描画の基本
これまでのセクションでは、OmniGraffle のインターフェイスや書類ブラウザの使い方について学んできました。今度は、その知識を実践に移してみましょう。新しい書類を作成し、今まで学んだことを試してみてください。
新しい書類を作成するには:
- 「場所」画面に移動します。
- ファイルの保存場所となるフォルダを選択します。
- 画面の上部にあるツールバーで
 をタップします。
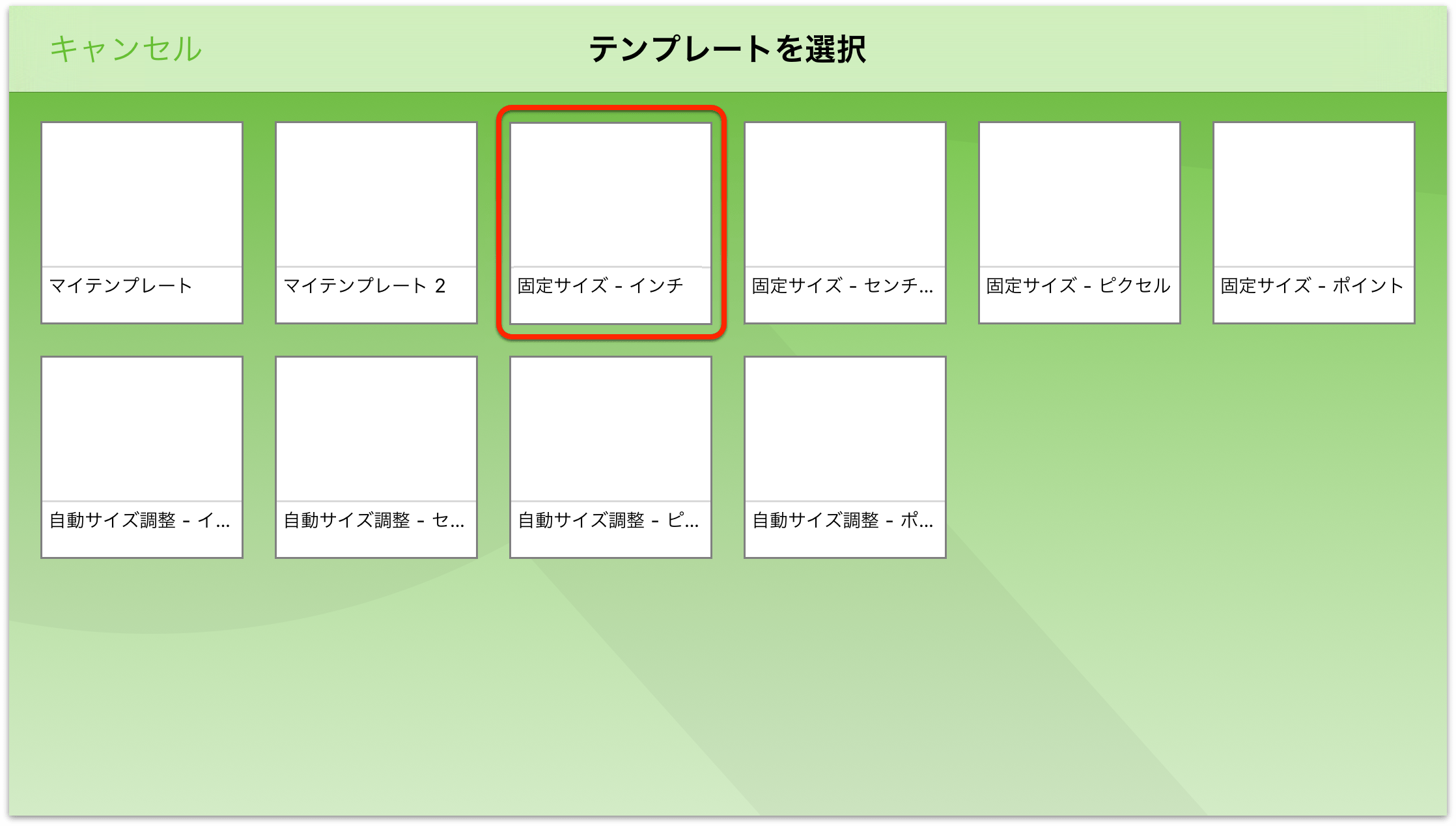
をタップします。 - 「テンプレートを選択」で、あらかじめインストールされている 8 つのテンプレートの中から、あるいは OmniGraffle で作成または追加したテンプレートの中から 1 つを選択します。ここでは、便宜上、最初の行の 3 番目のテンプレート「自動サイズ調整 - ピクセル」を選択します。

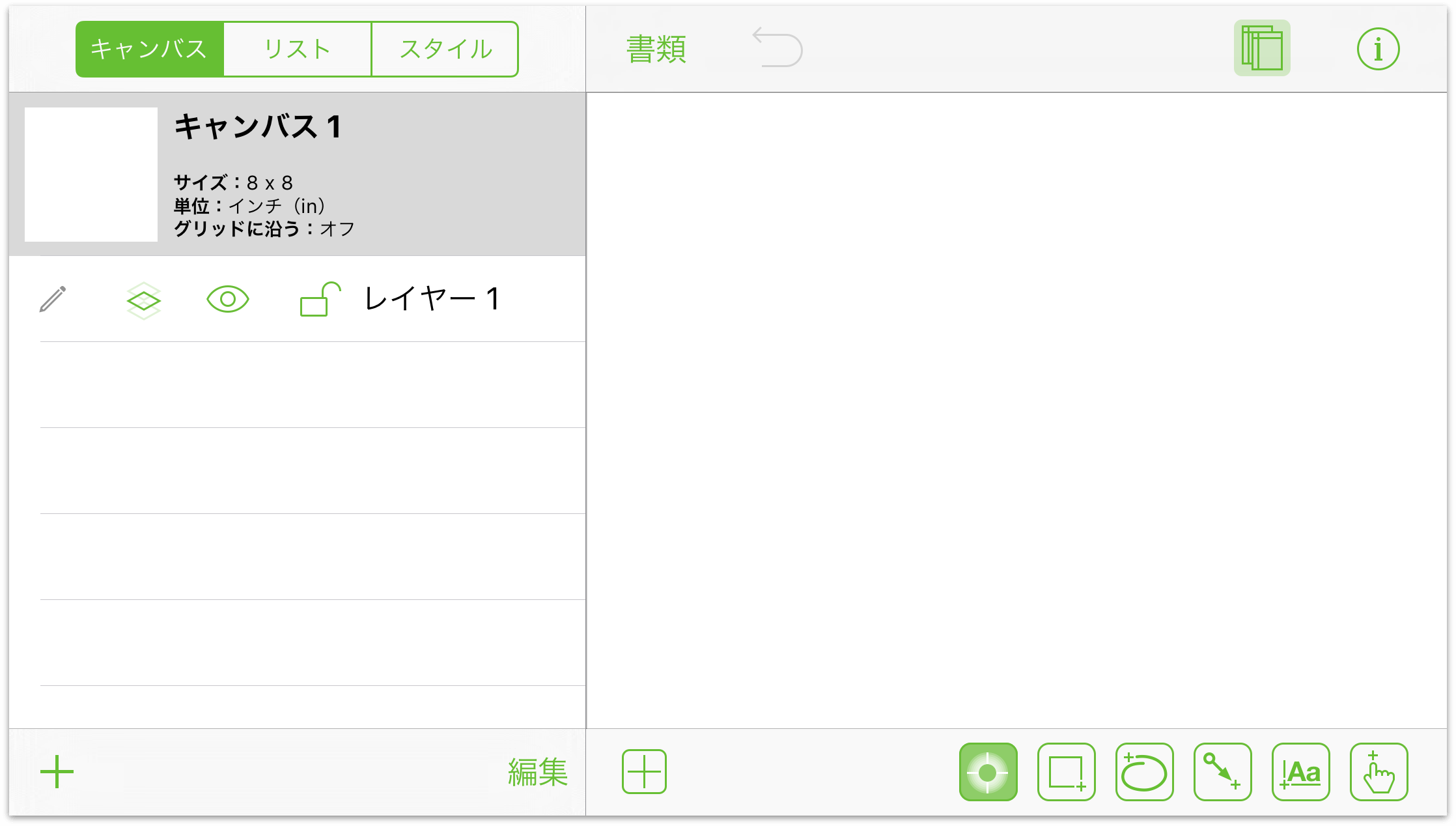
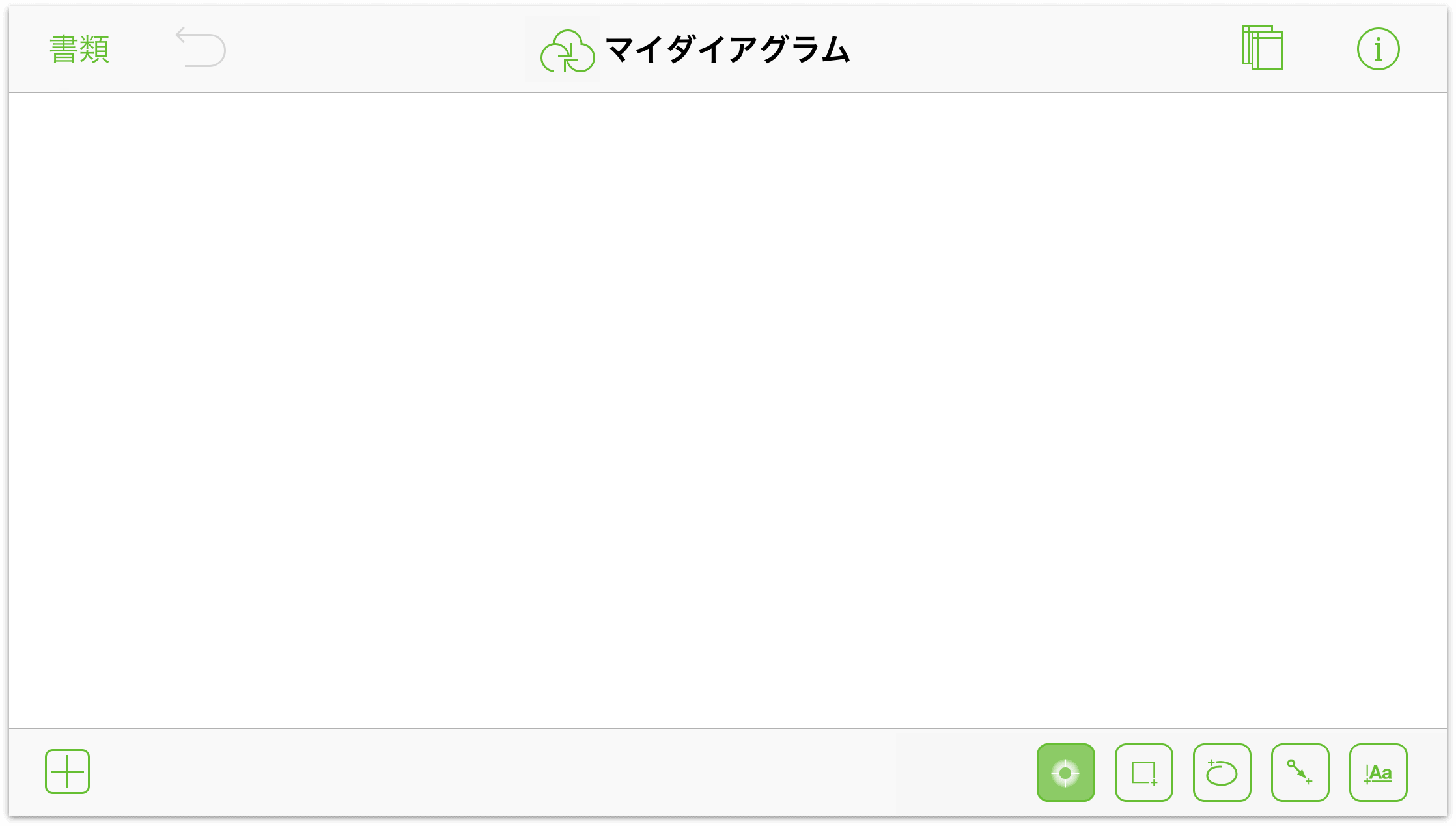
テンプレートを選択すると、OmniGraffle に新しい書類が開きます(名前は「マイダイアグラム」ですが、これは後で変更できます)。

そのほか、ツールバーには以下のボタンがあります。
 をタップすると、左側にある「キャンバス」サイドバーの表示と非表示を切り替えることができます。書類内のキャンバスやレイヤーの管理、作成、削除はこのサイドバーで行います。
をタップすると、左側にある「キャンバス」サイドバーの表示と非表示を切り替えることができます。書類内のキャンバスやレイヤーの管理、作成、削除はこのサイドバーで行います。
「リスト」ビューや「スタイル」ビューに切り替えることもできます。「スタイル」ビューは、スタイルの似た多数のオブジェクトに変更を加える場合に便利です。たとえば、オーベルジーヌ(
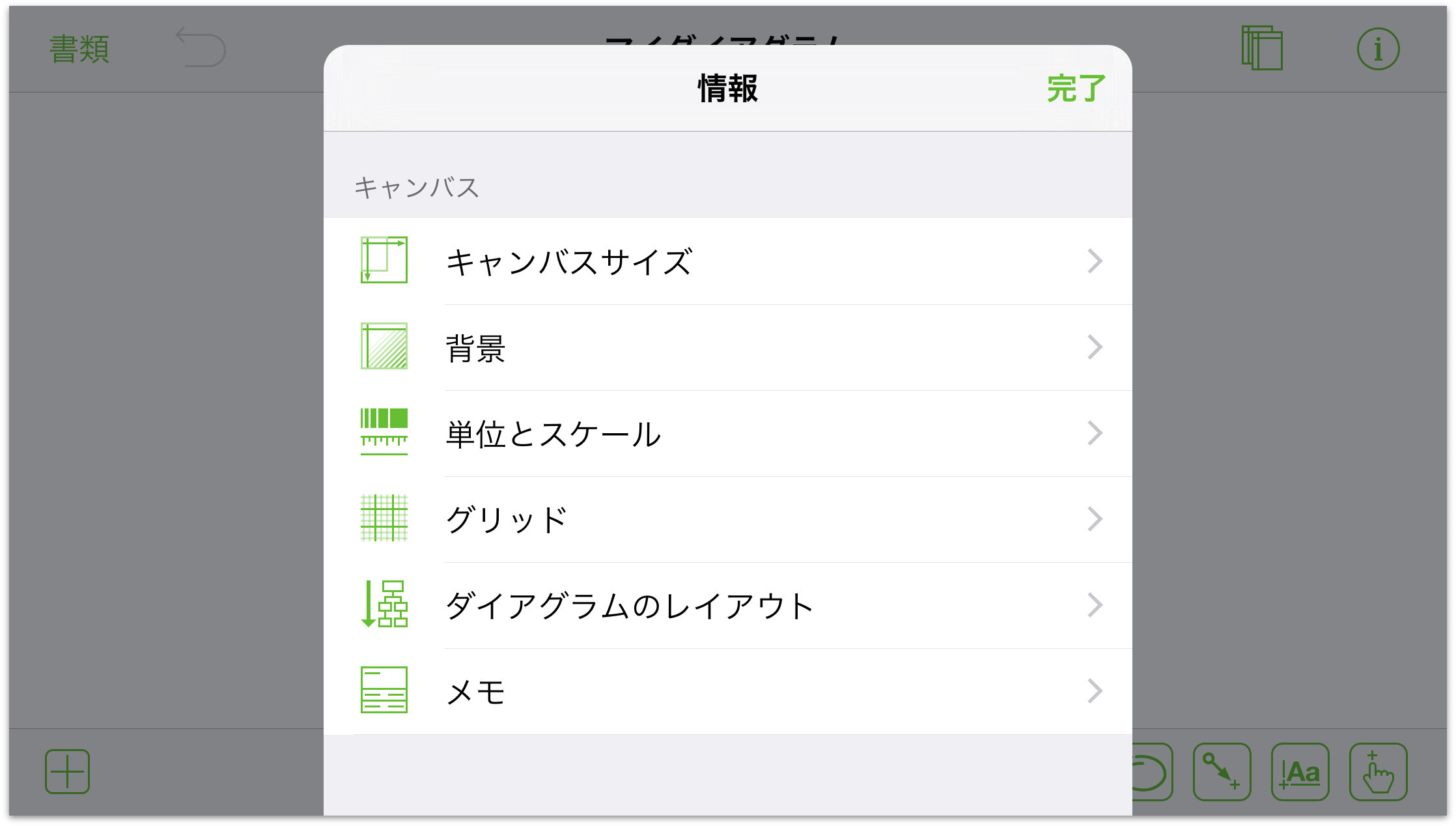
#3d0734)の塗りつぶしをシャルトリューズ(#c1f80a)に変更したいような場合です。 をタップすると、作業中のキャンバスに関する詳細が表示されます。キャンバス上でオブジェクトが選択されている場合は、ここからインスペクタにアクセスすることもできます。
をタップすると、作業中のキャンバスに関する詳細が表示されます。キャンバス上でオブジェクトが選択されている場合は、ここからインスペクタにアクセスすることもできます。
 をタップすると、「ステンシル」ライブラリが開きます。「ステンシル」ライブラリでオブジェクトを見つけてキャンバスまでドラッグするか、オンラインの Stenciltown で新しいステンシルを検索します。
をタップすると、「ステンシル」ライブラリが開きます。「ステンシル」ライブラリでオブジェクトを見つけてキャンバスまでドラッグするか、オンラインの Stenciltown で新しいステンシルを検索します。
ツールバーのボタンについて理解できたところで、今度は描画ツールを使って実際に作業してみましょう。
図形を追加する
図形は、キャンバスに追加できる 2 次元オブジェクトです。図形では、たとえばグラデーションや色などの属性を追加してスタイルを設定できます。また、ラベルを図形に追加することも可能です。図形を追加する最も簡単な方法はステンシルパレットからドラッグすることです。
 をタップして図形ツールを選択します。
をタップして図形ツールを選択します。1 本の指でキャンバスをタップし、その指をドラッグして図形を描きます。

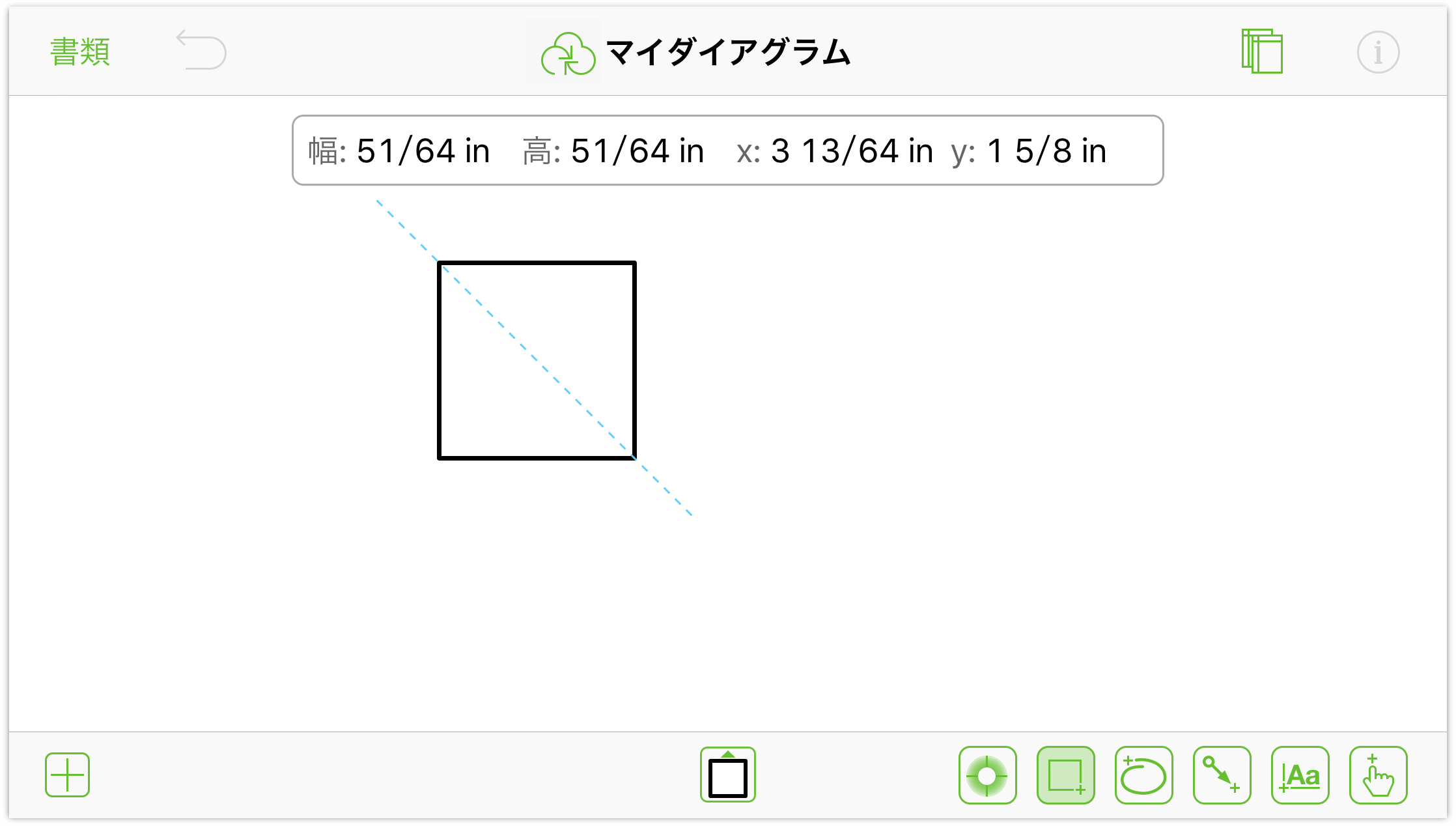
キャンバスに図形を描いていくと、その図形の寸法と、キャンバス上での x/y 位置が表示されます。
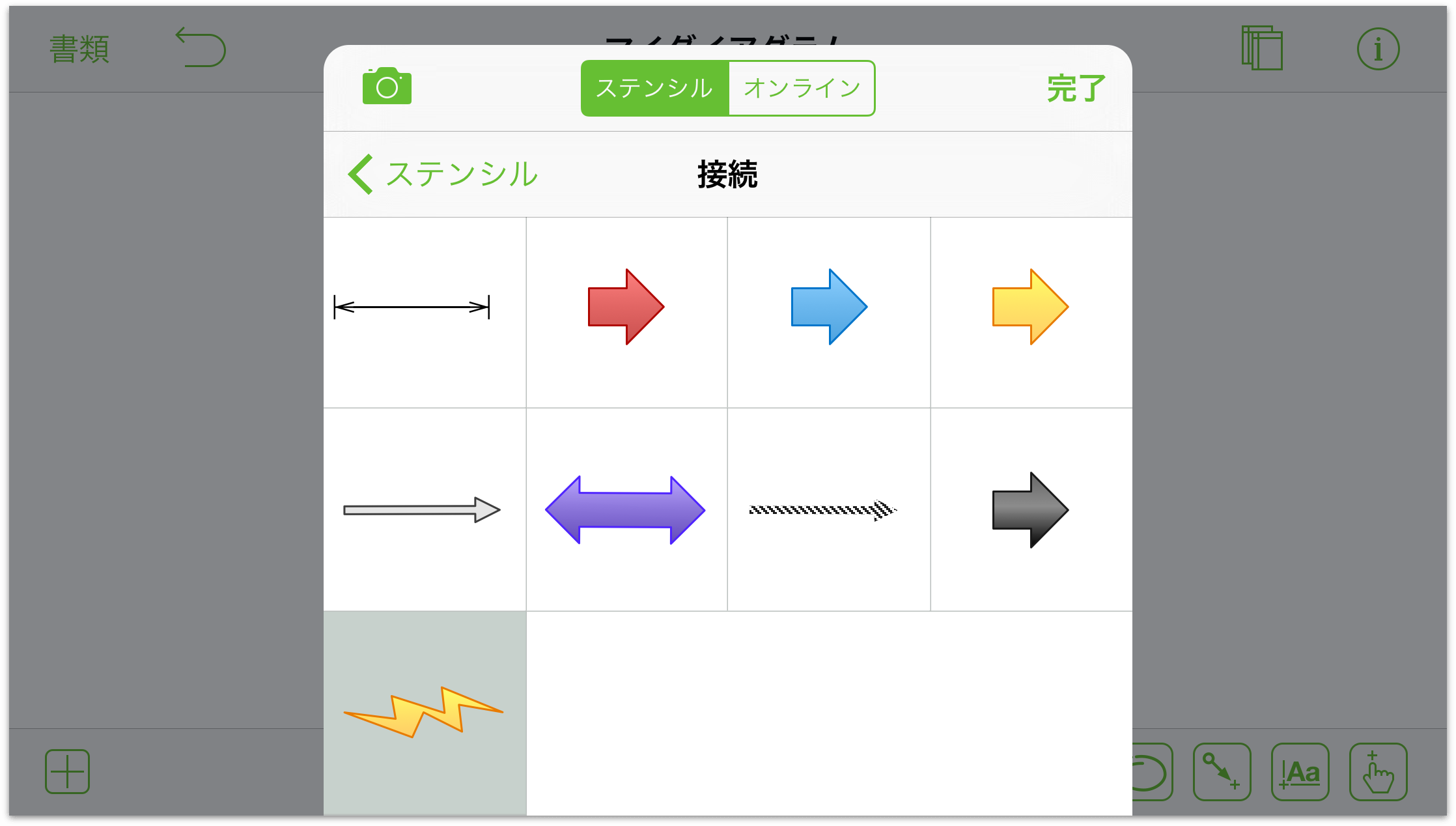
あらかじめインストールされているステンシルを使用する場合は、ツールバーの ![]() をタップします。すると、ステンシルを選択できるメニューが開きます。ステンシルをキャンバスに追加するには、そのステンシルをダブルタップします。
をタップします。すると、ステンシルを選択できるメニューが開きます。ステンシルをキャンバスに追加するには、そのステンシルをダブルタップします。

または、ステンシルをタッチアンドホールドしてからキャンバスにドラッグしてもかまいません。

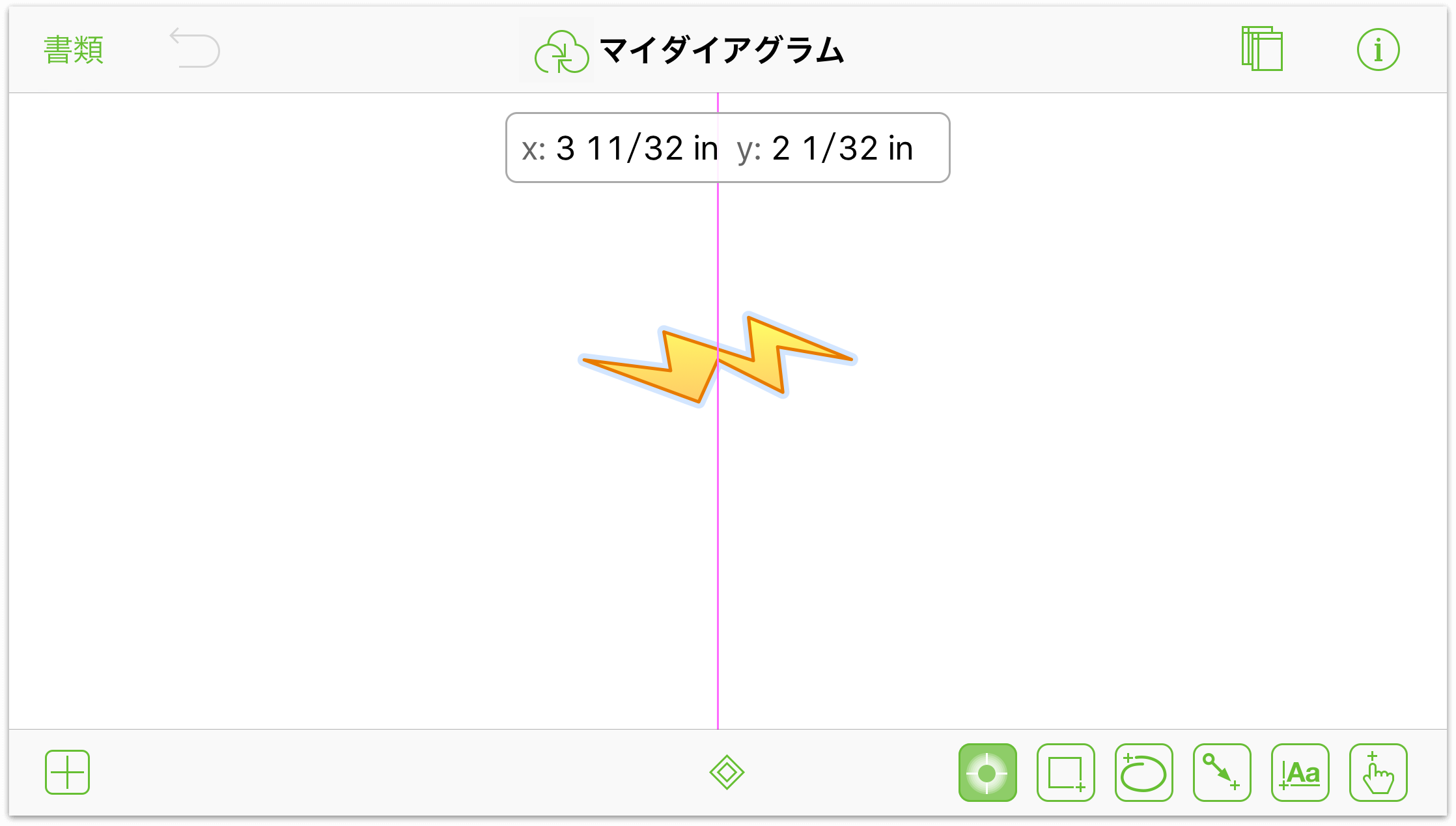
ステンシルをキャンバスにドラッグすると、「ステンシル」メニューは消え、オブジェクトをキャンバス上に配置するための青い位置揃えバーが表示されます。ピンクの位置揃えバーを使用すれば、オブジェクトを水平方向と垂直方向の中心に配置できます。
カスタム図形を作成することもできます。
 をタップしてフリーハンド描画ツールを有効にします。ツールをダブルタップしてそのツールを永続的にできることも忘れないでください。たとえば、その場合の「フリーハンド」ボタンは
をタップしてフリーハンド描画ツールを有効にします。ツールをダブルタップしてそのツールを永続的にできることも忘れないでください。たとえば、その場合の「フリーハンド」ボタンは  のようになります。
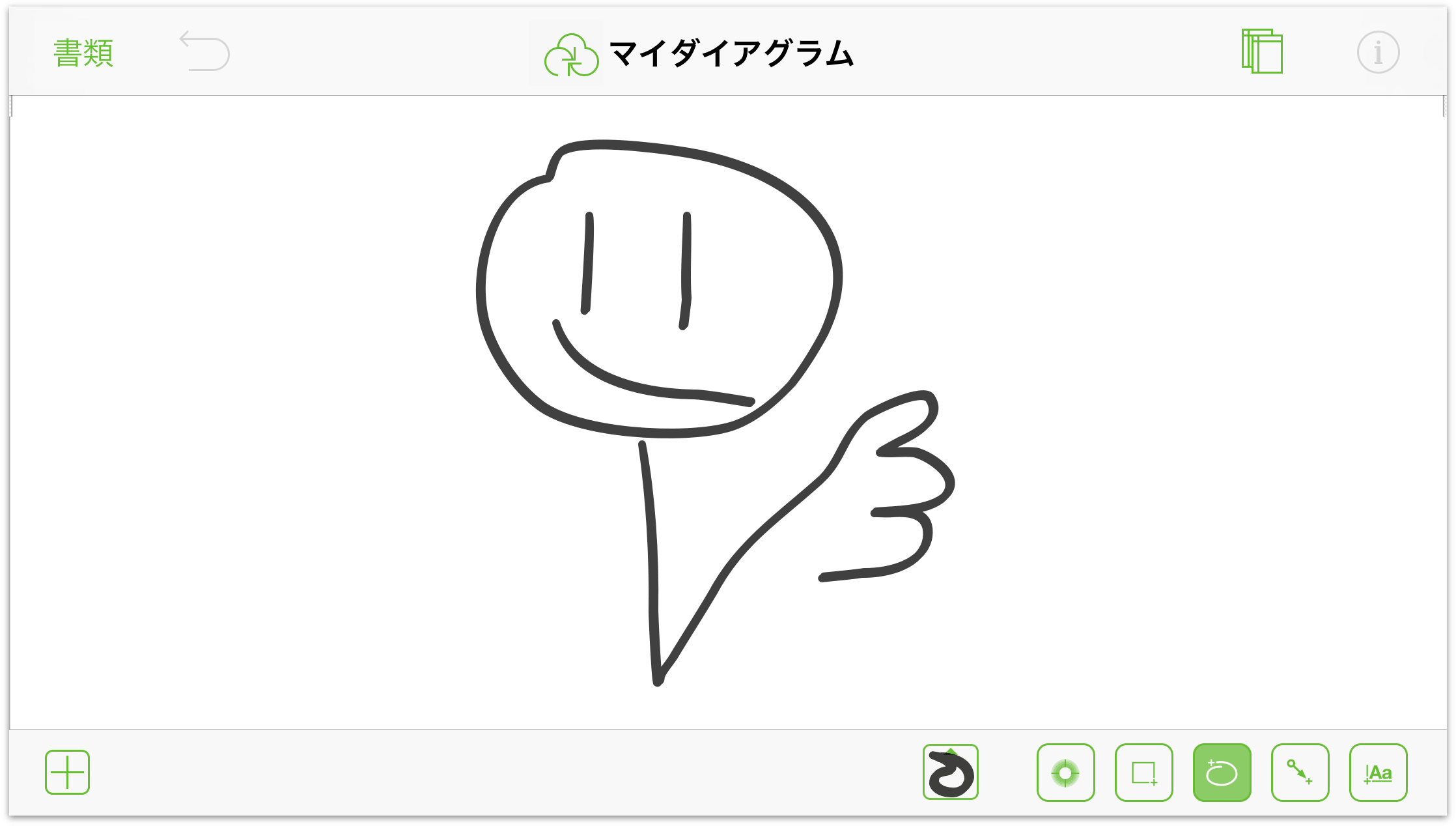
のようになります。指(またはお気に入りのスタイラス)を使用してキャンバス上に図を描きます。

