Aspectos básicos del dibujo
Ahora que ya ha tenido la oportunidad de ojear la interfaz de OmniGraffle y explorar el Navegador de documentos, ha llegado el momento de poner en práctica todos esos conocimientos. Es hora de crear un documento nuevo e intentar aplicar algunas de las cosas que ha aprendido.
Para crear un documento nuevo:
- Vaya a la pantalla Ubicaciones.
- Seleccione la carpeta en la que le gustaría guardar el archivo.
- Pulse
 en la barra de herramientas de la parte superior de la pantalla.
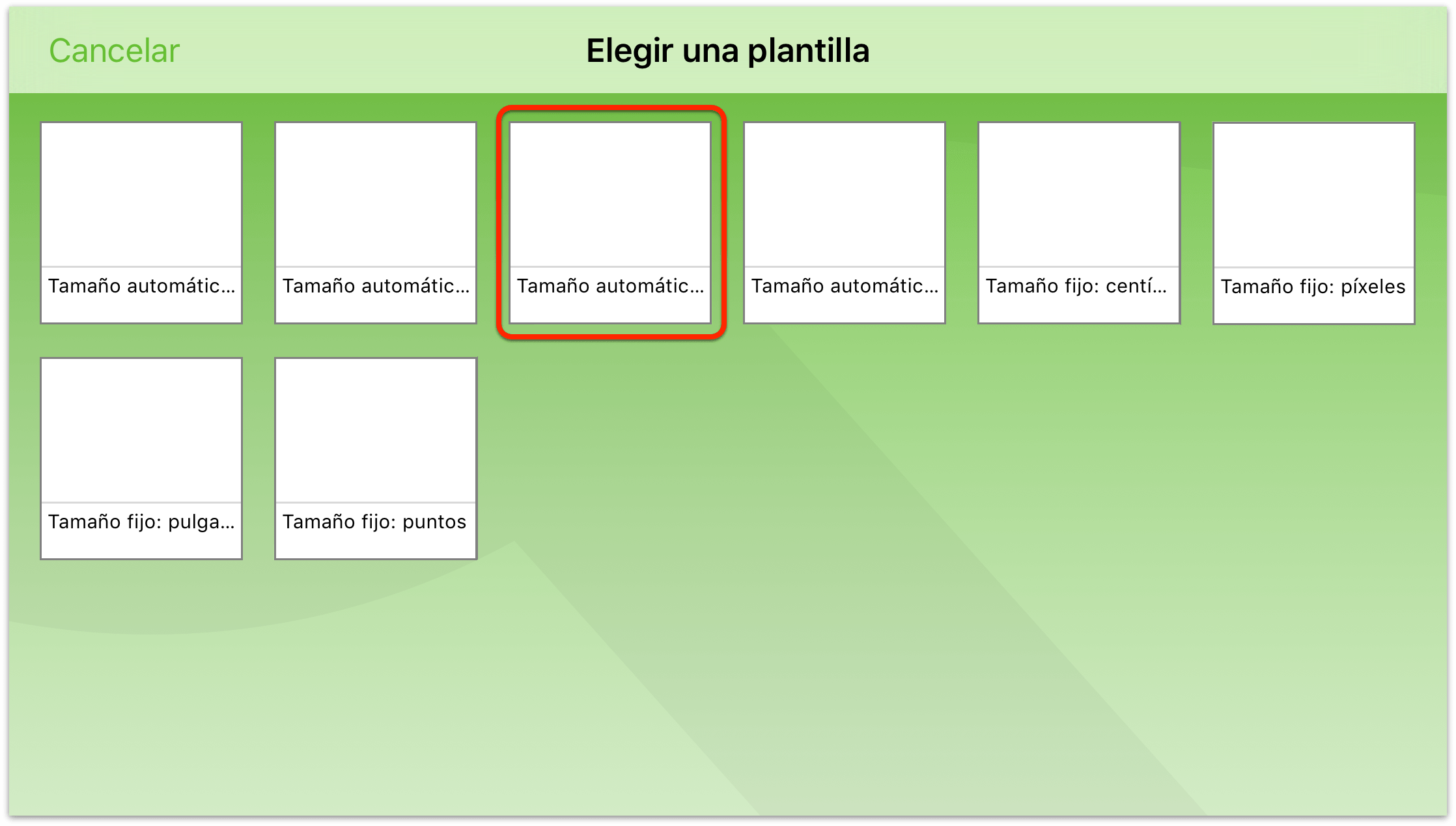
en la barra de herramientas de la parte superior de la pantalla. - Elija una plantilla de entre las ocho que vienen preinstaladas o una que haya creado o añadido a OmniGraffle. Para poder ir siguiendo las instrucciones, elija la tercera plantilla de la primera fila, Tamaño automático: píxeles.

Después de elegir la plantilla, OmniGraffle abre un documento nuevo (con el nombre Mi diagrama, aunque puede cambiarlo luego).

Los otros botones que incluye la barra de herramientas son estos:
Pulse
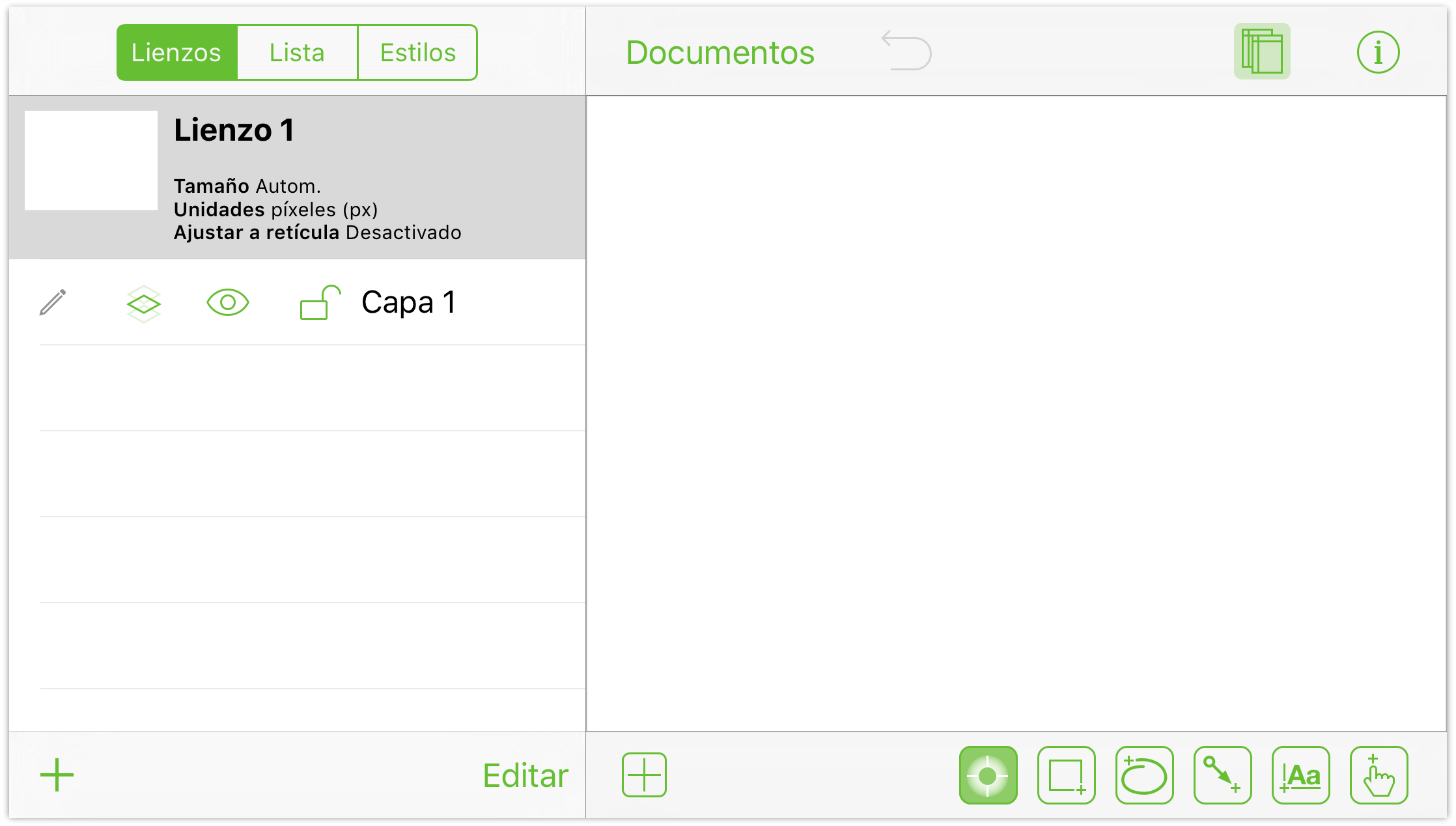
 para ocultar y mostrar la barra lateral Lienzos a la izquierda. Aquí es donde puede gestionar, crear y borrar lienzos y capas en el documento.
para ocultar y mostrar la barra lateral Lienzos a la izquierda. Aquí es donde puede gestionar, crear y borrar lienzos y capas en el documento.
También puede alternar entre las vistas Lista o Estilos, lo cual le resultará muy cómodo cuando necesite realizar cambios en una serie de objetos de estilo similar. Por ejemplo, si recibe instrucciones de cambiar los rellenos de color "berenjena" (
#3d0734) a "chartreuse" (#c1f80a).Pulse
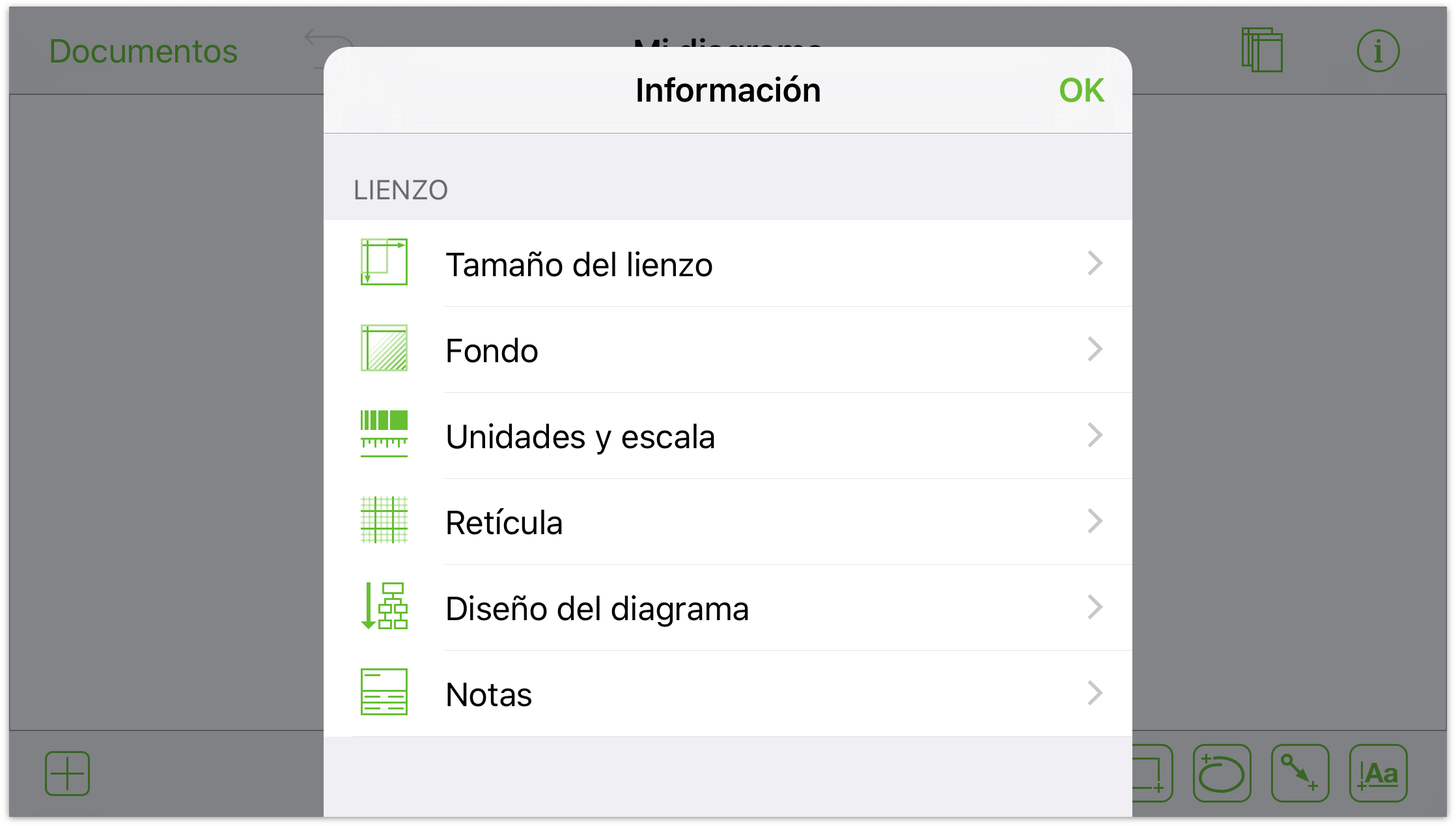
 para descubrir detalles acerca del lienzo en el que está trabajando. Si tiene un objeto seleccionado en el lienzo, es aquí también donde puede acceder a los inspectores.
para descubrir detalles acerca del lienzo en el que está trabajando. Si tiene un objeto seleccionado en el lienzo, es aquí también donde puede acceder a los inspectores.
Pulse
 para abrir la biblioteca Modelos. Utilice la biblioteca Modelos para buscar y arrastrar objetos al lienzo o para buscar nuevos modelos en internet en Stenciltown.
para abrir la biblioteca Modelos. Utilice la biblioteca Modelos para buscar y arrastrar objetos al lienzo o para buscar nuevos modelos en internet en Stenciltown.
Ahora que ya ha tenido la oportunidad de repasar a fondo los botones de la barra de herramientas, es el momento de ponerse un poco a prueba con las herramientas de dibujo.
Añadir figuras
Una figura es un objeto de dos dimensiones que se añade al lienzo. El estilo de las figuras puede enriquecerse con un color o un degradado, por ejemplo. También puede añadir una etiqueta a la figura. La manera más rápida de añadir figuras es arrastrándolas desde la paleta de modelos:
Pulse
 para seleccionar la herramienta de figuras.
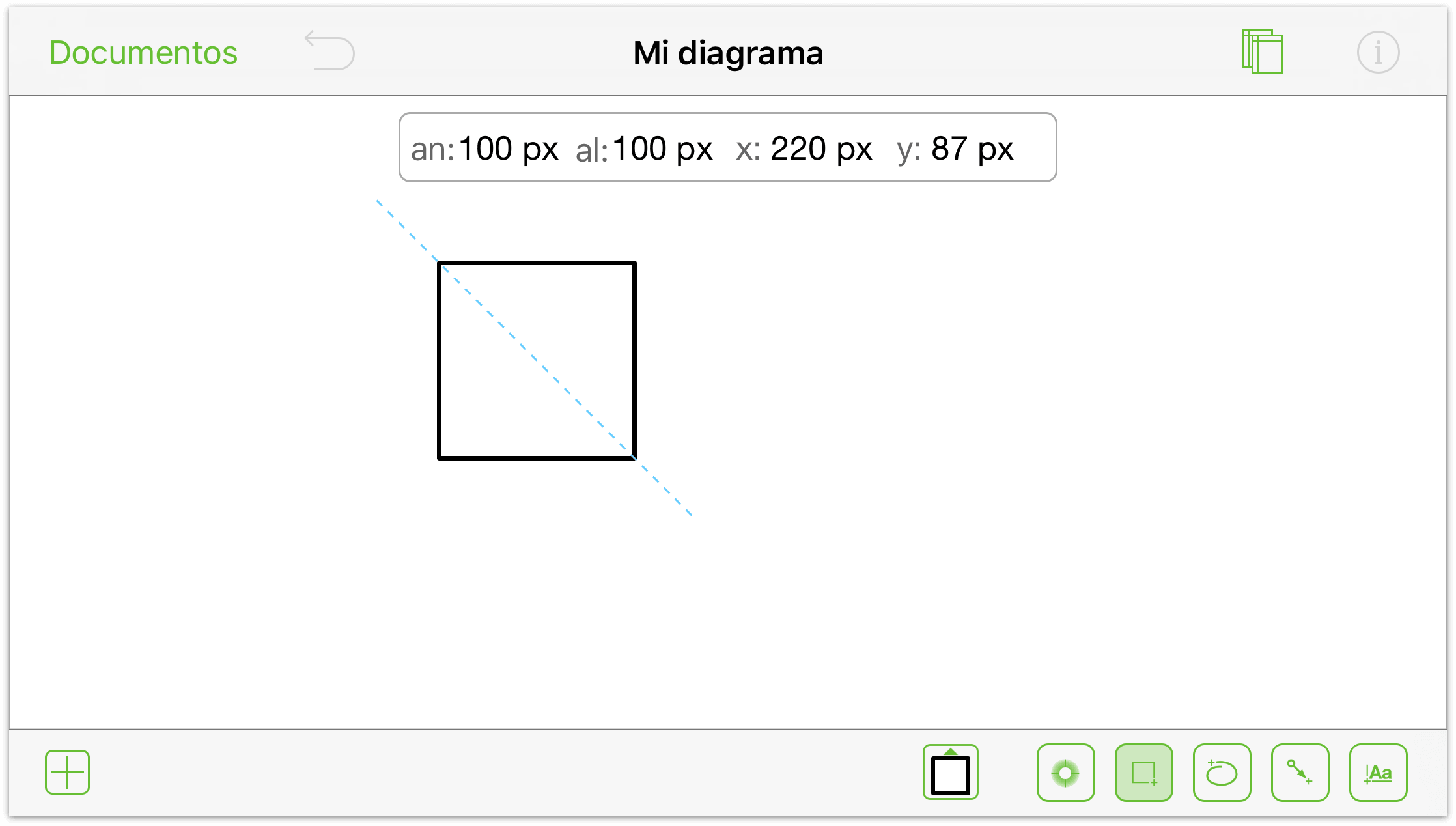
para seleccionar la herramienta de figuras.Pulse en el lienzo con un dedo y arrástrelo para dibujar una figura.

Mientras dibuja en el lienzo, OmniGraffle muestra las dimensiones de la figura que está dibujando, así como su posición x/y en el lienzo.
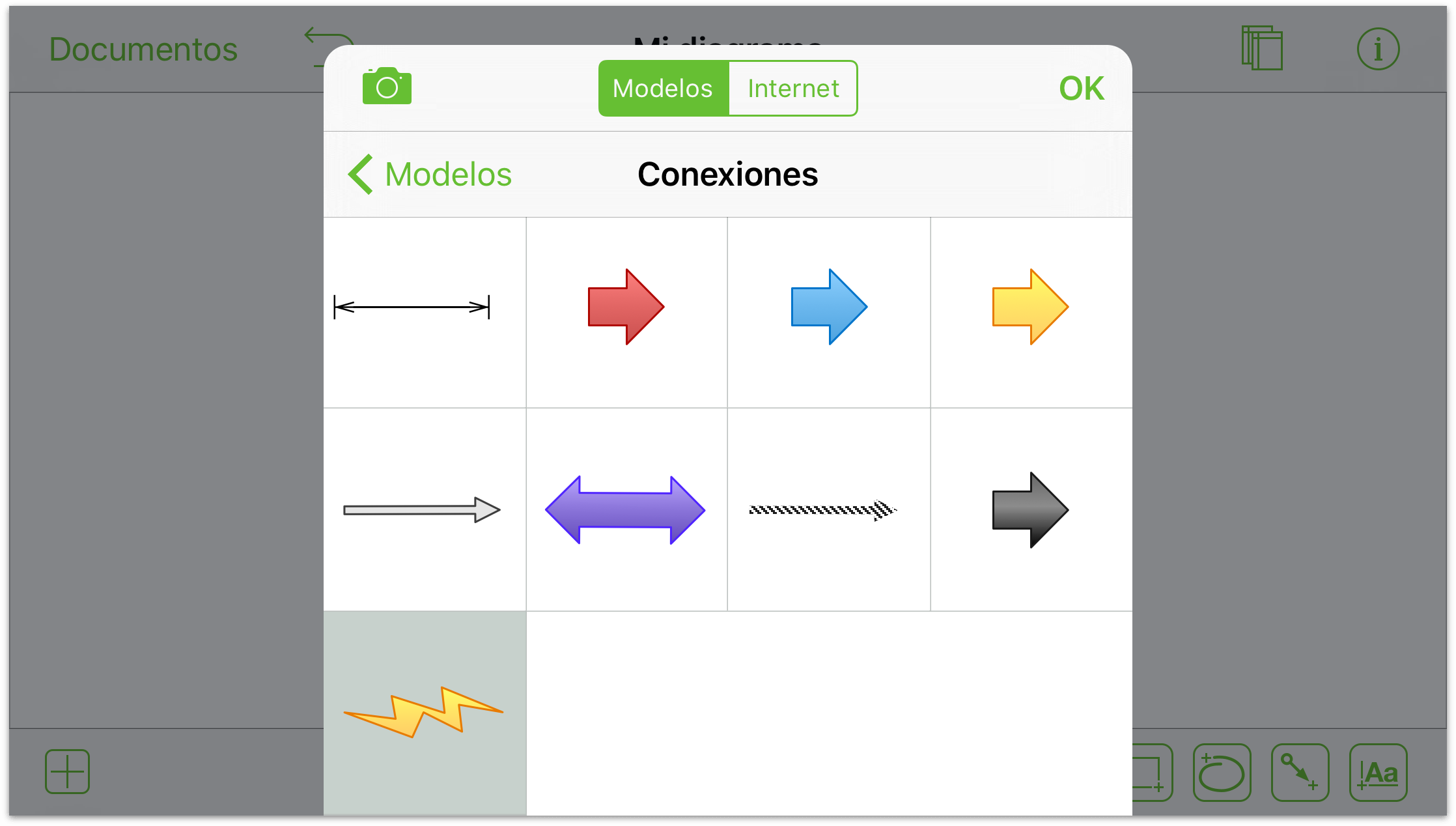
Si prefiere utilizar uno de los modelos preinstalados, pulse ![]() en la barra superior. Se abrirá un menú en el que podrá seleccionar cualquier modelo. Puede pulsar dos veces un modelo para añadirlo al lienzo:
en la barra superior. Se abrirá un menú en el que podrá seleccionar cualquier modelo. Puede pulsar dos veces un modelo para añadirlo al lienzo:

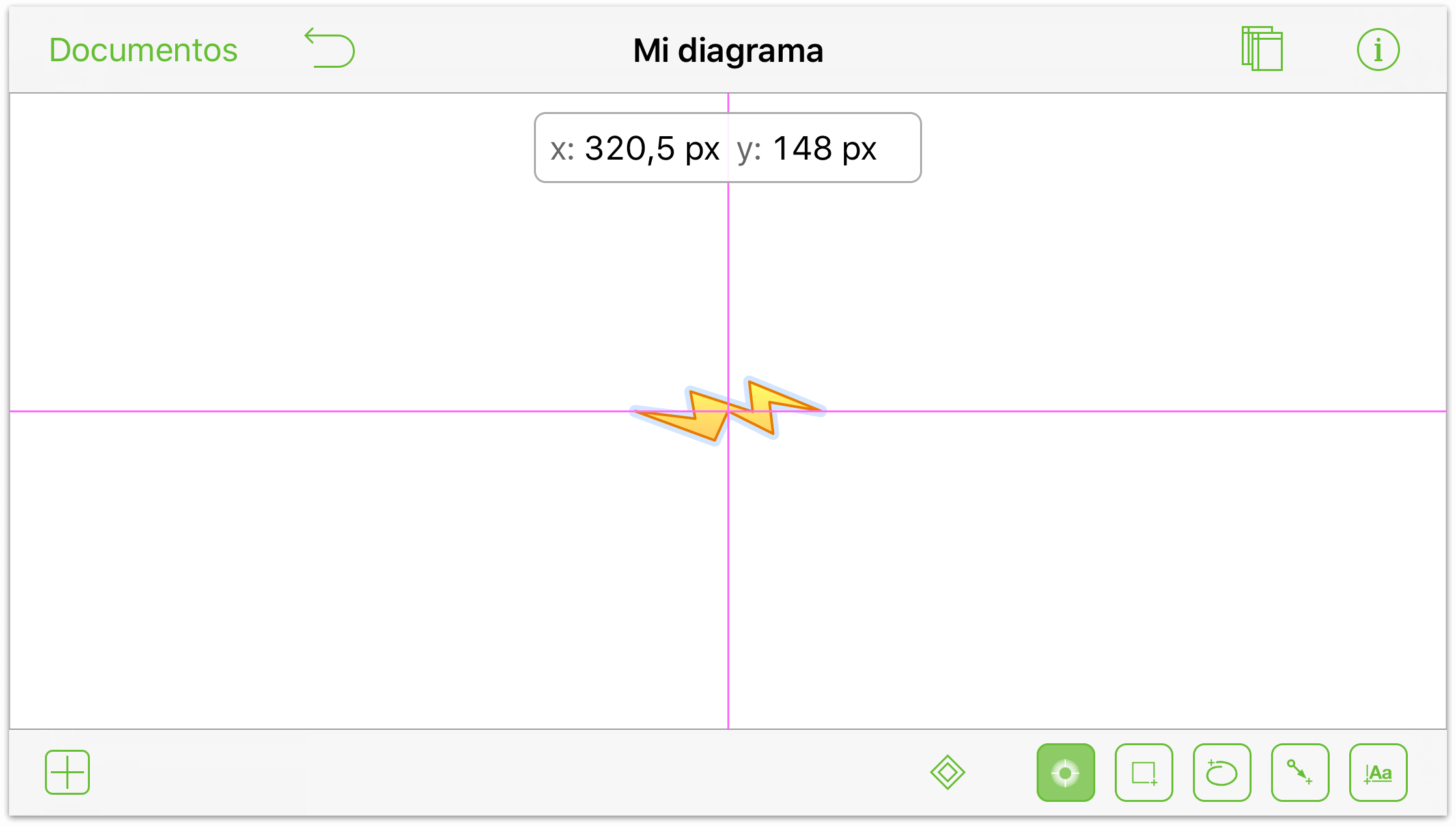
También puede tocar y mantener presionado un modelo y arrastrarlo al lienzo:

Cuando se arrastra un modelo al lienzo, el menú Modelos desaparece y aparecen unas barras de alineación azules para ayudarle a colocar el objeto en el lienzo. Las barras de alineación de color rosa le ayudan a colocar el objeto sobre los centros horizontal y vertical.
También puede crear figuras personalizadas:
Pulse
 para activar la herramienta de dibujo a mano alzada. No olvide que también puede pulsar dos veces en una herramienta para seleccionarla de manera persistente; por ejemplo
para activar la herramienta de dibujo a mano alzada. No olvide que también puede pulsar dos veces en una herramienta para seleccionarla de manera persistente; por ejemplo  .
.Use el dedo (o su lápiz digital favorito) para dibujar en el lienzo.

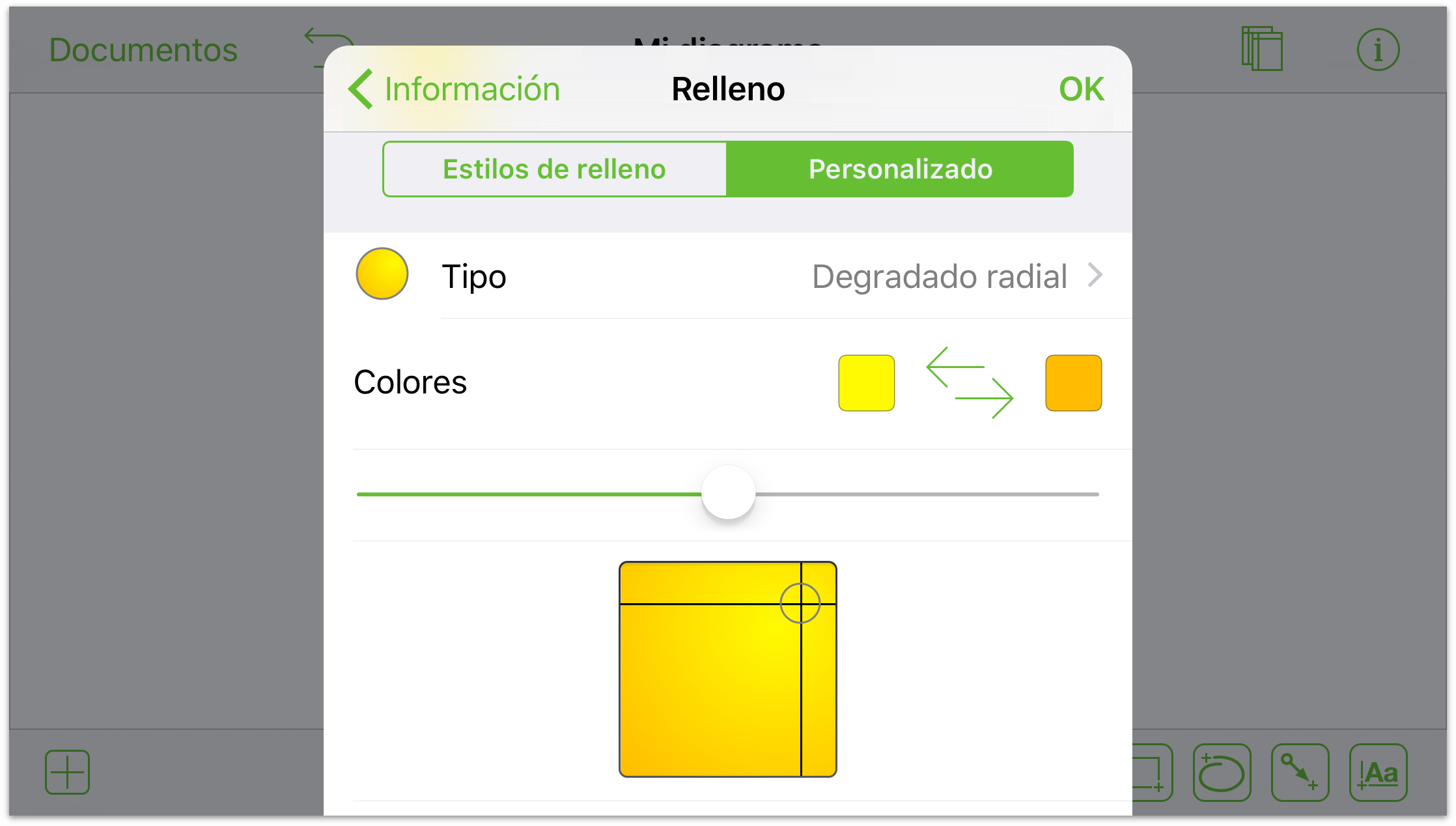
Puede seleccionar y personalizar sus figuras con los inspectores pulsando el botón ![]() en la barra superior. Aquí hemos seleccionado la "cabeza" de la cara sonriente y hemos añadido un relleno radial amarillo.
en la barra superior. Aquí hemos seleccionado la "cabeza" de la cara sonriente y hemos añadido un relleno radial amarillo.

