Chapter 1
Welcome to OmniOutliner 2 for iOS!
Since we last met, your friends at The Omni Group have been busy working on squashing bugs and adding features to OmniOutliner 2 for iOS 9.

Some of the changes and improvements we’ve made to OmniOutliner for iOS 9 (and otherwise) include:
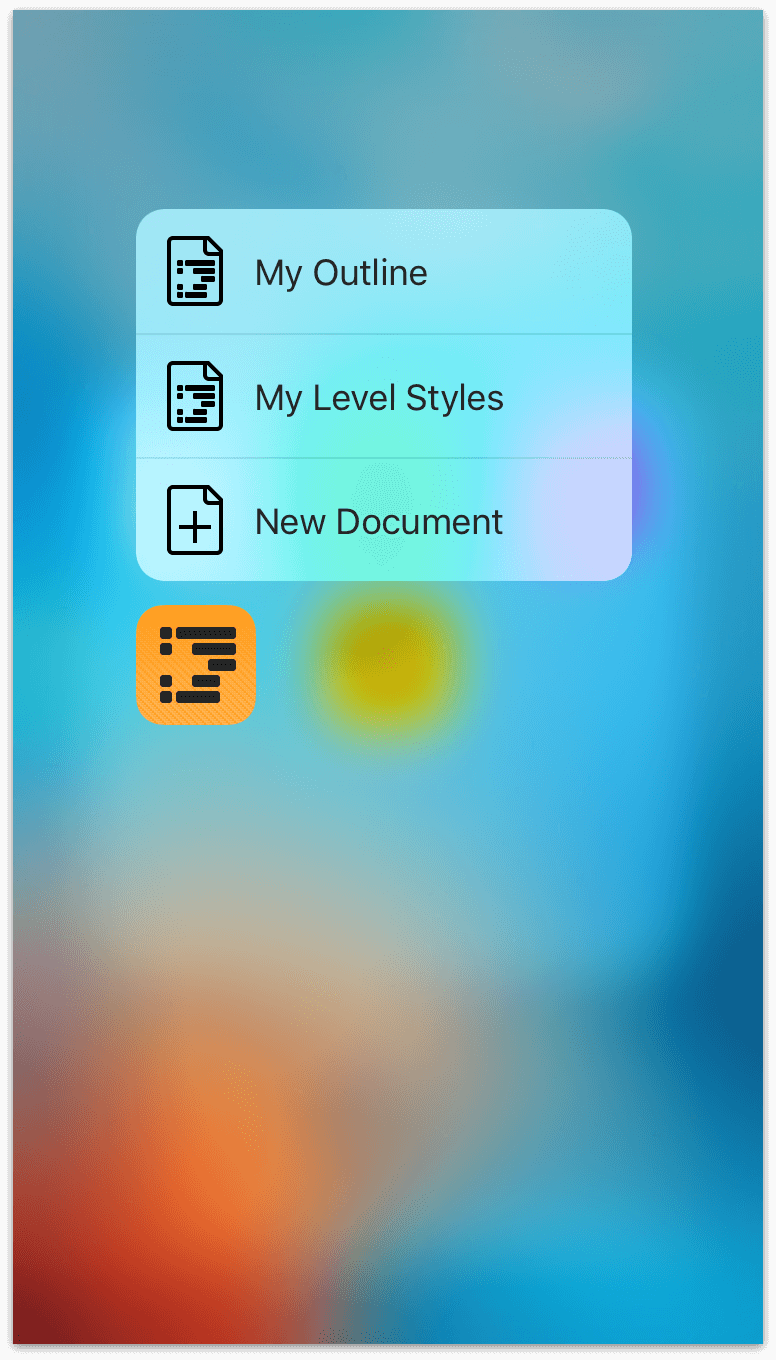
- 3D Touch—If you have an iPhone 6s or iPhone 6s Plus, you can Peek and Pop into OmniOutliner with a long press on the app icon:

When you feel the iPhone’s Taptic Engine react to your finger press, OmniOutliner’s app icon takes the focus, and a tiny menu appears showing you the last three files you’ve worked on, and provides you with another option to create a New Document.
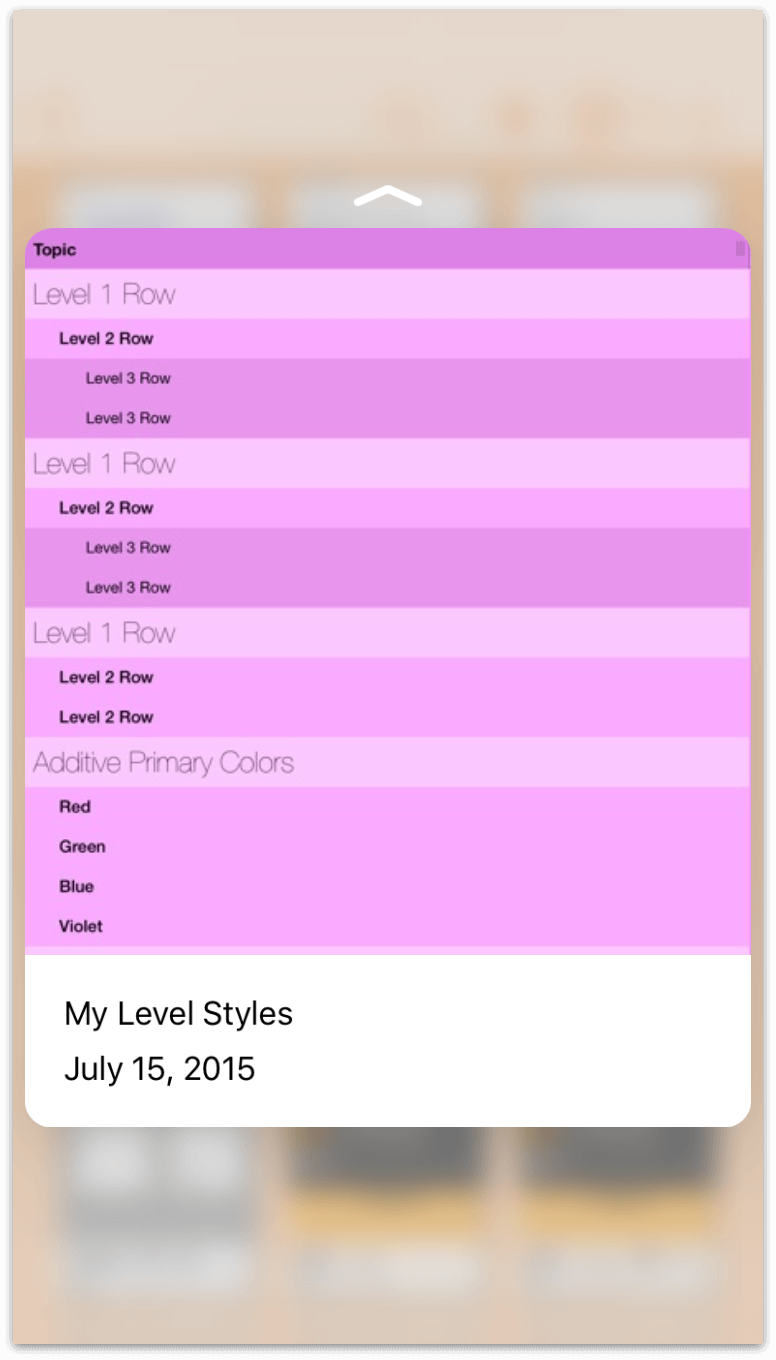
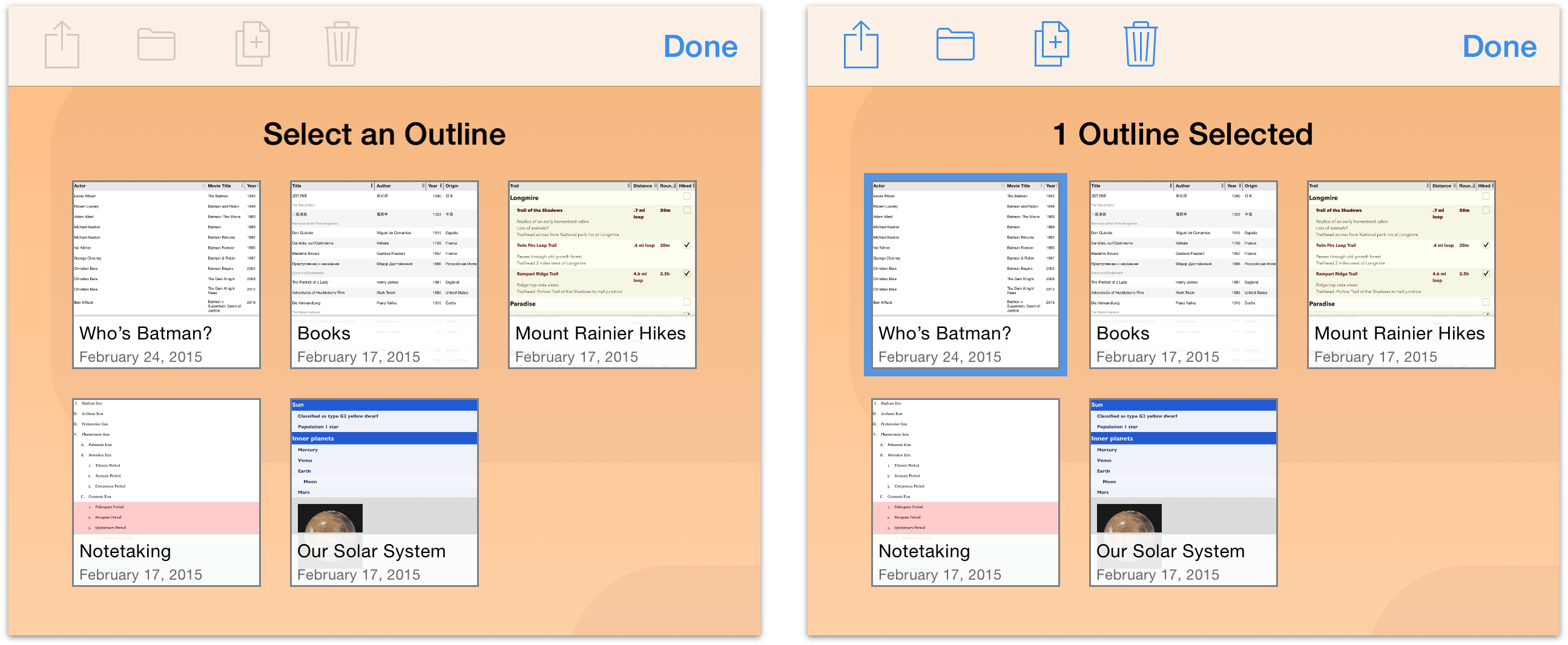
You can also take advantage of 3D Touch from within the Document Browser. When viewing the files within a folder, you can Peek at the contents of an outline with a long press:

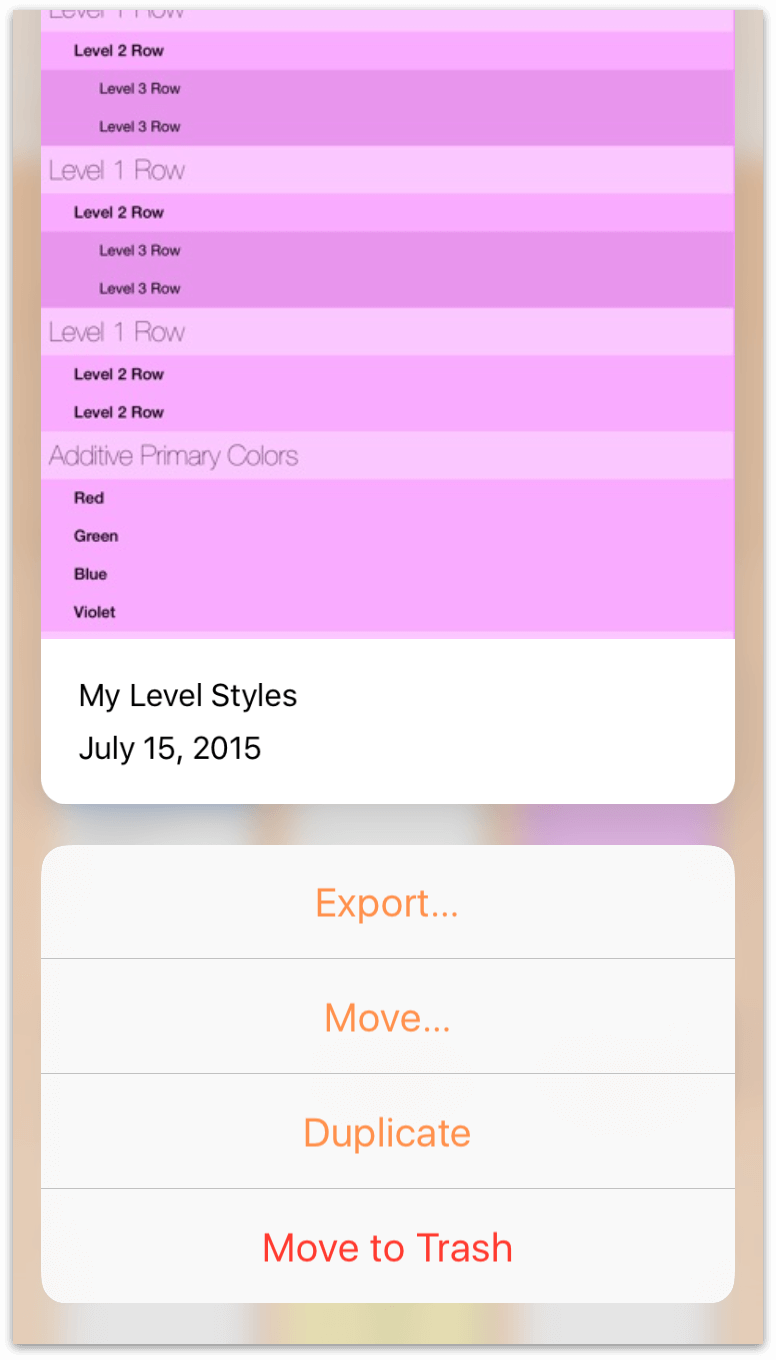
If you look just above the document preview, you’ll notice a little upward-pointing arrow. Slide your finger up to see options for Export, Move, Duplicate, or Move to Trash.

You can either choose one of those four options, continue sliding up to open the document, or slide down to dismiss any actions and return to the Document Browser.
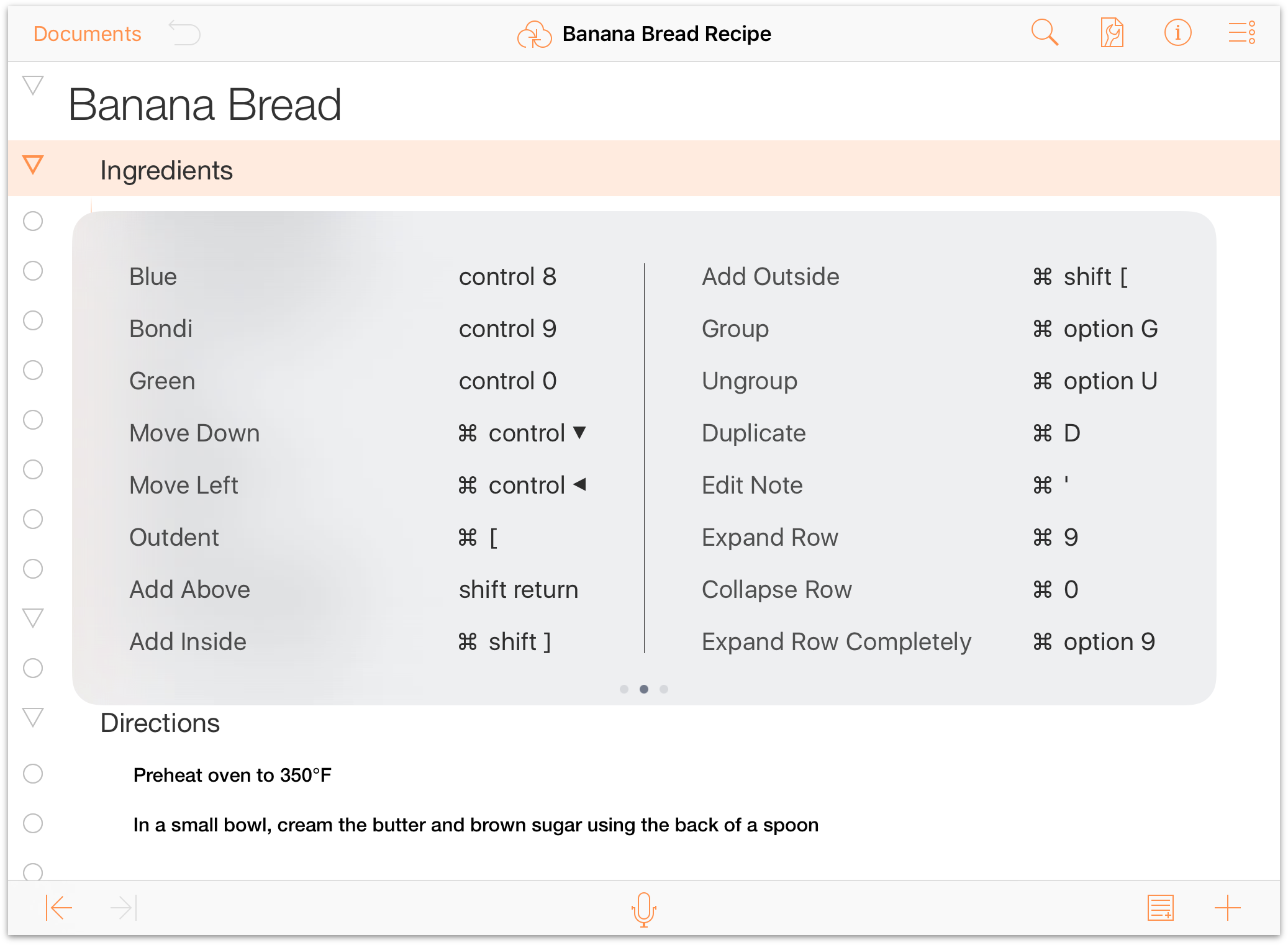
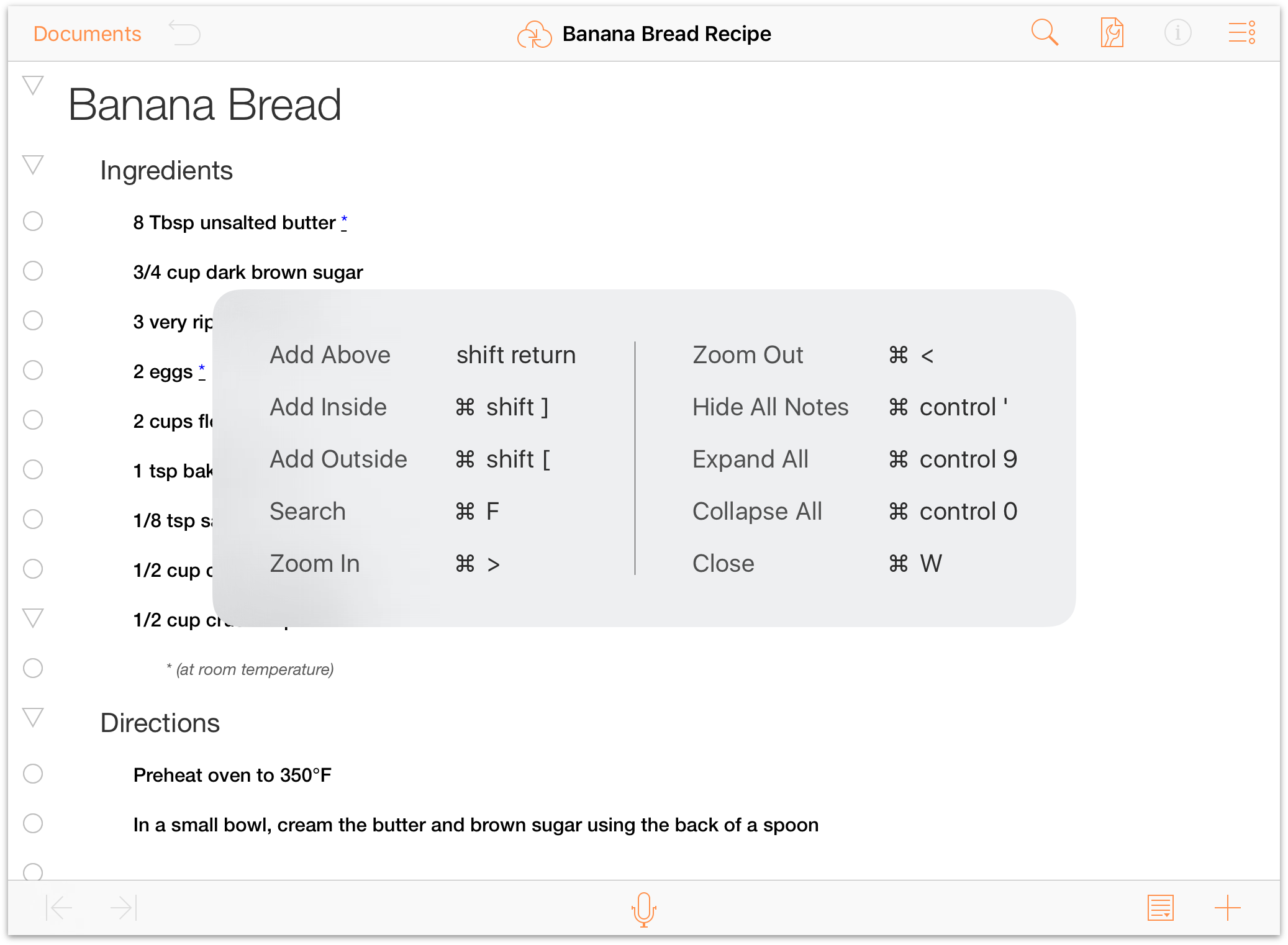
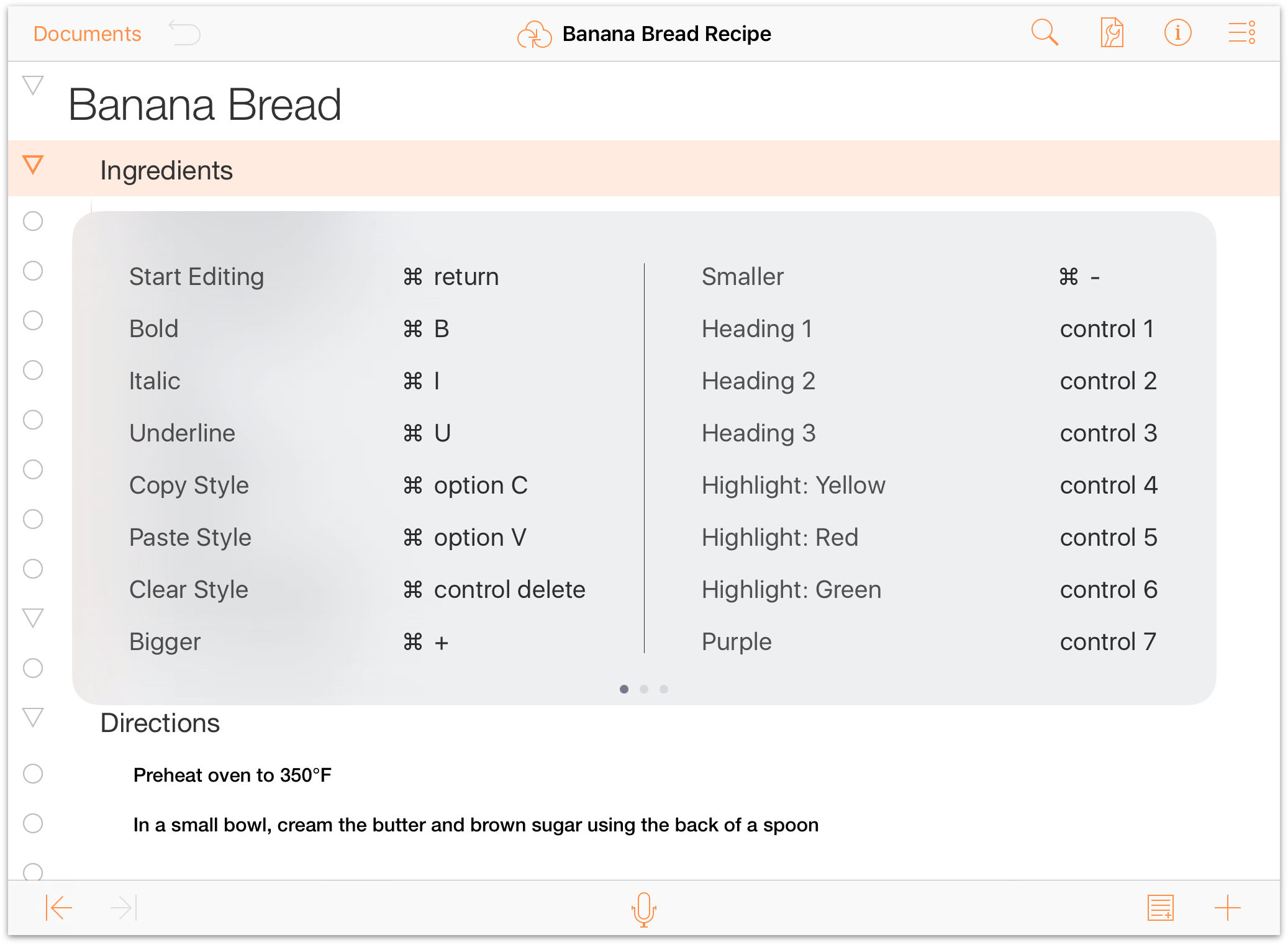
- Keyboard Shortcuts!—While OmniOutliner for iOS has long-supported keyboard shortcuts, you can now view them in a heads-up overlay if you are using a Bluetooth keyboard with your iPad or iPhone. Just hold down the Command key (⌘) to find the keyboard shortcut you’re looking for:

For more information about the keyboard shortcut overlay, and for a complete list of shortcuts, see Keyboard Shortcuts later in this book.
- iPad Pro-Ready—Just in case you’re thinking about getting the new iPad Pro, rest assured that OmniOutliner 2 has already been retooled to work on the iPad Pro. So go ahead, splurge on that iPad Pro upgrade and get ready to multitask with OmniOutliner alongside our other apps on iOS 9.
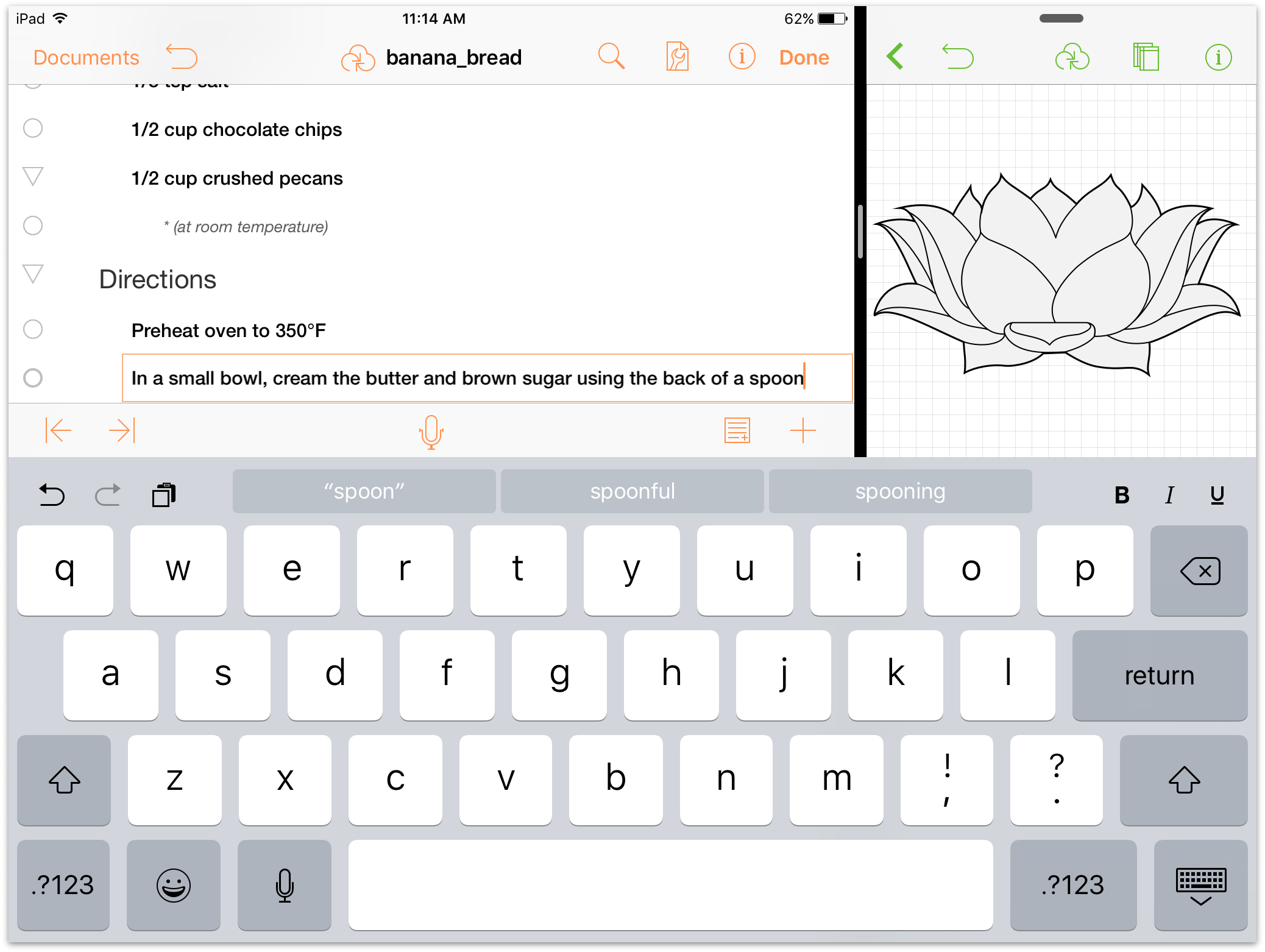
- Multitasking in iOS 9—OmniOutliner 2 supports Multitasking in iOS 9 (on iPad Pro, iPad Air 2, and iPad mini 4), giving you the ability to use Slide Over and Split View so you can work on OmniOutliner files and keep track of your tasks in OmniFocus or look at something you’ve been drawing in OmniGraffle!

- Export to Microsoft PowerPoint (.pptx): You can also use OmniOutliner for creating presentations in Keynote. Just export the outline for your presentation as a PowerPoint file (with a .pptx file extension), and then open the exported file in Keynote.
- Improvements to the Document Browser — The Document Browser now gives you access to outlines saved in the cloud. This new
 feature provides a means for you to work with files stored on iCloud Drive, Box, Dropbox, and more. For more details, see Working in the Cloud, later in this book.
feature provides a means for you to work with files stored on iCloud Drive, Box, Dropbox, and more. For more details, see Working in the Cloud, later in this book. - Improved VoiceOver Support — Significant work has been done to improve the way OmniOutliner supports VoiceOver for accessibility.
- Export to Microsoft Word .docx Indented — If you use Microsoft Word as part of your workflow, you will be happy to find the new .docx Indented file format as an Export option from OmniOutliner, which replicates the outline structure outside of outline mode.
- Other Export Fixes — When exporting an outline to Microsoft Word .docx format, you’ll notice the following fixes:
- The sort order, rather than the document order, is used.
- Background colors have been changed to use borderless cell fills, which allow for a much greater color range than the highlight function.
- When exporting a document that uses prefixes or suffixes but no numbering format for numbered rows, row numbering is now handled correctly.
- Images are scaled to fit on an 8.5 × 11-inch (US Letter) page in Microsoft Word, rather than scaling the image to the column width of the OmniOutliner document.
- OmniOutliner no longer produces a corrupt .docx file when there is an image attachment far down in the document.
- HTML Export — Duration values are correctly formatted when exporting to HTML.
- Document Browser — RTF files are now viewable in the Document Browser.
- Outline View — The outline view now freely scrolls, so the outline column can be scrolled off the screen.
- Images — Image attachments automatically scale to fit the width of the column.
- Outline View — The indentation amount for rows now scales with the zoom level.
- New Templates — Additional templates used in OmniOutliner 4 for Mac have been added.
- Appearance — The app icon and file browser have been redesigned.
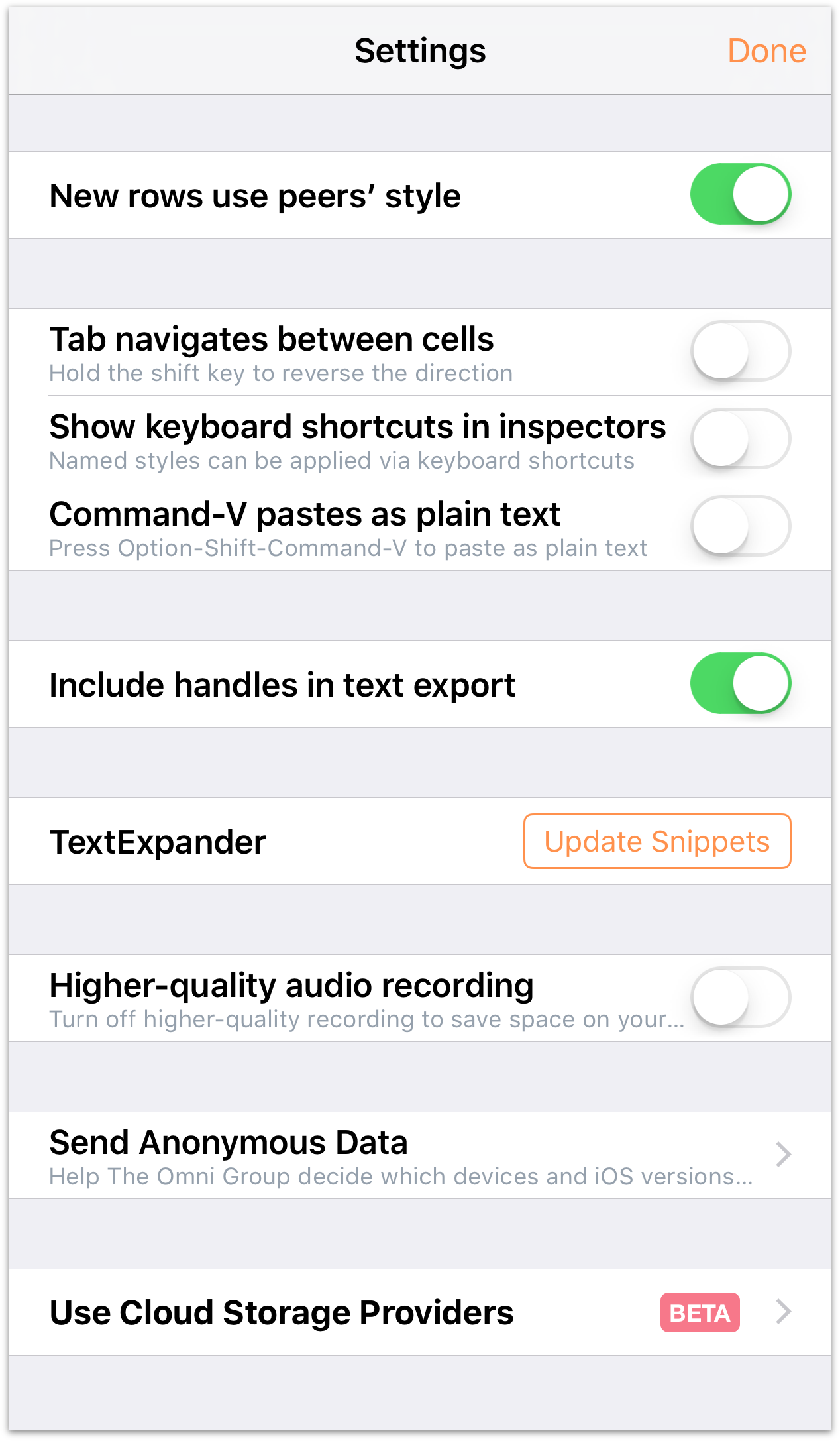
- TextExpander support — For all your text expanding needs! If you have TextExpander installed on your device, open Settings from the gear menu in the document browser to update your snippets.
- Row linking — Row links created in OmniOutliner 4 for Mac will function for jumping to other sections of the document.
- Style theming — Have one document that you wished looked like another? Turn that other document into a template and apply it to any file you would like.
- External keyboard support — Outline faster! Navigate around your document, rearrange rows, and add new content, all without touching the screen. If you use OmniOutliner for the Mac, you will already be familiar with all these shortcuts.
- Export formats — Finished with the outlining portion of your project? Export your data to a word processing app using the DOCX format for the next phase. Need to switch to a spreadsheet app? Send your data over in CSV format.
- Search — In-document searching has been moved to be a top level item in the toolbar for easier access.
- AirDrop — Easily AirDrop files between iOS 8 and OS X Yosemite (v10.10) clients.
- Templates — When you create a new document, you are presented with a list of available templates which you can start from. Easily turn an existing document into a template or create one from scratch.
- Folders — Have a lot of outlines on your iPhone or iPad? Organize them with folders, and if you’re syncing with OmniPresence, the same folders and files are visible on your other iOS devices and Mac.
For a complete list of changes we’ve made in OmniOutliner for iOS, be sure to read the Release Notes by tapping the Gear icon in the toolbar and choosing Release Notes from the list of options. You can also find OmniOutliner for iOS’s release notes on our Support website.
Created with love,
The Omni Group
How This Documentation is Organized
This wonderful manual that you have before you (either in OmniOutliner itself, online, or in iBooks on your Mac or iOS device—or both) has been assembled in such a way that you’re provided with a complete tour of OmniOutliner.
You’ll start out with an overview of OmniOutliner’s interface. Don’t skip over this chapter, as you’ll find many nuggets of information and fine details about OmniOutliner that you might otherwise miss. And, if you do decide to skip this chapter and later find yourself wondering, “Hey, what’s that doohickey do?”, you can always come back here to discover what it’s all about.
To help guide you through the documentation and better learn all the things you need to know about OmniOutliner, here’s a list of all of the chapters in this book:
- Chapter 1, A Quick Tour of OmniOutliner for iOS
- This brief chapter provides you with a quick overview of OmniOutliner 2’s user interface. Not sure what a certain button does? This chapter is your guide to the basics.
- Chapter 2, Working in the Cloud
- With OmniOutliner 2, we’ve expanded the range of possibilities for storing files in the cloud. In addition to our own OmniPresence sync service, we’re trying something new as a
 feature: Cloud Storage Providers.
feature: Cloud Storage Providers.
This new service is something many of you have been asking for; the ability to store files on other services, such as Box, Dropbox, Google Drive, OneDrive, and others. It’s not perfect—which is why we are calling this a BETA feature—but we know the demand is great, so we want to let you try it out.
This first chapter walks you through the process of setting up a cloud account in OmniOutliner, discusses how get the best performance out of Omni Sync Server, and shows you how to turn on and store files with other Cloud Storage Providers.
- Chapter 3, Managing Files with the Document Browser
- Since OmniOutliner is a document-based application, you’ll need a way to manage the outlines on your devices. This chapter provides an overview of the Document Browser, which is what you use to manage the outlines you create with OmniOutliner.
Note
Chapters 4 and 5 make up a two-part tutorial on using OmniOutliner for iOS. You’ll learn how to create new outlines and get familiar with the Editing tools before jumping in to the basics of styling an outline and creating a template.
- Chapter 4, Creating a New OmniOutliner Document
- If you need to learn the basics of using OmniOutliner, this chapter is for you. This chapter takes you—step-by-step—through the process of creating a new outline in OmniOutliner.
- Chapter 5, Working with Templates and Styles
- Following on the heels of the previous chapter, here you’re taken deeper still into OmniOutliner’s style model. You will create a new outline for use in building your own template that you can apply as a theme to the outlines you create.
- Chapter 6, Importing from an Older Version of OmniOutliner for iPad
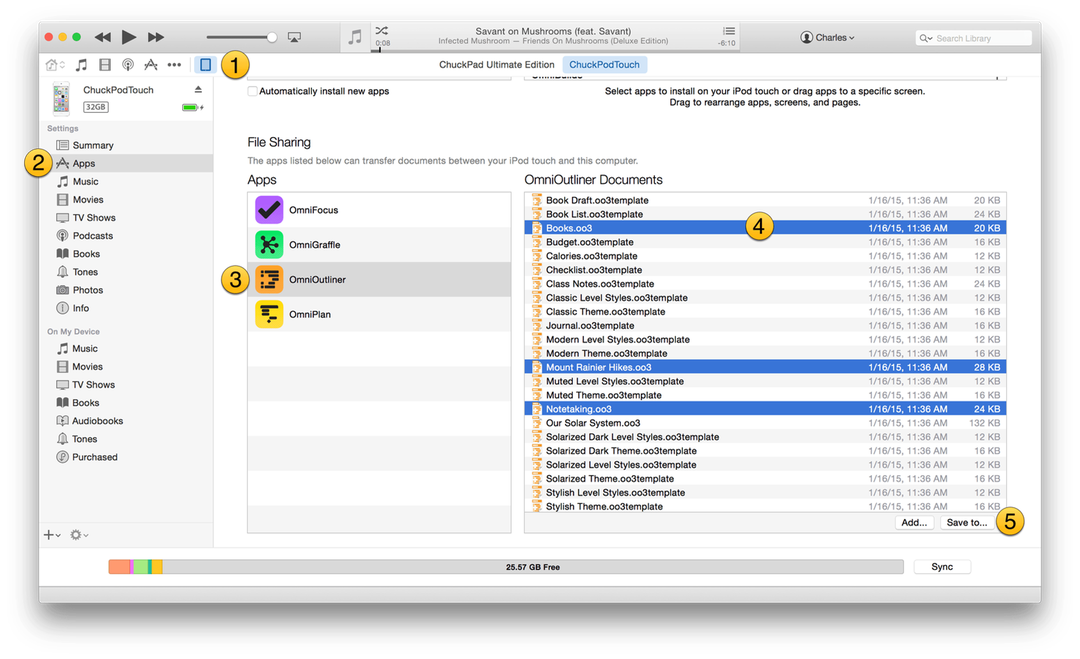
- If you have the original version of OmniOutliner for iPad (version 1.x), this chapter guides you through the process of using iTunes 12 to transfer your OmniOutliner files for use with OmniOutliner for iOS.
- Chapter 7, Keyboard Shortcuts
- If you use OmniOutliner for Mac, you know just how essential keyboard shortcuts are to making your outline work move along swiftly. We have brought most of OmniOutliner for Mac’s keyboard shortcuts over to OmniOutliner for iOS. If you have a Bluetooth keyboard connected to your iOS device, you can access a list of keyboard shortcuts by holding down the Command key, or you can peruse the list of shortcuts found in this chapter.
- Chapter 8, Getting Help
- There’s no shame in admitting that you need help. In fact, that’s what we’re here for. If you ever get stuck when working on something in OmniOutliner, or if you have a problem with the app’s license, or you just want to tell our Support Humans and the DocWranglers what an awesome job they’re doing, feel free to get in touch. This chapter points you to all of the resources we have available: Support Humans, Support Articles, Videos, and Documentation.
Using This Book
One of the beauties of having OmniOutliner’s documentation available in electronic form is that it’s always available whenever you need it. We have put all of the documentation on our website where it can be searched, bookmarked, and printed (either to paper or saved as a PDF). And we’re continuing the ongoing trend of creating EPUB versions of the documentation and making them freely available on the iBooks Store.
Tell Us What You Think
We’re constantly working on updates for our documentation. Whether it’s CSS work, correcting the occasional typo (yeah, they do sometimes slip through), or adding details or clarification for a specific feature based on something we’ve heard from a customer, we’re always trying to make our documentation better and more useful for you.
If you have any specific comments you’d like to send us about the documentation, please do. You can email us, or ping us on Twitter.
Finally, thank you for taking time to read the docs.
Chapter 2
A Quick Tour of OmniOutliner for iOS
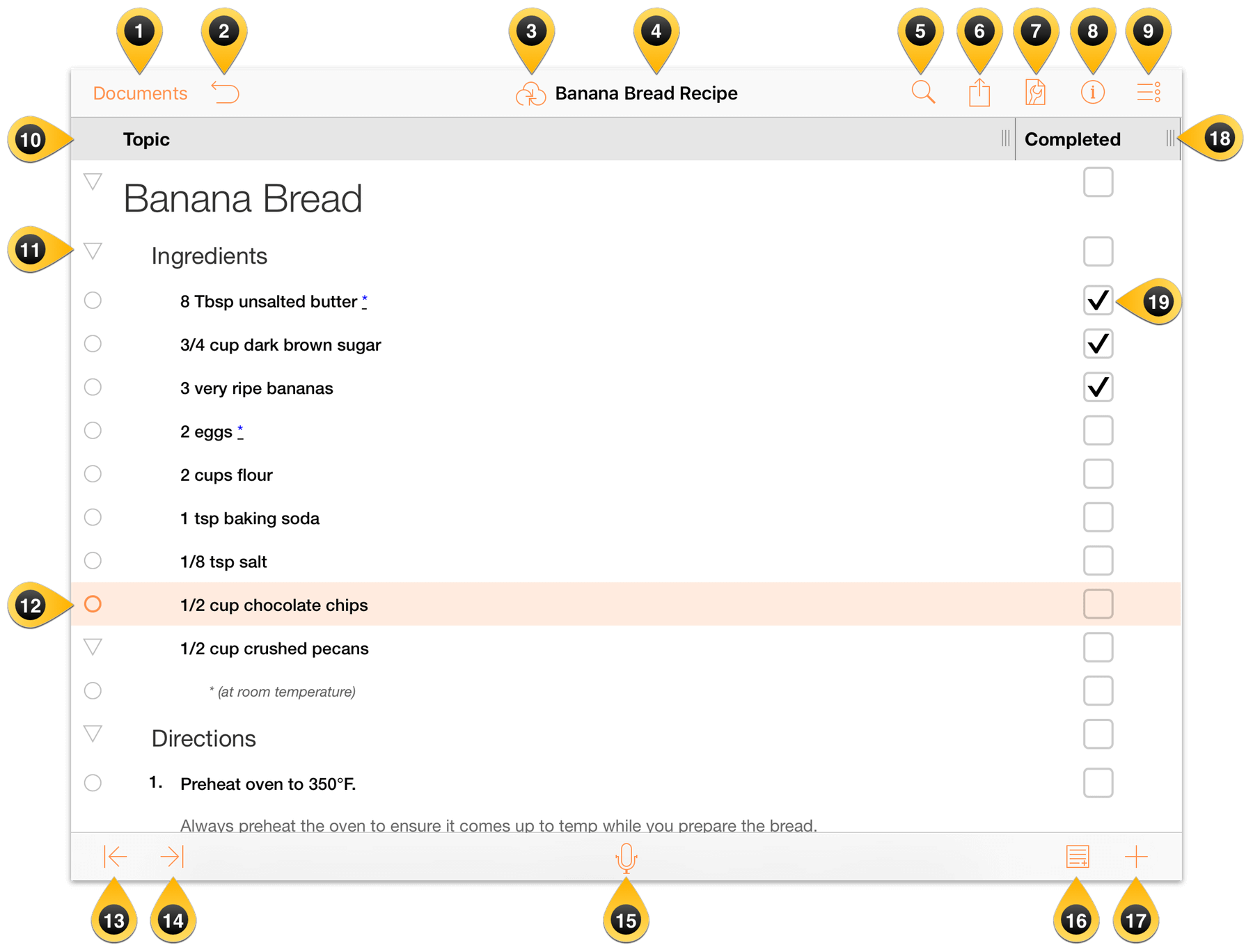
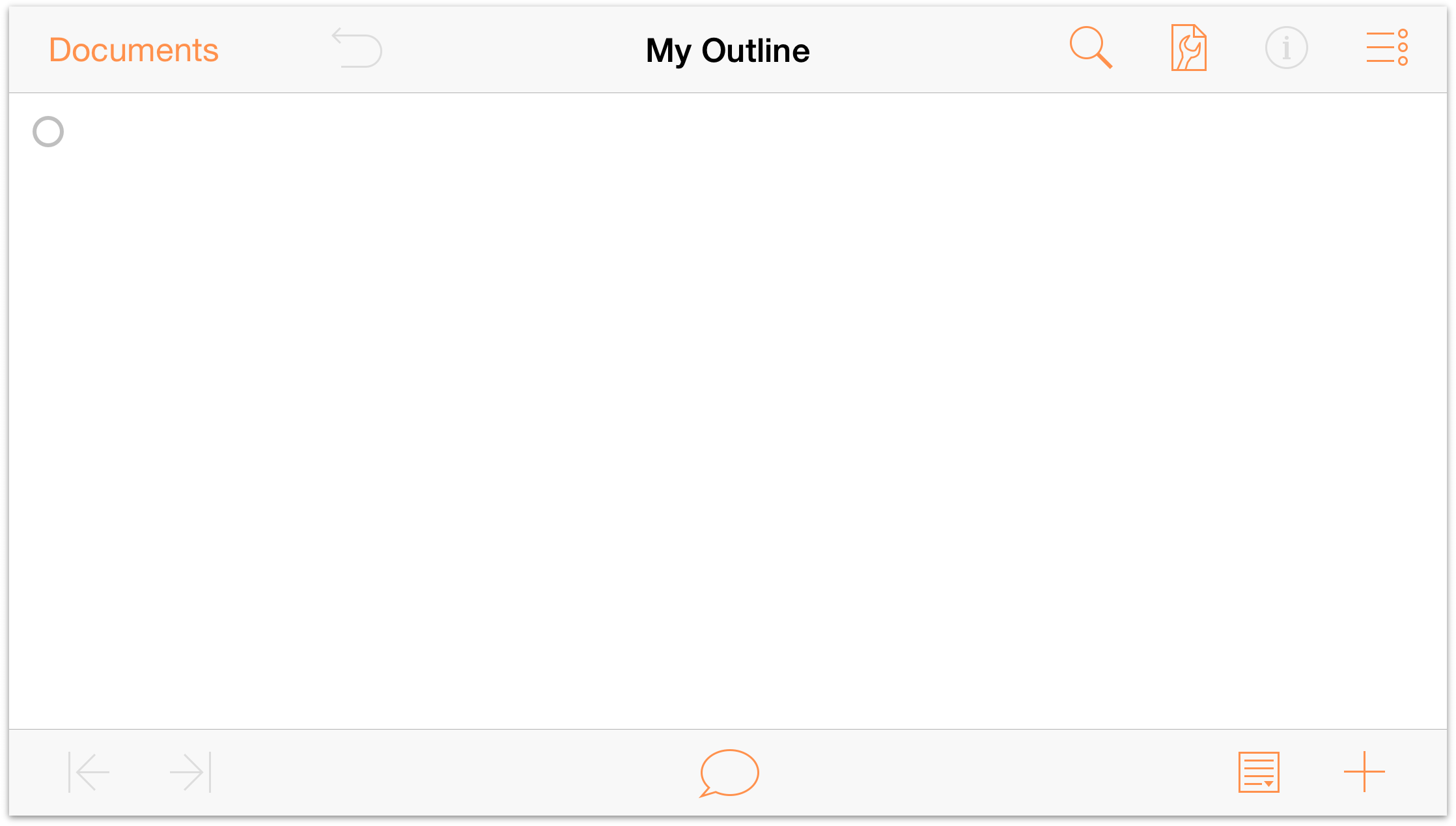
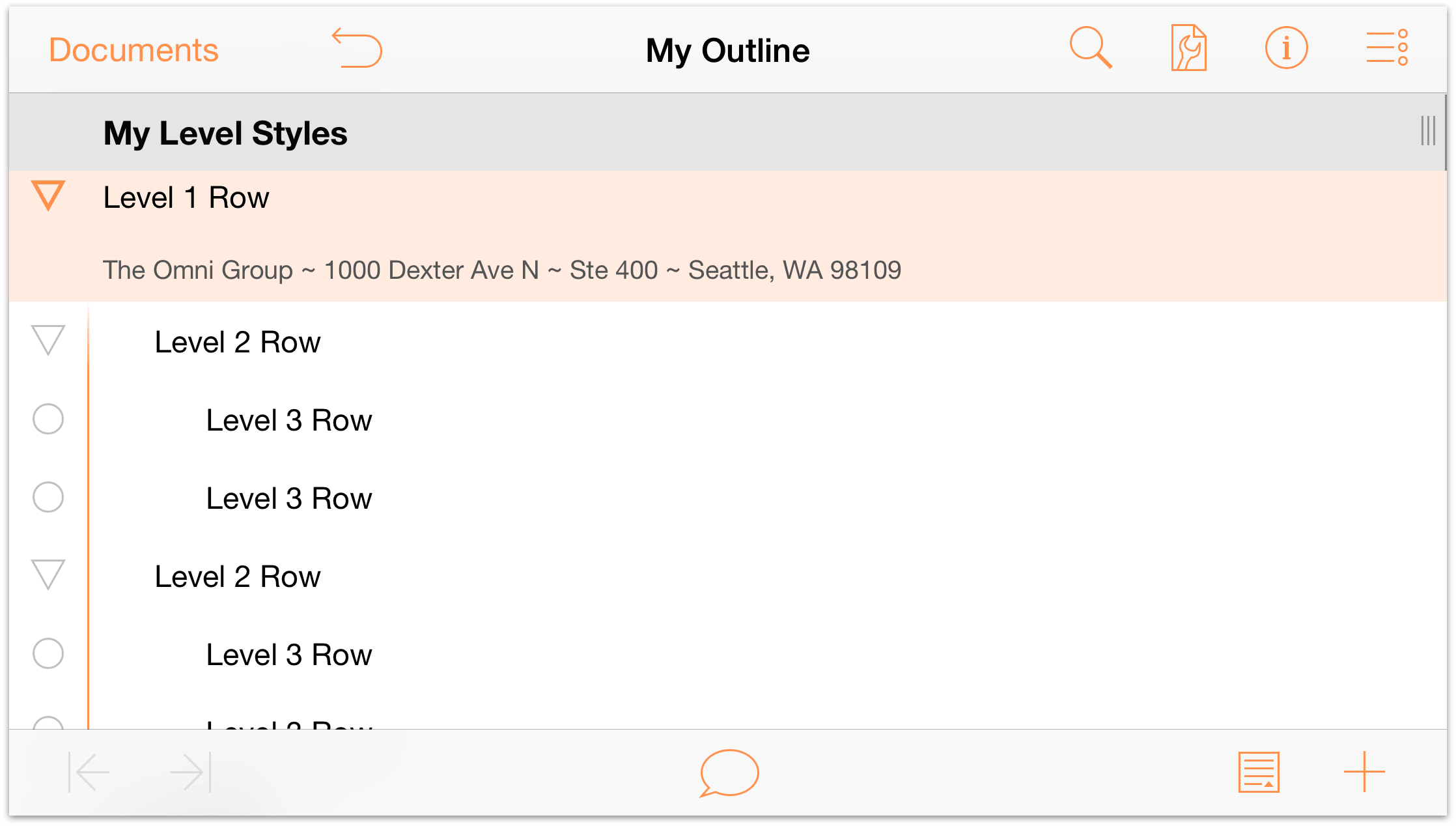
The document editor is the place to view, create, and manage your outlines.

