Diagramming Basics
Now that you understand the basics of working with OmniGraffle, it’s time for a quick tutorial. The purpose of this tutorial is to help you master OmniGraffle as soon as possible.
OmniGraffle excels at clarifying complex relationships, and nothing says “complex relationships” like a Shakespeare romantic comedy. Let’s try to make some sense of Much Ado About Nothing, and learn a bit about OmniGraffle in the process.

Of course, this play is just a handy example; if there’s another story you’re more familiar with, you can go ahead and use that instead.
So grab your favorite beverage, find something soothing to listen to, and let’s get to work!
Setting Up Your OmniGraffle Project
Start by creating a new OmniGraffle document:
-
Choose File ▸ New (Command-N). This creates a new OmniGraffle document using the default template. Your OmniGraffle window should look like this:

A nice, blank slate to work on!
-
Next, press Command-3 to switch the Inspector sidebar on the right to the Canvas inspectors.
-
Option-click on the Diagram Layout and Style inspector; this opens the Diagram Layout and Style inspector, while collapsing the others in the Inspector sidebar.
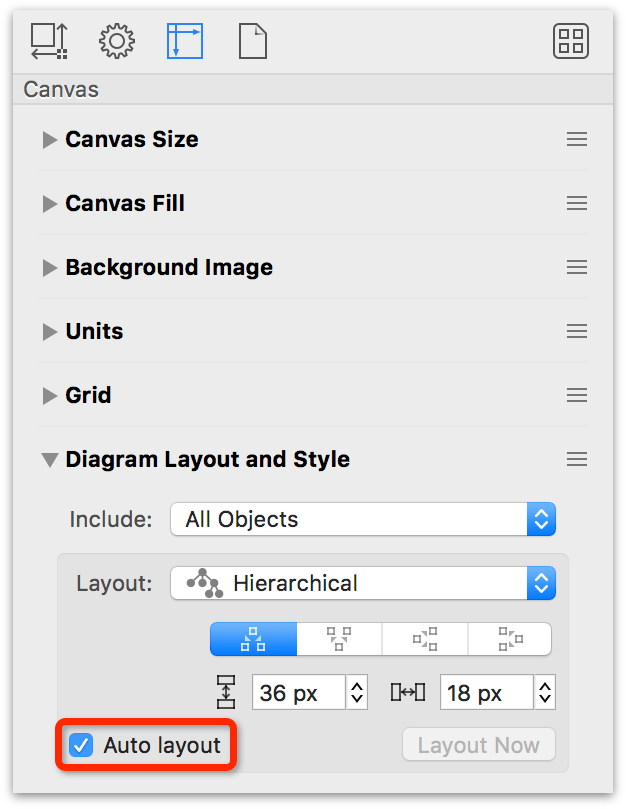
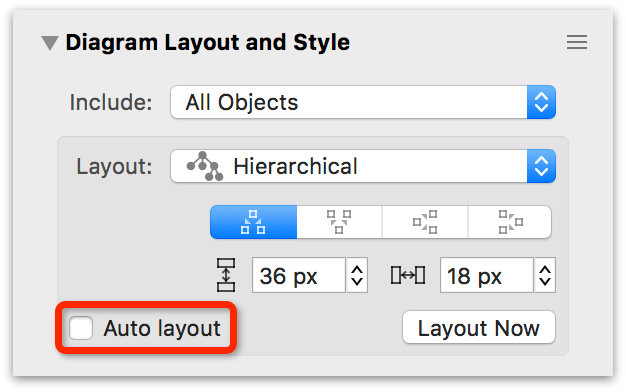
For the purpose of this tutorial, leave the diagram style set to Hierarchical, but go ahead and turn on Auto layout by clicking the checkbox, as so:

Auto layout ensures that the objects in the diagram you create are evenly spaced, and that they automatically flow into place if you change the diagram style or add new items to the diagram.
You can learn more about the Inspectors in Working With the Inspectors, later in Part II.
With the project set up, choose File ▸ Save to save the OmniGraffle file somewhere on your Mac. Be sure to save your work at various points along the way, or before moving on to the next step in the tutorial.
Defining a Base Shape for Your Diagram
The next bit of setup that you’ll want to do is define a shape to use as the default for the diagram.
-
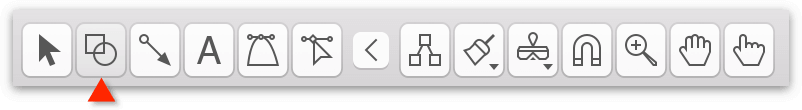
Select the Shape tool in the Tool Palette:

-
Press Command-1 to switch to the Object inspectors.
-
Option-click the Shape inspector.
-
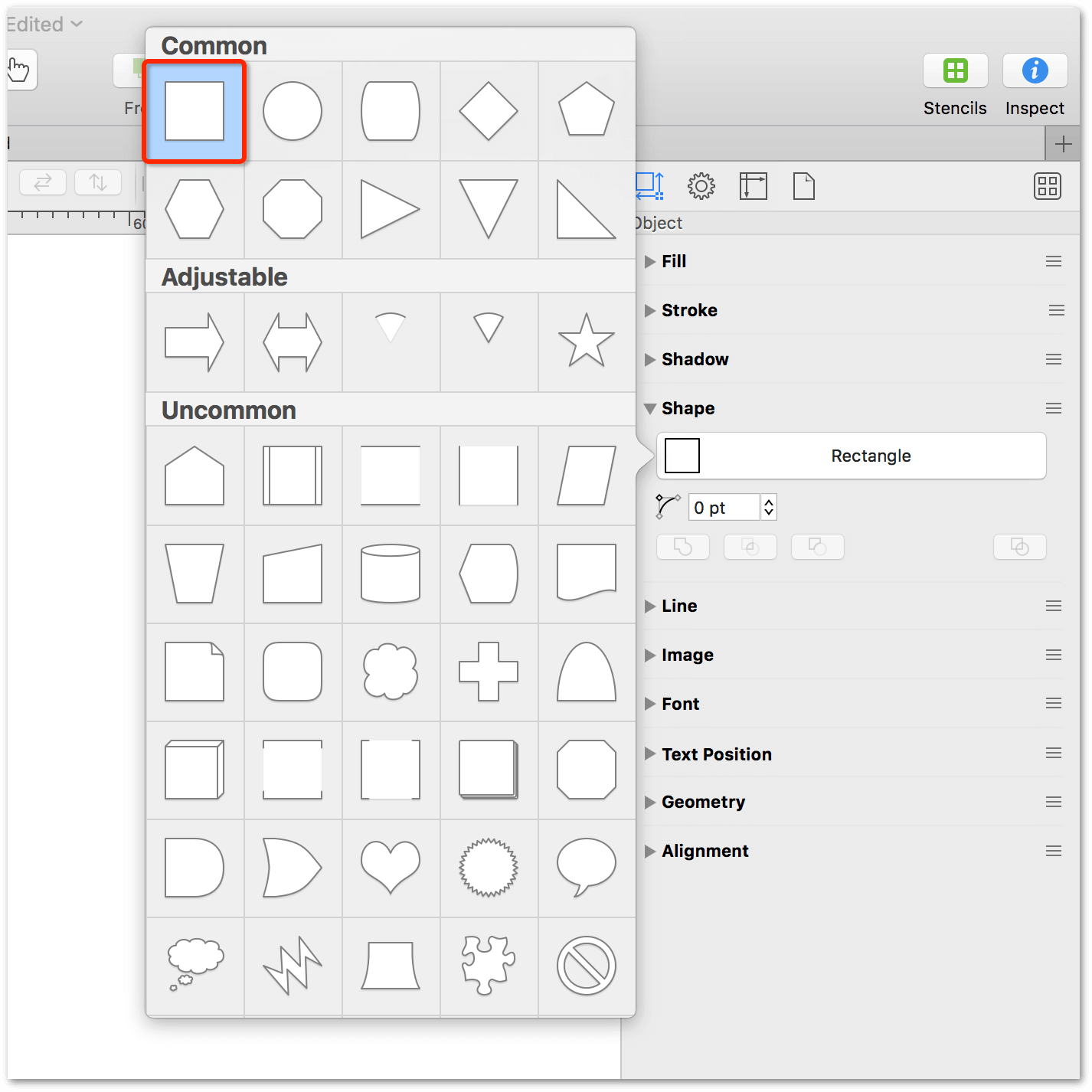
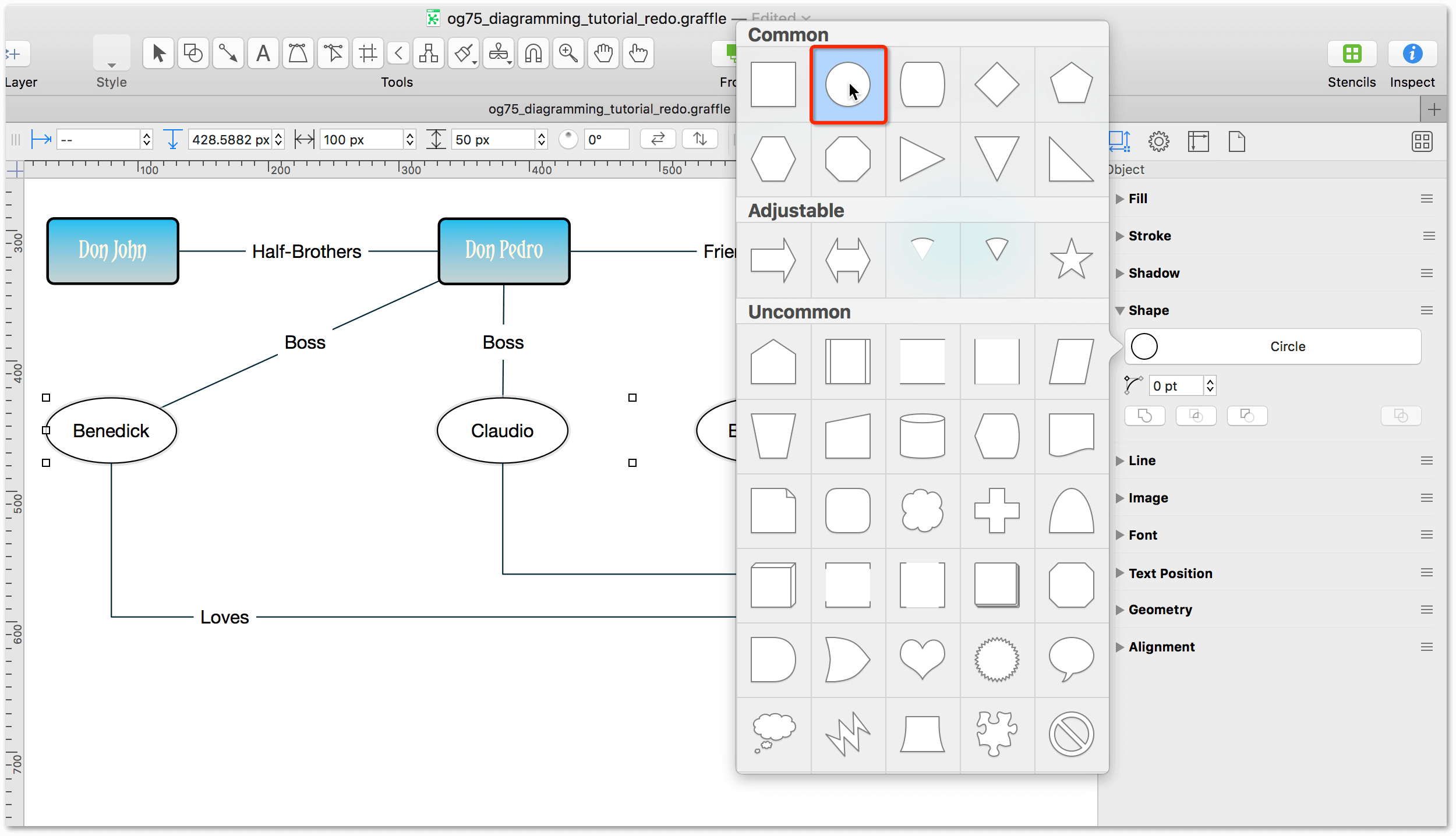
Click the Shape Selector button at the top of the Shape inspector. This opens a popover menu from which you can choose from a variety of default shapes included with OmniGraffle.
-
In the upper-left corner, double-click the Rectangle shape:

-
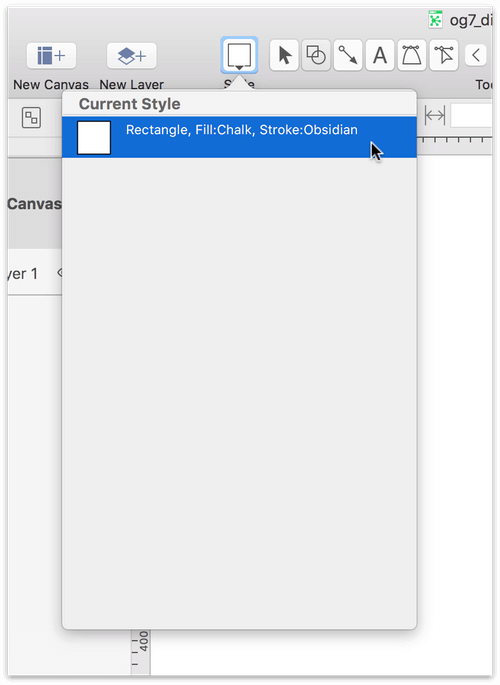
To the left of the Tool Palette, click the Style Well. This opens a pop-up menu with details about the shape to be drawn; in this case, a rectangle with a white fill and a a simple black stroke as its outline:

Creating Objects in the Sidebar’s Outline Tab
To create and instantly label the objects for the Much Ado About Nothing diagram, you’ll use the Outline tab in the Sidebar.
-
Press Option-Command–4 to switch the Sidebar to the Outline tab.
-
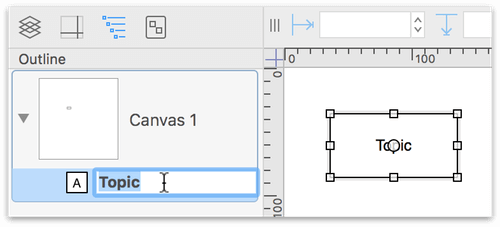
Click where it says Click to add a topic to create your first object. A Topic item appears in the outline, and an object labeled Topic appears on the canvas simultaneously.

-
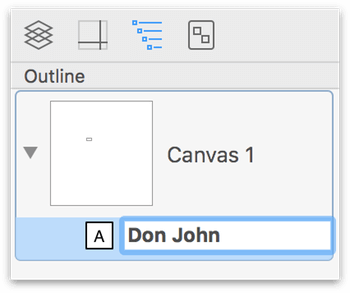
The item’s text is already highlighted, so you can just start typing to rename it; enter Don John, and then press Return to finish with this item and move on to the next one.

