Introduction
Meet OmniGraffle 7!

When development on OmniGraffle 7 started, we faced a veritable quandary in how we could make a great—and beloved—app even better. Many of the new features you’ll find in OmniGraffle are inspired by feedback we have received from users like yourself. We listen. We take every bit of input, whether from the outside or in, and use those requests as an opportunity to make things better and easier for you to use.
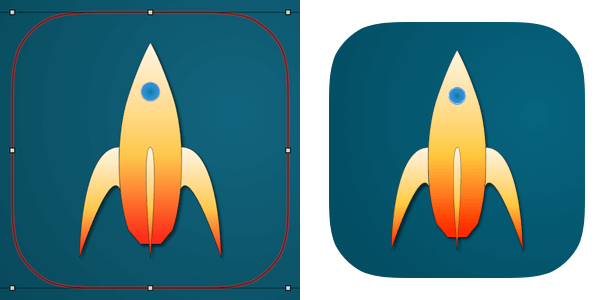
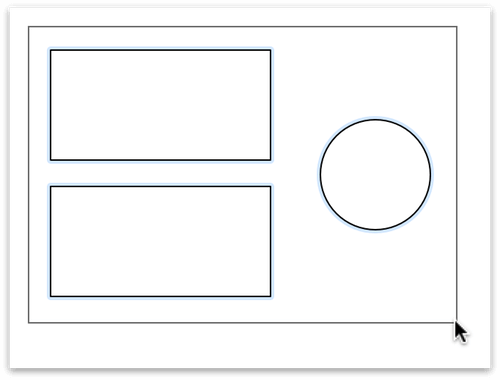
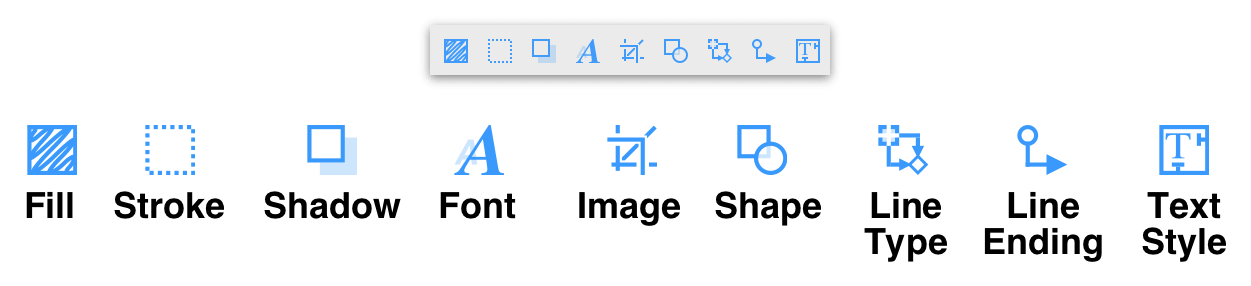
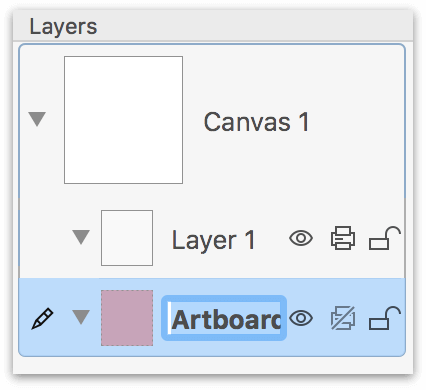
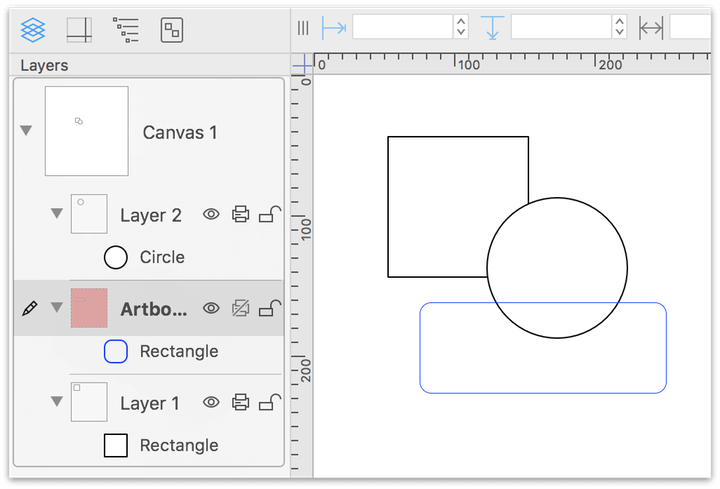
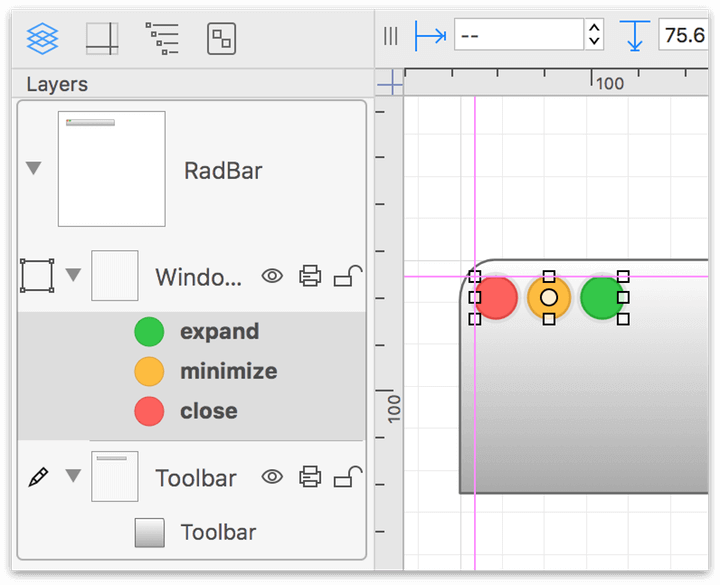
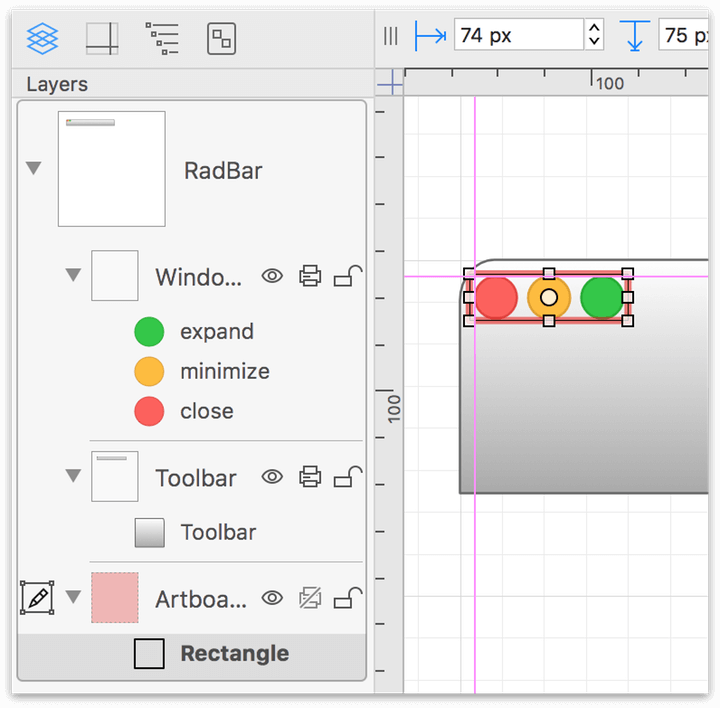
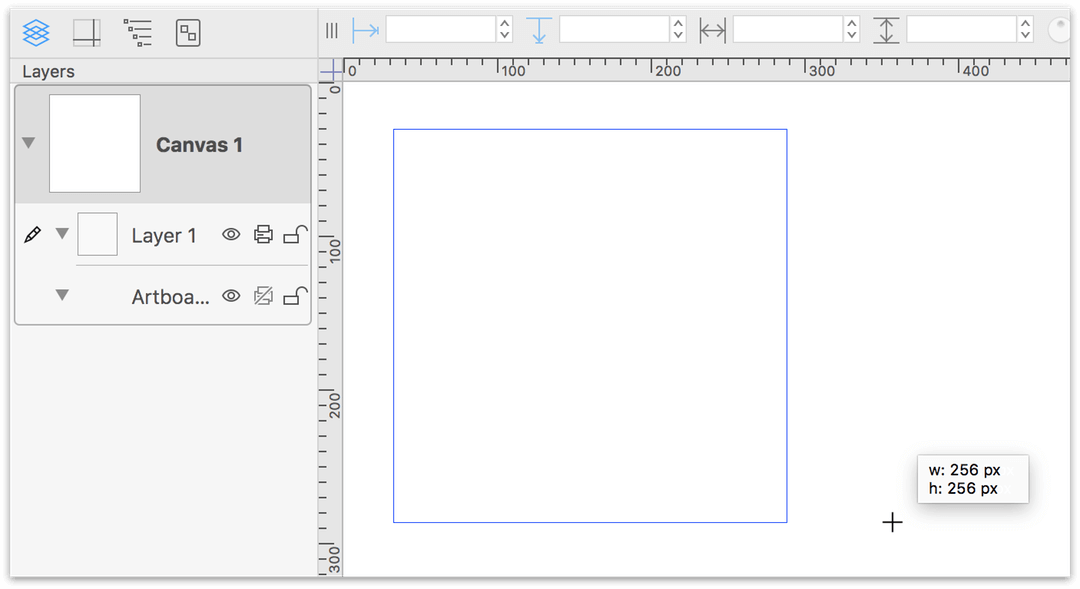
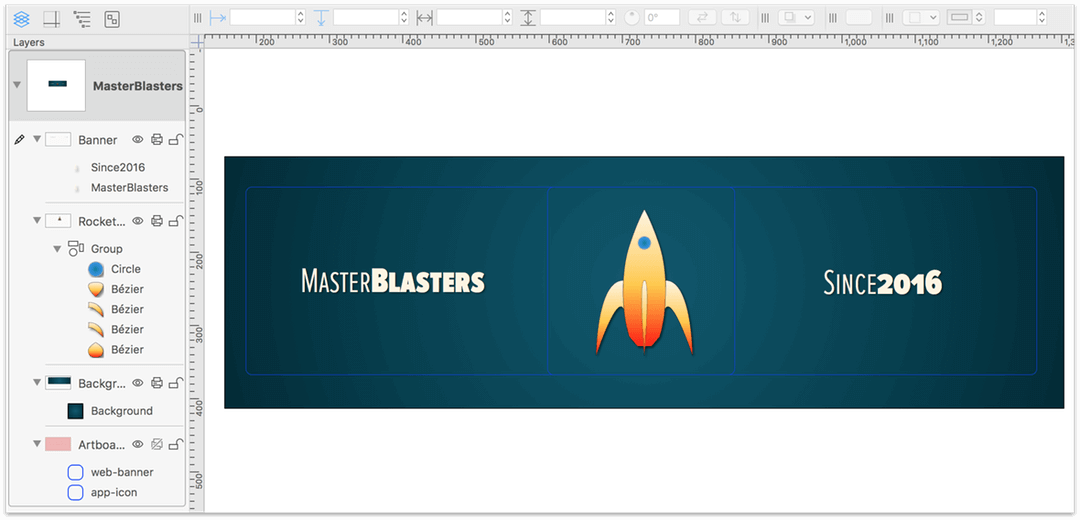
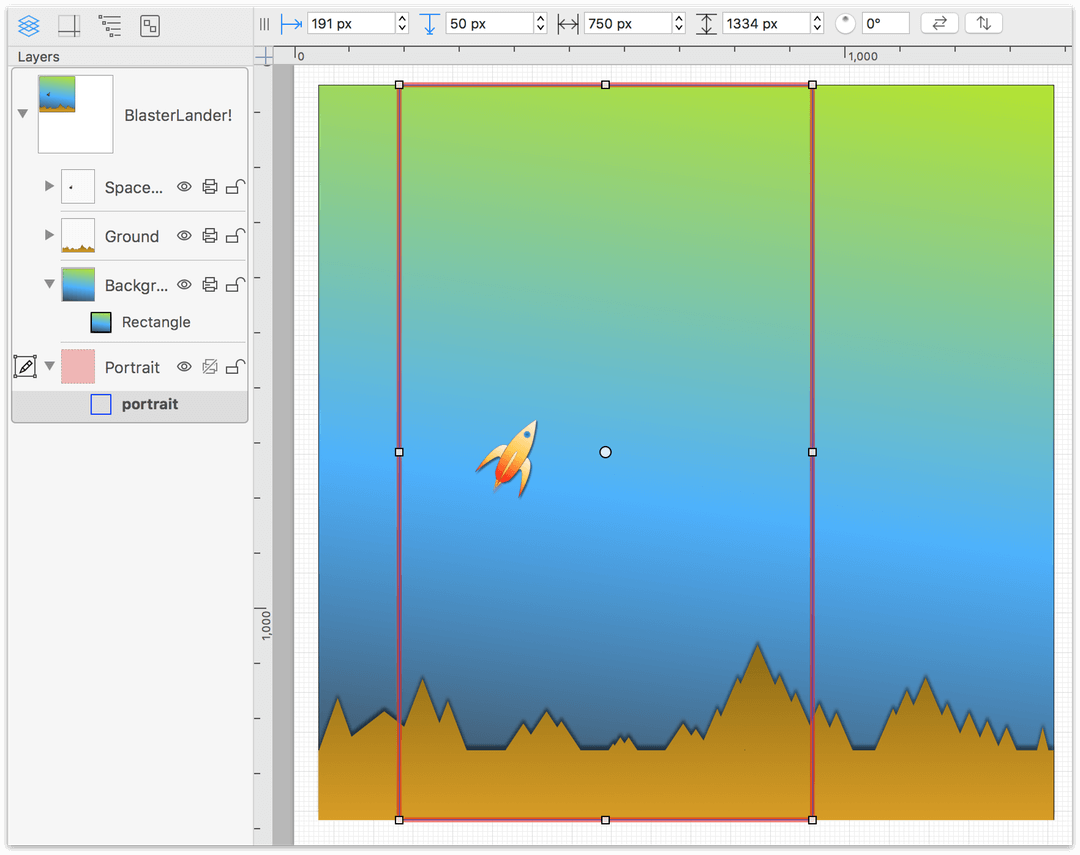
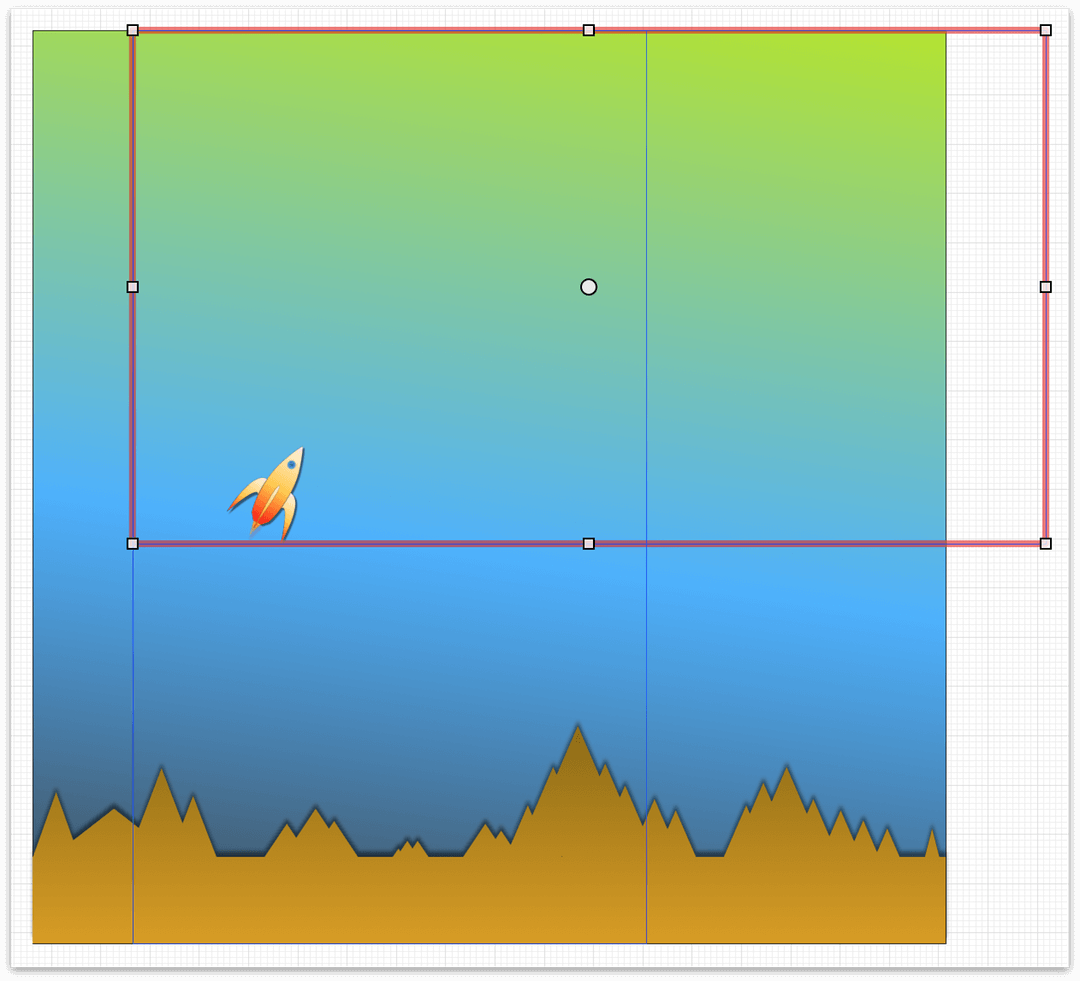
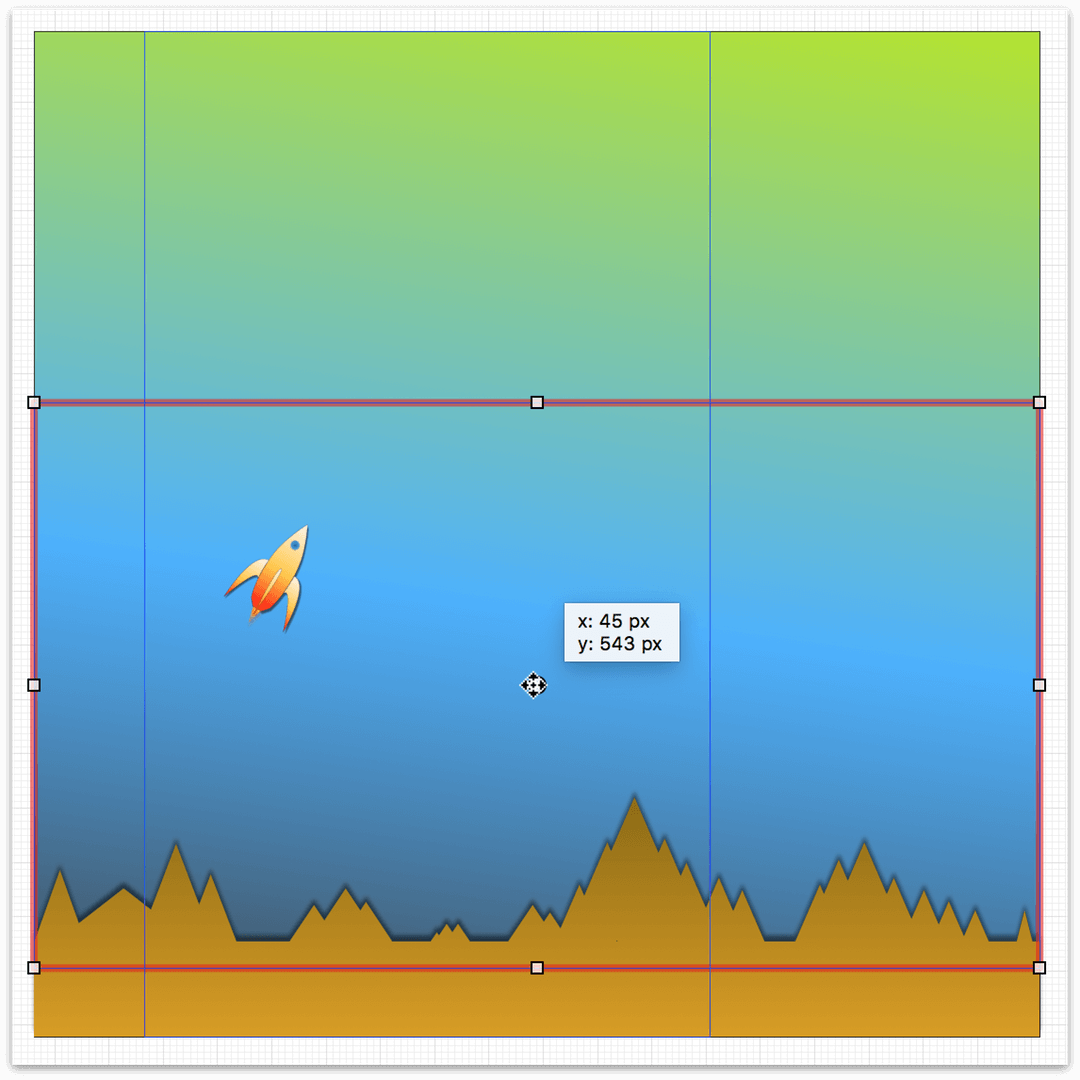
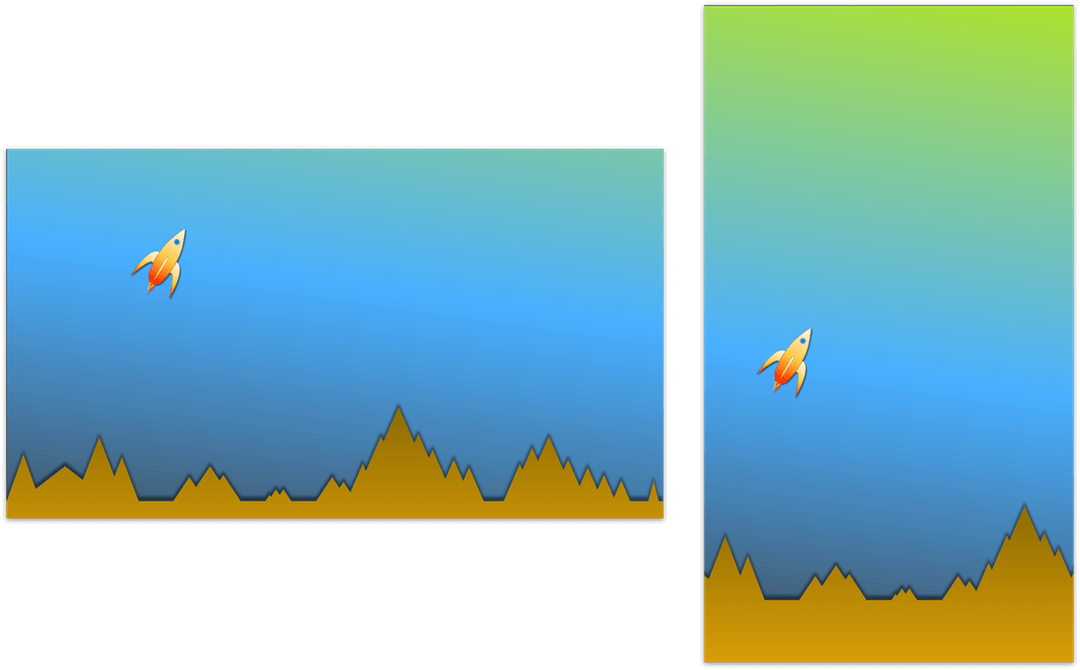
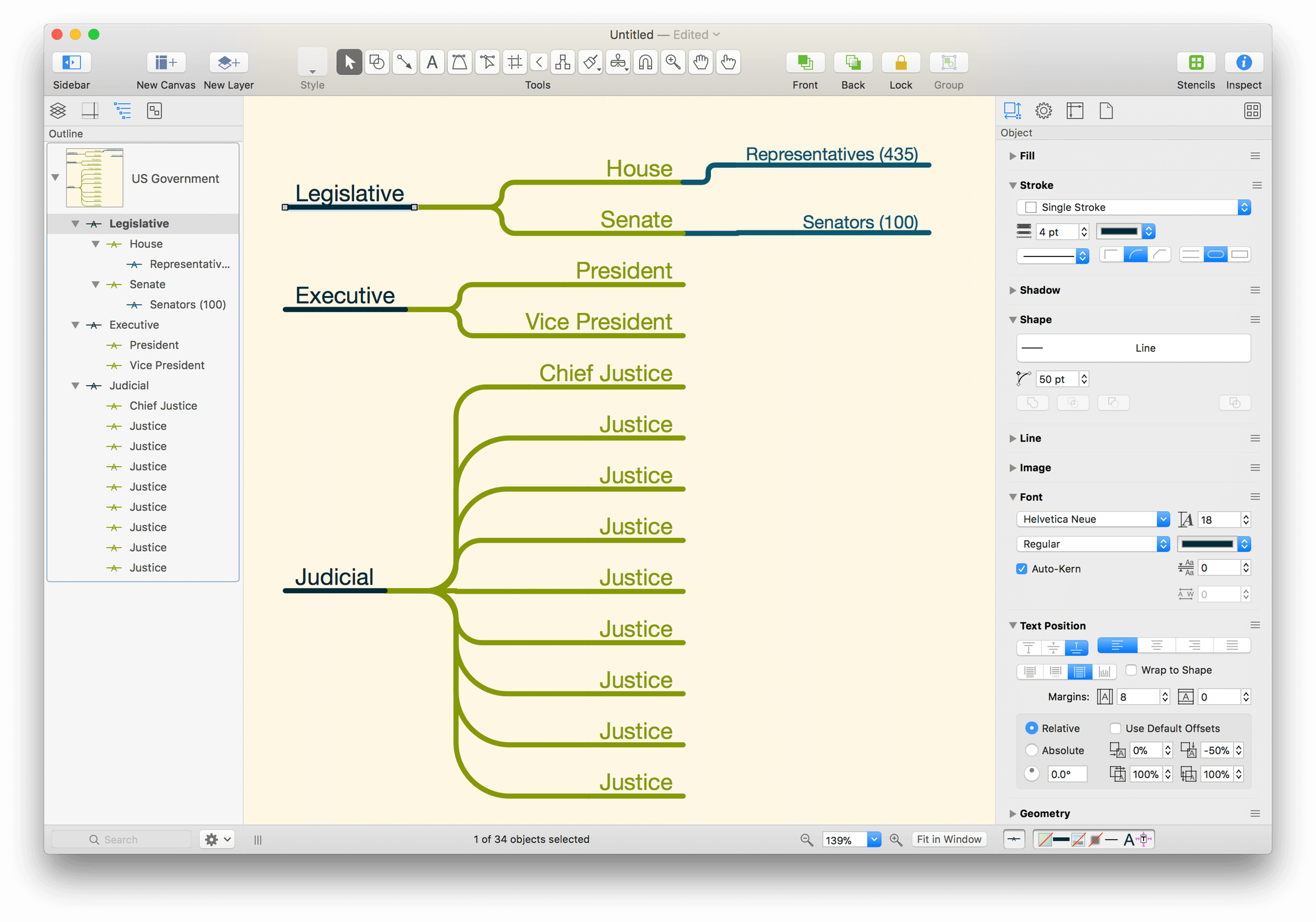
Among the hundreds of updates we have made to OmniGraffle, our biggest new feature is artboards. Artboards are objects that reside on a special layer (an artboard layer) beneath your design, and are used to define export areas for objects on the layers above:

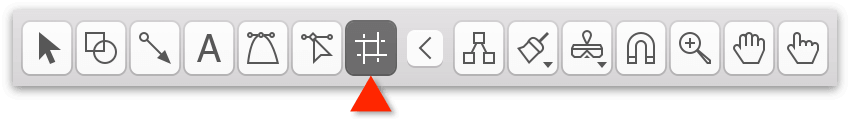
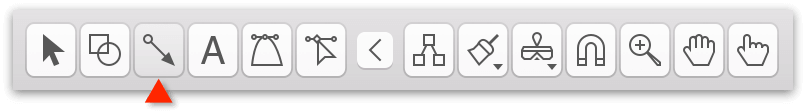
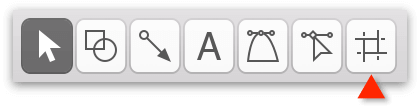
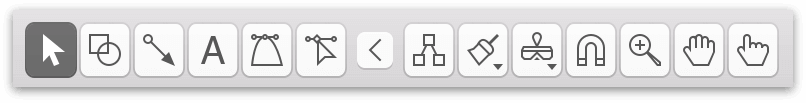
To help you create artboards, we’ve added the new Artboard Tool, available in the Tool Palette:

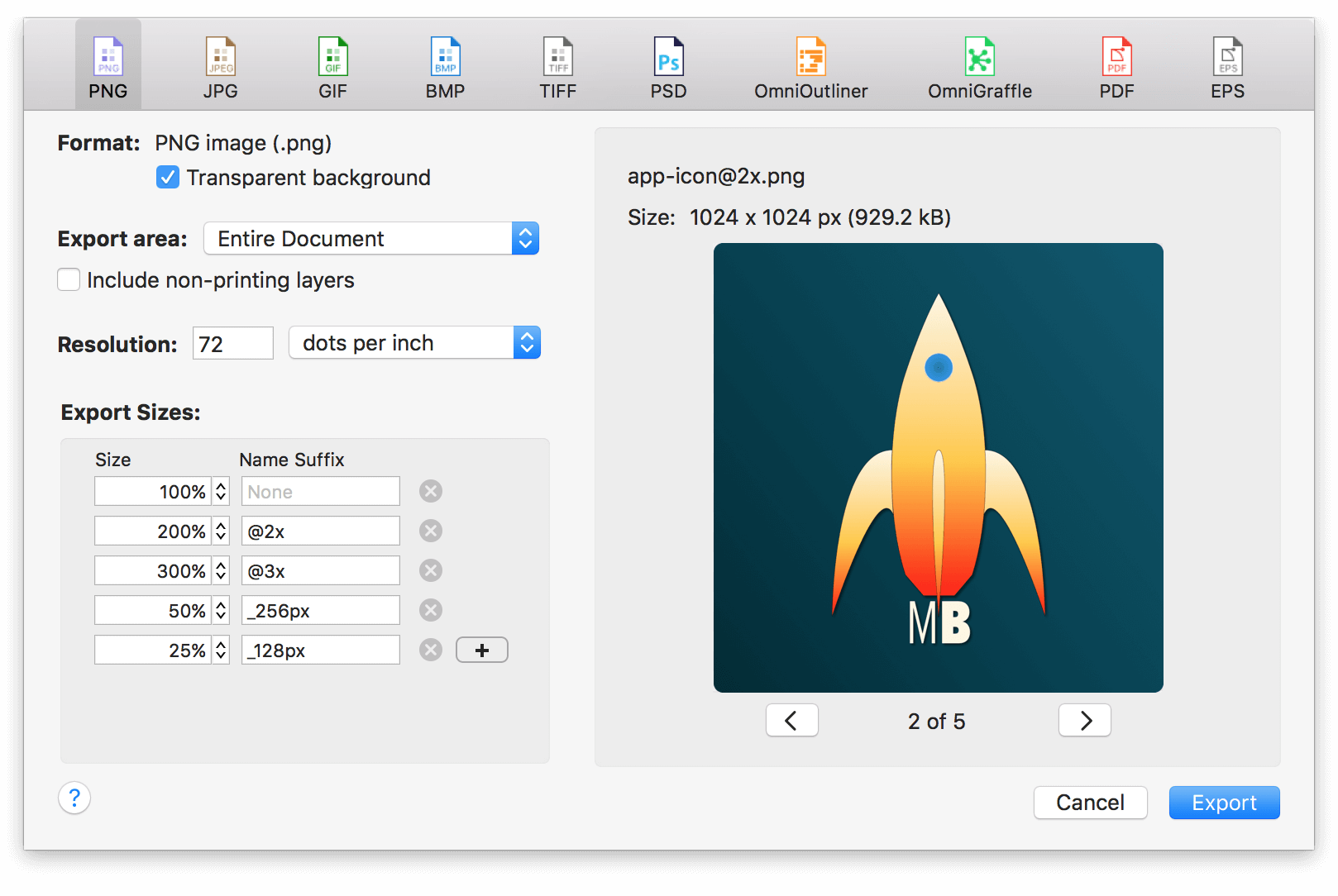
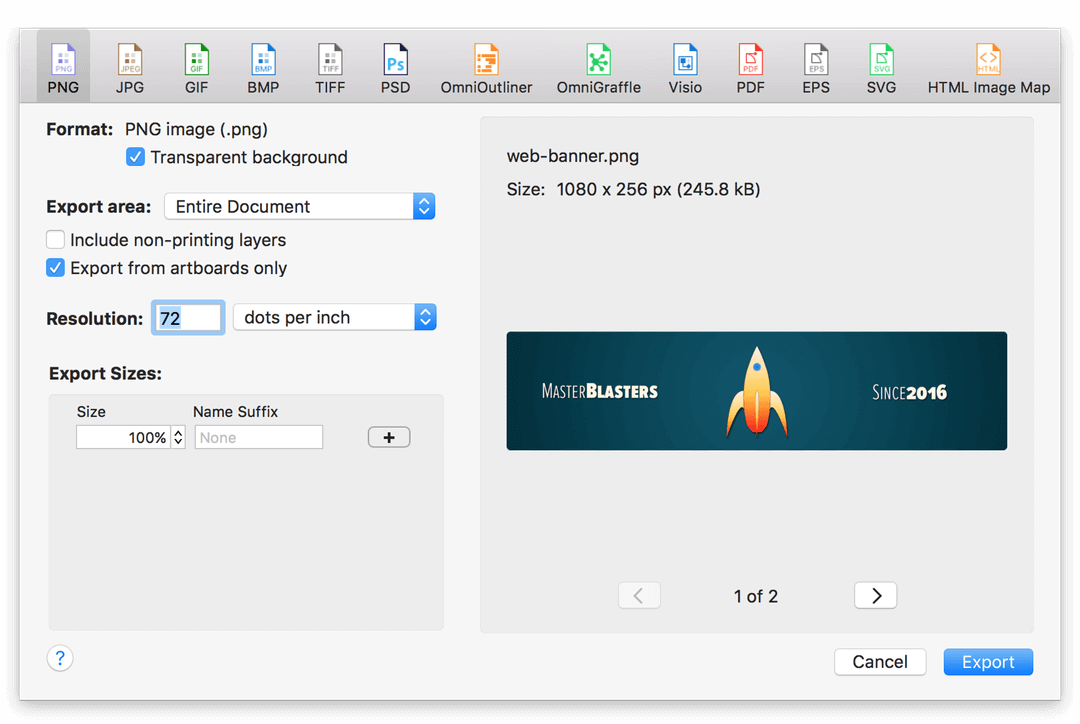
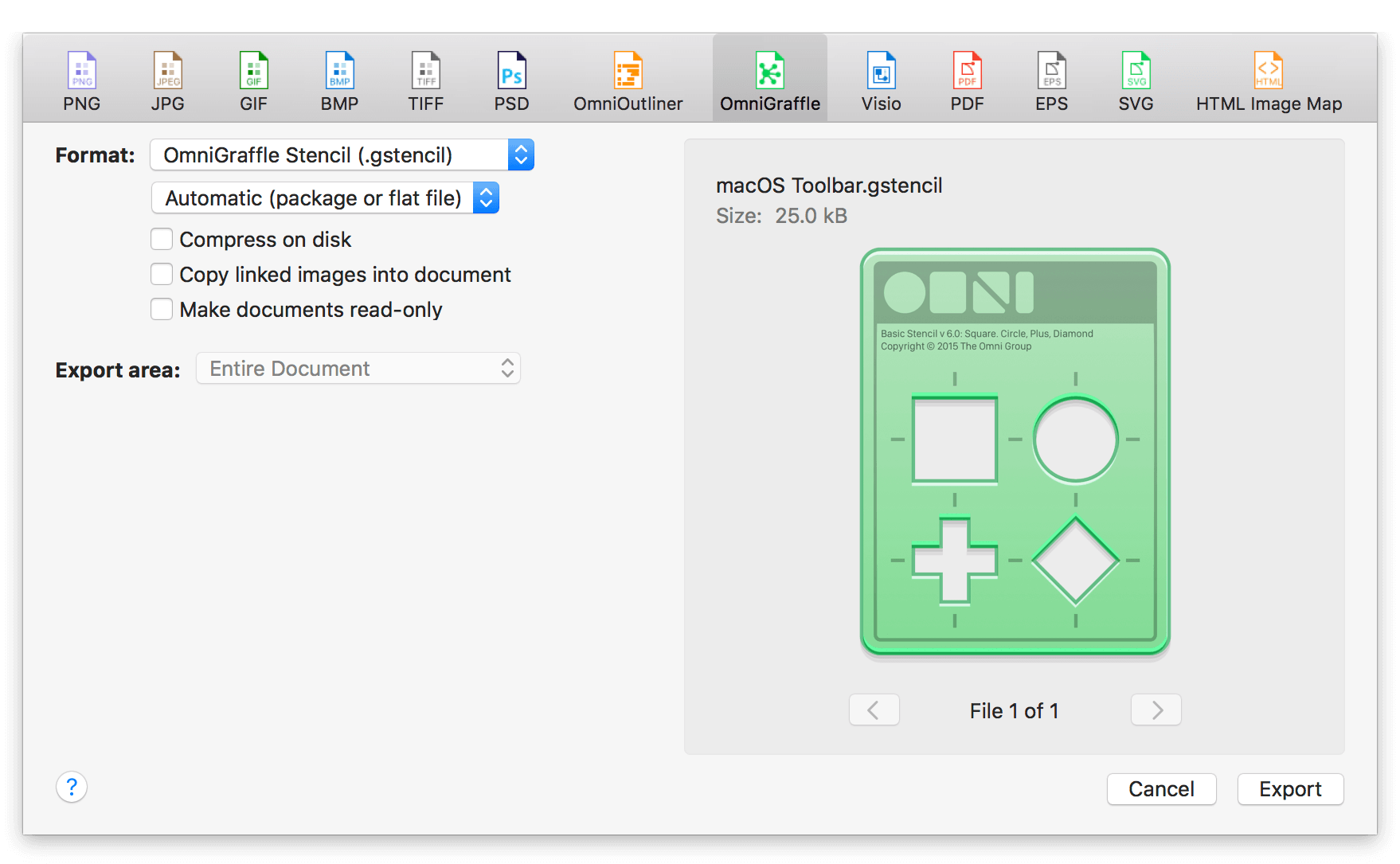
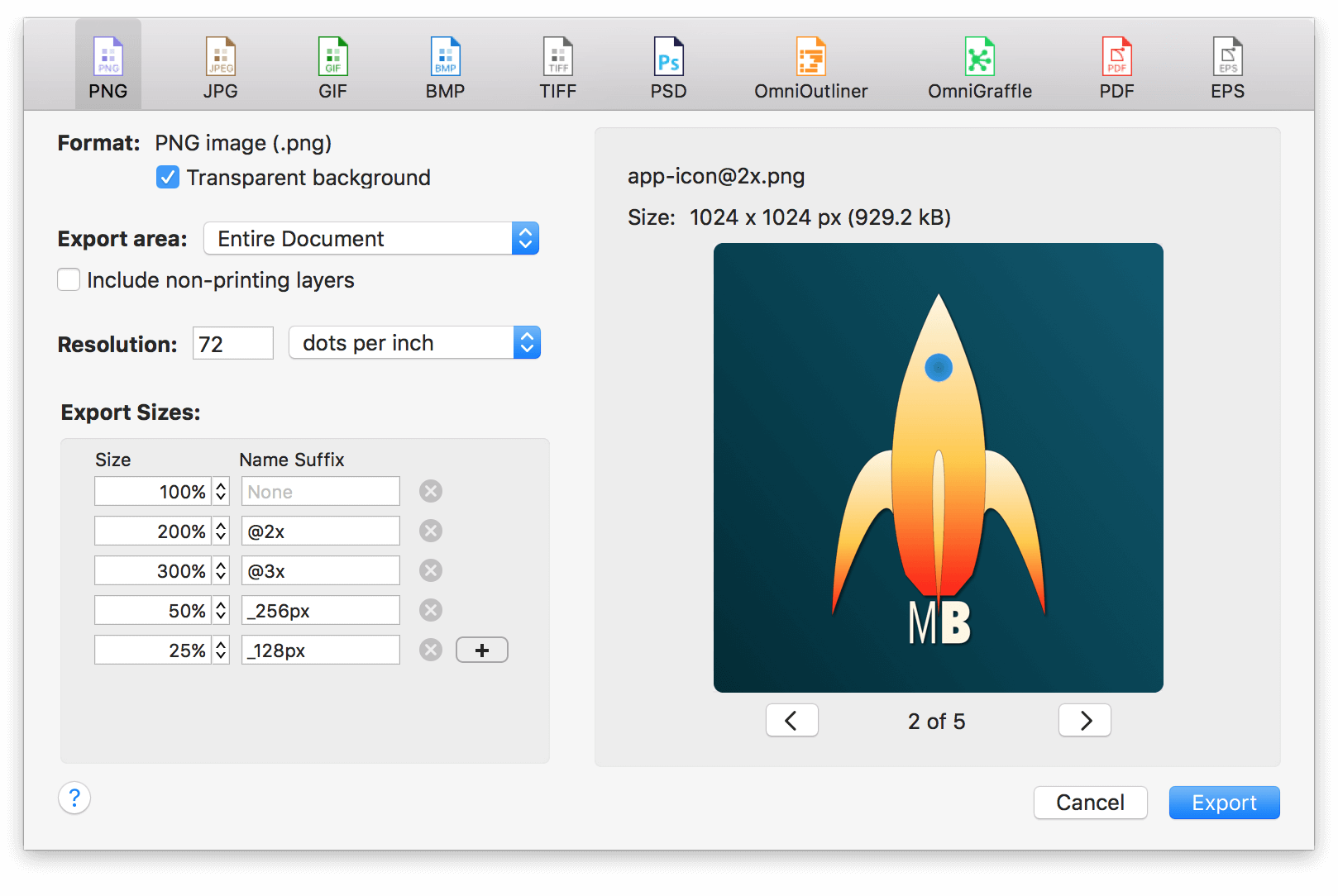
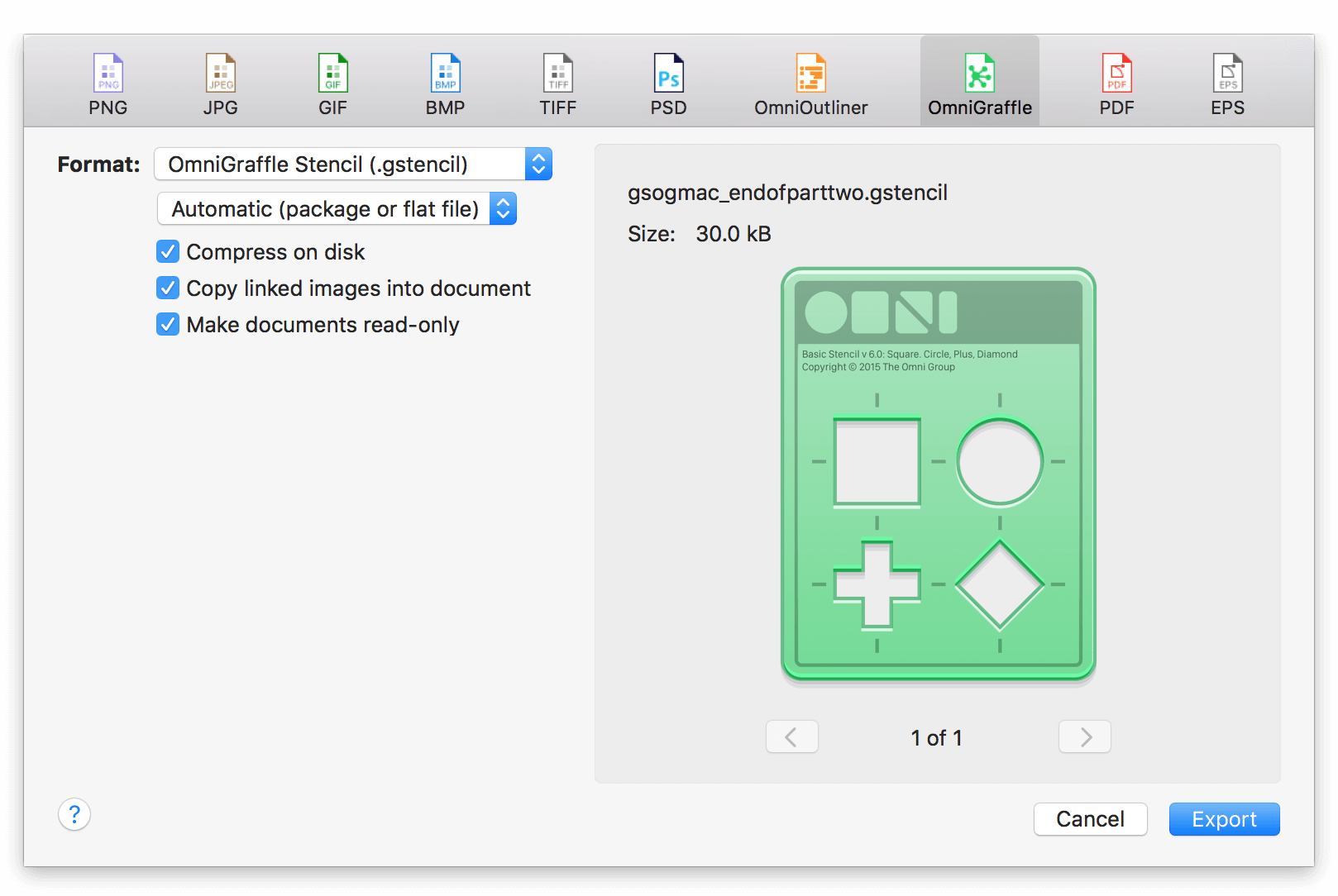
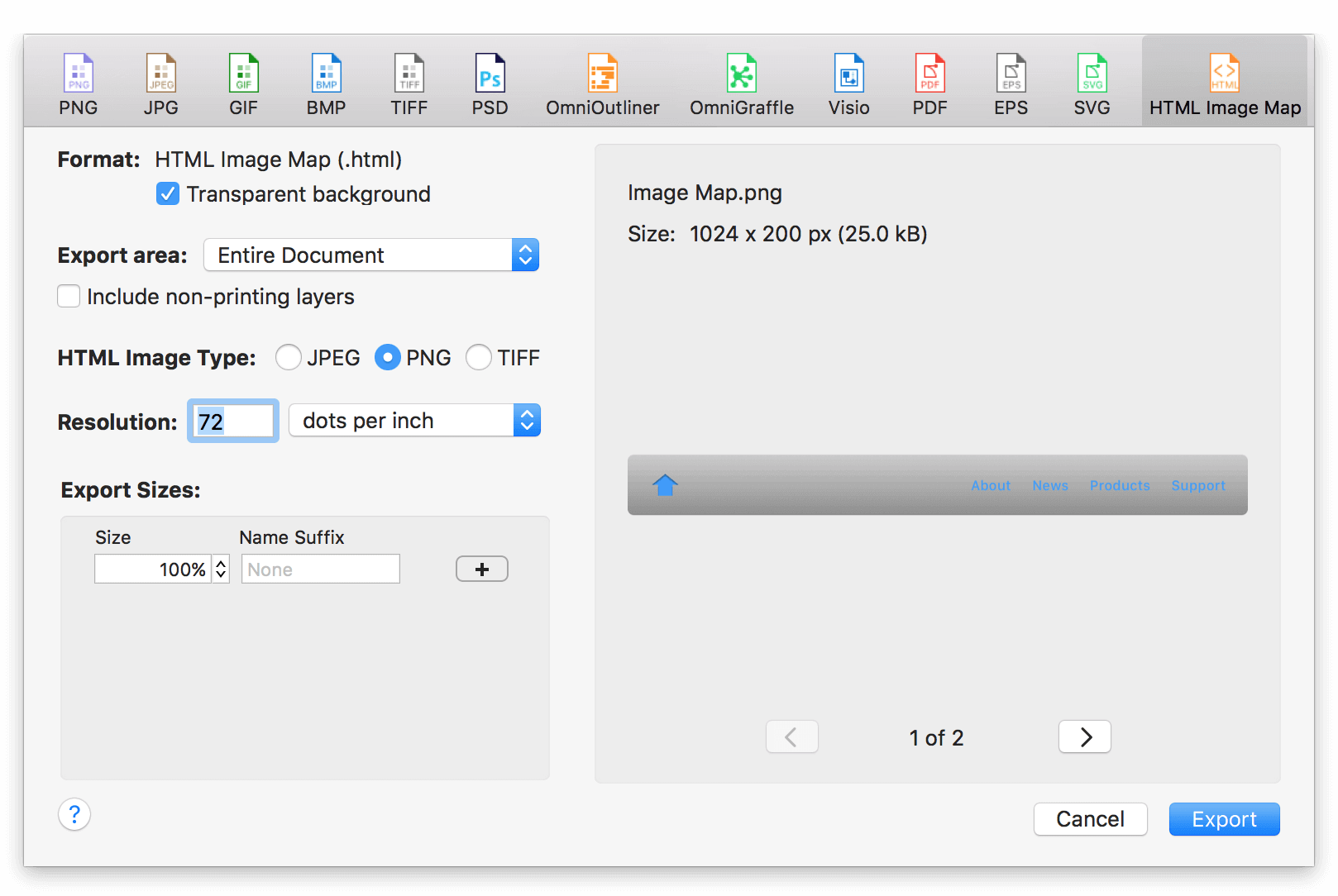
And to help facilitate exporting, we have completely redesigned the export experience, too:

