Introduction
Meet OmniGraffle 7!

When development on OmniGraffle 7 started, we faced a veritable quandary in how we could make a great—and beloved—app even better. Many of the new features you’ll find in OmniGraffle are inspired by feedback we have received from users like yourself. We listen. We take every bit of input, whether from the outside or in, and use those requests as an opportunity to make things better and easier for you to use.
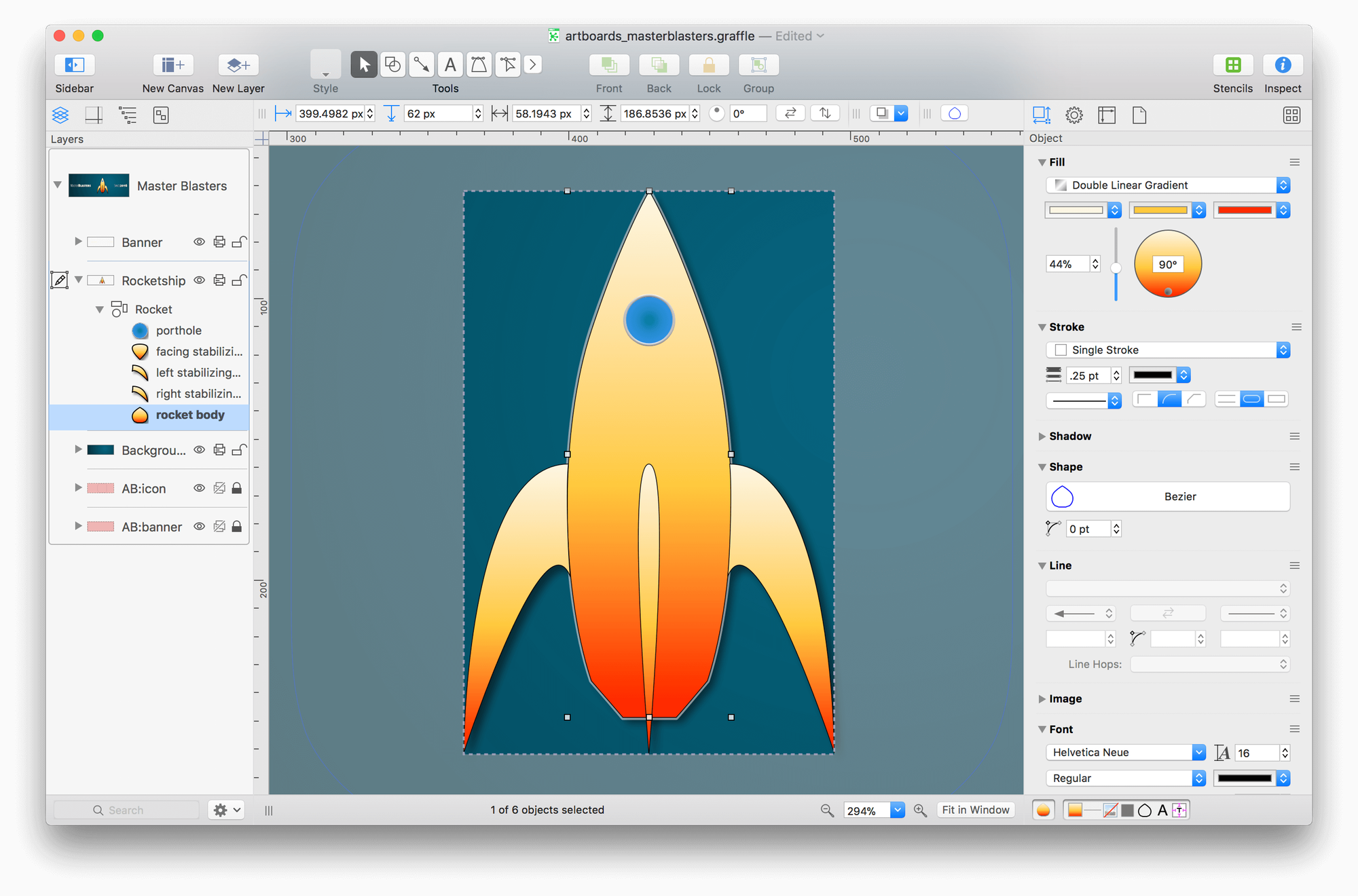
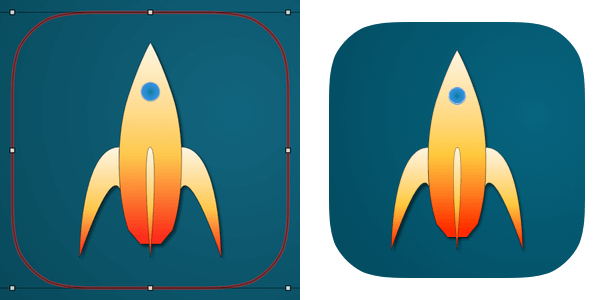
Among the hundreds of updates we have made to OmniGraffle, our biggest new feature is artboards. Artboards are objects that reside on a special layer (an artboard layer) beneath your design, and are used to define export areas for objects on the layers above:

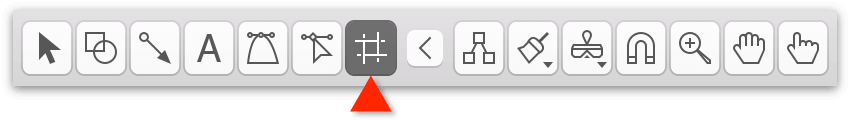
To help you create artboards, we’ve added the new Artboard Tool, available in the Tool Palette:

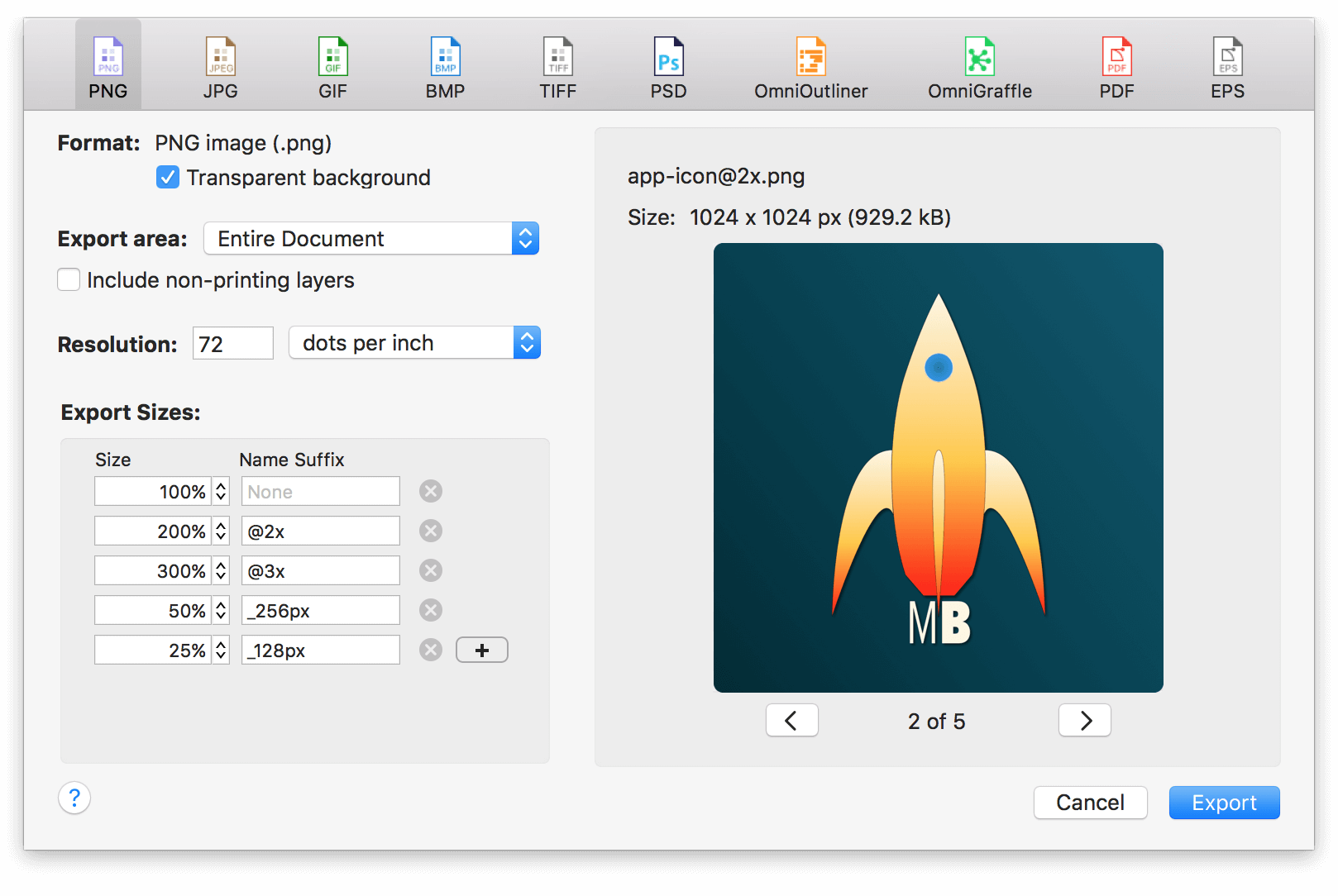
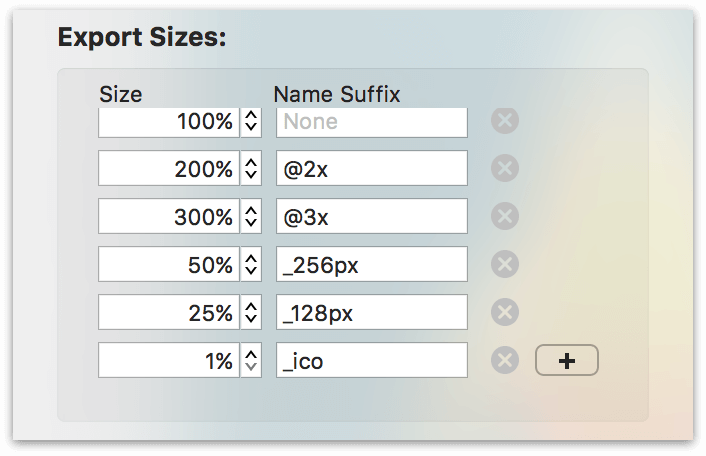
And to help facilitate exporting, we have completely redesigned the export experience, too:

After selecting a file type for the export, specify the export options, and then choose to export your graphics at multiple resolutions: from 100% scale (@1x), to 500% scale (@5x), or as large as 1000% scale (@10x)!