También puede añadir una imagen al lienzo mediante el menú Modelos:
Pulse
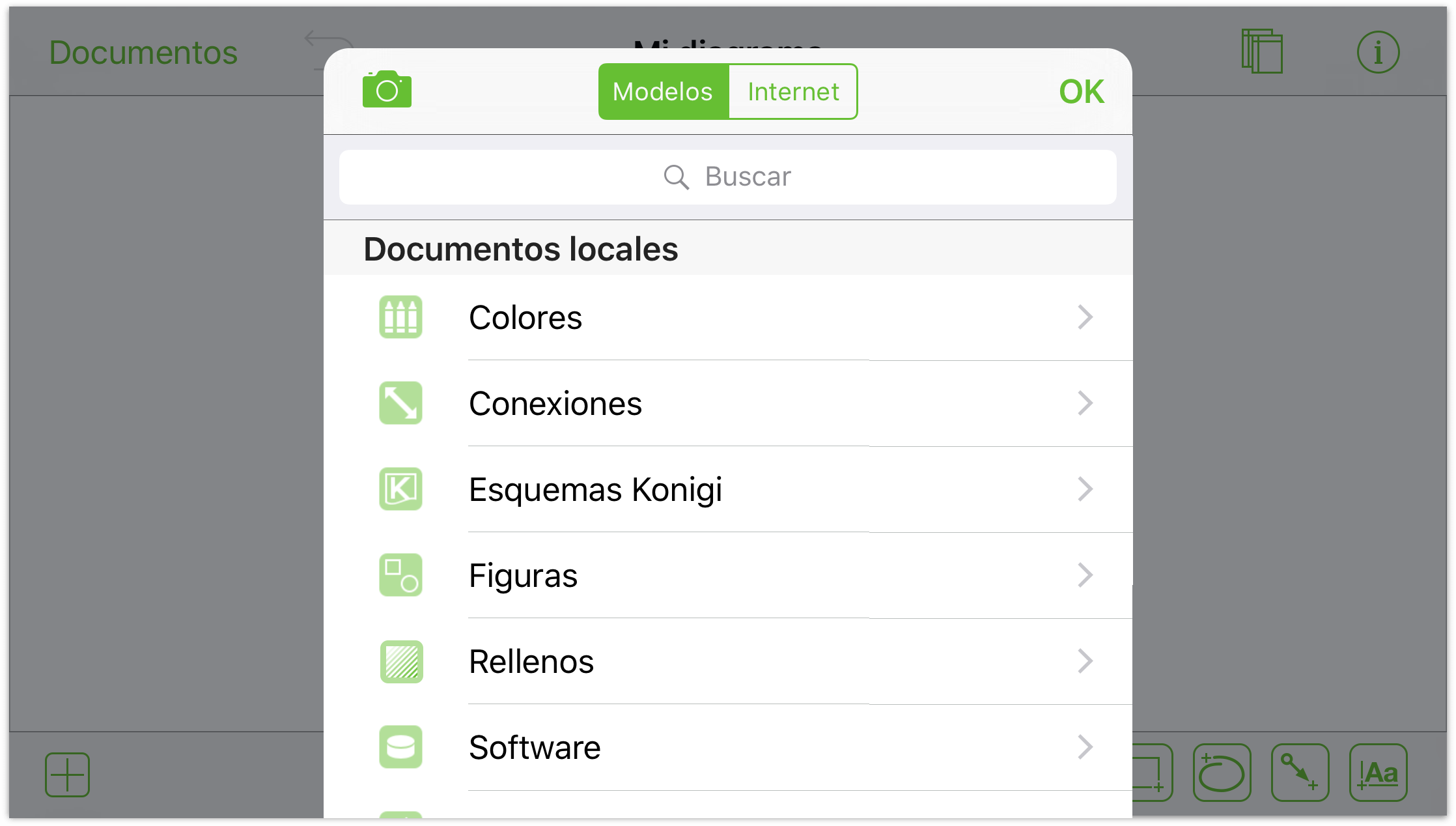
 para abrir el menú Modelos.
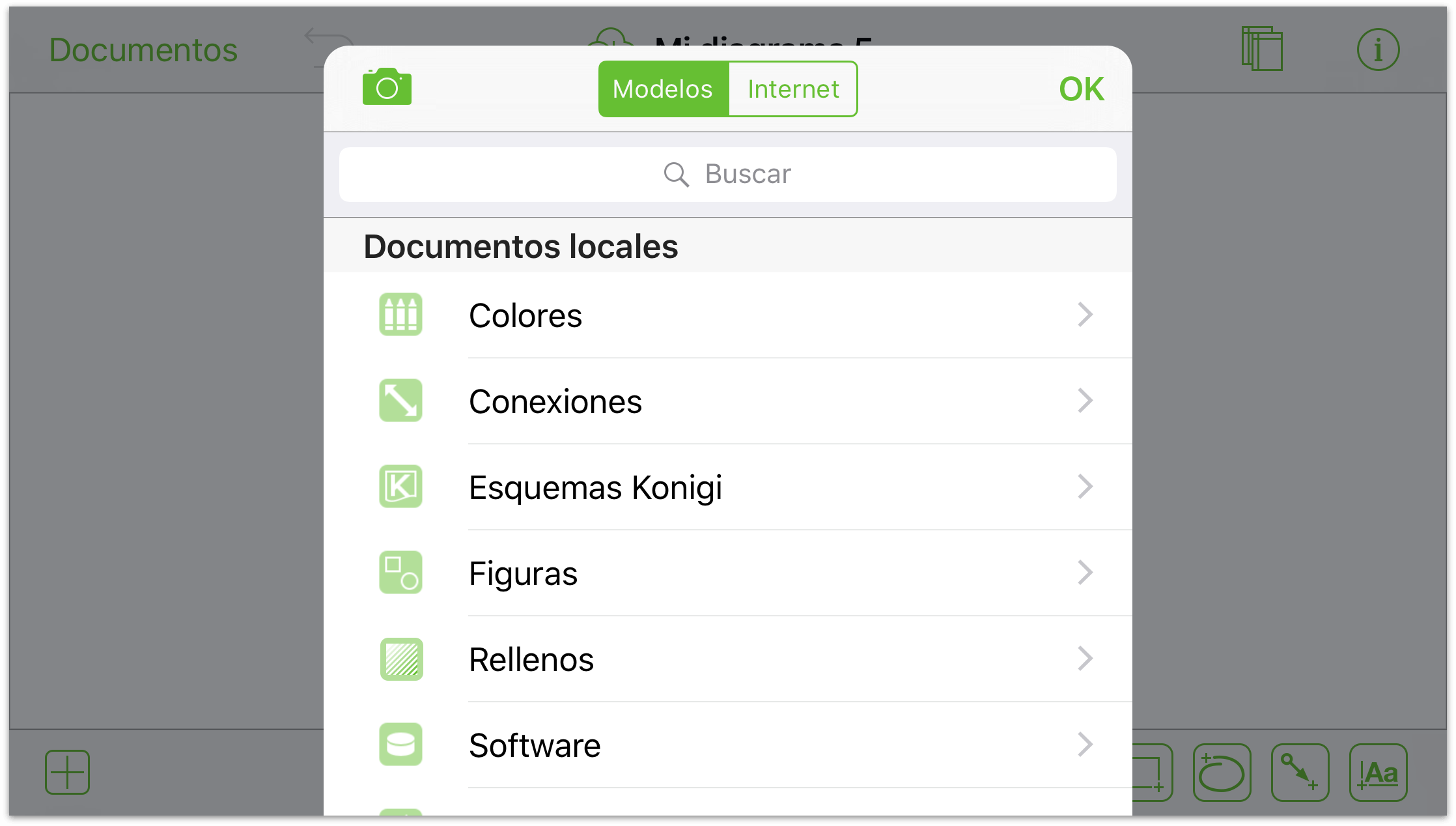
para abrir el menú Modelos.Pulse
 en la parte superior del menú Modelos.
en la parte superior del menú Modelos.
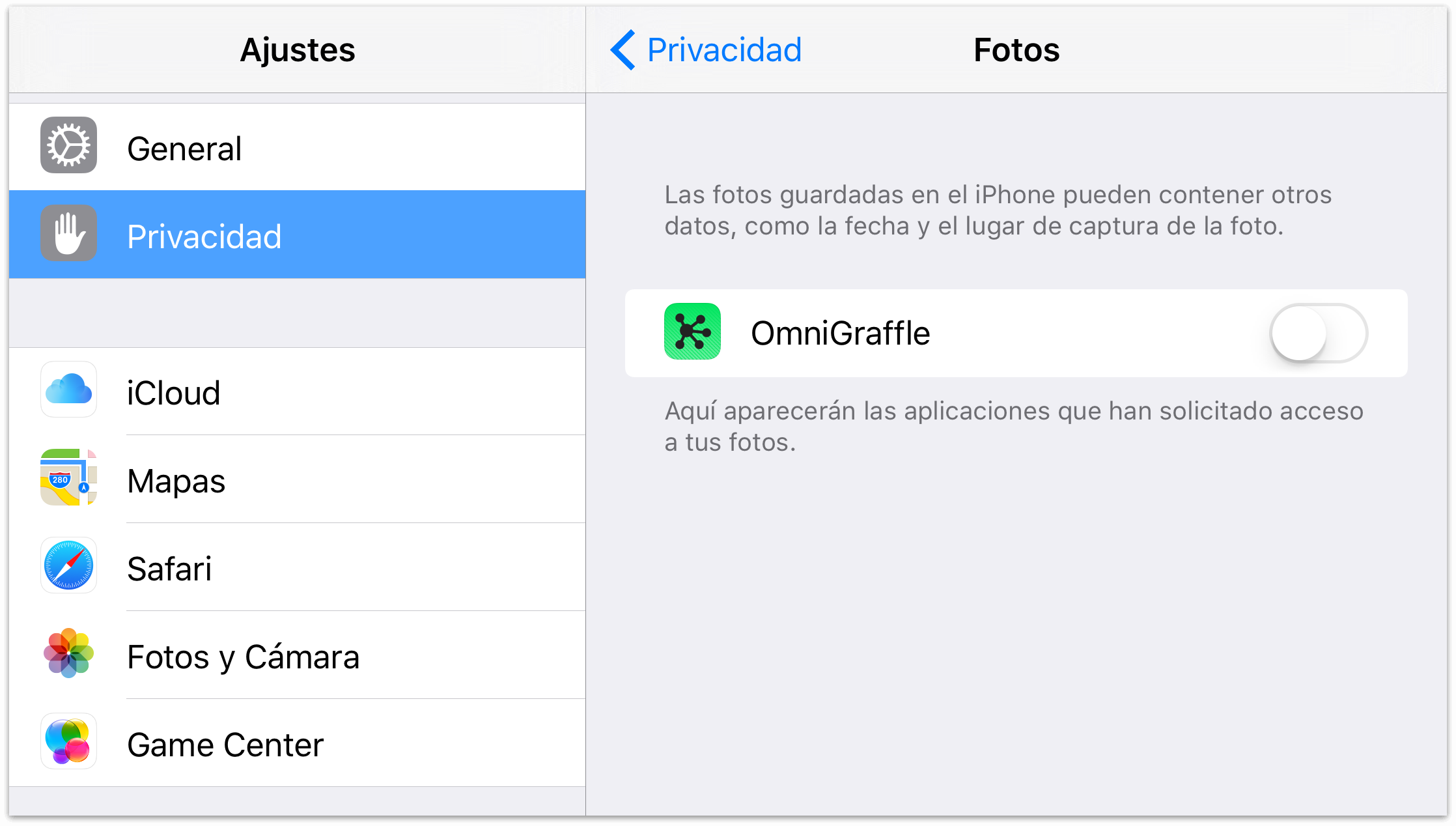
Si todavía no ha autorizado el acceso de OmniGraffle a su aplicación Fotos, verá la siguiente alerta:

Para que OmniGraffle tenga acceso, pulse dos veces el botón de inicio del iPad, busque y abra la aplicación Ajustes, pulse Privacidad a la izquierda y active el conmutador para OmniGraffle.

Ahora pulse dos veces en inicio de nuevo y vuelva a OmniGraffle.
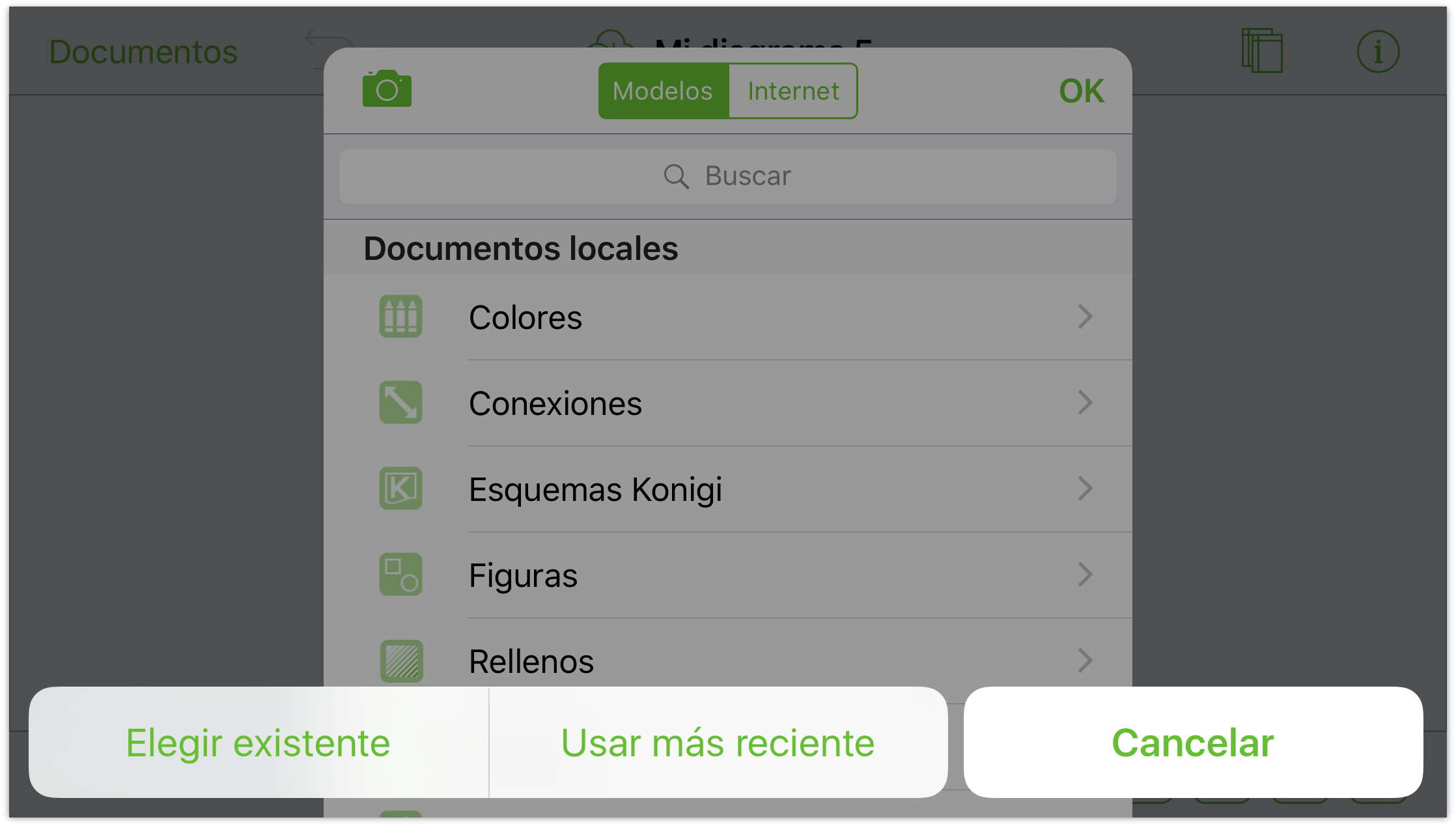
Después de pulsar
 , aparecen algunas opciones desde la parte inferior del menú Modelos:
, aparecen algunas opciones desde la parte inferior del menú Modelos:- Pulse Hacer foto para utilizar la cámara del iPad.
- Pulse Elegir existente para seleccionar una imagen de su biblioteca de Fotos.
- Pulse Usar más reciente para que OmniGraffle coloque la última imagen añadida a su biblioteca de Fotos.

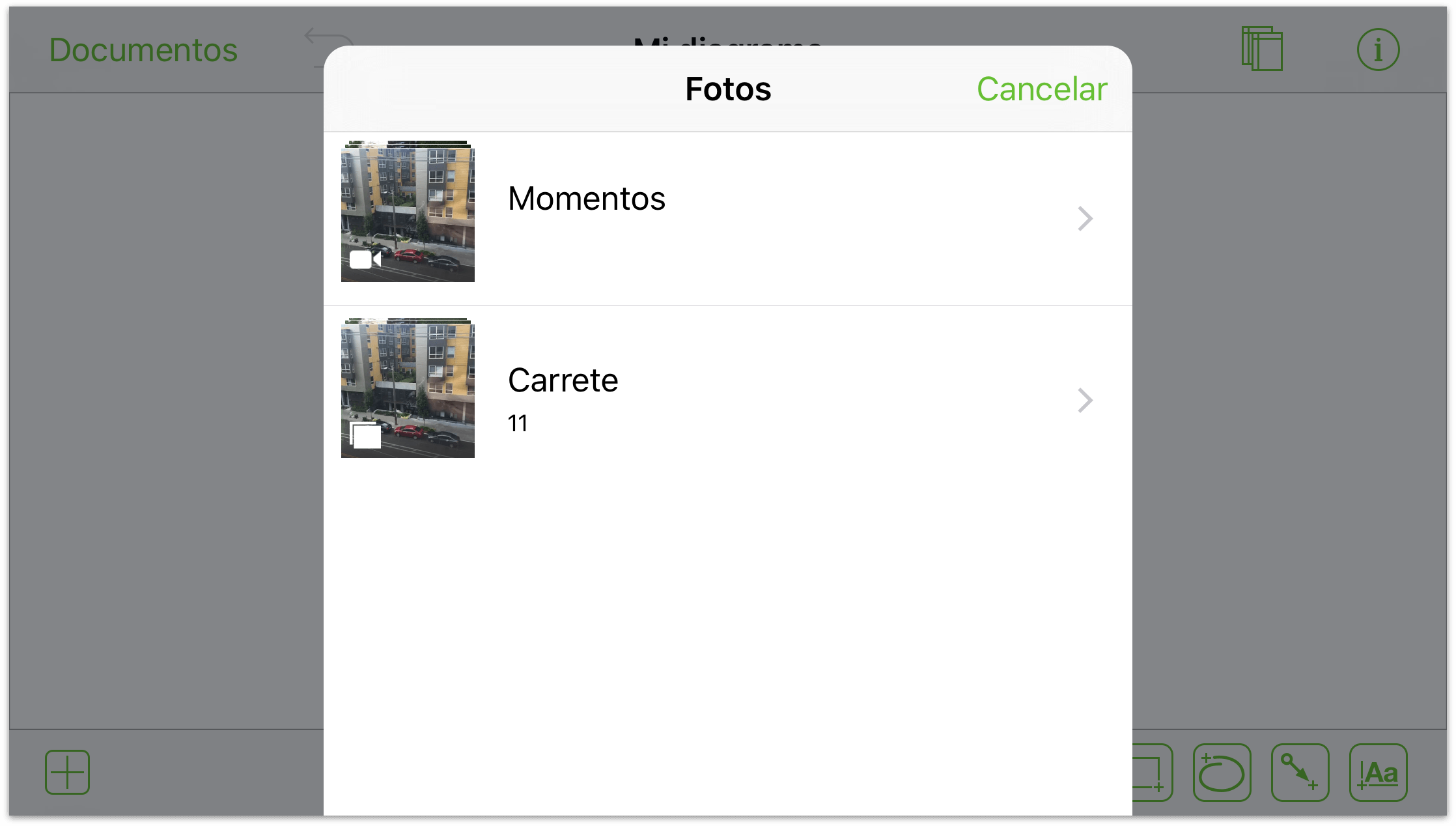
Si pulsa Elegir existente, un panel de Fotos se desliza en el menú. Desde aquí, puede elegir entre todas las fotos del iPad o las añadidas recientemente.

Por último, desplácese por las imágenes y pulse en aquella que desee añadir al lienzo.

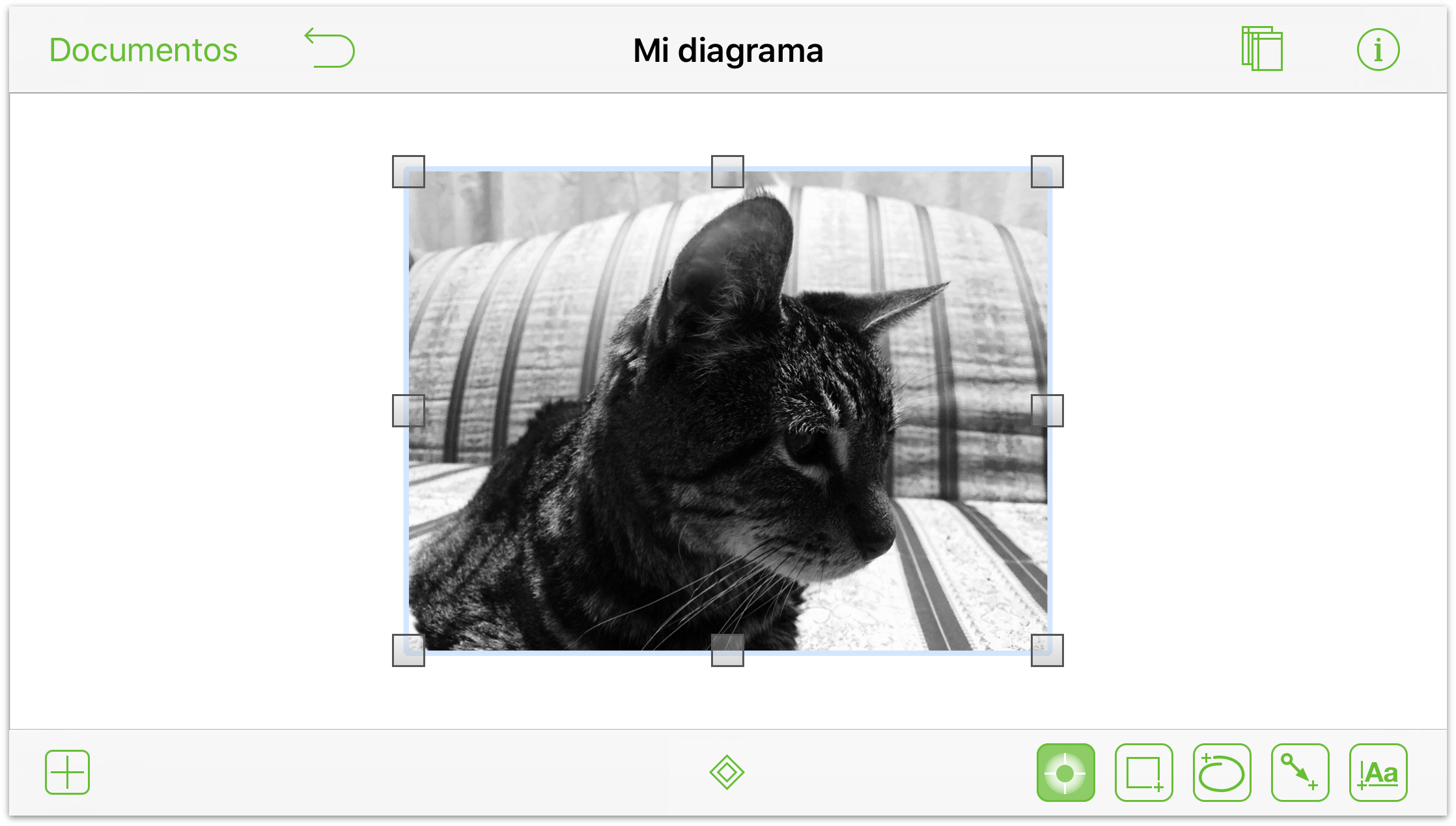
El menú Modelos desaparece y la imagen se coloca en el lienzo.

Puede alterar más la imagen con los inspectores. Seleccione primero la imagen y pulse ![]() en la barra de navegación. Se abre el menú de inspectores, desde donde puede aplicar a la imagen los estilos y efectos que desee.
en la barra de navegación. Se abre el menú de inspectores, desde donde puede aplicar a la imagen los estilos y efectos que desee.
Conexión de objetos con líneas
Las conexiones son líneas entre los objetos que ayudan a clarificar la relación entre estos. Para crear conexiones entre objetos:
Pulse dos veces
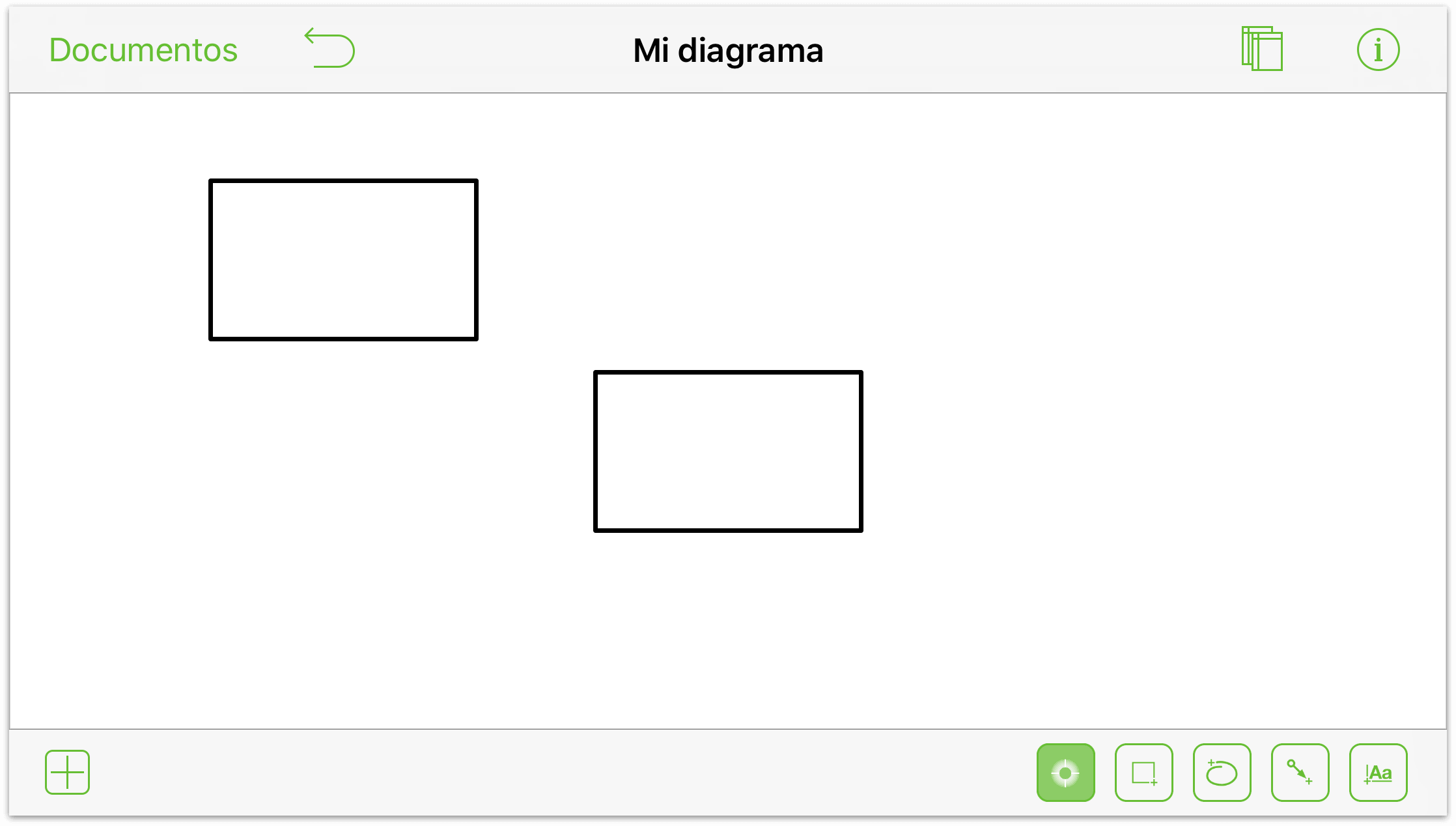
 para que pueda dibujar algunos objetos en el lienzo; con un par de figuras rectangulares será suficiente.
para que pueda dibujar algunos objetos en el lienzo; con un par de figuras rectangulares será suficiente.
Observe las guías de tamaño de color azul celeste a lo largo de los objetos. Aparecen cuando se dibujan figuras similares en el lienzo, para que pueda hacer que tengan el mismo tamaño. (Naturalmente, también podría dibujar una figura y copiar y pegar el objeto utilizando los gestos de pulsar y mantener.)
Pulse
 para activar la herramienta Línea.
para activar la herramienta Línea.Para dibujar una línea entre figuras: arrastre desde una figura hasta la siguiente.

Para dibujar una línea no vinculada: arrastre por el lienzo.