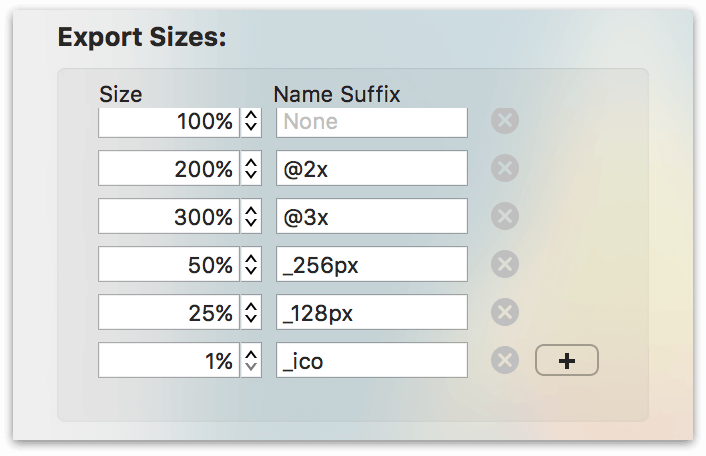
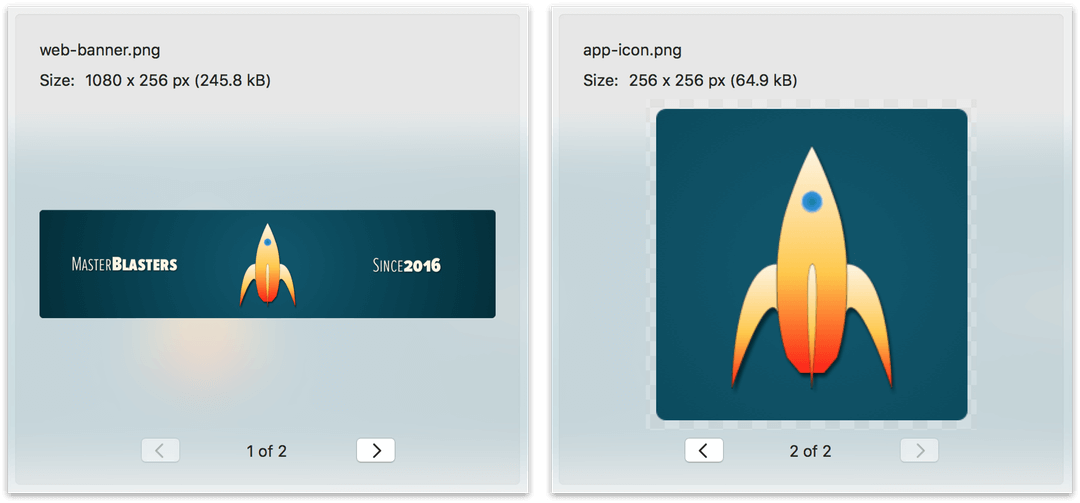
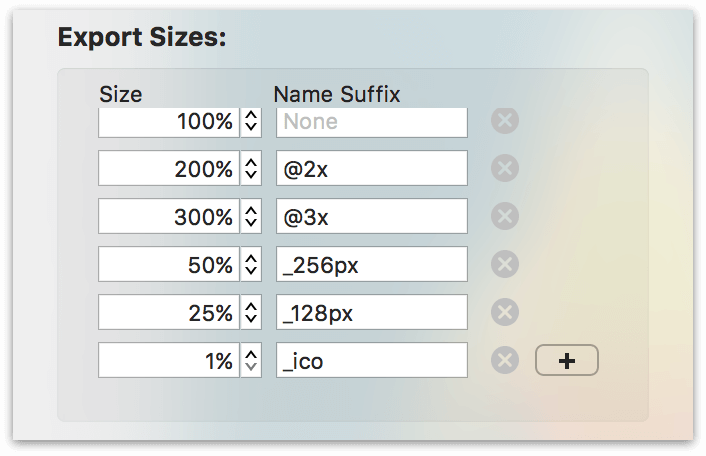
After selecting a file type for the export, specify the export options, and then choose to export your graphics at multiple resolutions: from 100% scale (@1x), to 500% scale (@5x), or as large as 1000% scale (@10x)!

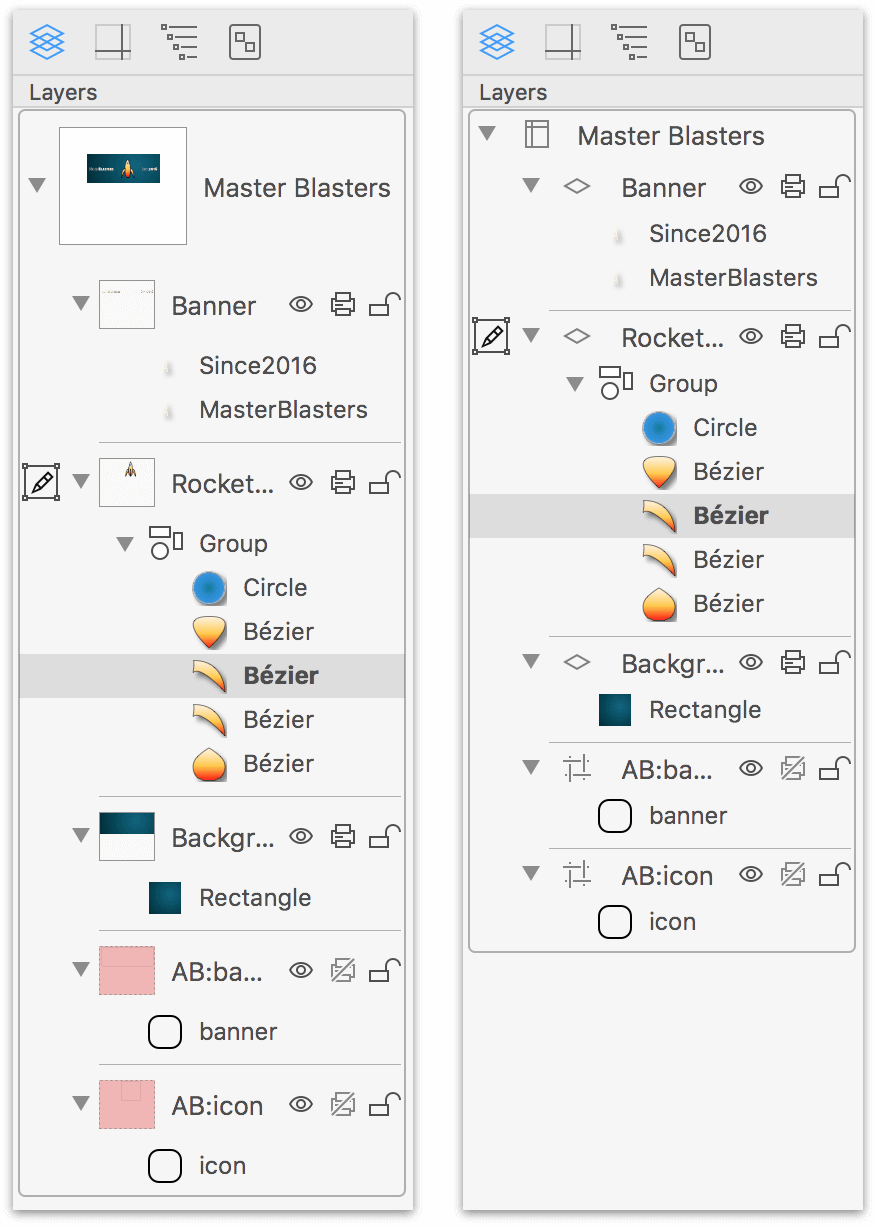
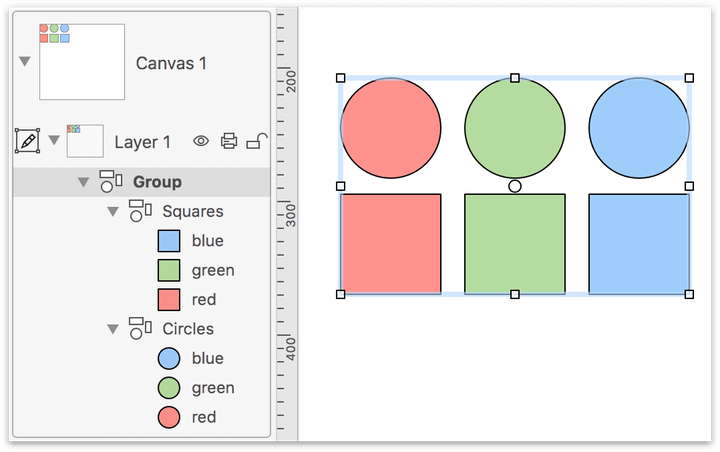
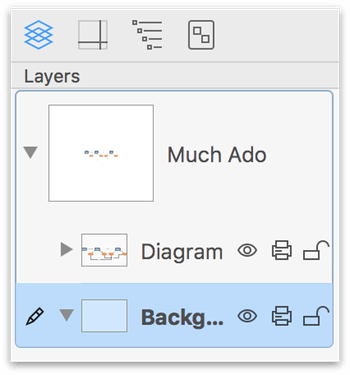
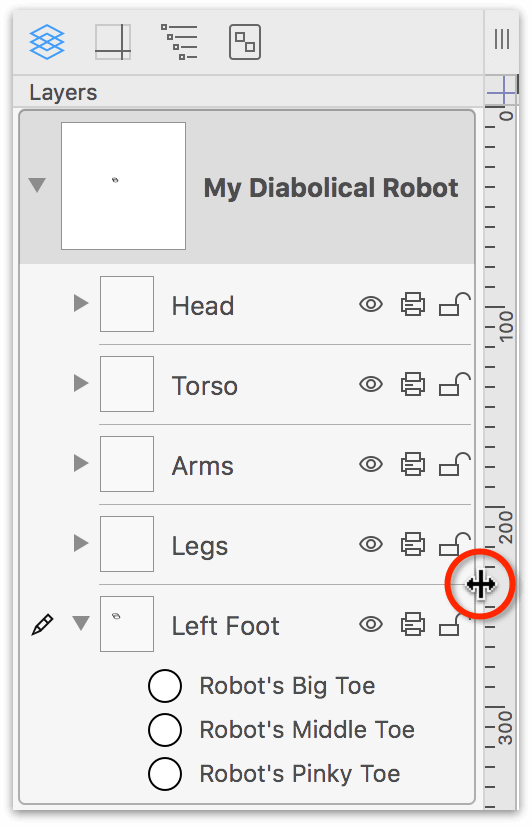
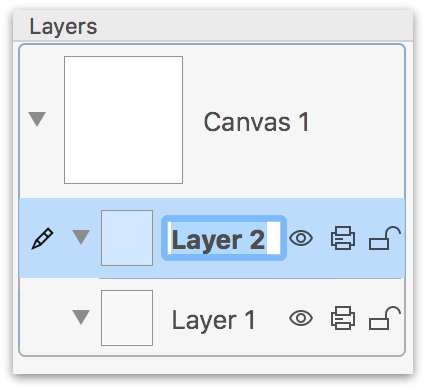
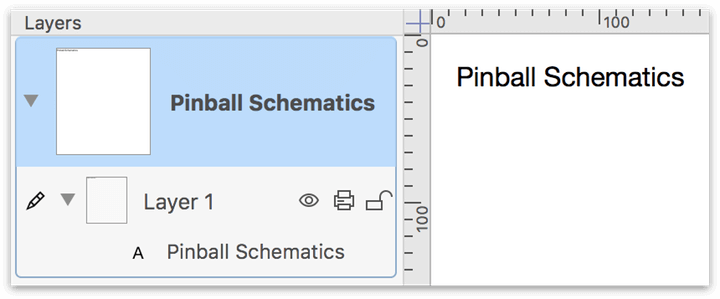
Canvases, layers, and objects are easier to manage in a unified Sidebar:

You can drill into layers and groups, change canvas, layer, and object names in the sidebar, and change the size of the icons, too.
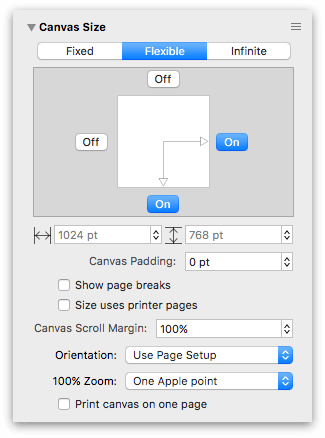
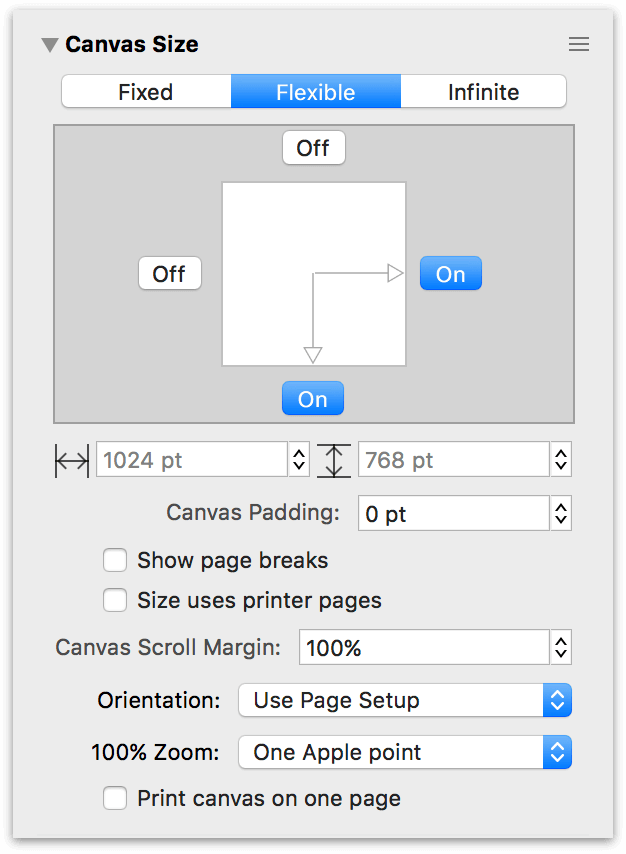
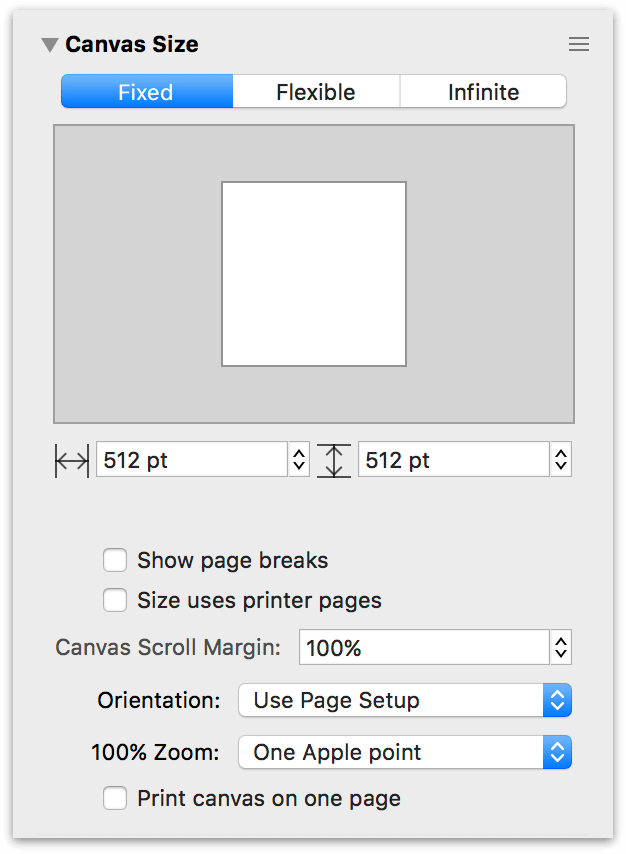
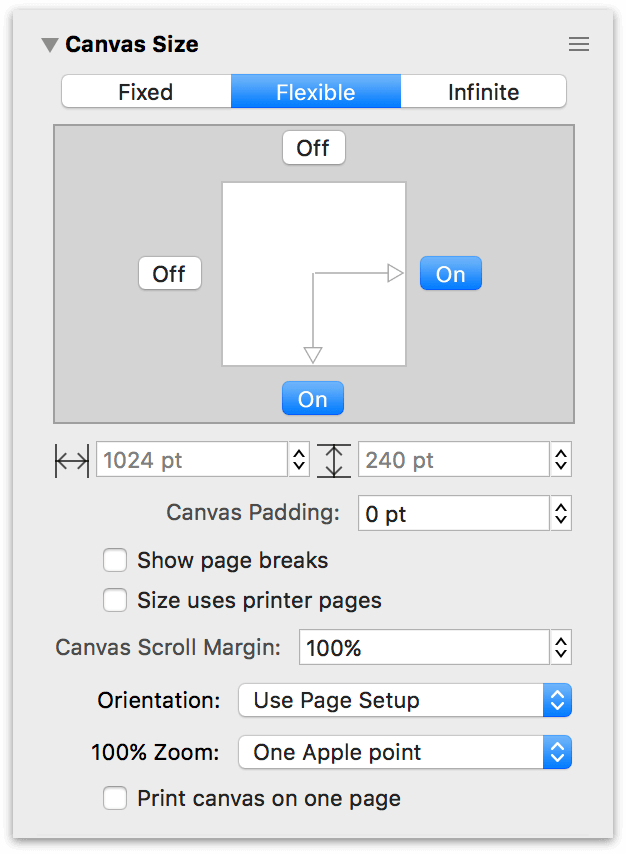
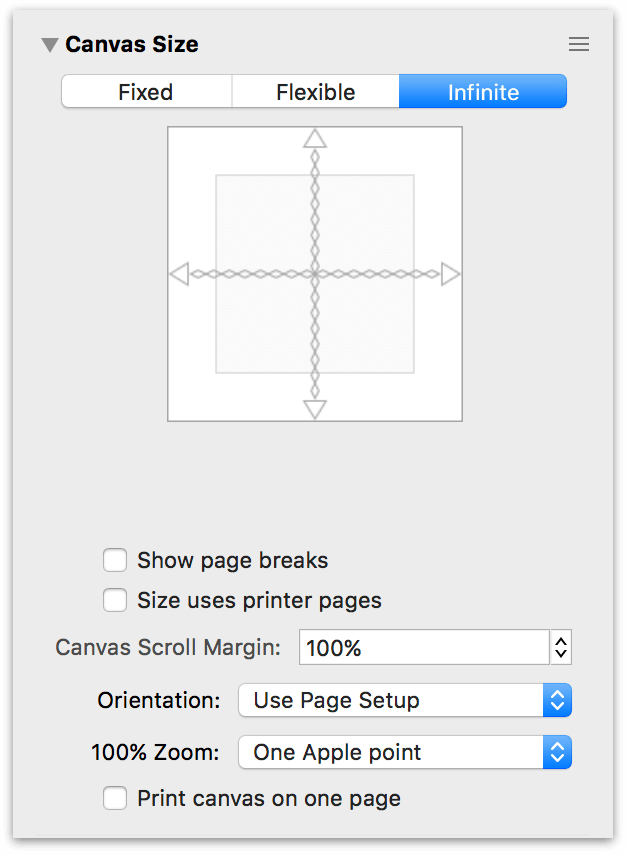
Use the Canvas Size inspector to choose a Canvas Mode:
- Fixed: A canvas with its width and height set to a specific size; for example, 1024 × 768 pixels.
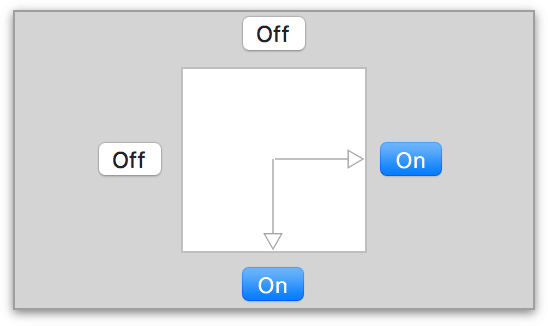
- Flexible: A canvas which expands in a specified direction (up, down, left, or right) to suit your needs.
- Infinite: A canvas which extends infinitely in all directions.

