Chapter 1
Welcome to OmniGraffle 2 for iOS!
Since we last met, your friends at The Omni Group have been busy working on squashing bugs and adding new features to OmniGraffle for iOS 9.

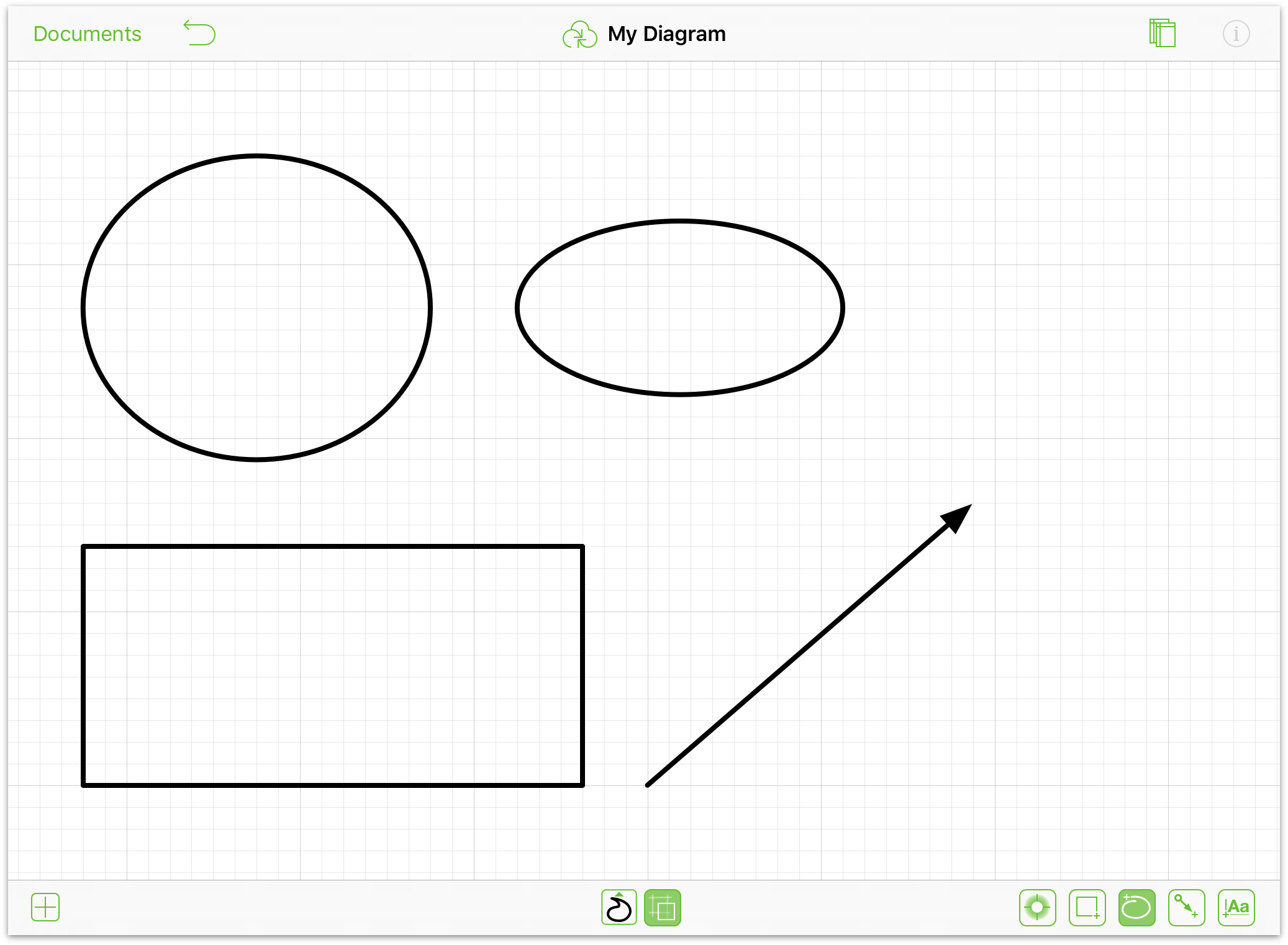
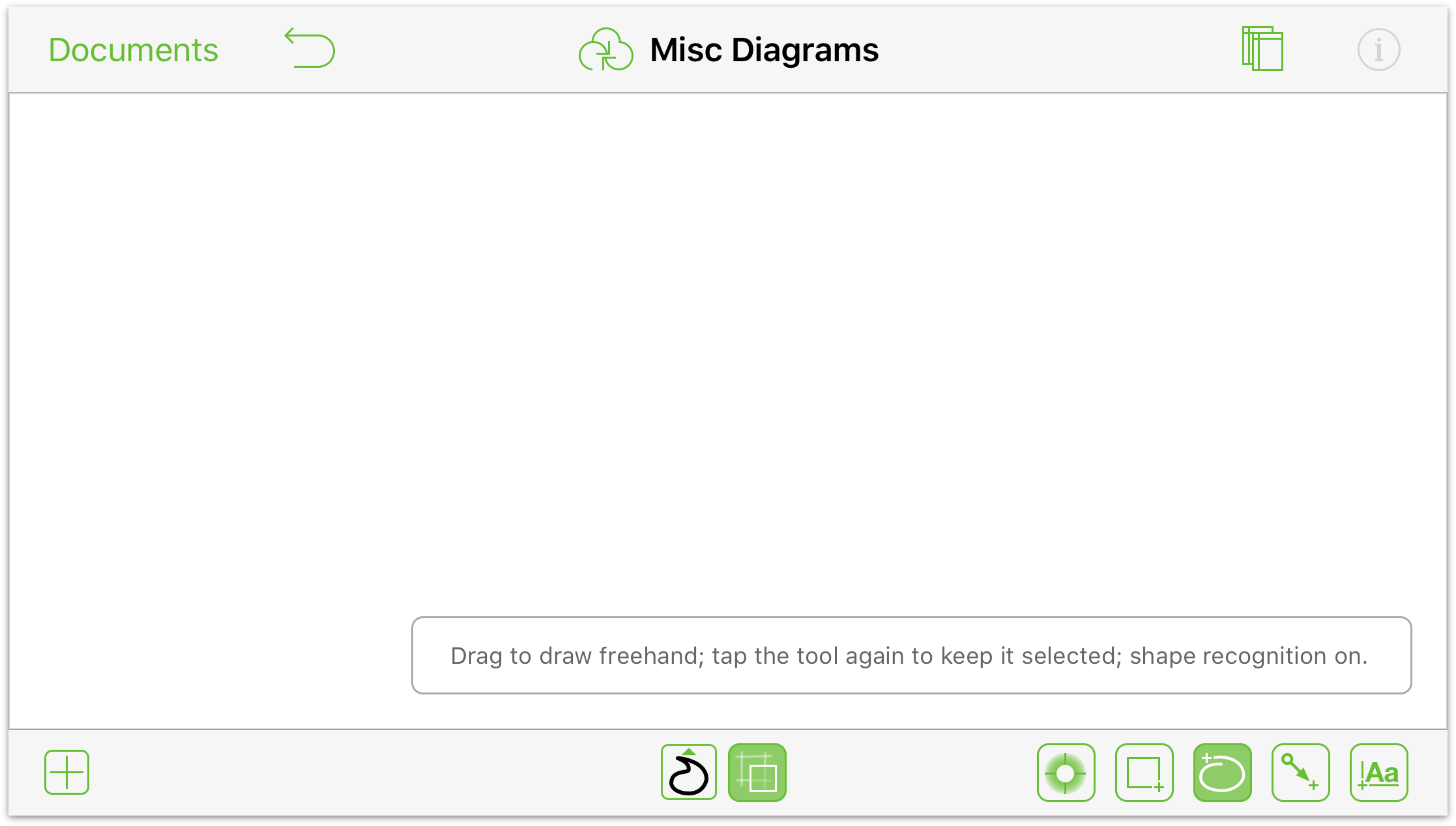
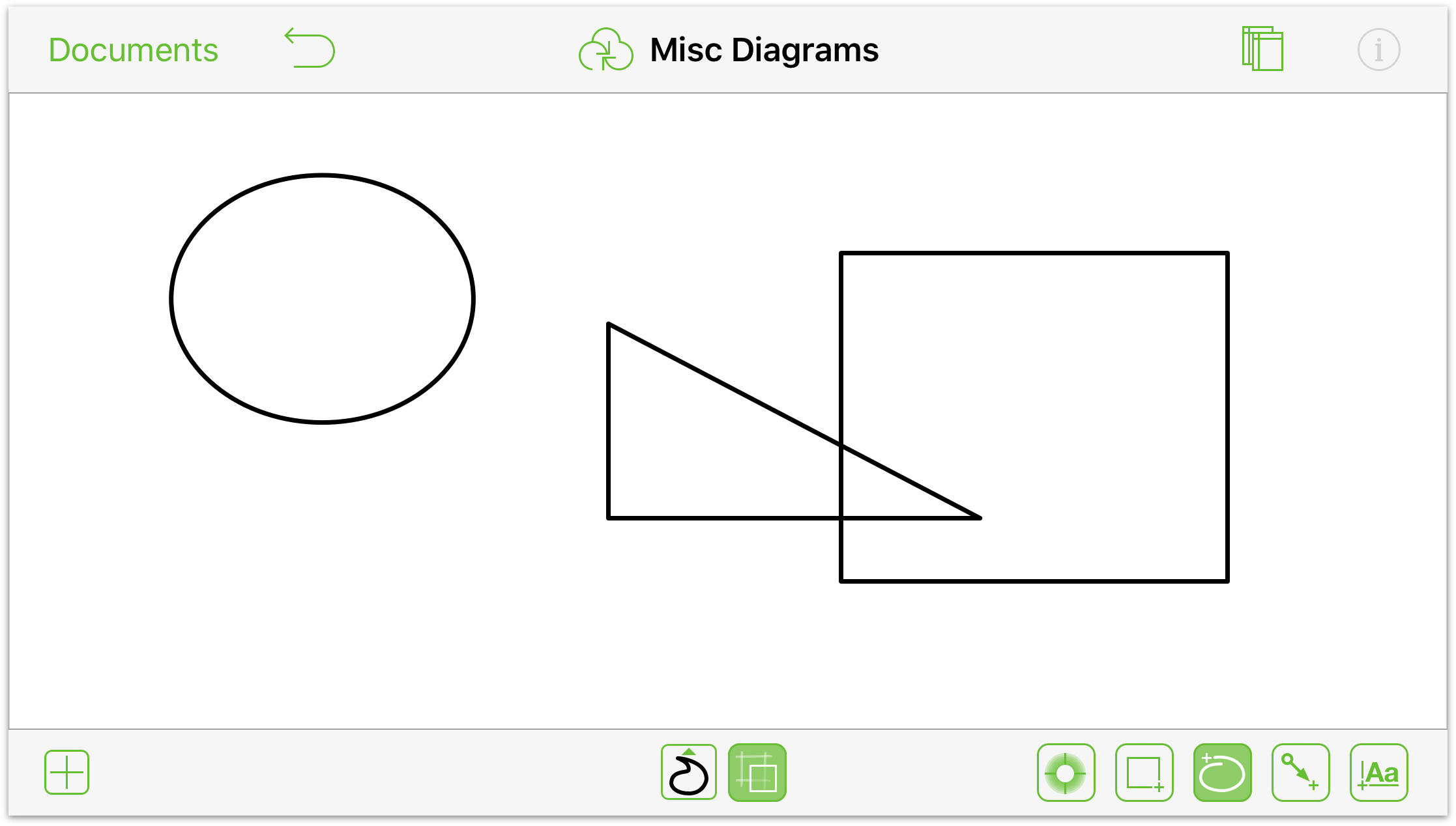
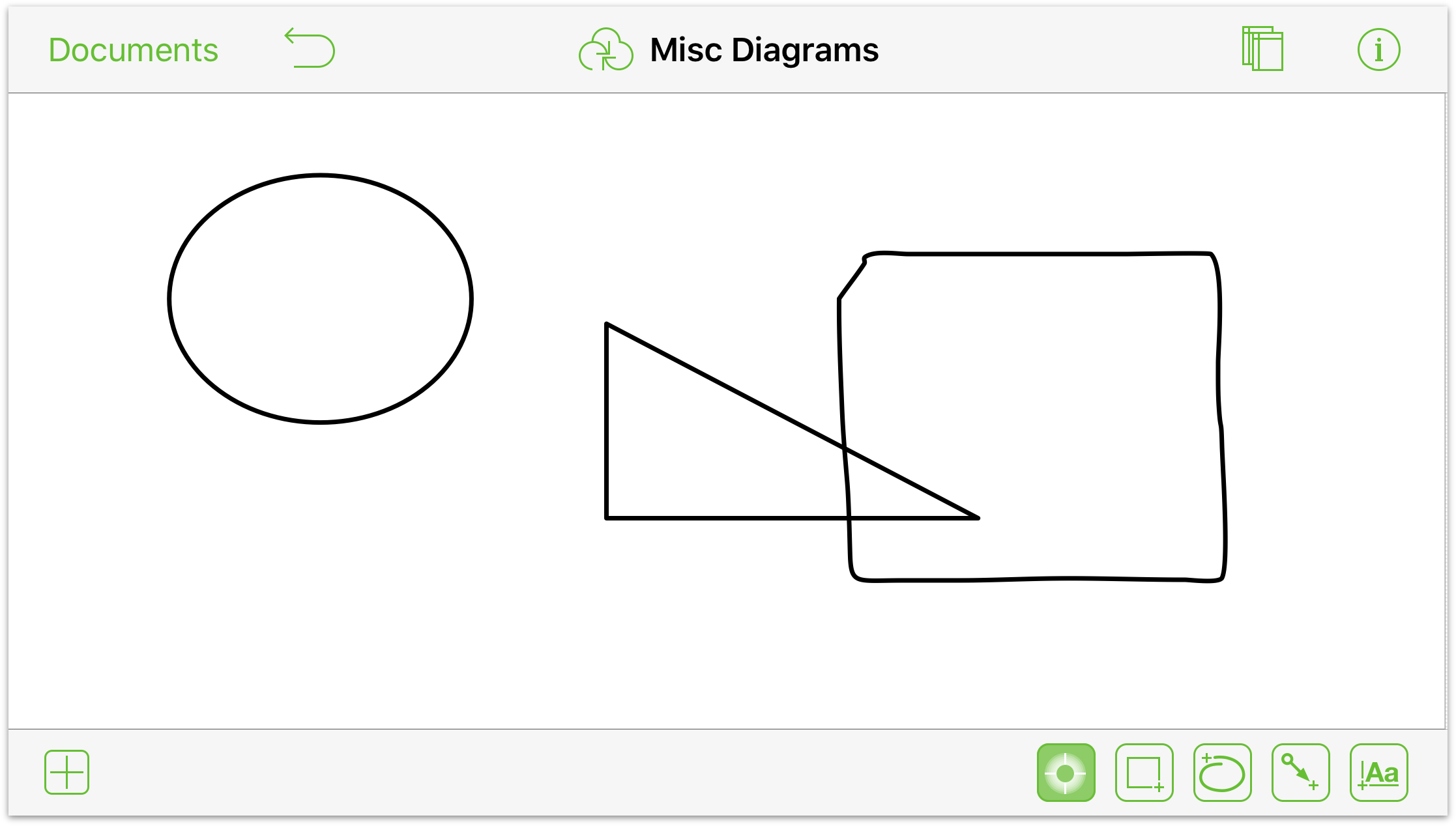
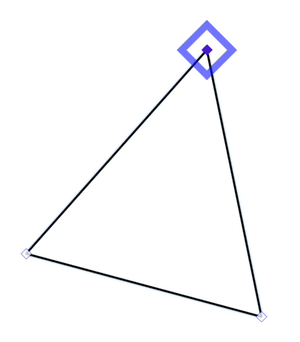
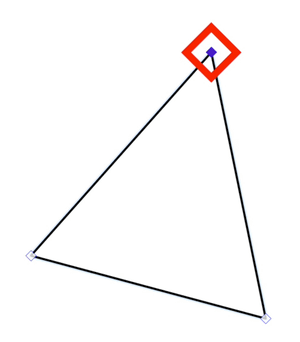
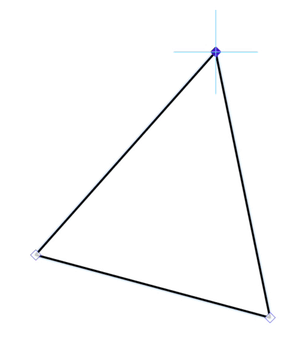
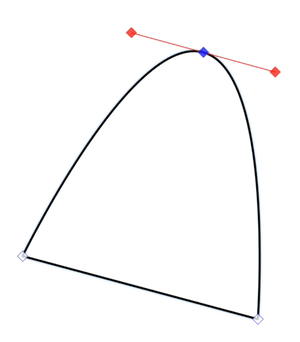
A recent addition to OmniGraffle 2 for iOS is Shape Recognition. When using the Freehand drawing tool, you can turn on Shape Recognition by tapping  and then use your finger or Apple Pencil to create the shape you’re looking for. The thing you drew gets converted to a shape path.
and then use your finger or Apple Pencil to create the shape you’re looking for. The thing you drew gets converted to a shape path.

See Drawing Basics for more information on how to use Shape Recognition in OmniGraffle v2.5.
Some of the changes and improvements we’ve made to OmniGraffle for iOS 9 (and otherwise) include:
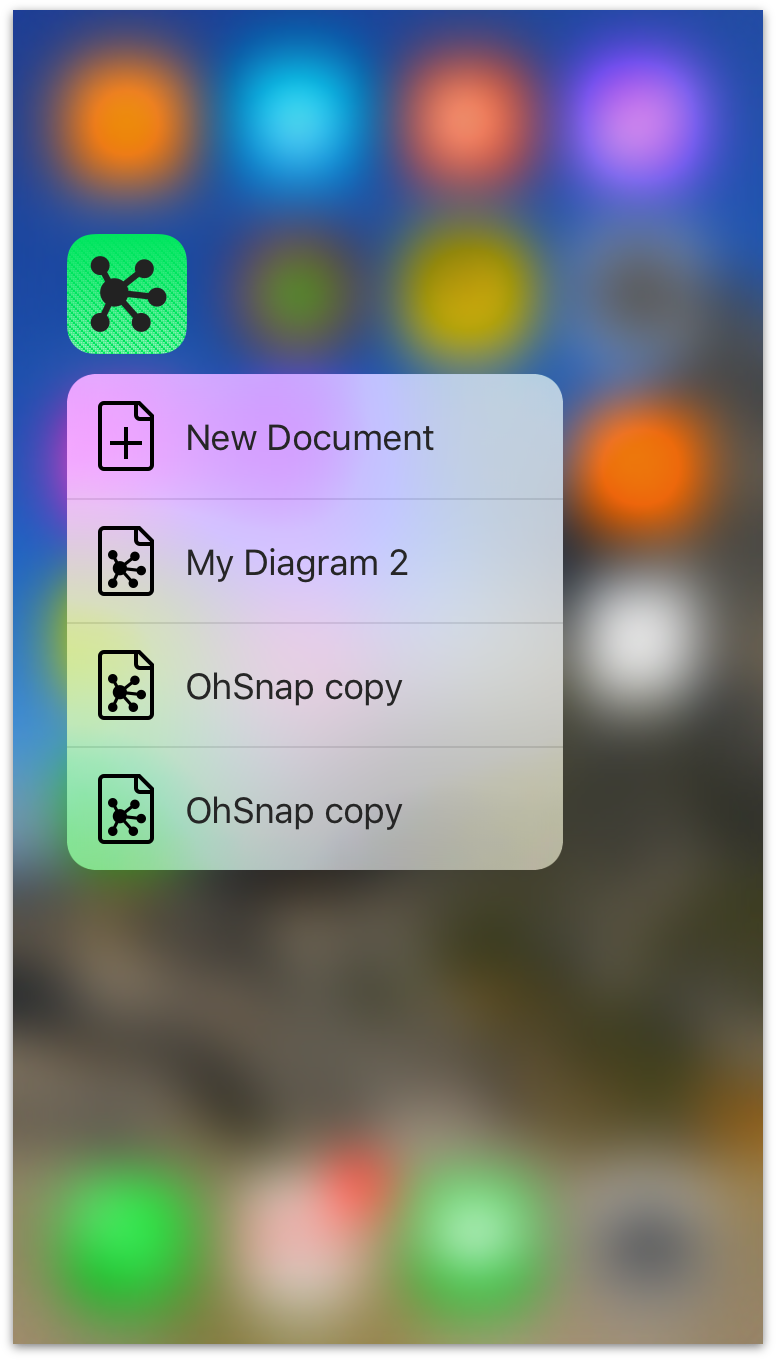
- 3D Touch—If you have an iPhone 6s or iPhone 6s Plus, you can Peek and Pop into OmniGraffle 2 for iOS with a long press on the app icon:

When you feel the iPhone’s Taptic Engine react to your finger press, OmniGraffle’s app icon takes the focus, and a tiny menu appears showing you the last three files you’ve worked on, and provides you with another option to create a New Document.
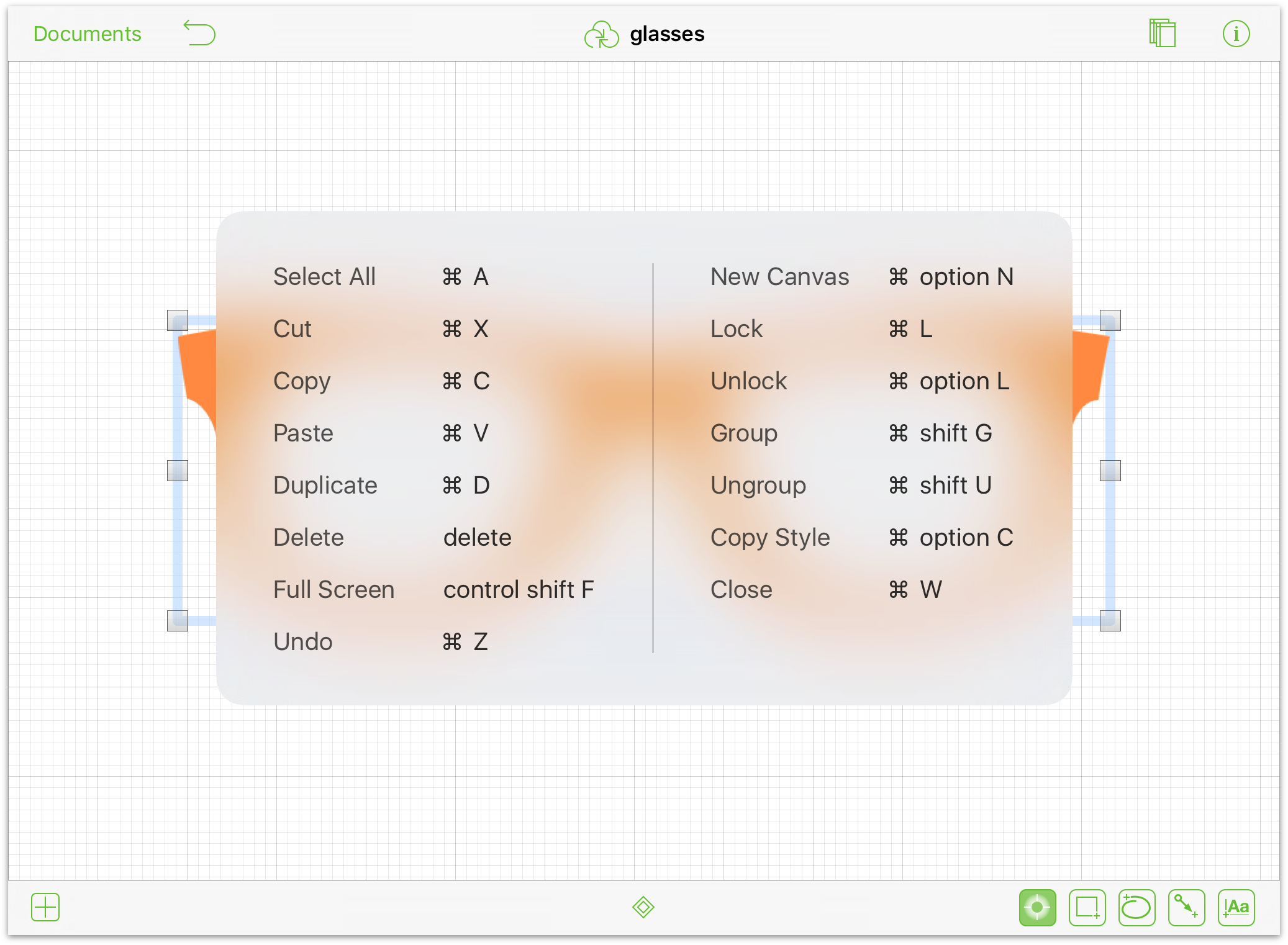
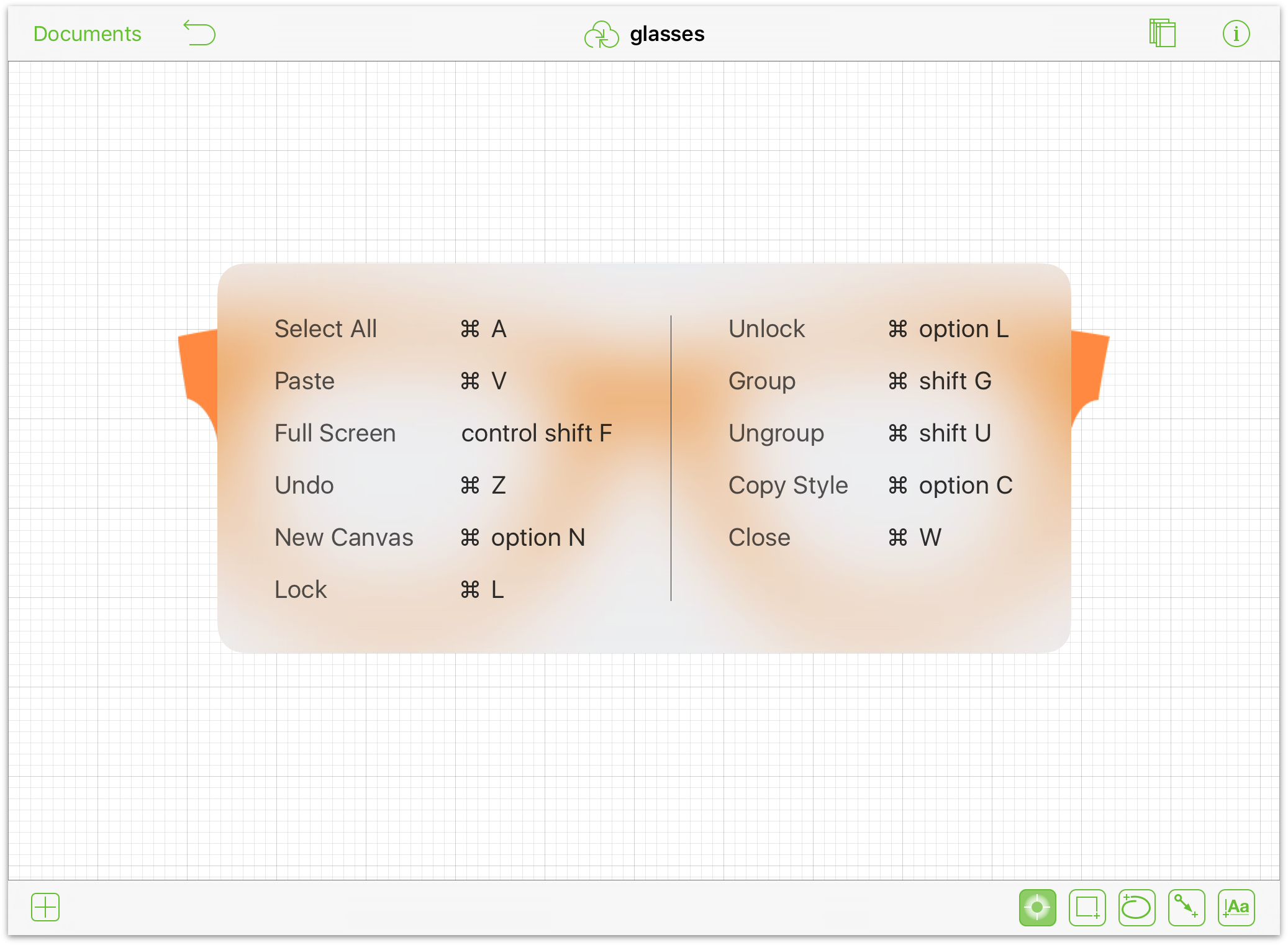
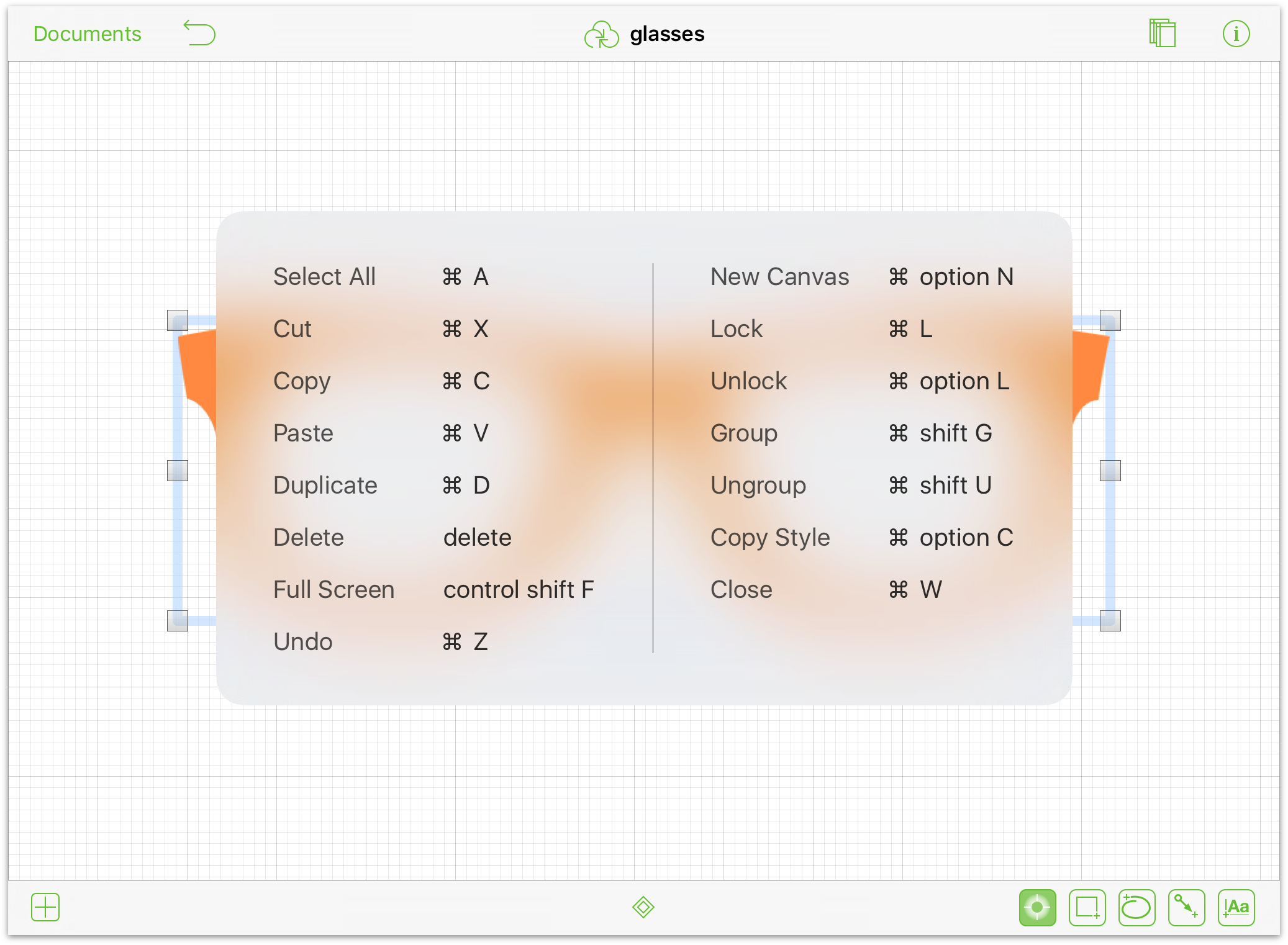
- Keyboard Shortcuts!—While OmniGraffle for iOS has long-supported keyboard shortcuts, you can view them in a heads-up overlay if you are using a Bluetooth keyboard with your iPad or iPhone. Just hold down the Command key (⌘) to find the keyboard shortcut you’re looking for:

For more information about the keyboard shortcut overlay, and for a complete list of shortcuts, see Keyboard Shortcuts later in this book.
- iPad Pro-Ready—Just in case you’re thinking about getting the new iPad Pro, rest assured that OmniGraffle 2 has already been retooled to work on the iPad Pro. So go ahead, splurge on that iPad Pro upgrade and get ready to multitask with OmniGraffle alongside our other apps on iOS 9.
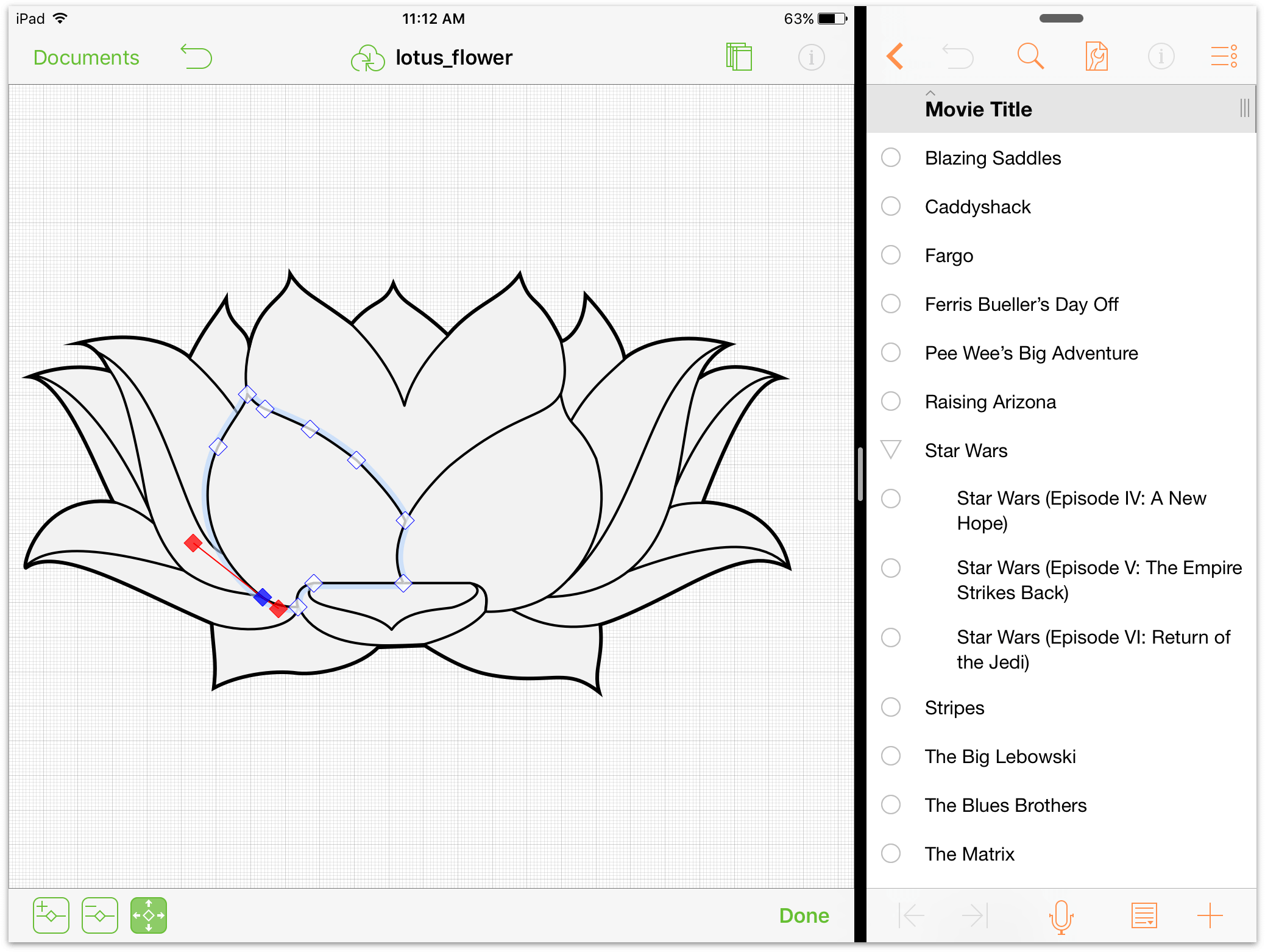
- Multitasking in iOS 9—OmniGraffle 2 supports Multitasking in iOS 9 (on iPad Pro, iPad Air 2, or iPad mini 4), giving you the ability to use Slide Over and Split View so you can work on OmniGraffle files and keep track of your tasks in OmniFocus or look at notes you have in OmniOutliner!

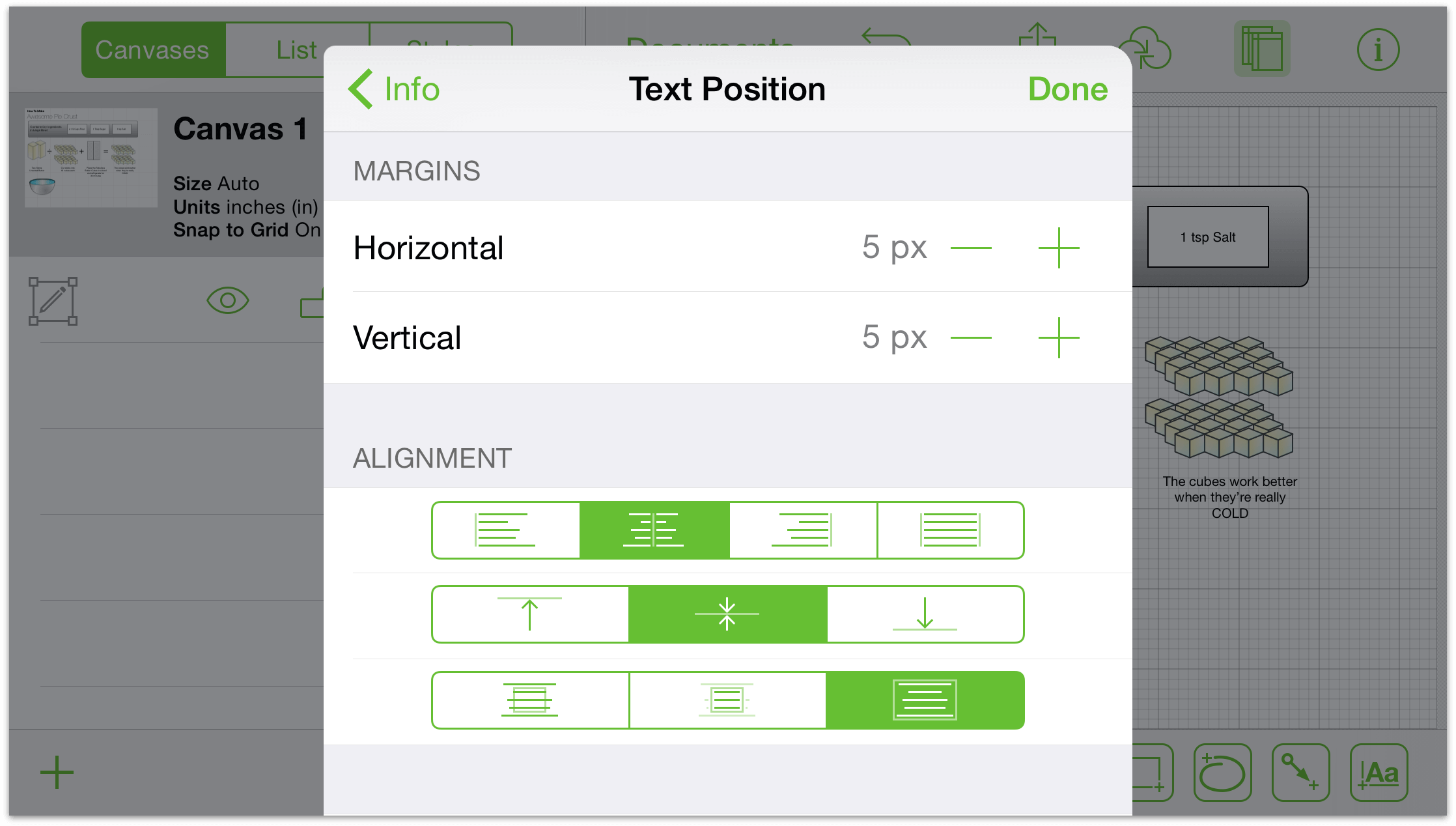
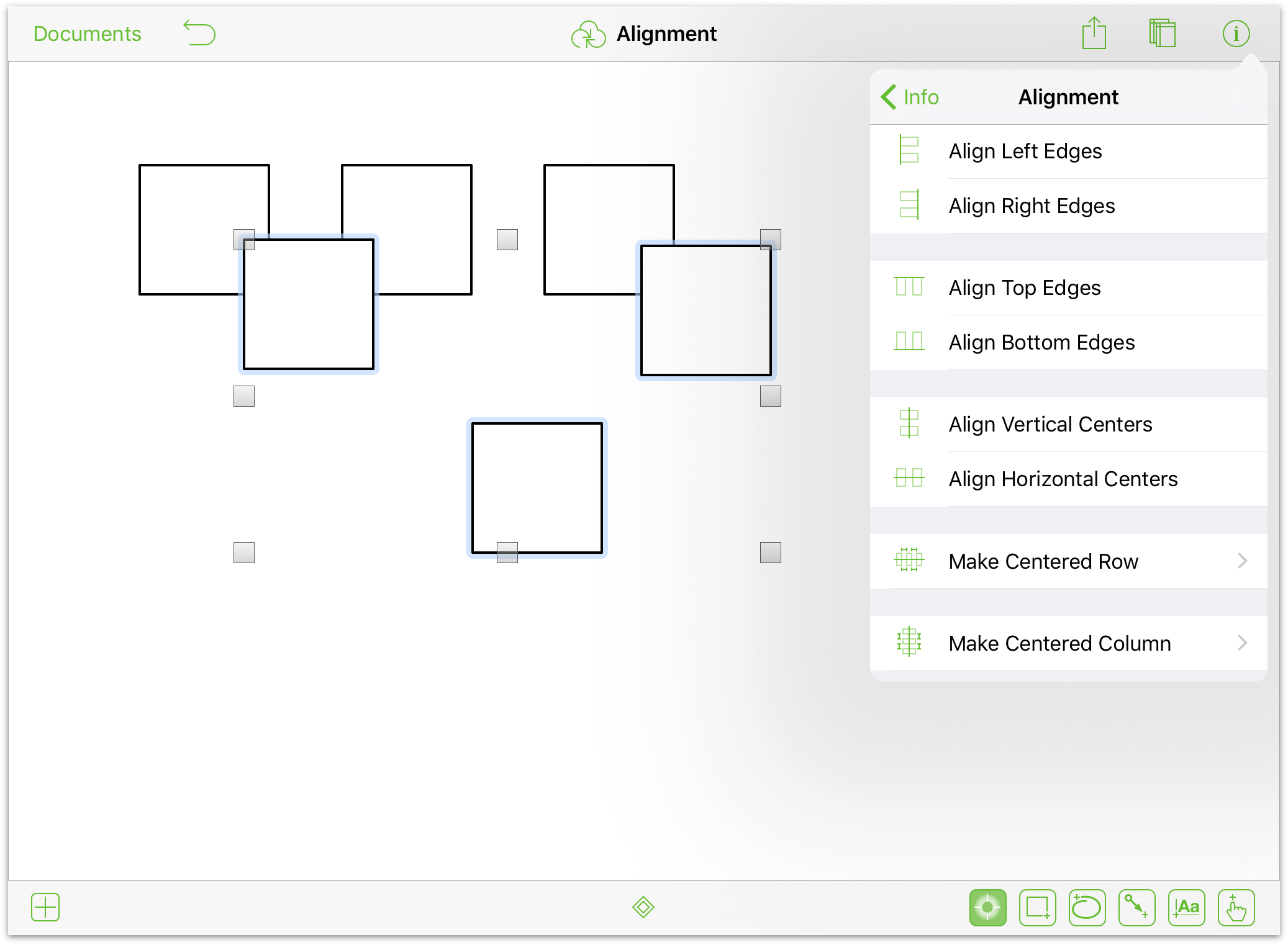
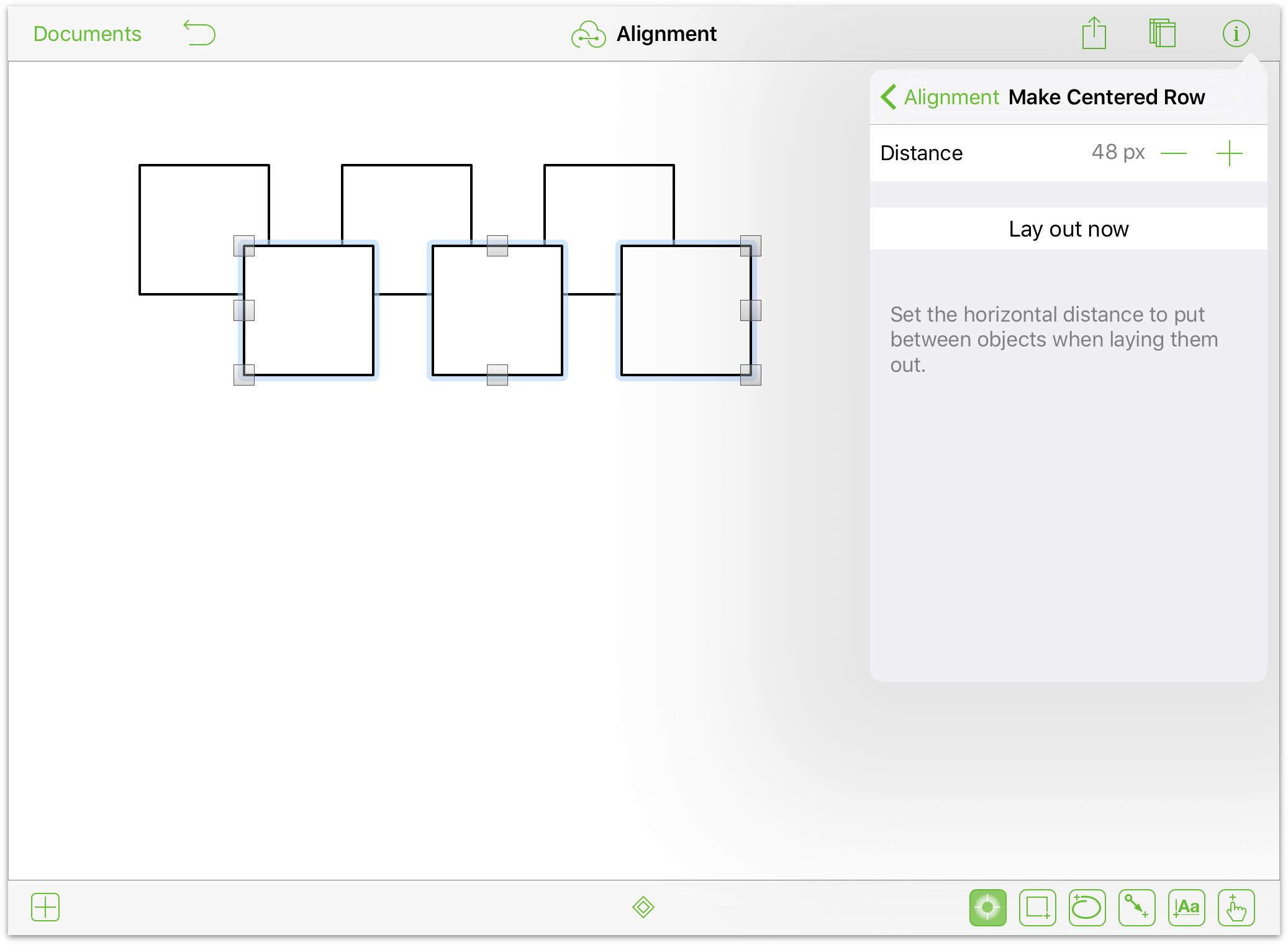
- Alignment Inspector—We have brought the Alignment inspector to OmniGraffle for iOS from OmniGraffle for Mac. Now you can align objects the canvas with precision!
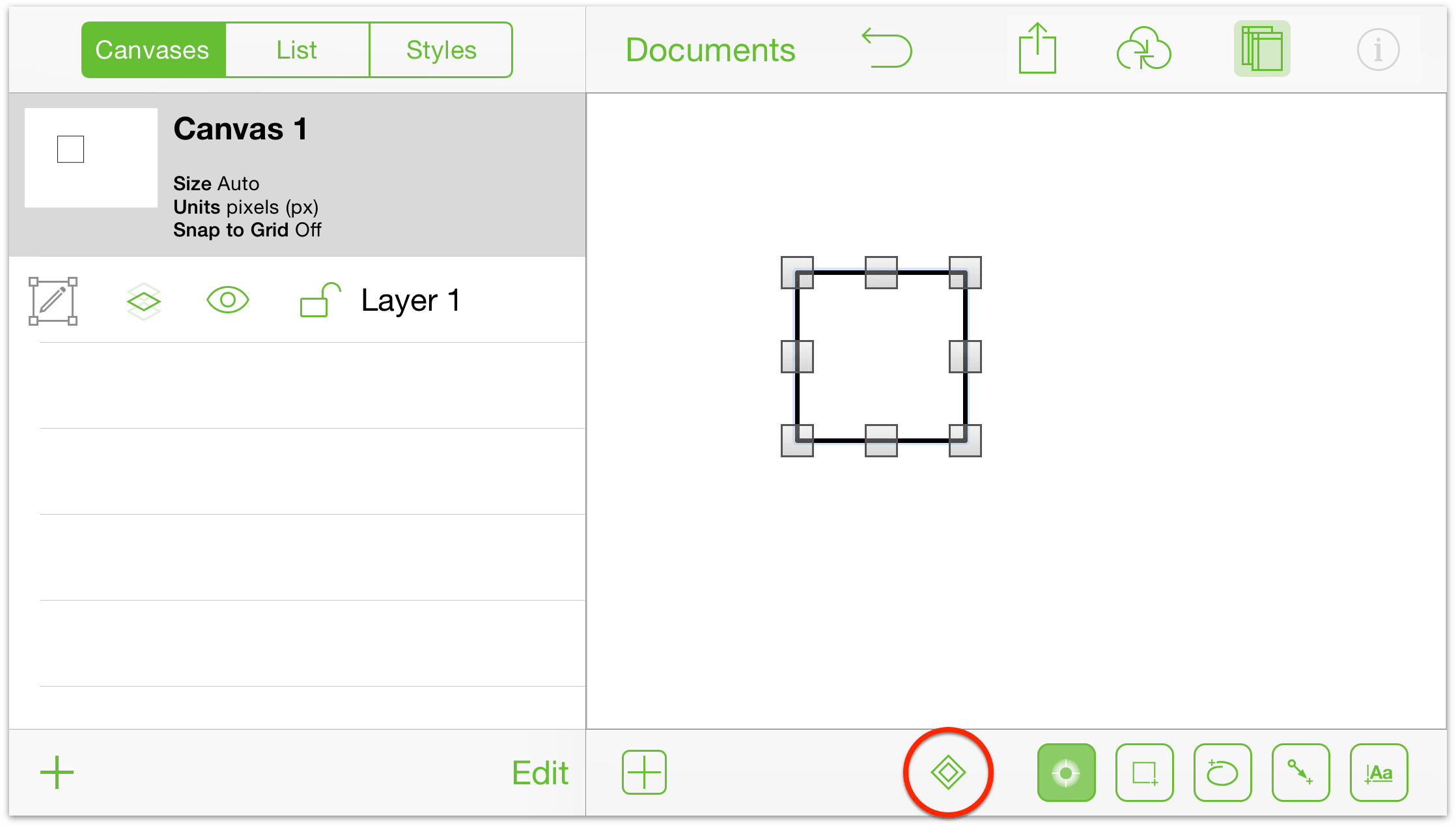
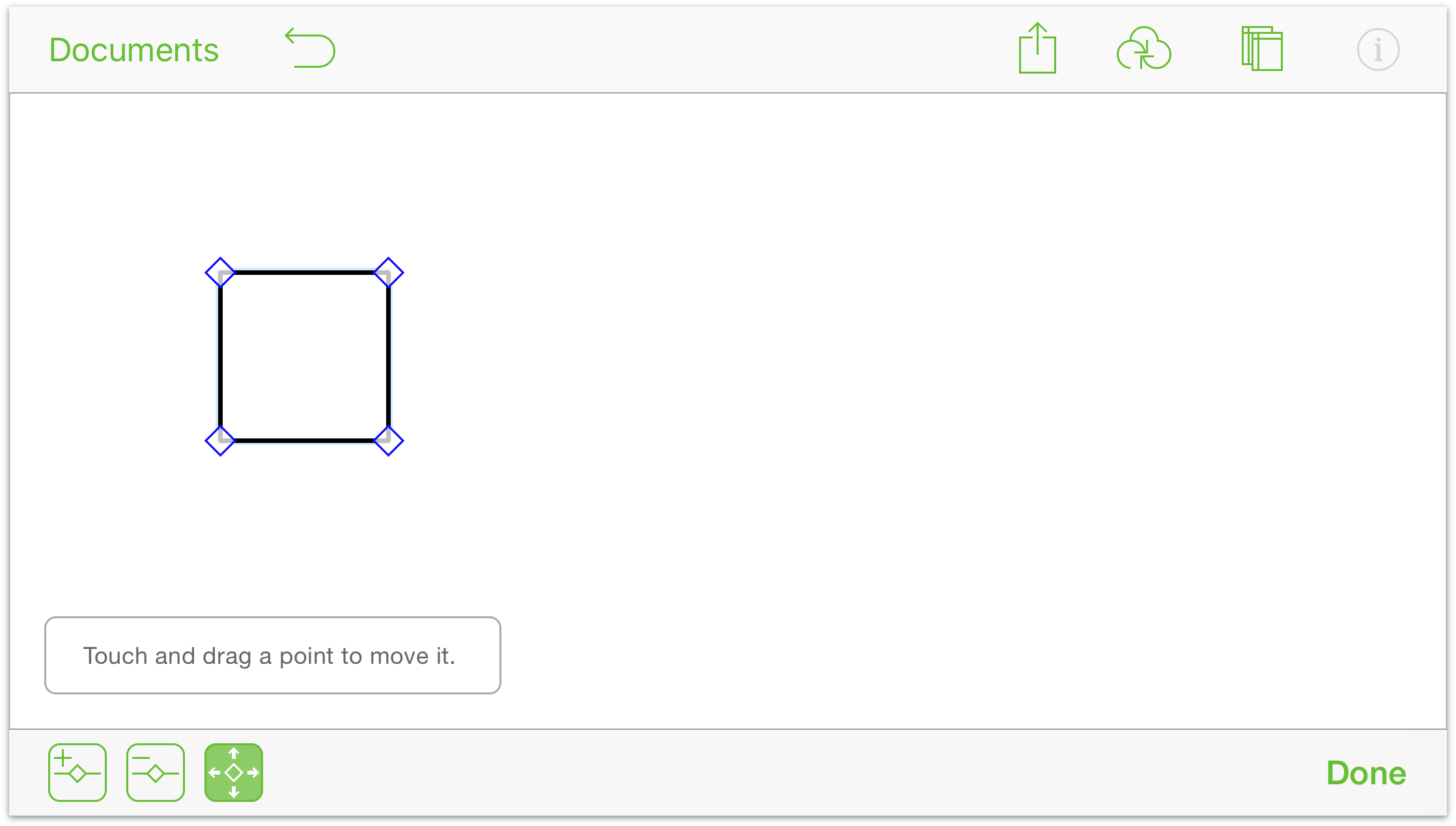
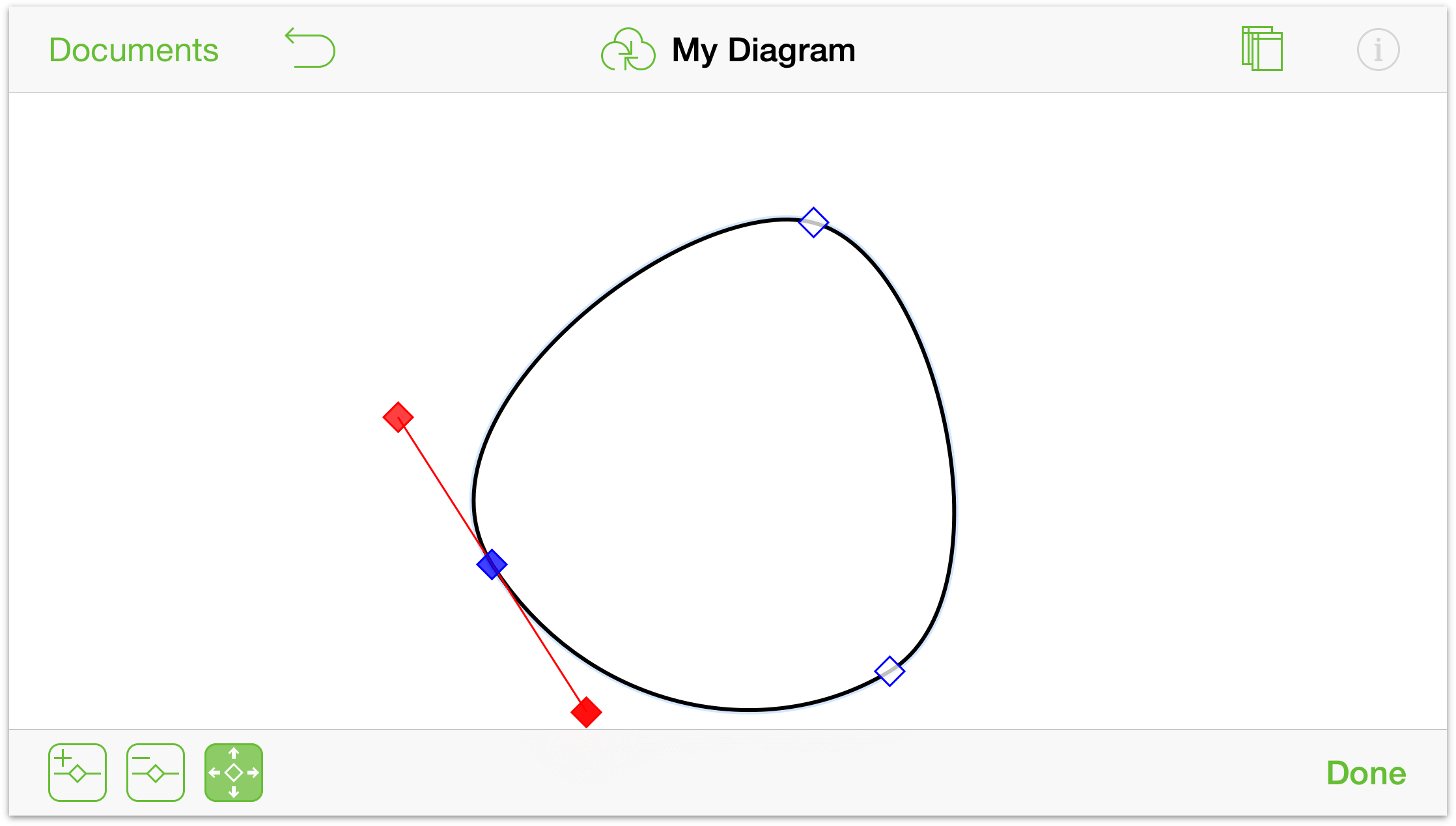
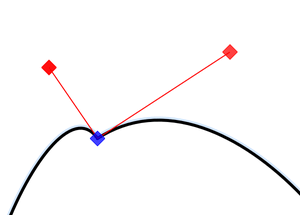
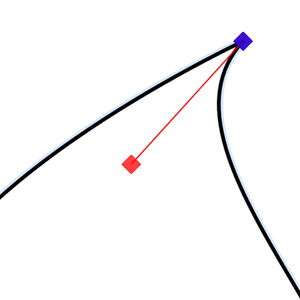
- Point Editing Tools—We’ve added a new set of tools for editing the points of a shape. To use the Point Editing Tools, first select a shape or line on the Canvas, and then tap
 in the bottom toolbar. This makes it much easier to drag existing points, add points, and remove points from an object.
in the bottom toolbar. This makes it much easier to drag existing points, add points, and remove points from an object. - Fill Effects and Filters—We’ve brought OmniGraffle 6.1 for Mac’s Fill Effects and Filters over to OmniGraffle for iOS.
Note
For a list of all the changes we’ve made in OmniGraffle for iOS, be sure to read the Release Notes by tapping the Gear icon in the toolbar and choosing Release Notes from the list of options.
And finally, there’s a new place in Omni’s family: Stenciltown. Stenciltown is where you can safely find and download new stencils for use with OmniGraffle. For more information about Stenciltown, and stencils in general, be sure to read the new chapter, Using and Creating Stencils, later in this book.
How This Documentation is Organized
This wonderful manual that you have before you (either in OmniGraffle itself, online, or in iBooks on your Mac or iOS device—or both) has been assembled in such a way that you’re provided with a complete tour of OmniGraffle.
You’ll start out with an overview of OmniGraffle’s interface. Don’t skip over this chapter, as you’ll find many nuggets of information and fine details about OmniGraffle that you might otherwise miss. And, if you do decide to skip this chapter and later find yourself wondering, “Hey, what’s that doohickey do?”, you can always come back here to discover what it’s all about.
To help guide you through the documentation and better learn all the things you need to know about OmniGraffle, here’s a list of all of the chapters in this book:
- Chapter 1, Working in the Cloud
- With OmniGraffle v2.2, we’ve expanded the range of possibilities for storing files in the cloud. In addition to our own OmniPresence sync service, we’re trying something new in
 for version 2.2: Cloud Storage Providers.
for version 2.2: Cloud Storage Providers.
This new service is something many of you have been asking for; the ability to store files on other services, such as Box, Dropbox, Google Drive, OneDrive, and others. It’s not perfect—which is why we are calling this a BETA feature—but we know the demand is great, so we want to let you try it out.
This first chapter walks you through the process of setting up a cloud account in OmniGraffle, discusses how get the best performance out of Omni Sync Server, and shows you how to turn on and store files with other Cloud Storage Providers.
- Chapter 2, Using the Document Browser
- Since OmniGraffle is a document-based application, you’ll need a way to manage the documents on your devices. This chapter provides an overview of the Document Browser, which is what you use to manage the files you create in OmniGraffle.
- Chapter 3, The Many Gestures of OmniGraffle for iOS
- Beneath OmniGraffle’s hood lies a sophisticated and extremely powerful layer of custom gestures. Gestures for things like switching between Canvases or layers, grouping and ungrouping, heck, even for converting text objects on the Canvas into labels, and for decoupling them. This chapter introduces you to all of the gestures that we’ve built into OmniGraffle 2 for iOS.
- Chapter 4, Using OmniGraffle on iOS
- The first chapter dives right in and gives you a top-down overview of OmniGraffle’s user interface. You’ll learn about the differences of using OmniGraffle on large- and small-screened iOS devices, and get a close look at all of the tools available to you. Nothing too deep; just the basics to get you rolling.
- Chapter 5, Using the Inspectors
- Once you’ve learned about the Tools, you can use the Inspectors to examine the things you draw and modify their properties. Chapter 3 also examines the Stencils built into OmniGraffle and introduces you to Stenciltown.
- Chapter 6, Drawing Basics
- Here you’ll learn some of the basic ways to draw and create objects on the canvas. You will learn how to create, select, resize, and move shapes, how to group and ungroup objects, how to connect objects with lines—including how to adjust the connecting lines and endpoints—and how to add color to your objects using the Fill inspector. You’ll also see how to enable and use Shape Recognition in OmniGraffle v2.5 and higher.
- Chapter 7, Using and Creating Stencils
- Stencils make it easy for you to quickly draw and create things in OmniGraffle. The Stencil Library gives you access to a variety of standard shapes that you can add to the Canvas and then later manipulate and combine. This chapter shows you how to use the stencils that come with OmniGraffle, create new ones, or search for them on Stenciltown and add them to your bag of tricks.
- Chapter 8, Keyboard Shortcuts
- If you use OmniGraffle for Mac, you know just how essential keyboard shortcuts are to making your outline work move along swiftly. For iOS 9, we brought some of OmniGraffle for Mac’s keyboard shortcuts over to OmniGraffle for iOS. If you have a Bluetooth keyboard connected to your iOS device, you can access a list of keyboard shortcuts by holding down the Command key, or you can peruse the list of shortcuts found in this chapter.
- Chapter 9, Getting Help
- There’s no shame in admitting that you need help. In fact, that’s what we’re here for. If you ever get stuck when working on something in OmniGraffle, or if you have a problem with the app’s license, or you just want to tell our Support Humans and the DocWranglers what an awesome job they’re doing, feel free to get in touch. This chapter points you to all of the resources we have available: Support Humans, Support Articles, Videos, and Documentation.
Using This Book
One of the beauties of having OmniGraffle’s documentation available in electronic form is that it’s always available whenever you need it. We have put all of the documentation on our website where it can be searched and bookmarked. And we’re continuing the ongoing trend of creating EPUB versions of the documentation and making them freely available on the iBooks Store.
What’s New in OmniGraffle 2 for iOS
![]() OmniGraffle 2 has new and re-designed features to make drawing and graffling even easier. If you’ve been a long-time OmniGraffle user, it won’t take long before you notice some changes.
OmniGraffle 2 has new and re-designed features to make drawing and graffling even easier. If you’ve been a long-time OmniGraffle user, it won’t take long before you notice some changes.
Some new features you’ll find in OmniGraffle 2 include (but certainly aren’t limited to):
- In-App Purchase—Several Pro features, such as Visio® support, shape combinations, tables, and more, have been moved into an In-App Purchase bundle.
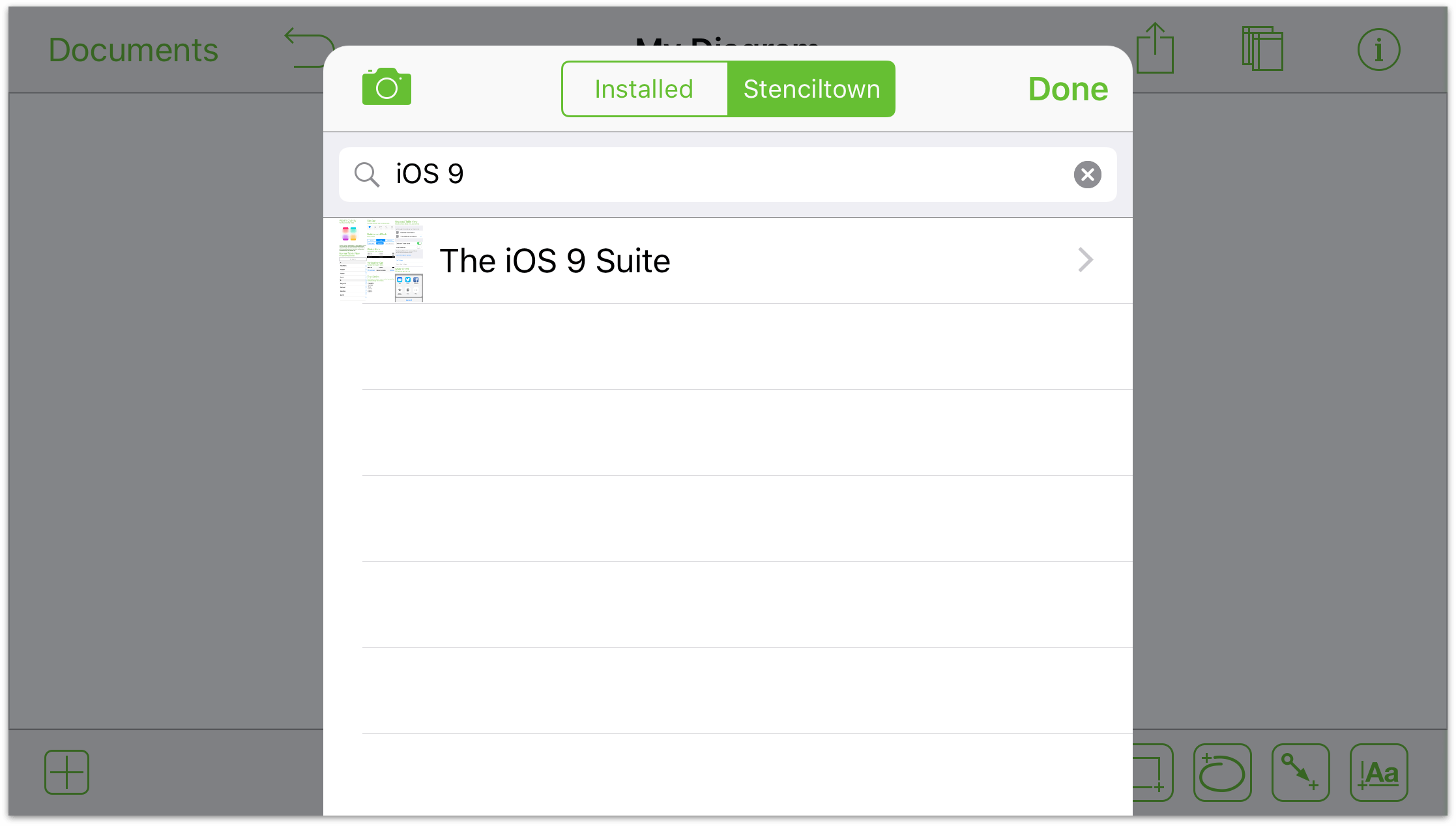
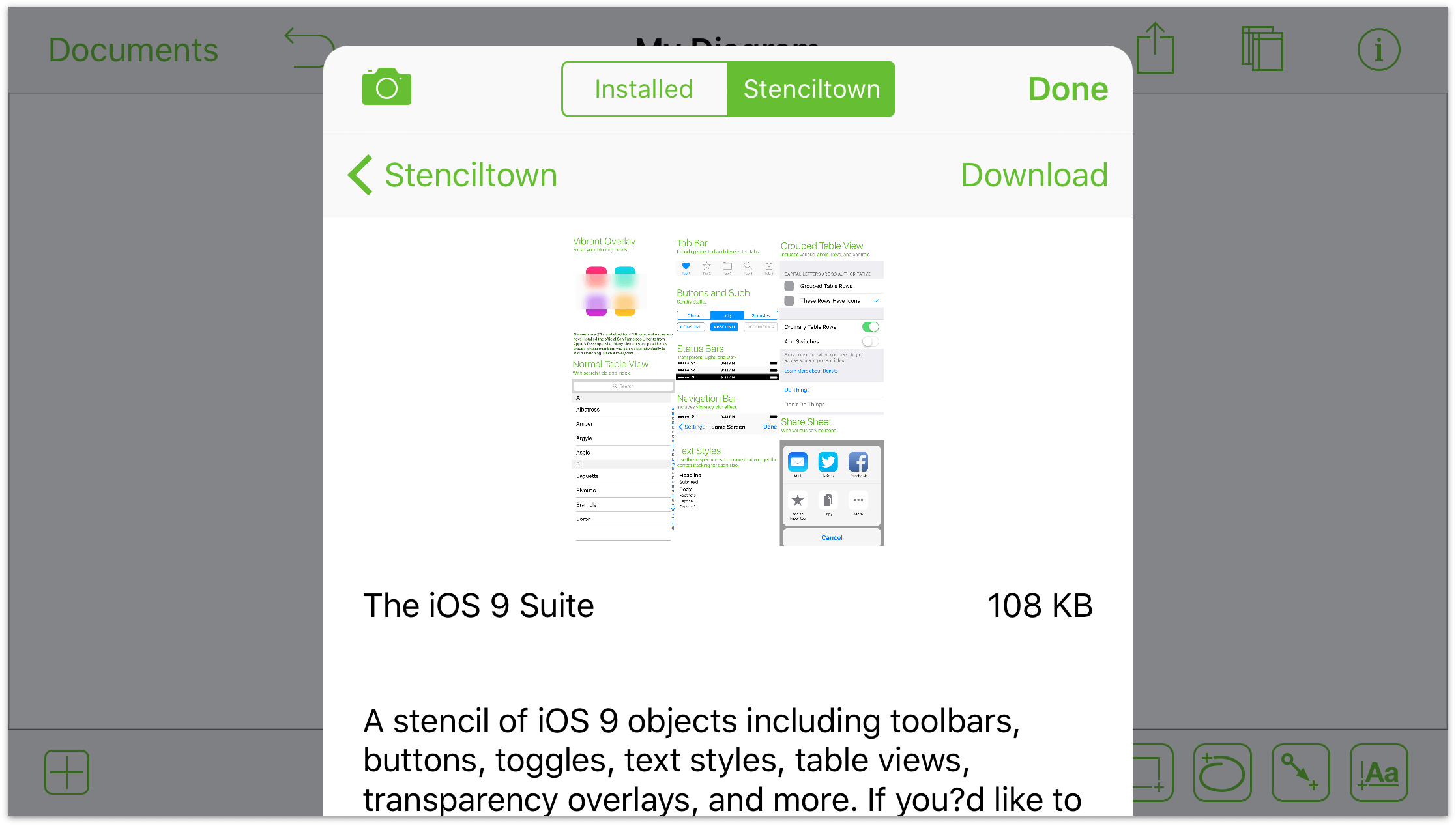
- Stencil Searching—You can now search for user-submitted stencils at our own repository: Stenciltown.
- Canvases Sidebar—A new Canvases sidebar has been added, as well as the ability to completely hide interface controls.
- Shape Combinations (Pro)—Combine two or more objects on the Canvas to create custom shapes. (This is included with the Pro In-App Purchase.)
- Visio Support (Pro)—Import and export illustrations and diagrams for Microsoft® Visio®, including Visio 2013. (This is included with the Pro In-App Purchase.)
- OmniOutliner Support—Import and Export support for OmniOutliner files.
- Inspectors—New fill, stroke, and shadow styles have been added.
- AirDrop—Easily AirDrop files between iOS 8 and OS X clients.
- Drawing Tools—Manipulate vertex points on shapes with the Freehand Tool, and convert them to Bézier points.
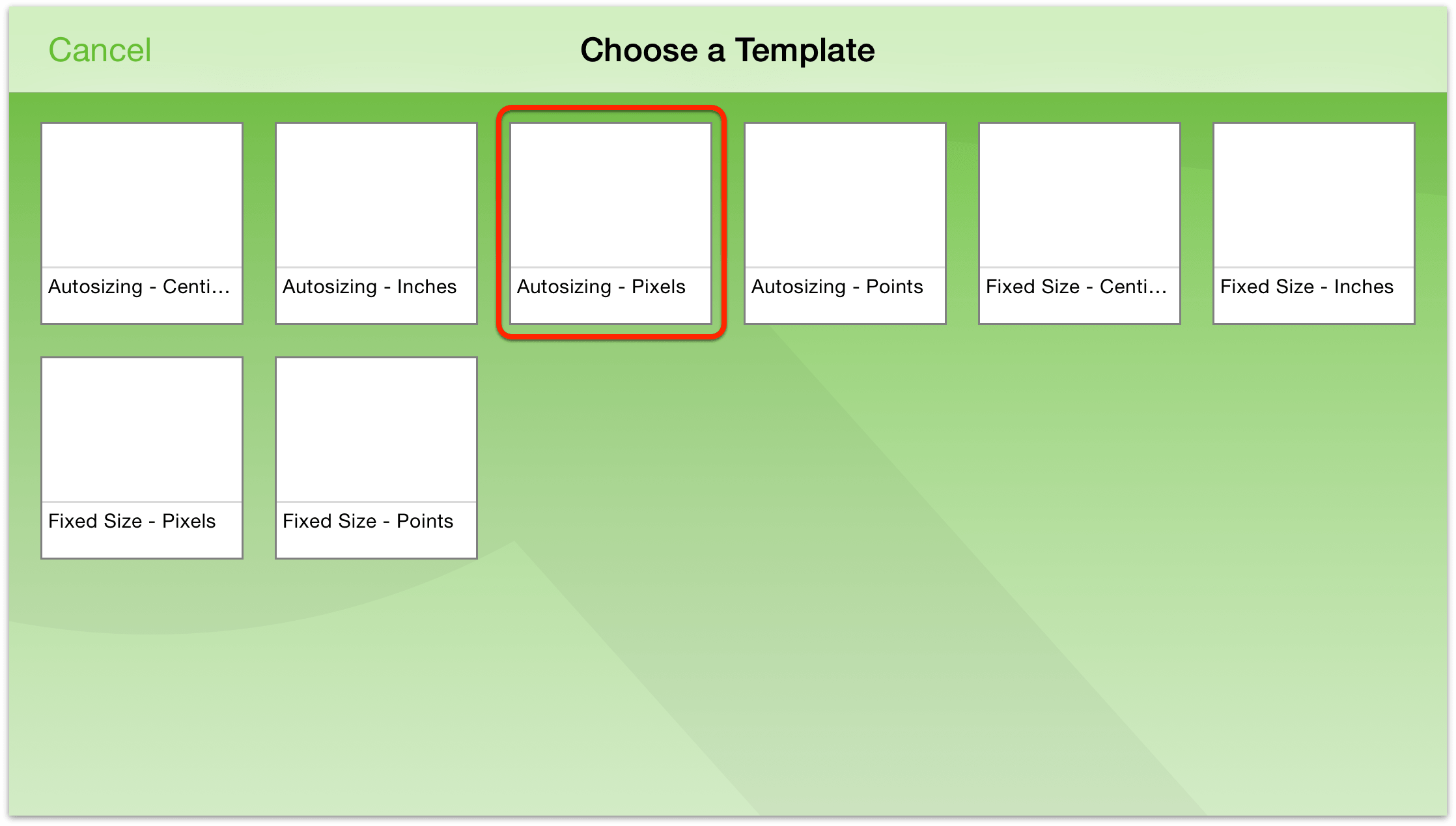
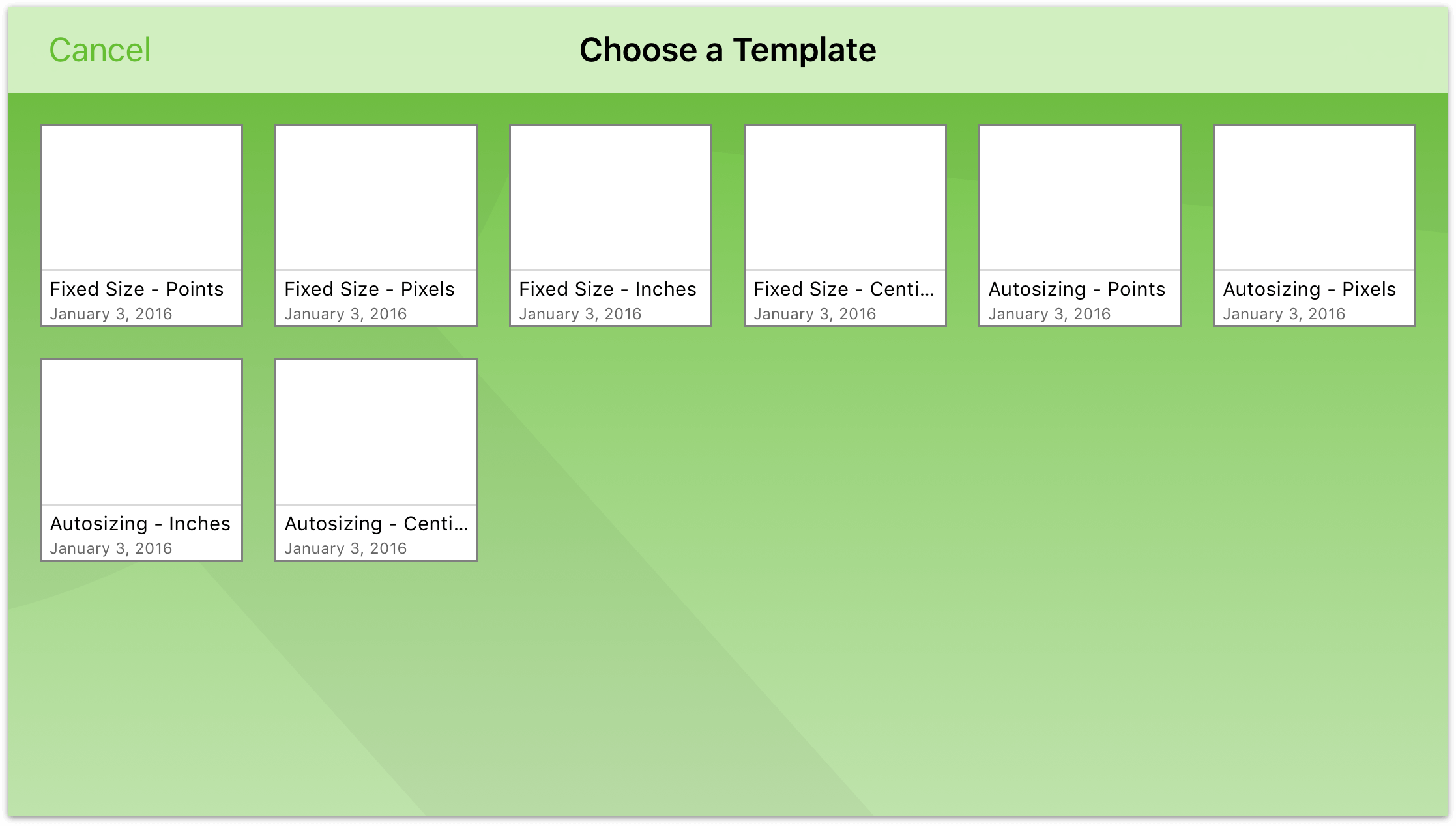
- Templates—When you create a new document, you are presented with a list of available templates which you can start from. Easily turn an existing document into a template or create one from scratch.
- Folders—Have a lot of illustrations and diagrams on your iPad? Organize them with folders, and if you’re syncing with OmniPresence, the same folders and files are visible on your Mac.
These new features, combined with file synchronization with OmniPresence and Omni Sync Server, make this an incredible update worthy of a whole number.
What’s Extra in Pro?
OmniGraffle 2 Pro, available via In-App Purchase includes a lot of advanced features that might not be needed by everyone. OmniGraffle 2 Pro features include:
- Actions!—If you have used OmniGraffle Pro on the Mac, chances are you have employed Actions to trigger interactions between objects on the Canvas. We have brought Actions over to OmniGraffle Pro for iOS, so you can prototype that app or website idea you’ve had.
- We’ve brought OmniGraffle 6 for Mac’s Fill Effects and Filters over to OmniGraffle 2 for iOS!
- Vertex Point Geometry
- Note tooltip preferences
- Canvas zoom options
- Share layers between canvases
- Combine shapes
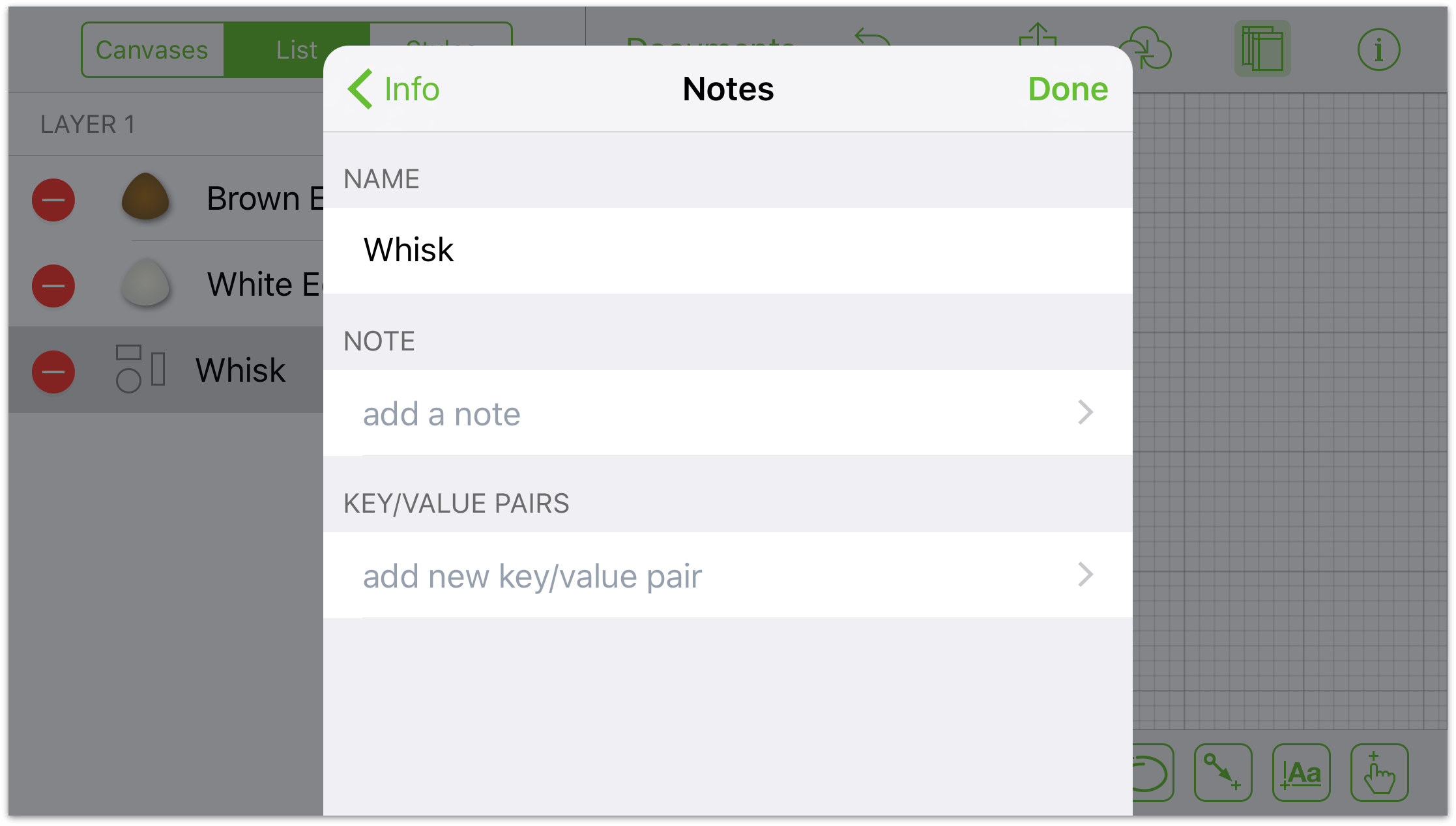
- Add Notes and custom data
- Create tables
- Subgraph support
- Visio® Support
Throughout this guide, we’ll call attention to the features exclusive to OmniGraffle 2 Pro in a little box like this one. All of the other features are available in both the Standard and the Pro editions of OmniGraffle.
Tell Us What You Think
We’re constantly working on updates for our documentation. Whether it’s CSS work, correcting the occasional typo (yeah, they do sometimes slip through), or adding details or clarification for a specific feature based on something we’ve heard from a customer, we’re always trying to make our documentation better and more useful for you.
If you have any specific comments you’d like to send us about the documentation, please do. You can email us, or ping us on Twitter.
Finally, thank you for taking time to read the docs.
Chapter 2
Working in the Cloud
By default, OmniGraffle stores files locally on your iOS device. As mentioned in Managing Files with the Document Browser, your files are saved in the Local Documents folder on the device. But now that OmniGraffle works across iOS devices, you should consider storing your files in the cloud. When you do, your files are accessible on your iPad, iPhone, iPod touch (5th Generation or later), and also on your Mac if you use OmniGraffle there, too.
You can add as many cloud accounts as you’d like. For example, you could add cloud accounts for personal- or work-use, a group-accessible account for your UX team...pretty much whatever you need. The only real limitation is the amount of available storage space on each device.
This chapter opens up the clouds by showing you how to create and connect to Omni Sync Server via OmniGraffle’s built-in OmniPresence. From there, you’ll learn how to connect to other Cloud Storage Providers using a new  service that allows you to connect to iCloud Drive, Box, Dropbox, and more.
service that allows you to connect to iCloud Drive, Box, Dropbox, and more.
What Does it Mean to Work in the Cloud?
Working in the cloud sounds kind of cool and futuristic, but what it really means is that your files are safely stored somewhere else with copies of those files stored locally on your iOS device.
Whenever you make a change to a file, the file in the cloud is updated when OmniGraffle performs its next sync operation. Of course, this assumes your iOS device is connected to the Internet. And if you aren’t, those changes will sync the next time you are.
Another benefit of storing files in the cloud is that, if you lose or misplace your iOS device, your documents are safe and secure on your cloud provider’s server. All you need to do to access your files is log in to your cloud account, change your password, sync the files with your new iPhone or iPad, and then you’re back in business.
Note
Of course, your files are only as safe as the strength of your password—and this includes using a Passcode (and/or Touch ID) on your iOS device. Don’t use a simple, dictionary-derived password or something that would be easy for anyone to guess, such as the name of your dog whose name and photos are plastered all over Instagram and Facebook.
Choose a strong password—or look to other iOS and Mac apps such as 1Password and its built-in Password Generator—to help keep your cloud account secure. As an additional measure, if your cloud provider offers two-step verification, you should take them up on that, too.
And while most cloud services—including Omni Sync Server—maintain backups, you shouldn’t trust that your cloud provider will be able to help you out in a pinch. Just because you are storing your files in the cloud doesn’t absolve you from backing up your files—you totally should maintain backups of all your stuff! Be sure to regularly backup your iOS device (either to iCloud or to your Mac), and maintain a regular backup schedule for your Mac, too.
Syncing with OmniPresence
We’ll start your journey into the clouds with the path of least resistance; OmniPresence. We built OmniPresence from the ground up as a solution for our users to store files in the cloud. For you, there are two options for storage:
- Omni Sync Server, which is a bank of servers we maintain so you can store files in the cloud. OmniPresence is built into our iOS apps (there’s a desktop app for your Mac, too), so there’s nothing additional to download. All you need to do is sign up for a free Omni Sync Server account.
- WebDAV Connectivity is a hook we provide in OmniPresence so users who wish to maintain their own server can store and sync files. You can connect to your own WebDAV server, a third-party service that you trust, or you can even set up a WebDAV service on your local network using WebDAVNav Server.
Now that you know your choice of paths for using OmniPresence, let’s show you how to set them up in OmniGraffle.
Creating an Omni Sync Server Account
If you plan to use Omni Sync Server with OmniGraffle, you will need to set up a free account if you don’t already have one. You can create a free Omni Sync Server account online at:
Just go to that page, enter your email address, and click Sign Up. We’ll send you an email with instructions on how to set up your Omni Sync Server account.
Tip
When setting up your Omni Sync Server account, don’t forget to set a strong password; you do want to keep those nefarious SkrYpt K1dD0z3 from brute-forcing their way into your files, don’t you?
When everything is ready to go with your Omni Sync Server account, return to the Locations screen in OmniGraffle and then follow along.
Connecting to Omni Sync Server with OmniPresence
If you have an Omni Sync Server account, follow these steps to configure a cloud account:
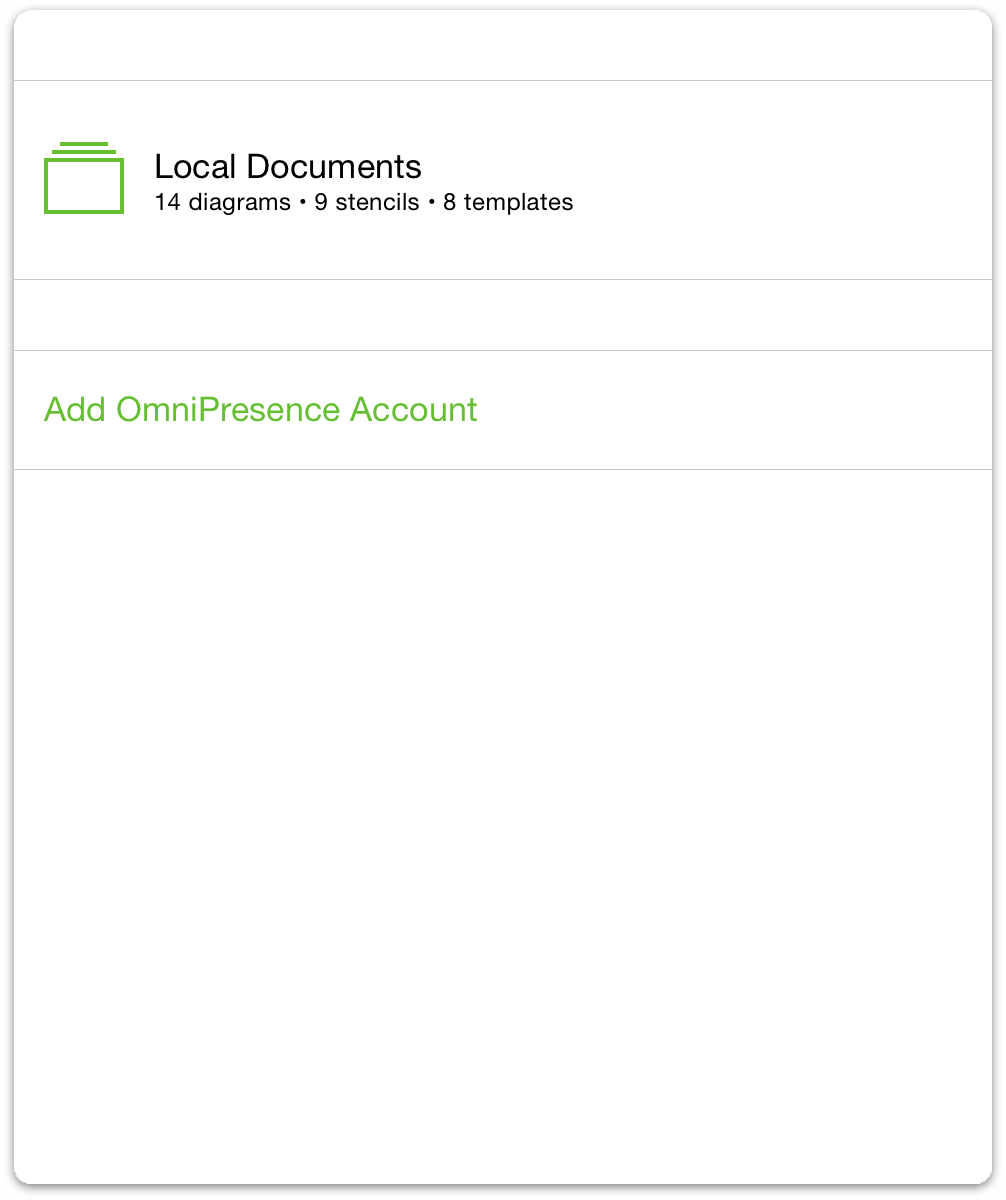
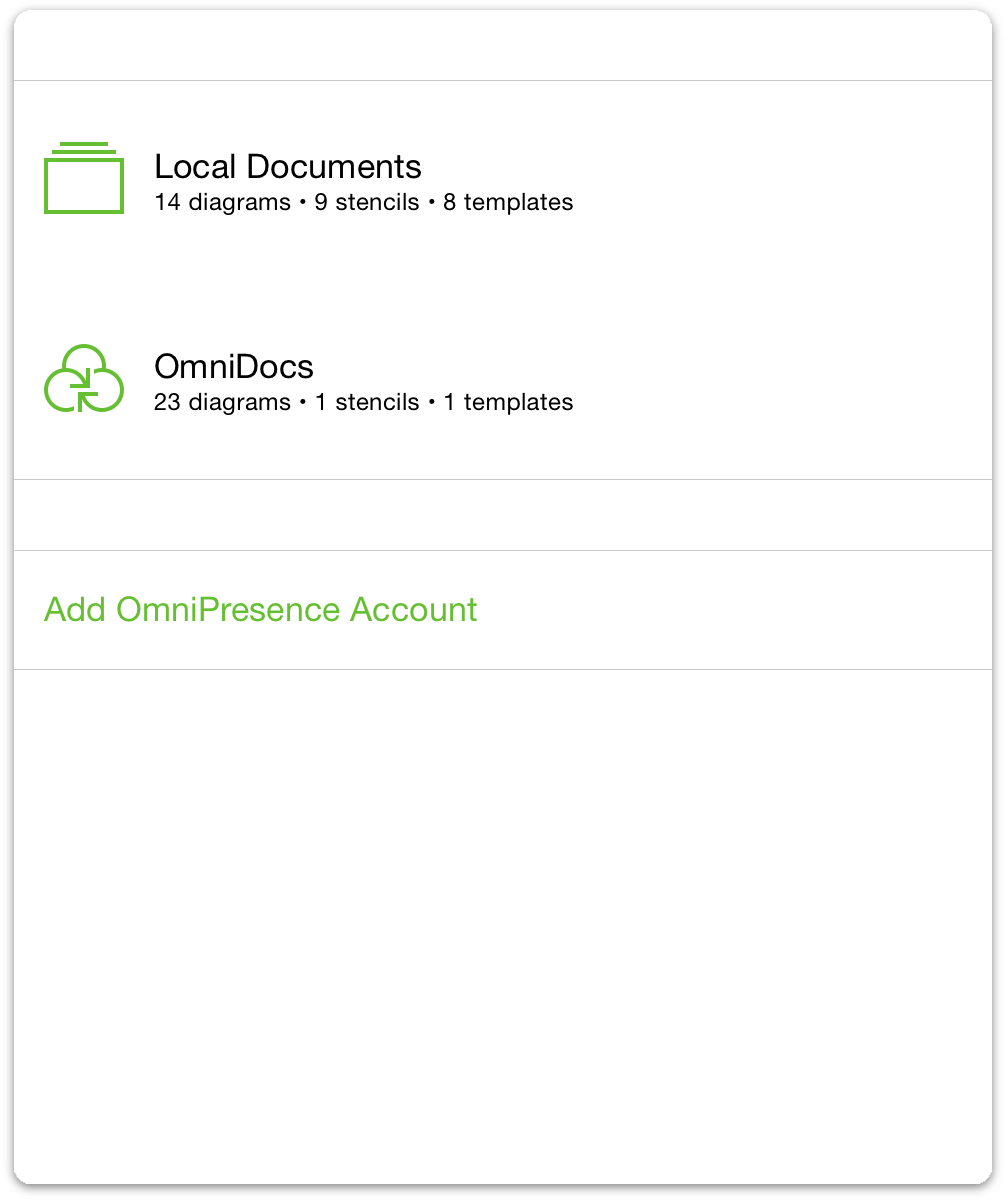
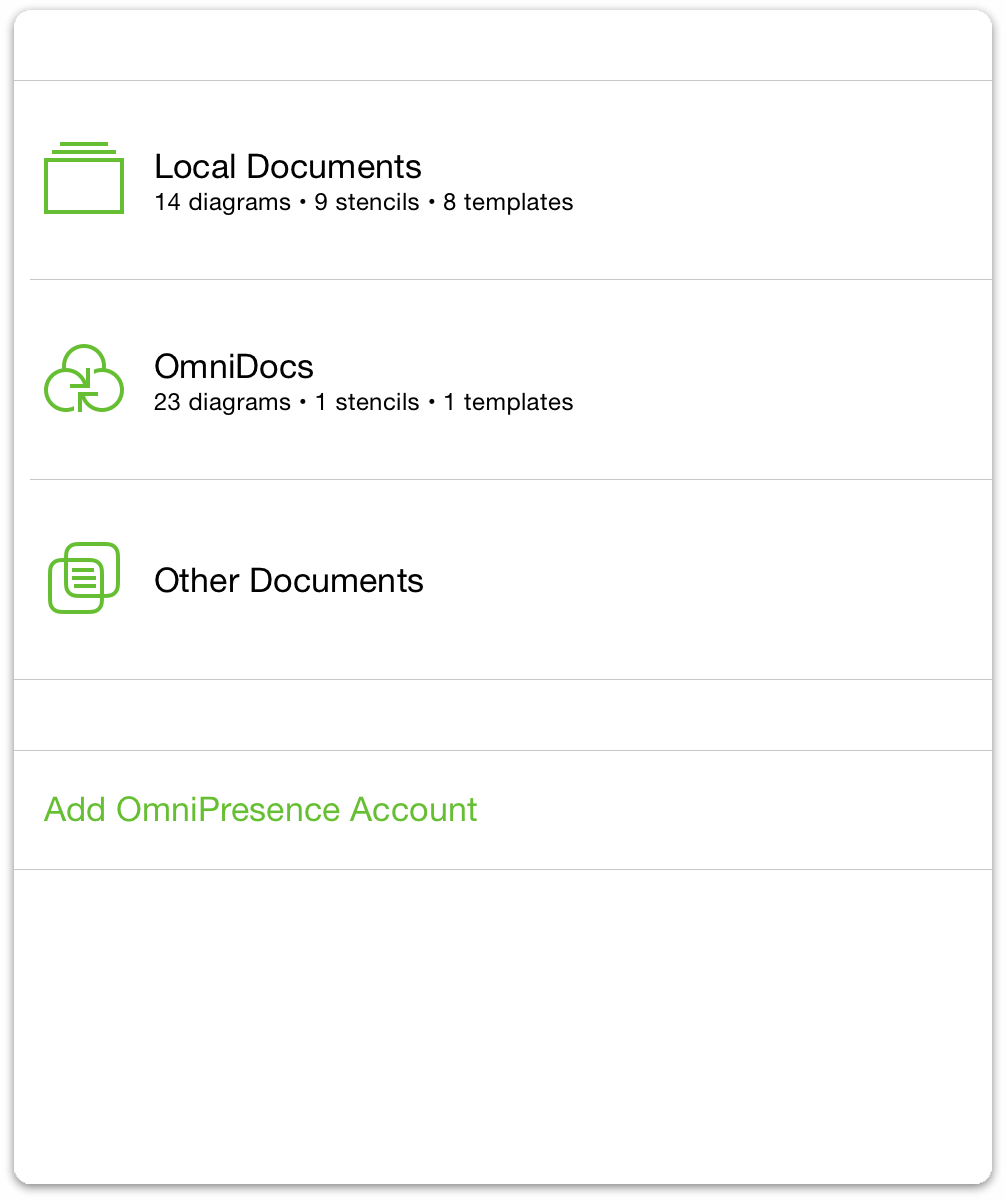
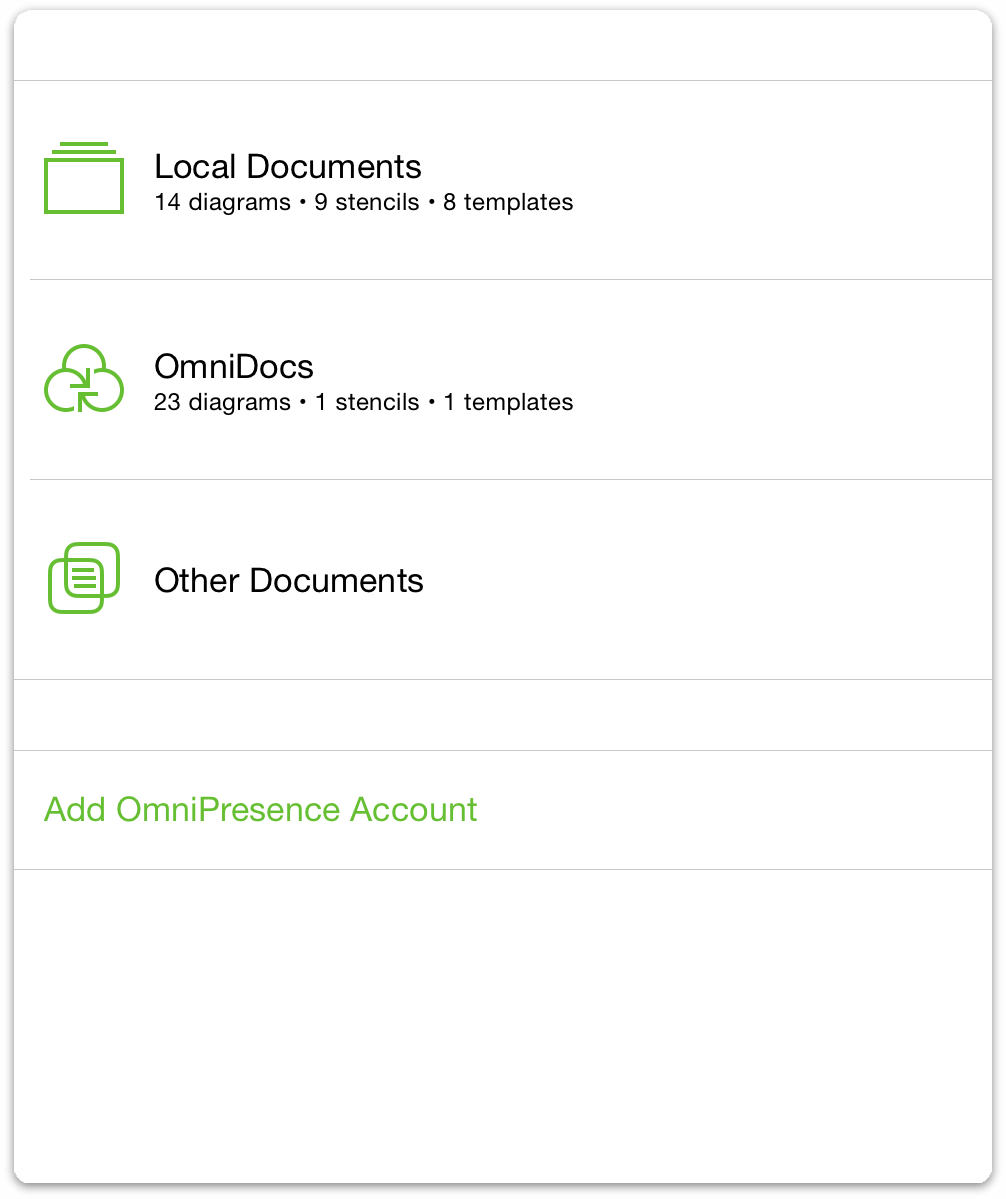
- To start syncing to Omni Sync Server, start on the Locations screen and tap Add OmniPresence Account.

