Nozioni di base sul disegno
Ora che hai avuto la possibilità di esaminare l'interfaccia di OmniGraffle e il gestore documenti, è il momento di mettere in pratica queste conoscenze, creando un nuovo documento e applicando alcune delle nozioni che hai appreso.
Per creare un nuovo documento:
- Vai alla schermata Posizioni.
- Seleziona la cartella in cui desideri memorizzare il file.
- Tocca
 sulla barra degli strumenti nella parte superiore dello schermo.
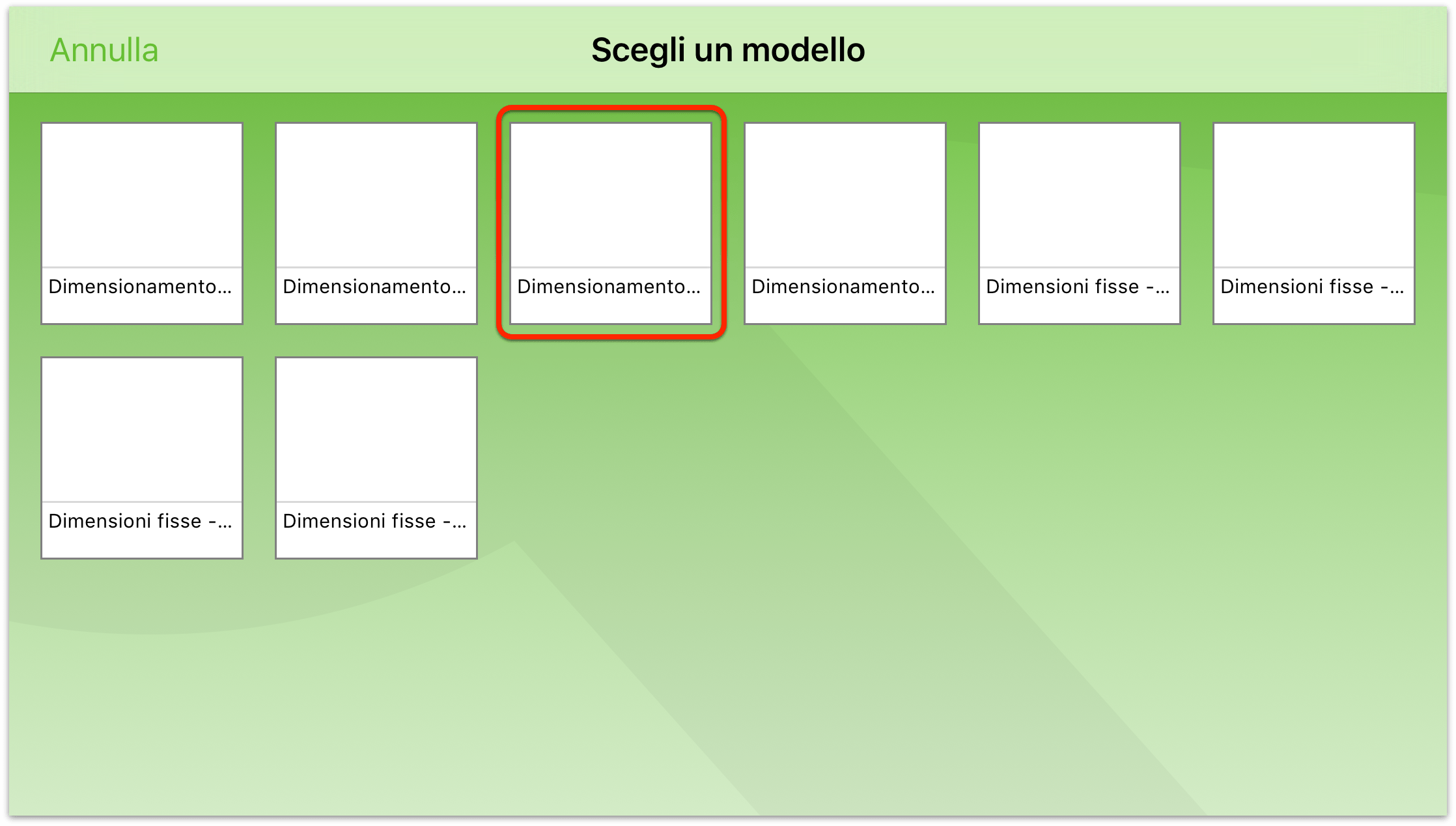
sulla barra degli strumenti nella parte superiore dello schermo. - Scegli un modello: uno degli otto preinstallati oppure uno creato da te o aggiunto a OmniGraffle. Per eseguire l'esercizio, scegli il terzo modello nella prima fila, Dimensionamento automatico - Pixel.

Dopo la scelta del modello, OmniGraffle apre un nuovo documento (si chiama Diagramma personale, ma puoi sempre rinominarlo in un secondo momento).

Gli altri pulsanti sulla barra degli strumenti includono:
Tocca
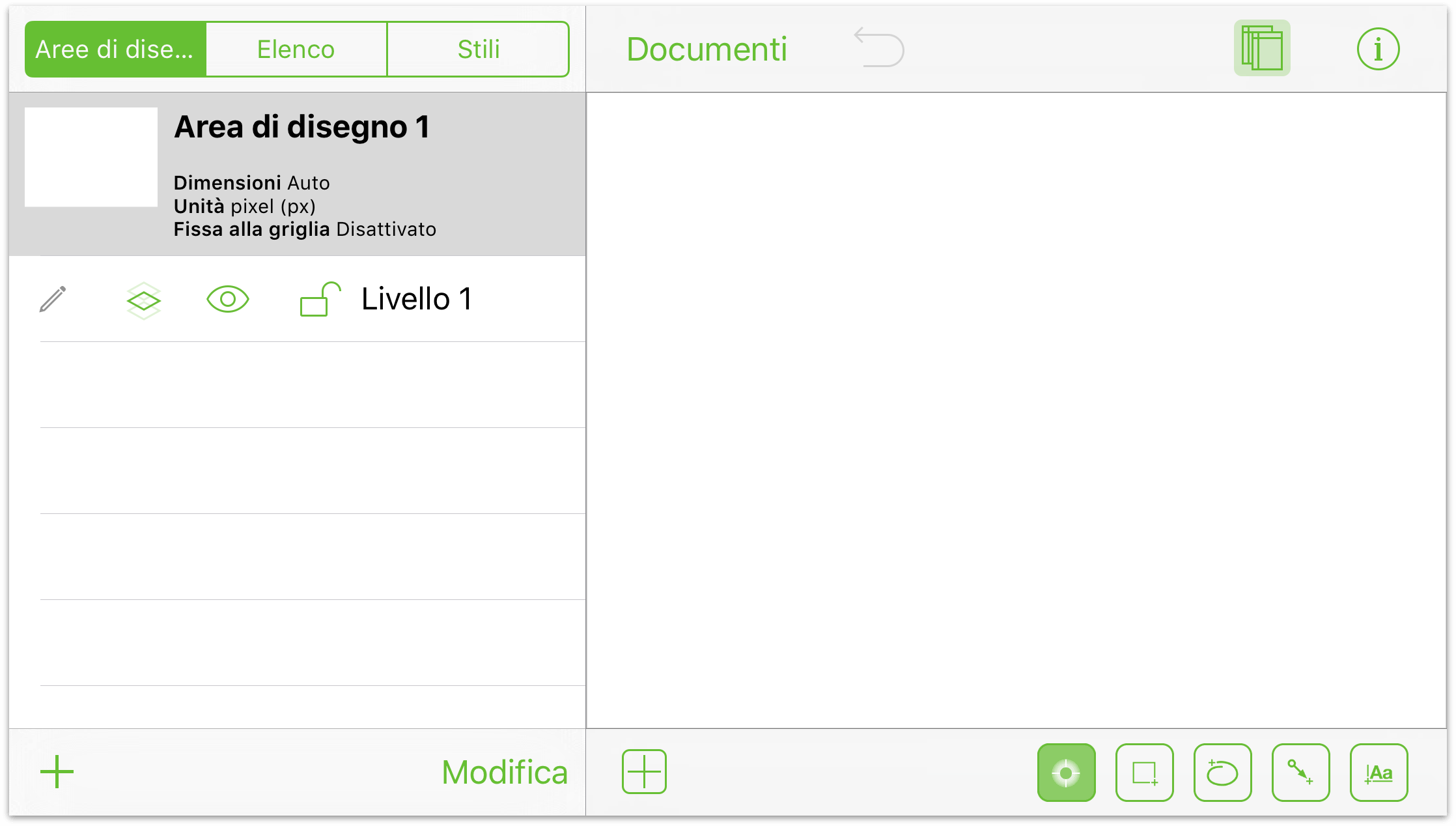
 per visualizzare e nascondere la barra laterale Aree di disegno a sinistra. Qui è dove puoi gestire, creare ed eliminare Aree di disegno e Livelli nel documento.
per visualizzare e nascondere la barra laterale Aree di disegno a sinistra. Qui è dove puoi gestire, creare ed eliminare Aree di disegno e Livelli nel documento.
Puoi anche possibile passare dalla visualizzazione Elenco alla visualizzazione Stili, e viceversa, davvero comodo quando devi apportare modifiche a un gruppo di oggetti con lo stesso stile. Hai presente quando il tuo responsabile vuole modificare il colore dei riempimenti da melanzana (
#3d0734) a certosa (#c1f80a)?Tocca
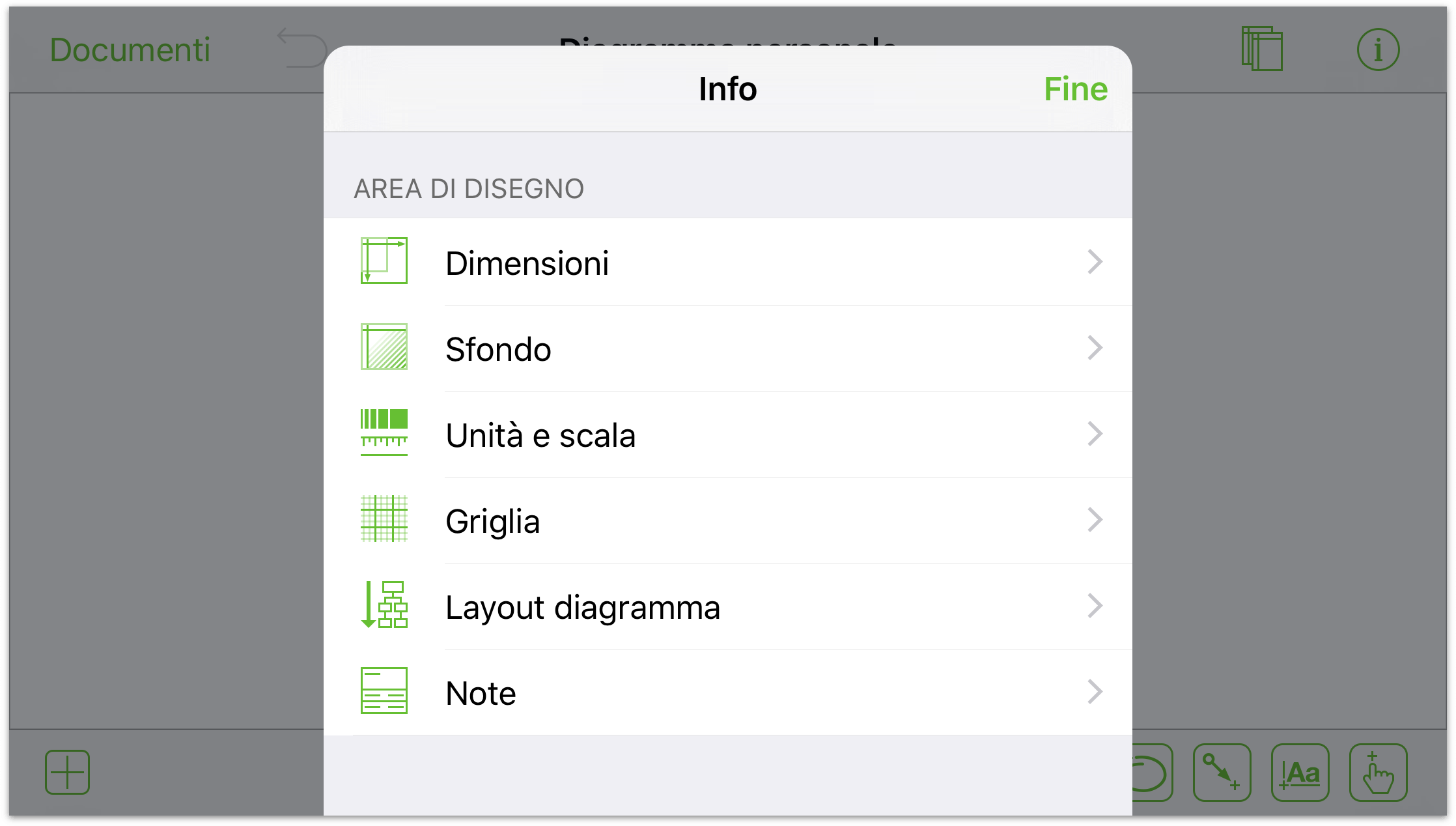
 per maggiori dettagli sulle aree di disegno che stai utilizzando. Con un oggetto selezionato nell'area di disegno, da qui puoi anche accedere alle finestre Impostazioni.
per maggiori dettagli sulle aree di disegno che stai utilizzando. Con un oggetto selezionato nell'area di disegno, da qui puoi anche accedere alle finestre Impostazioni.
Tocca
 per aprire la libreria Stencil. Utilizza la libreria Stencil per individuare e trascinare gli oggetti nell'area di disegno, o per cercare nuovi stencil online all'interno di Stenciltown.
per aprire la libreria Stencil. Utilizza la libreria Stencil per individuare e trascinare gli oggetti nell'area di disegno, o per cercare nuovi stencil online all'interno di Stenciltown.
Ora che hai avuto la possibilità di esaminare i pulsanti nella barra degli strumenti, è il momento di provare a utilizzare gli strumenti di disegno.
Aggiunta di forme
Una forma è un oggetto bidimensionale che aggiungi all'area di disegno. Alle forme è possibile applicare uno stile, come un bel colore o un gradiente. Puoi anche aggiungere un'etichetta. Il modo più veloce per aggiungere forme consiste nel trascinarle dalla tavolozza degli stencil:
Tocca
 per selezionare lo strumento Forme.
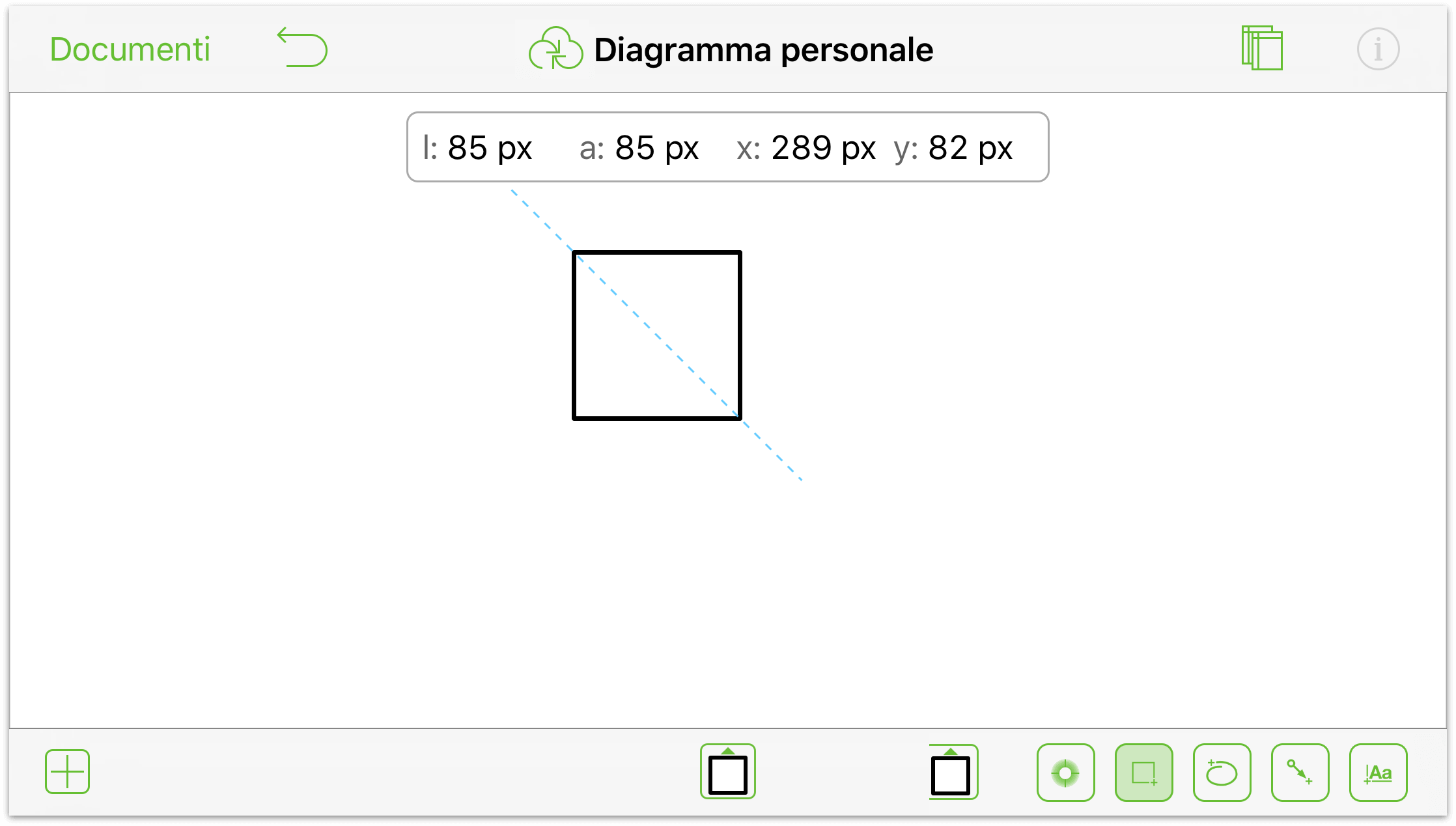
per selezionare lo strumento Forme.Con un dito tocca nell'area di disegno e trascina per disegnare una forma.

Mentre disegni nell'area di disegno, OmniGraffle visualizza le dimensioni della forma che stai disegnando, così come la sua posizione sugli assi x/y nell'area di disegno.
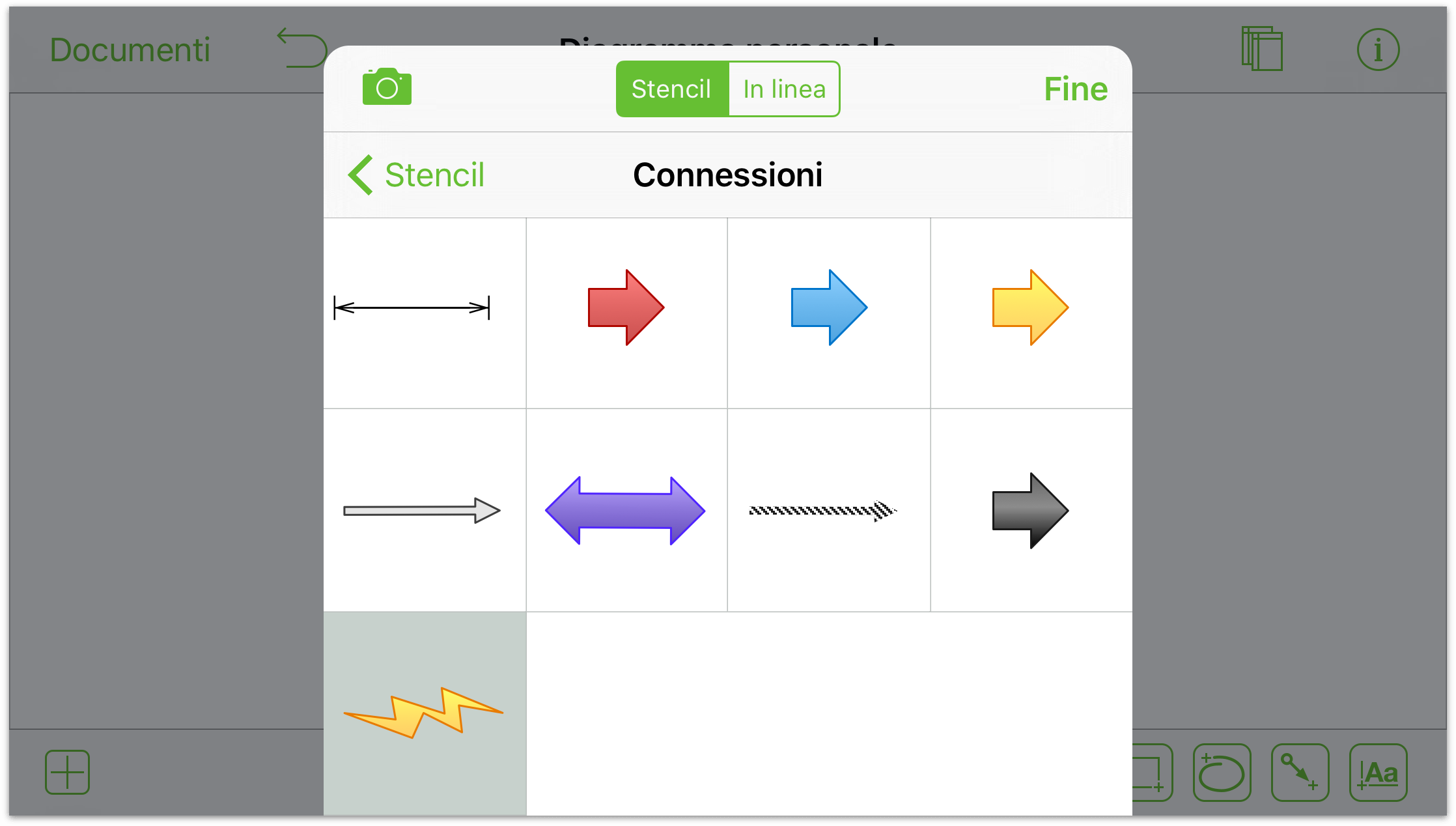
Se preferisci utilizzare uno degli stencil preinstallati, tocca ![]() sulla barra in alto. Viene visualizzato un menu dal quale puoi selezionare qualsiasi stencil. Puoi toccare due volte uno stencil per aggiungerlo all'area di disegno:
sulla barra in alto. Viene visualizzato un menu dal quale puoi selezionare qualsiasi stencil. Puoi toccare due volte uno stencil per aggiungerlo all'area di disegno:

Oppure puoi toccare e tenere premuto su uno stencil e quindi trascinarlo nell'area di disegno:

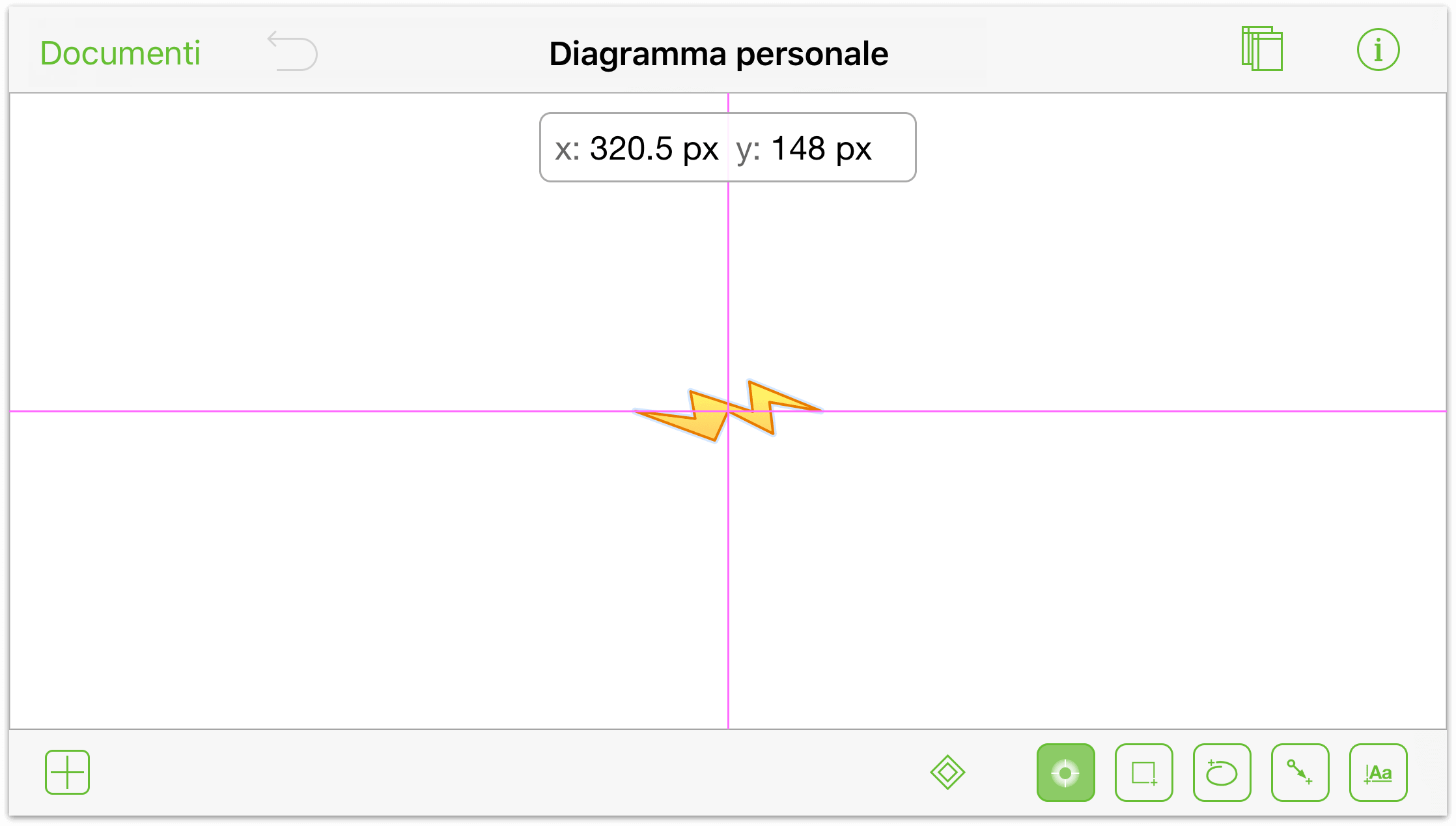
Quando trascini uno stencil nell'area di disegno, il menu Stencil scompare, sostituito dalle barre di allineamento blu che consentono di posizionare l'oggetto nell'area di disegno. Le barre di allineamento di colore rosa consentono di posizionare l'oggetto in corrispondenza del centro, in orizzontale e in verticale.
Puoi anche creare forme personalizzate:
Tocca
 per attivare lo strumento di disegno Mano libera. Non dimenticare che puoi anche toccare due volte uno strumento per ancorarlo; ad esempio
per attivare lo strumento di disegno Mano libera. Non dimenticare che puoi anche toccare due volte uno strumento per ancorarlo; ad esempio  .
.Utilizza il dito (o il tuo stilo preferito) per disegnare nell'area di disegno.

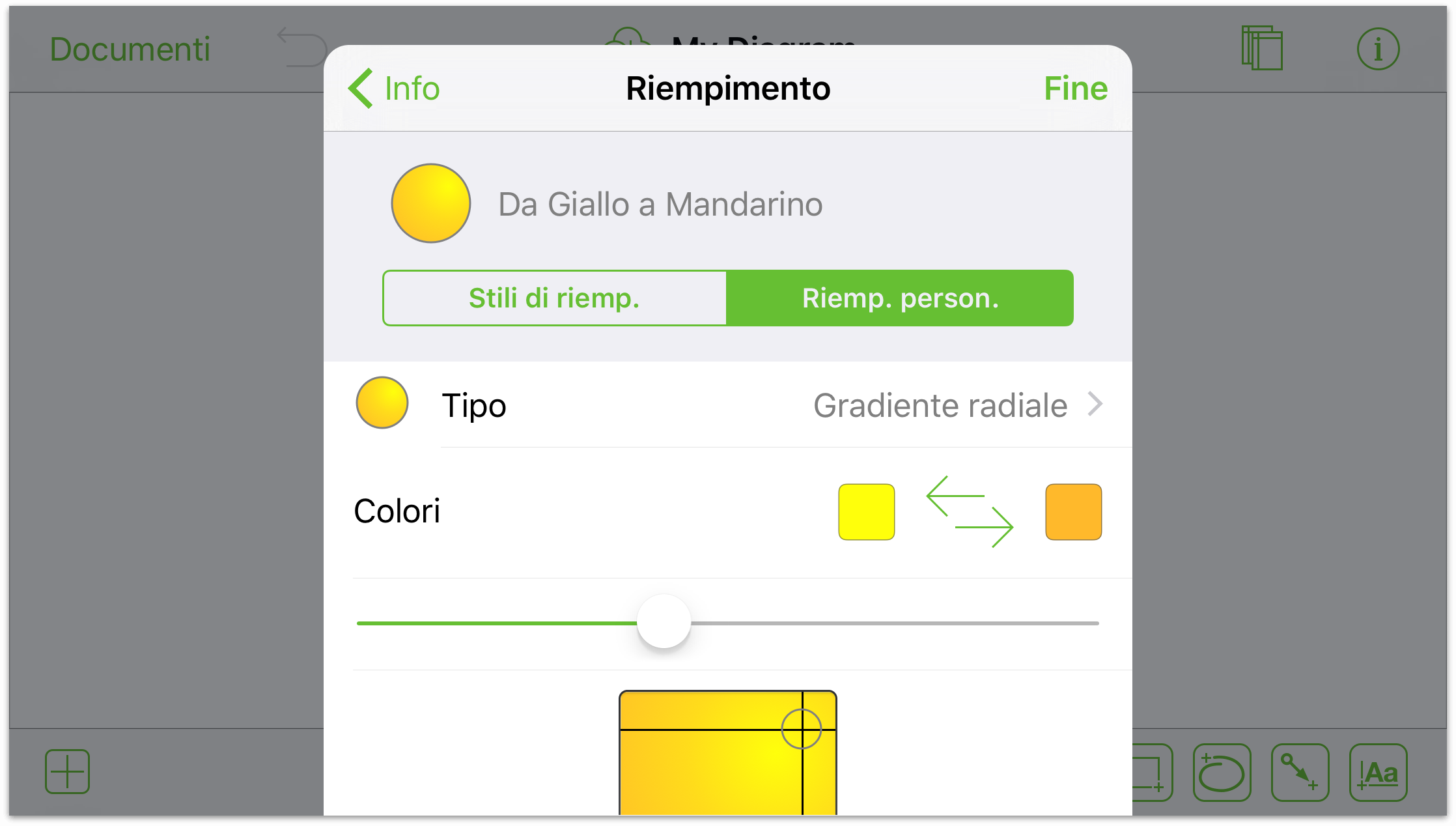
Puoi selezionare e personalizzare le forme con le finestre Impostazioni toccando il pulsante ![]() sulla barra in alto. Qui abbiamo selezionato la "testa" per lo smiley e aggiunto un riempimento radiale di colore giallo.
sulla barra in alto. Qui abbiamo selezionato la "testa" per lo smiley e aggiunto un riempimento radiale di colore giallo.

