The Outline
Tasks that you add to OmniFocus are represented as a list of actionable items in the outline. Interacting with items in the outline—adding new ones, marking them complete, or organizing them into projects and groups—is one of the main ways OmniFocus helps you get stuff done.
This chapter describes the outline in its component parts, and details the purpose of each.

The Perspective Header
The items you see in the outline depend on the perspective you are viewing. You can tackle things contextually with Tags, get a broad overview of the work ahead across a number of Projects, or focus on notable items with Flagged, for example.
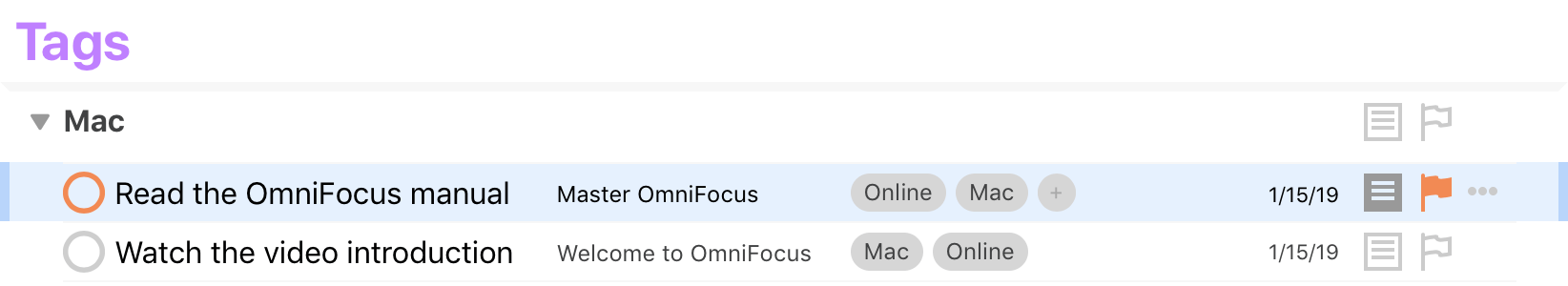
The name of your current perspective appears at the top of the outline.
The Anatomy of a Row
The OmniFocus outline is composed of rows that represent items (to-dos that you capture with OmniFocus) or other pieces of your organizational framework (such as tags).
Rows display all sorts of information about an item, like the project it belongs to, any relevant tags, due dates, and completion status in the form of status circles.
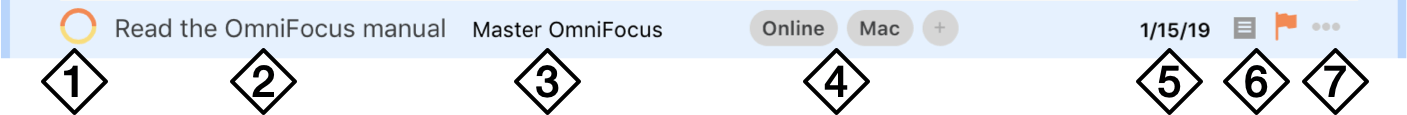
The figure below is a breakdown of an item in the Inbox that’s packed with additional information about the task at hand.

-
Status Circle—A visual representation of the completion status of the item, along with other important attributes. Click an active item’s status circle to mark it complete.
-
Title—The item’s title. Black title text generally indicates that an item is actionable; items that are completed, blocked, on hold, or parents of groups have grey title text instead (unless they are due soon or overdue).
-
Project—If the item has a project assigned, its location in the project hierarchy appears here.
-
Tags—Any tags assigned to the item appear here. An item can have as many tags as you want; if there are more tags than horizontal space in the row, the row shows as many tags as fit (when the row is selected, it expands to display every tag on the item).
-
Dates—If the item has a due date assigned, it appears here.
-
Notes, Flag—These icons indicate whether or not the item includes a note (the
 icon is filled when a note is present), and whether the item is flagged.
icon is filled when a note is present), and whether the item is flagged. -
Contextual Menu—With an item selected, click the elipsis next to the Note icon to open a menu with commands relevant to the selection.
Project Rows
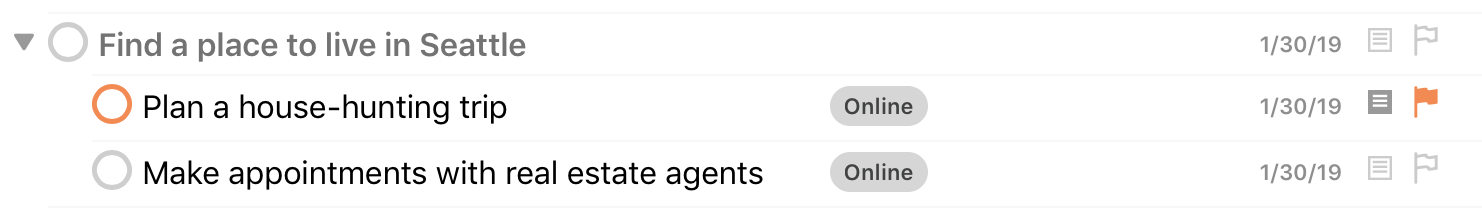
In addition to the rows of actions and and Inbox items, rows for projects have a variety of useful information as well.

