Chapter 1
Welcome to OmniGraffle 2.1 for iOS!
That’s right folks, we said OmniGraffle 2.1 for iOS! Since we last met, your friends at The Omni Group have been busy working on Universal versions for all of our apps. If you have an iPhone, iPad, iPad mini, or iPod touch (5th Generation) that runs iOS 8 or higher, then your day just got a zillion times better.

When Apple introduced the iPhone 6 and iPhone 6 Plus, we knew it was finally time to bring all of our iOS apps to the larger iPhone screens. OmniGraffle 2.1 for iOS has been optimized for iOS 8 and is packed with a ton of new goodies, including:
- Point Editing Tools—We’ve added a new set of tools for editing the points of a shape. To use the Point Editing Tools, first select a shape or line on the Canvas, and then tap
 in the bottom toolbar. This makes it much easier to drag existing points, add points, and remove points from an object.
in the bottom toolbar. This makes it much easier to drag existing points, add points, and remove points from an object. - The Loupe—While you might be tempted to think this has something to do with Apple’s main campus (or a bearded man’s blog), think again. The Loupe appears beneath your finger whenever you touch the screen of your iOS device. Use this new tool to align objects or connect lines with pixel-perfect precision.
- Fill Effects and Filters—We’ve brought OmniGraffle 6.1 for Mac’s Fill Effects and Filters over to OmniGraffle 2.1 for iOS.
Note
For a list of all the changes we’ve made in OmniGraffle for iOS, be sure to read the Release Notes by tapping the Gear icon in the toolbar and choosing Release Notes from the list of options.
And finally, there’s a new place in Omni’s family: Stenciltown. Stenciltown is where you can safely find and download new stencils for use with OmniGraffle.
Created with love,
The Omni Group
How This Documentation is Organized
This wonderful manual that you have before you (either in OmniGraffle itself, online, or in iBooks on your Mac or iOS device—or both) has been assembled in such a way that you’re provided with a complete tour of OmniGraffle.
You’ll start out with an overview of OmniGraffle’s interface. Don’t skip over this chapter, as you’ll find many nuggets of information and fine details about OmniGraffle that you might otherwise miss. And, if you do decide to skip this chapter and later find yourself wondering, “Hey, what’s that doohickey do?”, you can always come back here to discover what it’s all about.
To help guide you through the documentation and better learn all the things you need to know about OmniGraffle, here’s a list of all of the chapters in this book:
- Chapter 1, Adding a Cloud Account
- Whether you’ve just started using OmniGraffle for iOS, or if you’ve been using it alongside OmniGraffle for Mac, it’s important for you to keep a backup of your illustrations and diagrams in the cloud. OmniGraffle uses our own cloud service to synchronize files with your free Omni Sync Server account or to another WebDAV server of your choosing. Once synchronized, you can access the things you draw in OmniGraffle on your iPad over on your iPhone, or on your Mac (if you’ve purchased OmniGraffle for Mac). It’s pretty cool; you should check it out.
This first chapter walks you through the process of setting up a cloud account in OmniGraffle for iOS and discusses how get the best performance out of Omni Sync Server.
- Chapter 2, Using the Document Browser
- Since OmniGraffle is a document-based application, you’ll need a way to manage the documents on your devices. This chapter provides an overview of the Document Browser, which is what you use to manage the files you create in OmniGraffle.
- Chapter 3, Using OmniGraffle on iOS
- The first chapter dives right in and gives you a top-down overview of OmniGraffle’s user interface. You’ll learn about the differences of using OmniGraffle on large- and small-screened iOS devices, and get a close look at all of the tools available to you. Nothing too deep; just the basics to get you rolling.
- Chapter 4, Using the Inspectors
- Once you’ve learned about the Tools, you can use the Inspectors to examine the things you draw and modify their properties. Chapter 3 also examines the Stencils built into OmniGraffle and introduces you to Stenciltown.
- Chapter 5, Drawing Basics
- Here you’ll learn some of the basic ways to draw and create objects on the canvas. You will learn how to create, select, resize, and move shapes, how to group and ungroup objects, how to connect objects with lines—including how to adjust the connecting lines and endpoints—and how to add color to your objects using the Fill inspector.
- Chapter 6, Getting Help
- There’s no shame in admitting that you need help. In fact, that’s what we’re here for. If you ever get stuck when working on something in OmniGraffle, or if you have a problem with the app’s license, or you just want to tell our Support Humans and the DocWranglers what an awesome job they’re doing, feel free to get in touch. This chapter points you to all of the resources we have available: Support Humans, Support Articles, Videos, and Documentation.
Using This Book
One of the beauties of having OmniGraffle’s documentation available in electronic form is that it’s always available whenever you need it. We have put all of the documentation on our website where it can be searched and bookmarked. And we’re continuing the ongoing trend of creating EPUB versions of the documentation and making them freely available on the iBooks Store.
What’s New in OmniGraffle 2 for iOS
![]() OmniGraffle 2 has new and re-designed features to make drawing and graffling even easier. If you’ve been a long-time OmniGraffle user, it won’t take long before you notice some changes.
OmniGraffle 2 has new and re-designed features to make drawing and graffling even easier. If you’ve been a long-time OmniGraffle user, it won’t take long before you notice some changes.
Some new features you’ll find in OmniGraffle 2 include (but certainly aren’t limited to):
- In-App Purchase—Several Pro features, such as Visio® support, shape combinations, tables, and more, have been moved into an In-App Purchase bundle.
- Stencil Searching—You can now search for user-submitted stencils at our own repository: Stenciltown.
- User Interface—Interface changes have been made to bring OmniGraffle up to date with iOS 8. A new Canvases sidebar has been added, as well as the ability to hide interface controls completely.
- Shape Combinations (Pro)—Combine two or more objects on the Canvas to create custom shapes. (This is included with the Pro In-App Purchase.)
- Visio Support (Pro)—Import and export illustrations and diagrams for Microsoft® Visio®, including Visio 2013. (This is included with the Pro In-App Purchase.)
- OmniOutliner Support—Import and Export support for OmniOutliner files.
- Inspectors—New fill, stroke, and shadow styles have been added.
- AirDrop—Easily AirDrop files between iOS 8 and OS X Yosemite (v10.10) clients.
- Drawing Tools—Manipulate vertex points on shapes with the Freehand Tool, and convert them to Bézier points.
- Templates—When you create a new document, you are presented with a list of available templates which you can start from. Easily turn an existing document into a template or create one from scratch.
- Folders—Have a lot of illustrations and diagrams on your iPad? Organize them with folders, and if you’re syncing with OmniPresence, the same folders and files are visible on your Mac.
These new features, combined with file synchronization with OmniPresence and Omni Sync Server, make this an incredible update worthy of a whole number.
What’s Extra in Pro?
OmniGraffle 2 Pro, available via In-App Purchase includes a lot of advanced features that might not be needed by everyone. OmniGraffle 2 Pro features include:
- We’ve brought OmniGraffle 6.1 for Mac’s Fill Effects and Filters over to OmniGraffle 2.1 for iOS!
- Vertex Point Geometry
- Note tooltip preferences
- Canvas zoom options
- Share layers between canvases
- Combine shapes
- Add Notes and custom data
- Create tables
- Subgraph support
- Visio® Support
Throughout this guide, we’ll call attention to the features exclusive to OmniGraffle 2 Pro in a little box like this one. All of the other features are available in both the Standard and the Pro editions of OmniGraffle.
Tell Us What You Think
We’re constantly working on updates for our documentation. Whether it’s CSS work, correcting the occasional typo (yeah, they do sometimes slip through), or adding details or clarification for a specific feature based on something we’ve heard from a customer, we’re always trying to make our documentation better and more useful for you.
If you have any specific comments you’d like to send us about the documentation, please do. You can drop us an email message via our Support queue, or you can ping us on Twitter; we’re @OmniWranglers.
Finally, we’d like to thank you for taking the time to read the docs.
Chapter 2
Adding a Cloud Account
By default, OmniGraffle stores files locally on your iOS device. As mentioned in Managing Files with the Document Browser, your files are saved in the Local Documents folder on the device. But now that OmniGraffle works across iOS devices, you should consider storing your files in the cloud. When you do, your files are accessible on your iPad, iPhone, iPod touch (5th Generation), and also on your Mac if you use OmniGraffle there, too.
You can add as many cloud accounts as you’d like. For example, you could add cloud accounts for personal- or work-use, a group-accessible account for your UX team...pretty much whatever you need. The only real limitation is the amount of available storage space on your iOS device.
Creating an Omni Sync Server Account
If you plan to use Omni Sync Server with OmniGraffle, you will need to set up a free account if you don’t already have one. You can create a free Omni Sync Server account online at:
Just go to that page, enter your email address, and click Sign Up. We’ll send you an email with instructions on how to set up your Omni Sync Server account.
Tip
When setting up your Omni Sync Server account, don’t forget to set a strong password; you do want to keep those nefarious SkrYpt K1dD0z3 from brute-forcing their way into your files, don’t you?
When everything is ready to go with your Omni Sync Server account, return to the Locations screen in OmniGraffle and then follow along.
For Omni Sync Server Accounts
If you have an Omni Sync Server account, follow these steps to configure a cloud account:
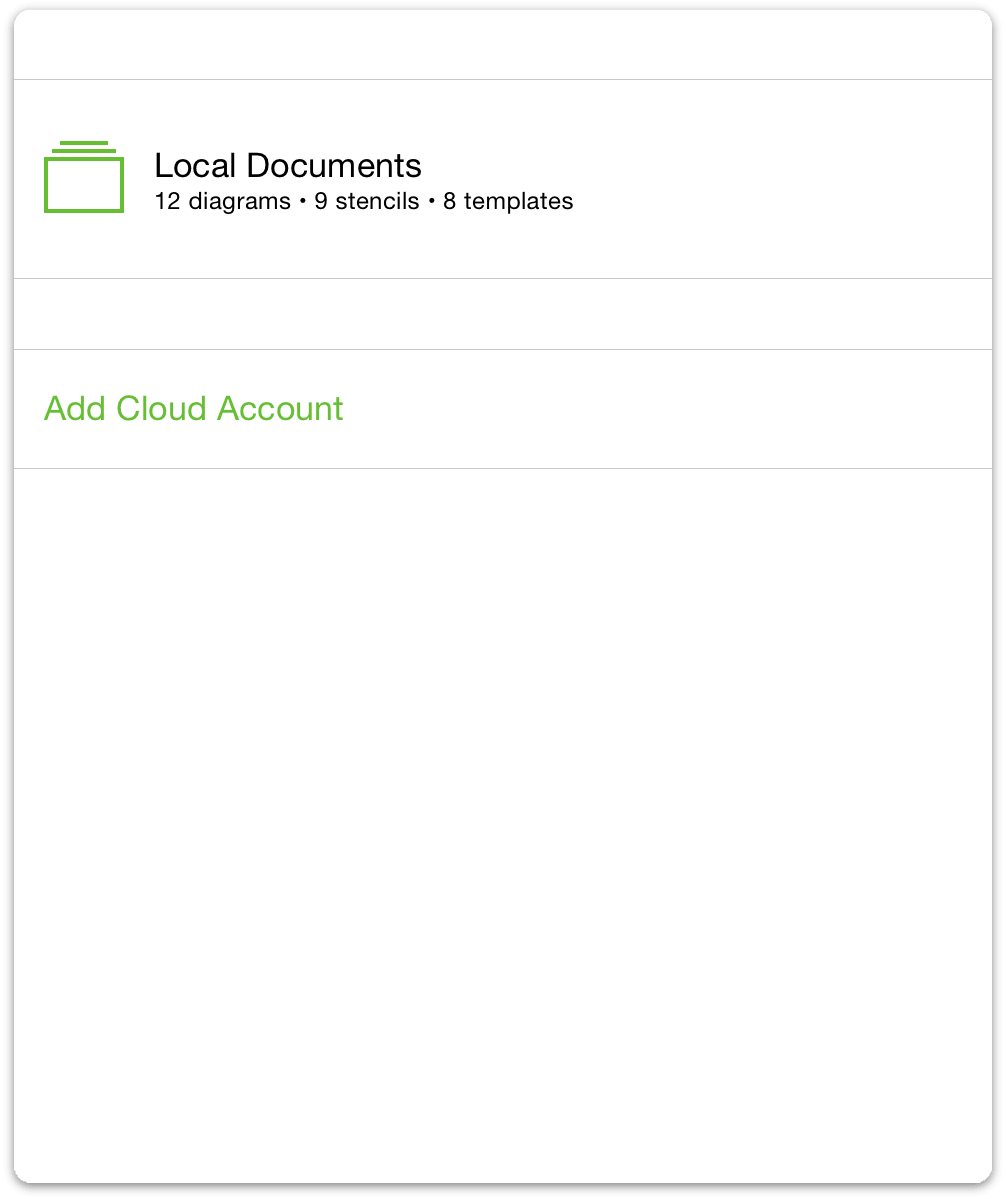
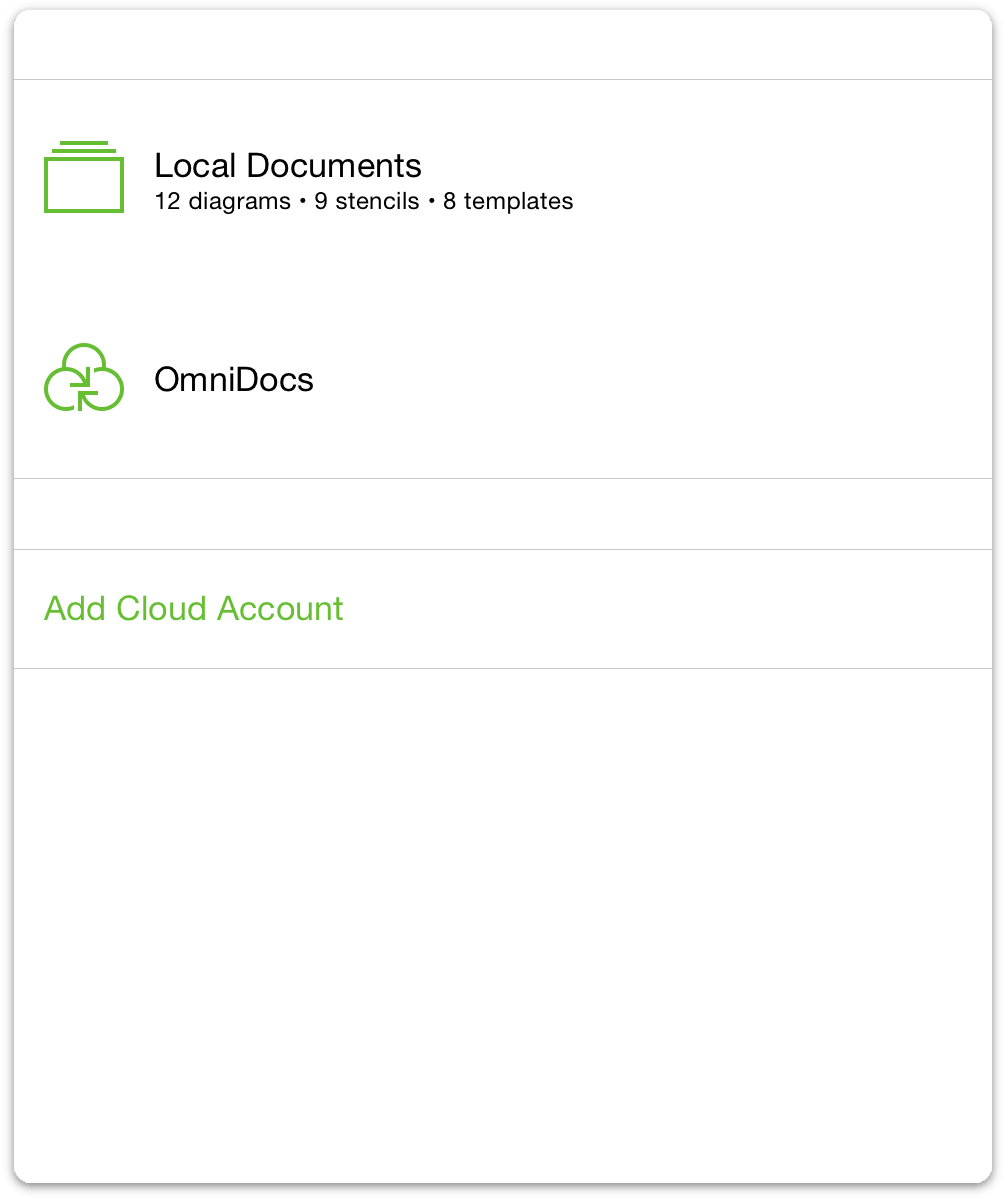
- To create a Cloud Account, start on the Locations screen and tap Add Cloud Account.

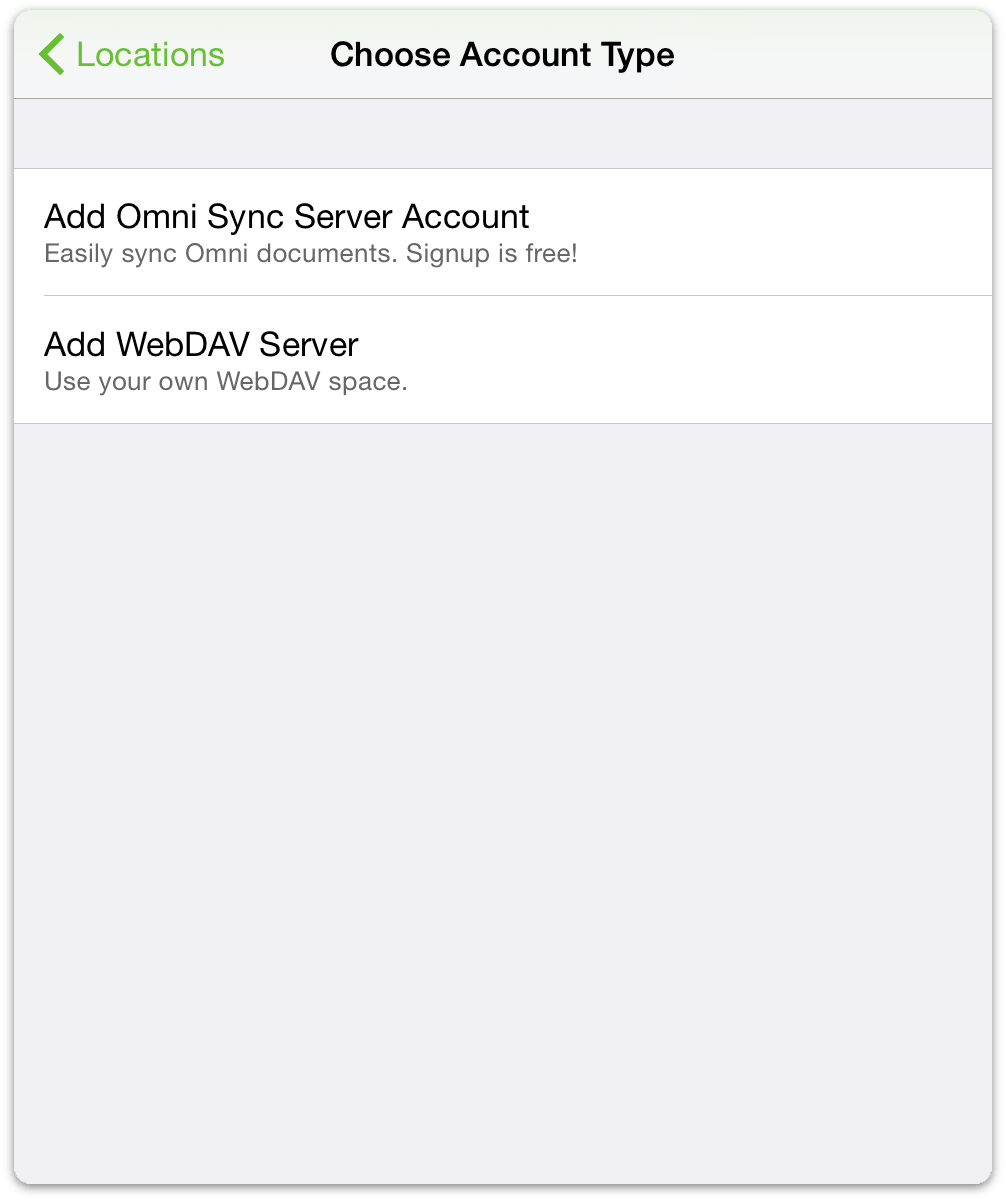
- Next, choose the type of cloud account you would like to use; you can choose between Add Omni Sync Server Account or Add WebDAV Server.

The difference between the two is that we host and maintain Omni Sync Server, whereas you would need to find a third-party WebDAV server (or host your own) and entrust them to maintain and backup the server.
Warning
OmniPresence, the application layer between OmniGraffle and Omni Sync Server, does not support DropBox or Apple’s iCloud service.
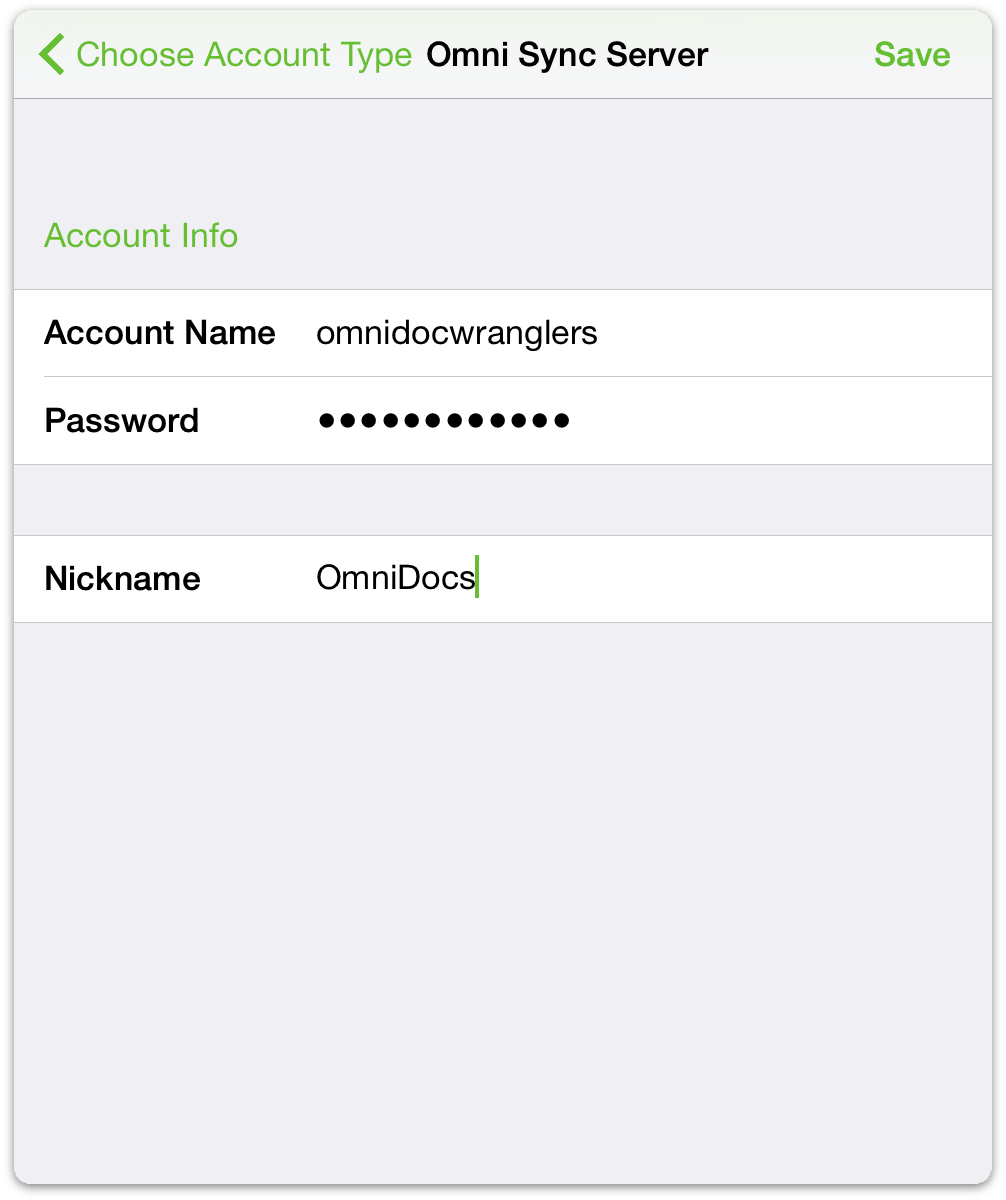
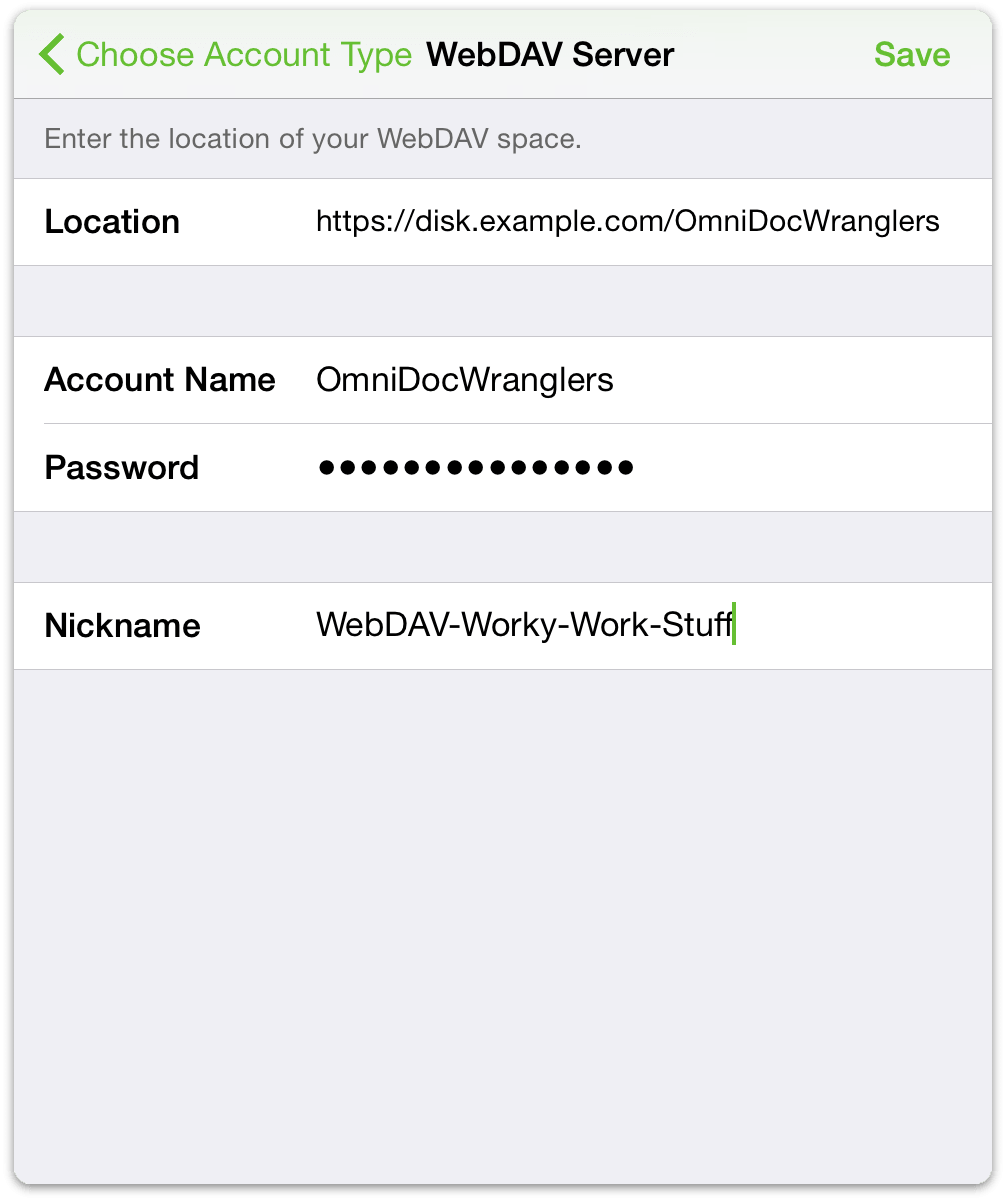
On the Account Info screen that appears:
- Enter your Account Name
- Enter the Password for your account
- Optionally, enter a Nickname to be used as the name for your synced folder
- Tap Save to authenticate with Omni Sync Server

The next message you’ll see is Testing Server for Compatibility along with a progress bar. If everything checks out okay, OmniGraffle lets you know that it has successfully connected to Omni Sync Server.


When your credentials have authenticated, you’re taken back to OmniGraffle’s Locations screen where you’ll see a new folder for your synced files.

To access the files within a document folder, just tap the folder of your choice, and then tap the file you would like to work on.
For WebDAV Server Accounts
On the Account Info screen that appears, follow these steps:
- Enter the URL for the Location of your WebDAV Server
- Enter your Account Name
- Enter the Password for your account
- Optionally, enter a Nickname to be used as the name for your synced folder
- Tap Save to authenticate with the WebDAV server

As with connecting to Omni Sync Server, OmniGraffle informs you that it is Testing Server for Compatibility, and displays the Connected screen when it has connected to the WebDAV server successfully.
Warning
When you expose files and folders on your computer to the Internet (even with strict password protection), you assume some risk. Make sure you understand this risk before setting up a server, and be sure to keep your server up to date with the latest security patches. If you’d prefer not to host your own server, you can sign up for a free Omni Sync Server account or use another standards-compliant WebDAV host to sync files with OmniGraffle.
Monitoring OmniPresence
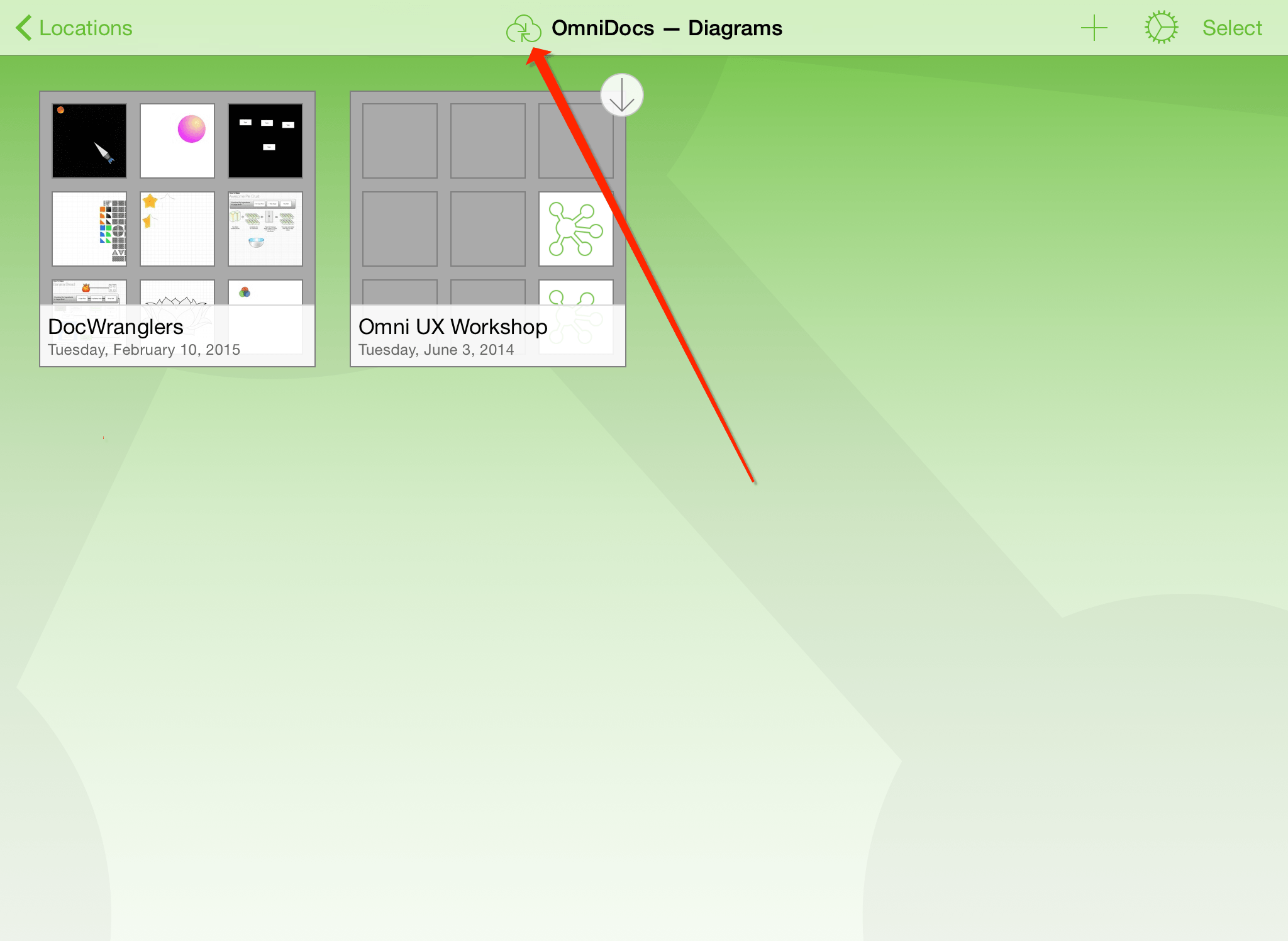
When you have configured OmniGraffle to use either type of cloud account (Omni Sync Server or WebDAV), you’ll notice an OmniPresence icon in the toolbar.

Keep an eye on this icon to monitor OmniPresence’s sync status:
 — denotes that OmniPresence is active and ready to sync files to the server.
— denotes that OmniPresence is active and ready to sync files to the server. — denotes that a sync is currently in progress.
— denotes that a sync is currently in progress. — denotes that your iOS device does not have access to an active Wi-Fi or cellular network.
— denotes that your iOS device does not have access to an active Wi-Fi or cellular network. — denotes that there was an error when trying to sync your files. You may see this icon if someone else is working on the same file, or if a connection cannot be made to the sync server you are using. Try tapping the OmniPresence icon again and if you get the same error icon, please contact our Support Humans for assistance.
— denotes that there was an error when trying to sync your files. You may see this icon if someone else is working on the same file, or if a connection cannot be made to the sync server you are using. Try tapping the OmniPresence icon again and if you get the same error icon, please contact our Support Humans for assistance.
OmniPresence checks in with your active sync servers every minute or so, and saves any updates you’ve made to the server. OmniPresence also saves a version of your file to the server whenever you close a file or switch from OmniGraffle to another app on your device. Alternately, you can tap the OmniPresence icon to force an update to the server at any time.
Deleting a Cloud Account
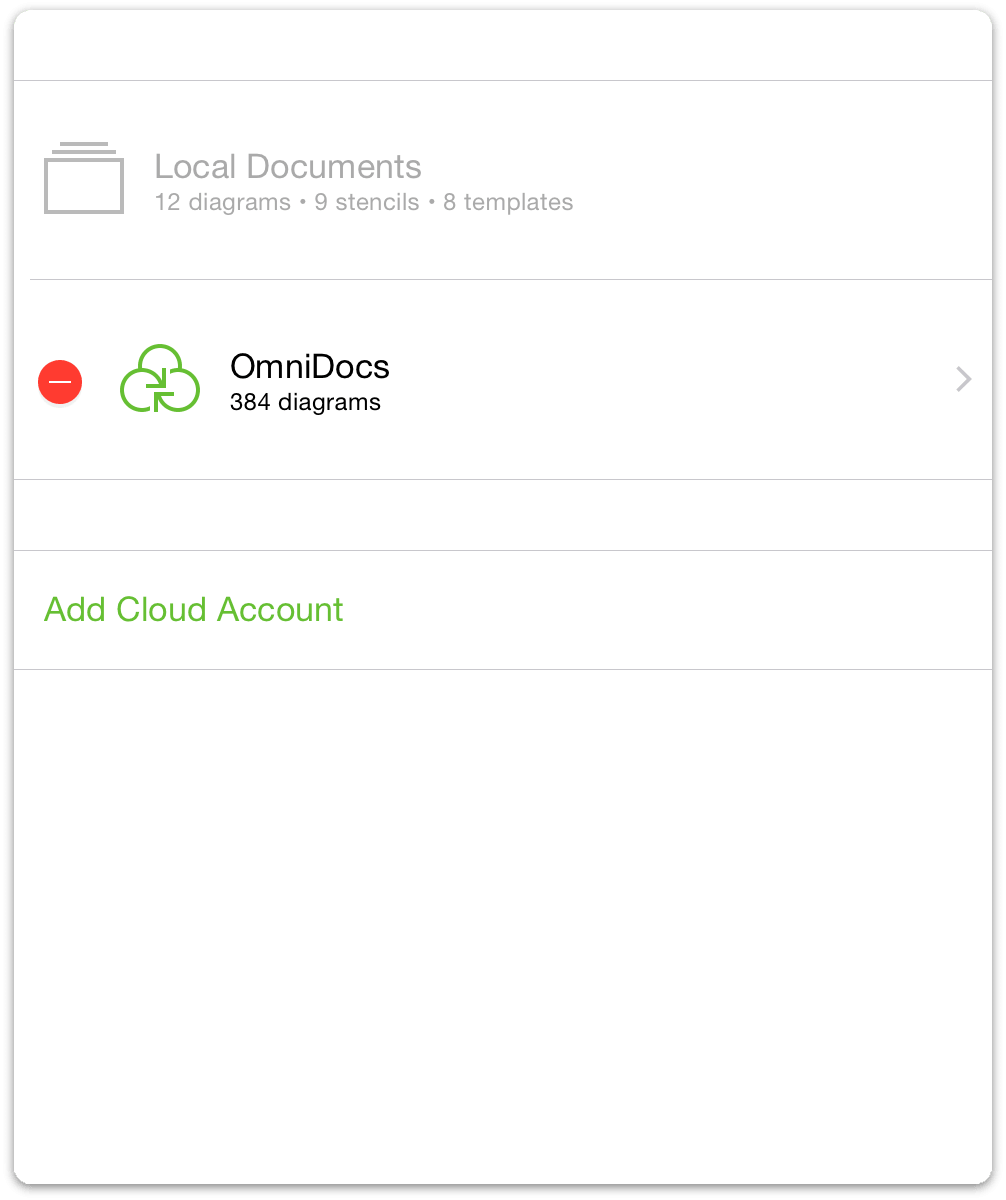
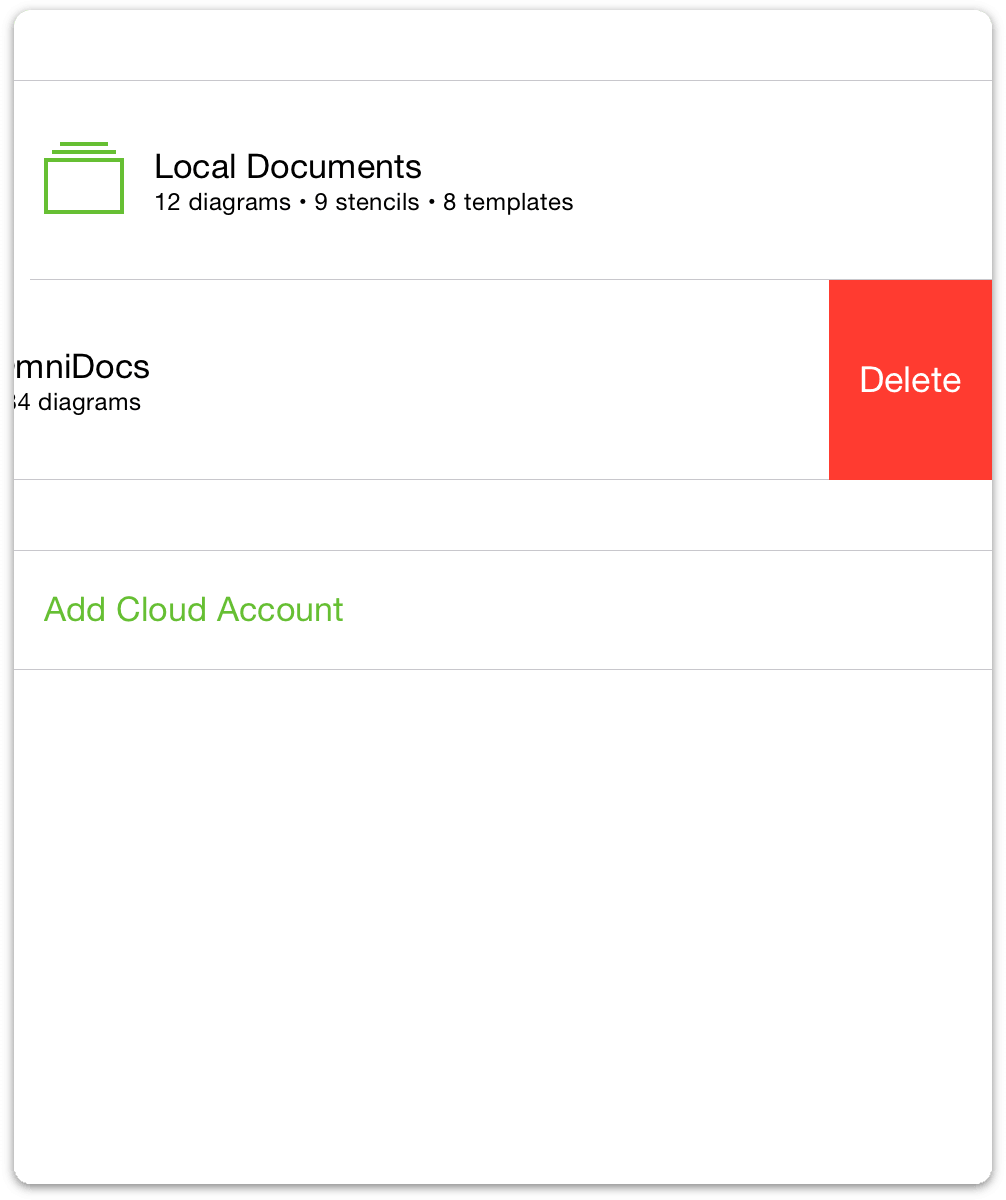
To remove an account, tap Edit; a delete handle appears to the left of the account name. If you tap the delete handle, the account name slides to the left and a Delete button appears on the right edge; tap that to delete the account.


A quicker way to do this is to swipe left across the account name to bring up the Delete button. If you change your mind before deleting the account, tap Done and the Delete button goes away.
Warning
Undo does not restore an account that you have delete. If you delete one (or all) of your Cloud Accounts, you will need to set those up all over again.
Chapter 3
Managing Files with the Document Browser
In developer circles, OmniGraffle is known as what’s called a document-based application, which in non-nerdy language means: “This app creates and manages files.” And as a file-creating application, we need to provide a way for you to manage and organize your files. We call this the Document Browser.
Note
If you are familiar with the Mac, think of our Document Browser is analogous to the Finder. You use the Document Browser to organize and access your OmniGraffle documents.
This chapter provides you with an overview of OmniGraffle’s Document Browser, and shows you how to manage the files you create. You’ll learn how to create subfolders, move files around between the Local Documents folder and a folder in the cloud, as well as sharing and trashing files that you no longer need.
Let’s go!
Getting Acquainted with the Document Browser
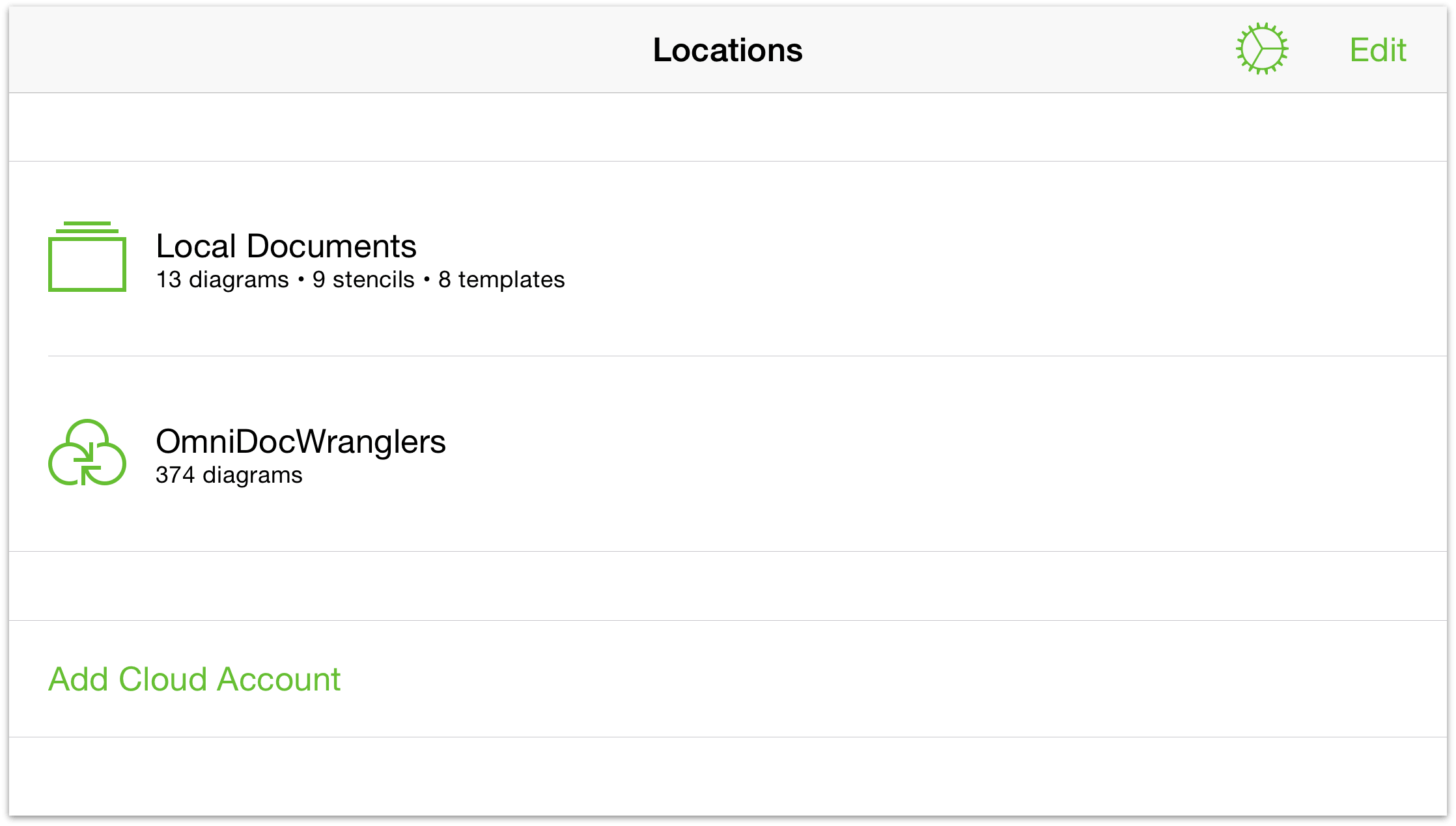
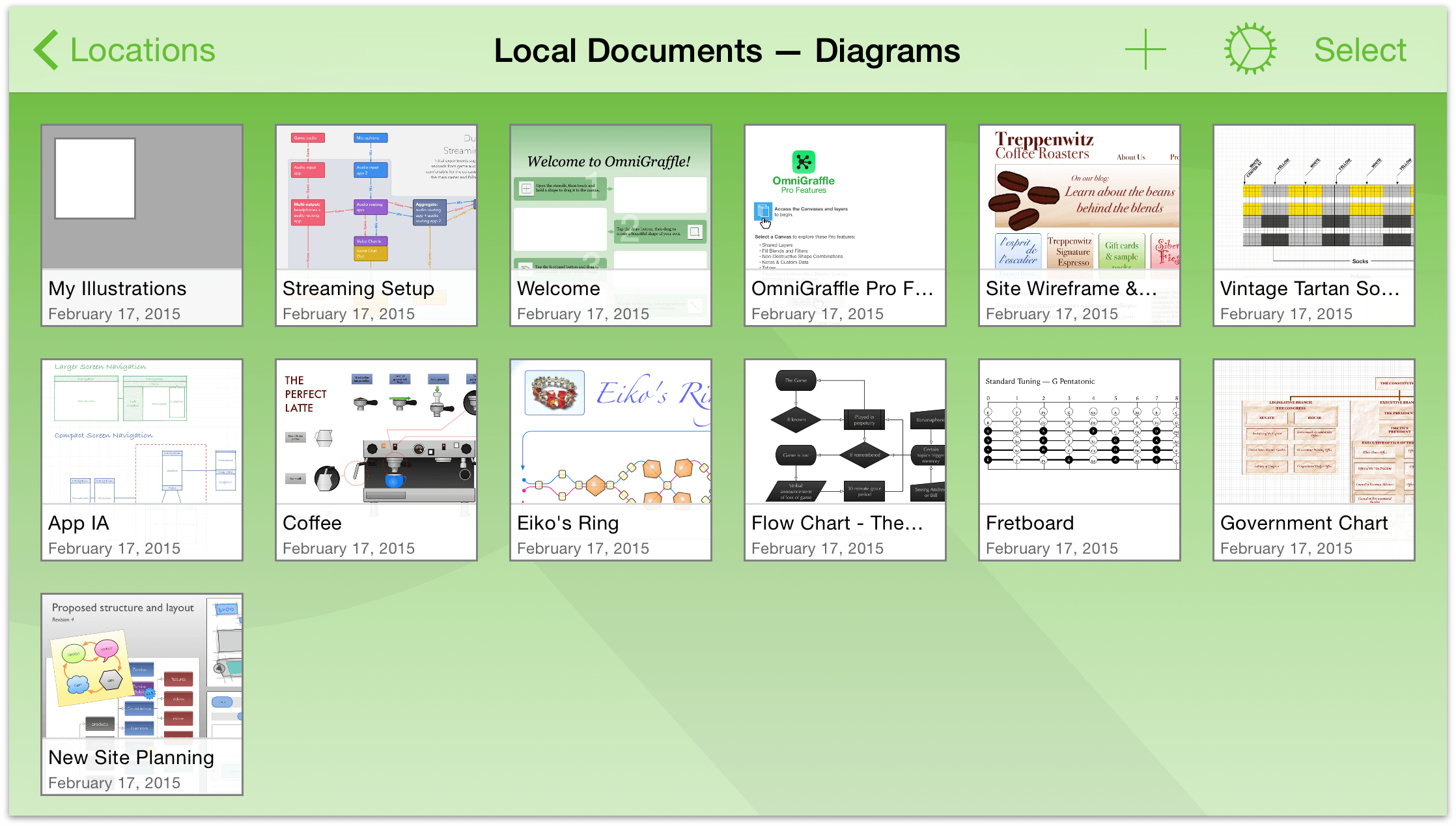
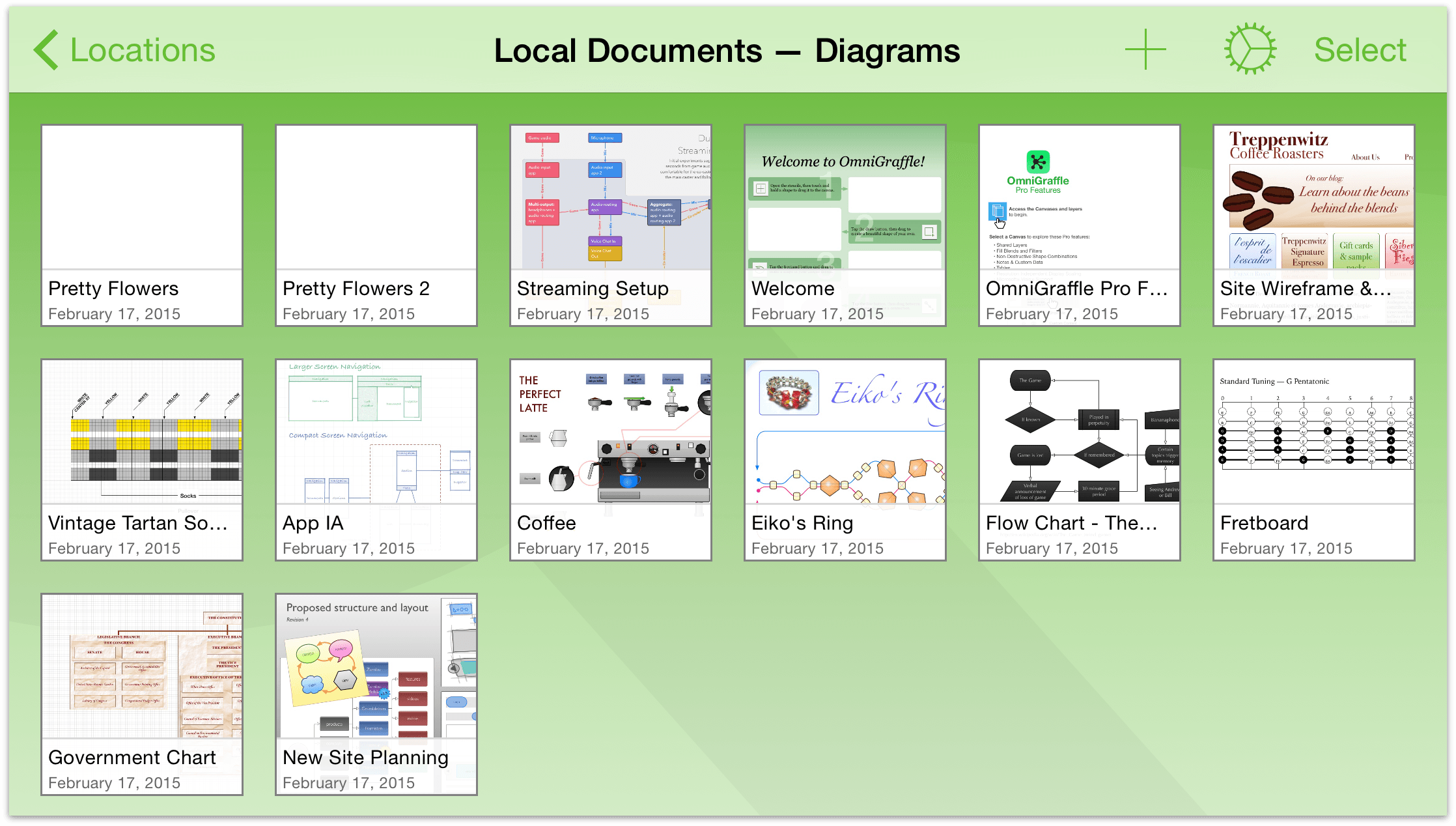
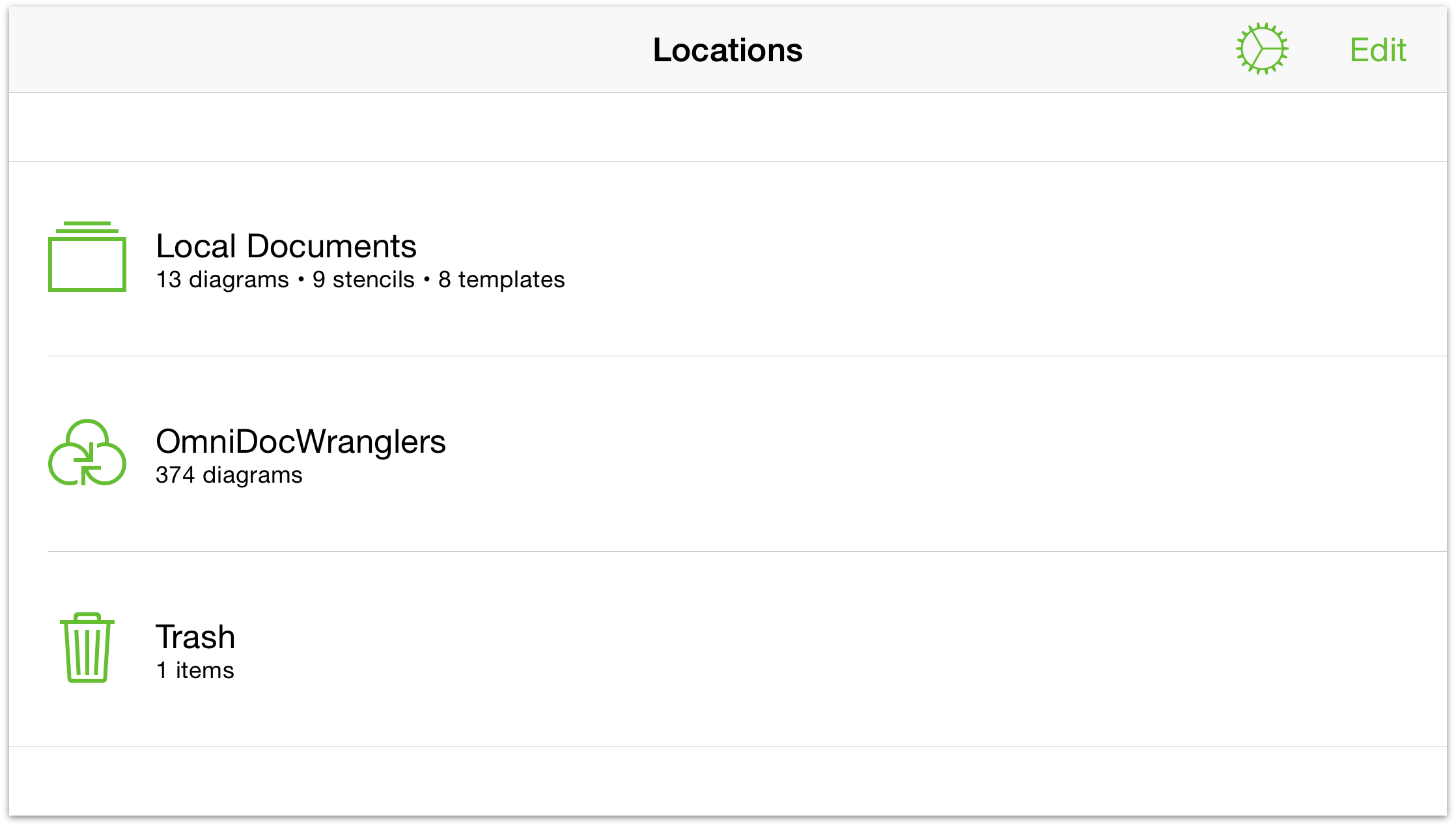
When you first open OmniGraffle, you’re taken to the Locations screen which is the place you go to access all of your documents. There is a Local Documents folder, which we’ve preloaded with some sample OmniGraffle files that you can use as inspiration for the documents you’ll create.

Note
When you configure a Cloud Account, such as a free Omni Sync Server account (or connect to any WebDAV service you’ve subscribed to), you’ll also see a folder for that as well. See Adding a Cloud Account for details on how to set up a Cloud Account.
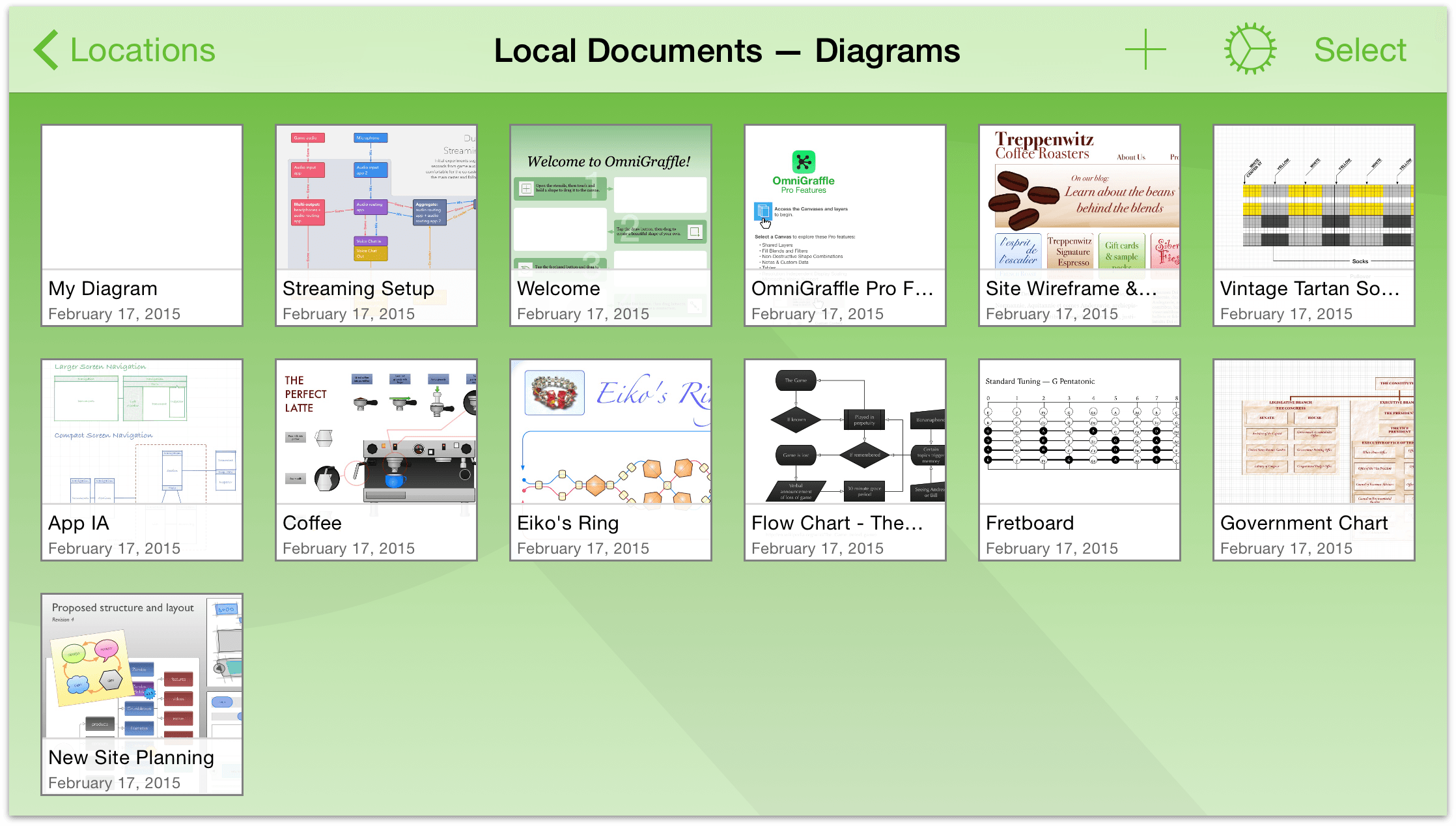
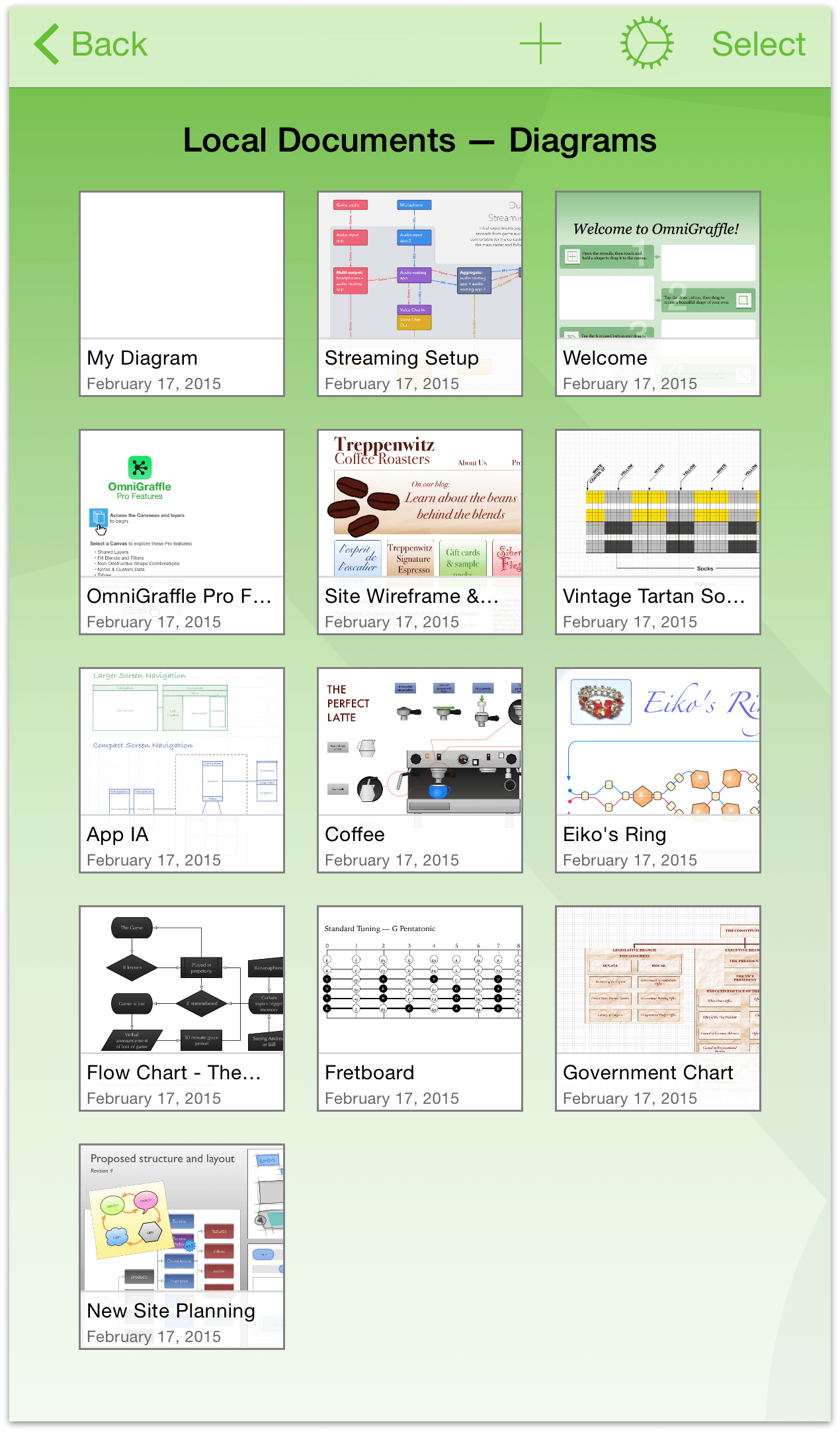
Tap Local Documents to see what’s inside this folder:

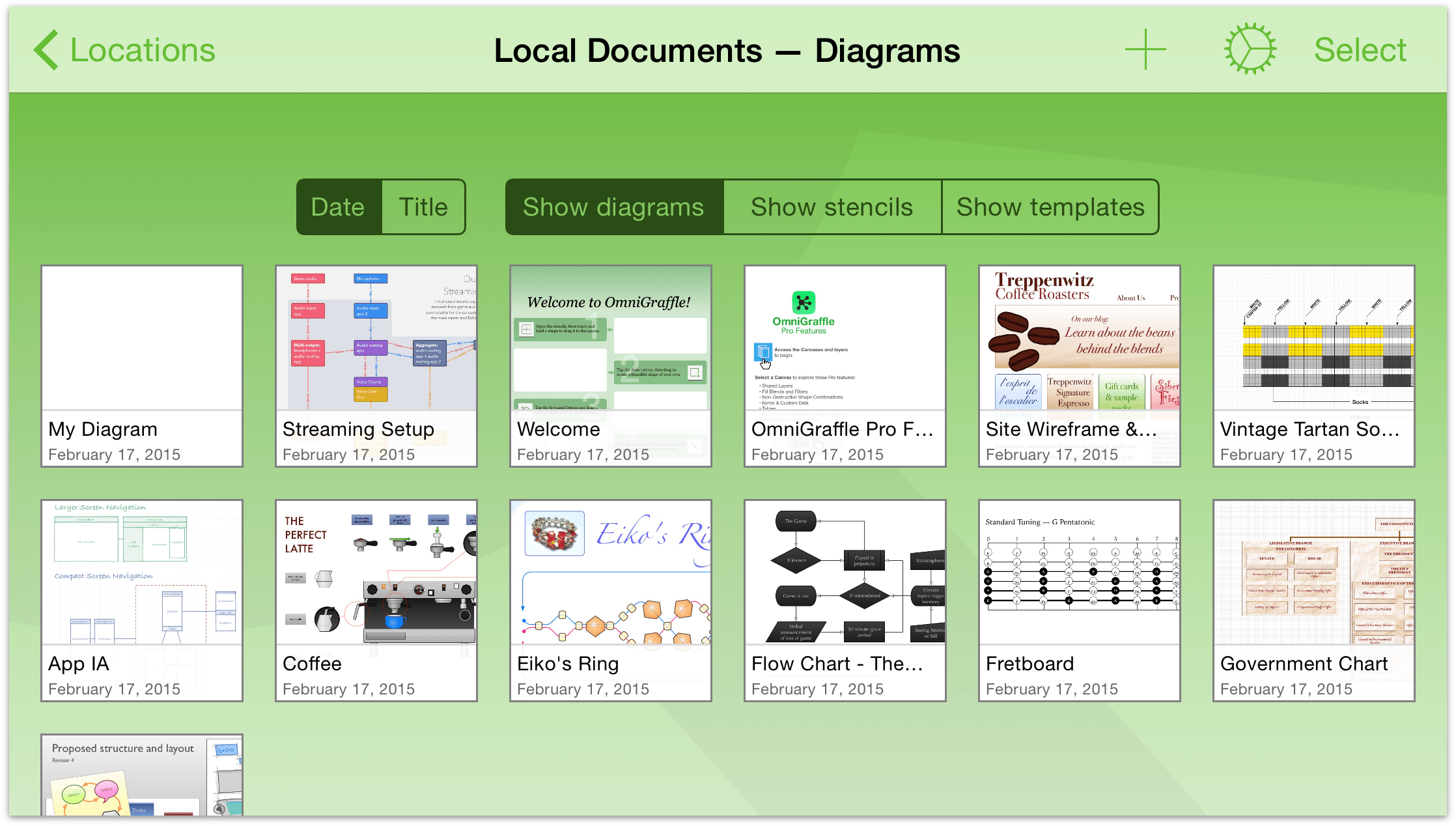
If you swipe down while viewing the contents of a folder, you’ll discover the super secret Document Organizer. By default, OmniGraffle sorts your files by the date created and displays any OmniGraffle diagrams in that folder. You can opt to sort by Title instead, or view the available Stencils or Templates.