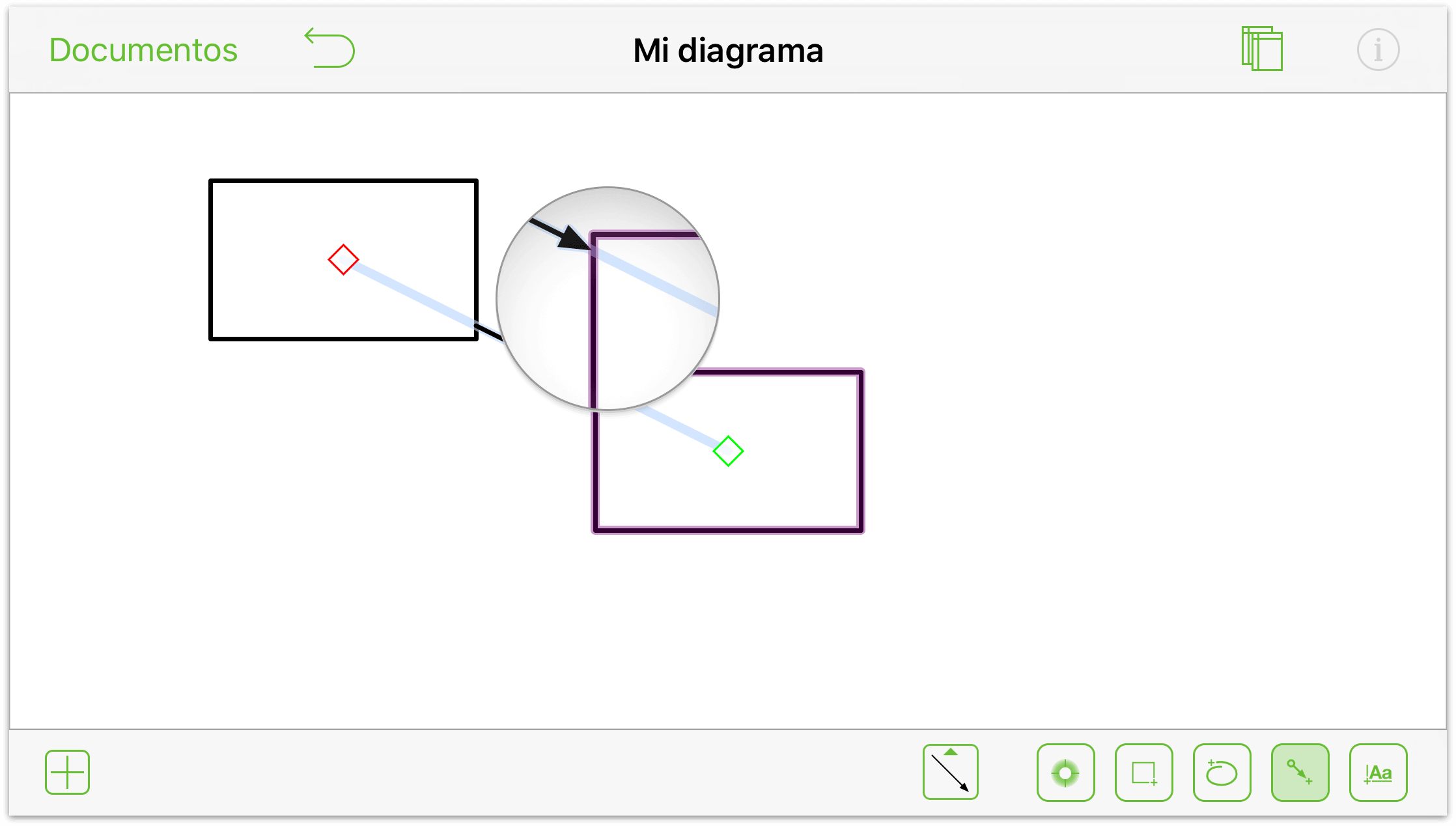
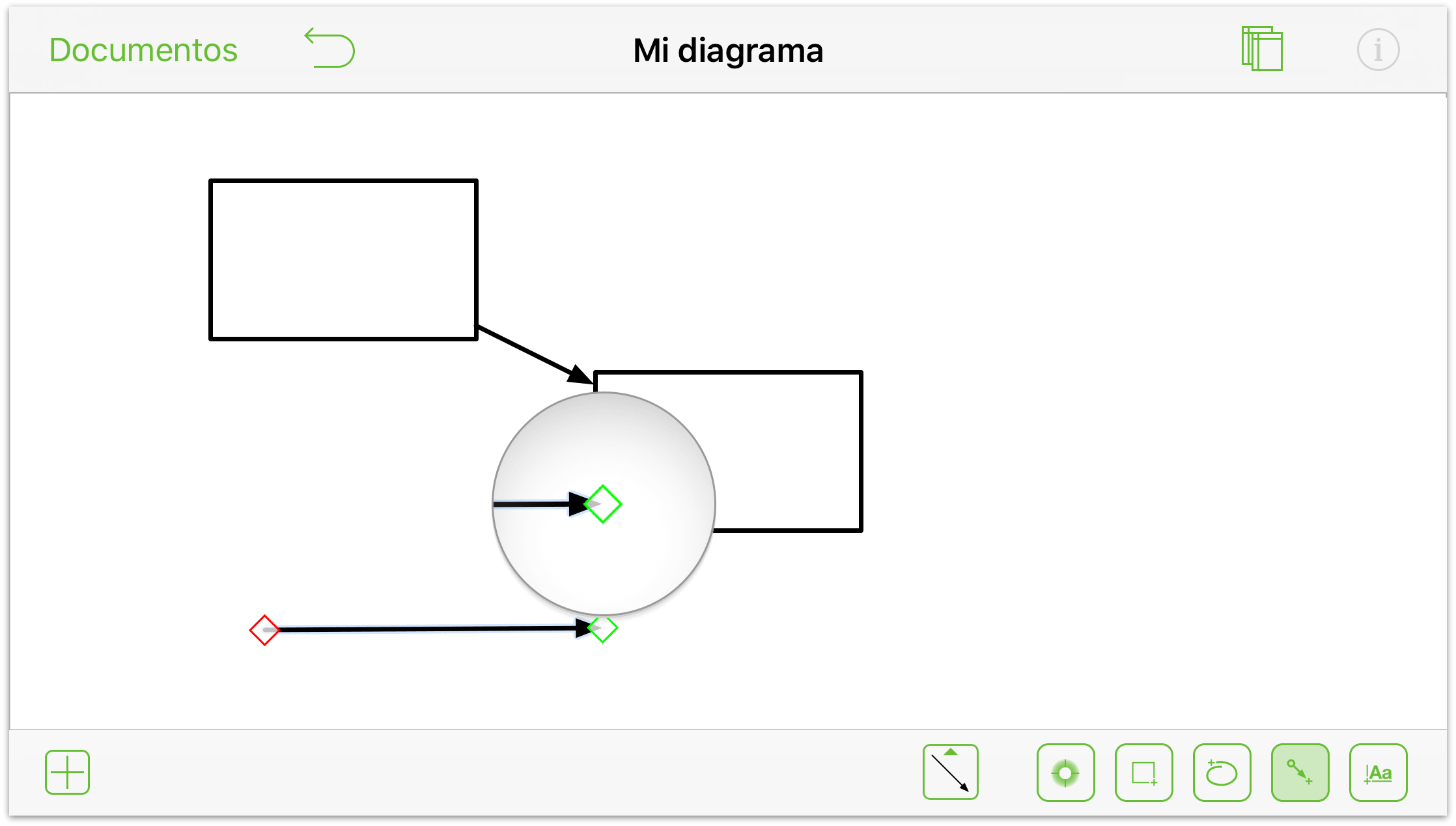
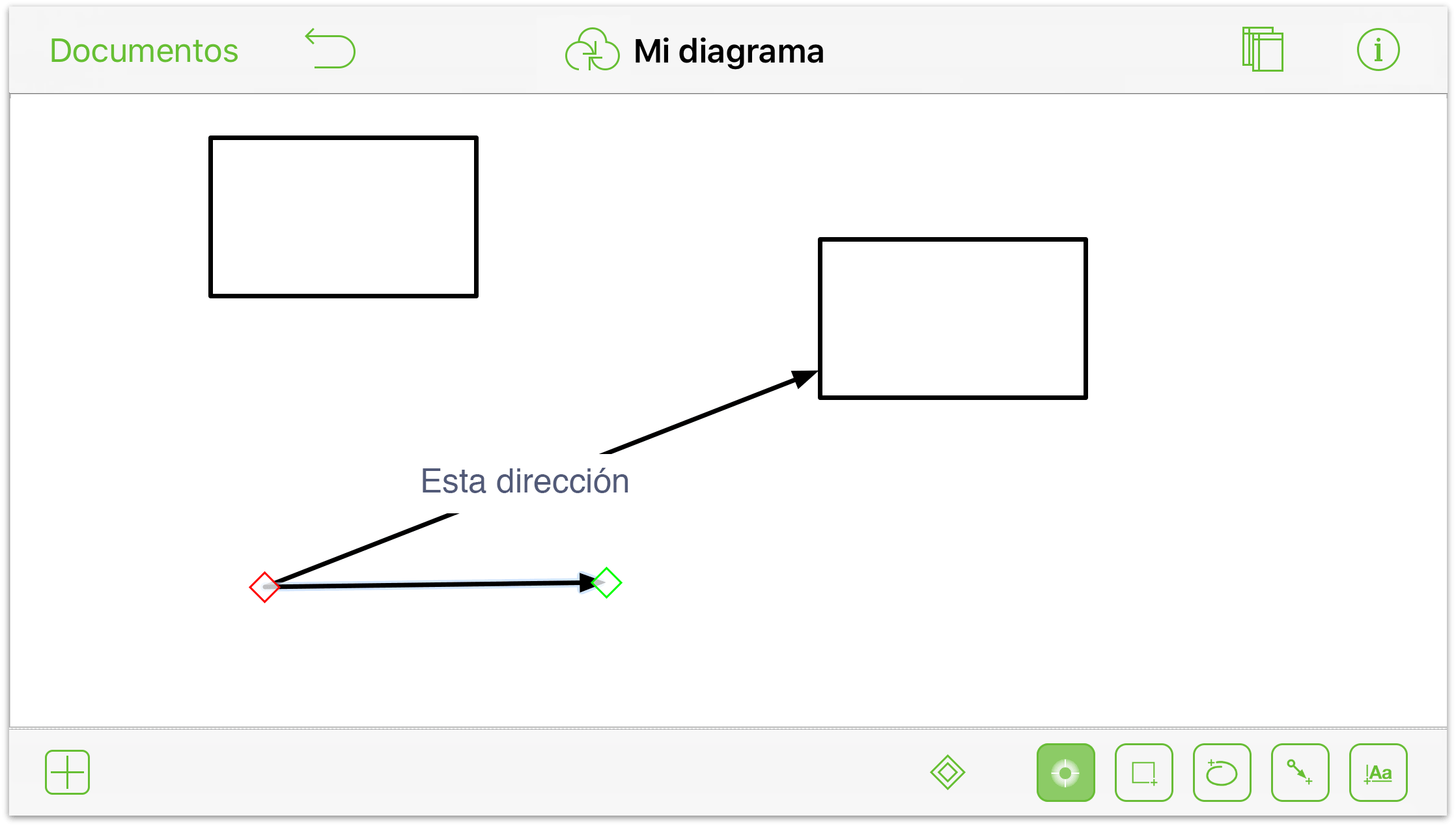
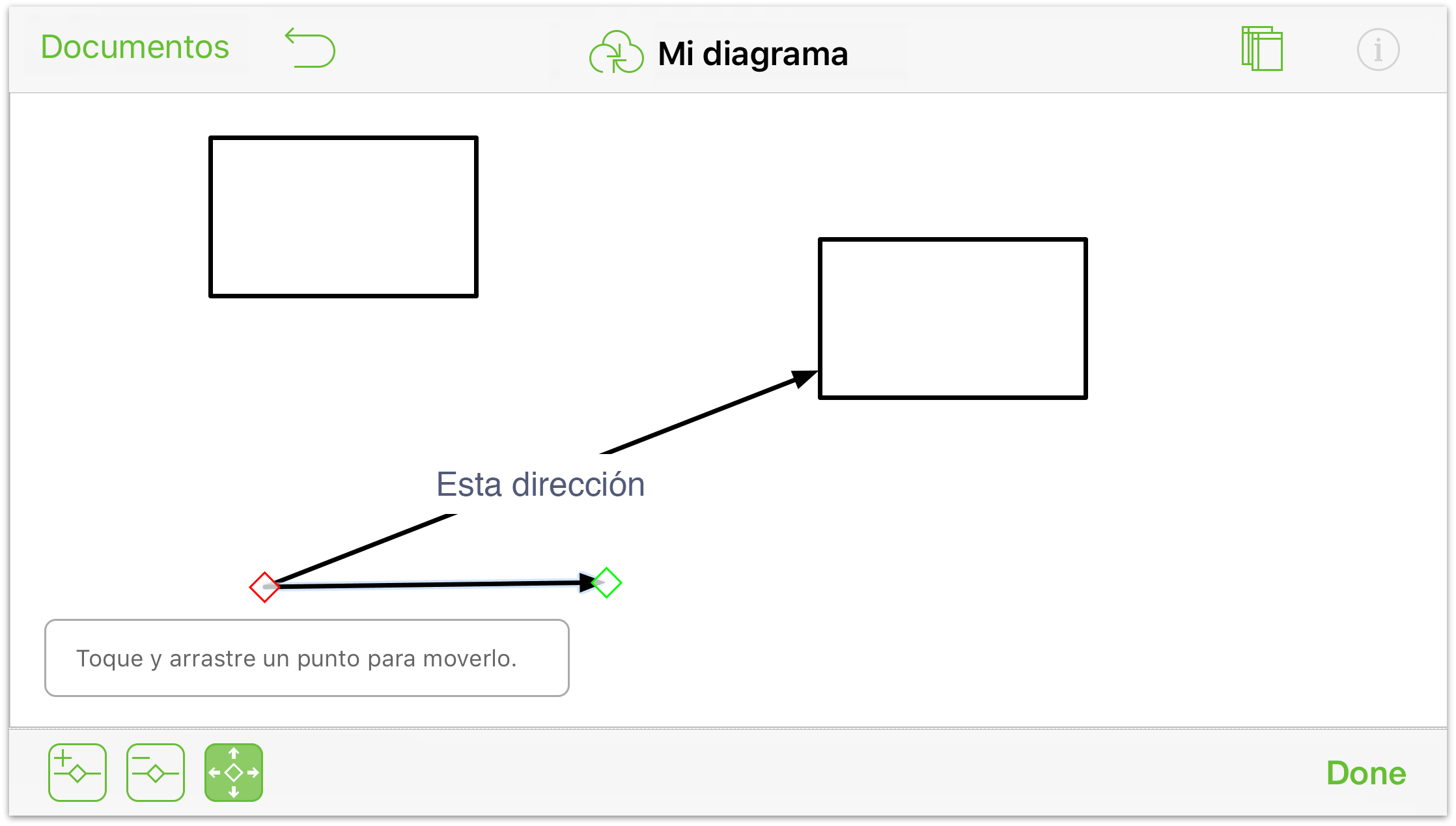
Para ajustar los extremos de la línea:
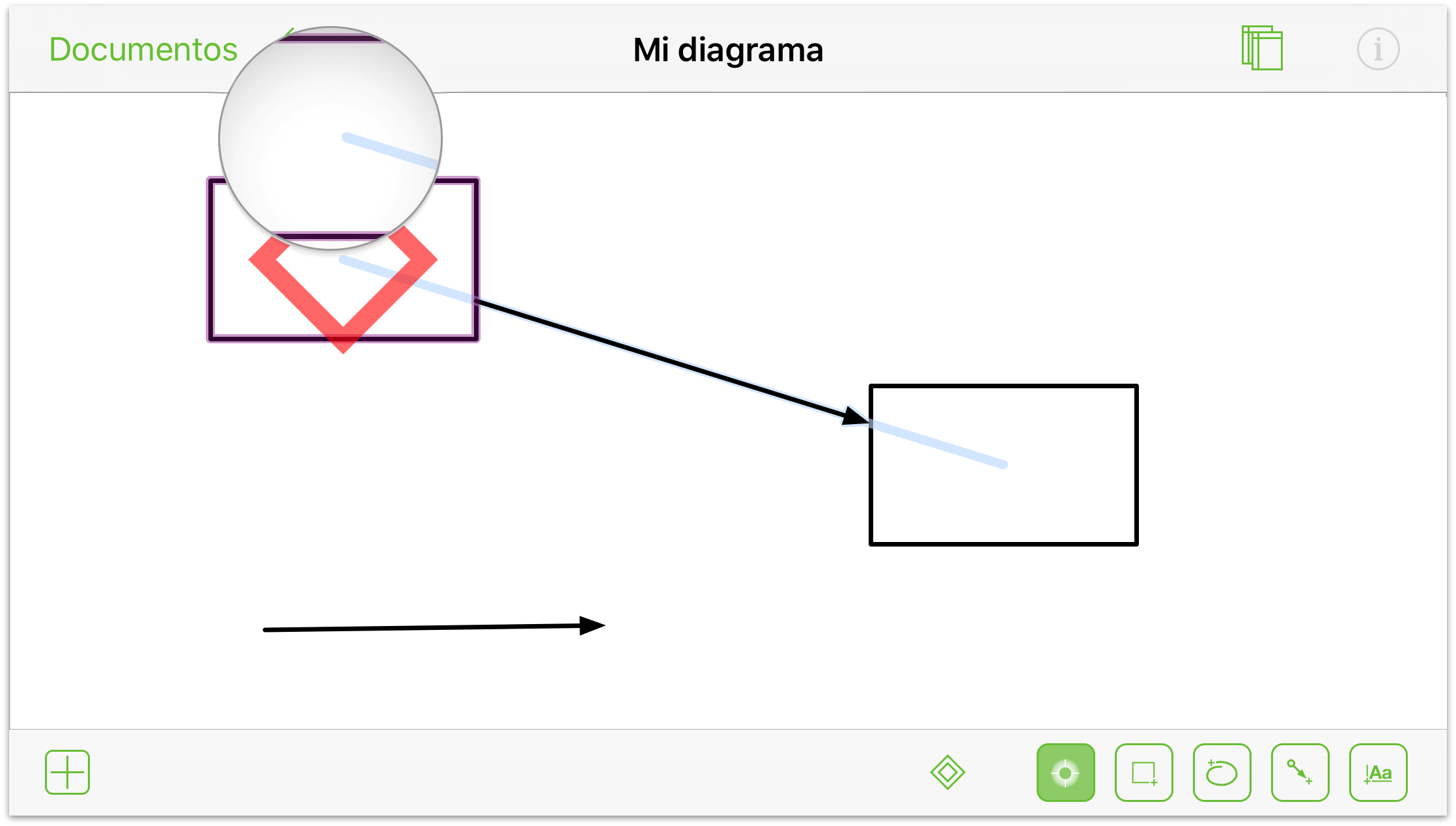
Toque y mantenga presionado un extremo de la línea…

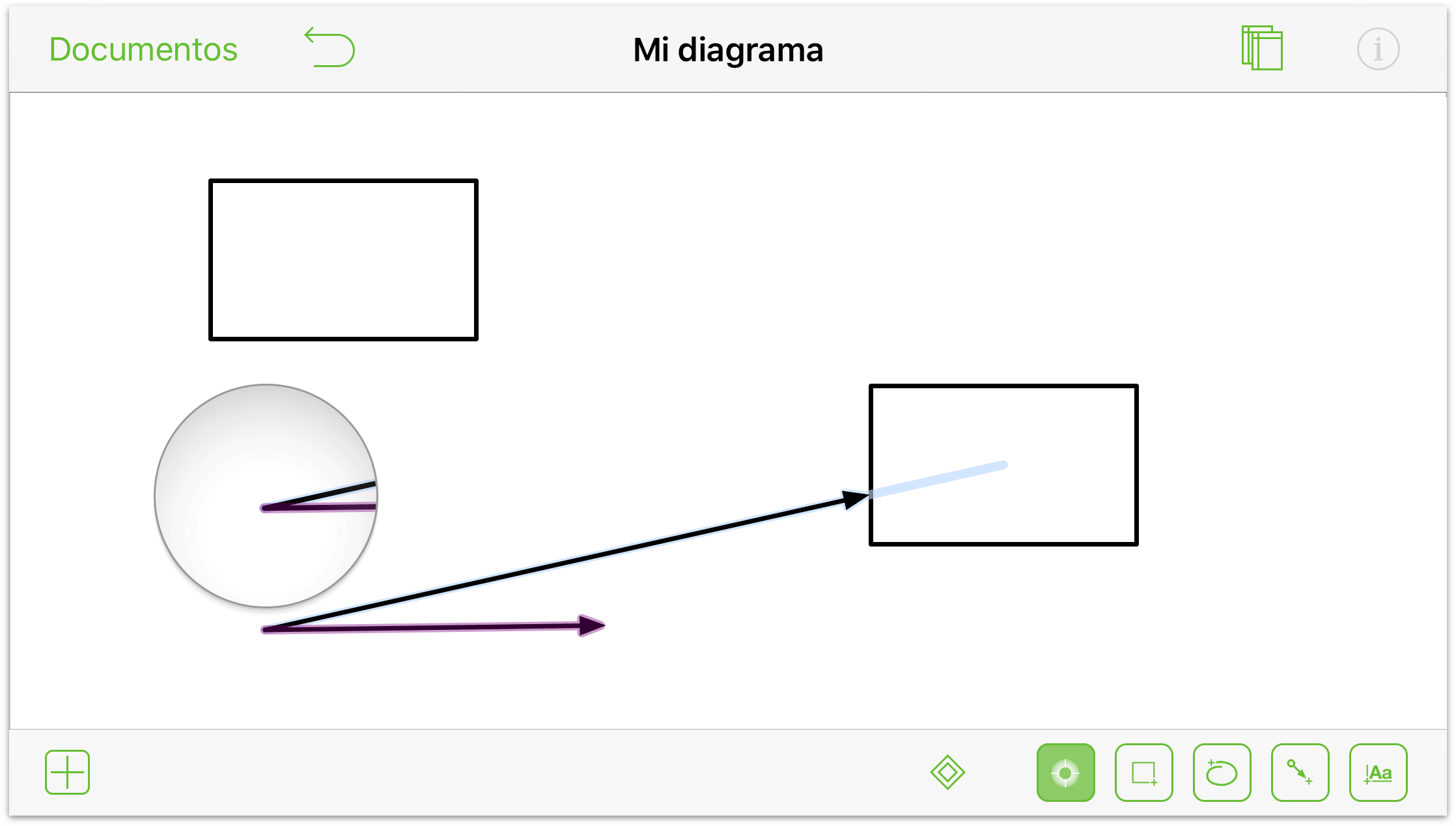
…y arrástrelo a la nueva posición deseada:

Fíjese en que el extremo se acopla al punto inicial de la otra línea cuando se acerca.
Añadir etiquetas
Las etiquetas son objetos de texto vinculados a figuras y líneas; normalmente se utilizan para definir un objeto o la relación entre ellos.
También puede añadir bloques de texto independientes en el lienzo utilizando la herramienta Texto ( ). Estos bloques de texto son autónomos con respecto al resto de objetos del lienzo a no ser que los agrupe.
). Estos bloques de texto son autónomos con respecto al resto de objetos del lienzo a no ser que los agrupe.
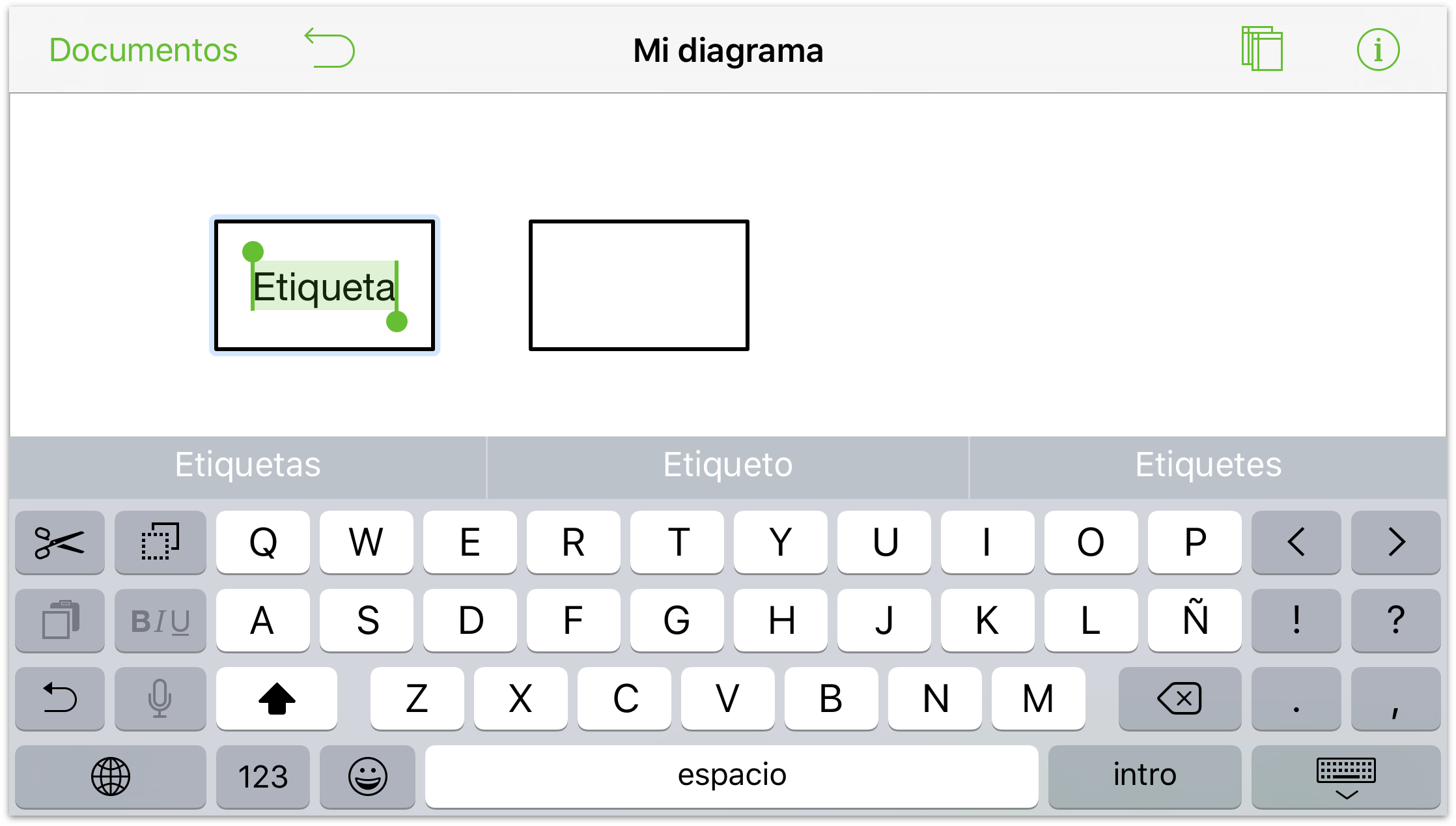
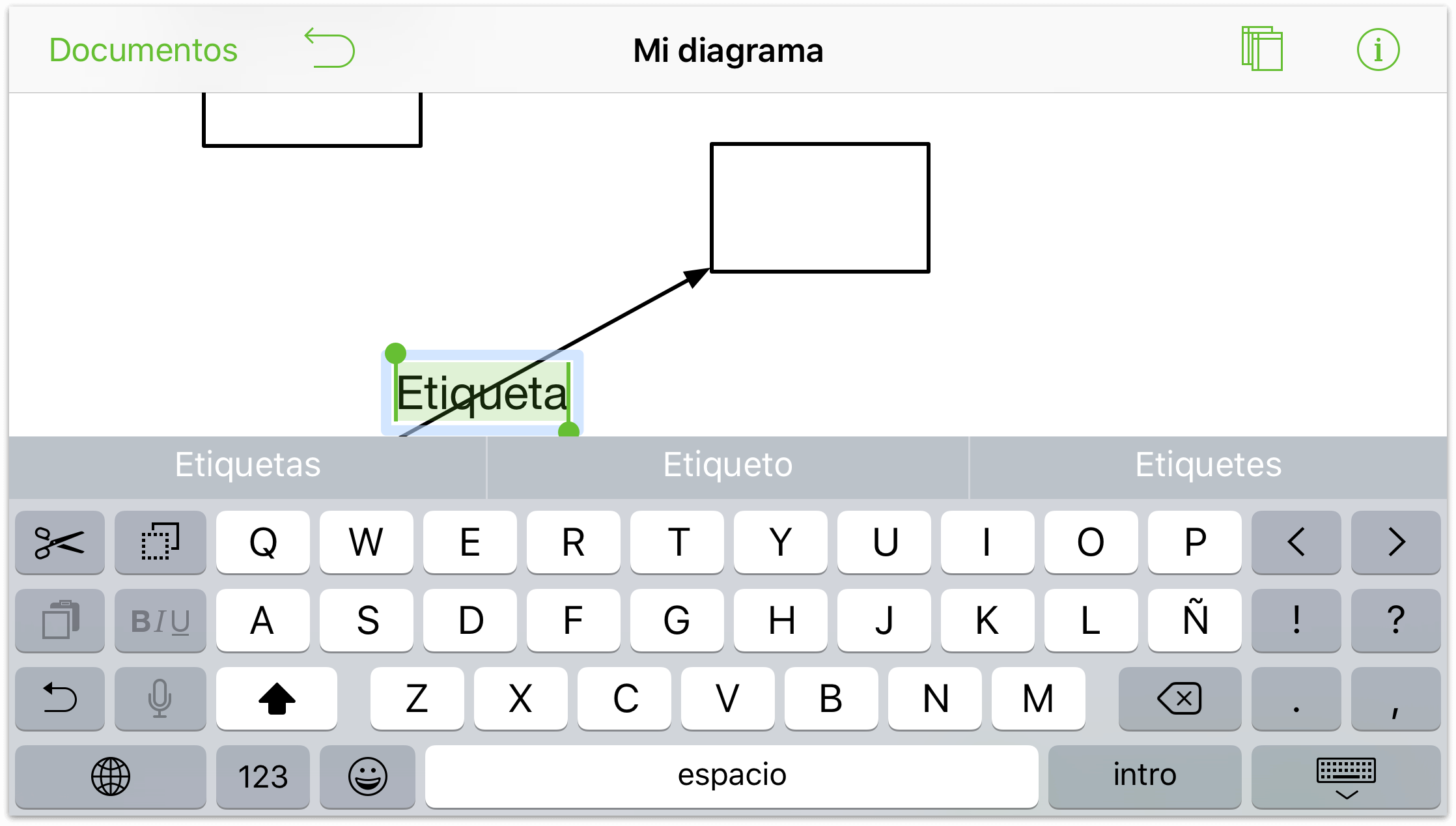
Para añadir una etiqueta a una figura, pulse la figura dos veces. El texto por omisión, Etiqueta, aparece resaltado para que pueda introducir texto y asignar al objeto un nombre específico.

 Cuando haya acabado de escribir, pulse el botón Ocultar teclado en la esquina inferior derecha del teclado del iPad. Si utiliza un teclado Bluetooth, pulse Esc para aceptar el texto que ha introducido.
Cuando haya acabado de escribir, pulse el botón Ocultar teclado en la esquina inferior derecha del teclado del iPad. Si utiliza un teclado Bluetooth, pulse Esc para aceptar el texto que ha introducido.
Si alguna vez necesita editar una etiqueta, basta con que pulse dos veces en ella para seleccionarla y que realice los cambios. Si necesita insertar o eliminar un carácter determinado, puede tocar y mantener presionado sobre el objeto de texto y utilizar el dedo para mover el punto de inserción a otro lugar del texto.
Para añadir una etiqueta a una línea:
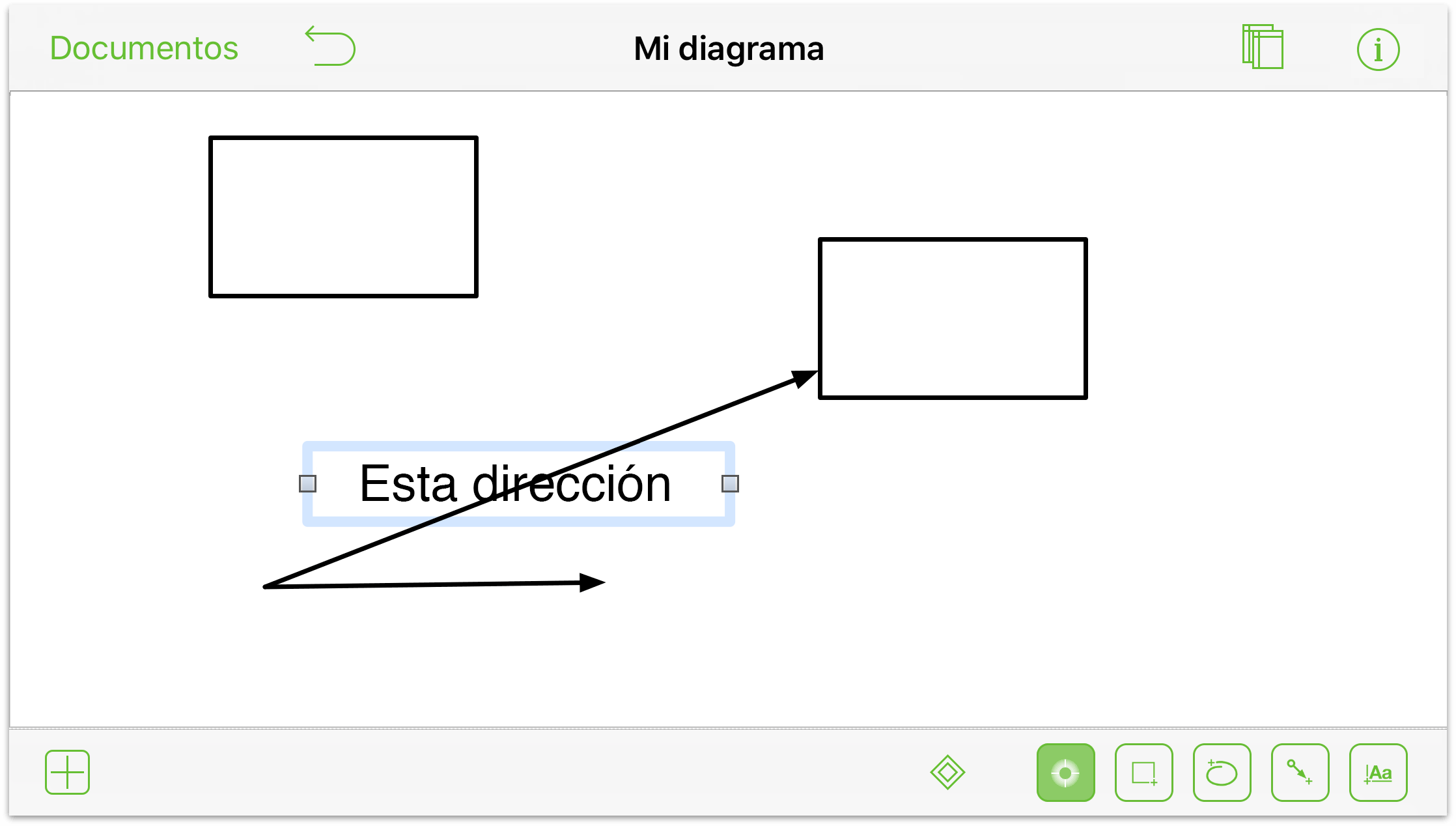
Pulse dos veces encima de una línea y aparecerá una etiqueta de texto.