-
A new item appears below the first one in the Outline tab, and a new shape appears on the canvas to the right; name this object Don Pedro and press Return.
-
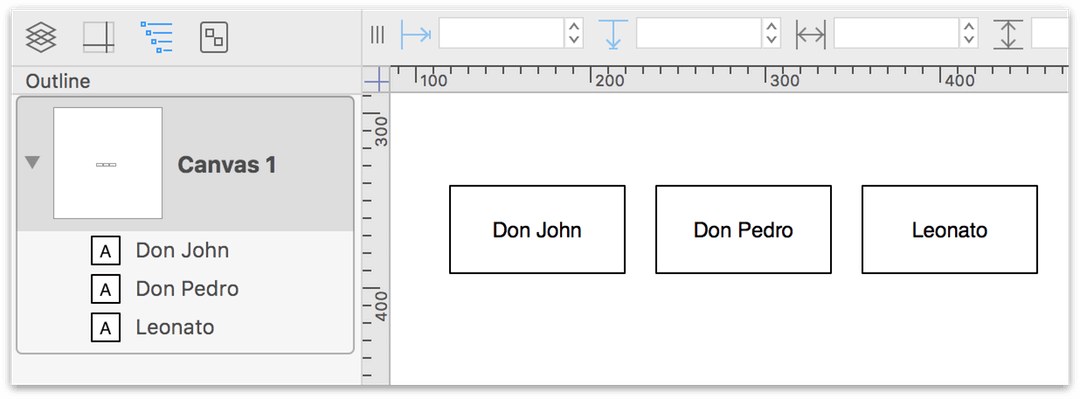
Name the third object Leonato and then press Escape:

Unlike pressing Return, which creates another object in the outline, pressing Escape accepts the text you entered. (You can also press Command-Return to turn editing on and off for the selected object.)
Now you have three items in your Outline and three shapes on your canvas. Time to add some more structure to the diagram!
Creating Depth by Adding Child Objects
All of the characters you’ve created so far exist on the same level, but now let’s add some more characters one level below them. The next two characters are soldiers who fought under Don Pedro’s command.
-
Click to select Don Pedro in the Outline tab, and press Return to create a new object.
-
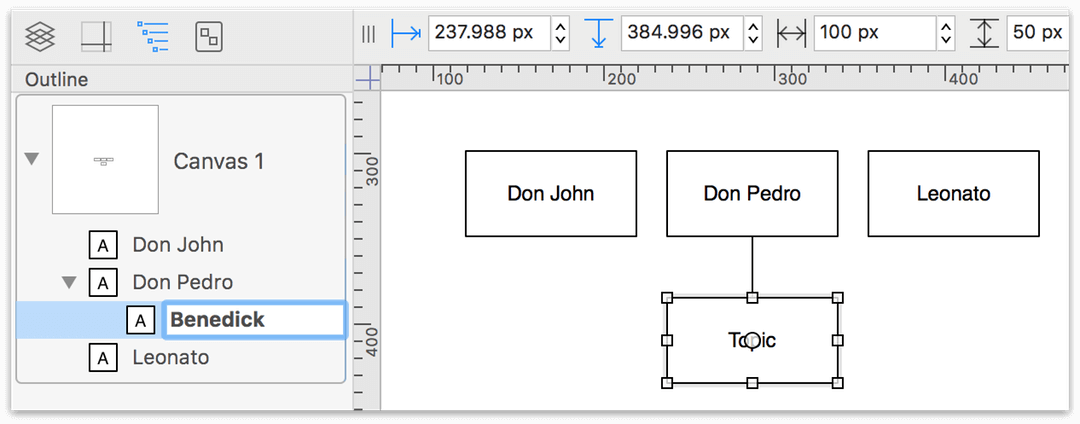
Press Tab to indent this item underneath Don Pedro, and name it Benedick:

-
Press Return to create another item at the same level, name it Claudio, and then press Escape. Now you have two characters who “belong” to Don Pedro.
-
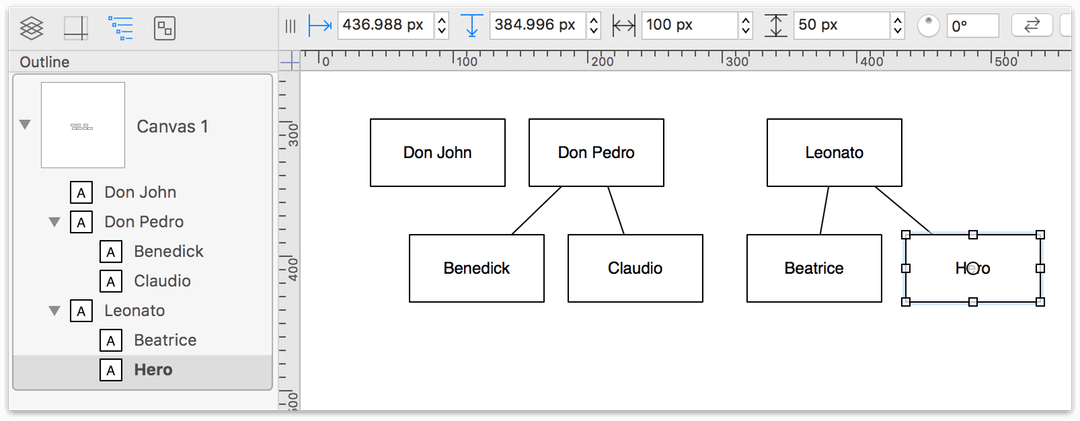
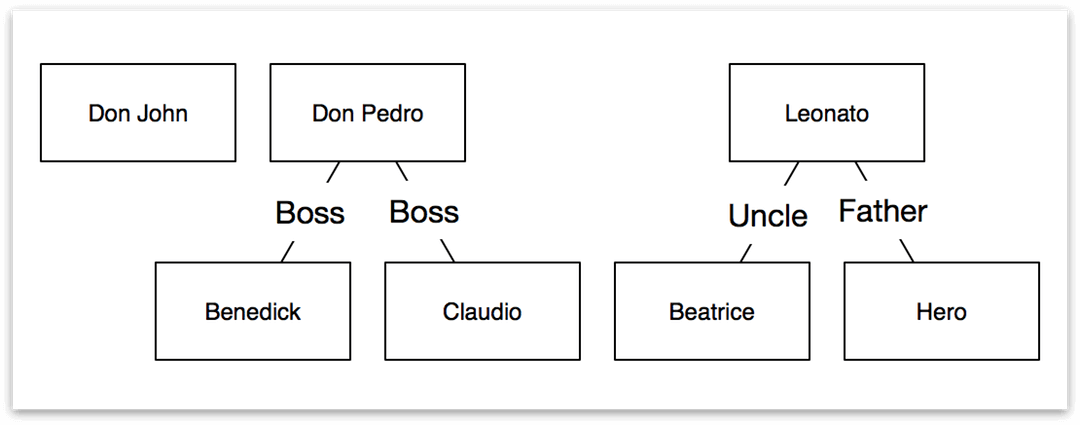
Use the same technique to add Beatrice and Hero underneath Leonato (they’re his niece and daughter). Your diagram should appear as follows:

Adding Labels to the Connecting Lines
You can clarify the relationships between the characters by adding Labels to the connecting lines. Do do this, you’ll use the Text tool.

-
In the Tool Palette, double-click the Text tool—it’s the one with a letter A on it—to make the tool “sticky.”
-
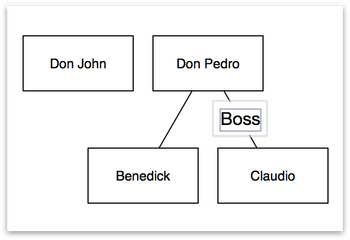
Place the mouse pointer over the line between Don Pedro and Claudio so that the line glows and then click it to make a label appear. Type Boss as the label’s text to show that Claudio works for Don Pedro.

-
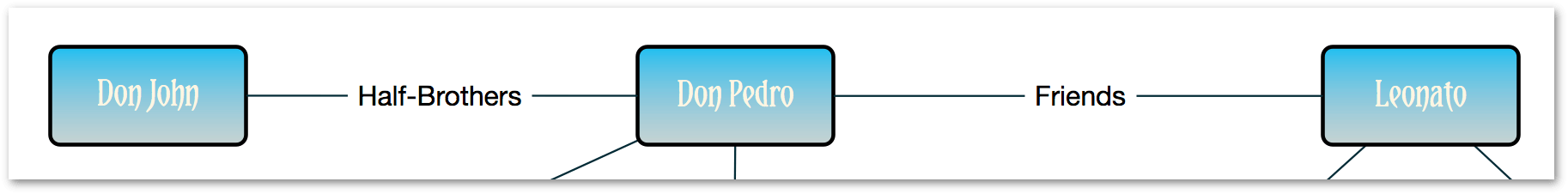
Add labels to the three remaining lines in the same way, as follows:
- Don Pedro is also Benedick’s Boss
- Leonato is Hero’s Father and Beatrice’s Uncle

-
Press v to turn off the Text tool and switch to the Selection tool.
Defining Relationships by Adding More Connections
By now, you’ve already got a fine diagram, but sometimes you want to diagram relationships that are not strictly tree-like. Let’s manually add some more connections. Before you start connecting things together manually, however, it’s a good idea to turn off the automatic layout feature.
-
Press Command–3 to open the Canvas inspectors.
-
Option-click the Diagram Layout and Style inspector and turn off Auto layout:

With Auto layout disabled, the next part of the process is to further define the character’s relationships by connecting their objects with the Line tool.
-
Double-click the Line tool (or press c twice).
-
Press Command-1 to open to the Object inspectors.
-
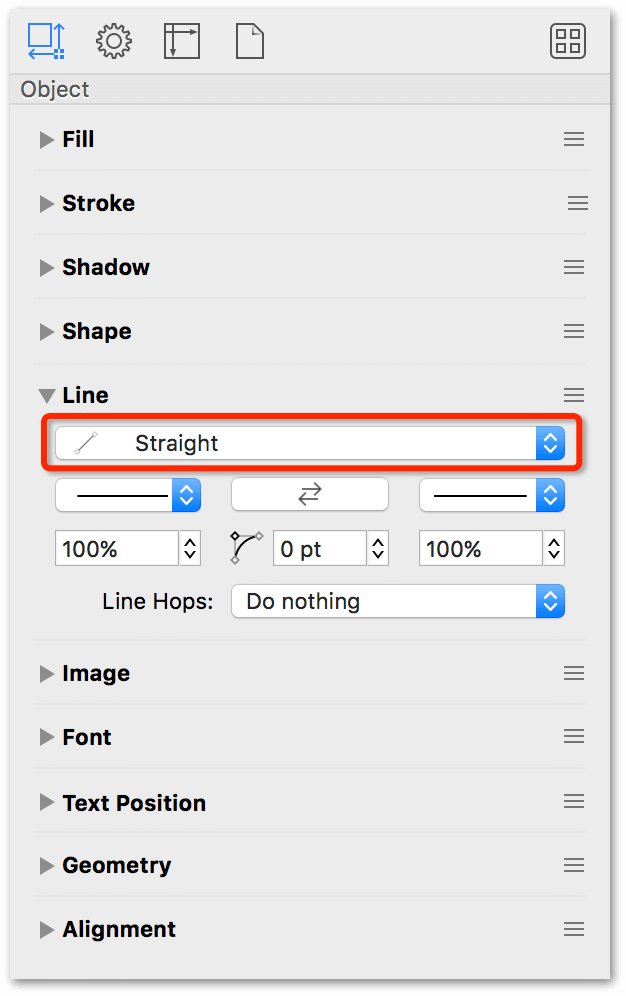
Option-click the Line inspector, and set the Line type to Straight:

With nothing selected on the canvas, if you choose the Shape, Line, Text, Pen, or Artboard tool and then make a style change in any of the Object inspectors, the changes you make become the new default style for that tool. This applies not just to the current document, but to new documents or other document windows (or tabs) that you open in OmniGraffle.
For example, in a new document, if you select the Shape tool and then choose the diamond shape in the Shape inspector, that sets the diamond as the default shape. If you had or were to open another OmniGraffle window, the shapes you draw with the Shape tool would also be diamonds.
-
Using the Line tool, make the following connections:
- Click Don John and drag a line to Don Pedro
- Click Don Pedro and drag a line to Leonato
- Click Benedick and drag a line to Beatrice
- Click Claudio and drag a line to Hero
-
Double-click the Text tool (or press t twice), and add labels to the lines as follows:
- Don John and Don Pedro are Half-Brothers
- Don Pedro and Leonato are Friends
- Benedick Loves Beatrice
- Claudio Loves Hero
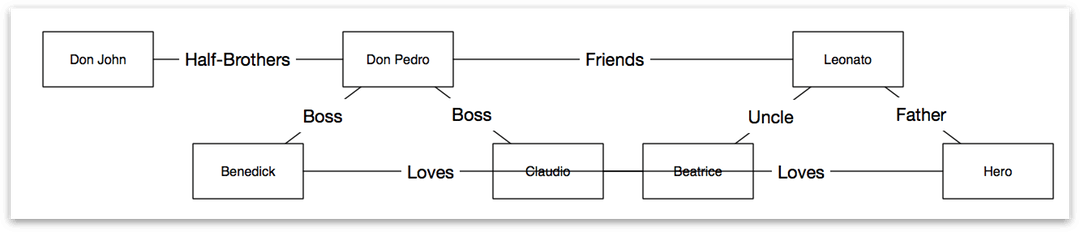
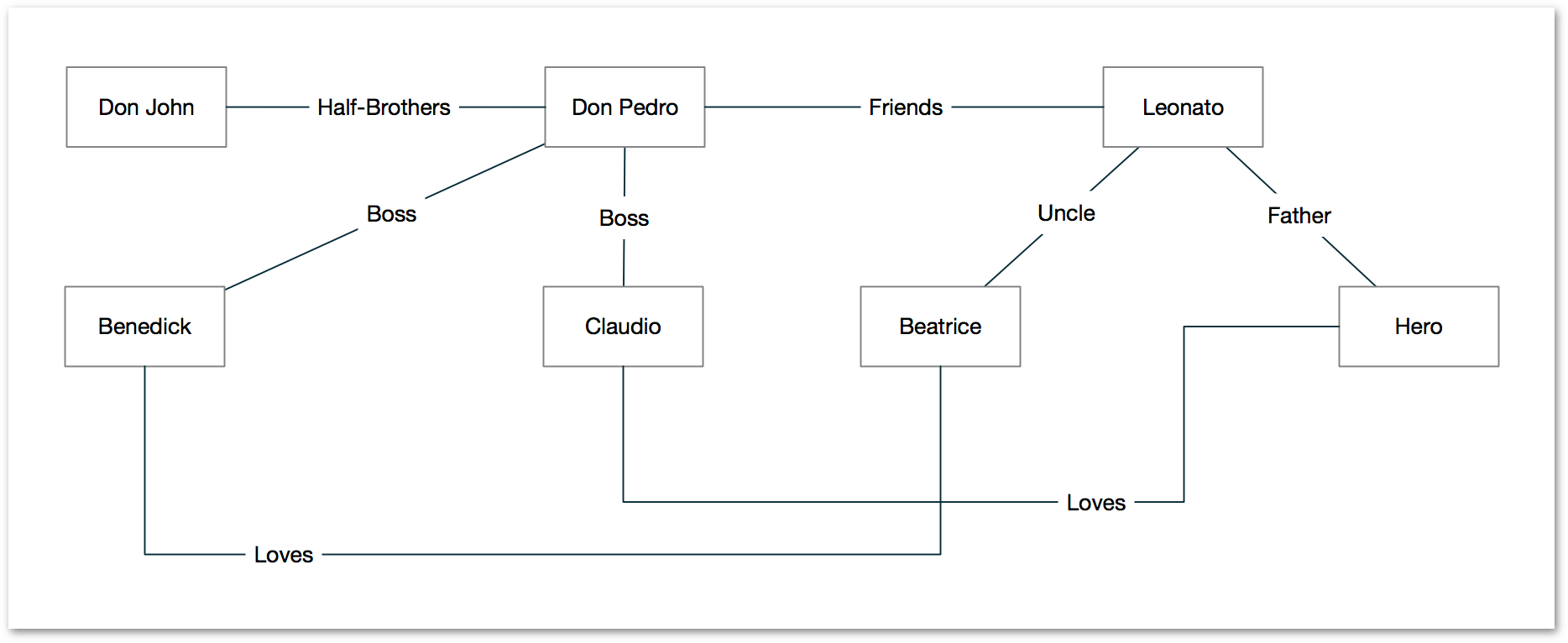
Your diagram should appear as follows:

-
Press v to switch back to the Selection tool.
Using Orthogonal Lines to Denote Non-Linear Relationships
Notice how the two “Loves” lines overlap each other and their respective objects; let’s go ahead and fix that.
-
Using the Selection tool, Command-click to select the two "Loves" lines.
-
Press Command-1 to view the Object inspectors.
-
Option-click the Line inspector.
-
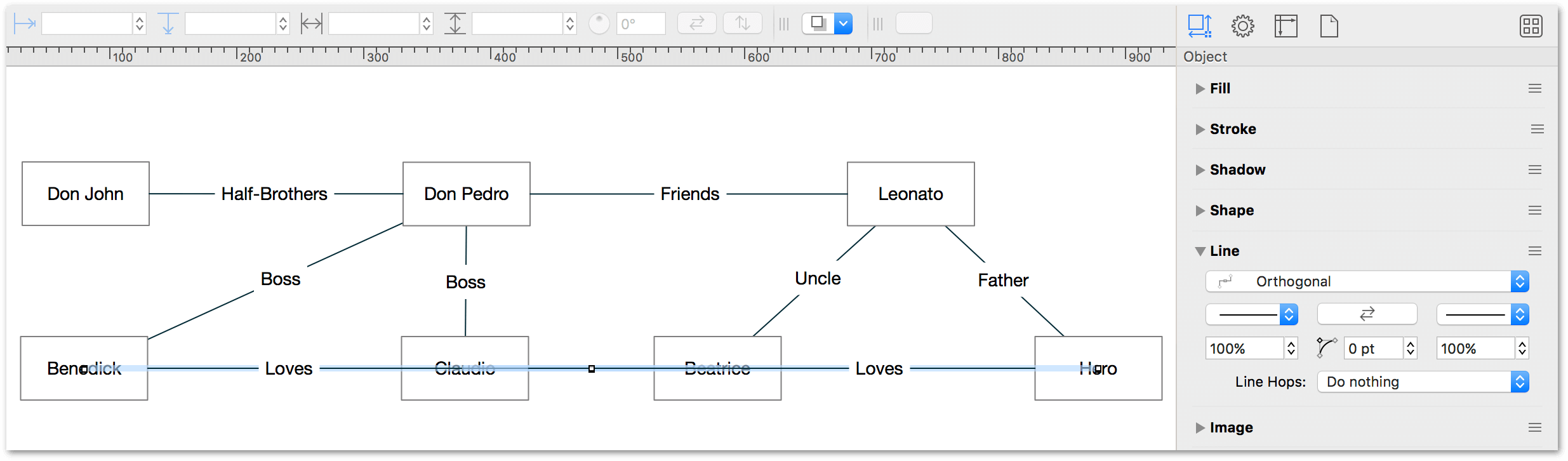
Change the Line type from Straight to Orthogonal; however, nothing appears to have changed...but appearance isn’t everything, right?