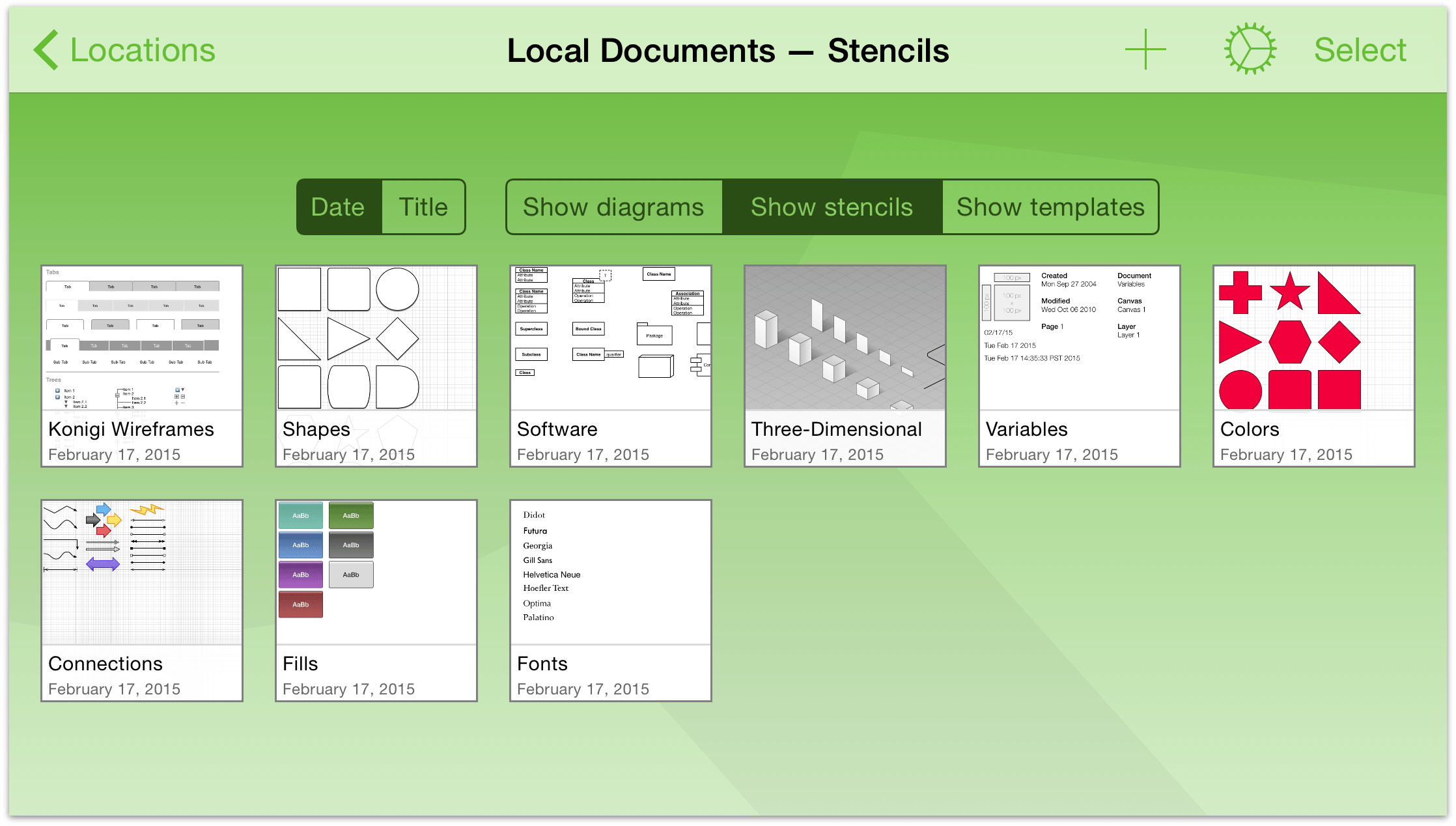
Tap Show stencils to see the available stencil collections included with OmniGraffle. For an example of how to use the stencils, see Drawing Basics.

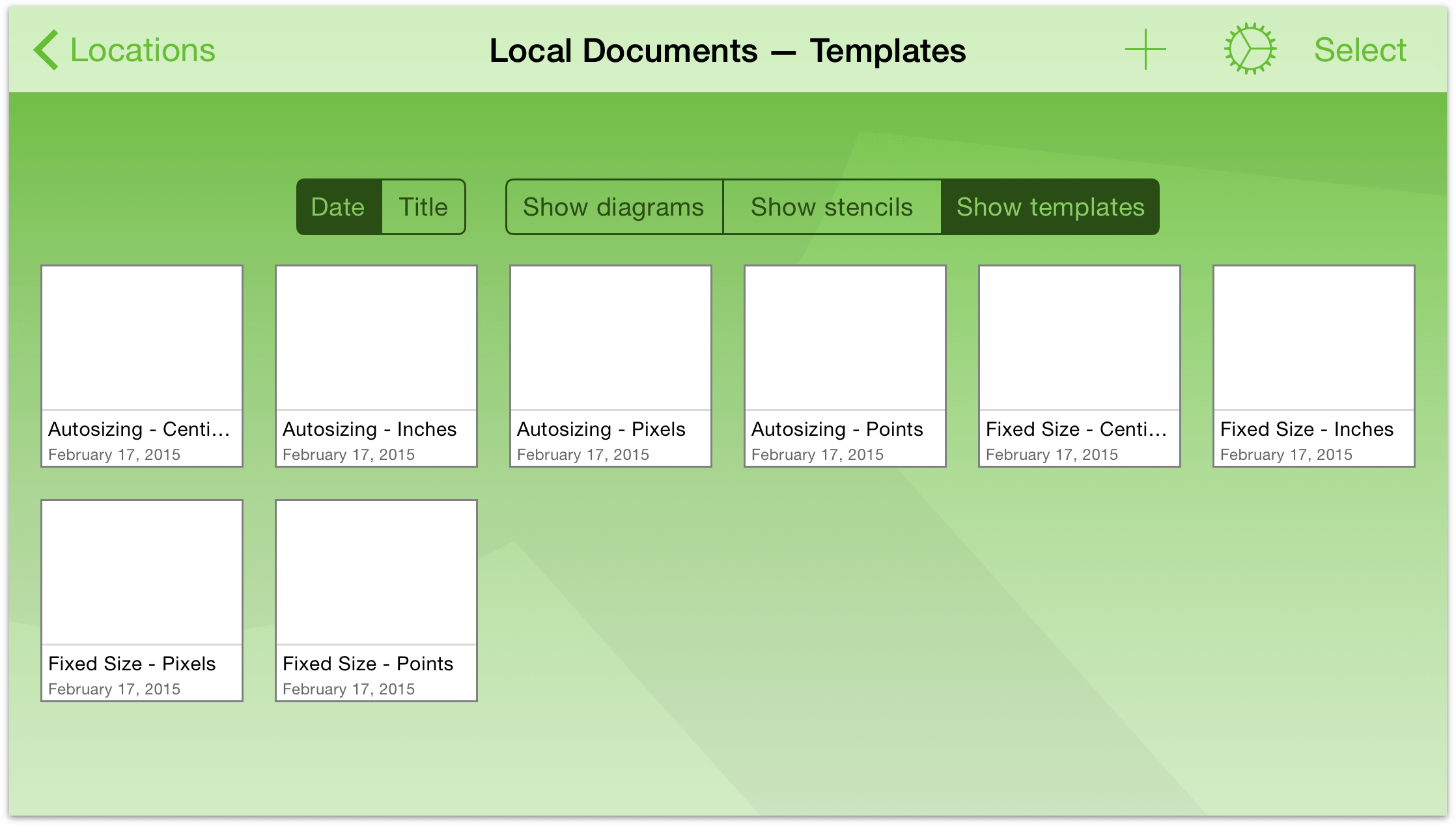
Tap Show templates to see the available templates. Take some time to scroll through the list of templates to see the types of document styles available to you. When you’ve finished, tap on Show diagrams. To hide the Document Organizer, swipe up.

Doing More with Your Files
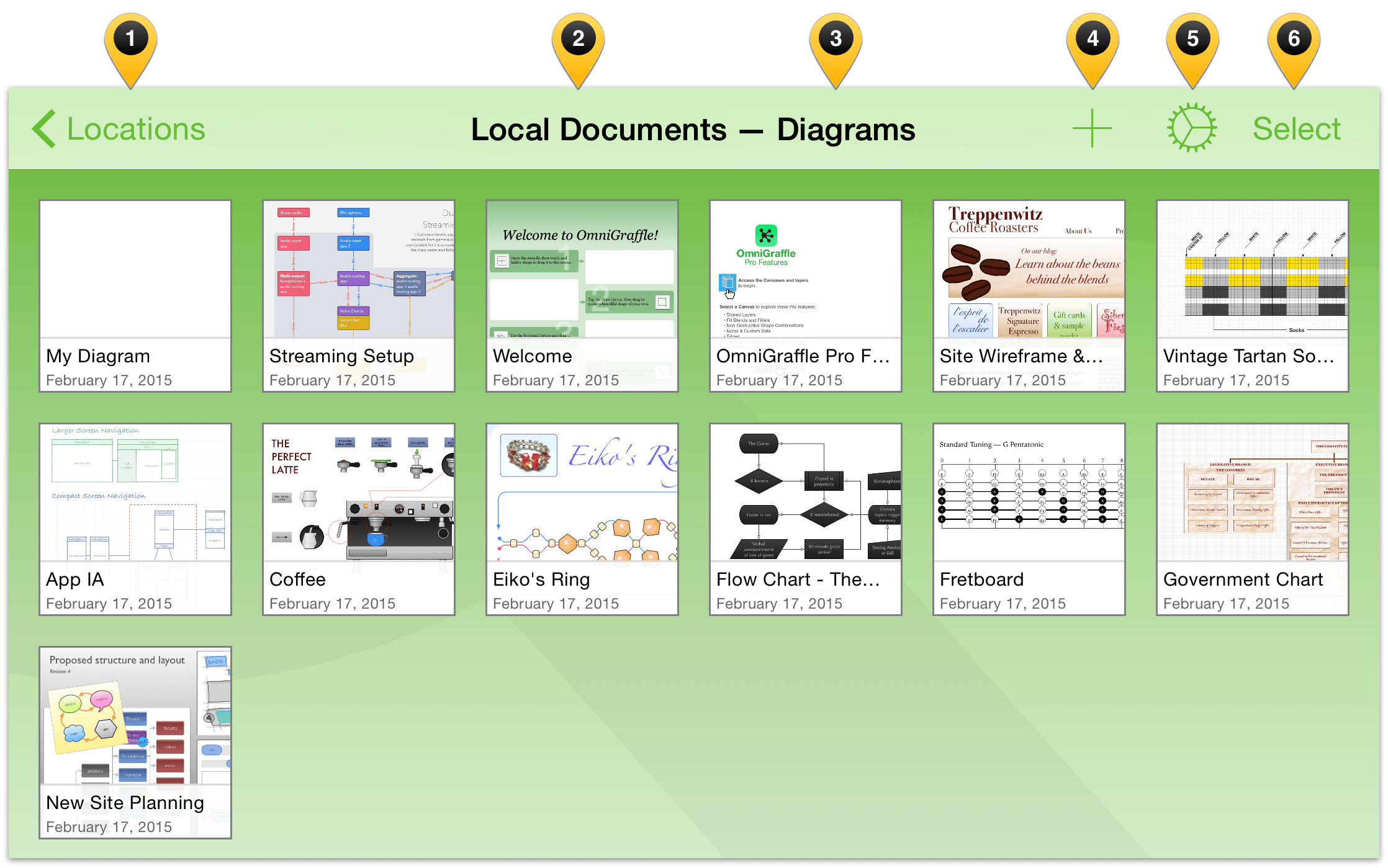
The Document Browser isn’t just about sorting files and organizing templates; it offers so much more. When you have chosen a folder in which to create a new file or open an existing file, you’ll notice that the navigation bar at the top of the screen gains a few more options.

Let’s examine these items:
- Locations: Tapping here takes you backwards in the folder hierarchy, eventually landing you on the Locations screen.
- Current Folder: In the center of the navigation bar, you’ll see the name of the current folder.
- Document Type: As you saw earlier, swiping down within the Document Browser reveals the Document Organizer. If the organizer is set to Show outlines, the text shown here is “Outlines”; if the organizer is set to Show templates, the text here is “Templates”.
Note
When in portrait mode on iPhone, the Current Folder and Document Type appear beneath the navigation bar, and above the files within that folder.
 (New Outline/Template): Tap the plus-sign button to create a new outline.
(New Outline/Template): Tap the plus-sign button to create a new outline. (Application Menu): Tap the Gear icon represents the Application Menu, which when tapped provides you access to the following:
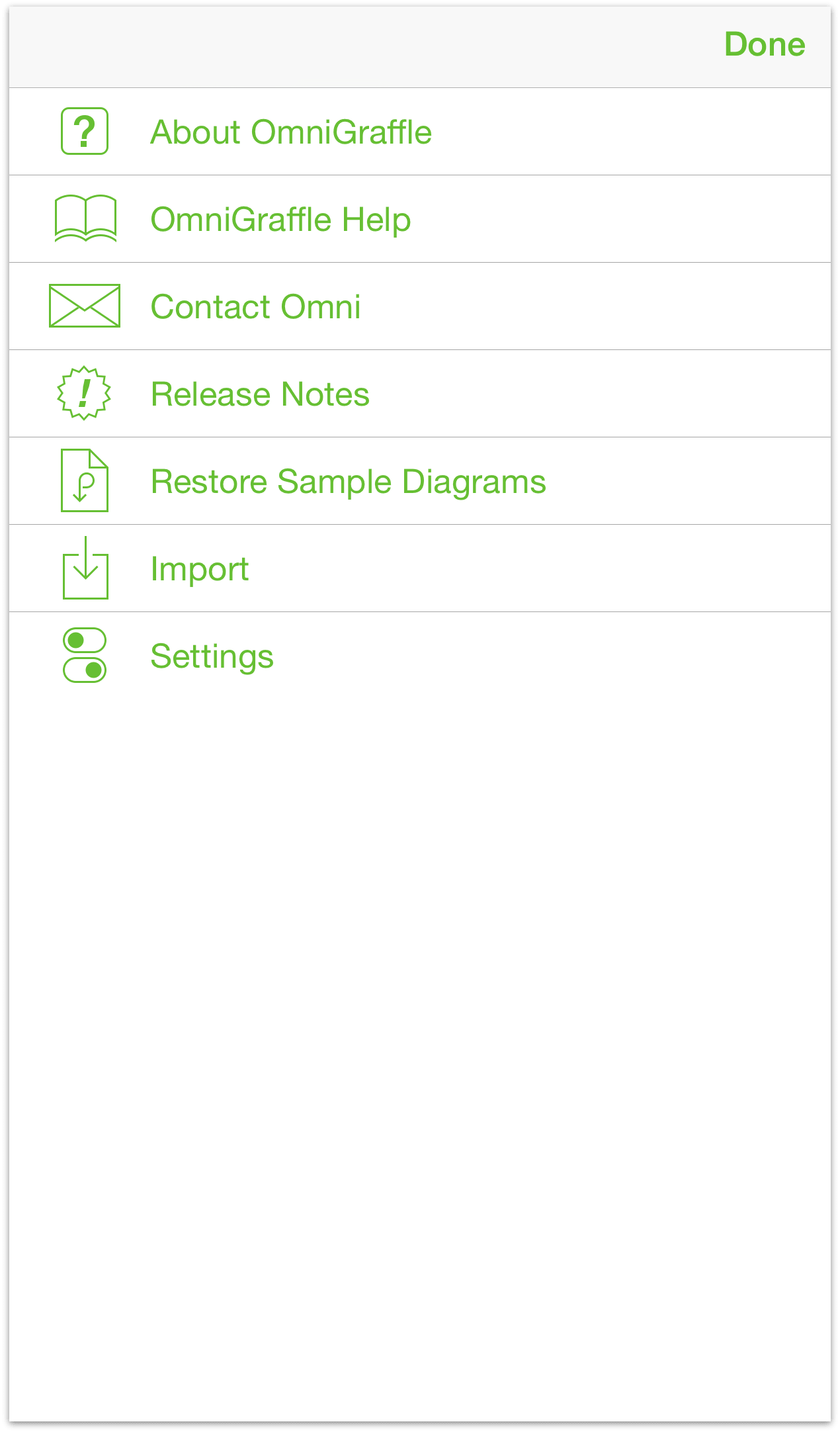
(Application Menu): Tap the Gear icon represents the Application Menu, which when tapped provides you access to the following:

 About OmniGraffle: Discover details about the build of OmniGraffle installed on your device, and details for contacting The Omni Group.
About OmniGraffle: Discover details about the build of OmniGraffle installed on your device, and details for contacting The Omni Group. OmniGraffle Help: Get access to the online help and EPUB manual for how to use OmniGraffle.
OmniGraffle Help: Get access to the online help and EPUB manual for how to use OmniGraffle. Contact Omni: Tap this item to send us an email. We preload the Subject line of the message with details about your build of OmniGraffle, that way we are better able to assist you when you contact us.
Contact Omni: Tap this item to send us an email. We preload the Subject line of the message with details about your build of OmniGraffle, that way we are better able to assist you when you contact us. Release Notes: Find out what’s new with the latest build of OmniGraffle.
Release Notes: Find out what’s new with the latest build of OmniGraffle. Restore Sample Outlines/Templates: You can delete the sample outlines or templates if you would like to free up some storage space on your device. However, if you later decide that you need one of those sample files back, tap here to view the list of available outlines or templates and then choose which one you would like to restore.
Restore Sample Outlines/Templates: You can delete the sample outlines or templates if you would like to free up some storage space on your device. However, if you later decide that you need one of those sample files back, tap here to view the list of available outlines or templates and then choose which one you would like to restore. Import: Tap here to specify a source from which you would like to import files. As with sync, you can connect to an Omni Sync Server or WebDAV repository to import files to the current OmniGraffle folder (for example, to Local Documents or a synced folder).
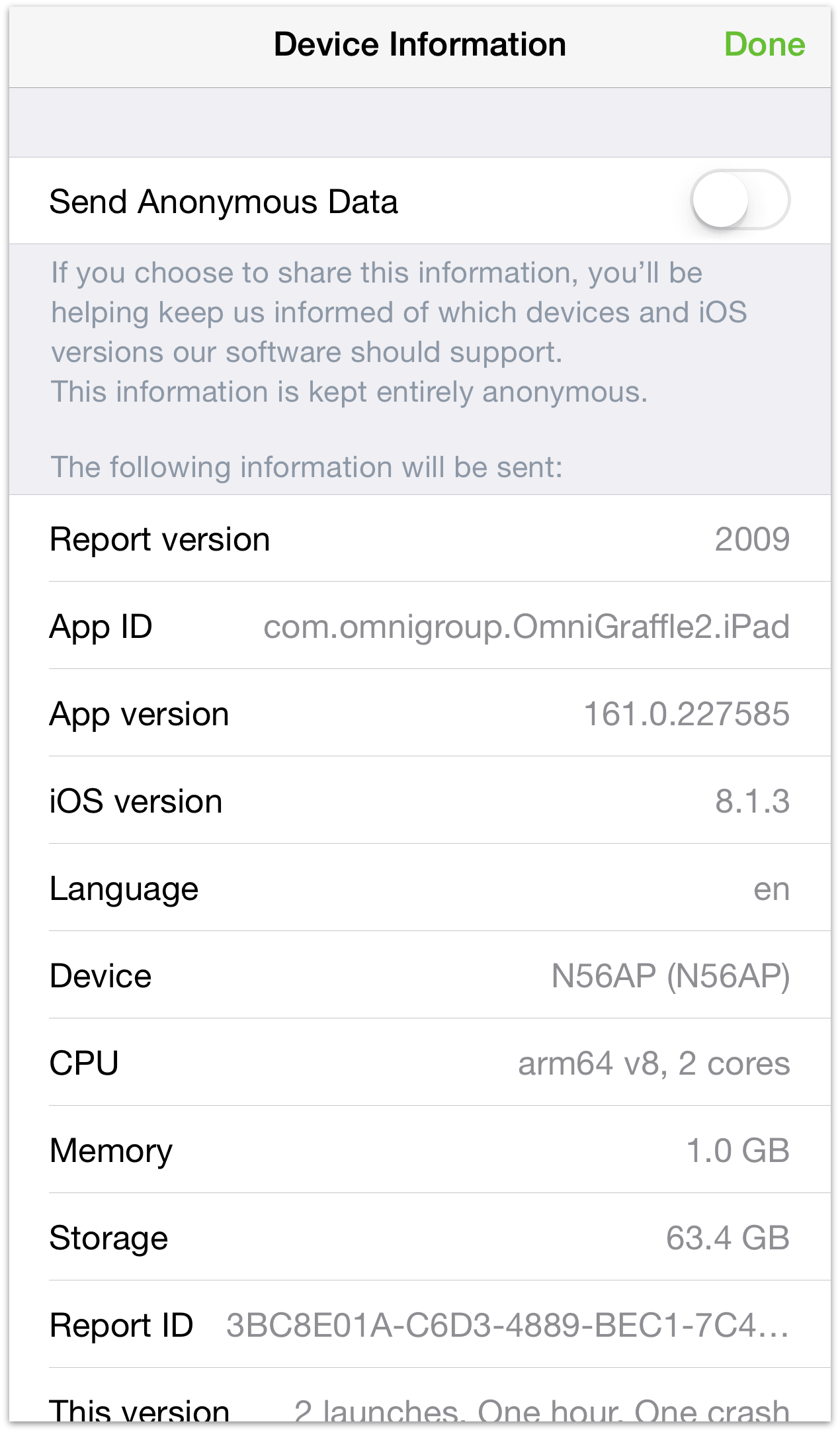
Import: Tap here to specify a source from which you would like to import files. As with sync, you can connect to an Omni Sync Server or WebDAV repository to import files to the current OmniGraffle folder (for example, to Local Documents or a synced folder). Settings: Use this screen to customize OmniGraffle’s Settings. The only “real” setting on this screen is the option for sending anonymous data to Omni. The rest of this screen displays specific information about your iOS device and the version of OmniGraffle that you have installed.
Settings: Use this screen to customize OmniGraffle’s Settings. The only “real” setting on this screen is the option for sending anonymous data to Omni. The rest of this screen displays specific information about your iOS device and the version of OmniGraffle that you have installed.

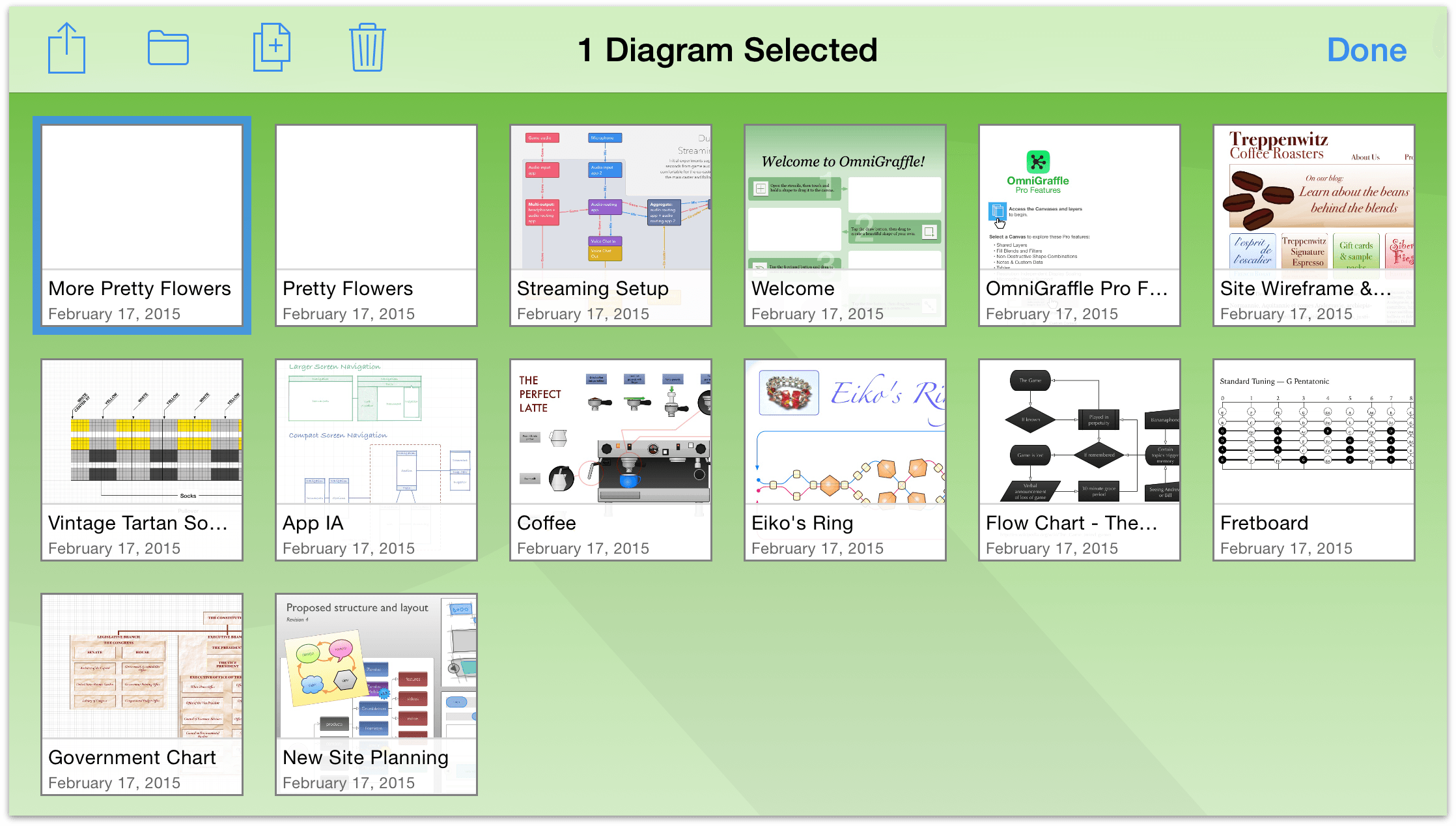
- Select: The final option, Select is the most-used item in the navigation bar. Tapping Select allows you to choose files so you can do other things with them, such as move them from one folder to another, email a file to a coworker, or duplicate a file.
Tip
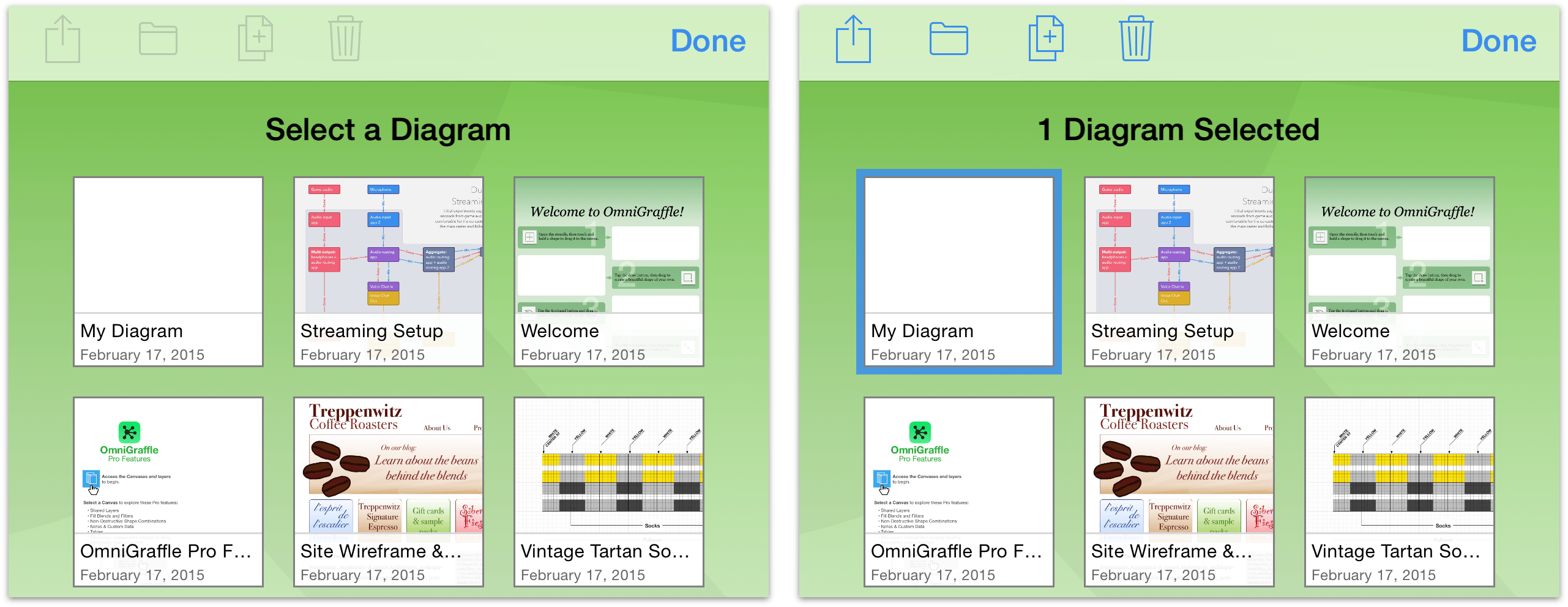
As an alternative to tapping Select whenever you need to do something with a file, tap and hold a file for a couple of seconds. When you see the blue highlighted border around the file, remove your finger and then tap to select other files or tap one of the icons in the navigation bar to perform an action.
When you tap Select, the navigation bar turns into an Action Bar. At first, the buttons you see in the Action Bar are disabled (as noted by their gray color), but when you tap to select a file, those buttons become active (changing from gray to blue).

The following buttons relate to the actions you can perform on a selected file:
- Tap
 to share and export files.
to share and export files. - Tap
 to move files between folders or to create a new subfolder.
to move files between folders or to create a new subfolder. - Tap
 to make a copy of the selected file.
to make a copy of the selected file. - Tap
 to move the selected file to the Trash folder.
to move the selected file to the Trash folder.
These functions are described more in-depth in the sections that follow.
Sharing Files and Creating Templates
Every now and then you’ll find the need to share some document you’ve created in OmniGraffle with someone else. But all of the files are on your iPad, how are you going to do this?
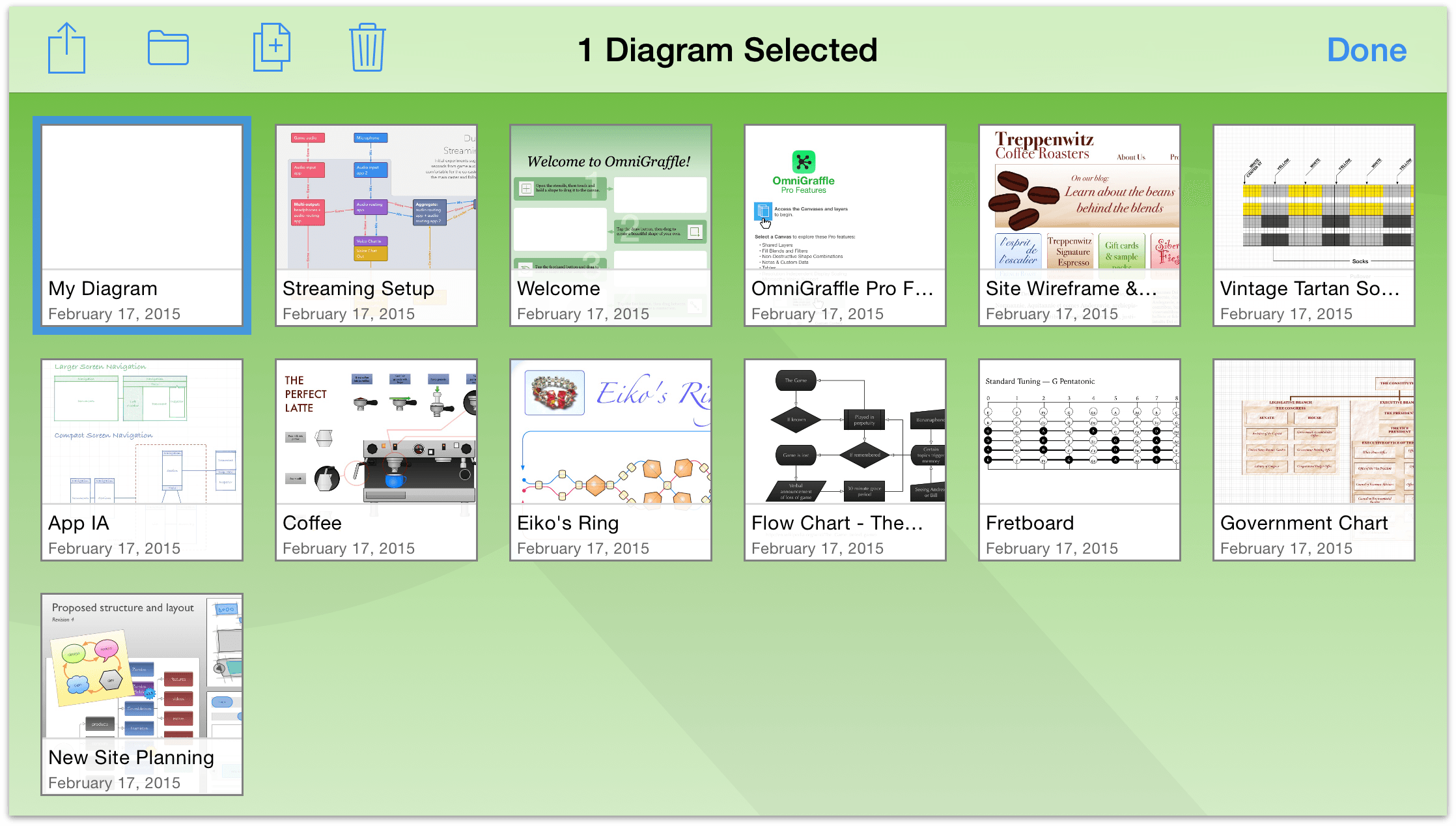
When you open a folder, such as your Local Documents folder, tap Select in the navigation bar, and then select the file (or files) that you want to share. This places a blue highlight around the file to let you know which files you’ve selected to do something with.
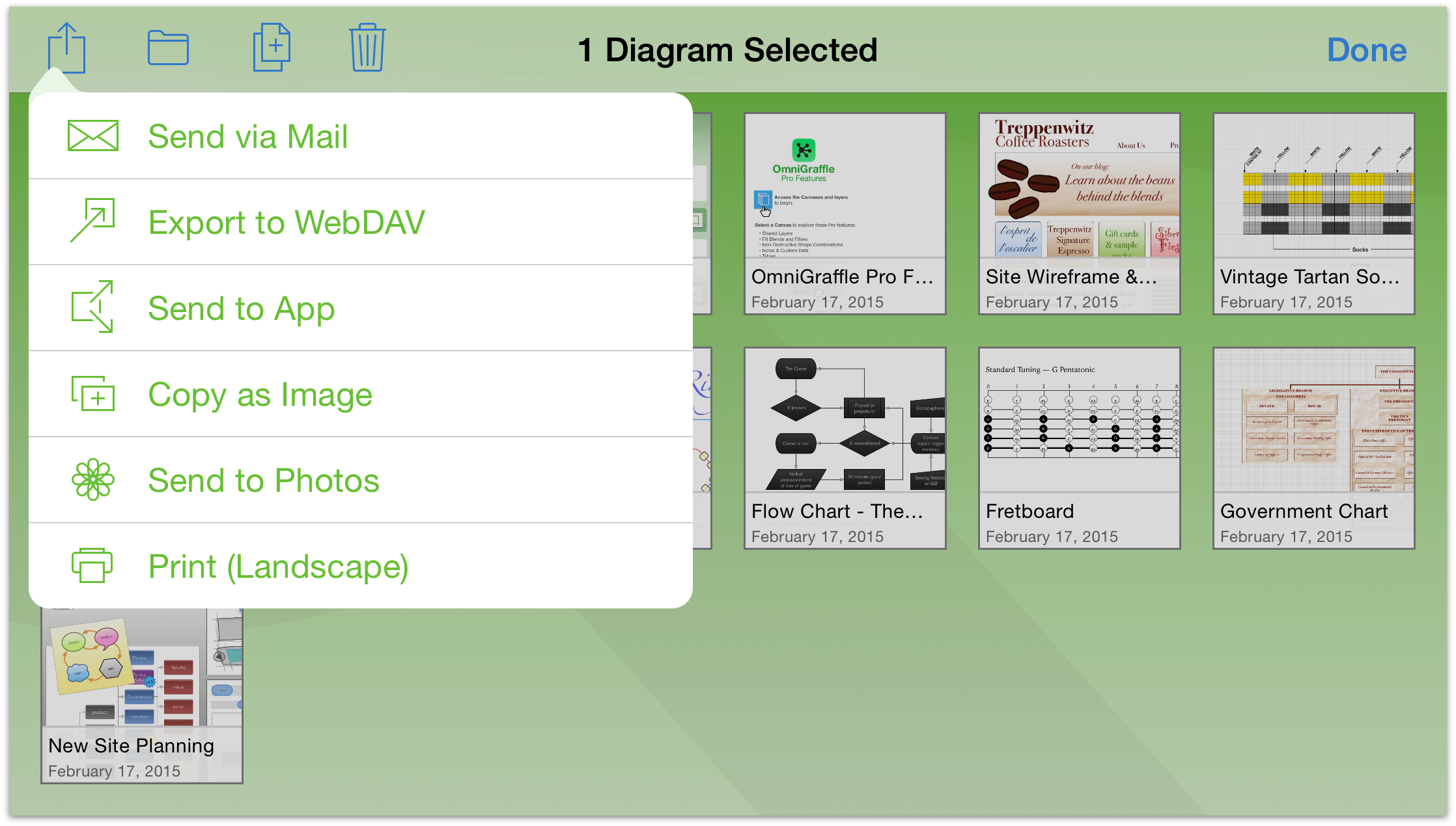
Now tap the Share button in the navigation bar and select from one of the following options:

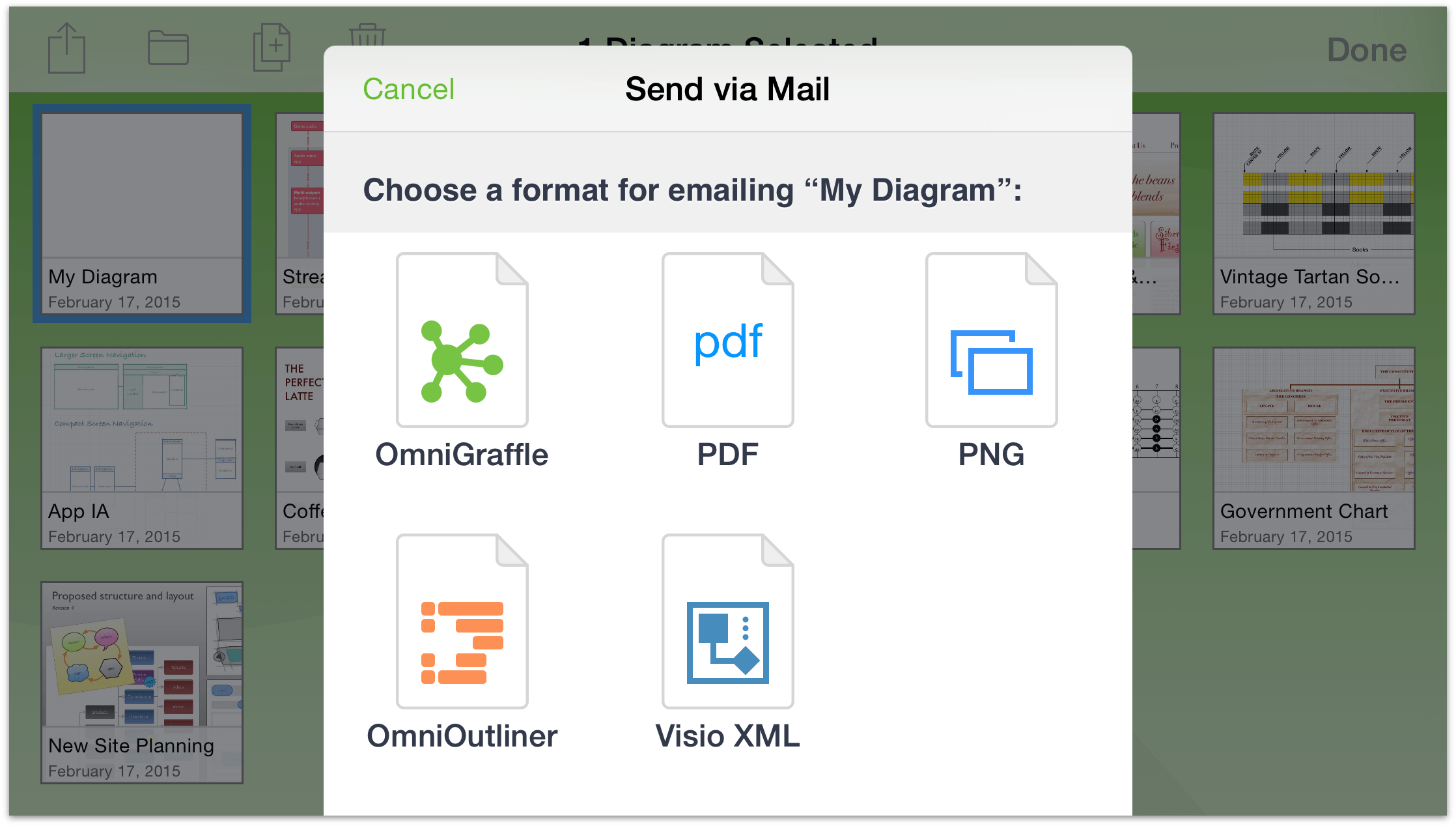
Send via Mail — lets you choose a document format for the file you want to email, and then queues up an email message for your to send.

Export to WebDAV — lets you move the file over to a WebDAV share. If you haven’t already configured a WebDAV Cloud Account, you’ll need to do that before you can export the file.
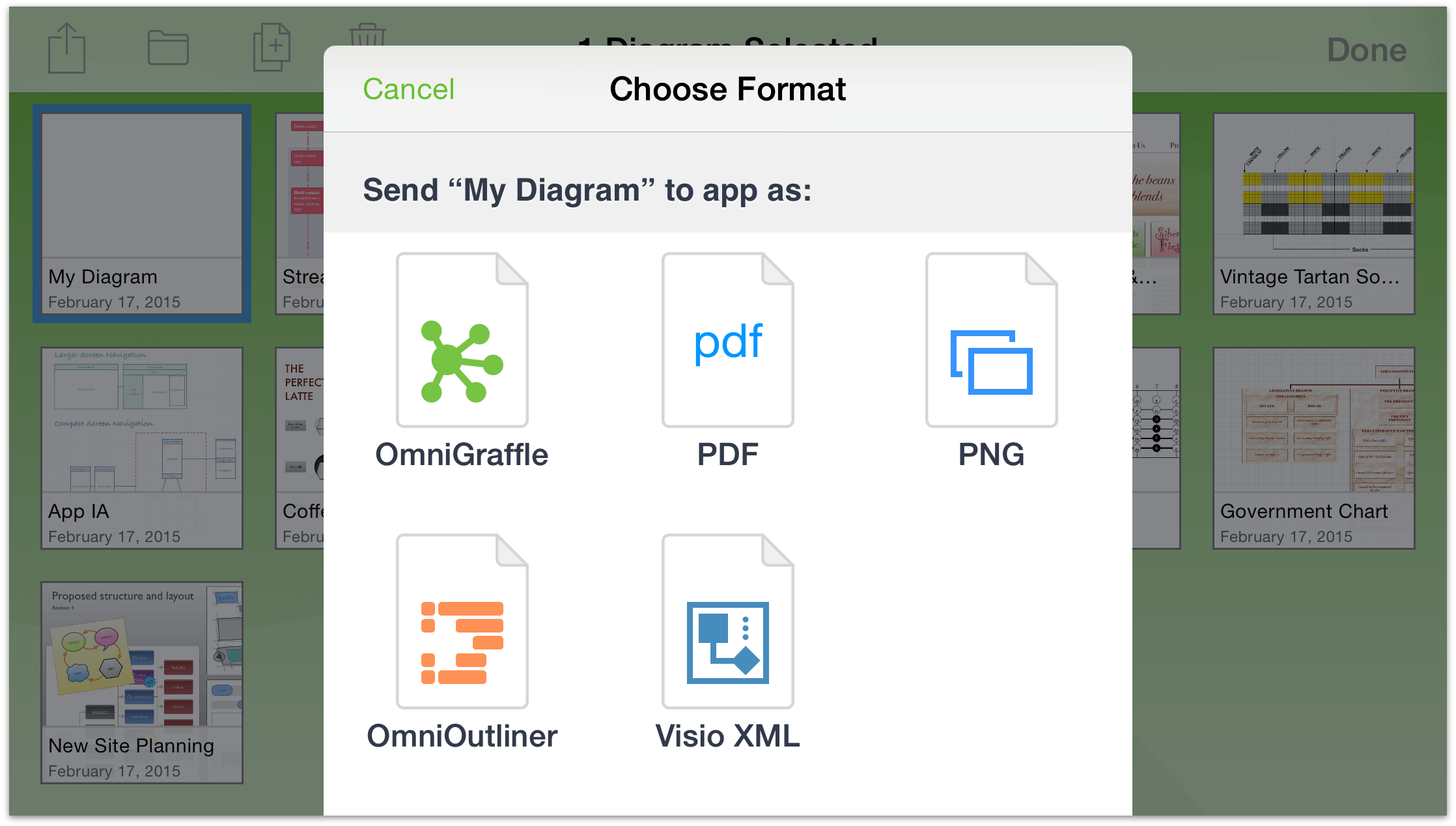
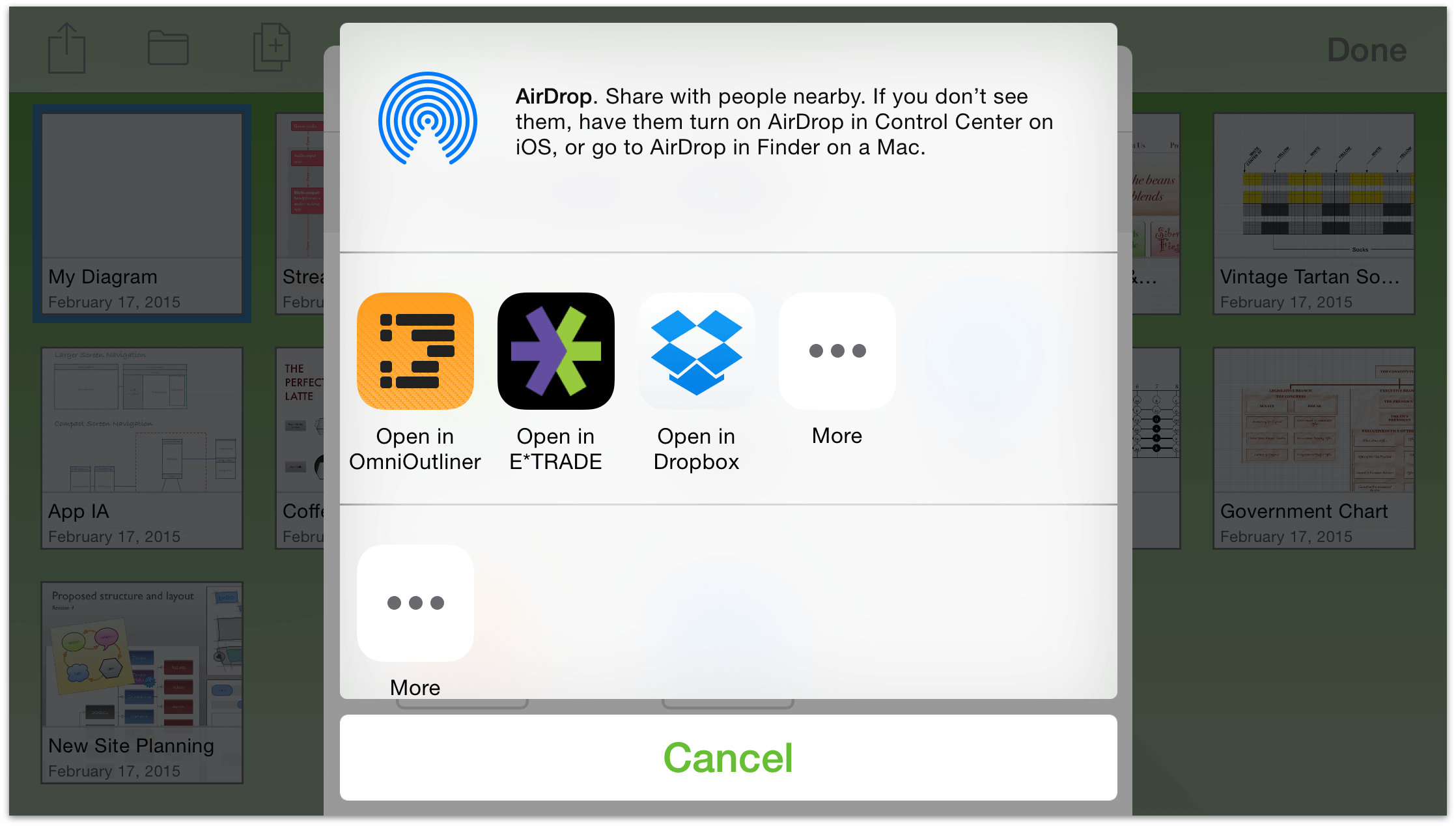
Send to App — lets you open the file in a compatible app on your iPad, or, if you are on a Wi-Fi network with someone you know, you can share the file with another iOS 8 device or Mac using AirDrop.

First choose a Format, and then choose an app on your device that you would like to send the file to. Optionally, you can also send the file to another person via AirDrop.

- Copy as Image — Copy the contents of the currently selected OmniGraffle file as an image. This allows you to then paste the image into another document.
- Send to Photos — Instantly export a version of the OmniGraffle document as an image and save it to the Photos app on your device.
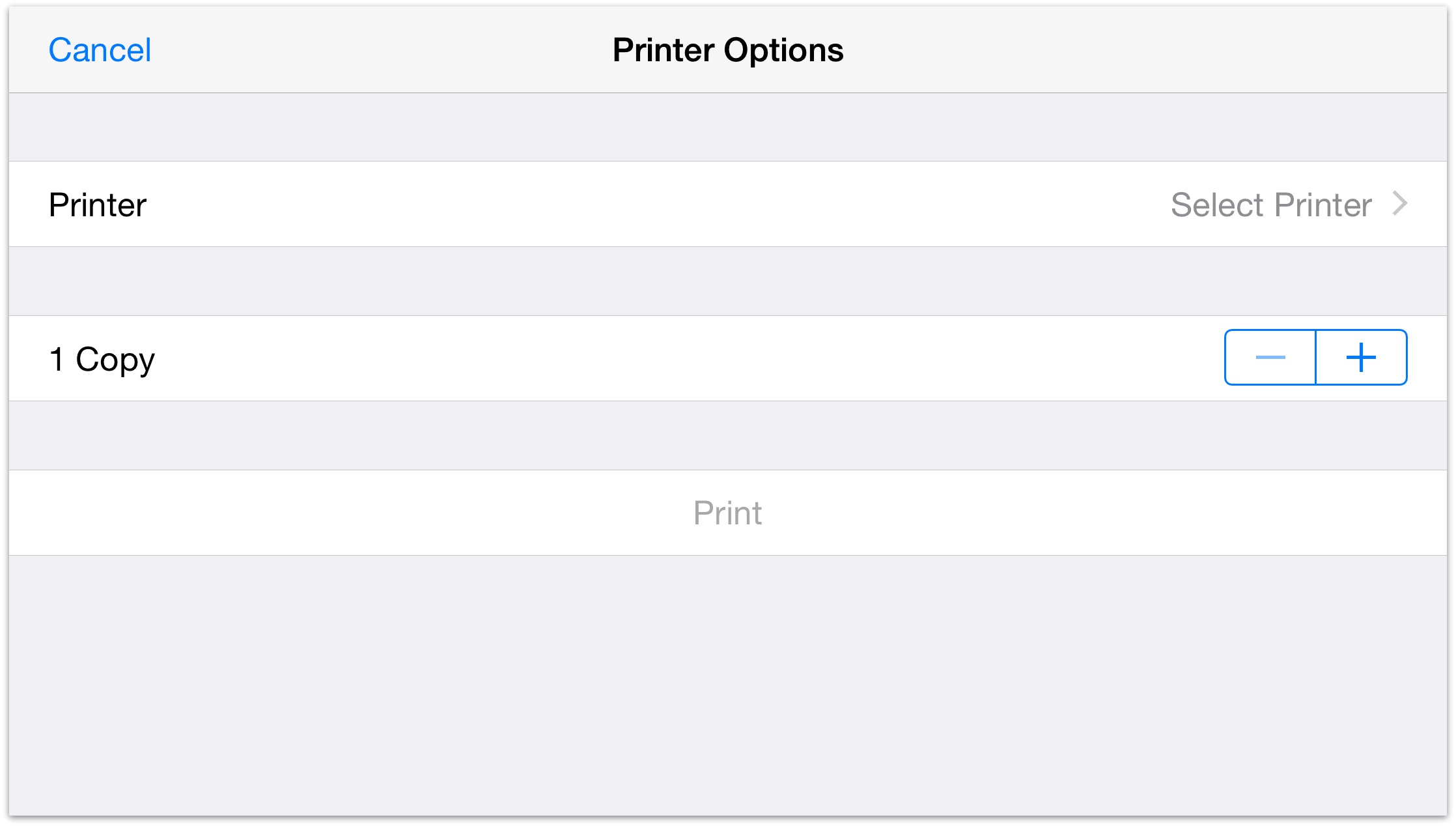
- Print (Landscape/Portrait) — If you have an AirPrint-compatible printer on your Wi-Fi network, you can print the selected OmniGraffle file. The orientation of how the document is printed, however, is based on how you are holding your iOS device.
The initial print screen allows you to choose a printer and set the number of copies of the document you would like to print. If you haven’t previously set a default printer for OmniGraffle to use, tap Select Printer.

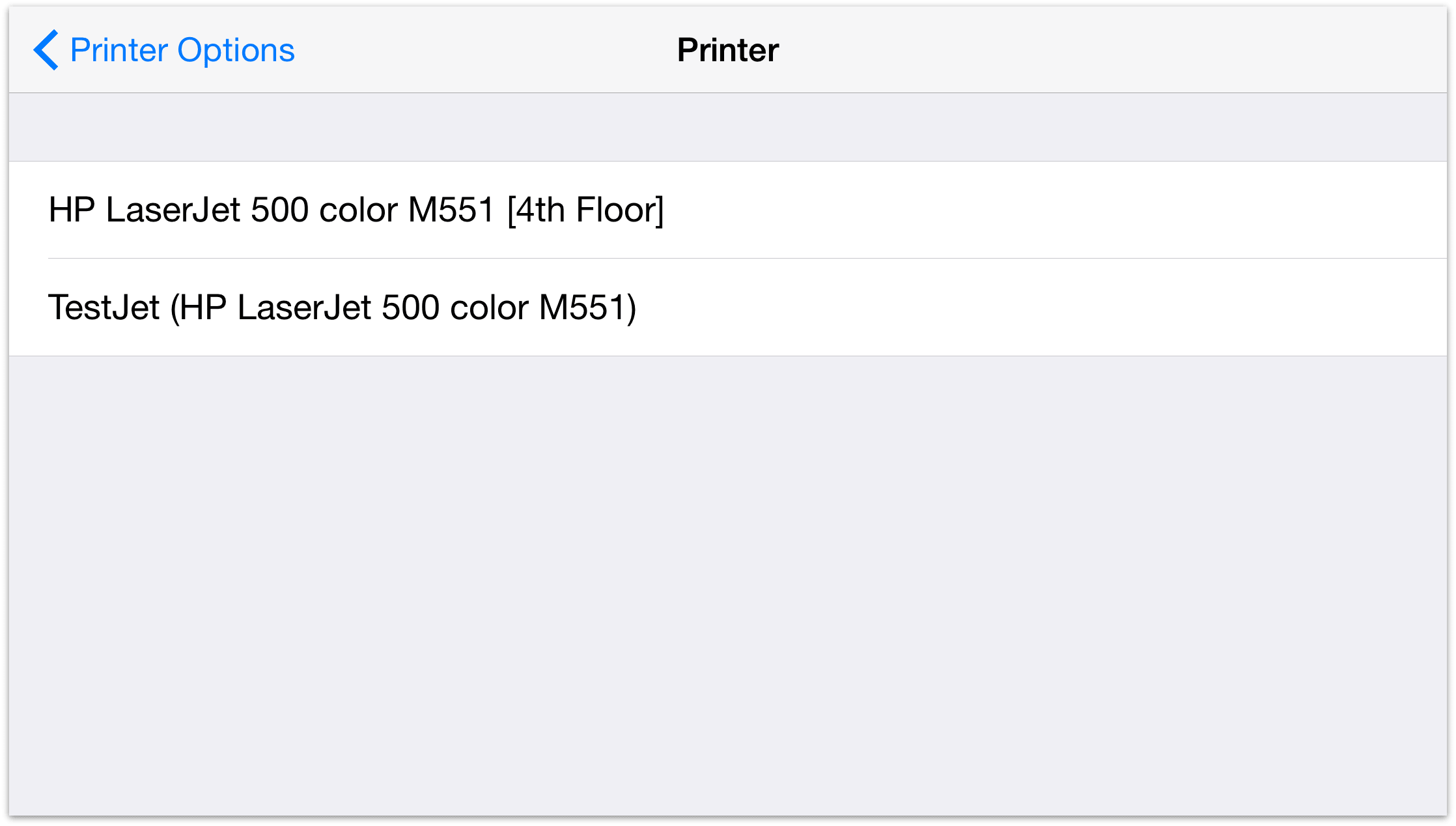
After tapping Select Printer, choose a printer on your network, and then tap Printer Options in the navigation bar to return to the previous screen.

With a printer now selected, tap Print to print the file.
Creating Subfolders
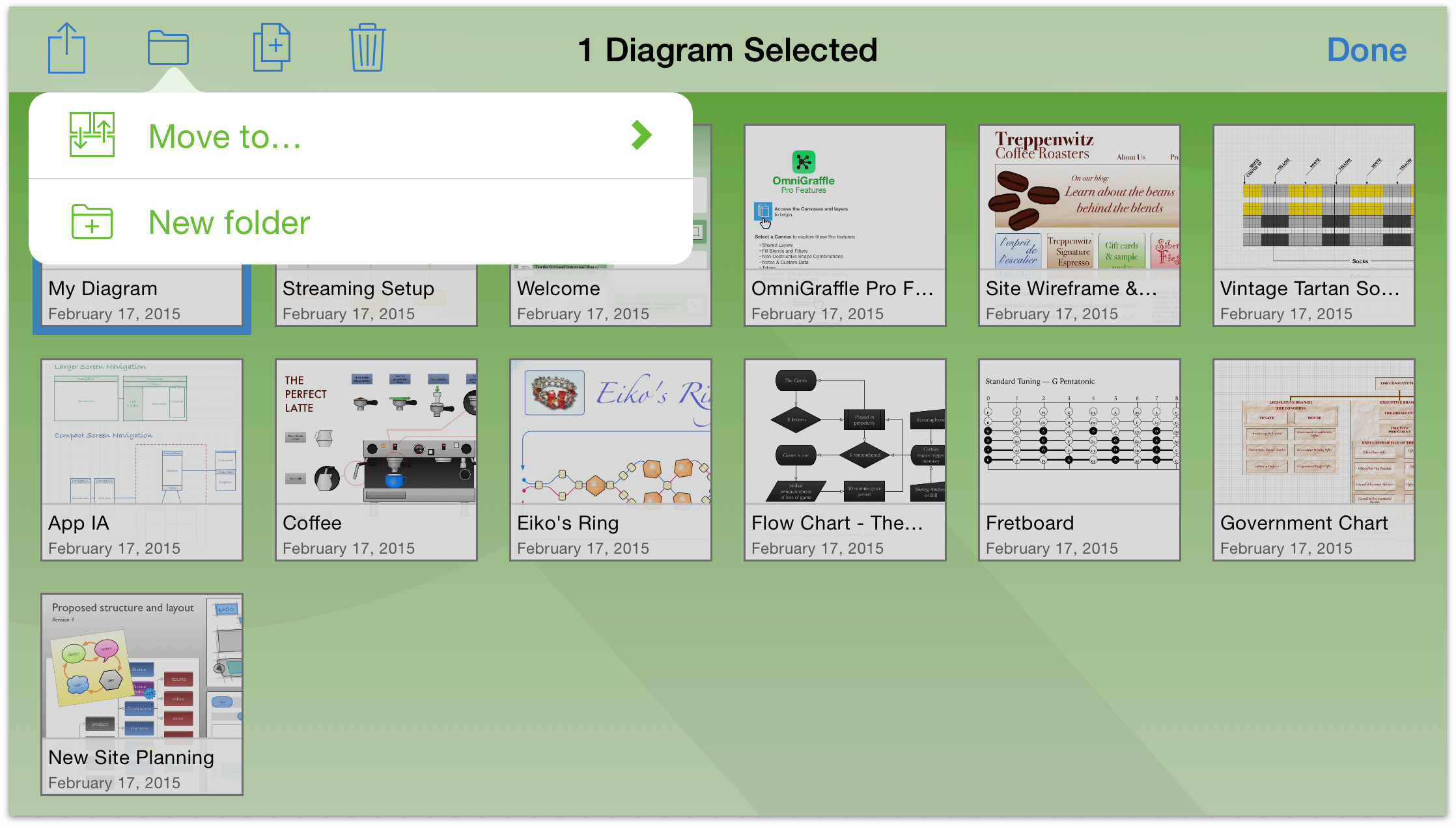
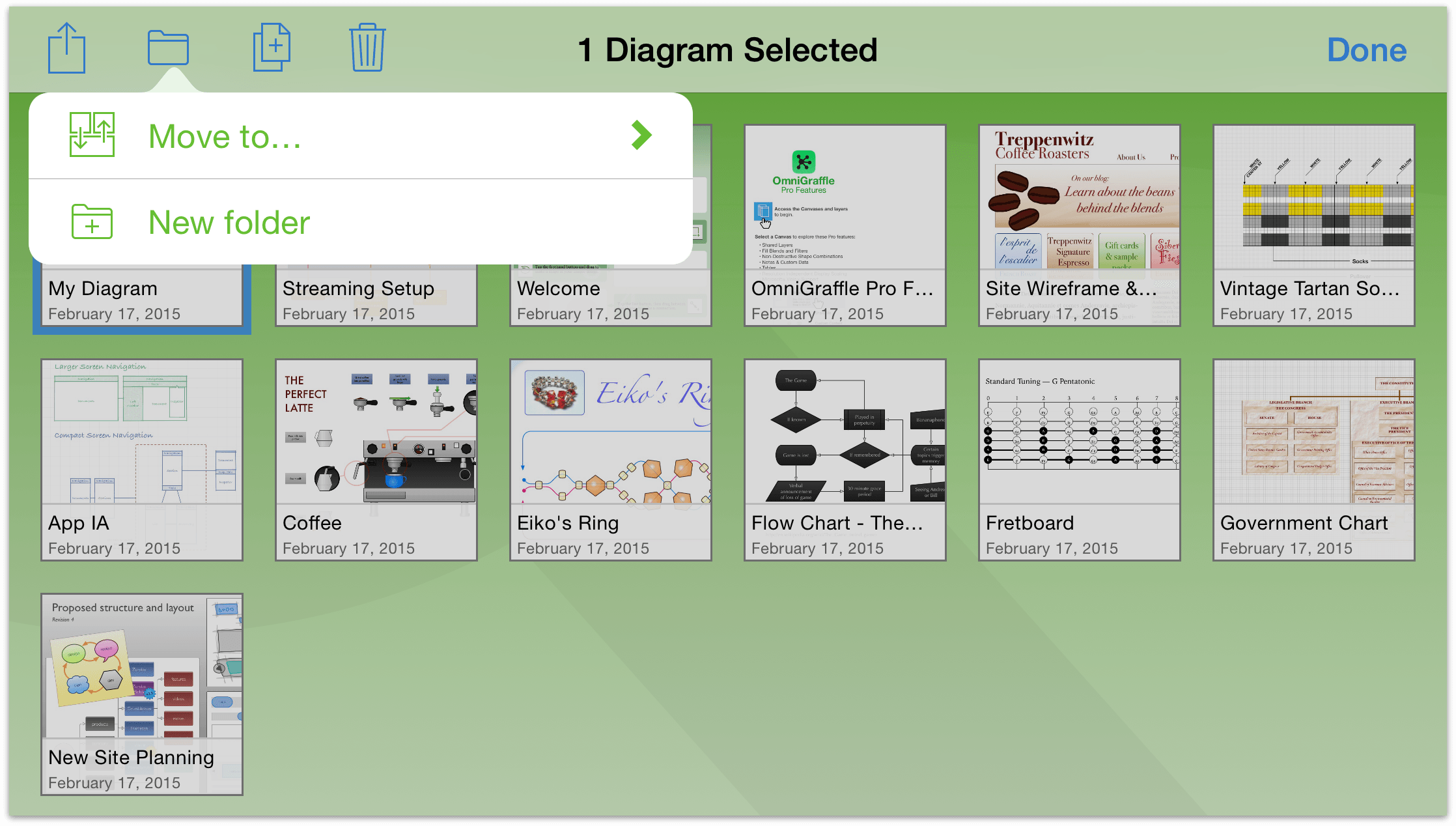
To help you better organize your files, you can also move files to other folders or create subfolders that contain similar documents. Tap Select, and then choose the file (or files) you would like to move. Tap ![]() in the Action Bar to move a file to another folder, or to create a new subfolder containing the selected files.
in the Action Bar to move a file to another folder, or to create a new subfolder containing the selected files.