Introduzca texto para describir la acción relacionada con la dirección de la línea.

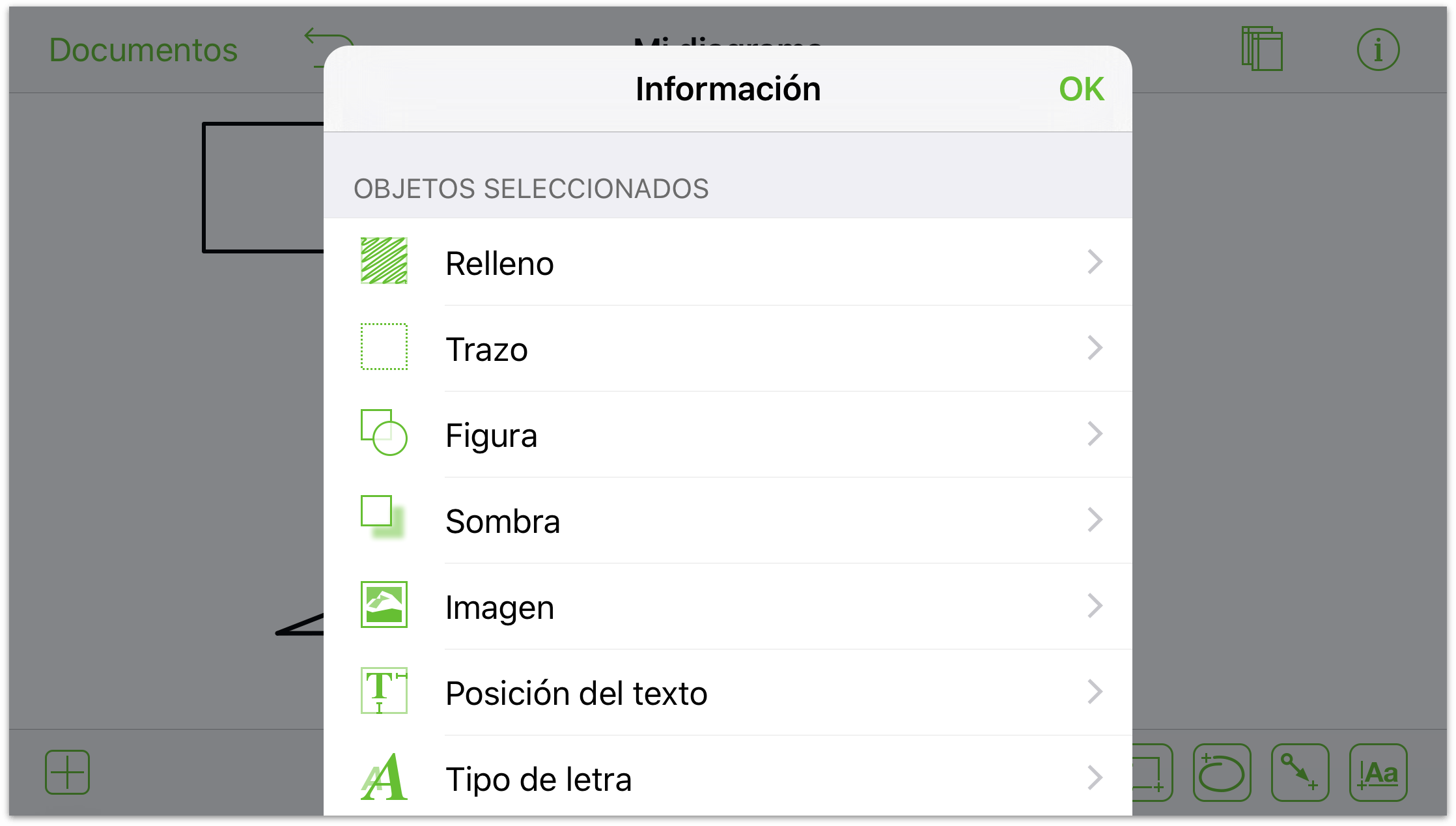
Para ajustar la posición de la etiqueta sobre la línea, pulse
 para abrir el inspector.
para abrir el inspector. 
Puede:
- utilizar el inspector Relleno para añadir un color de fondo a la etiqueta.
- utilizar el inspector Posición del texto para ajustar la posición de la etiqueta y la alineación del texto.
- Utilizar el inspector Tipo de letra para cambiar el tamaño, estilo y color de la letra.
- utilizar el inspector Geometría para girar la etiqueta si lo necesita.
- utilizar el inspector Notas para añadir información adicional acerca de la etiqueta o los objetos con los que está conectada.
Consejo
Recuerde que si alguna vez necesita añadir a texto un objeto, a una línea o al lienzo, basta con pulsar dos veces encima del elemento en cuestión y OmniGraffle convertirá su deseo en realidad.
Añadir puntos de control y curvas a una línea
Todas las formas de dibujo empiezan con una línea básica. Y aunque la herramienta Línea permite dibujar fácilmente una línea recta, en ocasiones necesitará redondear o dar ángulo a una línea para conseguir el efecto que busca. Para esto son necesarios los puntos de control. Como su nombre indica, un punto de control ofrece un control mayor sobre la apariencia y el estilo de la línea.
Para añadir un punto de control a una línea:
Pulse
 y seleccione la línea.
y seleccione la línea.
Pulse
 para usar las herramientas de edición de puntos.
para usar las herramientas de edición de puntos.
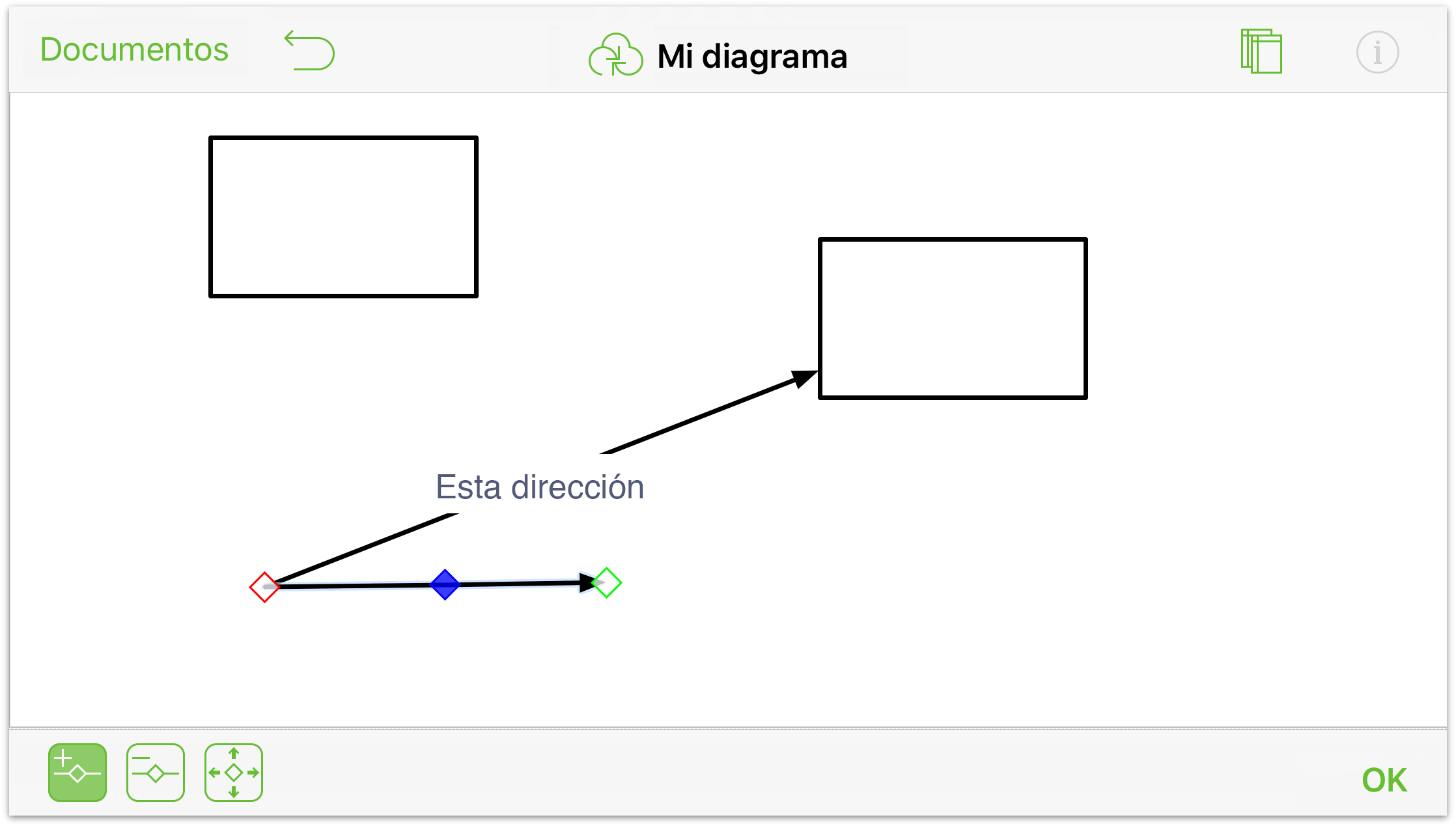
Pulse
 para elegir la herramienta Añadir punto y, a continuación, pulse la línea donde desee colocar un nuevo punto de control. Aparece un pequeño rombo azul sobre la línea que ha pulsado.
para elegir la herramienta Añadir punto y, a continuación, pulse la línea donde desee colocar un nuevo punto de control. Aparece un pequeño rombo azul sobre la línea que ha pulsado.
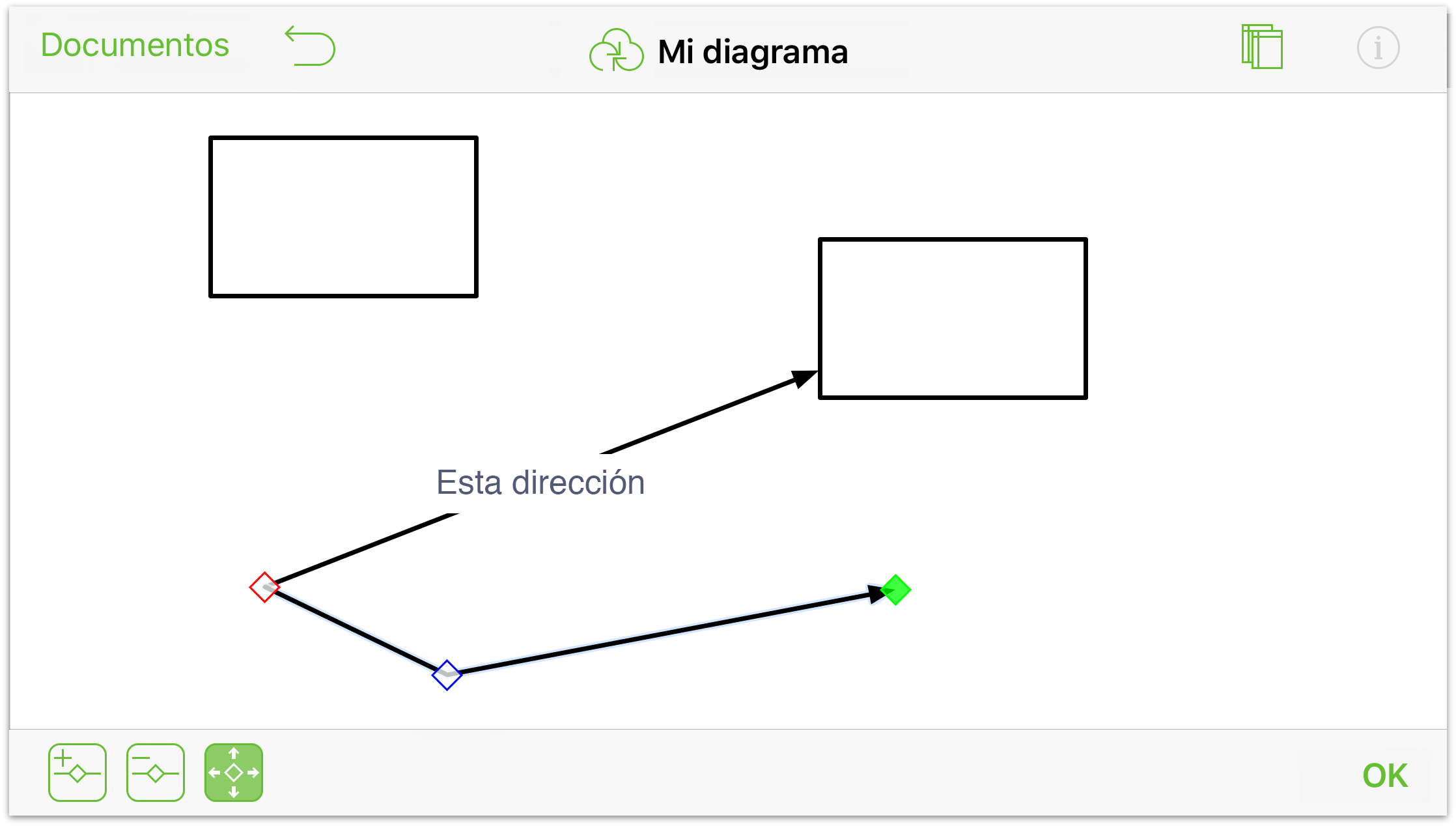
Para mover un punto de control por la línea, pulse
 para utilizar la herramienta de selección de punto y seguidamente pulse y arrastre el punto de control por el lienzo.
para utilizar la herramienta de selección de punto y seguidamente pulse y arrastre el punto de control por el lienzo.
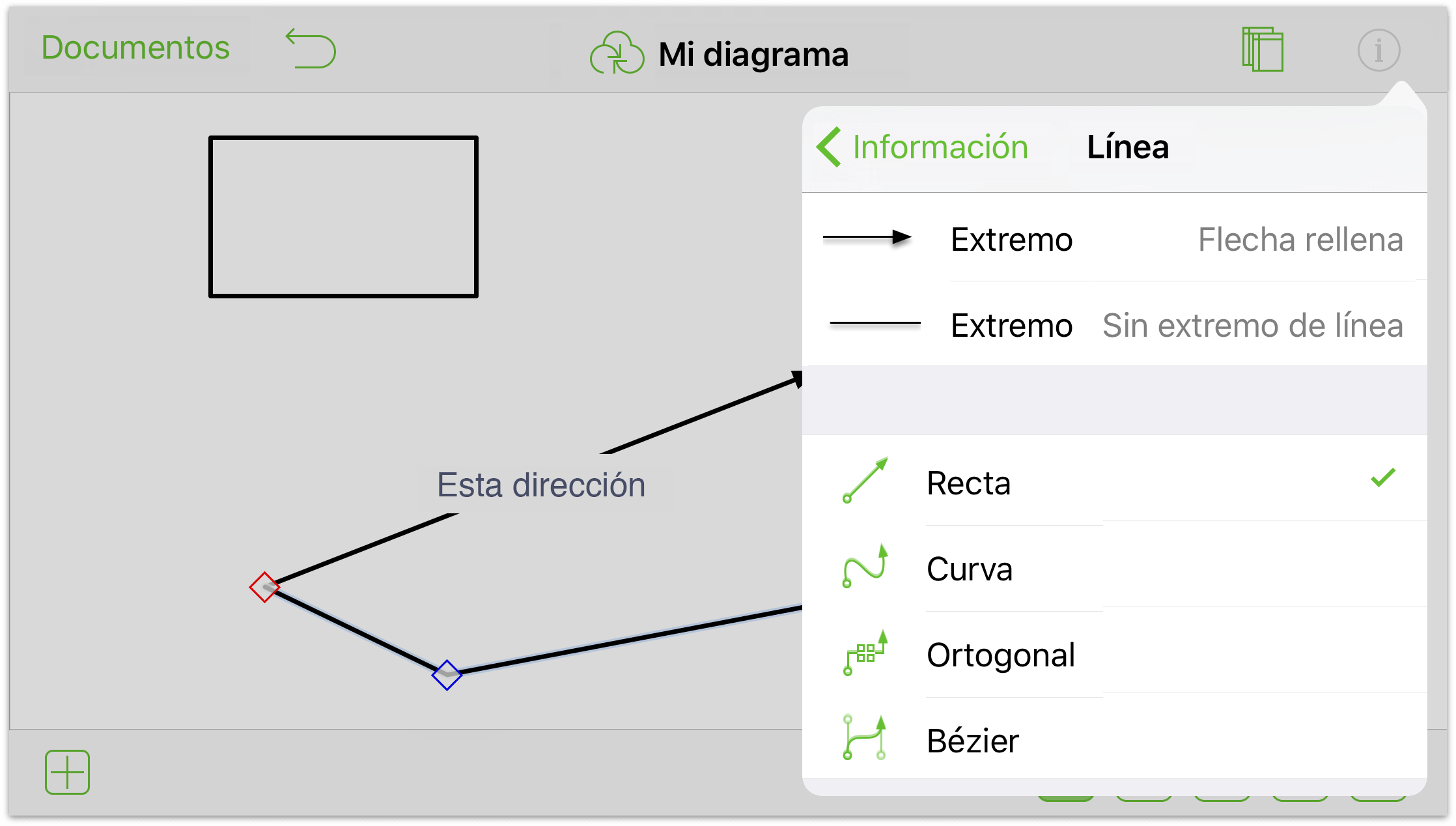
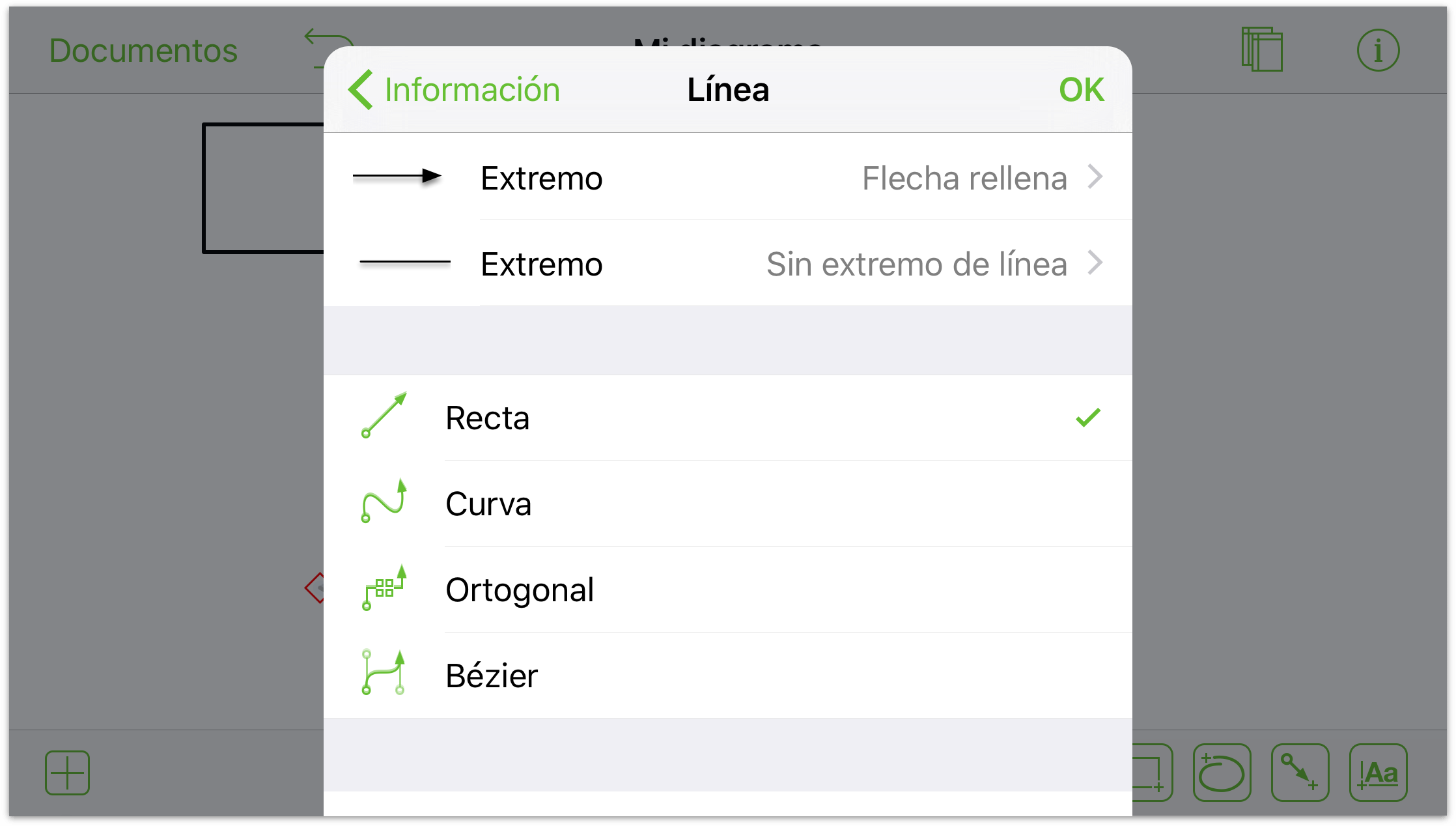
Puede añadir a una línea todos los puntos de control que quiera (mientras quepan, claro). Después de añadir los puntos de control, puede continuar cambiando la apariencia de la línea utilizando el inspector Línea.

Por ejemplo, puede cambiar la línea de Recta a Curva para que la línea sea ondulada, o puede cambiarla de Recta a Bézier para crear bonitas líneas curvadas fácilmente.

Para obtener más detalles acerca de las curvas de Bézier, consulte Trabajar con curvas de Bézier más adelante en este capítulo.
Selección, movimiento y cambio de tamaño de los objetos
Una vez que haya añadido varios objetos al lienzo, puede que necesite mover algunas cosas para conseguir la configuración adecuada. Para ello, básicamente necesita la herramienta Selección.
Empiece por pulsar la herramienta  en la barra de herramientas de dibujo para activarla.
en la barra de herramientas de dibujo para activarla.
Para seleccionar un objeto, púlselo.
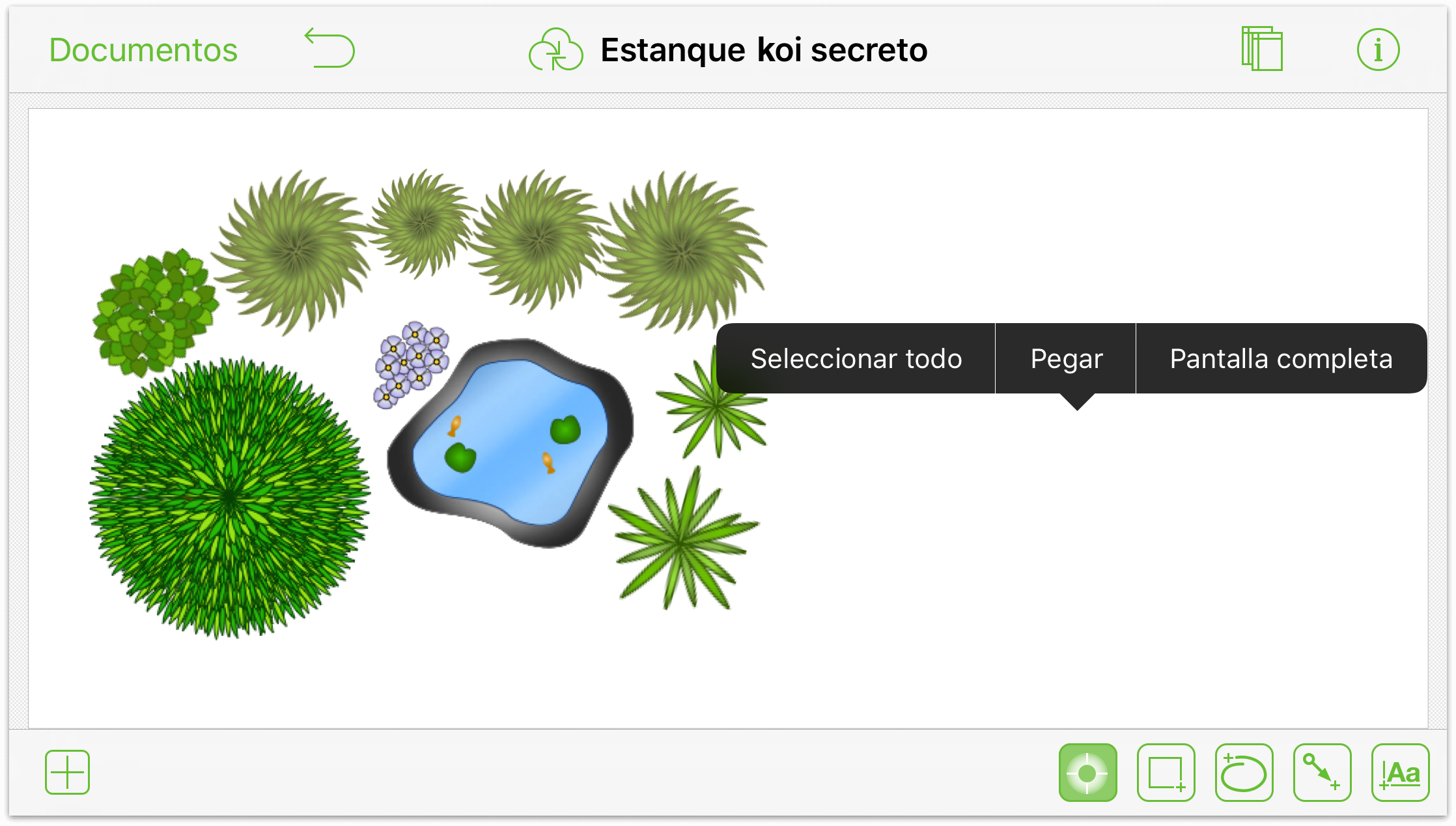
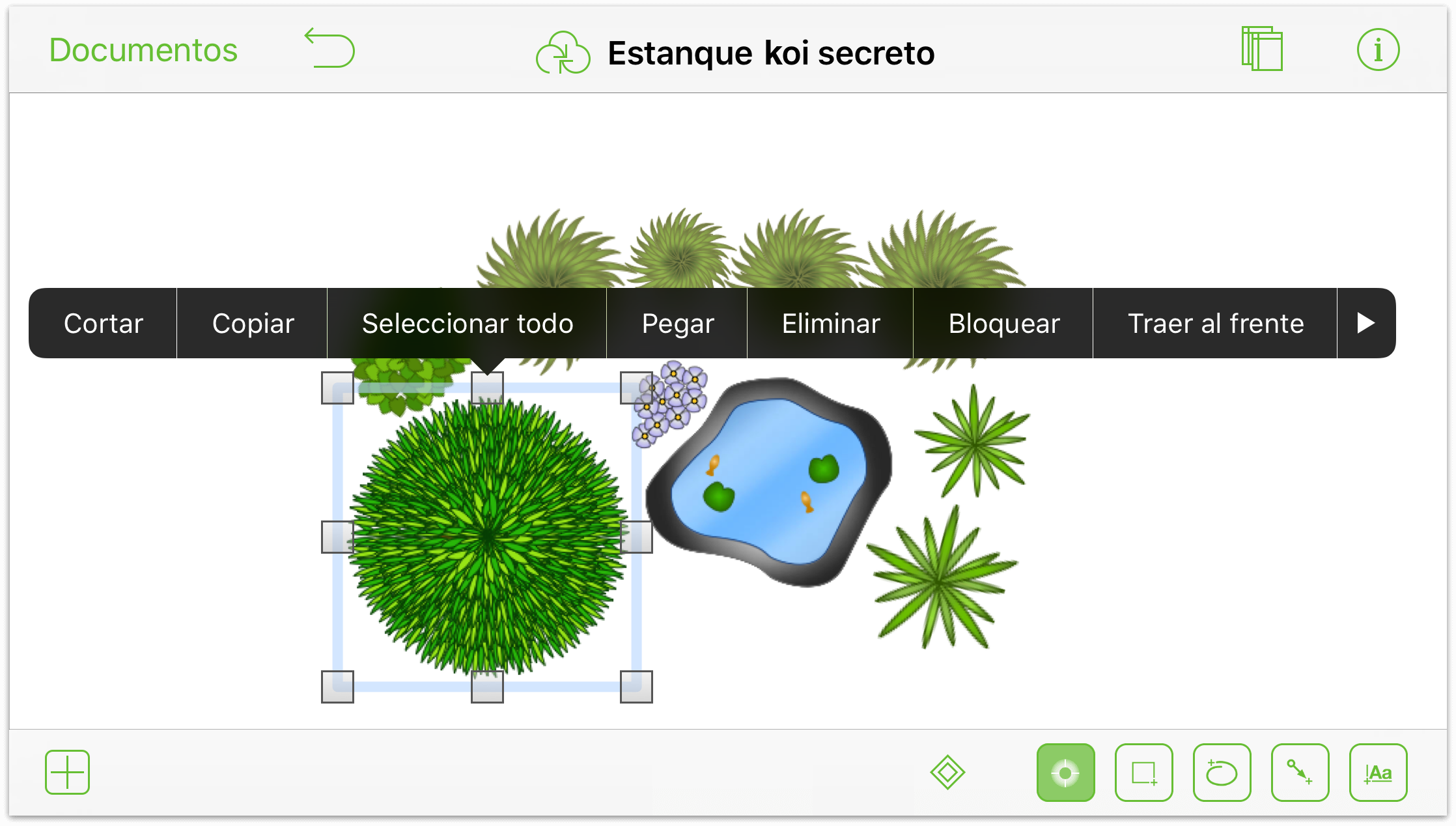
Para seleccionar todo el contenido del lienzo, toque y mantenga presionado en el lienzo uno o dos segundos antes de soltar. Aparece un menú contextual justo encima de donde presionó; pulse Seleccionar todo en el menú.

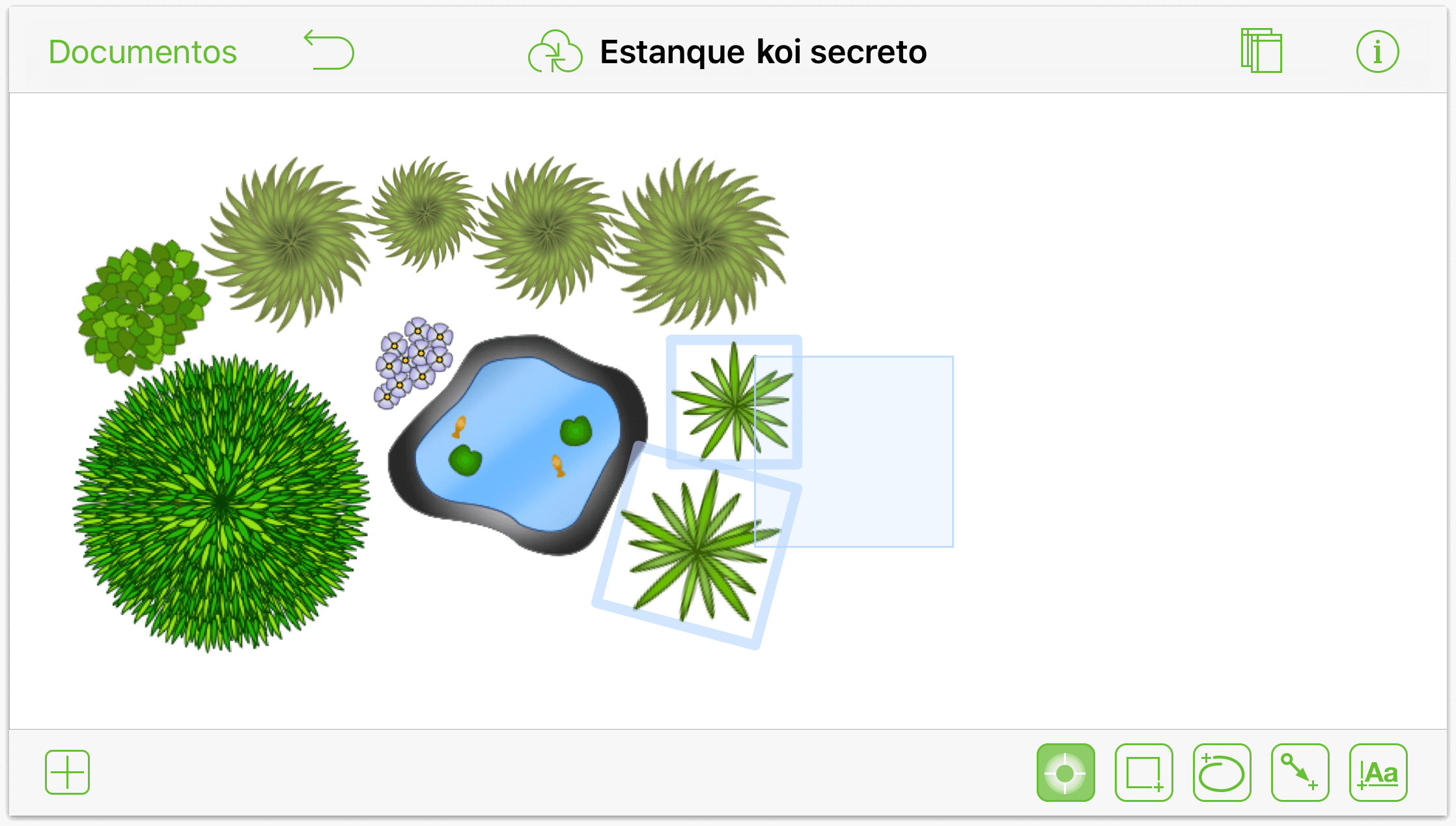
Para seleccionar varios objetos del lienzo, toque y mantenga presionado encima del lienzo; cuando aparezca el indicador de selección, arrastre por encima de los objetos que desee seleccionar.