-
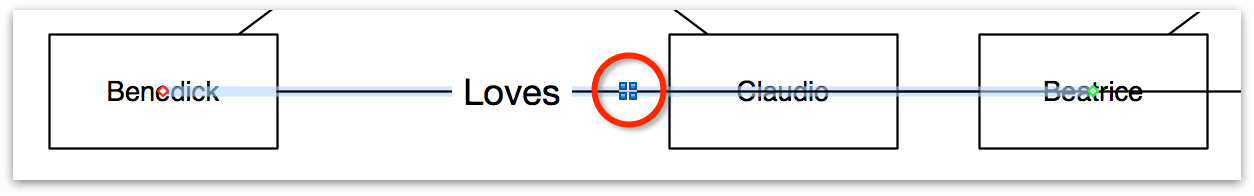
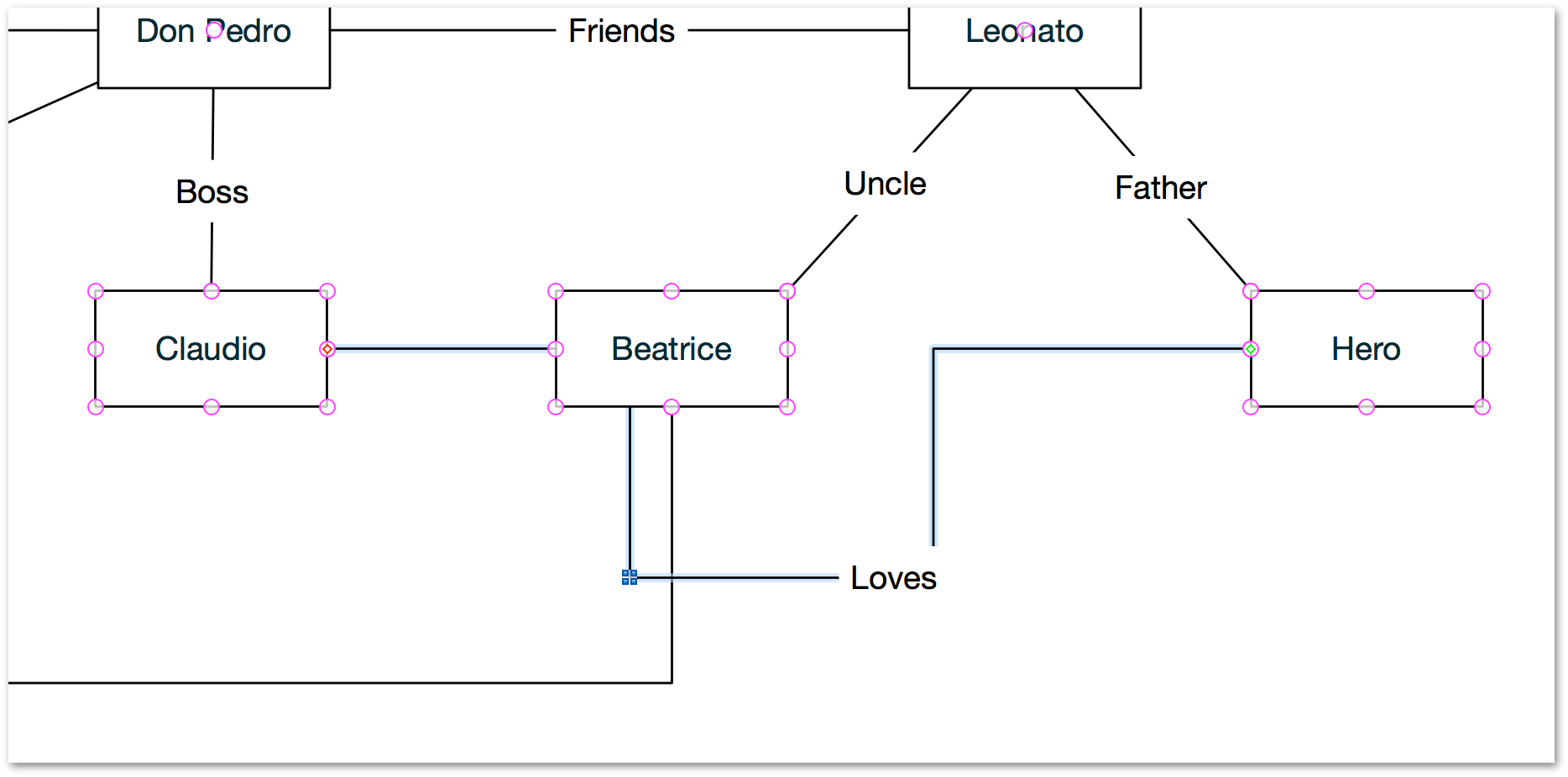
Click on the canvas to deselect the two lines, and then click on the line that extends from Benedick to Beatrice; notice the block of four squares on the path:

This block is a handle which you can click and drag to reposition the orthogonal line so it routes around other objects in the diagram.
-
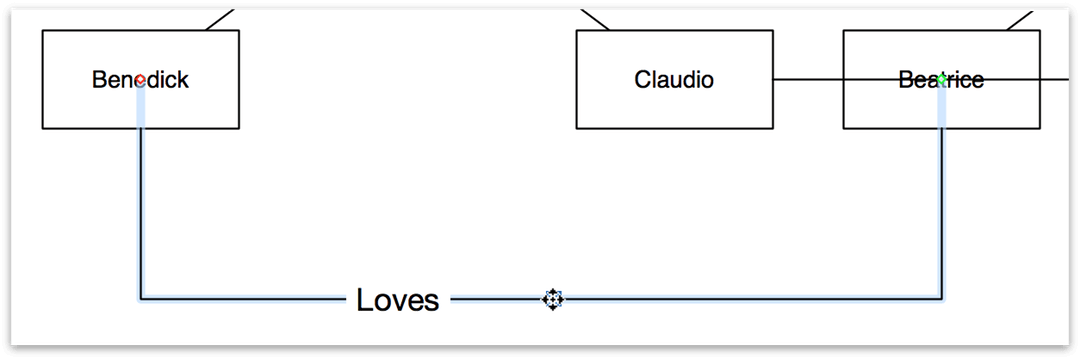
Click and drag the orthogonal line handle to extend the line so that it highlights the relationship between Benedick and Beatrice:

-
Click on the canvas to deselect the line between Benedick and Beatrice, and then click to select the line between Claudio and Hero.
-
Click and drag the orthogonal line handle to extend the line so that it highlights the relationship between Claudio and Hero; your diagram should look similar to the following:

Adding Magnets to Objects
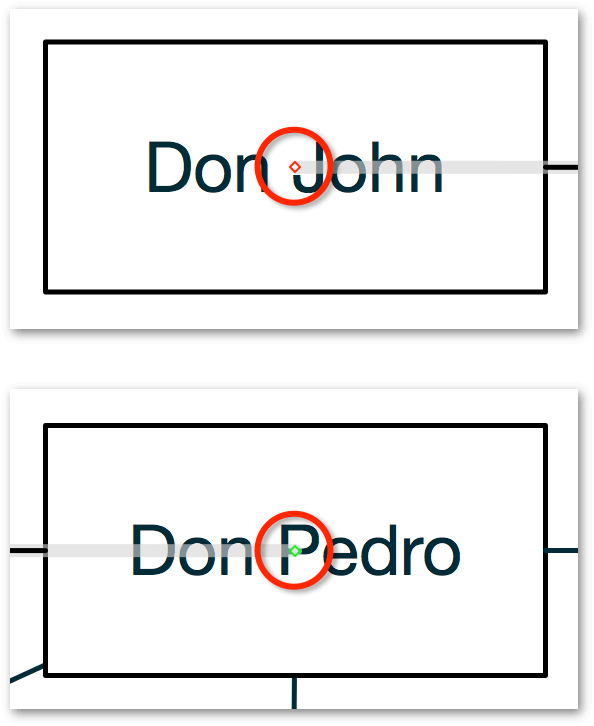
By default, connecting lines are routed to the centerpoint of an object. For example, if you select the line that connects Don John and Don Pedro and zoom in, you'll see a red and green diamond at opposite ends of the lines:

A red diamond denotes where the line started, while the green diamond denotes the line's terminus.
For most diagrams, routing the connecting lines to a centerpoint is effective. However, for times when you want, or need, the line to connect to a different place on the object, you can add magnets to an object and then re-route the connecting lines using the Selection tool.
After adding the orthogonal lines that connect the Love relationships, you can achieve a smoother line routing by adding magnets to the child objects in the diagram.
- Press and hold the Command key.
-
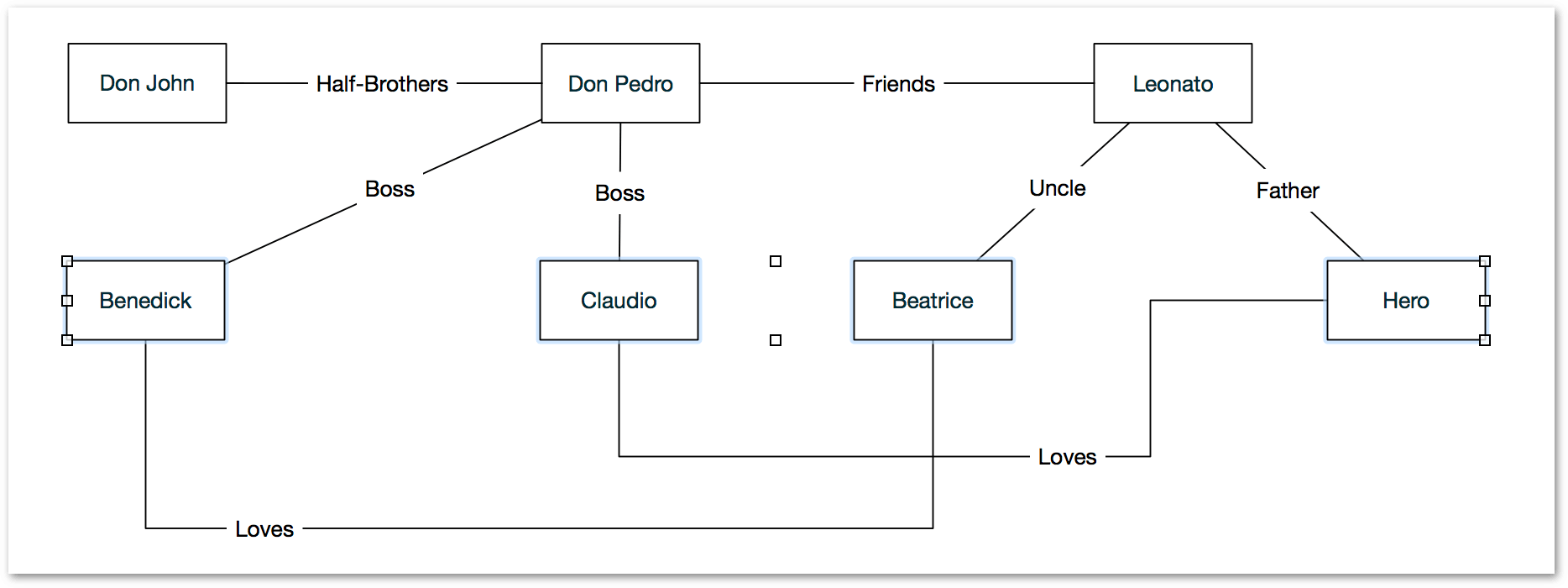
Individually click to select Benedick, Claudio, Beatrice, and Hero:

-
Choose Edit ▸ Magnets ▸ Positions ▸ 8 Magnets.
-
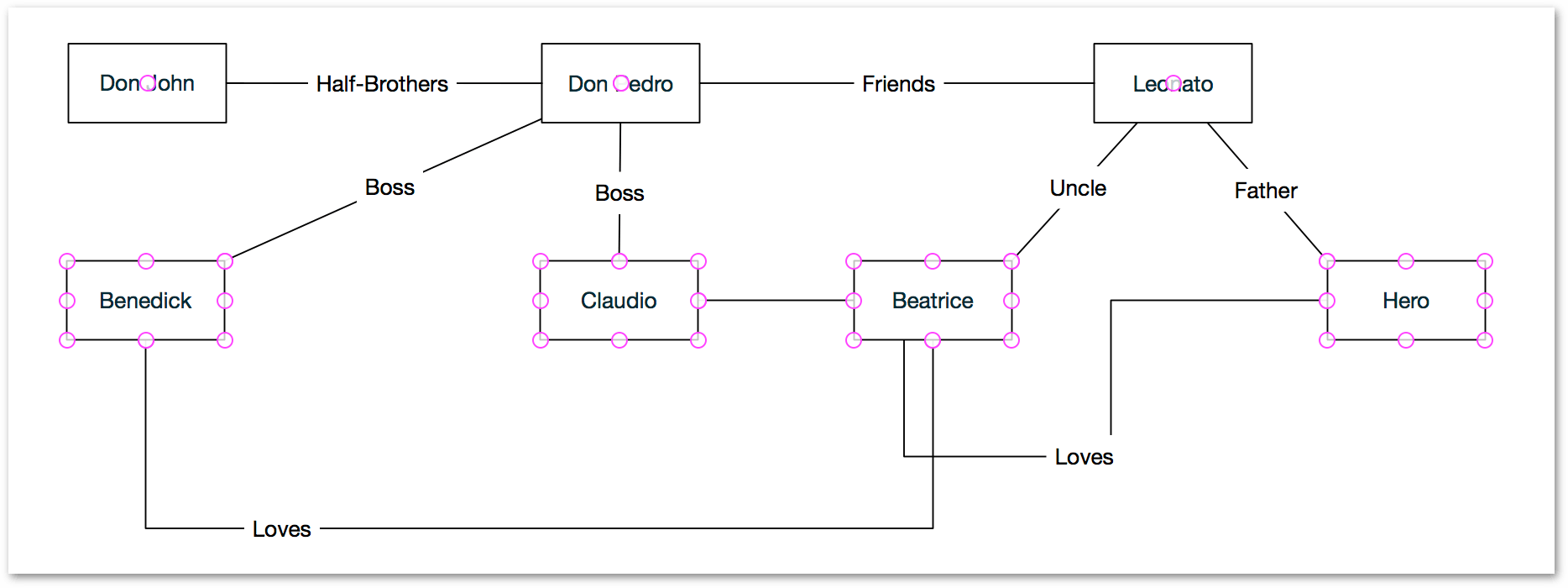
To see where the magnets are positioned for the objects, choose View ▸ Magnets:

The magnets are now visible as pink circles at each corner and midpoint along the child object's path, while the parent objects (Don John, Don Pedro, and Leonato) only have one magnet located at their centerpoint.
-
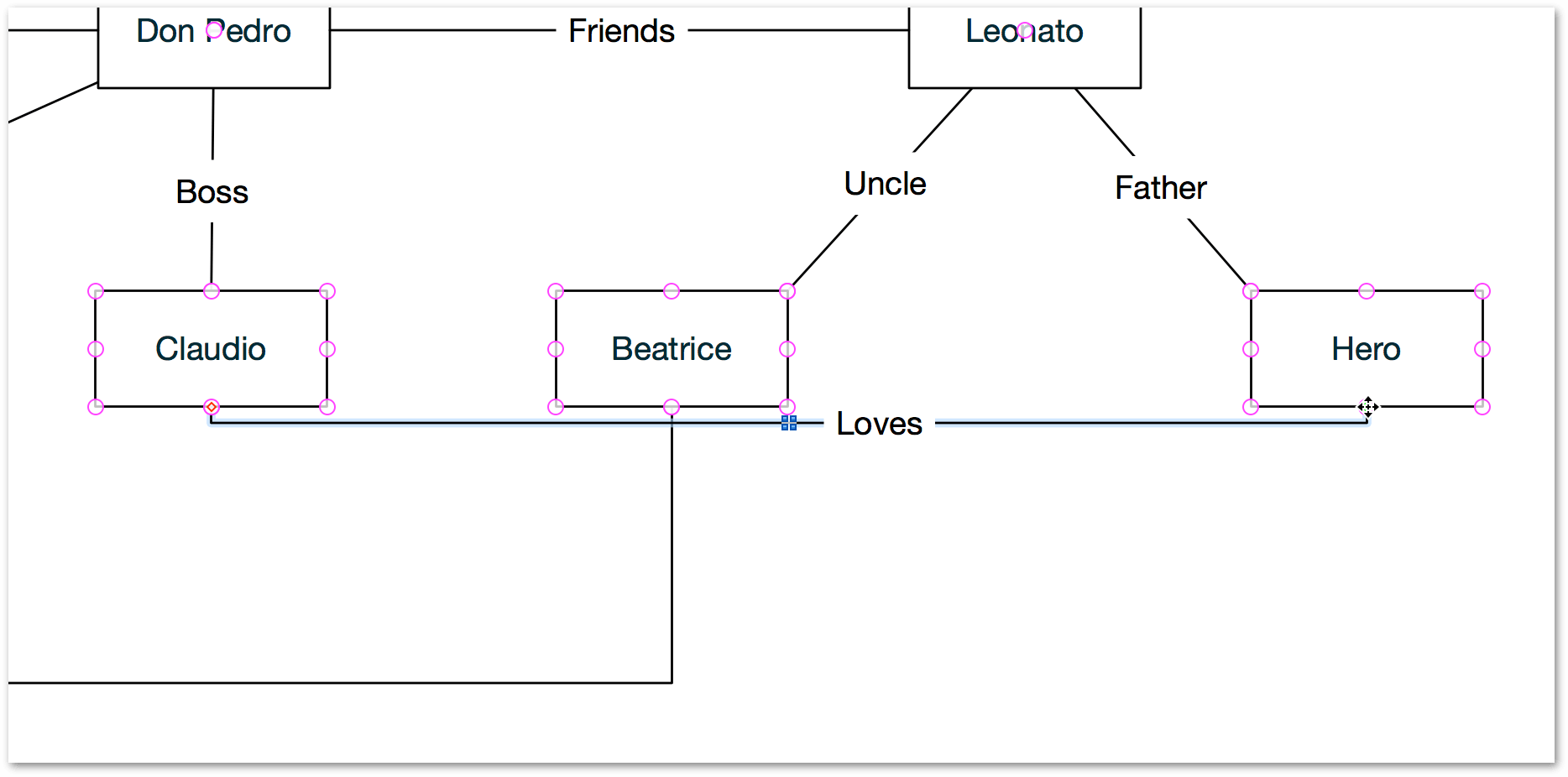
Using the Selection tool (v), click to select the orthogonal line that connects Claudio to Hero, and reroute the line ends to the middle-bottom of each object:


-
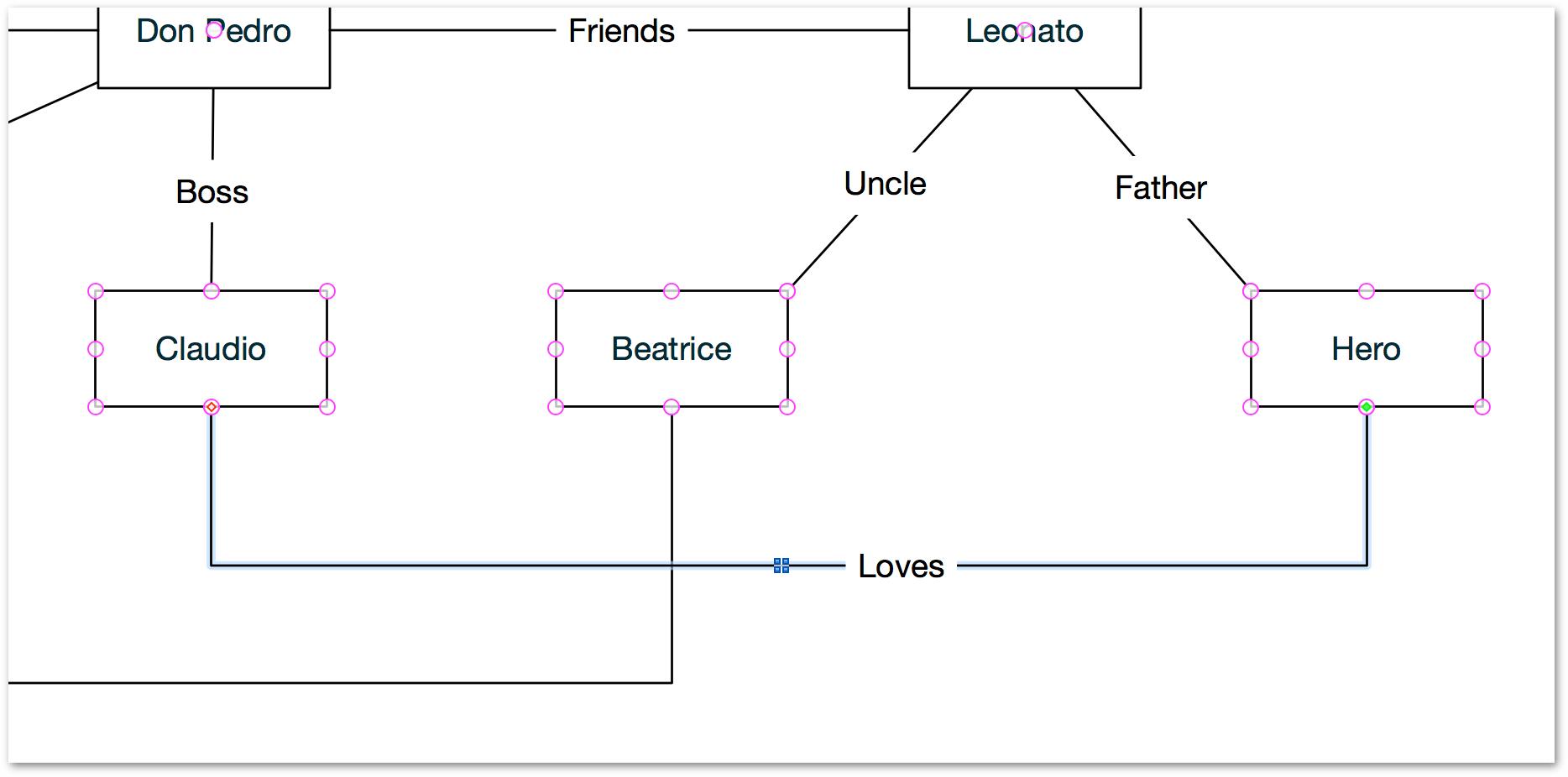
Drag the orthogonal line's handle downward to add more space between the objects and the line itself:

-
With the orthogonal line adjusted to your liking, you can turn off visibility of the magnets by again choosing View ▸ Magnets.
Using the Line Inspector to Add a Line Hop
When two lines pass over each other, such as the two orthogonal lines in this diagram, it creates a slight possibility for someone to confuse which line goes where. The Line inspector includes a pop-up menu from which you can specify a Line Hop for a selected line.
- Click to select the orthogonal line between Claudio and Hero.
- Option-click the Line inspector.
-
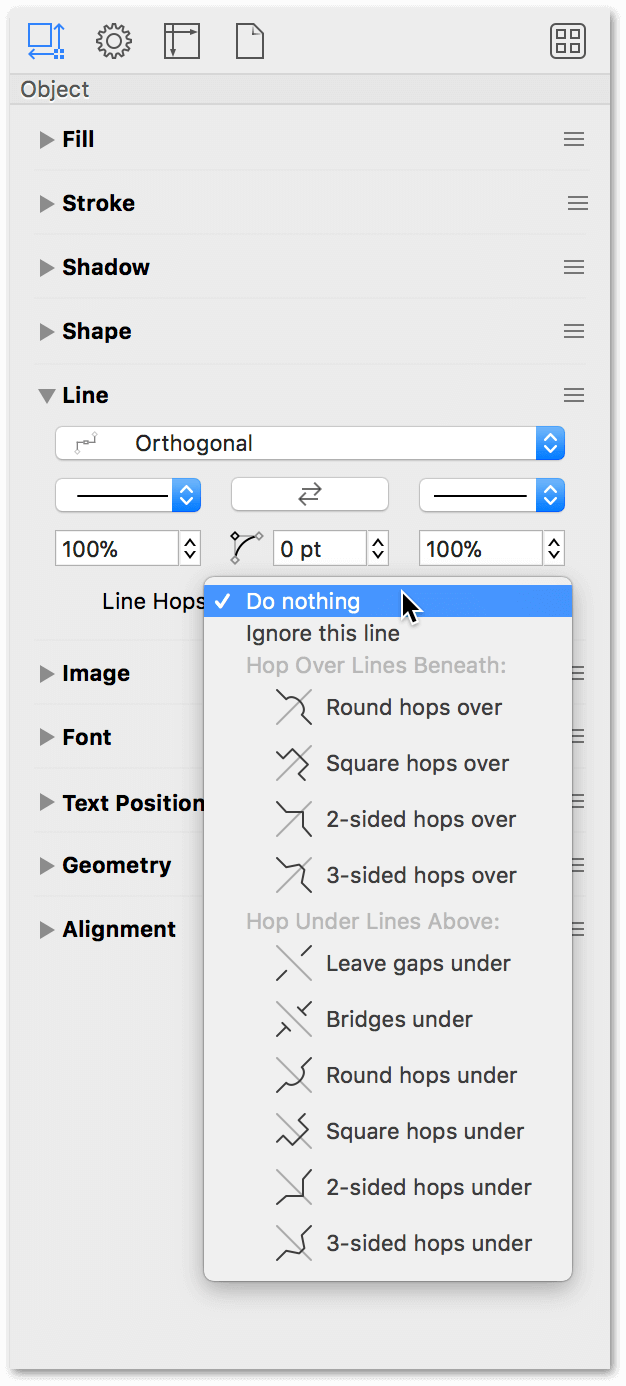
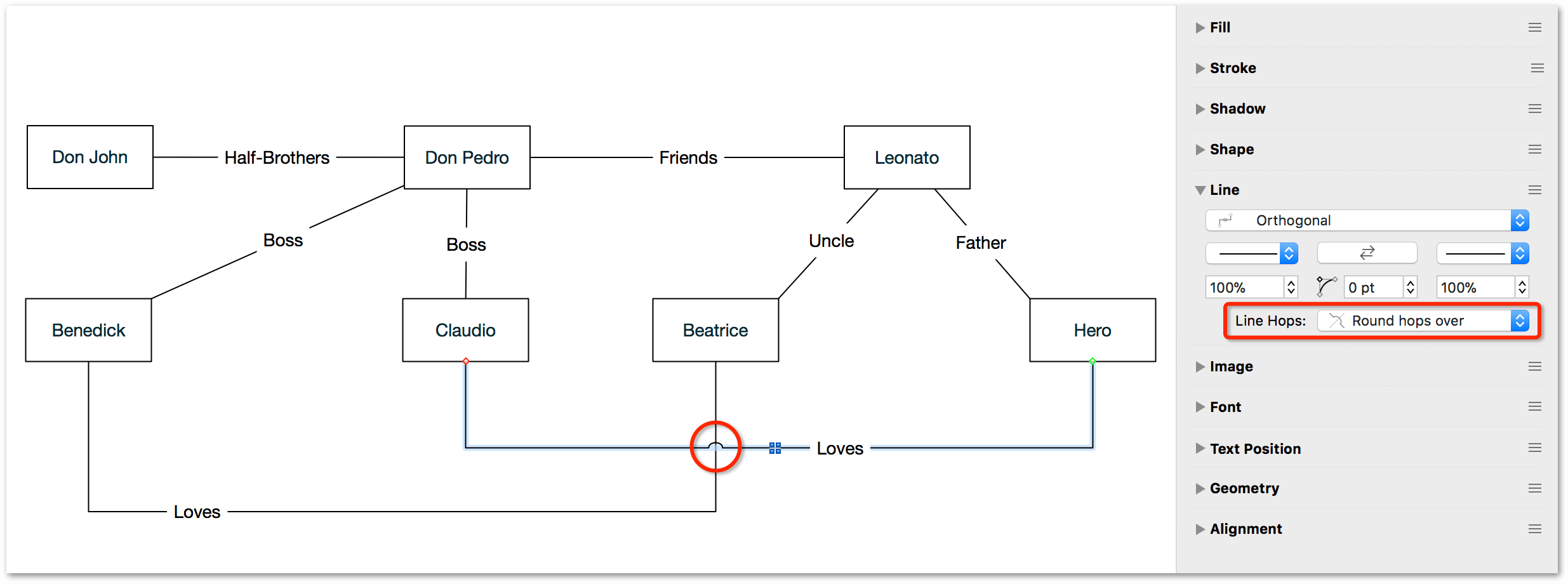
Click the Line Hops pop-up menu, and choose a style of your liking:

The pop-up menu includes options for specifying hops that pass over or under another line to create tiny bridges or tunnels for the lines to pass through:

Using the Object Inspectors to Add Styles to the Diagram
You’ve already used a couple inspectors, but now you’re going to use the inspectors in earnest. There are 10 Object inspectors, and each one controls a certain aspect of the selected objects’ appearance. The first inspector you’ll use to style the shapes in the diagram is the Fill inspector.
-
Select Don John on the canvas.
-
Press Command-1 to view the Object inspectors.
-
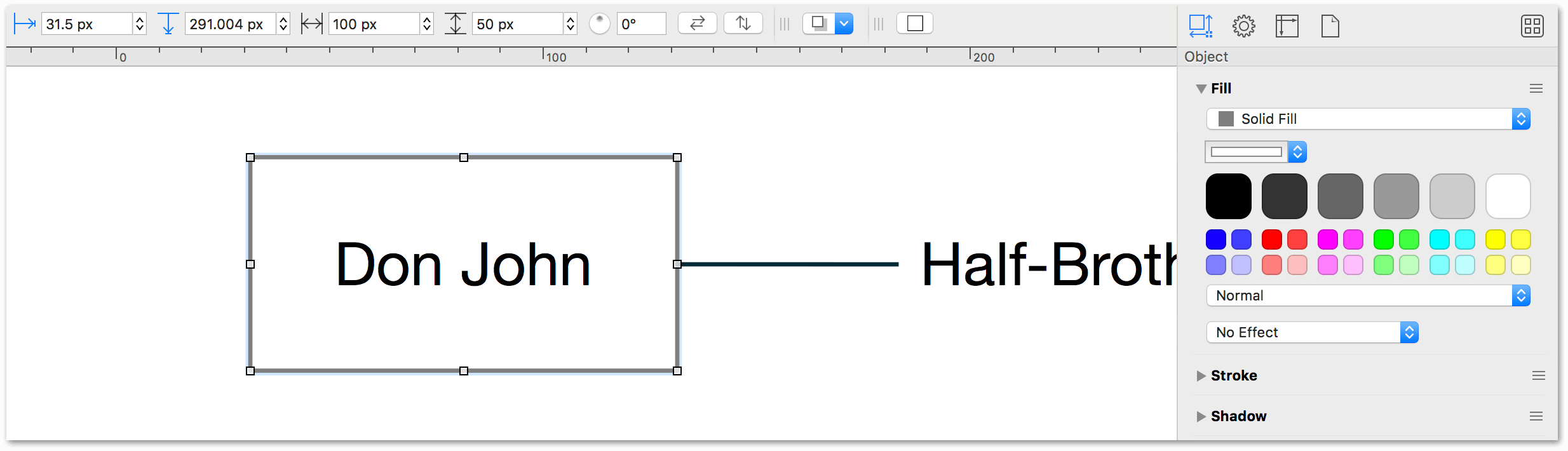
Option-click the Fill inspector, which reflects that the Don John object has a plain white fill color:

-
Click the Fill Type pop-up menu, and choose Linear Gradient from the list of available fill types.
-
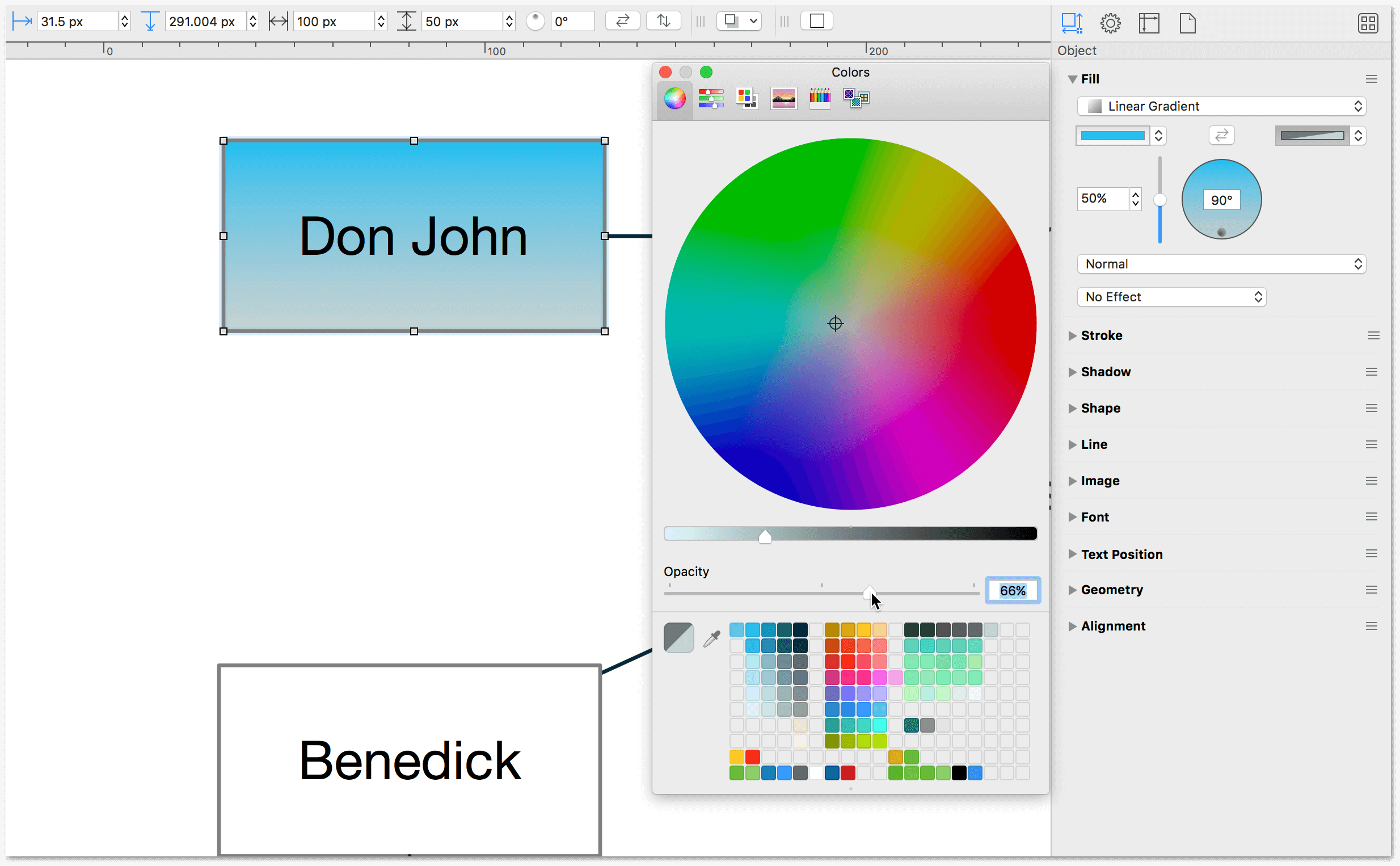
Beneath the pop-up menu, you will see two color menus for defining the gradient’s colors:
- Click the Beginning gradient color menu on the left and choose a color.
- Click the Ending gradient color menu on the right and choose another, complementary, color.

-
Option-click the Stroke inspector.
-
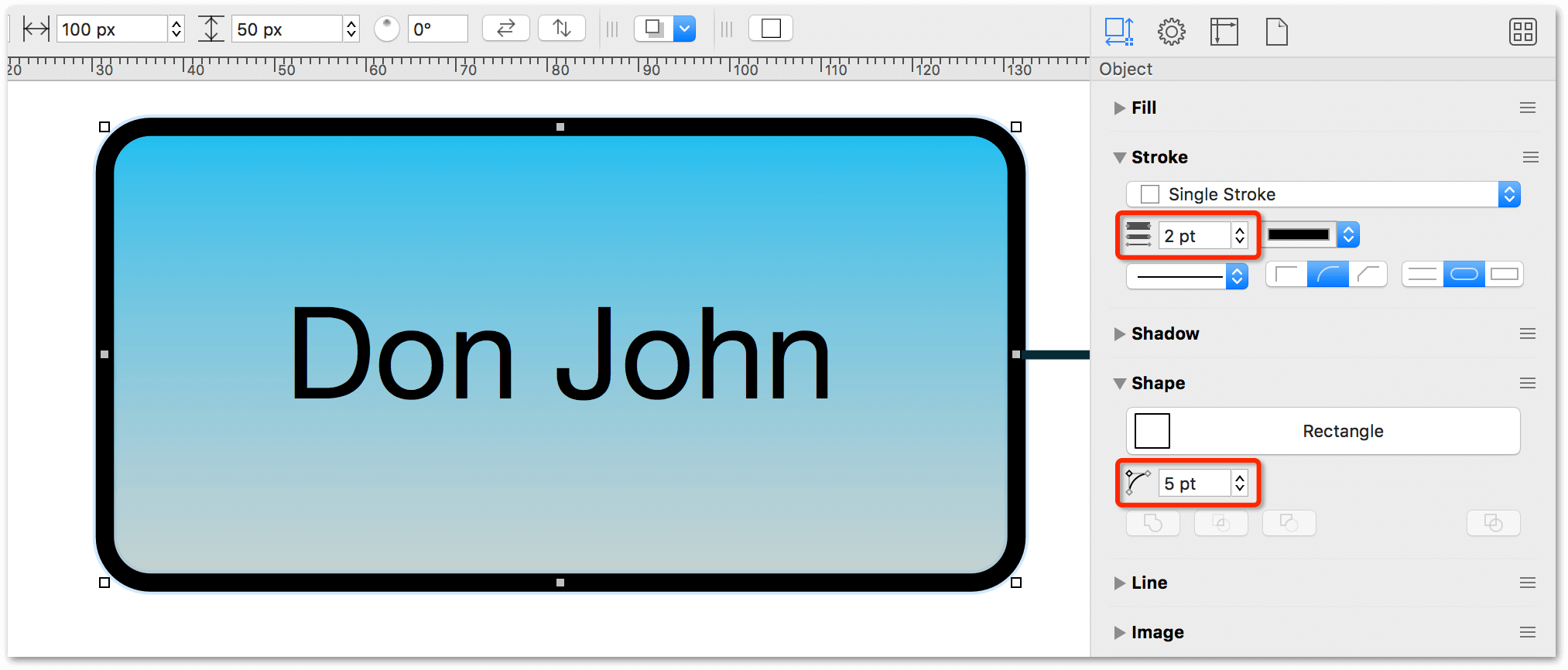
Change the thickness of the stroke to 2 pt.
-
Option-click the Shapes inspector.
-
Change the Corner radius to 5 pt:

This makes for a nice, heavy, rounded stroke around the object. You can zoom in so you can see the progress you’ve made!
-
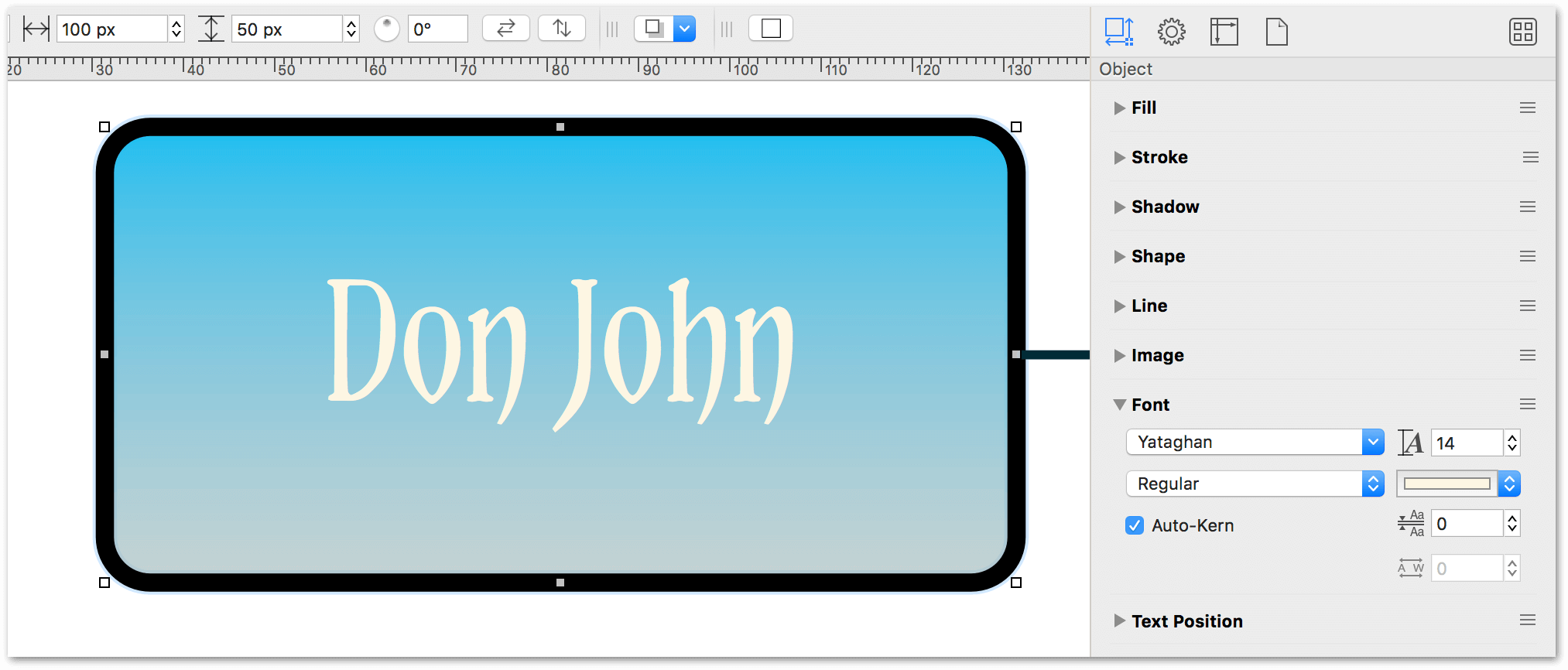
Option-click the Font inspector.
-
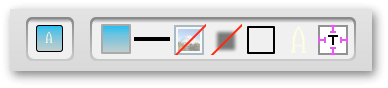
Choose a different font, then click the color well next to the Font button and choose a color to contrast with the fill. Now you should have one quite charming shape object.

Using Style Swatches to Rapidly Apply Styles
With Don John still selected, look at the bottom of the Inspector bar for the Style Tray:

The Style Swatch (or chit) on the left combines all of the style properties of the selected object, while the grouping of Style Swatches on the right lists them individually by inspector.
-
Click and drag the All Styles Swatch and drop it onto the Don Pedro shape.


-
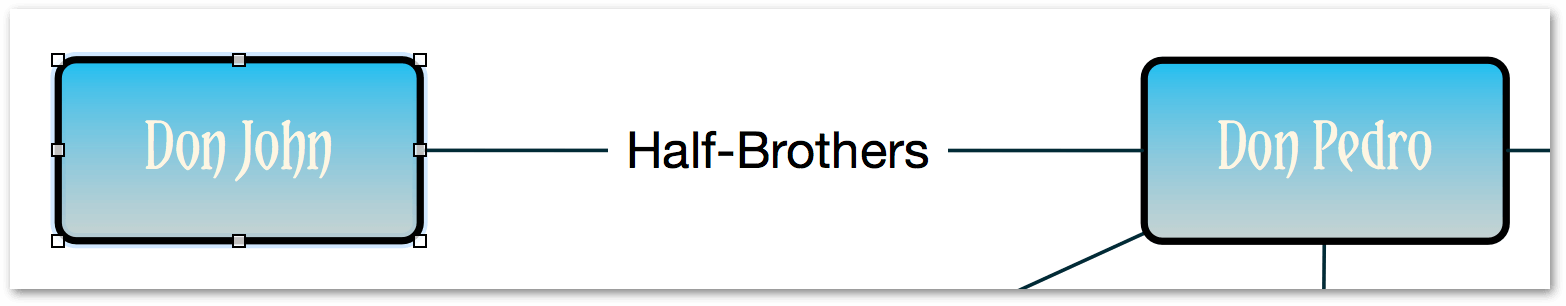
Do the same thing to Leonato so that all of the elder generation characters have a consistent appearance.

Selecting and Styling the Child Objects
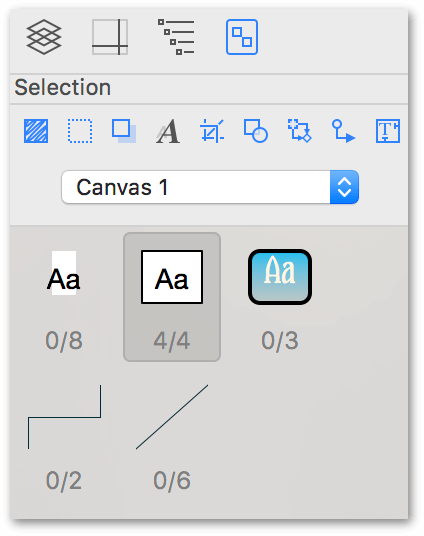
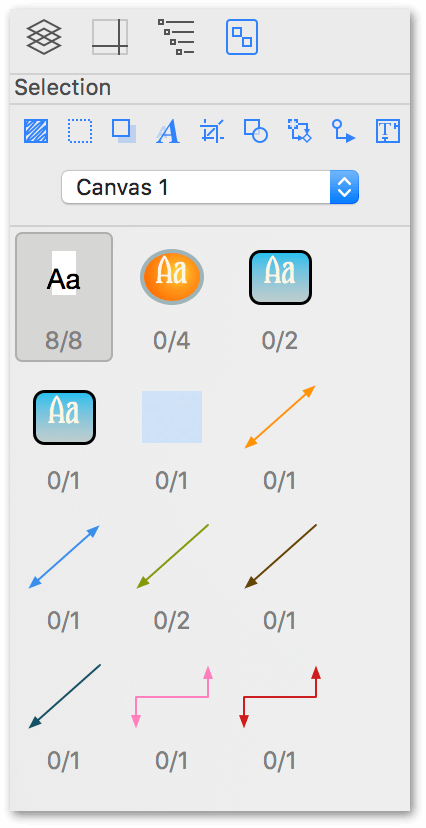
Let’s style the remaining objects. A quick way to select lots of shapes at once is with the Selection tab of the Sidebar (Option-Command-5). The Selection tab lists all of the different kinds of objects on the canvas—lines, labels, shapes, and so on—based on their styles.
-
In the Selection tab, click the item representing the four plain white rectangles with black strokes. This selects all four objects at once.