Puoi anche aggiungere un'immagine all'area di disegno dal menu Stencil:
Tocca
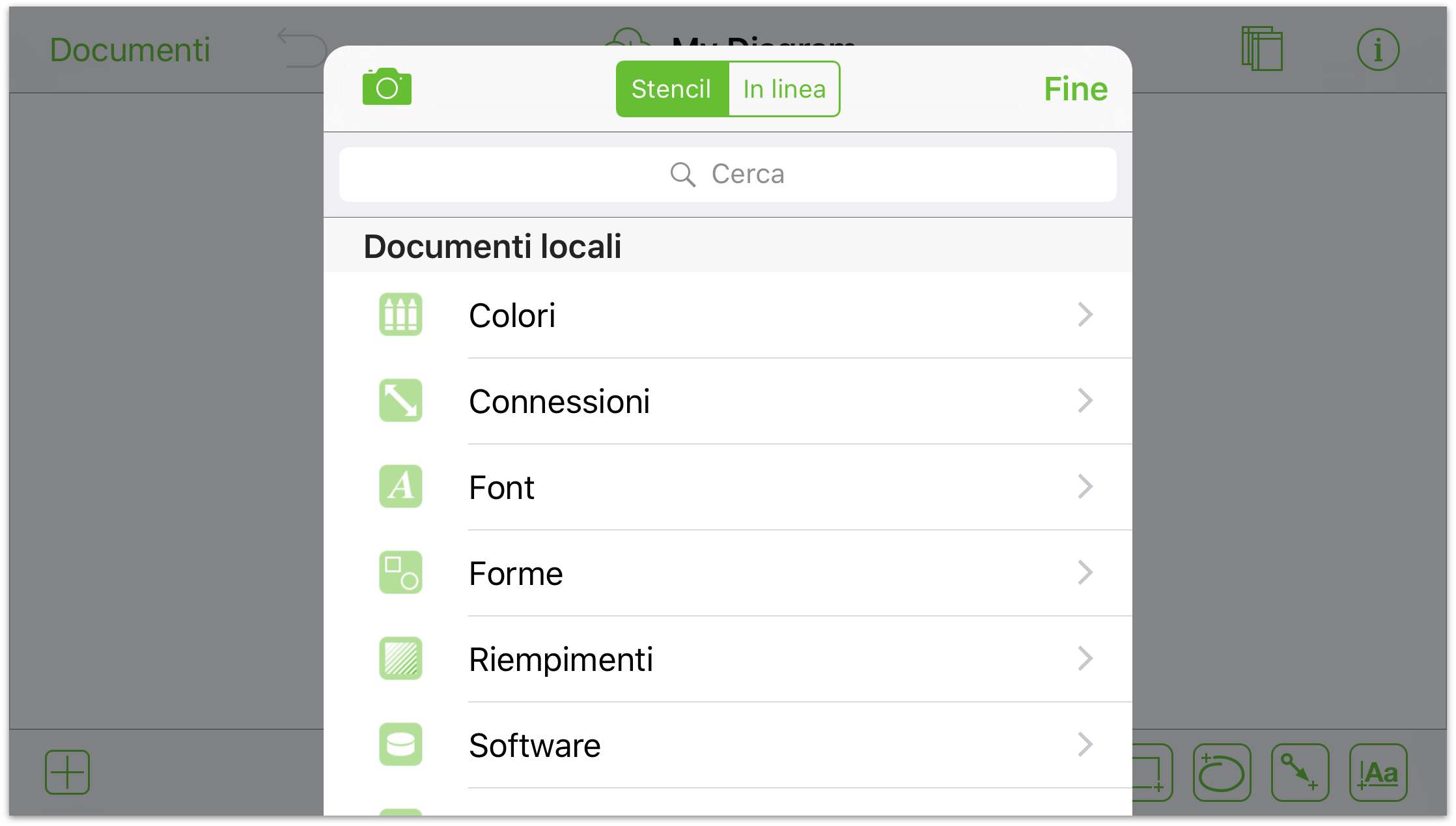
 per aprire il menu Stencil.
per aprire il menu Stencil.Tocca
 nella parte superiore del menu Stencil.
nella parte superiore del menu Stencil.
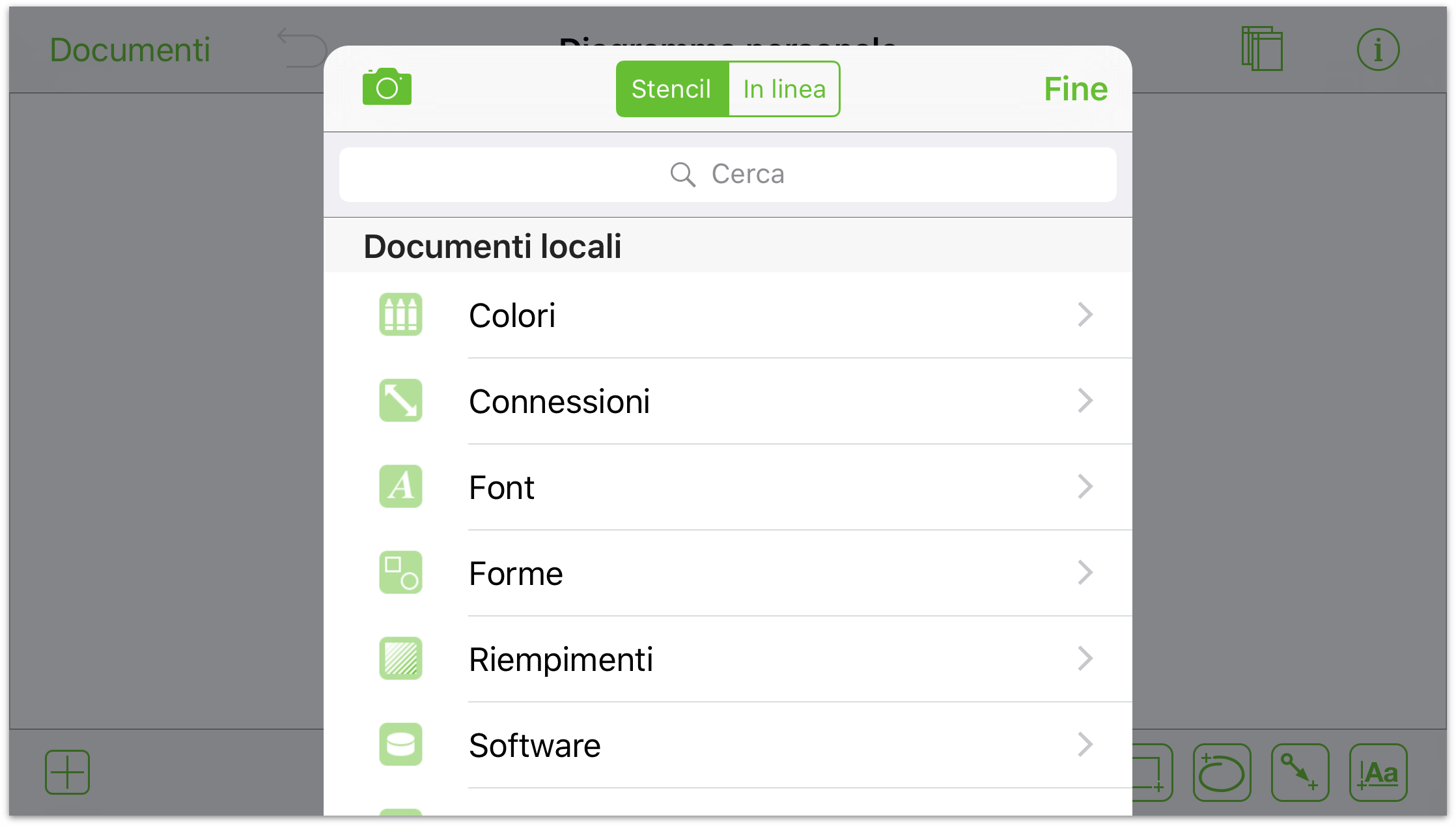
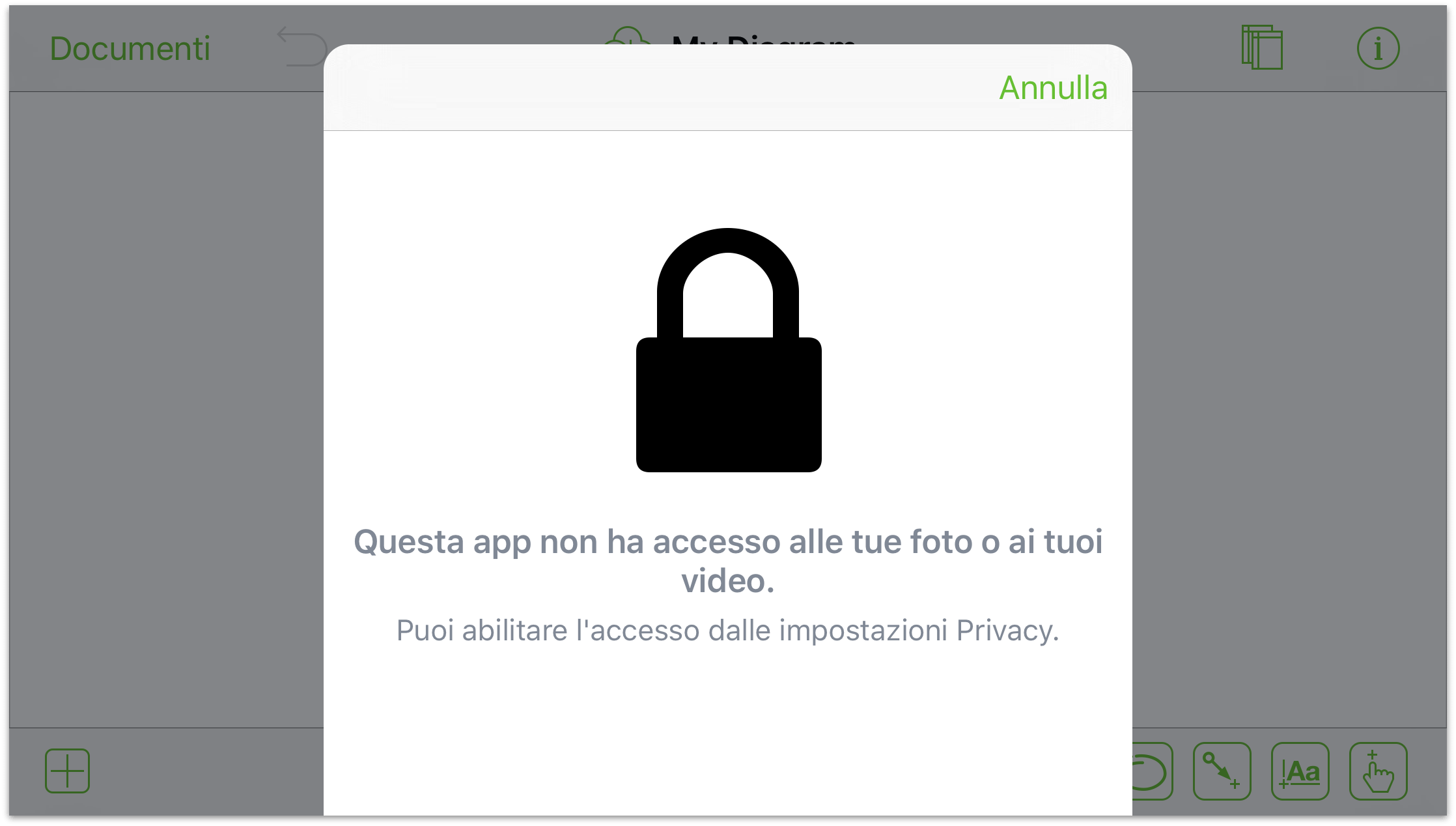
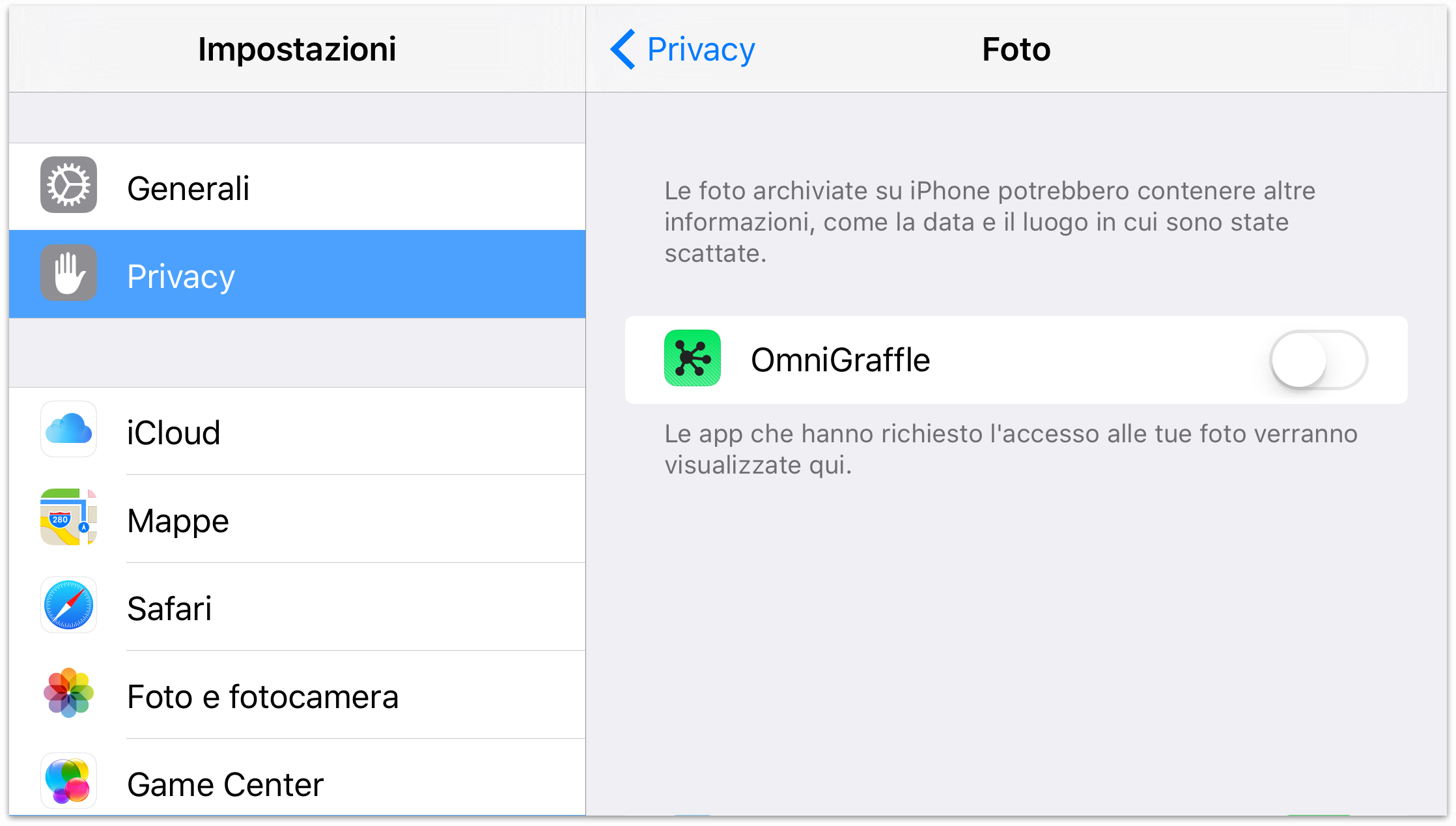
Se non hai già autorizzato l'accesso di OmniGraffle alla tua app Foto, vedrai l'avviso seguente:

Per consentire l'accesso a OmniGraffle, tocca due volte il tasto Home sul tuo iPad, individua e aprire l'applicazione Impostazioni, quindi tocca Privacy a sinistra, e abilita l'accesso per OmniGraffle.

Ora tocca due volte Home di nuovo e torna a OmniGraffle.
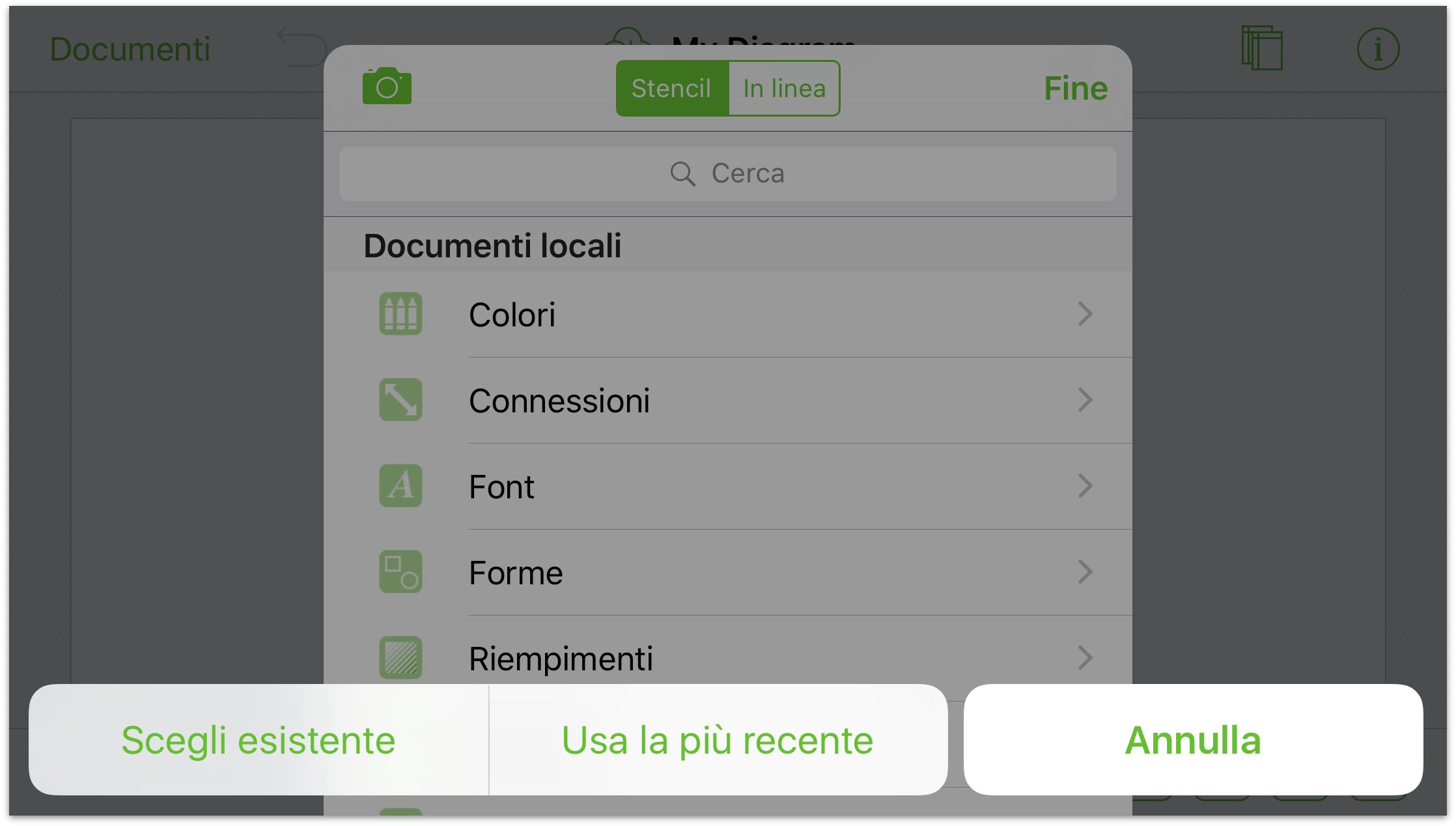
Dopo aver toccato
 , alcune opzioni scorrono verso l'alto dal fondo del menu Stencil:
, alcune opzioni scorrono verso l'alto dal fondo del menu Stencil:- Tocca Scatta foto per utilizzare la fotocamera dell'iPad.
- Tocca Scegli esistente per selezionare un'immagine dalla libreria Foto.
- Tocca Usa la più recente per inserire l'ultima immagine aggiunta alla libreria Foto.

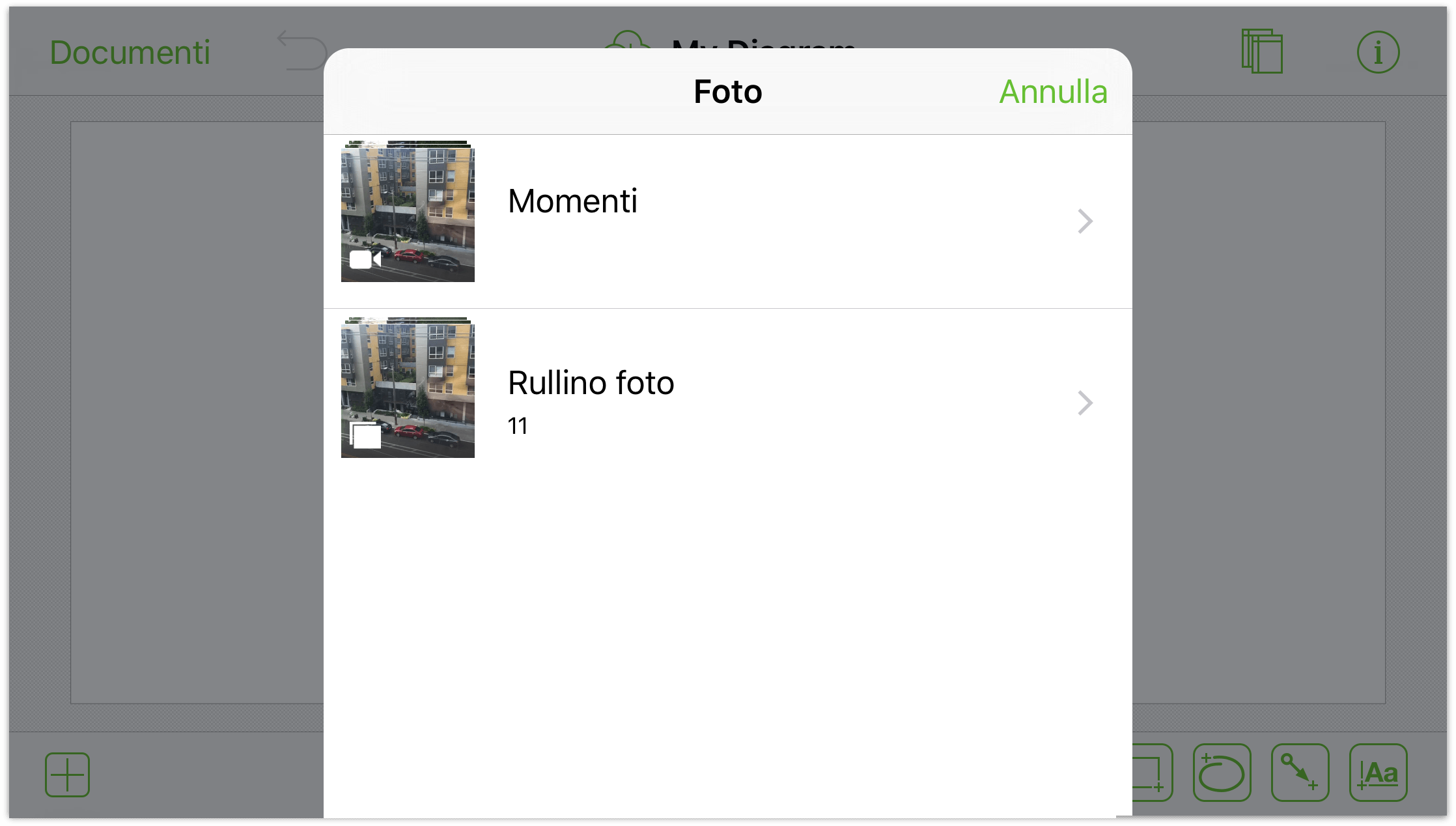
Se tocchi Scegli esistente, un riquadro Foto viene visualizzato sopra il menu. Da qui puoi scegliere tra Tutte le foto sul tuo iPad, oppure tra le foto Aggiunte di recente.

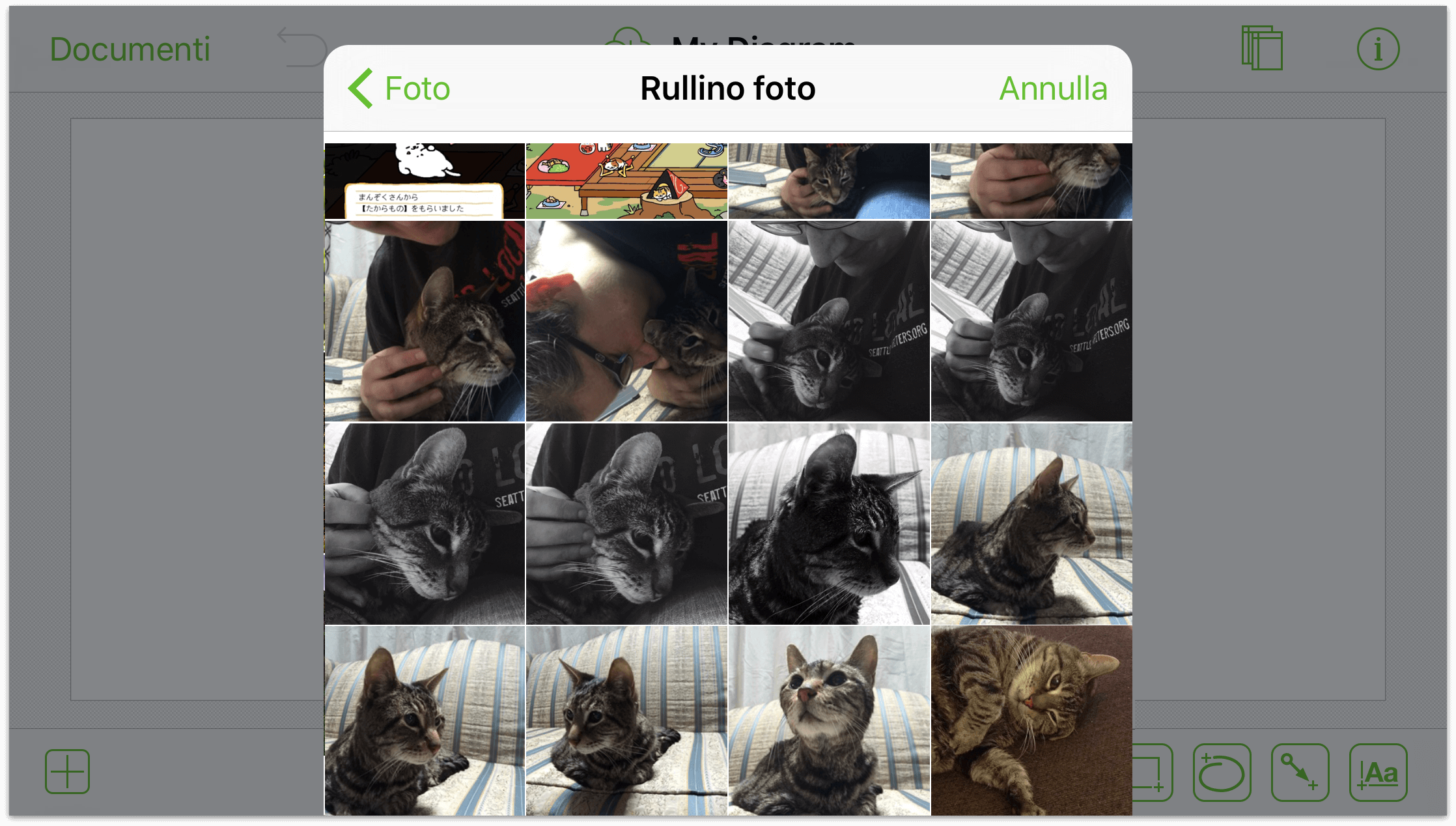
Infine, scorri le immagini e tocca quella che desideri aggiungere all'area di disegno.

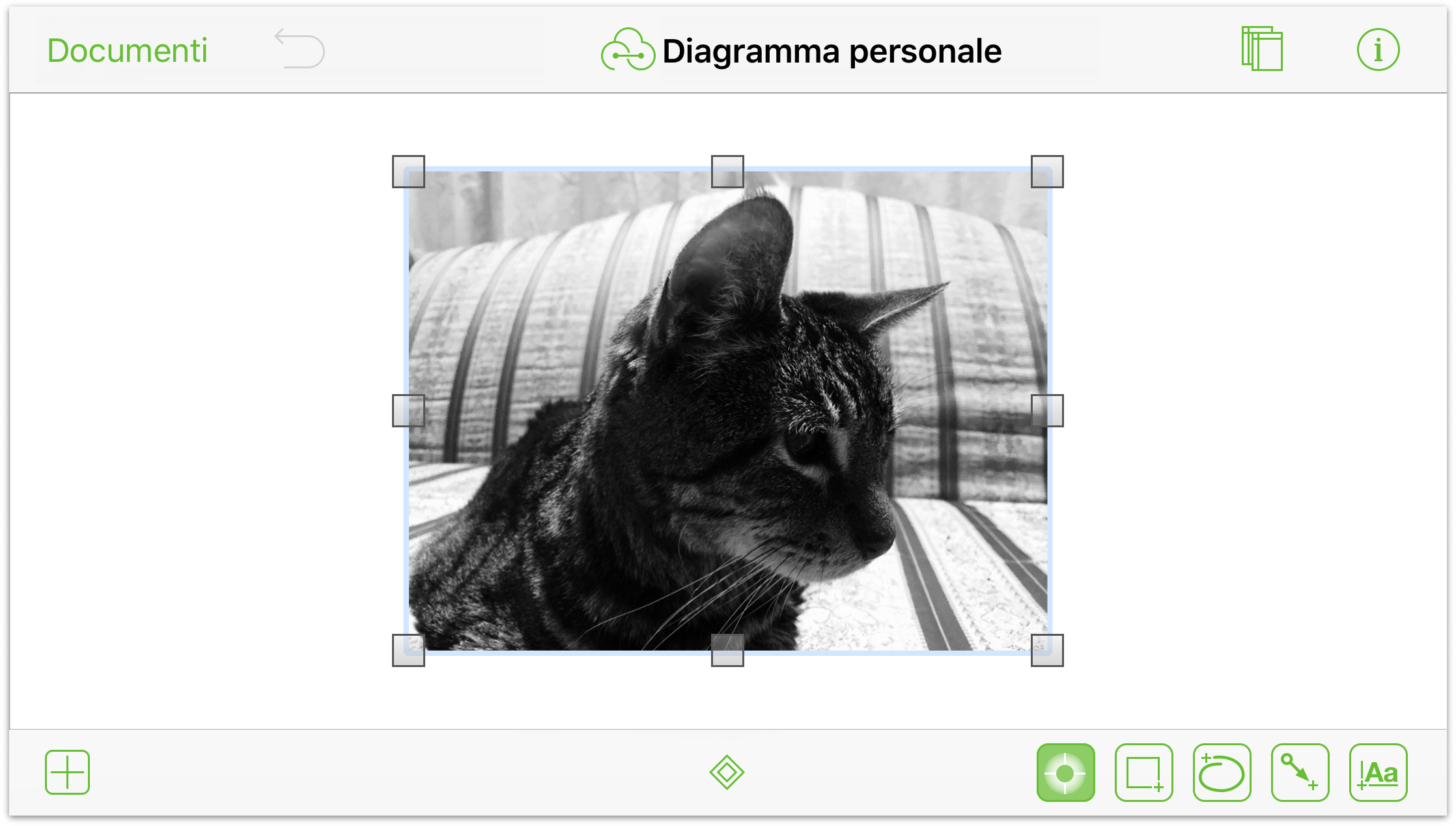
Il menu Stencil scompare e l'immagine viene posizionata nell'area di disegno.

