Getting to Know OmniGraffle
Sure, it’s still the same great chart-drawing, prototyping, wireframing app you’ve grown to love and adore, but we’ve pulled out the stops with OmniGraffle 6. The biggest change you’ll notice is a new unified user interface, so let’s dive in with a quick overview.

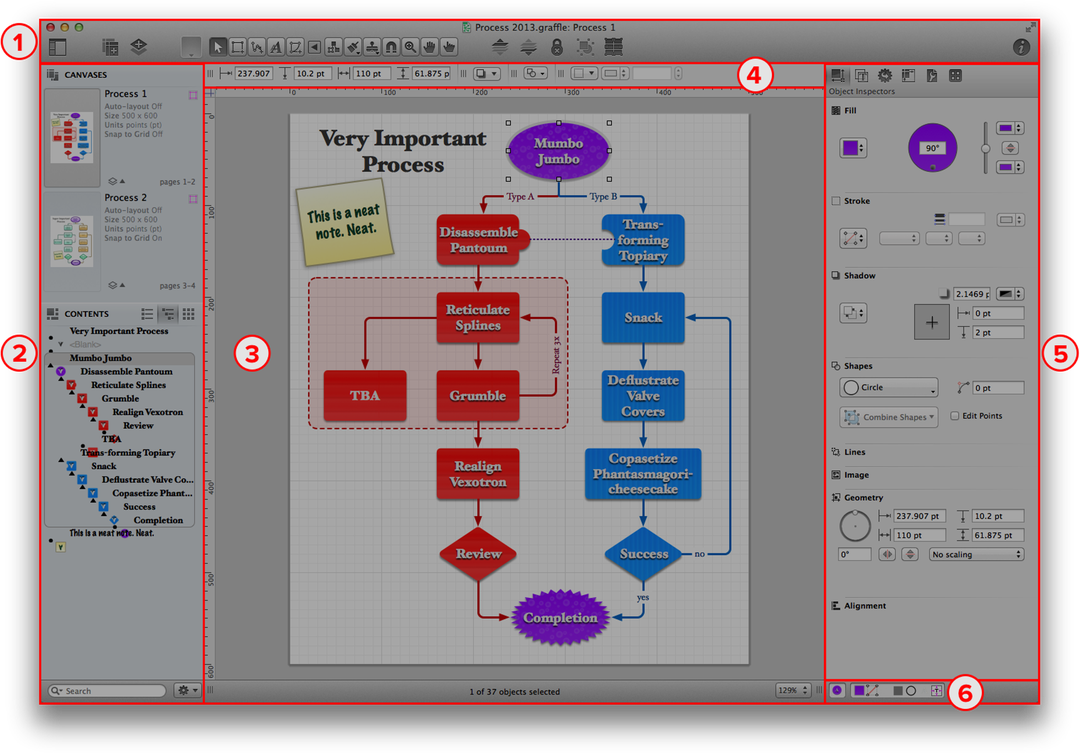
- The toolbar provides easy access to the controls of your choosing. Choose View ▸ Customize Toolbar (or Control-click) on the toolbar to arrange your favorite tools. Most importantly, the toolbar is home to the Tool Palette which you’ll use to create diagrams and such. To hide or show the toolbar, choose View ▸ Hide Toolbar or View ▸ Show Toolbar, respectively.
- The sidebar combines the Canvases and Outline sidebars from OmniGraffle 5 into a single sidebar with Canvases at the top and the Contents viewer below. You can resize these panes to suit your needs, and the benefit for you is more space within the Canvas so you can focus on your work.
- In the middle of the interface is the Canvas, which is where you do all of your drawing. You can use the drawing tools to create shapes, connect them with lines, drag and group objects, create tables, and do way more stuff than we can mention here in this quick list of features.
- Just above the Canvas is the Inspector Bar, which reveals all kinds of details about an object you’ve selected on the Canvas.
- One of the more notable changes for OmniGraffle 6 is the absence of the floating inspector palettes. Tired of searching for the Stencils Library or wondering where you put that Type inspector? We’ve combined the Inspectors and the Stencil Library into an ultra-handy Inspectors sidebar to the right of the canvas.
- Beneath the Inspector sidebar at the lower-right, you’ll find the Style Tray. Much like the Inspector Bar, the Style Tray gives you a graphical representation of all of the styles you’ve applied to an object you’ve selected on the Canvas. To the left of the Style Tray, you’ll see a Style Chit which combines all of the styles for the selected object. You can drag and drop a Style Chit on other objects to quickly apply a batch of styles in your project.
This self-contained approach to the interface makes it even easier for you to jump to Full Screen mode without having to later gather all of your windows and reorient yourself. One window. One vision. One OmniGraffle.
Now that you have a better understanding of how OmniGraffle is organized visually, let’s dive in deeper and look at everything OmniGraffle has to offer. If you haven’t launched OmniGraffle yet, now might be a good time to do that.