-
Use the Shape inspector to change the shape of the four selected objects from Rectangles to Circles (or, in this case, Ellipses).

-
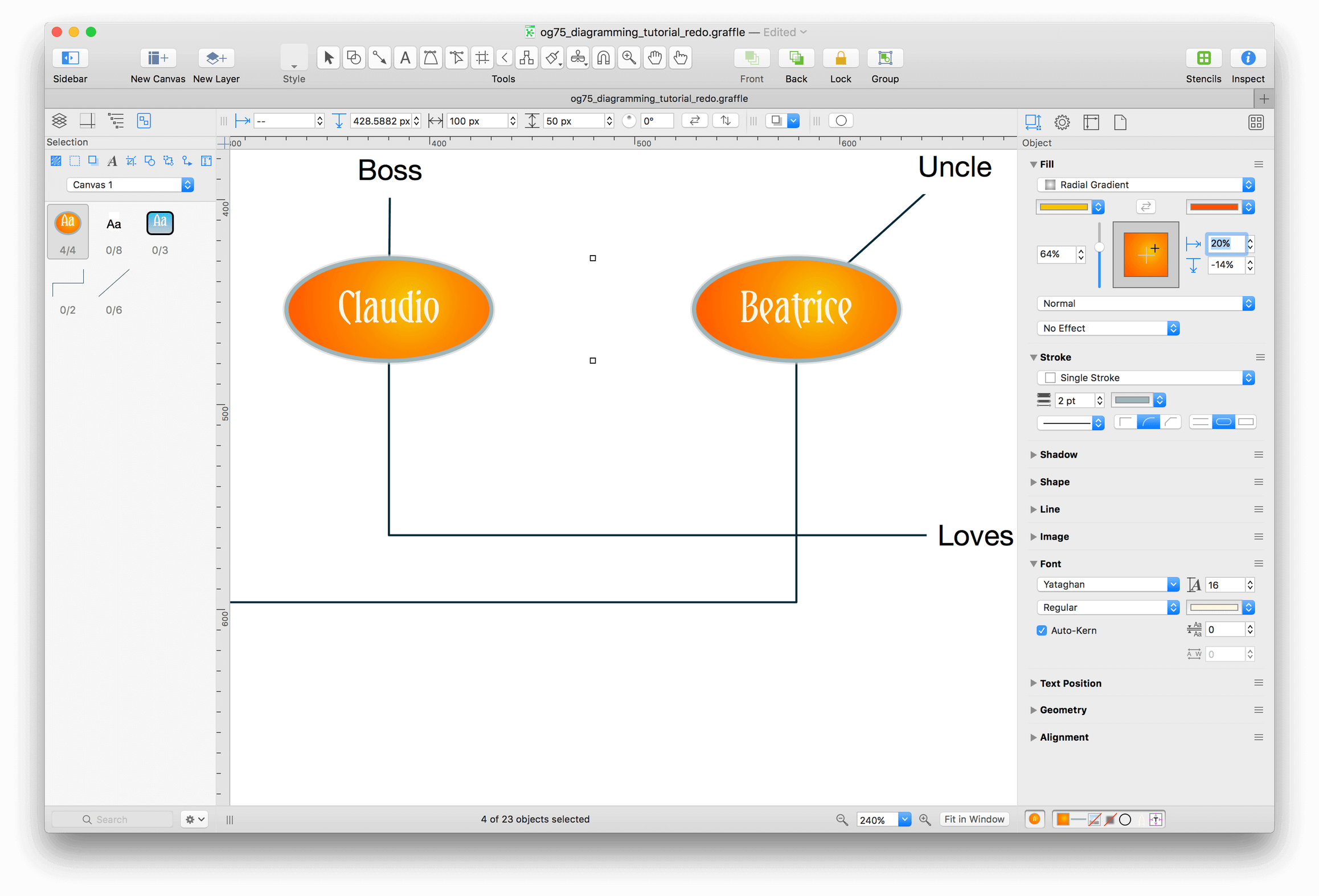
Use the Fill, Stroke, and Font inspectors to simultaneously style all four shapes in in a way that differentiates the three rectangular shapes. Here we’ve chosen a different color, a slightly thicker stroke, and a larger font.

Adding Layers to Your Project
Layers contain different sets of objects on the same canvas. We’ll place a background image on a new layer to keep it separate from the character diagram.
-
Before adding a new layer to your project, choose View ▸ Show Contents ▸ Layers (or press Option-Command-2) to switch to the Layers tab in the Sidebar.
-
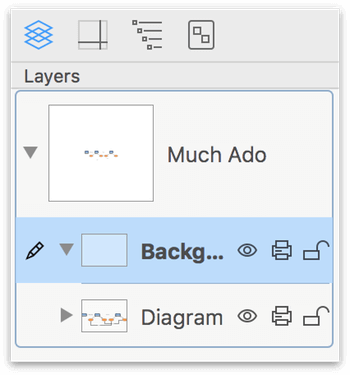
In the toolbar, click New Layer to add another one to the canvas. A new layer is born. You can name it if you like; something like “Background” should suffice.

-
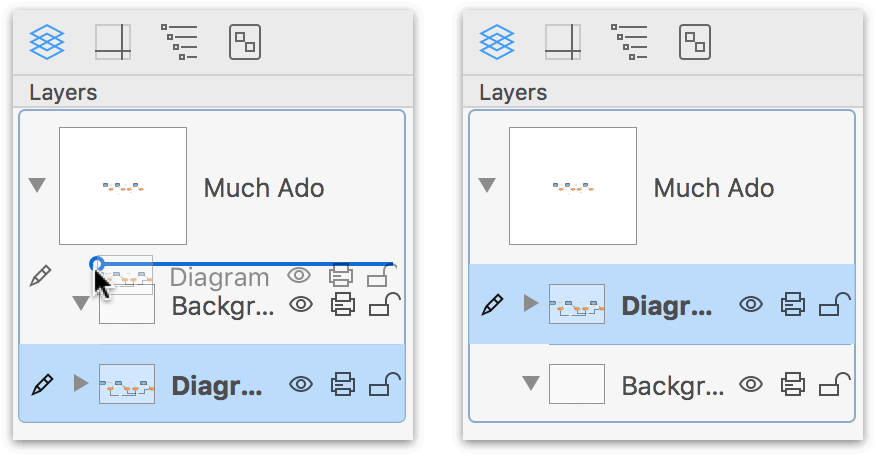
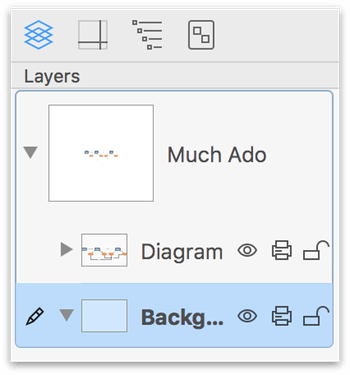
As you learned in The Left Sidebar, the order of layers is important; objects on higher layers appear in front of stuff on lower layers. Since you want the Background layer and its image to appear behind the diagram, drag the Diagram layer above the Background layer.

-
Let’s concentrate on the Background layer. The layer you’re working with right now has a pencil icon to the left of its preview in the Sidebar. If the Background layer doesn’t have the pencil icon, click just to the left of the layer preview to put it there.

-
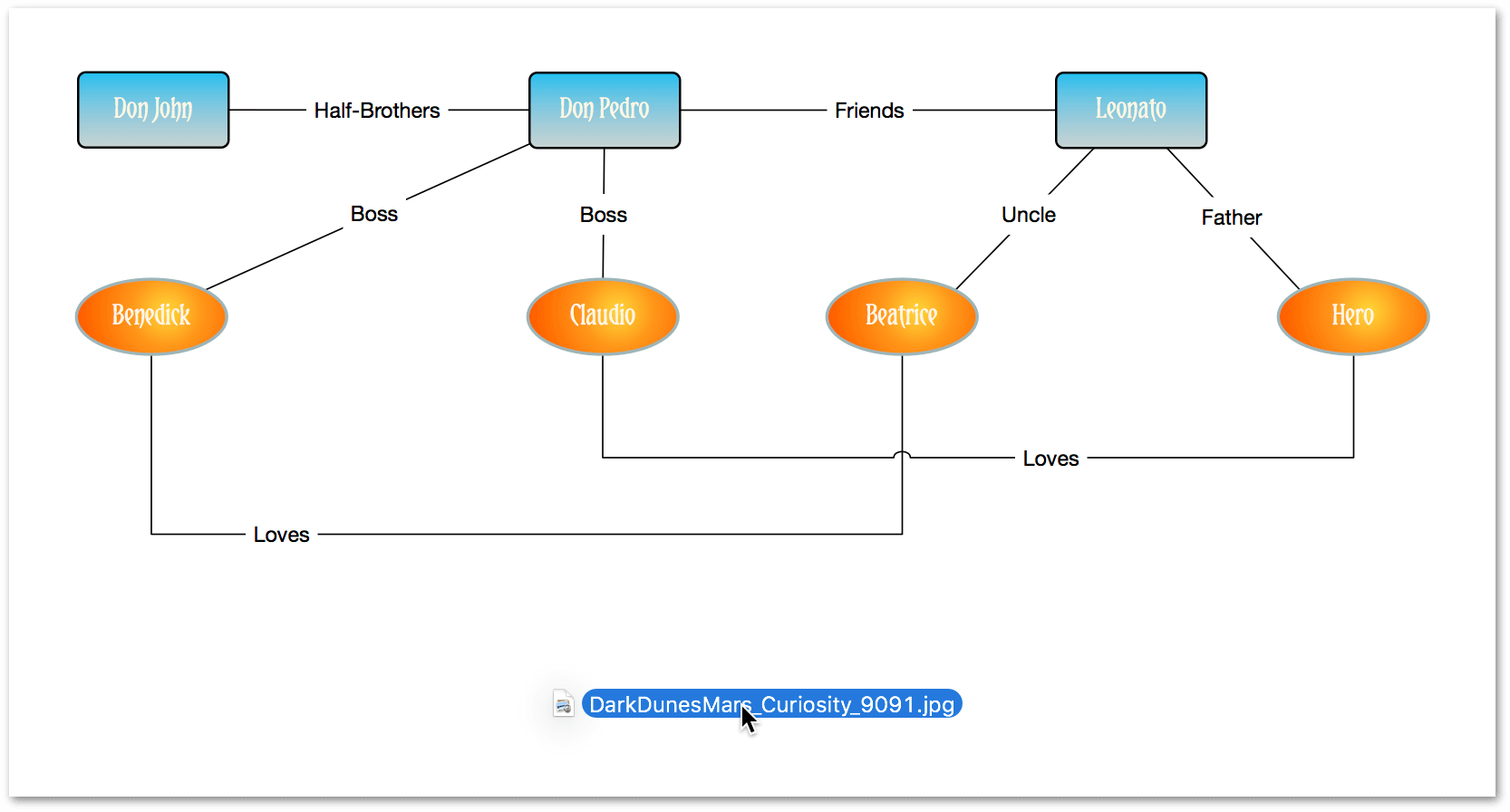
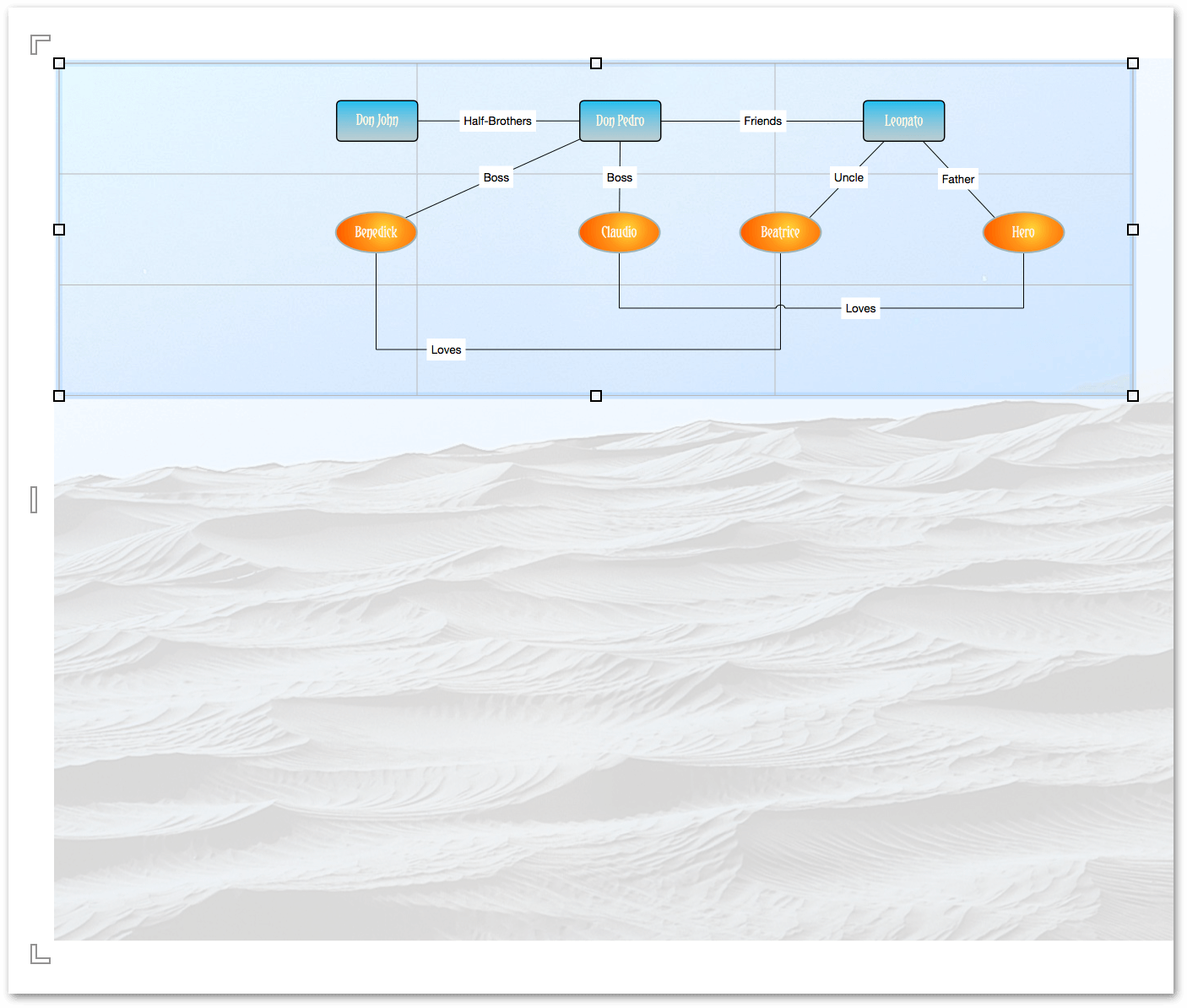
For your background, rather than using the Background Image inspector, which would place a background image on the entire canvas, you’ll want to drag an image onto the layer. A new shape containing the image is created on the Background layer.

-
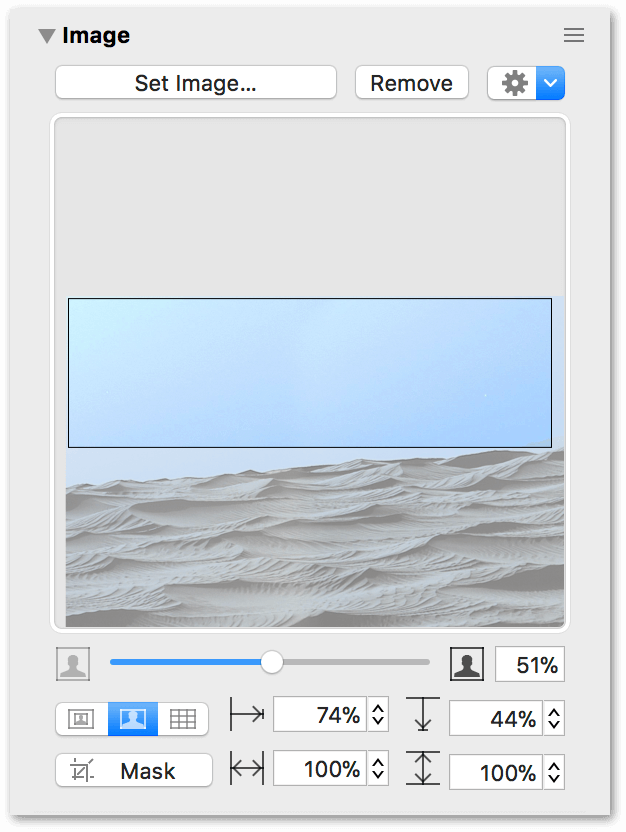
Use the controls in the Image inspector to change the size and scaling or the opacity of the image to suit your liking.