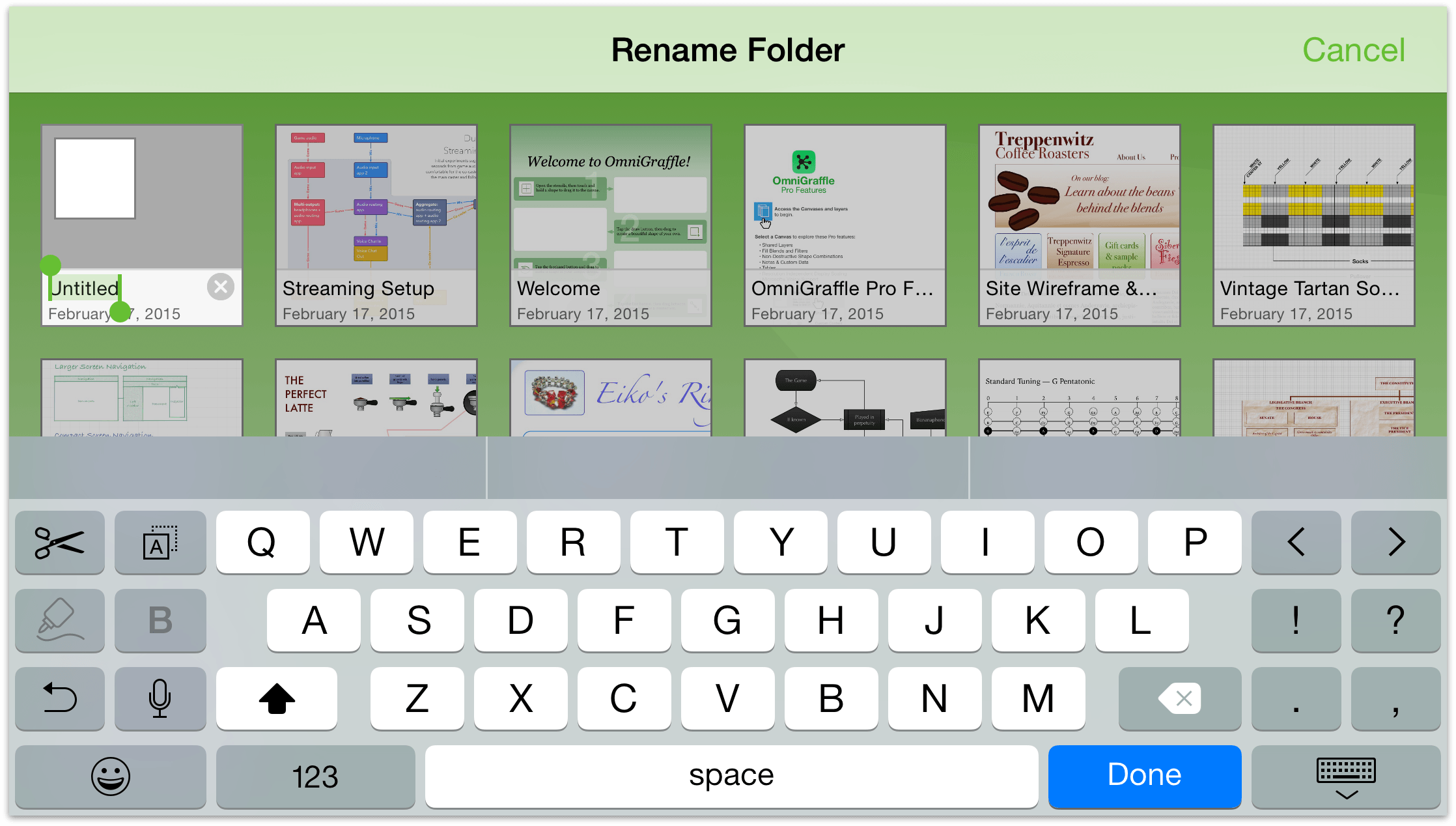
Tap New folder to create a new folder containing the selected file. The file is moved out of the current folder into a new Untitled subfolder. Enter a new name for the folder and tap Done.

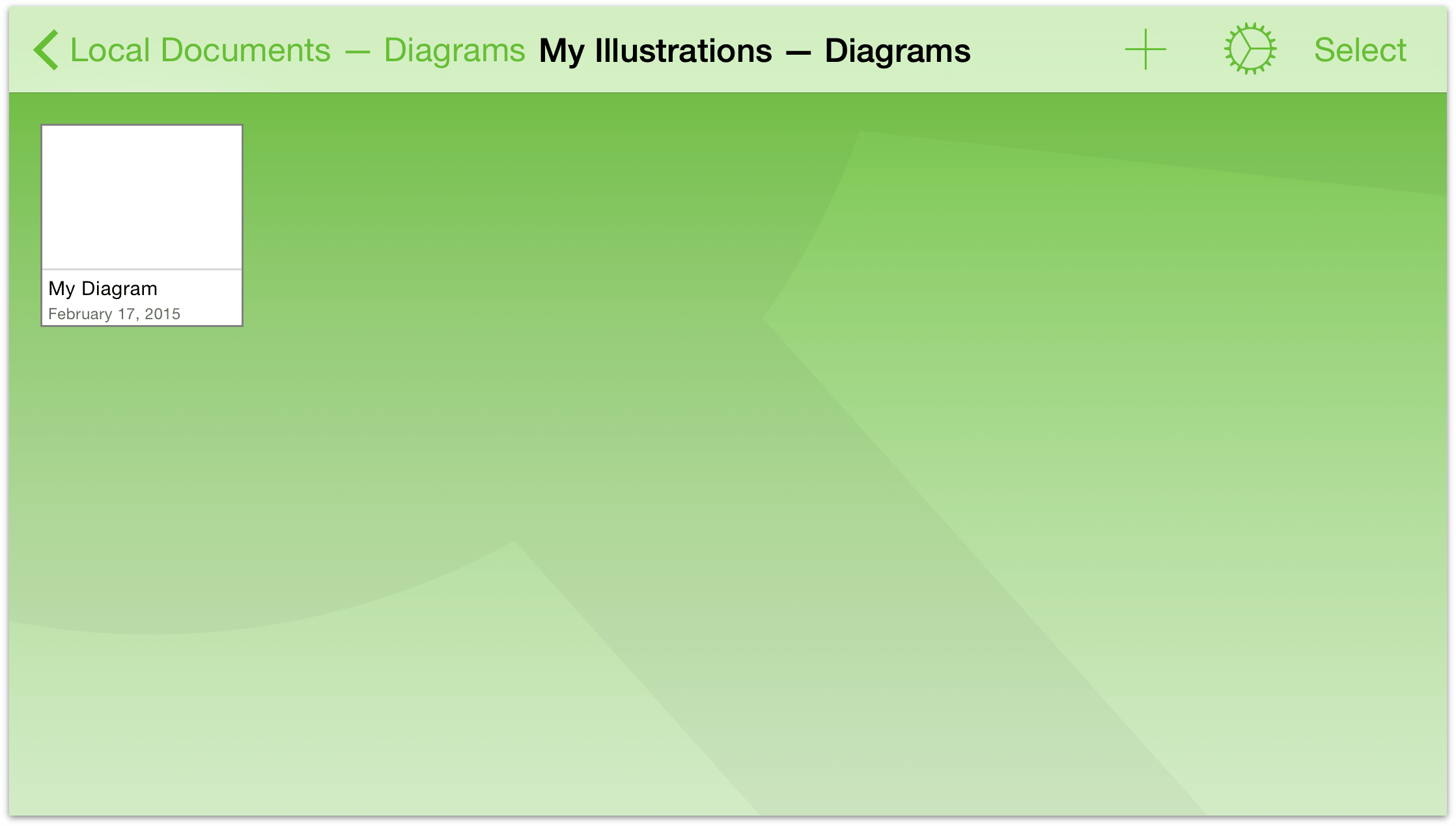
Subfolders have a dark gray background and show mini icons for the files contained within.

To open a file within a subfolder, tap the folder to open it, and then tap the file.

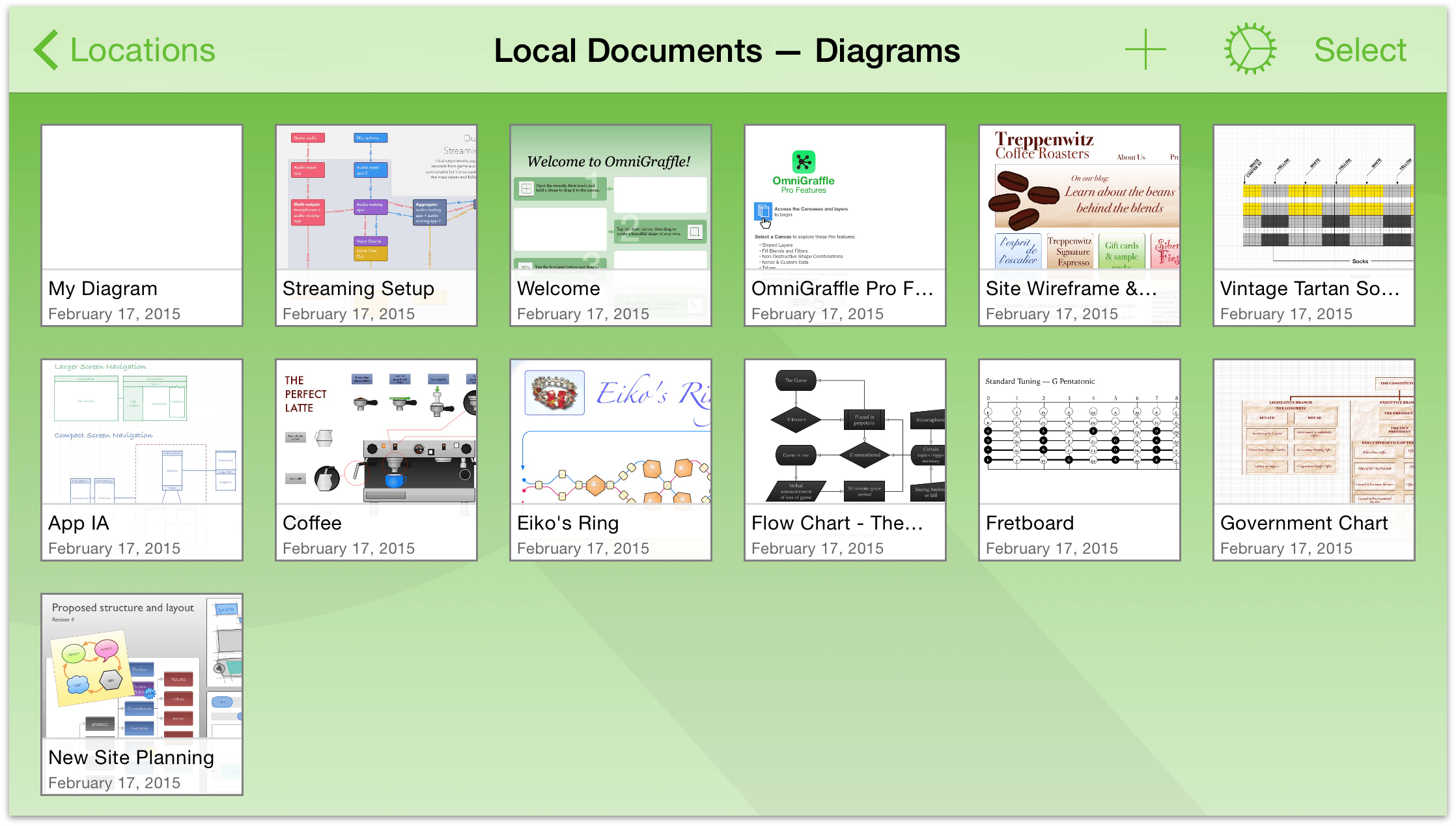
When you remove all of the files from a folder, either by moving them to the trash or to another folder, that folder disappears automatically. The exception to this rule, however, is the Local Documents folder and the root folder for any Omni Sync Server accounts or WebDAV servers which you have added as Cloud Accounts. Those are the only folders that can remain empty on your device.
Moving Files Between Folders
Once you get the hang of creating subfolders, you should be well on your way to devising ways to better organize your OmniGraffle files. Website wireframes here, iOS app wireframes there, and so on.
Regardless of how you decide to organize your folders, you’ll inevitably get to a point where you want to move files between the folders you have created. Or, you may decide that you want to free up the storage space on your iPad or iPhone and shift all of your files from the Local Documents folder to a folder on Omni Sync Server.
To move files from one folder to another, follow these steps:
- In the navigation bar, tap Select

- Tap to select the files you want to move. When you select a file, a blue border appears around the file. If you tap a file by mistake, just tap it again to deselect that file.

- In the navigation bar, tap
 to open the Folder menu.
to open the Folder menu. - Tap Move to to move the selected file to another location.

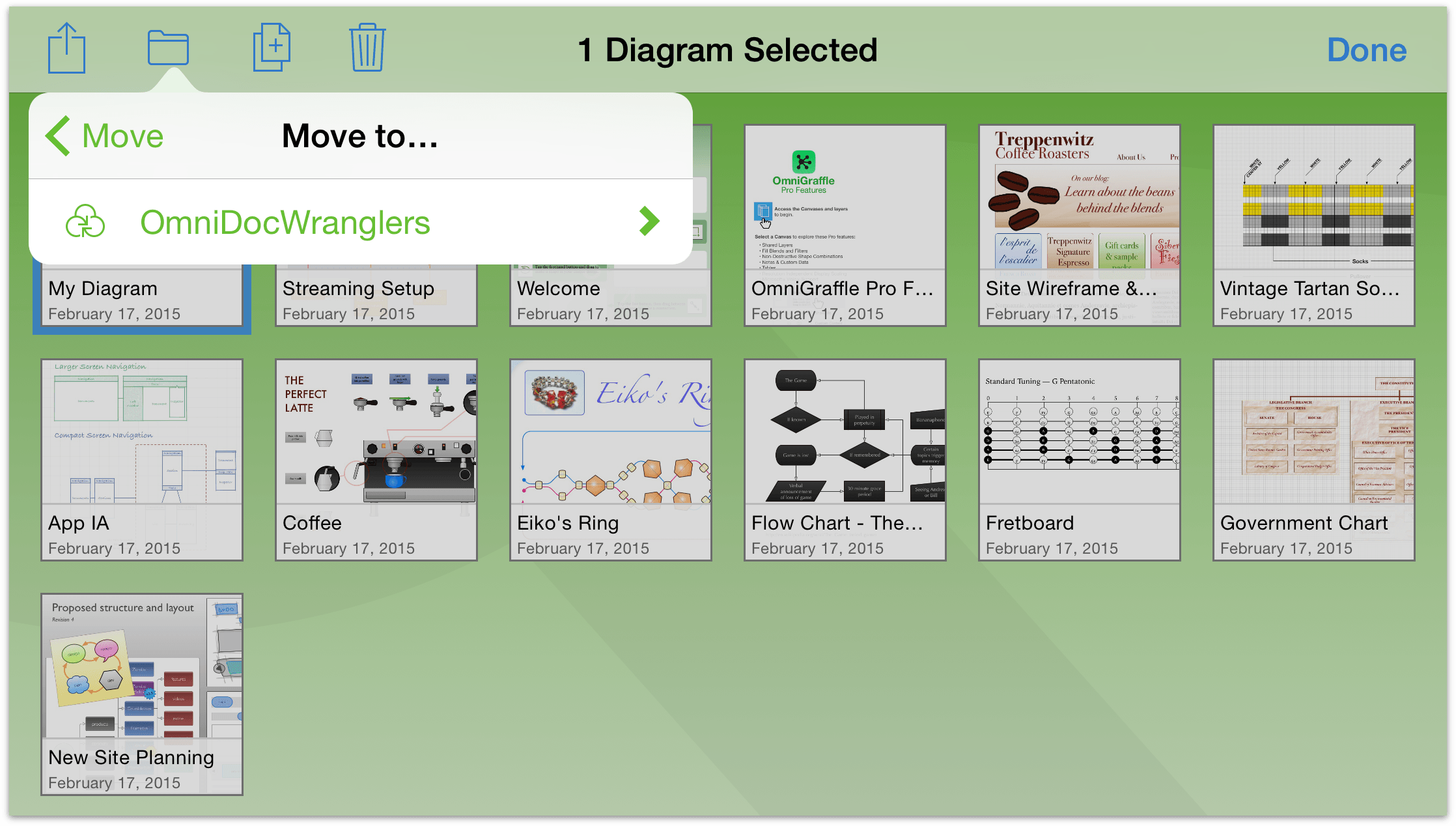
- In the Folder menu, tap the name of the folder to which you want to move the selected file. If you see a ❯ symbol to the right of a folder name, that means the folder has subfolders within.

After you select the folder, the file makes the jump from the current folder to the folder you’ve chosen.
- Tap Done when you have finished moving files out of the current folder.
Need to move more files around? Go back to the Locations screen, tap to open another folder, and then repeat the aforementioned steps.
Copying Files
You may not need to copy files all that often, but when you do, the Document Browser can help you with that, too. From the Locations screen, select the folder that contains the file you’d like to copy, and then follow these steps:
- Tap Select and then tap to select the file you’d like to copy:

- In the Action Bar, tap
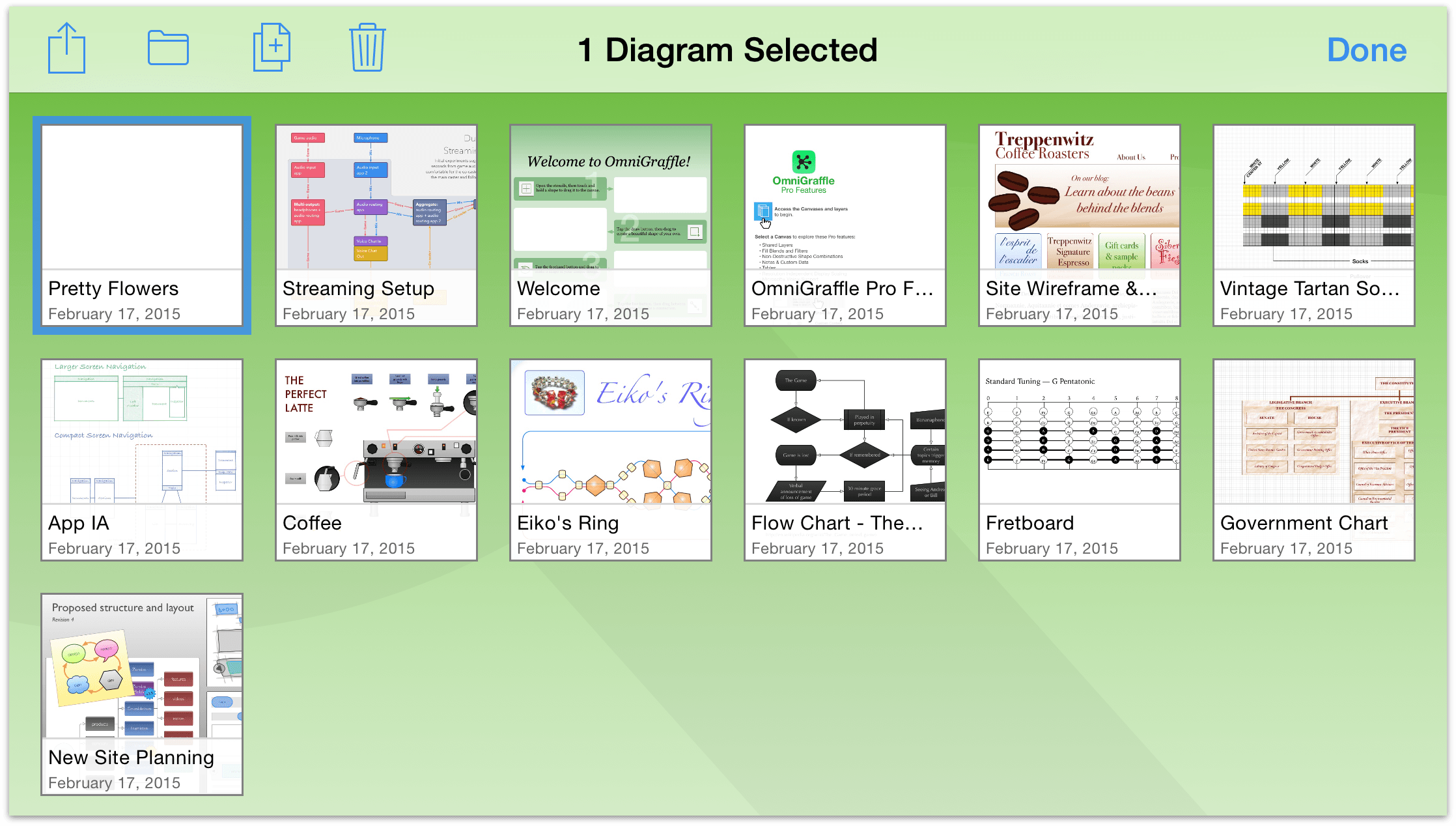
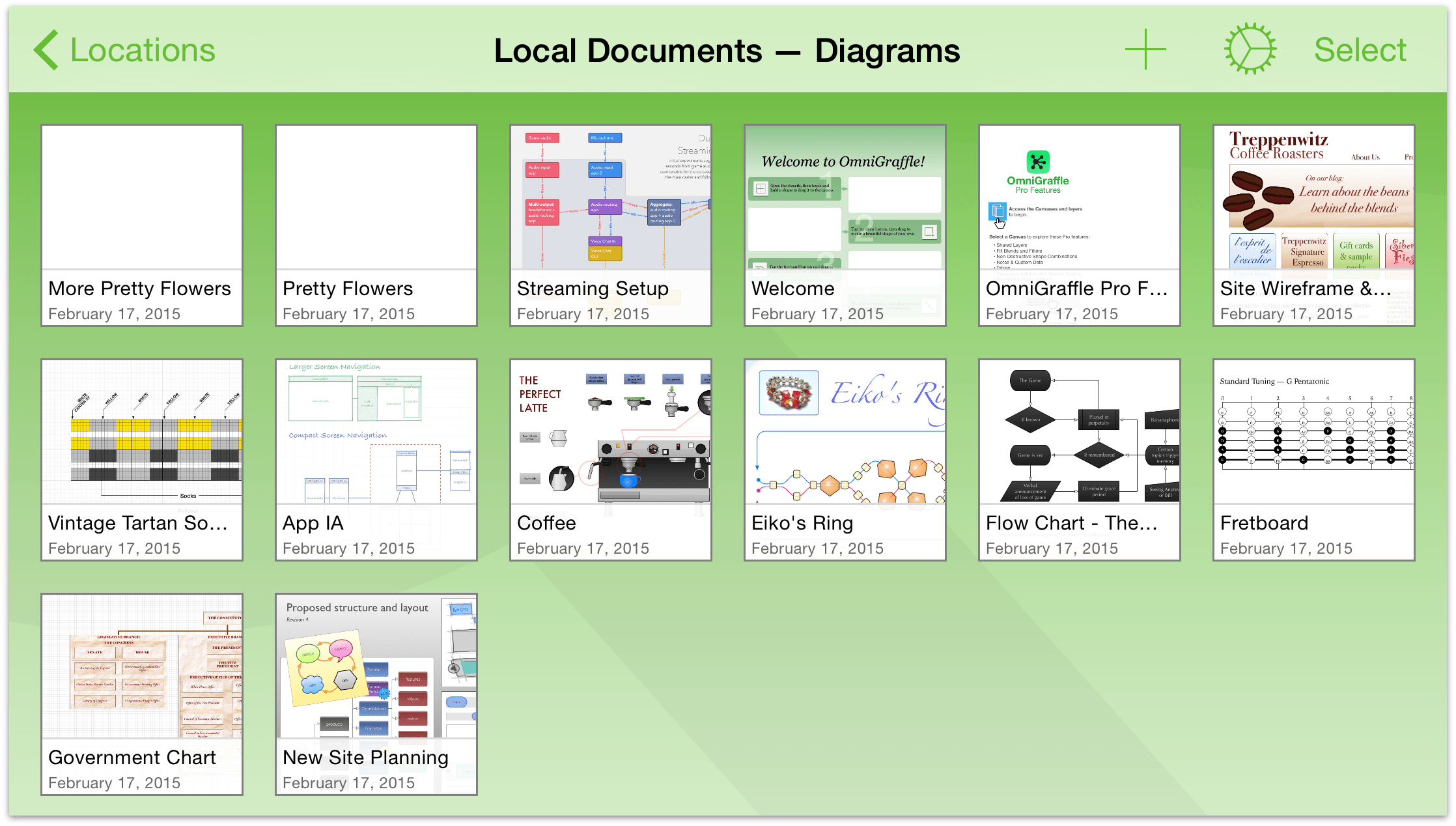
 . OmniGraffle makes a copy of the selected file and places it next to the original, adding a number to the filename; for example, a copy of Pretty Flowers would be named Pretty Flowers 2.
. OmniGraffle makes a copy of the selected file and places it next to the original, adding a number to the filename; for example, a copy of Pretty Flowers would be named Pretty Flowers 2.

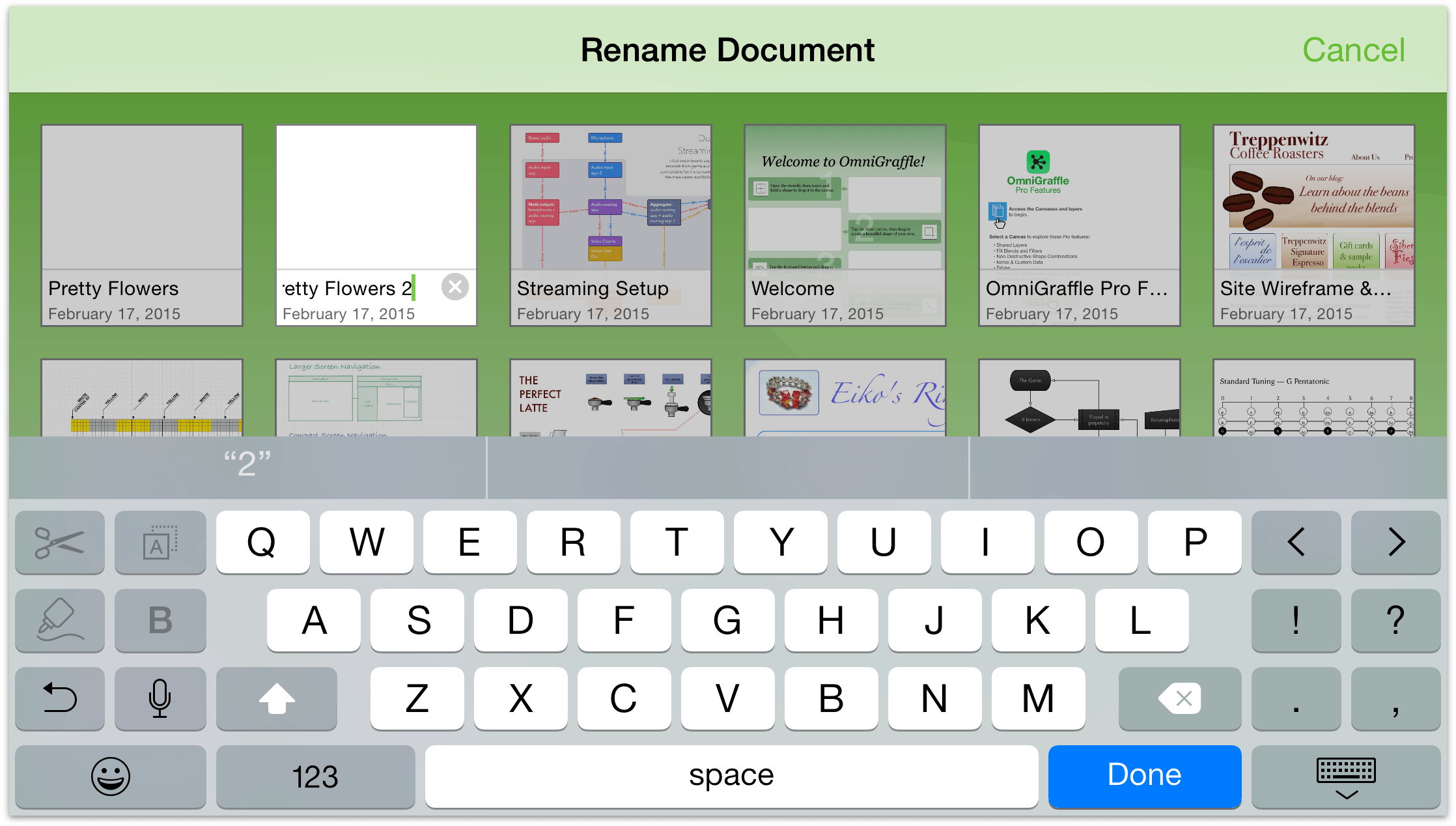
After copying the file, chances are that you will want to rename that file to something more unique and fitting of its purpose. Start by tapping the filename of the file icon. The keyboard on your device comes into view so you can edit the filename. You can also tap the × to clear out the old title before you start entering a new title.

-
When you have finished entering the new filename, tap Done to accept the name.

Taking Out the Trash
Every now and then, you’ll find that it’s time to do a little housecleaning in OmniGraffle. Your early attempts at drawing with Bézier curves has just been lying around taking up space, so it’s time to dump that file into the trash and purge it from your device forever (or from your synced Cloud Account, if you have one of those configured).
Fortunately, deleting files from OmniGraffle is pretty easy. When viewing a folder of documents, tap Select in the navigation bar at the top of the screen. Then tap on the document you’d like to delete; you’ll see that the file now has a blue highlight around it.

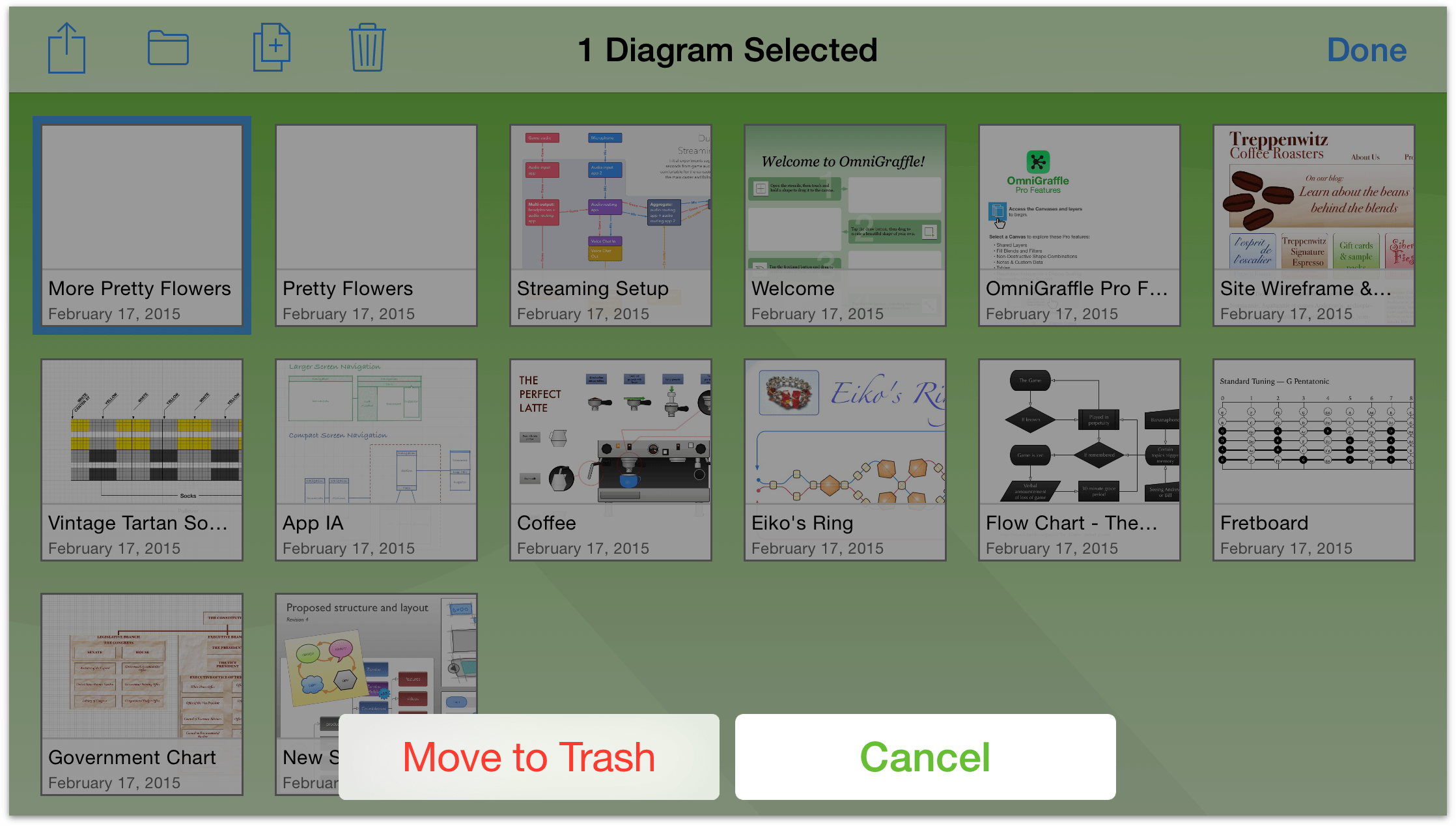
Tap the Trash icon in the navigation bar to move the document to the Trash.

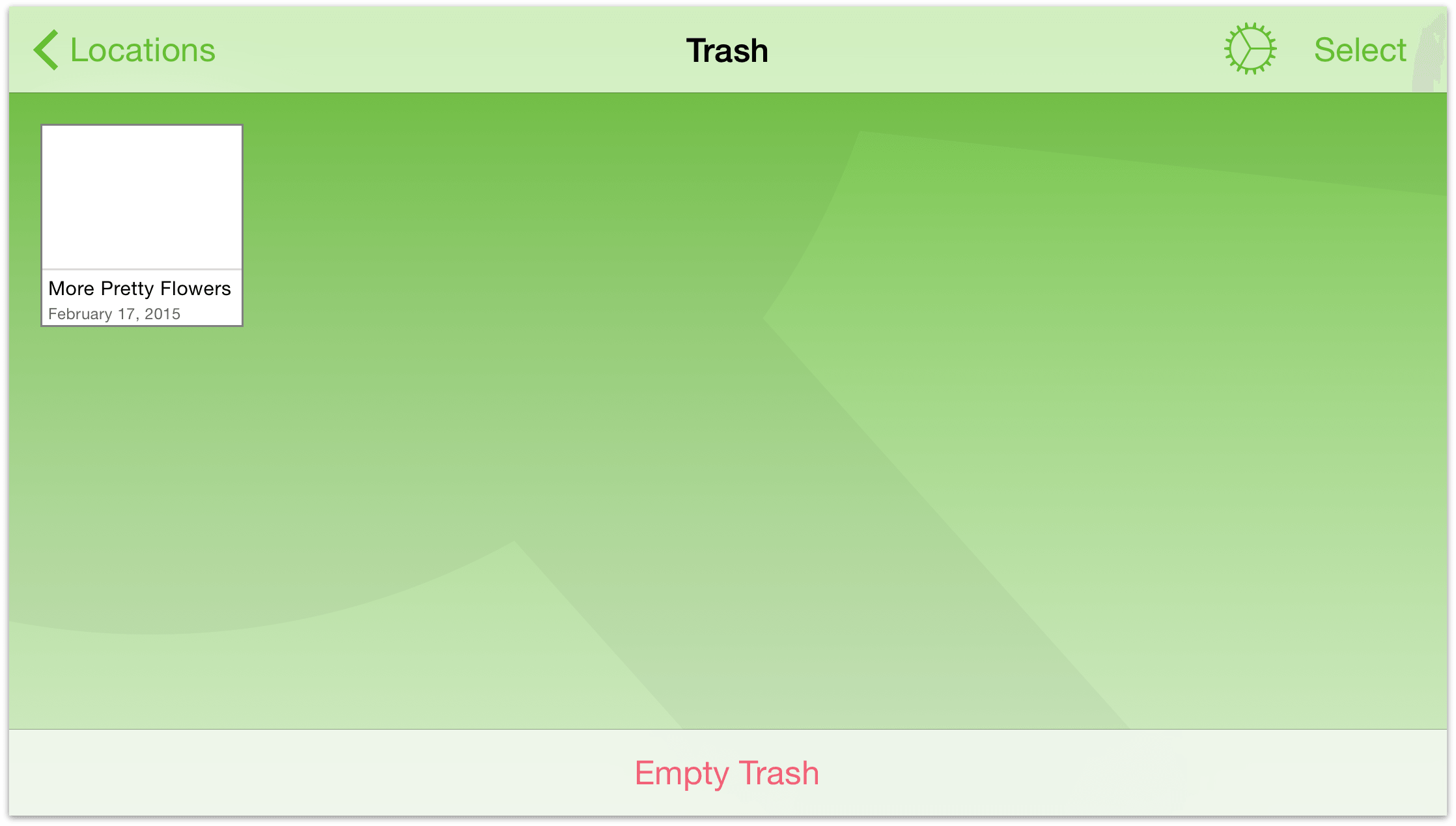
If you tap Locations in the navigation bar, you’ll see a Trash folder in your list of OmniGraffle folders. Right now, the file is still on your device, it’s just inside the Trash folder.

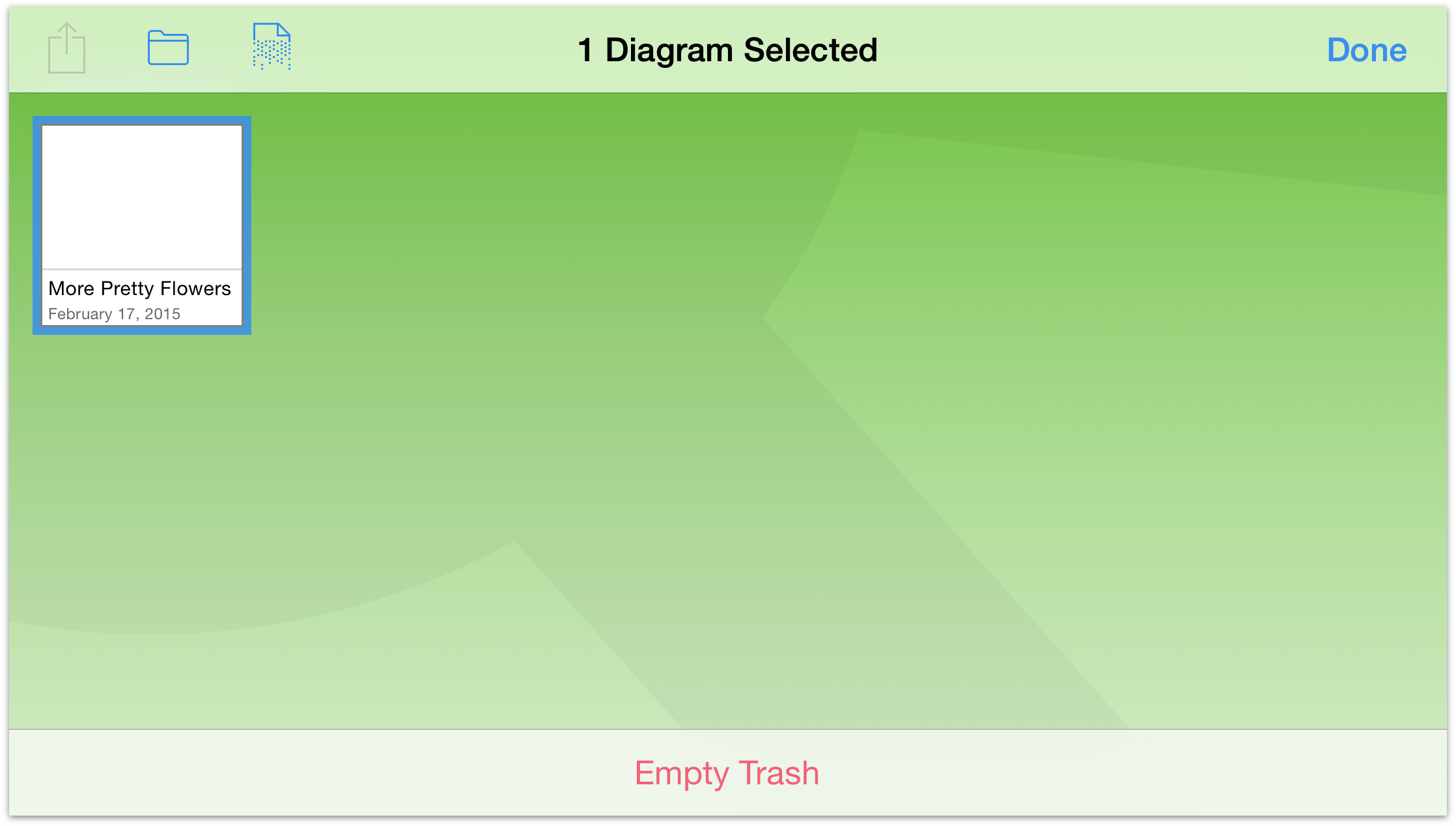
Tap to open the Trash folder.

Finally, if you really are sure that you no longer need this file, you have a couple options for emptying the trash:
- Tap Empty Trash at the bottom of the screen to permanently remove all of the files in the Trash folder.

- If you have multiple files in the Trash but you think you might not want to get rid of all of them just yet, you can select the only the files you know need trashing. Tap Select in the Action Bar, and then tap to select the files you want to delete. Next, tap
 (shred), and then tap Delete Document at the bottom of the screen to delete the selected file.
(shred), and then tap Delete Document at the bottom of the screen to delete the selected file.

The difference here is that tapping Delete Document only deletes selected files whereas tapping Empty Trash deletes everything in the Trash folder, regardless of whether any files have been selected.
Note
The Trash folder is only available on the Locations screen when it contains something. If you’ve emptied everything from the Trash, that folder disappears until you delete something else. This same principle works for all folders; an empty folder just disappears. The difference is that you don’t have to create and name the Trash folder.
Now that you have a firm grasp on how to use the Document Browser, it’s time to expand your horizons and start working on your first OmniGraffle document.
Before moving on, though, take some time to practice moving and copying files, and try creating a few subfolders to organize your files. It’s also worth noting that you can move a file out of the Trash and back into another folder, so go ahead and try that after duplicating one of the templates.
Catch you in the next chapter.
Chapter 4
Using OmniGraffle on iOS
To make OmniGraffle usable across Apple’s oeuvre of iOS devices, we’ve had to make some big UI changes between OmniGraffle v2 and v2.1. The purpose of this chapter is to show you how we have adapted the Universal release of OmniGraffle for iOS.
With OmniGraffle for iOS, there are essentially two classes of screen size to consider: large (iPad, iPad mini, and iPhone 6 Plus), and small (iPhone 6 and below, and iPod touch). The two places where you’ll notice the biggest difference between large and small screens are:
- When you are in a document and working with the Drawing Tools
- When accessing the Contents sidebar
Note
If you’ve never used OmniGraffle on iOS, this section’s for you. Heck, even if you have used OmniGraffle before, you should take the time to read through this, too.
Using OmniGraffle on Large Screens
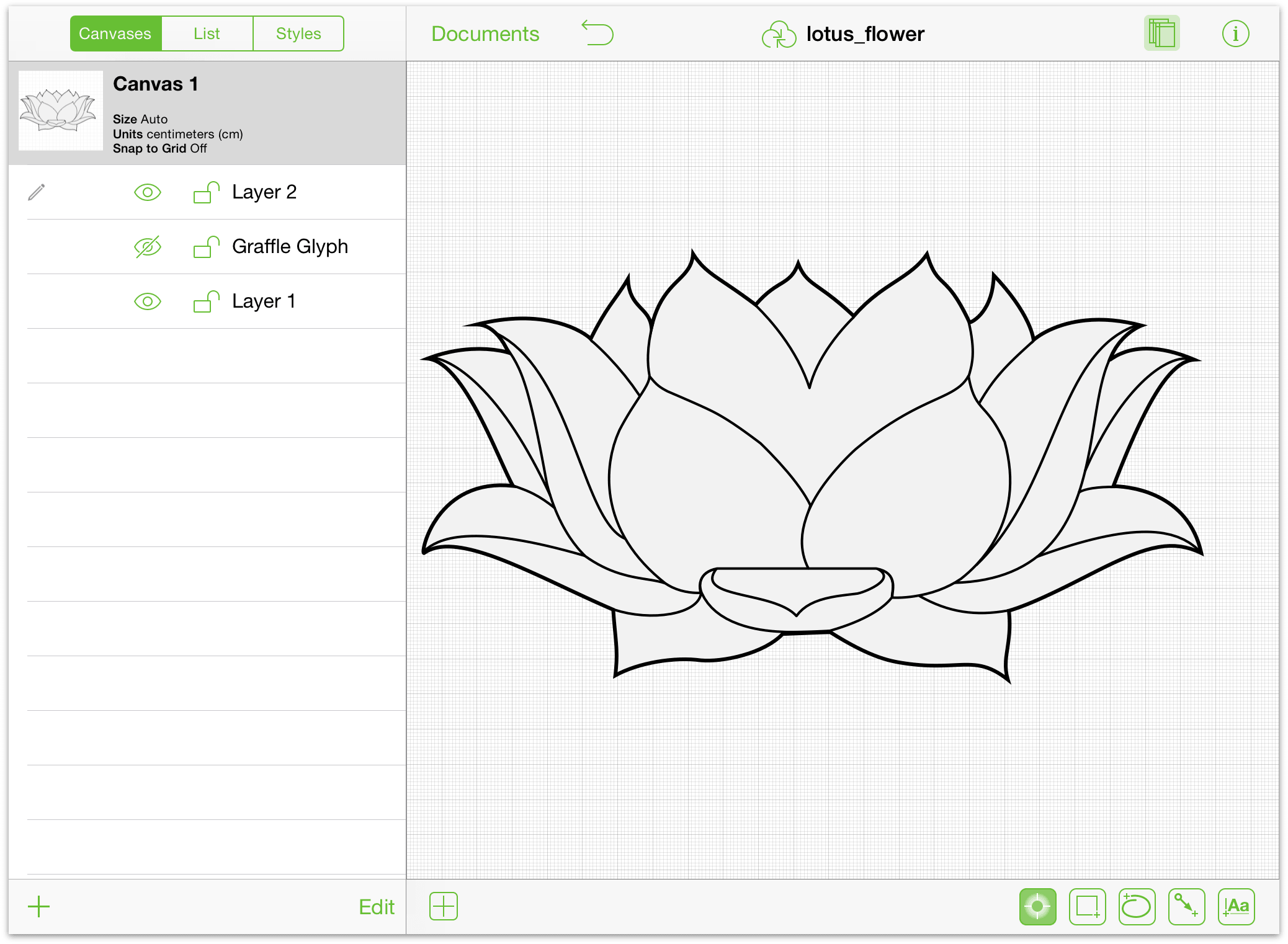
When using OmniGraffle on large-screened devices, such as the iPad or iPhone 6 Plus, you’ll find that we have taken full advantage of all that space.


Notice that the Document Toolbar is located above the Canvas, the Canvases sidebar is on the left of the Canvas, and that all of the Drawing Tools are located beneath the Canvas. The only real difference you should notice between using OmniGraffle on iPad vs iPhone 6 Plus is that the screen on the iPhone 6 Plus isn’t as tall.
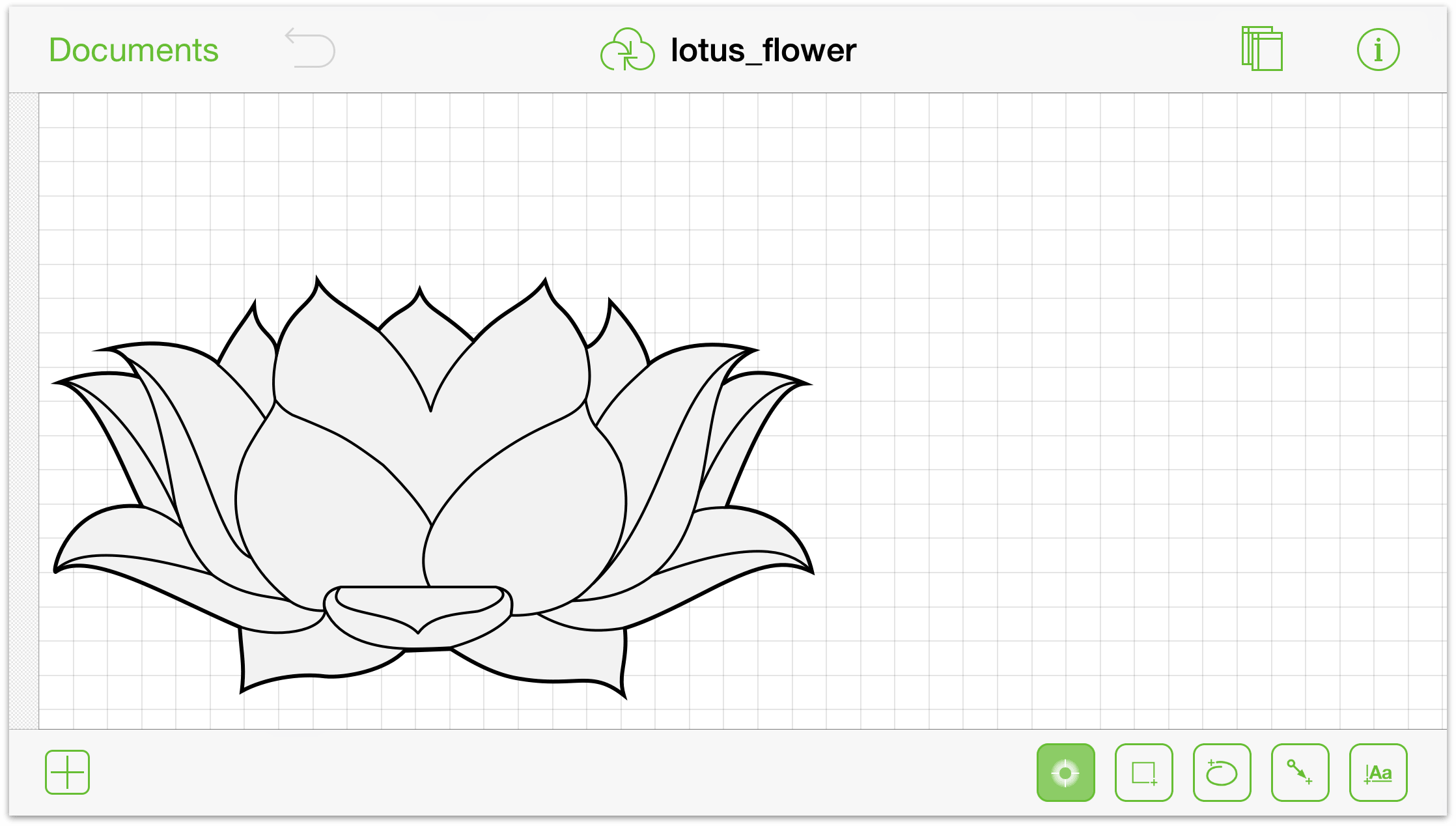
To hide the Canvases sidebar, tap ![]() in the Document Toolbar; the sidebar goes into hiding, giving you full access to the entire canvas.
in the Document Toolbar; the sidebar goes into hiding, giving you full access to the entire canvas.

Tap ![]() to bring the Canvases sidebar back onto the screen.
to bring the Canvases sidebar back onto the screen.
Note
If you are using OmniGraffle for iOS in portrait mode on iPhone 6 Plus, the Canvases sidebar slides in and out from the bottom of the screen, much like it does on smaller screens.
Using OmniGraffle on Small Screens
When using OmniGraffle on small-screened devices, such as the iPhone 6 or iPod touch, you’ll find that we’ve had to make some slight changes to the user interface.
For starters, you’ll notice that both the Canvases sidebar and the Drawing Tools are hidden from view.

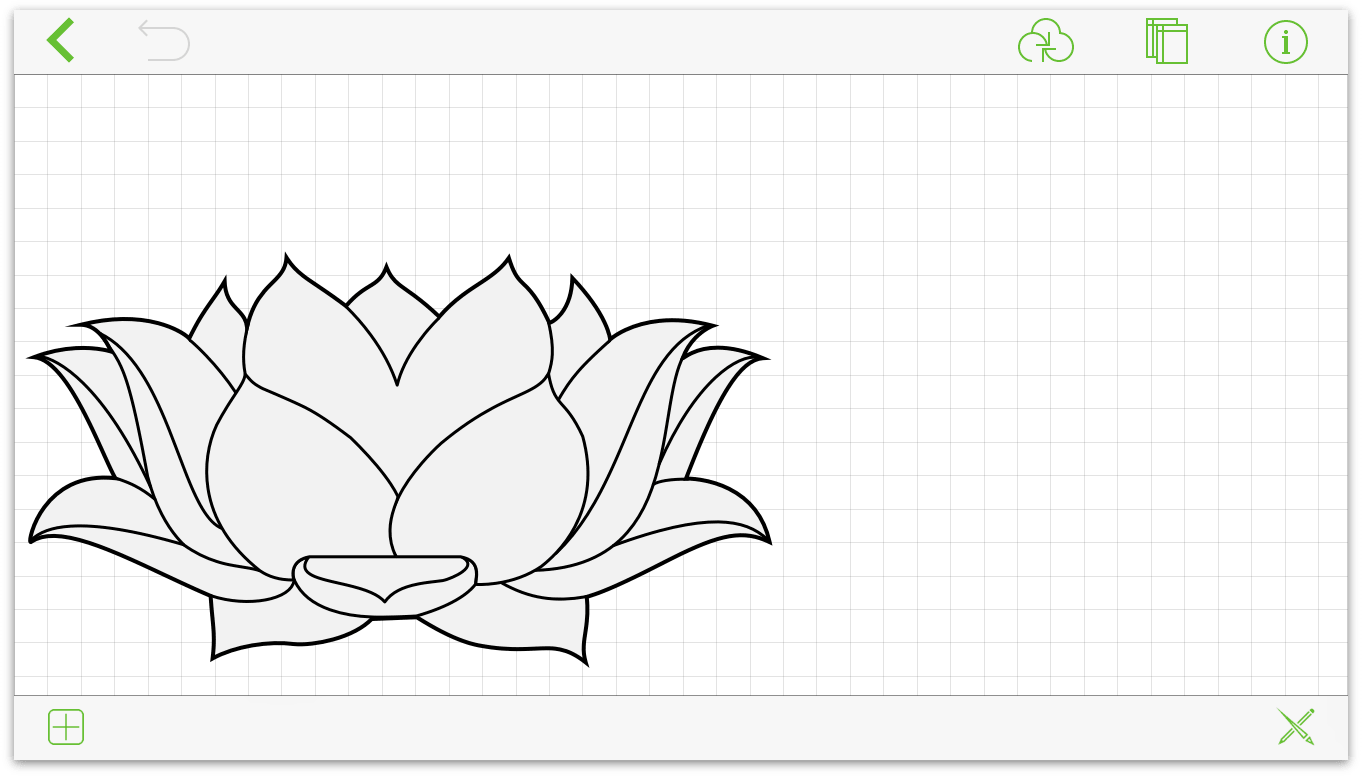
To access the Canvases screen, tap ![]() in the Document toolbar at the top of the screen. When you do, the Canvases screen slides up, giving you access to everything you would expect to find in the sidebar on a larger screen. Tap Done in the upper-right corner of the screen to return to your Canvas.
in the Document toolbar at the top of the screen. When you do, the Canvases screen slides up, giving you access to everything you would expect to find in the sidebar on a larger screen. Tap Done in the upper-right corner of the screen to return to your Canvas.

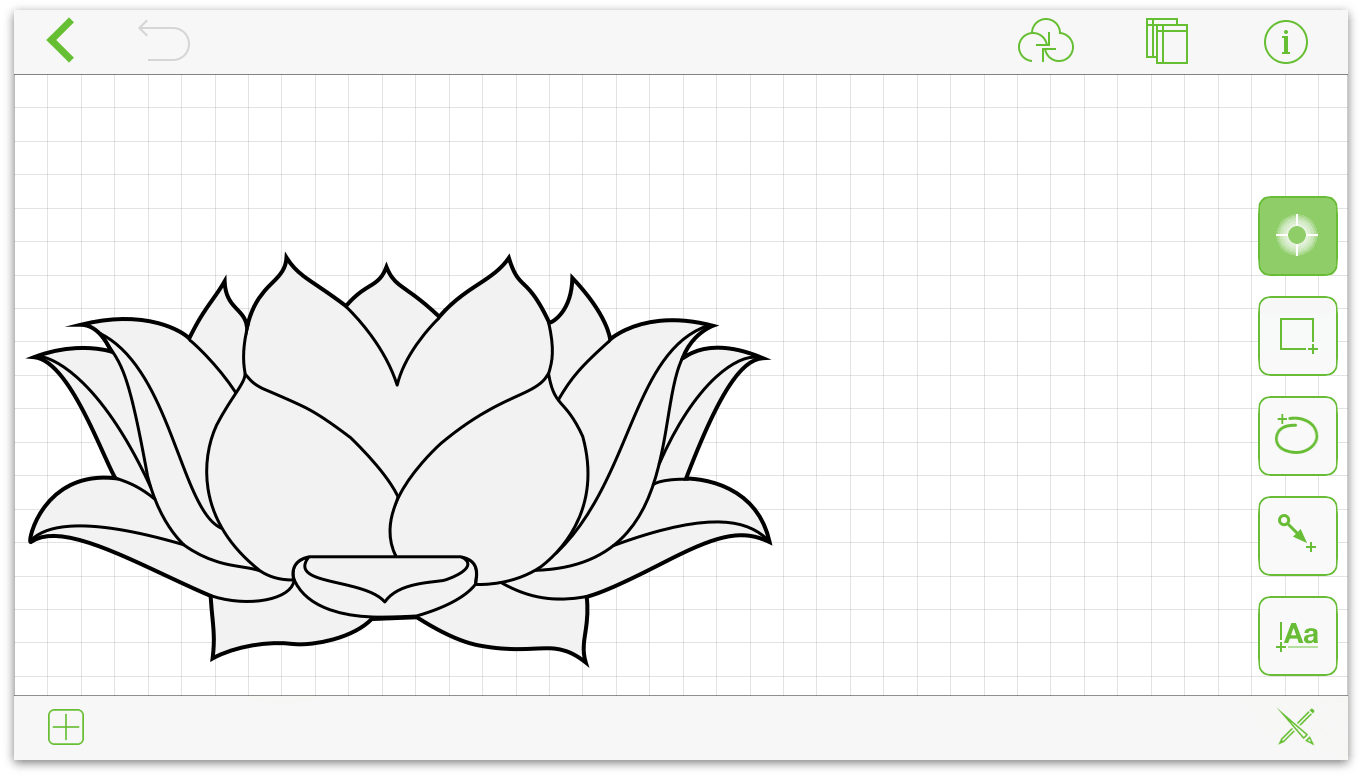
To access the Drawing Tools, tap ![]() at the lower-right corner of the screen. When you do, the Drawing Tools slide up along the right side of the screen. Tap to select a tool, or double-tap to make a tool “sticky” so you can use it repeatedly.
at the lower-right corner of the screen. When you do, the Drawing Tools slide up along the right side of the screen. Tap to select a tool, or double-tap to make a tool “sticky” so you can use it repeatedly.