También puede mantener presionado un objeto con un dedo, mientras pulsa otros con otro dedo, y añadir así objetos a la selección de uno en uno.

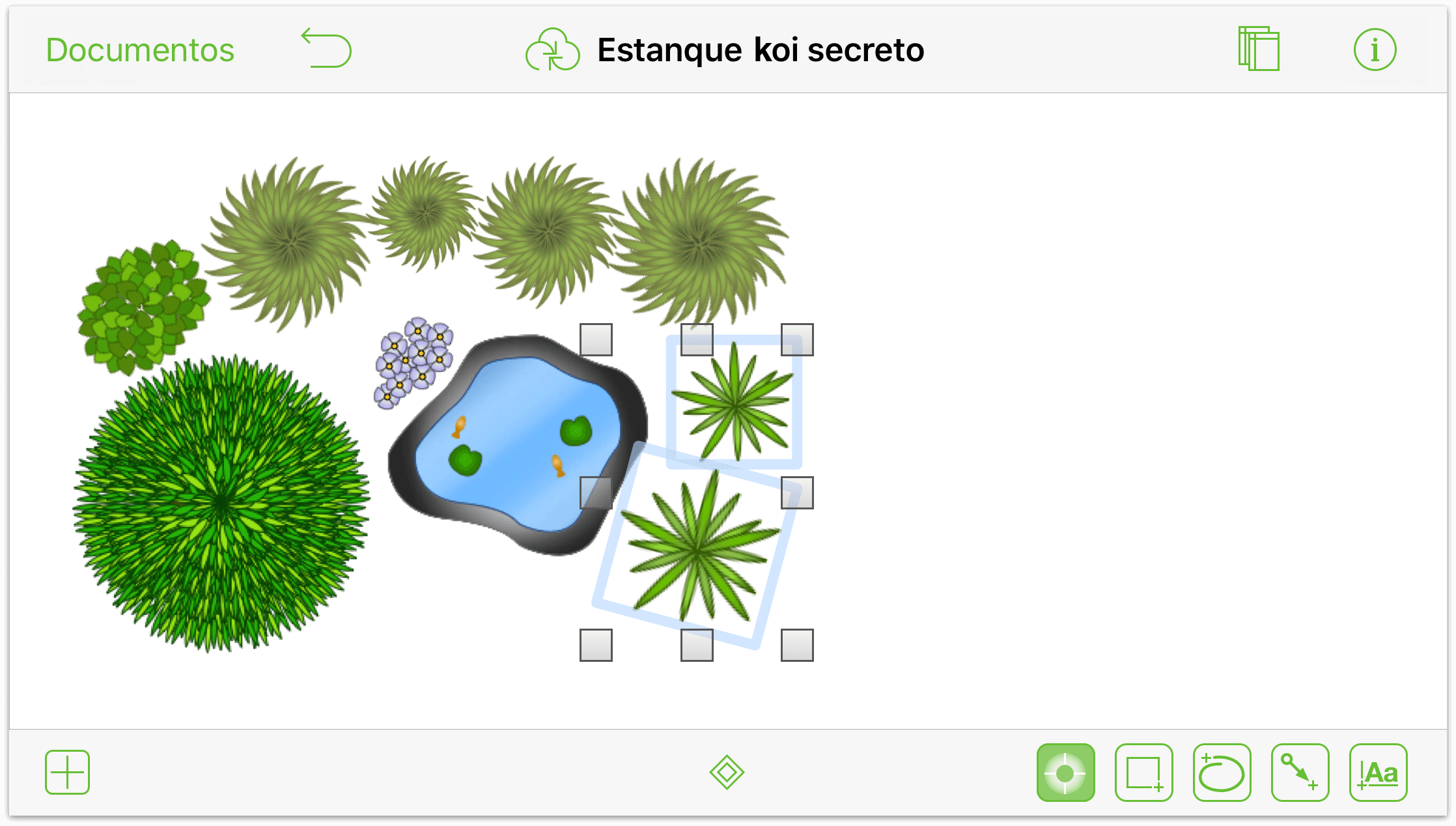
Para cambiar el tamaño del objeto (o grupo de objetos):
- Seleccione los objetos cuyo tamaño desee cambiar.
- Mantenga presionado uno de los controles y arrastre para cambiar el tamaño (a mayor o a menor). Si el objeto es una figura o una etiqueta, se muestra un cuadro en el lienzo con el tamaño de la selección.
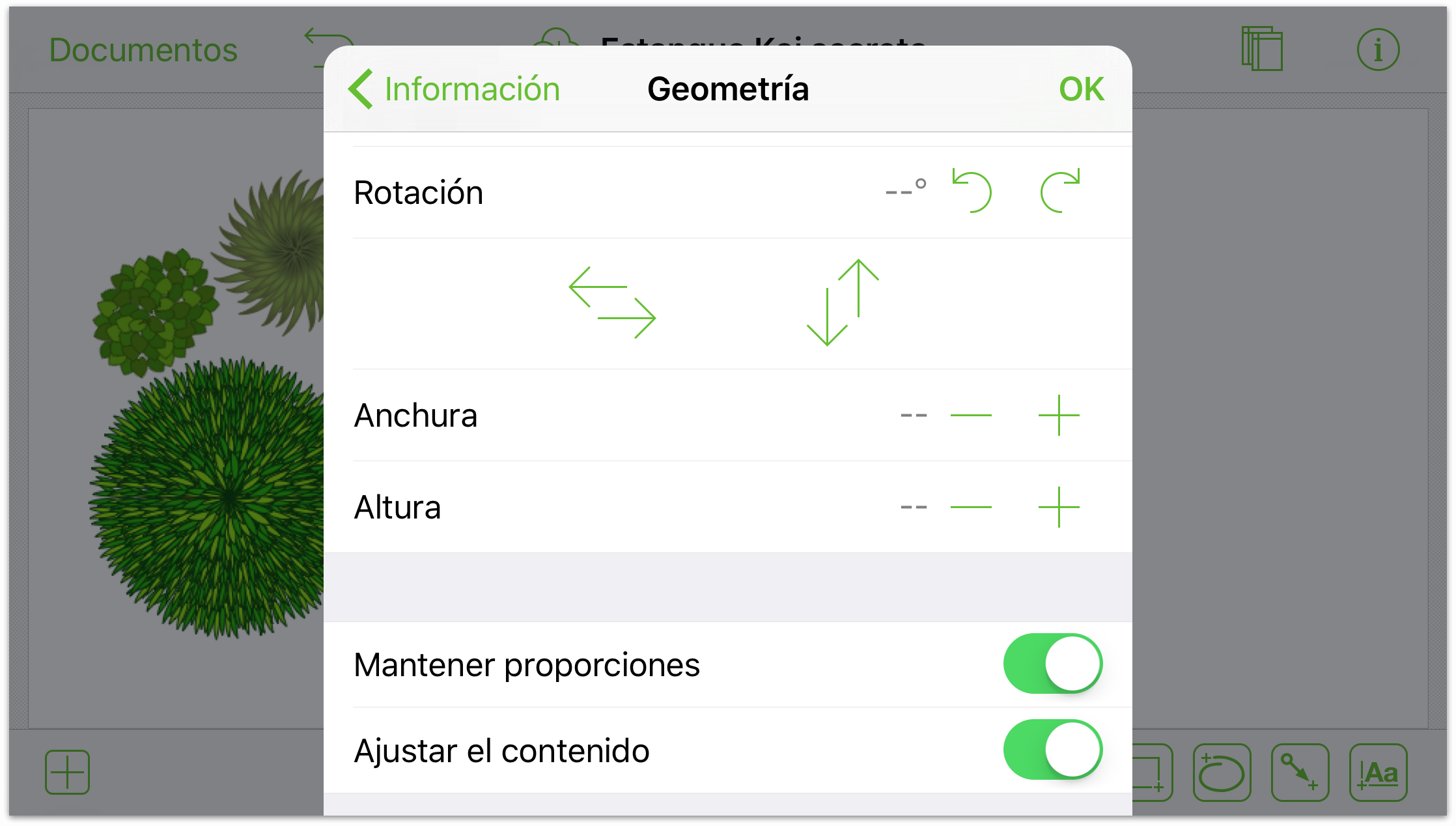
Para especificar un tamaño sin arrastrar, pulse el objeto y utilice el inspector Geometría para especificar altura y anchura. También puede interesarle activar las opciones Mantener proporciones y Ajustar el contenido en la parte inferior del inspector Geometría para asegurarse de que los objetos continúan viéndose de la mejor manera posible.

Para mover un objeto: toque y mantenga presionado el objeto y arrástrelo por el lienzo hasta que encuentre el lugar adecuado. Si el objeto tiene conexiones, sus líneas de conexión también se desplazan con el objeto.
Buen uso del menú contextual
Cuando toque y mantenga presionado sobre un objeto o el lienzo, aparecerá un menú contextual blanco y negro encima del elemento que haya tocado. Este menú, como los menús contextuales que se encuentran en el Mac, ofrece funciones rápidas para operaciones habituales.

Si toca y mantiene presionado el lienzo, el menú contextual ofrece estas opciones:
- Seleccionar todo selecciona todo el contenido del lienzo.
- Pantalla completa oculta todo excepto el lienzo. Elija esta opción cuando necesite una vista sin restricciones de su trabajo, o cuando desee presentar las cosas en las que ha estado dibujando en OmniGraffle. Para recuperar las herramientas de dibujo y navegación, toque y mantenga presionado el lienzo y elija Salir de la pantalla completa en el menú.
- Una tercera opción, Pegar, aparece en el menú contextual del lienzo si se ha copiado o cortado algo en el portapapeles.
Las opciones que encontrará en el menú contextual cuando seleccione un solo objeto son:
- Cortar
- Copiar
- Seleccionar todo
- Pegar (si hay algo en el portapapeles)
- Eliminar
- Bloquear/Desbloquear
- Enviar al fondo
- Crear tabla (Pro)
- Copiar estilo
- Pantalla completa/Salir de la pantalla completa
Finalmente, si tiene varios objetos seleccionados y toca y mantiene presionado para revelar el menú contextual, aparecerán todas las opciones anteriores más Agrupar o Desagrupar.
Usar el menú contextual puede ahorrarle bastante tiempo al llevar a cabo tareas para las que podría utilizar una función rápida del teclado trabajando con OmniGraffle en el Mac.
Trabajar con curvas de Bézier
OmniGraffle no sólo sirve para crear diagramas de flujo y esquemas: es una aplicación de ilustración en toda regla. Con un poco de práctica, podrá dominar rápidamente las técnicas para dibujar figuras complejas en OmniGraffle. Una vez que esas bonitas figuras estén en el lienzo, podrá utilizar los inspectores para dar a los objetos el estilo que desee.
Estas lecciones rápidas le mostrarán como partir de una figura básica (un triángulo) y convertirla en una hoja. Sólo tiene que ir siguiendo las indicaciones...
Desde su carpeta favorita, pulse
 para crear un documento nuevo.
para crear un documento nuevo.Elija la plantilla Tamaño automático: píxeles.
En la barra de navegación, pulse
 para abrir el menú Modelos.
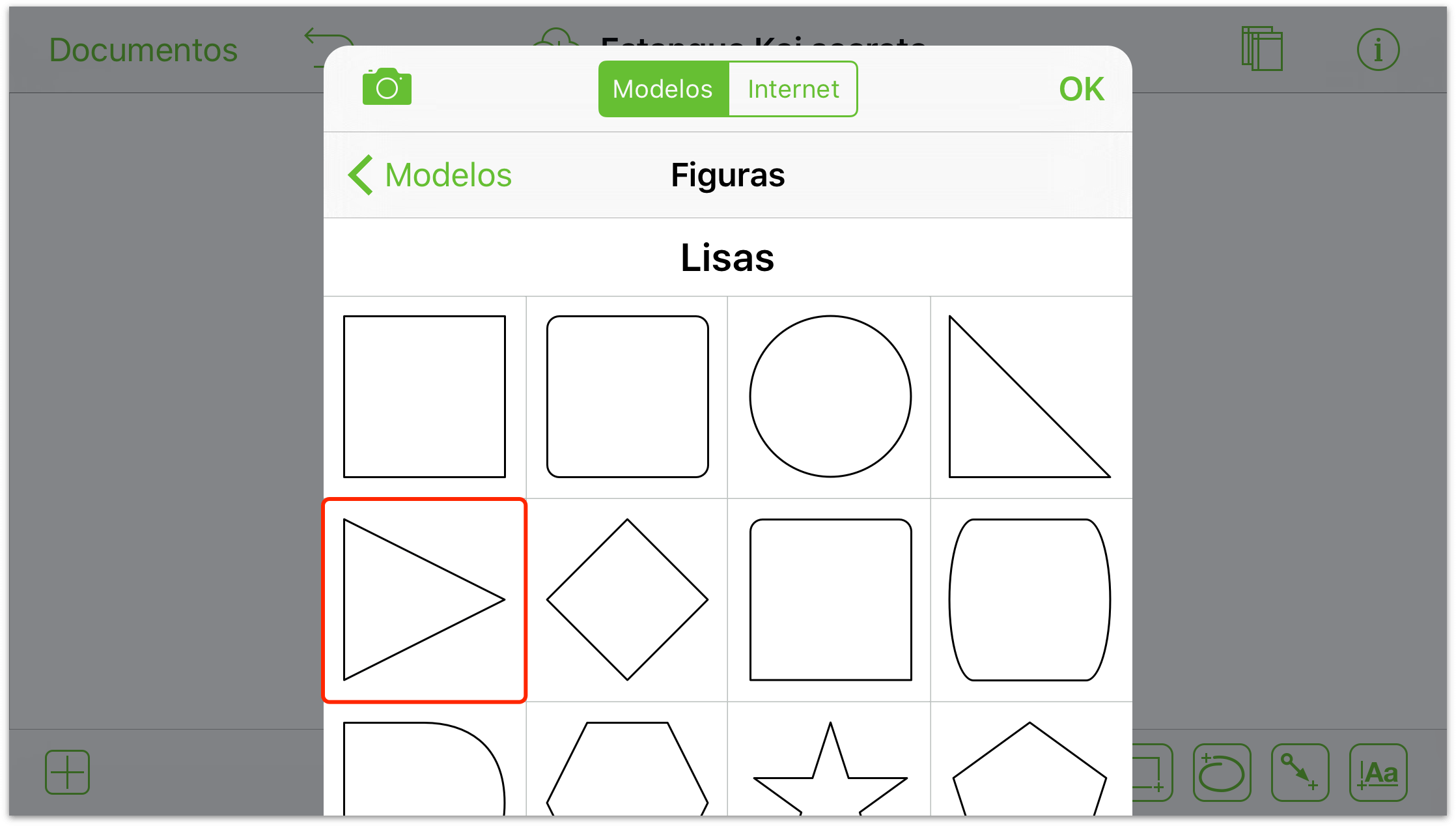
para abrir el menú Modelos.Seleccione Figuras.
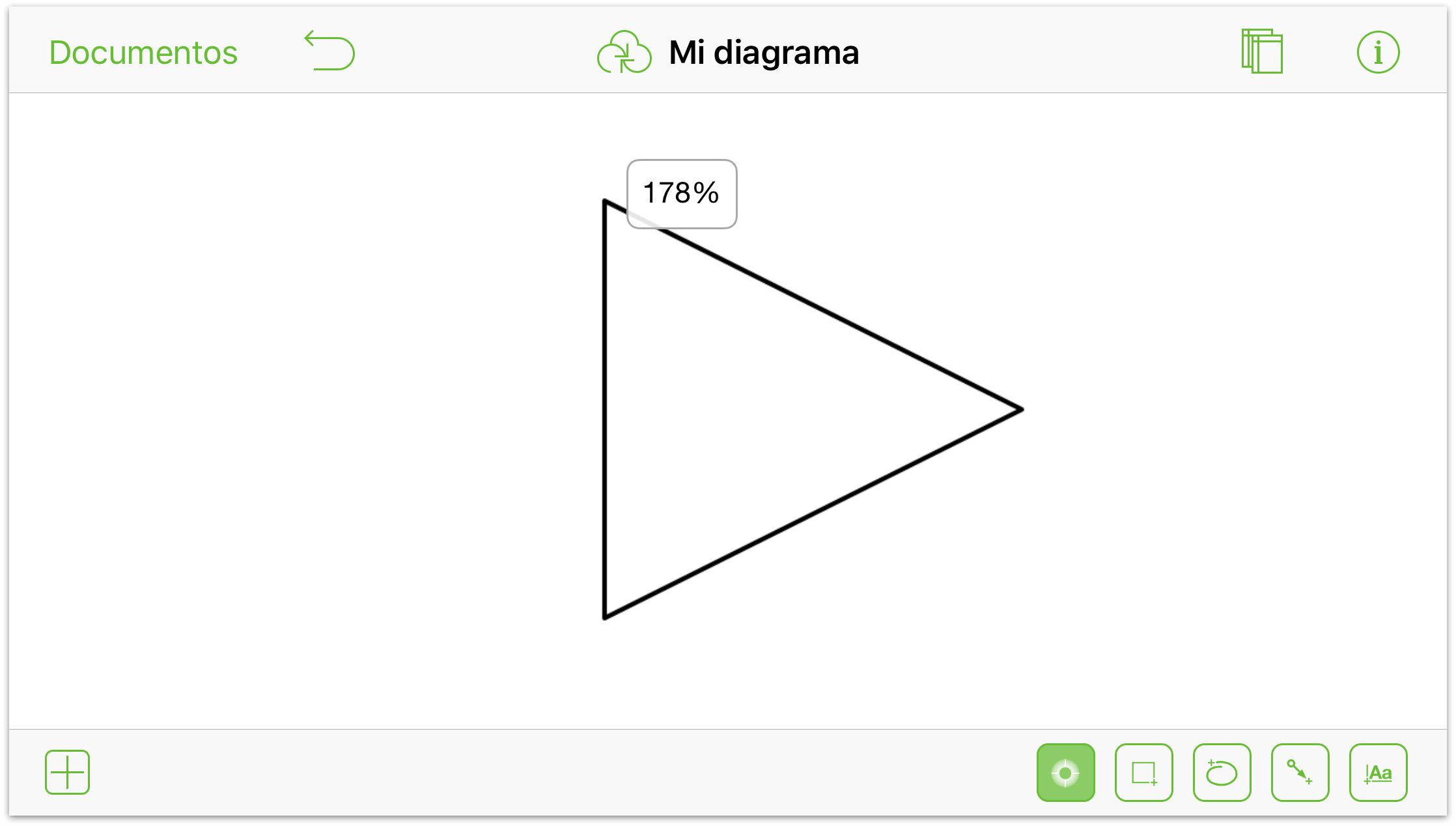
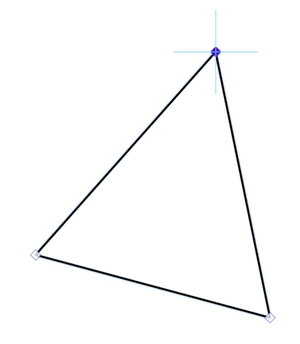
En el listado de figuras simples, pulse dos veces el triángulo que se muestra aquí para añadirlo al lienzo:

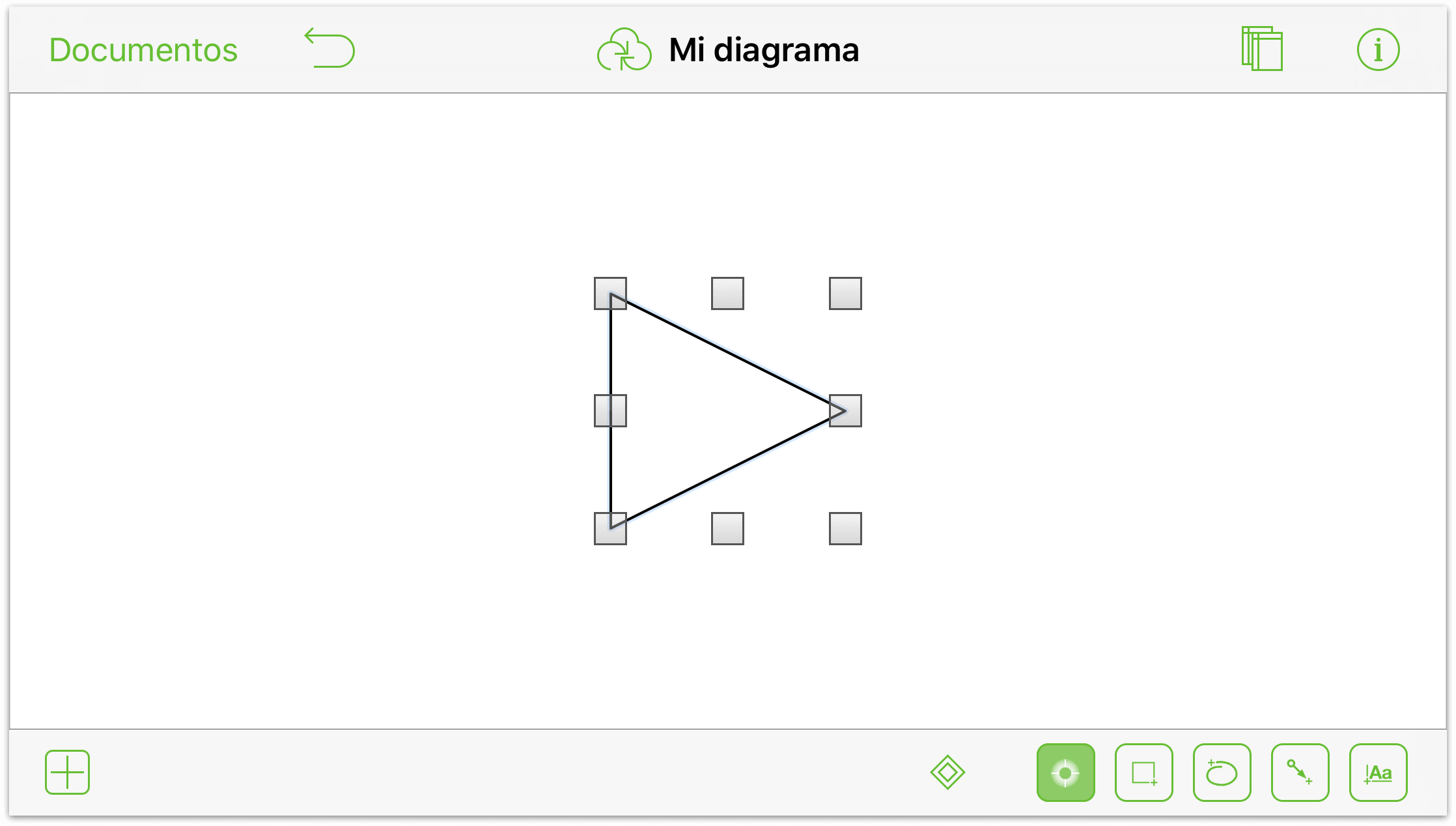
Pulse en cualquier parte del lienzo para que desaparezca el menú Modelos.
Ahora tiene en el lienzo un triángulo solitario enfocado a la derecha. Seguro que se pregunta cómo diablos va a convertir eso en una hoja. Paciencia, todo llegará.

La siguiente tarea es girar el triángulo para que apunte hacia arriba (más o menos).
Pellizque para ampliar el triángulo. La ampliación puede ser distinta; se trata de ampliar lo suficiente como para poder utilizar un gesto con dos dedos para girar el objeto.

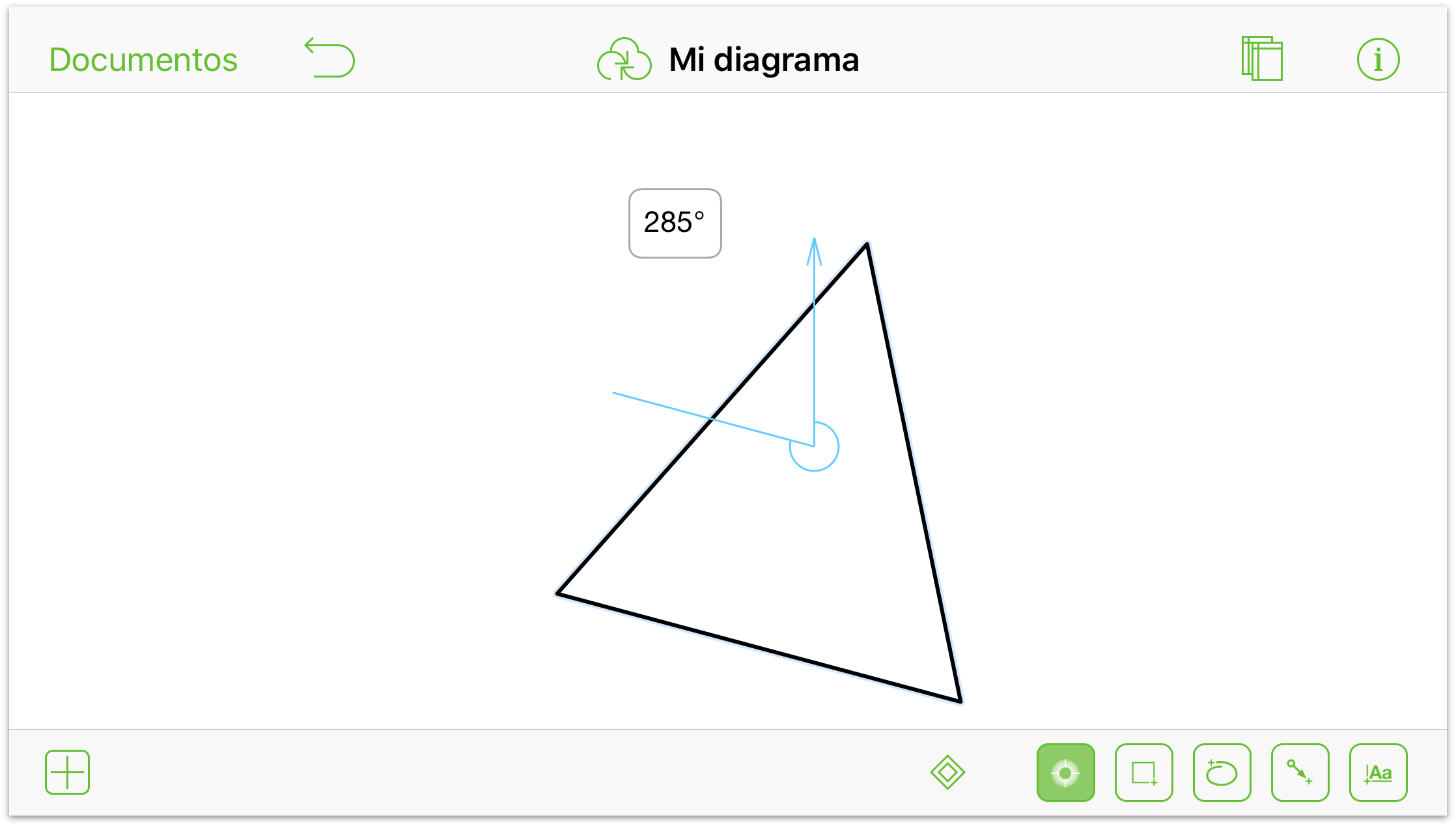
Utilizando dos dedos a la vez, toque y mantenga presionado el triángulo. Gire los dedos ligeramente. Cuando vea aparecer una flecha azul apuntando hacia arriba, retire uno de los dedos de la pantalla y use el otro para girar el triángulo hacia la izquierda. Puede ver el ángulo de rotación en la barra del inspector; aquí hemos definido un ángulo de 285 grados.

Ahora ya podemos entrar en materia con las curvas de Bézier. Vive la Bézier!
Con el triángulo seleccionado, pulse
 para utilizar las herramientas de edición de puntos. Seleccionando la herramienta de edición de puntos, los tres puntos del triángulo pasan a ser puntos de control editables. Va a convertir los tres en curvas de Bézier.
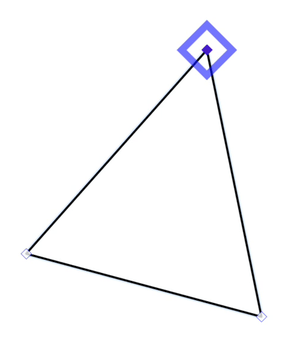
para utilizar las herramientas de edición de puntos. Seleccionando la herramienta de edición de puntos, los tres puntos del triángulo pasan a ser puntos de control editables. Va a convertir los tres en curvas de Bézier.Toque y mantenga presionado el punto de control superior del triángulo. Pasan bastantes cosas con cierta rapidez, así que veámoslas una a una:
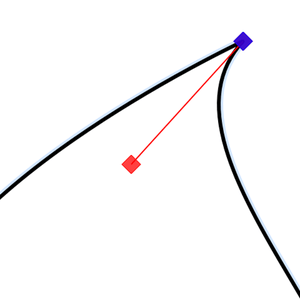
Al tocar y mantener presionado el punto de control superior, aparece un rombo azul animado alrededor del punto para aislar el punto de control; esto indica que puede arrastrar el punto para cambiar la forma del triángulo; pero no lo haga, aún faltan más cosas.

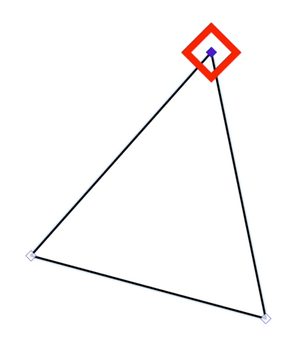
Si continúa presionando el punto de control superior, el cuadrado azul se convierte en un rombo rojo; esto indica que puede arrastrar para convertir el punto en un punto de Bézier:

Si continúa presionando el punto de control superior, el rombo rojo da paso a una cruz filar azul; esto indica que el punto de control está temporalmente bloqueado y que puede arrastrar libremente la barra de control de Bézier.

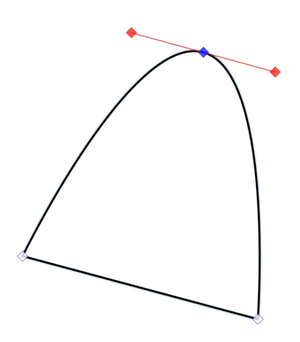
Arrastre el dedo a la derecha para convertir el punto de control en una curva de Bézier. Una barra de control de Bézier sigue al dedo mientras lo arrastra y lo aleja del punto de control.