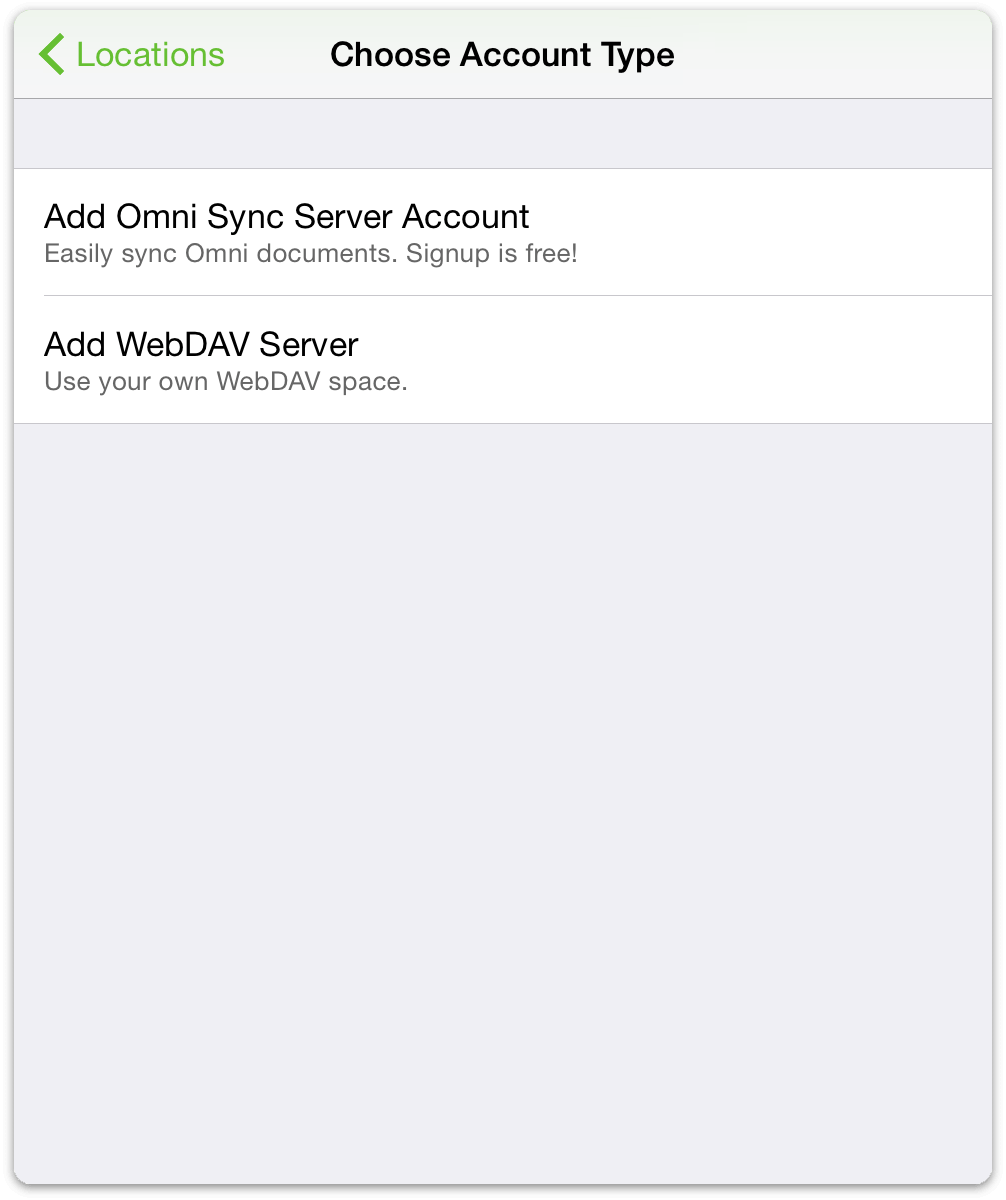
- Next, choose the type of cloud account you would like to use; you can choose between Add Omni Sync Server Account or Add WebDAV Server. The difference between the two is that we host and maintain Omni Sync Server, whereas you would need to find a third-party WebDAV server (or host your own) and entrust them to maintain the server.
Tap Add Omni Sync Server Account.

-
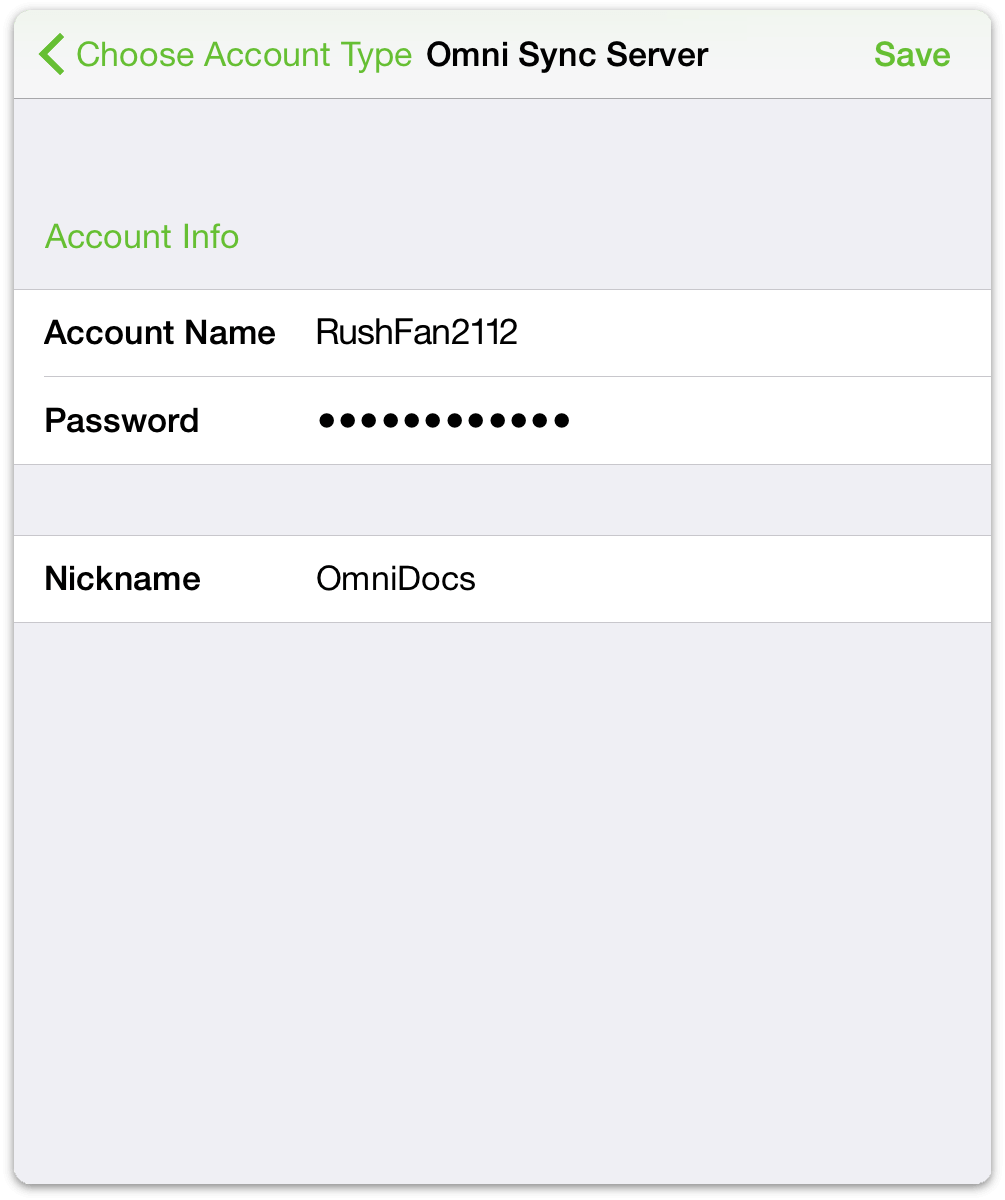
On the Account Info screen that appears:
- Enter your Account Name
- Enter the Password for your account
- Optionally, enter a Nickname to be used as the name for your synced folder
- Tap Save to authenticate with Omni Sync Server

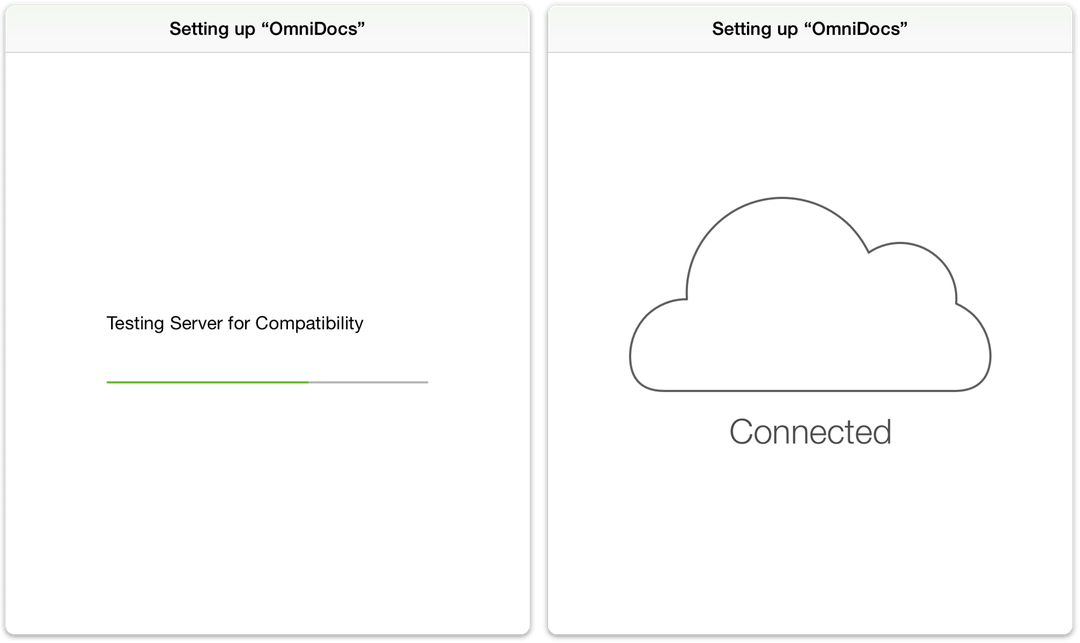
The next message you’ll see is Testing Server for Compatibility along with a progress bar. If everything checks out okay, OmniGraffle lets you know that it has successfully connected to Omni Sync Server.

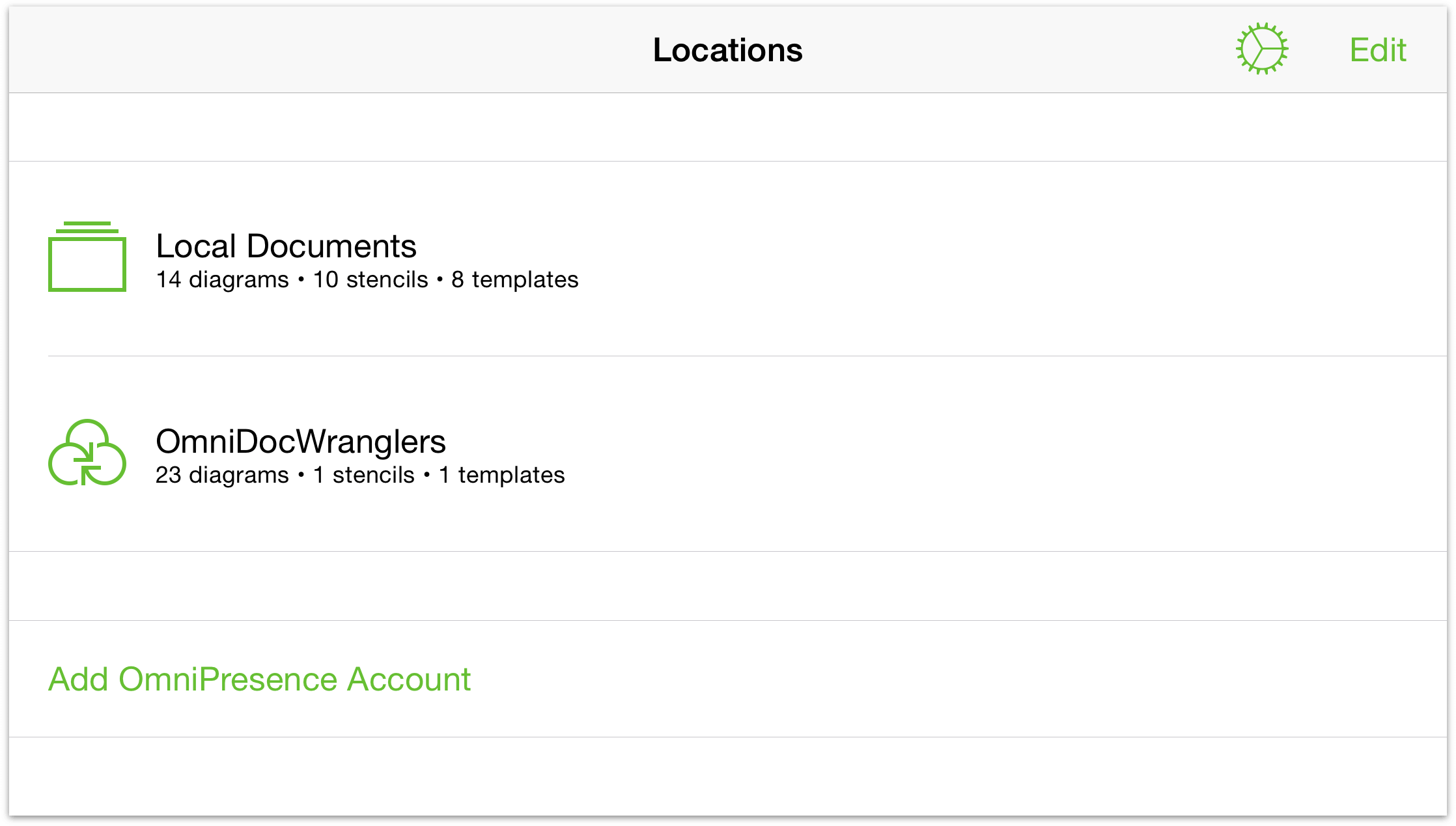
When your credentials have authenticated, you’re taken back to OmniGraffle’s Locations screen where you’ll see a new folder for your synced files.

To access the files within a document folder, just tap the folder of your choice, and then tap the file you would like to work on.
Connecting to WebDAV Servers with OmniPresence
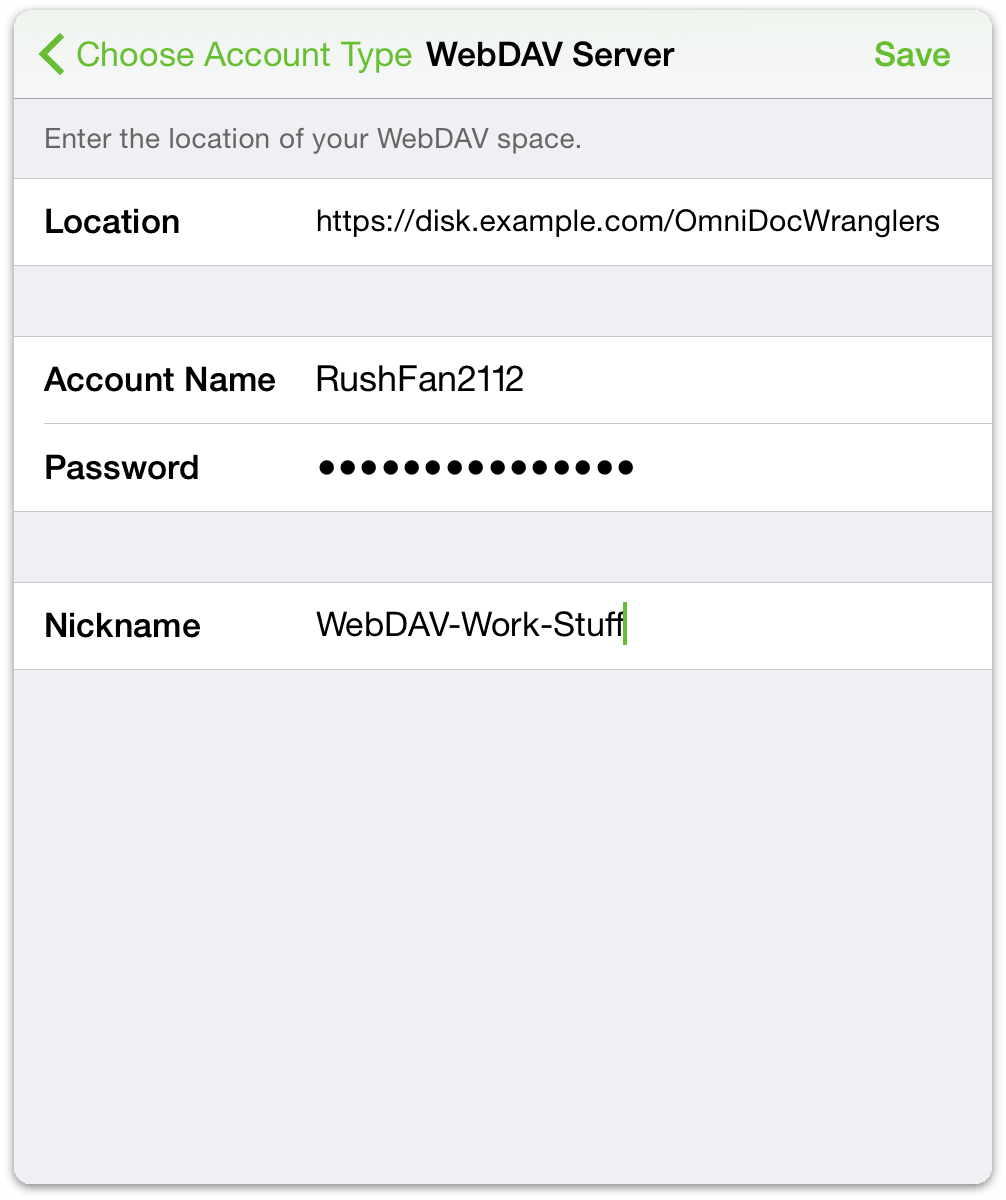
On the Account Info screen that appears, follow these steps:
- Enter the URL for the Location of your WebDAV Server
- Enter your Account Name
- Enter the Password for your account
- Optionally, enter a Nickname to be used as the name for your synced folder
- Tap Save to authenticate with the WebDAV server

As with connecting to Omni Sync Server, OmniGraffle informs you that it is Testing Server for Compatibility, and displays the Connected screen when it has connected to the WebDAV server successfully.
Warning
When you expose files and folders on your iOS device to the Internet (even with strict password protection), you assume some risk. Make sure you understand this risk before setting up a server, and be sure to keep your server up to date with the latest security patches. If you’d prefer not to host your own server, you can sign up for a free Omni Sync Server account or use another standards-compliant WebDAV host to sync files with OmniGraffle.
Monitoring OmniPresence
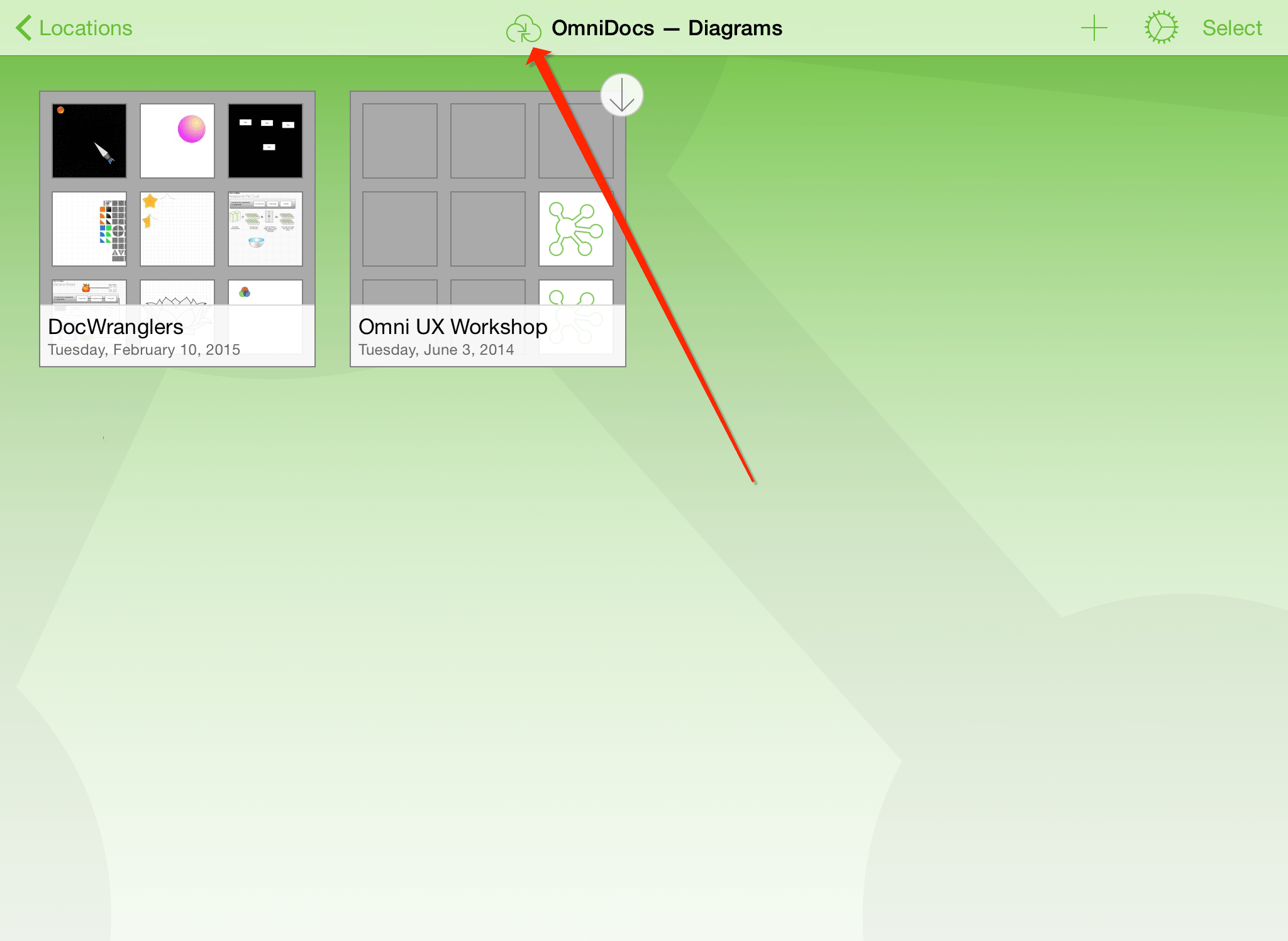
When you have configured OmniGraffle to use either type of cloud account (Omni Sync Server or WebDAV), you’ll notice an OmniPresence icon in the toolbar.

Keep an eye on this icon to monitor OmniPresence’s sync status:
 — denotes that OmniPresence is active and ready to sync files to the server.
— denotes that OmniPresence is active and ready to sync files to the server. — denotes that a sync is currently in progress.
— denotes that a sync is currently in progress. — denotes that your iOS device does not have access to an active Wi-Fi or cellular network.
— denotes that your iOS device does not have access to an active Wi-Fi or cellular network. — denotes that there was an error when trying to sync your files. You may see this icon if someone else is working on the same file, or if a connection cannot be made to the sync server you are using. Try tapping the OmniPresence icon again and if you get the same error icon, please contact our Support Humans for assistance.
— denotes that there was an error when trying to sync your files. You may see this icon if someone else is working on the same file, or if a connection cannot be made to the sync server you are using. Try tapping the OmniPresence icon again and if you get the same error icon, please contact our Support Humans for assistance.
OmniPresence checks in with your active sync servers every minute or so, and saves any updates you’ve made to the server. OmniPresence also saves a version of your file to the server whenever you close a file or switch from OmniGraffle to another app on your device. Alternately, you can tap the OmniPresence icon to force an update to the server at any time.
Using Cloud Storage Providers 
OmniGraffle makes it easy for you to store and work on files in the cloud. A new BETA feature that we are introducing with OmniGraffle v2.2, Cloud Storage Providers, lets you save the things you draw in OmniGraffle to your choice of cloud service, including but not limited to the following:
- Omni Sync Server (via OmniPresence)
- iCloud Drive
- Box
- Dropbox
- Google Drive
- OneDrive
- and more!
Warning
Please be aware that the ability to use Cloud Storage Providers is in BETA, which in software terms means that it probably isn’t stable or reliable. As such, we haven’t turned on this feature by default. If you are okay with taking a little risk in testing out this new feature, see the next section.
If you encounter any problems with accessing your OmniGraffle files stored in the cloud, please let us know. Please be sure to let us know on which service your files are stored, and describe what happened as best as you can.
Turning on Cloud Storage Providers
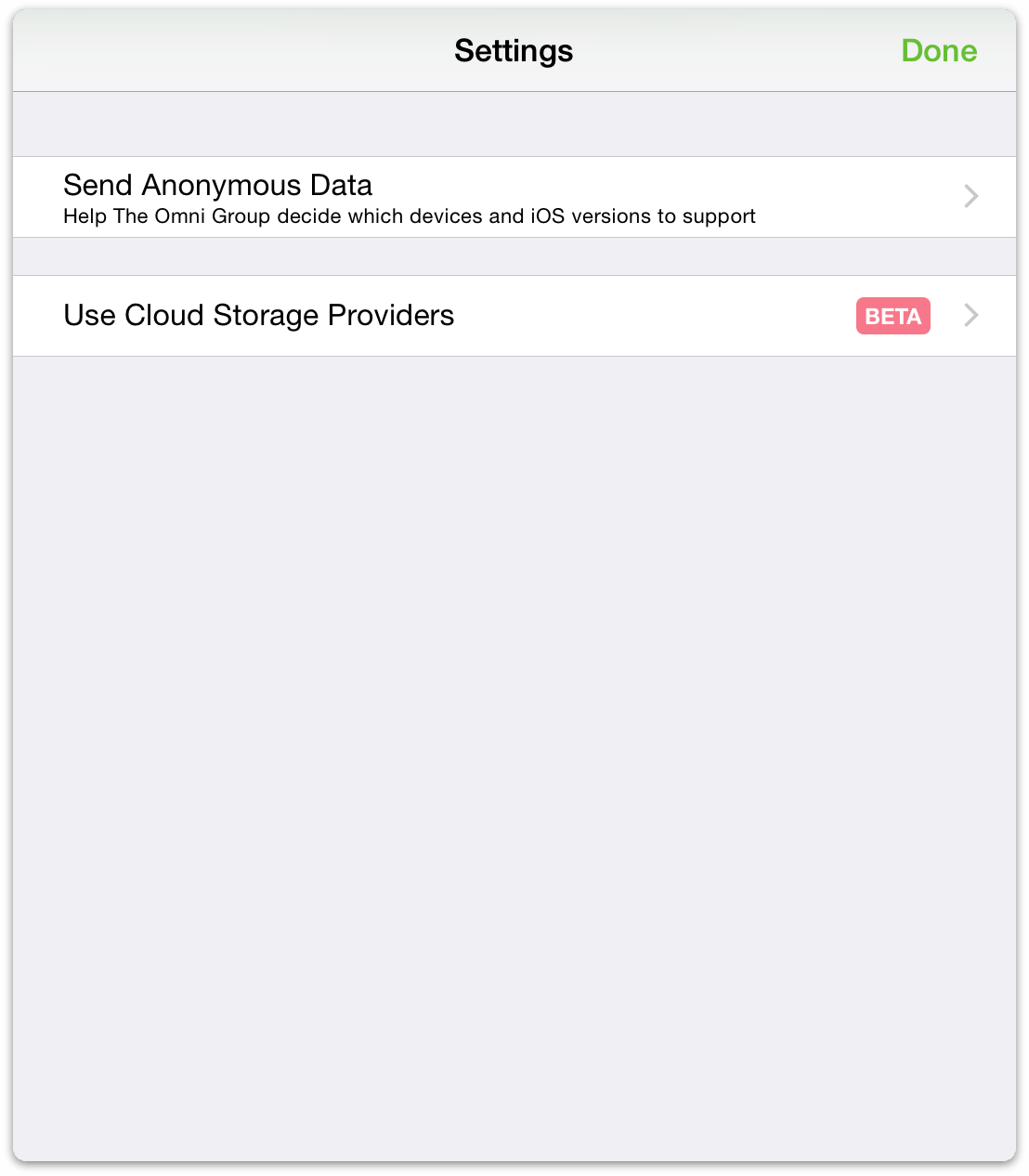
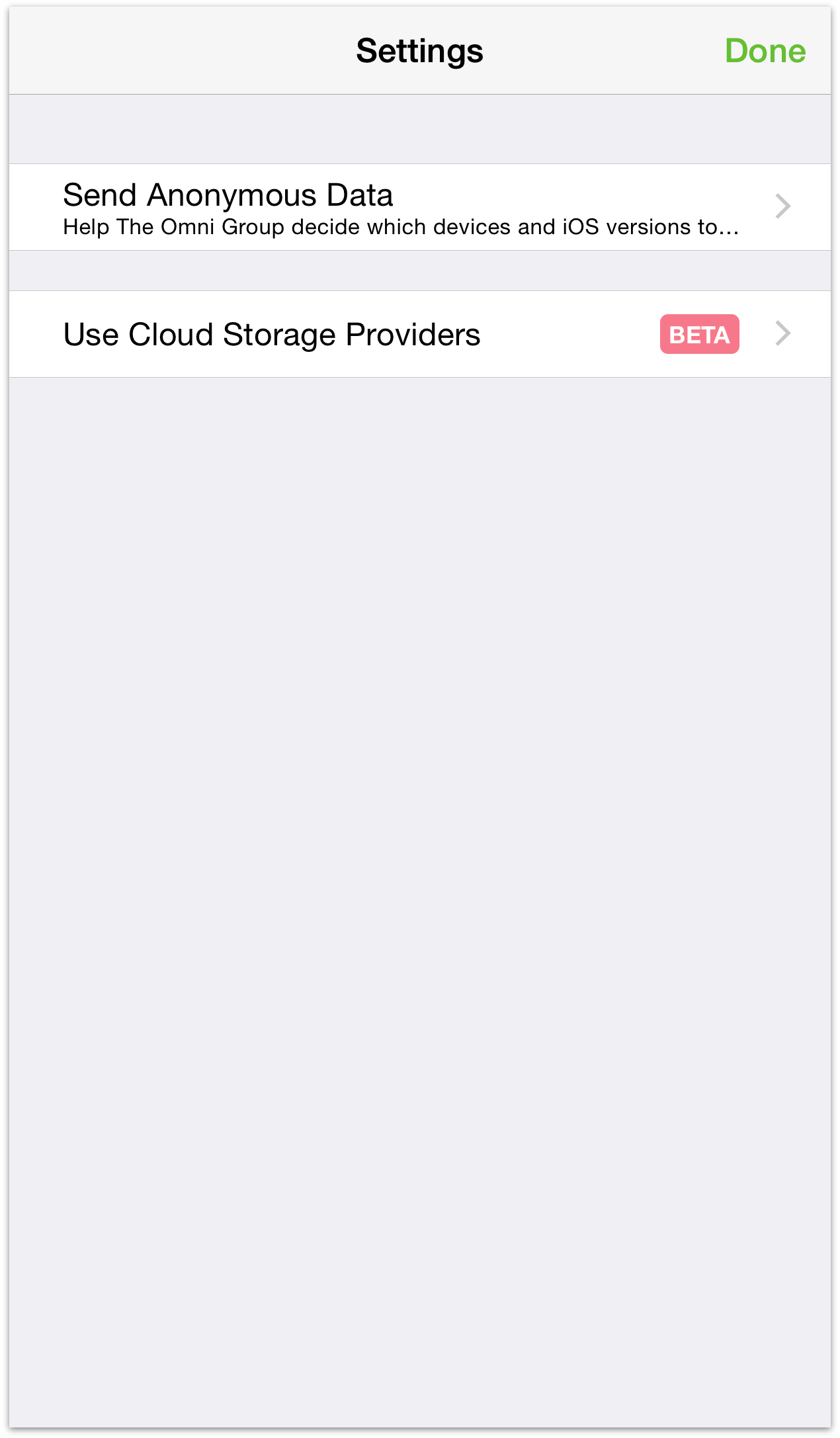
If you would like to turn on access to Cloud Storage Providers, start from the Locations screen by tapping ![]() , and then tap Settings:
, and then tap Settings:
- Tap Use Cloud Storage Providers

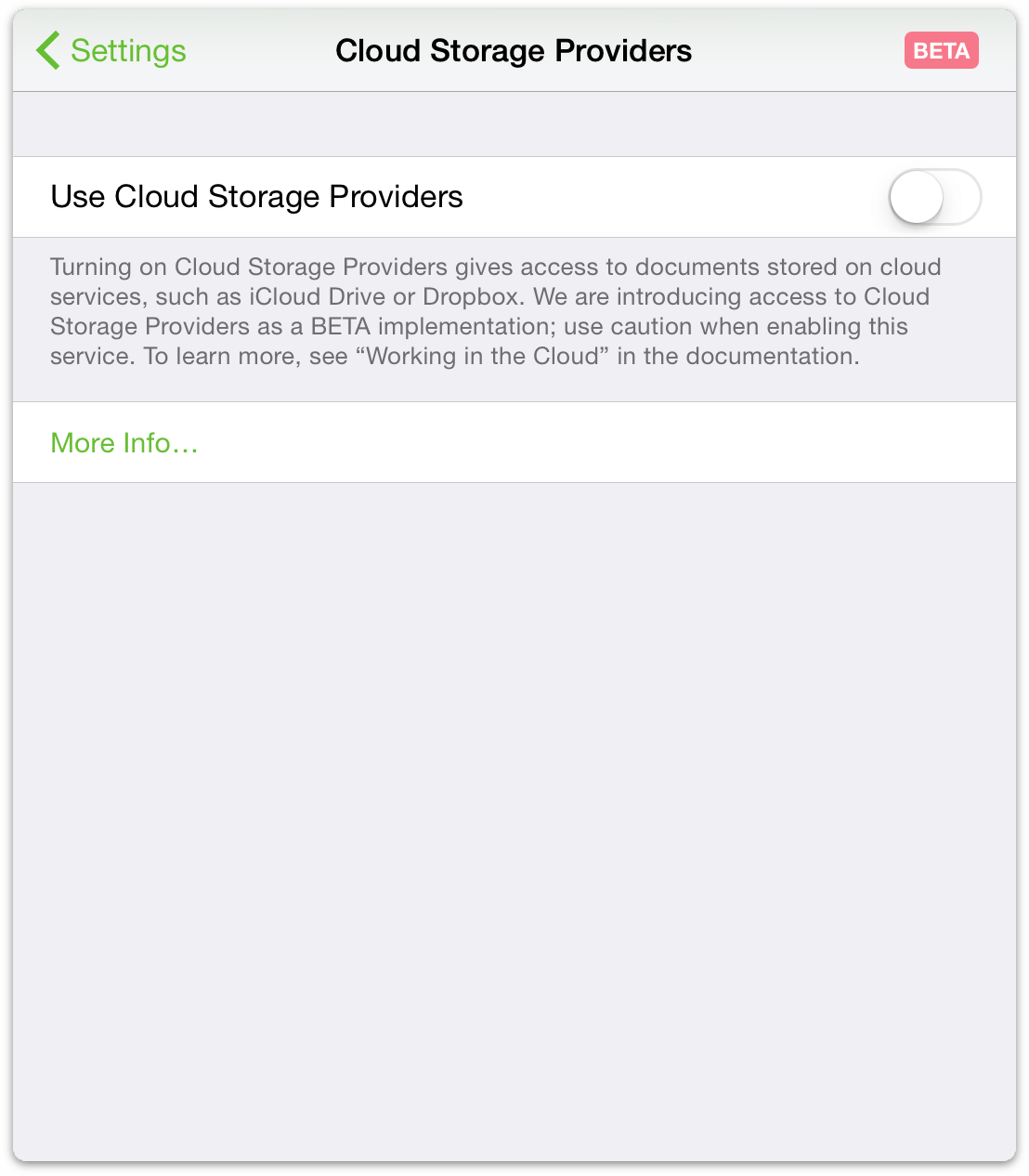
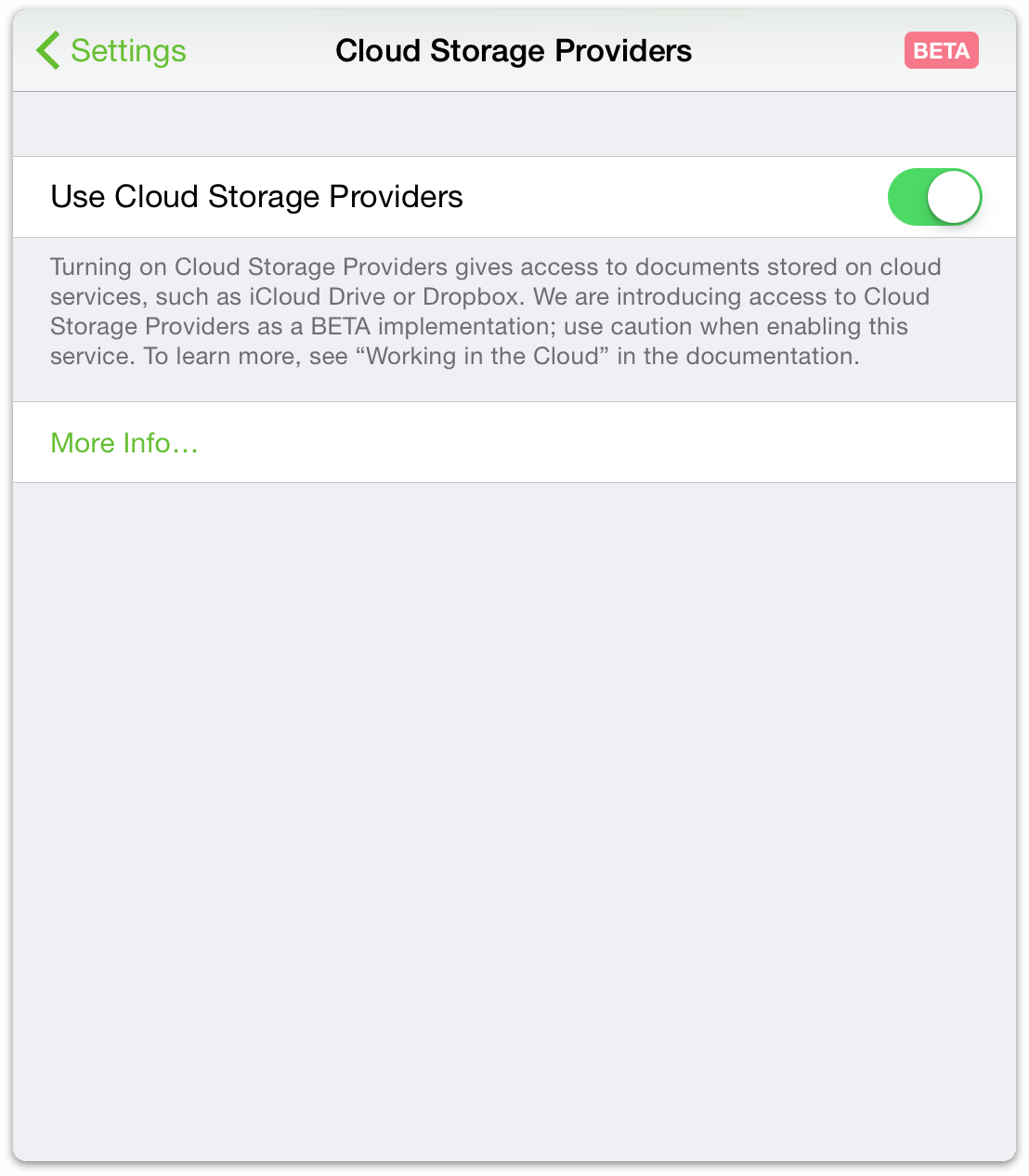
- Tap the switch next to Use Cloud Storage Providers to turn on the service

The switch turns green to let you know that the Cloud Storage Providers service has been turned on. Tap Settings and then Done to close the windows and return to the Local Documents folder.

If you tap Locations in the toolbar, you’re taken back to the Locations screen, where you’ll now see an Other Documents folder; this is where you access files you store in the cloud.

With Cloud Storage Providers turned on in OmniGraffle, there’s one more switch you’ll need to flip if you want to use iCloud Drive from Apple. Let’s do that next.
Using iCloud Drive with OmniGraffle
Before you can sync OmniGraffle files with iCloud Drive or another cloud-based storage system, there are some initial things that you need to do on your iOS device. Fortunately, OmniGraffle has OmniPresence built-in so all you need is a free Omni Sync Server account (see Creating an Omni Sync Server Account for details), and iOS gives you access to iCloud Drive out of the box. All you need to do is flip a few switches, and iCloud Drive is ready to go.
Turning on iCloud Drive on iOS 8
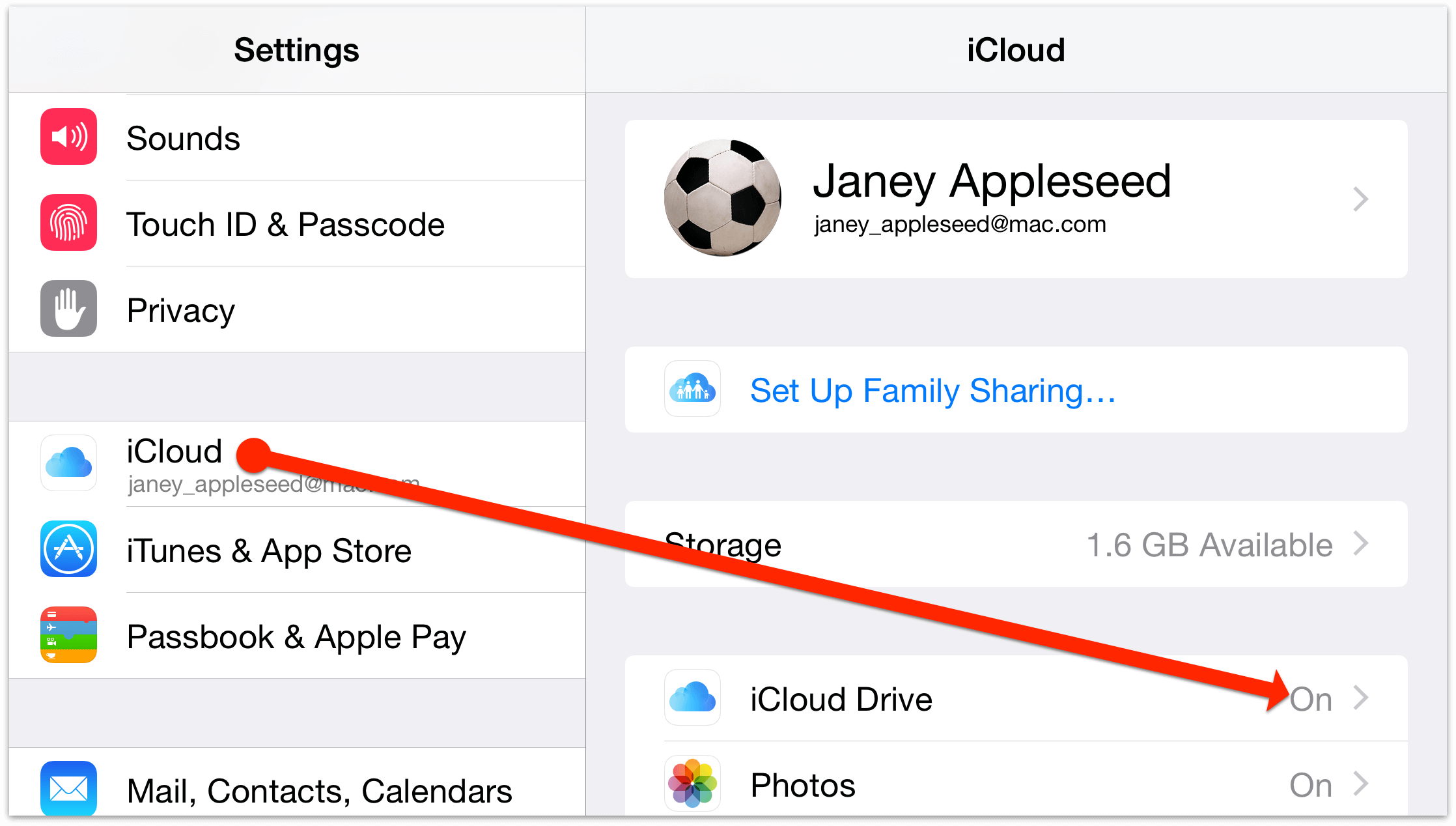
On your iOS device, open Settings, and then choose iCloud ▸ iCloud Drive, and make sure that iCloud Drive is On.

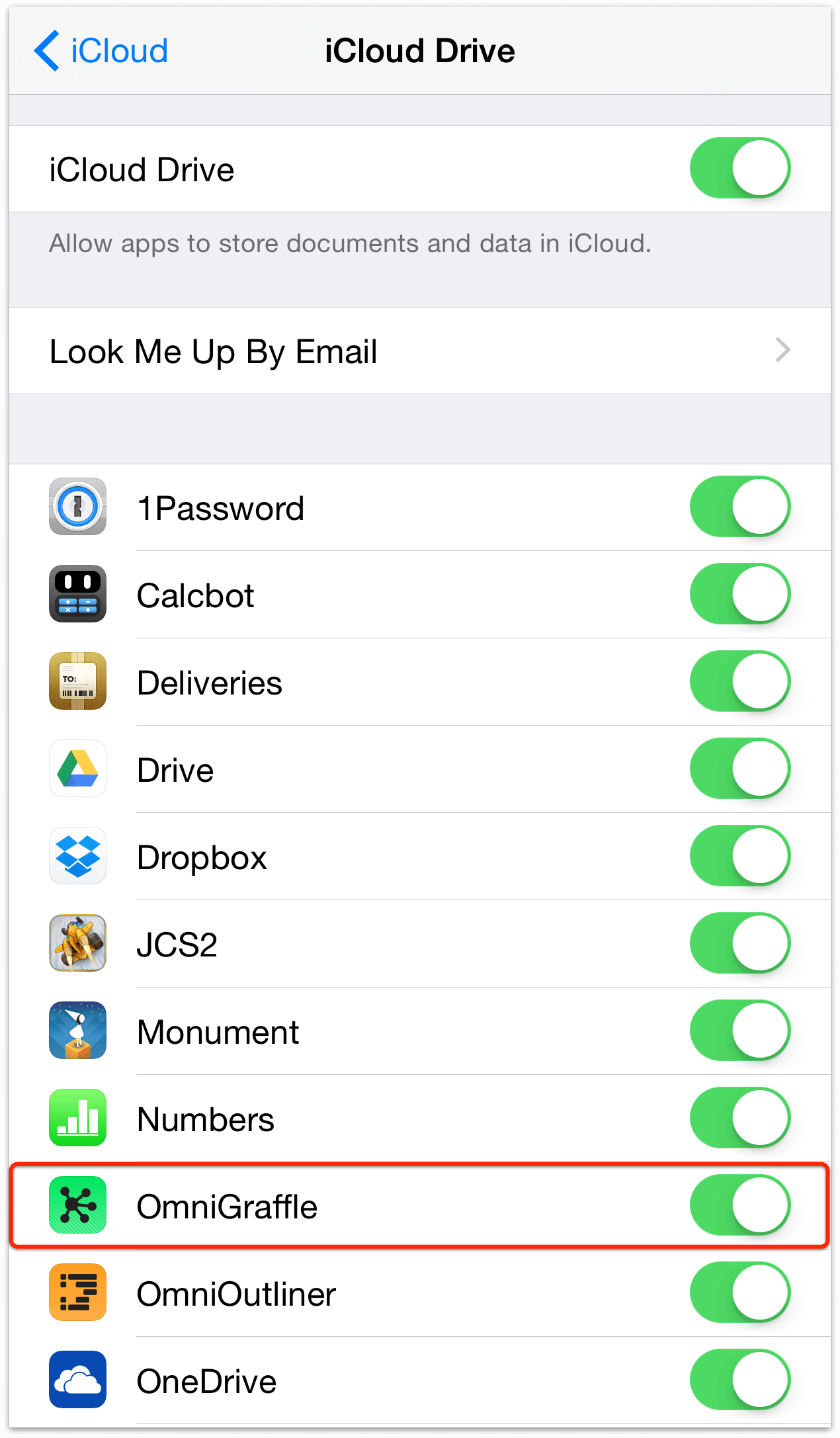
In the list of apps that use iCloud Drive, make sure that the switch next to OmniGraffle is also On. This allows OmniGraffle to open and save files stored on iCloud Drive.

Turning on iCloud Drive on iOS 9
If you have recently updated to iOS 9, you may have been asked during the initial setup if you would like to install the iCloud Drive app on your device. If you said “Why yes, I think I would!” to that, you already have the iCloud Drive app ready and waiting on your iPhone or iPad. However, if you did’t accept that when setting up iOS 9, you can still install iCloud Drive on your iOS 9-bearing device.
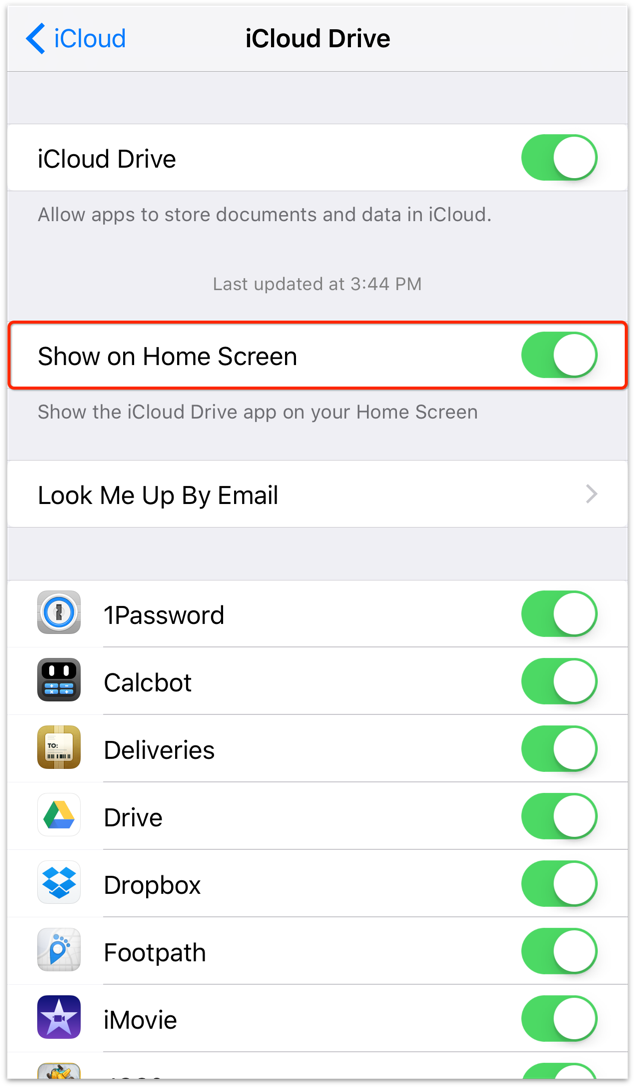
On your iOS device, open Settings, and then choose iCloud ▸ iCloud Drive, and make sure that iCloud Drive and Show on Home Screen are switched on.

The iCloud Drive app lets you see, organize, and remove files that you have saved to iCloud. For example, you can create a separate folders for storing the things you create with OmniGraffle or the outlines you create with OmniOutliner.
Tip
You can also log in to iCloud.com to manage your files.
When working with files stored on iCloud Drive, you can add files to OmniGraffle’s Other Documents folder, or you can copy them from iCloud Drive into the Local Documents folder from the iCloud Drive app. See Opening and Working on Files in the Cloud for instructions on how to add files stored in the cloud to the Other Documents folder. Or, to work with files stored on iCloud Drive, follow these steps:
- Tap iCloud Drive to open the app on your iOS device.
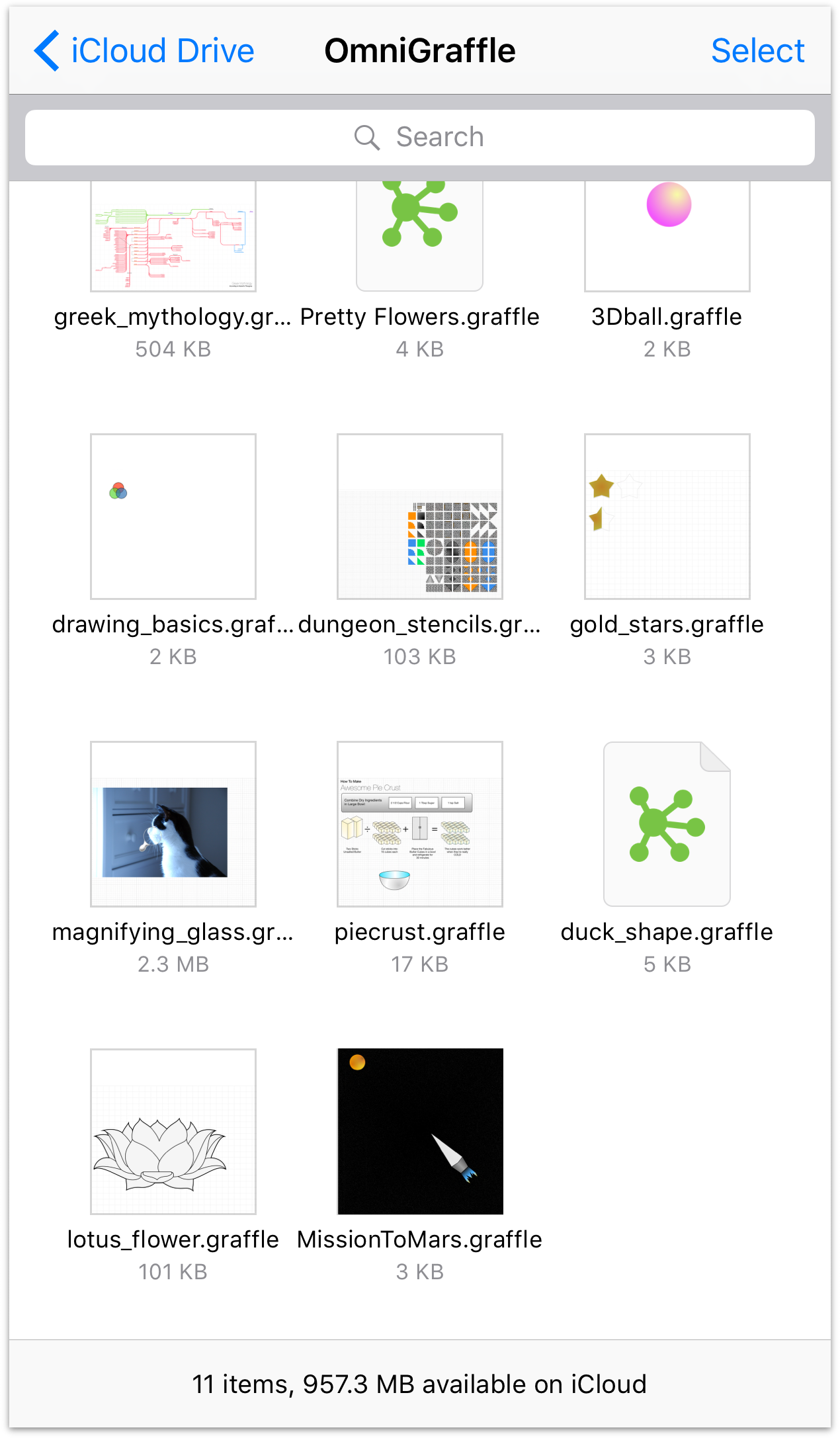
- Locate the OmniGraffle file you would like to open:

- When you tap to select the file, iCloud Drive offers the option to download it to your device. Tap Download to proceed.

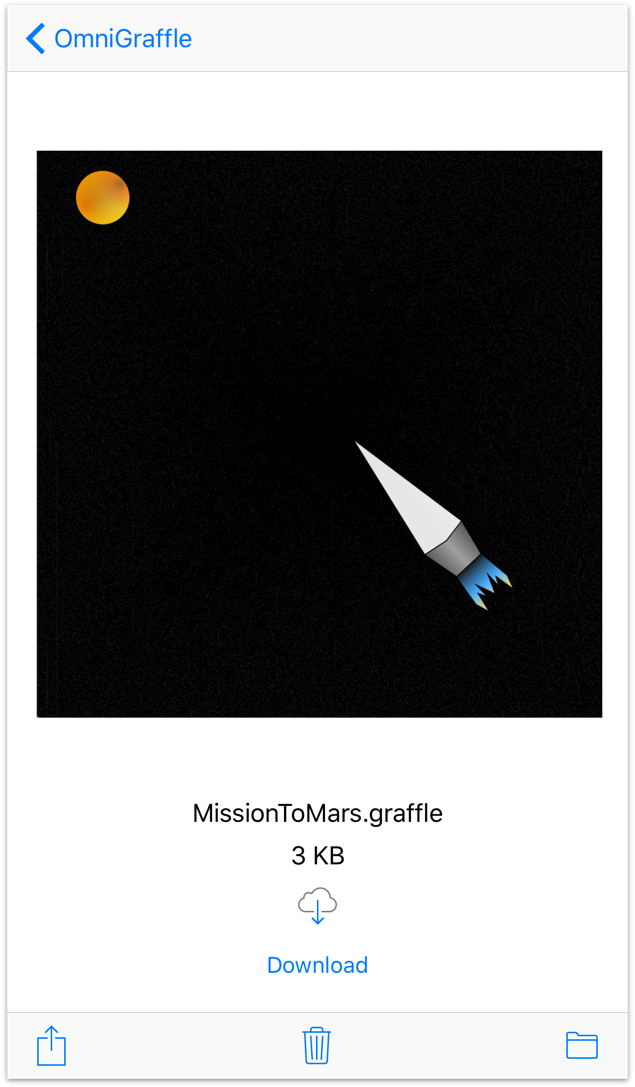
- When the file has finished downloading, you will see a screen similar to the following:

If you switch to OmniGraffle at this point, the file you tapped won’t be ready for use. Instead, the file has only been downloaded from Apple’s servers to the iCloud Drive app on your device. At the bottom of this screen, you’ll see the following three options:
- Tap
 to open or send the file to another app.
to open or send the file to another app. - Tap
 to delete the file from iCloud Drive. Be careful here, as this permanently removes the file from iCloud Drive. If you don’t have a backup of the file and you select this, the file won’t be recoverable.
to delete the file from iCloud Drive. Be careful here, as this permanently removes the file from iCloud Drive. If you don’t have a backup of the file and you select this, the file won’t be recoverable. - Tap
 to move the file to another folder on iCloud Drive.
to move the file to another folder on iCloud Drive.
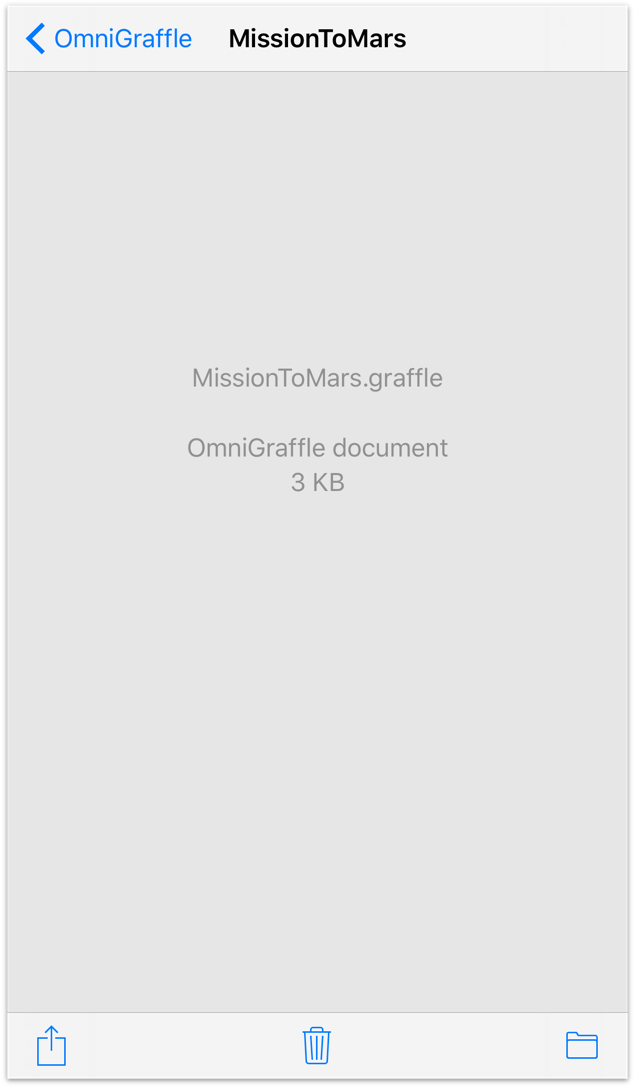
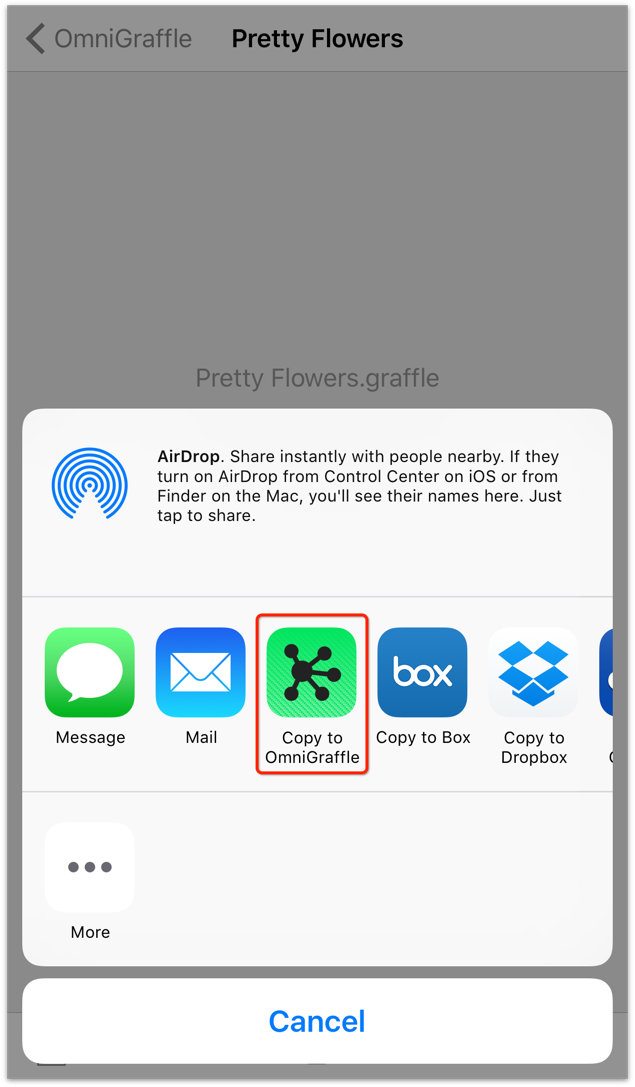
Since you want to work on the file in OmniOutliner, tap ![]() and then tap Copy to OmniGraffle. This does two things: first, it saves a copy of the file in OmniGraffle’s Local Documents folder; and the file automatically opens in OmniOutliner.
and then tap Copy to OmniGraffle. This does two things: first, it saves a copy of the file in OmniGraffle’s Local Documents folder; and the file automatically opens in OmniOutliner.

This is very different from adding files to the Other Documents folder from the cloud. When you download a copy of the file from iCloud using the iCloud Drive app, you have just that—a copy. The file still resides on iCloud Drive, but the file you copied to your iOS device is no longer connected to the file on iCloud Drive. This means that any changes you make to the file copied to Local Documents won’t be saved back up to the cloud. Be careful.
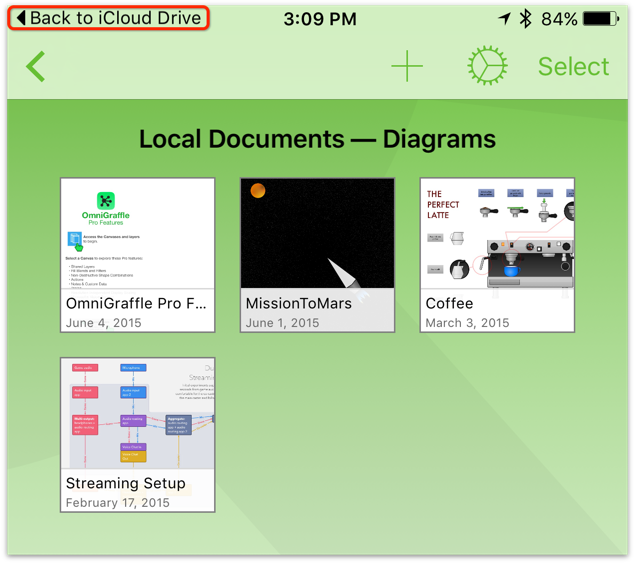
Finally, if you tap Documents in OmniGraffle when you have finished working on the file, you will see Back to iCloud Drive along the top of the screen on the left. If you tap that, you are taken out of OmniGraffle and back to the iCloud Drive app on your device.

To push your changes you made to the copied file in Local Documents back up to iCloud Drive, do the following:
- Tap Select.
- Tap to select the file you want to move to iCloud Drive; a blue border is placed around the selected file.
- At the top of the screen, tap
 , and then tap Export to... in the menu that opens.
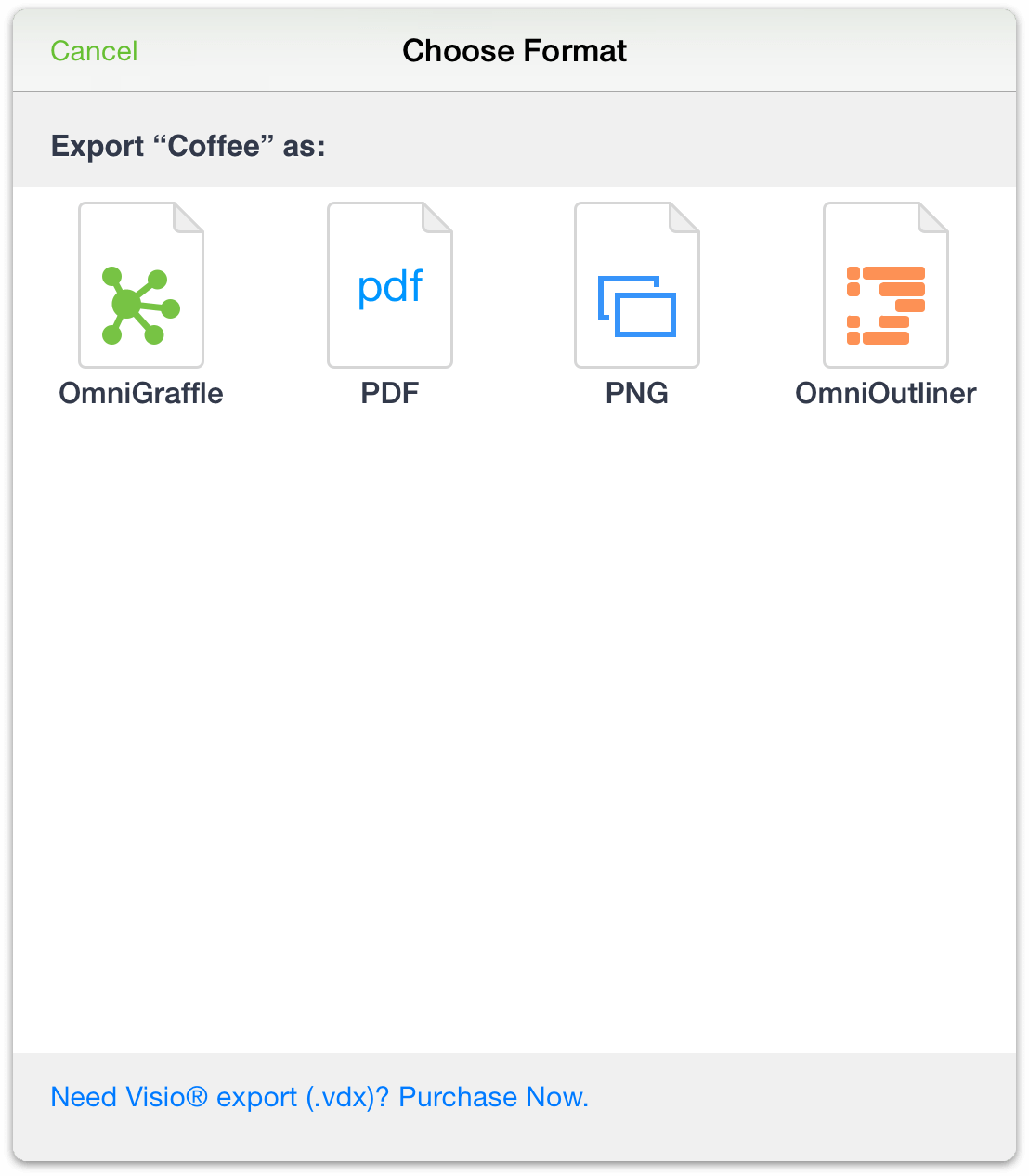
, and then tap Export to... in the menu that opens. - Choose the file format to export; for example, OmniGraffle (which produces a file that ends with a .graffle file extension).
- Choose the the location. By default, the export window opens to iCloud Drive; that’s mighty convenient.
- Tap Done.
The file still resides in the Local Documents folder, but now you can safely delete that file from your device with the knowledge that your changes have been stored on iCloud Drive.
Saving Files to the Cloud
“Saving” files to the cloud is a bit of a misnomer, mainly because there’s no way to directly create a new file in the Other Documents folder. Instead, you first need to create a document in either the Local Documents folder, or in a folder you are syncing with OmniPresence, and then export or move the file to one of the Cloud Storage Providers.
Let’s assume that you have a file in your Local Documents folder that you’d like to store on Dropbox instead. Here’s what you need to do:
- In the toolbar, tap Select. This lets you choose files in a folder so you can do something with them.
- Locate the file that you want to move to Dropbox, and then tap to select it. When you select the file, a blue border is placed around the file icon to indicate that it’s ready for action.

- In the toolbar, tap
 to open the Sharing menu.
to open the Sharing menu.

- In the Sharing menu, tap Export to....
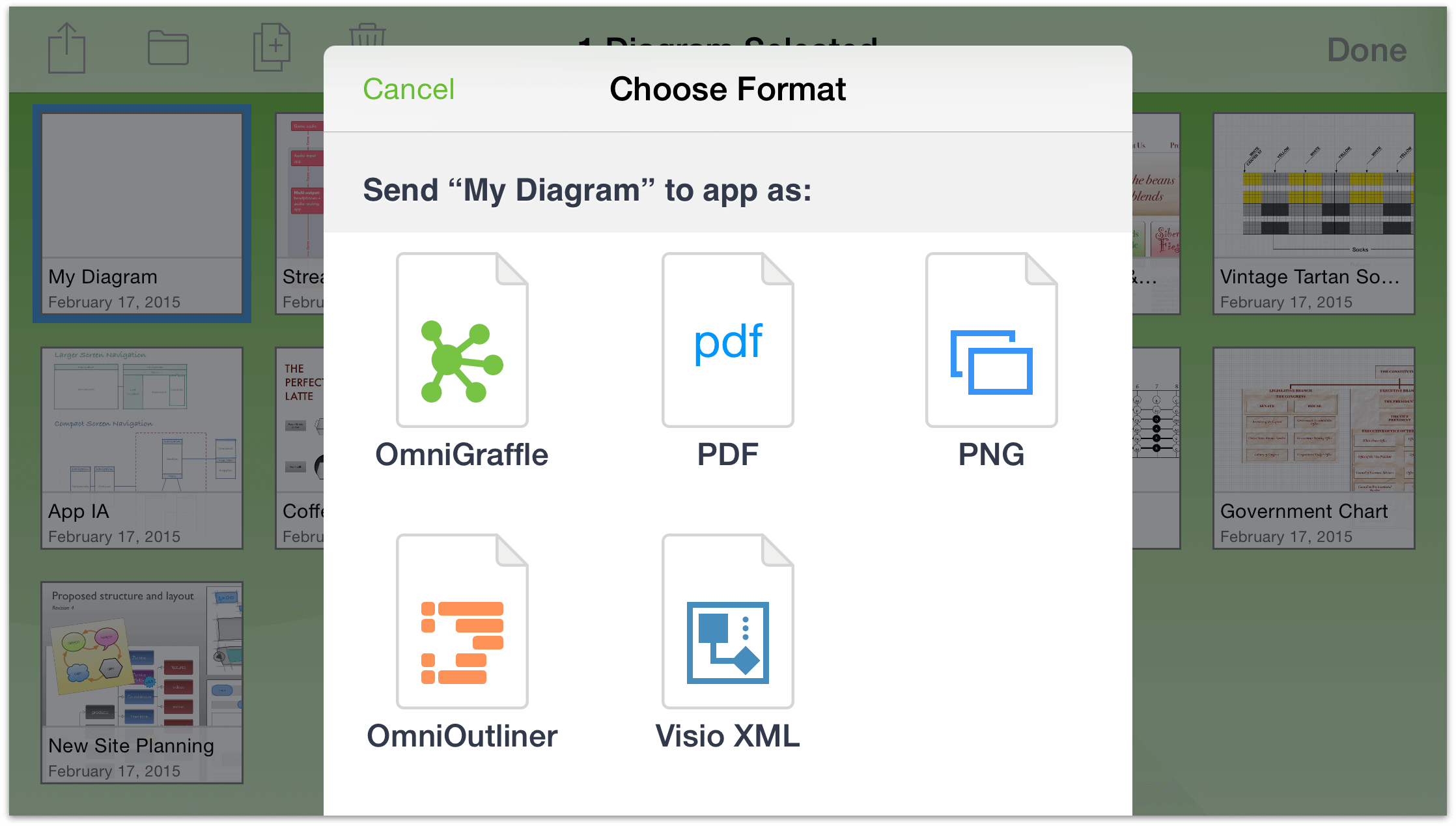
- Choose the file format that you would like to save the document to. You can choose from OmniGraffle, PDF, PNG, or OmniOutliner, depending on your needs.

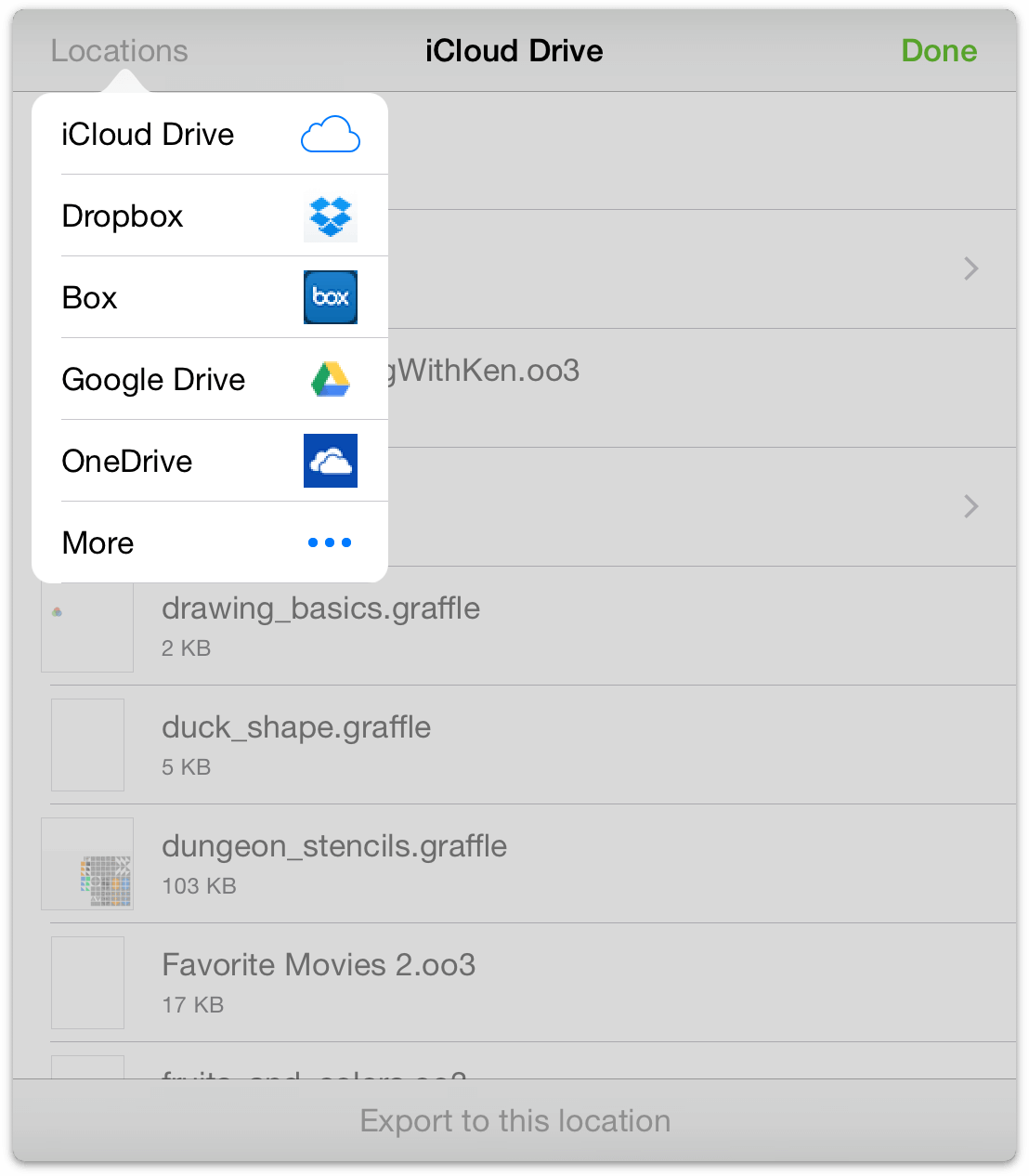
- Tap Locations to open the Cloud Storage Providers’ menu, and then tap to choose Dropbox as the storage location.

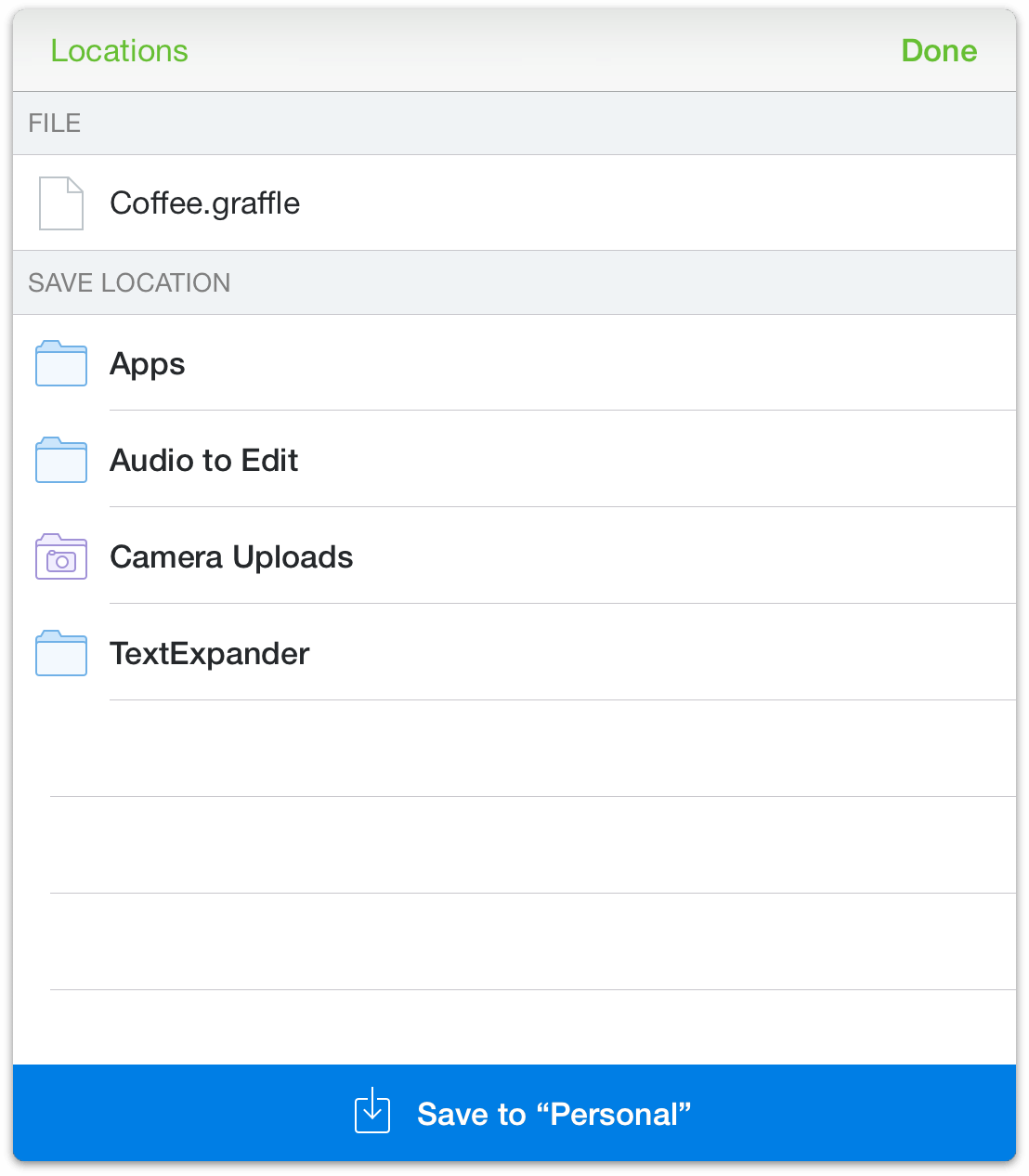
- After you choose the cloud service, the window changes to show you the files and folders for your account on that service. Choose a Save Location and then tap Save to... at the bottom of the window.

When you export a file to one of the Cloud Storage Providers, the file you exported also remains in its original location. So, if you exported a file from Local Documents to Dropbox, that file is now in two places. If you want to continue working on the file while it’s stored on Dropbox, you might consider deleting the copy stored in Local Documents just to avoid confusion.
Opening and Working on Files in the Cloud
As with files stored on Omni Sync Server, you can edit files stored on iCloud Drive while they live in the cloud. You can even have the same file open on multiple iOS devices (or Macs) at the same time.
For example, to open a file that resides on iCloud Drive, follow these steps:
On the Locations screen, tap Other Documents.

In the toolbar, tap
 to add a document stored on iCloud Drive (or another service) to the Other Documents folder.
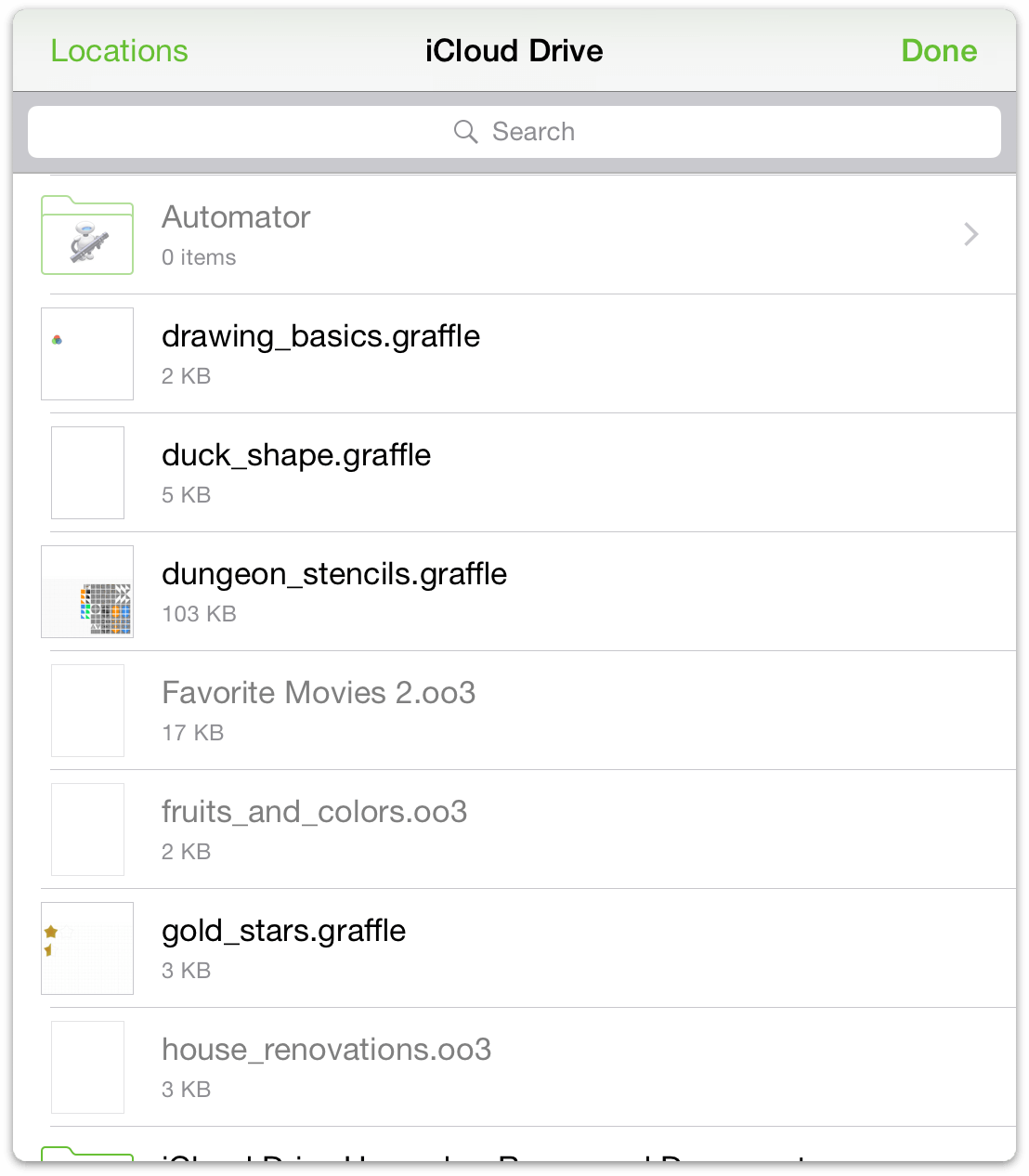
to add a document stored on iCloud Drive (or another service) to the Other Documents folder.By default, the file chooser reveals the files available on iCloud Drive. (If the file is on another cloud service, tap Locations, and then tap to choose your cloud provider.)

- Locate the file you want to work on, and then tap to choose and add the file to the Other Documents folder on your device.

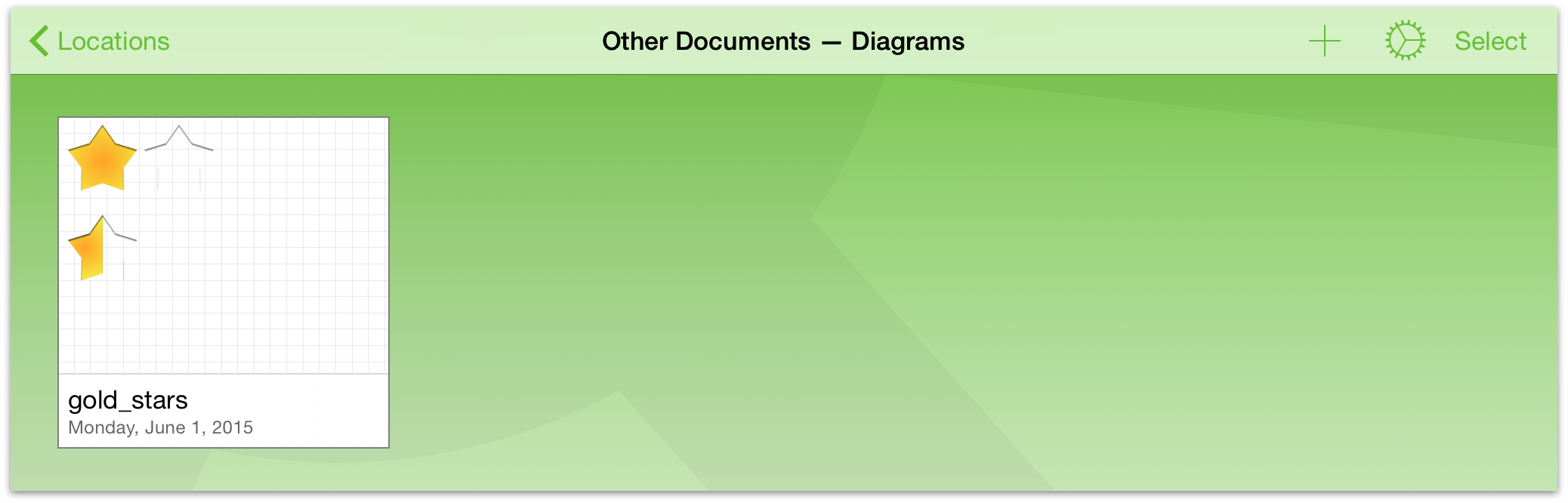
- Finally, tap to open the file in OmniGraffle.
When you Open a file that’s stored on iCloud Drive, the file remains on iCloud Drive while you are making changes. When you close the file (by tapping Documents in the toolbar), the changes are saved to the file on iCloud Drive.
Removing Files from the Other Documents Folder
When you’ve finished working on your diagram, tap Documents in the toolbar. This takes you back to the Other Documents folder. Now you have a decision to make: What to do with files in the Other Documents folder?
- Do you leave them in the Other Documents folder?
- Or do you remove them from your device?
There’s nothing wrong with leaving files there, especially if you have more work to do to your diagram. Files that you add to the Other Documents folder are shadow files of the original in the cloud. The two are linked for the purpose of synchronizing the changes you make, with the file in the cloud as the “one true source”.
Optionally, you can remove the file from the Other Documents folder. If you need to work on the file again, you can always add it back to your device. Removing the file from the Other Documents folder does not delete the file from iCloud Drive—your file is safe and secure in the cloud—it just removes the file from your device.
To delete a file from the Other Documents folder:
- In the toolbar, tap Select.
- Tap to choose the file (or files) you’d like to delete.
- Tap
 in the toolbar, and then tap Remove Document.
in the toolbar, and then tap Remove Document.
Files you remove from the Other Documents folder just disappear; they are not moved into a Trash folder. This is because files added to the Other Documents folder are just shadow files (for lack of a better term) of the actual files stored in the cloud.
Deleting a Cloud Account
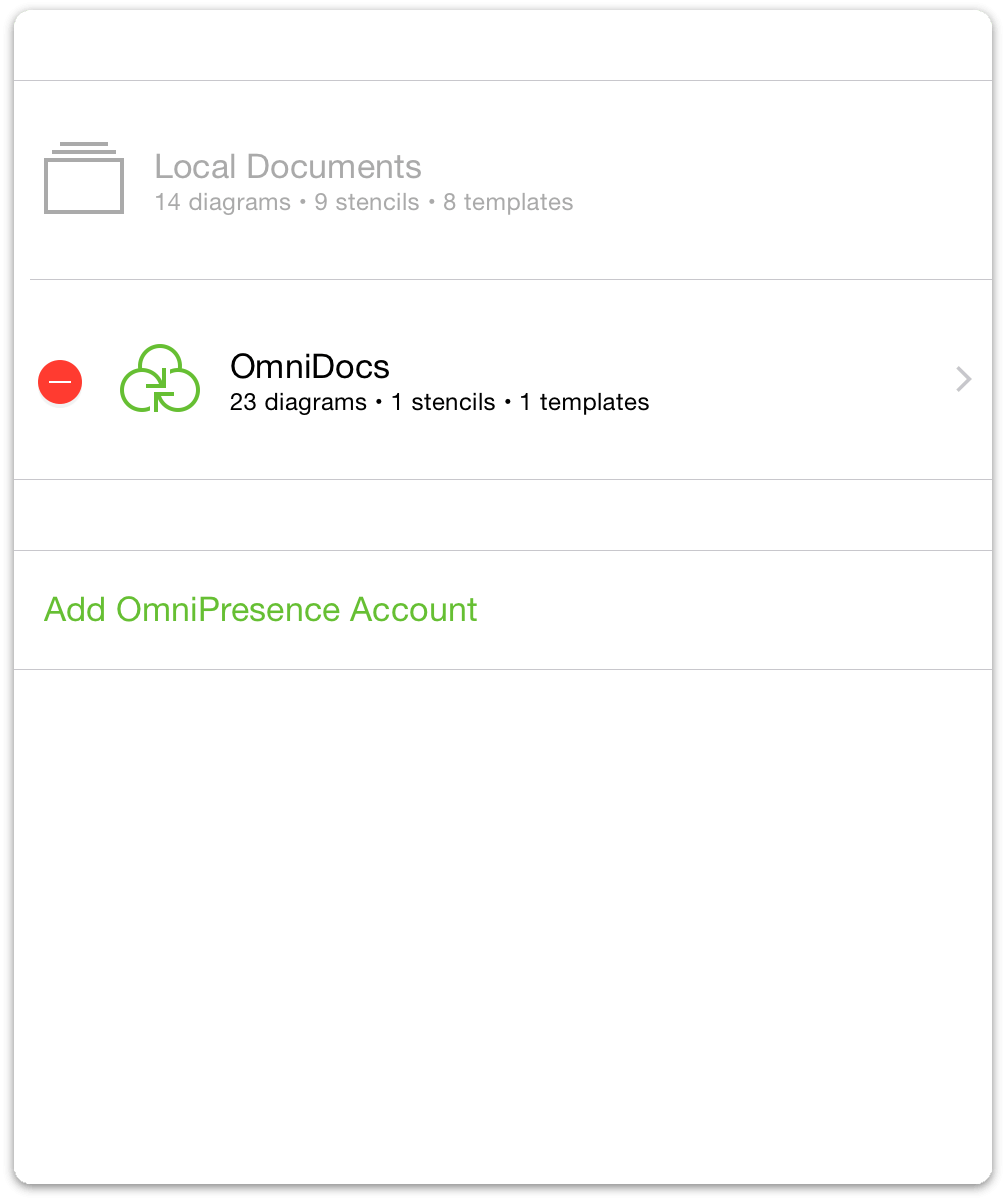
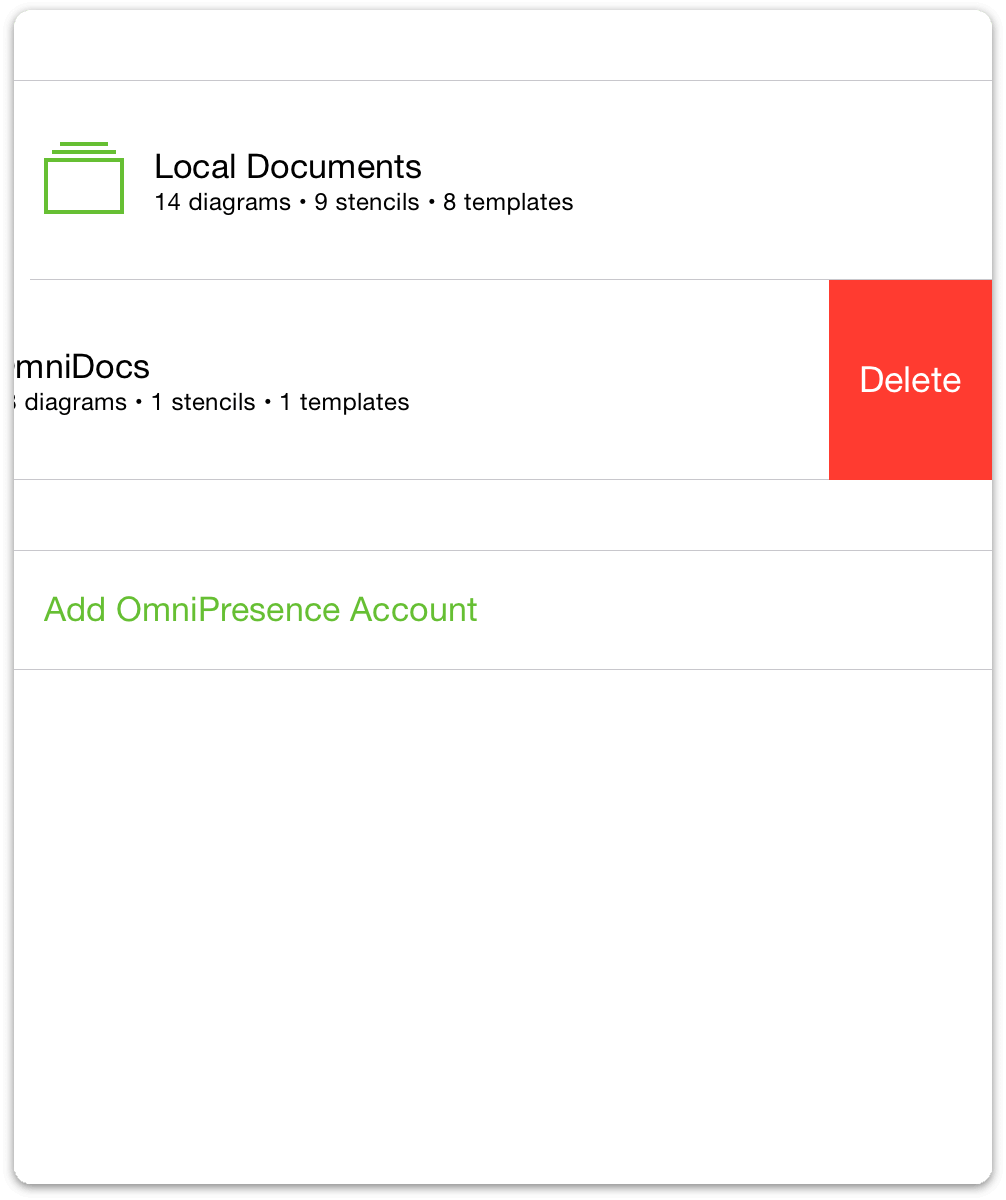
To remove an account, tap Edit; a delete handle appears to the left of the account name. If you tap the delete handle, the account name slides to the left and a Delete button appears on the right edge; tap that to delete the account.