Now that you have a good handle on where OmniGraffle differs between screen sizes, it’s time to examine some of the more common features in the interface:
- Above the Canvas is the Document Toolbar.
- Beneath the Canvas are the Drawing Tools.
- To the left (or sliding up as another view on smaller screens) is the Canvases sidebar.
Each of these are discussed in the remainder of this chapter. Now might be a good time to grab your favorite iOS device, open up OmniGraffle, and follow along as we cruise through the rest of the UI.
Using the Document Toolbar
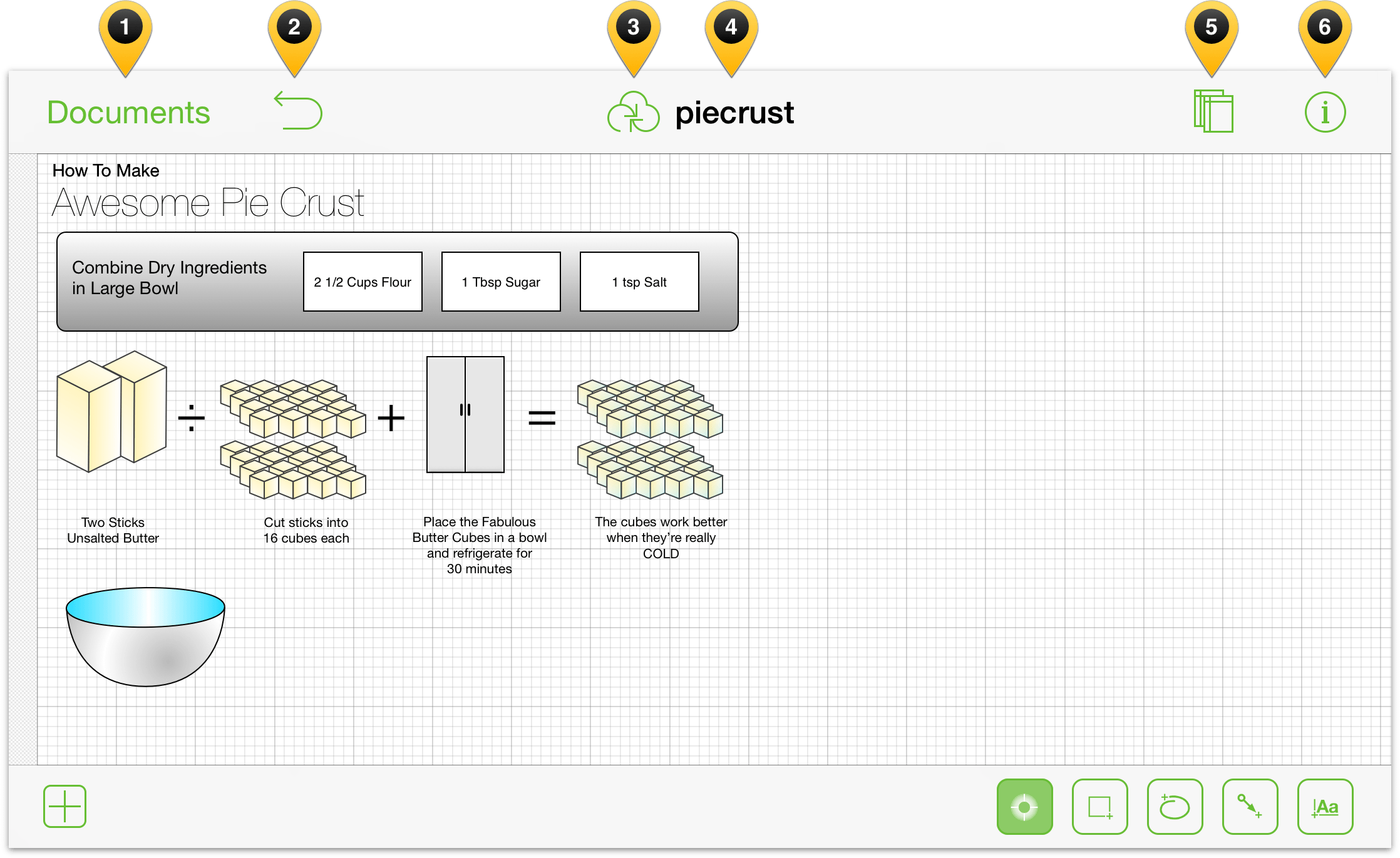
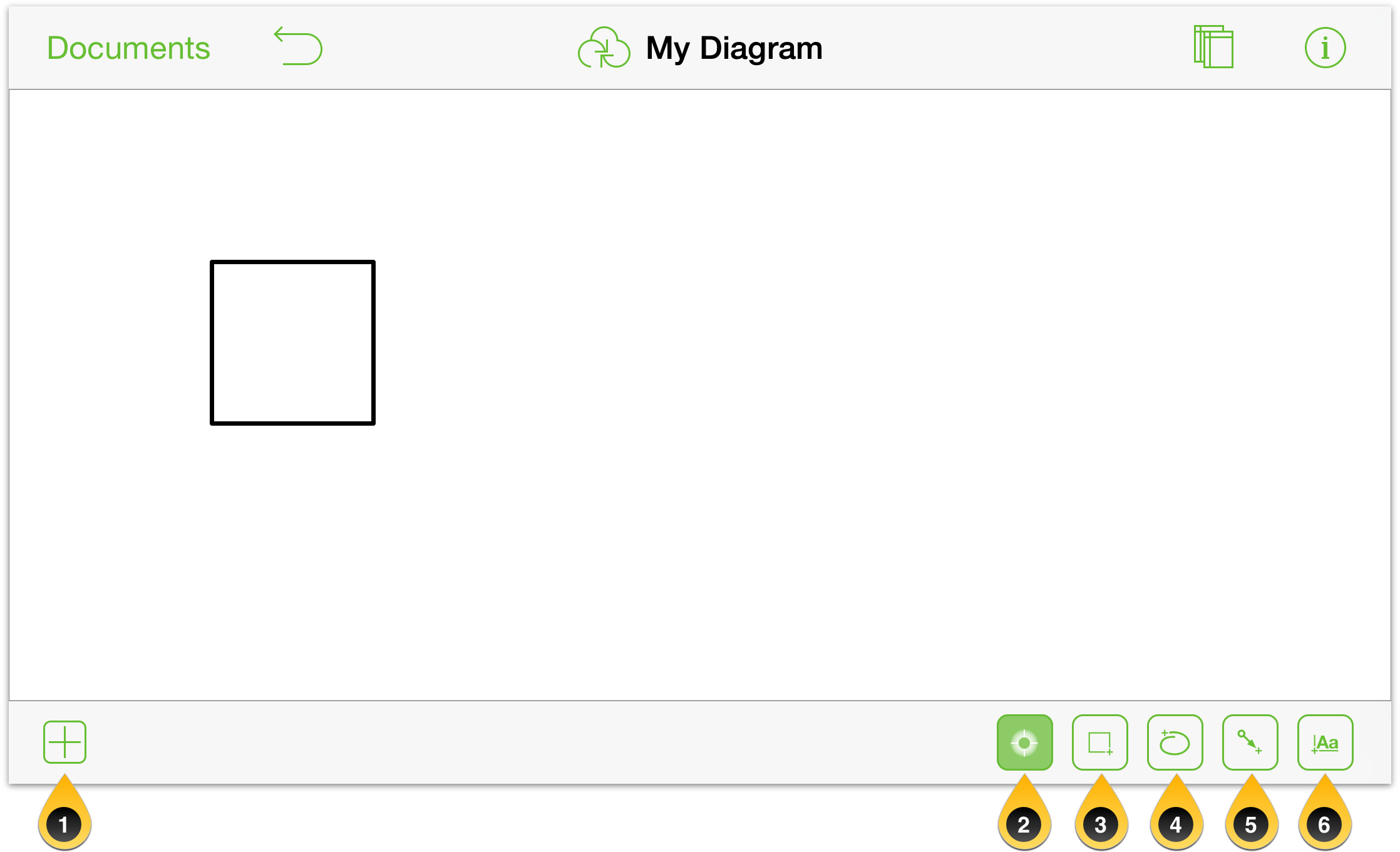
The Document toolbar is found above the Canvas and contains most everything you need to use OmniGraffle:

The buttons and doo-dads in the toolbar include:
Tap Documents to close the file you’re working on and return to the Document Browser.
Tap
 to undo the last change; touch and hold to Redo.
to undo the last change; touch and hold to Redo.Tap
 to synchronize files with a cloud account. (See Adding a Cloud Account.)
to synchronize files with a cloud account. (See Adding a Cloud Account.)Double-tap the Document Title to change the name of the file you’re working on.
Tap
 to show and hide the Canvases Sidebar.
to show and hide the Canvases Sidebar.Tap
 to make style and property adjustments to the current selection or Canvas.
to make style and property adjustments to the current selection or Canvas.
Using the Drawing Tools
Whenever you want to draw some sort of object on the Canvas—which is pretty much the whole point of using OmniGraffle—you will use the Drawing Tools. As noted earlier, the Drawing Tools are available beneath the Canvas on large-screened iOS devices. To access the Drawing Tools on small-screened iOS devices, just tap ![]() . There are five basic buttons in the Drawing Tools bar:
. There are five basic buttons in the Drawing Tools bar:

The tools are as follows:
- Stencils — Tap
 to choose a stencil to drag to the Canvas. You can search through your available stencils, or search Online for any OmniGraffle stencils hosted on Stenciltown, our free stencil repository.
to choose a stencil to drag to the Canvas. You can search through your available stencils, or search Online for any OmniGraffle stencils hosted on Stenciltown, our free stencil repository. The Selection tool is used to select, move, and resize objects on the Canvas.
The Shape tool is used to draw shapes (circles, squares, and so on) on the Canvas.
The Freehand tool is used to draw freely on the Canvas. Tap anywhere on the Canvas and drag your finger around to create your own shapes. If the end of the drawing nears the beginning, OmniGraffle will close the shape.
The Line tool is used to either connect two objects together with a line, or to draw a free-standing line on the Canvas. If you begin or end your line on a shape, the line automatically attaches to that shape.
The Text tool is used to add a text label to objects and lines, or anywhere on the Canvas. Tap an existing label to edit; double-tap to select a word.
The tool buttons take on a different look, depending on whether the tool is inactive, selected, or sticky:
A tool is inactive when it has a white background:





A tool is selected (or in-use) when it has a light green background:




A tool is sticky when it has a dark green background:





Tools become sticky, or persistent, when you tap its button twice.
Note
The Selection tool is always persistent when it is active ( ). This makes it easy for you to move and style objects without having to tap its button twice to make it stick.
). This makes it easy for you to move and style objects without having to tap its button twice to make it stick.
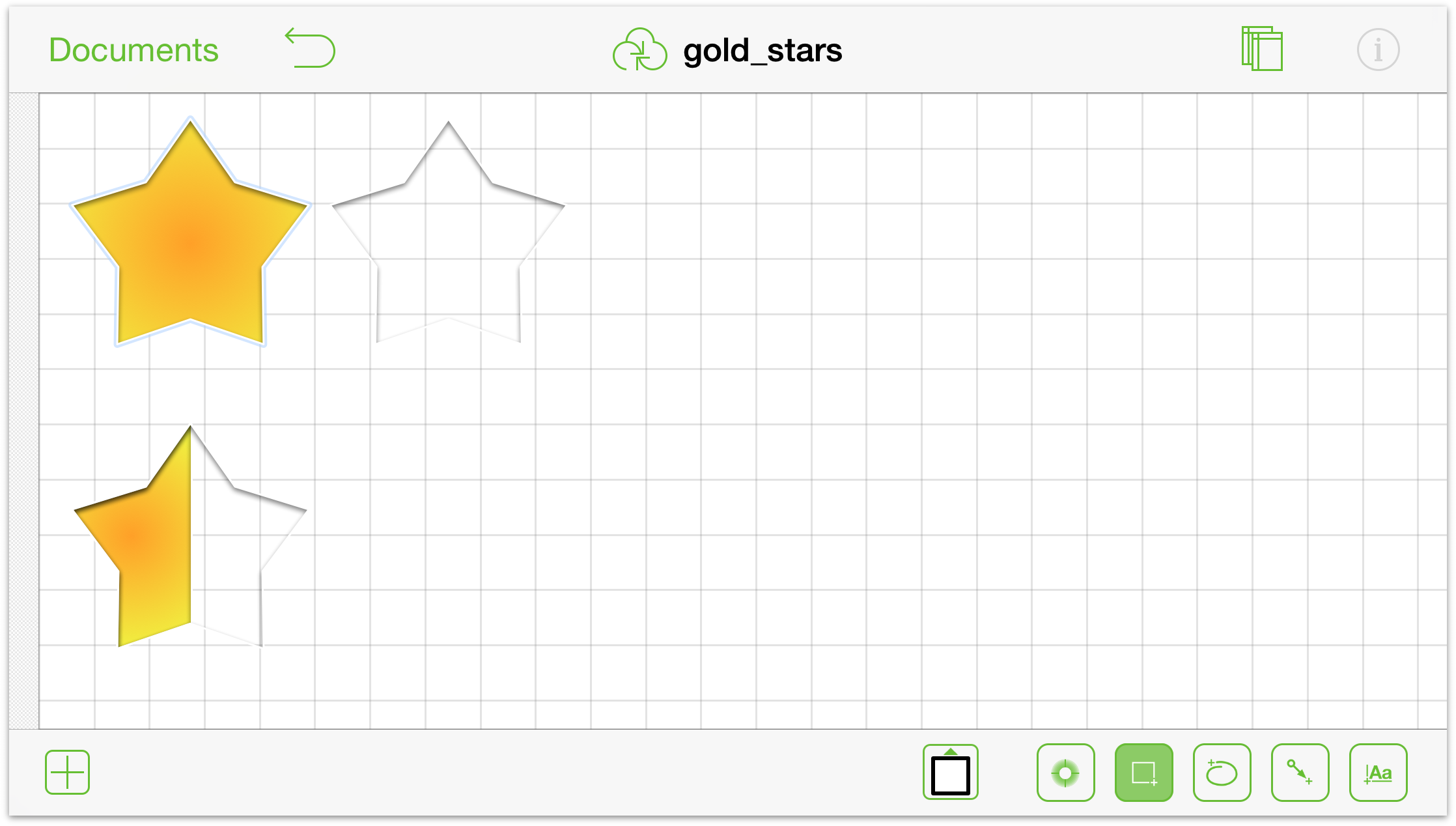
When you select the Shape, Freehand, Line, or Text tool, you’ll notice that another button appears to the left of the  button. This is known as the tool preview button, because it shows you exactly the type of thing you’re about to draw.
button. This is known as the tool preview button, because it shows you exactly the type of thing you’re about to draw.
Pressing a tool’s preview button pops open an Info window which reveals details about that tool’s preset options, shows a list of Favorites which you can choose from, and also shows things of that type On This Canvas. You can also create a Custom Style from this window.
Go ahead and try this out:
Tap
 twice; your toolbar should appear as follows:
twice; your toolbar should appear as follows:
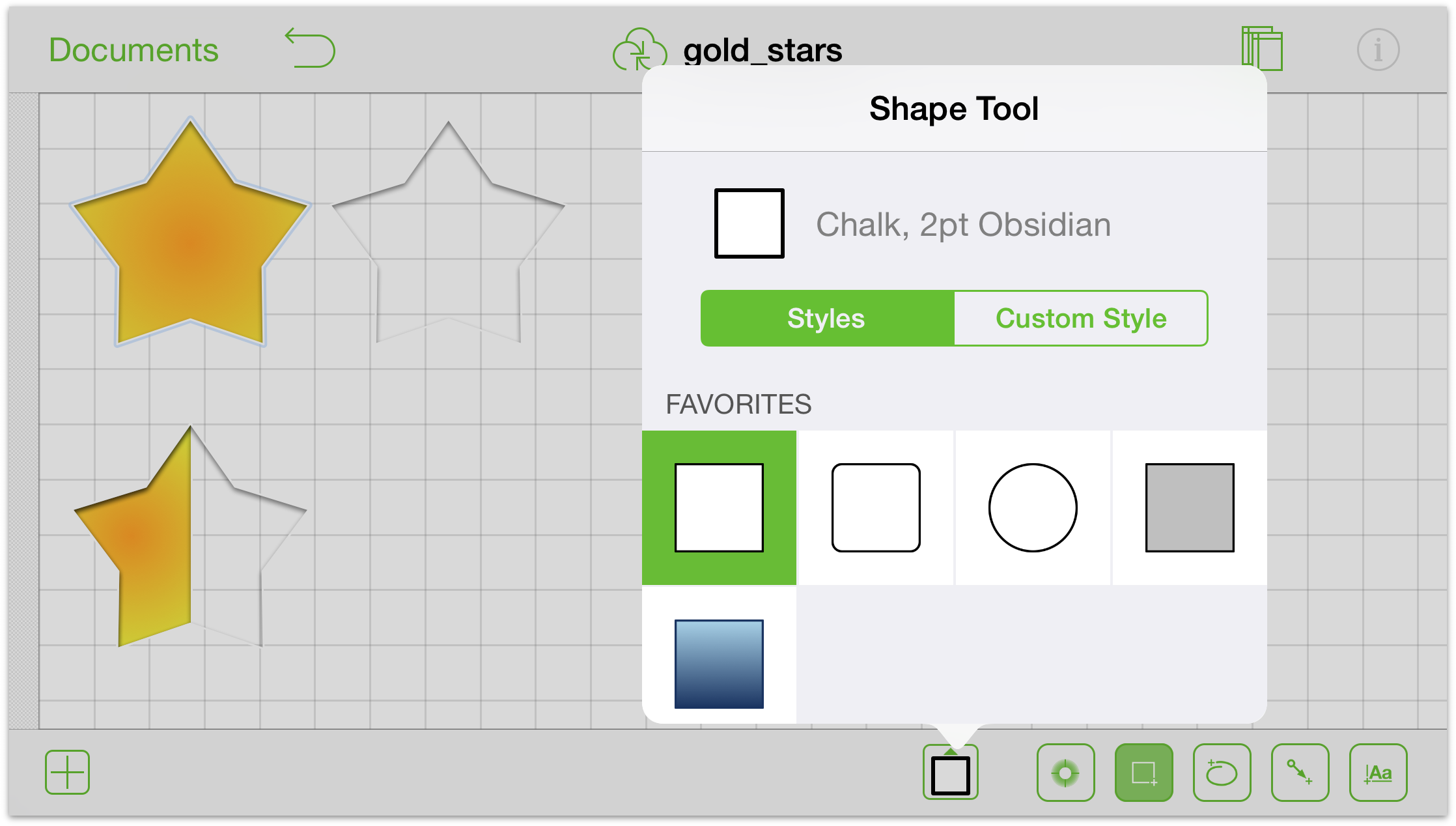
Tap the tool preview button to examine the styles, choose another shape, or create a custom style for the shape.

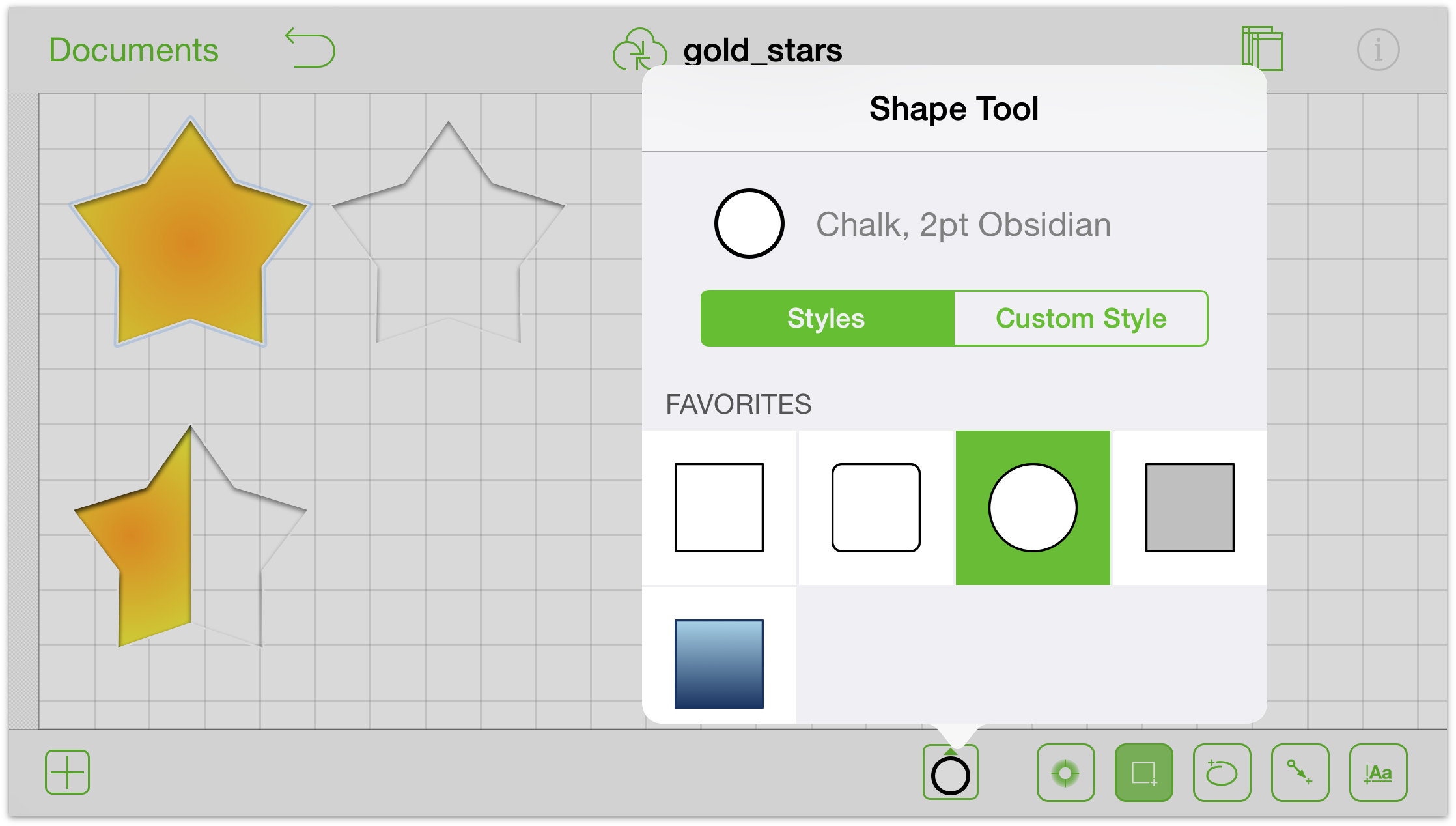
Tap the circle object under Favorites. You’ll notice that the tool preview button changes to display the circle.

Take some time to try out the remaining tools to see which options are available in their respective Info windows.
Using the Point Editing Tool
New in OmniGraffle v2.1 is the Point Editing Tool. You use the Point Editing tool to add, remove and select the points of an object.
Everything you draw in OmniGraffle consists of points. A line, for example, has two points: a start and an end point. A square has four points; one at each corner. The Point Editing Tool gives you the ability to take any object and turn it into something really amazing.
To use the Point Editing Tool, first select an object on the Canvas and then tap ![]() in the Drawing Tools bar.
in the Drawing Tools bar.

After tapping the Point Editing Tool, you’ll notice that three more buttons appear in the Drawing Tools bar; these are the Add, Remove, and Point Selection tools.

- Point Selection — Tap to select this tool, and then tap and drag a point on an object to distort its shape. (The Point Selection tool is selected by default whenever you tap the Point Editing Tool.


- Add Point — Tap to highlight this tool, and then tap anywhere on an object’s outline to add a point.


- Remove Point — Tap to highlight this tool, and then tap a point to remove it from the object.


When you have finished using the Point Editing Tool, tap Done to continue your work.
The Canvases Sidebar
The Canvases sidebar contains information about your canvases, their layers, the objects that exist on those layers, and the styles applied to groups of objects.
To open and close the Canvases sidebar, tap ![]() in the Document toolbar. If you have used OmniGraffle 6 for Mac, you’ll notice that the sidebars look quite similar.
in the Document toolbar. If you have used OmniGraffle 6 for Mac, you’ll notice that the sidebars look quite similar.
To view and manage your Canvases:
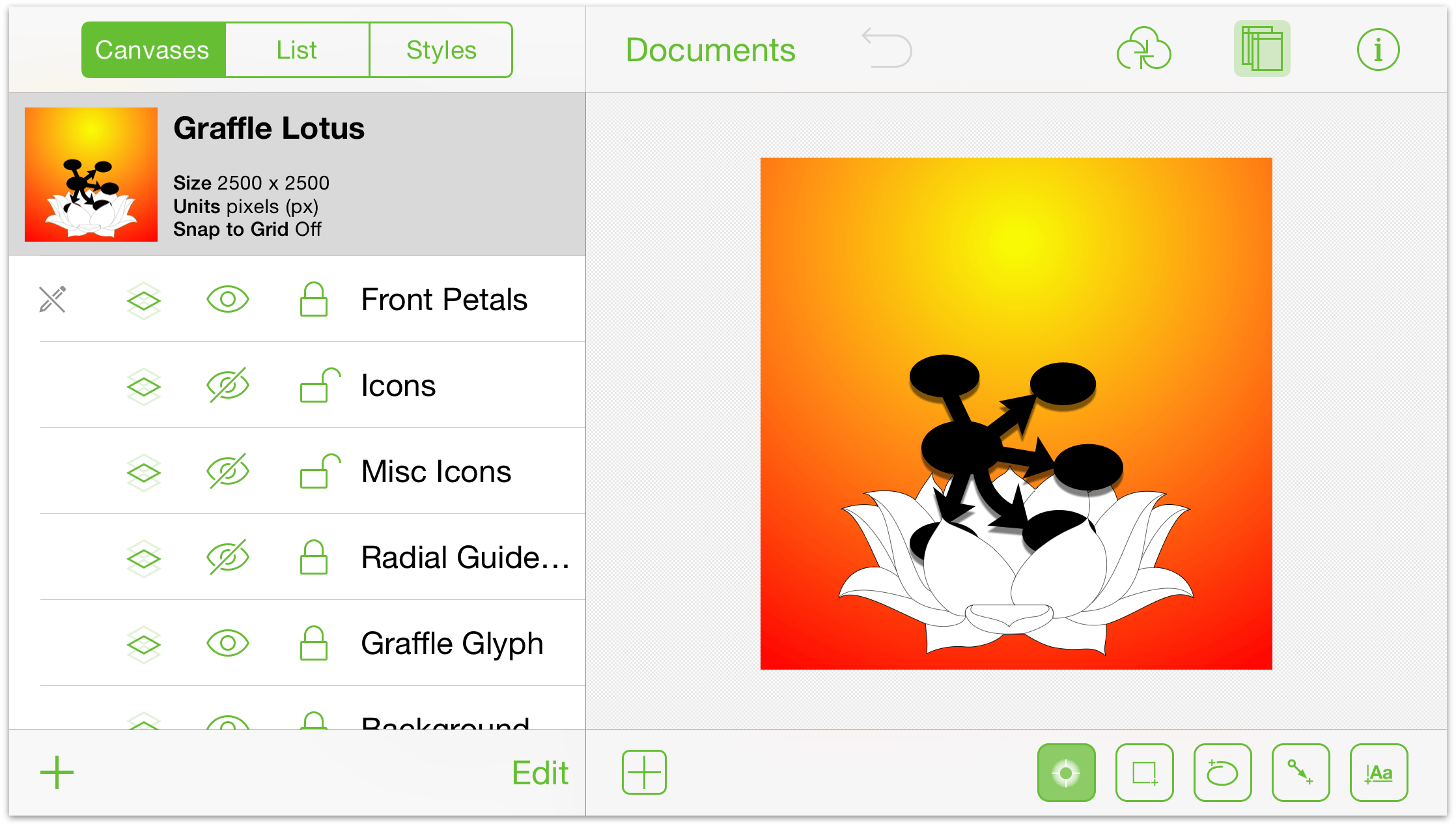
Tap Canvases at the top of the sidebar to view your Canvas list.

To start working on a canvas, select the canvas in the list with a tap.
To create a new canvas, tap New Canvas at the bottom of the sidebar.
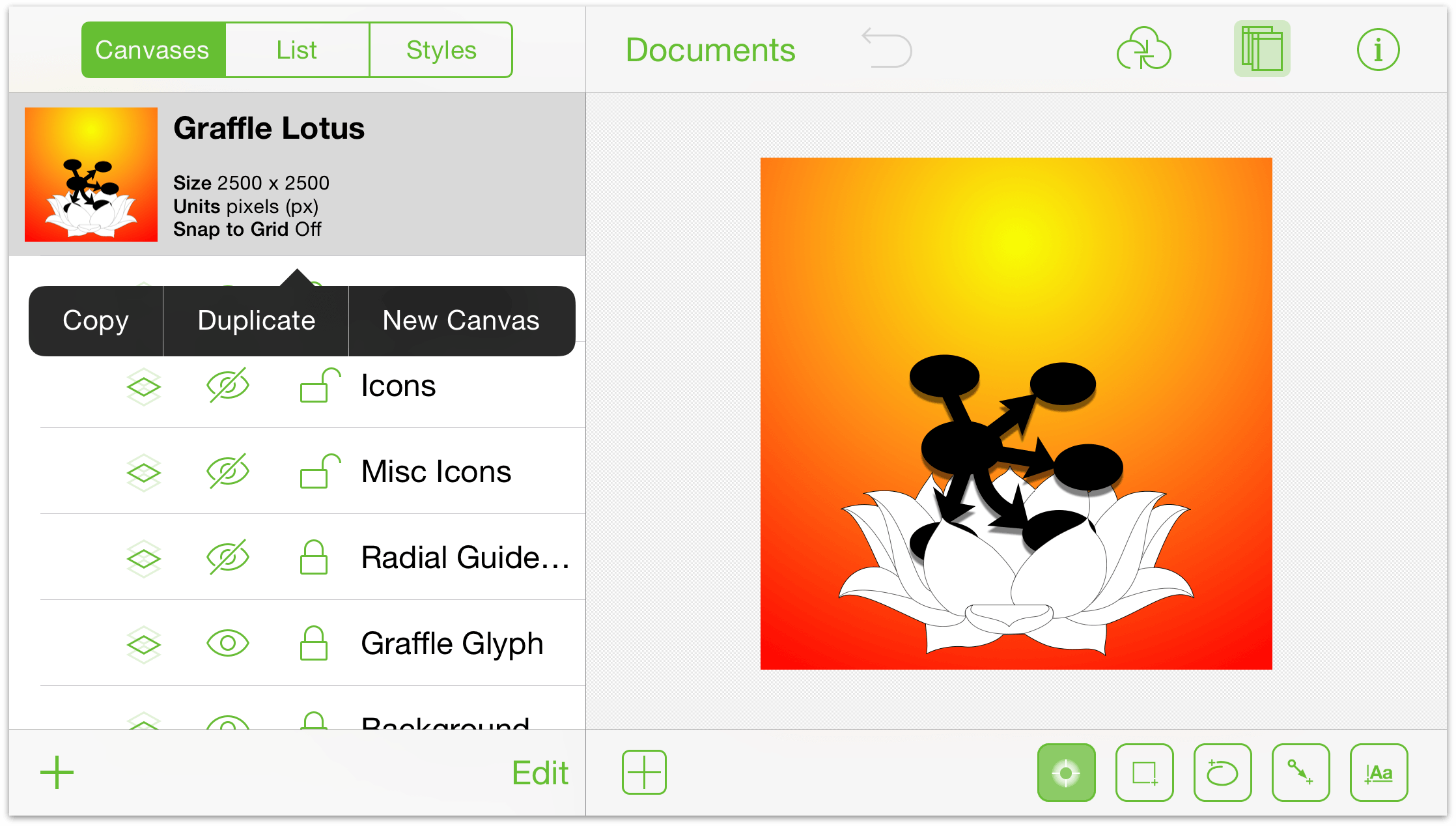
To duplicate the selected canvas, touch and hold on the Canvas name, and then tap Duplicate in the contextual menu.

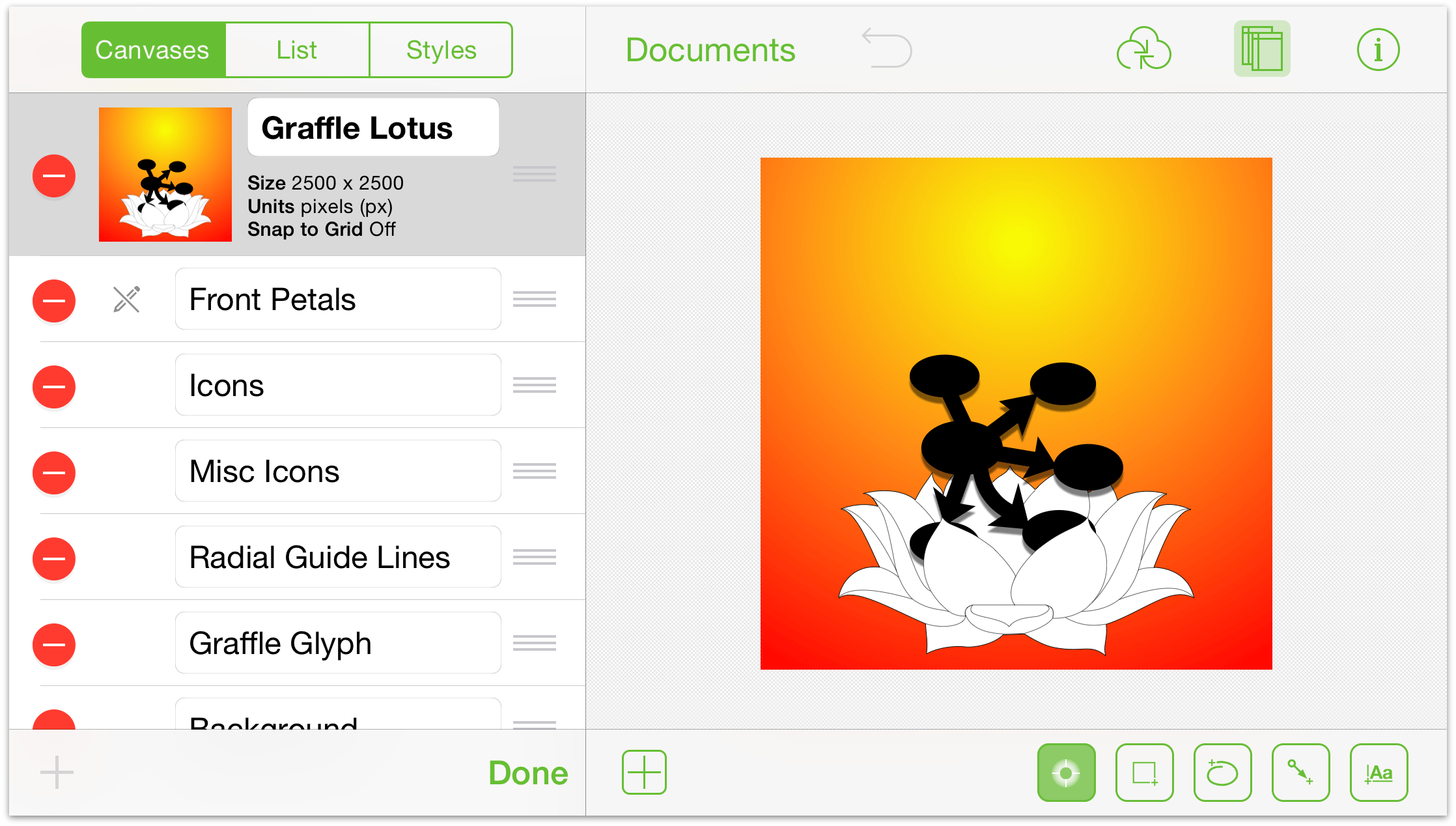
To rearrange, delete, or rename the Canvases and layers, tap Edit. Tap the red circles on the left to delete a Canvas or Layer, and use the handles on the right to rearrange them. To edit a Canvas or Layer’s name, double-tap in the name field to select all of the text, and then enter something new. Tap Done when you’ve finished making changes.

Working with Layers
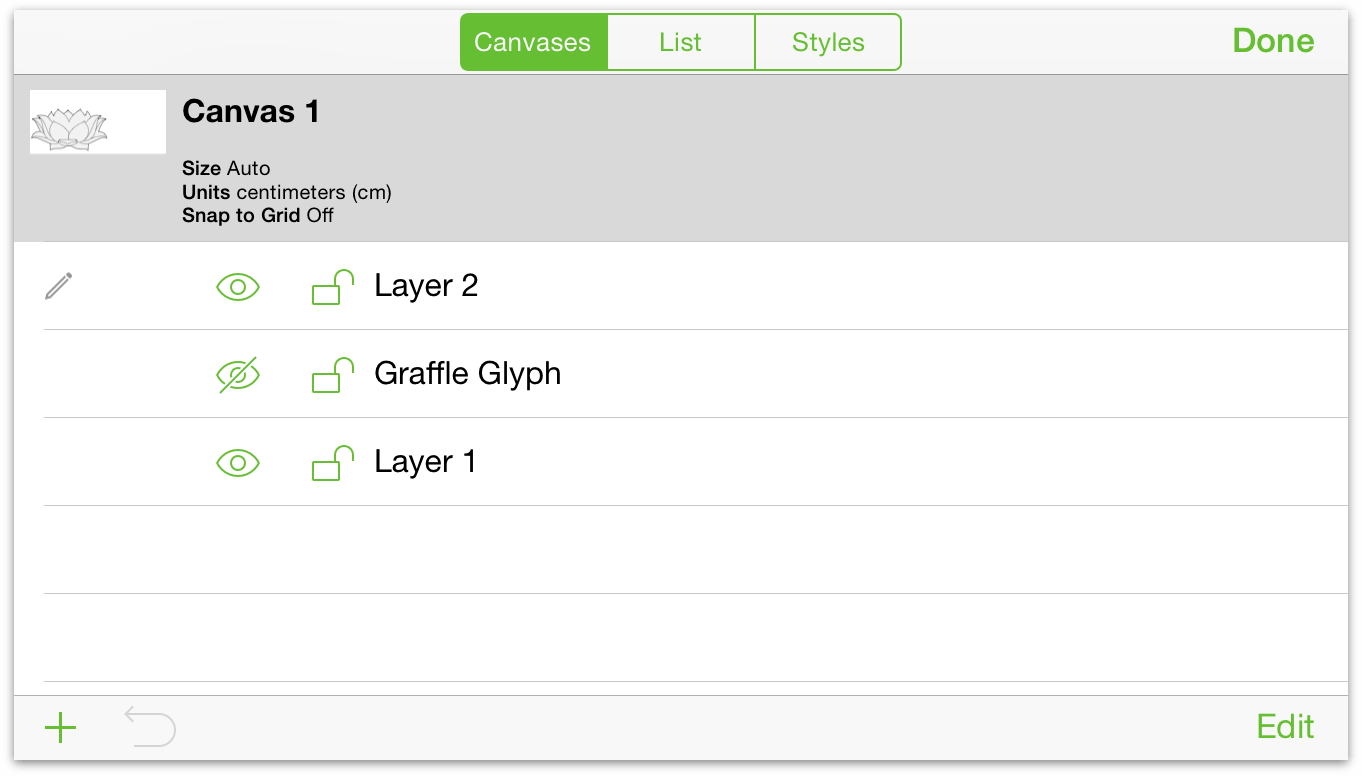
Each Canvas starts out with one layer. To add new layers, first select a Canvas’s layer and then tap New Layer at the bottom-left of the sidebar. To work on a particular layer, tap to select the layer you’d like to work on.
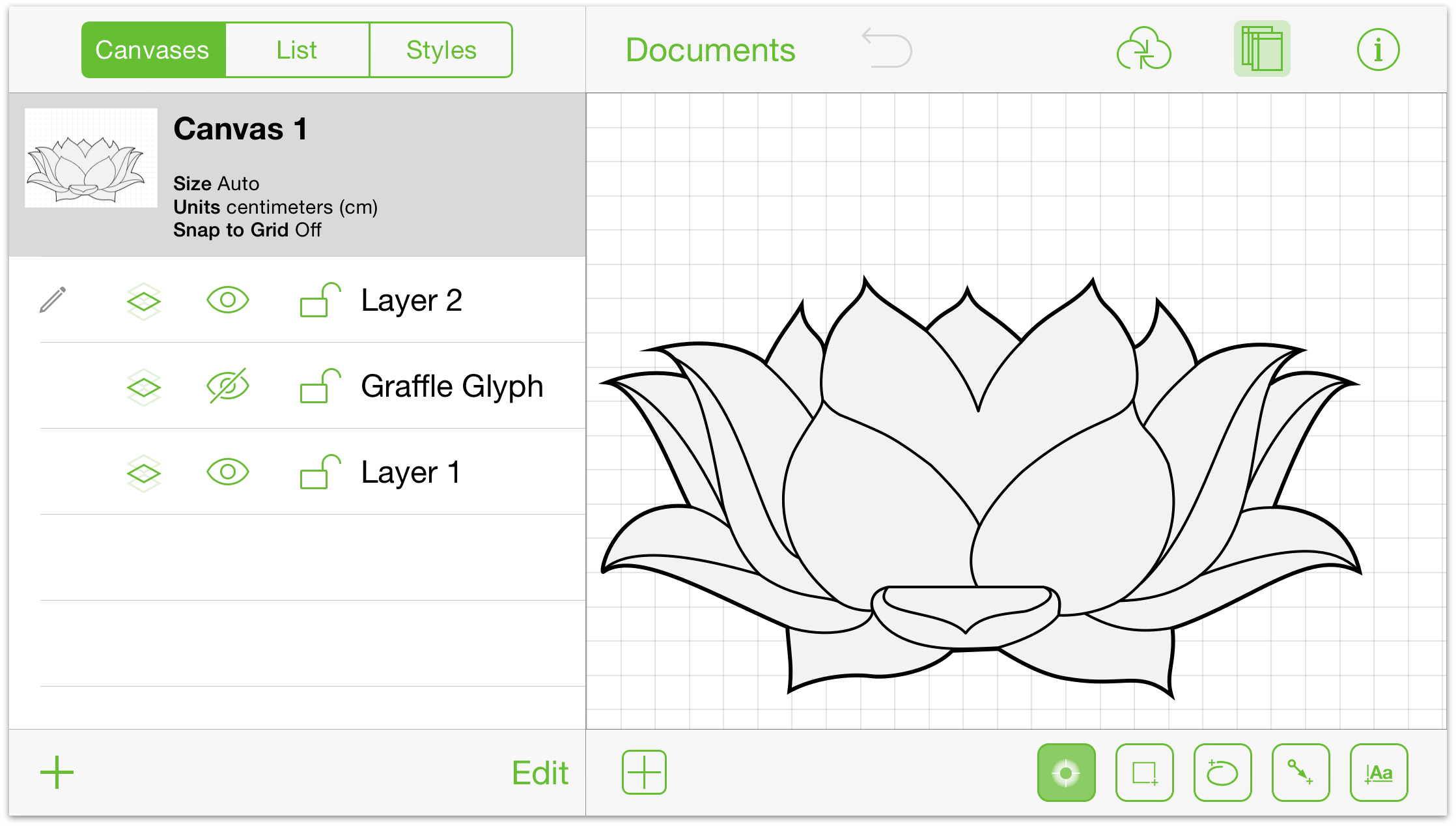
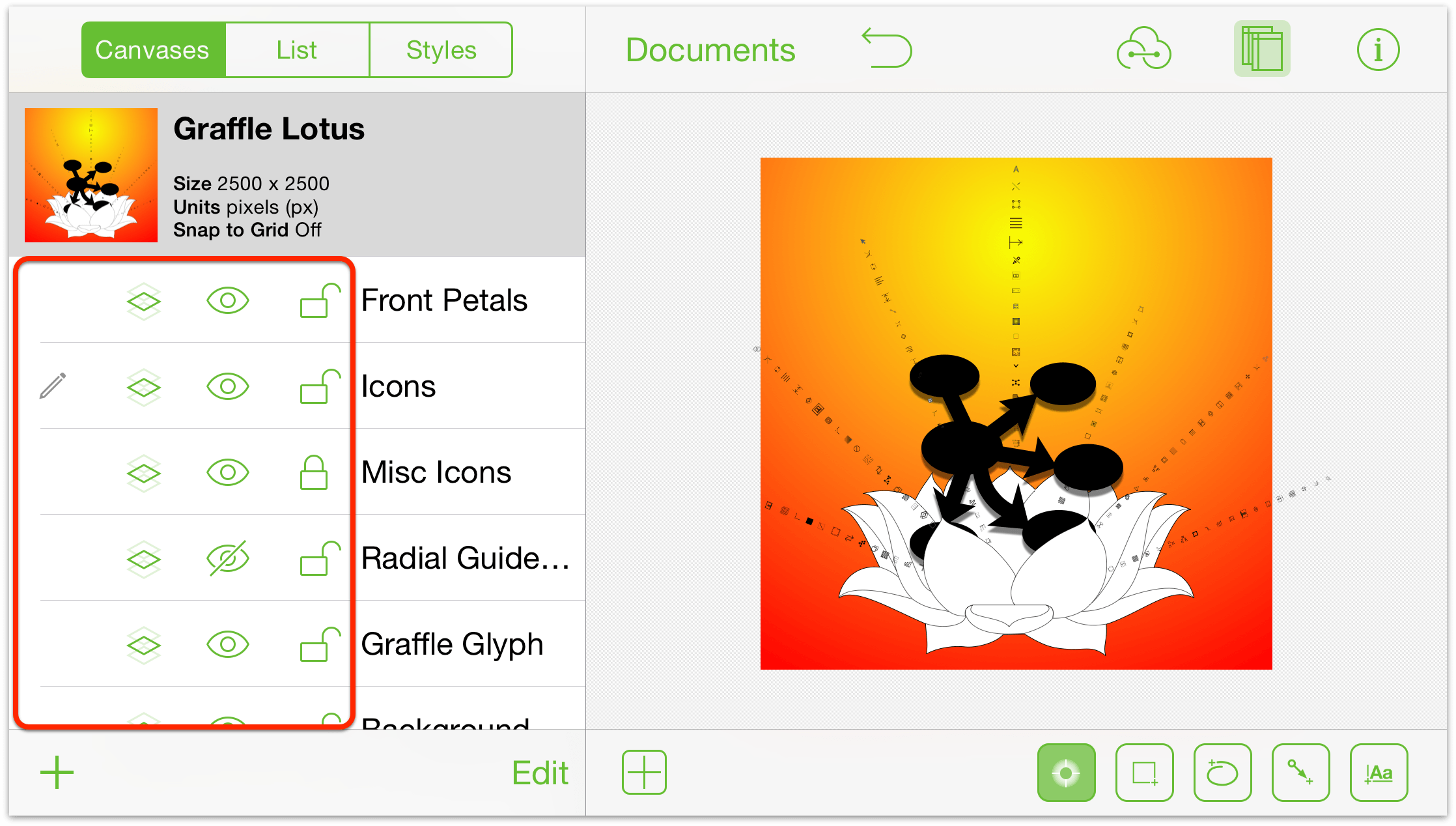
To work on a specific layer, tap the layer name in the list. You’ll notice a series of icons to the left of each layer name; let’s run through these:

A pencil indicates that the selected layer is editable. If the pencil has a slash through it, that layer is not editable, either because it is locked or its visibility is turned off.
To share a layer across multiple canvases, tap the shared layer button; tap again to turn off sharing.
To show or hide a layer, tap the layer visibility button. If the eye has a slash through it, that means the layer isn’t visible.
Tap the lock to lock or unlock a layer. Locked layers cannot be edited or changed, whereas anything goes with an unlocked layer.
If you need to rearrange or delete layers, tap Edit at the bottom-right of the sidebar. Layers are stacked upon one another on the Canvas—if two layers have overlapping objects, the layer at the top of the list obscures the objects on layers below it in the list.
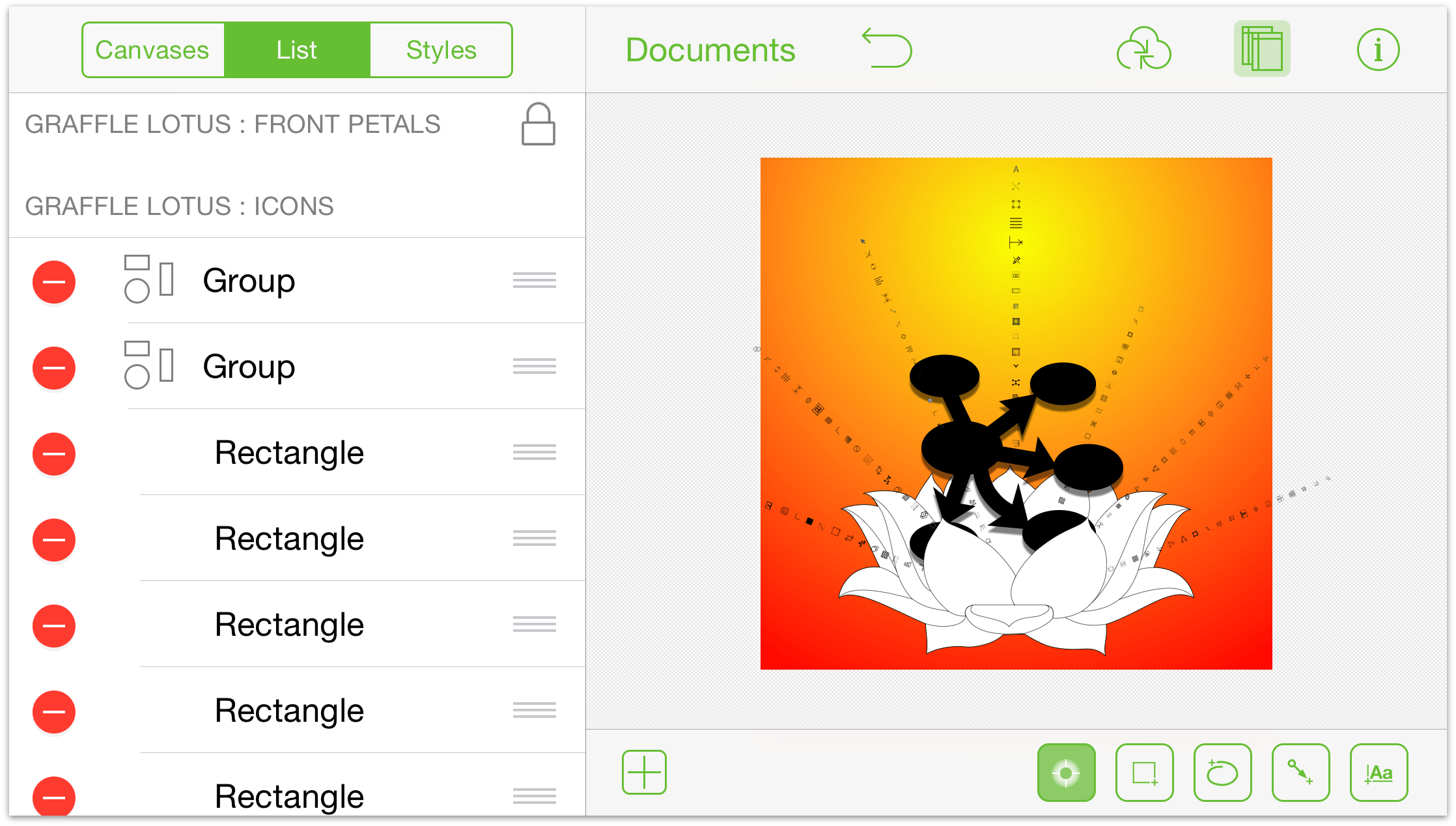
As with the Canvas, each layer contains its own set of objects. To see everything that’s on a particular layer, first select the layer in the Canvases list, and then tap List at the top of the sidebar to view and manage its objects:

To select an object on that layer, tap the object in the list.
To delete layer elements, tap the red circle on the left and then tap Delete. If you accidentally tap the red circle but don’t want to delete that object, tap anywhere else in the sidebar.
To rearrange layer objects, tap the handle on the right and drag up or down in the list.
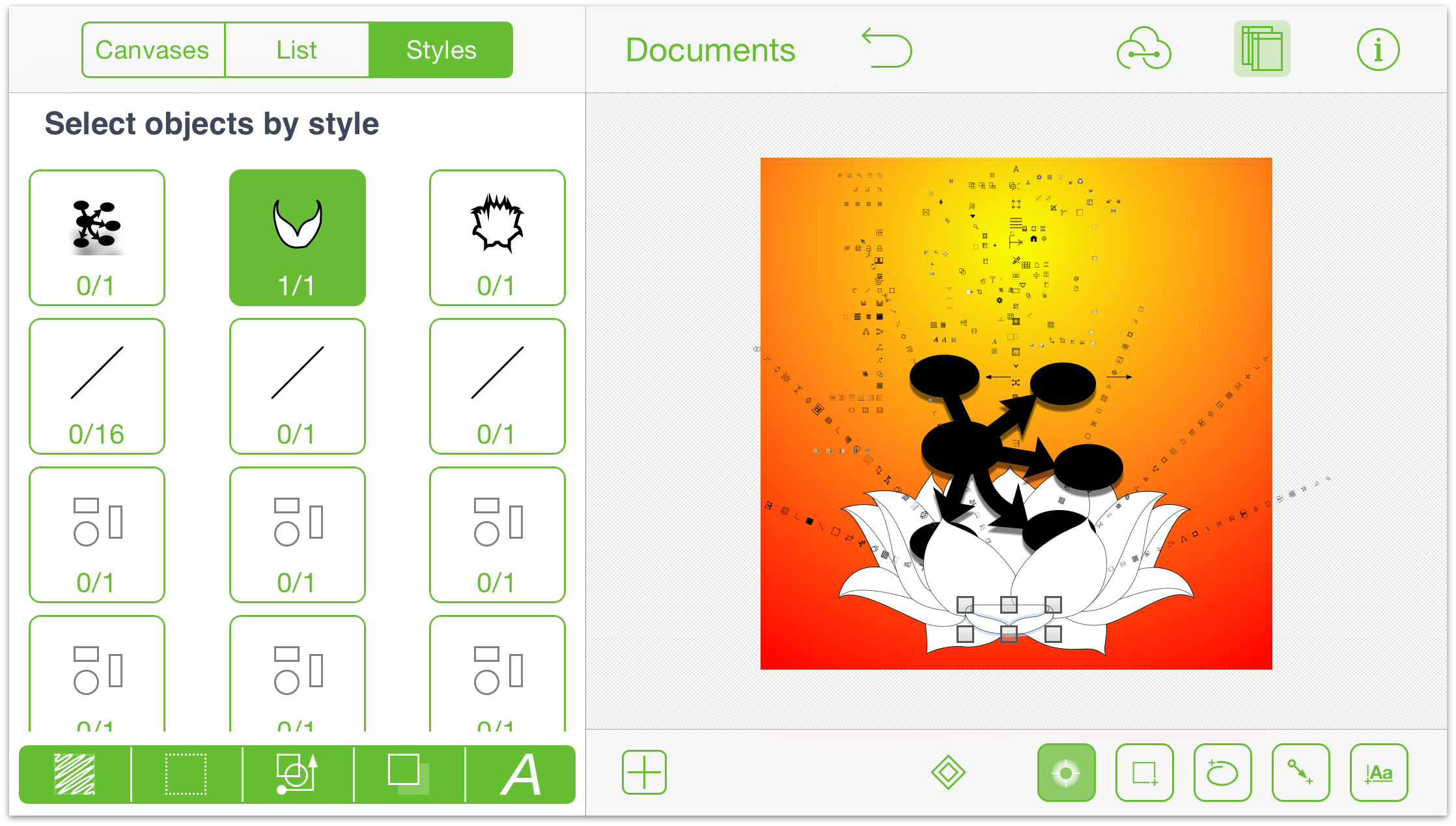
Tap Styles at the top of the sidebar to filter and select objects by style on the selected layer.

Each style of object has a representation of the object and a pair of numbers. The first number is how many objects you have selected which match that style; the second number is how many objects of that style exist on the canvas.
Along the bottom of the Styles list, you’ll see a grouping of filter buttons. Use these buttons to control which object styles/types are displayed in the list above. Tap a filter to select all objects that match it. You can then tap
 to select and modify that grouping of layer objects.
to select and modify that grouping of layer objects.A white filter button indicates that objects related to that filter are not included; green buttons indicate inclusion. Compounding filters returns objects matching all filters:
Tap the fill button to include or exclude objects on the selected layer with with a fill.
Tap the stroke button to include or exclude objects on the selected layer with a stroke.
Tap the shape button to include or exclude objects on the selected layer of a specified shape.
Tap the shadow button to include or exclude objects on the selected layer with a shadow.
Tap text button to include or exclude text objects on the selected layer.
Keep these filters in mind for when you need to apply changes to a certain grouping of objects. For example, changing all of the text from Helvetica to Gill Sans, or changing the fill color for all round objects on the layer.
Chapter 5
Using the Inspectors
You use the Inspectors to change the style attributes for the objects on the Canvas, or set the properties of the Canvas itself. To access the Inspectors, tap ![]() in the Document toolbar.
in the Document toolbar.

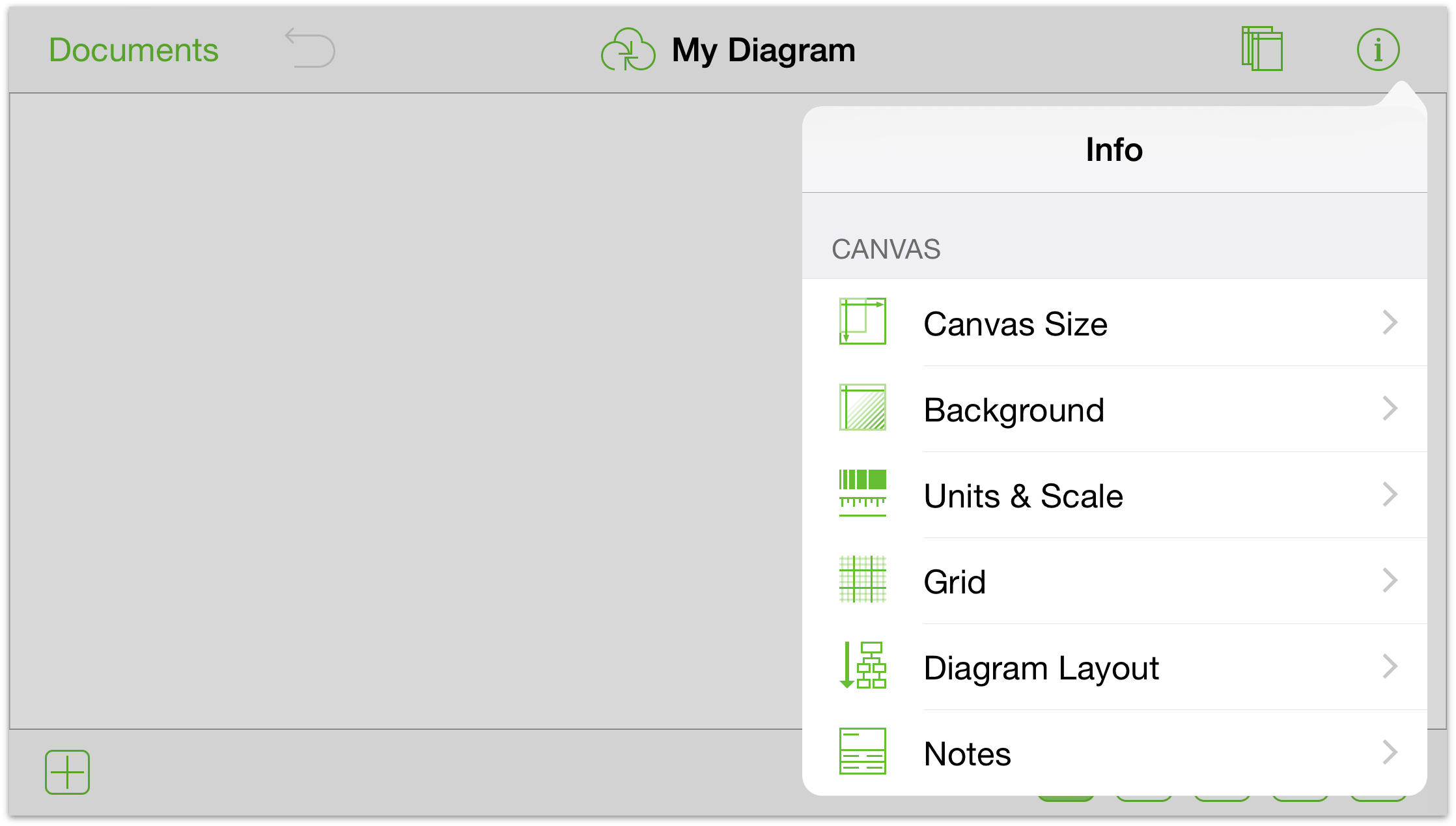
The Info window has two sections:
Selected Objects—This section displays the Inspectors that you can use on the selected object(s).
Canvas—This section displays the Inspectors that are specific to the Canvas alone. Each inspector contains two or more panes, for such things as adding a fill to an object or setting a background image for the illustration you’re working on.
Making Changes to the Canvas
A canvas is a space where you create and manipulate your shapes and other objects. You start off with just one canvas, but you can add as many as you like in the Contents sidebar.
The Canvas section has five different inspectors:
- Canvas Size
- Background
- Units & Scale
- Grid
- Diagram Layout
And if you have purchased the upgrade to OmniGraffle Pro, there is a sixth inspector—Notes. Each of these inspectors are covered in the sections that follow.
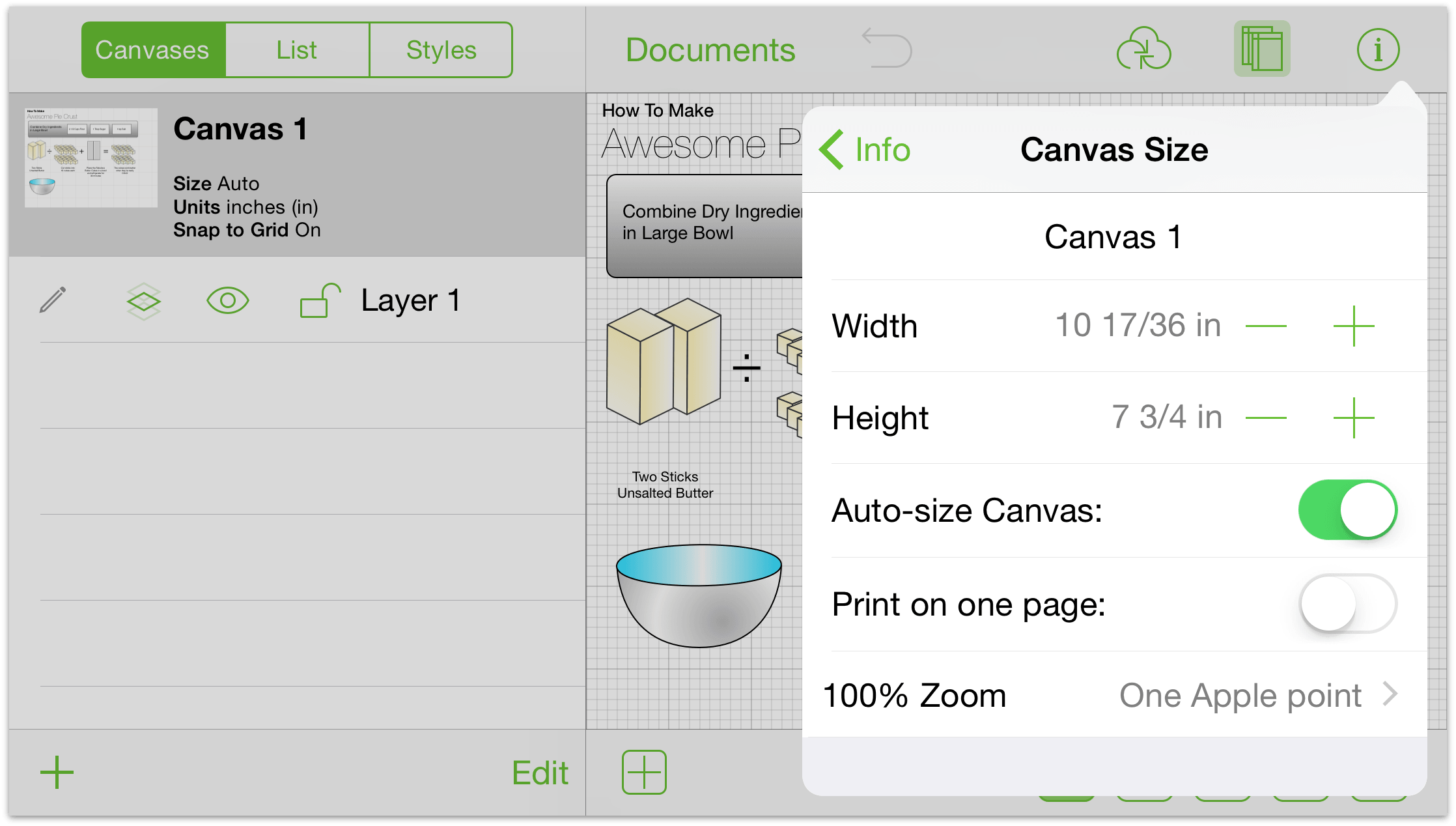
Adjusting the Canvas Size
The canvas attributes section has the following elements:

- Canvas Name
- Change the name of the canvas.
- Width
- Adjust the width of the canvas.
- Height
- Adjust the height of the canvas.
- Auto-size Canvas
- Enable and disable to automatically adjust the canvas size should your shapes go beyond the existing boundaries.
- Print on one page
- Fit the canvas to the page if its orientation or size differ from the default when printing.
- 100% Zoom
- Choose the display standard that suits your device and task. A canvas measured in screen pixels will render much larger on a non-Retina device; a canvas measured in Apple points will render at equal size across devices; and a canvas measured in PostScript points will match real-world measurements (WYSIWYG).
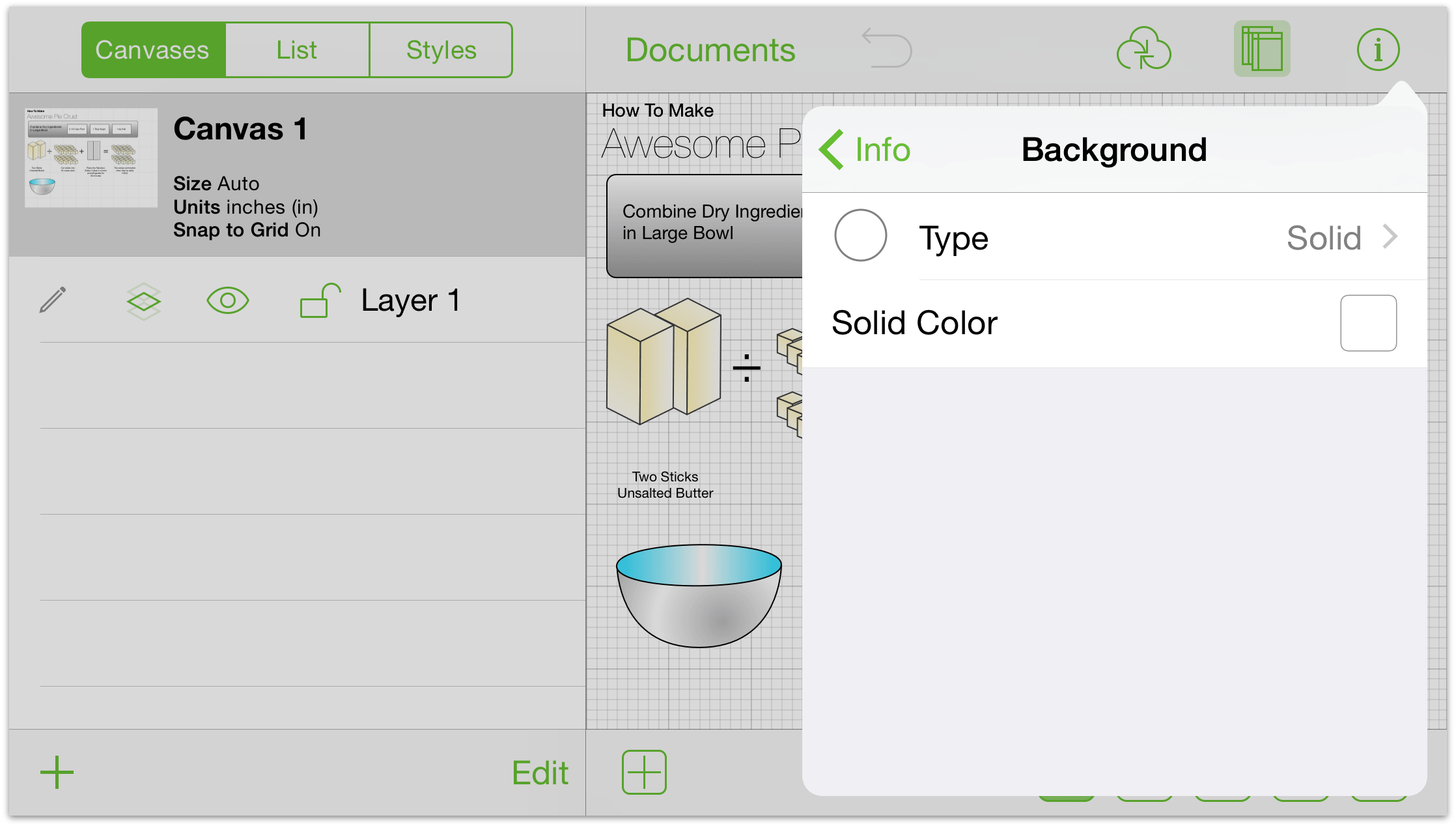
Coloring the Background of a Canvas
Use the Background inspector to set a background color for the Canvas:

- Type
- Tap Type to change the style of the background color, choosing from Solid (the default for all included templates), Linear Gradient, Radial Gradient, Double Linear Gradient, Double Radial Gradient, Stipple, Squiggle, Plastic, and Marker. When you select one of the different types, the inspector changes slightly so you can fine-tune background to get the effect you’re after.
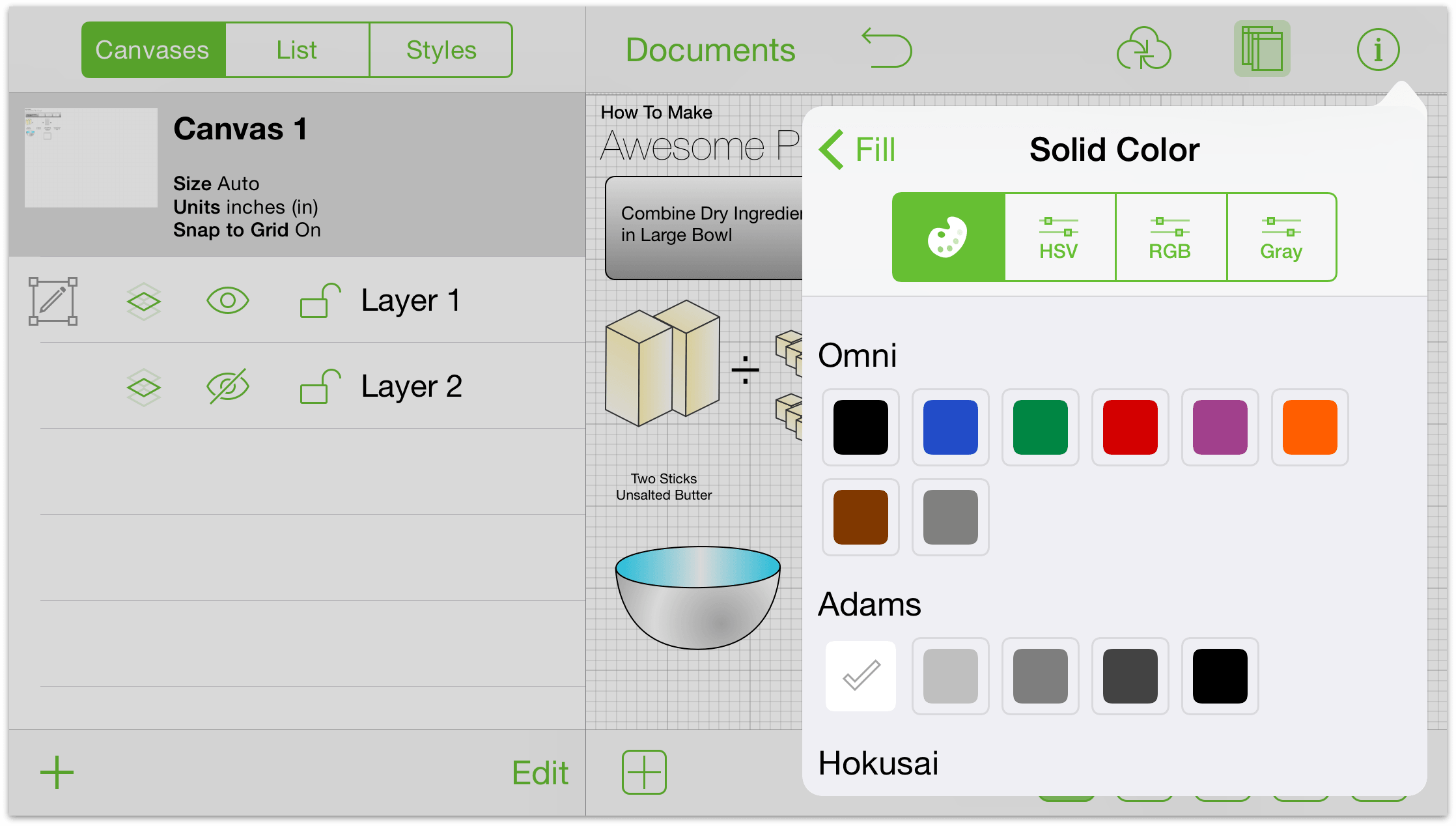
- Solid Color
- Tap Solid Color to choose a solid background color. You can use the defaults in the color palette, or use the HSB, RGB, and Gray slider controls to create custom colors.
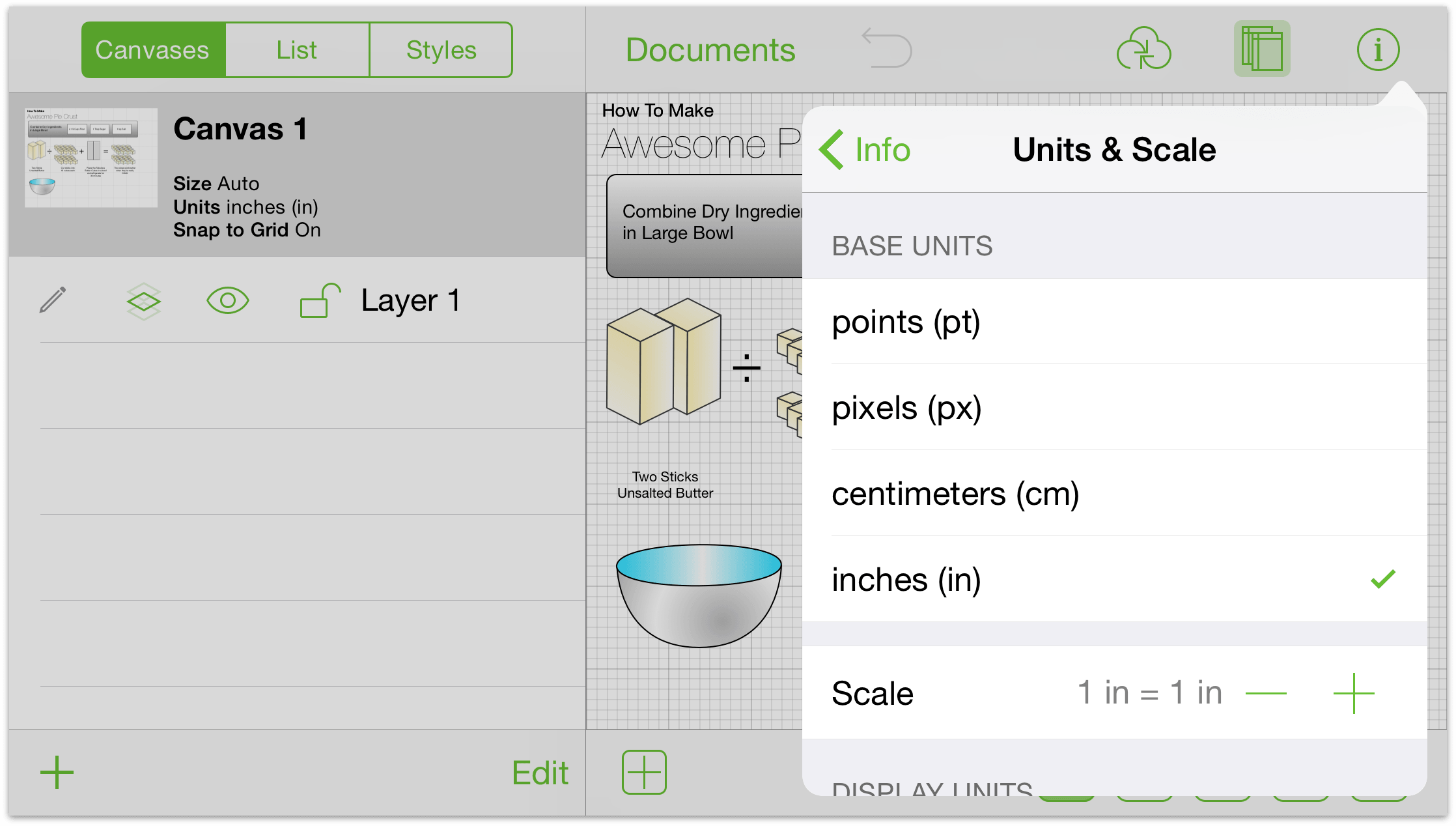
Setting the Unit Size and Scaling Options
Tap Units & Scale to choose the unit of measure you’d like to use to describe object dimensions, grid lines, the canvas size, and so on.