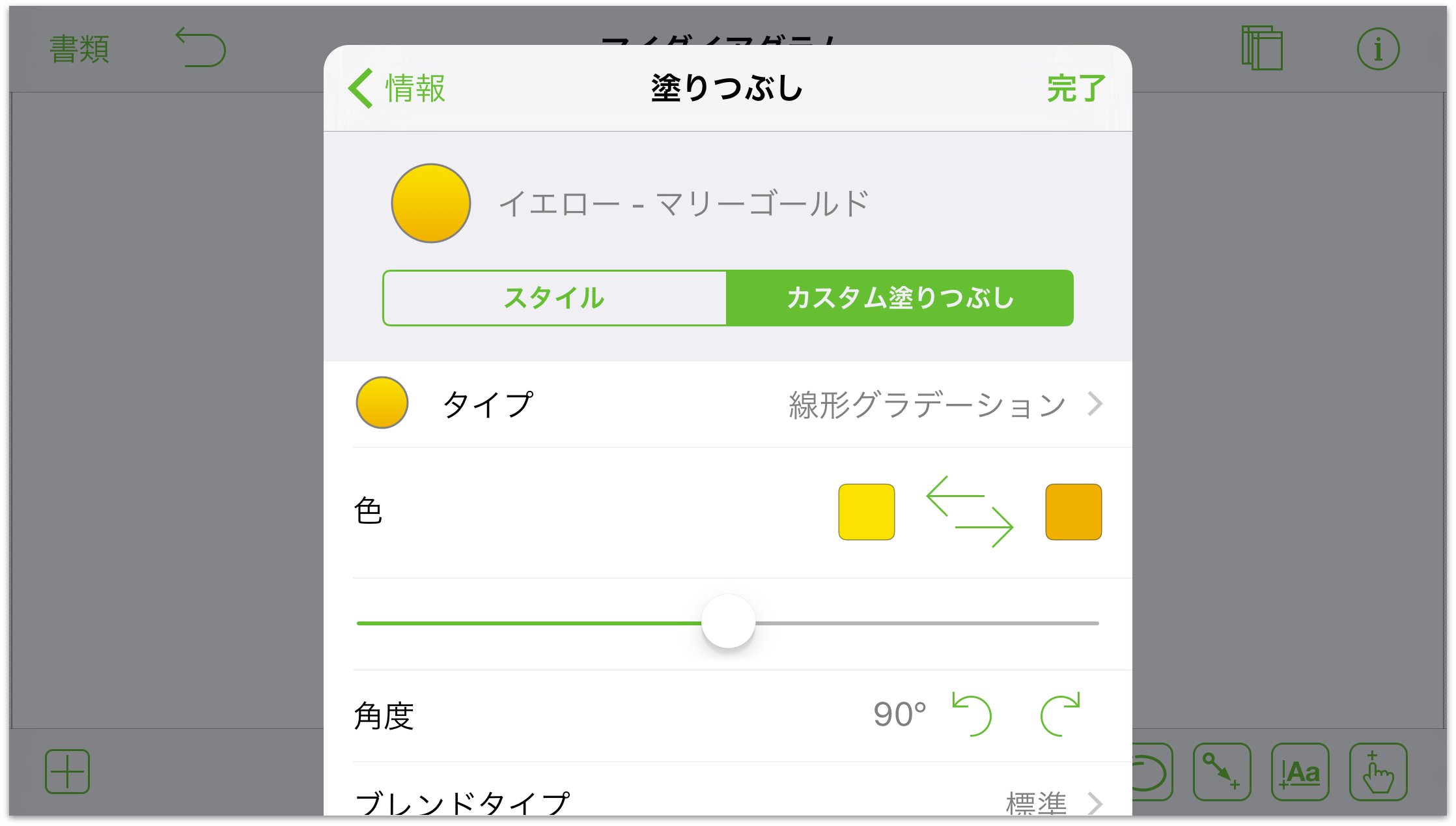
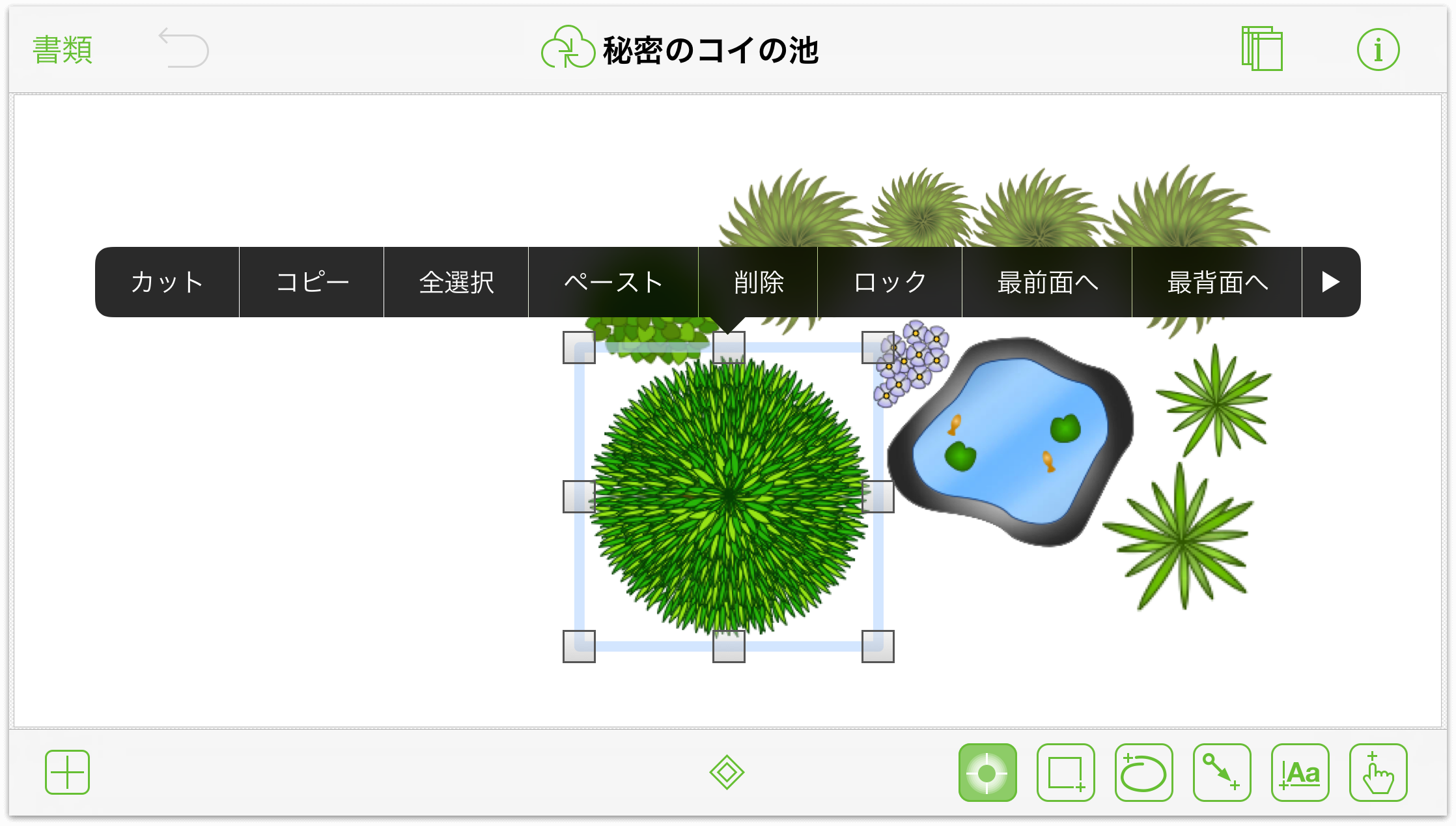
図形を選択し、上部にあるツールバーの ![]() をタップすれば、それらの図形をカスタマイズできます。ここでは、スマイリーフェイスの「顔」を選択し、黄色い放射状塗りつぶしを追加しました。
をタップすれば、それらの図形をカスタマイズできます。ここでは、スマイリーフェイスの「顔」を選択し、黄色い放射状塗りつぶしを追加しました。

「ステンシル」メニューを通じてイメージをキャンバスに追加することもできます。
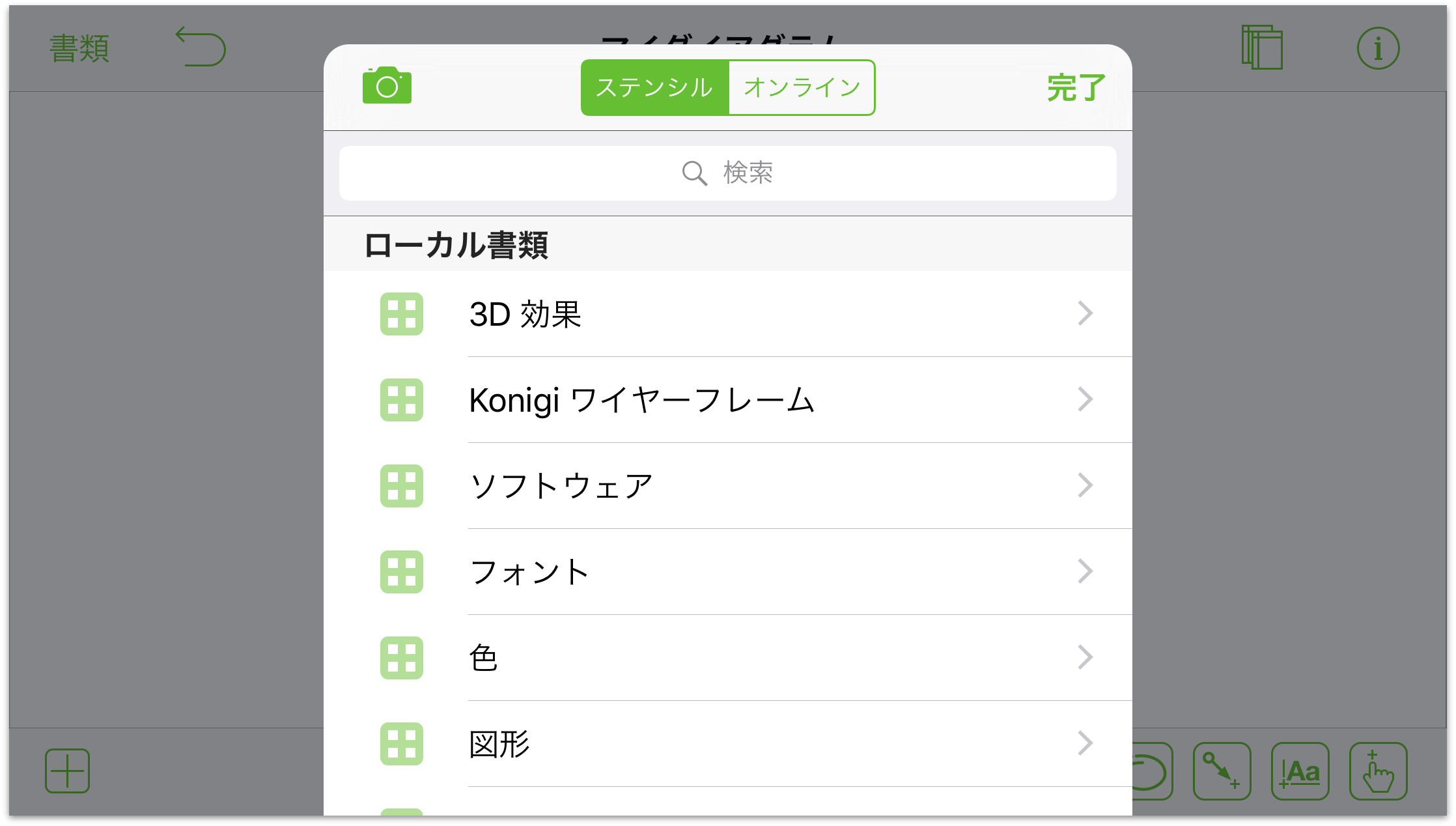
 をタップして「ステンシル」メニューを開きます。
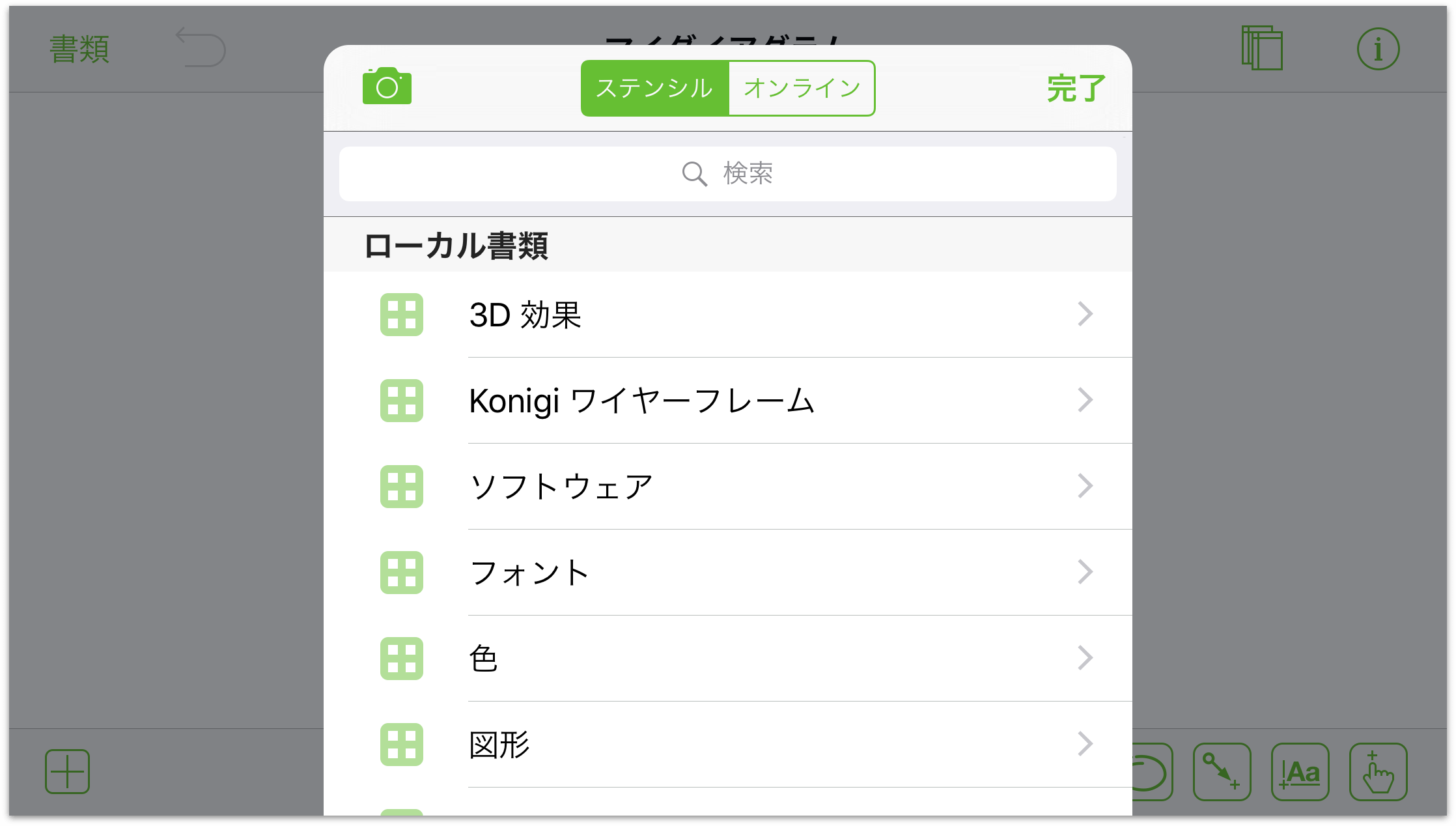
をタップして「ステンシル」メニューを開きます。「ステンシル」メニューの上部にある
 をタップします。
をタップします。
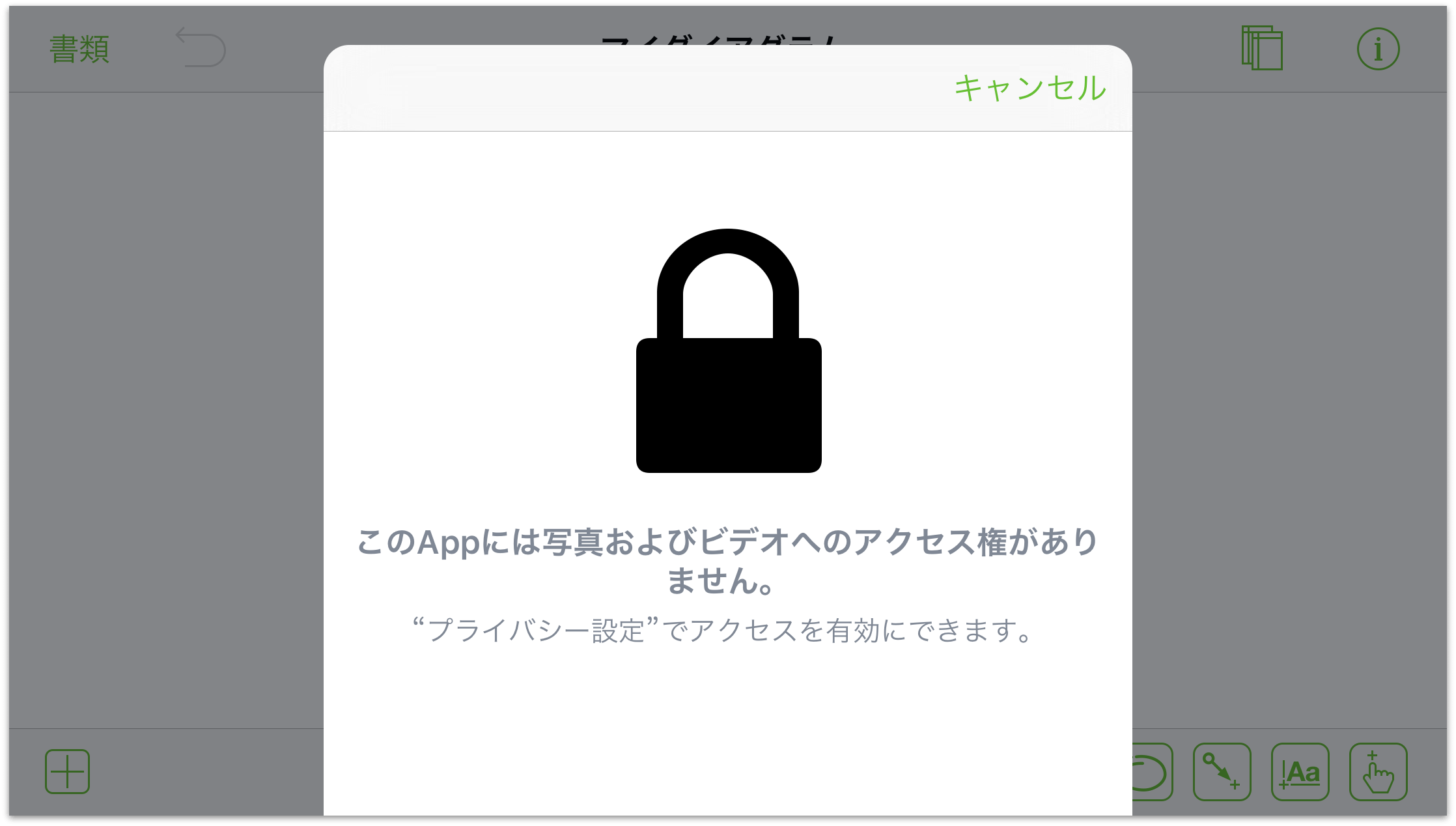
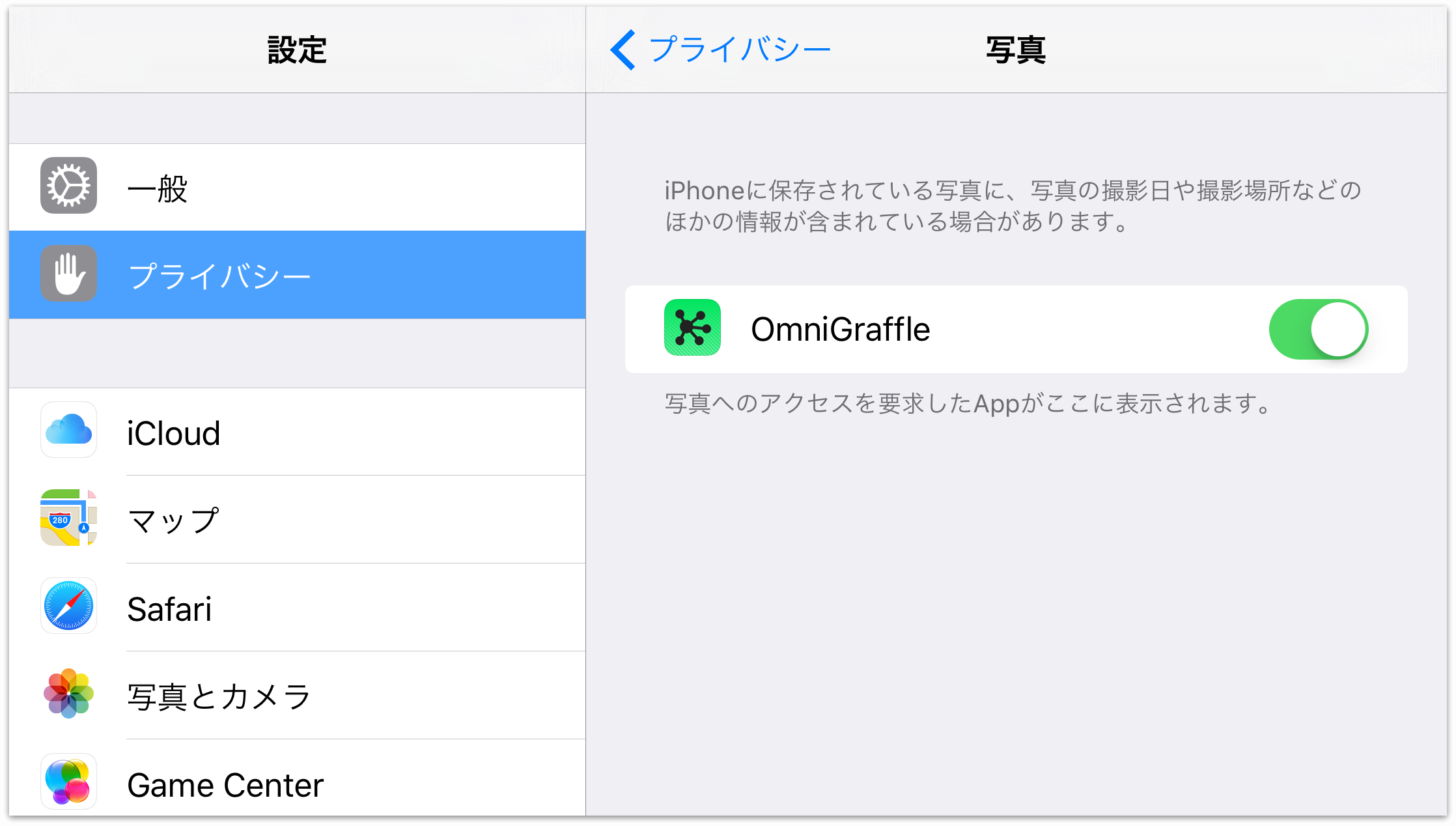
OmniGraffle による写真アプリへのアクセスをまだ許可していない場合は、次の警告が表示されます。

OmniGraffle にアクセスを許可するには、まず iPad の「ホーム」ボタンをダブルタップし、設定アプリを見つけて開きます。そして、左側の「プライバシー」をタップし、OmniGraffle 用のスイッチを切り替えます。

ここで、もう一度「ホーム」ボタンをダブルタップし、OmniGraffle に切り替えます。
 をタップすると、「ステンシル」メニューの下部からオプションがスライドアップします。
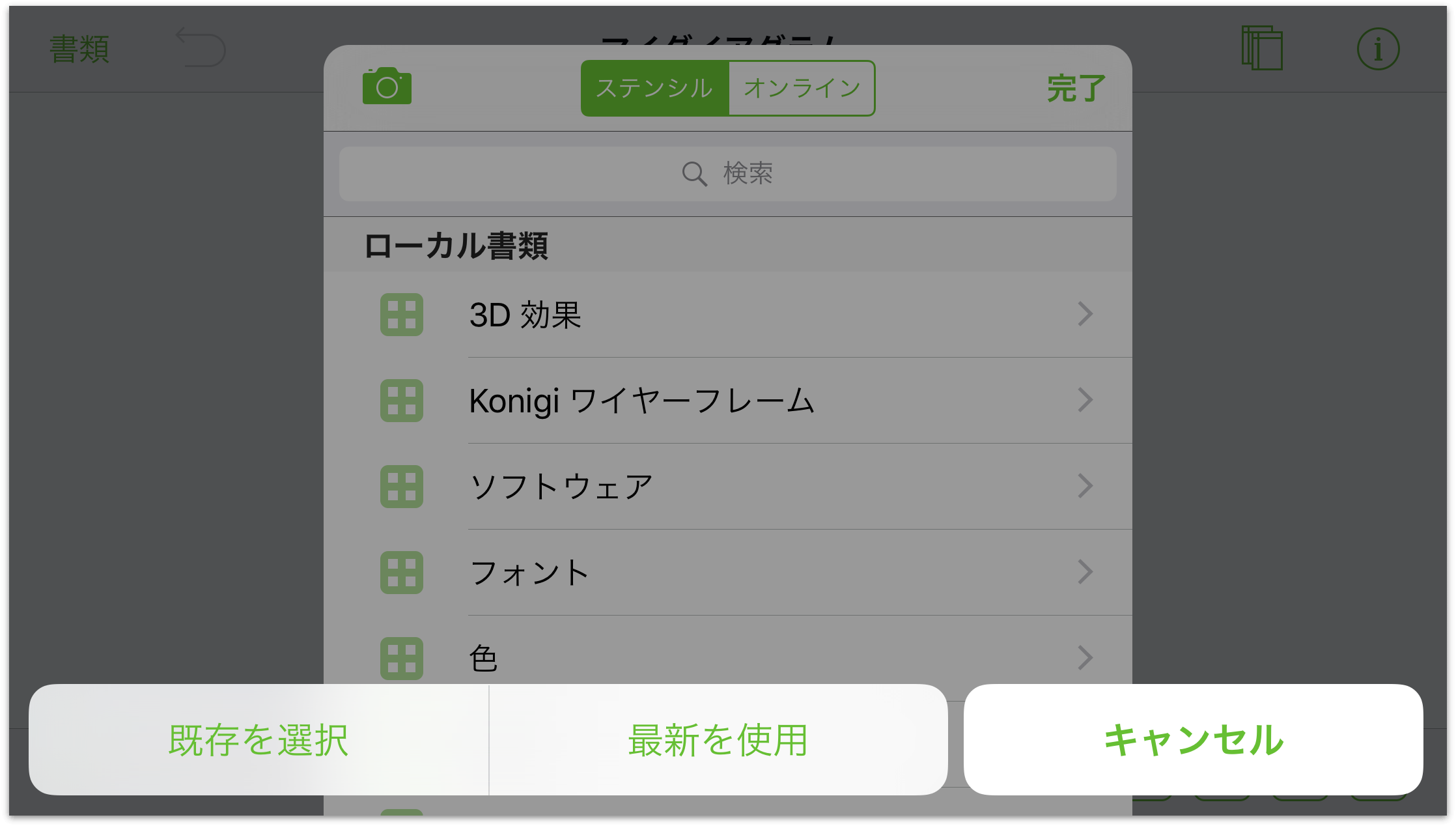
をタップすると、「ステンシル」メニューの下部からオプションがスライドアップします。- iPad のカメラを使用するには「写真を撮る」をタップします。
- 写真ライブラリからイメージを選択するには「既存を選択」をタップします。
- 最後に写真ライブラリに追加したイメージを自動的に配置するには、「最新を使用」をタップします。