A quicker way to do this is to swipe left across the account name to bring up the Delete button. If you change your mind before deleting the account, tap Done and the Delete button goes away.
Note
Undo does not restore an account that you have deleted. If you delete one (or all) of your Cloud Accounts, you will need to set those up all over again.
Chapter 3
Managing Files with the Document Browser
In developer circles, OmniGraffle is known as what’s called a document-based application, which in non-nerdy language means: “This app creates and manages files.” And as a file-creating application, we need to provide a way for you to manage and organize your files. We call this the Document Browser.
Note
If you are familiar with the Mac, think of our Document Browser is analogous to the Finder. You use the Document Browser to organize and access your OmniGraffle documents.
This chapter provides you with an overview of OmniGraffle’s Document Browser, and shows you how to manage the files you create. You’ll learn how to create subfolders, move files around between the Local Documents folder and a folder in the cloud, as well as sharing and trashing files that you no longer need.
Let’s go!
Getting Acquainted with the Document Browser
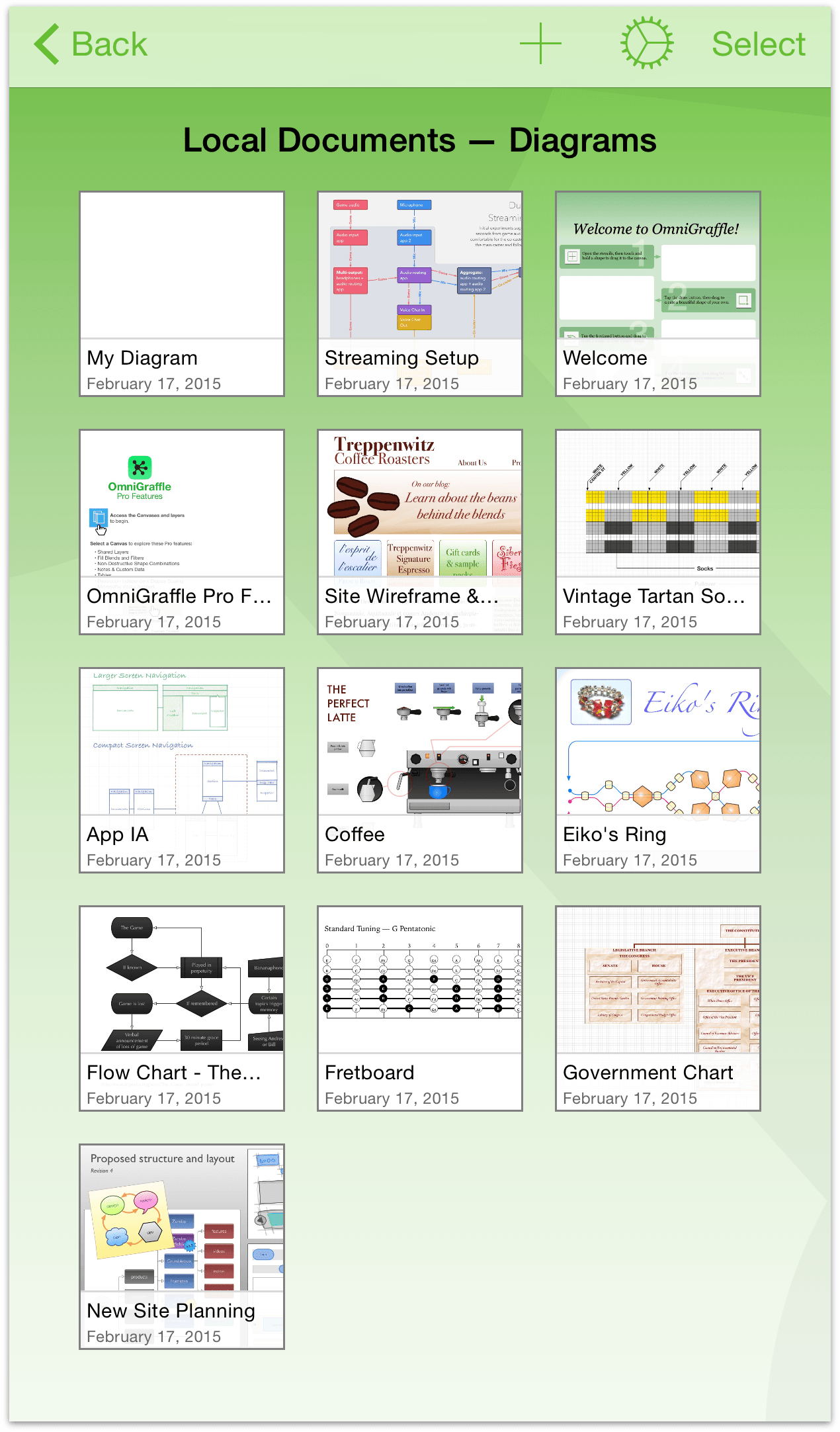
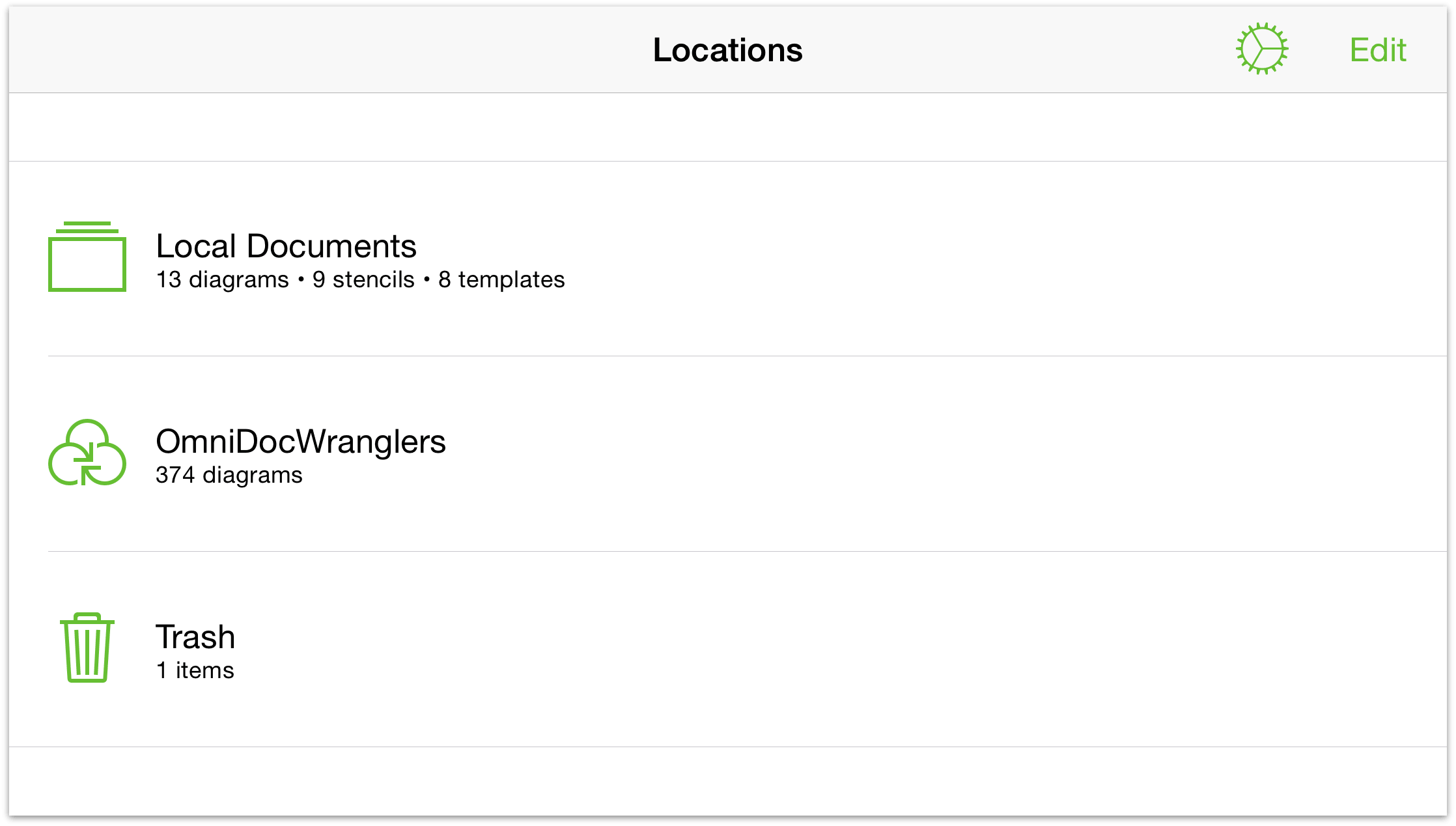
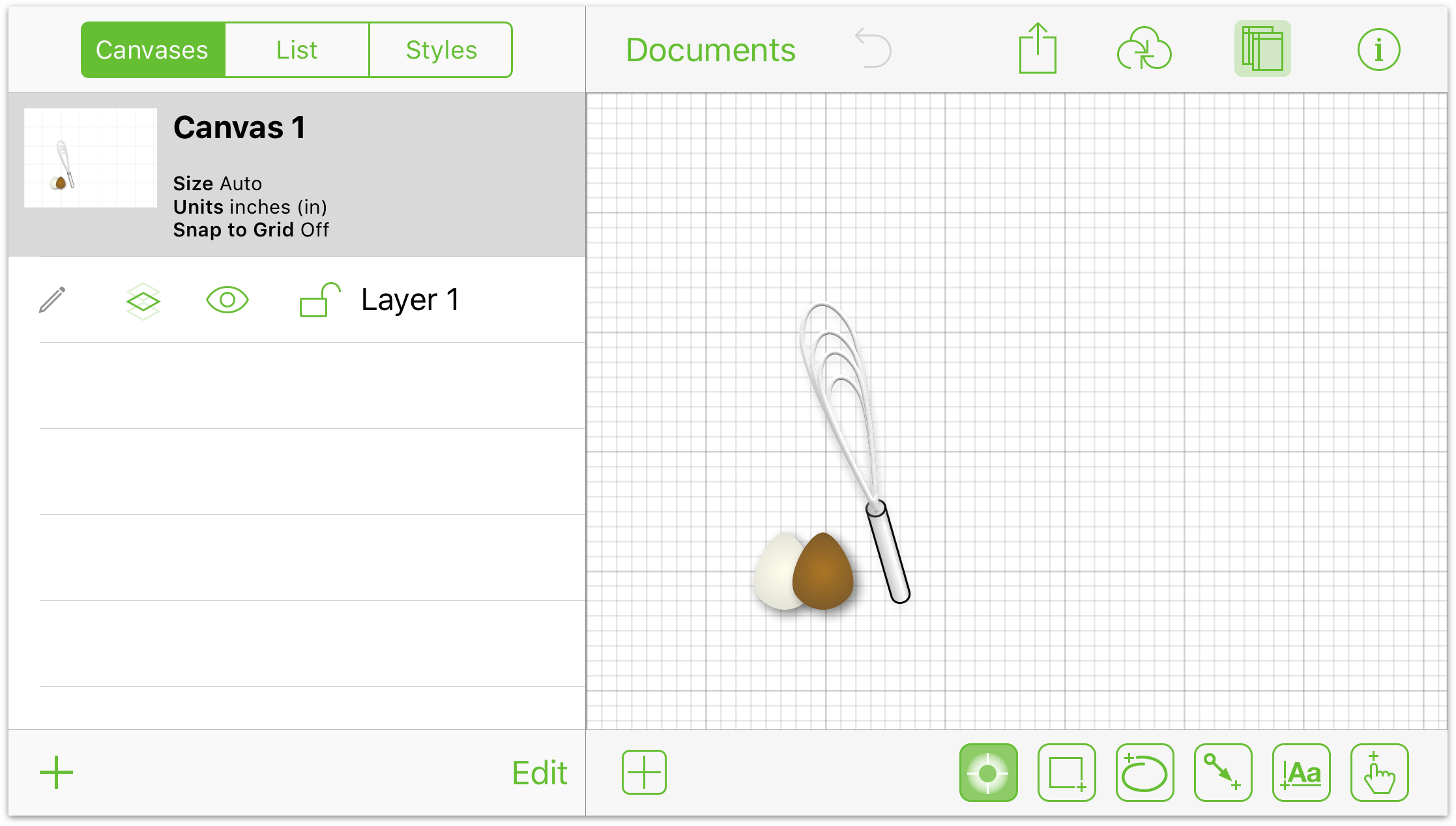
When you first open OmniGraffle, you’re taken to the Locations screen which is the place you go to access all of your documents. There is a Local Documents folder, which we’ve preloaded with some sample OmniGraffle files that you can use as inspiration for the documents you’ll create.

Note
When you configure a Cloud Account, such as a free Omni Sync Server account (or connect to any WebDAV service you’ve subscribed to), you’ll also see a folder for that as well. See Working in the Cloud for details on how to use OmniPresence or connect to another Cloud Storage Provider.
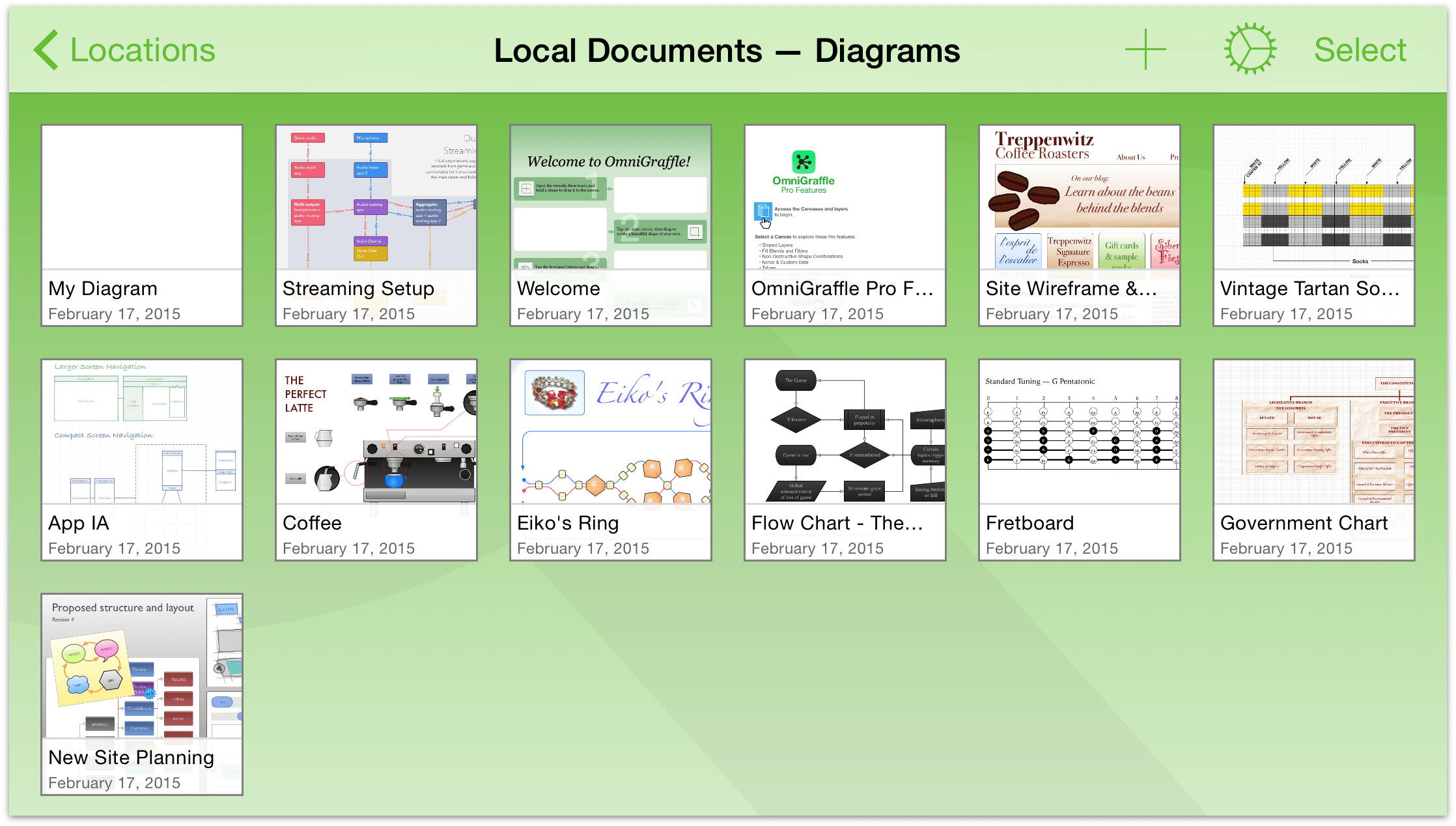
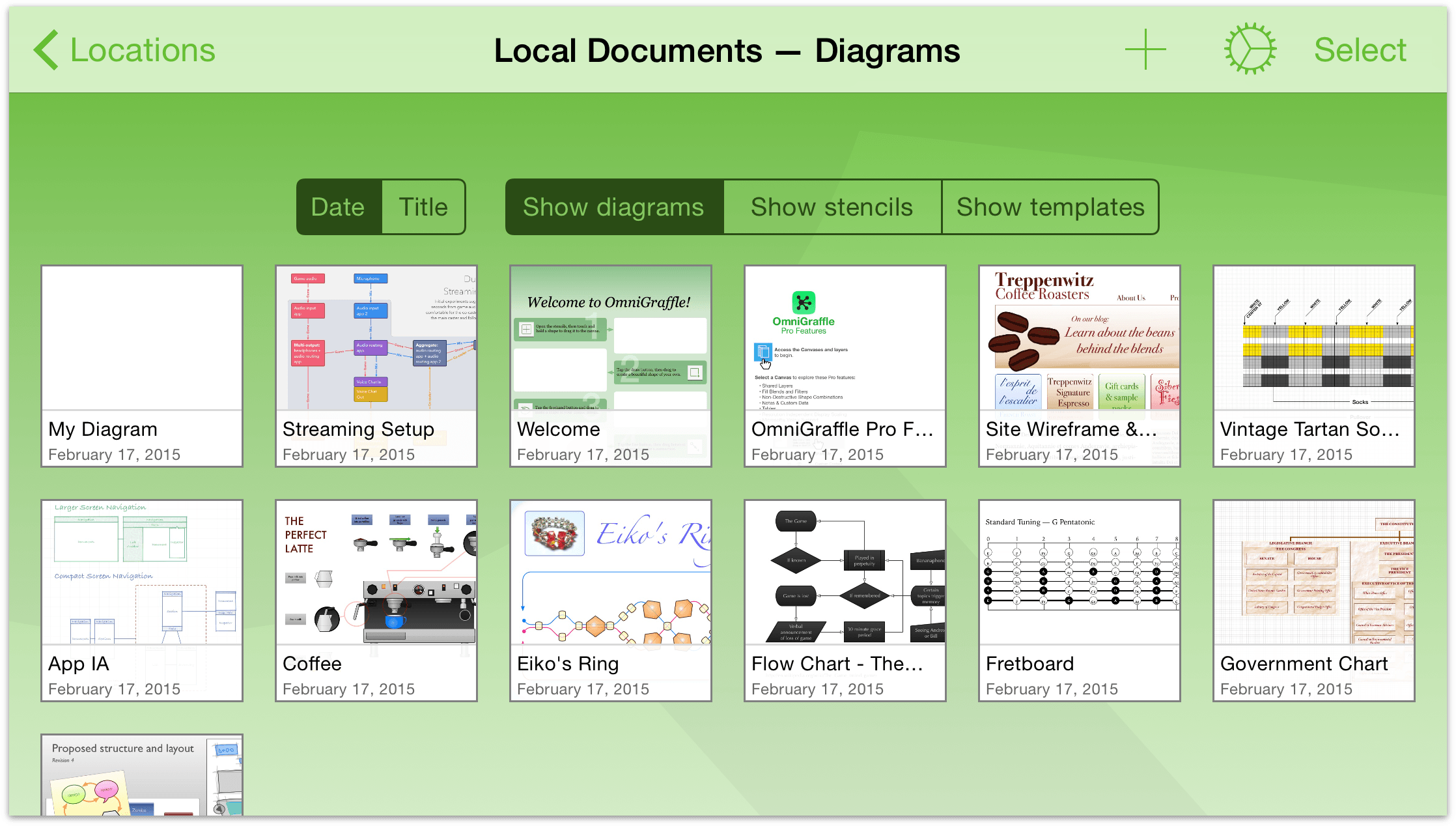
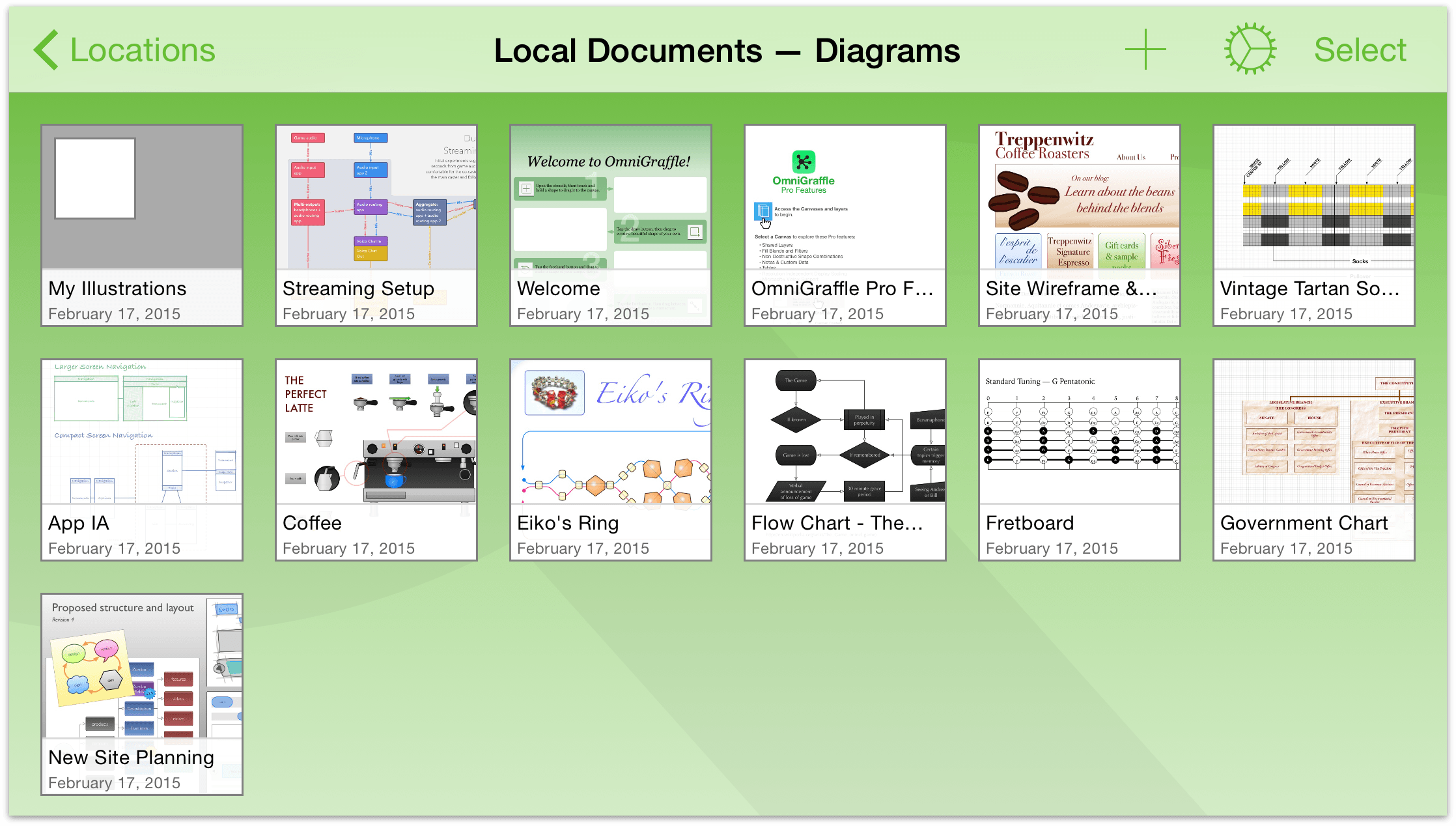
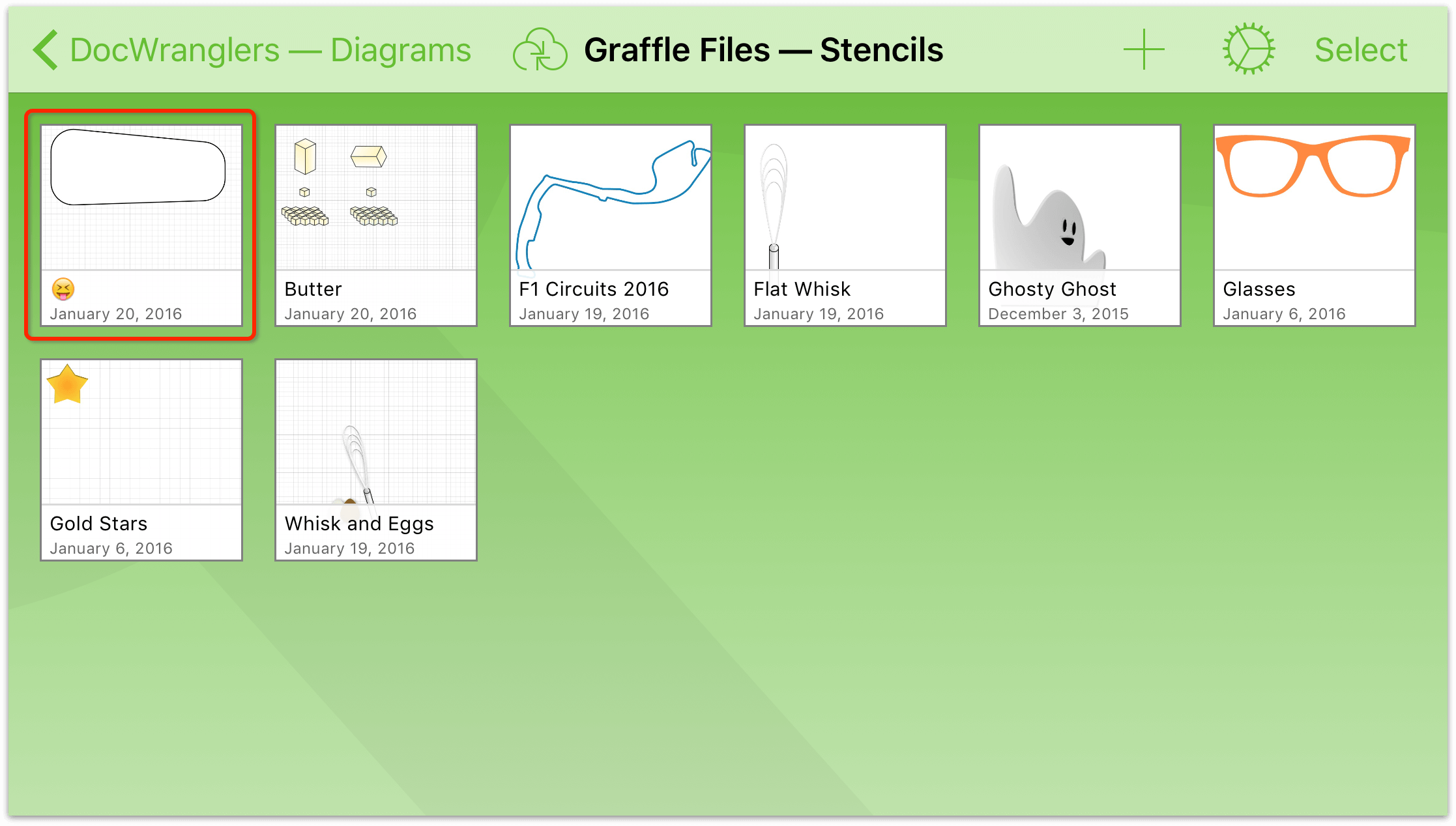
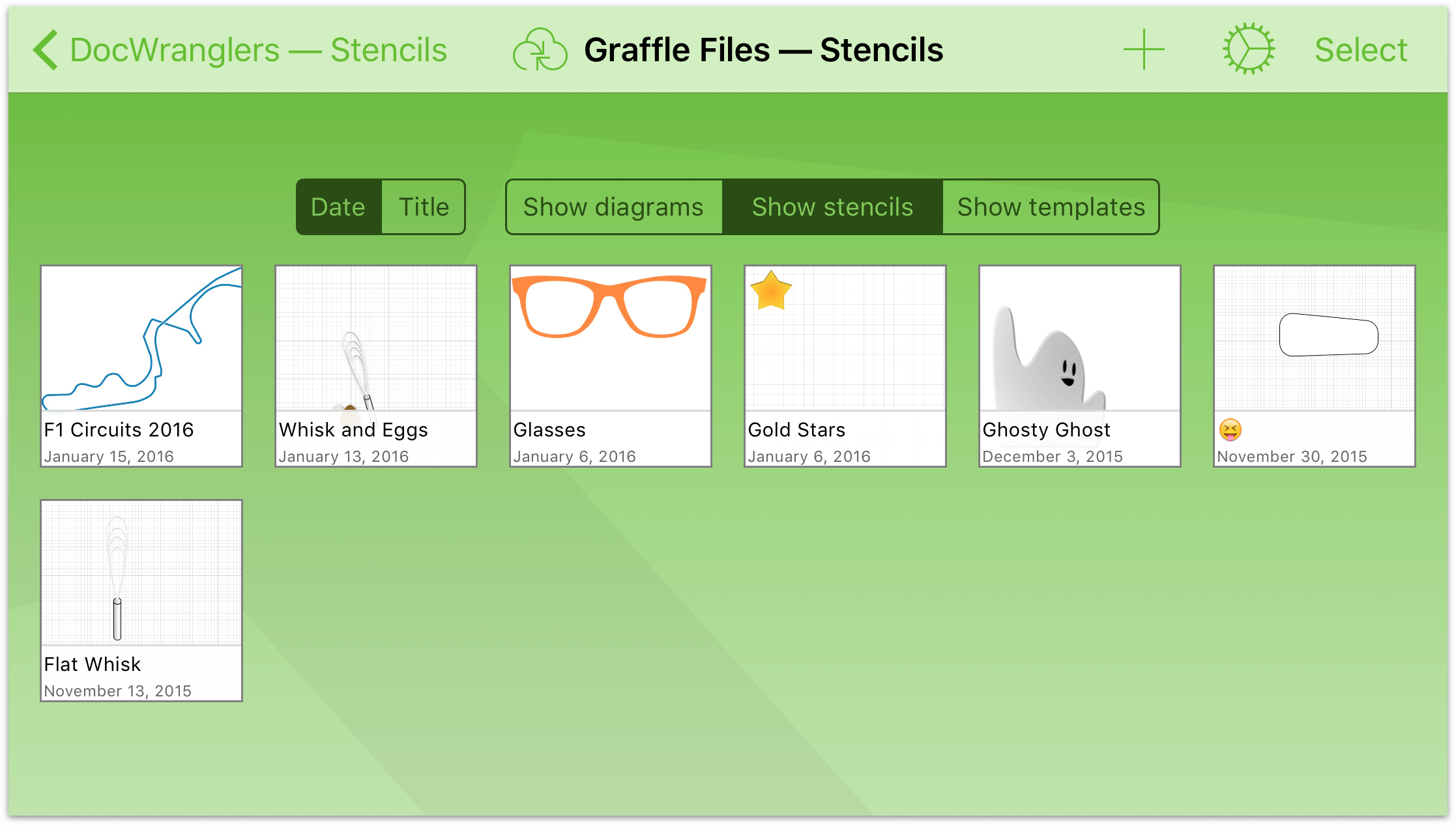
Tap Local Documents to see what’s inside this folder:

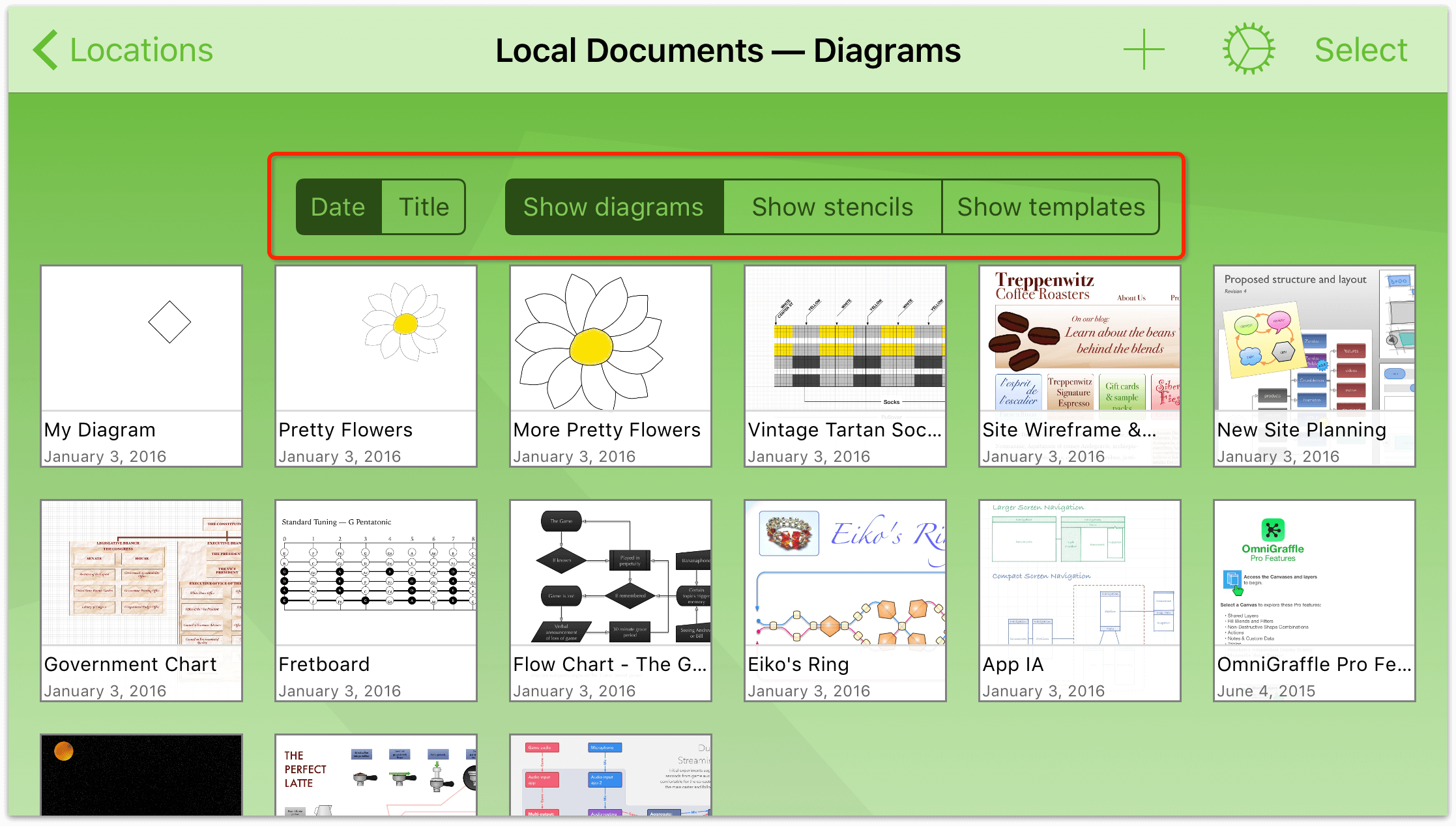
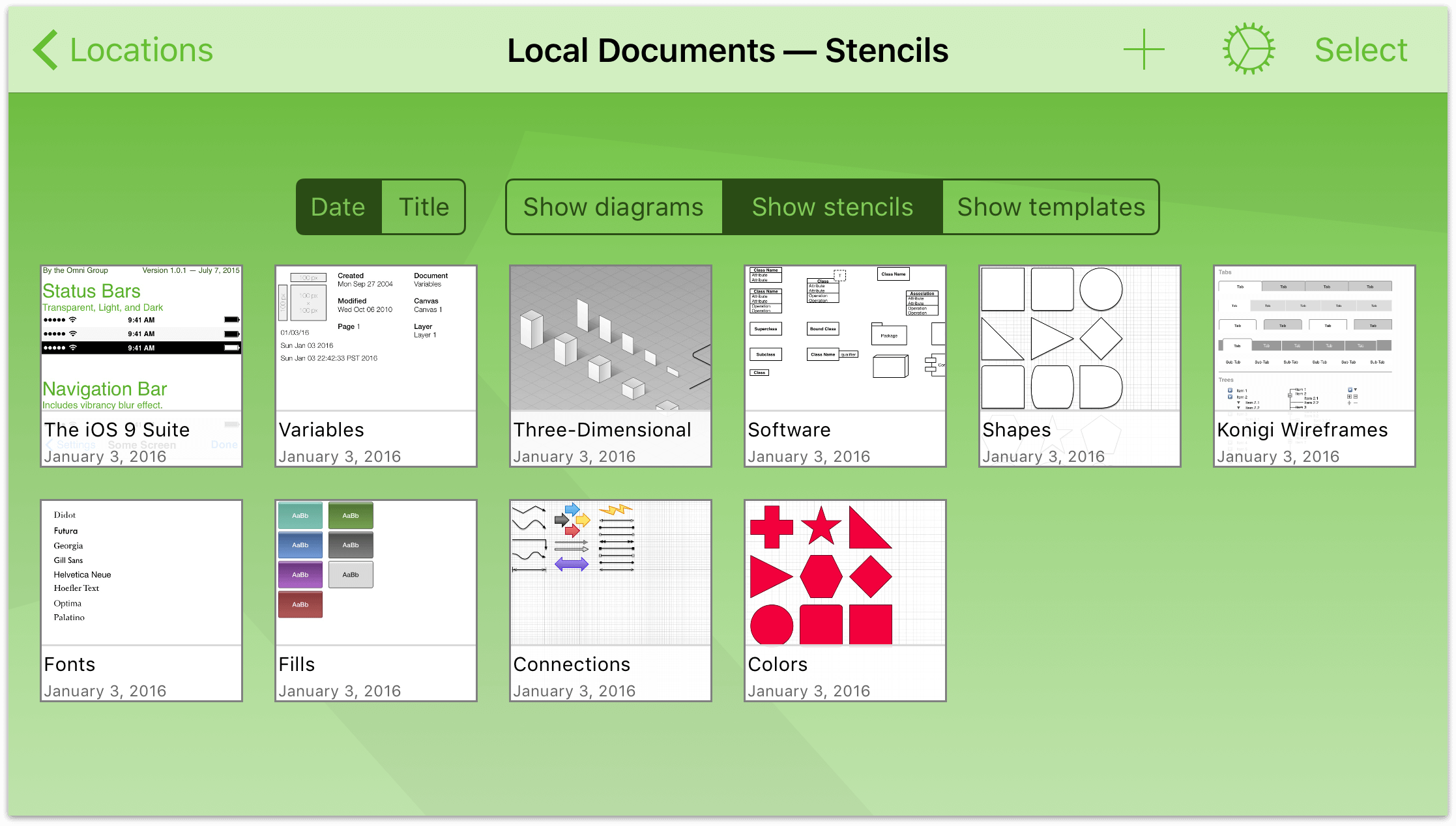
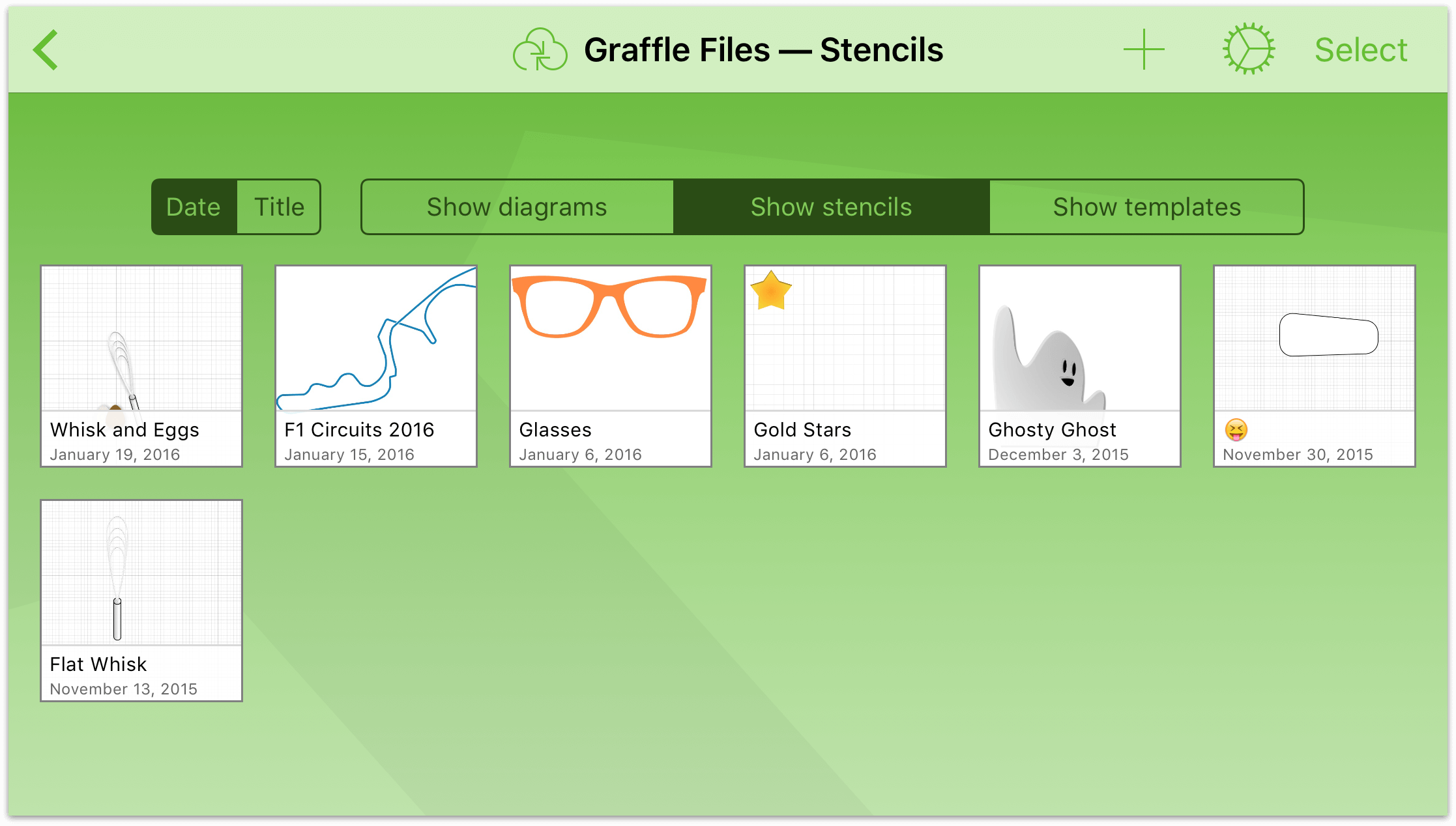
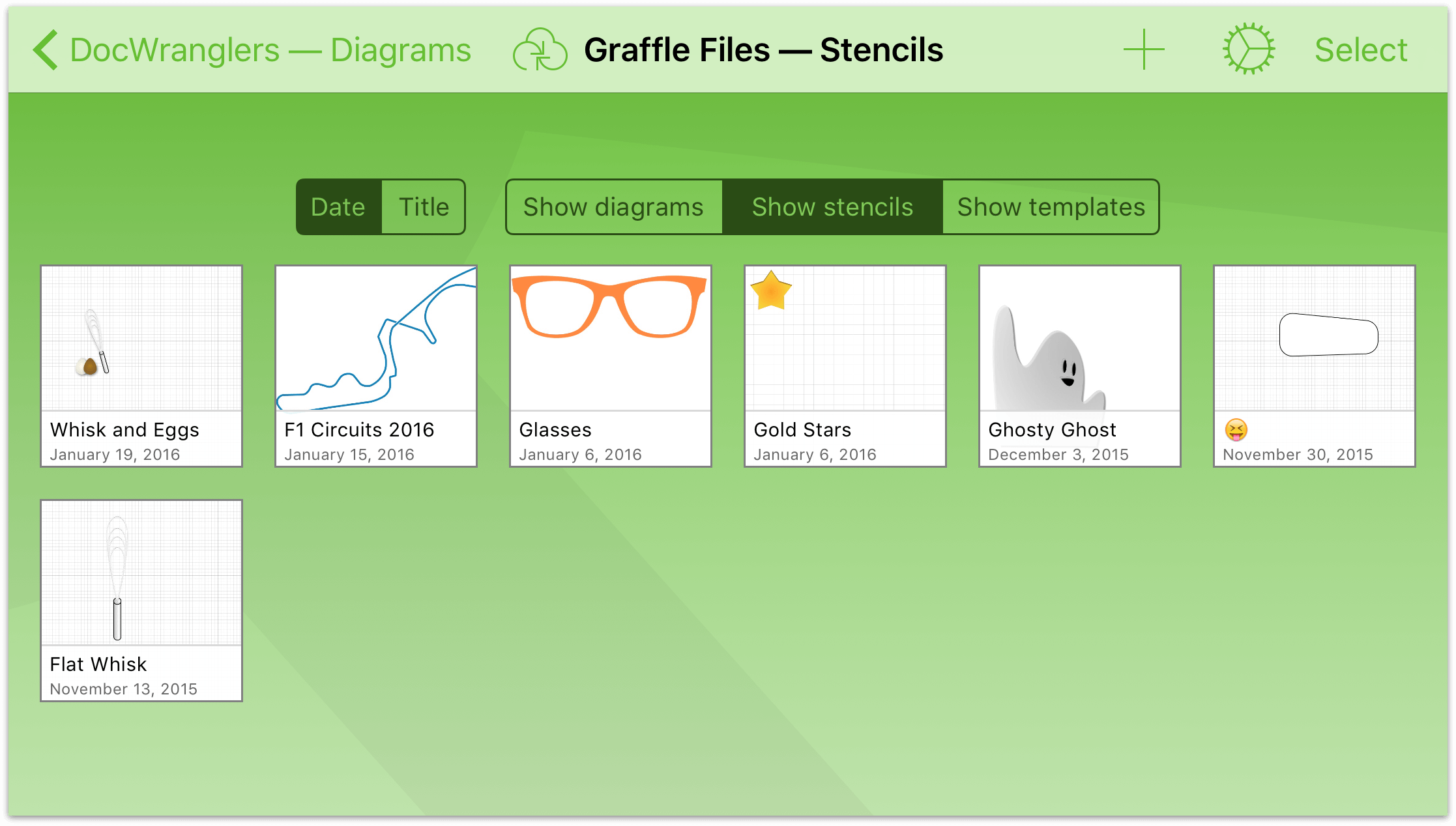
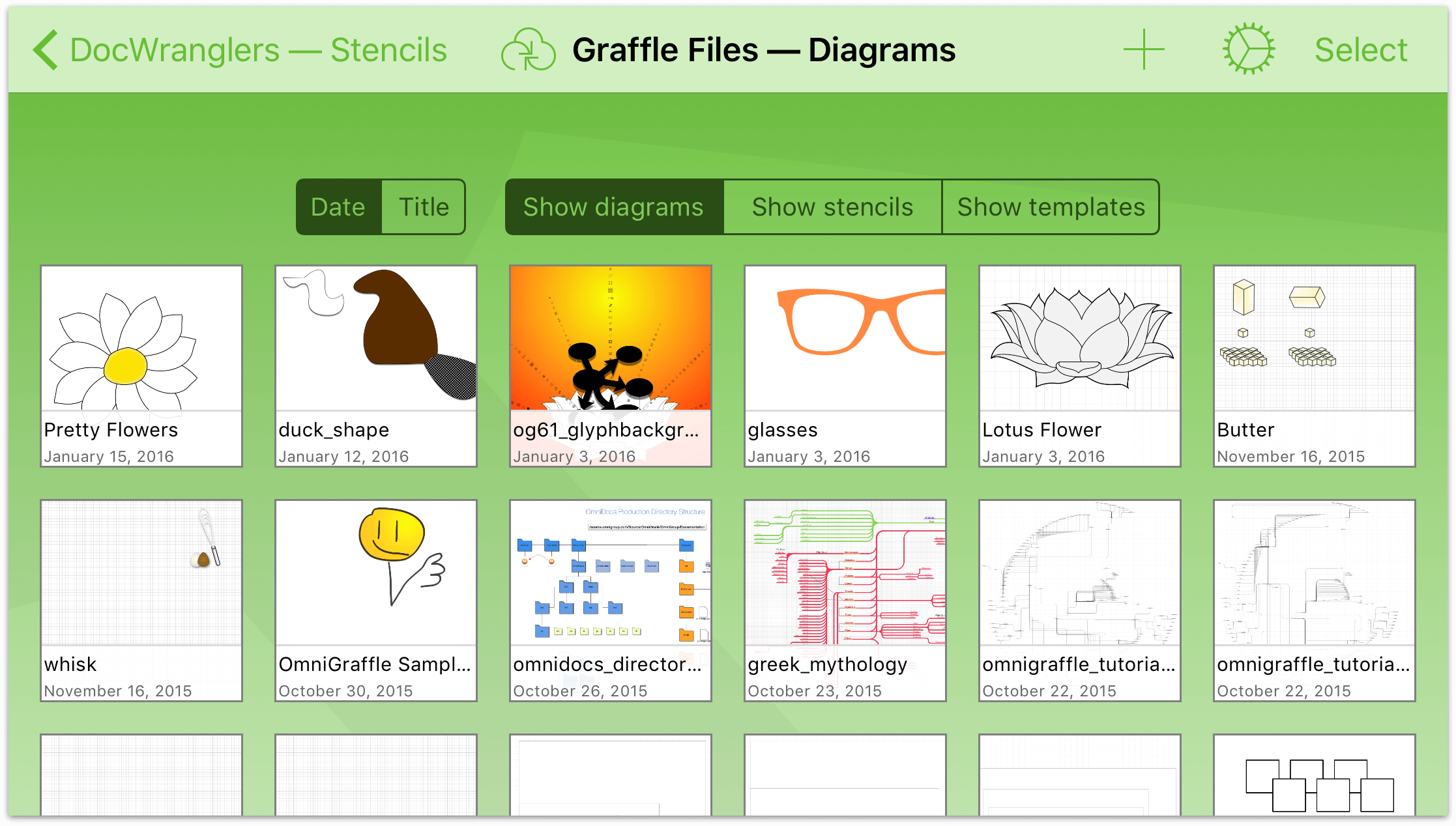
If you swipe down while viewing the contents of a folder, you’ll discover the super secret Document Organizer. By default, OmniGraffle sorts your files by the date created and displays any OmniGraffle diagrams in that folder. You can opt to sort by Title instead, or view the available Stencils or Templates.

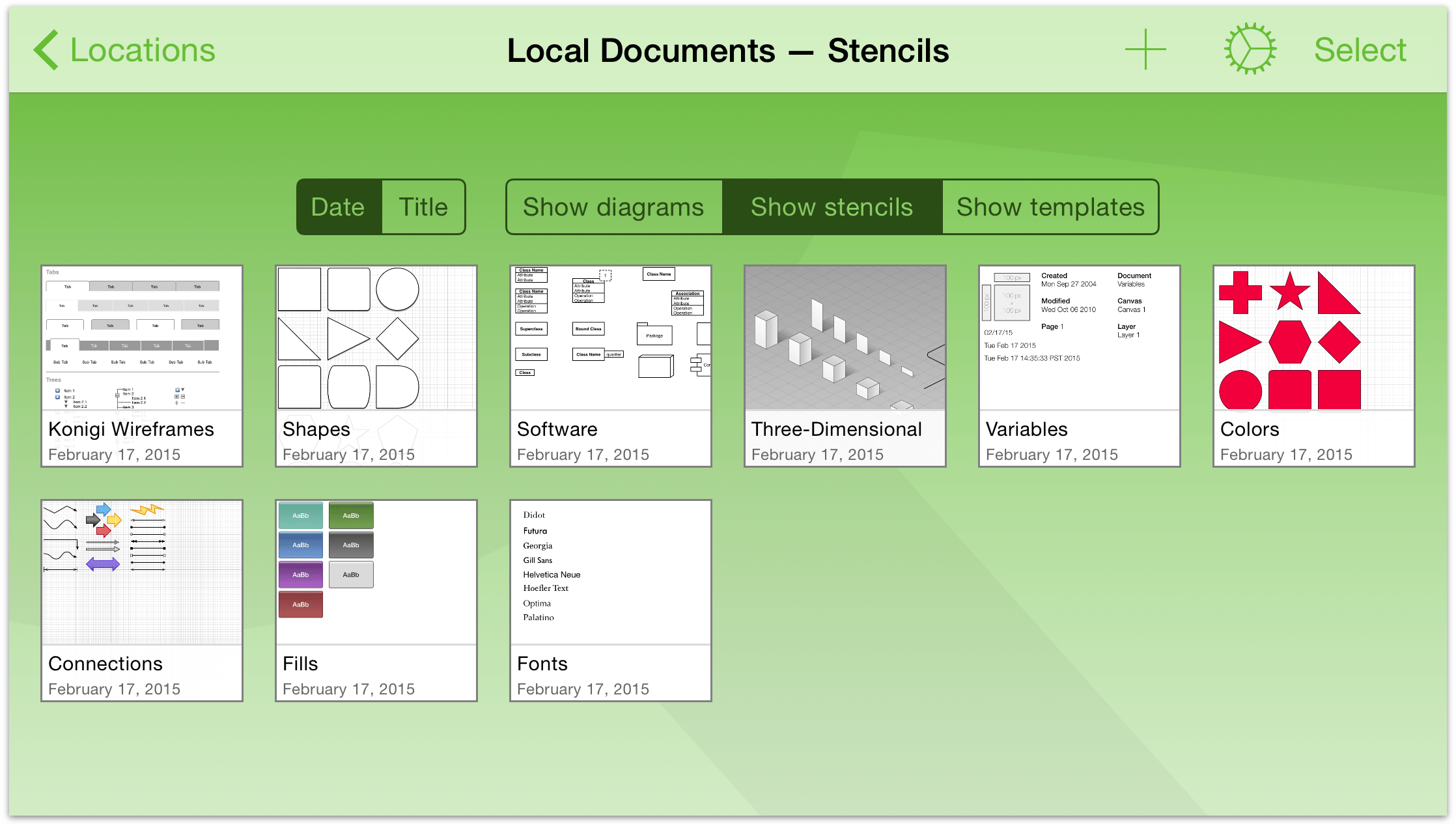
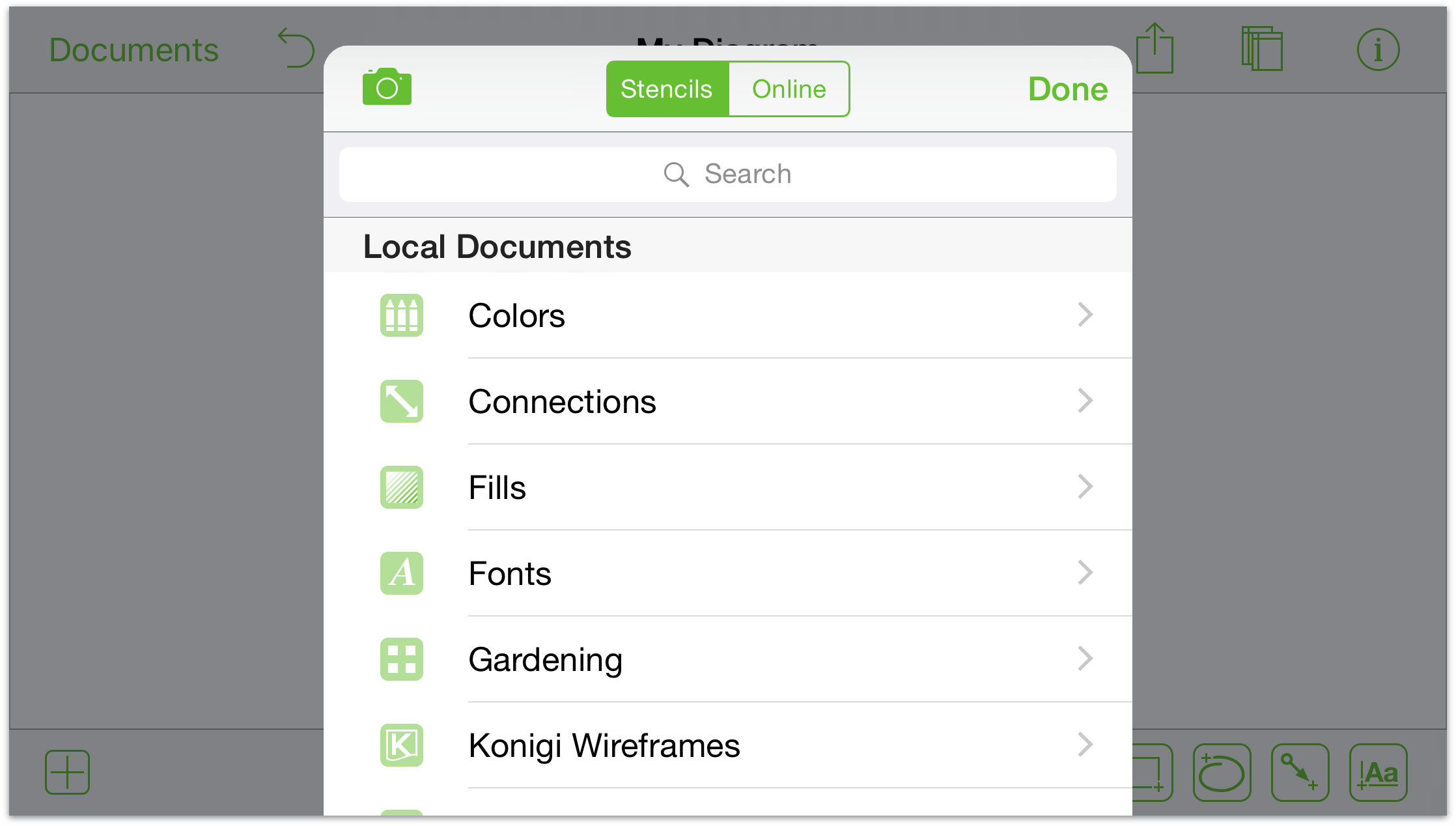
Tap Show stencils to see the available stencil collections included with OmniGraffle. For an example of how to use the stencils, see Drawing Basics.

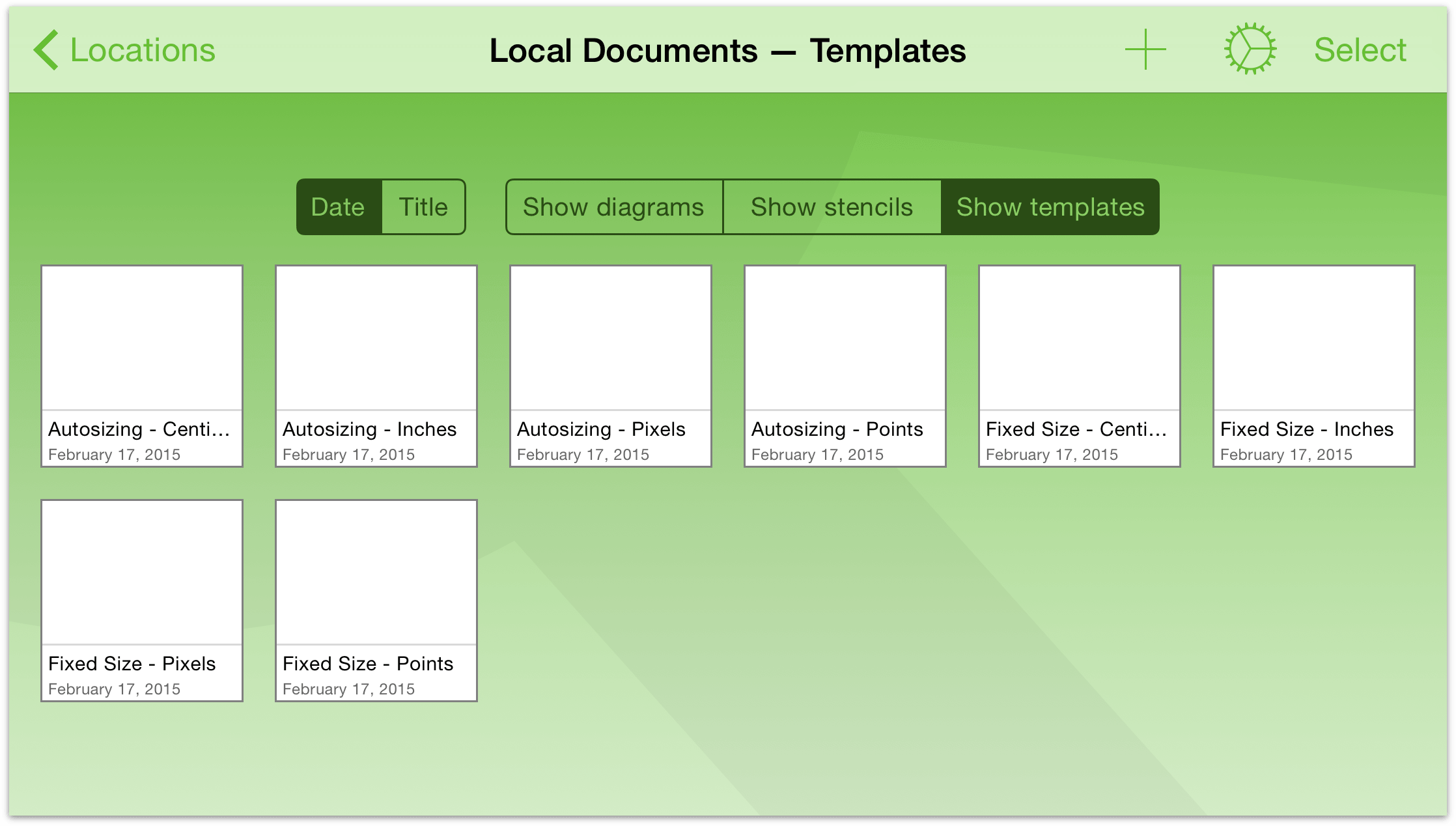
Tap Show templates to see the available templates. Take some time to scroll through the list of templates to see the types of document styles available to you. When you’ve finished, tap on Show diagrams. To hide the Document Organizer, swipe up.

Doing More with Your Files
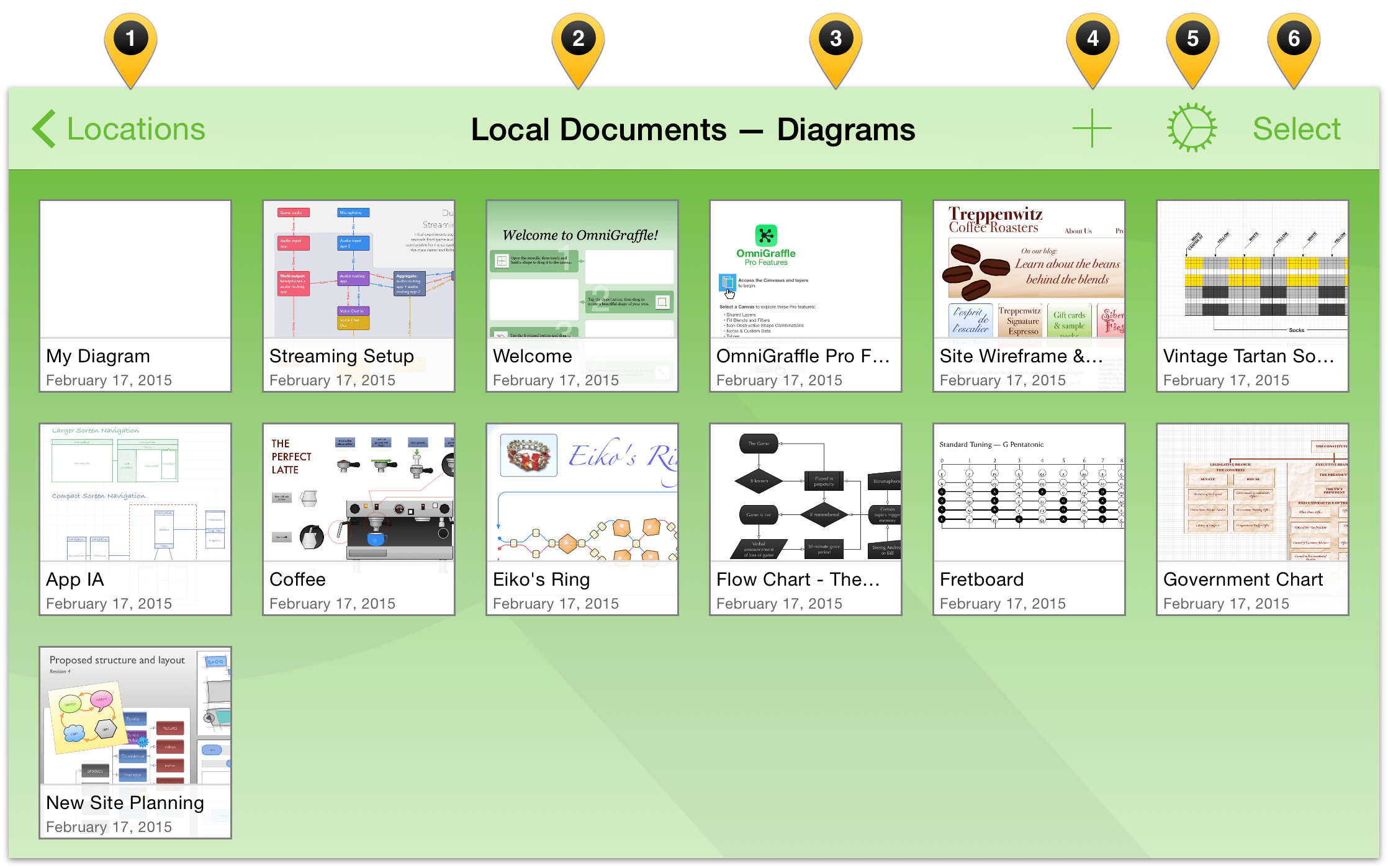
The Document Browser isn’t just about sorting files and organizing templates; it offers so much more. When you have chosen a folder in which to create a new file or open an existing file, you’ll notice that the navigation bar at the top of the screen gains a few more options.

Let’s examine these items:
- Locations: Tapping here takes you backwards in the folder hierarchy, eventually landing you on the Locations screen.
- Current Folder: In the center of the navigation bar, you’ll see the name of the current folder.
- Document Type: As you saw earlier, swiping down within the Document Browser reveals the Document Organizer. If the organizer is set to Show outlines, the text shown here is “Outlines”; if the organizer is set to Show templates, the text here is “Templates”.
Note
When in portrait mode on iPhone, the Current Folder and Document Type appear beneath the navigation bar, and above the files within that folder.
 (New Diagram/Template): Tap the plus-sign button to create a new diagram, template, or stencil.
(New Diagram/Template): Tap the plus-sign button to create a new diagram, template, or stencil. (Application Menu): Tap the Gear icon represents the Application Menu.
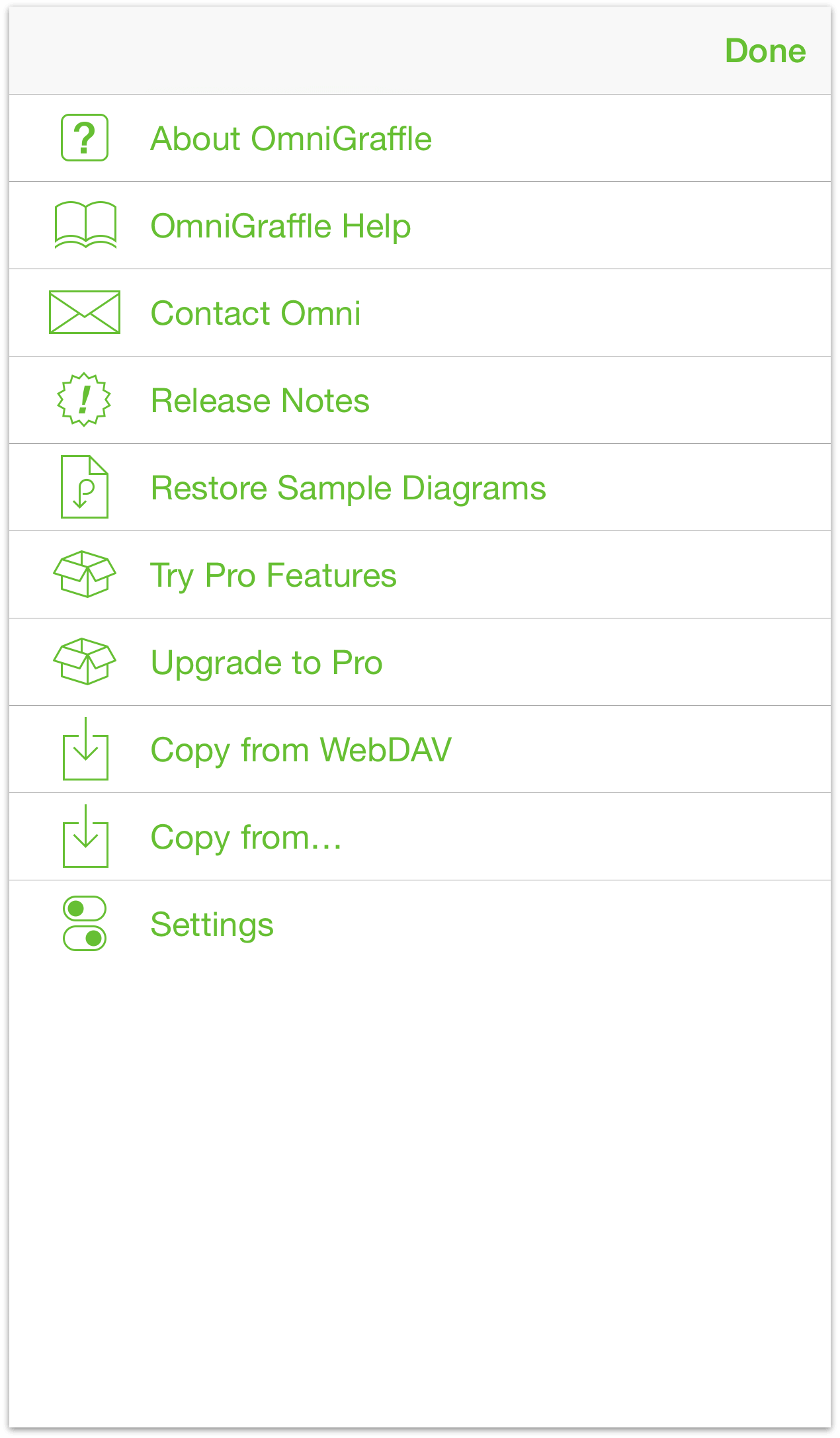
(Application Menu): Tap the Gear icon represents the Application Menu.
If you haven’t upgraded to OmniGraffle Pro, you’ll see two additional options in the Application Menu: Try Pro Features and Upgrade to Pro. The upgrade to OmniGraffle Pro is available via in-app purchase, and we’ve built in the Try Pro Features option so you can take OmniGraffle Pro for a spin before deciding whether you need the upgrade.

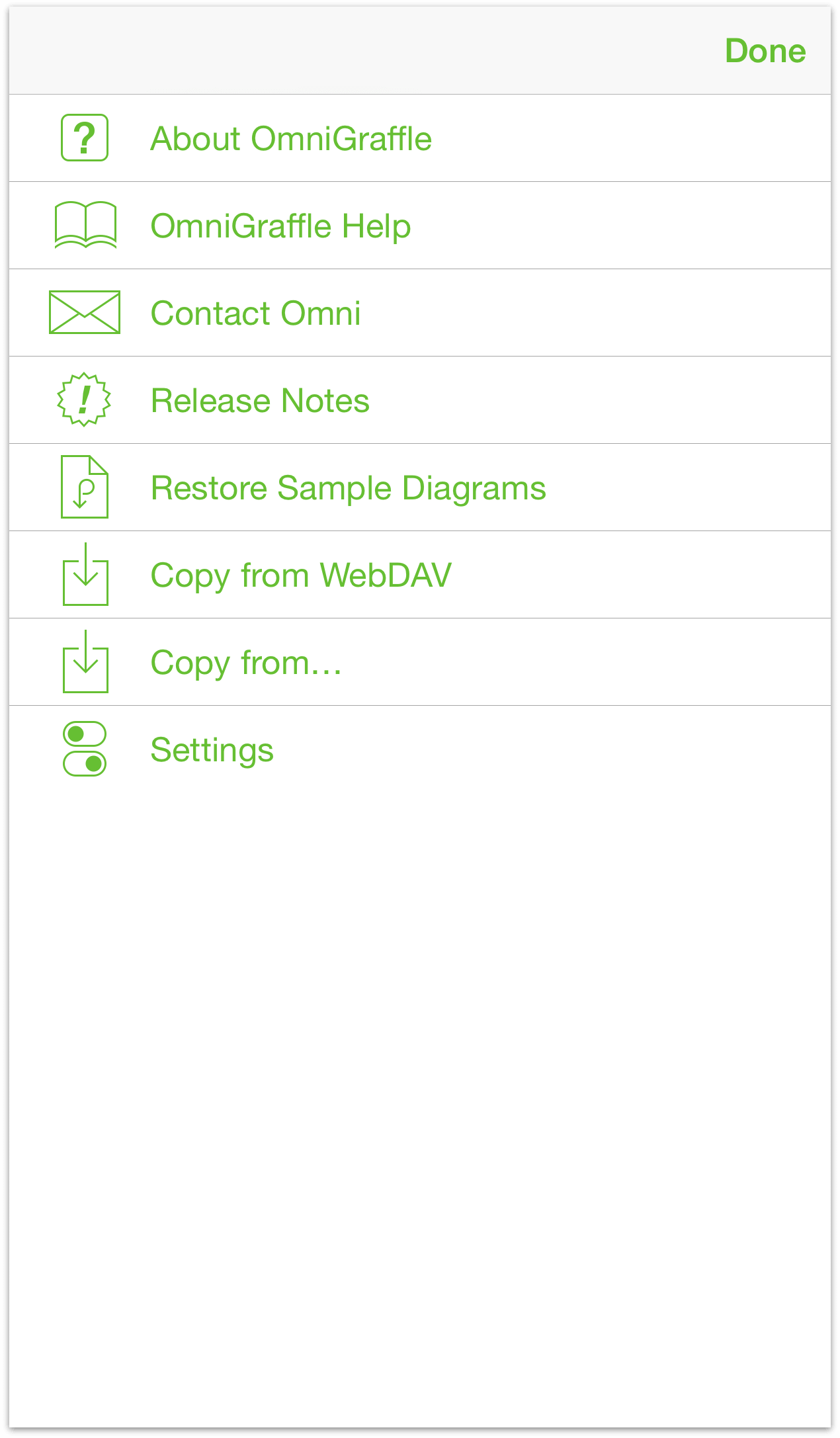
After upgrading to OmniGraffle Pro, the Application Menu changes to the following:

You’ll also receive a nice little message from us, thanking you for upgrading to Pro:

 About OmniGraffle: Discover details about the build of OmniGraffle installed on your device, and details for contacting The Omni Group.
About OmniGraffle: Discover details about the build of OmniGraffle installed on your device, and details for contacting The Omni Group. OmniGraffle Help: Get access to the online help and EPUB manual for how to use OmniGraffle.
OmniGraffle Help: Get access to the online help and EPUB manual for how to use OmniGraffle. Contact Omni: Tap this item to send us an email. We preload the Subject line of the message with details about your build of OmniGraffle, that way we are better able to assist you when you contact us.
Contact Omni: Tap this item to send us an email. We preload the Subject line of the message with details about your build of OmniGraffle, that way we are better able to assist you when you contact us. Release Notes: Find out what’s new with the latest build of OmniGraffle.
Release Notes: Find out what’s new with the latest build of OmniGraffle. Restore Sample Diagrams: You can delete the sample diagrams if you would like to free up some storage space on your device. However, if you later decide that you need one of those sample files back, tap here to view the list of available diagrams and then choose which one you would like to restore.
Restore Sample Diagrams: You can delete the sample diagrams if you would like to free up some storage space on your device. However, if you later decide that you need one of those sample files back, tap here to view the list of available diagrams and then choose which one you would like to restore. Try Pro Features: Choosing this menu option opens a window within OmniGraffle so you can try out OmniGraffle Pro’s features before purchasing the upgrade. (This option is only available if you haven’t purchased the upgrade to OmniGraffle 2 Pro.)
Try Pro Features: Choosing this menu option opens a window within OmniGraffle so you can try out OmniGraffle Pro’s features before purchasing the upgrade. (This option is only available if you haven’t purchased the upgrade to OmniGraffle 2 Pro.) Upgrade to Pro: Choosing this menu option takes you through the process of purchasing the Pro upgrade. (This option is only available if you haven’t purchased the upgrade to OmniGraffle 2 Pro.)
Upgrade to Pro: Choosing this menu option takes you through the process of purchasing the Pro upgrade. (This option is only available if you haven’t purchased the upgrade to OmniGraffle 2 Pro.) Copy from WebDAV: Tap here to import files stored in a WebDAV service.
Copy from WebDAV: Tap here to import files stored in a WebDAV service. Copy from...: You will only see this option if you have turned on the
Copy from...: You will only see this option if you have turned on the  feature, Use Cloud Storage Providers, in the Settings menu.
feature, Use Cloud Storage Providers, in the Settings menu. Settings: Use this screen to customize OmniGraffle’s Settings. You can choose to Send Anonymous Data to Omni, and you can opt to turn on the
Settings: Use this screen to customize OmniGraffle’s Settings. You can choose to Send Anonymous Data to Omni, and you can opt to turn on the  service that provides access to Cloud Storage Providers, such as iCloud Drive, Box, Dropbox, and more.
service that provides access to Cloud Storage Providers, such as iCloud Drive, Box, Dropbox, and more.

- Select: The final option, Select is the most-used item in the navigation bar. Tapping Select allows you to choose files so you can do other things with them, such as move them from one folder to another, email a file to a coworker, or duplicate a file.
Tip
As an alternative to tapping Select whenever you need to do something with a file, tap and hold a file for a couple of seconds. When you see the blue highlighted border around the file, remove your finger and then tap to select other files or tap one of the icons in the navigation bar to perform an action.
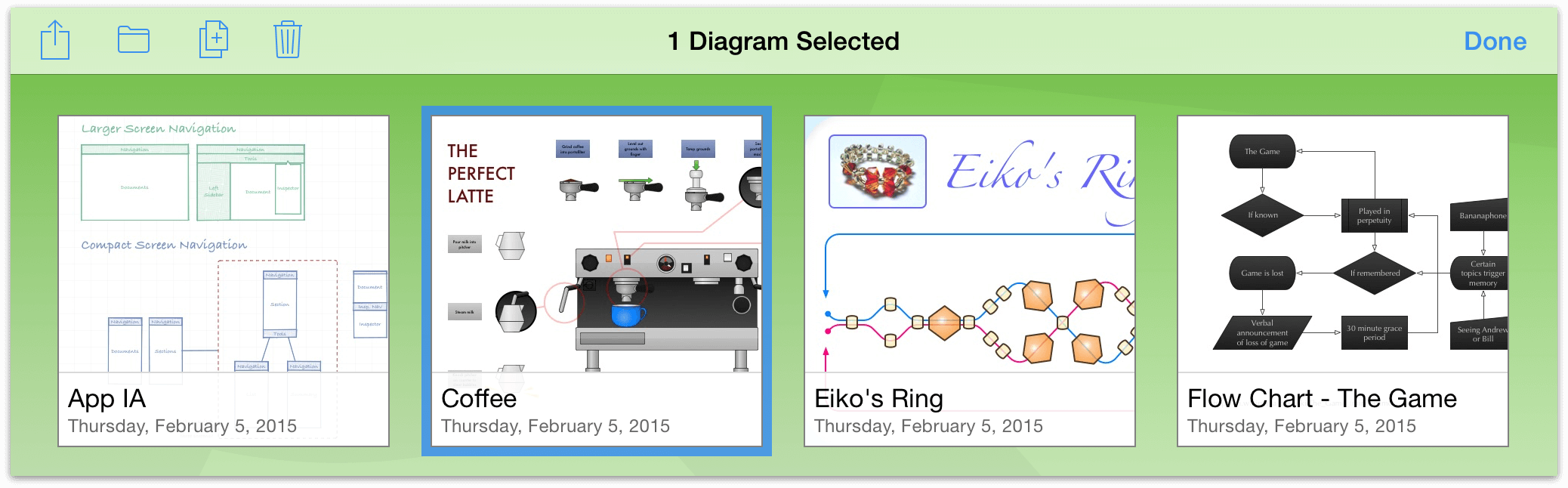
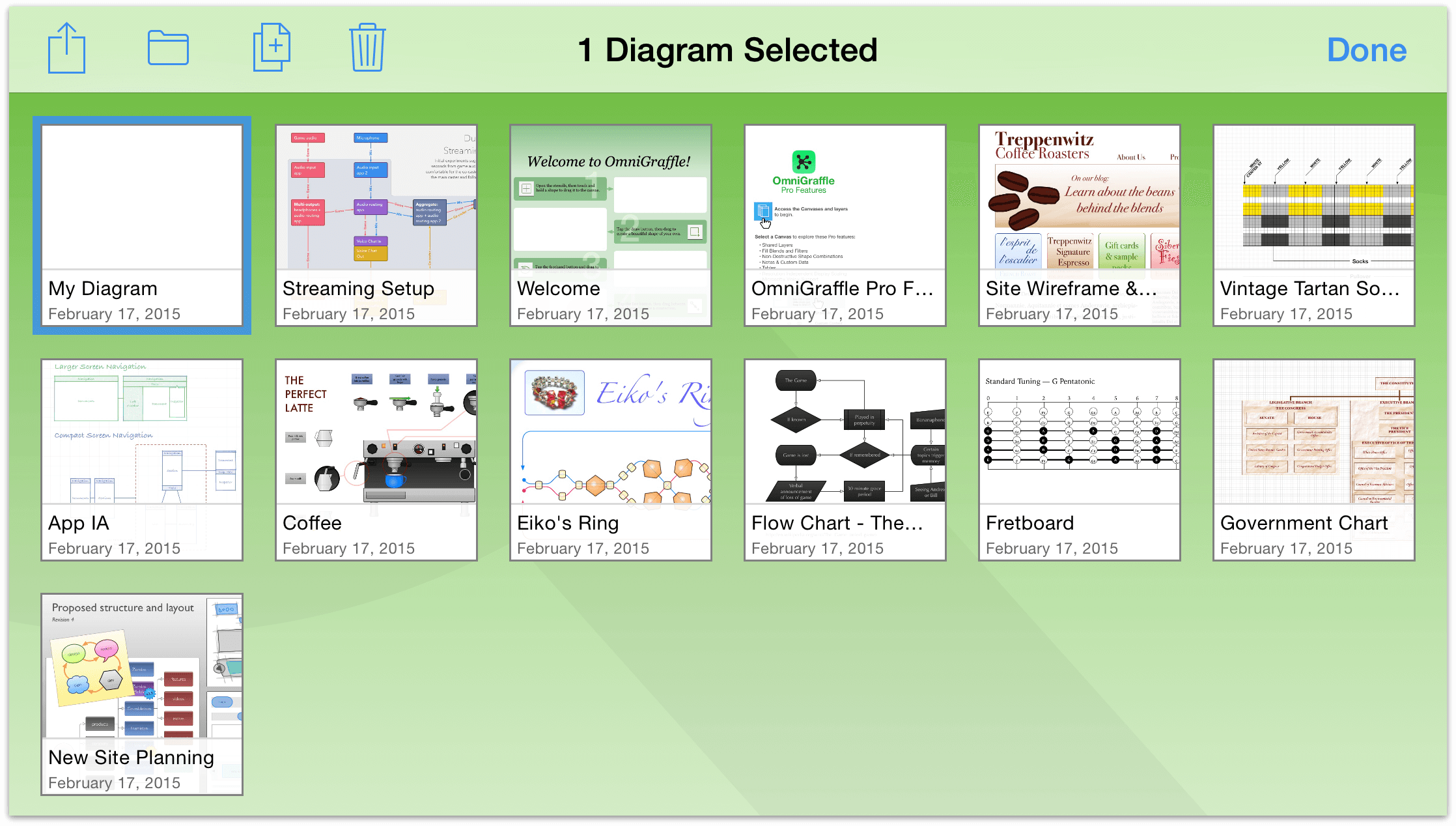
When you tap Select, the navigation bar turns into an Action Bar. At first, the buttons you see in the Action Bar are disabled (as noted by their gray color), but when you tap to select a file, those buttons become active (changing from gray to blue).

The following buttons relate to the actions you can perform on a selected file:
- Tap
 to share and export files.
to share and export files. - Tap
 to move files between folders or to create a new subfolder.
to move files between folders or to create a new subfolder. - Tap
 to make a copy of the selected file.
to make a copy of the selected file. - Tap
 to move the selected file to the Trash folder.
to move the selected file to the Trash folder.
These functions are described more in-depth in the sections that follow.
Sharing and Exporting Files
Every now and then, you may find that you need to share an OmniGraffle file with someone else, or that you need to get it to them in some other format. For all your file-sharing and -exporting needs, we present you with the Actions menu. You’ll find the Actions menu in two places within OmniGraffle:
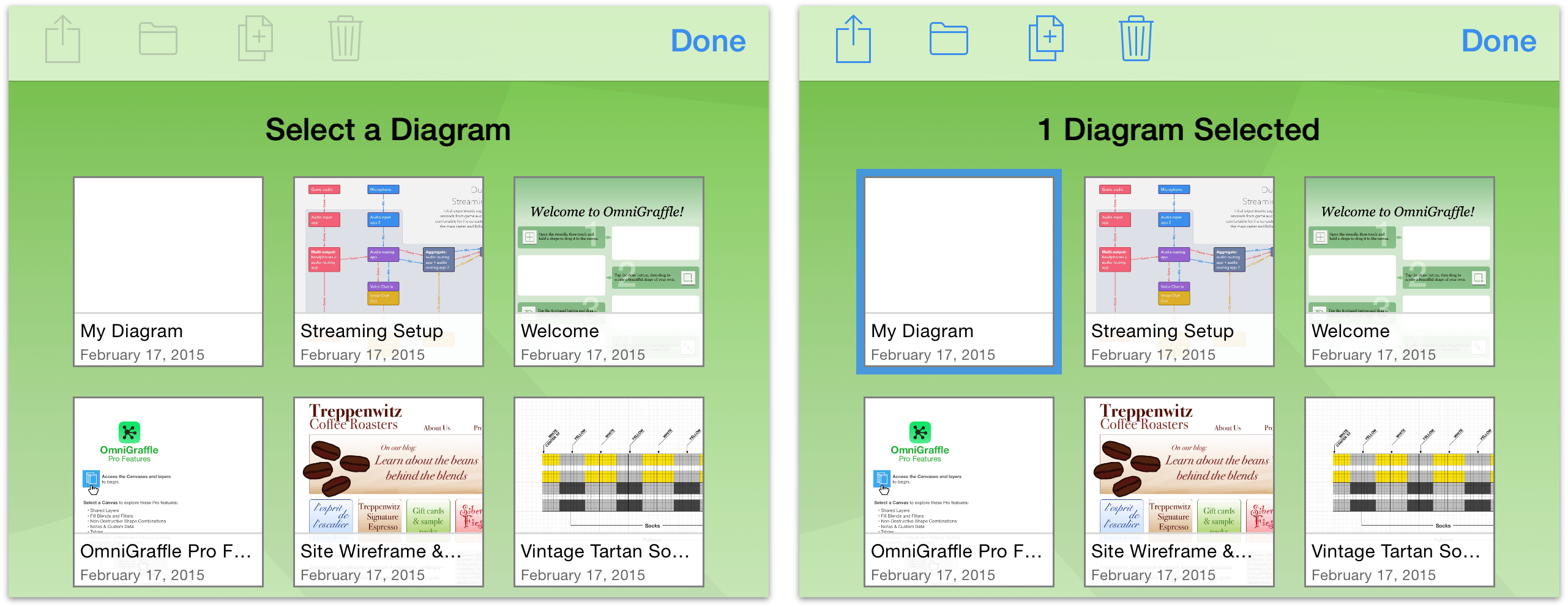
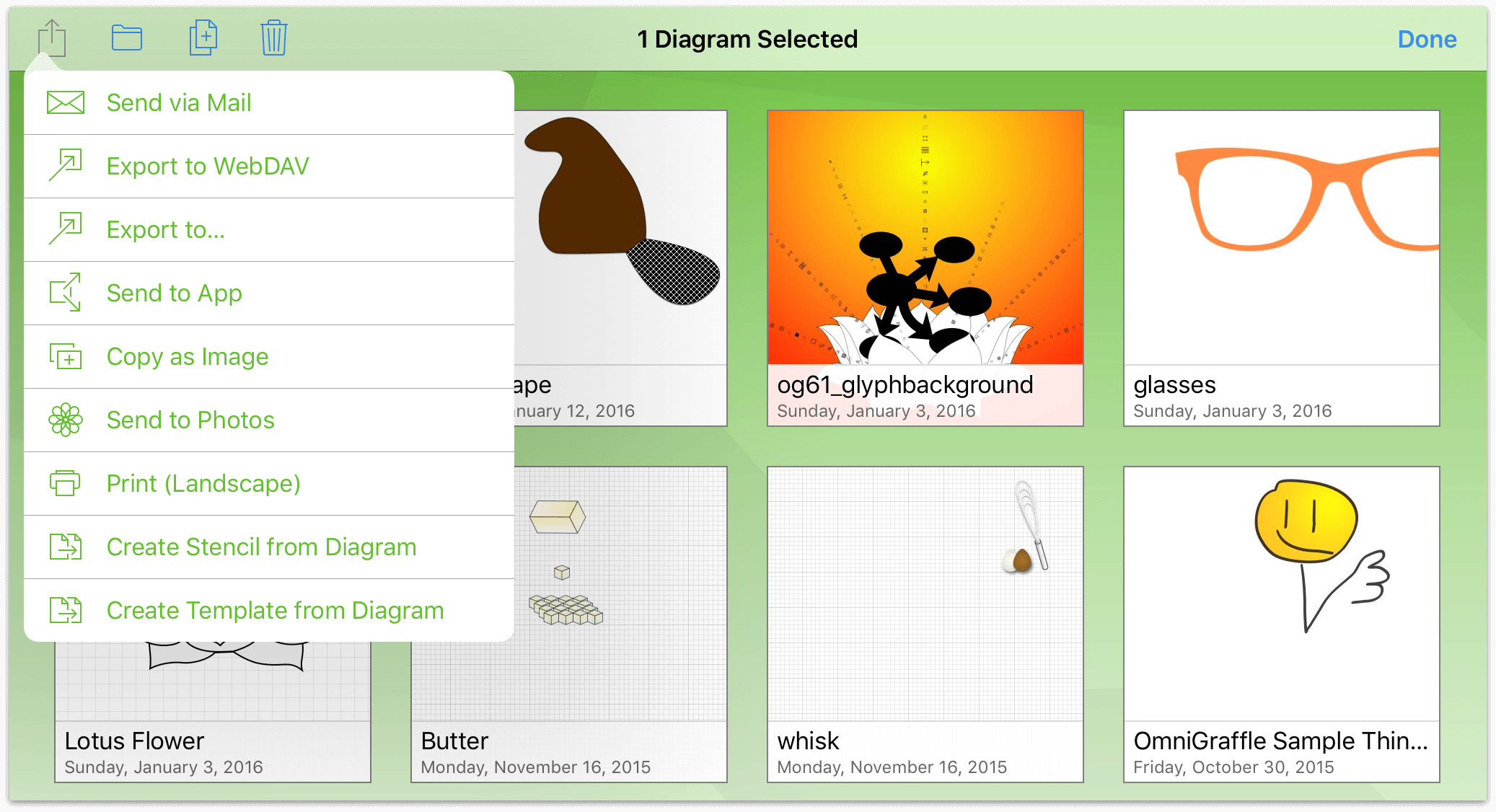
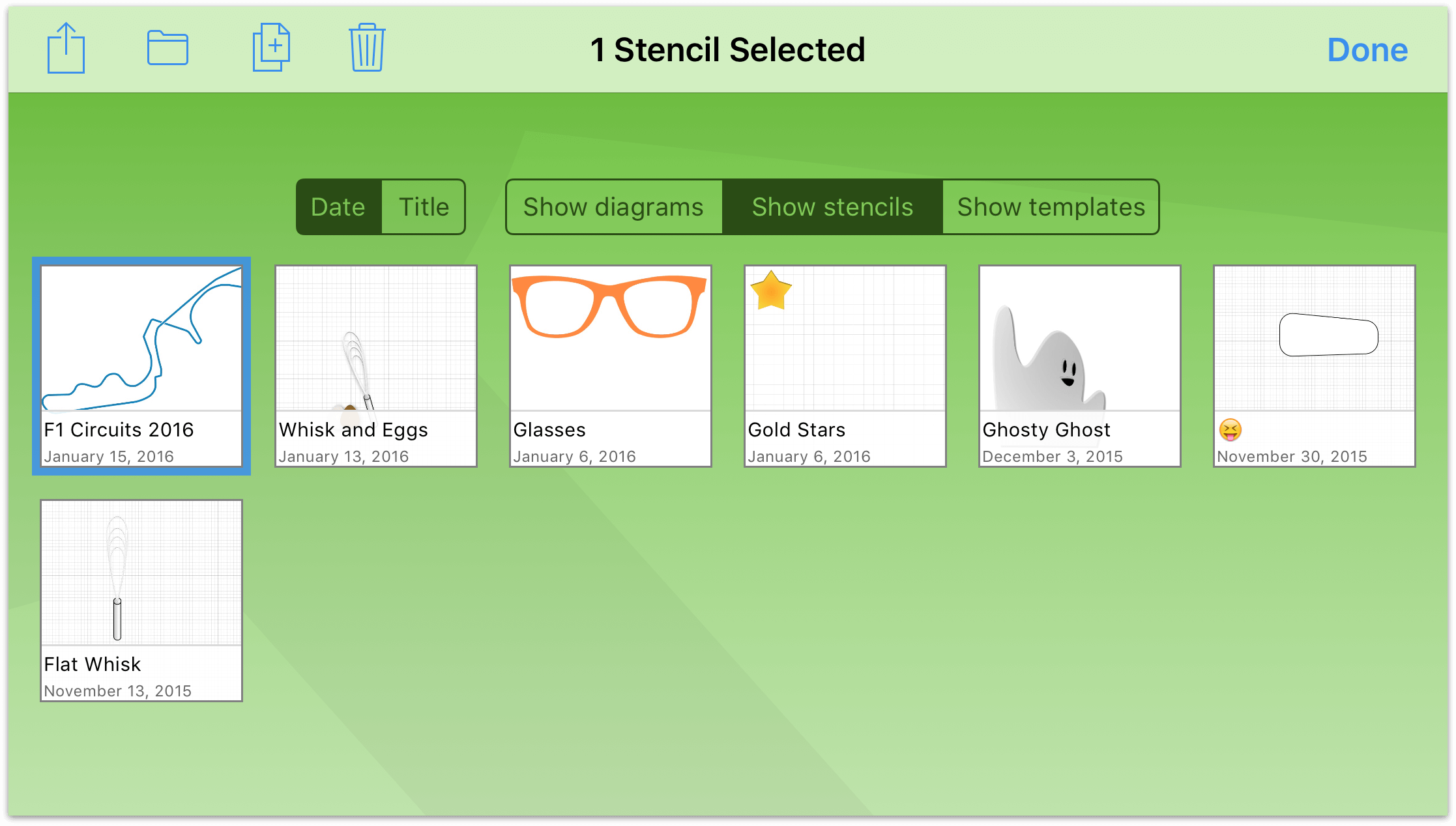
 — available in the Document Browser’s Action Bar after tapping Select, and then tapping to choose a file (or files) that you want to do something with:
— available in the Document Browser’s Action Bar after tapping Select, and then tapping to choose a file (or files) that you want to do something with:

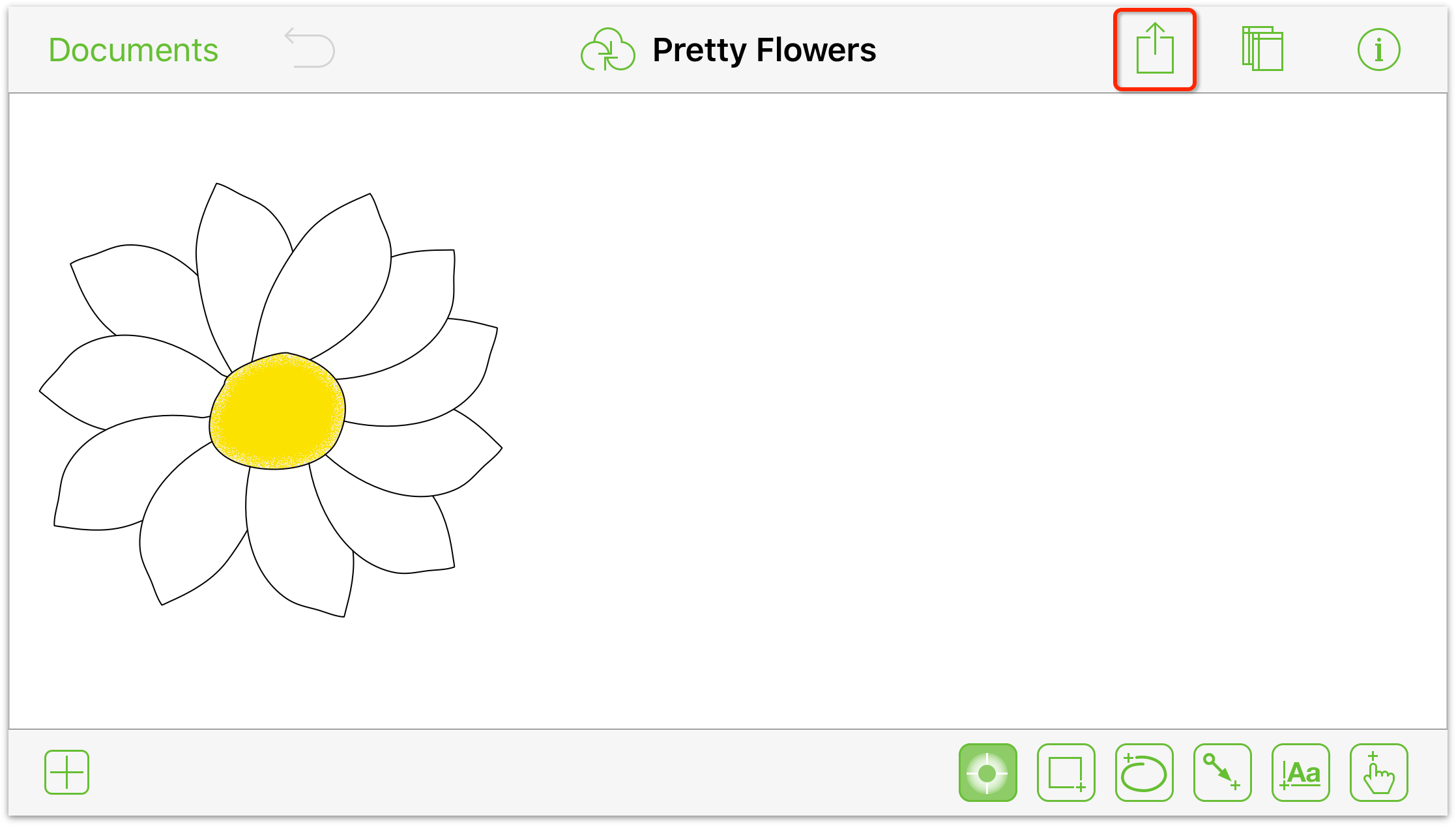
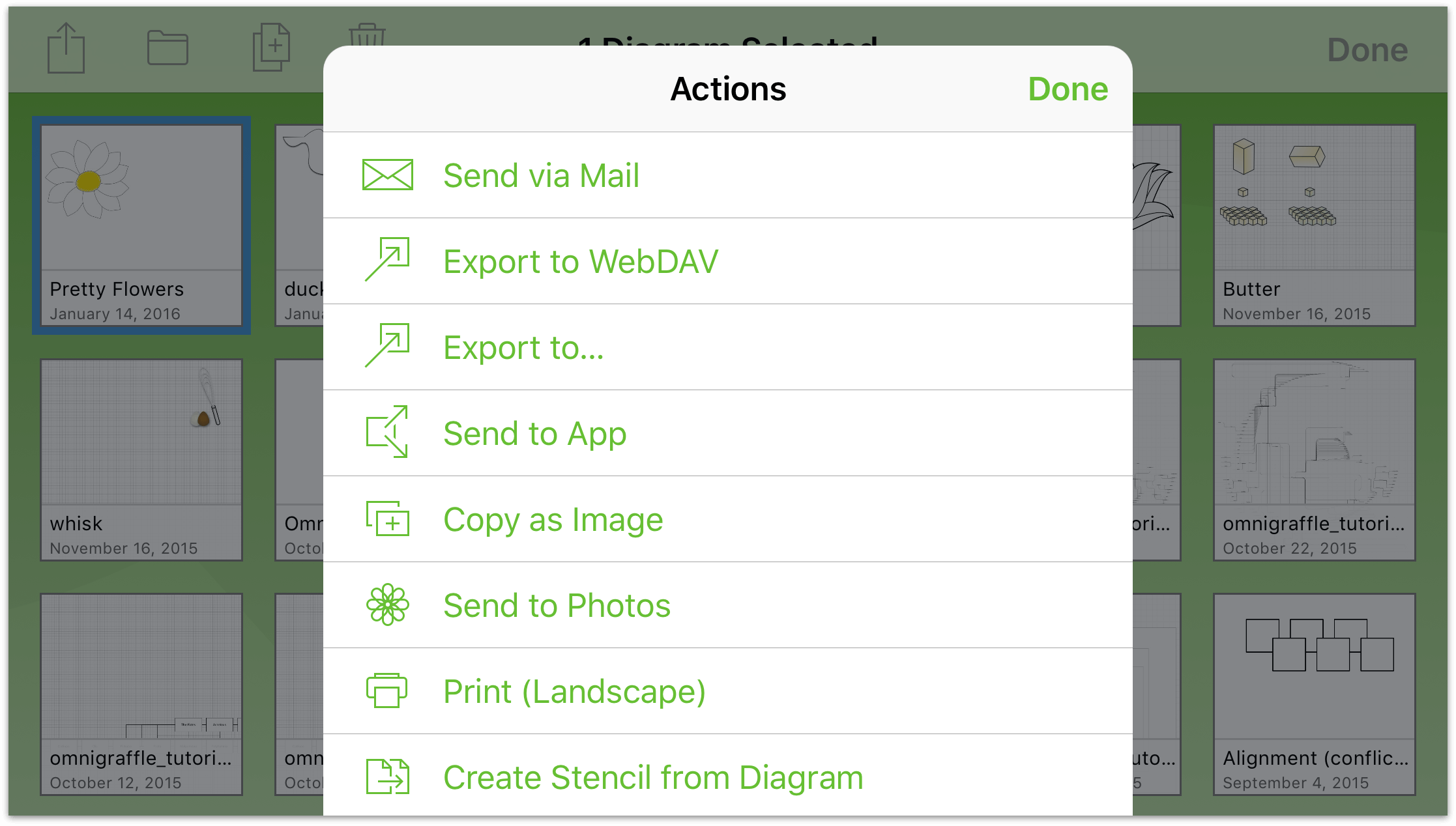
 — located in the toolbar of any open OmniGraffle document:
— located in the toolbar of any open OmniGraffle document:

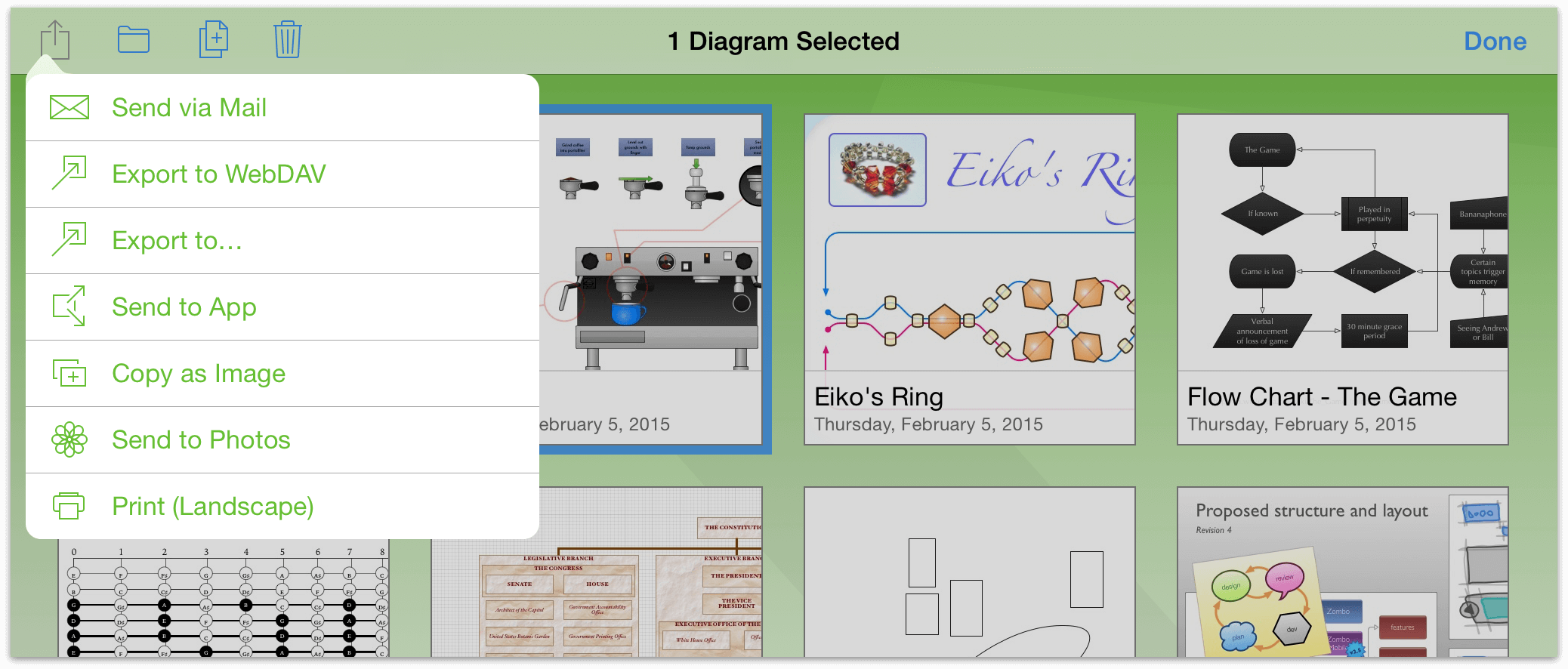
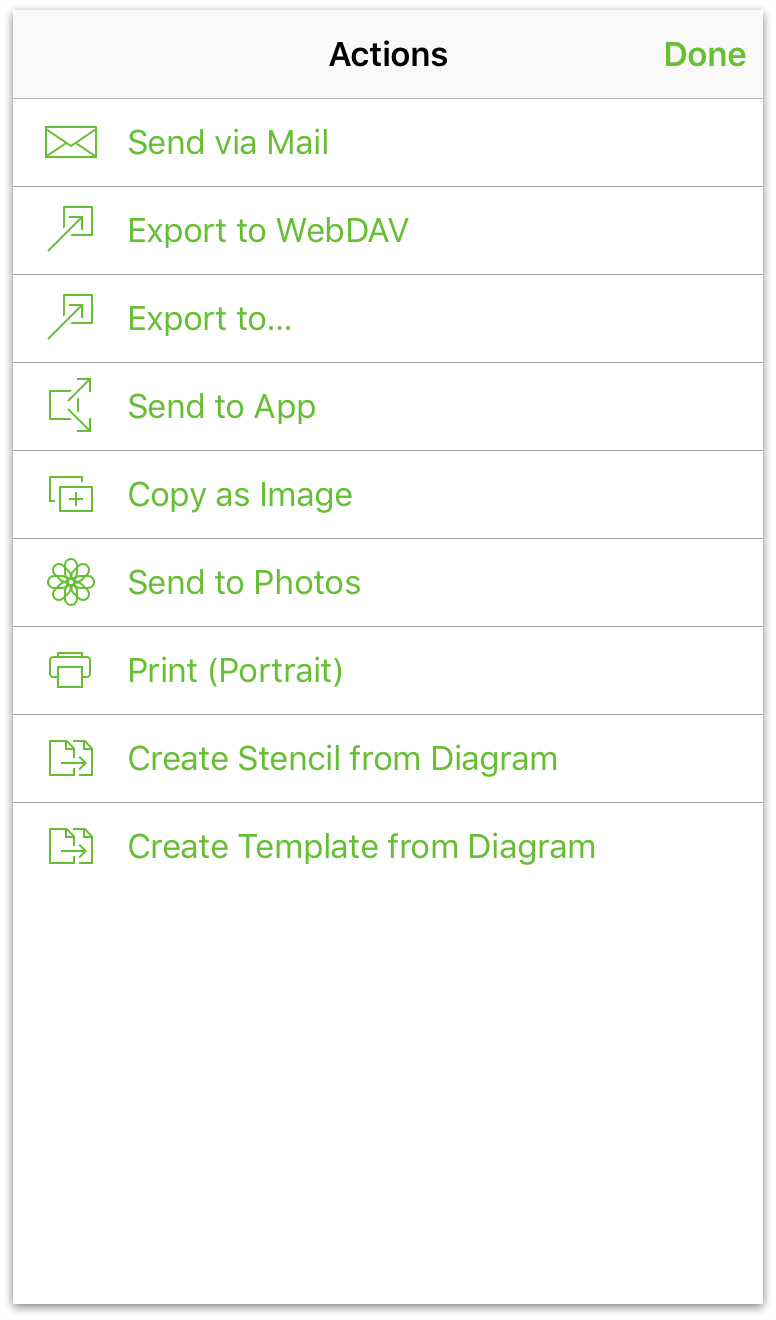
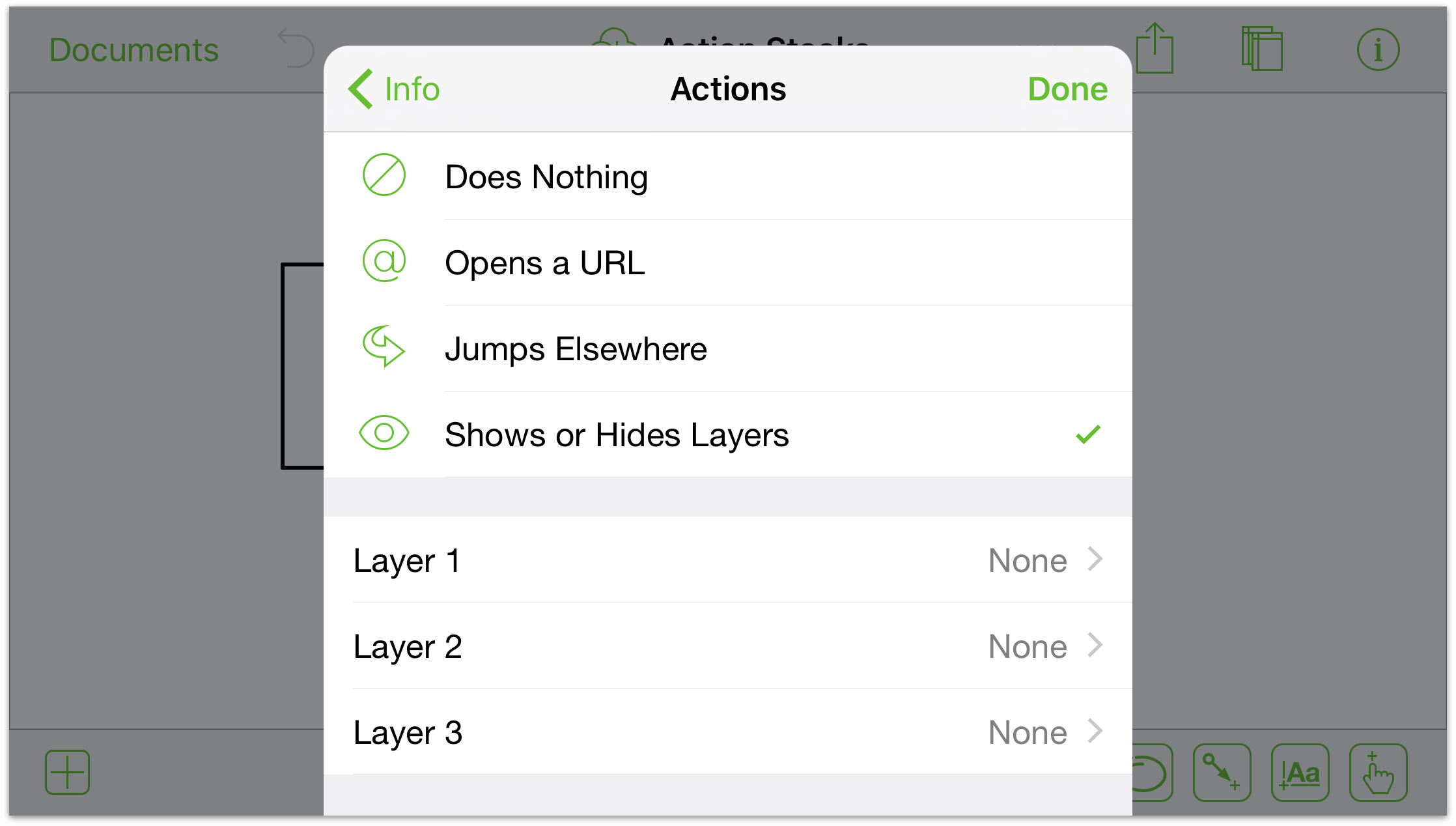
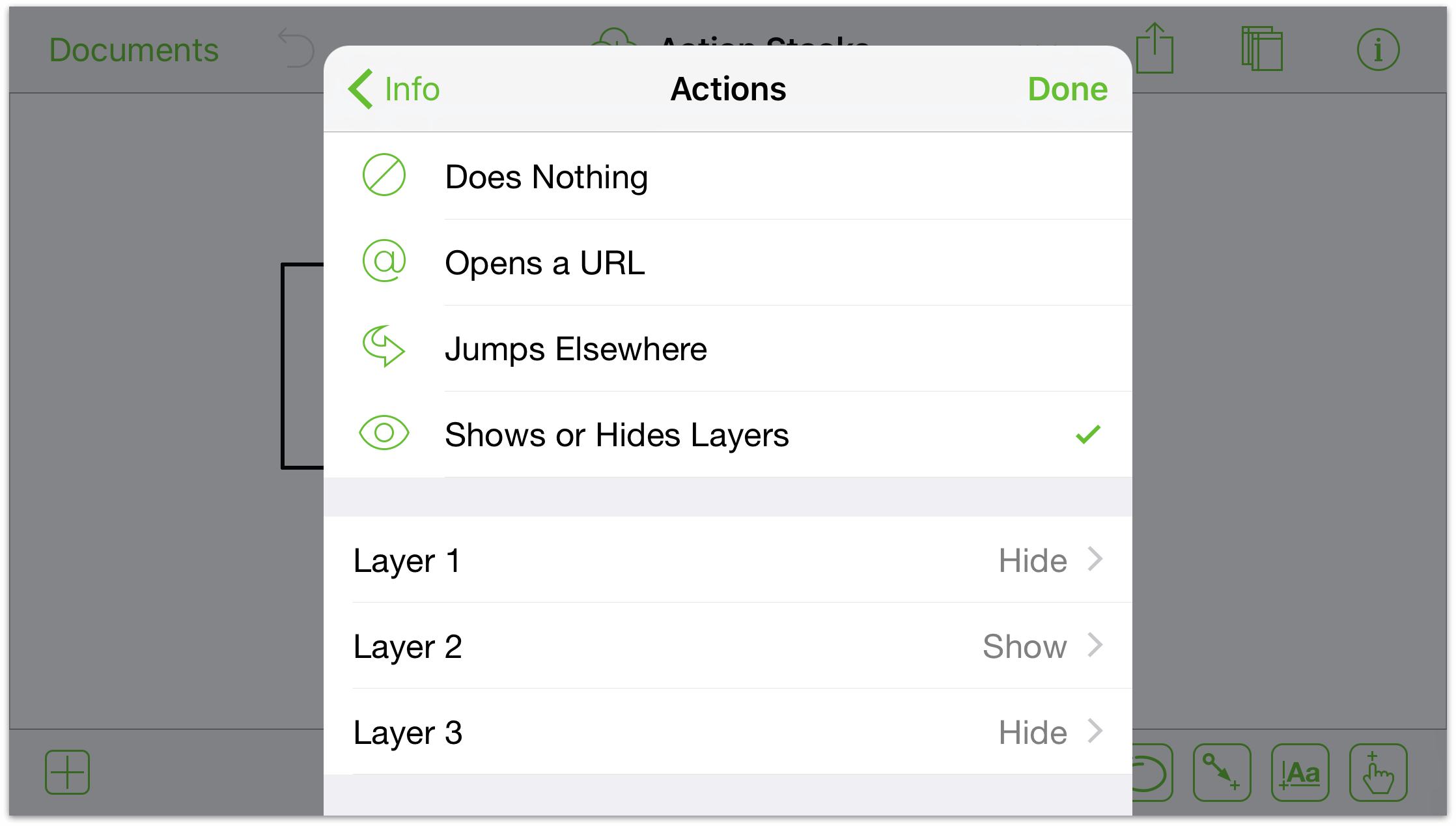
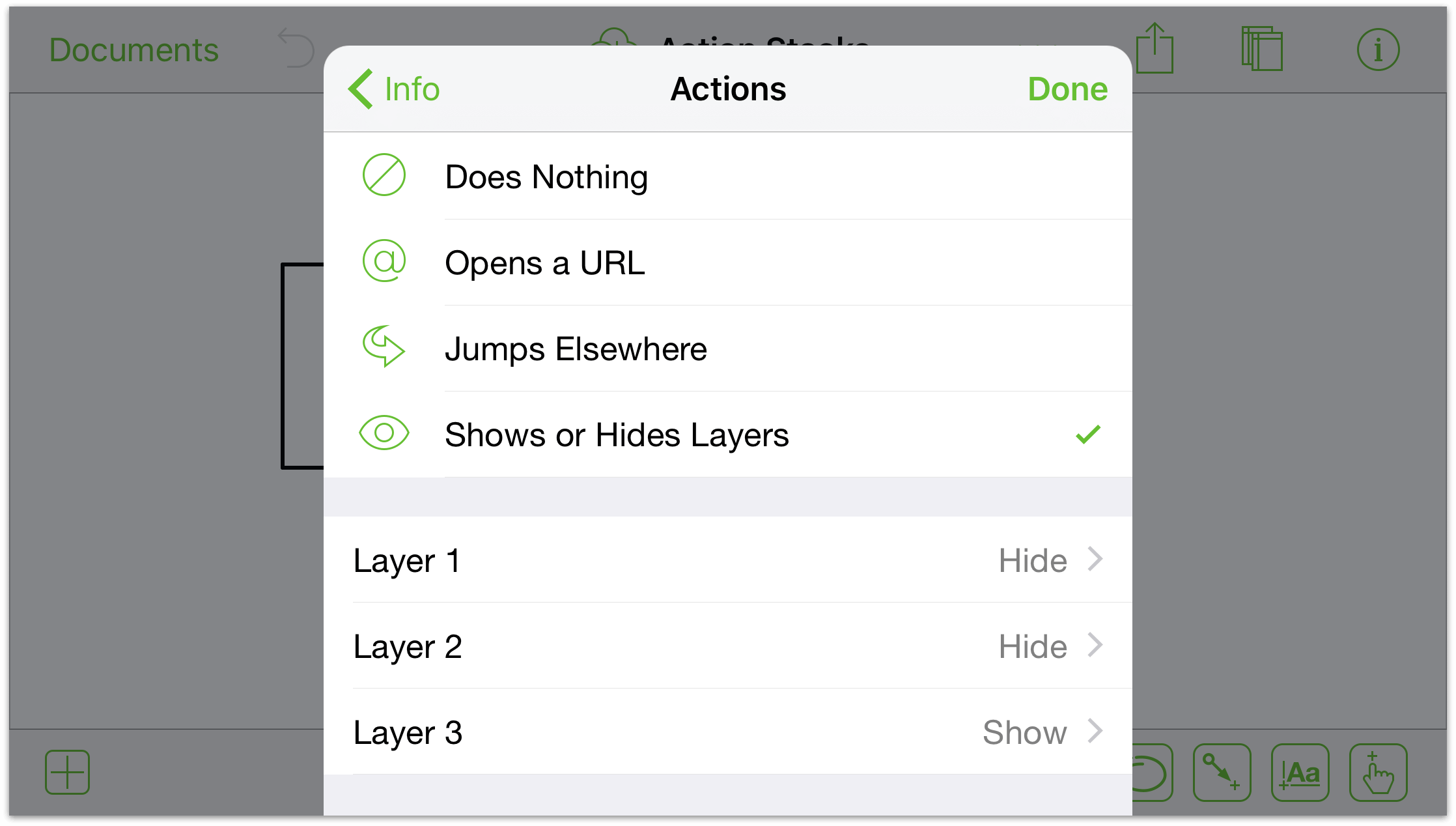
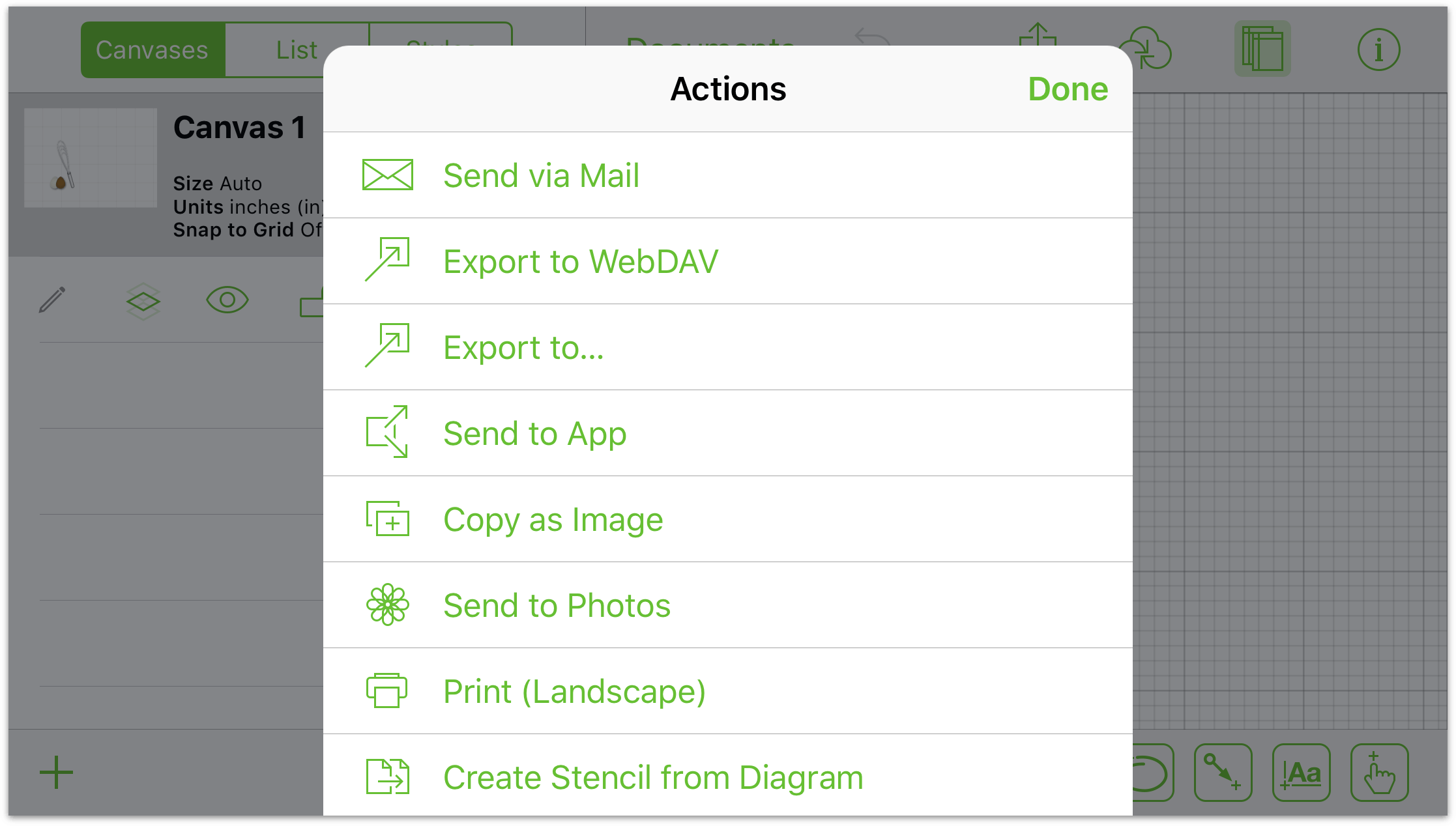
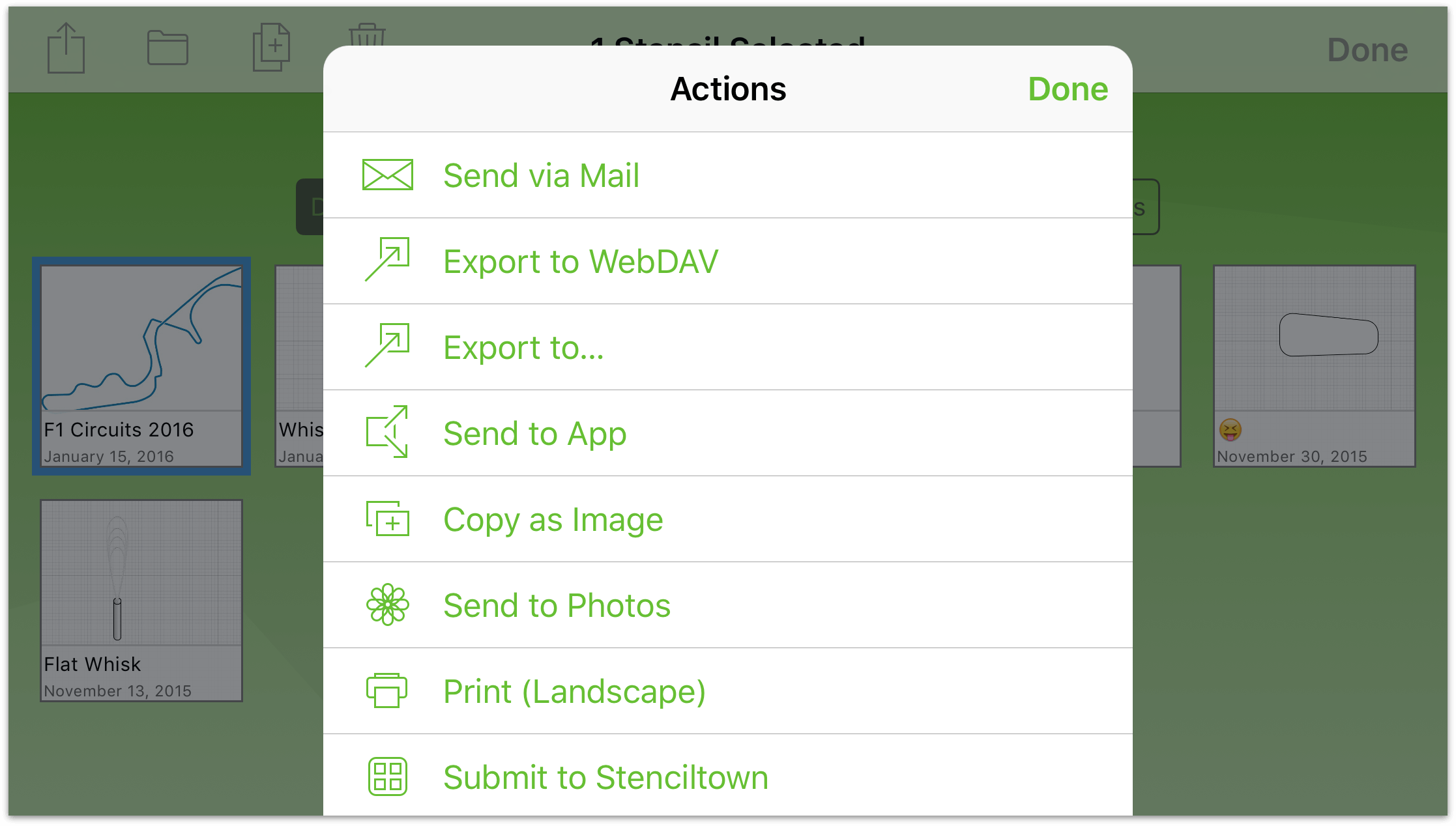
Tapping either of those icons opens the Actions sheet, which, depending on your device and how you’re holding your iOS device, either appears as a dangling menu (iPad and iPad Pro, at top), or as a sheet that slides up from the center of the screen (iPhone 6/6S Plus, middle), or takes over the entire screen (iPhone 5/5S, iPod touch, at bottom).



The items in the Actions menu are pretty much the same, regardless of where it is accessed; however, the one change comes into play when you are either working on or trying to share a Stencil file.
The items you’ll find in the Actions menu include:
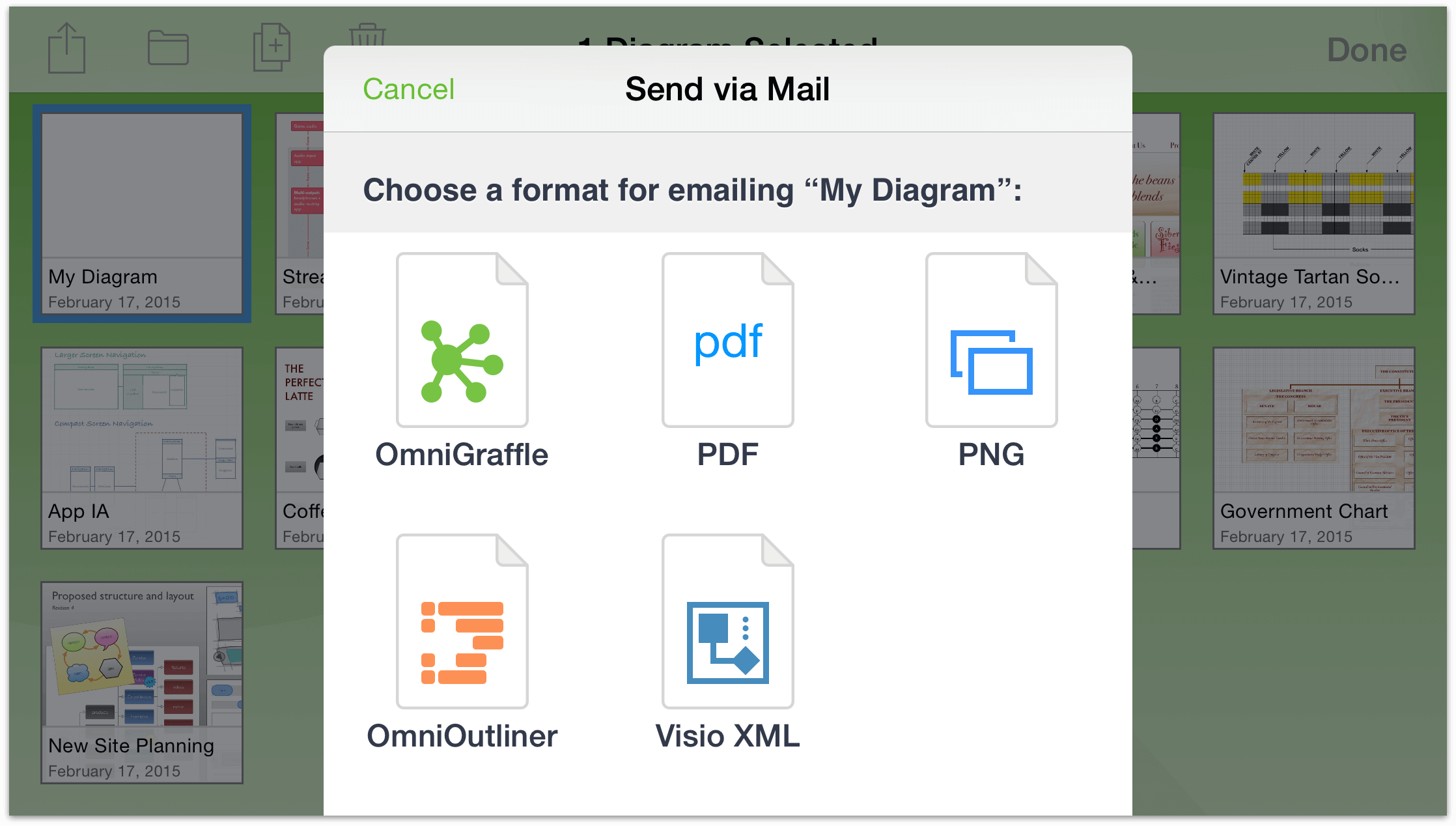
 Send via Mail — lets you choose a document format for the file you want to email, and then queues up an email message for your to send.
Send via Mail — lets you choose a document format for the file you want to email, and then queues up an email message for your to send.

 Export to WebDAV — lets you move the file over to a WebDAV share. If you haven’t already configured a WebDAV account, you’ll need to do that before you can export the file.
Export to WebDAV — lets you move the file over to a WebDAV share. If you haven’t already configured a WebDAV account, you’ll need to do that before you can export the file. Export to... — is only available in this menu if you have turned on the
Export to... — is only available in this menu if you have turned on the  feature, Use Cloud Storage Providers in OmniGraffle’s Settings. For more information about storing OmniGraffle files in the cloud, see Working in the Cloud.
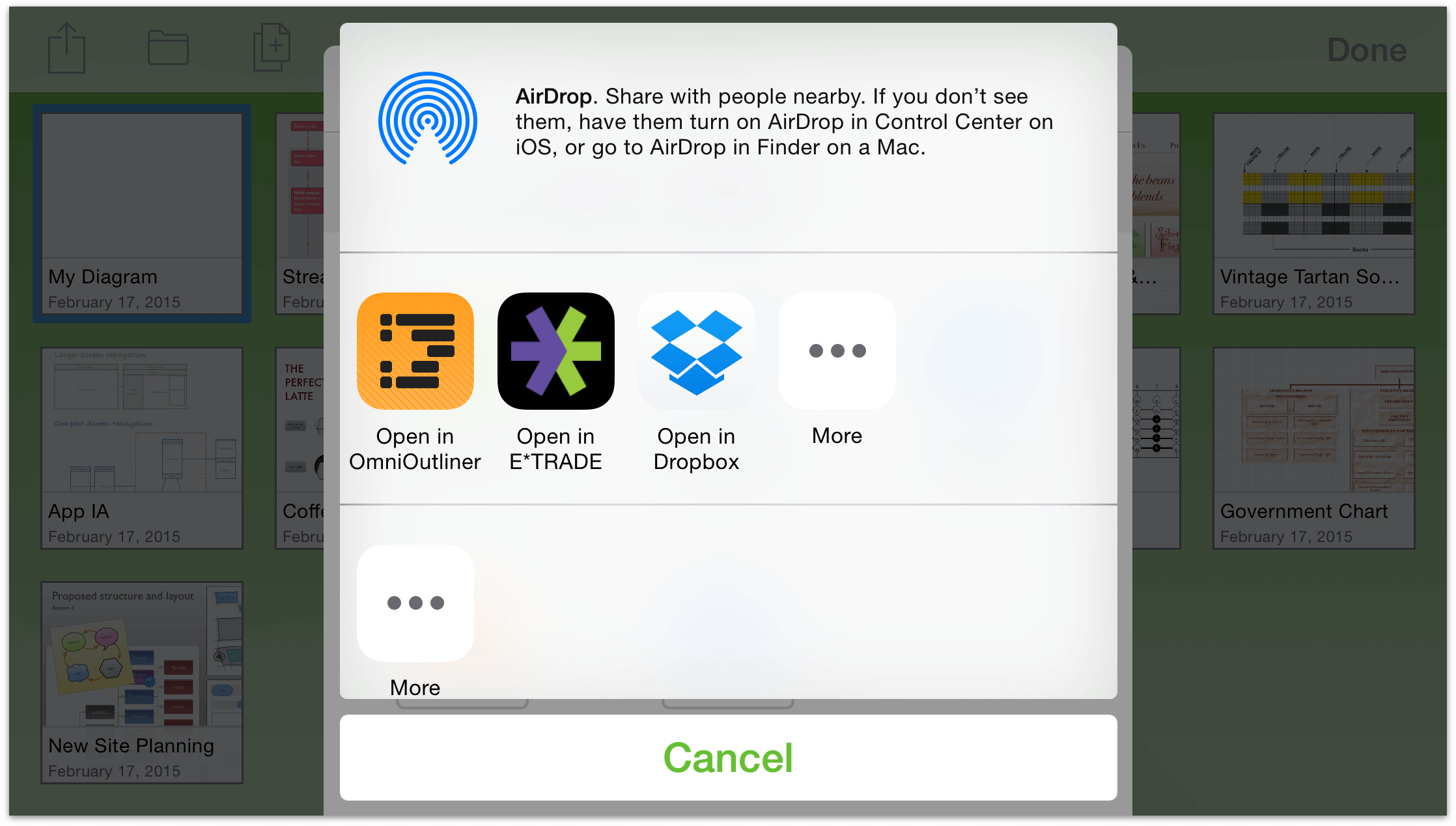
feature, Use Cloud Storage Providers in OmniGraffle’s Settings. For more information about storing OmniGraffle files in the cloud, see Working in the Cloud. Send to App — lets you open the file in a compatible app on your iPad, or, if you are on a Wi-Fi network with someone you know, you can share the file with another iOS 8 device or Mac using AirDrop.
Send to App — lets you open the file in a compatible app on your iPad, or, if you are on a Wi-Fi network with someone you know, you can share the file with another iOS 8 device or Mac using AirDrop.

First choose a Format, and then choose an app on your device that you would like to send the file to. Optionally, you can also send the file to another person via AirDrop.

 Copy as Image — Copy the contents of the currently selected OmniGraffle file as an image. This allows you to then paste the image into another document.
Copy as Image — Copy the contents of the currently selected OmniGraffle file as an image. This allows you to then paste the image into another document. Send to Photos — Instantly export a version of the OmniGraffle document as an image and save it to the Photos app on your device.
Send to Photos — Instantly export a version of the OmniGraffle document as an image and save it to the Photos app on your device. Print (Landscape/Portrait) — If you have an AirPrint-compatible printer on your Wi-Fi network, you can print the selected OmniGraffle file. The orientation of how the document is printed, however, is based on how you are holding your iOS device.
Print (Landscape/Portrait) — If you have an AirPrint-compatible printer on your Wi-Fi network, you can print the selected OmniGraffle file. The orientation of how the document is printed, however, is based on how you are holding your iOS device.
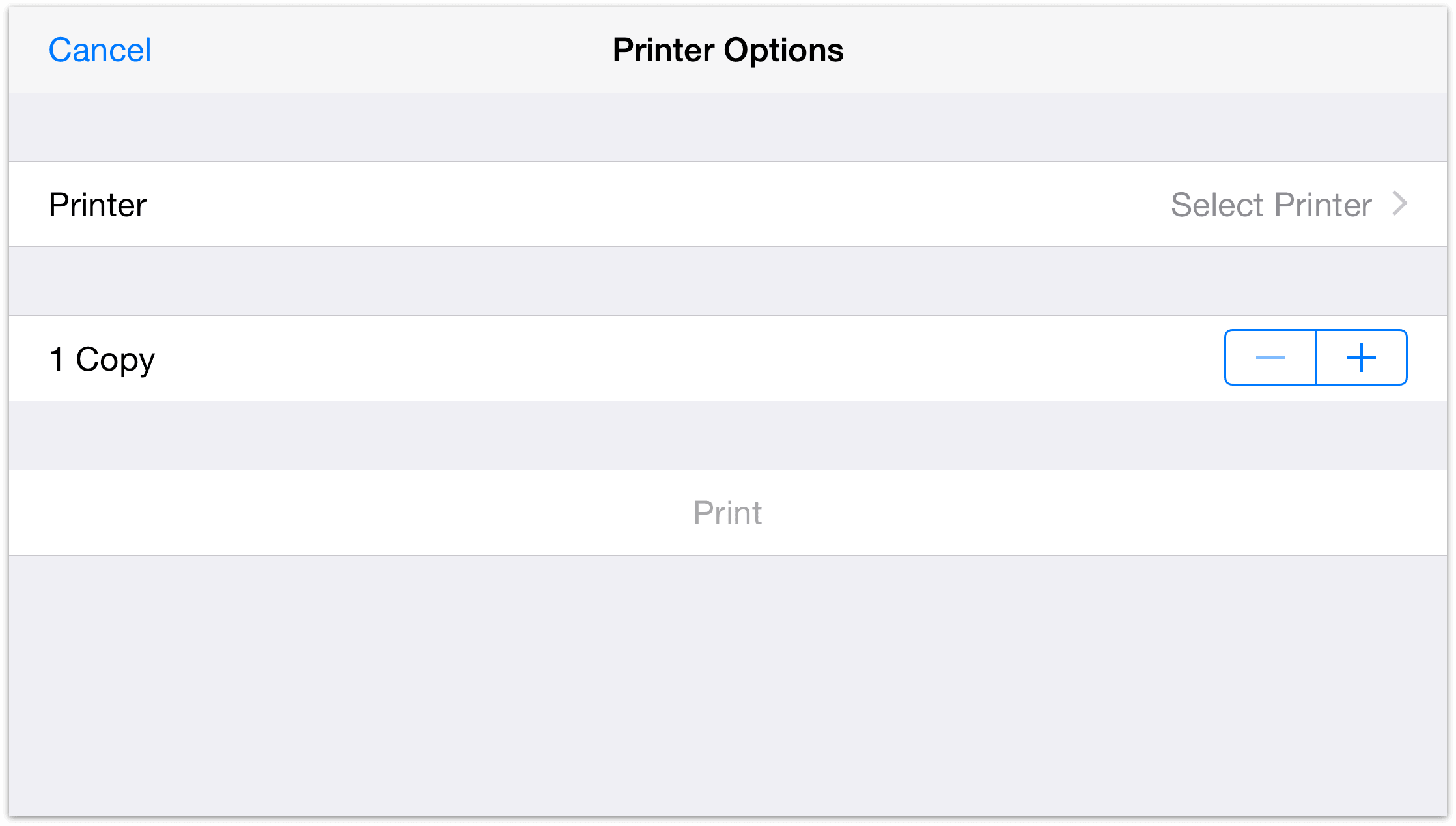
The initial print screen allows you to choose a printer and set the number of copies of the document you would like to print. If you haven’t previously set a default printer for OmniGraffle to use, tap Select Printer.

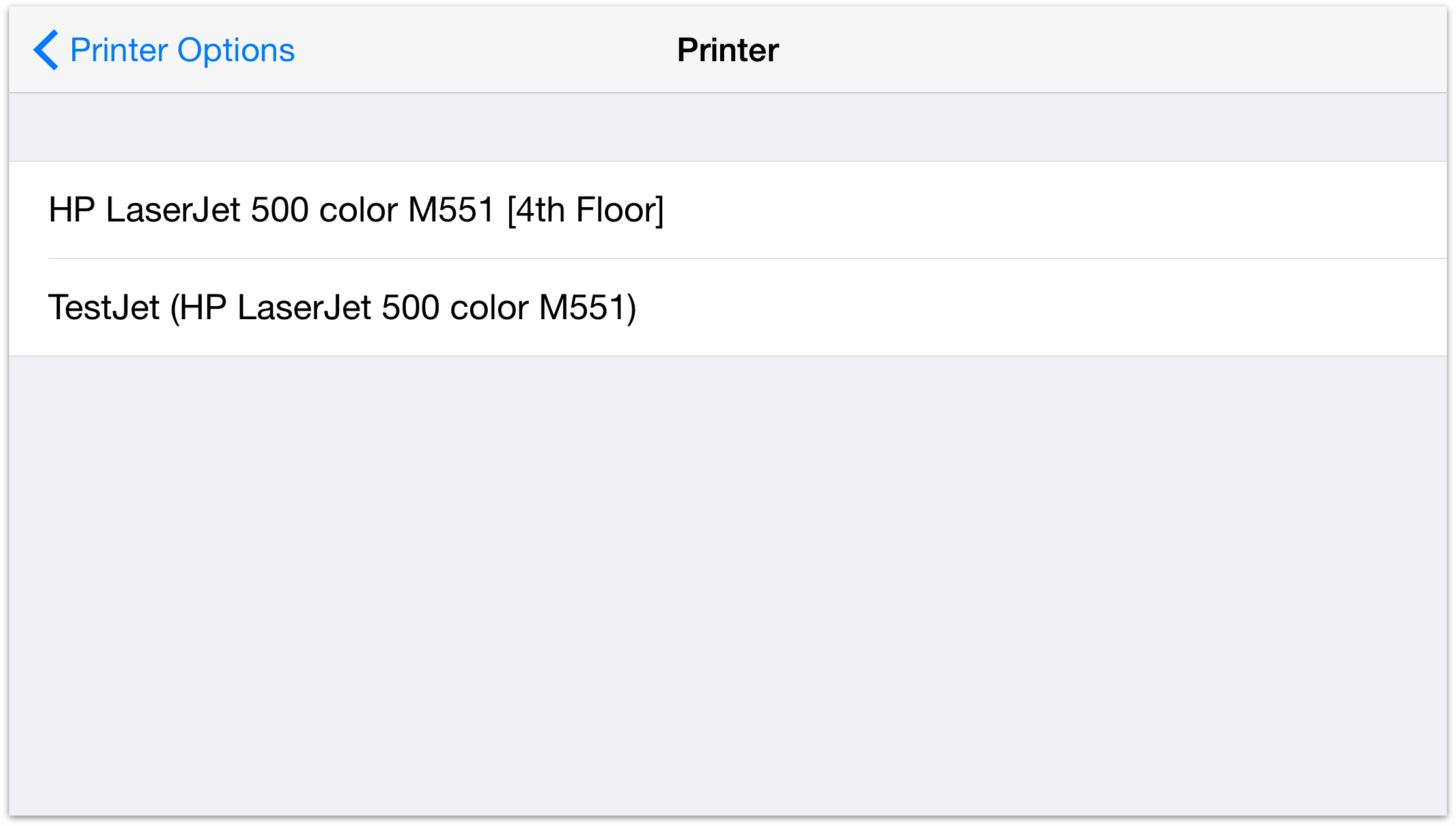
After tapping Select Printer, choose a printer on your network, and then tap Printer Options in the navigation bar to return to the previous screen.

With a printer now selected, tap Print to print the file.
 Create Stencil from Diagram — Choosing this option exports the current (or selected) file as an OmniGraffle Stencil file (.gstencil).
Create Stencil from Diagram — Choosing this option exports the current (or selected) file as an OmniGraffle Stencil file (.gstencil).
After creating the Stencil file while in the Document Browser, OmniGraffle switches you from viewing your diagrams, to showing you the available stencils on your device.
When creating a stencil from a file you are working on, OmniGraffle displays a message onscreen to let you know that the template file has been created.
 Create Template from Diagram — Choosing this option exports the current (or selected) file as an OmniGraffle Template file (.gtemplate).
Create Template from Diagram — Choosing this option exports the current (or selected) file as an OmniGraffle Template file (.gtemplate).
After creating the Template file while in the Document Browser, OmniGraffle switches you from viewing your diagrams, to showing you the available stencils on your device.
When creating a template from a file you are working on, OmniGraffle displays a message onscreen to let you know that the template file has been created.
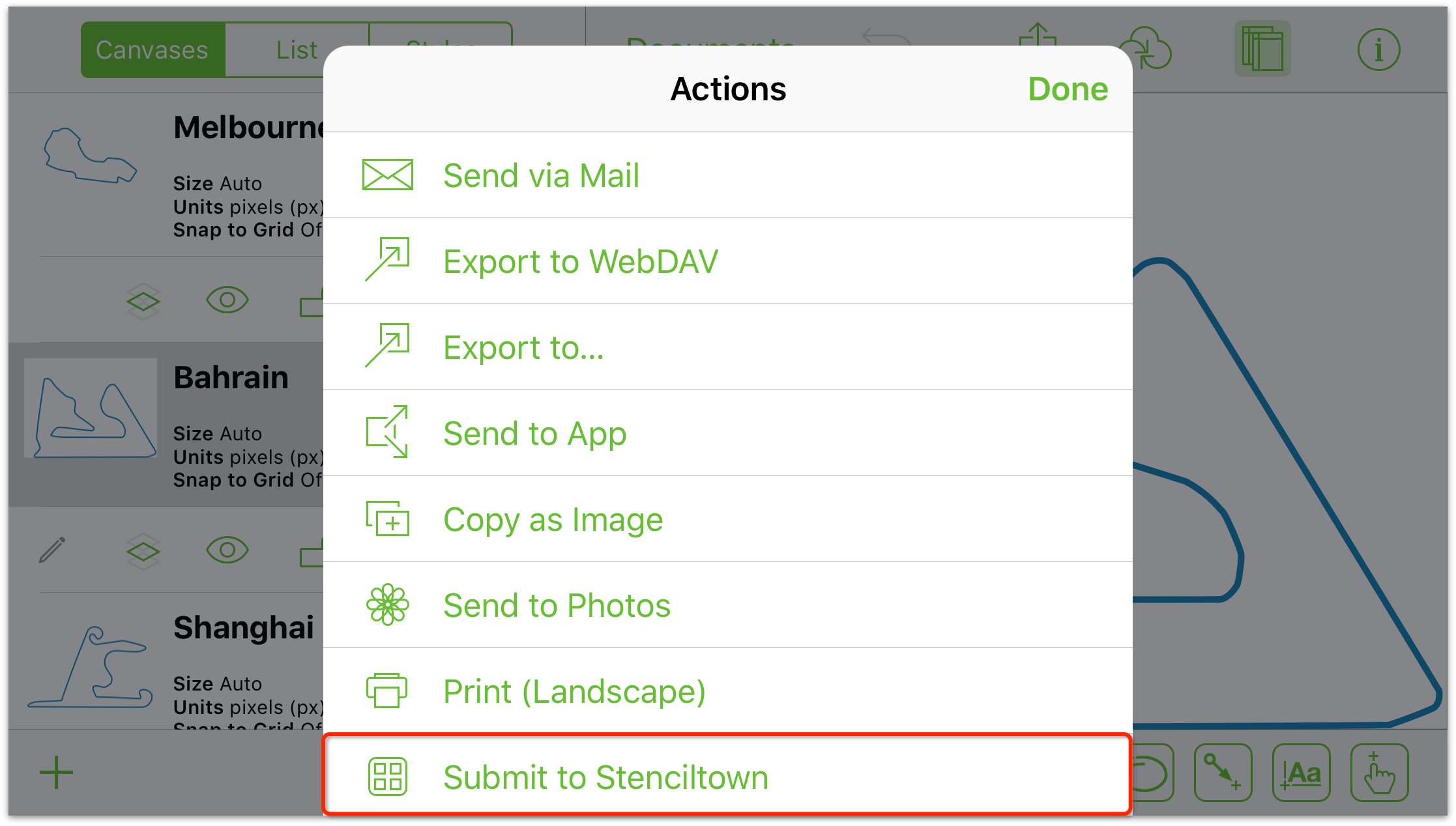
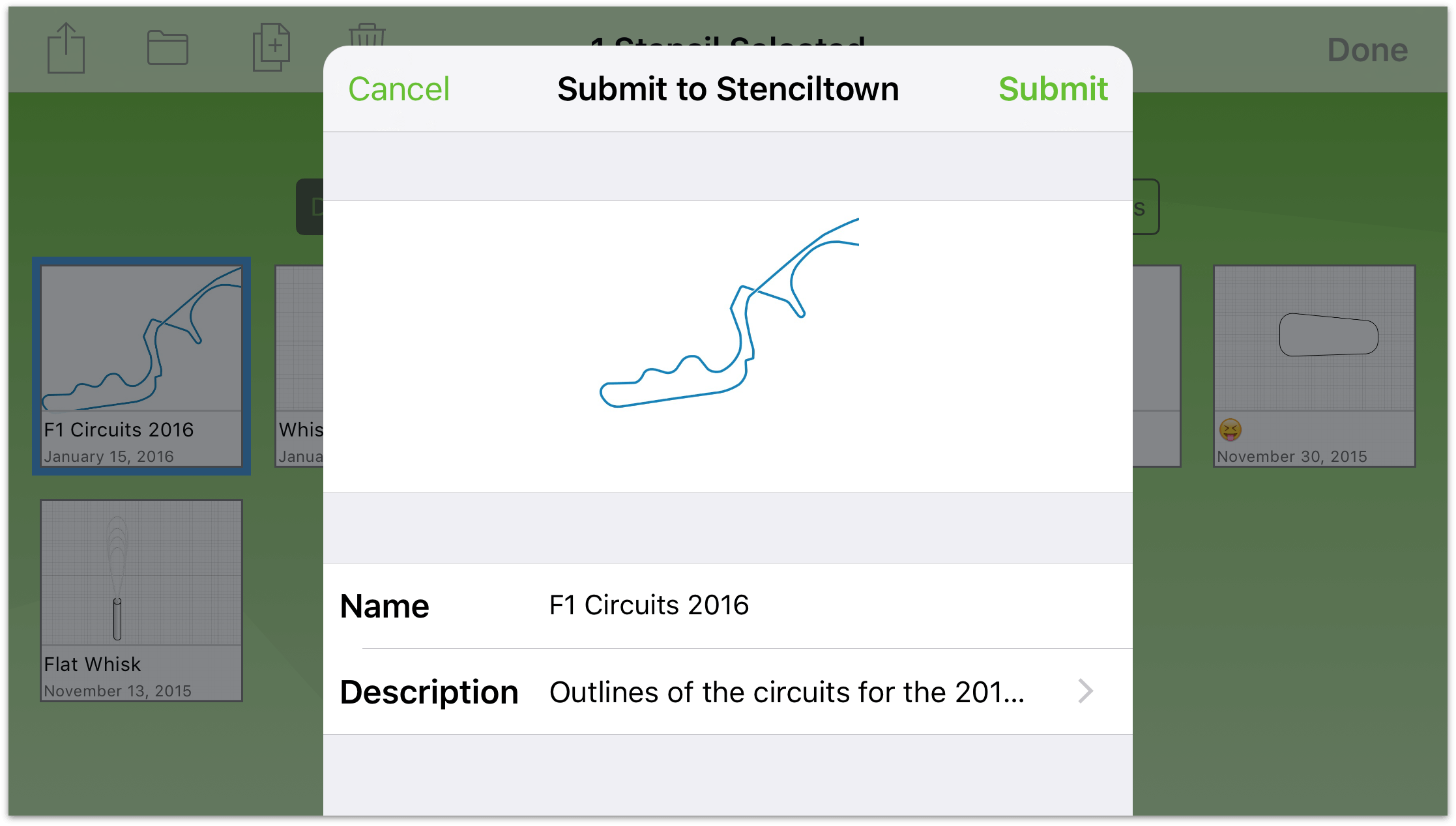
If you are creating a Stencil, or have selected a Stencil file in the document browser, there is one additional item in the Actions menu: Submit to Stenciltown (![]() ).
).

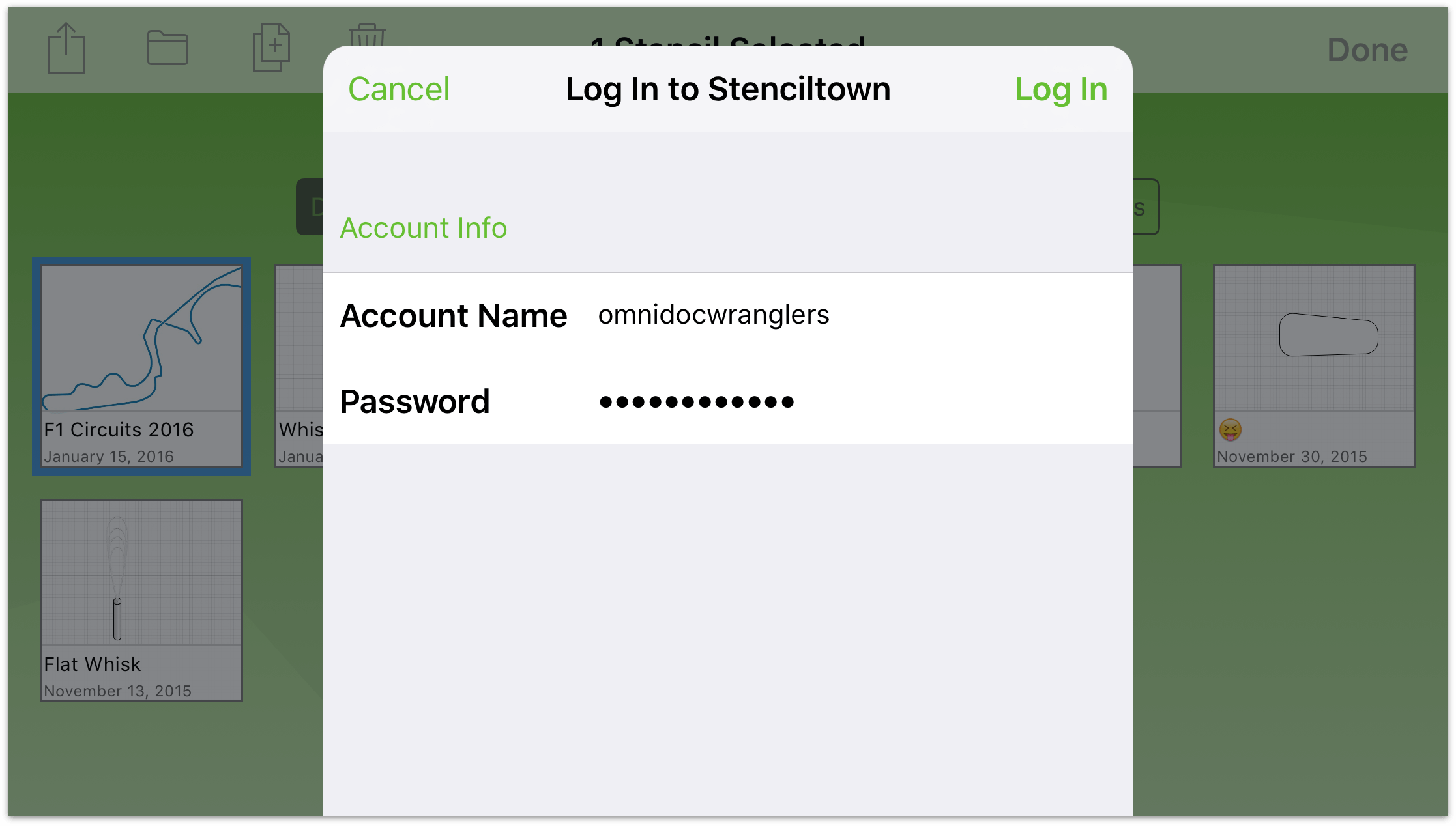
Stenciltown is an Omni-curated, user-supported website and repository for OmniGraffle stencils. This means that, if you have a really cool stencil you’d like to share with other OmniGraffle users, you can tap Submit to Stenciltown, and then upload your stencils to Stenciltown.
To submit stencils to Stenciltown, you’ll need to create an Omni ID and set a password on the Stenciltown website, and then use those credentials within OmniGraffle to upload your stencils.
For more information about Stenciltown, see Using and Creating Stencils, later in this book.
Creating Subfolders
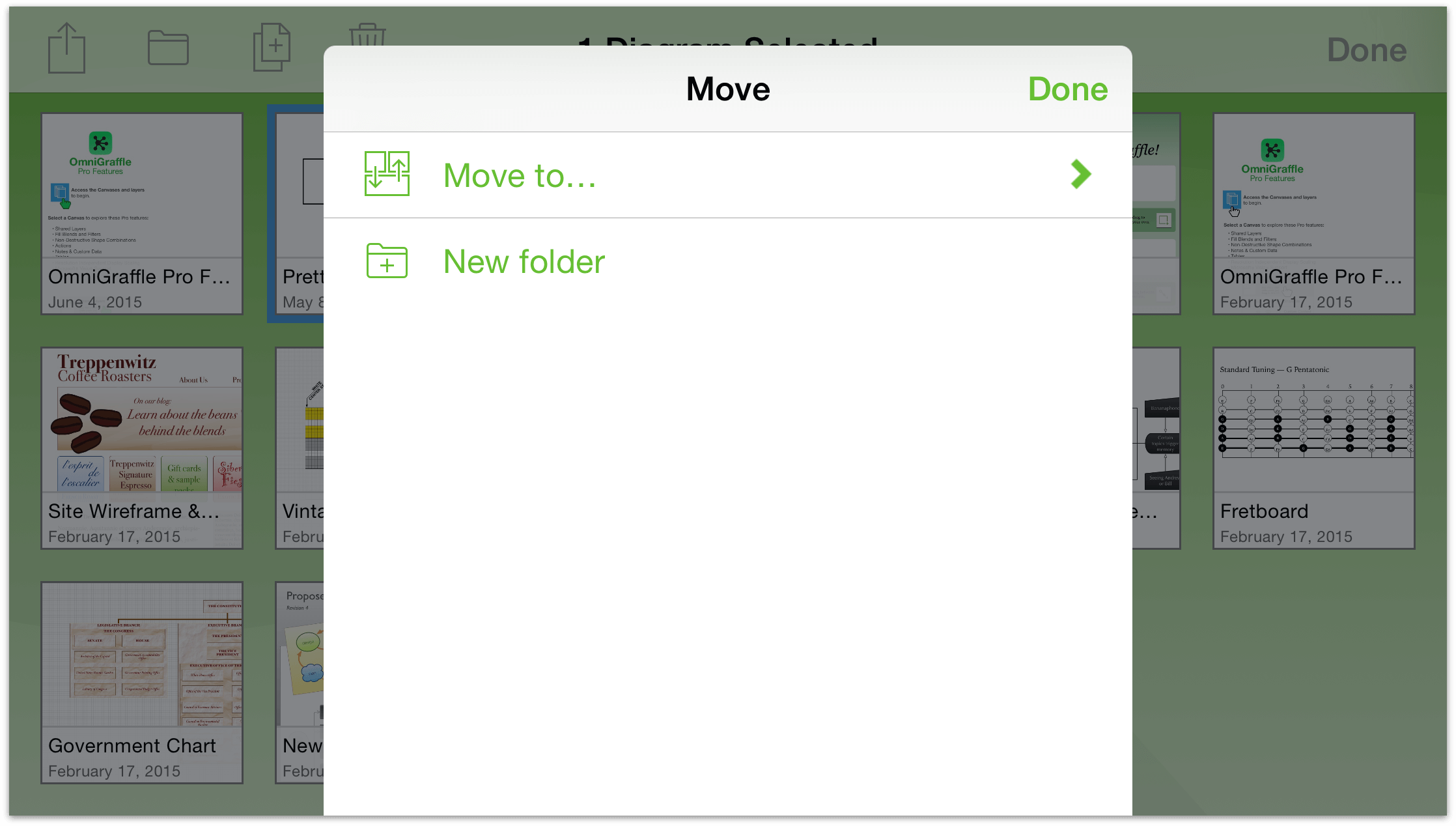
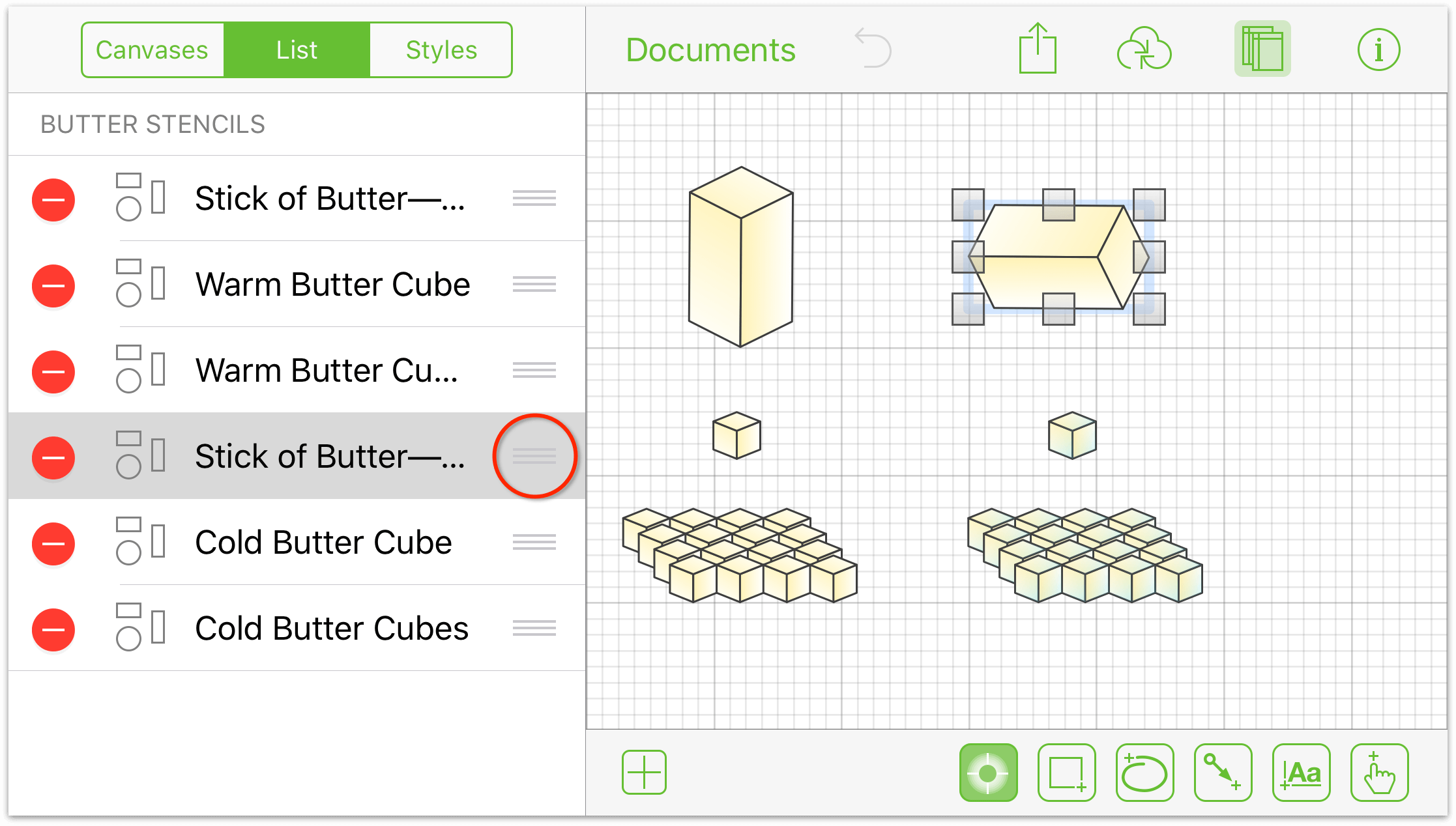
To help you better organize your files, you can also move files to other folders or create subfolders that contain similar documents. Tap Select, and then choose the file (or files) you would like to move. Tap ![]() in the Action Bar to move a file to another folder, or to create a new subfolder containing the selected files.
in the Action Bar to move a file to another folder, or to create a new subfolder containing the selected files.

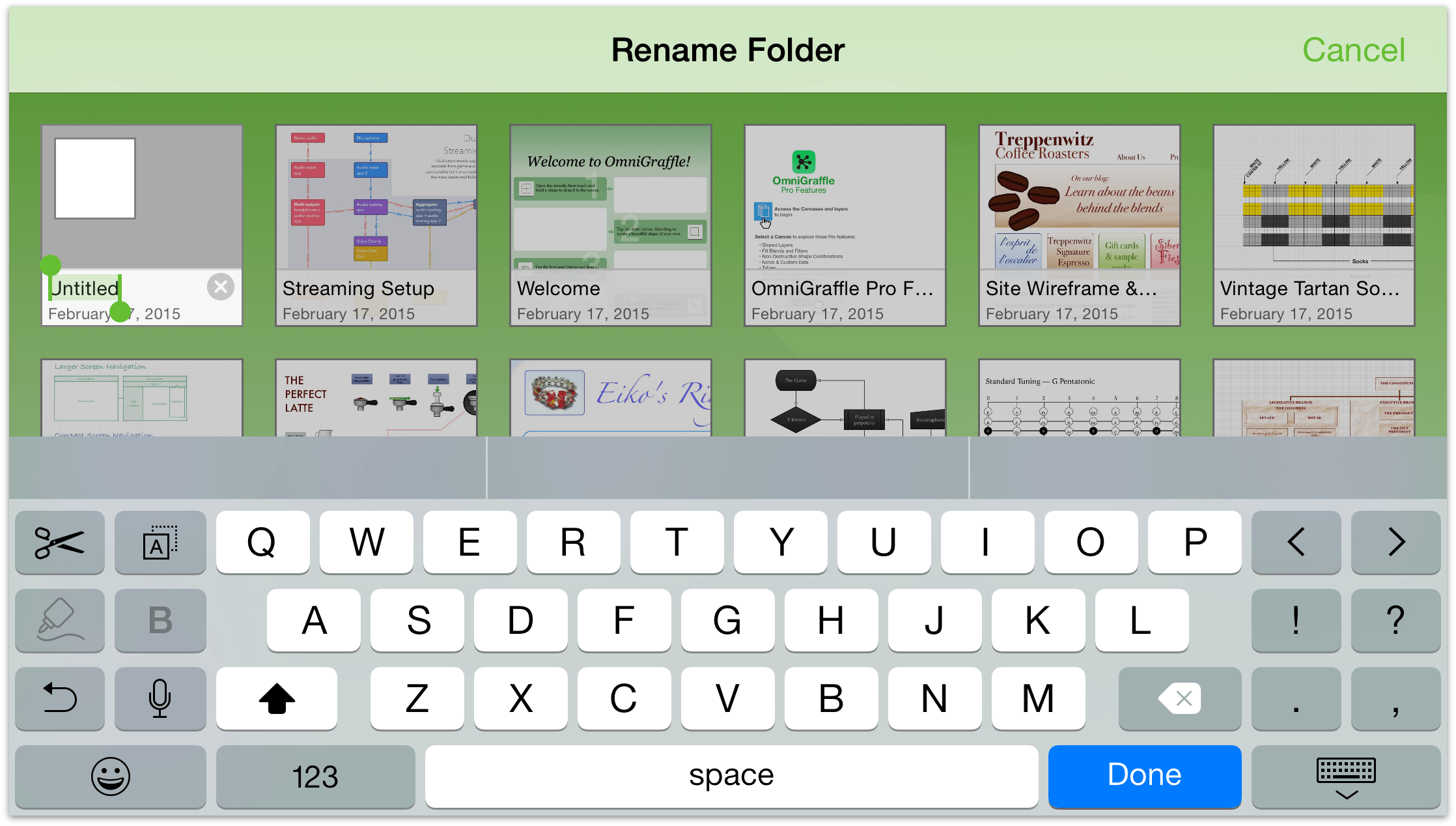
Tap New folder to create a new folder containing the selected file. The file is moved out of the current folder into a new Untitled subfolder. Enter a new name for the folder and tap Done.

Subfolders have a dark gray background and show mini icons for the files contained within.

To open a file within a subfolder, tap the folder to open it, and then tap the file.

When you remove all of the files from a folder, either by moving them to the trash or to another folder, that folder disappears automatically. The exception to this rule, however, is the Local Documents folder and the root folder for any Omni Sync Server accounts or WebDAV servers which you have added as Cloud Accounts. Those are the only folders that can remain empty on your device.
Moving Files Between Folders
Once you get the hang of creating subfolders, you should be well on your way to devising ways to better organize your OmniGraffle files. Website wireframes here, iOS app wireframes there, and so on.
Regardless of how you decide to organize your folders, you’ll inevitably get to a point where you want to move files between the folders you have created. Or, you may decide that you want to free up the storage space on your iPad or iPhone and shift all of your files from the Local Documents folder to a folder on Omni Sync Server.
To move files from one folder to another, follow these steps:
- In the navigation bar, tap Select

- Tap to select the files you want to move. When you select a file, a blue border appears around the file. If you tap a file by mistake, just tap it again to deselect that file.

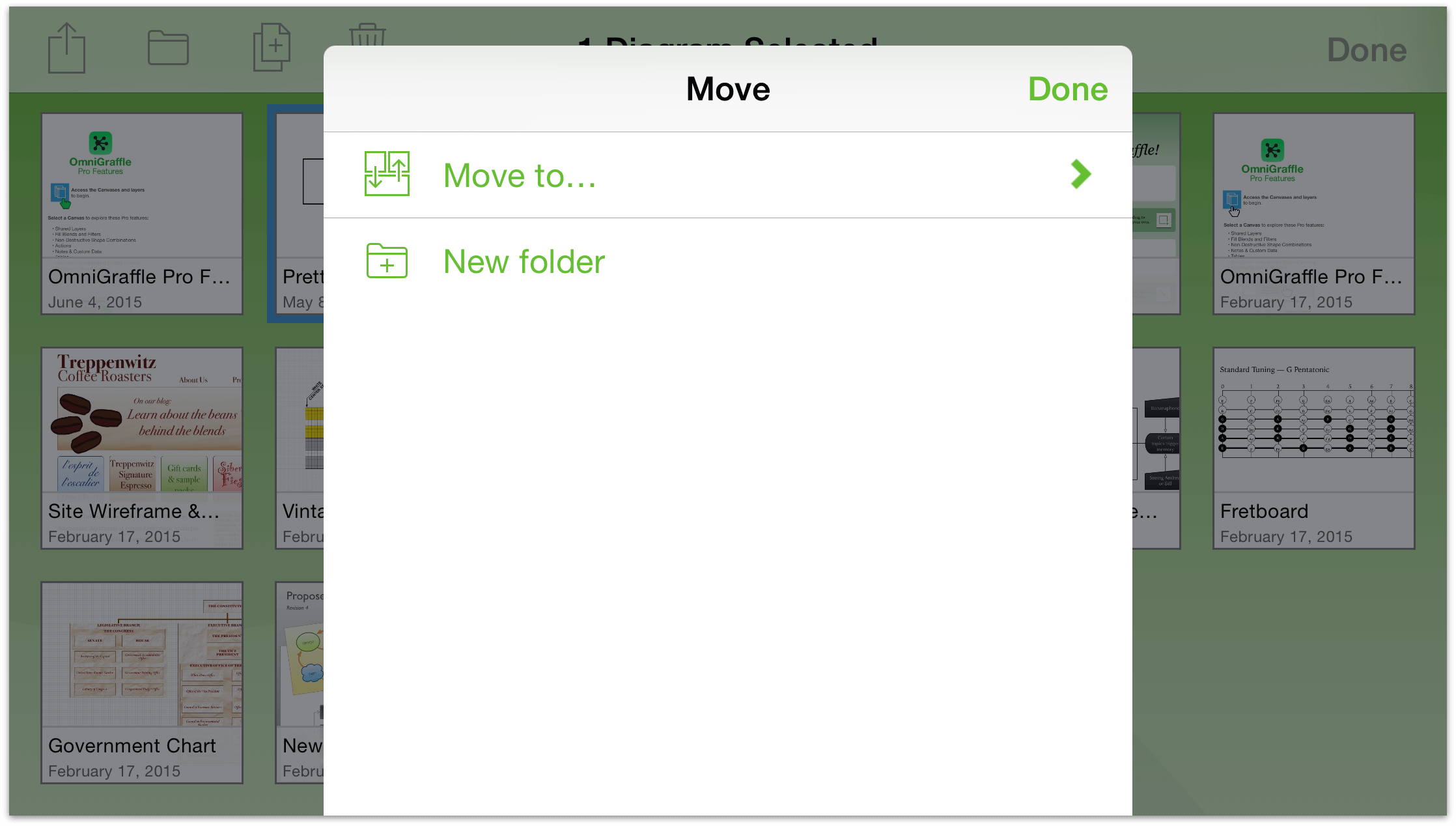
- In the navigation bar, tap
 to open the Folder menu.
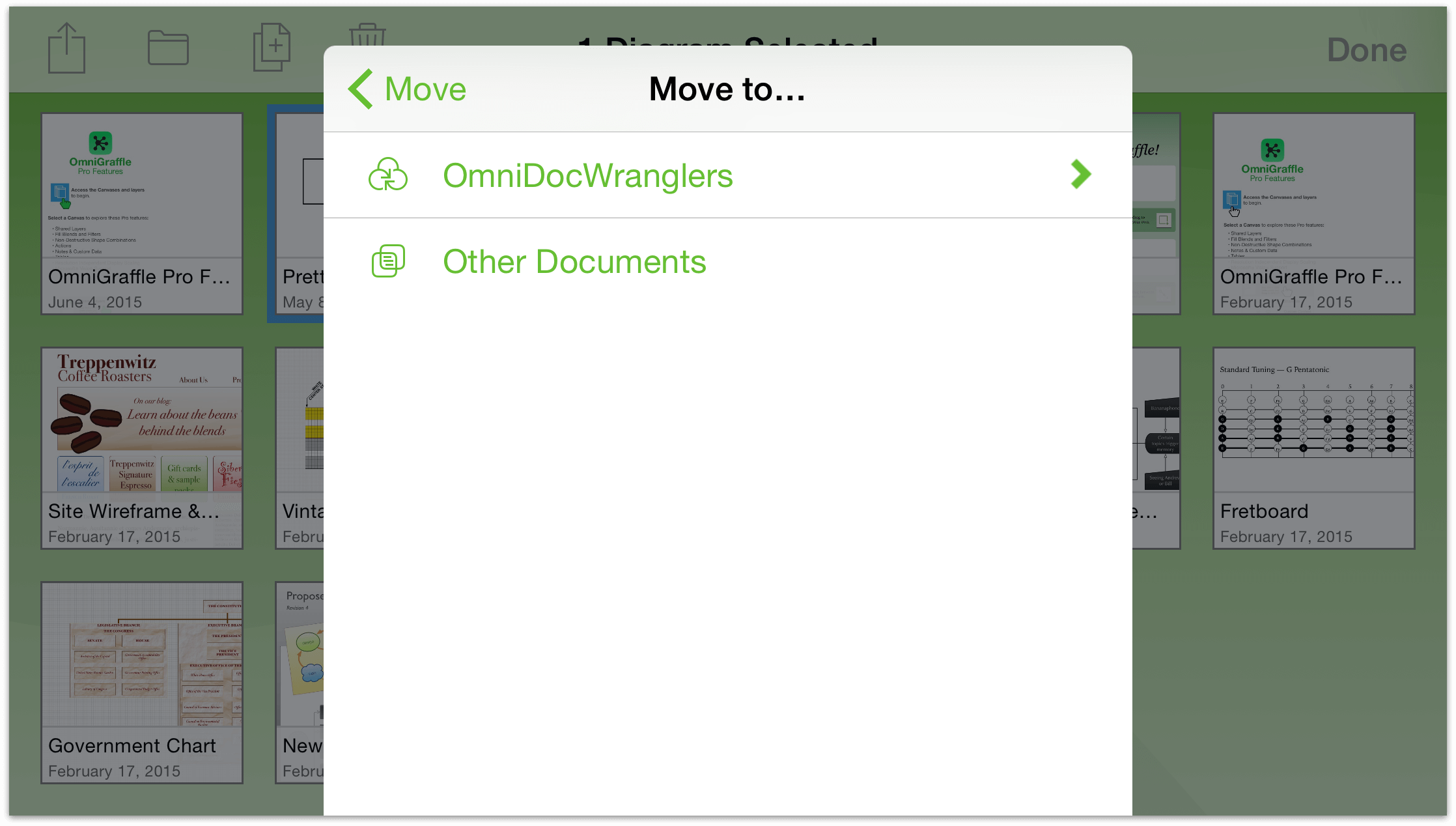
to open the Folder menu. - Tap Move to to move the selected file to another location.

- In the Folder menu, tap the name of the folder to which you want to move the selected file. If you see a ❯ symbol to the right of a folder name, that means the folder has subfolders within.

After you select the folder, the file makes the jump from the current folder to the folder you’ve chosen.
- Tap Done when you have finished moving files out of the current folder.
Need to move more files around? Go back to the Locations screen, tap to open another folder, and then repeat the aforementioned steps.
Copying Files
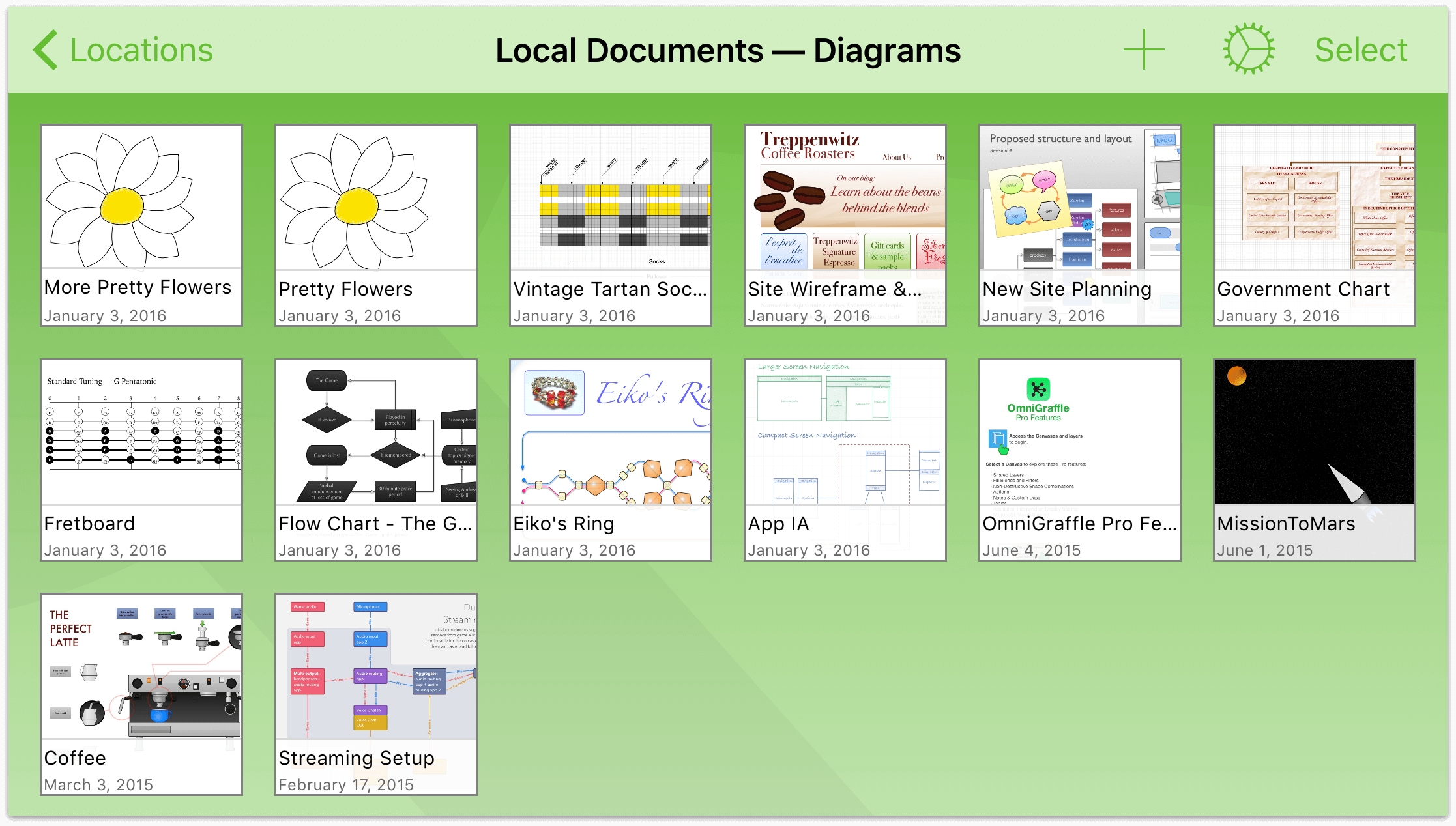
You may not need to copy files all that often, but when you do, the Document Browser can help you with that, too. From the Locations screen, select the folder that contains the file you’d like to copy, and then follow these steps:
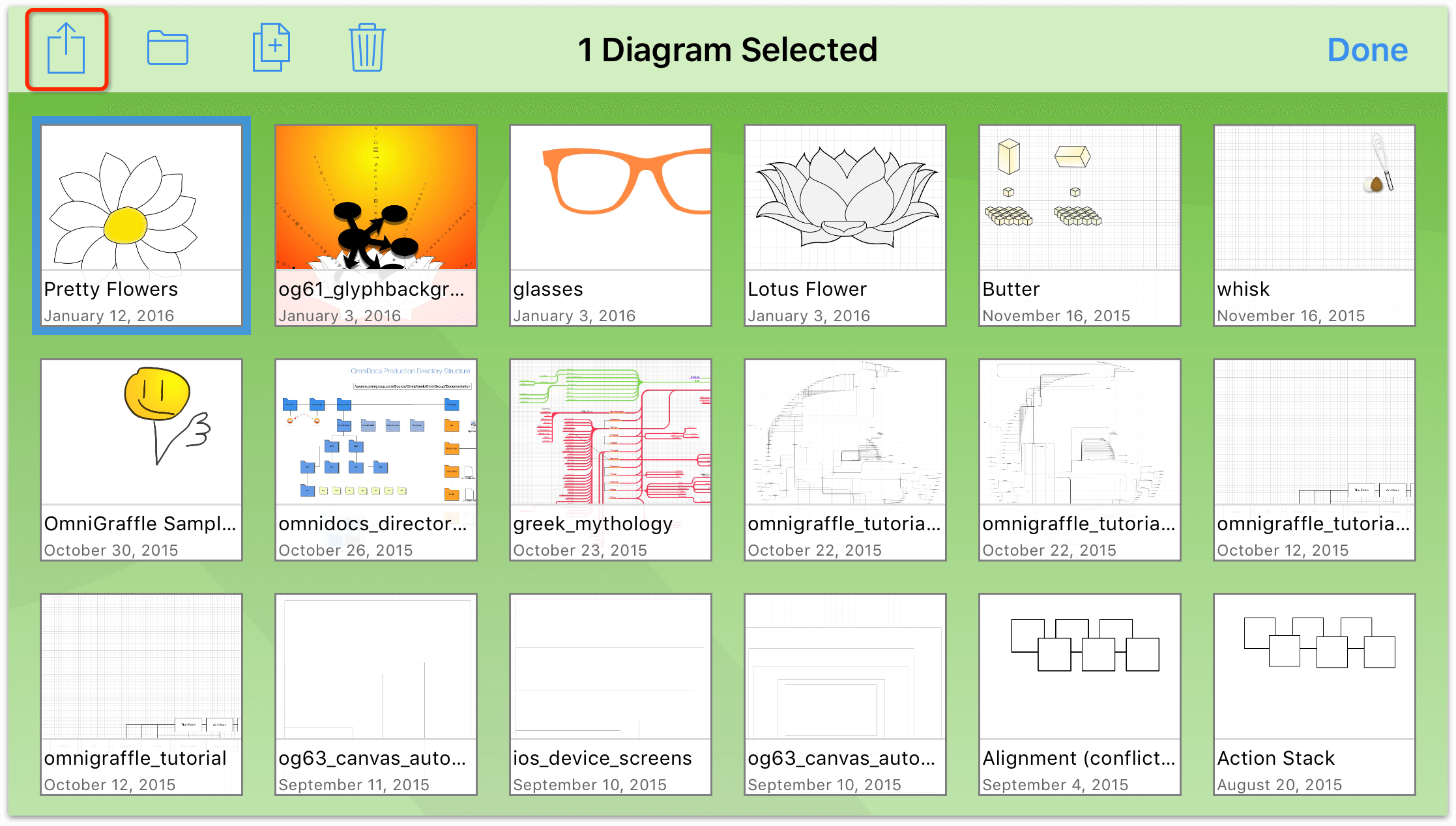
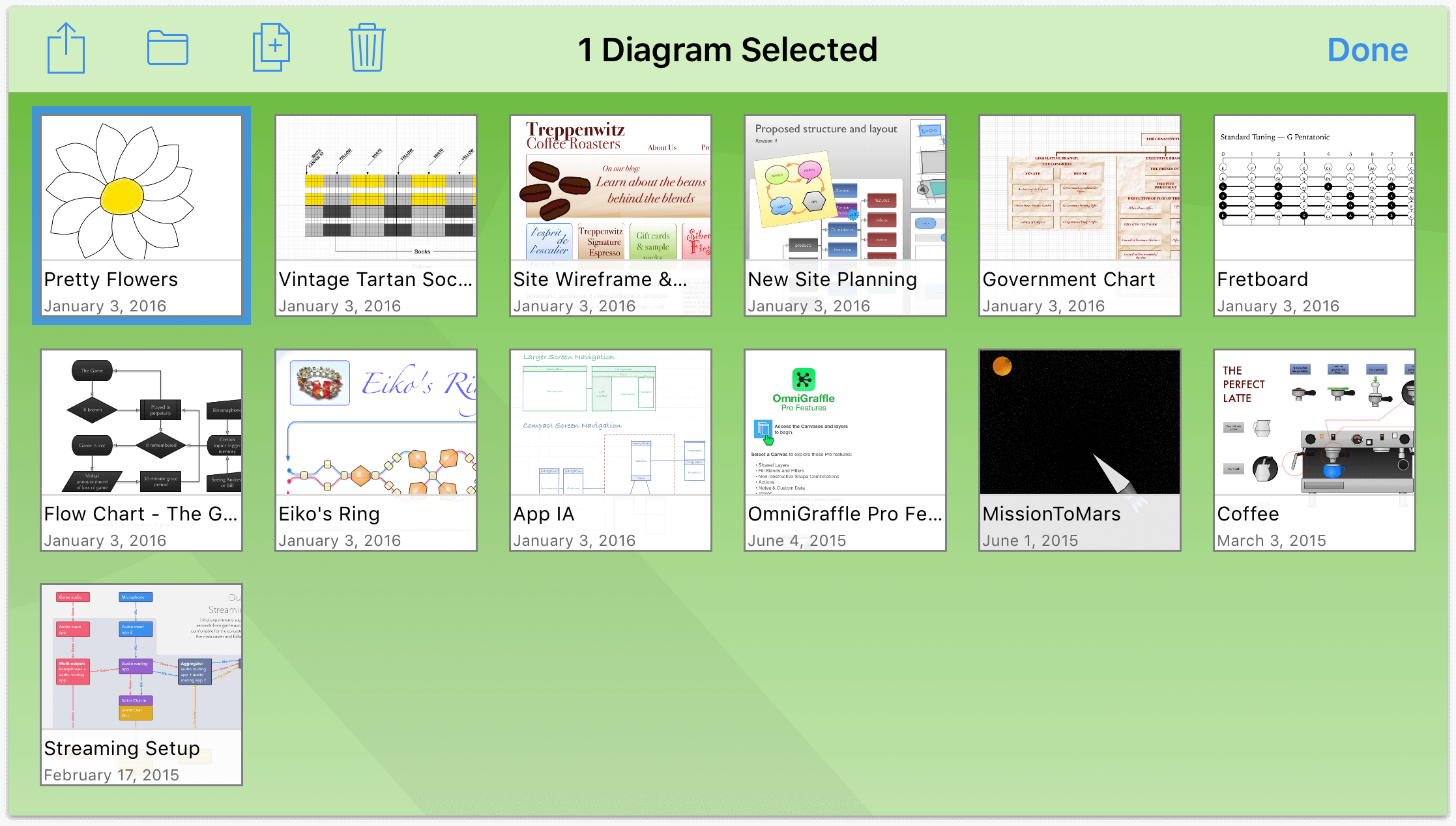
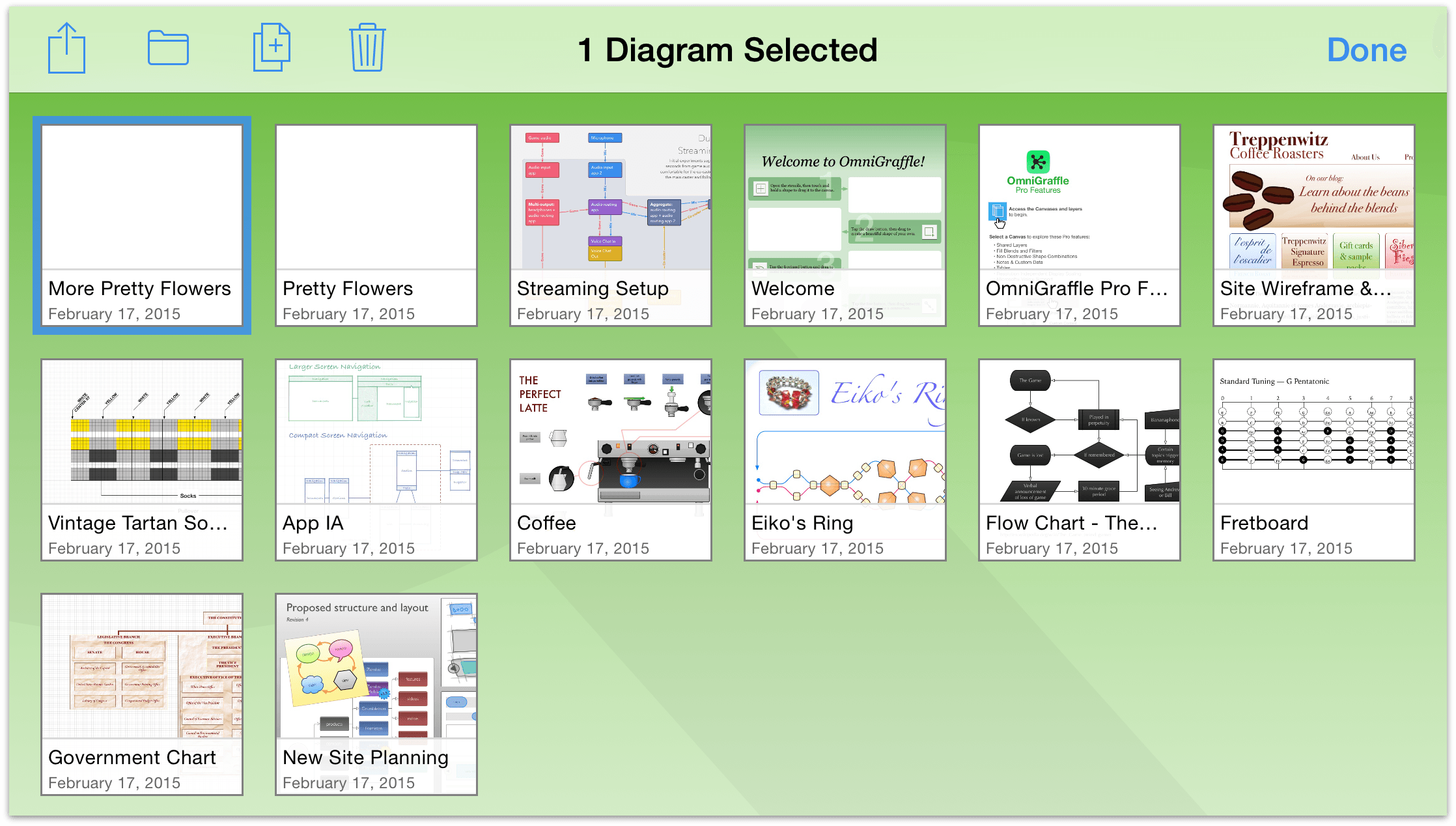
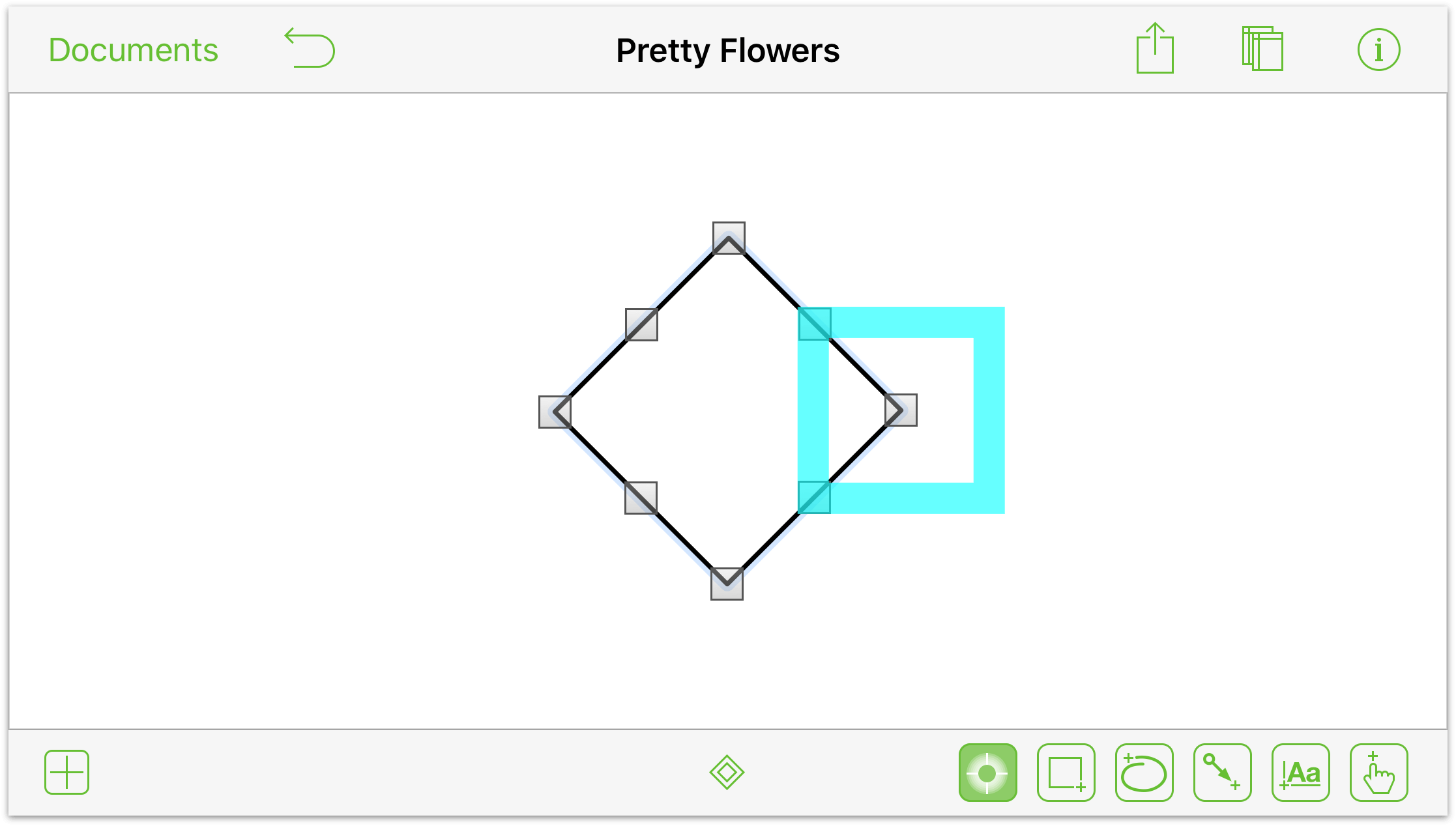
- Tap Select and then tap to select the file you’d like to copy:

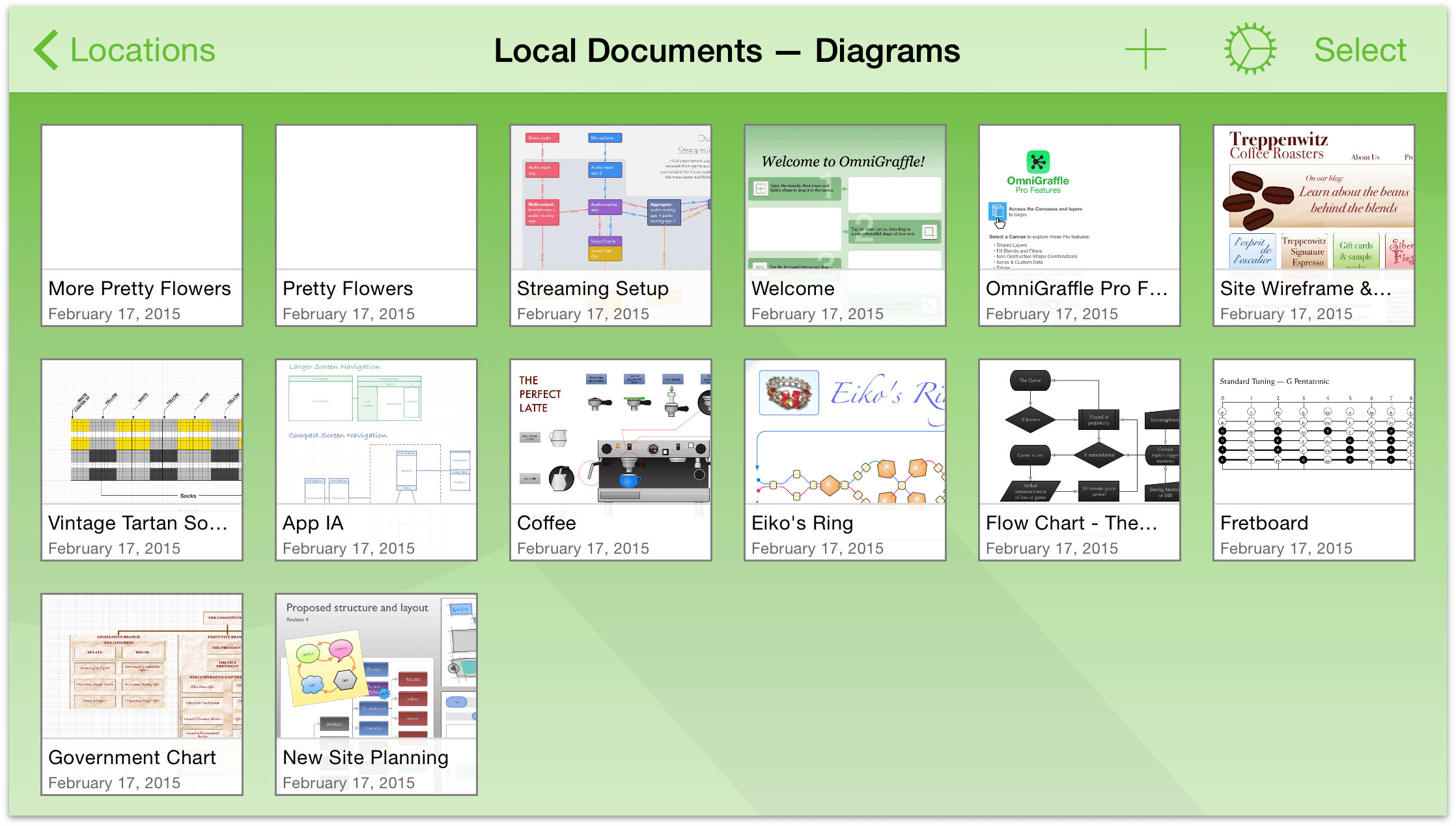
- In the Action Bar, tap
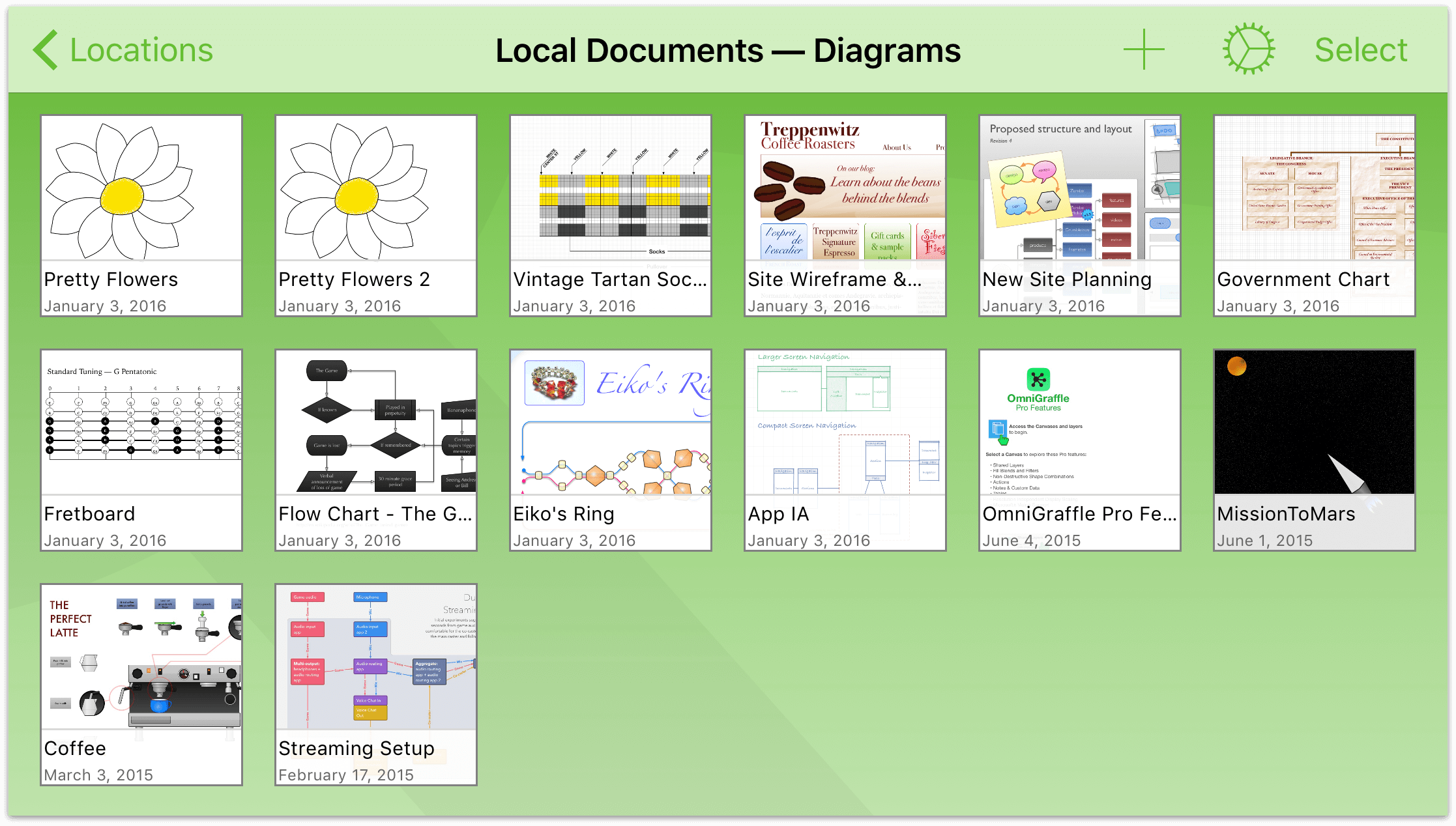
 . OmniGraffle makes a copy of the selected file and places it next to the original, adding a number to the filename; for example, a copy of Pretty Flowers would be named Pretty Flowers 2.
. OmniGraffle makes a copy of the selected file and places it next to the original, adding a number to the filename; for example, a copy of Pretty Flowers would be named Pretty Flowers 2.

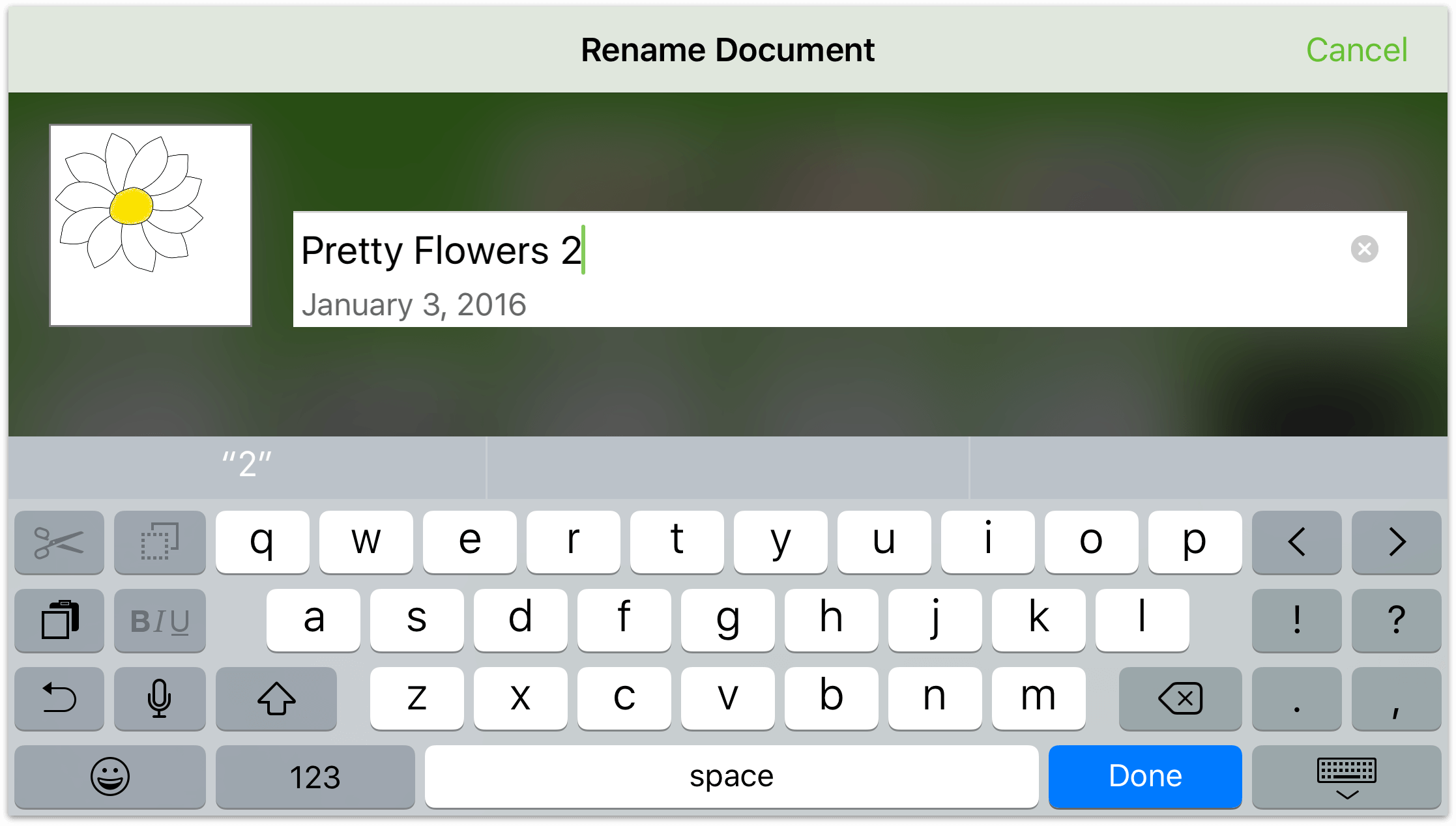
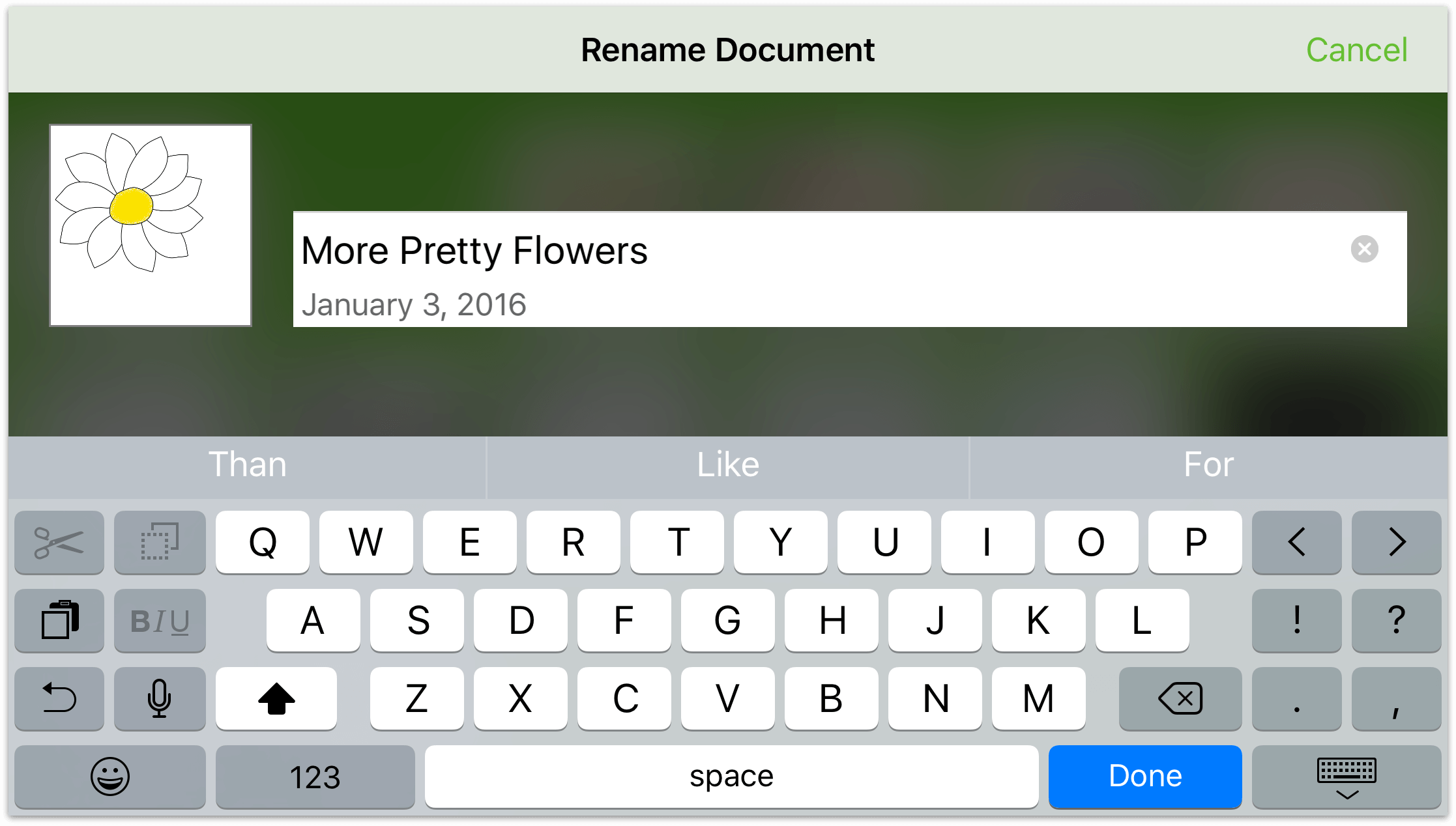
After copying the file, chances are that you will want to rename that file to something more unique and fitting of its purpose. Start by tapping the filename of the file icon. The keyboard on your device comes into view so you can edit the filename. You can also tap the × to clear out the old title before you start entering a new title.


