Basis tekenen
U hebt nu de gelegenheid gekregen om kennis te maken met de interface van OmniGraffle en u hebt de Documentbrowser verkend. Het is nu tijd om al die kennis om te zetten in een goede praktijk. Het is nu tijd om een nieuw document te maken en een paar zaken die u hebt geleerd, uit te proberen.
Een nieuw document maken:
- Ga naar het scherm Locaties.
- Selecteer de map waarin u het bestand wilt opslaan.
- Tik op
 in de knoppenbalk bovenaan op het scherm.
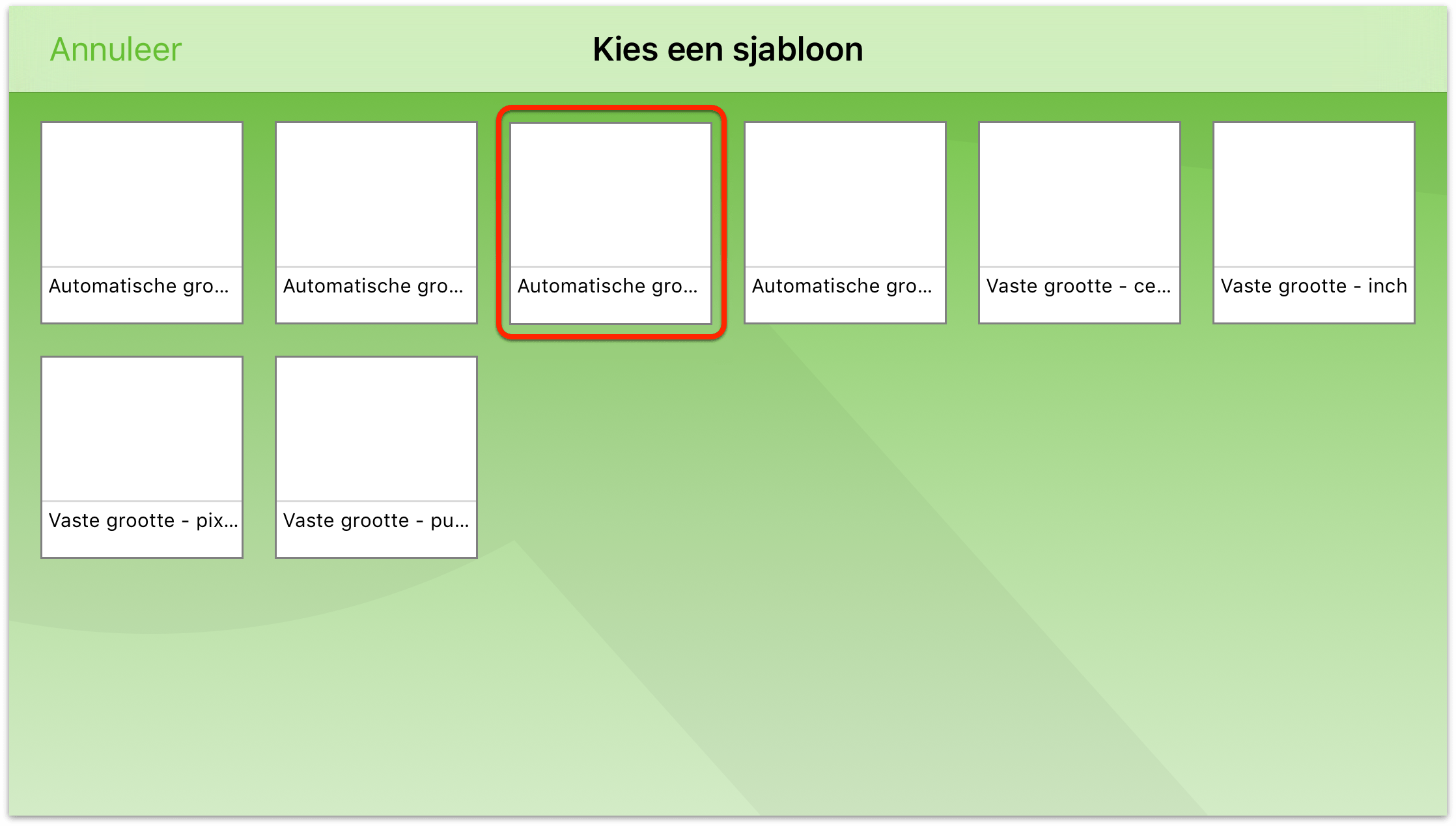
in de knoppenbalk bovenaan op het scherm. - Kies een sjabloon uit een van de acht vooraf geïnstalleerde sjablonen of uit de sjablonen die u hebt gemaakt of toegevoegd aan OmniGraffle. Om te kunnen meevolgen, kiest u nu best de derde sjabloon in de eerste rij, Automatische grootte - pixels.

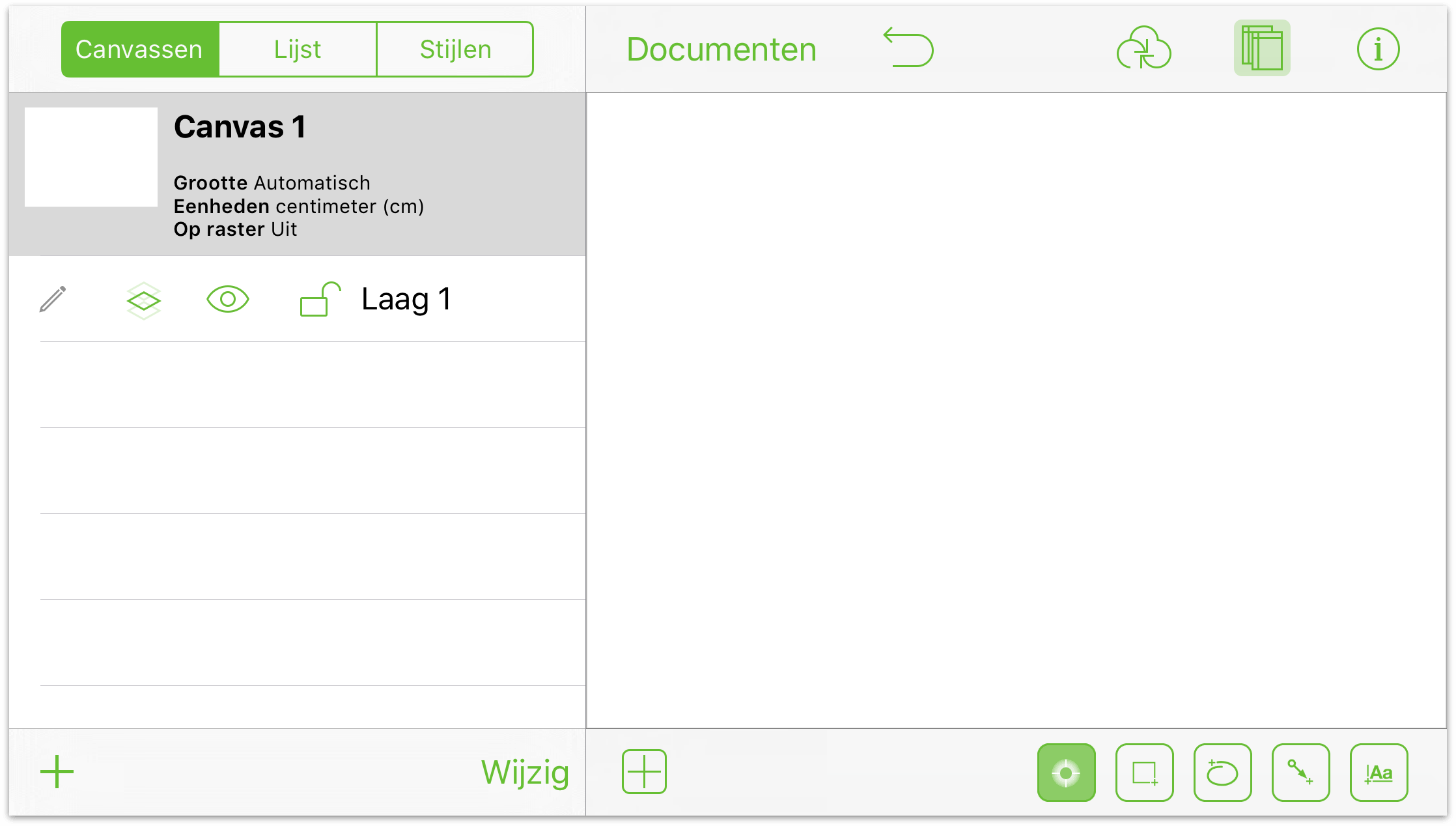
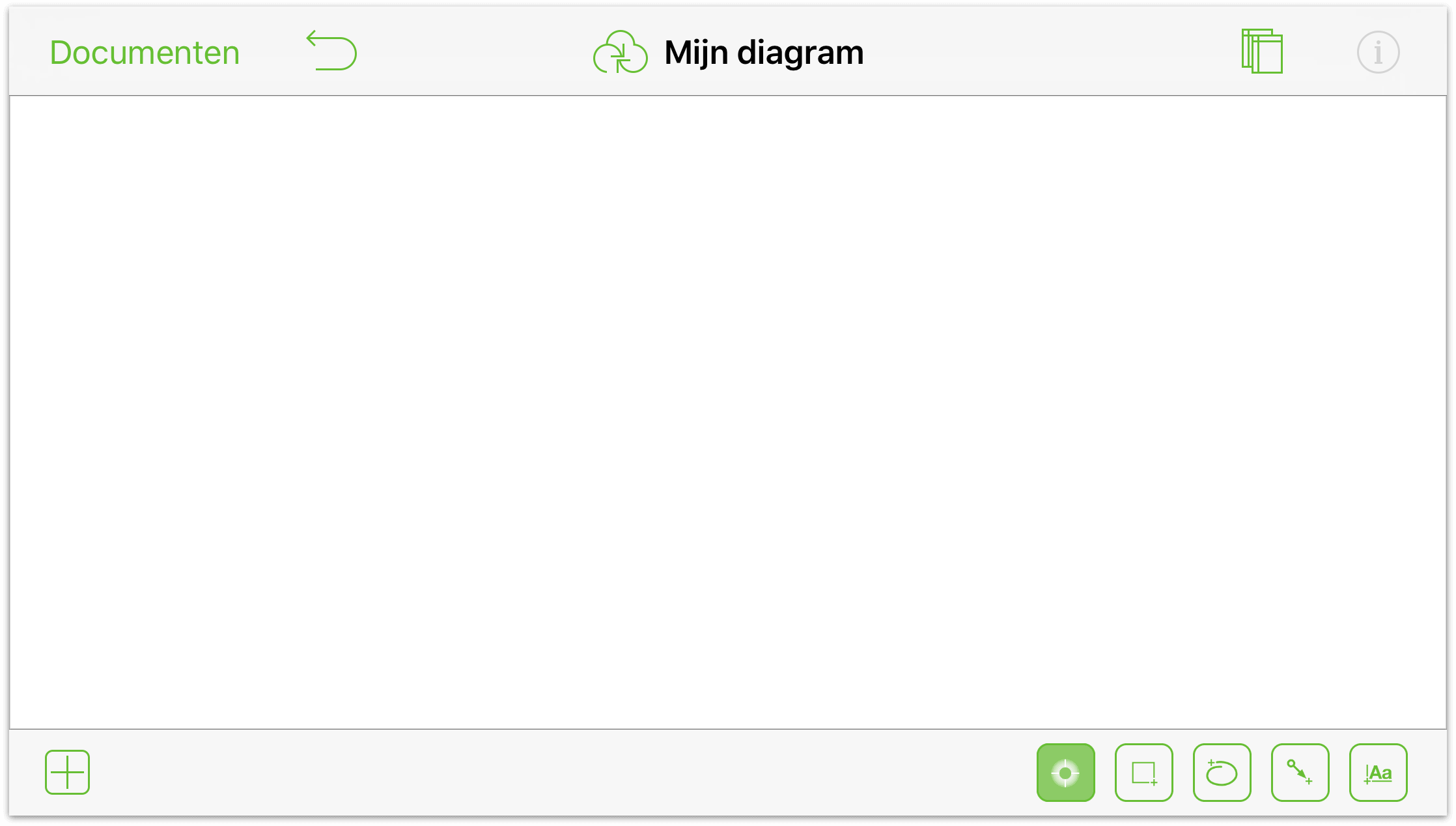
Nadat u de sjabloon hebt gekozen, opent OmniGraffle een nieuw document (met de naam Mijn diagram, maar u kunt dit later wijzigen).

De andere knoppen in de knoppenbalk omvatten:
Tik op
 om de zijbalk Canvassen aan de linkerzijde te verbergen of weer te geven. Hier beheert, creëert en verwijdert u Canvassen en lagen in uw document.
om de zijbalk Canvassen aan de linkerzijde te verbergen of weer te geven. Hier beheert, creëert en verwijdert u Canvassen en lagen in uw document.
U kunt ook schakelen tussen de weergave Lijst of Stijlen, wat werkelijk handig is als u wijzigingen wilt aanbrengen aan een reeks objecten die een soortgelijke stijl hebben. Voor die ene instantie weet u wanneer uw manager de vulkleur wil wijzigen van aubergine (
#3d0734) naar groengeel (#c1f80a).Tik op
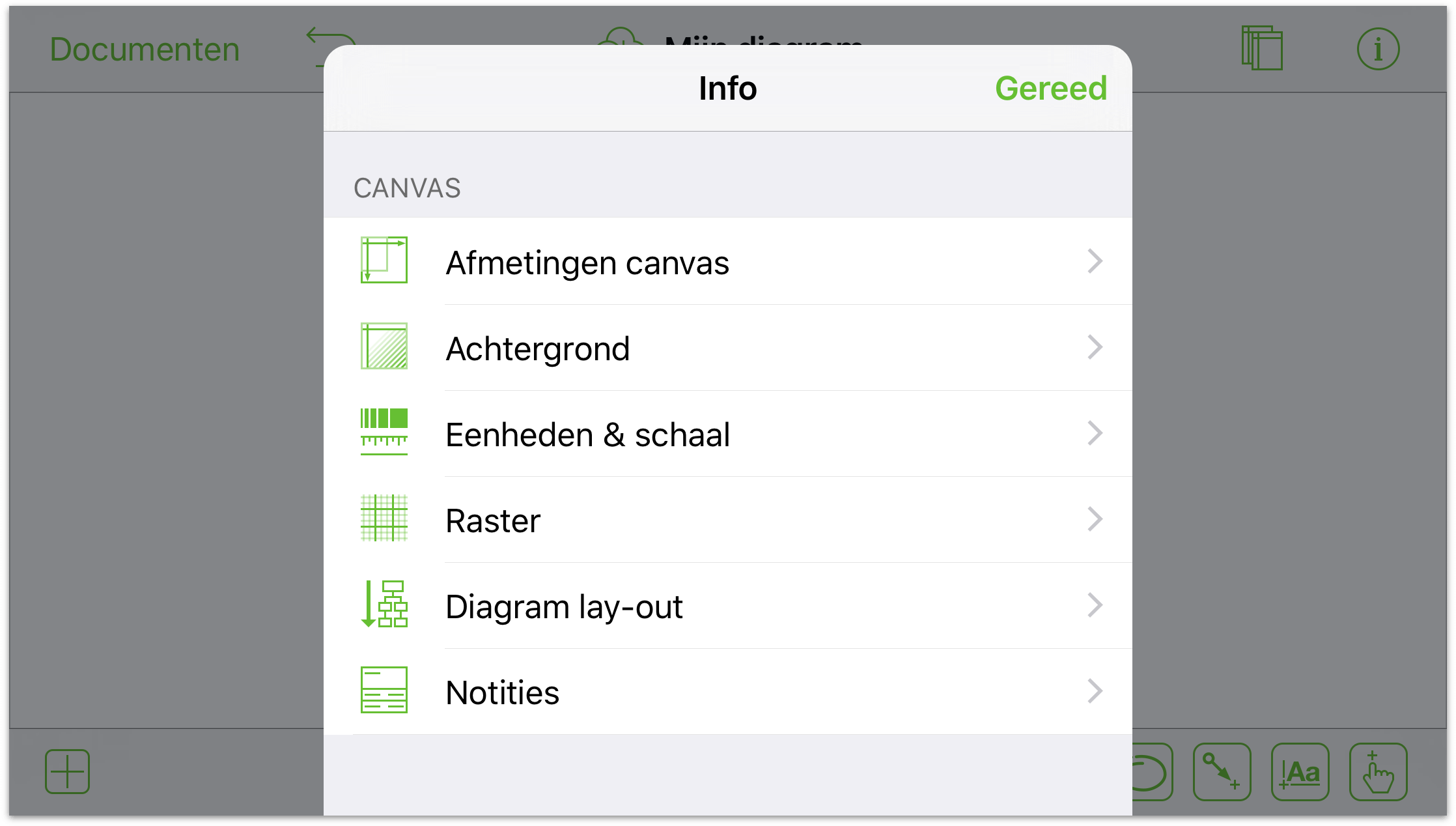
 om details te ontdekken over het canvas waarop u werkt. Als u een object hebt geselecteerd op het canvas, is dit ook de plaats waar u toegang krijgt tot de infovensters.
om details te ontdekken over het canvas waarop u werkt. Als u een object hebt geselecteerd op het canvas, is dit ook de plaats waar u toegang krijgt tot de infovensters.
Tik op
 om de bibliotheek Figuren te openen. Gebruik de bibliotheek Figuren om objecten te zoeken en naar het Canvas te slepen, of om online te zoeken naar nieuwe figuren in Stenciltown.
om de bibliotheek Figuren te openen. Gebruik de bibliotheek Figuren om objecten te zoeken en naar het Canvas te slepen, of om online te zoeken naar nieuwe figuren in Stenciltown.
U hebt nu de gelegenheid gehad de knoppen in de knoppenbalk te bestuderen. Het is nu tijd om de tekengereedschappen tevoorschijn te halen voor een kleine testrit.
Vormen toevoegen
Een vorm is een tweedimensionaal object dat u toevoegt aan uw canvas. U kunt de vorm een speciale stijl geven door bijvoorbeeld een mooie gradiënt of kleur toe voegen. U kunt een label ook toevoegen aan een vorm. U kunt vormen het snelst toevoegen door ze te slepen vanaf het figuurpalet:
Tik op
 om het gereedschap Vormen te selecteren.
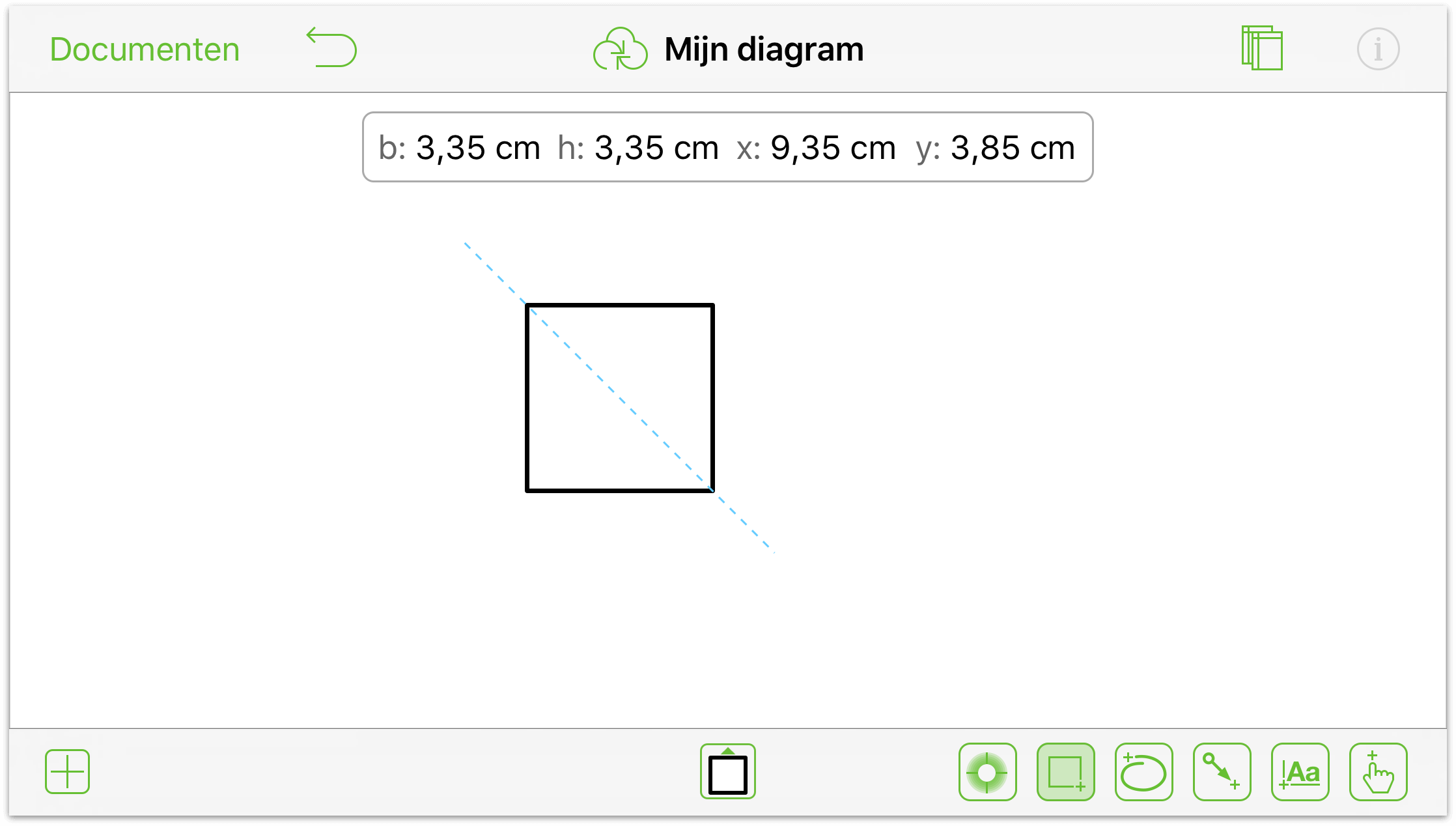
om het gereedschap Vormen te selecteren.Tik met één vinger op het canvas en sleep uw vinger om een vorm te tekenen.

Wanneer u op het canvas tekent, toont OmniGraffle de afmetingen van de vorm die u tekent, evenals zijn x/y-positie op het canvas.
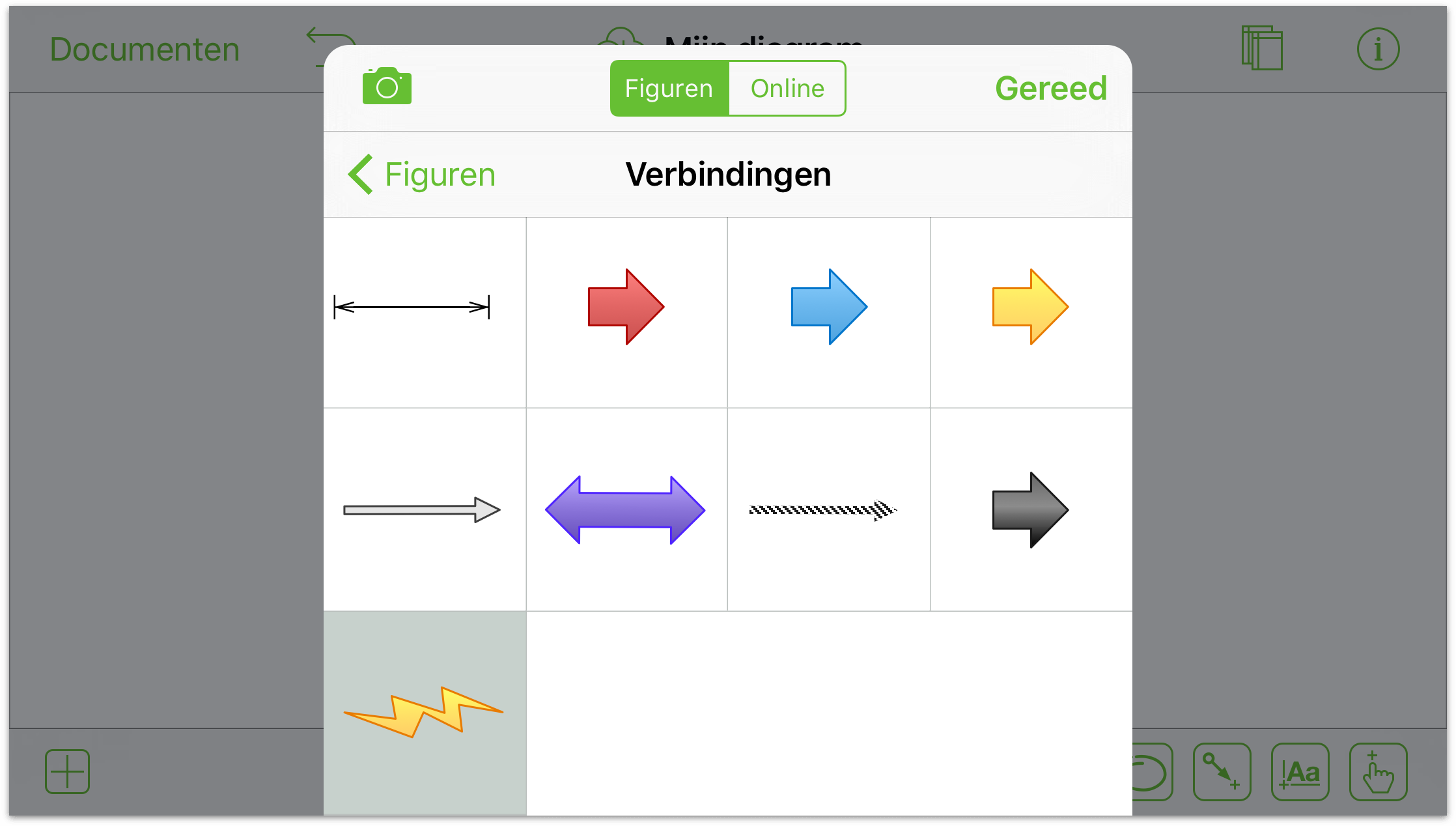
Als u liever een van de vooraf geïnstalleerde figuren wilt gebruiken, tikt u op ![]() in de balk bovenaan. Dit opent een menu waar u elke figuur kunt selecteren. U kunt dubbeltikken op een figuur om deze toe te voegen aan het canvas:
in de balk bovenaan. Dit opent een menu waar u elke figuur kunt selecteren. U kunt dubbeltikken op een figuur om deze toe te voegen aan het canvas:

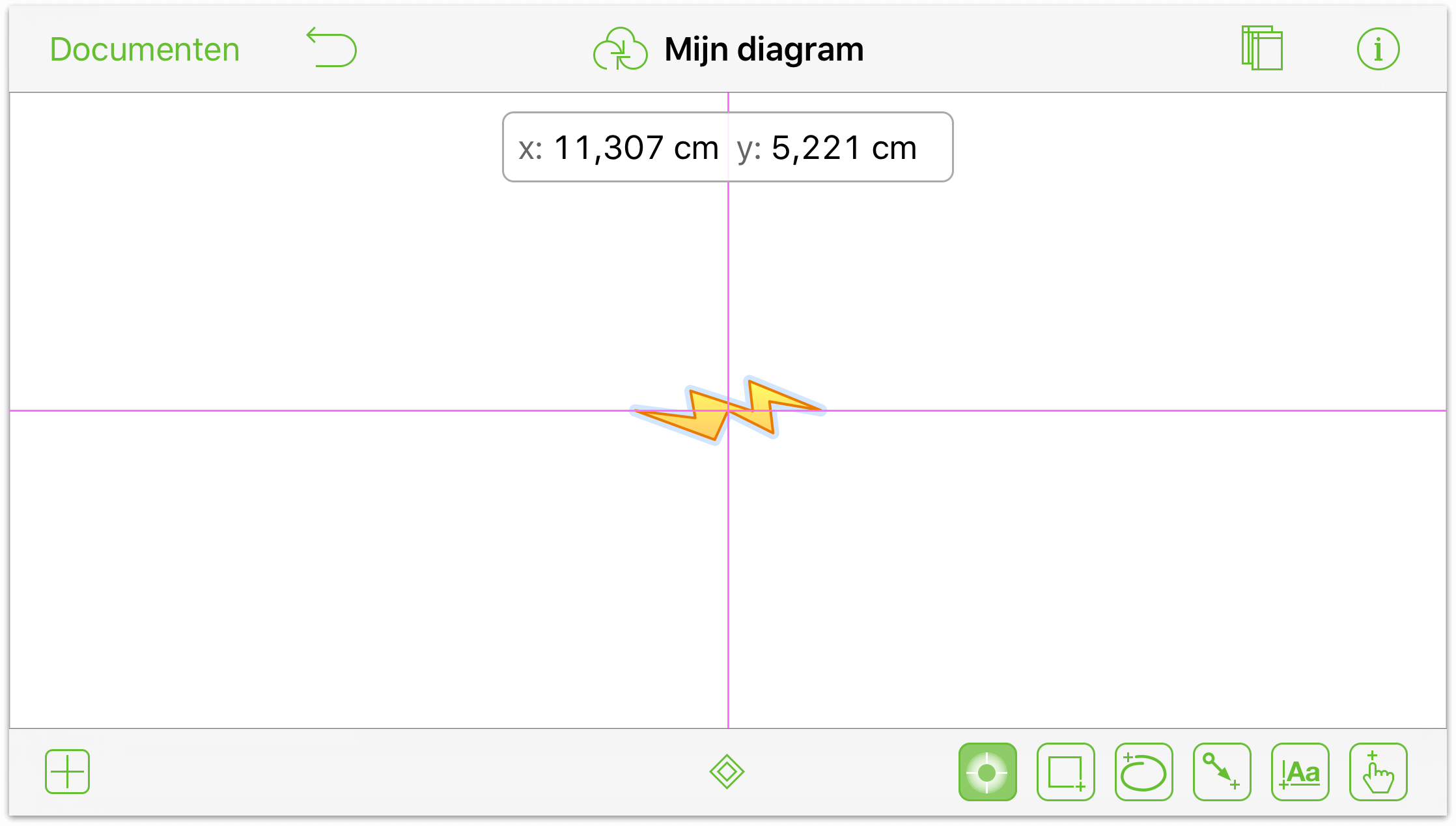
Of u kunt een figuur aanraken en vasthouden en deze dan naar het canvas slepen:

Als u een figuur naar het canvas sleept, verdwijnt het menu Figuren en verschijnen blauwe uitlijningsbalken die u helpen het object op het canvas te positioneren. Roze uitlijningsbalken helpen u bij het horizontaal en verticaal centraal positioneren van het object.
U kunt ook aangepaste vormen maken:
Tik op
 om het vrije hand-gereedschap te activeren. Vergeet niet dat u ook kunt dubbeltikken op een gereedschap om het permanent te maken, bijv.
om het vrije hand-gereedschap te activeren. Vergeet niet dat u ook kunt dubbeltikken op een gereedschap om het permanent te maken, bijv.  .
.Gebruik uw vinger (of uw favoriete pen) om te tekenen op het canvas.