「既存を選択」をタップすると、「写真」パネルが表示されます。このパネルを通じて、iPad に保存されているすべての写真の中から、あるいは最近追加した写真の中から選択できます。

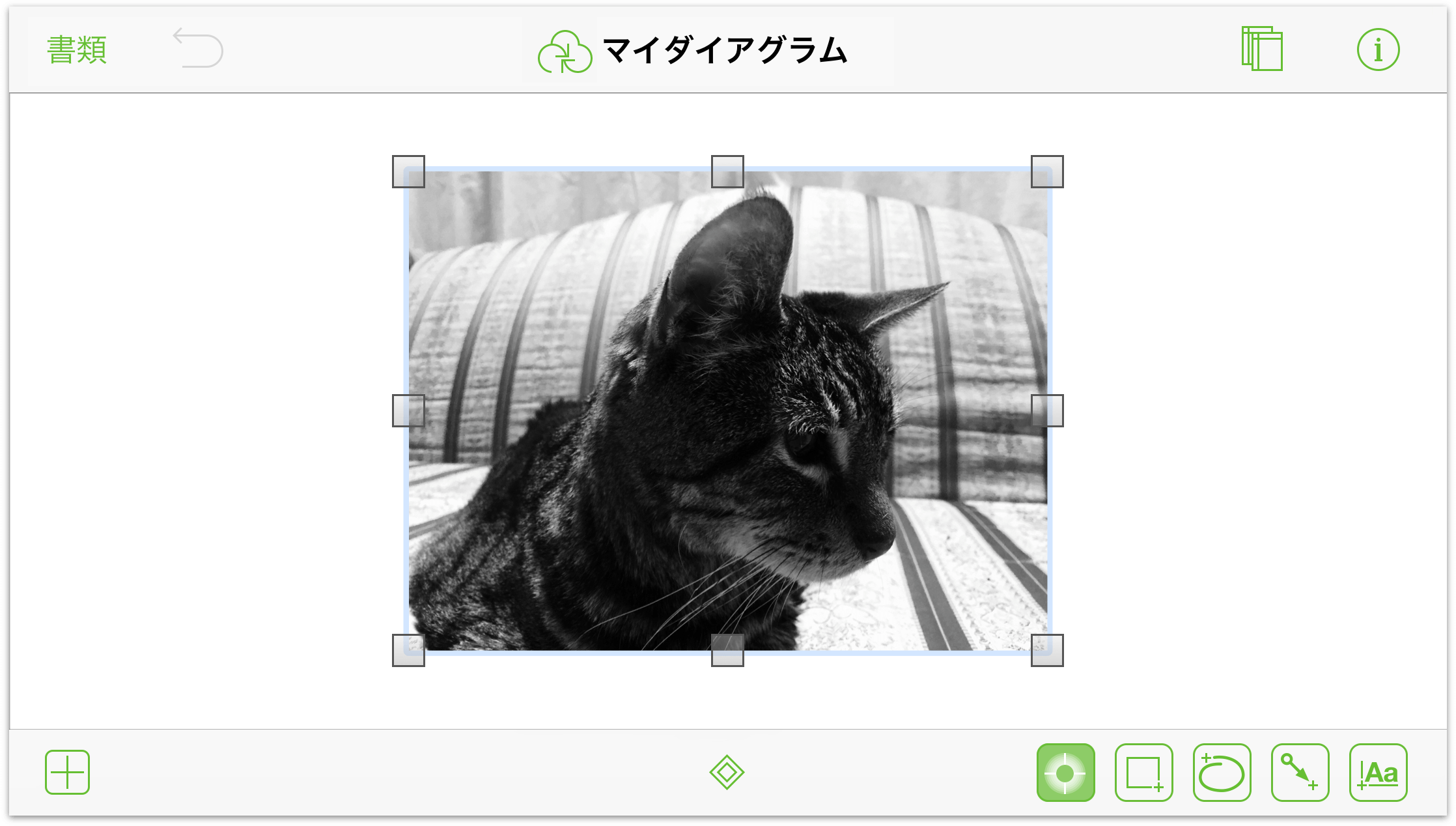
最後に、イメージをスクロールし、キャンバスに追加したいイメージをタップします。

「ステンシル」メニューが消え、キャンバス上にイメージが配置されます。

インスペクタを使えば、このイメージにさらに変更を加えることができます。まずイメージを選択し、ナビゲーションバーにある ![]() をタップします。インスペクタのメニューが開くので、そこからスタイルやエフェクトを好きなだけイメージに適用できます。
をタップします。インスペクタのメニューが開くので、そこからスタイルやエフェクトを好きなだけイメージに適用できます。
オブジェクトを線でつなげる
オブジェクト間の関係を明確にするためにオブジェクト間に引く線のことを接続と言います。オブジェクト間に接続を作成するには:
キャンバス上に複数のオブジェクトを描けるように
 をダブルタップします。長方形をいくつか描いてみてください。
をダブルタップします。長方形をいくつか描いてみてください。
このとき、オブジェクトに沿って水色の サイズ変更ガイドが現れます。これらのガイドは、キャンバス上に同じような図形をいくつか描くとき、同じサイズのものを描けるようにするためのものです(もちろん、1 つの図形を描いてから、タップしてホールドジェスチャーを使ってオブジェクトをコピーアンドペーストしてもかまいません)。
 をタップして線ツールを有効にします。
をタップして線ツールを有効にします。図形間に線を引くには、図形間をドラッグします。

連結していない線を引くには、キャンバス間をドラッグします。

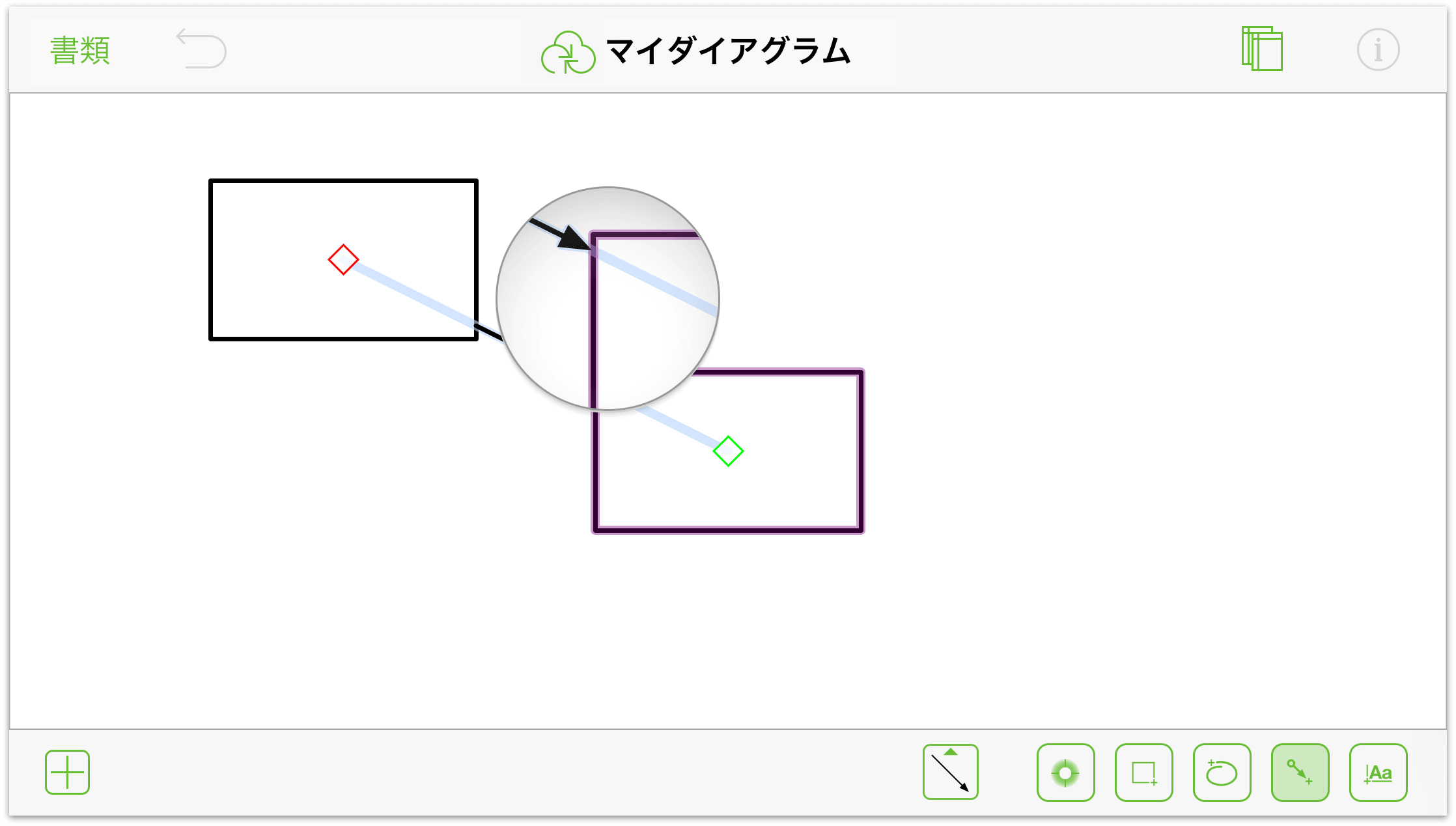
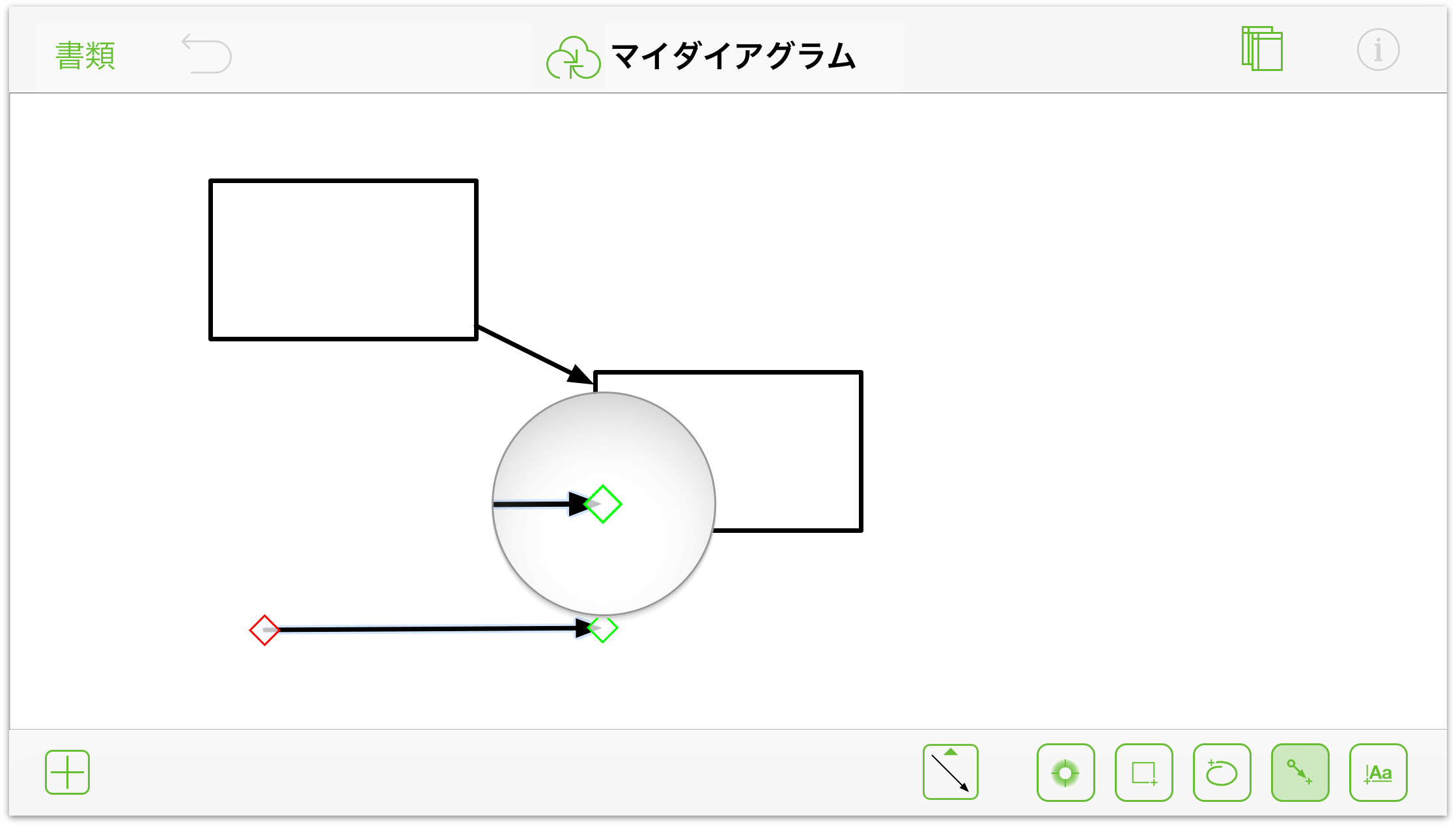
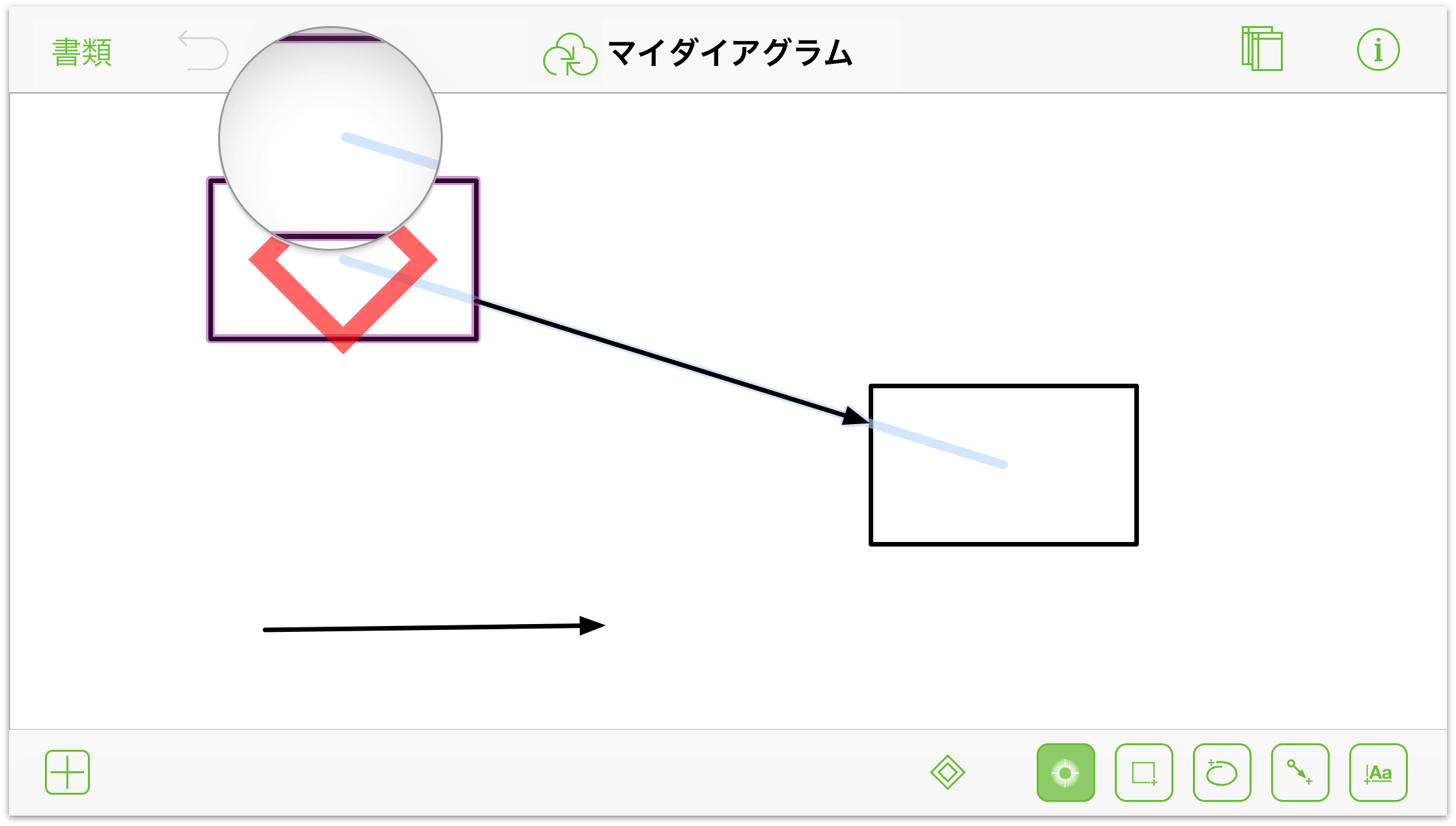
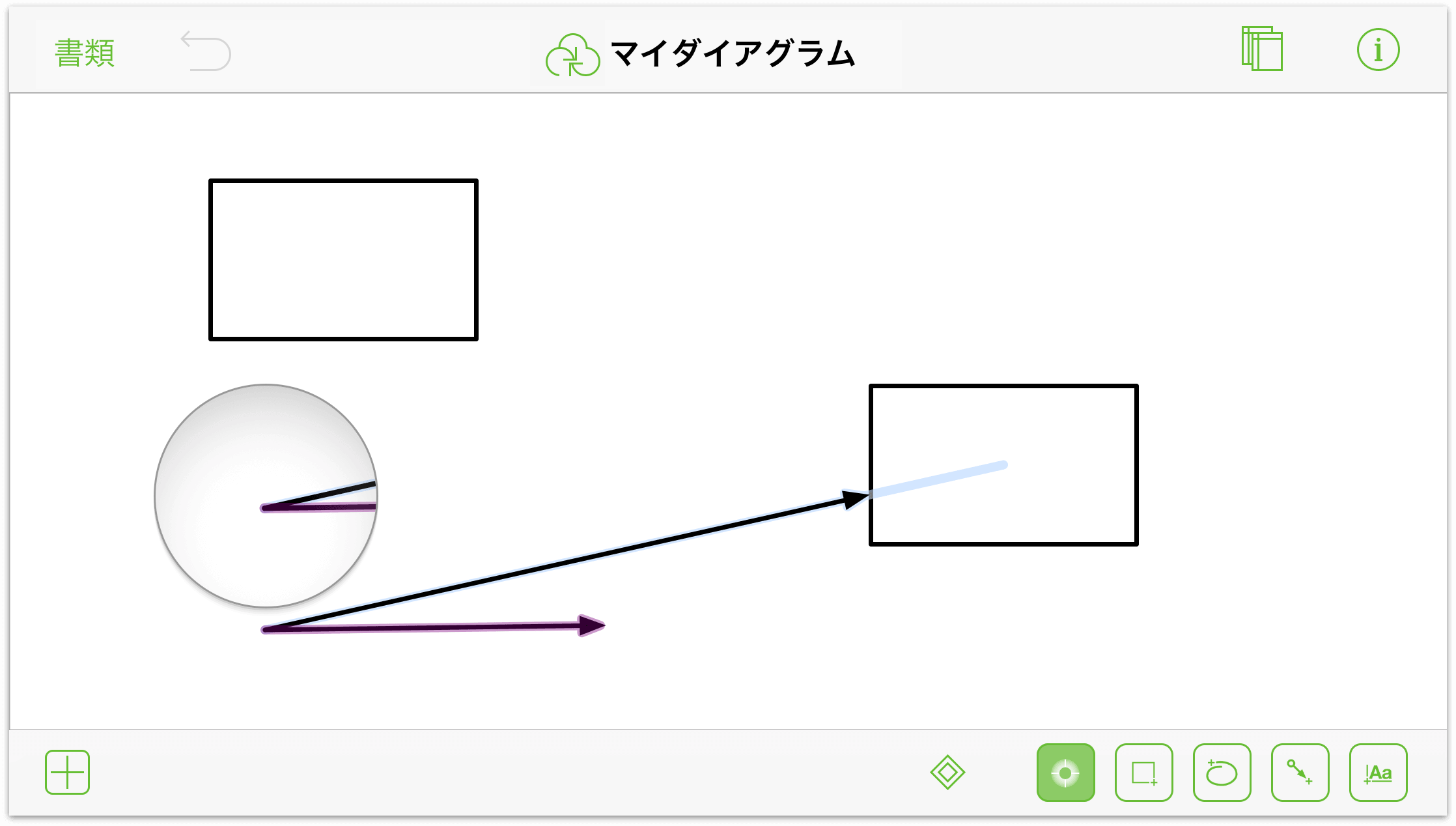
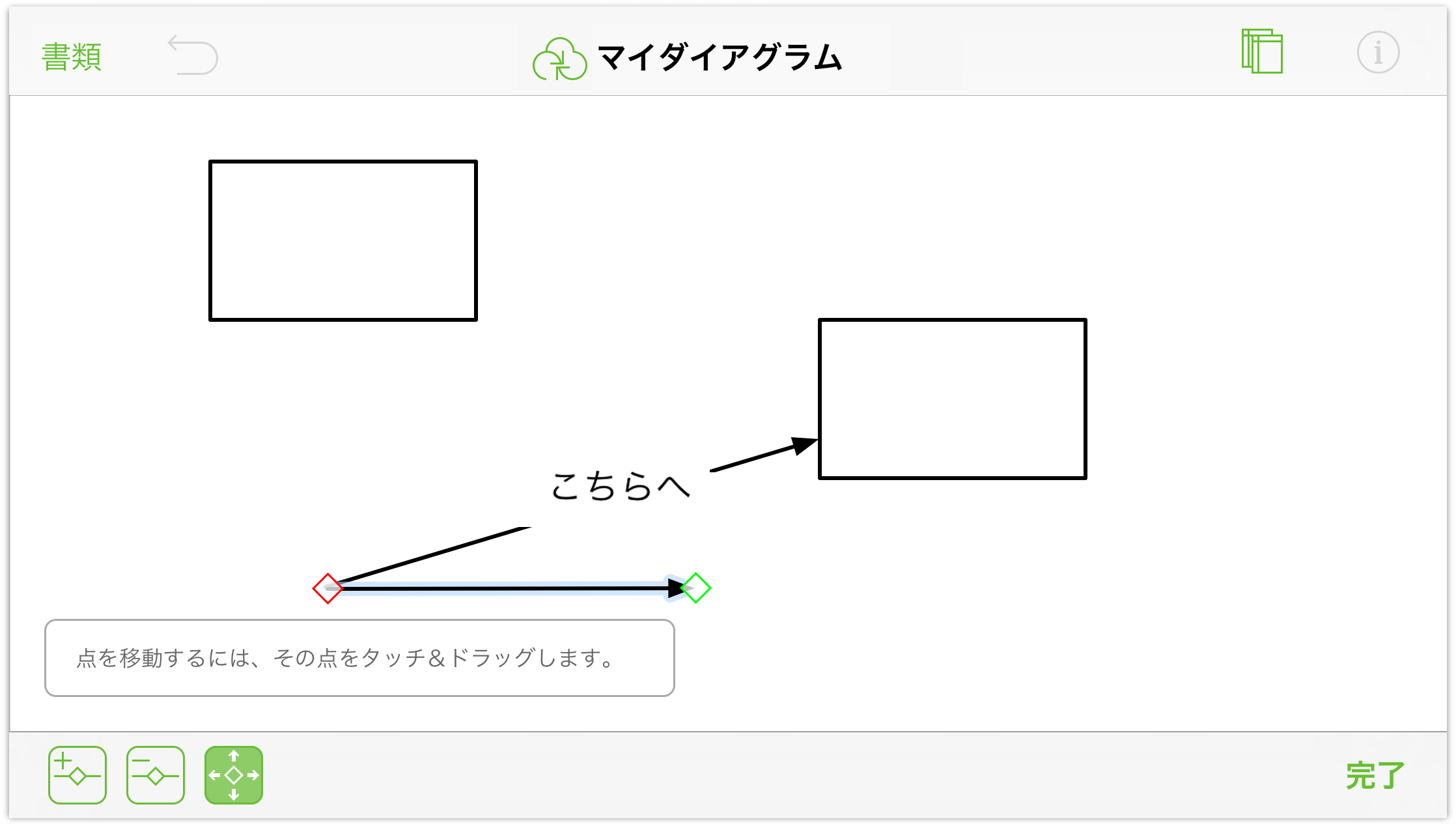
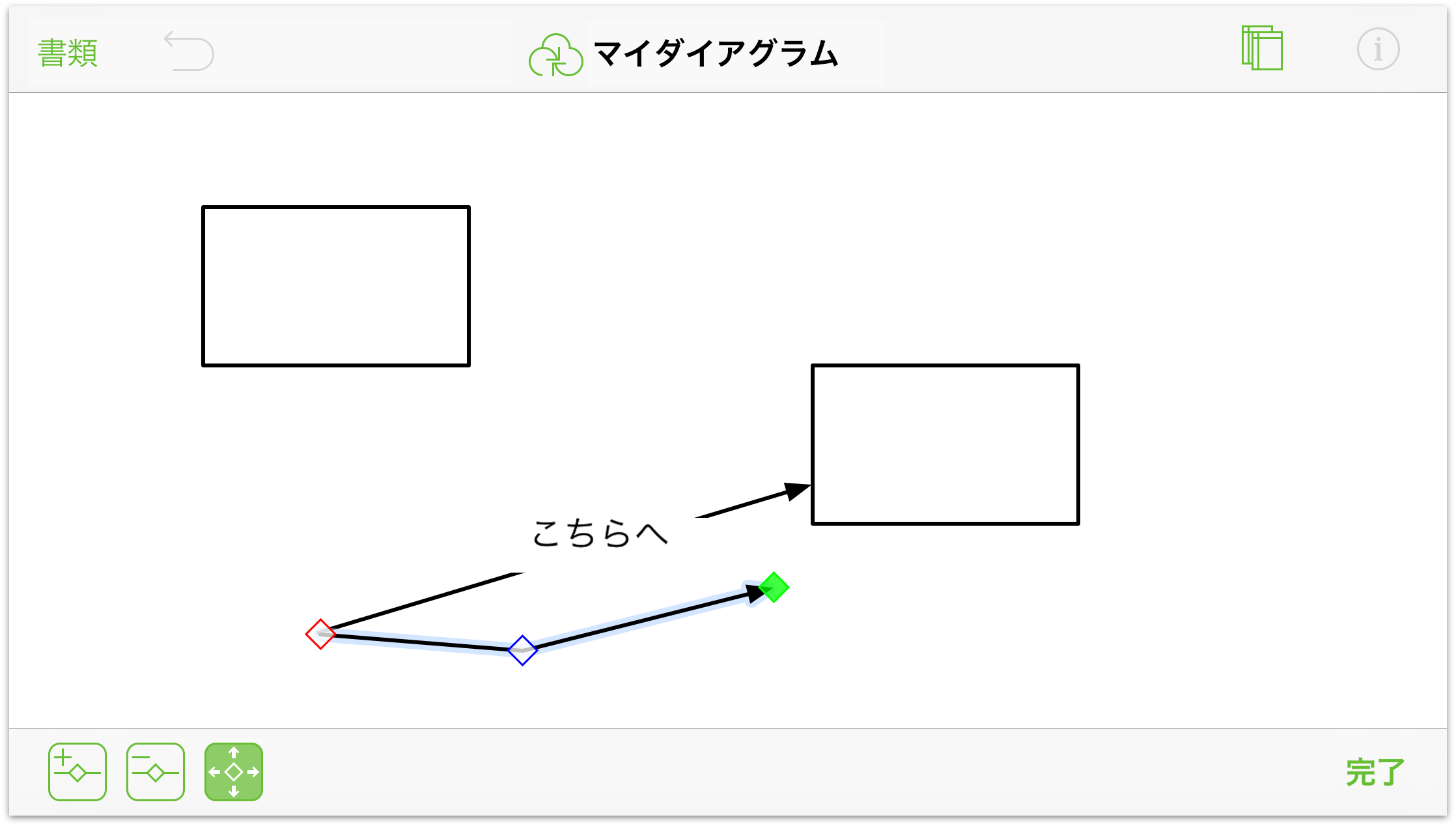
線の端点の位置を調整するには:
線の端点をタッチアンドホールドします。

次に、端点を新しい目的の位置までドラッグします。

端点をドラッグして他の線の近くまでもっていくと、端点がその線の一端にスナップします。
ラベルを追加する
ラベルとは図形に添付されるテキストオブジェクトのことであり、通常、オブジェクト自体やオブジェクト間の関係を定義するのに使用されます。
テキストツール( )を使用して独立したテキストブロックをキャンバスに追加することもできます。これらのテキストブロックは、キャンバス上の他のオブジェクトと一緒にグループ化しない限り、それらのオブジェクトとは無関係です。
)を使用して独立したテキストブロックをキャンバスに追加することもできます。これらのテキストブロックは、キャンバス上の他のオブジェクトと一緒にグループ化しない限り、それらのオブジェクトとは無関係です。
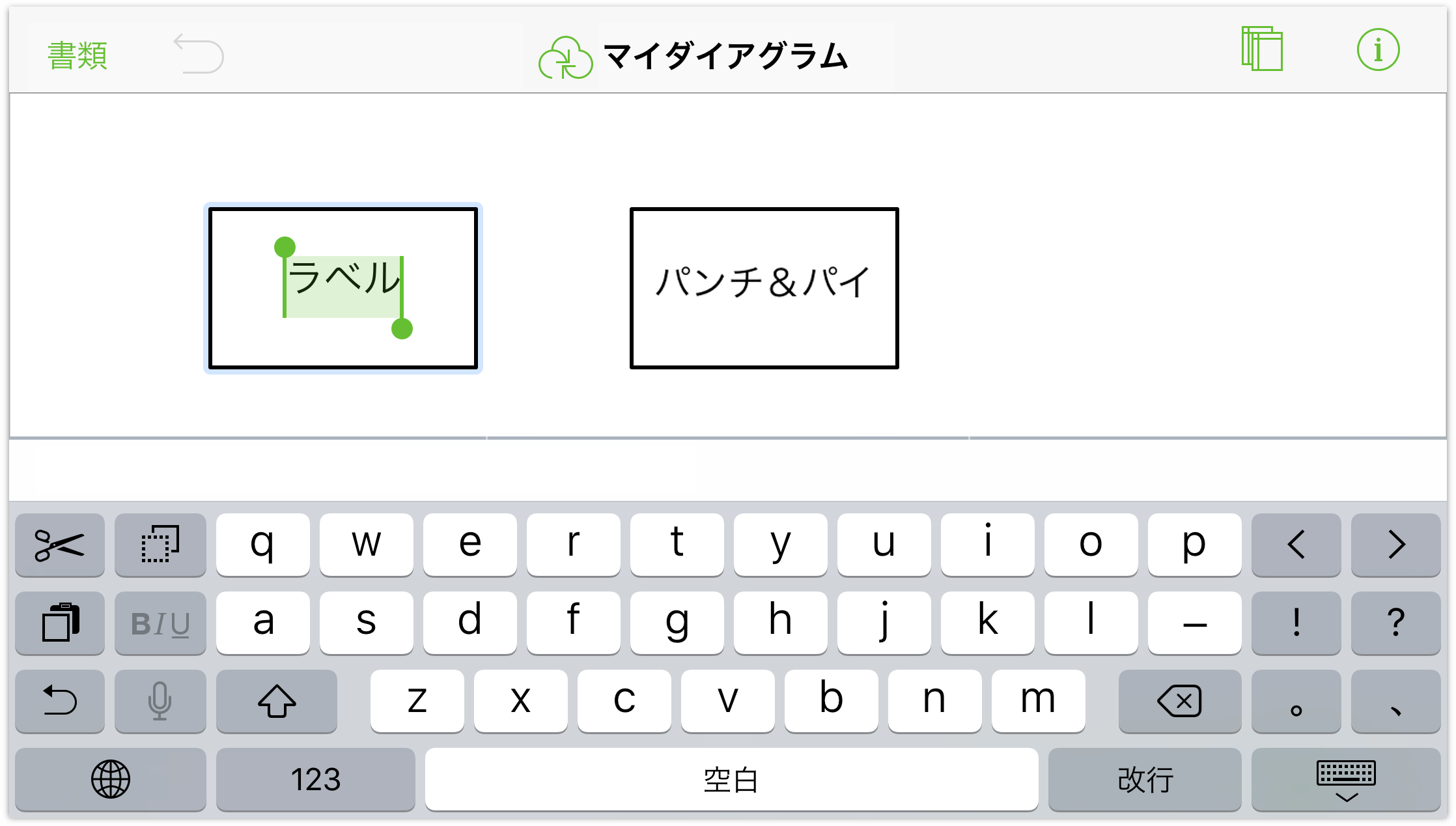
図形のラベルを追加するには、図形をダブルタップします。「ラベル」というデフォルトのテキストがすでにハイライトされた状態で表示されるので、そこに別のテキストを入力するだけでオブジェクトに正しい名前を付けることができます。