Como ya hemos dicho, todo esto ocurre en un instante (quizá dos), pero es importante asimilar lo que está ocurriendo. Por ejemplo, si lo único que quería hacer era arrastrar un punto de control para alterar la forma de triángulo, sólo hubiera tenido que esperar a que apareciera el triángulo azul encima del punto.
Convierta los dos puntos de control restantes en curvas de Bézier. El resultado debería ser algo parecido a esto:

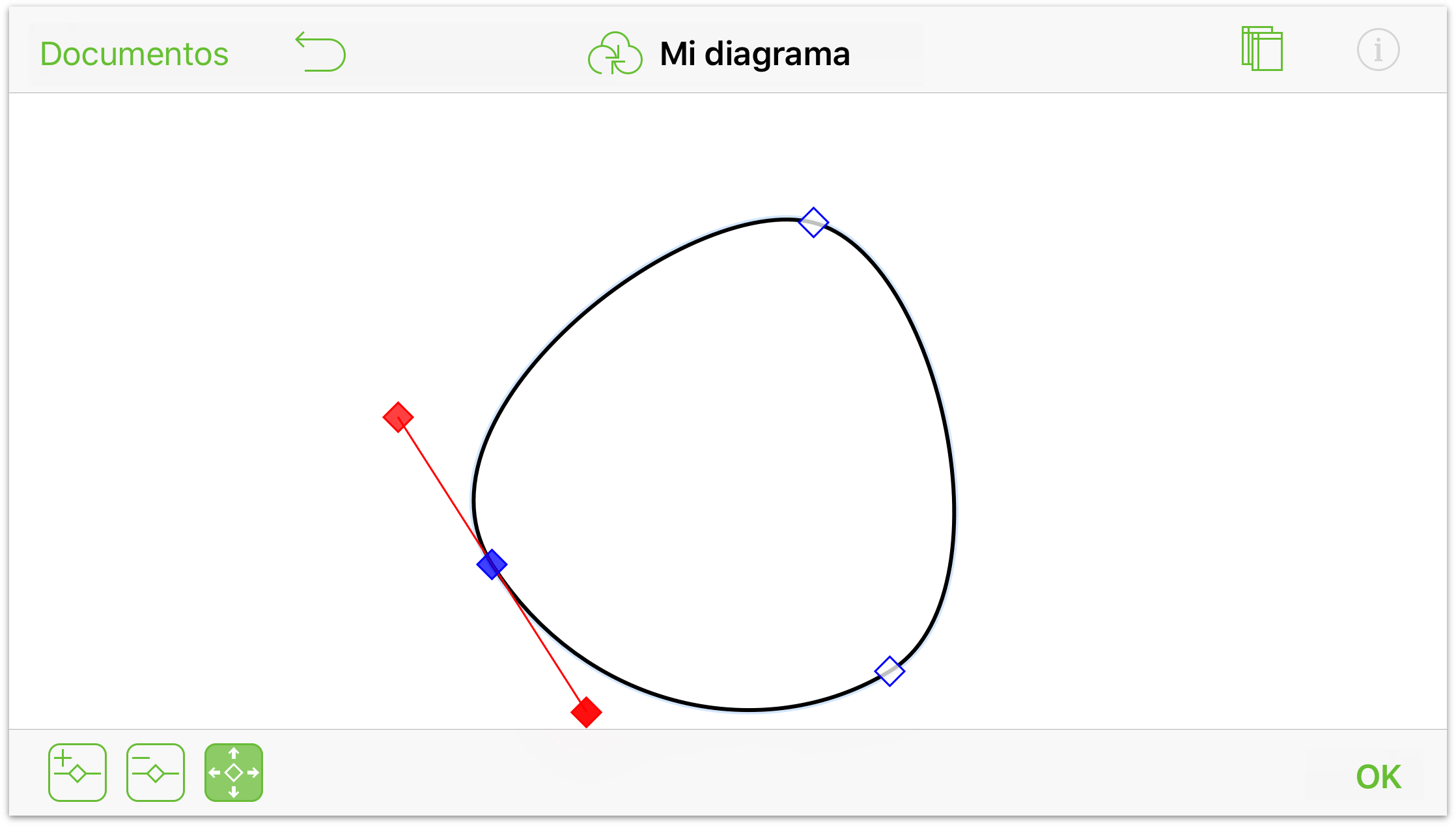
Después de convertir todos los puntos de control en Béziers, le ha quedado más bien un aspecto de huevo, pero con un poco de trabajo, este círculo extraño irá cogiendo forma. Experimente con los distintos puntos de Bézier en el círculo:
Arrastre los controles de Bézier hacia adentro o hacia afuera hasta conseguir la curvatura de la hoja correcta.
Pulse dos veces entre los puntos de control existentes para añadir más, si es necesario.
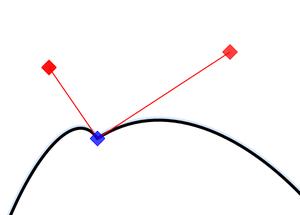
Si sólo necesita ajustar un lado de la curva Bézier, toque y mantenga presionado primero uno de los controles de Bézier y, a continuación, toque y mantenga presionado* sobre otro punto del lienzo con otro dedo. El dedo extra que acaba de añadir bloquea el punto de control de la curva de Bézier para que pueda hacer oscilar el otro dedo para crear curvas angulares o más oblicuas.

Para crear un punto agudo con una curva al otro lado, toque y mantenga presionado uno de los controles de Bézier y, a continuación, toque y mantenga presionado con otro dedo otro punto del lienzo para bloquear el punto de control. Ahora, con el dedo situado sobre el control de Bézier, arrastre hacia adentro al punto de control. Obtendrá una curva de Bézier de un lado.

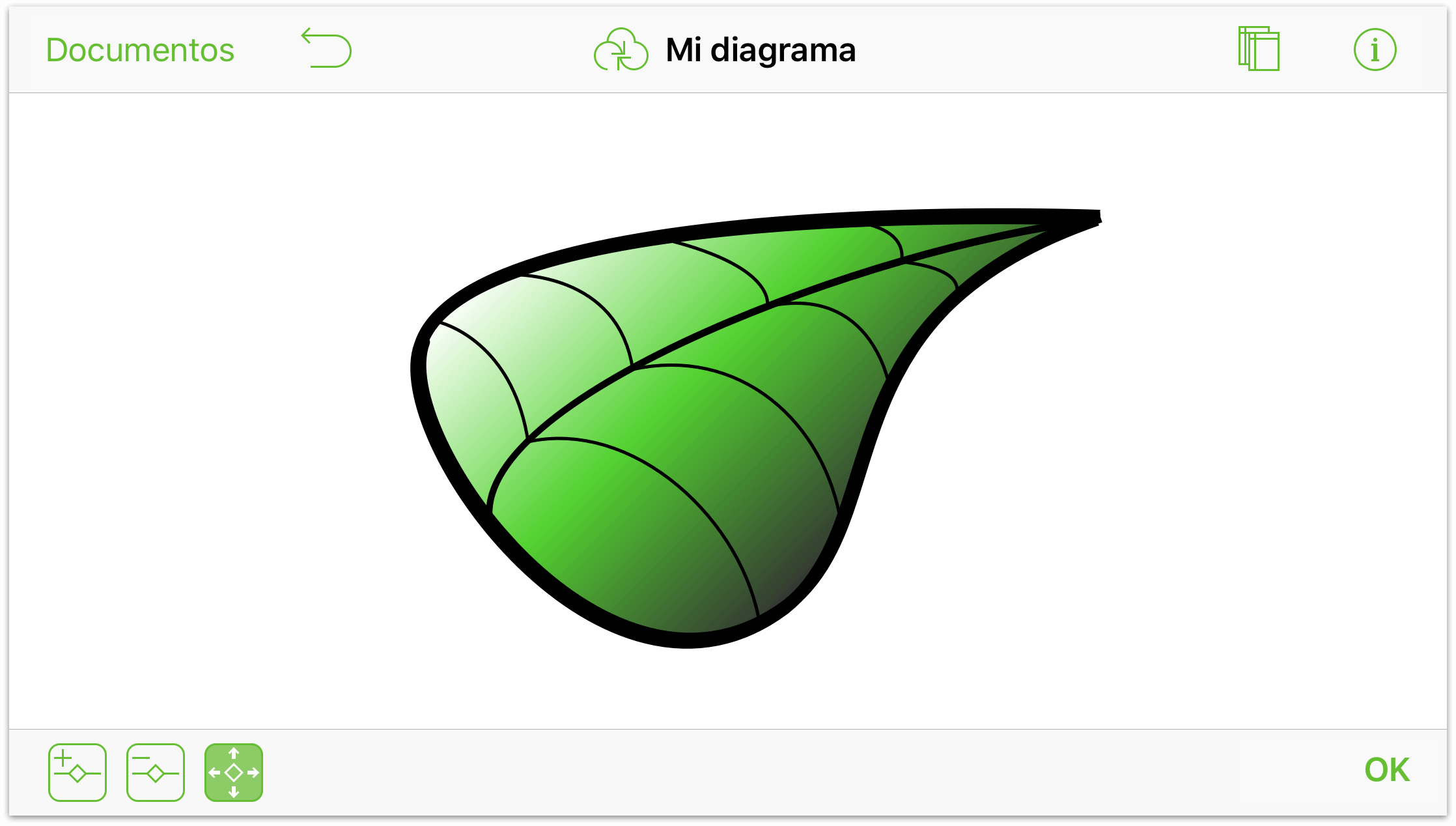
Por último, después de trabajarlo un poco y añadir algunas líneas más, la hoja puede tener un aspecto parecido a este:

Estas son algunas de las herramientas e inspectores que necesitará:
- Utilice el inspector Conexiones sobre el borde de la hoja para desactivar todas las posibles conexiones. Esto le permitirá situar las líneas de las nervaduras principal y secundarias donde considere.
- Utilice la herramienta Línea para crear las nervaduras principal y secundarias.
- Utilice inspector Línea para eliminar los extremos de las líneas.
- Utilice el inspector Trazo para alterar el tamaño del punto de las líneas.
- Utilice el inspector Trazo para cambiar el estilo del borde de la hoja a Mano alzada.
- Utilice el inspector Relleno para aplicar a la hoja un degradado lineal doble.
- Utilice gestos de pellizcar para ampliar y reducir la imagen en el lienzo mientras coloca las nervaduras en la hoja.
Y si crea algo realmente impactante y cree que a otros usuarios de OmniGraffle podría gustarles, no olvide que puede enviarlo como modelo a Stenciltown.
Interacción con objetos utilizando la herramienta de acciones (Pro)
Las acciones le permiten asignar interacciones entre objetos en sus documentos de OmniGraffle. Las acciones hacen que pasen cosas, como que se abra una URL o se oculte una capa o el lienzo al hacer clic en un objeto. Esto hace de OmniGraffle una potente herramienta para crear prototipos de diseños de webs o aplicaciones, donde es importante mostrar las interacciones entre los distintos elementos.
Esta sección muestra los aspectos básicos del funcionamiento de las acciones en OmniGraffle. Dentro de unos meses, publicaremos documentación más detallada sobre el uso de las acciones en OmniGraffle.
Empecemos...
Tipos de acciones
Pueden definirse cuatro acciones para un objeto:
 No hace nada: Como su nombre indica, cuando se asigna esta acción, no ocurre nada al pulsar o hacer clic en el objeto. Es lo mismo que no definir ninguna acción para el objeto (el estado por omisión), con la salvedad de que en ocasiones puede ser necesario asignar una "no acción" (por ejemplo, al fondo de una web para la que se esté creando un prototipo).
No hace nada: Como su nombre indica, cuando se asigna esta acción, no ocurre nada al pulsar o hacer clic en el objeto. Es lo mismo que no definir ninguna acción para el objeto (el estado por omisión), con la salvedad de que en ocasiones puede ser necesario asignar una "no acción" (por ejemplo, al fondo de una web para la que se esté creando un prototipo). Abre una URL: Permite definir una URL para abrirla al pulsar o hacer clic en el objeto.
Abre una URL: Permite definir una URL para abrirla al pulsar o hacer clic en el objeto. Salta a otro lugar: Permite definir si un objeto llevará a otro lienzo al pulsarlo o hacer clic.
Salta a otro lugar: Permite definir si un objeto llevará a otro lienzo al pulsarlo o hacer clic. Muestra u oculta capas: Permite definir la visibilidad de una capa al pulsar o hacer clic en el objeto.
Muestra u oculta capas: Permite definir la visibilidad de una capa al pulsar o hacer clic en el objeto.
Y cuando se asigna una acción a un objeto, el objeto se señala con un pequeño distintivo para que otros usuarios de OmniGraffle sepan que pueden pulsar en él y hacer que pase algo:
 : al pulsar un objeto con este distintivo, se abre la URL asignada en Safari (en iOS) o en el navegador por omisión del usuario (en el Mac).
: al pulsar un objeto con este distintivo, se abre la URL asignada en Safari (en iOS) o en el navegador por omisión del usuario (en el Mac). : al pulsar un objeto con este distintivo se pasa al lienzo designado dentro del mismo documento.
: al pulsar un objeto con este distintivo se pasa al lienzo designado dentro del mismo documento. : al pulsar en un objeto con este distintivo, se oculta o se muestra la capa designada del mismo lienzo.
: al pulsar en un objeto con este distintivo, se oculta o se muestra la capa designada del mismo lienzo.
Después de asignar una acción a un objeto, su aspecto en realidad no cambia, lo que puede hacerle dudar más tarde acerca de qué objetos tienen asignada qué acción. Por suerte, hemos incorporado una forma de poder ver estos distintivos:
 : este botón revela los distintivos de las acciones asignadas a objetos del lienzo.
: este botón revela los distintivos de las acciones asignadas a objetos del lienzo. : este botón oculta los distintivos de las acciones asignadas a objetos del lienzo.
: este botón oculta los distintivos de las acciones asignadas a objetos del lienzo.
Probando las acciones
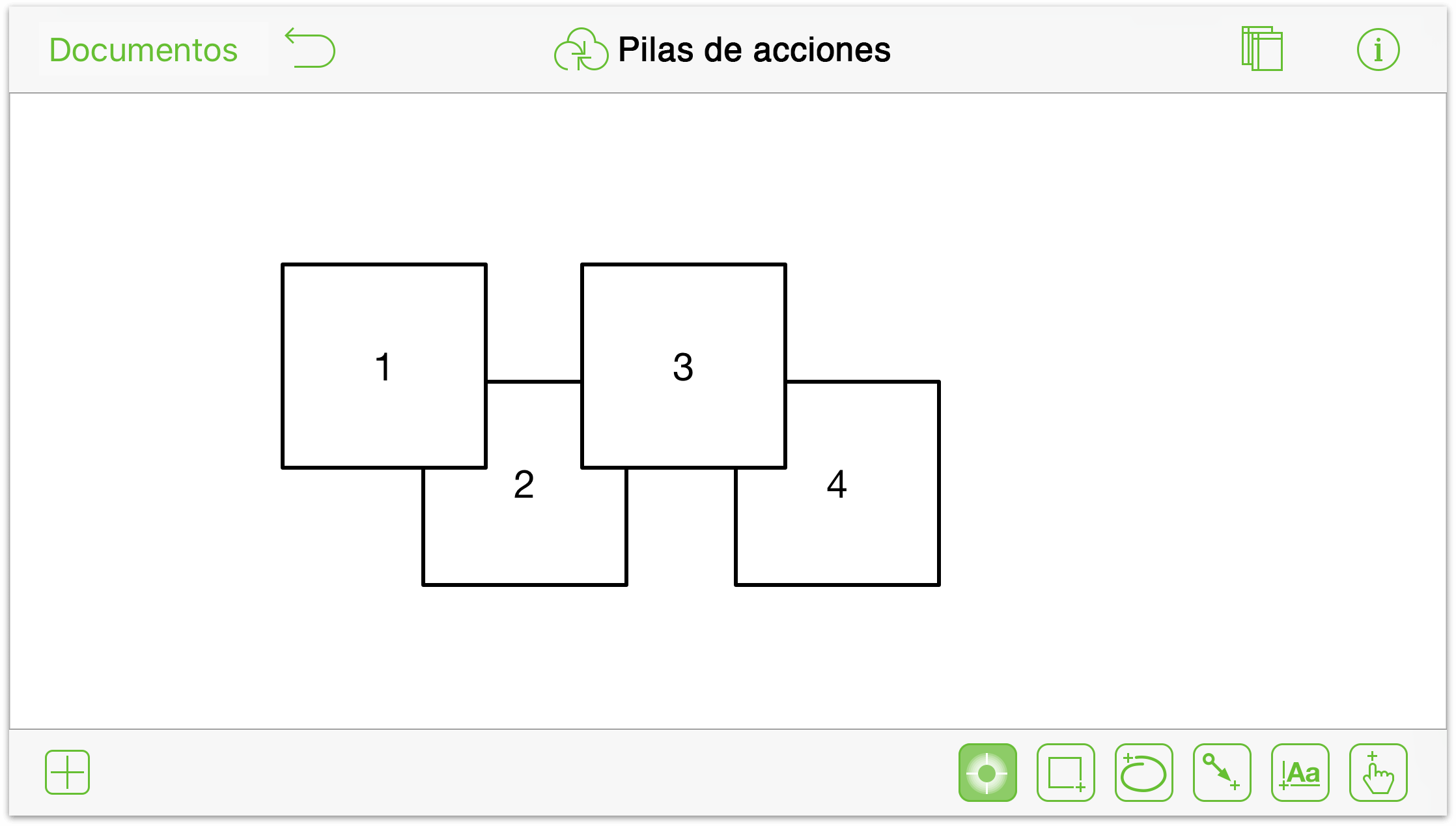
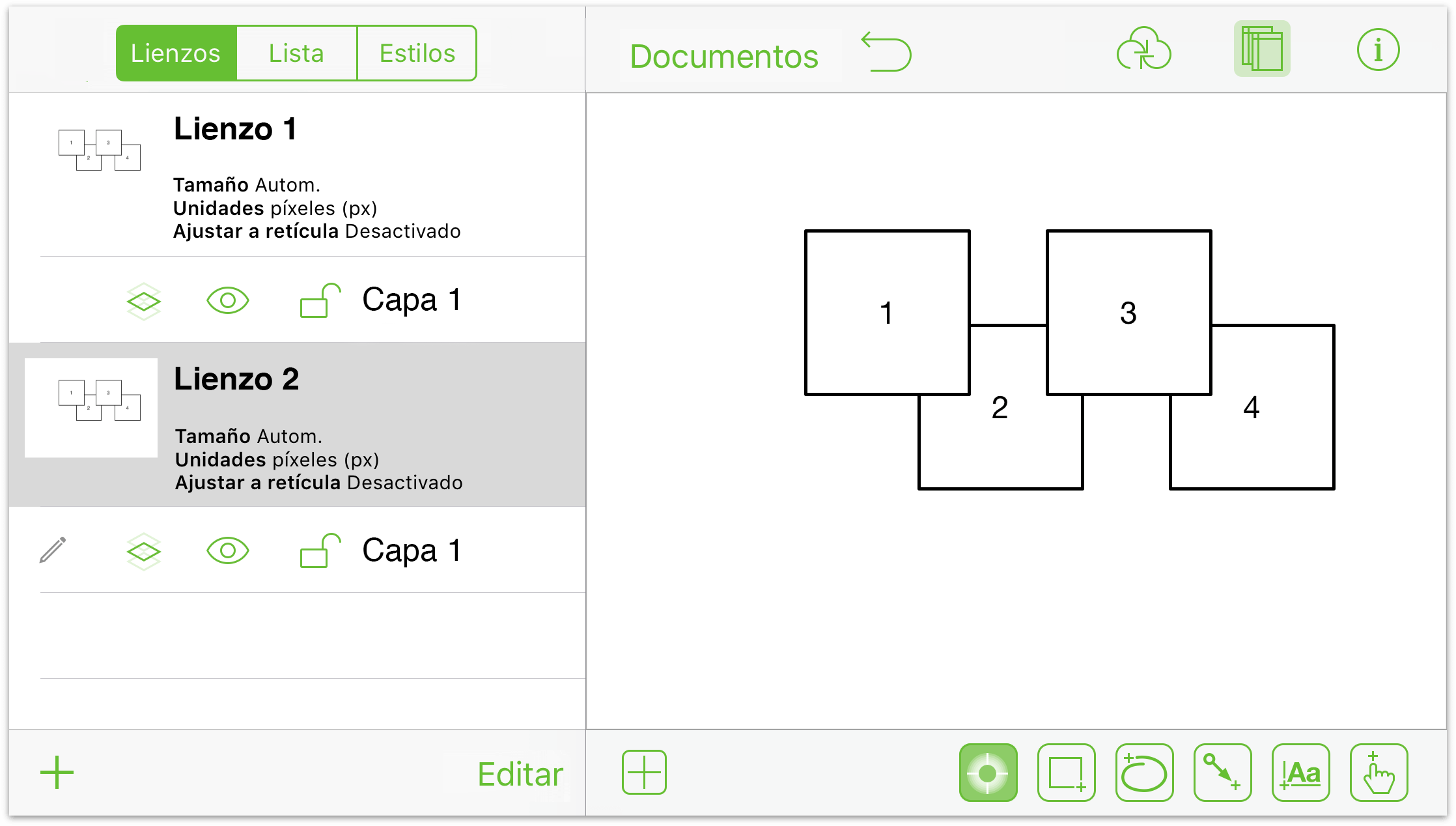
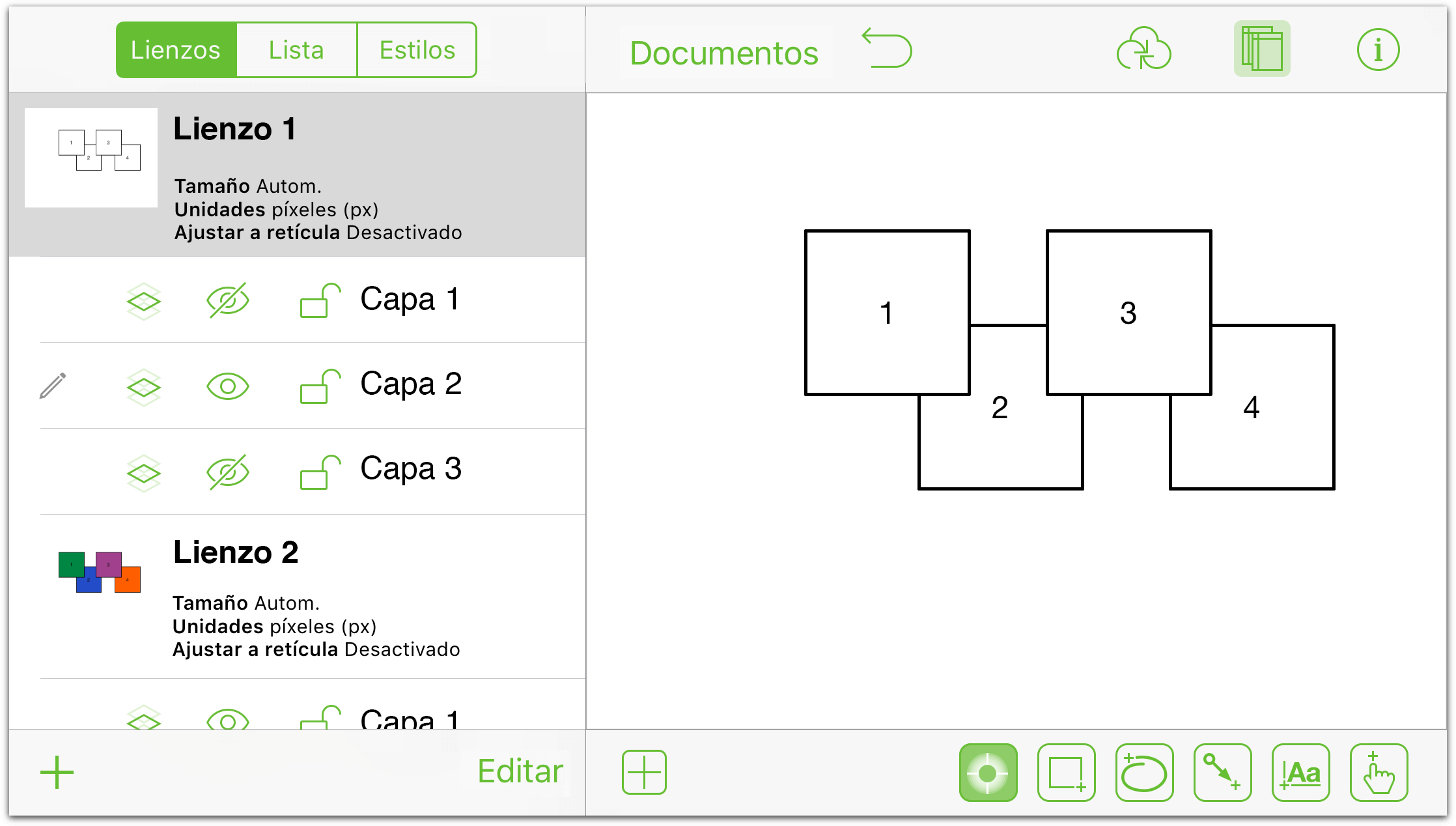
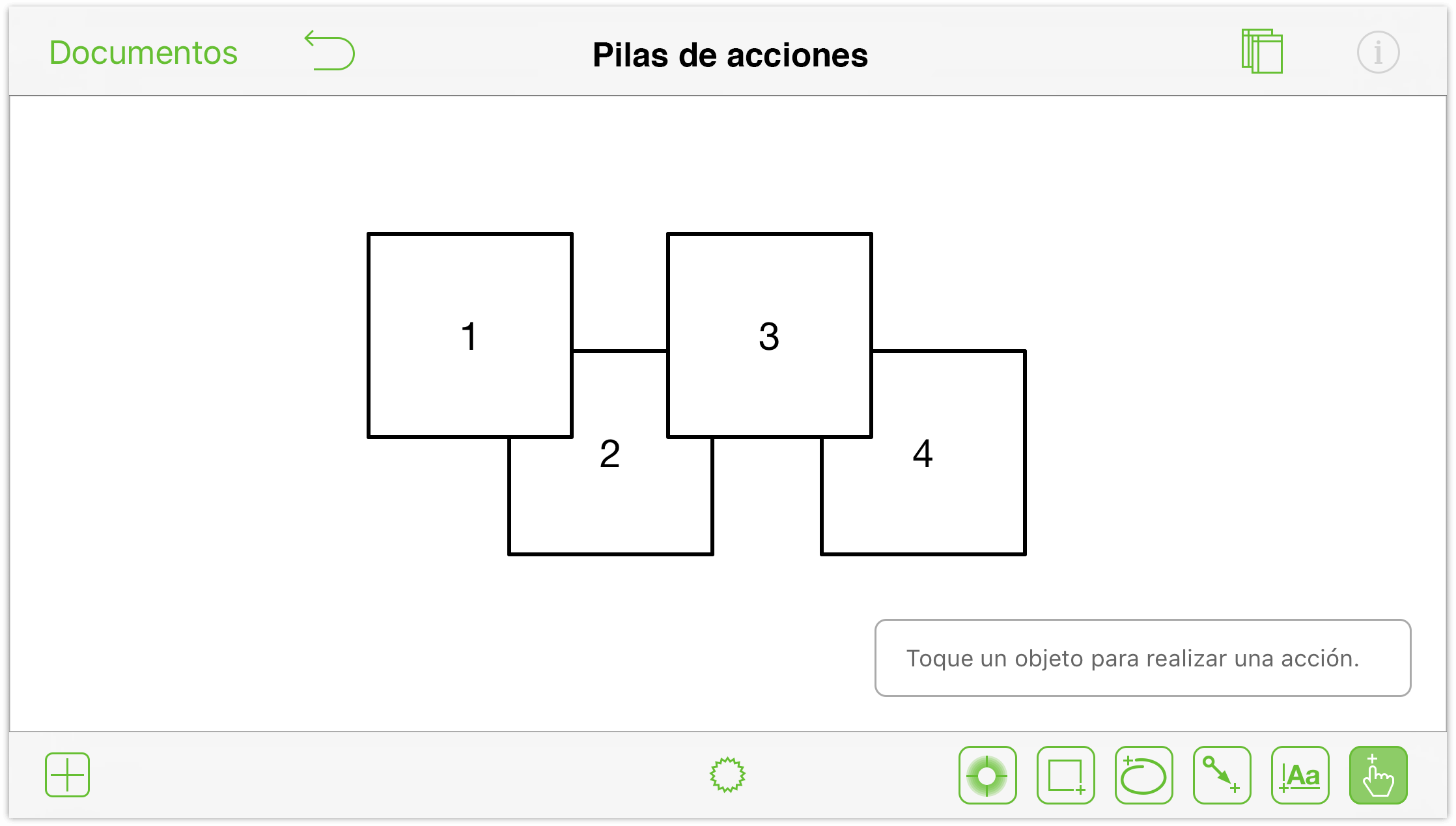
Para probarlas, empiece dibujando un cuadrado y, a continuación, coloque otras tres copias del cuadrado en el lienzo siguiendo un patrón. Añada etiquetas a cada cuadrado, numerándolas del 1 al 4, así:

Para ilustrar cómo funcionan las acciones, falta configurar algunas cosas; siga estos pasos:
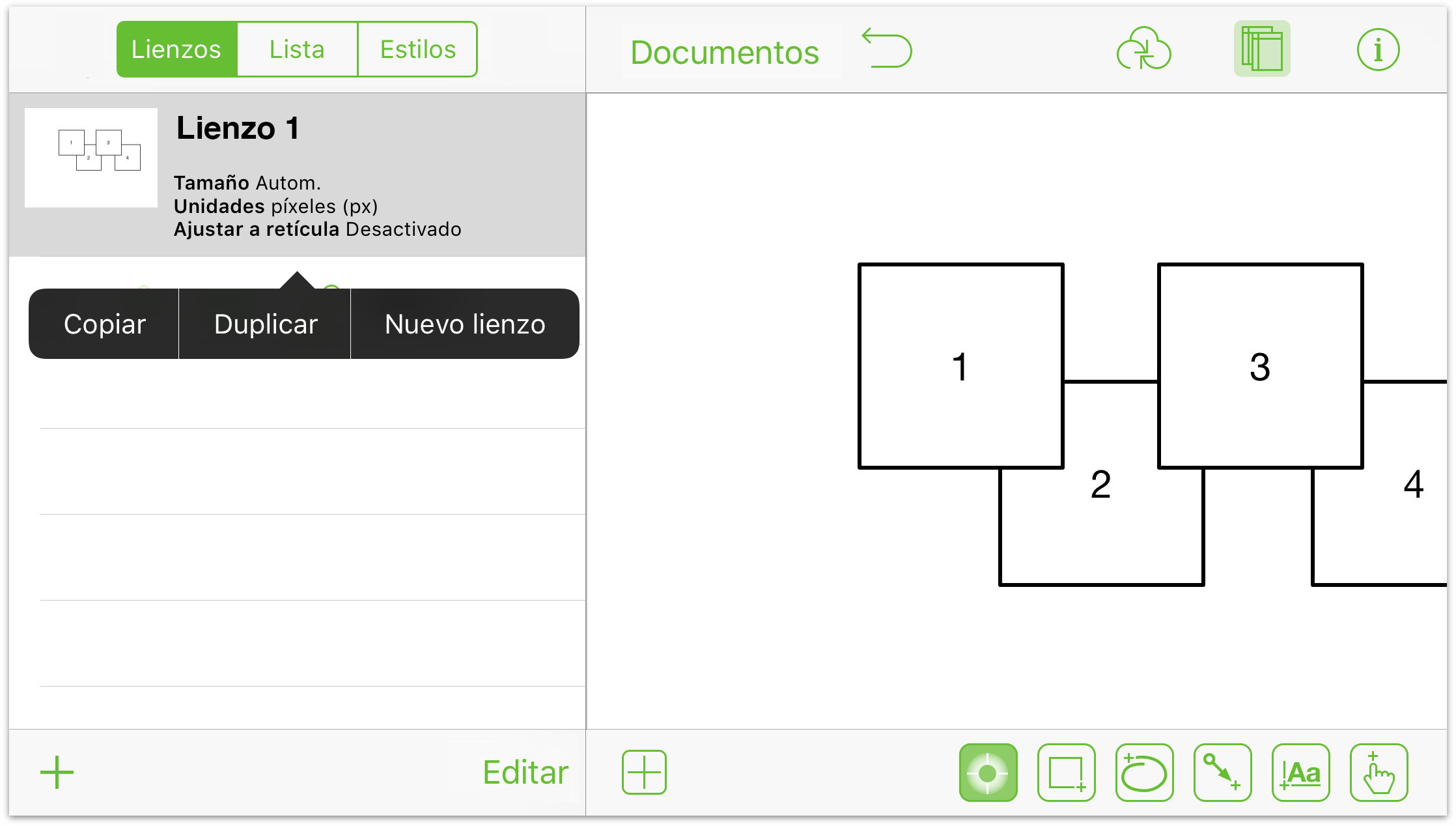
- Si la barra lateral de lienzos no está abierta, pulse
 .
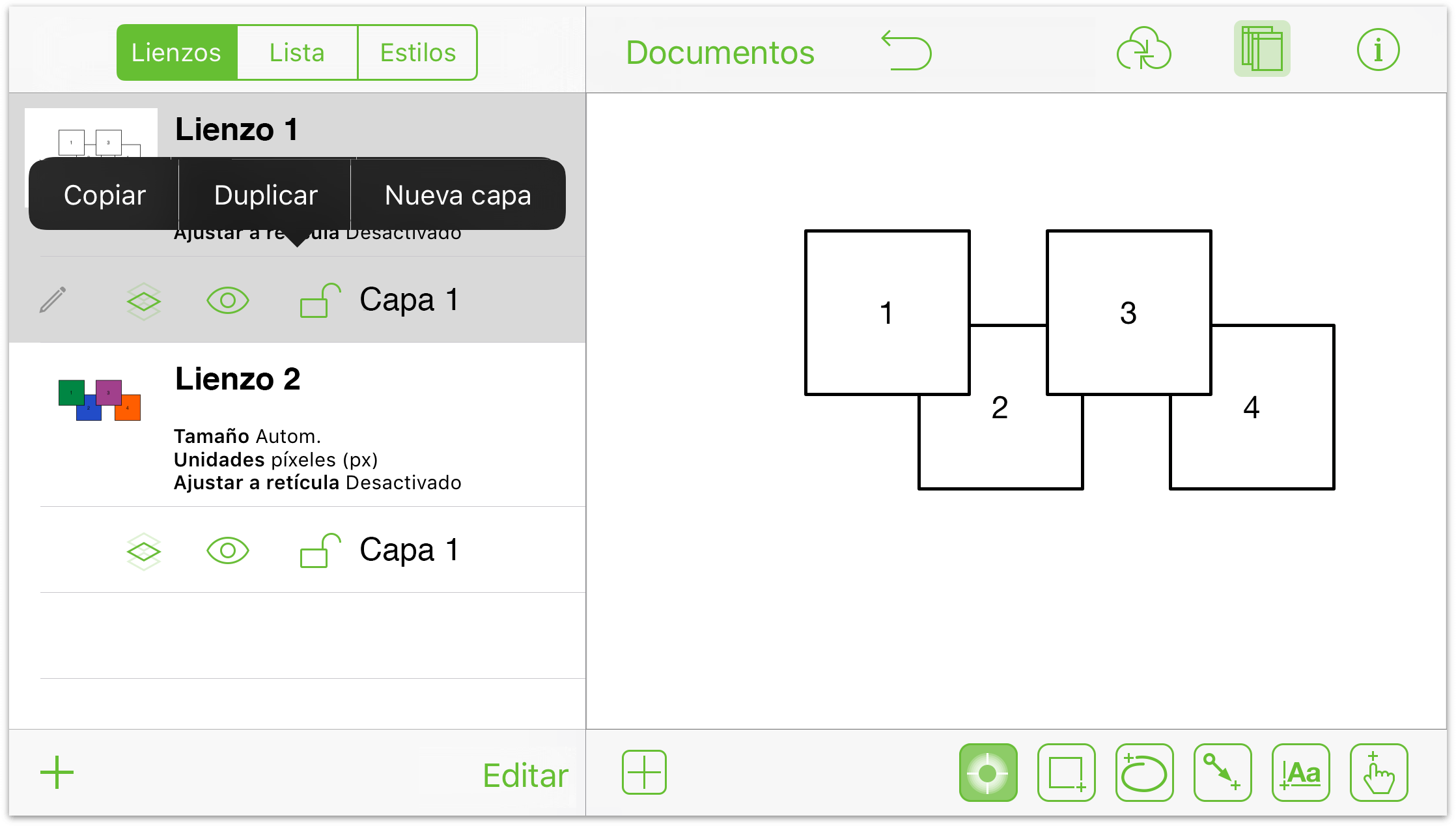
. - Pulse y mantenga presionado el Lienzo 1 para abrir su menú contextual; pulse Duplicar.

Esto coloca una copia exacta de los cuatro cuadrados en otro lienzo (llamado Lienzo 2).

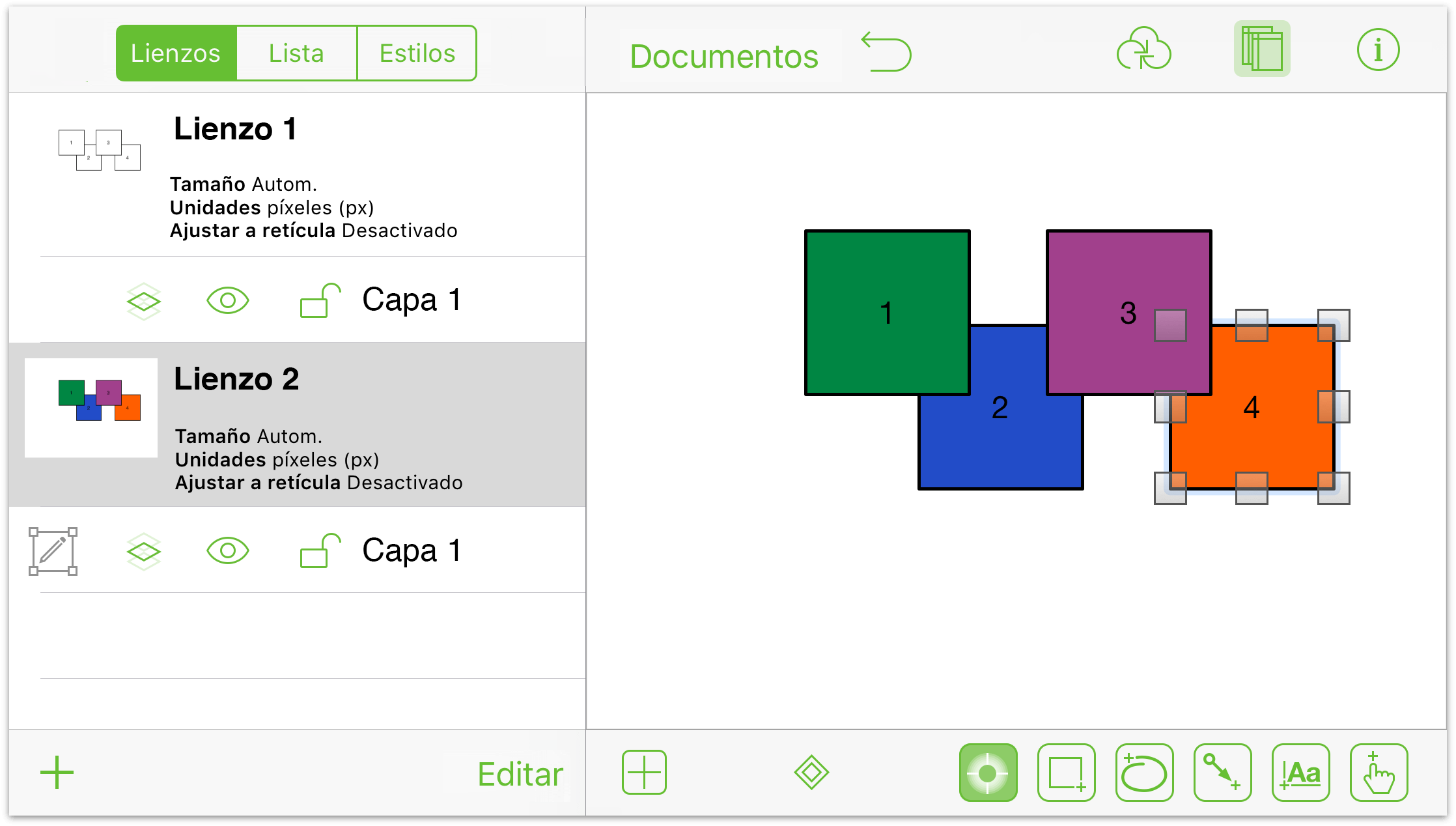
- Utilice el inspector Relleno para asignar colores a cada uno de los cuatro cuadrados del Lienzo 2:

- Pulse en Lienzo 1 y pulse y mantenga la presión en Capa 1 para abrir su menú contextual:

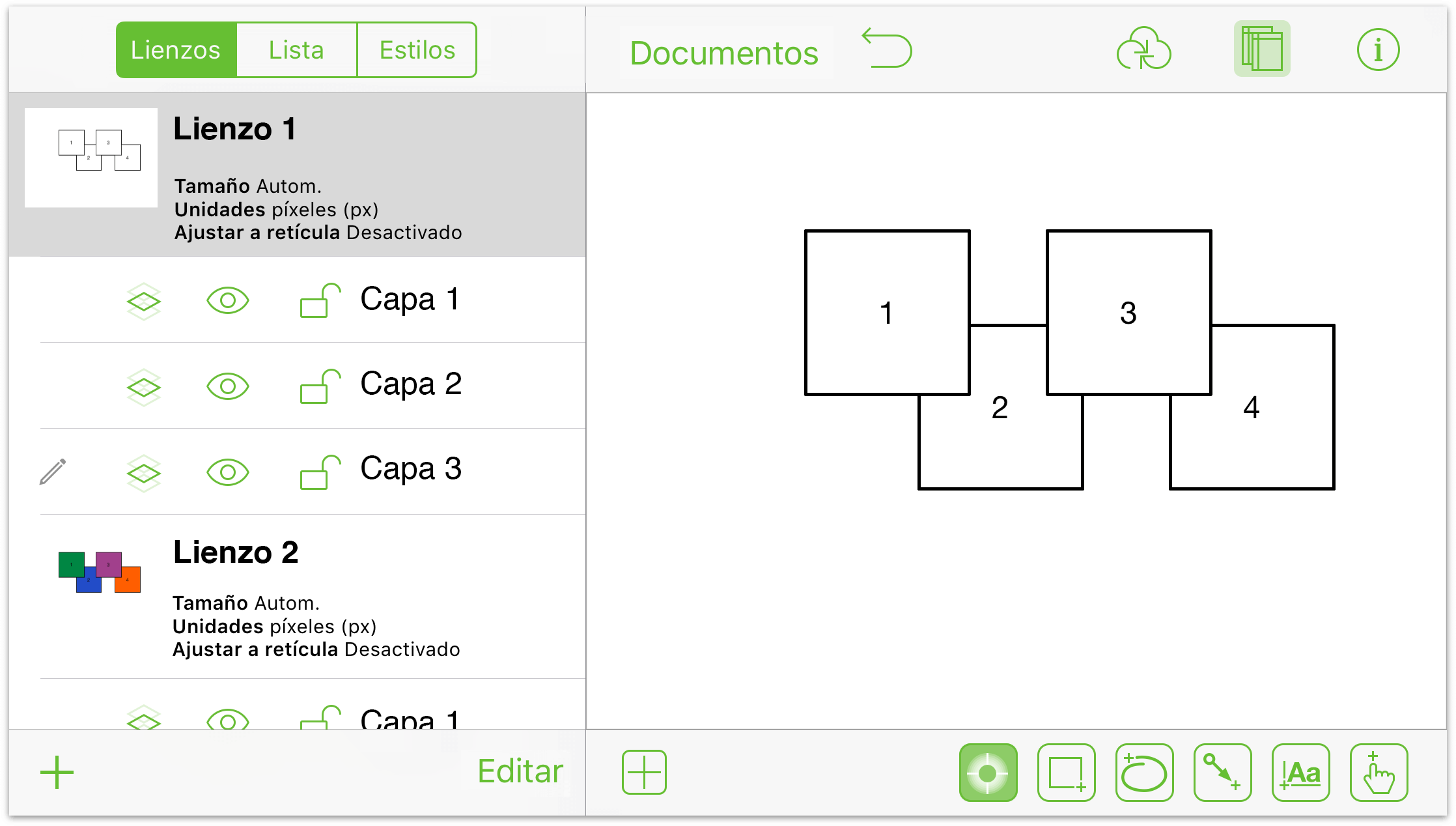
Duplique la Capa 1 dos veces y reordene las capas para que aparezcan en orden numérico:

- Oculte las Capas 1 y 3 pulsando
 a la izquierda del nombre de la capa.
a la izquierda del nombre de la capa.
- Pulse para seleccionar la Capa 2

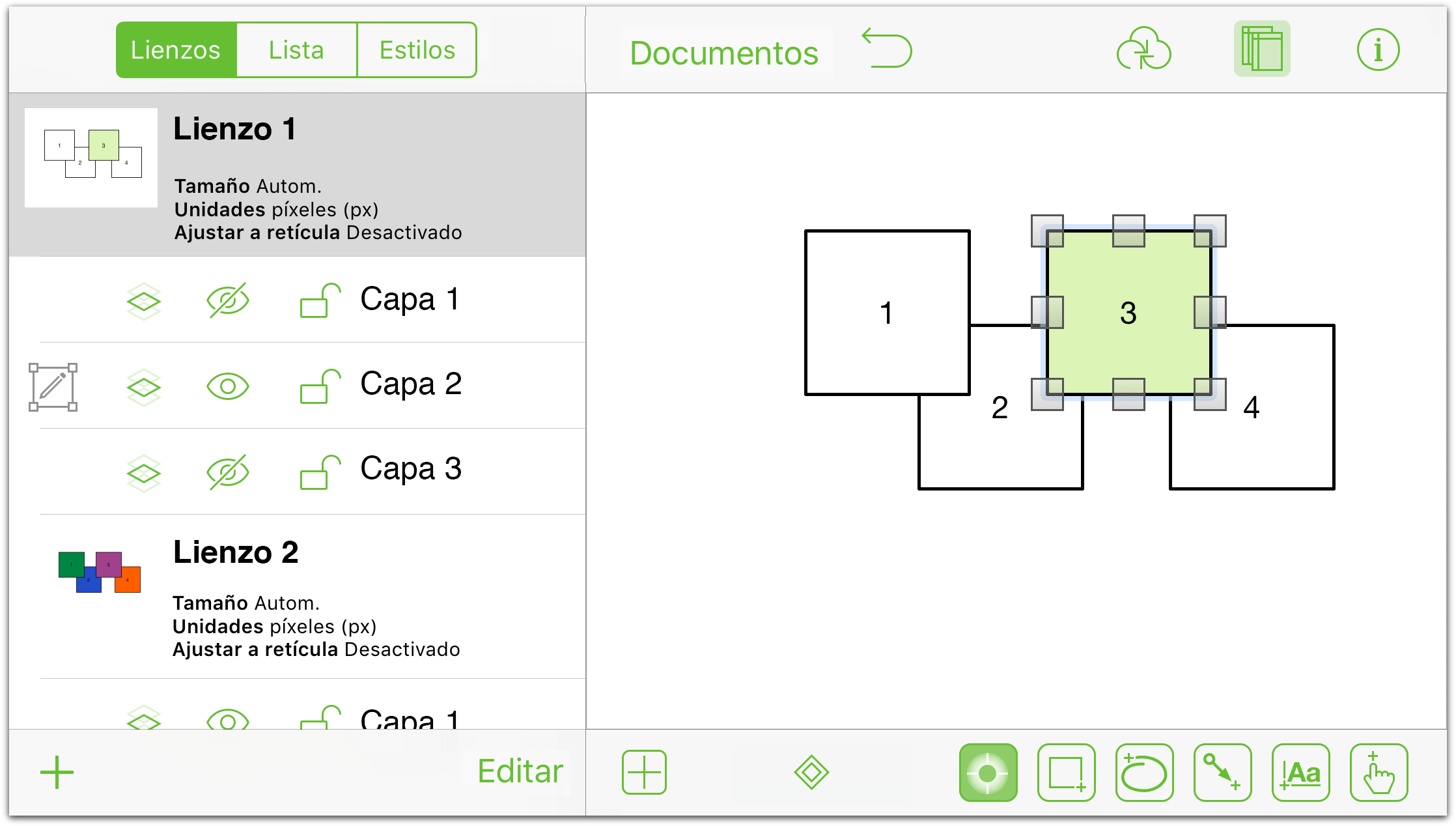
- Pulse el tercer cuadrado para seleccionarlo y coloréelo utilizando el inspector Relleno:

- Oculte la Capa 2 y haga que esté visible la Capa 3 pulsando sus respectivos botones de visibilidad
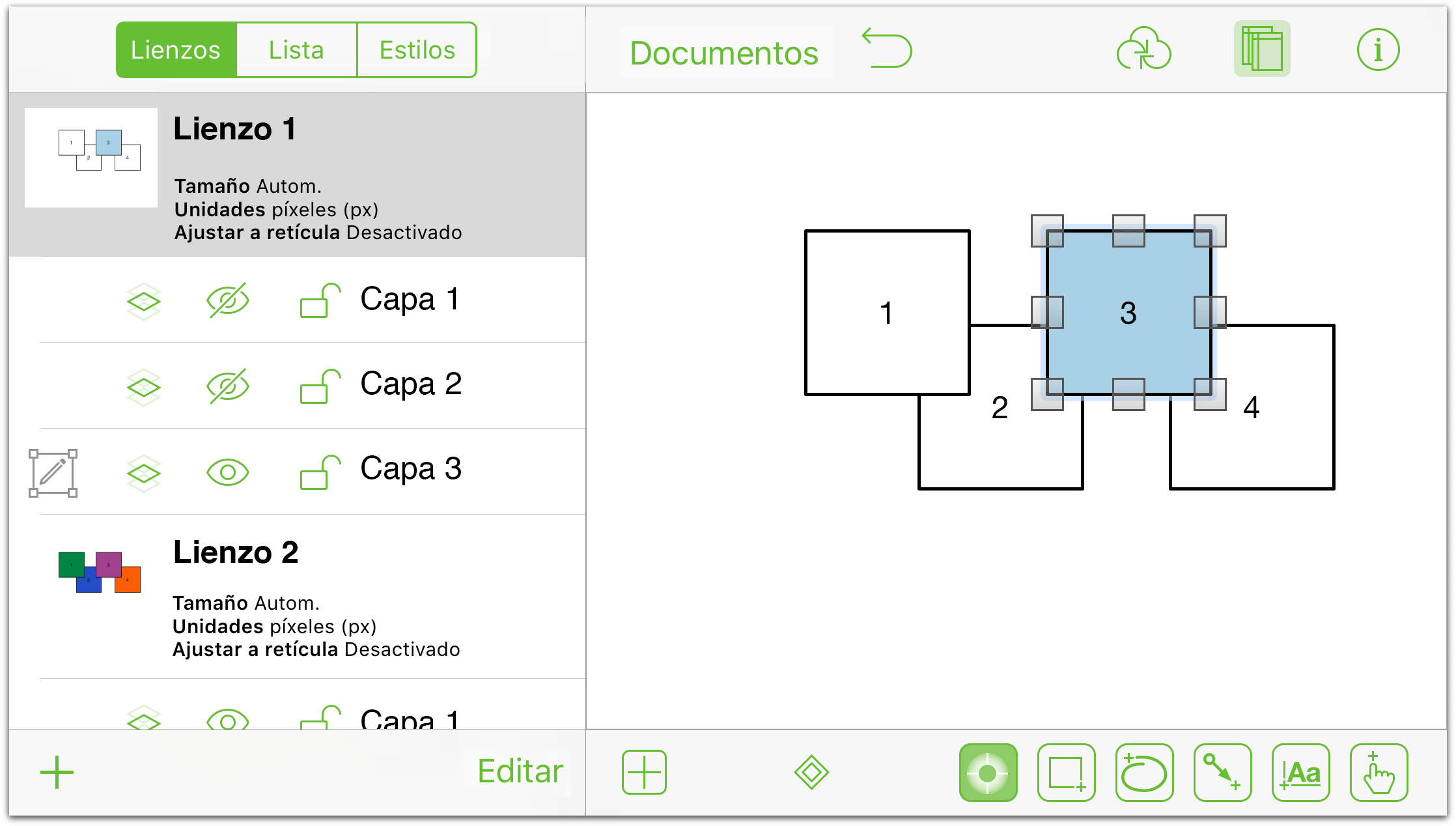
 . Como en el paso anterior, asigne un color de relleno al tercer cuadrado.
. Como en el paso anterior, asigne un color de relleno al tercer cuadrado. 
- Finalmente, pulse la Capa 1 para seleccionarla y vuelva a hacer visibles las Capas 1 y 2 pulsando sus respectivos botones
 .
. 
Con el diagrama configurado, es el momento de asignar algunas acciones a estos cuadrados.
- Cuadrado 1: pulse para seleccionar el Cuadro 1 y pulse
 para abrir los inspectores:
para abrir los inspectores:
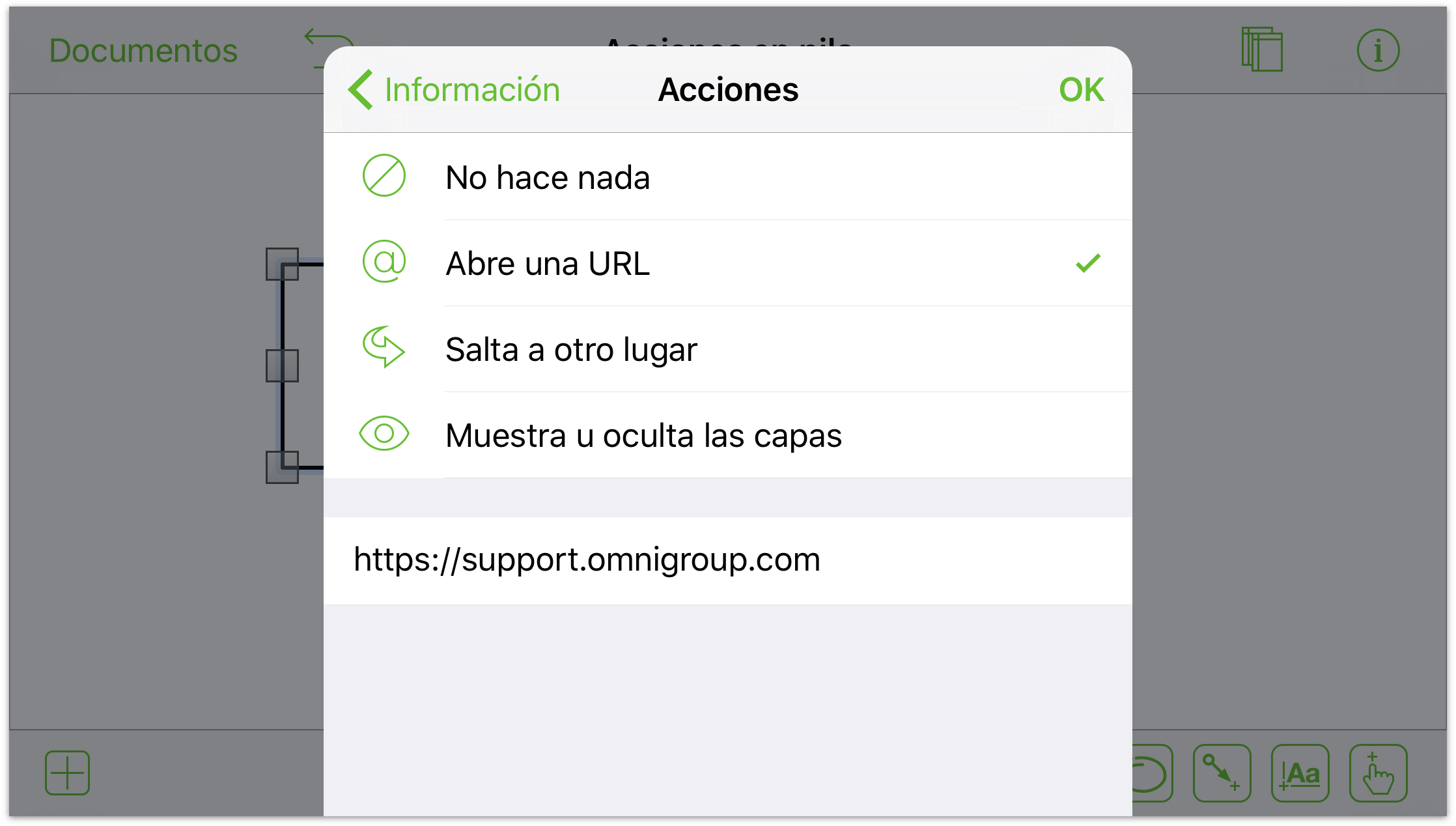
- En la lista de inspectores, pulse Acciones y pulse Abre una URL.
- Introduzca una URL para su web favorita en el campo que aparece; por ejemplo:

Pulse Hecho cuando haya terminado de introducir la URL. La acción se guarda en el cuadrado.
- Cuadrado 2: pulse para seleccionar el Cuadro 2 y pulse
 para abrir los inspectores:
para abrir los inspectores:
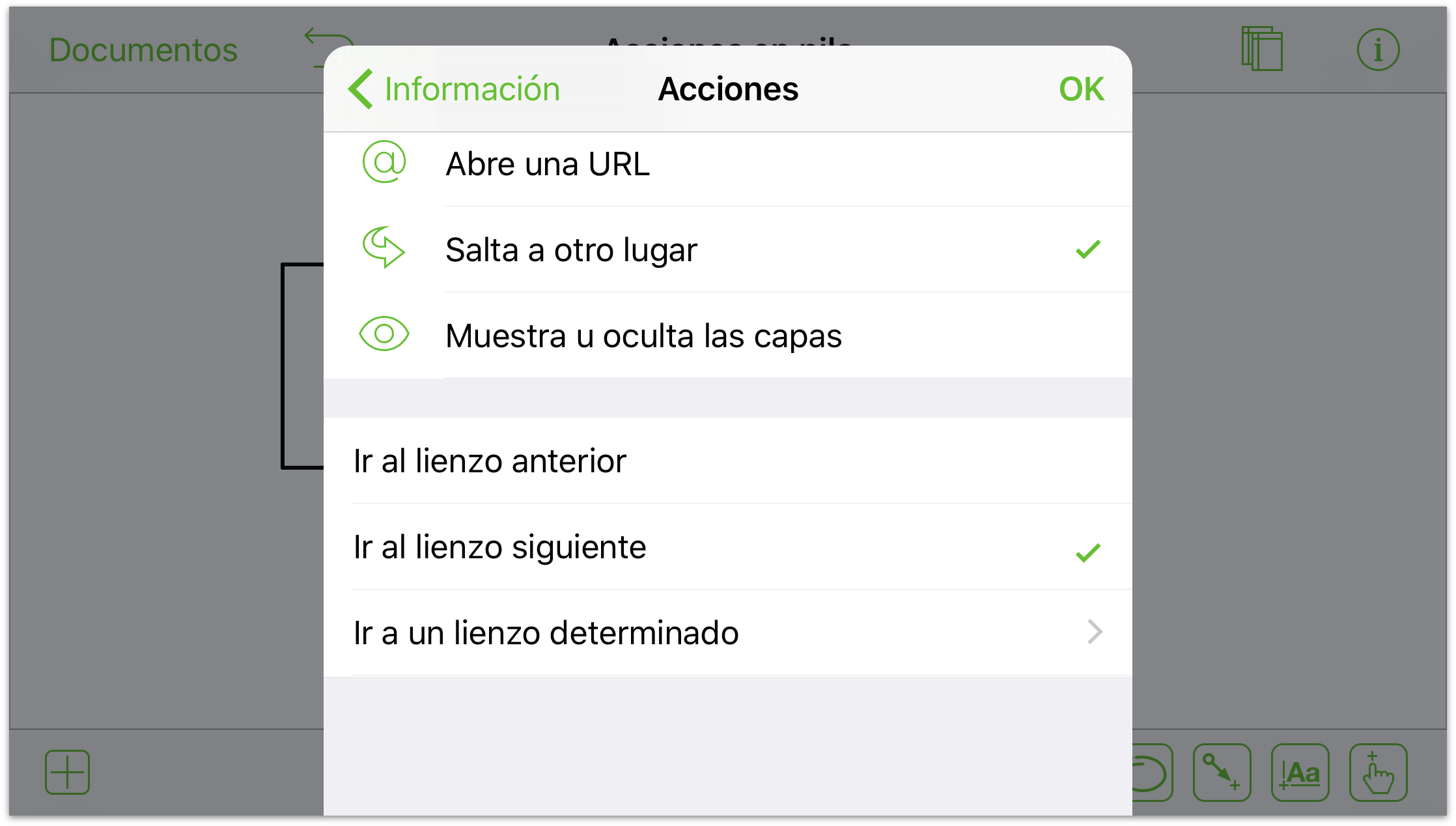
- En la lista de inspectores, pulse Acciones y pulse Salta a otro lugar.
- Ahora tiene tres opciones posibles entre las que elegir adónde ir cuando se pulse ese cuadrado:
- Ir al lienzo anterior
- Ir al lienzo siguiente
- Ir a un lienzo determinado
Puesto que está trabajando en los cuadrados del Lienzo 1, pulse en Ir al lienzo siguiente y, a continuación, en Hecho.