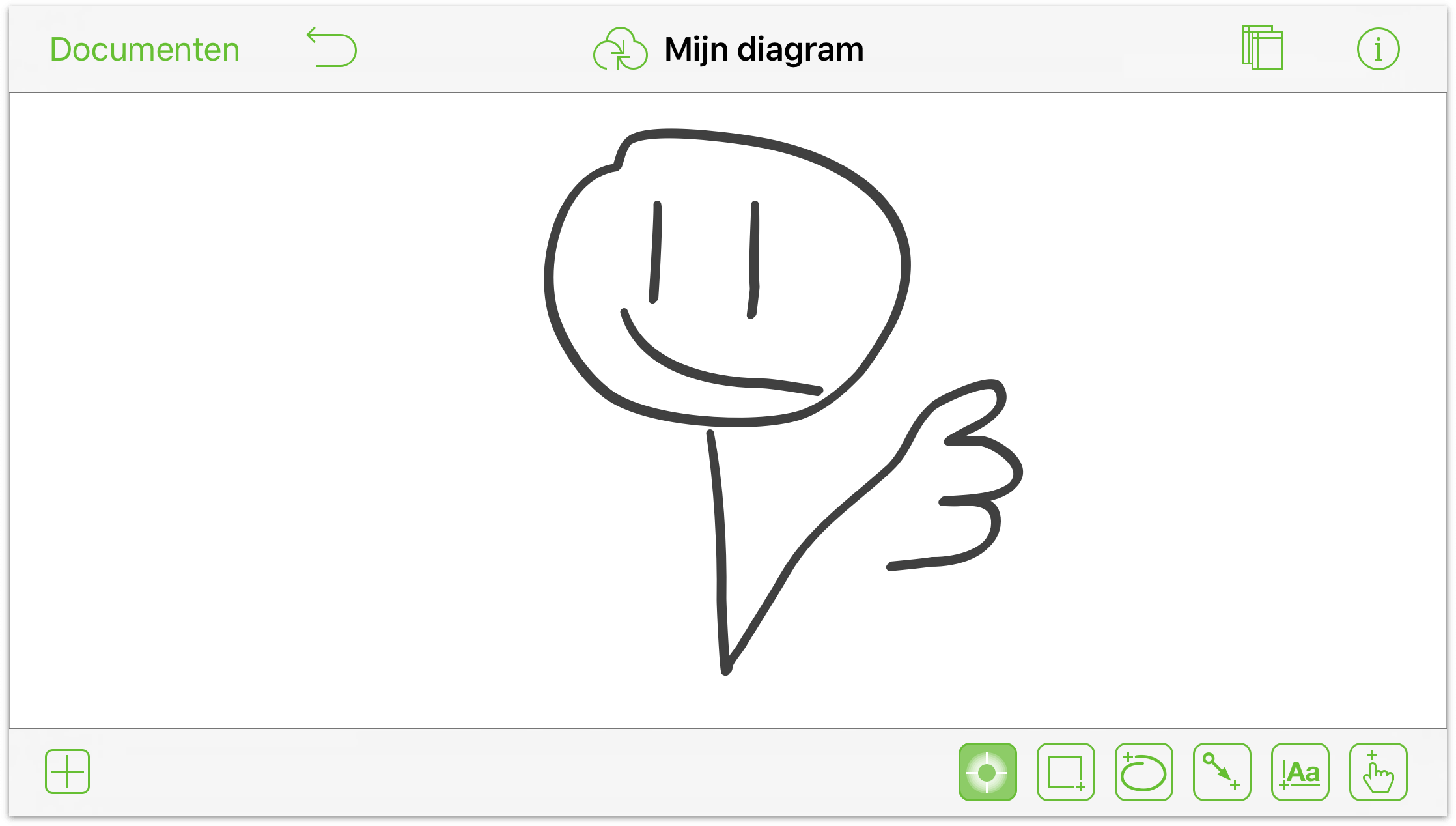
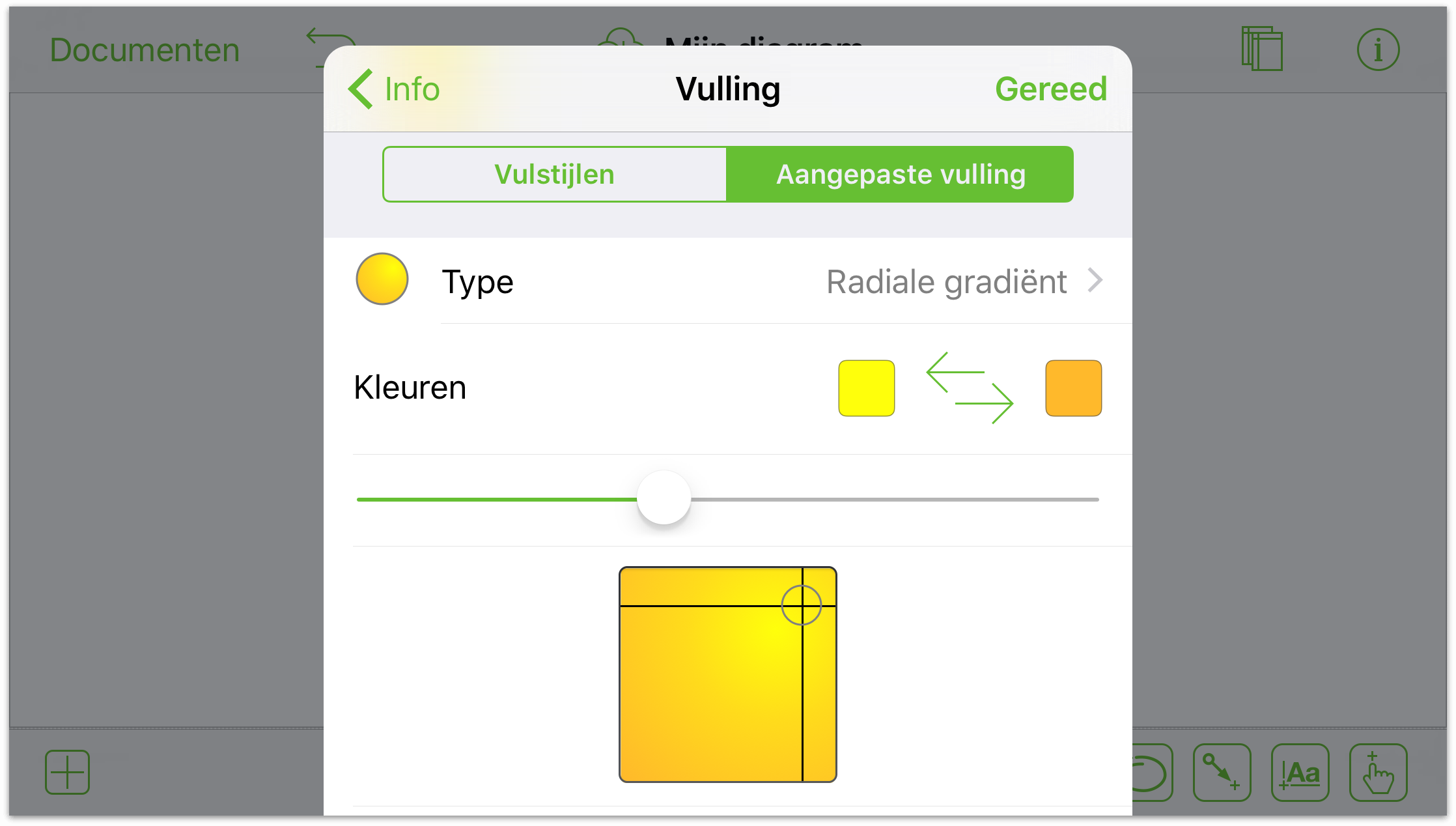
U kunt uw vormen selecteren en aanpassen met de infovensters door in de bovenste balk te tikken op de knop ![]() . Hier hebben de het "hoofd" voor het smileygezicht geselecteerd en een gele verloopvulling toegevoegd.
. Hier hebben de het "hoofd" voor het smileygezicht geselecteerd en een gele verloopvulling toegevoegd.

U kunt de afbeelding ook toevoegen aan het canvas via het menu Figuren:
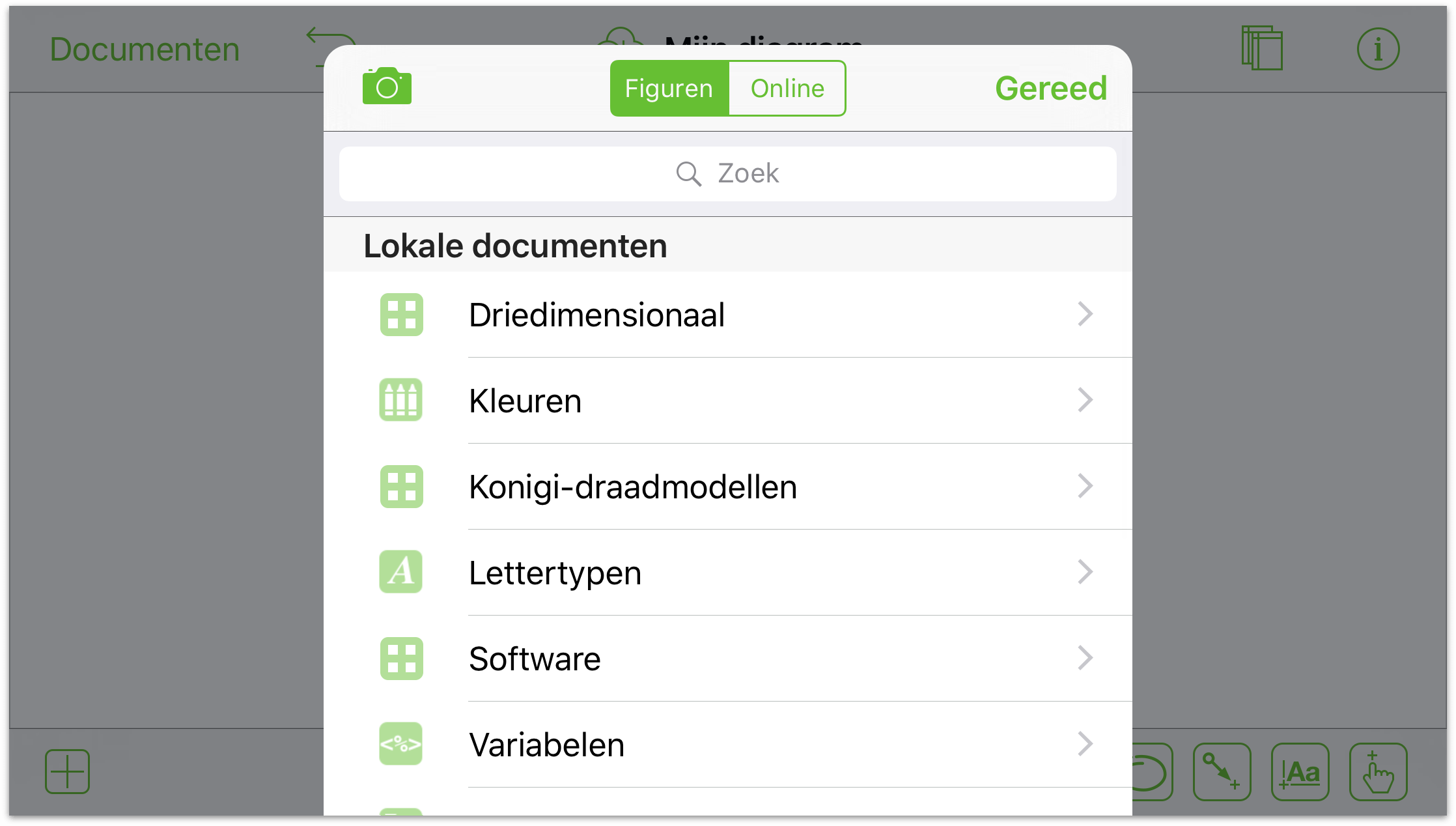
Tik op
 om het menu Figuren te openen.
om het menu Figuren te openen.Tik bovenaan in het menu Figuren op
 .
.
Als u OmniGraffle nog geen toegang hebt verleend tot uw app Foto's, ziet u de volgende waarschuwing.

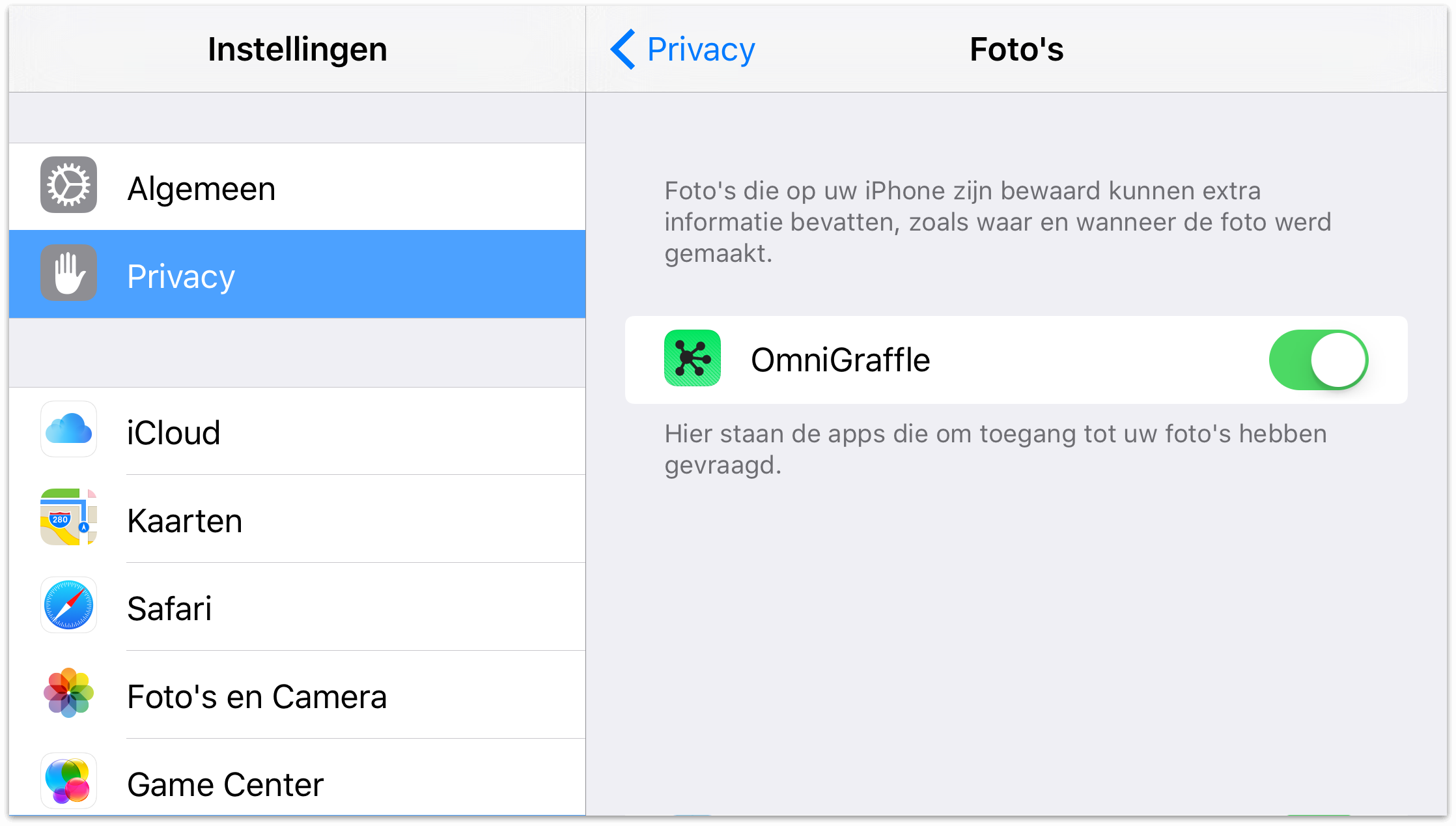
Om OmniGraffle toegang te verlenen, dubbeltikt u op uw iPad op de Home-knop. Zoek en open Instellingen, tik vervolgens links op Privacy en zet dan de schakelaar voor OmniGraffle aan.

Dubbeltik nu opnieuw op de Home-knop en schakel terug naar OmniGraffle.
Nadat u op
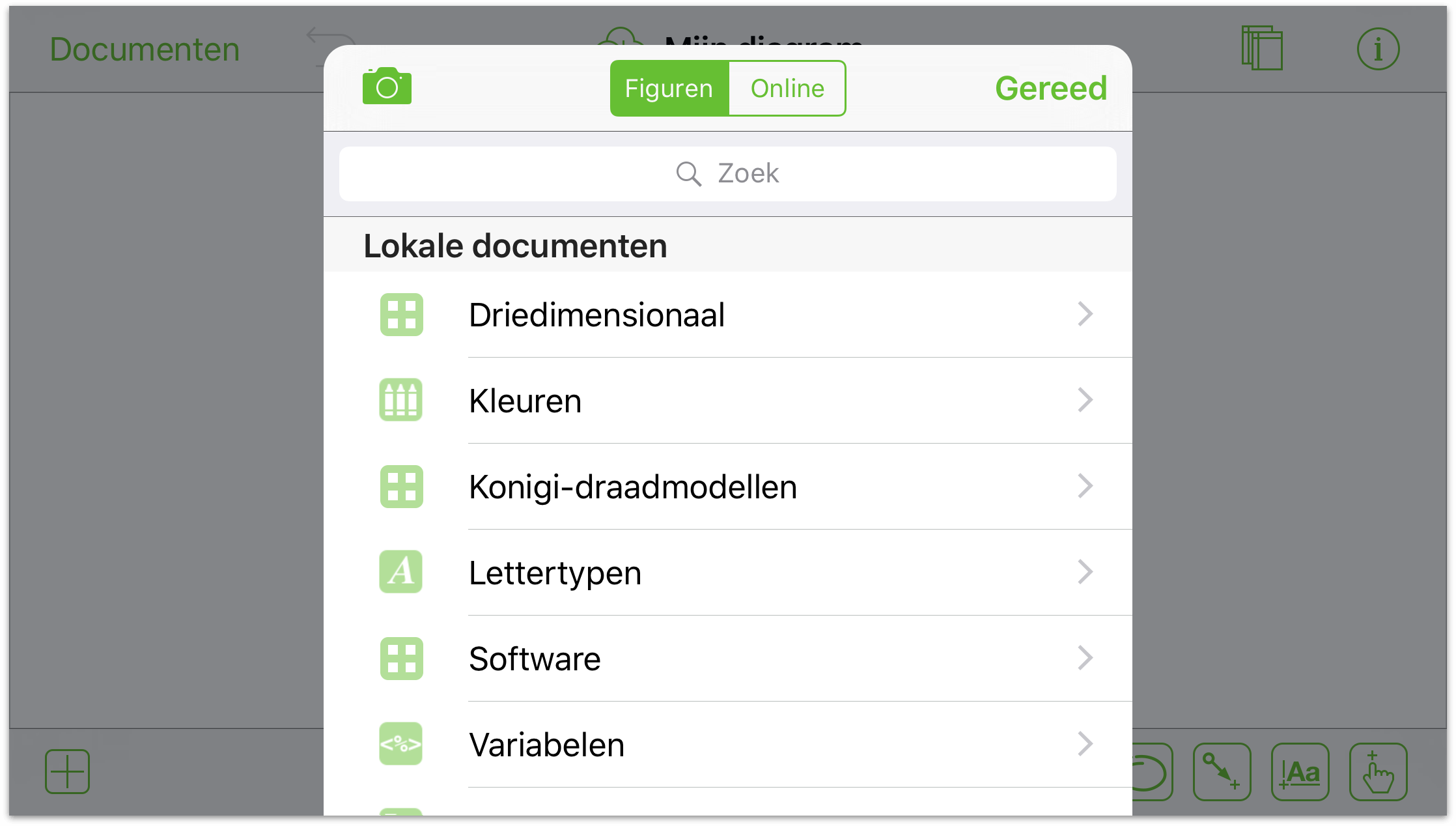
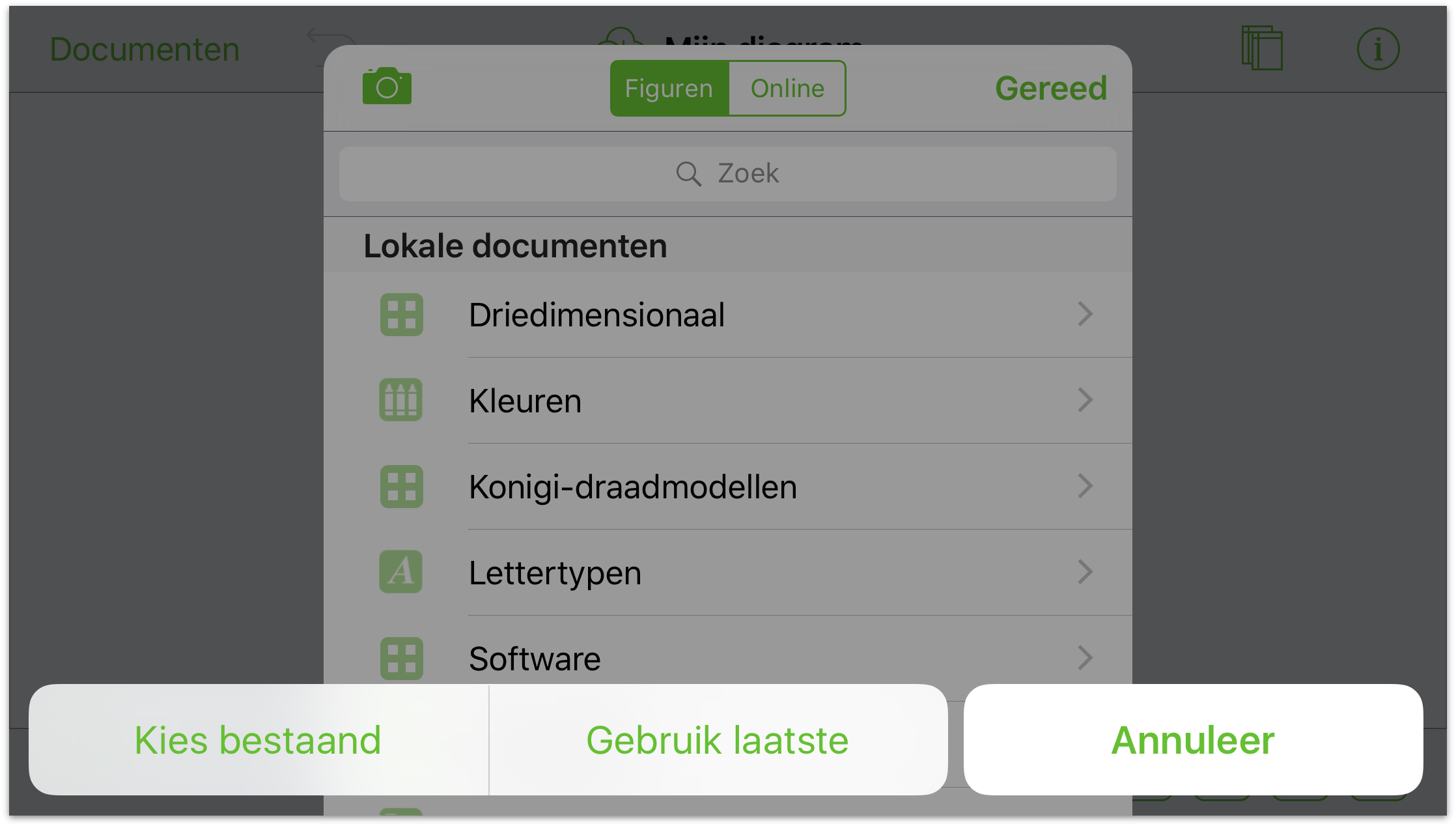
 hebt getikt, schuiven sommige opties omhoog vanaf de onderkant van het menu Figuren:
hebt getikt, schuiven sommige opties omhoog vanaf de onderkant van het menu Figuren:- Tik op Maak foto om de camera van de iPad te gebruiken.
- Tik op Kiest bestaand om een afbeelding te kiezen uit uw fotobibliotheek.
- Tik op Gebruik laatste om OmniGraffle de laatste afbeelding die aan uw fotobibliotheek werd toegevoegd, te plaatsen.

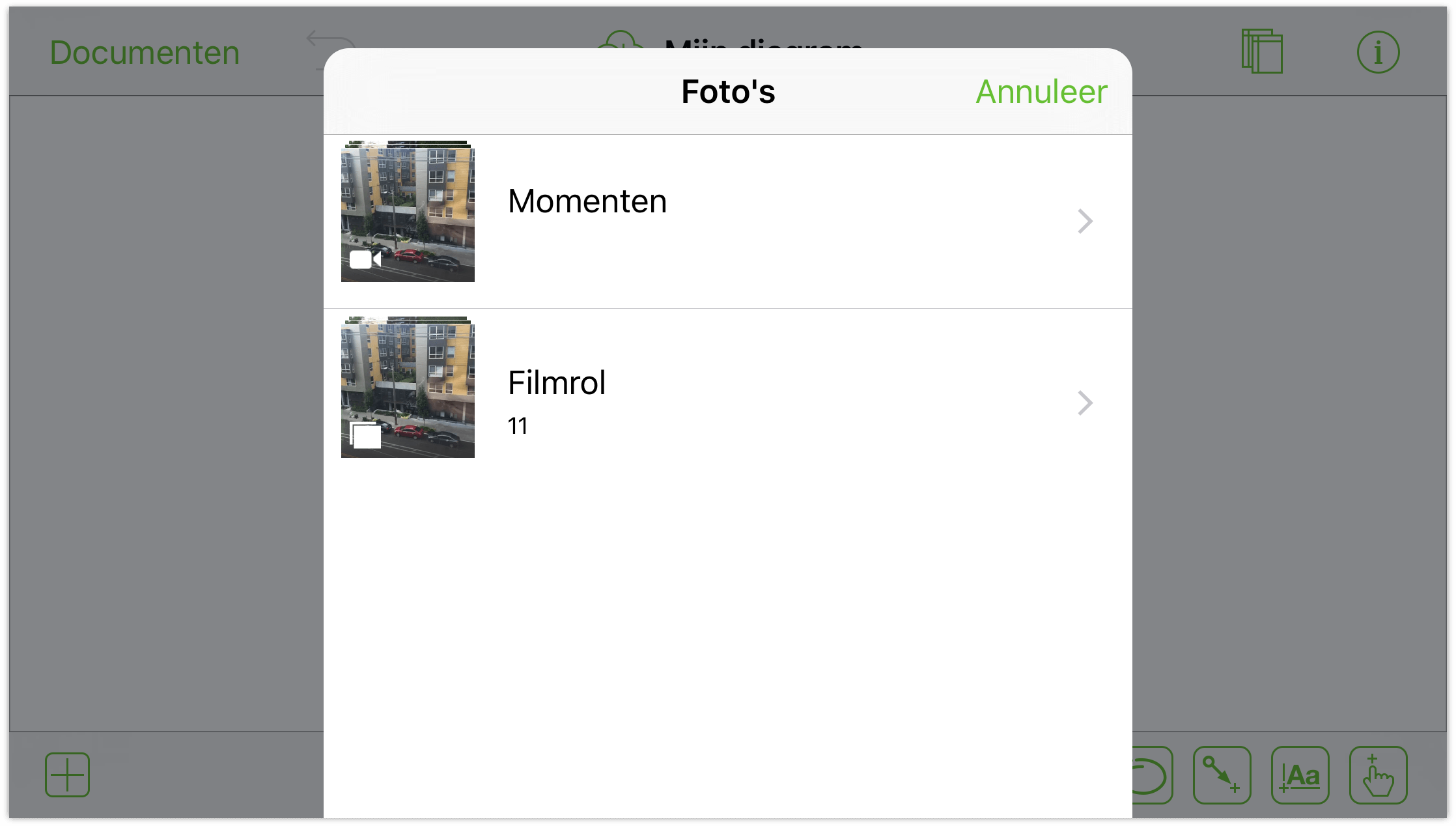
Als u op Kies bestaand tikt, schuift een paneel Foto's in het menu. Vanaf hier kunt u op uw iPad kiezen tussen Alle foto's of Recent toegevoegde foto's.