 入力し終わったら、iPad のキーボードの右下にある「キーボードを隠す」ボタンをタップします。Bluetooth キーボードを使用している場合は、Esc キーを押して入力したテキストを確定します。
入力し終わったら、iPad のキーボードの右下にある「キーボードを隠す」ボタンをタップします。Bluetooth キーボードを使用している場合は、Esc キーを押して入力したテキストを確定します。
ラベルを編集する必要がある場合は、ラベルをダブルタップして選択し、必要な変更を加えます。特定の文字を挿入または削除する必要がある場合は、テキストオブジェクトをタッチアンドホールドし、指先を使って挿入ポイントをテキスト内の別の場所に移動します。
線にラベルを追加するには:
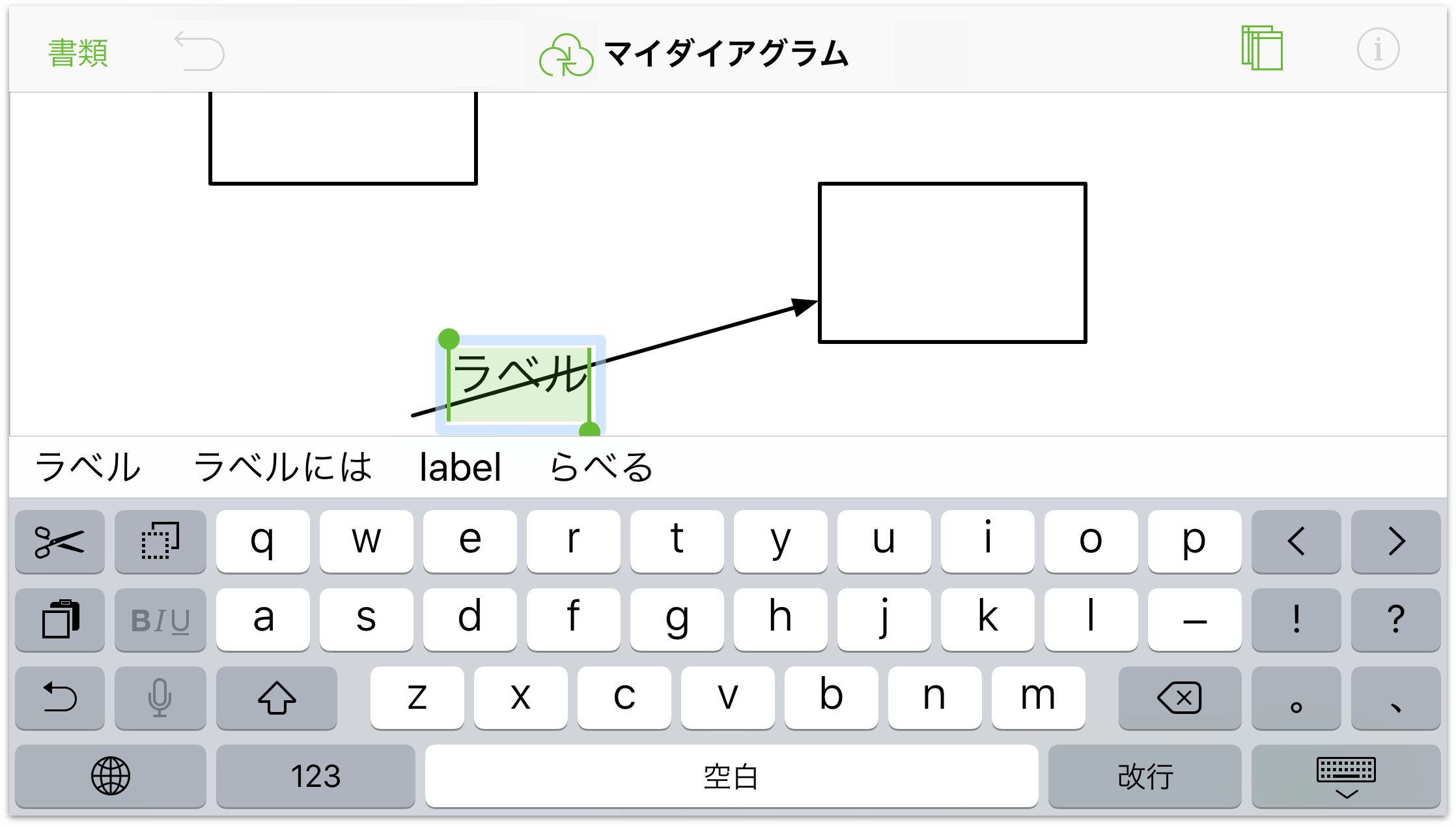
線をダブルタップします。すると、テキストラベルが現れます。

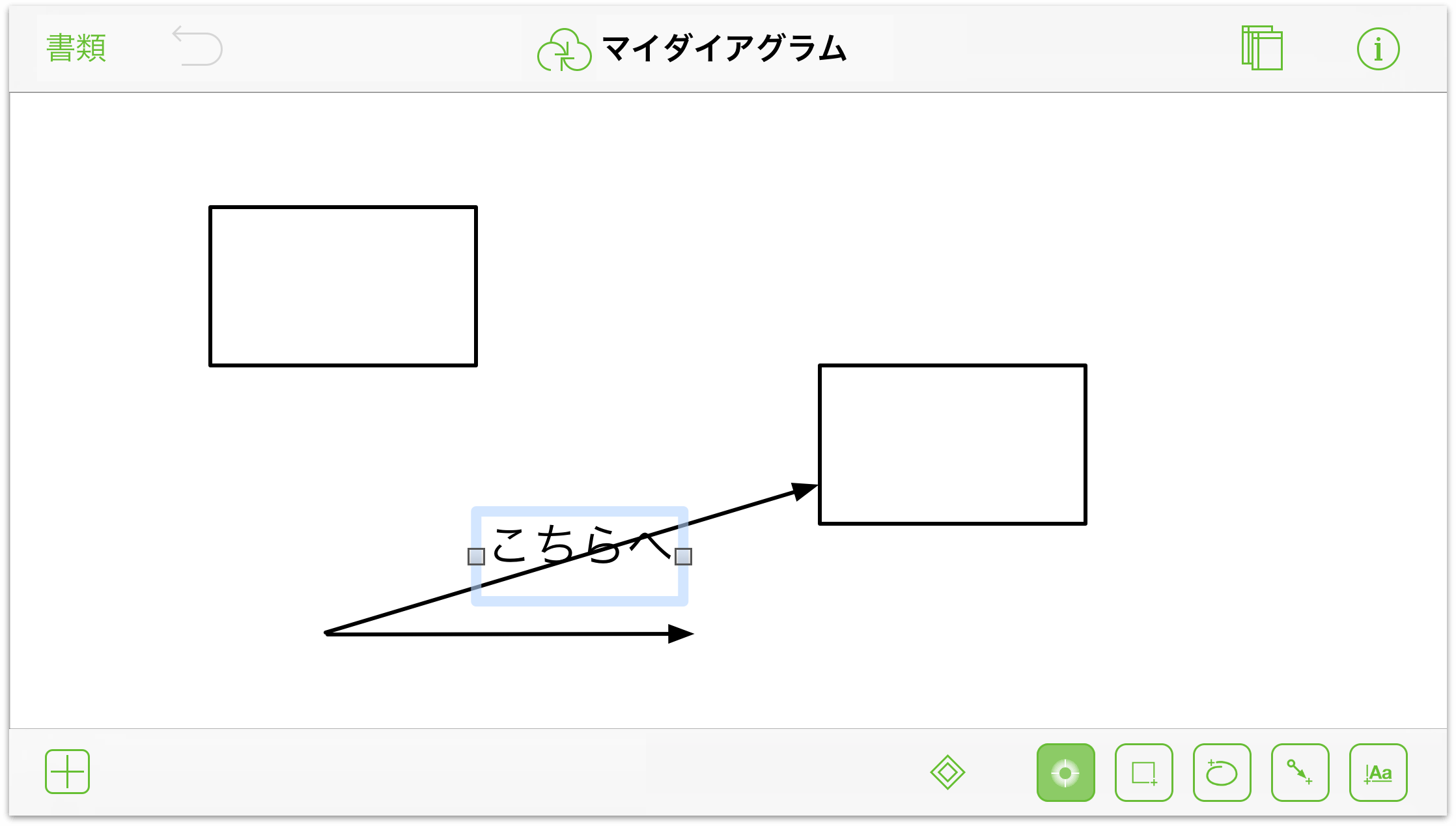
線の方向に関連するアクションを示すテキストを入力します。

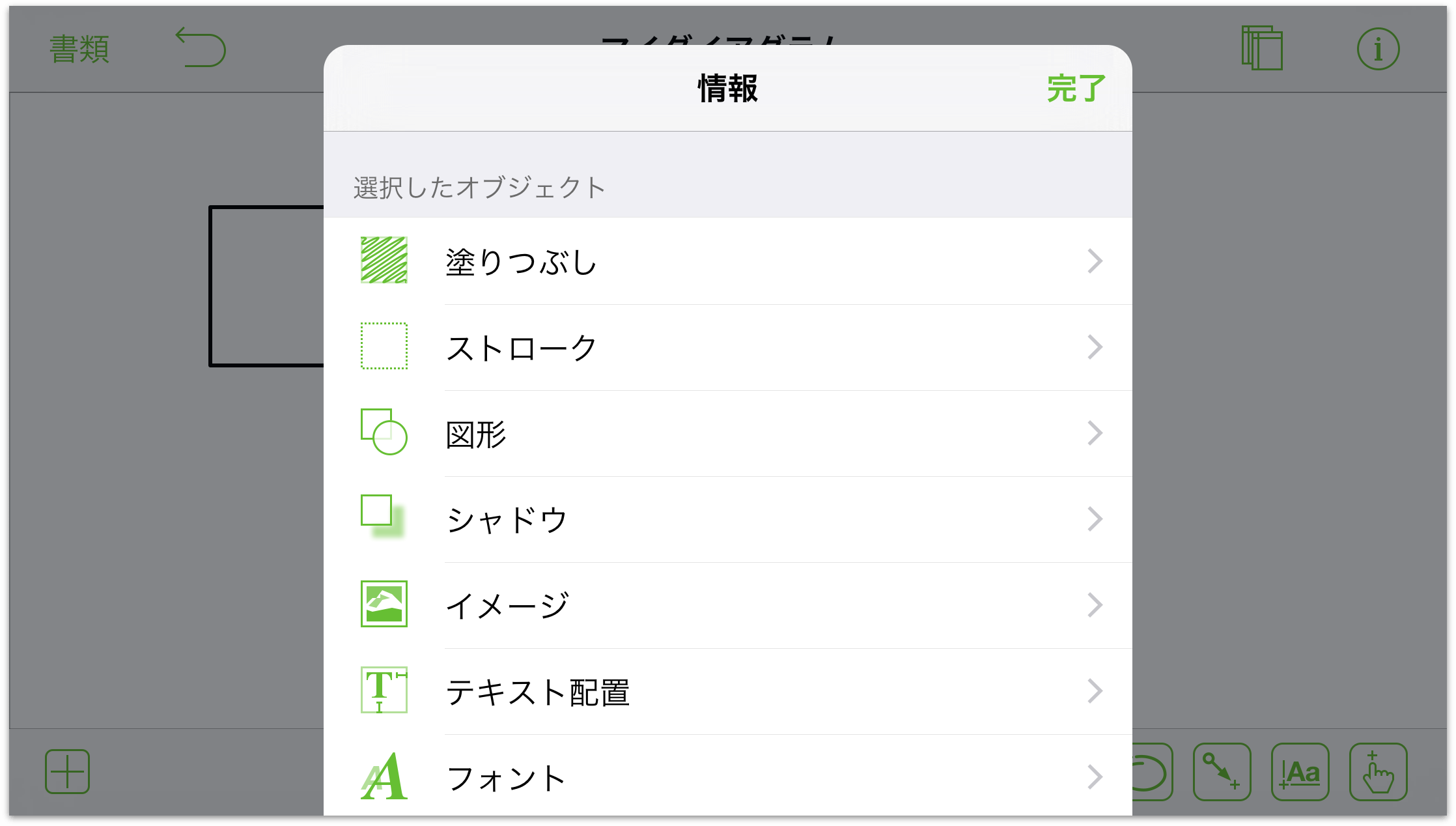
線上でのラベルの位置を調整するには、
 をタップしてインスペクタを開きます。
をタップしてインスペクタを開きます。 
以下の操作を行うことができます。
- 塗りつぶしインスペクタを使用して、ラベルに背景色を追加できます。
- テキスト配置インスペクタを使用して、ラベルの位置やテキストの位置揃えを調整できます。
- フォントインスペクタを使用して、フォントのサイズ、スタイル、色を変更できます。
- ジオメトリインスペクタを使用して、必要に応じてラベルを回転します。
- メモインスペクタを使用して、接続先のラベルまたはオブジェクトに関する補足情報を追加できます。
ヒント
オブジェクト、線、またはキャンバスにテキストを追加する必要がある場合は、その対象となるものをダブルタップするだけで、ラベルが自動的に付けられます。
線にコントロールポイントや曲線を追加する
どのような形の描画も 1 本の線から始まります。線ツールは直線を描くのには便利ですが、目的の形状を描くために線を折り曲げたり丸みをつけたりしなければならない場合もあります。そのような場合には、コントロールポイントが必要となります。その名のとおり、コントロールポイントを使うと、線の外観やスタイルをさらにコントロールできるようになります。
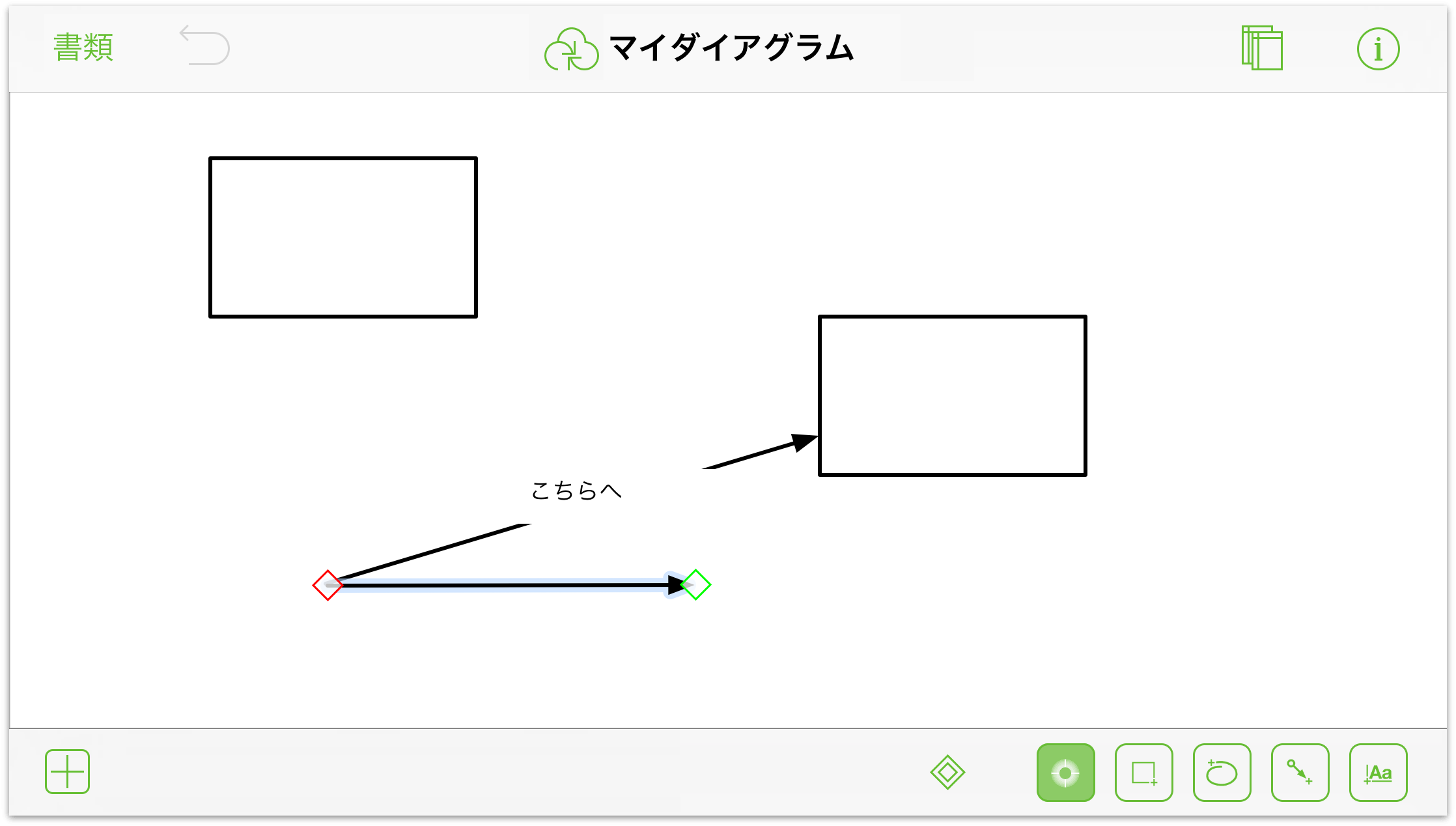
線にコントロールポイントを追加するには:
 をタップし、線を選択します。
をタップし、線を選択します。
頂点編集ツールを使用するために
 をタップします。
をタップします。
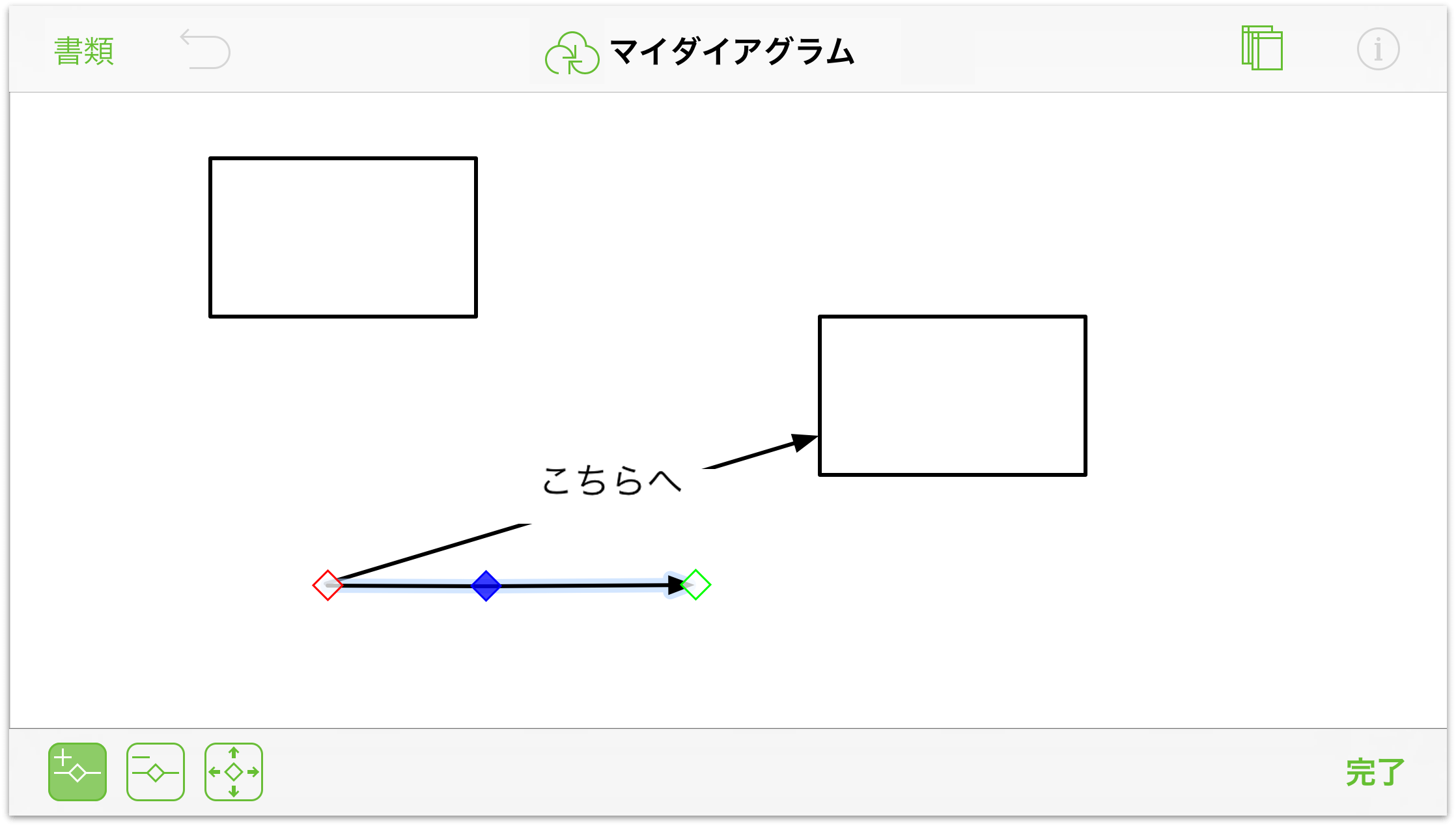
 をタップして点を追加ツールを選択し、新しいコントロールポイントを配置する線状の位置をタップします。タップした線上の位置に小さな青いひし形が現れます。
をタップして点を追加ツールを選択し、新しいコントロールポイントを配置する線状の位置をタップします。タップした線上の位置に小さな青いひし形が現れます。
線に沿ってコントロールポイントを移動するには、
 をタップして点の選択ツールを有効にした後、コントロールポイントをタップしてキャンバス上をドラッグします。
をタップして点の選択ツールを有効にした後、コントロールポイントをタップしてキャンバス上をドラッグします。
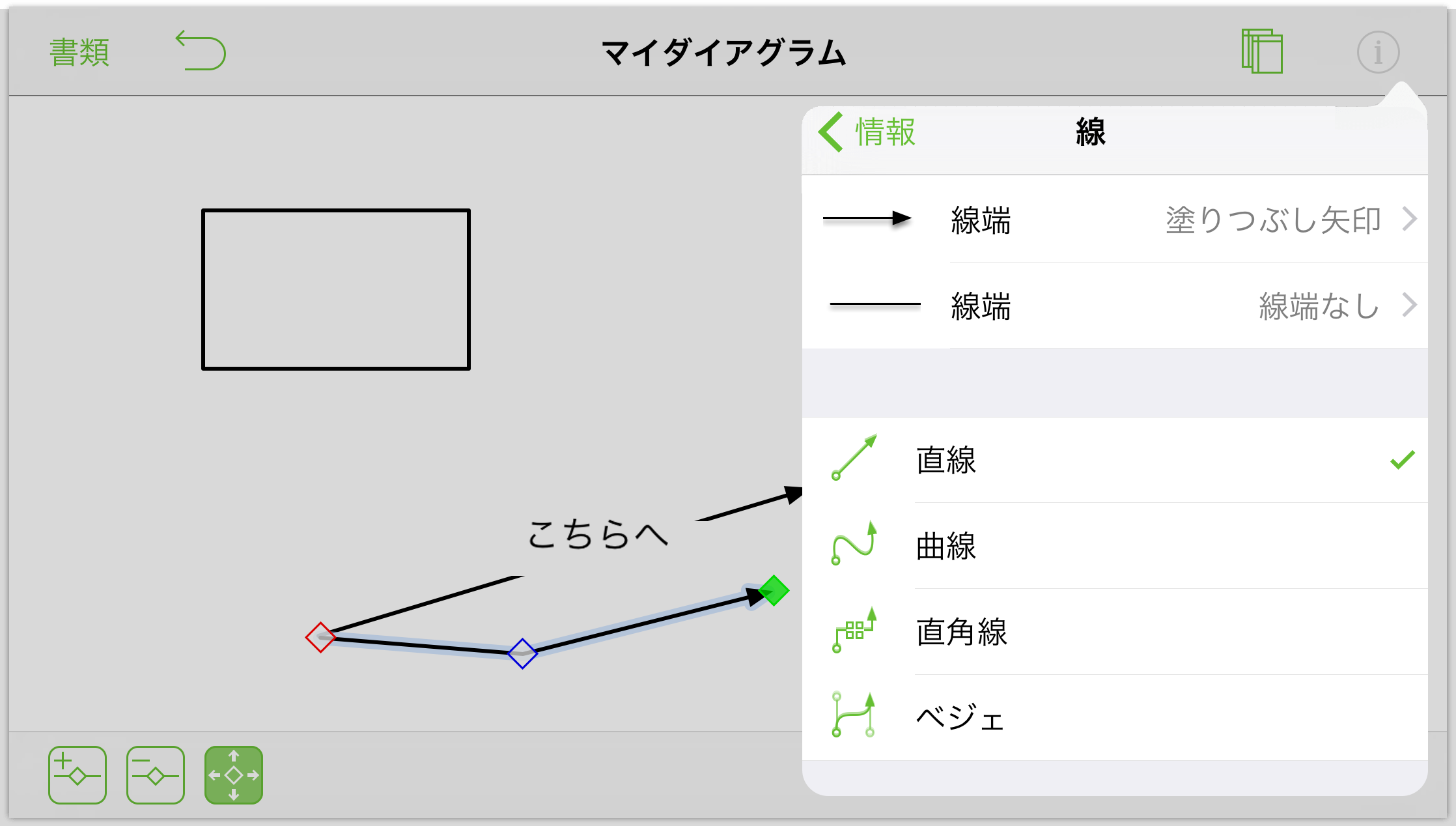
コントロールポイントは、線上に収まる限り、いくつでも追加できます。コントロールポイントを追加したら、線インスペクタを使用して線の外観をさらに変えていくことができます。

たとえば、線を「直線」から「曲線」に変更すると、波線が得られます。また、線を「直線」から「ベジェ」に変更すると、美しい曲線を簡単に作成できます。

ベジェ曲線について詳しくは、この章で後述する「ベジェ曲線を操作する」を参照してください。
オブジェクトを選択、サイズ変更、移動する
キャンバスにいくつかのオブジェクトを追加した後、正しい配置になるようにそれらのオブジェクトを動かしたいことがあります。そのような場合には、選択ツールを主に使います。
まず、描画ツールバーにある  をタップして有効にします。
をタップして有効にします。
オブジェクトを選択するには、そのオブジェクトをタップするだけです。
キャンバス上のものをすべて選択するには、キャンバスを 1 ~ 2 秒間タッチアンドホールドし、指を放します。表示されるコンテクストメニューで、「すべてを選択」をタップします。

キャンバス上の複数のオブジェクトを選択するには、キャンバスをタッチアンドホールドし(指を放さないてください)、選択インジケータが現れたら、選択したいオブジェクト上をドラッグします。