-
When you have finished entering the new filename, tap Done to accept the name.

Taking Out the Trash
Every now and then, you’ll find that it’s time to do a little housecleaning in OmniGraffle. Your early attempts at drawing with Bézier curves has just been lying around taking up space, so it’s time to dump that file into the trash and purge it from your device forever (or from your synced Cloud Account, if you have one of those configured).
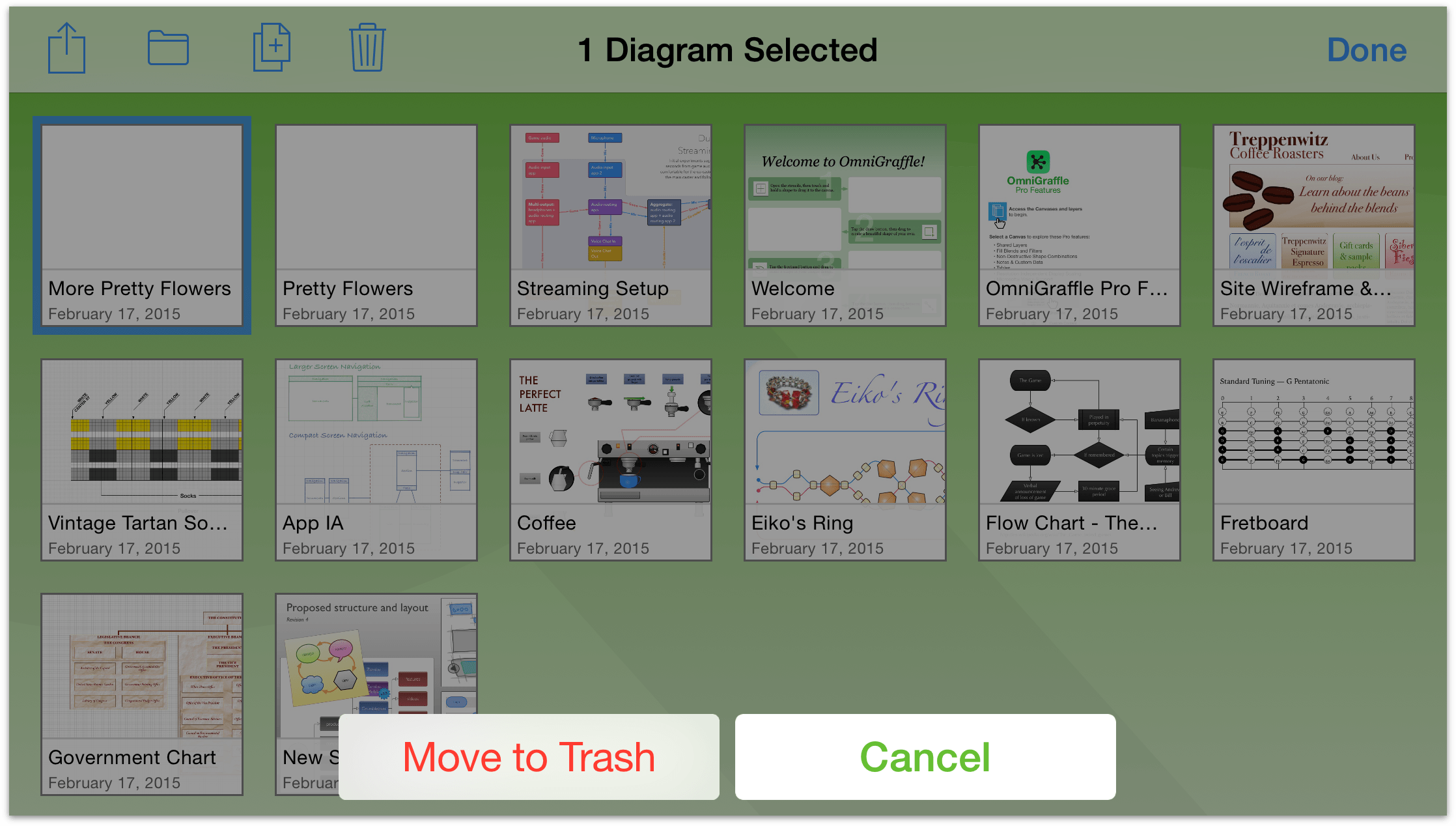
Fortunately, deleting files from OmniGraffle is pretty easy. When viewing a folder of documents, tap Select in the navigation bar at the top of the screen. Then tap on the document you’d like to delete; you’ll see that the file now has a blue highlight around it.

Tap the Trash icon in the navigation bar to move the document to the Trash.

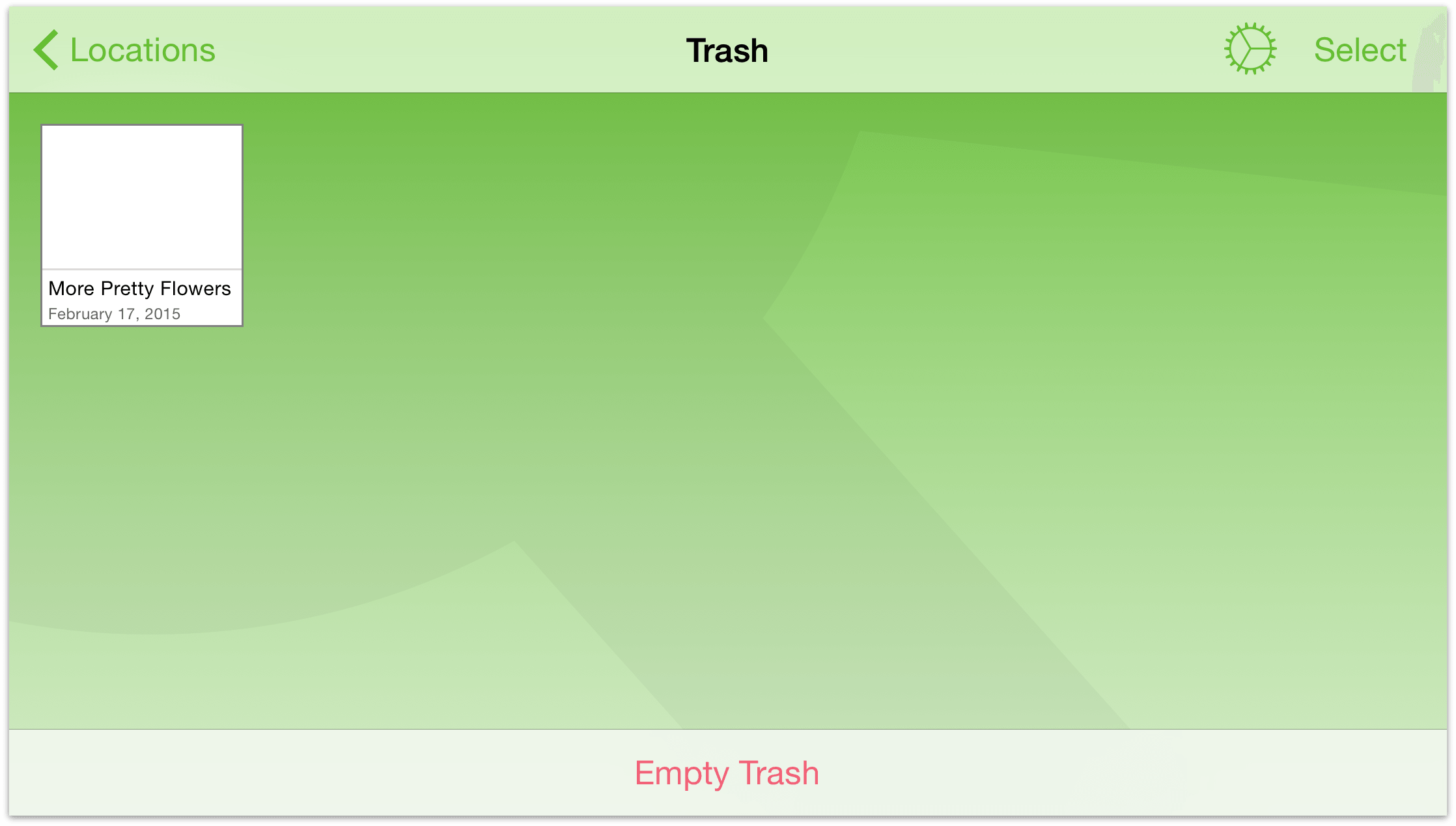
If you tap Locations in the navigation bar, you’ll see a Trash folder in your list of OmniGraffle folders. Right now, the file is still on your device, it’s just inside the Trash folder.

Tap to open the Trash folder.

Finally, if you really are sure that you no longer need this file, you have a couple options for emptying the trash:
- Tap Empty Trash at the bottom of the screen to permanently remove all of the files in the Trash folder.

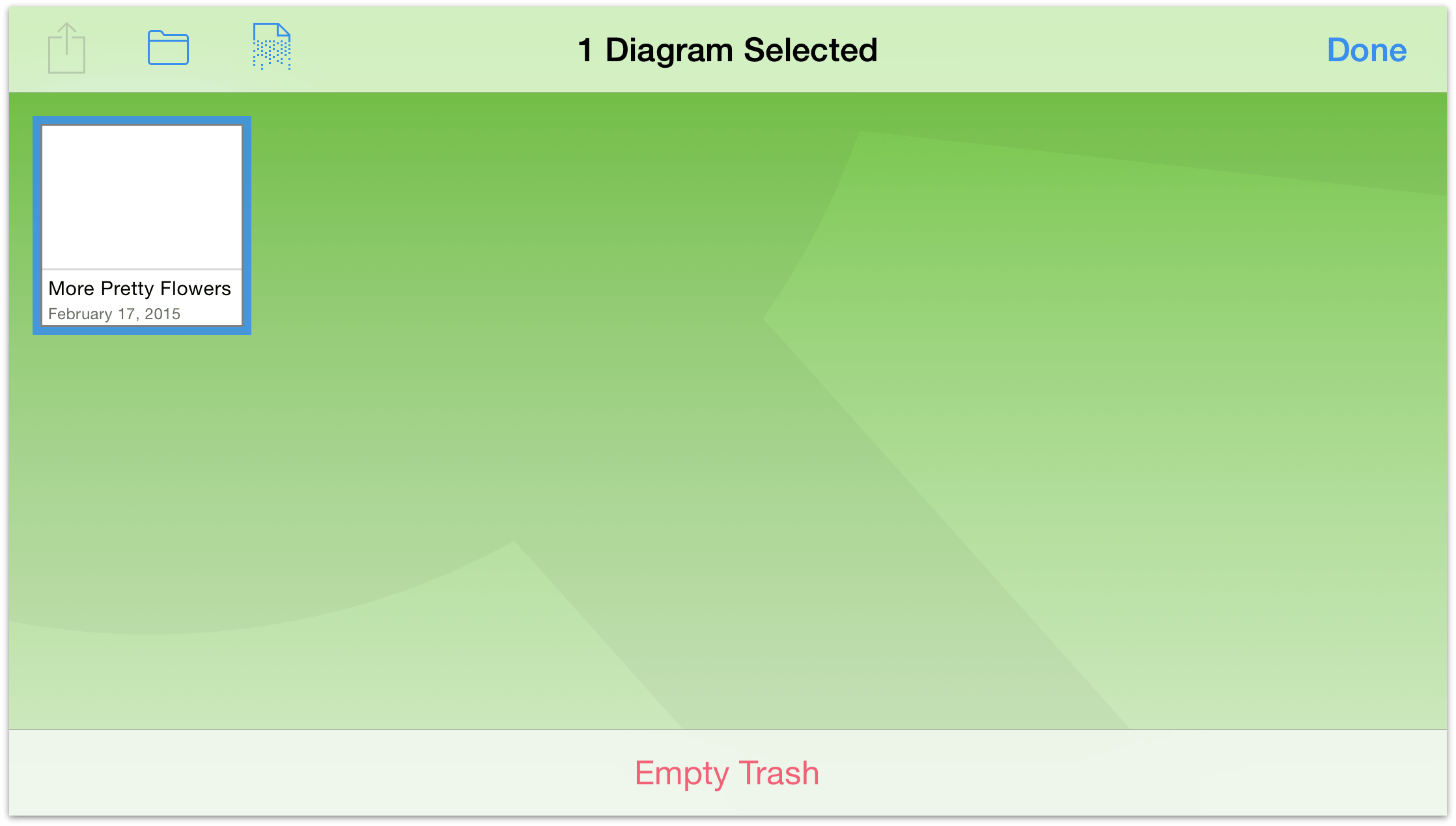
- If you have multiple files in the Trash but you think you might not want to get rid of all of them just yet, you can select the only the files you know need trashing. Tap Select in the Action Bar, and then tap to select the files you want to delete. Next, tap
 (shred), and then tap Delete Document at the bottom of the screen to delete the selected file.
(shred), and then tap Delete Document at the bottom of the screen to delete the selected file.

The difference here is that tapping Delete Document only deletes selected files whereas tapping Empty Trash deletes everything in the Trash folder, regardless of whether any files have been selected.
Note
The Trash folder is only available on the Locations screen when it contains something. If you’ve emptied everything from the Trash, that folder disappears until you delete something else. This same principle works for all folders; an empty folder just disappears. The difference is that you don’t have to create and name the Trash folder.
Now that you have a firm grasp on how to use the Document Browser, it’s time to expand your horizons and start working on your first OmniGraffle document.
Before moving on, though, take some time to practice moving and copying files, and try creating a few subfolders to organize your files. It’s also worth noting that you can move a file out of the Trash and back into another folder, so go ahead and try that after duplicating one of the templates.
Catch you in the next chapter.
Chapter 4
The Many Gestures of OmniGraffle for iOS
When we first brought OmniGraffle to the iPad, we knew that we had to push the limits of what could be done with gestures in iOS. Sure, OmniGraffle has all of the basic gestures that users come to expect from an iOS app. Things like tapping to select or pinching to zoom in or out on the Canvas. Those gestures are embedded in our brain, and they’re second-nature-type things that we do—and expect—without thinking.
But beneath OmniGraffle for iOS’s hood lies a sophisticated and extremely powerful layer of custom gestures. Gestures for things like switching between Canvases or layers, grouping and ungrouping, heck, even for converting text objects on the Canvas into labels, and for decoupling them.
This chapter introduces you to all of the gestures that we’ve built into OmniGraffle 2 for iOS. In total, there are over 20. So sit back with your iPad or iPhone (because, hey, OmniGraffle is now universal for iOS!) and get ready to try some of these out.
Essential Gesture Concepts
The most basic gesture of all is a simple tap. Next up is tap and hold. However, when you tap and hold on an object or the canvas, you initiate what’s known as a secondary gesture. It’s kind of like pressing the Command key on your Mac to initiate a keyboard shortcut. The next key you press initiates the action of a menu item, such as Command-C to Copy, or Command-V for Paste.
That finger you tap and hold with is known as your primary finger, since it’s the one that initiates further actions. Whenever you see the following image in this chapter, it refers to a tap and hold gesture:

Secondary Gestures for an Object
Use these secondary gestures after you tap and hold with the primary finger:
- Swipe with one finger: Nudge the object along the minor grid.
- Drag with two fingers up or down: Move forward or back in the object stack.
- Tap another object: Add or remove that object to the selection. This is helpful when you need to select multiple, noncontiguous objects on the canvas.
- Tap canvas with two fingers: Duplicate
- While dragging, add a finger to a different shape: Alignment guides extend from the second object so you can align the dragged object to that shape.
- While dragging, add finger anywhere else: Reverse Grid Swapping
Secondary Gestures for the Canvas
Use these secondary gestures when interacting with the canvas:
- Swipe with one finger up or down: Switch canvases; the document must have more than one canvas.
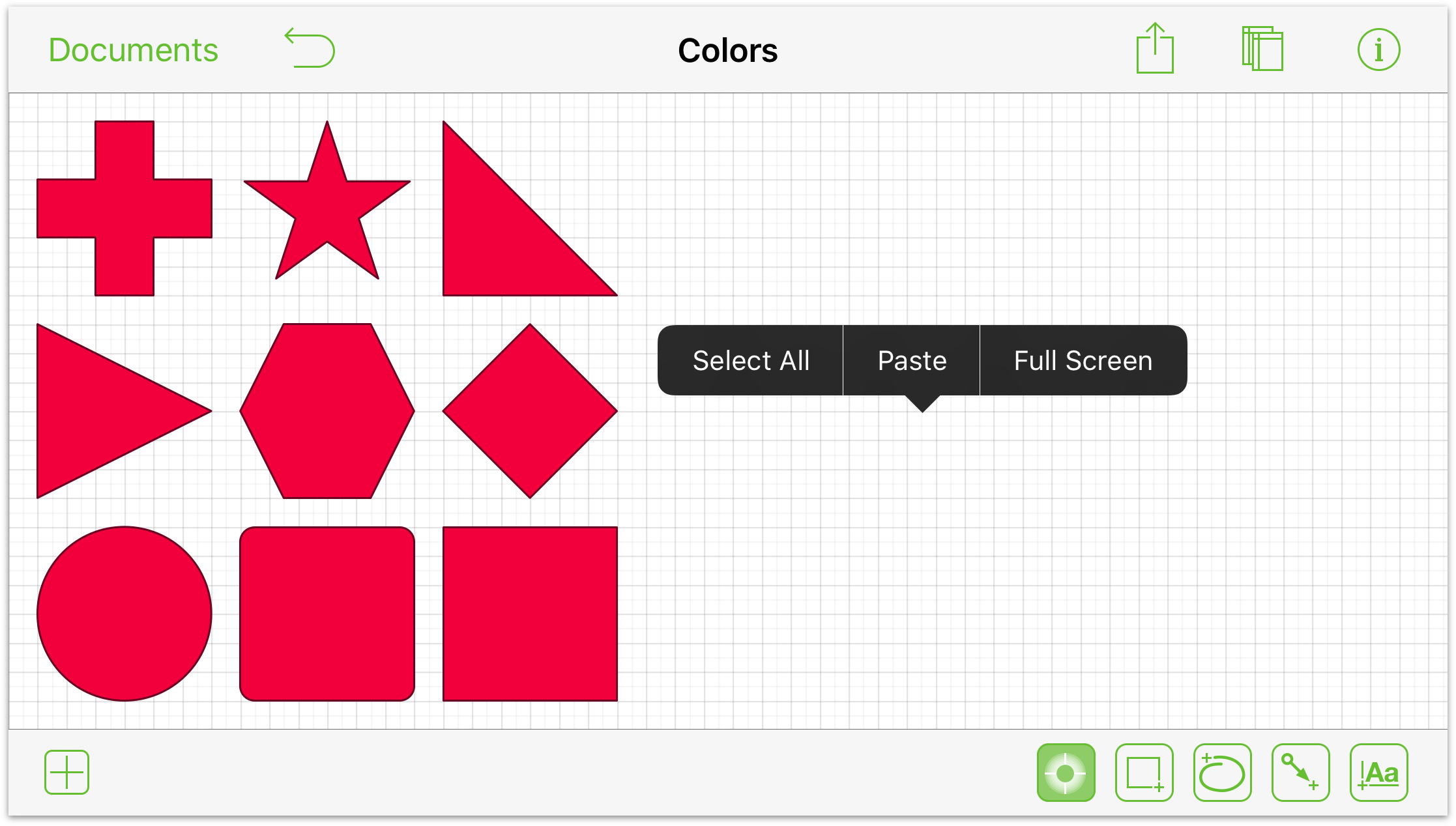
- Tap with two fingers: Paste the copied object where the two fingers touch.
- Drag: Drag to select multiple objects on the canvas.
General Rules for Gestures
As with all things in life, there are some basic rules that apply to how gestures work in OmniGraffle:
- Once secondary gestures are enabled, they stay enabled as long as your primary finger stays down.
- When you tap and hold (either on an object or the canvas), there’s a slight delay (approximately 300 milliseconds) from when OmniGraffle recognizes your hold before you can perform a secondary gesture.
- If you tap and hold (either on an object or the canvas) and then lift that finger without performing a secondary gesture, a contextual menu appears.
Basic Gestures
Sometimes, even the most basic gesture, such as a tap, can be really powerful. In OmniGraffle, that tap allows you to select and deselect objects (depending on where you’re tapping).
And sure, you’re probably thinking “How is just selecting an object powerful?”. It’s not so much what you do at that exact moment—with the thing you’ve selected—it’s what comes next that can make you smile or save you a lot of time. Either way, you’re going to smile.
This section covers some of the more “familiar” iOS gestures when applied to their use in OmniGraffle.
Select an Object
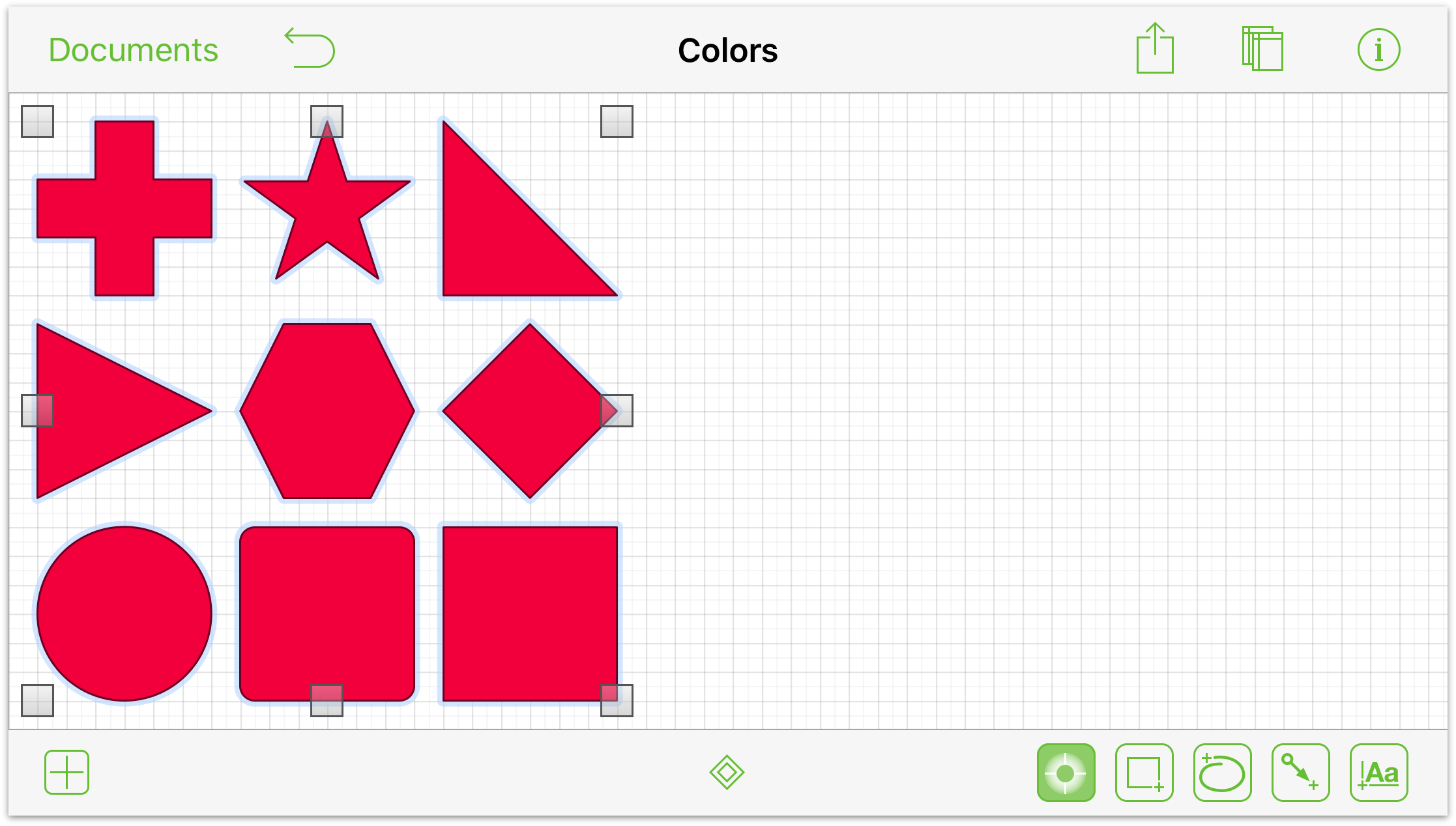
Tap the object. When you do, the object is highlighted in blue, and its control points are available.

Select Multiple Objects
If you need to select multiple objects on the canvas, there are a couple different gestures you can use:
- Drag-Select
- Tap on the canvas and drag your finger to highlight the objects you want to select.

- This method is best used when you need to select multiple objects that are in close proximity to each other.
- Multi-Select
- Tap and hold to select the first object.
- Using another finger (either on the same hand or with your other hand), tap to select additional objects.

- This method is best used when you need to select various objects on the canvas that aren’t right next to each other.
Deselect an Object
To deselect any highlighted objects on the canvas, tap anywhere on the canvas that does not contain another object.

Move an Object on the Canvas
If you have an object on the canvas that you would like to move to another location, use one of the following methods:
- Tap to select and then drag the object to where you’d like it to be. Use the alignment guides to line up objects with one another.

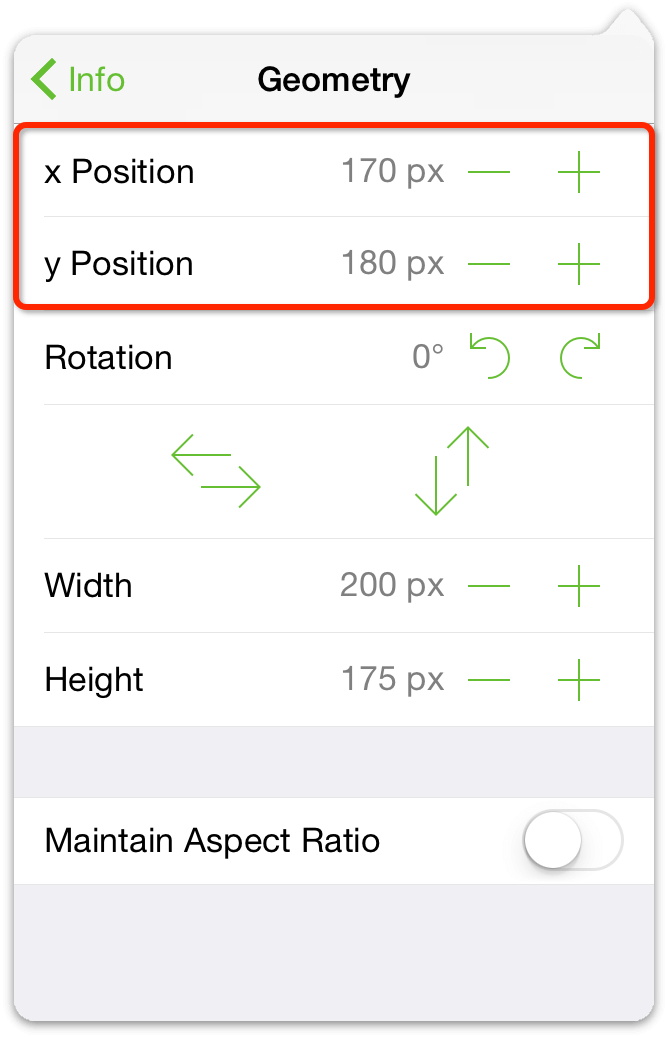
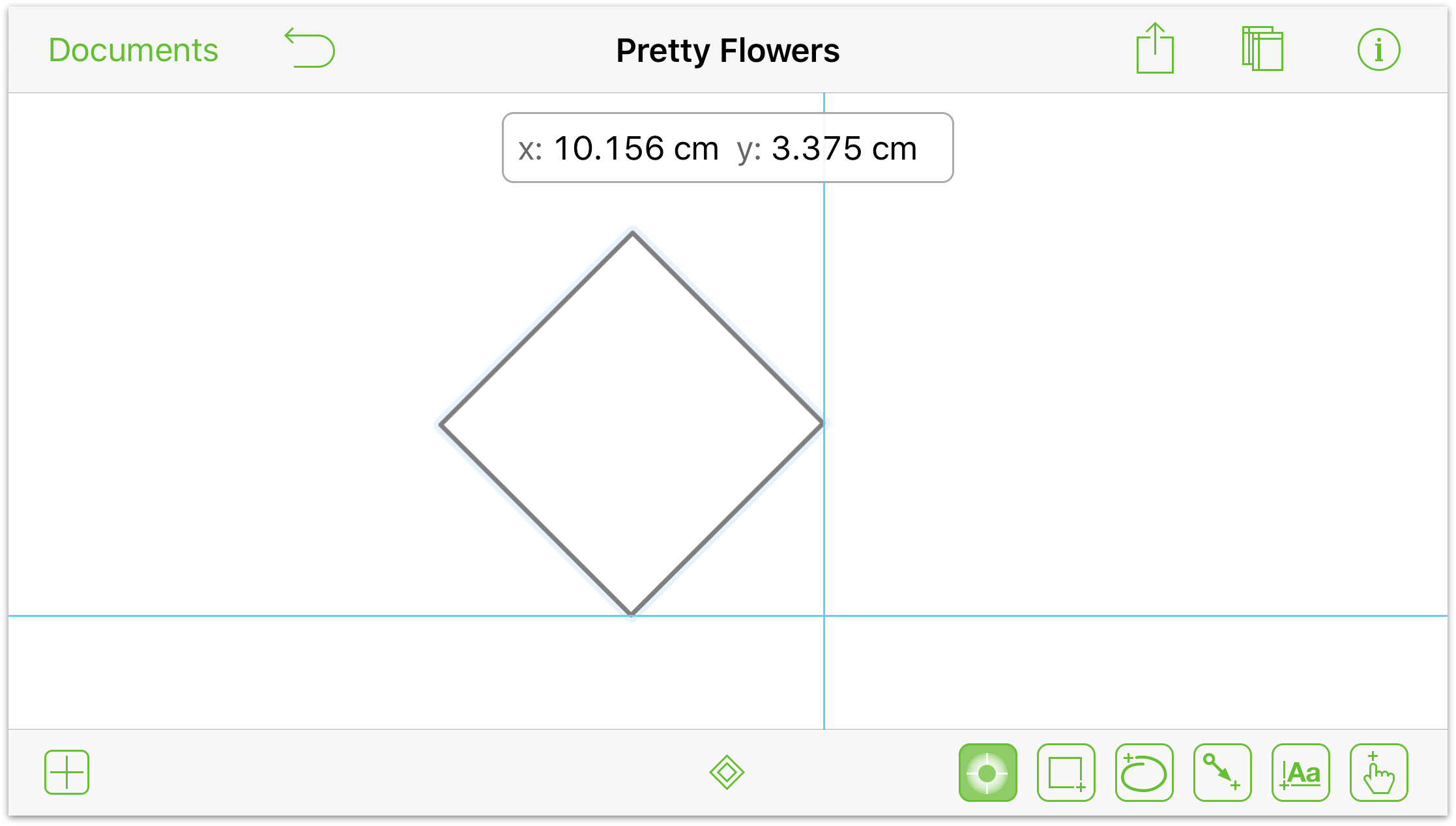
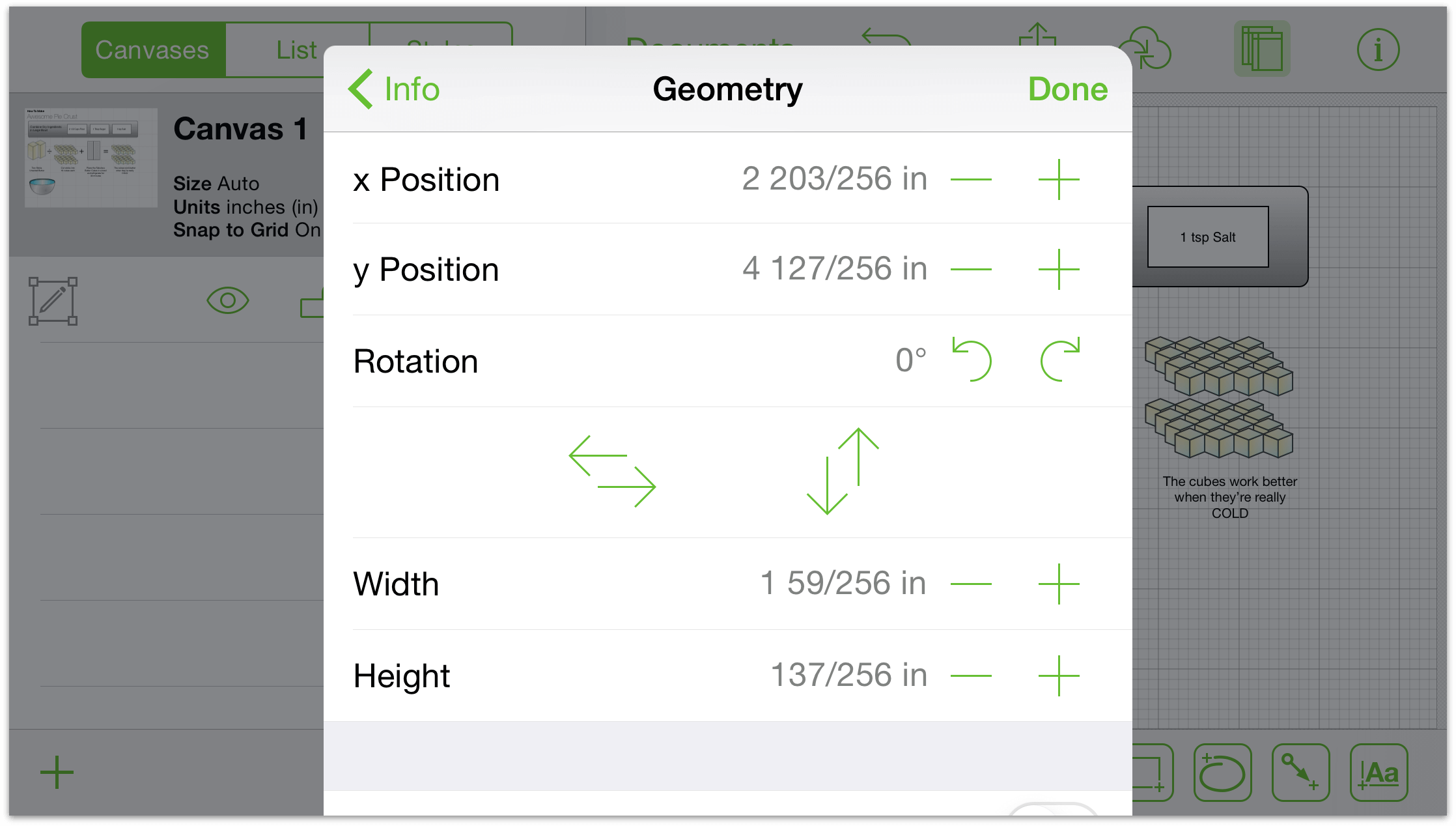
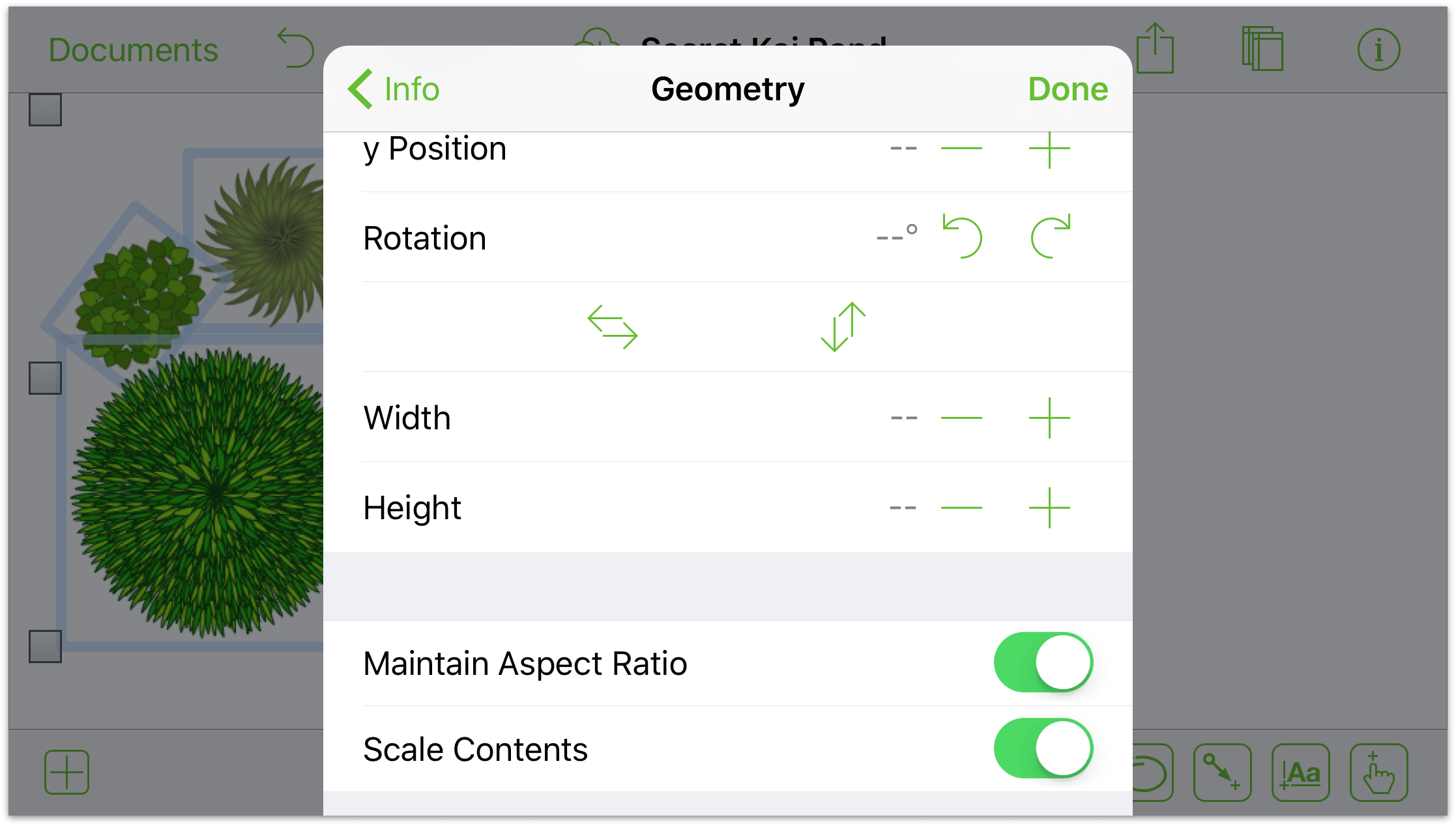
- For precise control over an object’s position, tap to select the object, and then open the Geometry inspector and use the x/y Position meters to reposition the object.


Pinch Gestures for Zooming on the Canvas
The pinch gesture is used for zooming in and out on the canvas. Need a closer look at something? Spread your thumb and index finger. Need to pan out and see your illustration in all its glory? Pinch your thumb and index finger together to take in the whole picture.
- Pinch to Zoom In

- Pinch to Zoom Out

Note
![]() You can also use the Pinch to Zoom gestures in OmniGraffle for Mac. To do so, you first need to enable the use of Multi-Touch trackpad gestures in OmniGraffle’s preferences.
You can also use the Pinch to Zoom gestures in OmniGraffle for Mac. To do so, you first need to enable the use of Multi-Touch trackpad gestures in OmniGraffle’s preferences.
Zoom Shape or Canvas to Fit Screen
To zoom in on an object or the canvas, double-tap either one with two fingers:

Resize an Object
To resize an object, follow these steps:
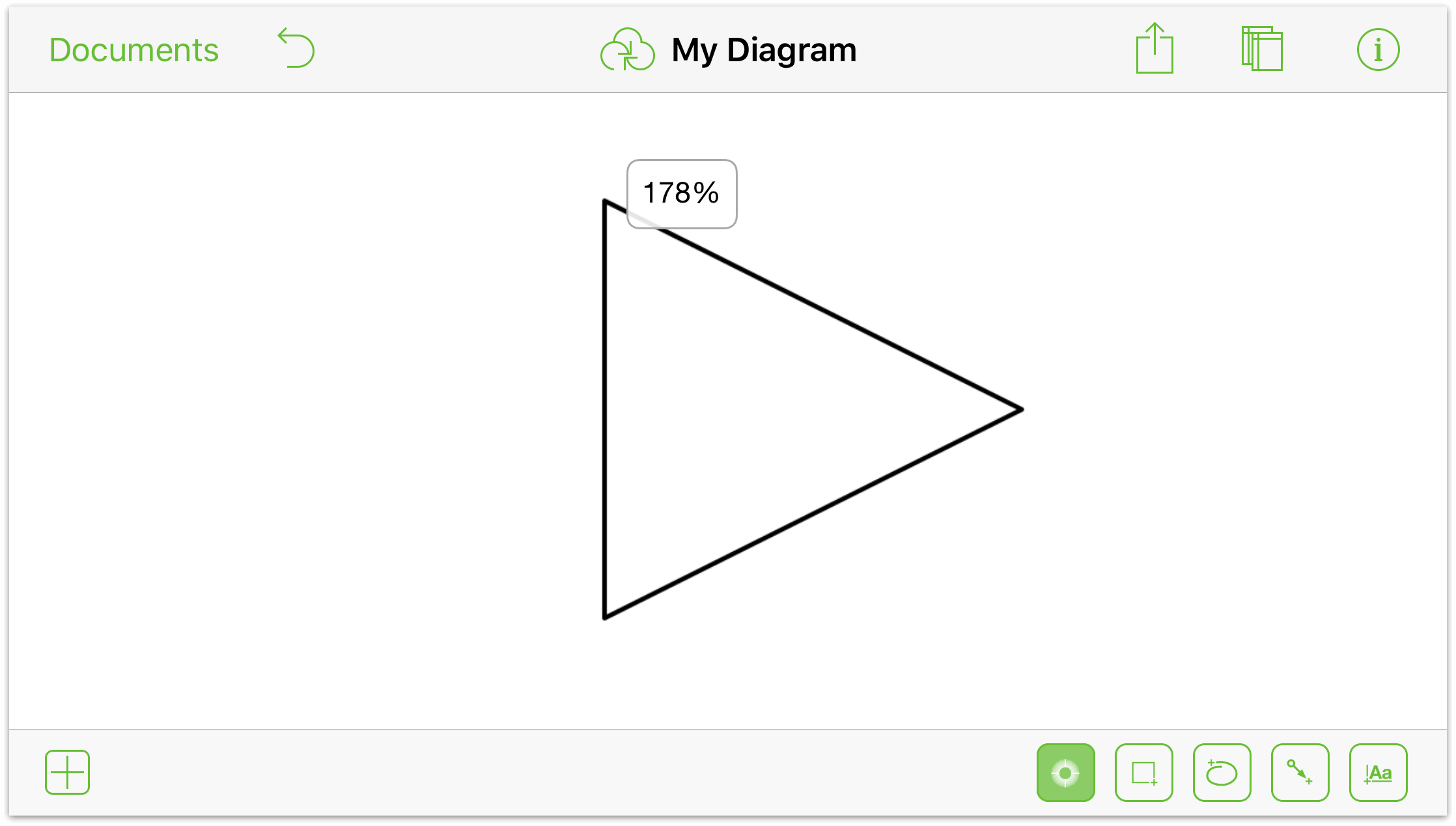
- Tap and drag an object handle.

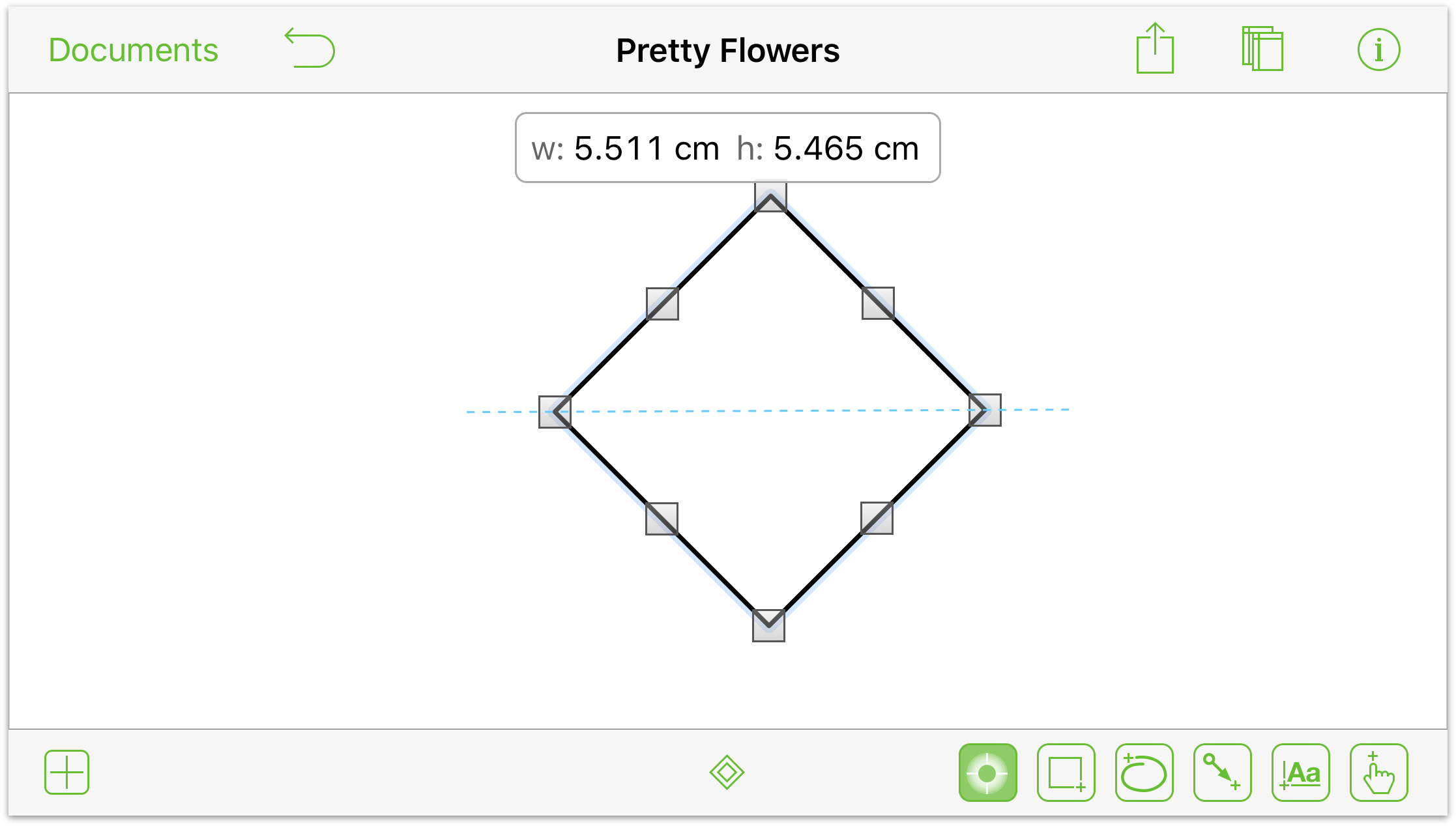
- To proportionally resize an object, tap and drag on a handle, but follow along the dashed blue line to scale the object.

Move an Object Along a Grid
If you have an object that you’d like to precisely align along a grid in your drawing, follow these steps:
- Press an Object until the light blue box appears around the object.
- Press and hold on the canvas with another finger—be sure not to press and hold on the same or another object on the canvas.
- With first finger, move the object. The object now has a set of crosshair grid lines within, which indicates the object moves along an invisible grid in increments rather than freely.


Nudging Objects
Sometimes, all you want to do is move an object just a little bit; to nudge it into position.
- Tap and hold on an object
- With a second finger, swipe up, down, left, or right to nudge the object in that direction (nudged objects abide by the Grid settings).

Move an Object to the Front or Back
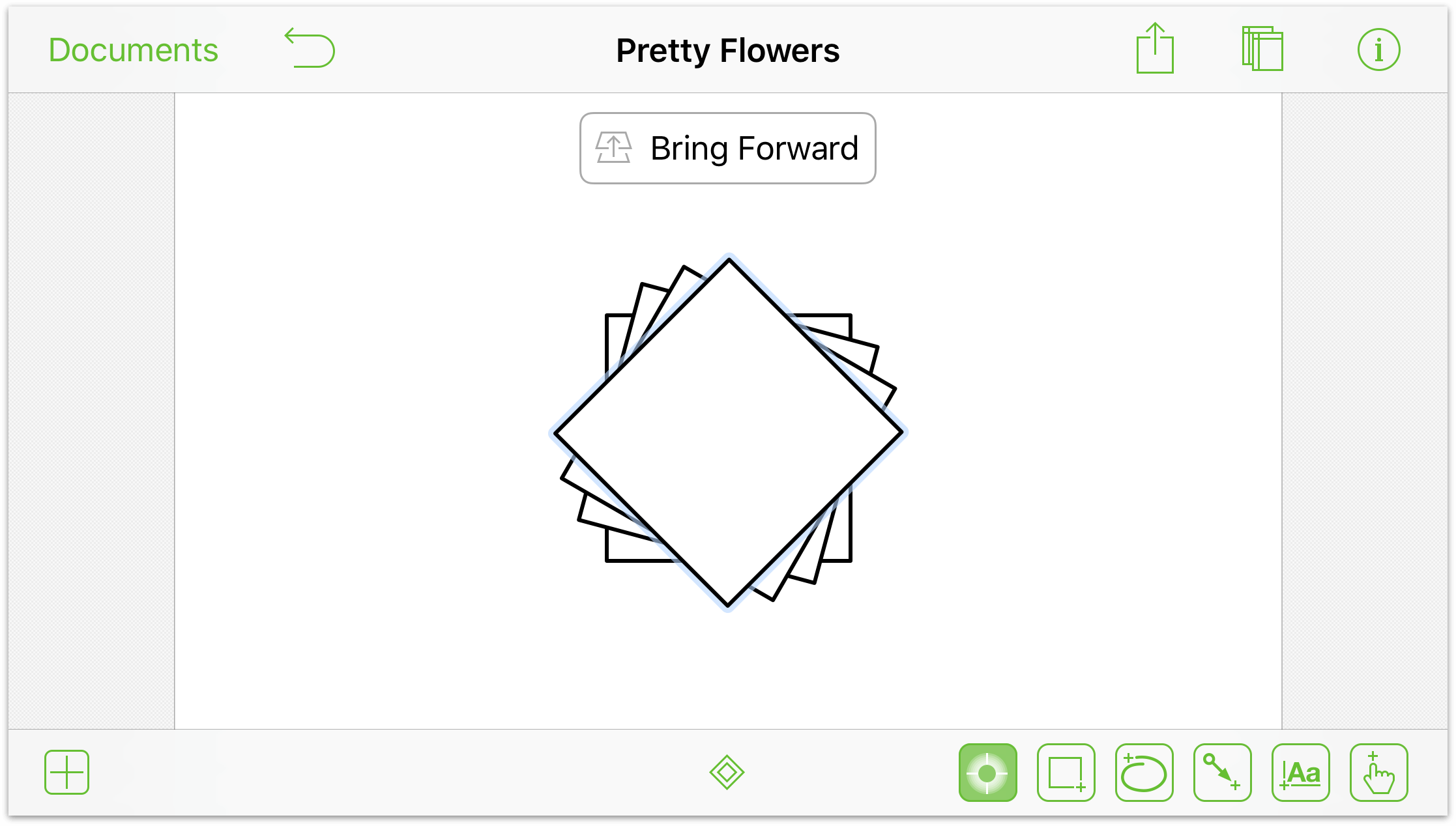
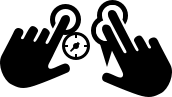
When stacking objects on the same layer, you can use these gestures to quickly move a selected object to the front or back of a layer stack.
As you double-swipe up or down, you’ll see a message just beneath the toolbar which indicates whether the object has been moved forward or backward.
To bring an object forward in a stack of objects:
- Tap and hold on an object with one finger
- Swipe up with two fingers to move the object to the front of any other objects on the same layer.


To send an object backward in a stack of objects:
- Tap and hold on an object with one finger
- Swipe down with two fingers to move the object to the front of any other objects on the same layer.


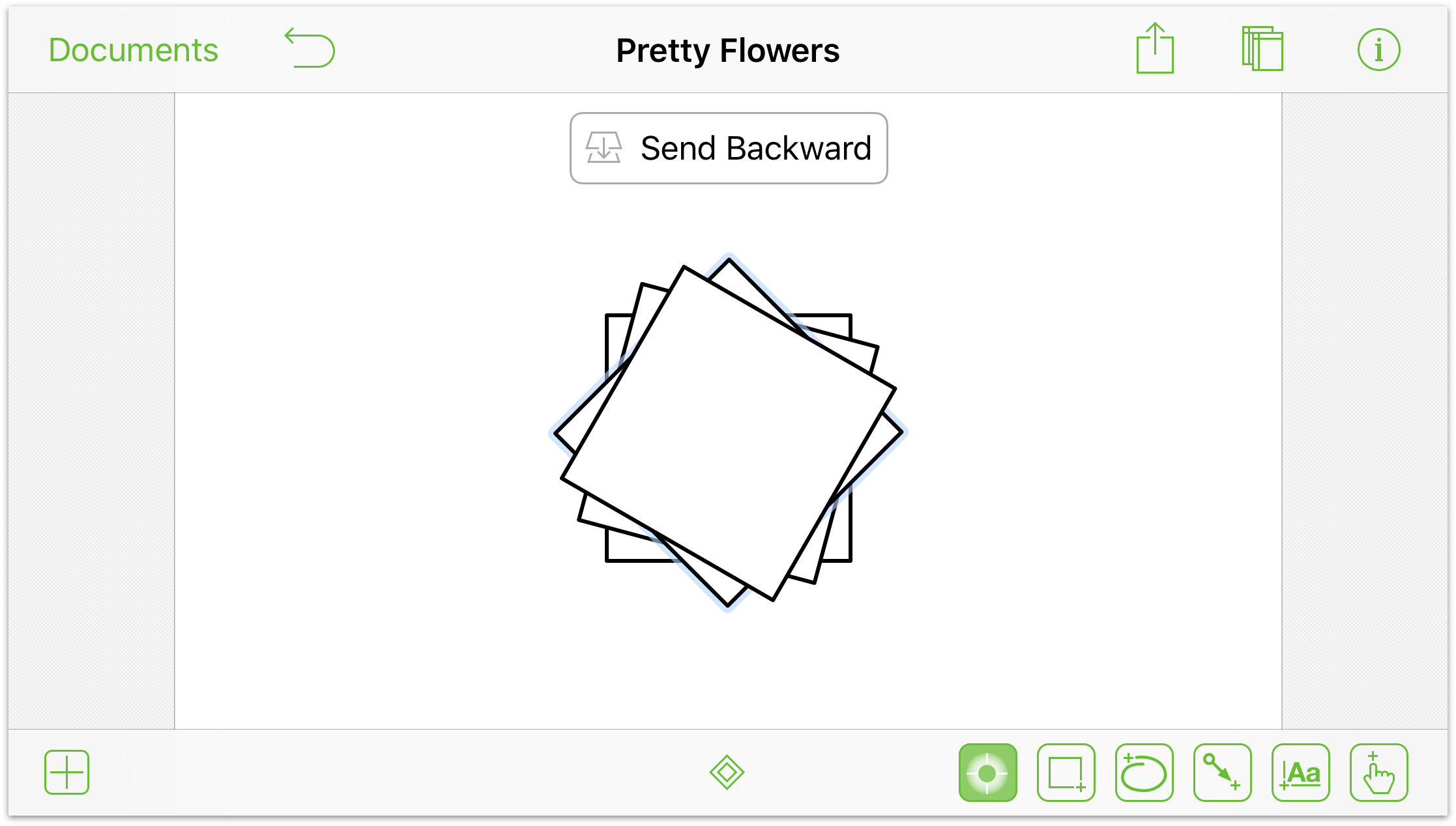
Access an Object’s Context Menu
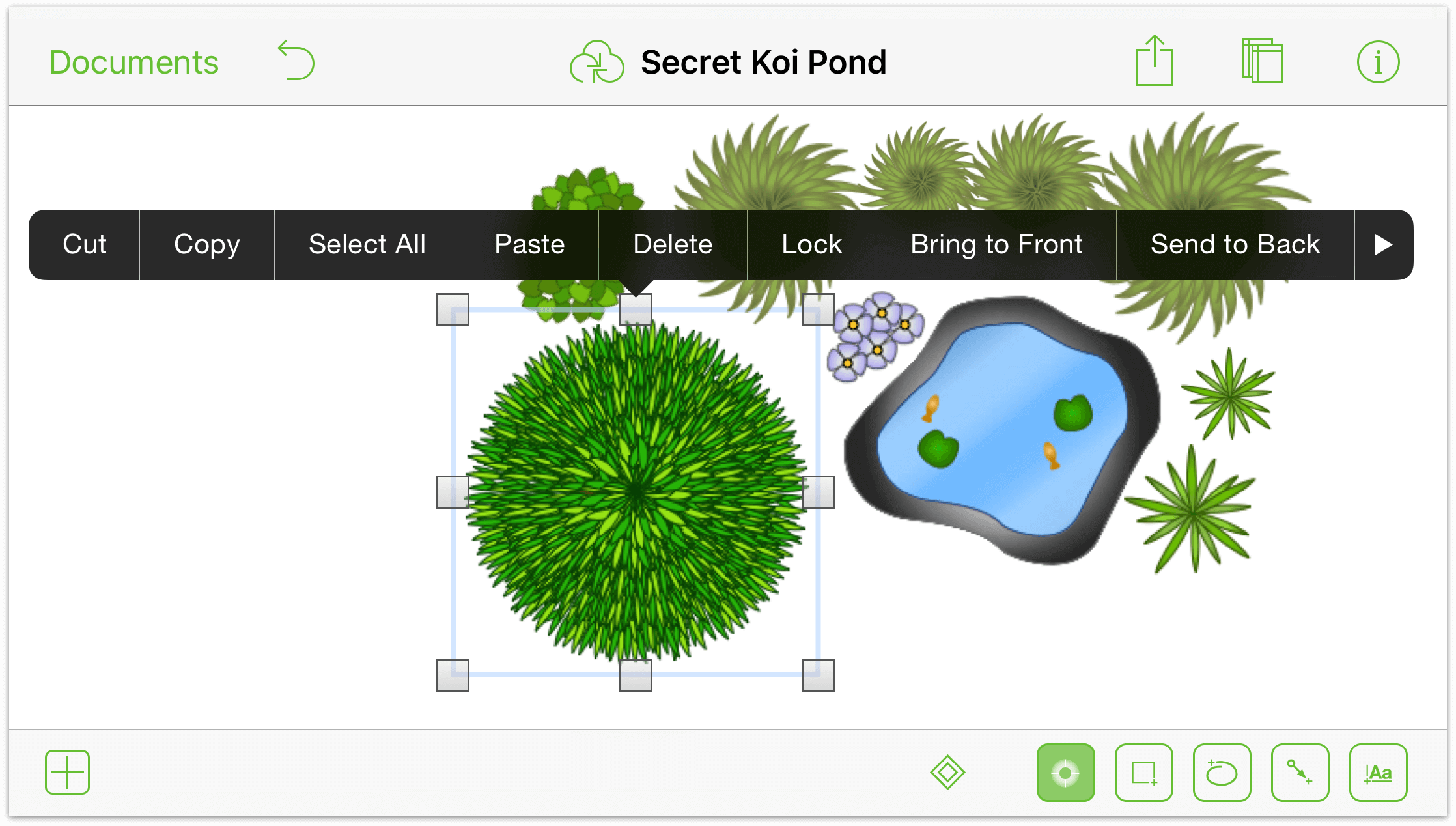
The contextual menu gives you quick access to a bunch of standard editing features, such as Cut, Copy, and Paste, and more.
- Tap once on the object

- Press and hold on the object for a second or two and then release; the Context menu appears above the object.

When you release your finger from the object, a contextual menu appears directly above the object you selected:

If you tap the arrow at the right edge of the contextual menu, you’ll find a couple more options for working with objects:

Copy and Paste an Object (The Easy Way)
Sure, you could open an object’s contextual menu, tap Copy, tap elsewhere on the canvas and choose Paste from another contextual menu, but that seems like a lot of work for a relatively simple action, doesn’t it?
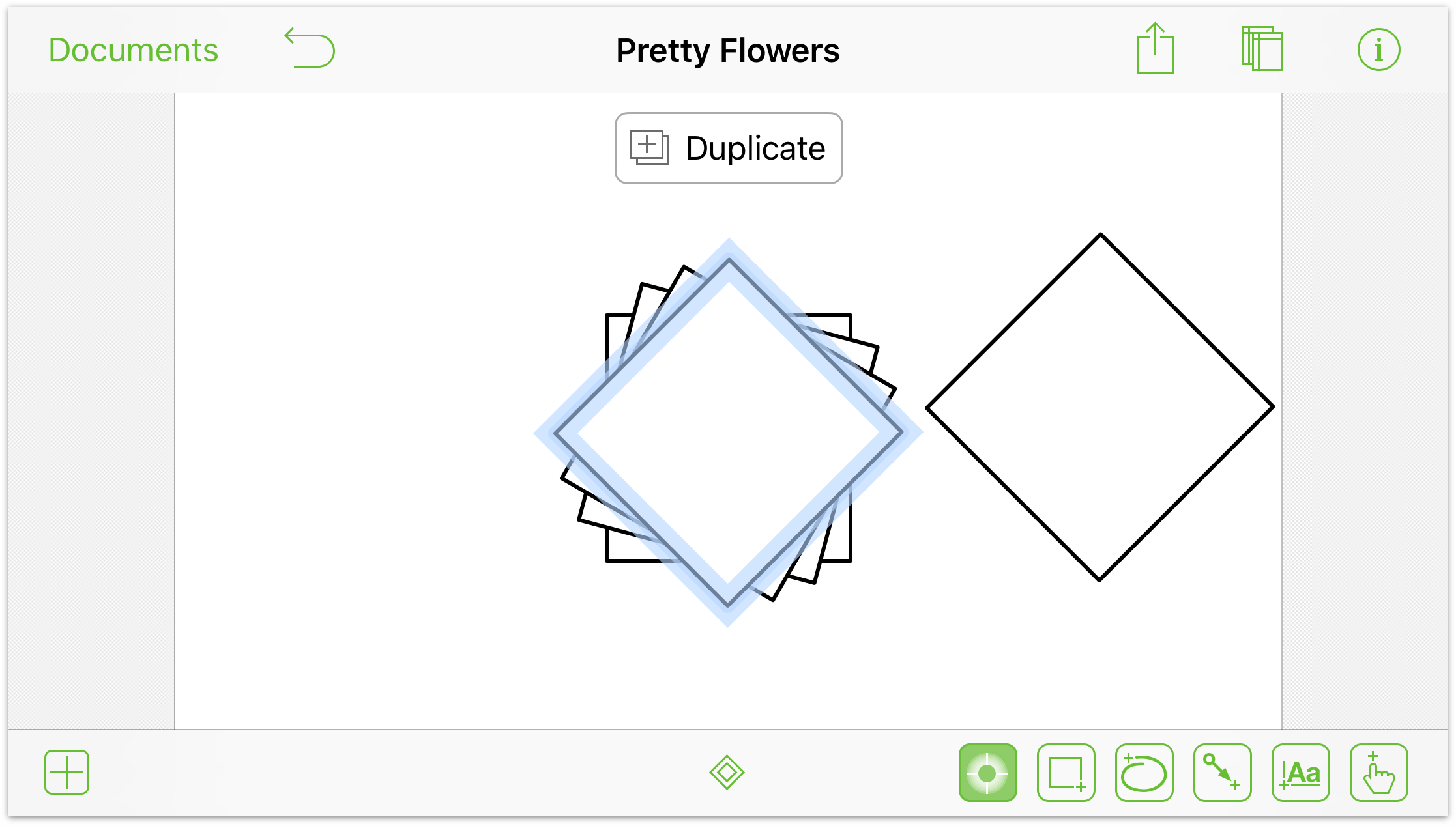
The easy way to copy and paste objects on the canvas is:
- Tap and hold the object you would like to duplicate
- With your other hand, tap with two fingers where you would like the copied object to be pasted.


Notice the little Duplicate message that appears onscreen momentarily after you paste the object.
Moving Around on the Canvas
With an unlimited canvas and the ability to zoom in tightly on objects, you may find yourself needing to move the canvas around to continue your work or to see something else that’s off-screen.
All you need to do is swipe in the direction you’d like to move the Canvas.

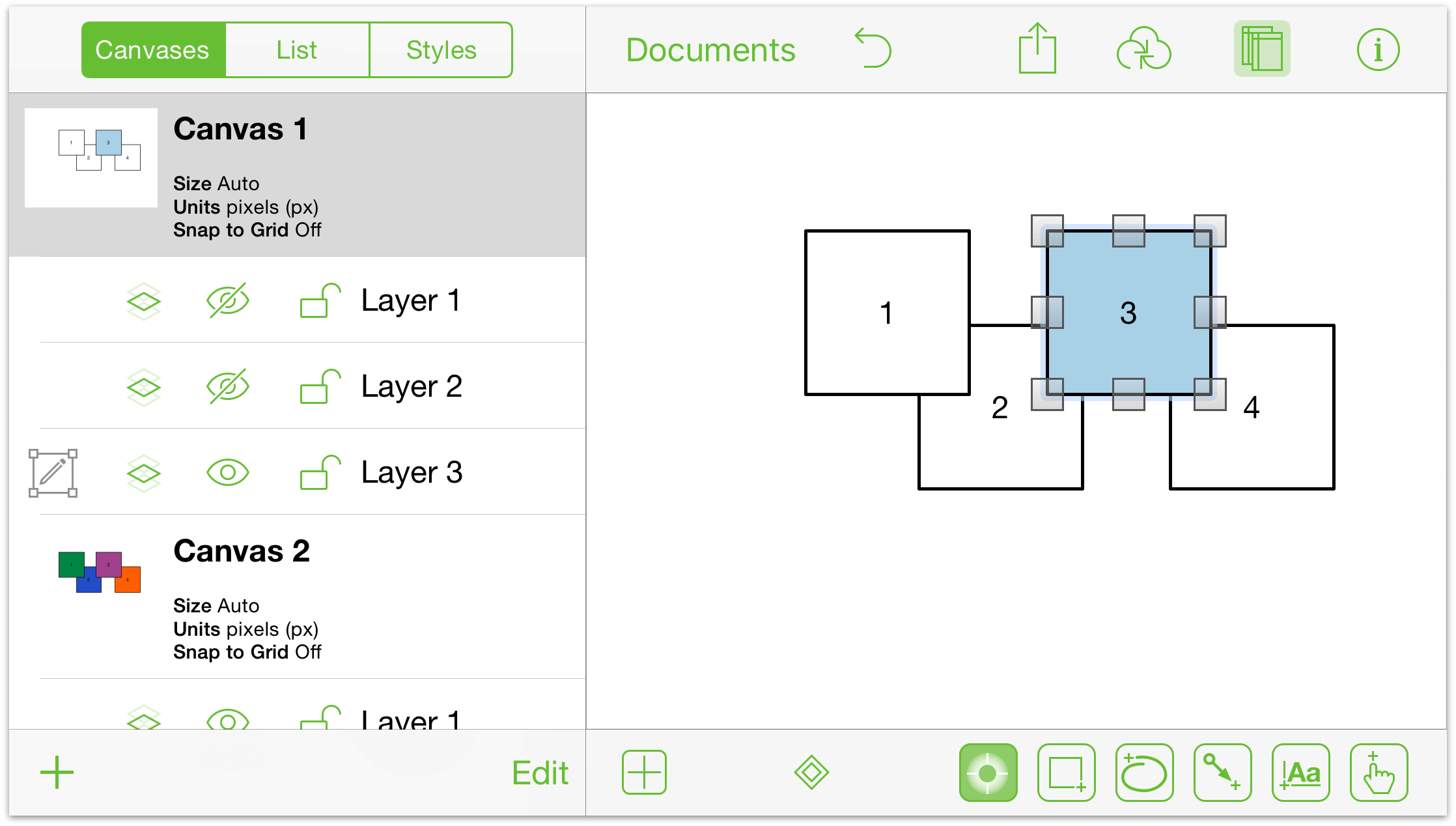
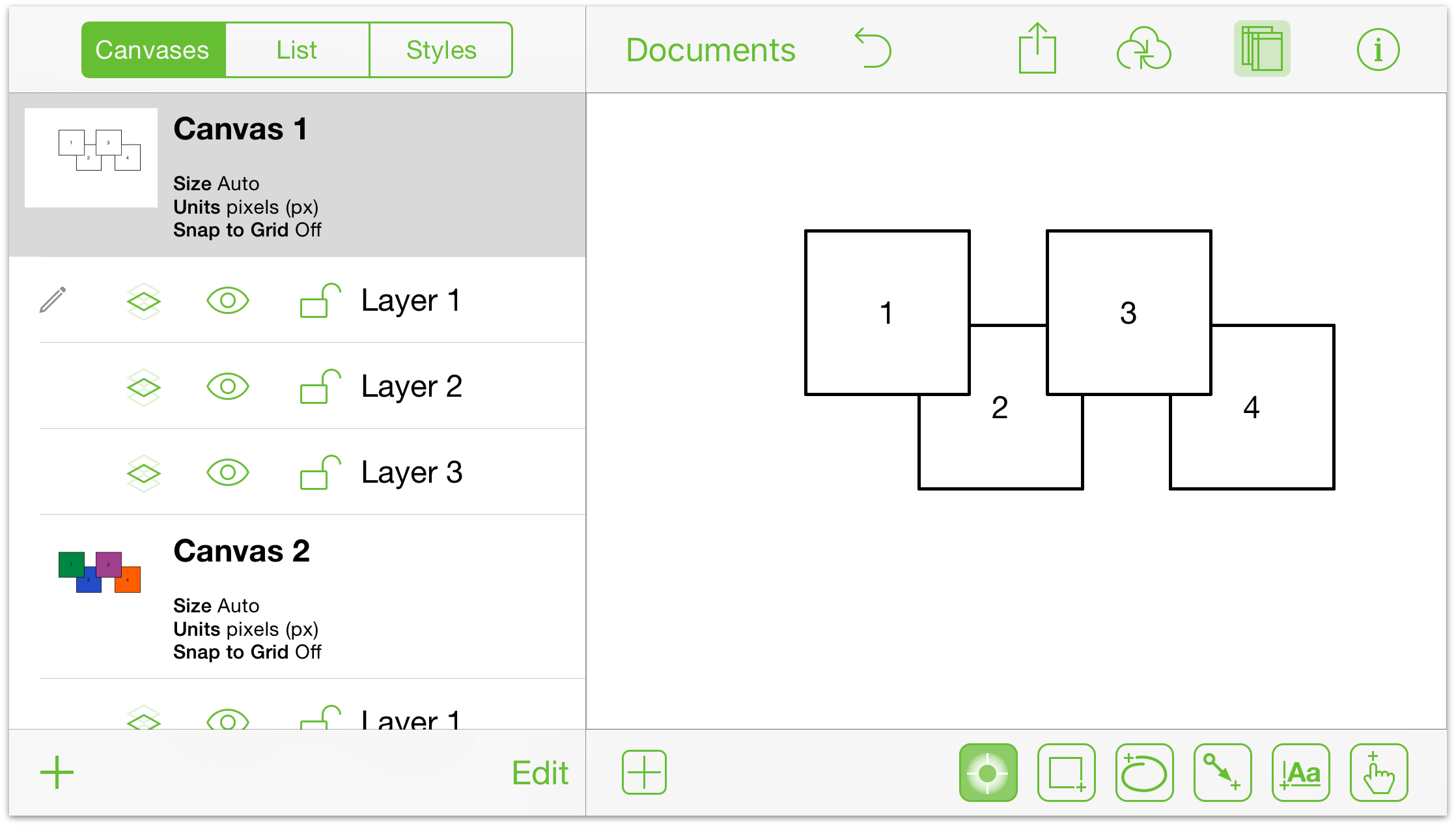
Switch Between Canvases
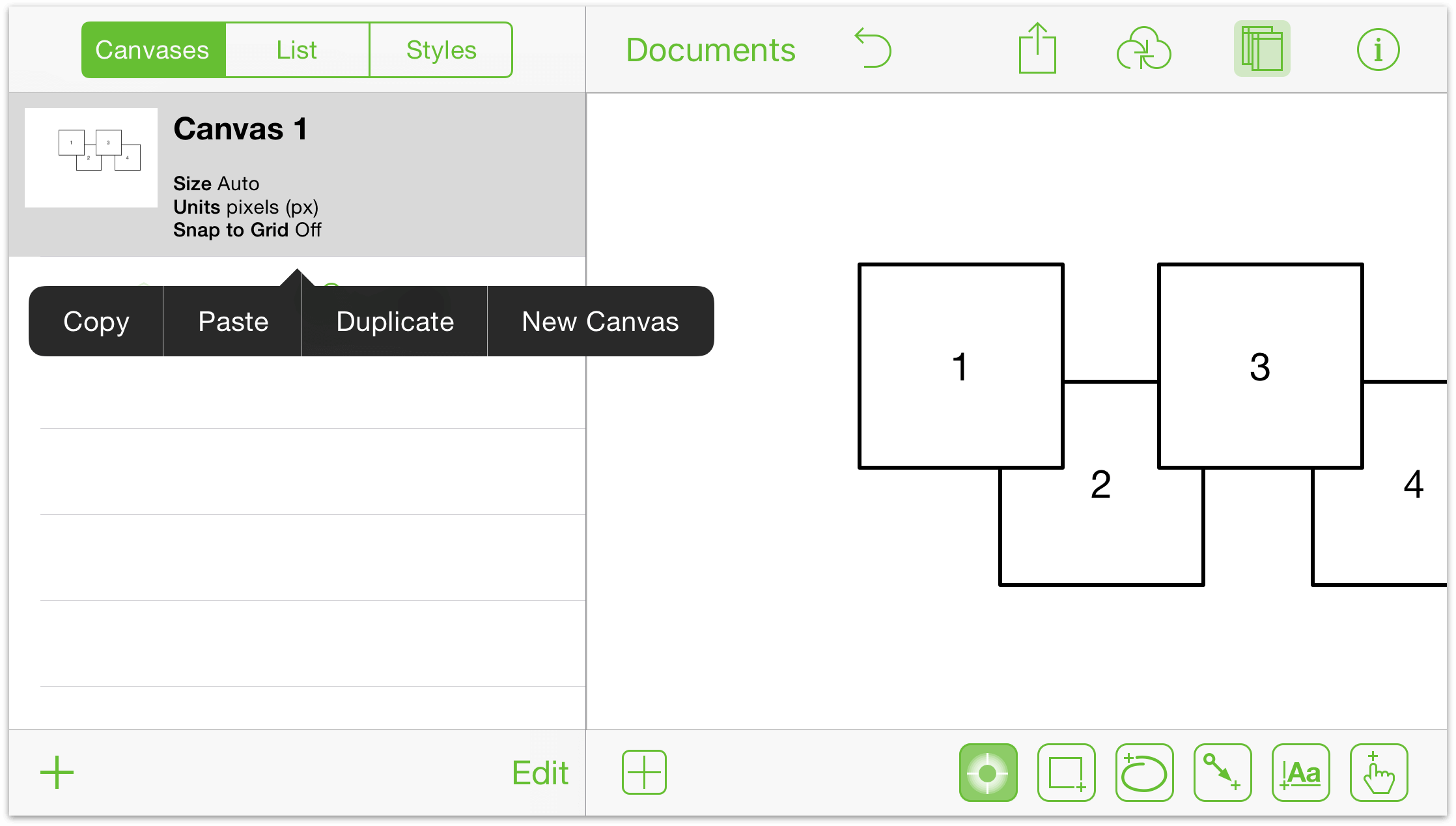
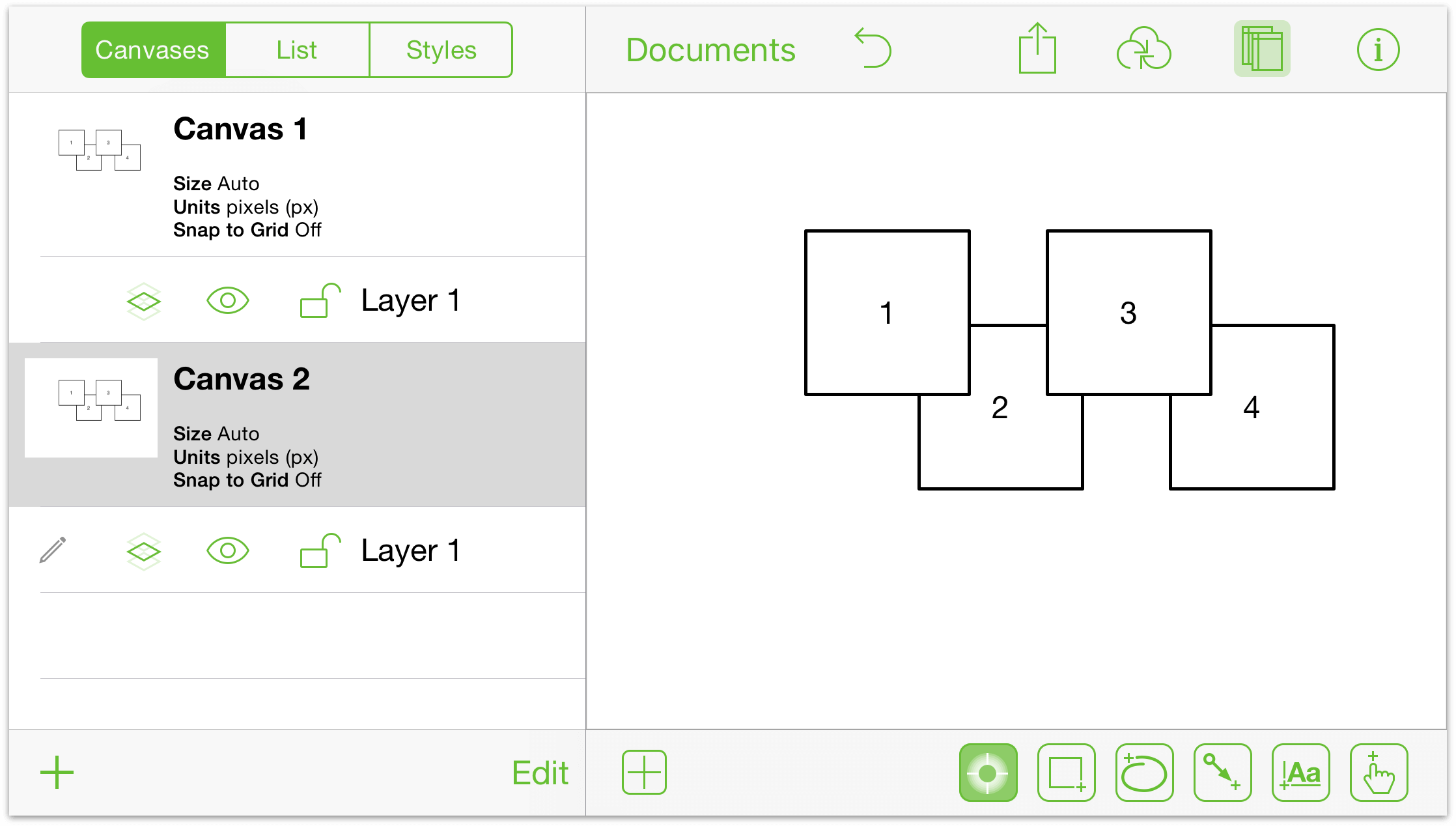
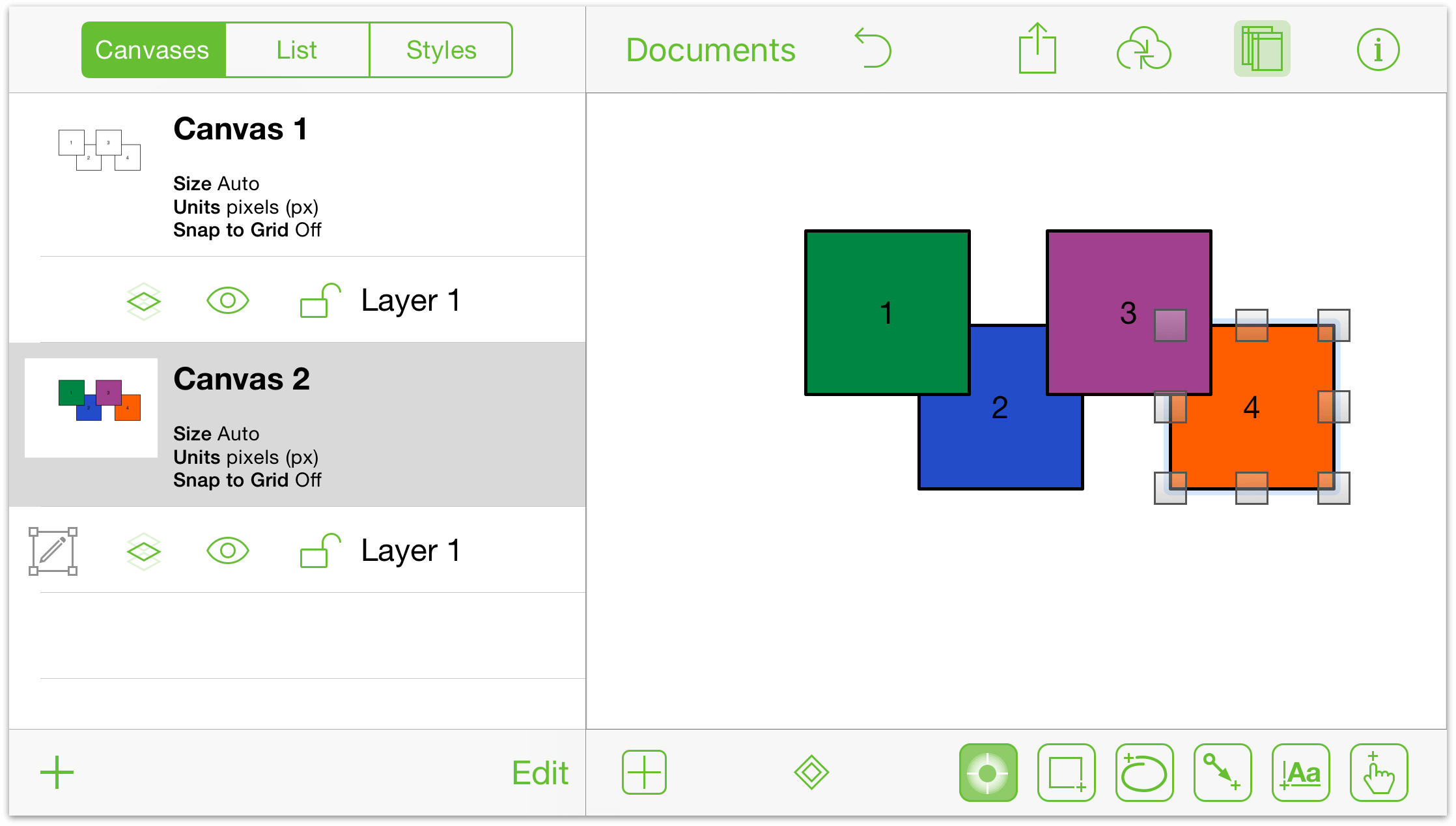
This gesture comes in handy when you have a document with multiple canvases, particularly when you are setting object Actions between canvases.
- Press and hold on the Canvas.
- Swipe up or down to move through the different canvases in your document.

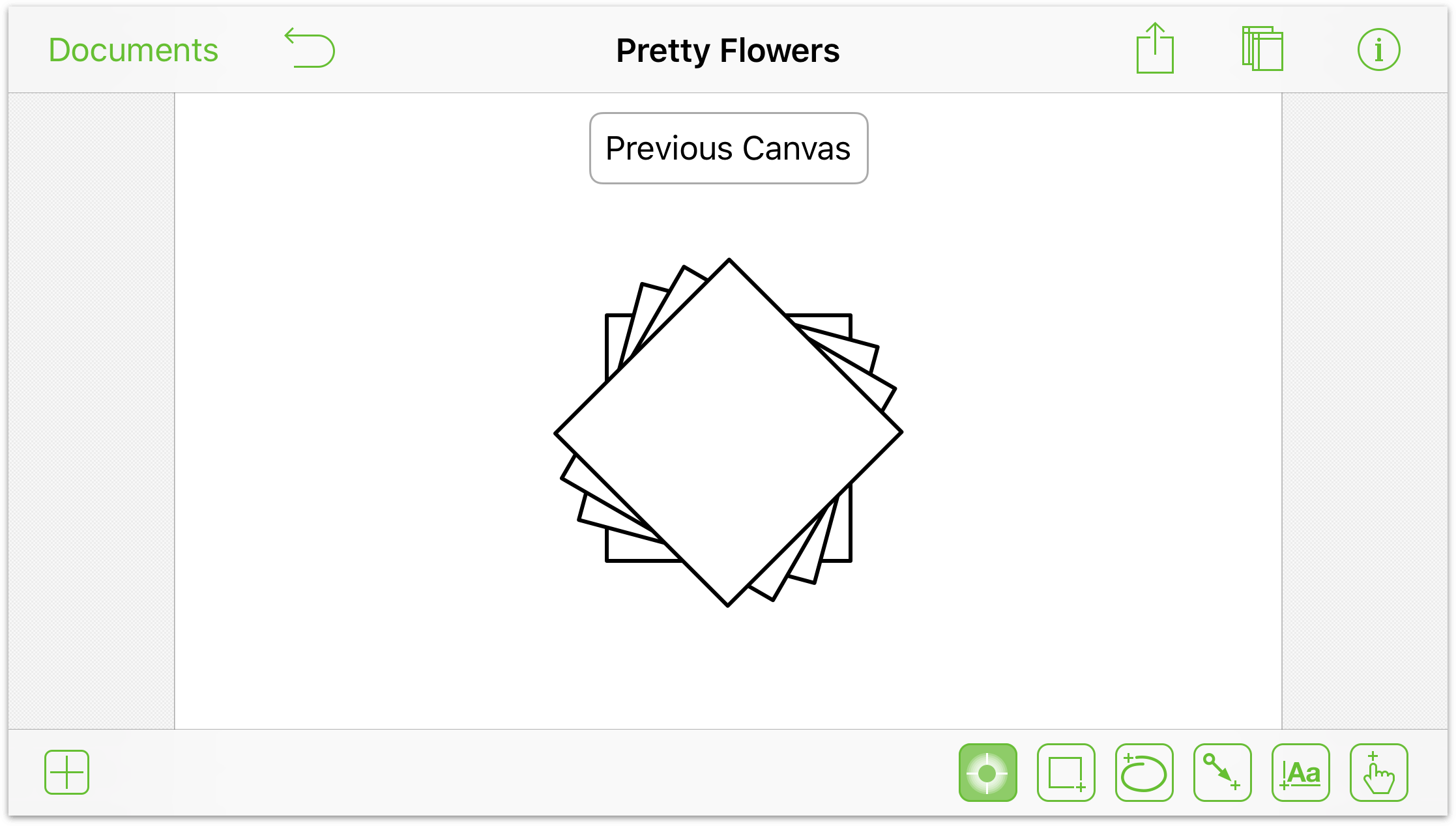
When you switch between canvases, OmniGraffle places a little notification onscreen to let you know when you have switched to the Previous Canvas or Next Canvas.

Hide and Show the Canvases Sidebar (iPad- and iPhone 6 Plus-only)
When you want to hide or show the Sidebar, swipe in from the left side of the screen to hide and show the sidebar:

The same gesture (swiping in from the left) performs both actions.
Note
This gesture only works on iPhone 6 Plus when the device is in landscape (i.e., rotated so the screen is wider instead of taller); it works on iPad in either landscape or portrait orientation. On smaller screens, you must tap ![]() to hide or show the canvases sidebar.
to hide or show the canvases sidebar.
Gestures for Working with Lines and Labels
One of OmniGraffle’s strengths is its built-in tools for creating organization and flow charts. When you’re creating a complex flow chart, you need the ability to connect objects with lines and, on occasion, to place text labels on the connecting lines.
OmniGraffle has a few, very unique, gestures just for working with lines and labels.
Connecting Two Objects with a Line
OmniGraffle is great for creating things like organization charts and workflow diagrams. You can create various-shaped objects to denote layers in your organization or steps in a process. But the key thing to making those charts and diagrams useful is the ability to connect objects with lines. Here’s how it’s done:
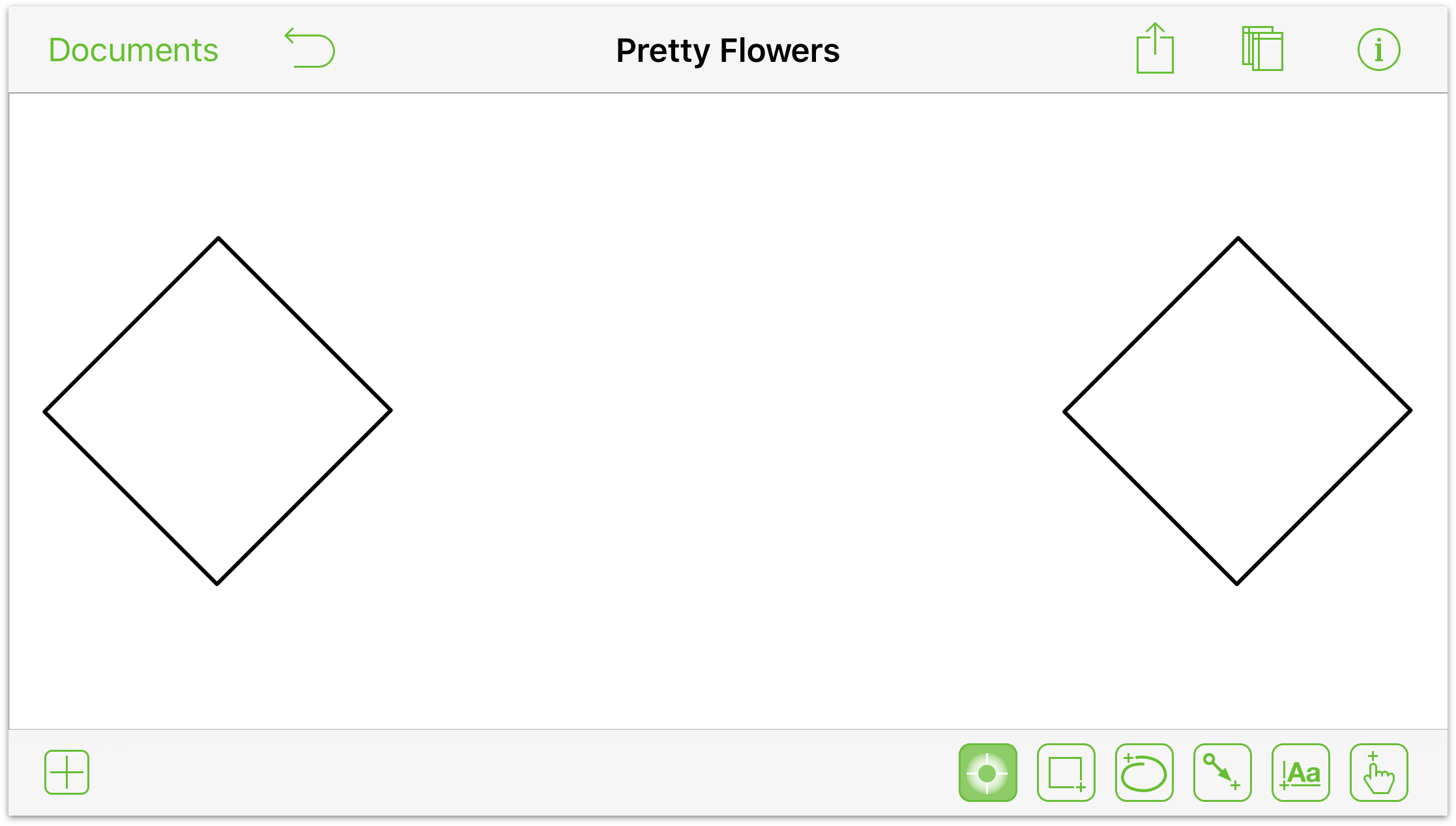
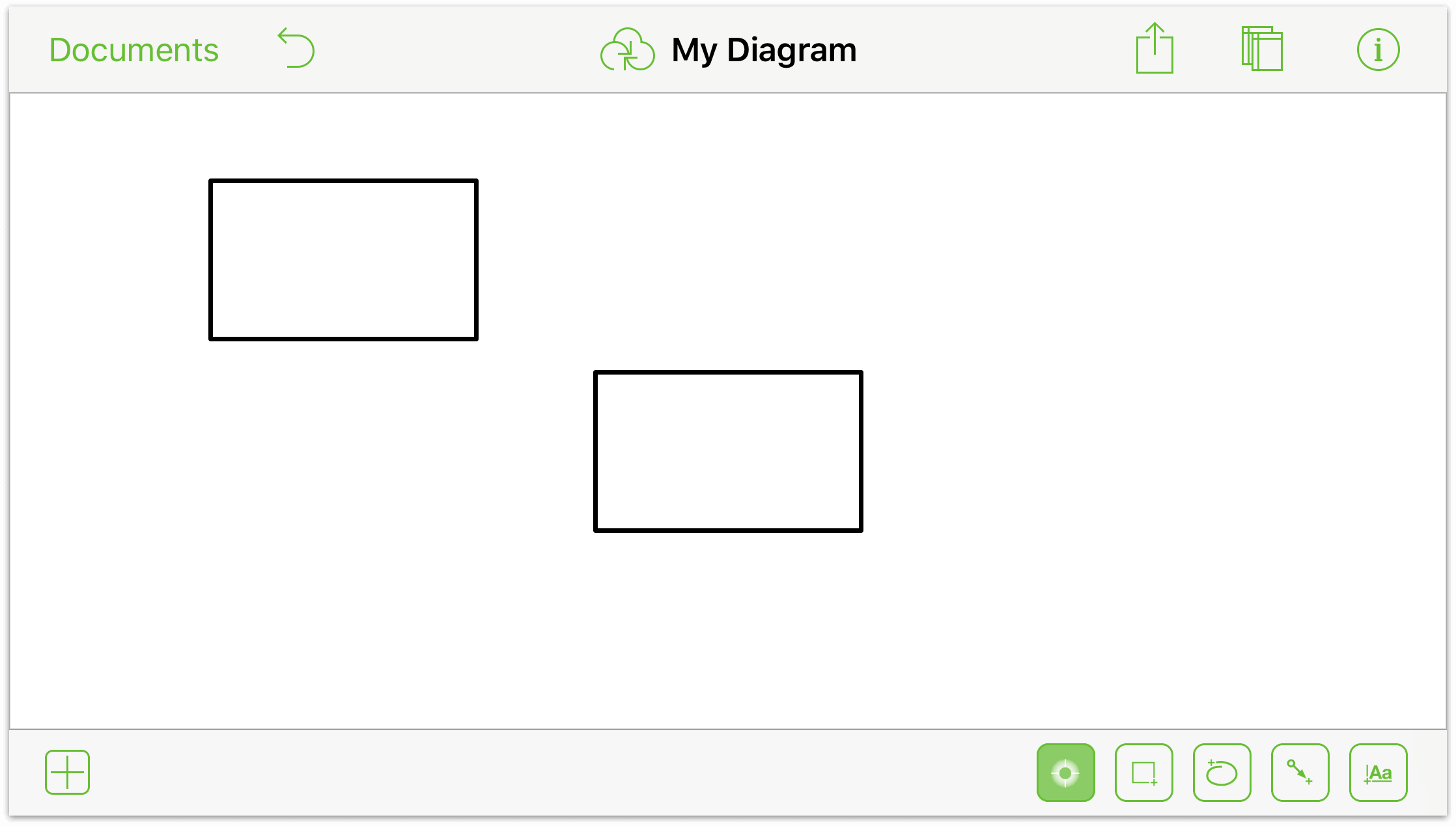
- Draw two objects on the Canvas

- Choose the Line tool:

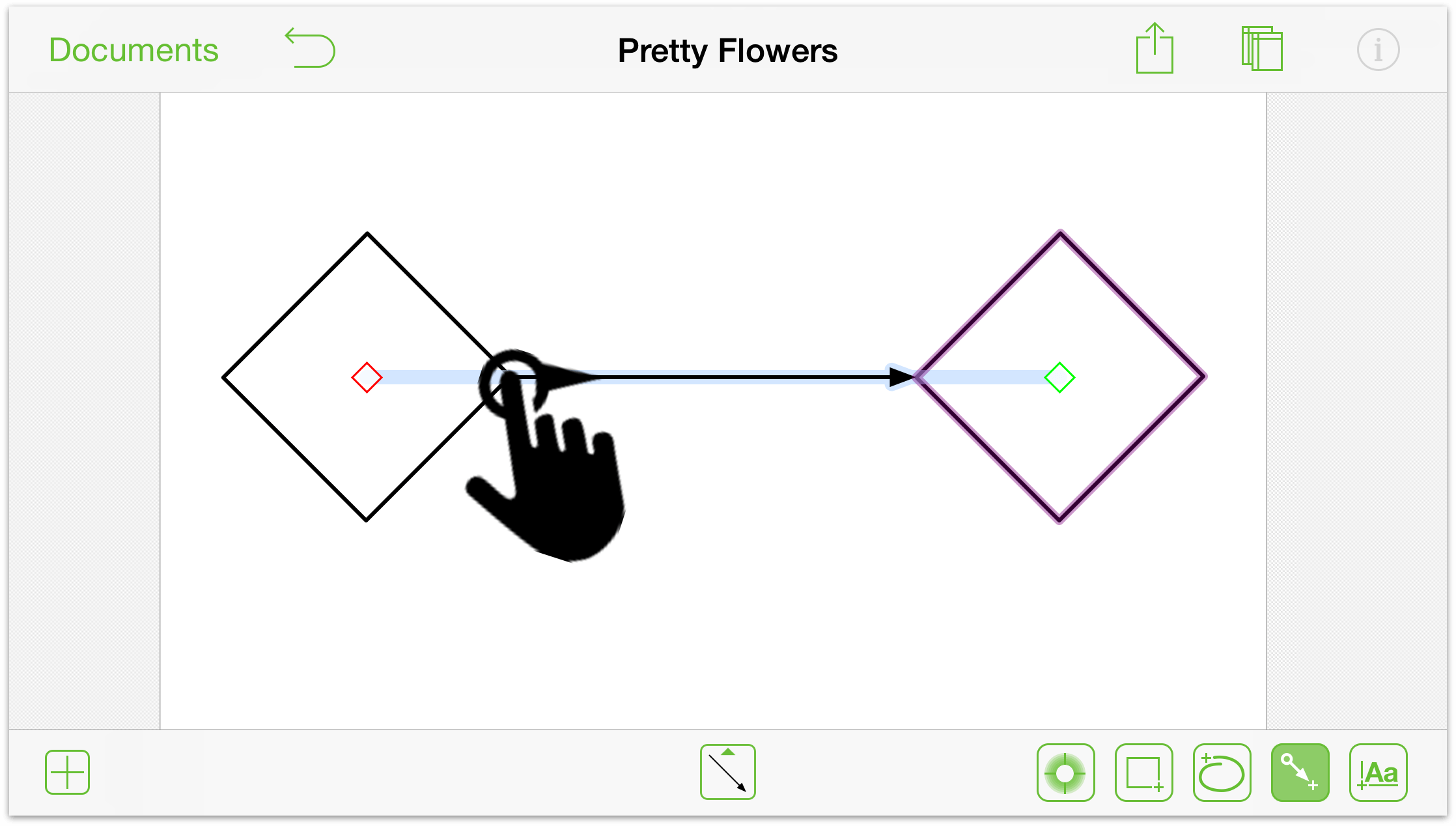
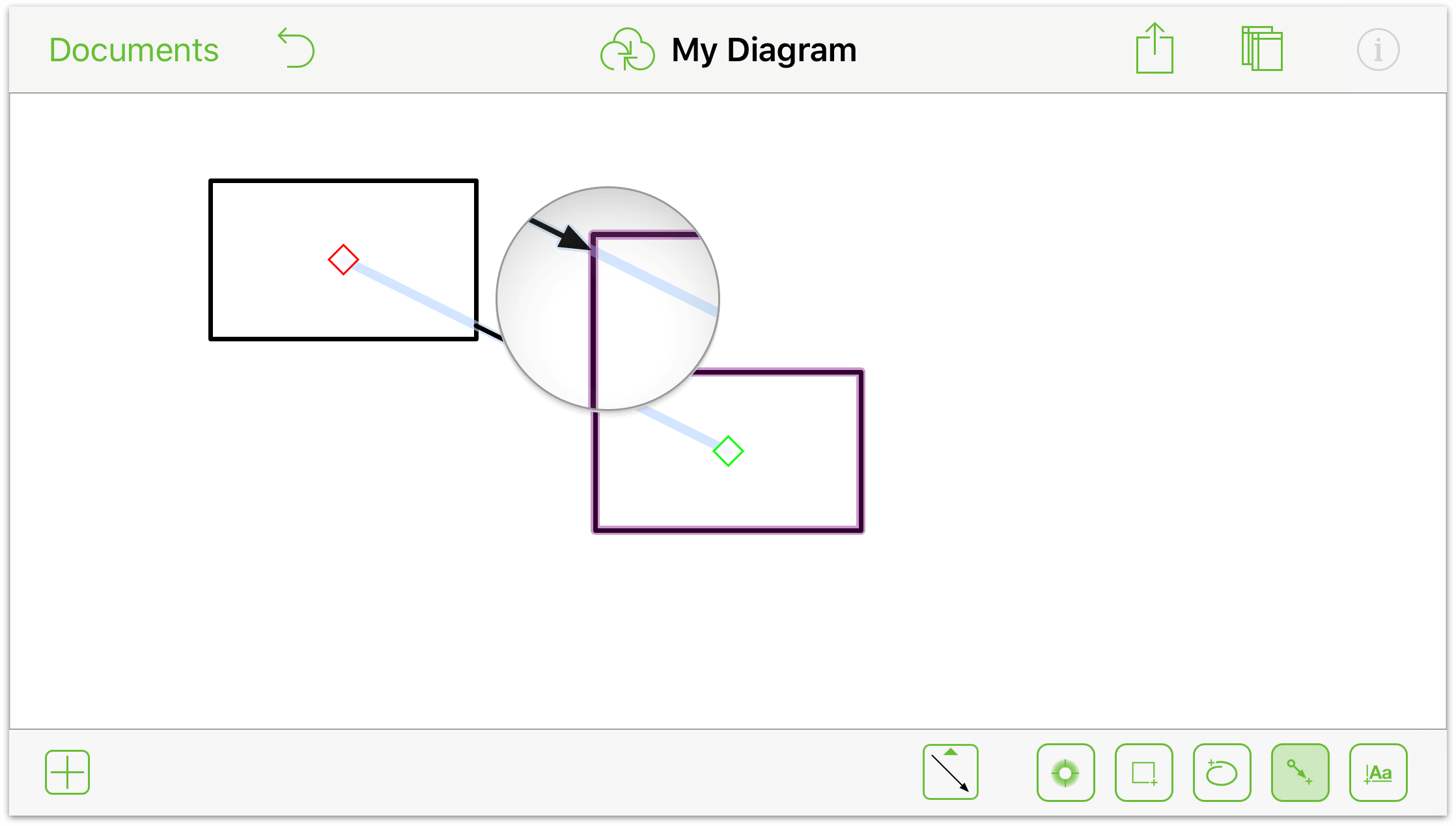
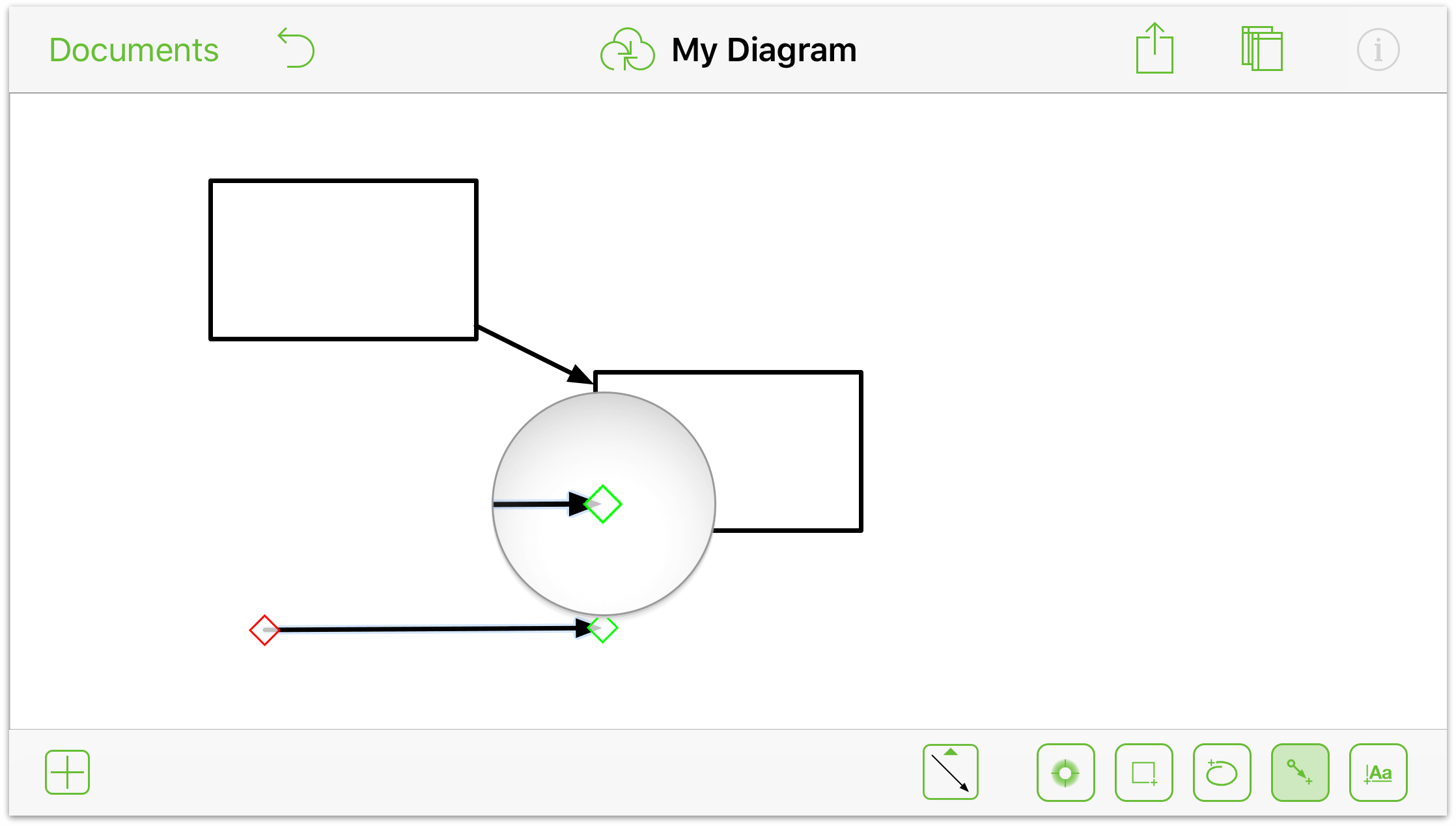
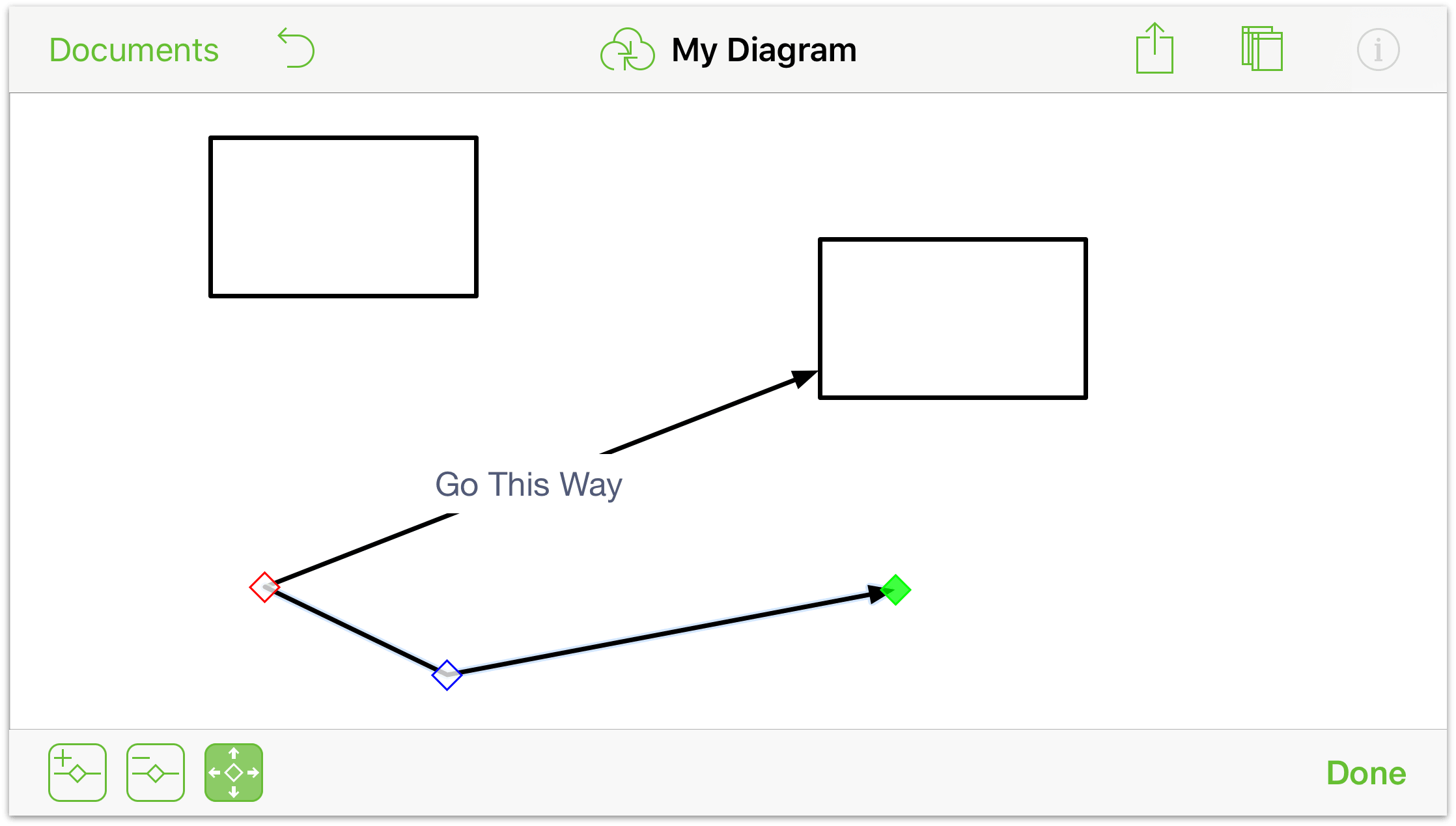
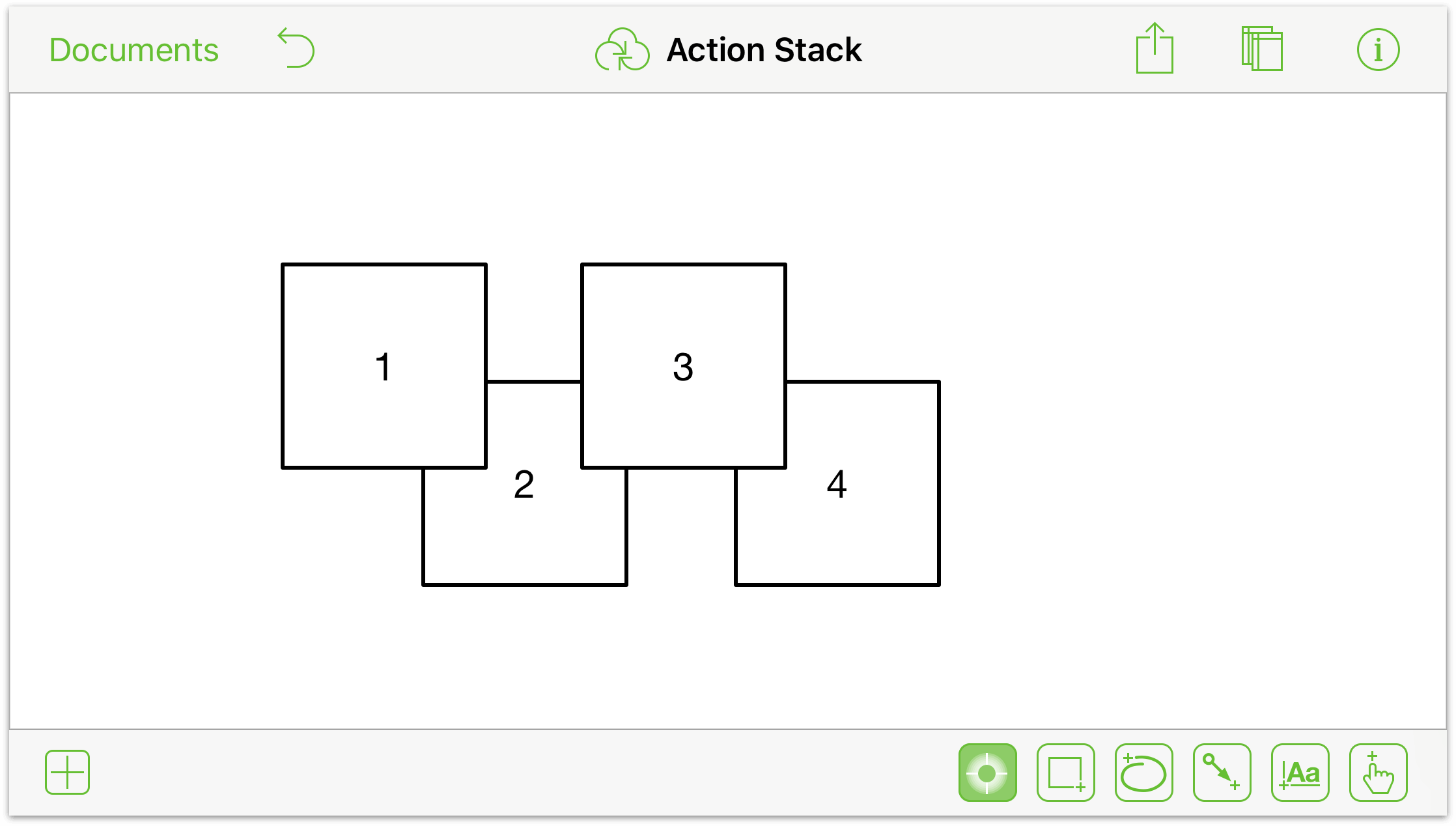
- Tap and drag from one object to another to connect them with a line.