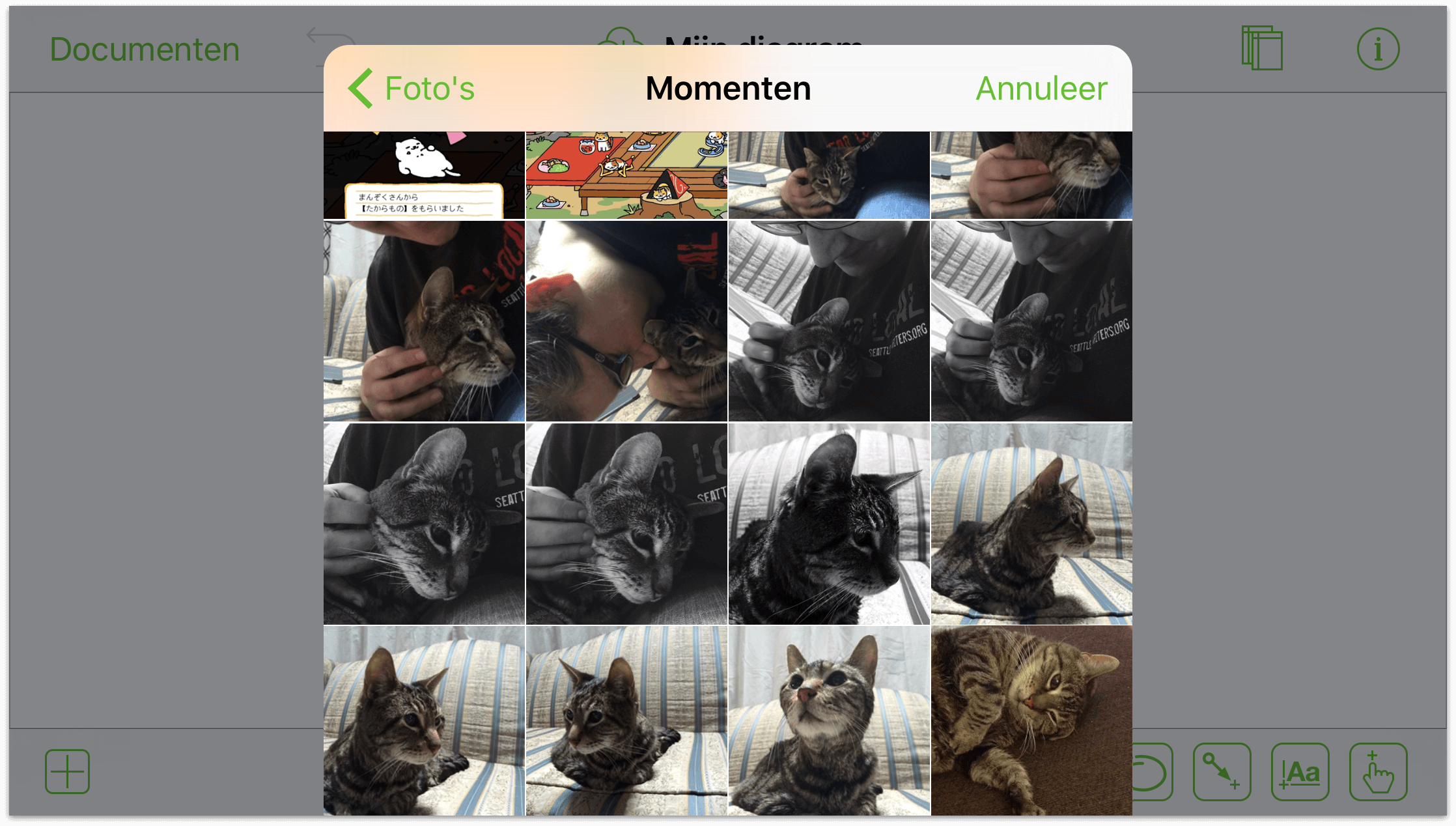
Schuif tot slot door de afbeeldingen en tik op de afbeelding die u wilt toevoegen aan het canvas.

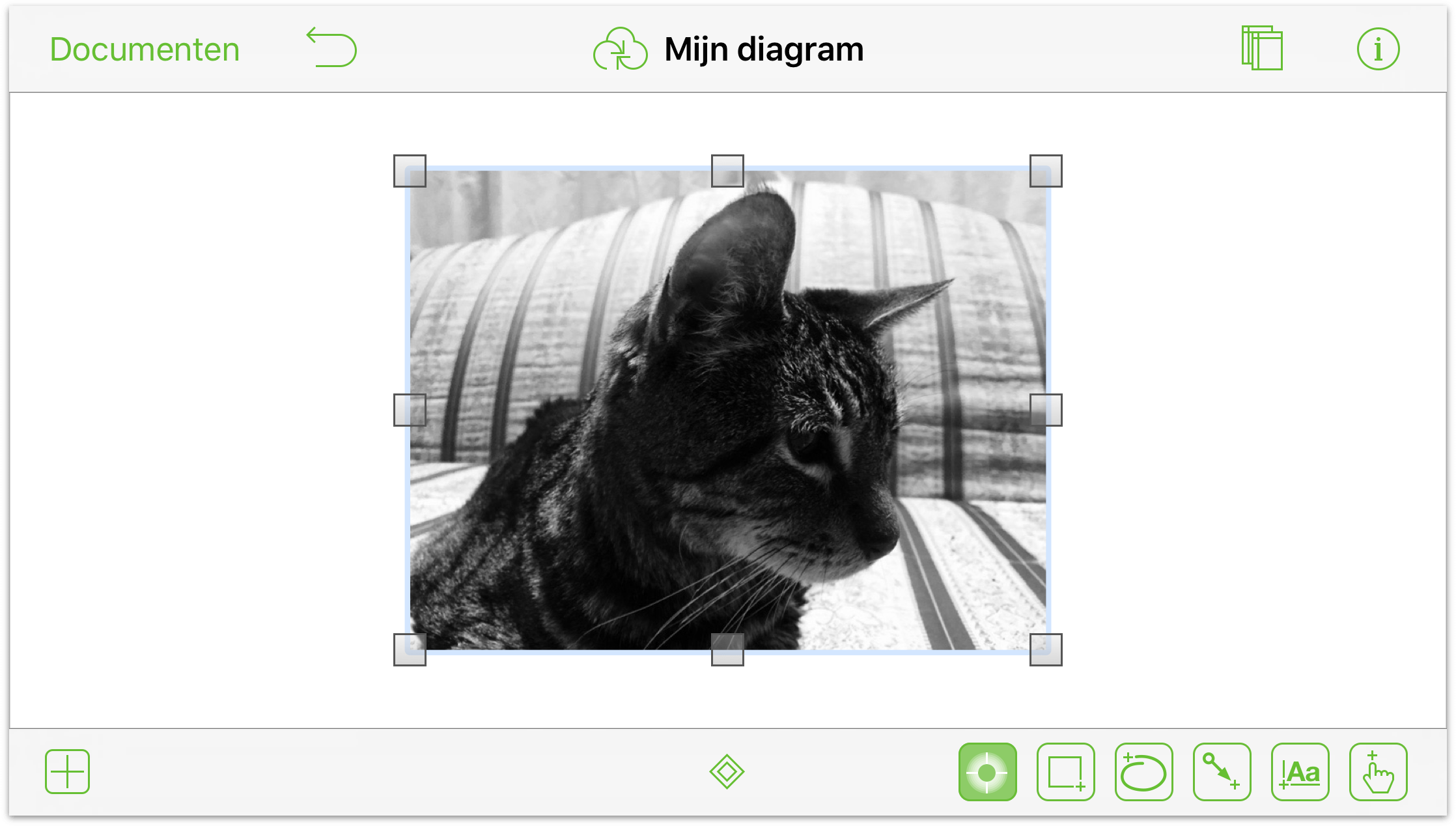
Het menu Figureren verdwijnt en de afbeelding wordt op het canvas geplaatst.

U kunt de afbeelding verder wijzigen met de infovensters. Selecteer eerst de afbeelding en tik dan in de navigatiebalk op ![]() . Dit opent het menu Infovensters van waaruit u een willekeurig aantal stijlen en effecten kunt toepassen op de afbeelding.
. Dit opent het menu Infovensters van waaruit u een willekeurig aantal stijlen en effecten kunt toepassen op de afbeelding.
Objecten verbinden met lijnen
Verbindingen zijn lijnen tussen objecten die vaak helpen de relatie tussen objecten te verduidelijken. Verbindingen tussen objecten maken:
Dubbeltik op
 zodat u enkele objecten op het canvas kunt tekenen. Enkele rechthoekige vormen zouden moeten volstaan.
zodat u enkele objecten op het canvas kunt tekenen. Enkele rechthoekige vormen zouden moeten volstaan.
Let op de lichtblauwe hulplijnen voor formaataanpassing langs de objecten. Deze verschijnen wanneer u soortgelijke vormen op het canvas tekent zodat u hun grootte kunt afstemmen. (U kunt natuurlijk ook gewoon één vorm tekenen en het object dan kopiëren en plakken door de bewegingen tikken en vasthouden.)
Tik op
 om het gereedschap Lijn te activeren.
om het gereedschap Lijn te activeren.Een lijn tekenen tussen vormen: sleep van de ene vorm naar de volgende.

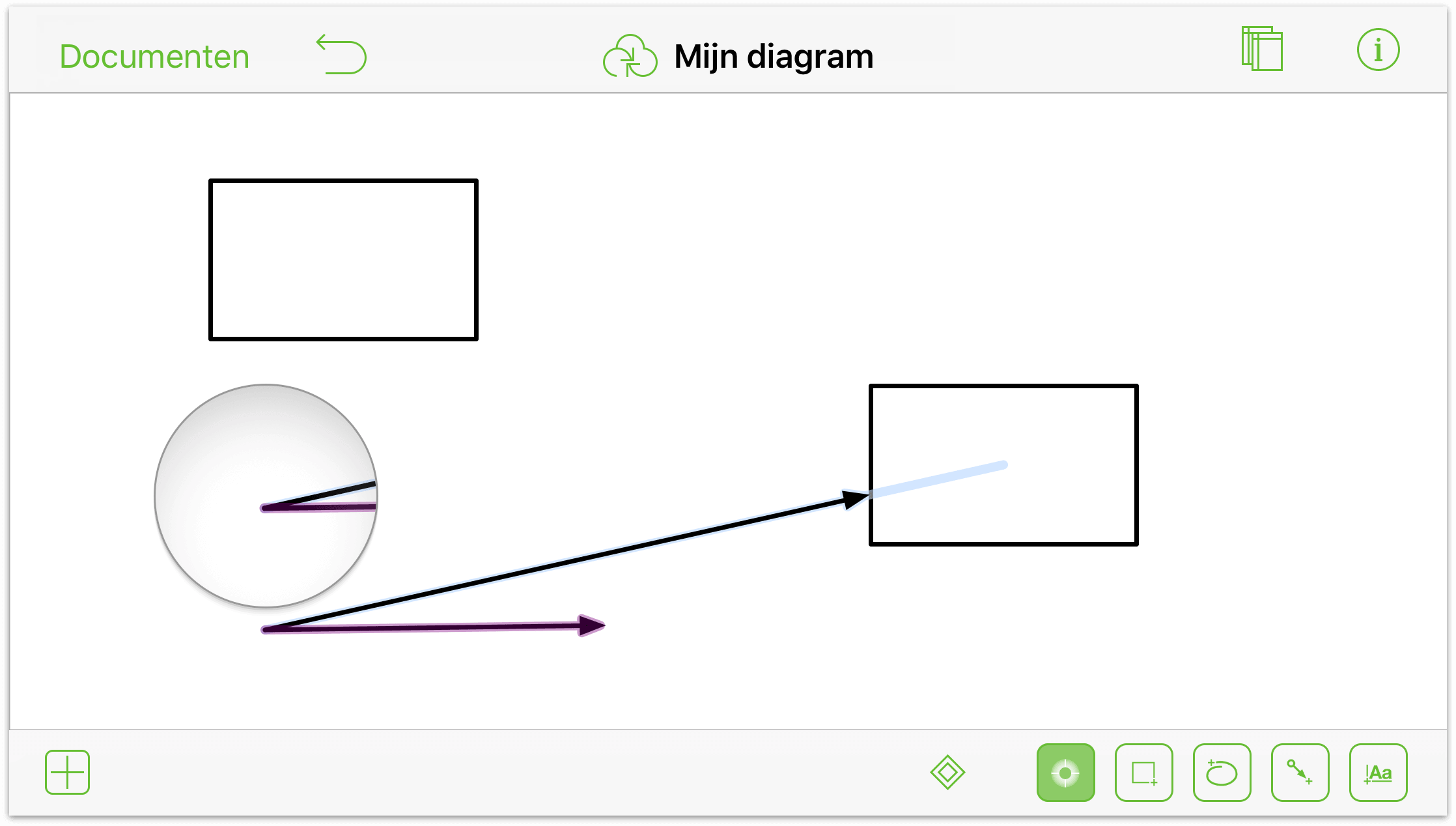
Een niet-gekoppelde lijn tekenen: sleep over het canvas.

De eindpunten van de lijn aanpassen:
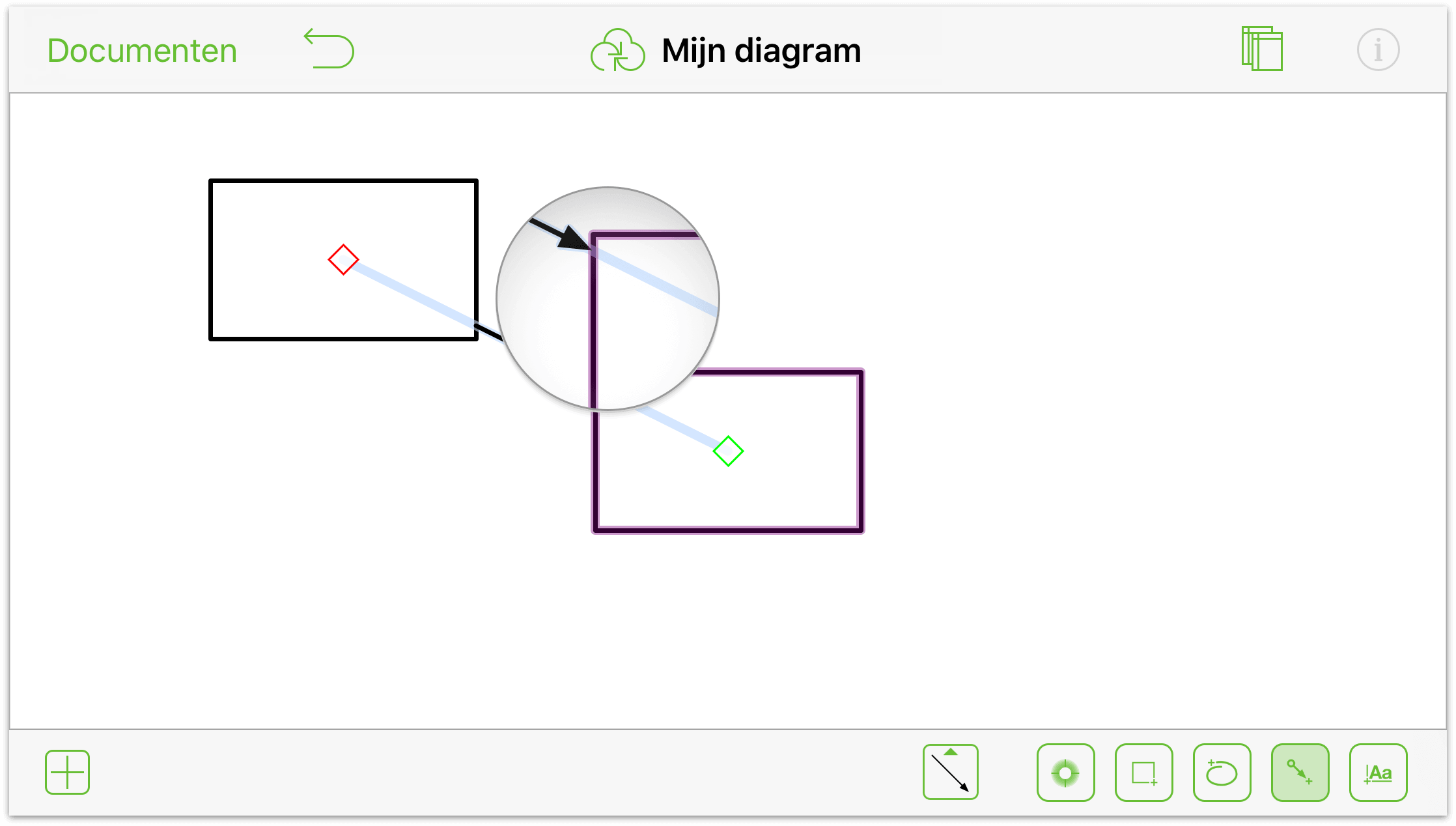
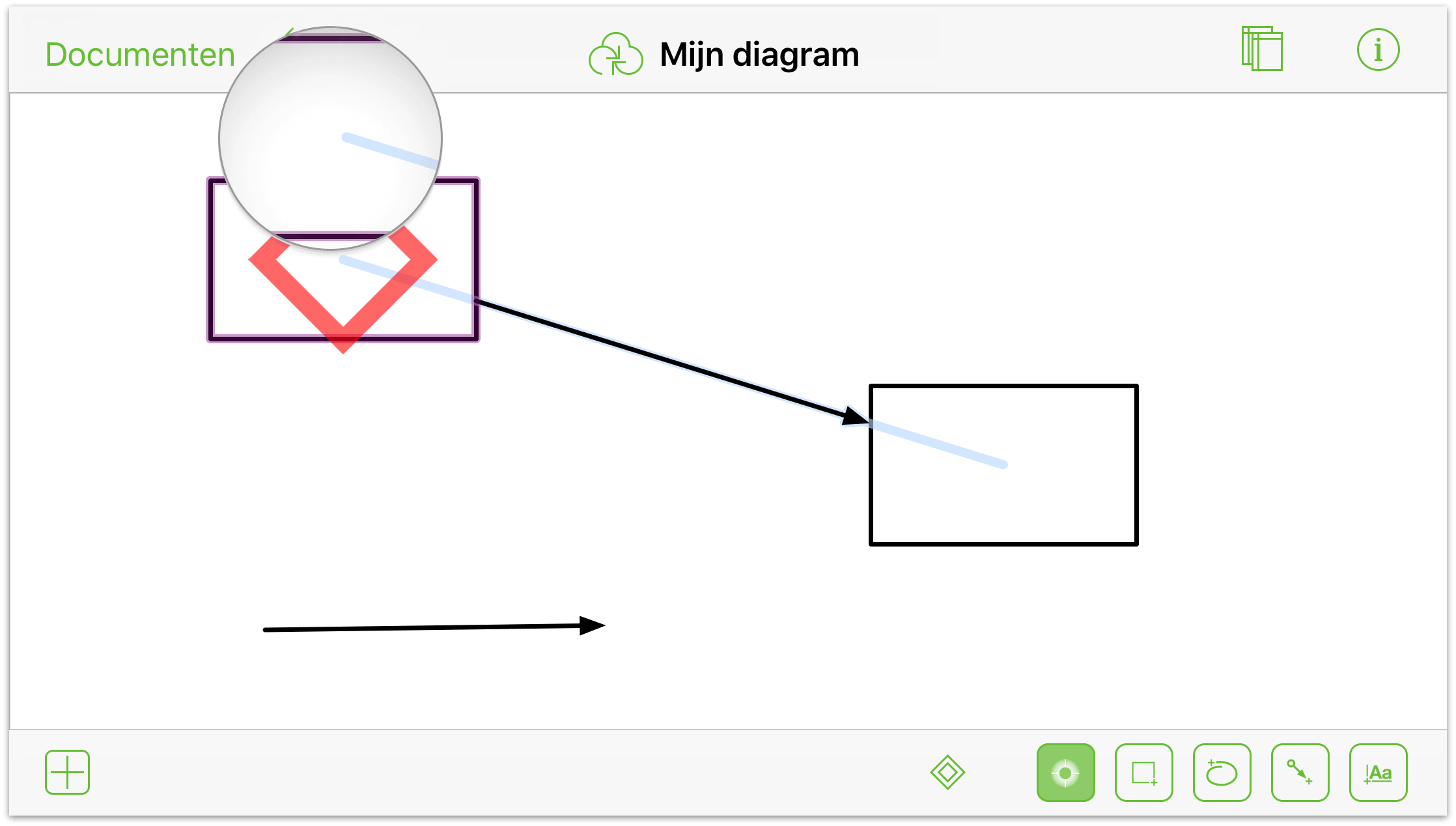
Tik en houd een eindpunt van uw lijn vast...

... en sleep het vervolgens naar de nieuwe gewenste locatie:

Kijk hoe het eindpunt op het beginpunt van de andere lijn klikt wanneer de lijnen elkaar naderen.
Labels toevoegen
Labels zijn tekstobjecten die aan vormen en lijnen zijn gekoppeld. Ze worden doorgaans gebruikt voor het definiëren van een object of de relatie ertussen.
U kunt ook onafhankelijke tekstblokken toevoegen op het canvas met het gereedschap Tekst ( ). Dergelijke tekstblokken zijn onafhankelijk van de andere objecten op het canvas tenzij u ze groepeert.
). Dergelijke tekstblokken zijn onafhankelijk van de andere objecten op het canvas tenzij u ze groepeert.
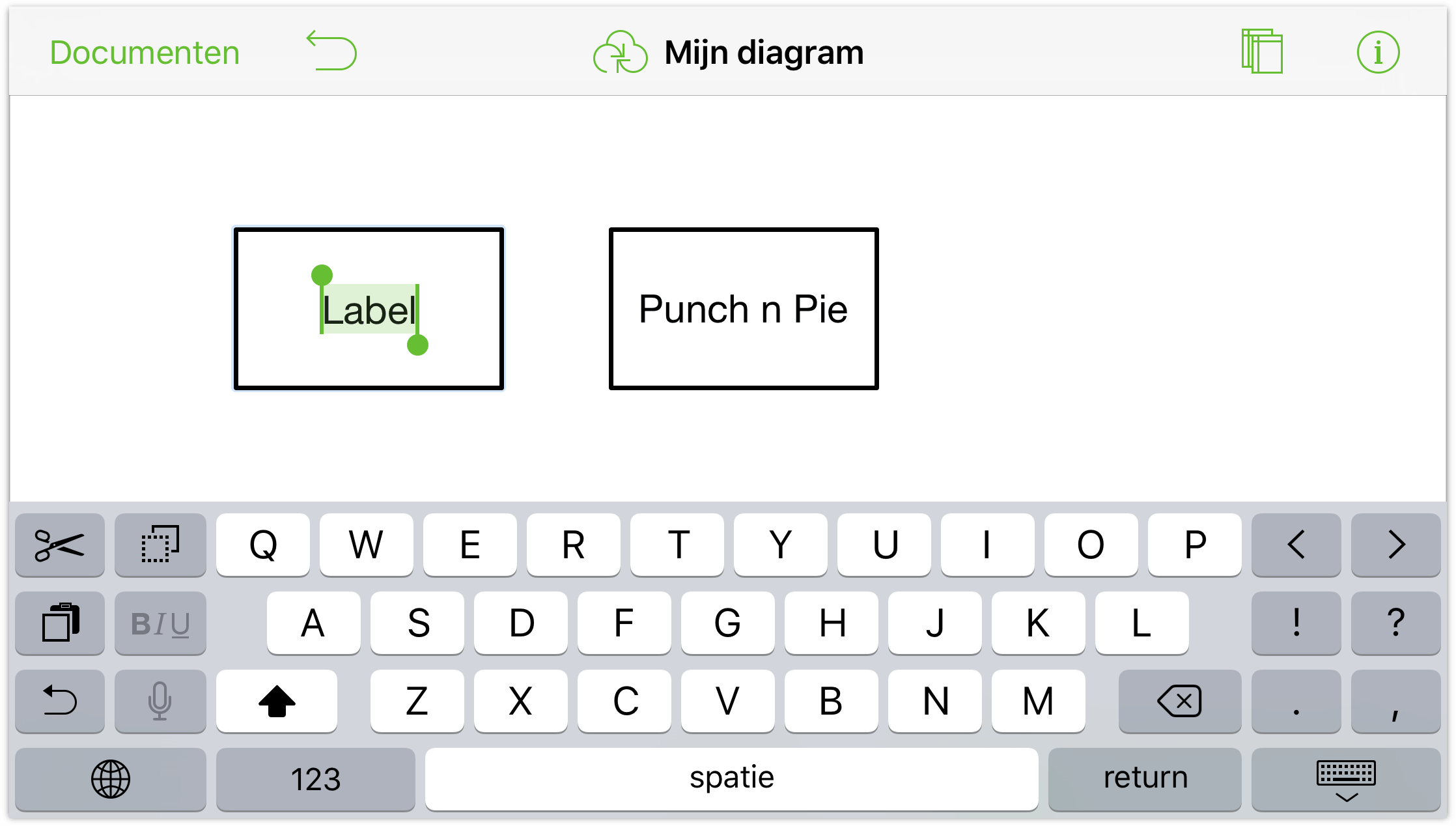
Om een label aan een vorm toe te voegen, dubbeltikt u op de vorm. De standaardtekst Label verschijnt reeds gemarkeerd zodat u gewoon tekst kunt invoeren om het object een correcte naam te geven.

 Wanneer u klaar bent met typen, tikt u onderaan rechts op het toetsenbord van uw iPad op de knop Verberg toetsenbord. Als u een Bluetooth-toetsenbord gebruikt, drukt u op Esc om de tekst die u hebt ingevoerd, te accepteren.
Wanneer u klaar bent met typen, tikt u onderaan rechts op het toetsenbord van uw iPad op de knop Verberg toetsenbord. Als u een Bluetooth-toetsenbord gebruikt, drukt u op Esc om de tekst die u hebt ingevoerd, te accepteren.
Als u ooit een label moet bewerken, hoeft u alleen te dubbeltikken op het label om het te selecteren en vervolgens de benodigde wijzigingen aanbrengen. Als u een bepaald teken moet invoegen of verwijderen, kunt u een tekstobject aanraken en vasthouden en dan de top van uw vinger gebruiken om het invoegpunt te verplaatsen naar een andere locatie in de tekst.
Een label aan een lijn toevoegen:
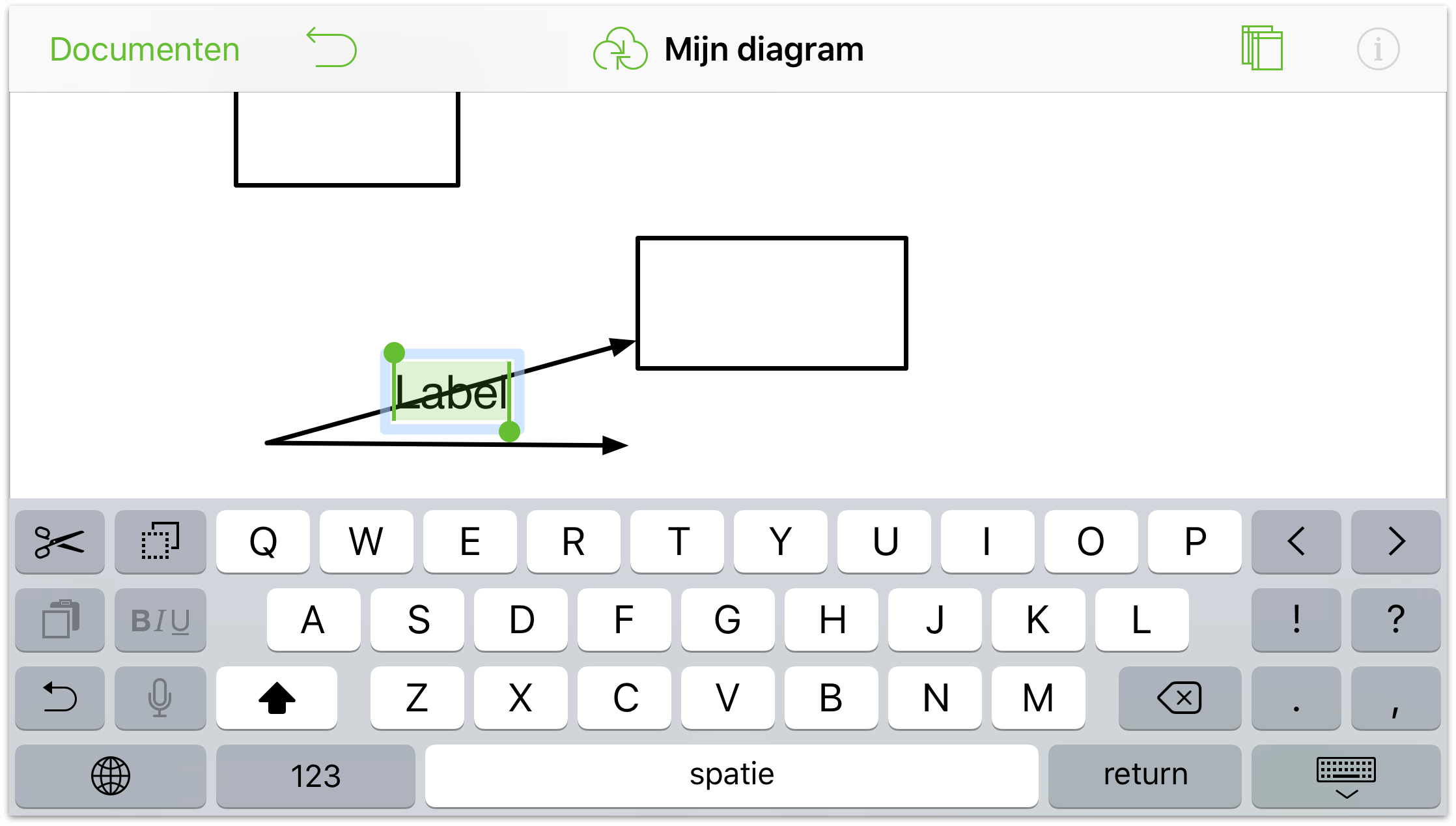
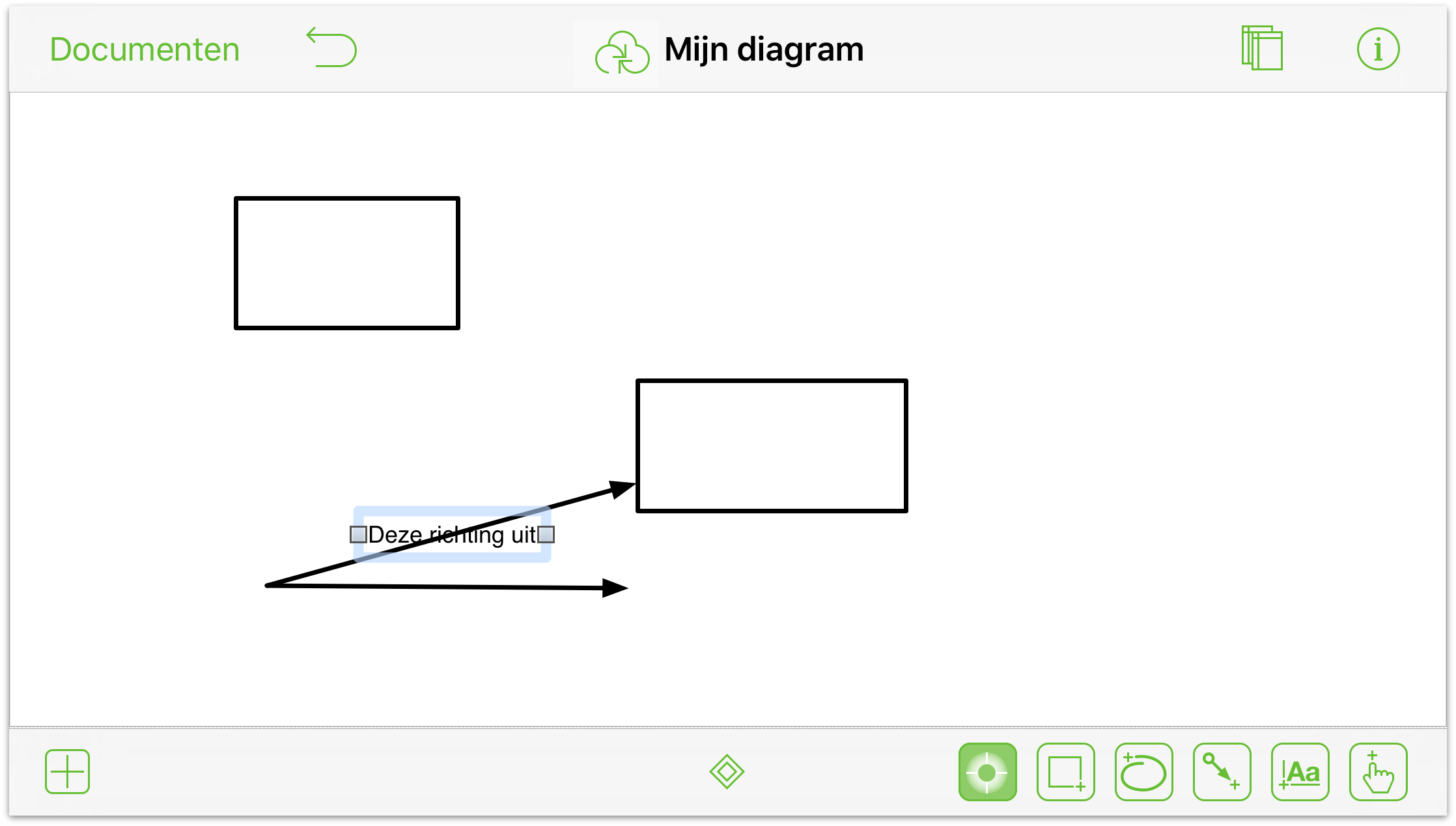
Dubbeltik op een lijn en een tekstlabel verschijnt.