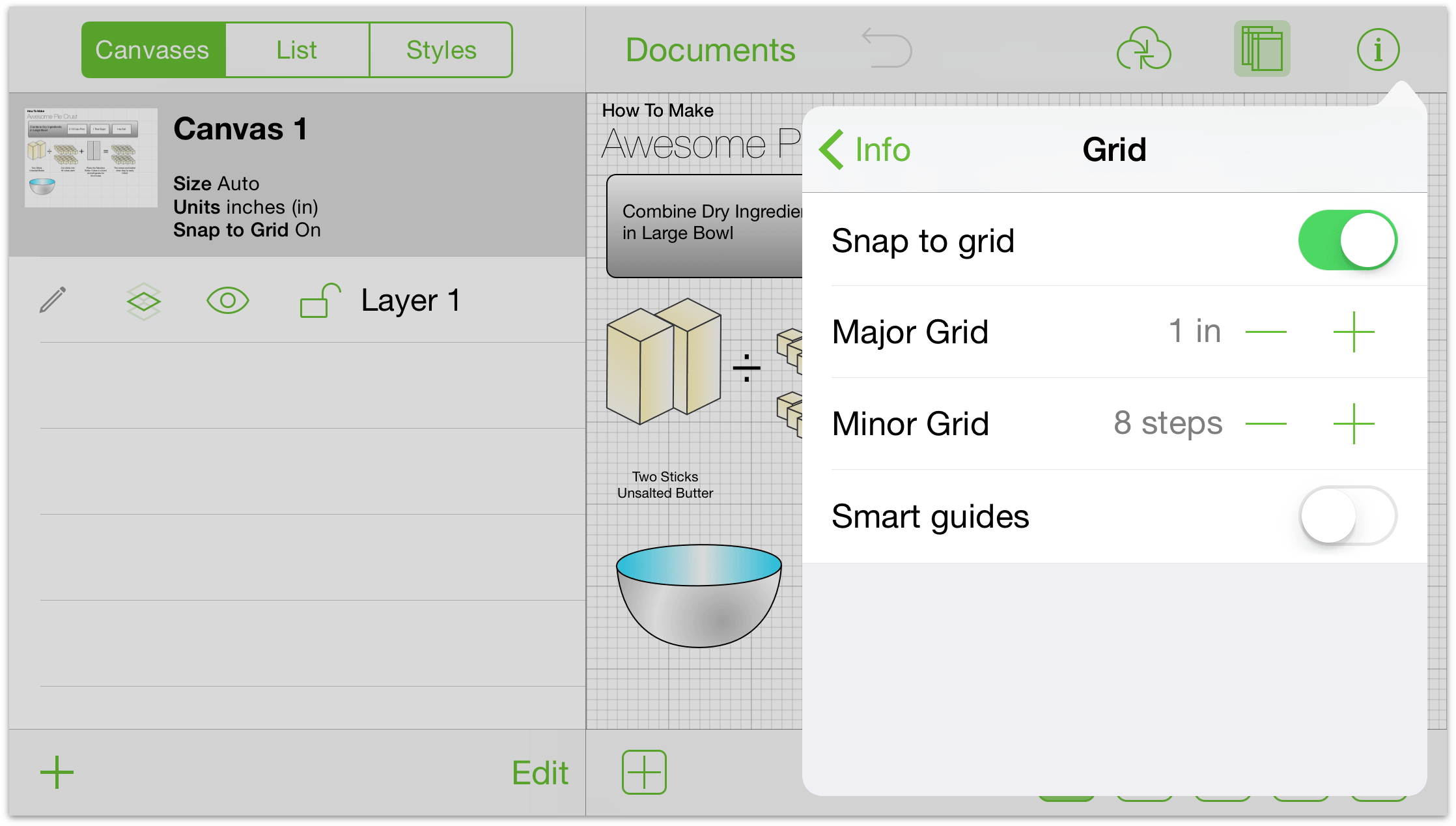
Defining Grid Properties
Grid options include:

- Snap to grid
- Turn this on to show (and have shapes stick to) the gridlines; turn this off and the shapes move fluidly.
- Major Grid
- Tap the buttons to increase or decrease the grid size; tap the text to type a size.
- Minor Grid
- Increase or decrease the number of minor steps between major grid lines.
- Smart guides
- Enable or disable the blue guide lines that help you position and size your objects.
Note
You cannot enable Snap to grid and Smart guides at the same time; it’s a one-or-the-other option.
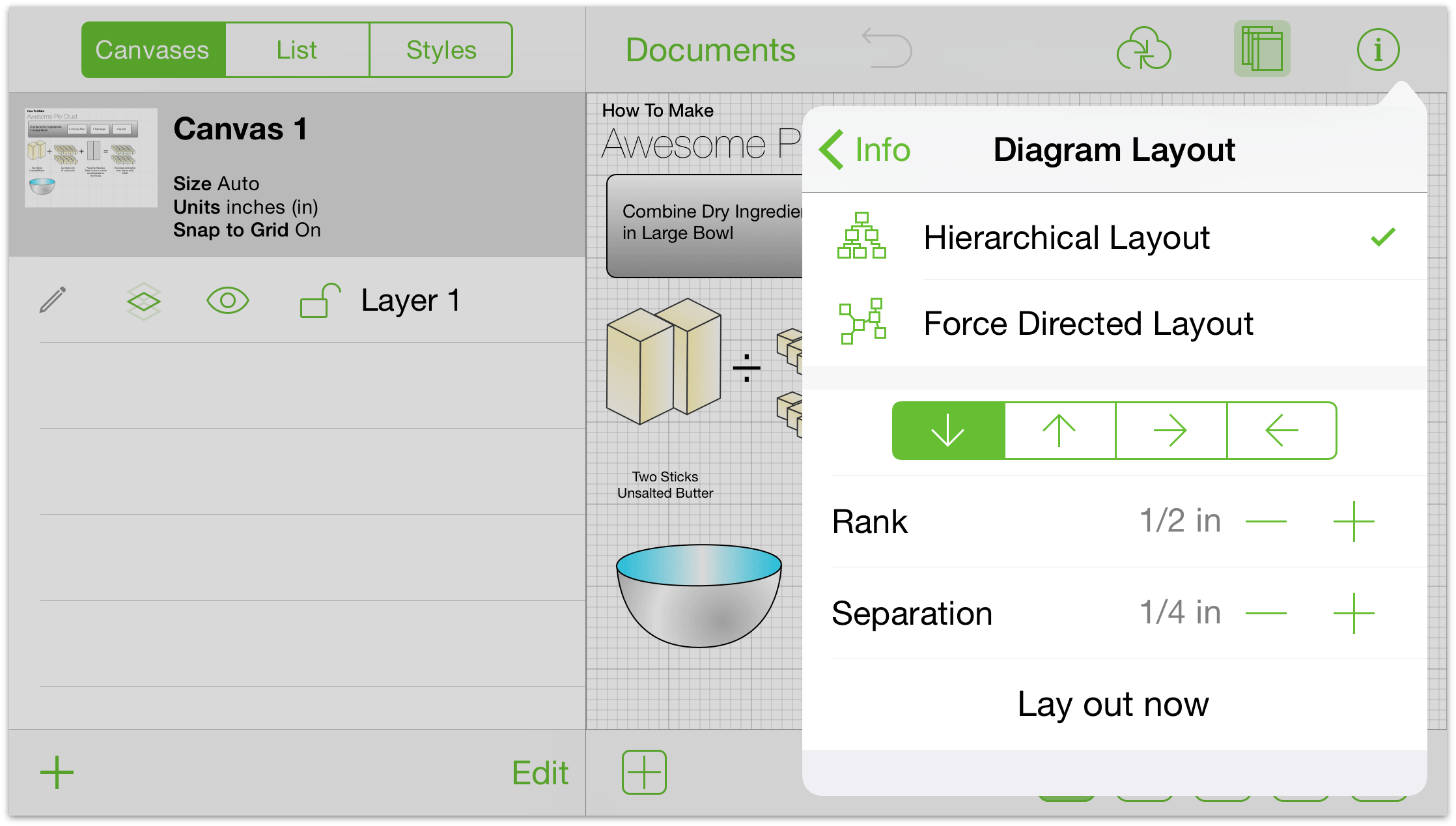
Laying Out Canvas Objects
Use the Diagram Layout inspector to change the flow of objects on the Canvas:

- Layout Type
- Choose either a Hierarchical or Force Directed layout.
- Layout Direction
- Use the arrows to change the direction of the layout.
- Rank and Separation
- Use these to specify the amount of spacing between objects.
To apply these settings, tap Lay out now.
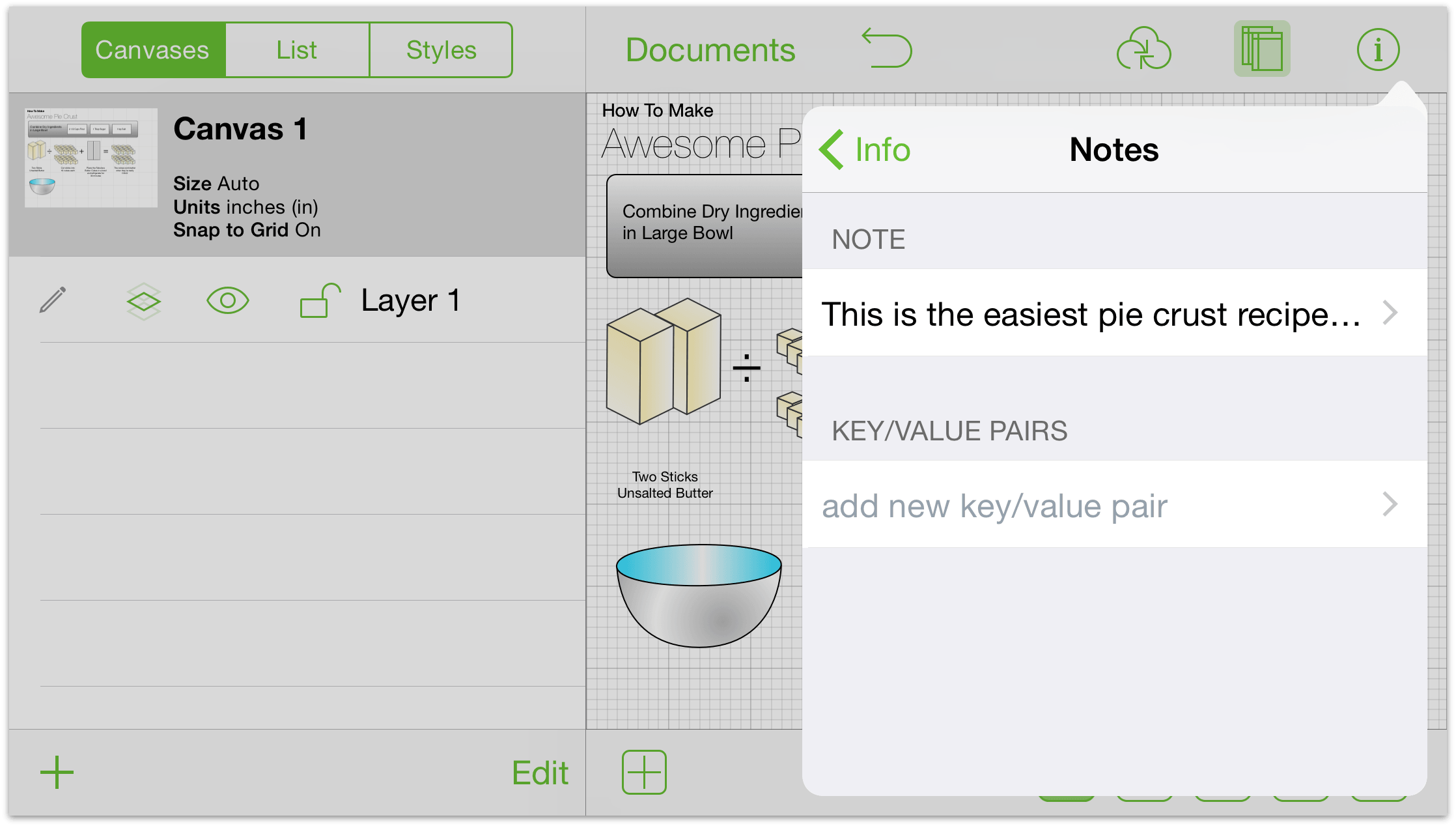
Adding More Detail to Your Canvases with Notes (Pro)
Use the Notes inspector to add a description about your diagram or illustration, and add key/value pairs of information about its content as well.

Making Changes to Selected Objects
Customize things to your heart’s content! Start by selecting an object on the Canvas and then use the Selected Objects section of the Info menu to make style and property changes. Only the inspectors applicable to your selection are available. For example:
When you select Shape and then tap
 , the available inspectors include: Fill, Stroke, Shadow, Text Position, Font, Geometry, Connections, and Notes.
, the available inspectors include: Fill, Stroke, Shadow, Text Position, Font, Geometry, Connections, and Notes.When you select a Line and then tap
 , the available inspectors include: Stroke, Line, Shadow, Connections, and Notes (Pro).
, the available inspectors include: Stroke, Line, Shadow, Connections, and Notes (Pro).
These inspectors are briefly described as follows:
- Connections
- Adjust how the object reacts in relationship to other objects on the Canvas.
- Fill
- Choose a solid color or apply a nice gradient. Tap to view fill info.
- Font
- Customize the font family, typeface, and size of your text.
- Geometry
- Adjust properties of the object like its location and rotation.
- Image
- Place an image from your Photos library onto the Canvas or into an existing shape.
- Shape
- Pick a new shape for your object, including for those you may have created in freehand mode. Tap to view shape info.
- Shadow
- Add a shadow to your shape. The shadow can appear immediately below the shape or below everything on the layer.
- Stroke
- Customize the border around your object, or make it disappear. Tap to view stroke info.
- Text Position
- Adjust the layout of the text with respect to the shape.
- Notes (Pro)
- Add a description and key/value pair metadata to the selected object.
Each of these inspectors is described in the sections that follow.
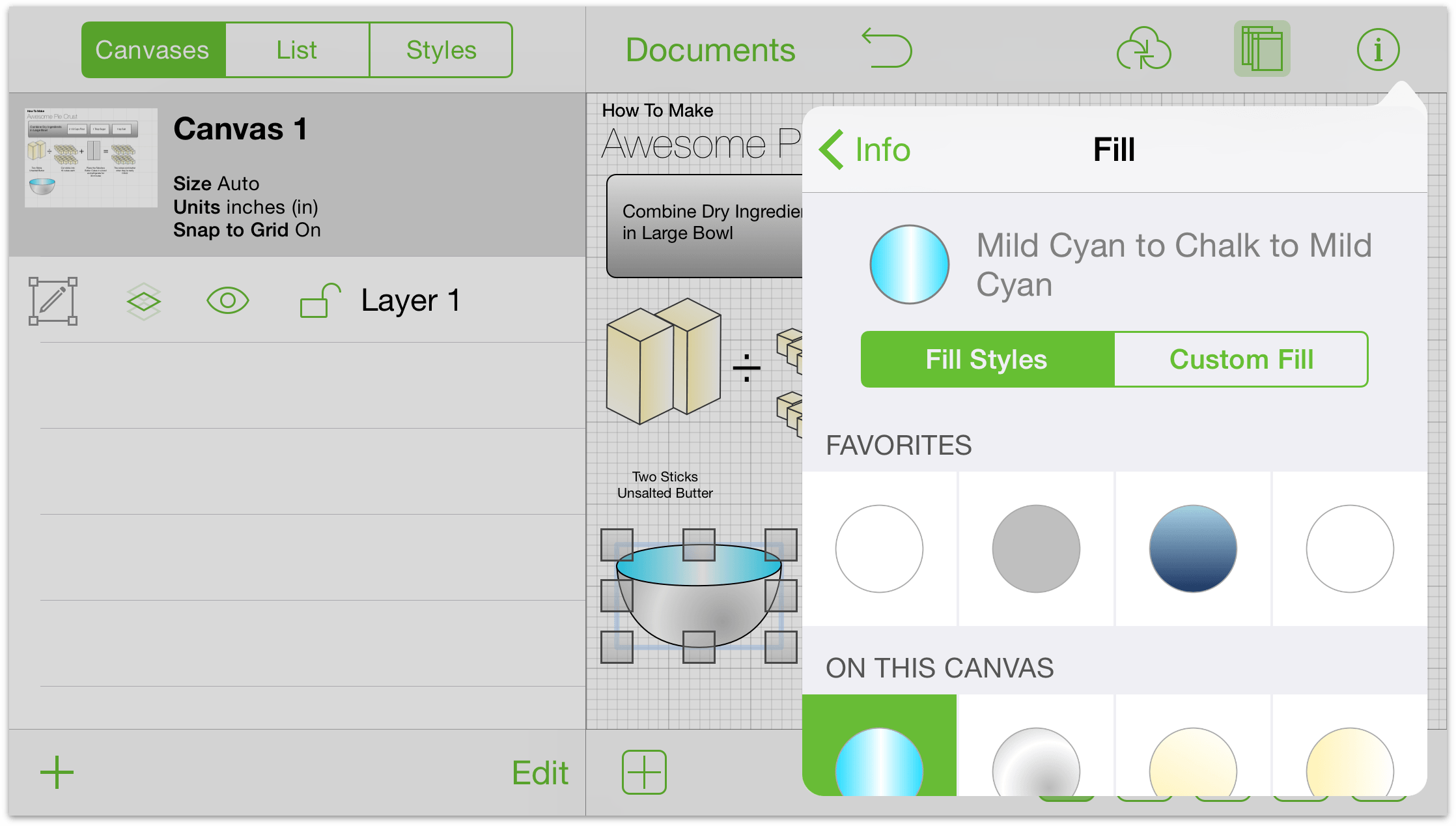
Making Changes to a Fill
Fills are great way to add polish to a shape or canvas. Slide or tap a fill style in the carousel to choose a fill. This might be a solid color, a nice gradient, or nothing at all. Different fill styles reveal different options.

Choose no fill to leave the inside of your shape empty. (Canvases do not have this option because they cannot be see-through.) Any objects behind a shape will be visible.
Choose solid fill to apply a uniform color to the inside of your shape. Tap the color well to choose a color and see more color options.
Choose a linear blend to create a two-color gradient or a double linear blend for a three-color gradient. The colors will appear on the extremes of your shape and blend in the middle.
Choose a radial blend for a two-color, circular gradient or double radial blend for a three-color gradient.
Gradients have a few more options than a solid fill:
Tap the color wells to pick a color for each part of your gradient. To swap the colors, tap the swap button between the wells. (The swap button is not present in the double blends.)
Drag the slider to move the blend towards one side or the other.
Drag the blend rotation wheel to set an angle for the gradient. Tap the cell to type the degree of the angle.
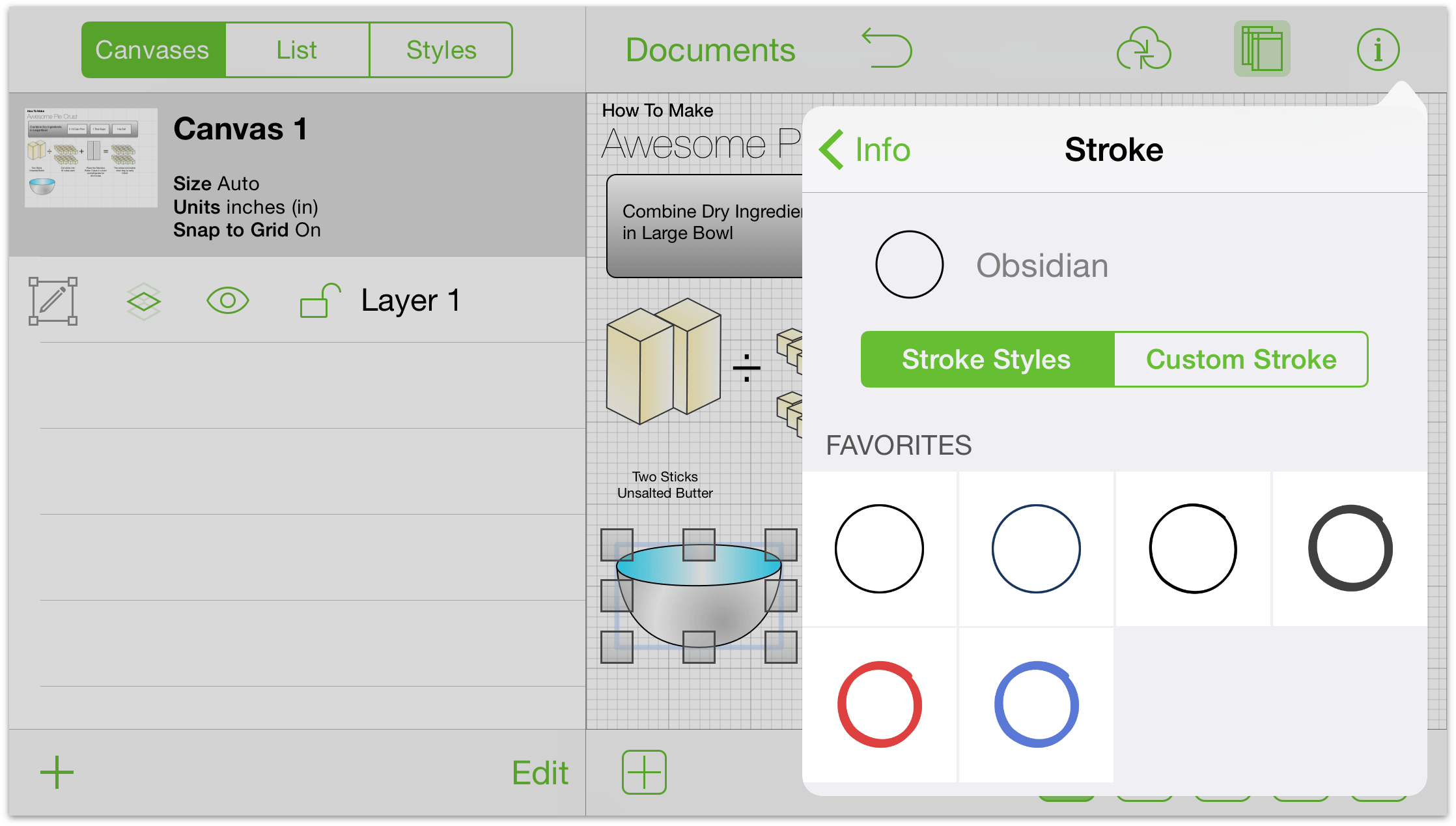
Making Changes to a Stroke
The stroke is the line (or lines) drawn around your object. OmniGraffle has several different strokes for different folks; slide or tap a stroke style in the carousel to choose a stroke for your object.

Choosing no stroke removes the border around your shape. (This is not an option for lines.)
A single stroke will add one line around your object and a double stroke will add two, with a color between them.
Different stroke types have slightly different options:
Tap the color well to explore the color options for each part of your gradient. For double strokes, the left color reflects the outer colors of the stroke and the right color sets the inner color.
Tap the buttons on either side of the thickness indicator to increase or decrease the stroke’s thickness. Or, just tap the cell to type a value.
Slide or tap the dash pattern at the bottom to add dashes to your stroke.
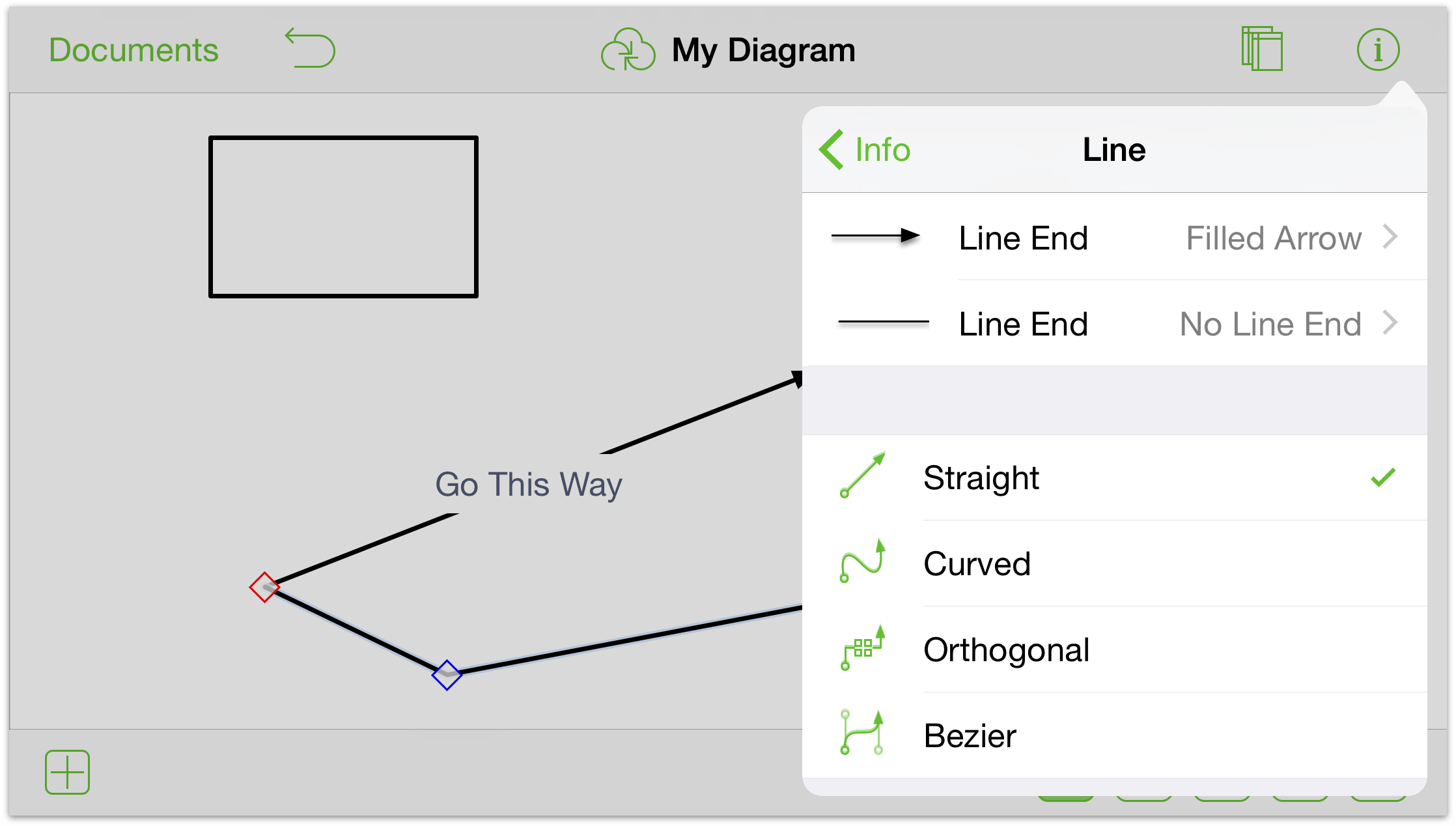
Making Changes to a Line
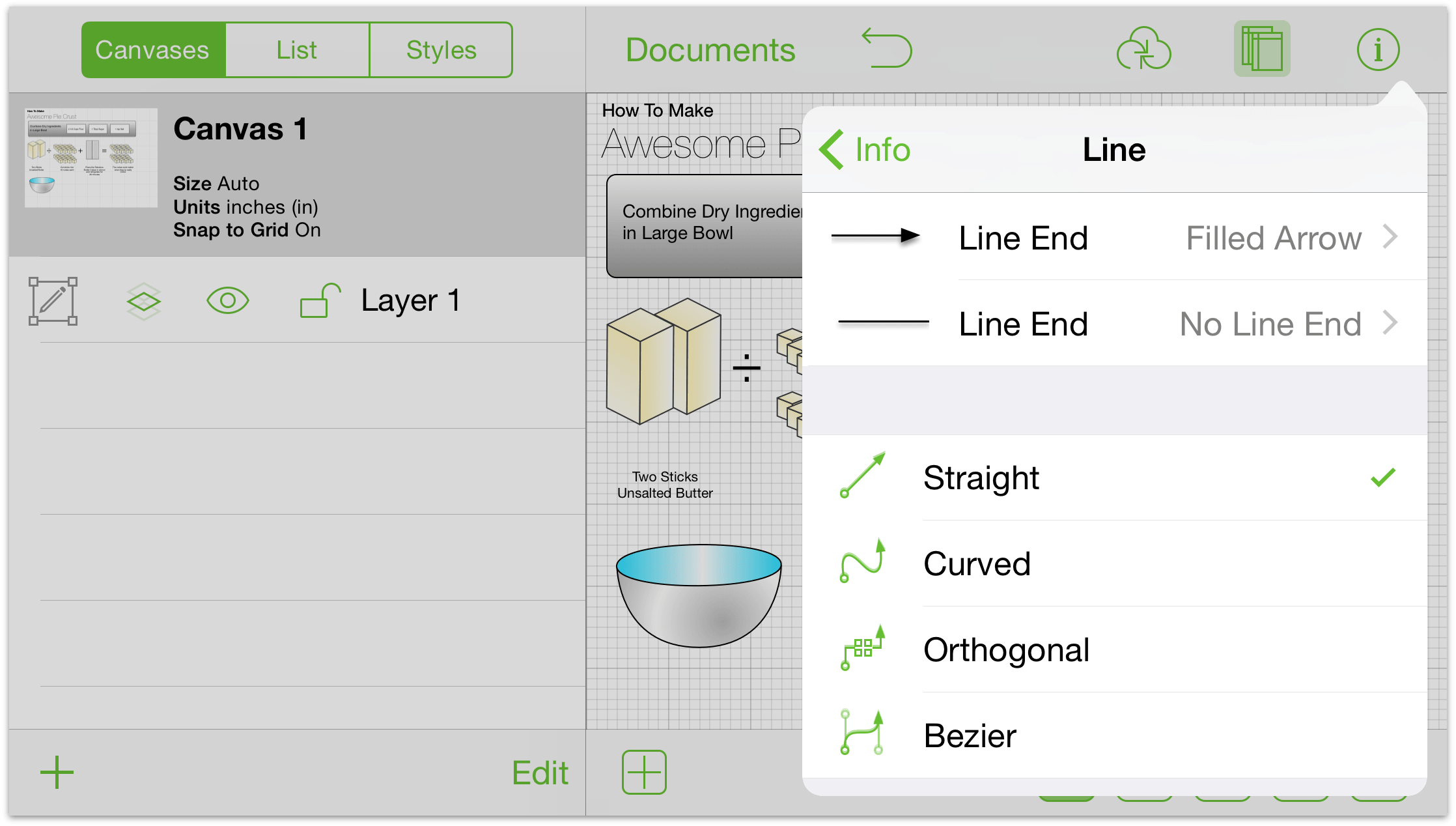
Lines quickly demonstrate relationships between shapes and other objects but they can also stand alone. Select the line and choose line info to make adjustments.

Tap the segmented control to specify your line as straight, curved, or orthogonal.
To choose an end type, slide or tap to choose from the carousel. The upper carousel changes the head arrow (the start point) and the lower carousel changes the tail arrow (the end point).
Change the corner radius to add rounding or rigidity to the bends of your line. Tap the buttons on either side or tap the cell in the center to define a radius by typing.
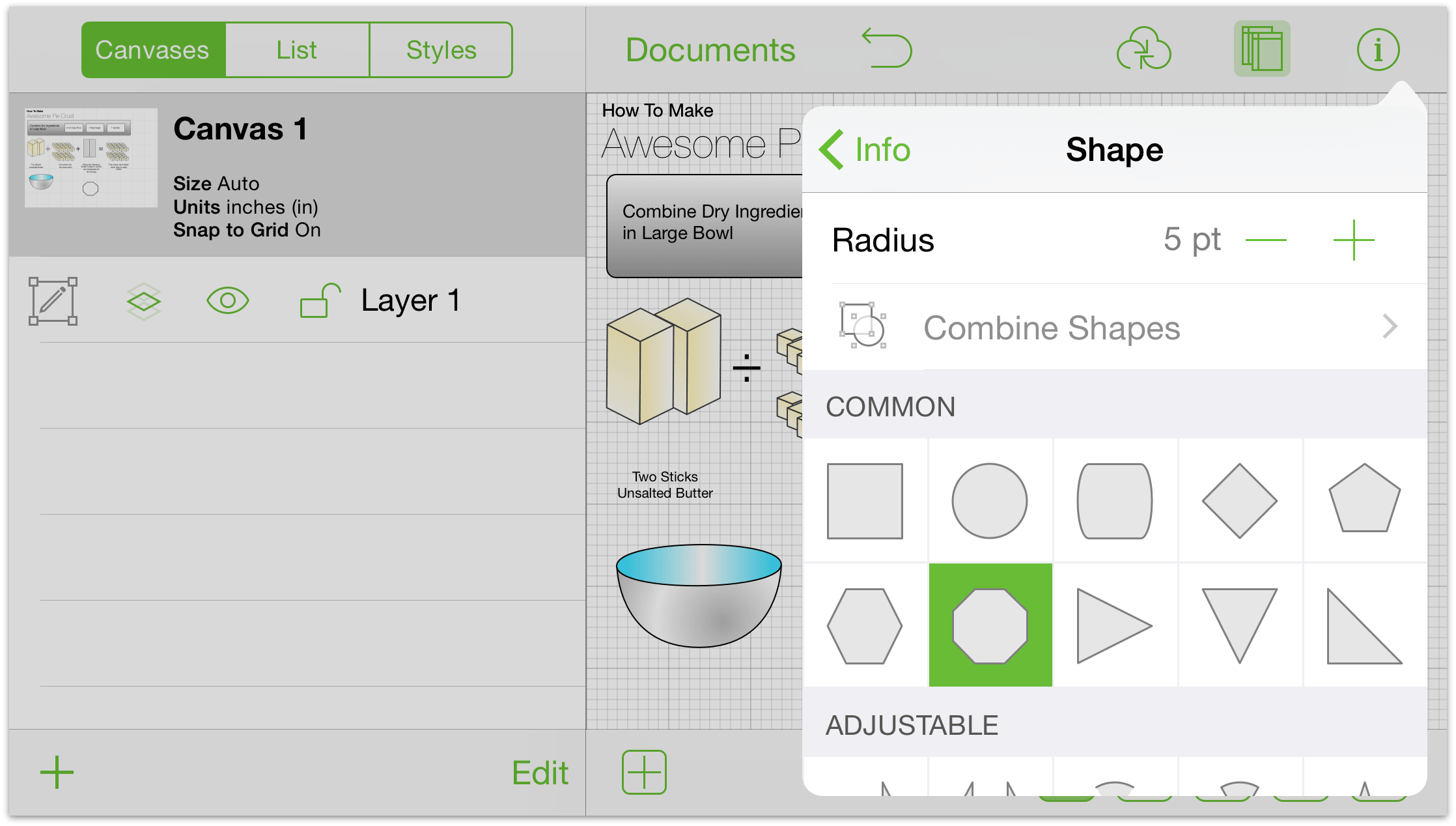
Making Changes to a Shape
Shapes are two-dimensional objects you can add to your canvas. Swipe to scroll and peruse the list. They are arranged according to commonality and adjustability.

If you have a shape selected on the canvas, tap another in the list to change its shape.
Adjustable shapes have handles that can be dragged to add or subtract elements from the shape. For example, you can increase or decrease the number of points on the star.
Change the corner radius to add a nice rounding or rigidity to the corners of your shape. To change the corner radius incrementally, tap the buttons on the sides of the cell. Tap in the cell to type a value.
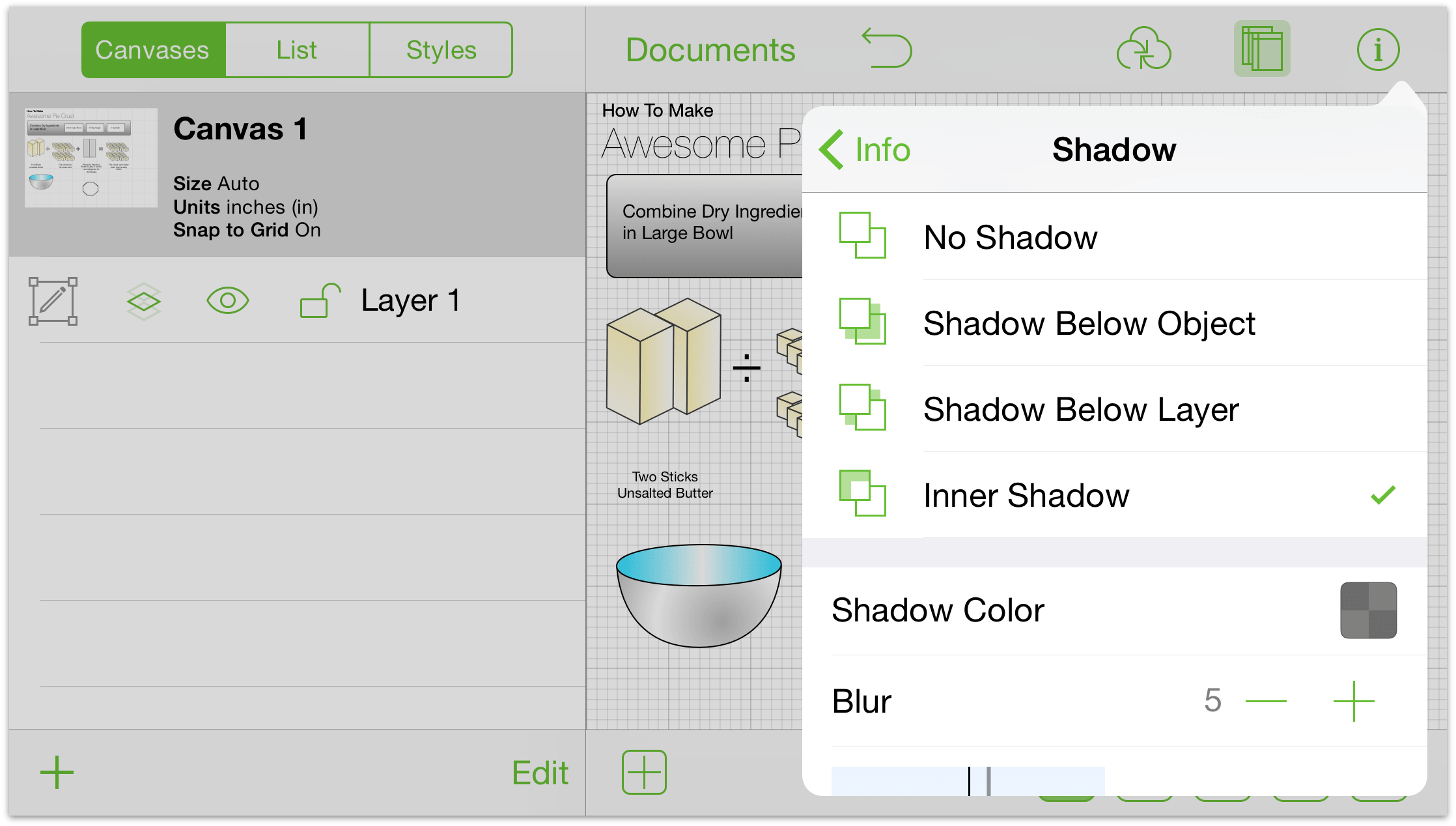
Making Changes to a Shadow
Shadows are a great way to add some depth and texture to your diagram.

Tap the segmented control at the top to: remove the shadow from your object; add a shadow immediately beneath the object; or add a shadow below all objects on that layer.
If your object has a shadow, tap the color well to change the opacity and explore its color options.
Drag the blurriness slider to the left for a sharper shadow or to the right to add blurriness.
Drag the shadow position indicator to move the shadow or tap in the cells to type x and y offsets.
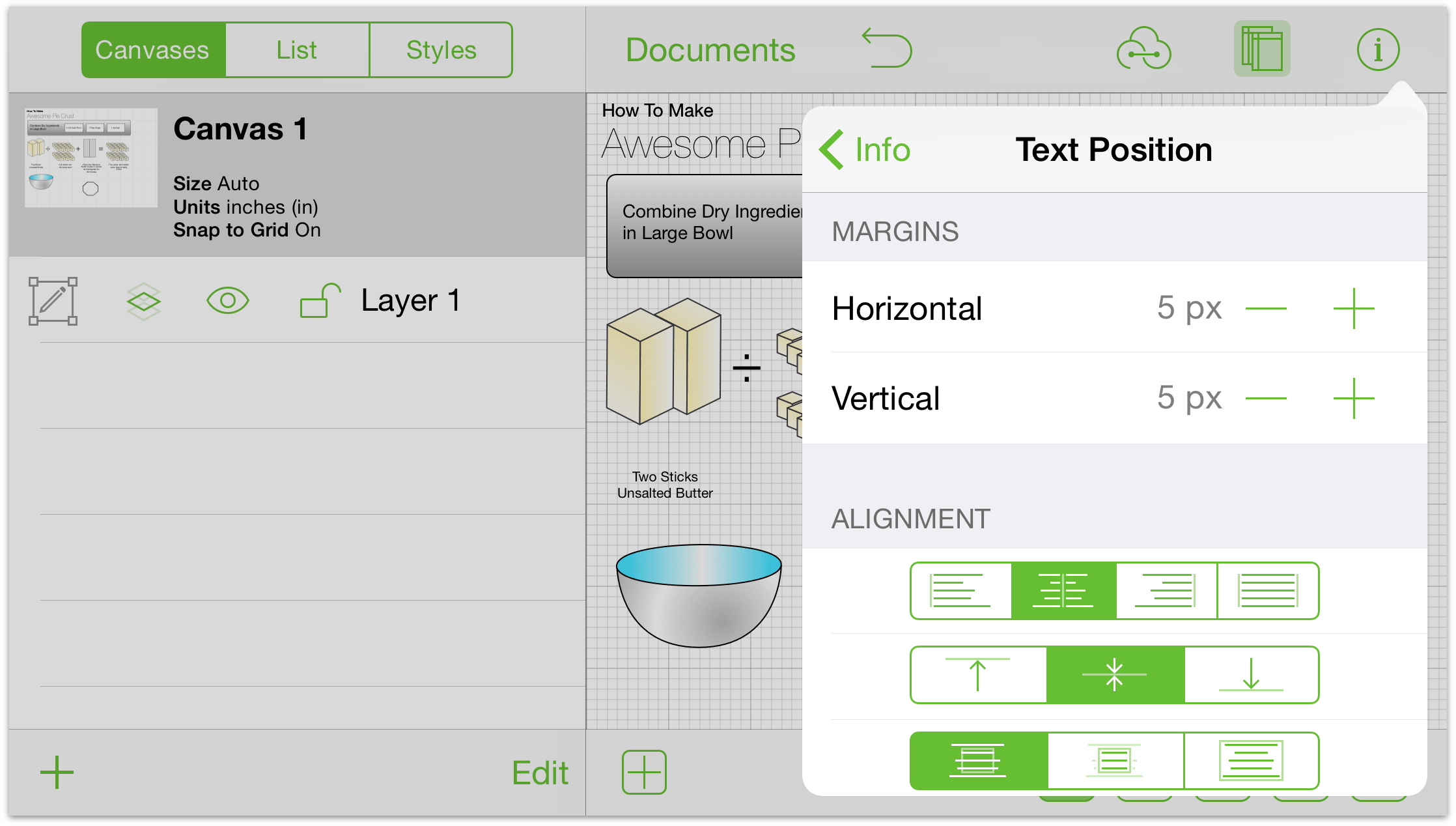
Making Changes to the Text Position
The text position section contains settings, for your text, as they relate to shapes and the objects around them.

Tap the margin indicator buttons (to the left and right of the cells) to increase or decrease the width or height of the margins for your text object. Tap in a cell to type a value.
Tap the left, center, or right buttons (the upper group of segmented controls) to change the justification of the text.
Tap the top, center, or bottom buttons (the middle set of segmented controls) to change the vertical position of the text in the shape.
Tap the overflow, hide, or resize to fit buttons (the bottom set of segmented controls) to have the text: overflow the shape; be cut off when it does not fit the shape; or to resize the shape to fit the text.
Tap the wrap to shape button to constrain the width of the text to that of the shape.
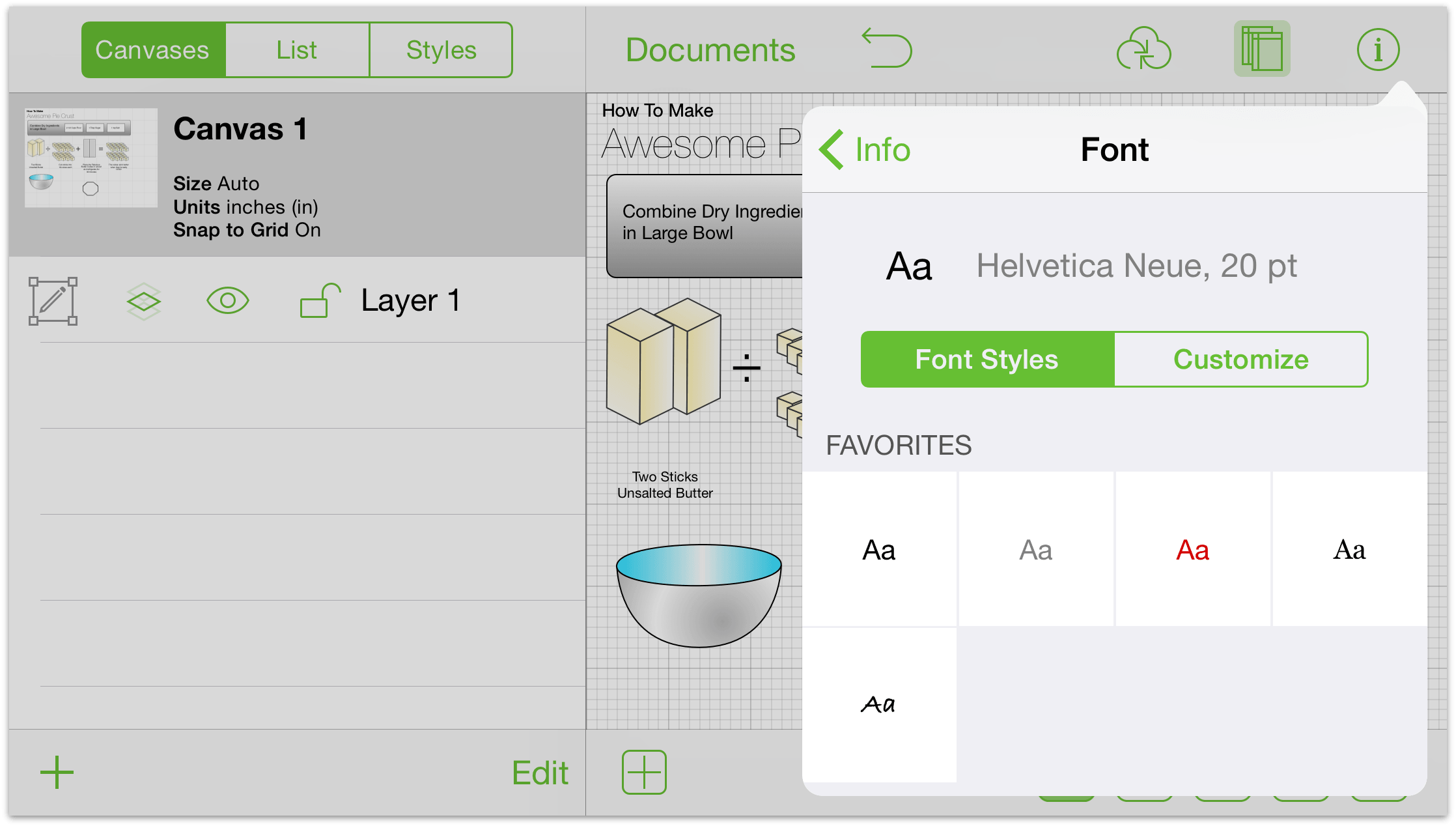
Making Changes to the Font
The font info section is where you can specify the style of text for your label.

To view the list of fonts, tap the font family name. Choose a recommended font to ensure readability and commonality or, for fonts of all seasons, scroll to see the full list.
To choose a typeface, pick a font family, and tap the typeface option to view a list of typefaces (like bold or italic, for example).
To increase or decrease the size of your font, tap the buttons on the left and right of the font size or tap in the center to define a size by typing.
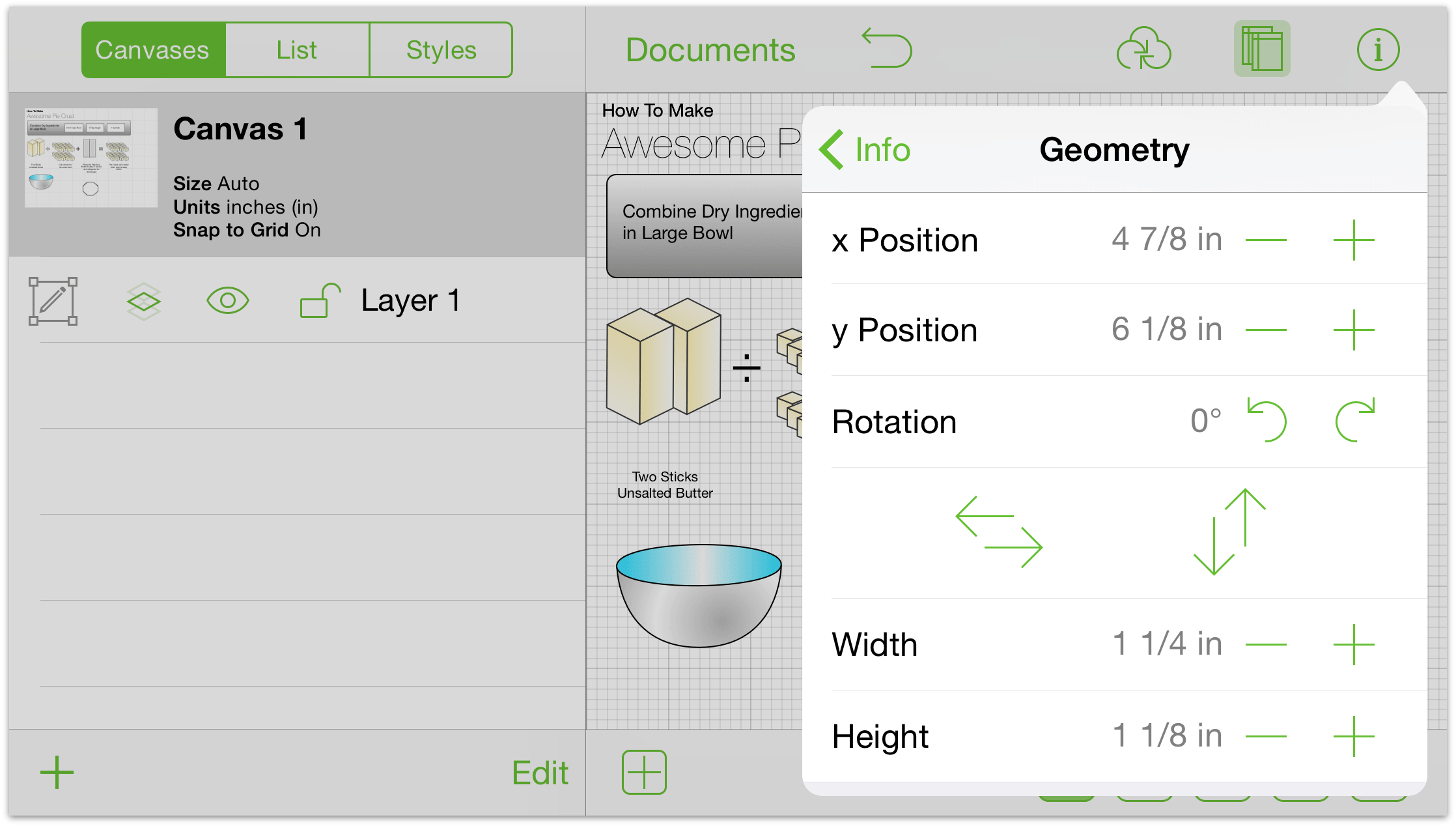
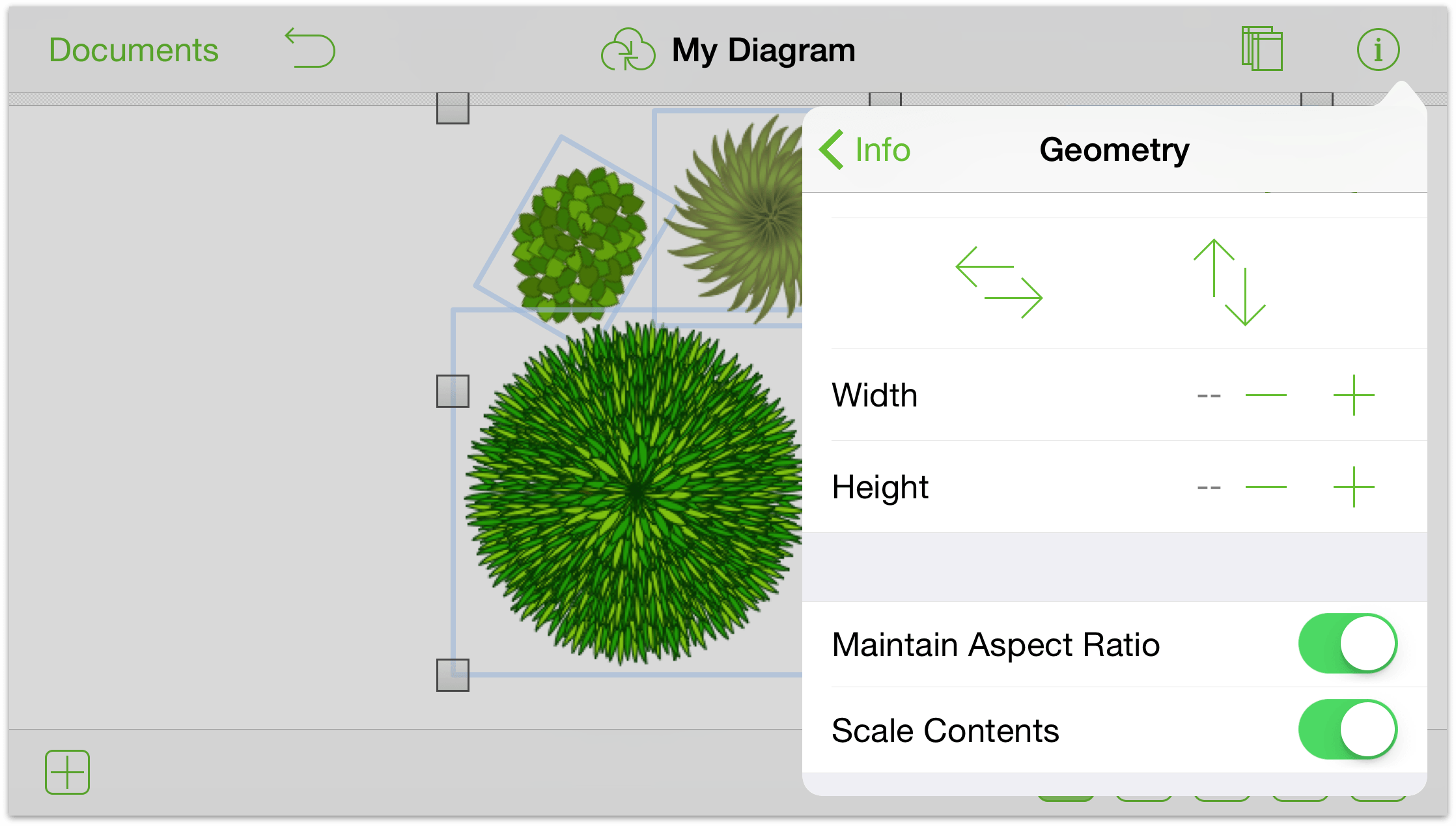
Making Changes to the Geometry
The geometry section is where you can adjust object properties like position, size, and rotation.

To change the horizontal position of your object, tap the buttons to the left and right of the horizontal position indicator. Tap the center to define a position by typing.
To change the vertical position of your object, tap the buttons to the left and right of the vertical position indicator. Tap the center to define a position by typing.
To change the rotation of your object, tap the rotate left and rotate right buttons. The buttons will rotate the object in increments of 15 degrees. Tap the center to define a degree of rotation by typing.
To flip an object, tap the vertical or horizontal flip buttons.
To change the width of the object, tap the buttons to the left and right of the width Indicator. Tap the center to define a width by typing.
To change the height of the object, tap the buttons to the left and right of the height Indicator. Tap the center to define a height by typing.
To maintain the ratio between the height and width while making adjustments, turn on maintain aspect ratio. To do so, tap the switch so it is blue and reads on. Tap again to turn off.
To maintain the ratio between the content of the object and the object itself, turn on maintain aspect ratio and then tap the scale content switch so it is blue and reads on. Tap again to turn off.
If more than one object is selected and the objects have different values, the inspector displays two dashes (–) in place of a value.
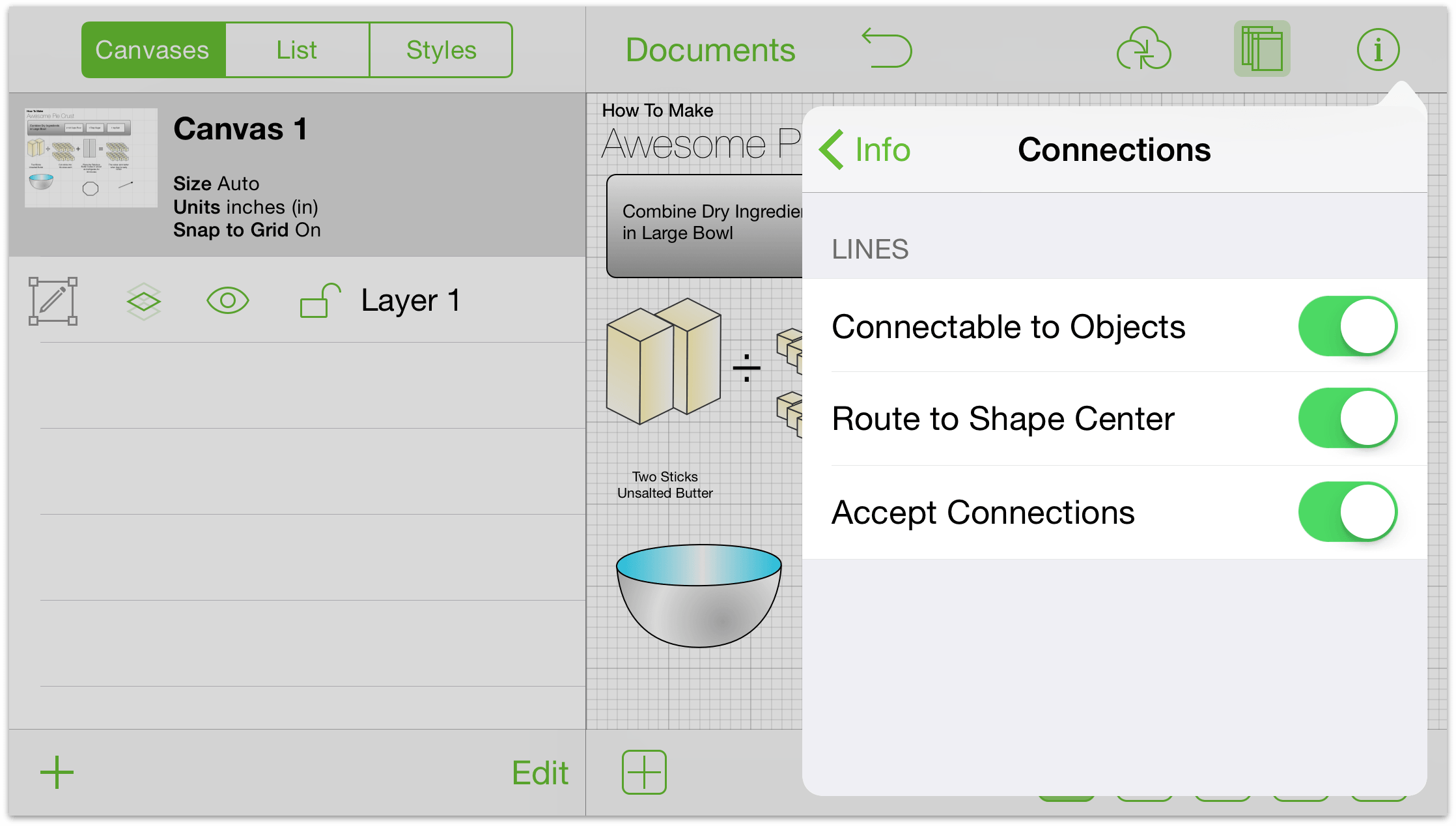
Making Changes to Connections
Connections are an attribute of shapes and lines that keep objects in touch. With a shape or a line selected, use connections info to make adjustments.

