The Outline
You are viewing the OmniFocus 4 Reference Manual for OmniFocus 4.3.3, the final release for macOS 13, iOS 16, iPadOS 16, and watchOS 9.
The most recent version of the OmniFocus 4 Reference Manual is located here.
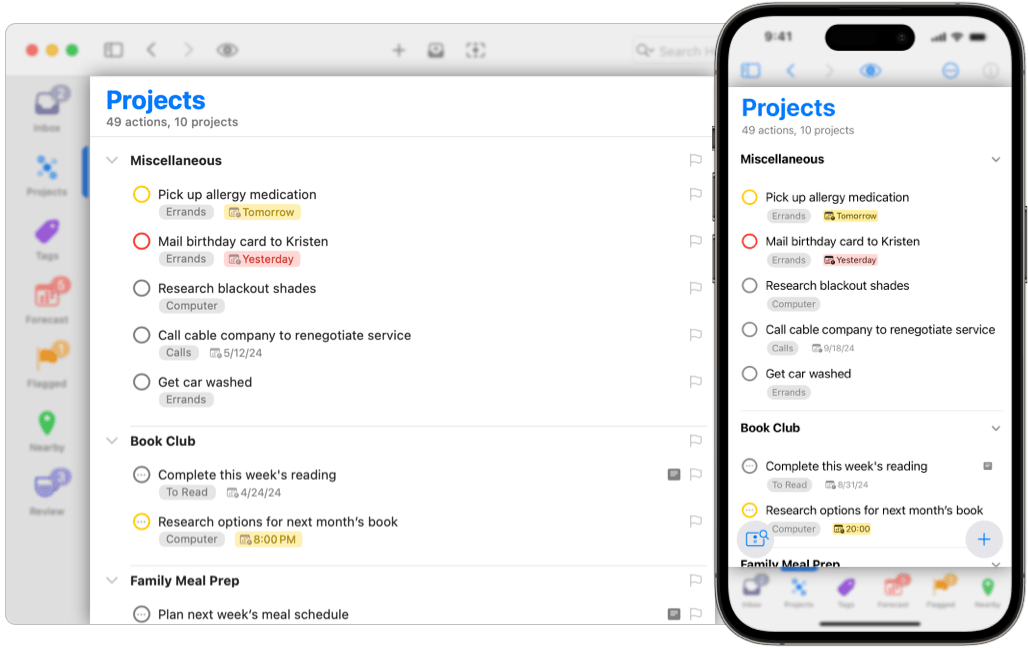
The Outline is the primary view in OmniFocus, where you can view, add, remove, or edit actions and projects.

The contents of the Outline depend on which perspective you are viewing:
you can capture actions in the
 Inbox,
make plans in
Inbox,
make plans in
 Projects,
narrow in on items only available in a specific location
or with a specific person using
Projects,
narrow in on items only available in a specific location
or with a specific person using
 Tags,
focus on the immediate future using
Tags,
focus on the immediate future using
 Forecast,
or use other perspectives
for their unique strengths.
Forecast,
or use other perspectives
for their unique strengths.
When using Mac,
iPad in regular,
or Apple Vision Pro,
the Outline is in the center of the window.
The
 Sidebar
can be shown or hidden on the leading edge,
and the
Sidebar
can be shown or hidden on the leading edge,
and the
 Inspector
can be shown or hidden on the trailing edge.
When using iPhone or iPad in compact,
the Outline fills the window.
The
Inspector
can be shown or hidden on the trailing edge.
When using iPhone or iPad in compact,
the Outline fills the window.
The
 Sidebar
will slide in and out from the leading edge,
and the
Sidebar
will slide in and out from the leading edge,
and the
 Inspector
will slide in and out from the trailing edge.
Inspector
will slide in and out from the trailing edge.
Perspective Header
The top of the Outline includes the name of the current perspective, in addition to a count of inbox items, actions, and projects currently visible in the Outline.

This count depends on what you have selected
in the
 Sidebar,
as well as which
Sidebar,
as well as which
 View Options
you have chosen.
This count is not available in
View Options
you have chosen.
This count is not available in
 Forecast
or
Forecast
or
 Review,
both of which show information specific to those views.
Review,
both of which show information specific to those views.