Voer wat tekst in om de actie die aan de richting van de lijn is gekoppeld, te beschrijven.

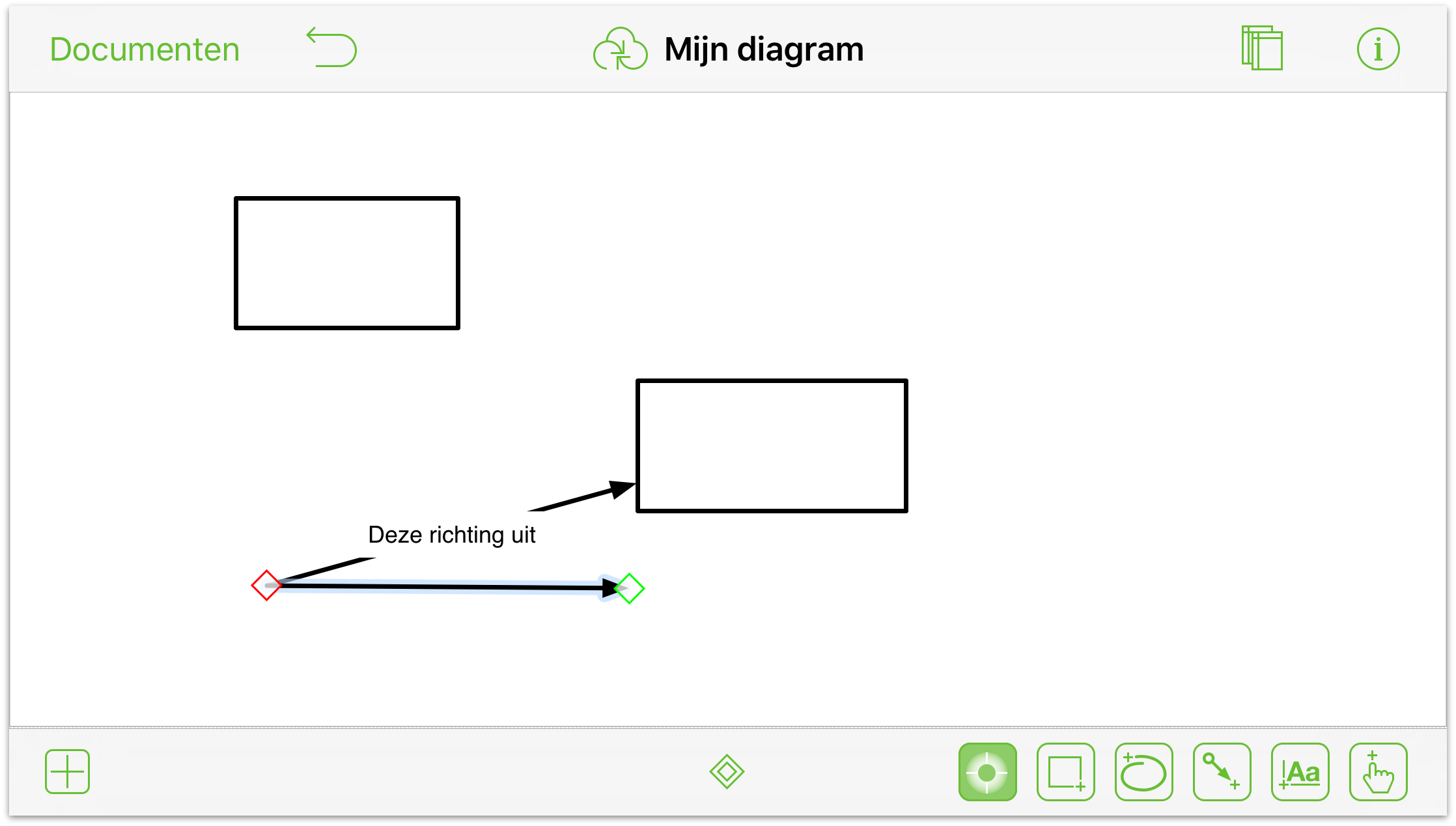
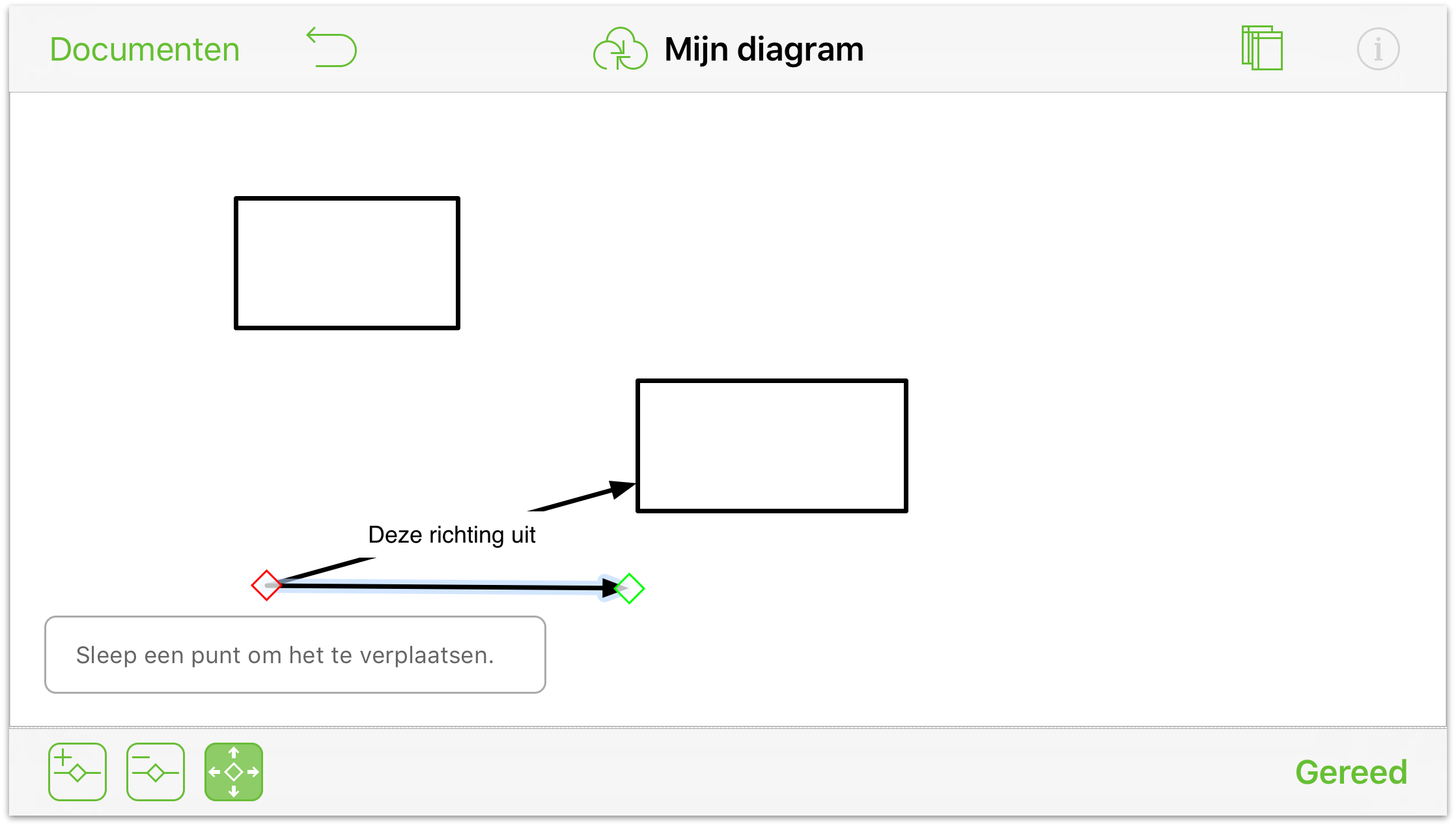
Om de positie van het label op de lijn aan te passen, tikt u op
 om het infovenster te openen.
om het infovenster te openen. 
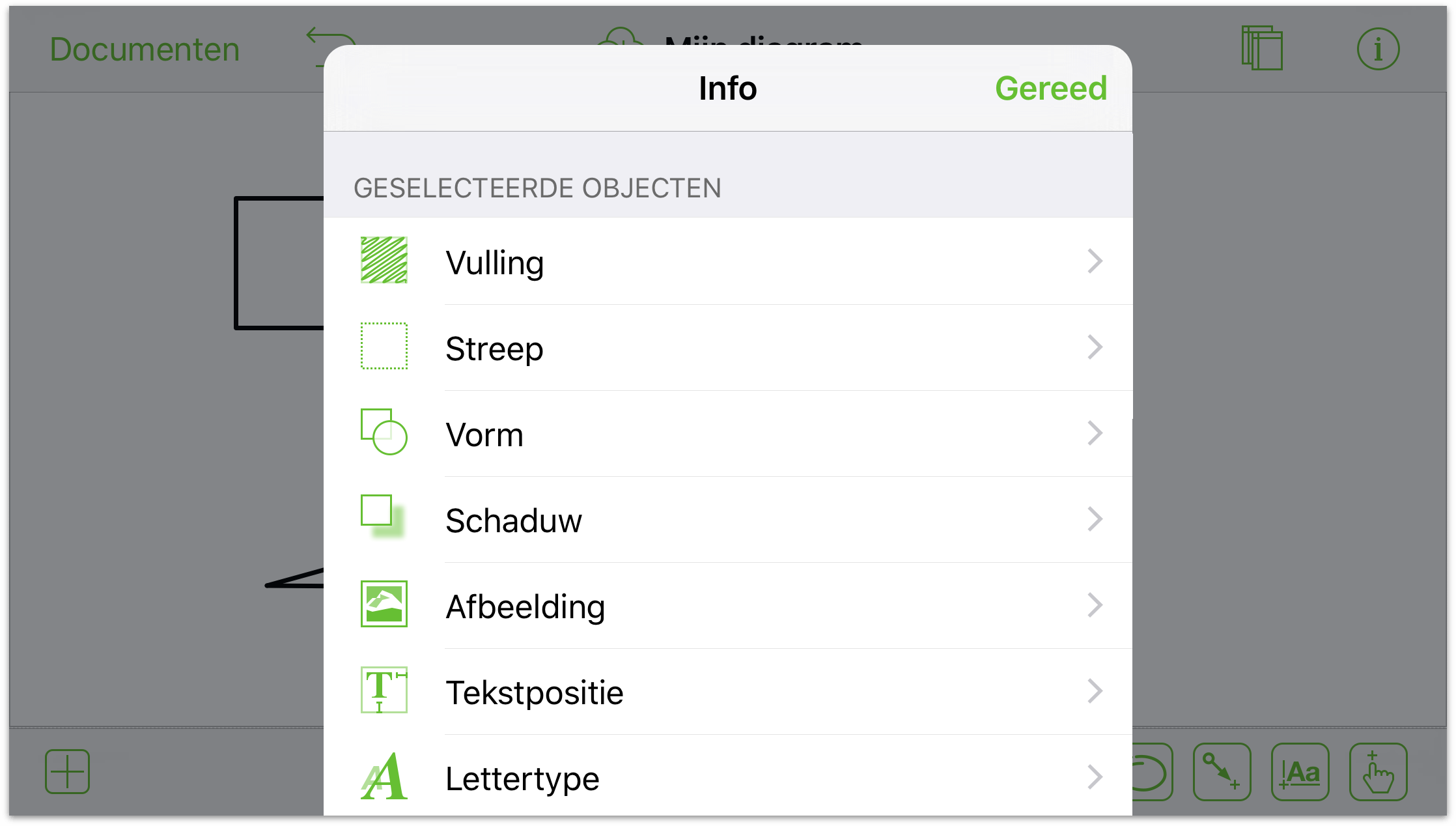
U kunt het volgende doen:
- het infovenster Vulling gebruiken om een achtergrondkleur toe te voegen aan het label.
- het infovenster Tekstpositie gebruikt om de positie en tekstuitlijning aan te passen.
- het infovenster Lettertype om de tekengrootte, stijl en kleur te wijzigen.
- het infovenster Geometrie gebruiken om het label te draaien indien dat nodig is.
- het infovenster Notities gebruiken om aanvullende informatie over het label of de objecten waarmee het verbinding maakt, toe te voegen.
Tip
Als u ook tekst moet toevoegen aan een object, lijn of het canvas, hoeft u alleen te dubbeltikken op het onderdeel dat tekst vereist en OmniGraffle vervult uw wens.
Controlepunten en curven toevoegen aan een lijn
Alle vormen van tekenen beginnen met een basislijn. En hoewel het gereedschap Lijn het voor u gemakkelijk maakt een rechte lijn te tekenen, zijn er momenten wanneer u een lijn in een hoek moet plaatsen of moet buigen om het gewenste effect te bekomen. Hiervoor hebt u controlepunten nodig. Zoals de naam het zegt, geeft een controlepunt u meer controle over het uiterlijk en de stijl van de lijn.
Een controlepunt aan een lijn toevoegen:
Tik op
 en selecteer de lijn.
en selecteer de lijn.
Tik op
 om het puntwijzigingsgereedschap te activeren.
om het puntwijzigingsgereedschap te activeren.
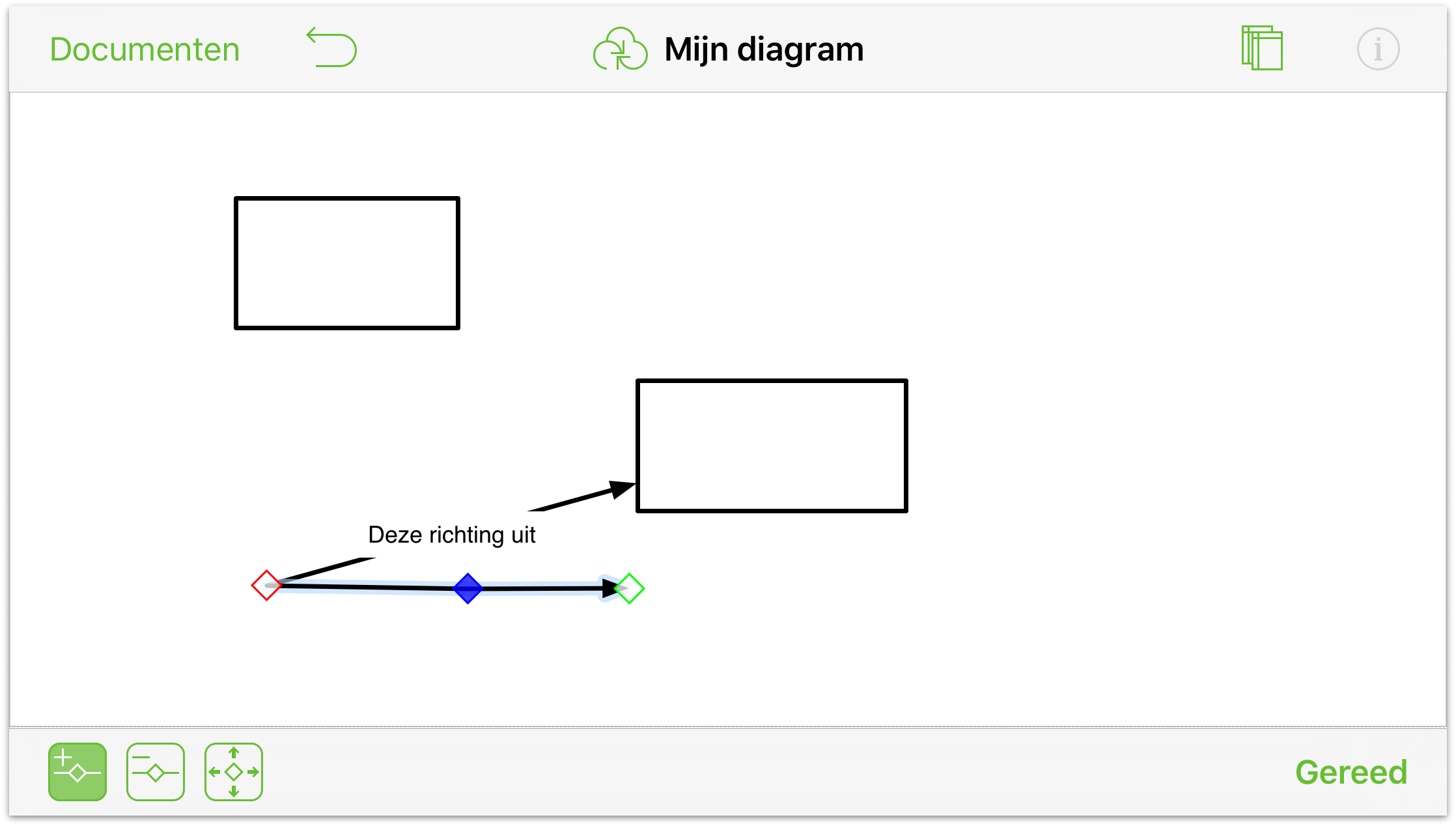
Tik op
 om het gereedschap Voeg punt toe te kiezen. Tik dan op de lijn waar u een nieuw controlepunt wilt plaatsen. Een kleine blauwe ruit verschijnt op de plaats waar u hebt getikt op de lijn.
om het gereedschap Voeg punt toe te kiezen. Tik dan op de lijn waar u een nieuw controlepunt wilt plaatsen. Een kleine blauwe ruit verschijnt op de plaats waar u hebt getikt op de lijn.
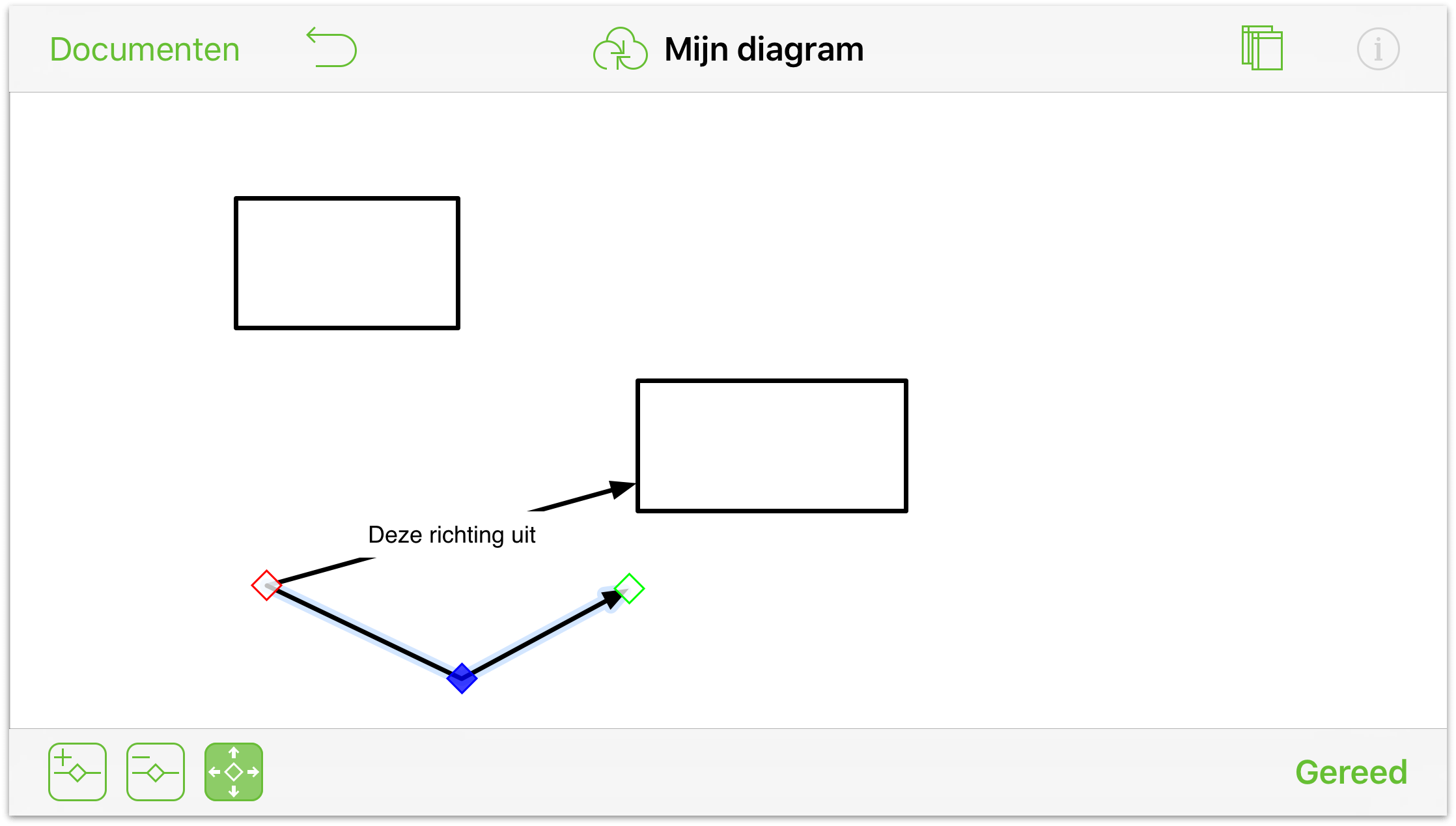
Om een controlepunt langs de lijn te verplaatsten, tikt u op
 om het puntselectiegereedschap te gebruiken en tik en sleep dan het controlepunt langs het canvas.
om het puntselectiegereedschap te gebruiken en tik en sleep dan het controlepunt langs het canvas.
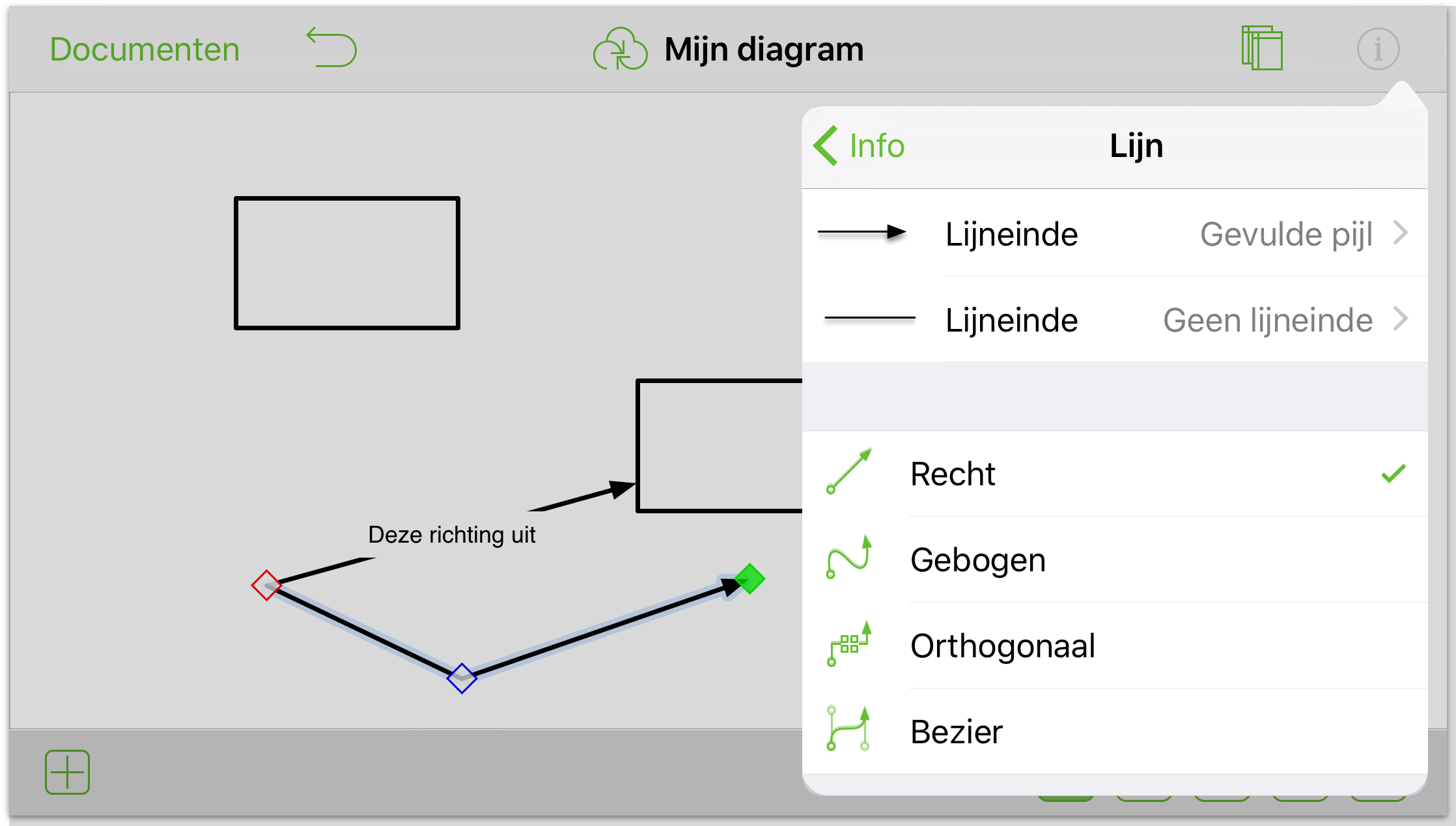
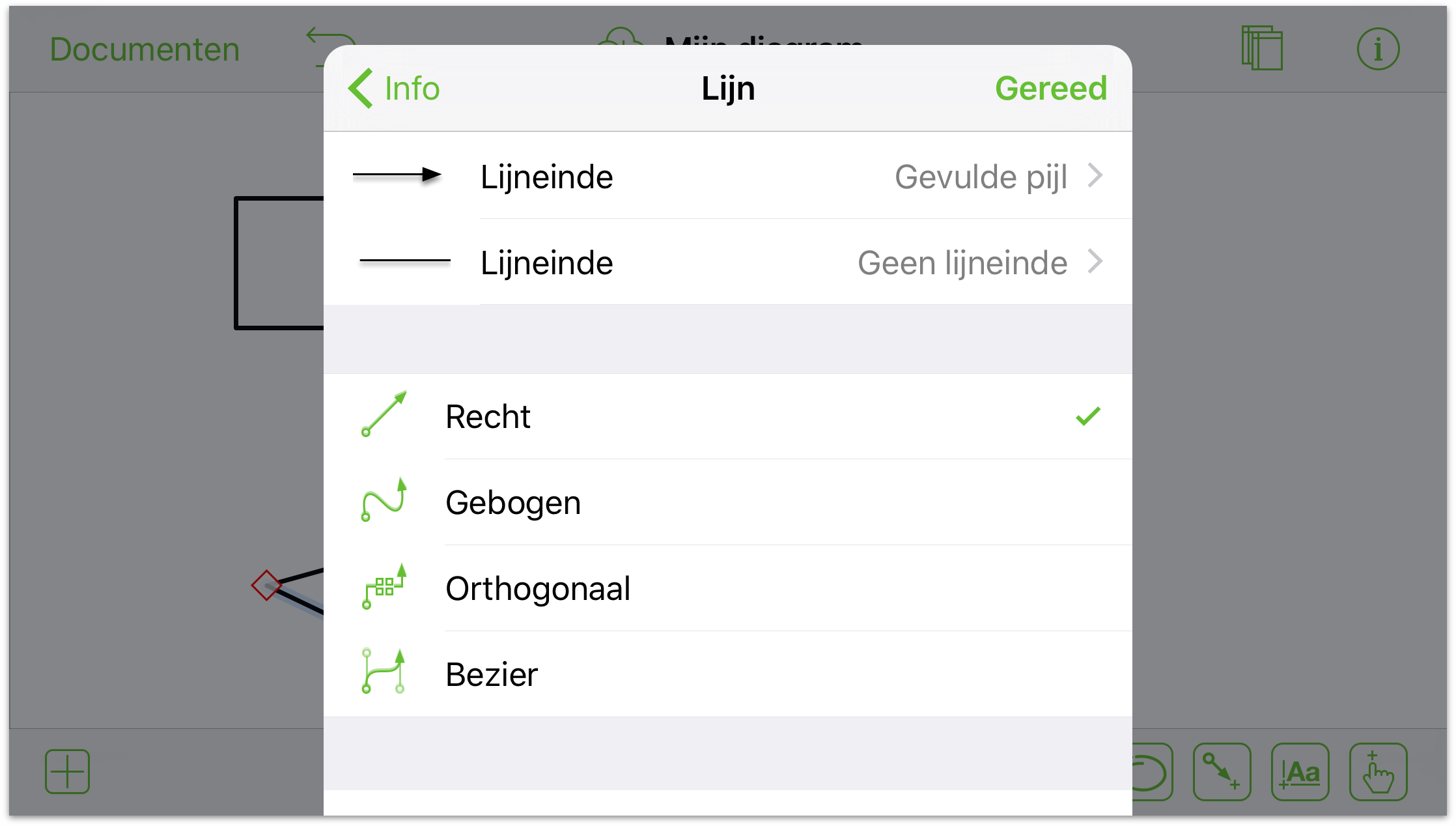
U kunt zoveel controlepunten als u wilt toevoegen aan een lijn (zolang alles past natuurlijk). Na het toevoegen van de controlepunten, kunt u het uiterlijk van de lijn verder wijzigen met het infovenster Lijn.