With a line selected: tap the Connectable to Objects, Route to Shape Center, and Accept Connections toggles to allow or disallow these connections.

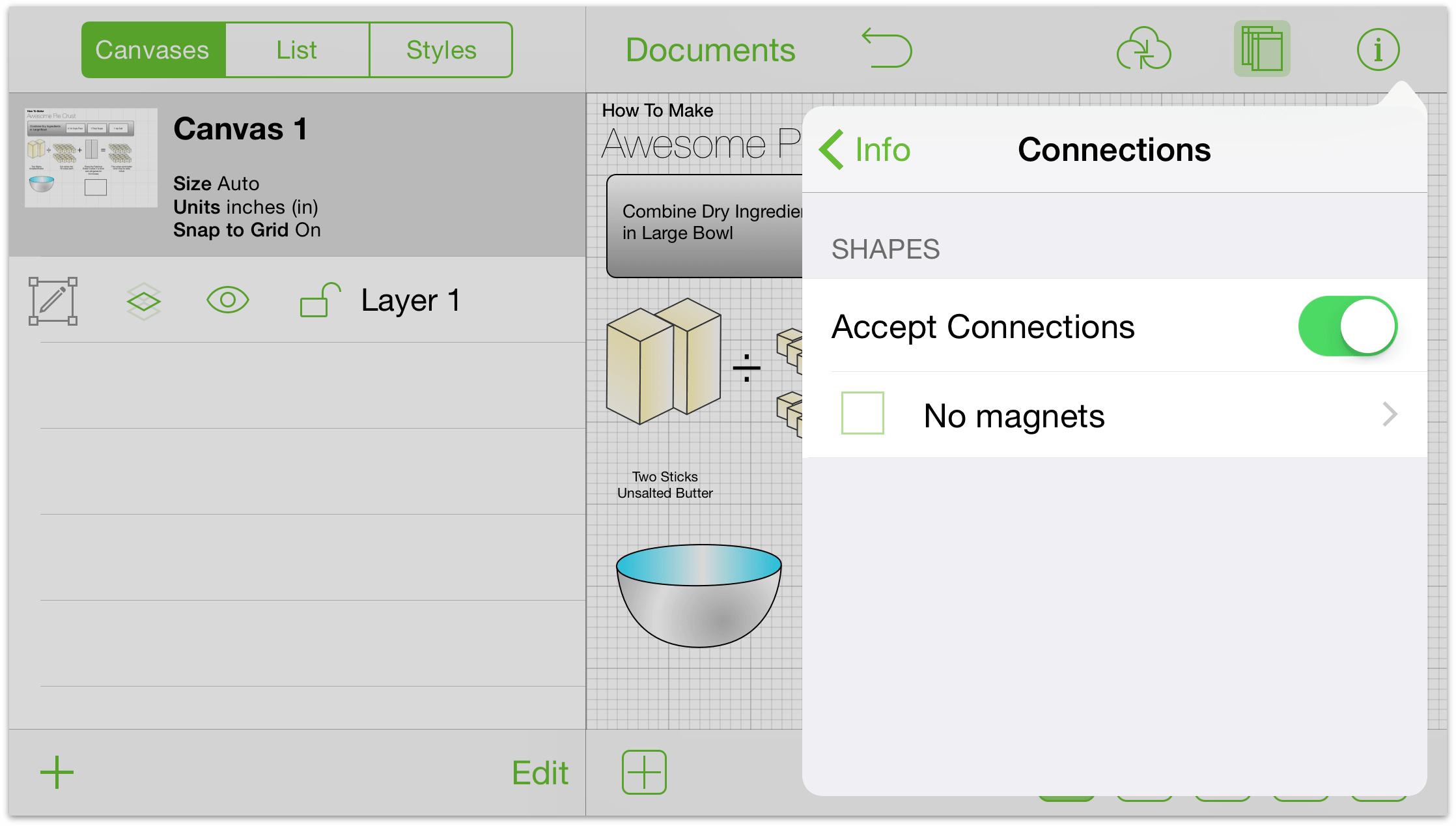
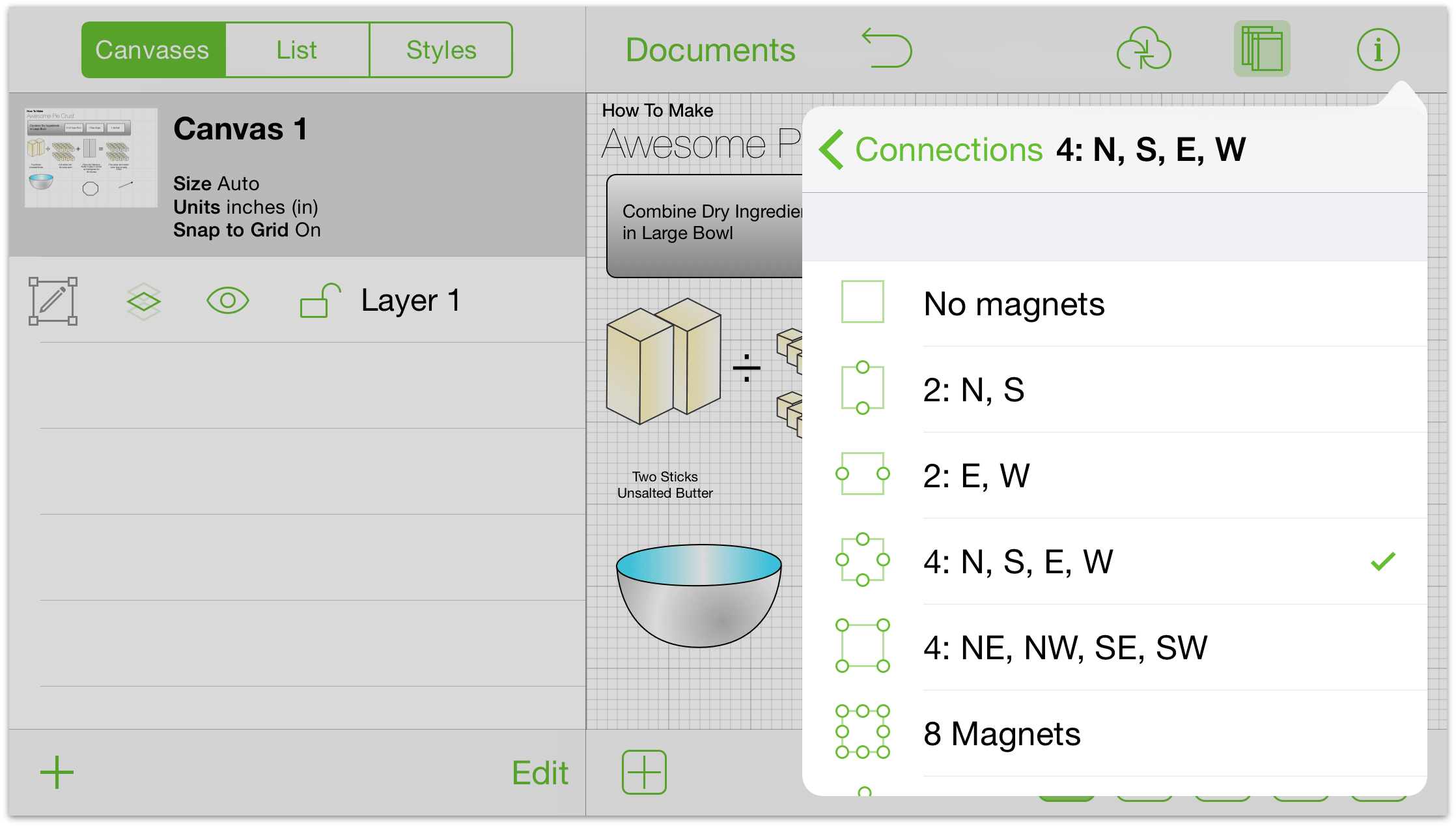
With a shape selected: use the Accept Connections toggle to turn connections on and off. All objects have magnets turned off by default. If you would like to apply magnets to an object, tap No magnets and the options for magnet placement becomes available. Tap one of the options to customize how the connections interact with the shape.


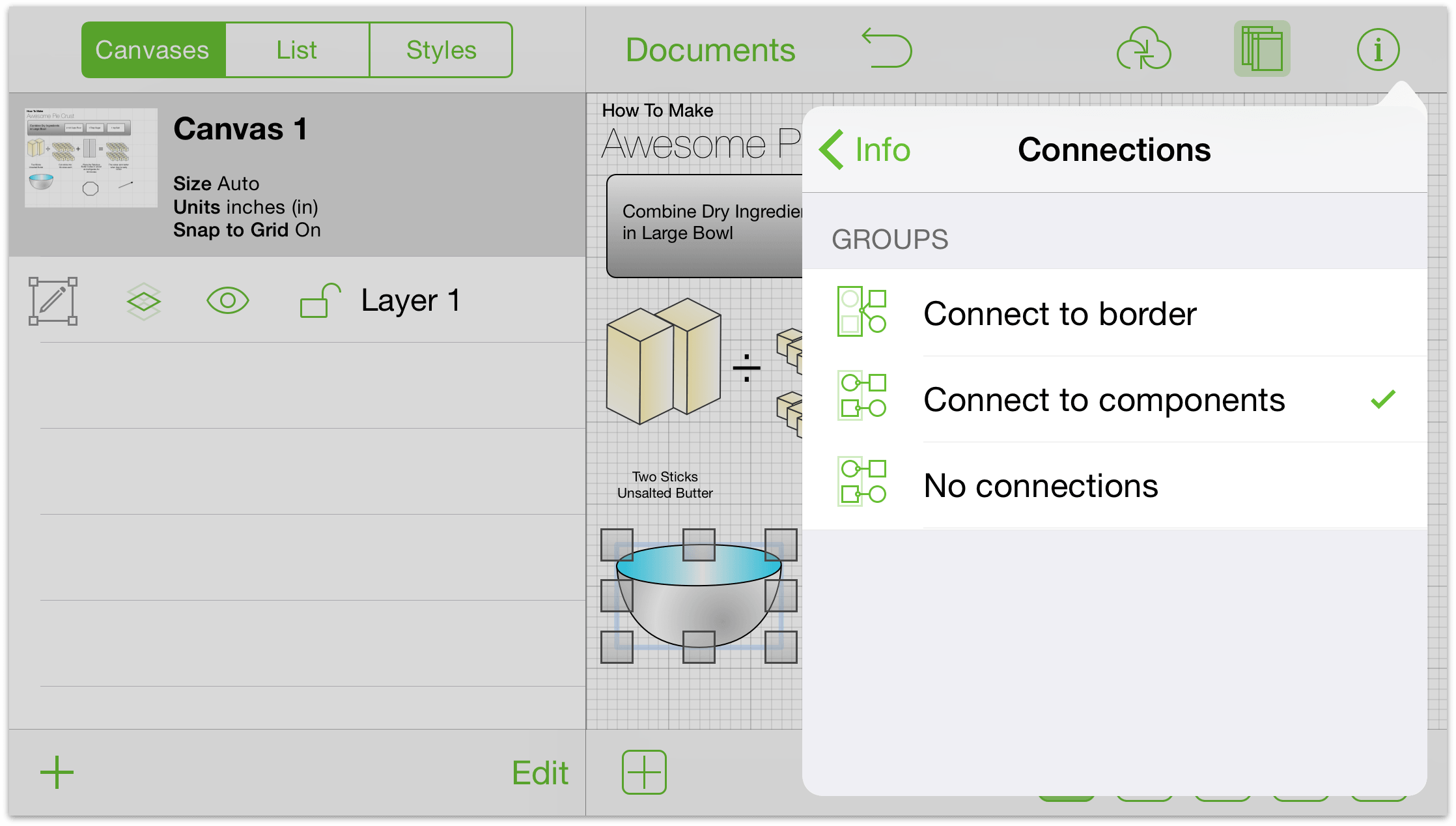
With a line, a shape, or a group selected: a combination of the two is presented. Use the groups section to specify whether you’d like to connect to the border or the components.

Working with Images
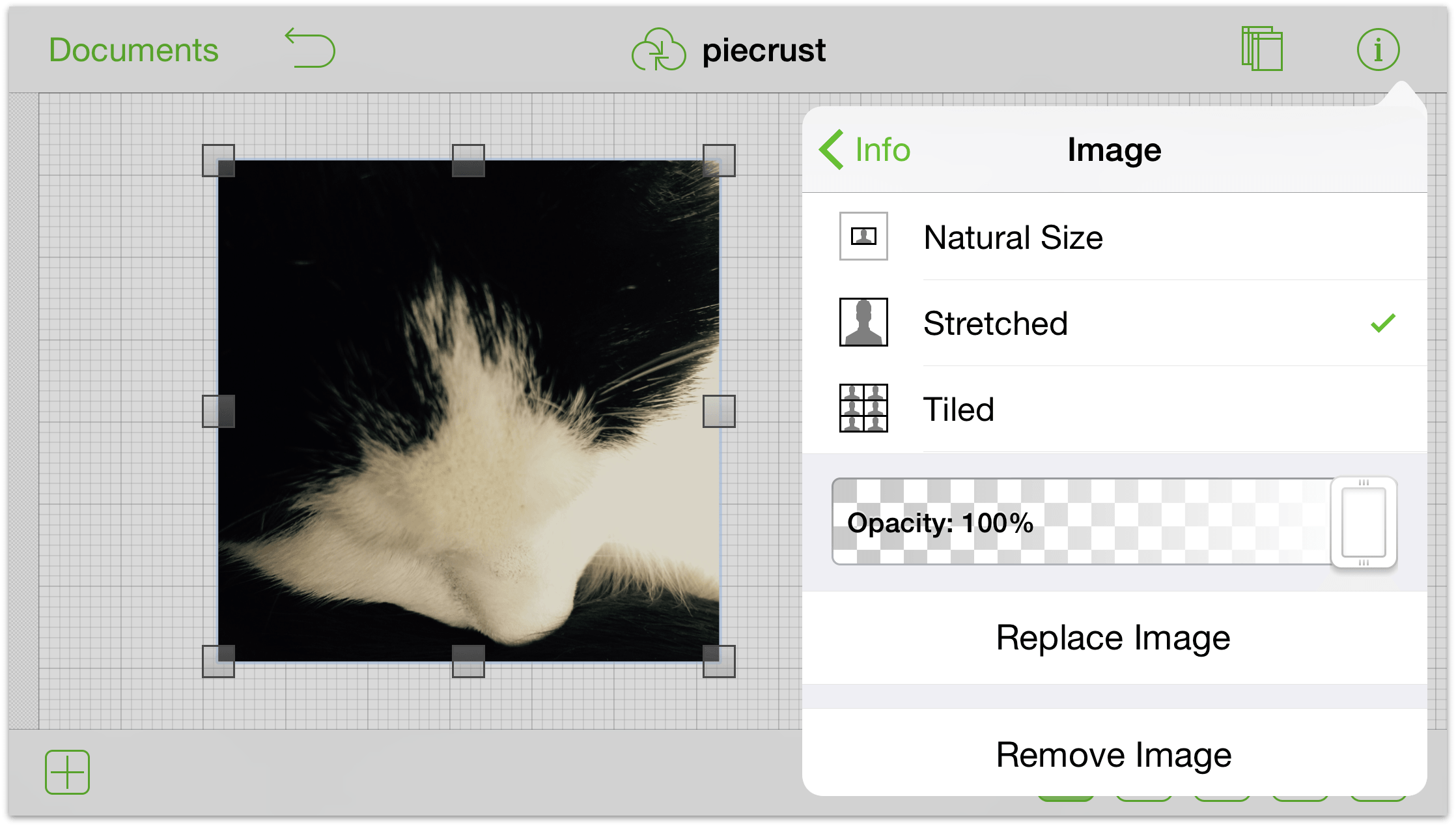
Images have a lot in common with shapes. You can add many of the same properties to them—like a stroke or a shadow, for example. In the image info section, you can make changes to how your image is displayed:

Use the segmented control at the top to specify the image layout. When changing the border size of the object that contains the image: choose its natural size; stretch the image to fill the shape; or tile the image within the shape.
If your image is not stretched, use the size control to increase or decrease the image’s size with the buttons to the left and right of the control, or use tap in the cell to type a value.
Use the opacity slider to create an image you can see through. By default, the image is fully opaque.
Tap the Replace Image or Remove Image buttons to swap or remove the image, respectively.
You can also adjust properties of the image directly on the canvas. Tap, then tap again to reveal a slider to change the image’s size. If your object’s layout is its natural size, you can tap the image, tap again, and then drag to move the image within the shape.
Working with Tables (Pro)
Tables are a great way to quickly enter and communicate information. To create a table:
Add a shape to your canvas (if you don’t have one already) and select it.
Touch and hold your selection, then release. Tap more in the context menu that appears; then, tap make table.
OmniGraffle automatically groups and arranges the shapes into a table. The table will have one column and as many rows as shapes in your original selection. For example, if you had three shapes selected, you will end up with one column and three rows.
To add more rows or columns:
Tap the table to select it.
Drag the handle on the right to add more columns. Use the handle on the bottom to add more rows. Any additional rows will match the last shape of the original table. So, if Row 1 was a circle and Row 2 was a square, any new rows will be squares.
If you prefer to use a menu, touch and hold your table, then release. Tap more in the context menu that appears; then, tap add column or add row.
To add labels: Select an individual shape in the table, and then double-tap to show the keyboard.
Exploring the Color Options
OmniGraffle has a plethora of color options for your perusal. Tap a color well (or the more colors button when available) to view palettes based on the work of some people whose choices in color have proved rather successful.

Tap the HSV, RGB, and grayscale buttons to refine:
- HSV
- Change the hue, saturation, value, and opacity of your selection.
- RGB
- Change the red, green, and blue values of a color, along with its opacity.
- Grayscale
- Change the white value of your selection and its opacity.
Chapter 6
Drawing Basics
Now that you’ve had a chance to skim through OmniGraffle’s interface and have explored the Document Browser, it’s time to put all of that knowledge to good use. It’s time to create a new document and try some of what you’ve learned.
To create a new document:
- Go to the Locations screen.
- Select the folder in which you’d like to store the file.
- Tap
 in the toolbar at the top of the screen.
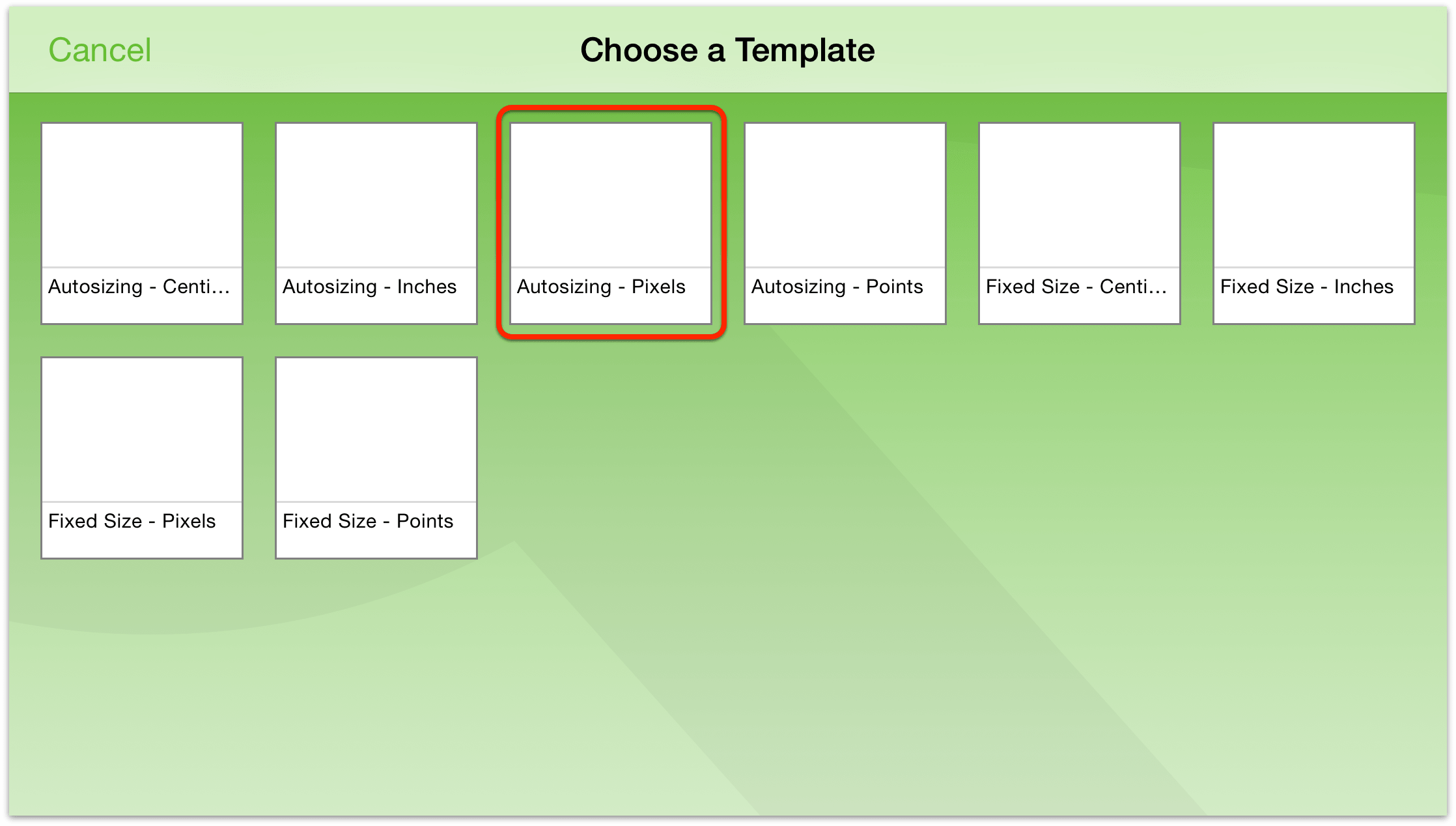
in the toolbar at the top of the screen. - Choose a Template from one of the eight pre-installed templates or from one you’ve created or added to OmniGraffle. For the sake of following along, choose the third template in the first row, Autosizing - Pixels.

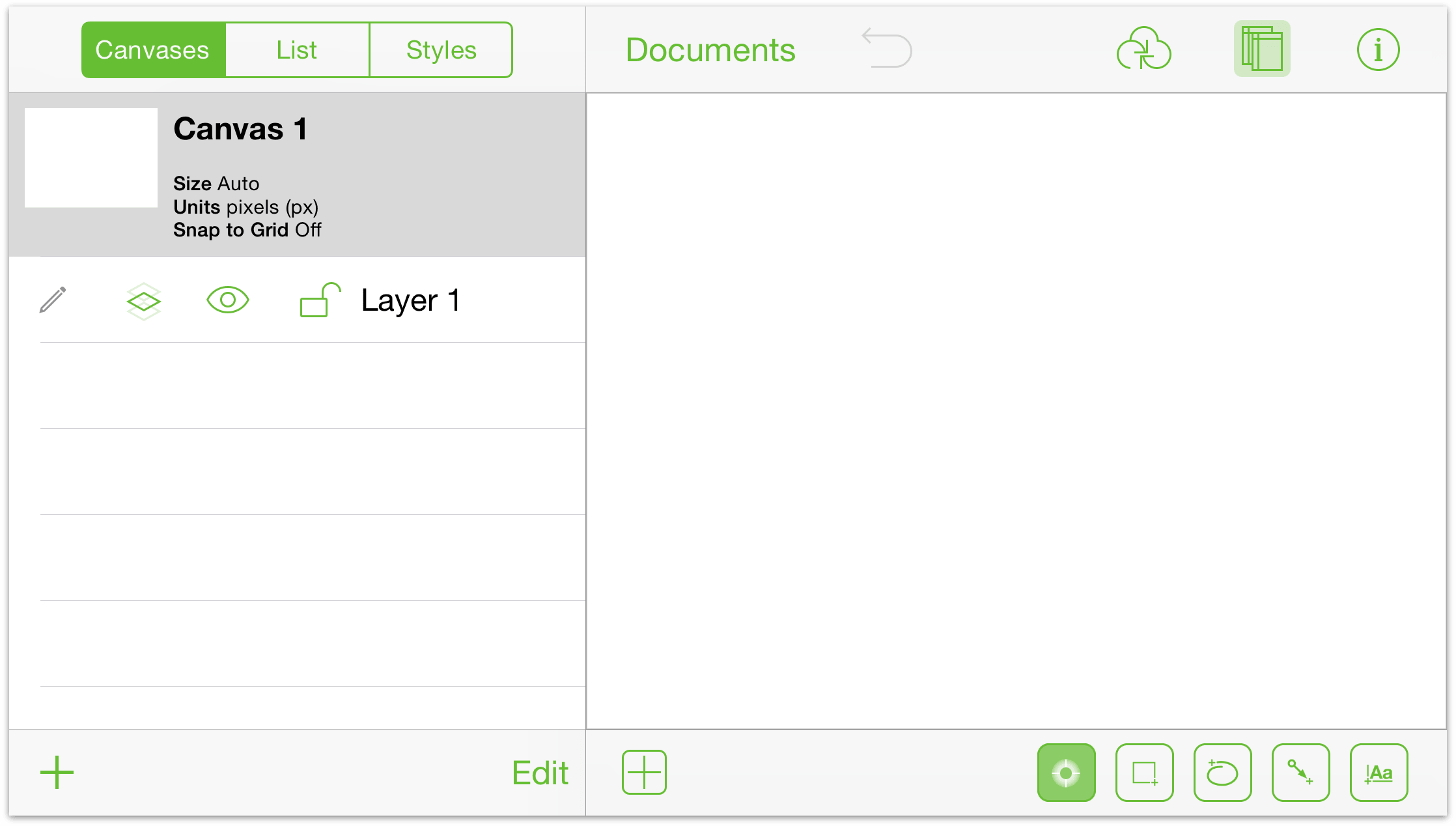
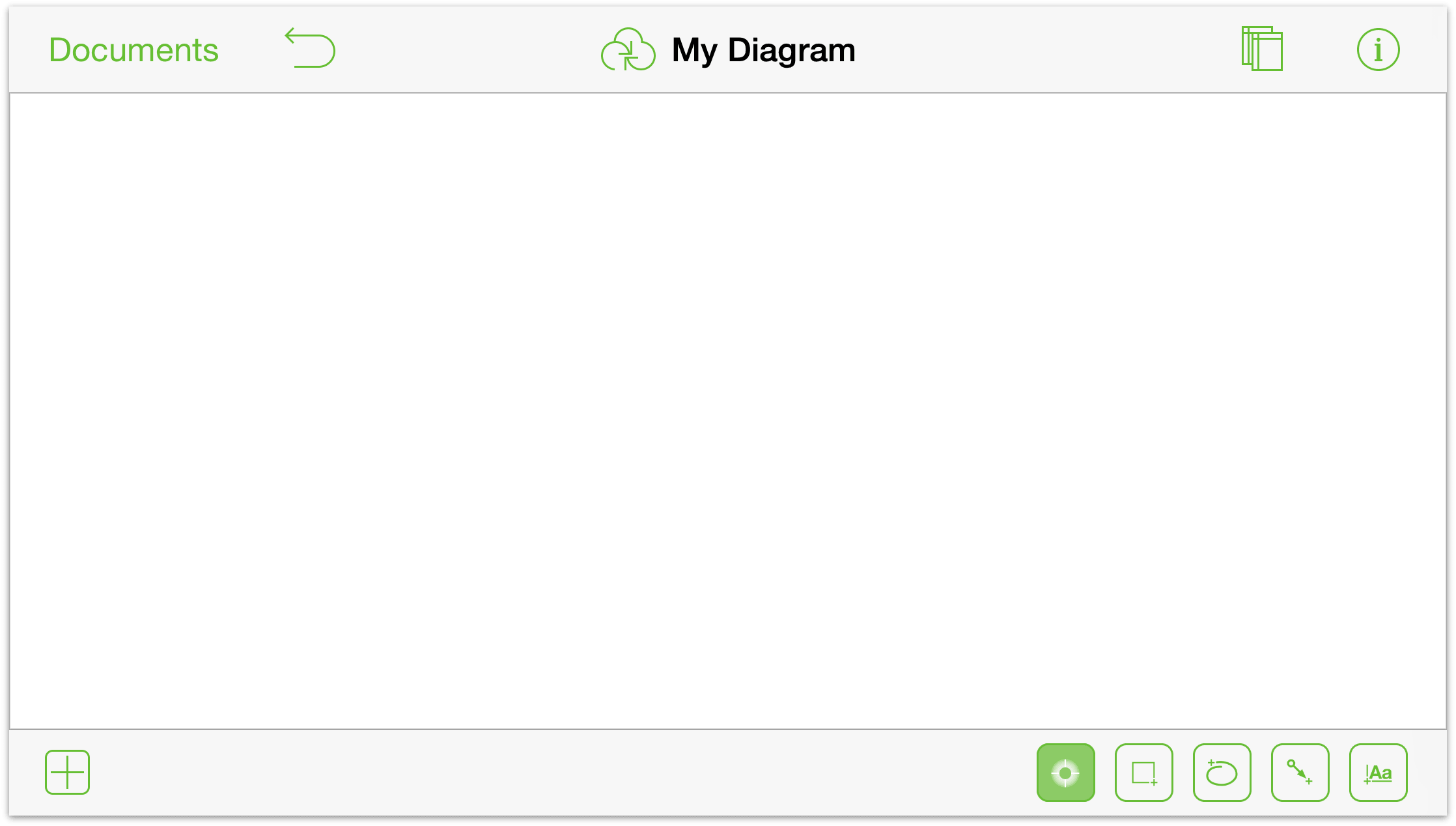
After choosing the template, OmniGraffle opens a new document (named My Diagram, but you can change that later).

The other buttons in the toolbar include:
Tap
 to hide and show the Canvases sidebar on the left. This is where you manage, create, and delete Canvases and Layers in your document.
to hide and show the Canvases sidebar on the left. This is where you manage, create, and delete Canvases and Layers in your document.
You can also toggle between List or Styles view, which is really convenient for when you need to make changes to a bunch of like-styled objects. You know, for that one instance when your manager wants you to change the fills from aubergine (
#3d0734) to chartreuse (#c1f80a).Tap
 to discover details about the Canvas you are working on. If you have an object selected on the Canvas, this is also where you access the Inspectors.
to discover details about the Canvas you are working on. If you have an object selected on the Canvas, this is also where you access the Inspectors.
Tap
 to open the Stencils library. Use the Stencils library to find and drag objects to the Canvas, or to search Stenciltown online for new stencils.
to open the Stencils library. Use the Stencils library to find and drag objects to the Canvas, or to search Stenciltown online for new stencils.
Now that you’ve had a chance to peruse the buttons in the toolbar, it’s time to take the Drawing Tools out for a little test drive.
Adding Shapes
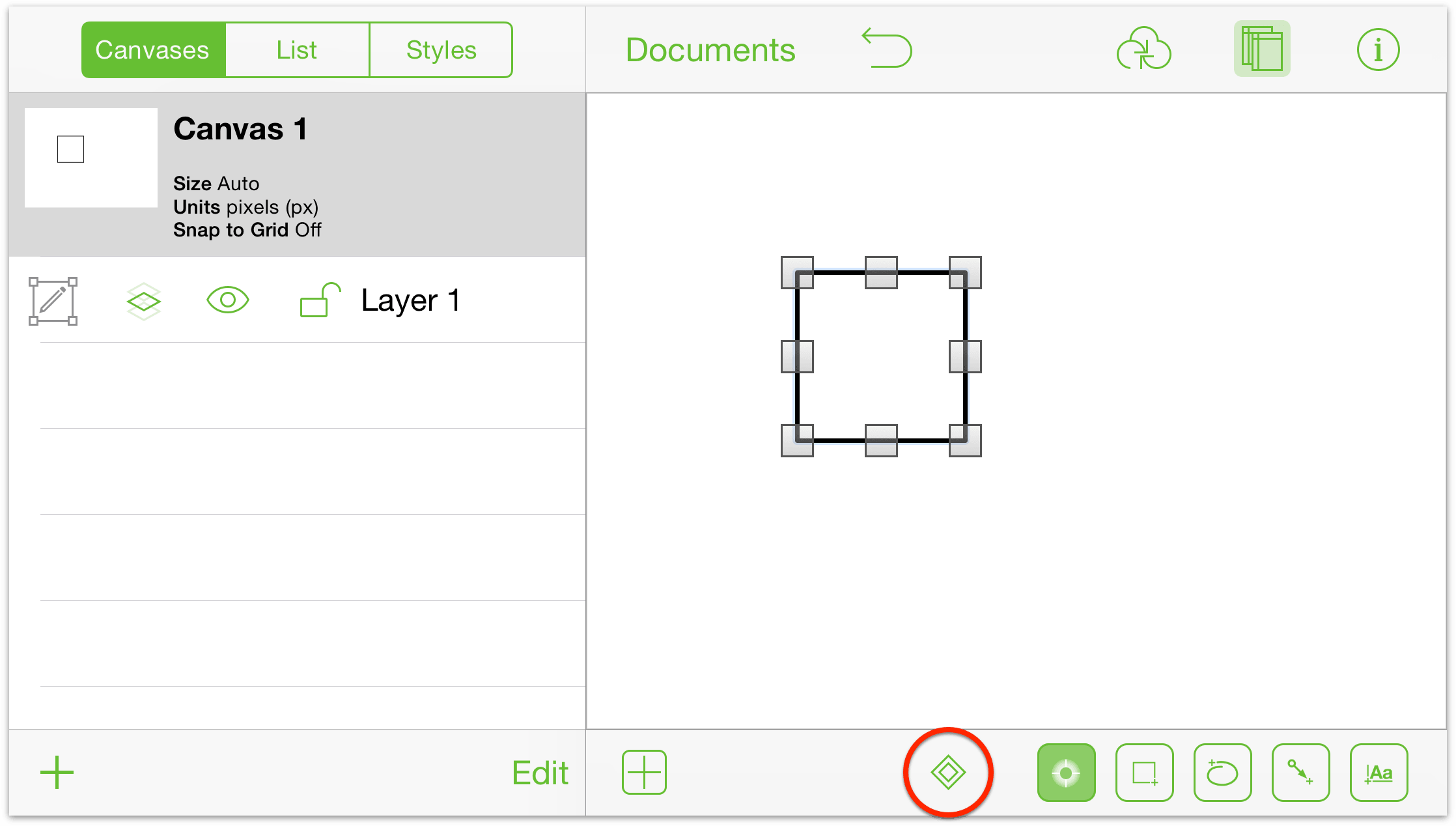
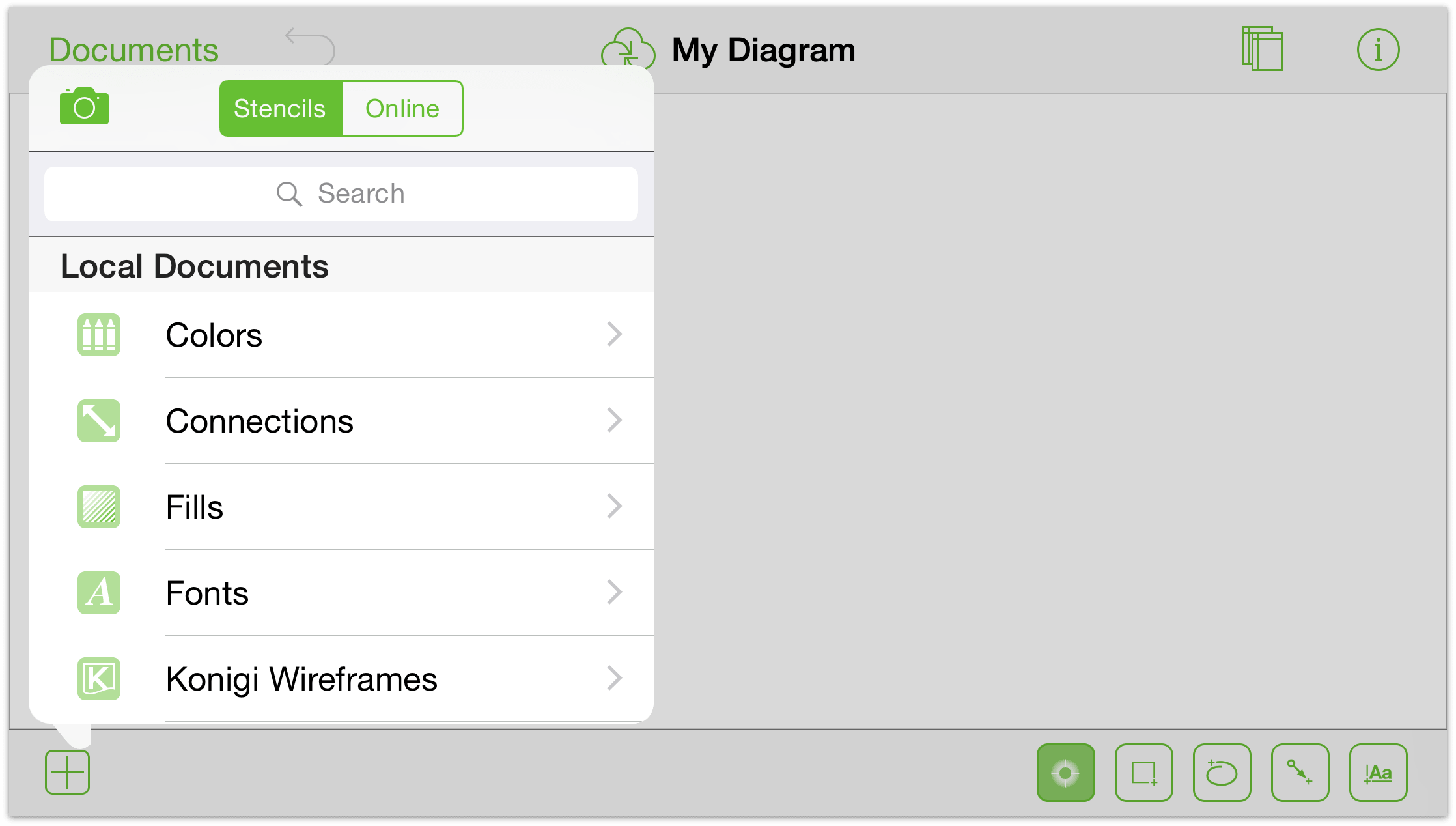
A shape is a two-dimensional object that you add to your canvas. Shapes can be styled with an addition like a nice gradient or color, for example. You can also add a label to a shape. The quickest way to add shapes is to drag from the stencil palette:
Tap
 to select the Shapes tool.
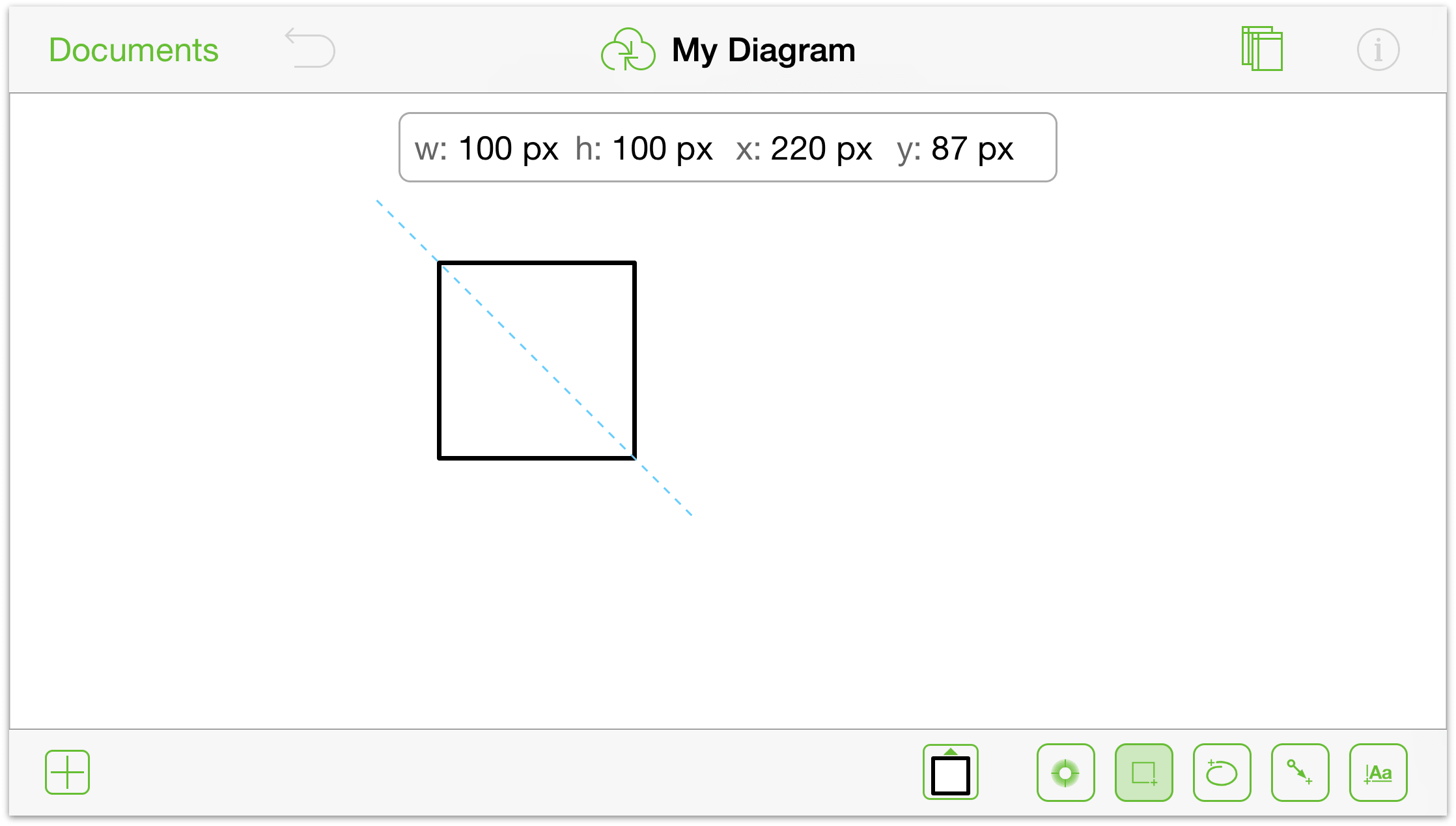
to select the Shapes tool.With one finger, tap on the Canvas and drag your finger to draw a shape.

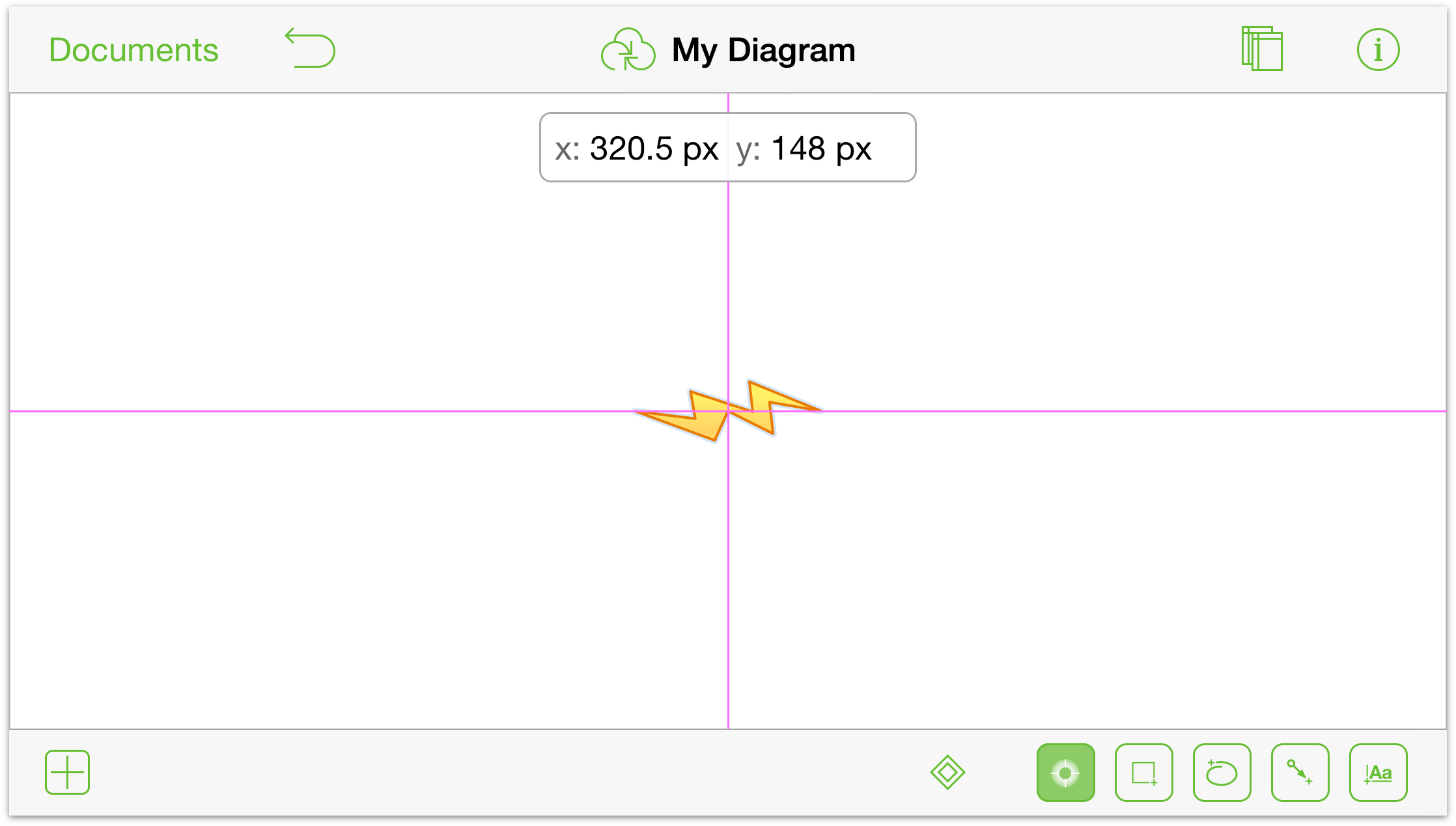
As you draw on the Canvas, OmniGraffle displays the dimensions of the shape you are drawing, as well as its x/y position on the Canvas.
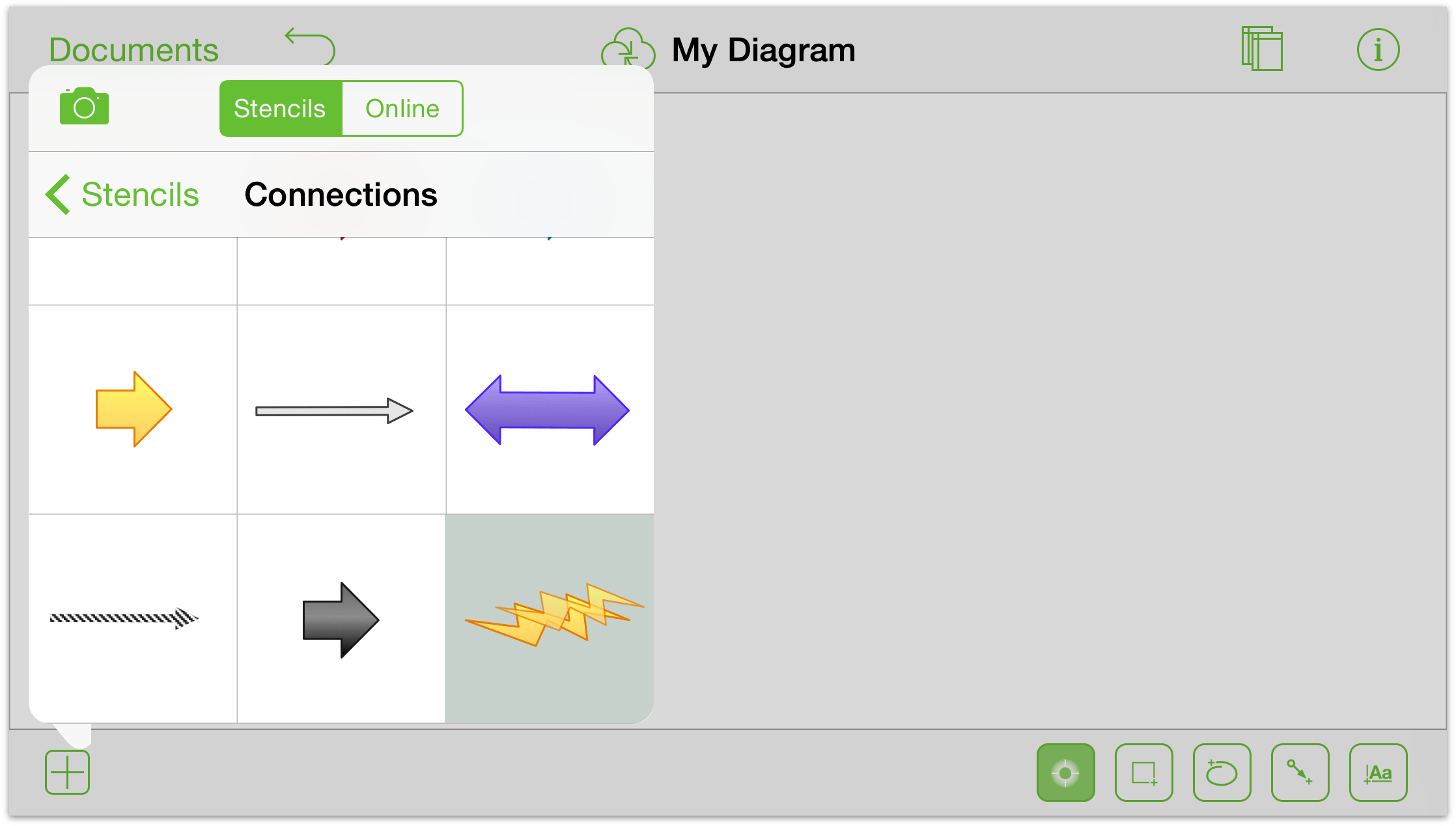
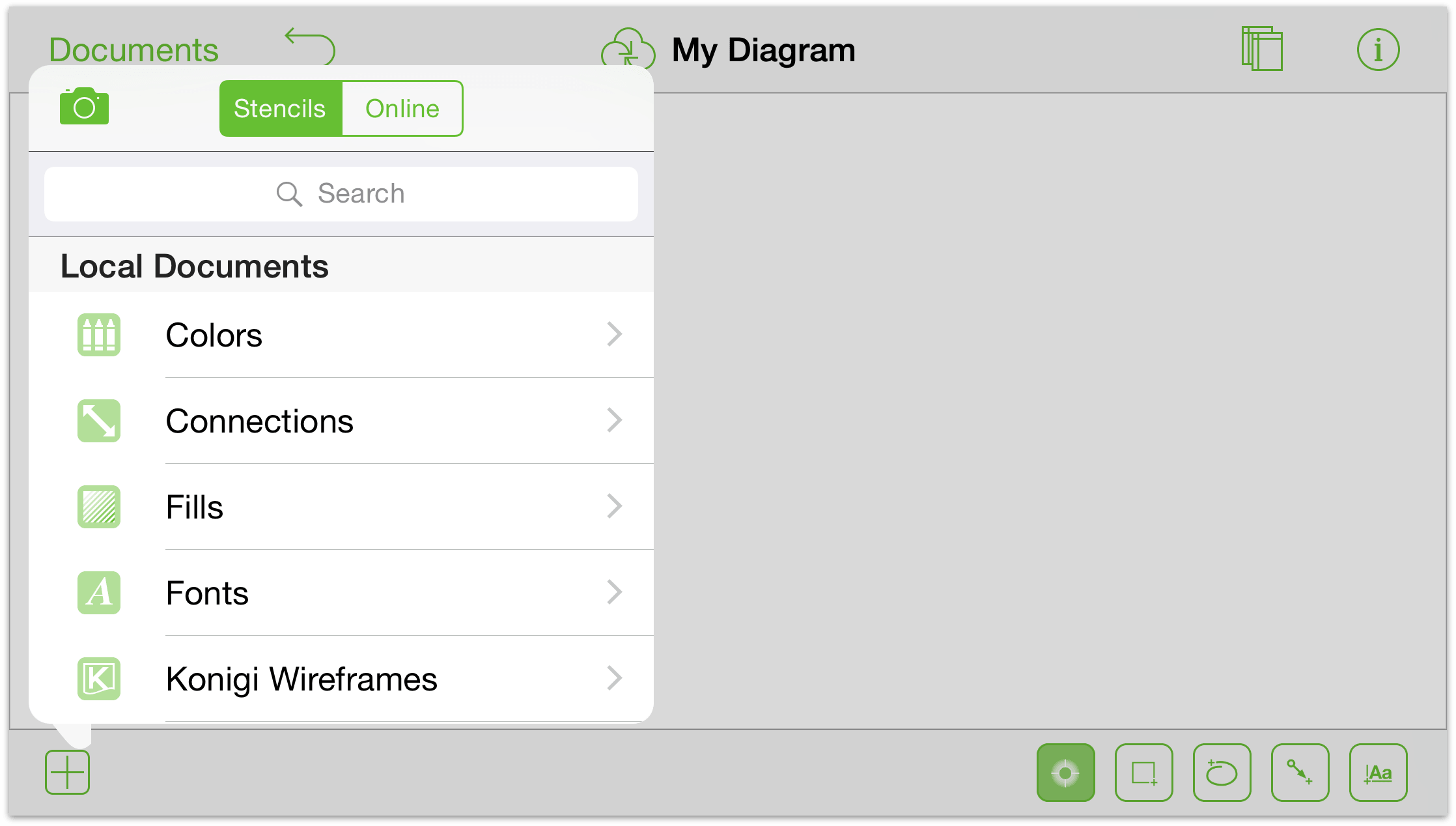
If you prefer to use one of the pre-installed stencils, tap ![]() in the top bar. This opens a menu from which you can select any stencil. You can either double-tap a stencil to add it to the canvas:
in the top bar. This opens a menu from which you can select any stencil. You can either double-tap a stencil to add it to the canvas:

Or you can touch and hold a stencil and then drag it to the canvas:

When you drag a stencil to the canvas, the Stencils menu disappears and blue alignment bars appear to help you position the object on the Canvas. Pink alignment bars help you position the object at the horizontal and vertical centers.
You can also create custom shapes:
Tap
 to activate the Freehand drawing tool. Don’t forget, you can also double-tap on a tool to make it persistent; for example
to activate the Freehand drawing tool. Don’t forget, you can also double-tap on a tool to make it persistent; for example  .
.Use your finger (or your favorite stylus) to draw on the Canvas.

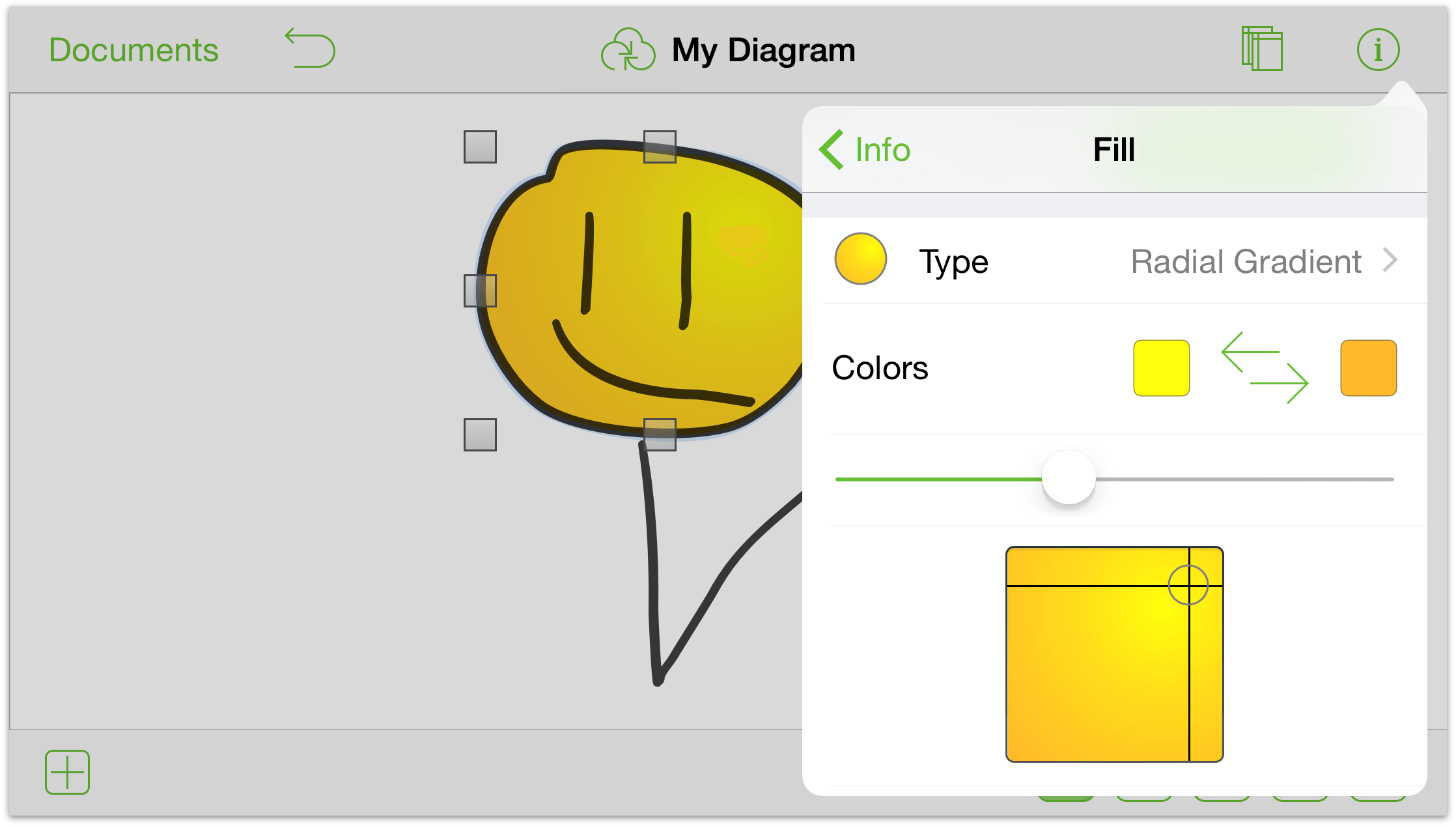
You can select and customize your shapes with the Inspectors by tapping the ![]() button in the top bar. Here, we’ve selected the “head” for the smiley face and have added a yellow radial fill.
button in the top bar. Here, we’ve selected the “head” for the smiley face and have added a yellow radial fill.

You can also add an image to the Canvas through the Stencils menu:
Tap
 to open the Stencils menu.
to open the Stencils menu.Tap
 at the top of the Stencils menu.
at the top of the Stencils menu.
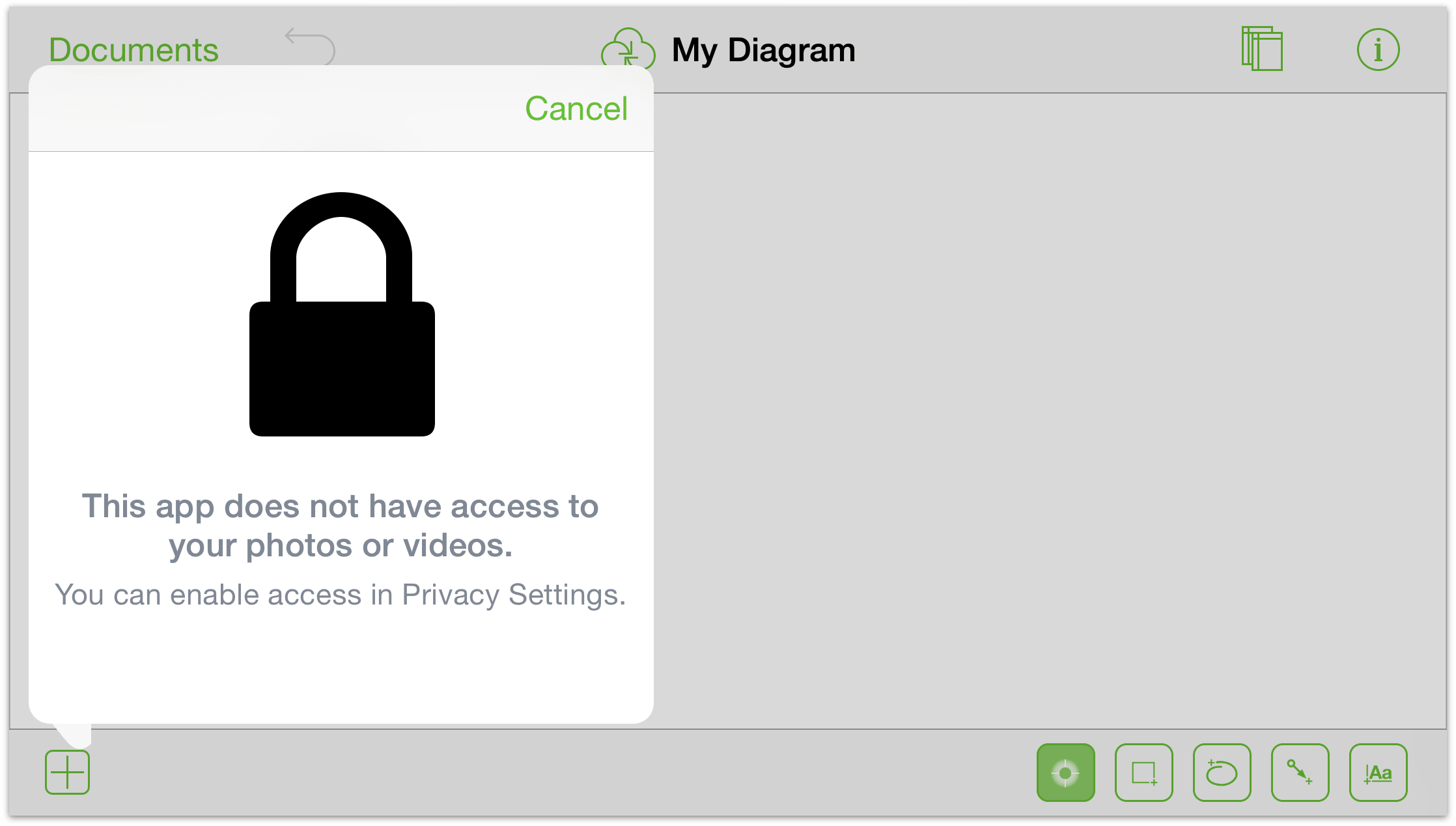
If you haven’t already authorized OmniGraffle access to your Photos app, you’ll see the following alert:

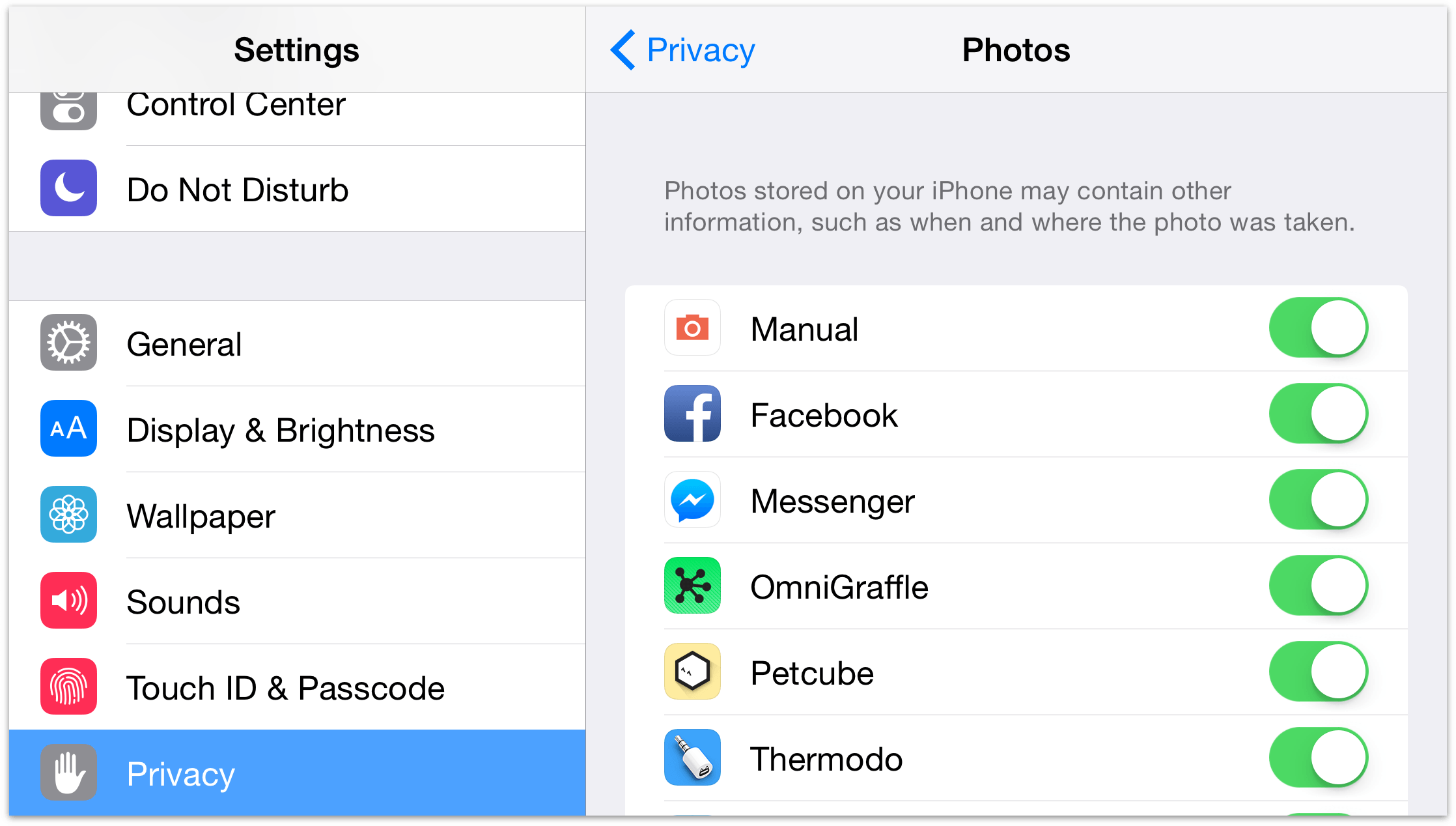
To grant OmniGraffle access, double-tap the Home button on your iPad, locate and open the Settings app, then tap Privacy on the left, and then flip the switch for OmniGraffle.