Puoi modificare ulteriormente l'immagine con le finestre Impostazioni. Prima seleziona l'immagine, quindi tocca ![]() sulla barra di navigazione. Viene visualizzato il menu Finestre Impostazioni, da cui è possibile applicare qualsiasi numero di stili ed effetti all'immagine.
sulla barra di navigazione. Viene visualizzato il menu Finestre Impostazioni, da cui è possibile applicare qualsiasi numero di stili ed effetti all'immagine.
Connessione di oggetti tramite linee
Le connessioni sono linee tra gli oggetti che spesso aiutano a chiarire la relazione tra di essi. Per creare connessioni tra gli oggetti:
Tocca due volte
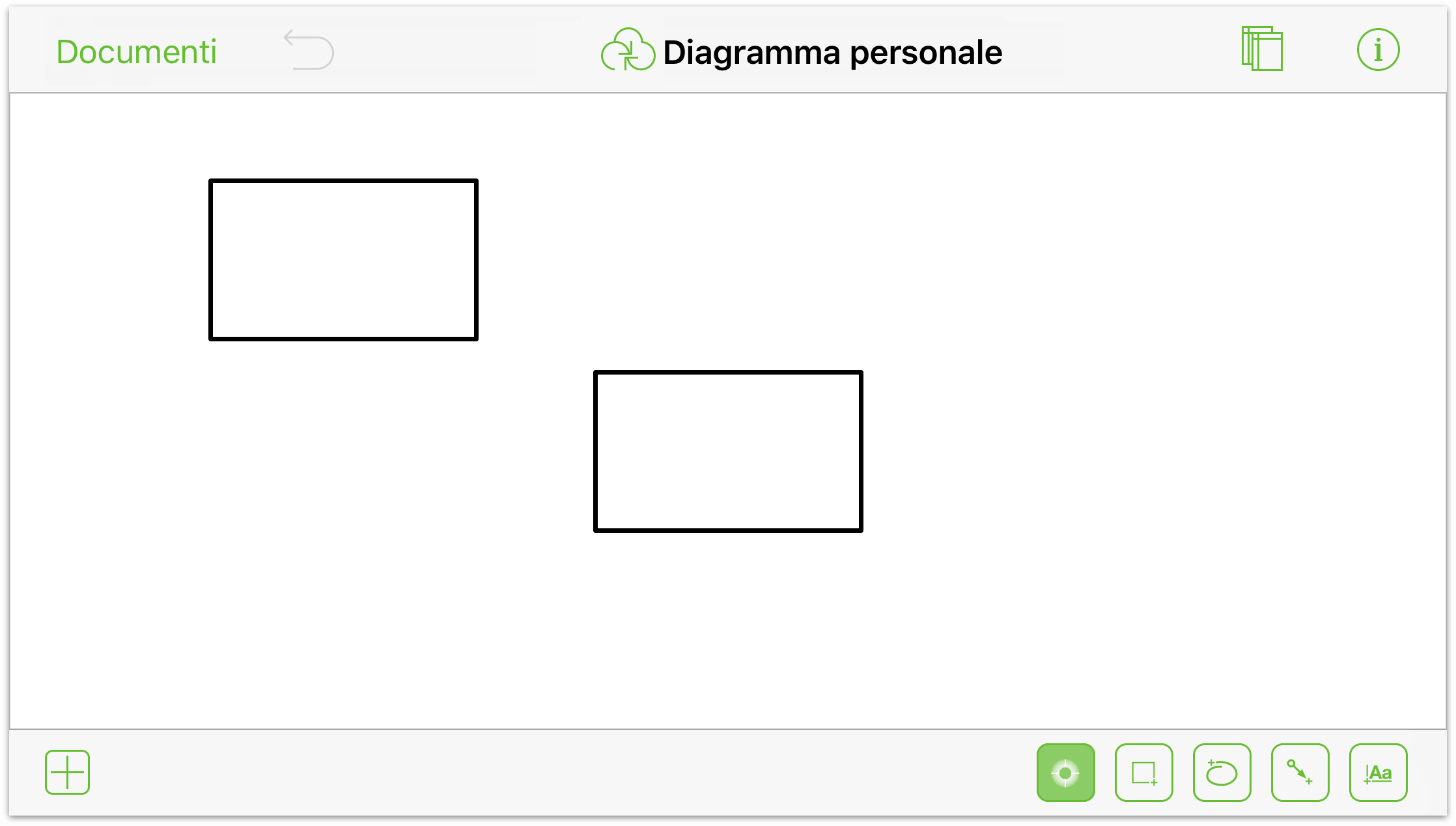
 per disegnare alcuni oggetti nell'area di disegno; un paio di forme rettangolari dovrebbero andare bene.
per disegnare alcuni oggetti nell'area di disegno; un paio di forme rettangolari dovrebbero andare bene.
Nota le guide di dimensionamento blu lungo gli oggetti. Vengono visualizzate quando disegni forme simili nell'area di disegno, per consentirti di impostarne le dimensioni correttamente. Naturalmente, puoi anche limitarti a disegnare una forma e quindi a copiare e incollare l'oggetto toccando e tenendo premuto.
Tocca
 per attivare lo strumento Linea.
per attivare lo strumento Linea.Per disegnare una linea tra forme: Trascina una forma sulla successiva.

Per disegnare una linea non collegata: Trascina all'interno dell'area di disegno.

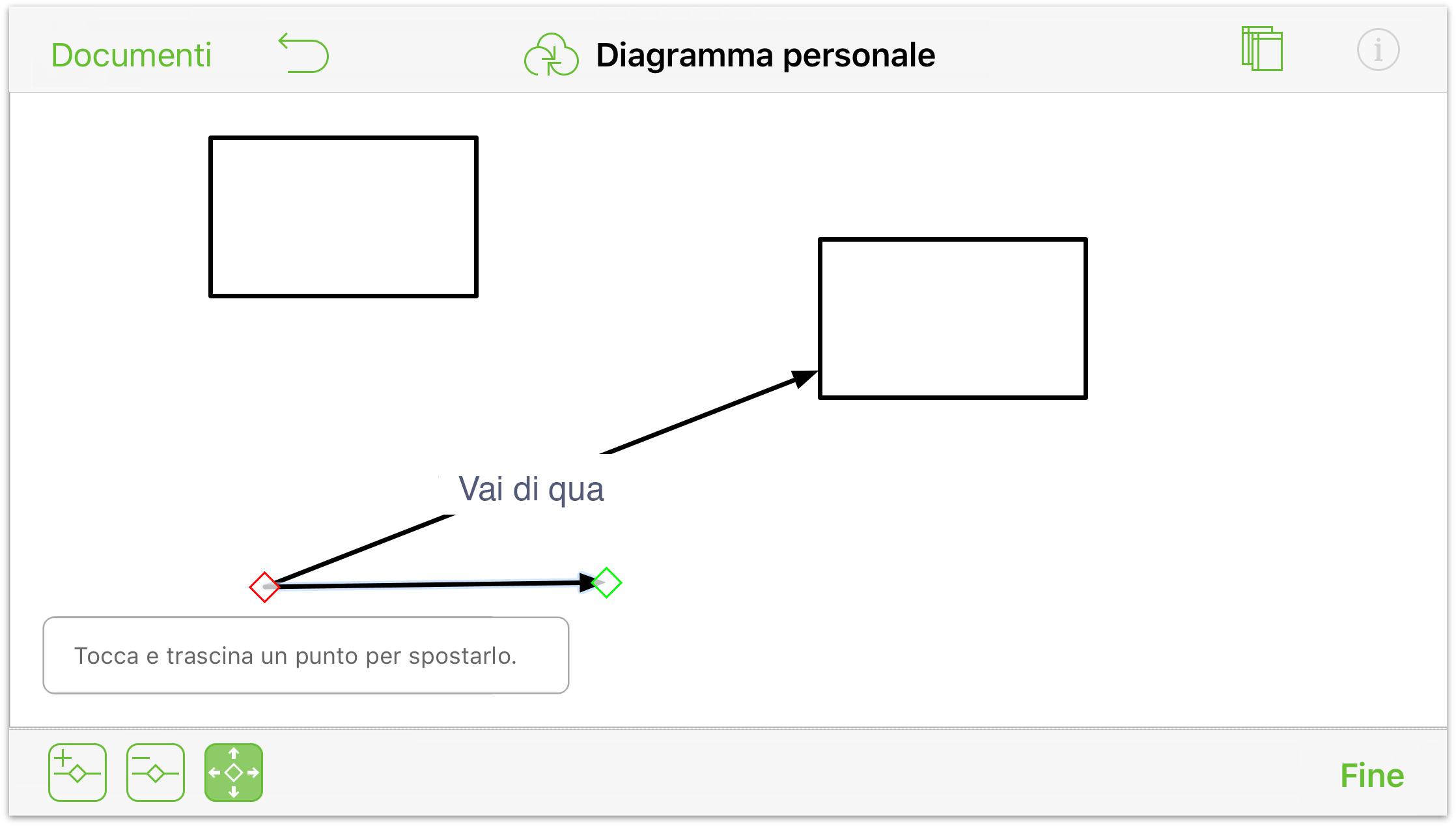
Per regolare le estremità della linea:
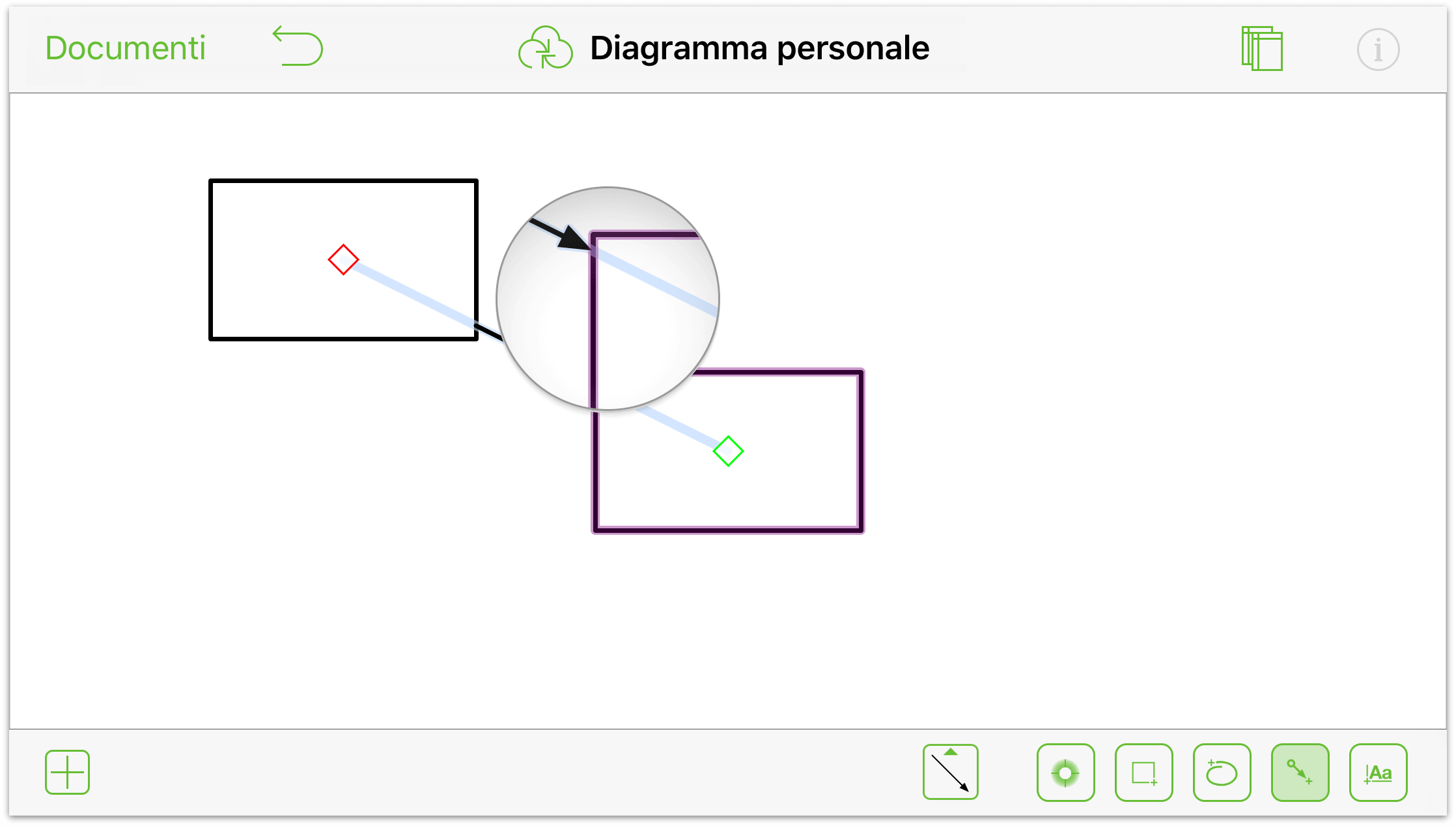
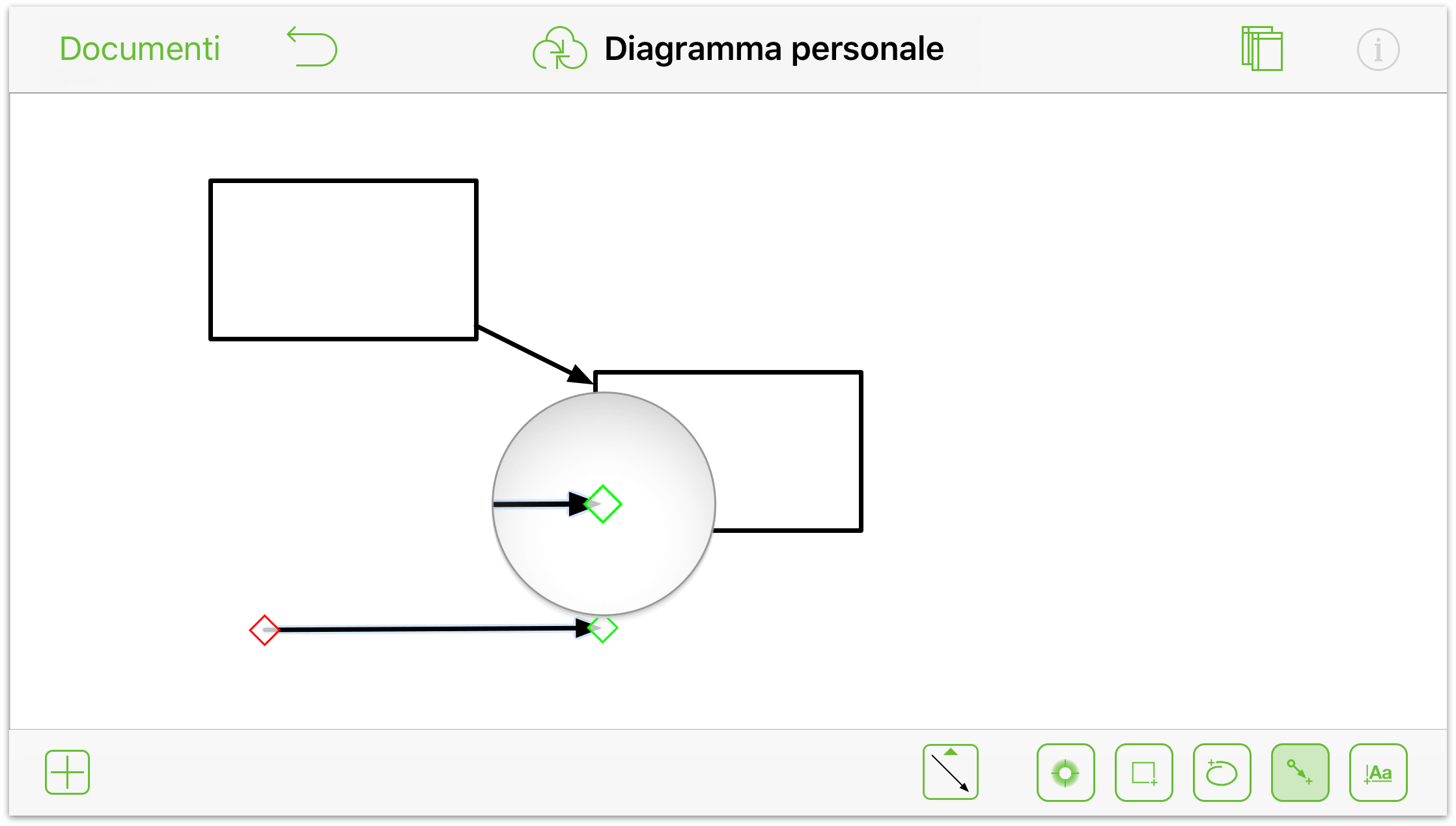
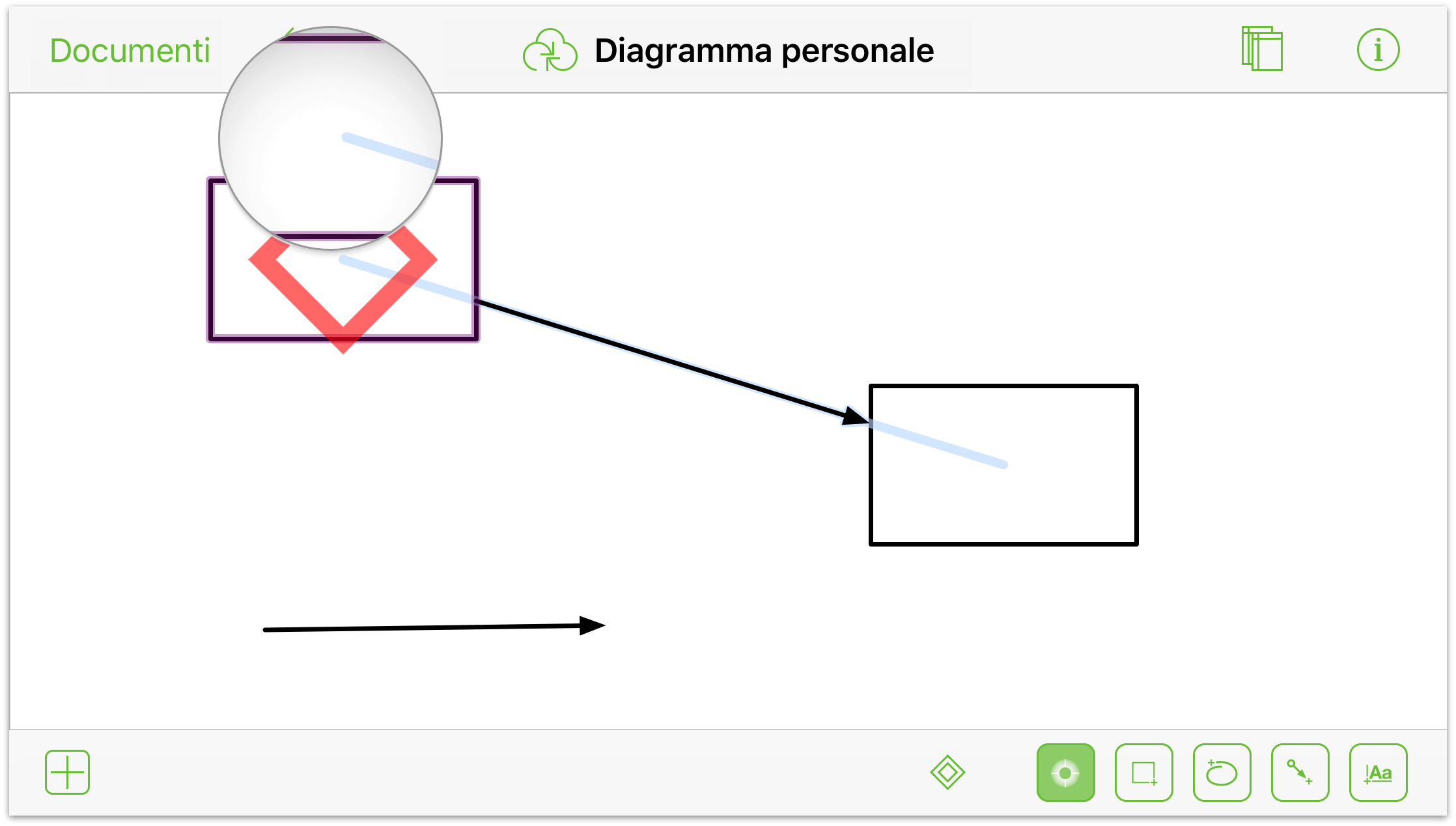
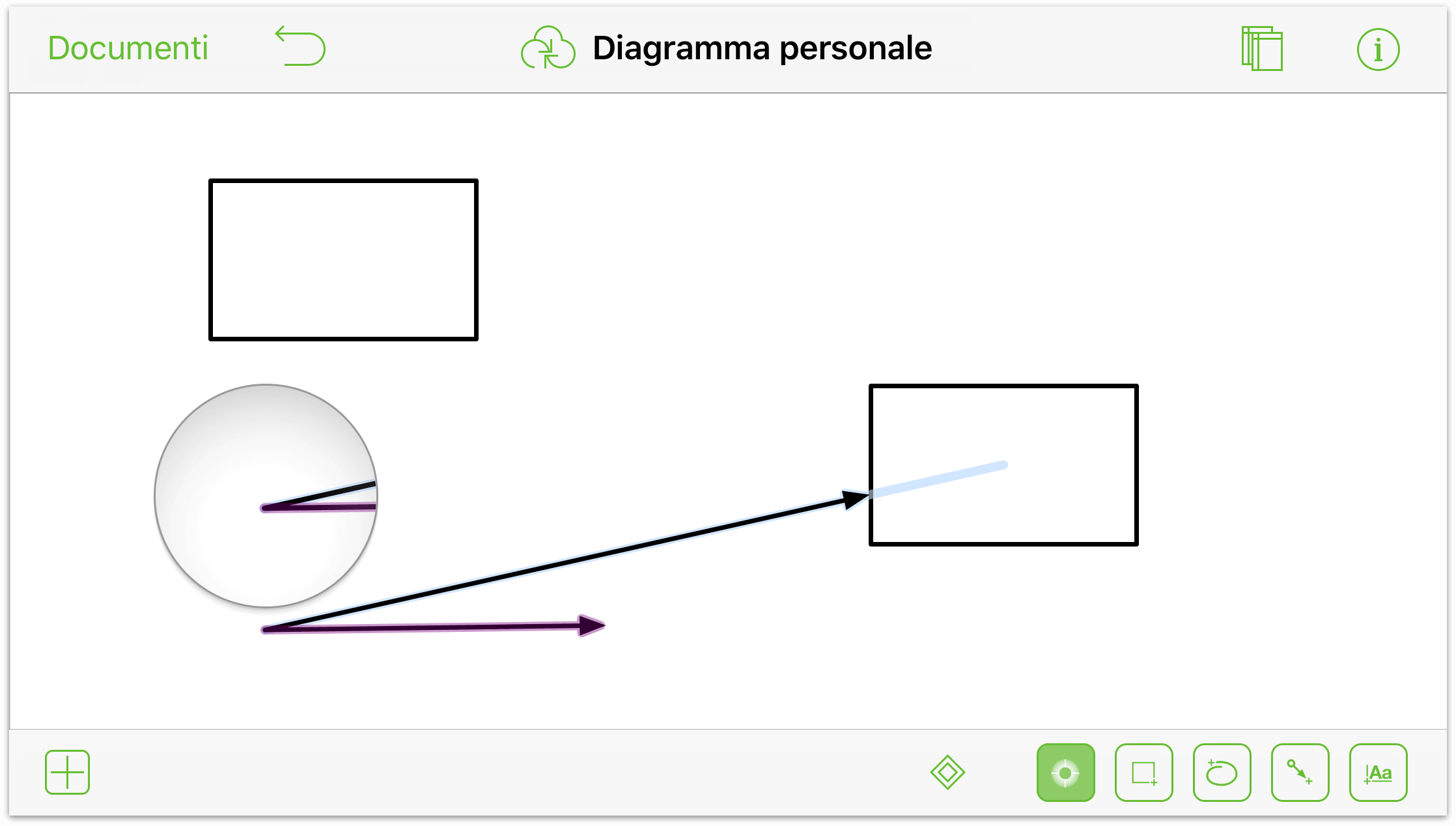
Tocca e tieni premuto su una estremità della linea...

... e quindi trascinala in una nuova posizione:

Nota come il punto finale viene ancorato al punto principale dell'altra linea quando li avvicini.
Aggiunta di etichette
Le etichette sono oggetti di testo collegati a forme e linee, solitamente utilizzati per definire un oggetto o la relazione tra oggetti.
Puoi anche aggiungere blocchi di testo indipendenti nell'area di disegno, utilizzando lo strumento Testo ( ). Questi blocchi di testo sono indipendenti dagli altri oggetti nell'area di disegno, a meno che non vengano raggruppati.
). Questi blocchi di testo sono indipendenti dagli altri oggetti nell'area di disegno, a meno che non vengano raggruppati.
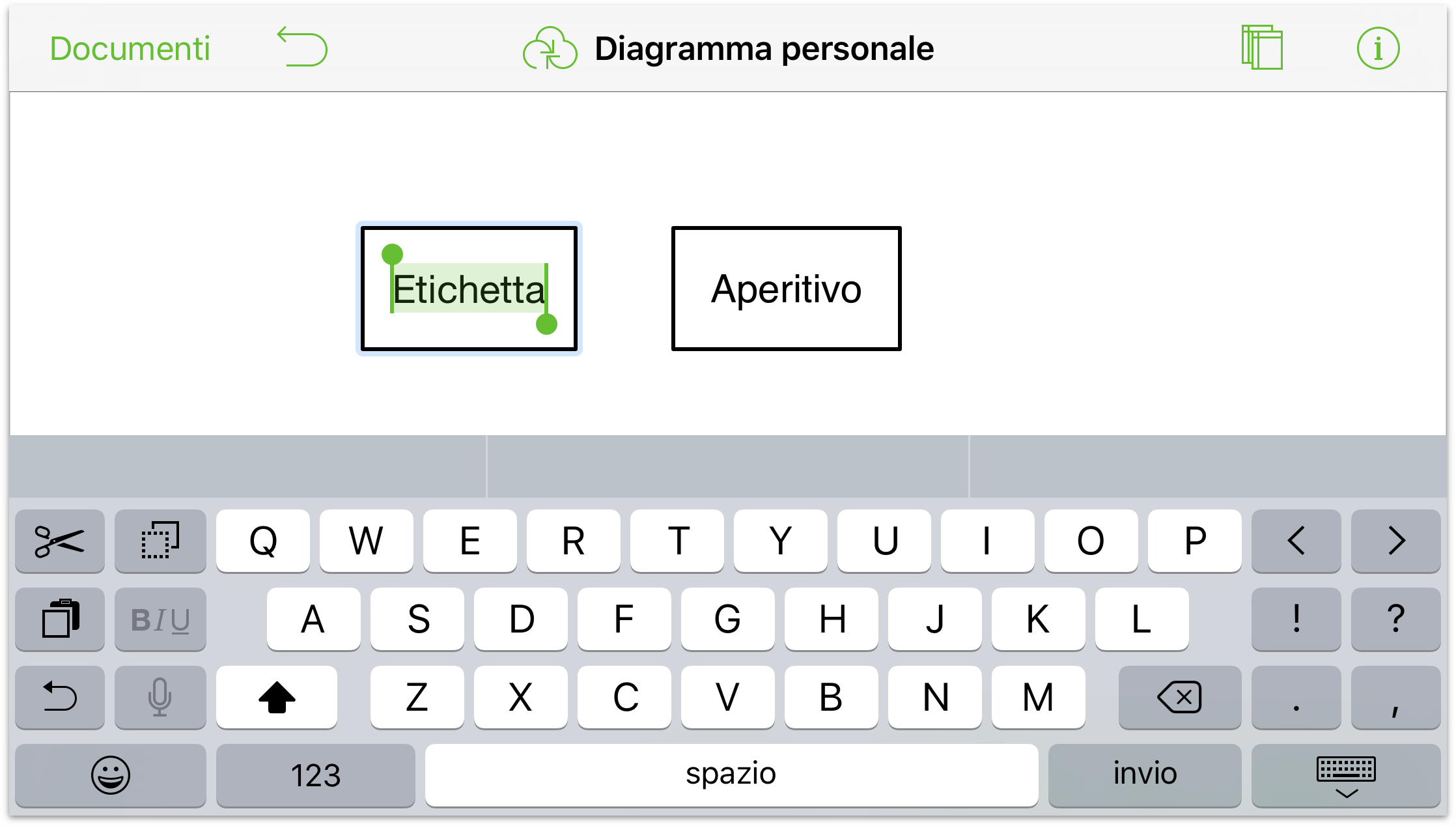
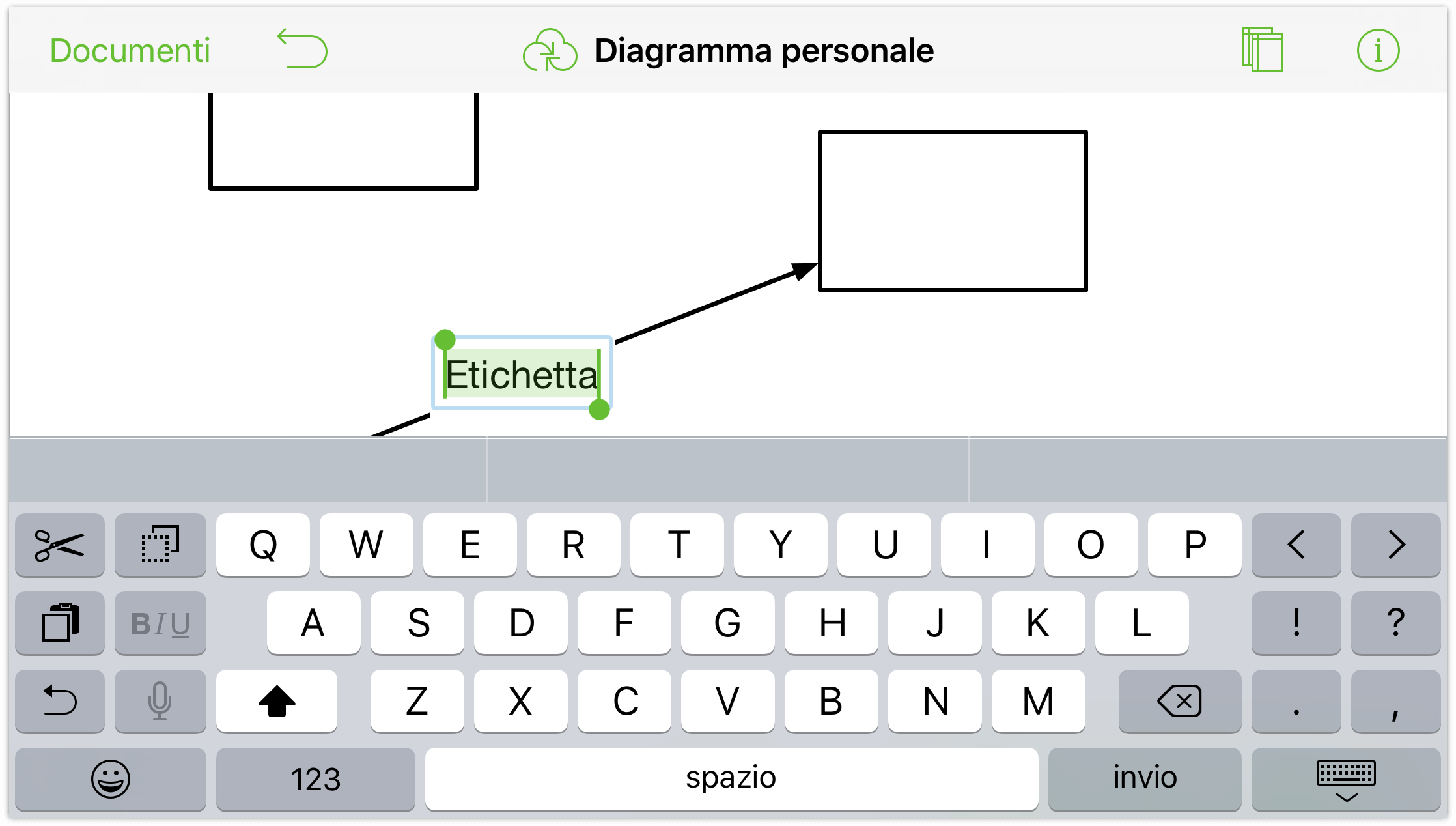
Per aggiungere un'etichetta a una forma, tocca due volte la forma. Il testo di default, Etichetta, appare già evidenziato: in questo modo puoi semplicemente inserire il testo che desideri per denominare l'oggetto.