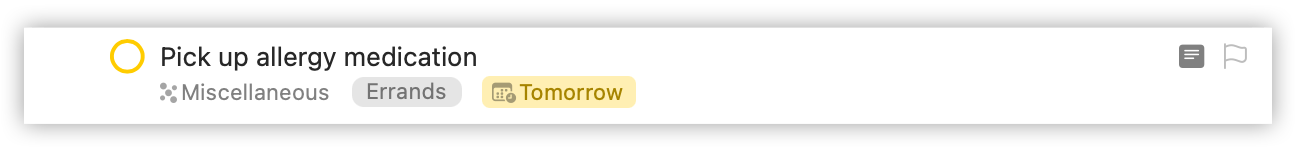
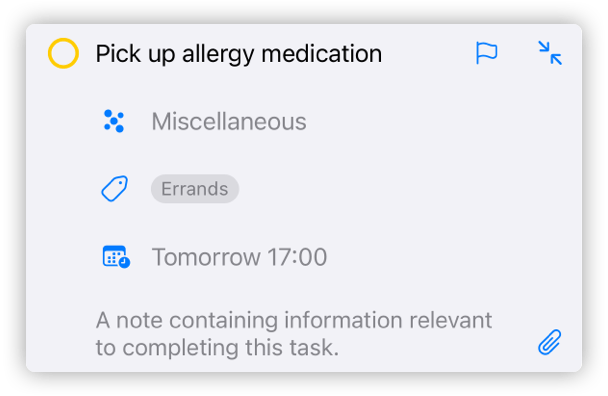
Outline Rows
The Outline is composed of rows that represent inbox items, actions, action groups, projects, folders, or tags.

When you first install OmniFocus, rows will display a default set of fields, each of them containing the assigned properties for a given item.
Fields can be updated in the Outline, or by using the Inspector; whenever possible, the editing experience should be the same.
Links for each of the fields below will show you the related Inspector sections, for more information about their properties.
The default fields include
the assigned
 Project,
any assigned
Project,
any assigned
 Tags,
the
Tags,
the
 Due Date,
a
Due Date,
a
 Note and
Attachments
indicator, a
Note and
Attachments
indicator, a
 Flag
icon (on Mac), and
Status Circle
(for actions and action groups).
Flag
icon (on Mac), and
Status Circle
(for actions and action groups).
When a row is selected for editing on iPhone,
iPad,
or Apple Vision Pro,
additional controls are displayed,
including the
Flag button
 ,
End Editing button
,
End Editing button
 ,
and Attachment button
,
and Attachment button
 (part of the Note field).
(part of the Note field).

The default layout has been chosen to help you get a feel for the most often used information, but is only a small selection of all the available options.
Status Circle
Actions and action groups have a Status Circle, which is the quickest way to update their status to Completed, Dropped, or Active. Projects do not have a status circle, to prevent unintentional updates.
Clicking or tapping an
 Active
status circle
will mark the action or action group
Active
status circle
will mark the action or action group
 Completed,
displaying a checkmark inside the circle.
Clicking or tapping it again will set it to back to Active.
Completed,
displaying a checkmark inside the circle.
Clicking or tapping it again will set it to back to Active.
On Mac, pressing the Option key while clicking an Active status circle
will mark the action or action group
 Dropped,
displaying a dash inside the circle;
Option-clicking it again will set it back to active.
Dropped,
displaying a dash inside the circle;
Option-clicking it again will set it back to active.
Status circles can also communicate other important information:
actions can be
 Due Soon,
indicated by a yellow circle;
Due Soon,
indicated by a yellow circle;
 Overdue,
indicated by a red circle;
Overdue,
indicated by a red circle;
 Flagged,
indicated by an orange circle and small flag;
or set to
Flagged,
indicated by an orange circle and small flag;
or set to
 Repeat,
indicated by three dots in the middle.
Repeat,
indicated by three dots in the middle.
It is possible to combine these states:
a
 Flagged,
Overdue,
Repeating action would have a
status circle that is red,
with an orange flag,
and an ellipsis in the middle.
Flagged,
Overdue,
Repeating action would have a
status circle that is red,
with an orange flag,
and an ellipsis in the middle.
Actions, action groups, and projects may be completed by pressing Space bar while they are selected. If the item has a status circle, it will also be updated.
Actions, action groups, projects, folders, and tags may be dropped by pressing Option-Space bar while they are selected. If the item has a status circle, it will also be updated.
Row Layout
When first installed, Outline rows use Fluid Layout, which is available on Mac, iPhone, iPad, and Apple Vision Pro. When using Mac, you may also choose to use Columns Layout.
You can change how OmniFocus displays information for all perspectives, by customizing the Layout settings for Mac, iPhone, iPad, or Apple Vision Pro.
If you are using
OmniFocus Pro,
you can change the Layout for each perspective separately,
using
 View Options.
View Options.
Fluid Layout
Fluid layout is designed to always show the most important information, with the added flexibility of quickly editing other fields. This is accomplished by having two sets of fields: one for display, and another for editing.