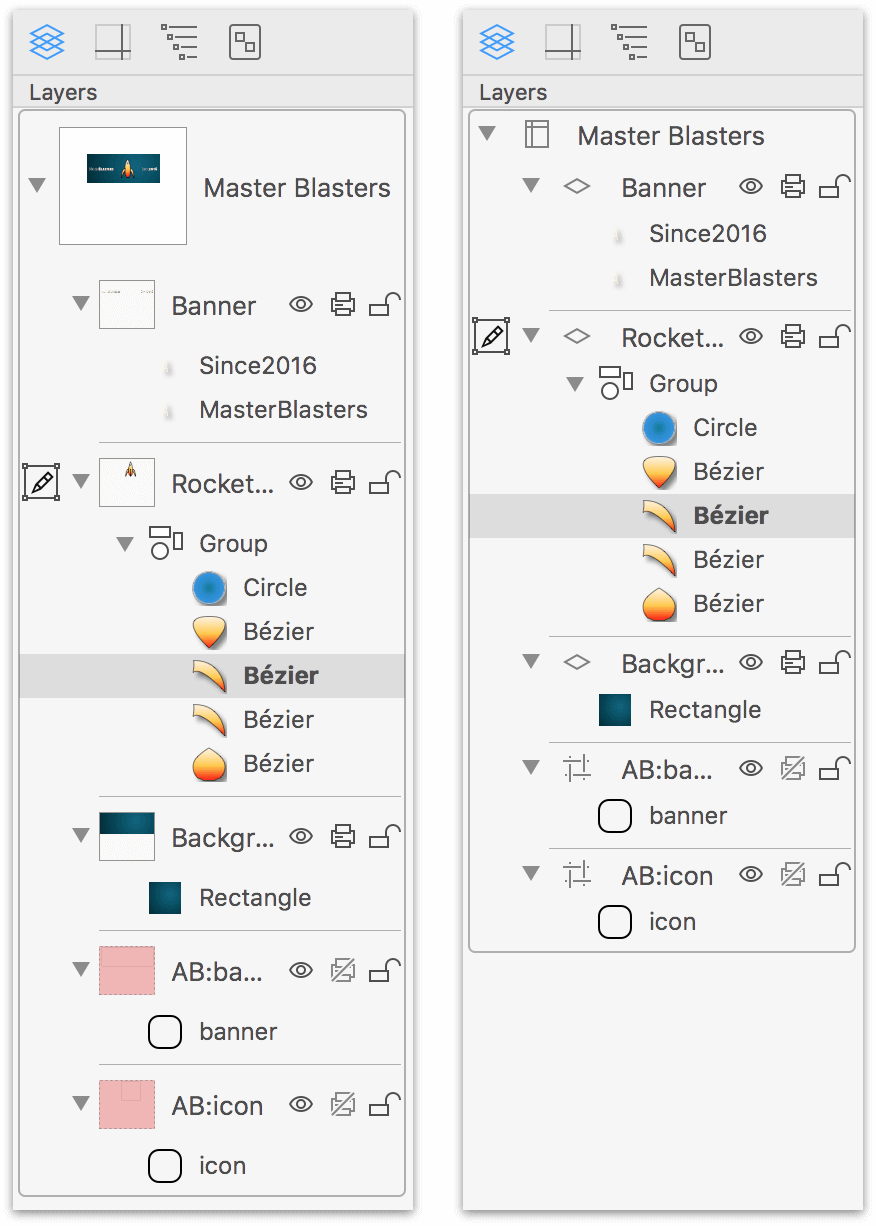
Canvases, layers, and objects are easier to manage in a unified Sidebar:

You can drill into layers and groups, change canvas, layer, and object names in the sidebar, and change the size of the icons, too.
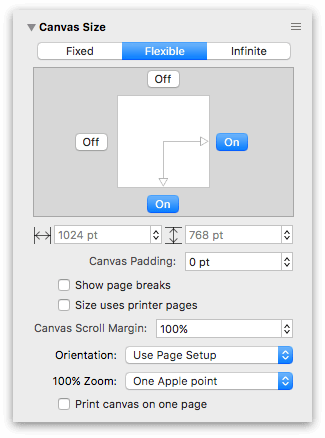
Use the Canvas Size inspector to choose a Canvas Mode:
- Fixed: A canvas with its width and height set to a specific size; for example, 1024 × 768 pixels.
- Flexible: A canvas which expands in a specified direction (up, down, left, or right) to suit your needs.
- Infinite: A canvas which extends infinitely in all directions.

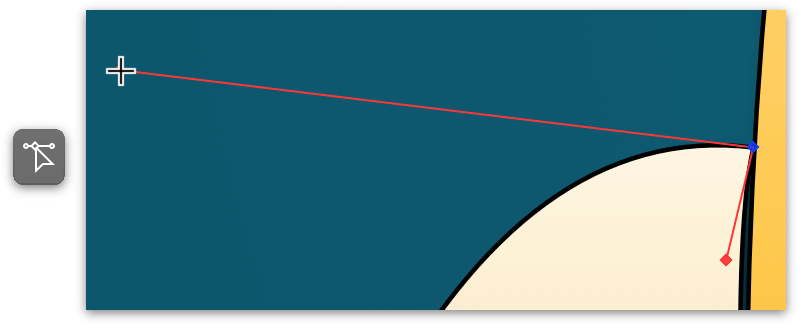
The new Point Editor tool makes it easy for you to access a shape’s vector points to edit a shape and to work with Bézier curves.

Converting vector points to Bézier curves is a feature of OmniGraffle Pro.
And along those lines—pun intended—if you have OmniGraffle Pro, you can convert both text and lines into shapes, and then apply any type of style or effect you can think of using the Object inspectors.