Now double-tap Home again and switch back to OmniGraffle.
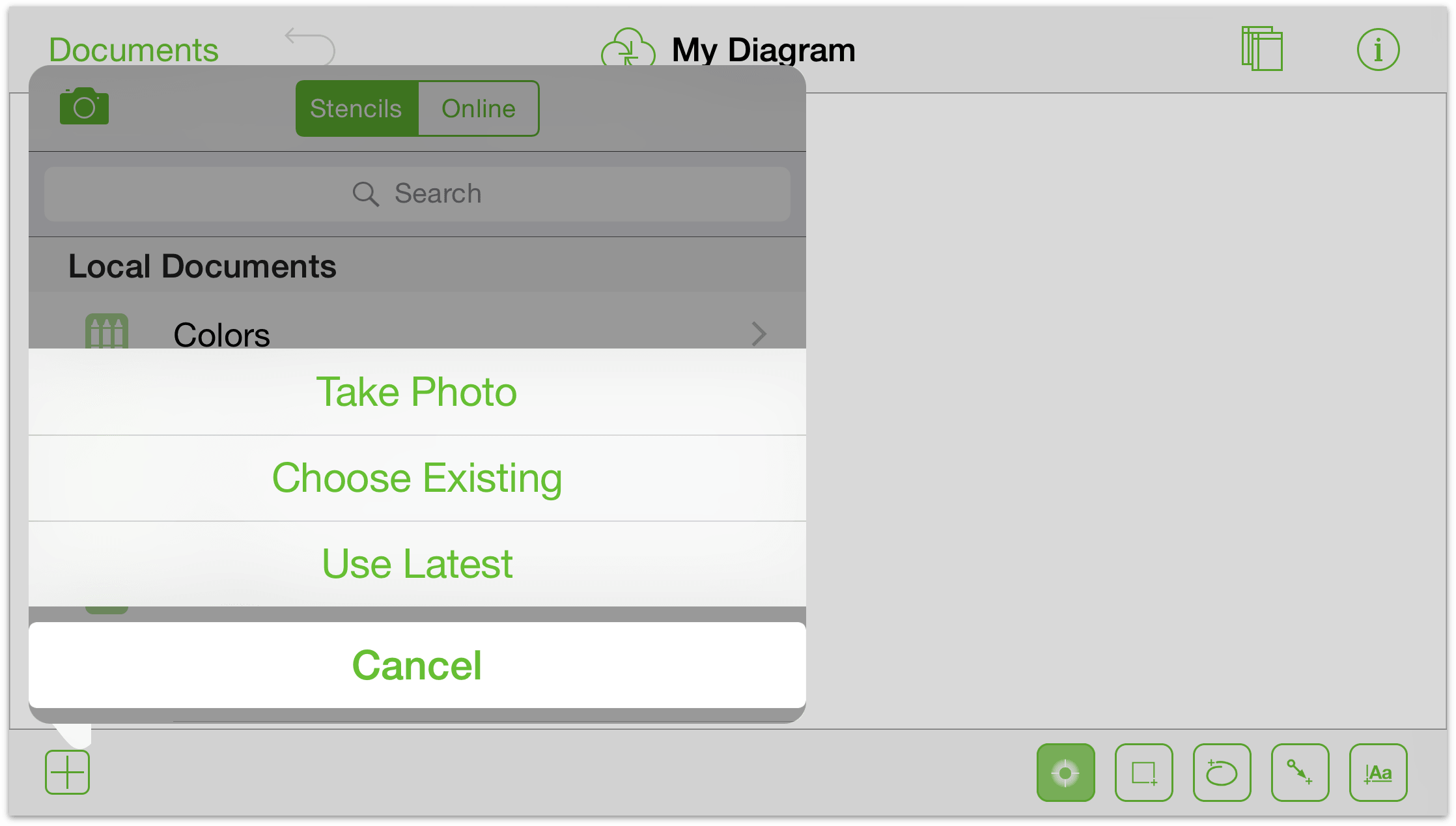
After tapping
 , some options slide up from the bottom of the Stencils menu:
, some options slide up from the bottom of the Stencils menu:- Tap Take Photo to use the iPad’s camera.
- Tap Choose Existing to select an image from your Photos library.
- Tap Use Latest to have OmniGraffle place the last image added to your Photos library.

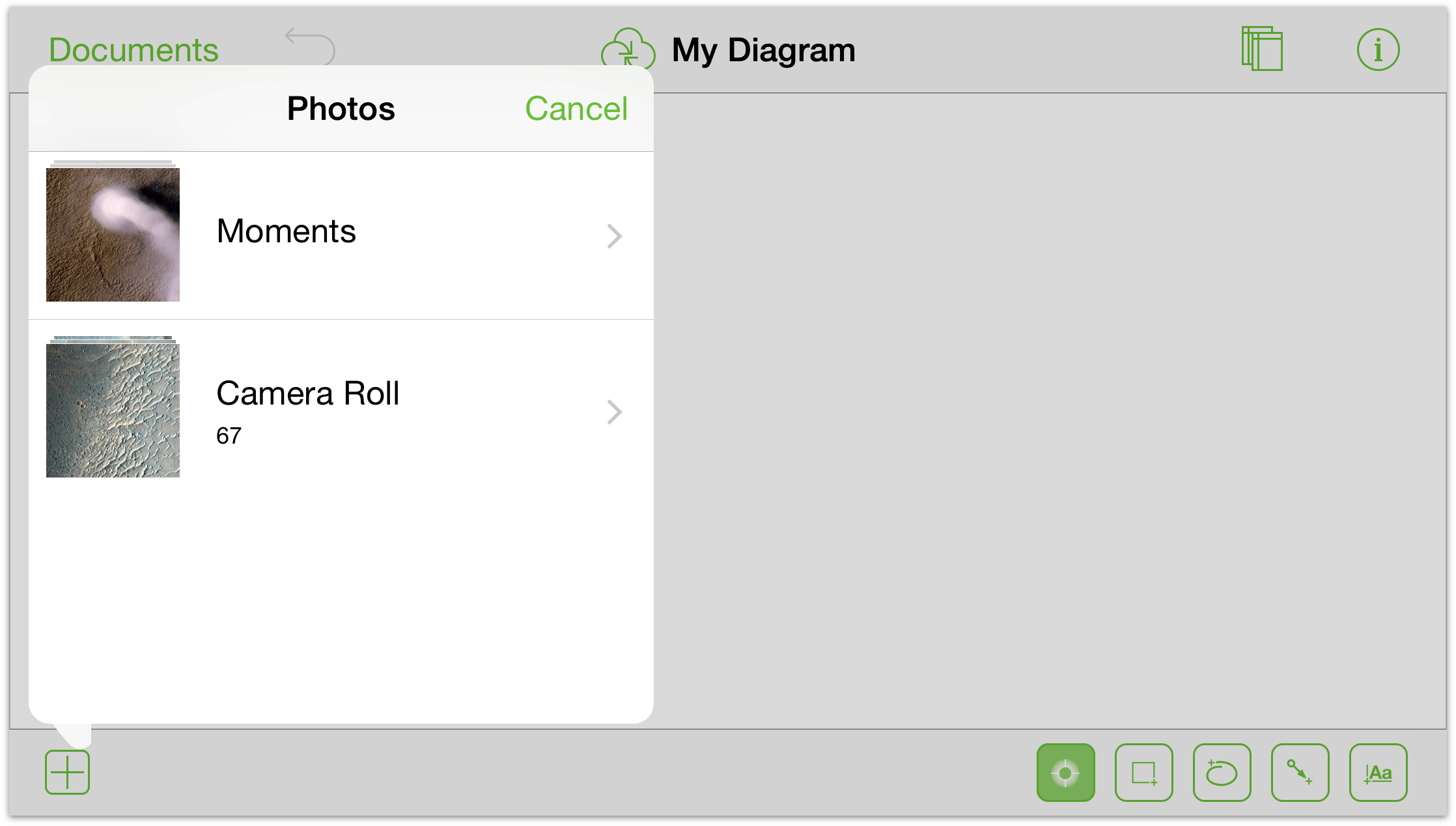
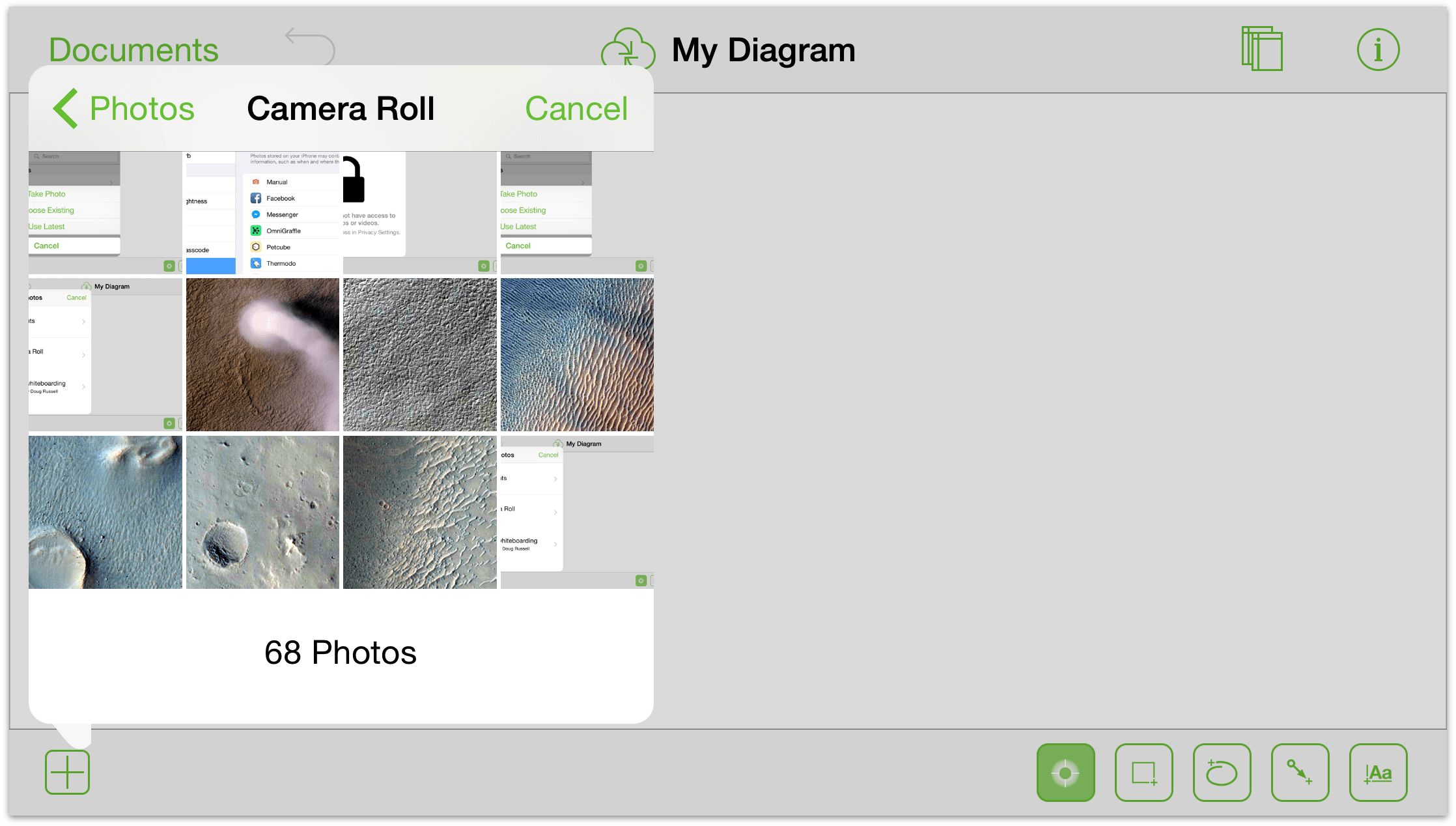
If you tap Choose Existing, a Photos pane slides into the menu. From here, you can choose from All Photos on your iPad, or photos that have been Recently Added.

Finally, scroll through the images and tap the image you would like to add to the Canvas.

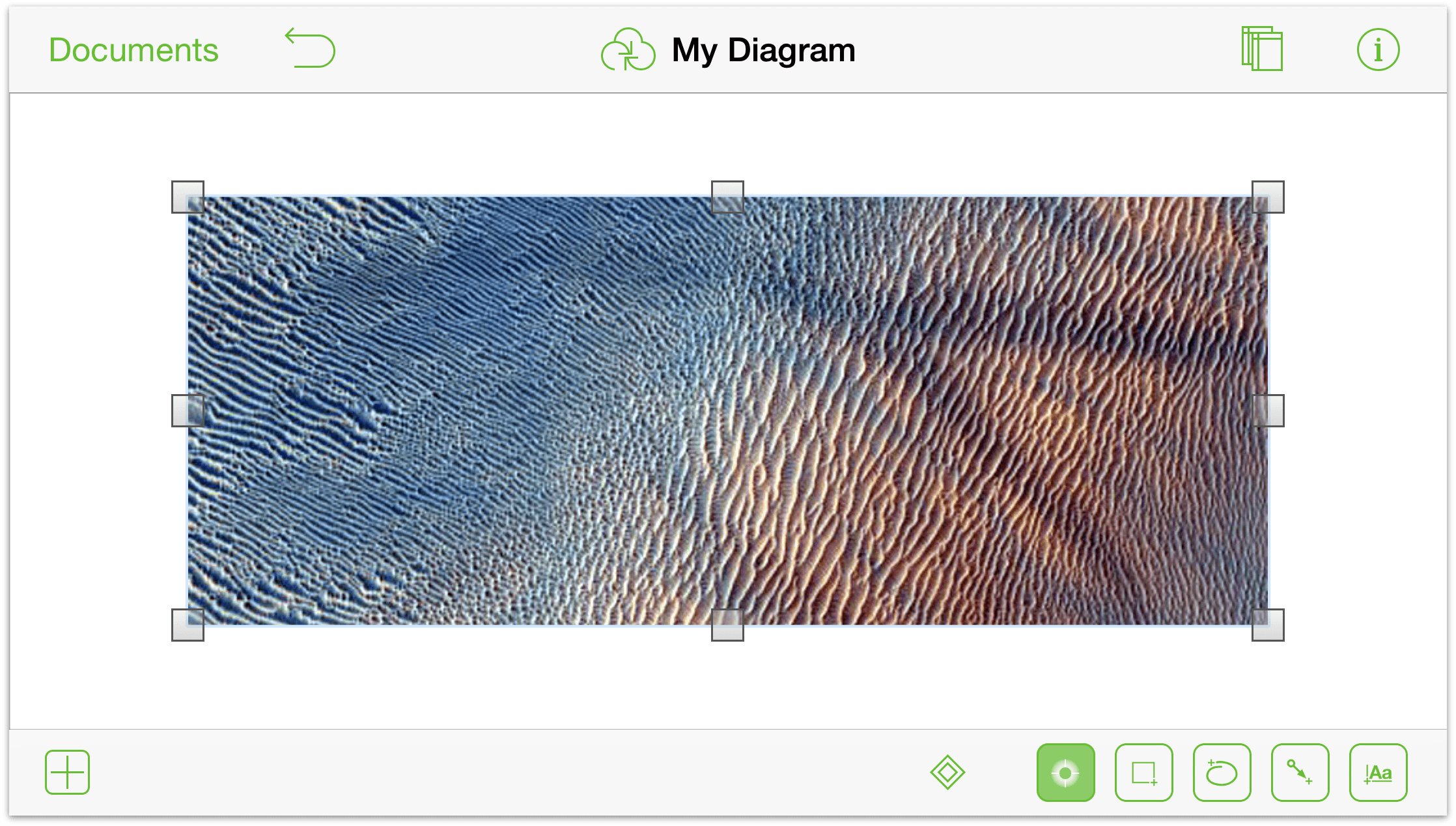
The Stencils menu disappears and the image is placed on the Canvas.

Note
The previous image is titled, USGS Dune Database Entry Number 0361-520, which was taken by the MRO Mars High Resolution Imaging Science Experiment (HiRISE) on 26 January 2015. Credit: NASA/JPL/University of Arizona.
You can further alter the image with the Inspectors. First select the image, and then tap ![]() in the navigation bar. This opens the Inspectors menu, from which you can apply any number of styles and effects to the image.
in the navigation bar. This opens the Inspectors menu, from which you can apply any number of styles and effects to the image.
Connecting Objects with Lines
Connections are lines between objects that often help clarify the relationship between the objects. To create connections between objects:
Double-tap
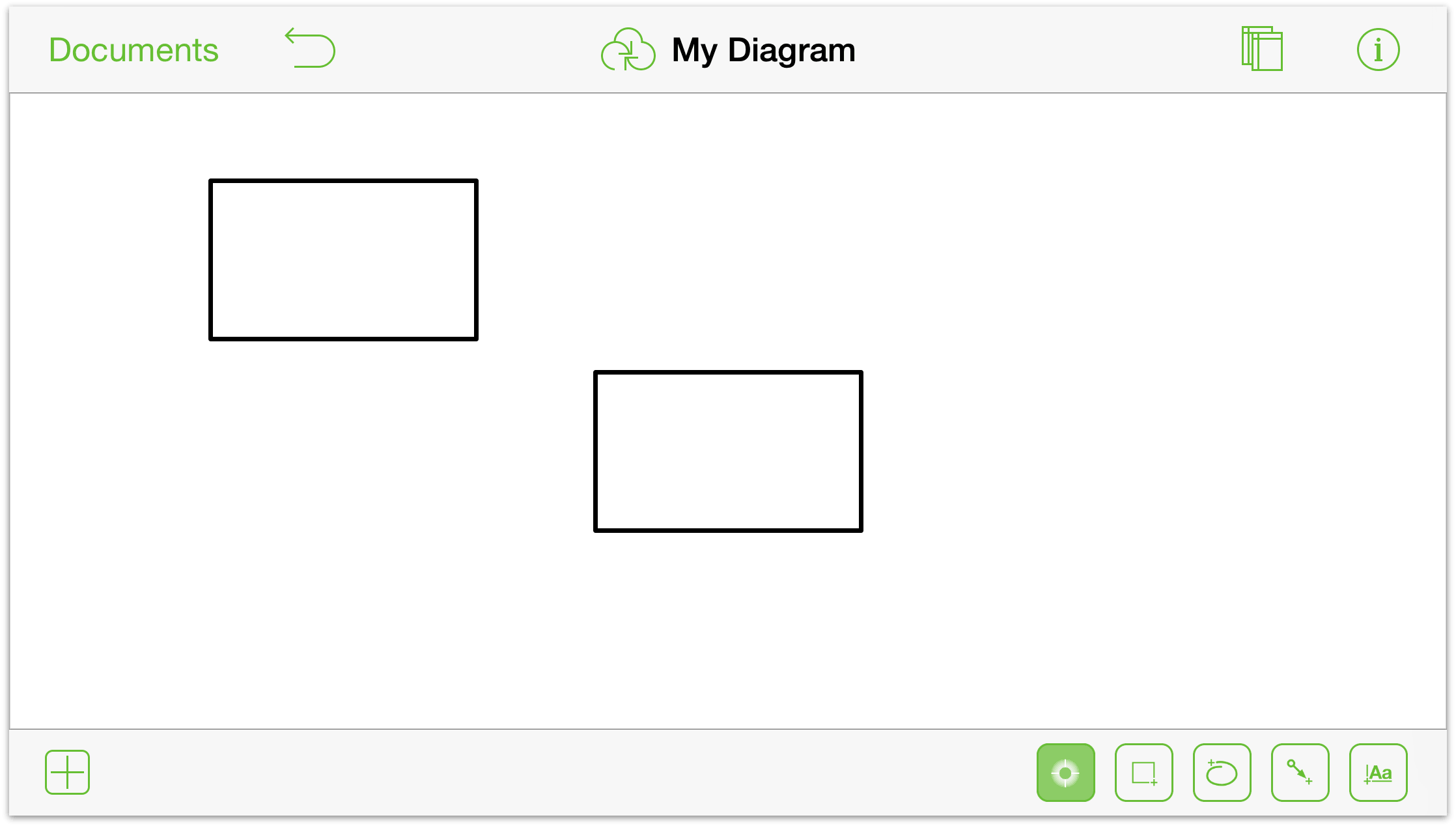
 so you can draw some objects on the Canvas; a couple rectangular shapes should be good.
so you can draw some objects on the Canvas; a couple rectangular shapes should be good.
Notice the light blue sizing guides along the objects. These appear when you draw similar shapes on the Canvas so you can match their sizes. (Of course, you could just draw one shape, and then Copy and Paste the object using tap and hold gestures.)
Tap
 to make the Line tool active.
to make the Line tool active.To draw a line between shapes: drag from one shape to the next.

To draw an unattached line: drag across the canvas.

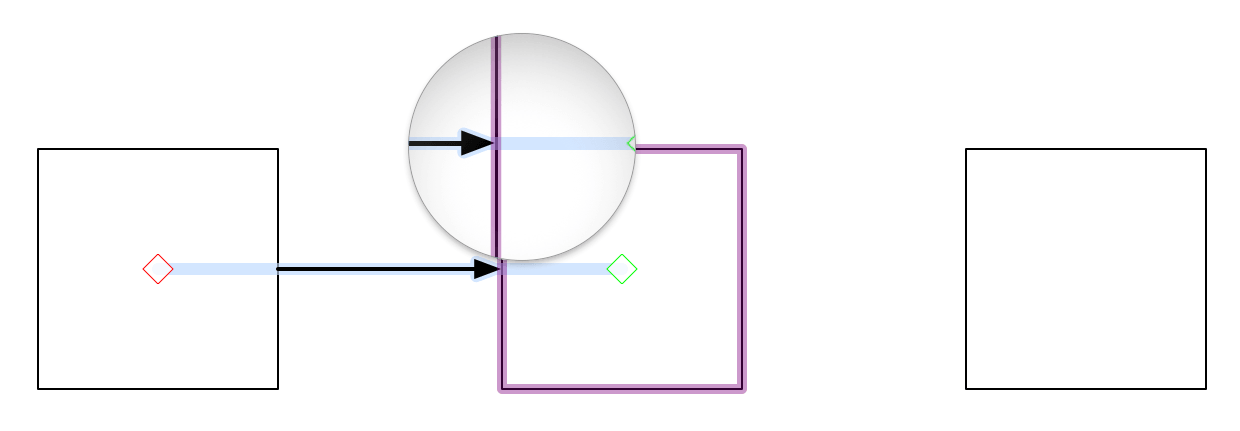
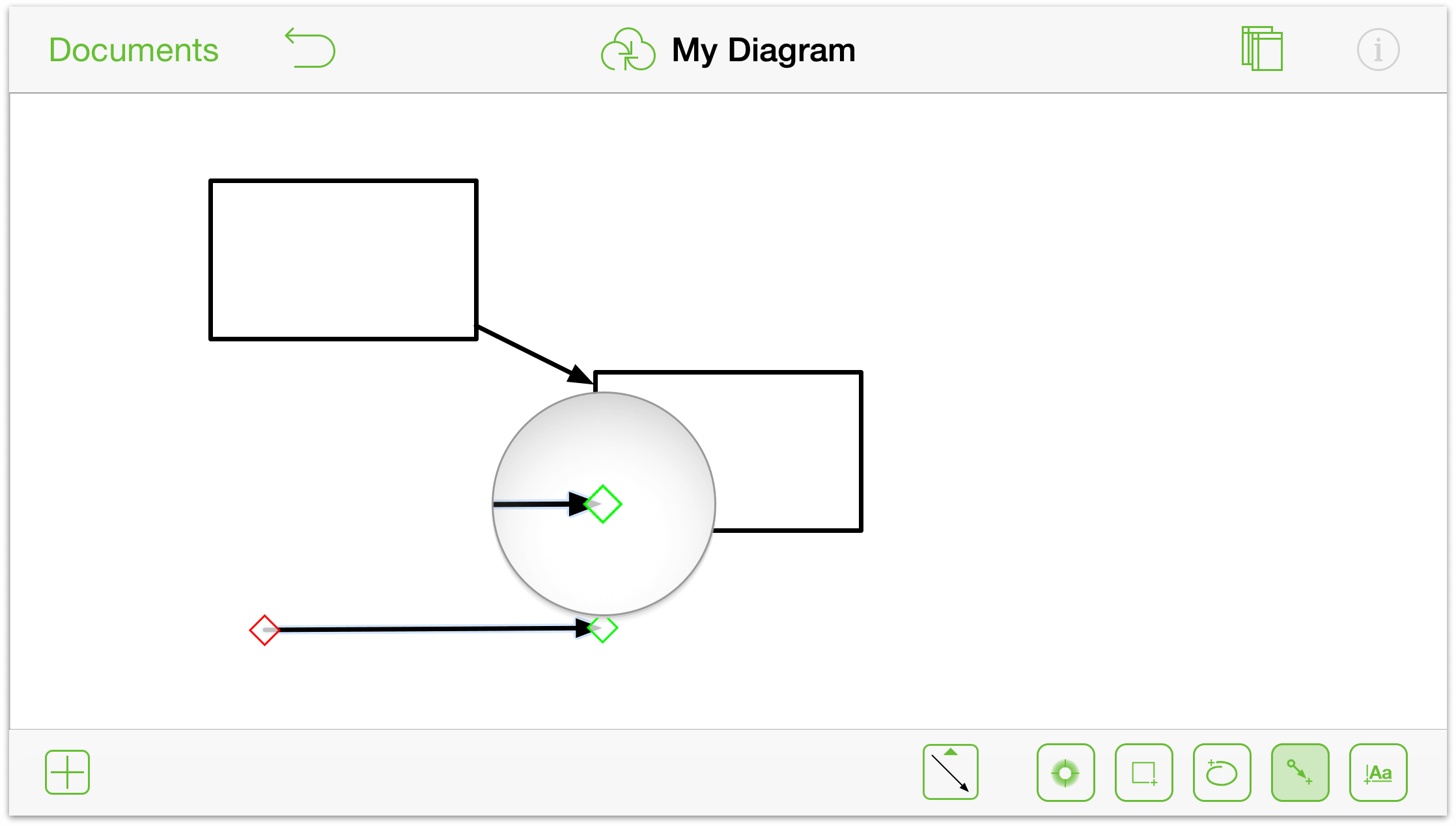
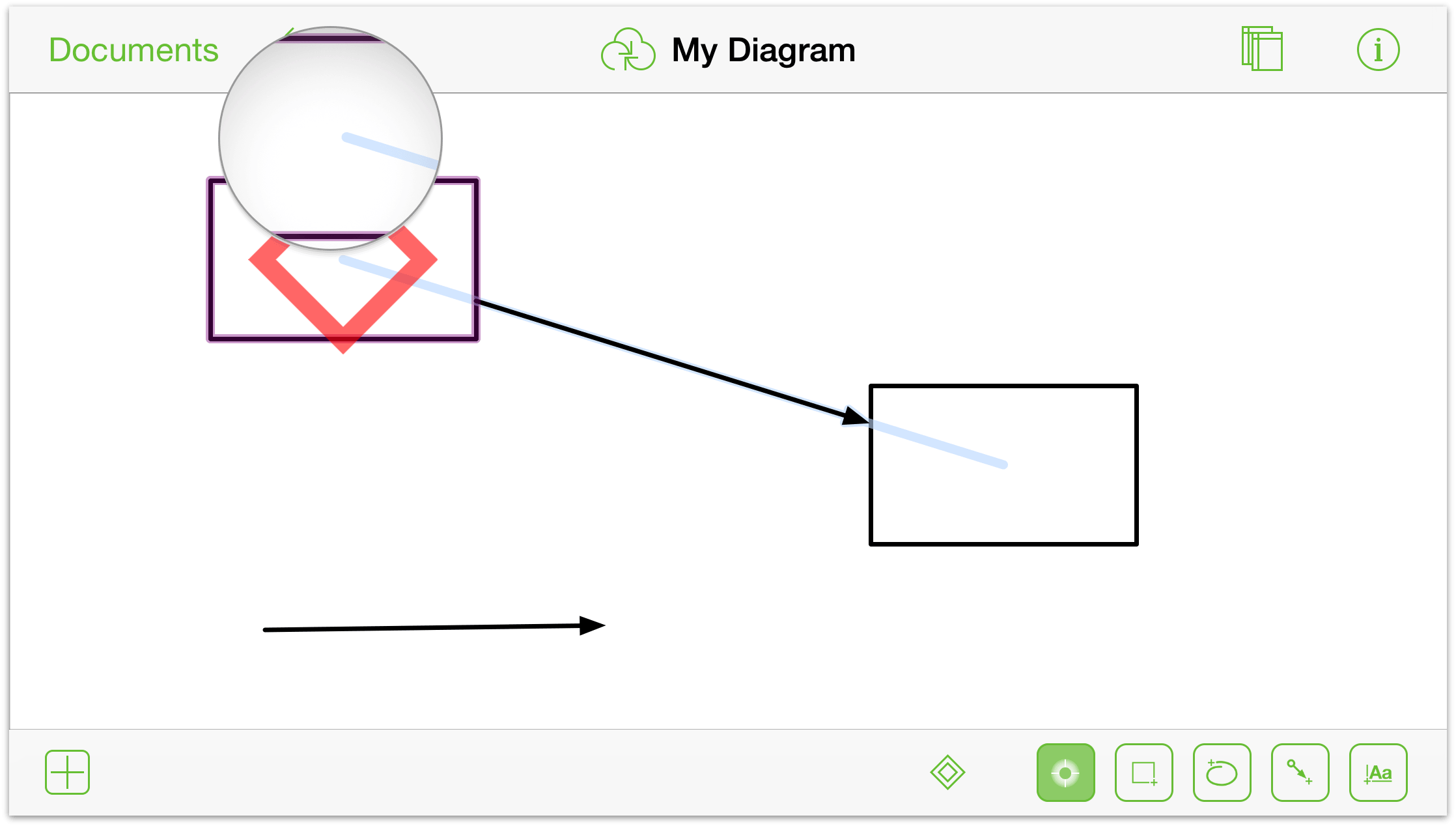
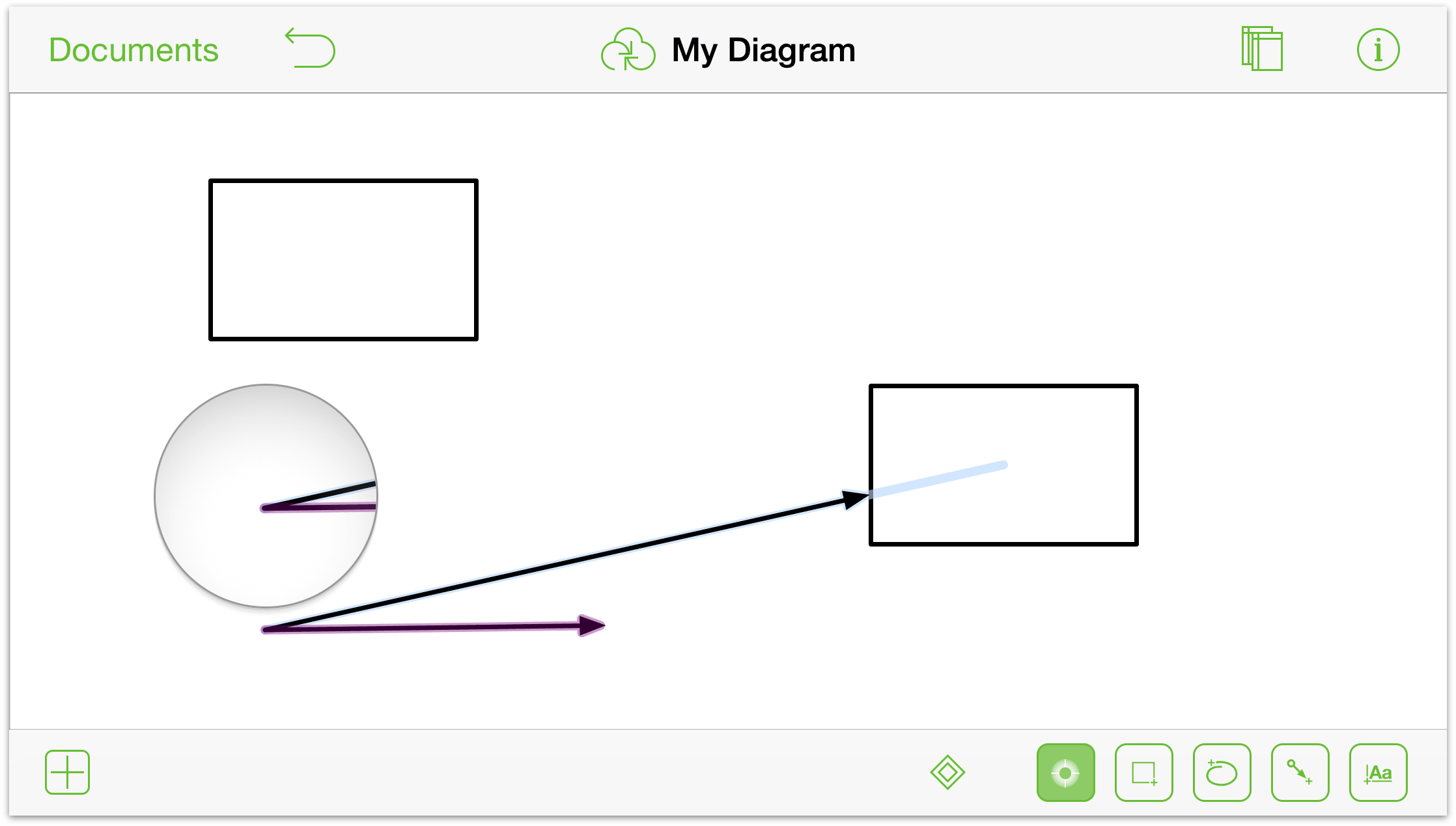
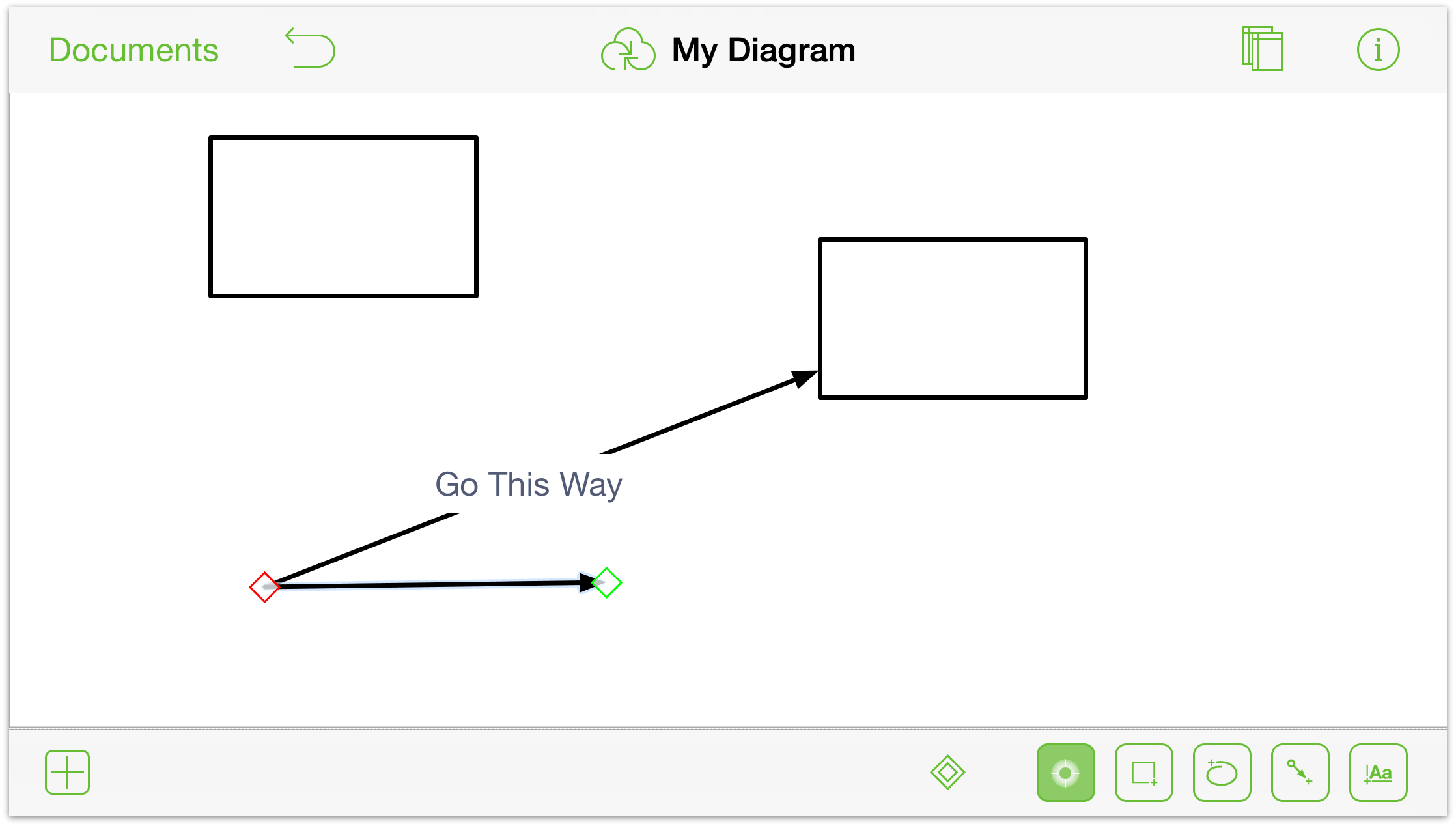
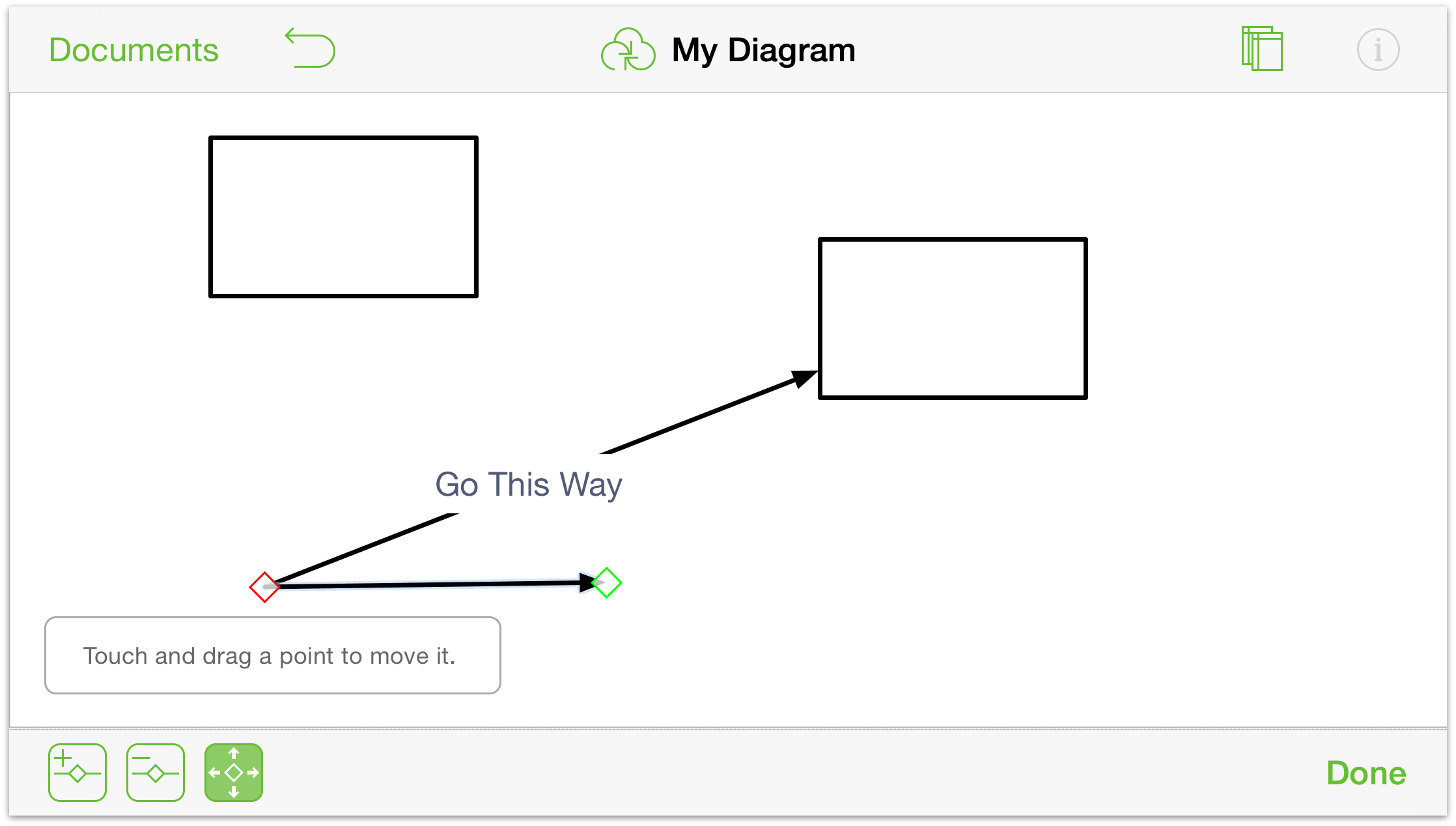
To adjust the endpoints of the line:
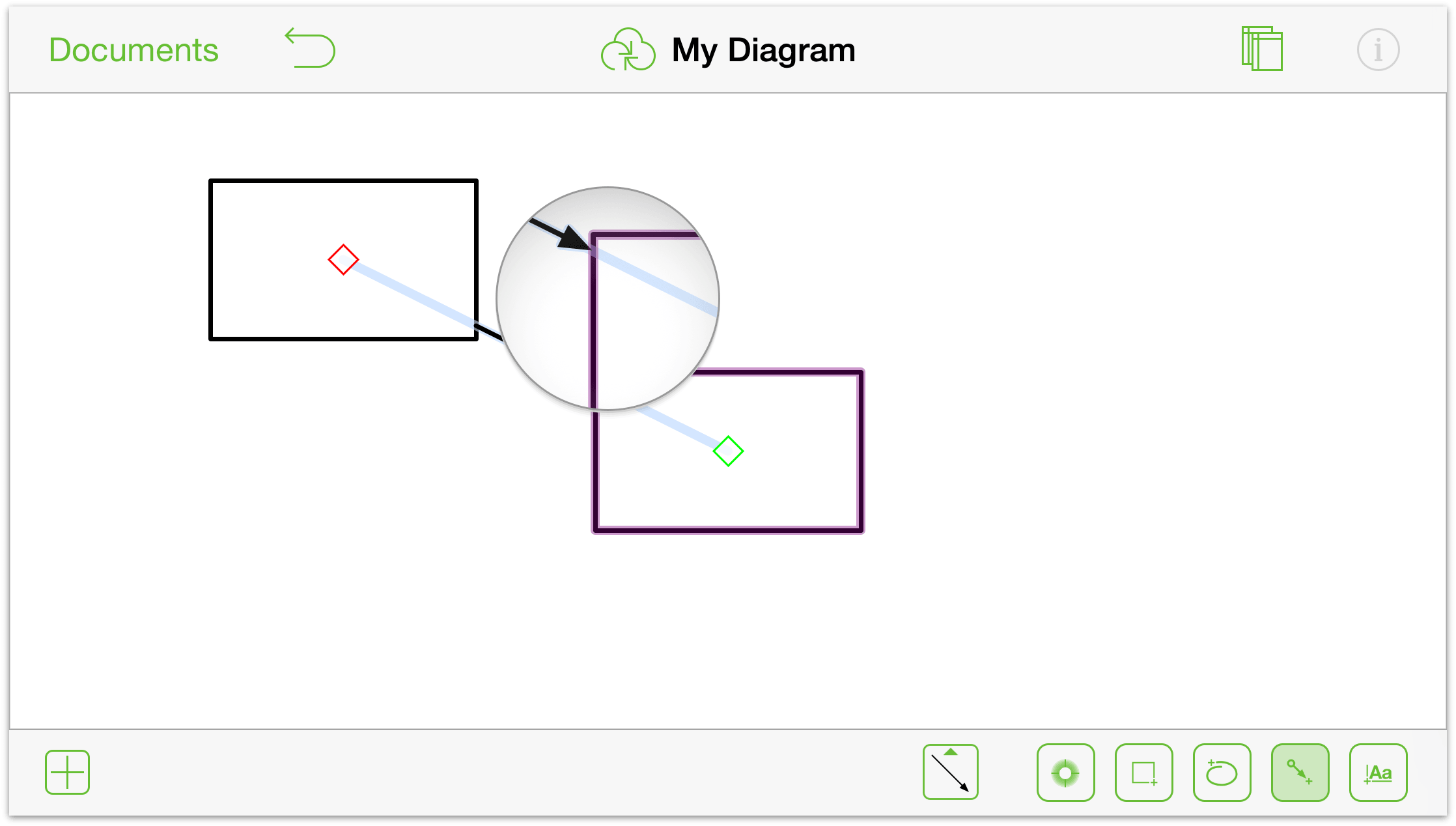
Touch and hold an endpoint of your line…

…and then drag it to the new desired location:

Notice how the endpoint snaps onto the leading point of the other line when it gets close.
Adding Labels
Labels are text objects that are attached to shapes and lines, typically used to define an object or the relationship between them.
You can also add standalone blocks of text to the Canvas by using the Text tool ( ). Such blocks of text are independent from the other objects on the Canvas unless you group them together.
). Such blocks of text are independent from the other objects on the Canvas unless you group them together.
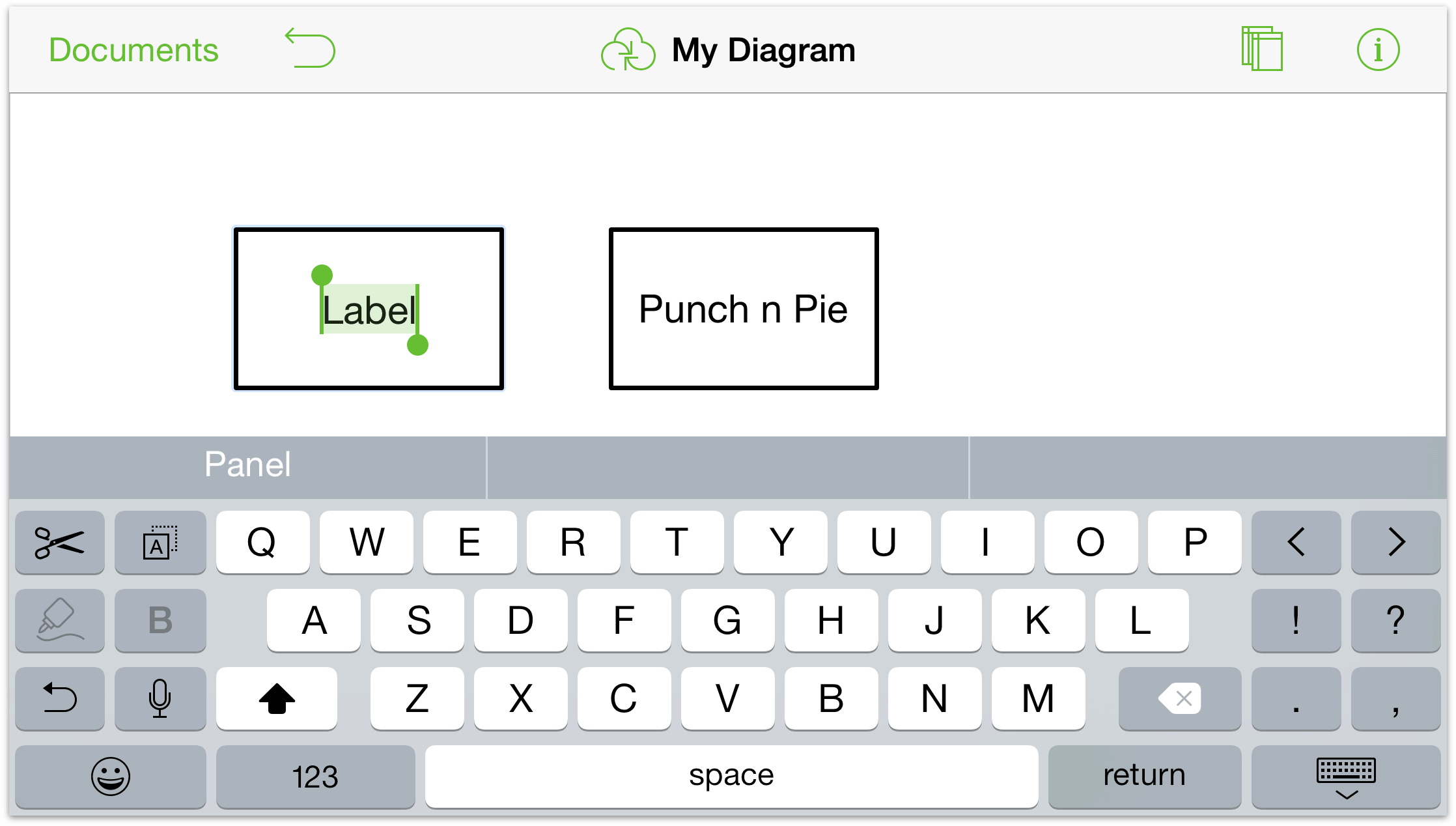
To add a label to a shape, double-tap the shape. The default text, Label appears already highlighted so you can just enter text to give the object a proper name.

 When you’ve finished typing, tap the Hide Keyboard button in the lower-right corner of your iPad’s keyboard. If you’re using a Bluetooth keyboard, press Esc to accept the text you’ve entered.
When you’ve finished typing, tap the Hide Keyboard button in the lower-right corner of your iPad’s keyboard. If you’re using a Bluetooth keyboard, press Esc to accept the text you’ve entered.
If you ever need to edit a label, all you need to do is double-tap the label to select it, and then make the changes you need. If you need to insert or delete a certain character, you can touch and hold on the text object and then use your fingertip to move the insertion point to another location in the text.
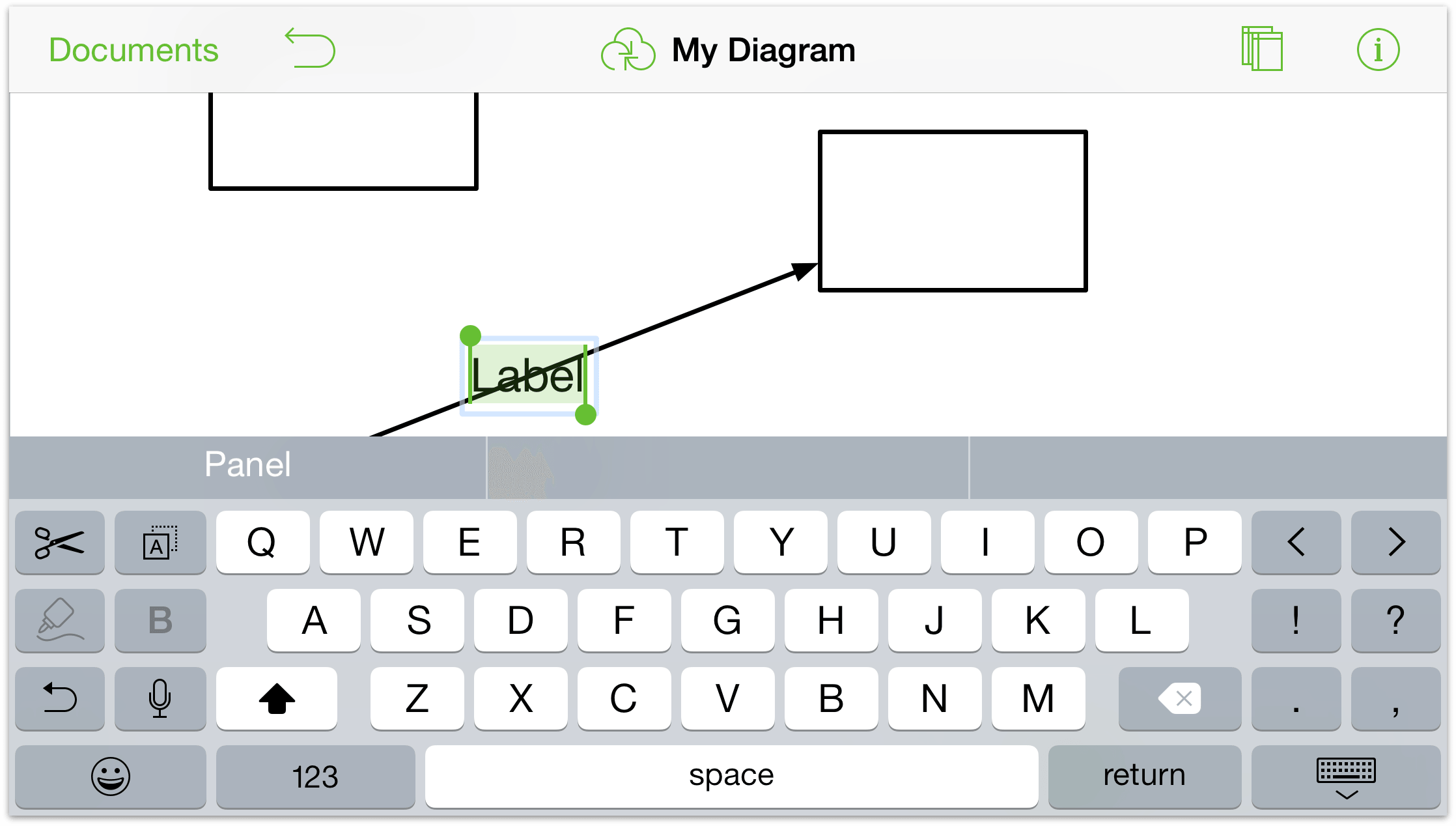
To add a label to a line:
Double-tap on a line and a text label appears.

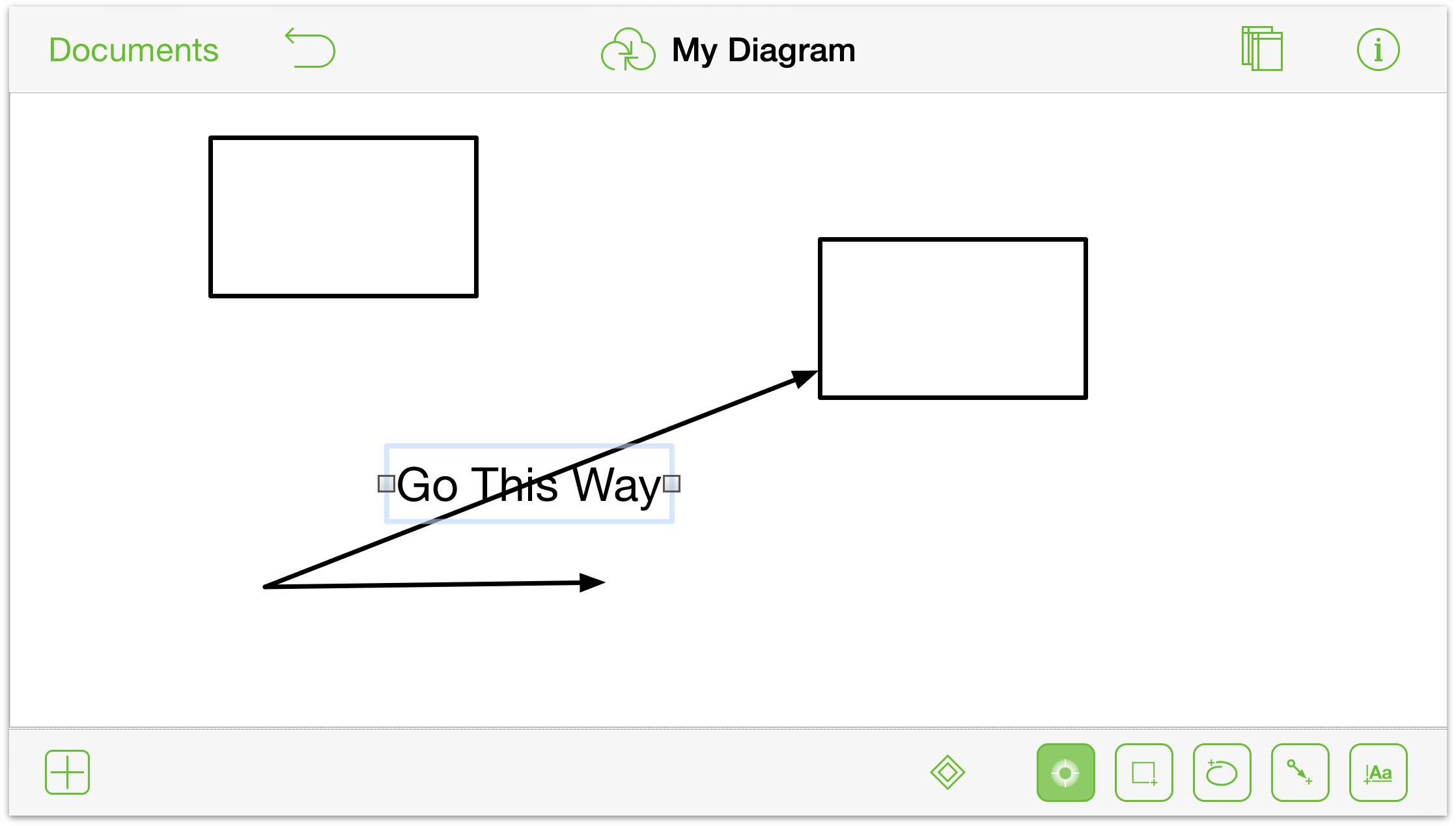
Enter some text to describe the action related to the line’s direction.