Documents — tap here to exit the current document and view other documents in the current folder.
Undo/Redo — tap to Undo the last change, or press and select Redo from the popup menu to replicate the previous task.
- OmniPresence Sync — tap here to force an OmniPresence sync with Omni Sync Server. (This icon is only available in the toolbar when you have connected to an OmniPresence account; see Working in the Cloud.
Document Title — tap here to change the name of the current Outliner document. New files are named My Outline by default, so be sure to change the title to something that’s specific to the project you’re working on.
Search — tap here to search within the current document. The search field is dynamic, which means that OmniOutliner starts to look for results as soon as you start typing. When you see the item you’re looking for, just tap it in the results and you’re taken to that location in your Outliner file.
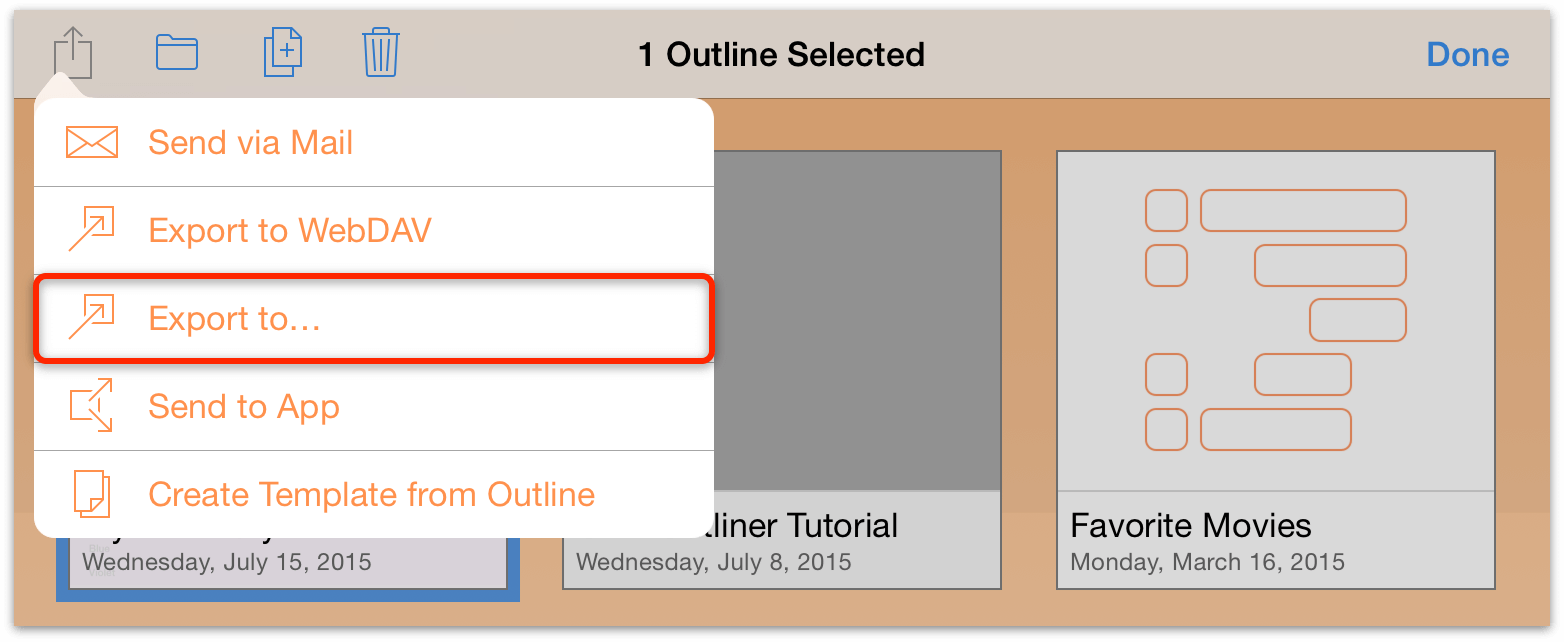
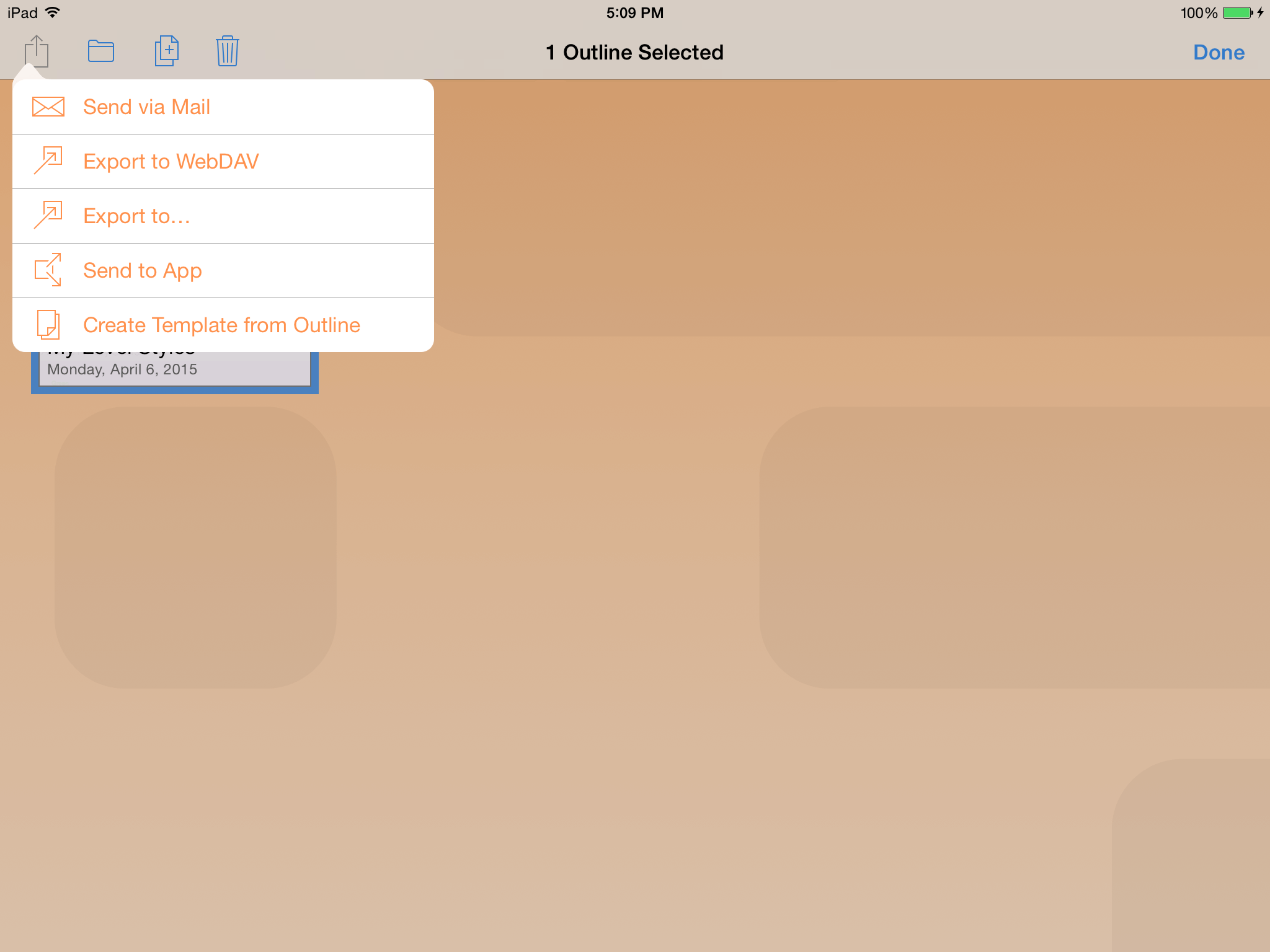
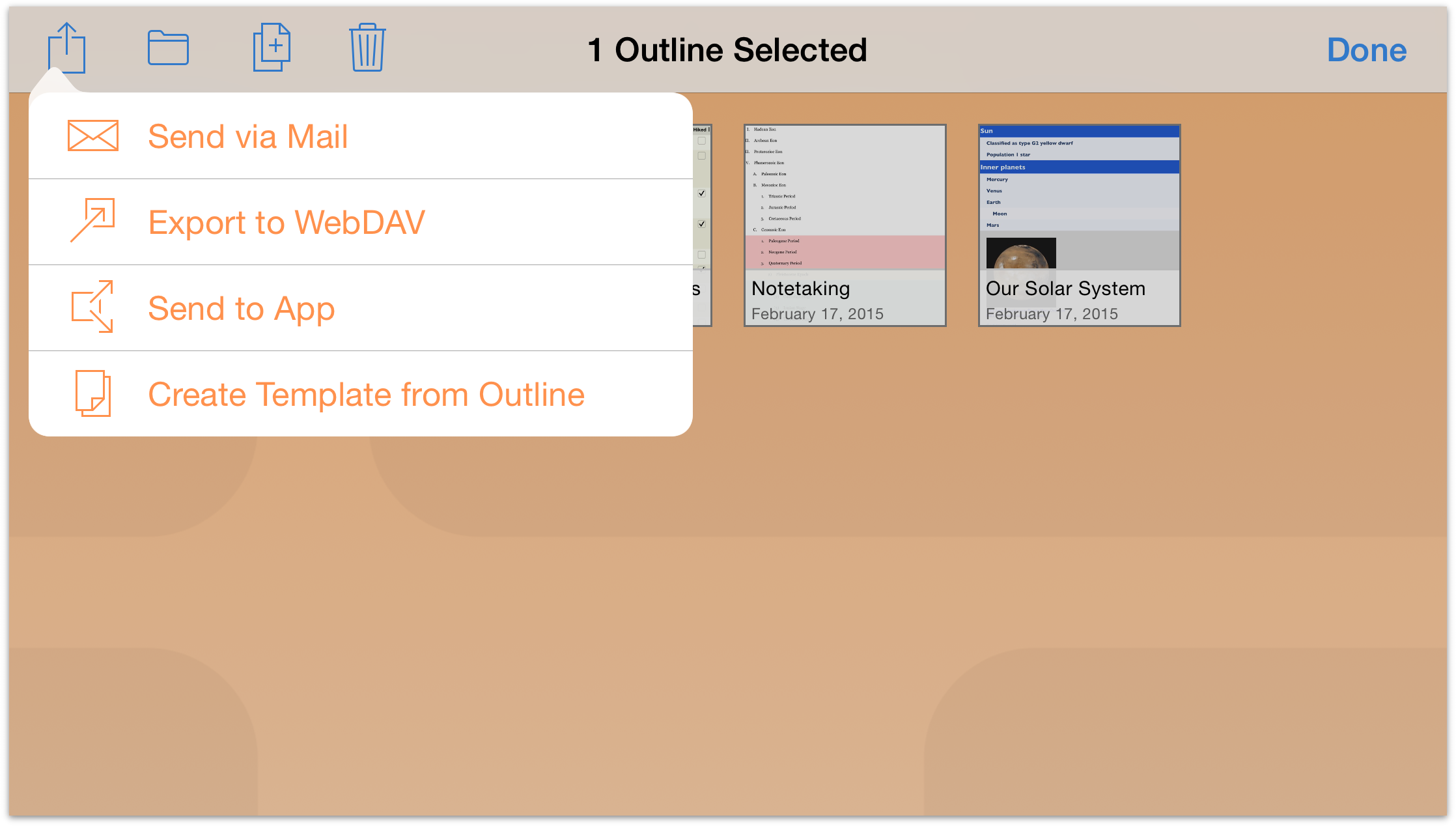
Share — tap here to open the Share menu, which has the following options:
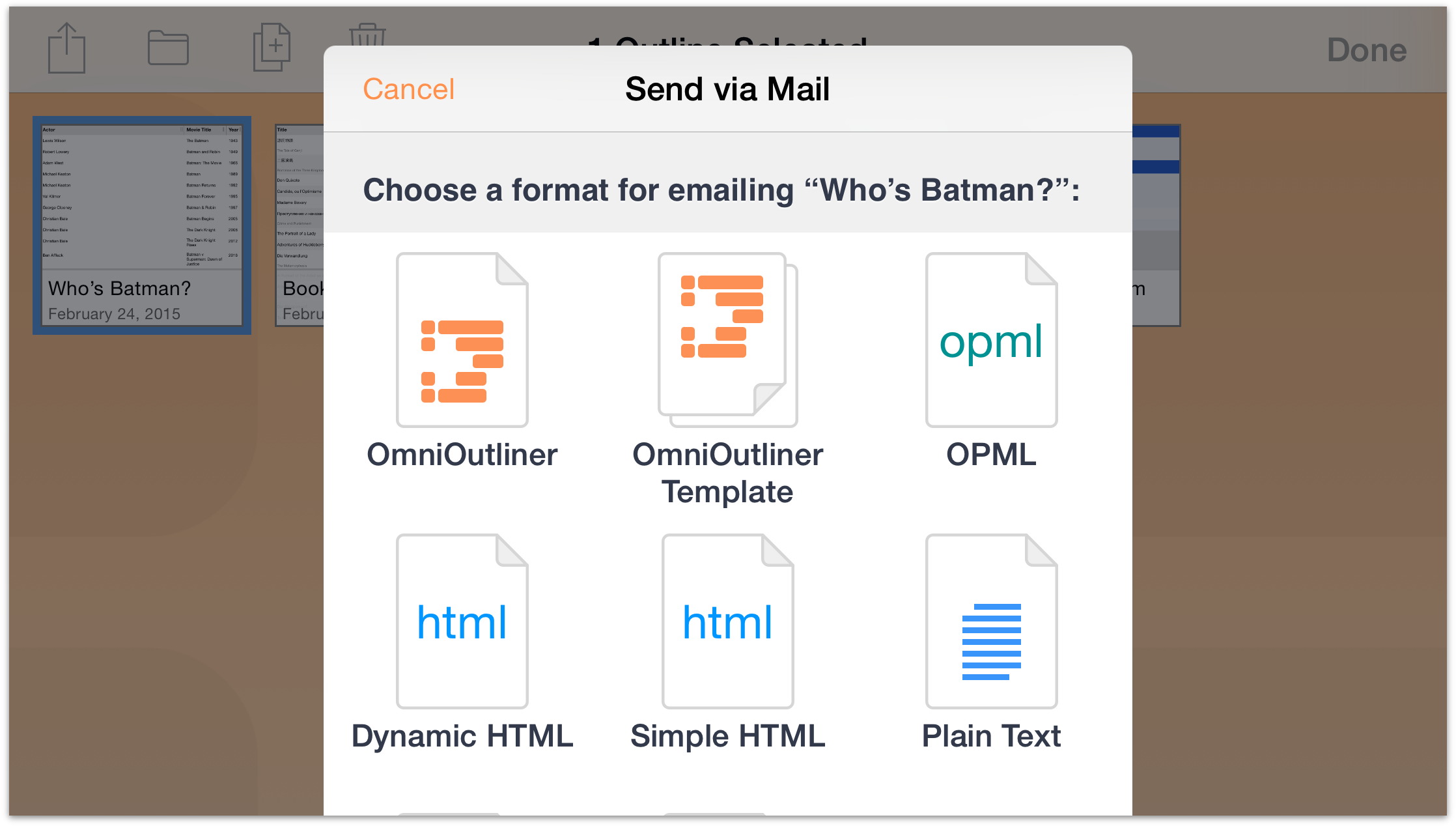
- Send via Mail — lets you choose a format for sending the current file as an email attachment.
- Export to WebDAV — lets you choose a format before saving a copy of the current file to a designated WebDAV share.
- Export to... — lets you choose a format before saving a copy of the current file to a Cloud Storage Provider.
Note
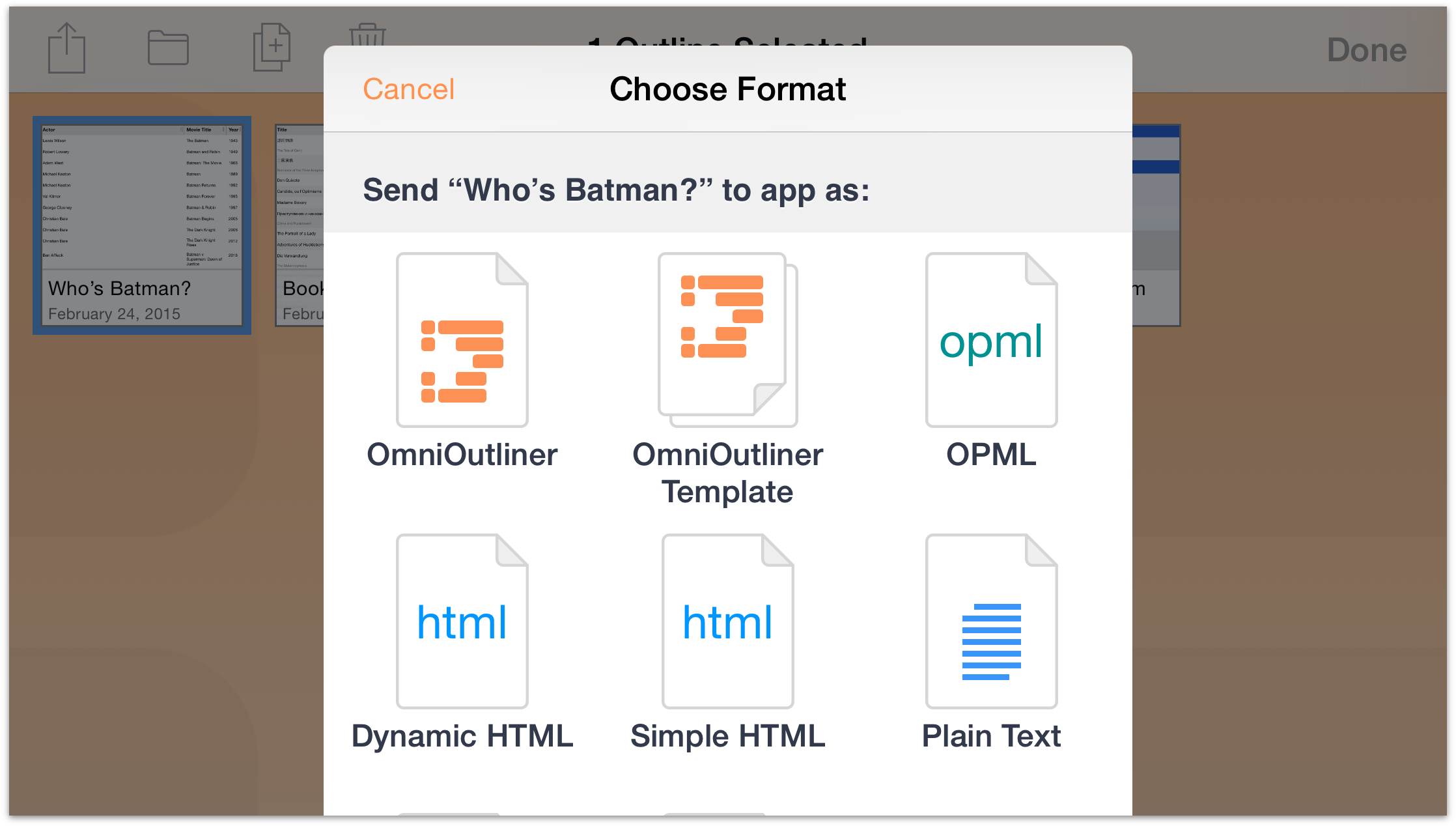
The Export to... option is only available if you have enabled access to Cloud Storage Providers in OmniOutliner’s preferences. See Working in the Cloud for more information. - Send to App — lets you choose a format and then select another app on your iOS device in which to open that file.
- Create Template from Outline — creates an OmniOutliner Template from the current document.
Tip
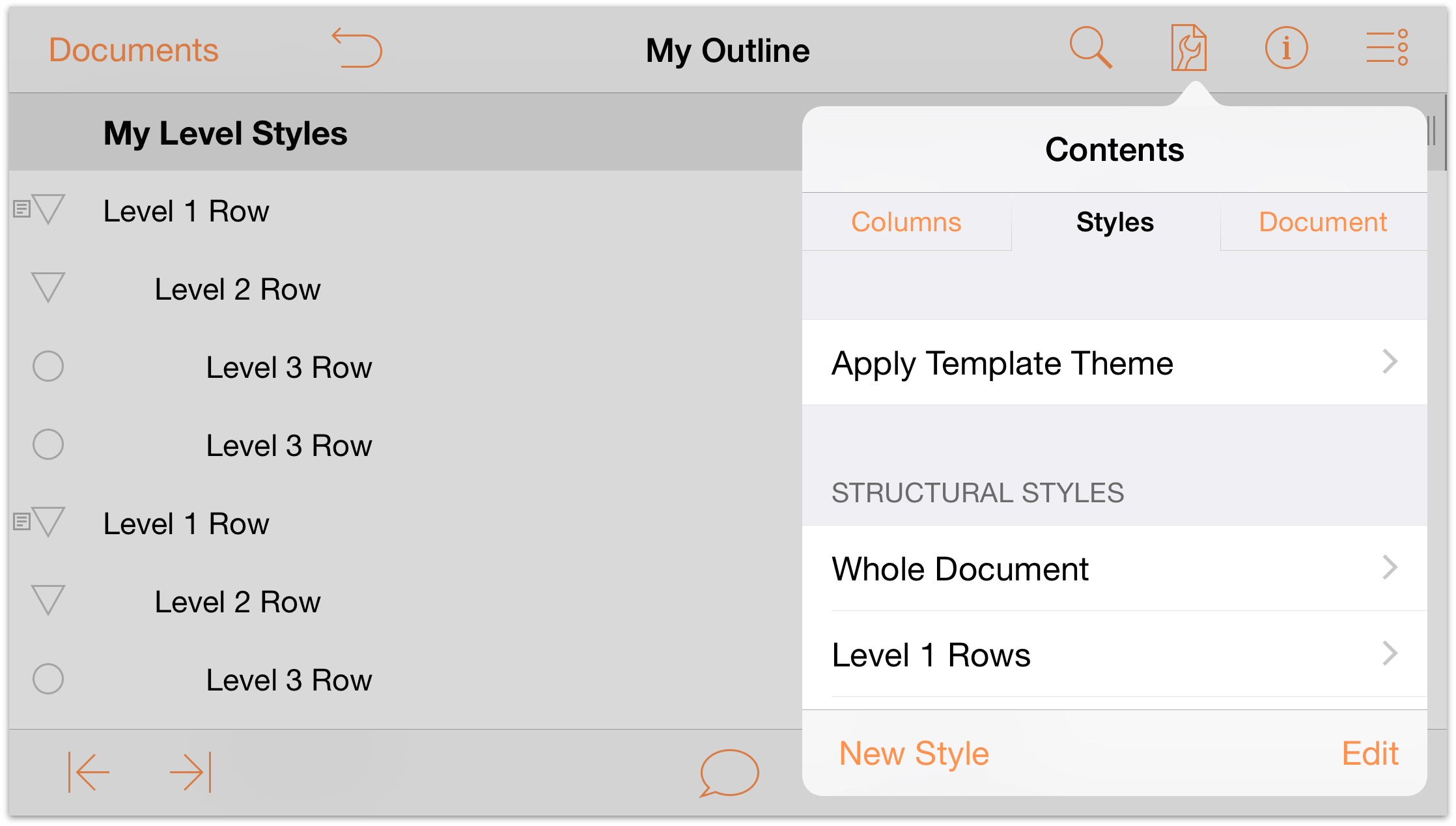
The Share menu is also available in the Document Browser.Contents — tap here to add more depth to the contents of your document. Options include:
- Columns — Add and remove a column, configure its style properties, and specify the type of content that can go into the column (such as rich text or a checkbox for things you want to tick off).
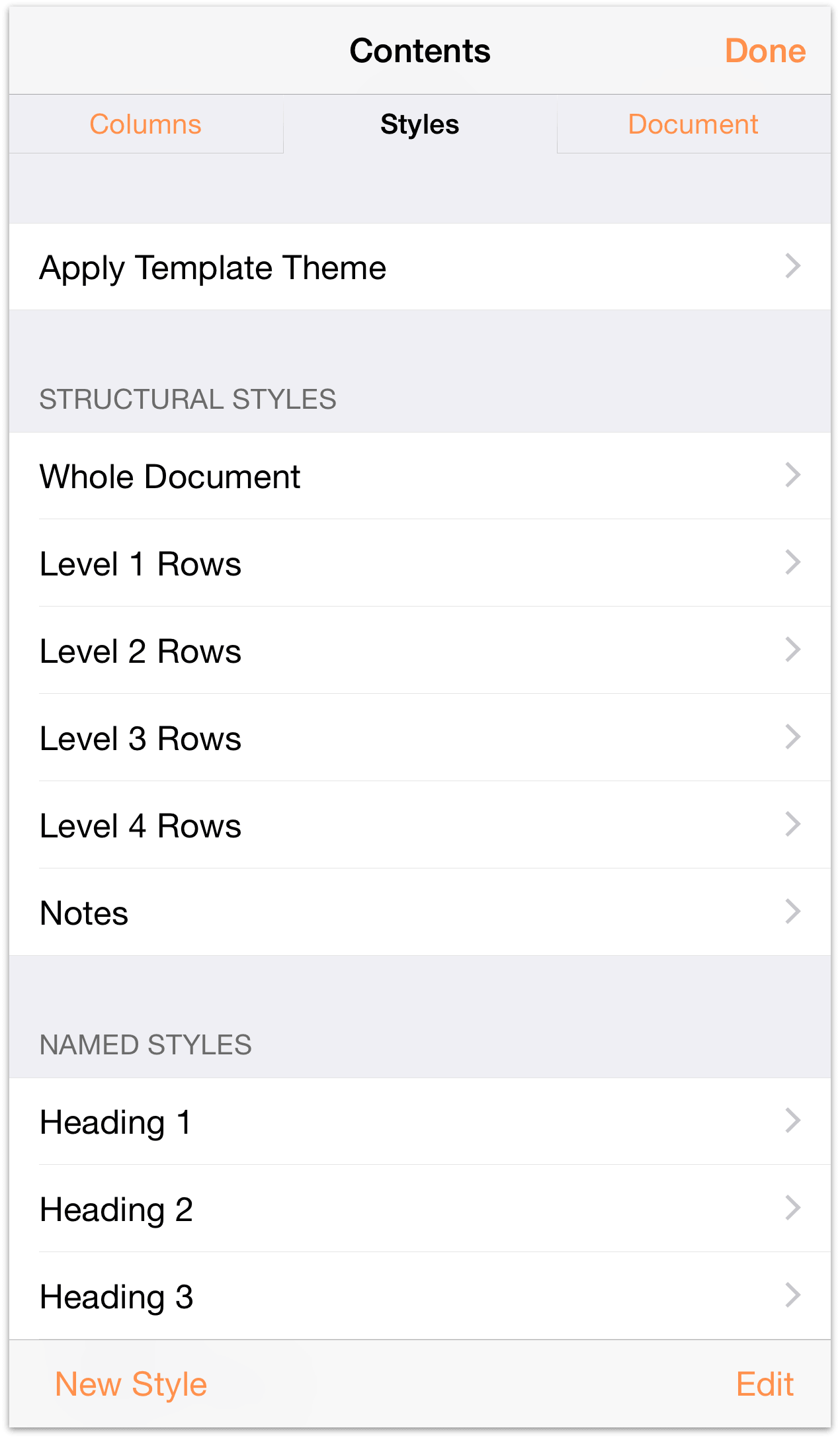
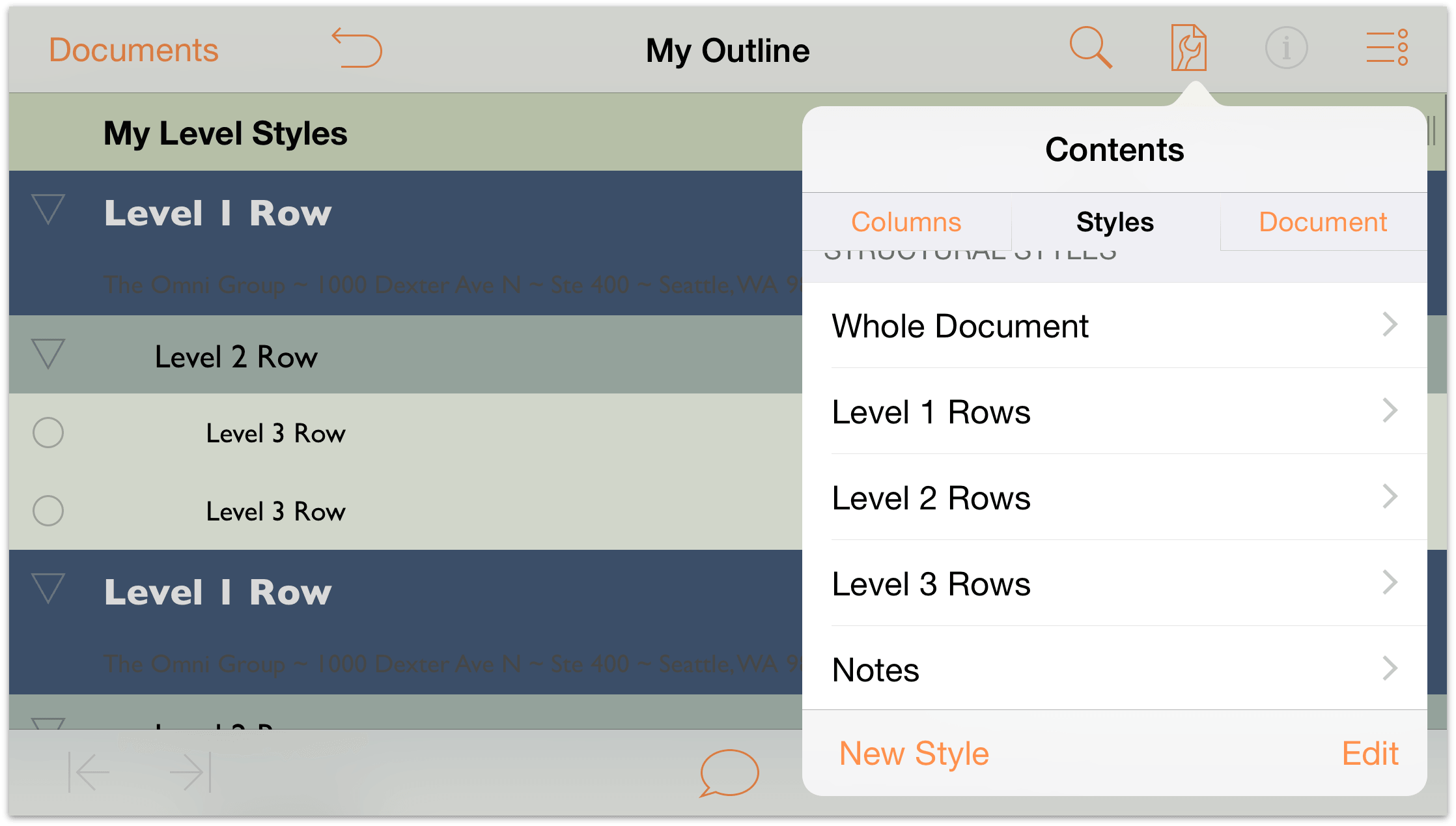
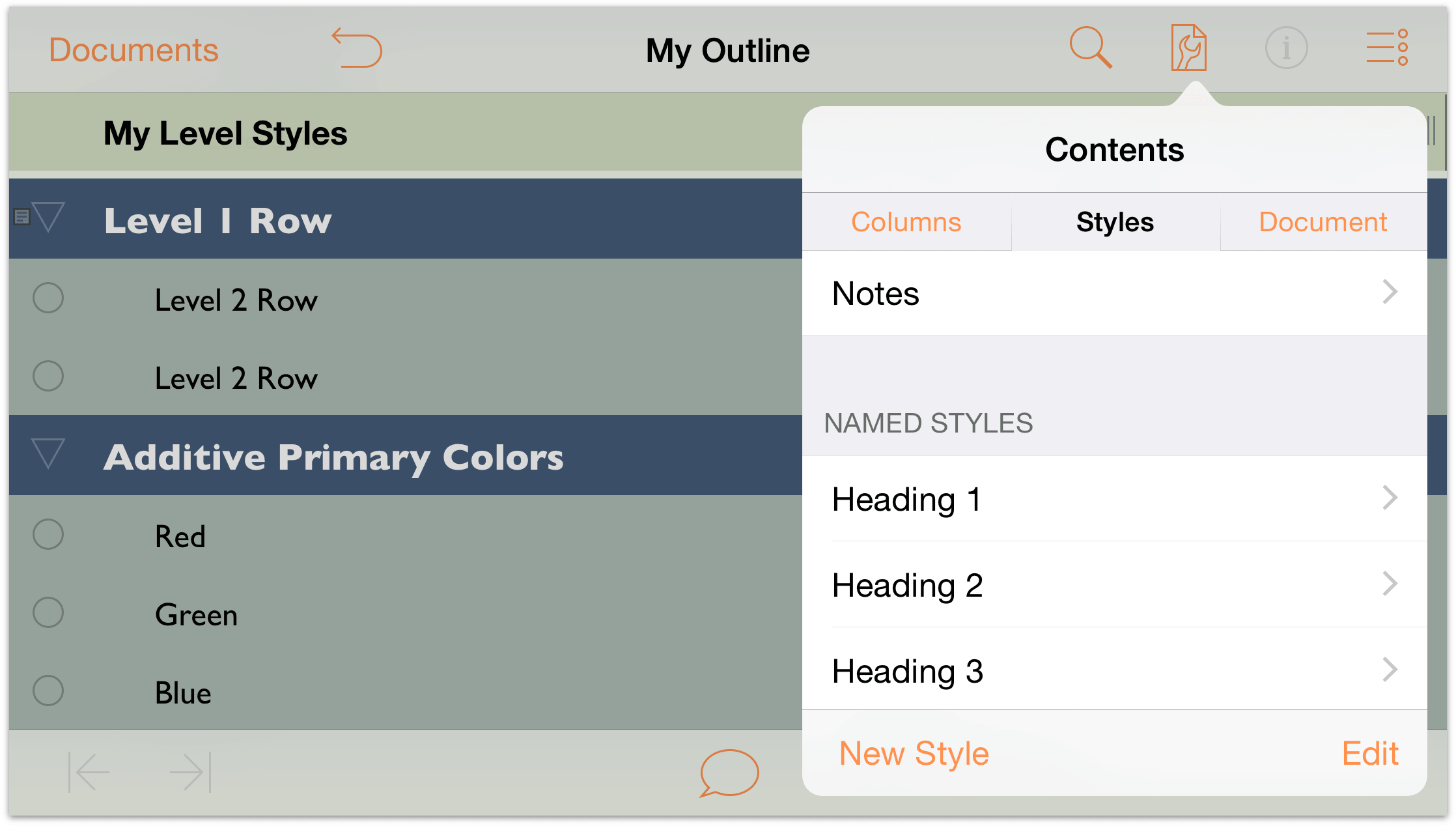
- Styles — Apply a theme for your document, as well as for the individual rows and notes.
- Document — Set the zoom level, assign a background color, as well as set an optional color for alternating rows.
Tip
You’ll also find the Expand All and Collapse All buttons in Document settings. This comes in handy for big documents when you want to either see every fine detail or just the main rows.If you are using a Bluetooth keyboard along with OmniOutliner, you can use the keyboard shortcut Control-Command-9 for Expand All, or Control-Command-0 for Collapse All.
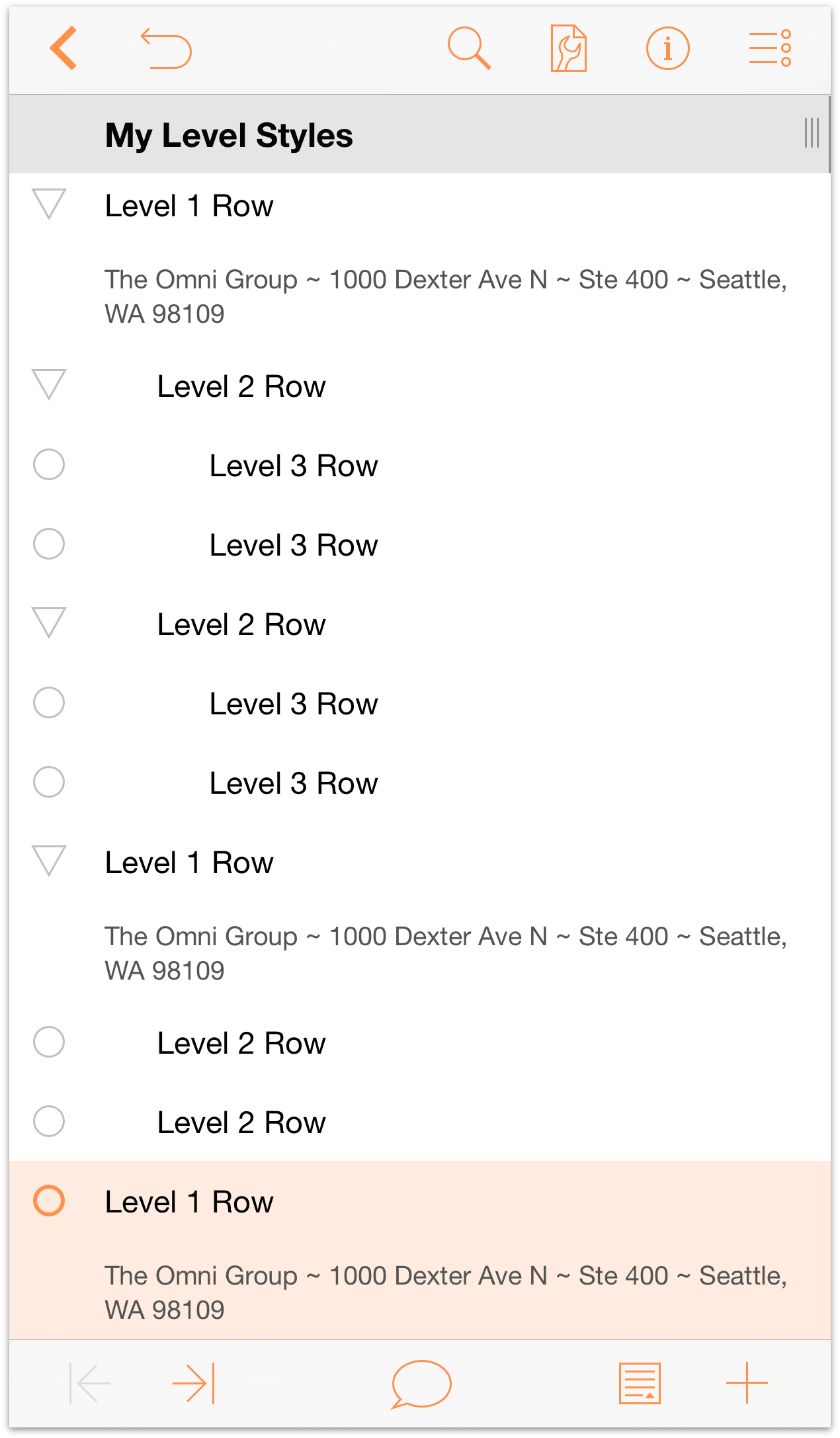
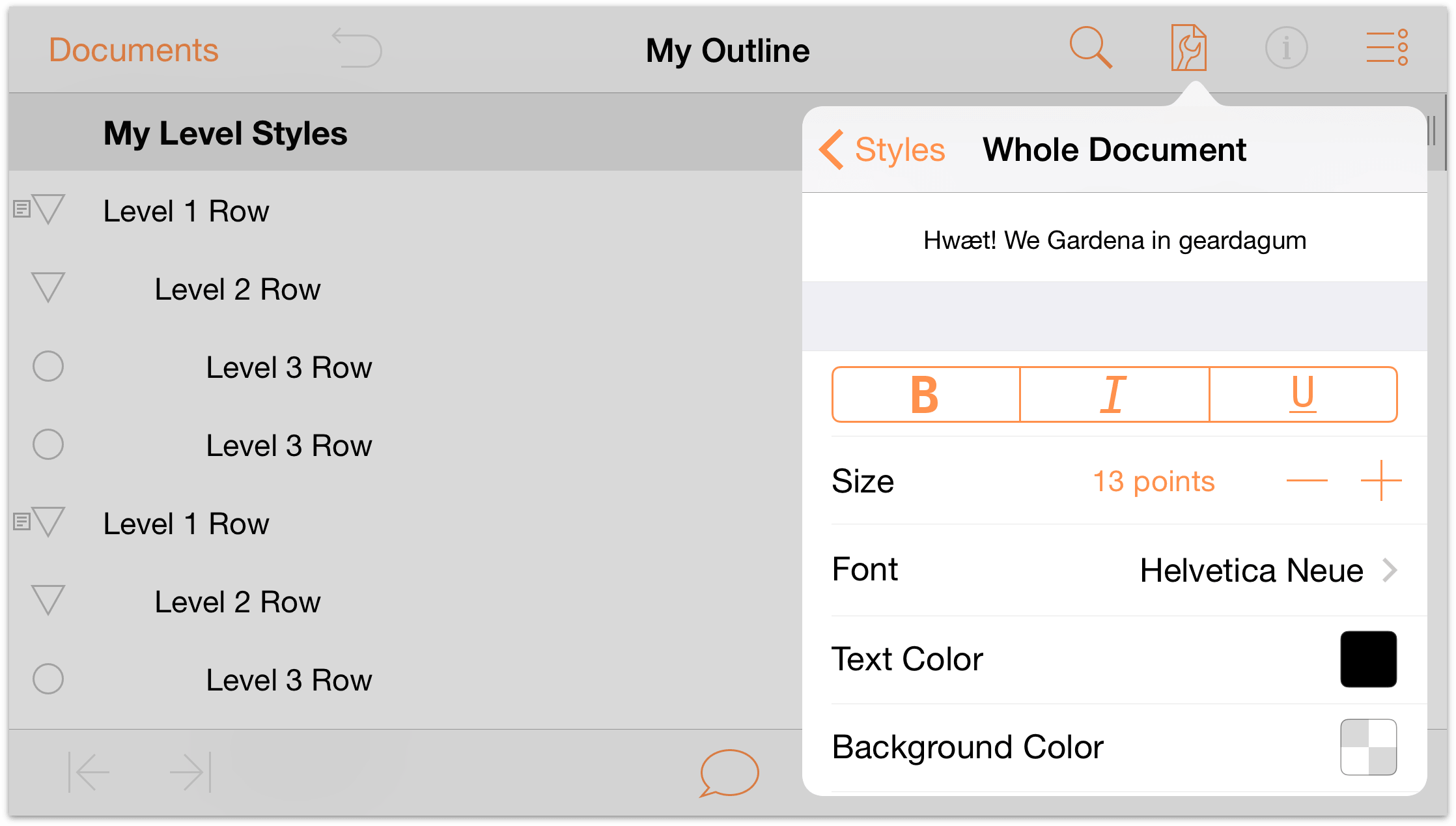
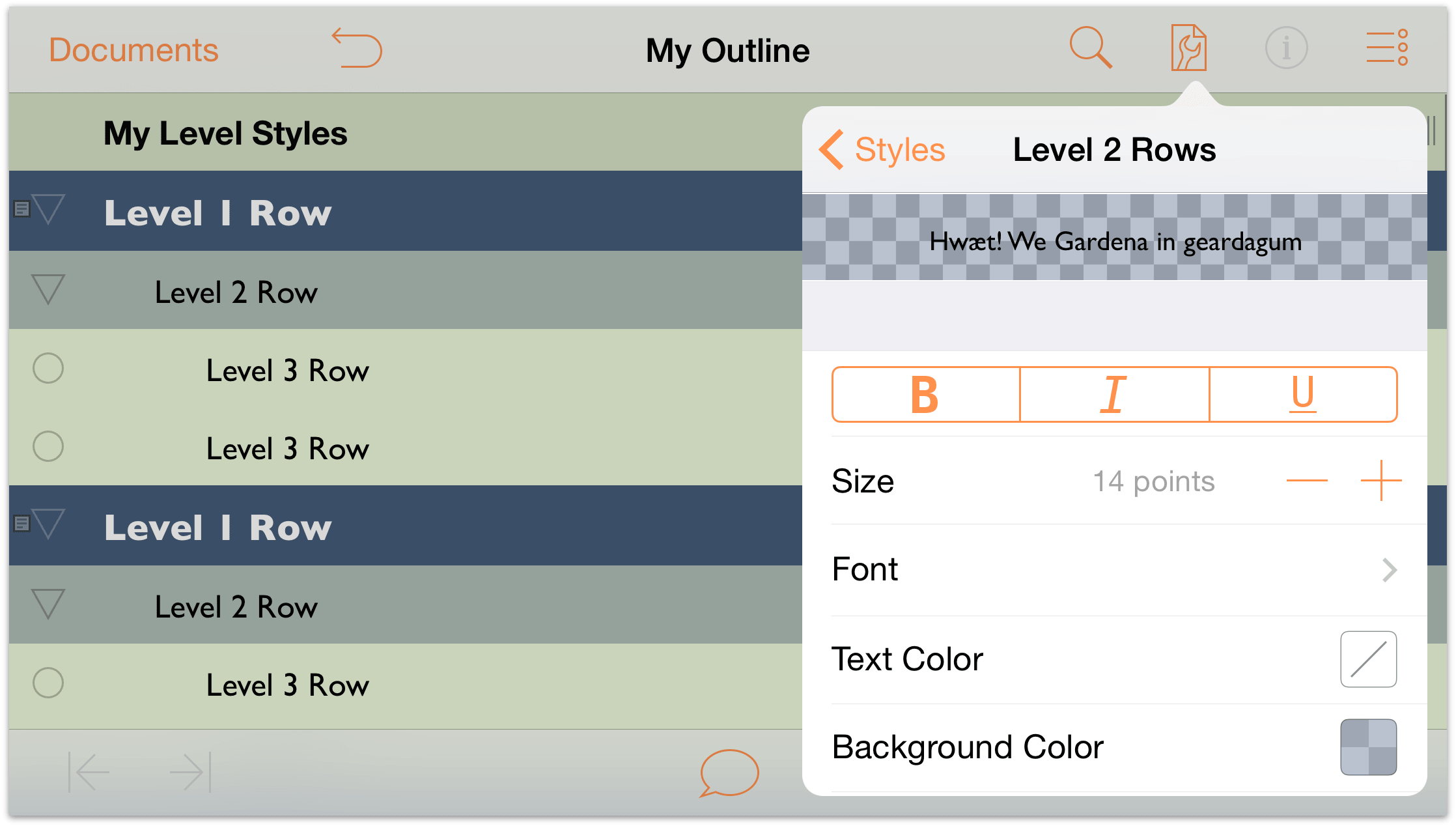
Text Style — select a row and tap here to set the text styles for that row. Tap Customize style to set the type size, specify the font and color of the text, add a background color, set a numbering style, change the alignment and more.
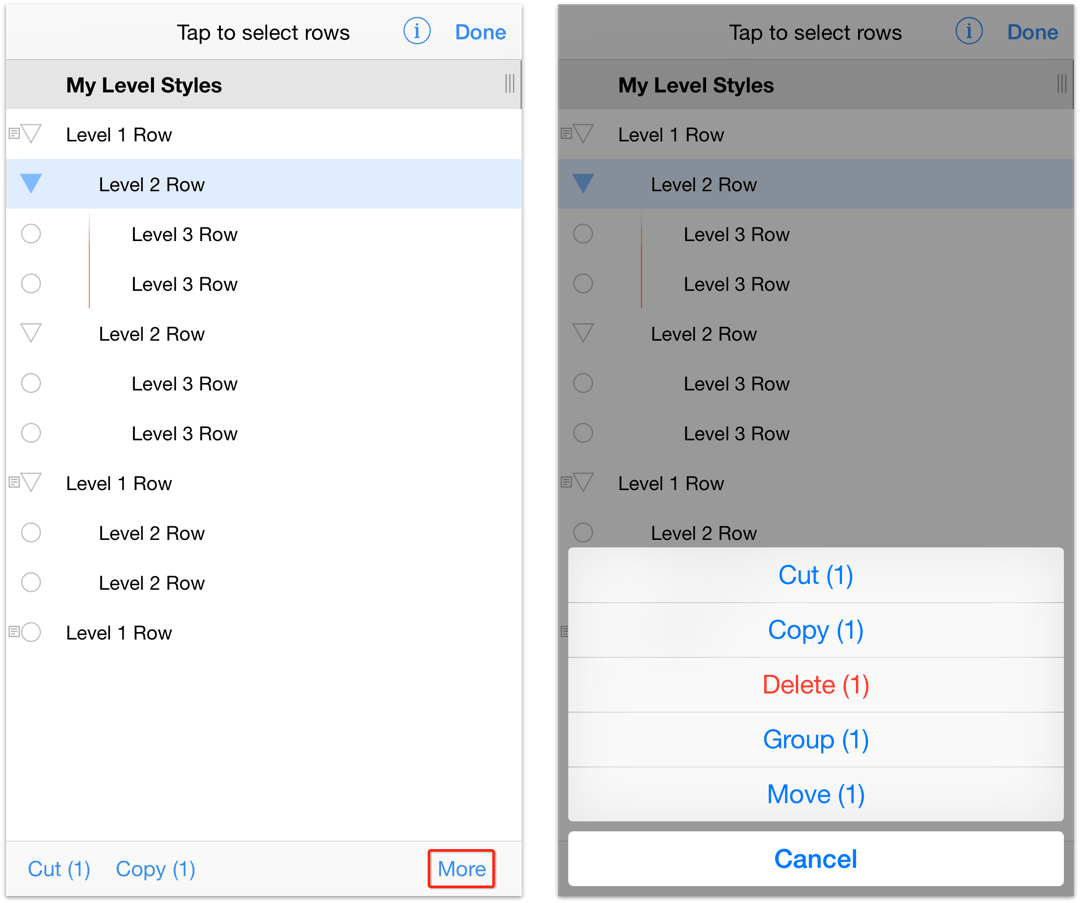
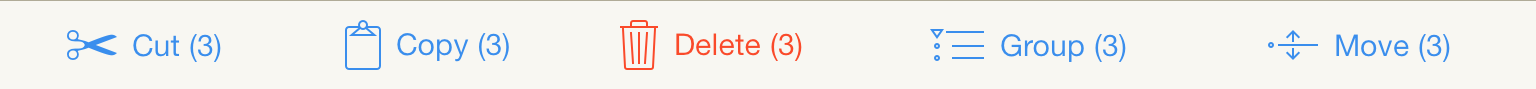
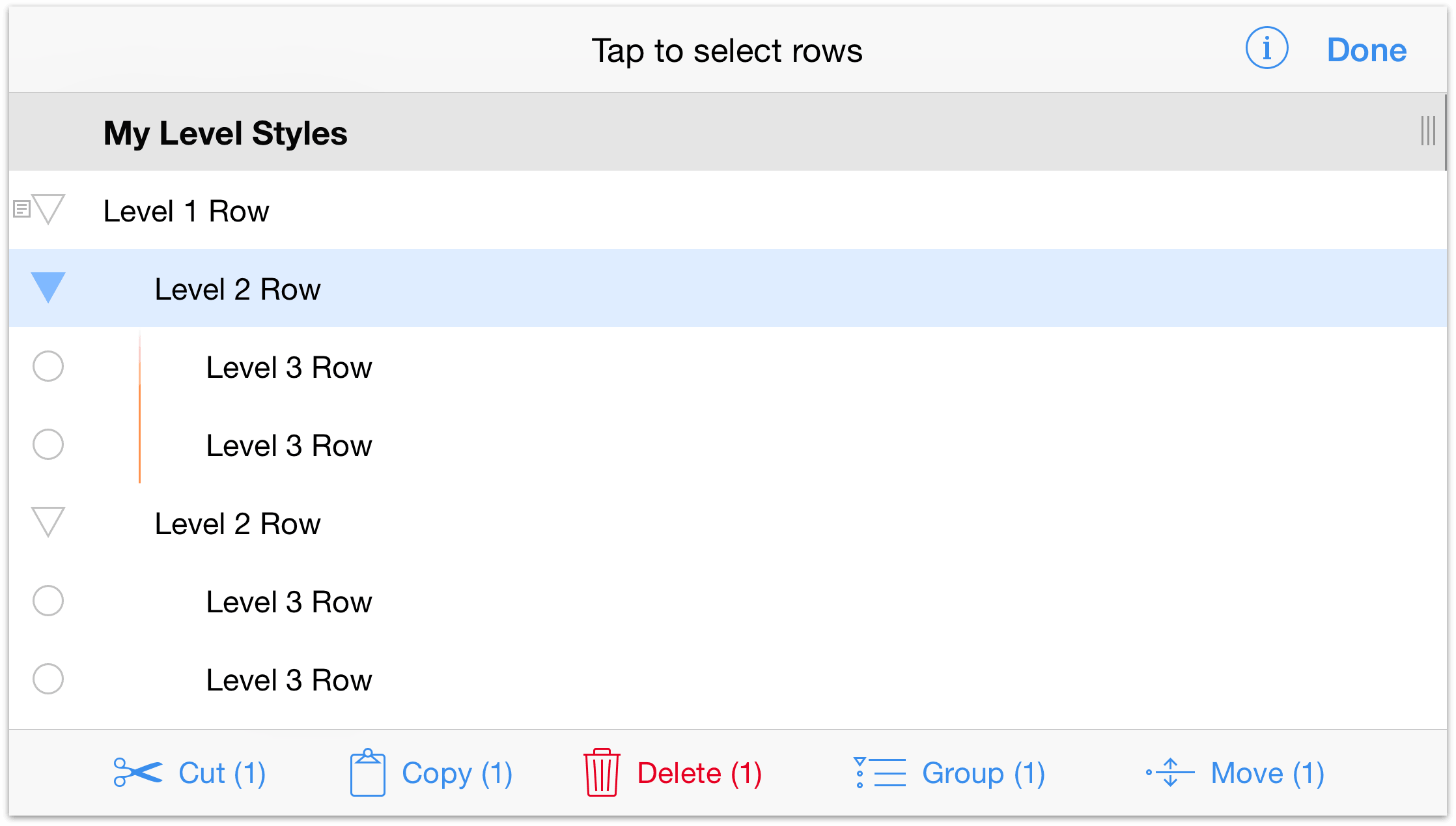
Edit — tap here to bring up the editing controls along the bottom of the screen. Tap a Row Handle to select the row, and then use the controls at the bottom of the screen to Cut, Copy, Delete, Group, or Move the items you’ve selected. When you’re finished, tap Done in the upper-right.

Column Headers — hidden by default with a single-column outline, you can add columns and rename column headers to further define the content of your outline.
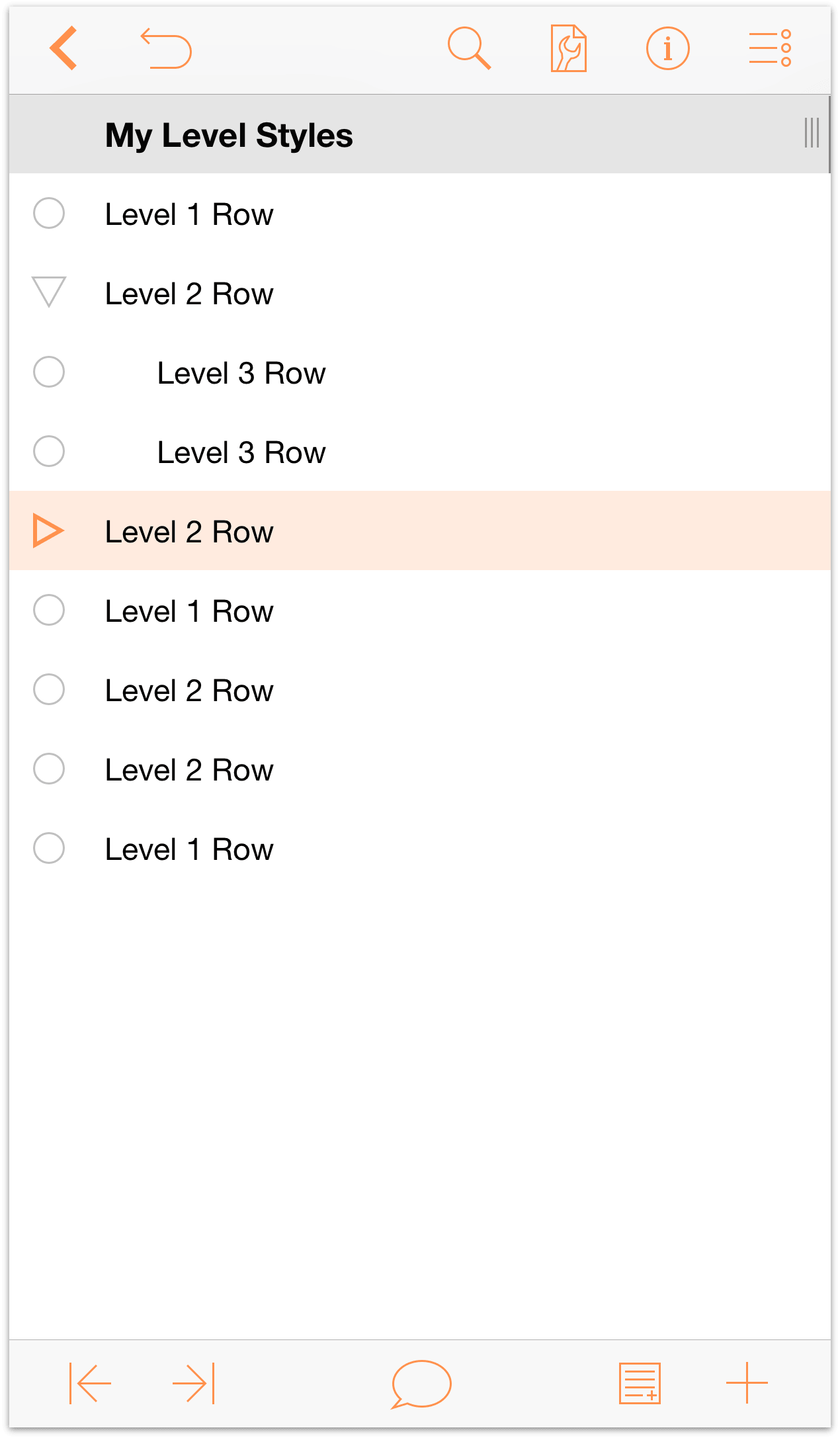
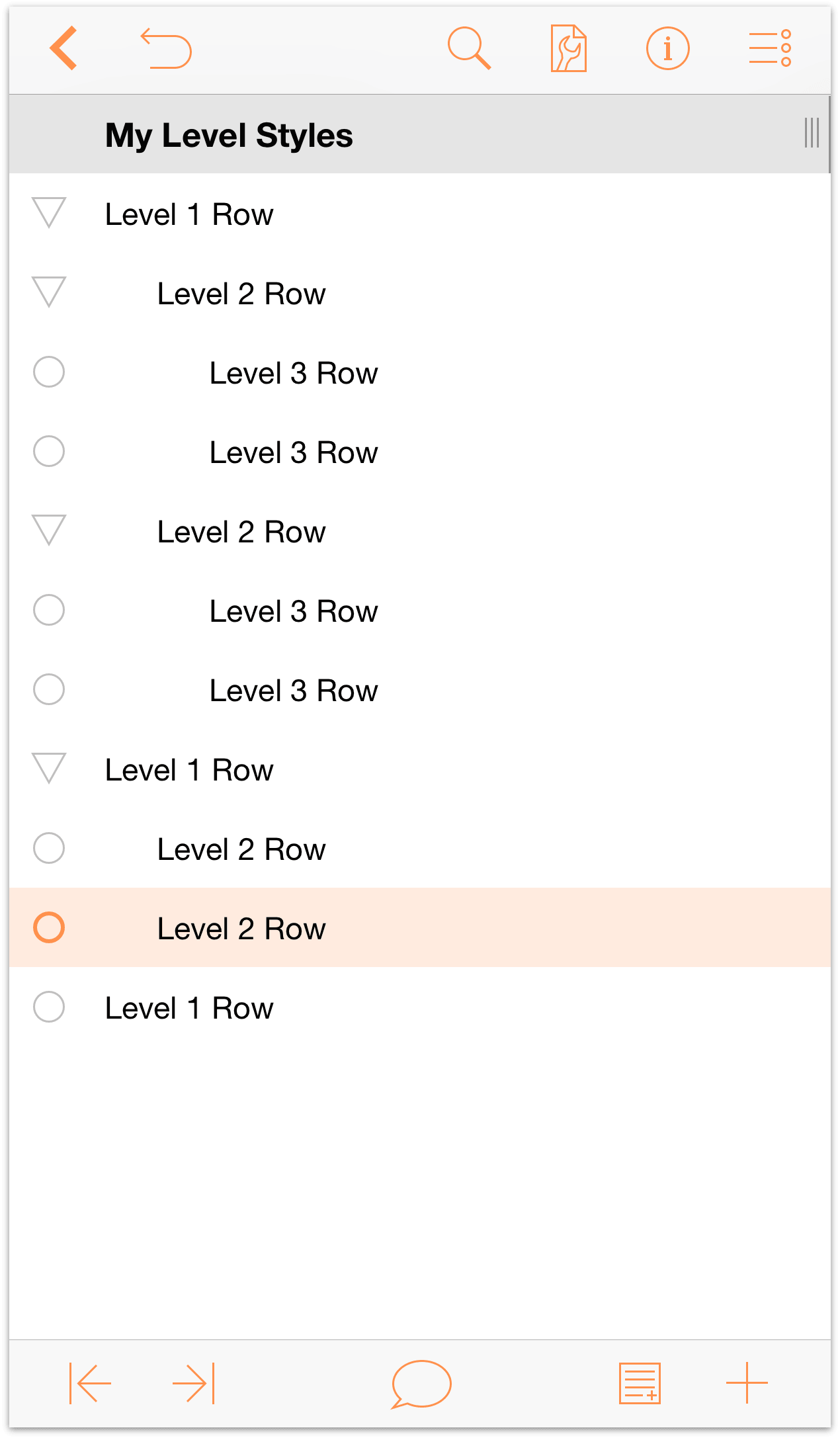
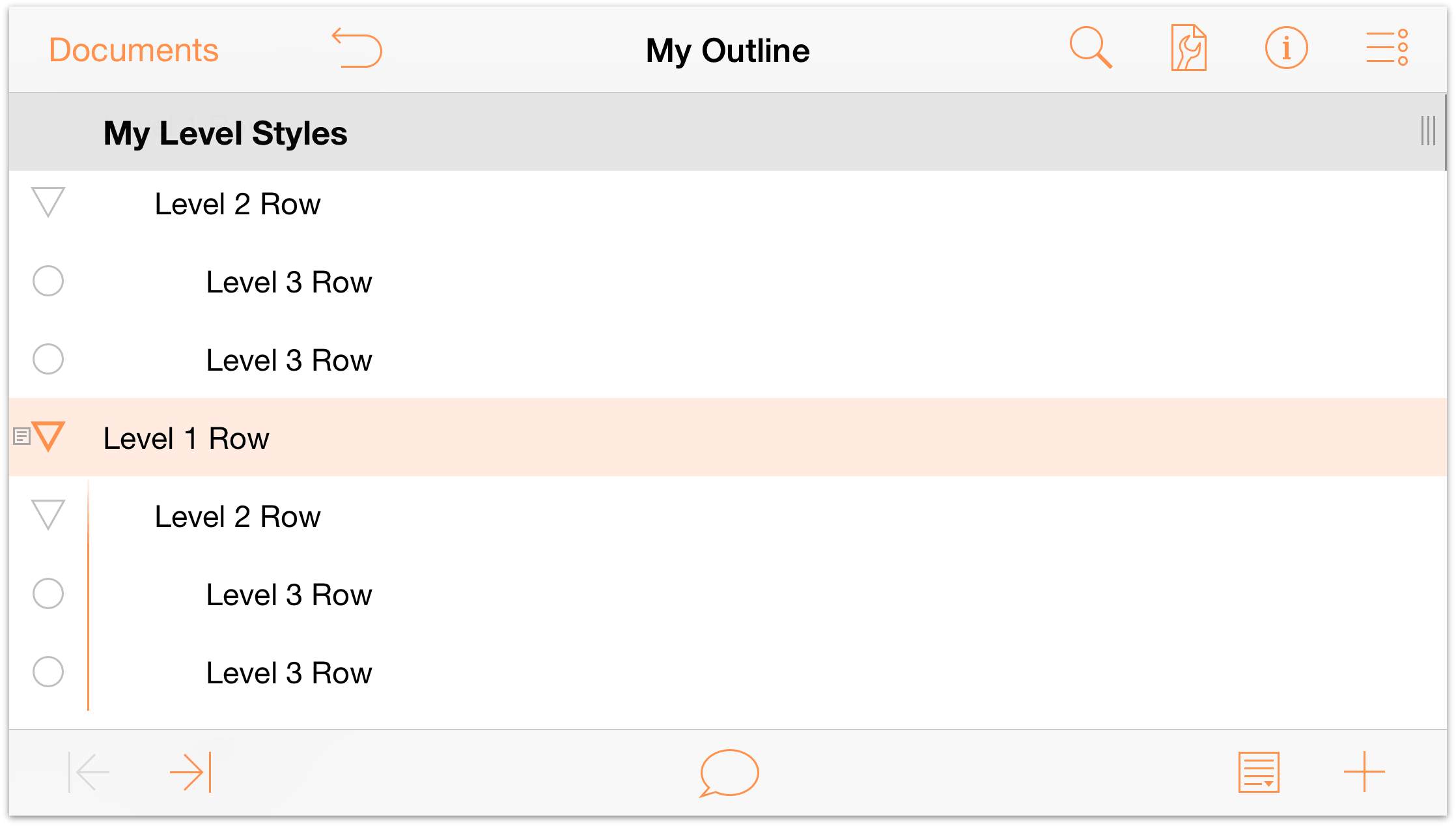
Disclosure Triangle — items that are grouped together have a disclosure triangle as their Row Handle. A disclosure triangle is open when it points downward, and closed when it points to the right; tap to open the row and see what’s hiding inside.
Row Handle — tap and hold on these to drag rows around in your outline. These come more into play when using the Edit features in OmniOutliner; when you tap a row in Edit mode, the empty circle fills to indicate that the row has been selected for some action. To deselect the row, tap it again.
Outdent — tap to reduce the indent level of a selected row; Outdent isn’t available if a row is not indented.
Indent — tap to indent the row.
Record — tap to open the voice recorder and start recording. The Record button changes to an audio level indicator with a pause button on the left and a checkmark to the right. Tap Pause to stop recording and the circle fills with red to indicate that recording has stopped. Tap the Pause button again to continue recording, or tap the Checkmark button to finish and save the recording to a new row in your document.



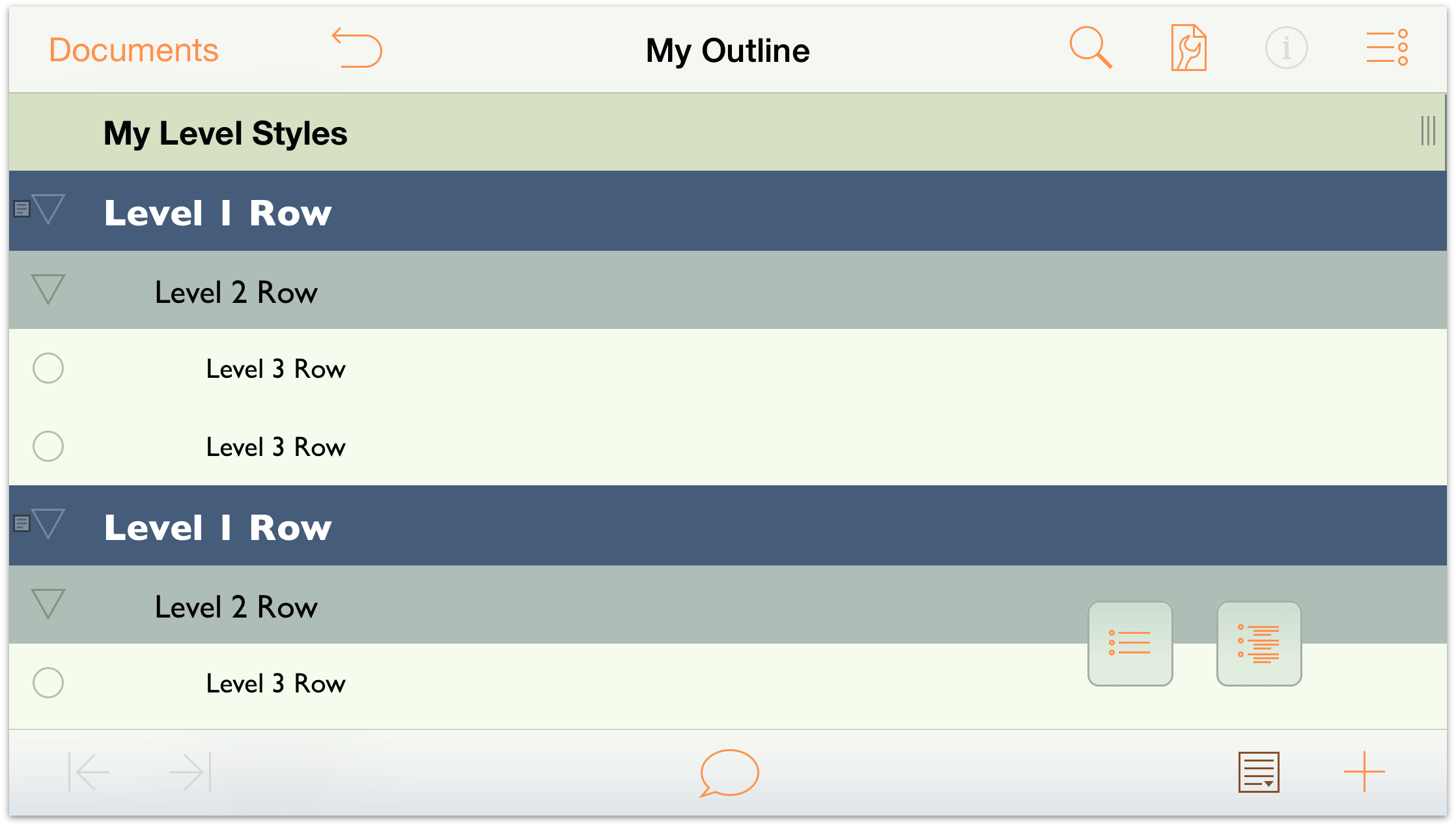
Notes — tap to add a note, if one doesn’t exist. If there is already a note attached to this particular row, a single tap to the Notes button will hide or show the existing note. If you touch and hold the Notes button, you’ll notice that two buttons fly out. The one on the left hides all Notes in your document, while the one on the right reveals all Notes.

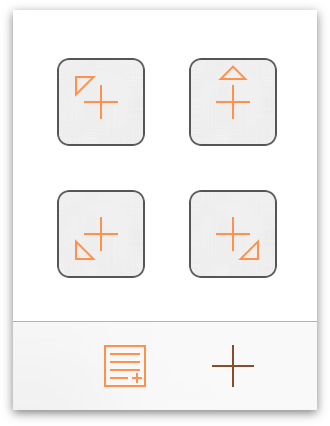
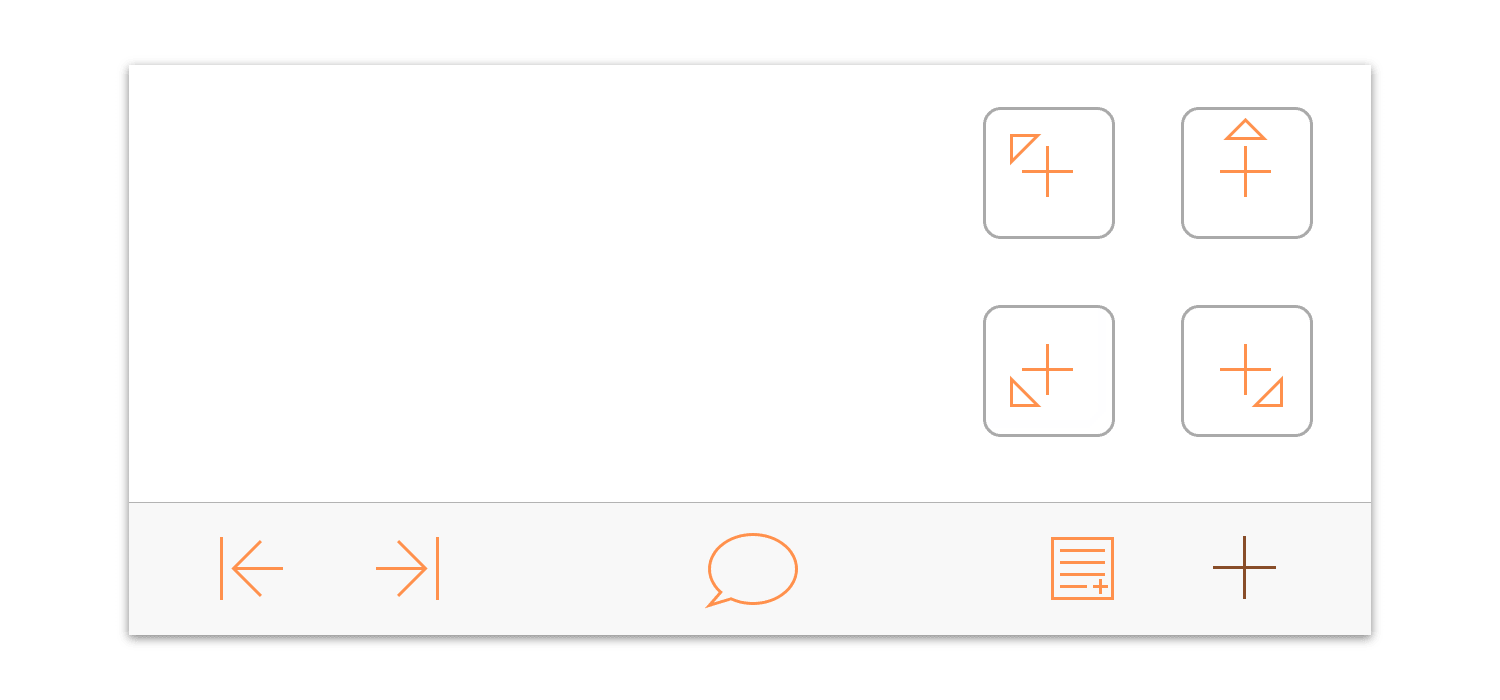
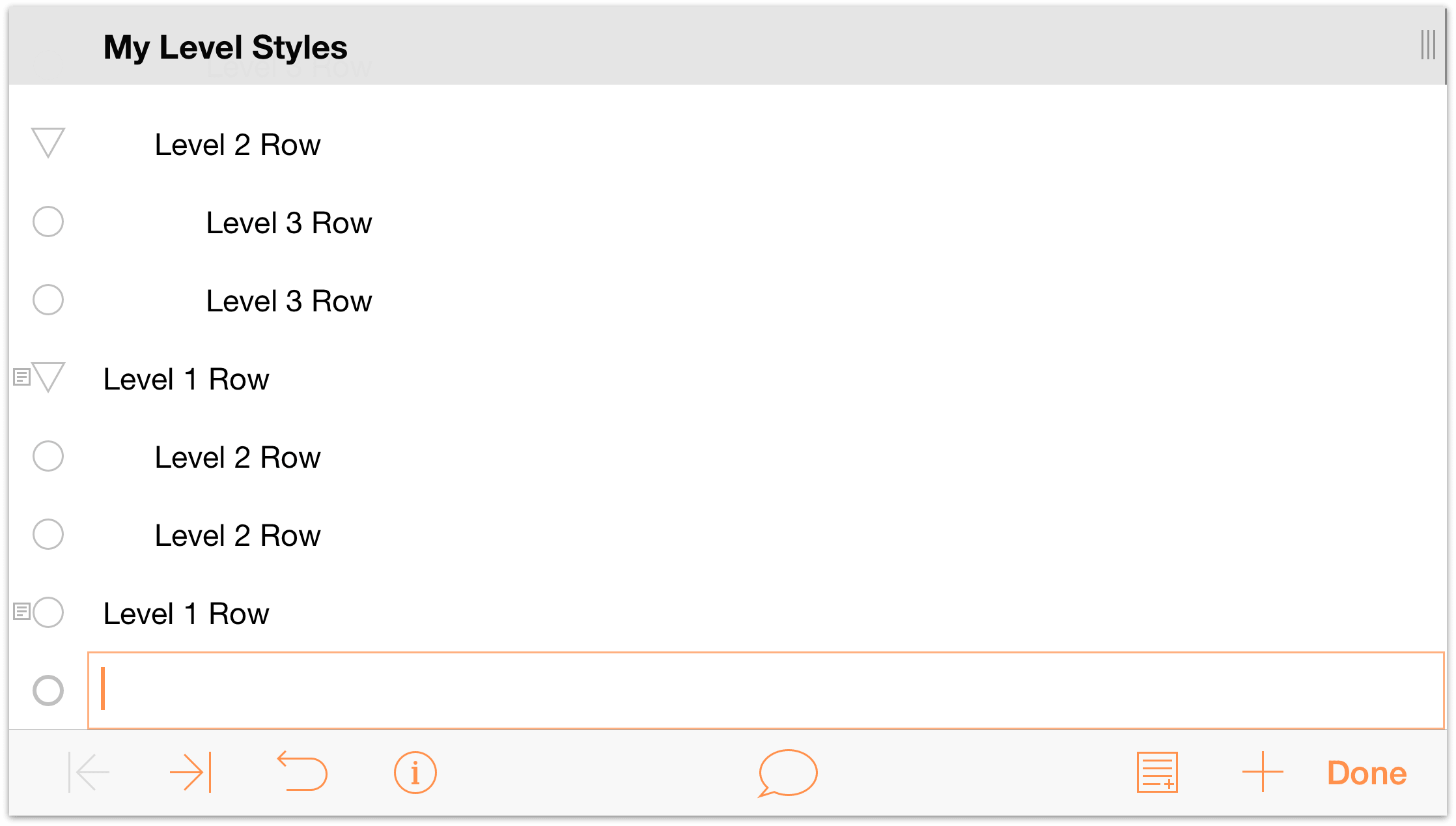
- Add/Plus — tap here to create a new row directly beneath and at the same level as the current row and start entering some text. Similar to the Notes button, if you touch and hold the Add button, four additional buttons fly out:

- Insert Parent
 — Inserts a new row at the next-highest level from the selected row.
— Inserts a new row at the next-highest level from the selected row. - Insert Above
 — Inserts a new row above and at the same level as the selected row.
— Inserts a new row above and at the same level as the selected row. - Insert Child
 — Inserts a new row beneath and at one level lower than the selected row.
— Inserts a new row beneath and at one level lower than the selected row. - Insert Aunt
 — Inserts a new row beneath and one level higher than the selected row.
— Inserts a new row beneath and one level higher than the selected row.
- Insert Parent
- Column Width Handles — drag these left or right to adjust the width of a column.
- Status Checkboxes — use status checkboxes for things like checking things off as you complete them, or to indicate a binary state for items in your outline.
As you can see, there’s more than meets the eye when it comes to a quick glance at OmniOutliner for iOS. You will learn more about how to master OmniOutliner while working through the step-by-step tutorials in Creating a New OmniOutliner Document and Working with Templates and Styles.
But before you jump ahead to those chapters, be sure to read the next two chapters so you can learn how to configure OmniOutliner to sync your files, as well as all the fine details of how to use the Document Browser to manage your files.
Chapter 3
Working in the Cloud
By default, OmniOutliner stores files locally on your iOS device. As mentioned in the next chapter, Managing Files with the Document Browser, your files are saved in the Local Documents folder on the device. But now that OmniOutliner works across iOS devices, you should consider storing your files in the cloud. When you do, your files are accessible on your iPad, iPhone, iPod touch (5th Generation or later), and also on your Mac if you use OmniOutliner there, too.
You can sync OmniOutliner files (those ending with a .oo3 file extension) with OmniPresence to Omni Sync Server, or to Apple’s iCloud Drive. Or, if you are using another Cloud Storage Provider, such as Box or Dropbox, you can export your outlines in the supported Outline Processor Markup Language, or OPML, file format. There are some obvious differences between the two file formats, which we’ll explain (briefly) in this chapter to help you make the best decision about where your outlines are stored.
You can add as many cloud accounts as you’d like. For example, you could add cloud accounts for personal- or work-use, a group-accessible account for your UX team...pretty much whatever you need. The only real limitation is the amount of available storage space on each device.
This chapter opens up the clouds by showing you how to create and connect to Omni Sync Server via OmniOutliner’s built-in OmniPresence. From there, you’ll learn how to connect to other Cloud Storage Providers using a new  service that allows you to connect to iCloud Drive, Box, Dropbox, and more.
service that allows you to connect to iCloud Drive, Box, Dropbox, and more.
What Does it Mean to Work in the Cloud?
Working in the cloud sounds kind of cool and futuristic, but what it really means is that your files are safely stored somewhere else with copies of those files stored locally on your iOS device.
Whenever you make a change to a file, the file in the cloud is updated when OmniOutliner performs its next sync operation. Of course, this assumes your iOS device is connected to the Internet. And if you aren’t, those changes will sync the next time you are.
Another benefit of storing files in the cloud is that, if you lose or misplace your iOS device, your documents are safe and secure on your cloud provider’s server. All you need to do to access your files is log in to your cloud account, change your password, sync the files with your new iPhone or iPad, and then you’re back in business.
Note
Of course, your files are only as safe as the strength of your password—and this includes using a Passcode (and/or Touch ID) on your iOS device. Don’t use a simple, dictionary-derived password or something that would be easy for anyone to guess, such as the name of your dog whose name and photos are plastered all over Instagram and Facebook.
Choose a strong password—or look to other iOS and Mac apps such as 1Password and its built-in Password Generator—to help keep your cloud account secure. As an additional measure, if your cloud provider offers two-step verification, you should take them up on that, too.
And while most cloud services—including Omni Sync Server—maintain backups, you shouldn’t trust that your cloud provider will help you out in a pinch. Just because you are storing your files in the cloud doesn’t absolve you from backing up your files—you totally should maintain backups of all your stuff! Be sure to regularly backup your iOS device (either to iCloud or to your Mac), and maintain a regular backup schedule for your Mac, too.
Syncing with OmniPresence
Your journey into the clouds starts with the path of least resistance: OmniPresence. We built OmniPresence from the ground up as a solution for our users to store files in the cloud. For you, there are two options for storage:
- Omni Sync Server, which is a bank of servers we maintain so you can store files in the cloud. OmniPresence is built into our iOS apps (there’s a desktop app for your Mac, too), so there’s nothing additional to download. All you need to do is sign up for a free Omni Sync Server account.
- WebDAV Connectivity is a hook we provide in OmniPresence so users who wish to maintain their own server can store and sync files. You can connect to your own WebDAV server, a third-party service that you trust, or you can even set up a WebDAV service on your local network using WebDAVNav Server.
Now that you know your choice of paths for using OmniPresence, let’s show you how to set them up in OmniOutliner.
Creating an Omni Sync Server Account
If you plan to use Omni Sync Server with OmniOutliner, you will need to set up a free account if you don’t already have one. You can create a free Omni Sync Server account online at:
Just go to that page, enter your email address, and click Sign Up. We’ll send you an email with instructions on how to set up your Omni Sync Server account.
Tip
When setting up your Omni Sync Server account, don’t forget to set a strong password; you do want to keep those nefarious SkrYpt K1dD0z3 from brute-forcing their way into your files, don’t you?
When everything is ready to go with your Omni Sync Server account, return to the Locations screen in OmniOutliner and then follow along.
Connecting to Omni Sync Server with OmniPresence
If you have an Omni Sync Server account, follow these steps to configure a cloud account:
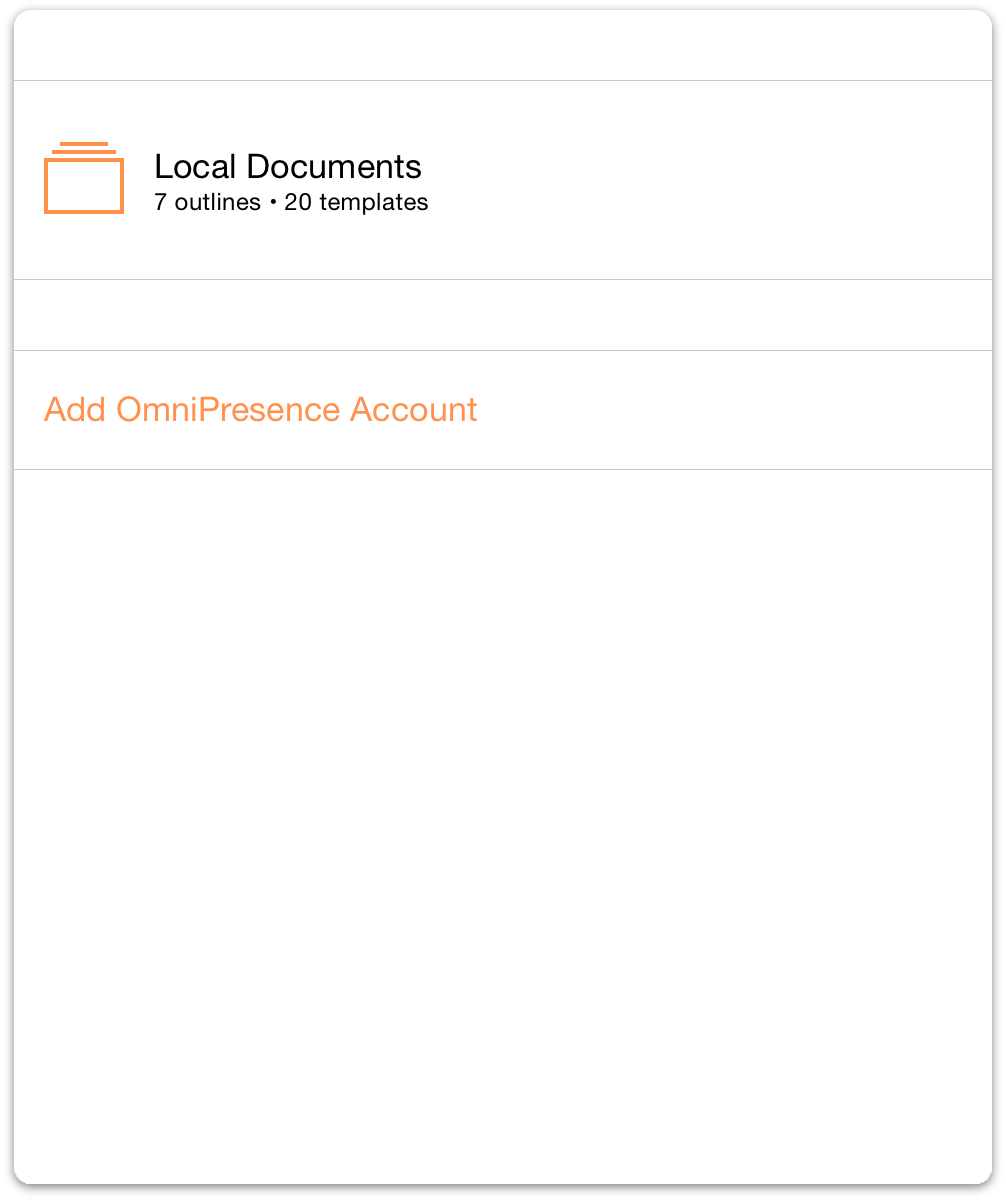
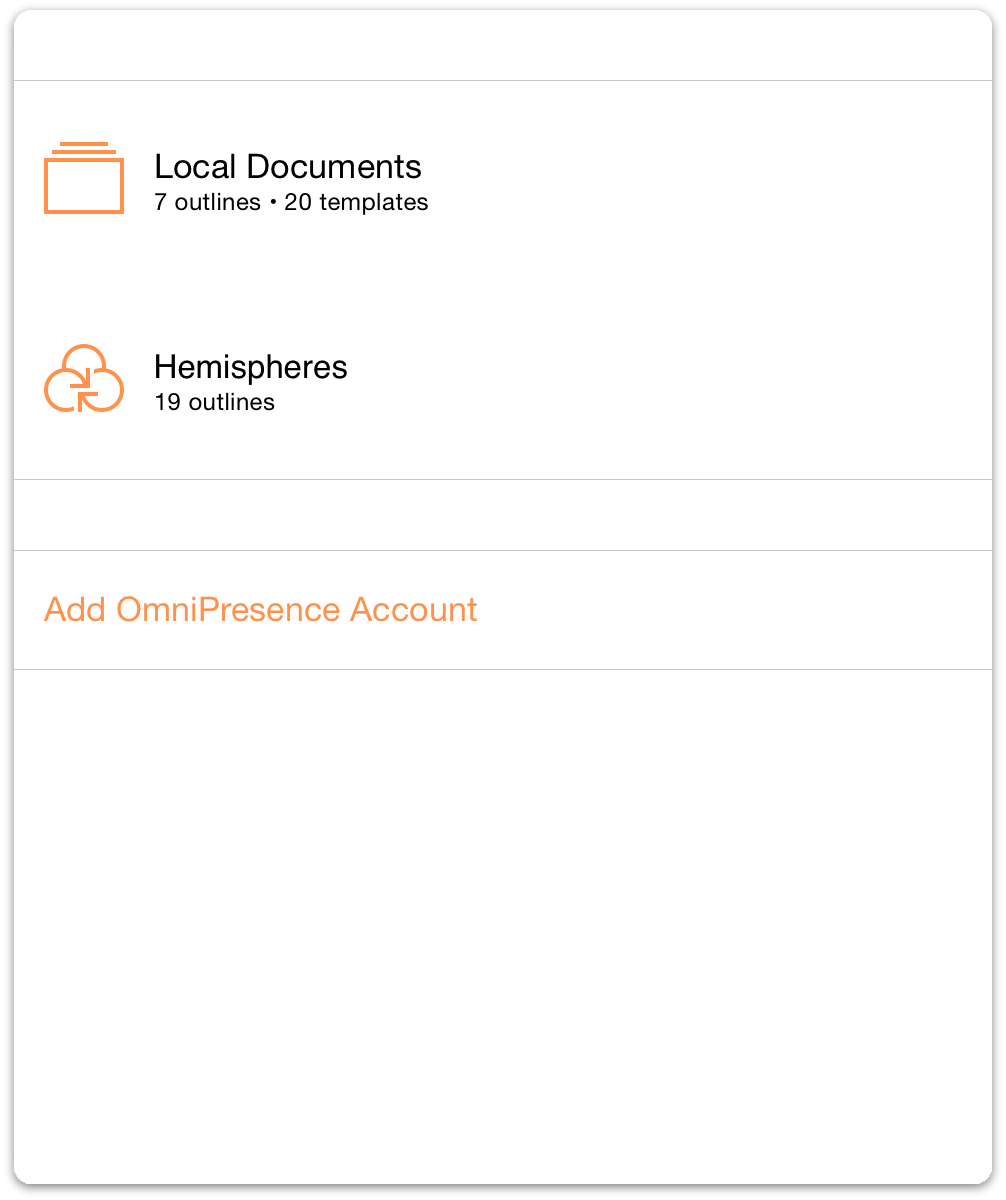
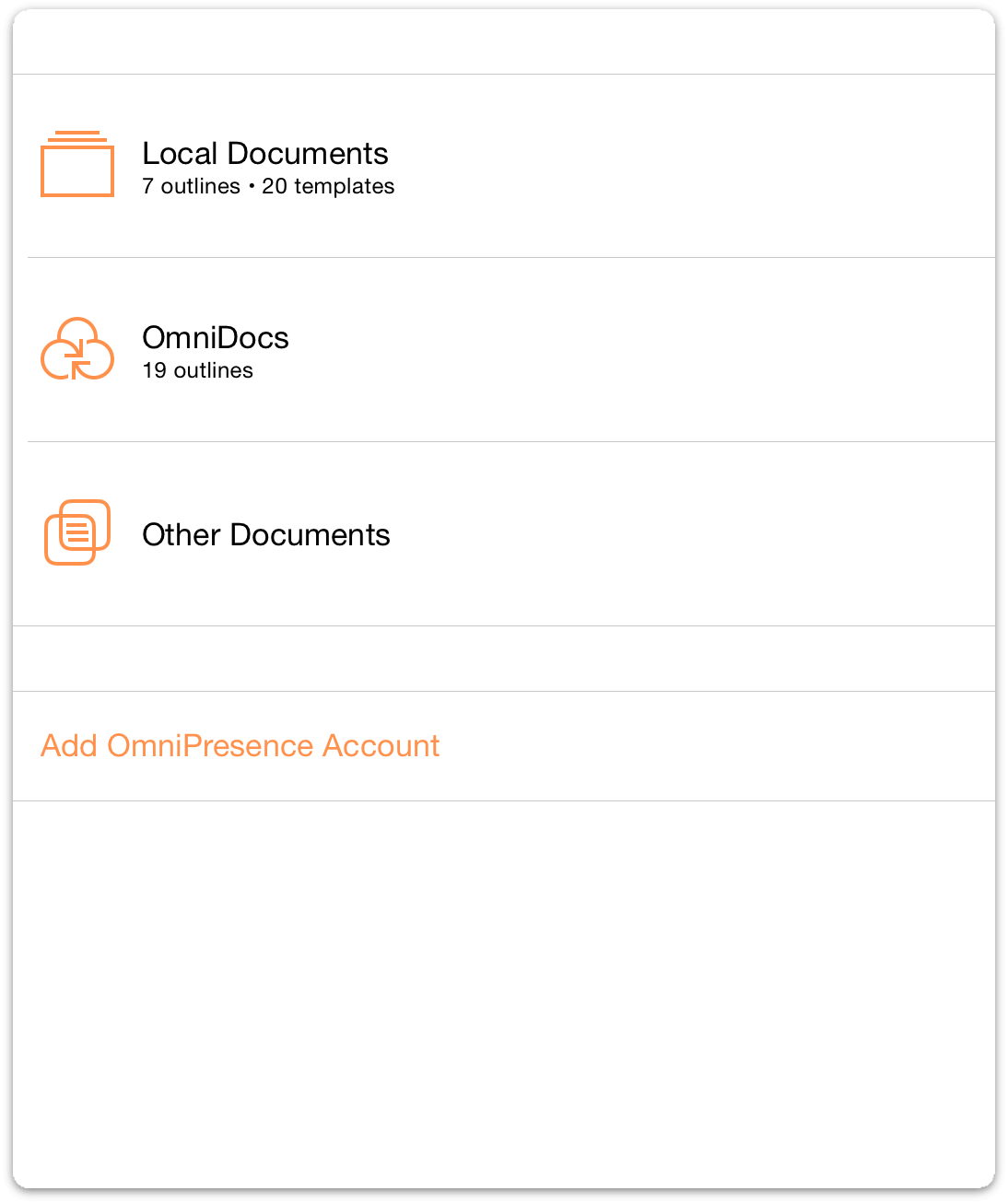
- To start syncing to Omni Sync Server, start on the Locations screen and tap Add OmniPresence Account.