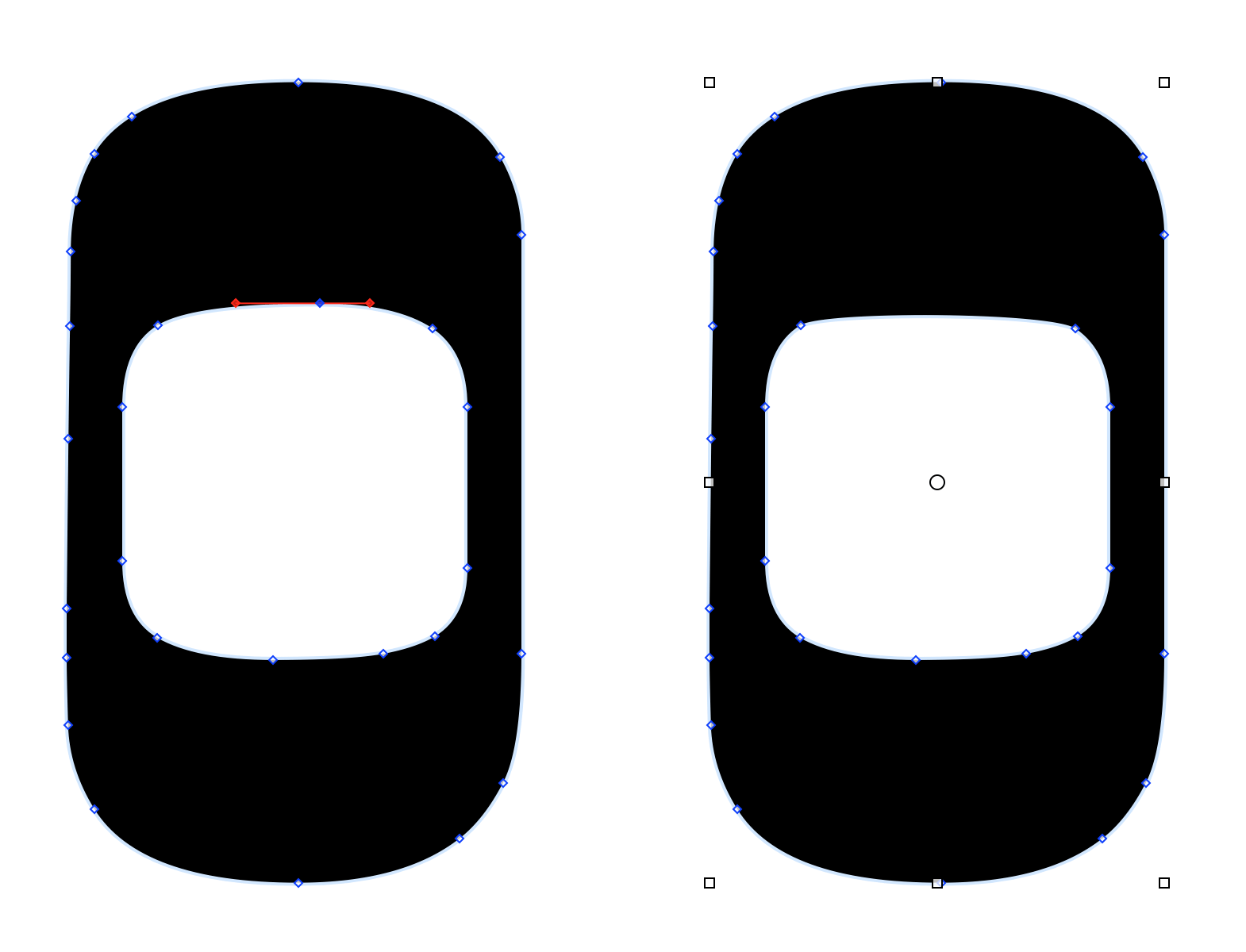
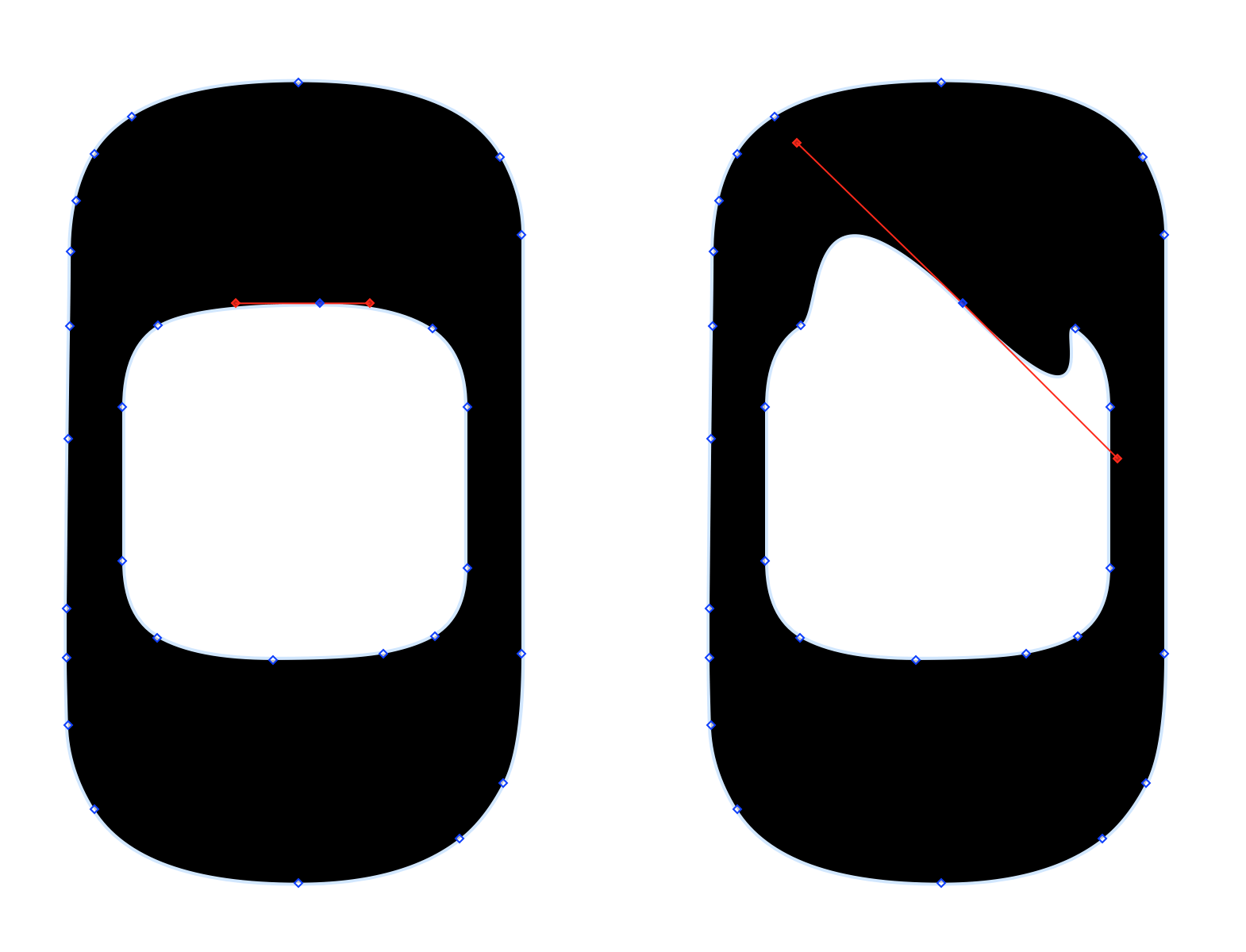
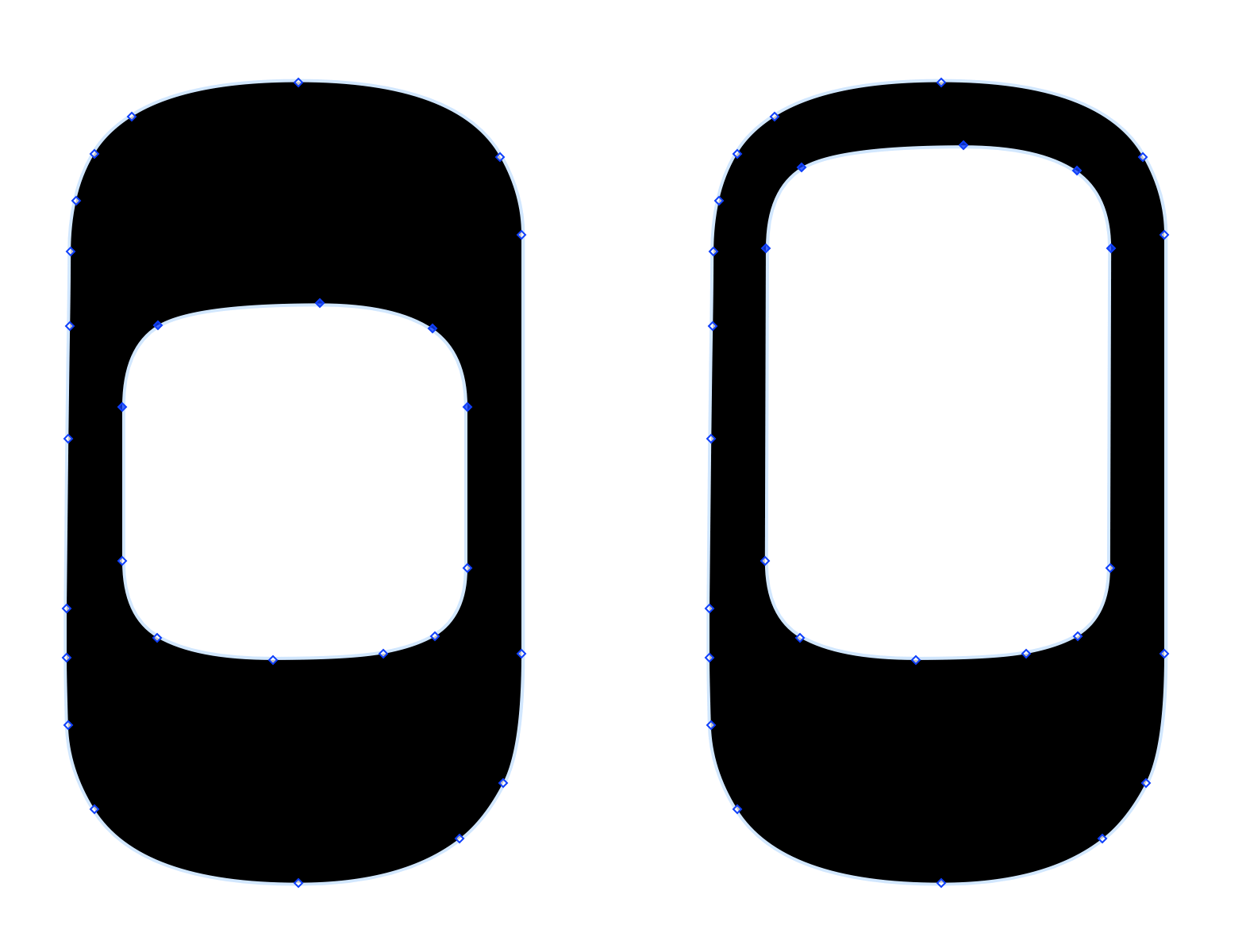
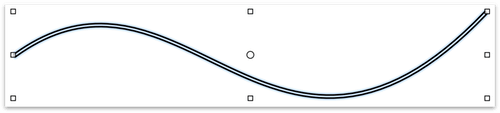
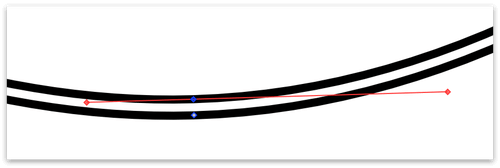
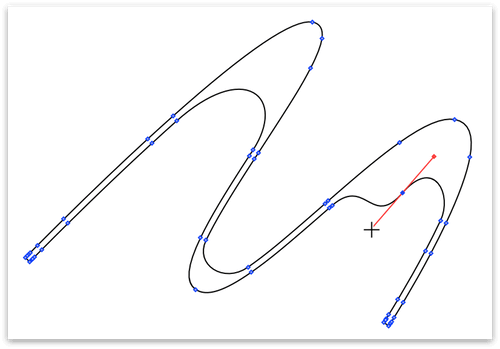
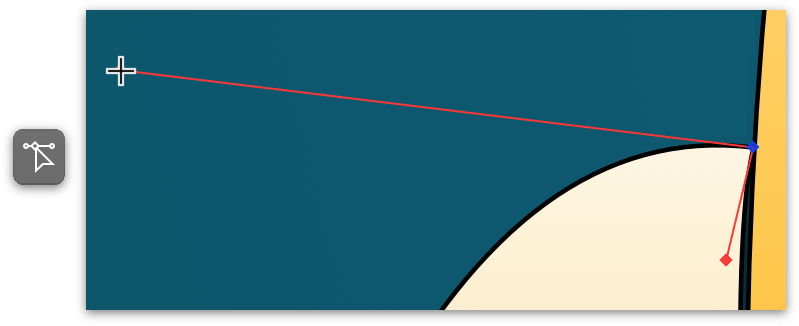
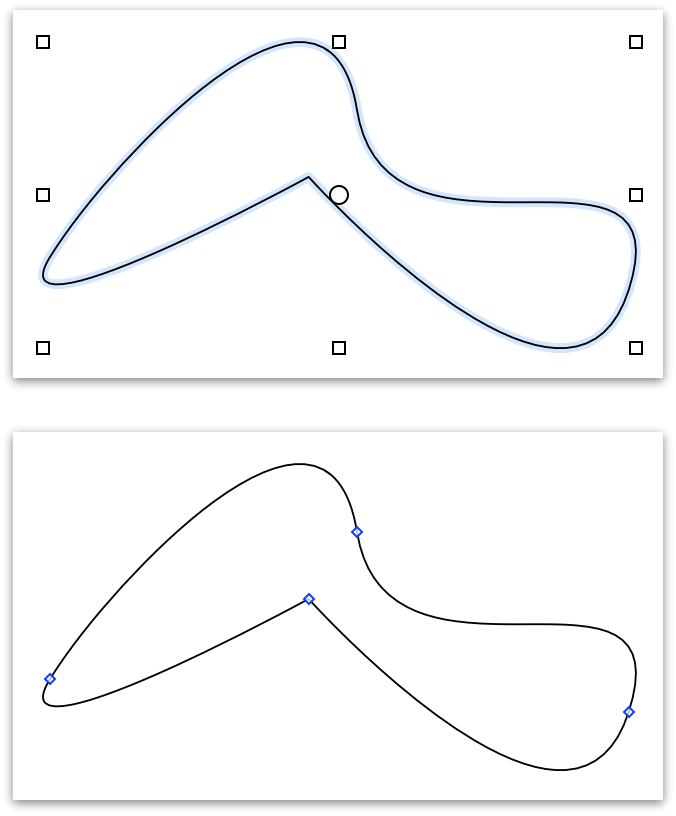
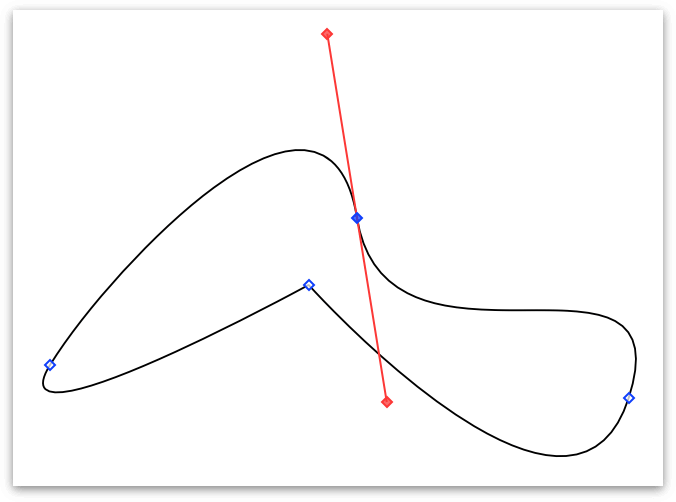
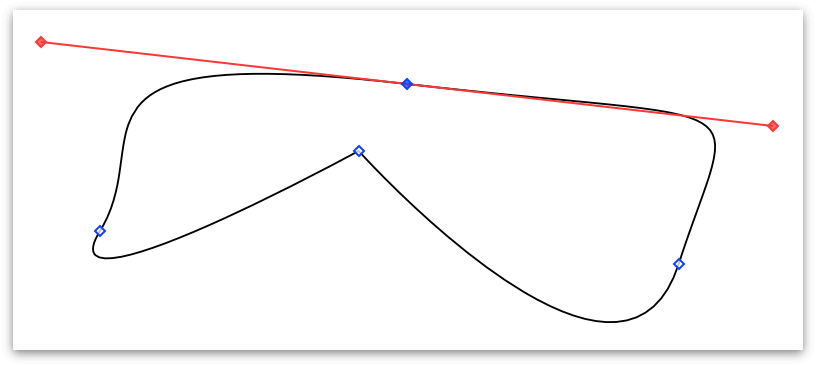
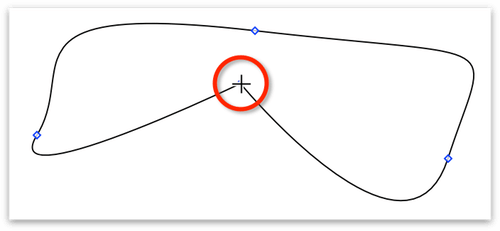
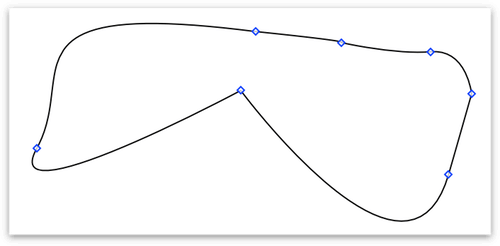
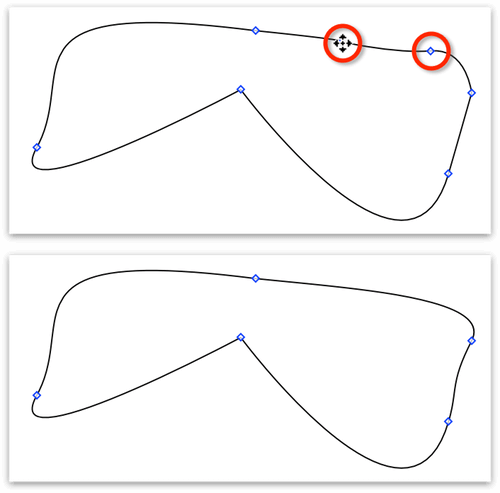
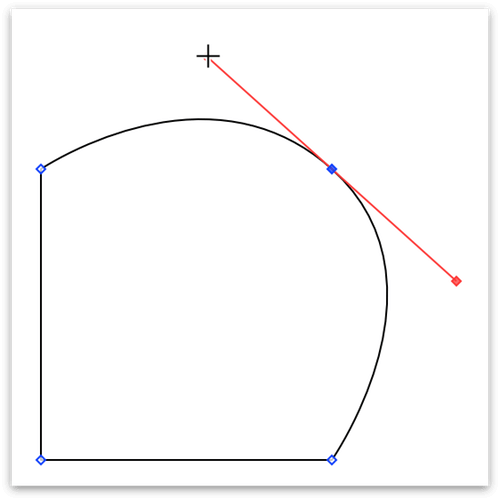
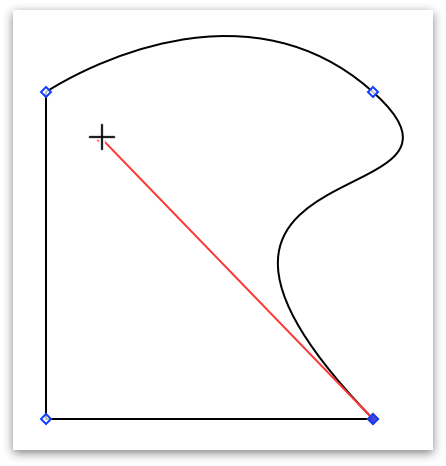
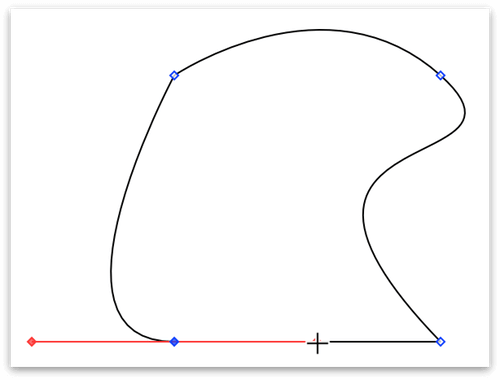
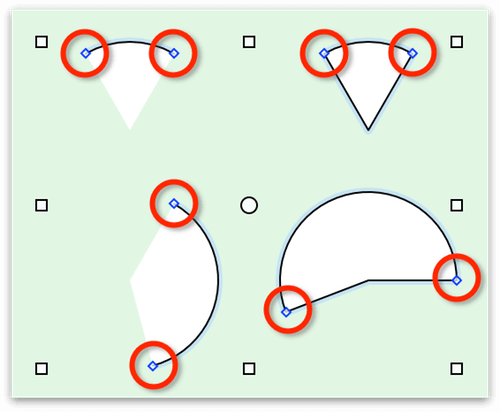
The new Point Editor tool makes it easy for you to access a shape’s vector points to edit a shape and to work with Bézier curves.

Converting vector points to Bézier curves is a feature of OmniGraffle Pro.
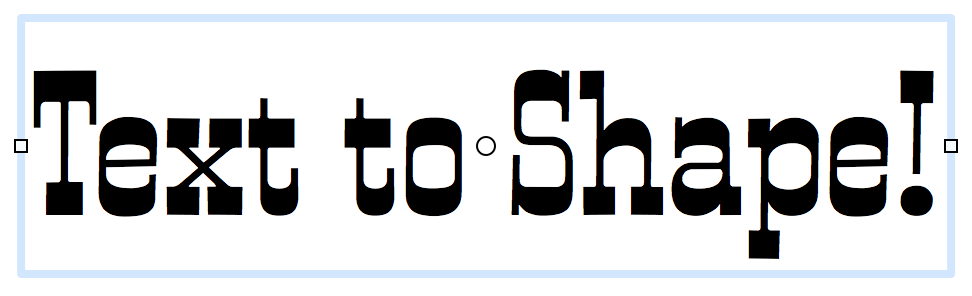
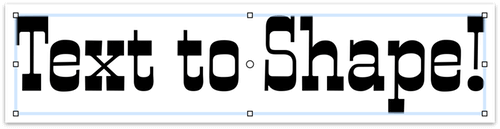
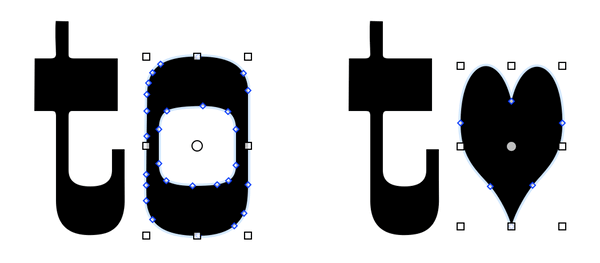
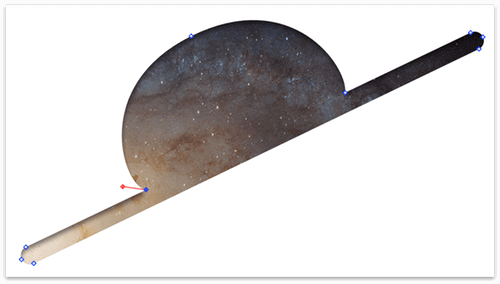
And along those lines—pun intended—if you have OmniGraffle Pro, you can convert both text and lines into shapes, and then apply any type of style or effect you can think of using the Object inspectors.


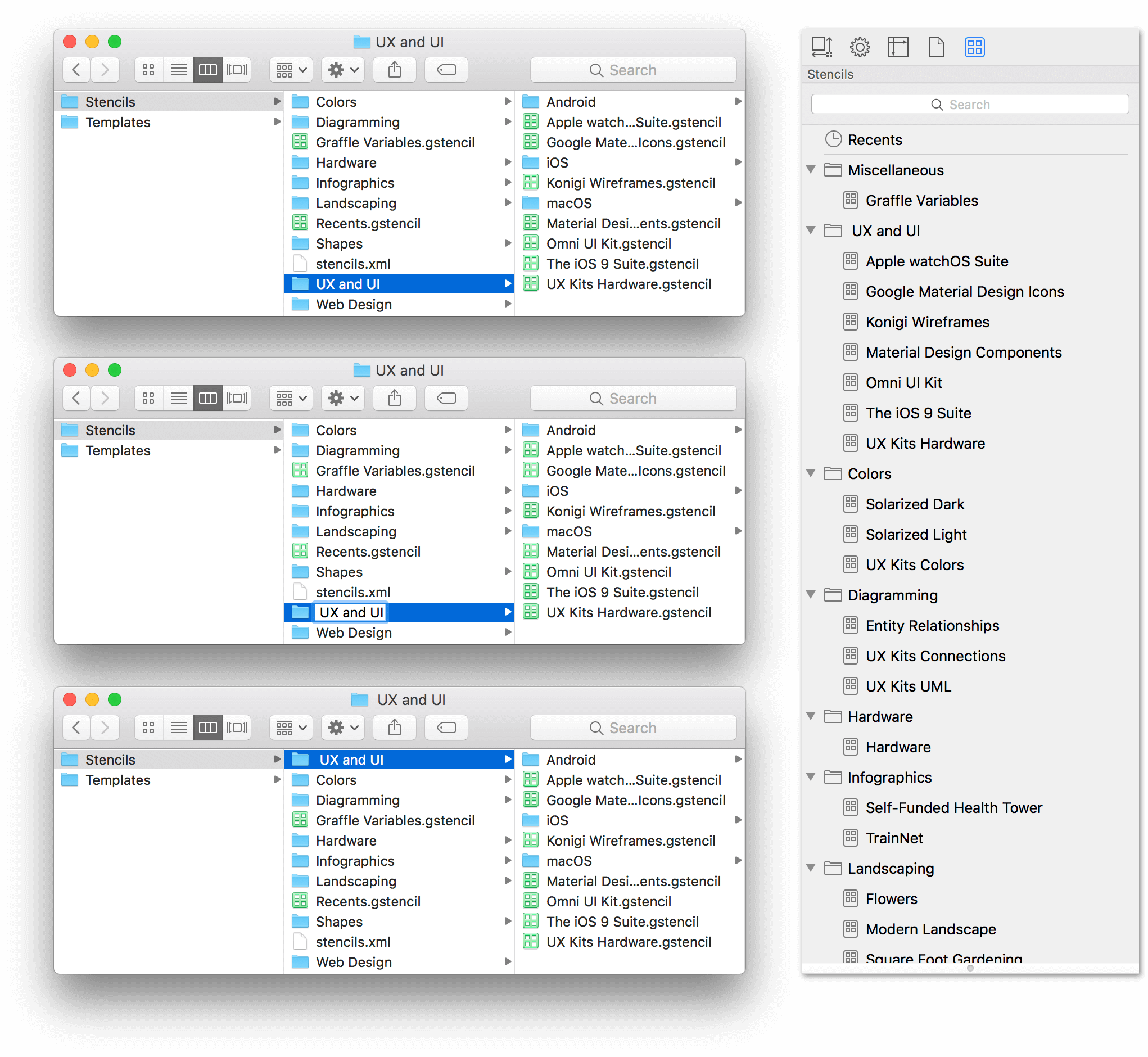
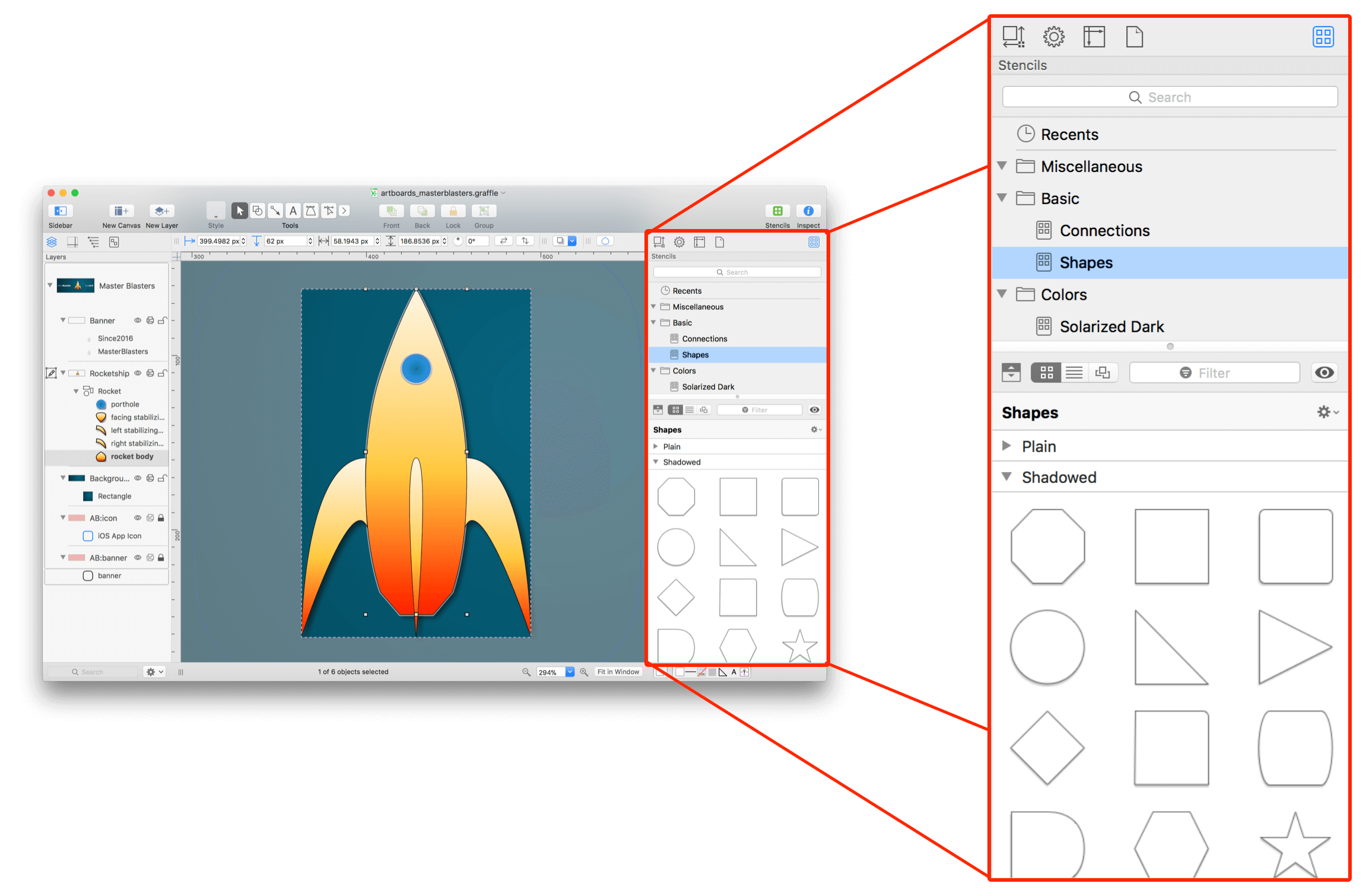
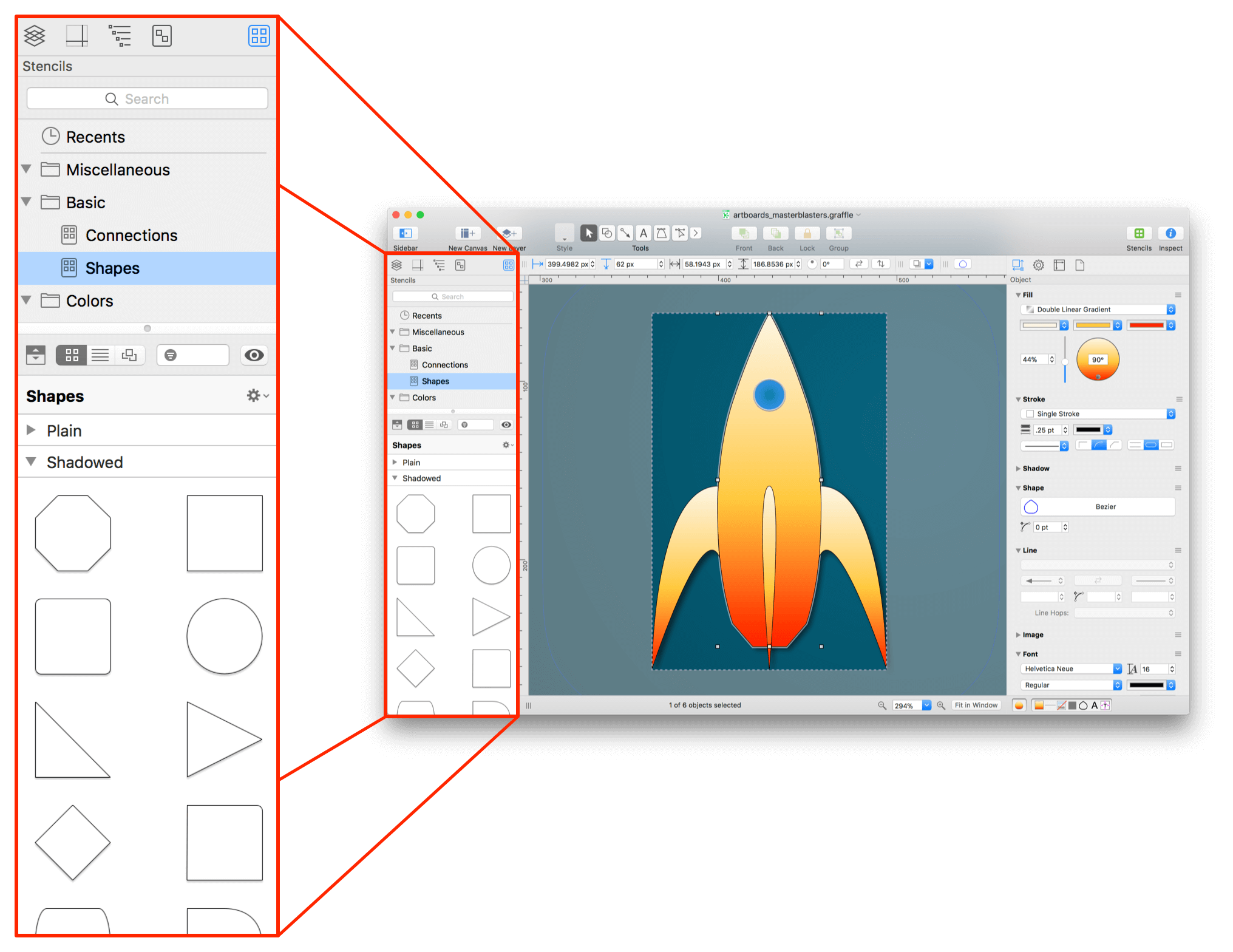
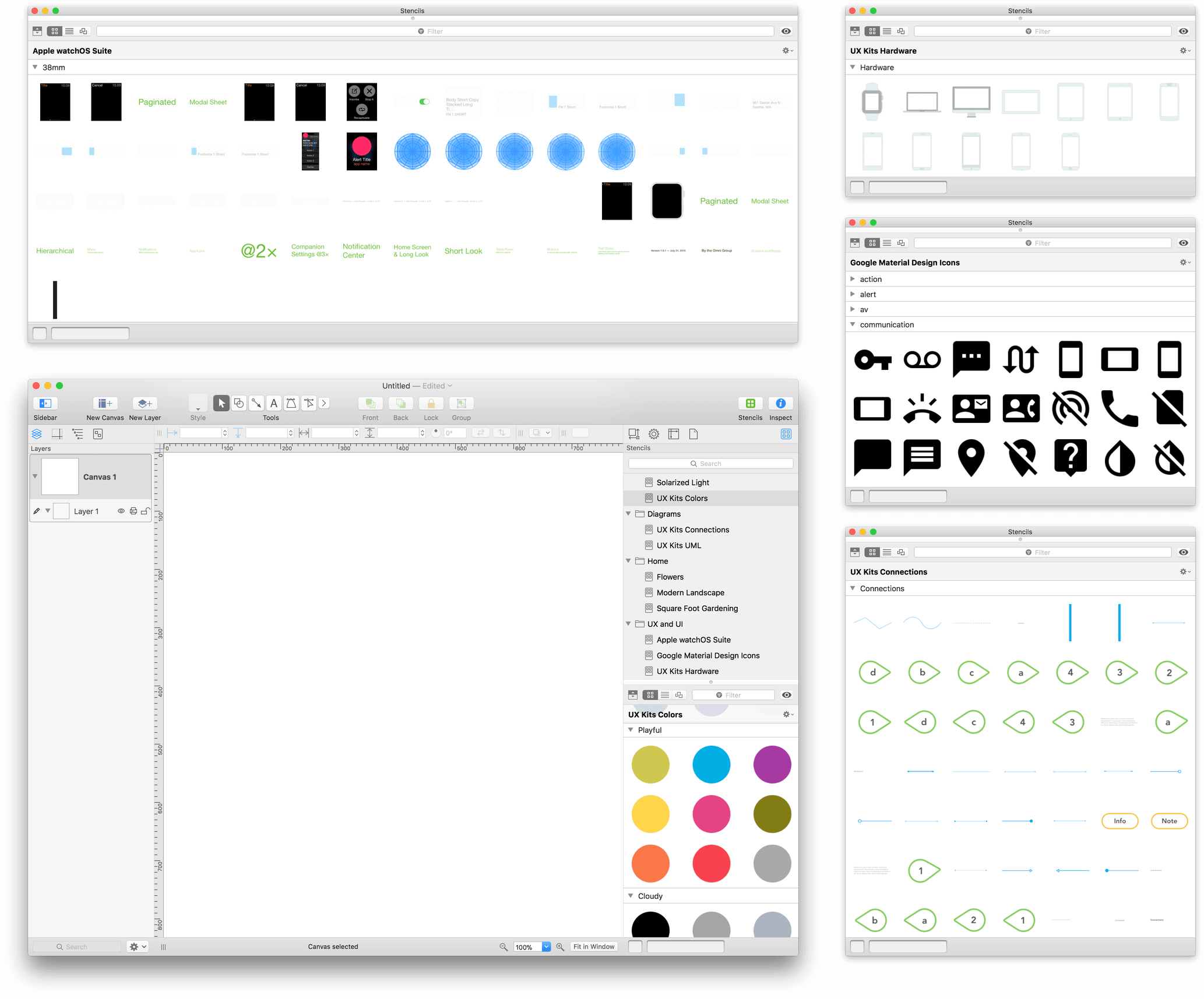
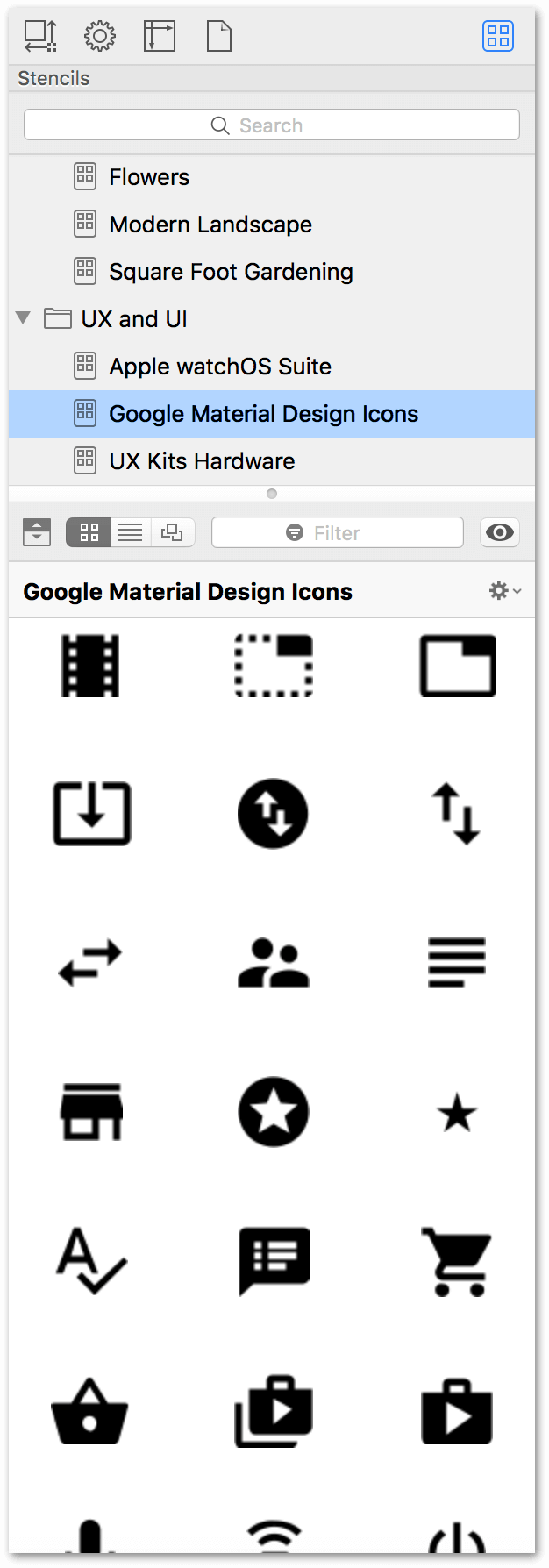
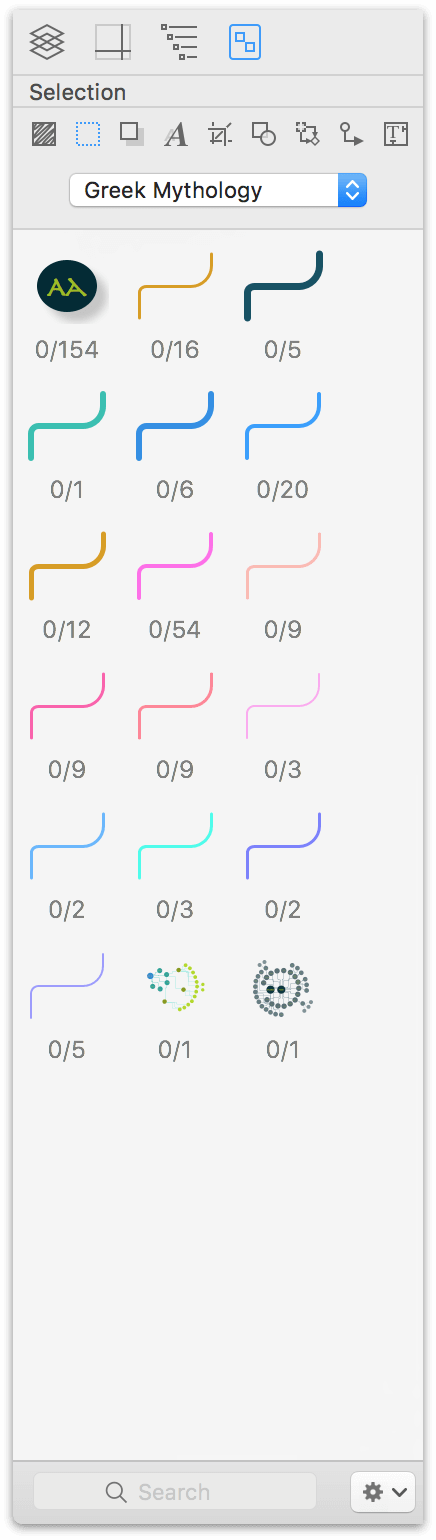
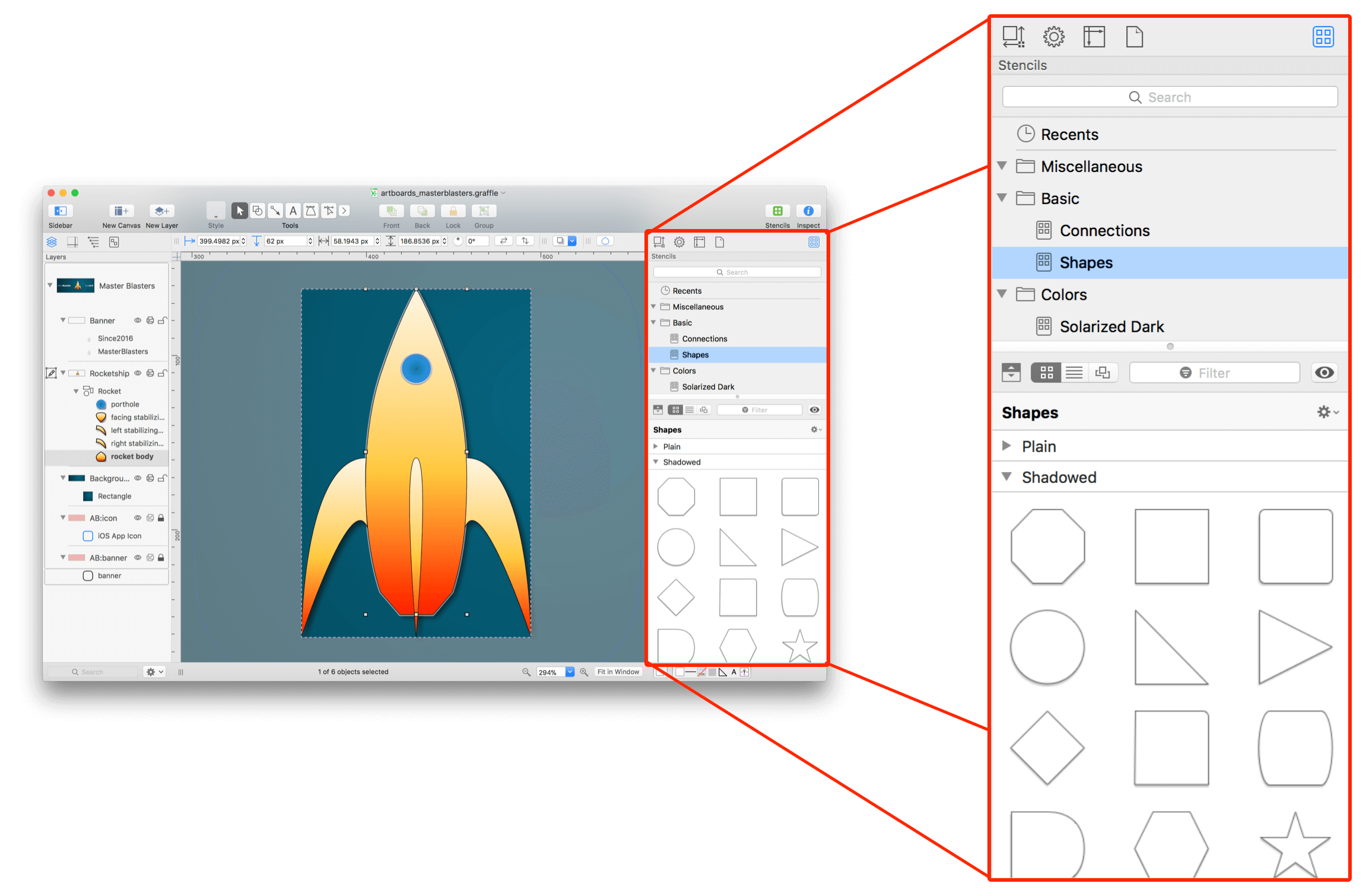
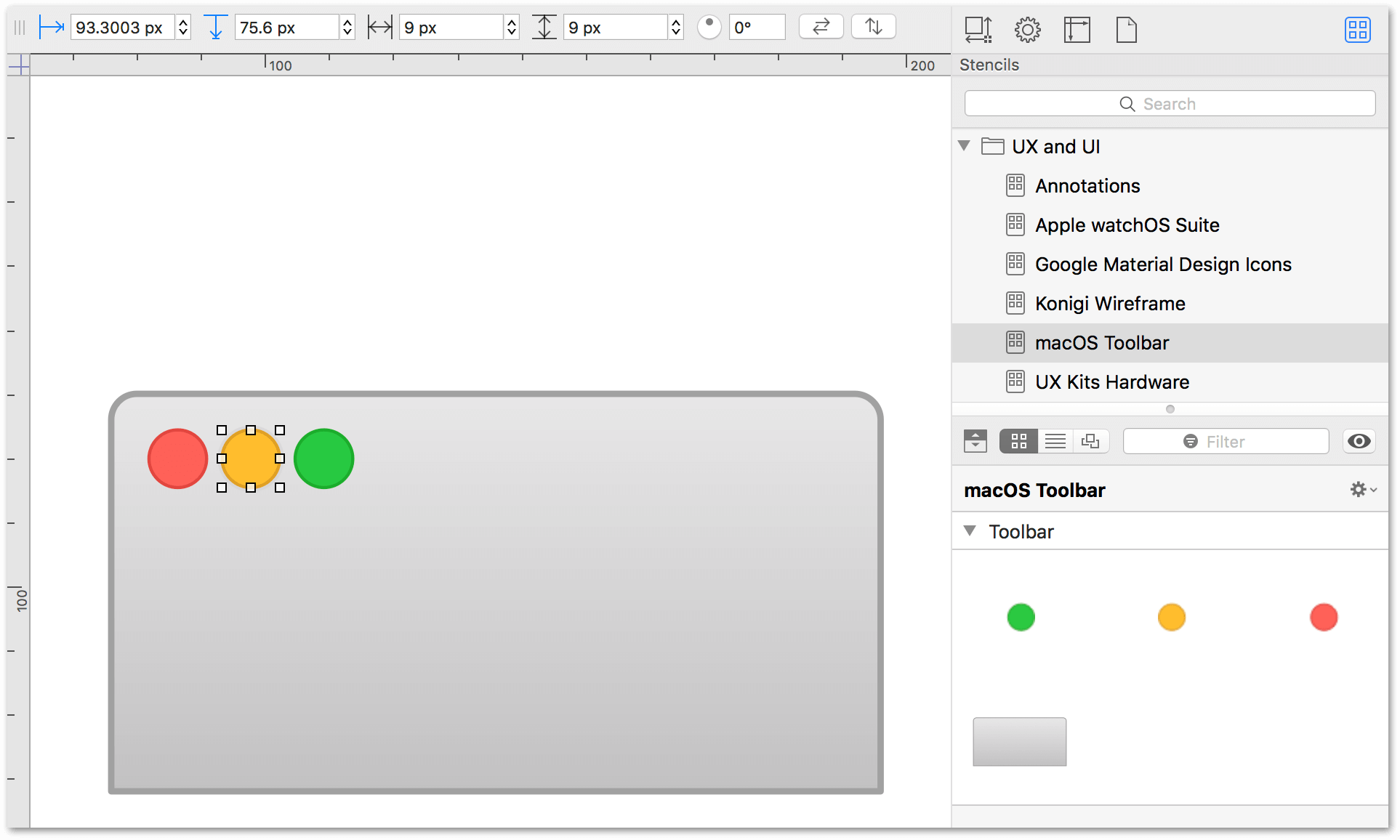
If you use stencils, you can now choose where to place the Stencil Browser to better suit the way you work. By default, the Stencil Browser is available in the right sidebar along with the inspectors:

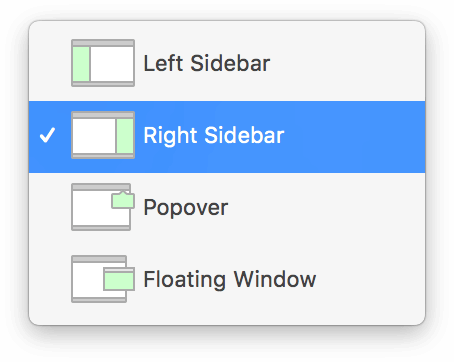
However, you can you can configure OmniGraffle (via the General preferences pane) to make the Stencil Browser available in the following locations:
-
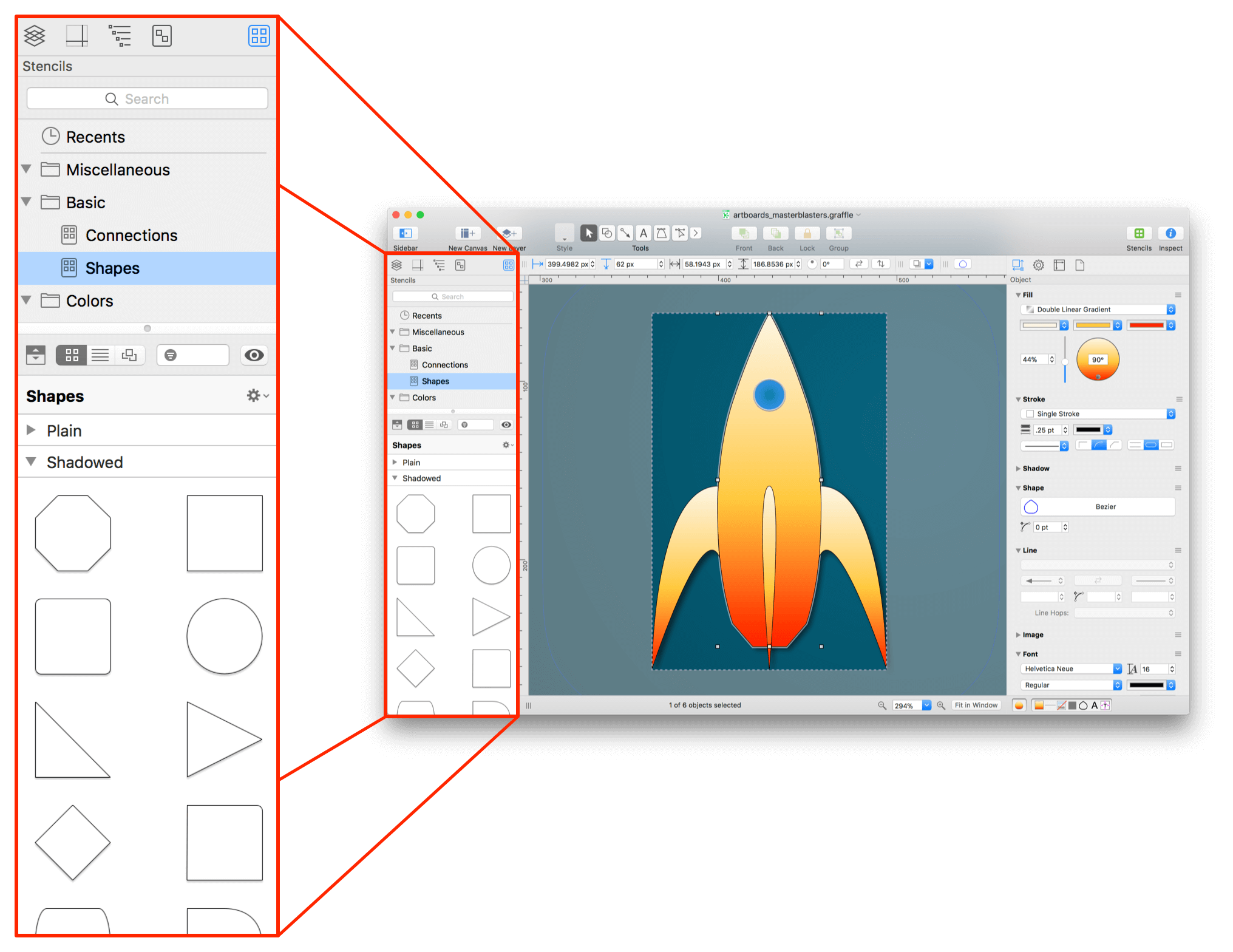
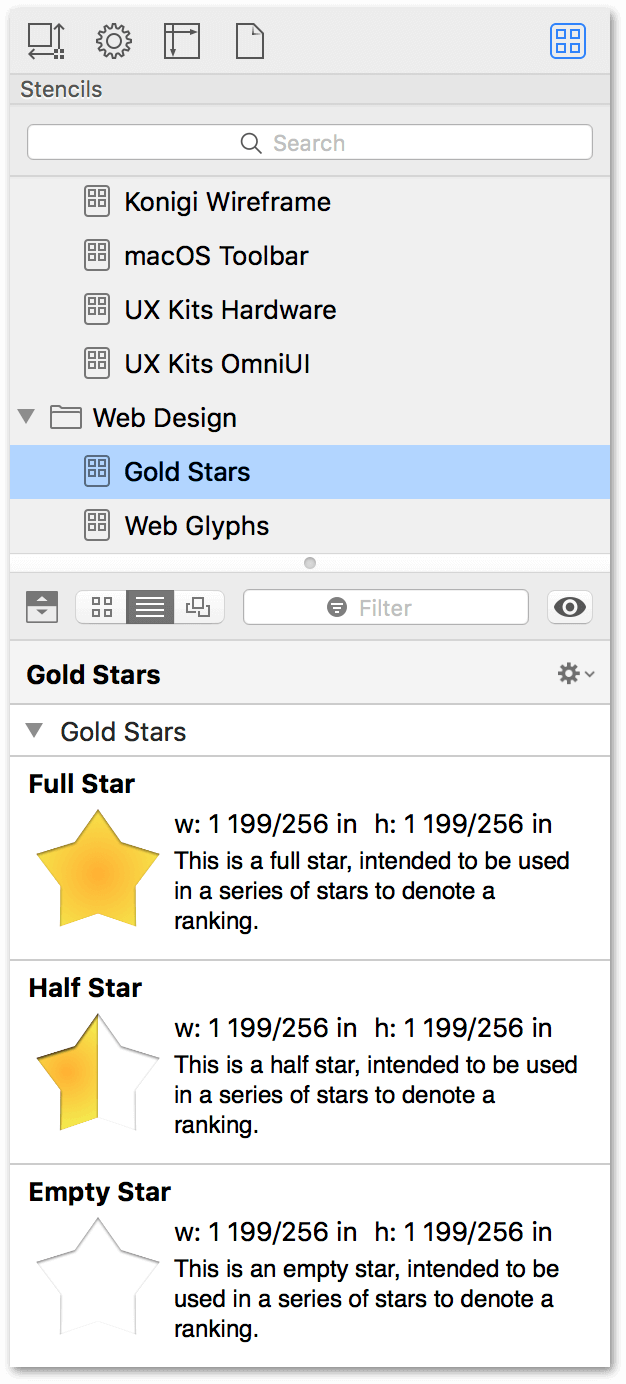
Left Sidebar: For those times when you need to work with stencils and various inspectors at the same time, you can move the Stencil Browser to the left sidebar:

-
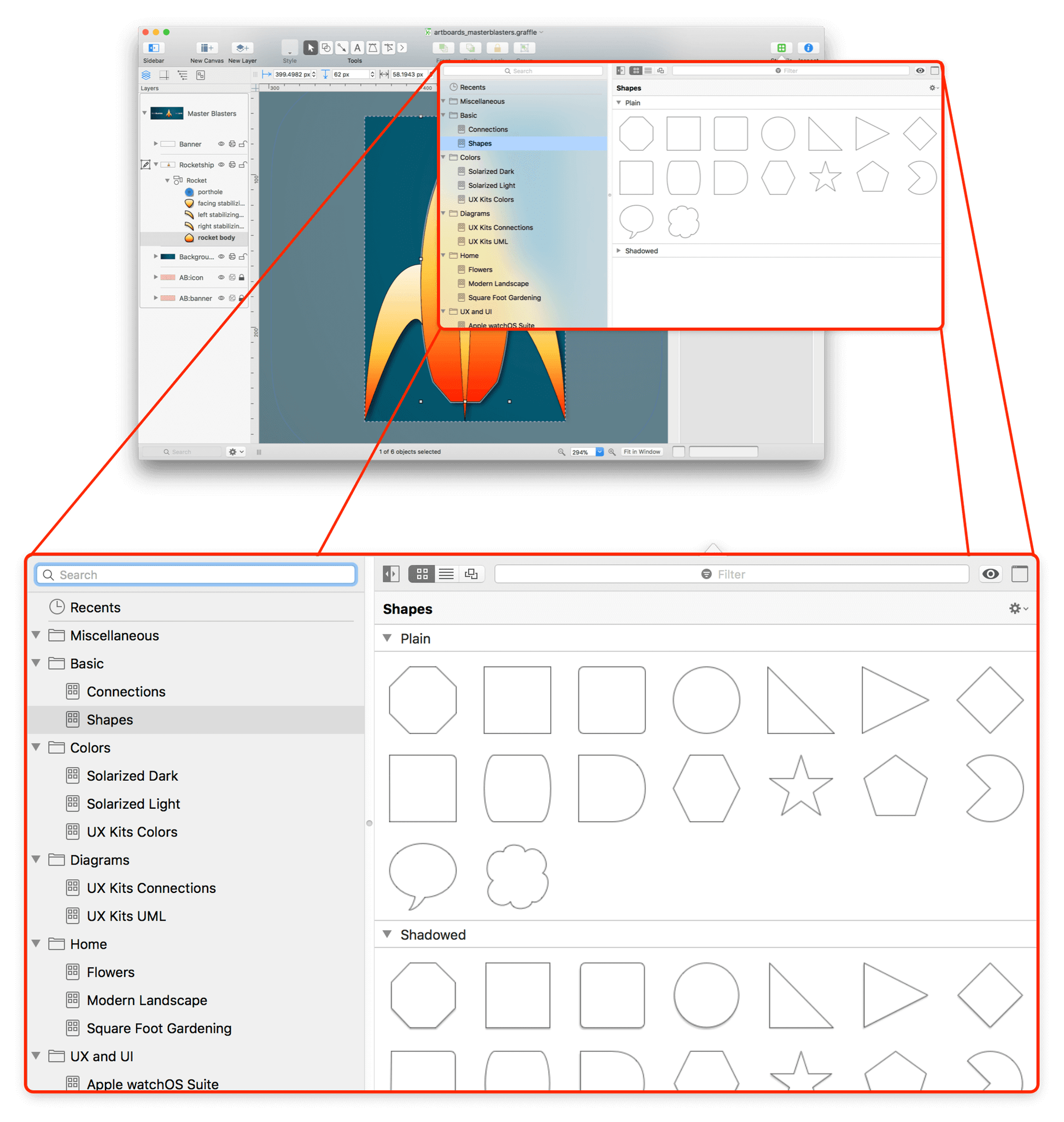
Popover: Only occasionally use stencils? You can opt to display the Stencil Browser in a Popover Menu, available by clicking the Stencils button in the toolbar:

-
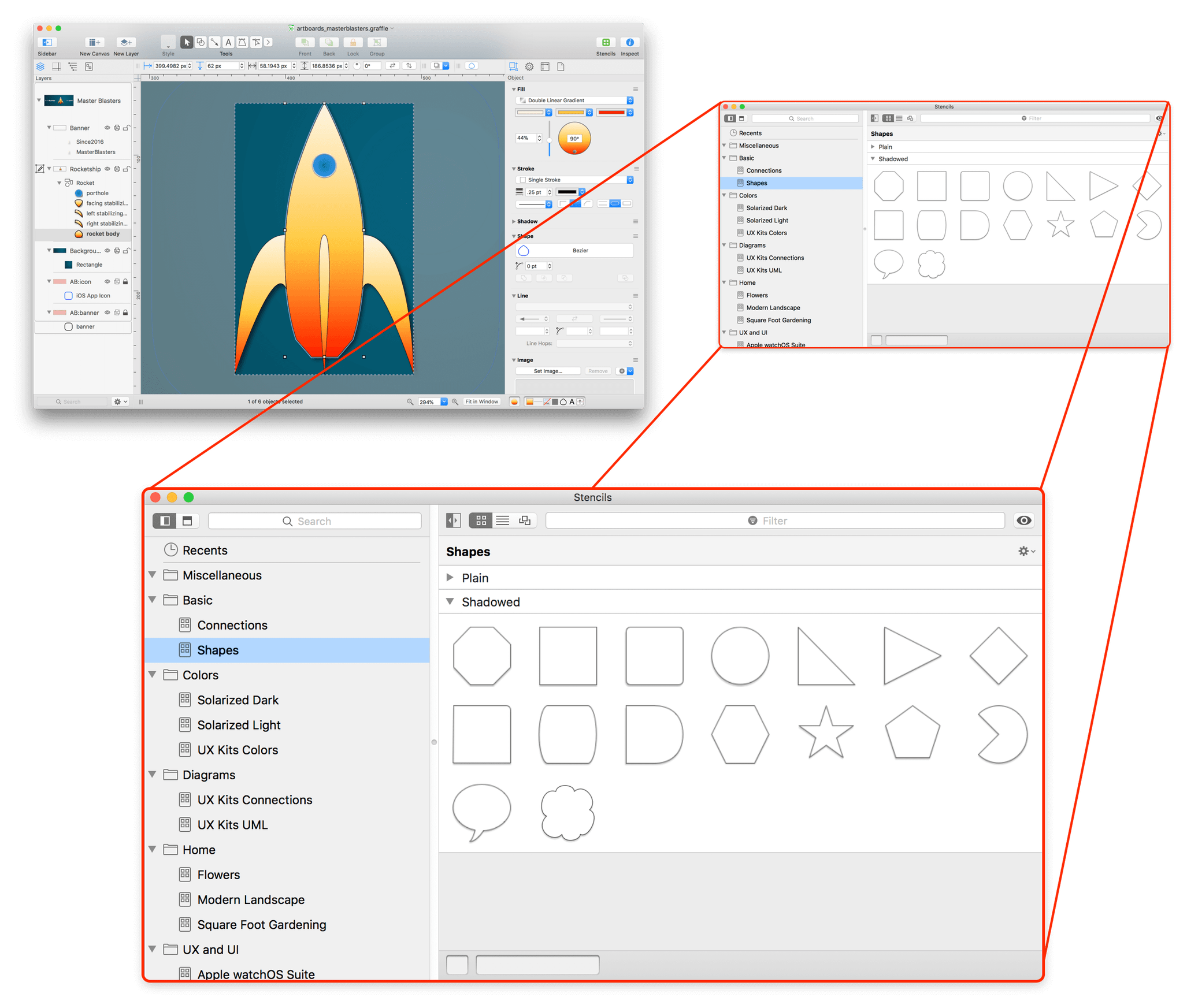
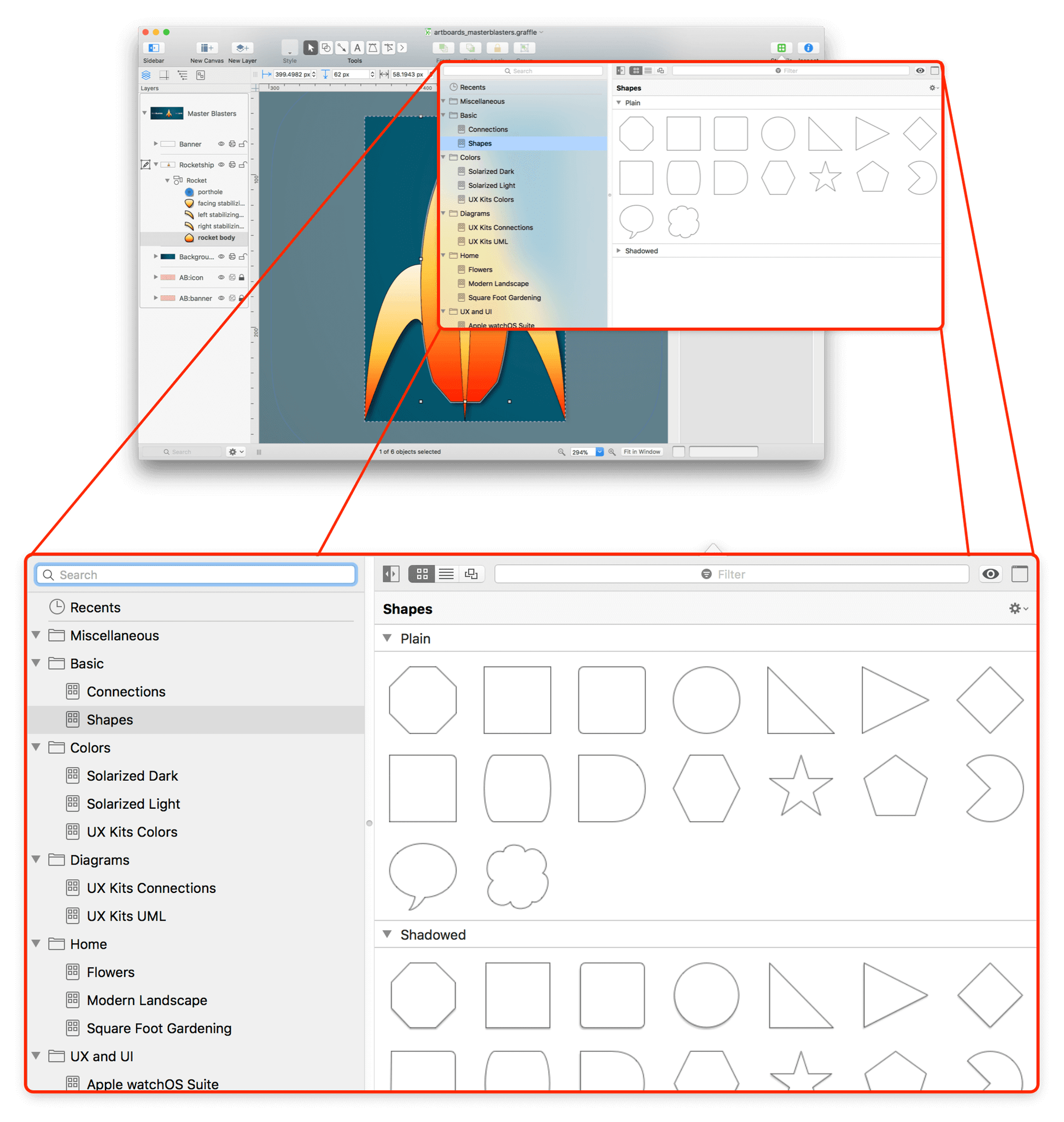
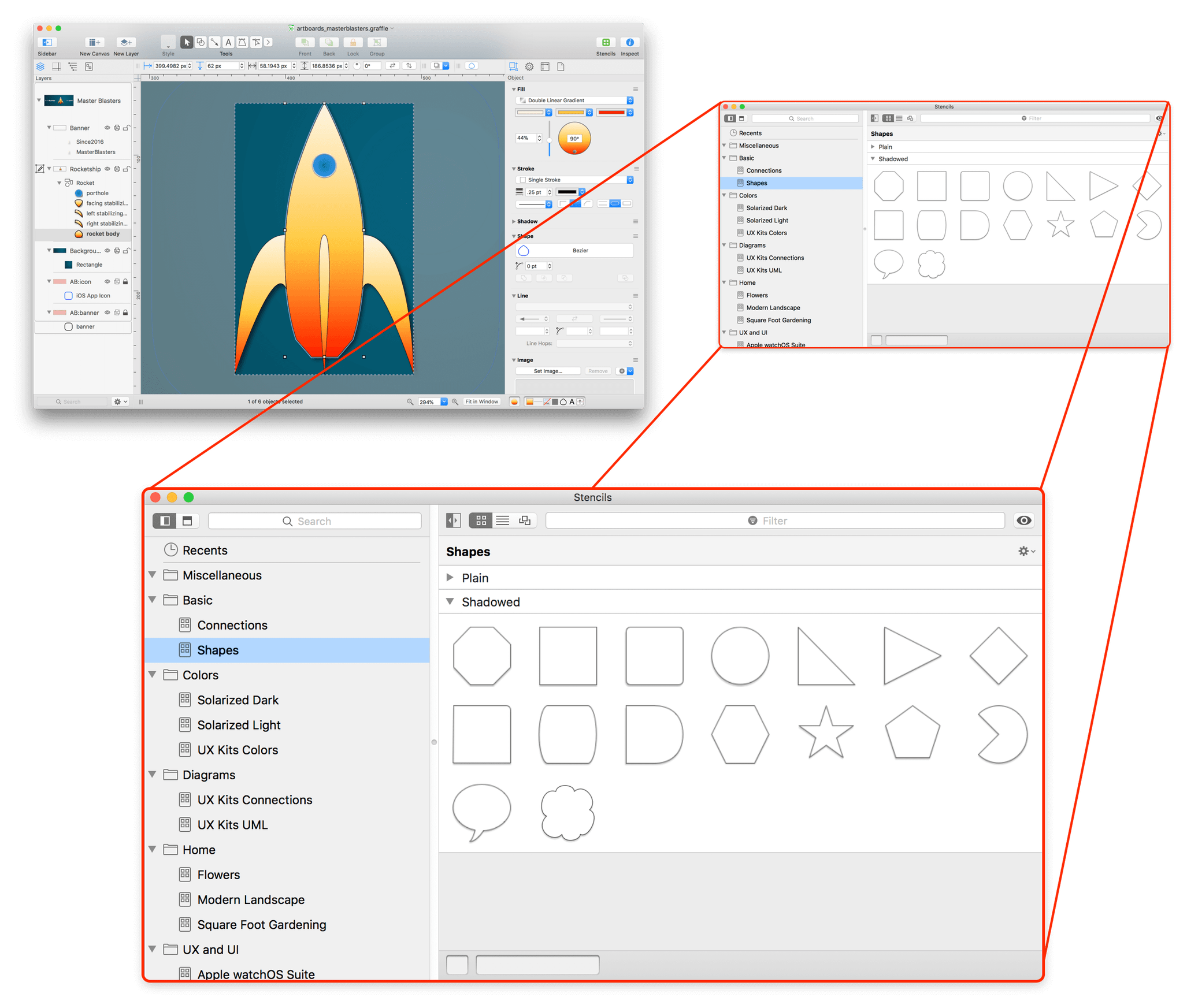
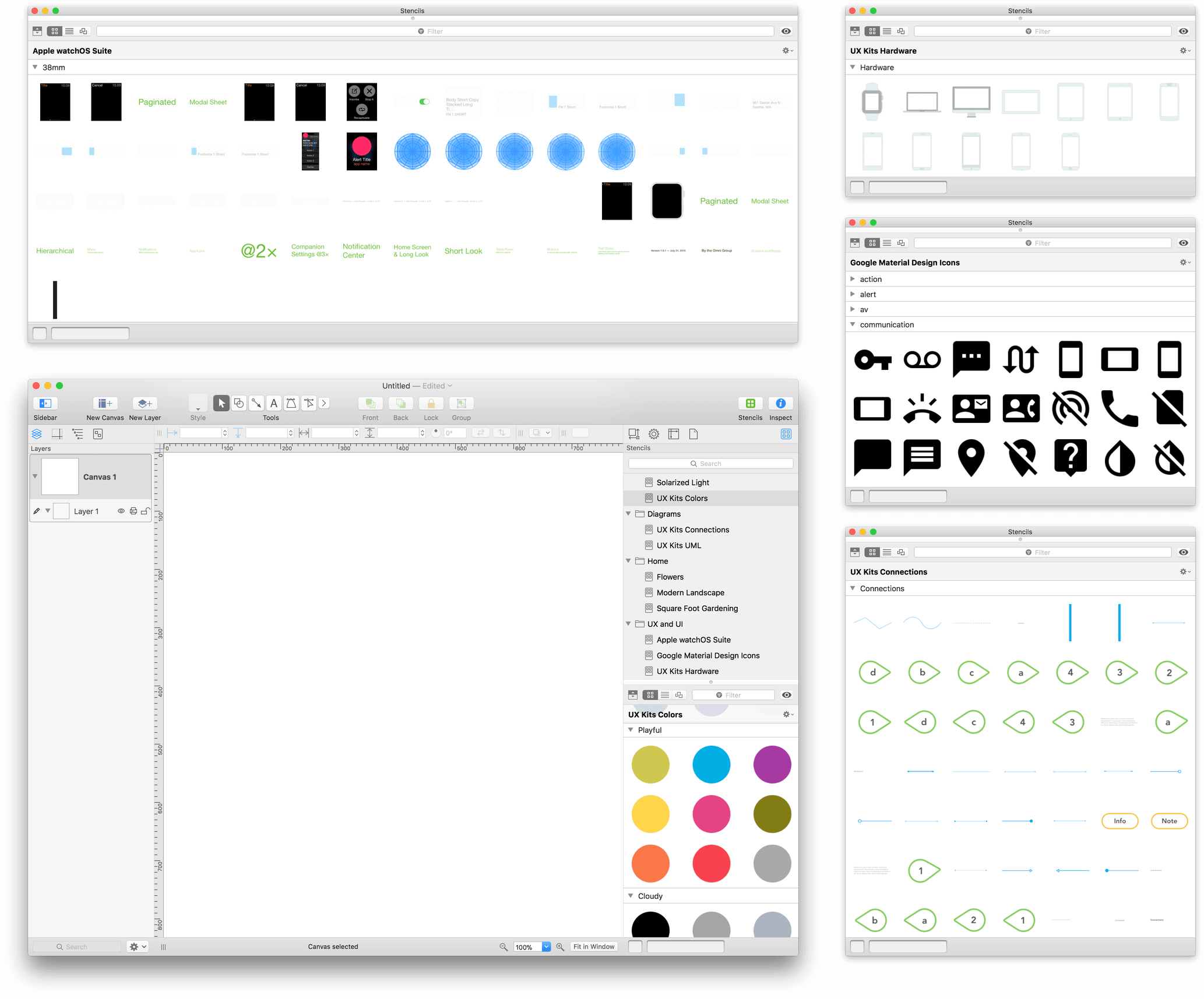
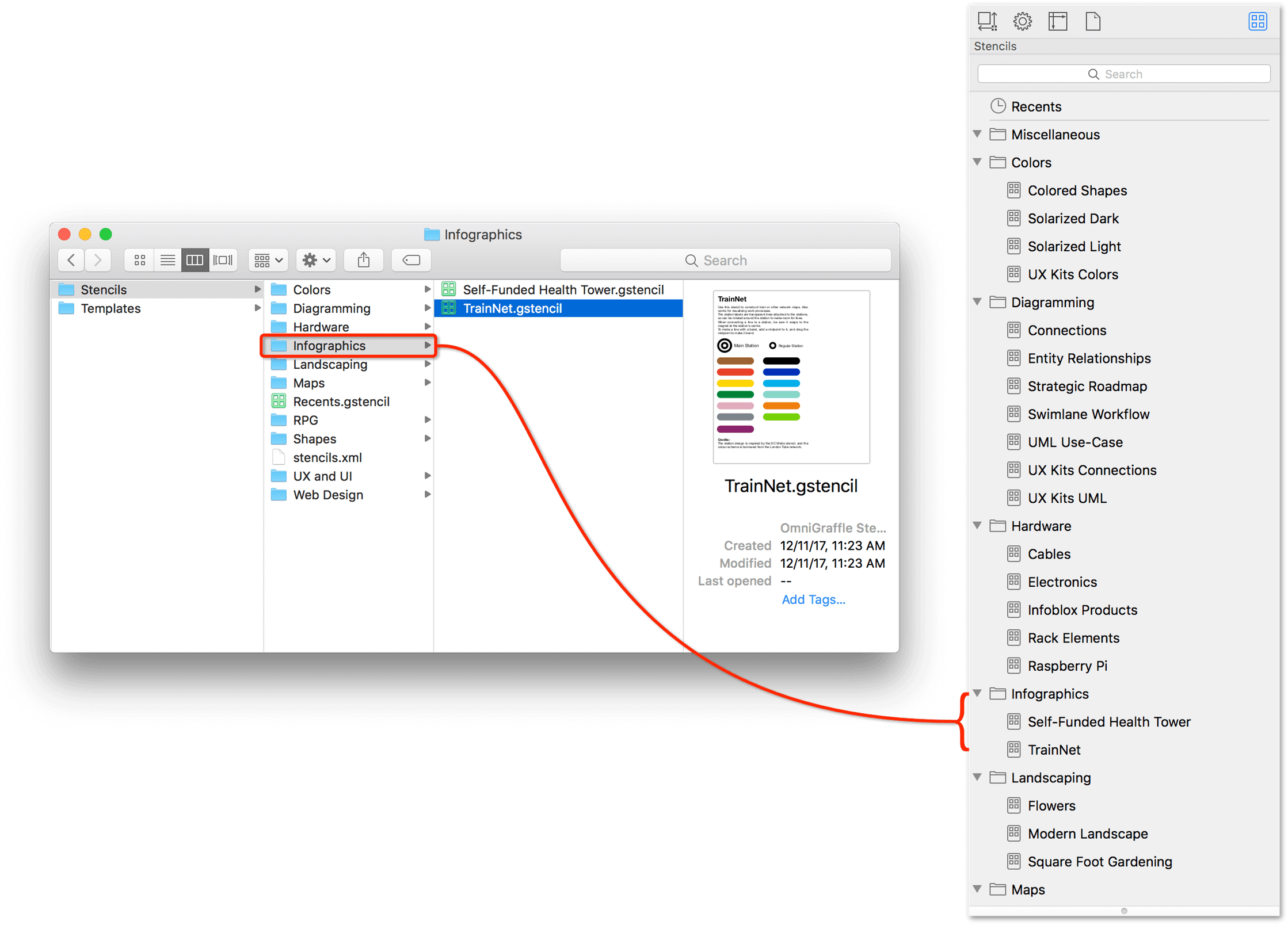
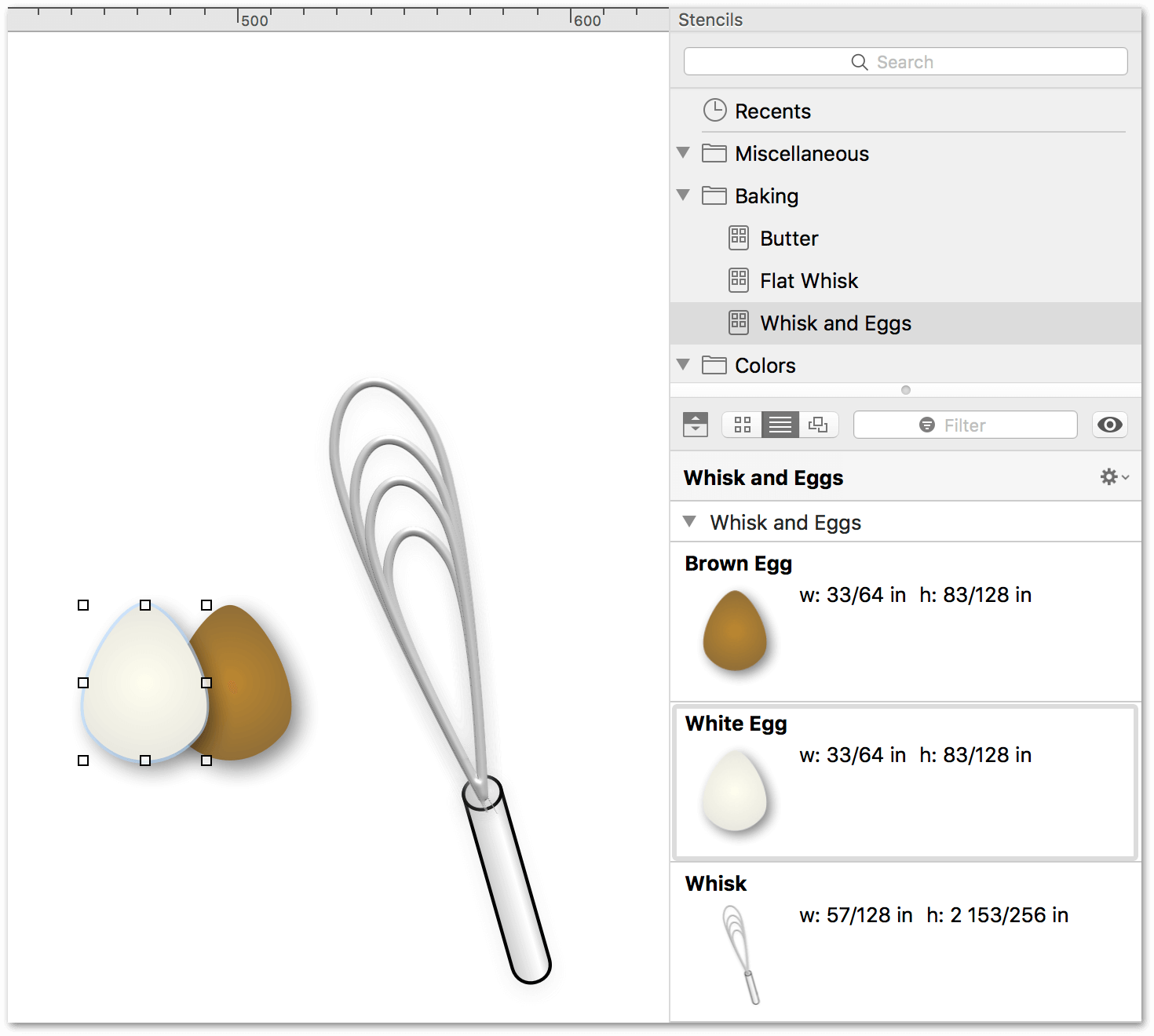
Floating Window: If you have a larger display and tend to use stencils more frequently, you can choose to have the Stencil Browser available as a free-floating window that you can move around your display:

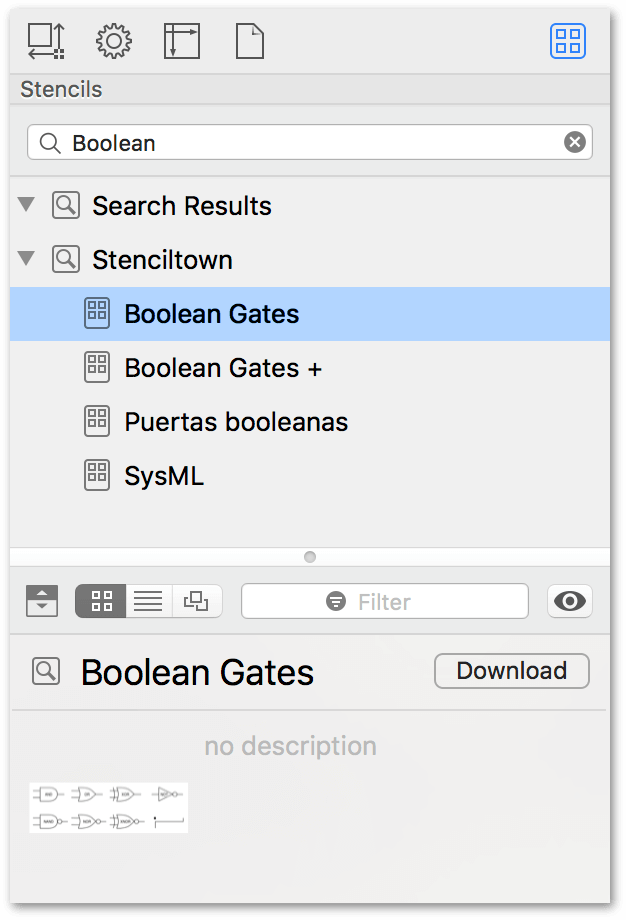
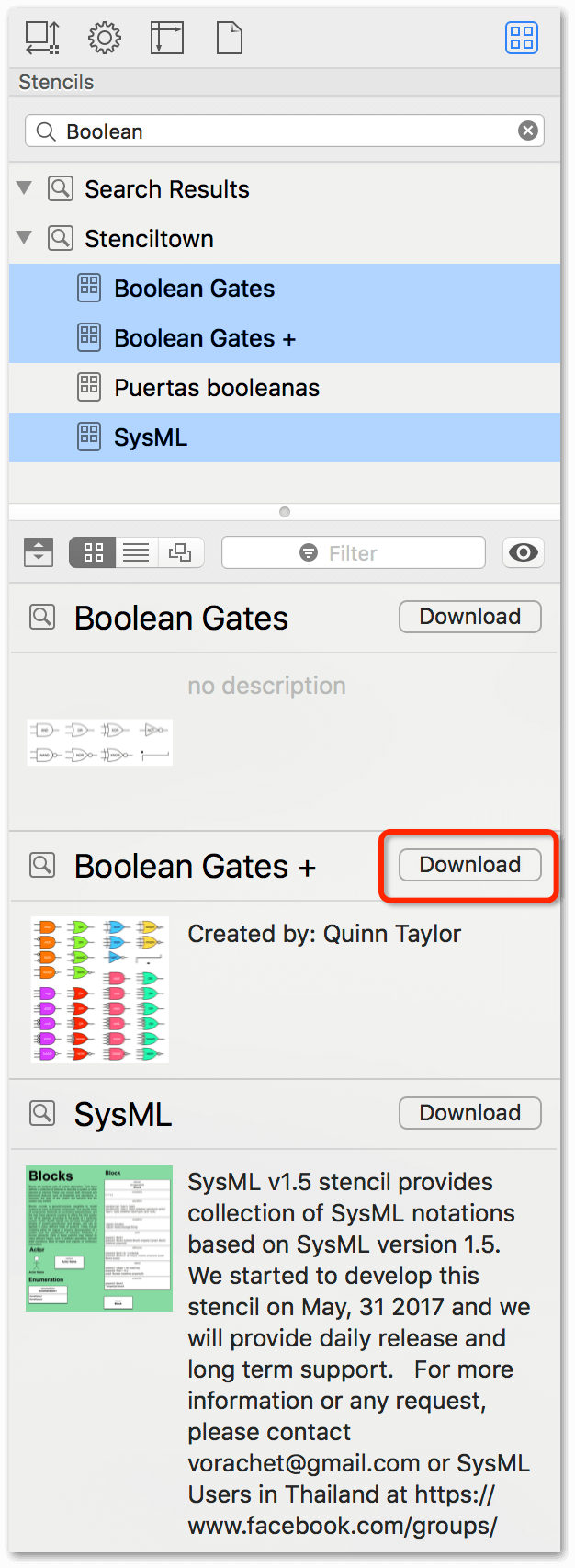
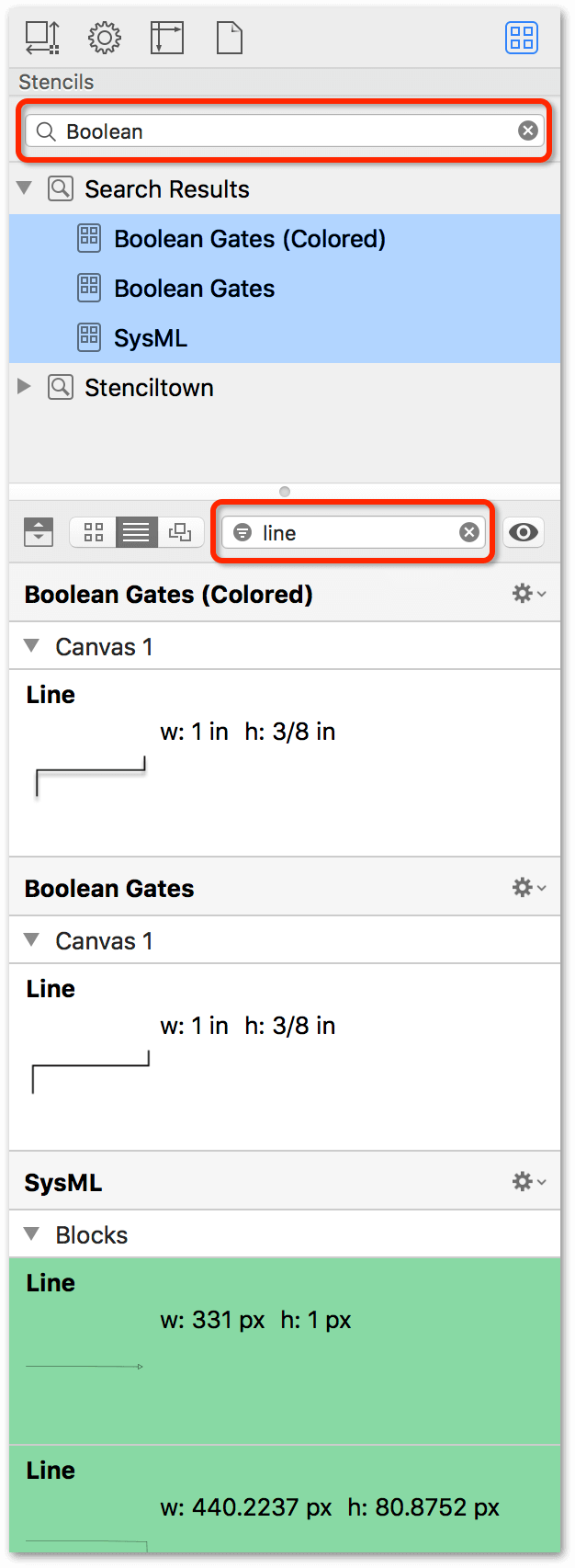
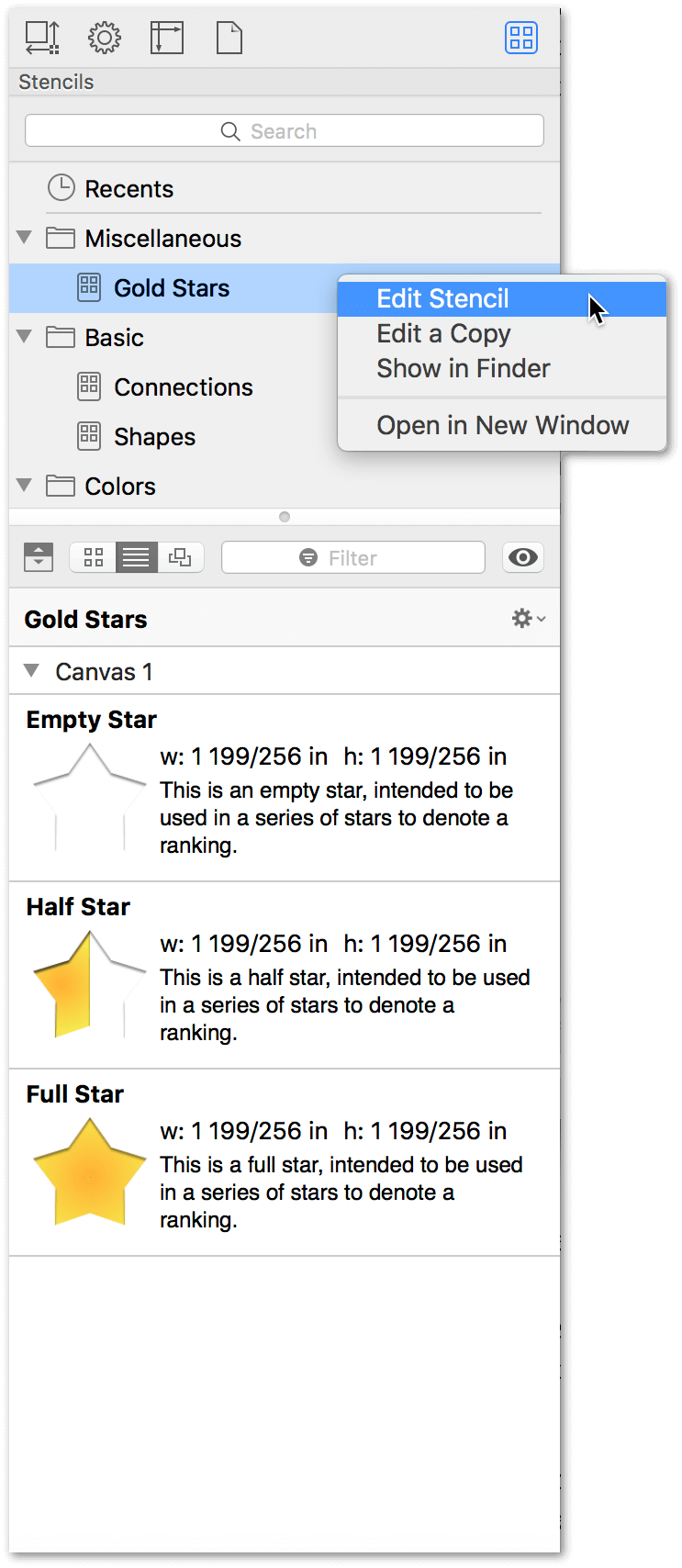
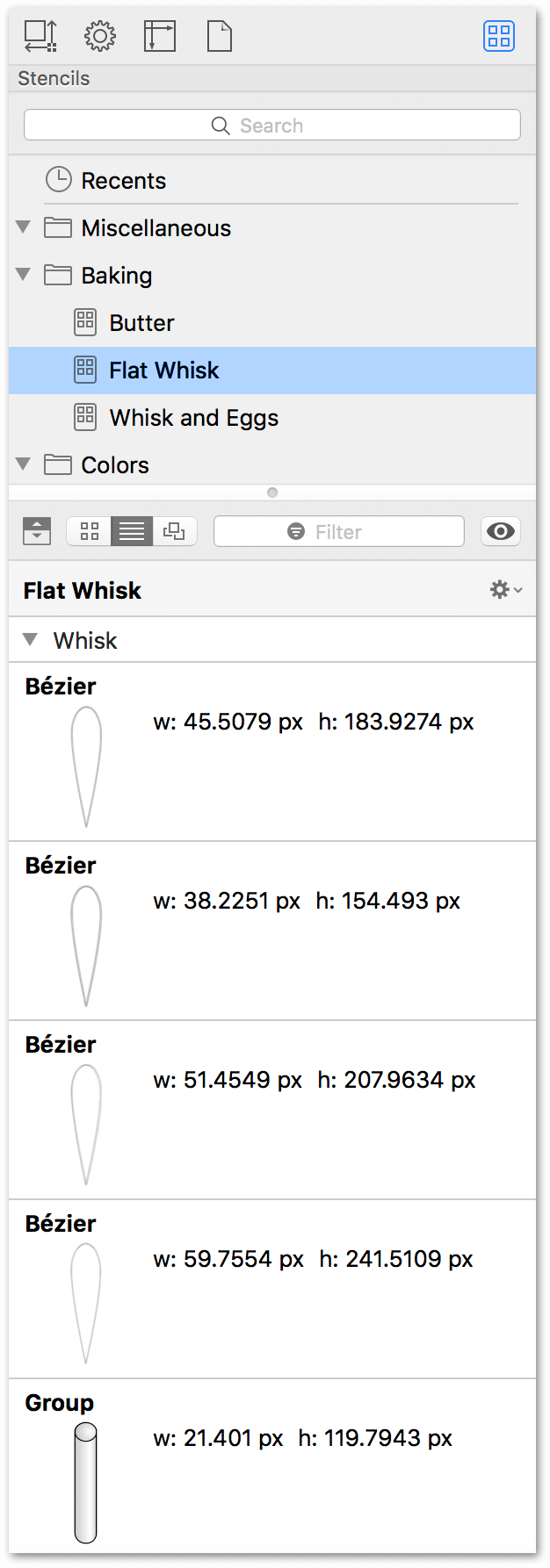
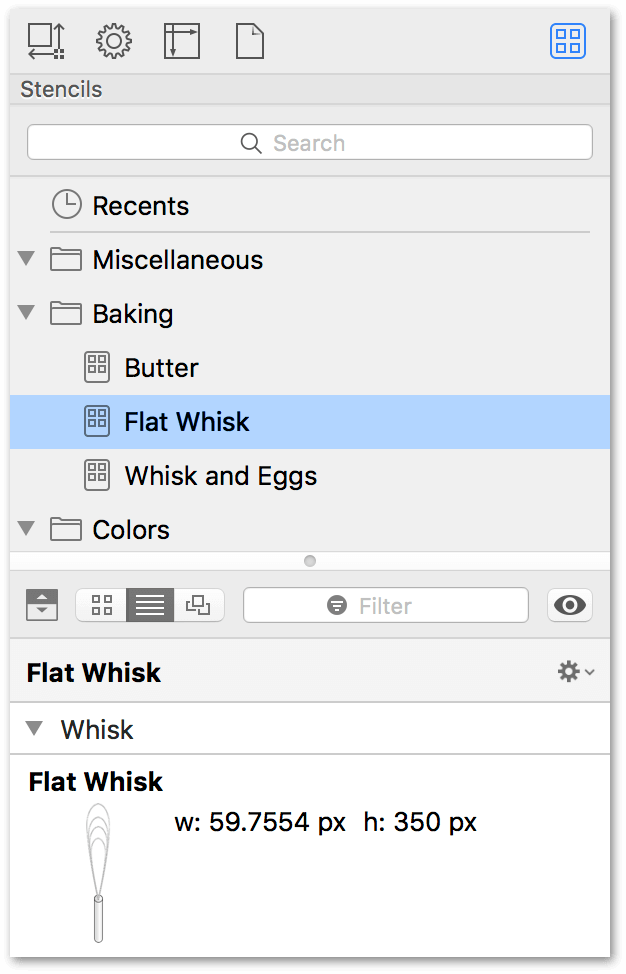
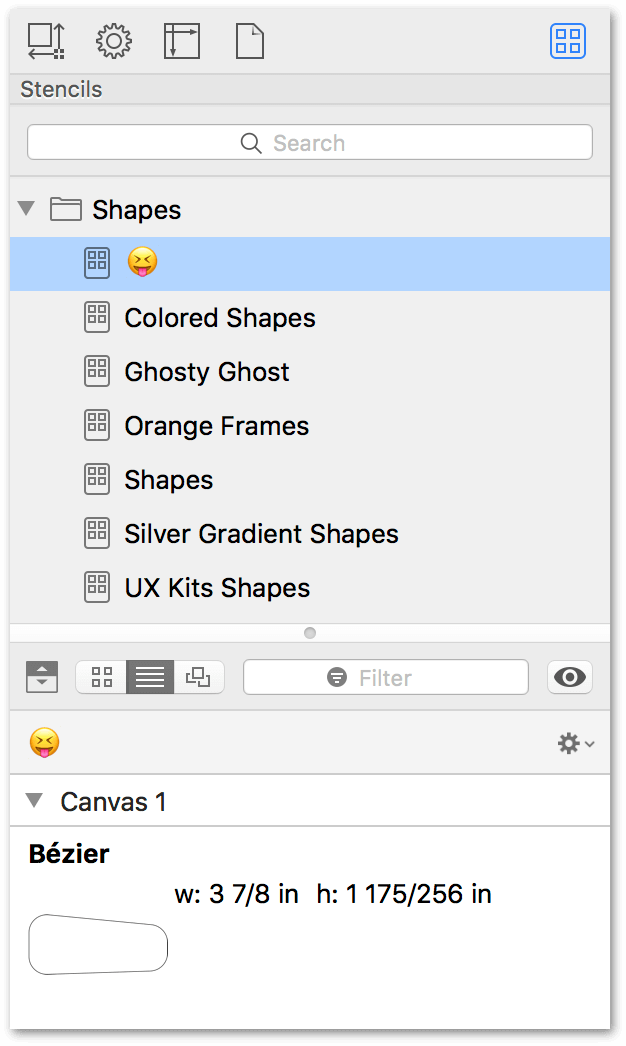
Need to use more than one stencil set at a time? Double-click a stencil set to view the stencils in individual floating windows:

Working with SVG? No problem! Just drag the SVG file into OmniGraffle to import the SVG source and start working on your graphic. Or, choose SVG as the file type when exporting.