U kunt bijvoorbeeld de lijn veranderen van Recht naar Gebogen om een golvende lijn te krijgen. U kunt deze ook veranderen van Rechts naar Bézier zodat u probleemloos prachtig gebogen lijnen kunt maken.

Ziek Werken met Bézier-curven verder in dit hoofdstuk voor meer details over Bézier-curven.
Objecten selecteren, grootte wijzigen en verplaatsen
Zodra u enkele objecten aan het canvas hebt toegevoegd, zult u mogelijk enkele zaken moeten verplaatsen om de juiste configuratie te verkrijgen. Hiervoor hebt u in de eerste plaats het selectiegereedschap nodig.
Tik eerst in de knoppenbalk Start Tekening op  om het te activeren.
om het te activeren.
Om een object te selecteren, hoeft u er alleen op te tikken.
Om alles op het canvas te selecteren, tikt en houdt u het canvas een tweetal seconden vast en laat u het vervolgens los. Net boven de plaats waar u hebt gedrukt, verschijnt een contextmenu. Tik op Selecteer alles in het menu.

Om meerdere objecten op het canvas te selecteren, tikt en houdt u het canvas vast (niet loslaten). Wanneer de selectie-indicator verschijnt, sleept u over de objecten die u wilt selecteren.

U kunt ook met één vinger tikken op een object en het vasthouden terwijl u met andere vinger op andere objecten tikt, zodat u één object per keer kunt toevoegen aan uw selectie.

De grootte van een object (of groep objecten) wijzigen:
- Selecteer de objecten waarvan u de grootte wilt wijzigen.
- Tik en houd een van de grepen vast en sleep ze vervolgens om de grootte te wijzigen (groter of kleiner). Als het object een vorm of label is, verschijnt een display op het canvas met de afmetingen van de selectie.
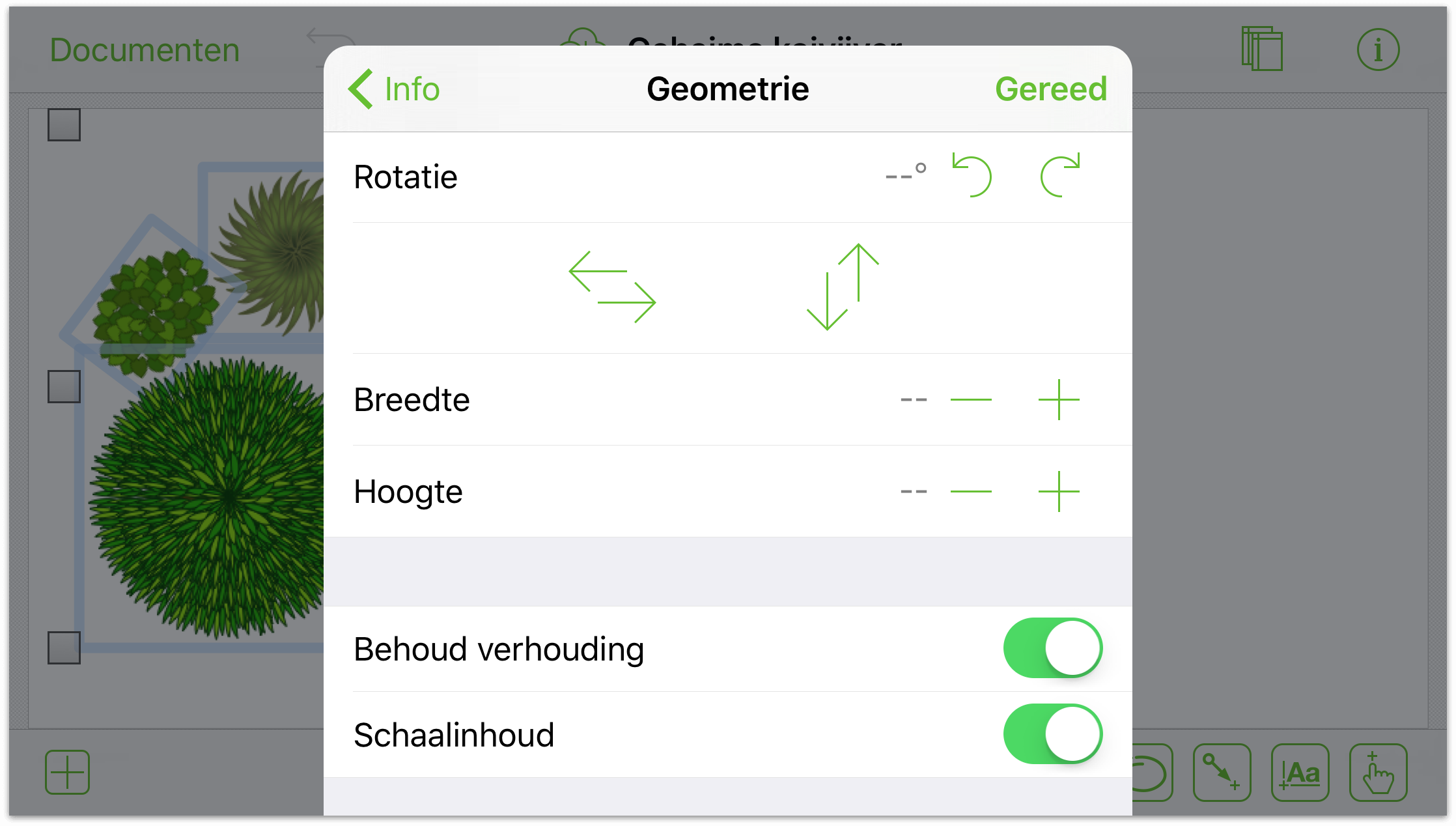
Om een grootte op te geven zonder te slepen, tikt u op het object en gebruikt u het infovenster Geometrie om de hoogte en breedte op te geven. U kunt ook de opties Behoud verhouding en Schaalinhoud onderaan in het infovenster Geometrie inschakelen om zeker te zijn dat uw objecten er optimaal blijven uitzien.

Een object verplaatsen: tik en houd het object vast en sleep het dan rond het canvas tot u een geschikte plaats ervoor vindt. Als het object verbindingen heeft, gaan ook de verbindingslijnen mee met de beweging.
Het contextmenu goed gebruiken
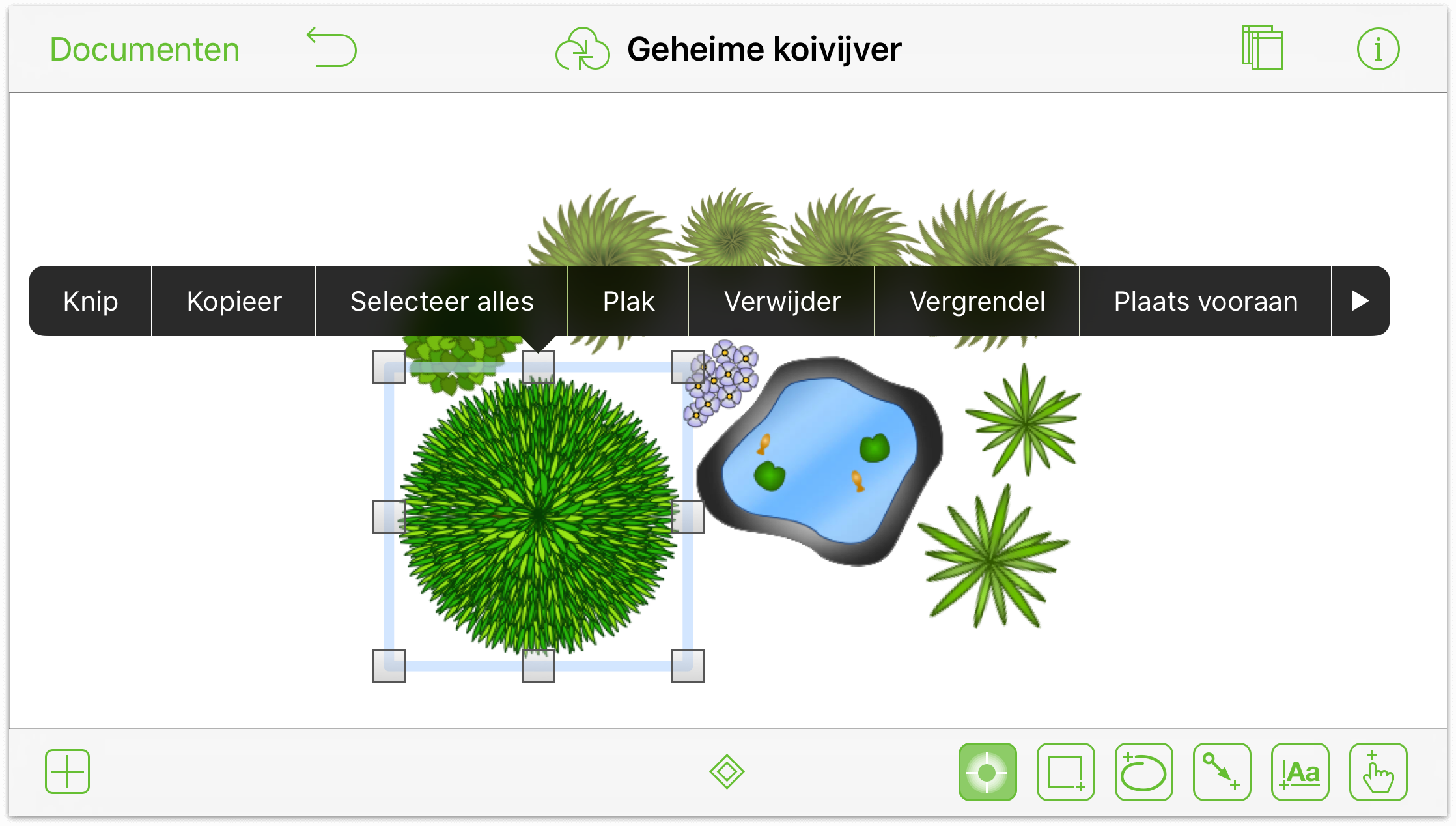
Wanneer u tikt op het object of canvas en het vasthoudt, verschijnt een zwart-wit contextmenu boven het onderdeel dat u hebt aangeraakt. Net als de contextmenu's die u op uw Mac vindt, biedt dit menu snelkoppelingen voor algemene zaken die u moet doen.

Als u tikt op het canvas en het vasthoudt, biedt het contextmenu u deze opties:
- Selecteer alles selecteert alles op het canvas.
- Volledig scherm verbergt alles behalve het canvas. Kies deze optie voor wanneer u een ongehinderd overzicht wilt van uw werk of als u wilt pronken met de creaties die u hebt gemaakt in OmniGraffle. Om de navigatie- en tekengereedschappen terug te krijgen, tikt en houdt u het canvas vast en kiest u vervolgens Sluit volledig scherm in het menu.
- Een derde optie Plak verschijnt in het contextmenu van het canvas als er iets is gekopieerd of geknipt naar het klembord.
Opties die u zult vinden in het contextmenu wanneer u één object selecteert, zijn:
- Knip
- Kopieer
- Selecteer alles
- Plak (als er al iets op het klembord staat)
- Verwijder
- Vergrendel/ontgrendel
- Plaats achteraan
- Maak tabel (Pro)
- Kopieer stijl
- Volledig scherm/Sluit volledig scherm
Als u tot slot meerdere objecten hebt geselecteerd en tikt en vasthoudt om het contextmenu te onthullen, krijgt u alle vorige opties, plus Groepeer of Degroepeer.
Door het gebruik van het contextmenu kunt u veel tijd besparen voor het uitvoeren van taken waarvoor u anders een sneltoets zou gebruiken wanneer u met OmniGraffle op uw Mac werkt.
Werken met Bézier-curven
Bij OmniGraffle gaat het niet alleen om het maken van stroomschema's en diagrammen. Het is een volledig ontwikkelde app voor het maken van afbeeldingen. Met wat oefening kunt u snel het tekenen van complexe vormen in OmniGraffle onder de knie krijgen. En zodra u die mooie dingen op uw canvas hebt, kunt u de infovensters gebruiken om objecten de gewenste stijl te geven.
In deze minicursus ziet u hoe u een basisvorm (een driehoek) kunt maken en dit kunt omvormen tot een blad. Volg gewoon mee...
Tik vanaf uw favoriete map op
 om een nieuw document te maken.
om een nieuw document te maken.Kies de sjabloon Automatische grootte - pixels.
Tik in de navigatiebalk op
 om het menu Figuren te openen.
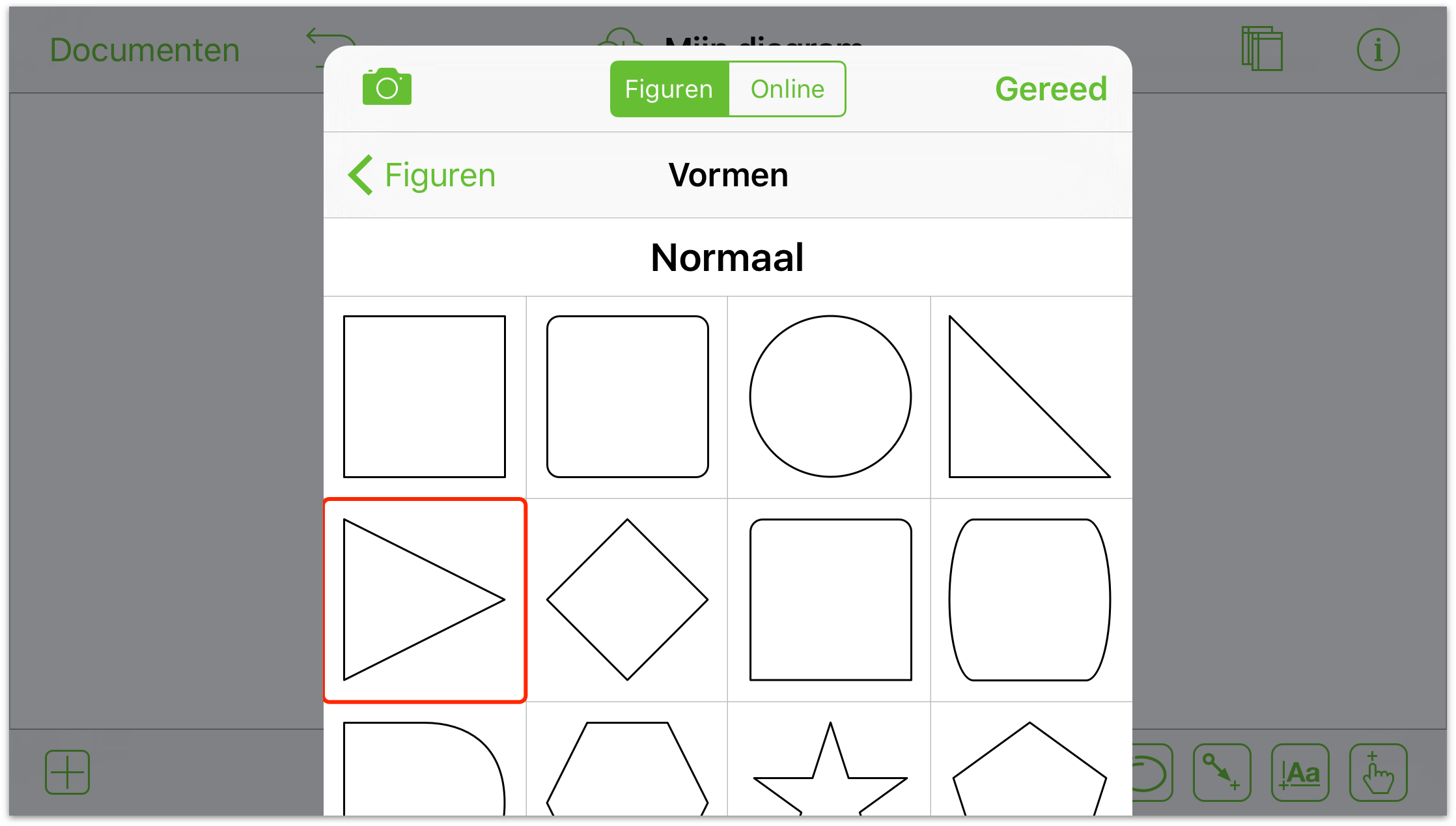
om het menu Figuren te openen.Selecteer Vormen.
In de lijst van normale vormen, dubbeltikt u op de driehoek die hier wordt weergegeven om deze toe te voegen aan het canvas.

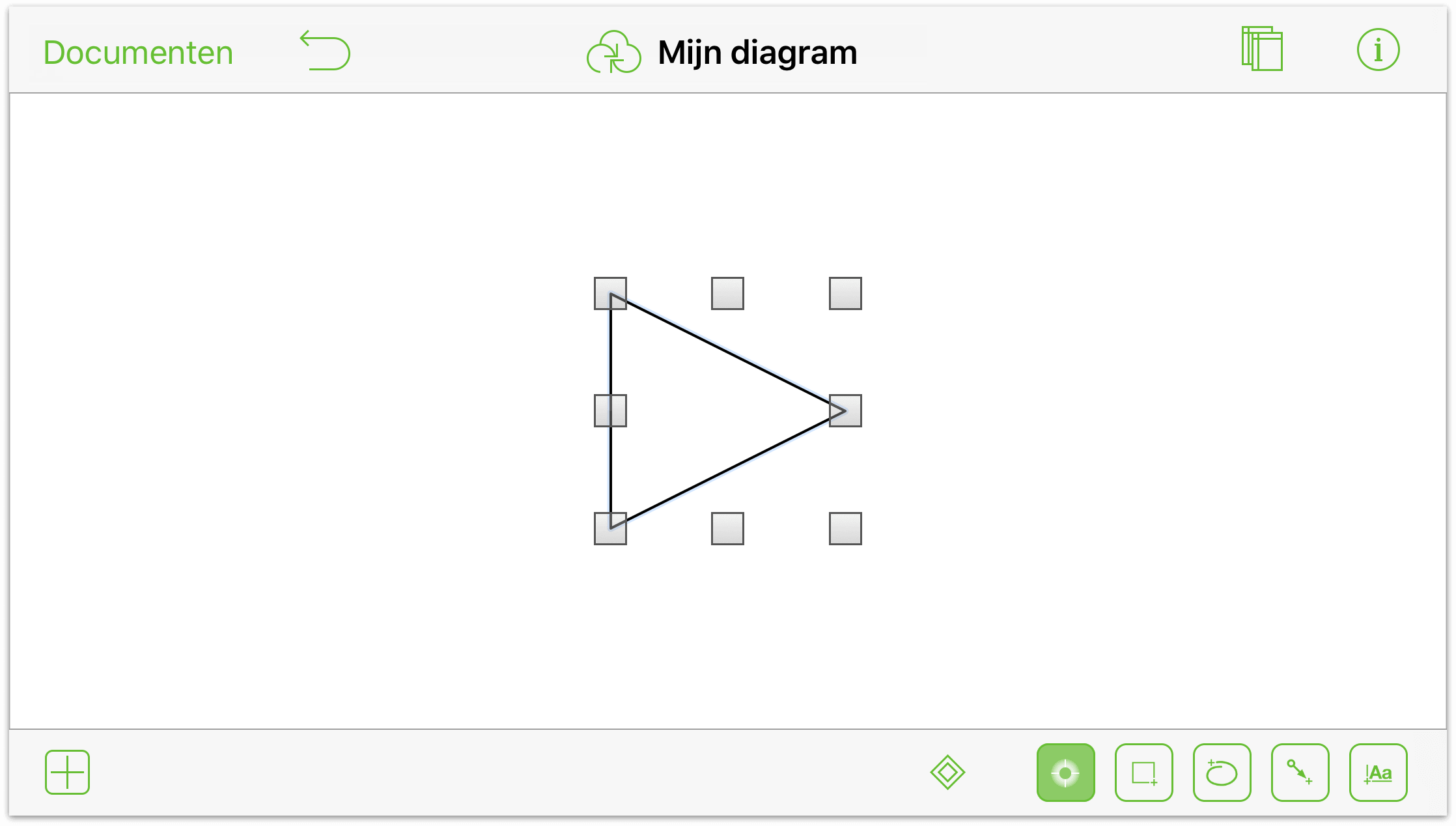
Tik op een willekeurige plaats op het canvas om het menu Figuren te laten verdwijnen.
U hebt nu een alleenstaande driehoek die naar rechts wijst op het canvas. Ja, we weten al dat u denkt "Hoe ga ik in hemelsnaam dat omvormen tot een blad?!". Even geduld. We komen er wel.

De volgende taak is het draaien van de driehoek zodat deze omhoog is gericht (of toch in die richting).
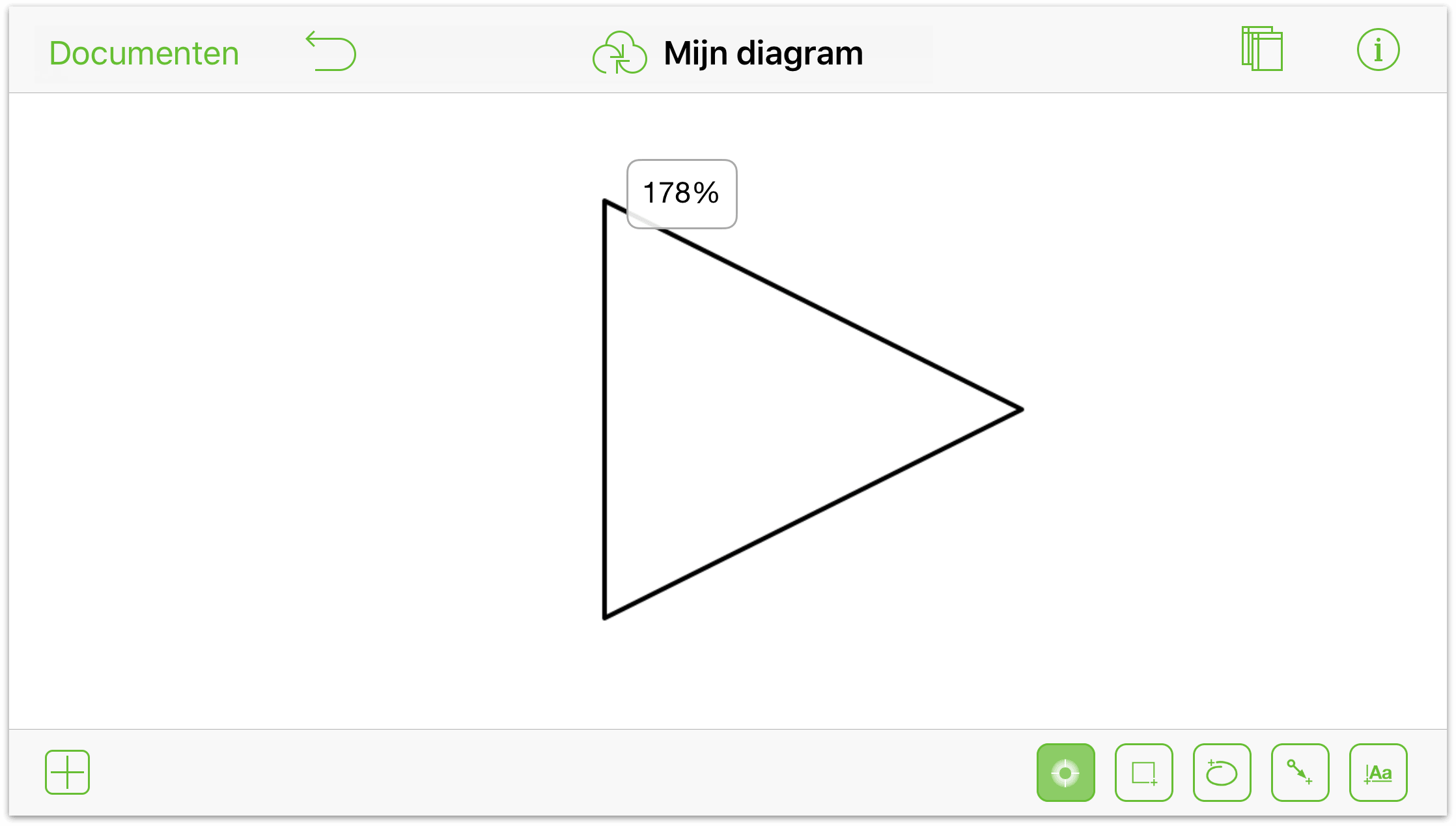
Knijp om in en uit te zoomen op de driehoek. Uw zoomfactor kan variëren. Het punt hier is voldoende in te zoomen zodat u een beweging met twee vingers kunt gebruiken om het object te draaien.

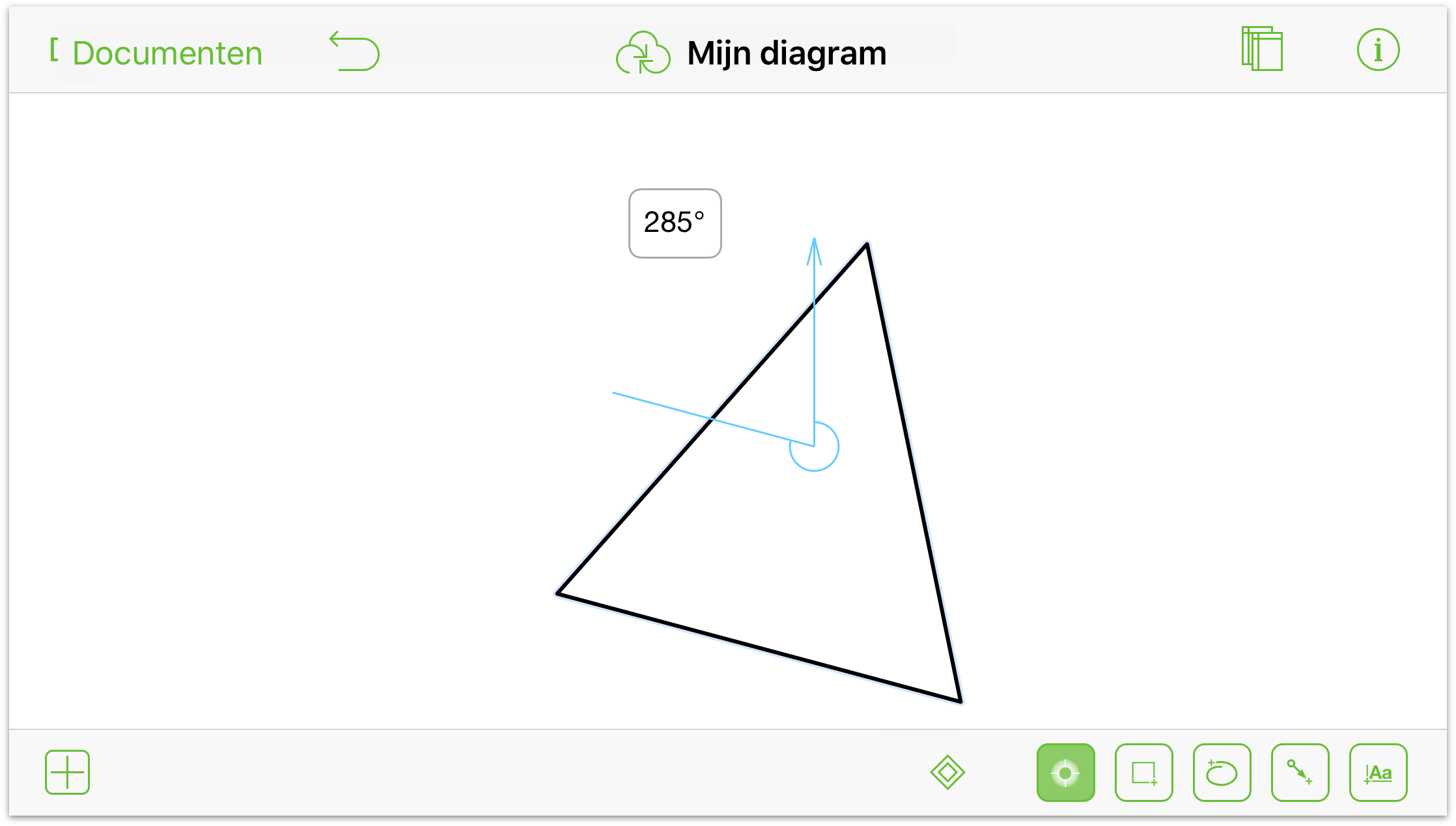
Gebruik twee vingers tegelijk om de driehoek aan te raken en vast te houden. Draai voorzichtig met uw vingers. Als u een omhoog gerichte blauwe pijl ziet, neemt u een van de vingers van het display en gebruikt u uw andere vinger om de driehoek naar rechts te draaien. U kunt de rotatiehoek zien in de balk Infovenster. Hier hebben we de hoek ingesteld op 285 graden.

Nu kunnen we aan de slag met Béziers. Vive la Béziers!
Terwijl de driehoek is geselecteerd, tikt u op
 om de puntwijzigingsgereedschappen te gebruiken. Als u het puntwijzigingsgereedschap selecteert, worden de drie punten van de driehoek nu bewerkbare controlepunten. We gaan die drie punten nu omzetten naar Bézier-curven.
om de puntwijzigingsgereedschappen te gebruiken. Als u het puntwijzigingsgereedschap selecteert, worden de drie punten van de driehoek nu bewerkbare controlepunten. We gaan die drie punten nu omzetten naar Bézier-curven.Tik en houd het bovenste controlepunt van de driehoek vast. Er zijn enkele zaken die nogal snel gebeuren, dus laten we ze hier stapsgewijs overlopen:
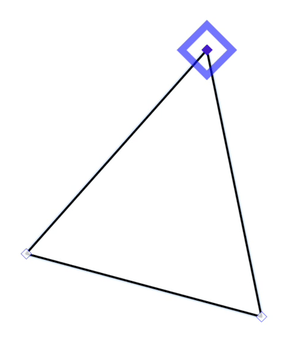
Wanneer u het bovenste controlepunt aanraakt en vasthoudt, beweegt een blauwe ruit rond het punt om dat controlepunt te isoleren. Dit is om aan te geven dat u het punt kunt rondslepen om de vorm van de driehoek te wijzigen. Maar doe dat niet, want er is nog werk aan de winkel.