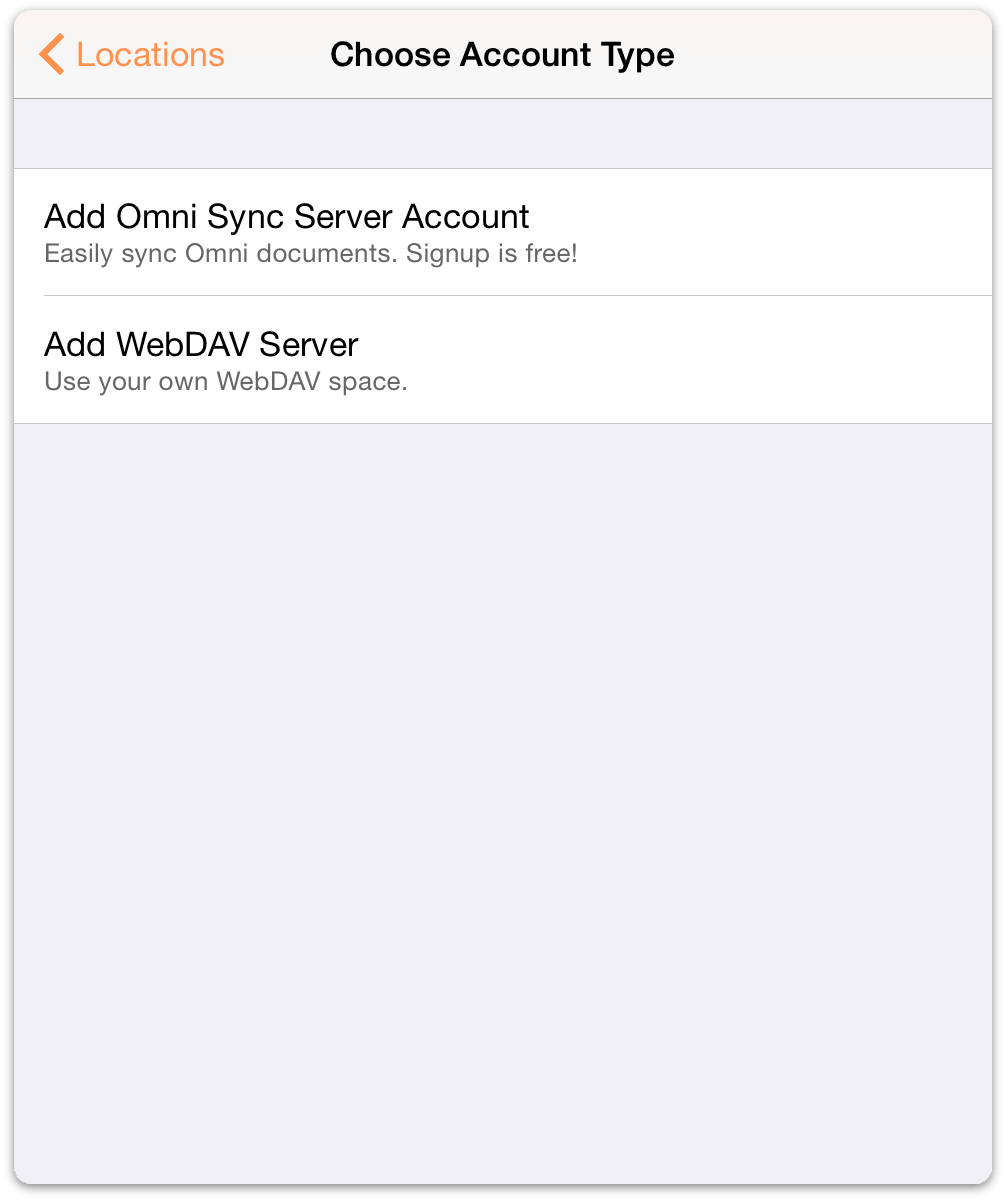
- Next, choose the type of cloud account you would like to use; you can choose between Add Omni Sync Server Account or Add WebDAV Server. The difference between the two is that we host and maintain Omni Sync Server, whereas you would need to find a third-party WebDAV server (or host your own) and entrust them to maintain the server.
Tap Add Omni Sync Server Account.

-
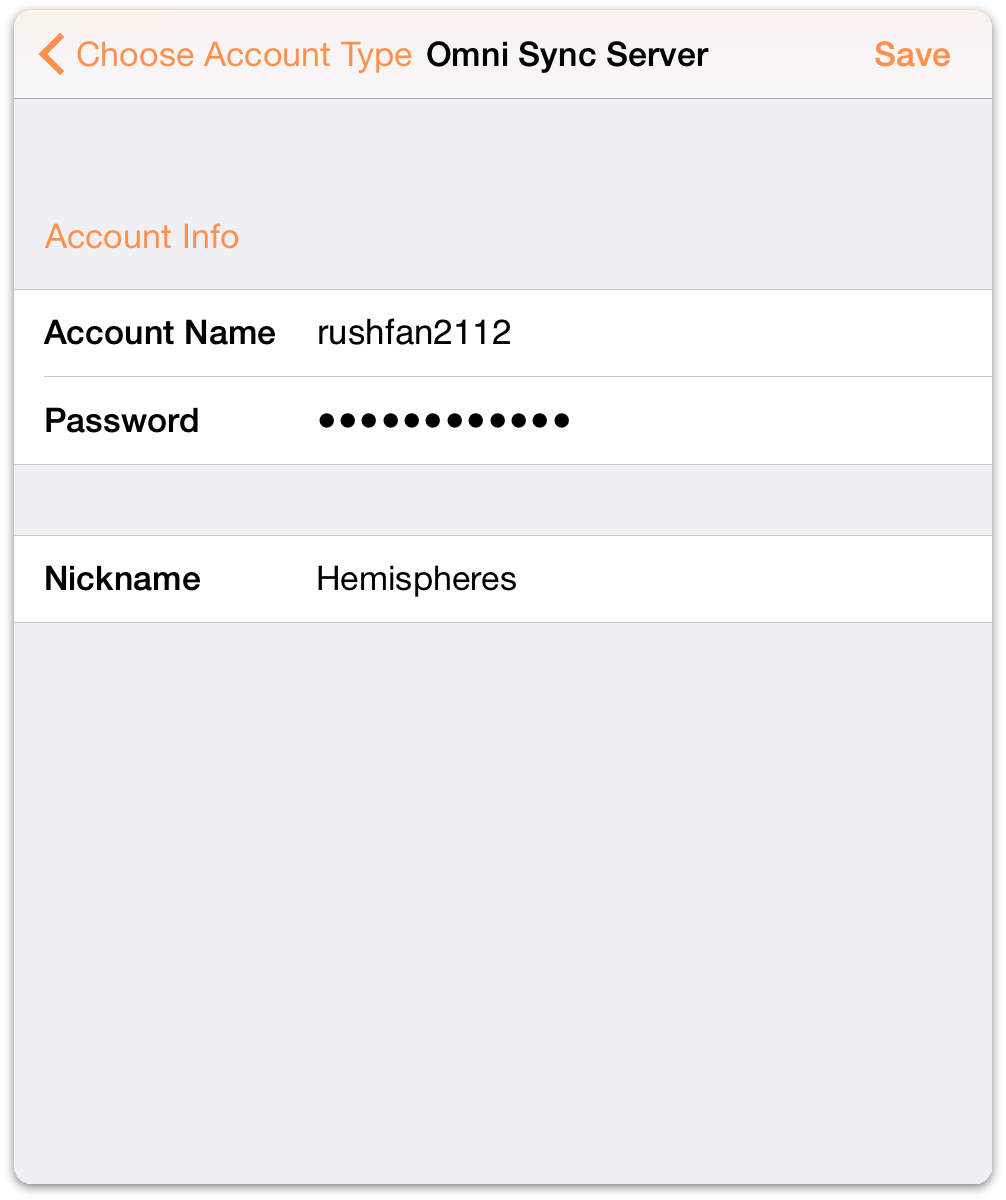
On the Account Info screen that appears:
- Enter your Account Name
- Enter the Password for your account
- Optionally, enter a Nickname to be used as the name for your synced folder
- Tap Save to authenticate with Omni Sync Server

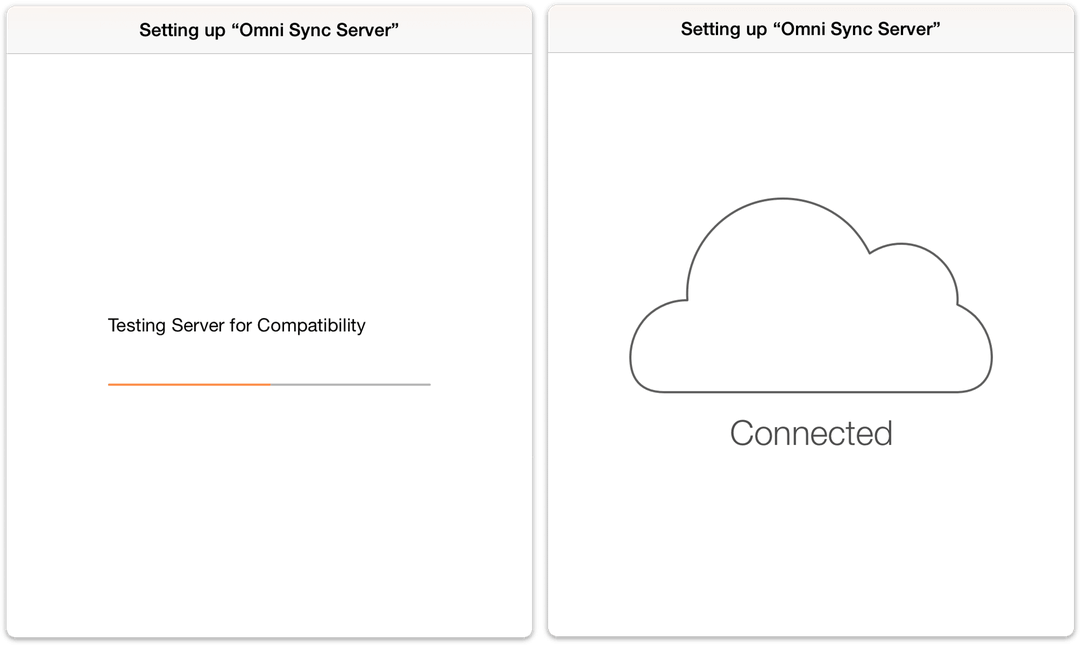
The next message you’ll see is Testing Server for Compatibility along with a progress bar. If everything checks out okay, OmniOutliner lets you know that it has successfully connected to Omni Sync Server.

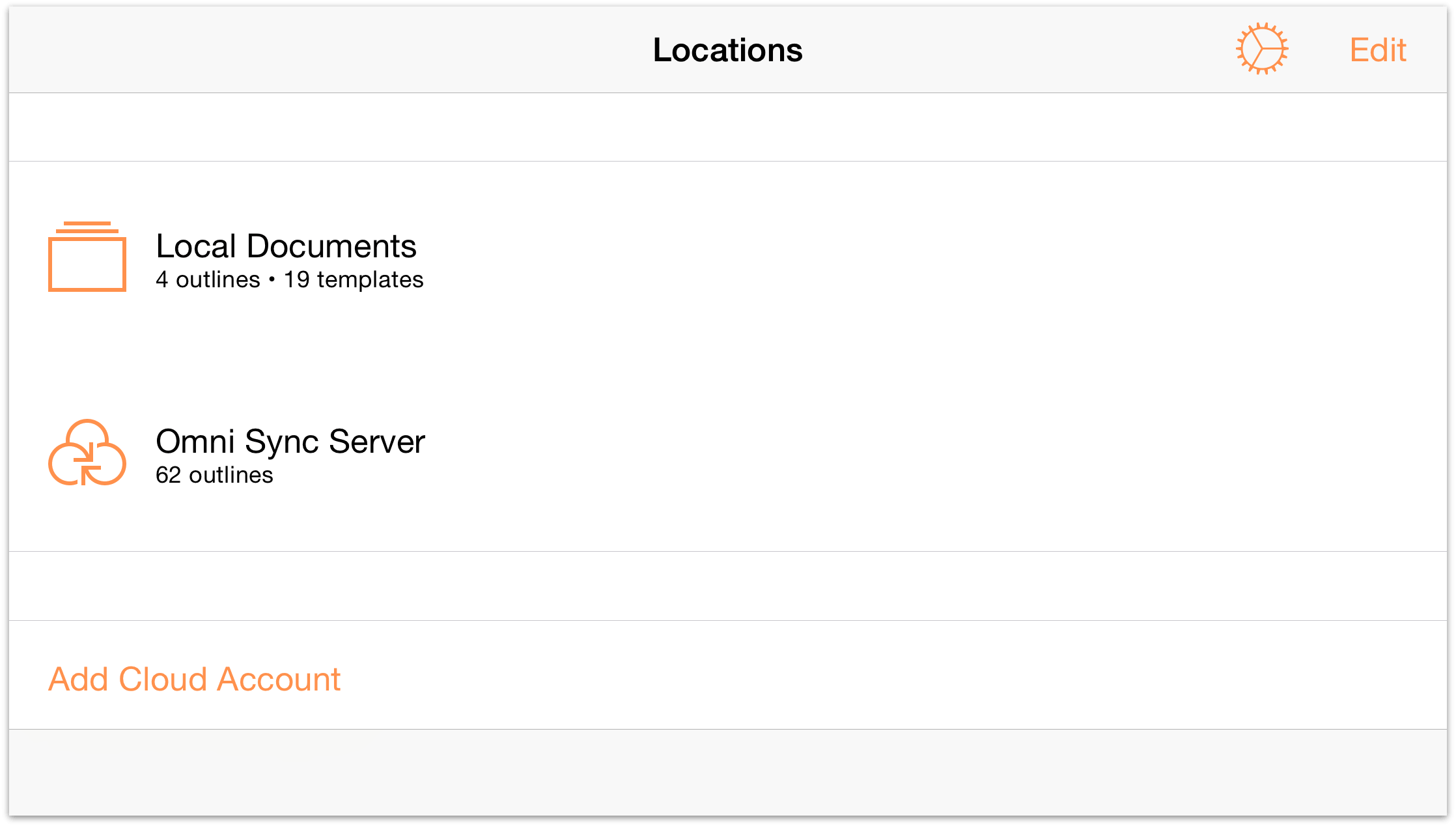
When your credentials have authenticated, you’re taken back to OmniOutliner’s Locations screen where you’ll see a new folder for your synced files.

To access the files within a document folder, just tap the folder of your choice, and then tap the file you would like to work on. Or, tap ![]() to create a new outline.
to create a new outline.
Connecting to WebDAV Servers with OmniPresence
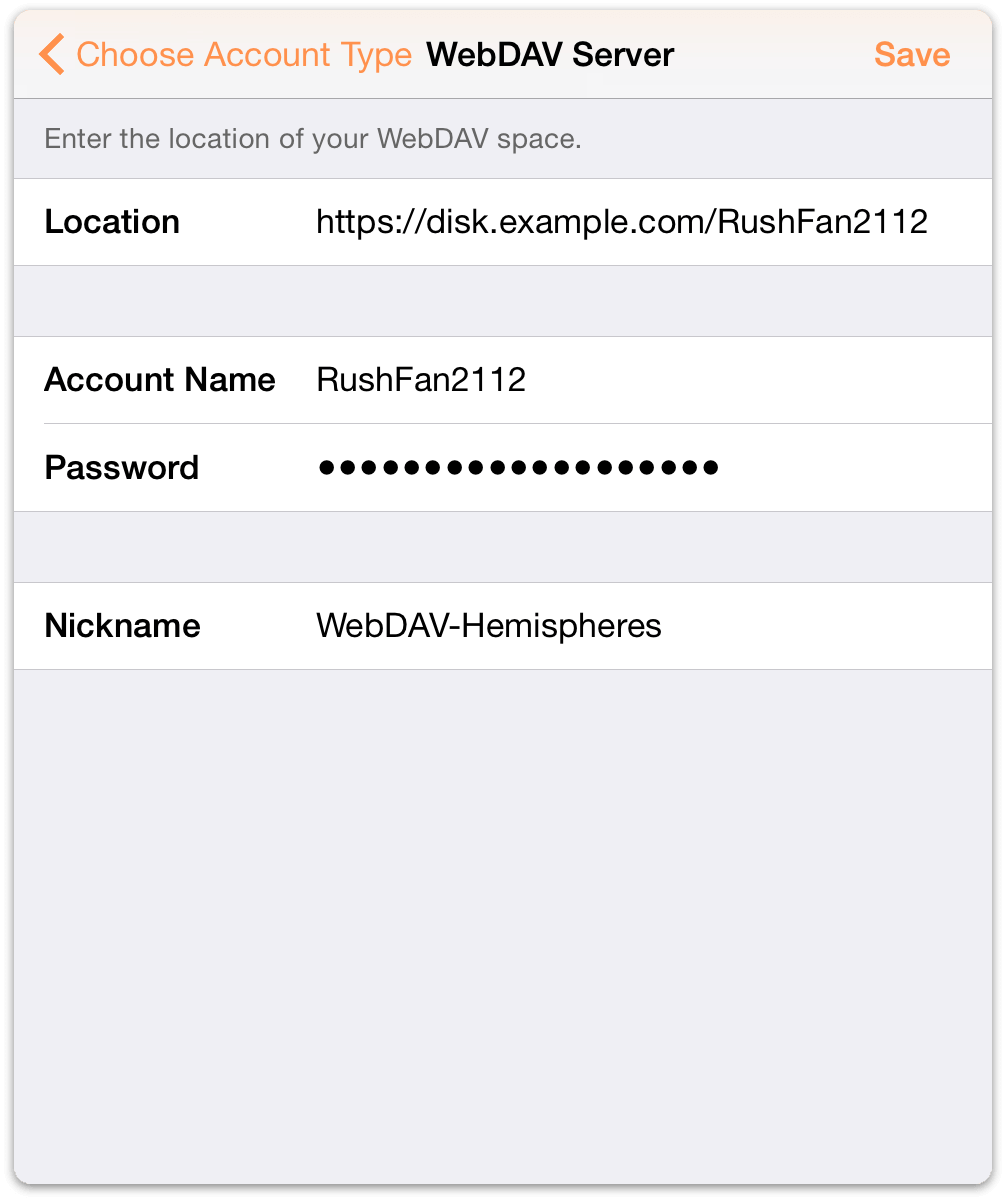
On the Account Info screen that appears, follow these steps:
- Enter the URL for the Location of your WebDAV Server
- Enter your Account Name
- Enter the Password for your account
- Optionally, enter a Nickname to be used as the name for your synced folder
- Tap Save to authenticate with the WebDAV server

As with connecting to Omni Sync Server, OmniOutliner informs you that it is Testing Server for Compatibility, and displays the Connected screen when it has connected to the WebDAV server successfully.
Warning
When you expose files and folders on your computer to the Internet (even with strict password protection), you assume some risk. Make sure you understand this risk before setting up a server, and be sure to keep your server up to date with the latest security patches. If you’d prefer not to host your own server, you can sign up for a free Omni Sync Server account or use another standards-compliant WebDAV host to sync files with OmniOutliner.
Monitoring OmniPresence
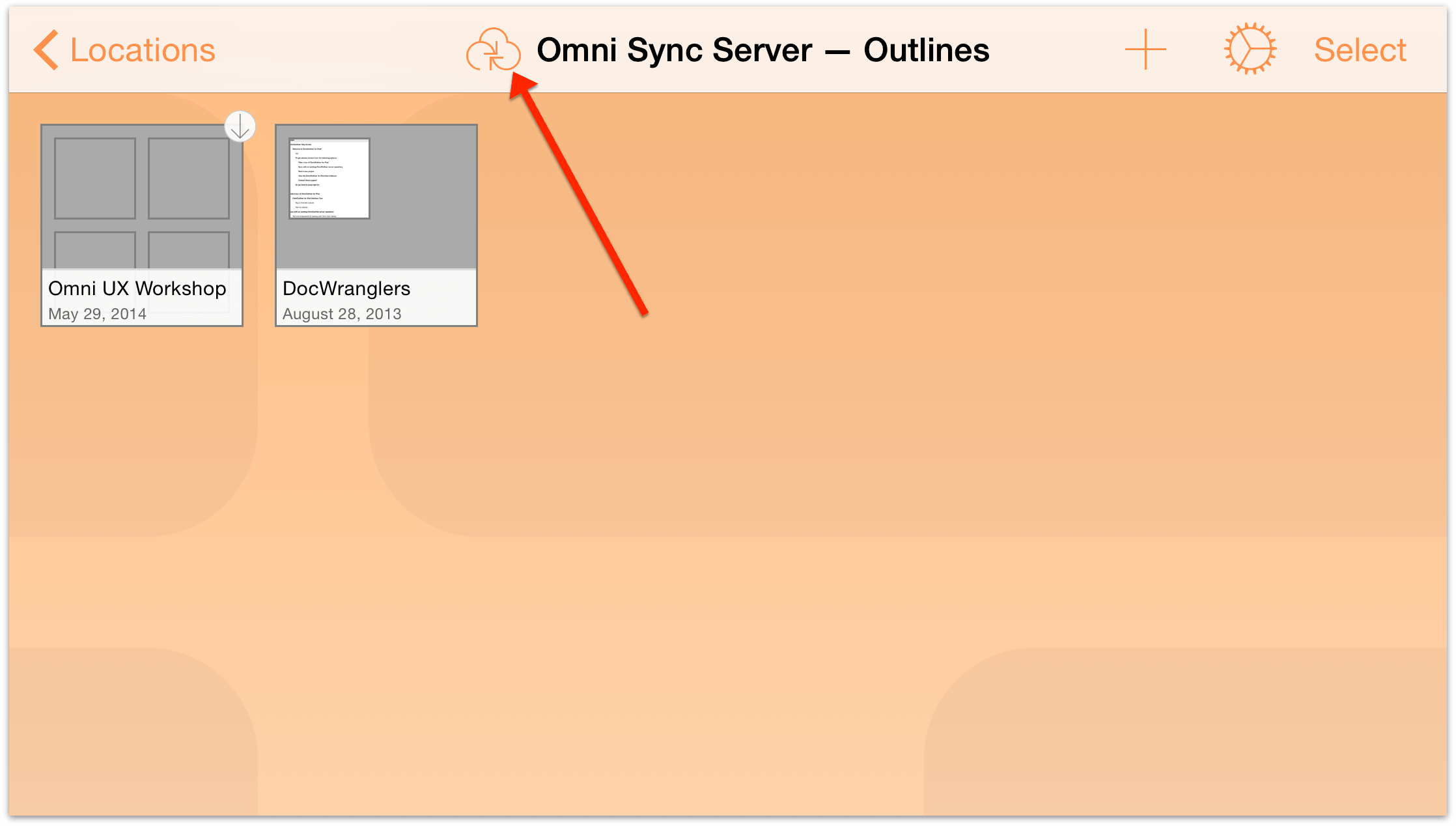
When you have configured OmniOutliner to use either type of cloud account (Omni Sync Server or WebDAV), you’ll notice an OmniPresence icon in the toolbar.

Keep an eye on this icon to monitor OmniPresence’s sync status:
 — denotes that OmniPresence is active and ready to sync files to the server.
— denotes that OmniPresence is active and ready to sync files to the server. — denotes that a sync is currently in progress.
— denotes that a sync is currently in progress. — denotes that your iOS device does not have access to an active Wi-Fi or cellular network.
— denotes that your iOS device does not have access to an active Wi-Fi or cellular network. — denotes that there was an error when trying to sync your files. You may see this icon if someone else is working on the same file, or if a connection cannot be made to the sync server you are using. Try tapping the OmniPresence icon again and if you get the same error icon, please contact our Support Humans for assistance.
— denotes that there was an error when trying to sync your files. You may see this icon if someone else is working on the same file, or if a connection cannot be made to the sync server you are using. Try tapping the OmniPresence icon again and if you get the same error icon, please contact our Support Humans for assistance.
OmniPresence checks in with your active sync servers every minute or so, and saves any updates you’ve made to the server. OmniPresence also saves a version of your file to the server whenever you close a file or switch from OmniOutliner to another app on your device. Alternately, you can tap the OmniPresence icon to force an update to the server at any time.
Using Cloud Storage Providers 
OmniOutliner makes it easy for you to store and work on files in the cloud. A new BETA feature that we introduced with OmniOutliner v2.4, Cloud Storage Providers, lets you save the things you draw in OmniOutliner to your choice of cloud service, including but not limited to the following:
- Omni Sync Server (via OmniPresence)
- iCloud Drive
- Box
- Dropbox
- Google Drive
- OneDrive
- and more!
Warning
Please be aware that the ability to use Cloud Storage Providers is in BETA, which in software terms means that it probably isn’t stable or reliable. As such, we haven’t turned on this feature by default. If you are okay with taking a little risk in testing out this new feature, see the next section.
If you encounter any problems with accessing your OmniOutliner files stored in the cloud, please let us know. Please be sure to let us know on which service your files are stored, and describe what happened as best as you can.
Turning on Cloud Storage Providers
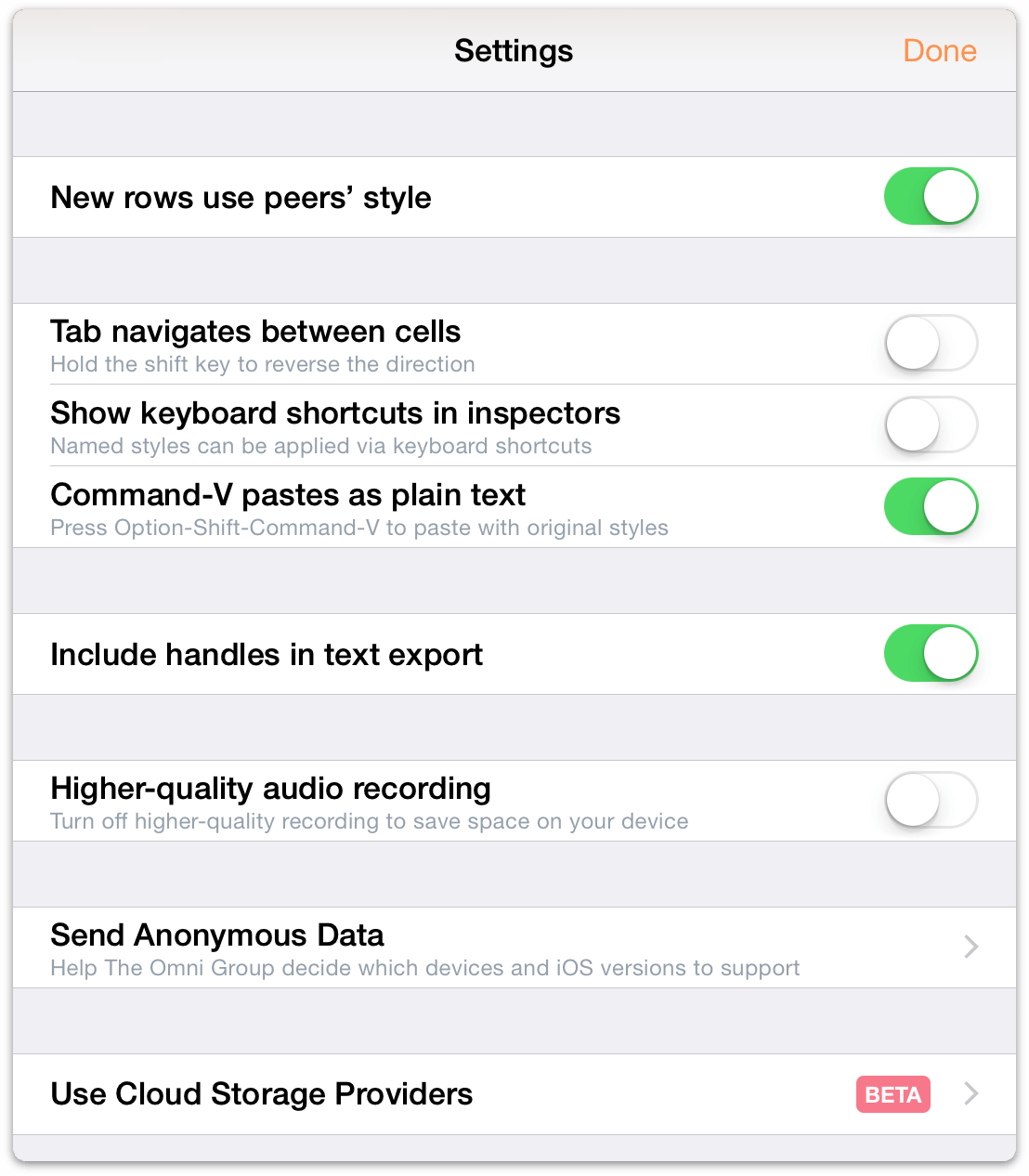
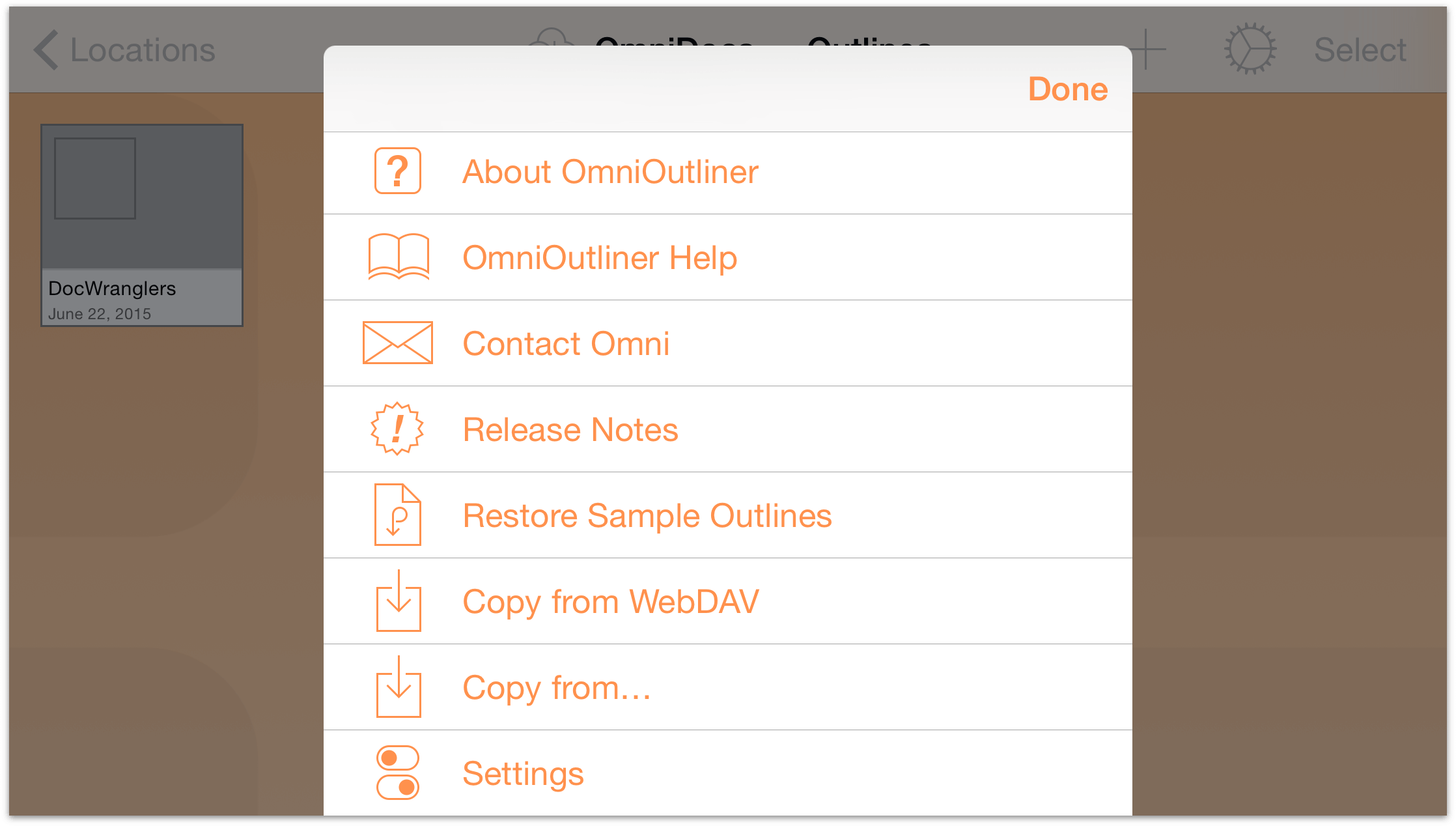
If you would like to turn on access to Cloud Storage Providers, start from the Locations screen by tapping ![]() , and then tap Settings:
, and then tap Settings:
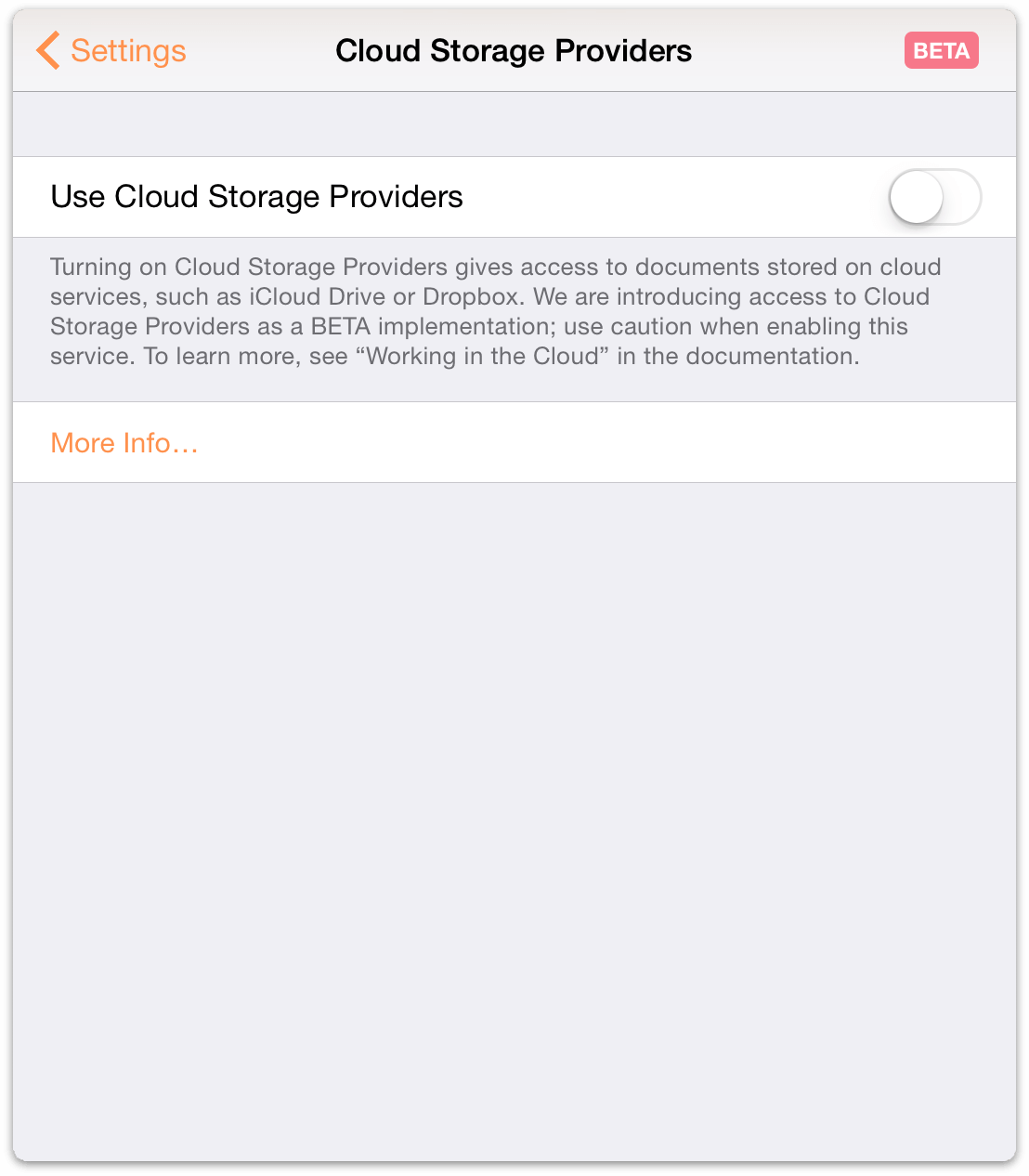
- Tap Use Cloud Storage Providers

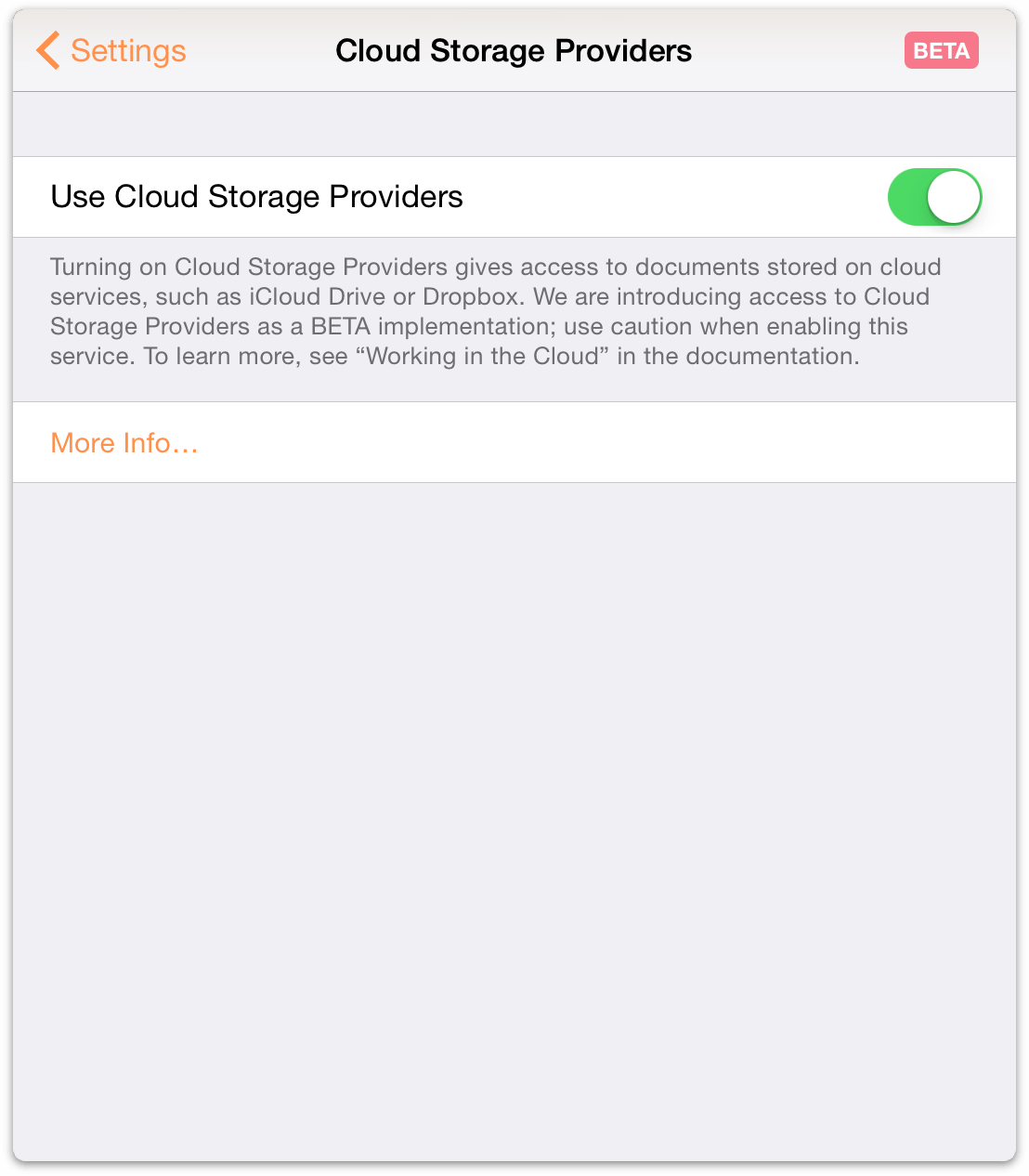
- Tap the switch next to Use Cloud Storage Providers to turn on the service

The switch turns green to let you know that the Cloud Storage Providers service has been turned on. Tap Settings and then Done to close the windows and return to the Local Documents folder.

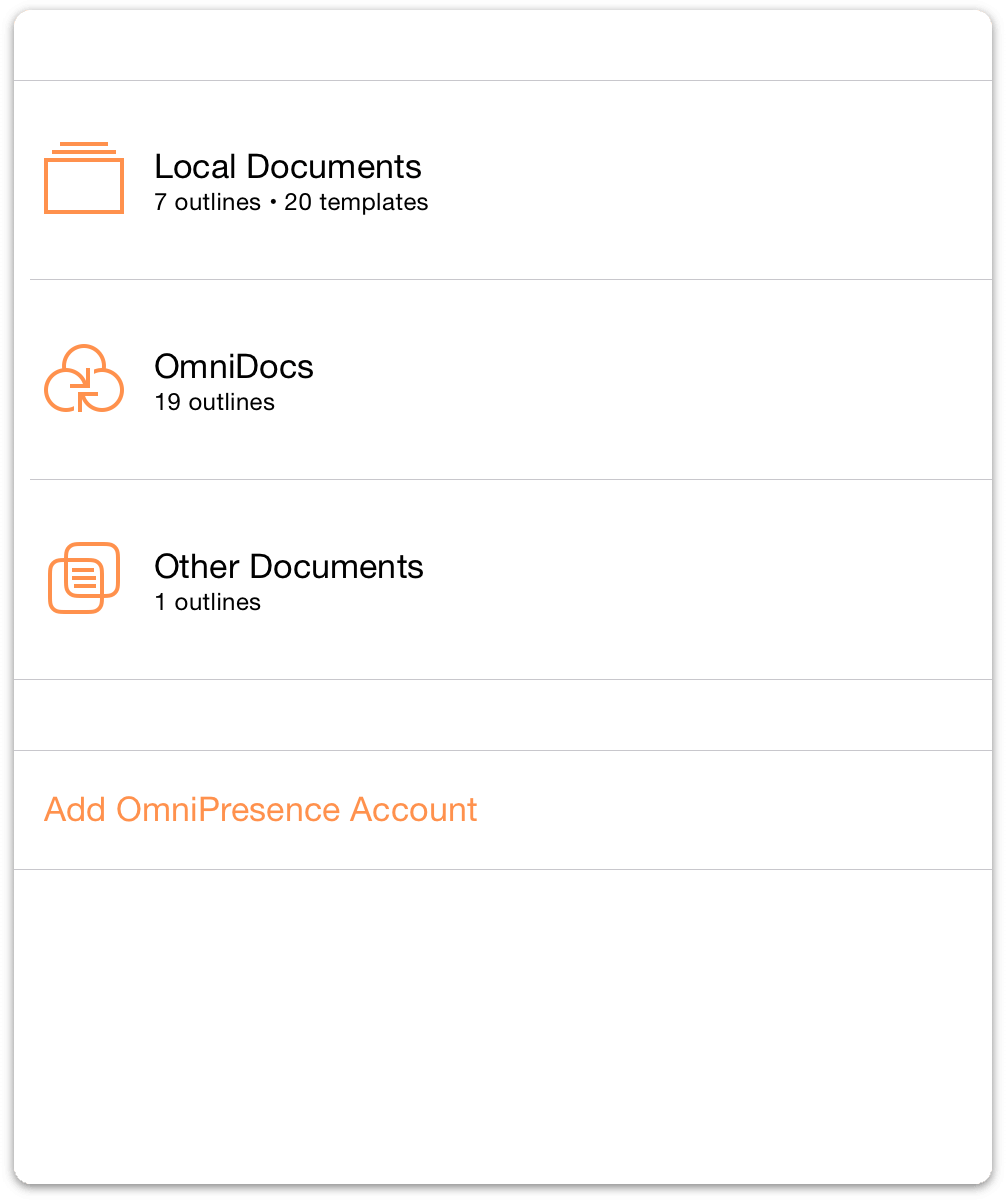
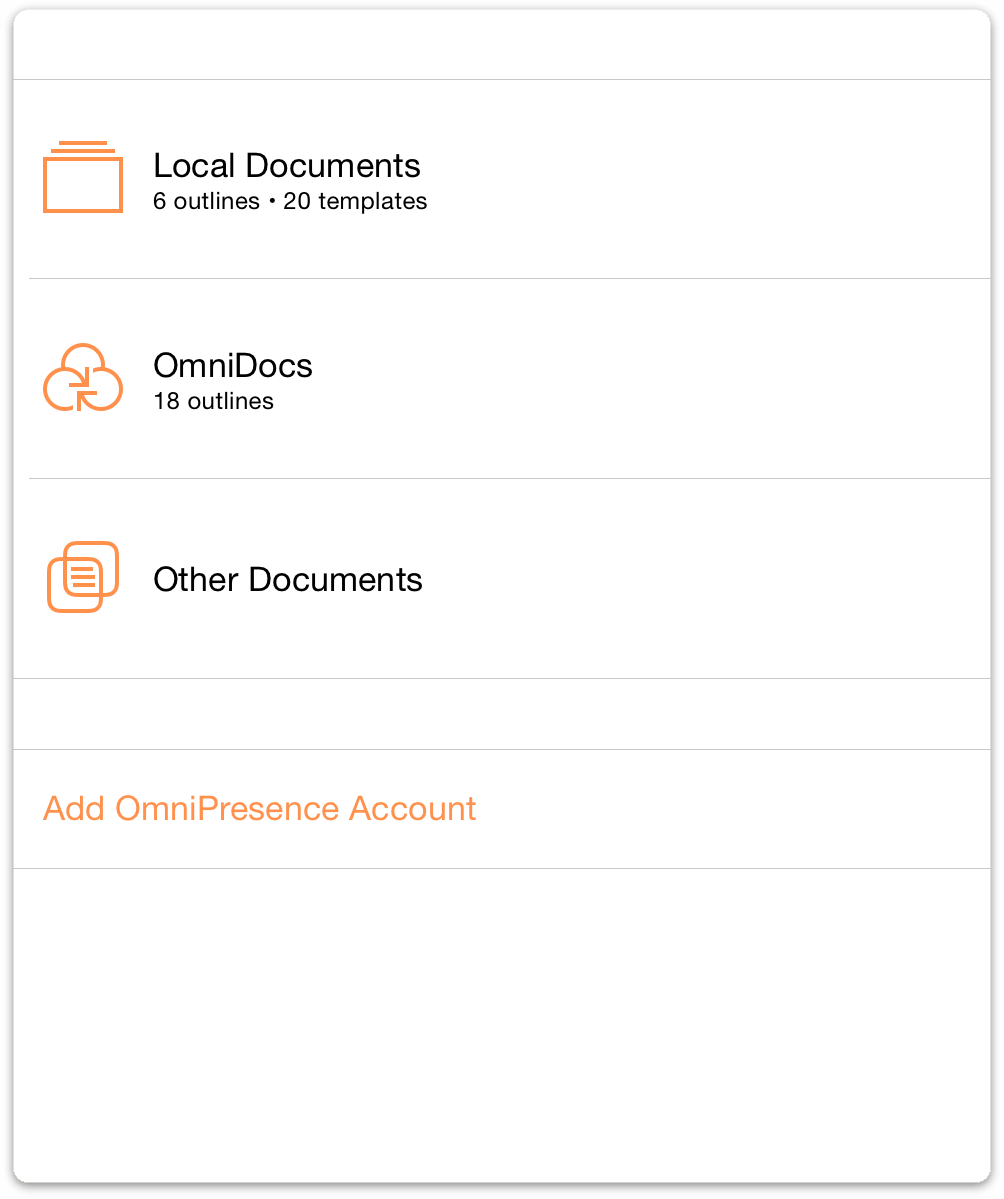
If you tap Locations in the toolbar, you’re taken back to the Locations screen, where you’ll now see an Other Documents folder; this is where you access files you store in the cloud.

With Cloud Storage Providers turned on in OmniOutliner, there’s one more switch you’ll need to flip if you want to use iCloud Drive from Apple. Let’s do that next.
Using iCloud Drive with OmniOutliner
Before you can sync OmniOutliner files with iCloud Drive or another cloud-based storage system, there are some initial things that you need to do on your iOS device. Fortunately, OmniOutliner has OmniPresence built-in so all you need is a free Omni Sync Server account (see Creating an Omni Sync Server Account for details), and iOS gives you access to iCloud Drive out of the box. All you need to do is flip a few switches, and iCloud Drive is ready to go.
Turning on iCloud Drive on iOS 8
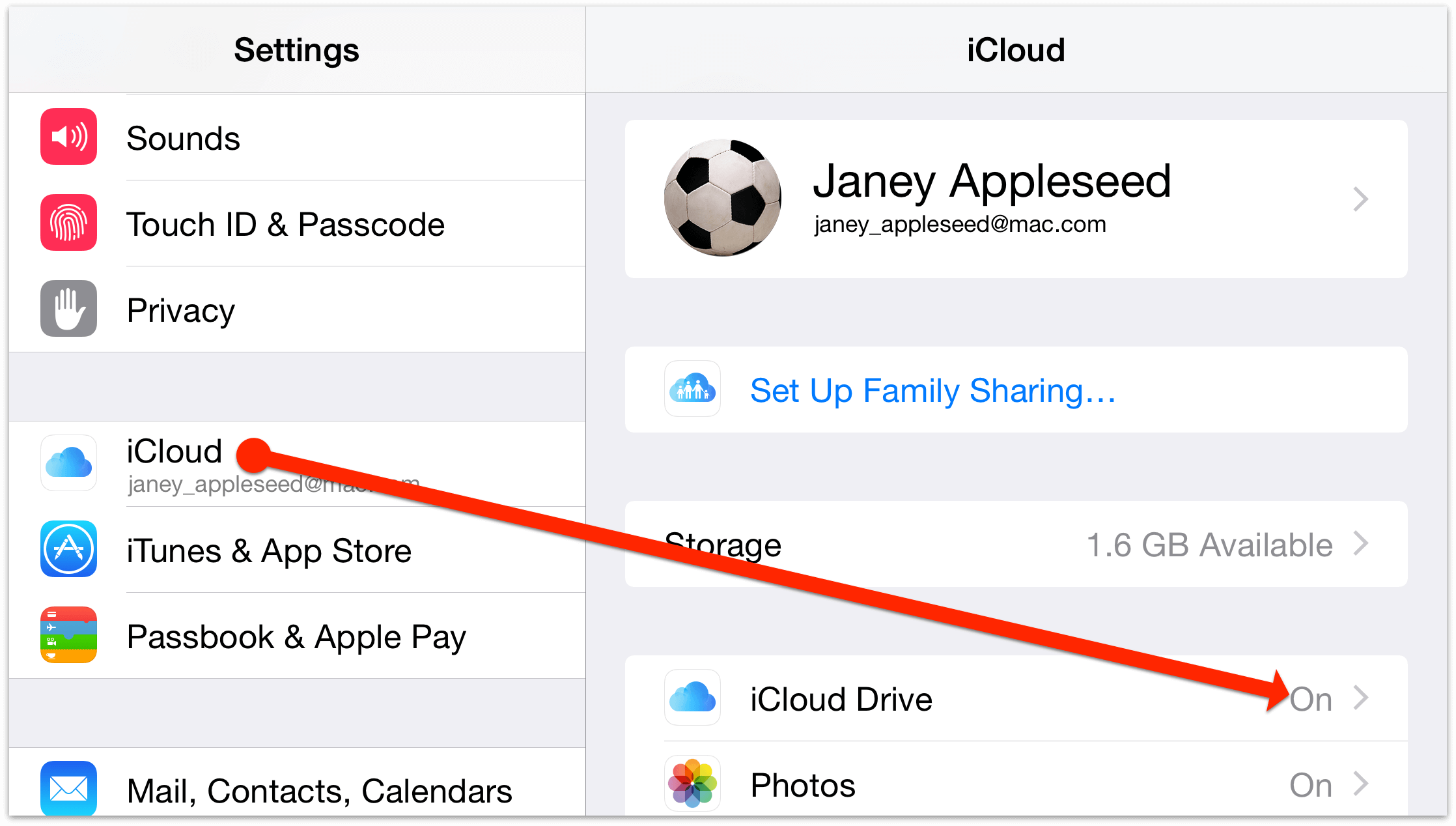
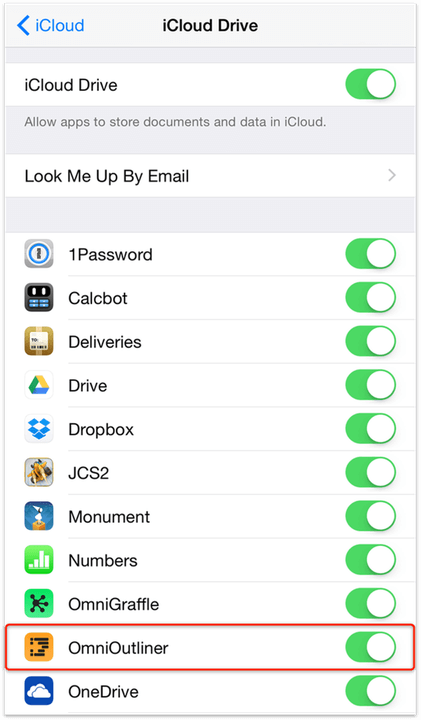
On your iOS device, open Settings, and then choose iCloud ▸ iCloud Drive, and make sure that iCloud Drive is On.

In the list of apps that use iCloud Drive, make sure that the switch next to OmniOutliner is also On. This allows OmniOutliner to open and save files stored on iCloud Drive.

Turning on iCloud Drive on iOS 9
If you have recently updated to iOS 9, you may have been asked during the initial setup if you would like to install the iCloud Drive app on your device. If you said “Why yes, I think I would!” to that, you already have the iCloud Drive app ready and waiting on your iPhone or iPad. However, if you did’t accept that when setting up iOS 9, you can still install iCloud Drive on your iOS 9-bearing device.
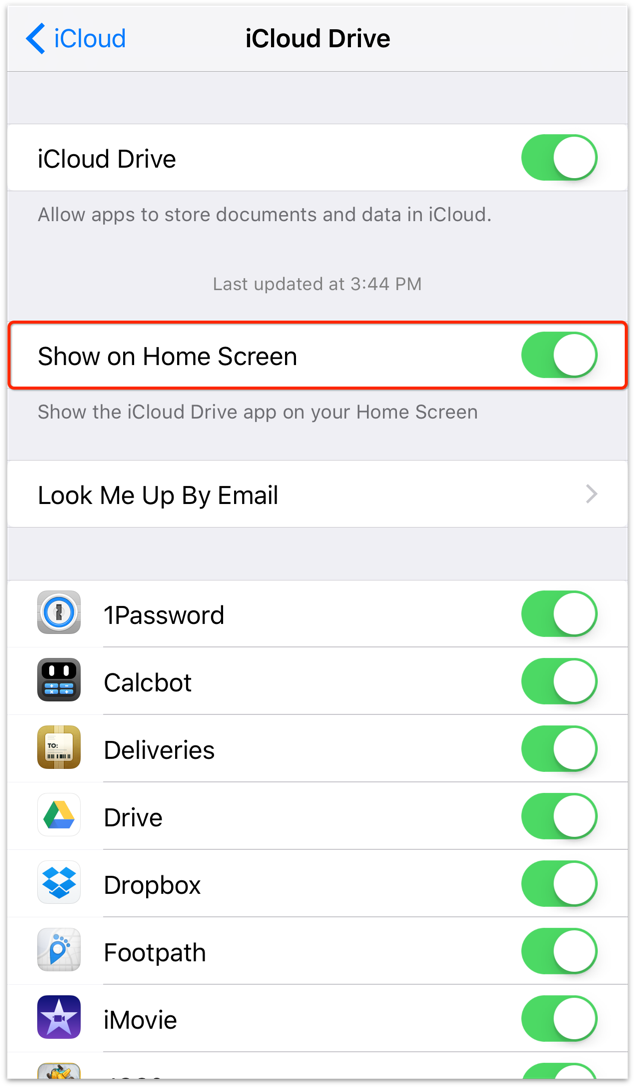
On your iOS device, open Settings, and then choose iCloud ▸ iCloud Drive, and make sure that iCloud Drive and Show on Home Screen are switched on.

The iCloud Drive app lets you see, organize, and remove files that you have saved to iCloud. For example, you can create a separate folders for storing the outlines you create with OmniOutliner, or the things you draw with OmniGraffle.
Tip
You can also log in to iCloud.com to manage your files.
When working with files stored on iCloud Drive, you can add files to OmniOutliner’s Other Documents folder, or you can copy them from iCloud Drive into the Local Documents folder from the iCloud Drive app. See Opening and Working on Files in the Cloud for instructions on how to add files stored in the cloud to the Other Documents folder. Or, to work with files stored on iCloud Drive, follow these steps:
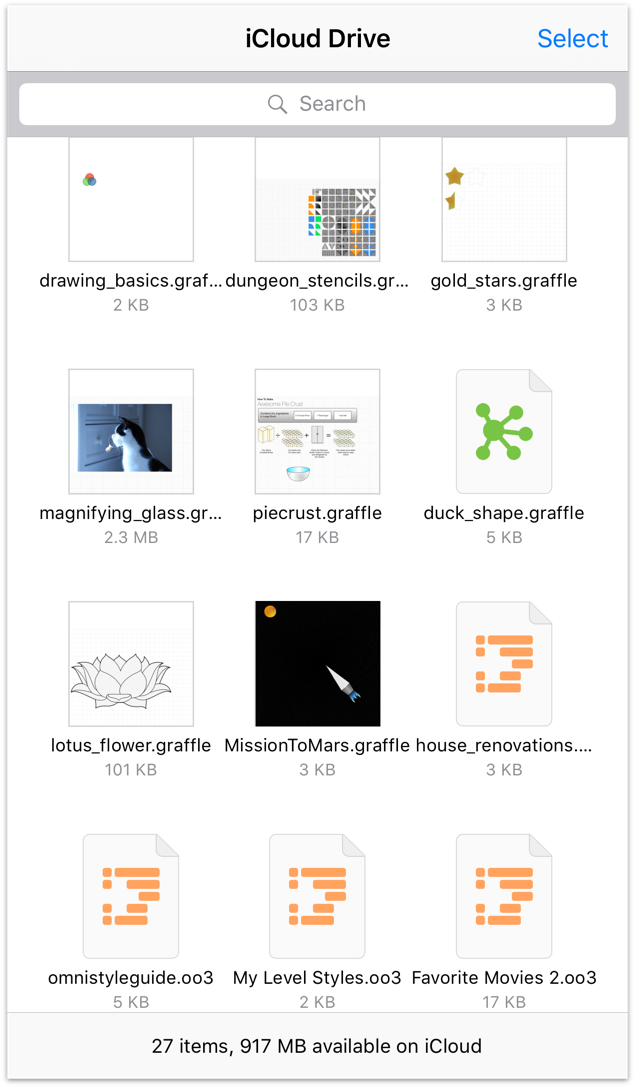
- Tap iCloud Drive to open the app on your iOS device.
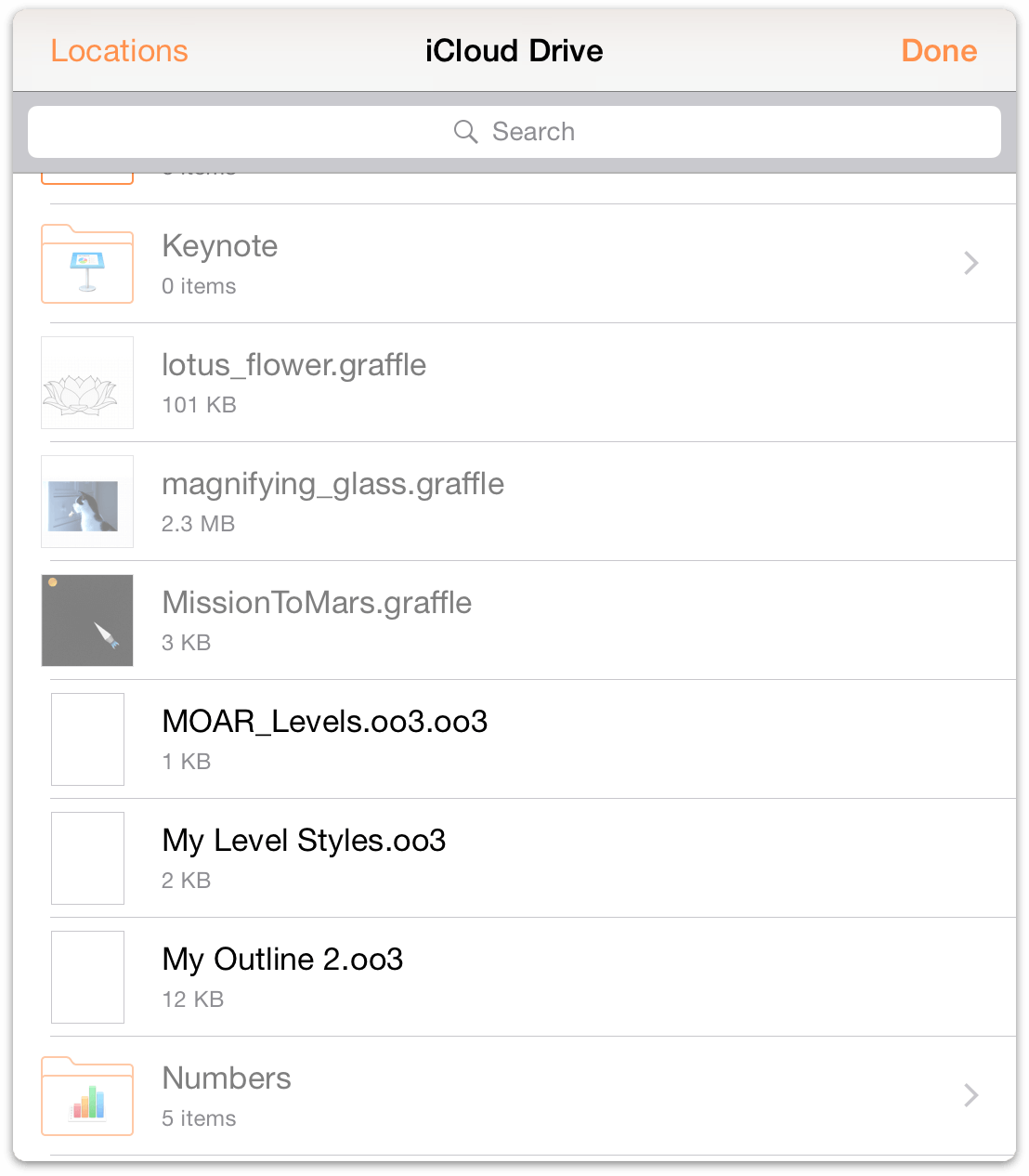
- Locate the OmniOutliner file you would like to open:

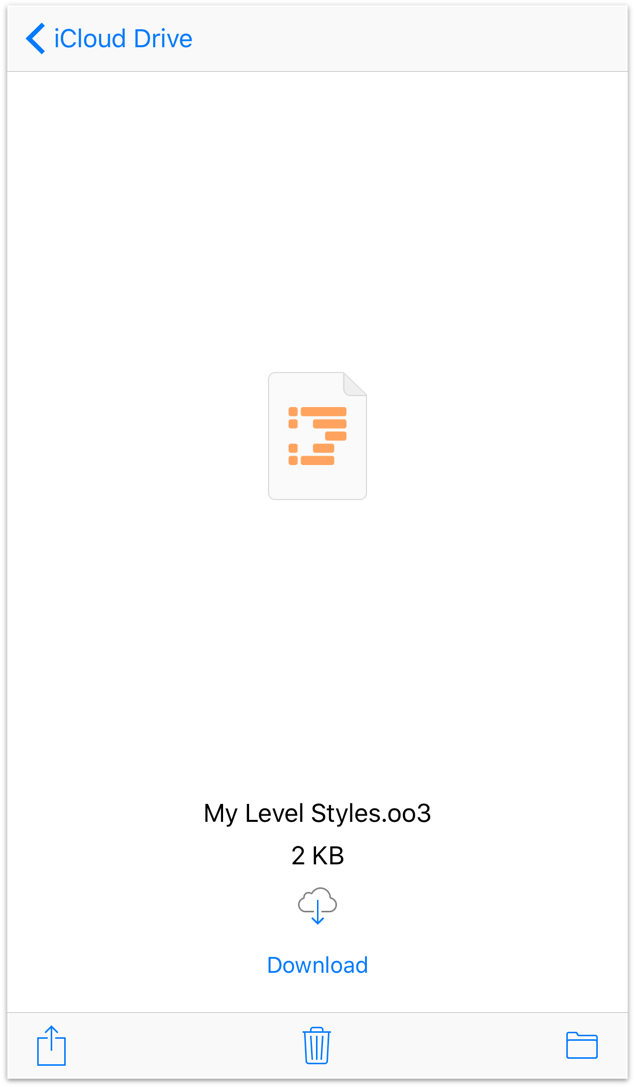
- When you tap to select the file, iCloud Drive offers the option to download it to your device. Tap Download to proceed.

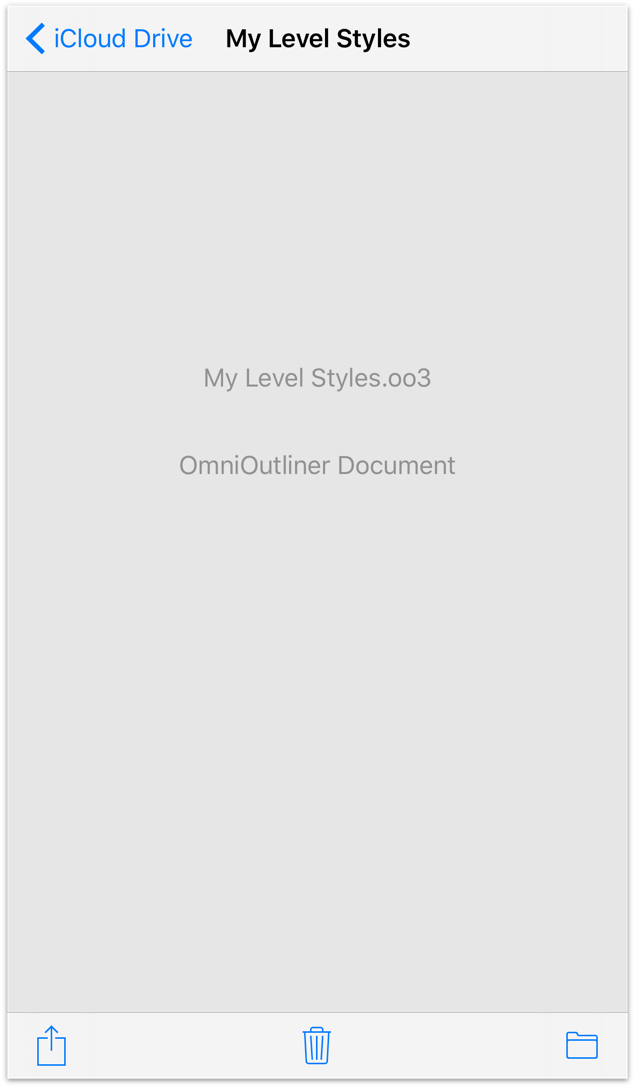
- When the file has finished downloading, you will see a screen similar to the following:

If you switch to OmniOutliner at this point, the file you tapped won’t be ready for use. Instead, the file has only been downloaded from Apple’s servers to the iCloud Drive app on your device. At the bottom of this screen, you’ll see the following three options:
- Tap
 to open or send the file to another app.
to open or send the file to another app. - Tap
 to delete the file from iCloud Drive. Be careful here, as this permanently removes the file from iCloud Drive. If you don’t have a backup of the file and you select this, the file won’t be recoverable.
to delete the file from iCloud Drive. Be careful here, as this permanently removes the file from iCloud Drive. If you don’t have a backup of the file and you select this, the file won’t be recoverable. - Tap
 to move the file to another folder on iCloud Drive.
to move the file to another folder on iCloud Drive.
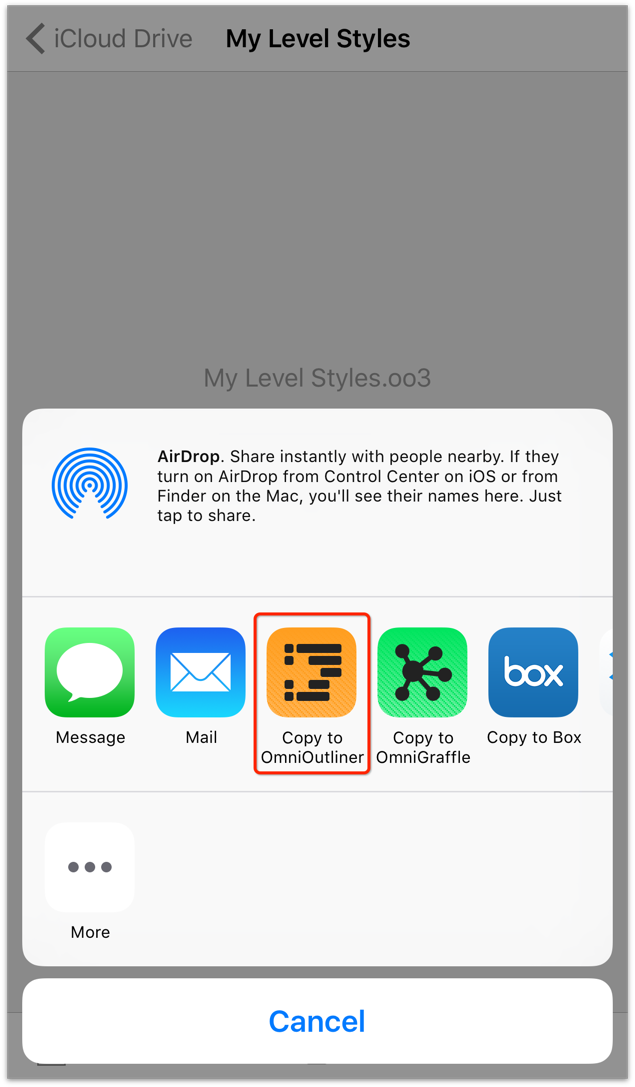
Since you want to work on the file in OmniOutliner, tap ![]() and then tap Copy to OmniOutliner. This does two things: first, it saves a copy of the file in OmniOutliner’s Local Documents folder; and the file automatically opens in OmniOutliner.
and then tap Copy to OmniOutliner. This does two things: first, it saves a copy of the file in OmniOutliner’s Local Documents folder; and the file automatically opens in OmniOutliner.

This is very different from adding files to the Other Documents folder from the cloud. When you download a copy of the file from iCloud using the iCloud Drive app, you have just that—a copy. The file still resides on iCloud Drive, but the file you copied to your iOS device is no longer connected to the file on iCloud Drive. This means that any changes you make to the file copied to Local Documents won’t be saved back up to the cloud. Be careful.
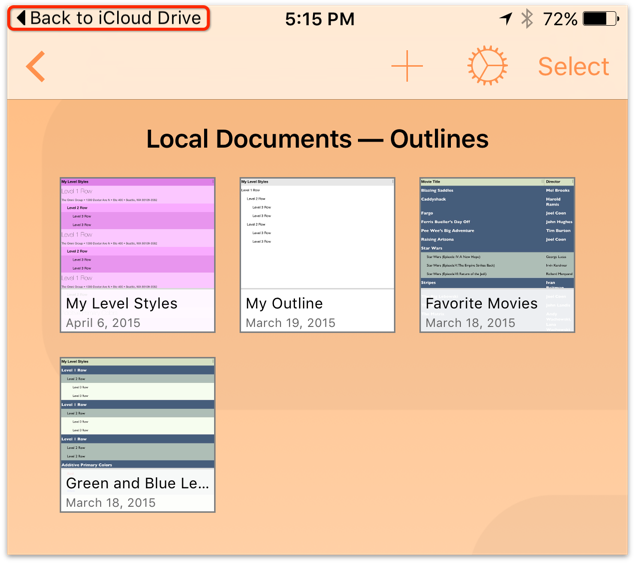
Finally, if you tap Documents in OmniOutliner when you have finished working on the file, you will see Back to iCloud Drive along the top of the screen on the left. If you tap that, you are taken out of OmniOutliner and back to the iCloud Drive app on your device.