別の方法として、1 本の指でオブジェクトをタッチアンドホールドしたまま、別の指で別のオブジェクトをタップしていけば、オブジェクトを 1 つずつ選択できます。

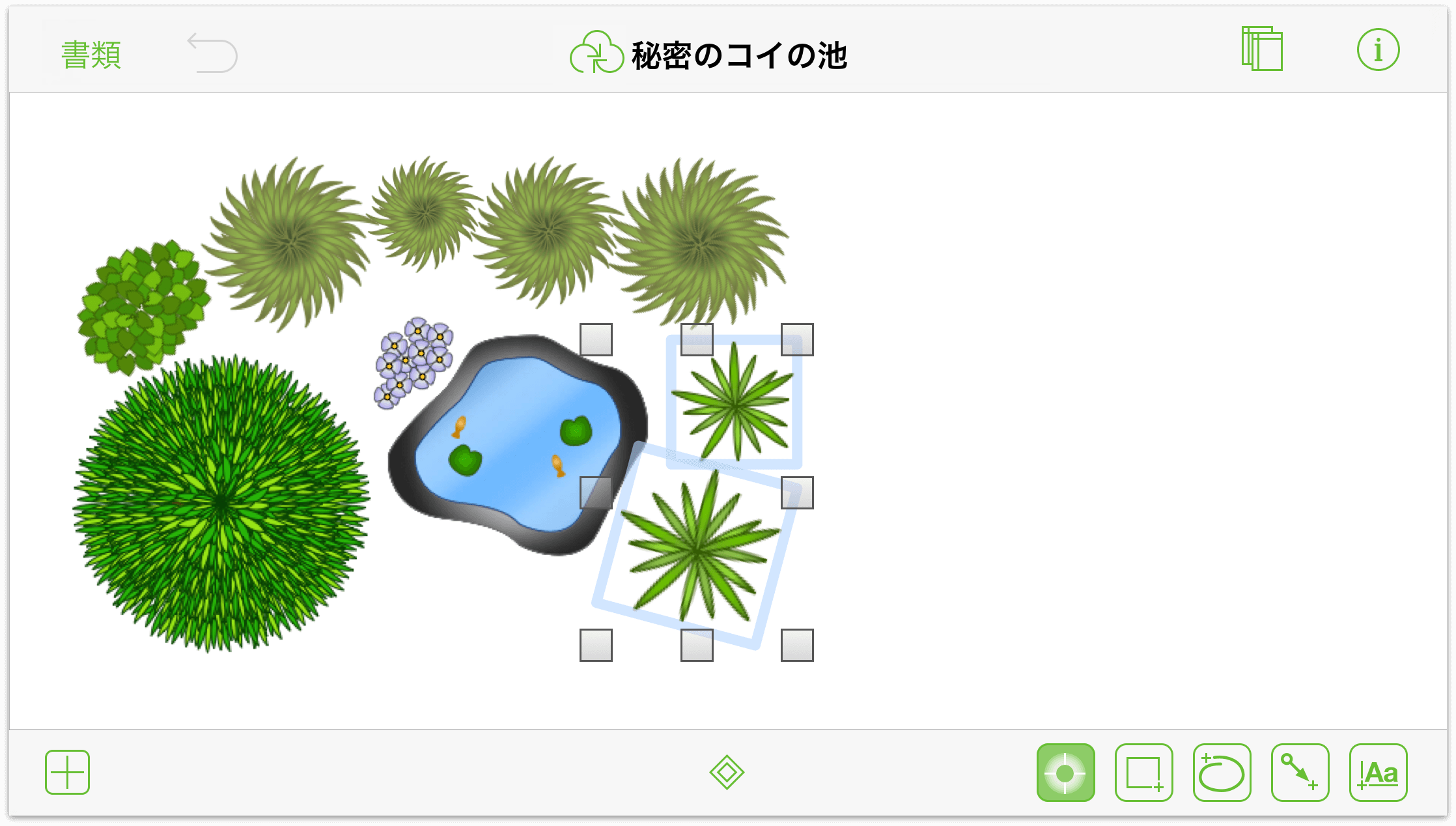
オブジェクト(または、ひとまとまりのオブジェクト)のサイズを変更するには:
- サイズを変更するオブジェクトを選択します。
- ハンドルの 1 つのタッチアンドホールドし、ドラッグしてサイズを変更します(大きくするか、小さくします)。オブジェクトが図形やラベルの場合は、選択内容の寸法を示すヘッドアップディスプレイが表示されます。
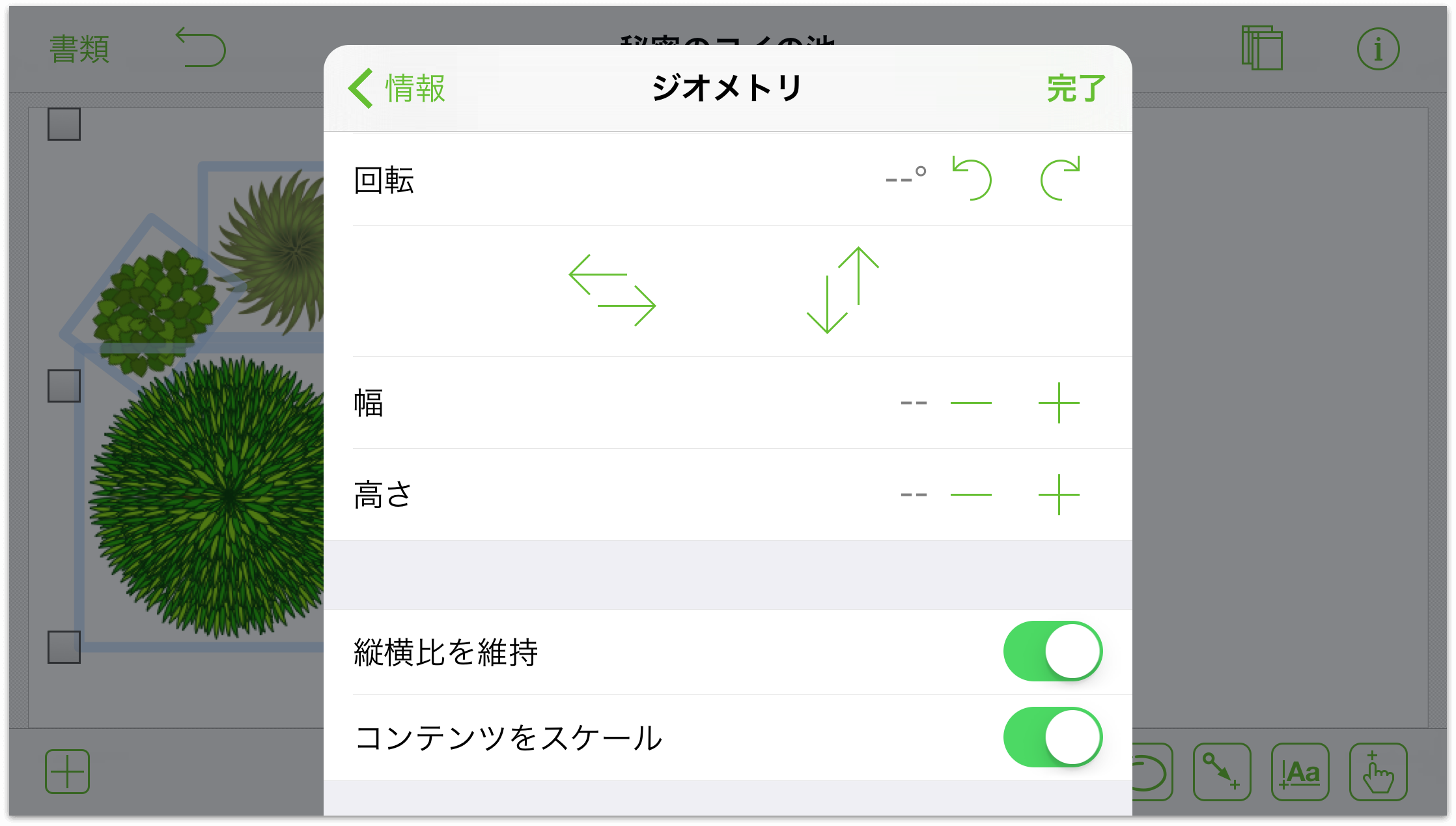
ドラッグせずにサイズを指定するには、オブジェクトをタップした後、ジオメトリインスペクタを使用して高さと幅を指定します。また、ジオメトリインスペクタの下部にある「縦横比を維持」と「コンテンツをスケール」のオプションを入にして、オブジェクトの外観が崩れないようにすることもできます。

オブジェクトを移動するには、オブジェクトをタッチアンドホールドしたまま、最適な位置に配置されるまでキャンバス上をドラッグします。オブジェクトに接続がある場合は、その接続線も一緒に移動します。
コンテクストメニューを活用する
オブジェクトやキャンバスをタッチアンドホールドすると、その上にモノクロのコンテクストメニューが表示されます。このメニューは Mac で見るコンテクストメニューと同じようなもので、よく使う操作のショートカットを提供するものです。

キャンバスをタッチアンドホールドしたときに表示されるコンテクストメニューには、以下のオプションがあります。
- すべてを選択:キャンバス上のものをすべて選択します。
- フルスクリーン:キャンバス以外のものをすべて隠します。このオプションは、他のものに気をとらわれずに作成した描画だけを見たい場合や、OmniGraffle で描画したものを他の人に見せたい場合に選択します。ナビゲーションツールや描画ツールを再び表示するには、キャンバスをタッチアンドホールドし、メニューから「フルスクリーンを解除」を選択します。
- 何らかのオブジェクトがコピーまたはカットされてクリップボードに入っている場合は、キャンバスのコンテキストメニューに 3 つ目のオプション「ペースト」が表示されます。
1 つのオブジェクトを選択したときのコンテクストメニューには以下のオプションがあります。
- カット
- コピー
- すべてを選択
- ペースト(何らかのオブジェクトがクリップボードに入っている場合)
- 削除
- ロック/ロック解除
- 最背面へ
- 表を作成(Pro)
- スタイルをコピー
- フルスクリーン/フルスクリーンを解除
複数のオブジェクトを選択した後、タッチアンドホールドしてコンテクストメニューを表示した場合は、上記のすべてのオプションに加え、「グループ化」または「グループ解除」も表示されます。
Mac の OmniGraffle でキーボードショートカットを使って実行していたようなタスクについては、コンテクストメニューを使用すれば時間を節約できます。
ベジェ曲線を操作する
OmniGraffle はフローチャートやダイアグラムの作成用というだけではなく、本格的なイラスト作成アプリです。しかも、OmniGraffle で少し練習するだけで、複雑な図形を描けるようになります。そして、それらの図形をキャンバス上に描いた後は、インスペクタを使用して、満足いくまでオブジェクトのスタイルを変更できます。
この簡単なチュートリアルでは、基本的な図形(三角形)を木の葉に変える方法を紹介します。以下の手順で操作してみてください。
お気に入りのフォルダから、新しい書類を作成するために
 をタップします。
をタップします。「自動サイズ調整 - ピクセル」テンプレートを選択します。
ナビゲーションバーで、
 をタップして「ステンシル」メニューを開きます。
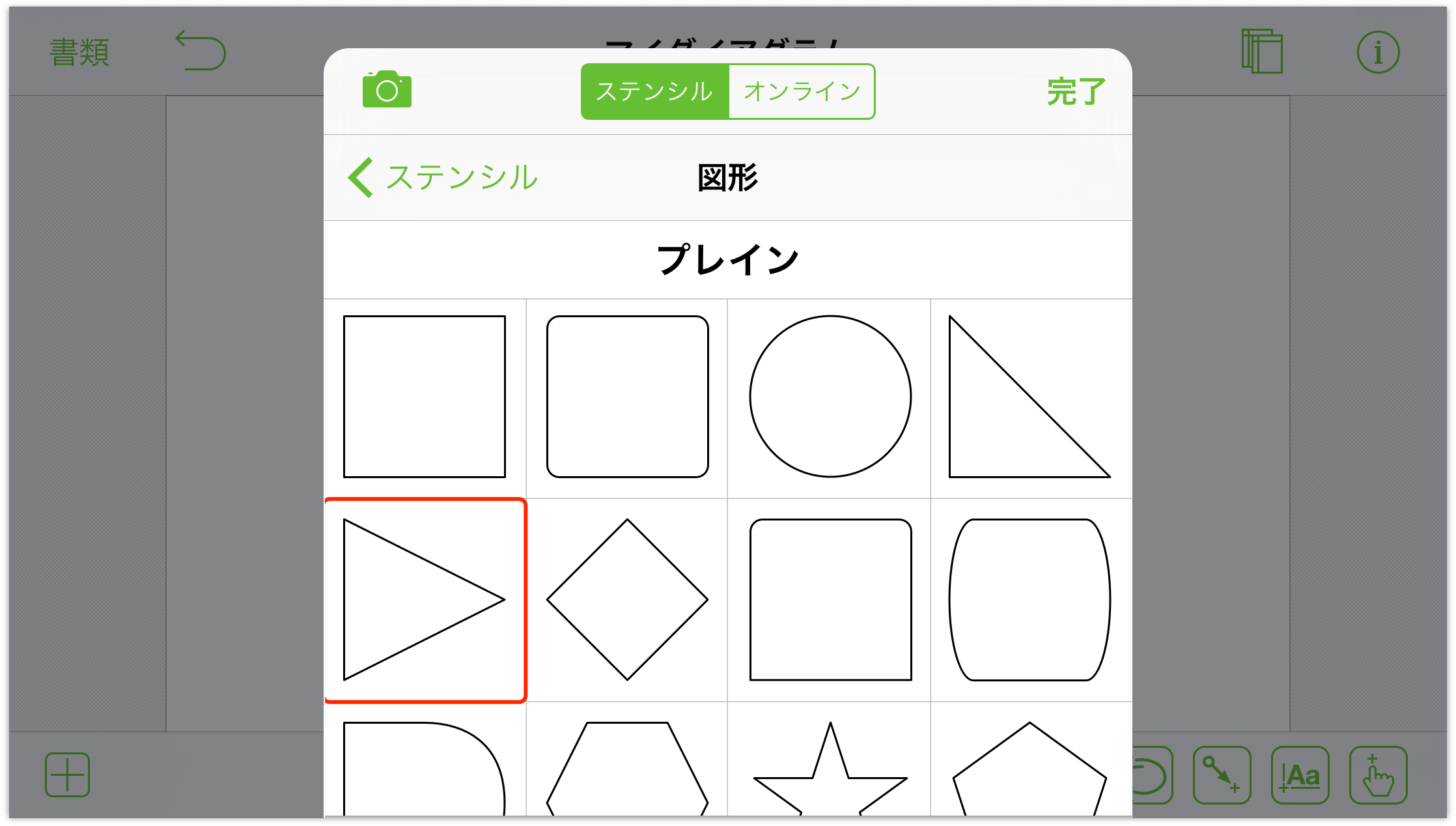
をタップして「ステンシル」メニューを開きます。「図形」を選択します。
「標準」図形のリストで、ここに表示されている三角形をダブルタップして、その図形をキャンバスに追加します。

キャンバス上をタップして「ステンシル」メニューを閉じます。
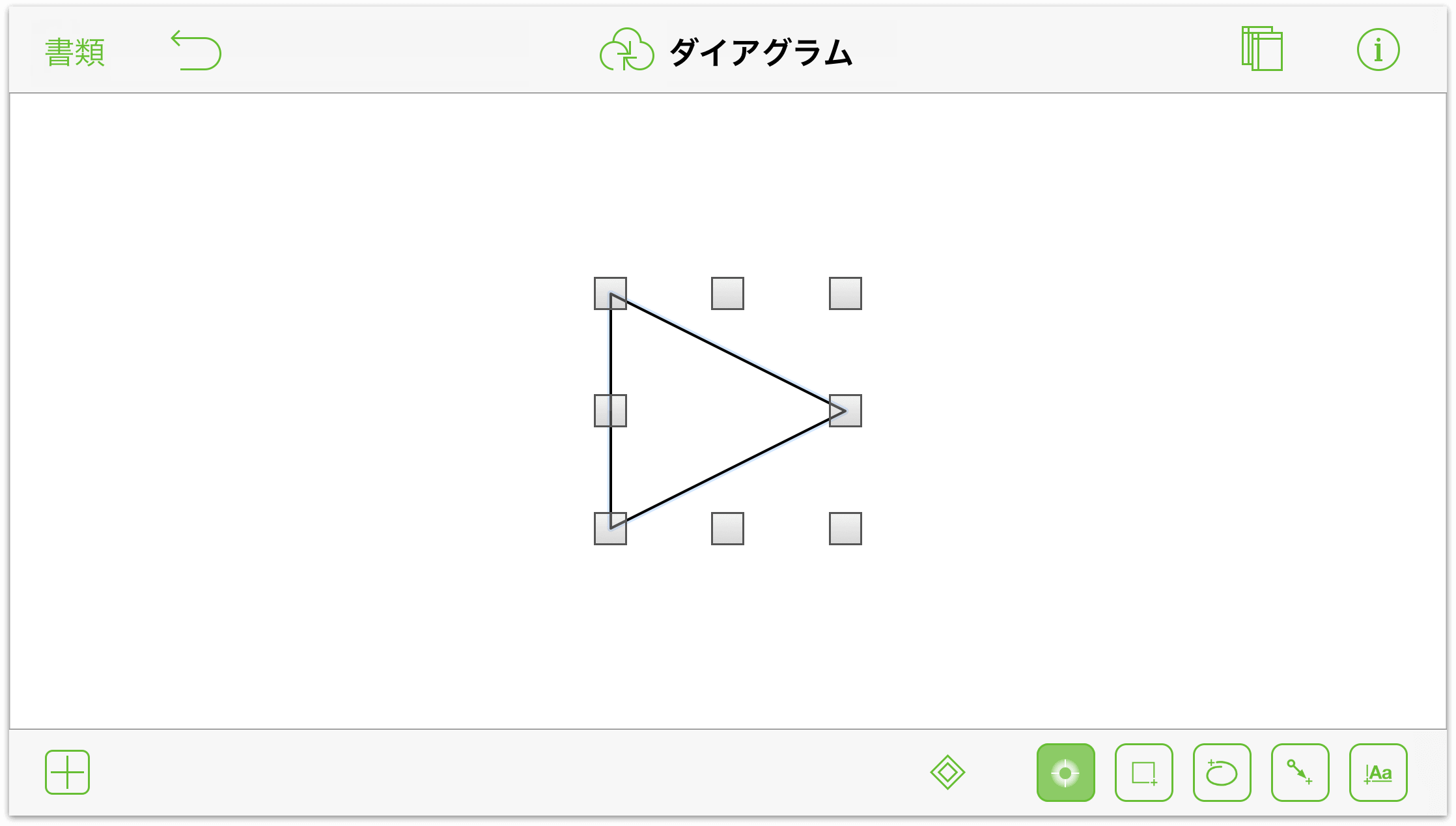
この時点で、キャンバスには右向きの三角形が 1 つ表示されています。この三角形がいったいどうしたら木の葉になるのでしょうか。それでは、操作を続けましょう。

次に、三角形が上(または、ほぼ上)を向くように、三角形を回転します。
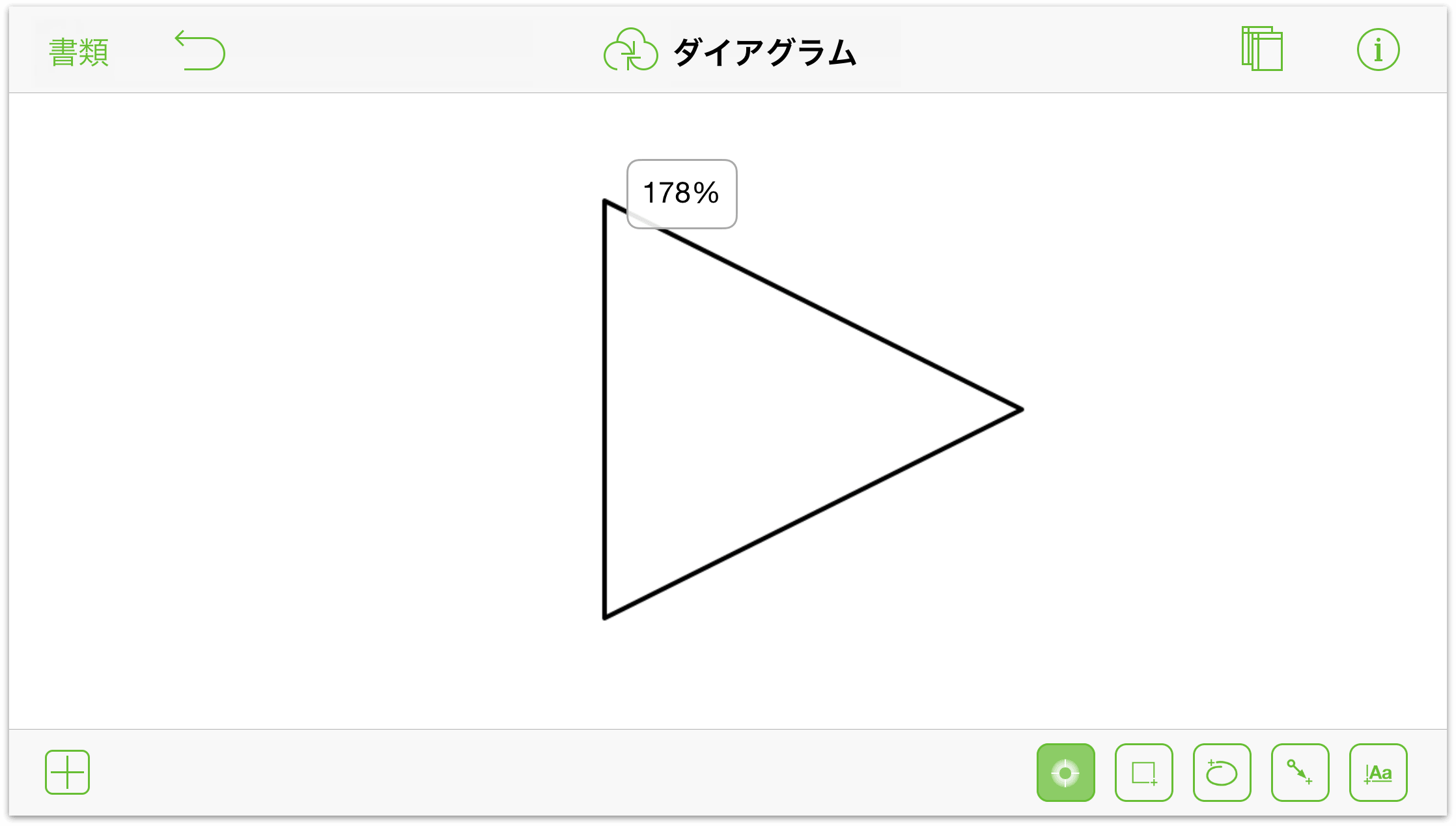
ピンチジェスチャーで三角形を拡大します。拡大は適当でかまいません。ここでのポイントは、2 本指のジェスチャーでオブジェクトを回転できるようにすることです。

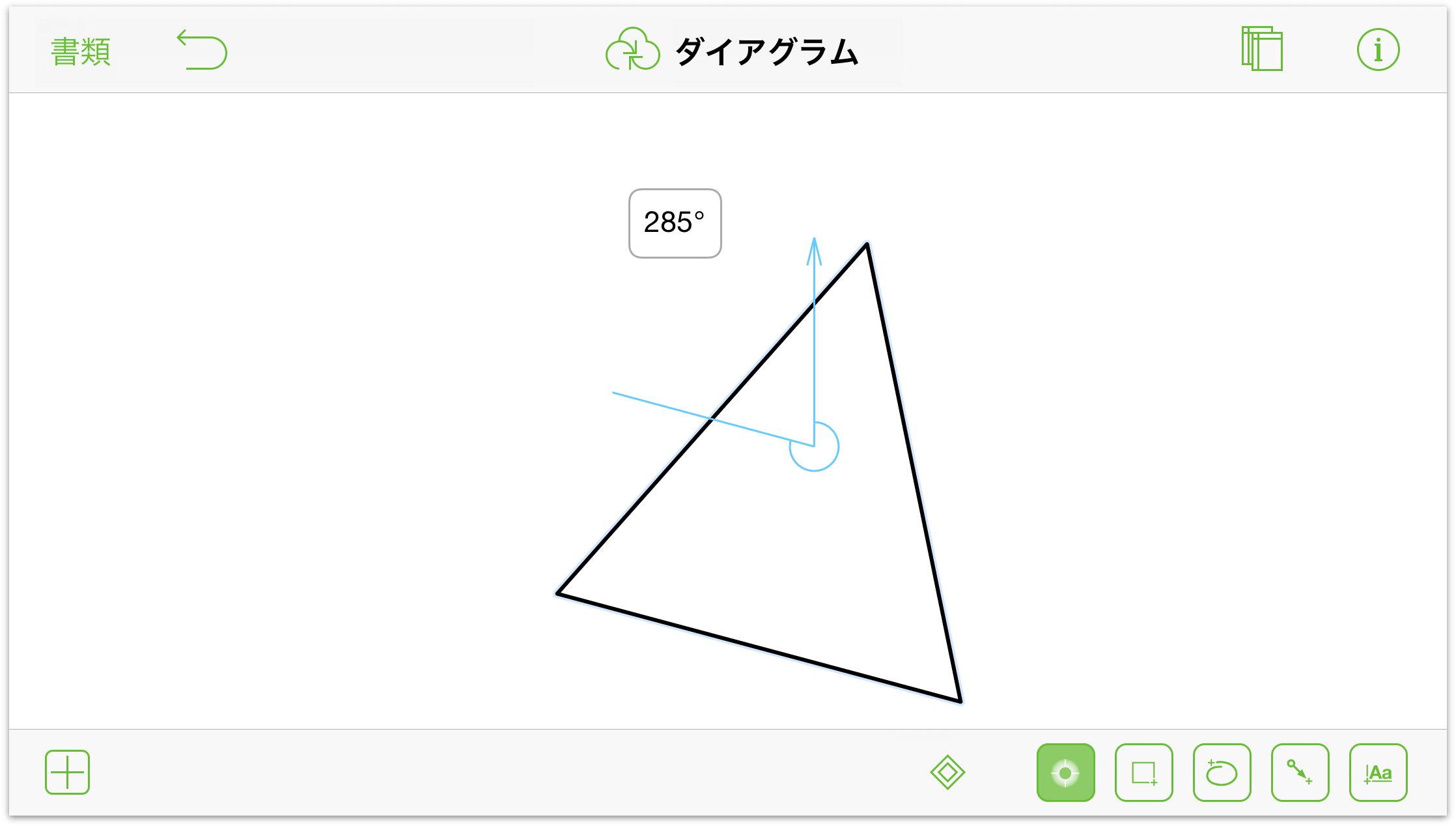
2 本の指を同時に使用して、三角形をタッチアンドホールドします。指をわずかに回転させます。青い上向きの矢印が現れたら、表示から 1 本の指を放し、残りの指で三角形を回転させます。このとき、インスペクタバーに回転角度が表示されます。この例では 285 度に設定します。

さて、ここからはベジェ曲線の話になります。
三角形が選択されている状態で、
 をタップして頂点編集ツールを有効にします。頂点編集ツールを選択すると、三角形の 3 つの頂点が編集可能なコントロールポイントになります。これらの 3 つの頂点をベジェ曲線に変換します。
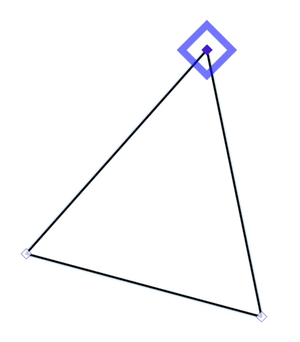
をタップして頂点編集ツールを有効にします。頂点編集ツールを選択すると、三角形の 3 つの頂点が編集可能なコントロールポイントになります。これらの 3 つの頂点をベジェ曲線に変換します。三角形の上側のコントロールポイントをタッチアンドホールドします。このとき、いくつかの動作が瞬時に行われます。ここでは、それらの動作について 1 つずつ見ていきましょう。
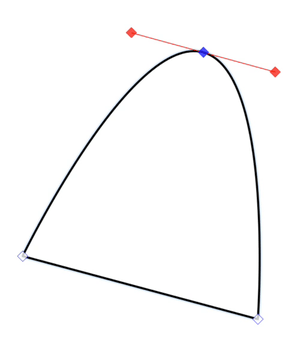
上側のコントロールポイントをタッチアンドホールドすると、その周りに青いひし形が表示され、そのコントロールポイントが分離します。これは、このコントロールポイントをドラッグすることにより三角形の形状を変えられることを意味します—が、ここでドラッグしてはいけません。他にやるべきことがあります。

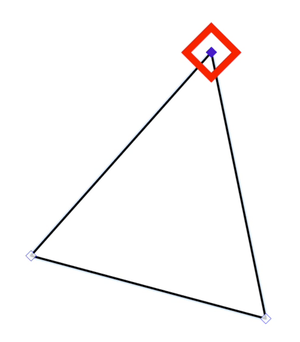
そのままコントロールポイントをタッチアンドホールドすると、青いひし形が赤いひし形に変わります。これは、ドラッグすることによりこのコントロールポイントをベジェポイントに変換できることを意味します。

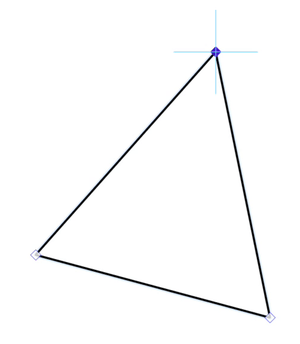
そのままコントロールポイントをタッチアンドホールドすると、今度は赤いひし形が青い十字に変わります。これは、コントロールポイントが一時的に固定され、ベジェコントロールバーを自由にドラッグできることを意味します。

指を右方向へドラッグして、コントロールポイントをベジェ曲線に変換します。コントロールポイントから離れるにつれて、指を追いかけるようにベジェコントロールバーが移動します。

前述したとおり、上記のすべての動作が一瞬のうちに行われます。たとえば、コントロールポイントをドラッグして三角形の形状を変えたい場合には、頂点上に青い三角形が現れるのを待てばよいのです。
残りの 2 つのコントロールポイントをベジェ曲線に変換します。そうすれば、次のような図が出来上がります。

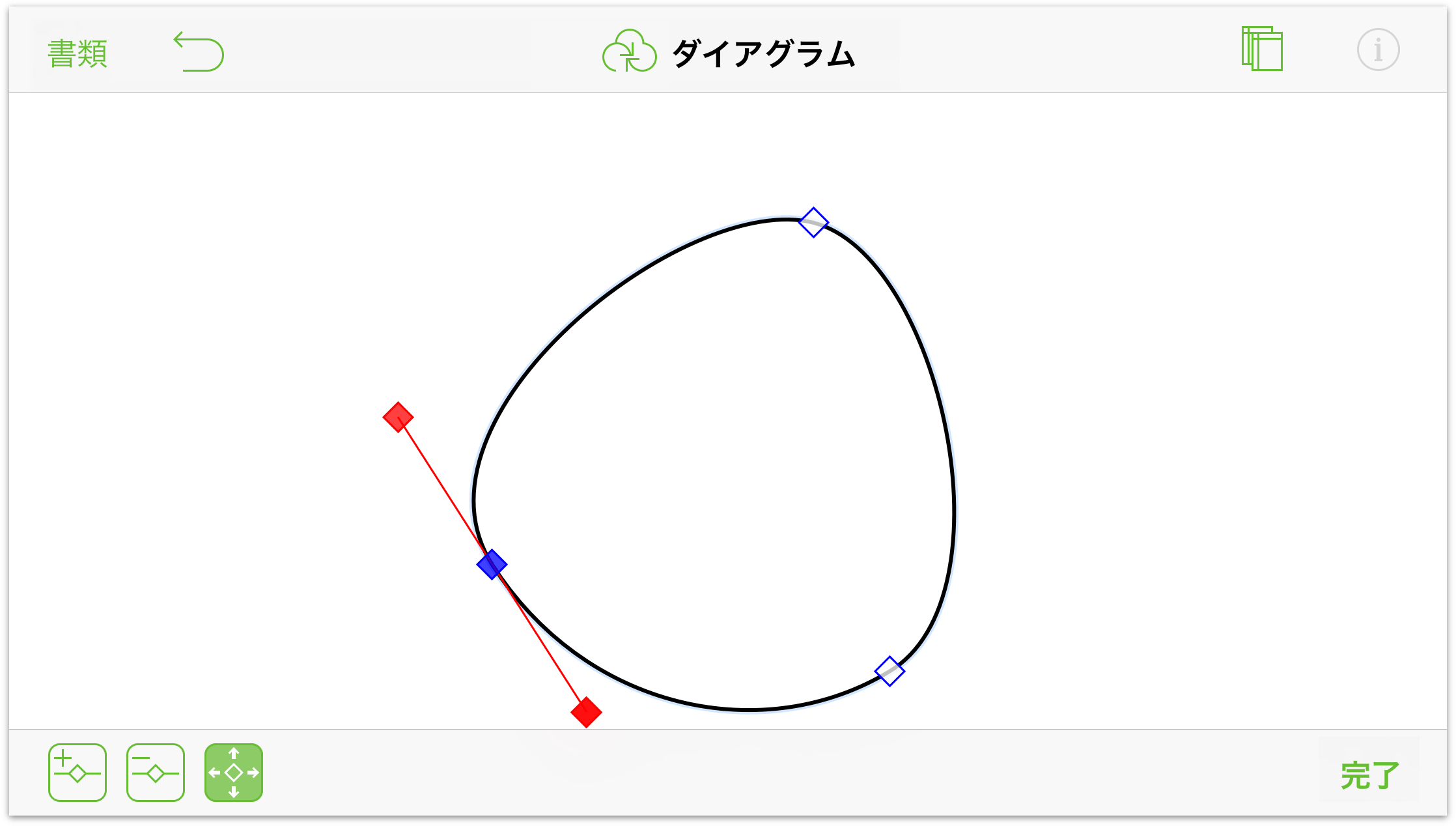
すべてのコントロールポイントをベジェ曲線に変換すると、卵のような形状が出来上がります。この図形をあと少し操作すれば、目的の形状に近づいていきます。それでは、円上のベジェポイントをさらに操作していきましょう。
ベジェハンドルを内側または外側にドラッグして、木の葉を表すような曲線にします。
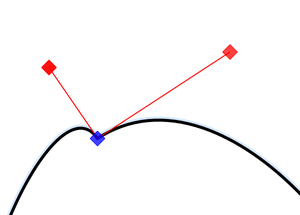
必要であれば、既存のコントロールポイント間をダブルタップしてコントロールポイントを追加します。
ベジェの片側だけを調整する必要がある場合は、まず一方のベジェハンドルをタッチアンドホールドし、その後、別の指でキャンバス上の任意の場所をタッチアンドホールド*します。キャンバスをタッチアンドホールドしている指によって、ベジェ曲線のコントロールポイントが固定されるので、もう 1 本の指を動かして少し飛び出た曲線を作成できます。