 Una volta completata la digitazione, tocca il pulsante Nascondi tastiera nell'angolo in basso a destra della tastiera dell'iPad. Se stai utilizzando una tastiera Bluetooth, premi Esc per accettare il testo inserito.
Una volta completata la digitazione, tocca il pulsante Nascondi tastiera nell'angolo in basso a destra della tastiera dell'iPad. Se stai utilizzando una tastiera Bluetooth, premi Esc per accettare il testo inserito.
Se devi modificare un'etichetta, toccala due volte per selezionarla e quindi apportare le modifiche necessarie. Se devi inserire o eliminare un certo carattere, puoi toccare e tenere premuto sull'oggetto di testo e quindi utilizzare la punta del dito per spostare il punto di inserimento in un'altra posizione all'interno del testo.
Per aggiungere un'etichetta a una linea:
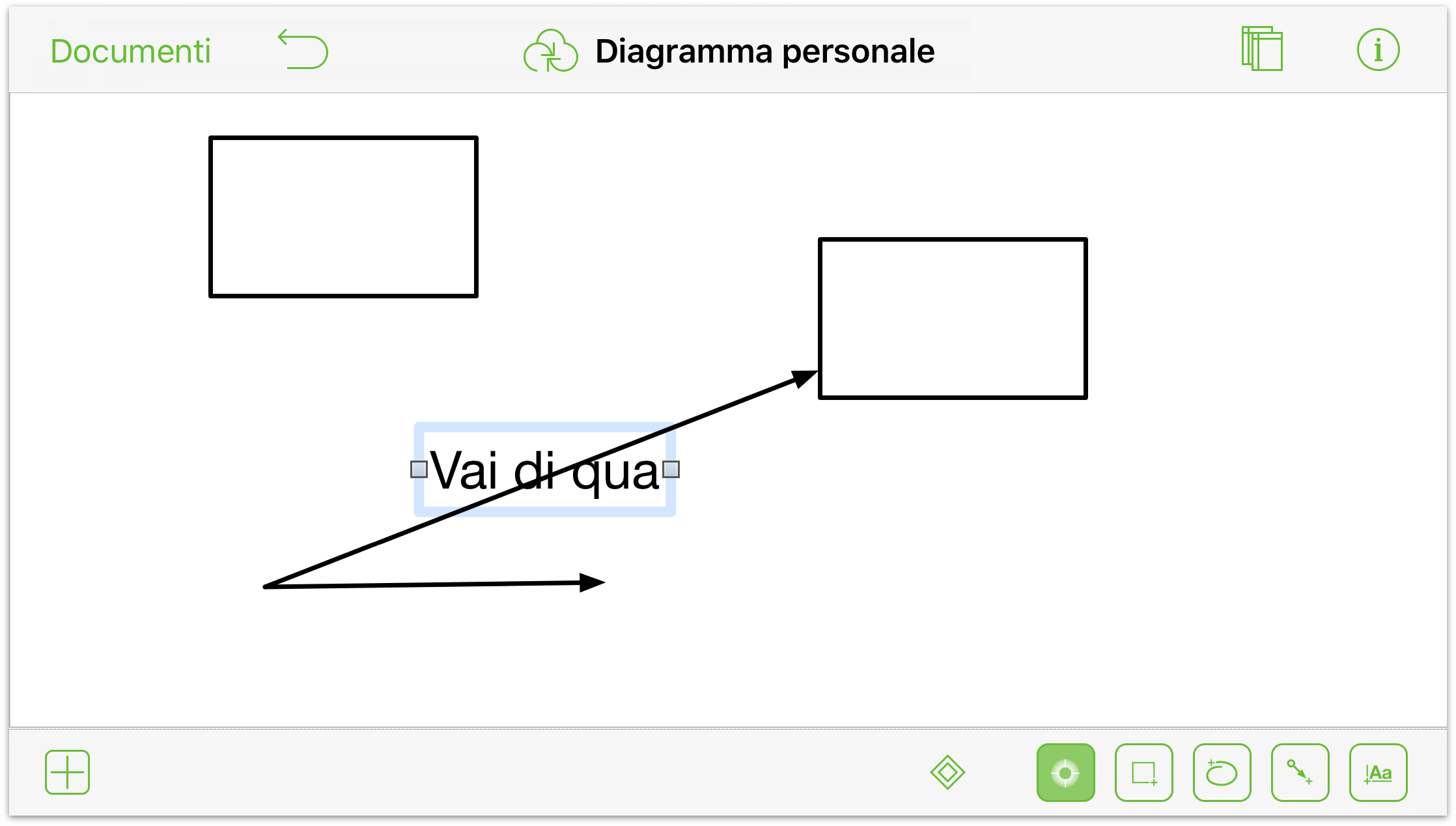
Tocca due volte su una linea per visualizzare un'etichetta di testo.

Immetti un testo descrittivo dell'azione relativa alla direzione della linea.

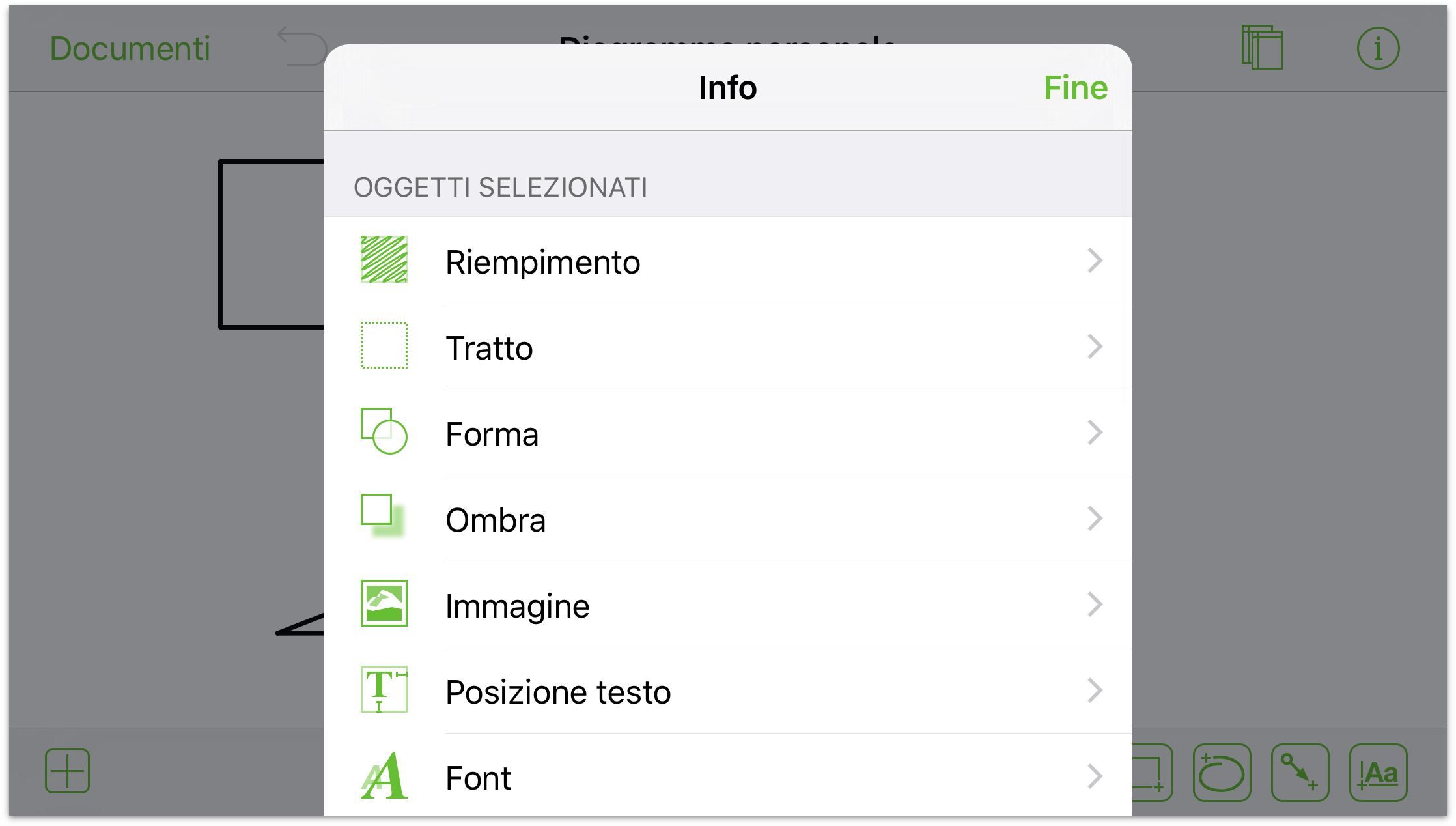
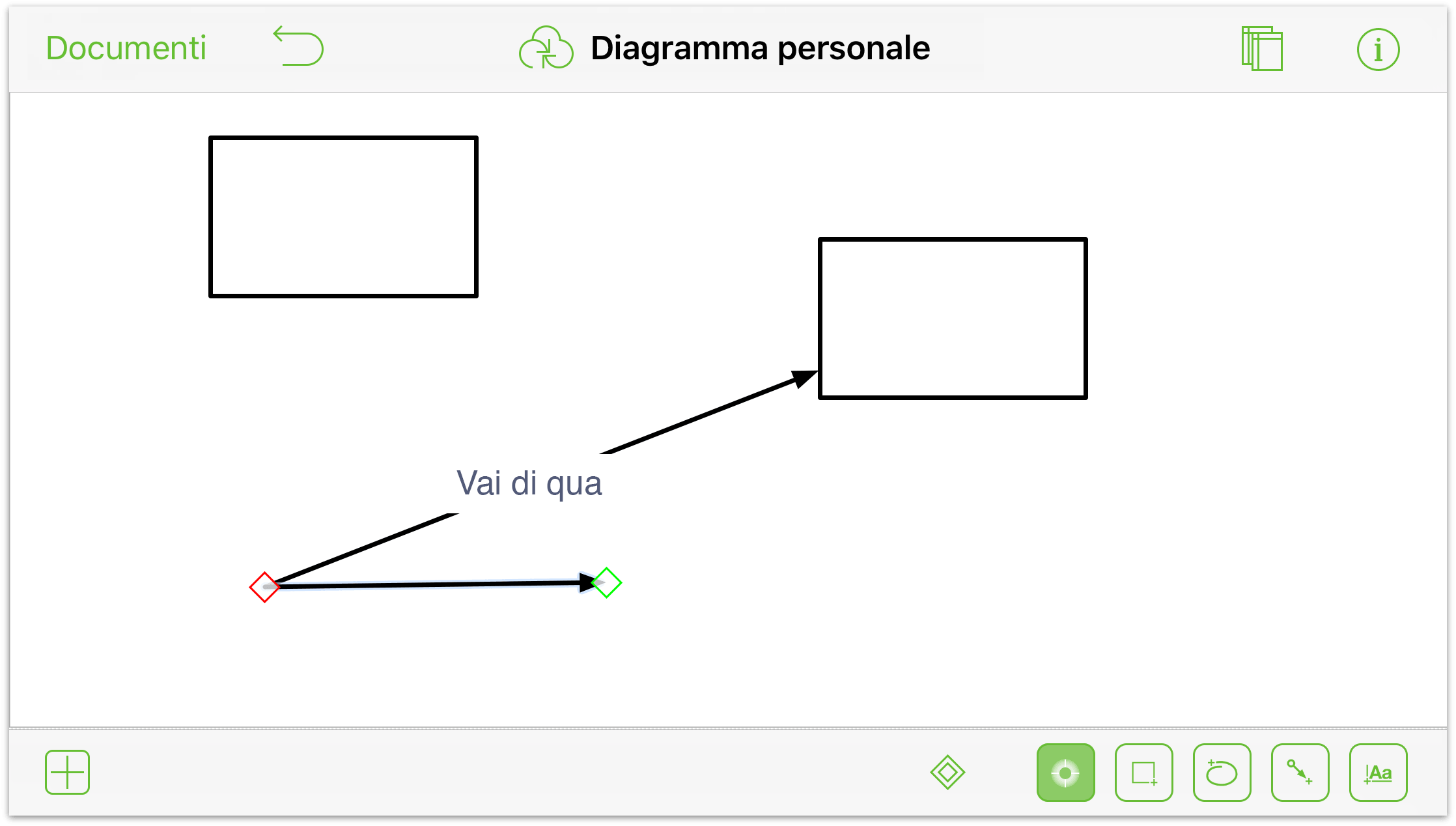
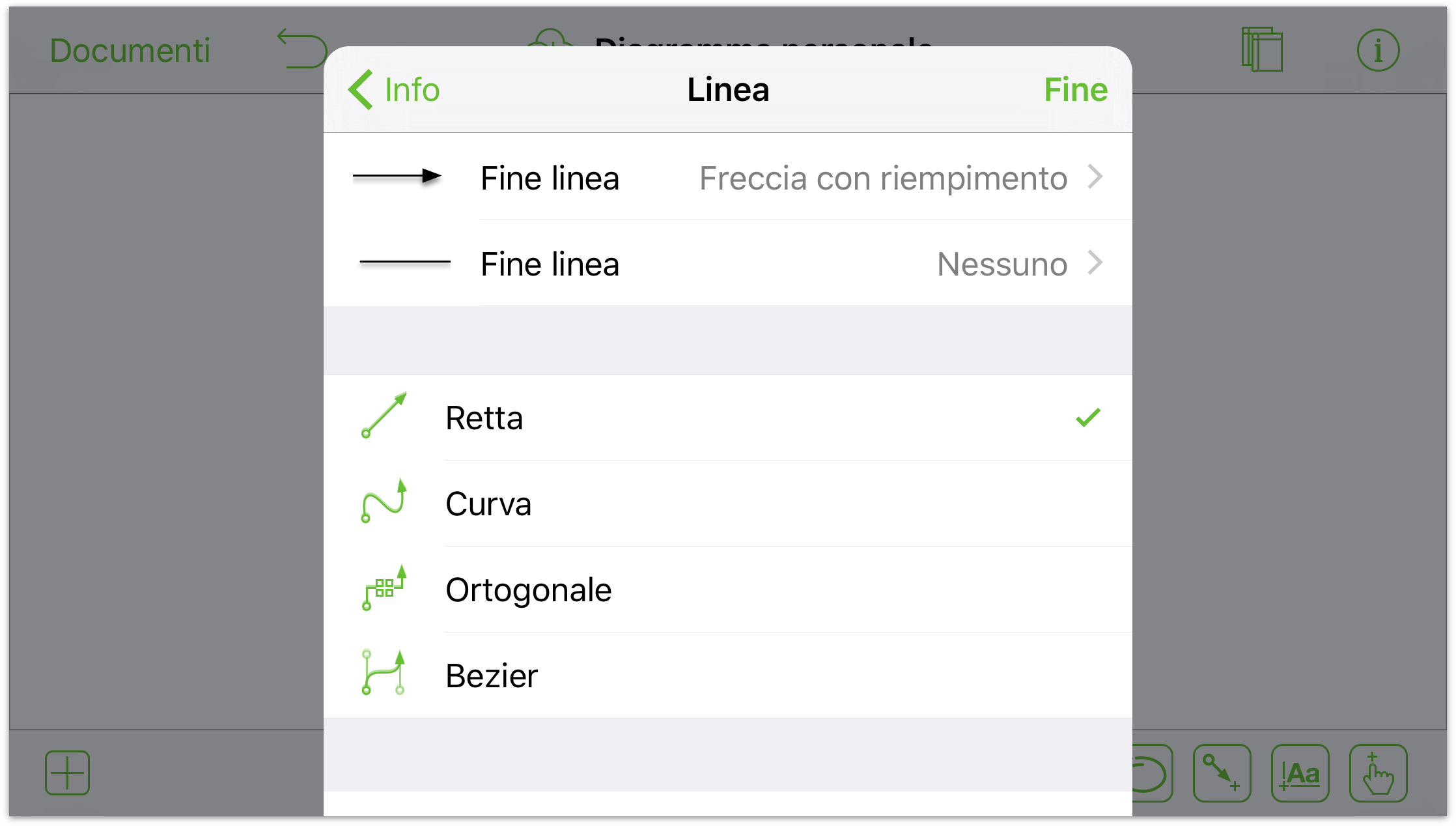
Per adattare la posizione dell'etichetta sulla linea, tocca
 per aprire la finestra Impostazioni.
per aprire la finestra Impostazioni. 
È possibile:
- Utilizzare la finestra Impostazioni Riempimento per aggiungere un colore di sfondo all'etichetta.
- Utilizzare la finestra Impostazioni Posizione testo per adattare posizione e allineamento del testo dell'etichetta.
- Utilizzare la finestra Impostazioni Font per modificare dimensione, stile e colore del font.
- Utilizzare la finestra Impostazioni Geometria per ruotare l'etichetta, se necessario.
- Utilizzare la finestra Impostazioni Note per aggiungere informazioni ulteriori sull'etichetta o sugli oggetti cui è collegata.
Suggerimento
Ricorda che, per aggiungere testo a un oggetto, una linea o all'area di doppia, puoi toccare due volte sull'elemento, e OmniGraffle farà il resto.
Aggiunta di punti di controllo e curve a una linea
Tutti i disegni cominciano con una linea. E mentre lo strumento Linea consente di tracciare facilmente una linea retta, ci sono momenti in cui è necessario creare angoli o piegare una linea, per ottenere l'effetto che stai cercando. Per questo, sono necessari i punti di controllo. Proprio come dice il nome, un punto di controllo consente un maggiore controllo su aspetto e stile della linea.
Per aggiungere un punto di controllo a una linea:
Tocca
 e seleziona la linea.
e seleziona la linea.
Tocca
 per attivare gli strumenti Modifica punti.
per attivare gli strumenti Modifica punti.
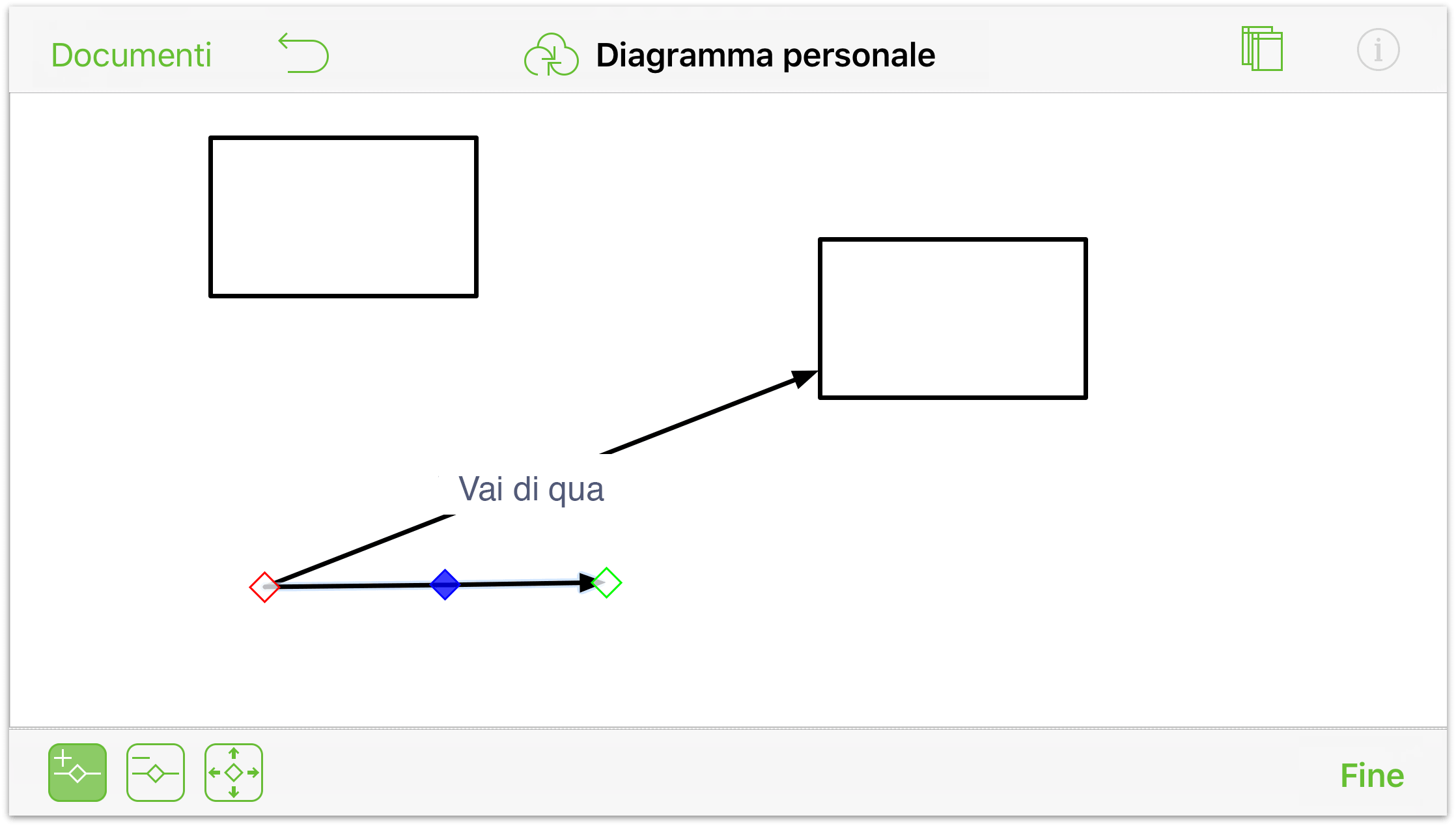
Tocca
 per scegliere lo strumento Aggiungi punto, quindi tocca la linea nel punto in cui desideri posizionare un nuovo punto di controllo. Un piccolo rombo di colore blu viene visualizzato sulla linea in corrispondenza del punto.
per scegliere lo strumento Aggiungi punto, quindi tocca la linea nel punto in cui desideri posizionare un nuovo punto di controllo. Un piccolo rombo di colore blu viene visualizzato sulla linea in corrispondenza del punto.
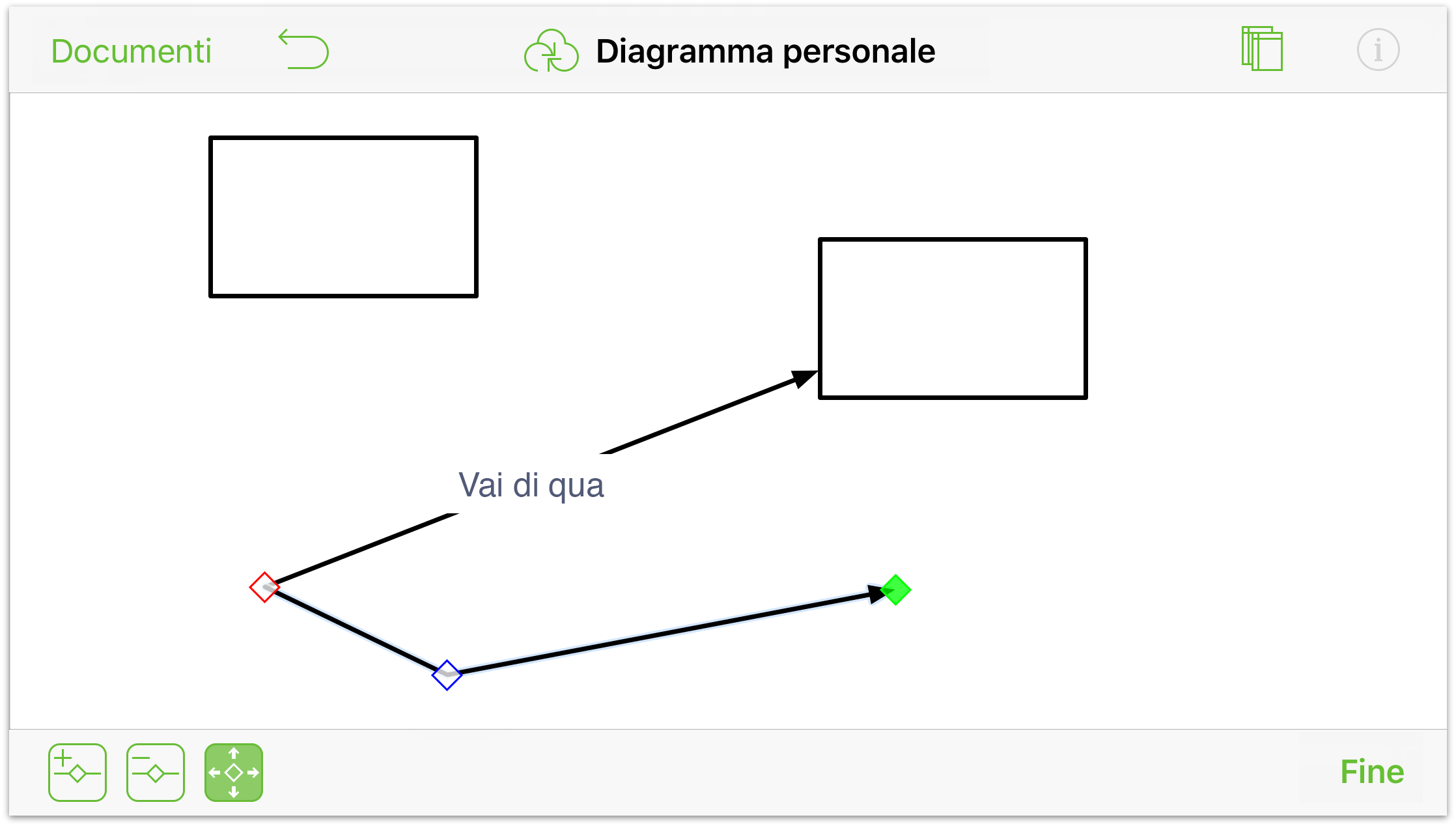
Per spostare un punto di controllo lungo la linea, tocca
 per utilizzare lo strumento Selezione punto, quindi tocca e trascina il punto di controllo nell'area di disegno.
per utilizzare lo strumento Selezione punto, quindi tocca e trascina il punto di controllo nell'area di disegno.
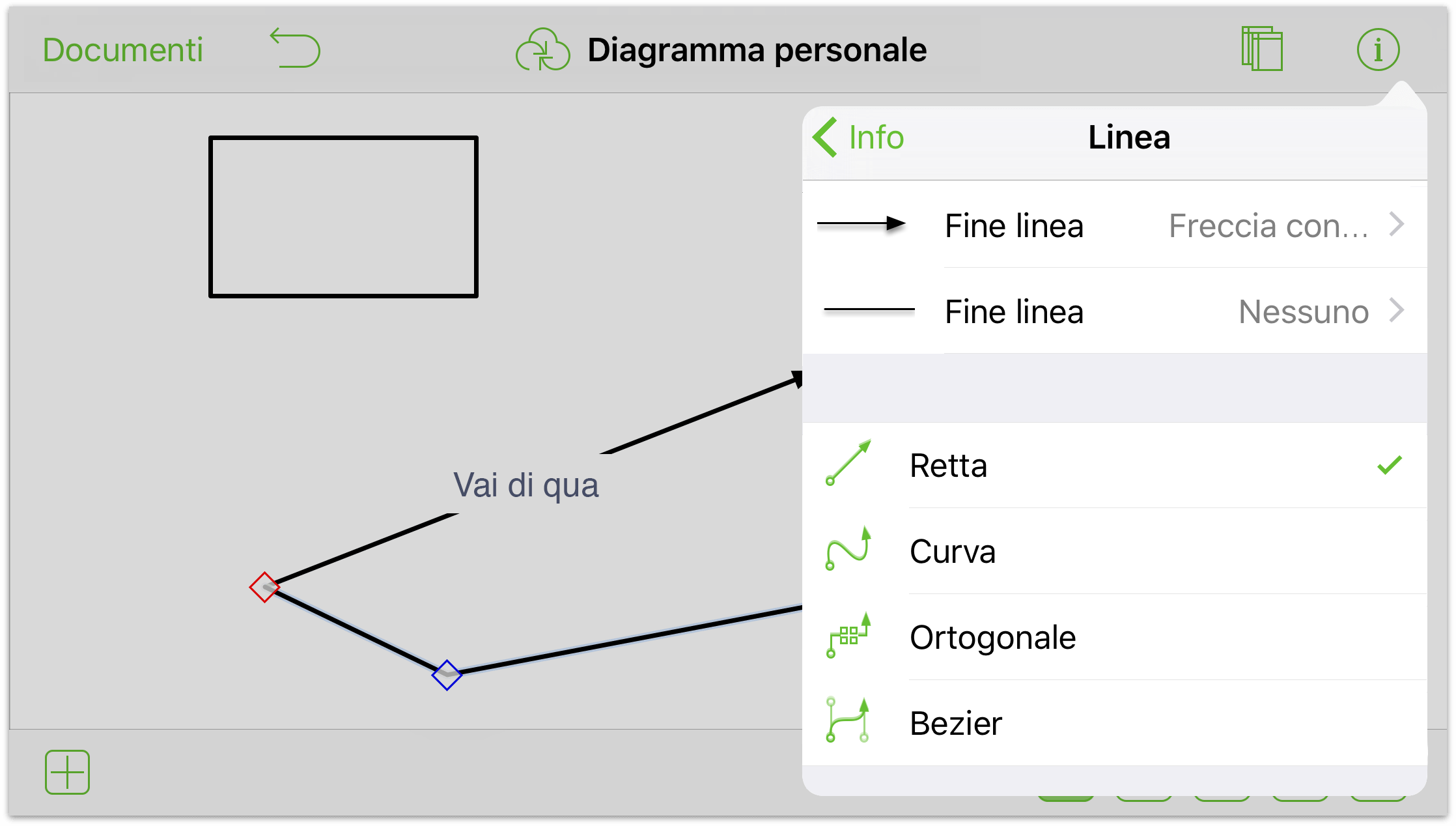
Puoi aggiungerne quanti punti di controllo desideri a una linea (finché c'è spazio, naturalmente). Dopo aver aggiunto i punti di controllo, puoi modificare ulteriormente l'aspetto della linea utilizzando la finestra Impostazioni Linea.

Ad esempio, puoi modificare la linea da Retta a Curva per ottenere una linea ondulata, o modificarla da Retta a Bézier per creare facilmente curve favolose.

Per ulteriori dettagli sulle curve di Bézier, vedere Uso delle curve di Bézier più avanti in questo capitolo.
Selezione, ridimensionamento e spostamento di oggetti
Dopo aver aggiunto alcuni oggetti all'area di disegno, potrebbe essere necessario eseguire alcuni spostamenti per ottenere la configurazione giusta. A questo scopo è necessario in primo luogo lo strumento Selezione.
Inizia toccando  sulla barra degli strumenti Disegno per renderlo attivo.
sulla barra degli strumenti Disegno per renderlo attivo.
Per selezionare un oggetto, toccalo.
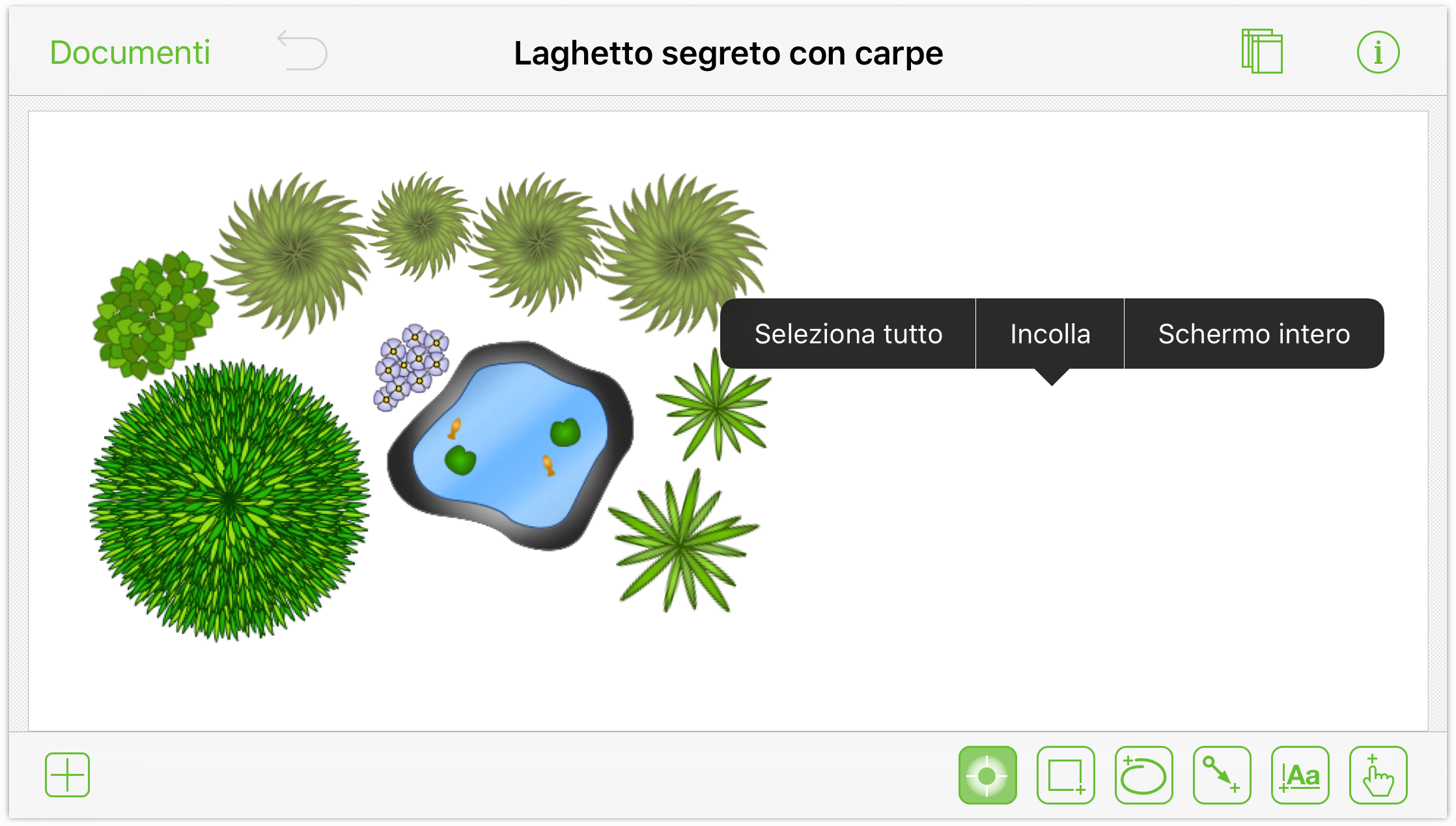
Per selezionare tutti gli elementi nell'area di disegno, tocca e tieni premuto sull'area di disegno per un secondo o due, e quindi rilascia. Viene visualizzato un menu contestuale appena sopra il punto in cui hai premuto; tocca Seleziona tutto nel menu.