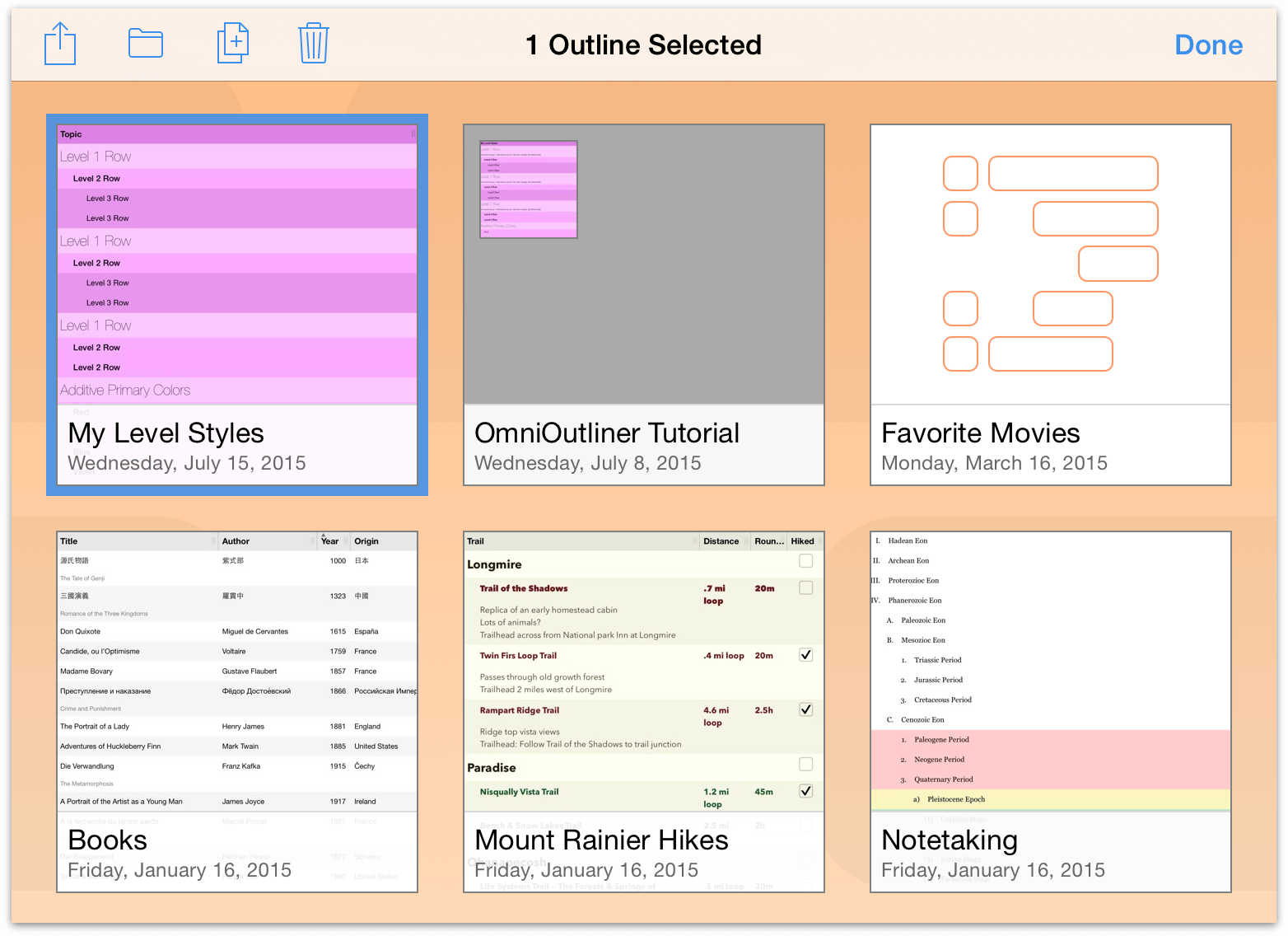
To push your changes you made to the copied file in Local Documents back up to iCloud Drive, do the following:
- Tap Select.
- Tap to select the file you want to move to iCloud Drive; a blue border is placed around the selected file.
- At the top of the screen, tap
 , and then tap Export to... in the menu that opens.
, and then tap Export to... in the menu that opens. - Choose the file format to export; for example, OmniOutliner (which produces a file that ends with a .oo3 file extension).
- Choose the the location. By default, the export window opens to iCloud Drive; that’s mighty convenient.
- Tap Done.
The file still resides in the Local Documents folder, but now you can safely delete that file from your device with the knowledge that your changes have been stored on iCloud Drive.
Saving Files to the Cloud
“Saving” files to the cloud is a bit of a misnomer, mainly because there’s no way to directly create a new file in the Other Documents folder. Instead, you first need to create a document in either the Local Documents folder, or in a folder you are syncing with OmniPresence, and then export or move the file to one of the Cloud Storage Providers.
Let’s assume that you have a file in your Local Documents folder that you’d like to store on Dropbox instead. Here’s what you need to do:
- In the toolbar, tap Select. This lets you choose files in a folder so you can do something with them.
- Locate the file that you want to move to Dropbox, and then tap to select it. When you select the file, a blue border is placed around the file icon to indicate that it’s ready for action.

- In the toolbar, tap
 to open the Sharing menu.
to open the Sharing menu.

- In the Sharing menu, tap Export to....
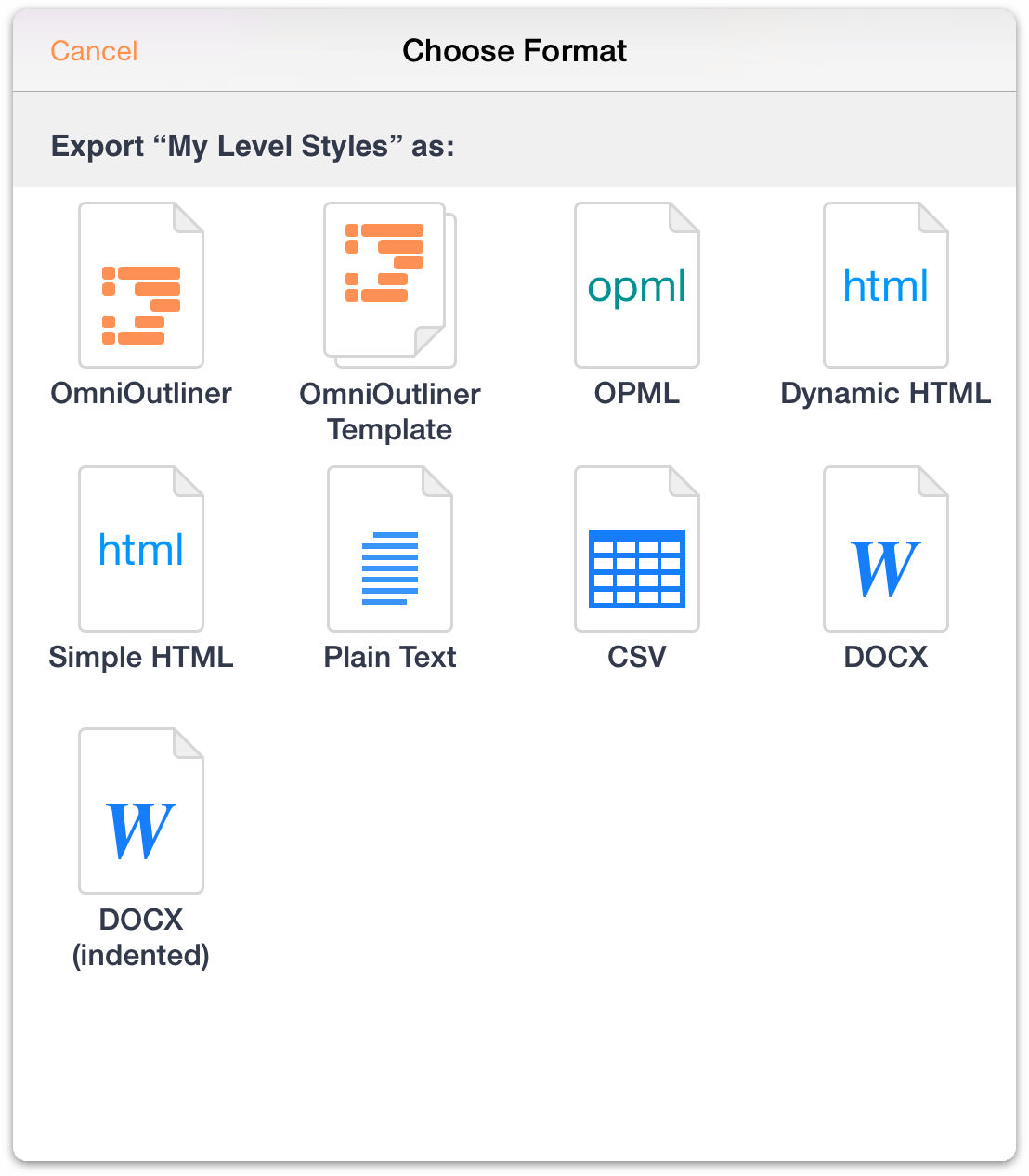
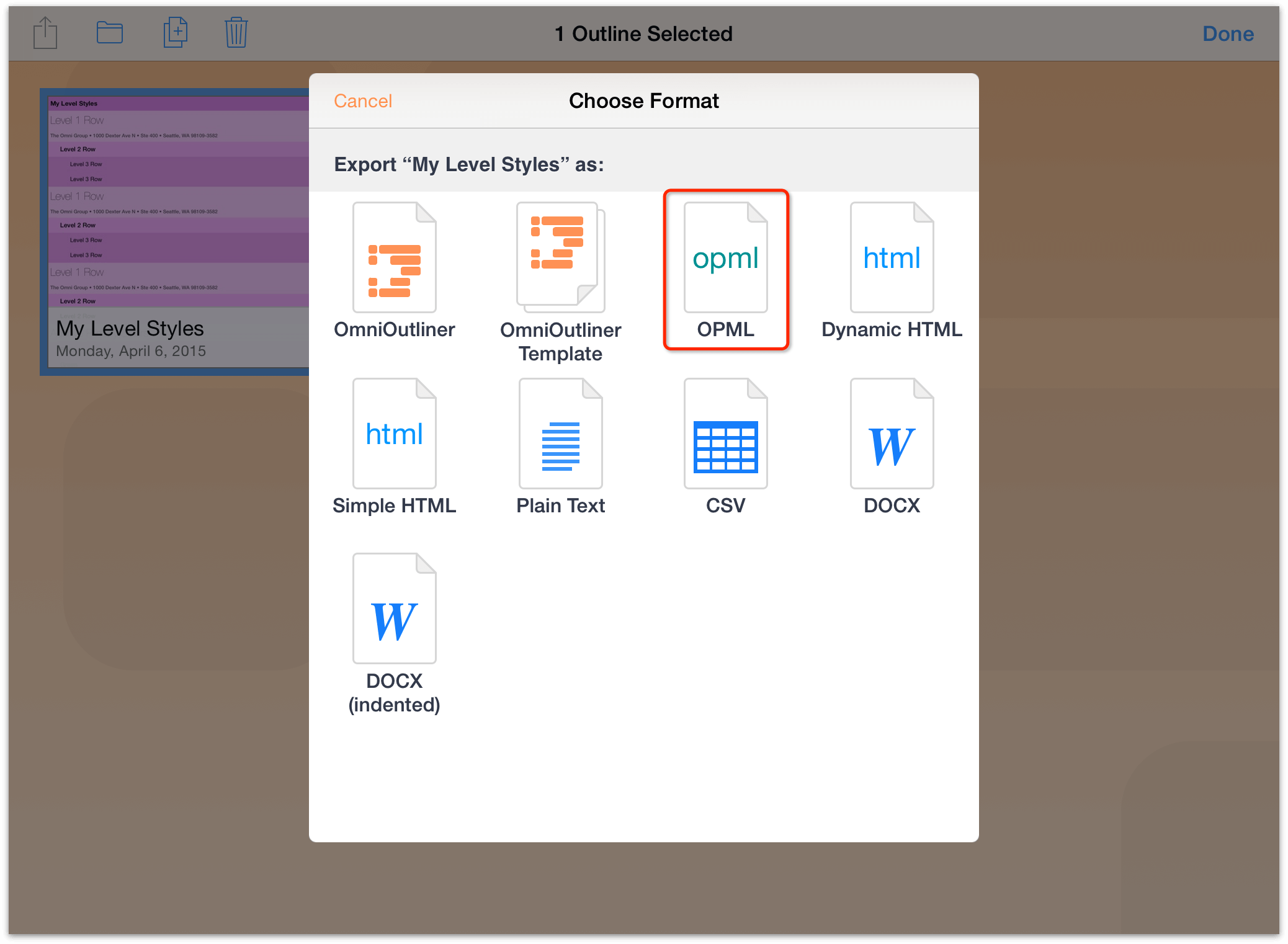
- Choose the file format that you would like to save the document to. You can choose from OmniOutliner, OmniOutliner Template, OPML, Dynamic HTML, Simple HTML, Plain Text, CSV, DOCX, or DOCX Indented, depending on your needs.

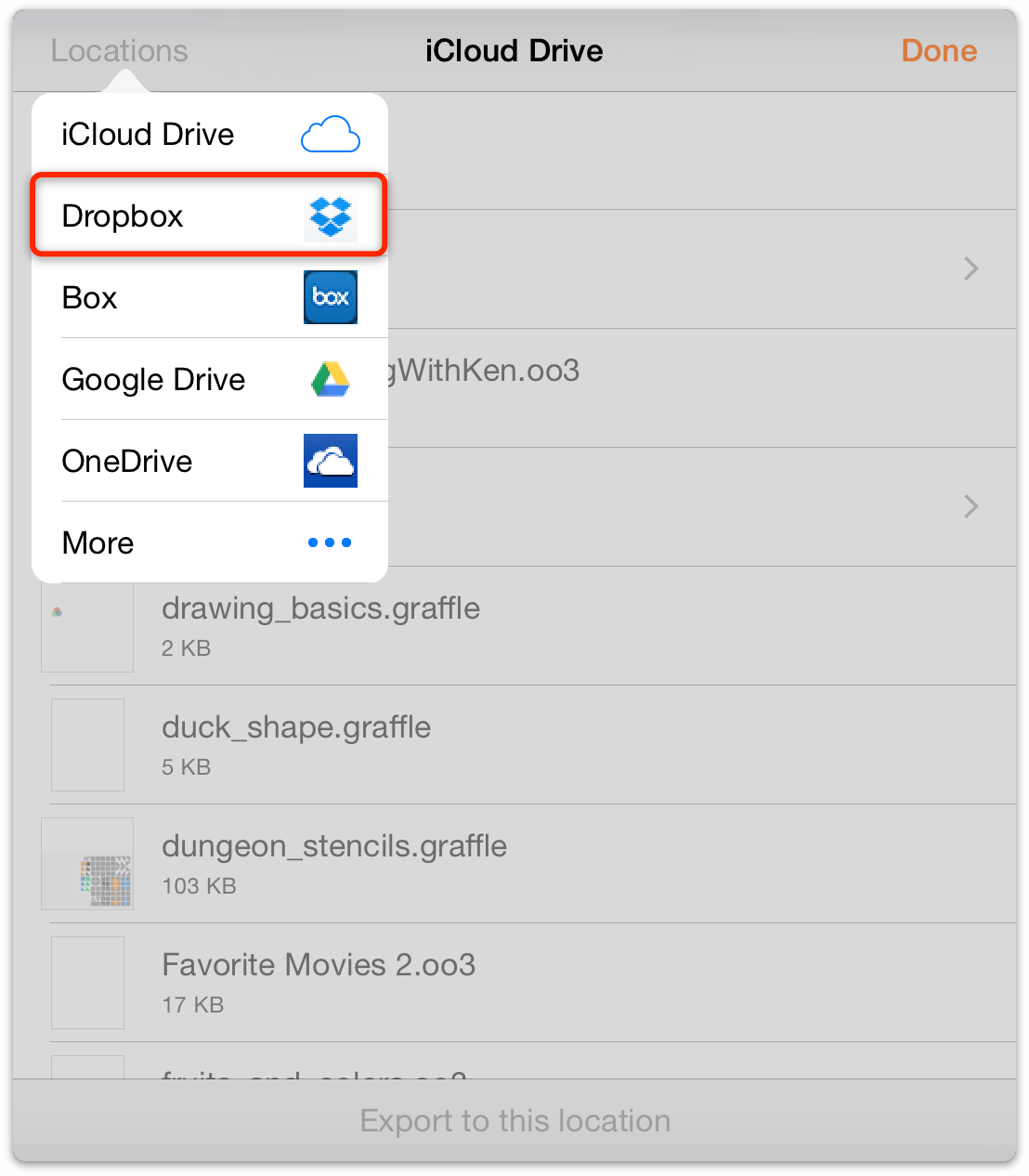
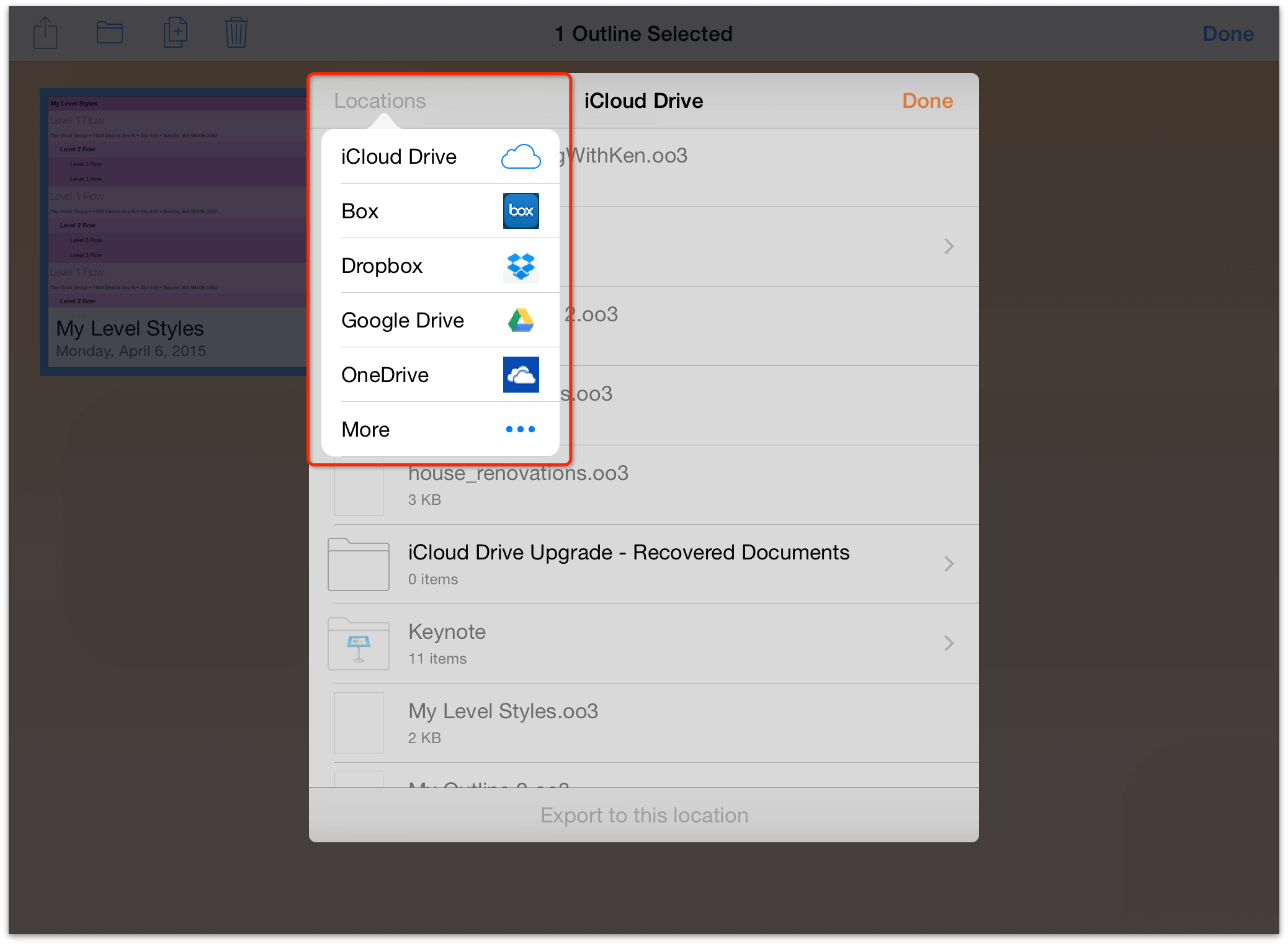
- Tap Locations to open the Cloud Storage Providers’ menu, and then tap to choose Dropbox as the storage location.

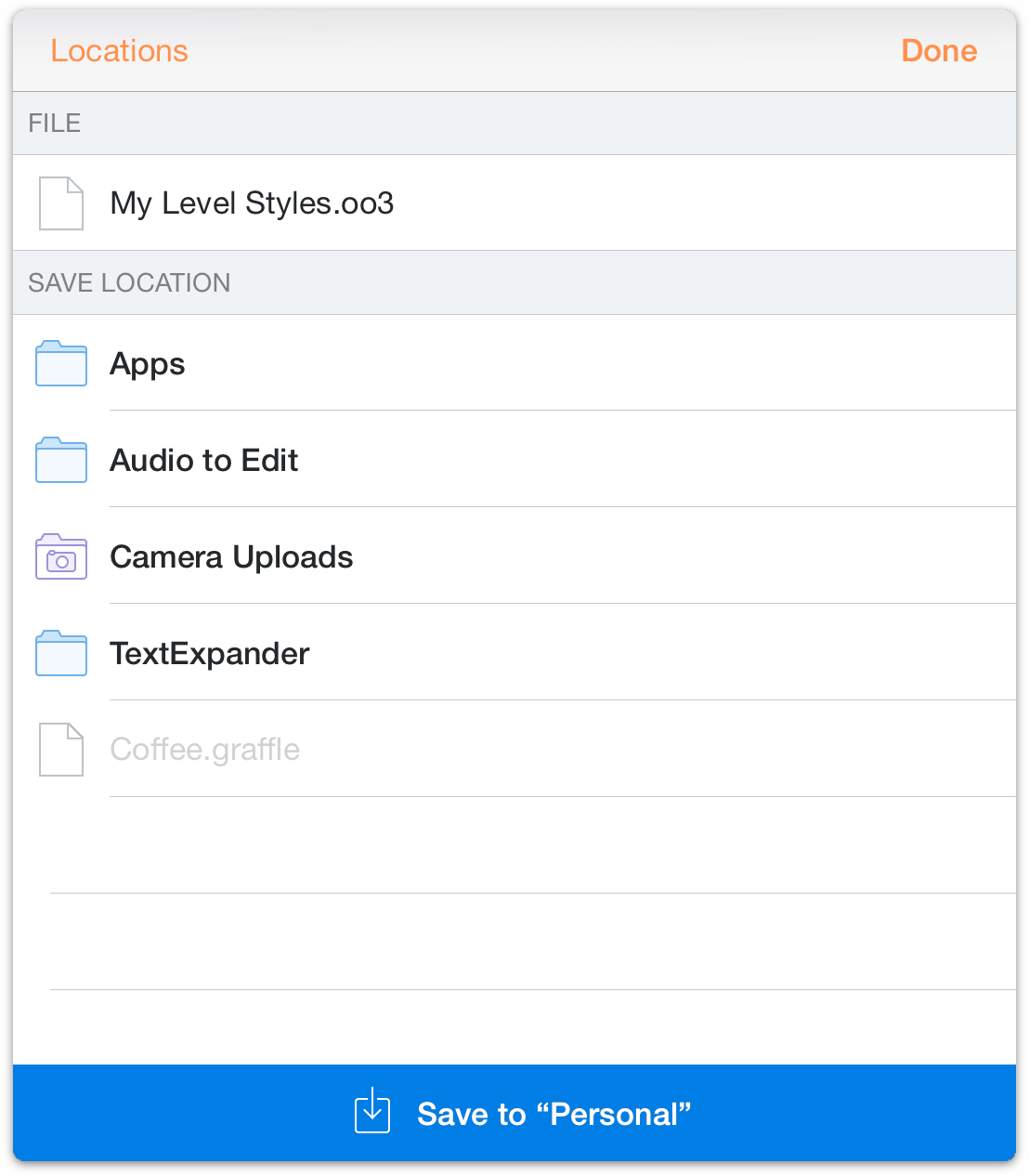
- After you choose the cloud service, the window changes to show you the files and folders for your account on that service. Choose a Save Location and then tap Save to... at the bottom of the window.

When you export a file to one of the Cloud Storage Providers, the file you exported also remains in its original location. So, if you exported a file from Local Documents to Dropbox, that file is now in two places. If you want to continue working on the file while it’s stored on Dropbox, you might consider deleting the copy stored in Local Documents just to avoid confusion.
Opening and Working on Files in the Cloud
As with files stored on Omni Sync Server, you can edit files stored on iCloud Drive while they live in the cloud. You can even have the same file open on multiple iOS devices (or Macs) at the same time.
For example, to open a file that resides on iCloud Drive, follow these steps:
On the Locations screen, tap Other Documents.

In the toolbar, tap
 to add a document stored on iCloud Drive (or another service) to the Other Documents folder.
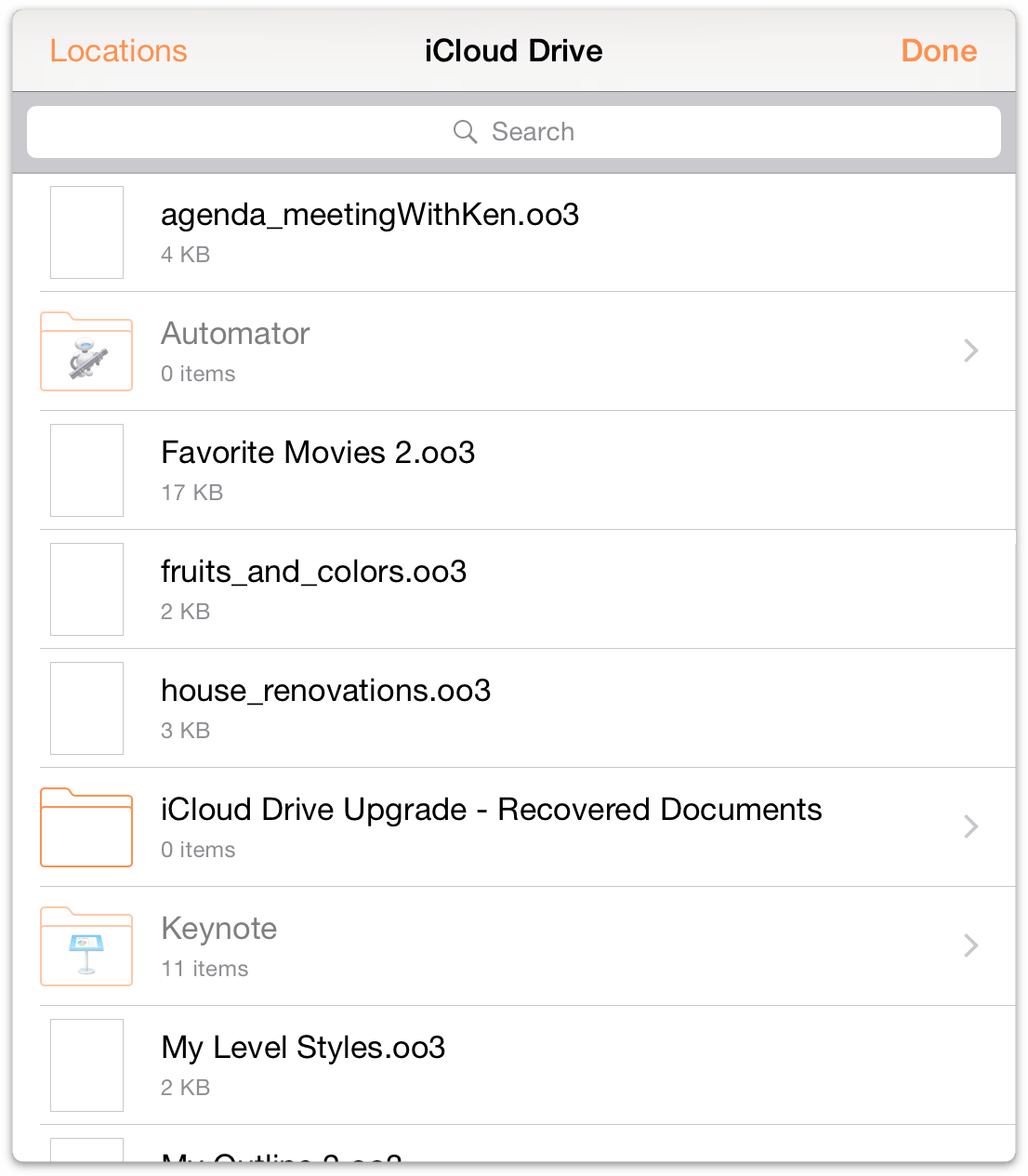
to add a document stored on iCloud Drive (or another service) to the Other Documents folder.By default, the file chooser reveals the files available on iCloud Drive. (If the file is on another cloud service, tap Locations, and then tap to choose your cloud provider.)

- Locate the file you want to work on, and then tap to choose and add the file to the Other Documents folder on your device.

- Finally, tap to open the file in OmniOutliner.
When you Open a file that’s stored on iCloud Drive, the file remains on iCloud Drive while you are making changes. When you close the file (by tapping Documents in the toolbar), the changes are saved to the file on iCloud Drive.
Working with OPML Files in the Cloud
The Outline Processor Markup Language (OPML) is an XML document format that was specifically designed for outlines. Developed by UserLand Software for use as Radio UserLand’s native file format, OPML provides all of the structural goodness that you want in an outline, while making it easy to share outlines with other apps and services.
Despite its flexibility, the OPML file format only has provisions for structured hierarchical text; it does not recognize styles or attachments. While this might be fine for text-only outlines, if you’ve spent any amount of time styling your outline, you’ll probably want to preserve that somehow. Fortunately, OmniOutliner has provisions for just this occasion; you can export the styles of your outline as a template theme and then apply that to a converted OPML file.
But first, there’s a little bit of a dance that you have to do when working with OPML files in the cloud. It’s not a complicated dance, but if you don’t know the right steps, you’re bound to get tripped up.
The process goes like this:
- Create an outline in either the Local Documents folder or in a folder you’re syncing with OmniPresence.
- After you’ve finished working on the outline, tap Documents in the toolbar to save and close the file.
- If your outline has styles that you’d like to preserve, create a template based on the document you are exporting and save that locally on your iOS device.
- In the toolbar, tap Select, and then tap to select the file you want to store on another cloud service. The file should have a blue border around it; this tells you that the file has been selected for something great.
- Export your outline as OPML (Outline Processor Markup Language) format.
As you might imagine, the process is a little more complicated than that, so let’s dive in and show you how this is done. You should already know how to create a new outline in OmniOutliner, so we’ll skip the first two steps and start out by showing you how to create a template from your well-styled outline.
Creating a Styled Template Based On Your Outline
If you have a well-styled outline which you’d like to preserve, you can export a version of the outline as an OmniOutliner Template file. This allows you to later reapply the styles to any outline you have, including an OPML file that you’ve converted into an OmniOutliner file.
To create the template, follow these steps:
- In the toolbar, tap Select.
- Tap to select the file you’d like to save as a template; a blue border appears around the file.

- In the toolbar, tap
 , and then choose Create Template from Outline from the menu that appears.
, and then choose Create Template from Outline from the menu that appears.

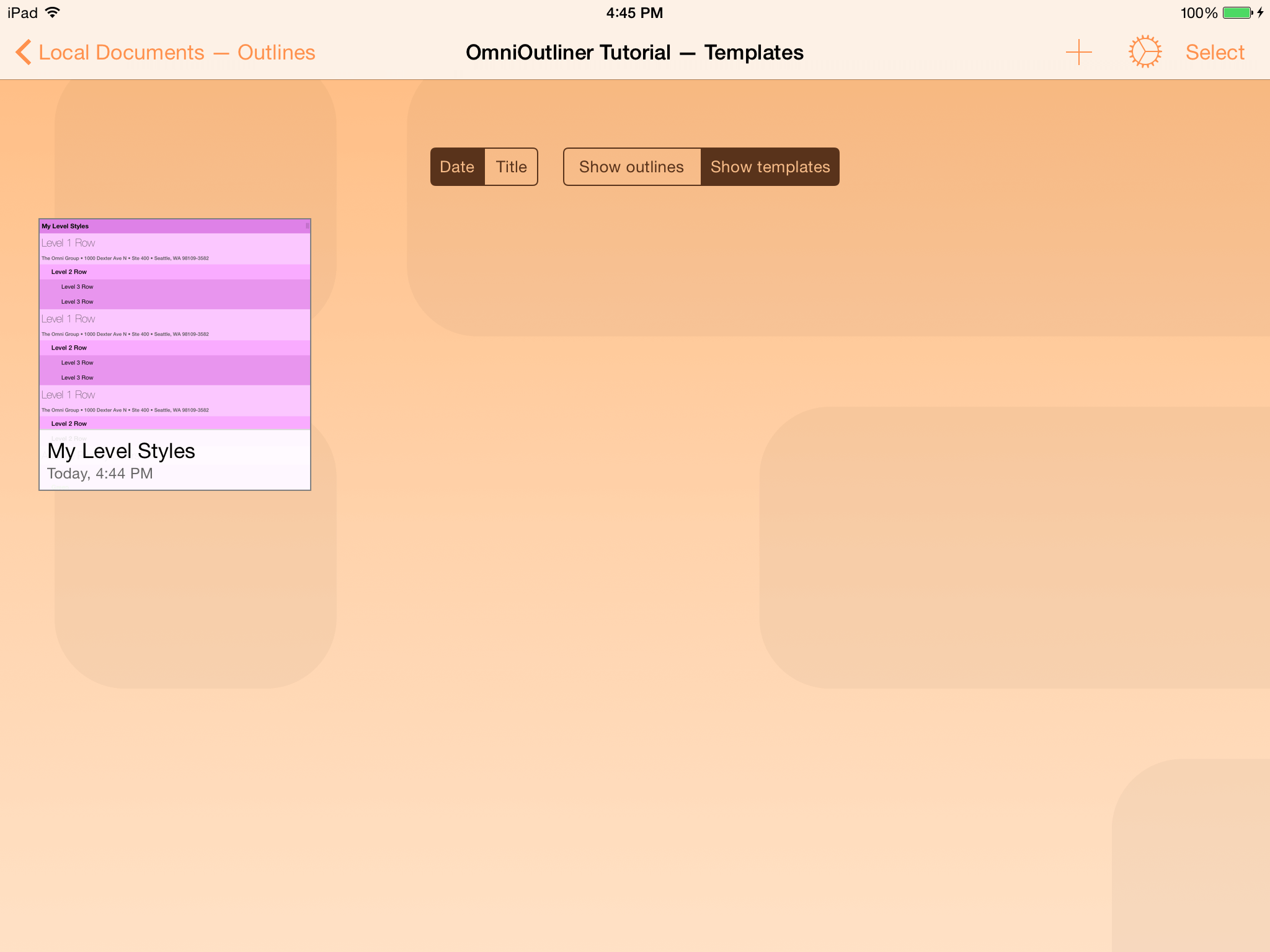
OmniOutliner creates a template of the file you selected, and stores it locally on your iOS device. As proof, OmniOutliner changes the view to show you the template you just created.

Exporting Files to the Cloud as OPML
After you have finished working on your outline, return to the Locations screen, choose the folder in which the file is saved, and then follow these steps:
- In the toolbar, tap Select.
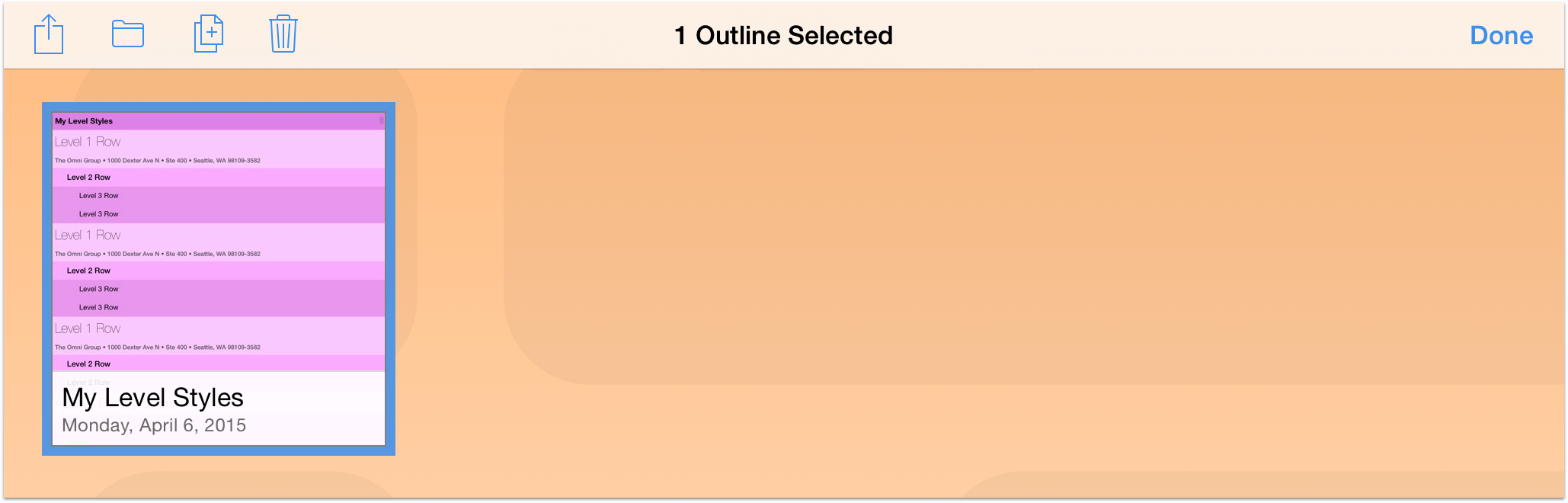
- Tap to select the file you would like to export as OPML; a blue border appears around the file.

- In the toolbar, tap
 , and then choose Export to from the menu that appears.
, and then choose Export to from the menu that appears. - Tap to choose OPML as the export format.

- The default location for exporting files is iCloud Drive. If you want to choose a different location, tap Locations and then tap to choose the cloud service to where you’d like to save the file.

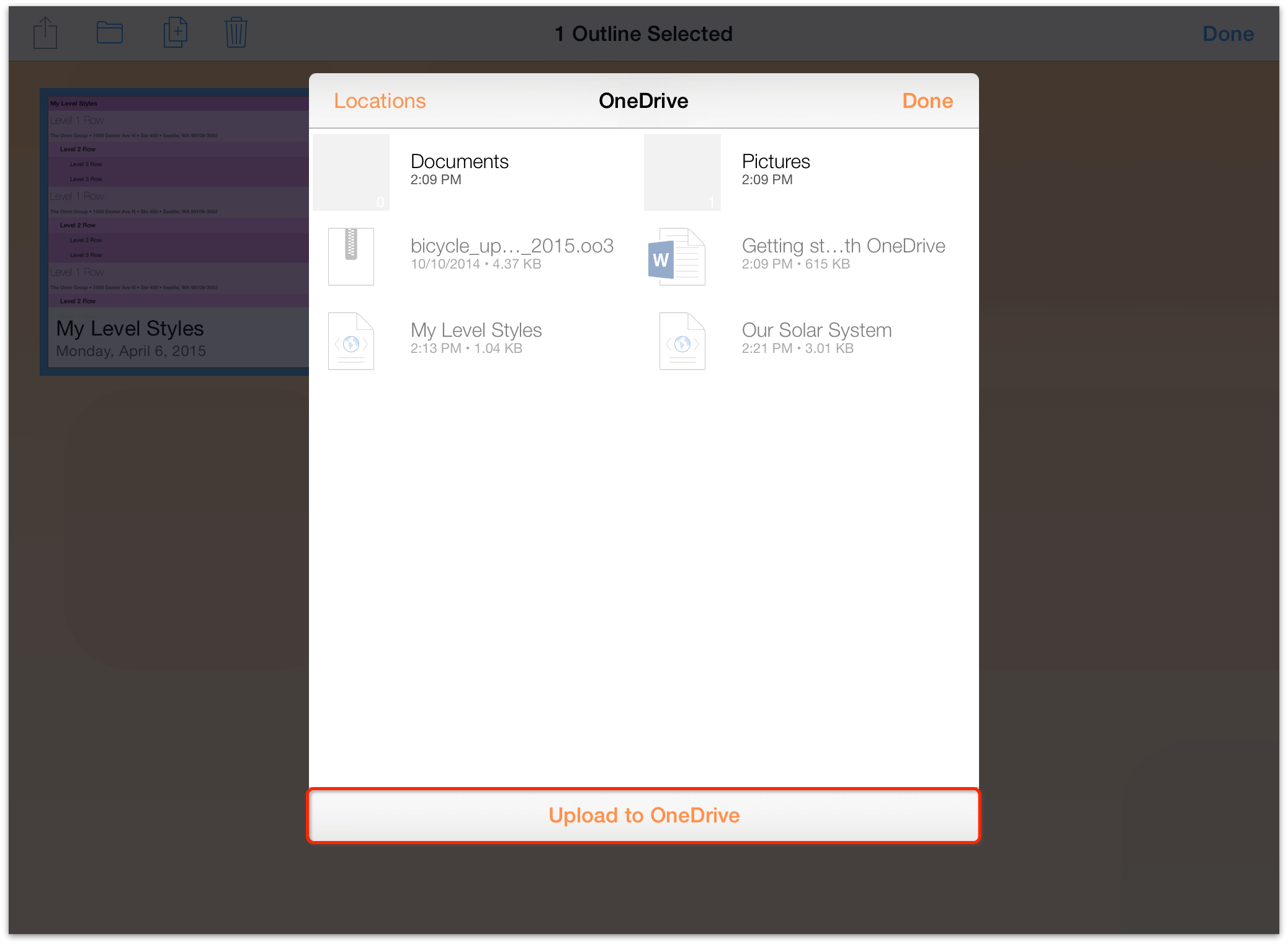
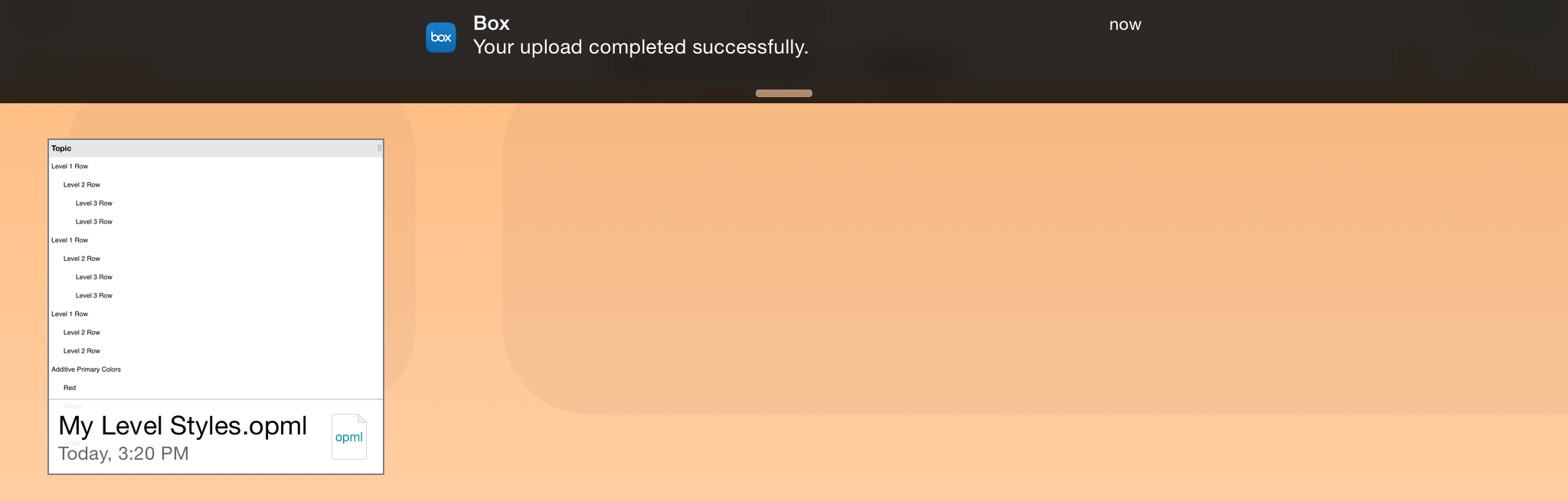
- Finally, tap Upload to [cloud service] at the bottom of the window. (Where [cloud service] is actually the name of your cloud storage provider.)

Note
If you export an OmniOutliner file to OPML, all styles and attachments that you’ve added to your outline won’t go along for the ride.
Opening an OPML File in OmniOutliner
To work on an OPML file that’s stored in the cloud, you first need to add it to the Other Documents folder. Follow these steps:
- On the Locations screen, tap Other Documents.

- In the toolbar, tap
 . This brings up the external files window, which opens to iCloud Drive by default.
. This brings up the external files window, which opens to iCloud Drive by default.

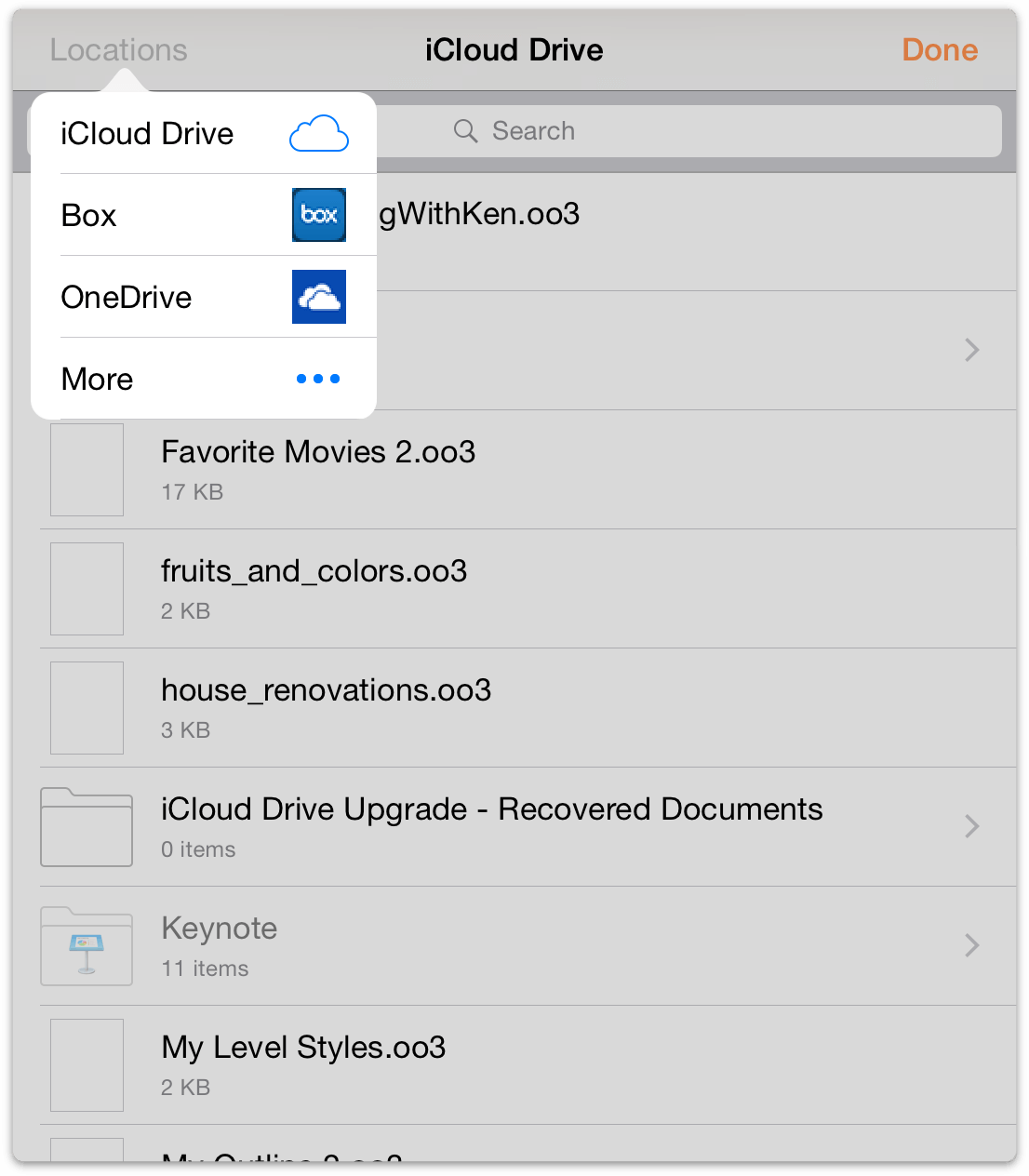
- In the upper-left corner of that window, tap Locations, and then choose your storage provider from the list of options.

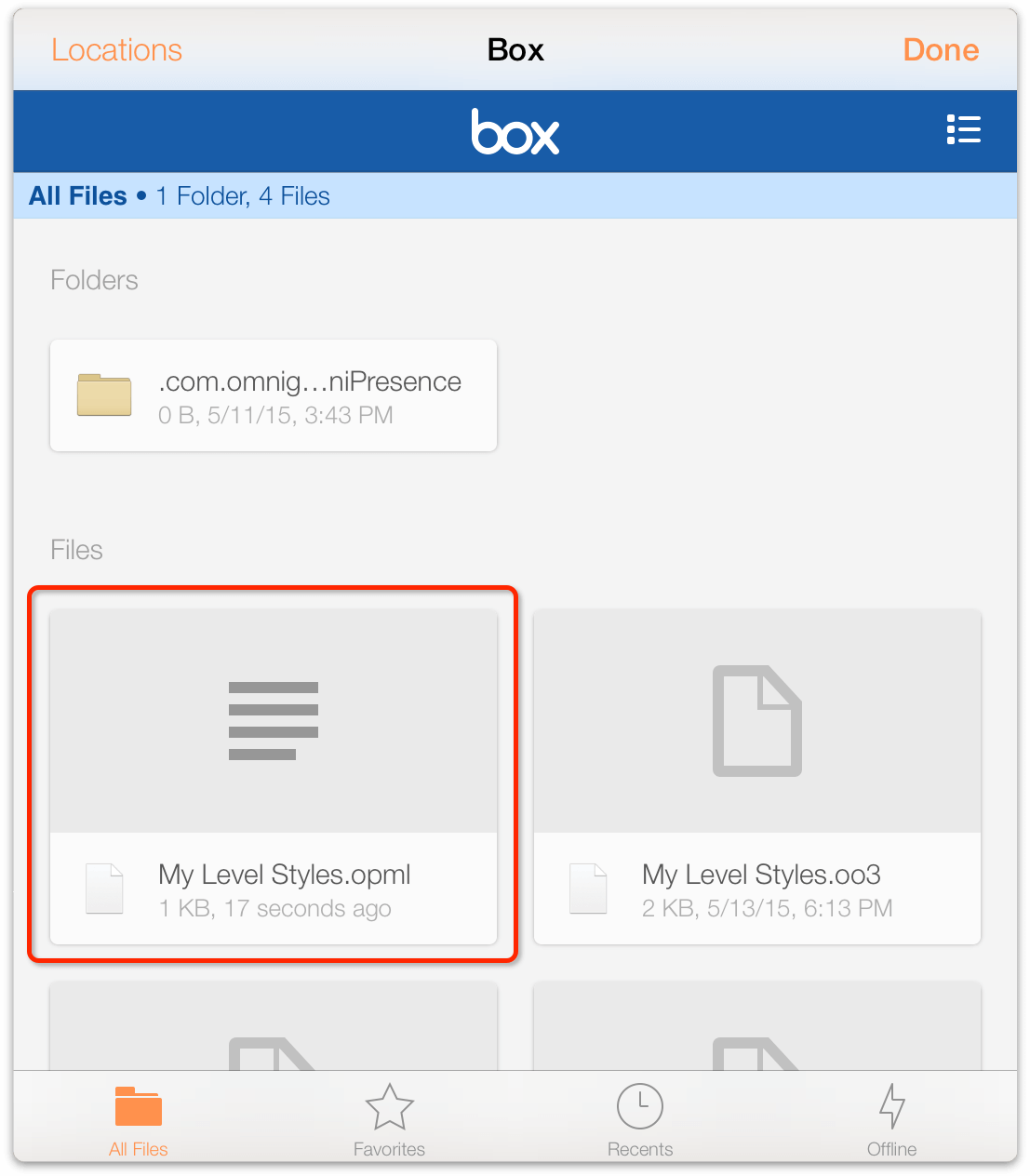
- Tap to select and import the OPML file to the Other Documents folder.

- Finally, tap to open the file in OmniOutliner.

When you open the OPML file in OmniOutliner, you’ll notice that the structure of the outline remains intact. When you’ve finished working on the outline, tap Documents in the upper-left corner of the toolbar. Depending on your cloud provider, you may see a notification appear at the top of the display, informing you that any changes you’ve made have been saved on their server.

You can remove the shadow file stored in the Other Documents folder at any time, as the original file remains in the cloud.
Converting an OPML File into an OmniOutliner File
Now, let’s say that you have an OPML file stored in the cloud that you’d like to apply styles to. Well, you can’t, mainly because OPML doesn’t support styles or attachments.
But you can convert the OPML file to the OmniOutliner file format (.oo3). The key is that you first need to import the OPML file to the Local Documents folder, or to folder you’re syncing with OmniPresence.
Let’s do that now!
- From the Locations screen, choose either the Local Documents folder, or a folder you’re syncing with OmniPresence.
- In the toolbar, tap
 , and then tap Copy from.... The window changes to show you a list of possible cloud storage providers (with the default location being iCloud Drive).
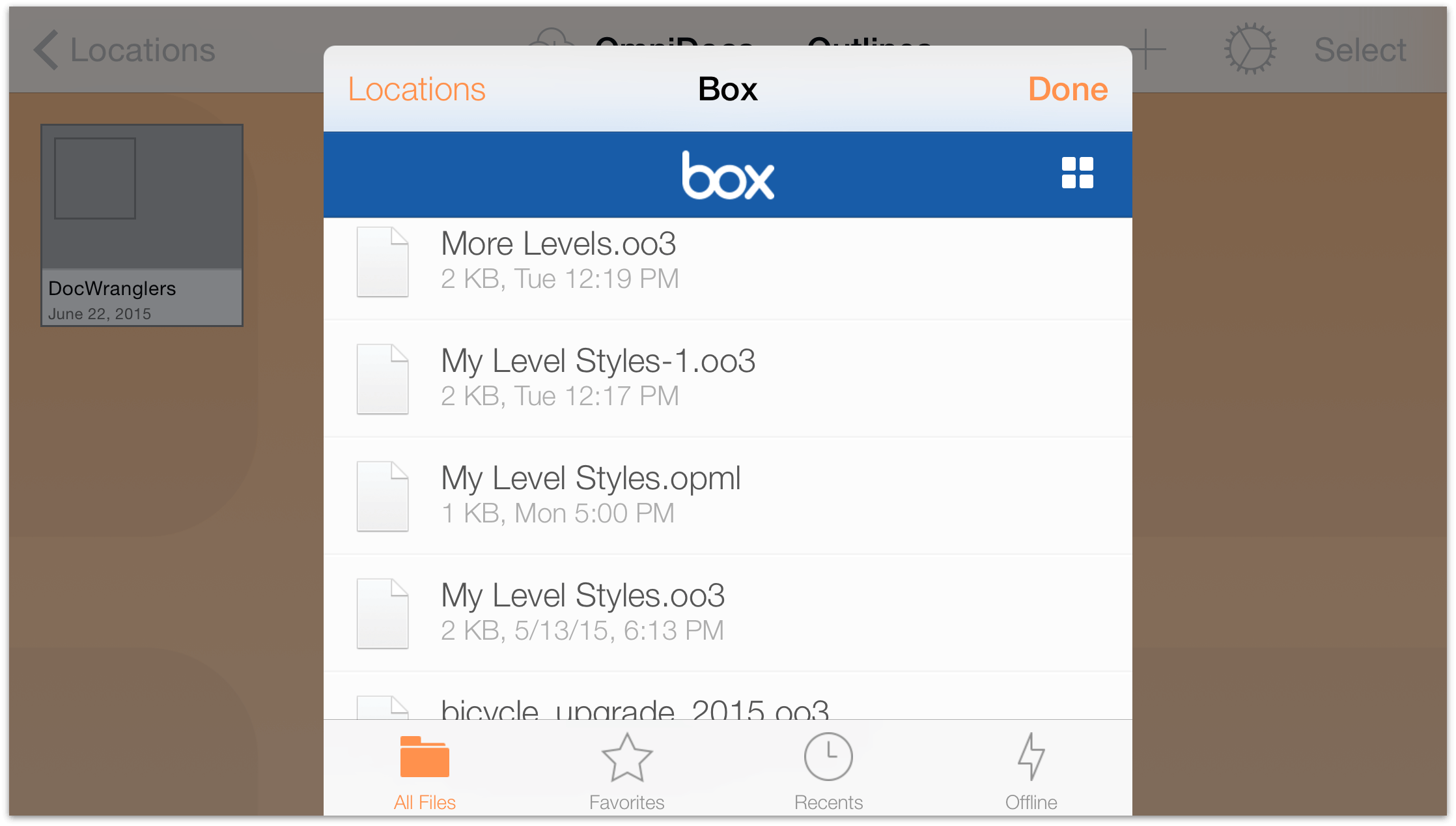
, and then tap Copy from.... The window changes to show you a list of possible cloud storage providers (with the default location being iCloud Drive).

- Tap Locations, and then choose the cloud storage provider you’re using; for example, Box or Dropbox.

- Finally, locate and tap to select the OPML file you would like to copy to your iOS device.
The OPML file in the cloud stays in the cloud; you’ve just copied a version of that file and have placed it on your iOS device. Next up, converting the OPML file into an OmniOutliner file with a .oo3 file extension:
- In the toolbar, tap Select, and then tap to select the OPML file you just copied over from the cloud.
- Tap
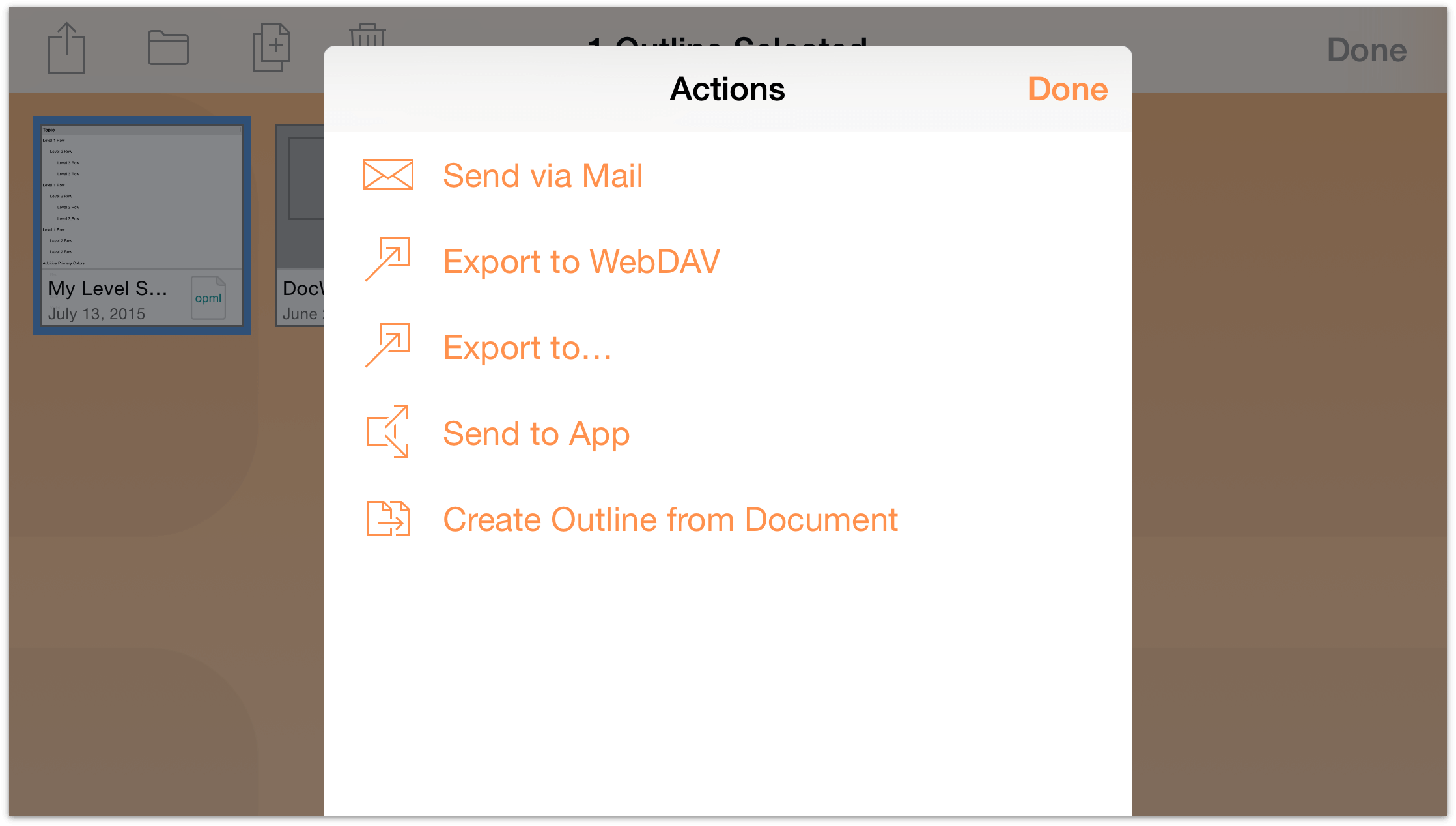
 to open the Actions menu, and then tap Create Outline from Document.
to open the Actions menu, and then tap Create Outline from Document.

The file you’ve chosen is duplicated and converted into an OmniOutliner file with an appropriate .oo3 file extension. If you would like, you can move the OPML file that you copied over from the cloud to the Trash and delete it from your device.
With the OPML file freshly converted to an OmniOutliner file, you can safely attach images, add audio and video clips, or apply a template’s theme (or styles) to the outline. We’ll do that next, but—insert friendly reminder here—just remember that other cloud services don’t treat .oo3 files with the same respect as OmniPresence or iCloud Drive.
Okay, let’s get back to work...
Applying a Styled Template to the OPML File
Applying a template theme to an OmniOutliner file is super easy. Start by opening your outline. That outline can be unstyled, such as the freshly converted OPML file, or another outline that’s already been styled.
Next, follow these steps:
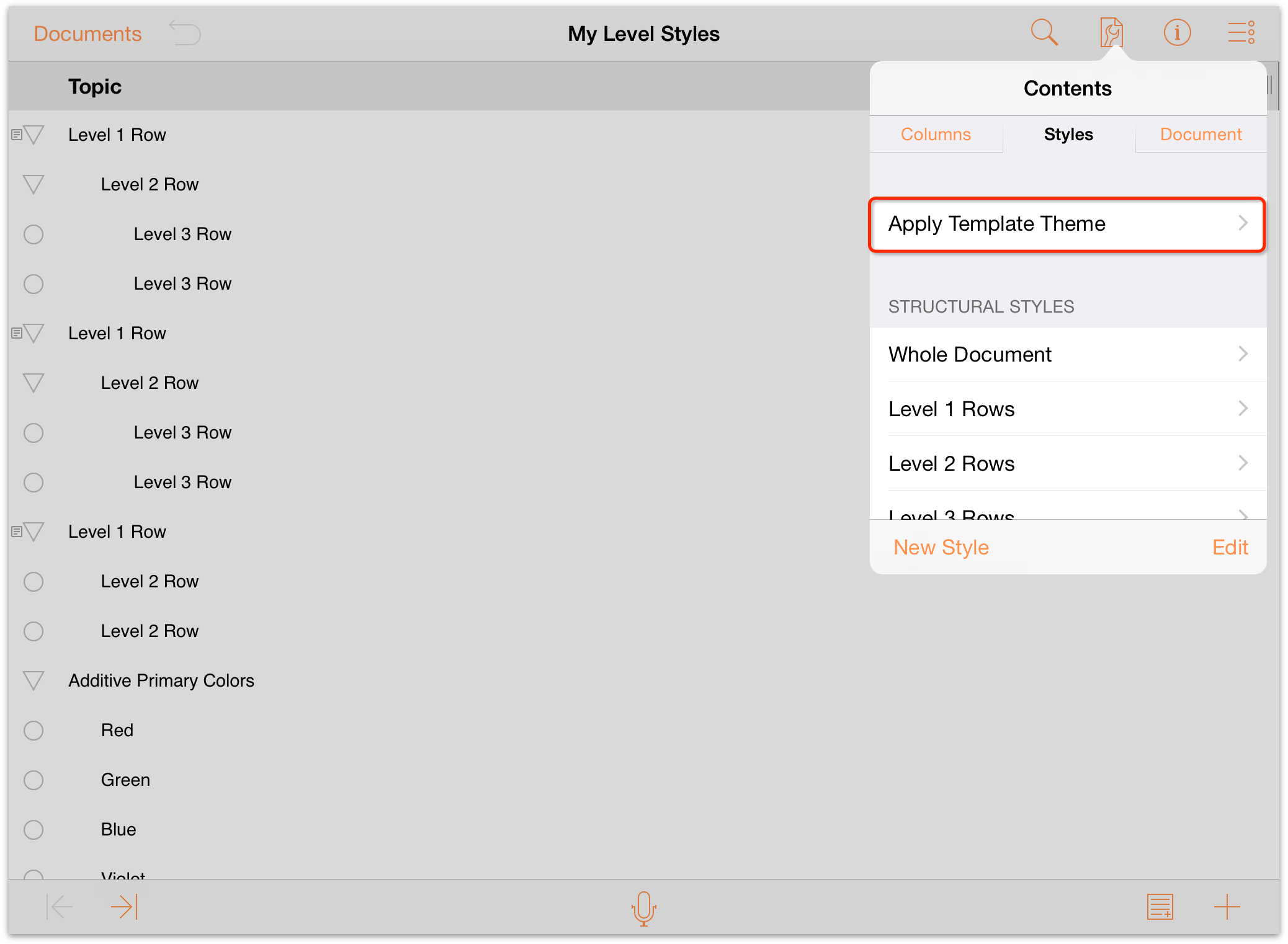
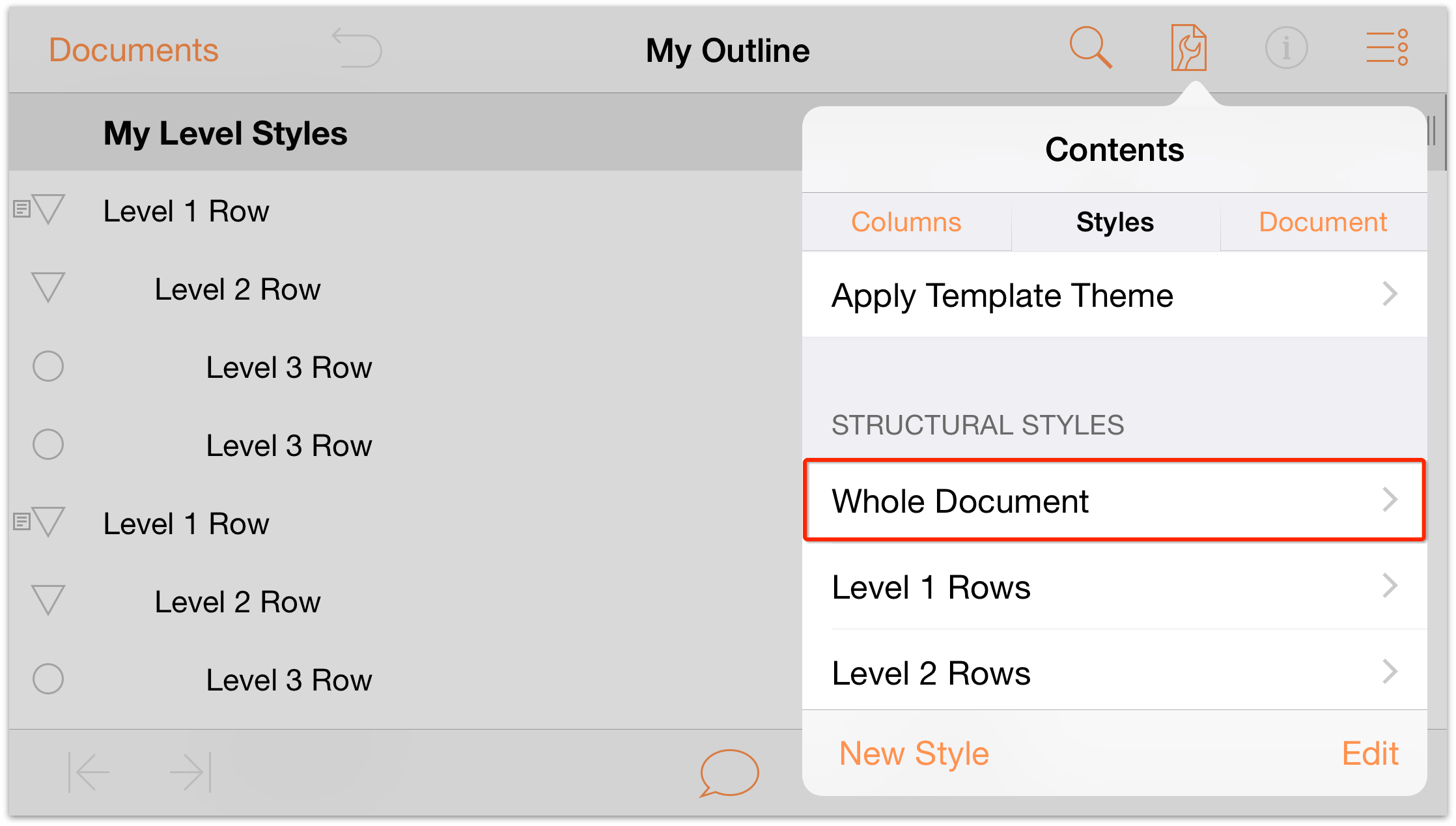
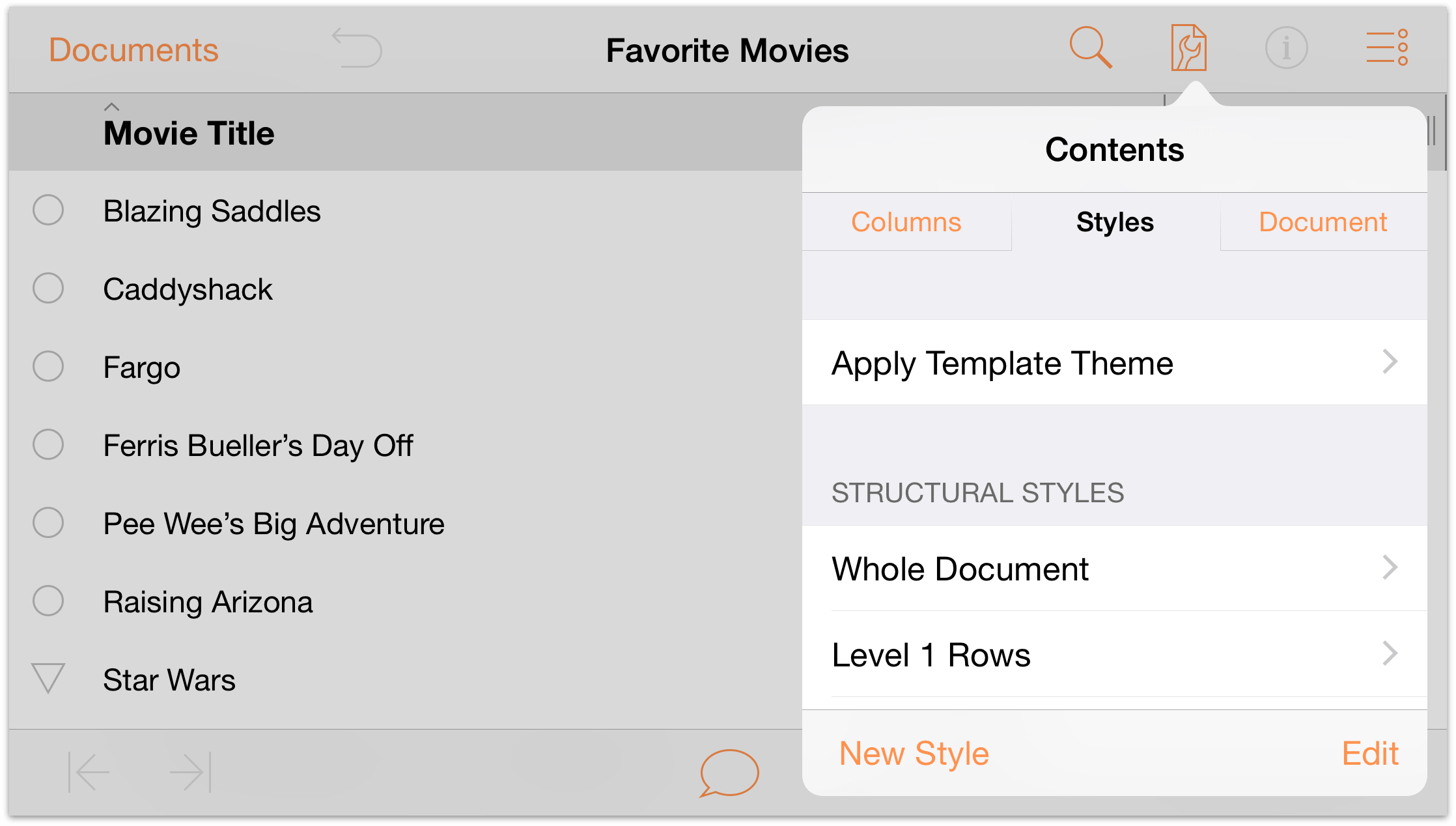
- With the file open, tap
 in the toolbar to open the Contents inspector.
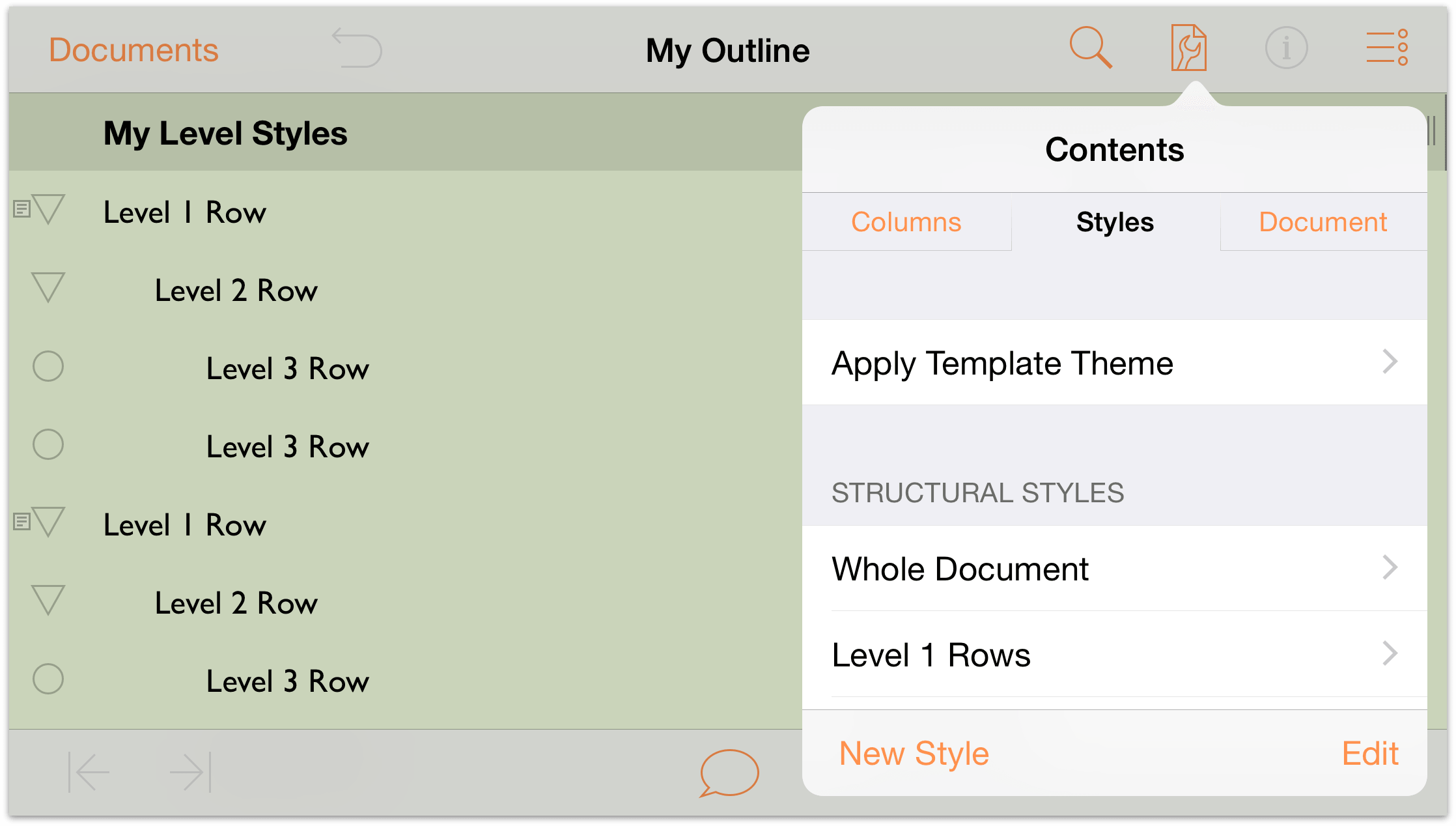
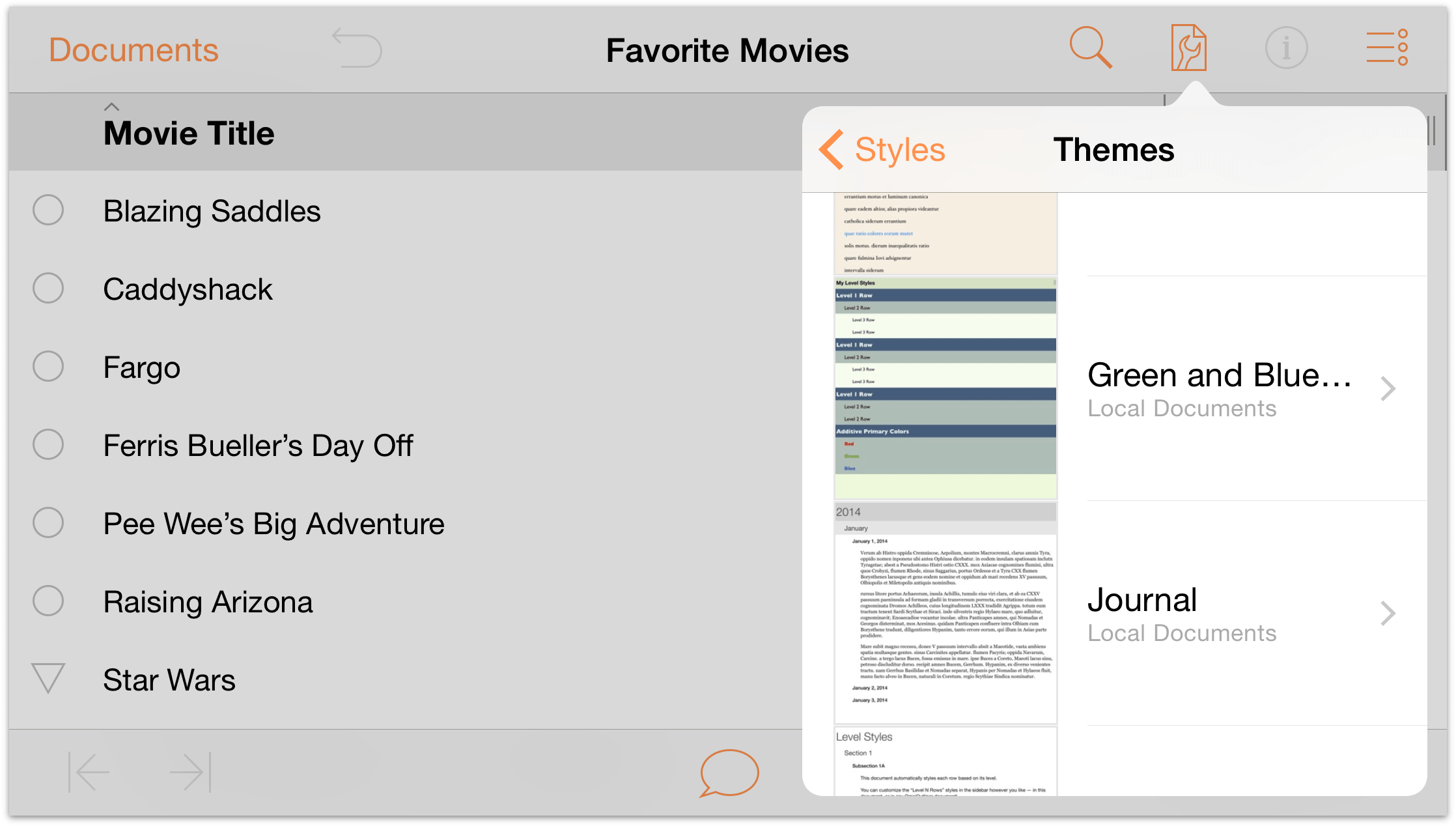
in the toolbar to open the Contents inspector. - Tap Styles to switch to the Styles inspector, and then tap Apply Template Theme.