Adding Text Labels to Things
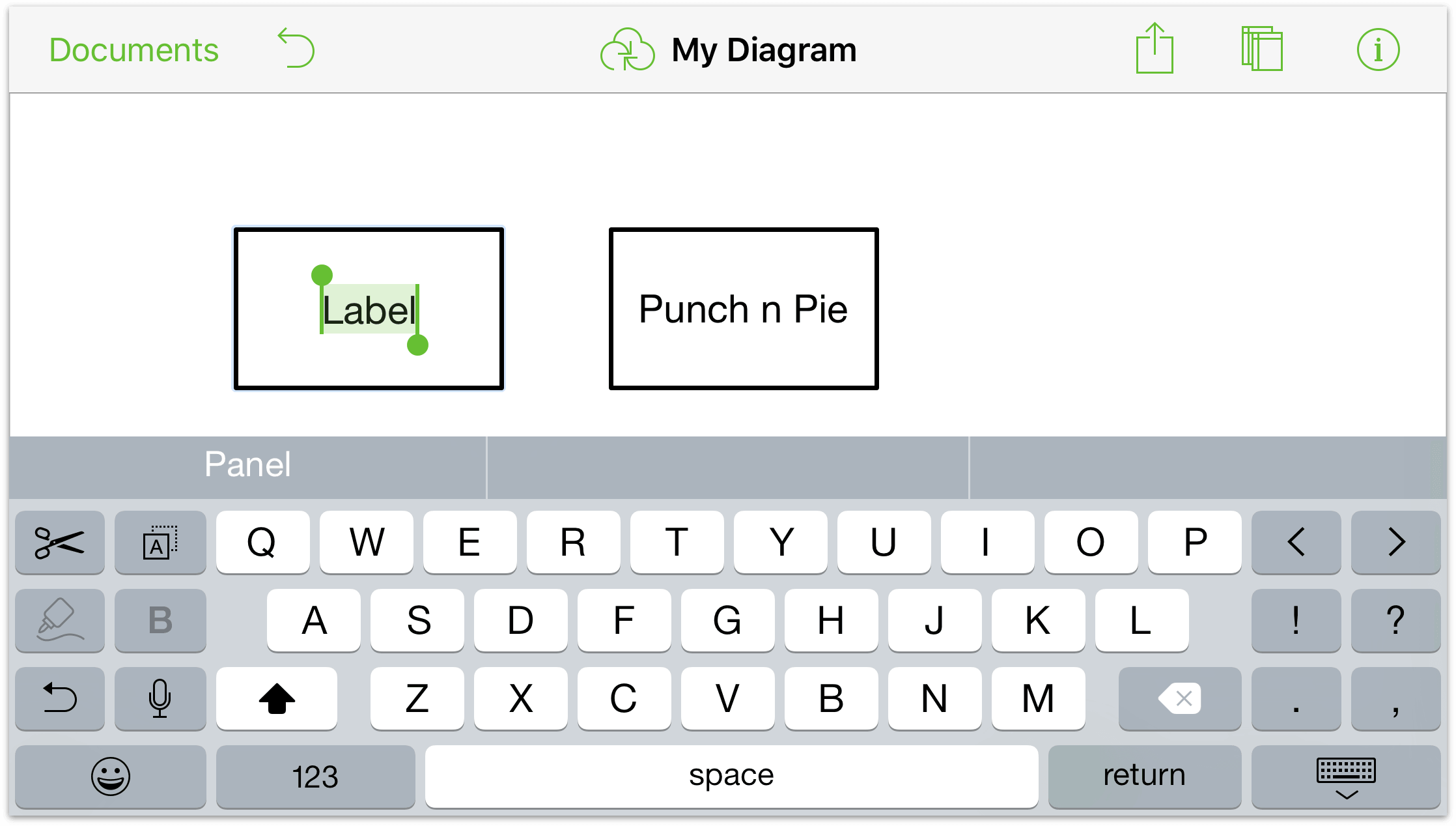
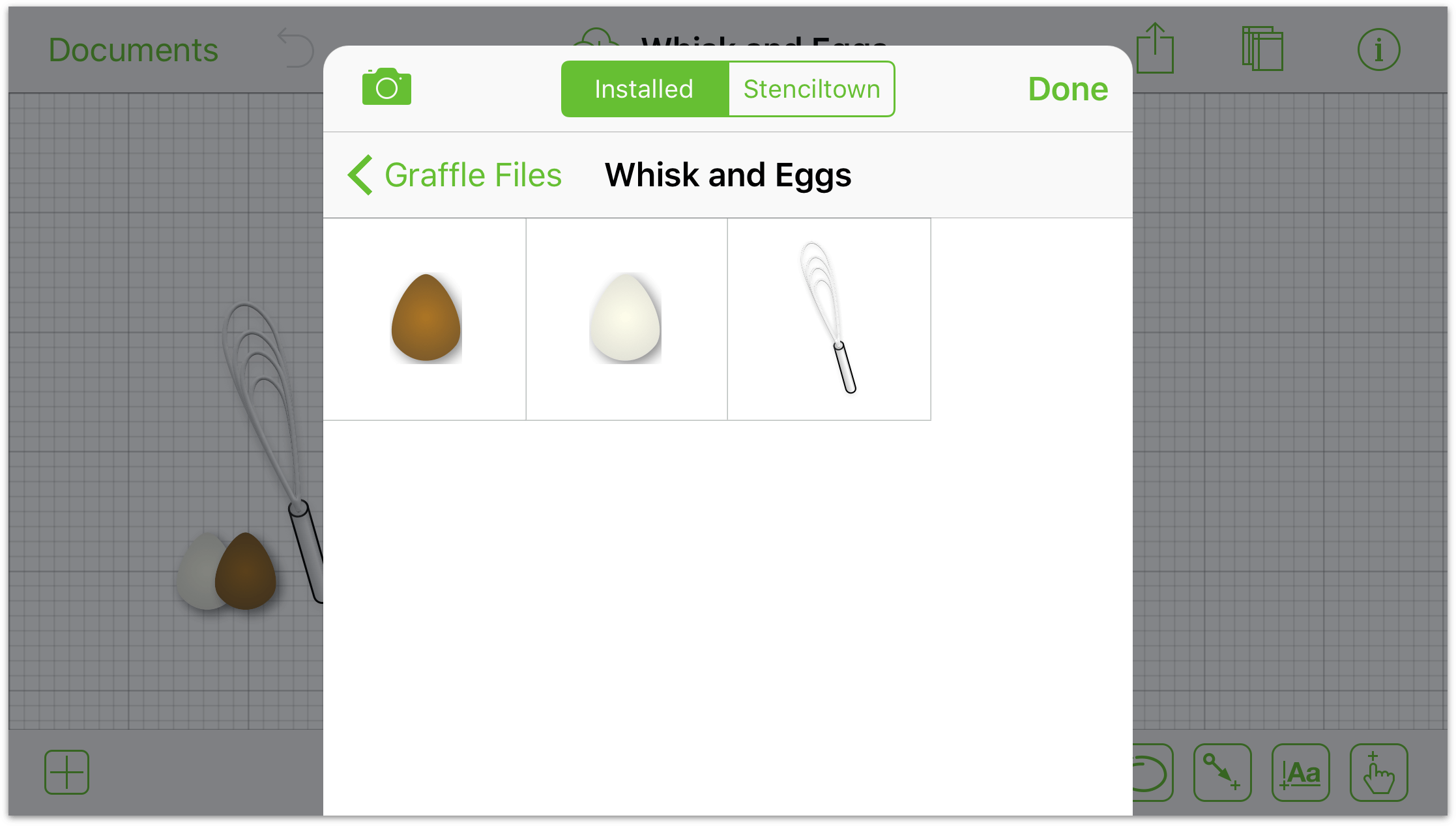
Double-tap on the thing you want to add the label to; for example:
- Double-tap an Object to add a label within the Object
- Double-tap a line to add a label to the line
- Double-tap the Canvas to add a text label on the canvas

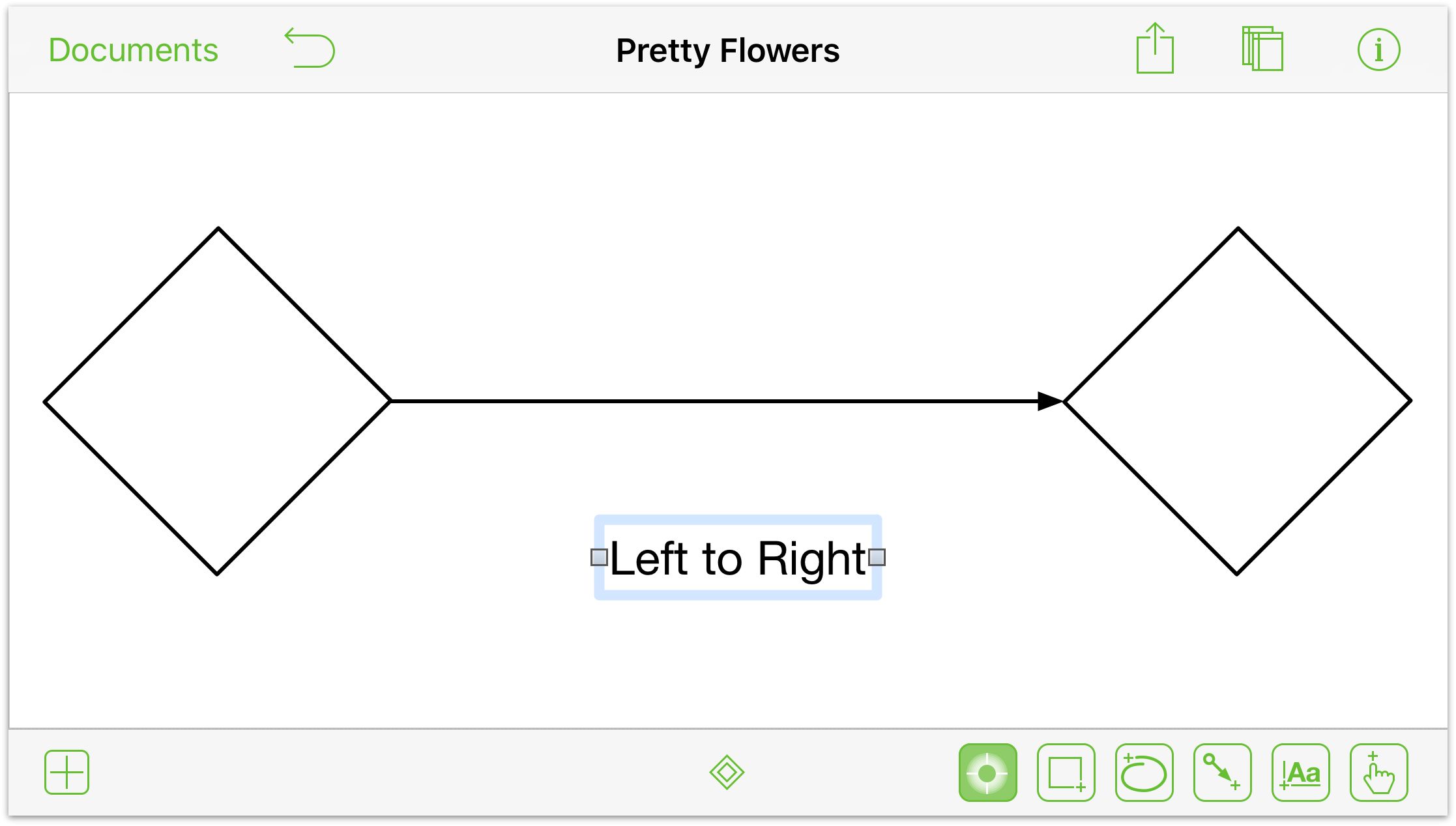
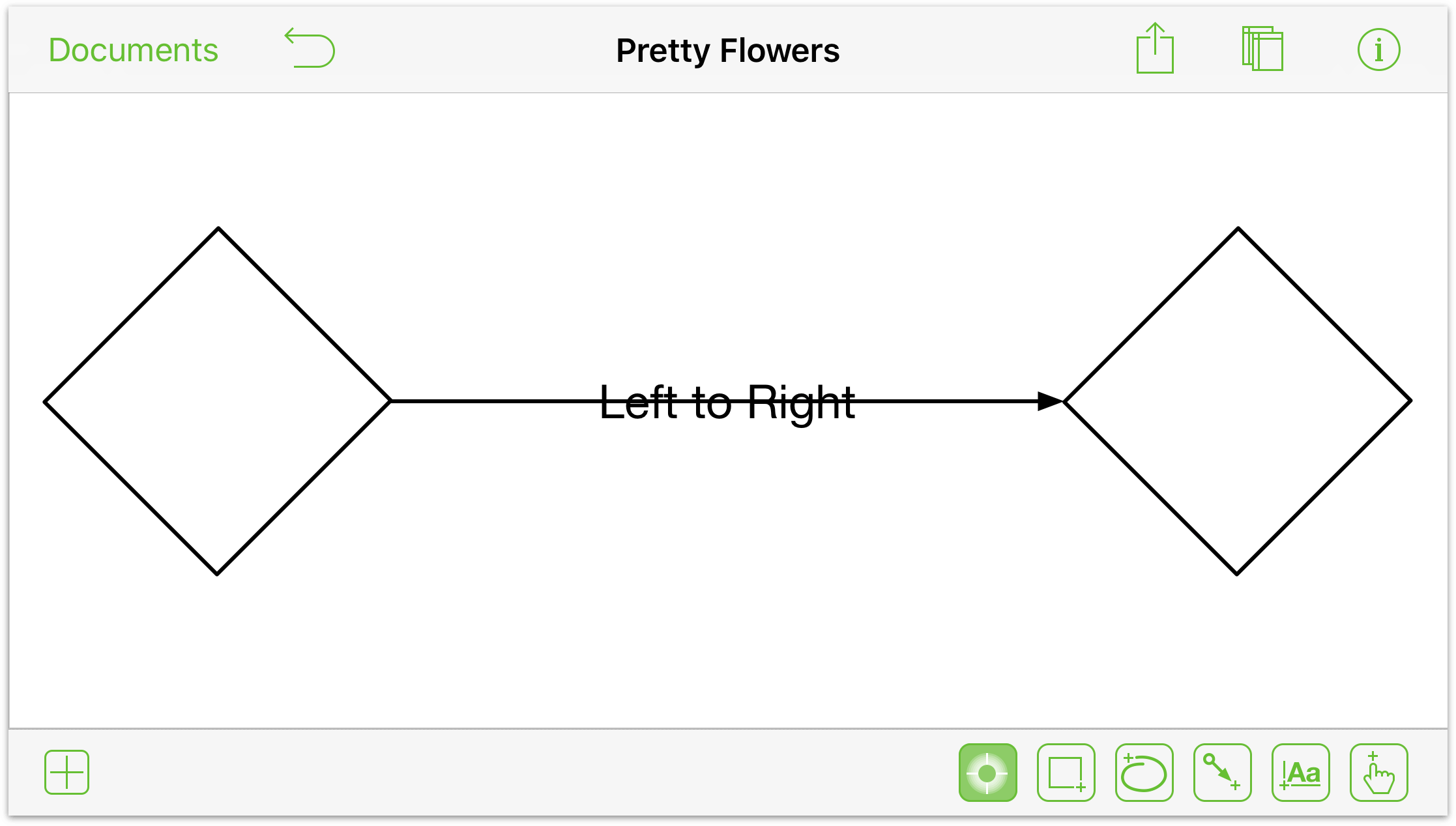
Converting Text Objects into Line Labels
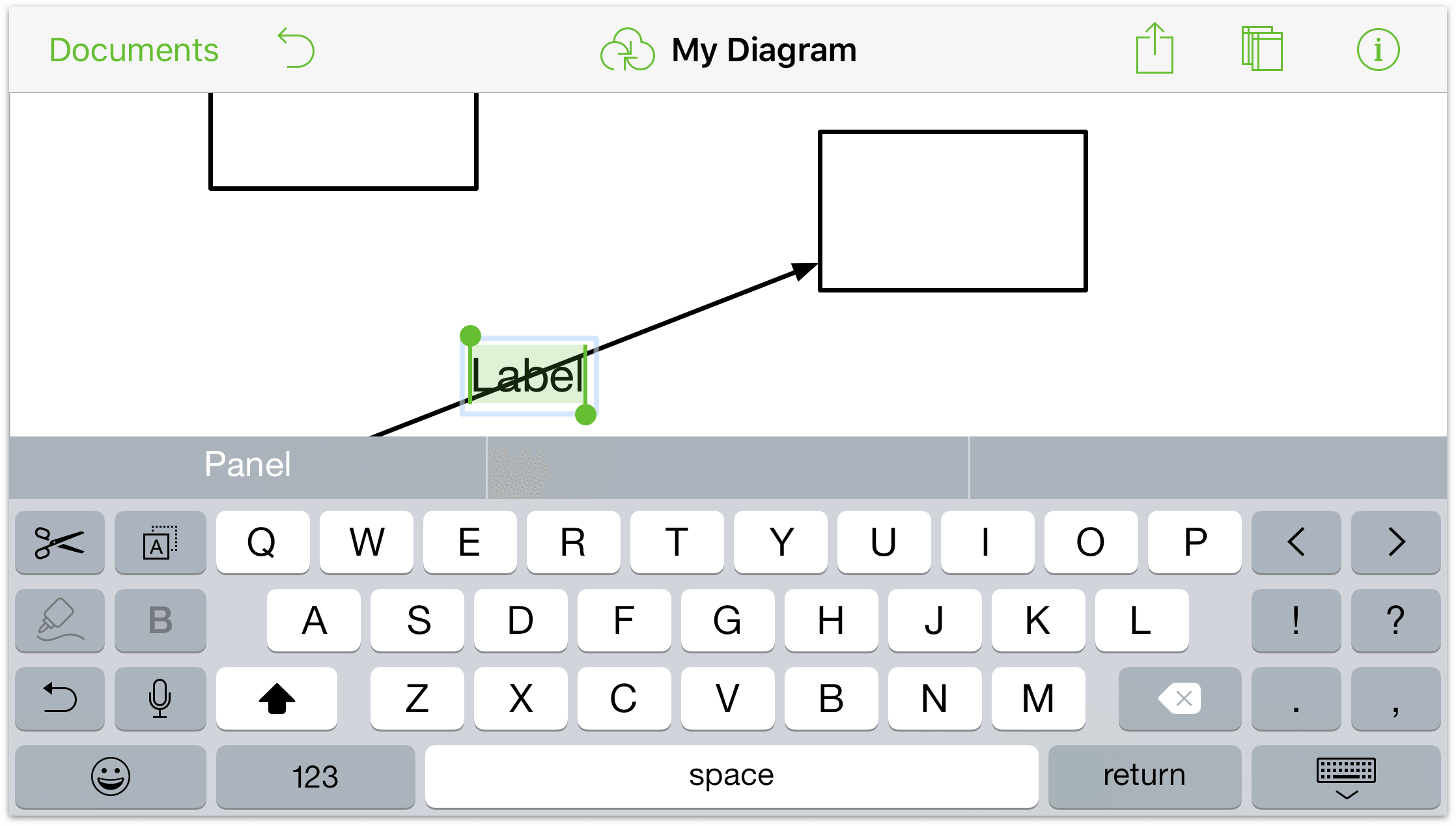
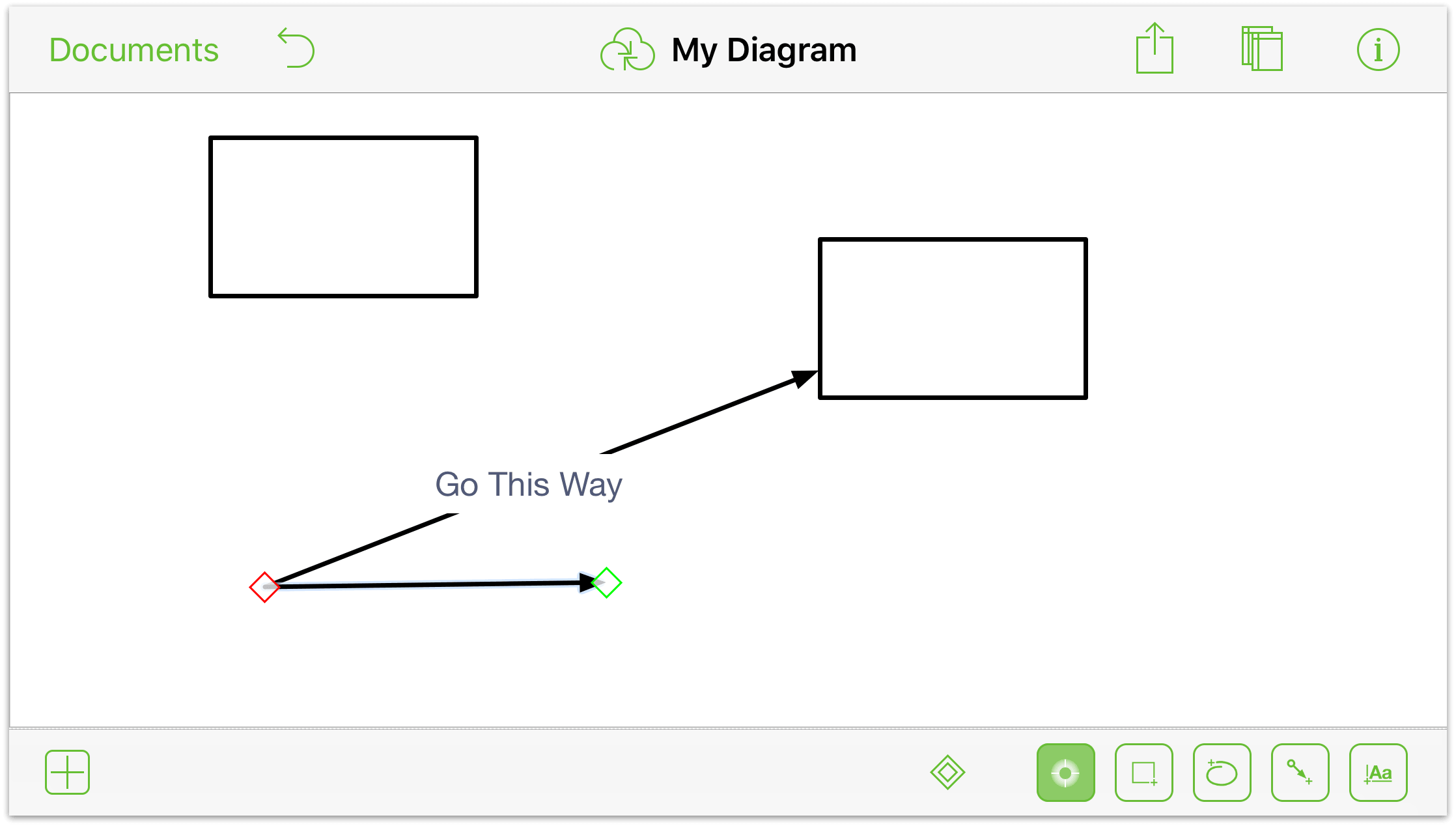
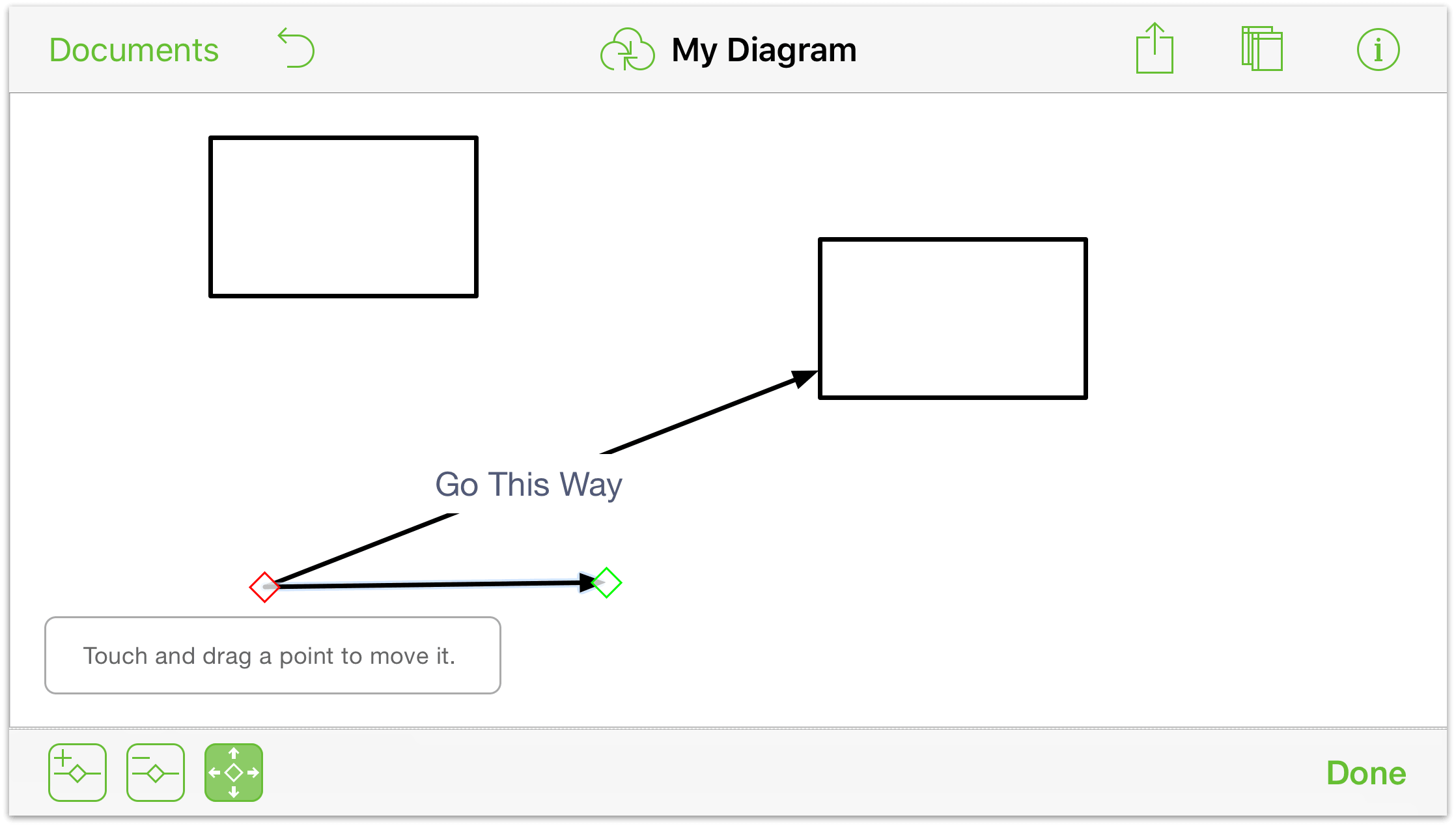
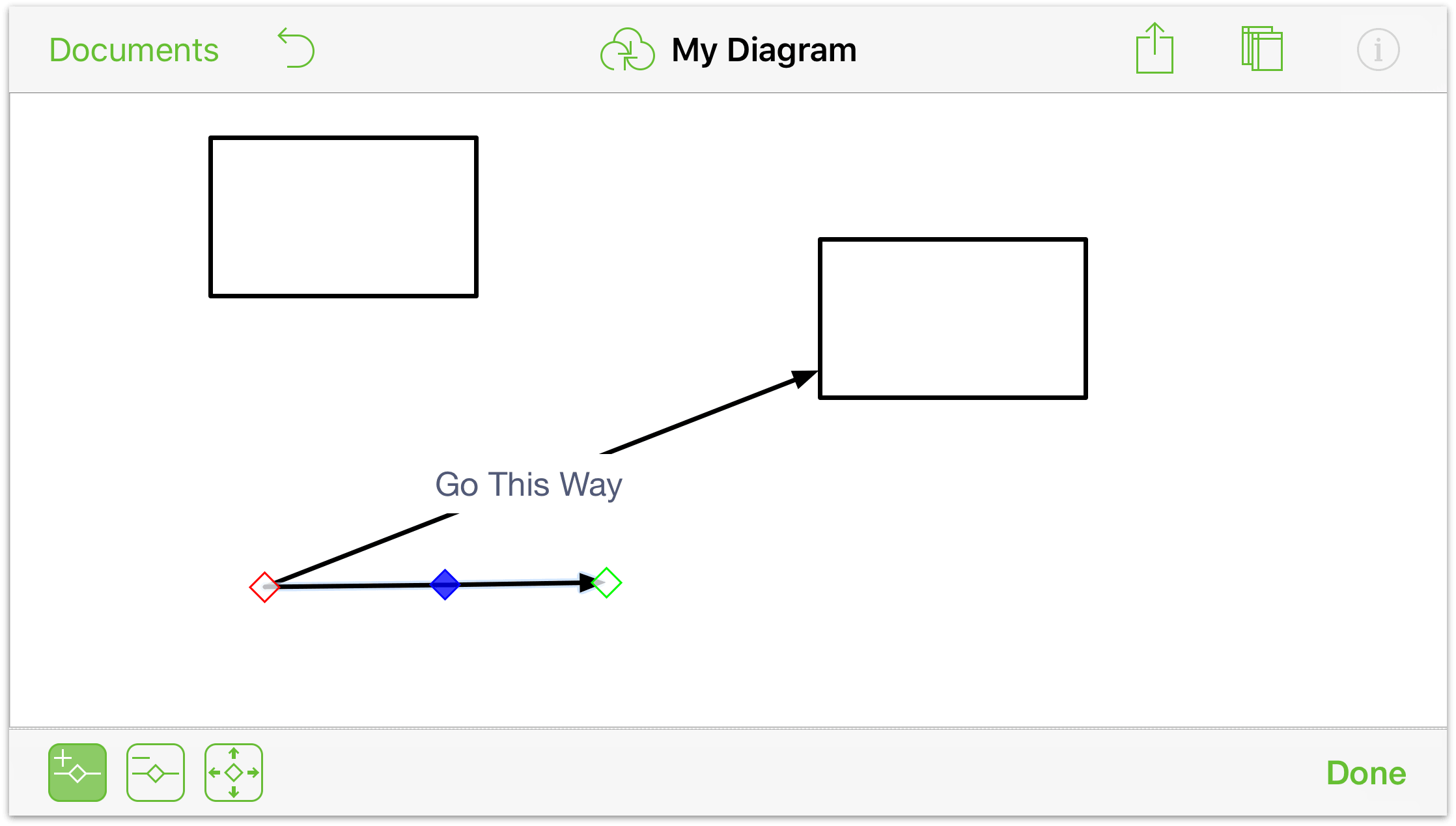
If you have a text label on the canvas that you think might work better as a line label, here’s an easy way for you to make that happen:
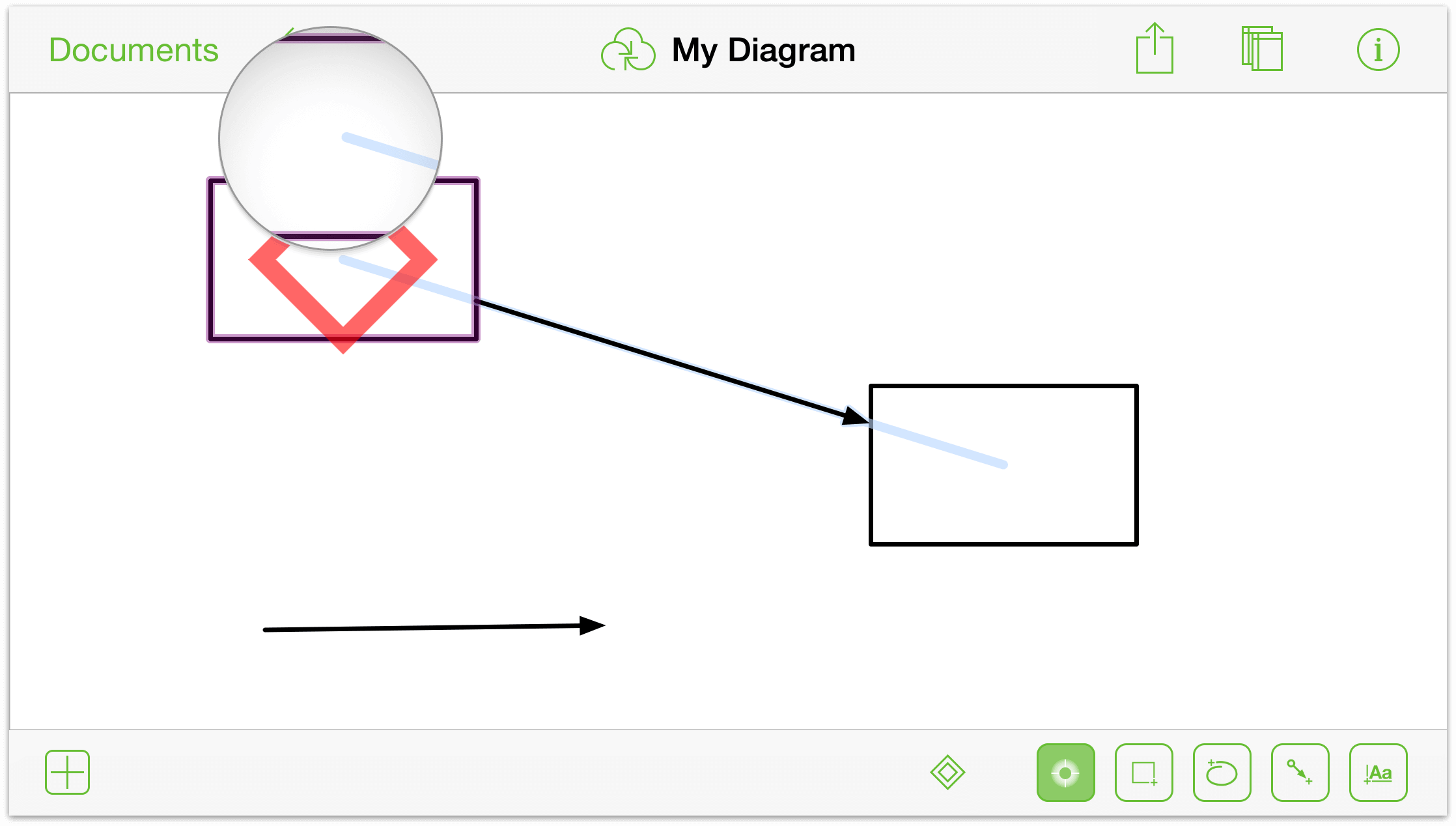
- Touch and hold the text object.


- Tap the line, and the text object moves from its current location on the canvas and becomes that line’s label.


Detach a Line Label from a Line
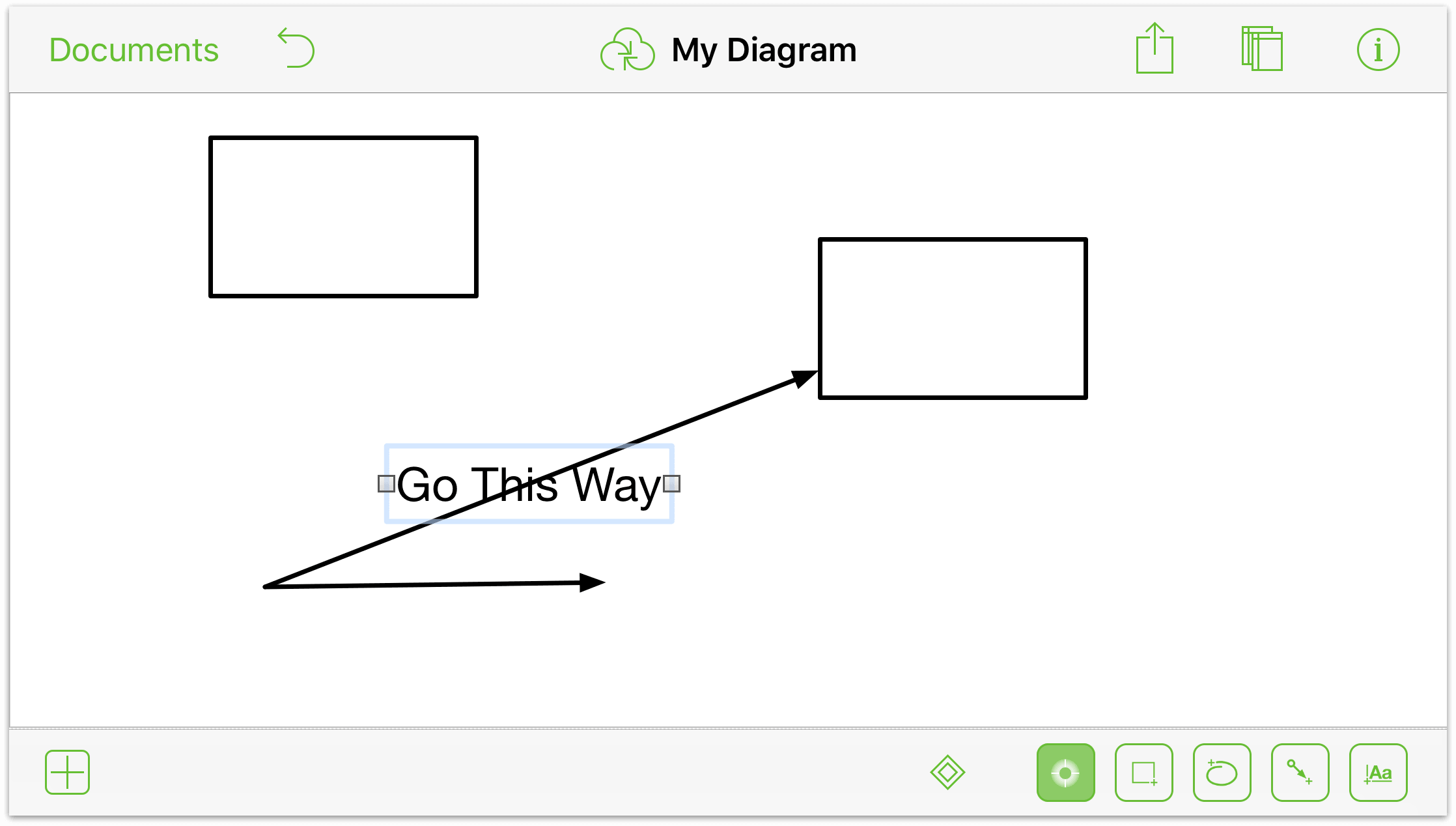
If you have a text label that works better on the canvas than as a line label, here’s an easy way for you to make that happen, too:
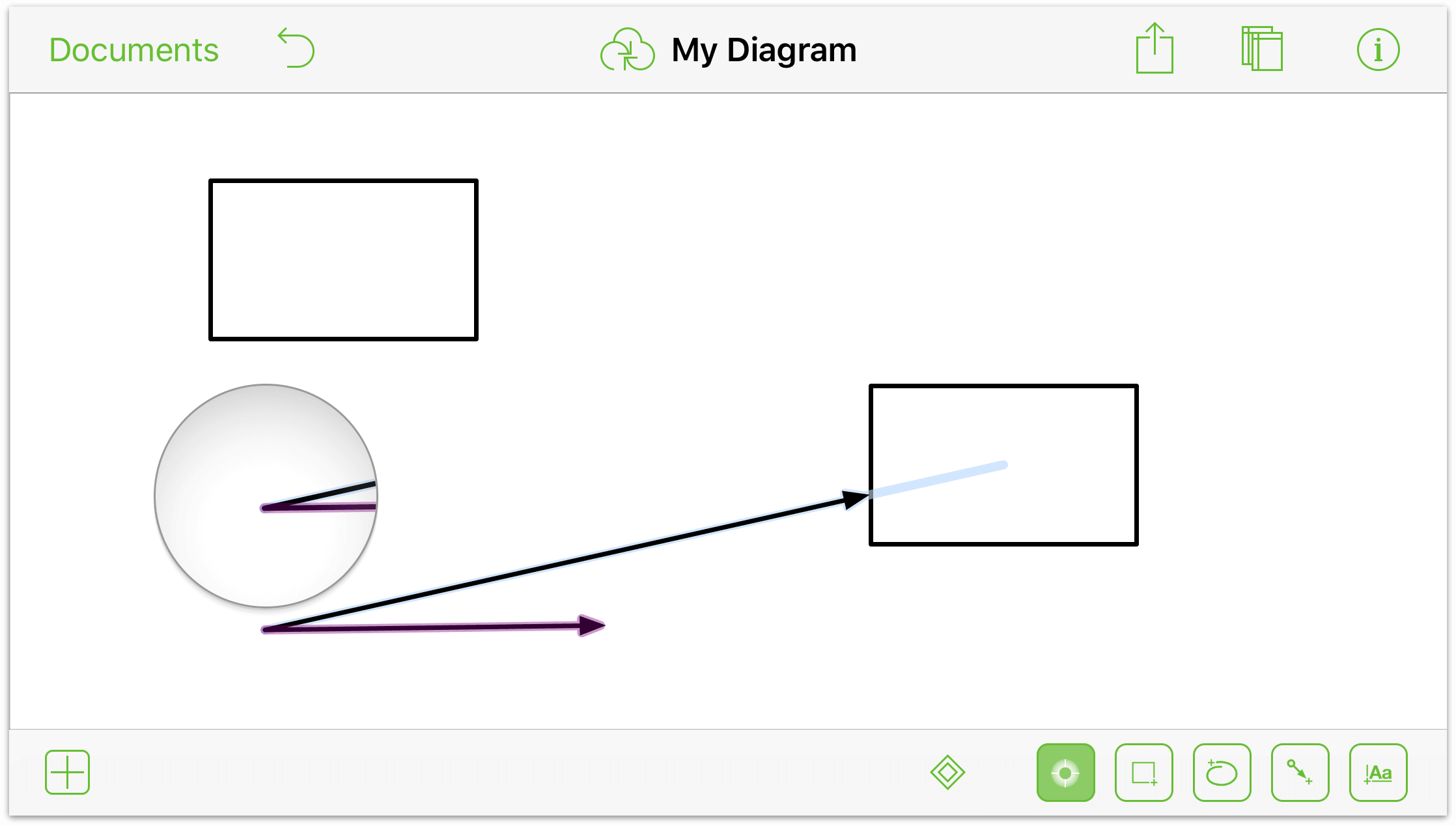
- Touch and hold the text label.

- Tap anywhere else on the canvas.

The label still looks like it’s attached to the line, but you can tap and drag the text object to another location or delete it entirely.
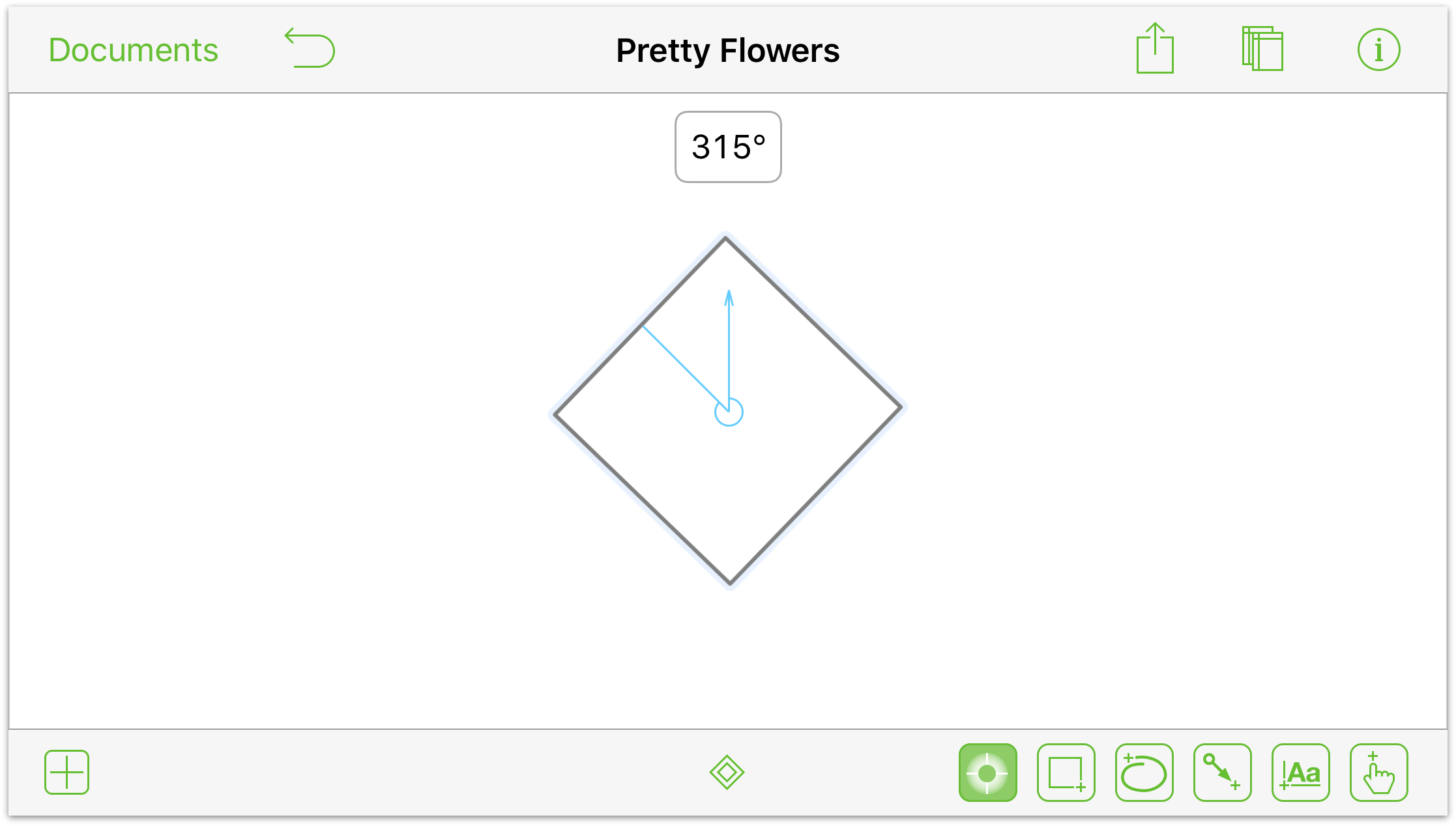
Rotating Objects
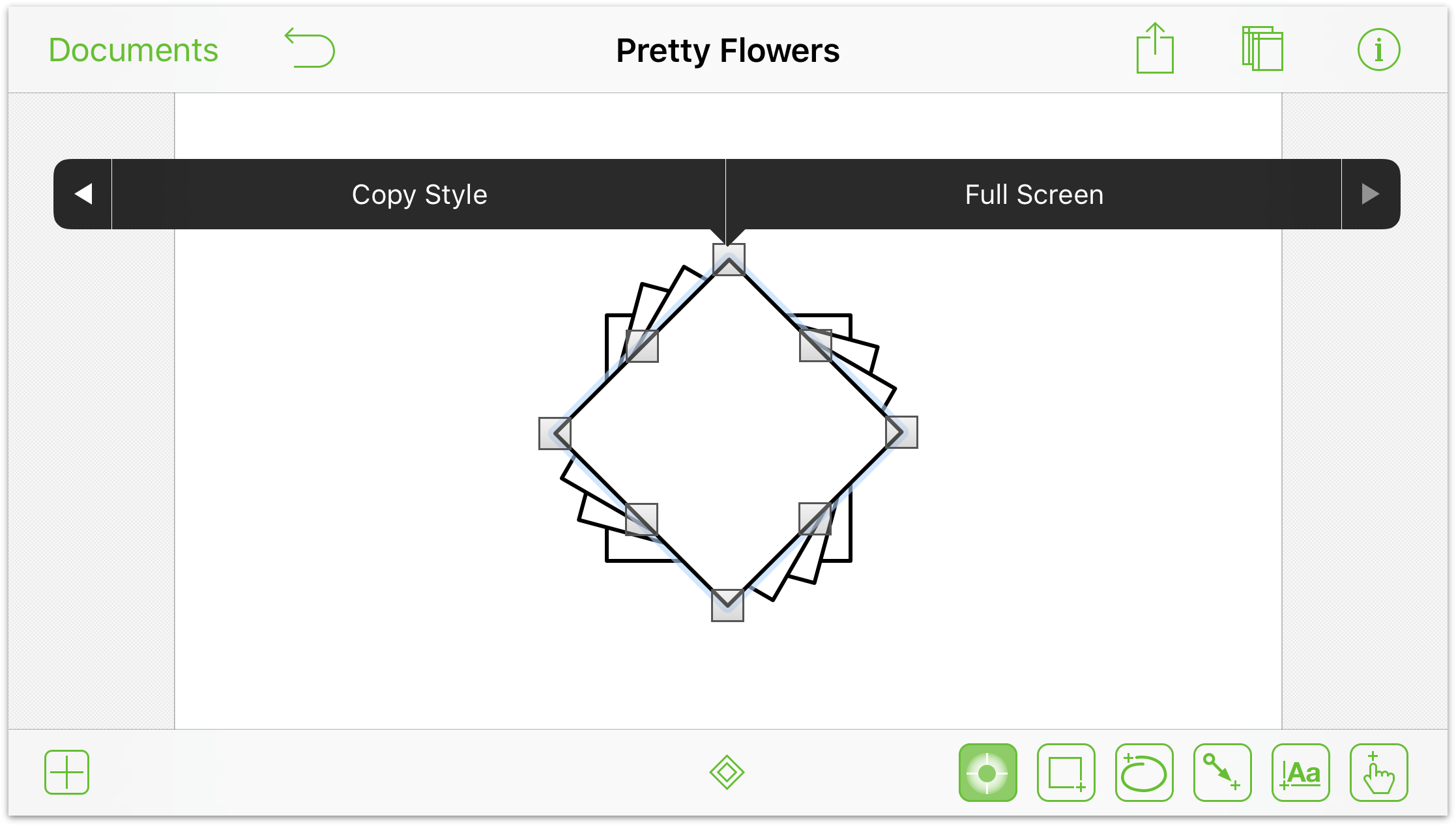
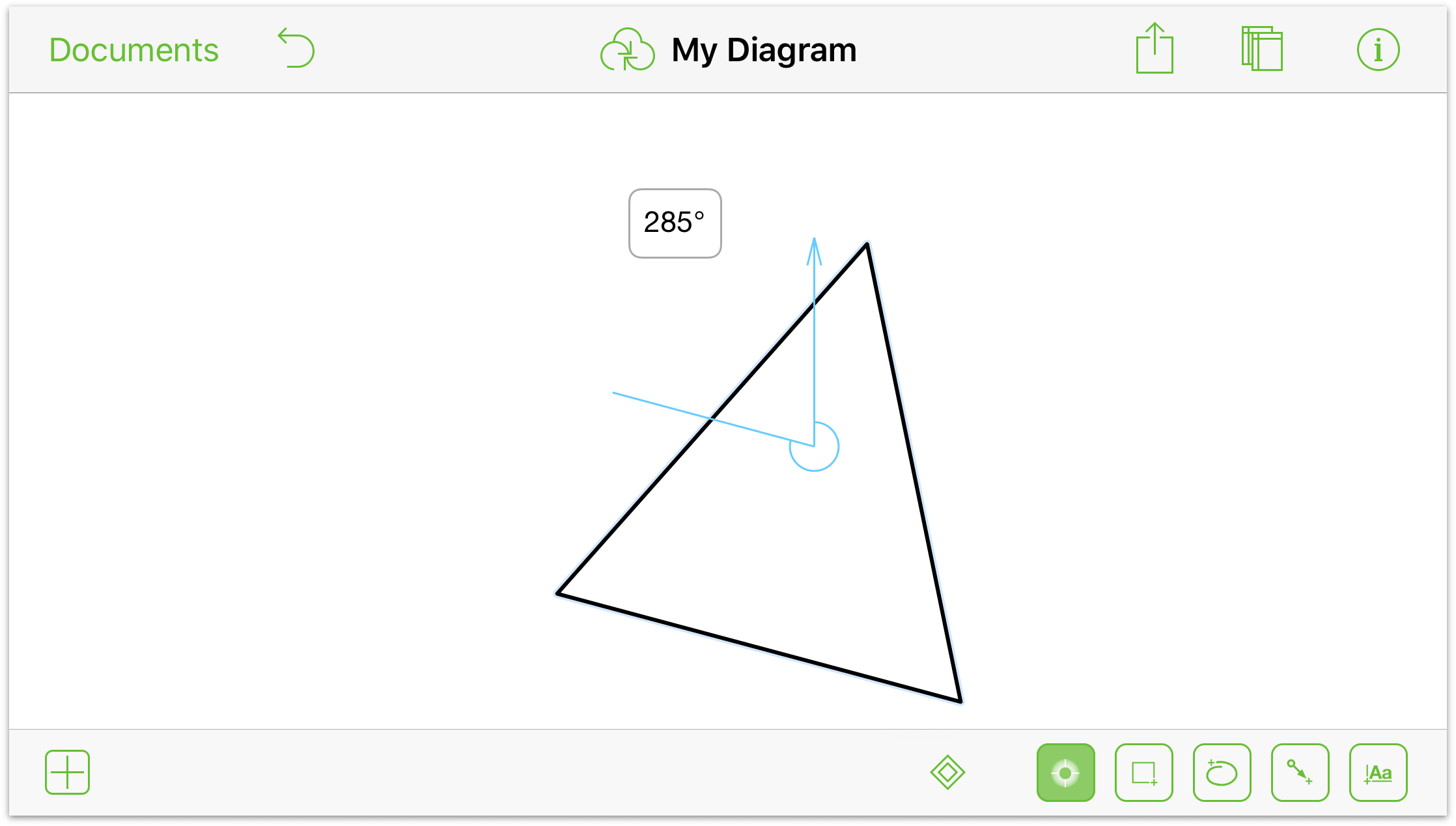
While you can use the Geometry inspector to rotate an object, the faster way to do that is using the two-finger–spin gesture:
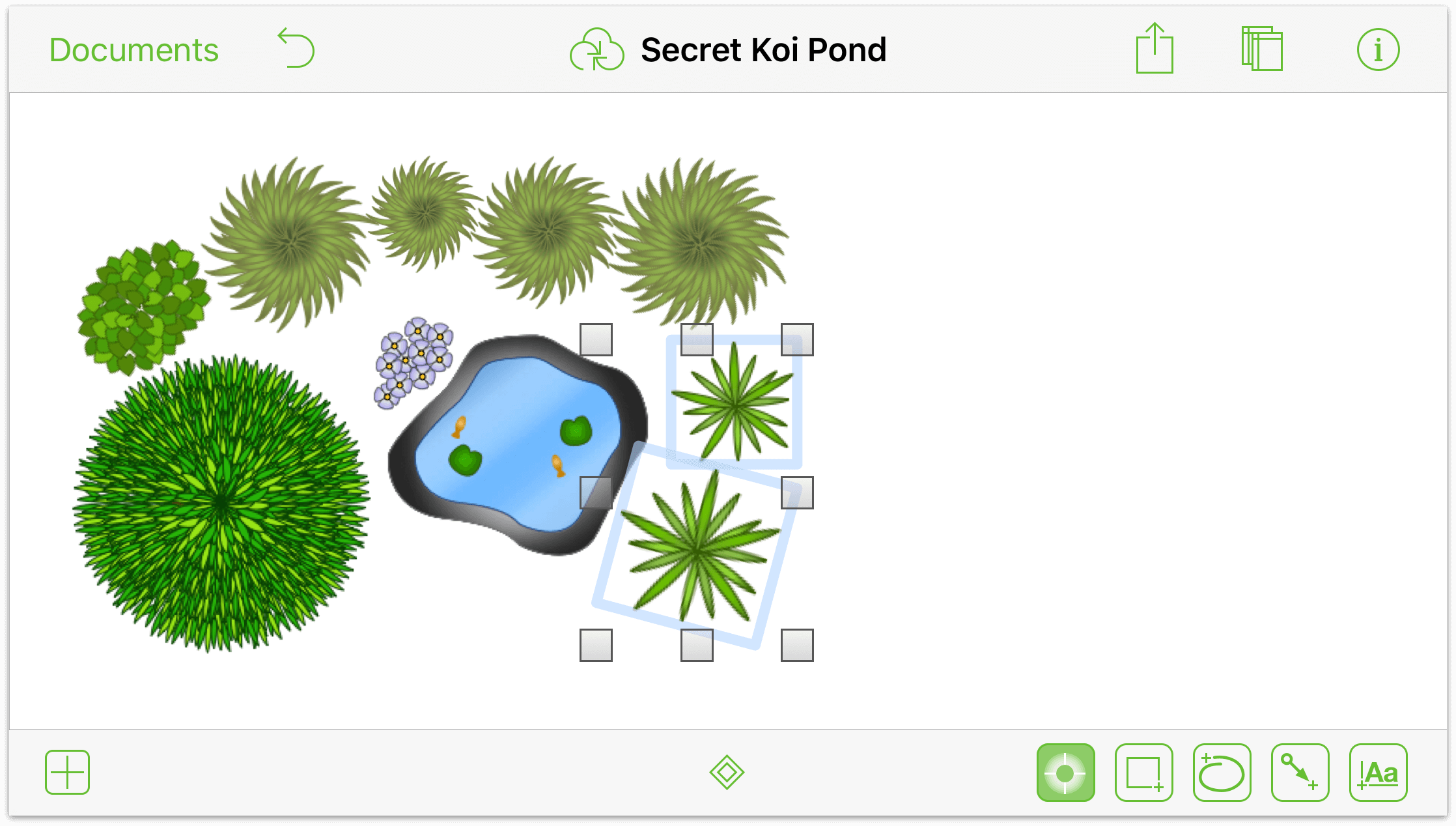
- Touch the object with two fingers; a box appears above the object indicating its current rotation angle.
- Spin one or both fingers to rotate the object.


As you twist your fingers, the object rotates on the canvas while the angle indicator updates to show you the present angle.
Note
![]() This gesture also works in OmniGraffle 6 for Mac.
This gesture also works in OmniGraffle 6 for Mac.
Gestures for Drawing Stuff
OmniGraffle is packed with tools for drawing. Beyond drawing basic shapes, you can draw and combine complex shapes with Bézier curves, fill objects with gradient and transparent fills, and more.
With all of these gestures, you’ll first need to tap one of the drawing tools:  ,
,  , or
, or  .
.
Drawing Shapes
Shapes are the essential building blocks for the things you create in OmniGraffle. For example, you can take something as simple as a circle, edit its points, and tweak the Bézier curves to create lots of different things.
To draw a shape on the canvas, follow these steps:
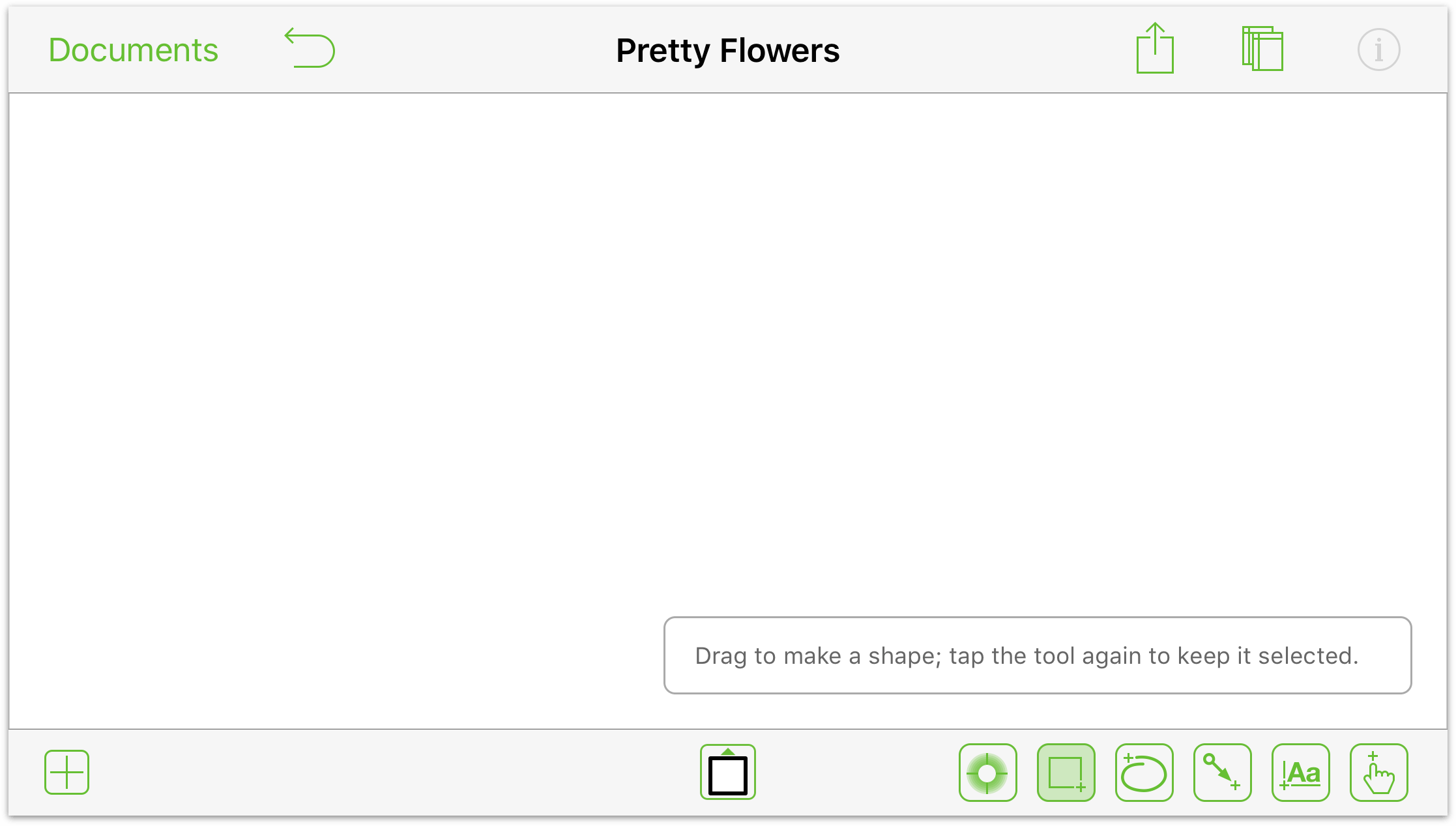
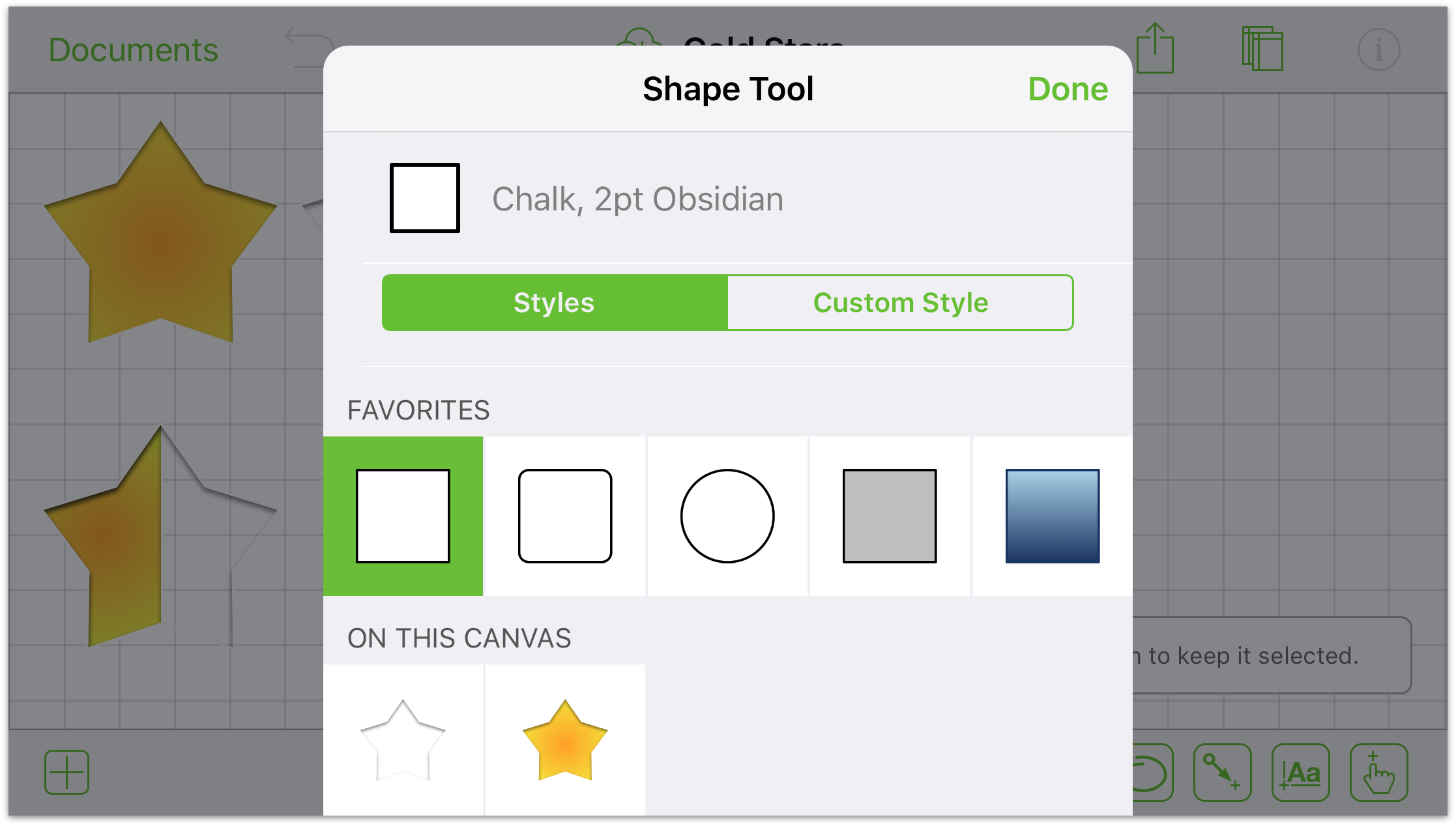
- In the toolbar at the bottom of the screen, tap to select the Shape tool


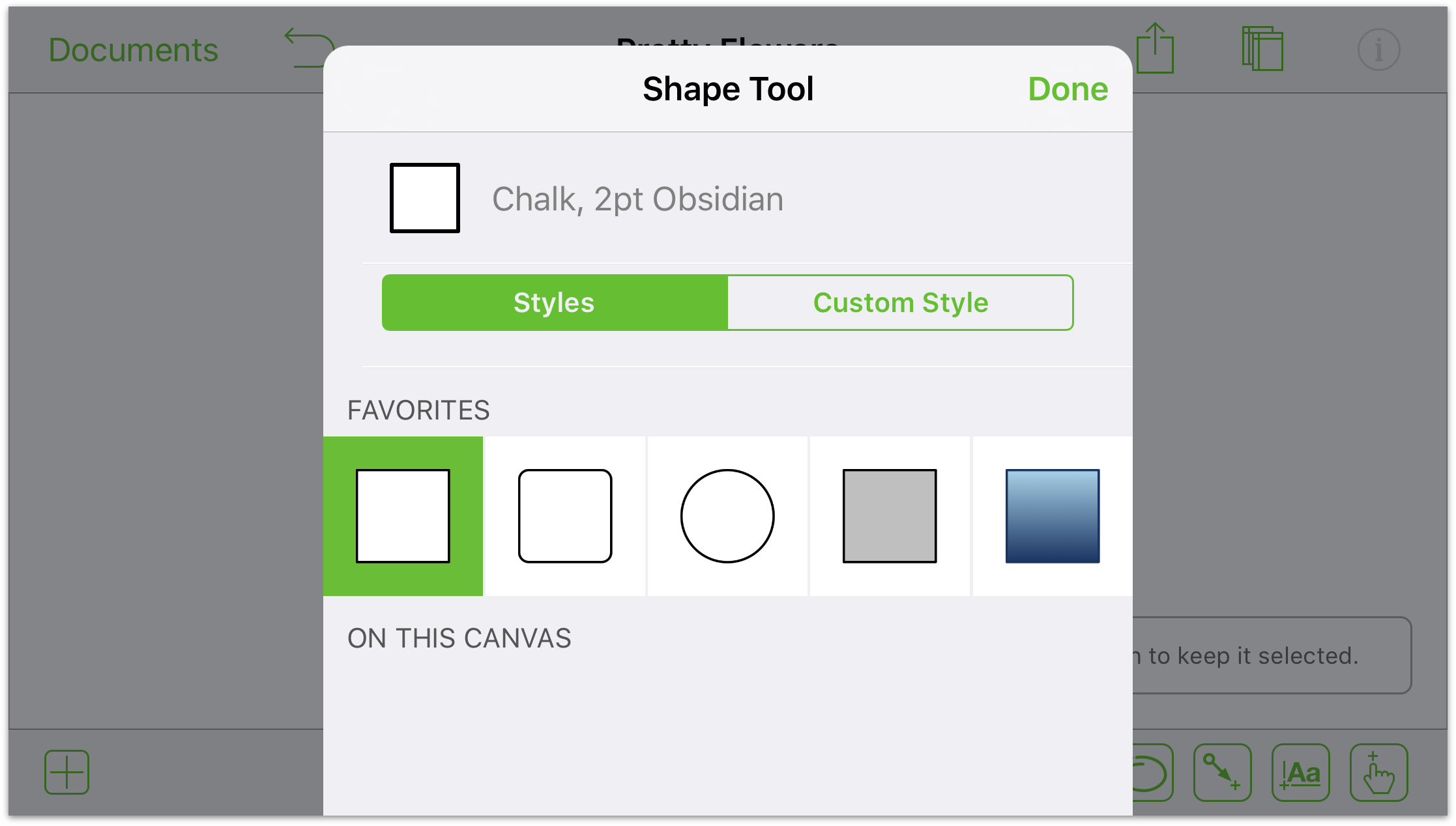
- After selecting the Shape tool, the Shape Selection tool
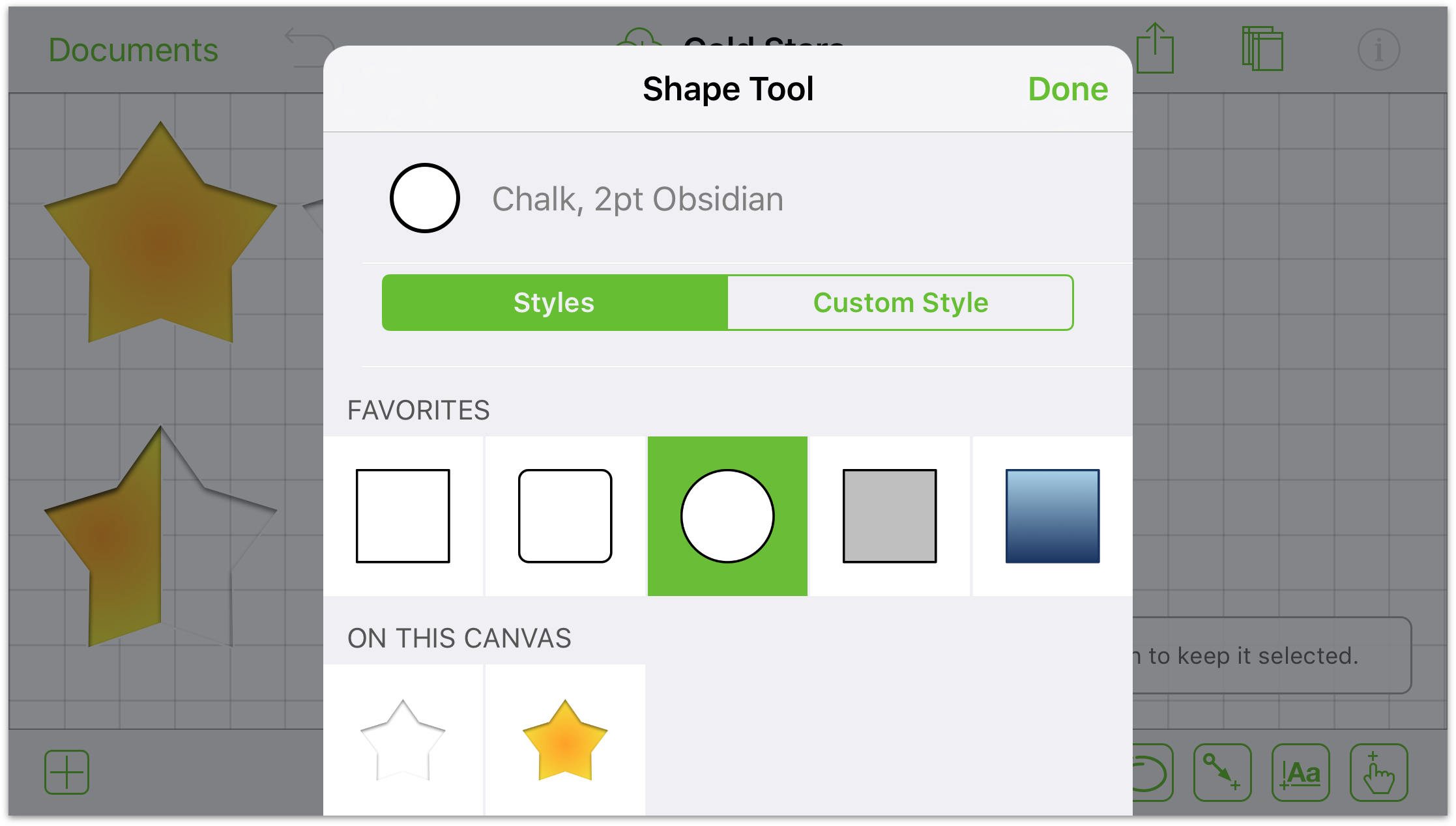
 becomes available beneath the canvas; tap this to open the Shape Tool.
becomes available beneath the canvas; tap this to open the Shape Tool.

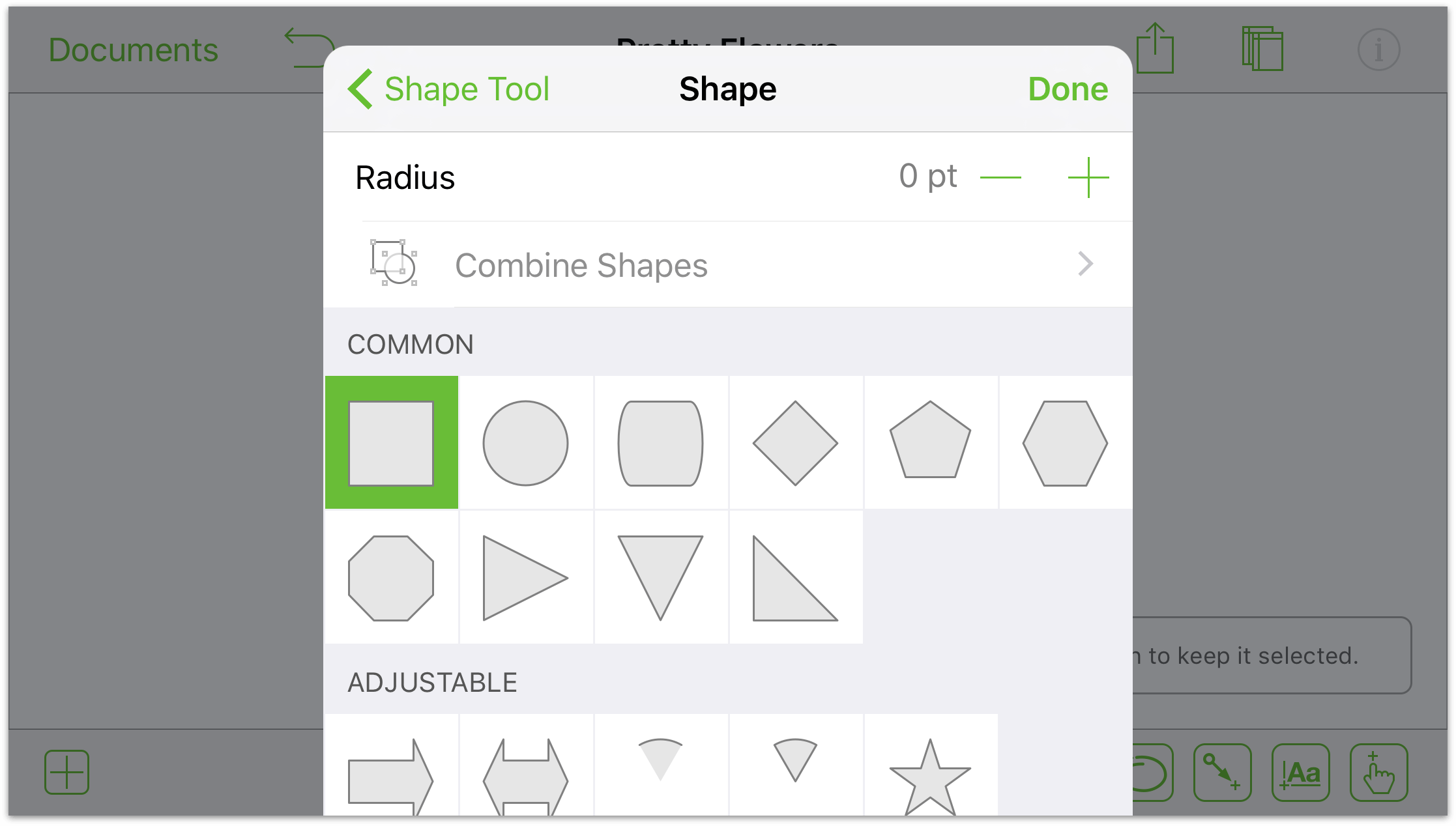
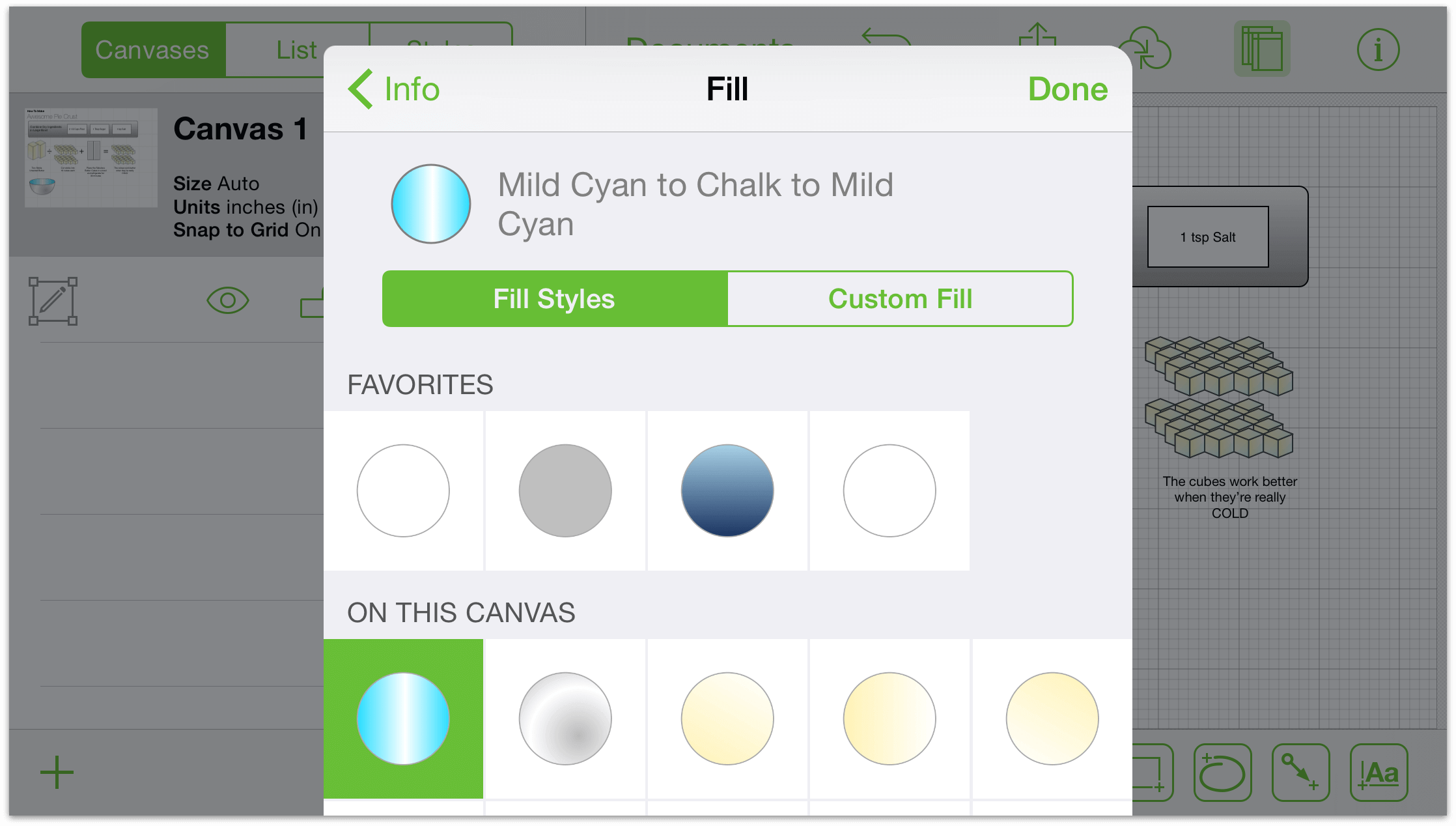
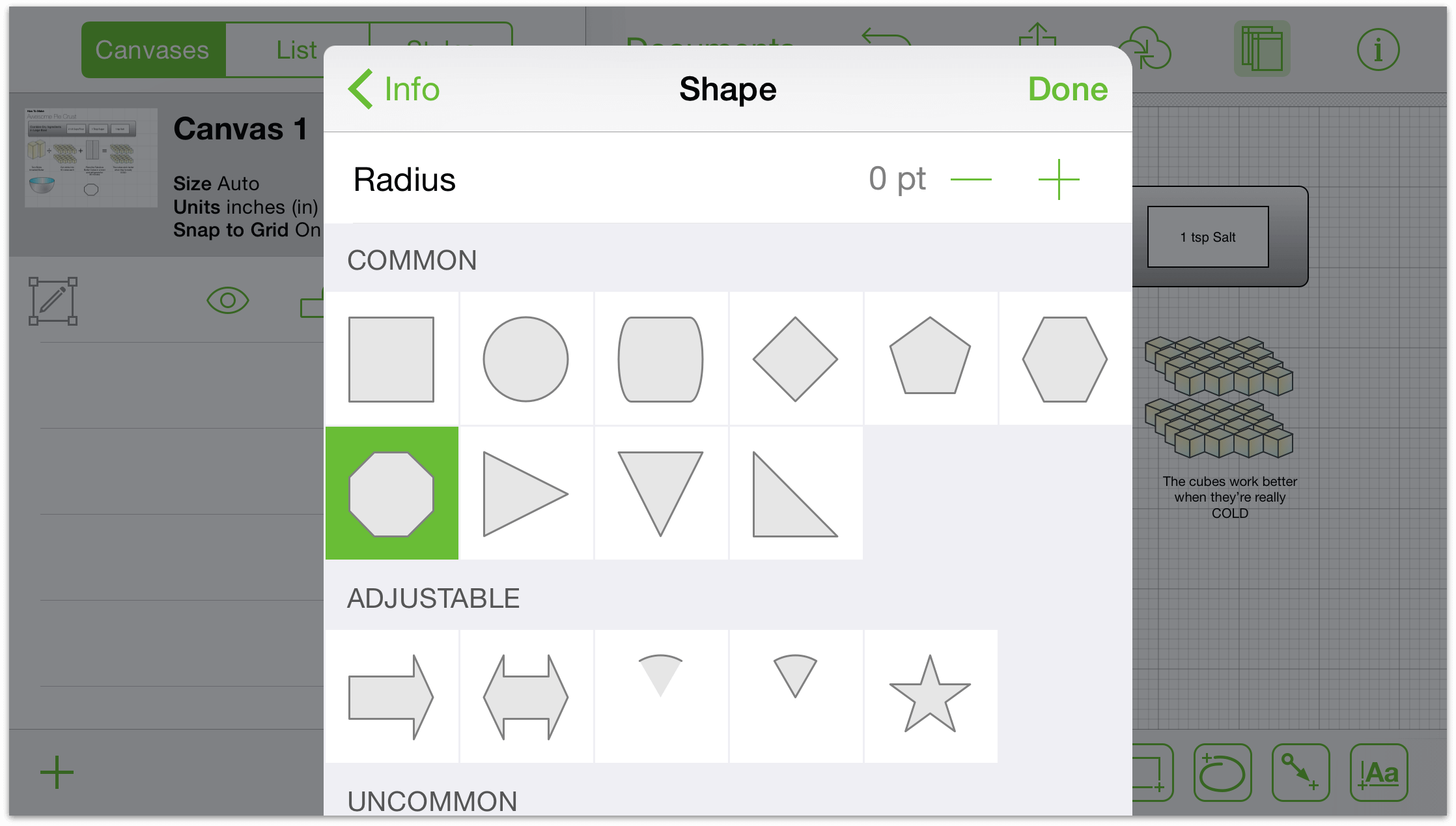
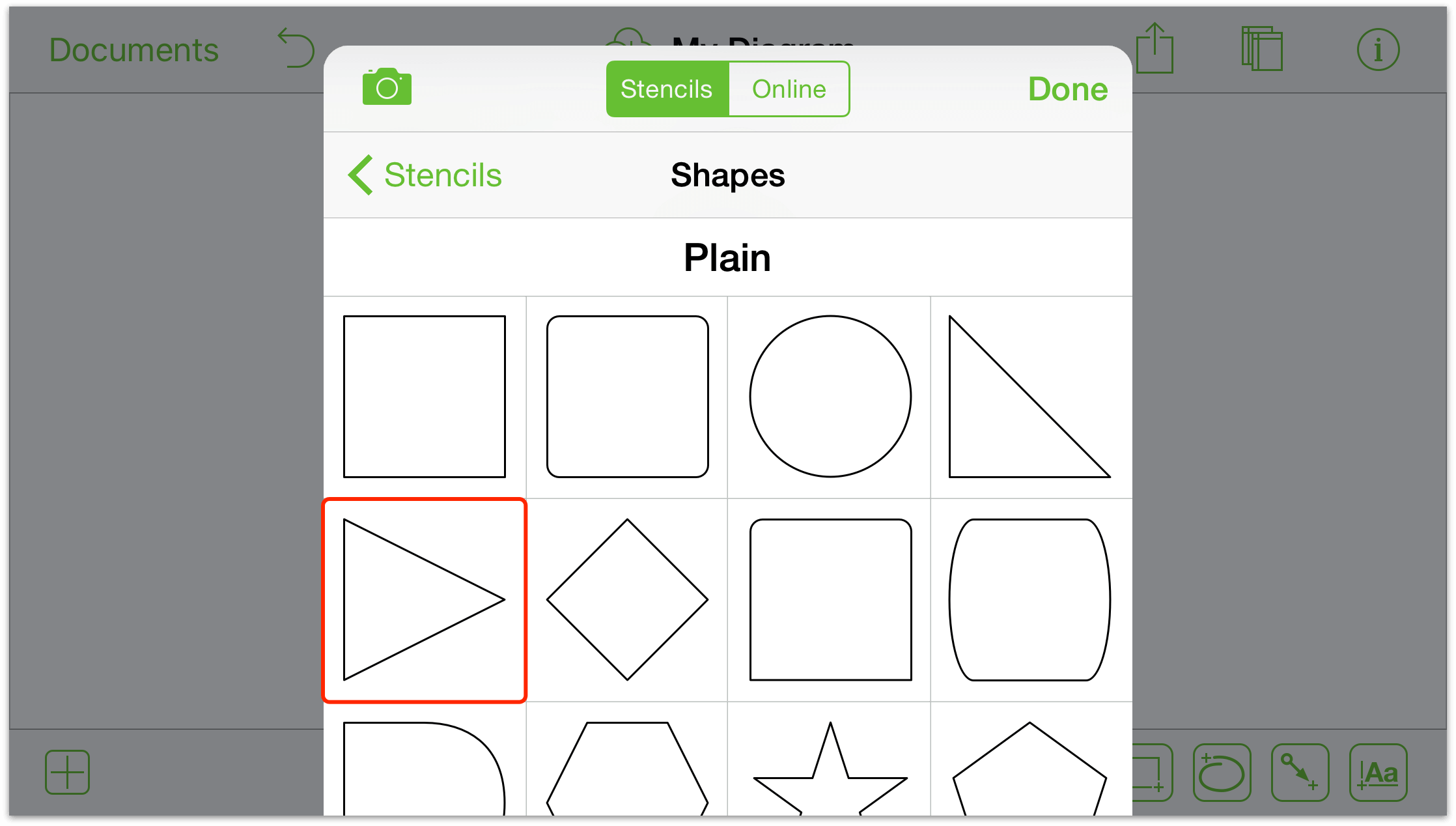
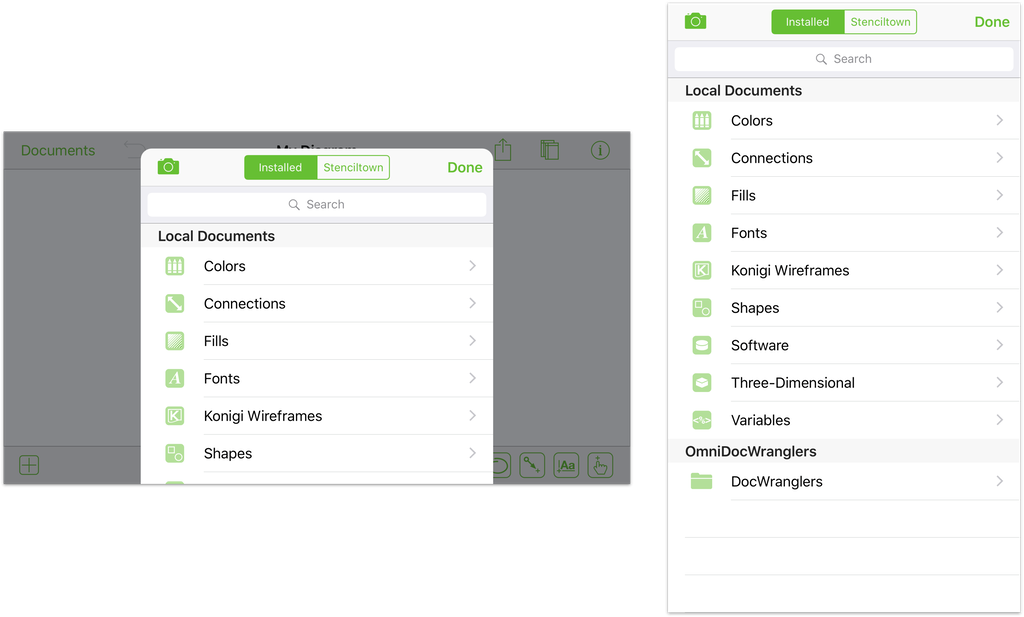
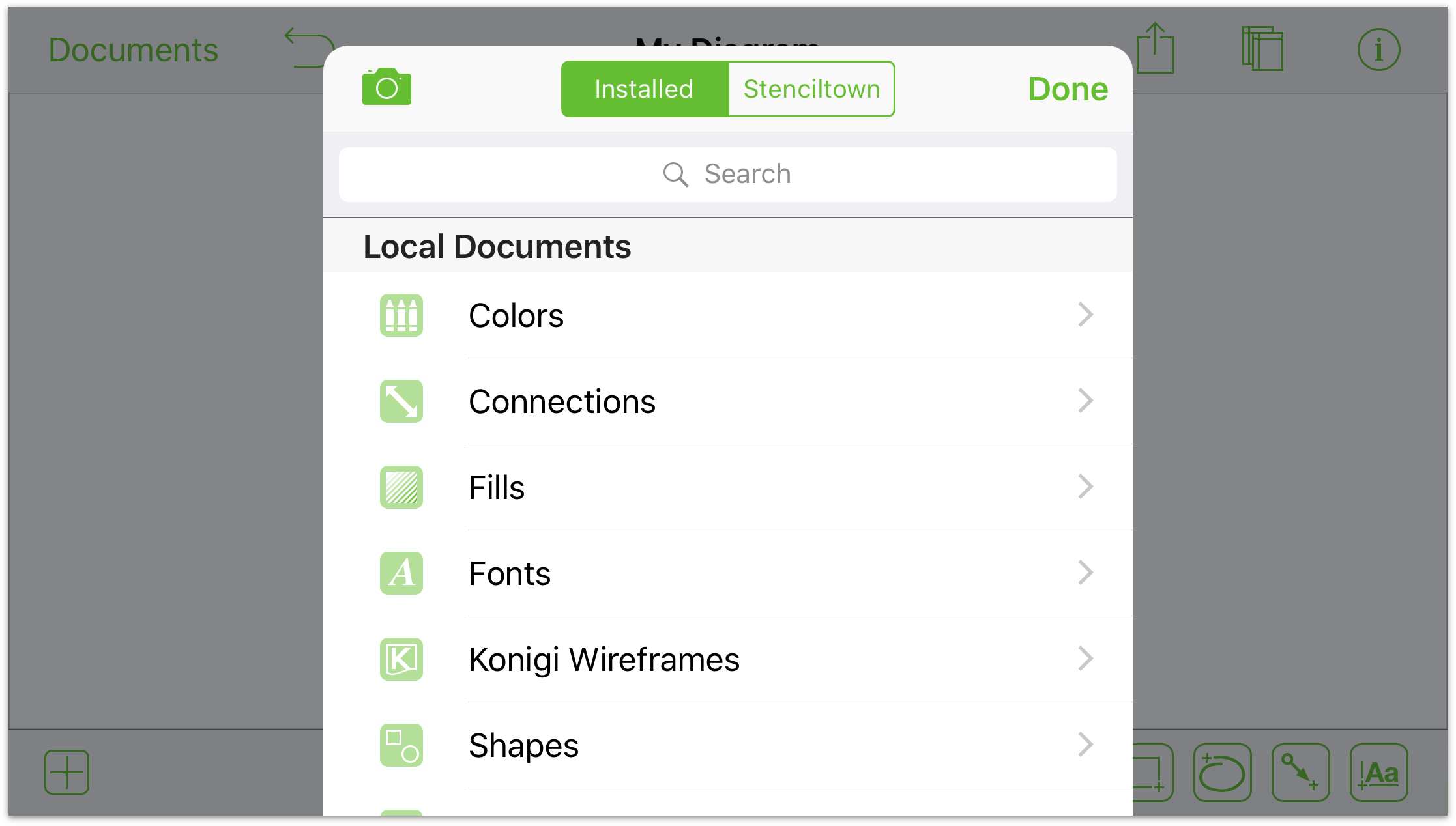
- You can choose from one of the shapes currently on the canvas or from one of your Favorites, or you can tap Custom Style to choose from an array of Shapes we’ve built into OmniGraffle. In this case, tap Custom Style to see what’s available:

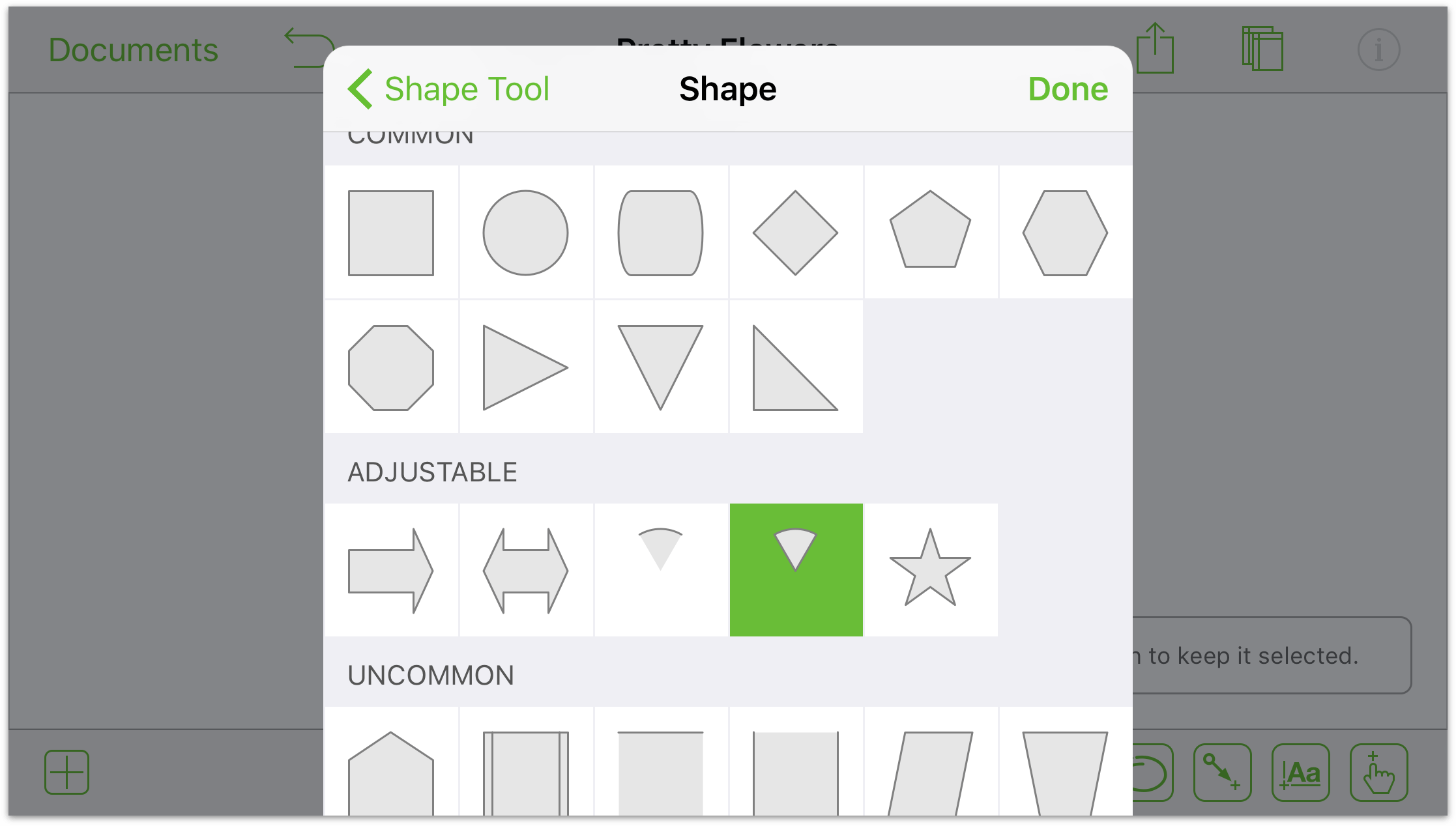
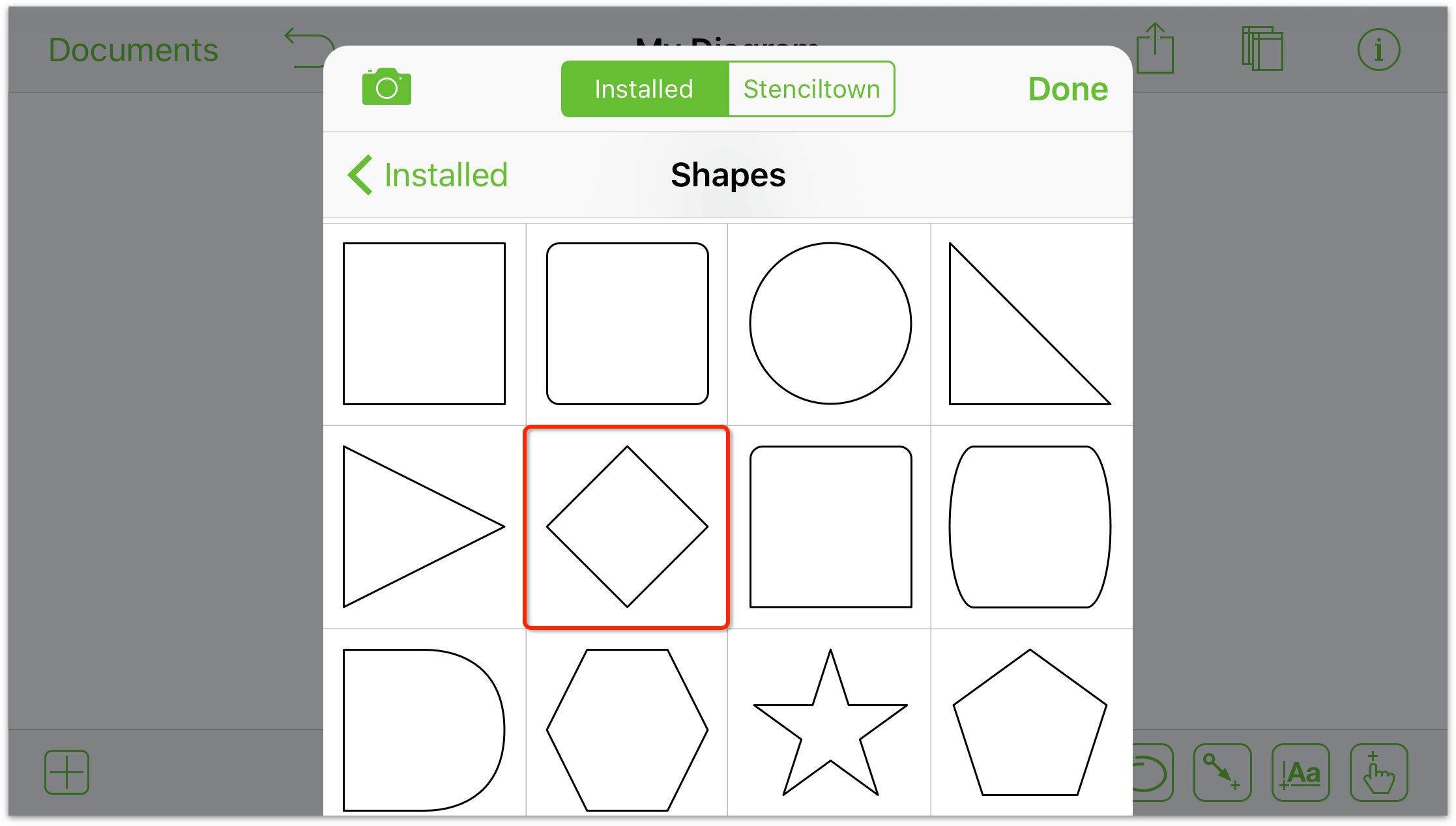
- Choose the desired shape that you want to draw on the canvas:

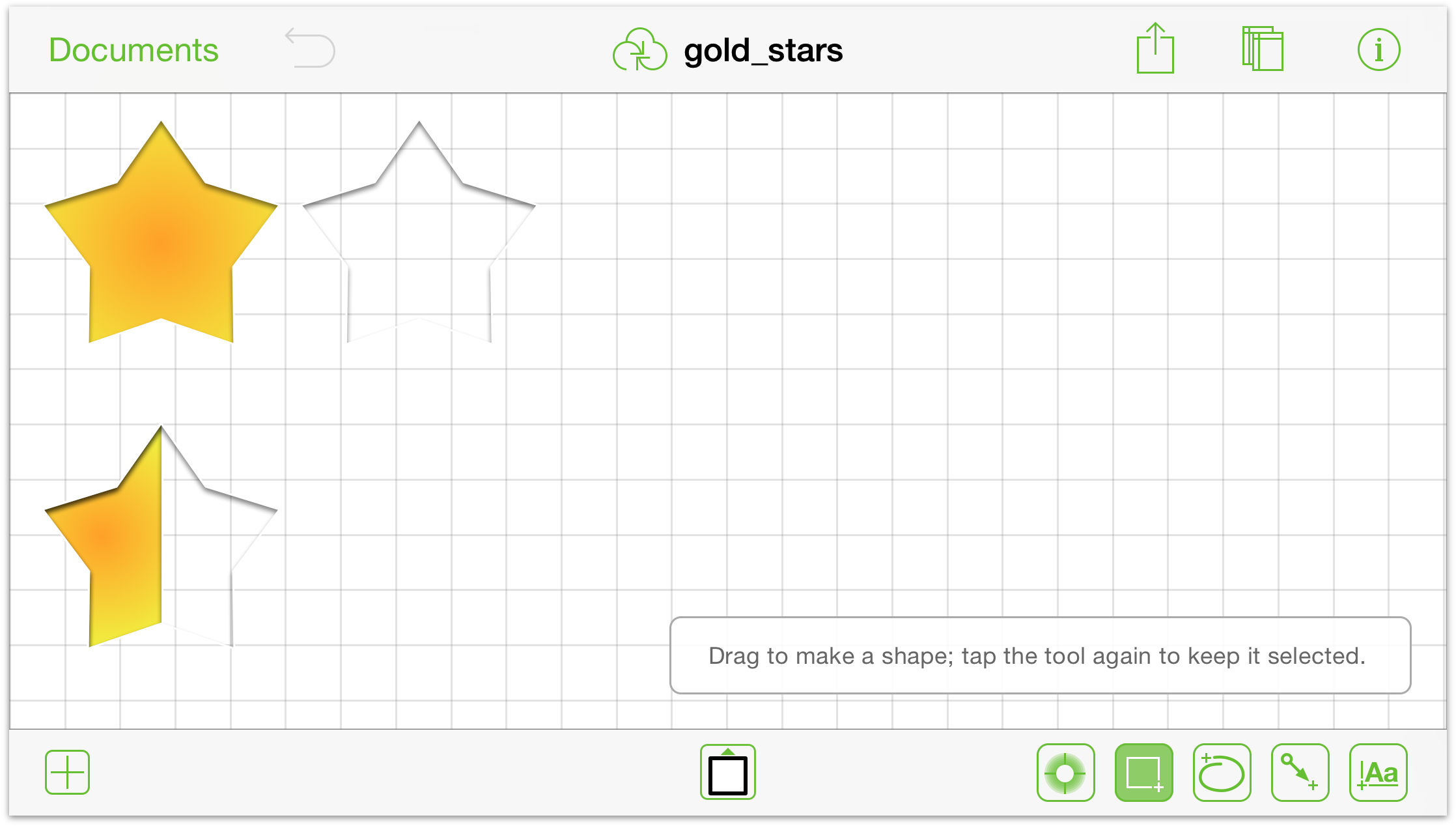
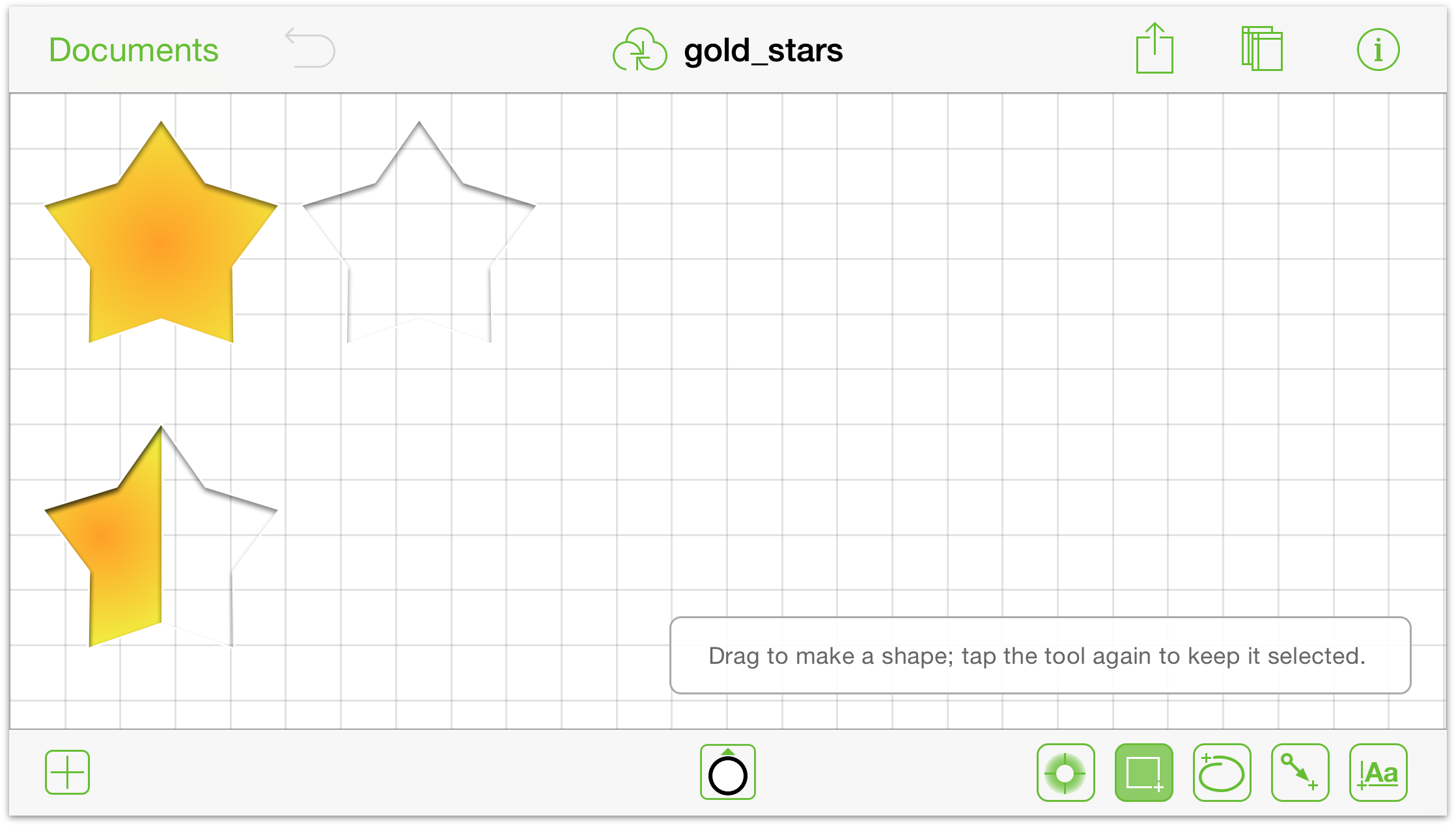
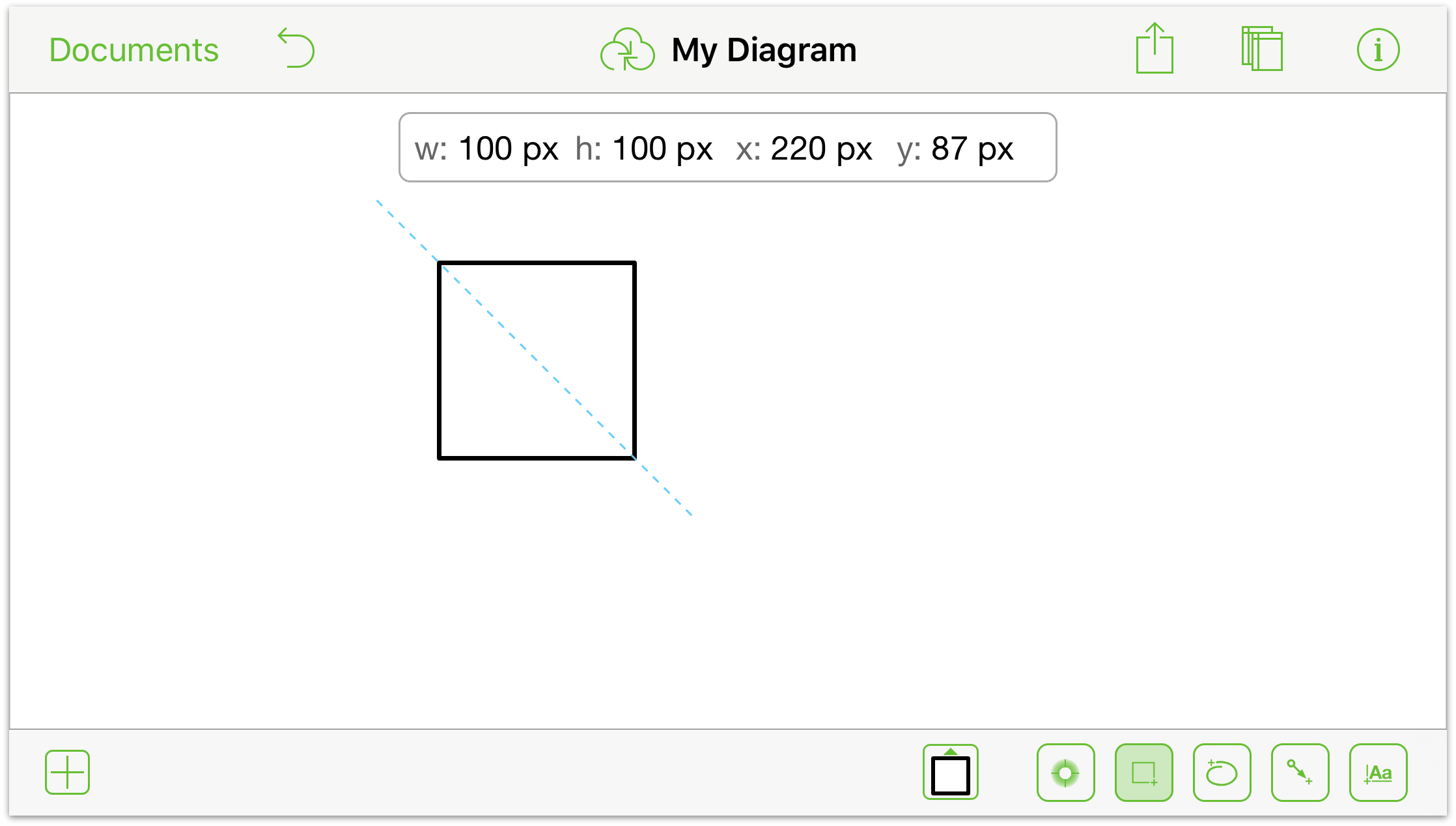
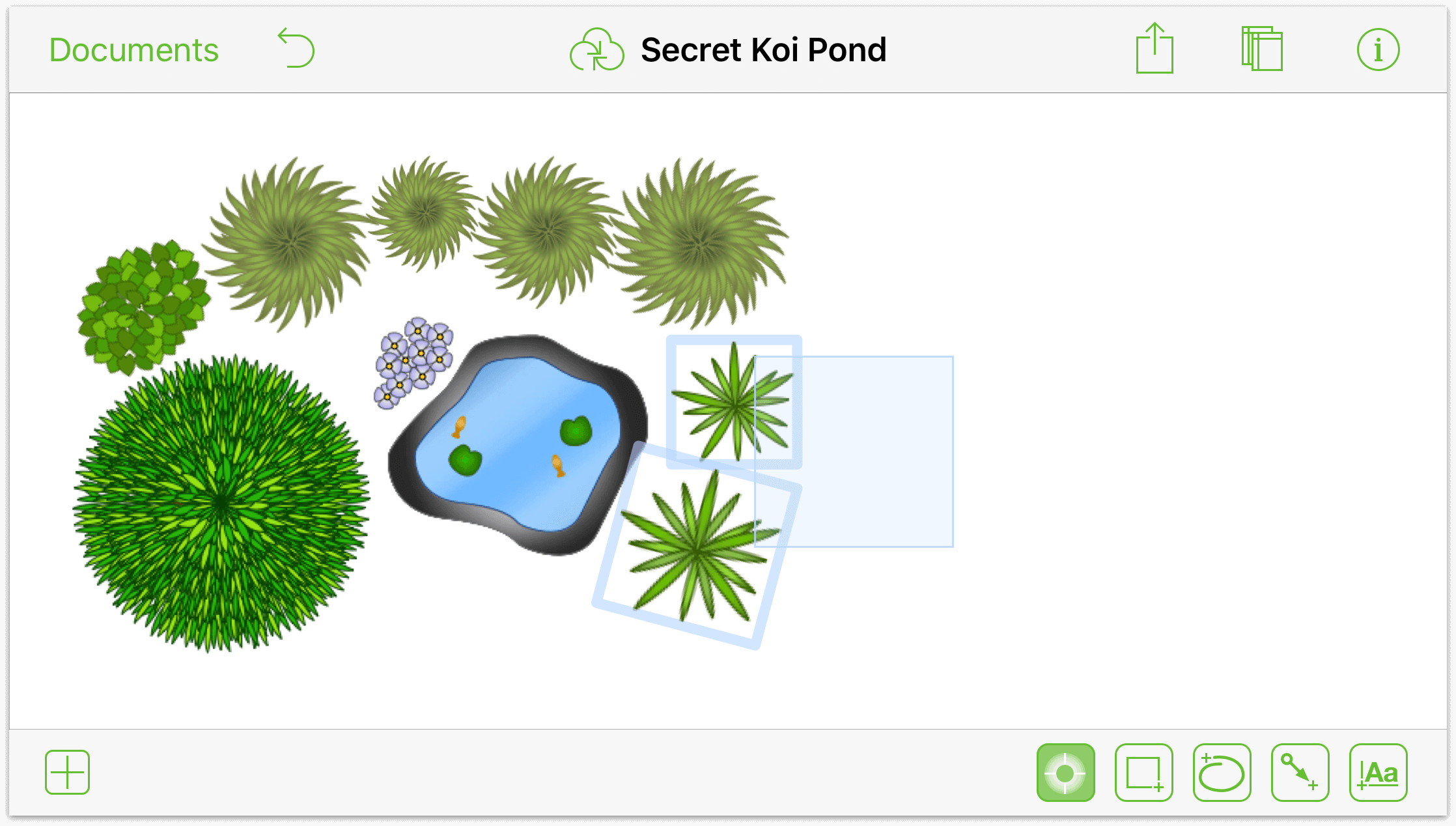
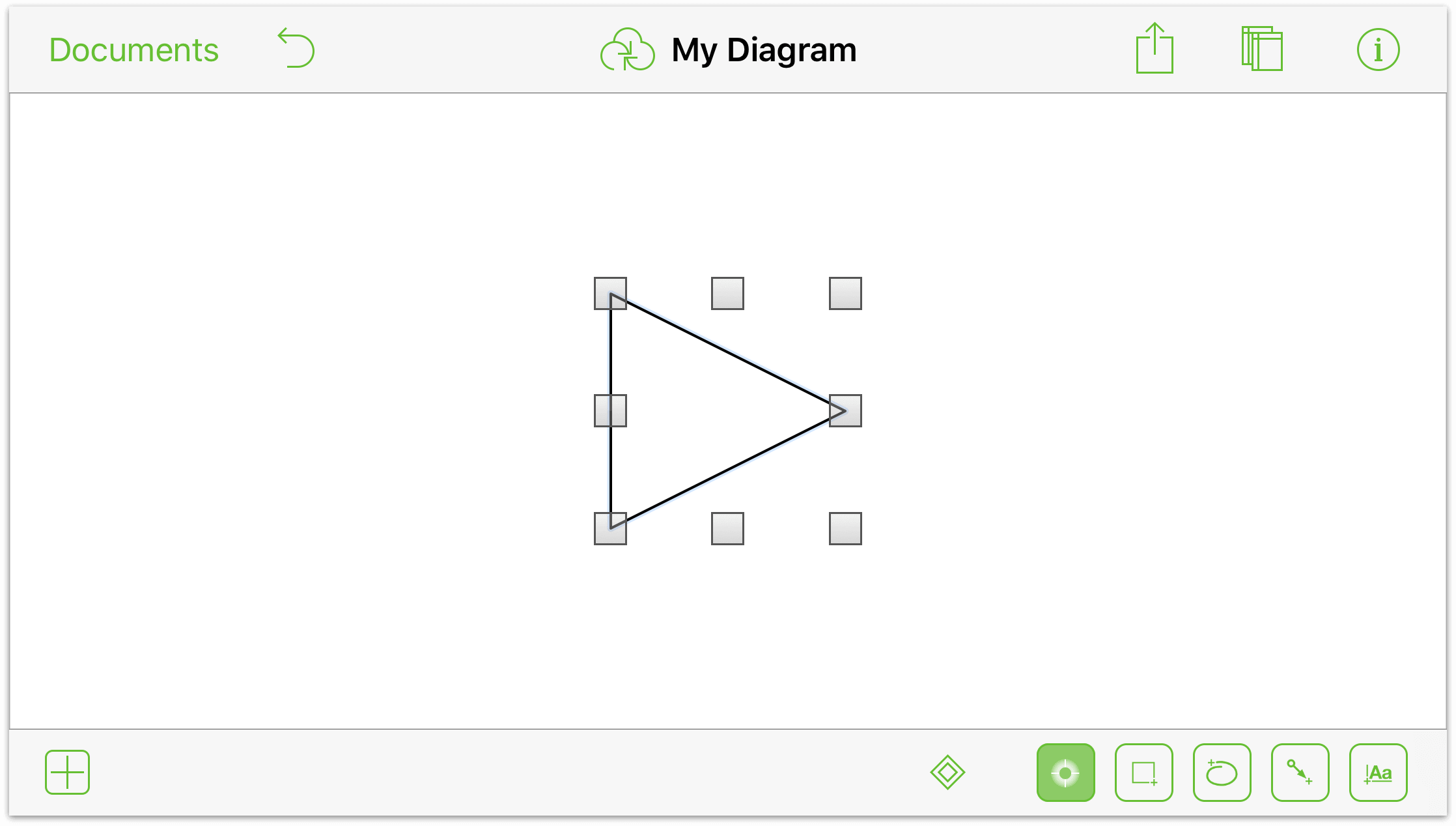
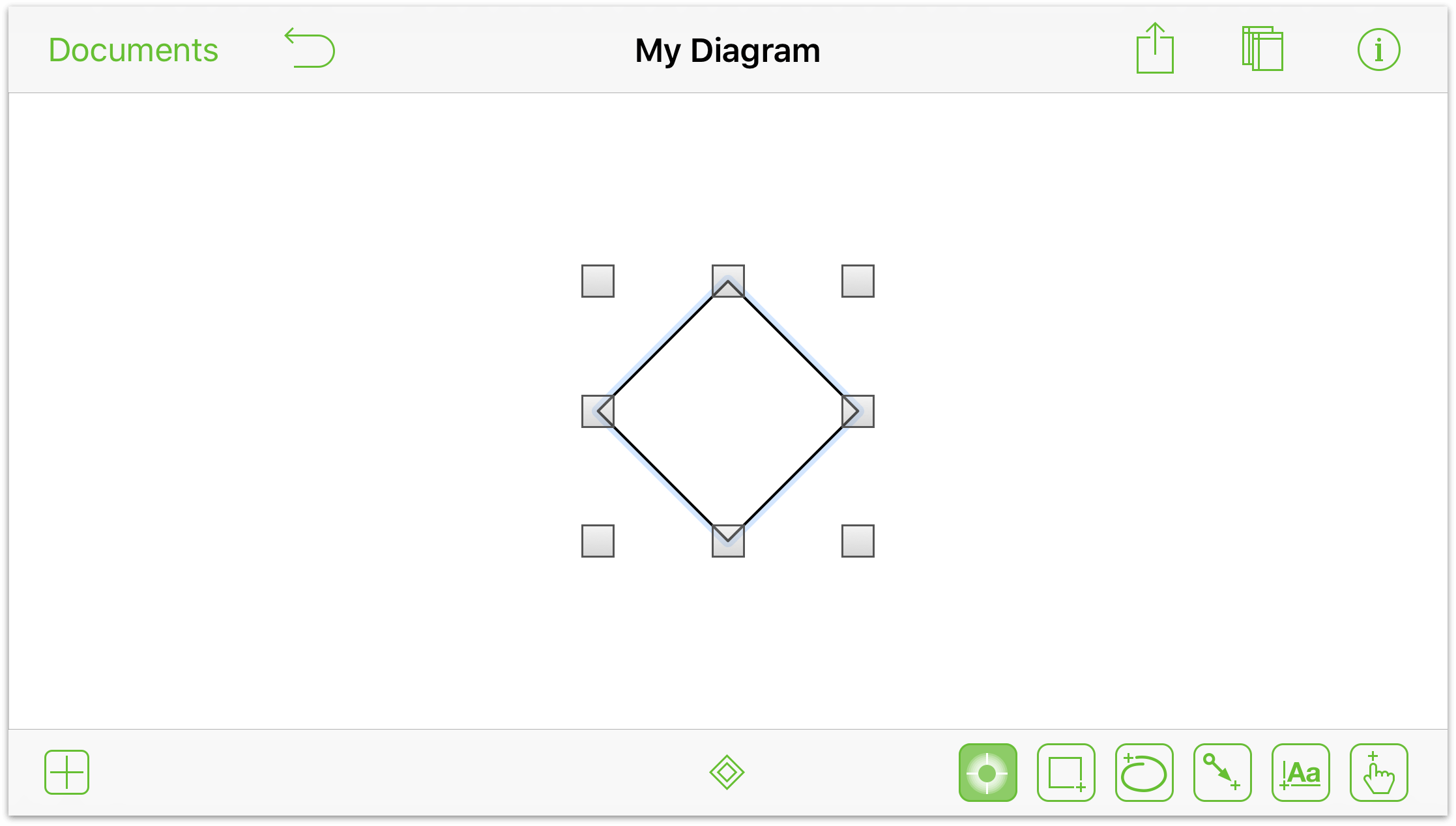
- Finally, tap and drag your finger on the Canvas to draw the shape:

Drawing a Freehand Shape
When you’re working on an original piece of art, sometimes one of the canned shapes just won’t cut it; you need something...original.
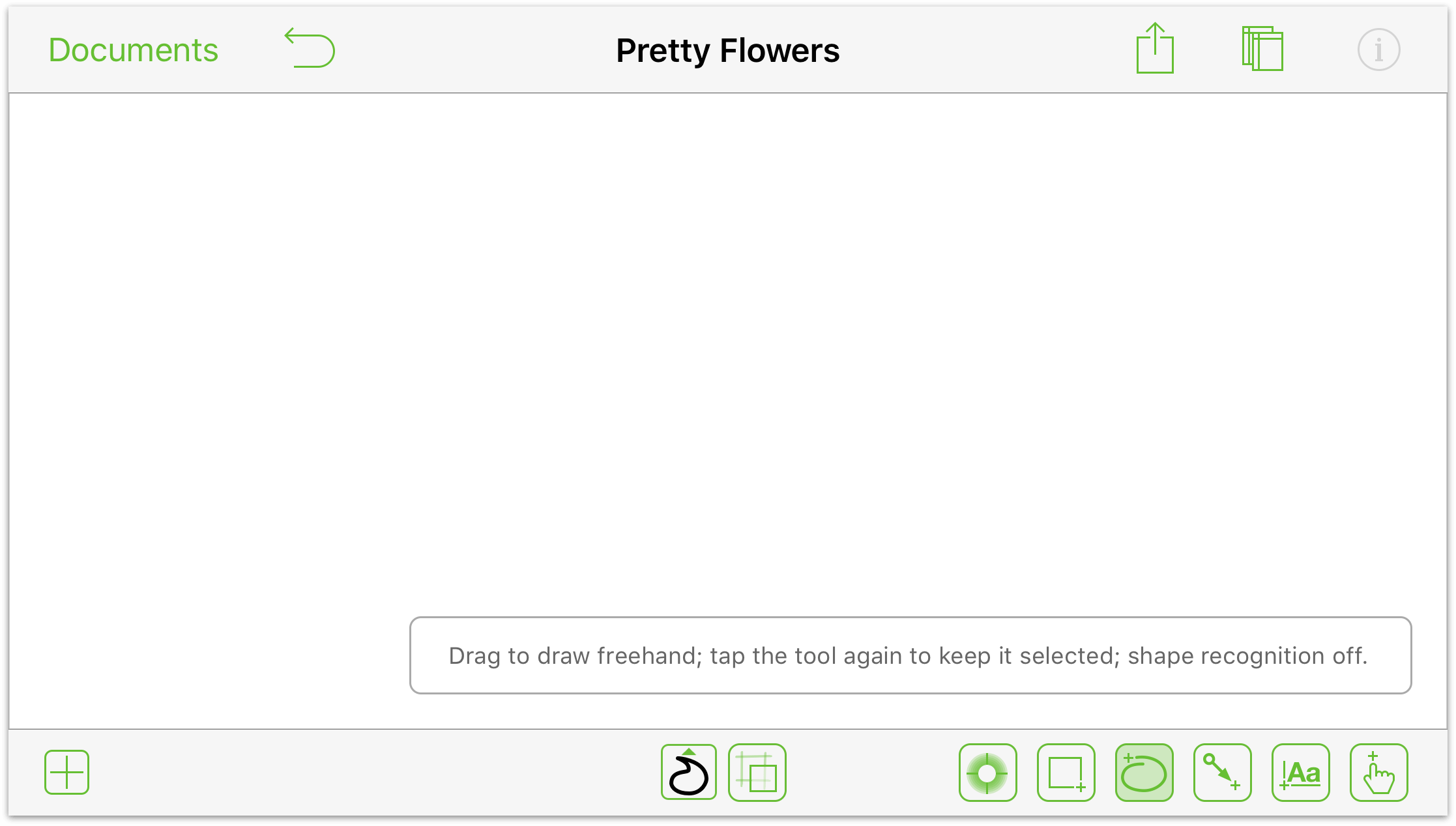
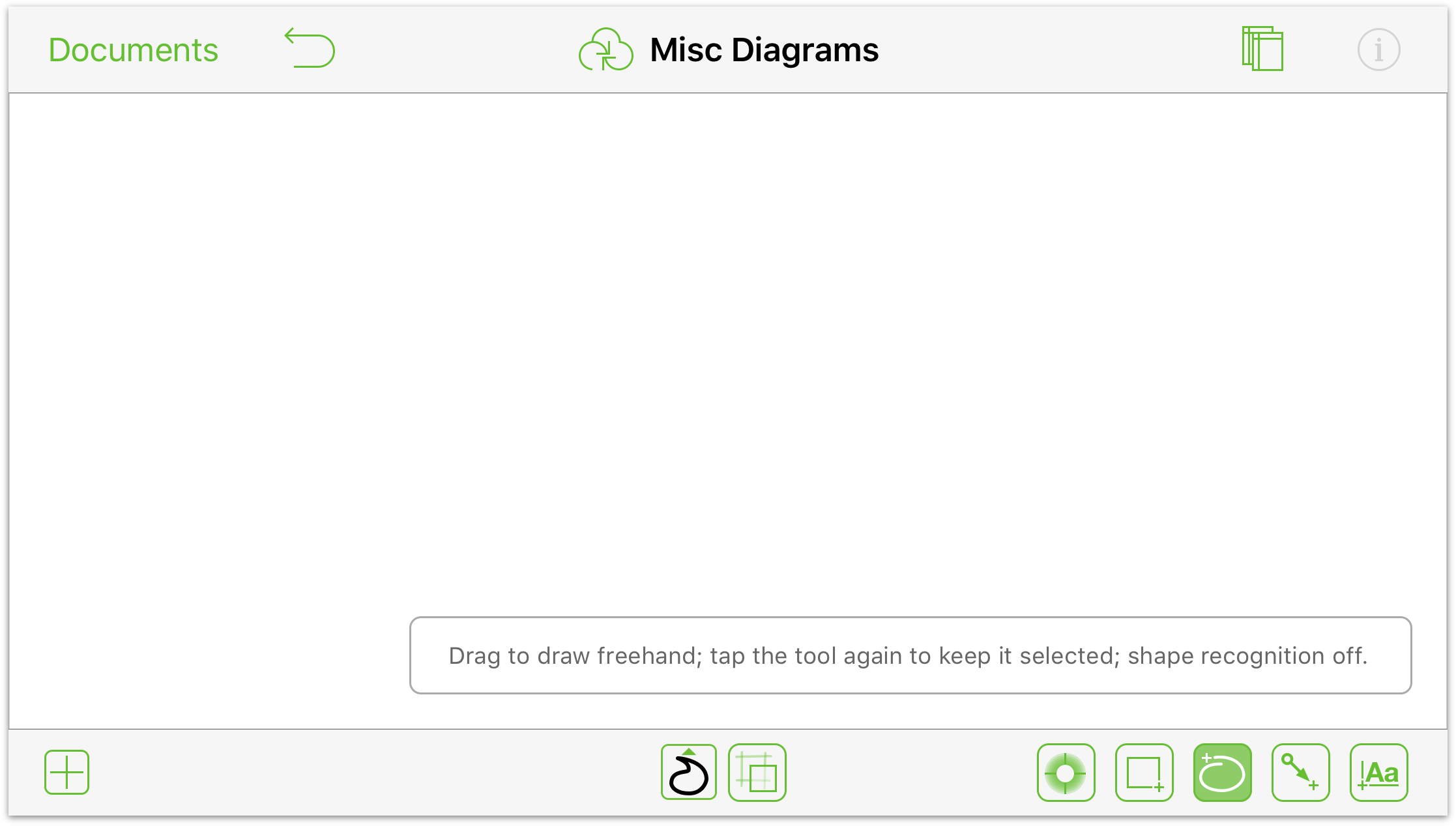
- In the toolbar, tap the Freehand tool
 to make it active:
to make it active:

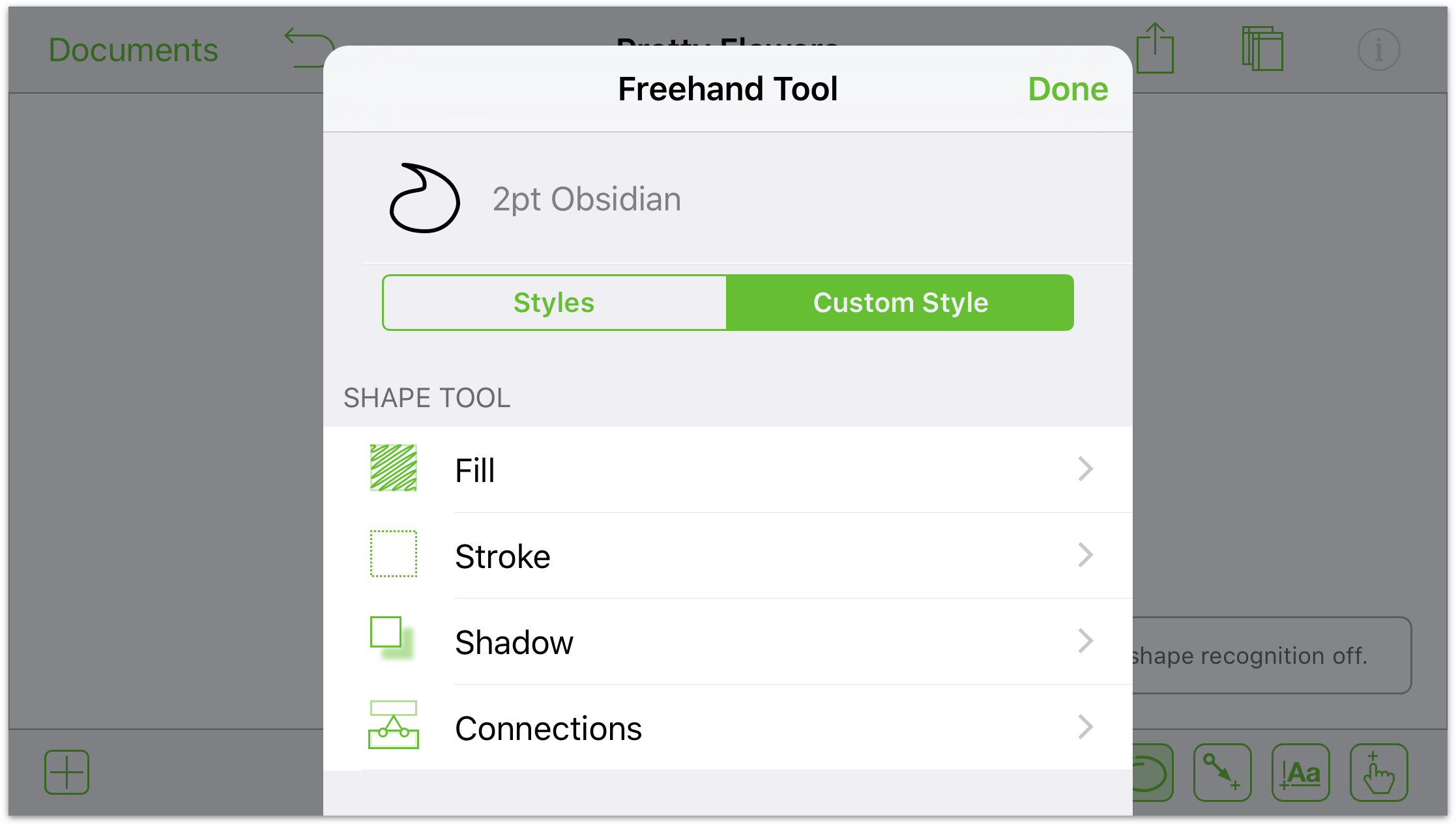
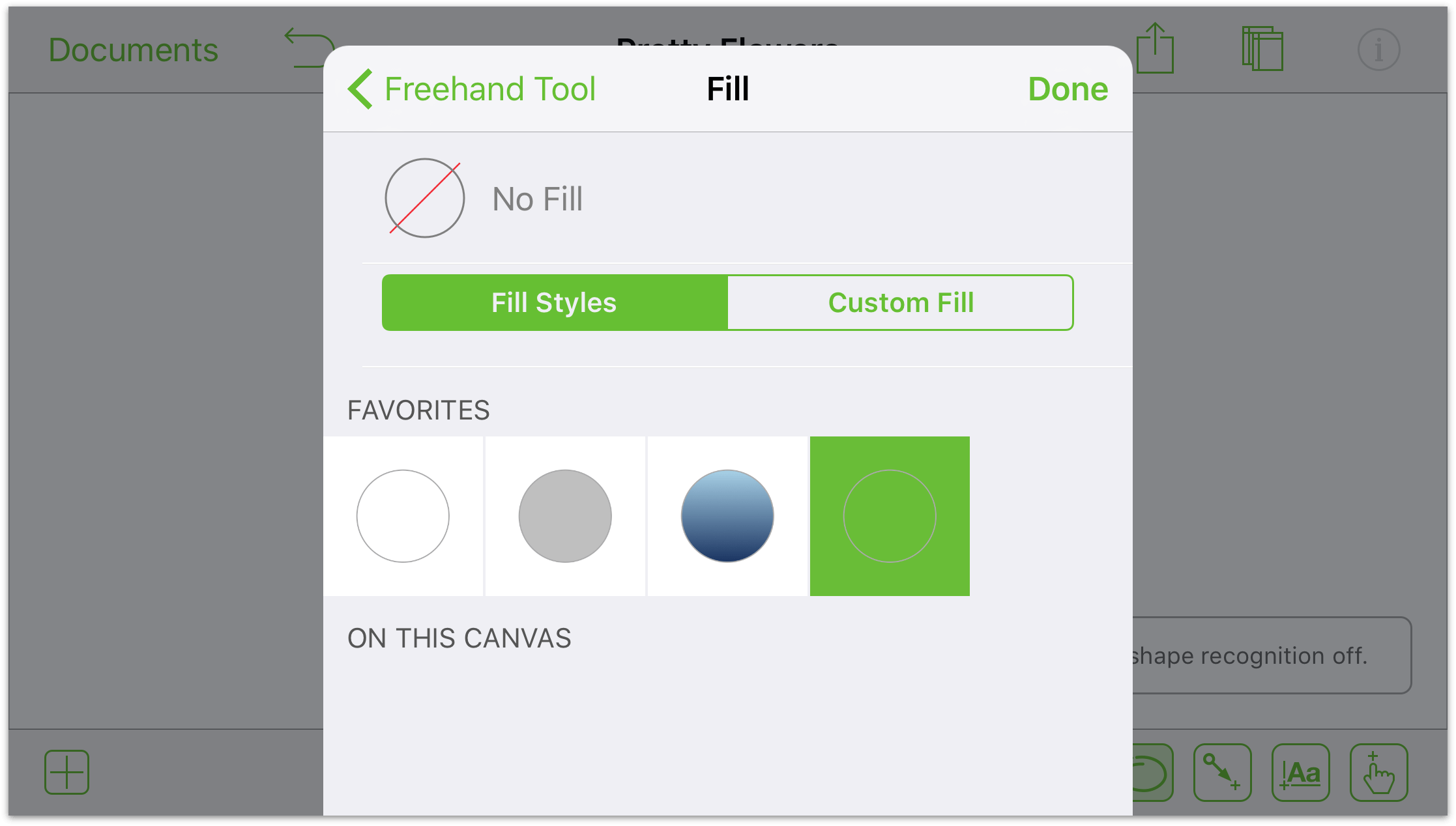
- If you tap the Freehand Selection Tool
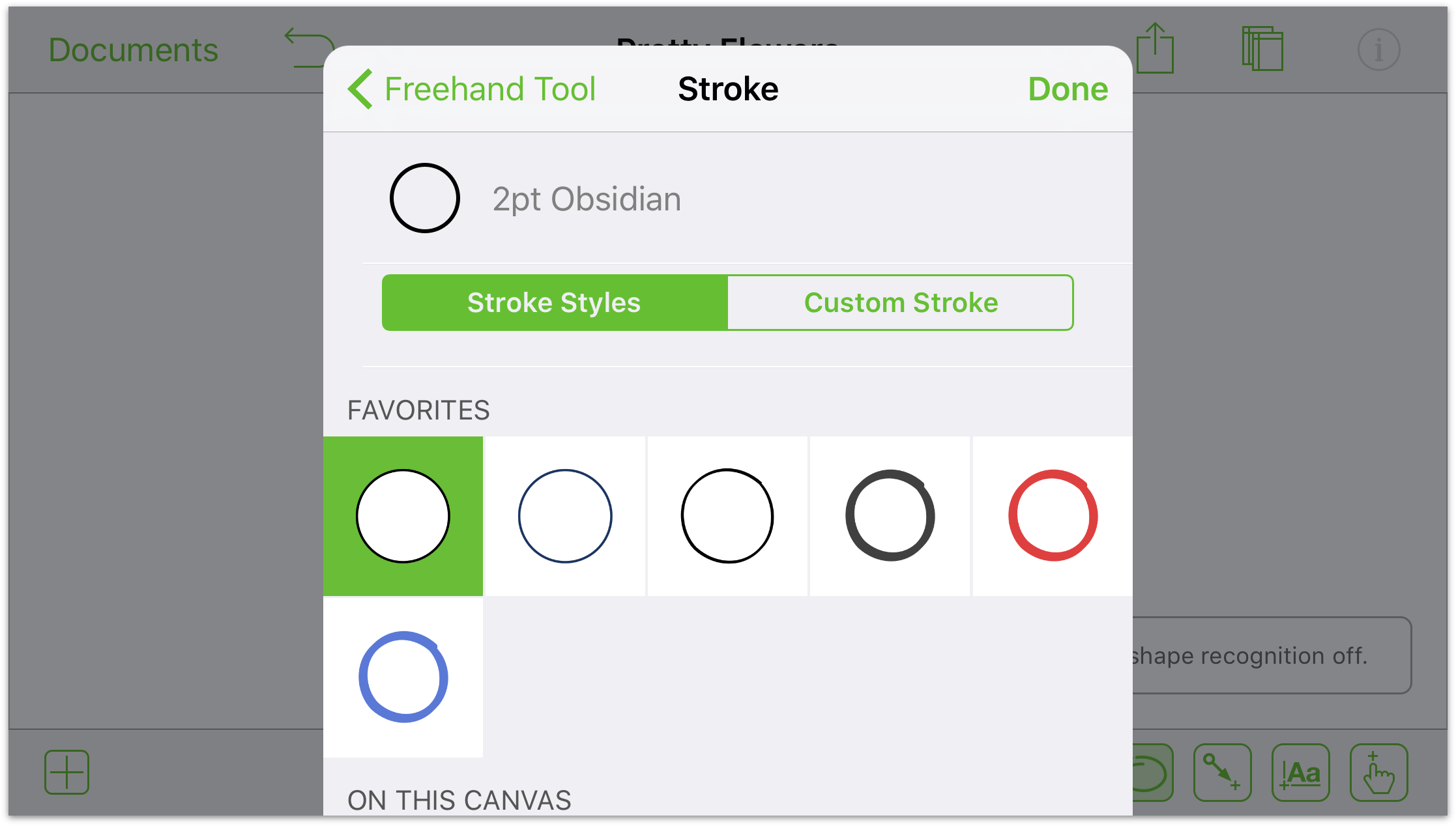
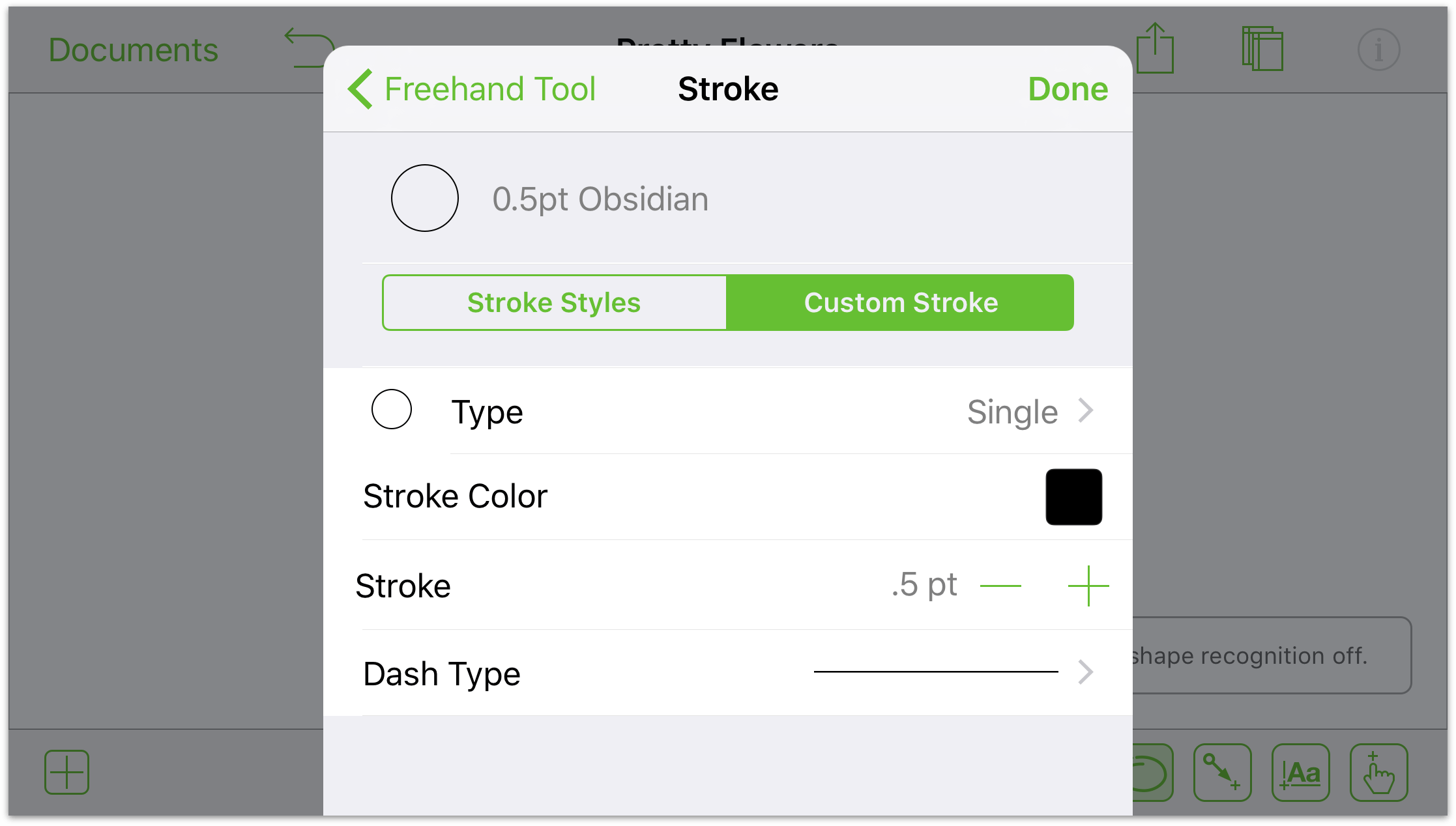
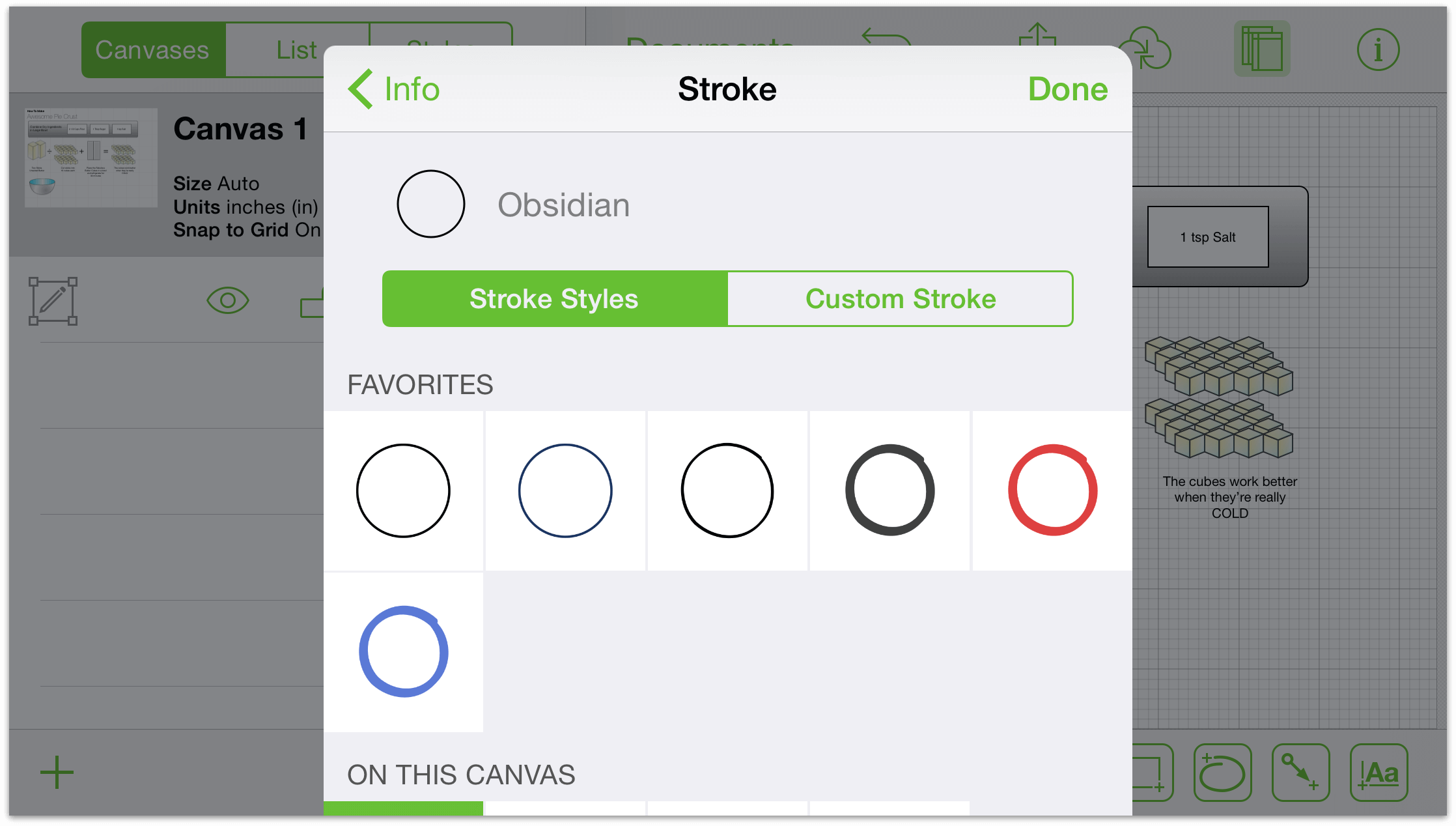
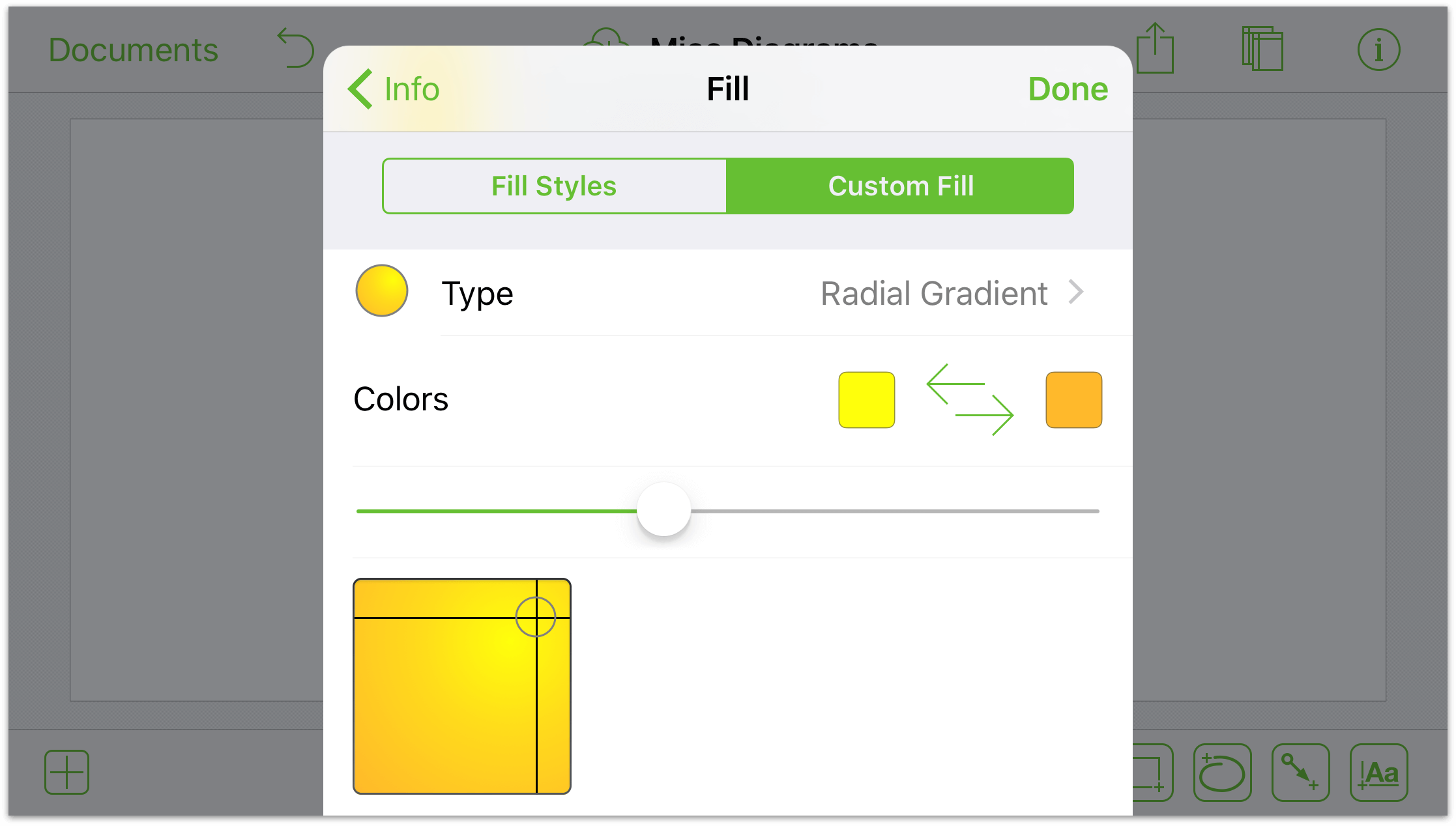
 , you can choose from a default set of favorite styles, or you can tap Custom Style to adjust the Fill and Stroke:
, you can choose from a default set of favorite styles, or you can tap Custom Style to adjust the Fill and Stroke:




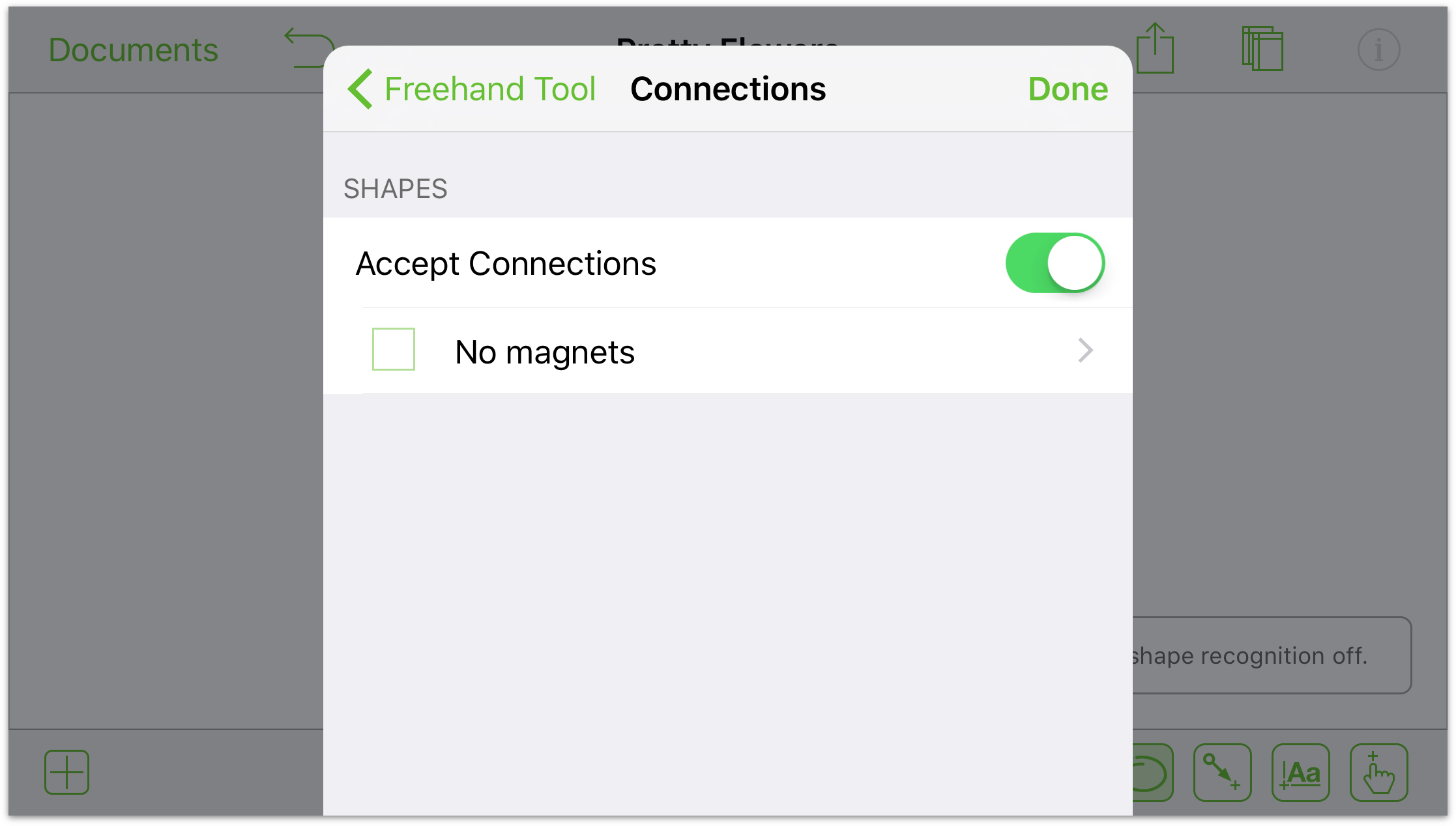
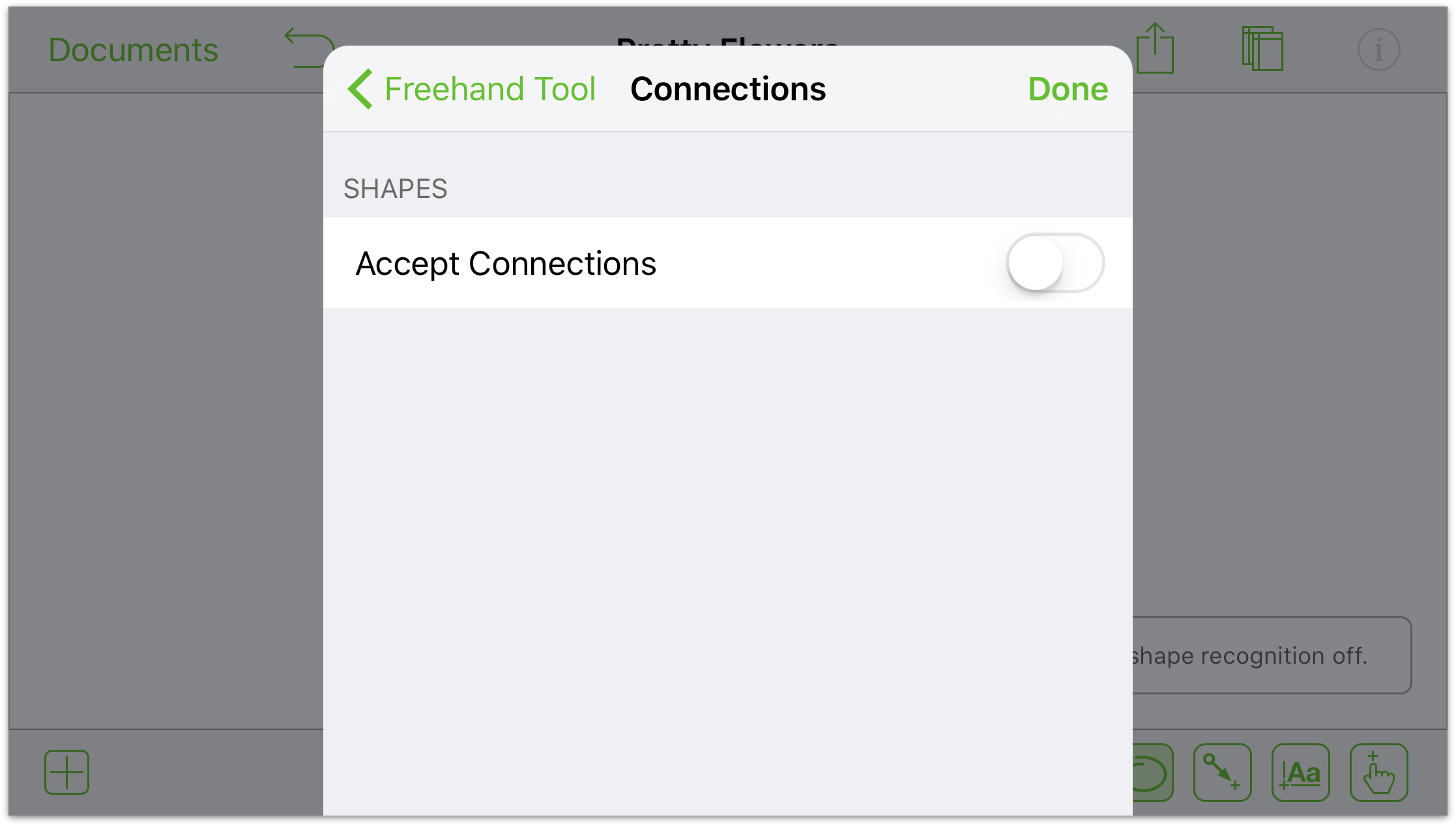
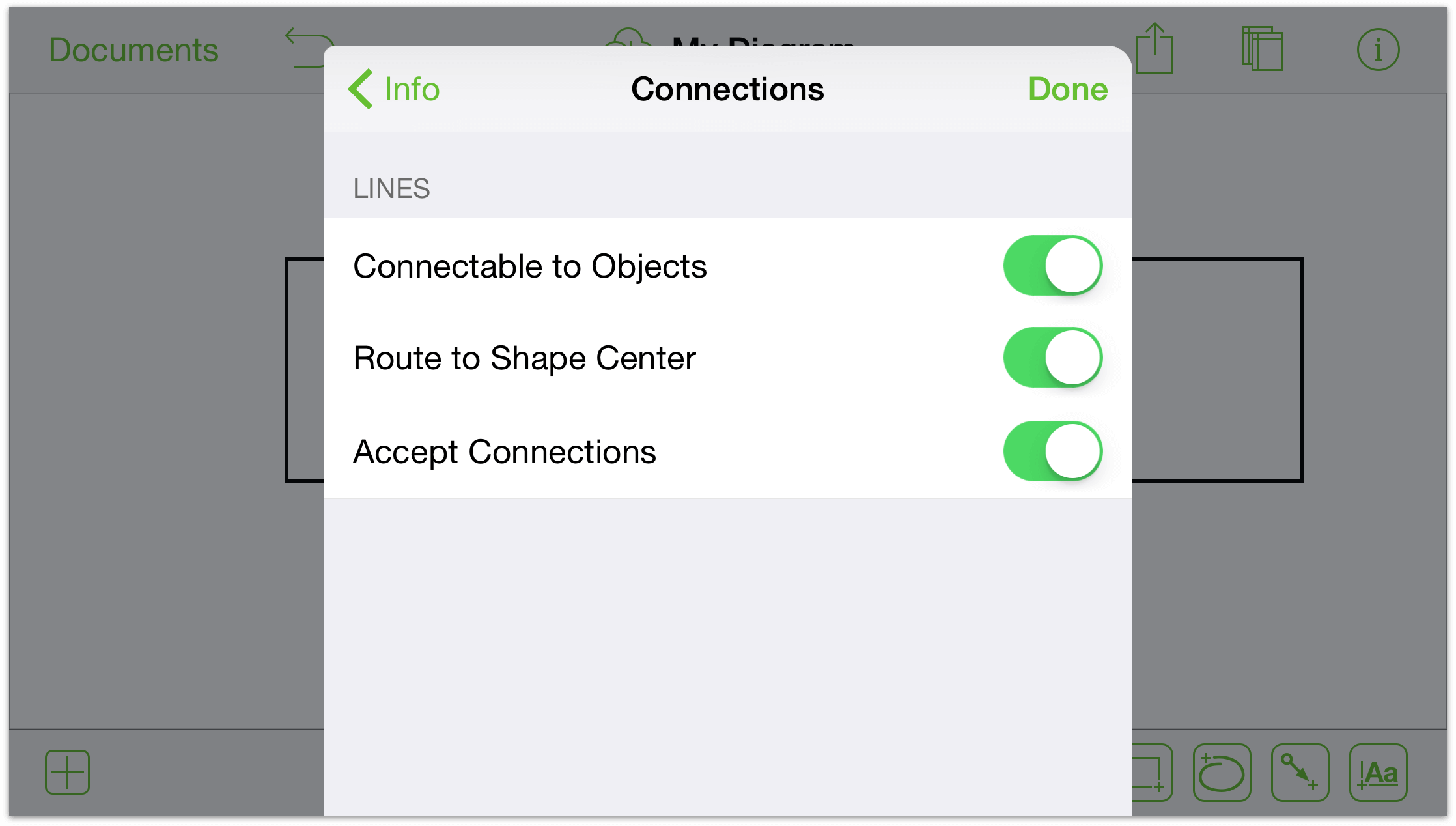
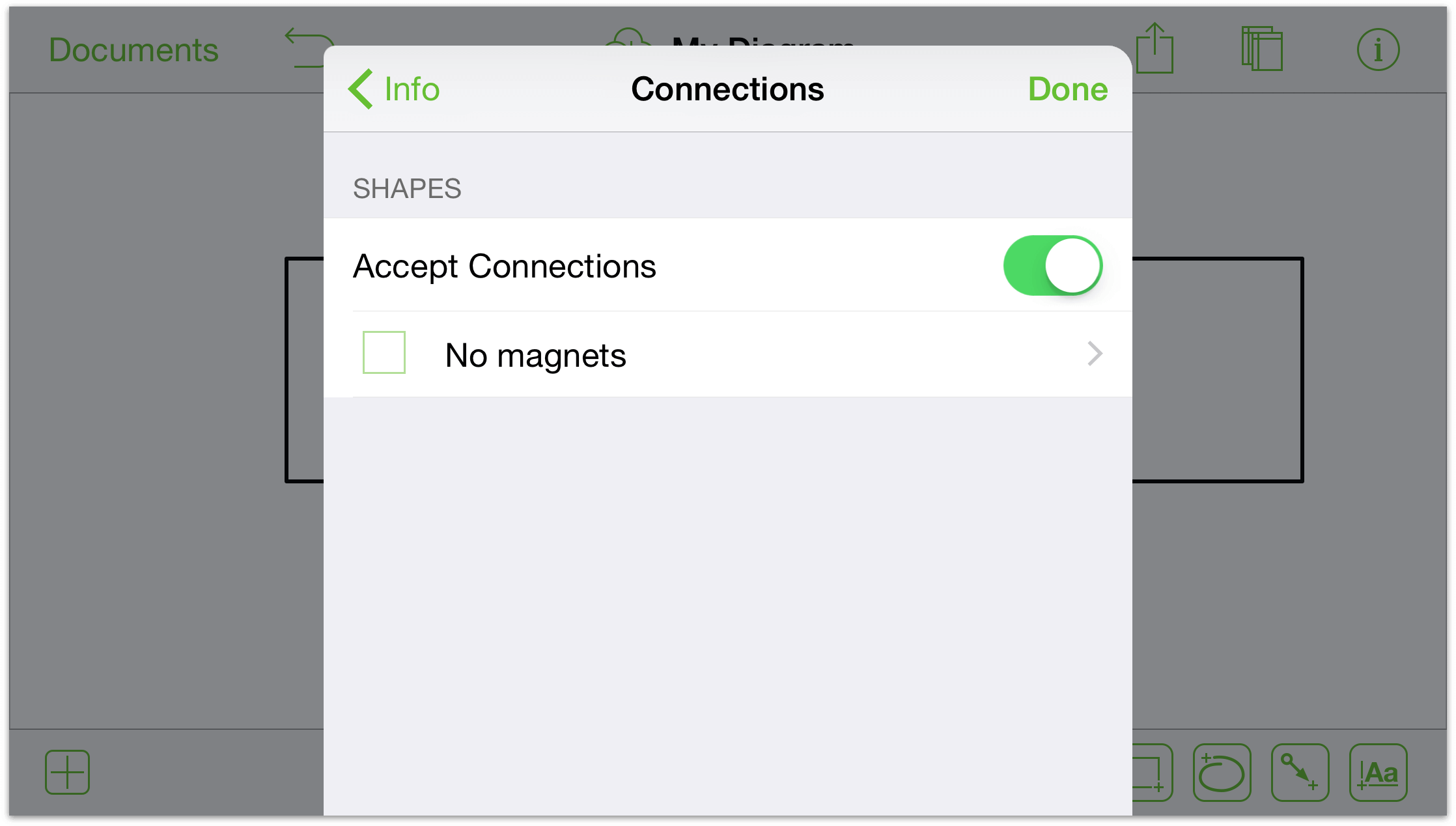
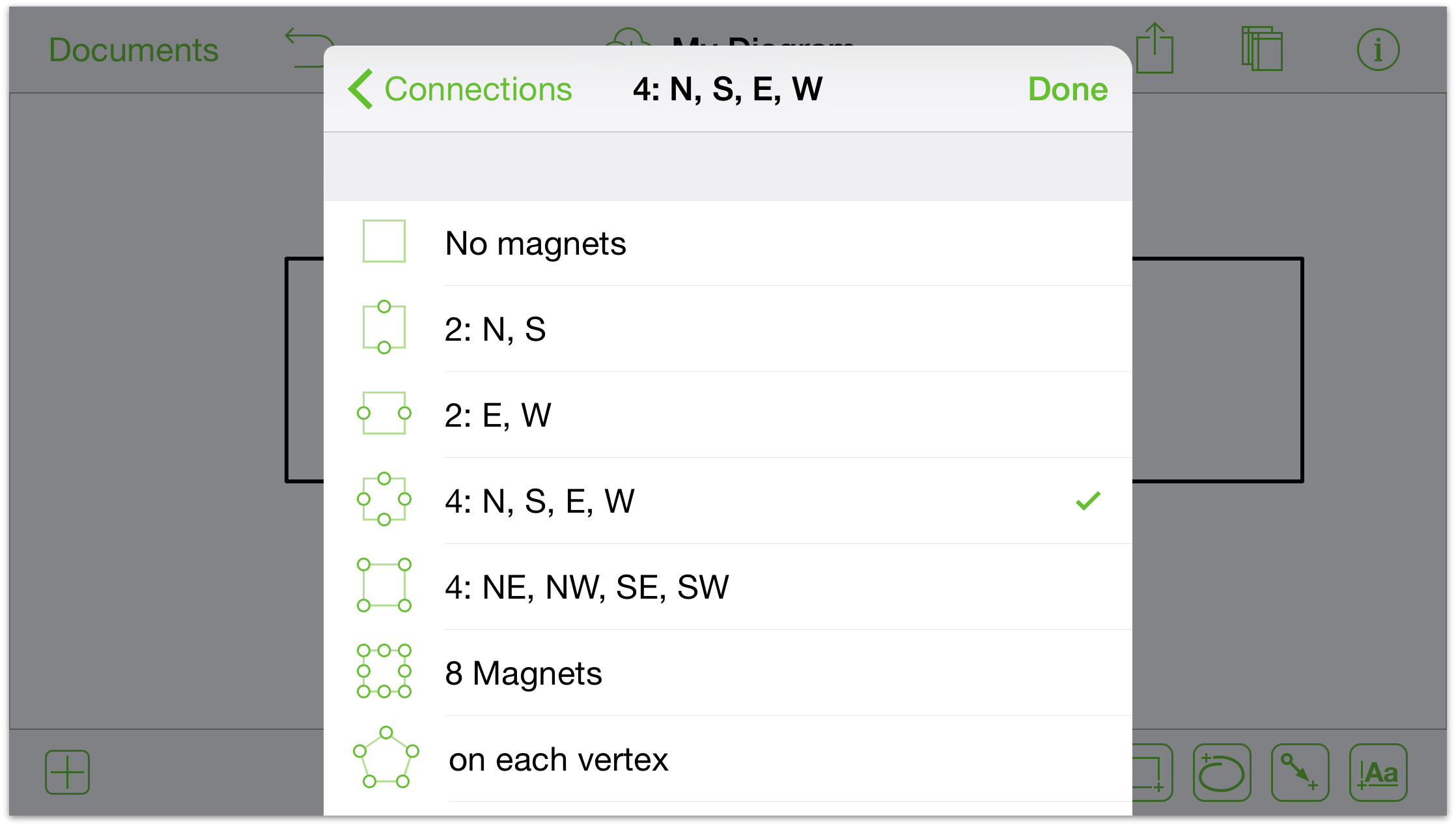
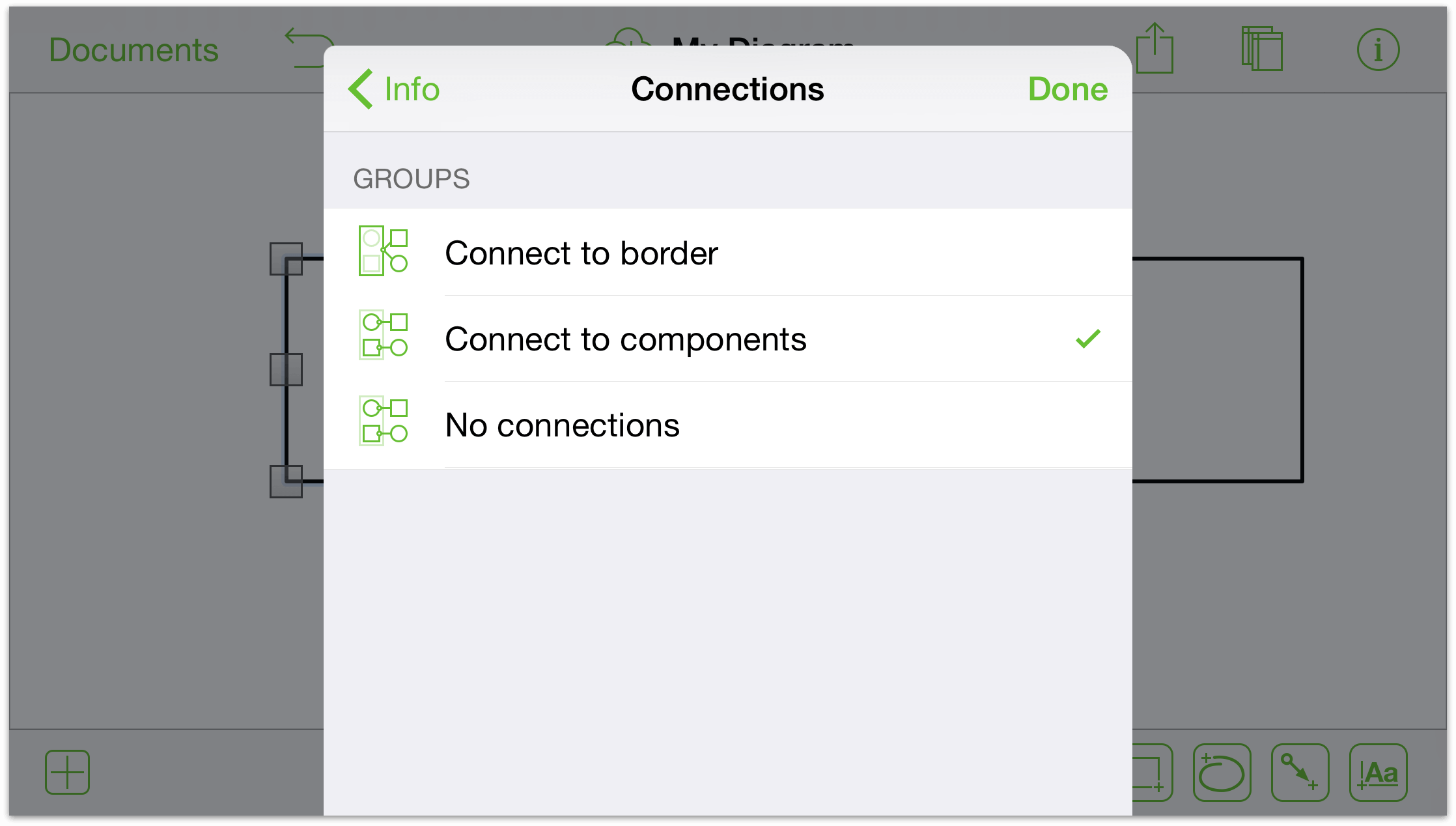
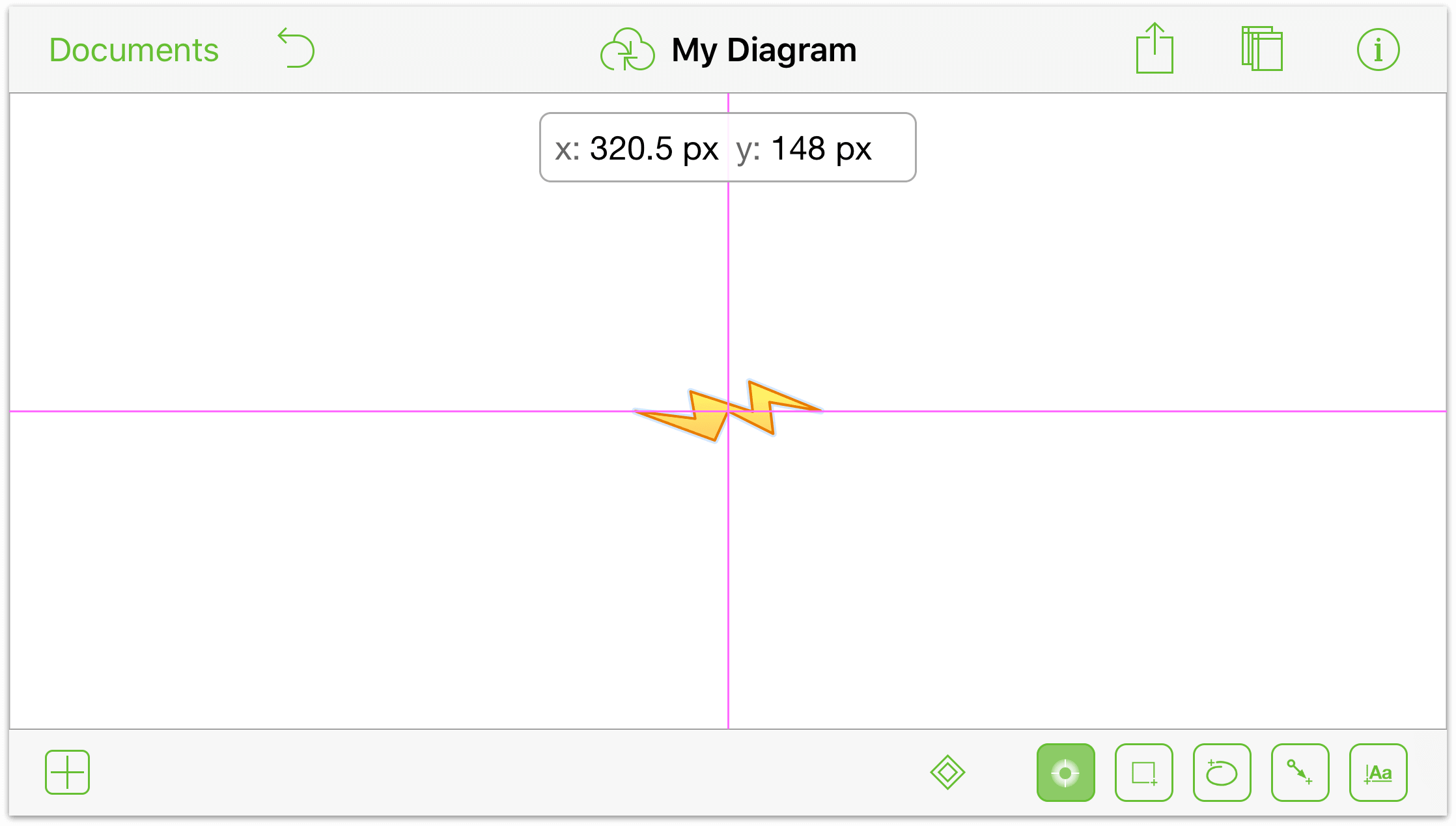
- The last thing you might want to do before you start drawing is to turn off Accept Connections for the objects you draw. This makes it easier for you to draw without the lines trying to connect to other objects on the canvas.


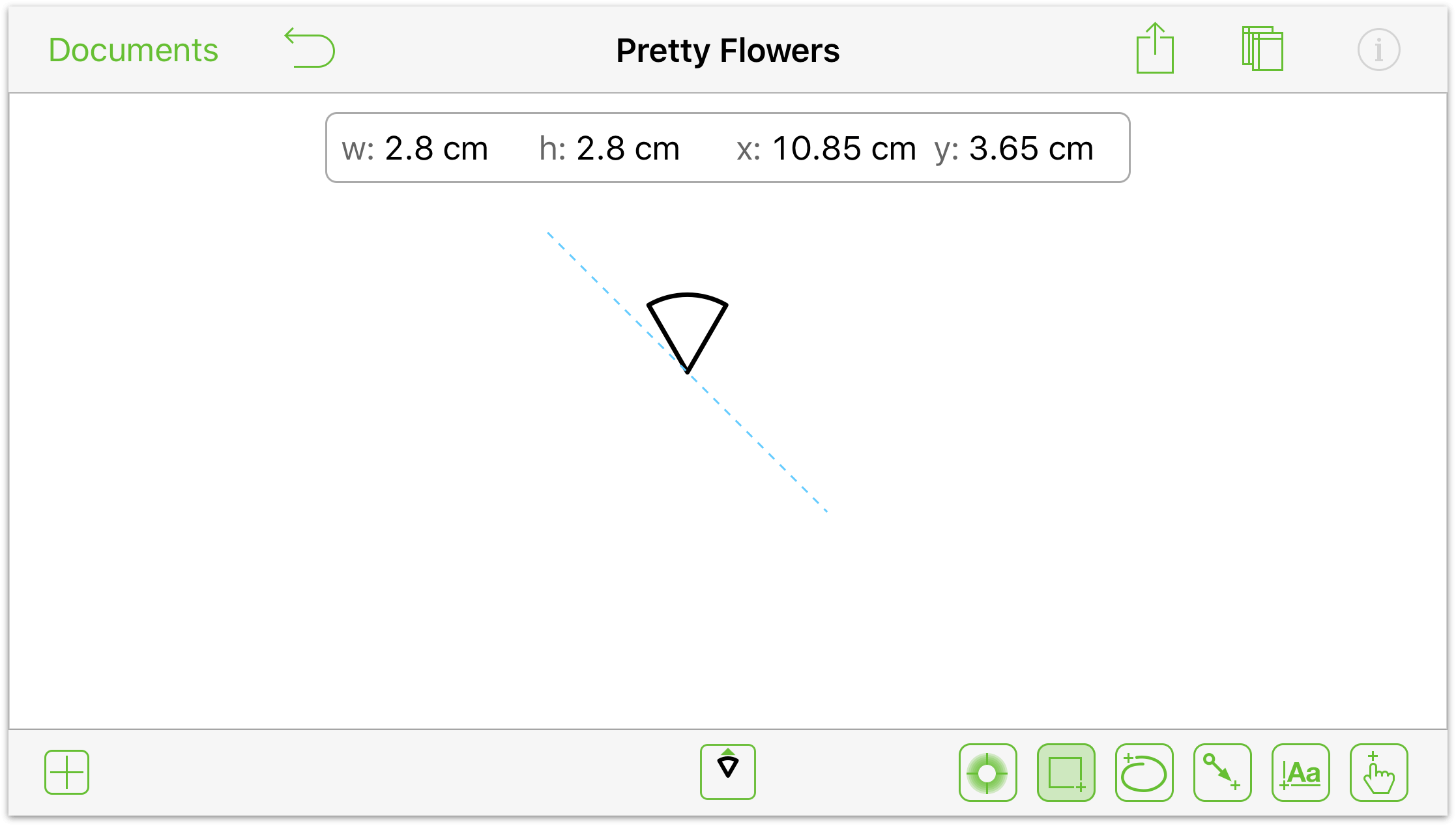
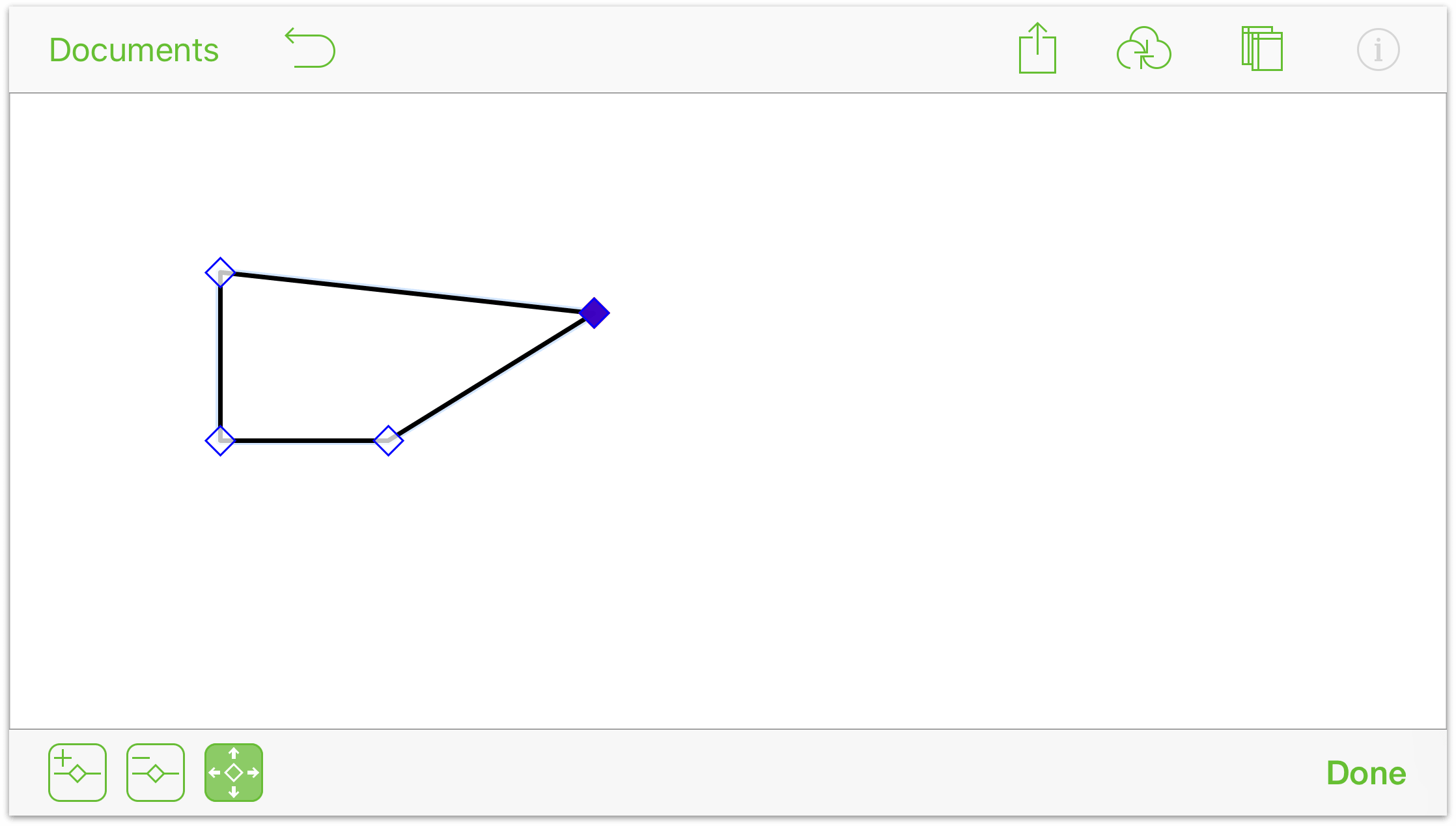
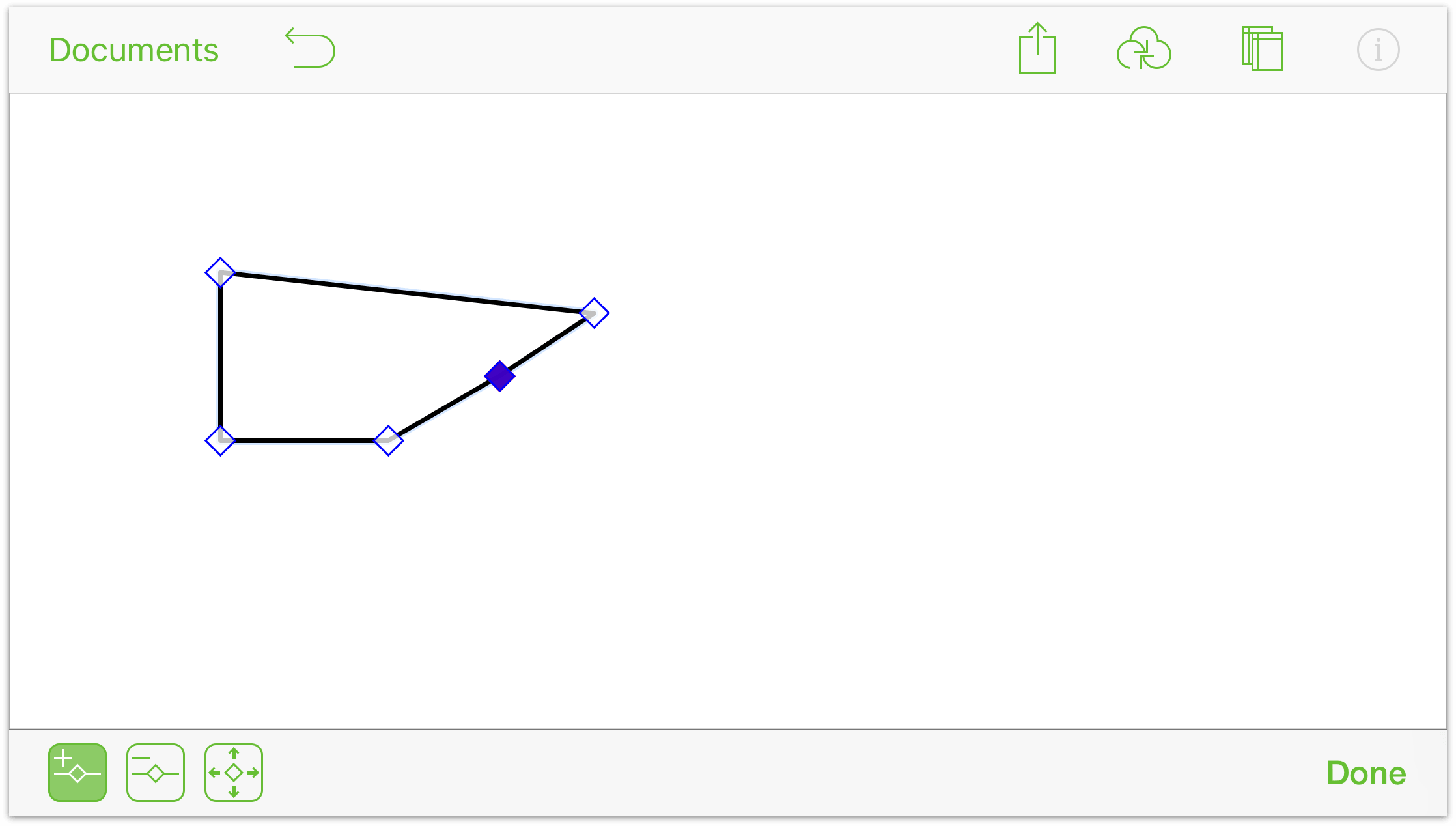
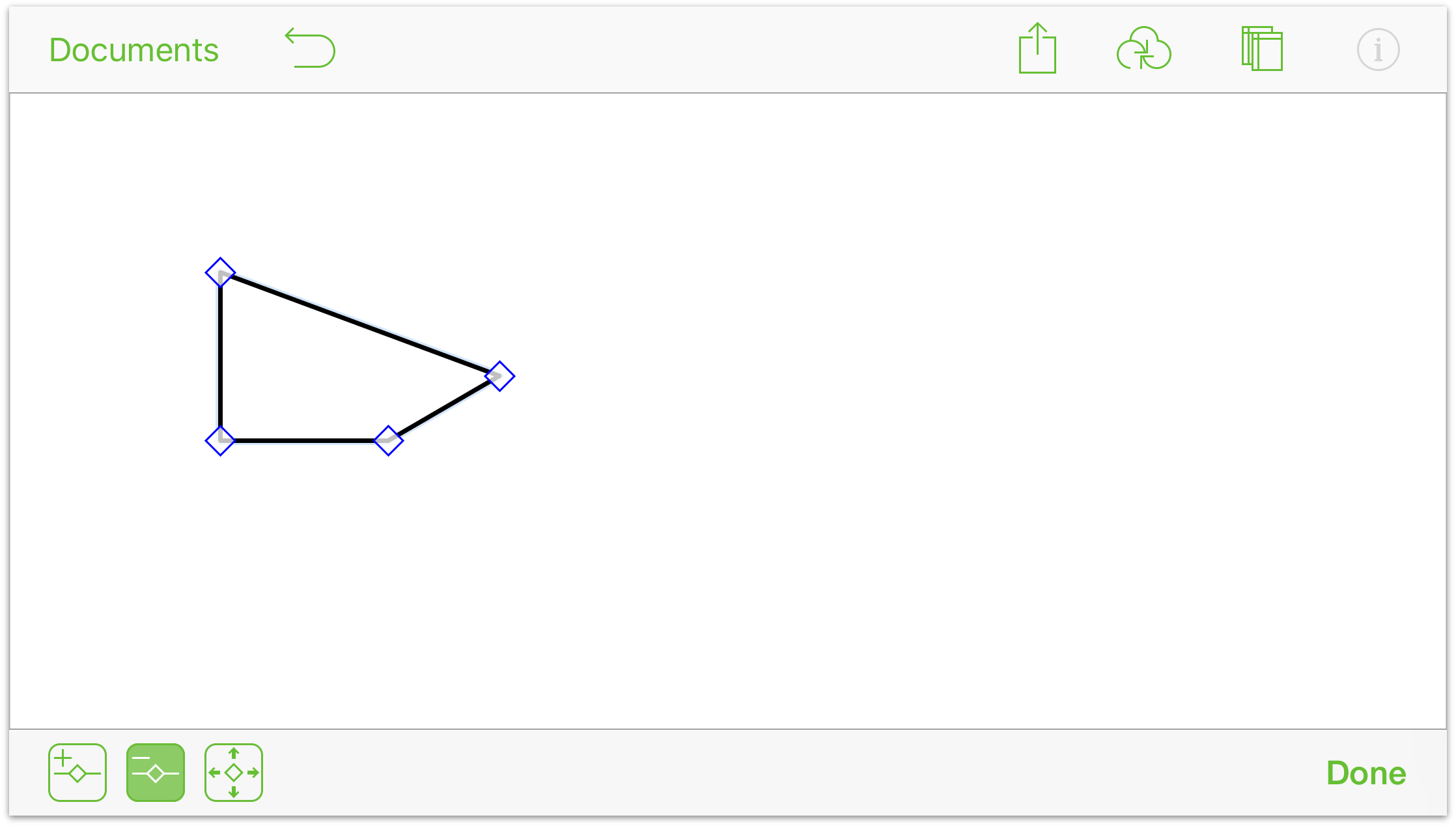
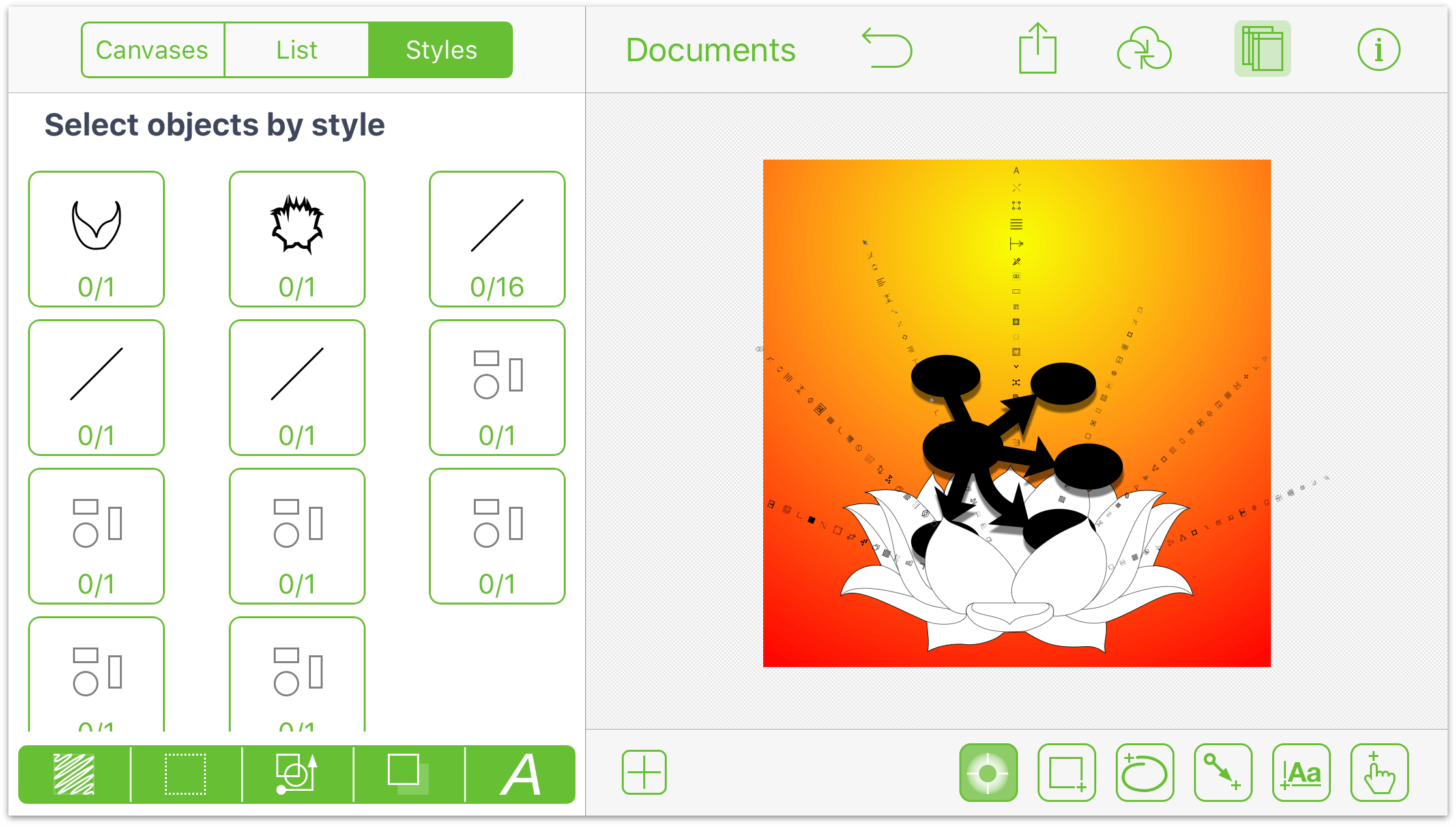
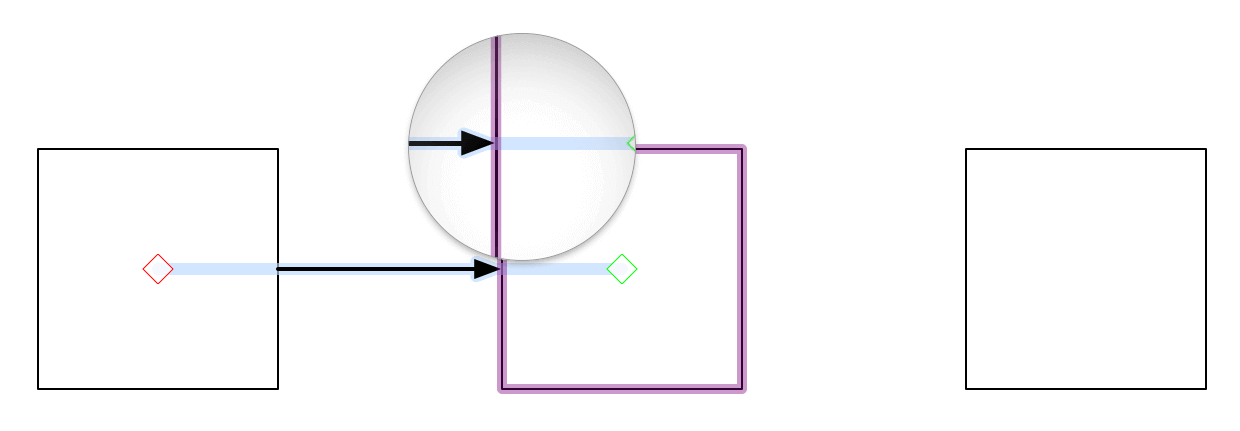
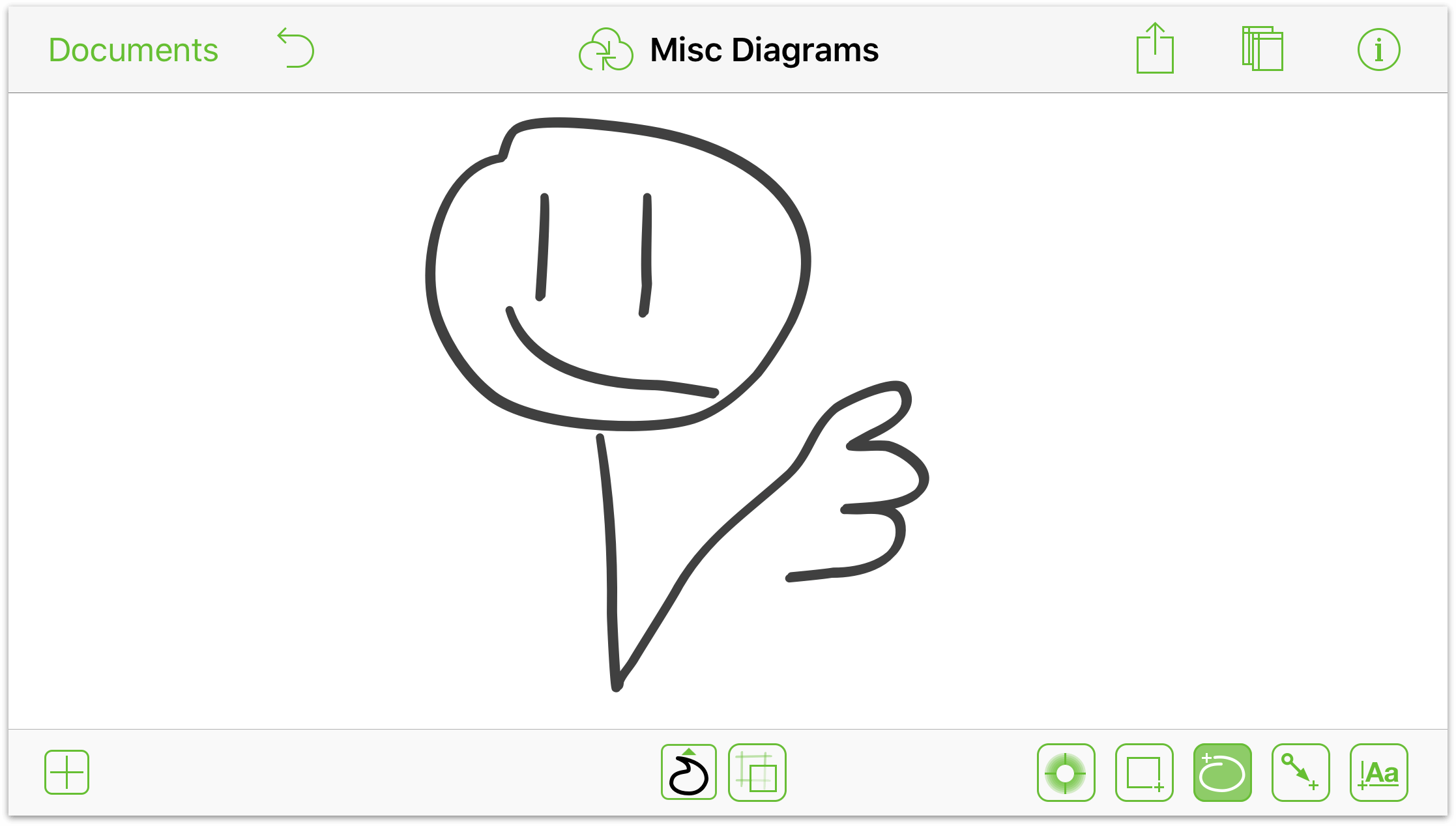
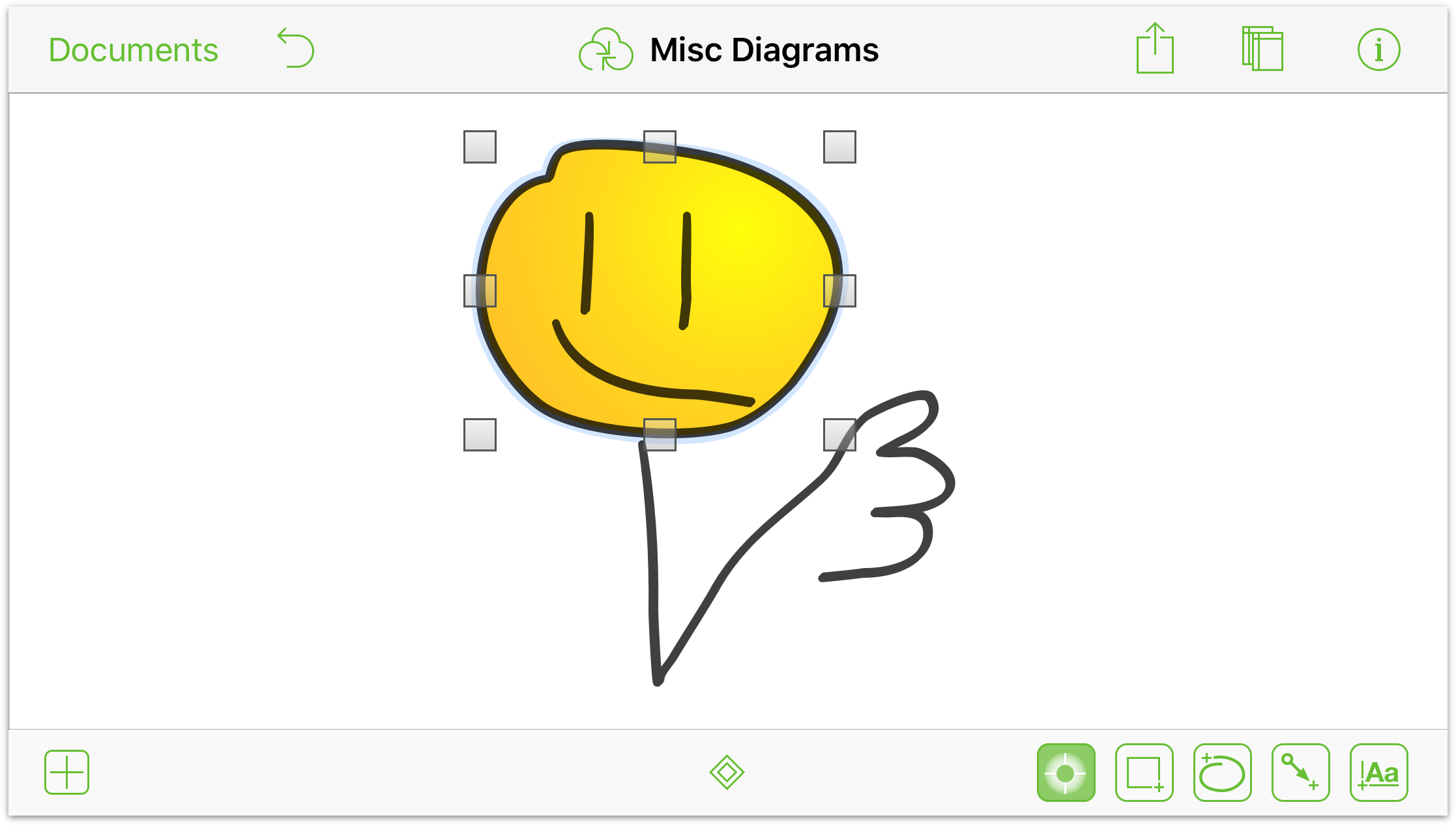
With the Fill and Stroke set to your liking, you can finally start drawing. The following image consists of just two shapes: the stigma and a single pedal. Once the pedal was the desired shape, it was copied and pasted a bunch of times, rotated, and then each was moved forward or backward in the object stack.