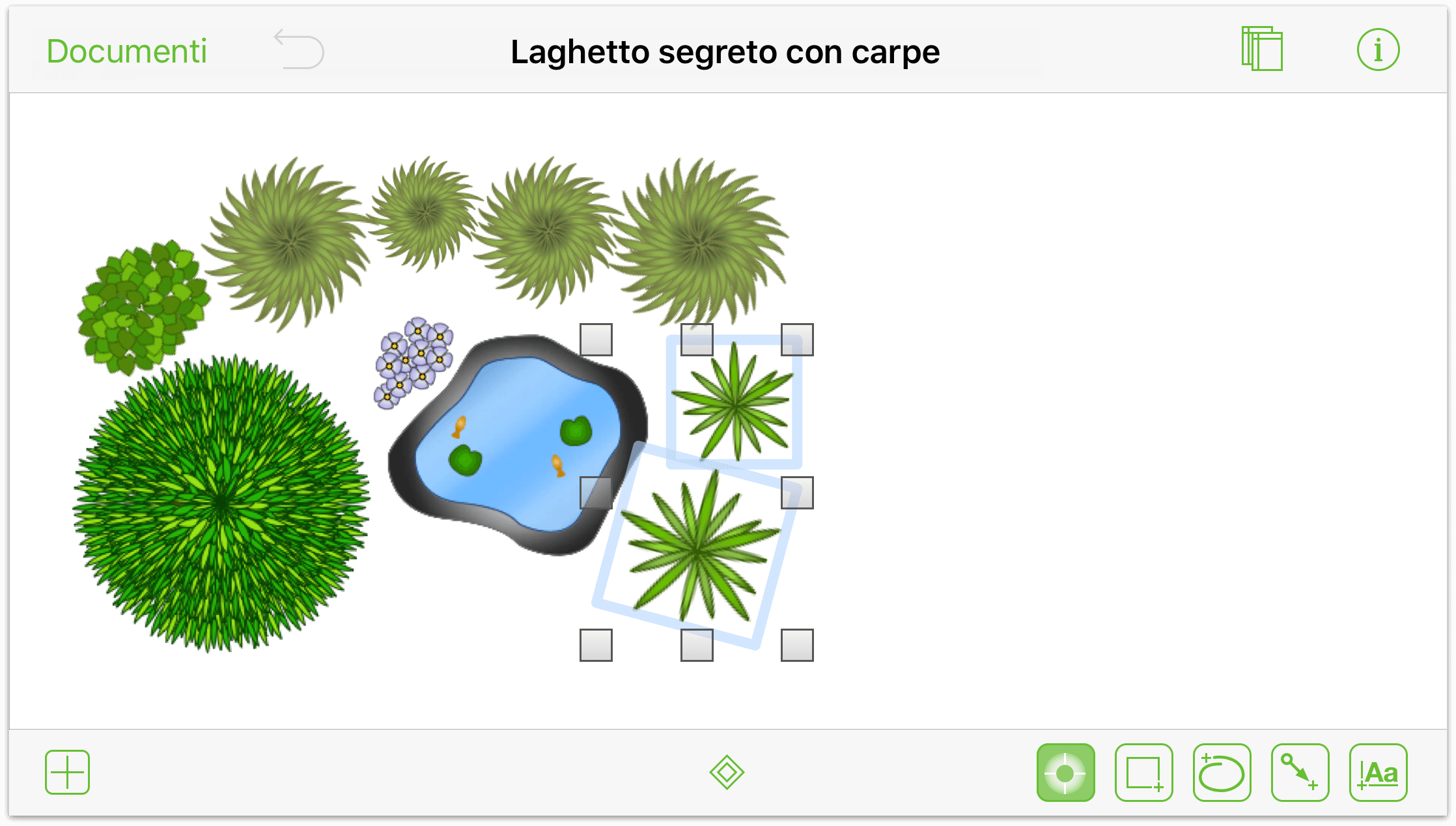
Per selezionare più oggetti nell'area di disegno, tocca e tieni premuto nell'area di disegno (non rilasciare); non appena viene visualizzato il selettore, trascinalo sugli oggetti che desideri selezionare.

In alternativa, puoi toccare e tenere premuto su un oggetto, mentre con un altro dito ne tocchi altri, per aggiungere alla selezione un oggetto per volta.

Per ridimensionare un oggetto (o un gruppo di oggetti):
- Seleziona gli oggetti che desideri ridimensionare.
- Tocca e tieni premuto su una delle maniglie, quindi trascina per ridimensionare (nei due sensi). Se l'oggetto è una forma o un'etichetta, nell'area di disegno viene visualizzata una casella che mostra le dimensioni della selezione.
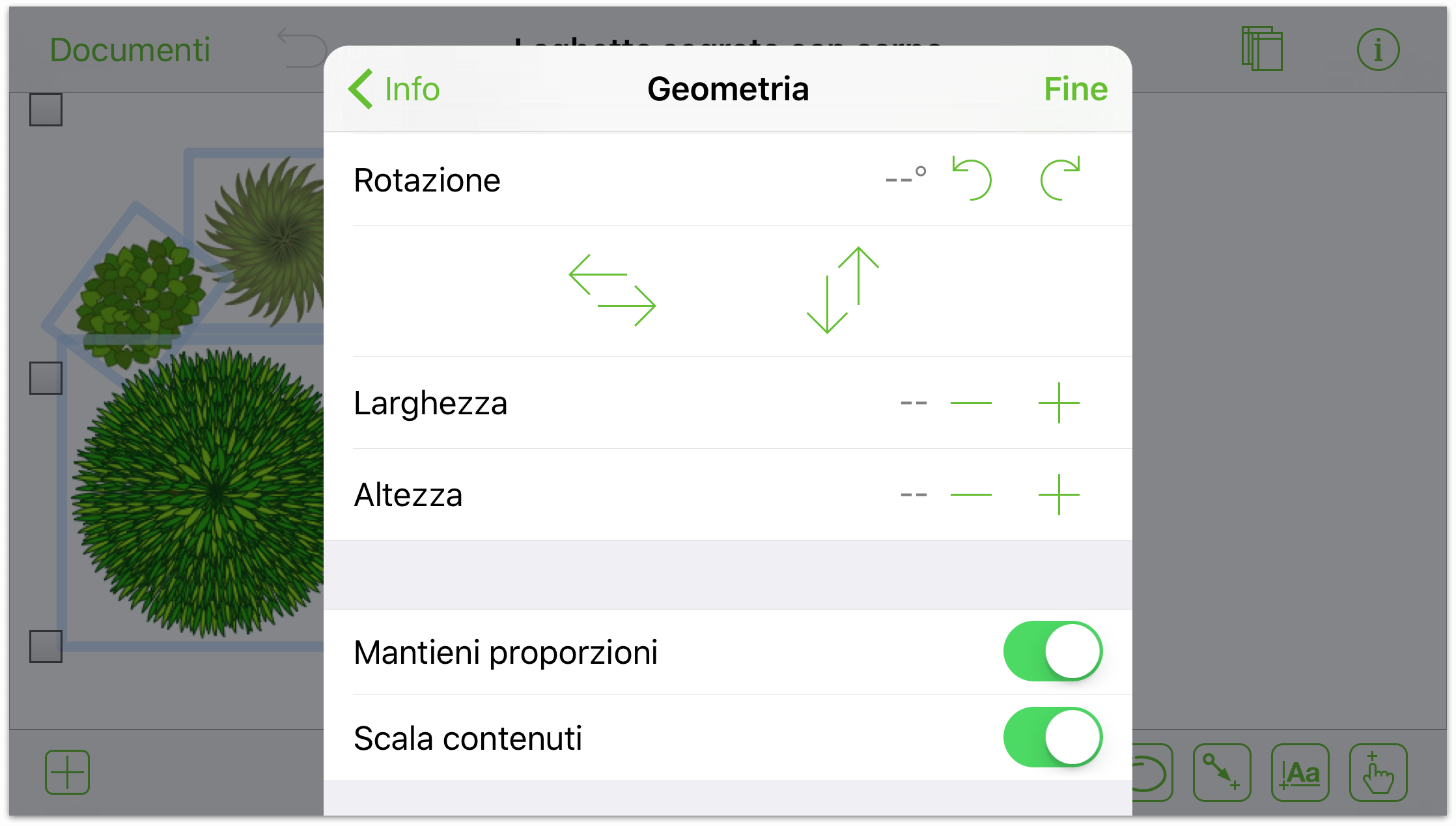
Per specificare una dimensione senza trascinare, tocca l'oggetto e utilizza la finestra Impostazioni Geometria per specificare altezza e larghezza. Puoi anche attivare le opzioni Mantieni proporzioni e Scala contenuti in fondo alla finestra Impostazioni Geometria per essere certo che gli oggetti continuino ad avere l'aspetto ottimale.

Per spostare un oggetto: tocca e tieni premuto sull'oggetto, e quindi trascinalo nell'area di disegno fino alla posizione adatta. Se l'oggetto include connessioni, le relative linee di connessione verranno trascinate insieme all'oggetto.
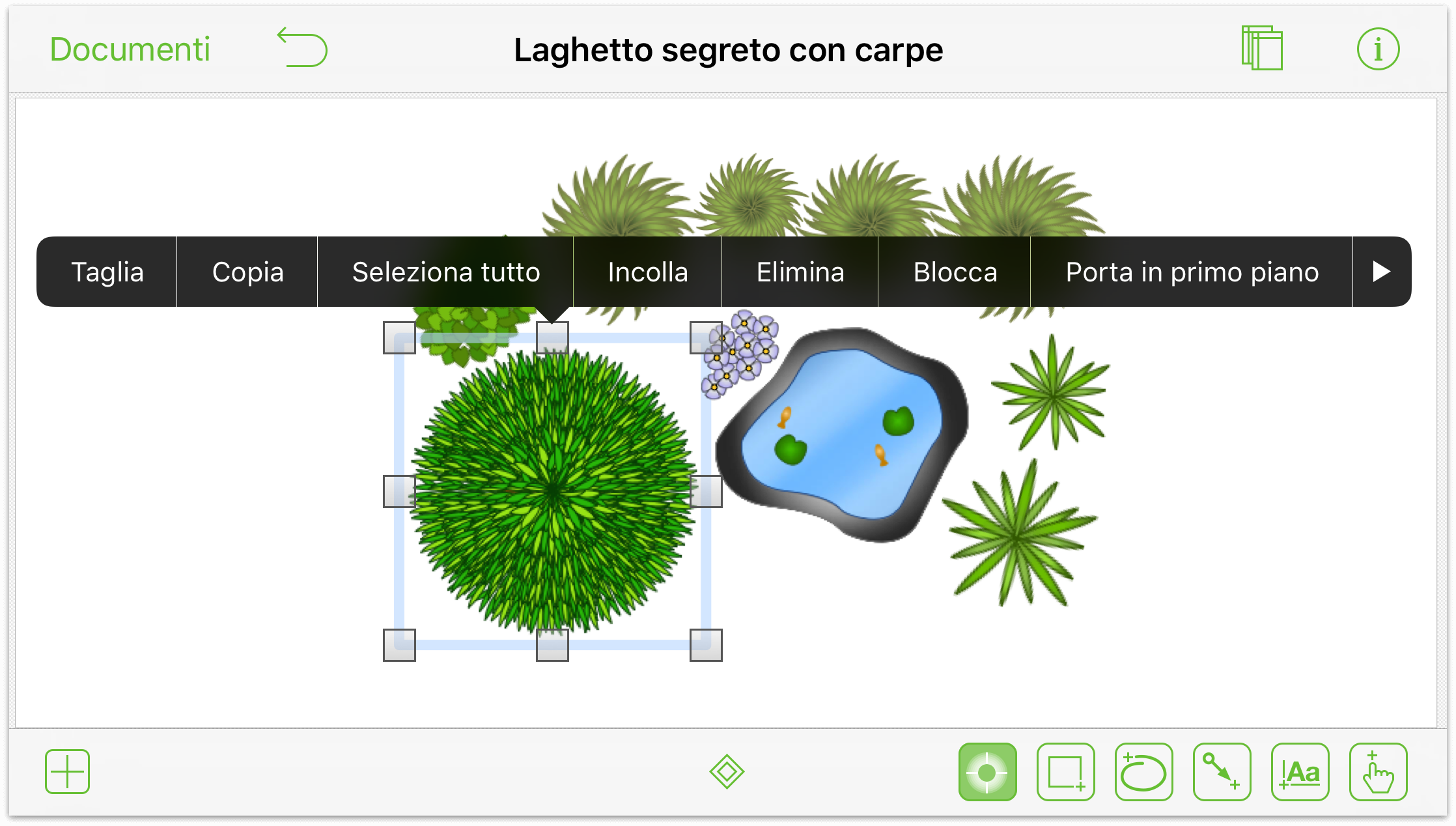
Uso ottimale del menu contestuale
Quando tocchi e tieni premuto su un oggetto o nell'area di disegno, viene visualizzato un menu contestuale in bianco e nero, sopra l'elemento toccato. Questo menu, proprio come i menu contestuali del tuo Mac, include collegamenti rapidi per le operazioni più comuni.

Sei tocchi e tieni premuto nell'area di disegno, il menu contestuale visualizzato include le opzioni seguenti:
- Seleziona tutto: consente di selezionare tutto il contenuto dell'area di disegno.
- Schermo intero: nasconde tutto eccetto l'area di disegno. Scegli questa opzione quando hai bisogno di visualizzare il tuo lavoro senza ostacoli, o quando vuoi mostrare al meglio le tue creazioni in OmniGraffle. Per visualizzare di nuovo gli strumenti di navigazione e di disegno, tocca e tieni premuto nell'area di disegno, e quindi scegli Esci da schermo intero dal menu.
- Una terza opzione, Incolla, viene visualizzata nel menu contestuale dell'area di disegno se un elemento è stato copiato o tagliato negli appunti.
Le opzioni incluse nel menu contestuale quando selezioni un solo oggetto:
- Taglia
- Copia
- Seleziona tutto
- Incolla (se gli Appunti non sono vuoti)
- Elimina
- Blocca/sblocca
- Porta in fondo
- Crea tabella (Pro)
- Copia stile
- Schermo intero/Esci da schermo intero
Infine se, con più oggetti selezionati, tocchi e tieni premuto per aprire il menu contestuale, visualizzerai tutte le opzioni precedenti, oltre a Raggruppa e Separa.
Tramite il menu contestuale puoi risparmiare molte tempo nell'esecuzione di attività che altrimenti richiederebbero un'abbreviazione da tastiera quando utilizzi OmniGraffle sul Mac.
Uso delle curve di Bézier
OmniGraffle non serve solo per creare diagrammi e diagrammi di flusso: si tratta di una vera e propria app per la creazione di illustrazioni. Con un po' di esercizio, riuscirai a padroneggiare rapidamente il disegno di forme complesse in OmniGraffle. E una volta disegnate queste magnifiche creazioni nell'area di disegno, potrai utilizzare le finestre Impostazioni per modificarle a tuo piacimento.
Questo rapido tutorial ti mostrerà come partire da una forma di base (triangolo) e trasformarla in una foglia. Seguici...
Dalla tua cartella preferita, tocca
 per creare un nuovo documento.
per creare un nuovo documento.Scegli il modello Dimensionamento automatico - Pixel.
Sulla barra di navigazione, tocca
 per aprire il menu Stencil.
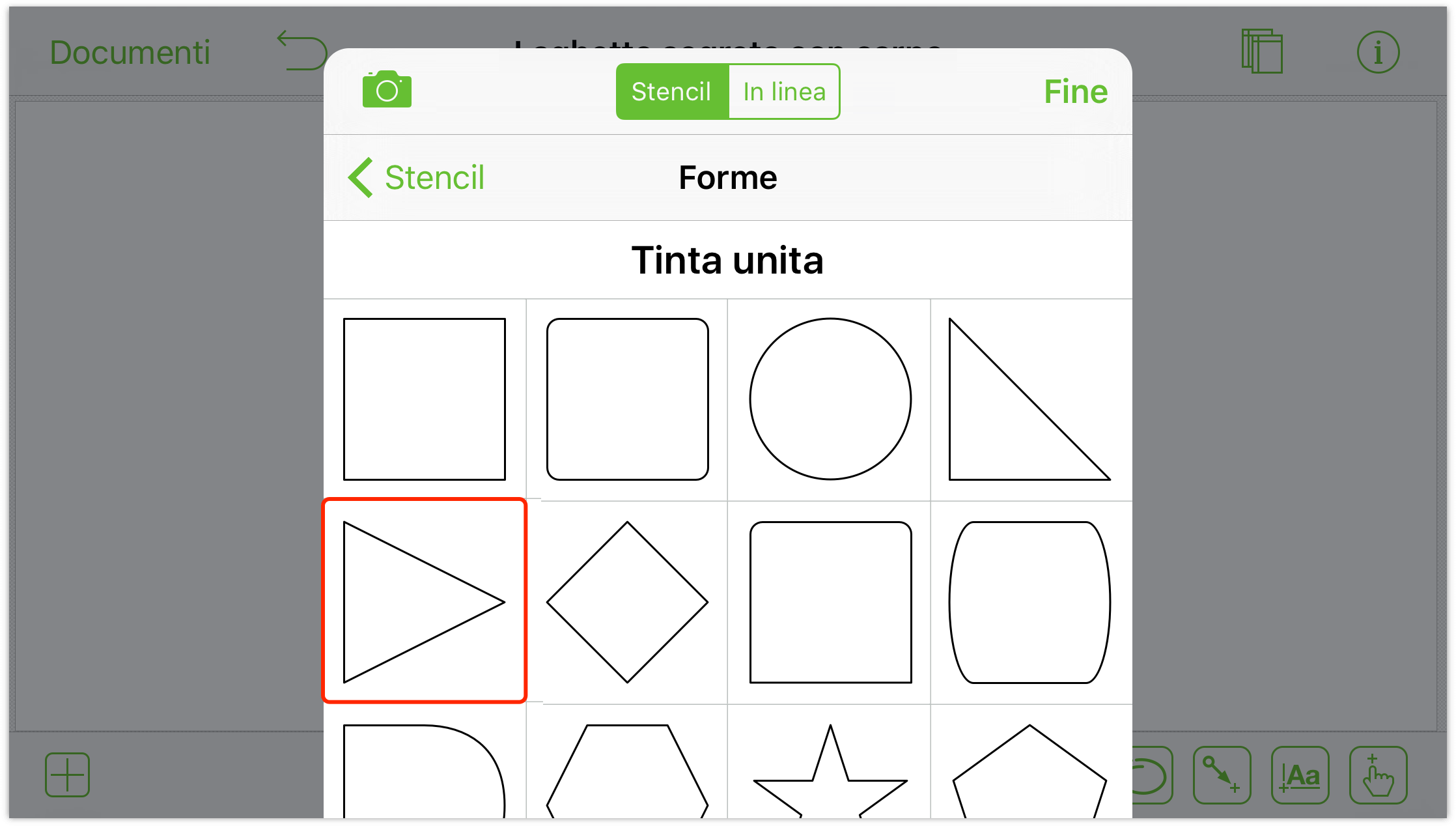
per aprire il menu Stencil.Seleziona Forme.
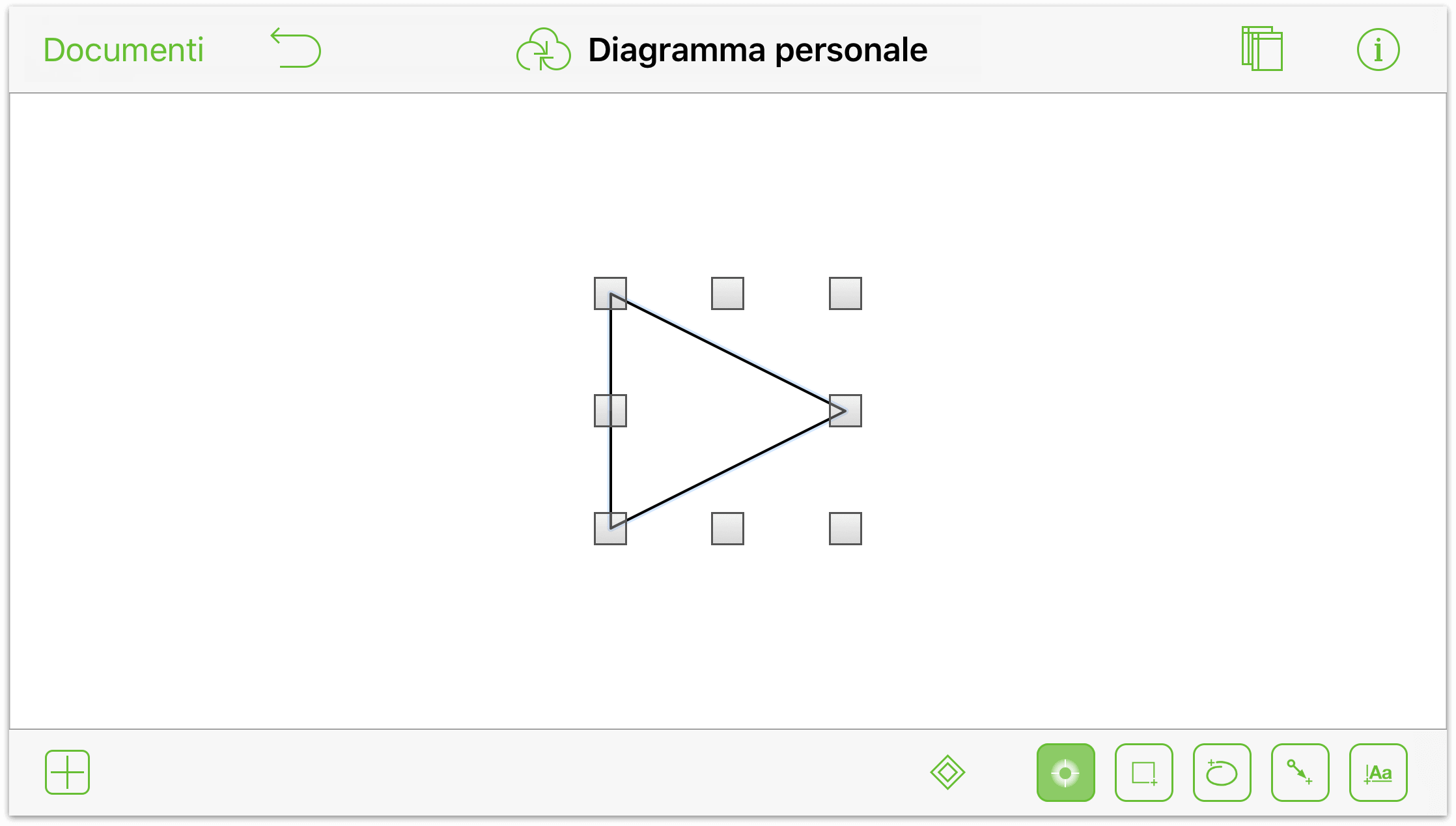
Nell'elenco delle forme normali, tocca due volte il triangolo raffigurato qui per aggiungerlo all'area di disegno:

Tocca un punto qualsiasi nell'area di disegno per nascondere il menu Stencil.
Ora nell'area di disegno è presente solo un triangolo singolo che punta verso destra. Siamo sicuri che stai pensando: "Come diamine faccio a trasformarlo in una foglia?!". Un po' di pazienza, ci arriviamo.

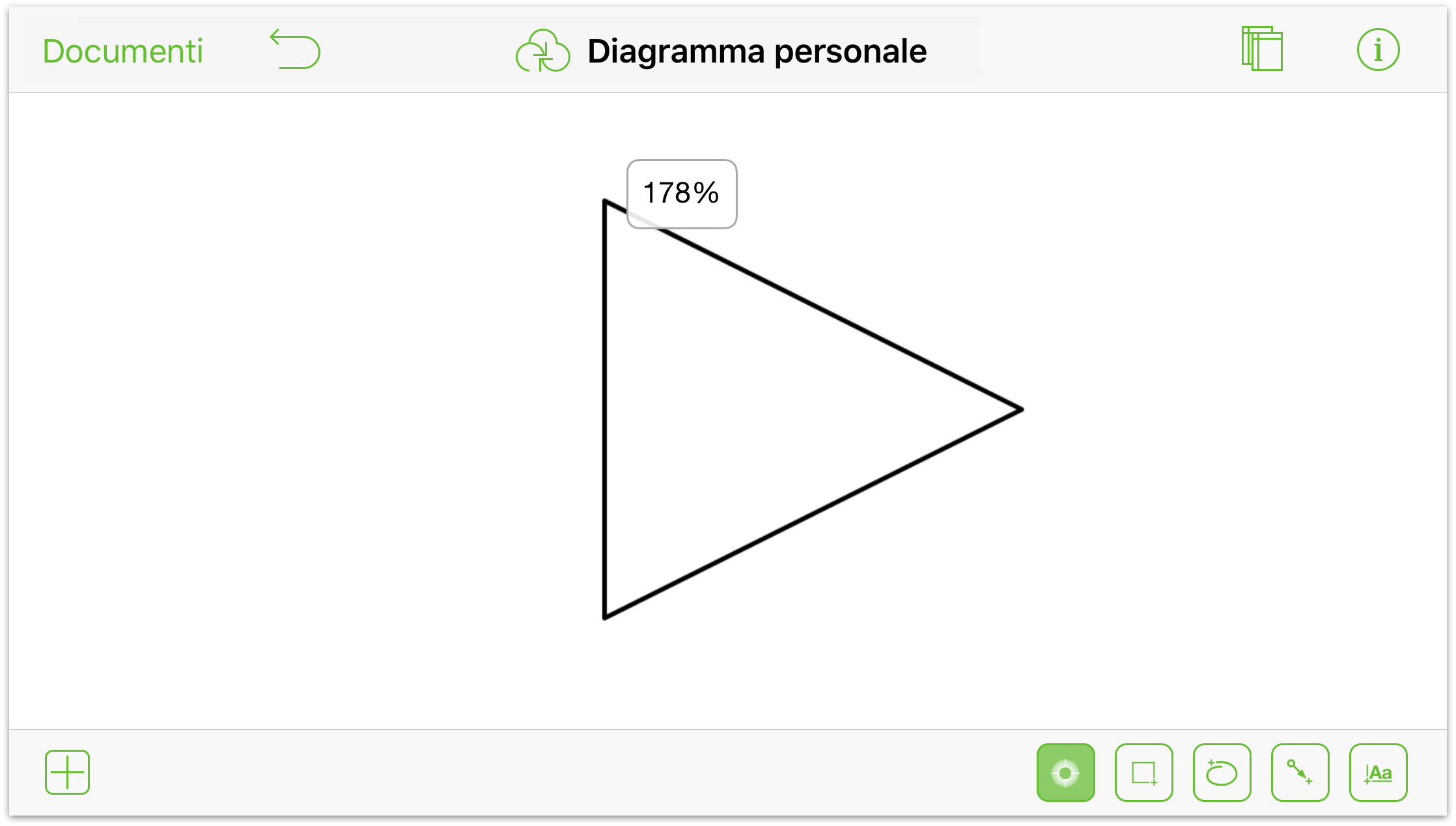
Il passo successivo consiste nel ruotare il triangolo in modo che sia rivolto verso l'alto.
Pizzica per applicare lo zoom al triangolo. Lo zoom applicato può variare; il punto è ingrandire abbastanza da poter utilizzare un gesto a due dita per ruotare l'oggetto.

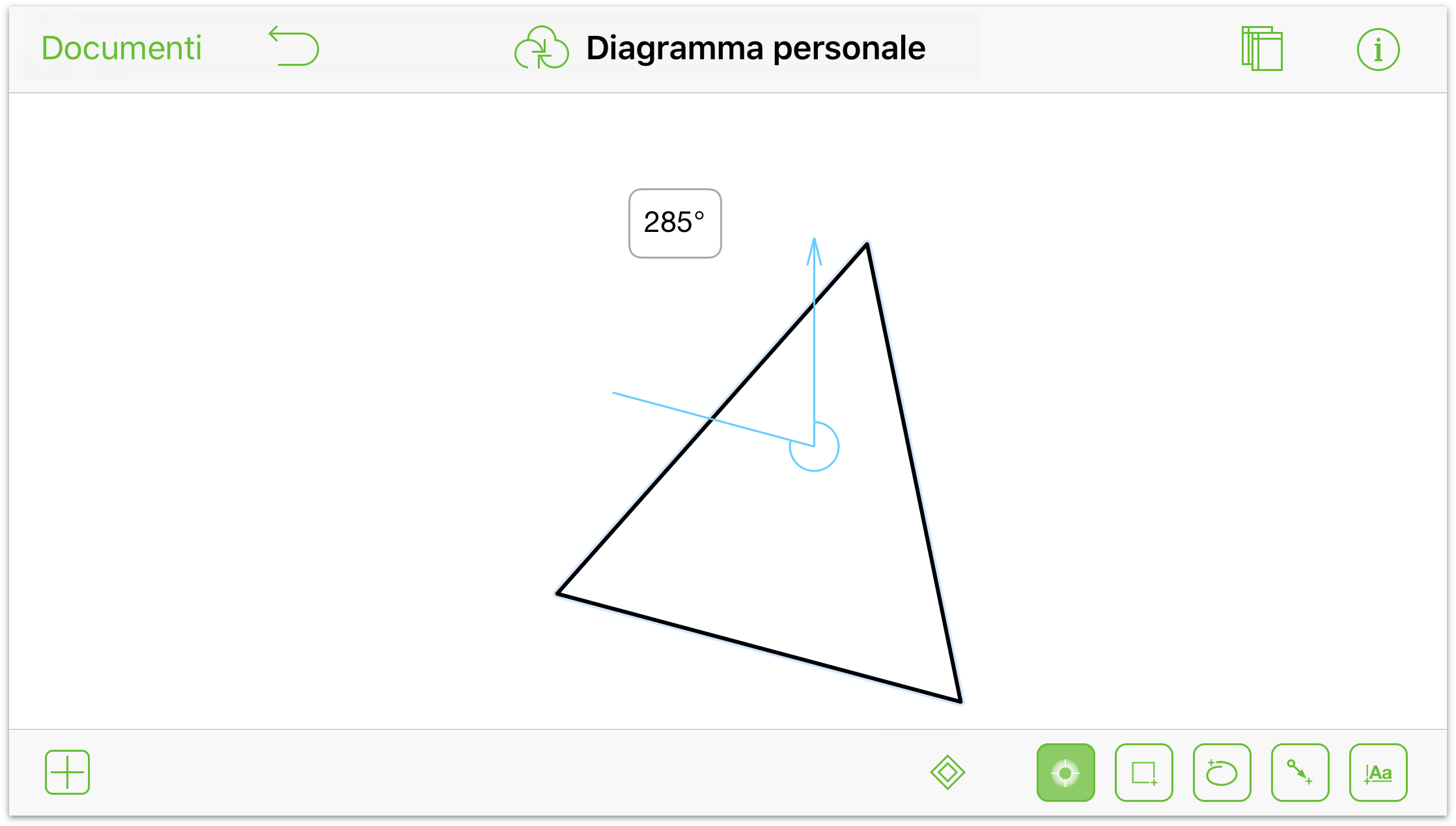
Utilizzando due dita contemporaneamente, tocca e tieni premuto sul triangolo. Ruota leggermente le dita. Quando vedi una freccia blu rivolta verso l'alto, togli un dito dal display, e utilizza l'altro dito per ruotare e far girare il triangolo verso sinistra. Puoi vedere l'angolo di rotazione nella barra della finestra Impostazioni; qui abbiamo impostato l'angolo a 285 gradi.