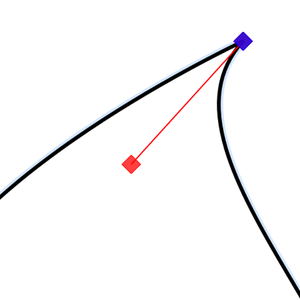
先のとがった形状を作成し、片側だけ丸みを帯びるようにするには、一方のベジェハンドルのタッチアンドホールドした後、別の指でキャンバス上の任意の場所をタッチアンドホールドしてコントロールポイントを固定します。そして、ベジェハンドルを操作している方の指を、図の内側に向かってドラッグします。これで、片側にだけベジェ曲線が適用されます。

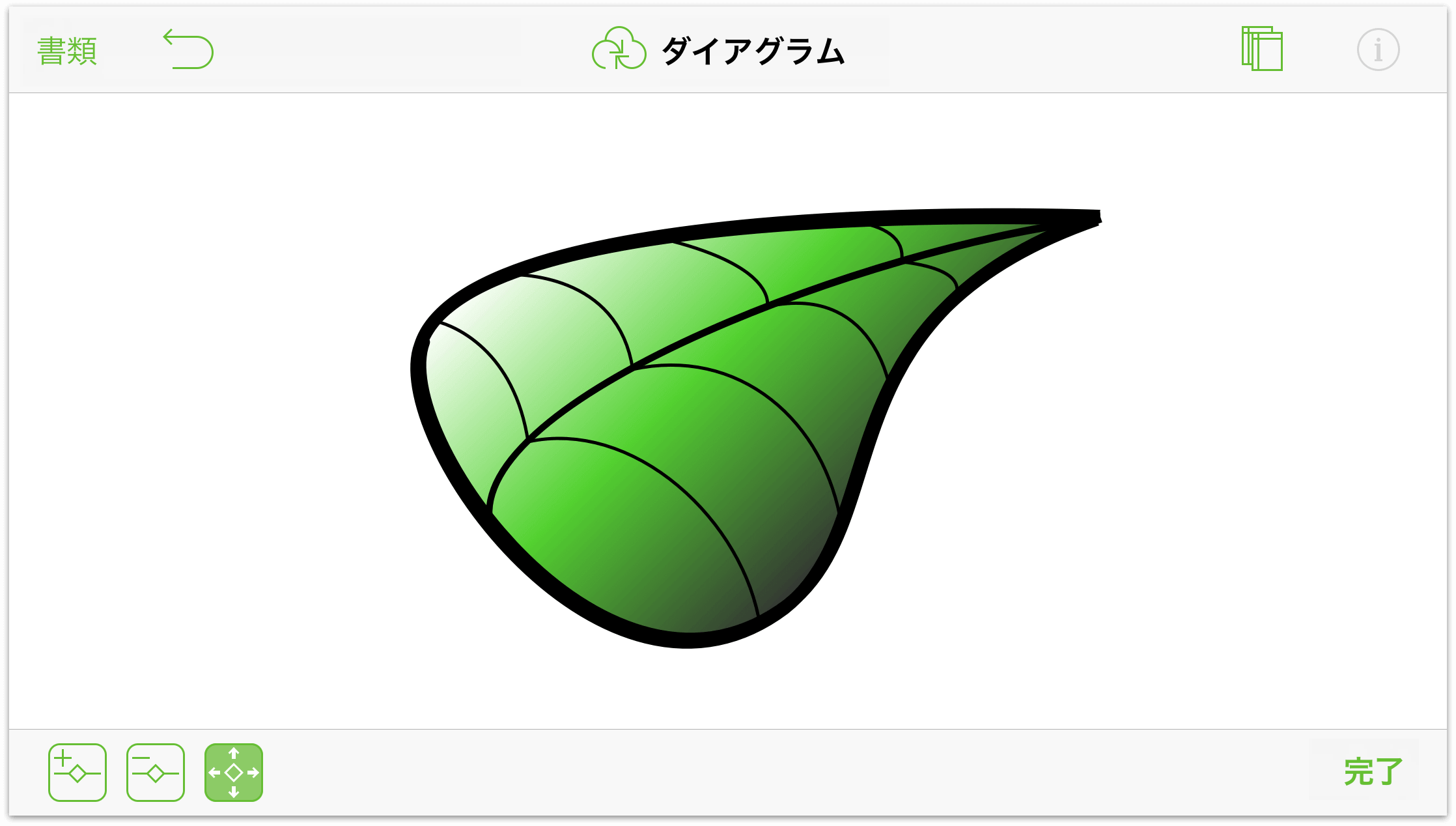
この図形に線を何本か追加し、ある程度の操作を行えば、次の図に示すような木の葉が出来上がります。

以下のツールやインスペクタを使用します。
- 接続インスペクタを使用して、木の葉の縁における可能な接続をすべて無効にします。これにより、好きなところに葉の筋の線を引けるようになります。
- 線ツールを使用して、葉の筋を作成します。
- 線インスペクタを使用して、線から端点を取り除きます。
- ストロークインスペクタを使用して、線の太さを変えます。
- ストロークインスペクタを使用して、葉の縁のスタイルをフリーハンドに変更します。
- 塗りつぶしインスペクタを使用して、葉に二重線形グラデーションを適用します。
- 葉の筋を配置する際には、ピンチジェスチャーを使用してキャンバスを拡大したり縮小したりします。
他の OmniGraffle ユーザに紹介したいようなすばらしい作品が完成した場合は、ぜひステンシルとして Stenciltown に提出してください。
アクションツールを使用してオブジェクトを操作する(Pro)
アクションを使用すると、OmniGraffle 書類内のオブジェクト間に動作を割り当てることができます。アクションとは、オブジェクトをクリックしたときに URL を開く、またはレイヤーやキャンバスを隠すといった動作のことです。Web サイトやアプリデザインの試作モデルを作る場合など、異なる要素間の相互作用を誰かに見せたいときには、OmniGraffle のアクション機能がその力を発揮します。
このセクションでは、OmniGraffle のアクションについて、その基本的なしくみだけを紹介しています。OmniGraffle のアクションの詳細なチュートリアルは、今年中に利用できるようになる予定です。
それでは始めましょう...
アクションのタイプ
オブジェクトに設定できるアクションには次の 4 つの種類があります。
 なにもしない:その名のとおり、このアクションを割り当てると、タップまたはクリックしても何も起こりません。これは、たとえば試作中の Web サイトの背景など、特に「非アクション」を割り当てる必要がある場合を除き、オブジェクトにアクションを割り当てないのと同じことです(オブジェクトのデフォルトの状態)。
なにもしない:その名のとおり、このアクションを割り当てると、タップまたはクリックしても何も起こりません。これは、たとえば試作中の Web サイトの背景など、特に「非アクション」を割り当てる必要がある場合を除き、オブジェクトにアクションを割り当てないのと同じことです(オブジェクトのデフォルトの状態)。 URL を開く:このオブジェクトをタップまたはクリックしたときに開く URL を設定できます。
URL を開く:このオブジェクトをタップまたはクリックしたときに開く URL を設定できます。 他の場所にジャンプ:オブジェクトをタップまたはクリックしたときに別のキャンバスに移動するかどうかを指定できます。
他の場所にジャンプ:オブジェクトをタップまたはクリックしたときに別のキャンバスに移動するかどうかを指定できます。 レイヤーを表示または非表示:このオブジェクトをタップまたはクリックしたときのレイヤーの可視性を設定できます。
レイヤーを表示または非表示:このオブジェクトをタップまたはクリックしたときのレイヤーの可視性を設定できます。
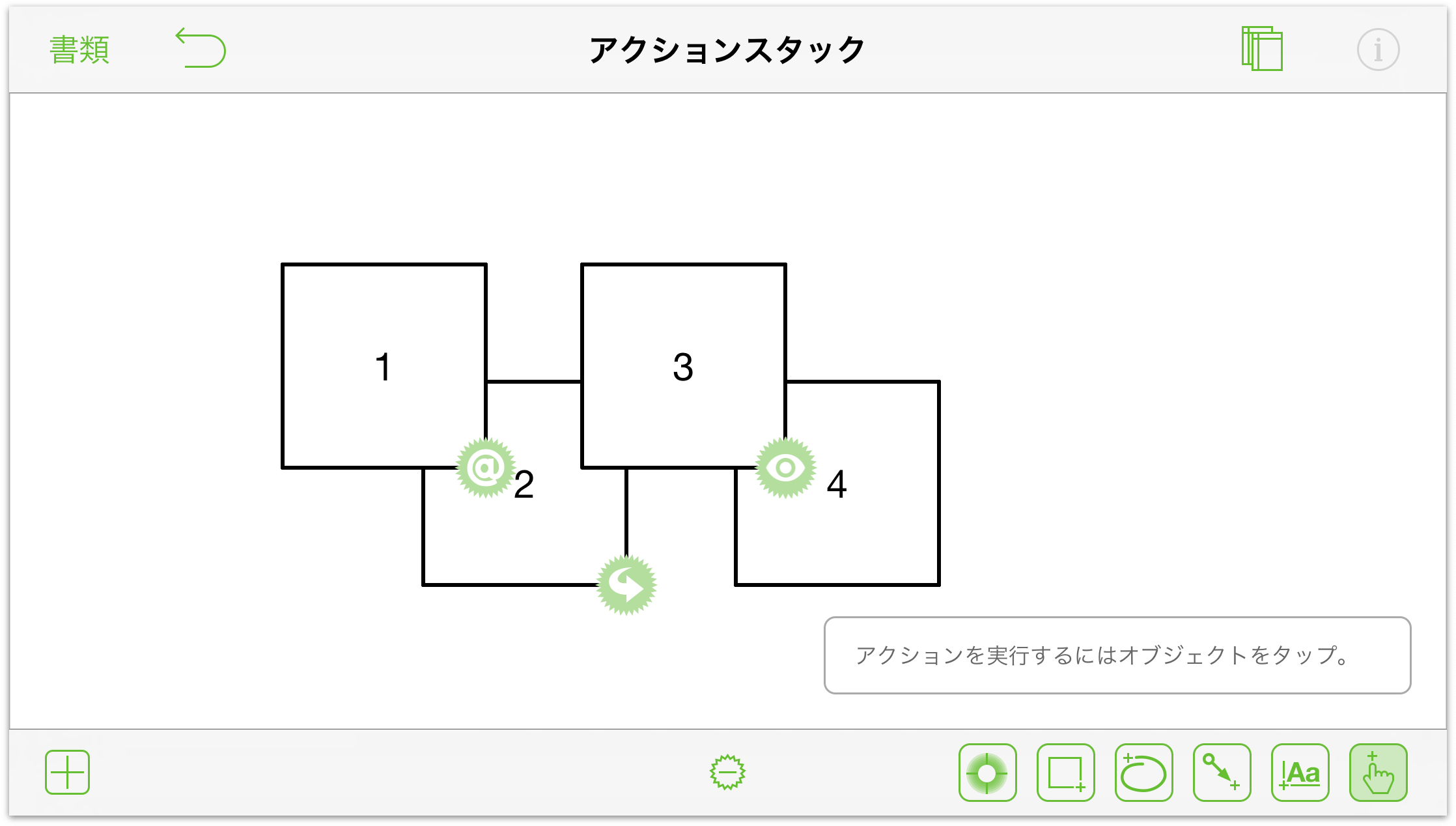
オブジェクトにアクションを割り当てると、そのオブジェクトに小さなバッジが付けられるため、他の OmniGraffle ユーザはそのバッジを見ることで、そのオブジェクトをタップすると何かが起こるということを知ることができます。
 — このバッジが付いたオブジェクトをタップすると、割り当てられた URL が Safari(iOS の場合)またはユーザのデフォルトのブラウザ(Mac の場合)に開きます。
— このバッジが付いたオブジェクトをタップすると、割り当てられた URL が Safari(iOS の場合)またはユーザのデフォルトのブラウザ(Mac の場合)に開きます。 — このバッジが付いたオブジェクトをタップすると、同じ書類内の指定されたキャンバスに切り替わります。
— このバッジが付いたオブジェクトをタップすると、同じ書類内の指定されたキャンバスに切り替わります。 — このバッジが付いたオブジェクトをタップすると、同じキャンバス内にある指定されたレイヤの表示と非表示が切り替わります。
— このバッジが付いたオブジェクトをタップすると、同じキャンバス内にある指定されたレイヤの表示と非表示が切り替わります。
オブジェクトにアクションを割り当てても、そのオブジェクトの見かけはそれほど変わりません。そのため、時が経つと、どのオブジェクトに何のアクションが割り当てられているのかを忘れてしまうことがあります。そのようなときのために、これらのバッジの表示と非表示を操作する方法があります。
 — このボタンをタップすると、キャンバス上のオブジェクトに割り当てられているアクションバッジが表示されます。
— このボタンをタップすると、キャンバス上のオブジェクトに割り当てられているアクションバッジが表示されます。 — このボタンをタップすると、キャンバス上のオブジェクトに割り当てられているアクションバッジが非表示になります。
— このボタンをタップすると、キャンバス上のオブジェクトに割り当てられているアクションバッジが非表示になります。
実際にアクションを使ってみる
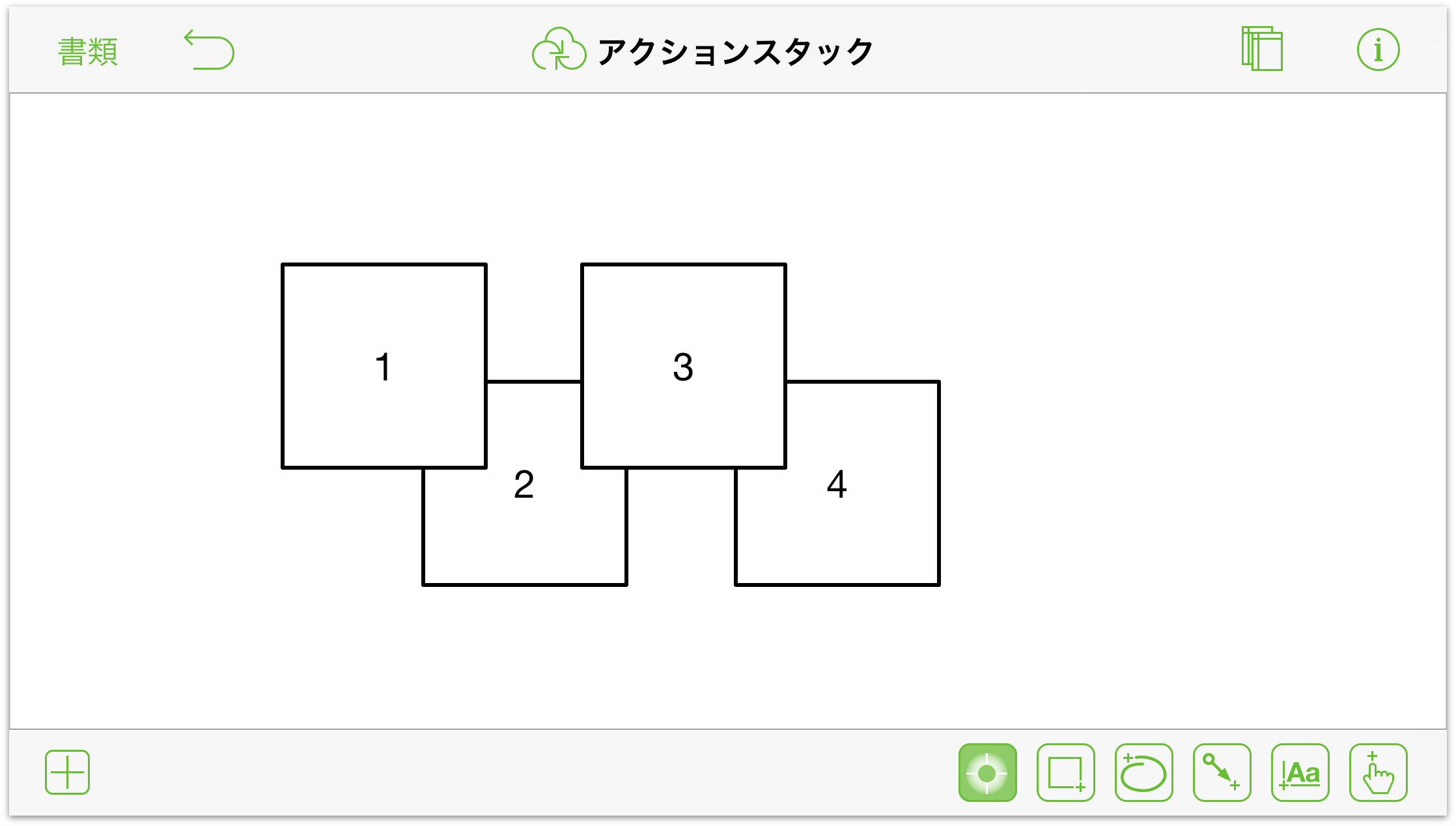
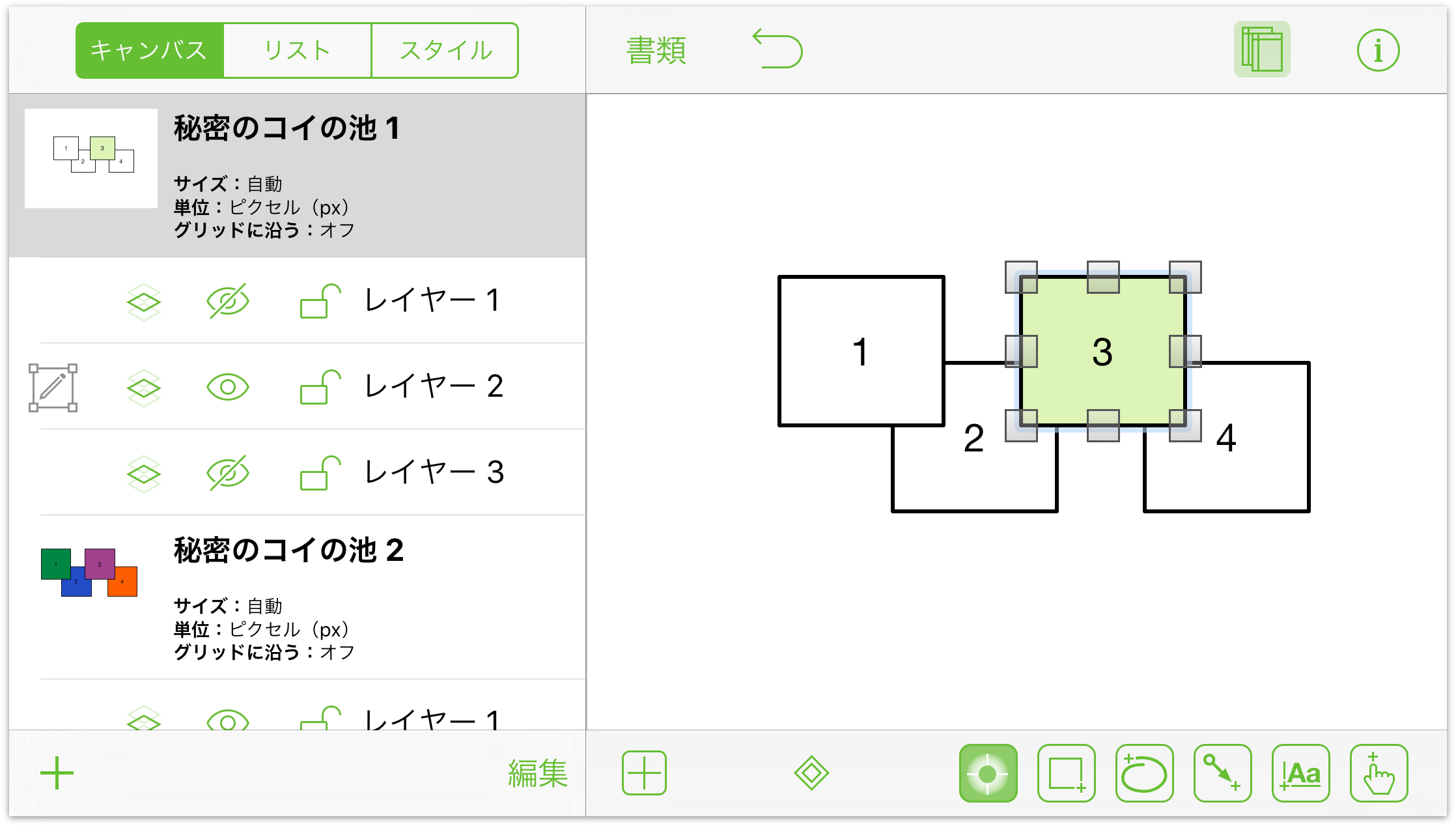
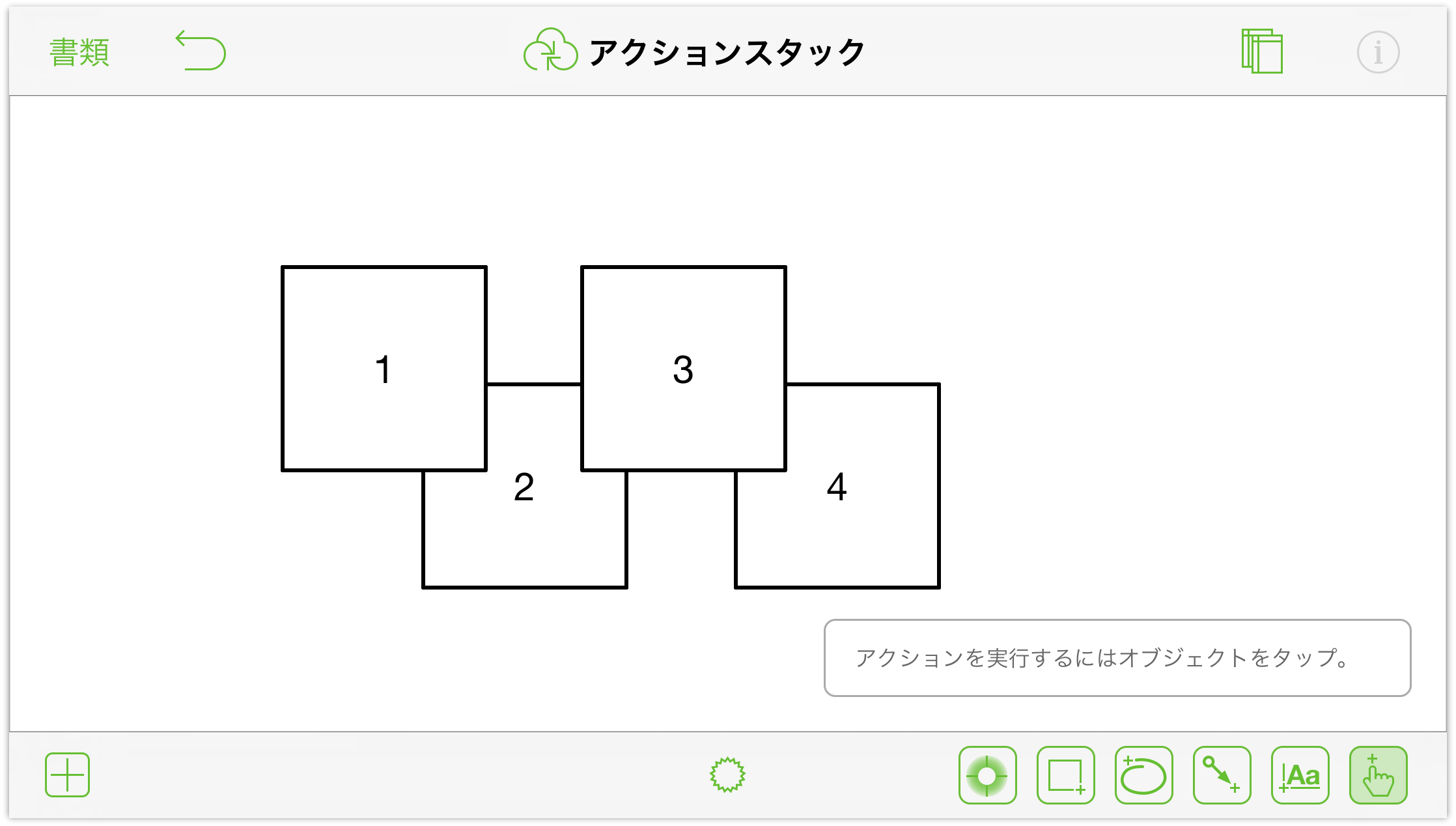
まずキャンバス上に 1 つの正方形を描きます。そして、その正方形のコピーを 3 つ互いにずらしながら配置します。さらに、次の図に示すように、各正方形に 1 から 4 までの番号ラベルを付けます。

ここで、アクションのしくみを分かりやすく説明するために、追加の準備をします。以下の手順に従ってください。
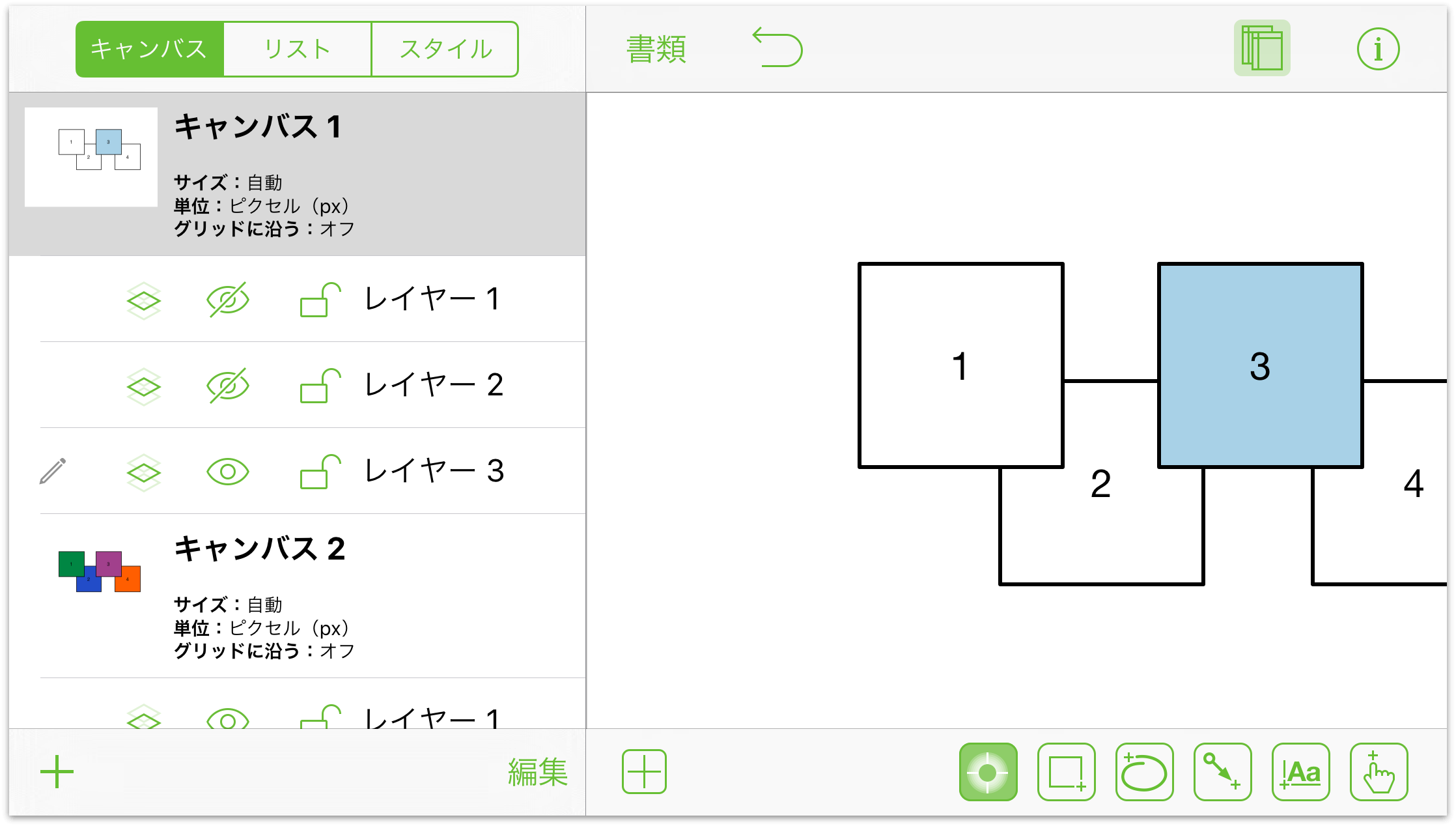
- 「キャンバス」サイドバーが開いていない場合は、