By default,
all items display
the assigned
 Project,
Project,
 Tags,
Tags,
 Due Date,
and
Due Date,
and
 Flag
status.
Selecting a row allows you to edit those fields,
as well as the item’s note.
Flag
status.
Selecting a row allows you to edit those fields,
as well as the item’s note.
Other fields available for customization include
 Estimated Duration,
Estimated Duration,
 Defer Until Date,
Defer Until Date,
 Completion Date,
Completion Date,
 Repeats,
and
Repeats,
and
 Notifications.
Notifications.
In addition to adding fields,
it is also possible to preview notes in the outline
(for iPhone, iPad, and Apple Vision Pro),
choose the number of Tags shown,
select between showing the project name or the full project path,
and decide whether to hide projects when redundant
(such as when viewing  Projects).
Projects).
For more information about customization, please see the Fluid Layout section of the Settings chapter.
Columns Layout
Columns layout is designed to display all information in a single row, which allows for easy scanning of the Outline. It is currently only available on Mac; if you would find it helpful on iPad or Apple Vision Pro, please email us.
By default,
all items display
the assigned
 Project,
Project,
 Tags,
Tags,
 Due Date,
and
Due Date,
and
 Flag
status.
Selecting a row allows you to edit those fields.
Flag
status.
Selecting a row allows you to edit those fields.
Other fields available for customization include
 Flag,
Flag,
 Estimated Duration,
Estimated Duration,
 Defer Until Date,
Defer Until Date,
 Completion Date,
Completion Date,
 Repeats,
Repeats,
 Note, and
Note, and
 Notifications.
Notifications.
In addition to customizing which fields are displayed,
it is also possible to choose the number of Tags shown,
select between showing the project name or the full project path,
and decide whether to hide projects when redundant
(such as when viewing  Projects).
Projects).
For more information about customization, please see the Columns Layout section of the Settings chapter.
Organizing the Outline
The Outline
(and
 Sidebar)
can be used to organize your actions,
action groups,
projects,
and folders.
Sidebar)
can be used to organize your actions,
action groups,
projects,
and folders.
You can use drag and drop to rearrange or group actions and projects, as well as use the shortcut menus which are available for every row in the Outline or Sidebar.
Drag and Drop
Items in the Outline can be dragged to:
- other locations in the Outline
- the Sidebar, to assign projects, tags, or dates
- the Perspectives Bar, to assign properties
- other applications
Dragging to Other Applications
When dropping into other applications, the result depends on what that application supports: it may be plain text, rich text, or a link to the item you dragged that will re-open in OmniFocus. Please try it with your favorite applications, see what happens, and email us if you have questions.
To select an item for drag and drop on iPhone, iPad, or Apple Vision Pro, touch and hold its row in the Outline, until the item “lifts off the page” and transforms into a moveable selection under your finger. You can drag and drop a single item (with its children) at a time.
To select an item for drag and drop on Mac, click and hold on one or more rows. If you select multiple items before clicking, all the items will be dragged, and can be dropped at the same time.
Grouping Actions
Inbox items and actions can be organized into action groups, which create a relationship between one top-level parent action, and one or more contained child actions. Each action inside the group should be part of, or necessary for, the top-level action; action groups are sometimes referred to as subprojects.
Action Groups use bold text, making it easy to quickly tell them apart from actions.
Projects may contain as many action groups as you like, and action groups may be placed inside other action groups. This is an excellent way to add more structure to a project, while still keeping all related actions together.
If both parent and child actions exist:
- Drag one item on top of another. On Mac, a line displays to indicate if the drop will be in line with the parent action, or placed as a child action. On iPhone, iPad, or Apple Vision Pro, rows will highlight or move out of the way as you drag the child action, to indicate where it will be dropped.
- If the intended child action is directly below the intended parent action, select the child action, and use the Indent command.
If the parent action exists, but the child action does not:
- Select the parent action, and use the Add Inside command.
- Drag the
Smart Add button
 from the lower right of your screen
to hover over an action in the Outline
(iPhone, iPad, or Apple Vision Pro).
from the lower right of your screen
to hover over an action in the Outline
(iPhone, iPad, or Apple Vision Pro).
If the child action exists, but the parent action does not:
- Select one or more actions, and use the Group command. A new untitled parent action is created to represent the group, and the selected actions are indented to become its child actions.
Once you’ve created a group, you can use the inspector to change the action group type, as well as determine whether the group will complete when the last action within it is marked complete.
Combining different project types and action group types can be incredibly powerful.
Placing a parallel action group inside a sequential project allows a group of actions to become available when a preceding action is completed, and blocks further work until the entire group has been completed.