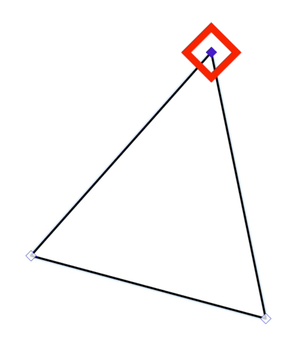
Wanneer u het bovenste controlepunt aantikt en vasthoudt, verandert het blauwe vierkant in een rode ruit. Dit geeft aan dat u kunt slepen om dit punt om te zetten in een Bézier-punt:

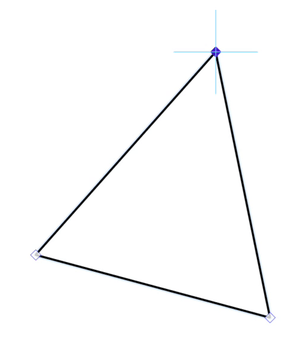
Als u het bovenste controlepunt blijft aantikken en vasthouden verandert de rode ruit in een kruissymbool. Dit geeft aan dat het controlepunt tijdelijk op zijn positie is vergrendeld en dat u de Bézier-controlebalk kunt slepen.

Sleep uw vinger naar rechts om het controlepunt om te zetten in een Bézier-curve. Een rode Bézier-controlebalk volgt uw vinger wanneer u deze weg van het controlepunt sleept.

Zoals eerder vermeld gebeurt dit allemaal in een handomdraai (nu ja, misschien twee handomdraaien), maar het is belangrijk dat u begrijpt wat er hier gebeurt. Als u bijvoorbeeld alleen maar een controlepunt wilde vastnemen en slepen om de vorm van de driehoek te wijzigen, zou u alleen moeten wachten tot de blauwe driehoek boven het punt verschijnt.
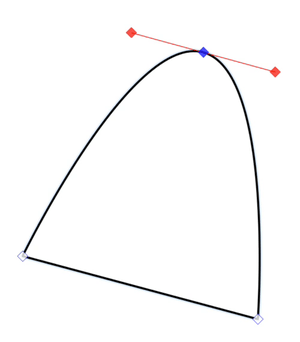
Zet de twee resterende controlepunten om in Bézier-curven. Het resultaat zou er als volgt moeten uitzien:

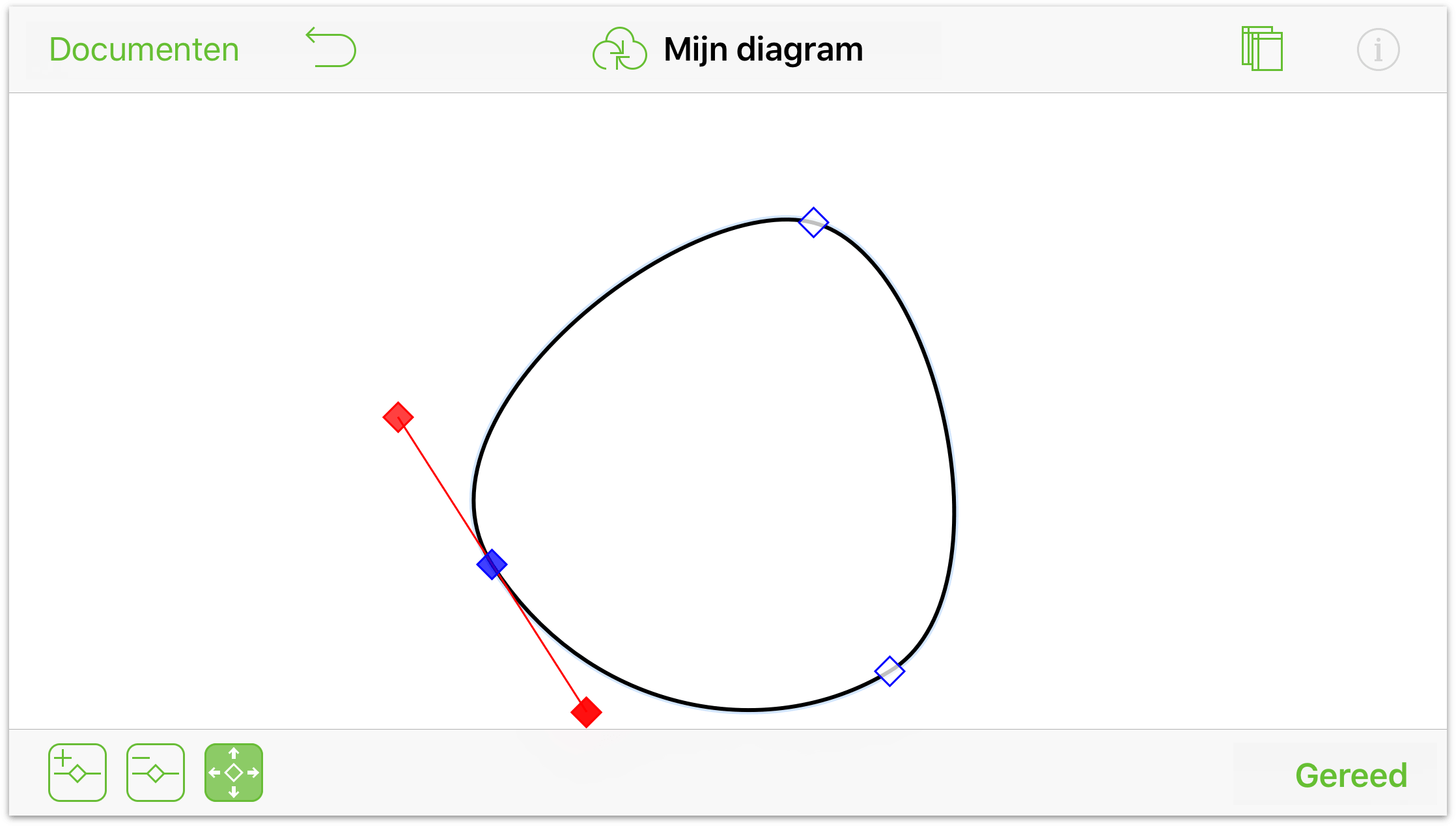
Na het omzetten van alle controlepunten naar Bézier, ziet het geheel er een beetje uit als een ei. Maar met enkele kleine ingrepen zult u zien dat deze vreemde kleine cirkel plots meer vorm krijgt. Experimenteer met de verschillende Bézier-punten op de cirkel:
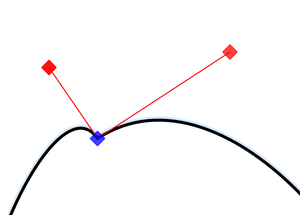
Sleep de Bézier-grepen naar binnen of buiten om de kromming van het blad precies goed te krijgen.
Dubbeltik tussen de bestaande controlepunten om meer toe te voegen indien nodig.
Als u slechts één zijde van de Bézier moet aanpassen, tikt en houdt u eerst een van de Bézier-grepen en tikt en houdt* u vervolgens ergens anders op het canvas met uw andere vinger. Die extra vinger die u net hebt toegevoegd, vergrendelt het controlepunt van de Bézier-curve, zodat u de andere vinger kunt ronddraaien om hoekige of meer schuine curven te creëren.

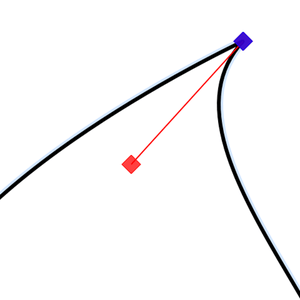
Om een scherp punt te maken met een curve aan de andere zijde, tikt en houdt u een van de Bézier-grepen en tikt en houdt u vervolgens een andere vinger op een andere plaats op het canvas om het controlepunt te vergrendelen. Sleep nu met de vinger die de Bézier-greep controleert, deze naar binnen naar het controlepunt. U hebt nu nog een eenzijdige Bézier-curve over.

Na enkele ingrepen en door nog enkele lijnen toe te voegen, kan uw blad er tot slot als volgt uitzien:

Dit zijn enkele gereedschappen en infovensters die u zult nodig hebben:
- Gebruik het infovenster Verbindingen op de rand van het blad om alle mogelijke verbindingen uit te schakelen. Hierdoor kunt u de lijnen voor de hoofdnerf en de aderen plaatsen waar u ze wilt hebben.
- Gebruik het gereedschap Lijn om de hoofdnerf en de aderen te maken.
- Gebruik het infovenster Lijn om eindpunten van de lijnen te verwijderen.
- Gebruik het infovenster Streep om de puntgrootte van de lijnen te variëren.
- Gebruik het infovenster Streep om de stijl van de bladrand te wijzigen naar Vrije hand.
- Gebruik het infovenster Vulling om een dubbele lineaire gradiënt toe te passen op het blad.
- Gebruik knijpbewegingen om in en uit te zoomen op het canvas terwijl u de hoofdnerf en de aderen van het blad plaatst.
En als u iets echt te gek maakt en u denkt dat ook andere OmniGraffle-gebruikers van uw creatie kunnen genieten, stuur uw werk dan als een figuur naar Stenciltown.
Interactief werken met objecten met het actiegereedschap (Pro)
Met acties kunt u interacties tussen objecten in uw OmniGraffle-documenten toewijzen. Acties doen zaken, zoals het openen van een URL of het verbergen van een laag of canvas wanneer op een object wordt geklikt. Dit maakt van OmniGraffle een krachtig gereedschap voor het maken van prototypes van websites en appdesigns, waar u de interacties tussen de verschillende elementen wilt tonen.
Dit gedeelte toont u alleen de basis van de manier waarop Acties werken in OmniGraffle. Een meer gedetailleerde zelfstudie over het gebruik van de acties van OmniGraffle komt er later dit jaar.
Laten we eraan beginnen...
Types acties
Er zijn vier acties die u kunt instellen op een object:
 Doet niets: Zoals de naam van deze actie impliceert, gebeurt er niets bij het toewijzen van of tikken of klikken op dit object. Dit is hetzelfde als het niet instellen van een actie op een object (de standaardstatus van een object), behalve als u het nodig vindt bijvoorbeeld een niet-actie toe te wijzen aan de achtergrond voor een website waarvan u een prototype maakt.
Doet niets: Zoals de naam van deze actie impliceert, gebeurt er niets bij het toewijzen van of tikken of klikken op dit object. Dit is hetzelfde als het niet instellen van een actie op een object (de standaardstatus van een object), behalve als u het nodig vindt bijvoorbeeld een niet-actie toe te wijzen aan de achtergrond voor een website waarvan u een prototype maakt. Opent een URL: Hiermee kunt u een URL instellen die moet worden geopend wanneer op dit object wordt getikt of geklikt.
Opent een URL: Hiermee kunt u een URL instellen die moet worden geopend wanneer op dit object wordt getikt of geklikt. Springt naar andere plaats: Hiermee kunt u bepalen of een object u naar een ander canvas zal brengen wanneer erop wordt getikt of geklikt.
Springt naar andere plaats: Hiermee kunt u bepalen of een object u naar een ander canvas zal brengen wanneer erop wordt getikt of geklikt. Toont of verbergt lagen: Hiermee kunt u de zichtbaarheid instellen van een laag wanneer op dit object wordt getikt of geklikt.
Toont of verbergt lagen: Hiermee kunt u de zichtbaarheid instellen van een laag wanneer op dit object wordt getikt of geklikt.
En wanneer u een actie toewijst aan een object, krijgt dat object een kleine badge waardoor OmniGraffle-gebruikers weten dat ze op het object kunnen tikken en er iets mee kunnen doen:
 — Als u op een object met deze badge tikt, opent de toegewezen URL in Safari op iOS of in de standaardbrowser van de gebruiker op de Mac.
— Als u op een object met deze badge tikt, opent de toegewezen URL in Safari op iOS of in de standaardbrowser van de gebruiker op de Mac. — Als u op een object met deze badge tikt, schakelt u naar het aangegeven canvas binnen hetzelfde document.
— Als u op een object met deze badge tikt, schakelt u naar het aangegeven canvas binnen hetzelfde document. — Als u op een object met deze badge tikt, wordt de aangegeven laag verborgen of weergegeven op hetzelfde canvas.
— Als u op een object met deze badge tikt, wordt de aangegeven laag verborgen of weergegeven op hetzelfde canvas.
Nadat u een actie hebt toegewezen aan een object, ziet het er niet echt anders uit. Daarom kunt u zich later afvragen welke objecten welke actie hebben. Gelukkig voor u hebben we een manier toegevoegd waarmee u deze badges kunt zien:
 — Door op deze knop te tikken, worden de actiebadges weergegeven die zijn toegewezen aan objecten op het canvas.
— Door op deze knop te tikken, worden de actiebadges weergegeven die zijn toegewezen aan objecten op het canvas. — Door op deze knop te tikken, worden de actiebadges verborgen die zijn toegewezen aan objecten op het canvas.
— Door op deze knop te tikken, worden de actiebadges verborgen die zijn toegewezen aan objecten op het canvas.
Acties voor een hoofdnerf ondernemen
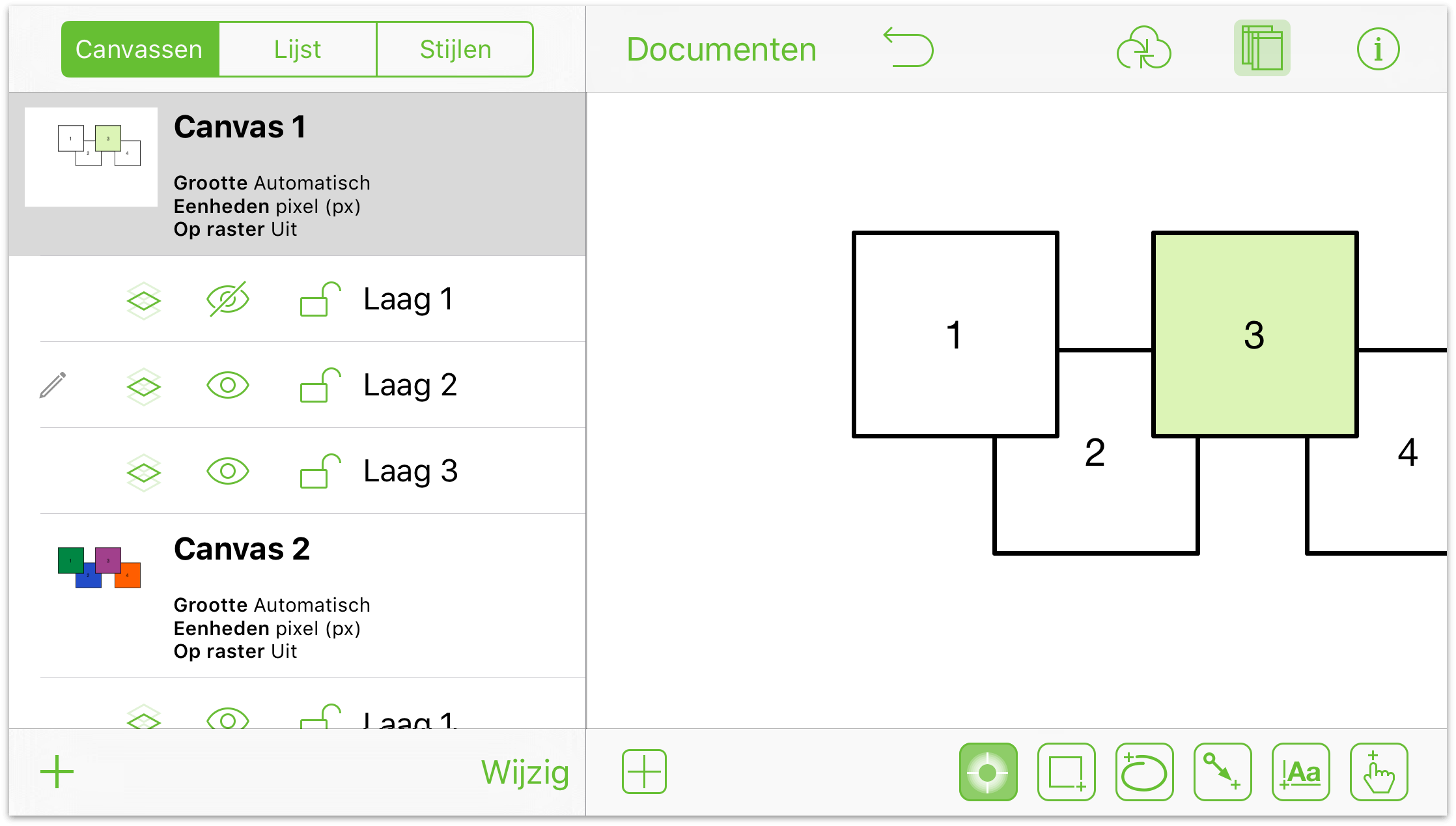
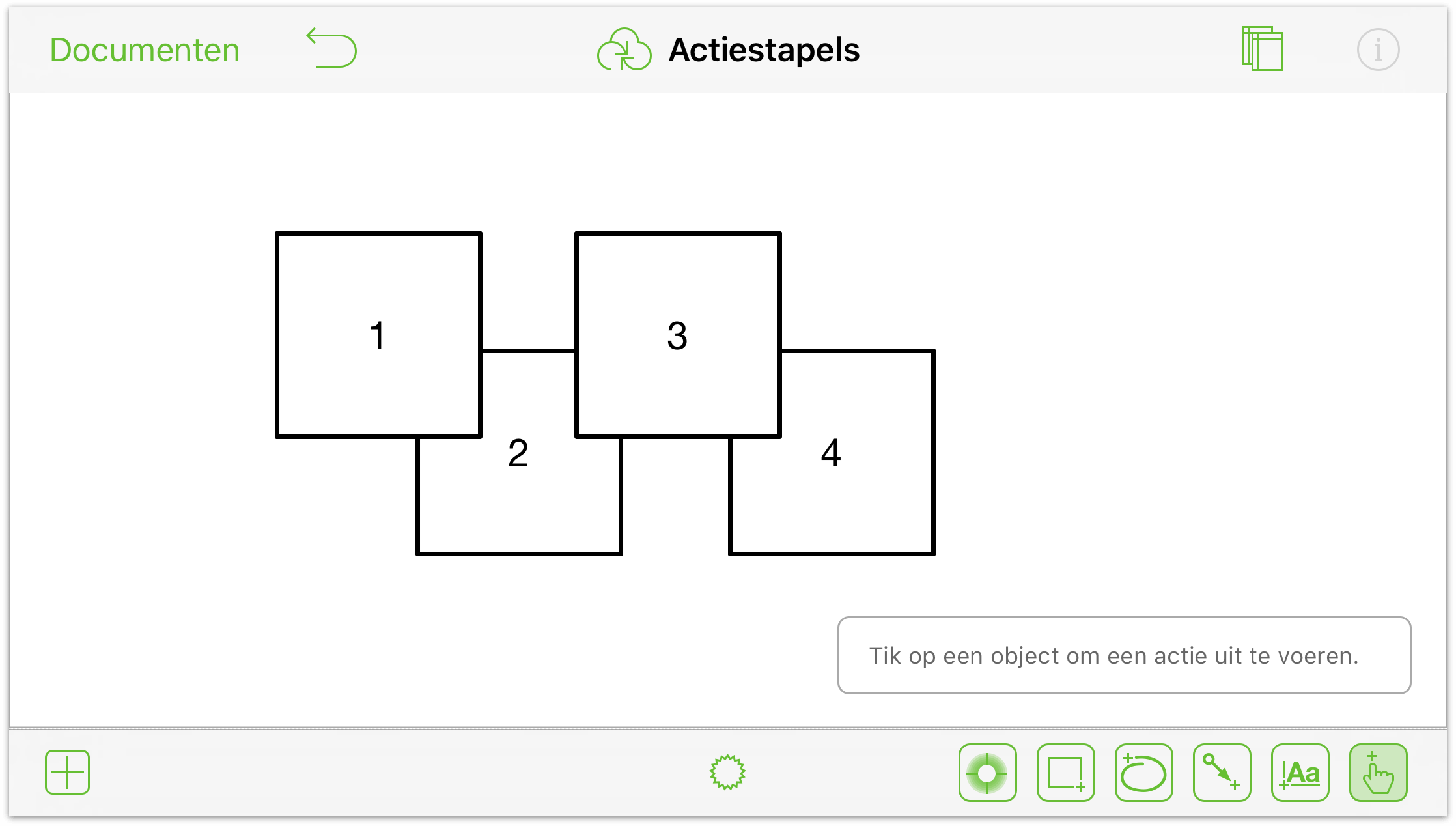
Om deze uit te testen, begint u met het tekenen van een los vierkant en plaatst u drie extra kopieën van het vierkant op het canvas in een verschoven patroon. Voeg dan labels toe aan elk vierkant en nummer ze van 1 tot 4, zoals dit:

Om te helpen aantonen hoe Acties werken, zijn er enkele extra instellingen. Volg hiervoor deze stappen:
- Als de zijbalk Canvassen niet open is, tikt u op

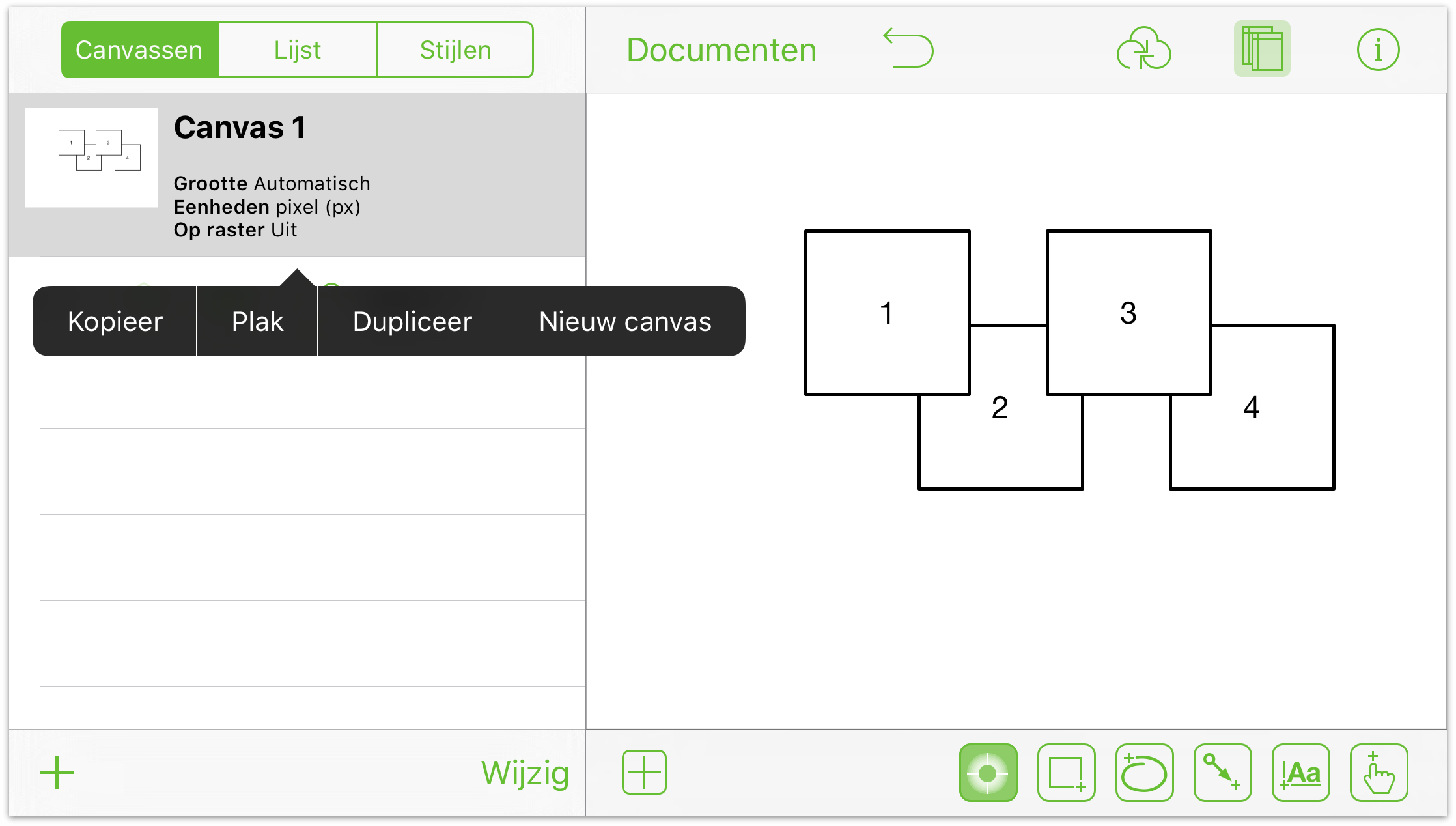
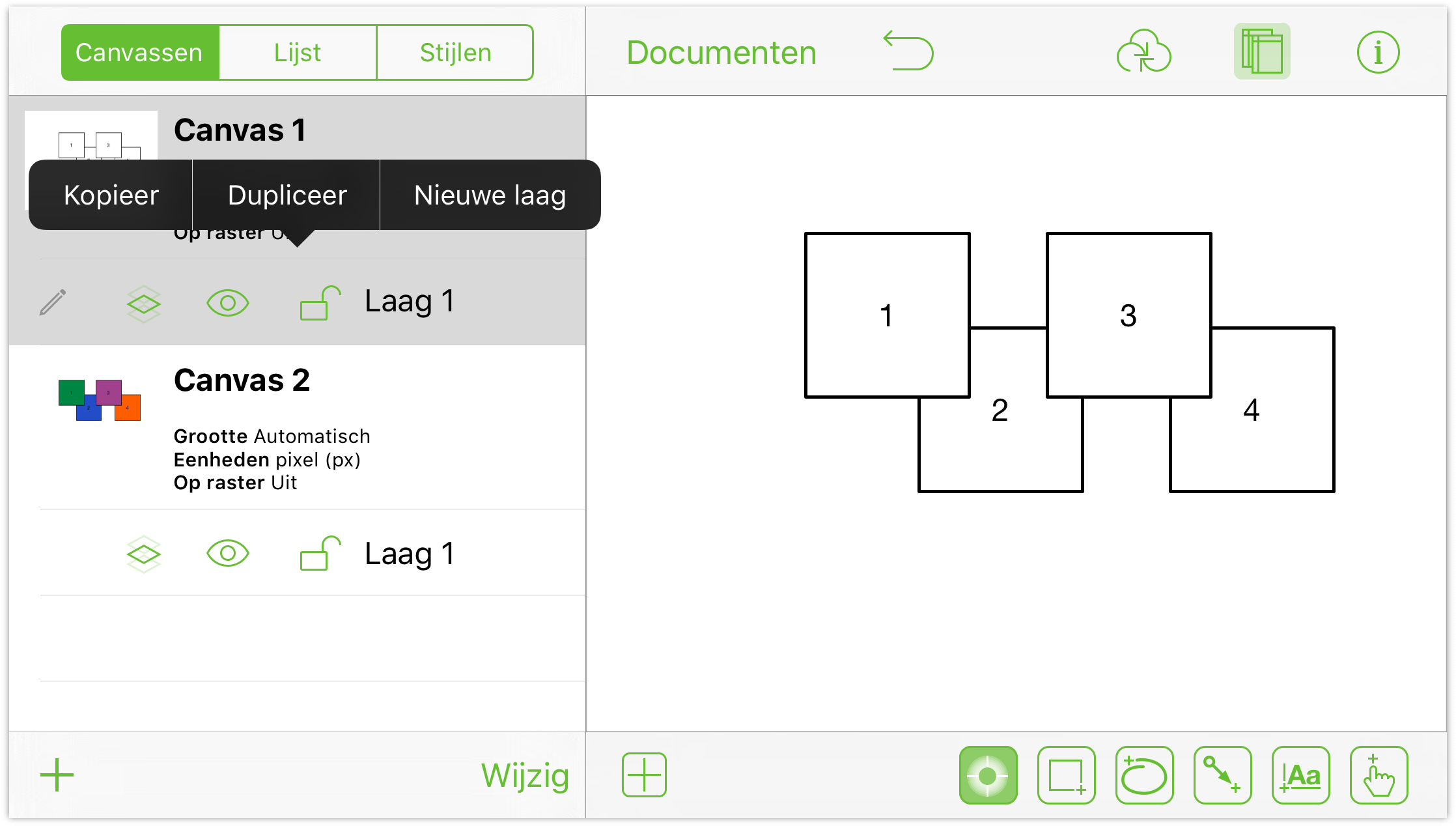
- Tik en houd Canvas 1 vast om het contextmenu te openen en tik dan op Dupliceer.

Dit plaatst een exacte kopie van de vier vierkanten op een ander canvas (Canvas 2 genoemd).