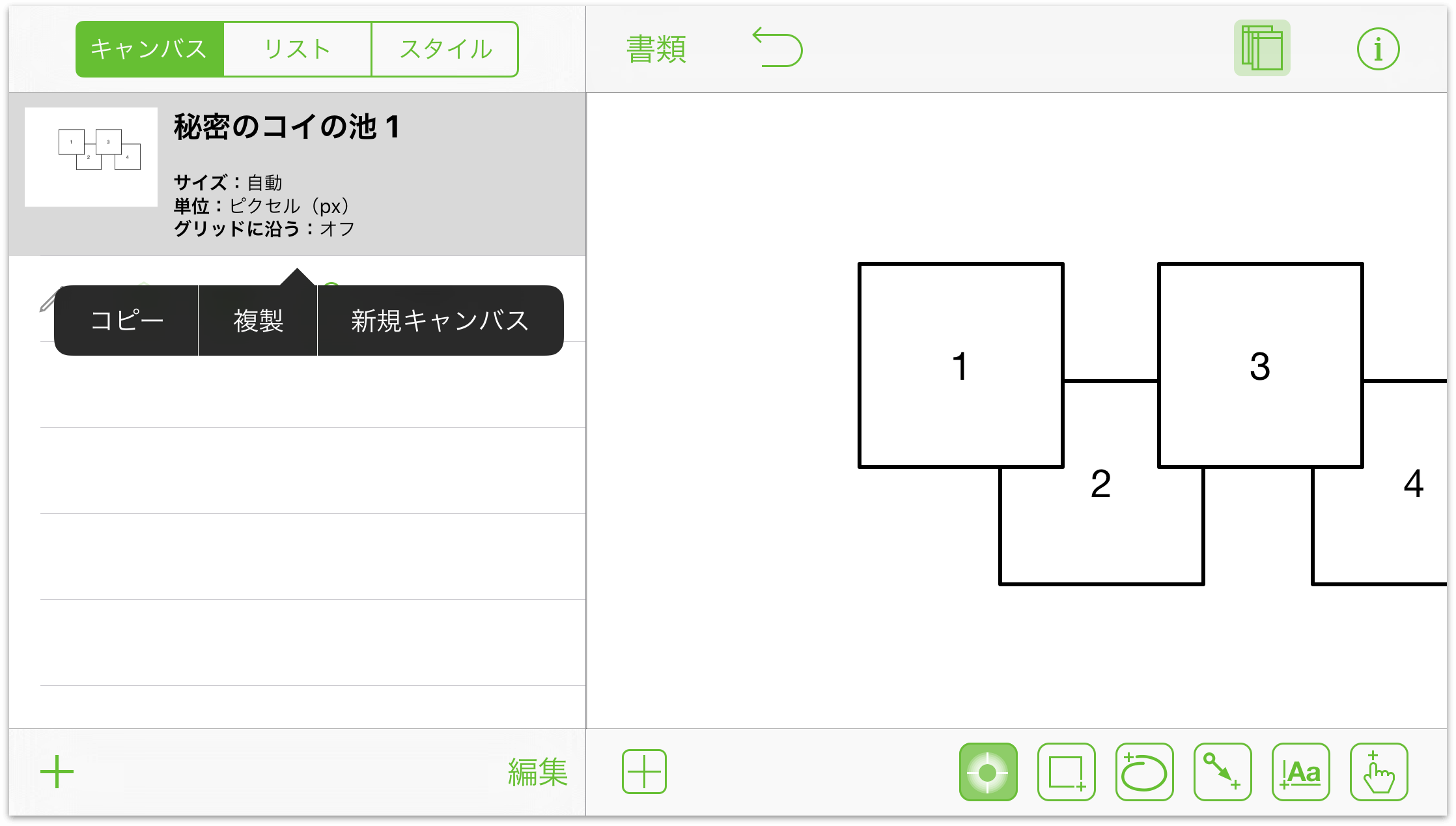
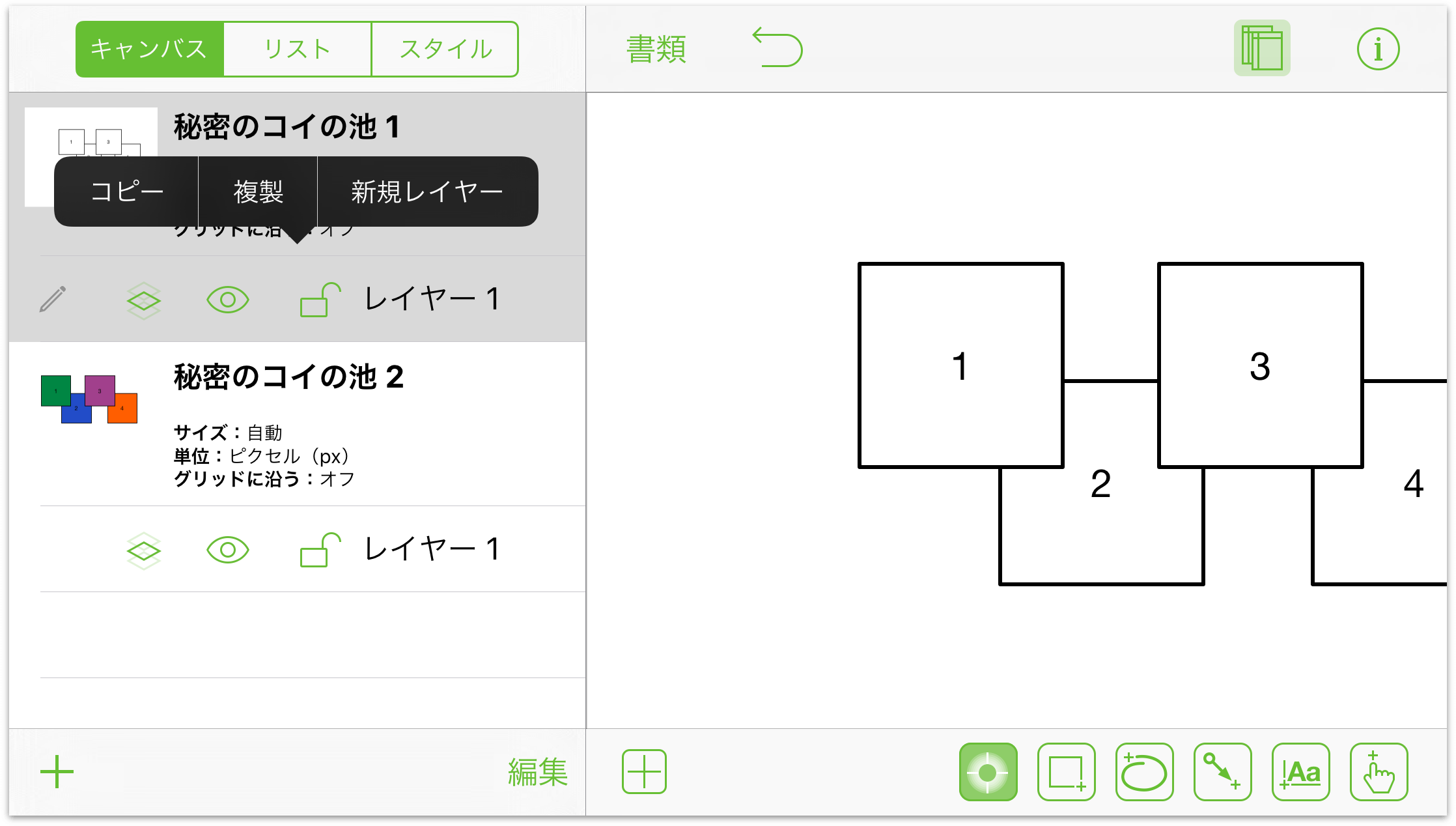
- 「キャンバス 1」をタッチアンドホールドしてコンテクストメニューを開き、「複製」をタップします。

これで、別のキャンバス(キャンバス 2)にまったく同じ 4 つの正方形が配置されます。

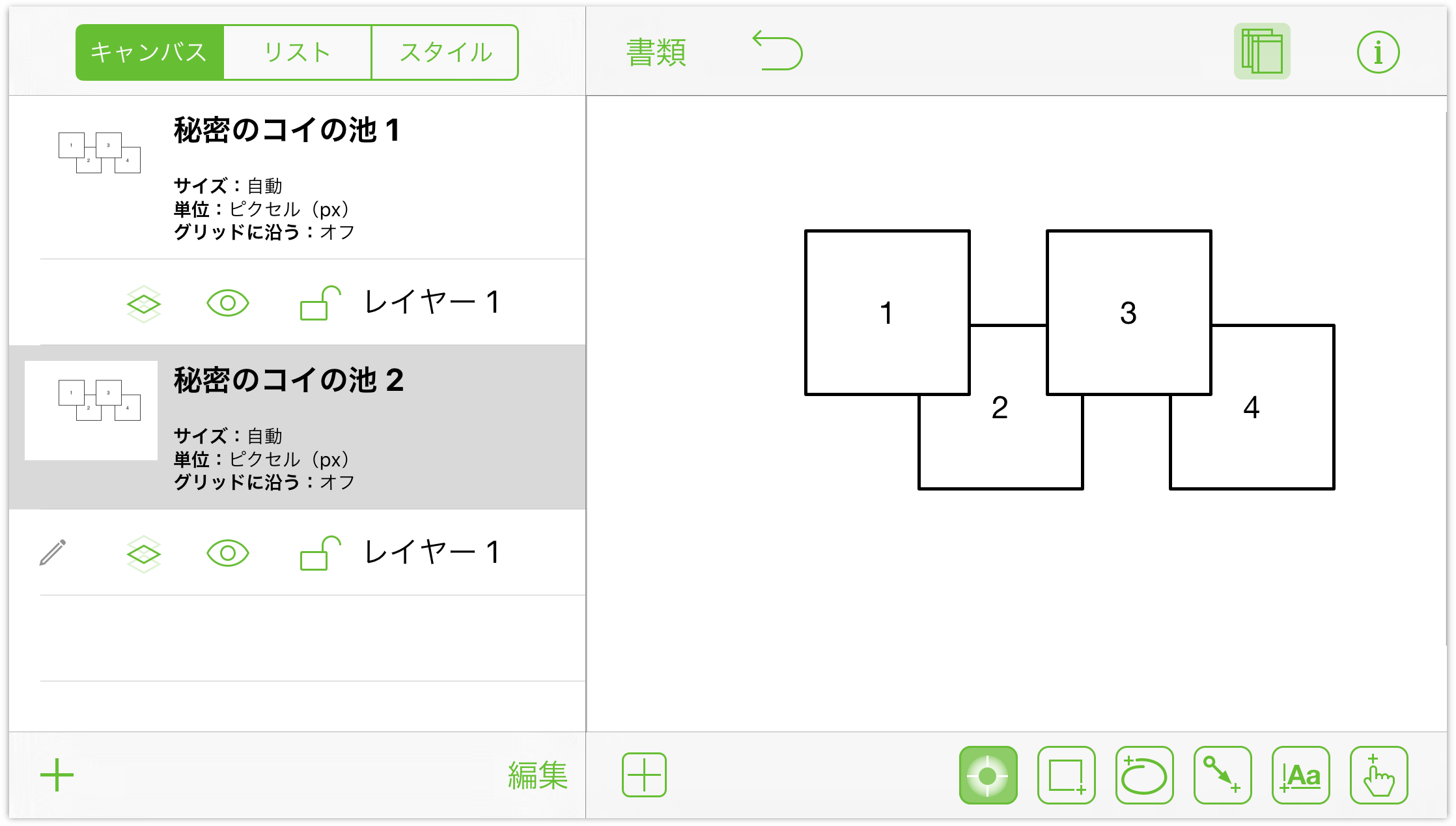
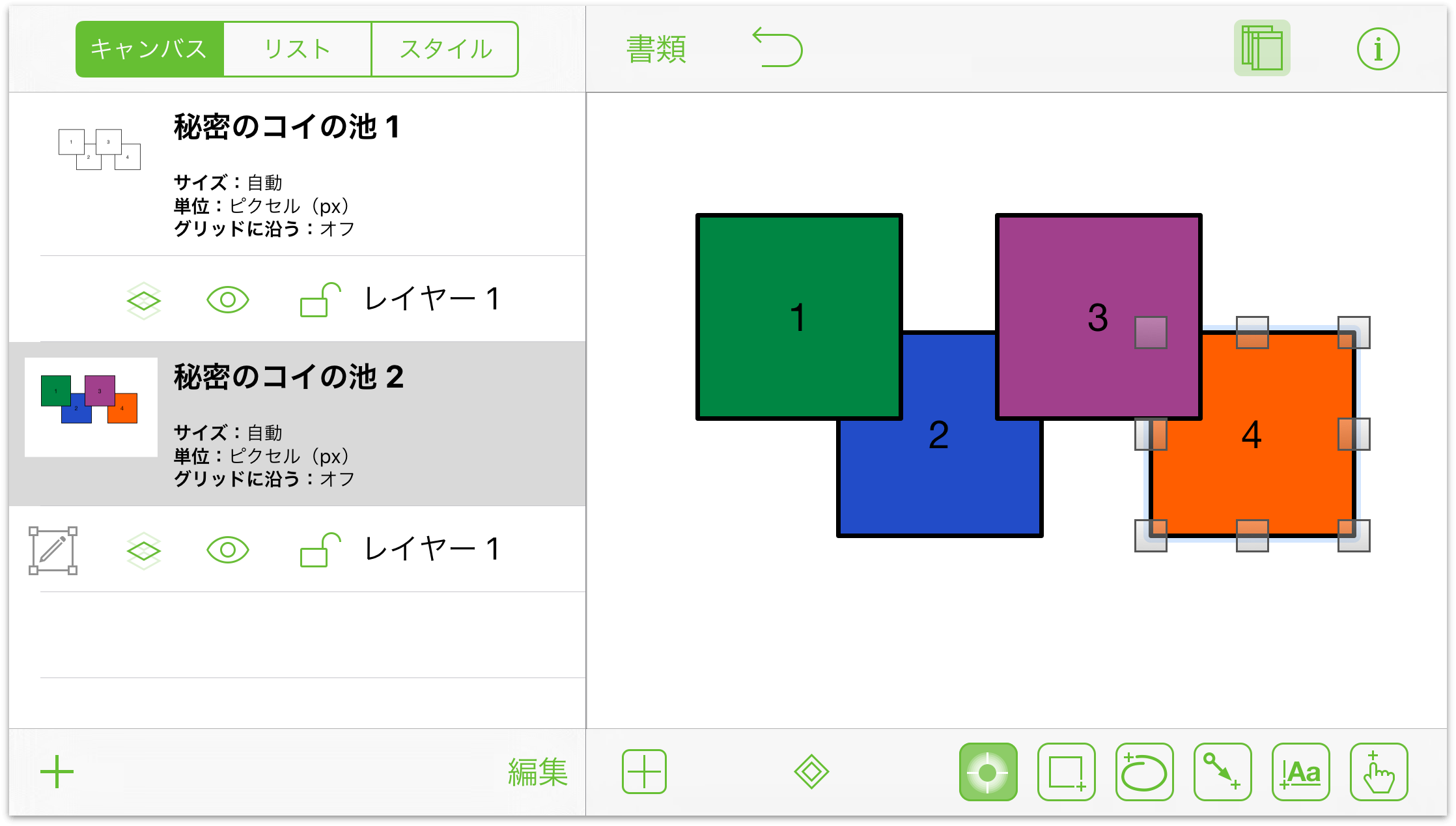
- 塗りつぶしインスペクタを使用して、キャンバス 2 の 4 つの正方形のそれぞれに色を割り当てます。

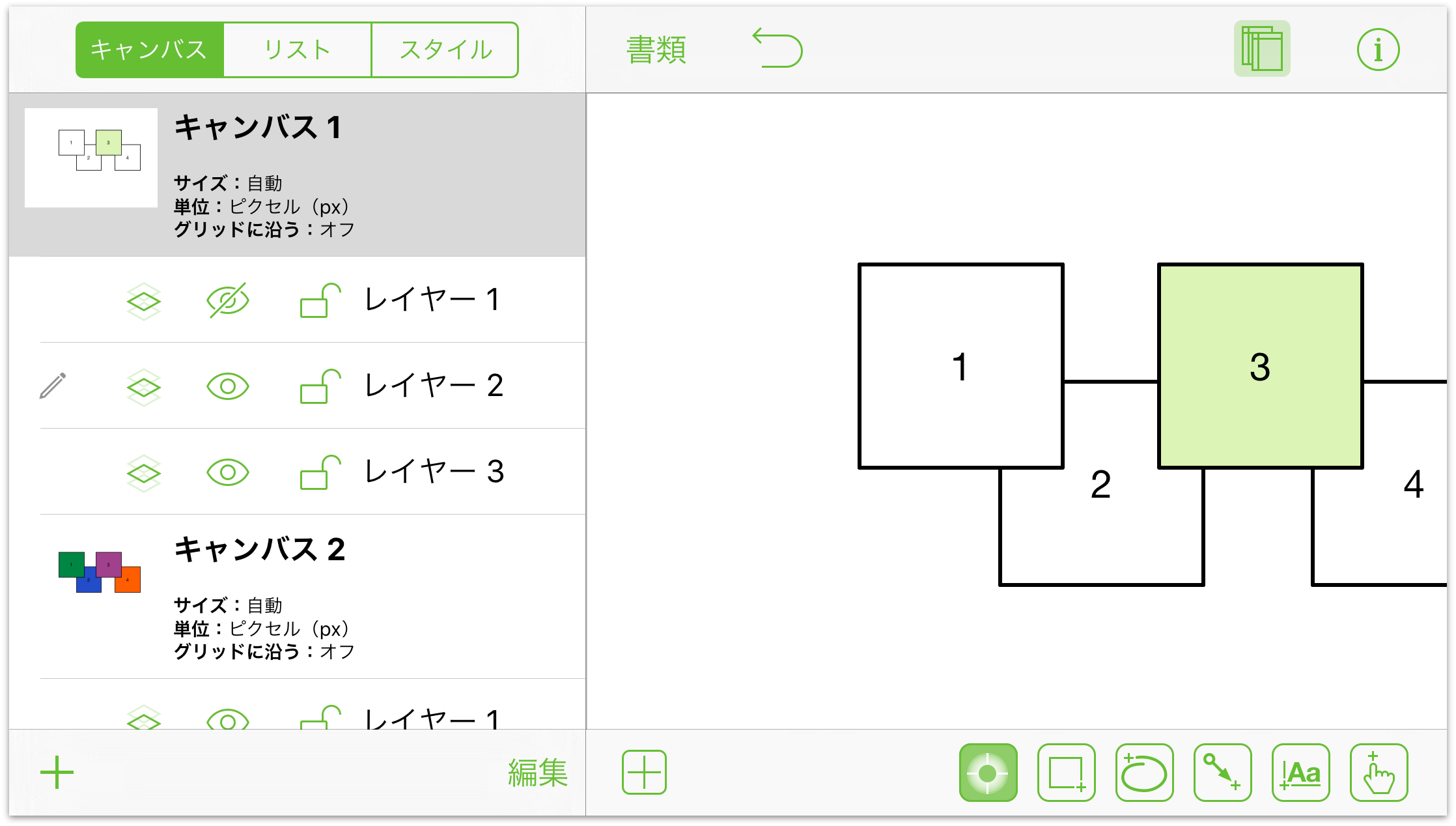
- 「キャンバス 1」をタップした後、「レイヤー 1」をタップしてホールドすることにより、コンテクストメニューを表示します。

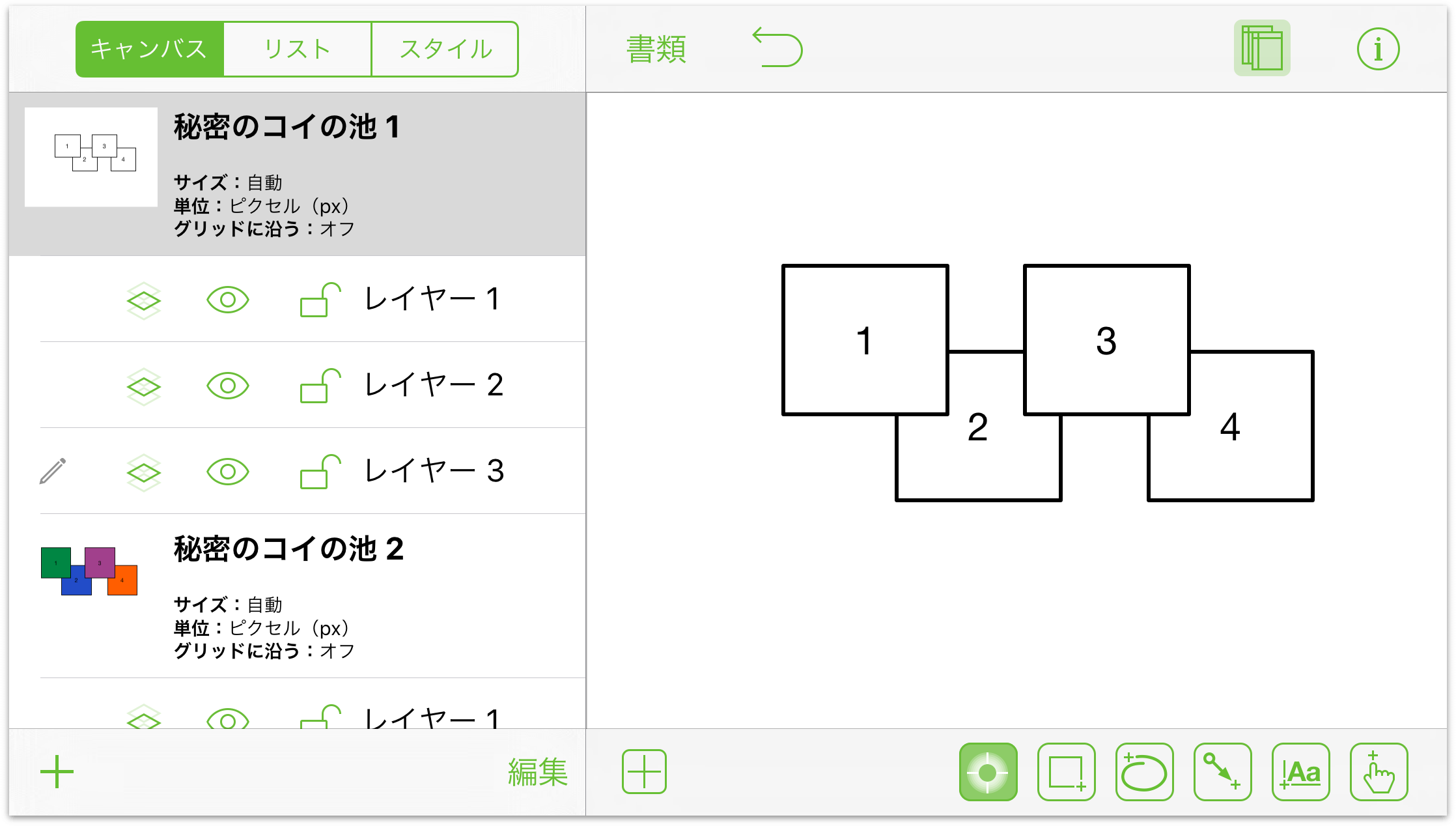
レイヤー 1 を 2 回複製し、その後、番号順に並ぶようにレイヤーを並べ替えます。

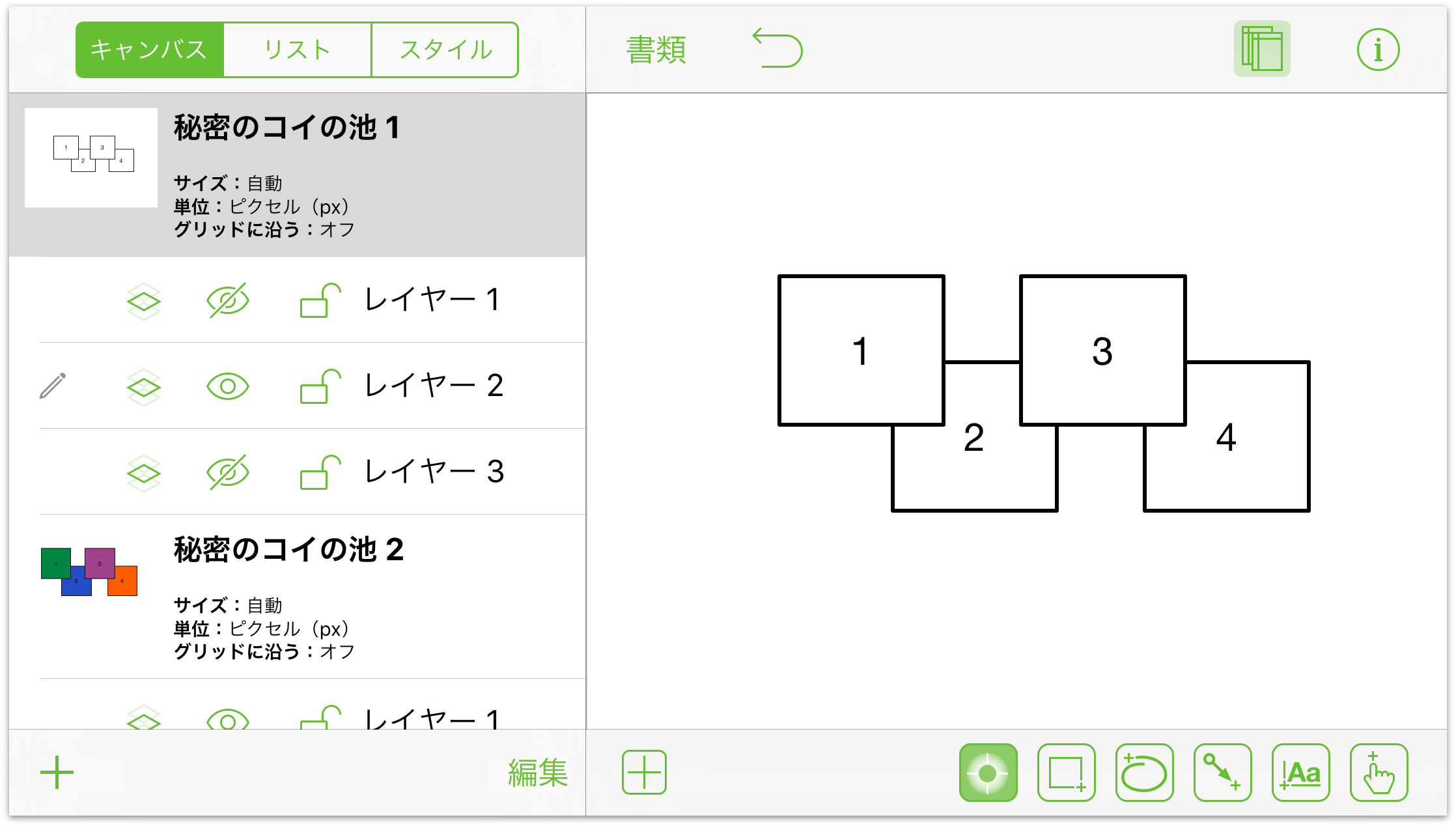
- レイヤー 1 とレイヤー 3 の左側にある
 をタップして、これらのレイヤーを非表示にします。
をタップして、これらのレイヤーを非表示にします。
- 「レイヤー 2」をタップして選択します。

- 3 番目の正方形をタップして選択し、塗りつぶしインスペクタを使用してその正方形に色をつけます。

- 該当する目のアイコン
 をタップして、レイヤー 2 を非表示状態、そしてレイヤー 3 を表示状態にします。上の手順と同じ要領で、3 番目の正方形に別の塗りつぶしの色を割り当てます。
をタップして、レイヤー 2 を非表示状態、そしてレイヤー 3 を表示状態にします。上の手順と同じ要領で、3 番目の正方形に別の塗りつぶしの色を割り当てます。
- 最後に「レイヤー 1」をタップして選択します。その後、レイヤー 1 とレイヤー 2 の
 ボタンをタップして、それらのレイヤーを再び表示状態にします。
ボタンをタップして、それらのレイヤーを再び表示状態にします。
上記で準備したダイアグラムを使って、今度はこれらの正方形にいくつかのアクションを割り当ててみましょう。
- ボックス 1: ボックス 1 をタップして選択し、その後
 をタップしてインスペクタのリストを開きます。
をタップしてインスペクタのリストを開きます。
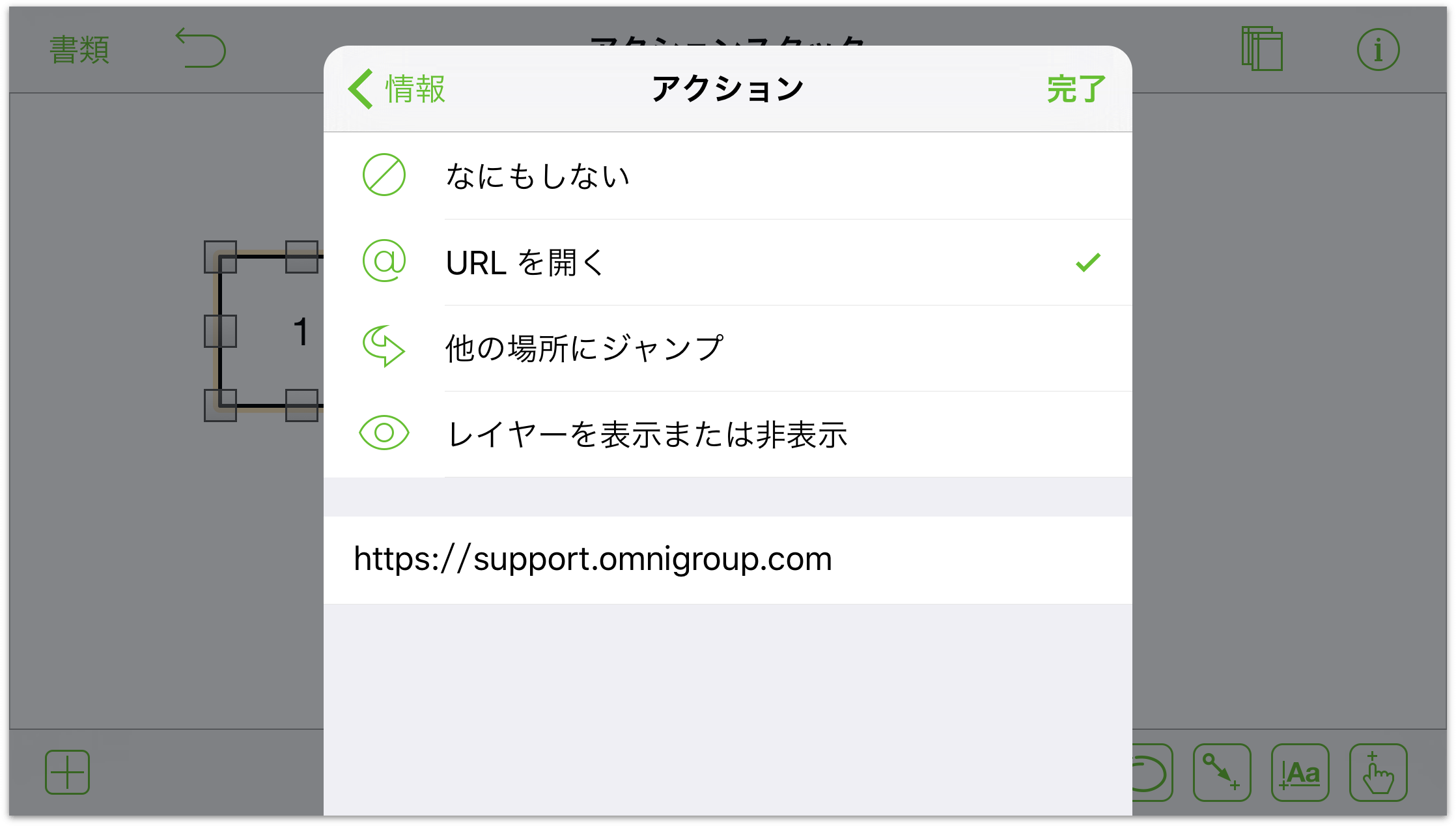
- インスペクタのリストで「アクション」をタップし、「URL を開く」をタップします。
- 表示されるフィールドに、お気に入りの Web サイトの URL を入力します。例:

URL を入力し終わったら「完了」をタップします。これで、このアクションが正方形に保存されます。
- ボックス 2: ボックス 2 をタップして選択し、その後
 をタップしてインスペクタのリストを開きます。
をタップしてインスペクタのリストを開きます。
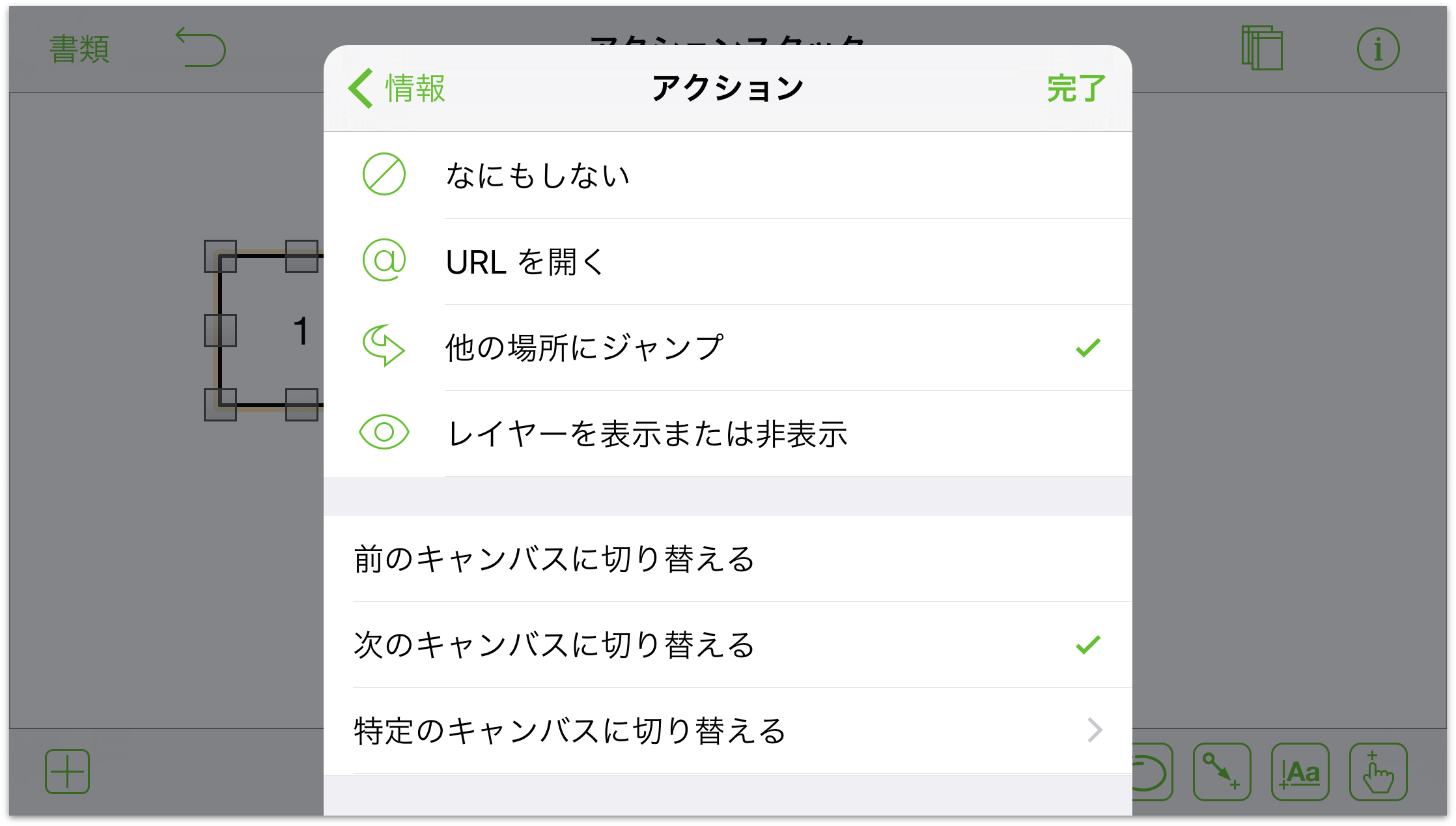
- インスペクタのリストで「アクション」をタップし、「他の場所にジャンプ」をタップします。
- 正方形をタップしたときのジャンプ先として、以下の 3 つの選択肢があります。
- 前のキャンバスに切り替える
- 次のキャンバスに切り替える
- 特定のキャンバスに切り替える
アクションを設定しようとしている正方形はキャンバス 1 にあるので、「次のキャンバスに切り替える」をタップし、「完了」をタップします。

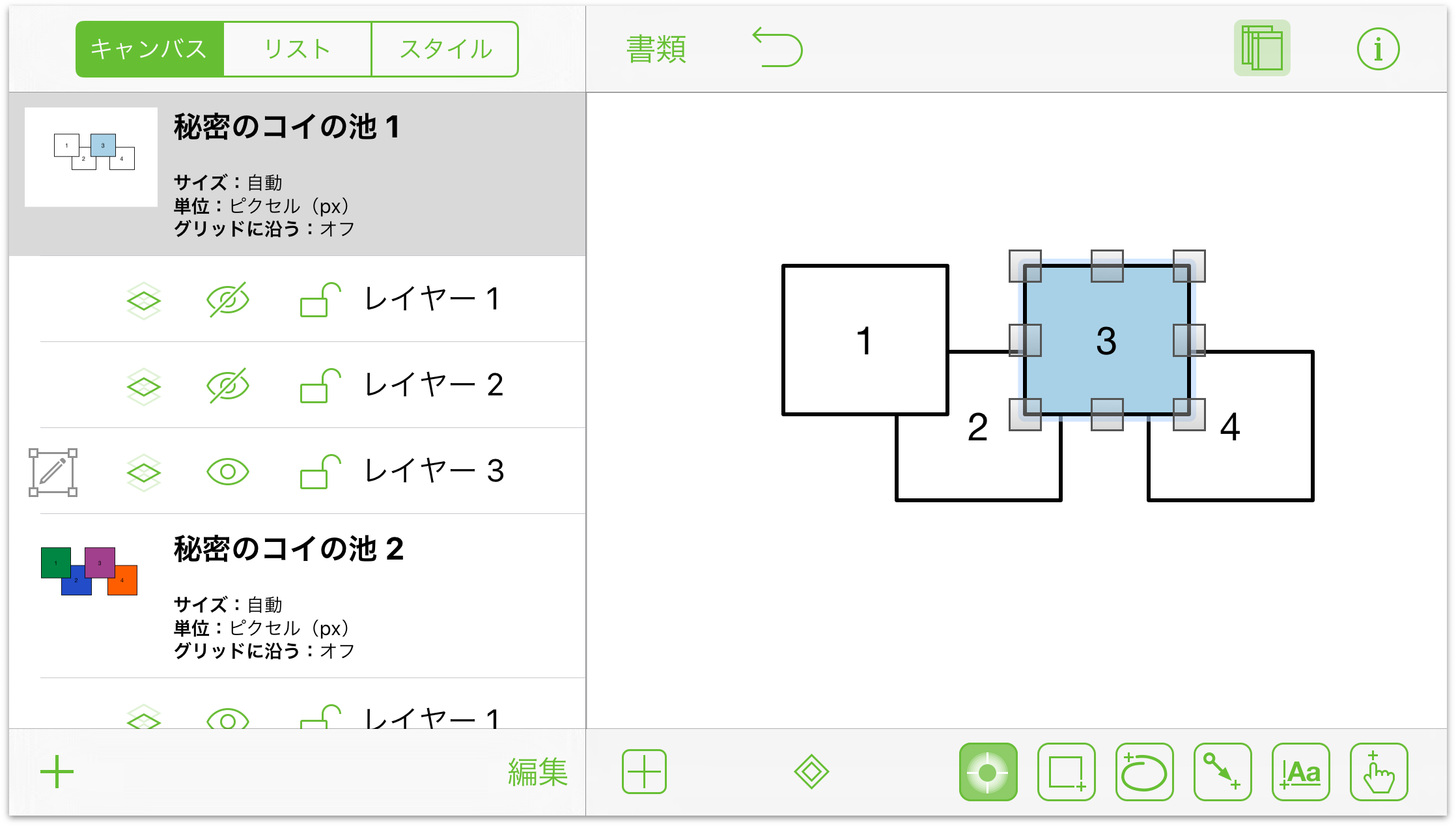
- ボックス 3: キャンバス 1 のレイヤー 1 にいることを確認します。ボックス 3 をタップして選択し、その後
 をタップしてインスペクタのリストを開きます。
をタップしてインスペクタのリストを開きます。
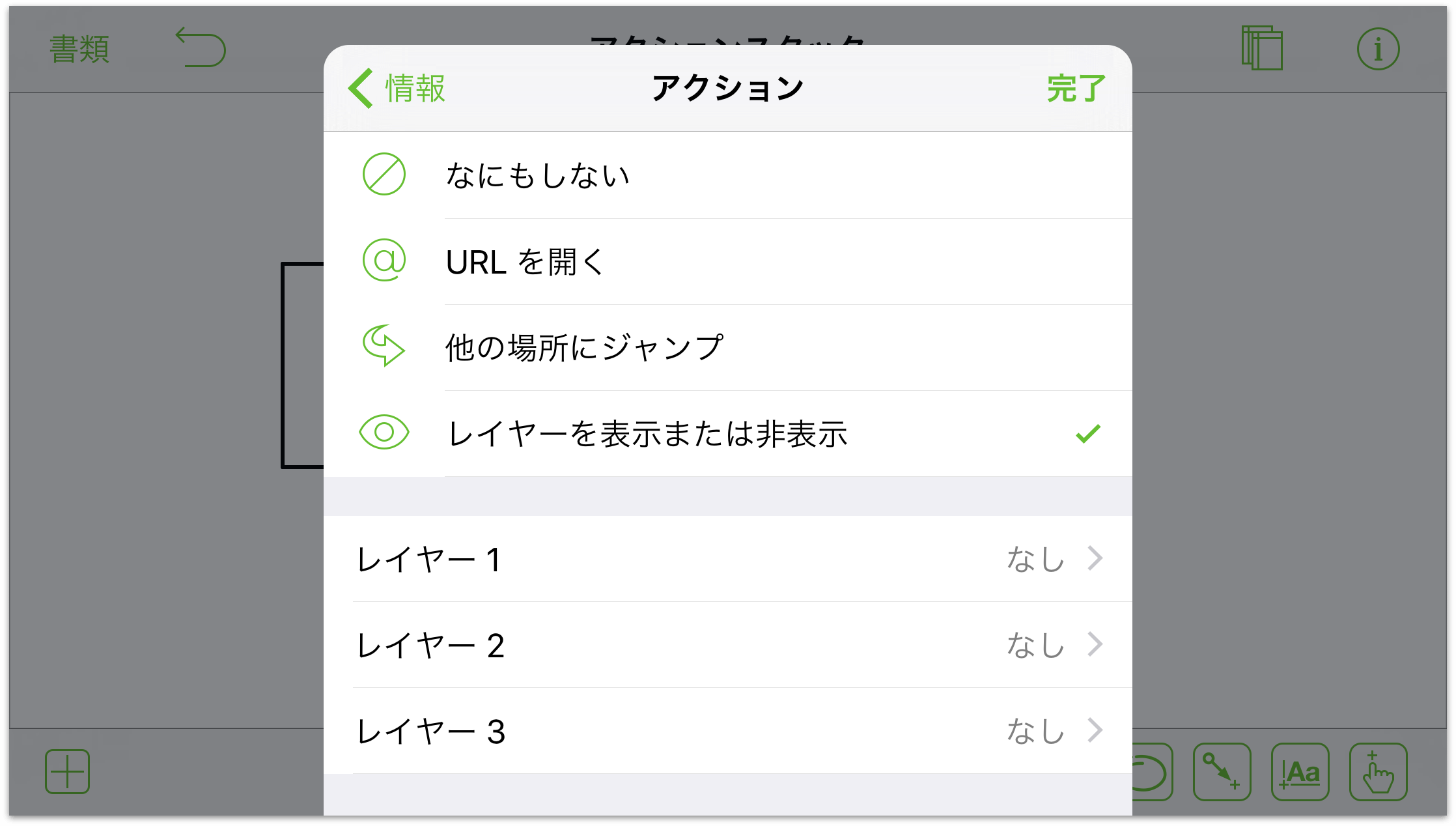
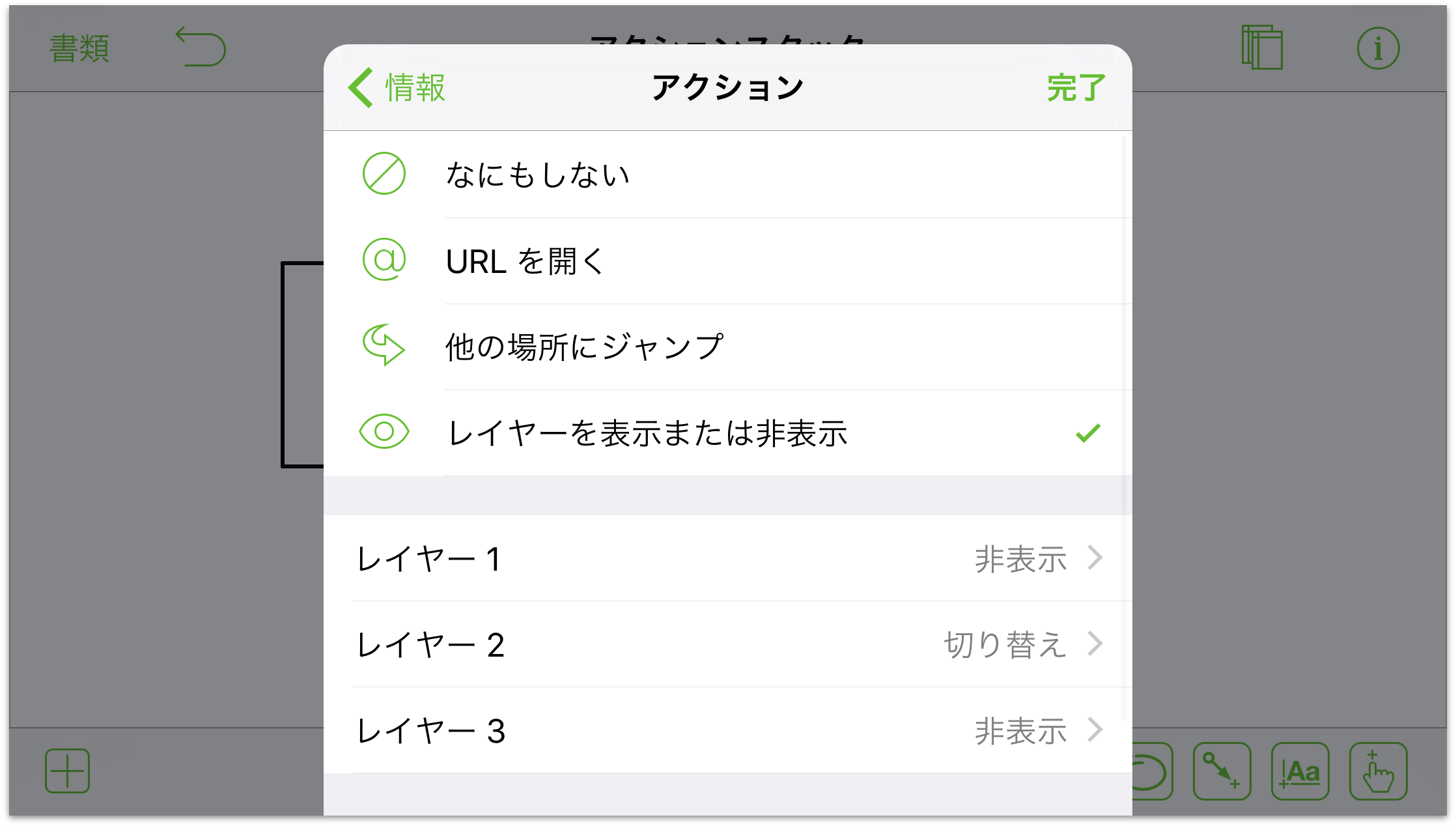
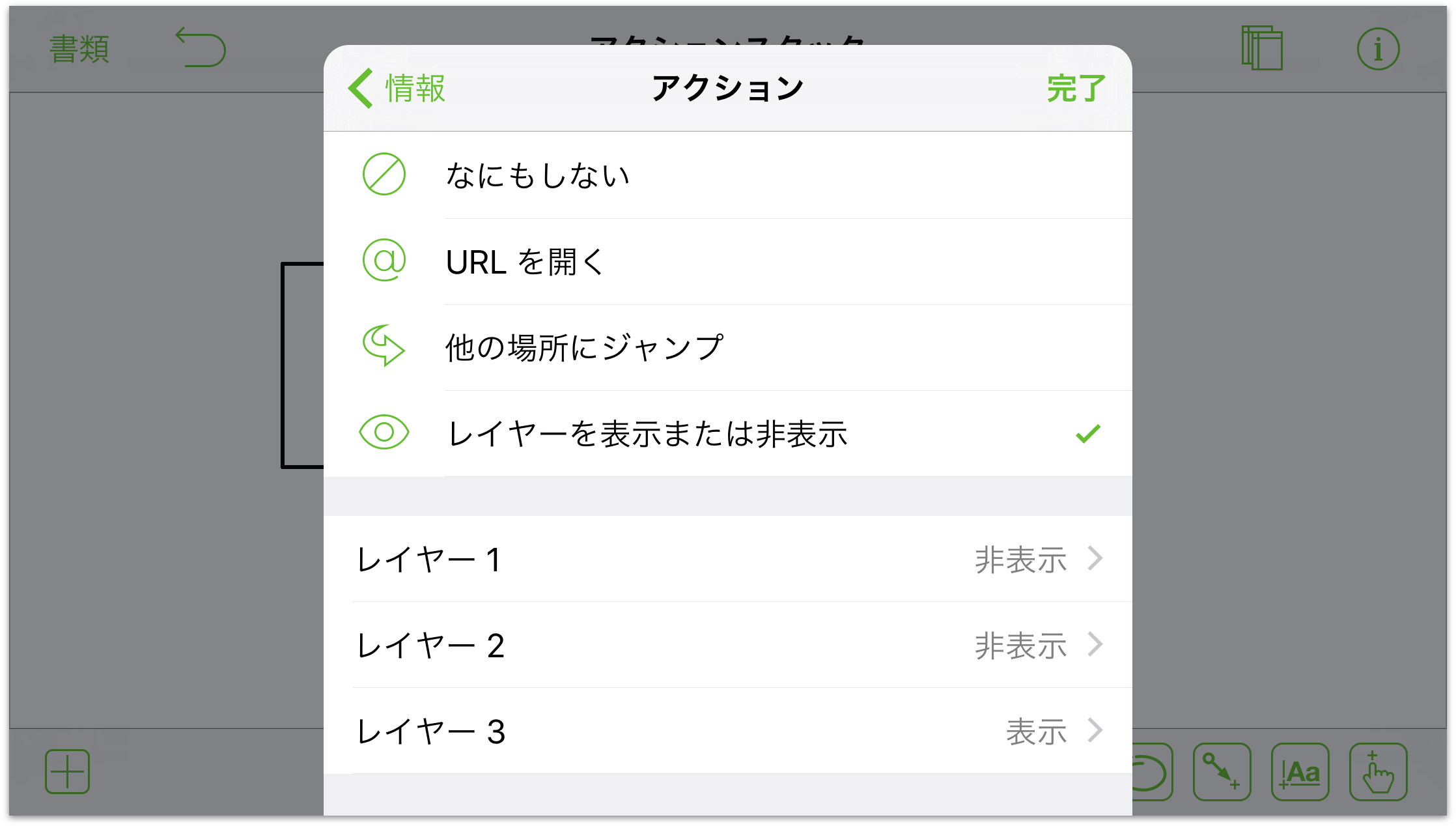
- インスペクタのリストで「アクション」をタップし、その後「レイヤーを表示または非表示」をタップします。すると、可視性のアクションを設定できる 3 つのレイヤーのリストが表示されます。この時点で、各レイヤーに設定されているアクションは「なし」になっています(つまり、タップしても何も起こらない)。

-
レイヤー 1 のアクションを次のように設定します。
- レイヤー 1: 非表示
- レイヤー 2: 表示
- レイヤー 3: 非表示

-
「キャンバス」サイドバーを開き(
 をタップ)、「キャンバス 1」、「レイヤー 2」の順にタップして選択します。レイヤー 1 とレイヤー 3 の
をタップ)、「キャンバス 1」、「レイヤー 2」の順にタップして選択します。レイヤー 1 とレイヤー 3 の  をタップして、それらのレイヤーの可視性を非表示の状態にします。
をタップして、それらのレイヤーの可視性を非表示の状態にします。

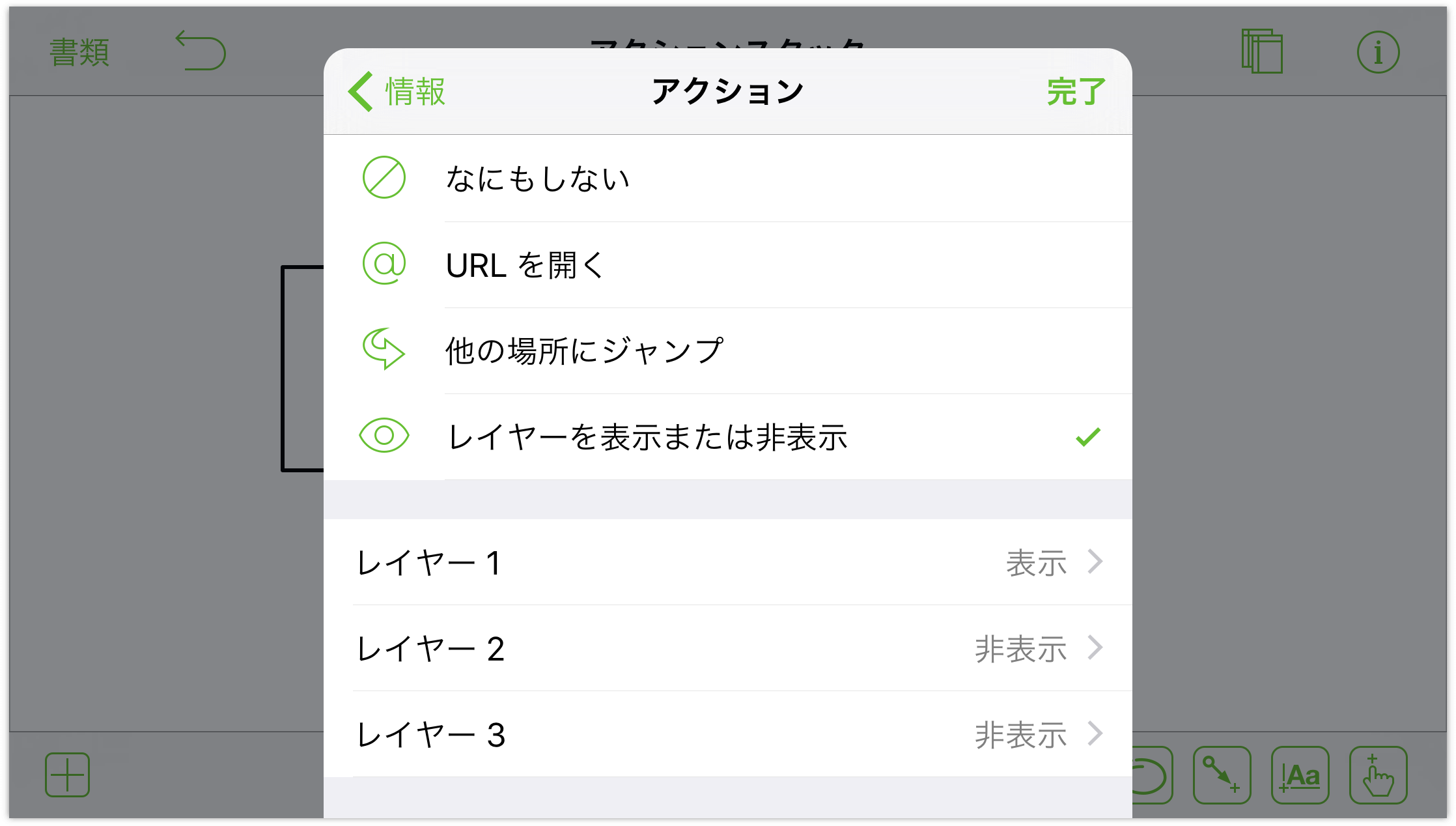
- 必要に応じて「キャンバス」サイドバーを閉じ、レイヤー 2 のアクションを次のように設定します。
- レイヤー 1: 非表示
- レイヤー 2: 非表示
- レイヤー 3: 表示

-
「キャンバス」サイドバーを開き(
 をタップ)、「キャンバス 1」、「レイヤー 3」の順にタップして選択します。レイヤー 1 とレイヤー 2 の
をタップ)、「キャンバス 1」、「レイヤー 3」の順にタップして選択します。レイヤー 1 とレイヤー 2 の  をタップして、それらのレイヤーの可視性を非表示の状態にします。
をタップして、それらのレイヤーの可視性を非表示の状態にします。

- 必要に応じて「キャンバス」サイドバーを閉じ、レイヤー 3 のアクションを次のように設定します。
- レイヤー 1: 表示
- レイヤー 2: 非表示
- レイヤー 3: 非表示

- インスペクタのリストで「アクション」をタップし、その後「レイヤーを表示または非表示」をタップします。すると、可視性のアクションを設定できる 3 つのレイヤーのリストが表示されます。この時点で、各レイヤーに設定されているアクションは「なし」になっています(つまり、タップしても何も起こらない)。
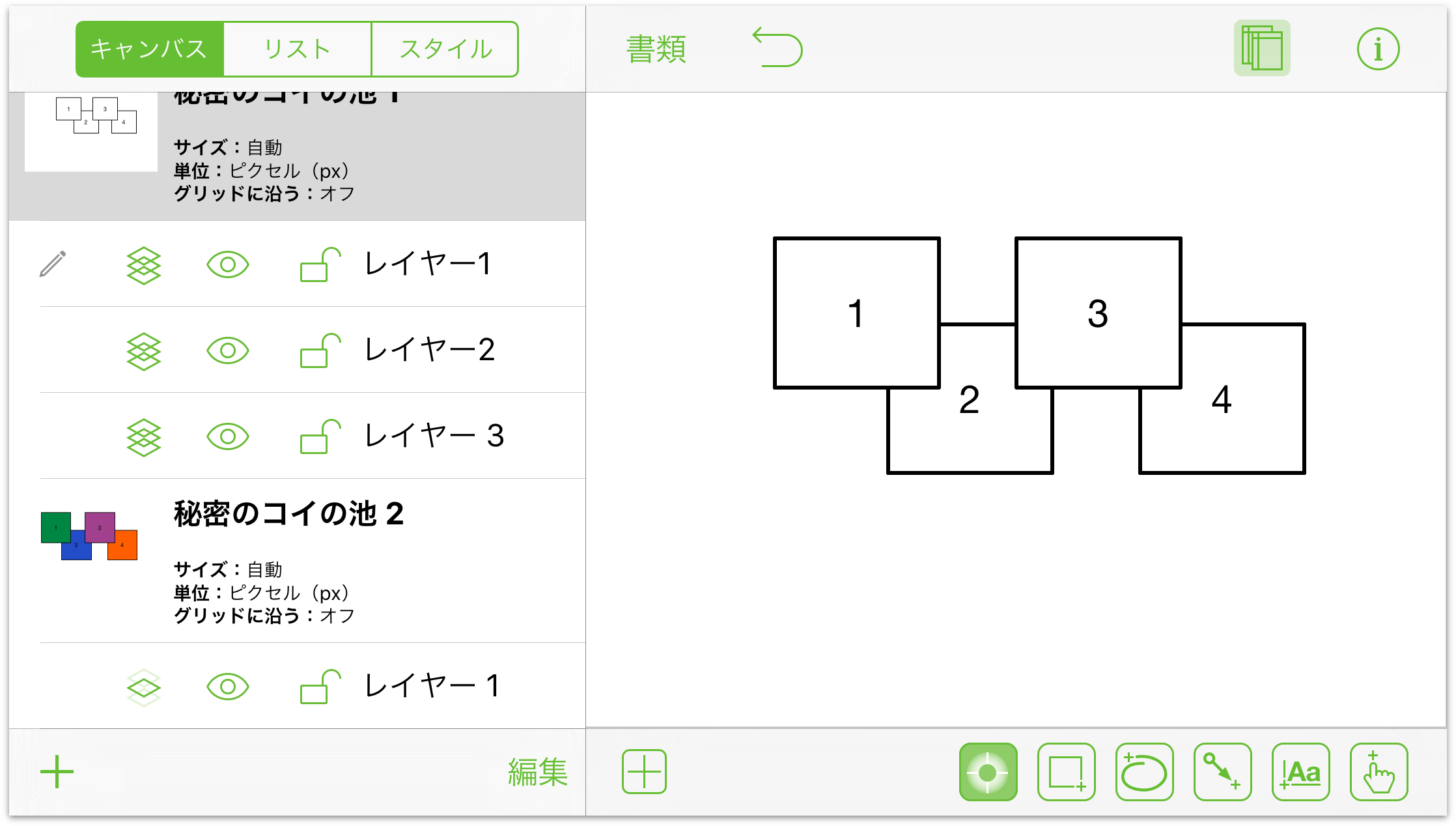
- 最後に、キャンバス 1 のレイヤー 1 に戻ります。
ご覧のとおり、簡単なデモの割には多くの作業をしなければなりません。上記の設定をすべて終えたのであれば、ここで一休みするとよいでしょう。
先ほど割り当てたアクションを実行するには、まずアクションツールをダブルタップして、そのツールを永続的( )にします。すると、キャンバスの下に空白のアクションバッジ(
)にします。すると、キャンバスの下に空白のアクションバッジ(![]() )が表示されます。
)が表示されます。

![]() をタップすると、ボタンが
をタップすると、ボタンが ![]() に変わり、各正方形に割り当てたアクションが表示されます。
に変わり、各正方形に割り当てたアクションが表示されます。

上記の設定が正しく行われていれば、各ボックスをタップしたときに以下のことが起こります。
- ボックス 1: iOS デバイスが Safari に切り替わり、「URL を開く」アクションとして割り当てた URL を開こうとします。(OmniGraffle に戻るには、iOS デバイスのホームボタンをダブルクリックし、OmniGraffle のアイコンをタップします。)
- ボックス 2: 書類がキャンバス 2 に切り替わります。キャンバス 1 に戻るには、キャンバス 2 上のボックス 2 をタップします。
- ボックス 3: ボックス 3 を繰り返しタップすると、キャンバス 1 のレイヤーが切り替わります。このとき、ボックス 3 の色も変わります。
- ボックス 4: 何も起こりません。ボックス 4 にはアクションを設定しなかったので、このボックスをタップしても何も起こりません。
このように、アクションはモデル内のインタラクションを紹介する上でとても便利な機能です。アクションは同じ書類内の複数のキャンバスやレイヤー間で機能します。したがって、モバイルアプリの UI/UX を試作するのにとても便利です。また、新しい Web サイトデザインを試作する場合には、「URL を開く」アクションを設定することで、実際の Web サイトを開き、自分が作成したインタラクションモデルを他の人に見せることができます。