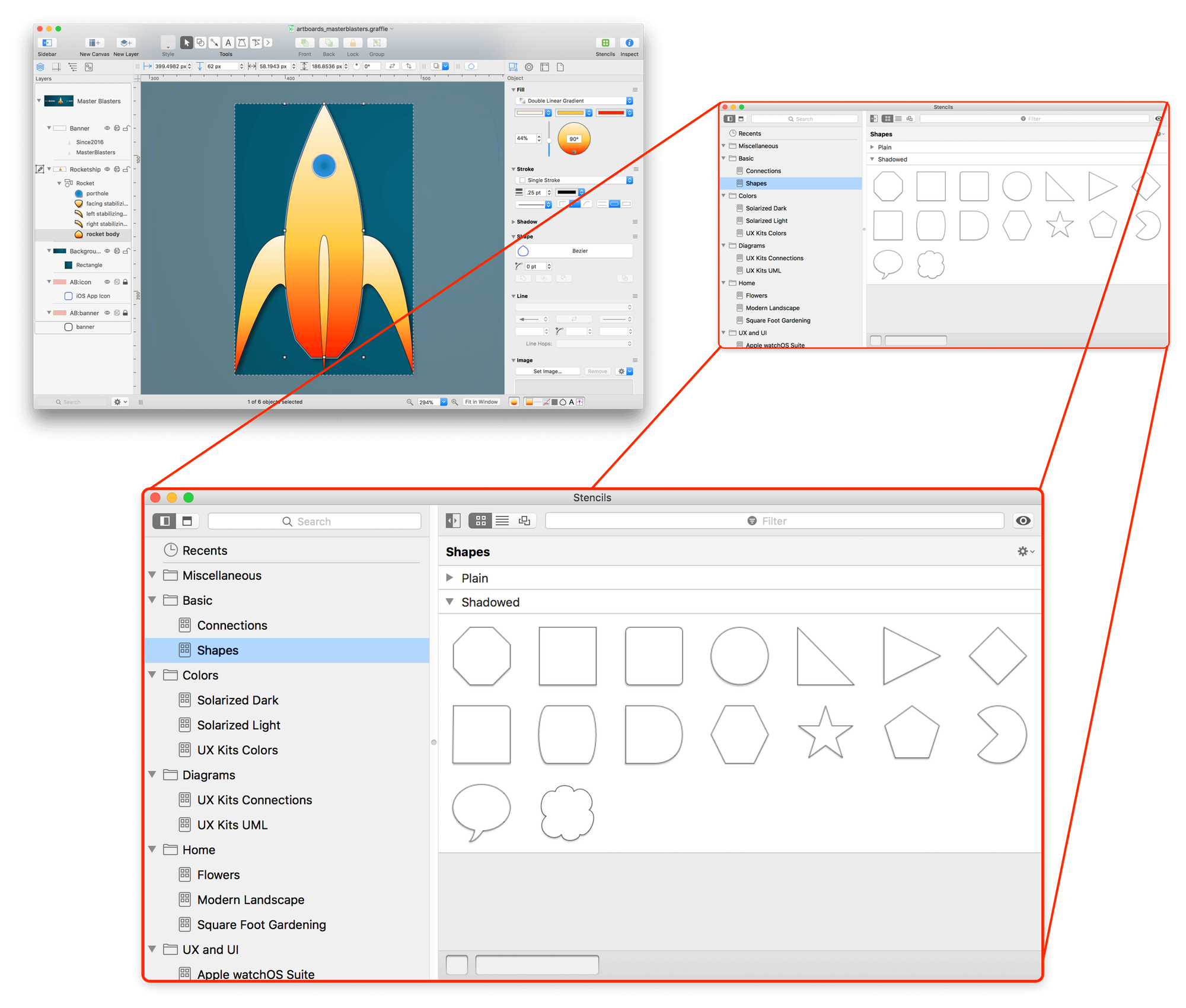
If you use stencils, you can now choose where to place the Stencil Browser to better suit the way you work. By default, the Stencil Browser is available in the right sidebar along with the inspectors:

However, you can you can configure OmniGraffle (via the General preferences pane) to make the Stencil Browser available in the following locations:
-
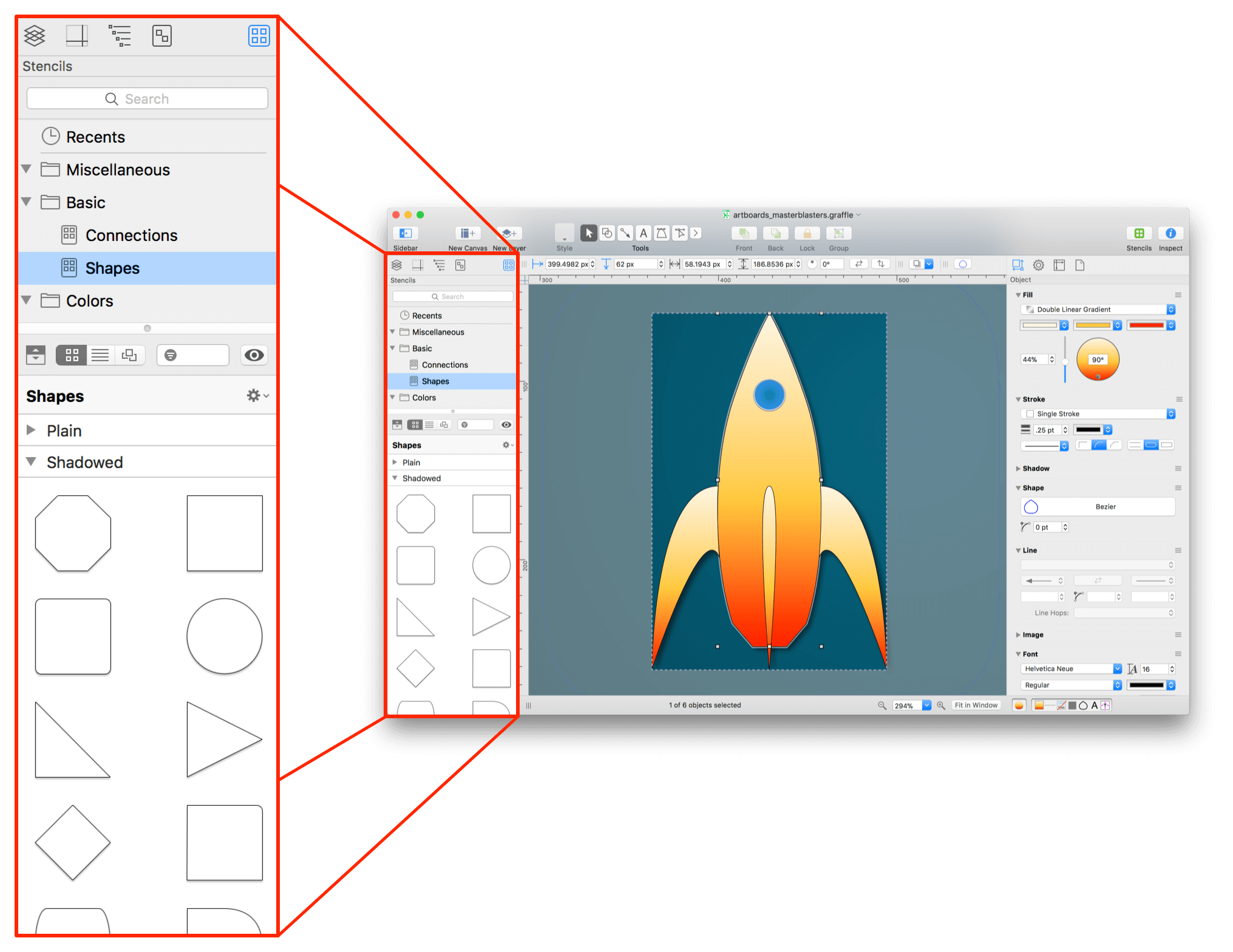
Left Sidebar: For those times when you need to work with stencils and various inspectors