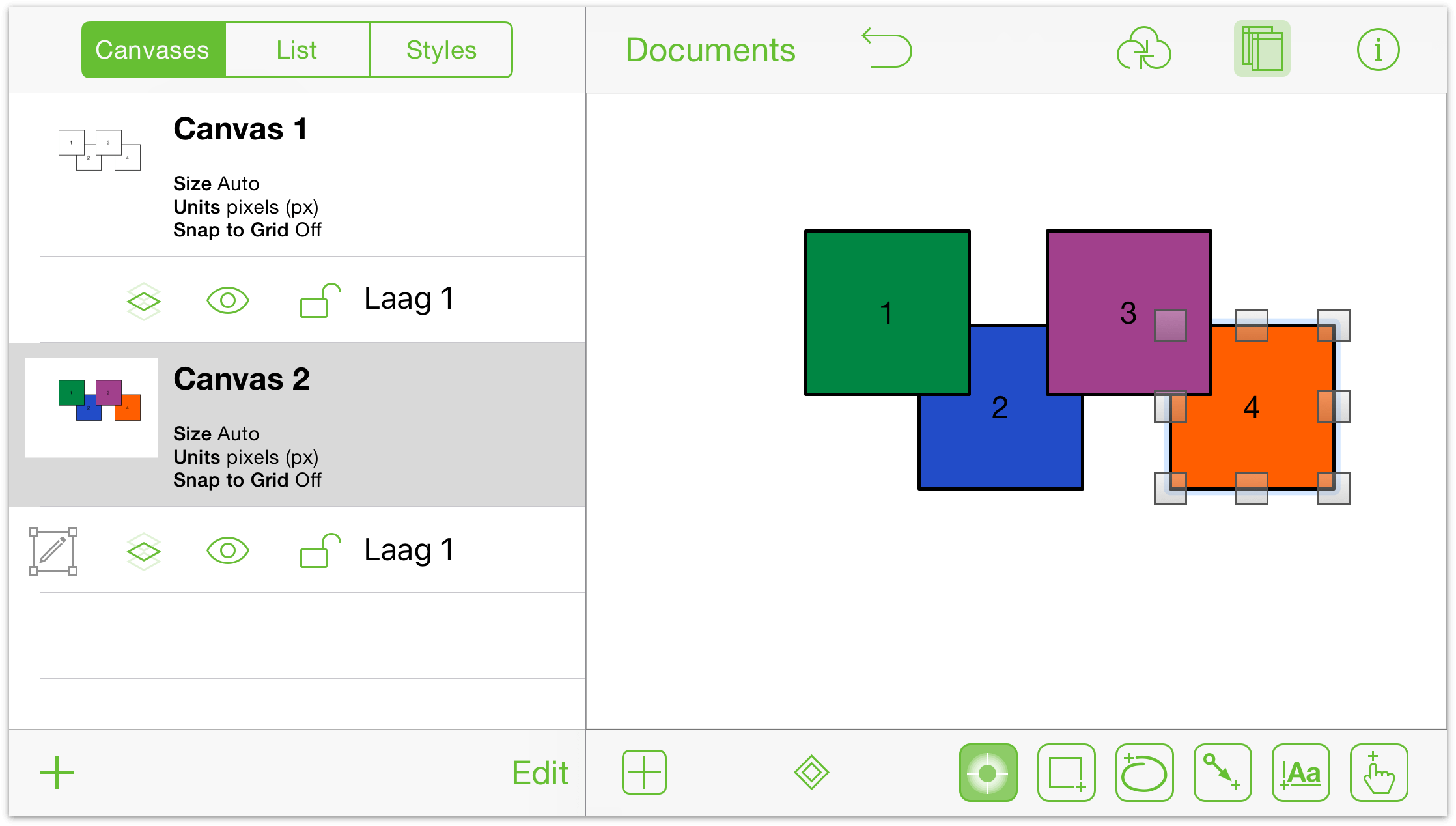
- Gebruik het infovenster Vulling om kleuren toe te wijzen aan elk van de vier vierkanten op Canvas 2:

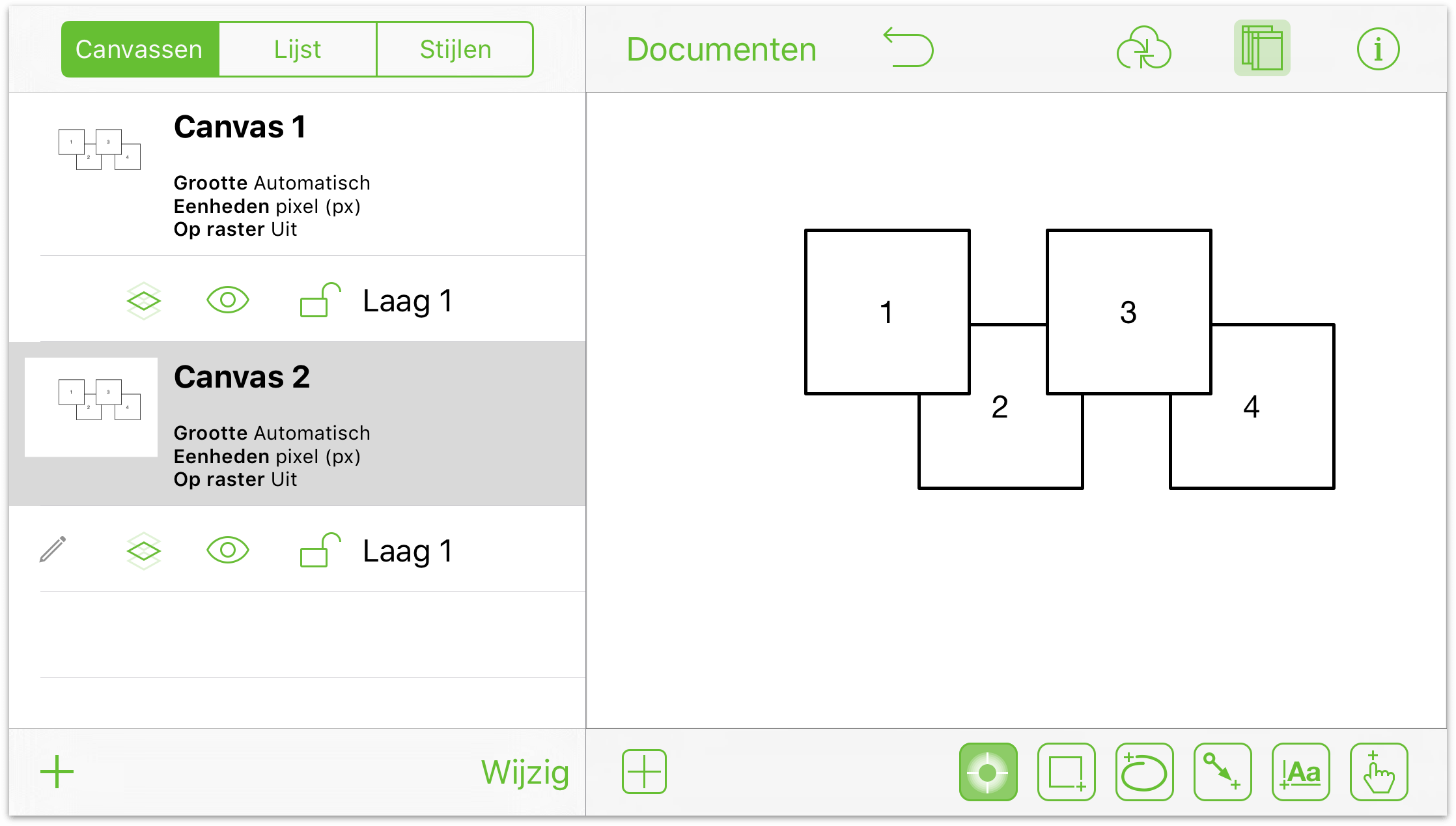
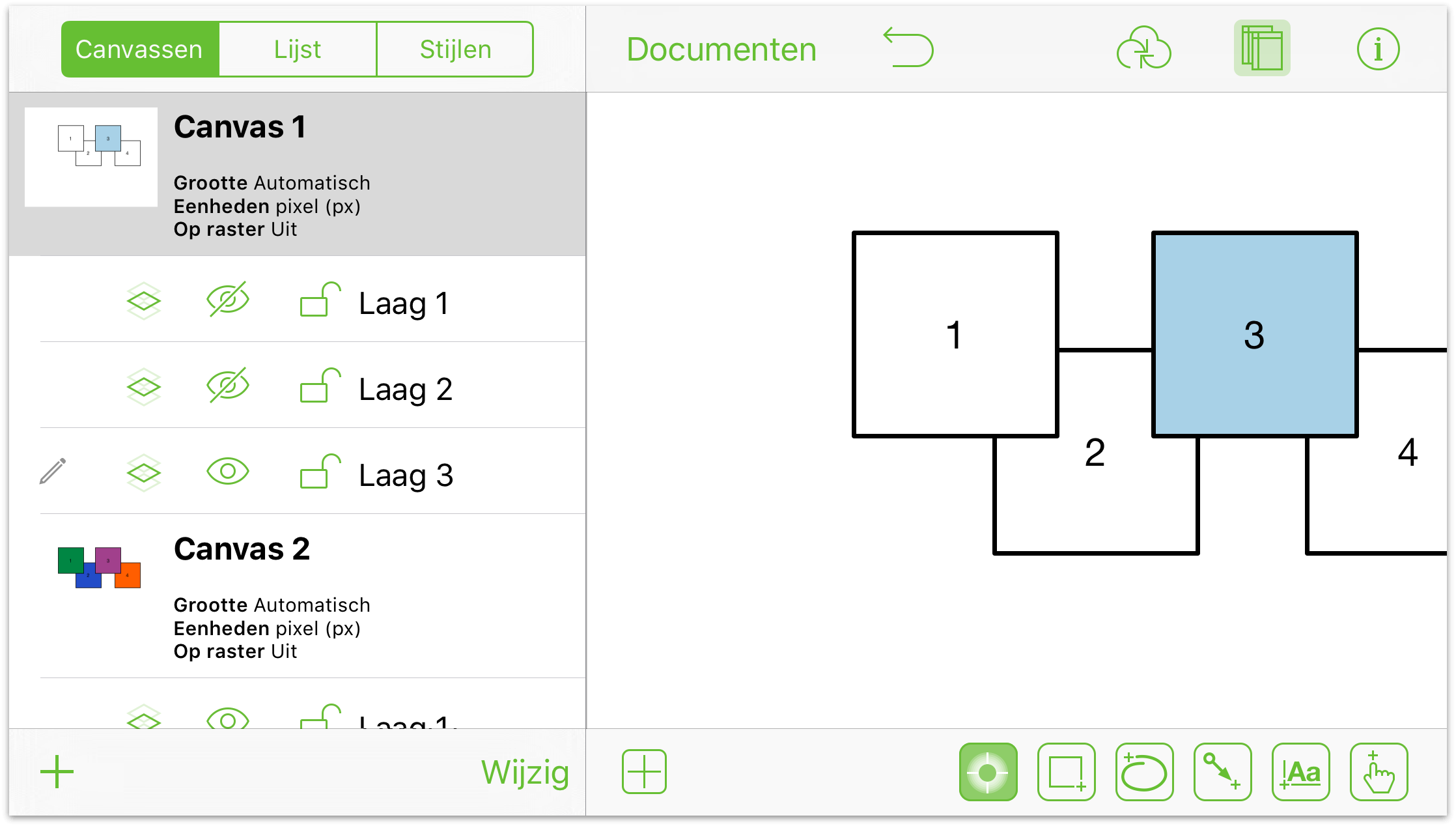
- Tik op Canvas 1 en tik en houd vervolgens Laag 1 vast om het contextmenu te openen:

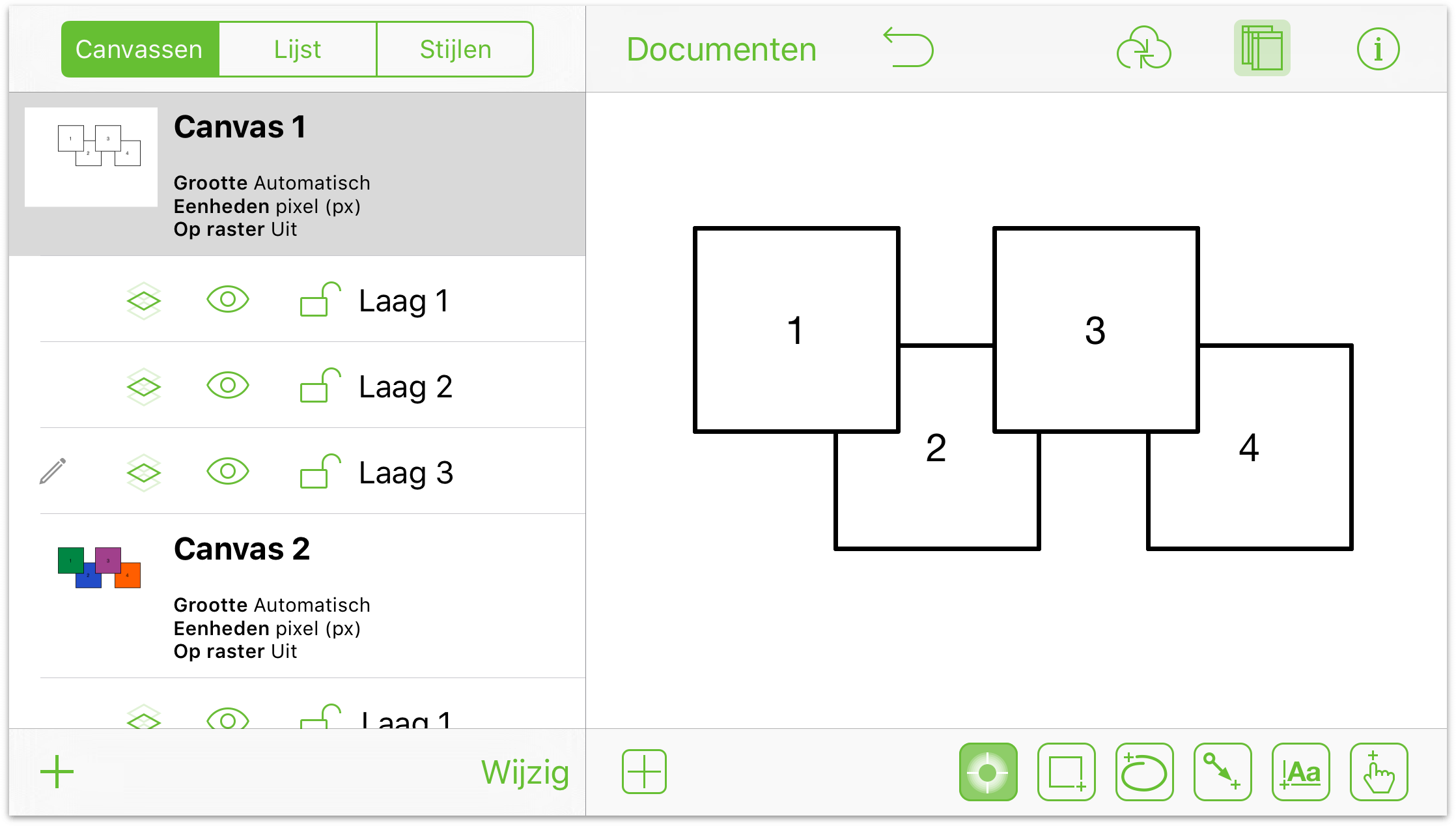
Dupliceer Laag 1 twee keer en orden de lagen dan opnieuw zodat ze in numerieke volgorde verschijnen.

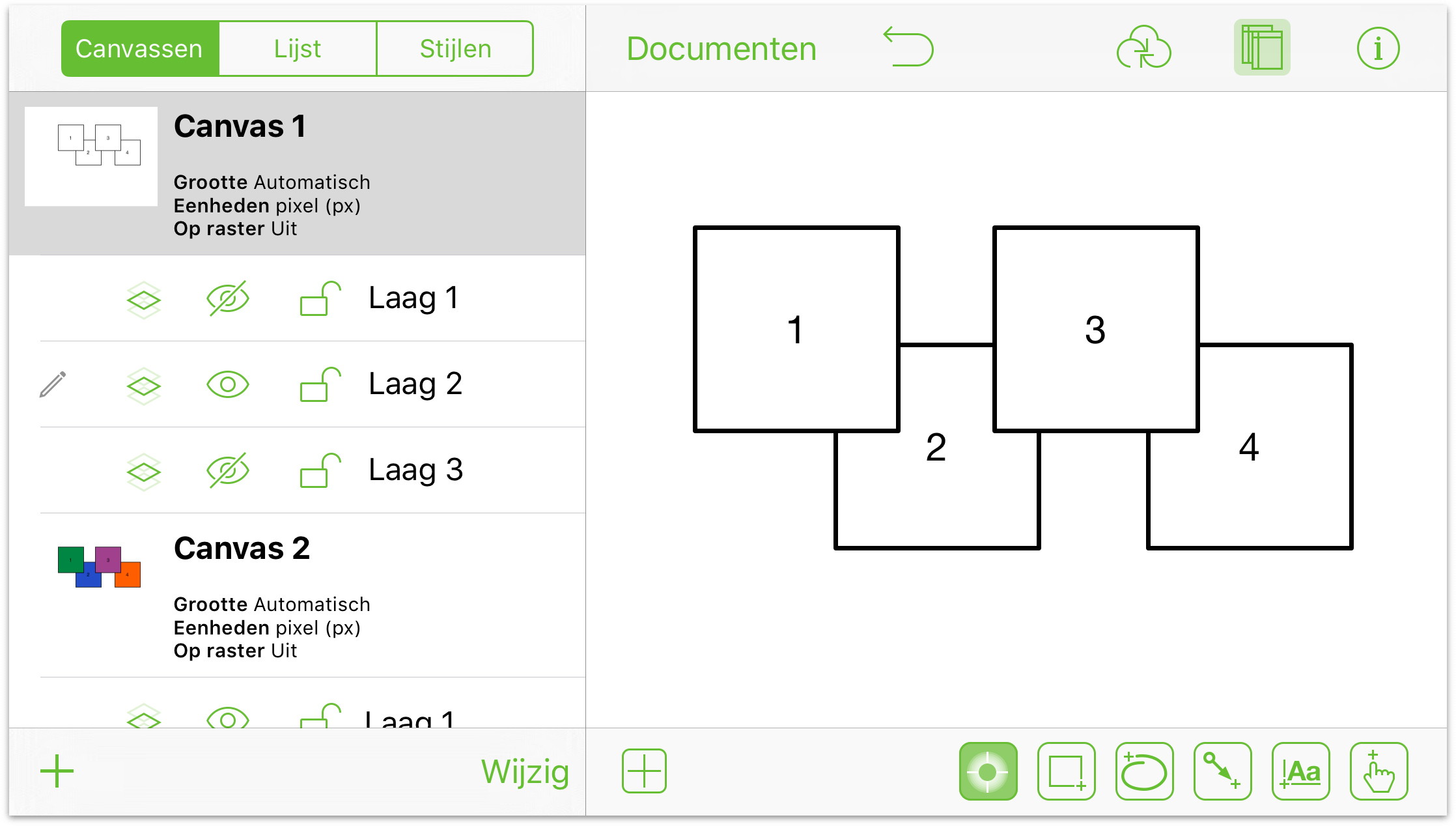
- Verberg lagen 1 en 3 door links van de laagnaam te tikken op
 .
.
- Tik om Laag 2 te selecteren

- Tik om het derde vierkant te selecteren en geef het een vulkleur via het infovenster Vulling:

- Verberg Laag 2 en maak Laag 3 zichtbaar door op hun respectieve knoppen voor de zichtbaarheid van de laag te tikken
 . Net als bij de vorige stap wijst u een vulkleur van uw keuze toe aan het derde vierkant.
. Net als bij de vorige stap wijst u een vulkleur van uw keuze toe aan het derde vierkant. 
- Tik tot slot om Laag 1 te selecteren en maak dan lagen 1 en 2 opnieuw zichtbaar door te tikken op hun respectieve
 -knoppen.
-knoppen. 
Nu het diagram is opgemaakt, kunnen we enkele acties toewijzen aan deze vierkanten.
- Box 1: tik om Box 1 te selecteren en tik dan op
 om de infovensters te openen.
om de infovensters te openen.
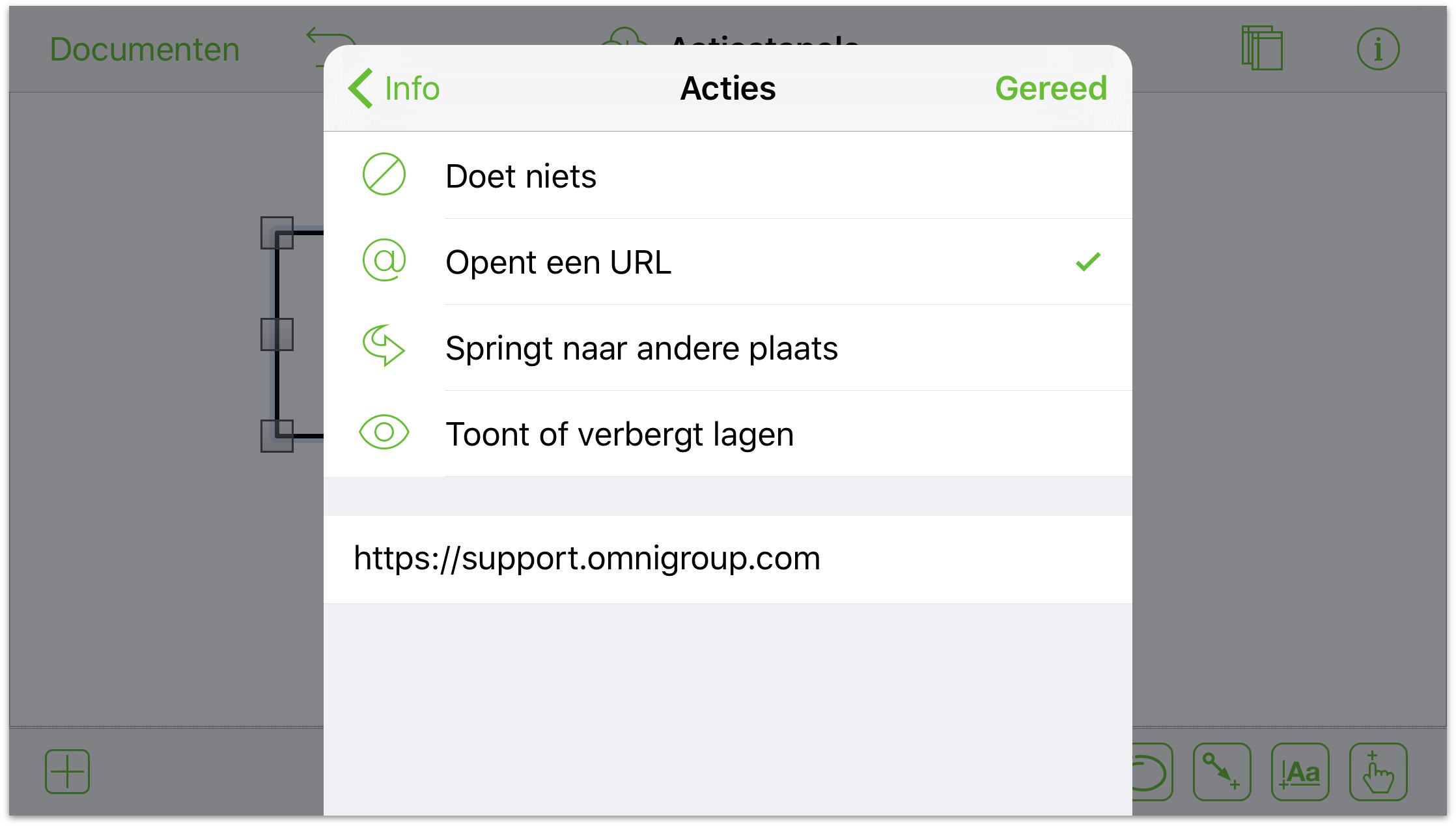
- Tik in de lijst van infovensters op Acties en tik dan op Opent een URL.
- Voer een URL in voor uw favoriete website in het veld dat verschijnt, zoals:

Tik op Gereed wanneer u klaar bent met het invoeren van de URL. Dit slaat de actie op het vierkant op.
- Box 2: tik om Box 2 te selecteren en tik dan op
 om de infovensters te openen.
om de infovensters te openen.
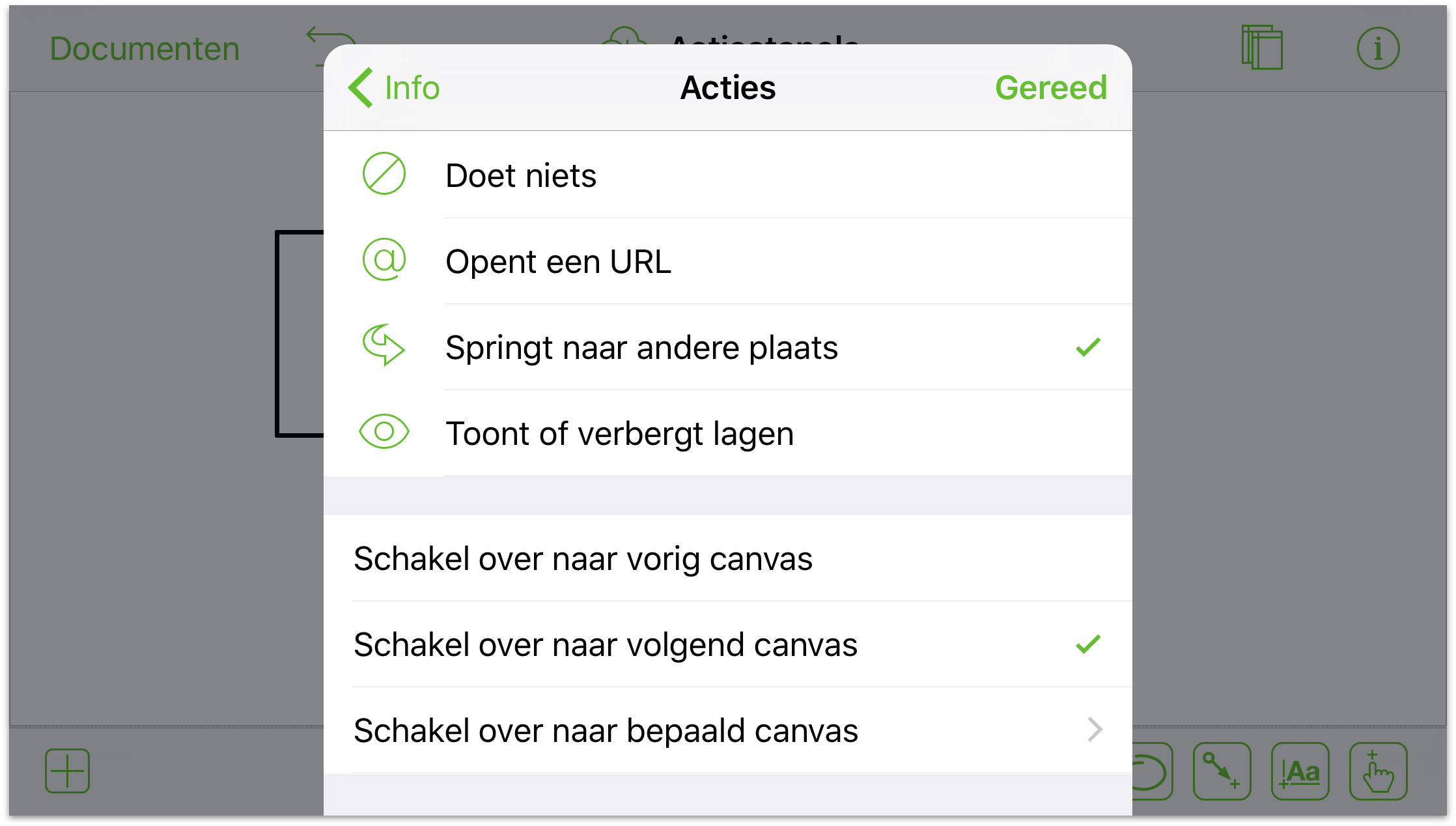
- Tik in de lijst van infovensters op Acties en tik dan op Springt naar andere plaats.
- U heb nu drie mogelijkheden om te kiezen waar het tikken op een vierkant u brengt:
- Schakel over naar vorig canvas
- Schakel over naar volgend canvas
- Schakel over naar bepaald canvas
Aangezien u werkt op de vierkanten op Canvas 1, tikt u op Schakel over naar volgend canvas en vervolgens op Gereed.