-
Disclosure Triangle—Click to collapse or expand the project to hide or reveal its contents.
-
Row Type Icon—Projects have icons next to them to help remind you of your current perspective and the row’s relation to those around it. Projects are further broken down by type: Sequential, Parallel, and Single Actions.
-
Project Title—The project title appears here.
-
Project Tags—Tags for the project, if any, appear here. A project can have as many tags as you want; if there are more tags than horizontal space in the row, the row shows as many tags as fit (when the row is selected, it expands to display every tag on the item).
-
Project Dates—If the project has a due date assigned, it appears here.
-
Notes, Flag—These icons indicate whether there are notes associated with the project itself (as opposed to the items within it), and whether the project is flagged.
-
Contextual Menu—With a project selected, click the elipsis next to the Flag icon to open a menu with commands relevant to the selection.
You can choose to show or hide folders in the hierarchy of the project outline using the Projects perspective's View options.
Status Circles
An item’s status circle  is the target for checking it off when it is done. Click the circle, and the item is complete
is the target for checking it off when it is done. Click the circle, and the item is complete  .
.
Status circles also convey important information about an item: items can be due soon  (amber), overdue
(amber), overdue  (red), or flagged
(red), or flagged  (orange). Repeating items are also distinguished by the ellipsis
(orange). Repeating items are also distinguished by the ellipsis  in their center, and items that are dropped receive a grey cross bar
in their center, and items that are dropped receive a grey cross bar  .
.
If you have an item with more than one status, the circle will take on multiple colors simultaneously to communicate each relevant attribute.
Cleaning Up
When you mark an item complete by clicking its status circle  , the item may not immediately disappear from the outline. If you’ve set items to clean up when changing perspectives, they remain until you navigate elsewhere or clean up manually by clicking Clean Up in the toolbar.
, the item may not immediately disappear from the outline. If you’ve set items to clean up when changing perspectives, they remain until you navigate elsewhere or clean up manually by clicking Clean Up in the toolbar.
If a completed item doesn’t disappear even after you’ve cleaned up your current view, check your View options for the perspective. It’s likely that the view is set to All. Try setting the View options to Remaining or Available to hide those completed items.
Grouping Items
Groups can be used to create nested lists of items in the outline: either groups of items in the inbox, or action groups within a project (also sometimes called sub-projects).

When you create an action group you’re creating a parent-child hierarchical relationship between an action and the actions within it.
To create a group, select and drag each child item on top and slightly to the right of the item you want to be the parent.
Grouping Projects with Folders
In addition to grouping action items within other items, when using the Projects perspective you can group related projects together using folders.
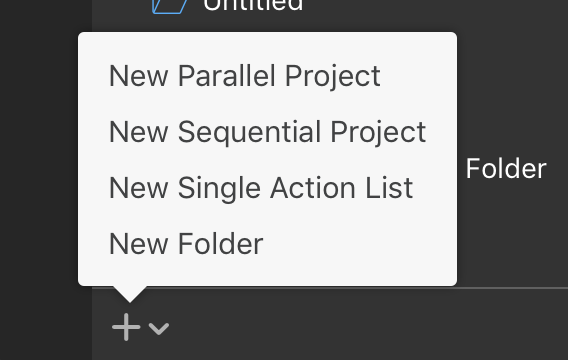
To create a project folder, while in the Projects perspective choose New Folder from the Plus menu beneath the sidebar.

After creating a folder, select it in the sidebar and use the Plus menu again to add new projects or folders inside the selected folder.
Folders can be dragged an dropped inside other folders in the sidebar, to create a nesting hierarchy of projects that’s as deep or wide as you need it to be.
Folders can be displayed in the project outline using the Project perspective's View options.