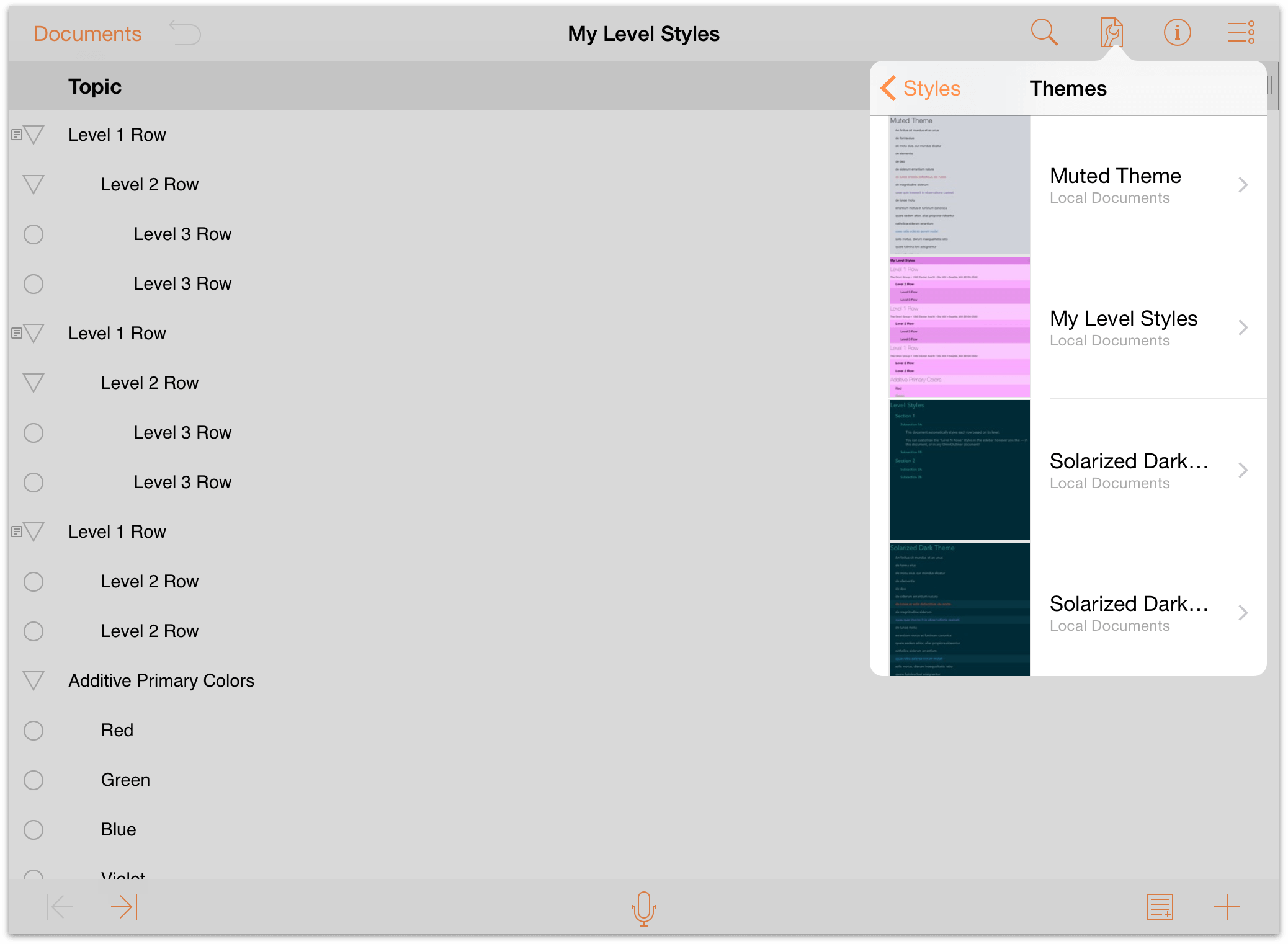
- Swipe up to scroll through the list of available templates.

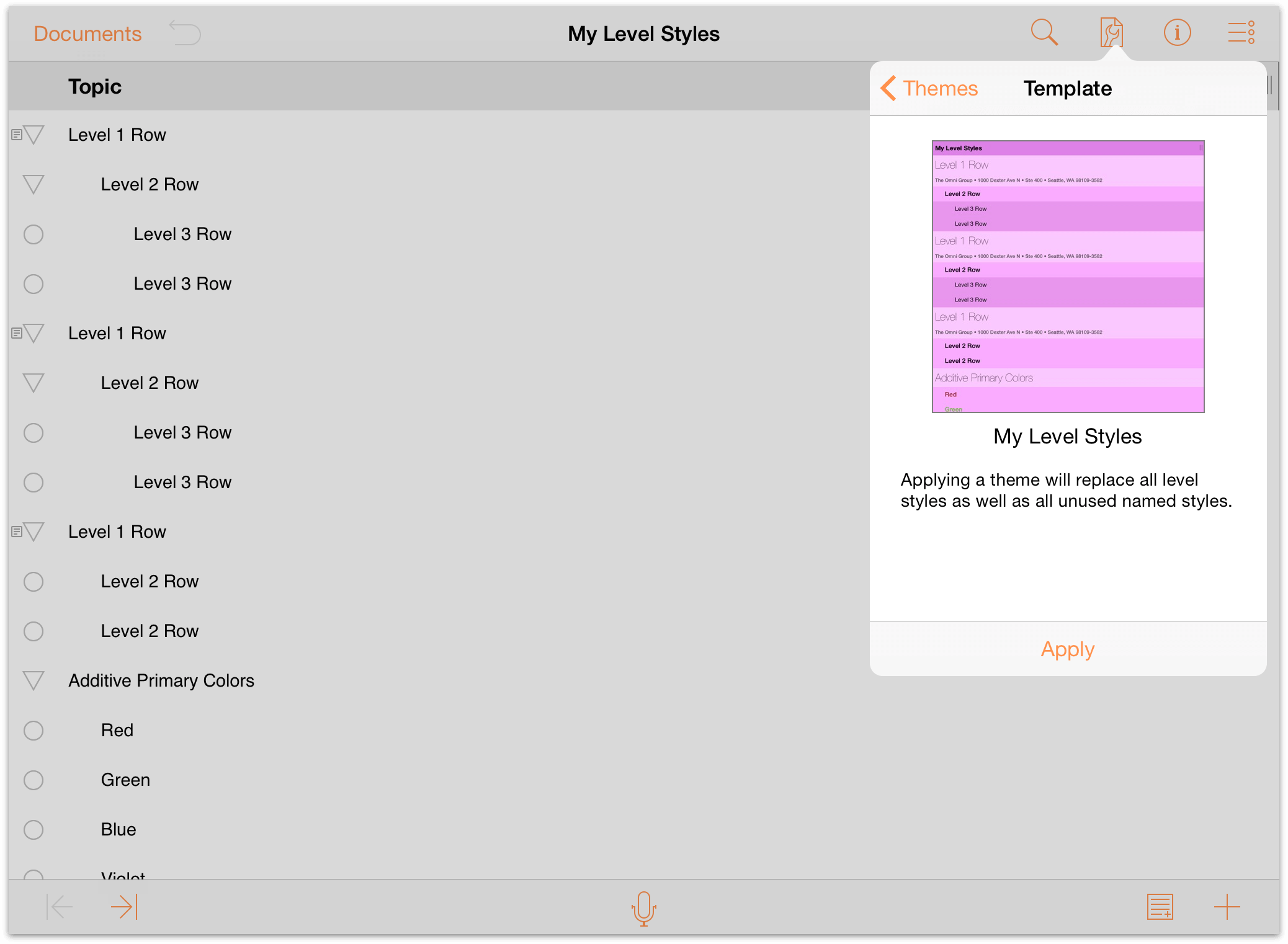
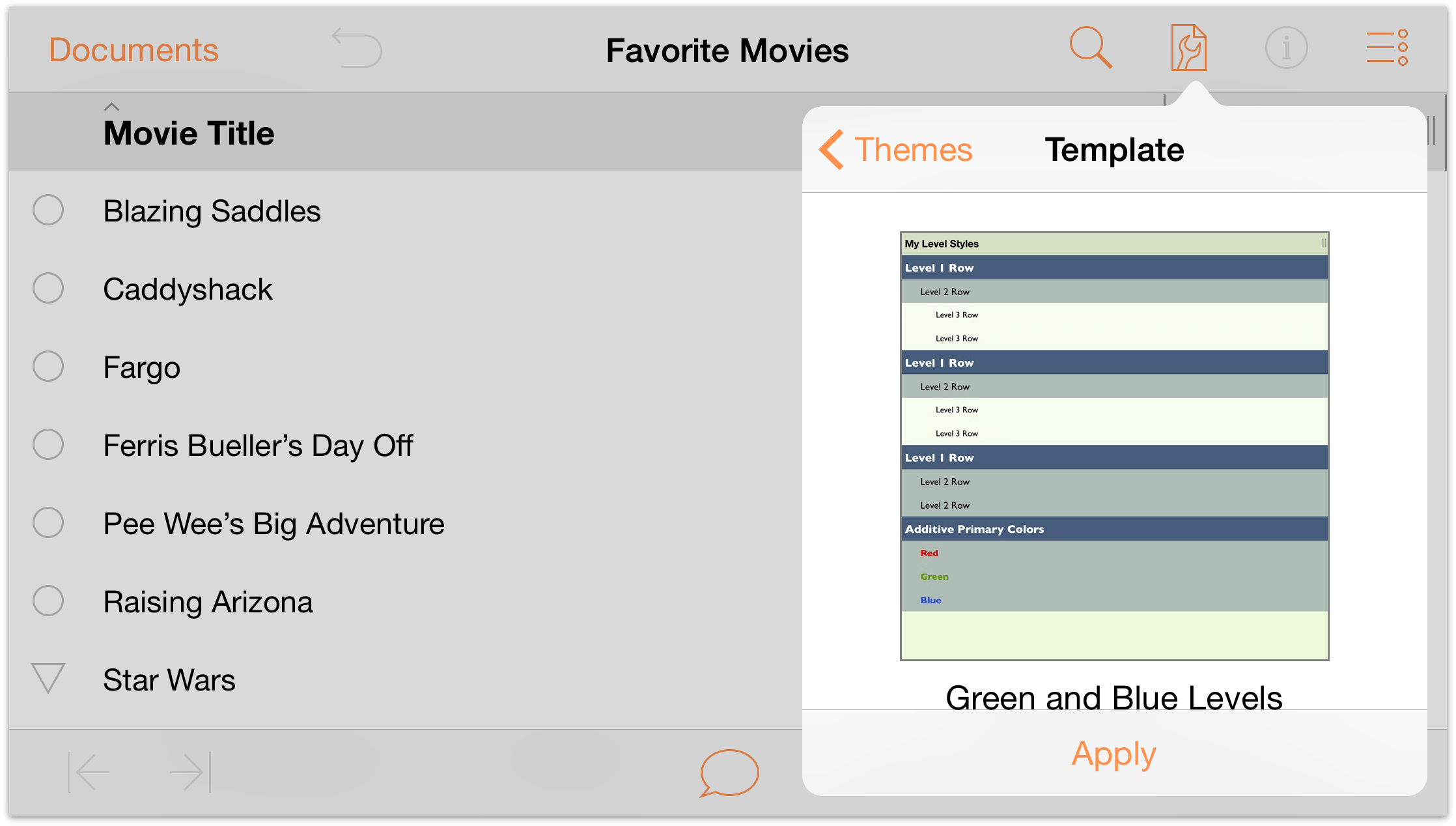
- Tap to select the preferred template. OmniOutliner shows you a preview of the file with the template applied. If you like what you see, go ahead and tap Apply to apply the styles to the outline.

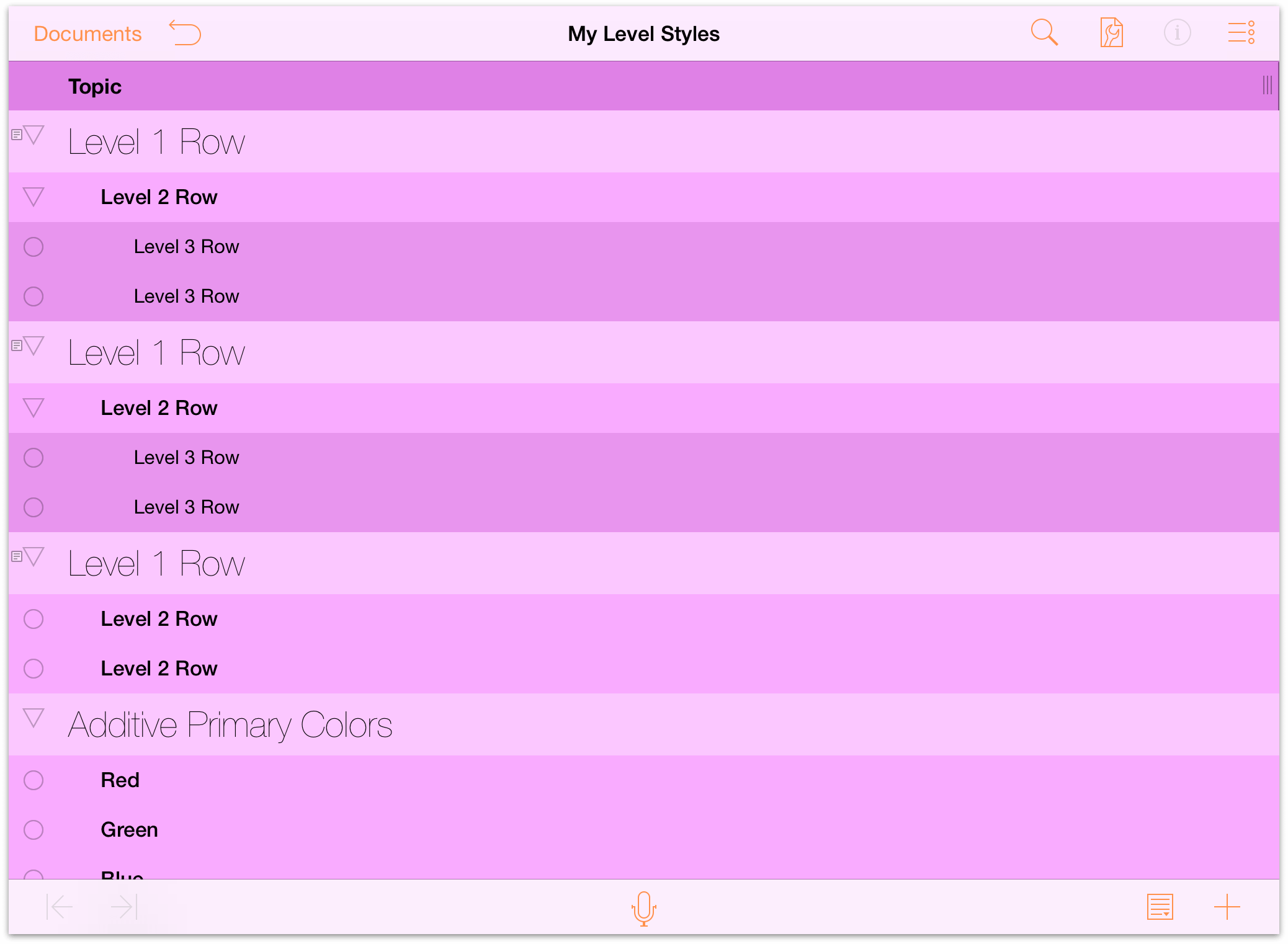
Voila! Your outline now has all of the styles from the template you created earlier.

When you’ve finished working on the outline, tap Documents in the toolbar to save and close the file.
Removing Files from the Other Documents Folder
When you’ve finished working on your outline, tap Documents in the toolbar. This takes you back to the Other Documents folder. Now you have a decision to make: What to do with files in the Other Documents folder?
- Do you leave them in the Other Documents folder?
- Or do you remove them from your device?
There’s nothing wrong with leaving files there, especially if you have more work to do to your outline. Files that you add to the Other Documents folder are shadow files of the original in the cloud. The two are linked for the purpose of synchronizing the changes you make, with the file in the cloud as the “one true source”.
Optionally, you can remove the file from the Other Documents folder. If you need to work on the file again, you can always add it back to your device. Removing the file from the Other Documents folder does not delete the file from iCloud Drive—your file is safe and secure in the cloud—it just removes the file from your device.
To delete a file from the Other Documents folder:
- In the toolbar, tap Select.
- Tap to choose the file (or files) you’d like to delete.
- Tap
 in the toolbar, and then tap Remove Document.
in the toolbar, and then tap Remove Document.
Files you remove from the Other Documents folder just disappear; they are not moved into a Trash folder. This is because files added to the Other Documents folder are just shadow files (for lack of a better term) of the actual files stored in the cloud.
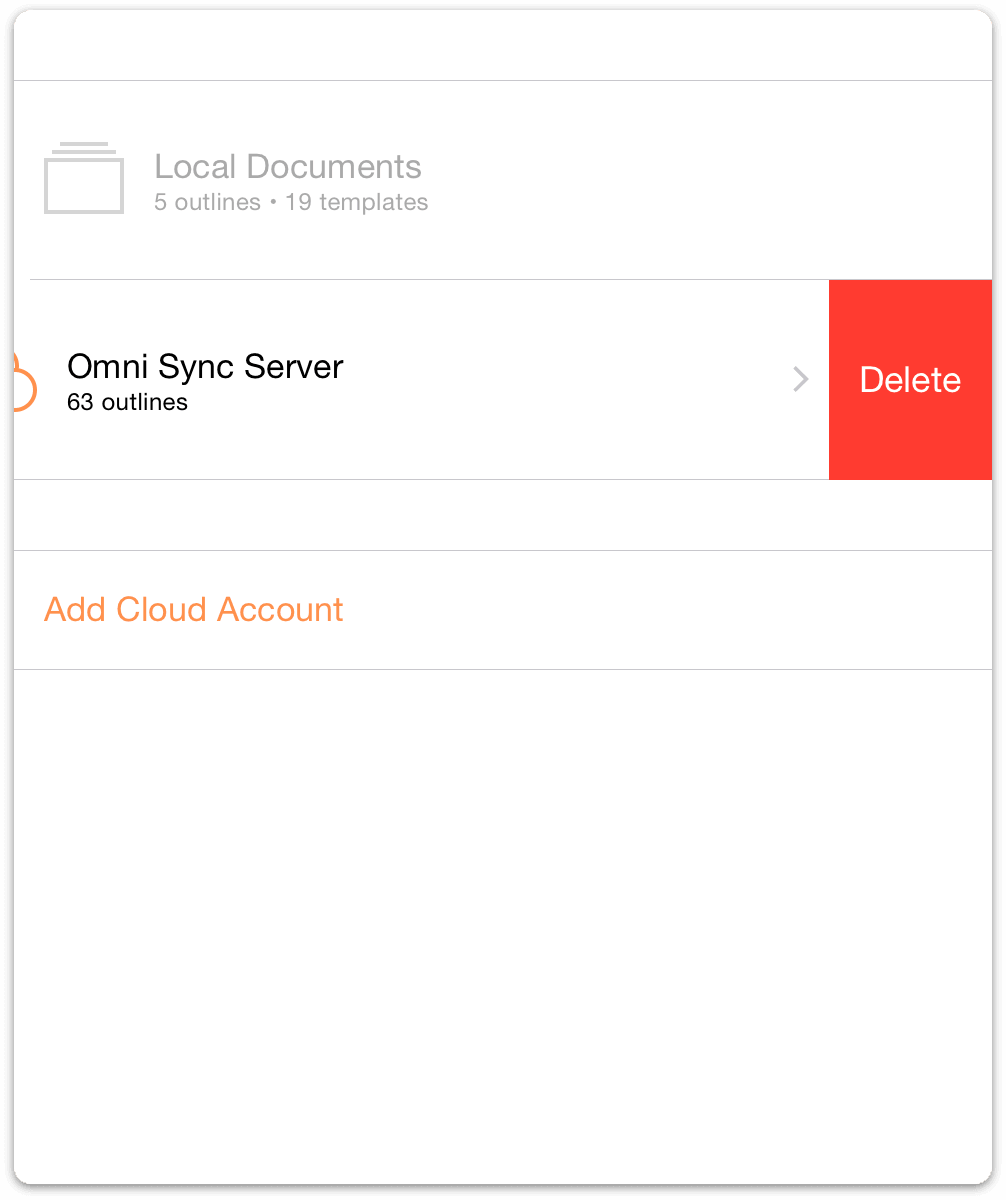
Deleting a Cloud Account
To remove an account, tap Edit; a delete handle appears to the left of the account name. If you tap the delete handle, the account name slides to the left and a Delete button appears on the right edge; tap that to delete the account.


A quicker way to do this is to swipe left across the account name to bring up the Delete button. If you change your mind before deleting the account, tap Done and the Delete button goes away.
Note
Undo does not restore an account that you have deleted. If you delete one (or all) of your Cloud Accounts, you will need to set those up all over again.
Final Thoughts on Cloud Storage
While storing your files in the cloud sounds fanciful and fantastic, the reality is that other cloud storage providers such as Box, Dropbox, Google Drive, and OneDrive create more work for you if you want well-styled outlines. The benefit of storing files on iCloud Drive is that it does recognized packaged filetypes. The downside to iCloud Drive is that—despite Apple’s claims—you can’t reliably work on the same file on two or more devices at the same time.
In the end, the only service we can reliably endorse is our own OmniPresence with Omni Sync Server. The service is free for users of our apps, and we maintain the servers to ensure uptime and file compatibility. And, unlike iCloud Drive, we provide support for OmniPresence, so you can contact our Support Humans if you encounter a problem.
Chapter 4
Managing Files with the Document Browser
In developer circles, OmniOutliner is known as what’s called a document-based application, which in non-nerdy language means: “This app creates and manages files.” And as a file-creating application, we need to provide a way for you to manage and organize your files. We call this the Document Browser.
Note
If you are familiar with the Mac, think of our Document Browser is analogous to the Finder. You use the Document Browser to organize and access your OmniOutliner documents.
This chapter provides you with an overview of OmniOutliner’s Document Browser, and shows you how to manage the files you create. You’ll learn how to create subfolders, move files around between the Local Documents folder and a folder in the cloud, as well as sharing and trashing files that you no longer need.
Let’s go!
Getting Acquainted with the Document Browser
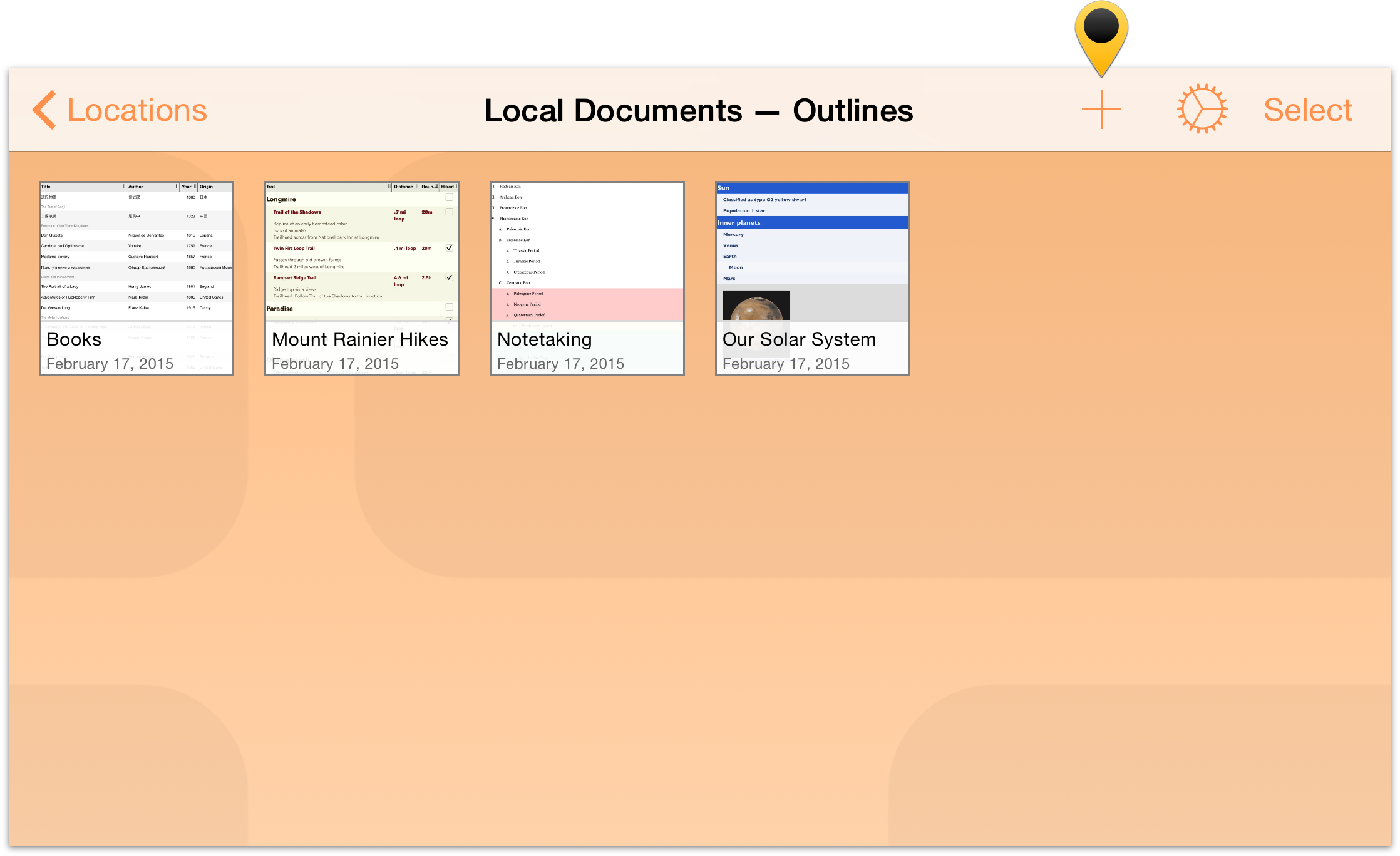
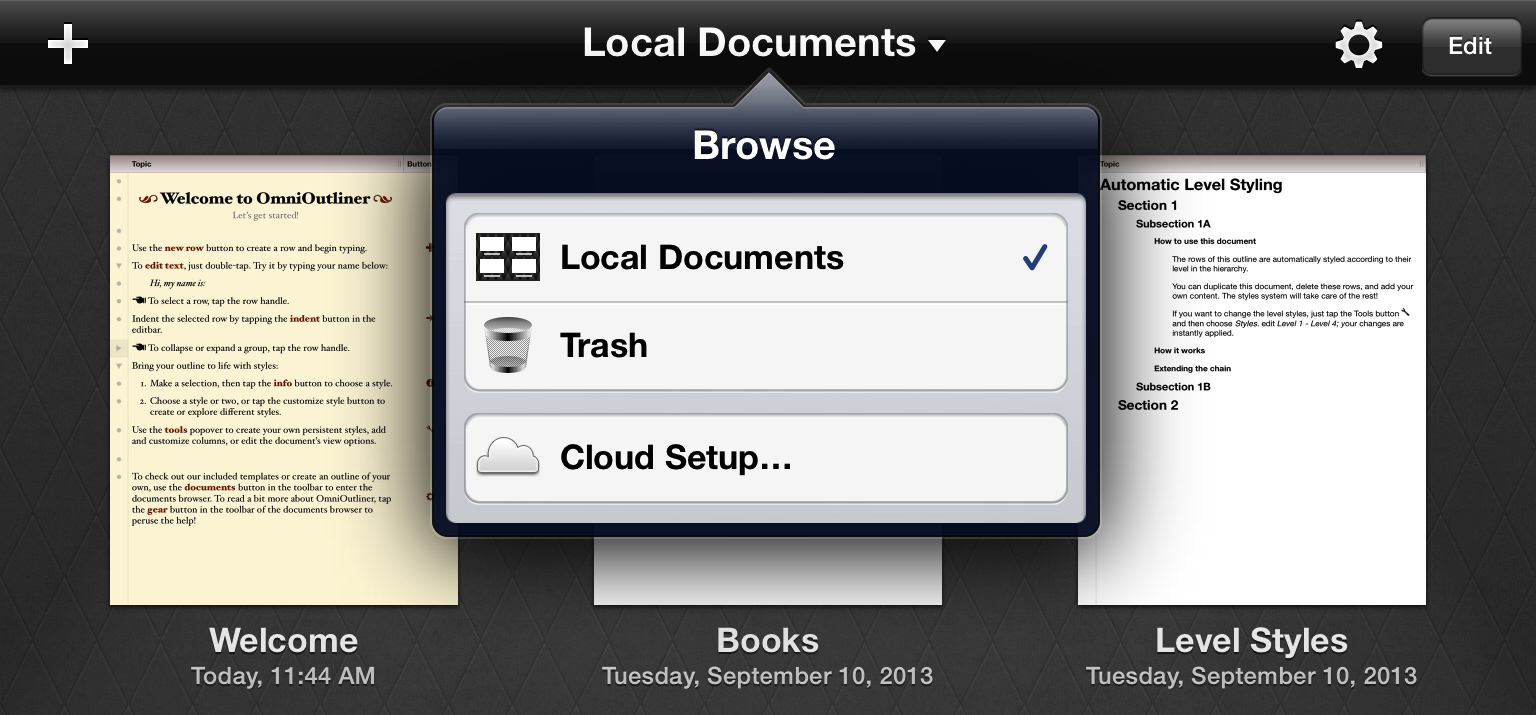
When you first open OmniOutliner, you’re taken to the Locations screen which is the place you go to access and manage your documents. There is a Local Documents folder, which we’ve preloaded with some sample OmniOutliner files that you can use as inspiration for the documents you’ll create.

Note
When you configure a Cloud Account, such as a free Omni Sync Server account (or connect to any WebDAV service you’ve subscribed to), you’ll also see a folder for that as well. See Working in the Cloud for details on how to connect OmniOutliner with files you store in the cloud.
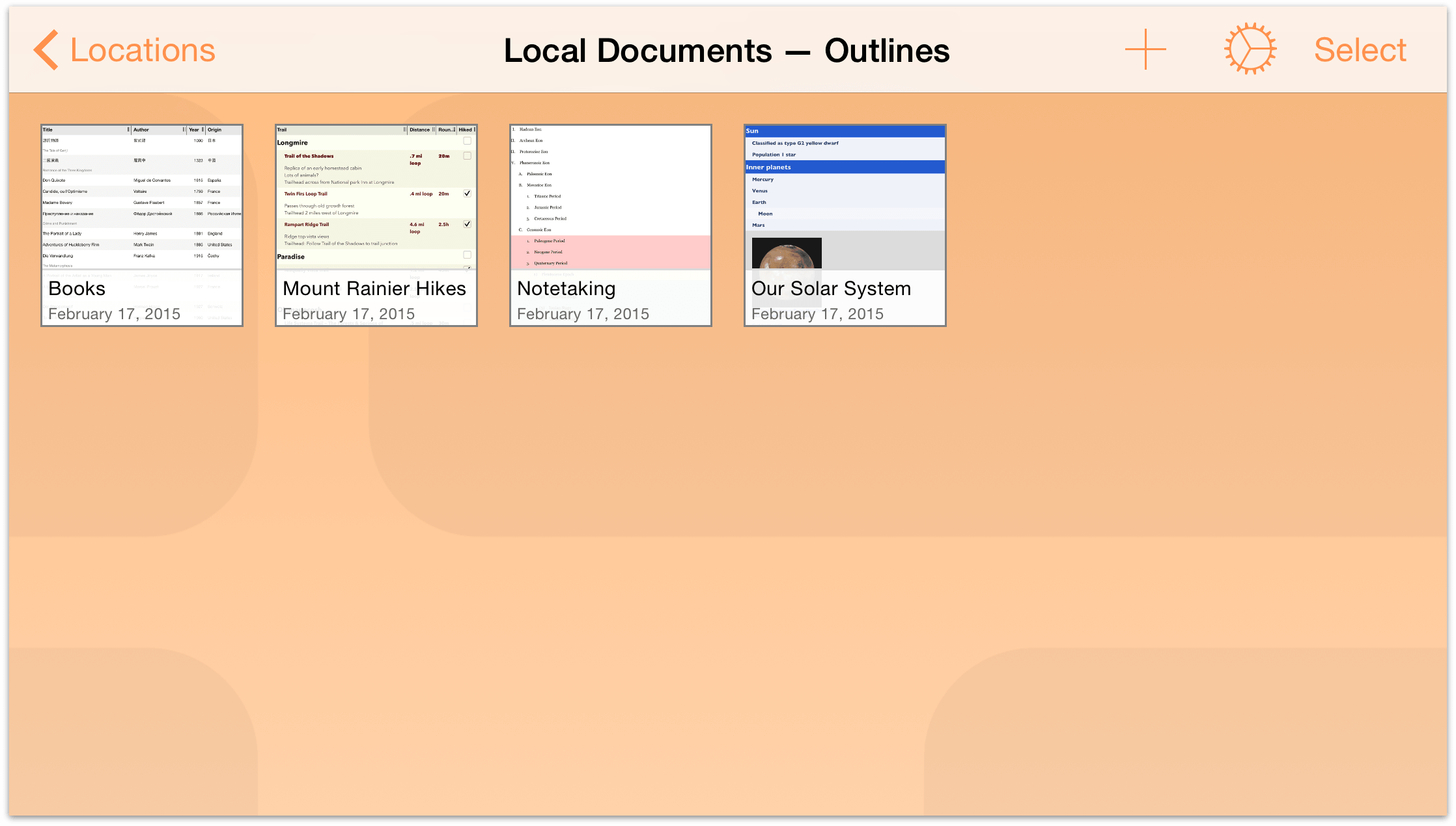
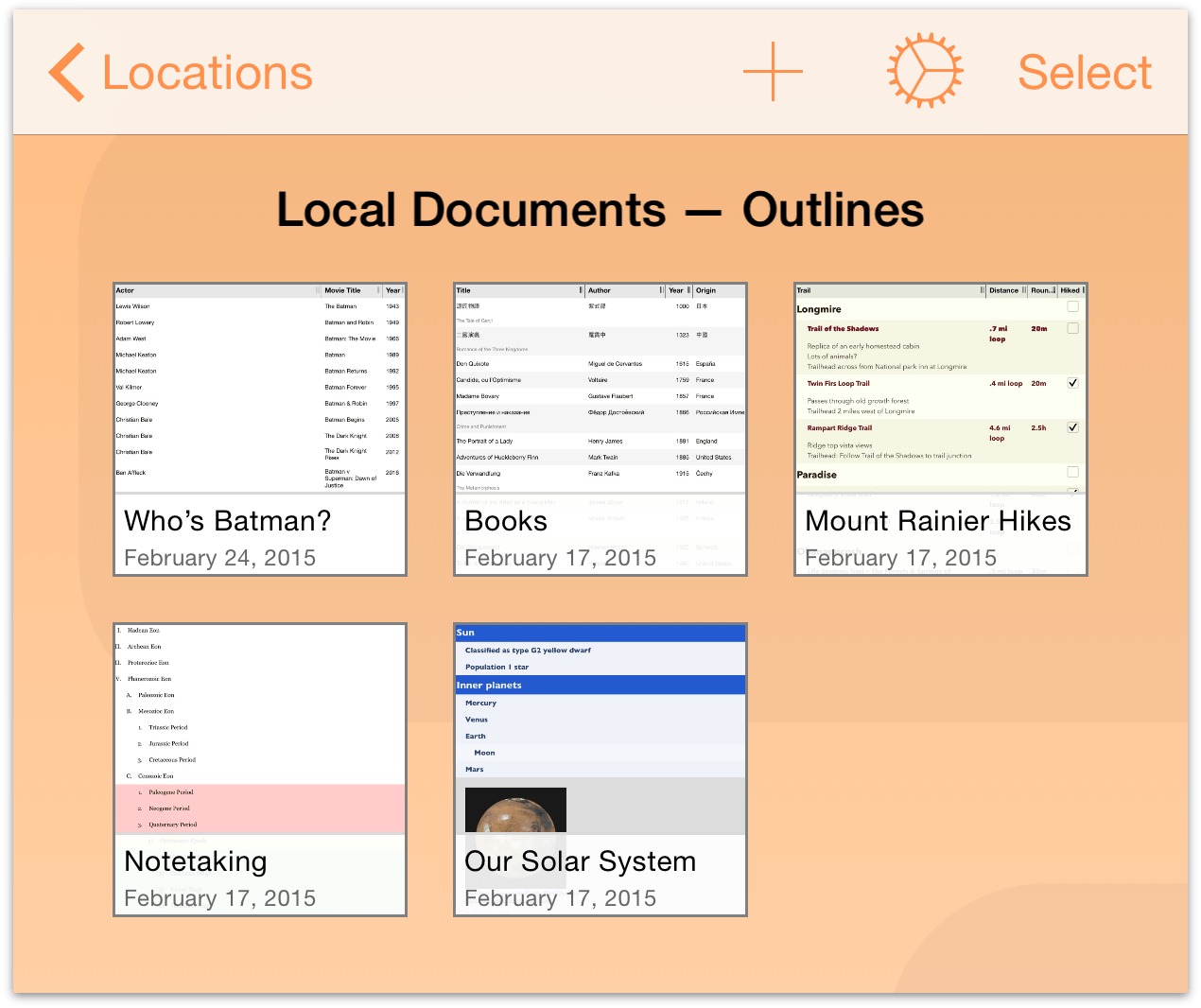
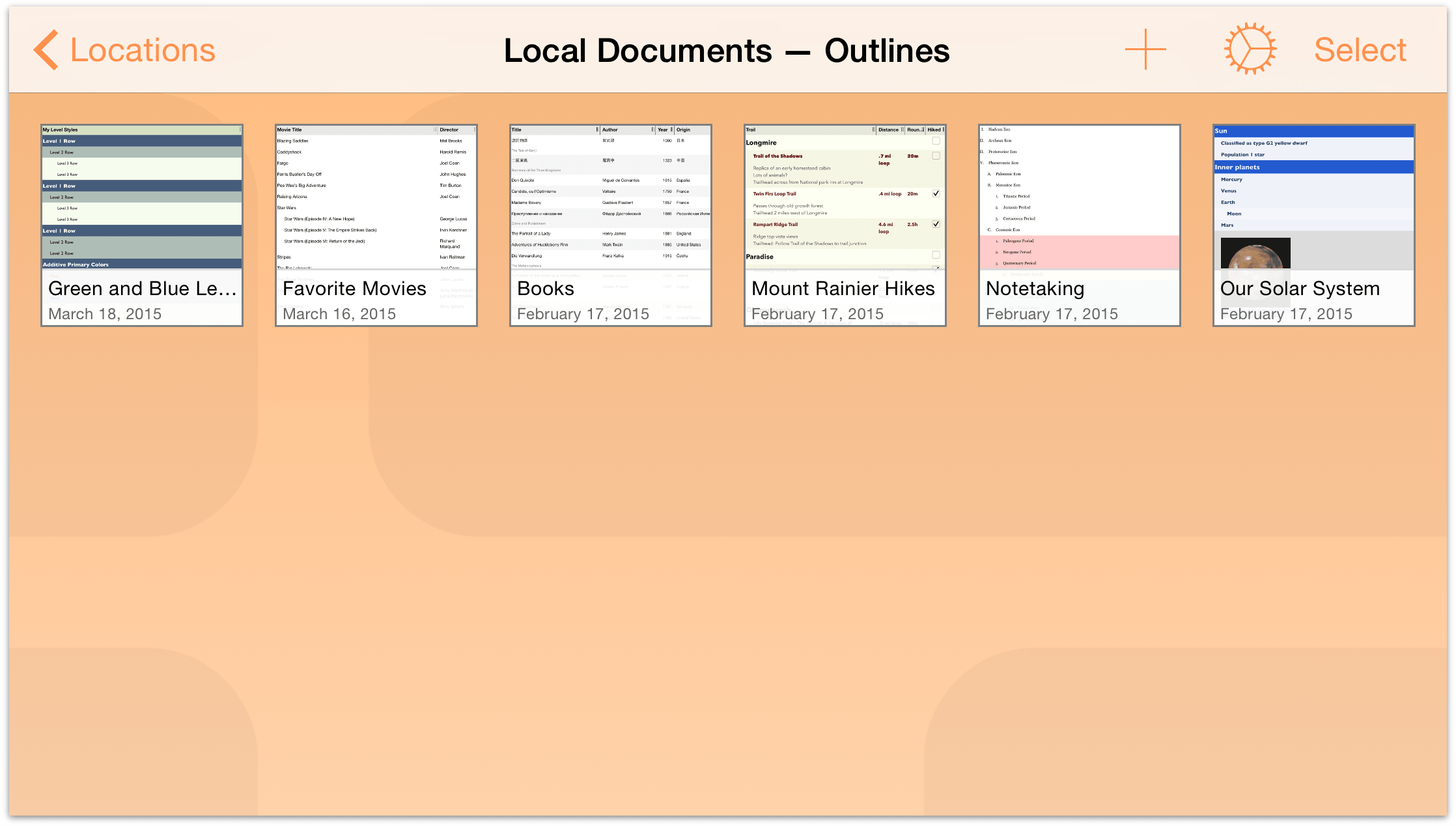
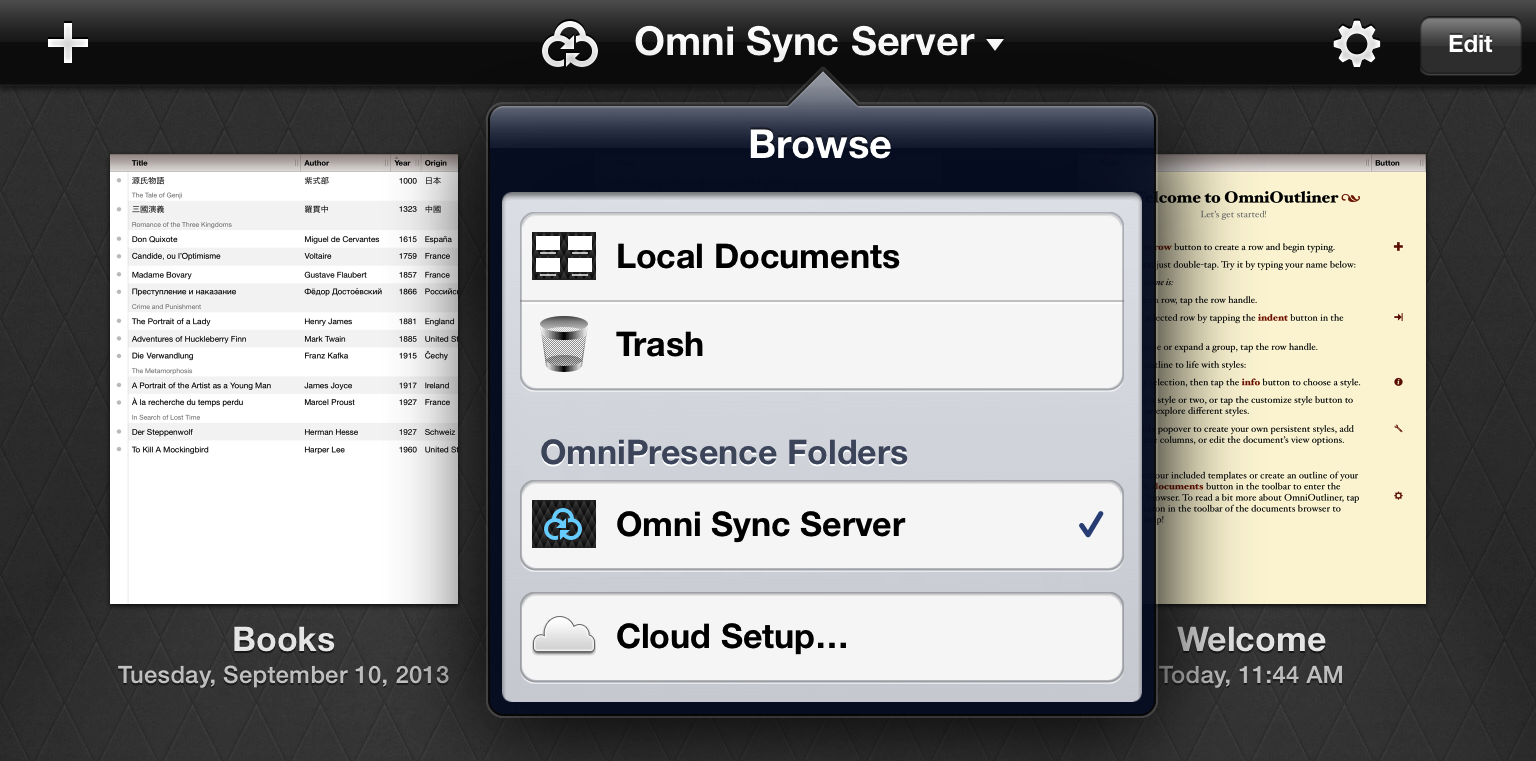
Tap Local Documents to see what’s inside this folder:

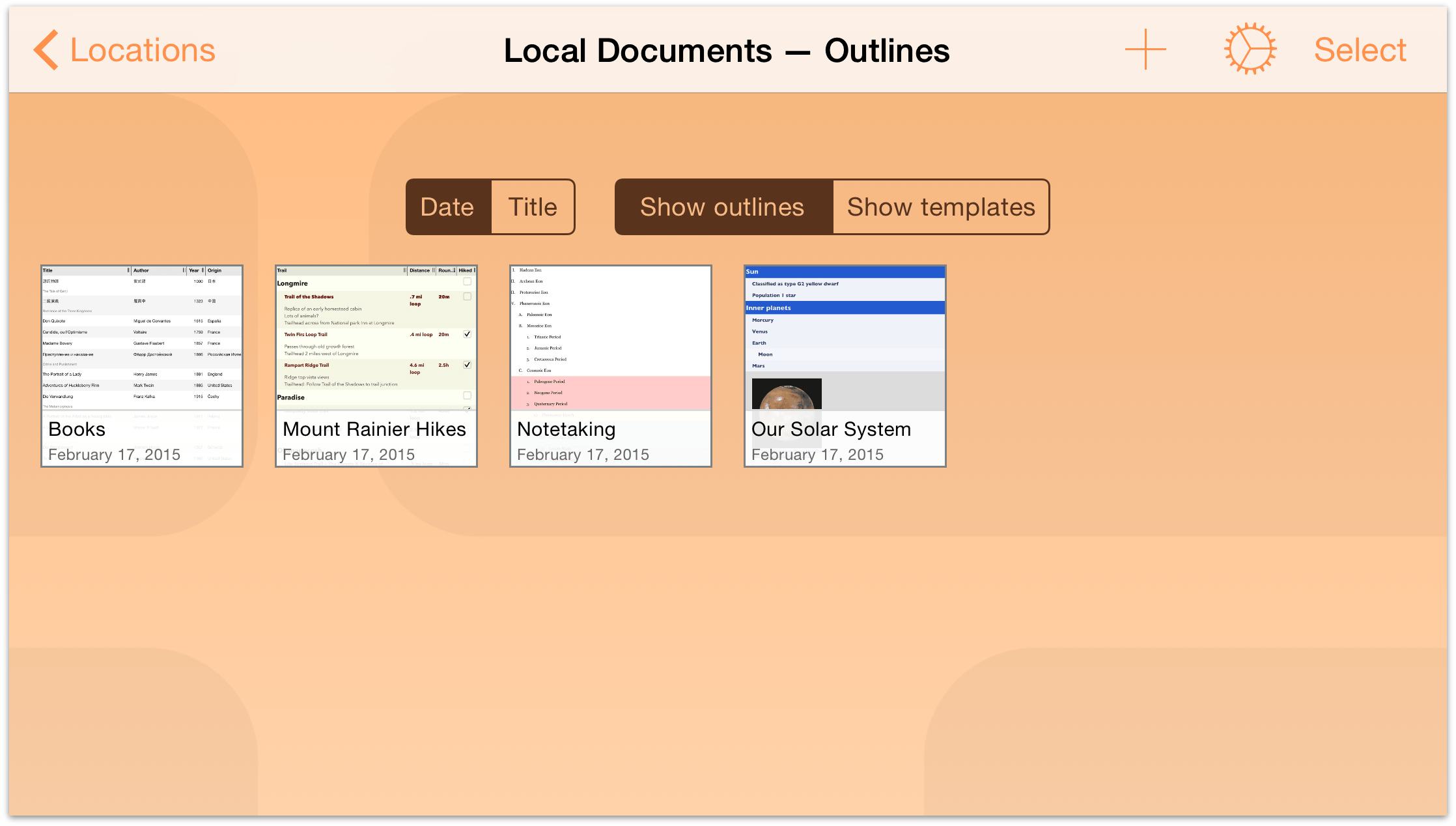
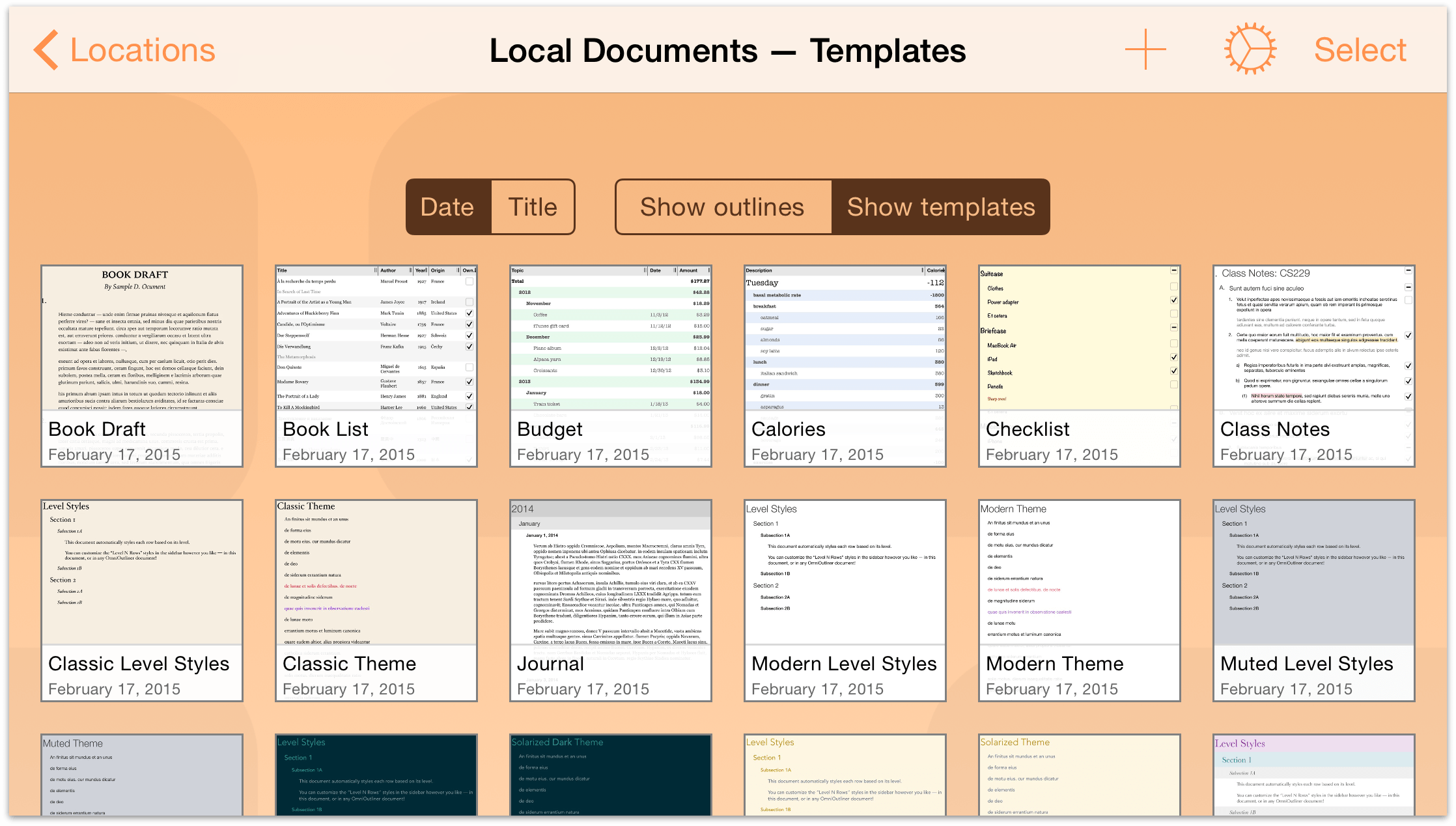
If you swipe down while viewing the contents of a folder, you’ll discover the Document Organizer. By default, OmniOutliner sorts your files by the date created and displays any OmniOutliner documents in that folder. You can opt to sort by Title instead, or view the available Templates as well.

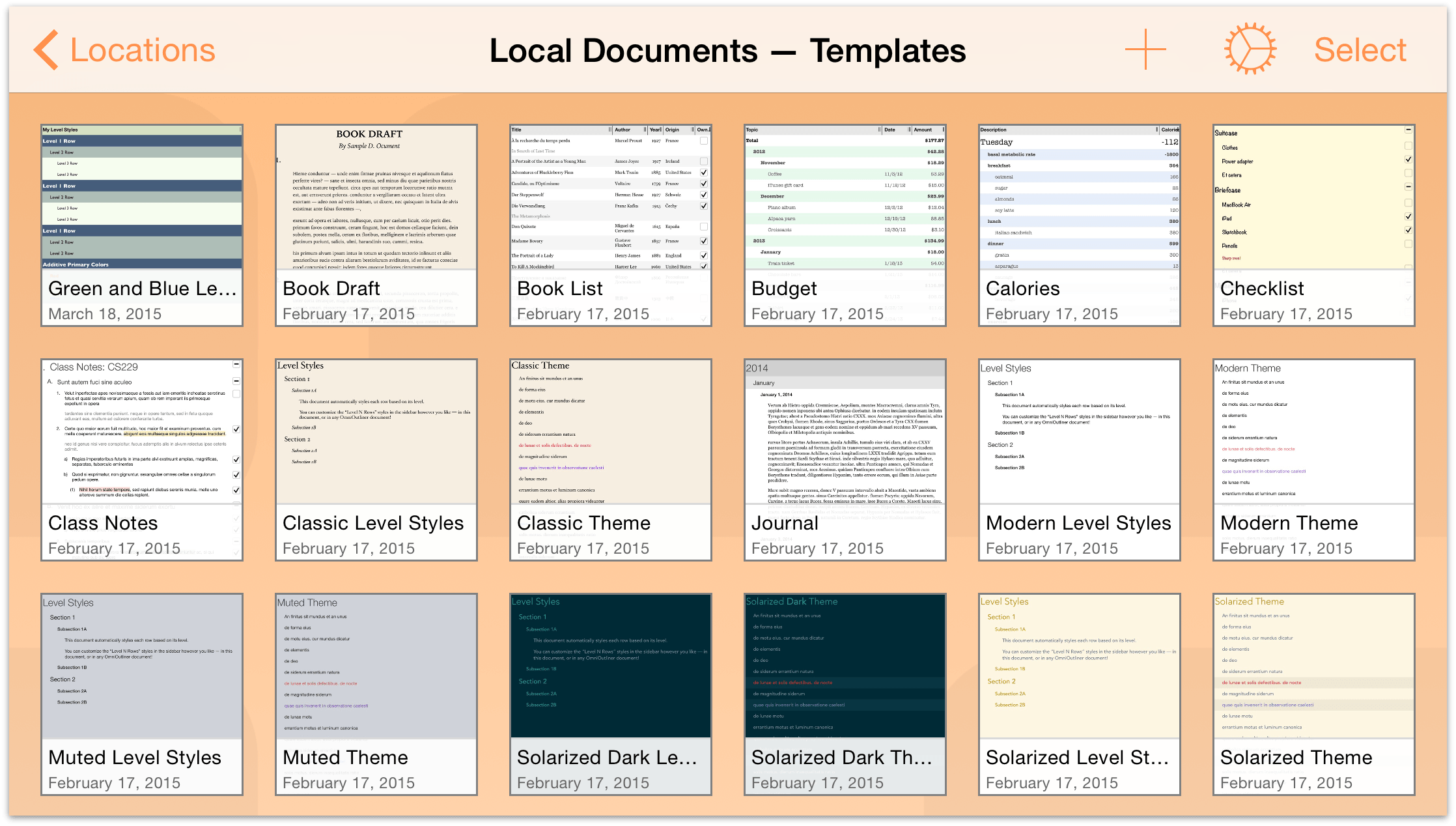
Tap Show templates to see the available templates. Take some time to scroll through the list of templates to see the types of document styles available to you. When you’ve finished, tap on Show outlines. To hide the Document Organizer, swipe up.

Doing More with Your Files
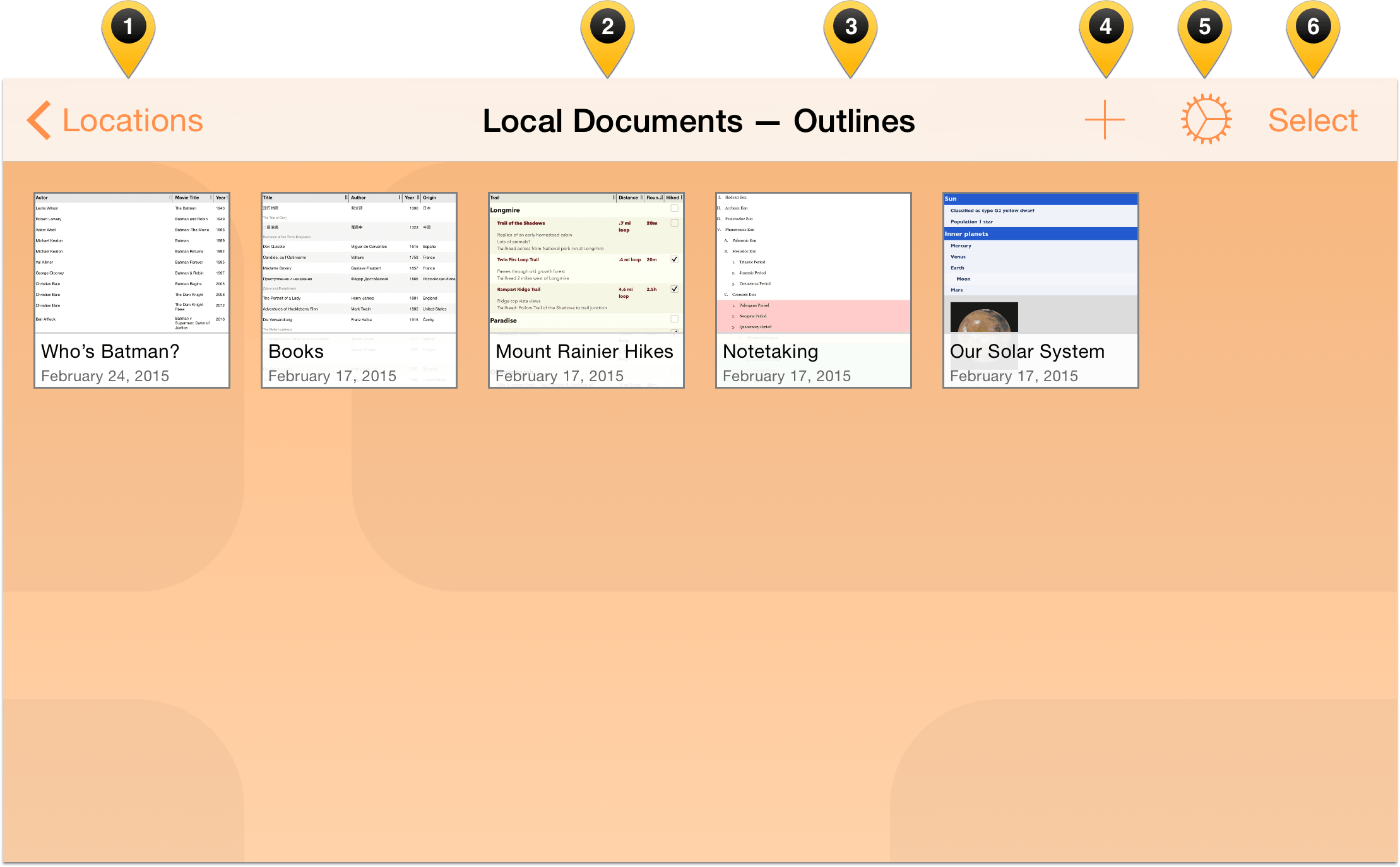
The Document Browser isn’t just about sorting files and organizing templates; it offers so much more. When you have chosen a folder in which to create a new file or open an existing file, you’ll notice that the navigation bar at the top of the screen gains a few more options.

Let’s examine these items:
- Locations: Tapping here takes you backwards in the folder hierarchy, eventually landing you on the Locations screen.
- Current Folder: In the center of the navigation bar, you’ll see the name of the current folder.
- Document Type: As you saw earlier, swiping down within the Document Browser reveals the Document Organizer. If the organizer is set to Show outlines, the text shown here is “Outlines”; if the organizer is set to Show templates, the text here is “Templates”.
Note
When in portrait mode on iPhone, the Current Folder and Document Type appear beneath the navigation bar, and above the files within that folder.
 (New Outline/Template): Tap the plus-sign button to create a new outline or template.
(New Outline/Template): Tap the plus-sign button to create a new outline or template. (Application Menu): The Gear icon represents the Application Menu which, when tapped, provides you access to the following:
(Application Menu): The Gear icon represents the Application Menu which, when tapped, provides you access to the following:
- About OmniOutliner: Discover details about the build of OmniOutliner installed on your device, and details for contacting The Omni Group.
- OmniOutliner Help: Get access to the online help and EPUB manual for how to use OmniOutliner.
- Contact Omni: Tap this item to send us an email. We preload the Subject line of the message with details about your build of OmniOutliner, that way we are better able to assist you when you contact us.
- Release Notes: Find out what’s new with the latest build of OmniOutliner.
- Restore Sample Outlines/Templates: You can delete the sample outlines or templates if you would like to free up some storage space on your device. However, if you later decide that you need one of those sample files back, tap here to view the list of available outlines or templates and then choose which one you would like to restore.
- Copy from WebDAV: Tap here to specify a source from which you would like to import files. As with sync, you can connect to an Omni Sync Server or WebDAV repository to import files to the current OmniOutliner folder (for example, to Local Documents or a synced folder).
Copy from: Tap here to import a file from iCloud Drive. This saves a copy of that file to the current folder. The original file remains where it was—in the cloud—and remains untouched.
Note
The Copy from option is only available if you have turned on Use Cloud Storage Providers in Settings. This is a feature in OmniOutliner for iOS.
feature in OmniOutliner for iOS.
If you choose Copy from and you edit the file, you will have two “different” versions of the file: the original source file on iCloud Drive, and the file you imported to a folder on your iOS device. When you finish working on the file, you can export it back to iCloud Drive using the Document Browser. See Working in the Cloud for more details.
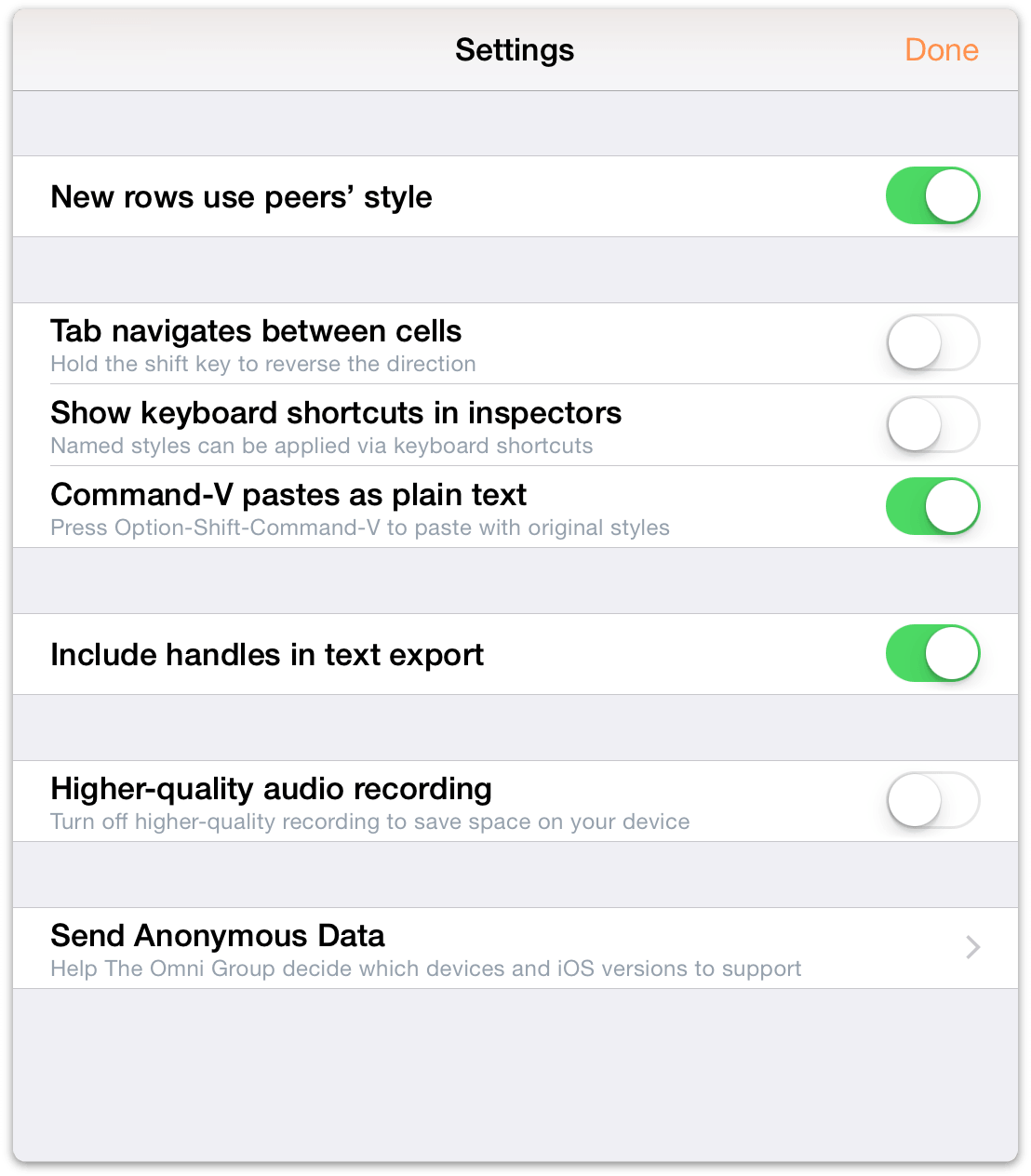
- Settings: Use this screen to customize OmniOutliner’s Settings.