Placing a sequential action group inside a parallel project allows most actions to be simultaneously available, while ensuring a specific set of actions is still completed in order.
Grouping Projects
Just as actions can be grouped together, using action groups or projects, projects can also be grouped together, using Folders. Folders can also be placed inside other folders, allowing flexibility in creating your structure.
To create a project folder, while grouping existing projects:
- Navigate to the Projects Sidebar.
- Select two or more projects in the Sidebar; if using iPhone, iPad, or Apple Vision Pro, first enter Sidebar Select Mode.
- Use the Group command (Option-Command-G), which places the selected projects in a newly created folder.
- Enter a name for the folder to replace the Untitled Folder text.
- Press Return to accept the new folder name.
To create a project folder, and then group:
- Navigate to the Projects Sidebar.
- Use the New Folder command,
or click or tap the
Add button
 in the bottom toolbar.
in the bottom toolbar. - Enter a name for the folder to replace the Untitled Folder text.
- Press Return to accept the new folder name.
- Drag related projects into the newly created folder.
Containers and Properties
Folders, projects, and action groups are also referred to as containers. They are items that can contain other items: folders can contain folders or projects, while projects and action groups can contain actions or action groups.
Just as a physical container can affect its contents, OmniFocus containers can also affect their contents. We refer to this as inheritance. Each item inside a container can have a directly assigned value for a given property, such as status, due date, or flag, but if a property does not have a directly assigned value, it may have an indirectly assigned value that it inherits from the container.
Properties that can have inherited values include defer until and due dates, statuses, availability, flag, and tags.
Tags can be assigned to actions and projects, but are not considered containers. If the tag is removed or deleted from OmniFocus, the action or project is left intact.
Tags do have a special type of inheritance, based on their assignment to a project or action group, which is discussed below.
Even though tags do not contain actions or projects, tags can contain other tags; for more information, see tag group in the Glossary.
Inherited Dates
When you add a Defer Until date to an action, action group, or project, you are telling OmniFocus that the item is not available for work until the Defer Until date has passed. When you add a Due date, you are telling OmniFocus that the item must be resolved before the Due date occurs.
If you have assigned a Defer Until and/or Due date to a container, then all the contained items inherit those dates: none of the contained items are available for work before the Defer Until date, and all the contained items must be resolved before the Due Date.
You can still assign a Defer Until and/or Due date to any action group or action in the container, but the container limits the date range: Defer Until can’t be earlier than Defer Until for the container, and Due can’t be later than Due for the container. If you have an action that needs an earlier Defer Until date, or a later Due date, you will need to also change the container dates, to schedule those actions as intended.
The Inspector fields for inherited values of Defer Until and Due will display Defer Until with container or Due with container.
Inherited Status
Newly created actions, projects, folders, and tags have a status of Active (rather than On Hold, Completed, or Dropped).
That status may be directly updated, or may be inherited from the container:
- Actions and action groups can inherit Completed or Dropped status from their containing project or action group.
- Actions, action groups, projects, and folders can inherit Dropped status from their containing folder.
- Tags can inherit Dropped status from their containing tag.
When viewing one of the affected items in the Inspector, the Status will display as Completed with container or Dropped with container. The Inspector field for either Completed or Dropped will display the same status.
For more information about statuses, both directly and indirectly assigned, please see the Status entry in the Glossary.
Inherited Availability
While Availability applies to actions, action groups, and projects which are Active (rather than Completed or Dropped), Inherited Availability only applies to actions and action groups. Projects do not inherit availability, though they can inherit status, as noted above.
Newly created actions and action groups are considered Available (rather than Blocked or Unavailable), until they are updated to add dates, tags, projects, or other properties that may impact their availability. Actions and action groups may then become Blocked or Unavailable, depending on those properties.
An Active action or action group will also inherit the availability of their containing action group or project.
When viewing an action or action group with inherited availability in the Inspector, the Status will display as Blocked with container or Unavailable with container, instead of Active.
For more information about availability, please see the Availability entry in the Glossary.
Inherited Flag
If you flag a project or action group, all actions (and action groups) within it inherit that flag, as well as the sense of importance. Inherited flags display as hollow, rather than solid, which indicates a directly assigned flag.
Inherited flags can’t be directly removed; the container must be unflagged, or the action or action group moved to a different container. Note that it is possible to flag an item which already has an inherited flag; if this happens, the hollow flag will be filled in to communicate the change.
Inherited Tags Assignment
Tags can also be assigned to actions and action groups using inheritance.
Unlike other inherited properties, which will update as the container is modified, tag assignment happens only when first adding an action to a container.