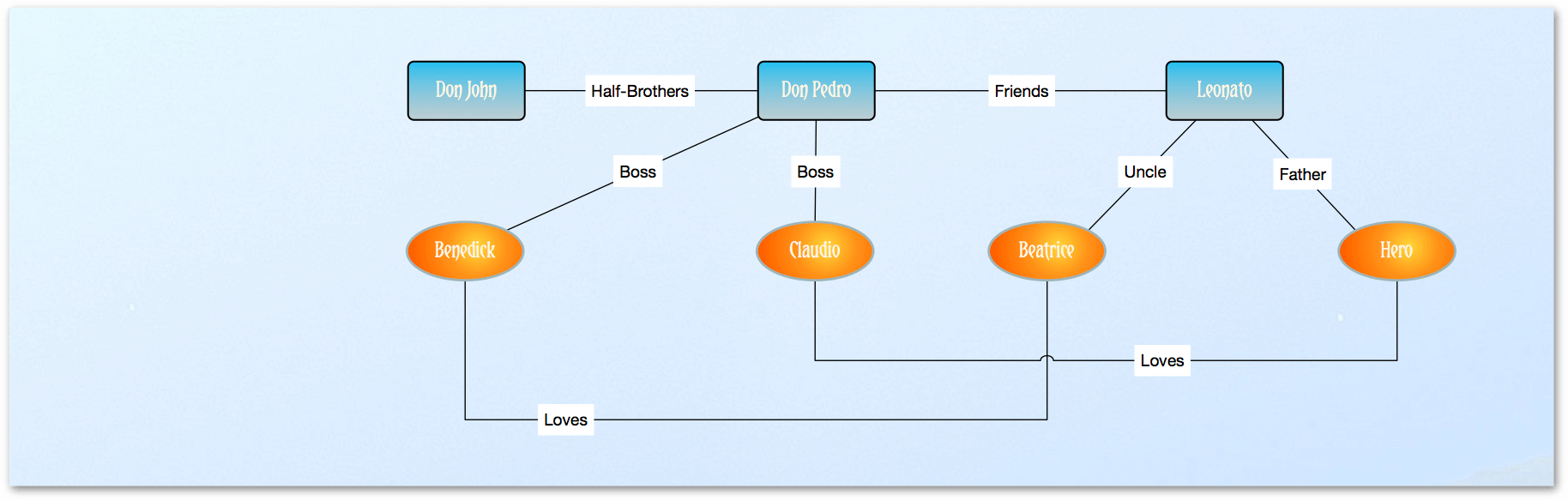
Now you have an attractive, informative diagram.

As you can see, there’s still some work to be done on the connecting lines and their labels, so let’s move on to those next.
Styling Lines and Labels
So far, we’ve focused on styling the object blocks and giving the diagram a nice background. But if you look at the previous image, you can see that there’s still some work to do, particularly with the lines and labels.
Here we want the lines to help people visualize the relationships between the characters, and to do more than just show a simple connection. So let’s address the lines first, and then you’ll see how to remove the fill from a label.
-
Choose Inspectors ▸ Object (Command–1) to view the Object inspectors on the right.
-
Option-click the Stroke inspector.
-
Select the line between Don John and Don Pedro.
-
In the Stroke inspector, set the stroke width to 1.5 pt, and change the line’s color to a nice shade of blue.
-
With the line still selected, Option-click on the Line inspector; the Stroke inspector collapses while the Line inspector opens.
-
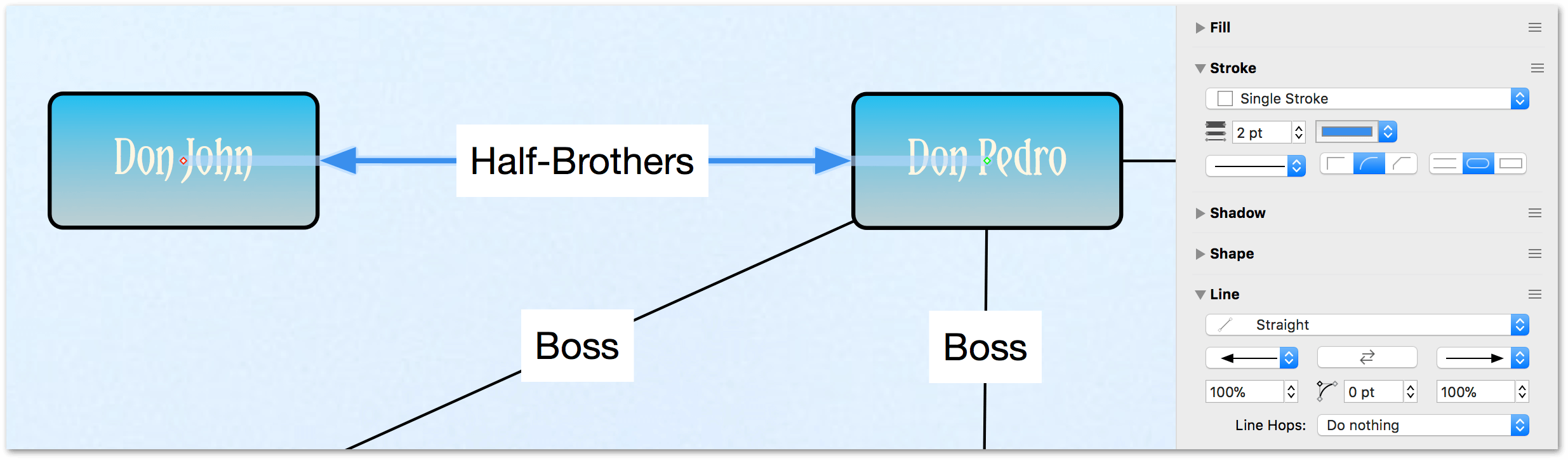
Give the line arrows at both the left and right sides. Your diagram and inspectors should look something like this:

-
Use a similar approach for the other lines, as follows:
- Create a double-arrowed line between Don Pedro and Leonato
- Create single-arrowed lines that point up from Claudio and Benedick to Don Pedro
- Create single-arrowed lines that point up from Beatrice and Hero to Leonato
- Create double-arrowed lines between Benedick and Beatrice, and between Claudio and Hero
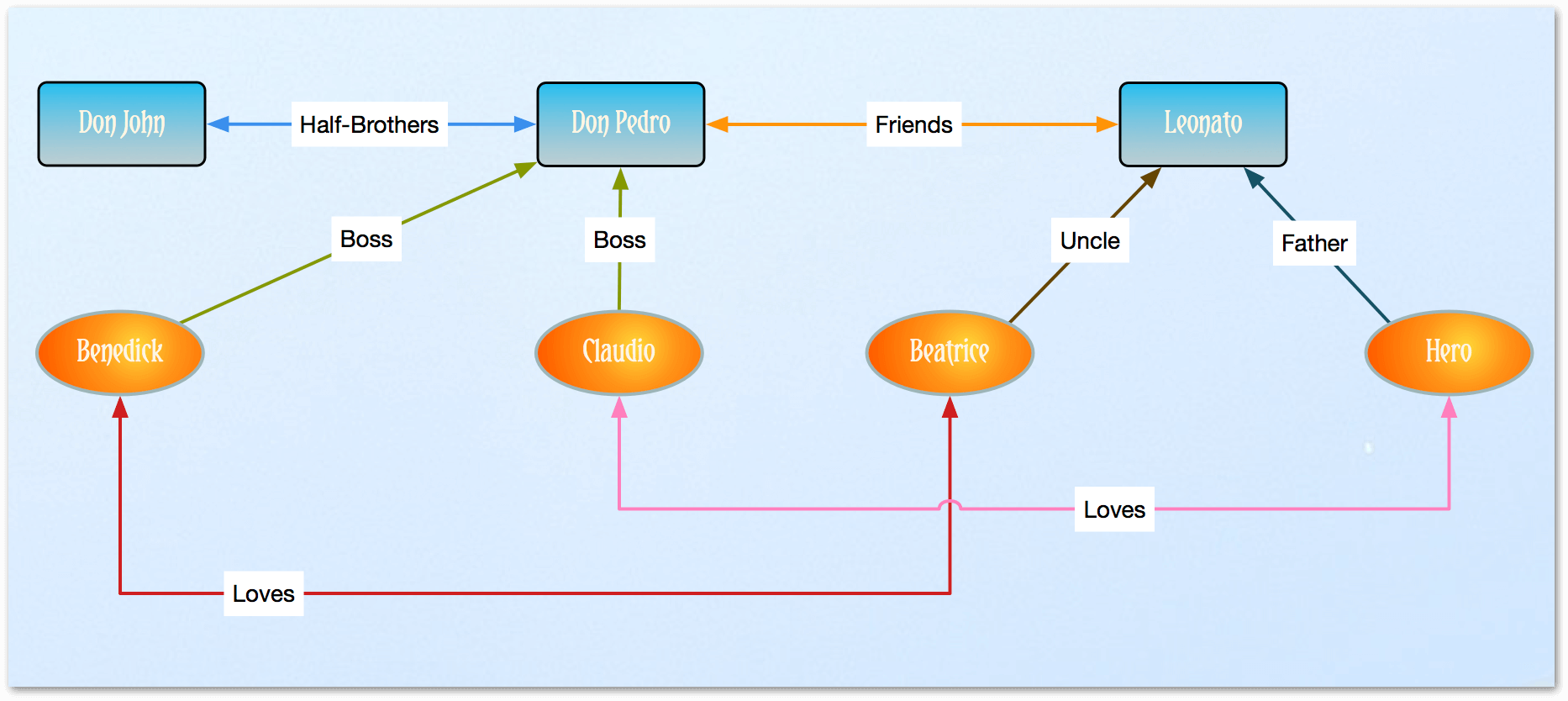
When you’ve finished, your diagram should look something like the following:

Now let’s deal with the labels on the lines. As you can see, they have a white background that obscures the lines and blots out the background image. Let’s fix that!
-
To make this process go faster, let’s go back to our old friend, the Selection tab (Option-Command–5). The Selection tab, if you recall from Selecting and Styling the Child Objects, lets you quickly select similar items in your diagram. In this case, you’ll want to select all eight of the text labels in the Selection tab.

-
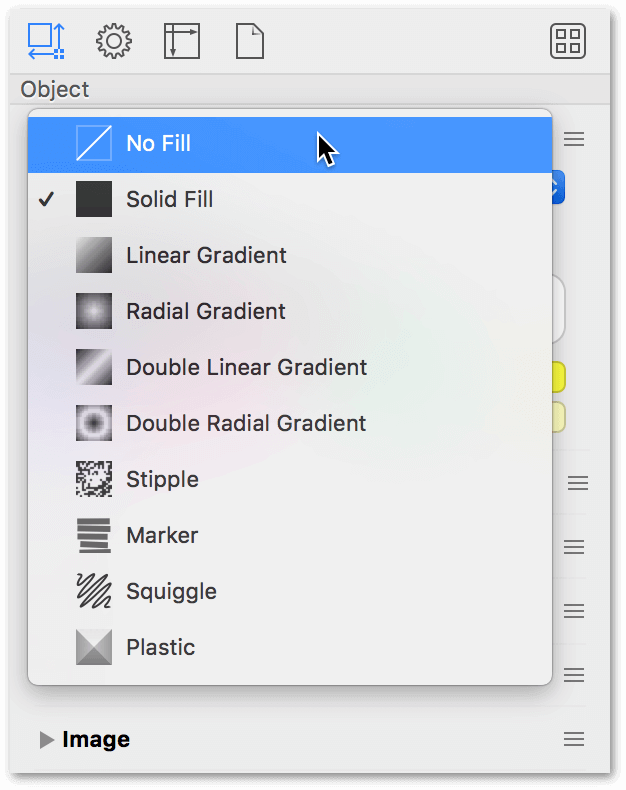
Choose Inspectors ▸ Object (Command–1), Option-click on the Fill inspector, and then set the Fill for the labels to No Fill. This removes the white box behind the labels so the lines and the background image show through.

The only problem is that—with some of the labels—the text interferes with the lines. Let’s fix that.
-
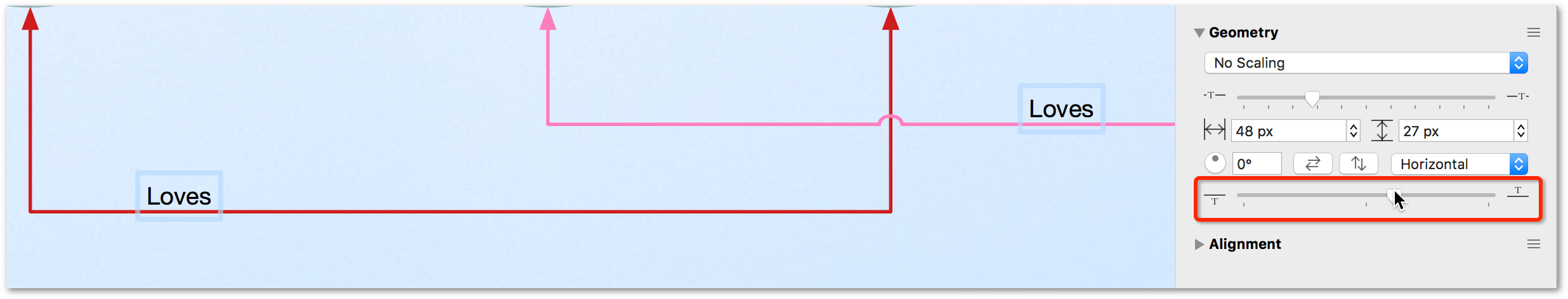
In the diagram, Command-click the Love labels to select both of those.
-
Option-click the Geometry inspector to change their positioning related to the line.

-
Select the Half-Brothers label and tap the Up Arrow key on your keyboard to nudge the label above the line.
-
Select the Friends label and nudge that above the line using the Up Arrow key on your keyboard.
-
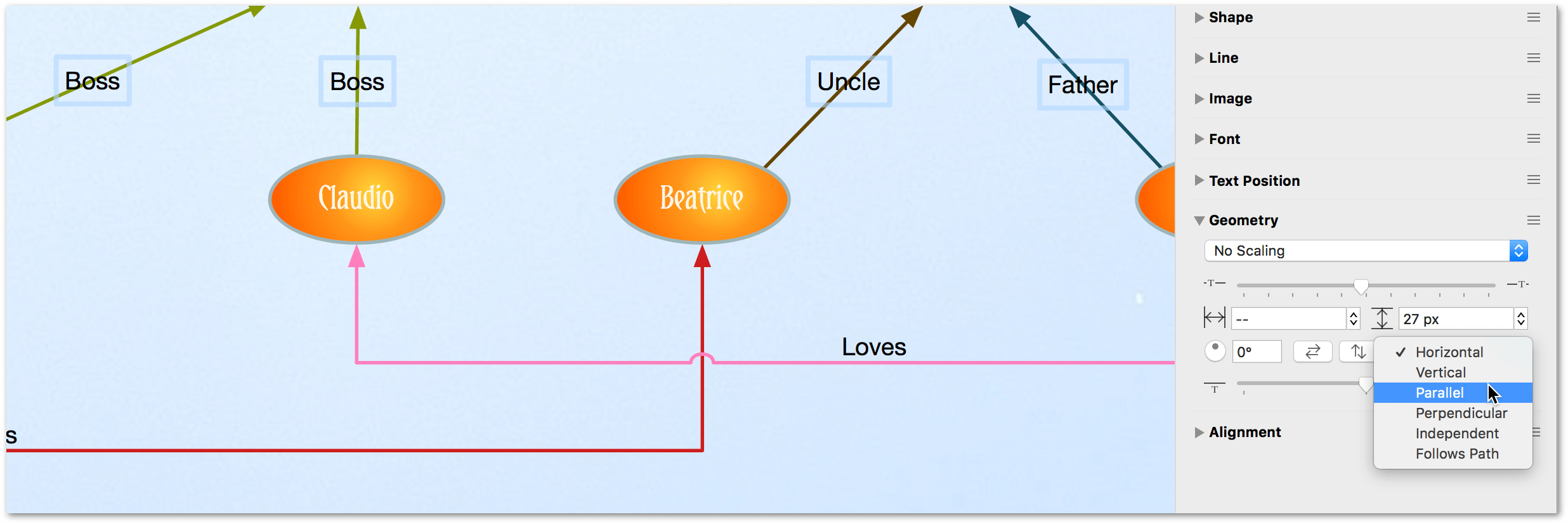
Use Command-click to select the two Boss, Uncle, and Father labels.
-
In the Geometry object inspector, change their orientation relative to the line from Horizontal to Parallel.