The options on this screen are particularly helpful if you are using an external keyboard with OmniOutliner, or if you are also using TextExpander for iPad or iPhone (available separately on the App Store).
- Select: The final option, Select is the most-used item in the navigation bar. Tapping Select allows you to choose files so you can do other things with them, such as move them from one folder to another, email a file to a coworker, or duplicate a file.
Tip
As an alternative to tapping Select whenever you need to do something with a file, tap and hold a file for a couple of seconds. When you see the blue highlighted border around the file, remove your finger and then tap to select other files or tap one of the icons in the navigation bar to perform an action.
When you tap Select, the navigation bar turns into an Action Bar. At first, the buttons you see in the Action Bar are disabled (as noted by their gray color), but when you tap to select a file, those buttons become active (changing from gray to blue).

The following buttons relate to the actions you can perform on a selected file:
- Tap
 to share and export files.
to share and export files. - Tap
 to move files between folders or to create a new subfolder.
to move files between folders or to create a new subfolder. - Tap
 to make a copy of the selected file.
to make a copy of the selected file. - Tap
 to move the selected file to the Trash folder.
to move the selected file to the Trash folder.
These functions are described more in-depth in the sections that follow.
Sharing Files and Creating Templates
Every now and then you’ll find the need to share some document you’ve created in OmniOutliner with someone else. But all of the files are on your iPad, how are you going to do this?
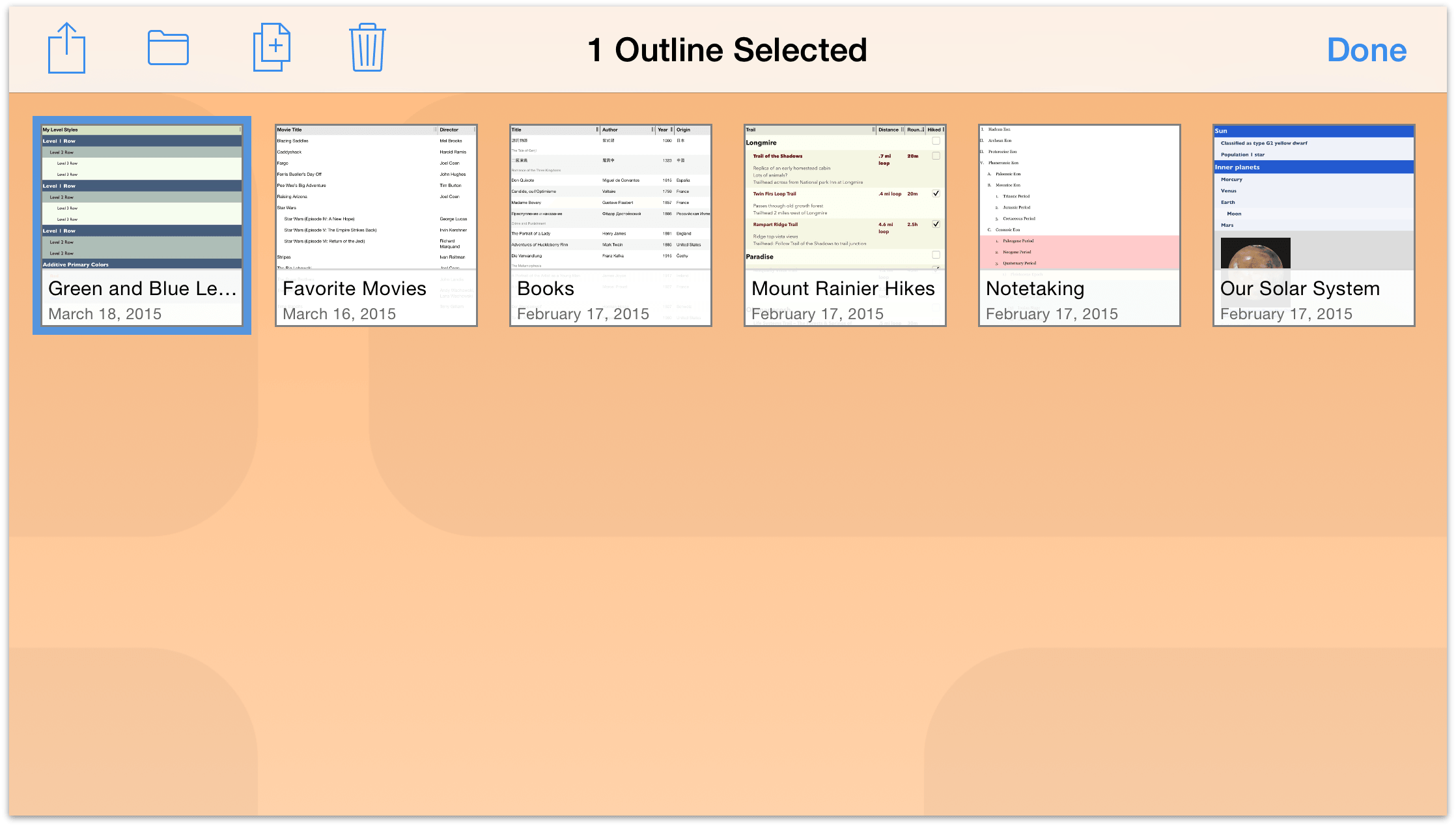
When you open a folder, such as your Local Documents folder, tap Select in the navigation bar, and then select the file that you want to share. This places a blue highlight around the file to let you know which files you’ve selected to do something with.
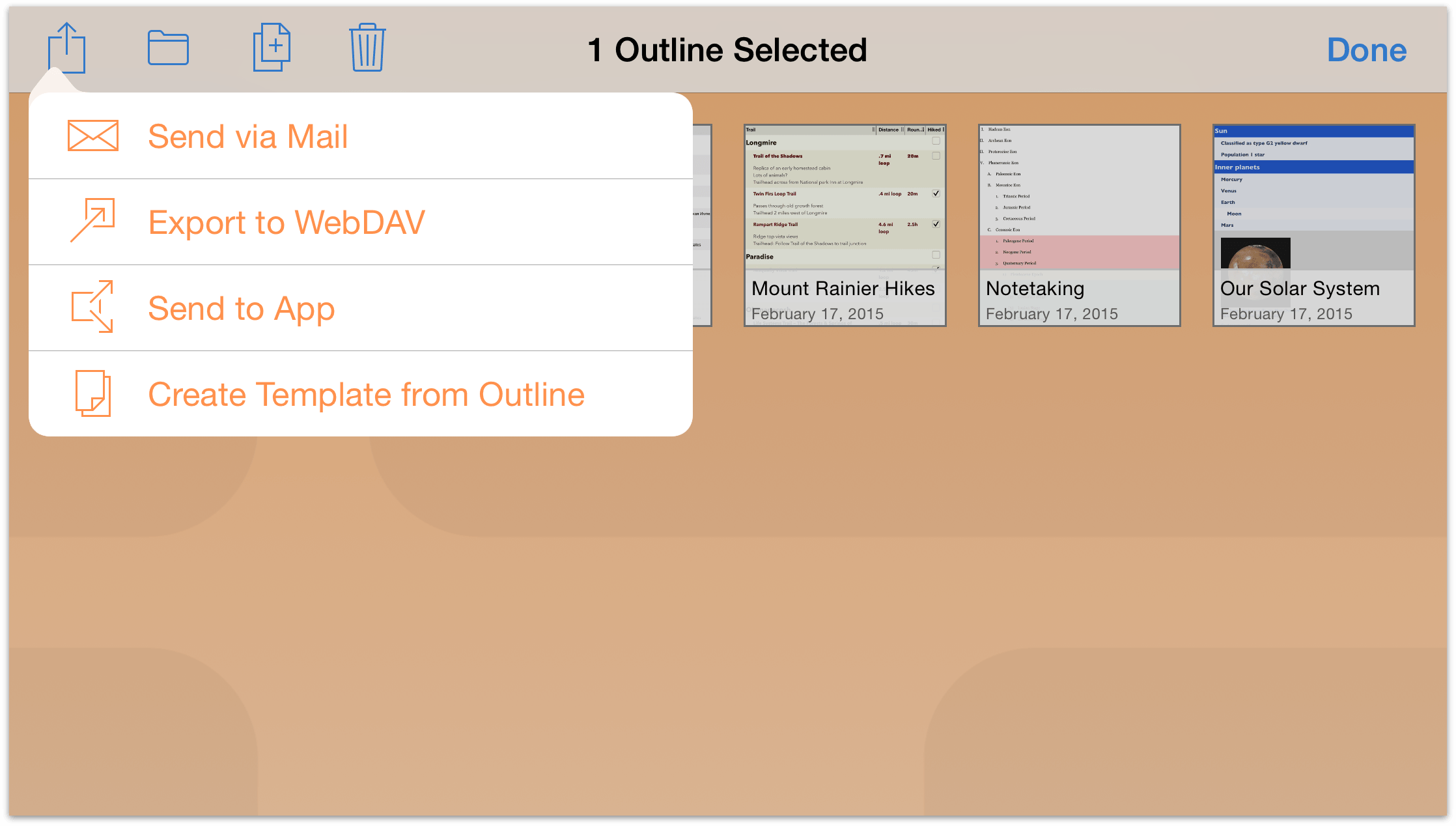
Now tap the Share button in the navigation bar and select from one of the following options:

Send via Mail — lets you choose a document format for the file you want to email, and then queues up an email message for your to send.

Export to WebDAV — lets you move the file over to a WebDAV share. If you haven’t already configured a WebDAV Cloud Account, you’ll need to do that before you can export the file.
You can export from OmniOutliner in the following formats:
- OmniOutliner outline (.oo3)
- OmniOutliner Template (.oo3template)
- OPML (.opml)
- Dynamic HTML
- Simple HTML (.html)
- Plain Text (.txt)
- CSV (.csv)
- Microsoft Word (.docx)
- Microsoft Word Indented (.docx)
- Microsoft PowerPoint (.pptx)
Tip
Similarly, OmniOutliner can also open (import) files in the following formats:- OmniOutliner outline (.oo3)
- OmniOutliner Template (.oo3template)
- OPML (.opml)
- Dynamic HTML
- Simple HTML (.html)
- Plain Text (.txt, or .text)
- CSV (.csv)
- Microsoft Excel (.xlsx)
- Microsoft Word Outline (.docx)
- Microsoft Word Indented (.docx)
- Microsoft PowerPoint (.pptx)
Export to — lets you export files to another format and/or to iCloud Drive.
Note
The Export to option is only available if you have turned on Use Cloud Storage Providers in Settings. This is a feature in OmniOutliner for iOS.
feature in OmniOutliner for iOS.
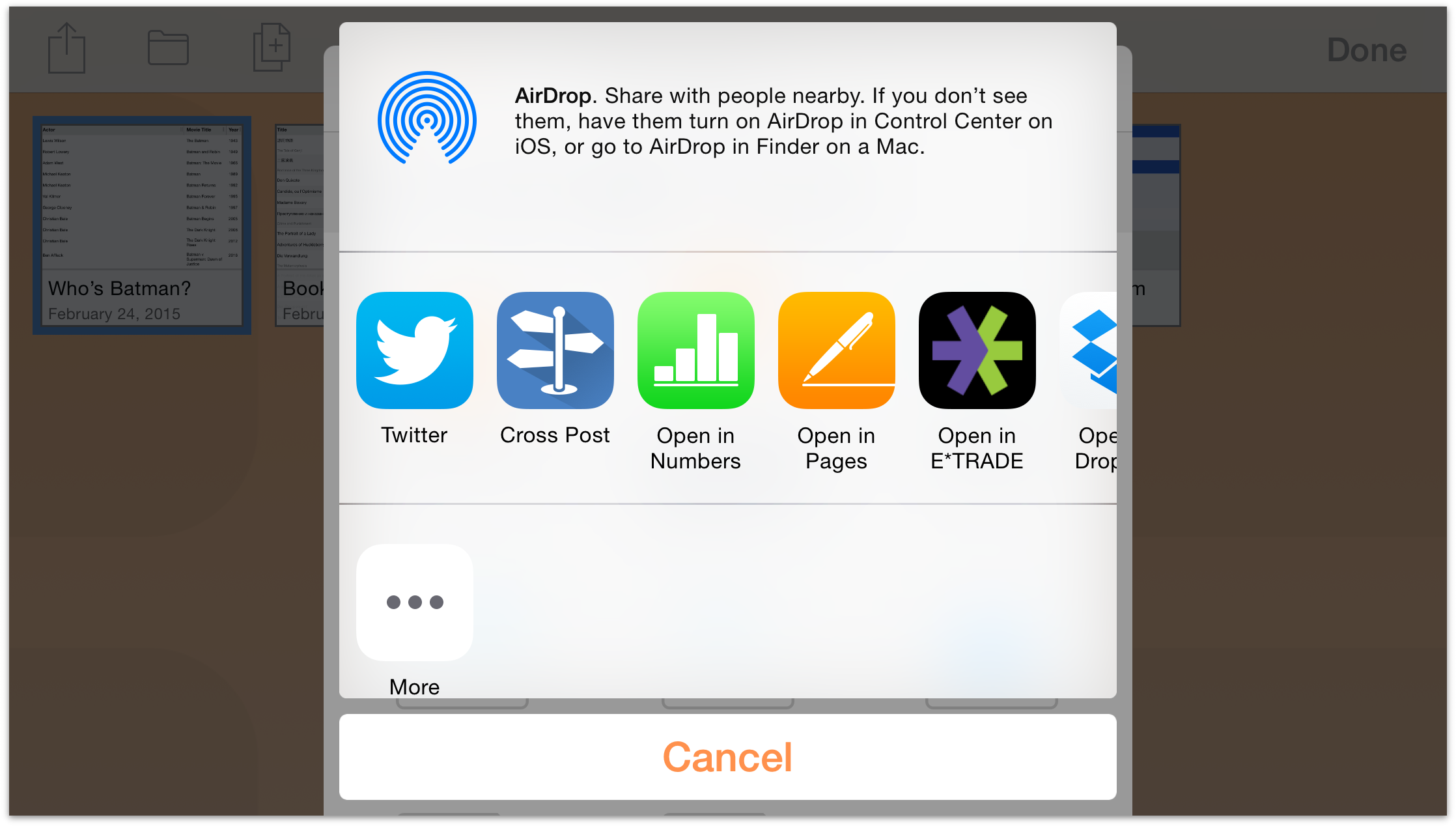
Send to App — lets you open the file in a compatible app on your iPad, or, if you are on a Wi-Fi network with someone you know, you can share the file with another iOS device or Mac using AirDrop.
Note
Sharing files with AirDrop requires that both iOS devices are using iOS 8 or later, or a Mac with OS X Yosemite (v10.10) or later. Both parties also need to turn on Wi-Fi and Bluetooth, and they need to be on the same Wi-Fi network.For more information on AirDrop, see Apple’s support site.

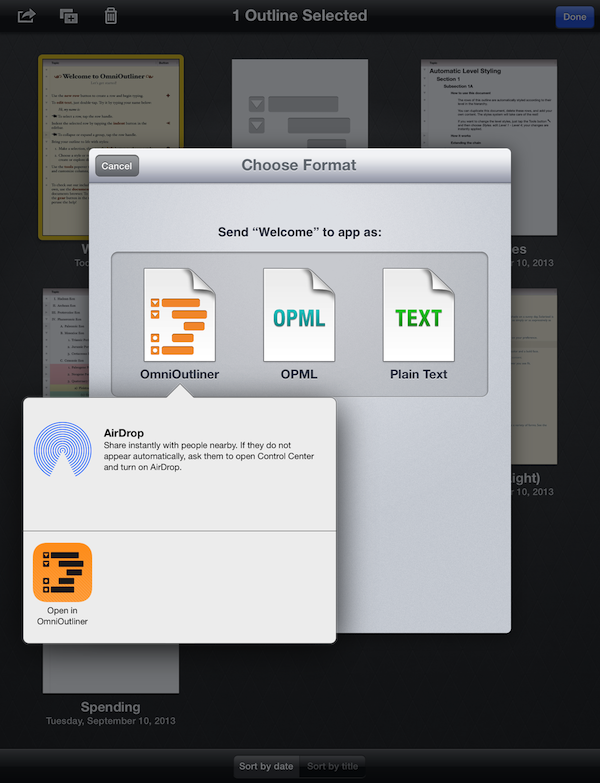
First choose a Format, and then choose an app on your device that you would like to send the file to. You can choose to export your outline in the following formats:
- OmniOutliner
- OmniOutliner Template
- OPML
- Dynamic HTML
- Simple HTML
- Plain Text
- CSV (comma-separated values)
- DOCX (Microsoft Word)
- DOCX Indented (Microsoft Word’s outline format)
- PPTX (Microsoft PowerPoint XML, which can be opened by Apple’s Keynote app on iOS or Mac)

Optionally, you can also send the file to another person via AirDrop.
Create Template from Outline — turns the selected document into a template, which you can later use as the basis for a new document. All of the content—as well as any styles, images, or media you’ve added—remains in the template file; you’ll just need to enter new content over what’s there.
Creating Subfolders
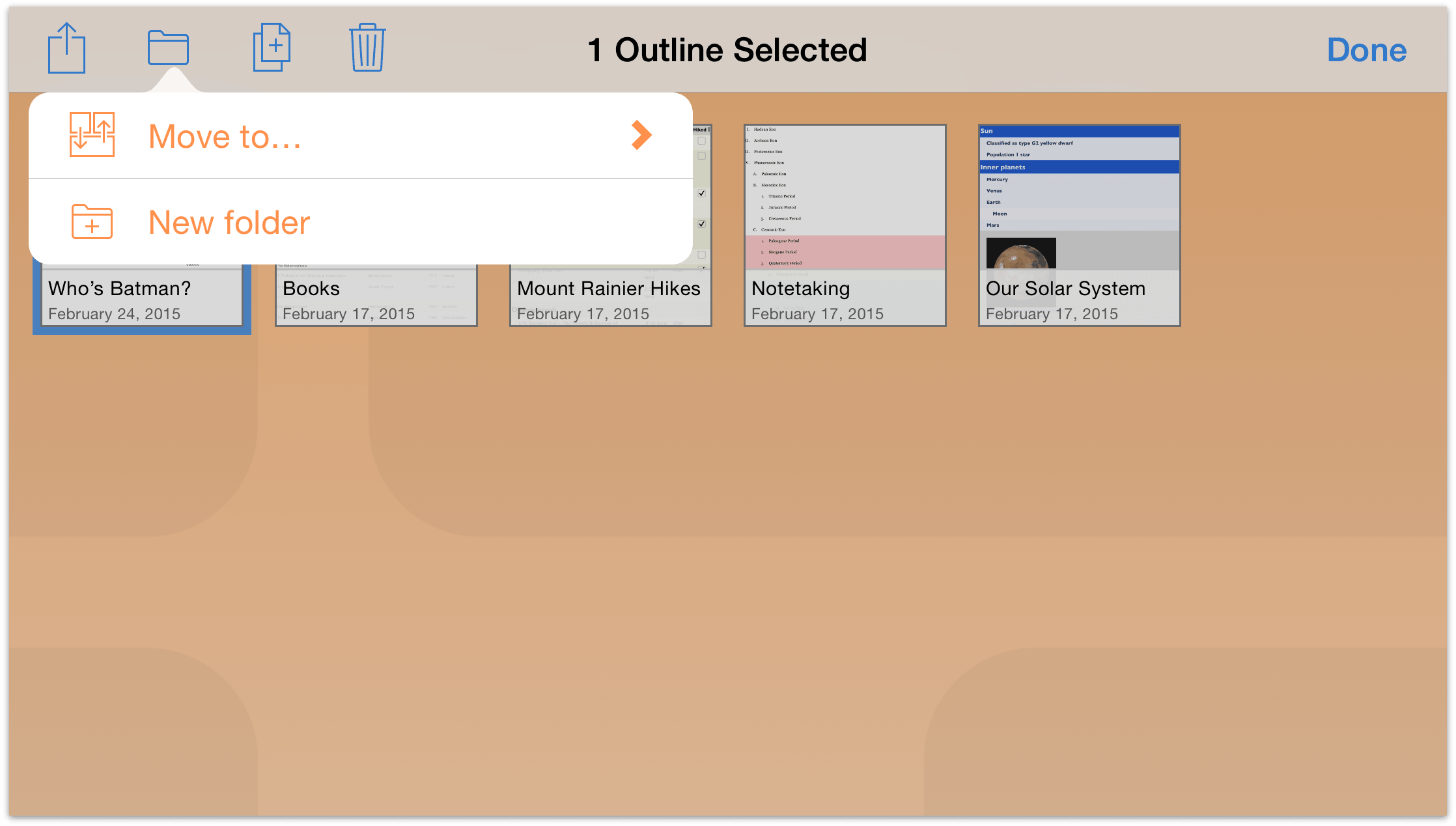
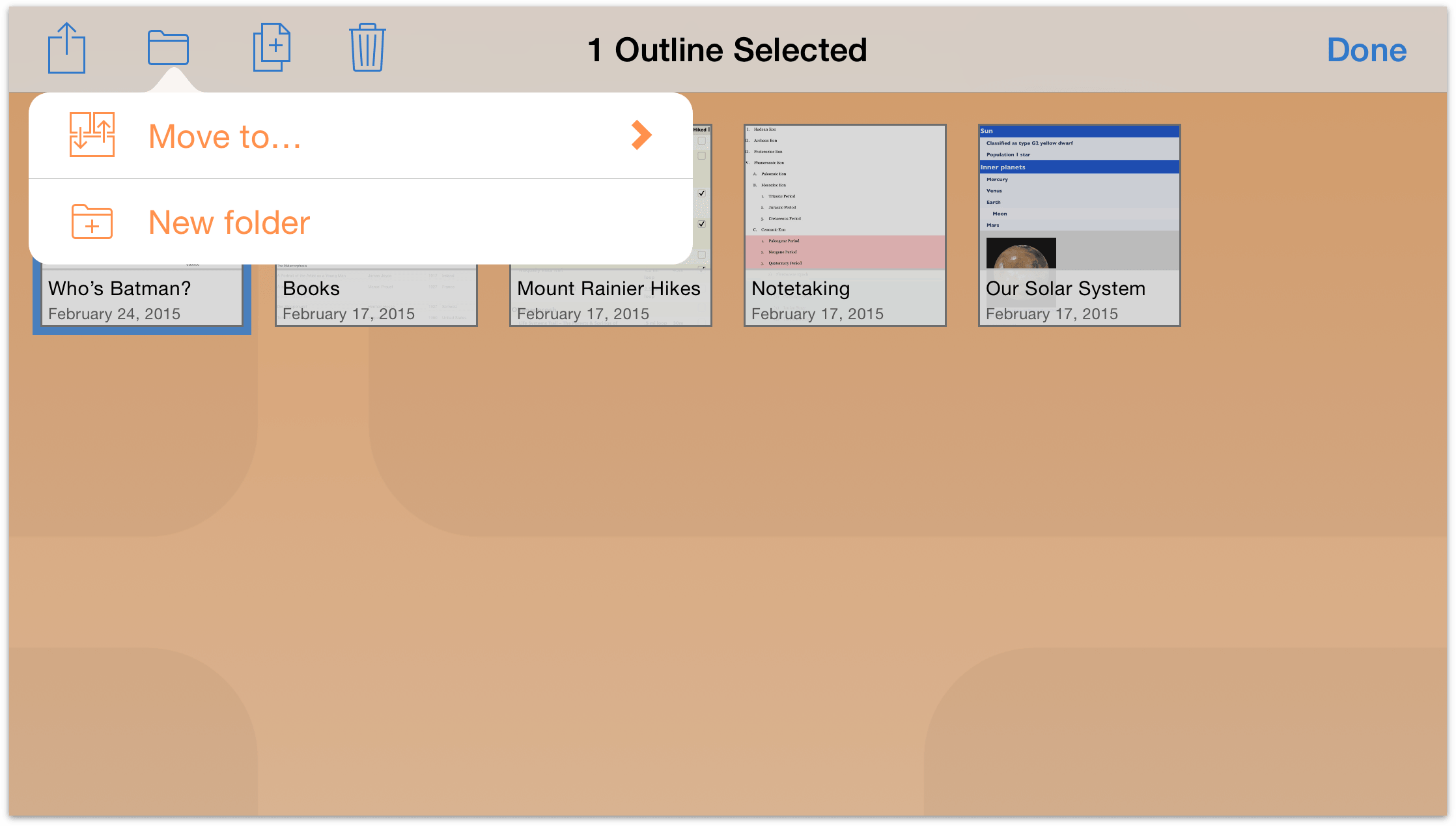
To help you better organize your files, you can also move files to other folders or create subfolders that contain similar documents. Tap Select, and then choose the file (or files) you would like to move. Tap ![]() in the Action Bar to move a file to another folder, or to create a new subfolder containing the selected files.
in the Action Bar to move a file to another folder, or to create a new subfolder containing the selected files.

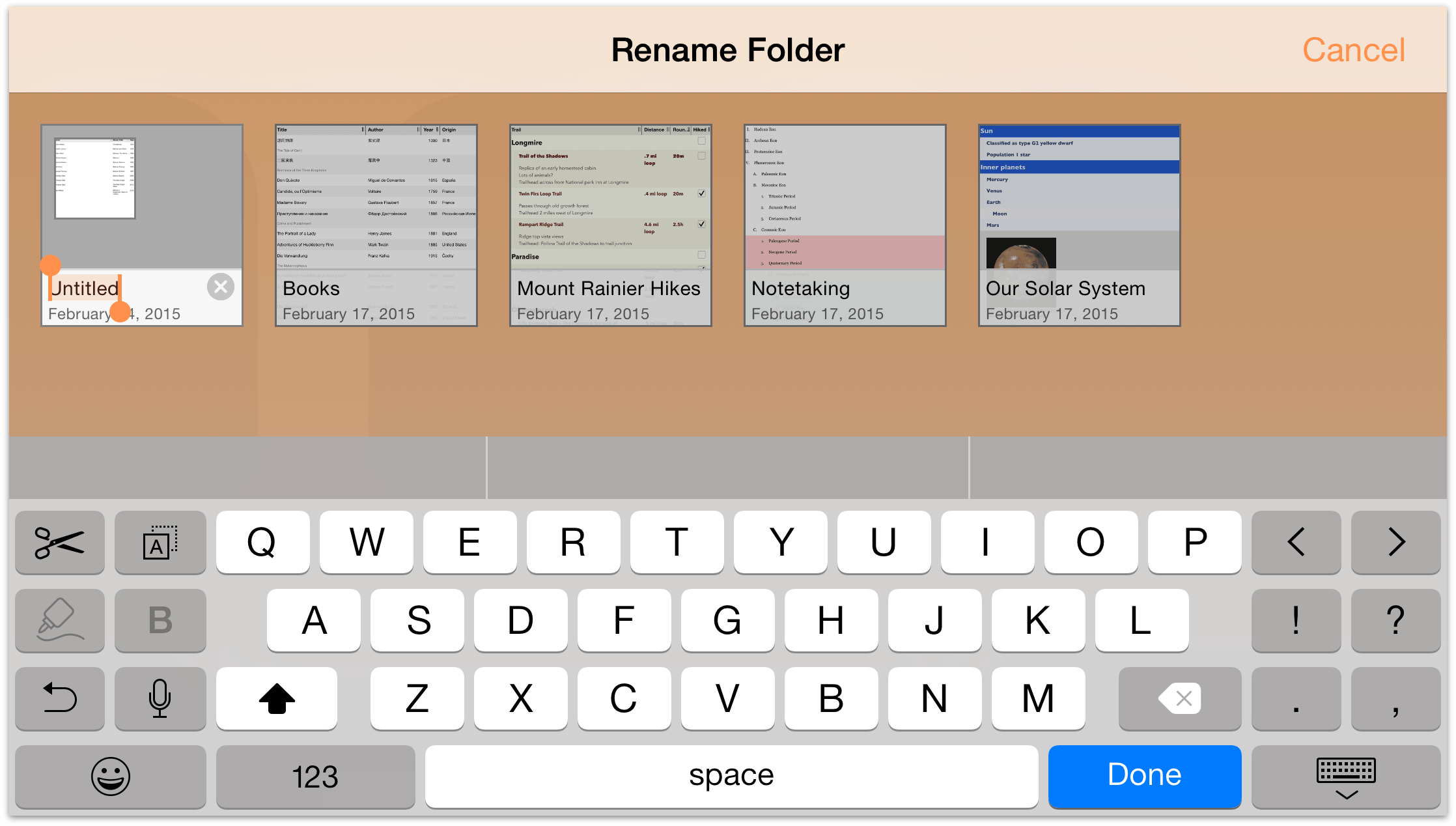
Tap New folder to create a new folder containing the selected file. The file is moved out of the current folder into a new Untitled subfolder. Enter a new name for the folder and tap Done.

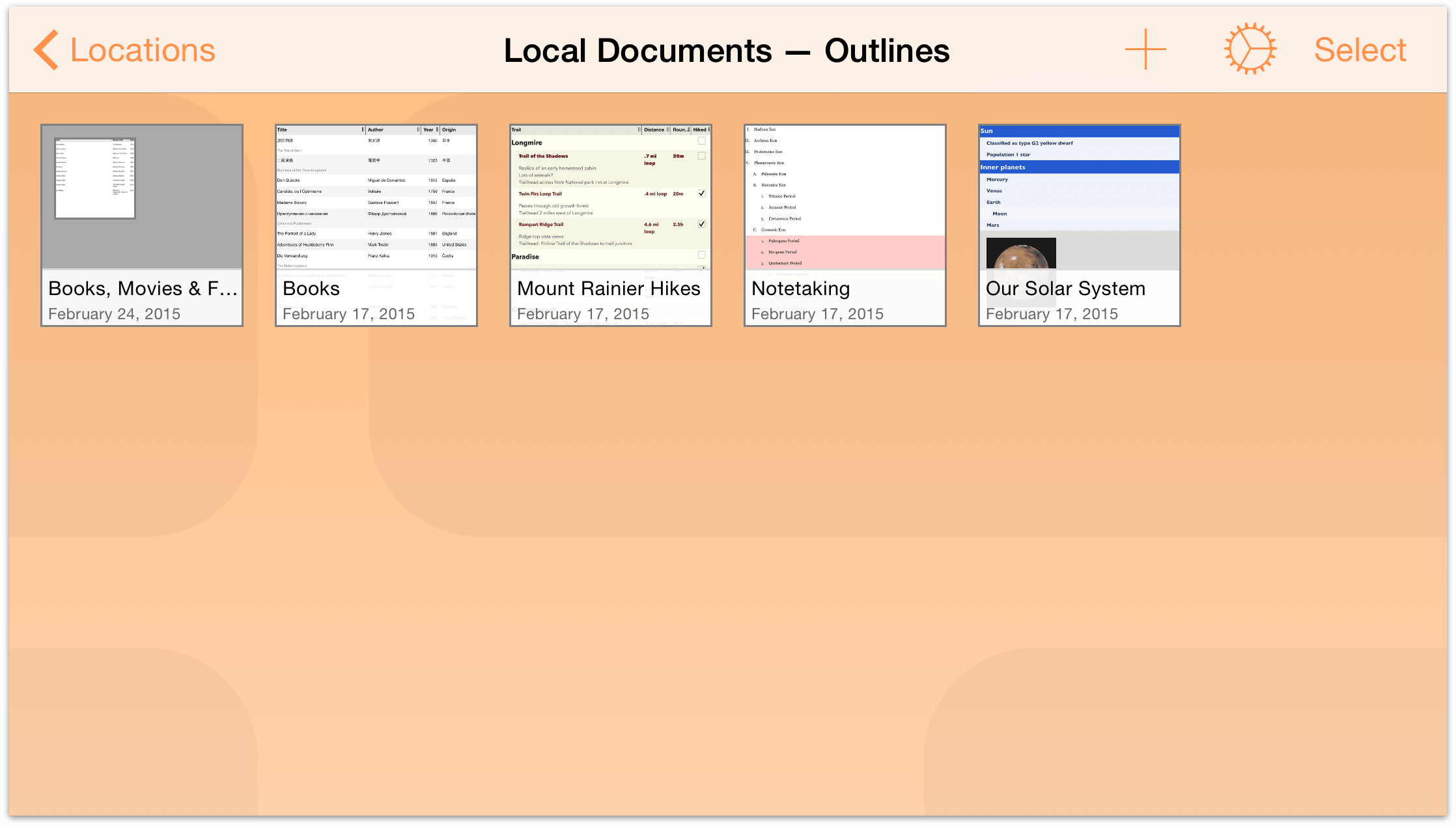
Subfolders have a dark gray background and show mini icons for the files contained within.

To open a file within a subfolder, tap the folder to open it, and then tap the file.

When you remove all of the files from a folder, either by moving them to the trash or to another folder, that folder disappears automatically. The exception to this rule, however, is the Local Documents folder and the root folder for any Omni Sync Server accounts or WebDAV servers which you have added as Cloud Accounts. Those are the only folders that can remain empty on your device.
Moving Files Between Folders
Once you get the hang of creating subfolders, you should be well on your way to devising ways to better organize your OmniOutliner files. Work files here, your books-to-read list over there, and so on.
Regardless of how you decide to organize your folders, you’ll inevitably get to a point where you want to move files between the folders you have created. Or, you may decide that you want to free up the storage space on your iPad or iPhone and shift all of your files from the Local Documents folder to a folder on Omni Sync Server.
To move files from one folder to another, follow these steps:
- In the navigation bar, tap Select

- Tap to select the files you want to move. When you select a file, a blue border appears around the file. If you tap a file by mistake, just tap it again to deselect that file.

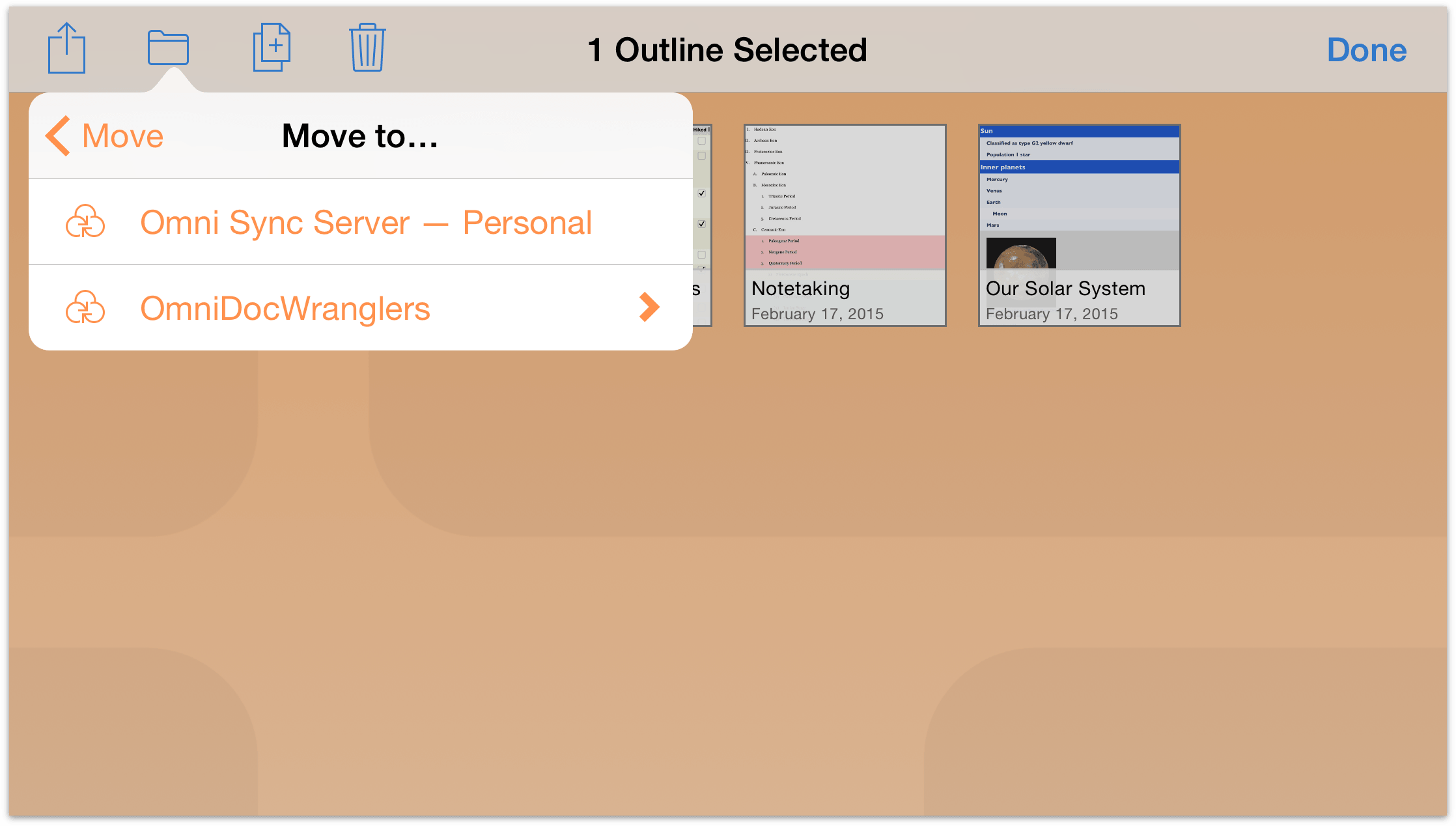
- In the navigation bar, tap
 to open the Folder menu.
to open the Folder menu. - Tap Move to to move the selected file to another location.

- In the Folder menu, tap the name of the folder to which you want to move the selected file. If you see a ❯ symbol to the right of a folder name, that means the folder has subfolders within.

After you select the folder, the file makes the jump from the current folder to the folder you’ve chosen.
- Tap Done when you have finished moving files out of the current folder.
Need to move more files around? Go back to the Locations screen, tap to open another folder, and then repeat the aforementioned steps.
Copying Files
You may not need to copy files all that often, but when you do, the Document Browser can help you with that, too. From the Locations screen, select the folder that contains the file you’d like to copy, and then follow these steps:
- Tap Select and then tap to select the file you’d like to copy:

- In the Action Bar, tap
 . OmniOutliner makes a copy of the selected file and places it next to the original, adding a number to the filename; for example, a copy of Who’s Batman? would be named Who’s Batman? 2.
. OmniOutliner makes a copy of the selected file and places it next to the original, adding a number to the filename; for example, a copy of Who’s Batman? would be named Who’s Batman? 2.

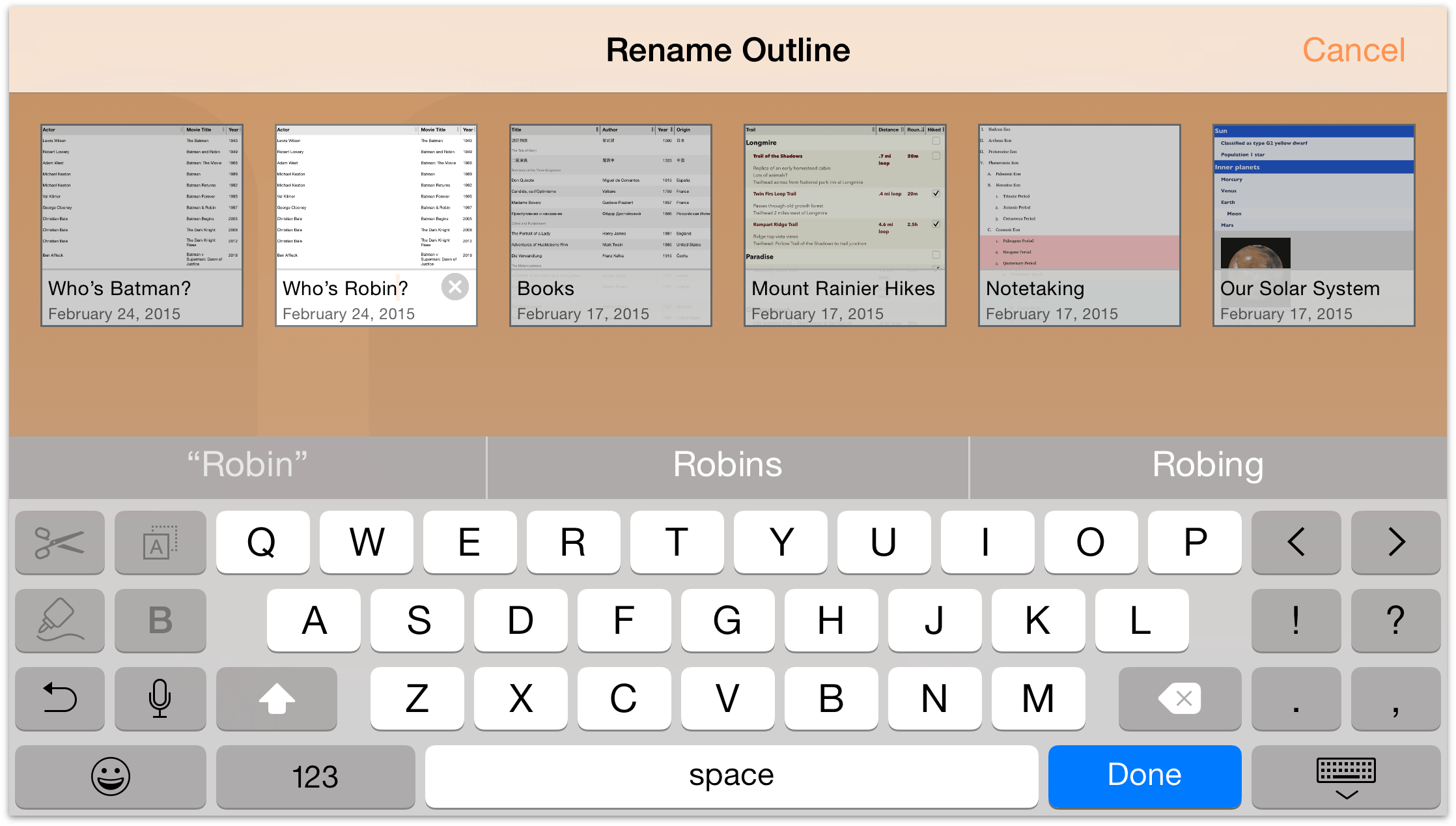
After copying the file, chances are that you will want to rename that file to something more unique and fitting of its purpose. For example, that file might be better suited to keeping track of who played Robin in the Batman movies.
Start by tapping the filename of the file icon. The keyboard on your device comes into view so you can edit the filename. You can also tap the × to clear out the old title before you start entering a new title.

-
When you have finished entering the new filename, tap Done to accept the name.

Renaming Files on Compact Devices
If you are using OmniOutliner on an iPhone 6/6s or an iPod touch, the way you change the name of a file is a little different. Instead of being able to change the name of an outline with the file open, you can only change the file name in the Document Browser. Just follow these steps:
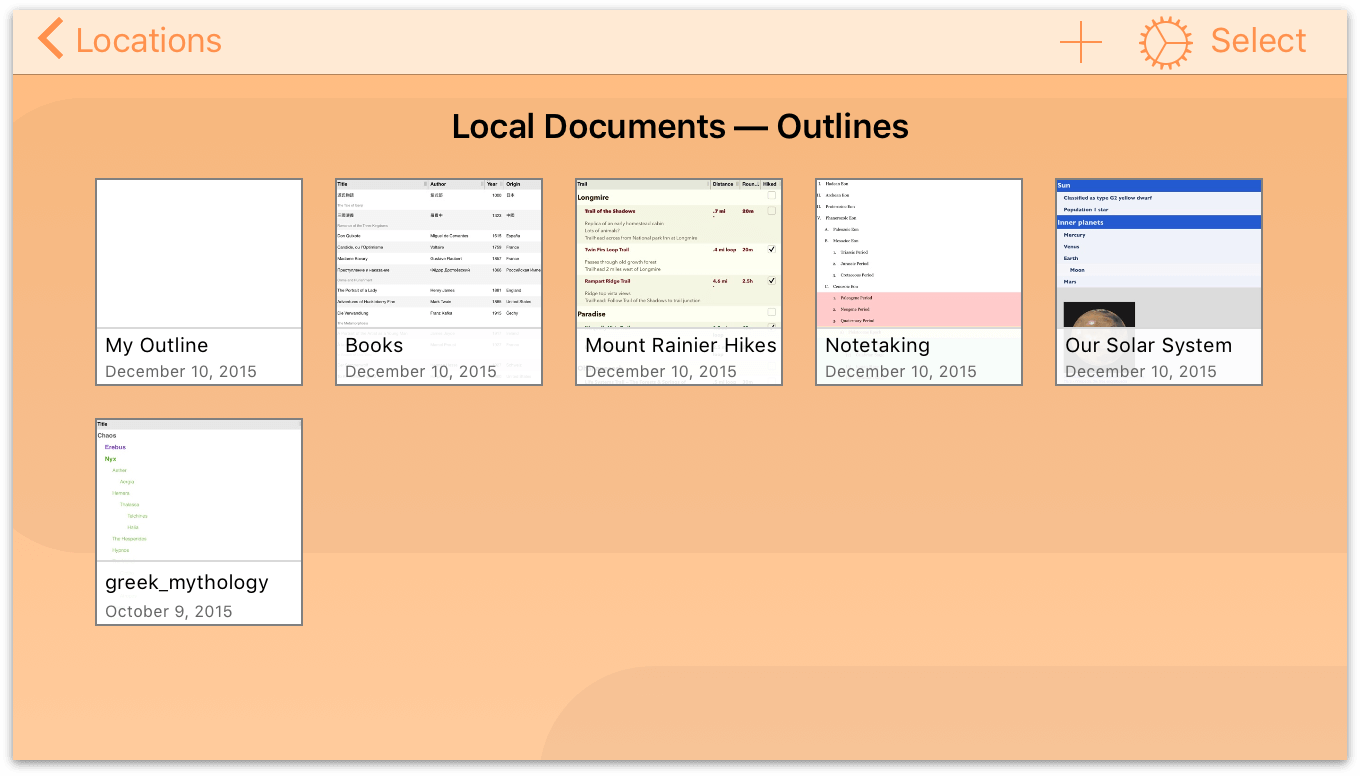
- In the Document Browser, choose the folder that contains the file whose name you want to change.

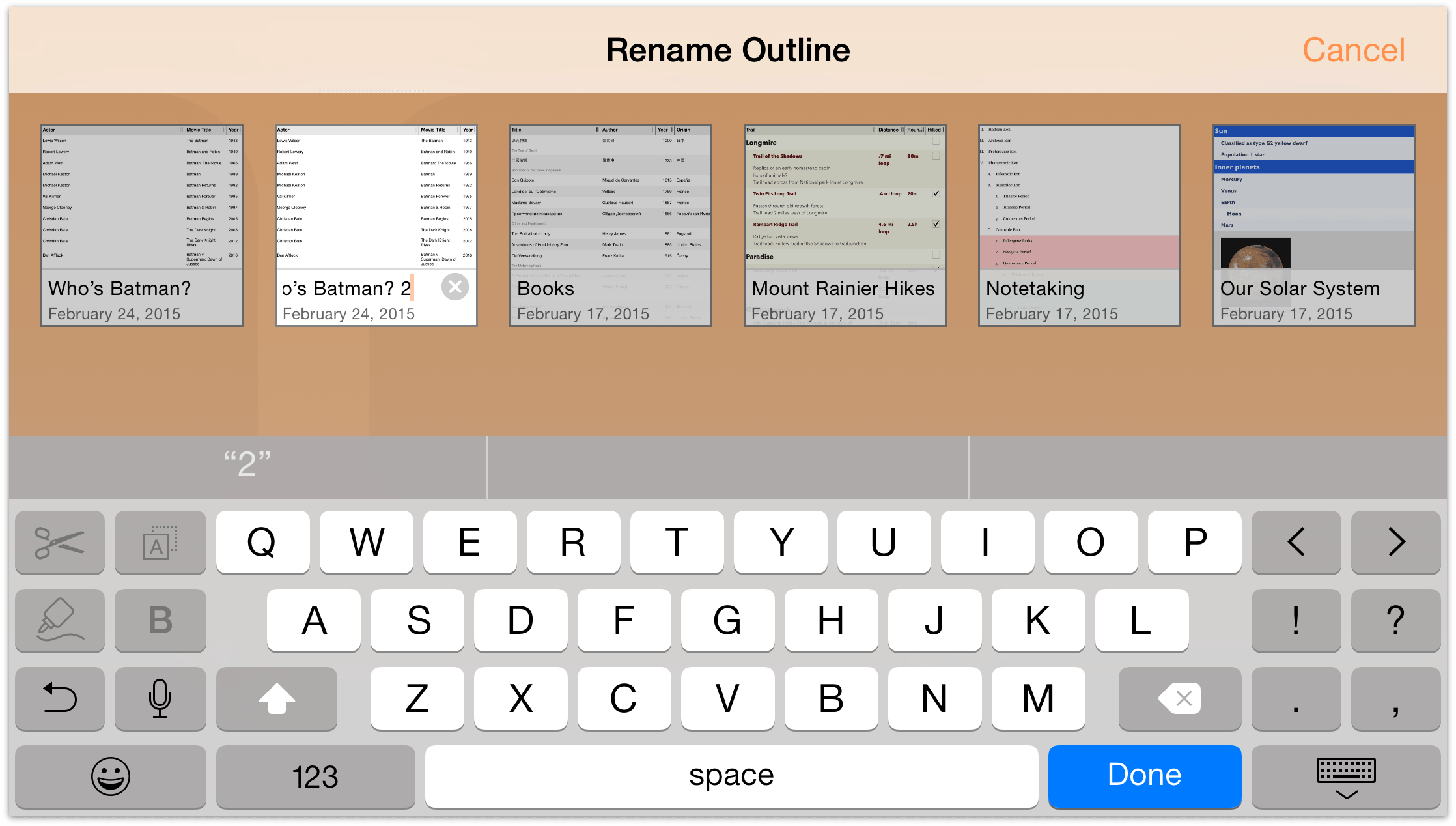
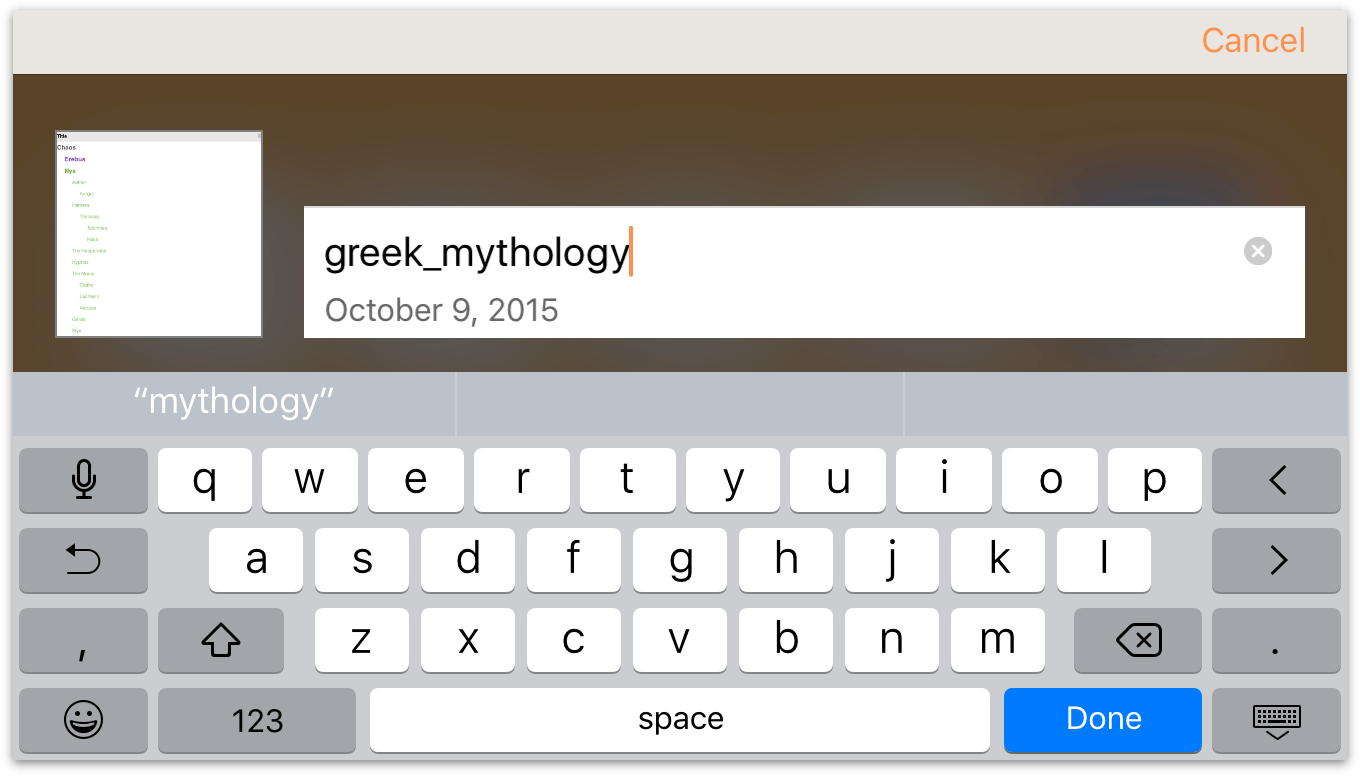
- Tap the file name to make it editable.

After tapping the file name, an orange cursor is placed at the end of the current file name along with an
 you can tap to erase the entire title.
you can tap to erase the entire title.
You can either tap the
 to erase the file name entirely, or tap the Delete key on the keyboard to erase the current file name one character at a time.
to erase the file name entirely, or tap the Delete key on the keyboard to erase the current file name one character at a time.
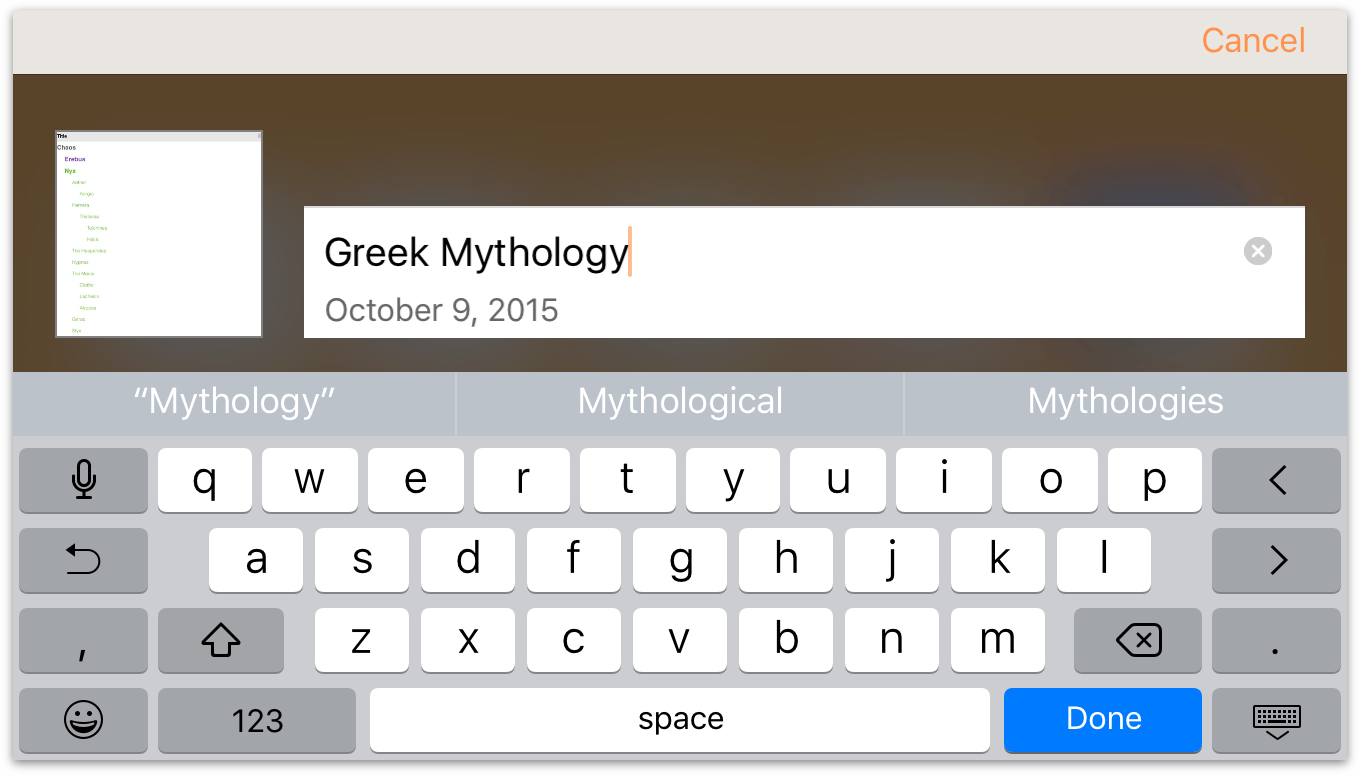
- Enter a new name for the file, and then tap Done on the keyboard to accept the change.

When you tap Done OmniOutliner accepts the new file name, and returns you to the Document Browser.

Taking Out the Trash
Every now and then, you’ll find that it’s time to do a little housecleaning in OmniOutliner. That list of actors who’ve played Batman is no longer relevant, so it’s time to dump that document into the trash and purge it from your device forever (or from your synced Cloud Account, if you have one of those configured).
Fortunately, deleting files from OmniOutliner is just as easy as it is to find someone to play Batman. When viewing a folder of documents, tap Select in the navigation bar at the top of the screen. Then tap on the document you’d like to delete; you’ll see that the file now has a blue highlight around it.

Tap the Trash icon in the navigation bar to move the document to the Trash.

If you tap Locations in the navigation bar, you’ll see a Trash folder in your list of OmniOutliner folders. Right now, the file is still on your device.

Tap to open the Trash folder and then either tap the Restore button in the navigation bar or tap on the file, you’ll get a popup menu with options to restore the file to your Local Documents folder or, if you have set up a Cloud Account, to a synced file share.

Finally, if you really are sure that you no longer need this file, you have a couple options for emptying the trash:
- Tap Empty Trash at the bottom of the screen to permanently remove all of the files in the Trash folder.

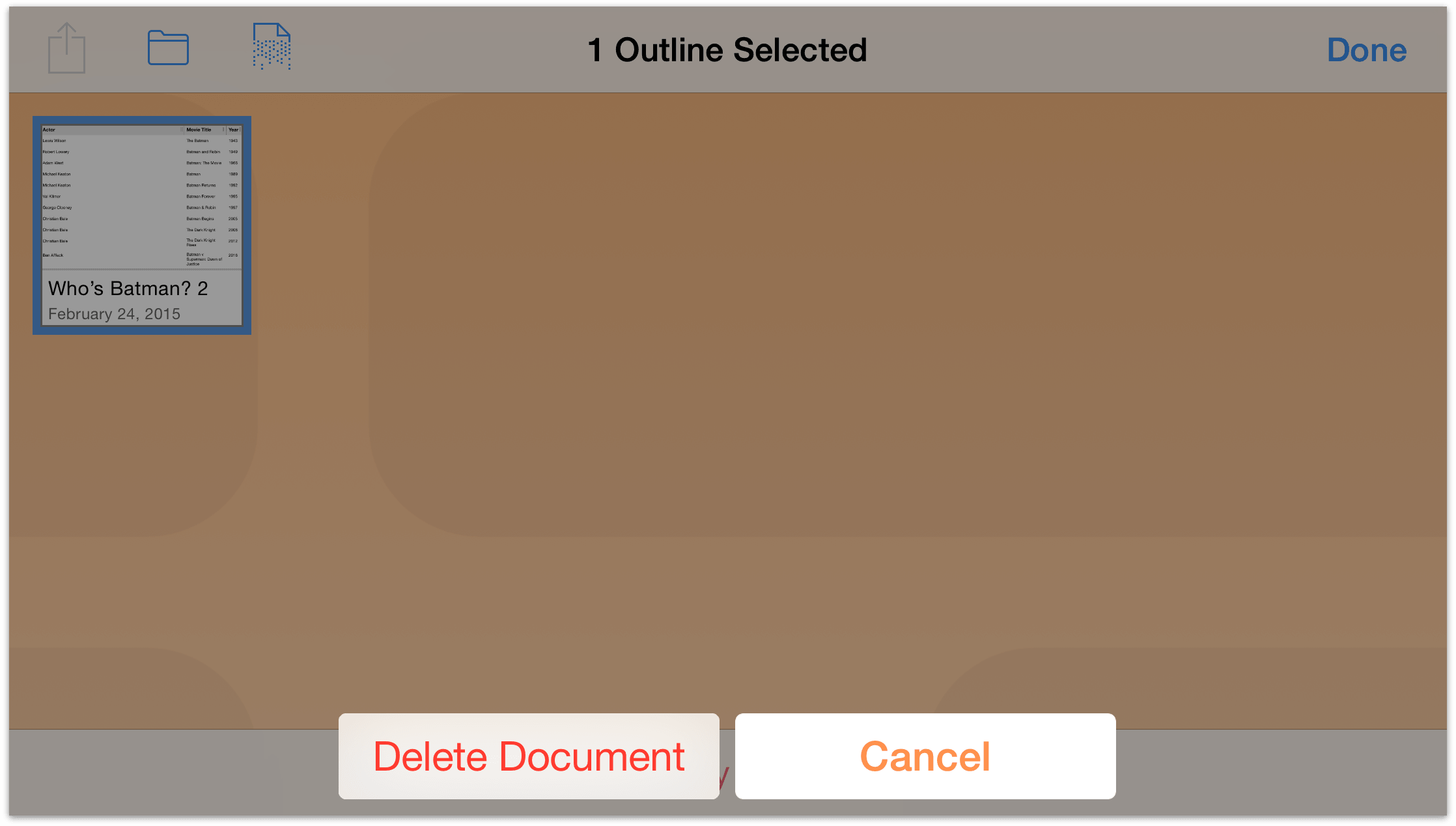
- If you have multiple files in the Trash but you think you might not want to get rid of all of them just yet, you can select the only the files you know need trashing. Tap Select in the Action Bar, and then tap to select the files you want to delete. Next, tap the
 (shred), and then tap Delete Document at the bottom of the screen to delete the selected file.
(shred), and then tap Delete Document at the bottom of the screen to delete the selected file.

The difference here is that tapping Delete Document only deletes selected files whereas tapping Empty Trash deletes everything in the Trash folder, regardless of whether any files have been selected.
Now that you have a firm grasp on how to use the Document Browser, it’s time to expand your horizons and start working on your first OmniOutliner document.
Before moving on, though, take some time to practice moving and copying files, and try creating a few subfolders to organize your files. It’s also worth noting that you can move a file out of the Trash and back into another folder, so go ahead and try that after duplicating one of the templates.
Catch you in the next chapter.
Chapter 5
Creating a New OmniOutliner Document
OmniOutliner is a great tool for organizing lists of information. Whether you need to create a shopping list, detail the chapters and plot lines for the novel you’re writing, or organize your list of favorite movies, OmniOutliner makes it easy for you to jot everything down quickly.
Tip
If you have purchased TextExpander for your iOS device, you can use TextExpander to create a library of abbreviation shortcuts for snippets of text that you use frequently, such as addresses, URLs, and standard replies. Tap that abbreviation and it automatically expands to the full snippet.
The best way to learn OmniOutliner is to just jump right in and create something. This chapter takes you through the process of creating your first document in OmniOutliner—your list of favorite movies. Along the way, you will learn about OmniOutliner’s interface, discover some “hidden” tap gestures, as well as how to add columns and edit column headings.
By the end of chapter you should be well on your way to mastering your outlines with OmniOutliner—so let’s get started.
Building Outlines (Out of Nothing At All)
Whenever you create a new document in OmniOutliner, the place to start is the Locations screen. To create a new file, you have to first select a location (a folder) in which to save the file. You can choose from the Local Documents folder, or a synced folder in the cloud.
Note
Tap Add cloud account to give OmniOutliner access to files you have stored in the cloud. You can sync to Omni Sync Server or to a WebDAV server. For more details, see Working in the Cloud.
OmniOutliner for iOS does not support or provide access to iCloud Drive.
- On the Locations screen, tap Local Documents to open that folder. This is where you will create and store your list of favorite movies.

To get started, tap
 (Add) in the navigation bar at the top of the screen.
(Add) in the navigation bar at the top of the screen.
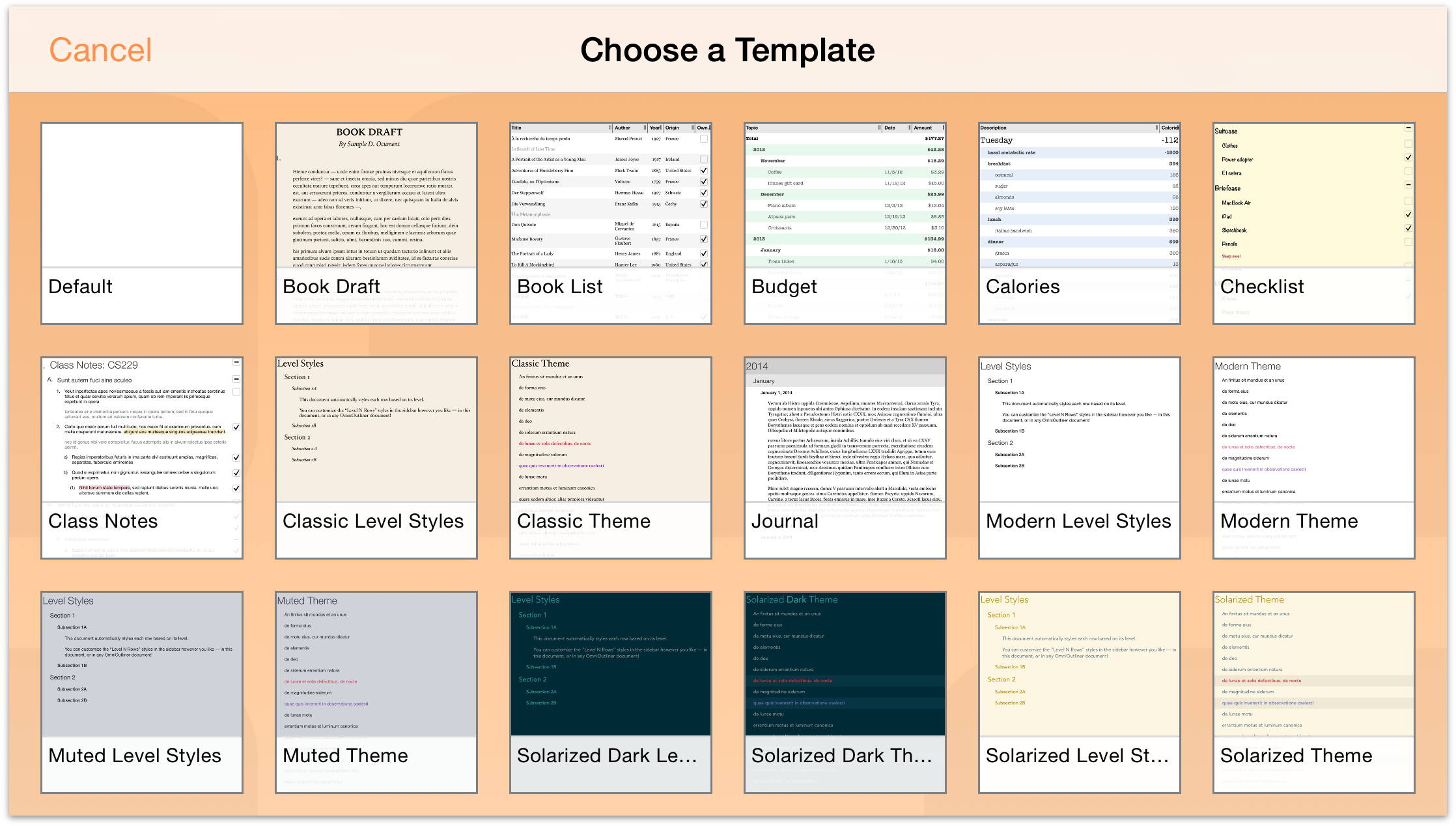
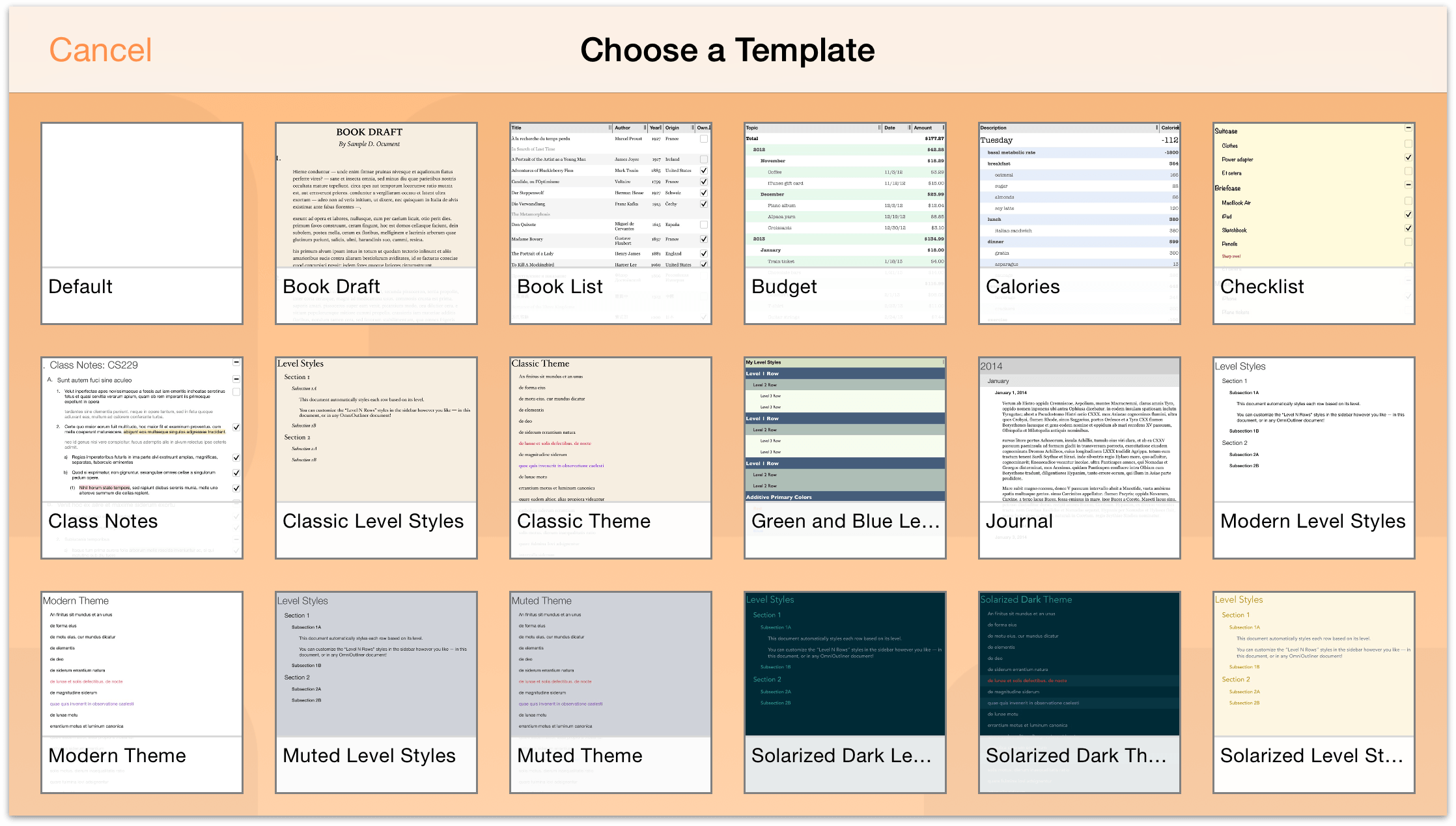
Next, Choose a Template. You can choose from one of the sample templates, but in this case, select the Default template since you’ll want to have some liberty over the appearance of your list.

As you can see, the Default template is pretty sparse, but don’t worry, we’ll show you how to turn this blank white canvas into something really amazing in no time.