Ora possiamo passare a esaminare le curve di Bézier. Vive les Bézier!
Con il triangolo selezionato, tocca
 per attivare lo strumento Modifica punti. Selezionando lo strumento Modifica punti, i tre punti del triangolo diventano ora punti di controllo modificabili. Andremo a convertirli tutti e tre in curve di Bézier.
per attivare lo strumento Modifica punti. Selezionando lo strumento Modifica punti, i tre punti del triangolo diventano ora punti di controllo modificabili. Andremo a convertirli tutti e tre in curve di Bézier.Tocca e tieni premuto sul punto di controllo superiore del triangolo. A questo punto succedono alcune cose e tutte piuttosto rapidamente, quindi cerchiamo di vederle una per una:
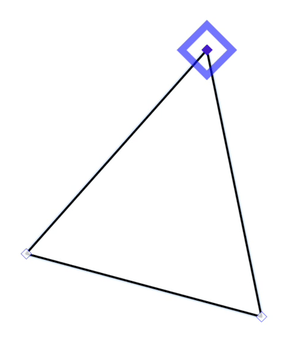
Quando tocchi e tieni premuto sul punto di controllo superiore, un rombo blu si anima intorno al punto per isolarlo; questo per indicarti che puoi trascinare il punto per modificare la forma del triangolo; per ora, però, non farlo.

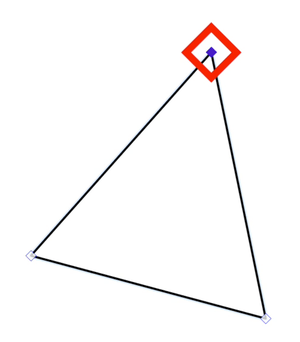
Mentre continui a tenere premuto il punto di controllo superiore, il quadrato azzurro si trasforma in un rombo rosso; questo per indicarti che puoi trascinare per convertire il punto in un punto di Bézier:

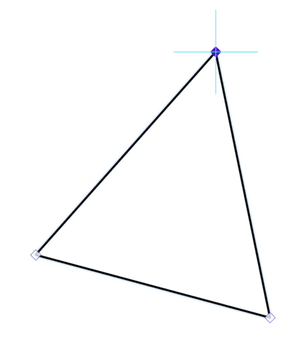
Se continui a tenere premuto il punto di controllo superiore, il rombo rosso si trasforma in una serie di mirini blu; questo per indicarti che il punto di controllo è temporaneamente bloccato in posizione, e che puoi visualizzare la barra di controllo Bézier.

Trascina con il dito verso destra per convertire il punto di controllo in una curva di Bézier. Una barra di controllo Bézier rossa segue il dito mentre trascini dal punto di controllo.

Come detto in precedenza, tutto questo avviene molto rapidamente, ma è importante che tu capisca cosa sta succedendo. Ad esempio, se vuoi limitarti a trascinare un punto di controllo per modificare la forma del triangolo, basta aspettare che il triangolo blu venga visualizzato sul punto.
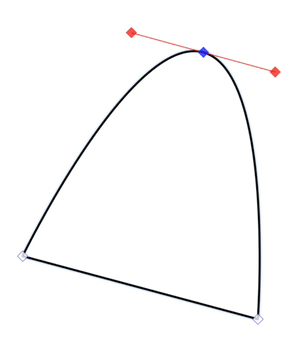
Conversione dei due punti di controllo rimasti in curve di Bézier. Dovresti aver ottenuto qualcosa di simile alla figura seguente:

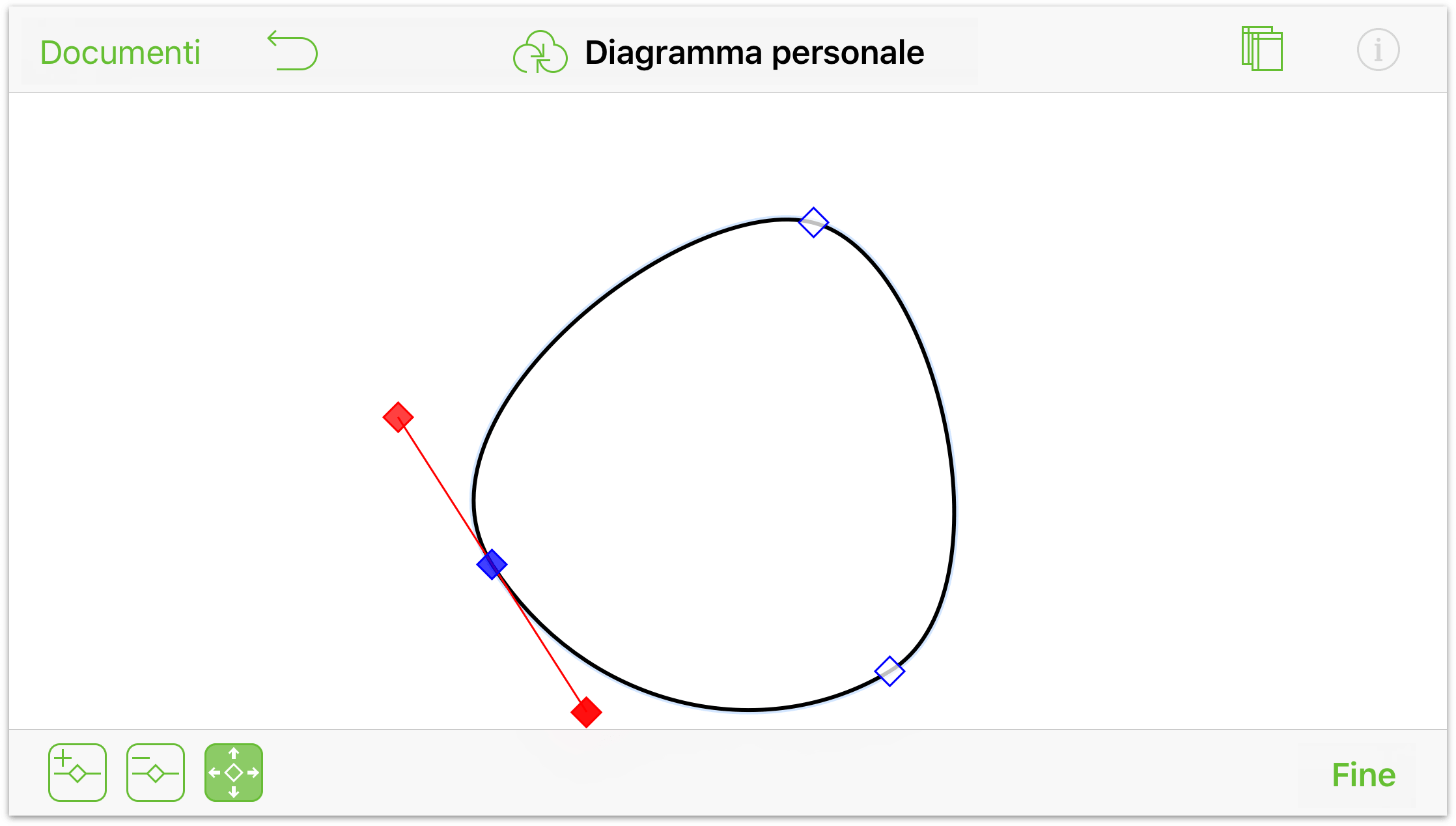
Dopo la conversione di tutti i punti di controllo in Bézier, il triangolo assomiglia a un uovo, ma con un po' di impegno la tua creazione prenderà forma. Fai qualche prova con i diversi punti di Bézier sul cerchio:
Trascina le maniglie di Bézier verso l'interno o verso l'esterno per ottenere la curvatura perfetta per la foglia.
Tocca due volte tra i punti di controllo esistenti per aggiungerne altri, se necessario.
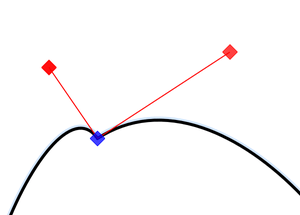
Se devi adattare solo un lato della Bézier, prima tocca e tieni premuto su una delle maniglie di Bézier, quindi con un altro dito tocca e tieni premuto* in un altro punto dell'area di disegno. In questo modo hai aggiunto blocchi al punto di controllo della curva di Bézier, in modo da poter ruotare l'altro dito per creare curve più angolate o più oblique.

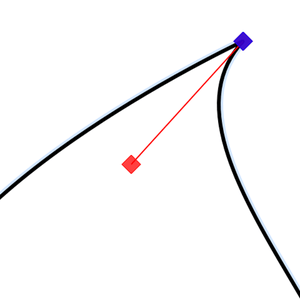
Per creare un punto acuto con una curva sull'altro lato, tocca e tieni premuto su una delle maniglie di Bézier, quindi tocca e tieni premuto con un altro dito in un altro punto dell'area di disegno, per bloccare il punto di controllo. Ora, con il dito che controlla la maniglia di Bézier, trascina verso l'interno in direzione del punto di controllo. A questo punto hai una curva di Bézier con un solo lato.

Alla fine, con un po' di lavoro e l'aggiunta di qualche linea, la foglia avrà un aspetto simile a questo:

Alcuni degli strumenti e delle finestre Impostazioni che ti serviranno:
- Utilizza la finestra Impostazioni Connessioni sul bordo della foglia per disattivare tutte le connessioni possibili. In questo modo potrai posizionare le linee per la costa e le venature ovunque necessario.
- Utilizza lo strumento Linea per creare la costa e le venature.
- Utilizza la finestra Impostazioni Linea per rimuovere i punti finali dalle linee.
- Utilizza la finestra Impostazioni Tratto per variare la dimensione dei punti delle linee.
- Utilizza la finestra Impostazioni Tratto per modificare lo stile del bordo della foglia in Mano libera.
- Utilizza la finestra Impostazioni Riempimento per applicare un gradiente lineare doppio alla foglia.
- Utilizza gesti pizzica per applicare lo zoom avanti e indietro all'area di disegno mentre inserisci costa e venature della foglia.
E, se crei qualcosa di veramente bello e pensi che gli altri utenti OmniGraffle potrebbero apprezzarlo, non dimenticare che è possibile caricarlo come stencil su Stenciltown.
Interazione con gli oggetti mediante lo strumento Azione (Pro)
Le azioni consentono di assegnare interazioni tra gli oggetti nei documenti OmniGraffle. Le azioni eseguono operazioni, ad esempio aprire un URL o nascondere un livello o un'area di disegno quando fai clic su un oggetto. Questo rende OmniGraffle uno strumento davvero potente per la creazione di prototipi di progettazioni di siti Web e di app, quando desideri mostrare le interazioni tra i diversi elementi.
Questa sezione si limita a illustrare le basi del funzionamento delle azioni in OmniGraffle. Un'esercitazione più dettagliata sull'utilizzo delle azioni di OmniGraffle sarà disponibile entro la fine dell'anno.
Iniziamo!
Tipi di azioni
Le azioni che puoi impostare su un oggetto sono quattro:
 Non fa nulla: Come dice il nome, quando questa azione viene assegnata, il tocco o il clic su questo oggetto non producono alcun risultato. Questo equivale a non impostare un'azione su un oggetto (stato di default), salvo per il fatto che potresti avere la necessità di assegnare una non-azione, ad esempio, lo sfondo per un sito Web per il quale stai creando un prototipo.
Non fa nulla: Come dice il nome, quando questa azione viene assegnata, il tocco o il clic su questo oggetto non producono alcun risultato. Questo equivale a non impostare un'azione su un oggetto (stato di default), salvo per il fatto che potresti avere la necessità di assegnare una non-azione, ad esempio, lo sfondo per un sito Web per il quale stai creando un prototipo. Apre un URL: Consente di impostare un URL da aprire al tocco o clic sull'oggetto.
Apre un URL: Consente di impostare un URL da aprire al tocco o clic sull'oggetto. Passa altrove: Consente di stabilire se un oggetto determinerà il passaggio su un'altra area di disegno al tocco o clic.
Passa altrove: Consente di stabilire se un oggetto determinerà il passaggio su un'altra area di disegno al tocco o clic. Mostra o nasconde i livelli: Consente di impostare la visibilità di un livello al tocco o clic sull'oggetto.
Mostra o nasconde i livelli: Consente di impostare la visibilità di un livello al tocco o clic sull'oggetto.
E quando si assegna un'azione a un oggetto, all'oggetto viene associato un badge che consente agli altri utenti di OmniGraffle di sapere che possono toccare l'oggetto e fargli svolgere un'azione:
 : tocca un oggetto con questo badge per aprire l'URL assegnato in Safari su iOS, o nel browser predefinito su Mac.
: tocca un oggetto con questo badge per aprire l'URL assegnato in Safari su iOS, o nel browser predefinito su Mac. : tocca un oggetto con questo badge per passare all'area di disegno designata all'interno dello stesso documento.
: tocca un oggetto con questo badge per passare all'area di disegno designata all'interno dello stesso documento. : tocca un oggetto con questo badge per mostrare o nascondere il livello designato all'interno della stessa area di disegno.
: tocca un oggetto con questo badge per mostrare o nascondere il livello designato all'interno della stessa area di disegno.
Dopo l'assegnazione di un'azione, in realtà l'aspetto di un oggetto non cambia, il che potrebbe rendere difficile capire a quali oggetti è associata un'azione e a quali no. Fortunatamente per te, abbiamo aggiunto un modo per visualizzare questi badge:
 : toccando questo pulsante i badge azione assegnati agli oggetti nell'area di disegno diventano visibili.
: toccando questo pulsante i badge azione assegnati agli oggetti nell'area di disegno diventano visibili. : toccando questo pulsante i badge azione assegnati agli oggetti nell'area di disegno vengono nascosti.
: toccando questo pulsante i badge azione assegnati agli oggetti nell'area di disegno vengono nascosti.
Iniziare a utilizzare le azioni
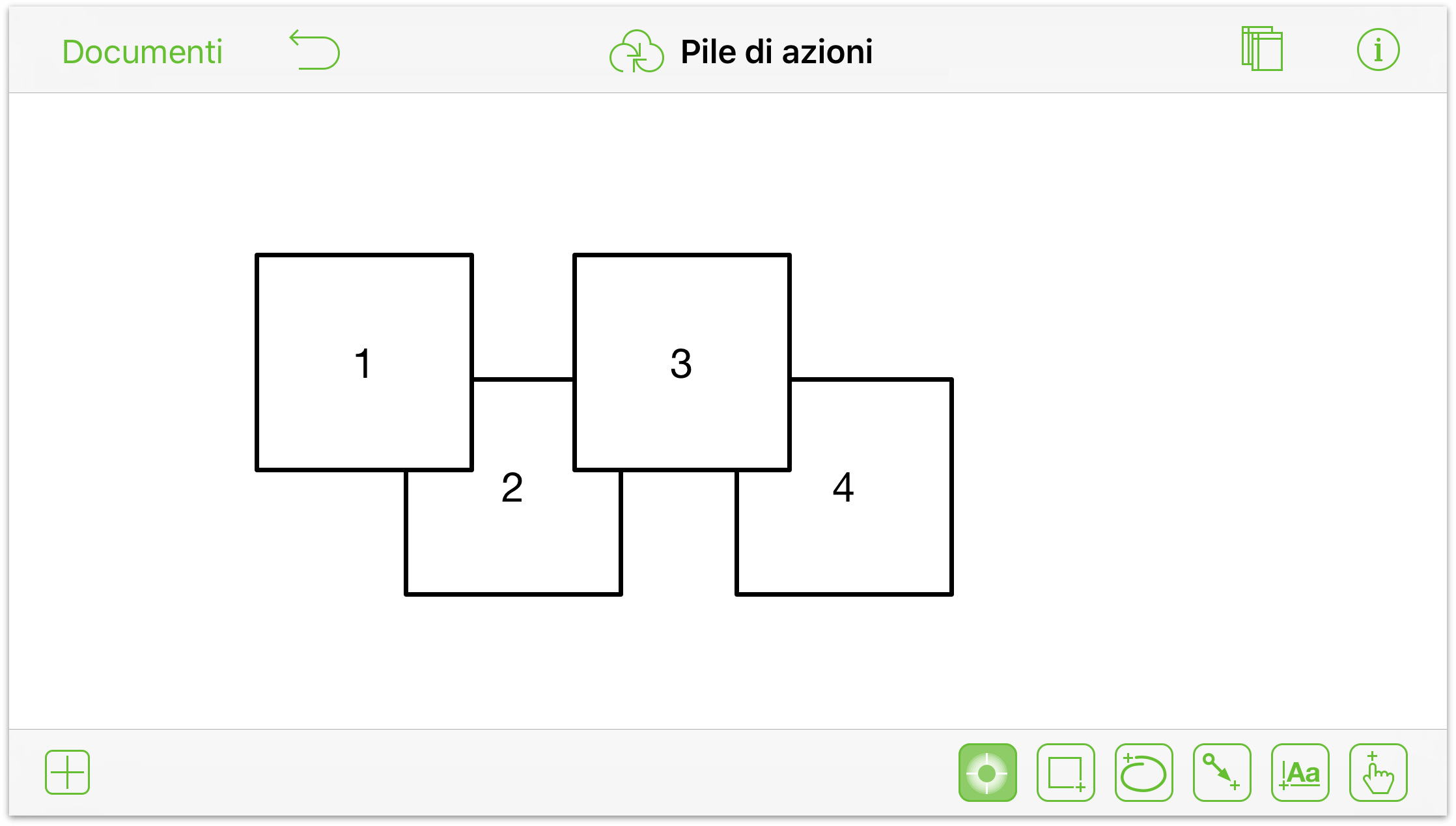
Per provare a utilizzare le azioni, inizia disegnando un quadrato e quindi inserisci tre copie sfalsate del quadrato nell'area di disegno. Quindi, aggiungi etichette a ogni quadrato, numerandolo da 1 a 4, in questo modo:

Per aiutare a illustrare il funzionamento delle azioni, è necessario configurare alcune opzioni aggiuntive; segui questi passaggi:
- Se la barra laterale Aree di disegno non è aperta, tocca

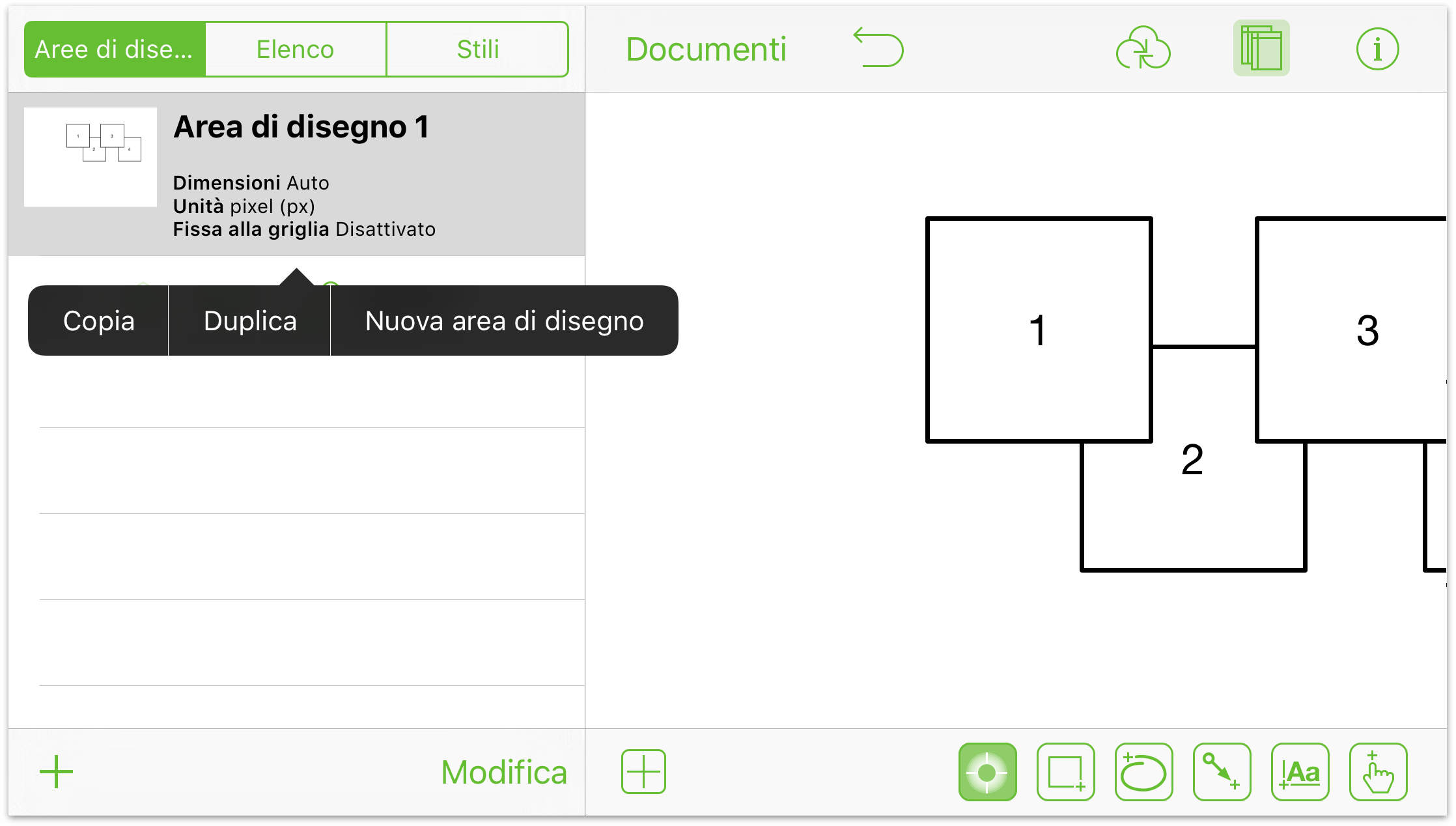
- Tocca e tieni premuto sull'Area di disegno 1 per aprire il menu contestuale; quindi tocca Duplica.

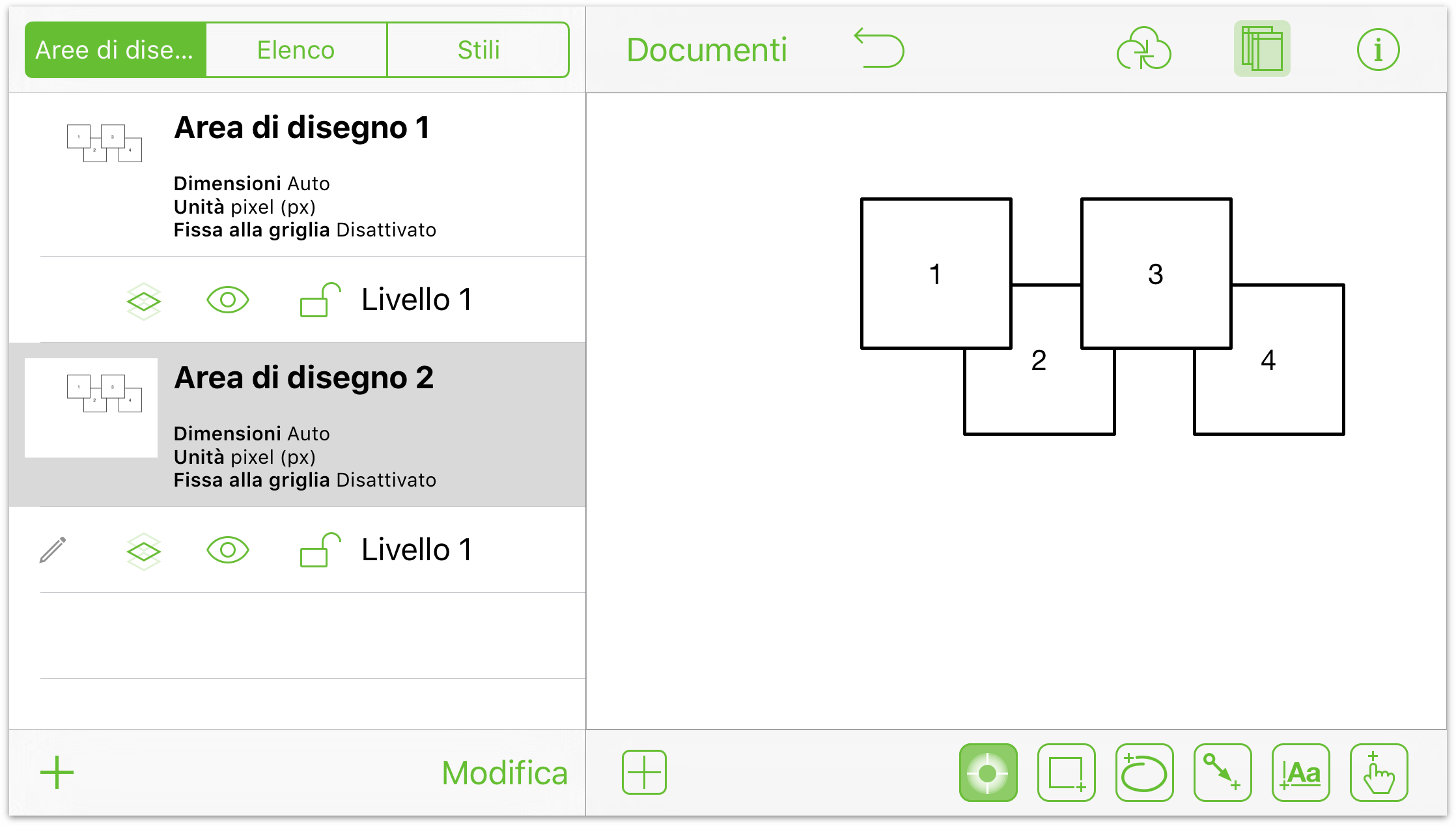
Questo inserisce una copia esatta dei quattro quadrati in un'altra area di disegno (denominata Area di disegno 2).

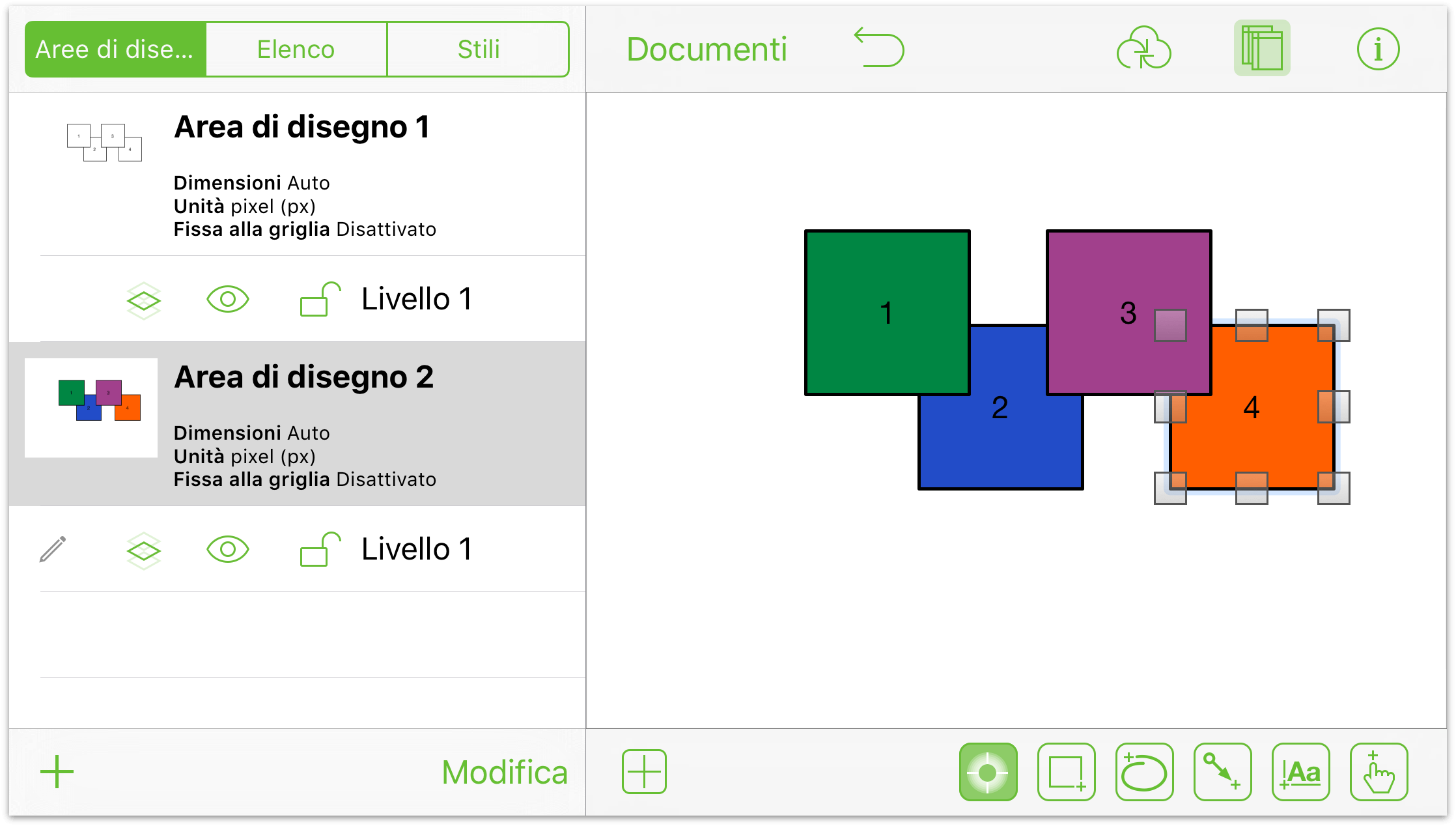
- Utilizza la finestra di Impostazioni Riempimento per assegnare colori a ciascuno dei quattro quadrati nell'Area di disegno 2:

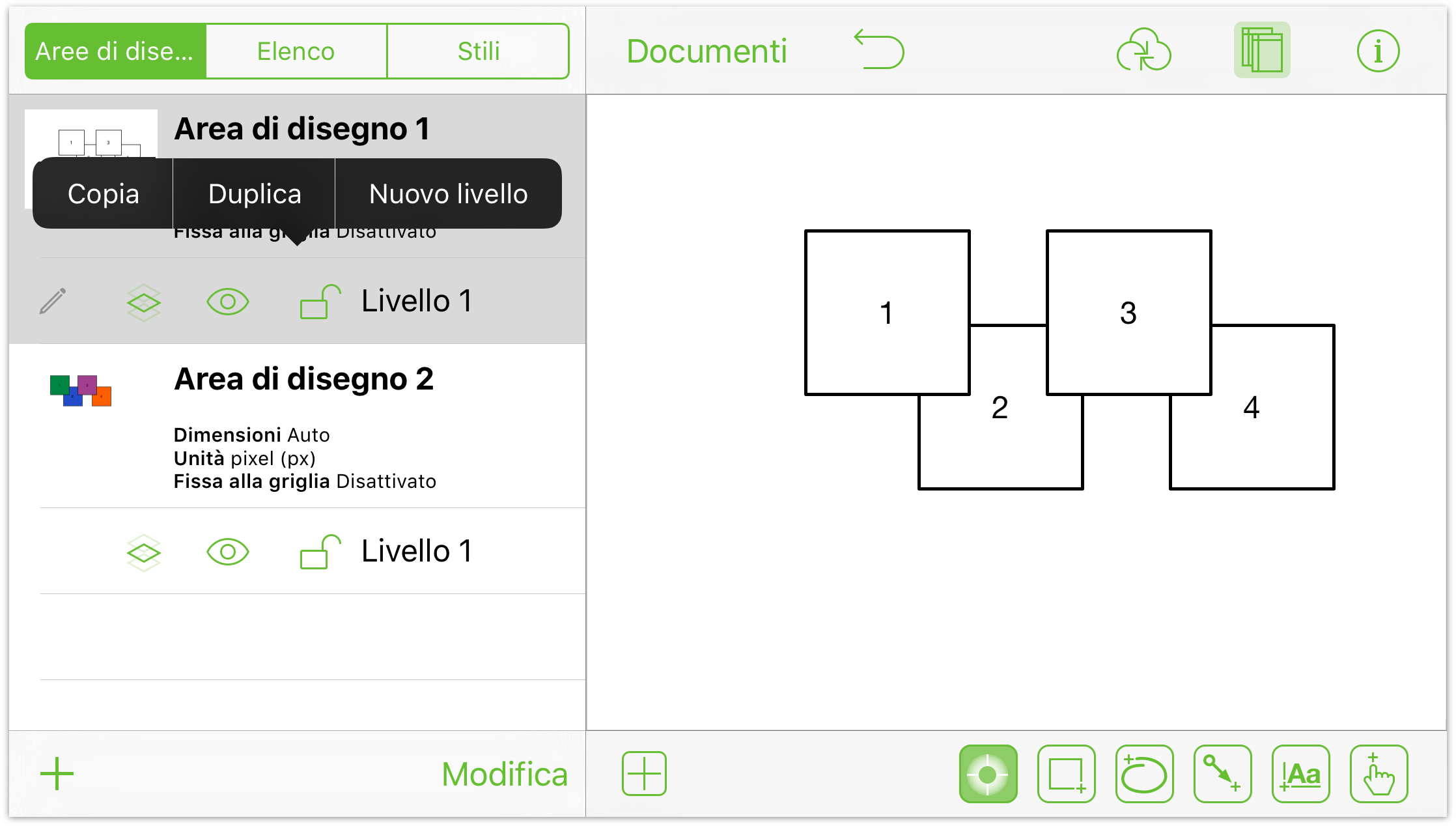
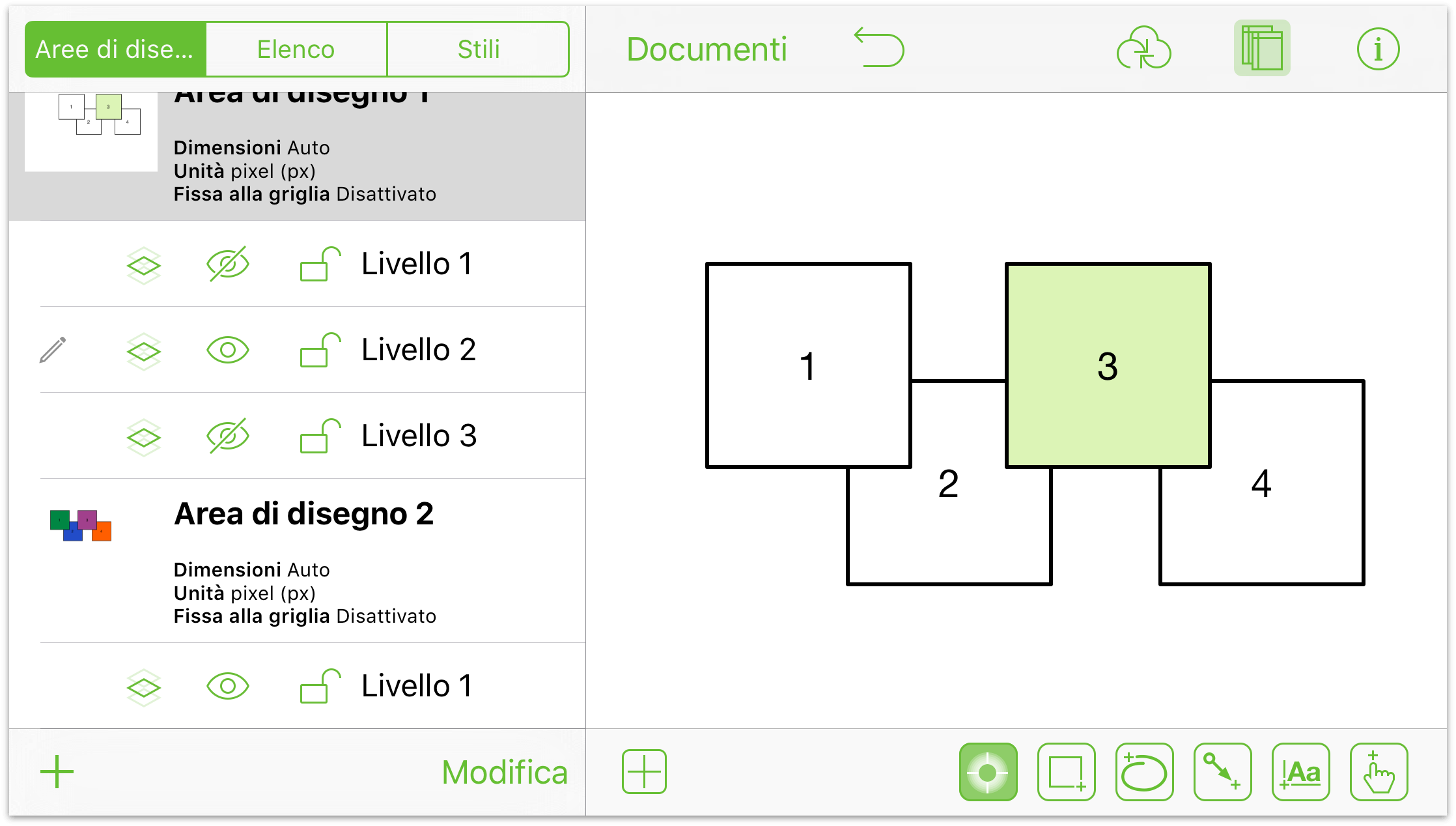
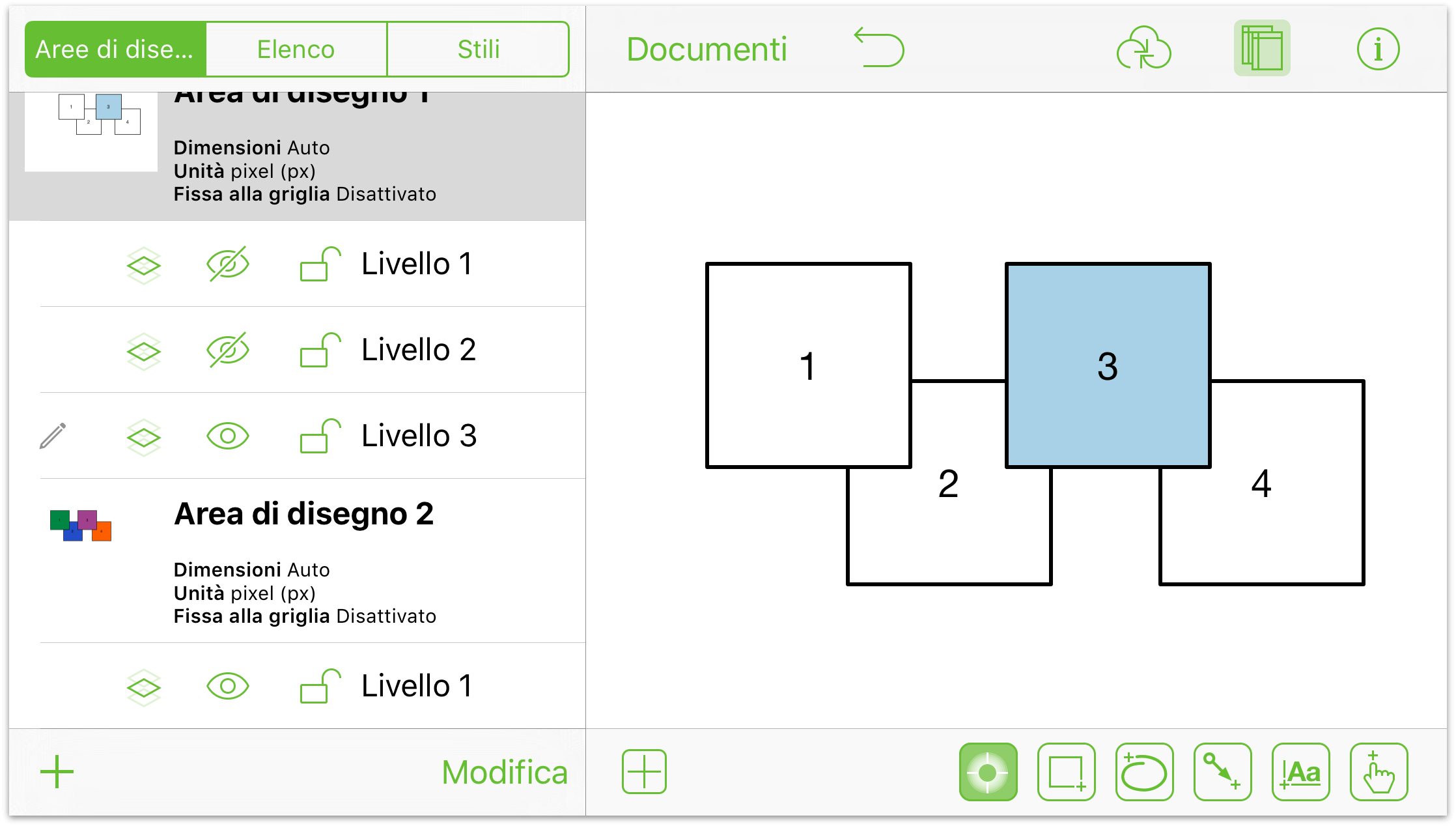
- Tocca l'Area di disegno 1 e quindi tocca e tieni premuto nel Livello 1 per aprire il menu contestuale:

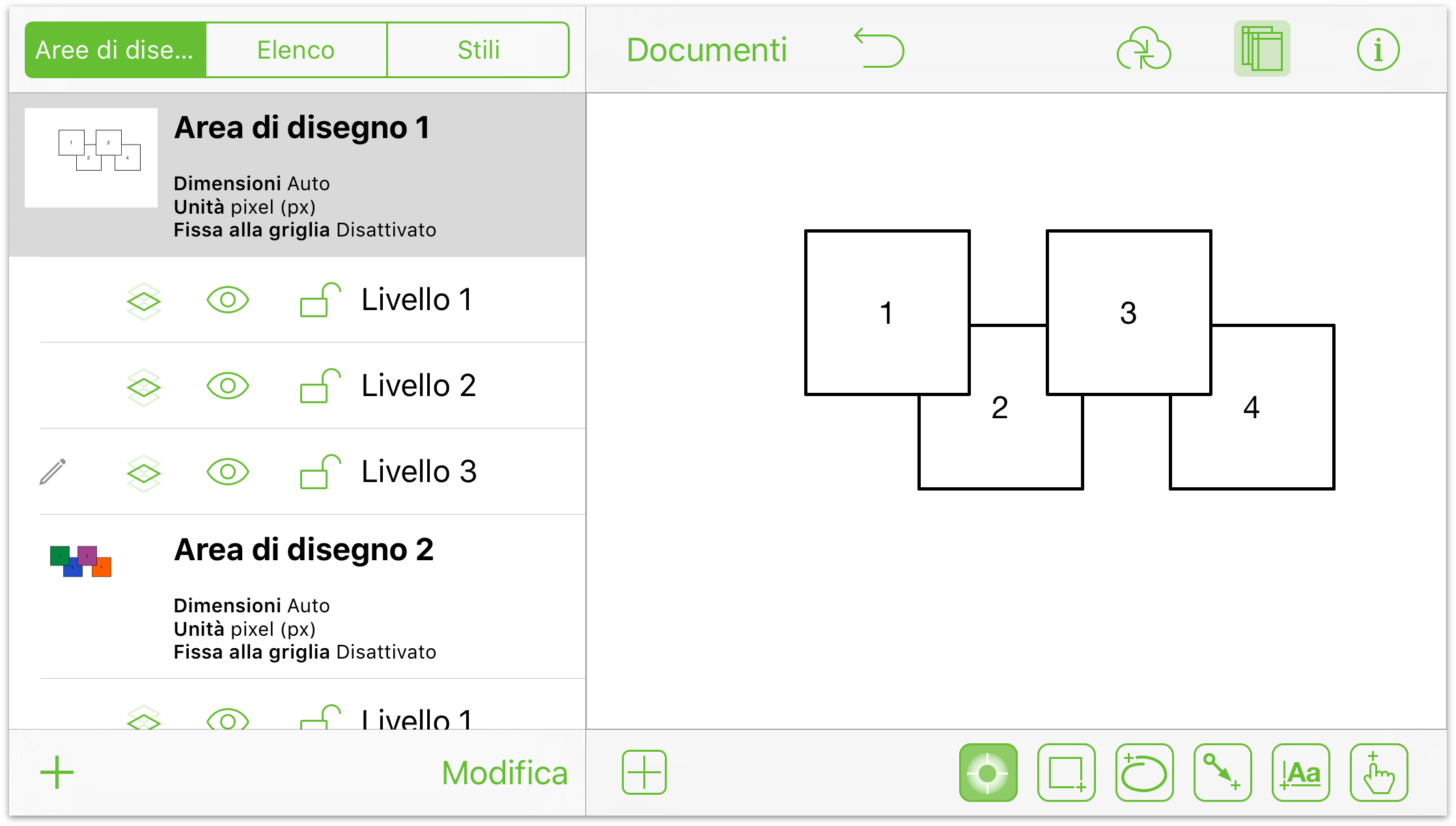
Duplica il Livello 1 due volte, e quindi riordina i livelli in modo che appaiano in ordine numerico:

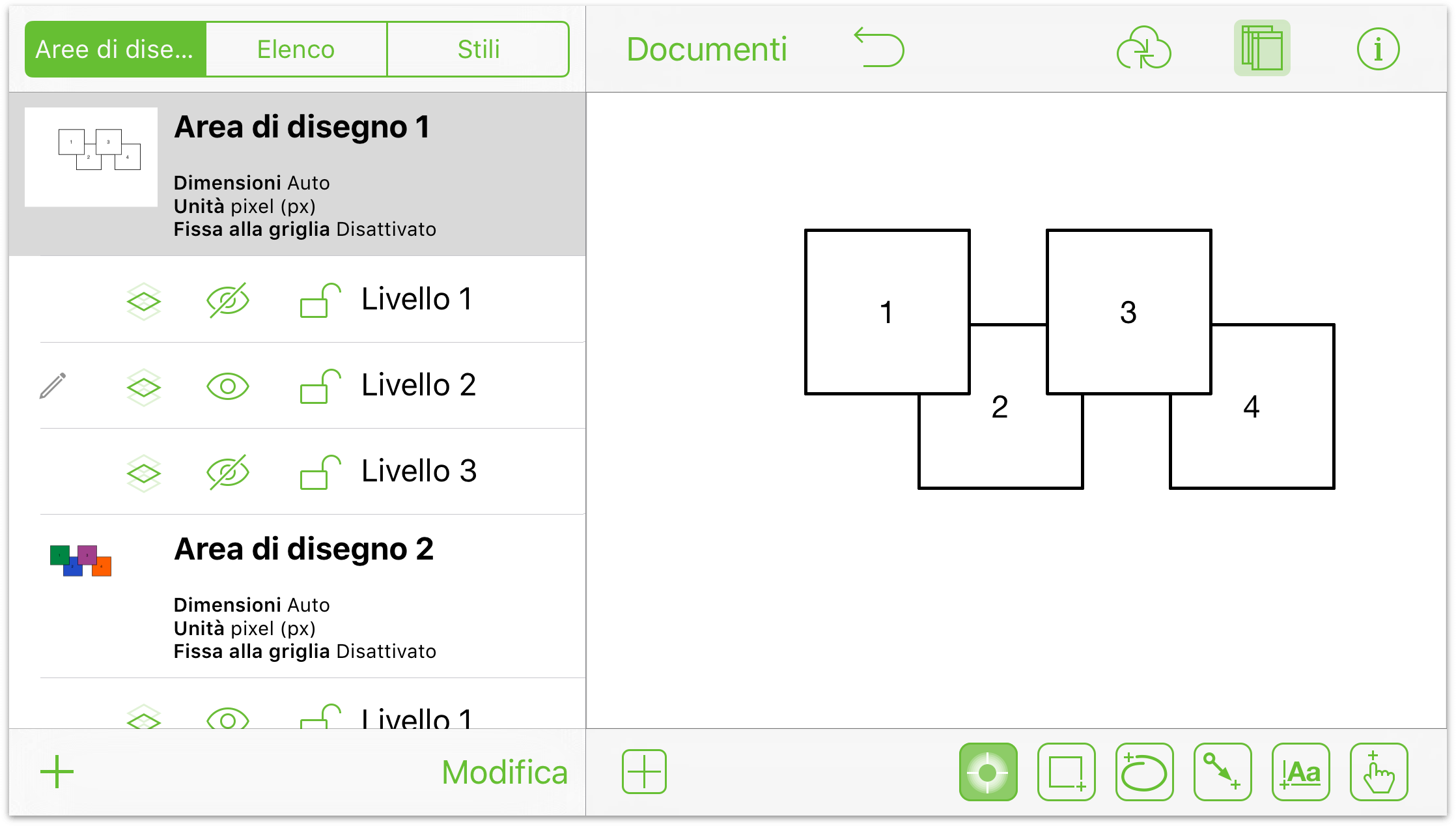
- Nascondi i livelli 1 e 3 toccando
 a sinistra del nome del livello.
a sinistra del nome del livello.
- Tocca per selezionare il Livello 2

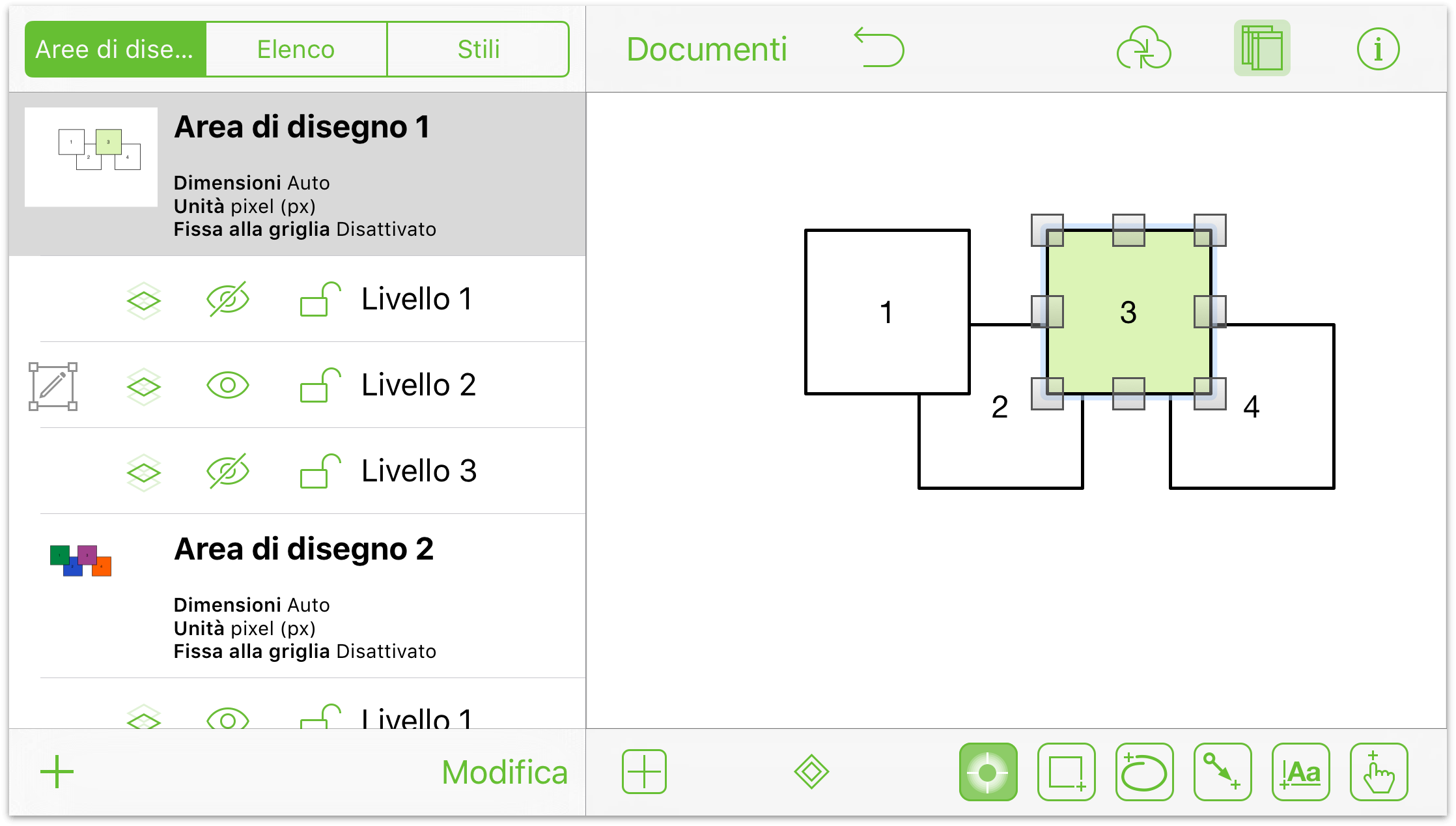
- Tocca per selezionare il terzo quadrato e assegnagli un colore di riempimento utilizzando la finestra di Impostazioni Riempimento:

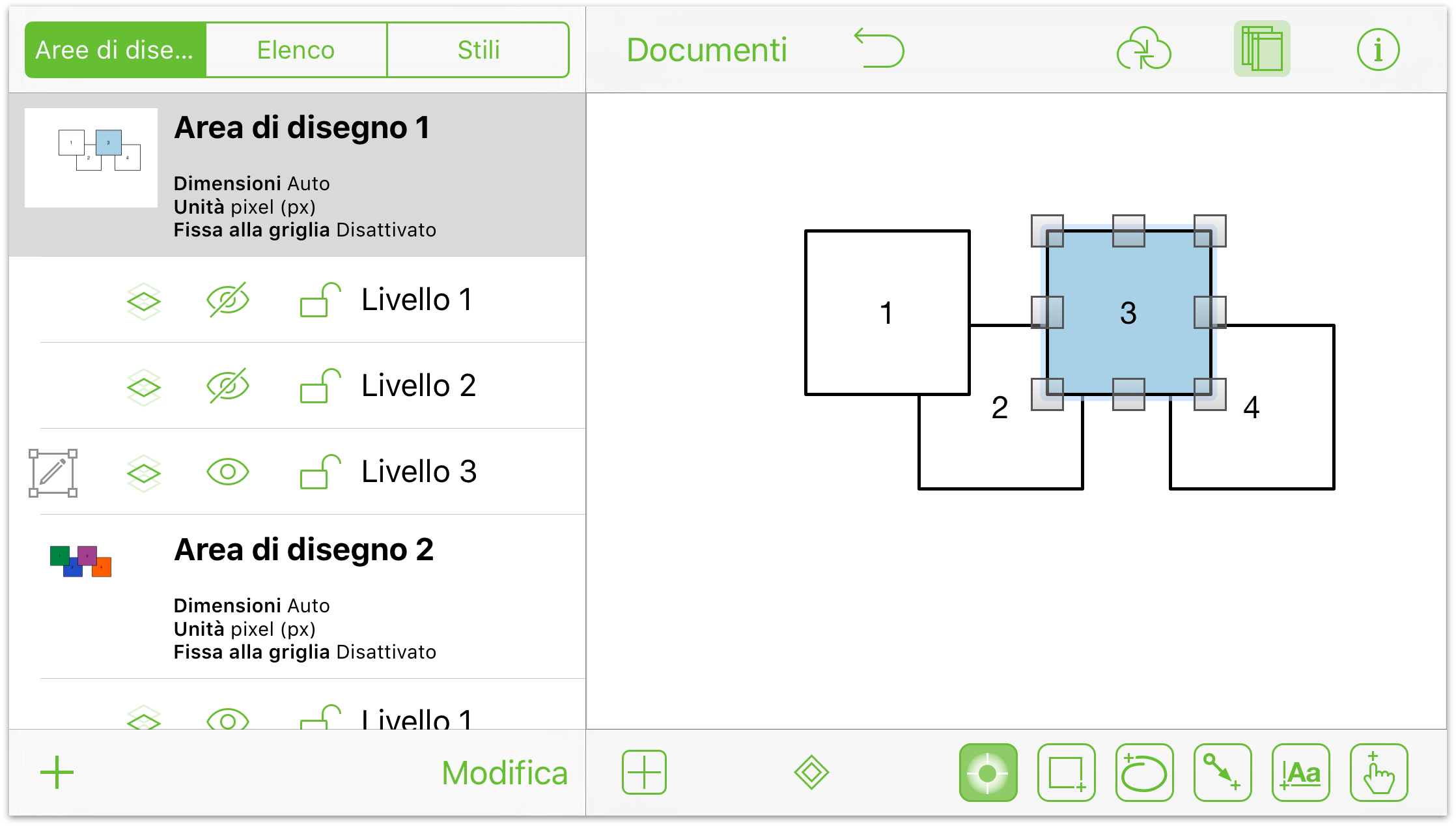
- Nascondi il Livello 2 e rendi visibile il Livello 3 toccando i rispettivi pulsanti di visibilità
 . Come con il passaggio precedente, assegna un colore di riempimento a tua scelta al terzo quadrato.
. Come con il passaggio precedente, assegna un colore di riempimento a tua scelta al terzo quadrato. 
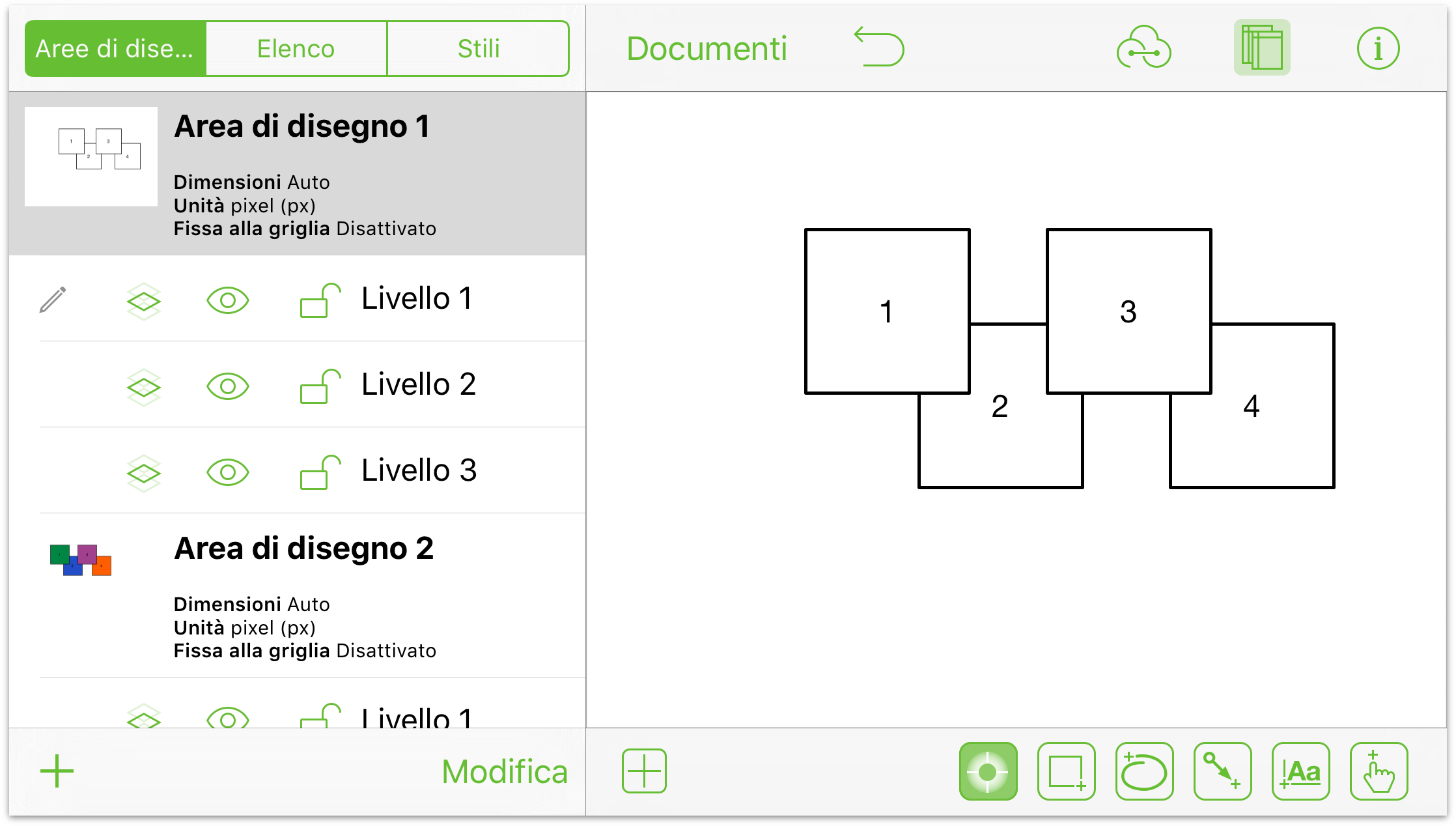
- Infine, tocca per selezionare il Livello 1 e quindi rendi i Livelli 1 e 2 nuovamente visibili toccando i rispettivi
 pulsanti.
pulsanti. 
Con il diagramma impostato, è il momento di assegnare alcune azioni a questi quadrati.
- Casella 1: Tocca per selezionare la casella 1, e quindi tocca
 per aprire le finestre Impostazioni:
per aprire le finestre Impostazioni:
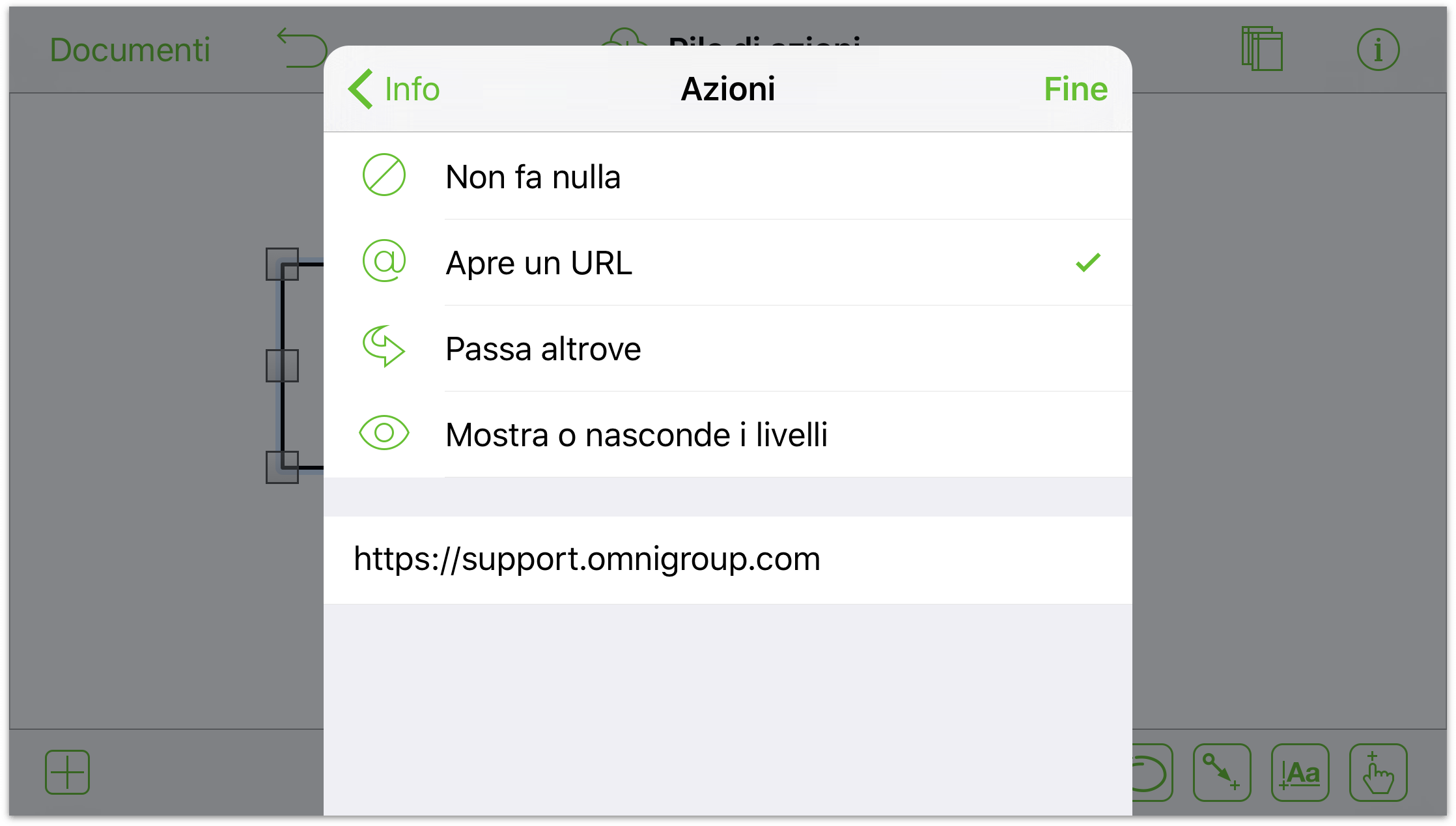
- Nell'elenco delle finestre Impostazioni, tocca Azioni, e quindi tocca Apre un URL.
- Inserisci l'URL del tuo sito Web preferito nel campo visualizzato, ad esempio:

Dopo aver completato l'inserimento dell'URL tocca Fine. Questo salva l'azione sul quadrato.
- Casella 2: Tocca per selezionare la casella 2, e quindi tocca
 per aprire le finestre Impostazioni:
per aprire le finestre Impostazioni:
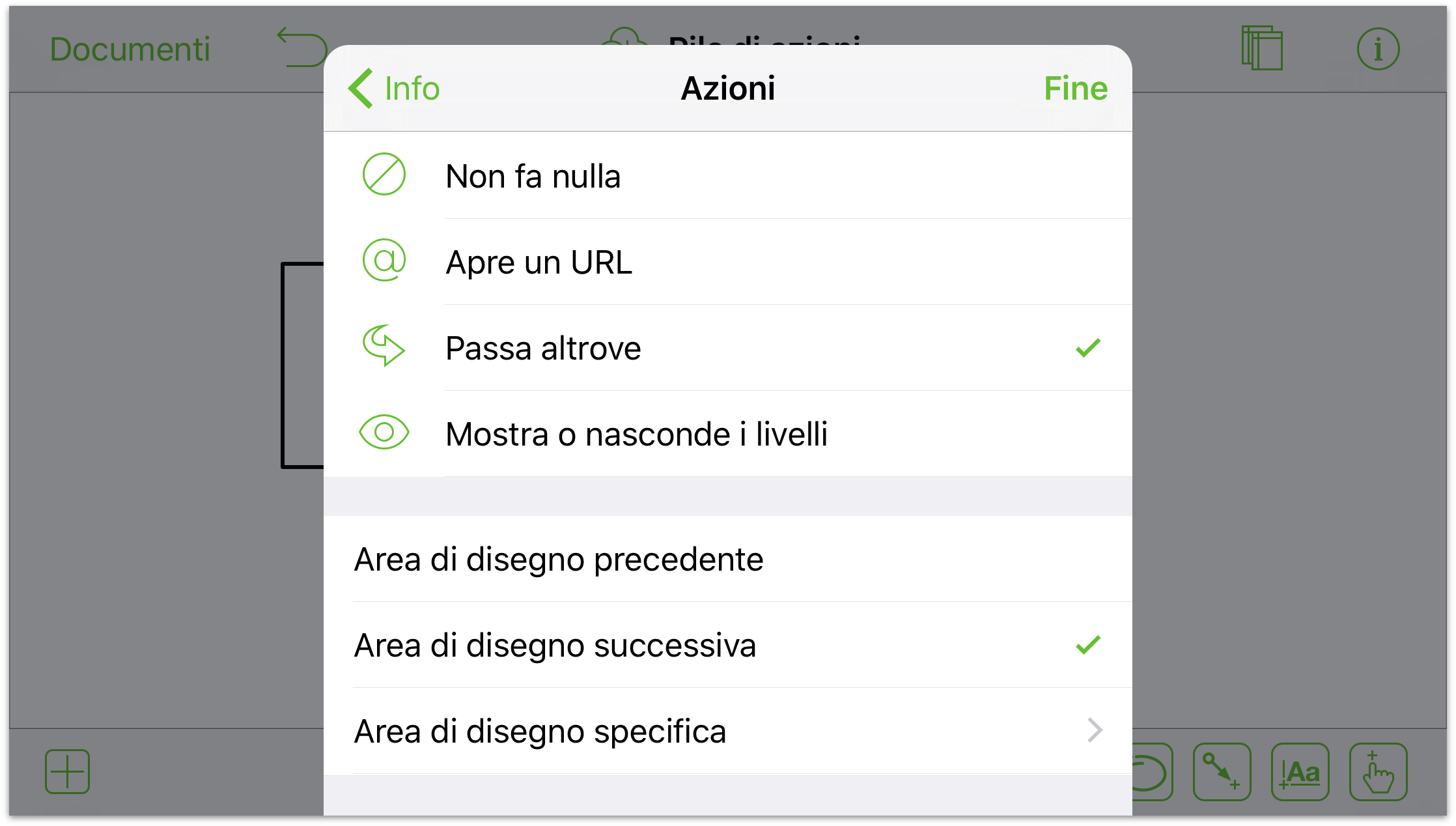
- Nell'elenco delle finestre Impostazioni, tocca Azioni, e quindi tocca Passa altrove.
- Ora hai tre scelte possibili per la destinazione del tocco sul quadrato:
- Passare all'area di disegno precedente
- Passare all'area di disegno successiva
- Passare a un'area di disegno specifica
Dal momento che stai lavorando sui quadrati nell'Area di disegno 1, tocca Area di disegno successiva e quindi tocca Fine.

- Casella 3: Assicurati di trovarti nell'Area di disegno 1, Livello 1. Tocca per selezionare la Casella 3, e quindi tocca
 per aprire le finestre Impostazioni:
per aprire le finestre Impostazioni:
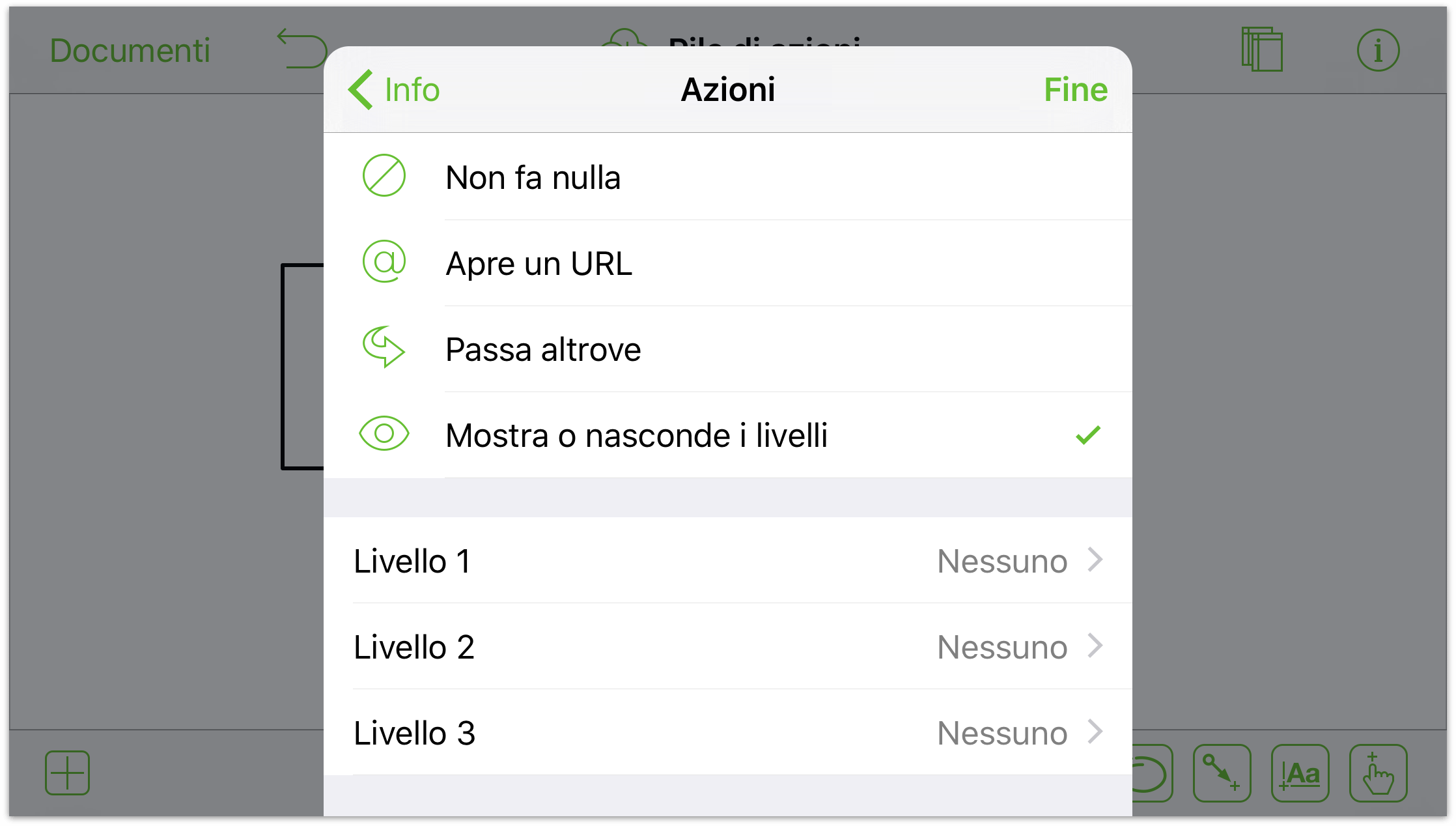
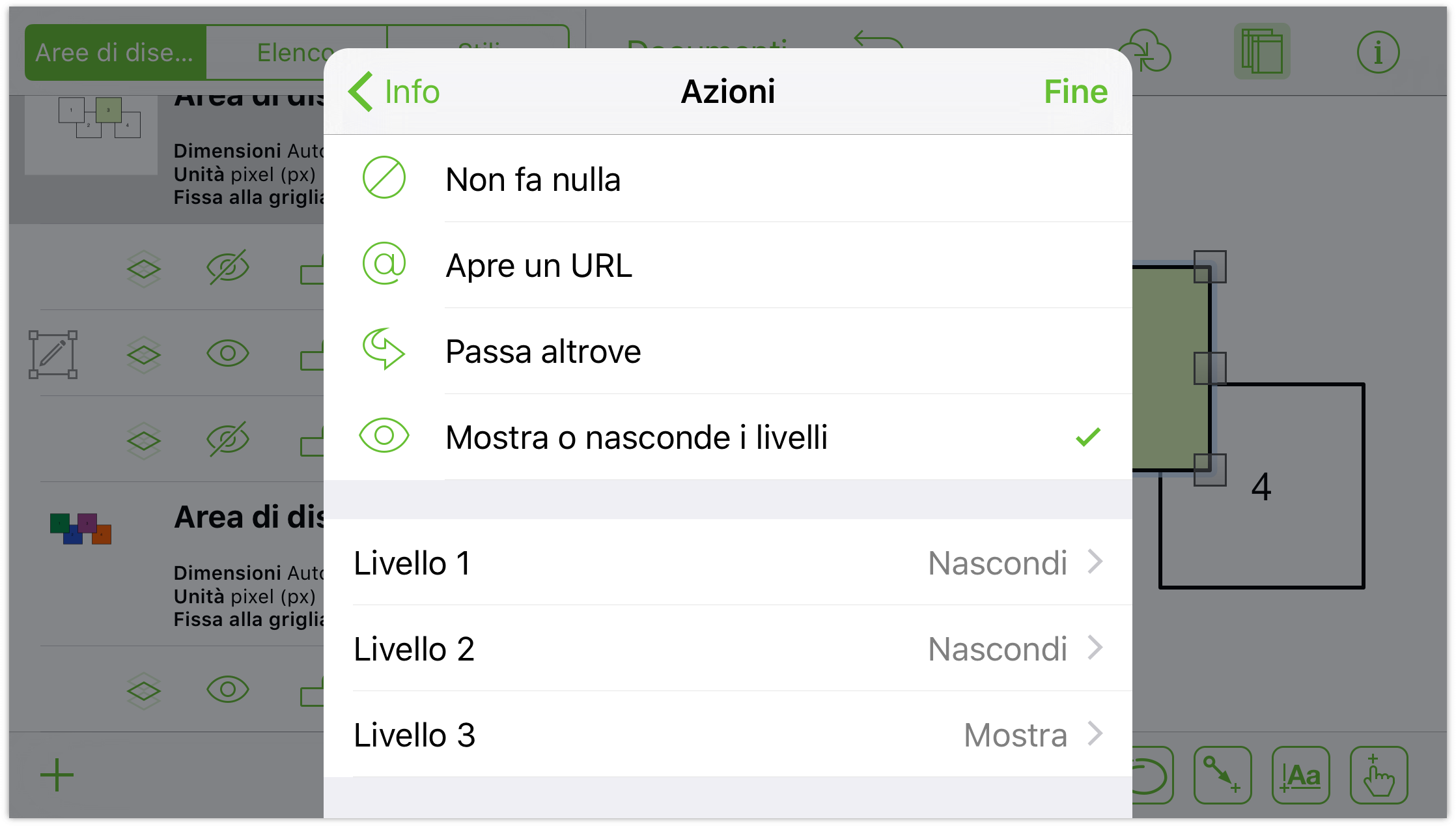
- Nell'elenco delle finestre Impostazioni, tocca Azioni, e quindi tocca Mostra o nasconde i livelli; vedrai elencati i tre livelli per la cui visibilità puoi impostare un'azione. Inizialmente, per ogni livello è impostata l'azione Nessuna (ovvero, toccando il livello non succederà nulla).

-
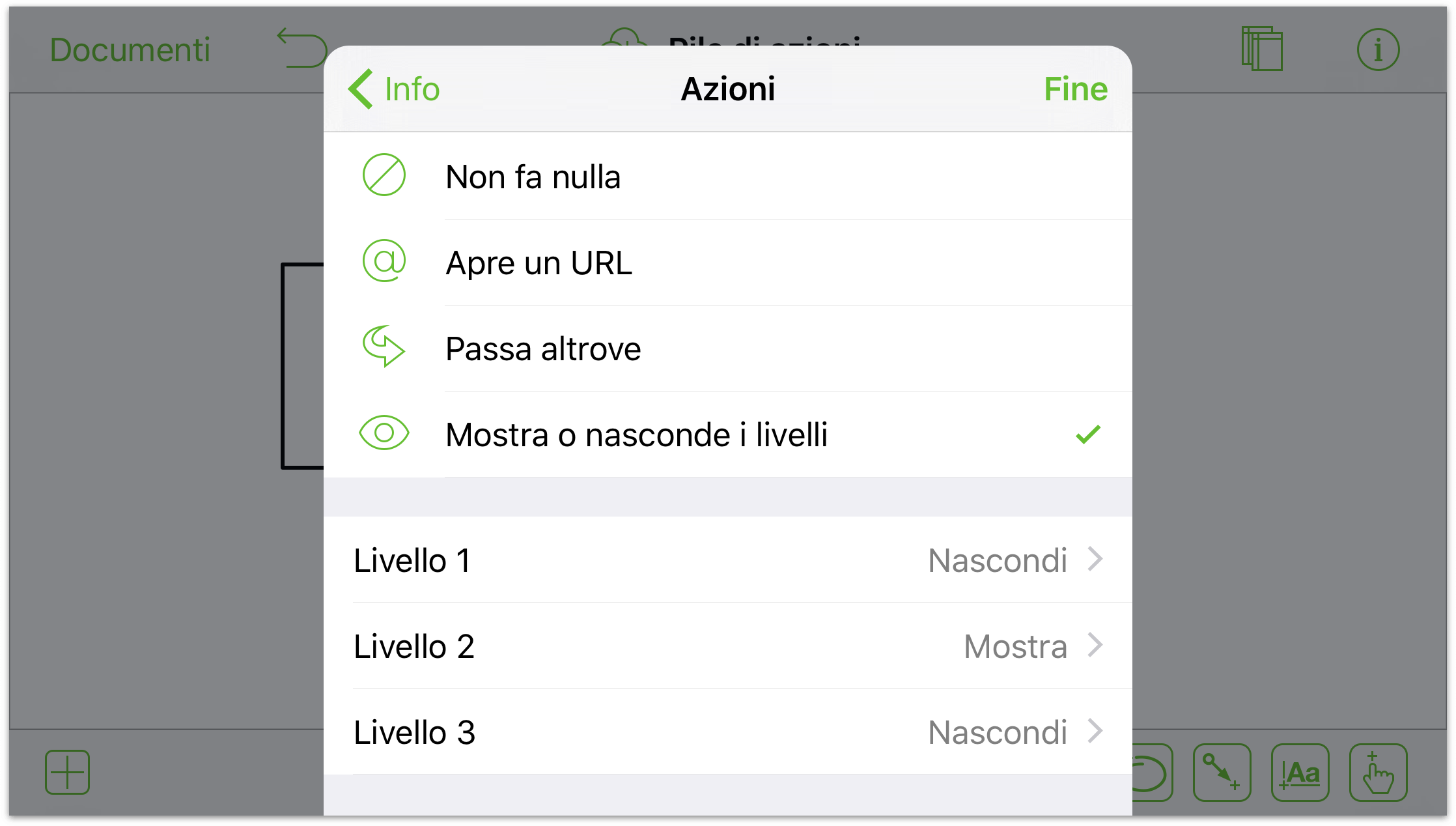
Imposta le azioni del Livello 1 come segue:
- Livello 1: Nascondi.
- Livello 2: Mostra.
- Livello 3: Nascondi.

-
Apri la barra laterale Aree di disegno (tocca
 ) e quindi tocca per selezionare Area di disegno 1, Livello 2. Tocca
) e quindi tocca per selezionare Area di disegno 1, Livello 2. Tocca  per nascondere la visibilità per i livelli 1 e 3.
per nascondere la visibilità per i livelli 1 e 3. 
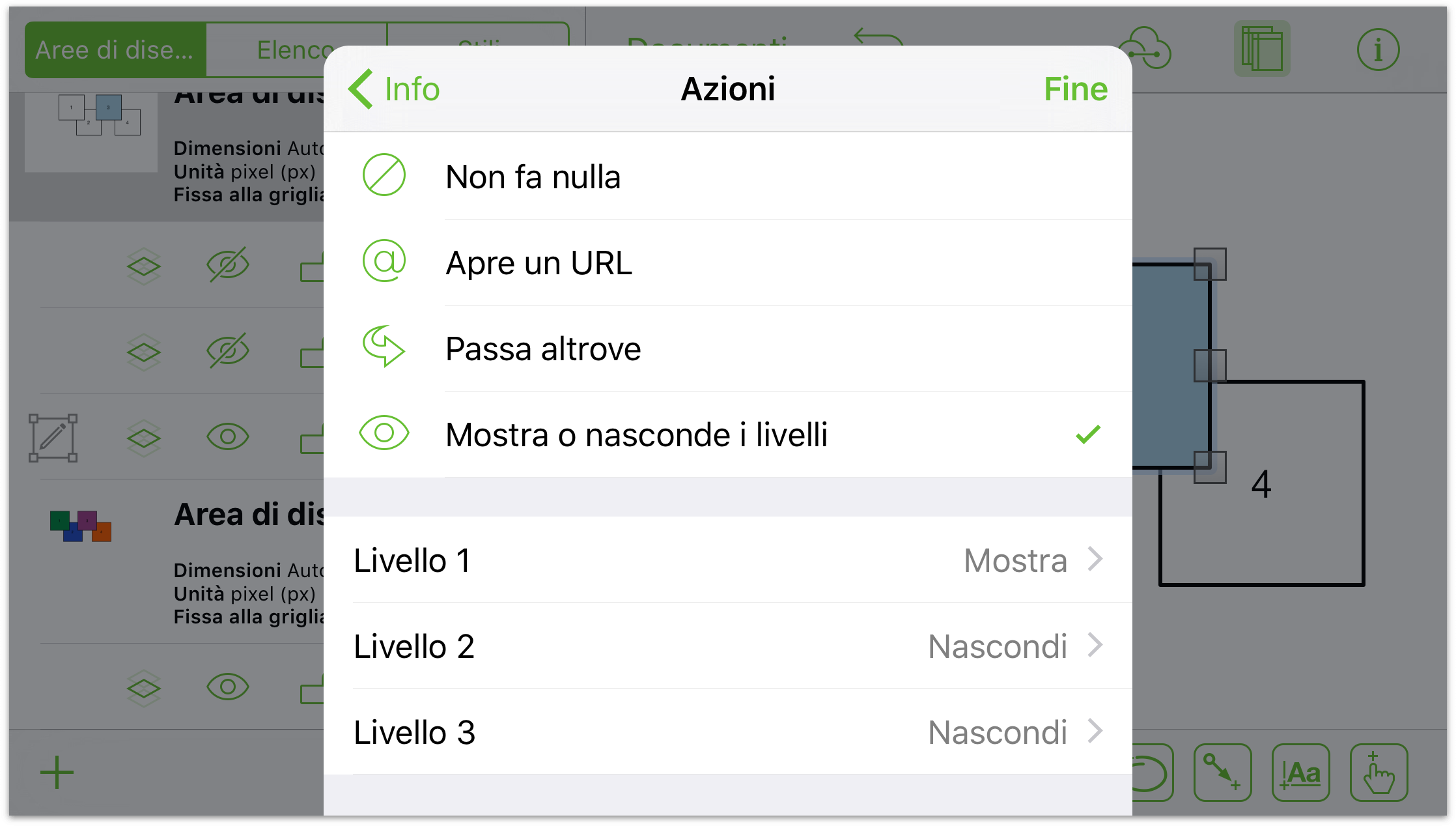
- Se necessario chiudi la barra laterale Aree di disegno, e imposta le azioni per il Livello 2 come segue:
- Livello 1: Nascondi.
- Livello 2: Nascondi.
- Livello 3: Mostra.

-
Apri la barra laterale Aree di disegno (tocca
 ) e quindi tocca per selezionare l'Area di disegno 1, Livello 3. Tocca
) e quindi tocca per selezionare l'Area di disegno 1, Livello 3. Tocca  per nascondere la visibilità per i livelli 1 e 2.
per nascondere la visibilità per i livelli 1 e 2. 
- Chiudi la barra laterale Aree di disegno se necessario, e imposta le azioni per il Livello 3 come segue:
- Livello 1: Mostra.
- Livello 2: Nascondi.
- Livello 3: Nascondi.

- Nell'elenco delle finestre Impostazioni, tocca Azioni, e quindi tocca Mostra o nasconde i livelli; vedrai elencati i tre livelli per la cui visibilità puoi impostare un'azione. Inizialmente, per ogni livello è impostata l'azione Nessuna (ovvero, toccando il livello non succederà nulla).
- Infine, torna all'Area di disegno 1, Livello 1.
Ci rendiamo conto che si tratta di un sacco di lavoro per una demo veloce. Se ti sei preso il tempo necessario per eseguire tutta la procedura, è il momento di una breve pausa; te la sei guadagnata!
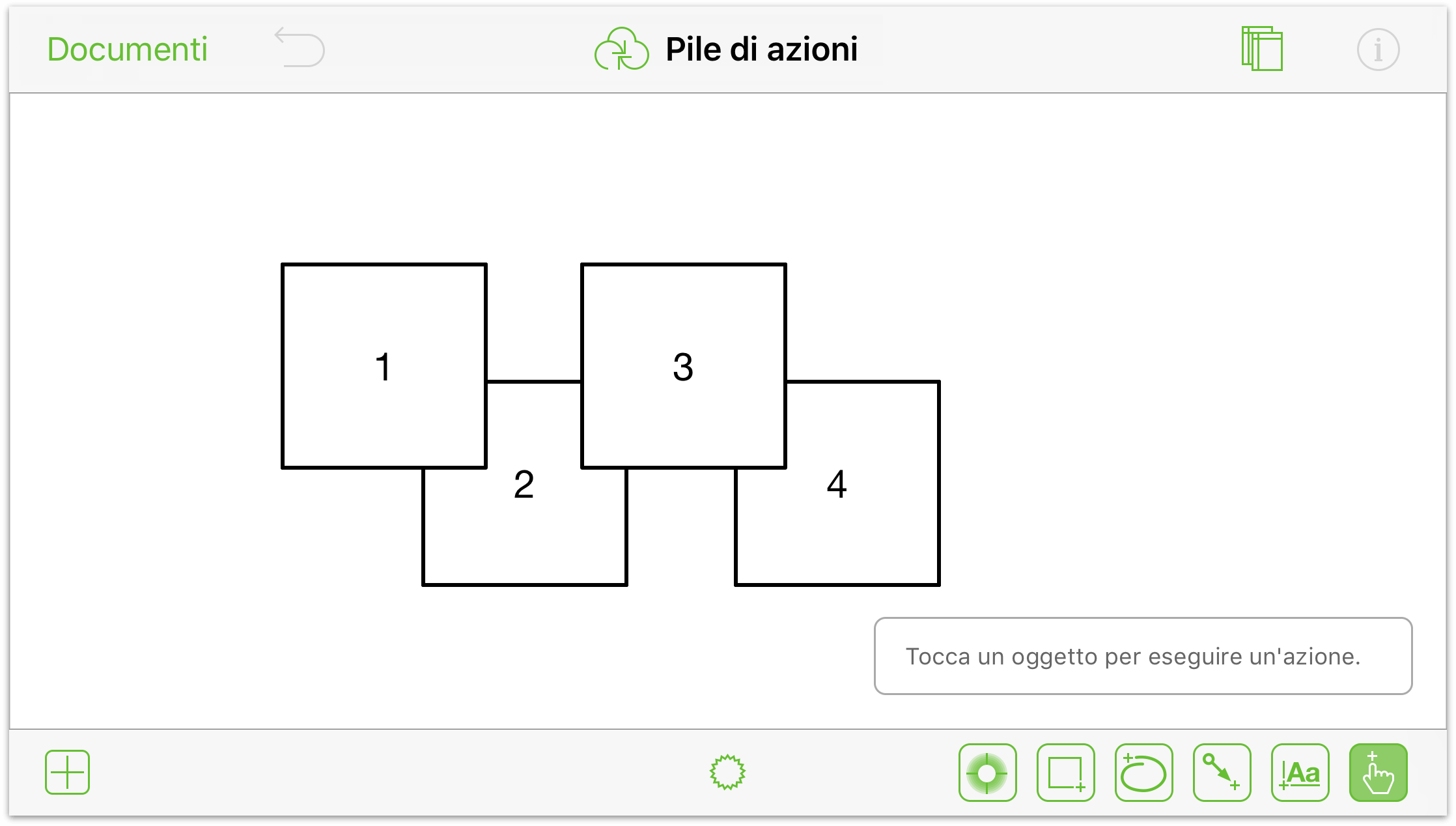
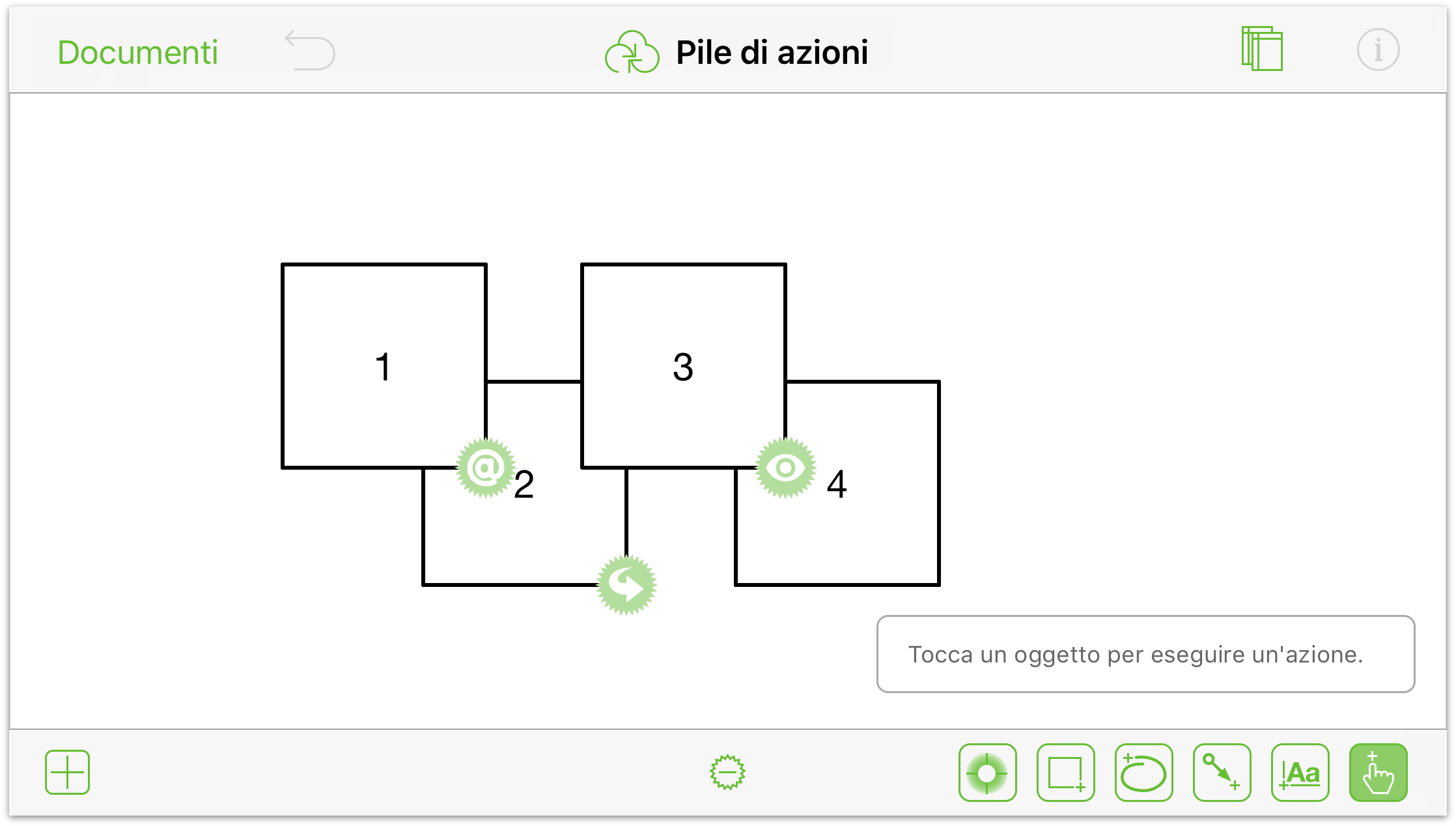
Per eseguire le azioni che hai appena assegnato, tocca due volte lo strumento Azione per ancorarlo ( ). Quando esegui questa operazione, noterai un badge azione vuoto (
). Quando esegui questa operazione, noterai un badge azione vuoto (![]() ) sotto le aree di disegno:
) sotto le aree di disegno:

Quando tocchi ![]() , il pulsante si trasforma in
, il pulsante si trasforma in ![]() , ma le azioni assegnate a ogni quadrato diventano visibili.
, ma le azioni assegnate a ogni quadrato diventano visibili.

Se hai eseguito la procedura correttamente, ecco cosa succede quando tocchi ogni quadrato:
- Casella 1: il tuo dispositivo iOS passa a Safari e tenta di aprire l'URL assegnato con l'azione Apre un URL. Per tornare a OmniGraffle, fai doppio clic sul tasto Home sul dispositivo iOS, quindi tocca l'icona di OmniGraffle.
- Casella 2: il documento passa all'Area di disegno 2. Per tornare all'Area di disegno 1, tocca la Casella 2 nell'Area di disegno 2.
- Casella 3: toccando ripetutamente la casella 3 passerai in sequenza tra i diversi livelli dell'area di disegno 1, e il colore della casella 3 si modificherà a ogni passaggio.
- Casella 4: assolutamente nulla! Non abbiamo mai impostato un'azione per la casella 4, quindi quando la tocchi non accade nulla.
Come hai visto, le azioni possono essere davvero utili per mostrare le interazioni all'interno dei tuoi diagrammi. Possono operare su più aree di disegno e livelli all'interno dello stesso documento, il che è particolarmente comodo quando devi creare prototipi dell'UI/UX di un'app mobile; e nel caso del prototipo del nuovo design di un sito Web, puoi impostare l'azione Apre un URL per aprire siti Web in tempo reale e illustrare il tuo modello di interazione.