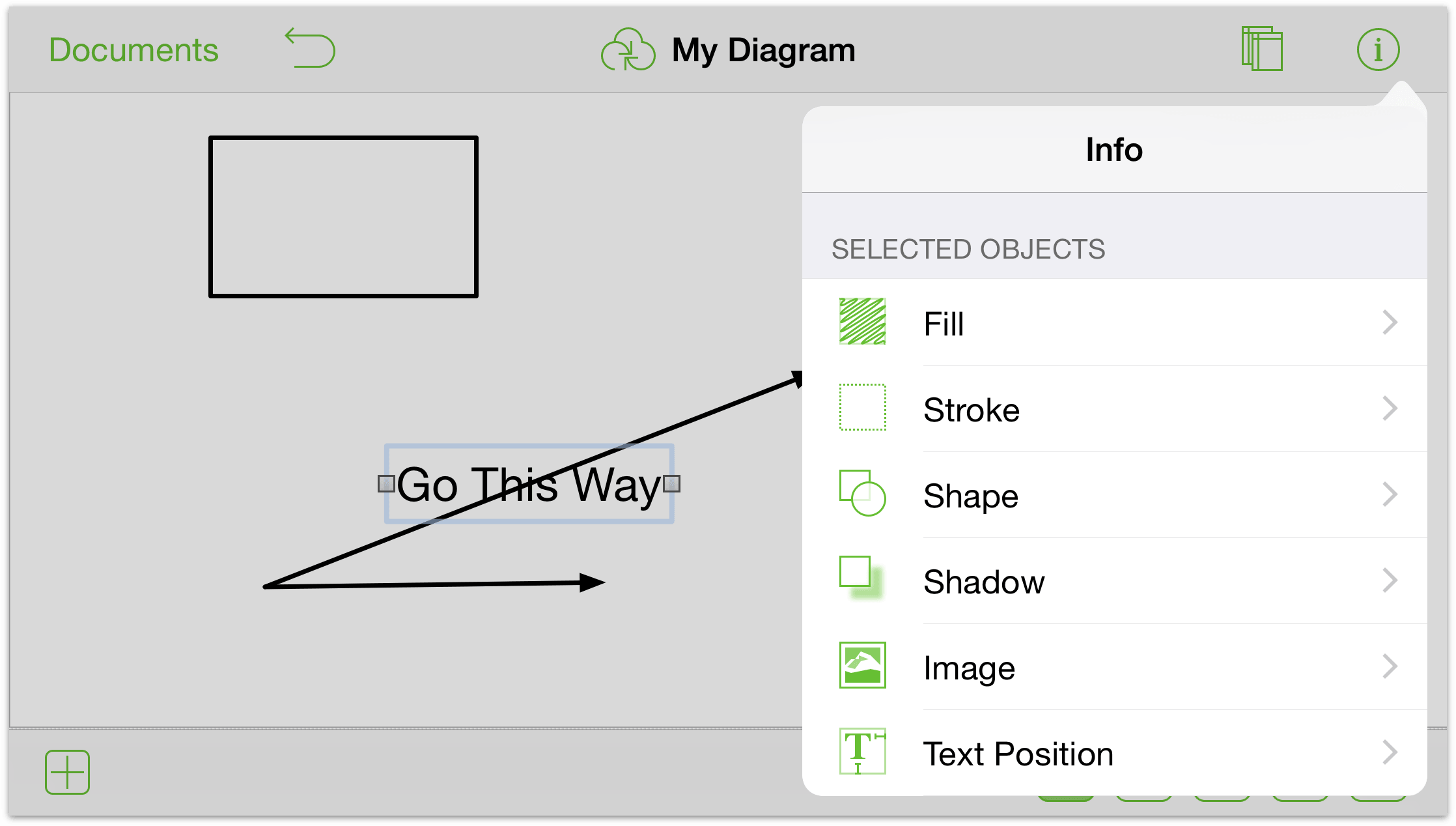
To adjust the label’s position on the line, tap
 to open the inspector.
to open the inspector. 
You can:
- use the Fill inspector to add a background color to the label.
- use the Text Position inspector to adjust the label’s position and text alignment.
- use the Font inspector to change the font size, style, and color.
- use the Geometry inspector to rotate the label if you need to.
- use the Notes inspector to add additional information about the label or the objects it connects to.
Tip
Remember, if you ever need to add text to an object, line, or the canvas, just double-tap the thing that needs text and OmniGraffle grants your wish.
Adding Control Points and Curves to a Line
All forms of drawing begin with a basic line. And while the Line tool makes it easy for you to draw a straight line, there are times when you need to angle or bend a line to get the effect you’re after. For this, you need Control Points. Just as the name implies, a control point gives you more control over the line’s appearance and style.
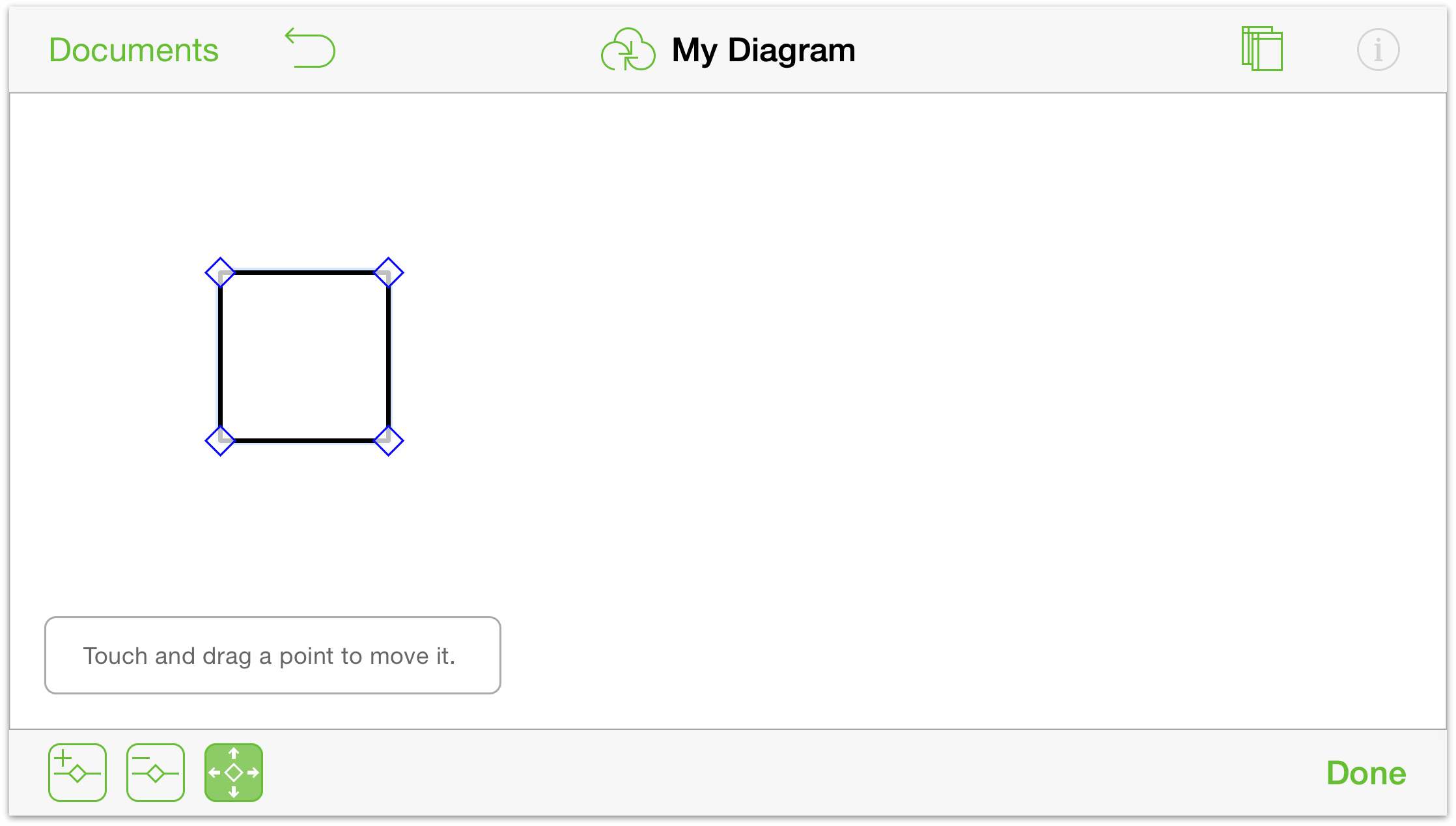
To add a control point to a line:
Tap
 and select the line.
and select the line.
Tap
 to use the Point Editing Tools.
to use the Point Editing Tools.
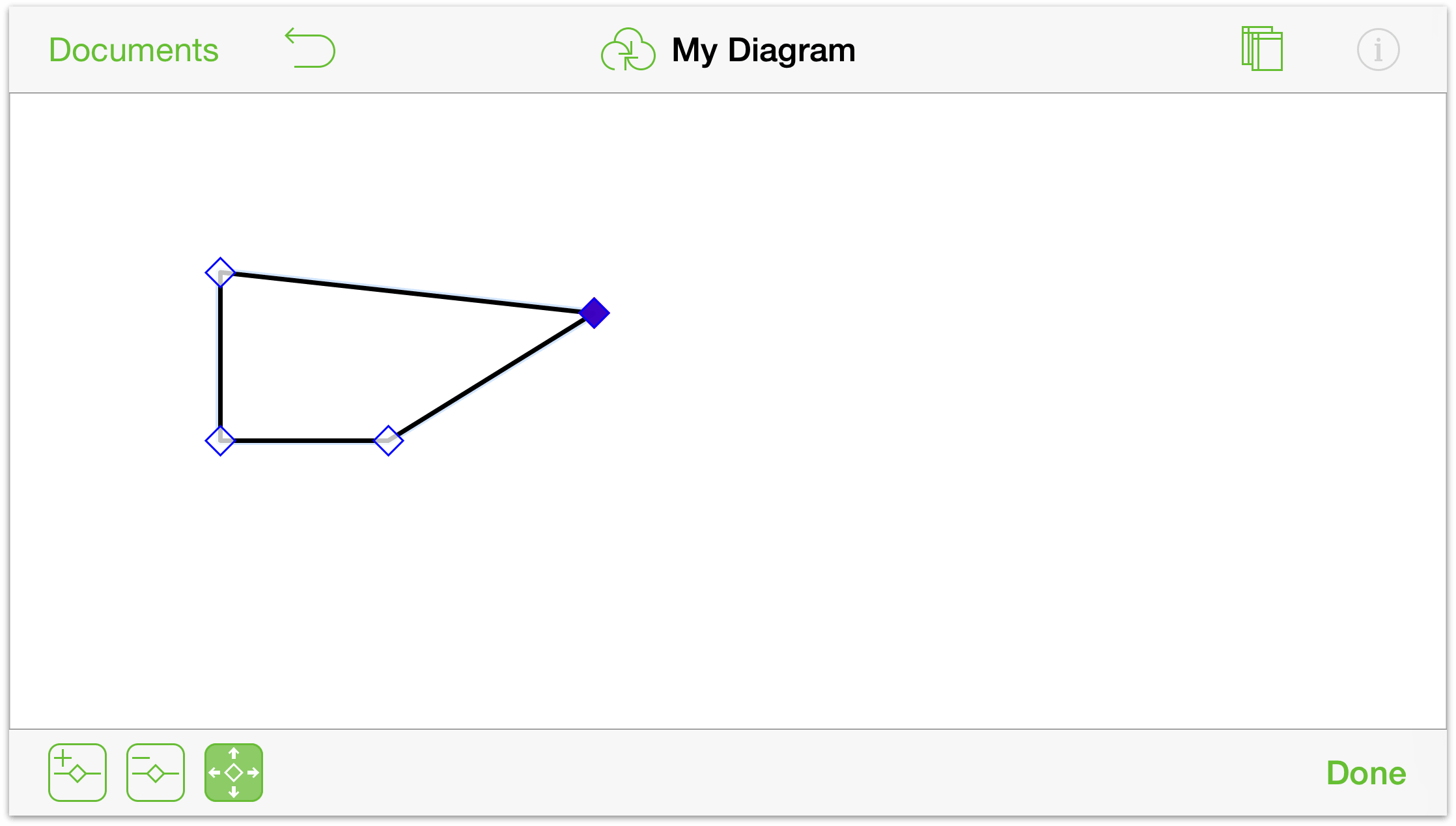
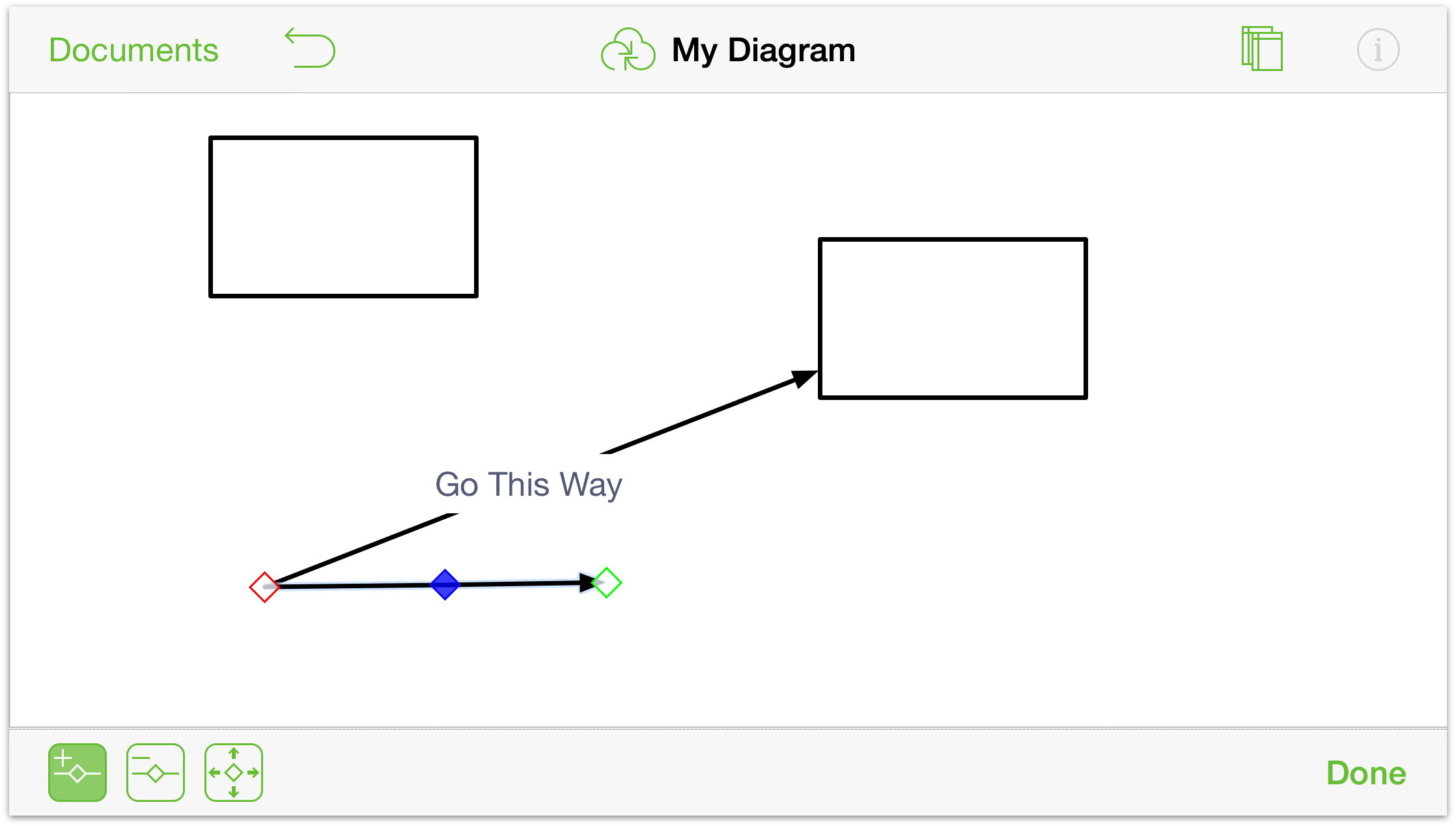
Tap
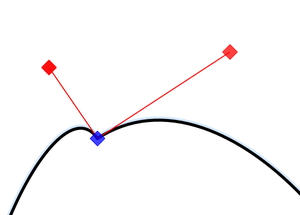
 to choose the Add Point tool, and then tap on the line where you’d like to place a new control point. A little blue diamond appears on the line where you tapped.
to choose the Add Point tool, and then tap on the line where you’d like to place a new control point. A little blue diamond appears on the line where you tapped.
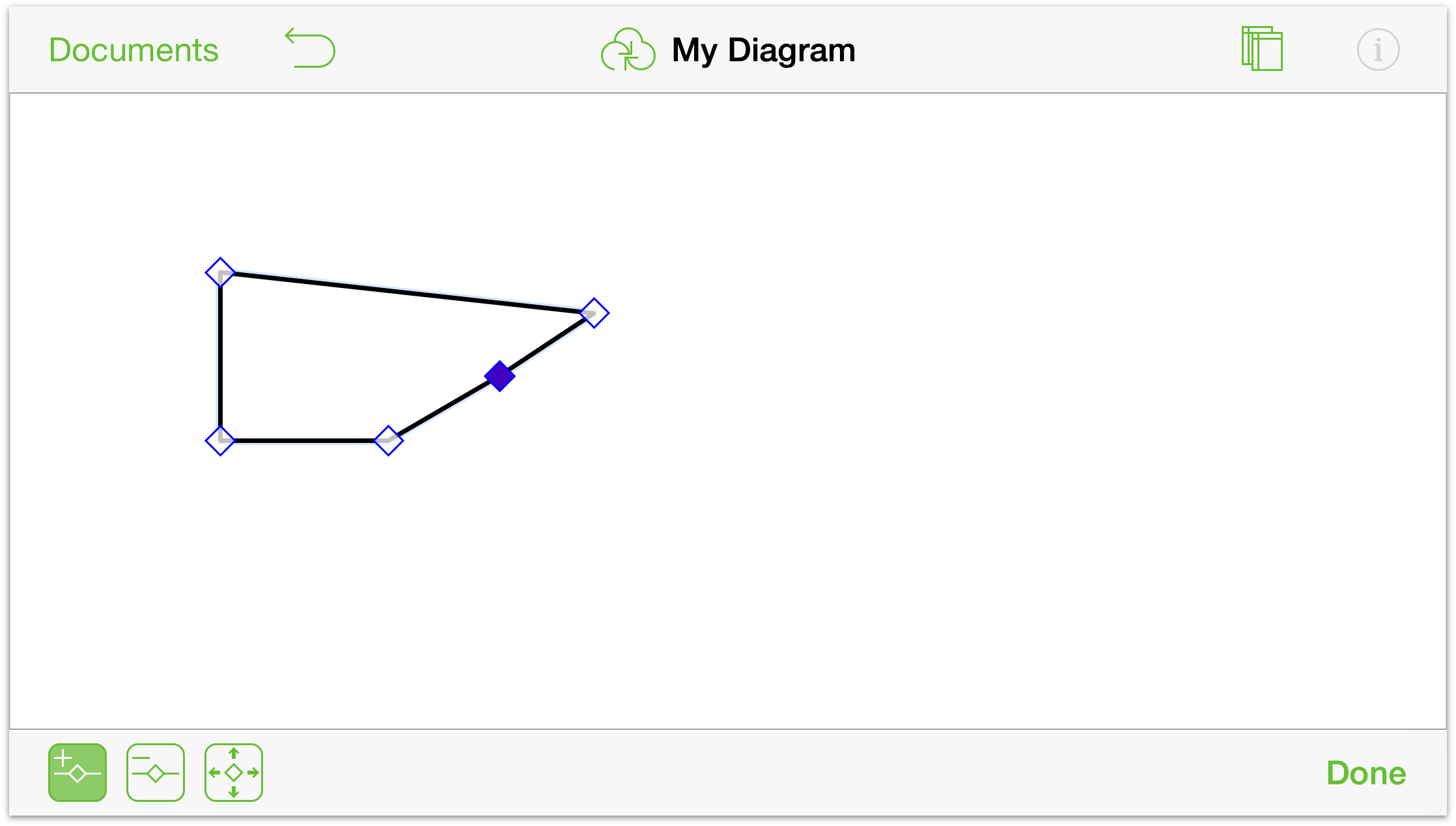
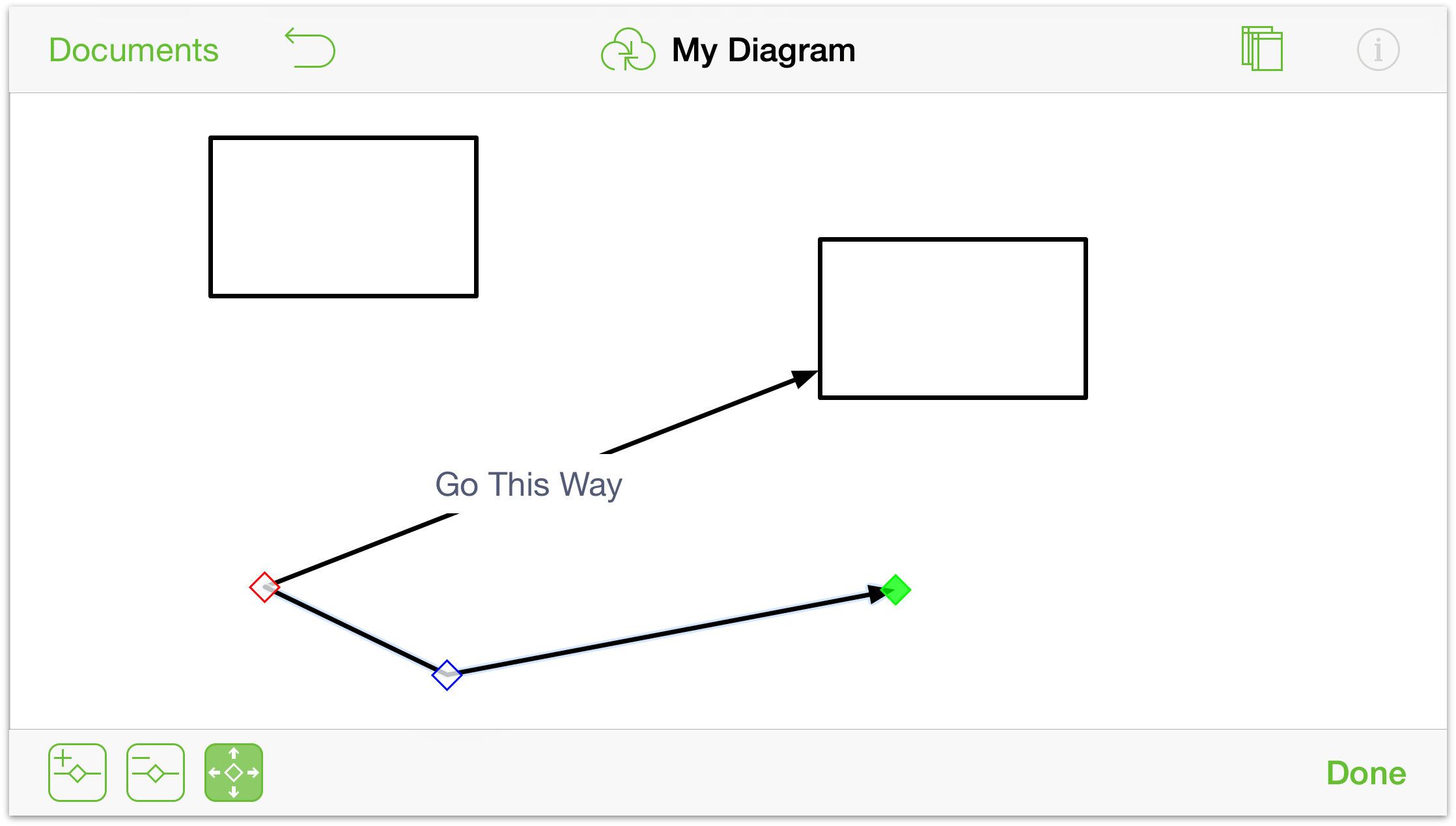
To move a control point along the line, tap
 to use the Point Selection Tool, and then tap and drag the control point along the canvas.
to use the Point Selection Tool, and then tap and drag the control point along the canvas.
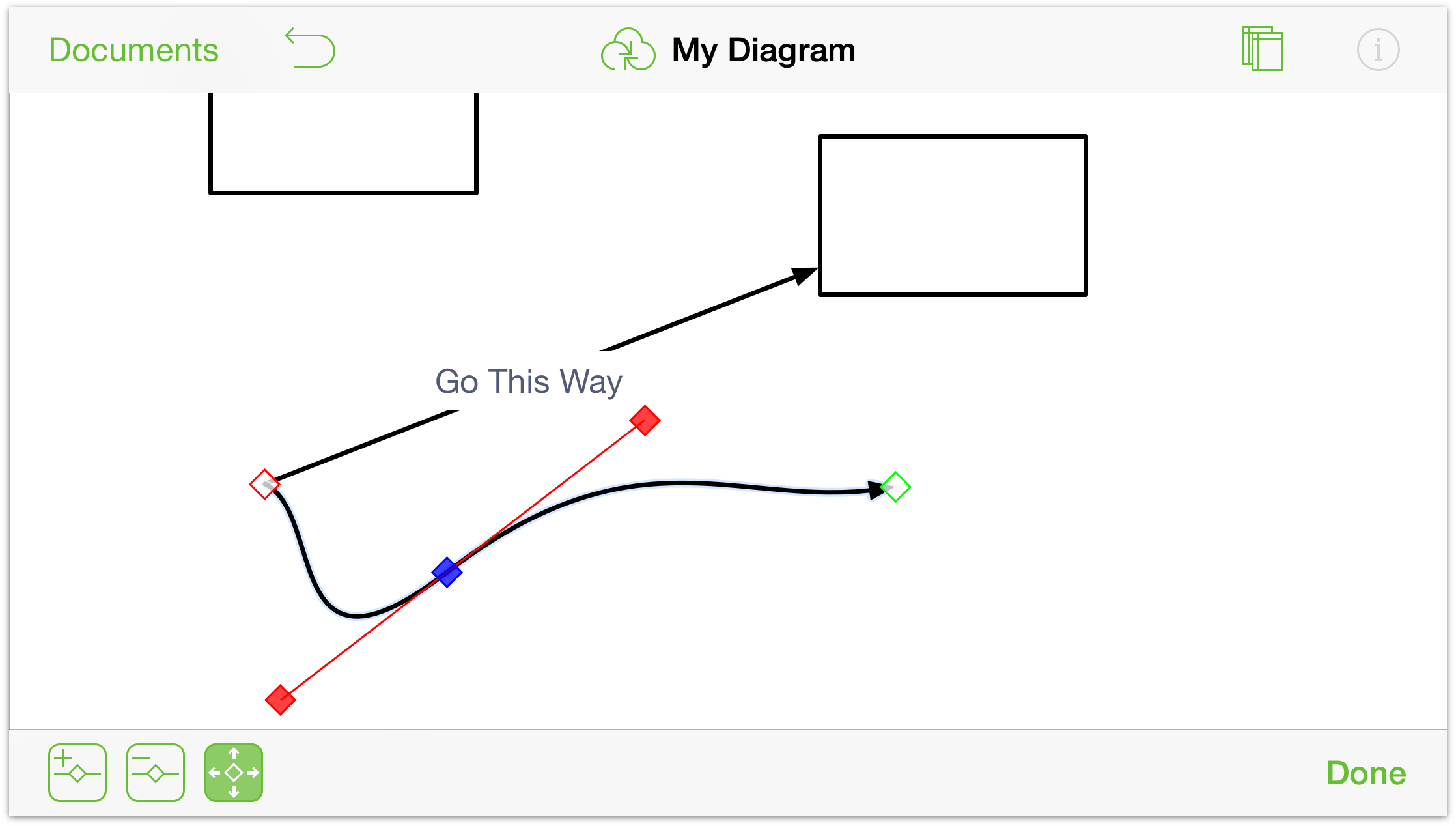
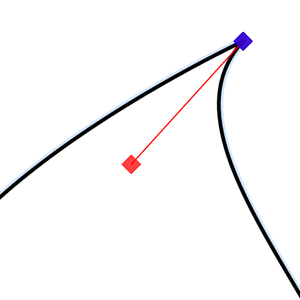
You can add as many control points as you’d like to a line (as long as all of them fit, of course). After adding the control points, you can further change the line’s appearance using the Line inspector.

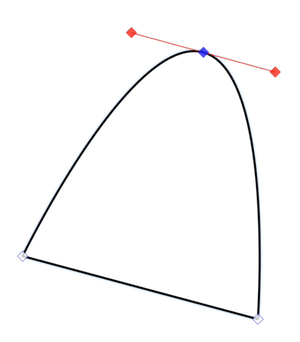
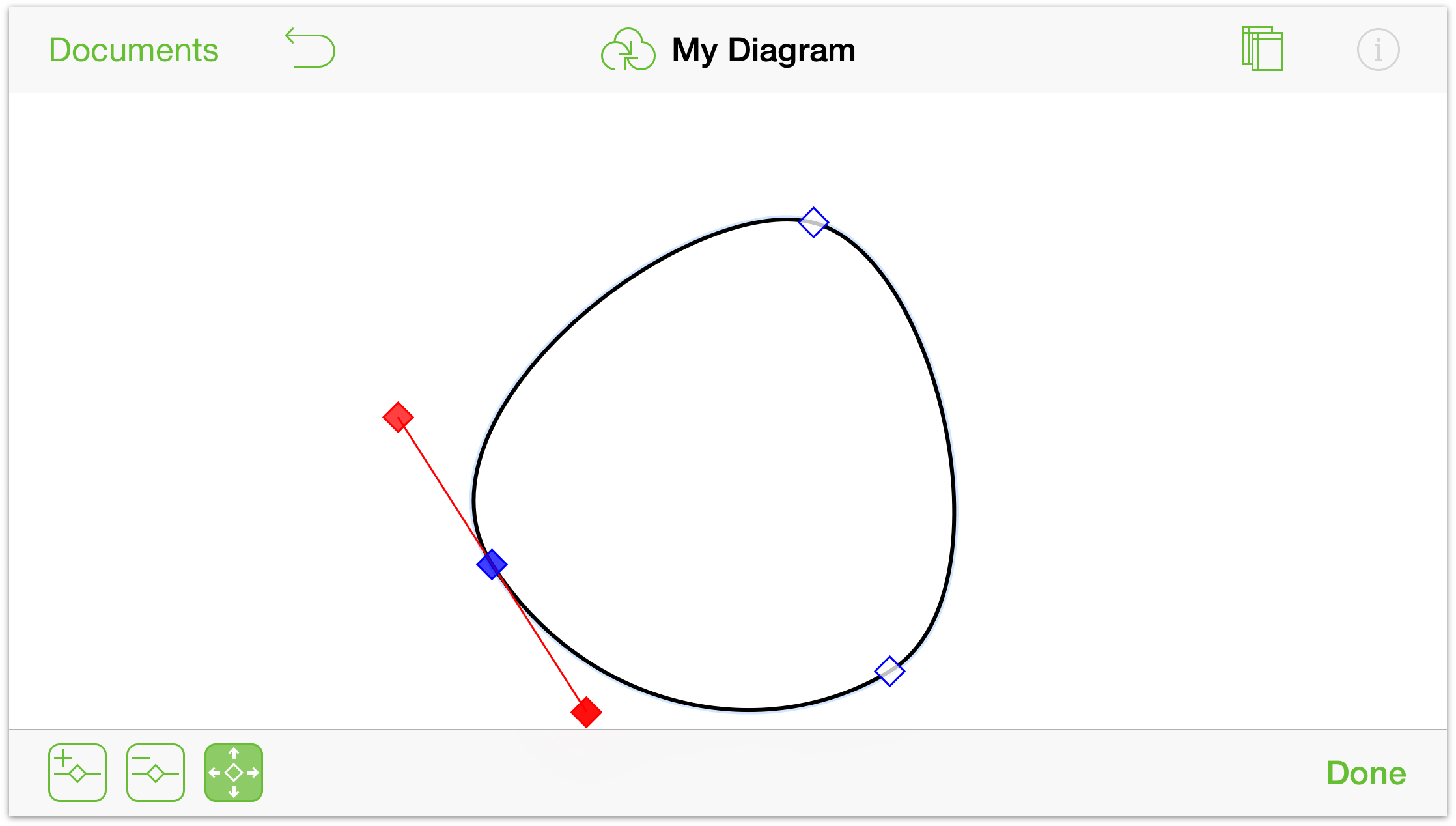
For example, you can change the line from Straight to Curved to get a wavy line, or you could change it from Straight to Bézier so you can create beautifully curved lines with ease.

For more details about Bézier curves, see Working with Bézier Curves later in this chapter.
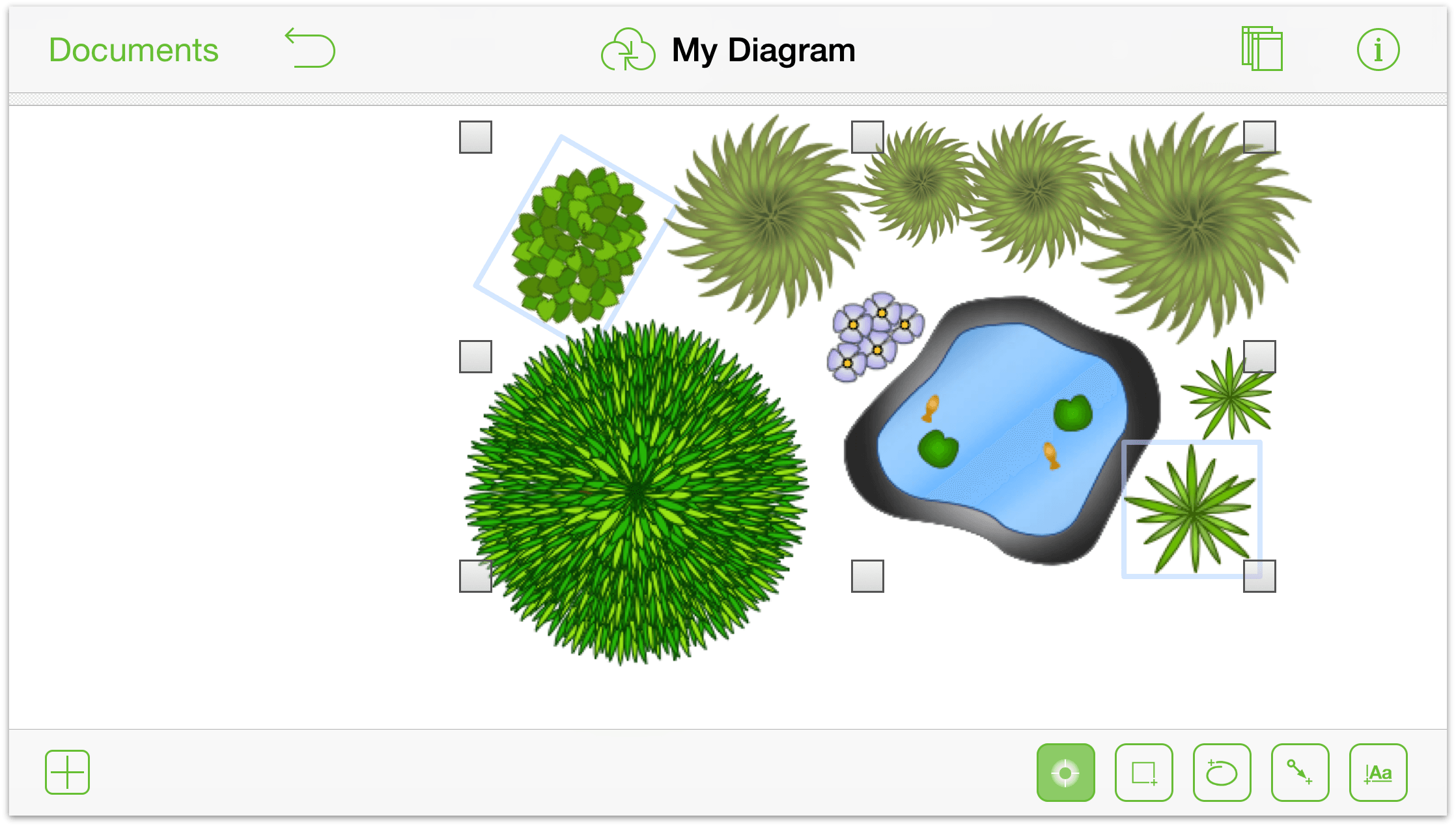
Selecting, Resizing, and Moving Objects
Once you’ve added some objects to the Canvas, you may find that you need to move things around to get the right configuration. For this, you will primarily need the Selection tool.
Start by tapping  in the Drawing toolbar to make it active.
in the Drawing toolbar to make it active.
To select an object, just tap it.
To select everything on the Canvas, touch and hold the Canvas for a second or two, and then let go. A contextual menu appears just above where you pressed; tap Select All in the menu.

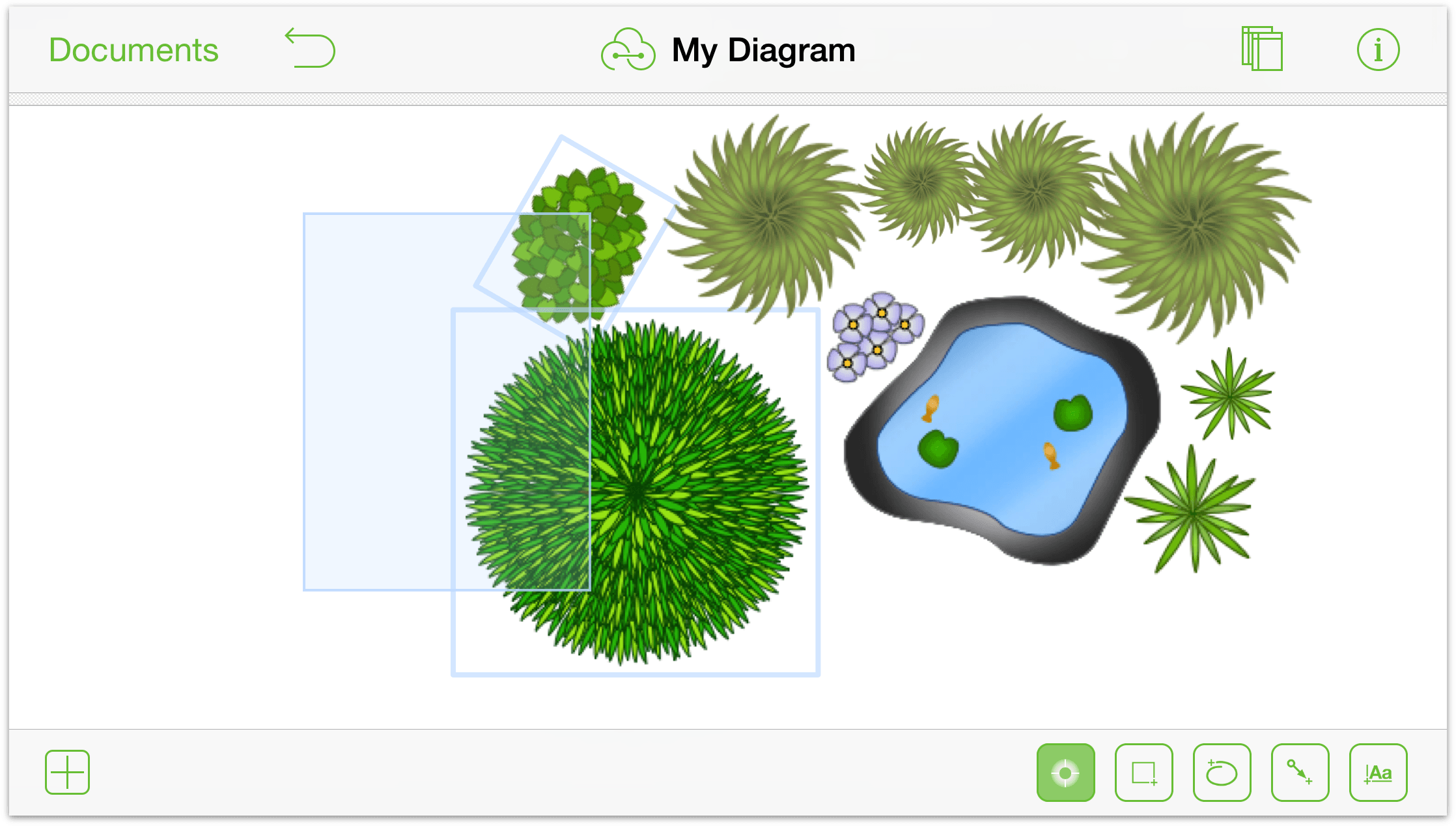
To select multiple objects on the Canvas, touch and hold on the Canvas (don’t let go!); when the selection indicator appears, drag over the objects you’d like to select.

Alternatively, you can touch and hold an object with one finger, while tapping others with another, to add to your selection one object at a time.

To resize an object (or group of objects):
- Select the objects you wish to resize.
- Touch and hold one of the handles, and then drag to resize (either larger or smaller). If the object is a shape or a label, a heads-up display appears on the canvas with the selection’s dimensions.
To specify a size without dragging, tap the object and use the Geometry inspector to specify height and width. You may also want to turn on the Maintain Aspect Ratio and Scale Contents options at the bottom of the Geometry inspector to ensure that your objects continue to look their best.

To move an object: touch and hold the object, and then drag it around the Canvas until you find an appropriate place for it. If the object has connections, its connecting lines come along for the ride, too.
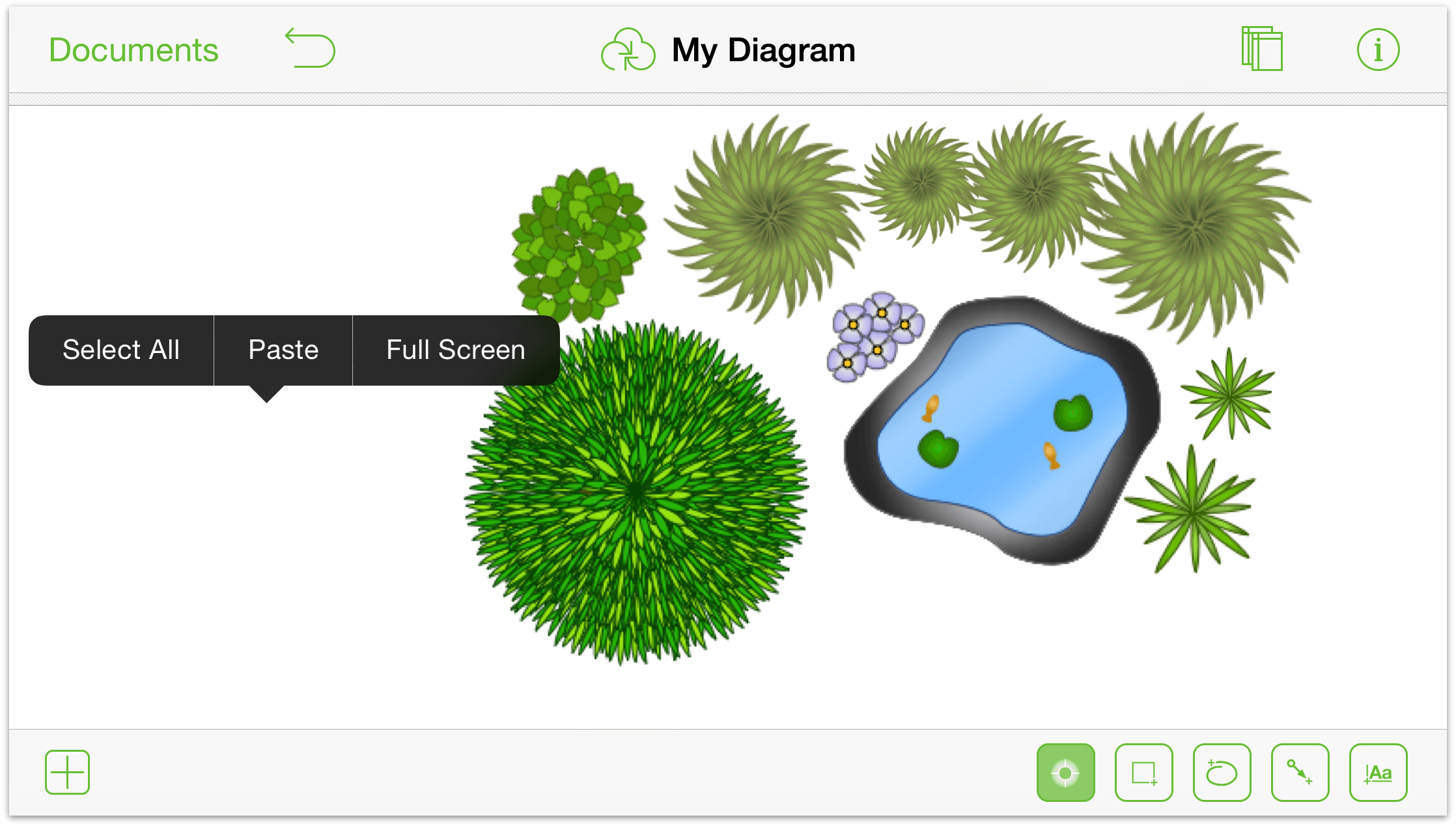
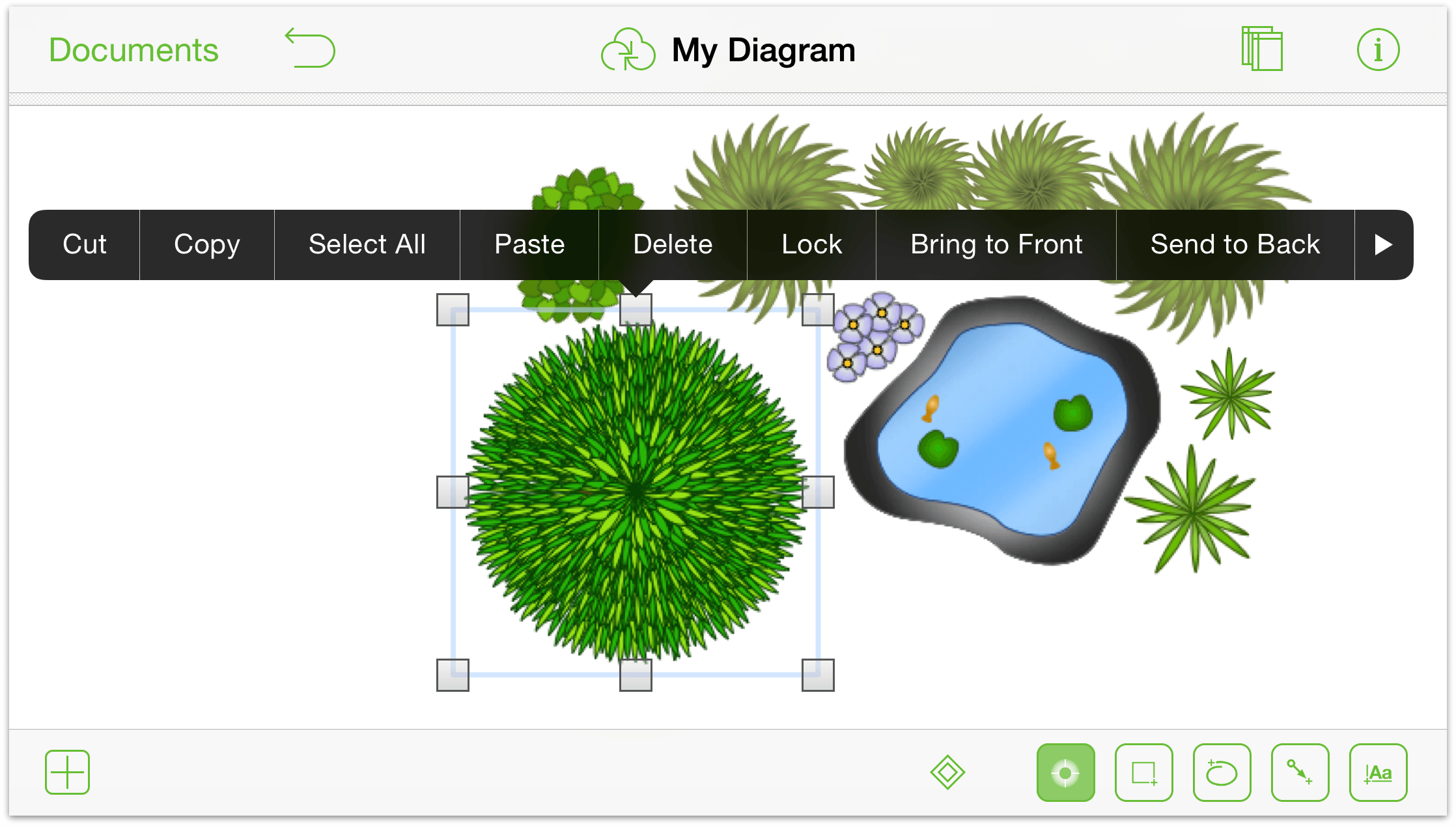
Making Good Use of the Contextual Menu
When you touch and hold on an object or the Canvas, a black and white contextual menu appears above the thing you’ve touched. This menu, much like the contextual menus you find on your Mac, offers shortcuts for common things you need to do.

If you touch and hold on the Canvas, the contextual menu offers these options:
- Select All selects everything on the Canvas.
- Full Screen hides everything but the Canvas. Choose this option for when you need an unfettered view of your work, or when you want to show off the things you’ve been drawing in OmniGraffle. To get the navigation and drawing tools back, touch and hold on the Canvas, and then choose Exit Full Screen from the menu.
- A third option, Paste appears in the Canvas’s contextual menu if something has been copied or cut to the clipboard.
Options you’ll find in the contextual menu when you select a single object are:
- Cut
- Copy
- Select All
- Paste (if something is already on the clipboard)
- Delete
- Lock/Unlock
- Send to Back
- Make Table (Pro)
- Copy Style
- Full Screen/Exit Full Screen
And finally, if you have multiple objects selected and touch and hold to reveal the contextual menu, you’ll get all of the previous options, plus Group or Ungroup.
Using the contextual menu can save you a lot of time for performing tasks you might otherwise use a keyboard shortcut for when using OmniGraffle on your Mac.
Working with Bézier Curves
OmniGraffle isn’t just for creating flow charts and diagrams; it’s a full-blown illustration app. With a little practice, you can quickly master drawing complex shapes in OmniGraffle. And once you have those beautiful things on your Canvas, you can use the Inspectors to style objects to your liking.
This quick tutorial will show you how to take a basic shape (a triangle) and turn that into a leaf. Just follow along…
From your favorite folder, tap
 to create a new document.
to create a new document.Choose the Autosizing - Pixels template.
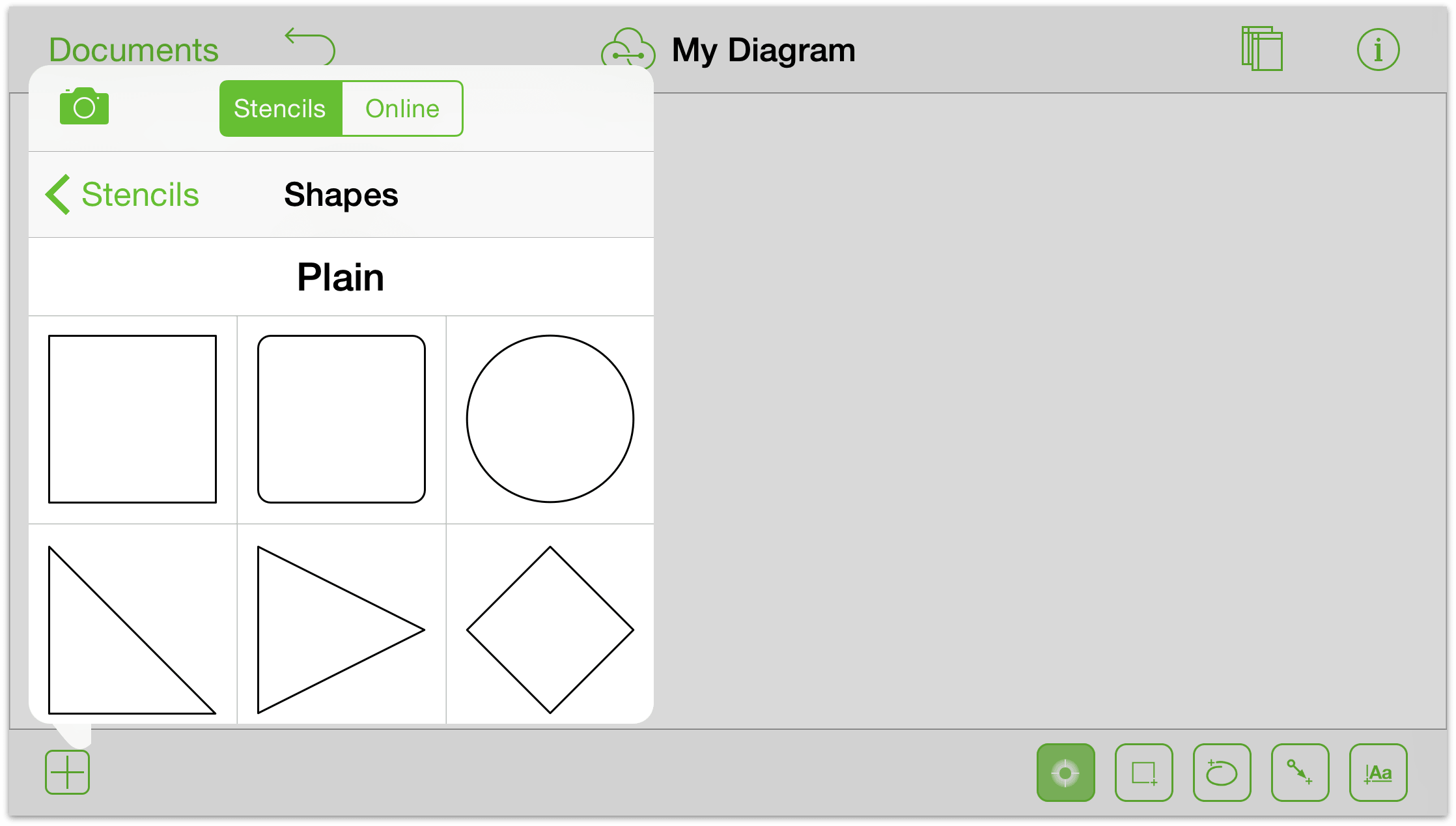
In the navigation bar, tap
 to open the Stencils menu.
to open the Stencils menu.Select Shapes.
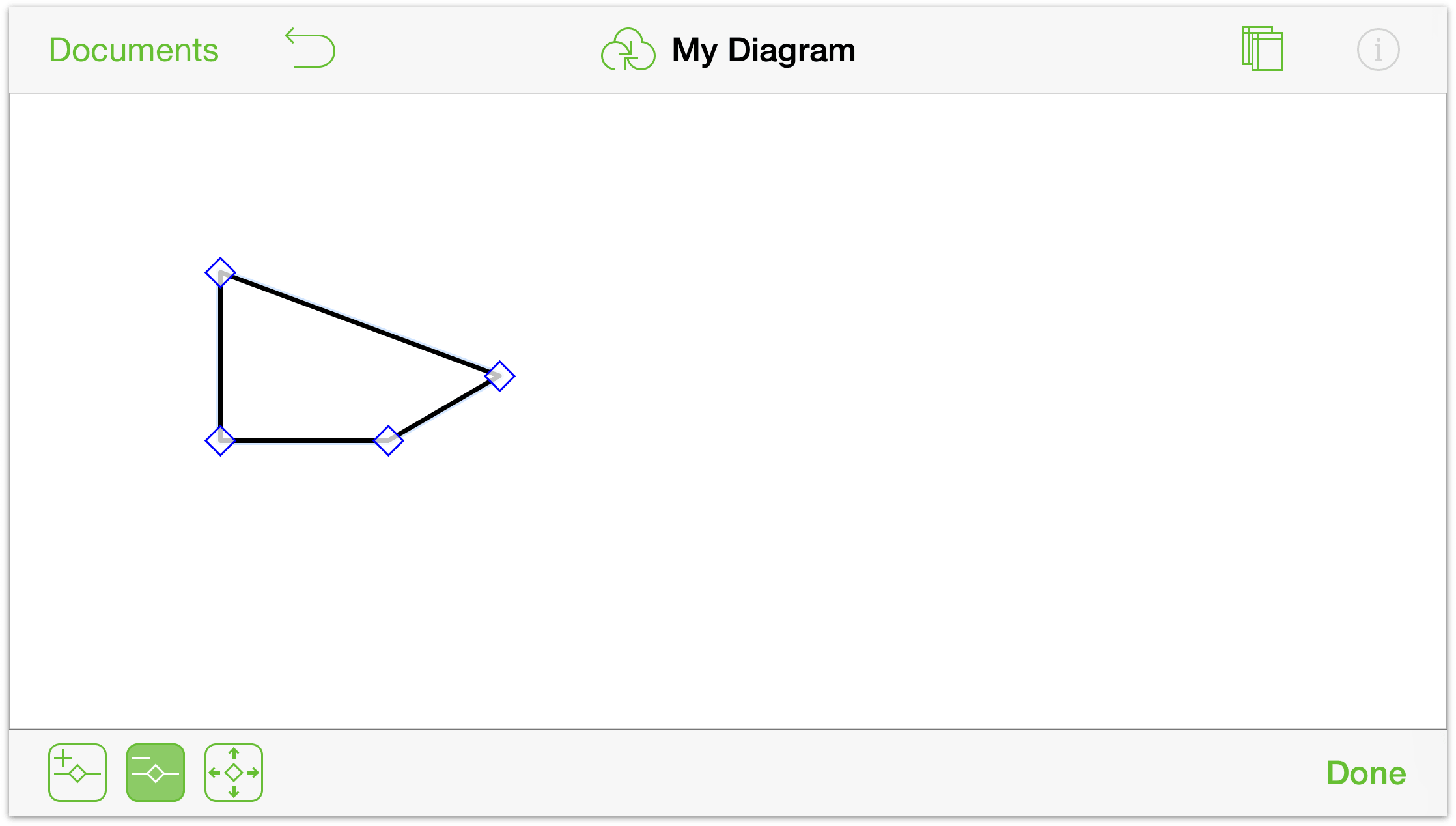
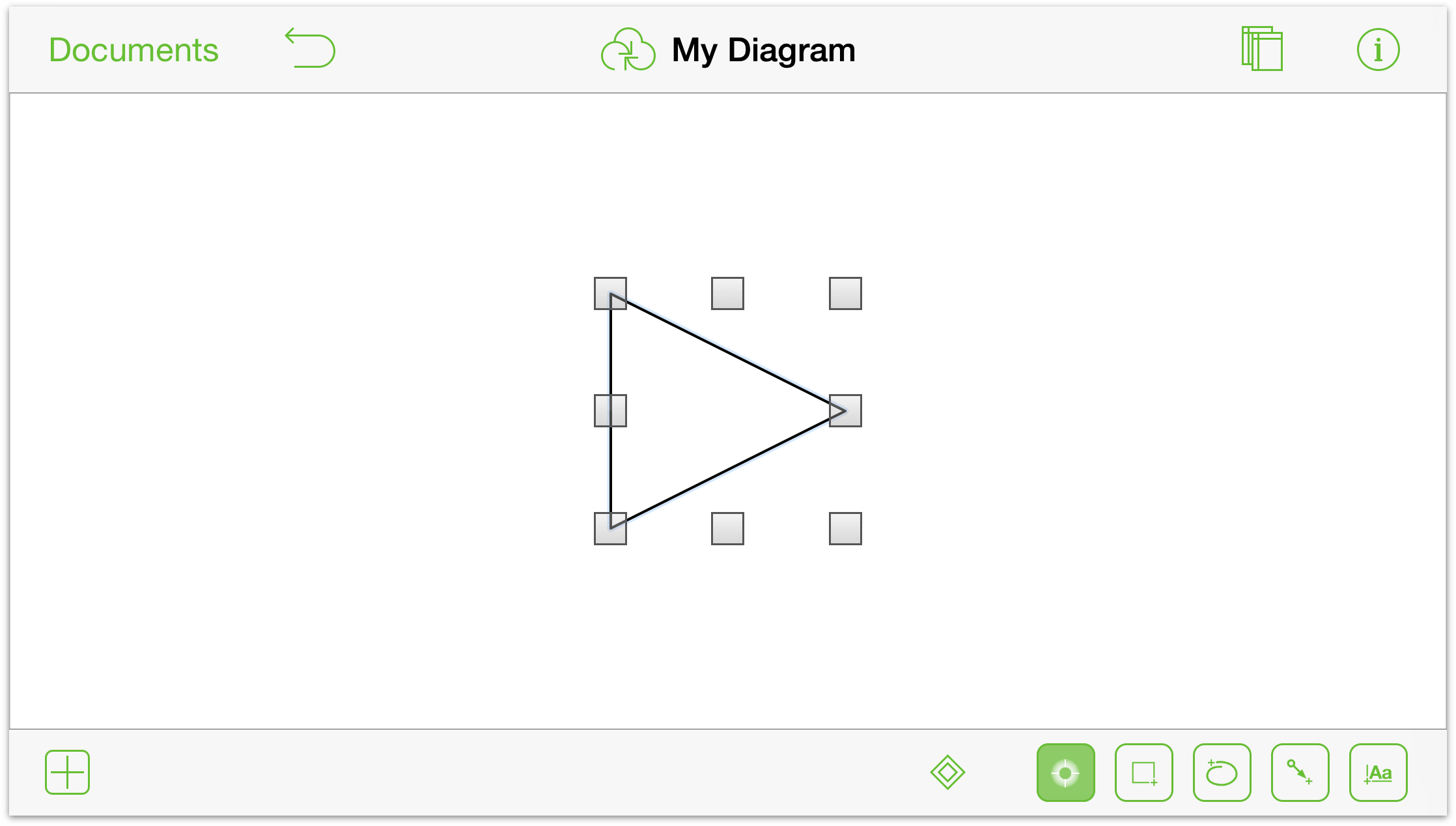
In the listing of Plain shapes, double-tap the triangle shown here to add it to the Canvas:

Tap anywhere on the Canvas to make the Stencils menu go away.
You now have a lone, right-pointing, triangle on the Canvas. And we’re sure that you’re thinking, “How in the heck am I going to turn that into a leaf?!”. Hang on, we’re getting there.

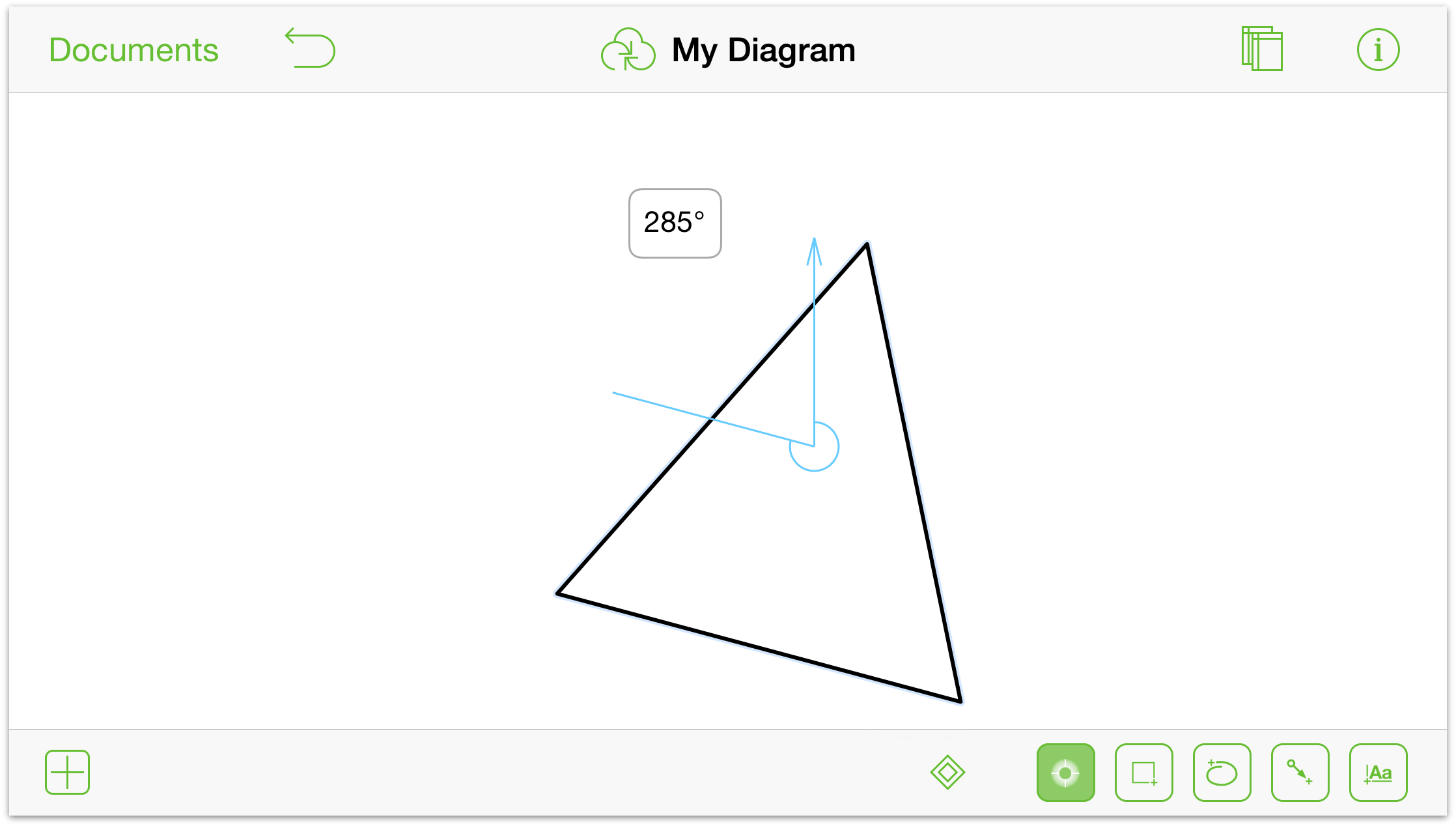
The next task is to rotate the triangle so it is pointing upward (or relatively so).
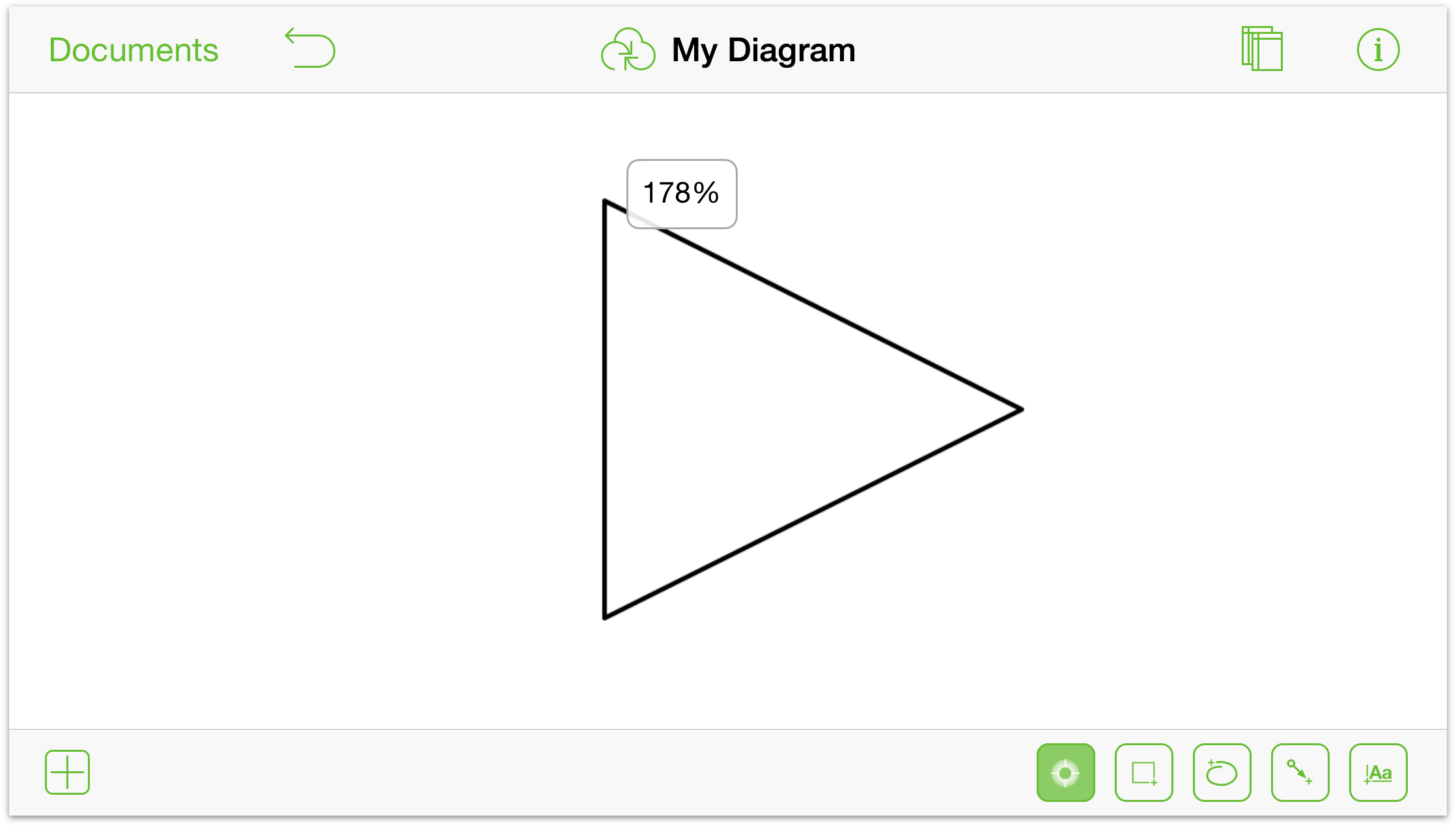
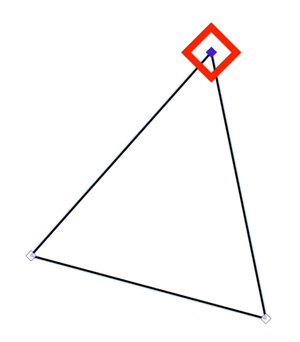
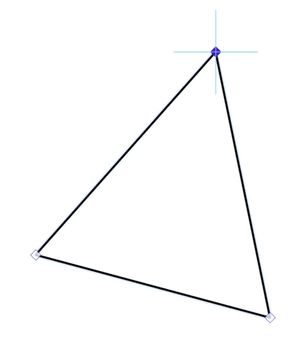
Pinch to zoom in on the triangle. Your zoom may vary; the point here is to zoom in enough so you can use a two-finger gesture to rotate the object.

Using two fingers at the same time, touch and hold the triangle. Rotate your fingers slightly. When you see an upward-pointing blue arrow appear, remove one of fingers from the display and then use your other finger to rotate and spin the triangle to the left. You can see the angle of rotation in the Inspector bar; here we’ve set the angle to 285 degrees.

Now we can get down to the business of Béziers. Vive la Béziers!
With the triangle selected, tap
 to use the Point Editing Tools. By selecting the Point Editing Tool, the three points of the triangle now become editable control points. You’re going to convert all three into Bézier curves.
to use the Point Editing Tools. By selecting the Point Editing Tool, the three points of the triangle now become editable control points. You’re going to convert all three into Bézier curves.Touch and hold the top control point of the triangle. There are a few things that happen rather quickly, so let’s step through them one by one:
When you touch and hold on the top control point, a blue diamond animates around the point to isolate that control point; this to let you know you can drag the point around to change the shape of the triangle—but don’t do that, there’s more to be done.

As you continue to touch and hold the top control point, the blue square changes to a red diamond; this to let you know that you can drag to convert this point into a Bézier point:

If you continue to touch and hold the top control point, the red diamond changes into a set of blue crosshairs; this to let you know that the control point is temporarily locked into position and you’re free to drag out the Bézier control bar.

Drag your finger to the right to convert the control point into a Bézier curve. A red Bézier control bar follows your finger as you drag it away from the control point.

As mentioned earlier, all of this happens in the blink of an eye—okay, maybe two blinks—but it’s important to understand what’s happening here. For example, if all you wanted to do was grab a control point and drag it to alter the shape of the triangle, you would just have to wait for the blue triangle to appear over the point.
Convert the two remaining control points into Bézier curves. You should have something that looks like this:

After converting all of the control points to Béziers, it kinda looks like an egg, but with a little work your freaky little circle will take form. Experiment with the different Bézier points on the circle:
Drag the Bézier handles in or outward to get the curvature of the leaf just right.
Double-tap between the existing control points to add more, if needed.
If you only need to adjust one side of the Bézier, first touch and hold one of the Bézier handles, and then touch and hold* somewhere else on the Canvas with another finger. That extra finger you’ve just added locks the Bézier curve’s control point so you can swing the other finger around to create angular or more oblique curves.

To create a sharp point with a curve on the other side, touch and hold one of the Bézier handles, and then touch and hold with another finger elsewhere on the Canvas to lock the control point. Now, with the finger that controls the Bézier handle, drag that inward to the control point. You’re left with a one-sided Bézier curve.

Finally, after a little work and by adding a few more lines, your leaf can look something like this:

Some of the tools and inspectors you’ll need include:
- Use the Connections inspector on the leaf edge to turn off all possible connections. This makes it so you can place the lines for the spine and veins wherever you need them to be.
- Use the Line tool to create the spine and veins.
- Use the Line inspector to remove endpoints from the lines.
- Use the Stroke inspector to vary the point size of the lines.
- Use the Stroke inspector to change the style of the leaf edge to Freehand.
- Use the Fill inspector to apply a double linear gradient to the leaf.
- Use pinch gestures to zoom in and out on the Canvas while placing the spine and veins of the leaf.
And, if you create something really cool that you think other OmniGraffle users could enjoy, don’t forget that you can submit it as a stencil to Stenciltown.
Chapter 7
Getting Help
When you’re in need of help—whether you’re trying to figure out how layers work, or if you’re having some other issue with OmniGraffle—it’s good to know that the Support Humans at The Omni Group are always available to lend you a hand.
The OmniGraffle Website
The OmniGraffle website is always a good place to find the latest information about OmniGraffle.
Looking for More Stencils? Visit Stenciltown!
With the release of OmniGraffle 2 for iOS and OmniGraffle 6.1 for Mac, we’ve added a new member to the OmniGraffle family: Stenciltown.
Forums
The Omni Group maintains online forums for all of our products, and you’re invited! Come share your questions and ideas with other users and Omni staff.
Email Support
If you’re stuck, if you have a good idea for the next version of OmniGraffle, or if you just want to let us know how we’re doing, go ahead and send us an email. Choose Help ▸ Send Feedback from the menu bar to conjure up a message addressed to us, or just send us an email with your thoughts. We take support pretty seriously, so you can expect a prompt response actually typed by human hands.
Release Notes
For really meticulously detailed information about what has changed in each minor version of OmniGraffle, check out Help ▸ Release Notes from the menu bar.