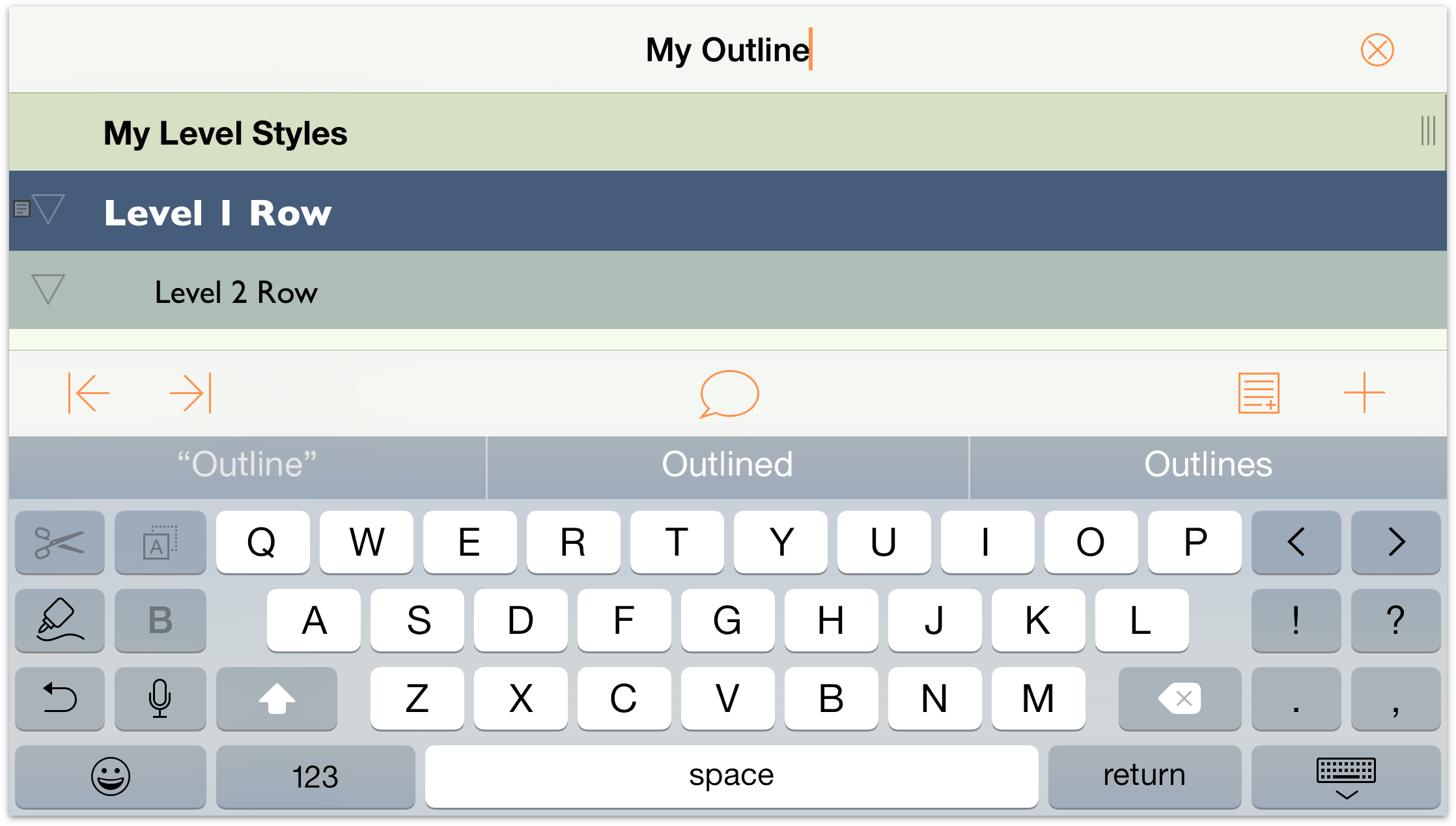
Before you start entering the titles of your favorite movies, let’s go ahead and change the default title of this document from My Outline to Favorite Movies.
Tap on My Outline to go into editing mode; this places a cursor at the end of the current title, and if you look closely, you’ll see a little × at the right edge of the title bar. Tap the × to clear the current title and then type in Favorite Movies, and then tap Return to accept the new title. Now you’re rolling!

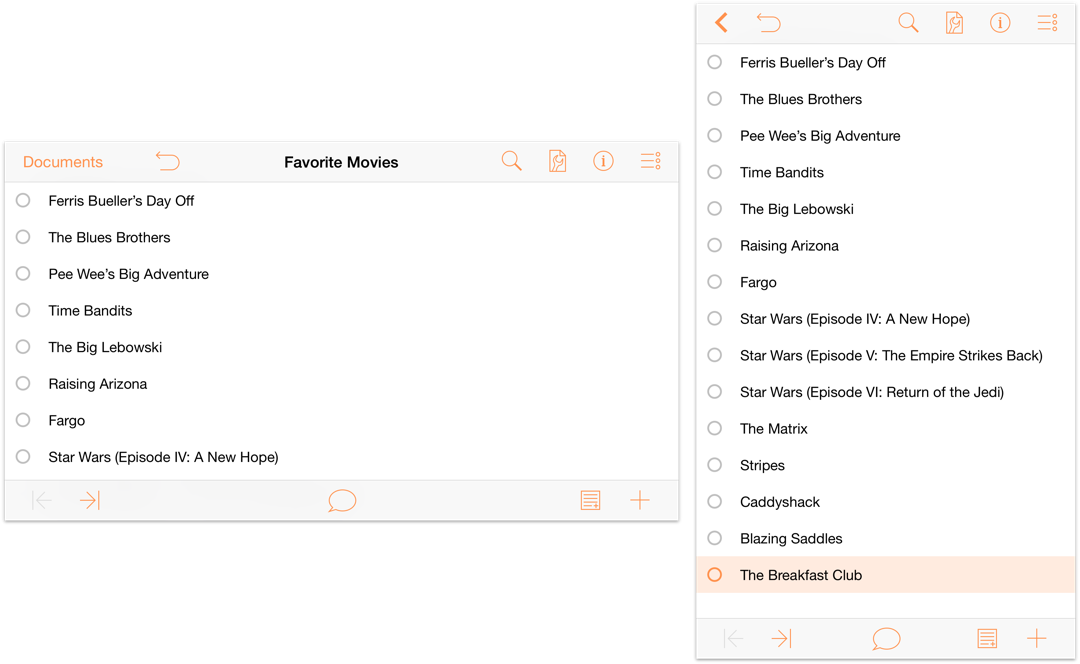
Enter the titles for a dozen or so of your favorite movies. When you reach the end of a title, tap Return to go to the next line.

Tip
Entry goes much faster if you have a Bluetooth keyboard paired with your iOS device. In fact, we’ve added many of the keyboard shortcuts common in OmniOutliner for Mac to OmniOutliner 2 for iOS.
Organizing and Sorting Lists
As you can see, the titles are a bit disorganized, so let’s go ahead and organize these alphabetically.
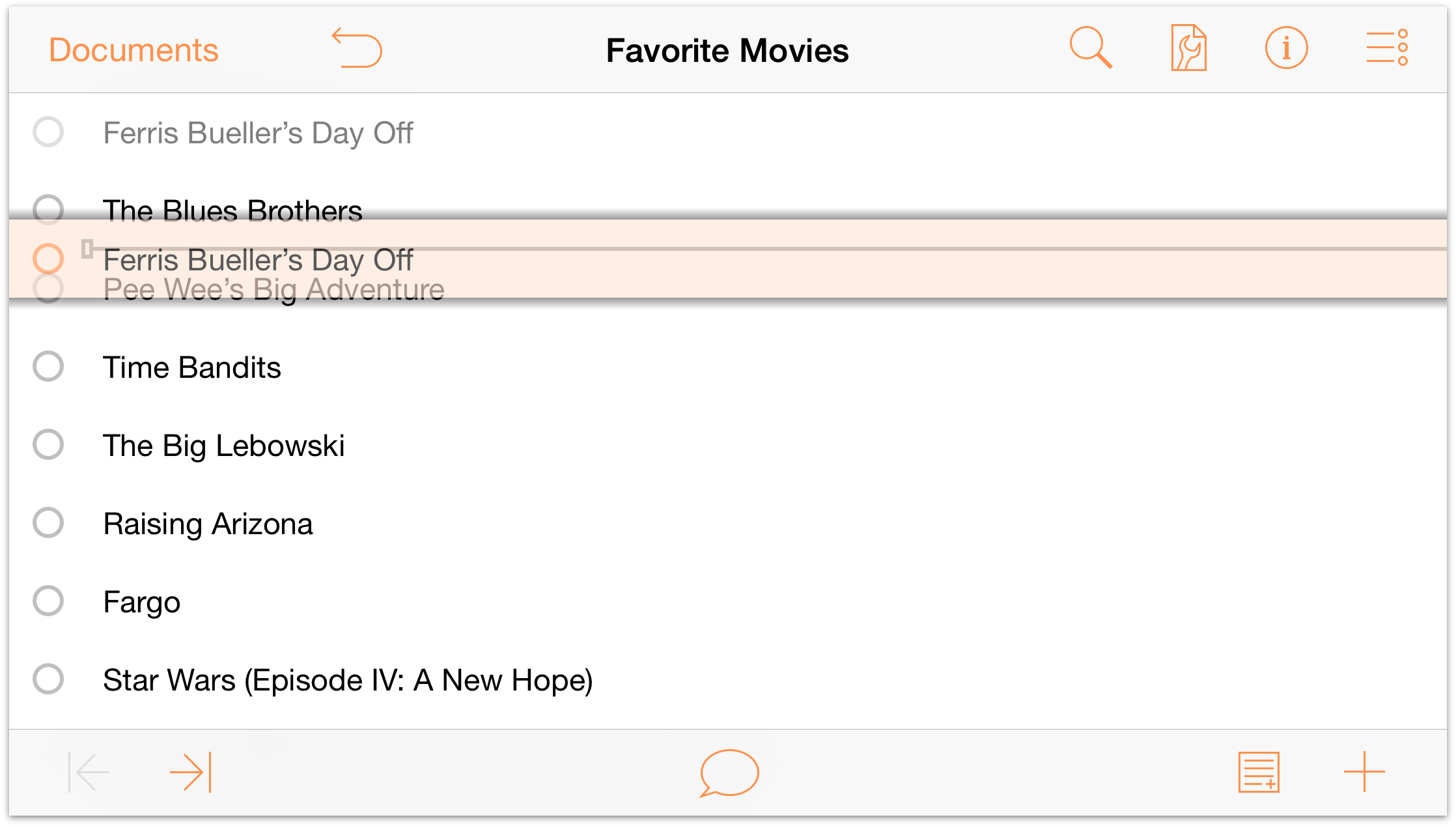
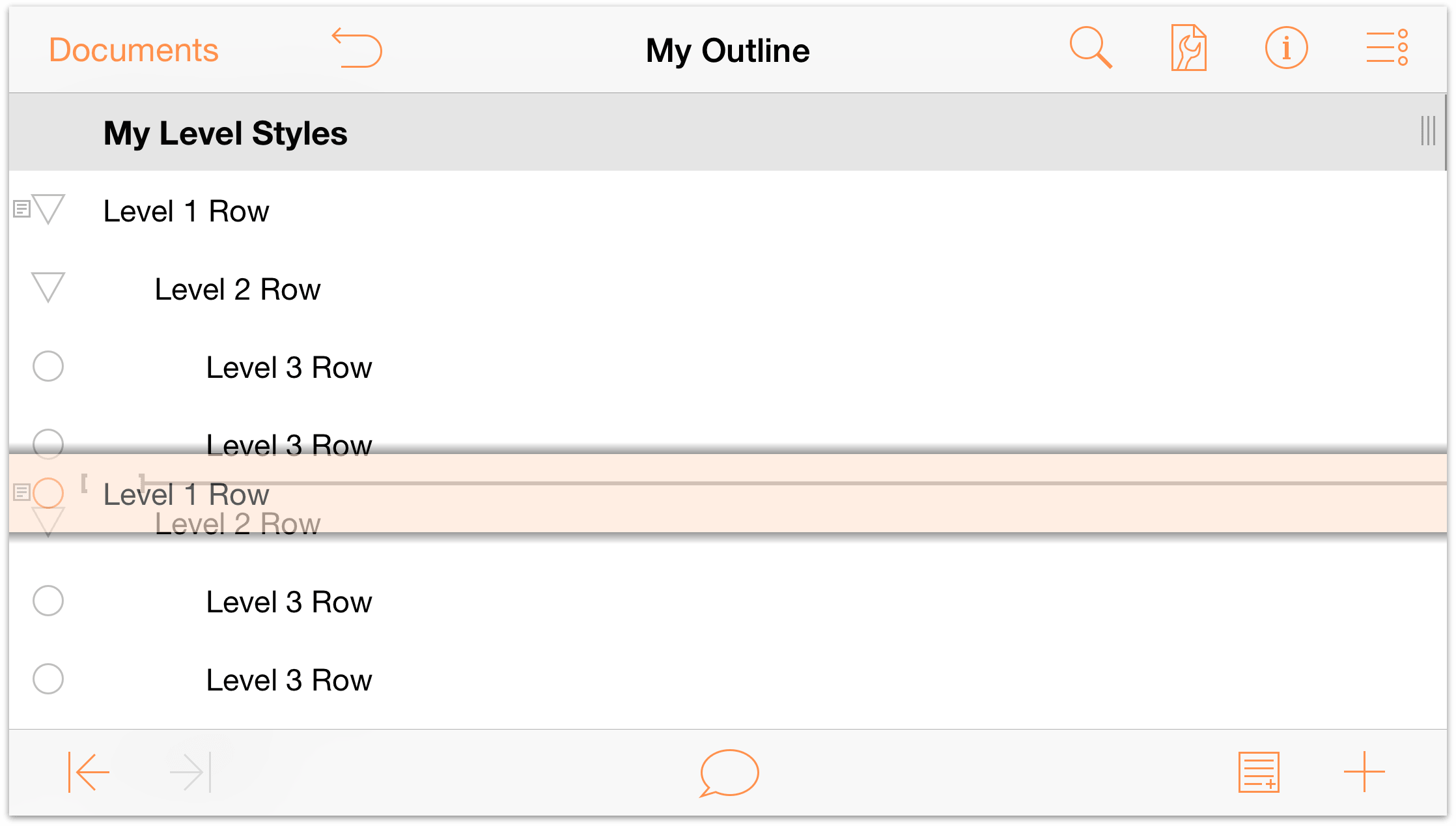
- To move a line, press and hold on the Row Handle.

When you select a line, you’ll notice that it takes on a grayish-orange highlight, and that there’s a drop shadow behind the row. This is your indication that the line is selected and ready to move. As you move the lines around, an insertion line appears to indicate where the line will be placed when you release your finger.
As you can imagine, selecting and dragging each row to its appropriate place can take some time (and is prone to human error). An easier way to handle this is to Sort the list. To do this, follow these steps:
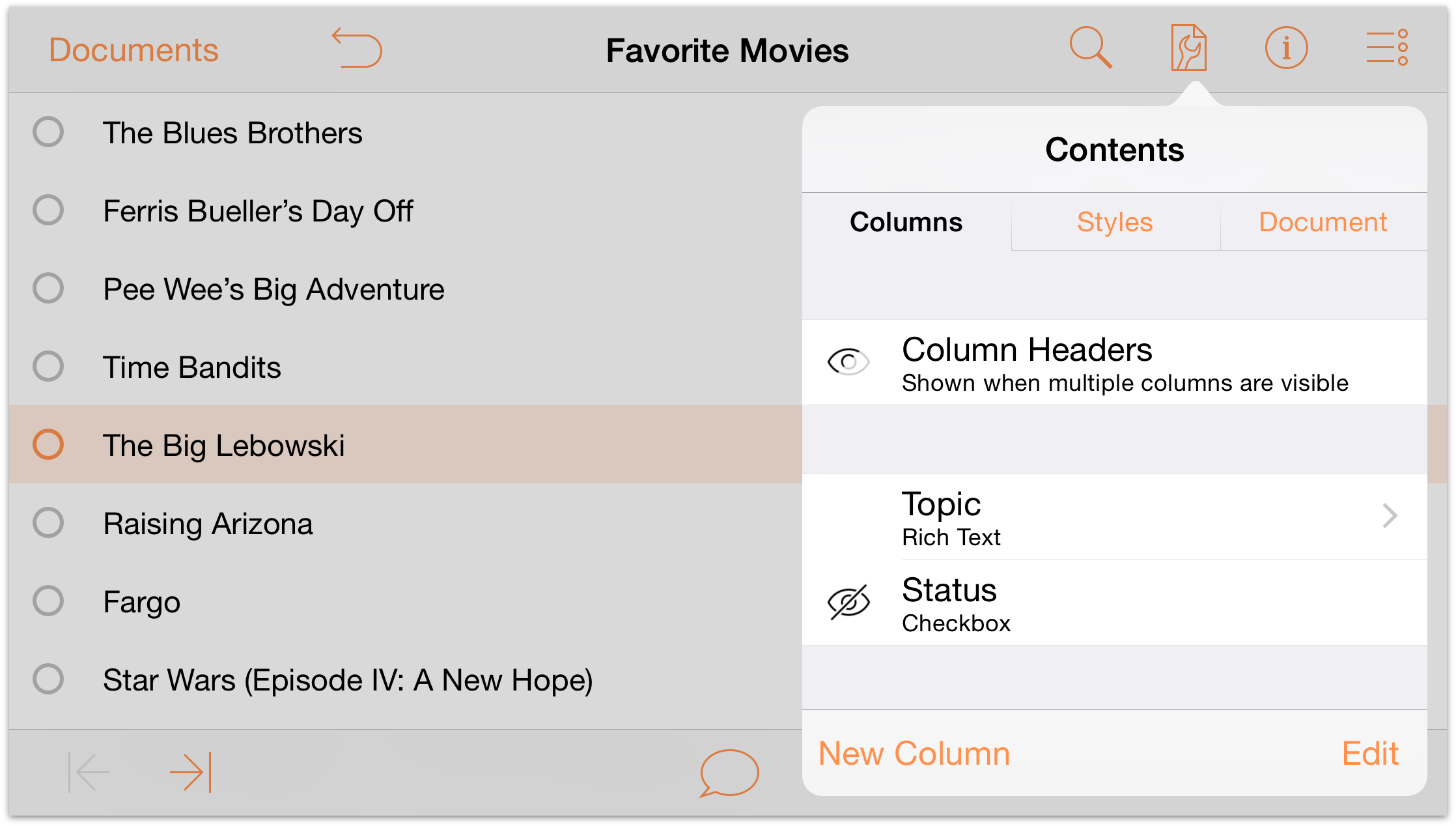
- Tap
 to open the Contents menu.
to open the Contents menu.

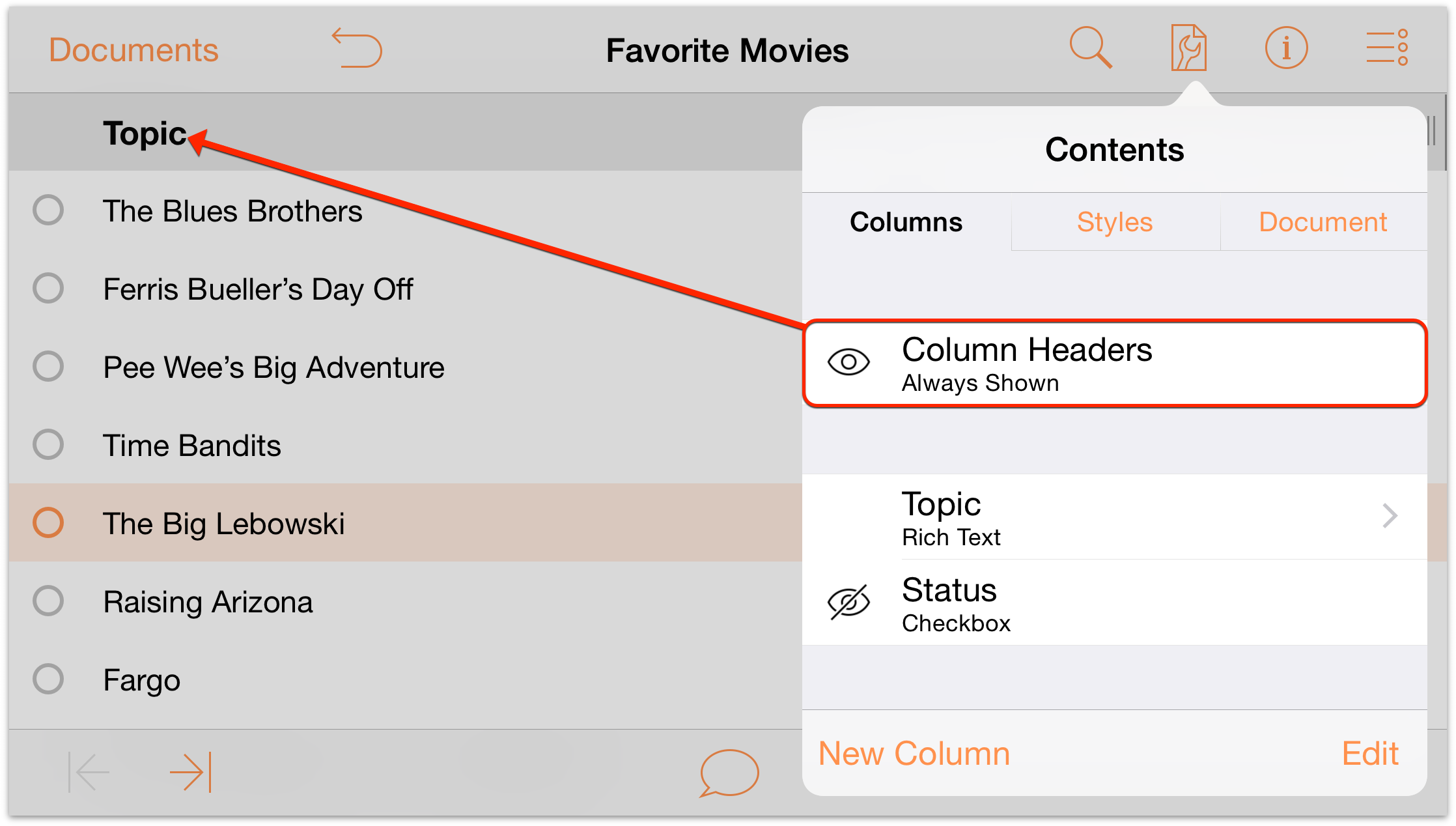
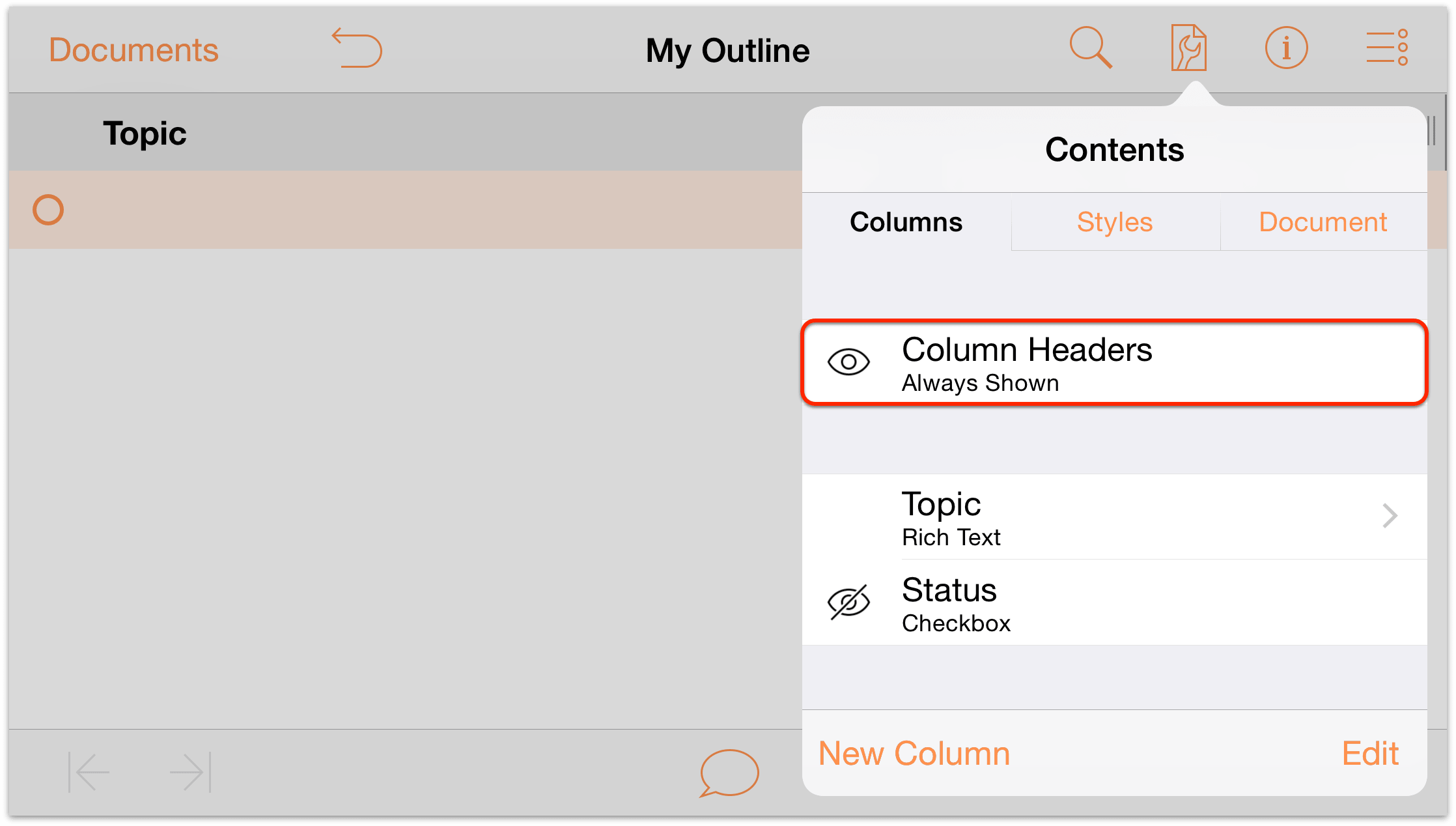
- To the left of Column Headers tap the Visibility button (
 ) twice. In its default state, column headings are hidden by default when an OmniOutliner document only has one column. As you tap the Visibility button, it changes to Hidden (), and then the state you want: Always Shown (
) twice. In its default state, column headings are hidden by default when an OmniOutliner document only has one column. As you tap the Visibility button, it changes to Hidden (), and then the state you want: Always Shown ( ). You should now see the Topic column heading at the top of your list.
). You should now see the Topic column heading at the top of your list.

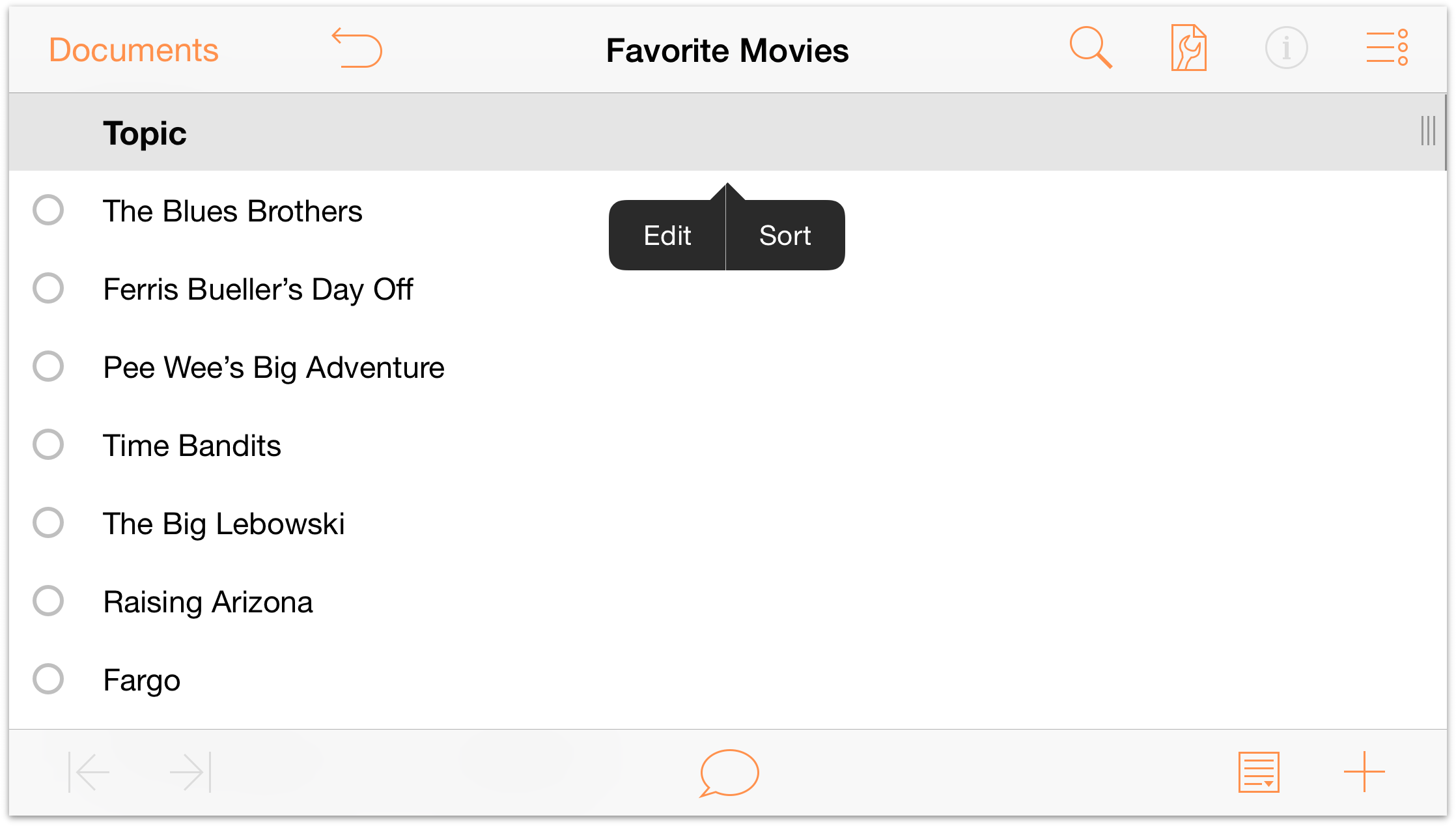
- Tap the Topic column heading to either change the name of the column heading or to sort the contents of the column. In this case, tap Sort

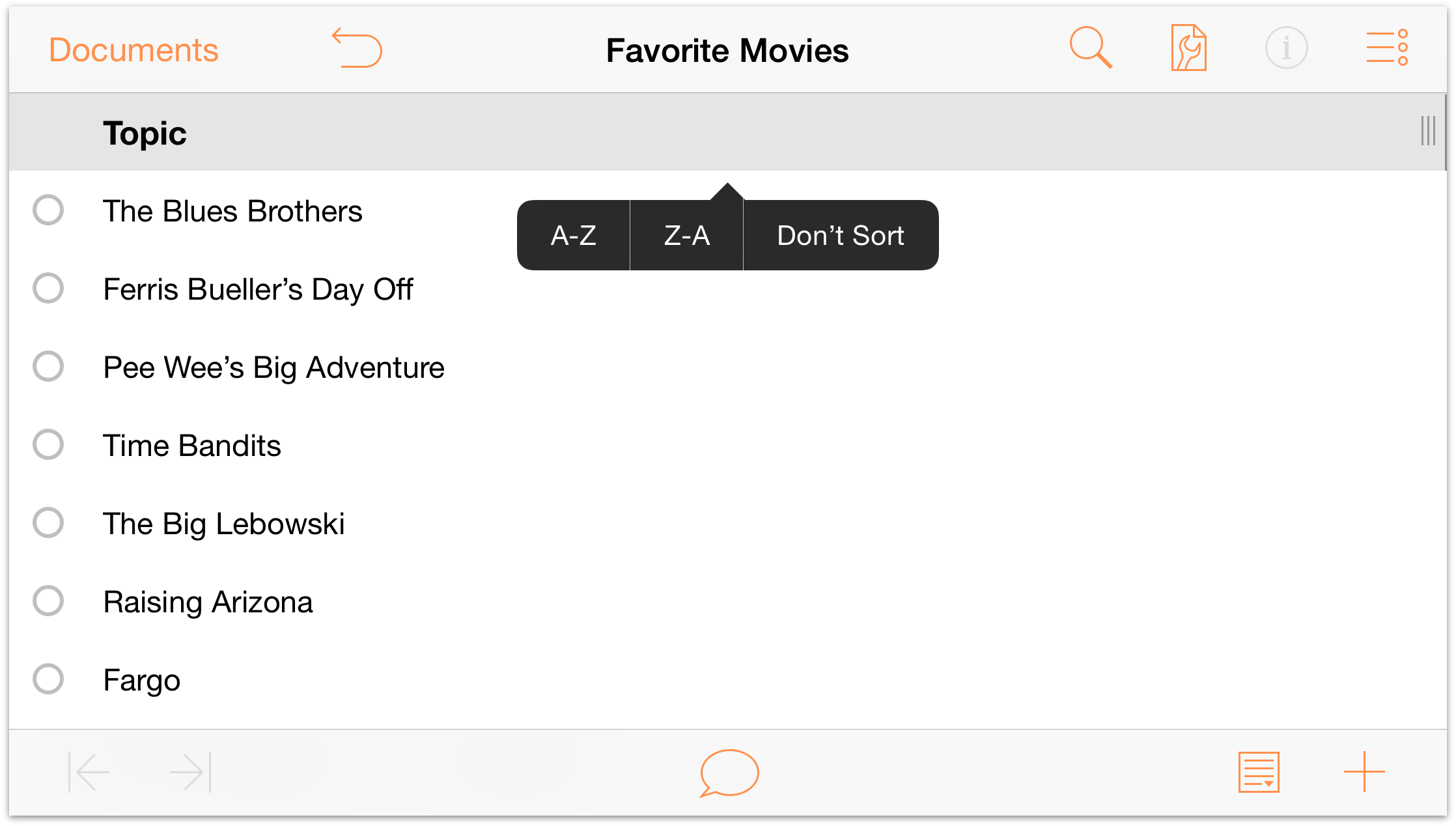
- After you tap Sort, you are presented with the options to sort the column data in ascending (A-Z) or descending (Z-A) order, or to not sort the column at all. Tap A-Z to sort your list of movies in ascending order.


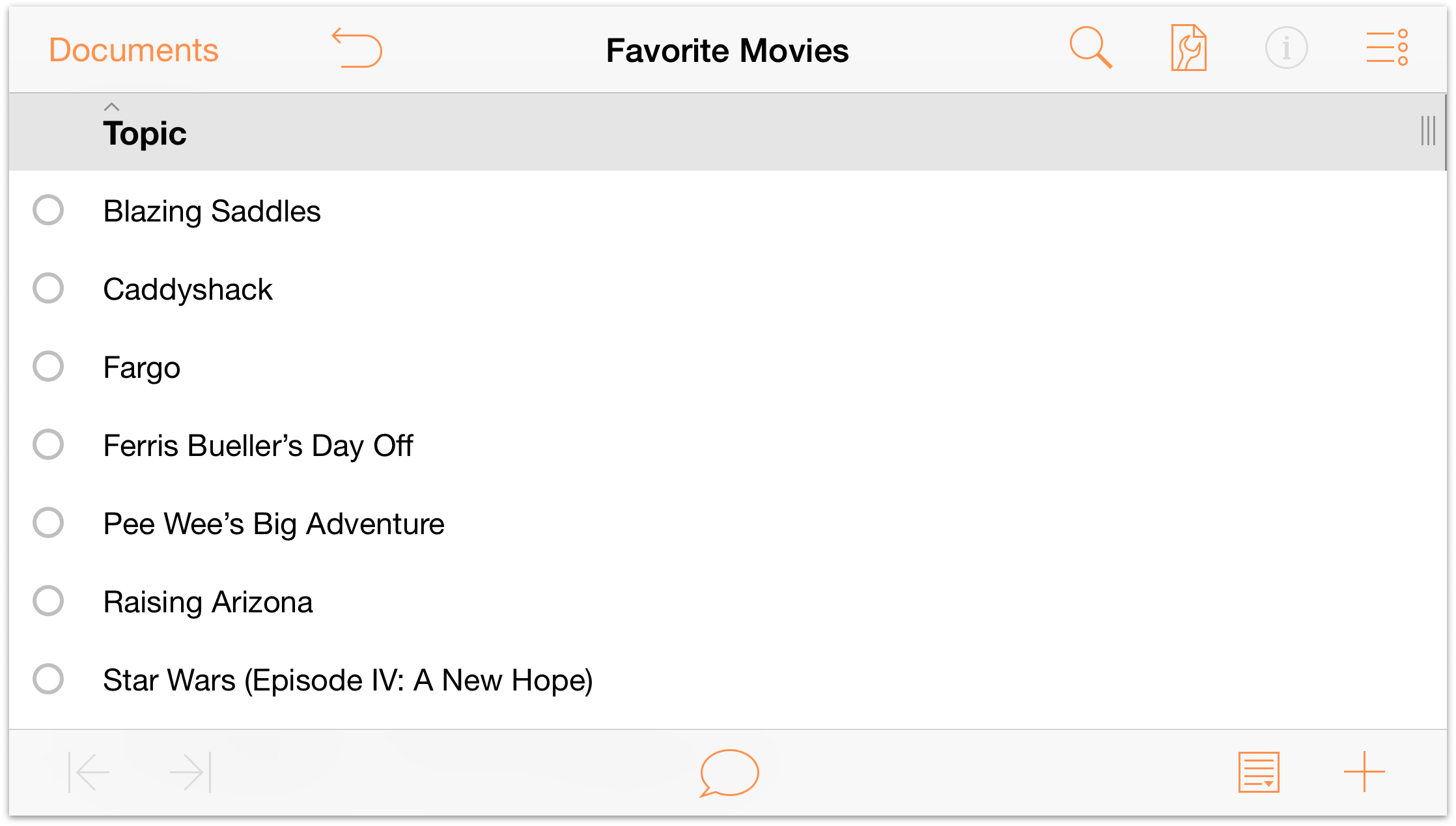
- Tap
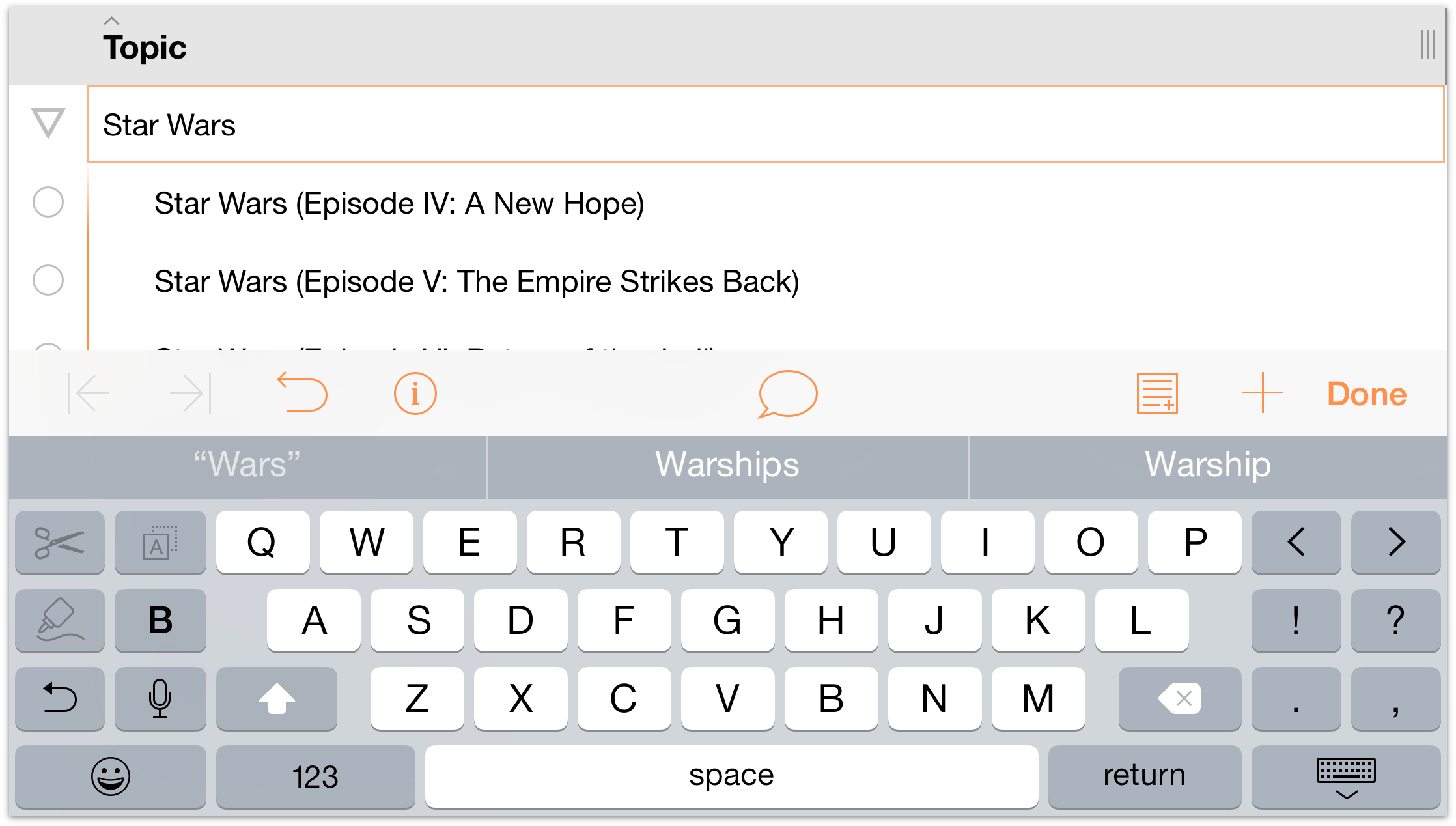
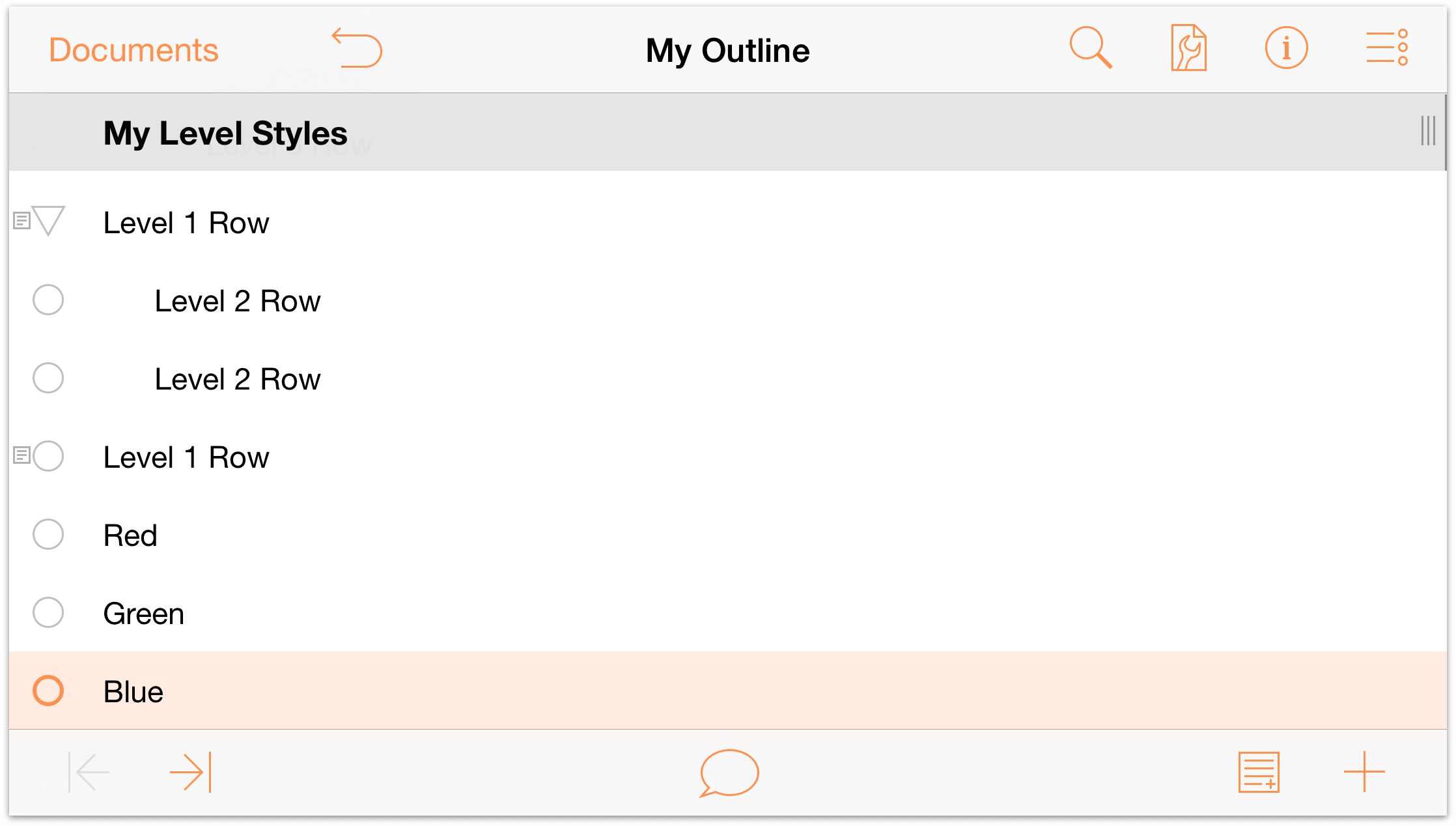
With your movie titles in alphabetical order, let’s add a little more depth to the organization. There are three Star Wars movies (and only three Star Wars movies), so let’s group these together.
-
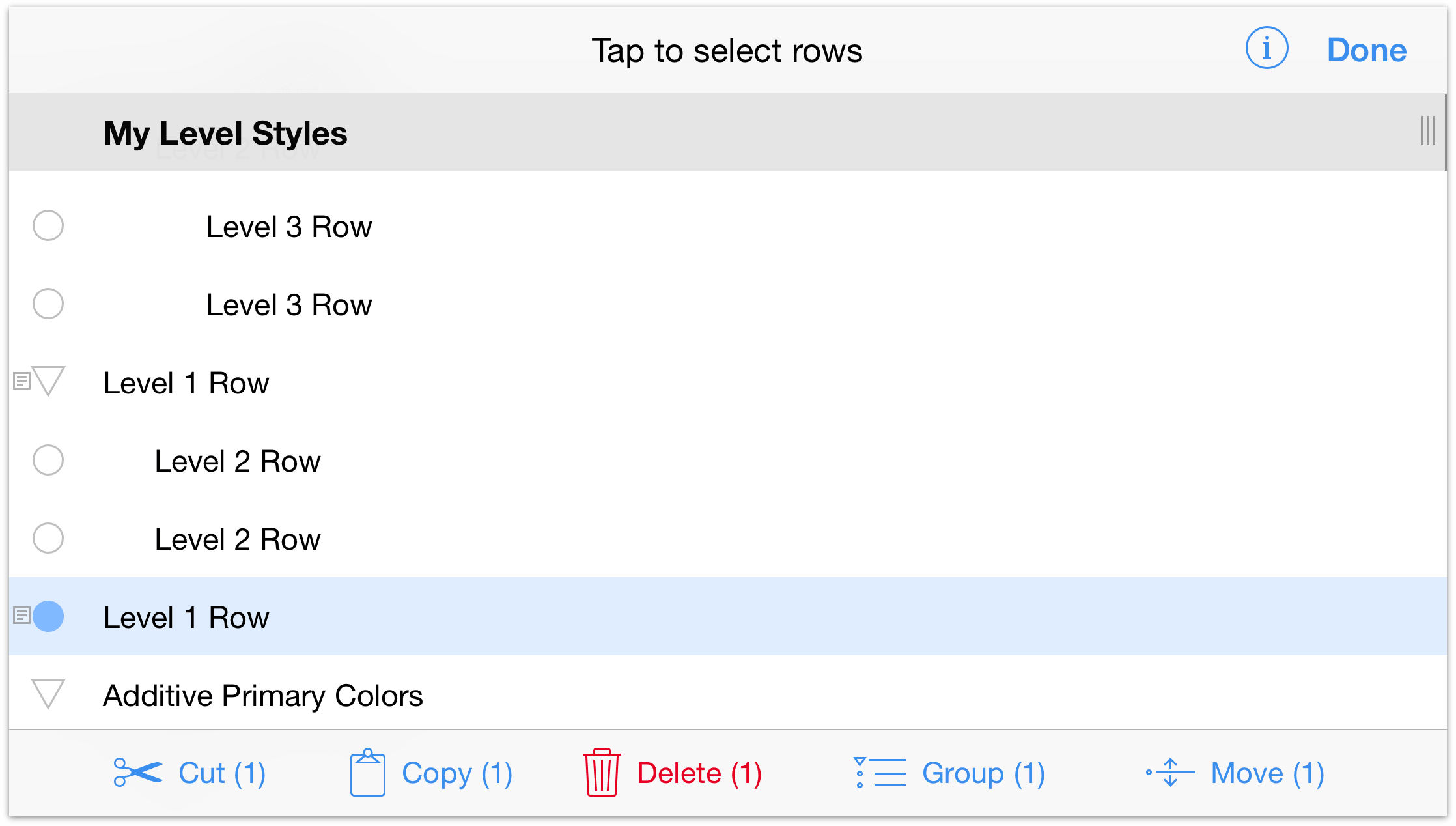
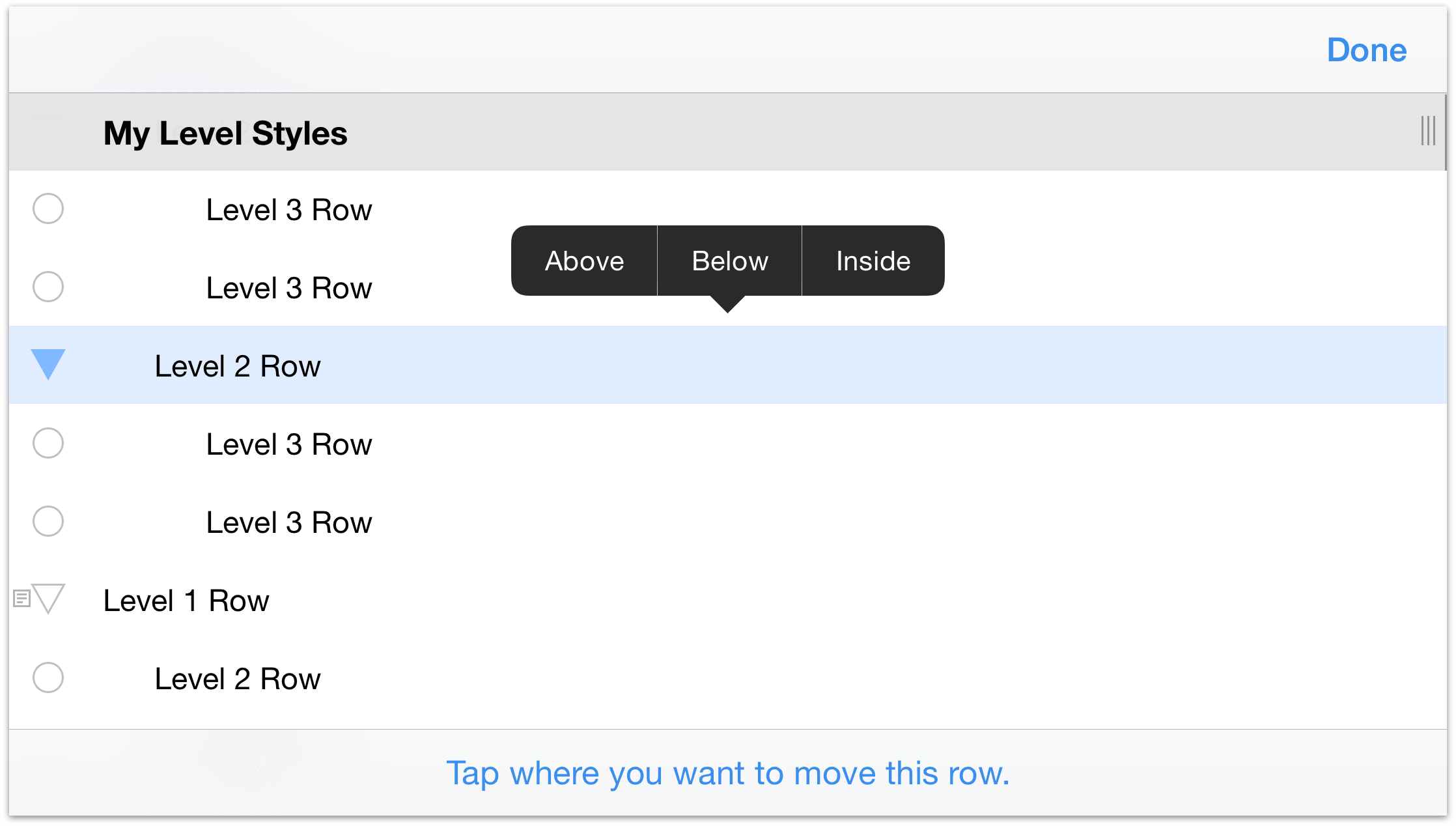
Tap
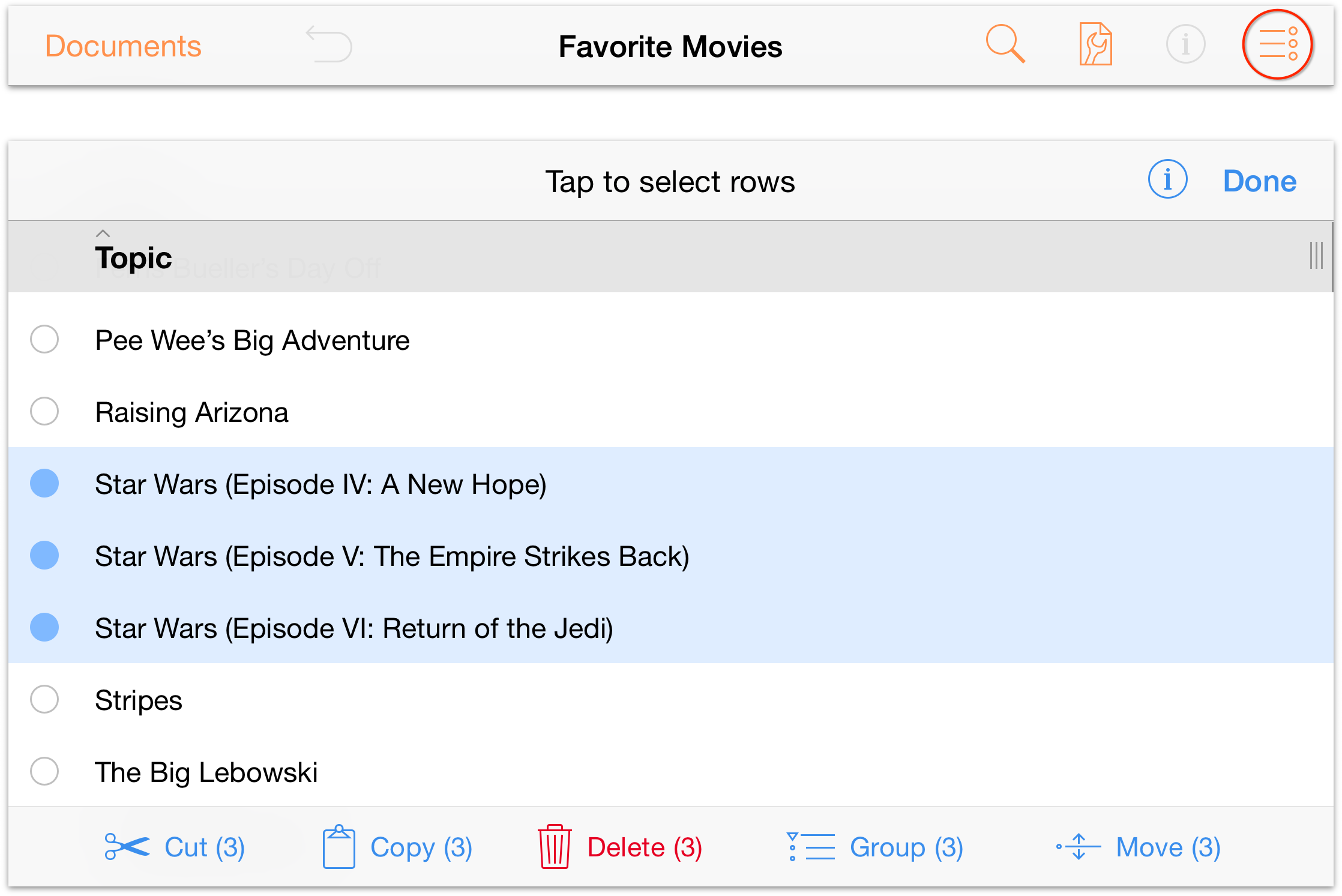
 (the Edit button) in the navigation bar at the top-right corner, and then tap to select each of the three Star Wars movies.
(the Edit button) in the navigation bar at the top-right corner, and then tap to select each of the three Star Wars movies.
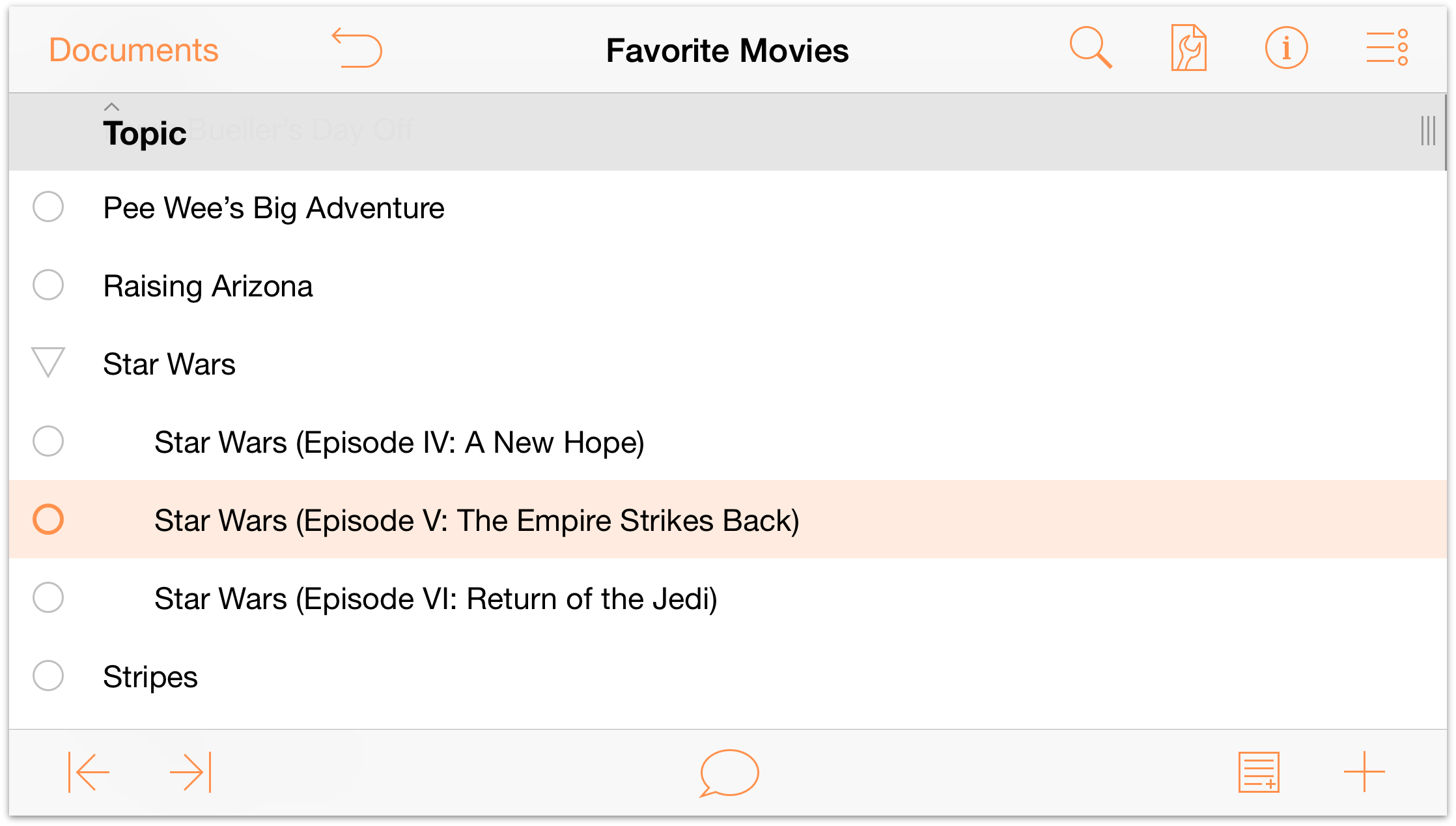
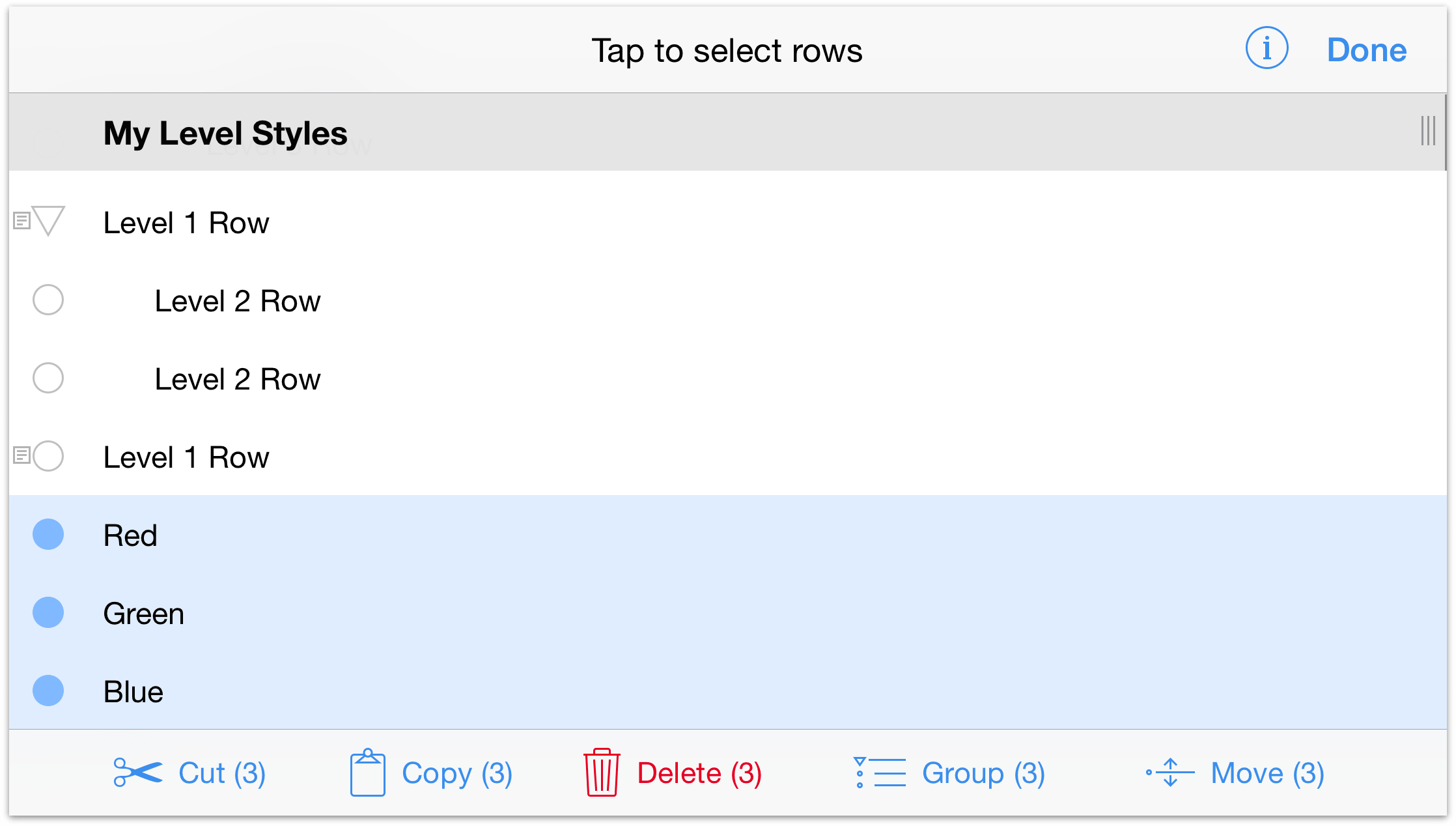
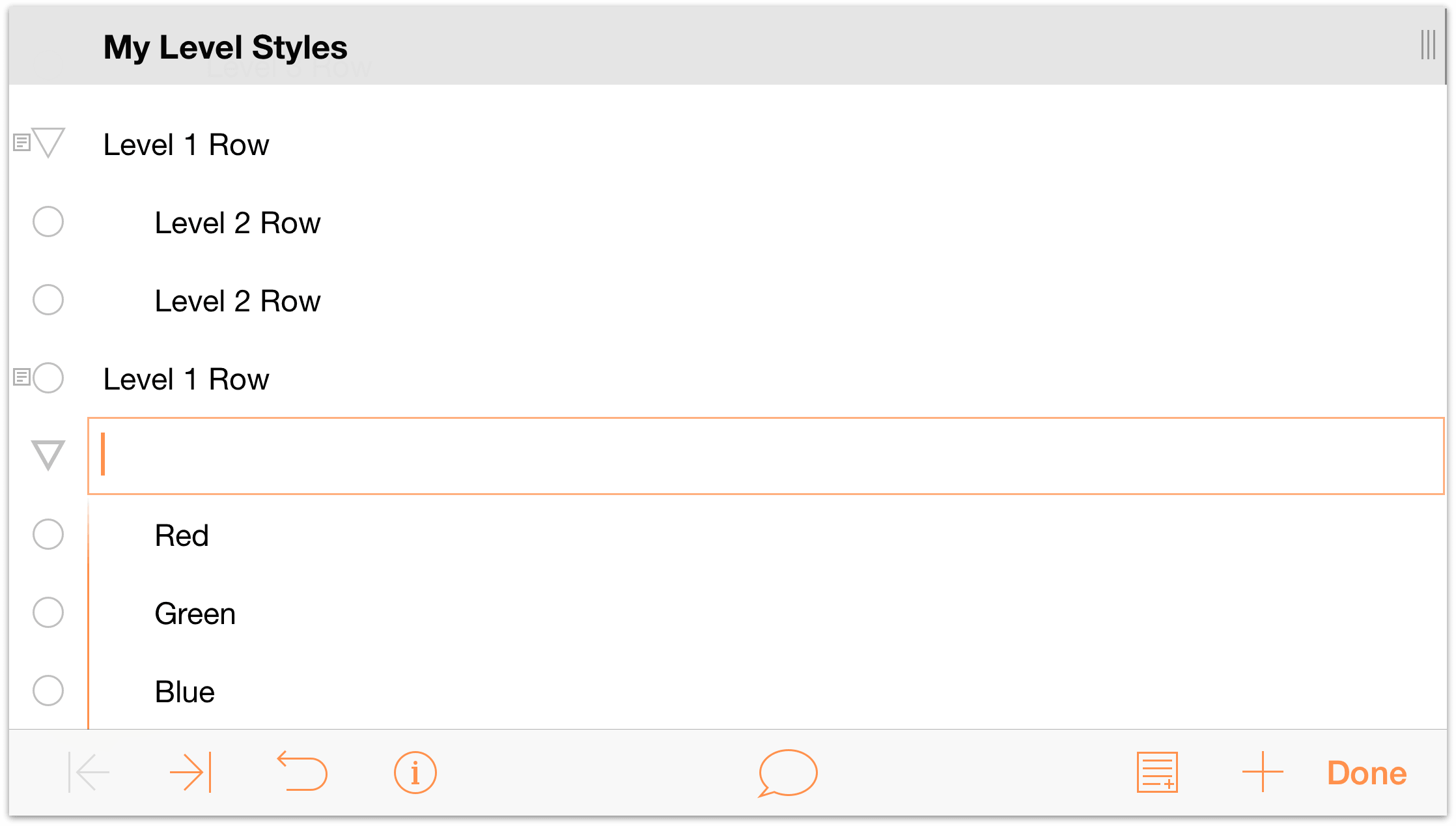
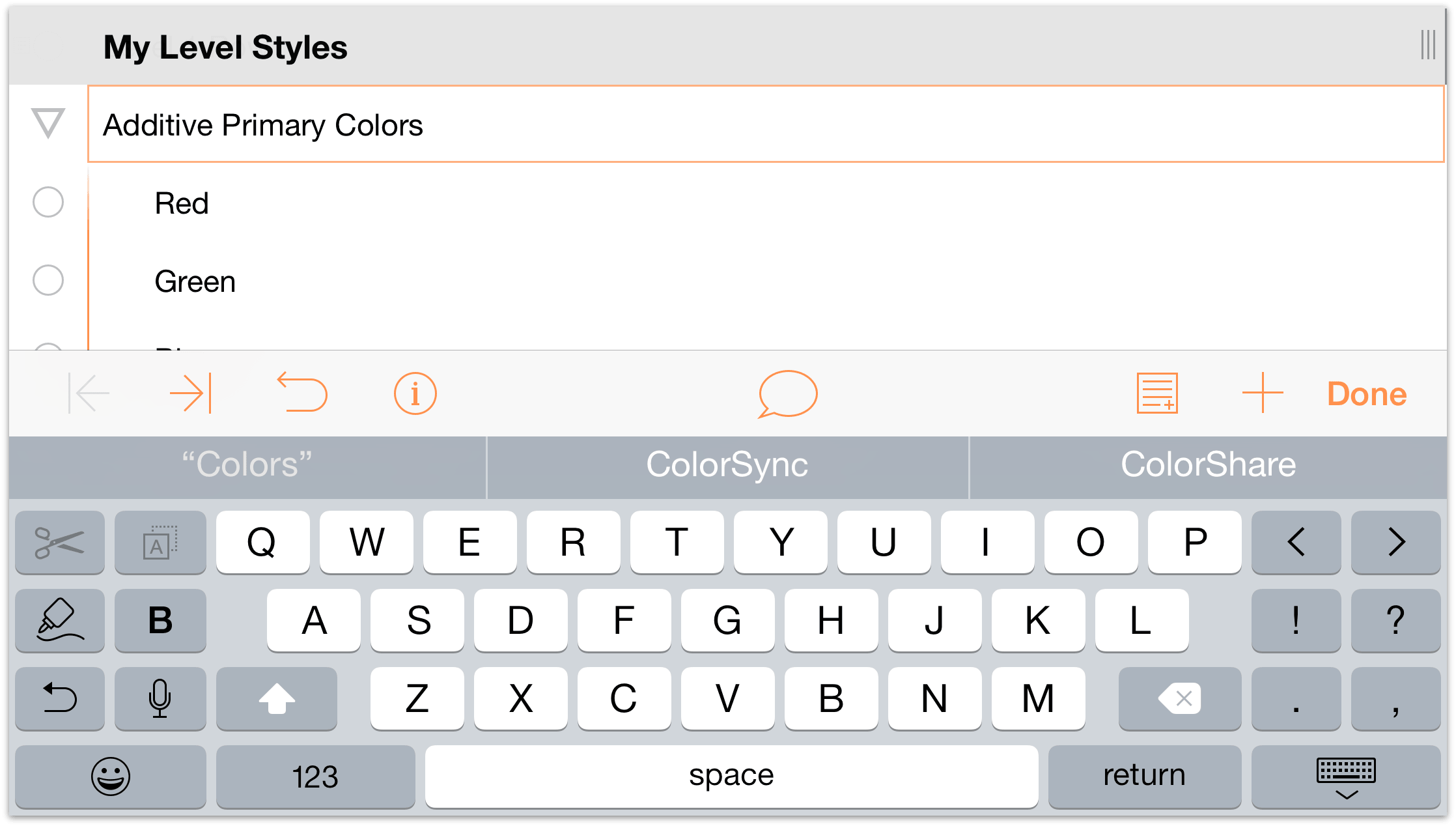
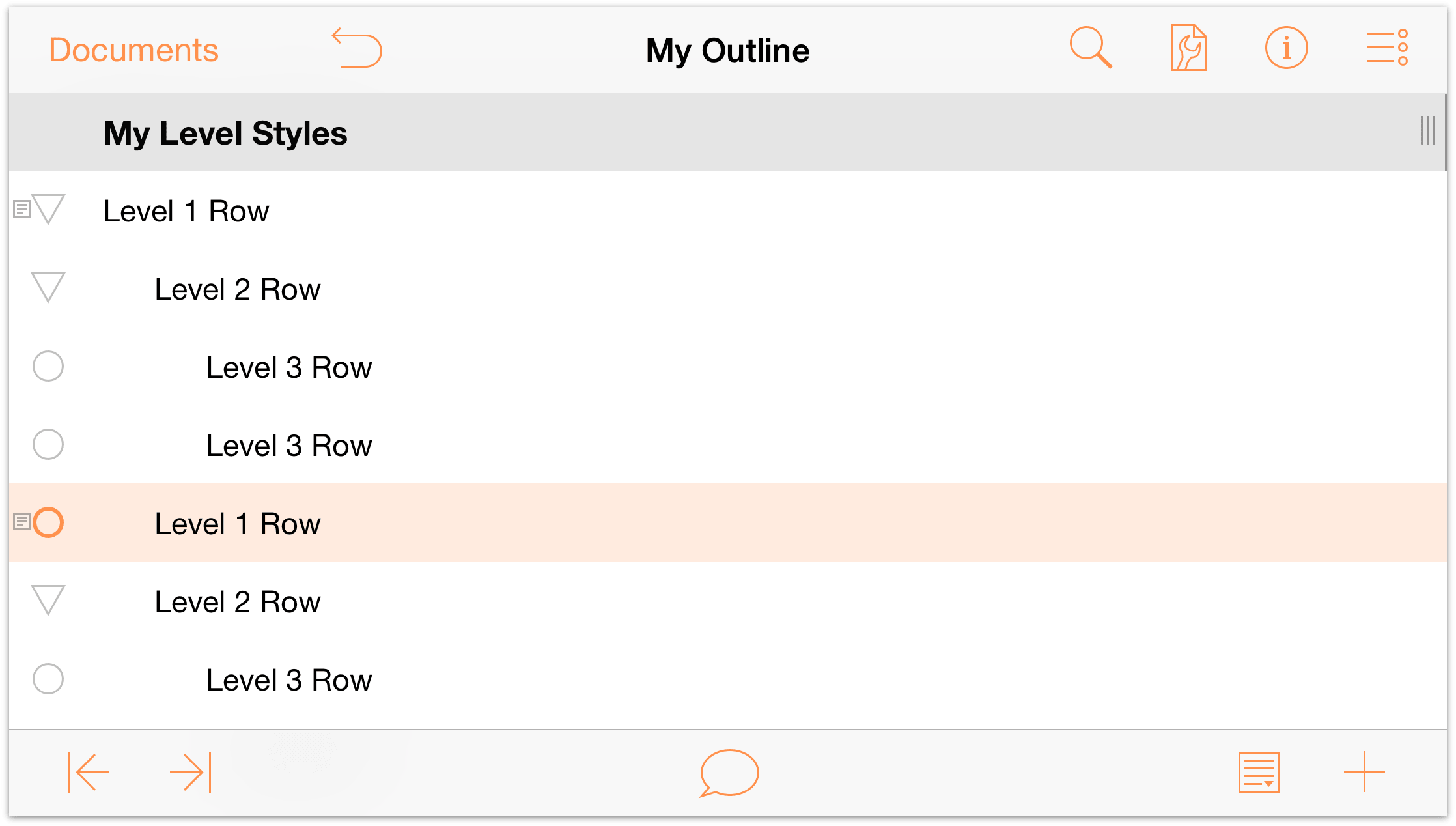
-
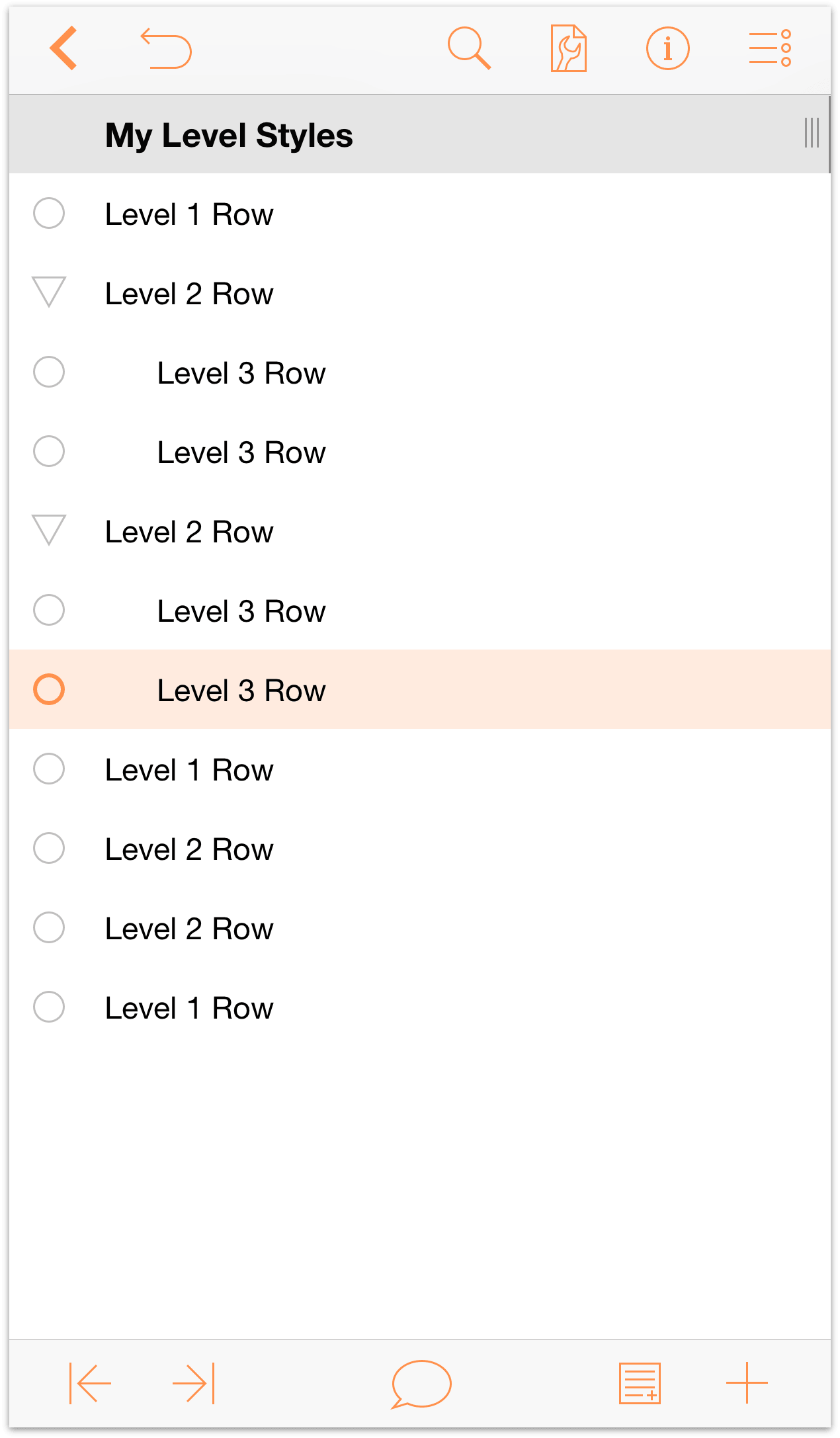
With the three movies selected, tap Group in the toolbar at the bottom of the screen. The three rows are indented and a new row is inserted above at the Aunt level; enter Star Wars to name the group.