To learn more about drawing in OmniGraffle, see Drawing Basics, later in this book. Also in that chapter, be sure to check out the Working with Bézier Curves section.
Chapter 5
Using OmniGraffle on iOS
To make OmniGraffle usable across Apple’s oeuvre of iOS devices, we’ve had to make some big UI changes between OmniGraffle v2 and v2.1. The purpose of this chapter is to show you how we have adapted the Universal release of OmniGraffle for iOS.
With OmniGraffle for iOS, there are essentially two classes of screen size to consider: large (iPad, iPad mini, and iPhone 6 Plus), and small (iPhone 6 and below, and iPod touch). The two places where you’ll notice the biggest difference between large and small screens are:
- When you are in a document and working with the Drawing Tools
- When accessing the Contents sidebar
Note
If you’ve never used OmniGraffle on iOS, this section’s for you. Heck, even if you have used OmniGraffle before, you should take the time to read through this, too.
Using OmniGraffle on Large Screens
When using OmniGraffle on large-screened devices, such as the iPad or iPhone 6 Plus, you’ll find that we have taken full advantage of all that space.


Notice that the Document Toolbar is located above the Canvas, the Canvases sidebar is on the left of the Canvas, and that all of the Drawing Tools are located beneath the Canvas. The only real difference you should notice between using OmniGraffle on iPad vs iPhone 6 Plus is that the screen on the iPhone 6 Plus isn’t as tall.
To hide the Canvases sidebar, tap ![]() in the Document Toolbar; the sidebar goes into hiding, giving you full access to the entire canvas.
in the Document Toolbar; the sidebar goes into hiding, giving you full access to the entire canvas.

Tap ![]() to bring the Canvases sidebar back onto the screen.
to bring the Canvases sidebar back onto the screen.
Note
If you are using OmniGraffle for iOS in portrait mode on iPhone 6 Plus, the Canvases sidebar slides in and out from the bottom of the screen, much like it does on smaller screens.
Using OmniGraffle on Small Screens
When using OmniGraffle on small-screened devices, such as the iPhone 6 or iPod touch, you’ll find that we’ve had to make some slight changes to the user interface.
For starters, you’ll notice that both the Canvases sidebar and the Drawing Tools are hidden from view.

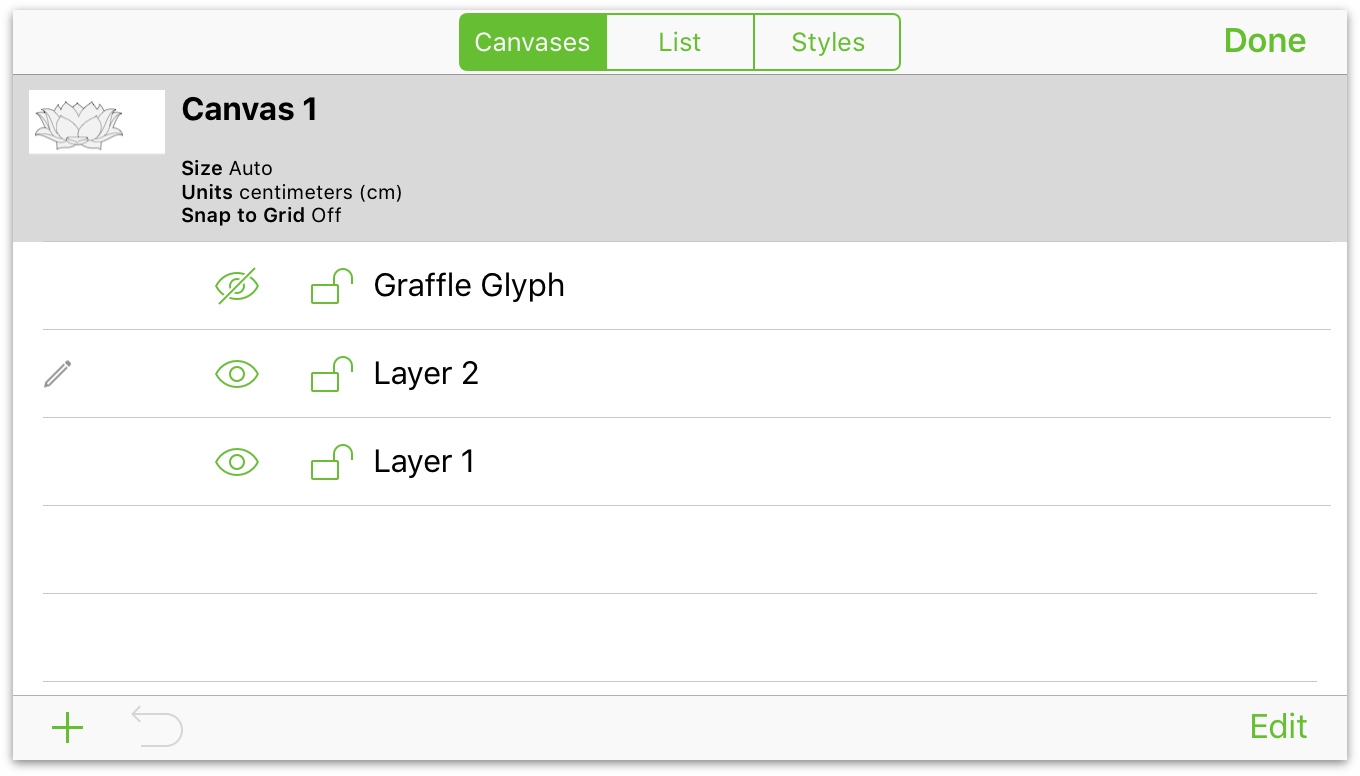
To access the Canvases screen, tap ![]() in the Document toolbar at the top of the screen. When you do, the Canvases screen slides up, giving you access to everything you would expect to find in the sidebar on a larger screen. Tap Done in the upper-right corner of the screen to return to your Canvas.
in the Document toolbar at the top of the screen. When you do, the Canvases screen slides up, giving you access to everything you would expect to find in the sidebar on a larger screen. Tap Done in the upper-right corner of the screen to return to your Canvas.

How you access the Drawing Tools on devices with a smaller screen depends on the orientation of the device. In landscape orientation, the Drawing Tools can be found along the bottom of the screen. Tap to select a tool, or double-tap to make a tool “sticky” so you can use it repeatedly.
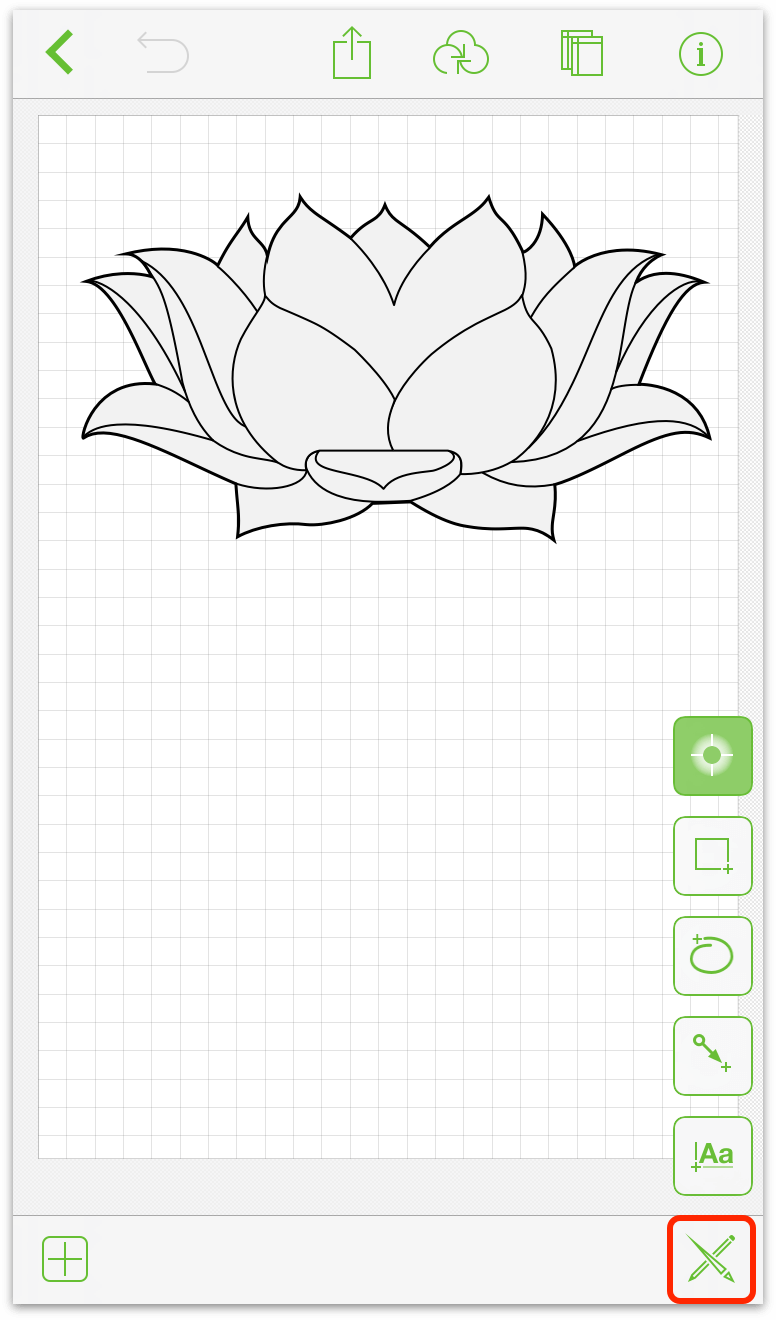
However, when the device is in portrait orientation, you need to tap ![]() at the lower-right corner of the screen to access the Drawing Tools. When you do, the Drawing Tools slide up along the right side of the screen. Tap to select a tool, or double-tap to make a tool “sticky” so you can use it repeatedly.
at the lower-right corner of the screen to access the Drawing Tools. When you do, the Drawing Tools slide up along the right side of the screen. Tap to select a tool, or double-tap to make a tool “sticky” so you can use it repeatedly.

Now that you have a good handle on where OmniGraffle differs between screen sizes, it’s time to examine some of the more common features in the interface:
- Above the Canvas is the Document Toolbar.
- Beneath the Canvas are the Drawing Tools.
- To the left (or sliding up as another view on smaller screens) is the Canvases sidebar.
Each of these are discussed in the remainder of this chapter. Now might be a good time to grab your favorite iOS device, open up OmniGraffle, and follow along as we cruise through the rest of the UI.
Using the Document Toolbar
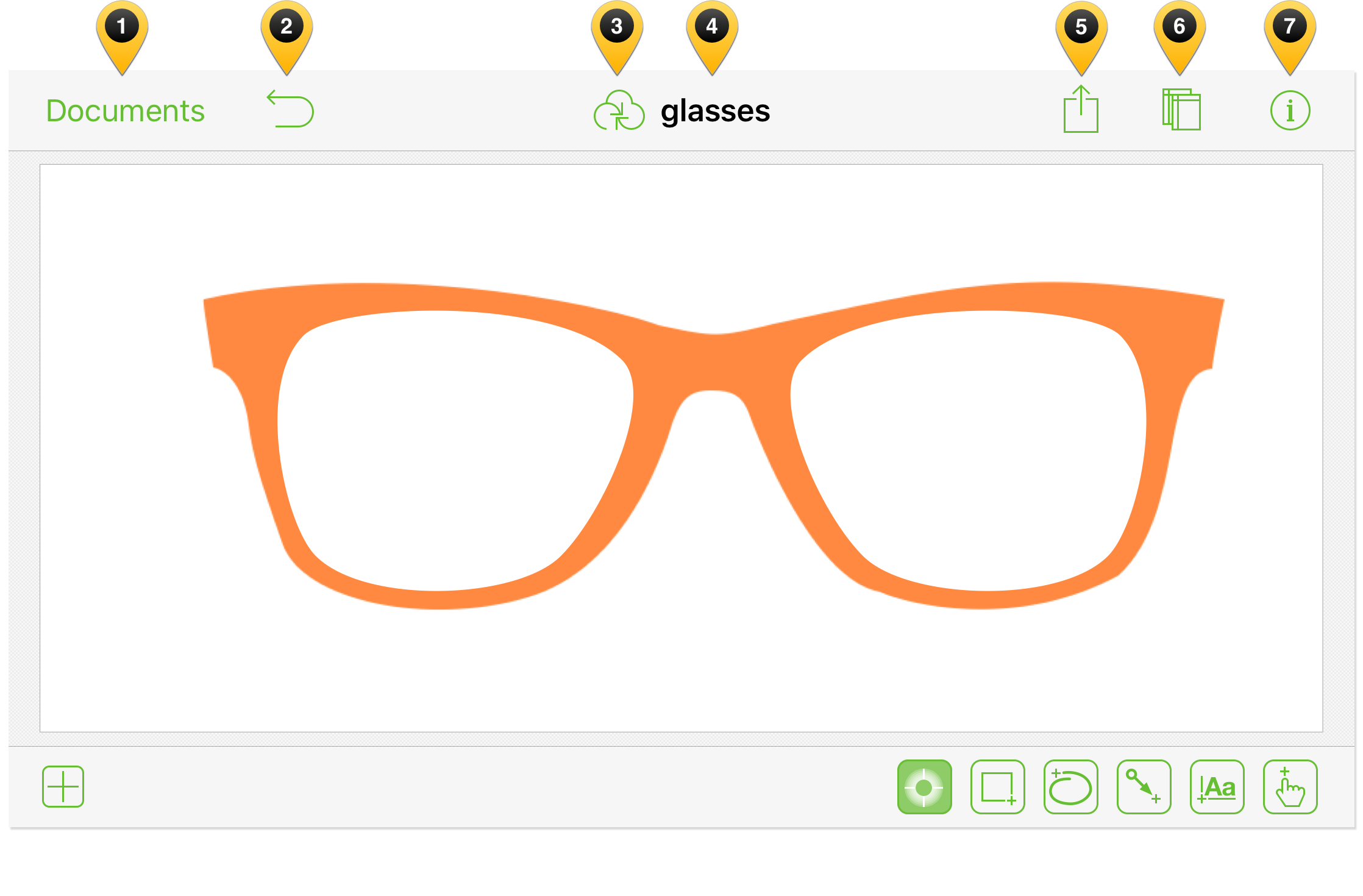
The Document toolbar is found above the Canvas and contains most everything you need to use OmniGraffle:

The buttons and doo-dads in the toolbar include:
Tap Documents to close the file you’re working on and return to the Document Browser.
Tap
 to undo the last change; touch and hold to Redo.
to undo the last change; touch and hold to Redo.Tap
 to synchronize files with a cloud account. (See Adding a Cloud Account.)
to synchronize files with a cloud account. (See Adding a Cloud Account.)Double-tap the Document Title to change the name of the file you’re working on.
Tap
 to open a menu with options to export the open document to another service, print, or to upload a stencil file to Stenciltown.
to open a menu with options to export the open document to another service, print, or to upload a stencil file to Stenciltown.Tap
 to show and hide the Canvases Sidebar.
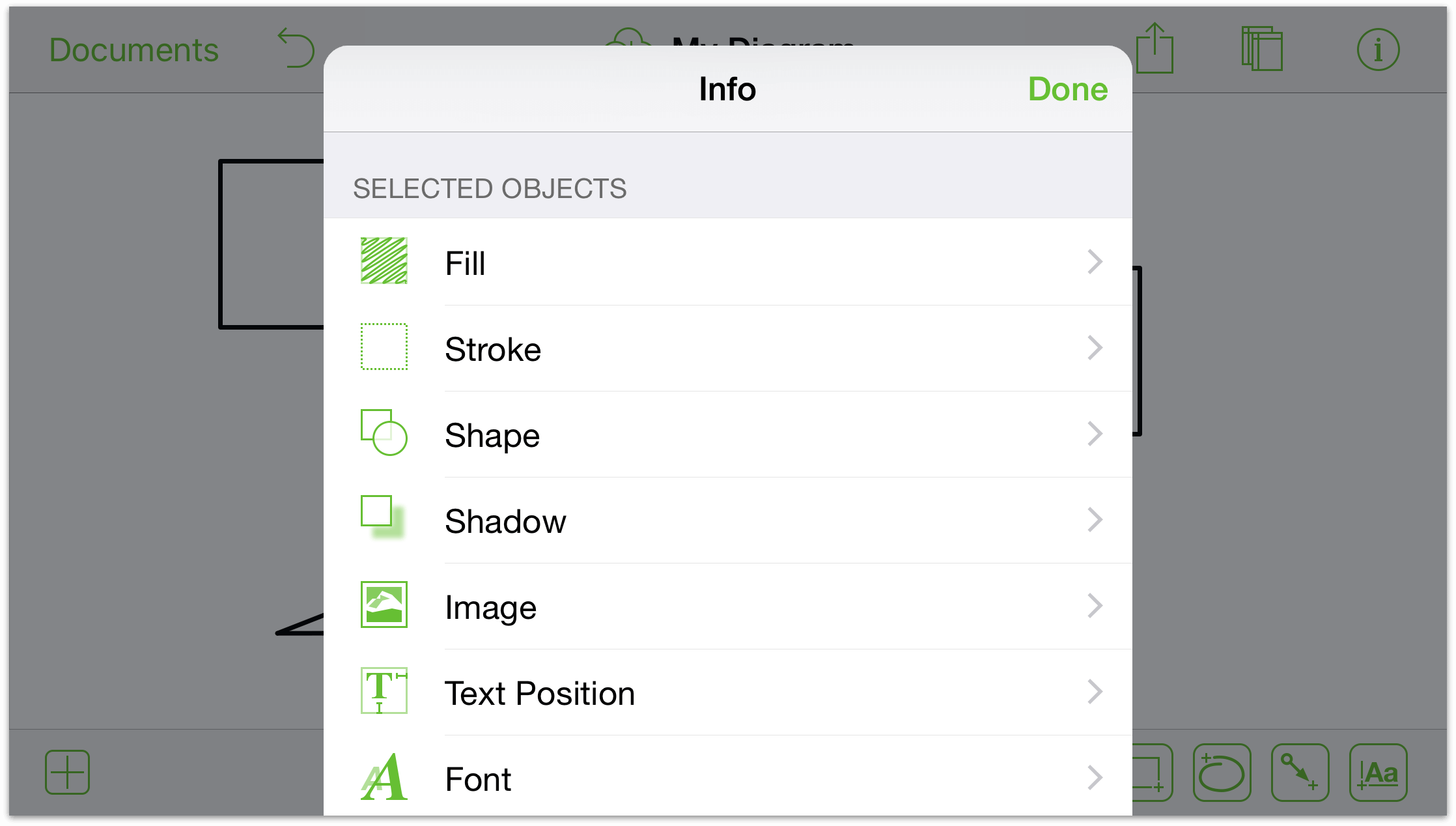
to show and hide the Canvases Sidebar.Tap
 to make style and property adjustments to the current selection or Canvas.
to make style and property adjustments to the current selection or Canvas.
Using the Drawing Tools
Whenever you want to draw some sort of object on the Canvas—which is pretty much the whole point of using OmniGraffle—you will use the Drawing Tools.
Note
As noted earlier, the Drawing Tools are available beneath the Canvas on large-screened iOS devices. To access the Drawing Tools on small-screened iOS devices in portrait orientation, just tap ![]() .
.
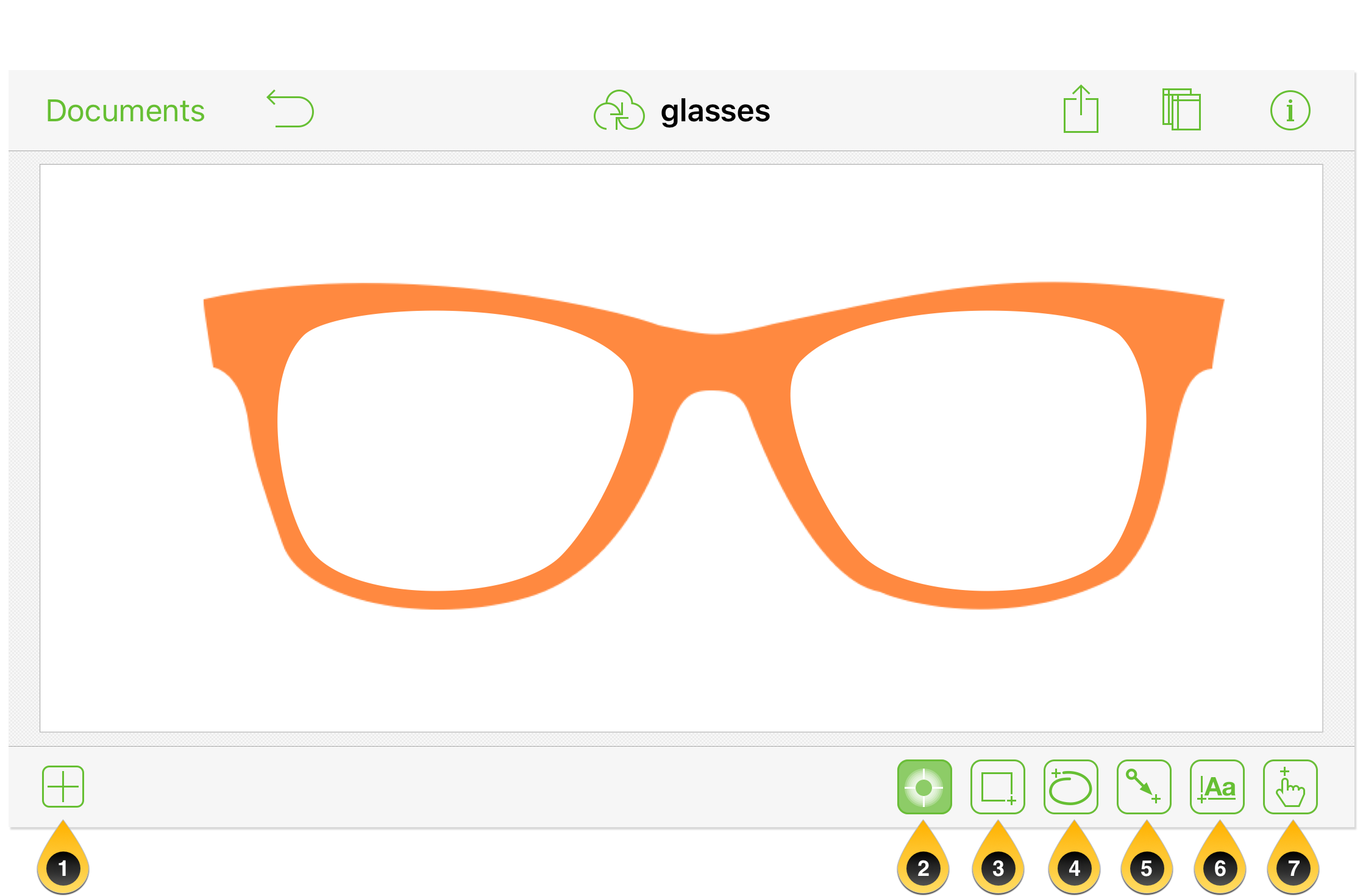
There are seven basic buttons in the Drawing Tools bar:

The tools are as follows:
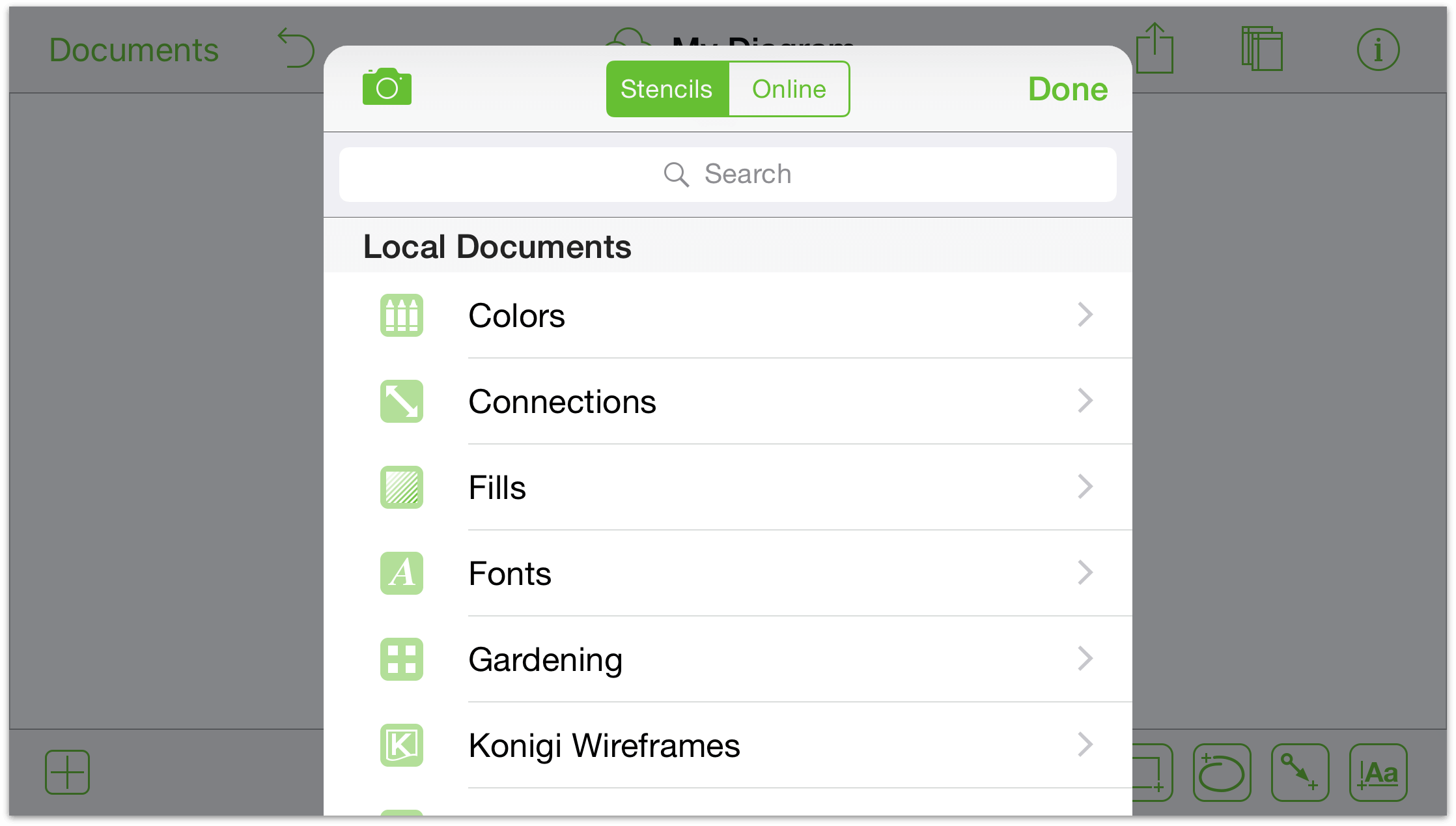
- Stencils — Tap
 to choose a stencil to drag to the Canvas. You can search through your available stencils, or search Online for any OmniGraffle stencils hosted on Stenciltown, our free stencil repository.
to choose a stencil to drag to the Canvas. You can search through your available stencils, or search Online for any OmniGraffle stencils hosted on Stenciltown, our free stencil repository. The Selection tool is used to select, move, and resize objects on the Canvas.
The Shape tool is used to draw shapes (circles, squares, and so on) on the Canvas.
The Freehand tool is used to draw freely on the Canvas. Tap anywhere on the Canvas and drag your finger around to create your own shapes. If the end of the drawing nears the beginning, OmniGraffle will close the shape.
The Line tool is used to either connect two objects together with a line, or to draw a free-standing line on the Canvas. If you begin or end your line on a shape, the line automatically attaches to that shape.
The Text tool is used to add a text label to objects and lines, or anywhere on the Canvas. Tap an existing label to edit; double-tap to select a word.
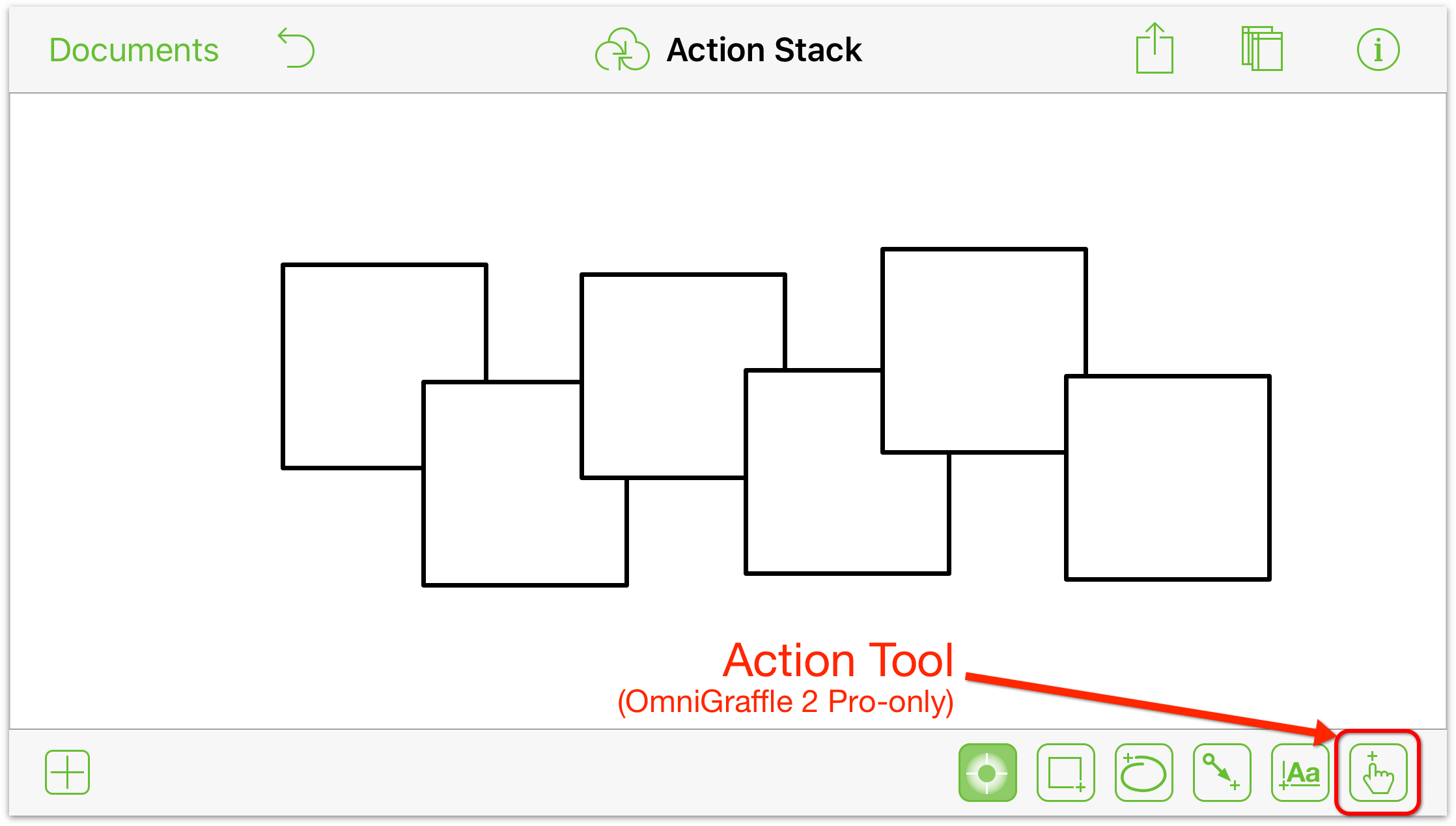
The Action tool is only available to OmniGraffle 2 Pro users. This tool allows you to add an Action to an object when, for example, you are creating a prototype for an app or website.
The tool buttons take on a different look, depending on whether the tool is inactive, selected, or sticky:
A tool is inactive when it has a white background:





A tool is selected (or in-use) when it has a light green background:




A tool is sticky when it has a dark green background:





Tools become sticky, or persistent, when you tap its button twice.
Note
The Selection tool is always persistent when it is active ( ). This makes it easy for you to move and style objects without having to tap its button twice to make it stick.
). This makes it easy for you to move and style objects without having to tap its button twice to make it stick.
Introducing the Action Tool (Pro)
A fixture of OmniGraffle for Mac for some time, the Action Tool has made its way over to OmniGraffle Pro for iOS in v2.2. If you have purchased the upgrade to OmniGraffle 2 Pro, you’ll find the Action Tool at the far right edge of the Drawing Toolbar.

As with the other tools, the Action Tool takes on a different appearance depending on its state:
 means the Action Tool is inactive
means the Action Tool is inactive means the Action Tool is Selected
means the Action Tool is Selected means the Action Tool is Highlighted
means the Action Tool is Highlighted means the Action Tool is Sticky
means the Action Tool is Sticky
For more information on how to use the Action tool, see Interacting with Objects Using the Action Tool, later in this chapter.
When you select the Shape, Freehand, Line, or Text tool, you’ll notice that another button appears to the left of the  button. This is known as the tool preview button, because it shows you exactly the type of thing you’re about to draw.
button. This is known as the tool preview button, because it shows you exactly the type of thing you’re about to draw.
Pressing a tool’s preview button pops open an Info window which reveals details about that tool’s preset options, shows a list of Favorites which you can choose from, and also shows things of that type On This Canvas. You can also create a Custom Style from this window.
Go ahead and try this out:
Tap
 twice; your toolbar should appear as follows:
twice; your toolbar should appear as follows:
Tap the tool preview button to examine the styles, choose another shape, or create a custom style for the shape.

Tap the circle object under Favorites. You’ll notice that the tool preview button changes to display the circle.


Take some time to try out the remaining tools to see which options are available in their respective Info windows.
Using the Point Editing Tool
The Point Editing Tool, new in OmniGraffle v2.1, gives you the ability to add, remove, and select the points of an object.
Everything you draw in OmniGraffle consists of points. A line, for example, has two points: a start and an end point. A square has four points; one at each corner. The Point Editing Tool gives you the ability to take any object and turn it into something really amazing.
To use the Point Editing Tool, first select an object on the Canvas and then tap ![]() in the Drawing Tools bar.
in the Drawing Tools bar.

After tapping the Point Editing Tool, you’ll notice that three more buttons appear in the Drawing Tools bar; these are the Add, Remove, and Point Selection tools.

- Point Selection — Tap to select this tool, and then tap and drag a point on an object to distort its shape. (The Point Selection tool is selected by default whenever you tap the Point Editing Tool.


- Add Point — Tap to highlight this tool, and then tap anywhere on an object’s outline to add a point.


- Remove Point — Tap to highlight this tool, and then tap a point to remove it from the object.


When you have finished using the Point Editing Tool, tap Done to continue your work.
The Canvases Sidebar
The Canvases sidebar contains information about your canvases, their layers, the objects that exist on those layers, and the styles applied to groups of objects.
To open and close the Canvases sidebar, tap ![]() in the Document toolbar. If you have used OmniGraffle 6 for Mac, you’ll notice that the sidebars look quite similar.
in the Document toolbar. If you have used OmniGraffle 6 for Mac, you’ll notice that the sidebars look quite similar.
To view and manage your Canvases:
Tap Canvases at the top of the sidebar to view your Canvas list.

To start working on a canvas, select the canvas in the list with a tap.
To create a new canvas, tap New Canvas at the bottom of the sidebar.
To duplicate the selected canvas, touch and hold on the Canvas name, and then tap Duplicate in the contextual menu.

To rearrange, delete, or rename the Canvases and layers, tap Edit. Tap the red circles on the left to delete a Canvas or Layer, and use the handles on the right to rearrange them. To edit a Canvas or Layer’s name, double-tap in the name field to select all of the text, and then enter something new. Tap Done when you’ve finished making changes.

Working with Layers
Each Canvas starts out with one layer. To add new layers, first select a Canvas’s layer and then tap New Layer at the bottom-left of the sidebar. To work on a particular layer, tap to select the layer you’d like to work on.
To work on a specific layer, tap the layer name in the list. You’ll notice a series of icons to the left of each layer name; let’s run through these:

A pencil indicates that the selected layer is editable. If the pencil has a slash through it, that layer is not editable, either because it is locked or its visibility is turned off.
To share a layer across multiple canvases, tap the shared layer button; tap again to turn off sharing.
To show or hide a layer, tap the layer visibility button. If the eye has a slash through it, that means the layer isn’t visible.
Tap the lock to lock or unlock a layer. Locked layers cannot be edited or changed, whereas anything goes with an unlocked layer.
If you need to rearrange or delete layers, tap Edit at the bottom-right of the sidebar. Layers are stacked upon one another on the Canvas—if two layers have overlapping objects, the layer at the top of the list obscures the objects on layers below it in the list.
As with the Canvas, each layer contains its own set of objects. To see everything that’s on a particular layer, first select the layer in the Canvases list, and then tap List at the top of the sidebar to view and manage its objects:

To select an object on that layer, tap the object in the list.
To delete layer elements, tap the red circle on the left and then tap Delete. If you accidentally tap the red circle but don’t want to delete that object, tap anywhere else in the sidebar.
To rearrange layer objects, tap the handle on the right and drag up or down in the list.
Tap Styles at the top of the sidebar to filter and select objects by style on the selected layer.

Each style of object has a representation of the object and a pair of numbers. The first number is how many objects you have selected which match that style; the second number is how many objects of that style exist on the canvas.
Along the bottom of the Styles list, you’ll see a grouping of filter buttons. Use these buttons to control which object styles/types are displayed in the list above. Tap a filter to select all objects that match it. You can then tap
 to select and modify that grouping of layer objects.
to select and modify that grouping of layer objects.A white filter button indicates that objects related to that filter are not included; green buttons indicate inclusion. Compounding filters returns objects matching all filters:
Tap the fill button to include or exclude objects on the selected layer with with a fill.
Tap the stroke button to include or exclude objects on the selected layer with a stroke.
Tap the shape button to include or exclude objects on the selected layer of a specified shape.
Tap the shadow button to include or exclude objects on the selected layer with a shadow.
Tap text button to include or exclude text objects on the selected layer.
Keep these filters in mind for when you need to apply changes to a certain grouping of objects. For example, changing all of the text from Helvetica to Gill Sans, or changing the fill color for all round objects on the layer.
Chapter 6
Using the Inspectors
You use the Inspectors to change the style attributes for the objects on the Canvas, or set the properties of the Canvas itself. To access the Inspectors, tap ![]() in the Document toolbar.
in the Document toolbar.

The Info window has two sections:
Selected Objects—This section displays the Inspectors that you can use on the selected object(s).
Canvas—This section displays the Inspectors that are specific to the Canvas alone. Each inspector contains two or more panes, for such things as adding a fill to an object or setting a background image for the illustration you’re working on.
Making Changes to the Canvas
A canvas is a space where you create and manipulate your shapes and other objects. You start off with just one canvas, but you can add as many as you like in the Contents sidebar.
The Canvas section has five different inspectors:
- Canvas Size
- Background
- Units & Scale
- Grid
- Diagram Layout
And if you have purchased the upgrade to OmniGraffle Pro, there is a sixth inspector—Notes. Each of these inspectors are covered in the sections that follow.
Adjusting the Canvas Size
The canvas attributes section has the following elements:

- Canvas Name
- Change the name of the canvas.
- Width
- Adjust the width of the canvas.
- Height
- Adjust the height of the canvas.
- Auto-size Canvas
- Enable and disable to automatically adjust the canvas size should your shapes go beyond the existing boundaries.
- Print on one page
- Fit the canvas to the page if its orientation or size differ from the default when printing.
- 100% Zoom
- Choose the display standard that suits your device and task. A canvas measured in screen pixels will render much larger on a non-Retina device; a canvas measured in Apple points will render at equal size across devices; and a canvas measured in PostScript points will match real-world measurements (WYSIWYG).
Coloring the Background of a Canvas
Use the Background inspector to set a background color for the Canvas:

- Type
- Tap Type to change the style of the background color, choosing from Solid (the default for all included templates), Linear Gradient, Radial Gradient, Double Linear Gradient, Double Radial Gradient, Stipple, Squiggle, Plastic, and Marker. When you select one of the different types, the inspector changes slightly so you can fine-tune background to get the effect you’re after.
- Solid Color
- Tap Solid Color to choose a solid background color. You can use the defaults in the color palette, or use the HSB, RGB, and Gray slider controls to create custom colors.
Setting the Unit Size and Scaling Options
Tap Units & Scale to choose the unit of measure you’d like to use to describe object dimensions, grid lines, the canvas size, and so on.

Defining Grid Properties
Grid options include:

- Snap to grid
- Turn this on to show (and have shapes stick to) the gridlines; turn this off and the shapes move fluidly.
- Major Grid
- Tap the buttons to increase or decrease the grid size; tap the text to type a size.
- Minor Grid
- Increase or decrease the number of minor steps between major grid lines.
- Smart guides
- Enable or disable the blue guide lines that help you position and size your objects.
Note
You cannot enable Snap to grid and Smart guides at the same time; it’s a one-or-the-other option.
Laying Out Canvas Objects
Use the Diagram Layout inspector to change the flow of objects on the Canvas:

- Layout Type
- Choose either a Hierarchical or Force Directed layout.
- Layout Direction
- Use the arrows to change the direction of the layout.
- Rank and Separation
- Use these to specify the amount of spacing between objects.
To apply these settings, tap Lay out now.
Adding More Detail to Your Canvases with Notes (Pro)
Use the Notes inspector to add a description about your diagram or illustration, and add key/value pairs of information about its content as well.

Making Changes to Selected Objects
Customize things to your heart’s content! Start by selecting an object on the Canvas and then use the Selected Objects section of the Info menu to make style and property changes. Only the inspectors applicable to your selection are available. For example:
When you select Shape and then tap
 , the available inspectors include: Fill, Stroke, Shadow, Text Position, Font, Geometry, Connections, and Notes.
, the available inspectors include: Fill, Stroke, Shadow, Text Position, Font, Geometry, Connections, and Notes.When you select a Line and then tap
 , the available inspectors include: Stroke, Line, Shadow, Connections, and Notes (Pro).
, the available inspectors include: Stroke, Line, Shadow, Connections, and Notes (Pro).
These inspectors are briefly described as follows:
- Connections
- Adjust how the object reacts in relationship to other objects on the Canvas.
- Fill
- Choose a solid color or apply a nice gradient. Tap to view fill info.
- Font
- Customize the font family, typeface, and size of your text.
- Geometry
- Adjust properties of the object like its location and rotation.
- Image
- Place an image from your Photos library onto the Canvas or into an existing shape.
- Shape
- Pick a new shape for your object, including for those you may have created in freehand mode. Tap to view shape info.
- Shadow
- Add a shadow to your shape. The shadow can appear immediately below the shape or below everything on the layer.
- Stroke
- Customize the border around your object, or make it disappear. Tap to view stroke info.
- Text Position
- Adjust the layout of the text with respect to the shape.
- Notes (Pro)
- Add a description and key/value pair metadata to the selected object.
Each of these inspectors is described in the sections that follow.
Making Changes to a Fill
Fills are great way to add polish to a shape or canvas. Slide or tap a fill style in the carousel to choose a fill. This might be a solid color, a nice gradient, or nothing at all. Different fill styles reveal different options.

Choose no fill to leave the inside of your shape empty. (Canvases do not have this option because they cannot be see-through.) Any objects behind a shape will be visible.
Choose solid fill to apply a uniform color to the inside of your shape. Tap the color well to choose a color and see more color options.
Choose a linear blend to create a two-color gradient or a double linear blend for a three-color gradient. The colors will appear on the extremes of your shape and blend in the middle.
Choose a radial blend for a two-color, circular gradient or double radial blend for a three-color gradient.
Gradients have a few more options than a solid fill:
Tap the color wells to pick a color for each part of your gradient. To swap the colors, tap the swap button between the wells. (The swap button is not present in the double blends.)
Drag the slider to move the blend towards one side or the other.
Drag the blend rotation wheel to set an angle for the gradient. Tap the cell to type the degree of the angle.
Making Changes to a Stroke
The stroke is the line (or lines) drawn around your object. OmniGraffle has several different strokes for different folks; slide or tap a stroke style in the carousel to choose a stroke for your object.

Choosing no stroke removes the border around your shape. (This is not an option for lines.)
A single stroke will add one line around your object and a double stroke will add two, with a color between them.
Different stroke types have slightly different options:
Tap the color well to explore the color options for each part of your gradient. For double strokes, the left color reflects the outer colors of the stroke and the right color sets the inner color.
Tap the buttons on either side of the thickness indicator to increase or decrease the stroke’s thickness. Or, just tap the cell to type a value.
Slide or tap the dash pattern at the bottom to add dashes to your stroke.
Making Changes to a Line
Lines quickly demonstrate relationships between shapes and other objects but they can also stand alone. Select the line and choose line info to make adjustments.

Tap the segmented control to specify your line as straight, curved, or orthogonal.
To choose an end type, slide or tap to choose from the carousel. The upper carousel changes the head arrow (the start point) and the lower carousel changes the tail arrow (the end point).
Change the corner radius to add rounding or rigidity to the bends of your line. Tap the buttons on either side or tap the cell in the center to define a radius by typing.
Making Changes to a Shape
Shapes are two-dimensional objects you can add to your canvas. Swipe to scroll and peruse the list. They are arranged according to commonality and adjustability.

If you have a shape selected on the canvas, tap another in the list to change its shape.
Adjustable shapes have handles that can be dragged to add or subtract elements from the shape. For example, you can increase or decrease the number of points on the star.
Change the corner radius to add a nice rounding or rigidity to the corners of your shape. To change the corner radius incrementally, tap the buttons on the sides of the cell. Tap in the cell to type a value.
Making Changes to a Shadow
Shadows are a great way to add some depth and texture to your diagram.

Tap the segmented control at the top to: remove the shadow from your object; add a shadow immediately beneath the object; or add a shadow below all objects on that layer.
If your object has a shadow, tap the color well to change the opacity and explore its color options.
Drag the blurriness slider to the left for a sharper shadow or to the right to add blurriness.
Drag the shadow position indicator to move the shadow or tap in the cells to type x and y offsets.
Making Changes to the Text Position
The text position section contains settings, for your text, as they relate to shapes and the objects around them.

Tap the margin indicator buttons (to the left and right of the cells) to increase or decrease the width or height of the margins for your text object. Tap in a cell to type a value.
Tap the left, center, or right buttons (the upper group of segmented controls) to change the justification of the text.
Tap the top, center, or bottom buttons (the middle set of segmented controls) to change the vertical position of the text in the shape.
Tap the overflow, hide, or resize to fit buttons (the bottom set of segmented controls) to have the text: overflow the shape; be cut off when it does not fit the shape; or to resize the shape to fit the text.
Tap the wrap to shape button to constrain the width of the text to that of the shape.
Making Changes to the Font
The font info section is where you can specify the style of text for your label.

To view the list of fonts, tap the font family name. Choose a recommended font to ensure readability and commonality or, for fonts of all seasons, scroll to see the full list.
To choose a typeface, pick a font family, and tap the typeface option to view a list of typefaces (like bold or italic, for example).
To increase or decrease the size of your font, tap the buttons on the left and right of the font size or tap in the center to define a size by typing.
Making Changes to the Geometry
The Geometry section is where you can adjust object properties like position, size, and rotation.

To change the horizontal position of your object, tap the buttons to the left and right of the horizontal position indicator. Tap the center to define a position by typing.
To change the vertical position of your object, tap the buttons to the left and right of the vertical position indicator. Tap the center to define a position by typing.
To change the rotation of your object, tap the rotate left and rotate right buttons. The buttons will rotate the object in increments of 15 degrees. Tap the center to define a degree of rotation by typing.
To flip an object, tap the vertical or horizontal flip buttons.
To change the width of the object, tap the buttons to the left and right of the width Indicator. Tap the center to define a width by typing.
To change the height of the object, tap the buttons to the left and right of the height Indicator. Tap the center to define a height by typing.
To maintain the ratio between the height and width while making adjustments, turn on maintain aspect ratio. To do so, tap the switch so it is blue and reads on. Tap again to turn off.
To maintain the ratio between the content of the object and the object itself, turn on maintain aspect ratio and then tap the scale content switch so it is blue and reads on. Tap again to turn off.
If more than one object is selected and the objects have different values, the inspector displays two dashes (–) in place of a value.
Making Changes to Connections
Connections are an attribute of shapes and lines that keep objects in touch. With a shape or a line selected, use connections info to make adjustments.

With a line selected: tap the Connectable to Objects, Route to Shape Center, and Accept Connections toggles to allow or disallow these connections.

With a shape selected: use the Accept Connections toggle to turn connections on and off. All objects have magnets turned off by default. If you would like to apply magnets to an object, tap No magnets and the options for magnet placement becomes available. Tap one of the options to customize how the connections interact with the shape.


With a line, a shape, or a group selected: a combination of the two is presented. Use the groups section to specify whether you’d like to connect to the border or the components.

Positioning Objects Neatly with the Alignment Inspector
When you have two or more objects selected on the Canvas, the Alignment inspector becomes available in the inspector menu. Use this inspector to line up and uniformly space objects on the Canvas.

You can align objects based on their Left, Right, Top, or Bottom edges, as well as their vertical or horizontal centers. The final two options in the Alignment inspector, Make Centered Row and Make Centered Column, let you evenly space the selected objects in a row (horizontally) or a column (vertically), respectively. The two Make Centered options also give you the ability to specify the distance between the selected objects.

When aligning objects, OmniGraffle uses the position of the first object you select as the basis for how other objects align to that object. For example, if you have three squares and you want to vertically align them based on the top edge of the middle object, first touch and hold the middle square, and then tap to select the other two objects. With all three squares selected, open the Alignment inspector and tap Align Top Edges; the other two squares shift their positions so that all three squares are aligned based on the middle square’s top edge.
Working with Images
Images have a lot in common with shapes. You can add many of the same properties to them—like a stroke or a shadow, for example. In the image info section, you can make changes to how your image is displayed:

Use the segmented control at the top to specify the image layout. When changing the border size of the object that contains the image: choose its natural size; stretch the image to fill the shape; or tile the image within the shape.
If your image is not stretched, use the size control to increase or decrease the image’s size with the buttons to the left and right of the control, or use tap in the cell to type a value.
Use the opacity slider to create an image you can see through. By default, the image is fully opaque.
Tap the Replace Image or Remove Image buttons to swap or remove the image, respectively.
You can also adjust properties of the image directly on the canvas. Tap, then tap again to reveal a slider to change the image’s size. If your object’s layout is its natural size, you can tap the image, tap again, and then drag to move the image within the shape.
Working with Tables (Pro)
Tables are a great way to quickly enter and communicate information. To create a table:
Add a shape to your canvas (if you don’t have one already) and select it.
Touch and hold your selection, then release. Tap more in the context menu that appears; then, tap make table.
OmniGraffle automatically groups and arranges the shapes into a table. The table will have one column and as many rows as shapes in your original selection. For example, if you had three shapes selected, you will end up with one column and three rows.
To add more rows or columns:
Tap the table to select it.
Drag the handle on the right to add more columns. Use the handle on the bottom to add more rows. Any additional rows will match the last shape of the original table. So, if Row 1 was a circle and Row 2 was a square, any new rows will be squares.
If you prefer to use a menu, touch and hold your table, then release. Tap more in the context menu that appears; then, tap add column or add row.
To add labels: Select an individual shape in the table, and then double-tap to show the keyboard.
Exploring the Color Options
OmniGraffle has a plethora of color options for your perusal. Tap a color well (or the more colors button when available) to view palettes based on the work of some people whose choices in color have proved rather successful.

Tap the HSV, RGB, and grayscale buttons to refine:
- HSV
- Change the hue, saturation, value, and opacity of your selection.
- RGB
- Change the red, green, and blue values of a color, along with its opacity.
- Grayscale
- Change the white value of your selection and its opacity.
Chapter 7
Drawing Basics
Now that you’ve had a chance to skim through OmniGraffle’s interface and have explored the Document Browser, it’s time to put all of that knowledge to good use. It’s time to create a new document and try some of what you’ve learned.
To create a new document:
- Go to the Locations screen.
- Select the folder in which you’d like to store the file.
- Tap
 in the toolbar at the top of the screen.
in the toolbar at the top of the screen. - Choose a Template from one of the eight pre-installed templates or from one you’ve created or added to OmniGraffle. For the sake of following along, choose the third template in the first row, Autosizing - Pixels.

After choosing the template, OmniGraffle opens a new document (named My Diagram, but you can change that later).

The other buttons in the toolbar include:
Tap
 to hide and show the Canvases sidebar on the left. This is where you manage, create, and delete Canvases and Layers in your document.
to hide and show the Canvases sidebar on the left. This is where you manage, create, and delete Canvases and Layers in your document.
You can also toggle between List or Styles view, which is really convenient for when you need to make changes to a bunch of like-styled objects. You know, for that one instance when your manager wants you to change the fills from aubergine (
#3d0734) to chartreuse (#c1f80a).Tap
 to discover details about the Canvas you are working on. If you have an object selected on the Canvas, this is also where you access the Inspectors.
to discover details about the Canvas you are working on. If you have an object selected on the Canvas, this is also where you access the Inspectors.
Tap
 to open the Stencils library. Use the Stencils library to find and drag objects to the Canvas, or to search Stenciltown online for new stencils.
to open the Stencils library. Use the Stencils library to find and drag objects to the Canvas, or to search Stenciltown online for new stencils.
Now that you’ve had a chance to peruse the buttons in the toolbar, it’s time to take the Drawing Tools out for a little test drive.
Adding Shapes
A shape is a two-dimensional object that you add to your canvas. Shapes can be styled with an addition like a nice gradient or color, for example. You can also add a label to a shape. The quickest way to add shapes is to drag from the stencil palette:
Tap
 to select the Shapes tool.
to select the Shapes tool.With one finger, tap on the Canvas and drag your finger to draw a shape.

As you draw on the Canvas, OmniGraffle displays the dimensions of the shape you are drawing, as well as its x/y position on the Canvas.
If you prefer to use one of the pre-installed stencils, tap ![]() in the top bar. This opens a menu from which you can select any stencil. You can either double-tap a stencil to add it to the canvas:
in the top bar. This opens a menu from which you can select any stencil. You can either double-tap a stencil to add it to the canvas:

Or you can touch and hold a stencil and then drag it to the canvas:

When you drag a stencil to the canvas, the Stencils menu disappears and blue alignment bars appear to help you position the object on the Canvas. Pink alignment bars help you position the object at the horizontal and vertical centers.
Drawing with the Freehand Tool
You can also create custom shapes:
Tap
 to activate the Freehand drawing tool. Don’t forget, you can also double-tap on a tool to make it persistent; for example
to activate the Freehand drawing tool. Don’t forget, you can also double-tap on a tool to make it persistent; for example  .
.Use your finger (or your favorite stylus) to draw on the Canvas.

You can select and customize your shapes with the Inspectors by tapping the ![]() button in the top bar. Here, we’ve selected the “head” for the smiley face and have added a yellow radial fill.
button in the top bar. Here, we’ve selected the “head” for the smiley face and have added a yellow radial fill.


Using Shape Recognition to Draw Precise Shapes
OmniGraffle v2.5 introduces a new feature: Shape Recognition. This new function of the Freehand tool makes it really easy for you to quickly draw precise shapes.
- Start out by double-tapping
 ; this makes the Freehand tool sticky so you can continue working with it after you draw something.
; this makes the Freehand tool sticky so you can continue working with it after you draw something. - After you double-tap the Freehand tool, you will see the following message appear onscreen just above the bottom toolbar:

- To turn on Shape Recognition, tap
 .
.

- Draw some shapes with your finger.

- If OmniGraffle can’t recognize the shape, you’ll be left with your finger-drawn shape. To try again, tap
 . That erases the shape, but still leaves the Freehand tool selected so you can continue drawing.
. That erases the shape, but still leaves the Freehand tool selected so you can continue drawing. - And if OmniGraffle does recognize the shape, but you prefer to have your finger-drawn shape instead, you can similarly tap
 to revert the shape:
to revert the shape:

Once you have the basic shape you desire, you can change its Fill, Stroke, edit the curves (and more), just as you would with anything else you have drawn. To disable Shape Recognition, just tap  , and the button reverts to its off state
, and the button reverts to its off state  .
.
Adding Images to the Canvas
You can also add an image to the Canvas through the Stencils menu:
Tap
 to open the Stencils menu.
to open the Stencils menu.Tap
 at the top of the Stencils menu.
at the top of the Stencils menu.
If you haven’t already authorized OmniGraffle access to your Photos app, you’ll see the following alert:

To grant OmniGraffle access, double-tap the Home button on your iPad, locate and open the Settings app, then tap Privacy on the left, and then flip the switch for OmniGraffle.

Now double-tap Home again and switch back to OmniGraffle.
After tapping
 , some options slide up from the bottom of the Stencils menu:
, some options slide up from the bottom of the Stencils menu:- Tap Take Photo to use the iPad’s camera.
- Tap Choose Existing to select an image from your Photos library.
- Tap Use Latest to have OmniGraffle place the last image added to your Photos library.

If you tap Choose Existing, a Photos pane slides into the menu. From here, you can choose from All Photos on your iPad, or photos that have been Recently Added.

Finally, scroll through the images and tap the image you would like to add to the Canvas.

The Stencils menu disappears and the image is placed on the Canvas.

You can further alter the image with the Inspectors. First select the image, and then tap ![]() in the navigation bar. This opens the Inspectors menu, from which you can apply any number of styles and effects to the image.
in the navigation bar. This opens the Inspectors menu, from which you can apply any number of styles and effects to the image.
Connecting Objects with Lines
Connections are lines between objects that often help clarify the relationship between the objects. To create connections between objects:
Double-tap
 so you can draw some objects on the Canvas; a couple rectangular shapes should be good.
so you can draw some objects on the Canvas; a couple rectangular shapes should be good.
Notice the light blue sizing guides along the objects. These appear when you draw similar shapes on the Canvas so you can match their sizes. (Of course, you could just draw one shape, and then Copy and Paste the object using tap and hold gestures.)
Tap
 to make the Line tool active.
to make the Line tool active.To draw a line between shapes: drag from one shape to the next.

To draw an unattached line: drag across the canvas.

To adjust the endpoints of the line:
Touch and hold an endpoint of your line…

…and then drag it to the new desired location:

Notice how the endpoint snaps onto the leading point of the other line when it gets close.
Adding Labels
Labels are text objects that are attached to shapes and lines, typically used to define an object or the relationship between them.
You can also add standalone blocks of text to the Canvas by using the Text tool ( ). Such blocks of text are independent from the other objects on the Canvas unless you group them together.
). Such blocks of text are independent from the other objects on the Canvas unless you group them together.
To add a label to a shape, double-tap the shape. The default text, Label appears already highlighted so you can just enter text to give the object a proper name.

 When you’ve finished typing, tap the Hide Keyboard button in the lower-right corner of your iPad’s keyboard. If you’re using a Bluetooth keyboard, press Esc to accept the text you’ve entered.
When you’ve finished typing, tap the Hide Keyboard button in the lower-right corner of your iPad’s keyboard. If you’re using a Bluetooth keyboard, press Esc to accept the text you’ve entered.
If you ever need to edit a label, all you need to do is double-tap the label to select it, and then make the changes you need. If you need to insert or delete a certain character, you can touch and hold on the text object and then use your fingertip to move the insertion point to another location in the text.
To add a label to a line:
Double-tap on a line and a text label appears.

Enter some text to describe the action related to the line’s direction.

To adjust the label’s position on the line, tap
 to open the inspector.
to open the inspector. 
You can:
- use the Fill inspector to add a background color to the label.
- use the Text Position inspector to adjust the label’s position and text alignment.
- use the Font inspector to change the font size, style, and color.
- use the Geometry inspector to rotate the label if you need to.
- use the Notes inspector to add additional information about the label or the objects it connects to.
Tip
Remember, if you ever need to add text to an object, line, or the canvas, just double-tap the thing that needs text and OmniGraffle grants your wish.
Adding Control Points and Curves to a Line
All forms of drawing begin with a basic line. And while the Line tool makes it easy for you to draw a straight line, there are times when you need to angle or bend a line to get the effect you’re after. For this, you need Control Points. Just as the name implies, a control point gives you more control over the line’s appearance and style.
To add a control point to a line:
Tap
 and select the line.
and select the line.
Tap
 to use the Point Editing Tools.
to use the Point Editing Tools.
Tap
 to choose the Add Point tool, and then tap on the line where you’d like to place a new control point. A little blue diamond appears on the line where you tapped.
to choose the Add Point tool, and then tap on the line where you’d like to place a new control point. A little blue diamond appears on the line where you tapped.
To move a control point along the line, tap
 to use the Point Selection Tool, and then tap and drag the control point along the canvas.
to use the Point Selection Tool, and then tap and drag the control point along the canvas.
You can add as many control points as you’d like to a line (as long as all of them fit, of course). After adding the control points, you can further change the line’s appearance using the Line inspector.

For example, you can change the line from Straight to Curved to get a wavy line, or you could change it from Straight to Bézier so you can create beautifully curved lines with ease.

For more details about Bézier curves, see Working with Bézier Curves later in this chapter.
Selecting, Resizing, and Moving Objects
Once you’ve added some objects to the Canvas, you may find that you need to move things around to get the right configuration. For this, you will primarily need the Selection tool.
Start by tapping  in the Drawing toolbar to make it active.
in the Drawing toolbar to make it active.
To select an object, just tap it.
To select everything on the Canvas, touch and hold the Canvas for a second or two, and then let go. A contextual menu appears just above where you pressed; tap Select All in the menu.

To select multiple objects on the Canvas, touch and hold on the Canvas (don’t let go!); when the selection indicator appears, drag over the objects you’d like to select.

Alternatively, you can touch and hold an object with one finger, while tapping others with another, to add to your selection one object at a time.

To resize an object (or group of objects):
- Select the objects you wish to resize.
- Touch and hold one of the handles, and then drag to resize (either larger or smaller). If the object is a shape or a label, a heads-up display appears on the canvas with the selection’s dimensions.
To specify a size without dragging, tap the object and use the Geometry inspector to specify height and width. You may also want to turn on the Maintain Aspect Ratio and Scale Contents options at the bottom of the Geometry inspector to ensure that your objects continue to look their best.

To move an object: touch and hold the object, and then drag it around the Canvas until you find an appropriate place for it. If the object has connections, its connecting lines come along for the ride, too.
Making Good Use of the Contextual Menu
When you touch and hold on an object or the Canvas, a black and white contextual menu appears above the thing you’ve touched. This menu, much like the contextual menus you find on your Mac, offers shortcuts for common things you need to do.

If you touch and hold on the Canvas, the contextual menu offers these options:
- Select All selects everything on the Canvas.
- Full Screen hides everything but the Canvas. Choose this option for when you need an unfettered view of your work, or when you want to show off the things you’ve been drawing in OmniGraffle. To get the navigation and drawing tools back, touch and hold on the Canvas, and then choose Exit Full Screen from the menu.
- A third option, Paste appears in the Canvas’s contextual menu if something has been copied or cut to the clipboard.
Options you’ll find in the contextual menu when you select a single object are:
- Cut
- Copy
- Select All
- Paste (if something is already on the clipboard)
- Delete
- Lock/Unlock
- Send to Back
- Make Table (Pro)
- Copy Style
- Full Screen/Exit Full Screen
And finally, if you have multiple objects selected and touch and hold to reveal the contextual menu, you’ll get all of the previous options, plus Group or Ungroup.
Using the contextual menu can save you a lot of time for performing tasks you might otherwise use a keyboard shortcut for when using OmniGraffle on your Mac.
Working with Bézier Curves
OmniGraffle isn’t just for creating flow charts and diagrams; it’s a full-blown illustration app. With a little practice, you can quickly master drawing complex shapes in OmniGraffle. And once you have those beautiful things on your Canvas, you can use the Inspectors to style objects to your liking.
This quick tutorial will show you how to take a basic shape (a triangle) and turn that into a leaf. Just follow along…
From your favorite folder, tap
 to create a new document.
to create a new document.Choose the Autosizing - Pixels template.
In the navigation bar, tap
 to open the Stencils menu.
to open the Stencils menu.Select Shapes.
In the listing of Plain shapes, double-tap the triangle shown here to add it to the Canvas:

Tap anywhere on the Canvas to make the Stencils menu go away.
You now have a lone, right-pointing, triangle on the Canvas. And we’re sure that you’re thinking, “How in the heck am I going to turn that into a leaf?!”. Hang on, we’re getting there.

The next task is to rotate the triangle so it is pointing upward (or relatively so).
Pinch to zoom in on the triangle. Your zoom may vary; the point here is to zoom in enough so you can use a two-finger gesture to rotate the object.

Using two fingers at the same time, touch and hold the triangle. Rotate your fingers slightly. When you see an upward-pointing blue arrow appear, remove one of fingers from the display and then use your other finger to rotate and spin the triangle to the left. You can see the angle of rotation in the Inspector bar; here we’ve set the angle to 285 degrees.

Now we can get down to the business of Béziers. Vive la Béziers!
With the triangle selected, tap
 to use the Point Editing Tools. By selecting the Point Editing Tool, the three points of the triangle now become editable control points. You’re going to convert all three into Bézier curves.
to use the Point Editing Tools. By selecting the Point Editing Tool, the three points of the triangle now become editable control points. You’re going to convert all three into Bézier curves.Touch and hold the top control point of the triangle. There are a few things that happen rather quickly, so let’s step through them one by one:
When you touch and hold on the top control point, a blue diamond animates around the point to isolate that control point; this to let you know you can drag the point around to change the shape of the triangle—but don’t do that, there’s more to be done.

As you continue to touch and hold the top control point, the blue square changes to a red diamond; this to let you know that you can drag to convert this point into a Bézier point:

If you continue to touch and hold the top control point, the red diamond changes into a set of blue crosshairs; this to let you know that the control point is temporarily locked into position and you’re free to drag out the Bézier control bar.

Drag your finger to the right to convert the control point into a Bézier curve. A red Bézier control bar follows your finger as you drag it away from the control point.

As mentioned earlier, all of this happens in the blink of an eye—okay, maybe two blinks—but it’s important to understand what’s happening here. For example, if all you wanted to do was grab a control point and drag it to alter the shape of the triangle, you would just have to wait for the blue triangle to appear over the point.
Convert the two remaining control points into Bézier curves. You should have something that looks like this:

After converting all of the control points to Béziers, it kinda looks like an egg, but with a little work your freaky little circle will take form. Experiment with the different Bézier points on the circle:
Drag the Bézier handles in or outward to get the curvature of the leaf just right.
Double-tap between the existing control points to add more, if needed.
If you only need to adjust one side of the Bézier, first touch and hold one of the Bézier handles, and then touch and hold* somewhere else on the Canvas with another finger. That extra finger you’ve just added locks the Bézier curve’s control point so you can swing the other finger around to create angular or more oblique curves.

To create a sharp point with a curve on the other side, touch and hold one of the Bézier handles, and then touch and hold with another finger elsewhere on the Canvas to lock the control point. Now, with the finger that controls the Bézier handle, drag that inward to the control point. You’re left with a one-sided Bézier curve.

Finally, after a little work and by adding a few more lines, your leaf can look something like this:

Some of the tools and inspectors you’ll need include:
- Use the Connections inspector on the leaf edge to turn off all possible connections. This makes it so you can place the lines for the spine and veins wherever you need them to be.
- Use the Line tool to create the spine and veins.
- Use the Line inspector to remove endpoints from the lines.
- Use the Stroke inspector to vary the point size of the lines.
- Use the Stroke inspector to change the style of the leaf edge to Freehand.
- Use the Fill inspector to apply a double linear gradient to the leaf.
- Use pinch gestures to zoom in and out on the Canvas while placing the spine and veins of the leaf.
And, if you create something really cool that you think other OmniGraffle users could enjoy, don’t forget that you can submit it as a stencil to Stenciltown.
Interacting with Objects Using the Actions Tool (Pro)
Actions allow you to assign interactions between objects in your OmniGraffle documents. Actions do things, such as open a URL or hide a layer or canvas when an object clicked. This makes OmniGraffle a powerful tool for prototyping website and app designs, where you want to show interactions between different elements.
This section just shows you the basics of how Actions work in OmniGraffle. A more detailed tutorial on using OmniGraffle’s actions will be coming later this year.
Let’s get started...
Types of Actions
There are four actions you can set on an object:
 Does Nothing: As the name of this action implies, when assigned, tapping or clicking this object does nothing. This is the same as not setting an action on an object (an object’s default state), except that you might find the need to assign a non-action to, for example, the background for a website that you are prototyping.
Does Nothing: As the name of this action implies, when assigned, tapping or clicking this object does nothing. This is the same as not setting an action on an object (an object’s default state), except that you might find the need to assign a non-action to, for example, the background for a website that you are prototyping. Opens a URL: Allows you to set a URL to open when this object is tapped or clicked.
Opens a URL: Allows you to set a URL to open when this object is tapped or clicked. Jumps Elsewhere: Allows you to determine whether an object will take you to another canvas when tapped or clicked.
Jumps Elsewhere: Allows you to determine whether an object will take you to another canvas when tapped or clicked. Shows or Hides Layers: Allows you to set the visibility of a layer when this object is tapped or clicked.
Shows or Hides Layers: Allows you to set the visibility of a layer when this object is tapped or clicked.
And when you assign an action to an object, that object gets a little badge that lets other OmniGraffle users know that they can tap on the object and have it do something:
 — Tapping an object with this badge opens the assigned URL in Safari on iOS, or in the user’s default browser on Mac.
— Tapping an object with this badge opens the assigned URL in Safari on iOS, or in the user’s default browser on Mac. — Tapping an object with this badge switches to the designated canvas within the same document.
— Tapping an object with this badge switches to the designated canvas within the same document. — Tapping an object with this badge hides or shows the designated layer on the same canvas.
— Tapping an object with this badge hides or shows the designated layer on the same canvas.
After assigning an action to an object, it doesn’t really look any different, which can make you wonder later which objects have which action. Fortunately for you, we have added a way for you to see these badges:
 — Tapping this button reveals the action badges assigned to objects on the canvas.
— Tapping this button reveals the action badges assigned to objects on the canvas. — Tapping this button hides the action badges assigned to objects on the canvas.
— Tapping this button hides the action badges assigned to objects on the canvas.
Taking Actions for a Spin
To test these out, start by drawing a single square and then place three additional copies of the square on the canvas in an offset pattern. Then, add labels to each square, numbering them from 1 to 4, such as this:

To help illustrate how Actions work, there’s some additional setup; follow these steps:
- If the Canvases sidebar isn’t open, tap

- Touch and hold on Canvas 1 to open its contextual menu; then tap Duplicate.

This places an exact copy of the four squares onto another canvas (named Canvas 2).

- Use the Fill inspector to assign colors to each of the four squares on Canvas 2:

- Tap on Canvas 1, and then tap and hold on Layer 1 to open its contextual menu:

Duplicate Layer 1 twice, and then reorder the layers so they appear in numerical order:

- Hide Layers 1 and 3 by tapping
 to the left of the layer name.
to the left of the layer name.
- Tap to select Layer 2

- Tap to select the third square, and give it a fill color using the Fill inspector:

- Hide Layer 2, and make Layer 3 visibile by tapping their respective layer visibility buttons
 . As with the previous step, assign a fill color of your choice to the third square.
. As with the previous step, assign a fill color of your choice to the third square.

- Finally, tap to select Layer 1 and then make Layers 1 and 2 visible again by tapping their respective
 buttons.
buttons.

With the diagram set up, now it’s time to assign some Actions to these squares.
- Box 1: Tap to select Box 1, and then tap
 to open the inspectors:
to open the inspectors:
- In the list of inspectors, tap Actions, and then tap Opens a URL.
- Enter a URL for your favorite website in the field that appears; for example:

Tap Done when you’ve finished entering the URL. That saves the action to the square.
- Box 2: Tap to select Box 2, and then tap
 to open the inspectors:
to open the inspectors:
- In the list of inspectors, tap Actions, and then tap Jumps Elsewhere.
- You now have three possible choices for choosing where a tap on that square takes you:
- Switch to the Previous Canvas
- Switch to the Next Canvas
- Switch to a Specific Canvas
Since you are working on the squares on Canvas 1, tap Switch to the Next Canvas and then tap Done.

- Box 3: Make sure that you are on Canvas 1, Layer 1. Tap to select Box 3, and then tap
 to open the inspectors:
to open the inspectors:
- In the list of inspectors, tap Actions, and then tap Shows or Hides Layers; you’ll see the three layers listed beneath to which you can set an action for its visibility. To start, each layer has None set up as the action to take (i.e., tapping it won’t do anything right now).

-
Set up Layer 1’s actions as follows:
- Layer 1: Hide.
- Layer 2: Show.
- Layer 3: Hide.

-
Open the Canvases sidebar (tap
 ), and then tap to select Canvas 1, Layer 2. Tap
), and then tap to select Canvas 1, Layer 2. Tap  to hide the layer visibility for Layers 1 and 3.
to hide the layer visibility for Layers 1 and 3.

- Close the Canvases sidebar if needed, and set up the actions for Layer 2 as follows:
- Layer 1: Hide.
- Layer 2: Hide.
- Layer 3: Show.

-
Open the Canvases sidebar (tap
 ), and then tap to select Canvas 1, Layer 3. Tap
), and then tap to select Canvas 1, Layer 3. Tap  to hide the layer visibility for Layers 1 and 2.
to hide the layer visibility for Layers 1 and 2.

- Close the Canvases sidebar if needed, and set up the actions for Layer 3 as follows:
- Layer 1: Show.
- Layer 2: Hide.
- Layer 3: Hide.

- In the list of inspectors, tap Actions, and then tap Shows or Hides Layers; you’ll see the three layers listed beneath to which you can set an action for its visibility. To start, each layer has None set up as the action to take (i.e., tapping it won’t do anything right now).
- Finally, switch back to Canvas 1, Layer 1.
Understandably, that’s a lot of work for a quick demo. If you have taken the time to work through all of that, take a short break; you’ve earned it.
To perform the Actions you’ve just assigned, double-tapp the Action tool to make it sticky ( ). When you do, you’ll notice an empty action badge (
). When you do, you’ll notice an empty action badge (![]() ) beneath the canvas:
) beneath the canvas:

When you tap ![]() , that button changes to
, that button changes to ![]() , but now you will see which actions are assigned to each square.
, but now you will see which actions are assigned to each square.

If you’ve done this correctly, here’s what happens when you tap each box:
- Box 1: Your iOS device switches to Safari and attempts to open the URL you assigned as the Opens a URL action. (To get back to OmniGraffle, double-click the Home button on your iOS device, and then tap OmniGraffle’s icon.)
- Box 2: Your document switches to Canvas 2. To return to Canvas 1, tap Box 2 on Canvas 2.
- Box 3: Repeatedly tapping Box 3 takes you through the different layers of Canvas 1, with Box 3’s color changing as you cycle through the layers.
- Box 4: Absolutely nothing! We never set an action for Box 4, so nothing happens when you tap this box.
As you’ve seen, Actions can be really useful for showing interactions within your diagrams. They can work across multiple canvases and layers within the same document—which is really useful for prototyping the UI/UX of a mobile app—and, in the case of prototyping a new website design, you can set the Opens a URL action to open live websites to help illustrate your interaction model.
Chapter 8
Using and Creating Stencils
Remember those template things you used to get as a kid to help you draw perfect squares, circles, and other shapes? Well, that’s kinda what Stencils in OmniGraffle are: replicant objects—ranging from simple geometric shapes to complex multilayered illustrations—that you can reuse as often as you’d like.
A stencil can be anything—from your corporate logo to placeholder widget boxes for designing a website—that you intend to reuse again and again. Rather than having to redraw the same thing over and over—and worrying about each thing’s preciseness—you can just draw that thing once, make some minor tweaks in OmniGraffle’s inspectors, and then save and close the stencil file.
Once you create the thing and export a version as an OmniGraffle stencil file, you’ll never have to redraw that thing again. All you’ll need to do is locate the stencil in the Stencils Library and drag it to the Canvas. And with the newest member of the OmniGraffle family, Stenciltown, you can locate and share stencils with other OmniGraffle users.
This chapter shows you how to use the Stencils Library to your advantage, how to create a new stencil, and how to properly set up your stencil in OmniGraffle.
Using the Stencils Library
To use a Stencil, open the Stencil Library by tapping ![]() at the lower-left corner of the screen. OmniGraffle 2 for iOS ships with nine different Stencil Sets, which you can peruse in the menu that appears.
at the lower-left corner of the screen. OmniGraffle 2 for iOS ships with nine different Stencil Sets, which you can peruse in the menu that appears.

Note
As noted at right in the previous screenshot, the Stencil Library displays the folders in which OmniGraffle detects a stencil file, including synced folders available via OmniPresence.
To add a stencil object, all you need to do is tap to select the object you’d like to use. The object is placed on the Canvas, where you can interact with the stencil object just as you would with any other object you draw. For example, you can edit a shape’s path to transform an ordinary triangle into a leaf—or pretty much anything else by adding more control points or combining shapes.


Searching for Stencils
At the top of the Stencils Library, you’ll find two buttons—Installed and Stenciltown—which are followed by a Search field. Stenciltown is Omni’s own online user-supported stencil repository.

Note
OmniGraffle only searches for stencils on Stenciltown if your iOS device is connected to the Internet.
You can use the Search field to look for stencils you already have installed on your iOS device, or on Stenciltown, depending on which button you have pressed at the top of the menu. For example, if you wanted to prototype an iOS 9 app in OmniGraffle:
- Tap Stenciltown at the top of the Stencil Library.
- Enter iOS 9 in the Search field.
- Tap Search to search on Stenciltown for any stencils related to iOS 9.

- Tap the result to examine the stencil before you download it to your device. Each stencil includes a brief description, and an estimated file size, so you know how much space that stencil will take up on your device.

- Tap Download to download and install the stencil on your iOS device. After the stencil has installed, you can more closely examine each item in the Stencil Set.

If you can’t find the stencil you’re looking for, either in OmniGraffle or on Stenciltown, you could always draw your own stencil set in OmniGraffle. And, if you’re inclined, you could share that with other OmniGraffle users on Stenciltown.
Editing an Existing Stencil
If you ever need to edit a stencil—say, to change an object’s color or size—OmniGraffle makes it super easy for you to do that. Start by closing any open documents and returning to the Locations screen. Tap to choose the folder that contains the stencil you need to edit (for example, Local Documents), and then swipe down on the screen to reveal the document organizing buttons.

You can use these buttons to organize the documents by Date or Title, and choose the type of files that you would like displayed. Tap Show stencils to reveal the available stencil files installed with OmniGraffle, and then tap to open the Colors stencil set.


Once the stencil is open in OmniGraffle, you can work on it just like you would with any diagram or drawing you’ve made. For example, the objects in the Colors stencil have a stroke assigned to them; here’s how you can remove that stroke:
- Press on the Canvas for a couple seconds and then let go to reveal the contextual menu:

- Tap Select All to select all of the objects on the Canvas.

- Tap
 to reveal the available inspectors.
to reveal the available inspectors.

- Tap Stroke to open the Stroke inspector:

- Tap Custom Stroke, and then tap Type to change the type of stroke that’s applied to the objects on the Canvas:

- Tap No Stroke to remove the stroke from the objects on the canvas:

- Tap Done to close the inspectors and examine your handiwork. All of the objects on the Canvas should no longer have a stroke applied to them.

If, at this point, you decide that you want the objects to have the strokes, tap ![]() at the top of the screen to undo the style change you just made.
at the top of the screen to undo the style change you just made.
Creating Stencils
Now that you know how to find and use a stencil, it’s time to learn how to create one. After all, part of the reason why you’re using OmniGraffle is to draw things, and there’s a good chance that you’ll want to reuse that thing again later. That’s where stencils come in!
What goes into making a great stencil, however, goes far beyond the artistic quality of the thing you create. There are some things you can do in OmniGraffle—from how you name the stencil file, naming canvases and objects, even adding descriptions for individual stencils—to help make your stencil usable and accessible to everyone who uses OmniGraffle.
The remainder of this chapter is devoted to showing you the ins and outs of creating a really great stencil file. So, let’s start at the beginning—creating the stencil file.
Creating a New Stencil from Scratch
When you create a new file in OmniGraffle (by tapping ![]() in the Toolbar), OmniGraffle decides which type of file it creates (Diagram, Stencil, or Template) based on the current setting in the Document Organizer.
To create a new Stencil file from scratch, you need to set the Document Browser to Show stencils.
in the Toolbar), OmniGraffle decides which type of file it creates (Diagram, Stencil, or Template) based on the current setting in the Document Organizer.
To create a new Stencil file from scratch, you need to set the Document Browser to Show stencils.
- Start by opening the folder in which you want to save the stencil file, and then swipe down on the screen in the Document Browser. This reveals the Document Organizer above the files.
- Tap Show stencils. This reveals the Stencil files stored in that folder on your iOS device.

Note
Similarly, if you want to create a new Diagram or Template file, set the Document Browser to Show diagrams or Show templates, respectively.
- Tap to select a document Template to use:

When you close the file (by tapping Documents in the document toolbar), OmniGraffle automatically saves it as an OmniGraffle Stencil file (with a hidden .gstencil file extension). Furthermore, the stencil file is immediately available in the Stencil Library.
An OmniGraffle stencil file looks just like any other OmniGraffle file. You have the same canvas. The same inspectors. Even the same toolbar. Under the hood, though, OmniGraffle specifies and recognizes this file as a reusable stencil.
Exporting an OmniGraffle Document as a Stencil
Rather than having to open the preexisting OmniGraffle document so you can copy and paste the thing into a new document, why not create a stencil from that object and add it to your Stencils Library?
It’s actually quite simple:
Open the document that contains the thing that you want to save as a stencil. If the OmniGraffle file contains multiple things, as with the following image, each “thing” gets recognized as an individual stencil.

Tap
 in the toolbar.
in the toolbar.- In the Actions sheet, tap Create Stencil from Diagram:

After you tap Create Stencil from Diagram in the Actions sheet, OmniGraffle closes the file you had open, switches to the Show stencils view in the Document Browser, and then drops in the new stencil file you created.

If you tap Show diagrams, you’ll see that the original OmniGraffle document is still there.
Tips for Creating a Great Stencil
Beyond the design aspect of creating a great stencil, there is plenty more that you can do to your stencils to make them more useful for other users, particularly if you intend to share them on Stenciltown. For example, how you name the actual stencil file can make a huge difference in how users see your stencil in the Stencil Library.
Here you’ll find a series of tips for things you can do with your stencils in OmniGraffle to help make them stand out in the Stencil Library.
One or Many Objects Per Canvas?
There is no restriction on the number of objects you can have on the canvas. Every object, or group of objects, is its own stencil. For example, if you have three objects on the canvas—two standalone objects and a group of multiple objects—then your stencil file contains three different stencils.

Group Objects That Make Up The Thing
Let’s say that you’re creating a bunch of stencils for standard kitchen utensils, such as whisks, spatulas, slotted spoons, and so on. Each thing you draw probably consists of multiple objects. If you don’t group together all of the objects for a particular item (for example, that whisk), each of those objects are exported as separate stencils.
Rather than being a single stencil of a whisk, the stencil contains five objects: one for the handle (which is actually a group of three objects itself), and four wire loops that make up the flat head of the whisk. However, if you group the objects together, you’ll get a single stencil object of the whisk:

Naming Canvases
Even if your OmniGraffle document only has one canvas, don’t just leave it named “Canvas 1”. Instead, enter a short name to the stencil, such as “Espresso Machine” or “Website Prototype”. This is particularly essential when you have a stencil file with items spread across multiple canvases.

When viewed in the Stencils Library, you can see that the canvas names are shown as bold headings, with each stencil offset to the left:

Note, however, that if all of your objects are on the same canvas and you do rename that canvas, the stencils are shown without any heading:

The only name that appears is the name of the Stencils file, above the stencils.
Naming Object Groups in the Note Inspector (Pro)
If you created a stencil that consists of a group of objects, you might notice that the object carries the name of “Group” when viewed in the Sidebar’s List mode.

If you have OmniGraffle Pro, you can select the Group object, and then tap ![]() to open the inspectors. Scroll down in the list and tap Notes, and then enter a Name for the object. Tap Done at the top of the inspector when you are finished entering the Name.
to open the inspectors. Scroll down in the list and tap Notes, and then enter a Name for the object. Tap Done at the top of the inspector when you are finished entering the Name.

As you can see, the Group name has changed to Whisk, which makes identifying the object much easier.

Give this a try with your own stencils, and see how much this fine level of detail improves your work.
Adding Stencil Descriptions in the Note Inspector (Pro)
If you have OmniGraffle Pro, you can also add a short description to your stencils. Stencil descriptions not only make it easy for other users to understand how to use that particular stencil, but they can also serve as useful reminders to yourself when you go back to use a stencil months from now.
Neatly Organizing Stencil Sets
Another way you can better present the stencils in a Stencil Set is to organize them in the sidebar’s List view. The aptly named List displays all of the objects on the canvas in a list that you can reorganize by tapping and holding on the grabber handle on the right edge.

To reorder the objects in the List, tap and hold on the grabber handle (![]() ), and then drag the item up or down in the list:
), and then drag the item up or down in the list:

When you let go of the item, it pops into its place in the list. There is no right or wrong way to organize your stencils; just use your best judgment.
Naming Canvas Layers
While this might not necessarily apply to a stencil, you should get in the habit of naming the layers in the things you create.
How to Properly Name a Stencil File
Don’t be cryptic when naming your stencil file. Use something that aids in findability. For example, you could use something like F1 Circuits 2016 for a stencil set that contains outlines of the circuits for the upcoming Formula One season.
Don’t use underscores or hyphens in filenames. If you have a stencil, such as F1 Circuits 2016 that normally has spaces in it, don’t resort to using hyphens or underscores in the filename if that’s normally how you roll. Leave the spaces in there; they make the stencil name easier to read.
Finally, don’t use an emoji as the filename of your stencil. Since the point of sharing stencils on Stenciltown is to help other OmniGraffle users find the things they need, using an emoji as the filename hinders that process.

To Scale or Not to Scale?
One of the great things about stencils, is that you can take whatever the shape or thing might be, and resize it to the size you need. To aid in this behavior, use the Geometry inspector and turn on the Maintain Aspect Ratio option.
- Tap to select the object that will be the stencil.

- Tap
 to open the inspectors.
to open the inspectors. - Tap Geometry.
- Turn on both Maintain Aspect Ratio and Scale Contents. Scaling the contents ensures that any objects that are grouped together—such as text, images, and other shapes—will also scale accordingly.
- Tap Done to close the inspector.

Setting Maintain Aspect Ratio helps to ensure that your stencil will appear as intended when you drew the thing. And, of course, if the person using your stencil decides they want to resize it without scaling, they can always turn off Maintain Aspect Ratio.
Submitting Stencils to Stenciltown
After you have created your own stencil in OmniGraffle, why not share it with other users? No, silly, not just the folks in your office or at the coffee bar you’re working at: the whole world of folks!
Stenciltown is kind of like Green Acres—it’s the place to be. Stenciltown is where you can share the awesome things you create in OmniGraffle with other users. We’ve even gone as far as building Stenciltown connectivity—and searchability—into OmniGraffle on Mac and iOS.
To get started, you’ll need to create an account on Stenciltown. Your Omni ID consists of a username, your email address, and a password. That’s all of the information we require; just make sure that your password is secure. We don’t need your mailing address, names of your children or pets, or anything like that. Your Omni ID is, at the moment, your way of signing into and sharing stencils on Stenciltown.
Once you have created your Omni ID for Stenciltown, you can log into Stenciltown directly from OmniGraffle on your iOS device; just follow these steps:
- Open the folder (either Local Documents or another connected-folder) in OmniGraffle, and then swipe down on the screen to reveal the Document Organizer above all of the file icons:


- Tap Select in the Toolbar, and then tap to select the file you want to submit to Stenciltown. The file you select will have a blue border around the file icon.

- Tap
 in the toolbar to open the Actions sheet/menu, and then tap Submit to Stenciltown.
in the toolbar to open the Actions sheet/menu, and then tap Submit to Stenciltown.

-
If you haven’t yet connected to Stenciltown from within OmniGraffle, you need to enter your Account Name and Password, and then tap Log In.

Note
When you log in to Stenciltown, OmniGraffle stores a cookie containing your credentials so you don’t have to repeat the process of entering your Username and Password every time you want to submit a stencil. If you have multiple accounts on Stenciltown, or if you don’t want that information stored, you can scroll down past your stencil preview (see the next image), and then tap Cancel and Log Out.
- OmniGraffle automatically uses details entered in the Document Data inspector, along with an image based on the first canvas in the file for the preview image, to fill in the basic information for your stencil. If you want to change the Name or Description, tap either of those fields to enter different information for the stencil.

- At the top of the sheet, tap Submit. Your stencil file is sent through the Interwebs to our server. OmniGraffle lets you know when your stencil file has finished uploading to Stenciltown.

If you want to make changes to the stencil name or description, or to remove the stencil from Stenciltown:
- Log in on the Stenciltown website.
- Click the icon next to your Omni ID in the upper-right:

- Click Stencils to see the stencils you have submitted to Stenciltown, and then choose the stencil you would like to update or delete.
Chapter 9
Keyboard Shortcuts
If you have paired a Bluetooth keyboard with your iOS device, you can use the following keyboard shortcuts with OmniGraffle 2 for iOS. These are similar to the keyboard shortcuts you’ll find in OmniGraffle for Mac, so you should feel right at home.
As an added bonus for iOS 9 users, you don’t have to worry about trying to memorize the keyboard shortcuts, because OmniGraffle presents them to you whenever you hold down the Command (⌘) key on your Bluetooth keyboard. The basic list of keyboard shortcuts is shown when you don’t have anything selected on the canvas:

And if you do have something selected on the canvas, the shortcut overlay offers a few extra keyboard shortcuts that you can use.

| Command | Keyboard Shortcut |
| Cut | Command-X |
| Copy | Command-C |
| Duplicate | Command-D |
| Paste | Command-V |
| Copy Style | Option-Command-C |
| Paste Style | Option-Command-V |
| Group | Shift-Command-G |
| Ungroup | Shift-Command-U |
| Select all | Command-A |
| Undo | Command-Z |
| Redo | Shift-Command-Z |
| Delete (selected object) | Delete |
| New Canvas | Option-Command-N |
| Previous Canvas | Command-↑ |
| Next Canvas | Command-↓ |
| Close Current Document | Command-W |
| Select All | Command-A |
| Lock | Command-L |
| Unlock | Option-Command-L |
| Bring to Front | Shift-Command-F |
| Bring Forward | Option-Command-F |
| Send to Back | Shift-Command-B |
| Send Backward | Option-Command-B |
| Enter/Exit Full Screen | Control-Shift-F |
| The following keyboard shortcut only works when viewing the contents of a folder in the Document Browser. | |
| New Document | Command-N |
Chapter 10
Getting Help
When you’re in need of help—whether you’re trying to figure out how layers work, or if you’re having some other issue with OmniGraffle—it’s good to know that the Support Humans at The Omni Group are always available to lend you a hand.
The OmniGraffle Website
The OmniGraffle website is always a good place to find the latest information about OmniGraffle.
Looking for More Stencils? Visit Stenciltown!
With the release of OmniGraffle 2 for iOS and OmniGraffle 6.1 for Mac, we’ve added a new member to the OmniGraffle family: Stenciltown.
Forums
The Omni Group maintains online forums for all of our products, and you’re invited! Come share your questions and ideas with other users and Omni staff.
Email Support
If you’re stuck, if you have a good idea for the next version of OmniGraffle, or if you just want to let us know how we’re doing, go ahead and send us an email. Choose Help ▸ Send Feedback from the menu bar to conjure up a message addressed to us, or just send us an email with your thoughts. We take support pretty seriously, so you can expect a prompt response actually typed by human hands.
Release Notes
For really meticulously detailed information about what has changed in each minor version of OmniGraffle, go to the Locations screen, tap ![]() , and then choose Release Notes from the menu.
, and then choose Release Notes from the menu.