These features and many more are waiting for you in the new OmniGraffle 7—a thousand changes in one radically new app for macOS.
To see what’s new in OmniGraffle 7, or to take a Walkthrough of OmniGraffle 7’s key features, choose Help ▸ Welcome to OmniGraffle 7.
How This Guide is Organized
The OmniGraffle 7 Reference Manual for macOS that you have before you (either in OmniGraffle itself, online, or in iBooks on your Mac or iOS device—or both) has been assembled in such a way that you’re provided with a complete tour of OmniGraffle.
This new edition is broken into three distinct parts, as follows:
Part I: OmniGraffle Basics
The first part of the documentation introduces you to the basics of using OmniGraffle. From finding your way around the interface, to customizing the user experience to suit your work, these chapters hold the knowledge you need to start building OmniGraffle projects from scratch:
- Chapter 1, Basic Concepts — This chapter explains some basic concepts of working in OmniGraffle, from working with the tools to draw things, inspectors to style things, and the sidebar to organize things.
- Chapter 2, Basic Setup and Configuration — This chapter provides you with an in-depth look at the various ways you can customize OmniGraffle to provide you with a more personal user experience.
- Chapter 3, Drawing Basics — This chapter shows you how to create, connect, and style objects.
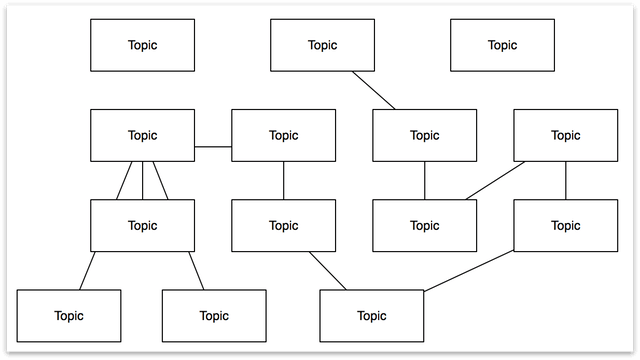
- Chapter 4, Diagramming Basics — This short tutorial takes you through the process of creating a hierarchical diagram, while introducing you to the tools, inspectors, and other key elements of OmniGraffle.
Part II: OmniGraffle In-Depth
Once you have a firm grounding in OmniGraffle, it’s time to explore everything else that OmniGraffle has to offer. This part introduces you to the new unified sidebar, artboards, tools, inspectors, stencils, and exporting images from OmniGraffle.
- Chapter 5, Managing Canvases, Layers, and Objects in the Sidebar — Central to how you work in OmniGraffle, the new unified Sidebar makes it easy for you to manage canvases, layers, and all of the objects on those layers in one convenient place.
- Chapter 6, Using Artboards (PRO) — Artboard Layers and Objects affect objects on the layers above, either acting as a container or for defining export areas in your projects.
- Chapter 7, Using the Tools — The Toolbar contains all of the drawing tools you’ll need, and this chapter provides you with a quick overview of what each of them do.
- Chapter 8, Working With the Inspectors — Once you’ve learned about the Tools, you can use the Inspectors to examine the things you draw and modify their properties.
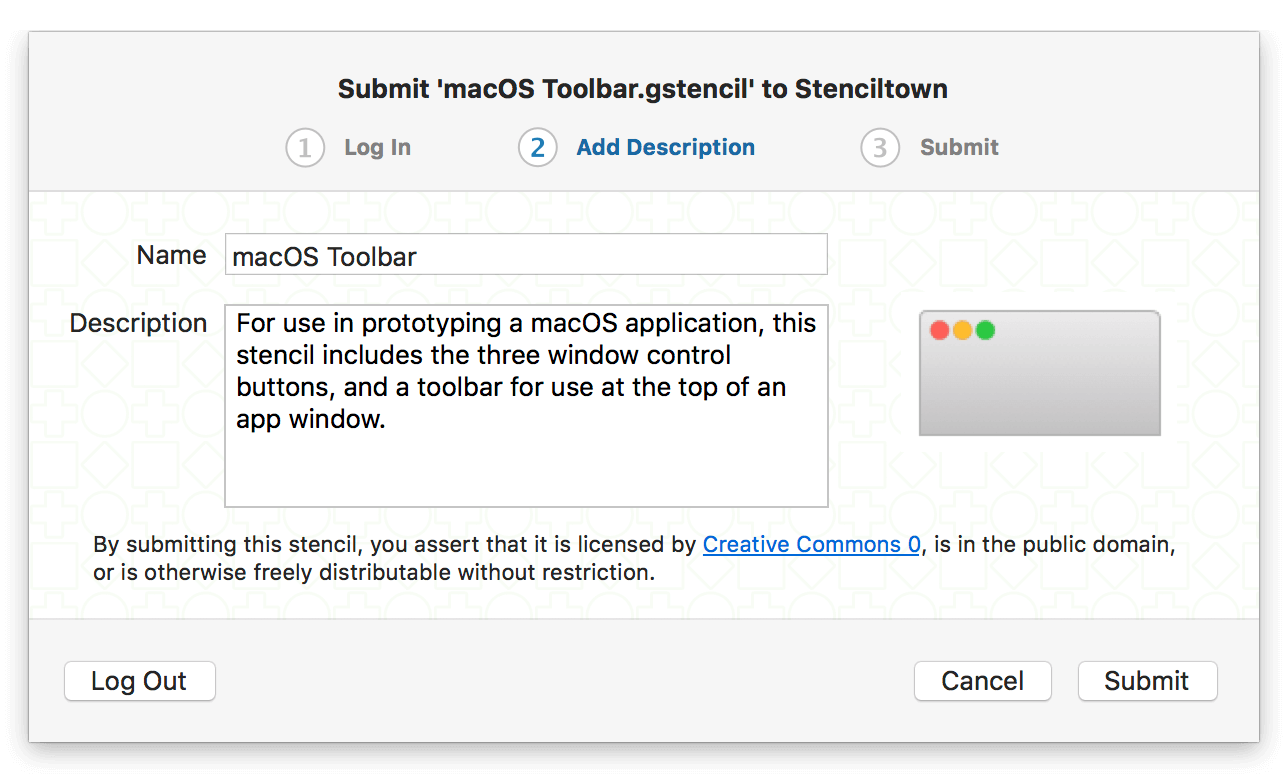
- Chapter 9, Using, Curating, and Creating Stencils — This chapter shows you how to use and organize the stencils that come with OmniGraffle, and how to create new stencils for your own use or for sharing with other OmniGraffle users on Stenciltown.
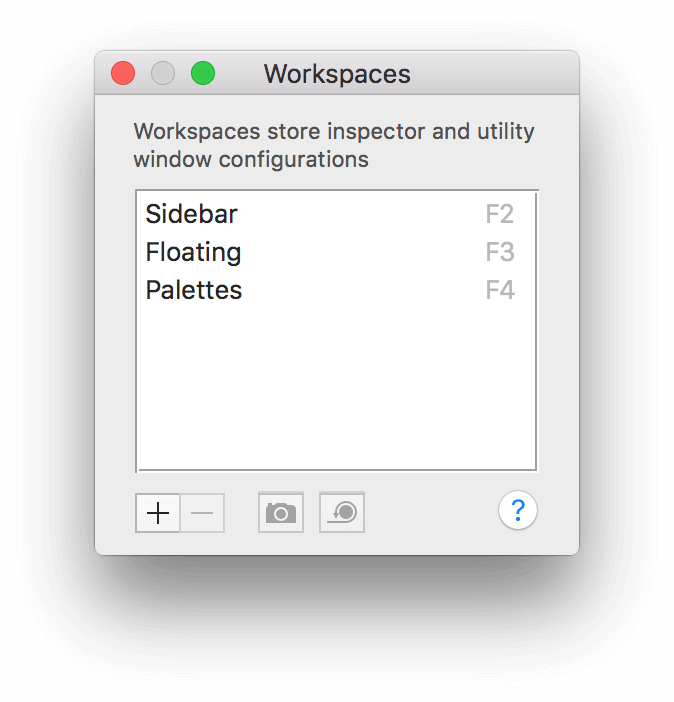
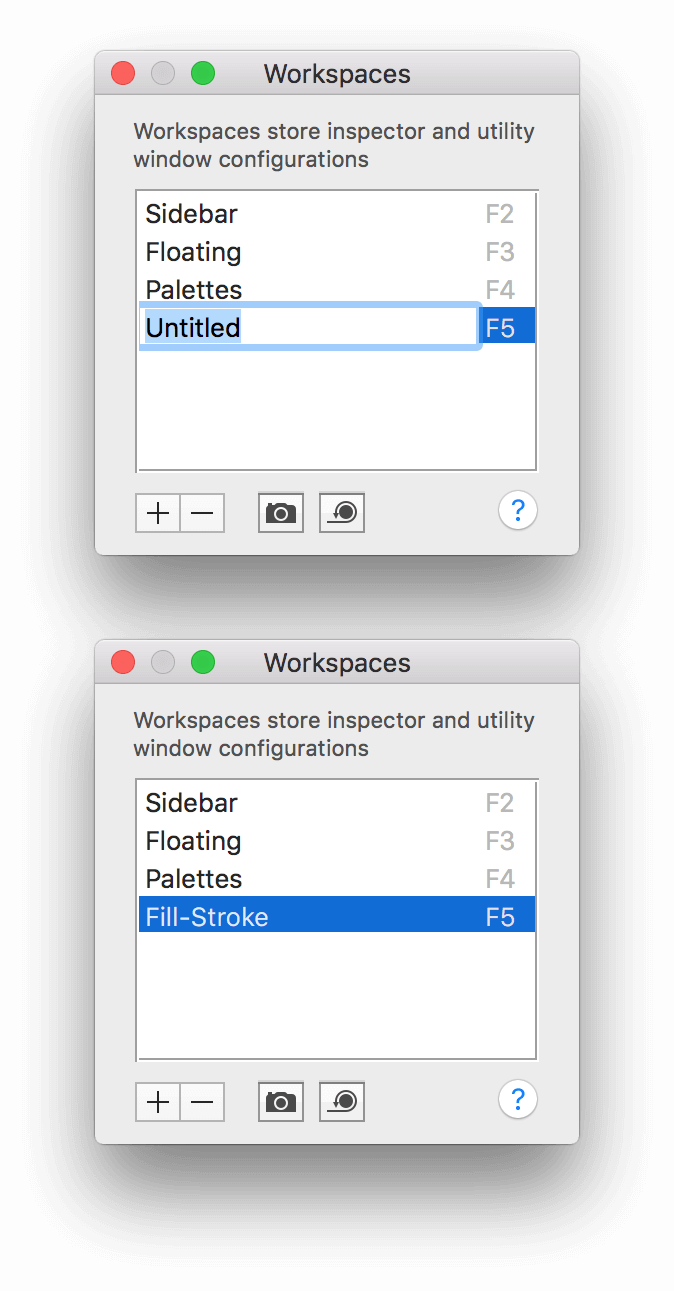
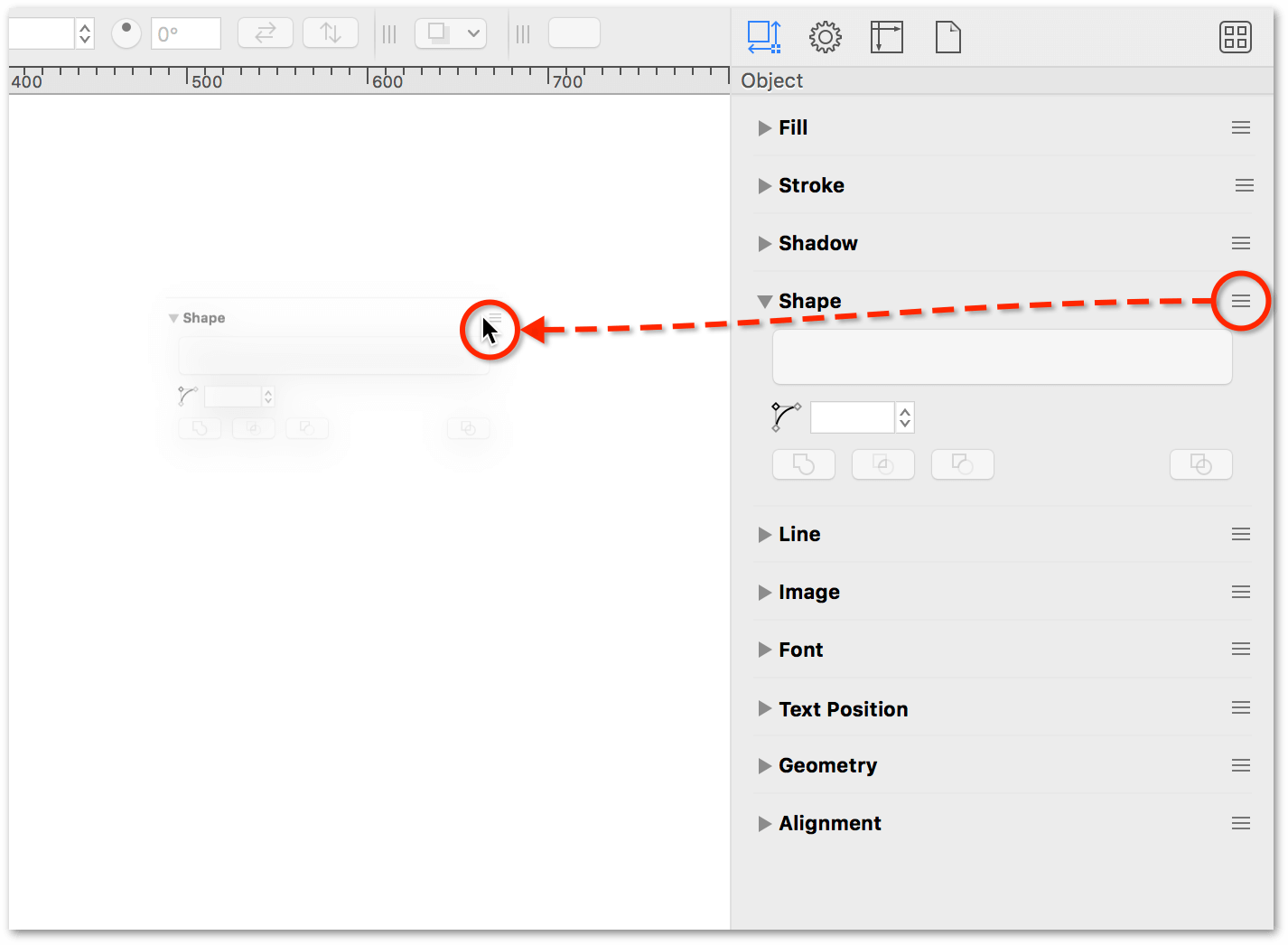
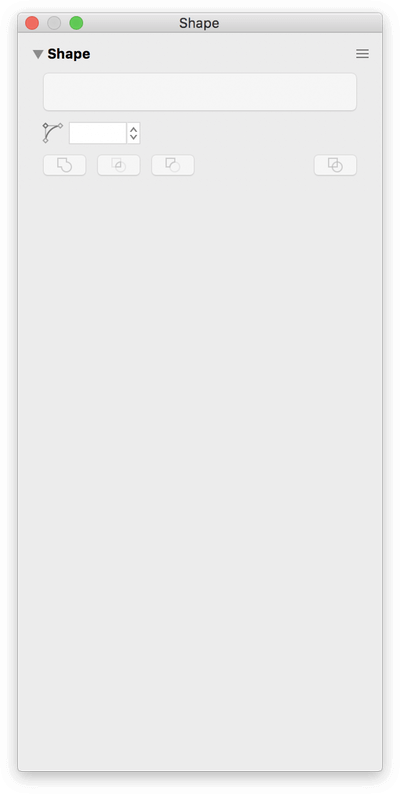
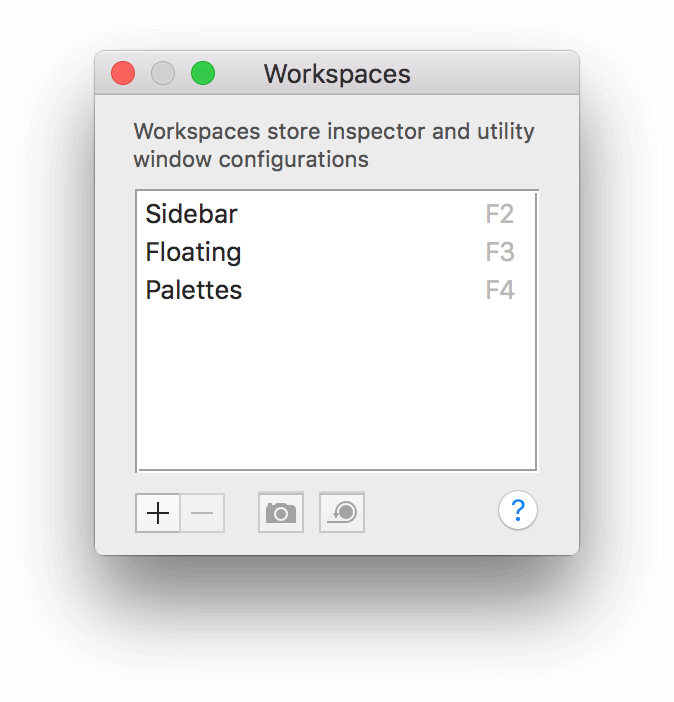
- Chapter 10, Using and Creating Custom Workspaces — Workspaces enable you to define how you work with the inspectors in OmniGraffle. In addition to viewing the inspectors as a sidebar to the right of the canvas, or as a single or multiple windows for each inspector tab, you can create custom workspaces that define which inspectors are open or closed, and even have them appear in their own floating window.
- Chapter 11, Using OmniGraffle in Presentation Mode (PRO) — Learn how to use OmniGraffle’s Presentation Mode to present your work—designs and prototypes—on the big screen.
- Chapter 12, Using Templates and Diagram Styles — This chapter provides you with an overview of Templates and Diagram Styles, and shows you how to create new ones for use in future projects.
- Chapter 13, Exporting Image and Graphics Files from OmniGraffle — The new Export panel makes it easy for you to select the image or file output type, apply file type-specific options—and preview the images prior to exporting the files.
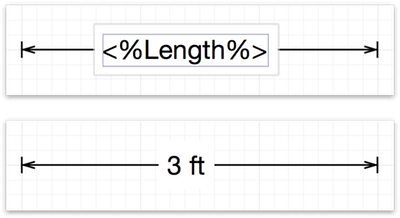
- Chapter 14, Using Data Variables — In OmniGraffle, a variable is a snippet that you can enter as a label to an object or line, or as a text object on the canvas, which inserts other text. Learn how to use data variables to accelerate and make your work more dynamic.
Part III: Reference
The back of the book consists of reference material; things that you may need on occasion, but not frequently. Chapters include a complete listing of file types you can import or open in OmniGraffle, the app’s menu items (and their default keyboard shortcuts), how to sync files with OmniPresence and Omni Sync Server, details for managing your OmniGraffle licenses, and how to get help from our incredibly dedicated team of Support Humans.
- Chapter 15, Opening and Importing Files in OmniGraffle — One of the essential components of any great graphics application is its compatibility with various image and graphics filetypes.
- Chapter 16, Menus and Keyboard Shortcuts — Here you’ll find a detailed walkthrough of each menu item in OmniGraffle 7, including the Pro-only options. Where applicable, the descriptions include the menu option’s keyboard shortcut so you can work even faster in OmniGraffle.
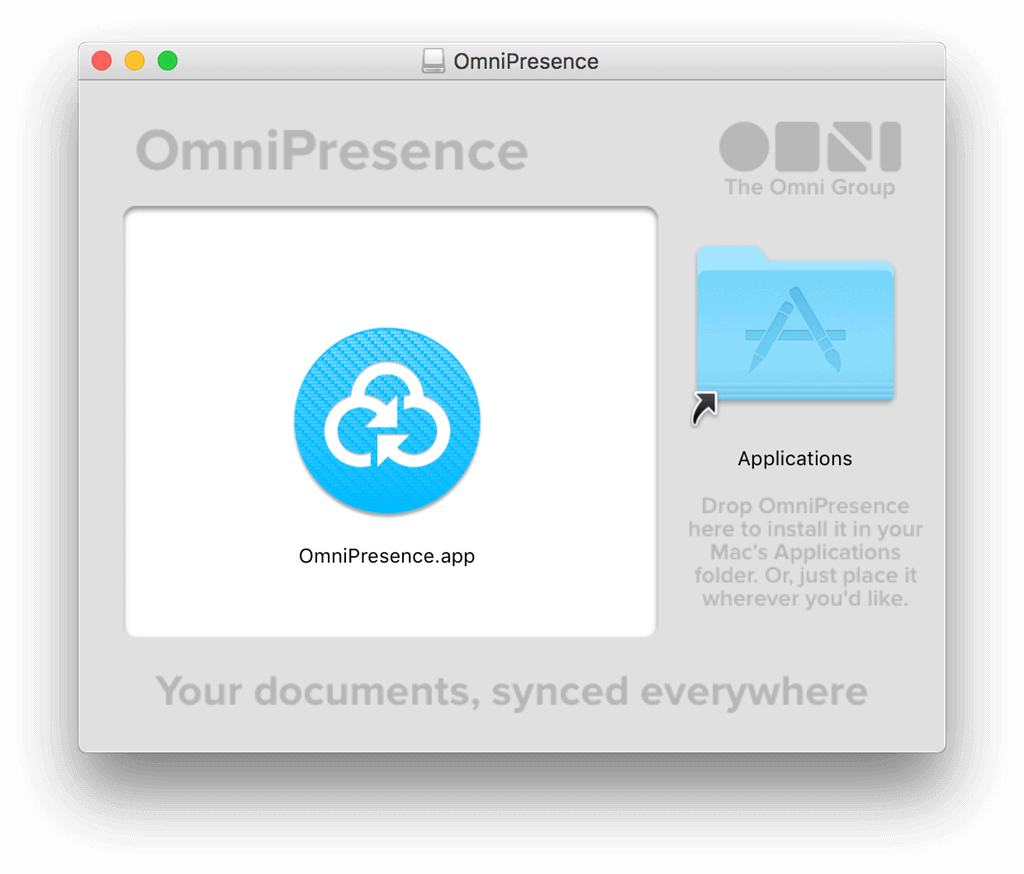
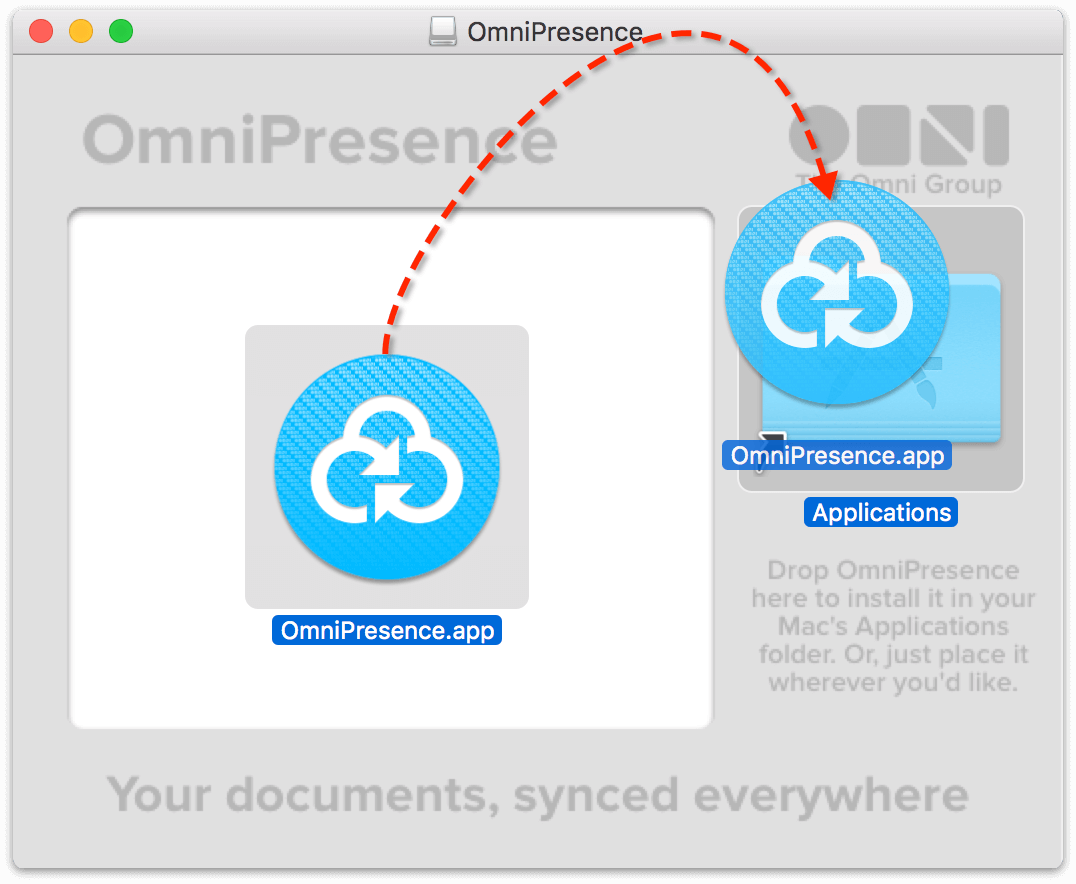
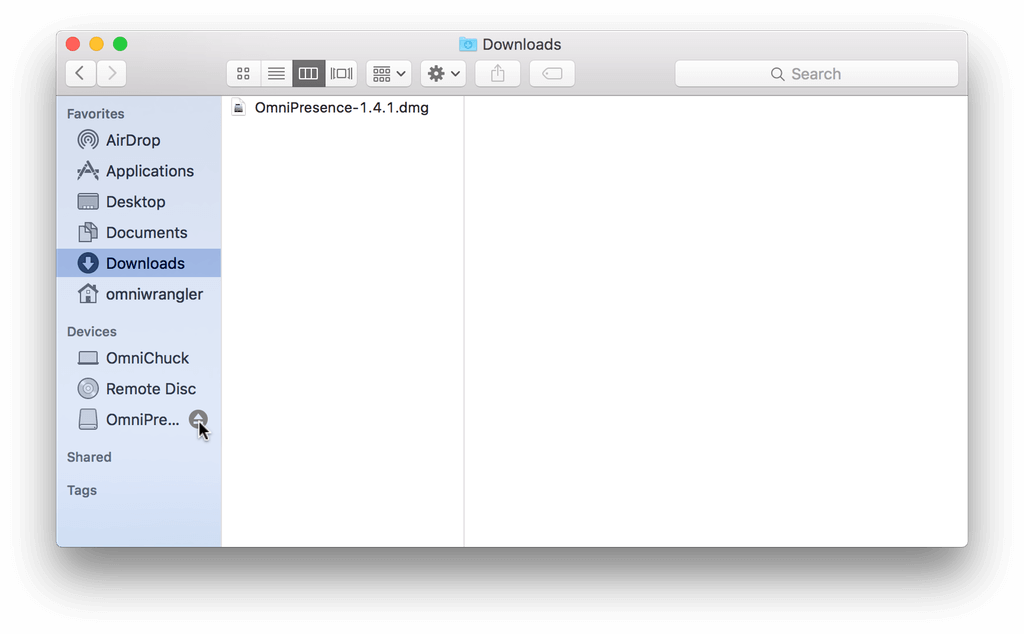
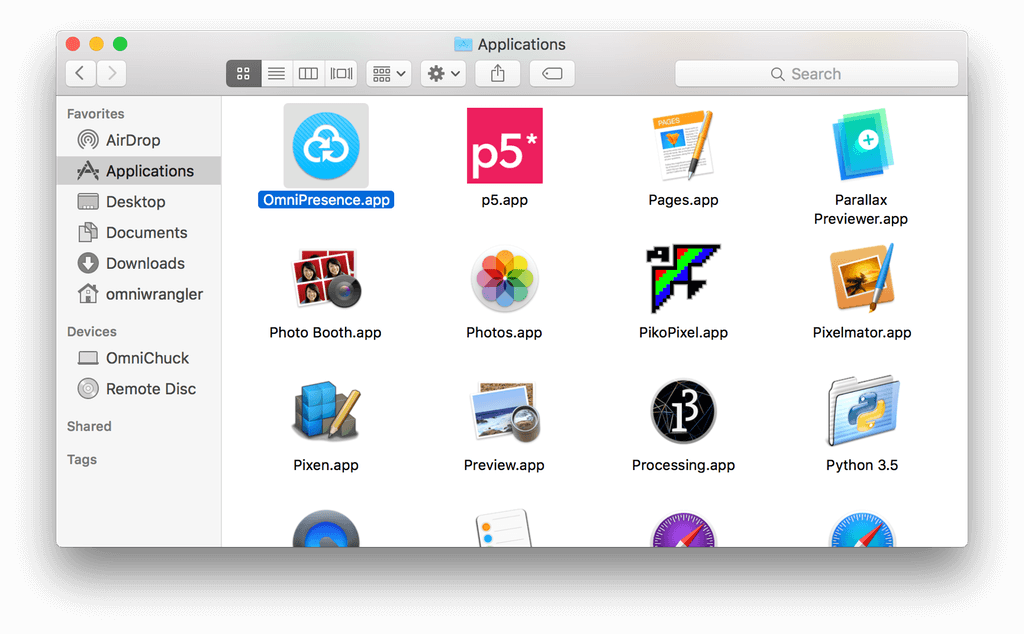
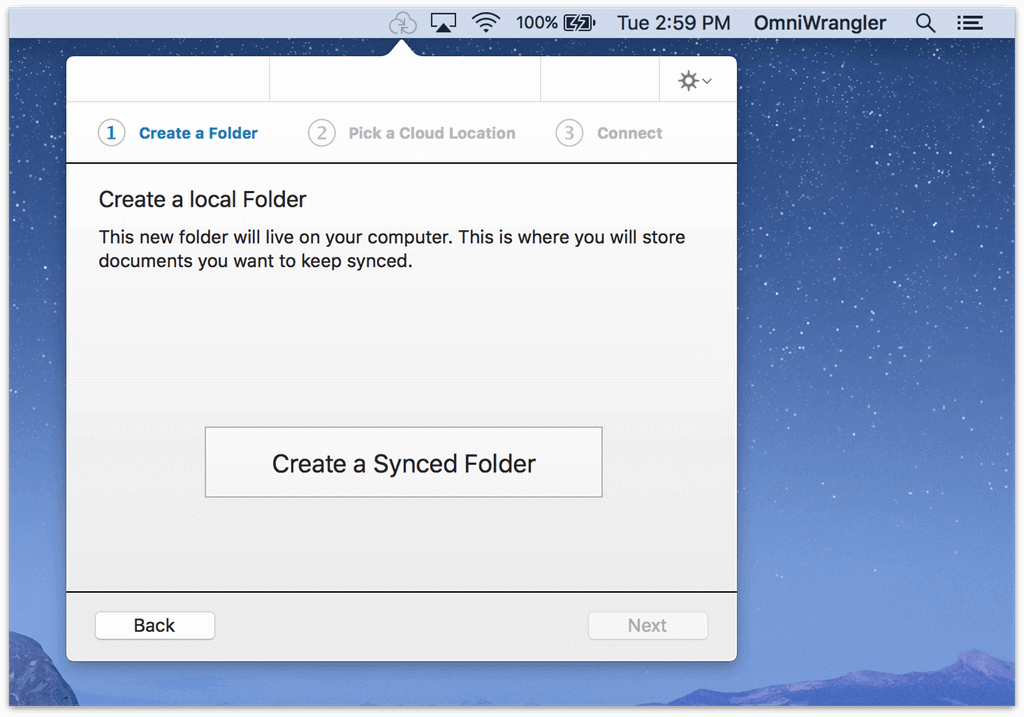
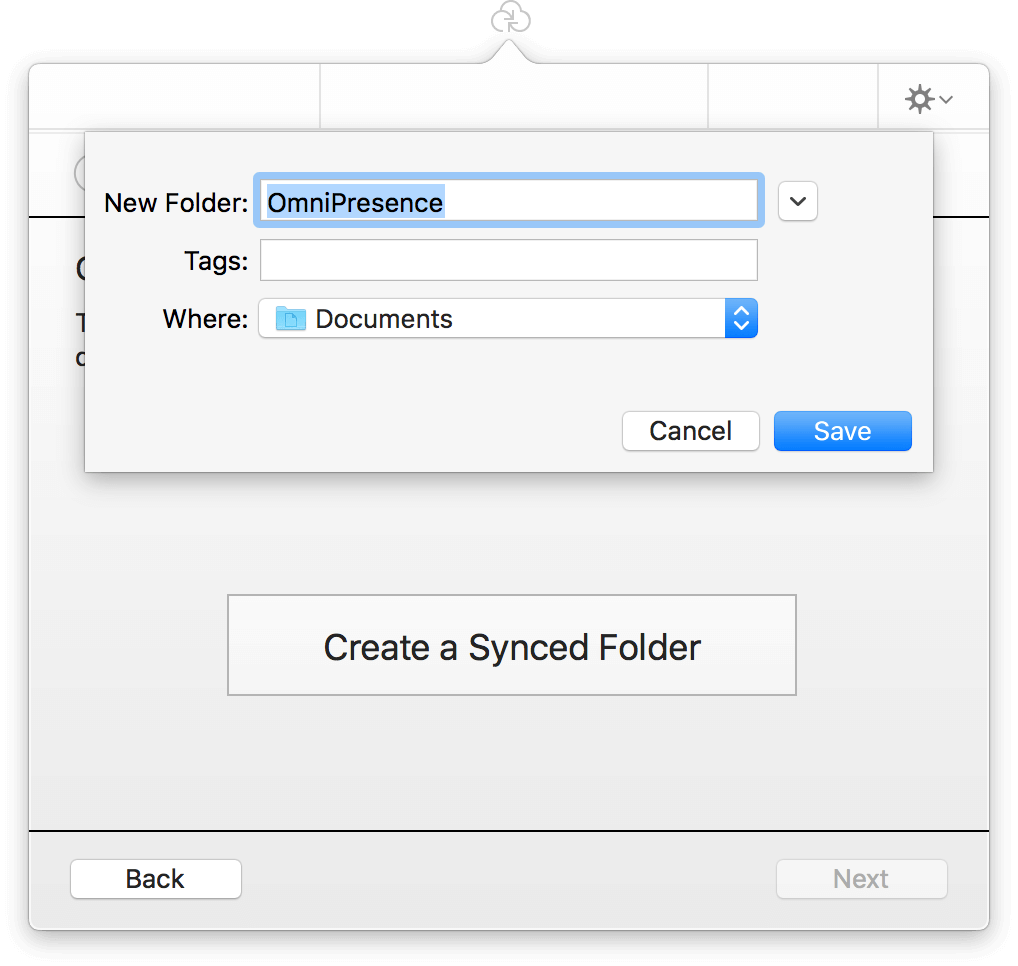
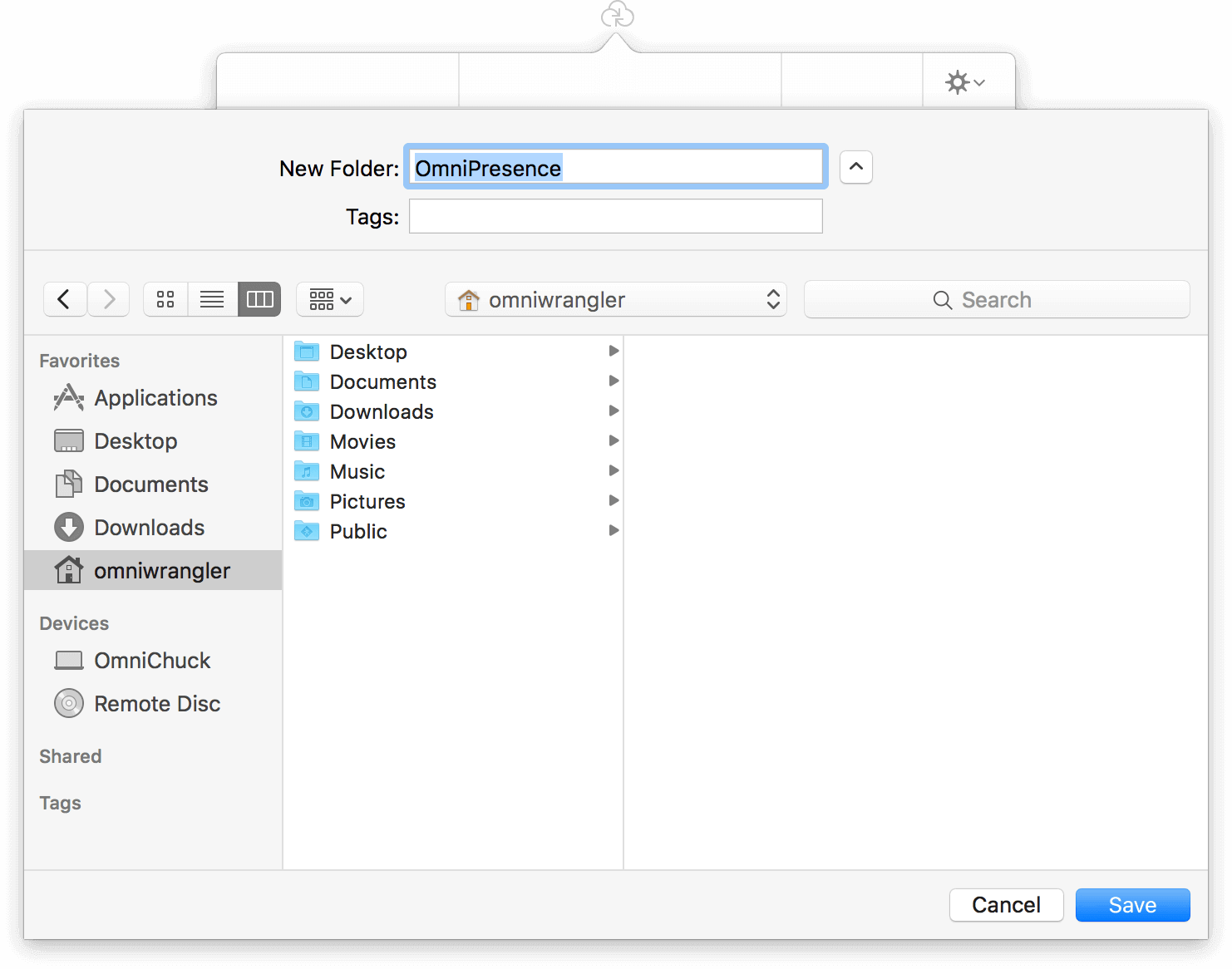
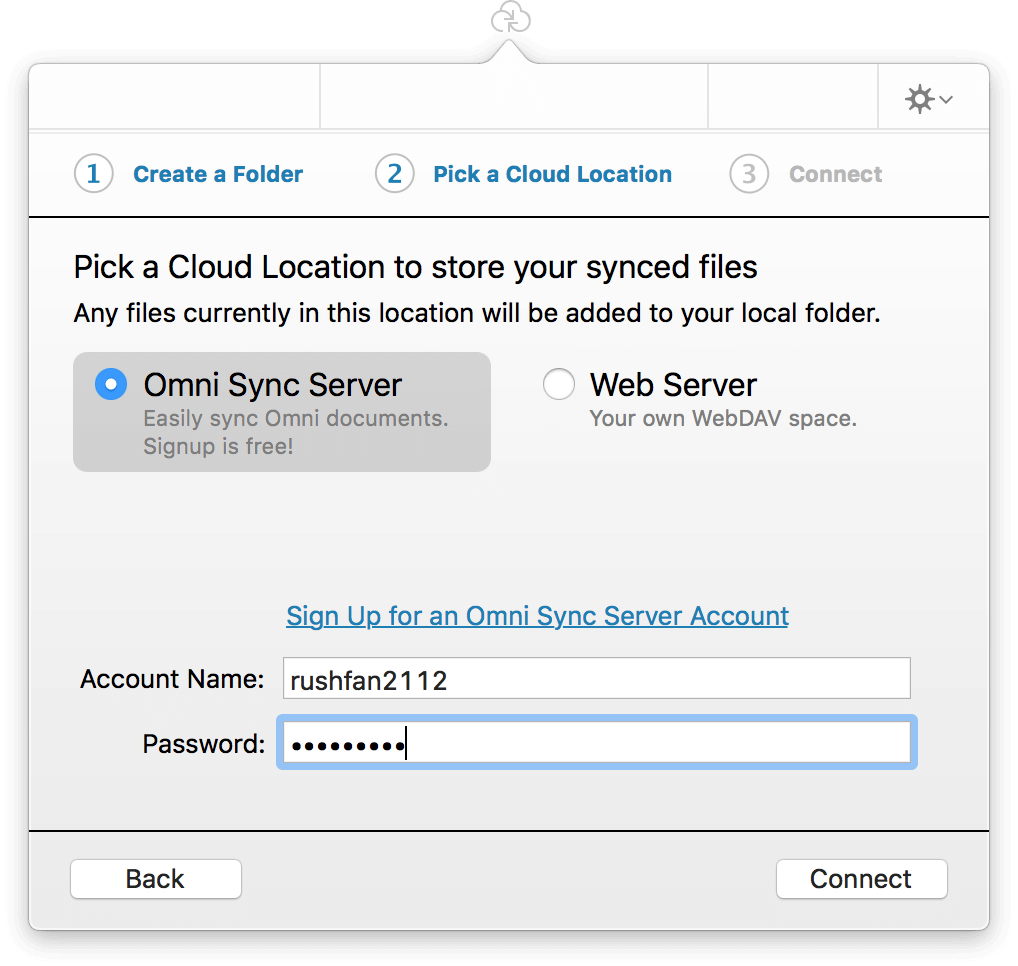
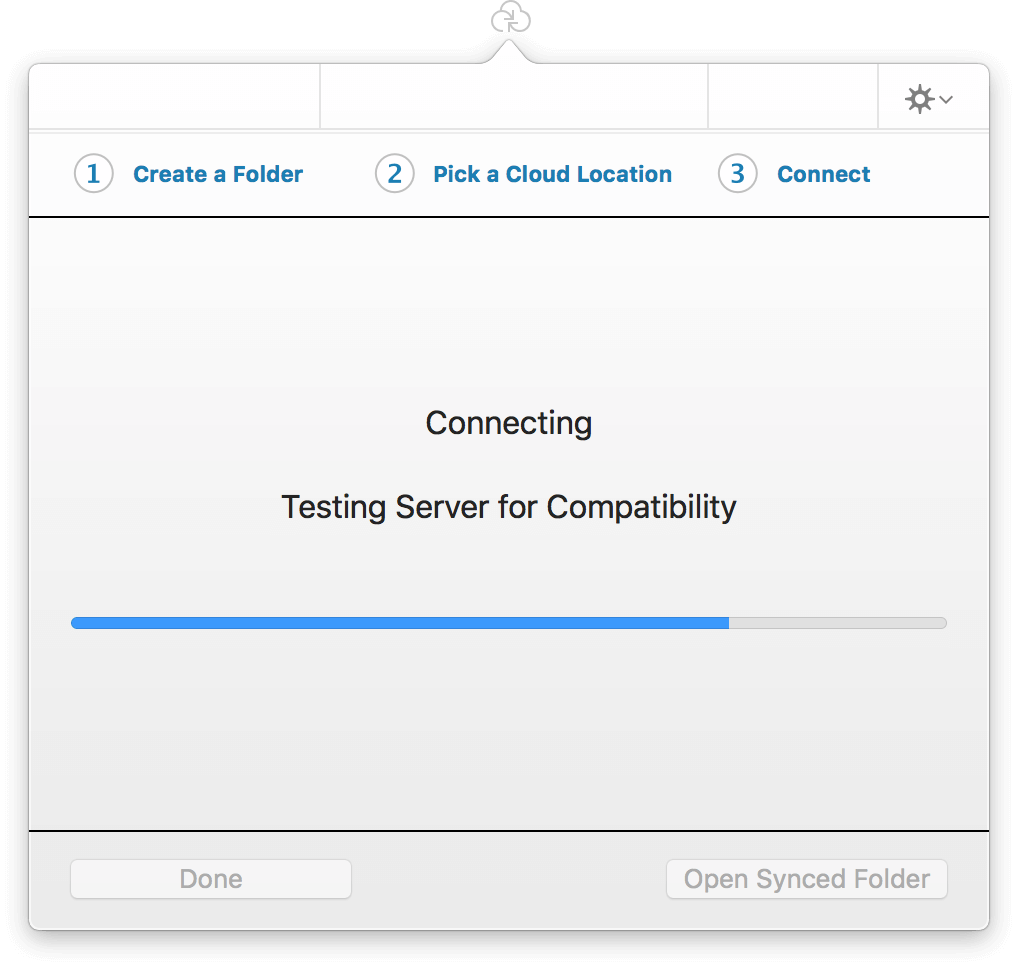
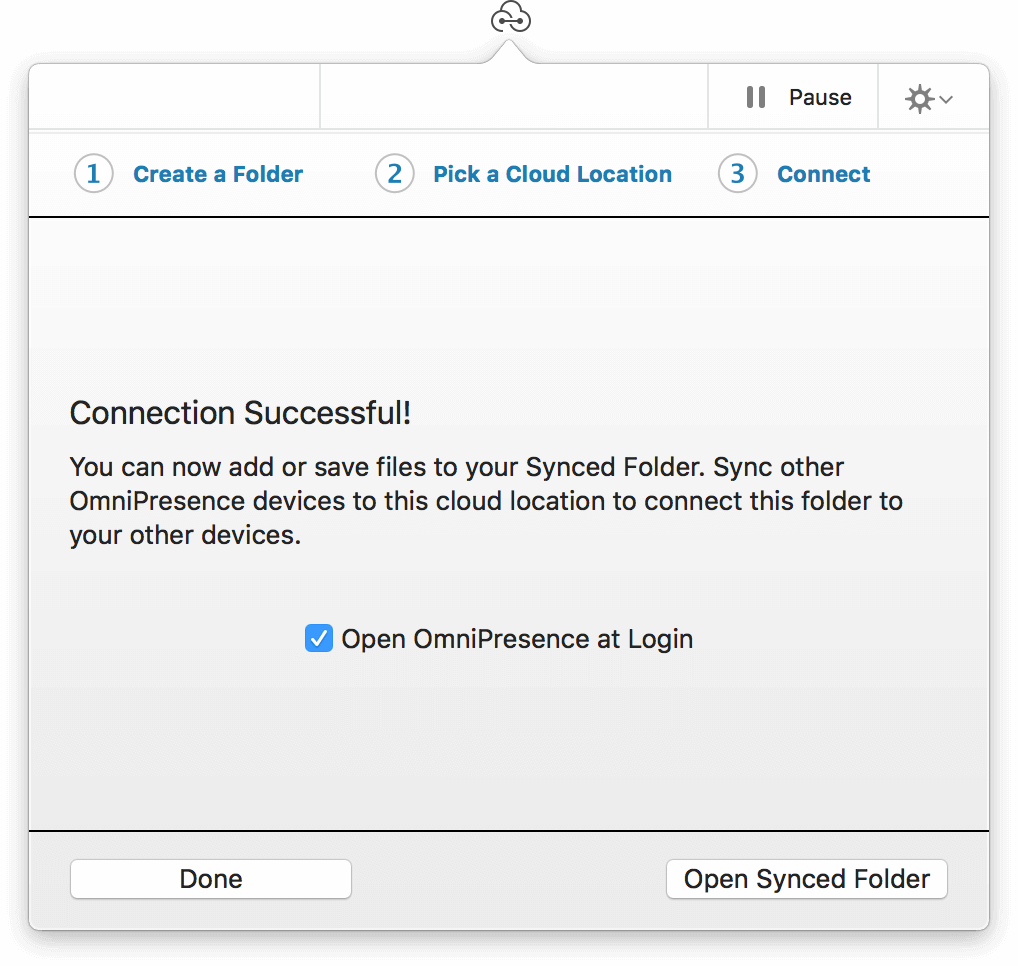
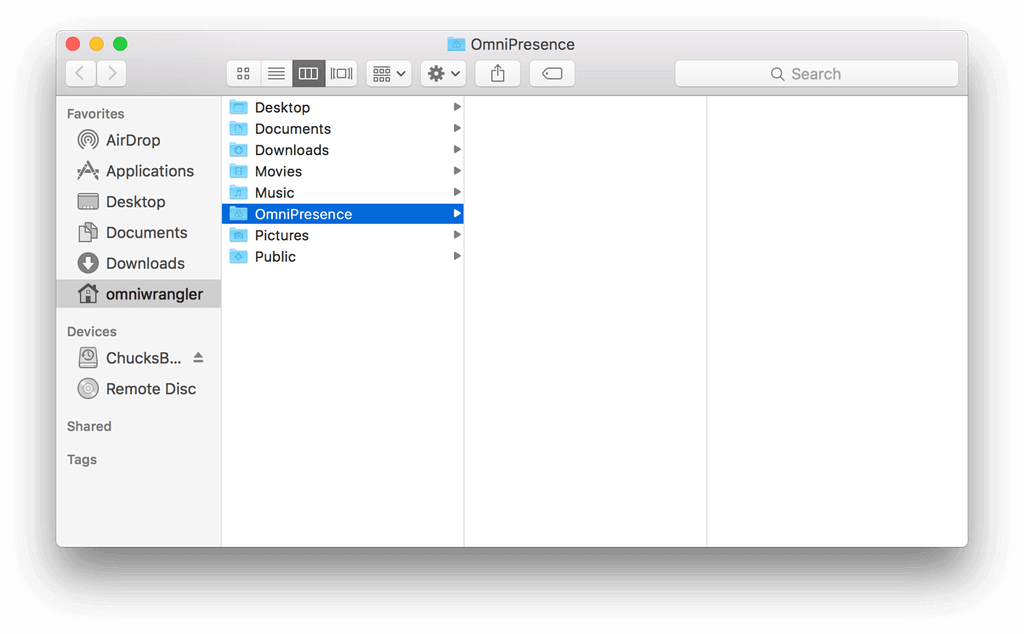
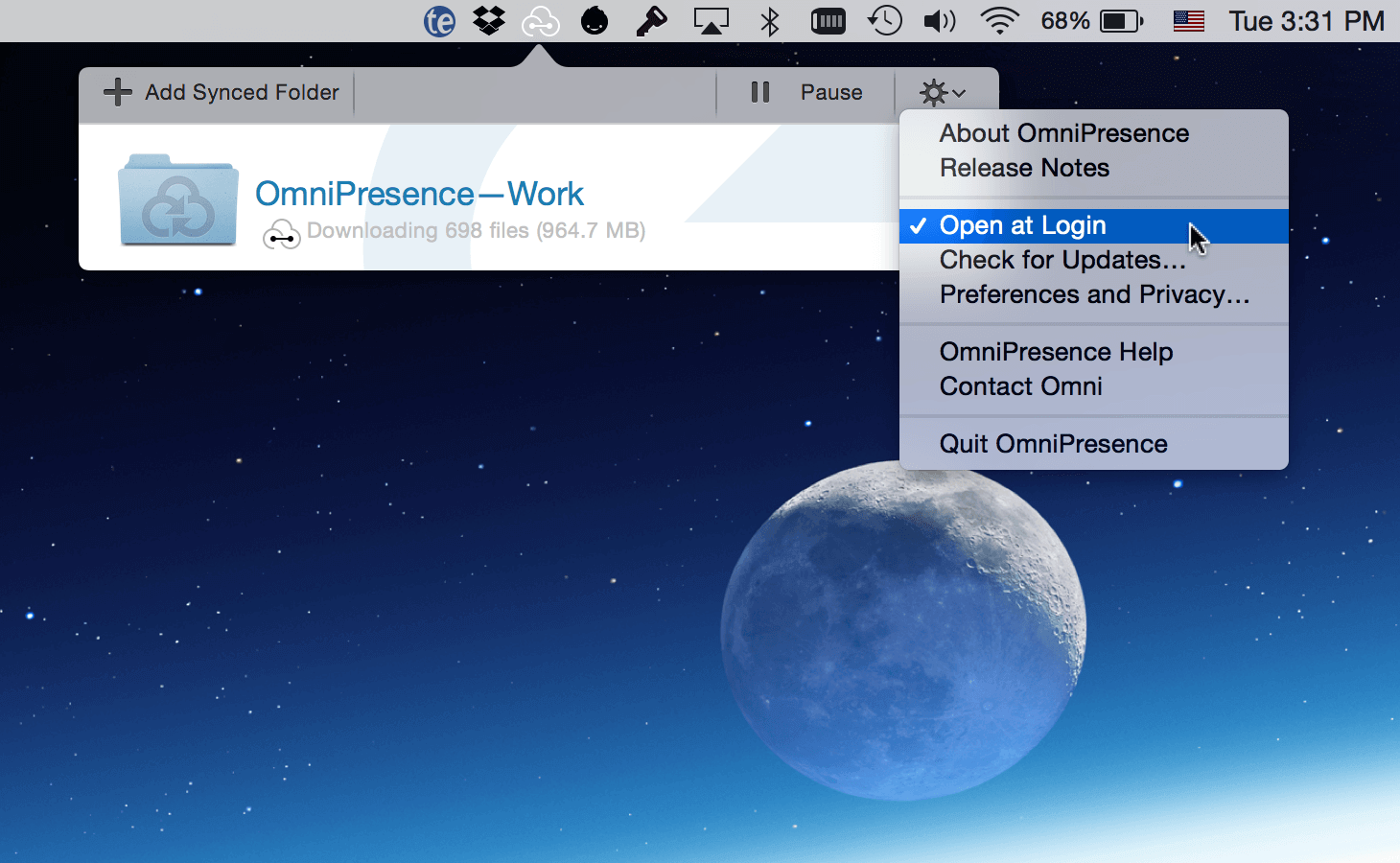
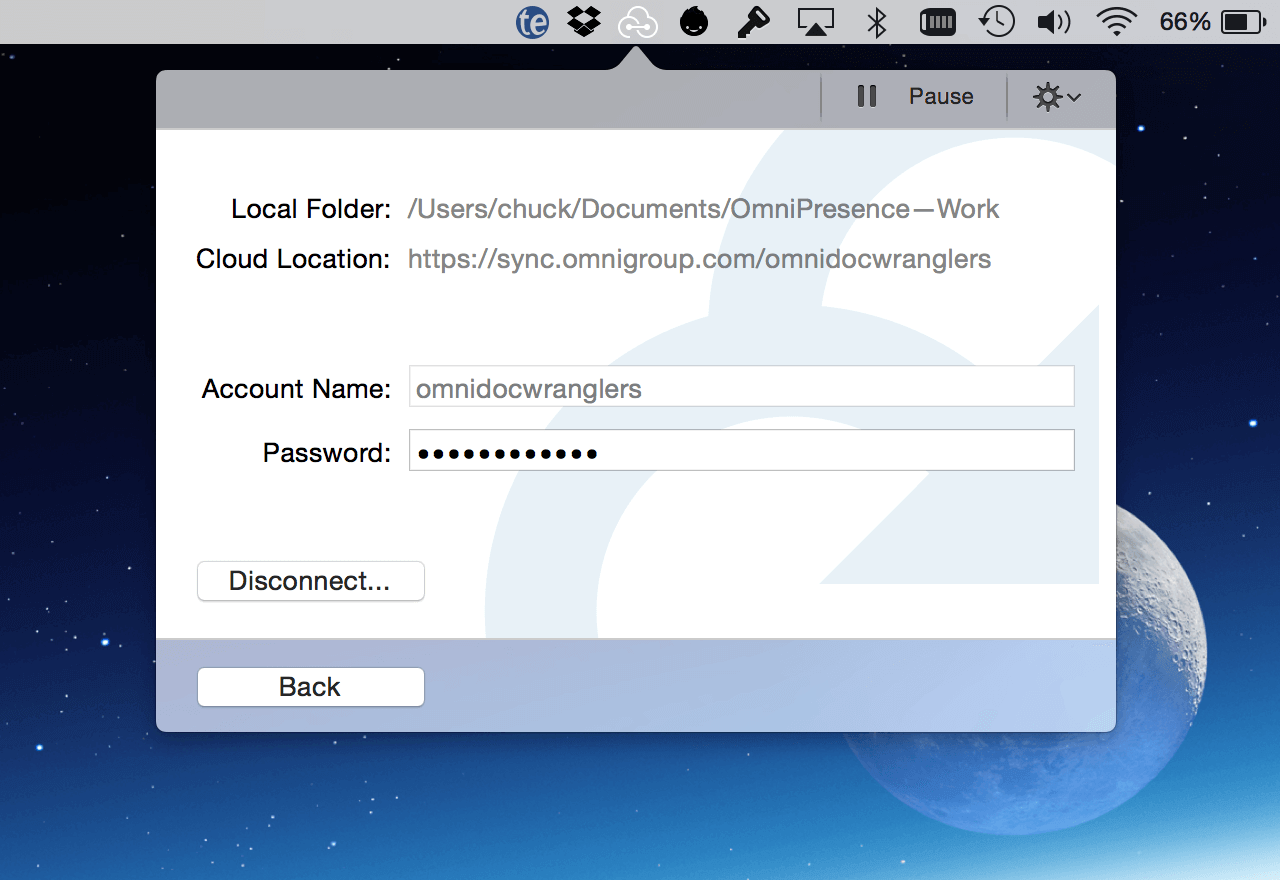
- Chapter 17, Getting Synced with OmniPresence and Omni Sync Server — This chapter shows you how to download, install, and configure OmniPresence on your Mac so you can sync OmniGraffle files between your Mac and iOS devices.
- Chapter 18, Managing Your Omni Licenses — This brief chapter walks you through the process of adding your license info in OmniGraffle, shows you how to remove a license, and even tells you where we “hide” the license on your Mac just in case you ever need to send that to us or transfer it to that brand new Mac you’ve purchased.
- Chapter 19, Getting Help — This chapter points you to all of the resources we have available: Support Humans, Support Articles, Videos, and Documentation.
Using This Guide
One of the beauties of having OmniGraffle’s documentation available in electronic form is that it’s always available whenever you need it. We have built the documentation into the Help menu. We have put all of the documentation on our website where it can be searched and bookmarked. And we’re continuing the ongoing trend of creating EPUB versions of the docs and making them freely available on the iBooks Store.
What’s Extra in Pro?
This guide describes features common to both the Standard and Pro versions of OmniGraffle 7. Throughout the guide, look for boxes like this one for features that are Pro-only.
Unsure which version you need? OmniGraffle 7 Pro includes advanced features for layers and drawing, working with text, exporting, displaying object details and notes, and for compatibility with Microsoft Visio® and Adobe Photoshop®.
OmniGraffle 7 Pro features include:
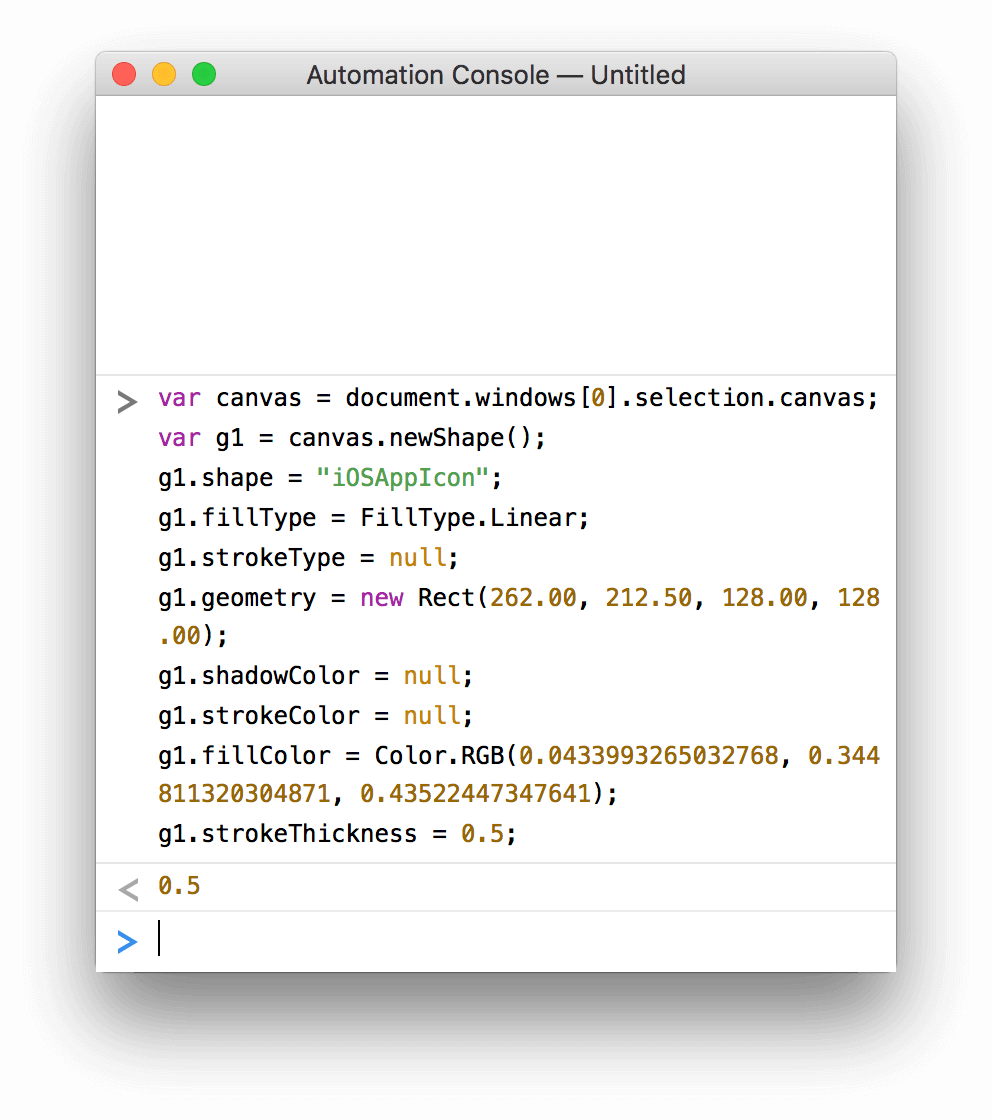
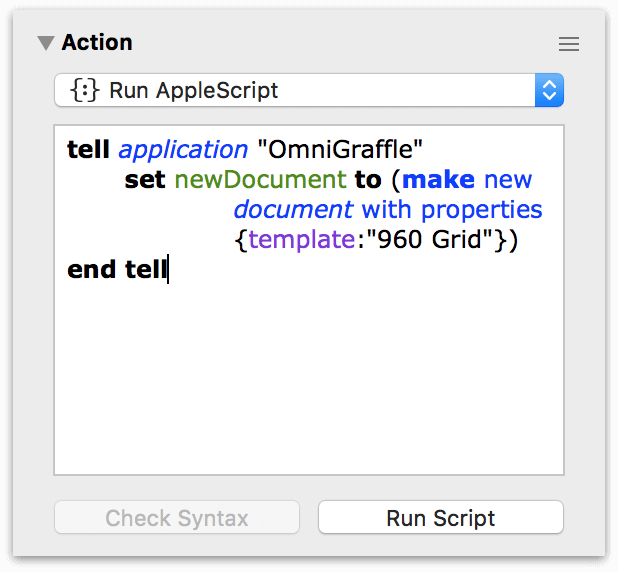
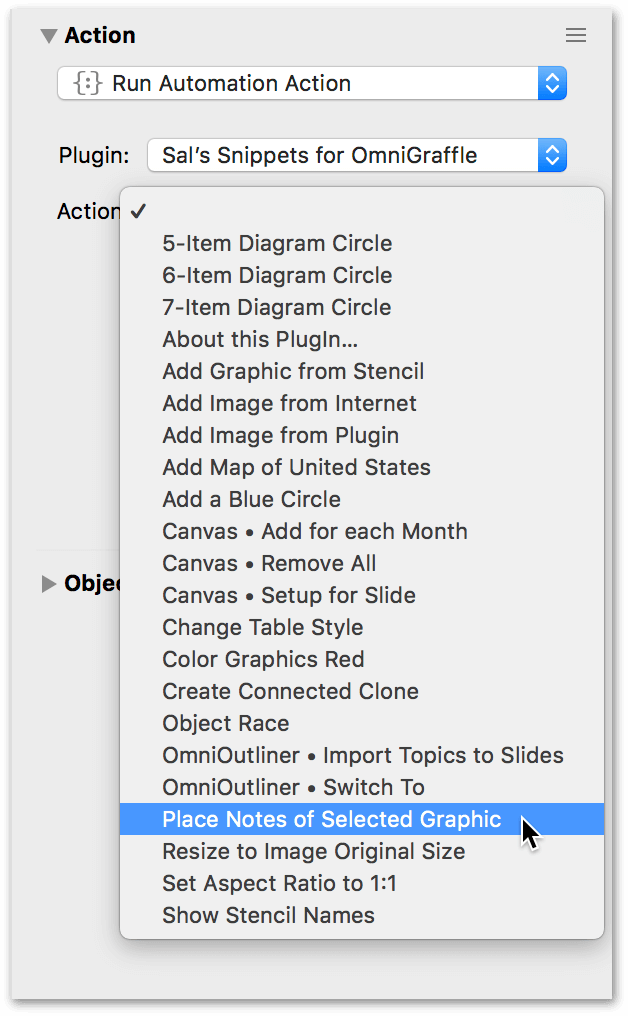
- Omni Automation...script OmniGraffle with JavaScript!
- Artboard Layers and Objects
- The Artboard tool
- Convert text and lines to shapes
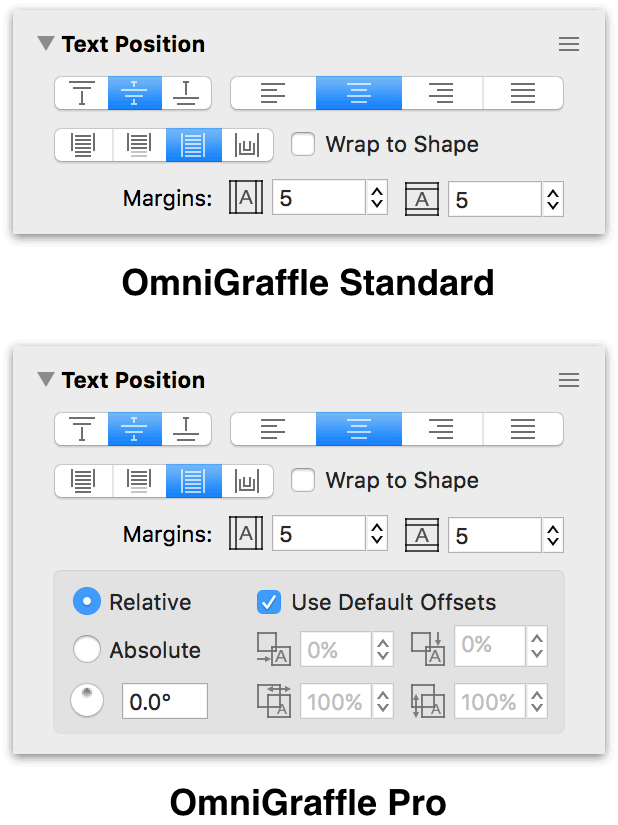
- Text offsets and rotation
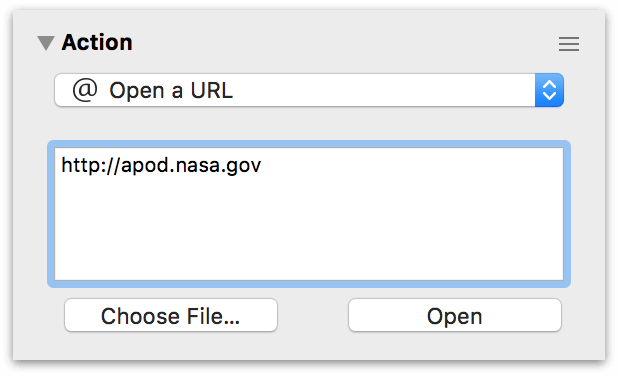
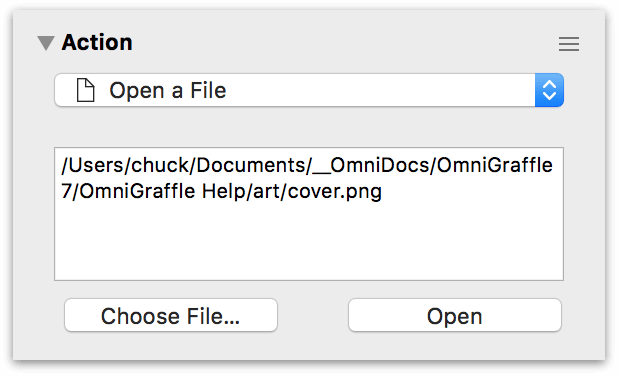
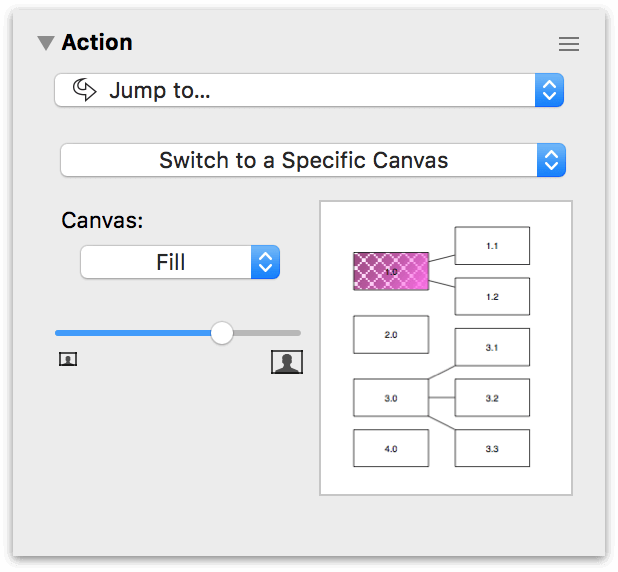
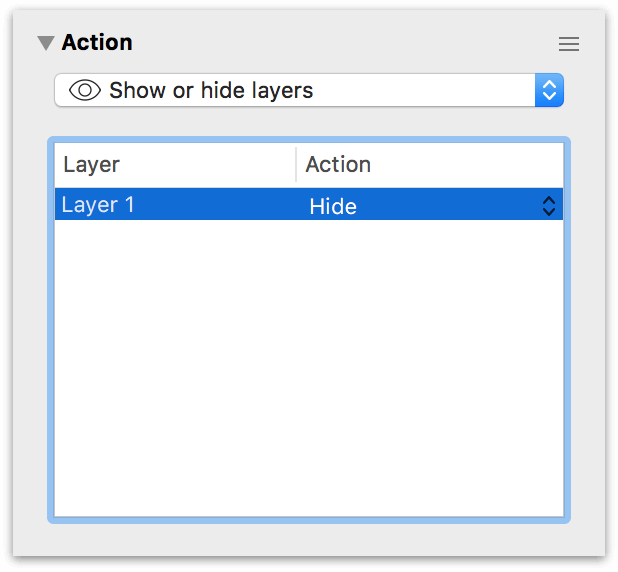
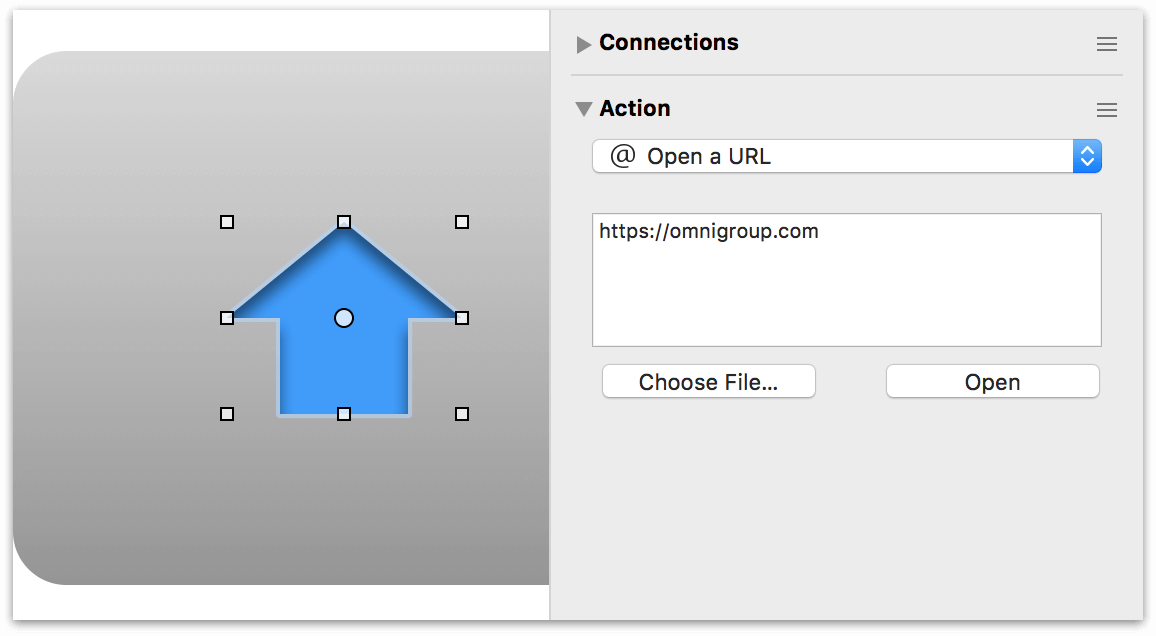
- Assign Actions to objects to create interactive prototypes
- AppleScript support
- Display object ID numbers in the Sidebar to aid in scripting
- Object fill blending
- Distortion effects
- Geometry left-center-right
- Vertex Point Geometry
- Define how objects appear on the canvas when at 100% zoom
- Share layers between canvases
- Add and remove shape, line, and text styles to the Favorite Style section of the Style Well
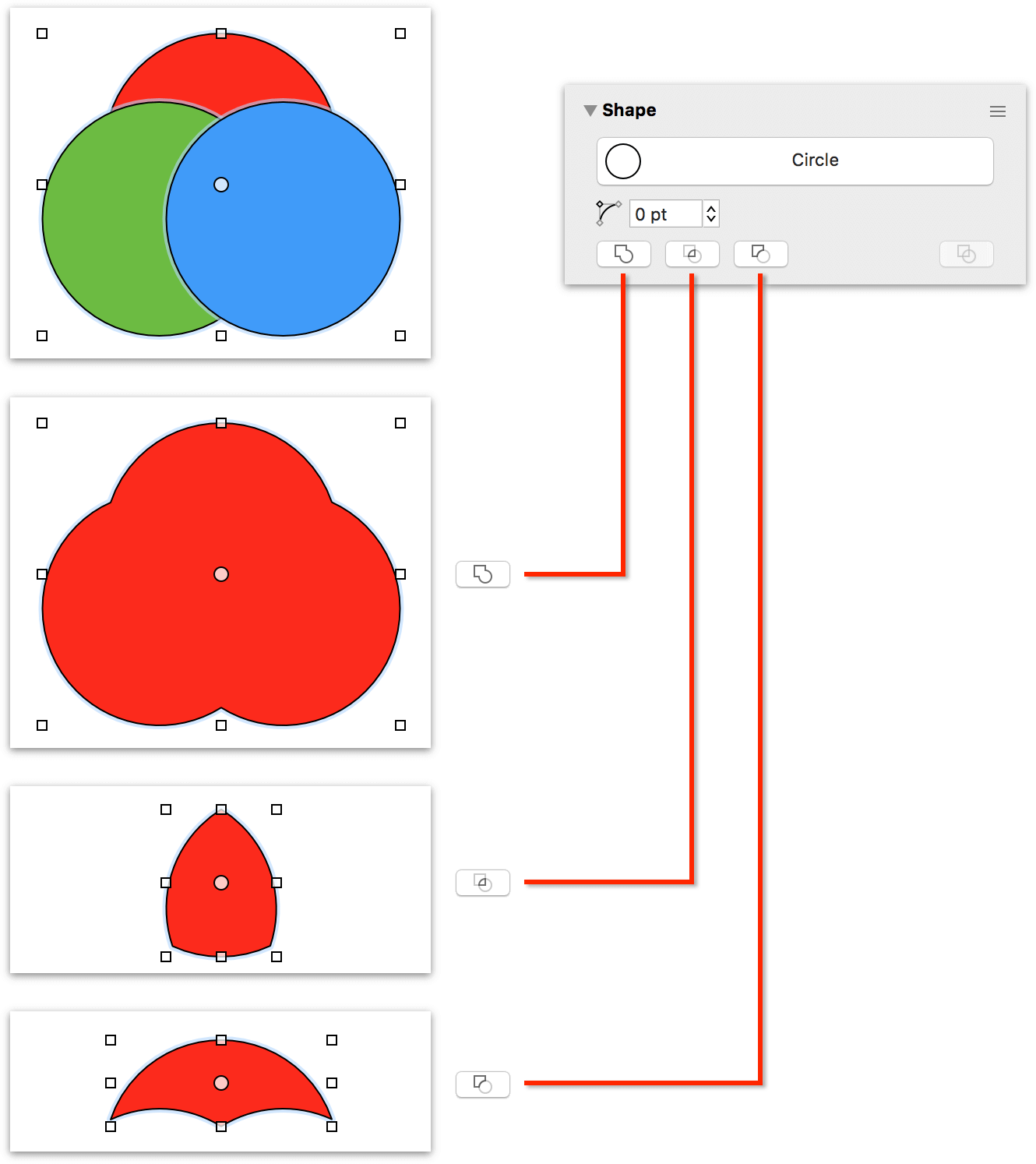
- Combine shapes to create custom shapes and clipping paths
- Add Notes to and assign key-value pairs to objects
- Display Notes when mousing over objects on the canvas
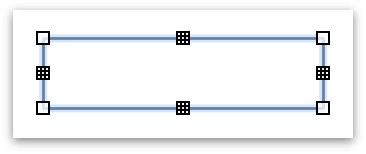
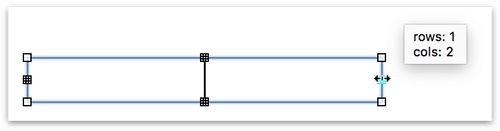
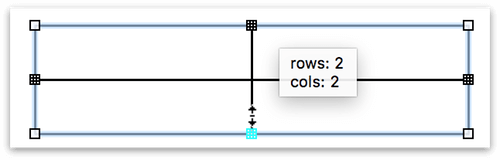
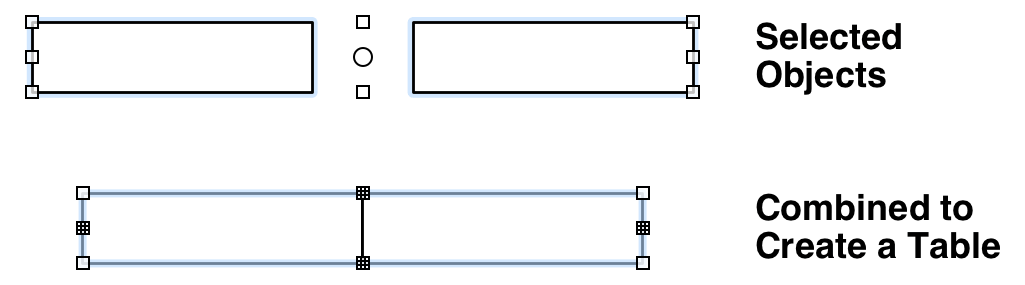
- Create tables and subgraphs
- Work with multiple editing windows open
- Visio® Support
- Presentation Mode
- Export layered OmniGraffle files as layered Adobe® Photoshop® files (.psd)
For a comparison between the Standard and Pro versions of OmniGraffle, see the OmniGraffle product page on our website.
Tell Us What You Think
We’re constantly working on updates to our documentation. Whether it’s CSS work, correcting the occasional typo (yeah, they do sometimes slip through), or adding details or clarification for a specific feature based on something we’ve heard from a customer, we’re always trying to make our documentation better and more useful for you.
If you have any specific comments you’d like to send us about the documentation, please do. You can drop us an email message via our Support queue, or you can ping us on Twitter; we are @OmniWranglers.
Finally, we’d like to thank you for taking the time to read the docs.
OmniGraffle Basics
The first part of the documentation introduces you to the basics of using OmniGraffle. From finding your way around the interface, to customizing the user experience to suit your work, these chapters cover the basics of working in OmniGraffle.
Chapters in this part of the book include:
- Chapter 1, Basic Concepts
- Chapter 2, Basic Setup and Configuration
- Chapter 3, Drawing Basics
- Chapter 4, Diagramming Basics
Basic Concepts
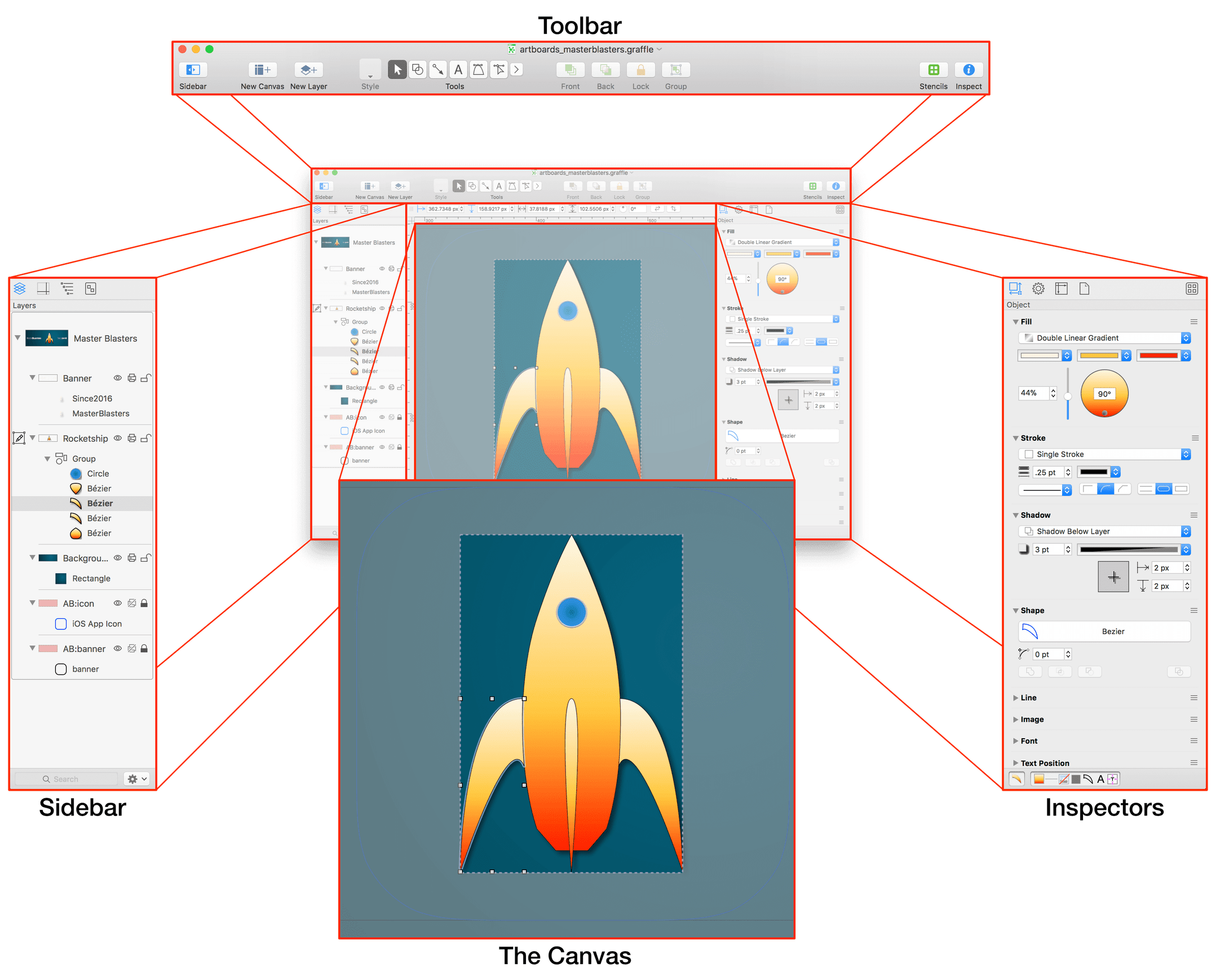
When you first open OmniGraffle, there’s a lot to absorb, but you can boil down the interface into four main areas: the Toolbar, Sidebar, Inspectors, and the Canvas.