-
Notice how the three movies are indented. If you tap the disclosure triangle to the left of Star Wars, the three movies are hidden from view until you tap the triangle once more.

-
Adding Columns and Editing Column Headings
Now let’s add a new column to the list so you can tack on the director’s name to each film.
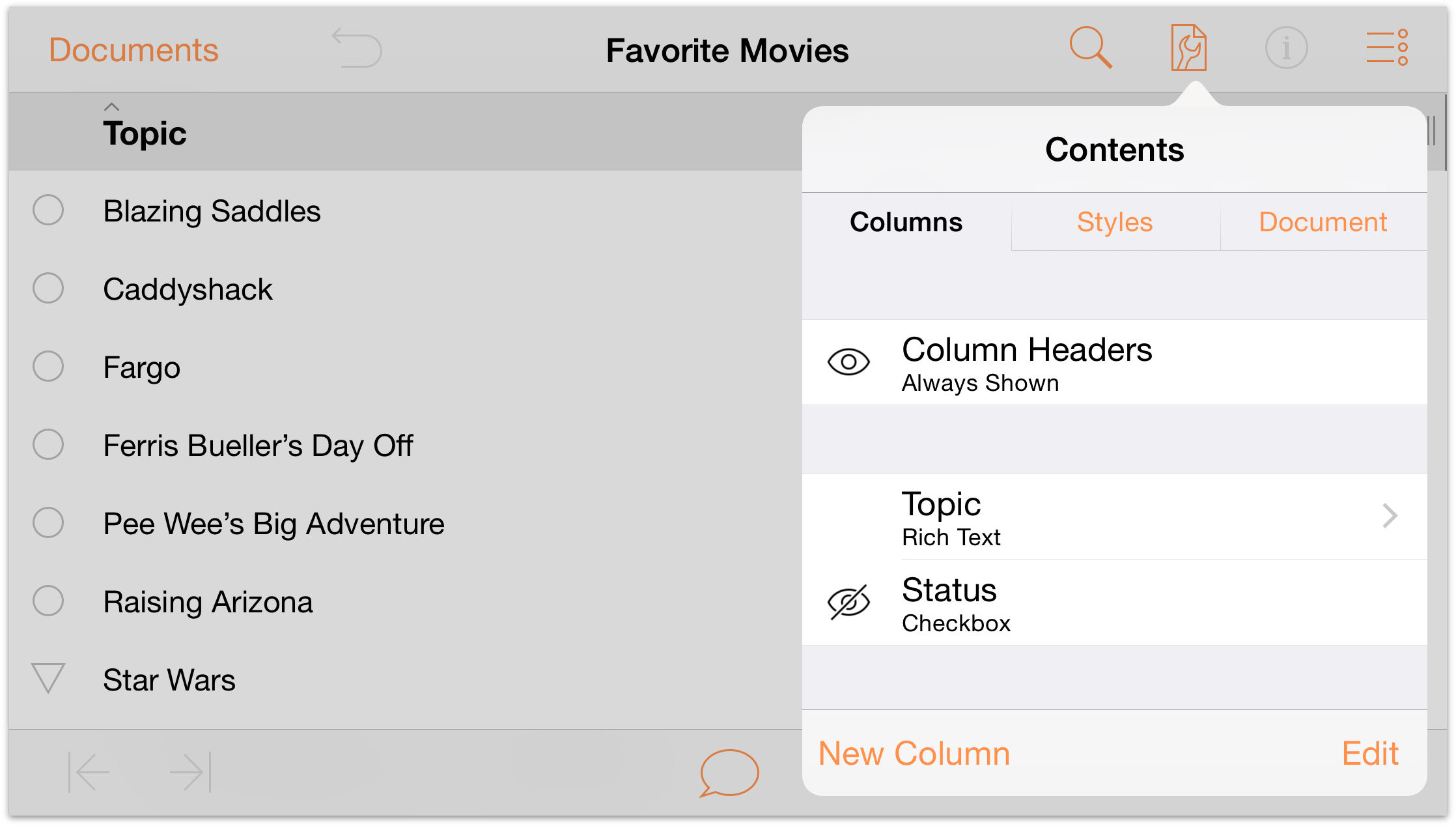
In the toolbar, tap
 (Contents) and then tap New Column at the bottom of the Columns tab.
(Contents) and then tap New Column at the bottom of the Columns tab.

-
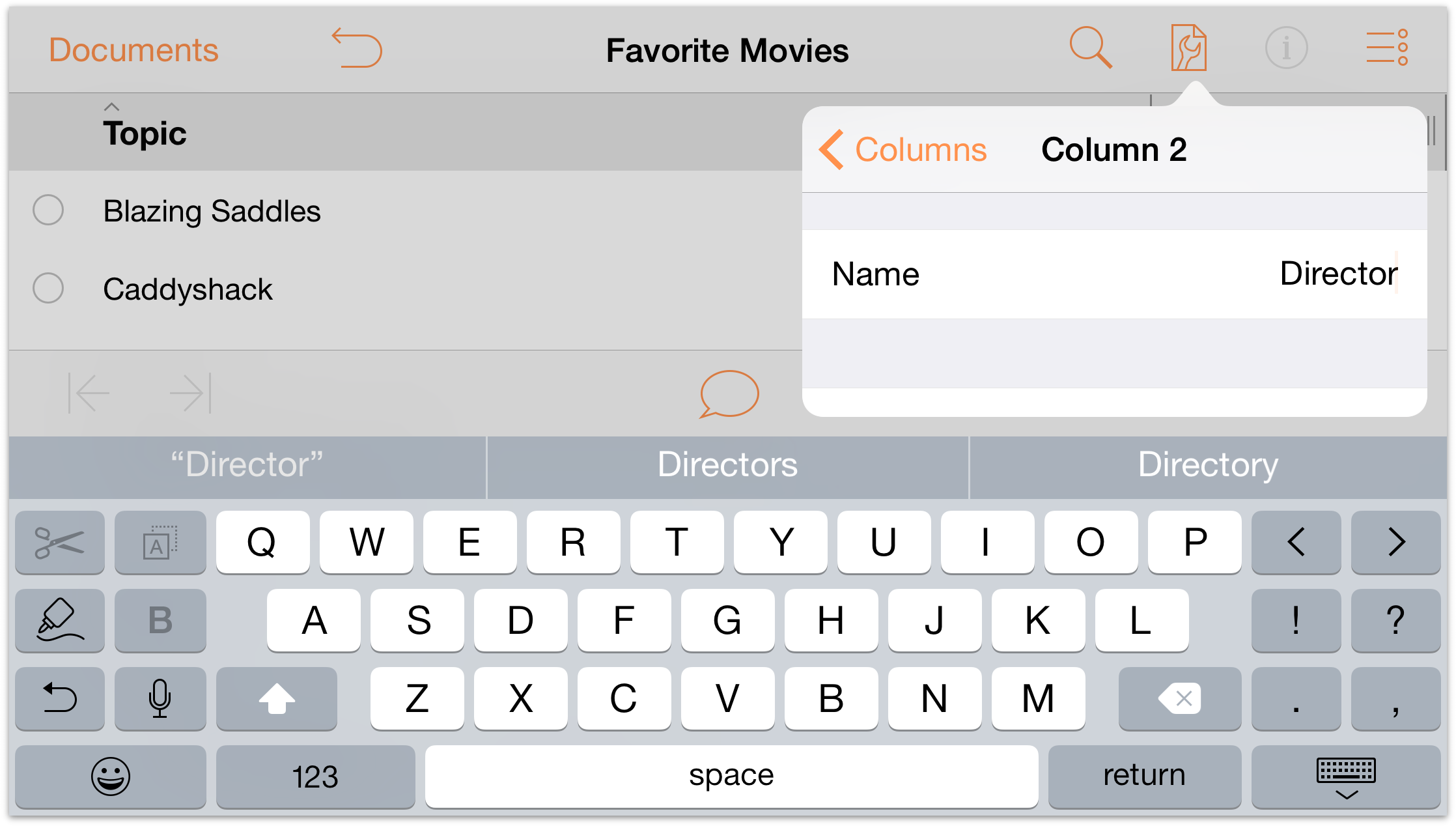
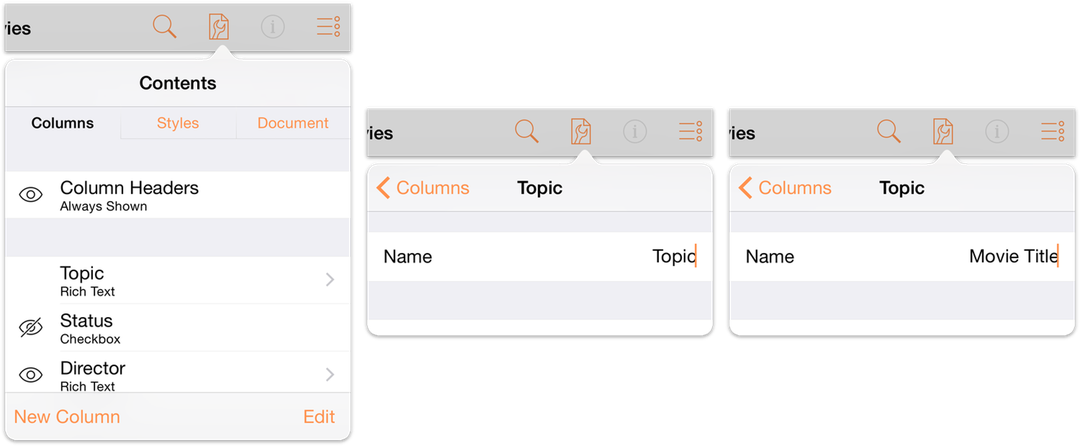
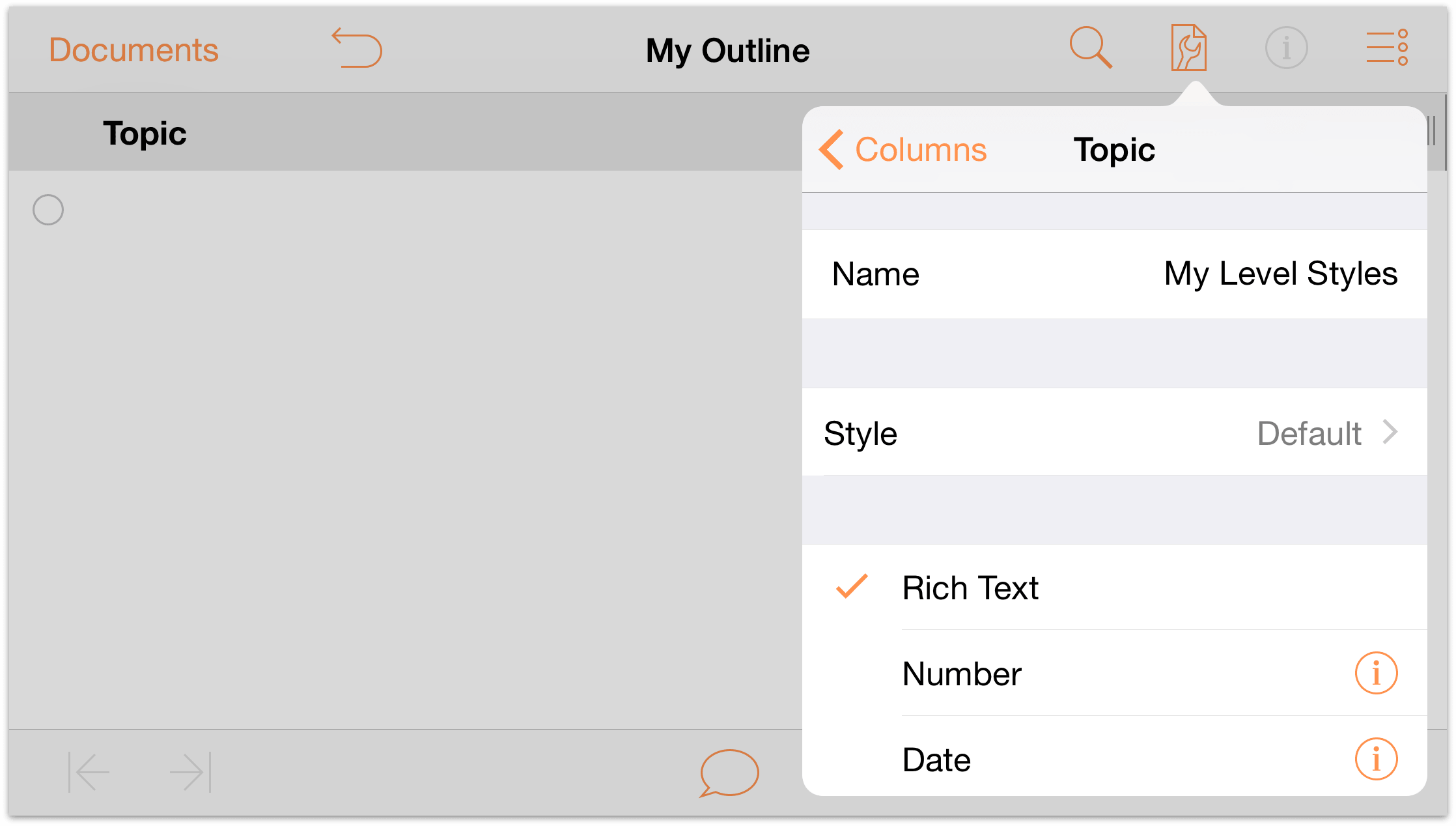
Enter Director in the Name field for the column.

When you’ve finished entering Director as the column name, tap ❮ Columns to return to the main Contents menu.
-
Now let’s rename the Topic column to something more fitting of the list you’re working on.
- Tap Topic to edit the title of the Topic column.
- In the Name field, double-tap to select the Topic title.
- Enter Movie Title as the new title for the first column.

This is how your column titles should appear when you’ve finished.

-
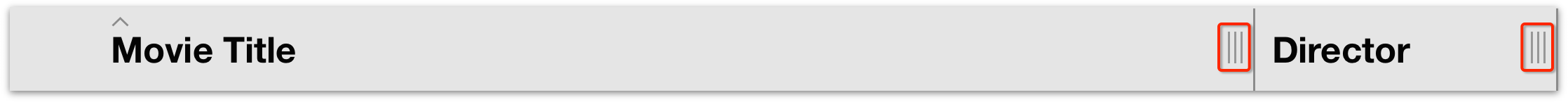
Notice that each column has a resizing handle at its right edge. You can press and drag these left or right to make the column as narrow or wide as you’d like. The text within that column wraps to fit within the column width.

Working in Columns and Using Copy and Paste
Now that you’ve created the Director column, take some time to fill in the names of each director. The trick to working in columns is remembering that you should never tap Return because that inserts a new row. If you tap Return by mistake, tap ![]() (Undo).
(Undo).
Tip
Not sure who directed your favorite movie? Search on IMDb to discover all kinds of details about the movies in your list.
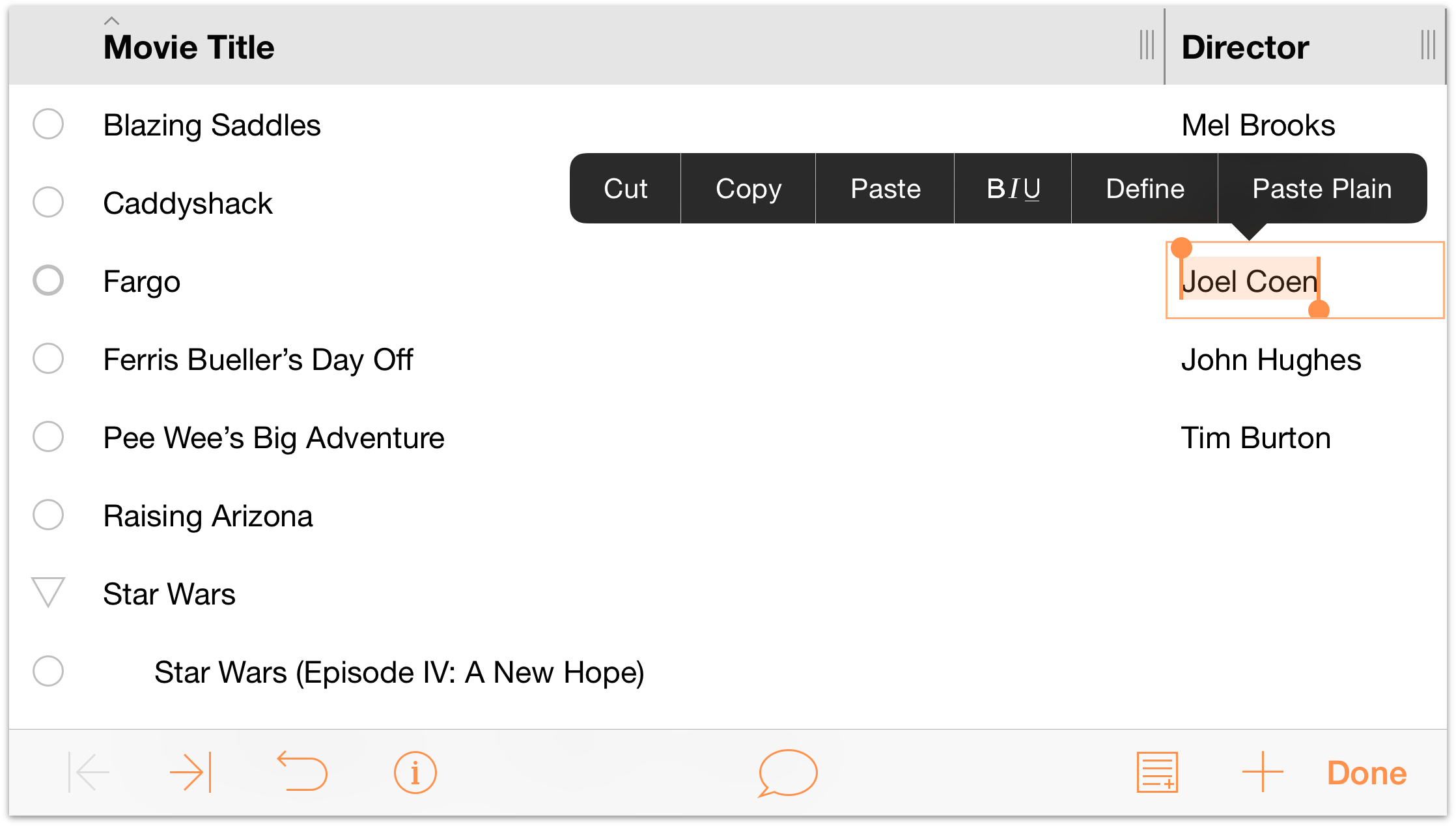
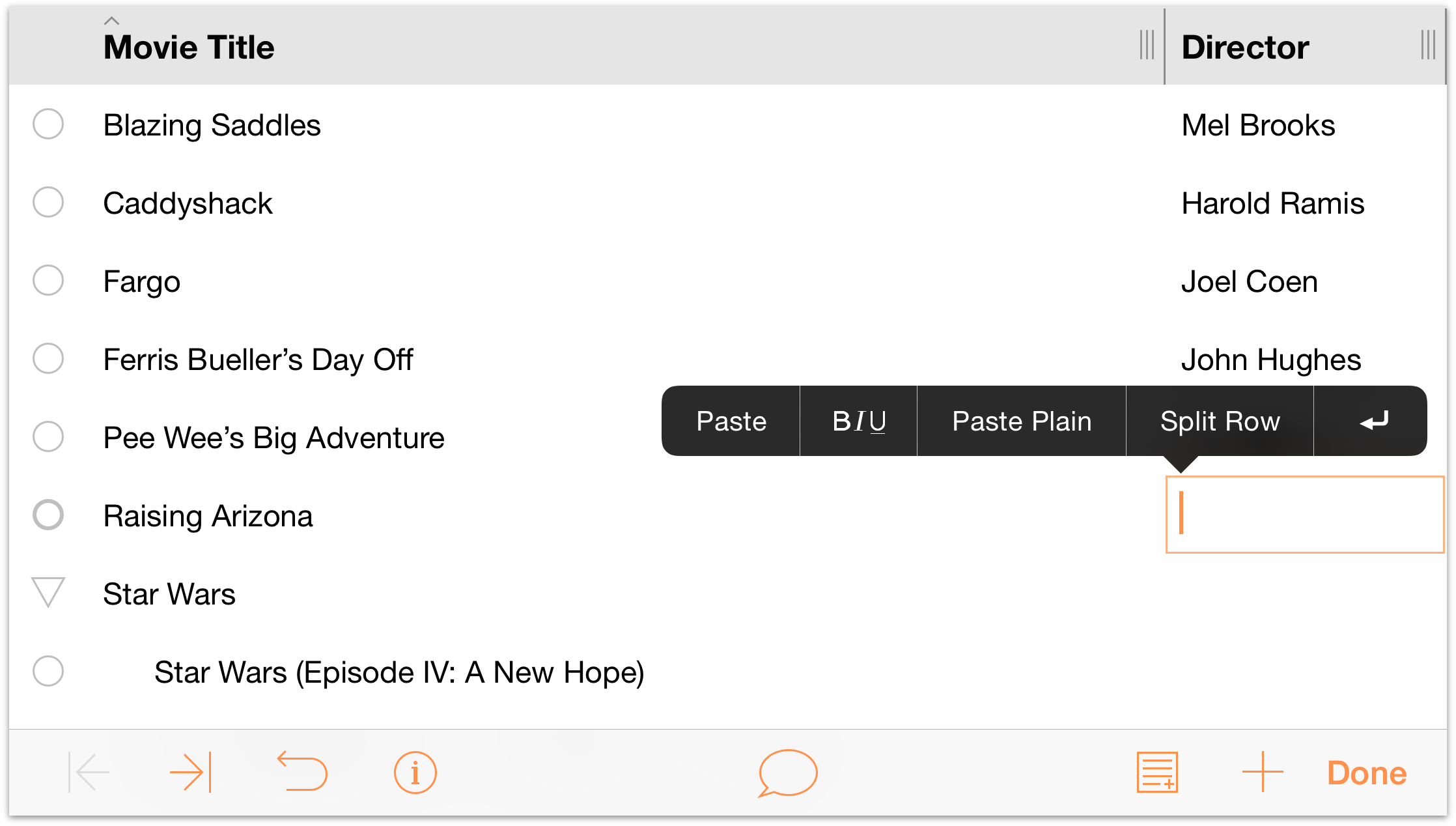
To make entry of the directors’ names go faster, you can Copy the text in one cell and then Paste it in another if you find that there are any duplicates. To copy some text, double-tap on the word, and use the selection handles (or tap Select All in the contextual menu) to select the words you need. With the text selected, tap Copy to copy the text to the pasteboard.

Next, double-tap in the cell where you want to paste the text. You'll notice that there are two different “paste” options in the contextual menu: Paste and Paste Plain:

- Paste takes whatever is on the clipboard and pastes that into the cell, exactly as copied—styles and all.
- Paste Plain takes whatever is on the clipboard and pastes that into the cell, but without any styles that may have been applied. For example, if you copy some orange-colored text and choose Paste Plain, the text is pasted in, but it won't be orange. Instead, the pasted text picks up the style (or styles) used in that particular cell.
Tap Paste to place the text on the clipboard into the cell.

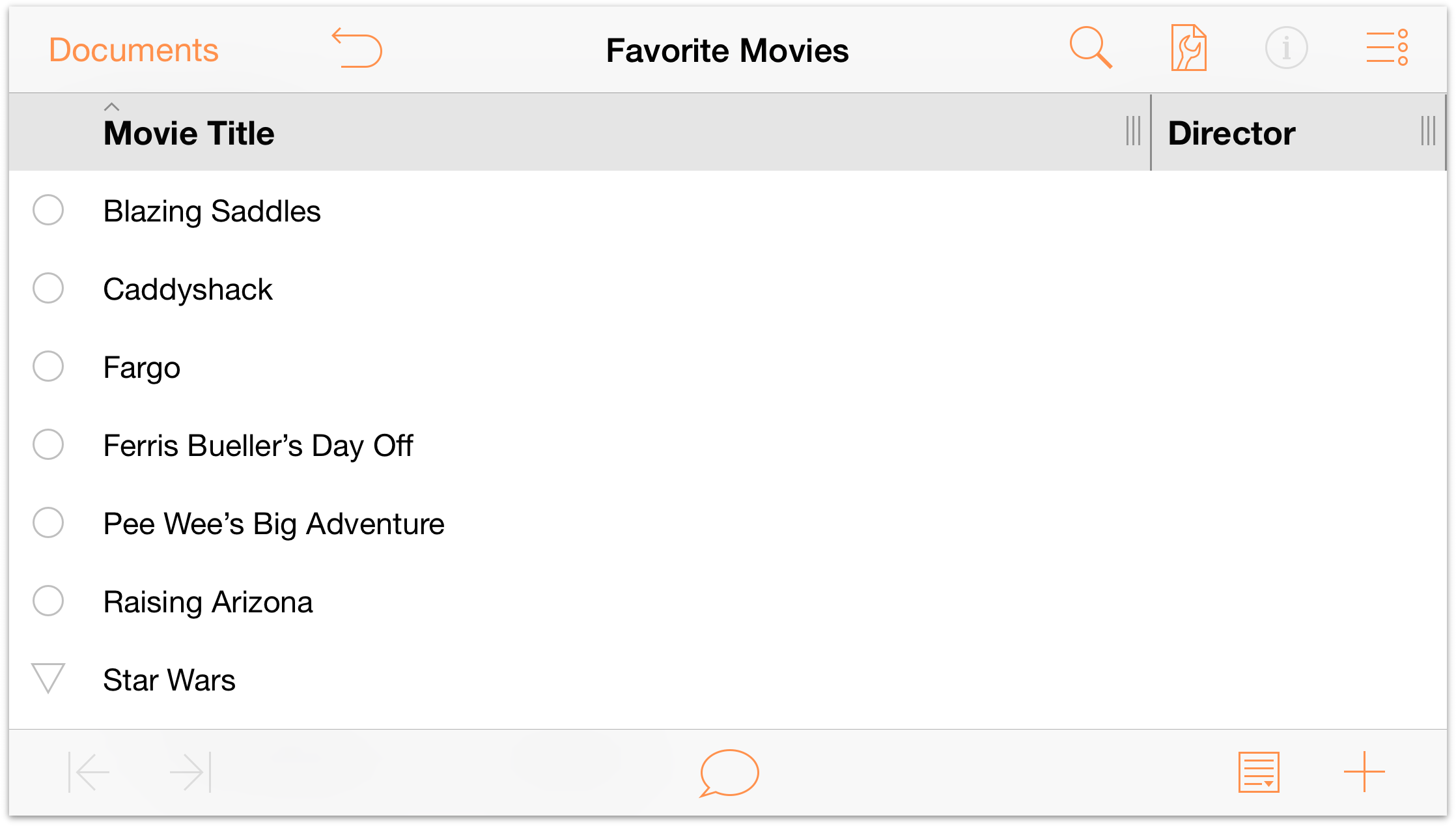
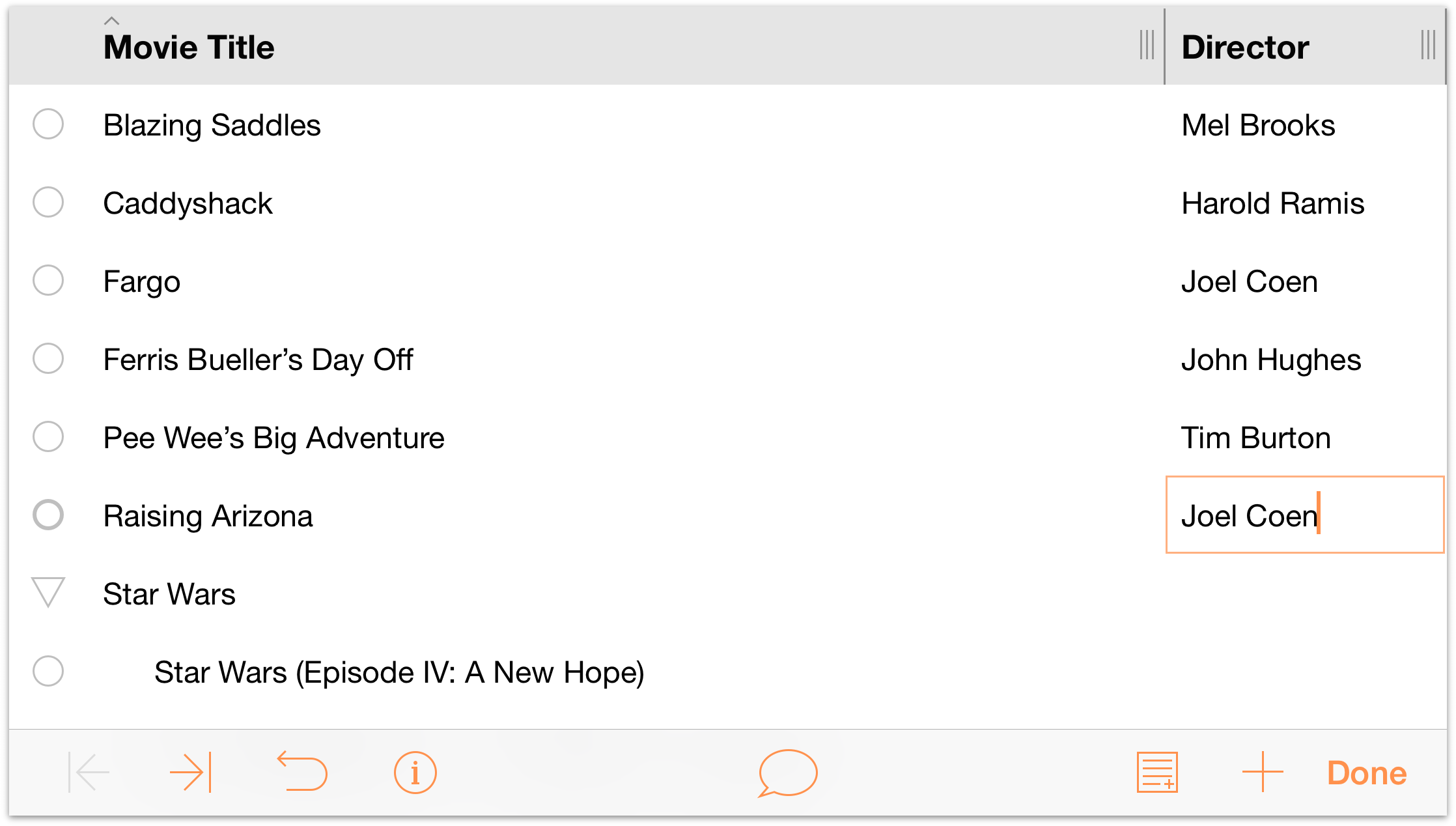
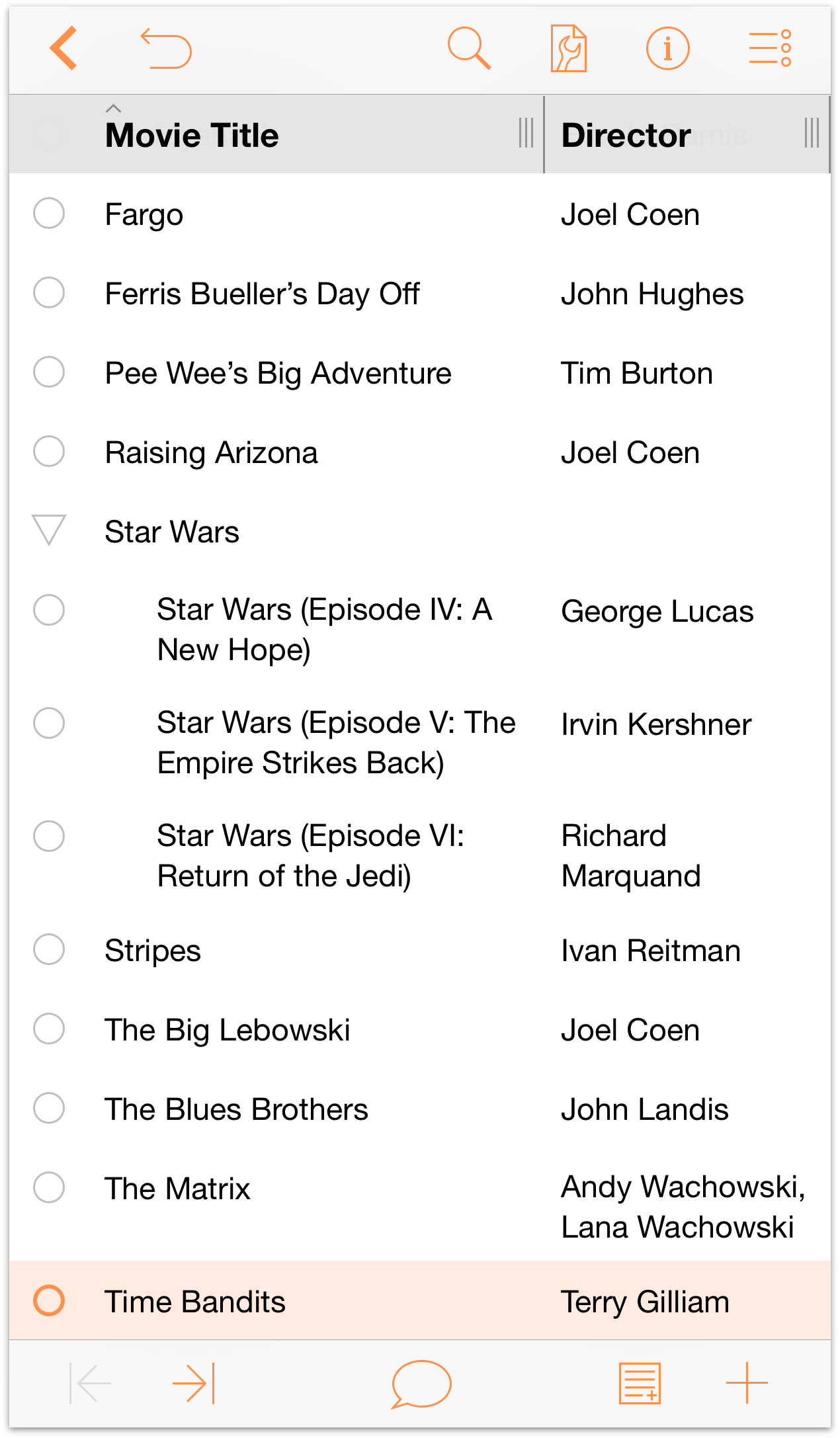
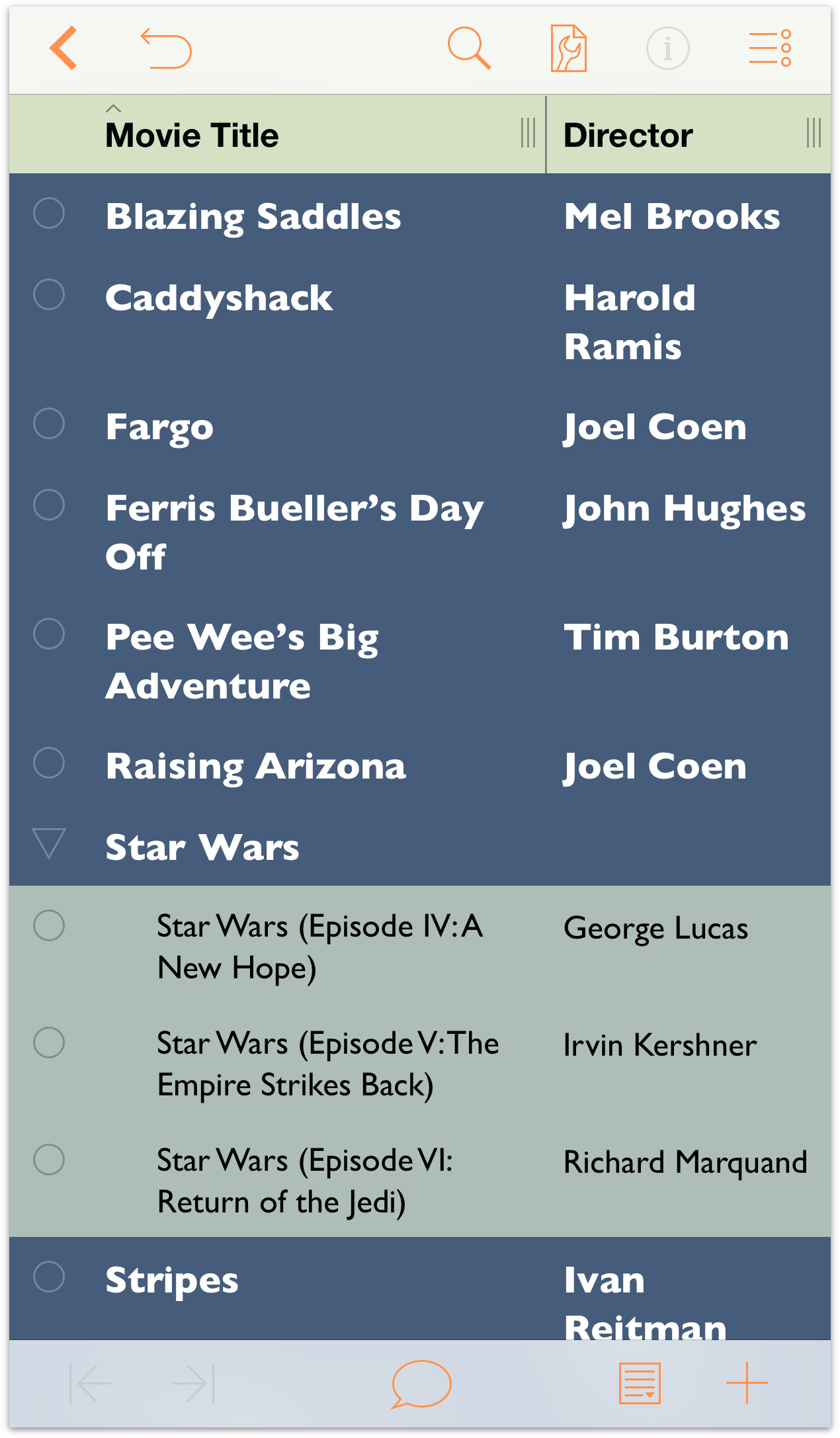
When you’ve finished filling in the Director column, tap Done; your document should appear as follows:

Note
When you rotate your iOS device between Portrait (tall) and Landscape (wide), OmniOutliner adjusts the column widths to fit within the screen orientation. However, if your document has more than two columns, the additional columns may appear off screen. To see their content, try rotating your iOS device to Landscape or swipe from the right edge of the screen to bring additional content into view.
Of course, there’s plenty more that you could do with a document such as this. You could add notes about each movie, or another column for the year the movie was released or to add your own star rating. Take some time now to explore in OmniOutliner and see what you can do. And always remember, tap Undo to revert recent changes.
When you’ve finished, tap Documents in the navigation bar to save your changes and add the Favorite Movies document to your Local Documents folder.
When you are ready, go to the next chapter, Working with Templates and Styles, to learn about how to apply a template (or theme) to an outline, and how to create your own styles to add your signature touch to the outlines you create.
Chapter 6
Working with Templates and Styles
In the previous chapter, Creating a New OmniOutliner Document, you learned how to create a new OmniOutliner document. In the process, you saw how to add and organize the content, and how to add additional columns and change the column headings.
This chapter takes you to the next level—no pun intended—of learning in OmniOutliner by showing you how to create your own template. The chapter wraps up by showing you how to apply the styles from one template to your outline of favorite movies that you created in the previous chapter.
There’s a lot of ground to cover, so let’s get started!
Working in OmniOutliner
The best way to lay the foundation for a new template is to start with an outline that has minimal content. So, to get started, you’ll create a new document, enter some text, learn how to move rows around, and organize rows into groups. While this might sound pretty basic, it’s important to learn the fundamentals of working in OmniOutliner.
Follow these steps:
- From the Locations screen, tap to select the Local Documents folder.

When asked to Choose a Template, tap to select the Default template.

The reason why we’re starting out with the Default template is because it is pretty sparse. It has a plain white background, and the only styles it contains are basic font styling. It’s the perfect starting point for creating a template of your own.
- Tap
 to open the Contents menu.
to open the Contents menu. - To the left of Column Headers, tap
 (the eye icon) twice to always show the column headings.
(the eye icon) twice to always show the column headings.

- Tap the Topic column heading once, and then tap Edit in the contextual menu that appears. This opens the Contents menu to the Columns pane so you can edit the column heading. Change the name from Topic to My Level Styles.

- Tap on the outline area to dismiss the Contents menu. When you do, you’ll see that the new column heading has been applied.

To enter text on the rows of your outline, double-tap on the row beneath the My Level Styles heading and enter Level 1 Row. Pressing Return at the end of the first line moves you down to the next row.

As you’ll notice, the rows get row handles (the open circles along the left edge of the row) by default. Now add more rows by entering the following on the next and subsequent rows:
- Enter Level 2 Row and press Return
- Enter Level 3 Row and press Return
- Enter Level 3 Row and press Return
- Enter Level 2 Row and press Return
- Enter Level 3 Row and press Return
- Enter Level 3 Row and press Return
- Enter Level 1 Row and press Return
- Enter Level 2 Row and press Return
- Enter Level 2 Row and press Return
- Enter Level 1 Row
Your document should look like the following:

Now let’s add some depth to the outline by indenting the rows. Tap a row handle to select a row.
- Tap to select the first Level 3 Row.
In the toolbar at the bottom of the screen, tap
 (the Indent button) to indent that row one level. Your outline should appear as follows:
(the Indent button) to indent that row one level. Your outline should appear as follows:

Repeat that process for all other Level 3 Rows. When finished, your outline should appear as follows:

Notice how the row immediately preceding the Level 3 Rows have gained a disclosure triangle as their row handle. When pointing downward, a row is Expanded. When pointing to the right, the row is Collapsed.

Now, repeat the indentation process with all of the Level 2 Rows:
- Tap to select each Level 2 Row.
- Tap
 to indent that row one level.
to indent that row one level.
Your document should look like this:

As you can see, the Level 2 Rows are children of the Level 1 Rows, and the Level 3 Rows are children of the Level 2 Rows, making them grandchildren of the Level 1 Rows. Indentation adds hierarchical depth to your outlines, making it easy for you to organize lists of information quickly.
If you look at the opposite side of the toolbar at the bottom of the screen, you’ll notice a couple more buttons; let’s examine these:
- Notes
 — With a row selected, tap this button to add a Note.
— With a row selected, tap this button to add a Note. Insert Row
 — When you quickly tap this button, OmniOutliner inserts beneath the current row a new row at that same level. However, if you press and hold this button, four additional buttons fly out.
— When you quickly tap this button, OmniOutliner inserts beneath the current row a new row at that same level. However, if you press and hold this button, four additional buttons fly out.
These additional buttons are as follows:
- Insert Parent
 — Inserts a new row at the next-highest level from the selected row.
— Inserts a new row at the next-highest level from the selected row. - Insert Above
 — Inserts a new row above and at the same level as the selected row.
— Inserts a new row above and at the same level as the selected row. - Insert Child
 — Inserts a new row beneath and at one level lower than the selected row.
— Inserts a new row beneath and at one level lower than the selected row. - Insert Aunt
 — Inserts a new row beneath and one level higher than the selected row.
— Inserts a new row beneath and one level higher than the selected row.
- Insert Parent
Before moving on to the next section, one final bit of text entry you should do is to add some text to the Notes for the Level 1 Rows. Tap to select the first Level 1 Row, and then tap ![]() to add a Note.
to add a Note.

It doesn’t really matter what you enter as the Note—it could be your address, or the name of your favorite Rush album—just as long as you have some text in place that you can style later in this tutorial. Copy and paste this text as a Note to the other Level 1 Rows. When you’ve finished, your document should look something like the following:

![]() When there are Notes in your outline, OmniOutliner places a tiny Note icon to the left of the row handle. You may also notice that the Add Note button in the bottom toolbar has changed slightly.
When there are Notes in your outline, OmniOutliner places a tiny Note icon to the left of the row handle. You may also notice that the Add Note button in the bottom toolbar has changed slightly.
Now the Add Note button is only available when you have selected a row that does not have a Note. Instead, the Hide Note button (![]() ) is available when a Note is visible, or the Show Note button (
) is available when a Note is visible, or the Show Note button (![]() ) is available when Notes are hidden. If you press and hold the button, two additional buttons “fly out” from the Notes button. These allow you to Hide and Show all Notes in your outline, respectively.
) is available when Notes are hidden. If you press and hold the button, two additional buttons “fly out” from the Notes button. These allow you to Hide and Show all Notes in your outline, respectively.

This now gives you enough content to use as placeholder text for the document you’ll eventually turn into a template.
Organizing Your Content
OmniOutliner helps you create detailed lists, and to go with that, it includes some powerful features for helping you organize the content in your outline. Here we’ll show you how to move whole sections around using the Move tool and how to create Groups to add depth to your content.
There are a few ways you can reorganize the content in your outline. The most frequent—and often misused—way is with Cut and Paste. In many cases, you don’t want to Cut the content from your document, you just want to move it to another location in the outline, and for that, there’s the Editing toolbar.

To access the Editing toolbar, tap ![]() and then select the row (or rows) on which you’d like to work. Rows you select are highlighted in blue; to deselect a row, just tap it again.
and then select the row (or rows) on which you’d like to work. Rows you select are highlighted in blue; to deselect a row, just tap it again.
The Editing Tools include:
- Cut — Removes the selected row(s) from the outline and moves to the clipboard so you can paste them in another location.
- Copy — Copies the selected row(s) and places the content on the clipboard so you can paste the content to another row.
- Delete — Deletes the selected row(s). Delete is very different from Cut, in that the content is permanently gone, whereas Cut places the content on the clipboard so you can use it again. If you delete something by accident, tap Undo.
- Group — Takes the selected rows (you must select two or more rows to make a Group), indents them one level and adds a parent row above in which you can enter some sort of descriptive text for the group.
Move — The row(s) you select can be moved to another location in your outline. Tap on the row where you would like to move the selected row, and choose to move it Above, Below, or Inside that row.
Above and Below places the row you’re moving at the same level as the row you have selected. Inside moves the line to that location, but makes it a child to the selected row.
Creating a Group
Sometimes when you’re working on an OmniOutliner document, you’ll find a bunch of rows that you’d like to group together. These rows can follow one another or be non-contiguous, but all you know is that they belong together. For this, you’ll want to group the rows together using Group tool.
To show you how this works, go ahead and tap to select the last row in the document (Level 1 Row), and then tap ![]() . This adds a new row directly beneath the Level 1 row.
. This adds a new row directly beneath the Level 1 row.

Enter the following:
- Red and press Return.
- Green and press Return.
- Blue, and then tap Done.
Your document should look like this:

To create a group from these rows, do the following:
- In the navigation bar, tap
 .
. - Tap the row handles to select the Red, Green, and Blue rows.

- Tap Group. When you tap the Group button, the Red, Green, and Blue rows are indented as children beneath an empty Level 1 Row.

- In that new row, enter Additive Primary Colors, and then tap Done.

Note
OmniOutliner for iOS does not have an Ungroup option as part of the Editing tools. If you need to ungroup some rows, use the Editing tools to select and move the rows Below the parent row. Then, if needed, delete the old parent row.
Moving Rows within Your Outline
As you start to organize your list of information, you’ll undoubtedly find the need to move things around. After all, that’s why you’re making lists anyway, right? To track and organize all of the fine details.
OmniOutliner offers two options for moving rows around within your outline.
- You can press and hold on a row and then drag it to where you’d like it in the outline.

- Or you can use the Editing tools to select and move the rows. This is particularly useful if you have multiple rows (contiguous or non-contiguous) that you need to move.
- Start by tapping
 to access the Editing tools.
to access the Editing tools. - Tap to select very last Level 1 Row in the outline (the one above Additive Primary Colors), and then tap Move in the Editing toolbar.

As the note at the bottom of the screen says, “Tap where you want to move this row.”. Scroll up in the outline and then tap to select the second Level 2 Row.
The row you tap highlights in blue, and a context menu appears above the row with options to insert the row you’re moving Above, Below, or Inside the row you have chosen.
Tap Above, which inserts the Level 1 Row above the Level 2 Row.

- Start by tapping
After inserting the Level 1 Row, you’ll notice that it and the Level 2 Row are on the same level.

To make this outline more uniform, let’s turn the Level 2 Row (and its children) child rows of the Level 1 Row. Tap to select the Level 1 Row, and then tap ![]() . This moves the Level 1 Row out one level and, in the process, turns the Level 2 Row and the two Level 3 Rows its children.
. This moves the Level 1 Row out one level and, in the process, turns the Level 2 Row and the two Level 3 Rows its children.
As you can see, both the Level 1 Row and Level 2 Row have a disclosure triangle as their row handle. Tap the disclosure triangles to familiarize yourself with how these work.

Now that you’re familiar with how to group and move rows around, along with how to indent and outdent rows, it’s time to move on to the fun stuff—styling your outline! Your outline should look similar to the following image. Each Level 1 Row has at least one Level 2 Row nested underneath, and most (but not all) of the Level 2 Rows have Level 3 Rows as children. Toward the bottom of the outline, there’s also the list of Additive Primary Colors, to which you’ll assign a styles to color the text.

Note
If you’re looking for a place to take a break, this might be a good time to do that. The remainder of this tutorial takes you through the process of styling the document before saving a version of it as a template which you can reuse later on. We won’t lie, it gets pretty intense, and you’ll want to pay close attention to the things you’re doing. So go ahead, take a walk around the office, grab a coffee, or go pet your cat, and then come back and be prepared for some fun.
Styling Your Outline
One of the many things that makes OmniOutliner such a fantastic outlining tool is the ability to style everything in your document. You can apply different fonts, increase or decrease the type size, set a background color for the Whole Document and individual row levels, and more.
It’s time to take things to the next level by showing you how to create styles for your content. There’s a lot that’s involved here, but before this goes too far, it’s important to understand OmniOutliner’s style layering model.
Understanding OmniOutliner’s Style Model
OmniOutliner’s styles stack upon one another. The base layer of styles for your document is the Whole Document style. This is the foundation of your document, and the various Level styles you set can adopt, amend, and even override the Whole Document styles.
On iOS, you access the Styles pane via the Contents menu, which opens when you tap ![]() .
.
OmniOutliner has two types of styles:
Structural Styles reside in the top portion of the Styles pane, and consist of the Whole Document style, styles for the various numbered Level Rows (Level 1 Row, Level 2 Row, and so on), as well as styles for Column Titles, Notes, and the main Topic column.
Named Styles are found in the lower portion of the Styles pane, and can be applied to anything in your outline. When applied, a Named Style amends the existing Level Style with its own properties. For example, you could apply a Heading named style on top of a Level 1 Row style to make the text bigger or change the font. All of the templates come with some pre-defined Named styles, which you can use, delete, or edit to suit the needs of your outline.
The styles you set for the various Level Rows, headings, and text all stack on top of the styles you designate for the Whole Document. This is very much like the web’s Cascading Style Sheets (CSS), if you’ve ever used that for web design.
Setting the Whole Document Styles
Now it’s time to get to work on building out the styles for what will evolve into a new template you can use in OmniOutliner. Before you get started, take some time to think about how you would like your template to look:
- What colors should it have?
- What fonts and font styles are needed?
- Does it need status checkboxes?
- What about columns and layout?
- Are row handles necessary?
All of these—and more—can factor into how you design and create the template. As noted earlier, however, the Whole Document styles set the foundation for the rest of your template, so that’s where we’ll start.
- Tap
 , and then tap Styles to view the Styles pane.
, and then tap Styles to view the Styles pane.

- Under Structural Styles, tap Whole Document to view the Whole Document styles.

To set a base font for the document, tap Font, and choose Gill Sans; notice how all of the text in the outline changes to the new font selection.

- Tap Back to return to the Whole Document styles view.
- In the Size selector, tap
 once to increase the base font size to 14 points.
once to increase the base font size to 14 points.

Now let’s set a background color for the Whole Document. Scroll down in the menu until you see Background Color. Tap
 to open the color pickers.
to open the color pickers.
Along the top of the Background Color pane you’ll see the following row of buttons:

Tap the first button to view the available Color Palettes. The Color Palettes are based on the prominent colors used by some artists whose names you might recognize. For this tutorial, we’ll use the O’Keeffe palette; however, if you see another that’s more appealing, feel free to use that.

Tap the fourth tile in the top row to apply a light green color as the Background color.

Notice how the green background color also spreads beneath the Column Header row, which looks a shade darker. This is because the Column Header row sits on a higher layer above the background. And judging from its appearance, it looks like the Column Header row has its own background color, but with some opacity to let the background color pop through.
And speaking of opacity, that green background color is a little darker than we’d like, so let’s change that. Tap the HSV button in the color controls. You’re presented with four different sliders which you can use to adjust the Hue, Saturation, Brightness, and Opacity.
Tap and drag the Opacity slider to the left and set the background color’s opacity to 50%.

- At the top of the menu, tap Back to return to the Whole Document styles.
Scroll down in the menu, and tap the Align Left button.

The outline now has a light green background, and its default font type and size is 14 point Gill Sans.

Setting the Row Level Styles
Now it’s time to turn our attention to the row levels. With the Whole Document styles set, we’ll use the same font (Gill Sans), but set different sizes for each row style. We’ll also add a background color to a couple of the rows so you can see how to layer colors on top of the background color specified in the Whole Document style.
Let’s get started!
Tap
 , and then tap to choose the Styles pane.
, and then tap to choose the Styles pane.

Under Structured Styles, tap to choose the Level 1 Rows styles.

Note
At the top of the Styles pane, you’ll see a bar that spans the width of the pane. This is a preview of the styles. As you change the style settings for the Level 1 Row, keep an eye on this preview so you can see how the rows will eventually look.-
In the Style pane, do the following:
- In the row of buttons, tap B to make all Level 1 Row text bold.
- Size: Increase the type size to 16 points.
Text Color: Change the color to White.

Background Color: Change the background color of the Level 1 Rows to the dark blue color under the O’Keeffe palette.

While in the Color pane, tap to choose the HSV color controls and set the background color’s Opacity to 80%.

At the top of the Contents pane, tap Level 1 Rows to return to the Level 1 Rows style pane and review your changes.

Your document should look similar to the following:

-
At the top of the menu, tap Styles to return to the listing of styles. Under Structural Styles, tap to choose Level 2 Rows.
In the Level 2 Rows styles pane, make the following changes:
- Background Color: Change the background color to the same dark blue color found in the O’Keeffe palette, and change its opacity in the HSV controls to 30%.

The Level 2 Rows style pane should be similar to the following:

And your outline should look similar to the following:

Notice how giving the Level 2 Rows’ background color a 30% opacity makes the color look bluish-green. By setting the opacity at a lower percentage, the background color you set for the Whole Document style starts to bleed through.
Tip
Use color opacity—available in the HSV, RGB, and Gray color panes—to blend row colors with the Whole Document’s background color. You can get really creative with just two colors and differing levels of opacity.- Background Color: Change the background color to the same dark blue color found in the O’Keeffe palette, and change its opacity in the HSV controls to 30%.
- At the top of the menu, tap Styles to return to the listing of styles. Under Structural Styles, tap to choose Level 3 Rows.
In the Level 3 Rows style pane, make the following changes:
- Size: Change the type size to 12 points.
- Background Color: Under the Adams color palette, choose the White color swatch. Then, tap HSV and change the Opacity to 50%. This gives the Level 3 Rows a light-whitish-green background color.

The Level 3 Rows style pane should be similiar to the following:

And your outline should look similar to the following:

Now let’s take a look at the Notes you added to the Level 1 Rows earlier in the chapter. Start by tapping ![]() in the toolbar at the bottom of the screen. When you do, two additional buttons fly out. The button on the left hides all Notes, and the one on the right reveals all Notes; tap the right button to expand all Notes.
in the toolbar at the bottom of the screen. When you do, two additional buttons fly out. The button on the left hides all Notes, and the one on the right reveals all Notes; tap the right button to expand all Notes.

Ew, that doesn’t look good at all! The color of the Note text is black, and against that dark blue background, they are totally unreadable. We’ll need to fix that.

Let’s get back to work!
At the top of the menu, tap Styles to return to the listing of styles. Under Structural Styles, tap to choose Notes.

In the Notes style pane, make the following changes:
Text Color: Change the text color to the same light green color from the O’Keeffe palette that you used for the Whole Document’s background color, but don’t change its opacity.

Ah, that looks better already!
Background Color: Change the Background Color to the same dark blue color from the O’Keeffe palette that you used as the background color for the Level 1 Rows. As before, don’t adjust the color’s opacity; you want this to be darker so the Notes really stand out against everything else in the outline when revealed.

The Notes style pane should be similar to the following:

And your outline with the Notes revealed should look similar to the following:

Much better!
Creating New Named Styles
Finally, let’s create some new Named Styles that we can use on the Red, Green, and Blue text under the Additive Primary Colors row.
Start by deleting the Named Styles that already exist in the template; follow these steps:
Tap
 and then tap Styles to see the list of styles. Scroll through the list until you find the section of Named Styles.
and then tap Styles to see the list of styles. Scroll through the list until you find the section of Named Styles.At the bottom of the Contents menu, tap Edit.

The Named Styles gain a red circle with a minus sign along the left edge. Tap this button twice to reveal the Delete button on the right edge.

Tap Delete, and then repeat the process for all of the Named Styles.

When you have finished, your outline should have no Named Styles in its repertoire. A clean slate, so to say. Time to replenish your Named Styles by creating three new ones. Start by tapping New Style at the bottom of the Styles pane.

In the Name field, tap to select New Style, and enter Red as the name of this new Named Style.

Tap Styles at the top of the menu to return to your list of available styles.

Tap to select the Red Named Style so you can change its settings.

-
Make the following changes to the Red style:
- Change the font to 13 point Gill Sans Bold.
- Change the Text Color to red, either using the preset color palettes or blend your own using the HSV or RGB controls.
When you have finished, the Red styles pane should look similar to the following:

-
Now repeat Steps 4 through 7 and add two more Named Styles: Green and Blue. Your list of Named Styles should appear as follows:

To apply a Named Style, first tap to select the row that you want to style, and then tap
 to open the Info menu.
to open the Info menu.

In the list of Styles, tap the Red Named Style to apply its properties to the selected row.

Repeat Steps 9 and 10 to apply the Green and Blue Named Styles to their respective rows. When you have finished, your outline should look similar to the following:

Creating and Using a Template
Up to now, you’ve done a lot of work on this one OmniOutliner document, and it’d be a shame to have to redo all of that design work again. When you find a design that you really really like, you can save the OmniOutliner file as a template and then later create new documents with that template, or apply its styles as a “theme” to an existing document.
Before you create the template, the first thing you should probably do is change the name of the file from My Outline (OmniOutliner’s default filename for new outlines) to something more appropriate, such as Green and Blue Levels.
To change the name of the outline you have been working on:
- Tap the filename at the center of the navigation bar at the top of the screen.

- Delete the name My Outline and enter Green and Blue Levels as the new filename.

Here’s what you need to do to create the template:
- In the navigation bar, tap Documents to save and close the outline you have been working on. This returns you to the Local Documents folder.

- In the navigation bar, tap Select.
- Tap to highlight the Green and Blue Levels file.

- In the navigation bar, tap
 , and then tap to choose Create Template from Outline in the menu that appears.
, and then tap to choose Create Template from Outline in the menu that appears.

That’s it. After you tap Create Template from Outline, OmniOutliner saves a version of the file as a template and places it in the Local Documents — Templates folder.

Applying a Template as a Theme
As noted earlier in this chapter, the first thing you do when creating a new outline is to choose a template. But what if you already have a document that you would like to style like something else? Fortunately, you can apply the styles from a template—its theme—to another document you’re working on.
- Open the Favorite Movies outline you created in the previous chapter.
- Tap
 to open the Contents menu, and then tap the center tab, Styles, to view the Styles menu.
to open the Contents menu, and then tap the center tab, Styles, to view the Styles menu.

Tap Apply Template Theme, swipe up to scroll through the list of Templates and Themes, and then tap to select the Green and Blue Levels template.

When you tap to select a Template or Theme, OmniOutliner provides you with a preview of how an outline might appear with that style applied.

- Tap Apply to apply the chosen theme to the document.
The document takes on all of the characteristics of the Green and Blue Levels template you created without overwriting all of the content on the rows.

Keep this in mind when you’re working on a document and looking for creative ways to style the content. If you don’t like the way a particular theme looks, you can always tap ![]() to undo the theme and revert back to the previous styling.
to undo the theme and revert back to the previous styling.
Where to Go From Here
This tutorial took you through the process of taking the most basic OmniOutliner template (Default) to create a new template from scratch. Along the way, you learned how to create hierarchical lists of information on different rows, how to move and organize your content, and also how to create groups.
Take some time now to explore everything that OmniOutliner has to offer and create some new styles of your own.
Chapter 7
Importing from an Older Version of OmniOutliner for iPad
OmniOutliner 2 doesn’t share its data with the v1.x version you may have installed on your iPad.
The easiest way to bring files from OmniOutliner v1.x to OmniOutliner 2 for iOS is to set up OmniPresence sync with an Omni Sync Server account, and then sync both versions to the same cloud folder.
If you have a sync account set up for OmniOutliner v1.x, you’ll want to use the same login information when you set it up for OmniOutliner 2 for iOS. If you’re starting fresh with a new account, you’ll need to set it up in both versions.
OmniPresence Sync in OmniOutliner v1.x
To check your sync settings in OmniOutliner v1.x, go to the Document Browser and tap the Local Documents menu in the toolbar. If you only see the Local Documents and Trash folders in this menu, you will need to set up a cloud account to sync your files.

Tap Cloud Setup from the toolbar. Follow the onscreen prompts or refer to Syncing with OmniPresence in the in-app help for more detailed instructions.

If you already have a cloud account set up that you would like to use to migrate your data, make sure all the files you want to transfer are in your OmniPresence folder, then tap the sync icon in the toolbar. After using the same account information to set up cloud sync in OmniOutliner 2, your files will be available there as well.
Other Import Options
If you prefer not to migrate your documents using OmniPresence and Omni Sync Server, other options are available.
- With OmniOutliner v1.x and OmniOutliner 2 for iOS both installed on your iPad: Select individual documents in OmniOutliner v1.x and use Send to App from the Share button in the document browser toolbar to send files to OmniOutliner 2.

- Using iTunes 12 for Mac: Connect your iOS device with OmniOutliner v1.x to your Mac, and follow these instructions to transfer Outliner documents to your computer:

- Choose your iOS device; information about the device shows up in the Device sidebar on the left of the iTunes window.
- Under Settings, choose Apps.
- Scroll down on the right side of the iTunes window until you see the File Sharing section. Choose OmniOutliner in the list.
- Command-click to select the OmniOutliner Documents you would like to save to your Mac.
- Click Save to and choose a location on your Mac to where you can temporarily save the files you have selected.
To transfer the files you’ve saved to your Mac into OmniOutliner 2 for iOS, repeat Steps 1-4 in the previous list, but instead of clicking Save to, click Add. Use the window that appears to choose the files you want to restore in OmniOutliner 2 for iOS and then click Add.
Note
If you encounter any problems with this, feel free to contact our Support Humans for additional assistance.
Chapter 8
Keyboard Shortcuts
If you have paired a Bluetooth keyboard with your iOS device, you can use the following keyboard shortcuts with OmniOutliner 2 for iOS. These are the same keyboard shortcuts you’ll find in OmniOutliner for Mac, so you should feel right at home.
As an added bonus for iOS 9 users, you don’t have to worry about trying to memorize the keyboard shortcuts, because OmniOutliner presents them to you whenever you hold down the Command (⌘) key on your Bluetooth keyboard. The basic list of keyboard shortcuts is shown when you don’t have anything selected in your outline:

And if you do have something selected in your outline, the shortcut overlay offers multiple screens of shortcuts. With the Command (⌘) held down, you can swipe left or right through the overlay to locate the keyboard shortcut you’re looking for.

Editing
| Command | Keyboard Shortcut |
| Cut | Command-X |
| Copy | Command-C |
| Paste | Command-V |
| Copy Style | Option-Command-C |
| Paste Style | Option-Command-V |
Styles
| Command | Keyboard Shortcut |
| Bold | Command-B |
| Italic | Command-I |
| Underline | Command-U |
| Clear custom style | Control-Command-Delete |
| Increase font size | Command-+ |
| Decrease font size | Command-– |
| Toggle first named style | Control-1 |
| Toggle second named style | Control-2 |
| Toggle third named style | Control-3 |
| Toggle forth named style | Control-4 |
| Toggle fifth named style | Control-5 |
| Toggle sixth named style | Control-6 |
| Toggle seventh named style | Control-7 |
| Toggle eighth named style | Control-8 |
| Toggle ninth named style | Control-9 |
| Toggle tenth named style | Control-0 |
| Split row at cursor | Control-Return |
| Insert line break | Option-Return |
| Toggle editing current row | Command-Return |
Reorganize
| Command | Keyboard Shortcut |
| Move row up | Control-Command-↑ |
| Move row down | Control-Command-↓ |
| Move row left | Control-Command-← |
| Move row right | Control-Command-→ |
| Indent row | Command-] or Tab |
| Outdent row | Command-[ or Shift-Tab |
| Add row | Return |
| Add row above | Shift-Return |
| Add child | Shift-Command-] |
| Add aunt | Shift-Command-[ |
| Group | Option-Command-G |
| Ungroup | Option-Command-U |
| Duplicate | Command-D |
| Toggle editing note | Command-' |
| Select all | Command-A |
| Deselect all | Shift-Command-A |
| Back delete | Delete |
| Forward delete | fn-Delete |
| Move to next cell | Tab |
| The Tab key can be used to either indent/outdent, or to navigate between cells. | |
View
| Command | Keyboard Shortcut |
| Expand all rows | Control-Command-9 |
| Collapse all rows | Control-Command-0 |
| Expand selected rows | Command-9 |
| Collapse selected rows | Command-0 |
| Expand selected rows completely | Option-Command-9 |
| Collapse selected rows completely | Option-Command-0 |
| Toggle Note visibility for all rows | Control-Command-' |
| Zoom in on text (makes the text bigger onscreen, but doesn’t change the font size in the document) | Shift-Command-> |
| Zoom out on text (makes the text smaller onscreen, but doesn’t change the font size in the document) | Shift-Command-< |
| The following commands only work when you already have a row selected: | |
| Scroll to First Row | Command-↑ |
| Scroll to Last Row | Command-↓ |
| Move selected row up | u |
| Move selected row down | d |
| Move left | l |
| Move right | r |
| Edit row | e |
| Toggle status | Spacebar |
| Group | Option-Command-G |
| Ungroup | Option-Command-U |
| Select row above | ↑ |
| Select row below | ↓ |
| Expand selected row(s) | → |
| Collapse selected row(s) | ← |
| Add row above to selection | Shift-↑ |
| Add row below to selection | Shift-↓ |
| Toggle Note visibility for selected row(s) | Option-Command-' |
Find
| Command | Keyboard Shortcut |
| Find | Command-F |
| Select previous match | ↑ |
| Select next match | ↓ |
| Select all matches | Command-A |
| Only works when in row selection mode. | |
Chapter 9
Getting Help
When you’re in need of help—whether you’re trying to figure out how styles work, or if you’re having some other issue with OmniOutliner—it’s good to know that the Support Humans at The Omni Group are always available to lend you a hand.
The OmniOutliner Website
The OmniOutliner website is always a good place to find the latest information about OmniOutliner.
Forums
The Omni Group maintains online forums for all of our products, and you’re invited! Come share your questions and ideas with other users and Omni staff.
Email Support
If you’re stuck, if you have a good idea for the next version of OmniOutliner, or if you just want to let us know how we’re doing, go ahead and send us an email. Choose Help ▸ Contact Omni from the menu bar to conjure up a message addressed to us, or just send us an email with your thoughts. We take support pretty seriously, so you can expect a prompt response actually typed by human hands.
Release Notes
For really meticulously detailed information about what has changed in each minor version of OmniOutliner, be sure to read the Release Notes by tapping the Settings menu on OmniOutliner’s Location screen.
Chapter 10
Credits
PLCrashReporter
Except as noted below, PLCrashReporter is provided under the following license:
Copyright © 2008–2013 Plausible Labs Cooperative, Inc. All rights reserved.
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the “Software”), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED “AS IS”, WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
Additional contributions have been made under the same license terms as above, with copyright held by their respective authors:
Damian Morris damian@moso.com.au
Copyright © 2010 MOSO Corporation, Pty Ltd. All rights reserved.
HockeyApp/Bitstadium
Copyright © 2012 HockeyApp, Bit Stadium GmbH. All rights reserved.
The protobuf-c library, as well as the PLCrashLogWriterEncoding.c file are licensed as follows:
Copyright © 2008, Dave Benson. All rights reserved.
Licensed under the Apache License, Version 2.0 (the “License”); you may not use this file except in compliance with the License. You may obtain a copy of the License at http://www.apache.org/licenses/LICENSE–2.0 Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an “AS IS” BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.