-
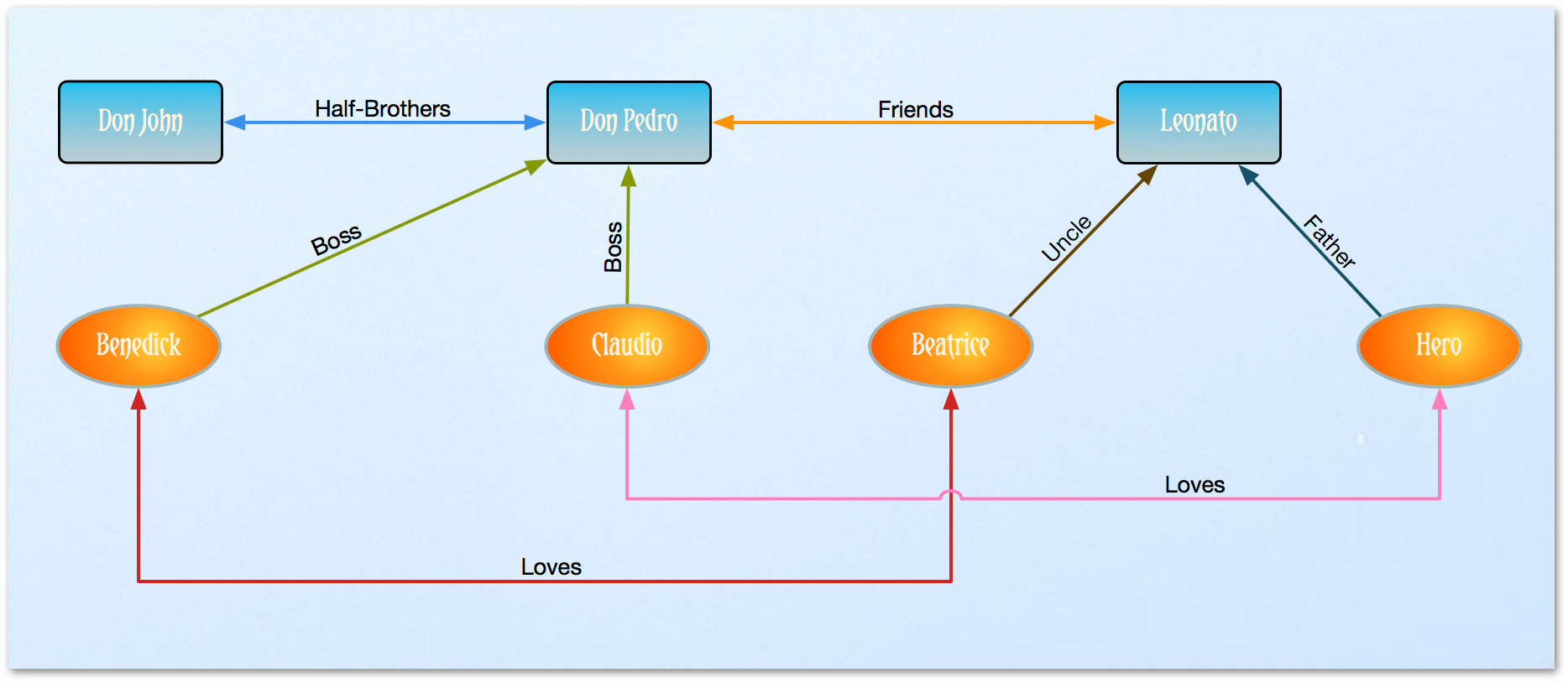
Finally, select each of those four labels individually to move them off the lines. Your diagram should look similar to the following:

Adding a Title to the Diagram
Now it’s time for you to take a little bit of a breather. You’ve been going at this pretty hard now, so we’ll make this one simple. All you need to do is add a title to the diagram.
-
Choose View ▸ Show Contents ▸ Layers (or press Option-Command-2) to switch to the Layers tab in the Sidebar.
-
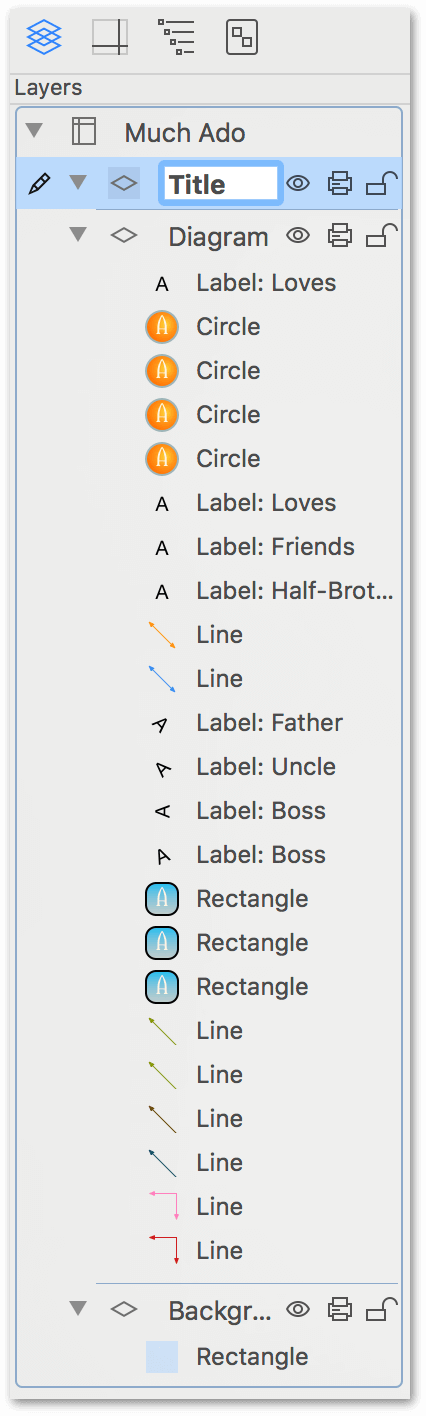
In the toolbar, click New Layer to add another layer to the project. Name this layer Title:

-
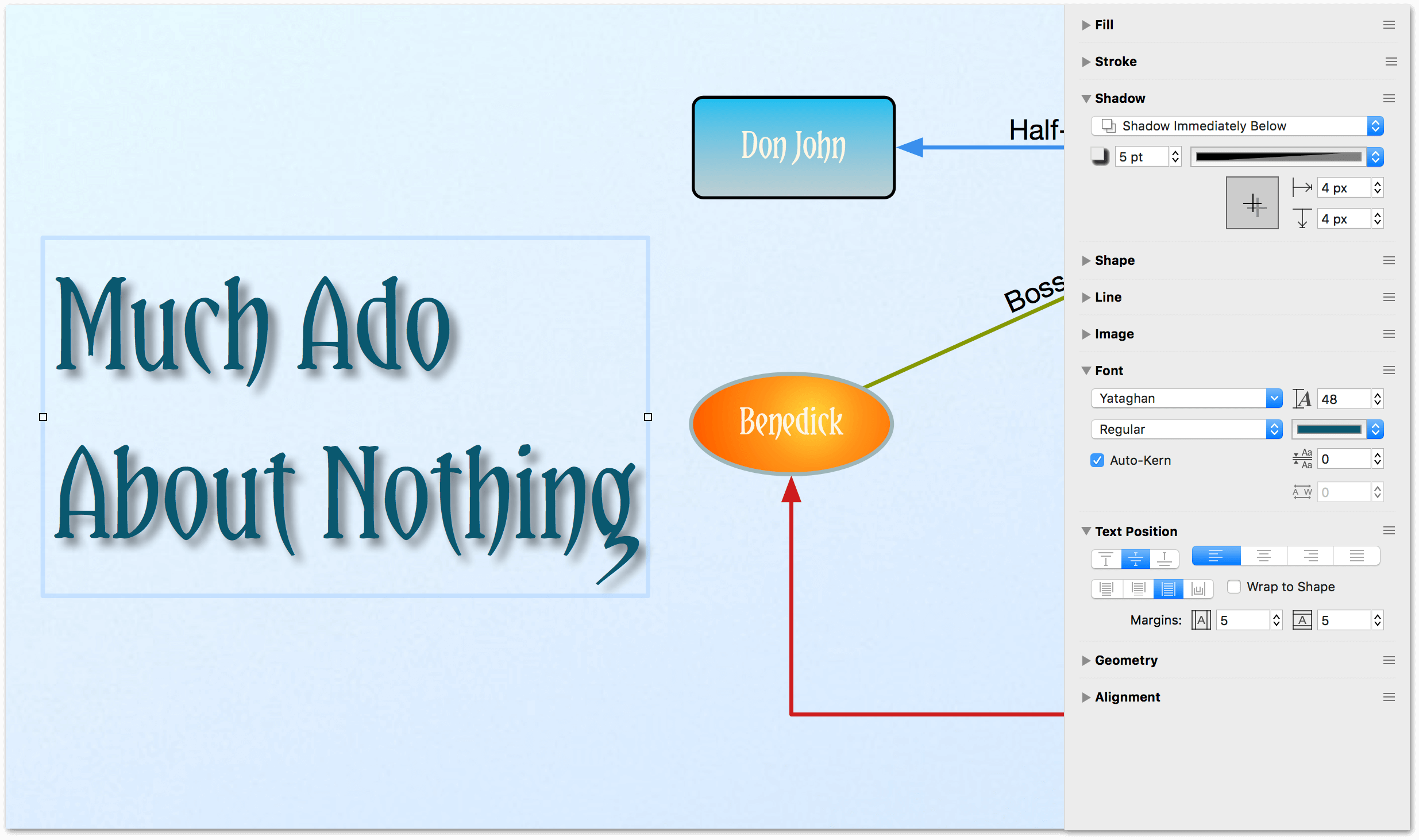
Select the Text tool, click on the Canvas in the open area to the left of Don John, and enter Much Ado About Nothing.
-
Use the Font and Text Position inspectors to style the title however you’d like.

Where to Go From Here
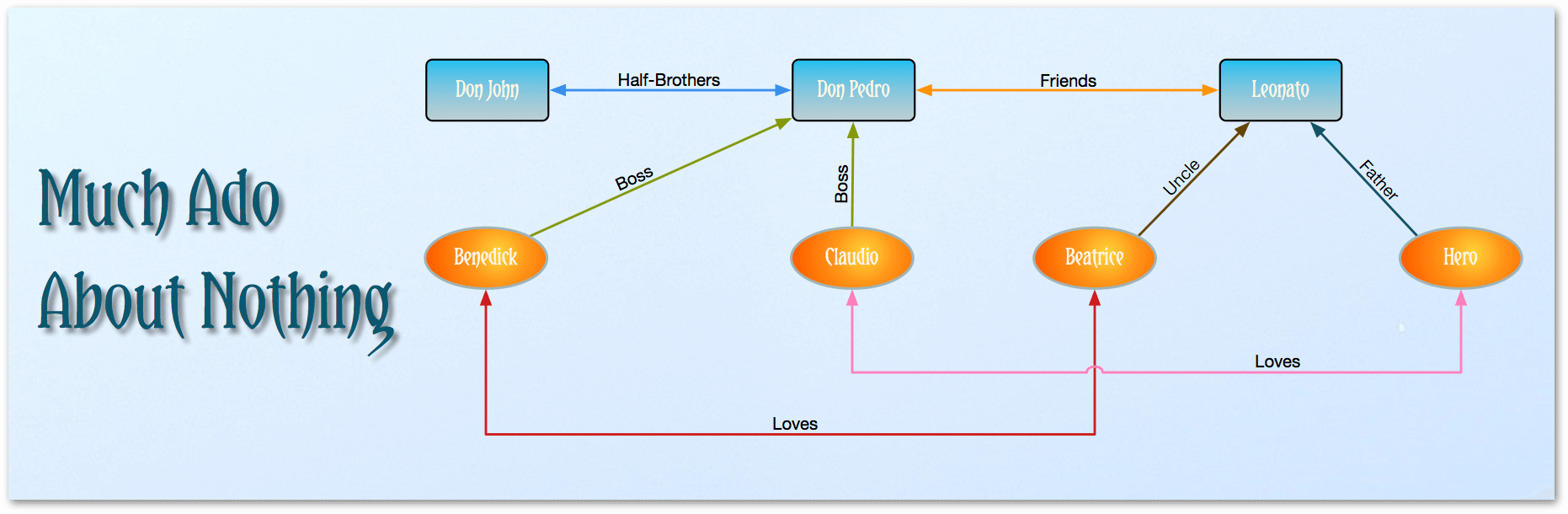
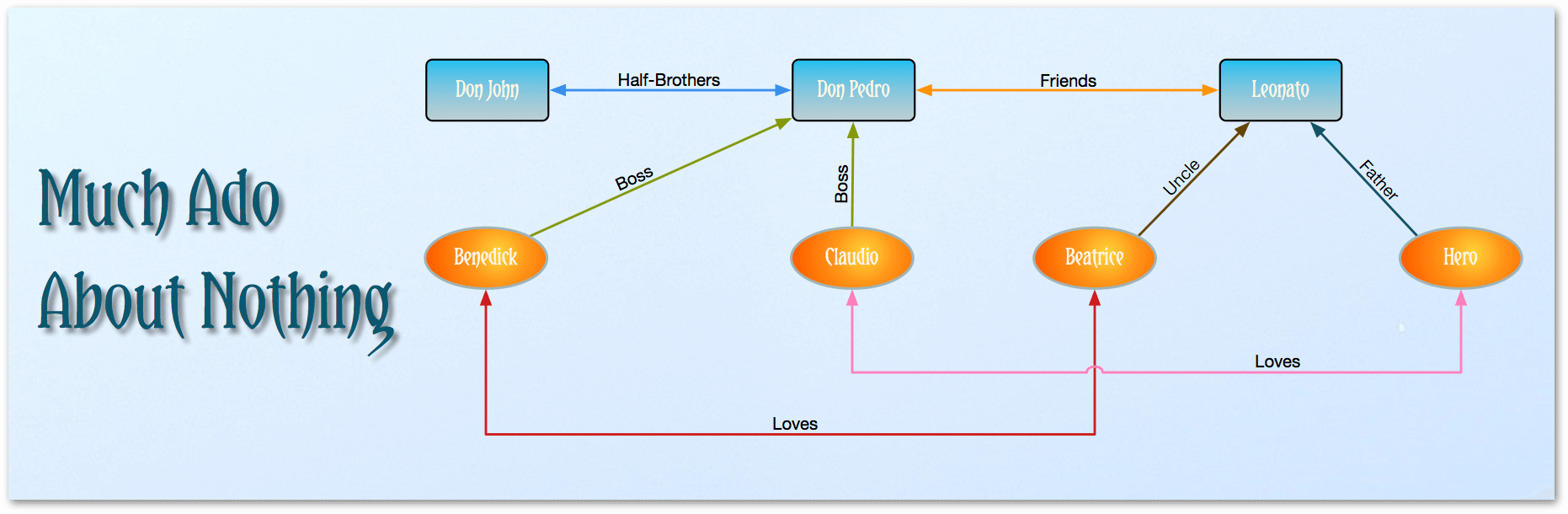
When you’ve finished, here’s what the Much Ado About Nothing diagram looks like:

Take some time now to experiment with OmniGraffle a little more. The more you use OmniGraffle, the more comfortable you’ll become with all of its abilities. Don’t worry about “messing” anything up; just remember that you can always press Command-Z to undo any recent changes you’ve made.