If an action does not have any assigned tags, then adding it to a project or action group will assign the same tags to the action which are assigned to the project or action group. This works whether you are using Quick Entry, Smart Add and Quick Entry, New Action, or Add Inside.
If an action does have assigned tags, then adding it to a project or action group will not change the tags assigned to the action. This allows you to add new actions using Quick Entry, and either add tags (knowing they will be preserved), or not add tags (knowing that the action may inherit tags).
Outline Select Mode
Select mode on iPhone, iPad, and Apple Vision Pro
allows you to select, inspect, and edit as many items as you would like,
all at the same time.
This mode is also available
in the
 Sidebar.
Sidebar.
To enable Select mode in the Outline
tap the
More Menu button
 ,
then tap the
Select button
,
then tap the
Select button
 .
.
You can also swipe two fingers up or down on the Outline, which will enable Select mode while selecting the swiped rows.
Once Select mode has been enabled,
tap rows in the Outline to select them.
You can then use the
 Inspector
to simultaneously edit all selected rows.
Inspector
to simultaneously edit all selected rows.
Any properties where values match for all selected items display those values in the Inspector. When values for properties do not match, the Inspector displays the phrase Multiple Values, where possible. Tags display differently from other properties: all tags assigned to any item are displayed, but tags that are assigned to all items have a stronger appearance.
Changing the value of any property will apply the change to all selected items, overwriting any existing value. This provides an easy way to either update a matching value, or unite non-matching values.
While in Select mode,
the bottom bar displays the
Share button
 ,
Copy button,
Delete button,
and Shortcut menu
,
Copy button,
Delete button,
and Shortcut menu
 .
Selecting most commands in the bottom bar
will automatically disable Select mode.
.
Selecting most commands in the bottom bar
will automatically disable Select mode.
You can manually disable Select mode by tapping on the Done button.
Smart Add and Quick Entry
The
Smart Add button
 floats in the lower right corner of the Outline
on iPhone and iPad.
The button has three different functions,
allowing you to
Add Items Here,
Add Items with Drag and Drop,
or
Add Items with Quick Entry.
floats in the lower right corner of the Outline
on iPhone and iPad.
The button has three different functions,
allowing you to
Add Items Here,
Add Items with Drag and Drop,
or
Add Items with Quick Entry.
On Apple Vision Pro,
these functions are split between two buttons in the lower toolbar;
one to
 Add Items Here
or
Add Items with Drag and Drop,
with a second button to
Add Items Here
or
Add Items with Drag and Drop,
with a second button to
 Add Items with Quick Entry.
Add Items with Quick Entry.
Similar functions are available on Mac,
by clicking the
New Action button
 in the Toolbar,
using the New Action command,
or opening
in the Toolbar,
using the New Action command,
or opening
 Quick Entry.
Quick Entry.
Add Items Here
Tap the
Smart Add button
 to add new items to your current location
in the Outline.
to add new items to your current location
in the Outline.
This function is only available
when viewing the contents of a flat list in the Outline.
If the view includes anything else —
a folder, or a nested tag —
then “here” doesn’t have a clear meaning,
so tapping the button opens
 Quick Entry.
Quick Entry.
Add Items with Drag and Drop
Touch and hold the
Smart Add button
 to transform it into an item
that you can drag anywhere in the Outline.
to transform it into an item
that you can drag anywhere in the Outline.
As you drag the item over the Outline, rows will move to provide a blank space for dropping. Drop the item to create a new item at that spot in the Outline, pre-filled with any relevant properties based on the perspective you’re viewing.
Add Items with Quick Entry
You can add new actions to any location in OmniFocus
using
 Quick Entry.
Quick Entry.
On iPhone or iPad,
either double-tap the
Smart Add button
 or touch and hold the
Smart Add button
or touch and hold the
Smart Add button
 then drag it over the
Quick Entry button
then drag it over the
Quick Entry button
 that appears.
that appears.
On Apple Vision Pro,
simply tap the
Quick Entry button
 .
.
Quick Entry acts like a mini Inbox that you can access from anywhere in OmniFocus. Quick Entry can be used to add one or more new items, filling in as much information as you desire.
When Quick Entry first opens, there will be a new action row available for editing. Enter a title for your new action, then tap into each desired field (or use Bare Key Editing, if you are using an external keyboard).
Once you have finished adding your new action,
you can either tap Save,
or tap the Smart Add button
 in the bottom right
to add another action.
If you tap Cancel,
your newly entered actions will be discarded.
in the bottom right
to add another action.
If you tap Cancel,
your newly entered actions will be discarded.