- The Toolbar contains the tools you use to create the things you draw.
- The Sidebar is where you organize the canvases, layers, and objects within your document.
- The Inspectors are what you use to style the things you draw, and for setting up your project.
- The Canvas is where you draw things.
Yes, there’s a lot more to it than that, and that’s what this chapter is for; to provide you with a gentle introduction to some of OmniGraffle’s key components and concepts so you can quickly get to work.
OmniGraffle Glossary
Every piece of software you use has a core set of terminology, and like those apps, OmniGraffle has a common nomenclature. To better help you understand the terms and terminology used when describing the interface or how to work in OmniGraffle, we’re providing this brief lingua franca.
- Artboard
- An artboard is a special type of layer whose objects define an export area, or act as a container, for objects on standard or shared layers higher up in the layer stack.
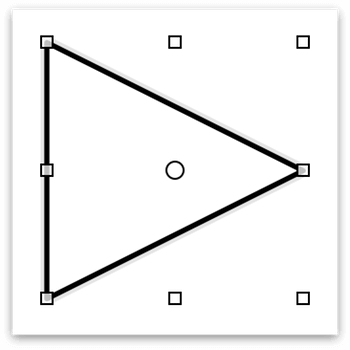
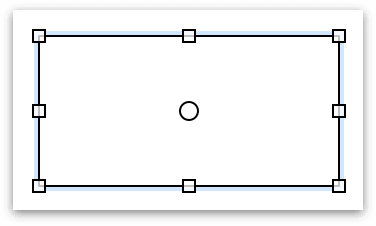
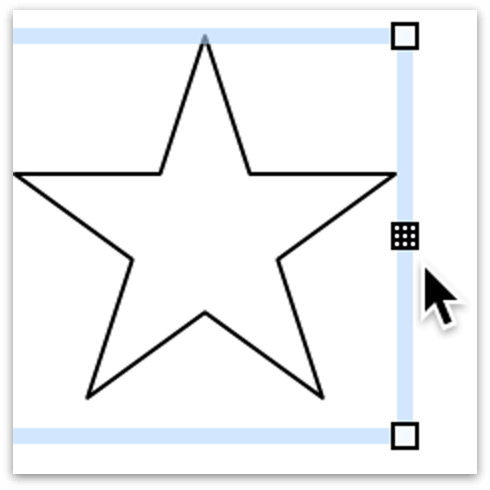
- Bounding Box
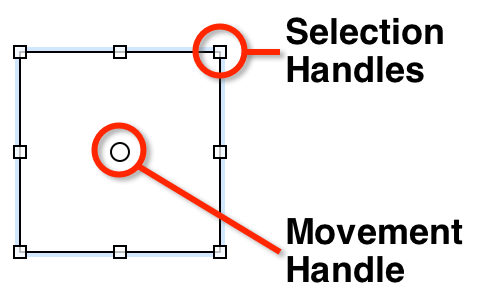
- The rectangular area that defines the space an object occupies on the canvas is known as the bounding box. Bounding boxes have eight handles (one at each corner and centerpoint of the box), which you can click and drag to resize an object.
- Canvas
- The canvas is the big white area in the center of OmniGraffle’s interface where you draw and create things. An OmniGraffle project always contains at least one canvas and one layer.
- Document/Project
- When you create a new file in OmniGraffle, the basic type of file you can create is a document. However, documents tend to be associated with wordy things, not designy things, so throughout the documentation, you’ll see us reference these as OmniGraffle Projects.
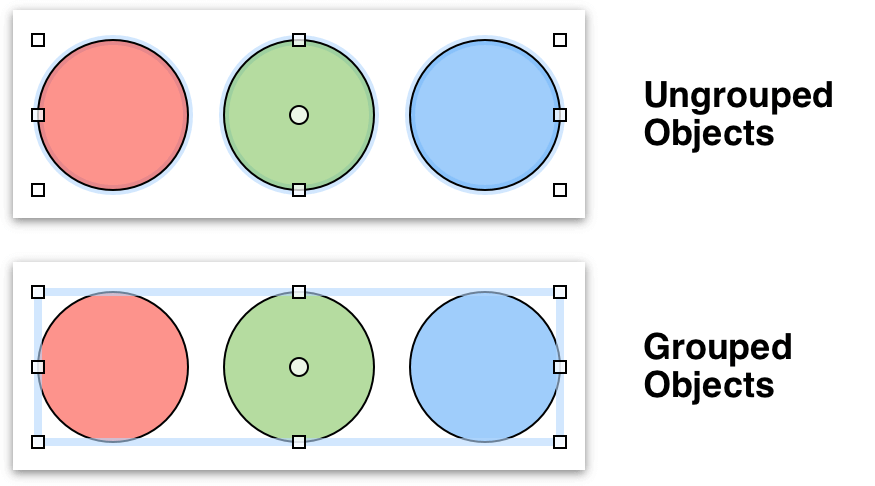
- Group
- A group consists of two or more objects that are bound to each other. An object group, when selected, can be styled and moved on the canvas as a single unit; the styles you apply using the Object inspectors are assigned to each object in the group.
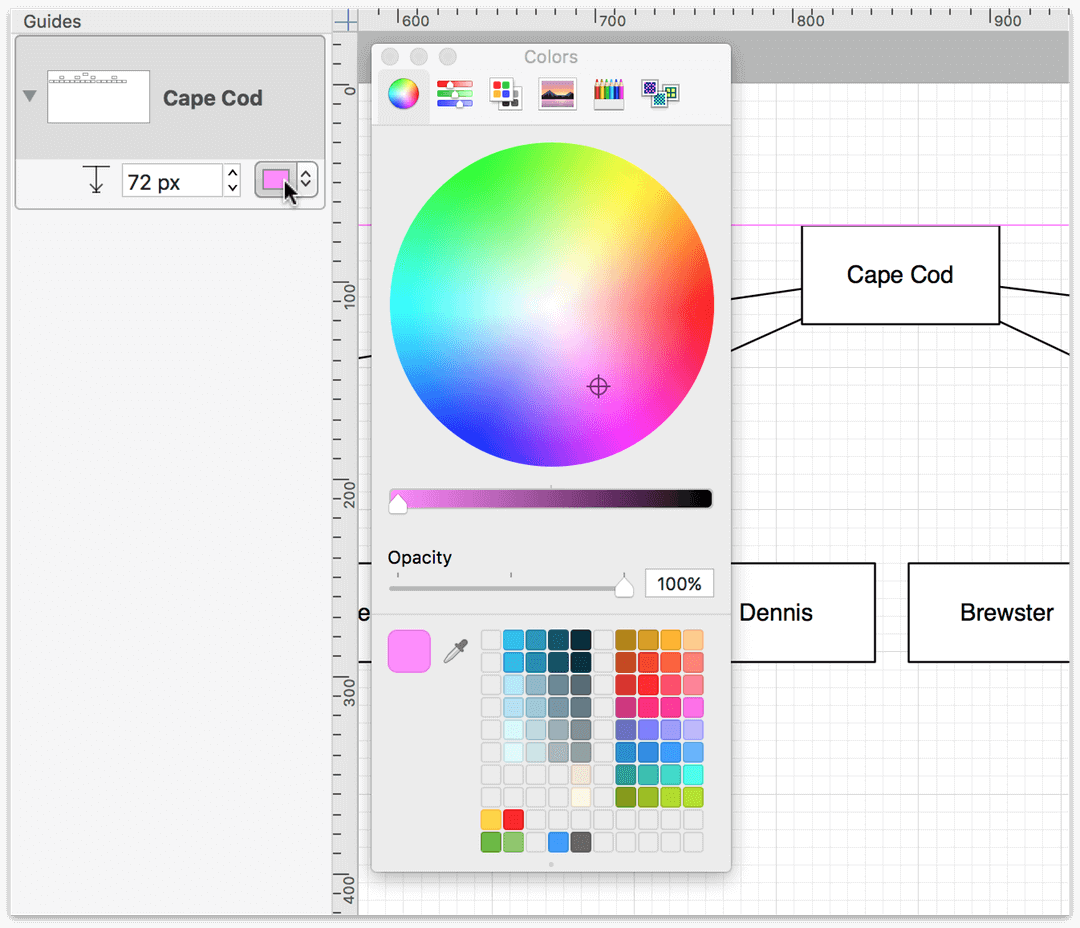
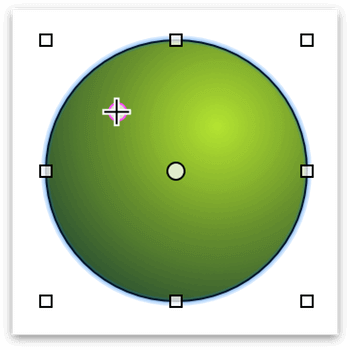
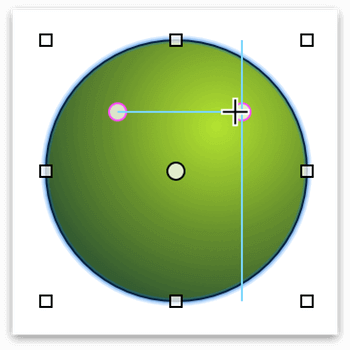
- Guides
- There are two types of guides that you’ll see in OmniGraffle:
-
- Ruler Guides, which are pink by default, are guides that you drag out from one of the rulers and position on the canvas.
-
- Smart Guides, which are light blue by default, appear when you are aligning objects on the canvas.
-
You can change the default colors of Ruler and Smart Guides by choosing OmniGraffle ▸ Preferences ▸ Appearance.
- Inspector
- You use an inspector to define the styles and properties of an object, define the canvas area and units of measurement, and set document properties for saving and printing your OmniGraffle projects. The individual inspectors are contained in four separate tabs of the Inspector Bar, located to the right of the canvas.
- Inspector Bar
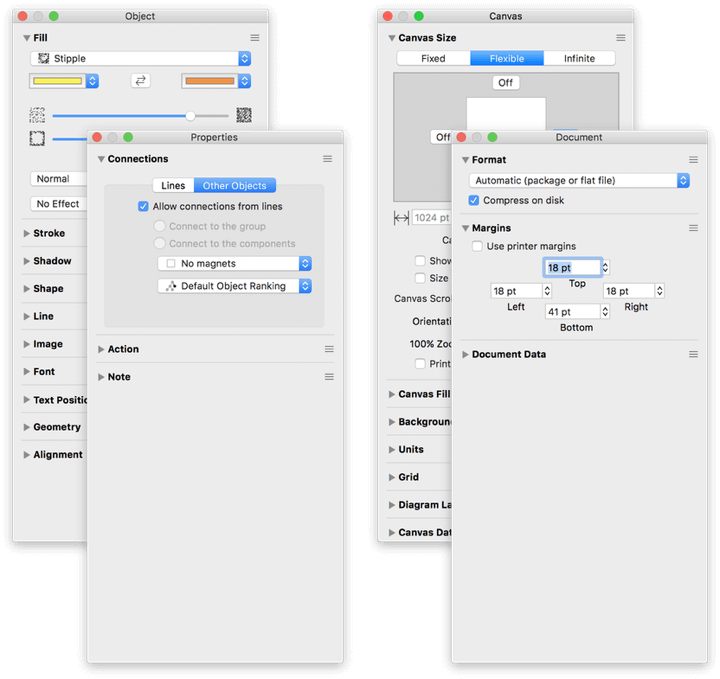
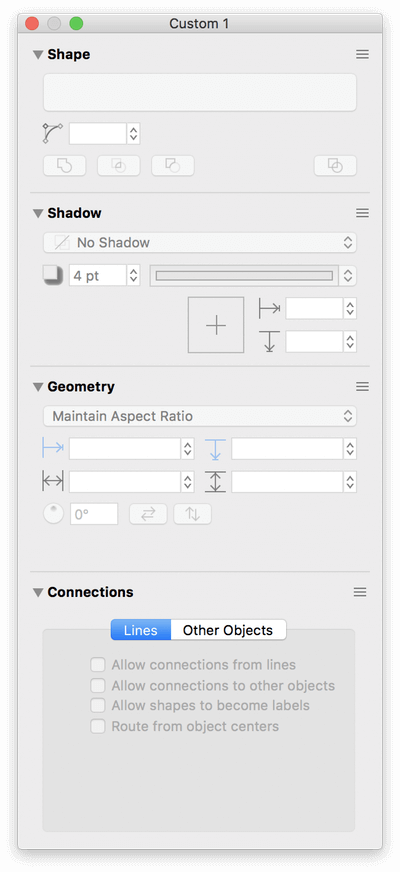
- The Inspector bar is located to the right of the canvas. Similar to the Sidebar, the Inspector has four tabs which contain specific categories of inspectors:
-
- Use the Object inspectors to style, size, and arrange the objects you create.
-
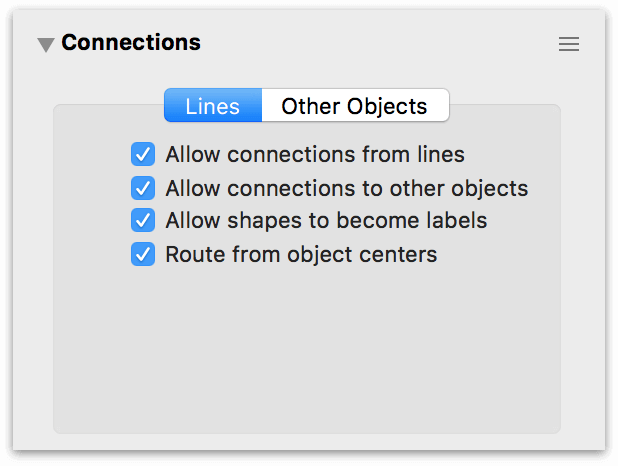
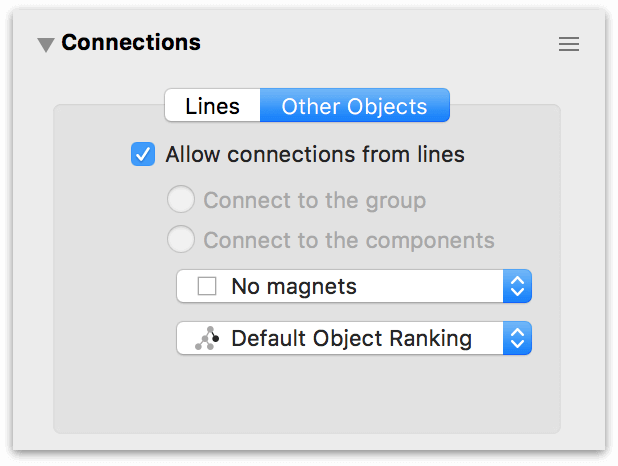
- Use the Properties inspectors to define how and where lines connect to other objects. If you have OmniGraffle Pro, you can also add Notes and key-value metadata for the objects you create, and assign actions to objects.
If you have two or more objects selected on the canvas, you can use any of the Object and Properties inspectors to apply style and property changes to the selected objects.
-
- Use the Canvas inspectors to define the selected canvas. If your project has multiple canvases, you can set each canvas’s properties independently. The Canvas inspectors are used to set the canvas’s dimensions, choose whether the canvas automatically expands when working on the canvas, set an infinite canvas, assign a background color or image fill to the canvas, and more.
-
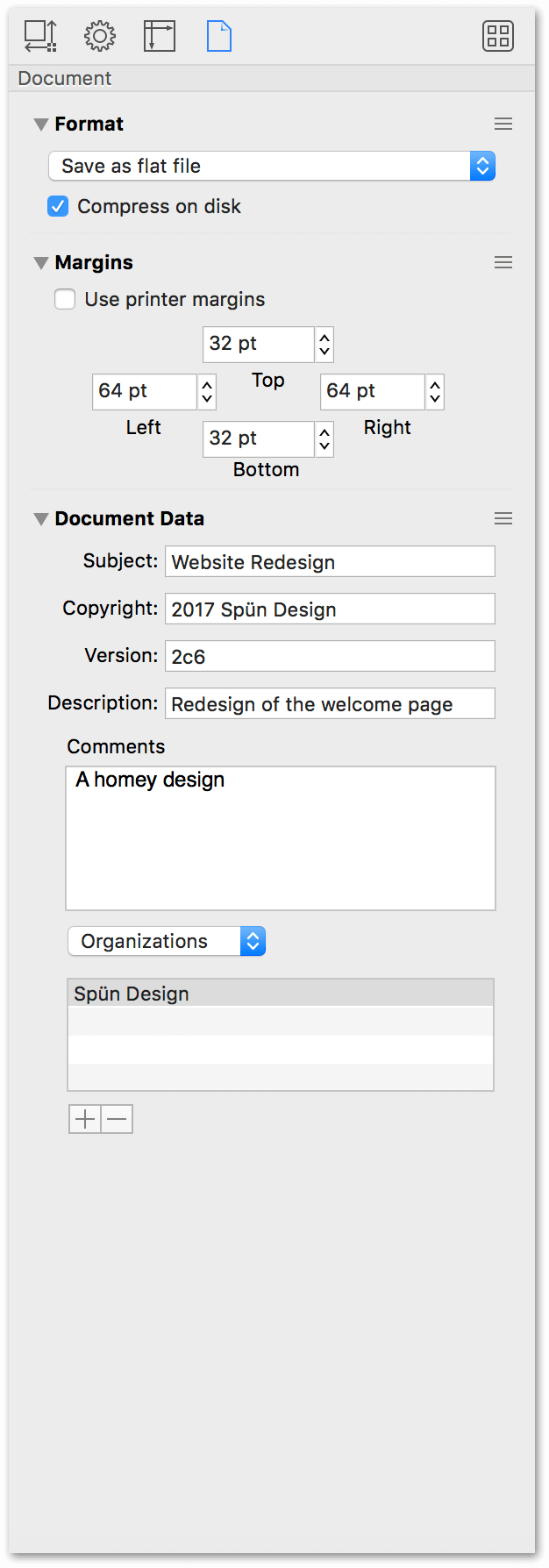
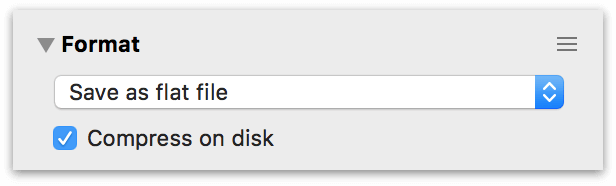
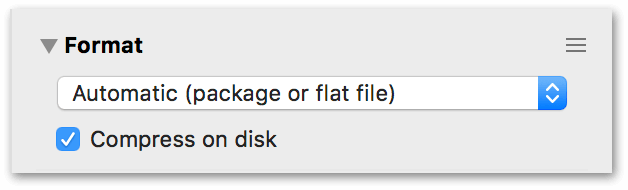
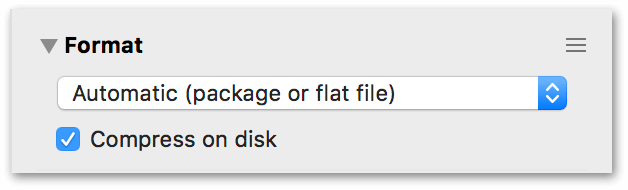
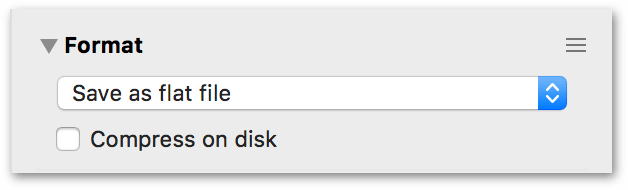
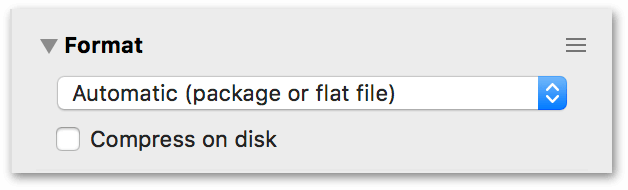
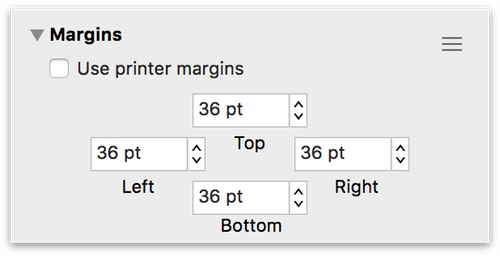
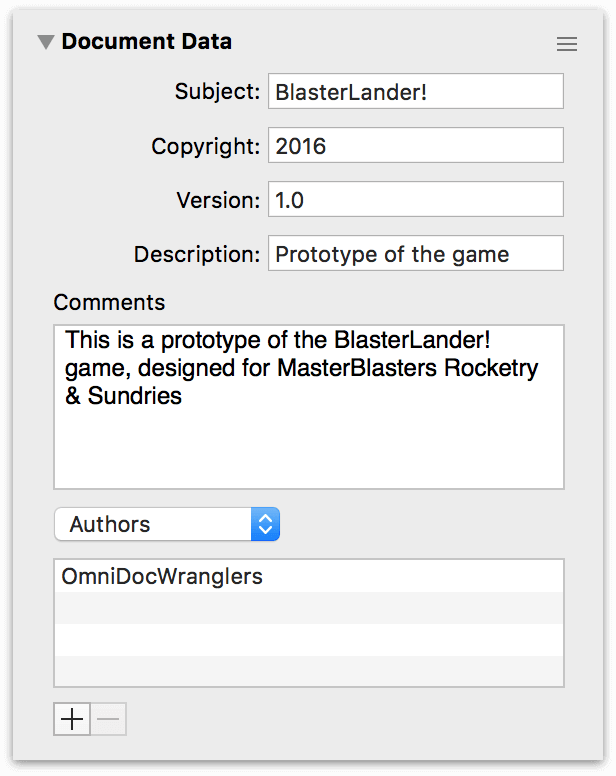
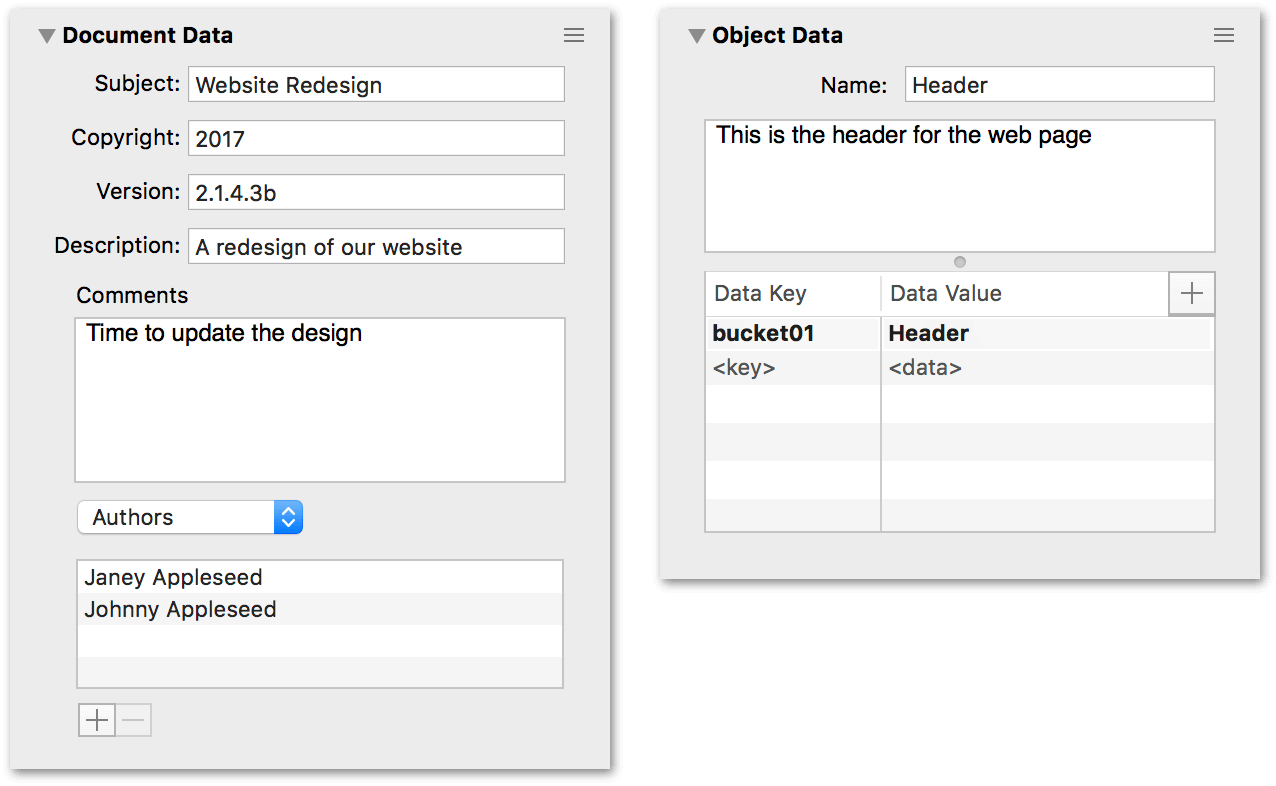
- Use the Document inspectors to define how your OmniGraffle project file is saved, set printer margins, and add document-wide metadata for the project. Unlike the Canvas inspectors, which can be set on a canvas-by-canvas basis, the settings you choose in the Document inspectors apply to the everything in your project.
- Keyboard Shortcut
- A set of keys you press to invoke a menu command, or a single character or number key that you press to select one of OmniGraffle’s tools. You can change OmniGraffle’s default keyboard shortcuts by choosing OmniGraffle ▸ Keyboard Shortcuts from the menu bar.
- Layer
- A layer contains the objects that you draw. There are three different types of layers in OmniGraffle:
-
- Standard Layer — this is the basic layer type, available in both OmniGraffle Standard and Pro.
-
- Shared Layer — shared layers are used to share objects with all of the canvases in your project. Shared layers are only available in OmniGraffle Pro.
-
- Artboard Layer — artboard layers contain a new object type in OmniGraffle Pro, the artboard.
-
- Shared Artboard Layer — an artboard layer that is shared with other canvases in the document.
-
Canvases can contain multiple layers of any type.
- Layer Stack
- The order in which layers appear in the sidebar. When a canvas has multiple layers, those layers are stacked on top of each other. Layers can be repositioned in the stack by dragging them up or down in the sidebar.
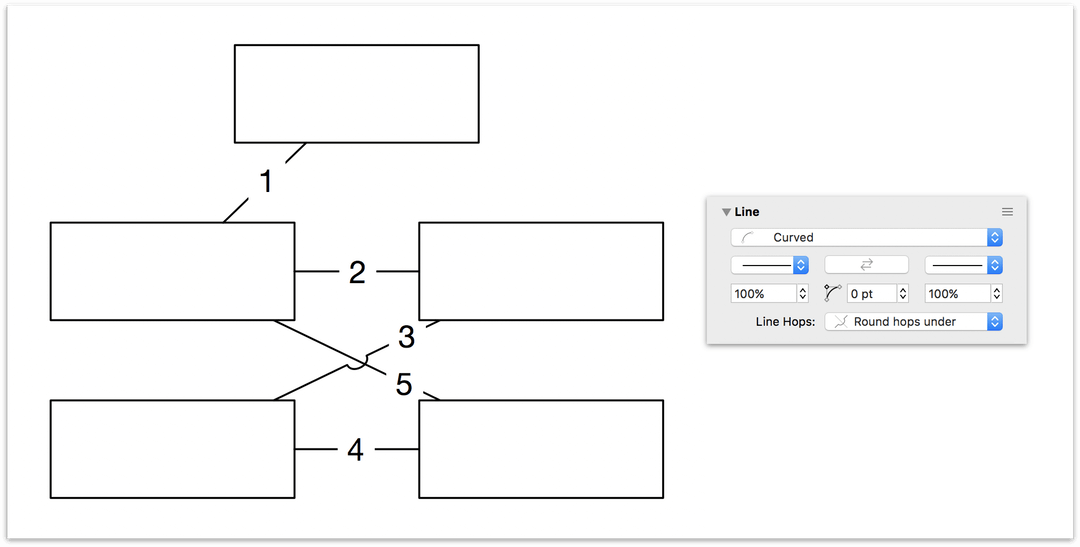
- Line
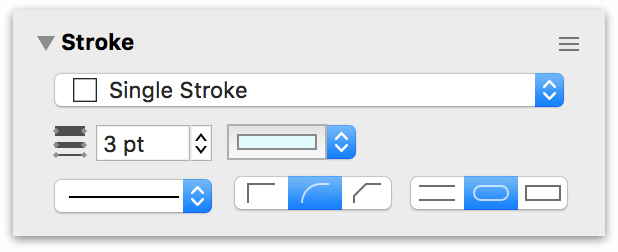
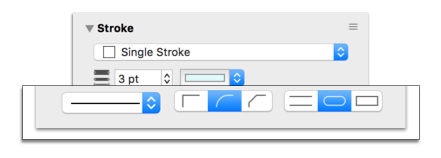
- A line can be a standalone object on the canvas, or used to connect two or more shapes together. To create a line, use the Line tool. Use the Stroke inspector to change the line’s style properties, and the Line inspector to change the line type, apply line ends, and define how lines hop each other.
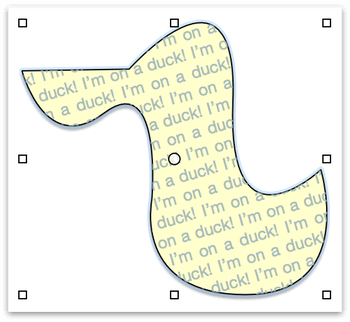
- Movement Handle
- A movement handle appears in the center of an object’s bounding box after choosing View ▸ Movement Handles from the menu bar. Once enabled, click-and-drag on a Movement Handle to move an object on the canvas.
- Object/Shape
- The things you draw on the canvas are known as objects. An object can be a shape that you draw with the Shape or Pen tools, a line that you draw with the Line tool, or a block of text or line label that you enter using the Text tool.
- If you have OmniGraffle Pro, you can also use the Artboard tool to add an artboard to your project, or to convert text and lines to shapes.
- Ruler
- Positioned to the left and above the canvas are the rulers. The rulers reflect the units of measurement set in the Units inspector, and are initially based on the template used when creating a new OmniGraffle document. You can hide and show the rulers by pressing Command-R.
- Sidebar
- The sidebar to the left of the canvas, is used for managing everything in your project. You can organize and rename the canvases, layers, objects, and groups of objects here.
- The sidebar has four tabs which you can click to switch between different things in your project:
-
- Use the Layers tab to organize and rename the canvases, layers, objects, and groups of objects in your project.
-
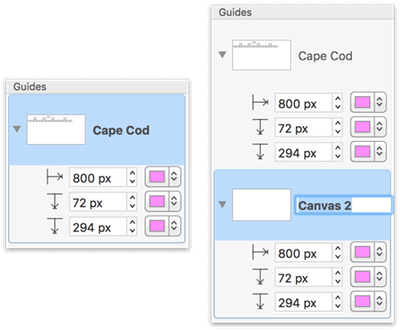
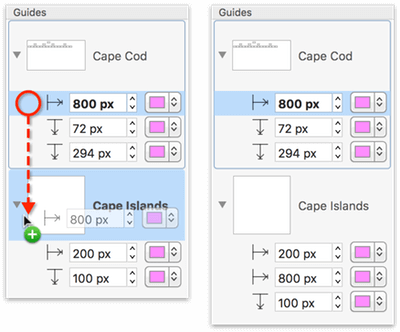
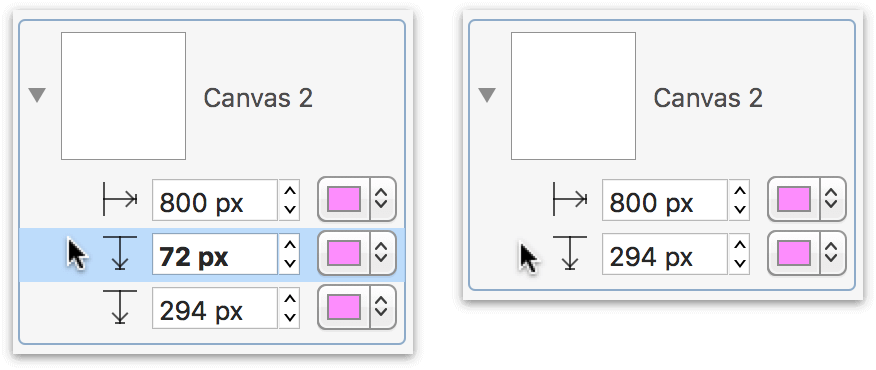
- Use the Guides tab to add, position, and change the colors of the guides you drag onto the canvas from the rulers.
-
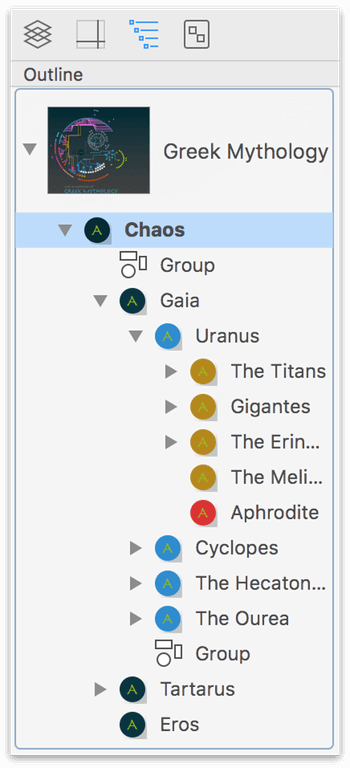
- Use the Outline tab to rapidly create and label objects for a diagram or flow chart; things of a hierarchical nature.
-
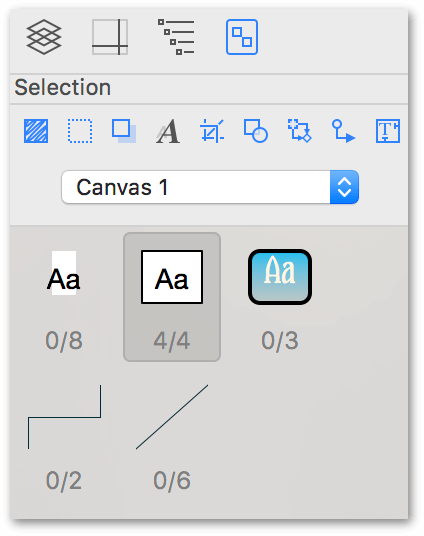
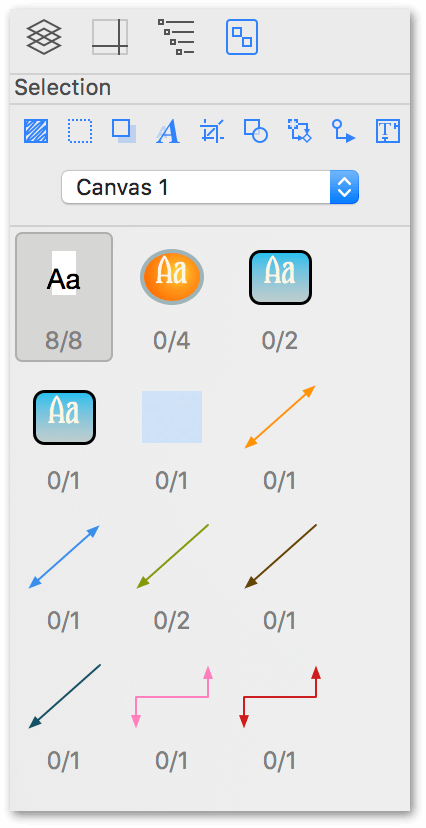
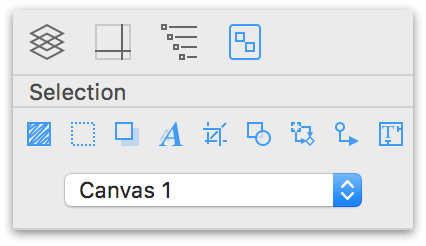
- Use the Selection tab to select, style, and interact with objects based on their properties.
- Stencil
- A stencil is a reusable shape that can be dragged onto the canvas from the Stencil Browser. Stencils can be as simple as a square or triangle, or as complex as a multilayered and meticulously drawn illustration. For more details about stencils and the Stencil Browser, see Using, Curating, and Creating Stencils.
- Stencil Browser
- A means of accessing stencils in OmniGraffle. By default, the Stencil Browser is available in the right sidebar. However, you can also relocate the Stencil Browser to the left sidebar, view it as a popup menu from the toolbar, or use it as a floating window. For more details about stencils and the Stencil Browser, see Using, Curating, and Creating Stencils.
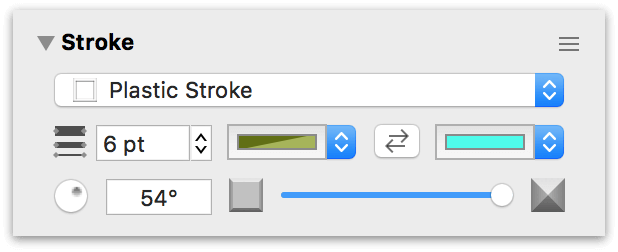
- Stroke
- A stroke is the line that borders an object. To remove or apply styles to an object’s stroke, or to a line created with the Line tool, use the Stroke inspector.
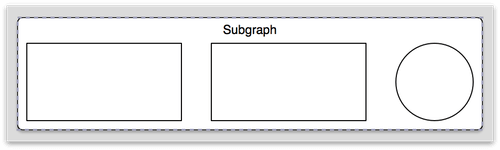
- Subgraph
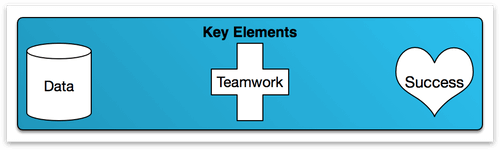
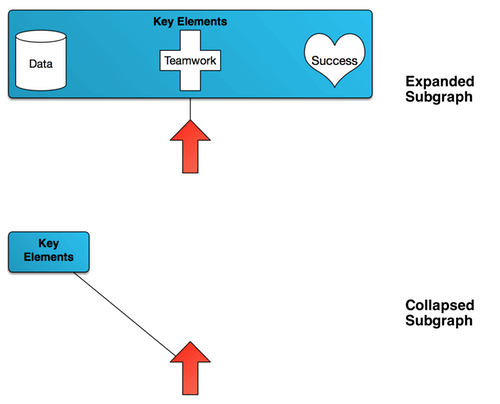
- A subgraph is a special kind of group that can be expanded to show the hierarchy inside it, or collapsed to make it a single compact object.
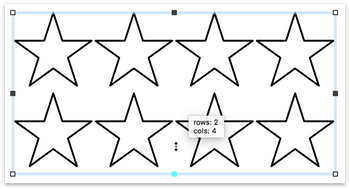
- Table
- A table is a special kind of group that organizes rows and columns of objects.
- Template
- An OmniGraffle file type that contains the base settings, such as the canvas size and units of measurement, used when creating new OmniGraffle documents (File ▸ New).
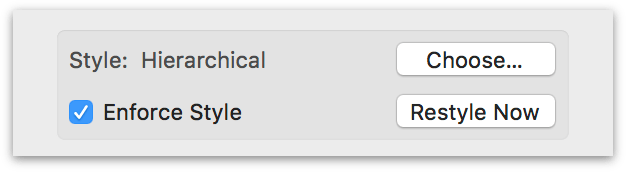
- You can also apply a template’s styles to an existing diagram by choosing Format ▸ Choose Diagram Style. Use the sheet that appears to select from one of OmniGraffle’s templates to apply its styles to your project.
- Toolbar, Tool Palette, and Tools
- The region along the top of OmniGraffle’s window is the toolbar. The toolbar contains buttons for opening and closing the Sidebar (to the left of the canvas) and the Inspector sidebar (to the right of the canvas).
- In the middle of the toolbar, you’ll find the tool palette, which contains the tools you use in OmniGraffle to select, draw, connect, create, and interact with objects.
Now that you have a better understanding of OmniGraffle’s lingua franca, it’s time to dive in and learn more about the basics of using OmniGraffle.
Understanding the Canvas
The canvas is where you create, edit, and move objects around in your project. By default, every OmniGraffle document contains at least one canvas with one layer, and you can add as many canvases as you’d like.
Canvases give you the flexibility to separate your work into distinct areas within the same project file. Not sure if you like how an illustration you’ve been working on is coming together? Duplicate the canvas and apply a new set of styles so you can see which one you like best.
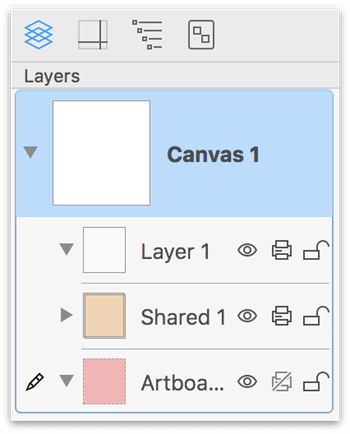
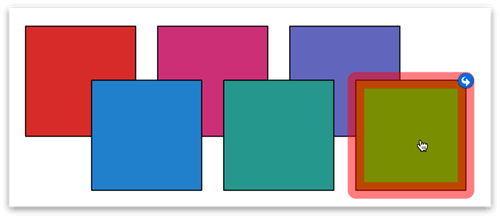
To work on a canvas, select the canvas by either clicking its name or the preview icon in the sidebar. When you do, the preview icon takes on a light blue highlight, and any objects appear on the working canvas in the middle of OmniGraffle’s window.
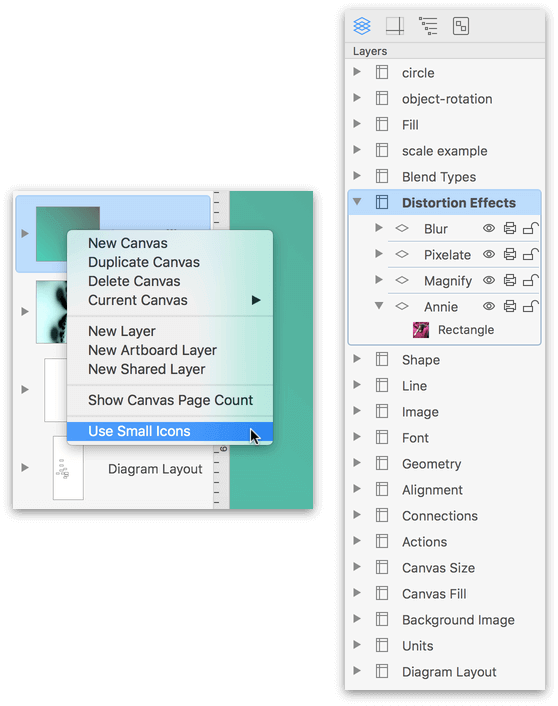
To delete a canvas, select the preview image in the sidebar and then use one of the following options:
- Press the Delete key;
- Choose Edit ▸ Canvases ▸ Delete Canvas;
- Control-/Right-click on the preview icon and select Delete Canvas from the contextual menu; or,
- Choose Delete Canvas from the Action menu at the bottom of the Sidebar next to the Search field.
OmniGraffle projects need at least one Canvas; you cannot delete the last one.
Configuring the Canvas
When you create a new project in OmniGraffle, one of the first things you might consider doing is taking a pass through the Canvas Inspectors (Inspectors ▸ Canvas). These inspectors are fully defined in Working With the Inspectors, but here’s a brief overview:
-
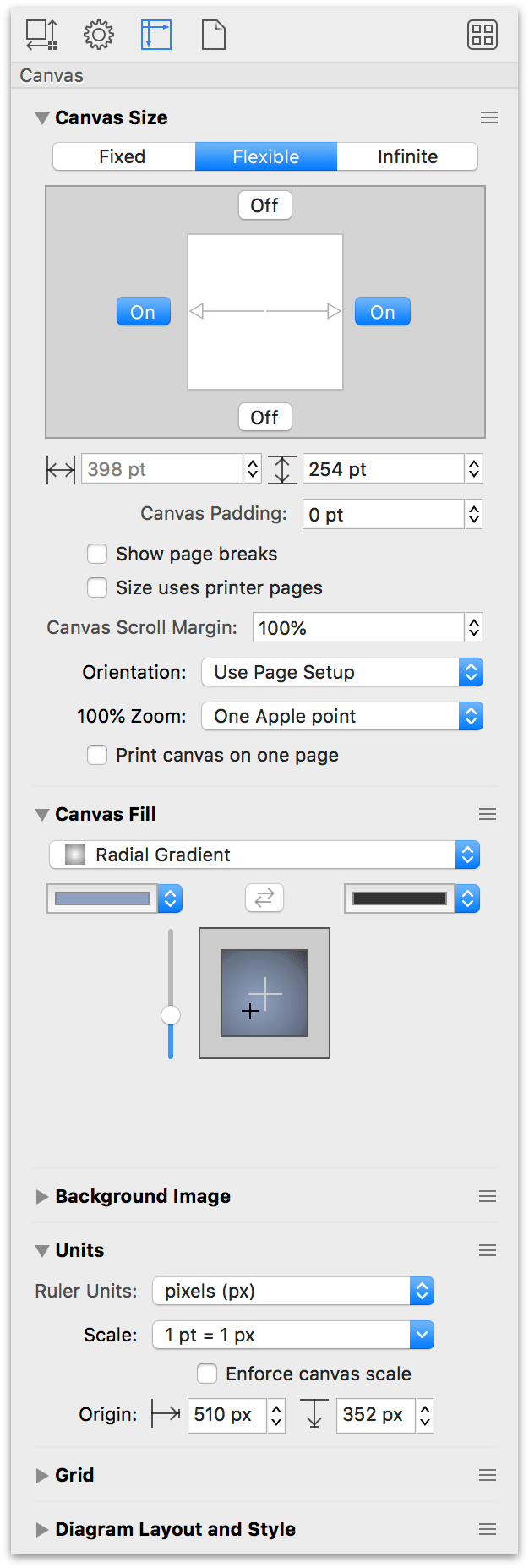
Canvas Size — Use the Canvas Size inspector to choose a Canvas Mode (Fixed, Flexible, or Infinite), and define the printing options for this canvas.