at the same time, you can move the Stencil Browser to the left sidebar:

-
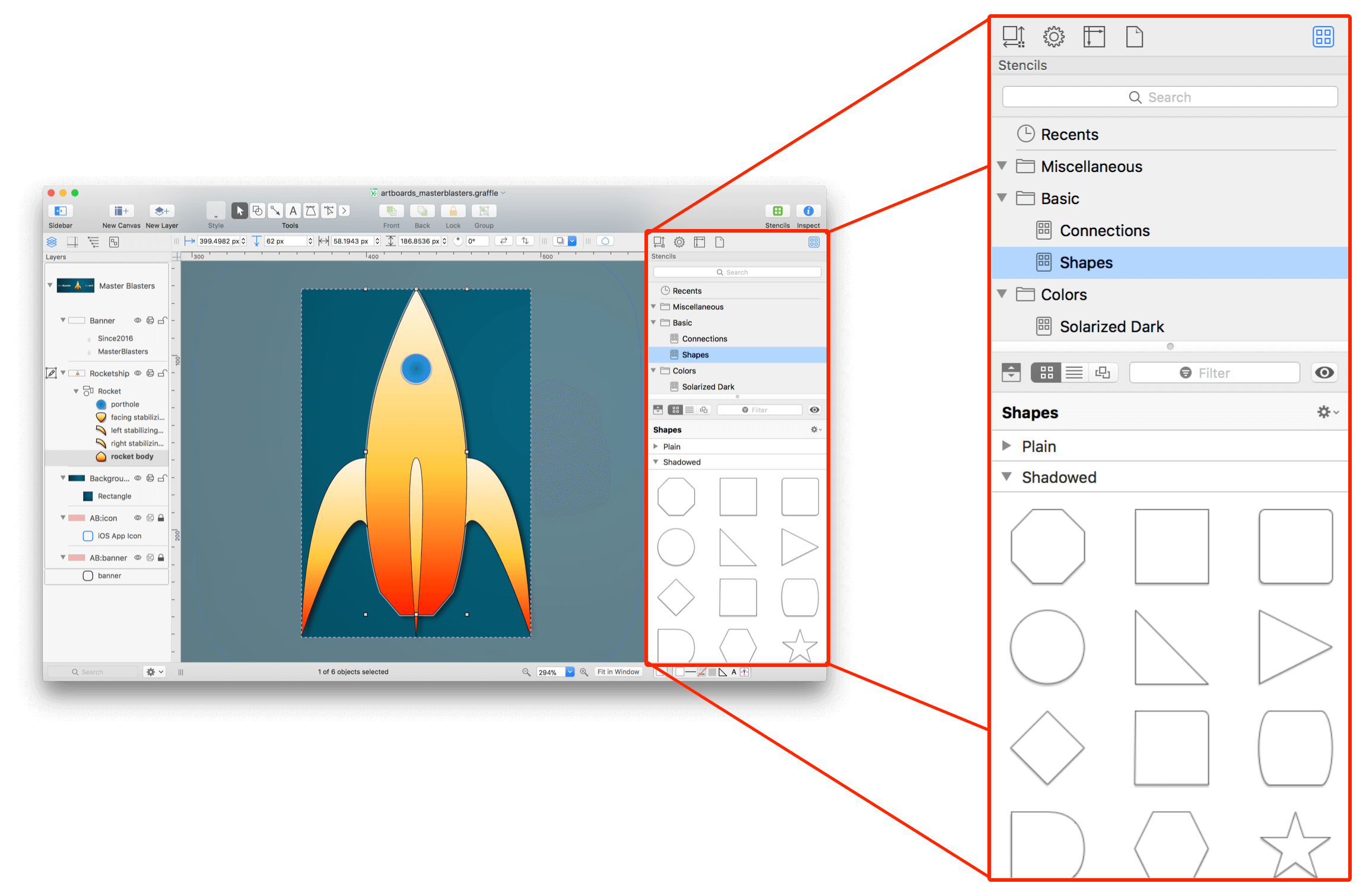
Popover: Only occasionally use stencils? You can opt to display the Stencil Browser in a Popover Menu, available by clicking the Stencils button in the toolbar:

-
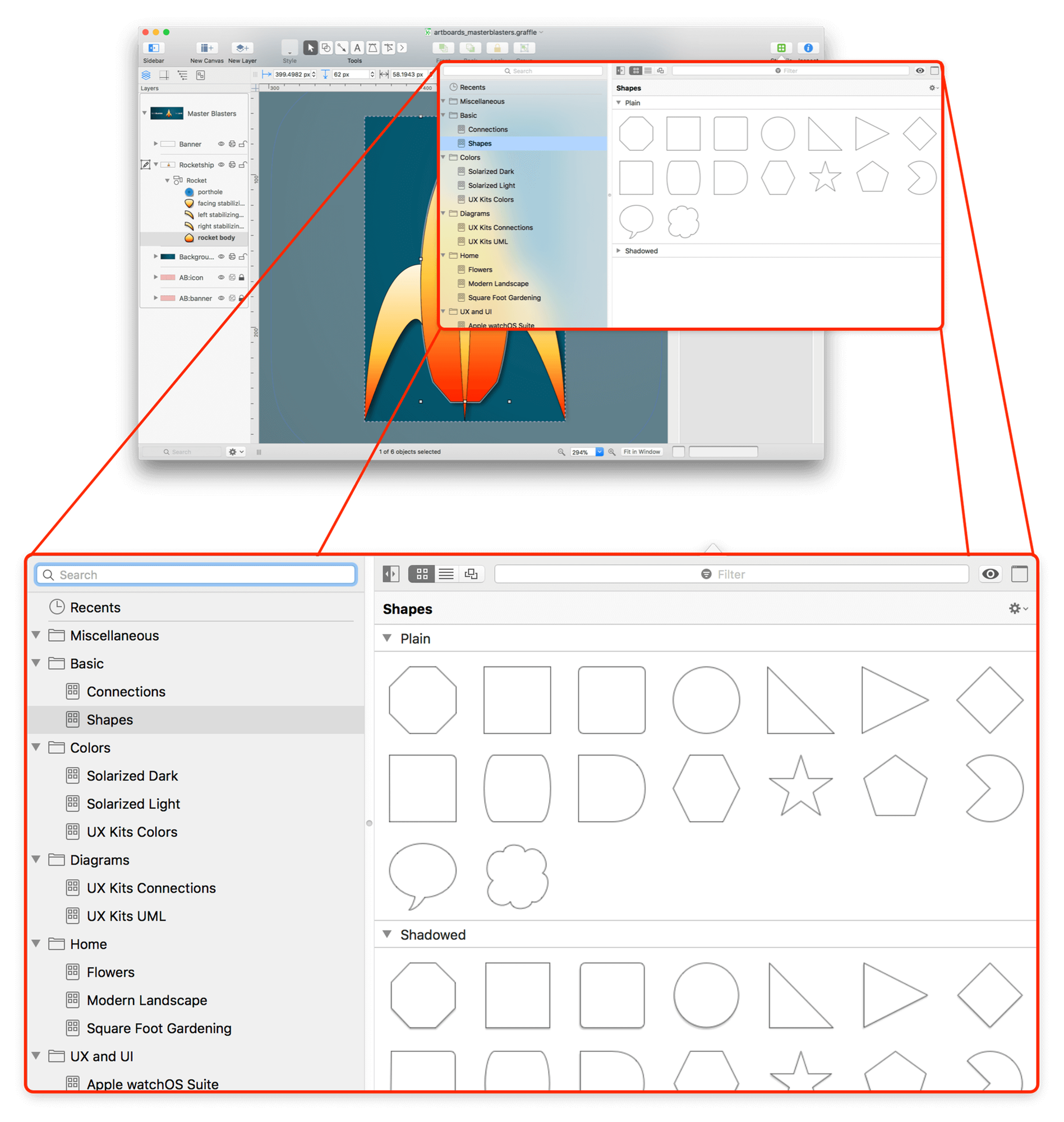
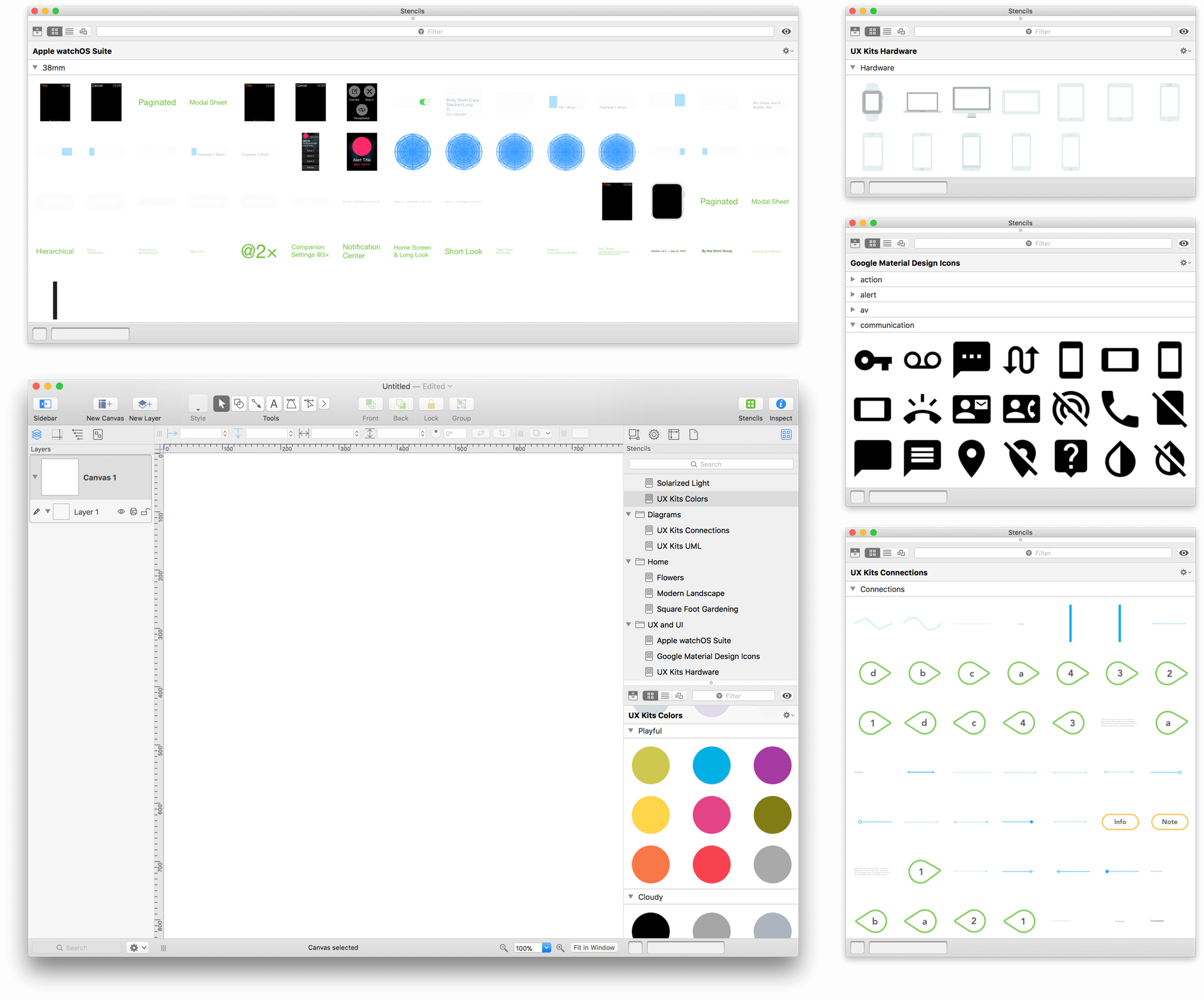
Floating Window: If you have a larger display and tend to use stencils more frequently, you can choose to have the Stencil Browser available as a free-floating window that you can move around your display:

Need to use more than one stencil set at a time? Double-click a stencil set to view the stencils in individual floating windows:

Working with SVG? No problem! Just drag the SVG file into OmniGraffle to import the SVG source and start working on your graphic. Or, choose SVG as the file type when exporting.

These features and many more are waiting for you in the new OmniGraffle 7—a thousand changes in one radically new app for macOS.
To see what’s new in OmniGraffle 7, or to take a Walkthrough of OmniGraffle 7’s key features, choose Help ▸ Welcome to OmniGraffle 7.
How This Guide is Organized
The OmniGraffle 7 Reference Manual for macOS that you have before you (either in OmniGraffle itself, online, or in iBooks on your Mac or iOS device—or both) has been assembled in such a way that you’re provided with a complete tour of OmniGraffle.
This new edition is broken into three distinct parts, as follows:
Part I: OmniGraffle Basics
The first part of the documentation introduces you to the basics of using OmniGraffle. From finding your way around the interface, to customizing the user experience to suit your work, these chapters hold the knowledge you need to start building OmniGraffle projects from scratch:
- Chapter 1, Basic Concepts — This chapter explains some basic concepts of working in OmniGraffle, from working with the tools to draw things, inspectors to style things, and the sidebar to organize things.
- Chapter 2, Basic Setup and Configuration — This chapter provides you with an in-depth look at the various ways you can customize OmniGraffle to provide you with a more personal user experience.
- Chapter 3, Drawing Basics — This chapter shows you how to create, connect, and style objects.
- Chapter 4, Diagramming Basics — This short tutorial takes you through the process of creating a hierarchical diagram, while introducing you to the tools, inspectors, and other key elements of OmniGraffle.
Part II: OmniGraffle In-Depth
Once you have a firm grounding in OmniGraffle, it’s time to explore everything else that OmniGraffle has to offer. This part introduces you to the new unified sidebar, artboards, tools, inspectors, stencils, and exporting images from OmniGraffle.
- Chapter 5, Managing Canvases, Layers, and Objects in the Sidebar — Central to how you work in OmniGraffle, the new unified Sidebar makes it easy for you to manage canvases, layers, and all of the objects on those layers in one convenient place.
- Chapter 6, Using Artboards (PRO) — Artboard Layers and Objects affect objects on the layers above, either acting as a container or for defining export areas in your projects.
- Chapter 7, Using the Tools — The Toolbar contains all of the drawing tools you’ll need, and this chapter provides you with a quick overview of what each of them do.
- Chapter 8, Working With the Inspectors — Once you’ve learned about the Tools, you can use the Inspectors to examine the things you draw and modify their properties.
- Chapter 9, Using, Curating, and Creating Stencils — This chapter shows you how to use and organize the stencils that come with OmniGraffle, and how to create new stencils for your own use or for sharing with other OmniGraffle users on Stenciltown.
- Chapter 10, Using and Creating Custom Workspaces — Workspaces enable you to define how you work with the inspectors in OmniGraffle. In addition to viewing the inspectors as a sidebar to the right of the canvas, or as a single or multiple windows for each inspector tab, you can create custom workspaces that define which inspectors are open or closed, and even have them appear in their own floating window.
- Chapter 11, Using OmniGraffle in Presentation Mode (PRO) — Learn how to use OmniGraffle’s Presentation Mode to present your work—designs and prototypes—on the big screen.
- Chapter 12, Using Templates and Diagram Styles — This chapter provides you with an overview of Templates and Diagram Styles, and shows you how to create new ones for use in future projects.
- Chapter 13, Exporting Image and Graphics Files from OmniGraffle — The new Export panel makes it easy for you to select the image or file output type, apply file type-specific options—and preview the images prior to exporting the files.
- Chapter 14, Using Data Variables — In OmniGraffle, a variable is a snippet that you can enter as a label to an object or line, or as a text object on the canvas, which inserts other text. Learn how to use data variables to accelerate and make your work more dynamic.
Part III: Reference
The back of the book consists of reference material; things that you may need on occasion, but not frequently. Chapters include a complete listing of file types you can import or open in OmniGraffle, the app’s menu items (and their default keyboard shortcuts), how to sync files with OmniPresence and Omni Sync Server, details for managing your OmniGraffle licenses, and how to get help from our incredibly dedicated team of Support Humans.
- Chapter 15, Opening and Importing Files in OmniGraffle — One of the essential components of any great graphics application is its compatibility with various image and graphics filetypes.
- Chapter 16, Menus and Keyboard Shortcuts — Here you’ll find a detailed walkthrough of each menu item in OmniGraffle 7, including the Pro-only options. Where applicable, the descriptions include the menu option’s keyboard shortcut so you can work even faster in OmniGraffle.
- Chapter 17, Getting Synced with OmniPresence and Omni Sync Server — This chapter shows you how to download, install, and configure OmniPresence on your Mac so you can sync OmniGraffle files between your Mac and iOS devices.
- Chapter 18, Managing Your Omni Licenses — This brief chapter walks you through the process of adding your license info in OmniGraffle, shows you how to remove a license, and even tells you where we “hide” the license on your Mac just in case you ever need to send that to us or transfer it to that brand new Mac you’ve purchased.
- Chapter 19, Getting Help — This chapter points you to all of the resources we have available: Support Humans, Support Articles, Videos, and Documentation.
Using This Guide
One of the beauties of having OmniGraffle’s documentation available in electronic form is that it’s always available whenever you need it. We have built the documentation into the Help menu. We have put all of the documentation on our website where it can be searched and bookmarked. And we’re continuing the ongoing trend of creating EPUB versions of the docs and making them freely available on the iBooks Store.
What’s Extra in Pro?
This guide describes features common to both the Standard and Pro versions of OmniGraffle 7. Throughout the guide, look for boxes like this one for features are Pro-only.
Unsure which version you need? OmniGraffle 7 Pro includes advanced features for layers and drawing, working with text, exporting, displaying object details and notes, and for compatibility with Microsoft Visio® and Adobe Photoshop®.
OmniGraffle 7 Pro features include:
- Omni Automation...script OmniGraffle with JavaScript!
- Artboard Layers and Objects
- The Artboard tool
- Convert text and lines to shapes
- Text offsets and rotation
- Assign Actions to objects to create interactive prototypes
- AppleScript support
- Display object ID numbers in the Sidebar to aid in scripting
- Object fill blending
- Distortion effects
- Geometry left-center-right
- Vertex Point Geometry
- Define how objects appear on the canvas when at 100% zoom
- Share layers between canvases
- Add and remove shape, line, and text styles to the Favorite Style section of the Style Well
- Combine shapes to create custom shapes and clipping paths
- Add Notes to and assign key-value pairs to objects
- Display Notes when mousing over objects on the canvas
- Create tables and subgraphs
- Work with multiple editing windows open
- Visio® Support
- Presentation Mode
- Export layered OmniGraffle files as layered Adobe® Photoshop® files (.psd)
For a comparison between the Standard and Pro versions of OmniGraffle, see the OmniGraffle product page on our website.
Tell Us What You Think
We’re constantly working on updates to our documentation. Whether it’s CSS work, correcting the occasional typo (yeah, they do sometimes slip through), or adding details or clarification for a specific feature based on something we’ve heard from a customer, we’re always trying to make our documentation better and more useful for you.
If you have any specific comments you’d like to send us about the documentation, please do. You can drop us an email message via our Support queue, or you can ping us on Twitter; we are @OmniWranglers.
Finally, we’d like to thank you for taking the time to read the docs.