- Box 3: Zorg dat u op Canvas 1, Laag 1 bent. Tik om Box 3 te selecteren en tik dan op
 om de infovensters te openen.
om de infovensters te openen.
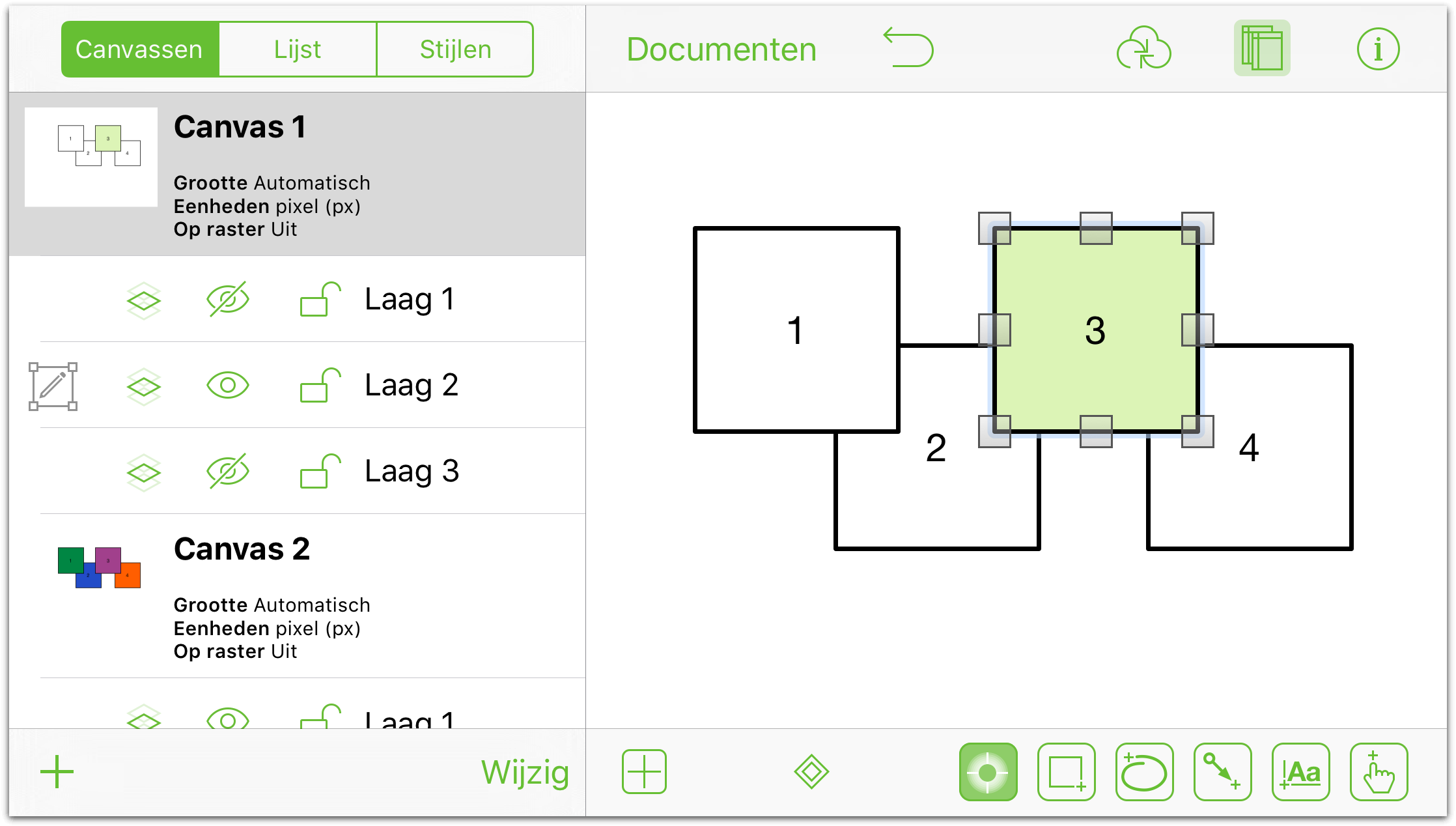
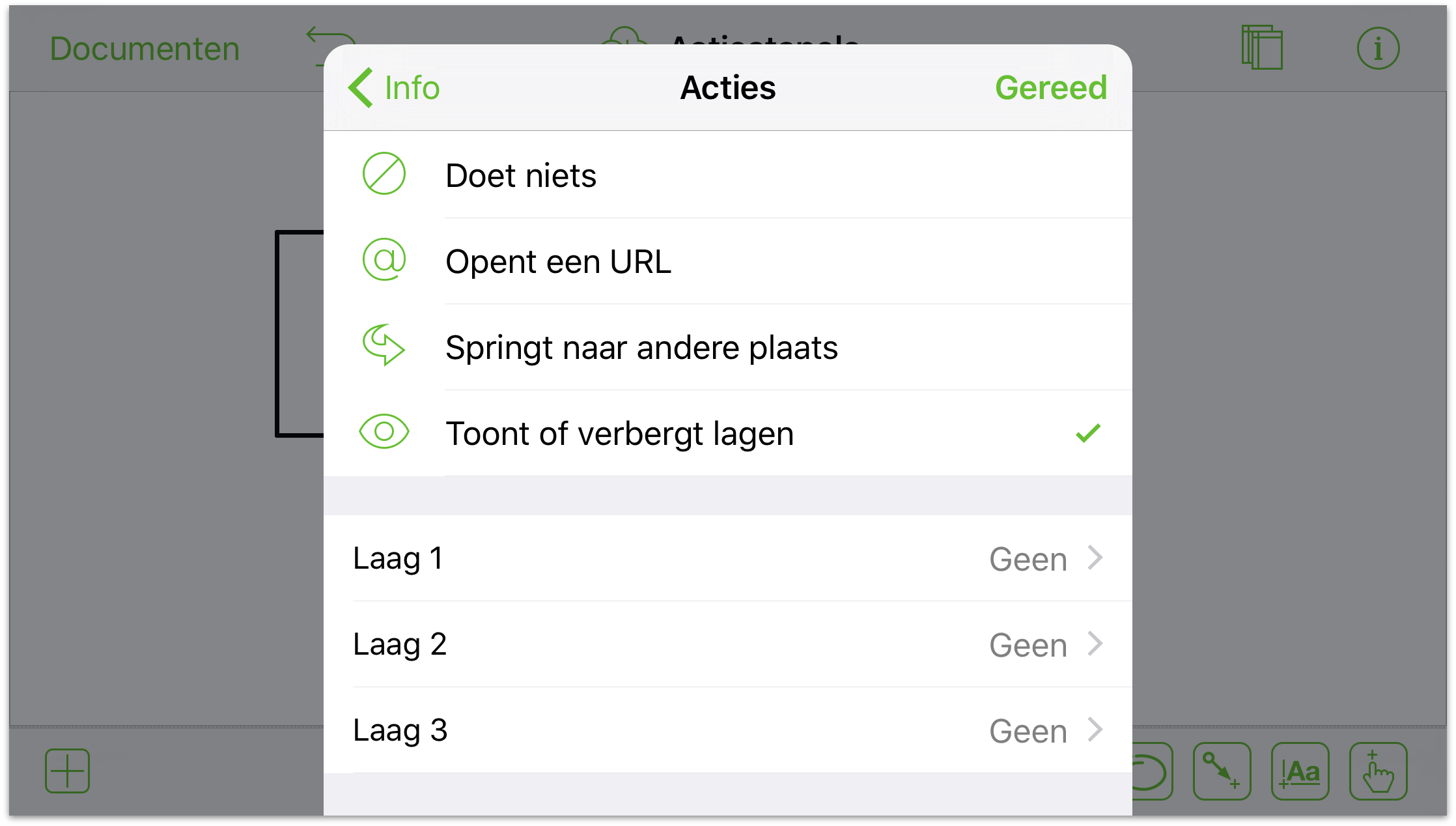
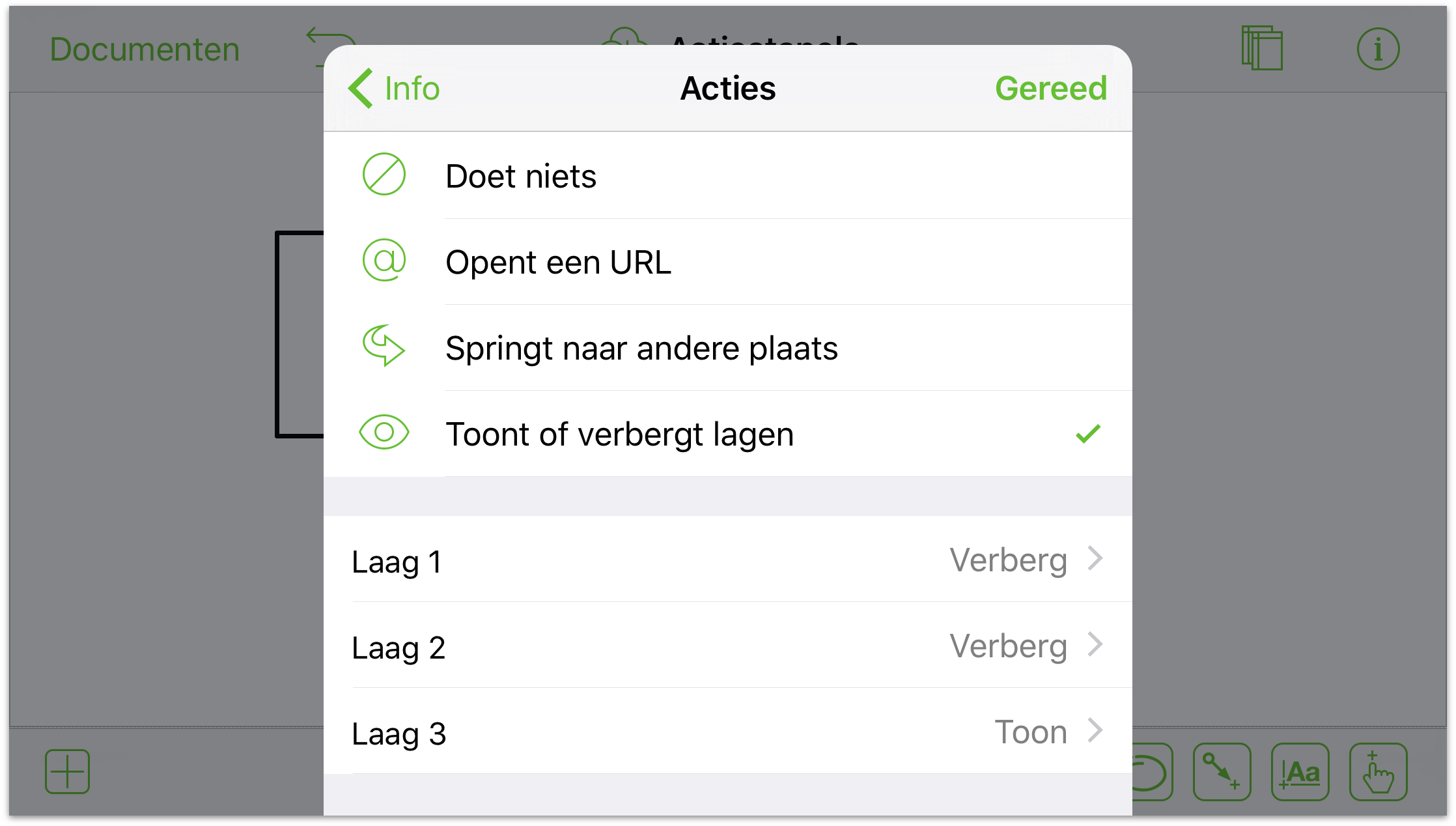
- Tik in de lijst van infovensters op Acties en tik dan op Toont of verbergt lagen. U ziet nu de drie lagen weergeven waaronder u een actie kunt instellen voor de zichtbaarheid. Om te starten is voor elke laag Geen ingesteld als de te ondernemen actie (d.w.z. dat er nu niets gebeurt als u erop tikt).

-
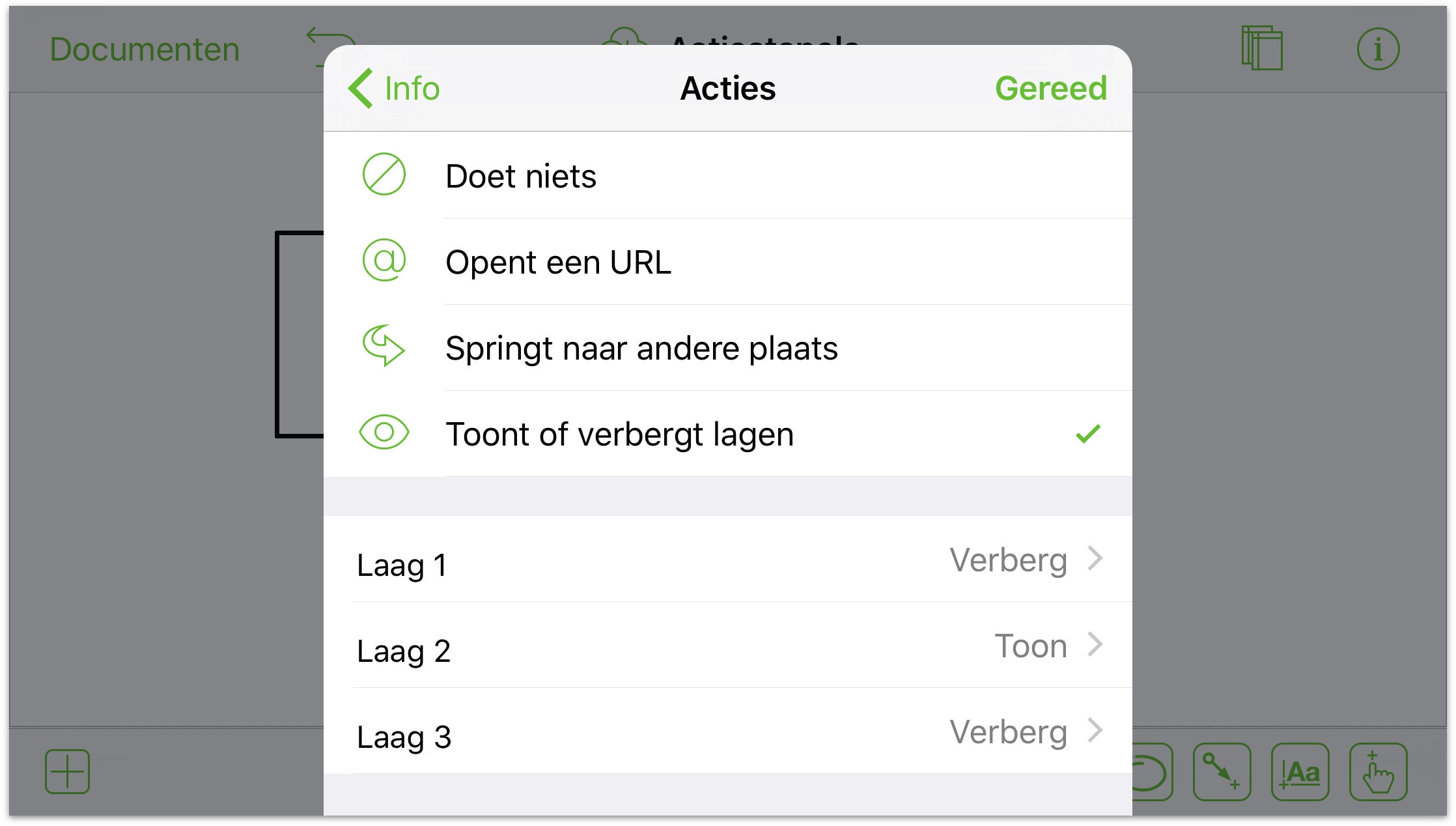
Stel de acties van Laag 1 als volgt in:
- Laag 1: Verberg.
- Laag 2: Toon.
- Laag 3: Verberg.

-
Open de zijbalk Canvassen (tik op
 ) en tik dan om Canvas 1, Laag 2 te selecteren. Tik op
) en tik dan om Canvas 1, Laag 2 te selecteren. Tik op  om de laagzichtbaarheid voor Lagen 1 en 3 te verbergen.
om de laagzichtbaarheid voor Lagen 1 en 3 te verbergen. 
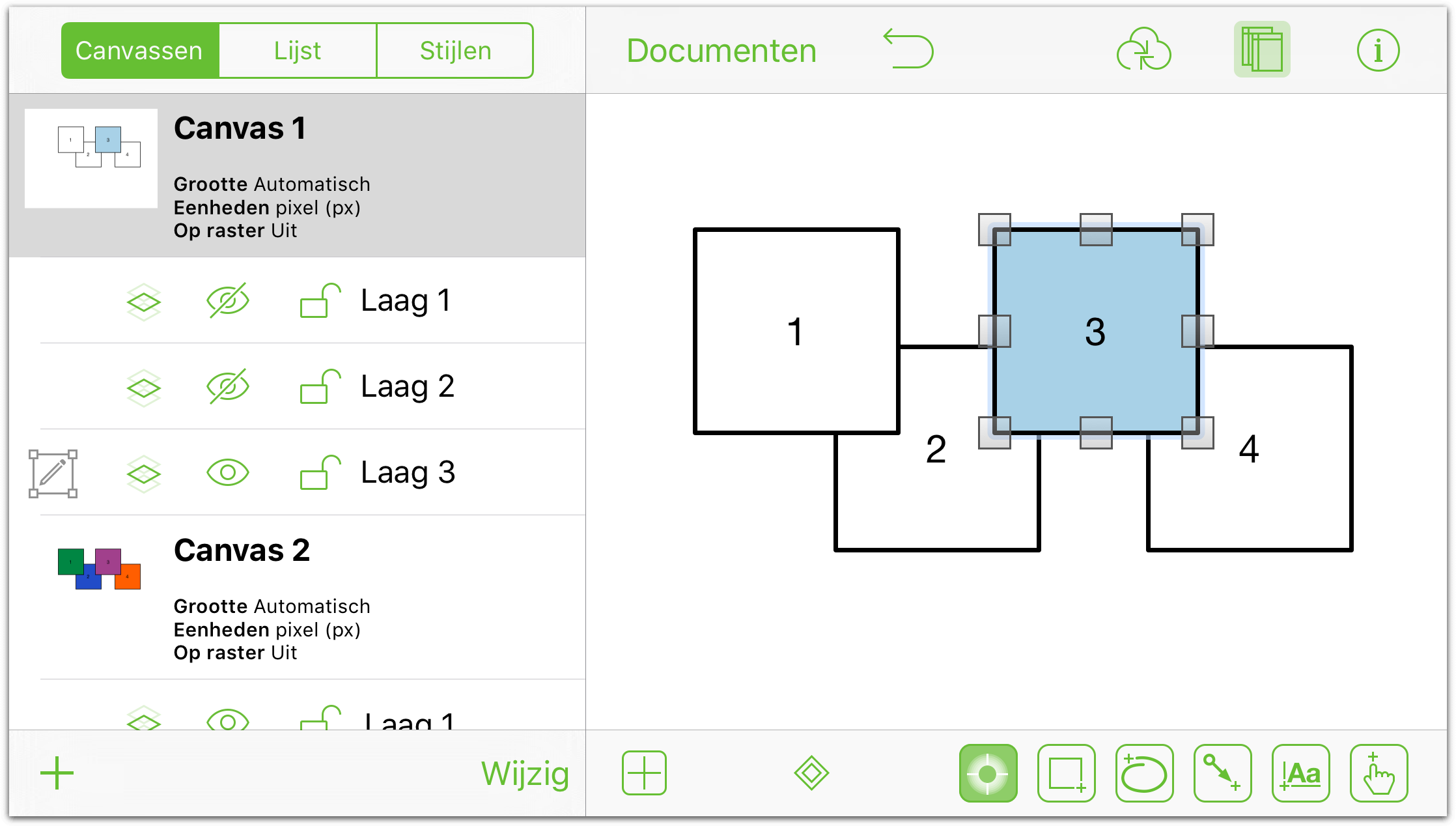
- Sluit indien nodig de zijbalk Canvassen en stel de acties voor Laag 2 als volgt in:
- Laag 1: Verberg.
- Laag 2: Verberg.
- Laag 3: Toon.

-
Open de zijbalk Canvassen (tik op
 ) en tik dan om Canvas 1, Laag 3 te selecteren. Tik op
) en tik dan om Canvas 1, Laag 3 te selecteren. Tik op  om de laagzichtbaarheid voor Lagen 1 en 2 te verbergen.
om de laagzichtbaarheid voor Lagen 1 en 2 te verbergen. 
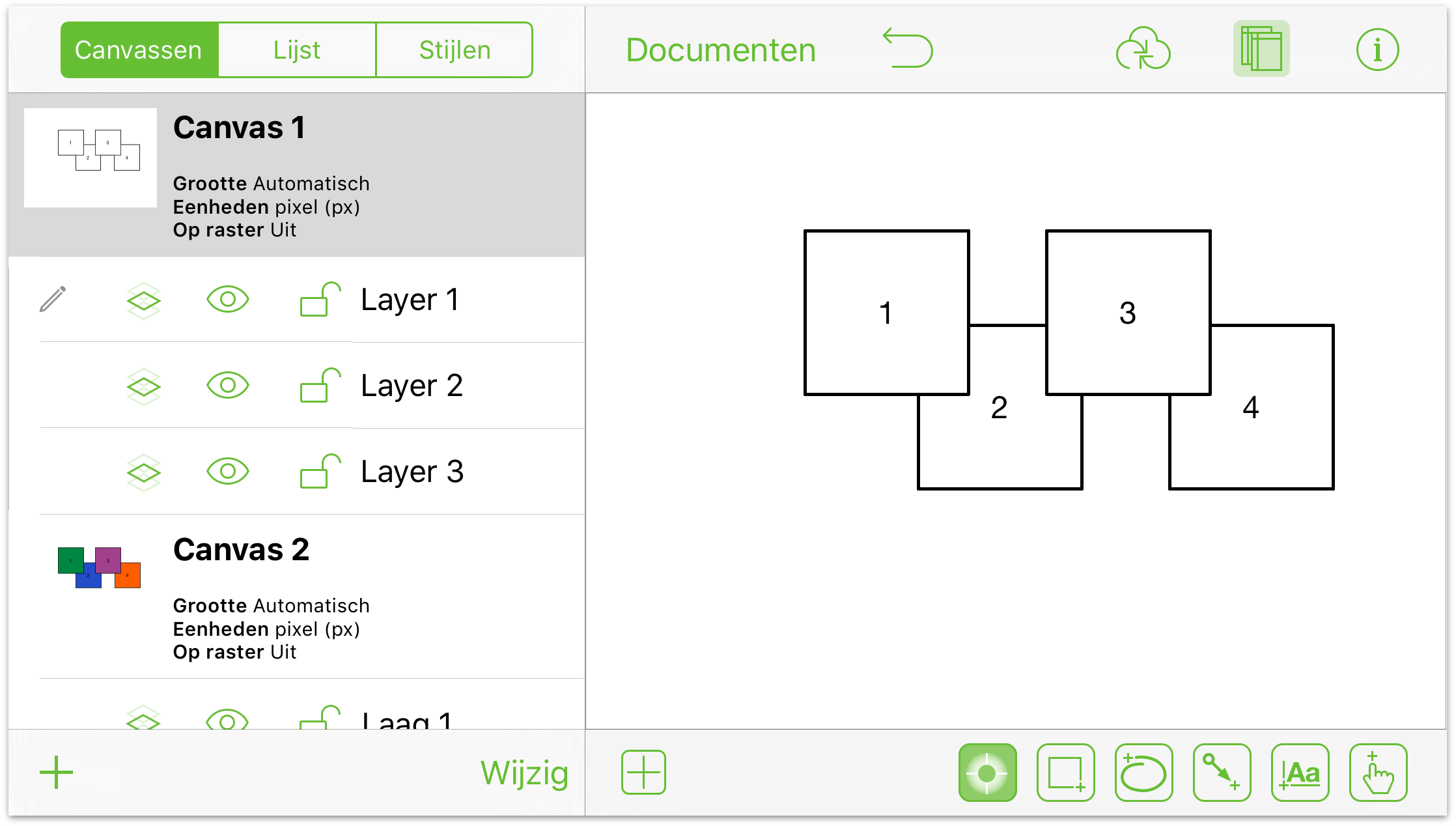
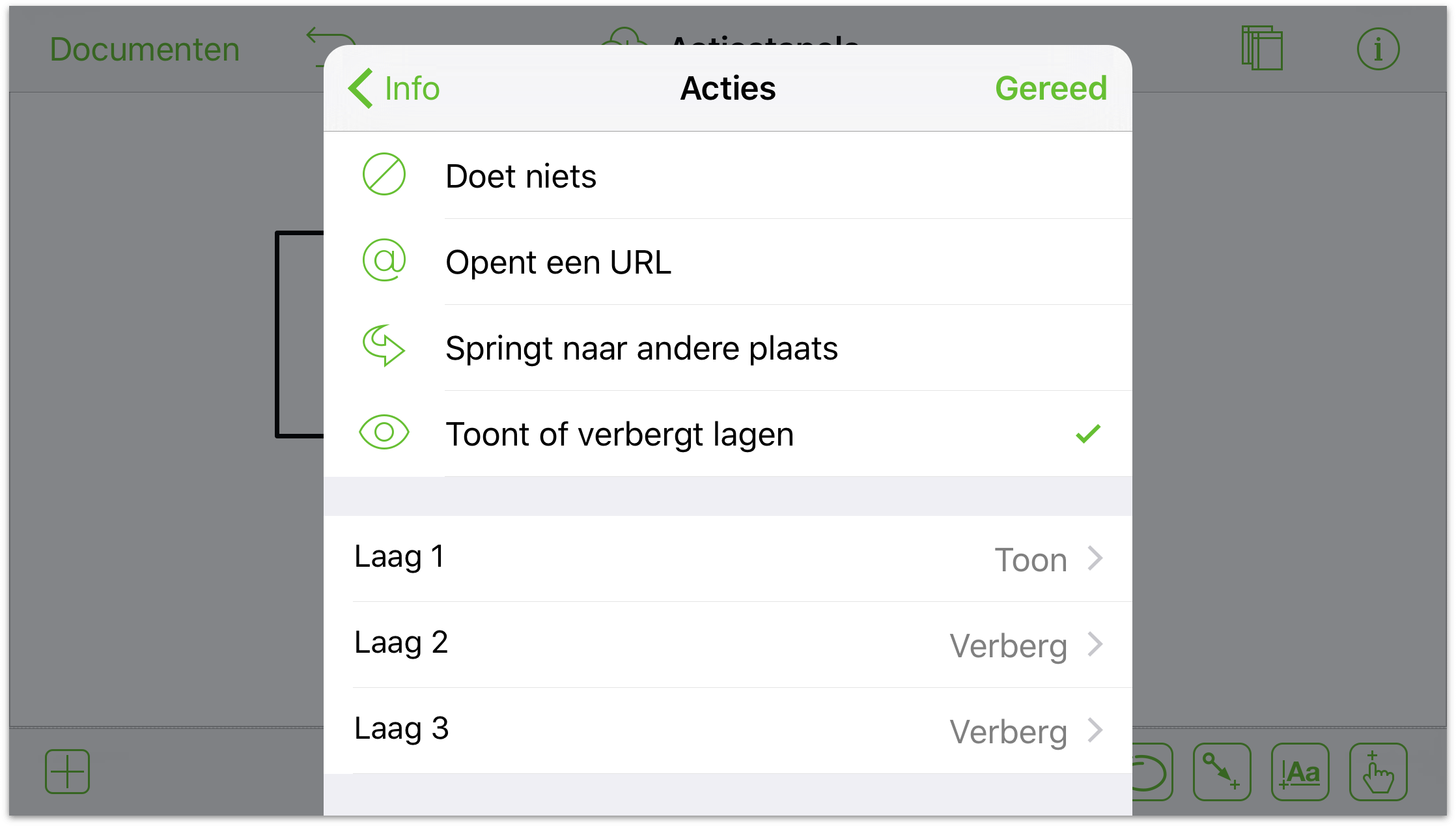
- Sluit indien nodig de zijbalk Canvassen en stel de acties voor Laag 3 als volgt in:
- Laag 1: Toon.
- Laag 2: Verberg.
- Laag 3: Verberg.

- Tik in de lijst van infovensters op Acties en tik dan op Toont of verbergt lagen. U ziet nu de drie lagen weergeven waaronder u een actie kunt instellen voor de zichtbaarheid. Om te starten is voor elke laag Geen ingesteld als de te ondernemen actie (d.w.z. dat er nu niets gebeurt als u erop tikt).
- Schakel tot slot terug naar Canvas 1, Laag 1.
We begrijpen dat dit veel werk is voor een snelle demo. Als u de tijd hebt genomen om dit allemaal te doen, hebt u een korte pauze verdiend.
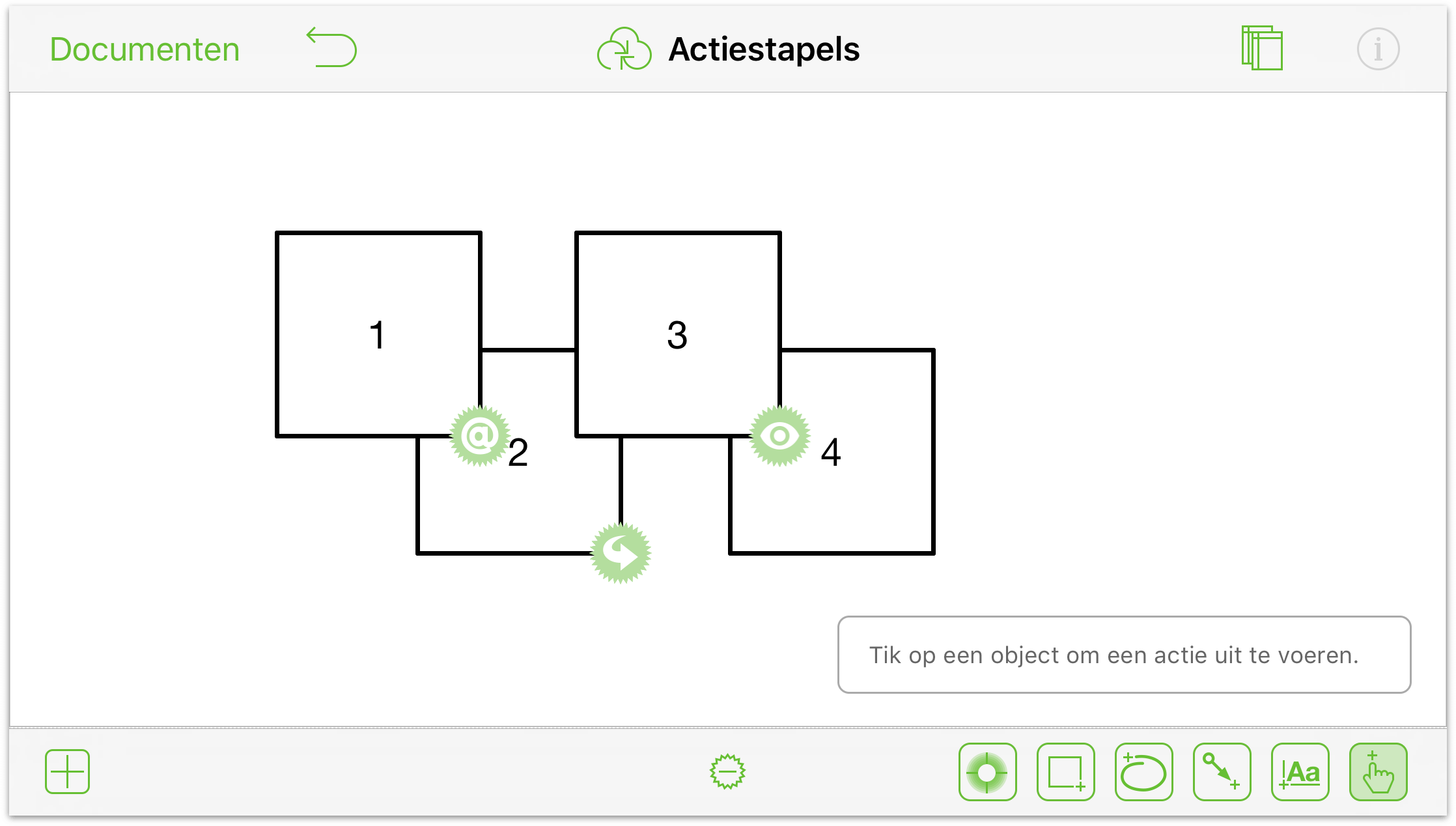
Om de acties die u net hebt toegewezen uit te voeren, dubbeltikt u op het actiegereedschap om het kleverig te maken ( ). Als u dat doet, zult u een lege actiebadge (
). Als u dat doet, zult u een lege actiebadge (![]() ) zien onder het canvas:
) zien onder het canvas:

Wanneer u op ![]() tikt, verandert de knop naar
tikt, verandert de knop naar ![]() , maar nu zult u zien welke acties aan elke vierkant zijn toegewezen.
, maar nu zult u zien welke acties aan elke vierkant zijn toegewezen.

Als u dit correct hebt gedaan, gebeurt het volgende wanneer u op elke box tikt:
- Box 1: Uw iOS-apparaat schakelt naar Safari en probeert de URL die u hebt toegewezen als de actie Opent een URL te openen. (Om terug te keren naar OmniGraffle, dubbeltikt u op de startknop op uw iOS-apparaat en tikt u vervolgens op het OmniGraffle-pictogram.)
- Box 2: Uw document schakelt naar Canvas 2. Om terug te keren naar Canvas 1, tikt u op Box 2 op Canvas 2.
- Box 3: als u herhaaldelijk op Box 3 tikt, gaat u door de verschillende lagen van Canvas 1 en verandert de kleur van Box 3 terwijl u doorheen de lagen gaat.
- Box 4: Helemaal niets! We stellen nooit een actie in voor Box 4. Er gebeurt dus niets wanneer u op deze box tikt.
Zoals u hebt gezien kunnen Acties bijzonder nuttig zijn voor het weergeven van interacties binnen uw diagrammen. Ze kunnen werken over meerdere canvassen en lagen binnen hetzelfde document. Dit is echt nuttig voor het maken van prototypes van de UI/UX van een mobiele app. En in het geval u een prototype maakt van een nieuwe websitedesign, kunt u de actie Opent een URL instellen om actieve websites te openen die u helpen bij het illustreren van uw interactiemodel.