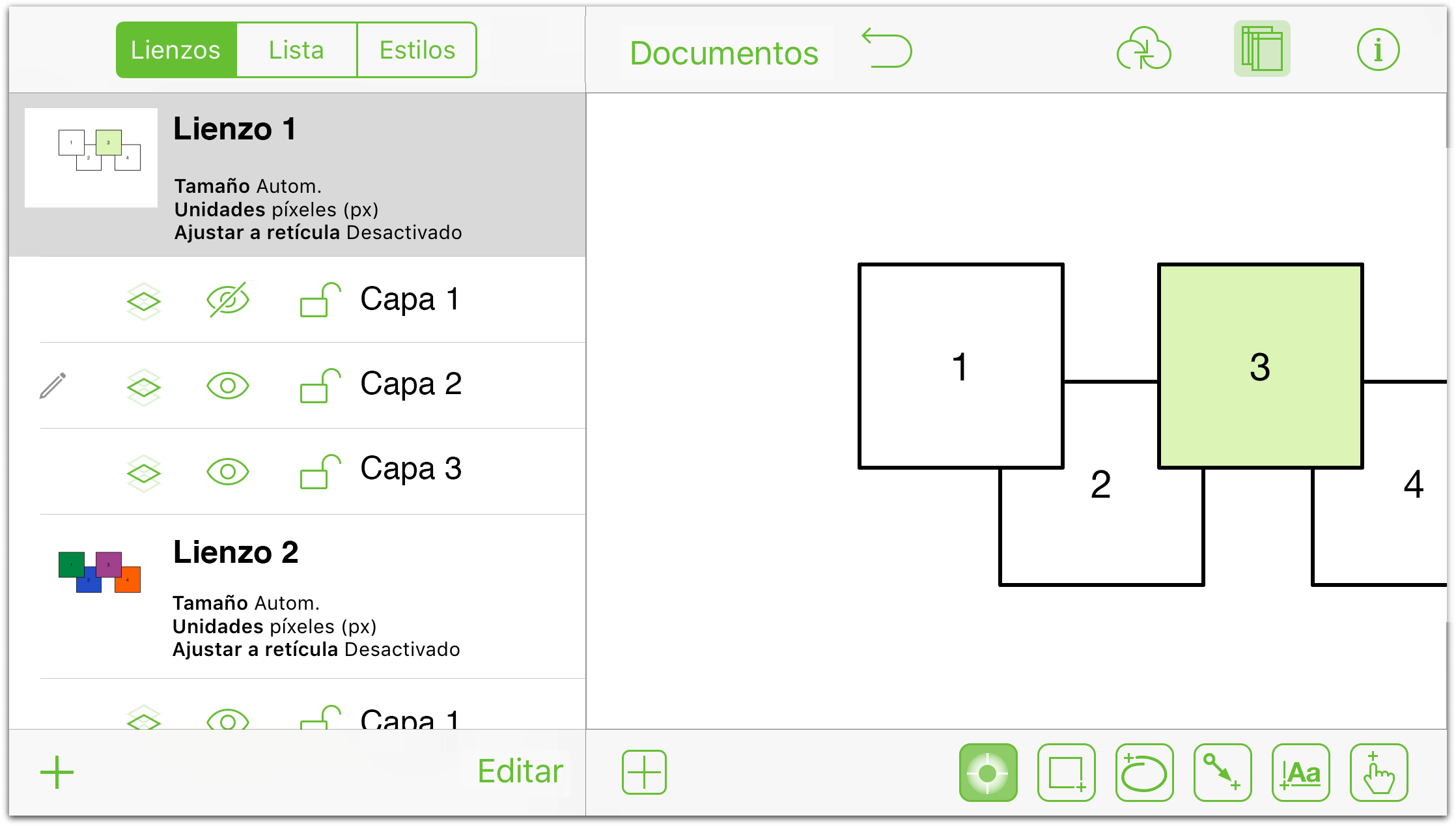
- Cuadrado 3: Asegúrese de estar en el Lienzo 1, Capa 1. Pulse para seleccionar el Cuadro 3 y pulse
 para abrir los inspectores:
para abrir los inspectores:
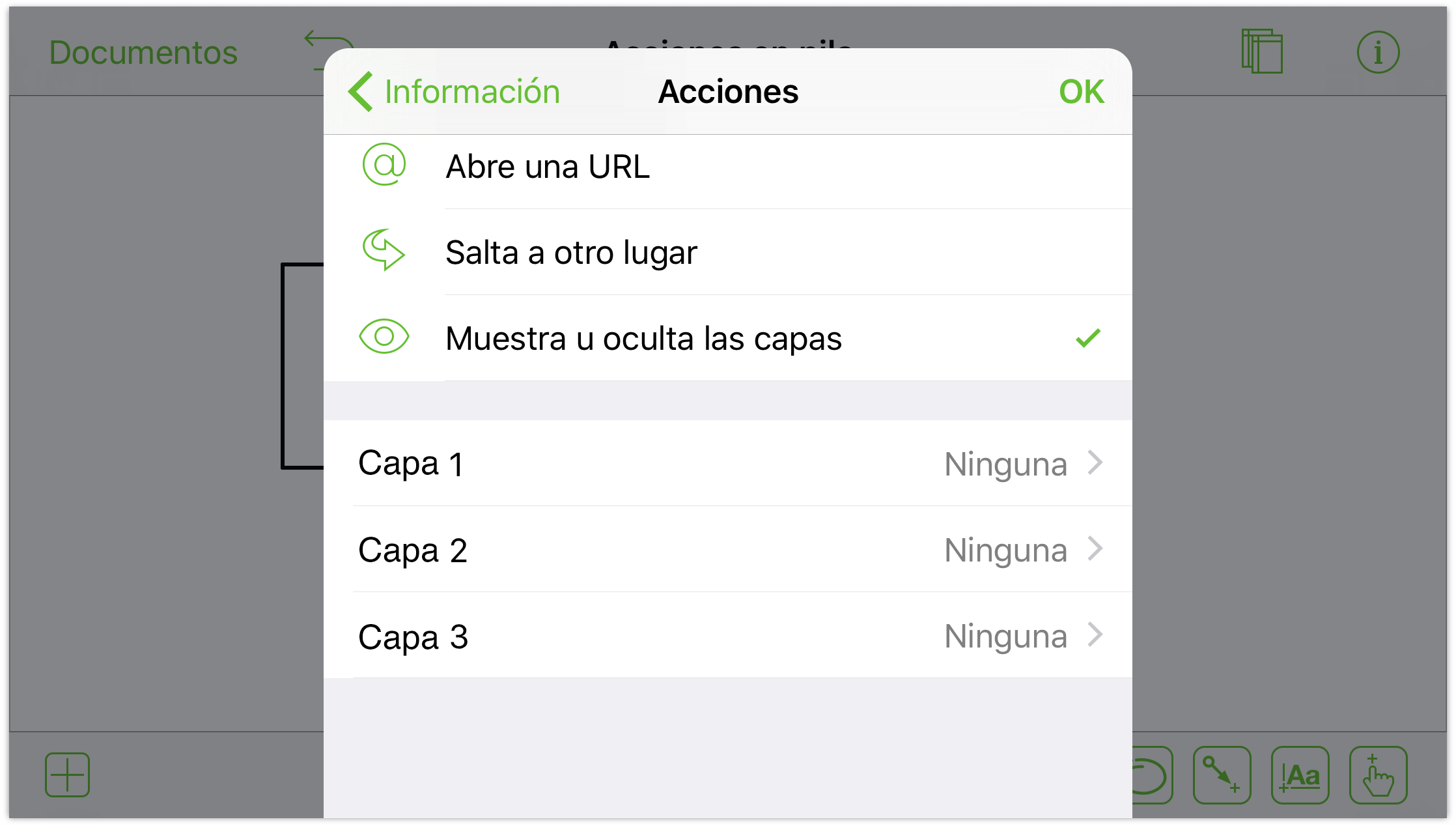
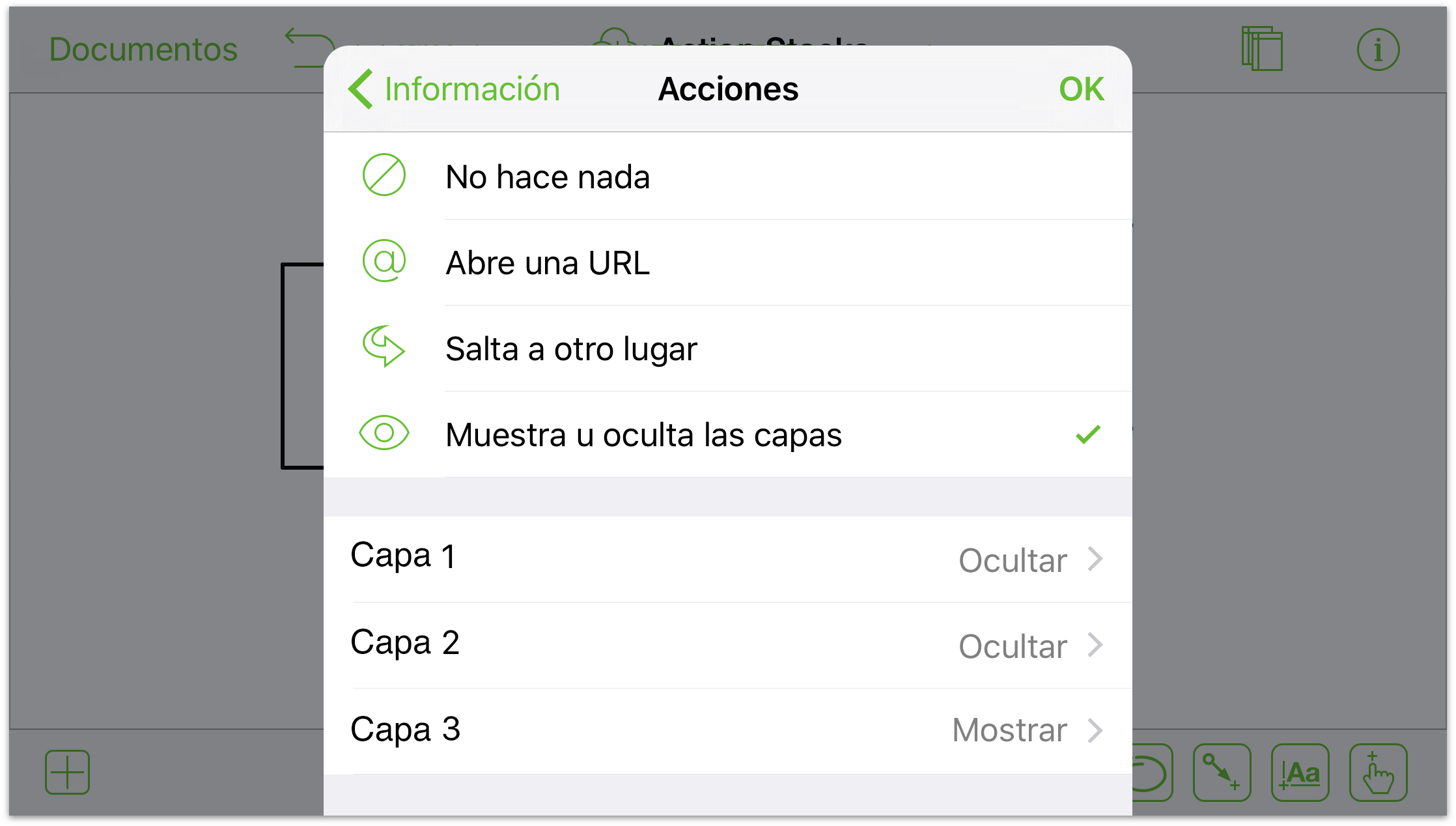
- En la lista de inspectores, pulse Acciones y después pulse Muestra u oculta capas; debajo verá una lista con las tres capas para las que puede definir una acción relativa a su visibilidad. Para empezar, cada capa tiene su acción configurada a Ninguna (pulsar encima no hace que pase nada ahora mismo).

-
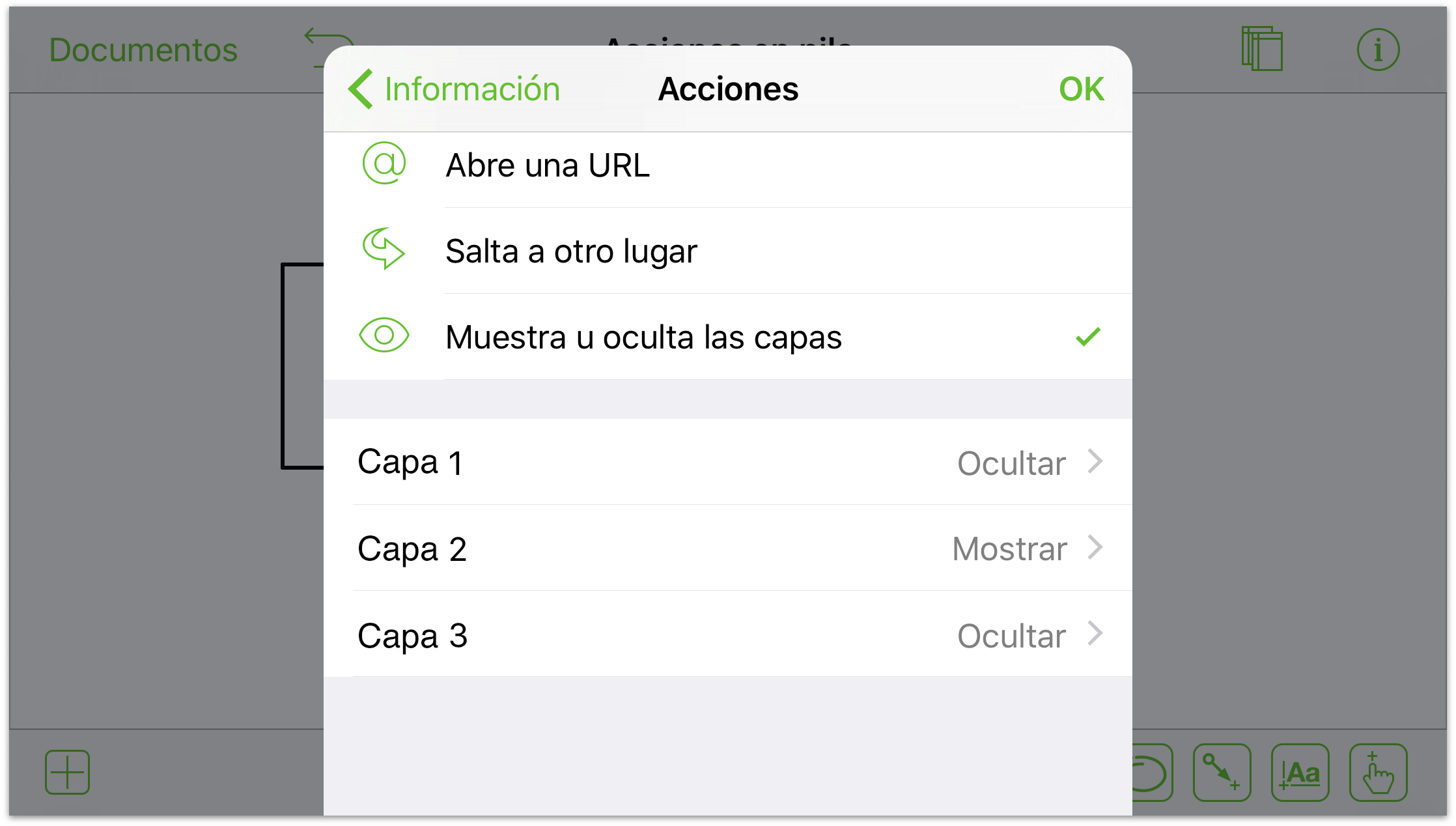
Configure las acciones de la Capa 1 como sigue:
- Capa 1: Ocultar.
- Capa 2: Mostrar.
- Capa 3: Ocultar.

-
Abra la barra lateral de lienzos (pulse
 ) y seleccione el Lienzo 1, Capa 2. Pulse
) y seleccione el Lienzo 1, Capa 2. Pulse  para ocultar la visibilidad de las capas 1 y 3.
para ocultar la visibilidad de las capas 1 y 3. 
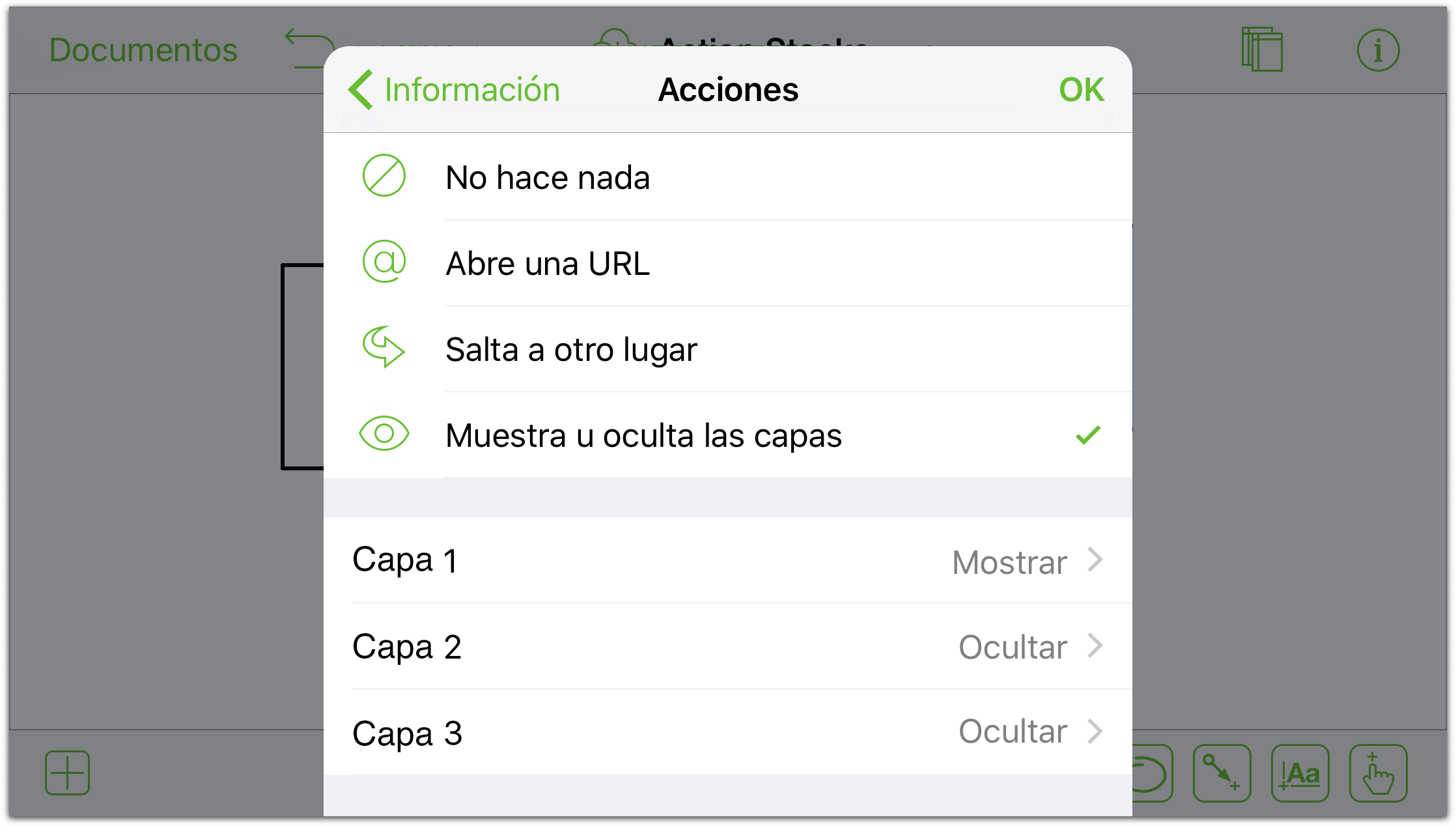
- Cierre la barra lateral de lienzos si es necesario y configure las acciones de la Capa 2 como sigue:
- Capa 1: Ocultar.
- Capa 2: Ocultar.
- Capa 3: Mostrar.

-
Abra la barra lateral de lienzos (pulse
 ) y seleccione el Lienzo 1, Capa 3. Pulse
) y seleccione el Lienzo 1, Capa 3. Pulse  para ocultar la visibilidad de las capas 1 y 2.
para ocultar la visibilidad de las capas 1 y 2. 
- Cierre la barra lateral de lienzos si es necesario y configure las acciones de la Capa 3 como sigue:
- Capa 1: Mostrar.
- Capa 2: Ocultar.
- Capa 3: Ocultar.

- En la lista de inspectores, pulse Acciones y después pulse Muestra u oculta capas; debajo verá una lista con las tres capas para las que puede definir una acción relativa a su visibilidad. Para empezar, cada capa tiene su acción configurada a Ninguna (pulsar encima no hace que pase nada ahora mismo).
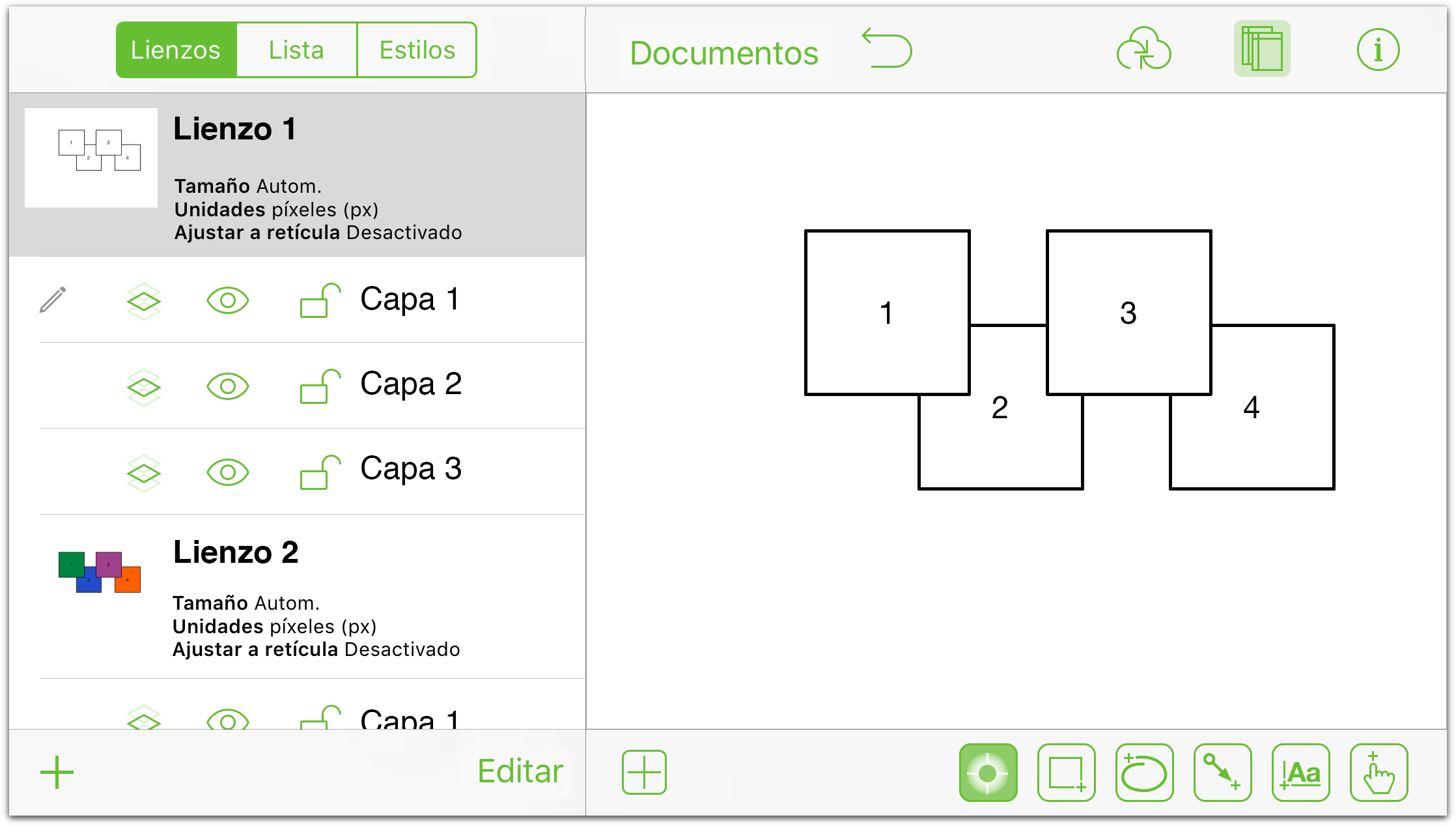
- Por último, vuelva al Lienzo 1, Capa 1.
Ciertamente, es bastante trabajo para una demostración rápida. Si ha seguido todos los pasos hasta aquí, se merece una pausa.
Para realizar las acciones que acaba de asignar, pulse dos veces en la herramienta de acciones para seleccionarla de manera persistente ( ). Cuando lo haga, observará que aparece un distintivo de acción vacío (
). Cuando lo haga, observará que aparece un distintivo de acción vacío (![]() ) debajo del lienzo:
) debajo del lienzo:

Al pulsar ![]() , el botón cambia a
, el botón cambia a ![]() , pero ahora verá qué acciones están asignadas a cada cuadrado.
, pero ahora verá qué acciones están asignadas a cada cuadrado.

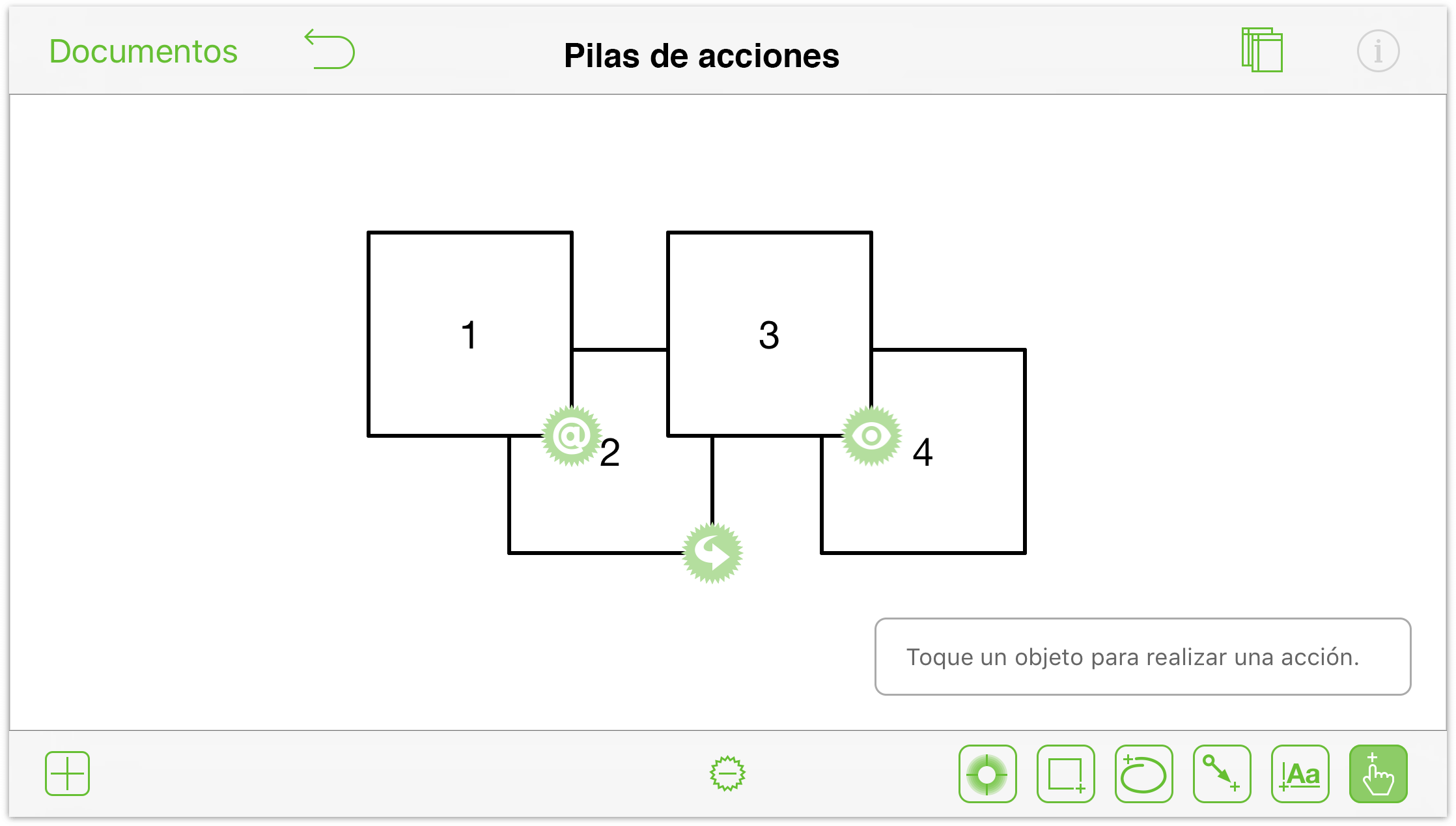
Si ha seguido bien los pasos, esto es lo que ocurre al pulsar cada cuadrado:
- Cuadrado 1: El dispositivo iOS abre Safari e intenta abrir la URL que asignó a la acción Abre una URL. (Para volver a OmniGraffle, haga doble clic en el botón de inicio del dispositivo iOS y pulse el icono de OmniGraffle.)
- Cuadrado 2: El documento pasa al Lienzo 2. Para volver al Lienzo 1, pulse el Cuadrado 2 en el Lienzo 2.
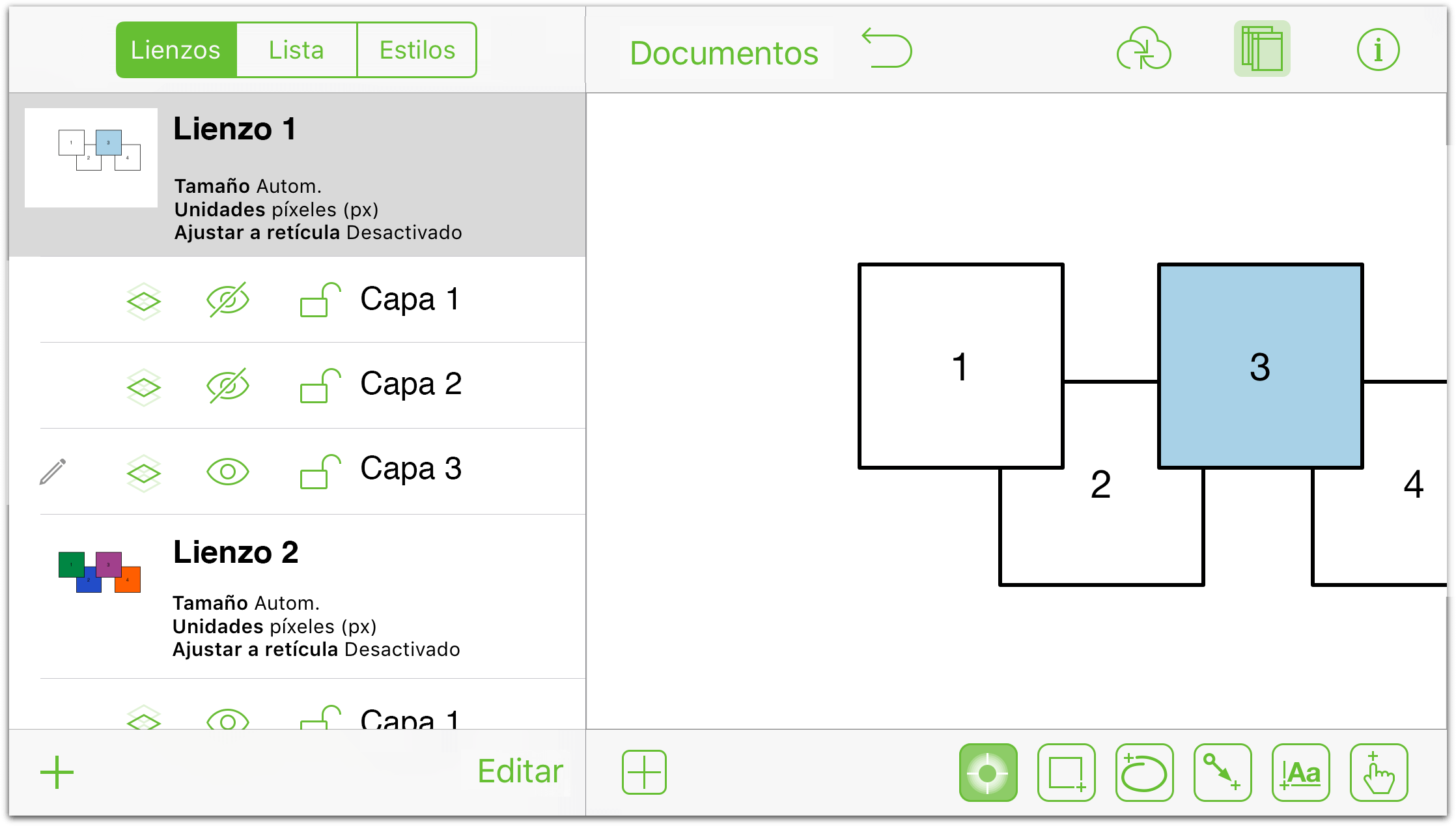
- Cuadrado 3: Pulsar repetidamente el Cuadro 3 le lleva por las diferentes capas del Lienzo 1, con el color del Cuadro 3 cambiando al pasar de una capa a otra.
- Cuadrado 4: ¡Nada de nada! No hemos definido ninguna acción para el Cuadro 4, así que al pulsarlo no ocurre nada.
Como ha podido ver, las acciones pueden ser muy útiles para mostrar interacciones dentro de los diagramas. Pueden funcionar en varios lienzos y capas del mismo documento (muy útil para prototipos de UI/UX de una aplicación móvil) y, en el caso de prototipos de diseño para una nueva web, puede configurar la acción Abre una URL para abrir webs en directo y ayudarle a ilustrar su modelo de interacción.