- Fixed: A canvas with its width and height set to a specific size; for example, 1024 × 768 pixels.
- Flexible: A canvas which expands in a specified direction (up, down, left, or right) to suit your needs.
- Infinite: A canvas that extends infinitely in all directions.
-
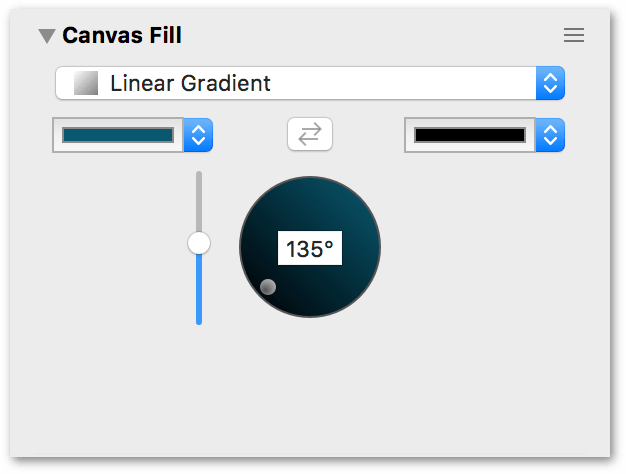
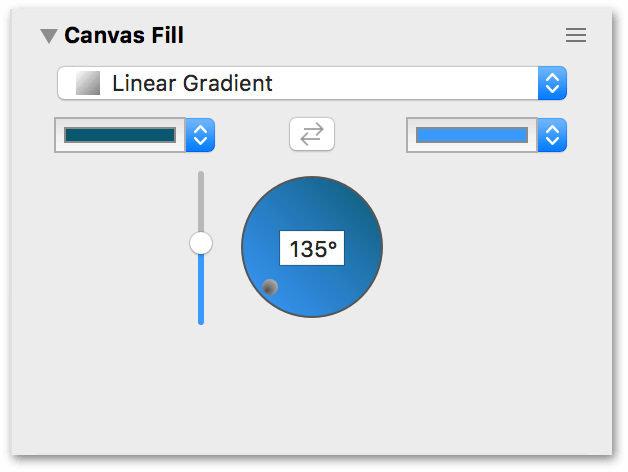
Canvas Fill — Use the Canvas Fill inspector to apply a fill color or pattern to the canvas.

-
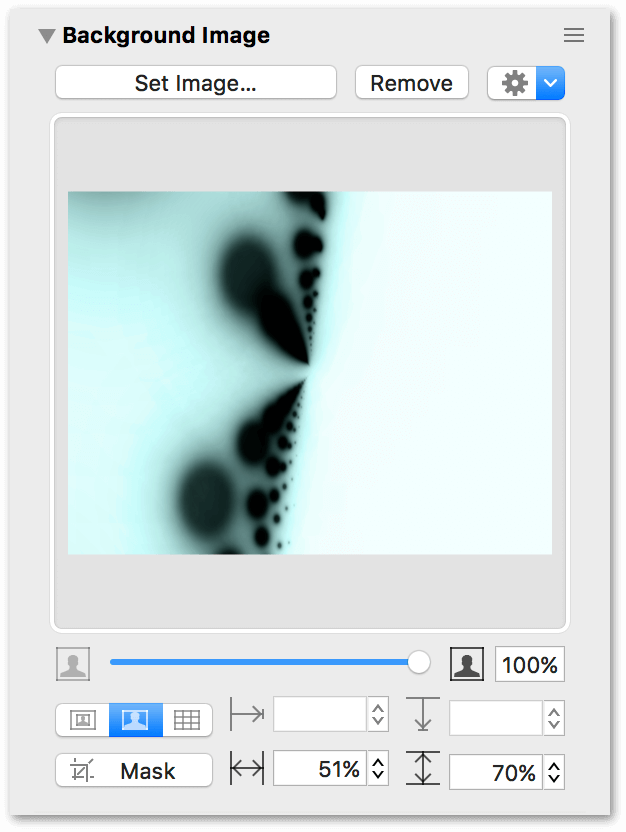
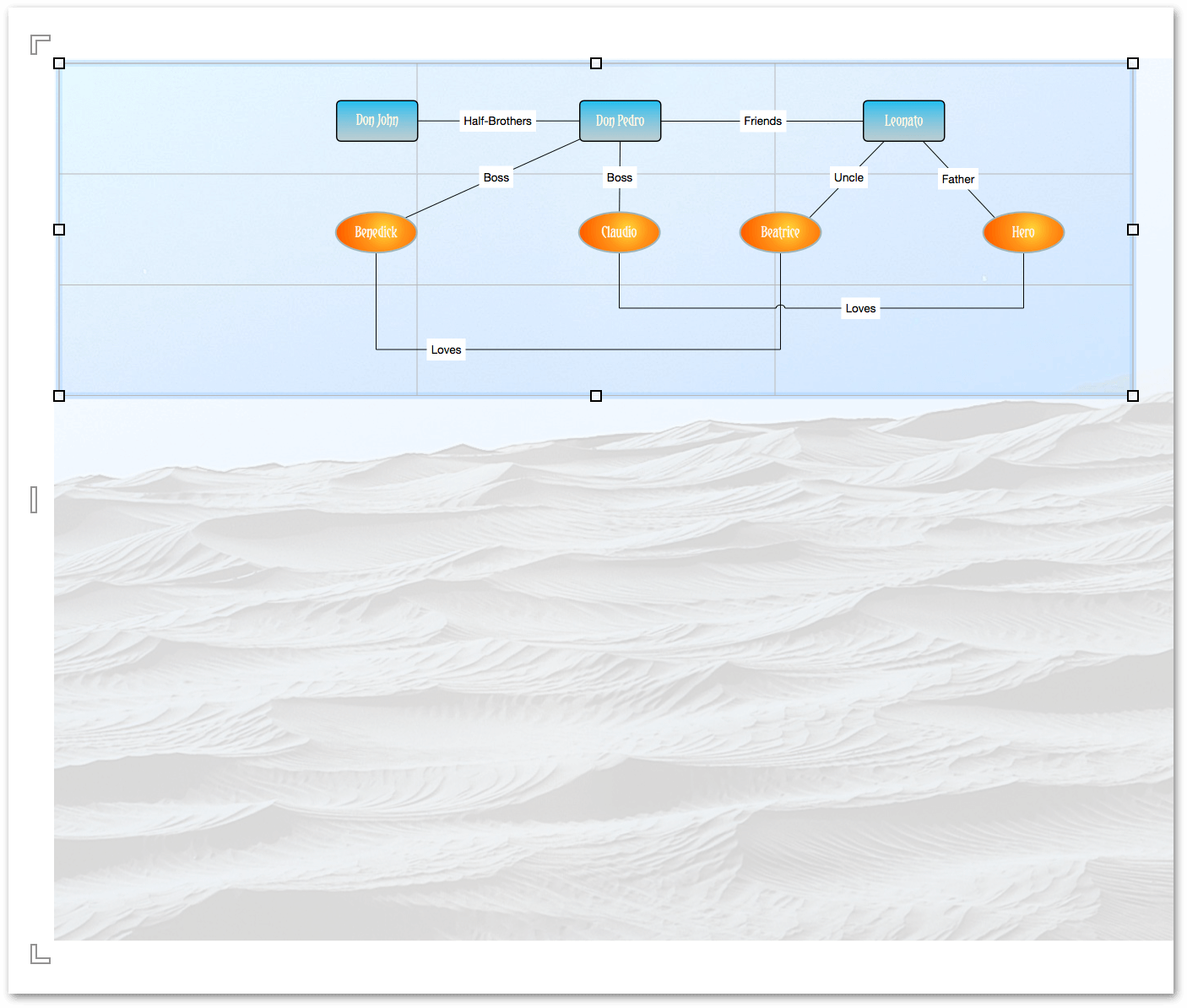
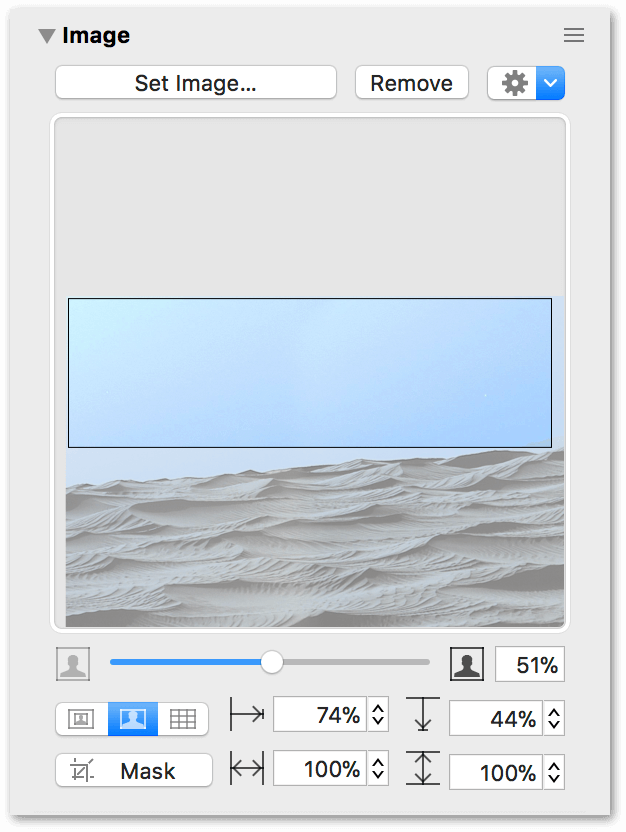
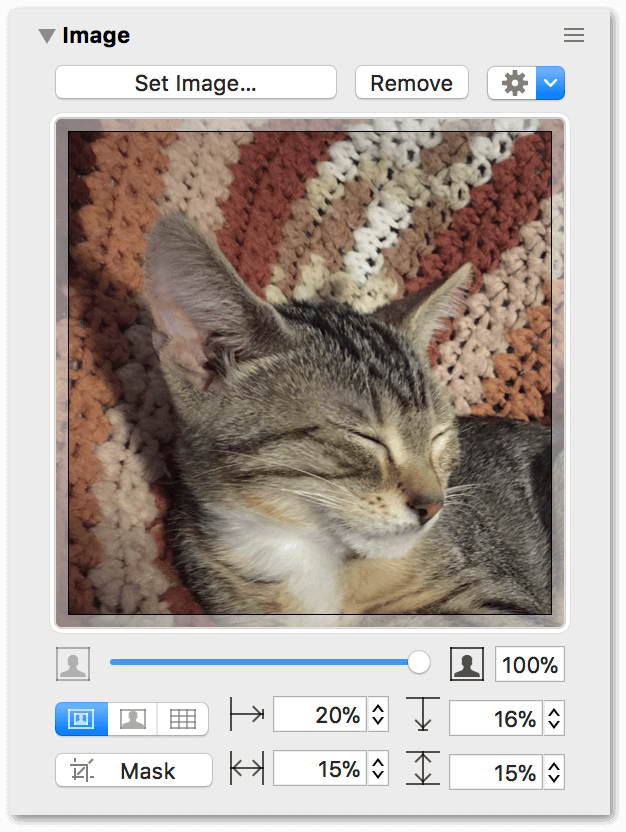
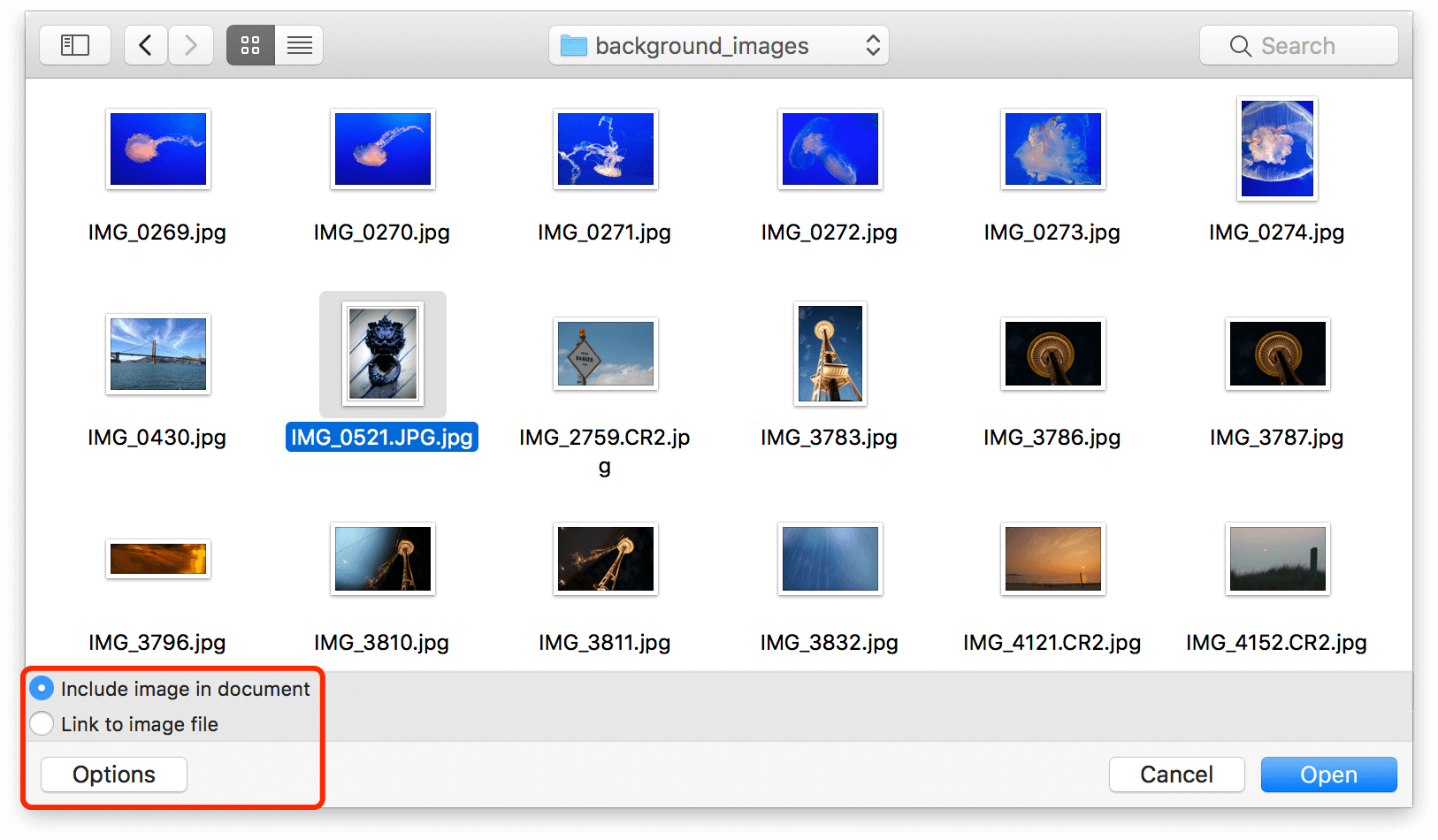
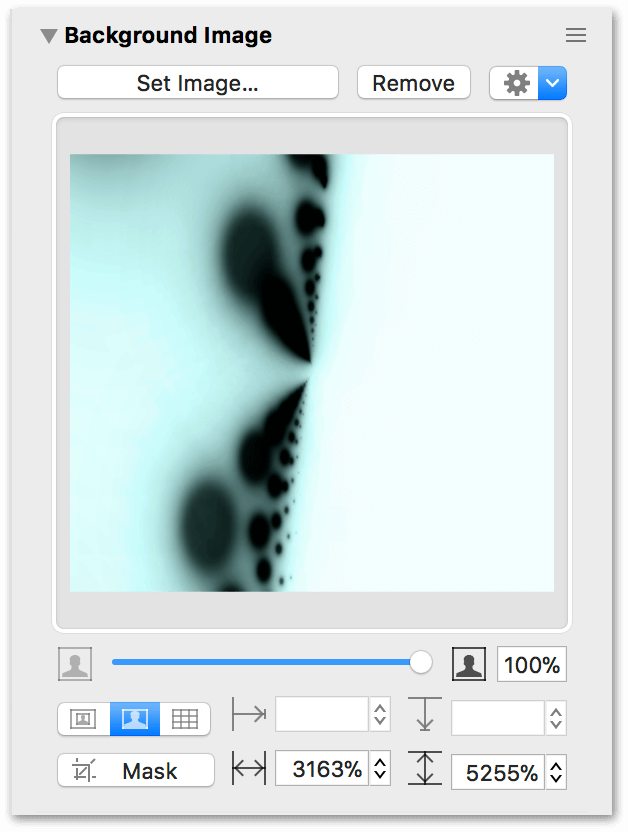
Background Image — Use the Background Image inspector to select and use an image as the background for the canvas.

If you choose to use both a Canvas Fill and a Background Image on the canvas, note that the Background Image sits in the foreground, above the Canvas Fill.
Also, if you would like the Canvas Fill or Background Image to be included as part of any image export, be sure to uncheck Transparent background in the export panel. For more details, see Exporting Image and Graphics Files from OmniGraffle.
-
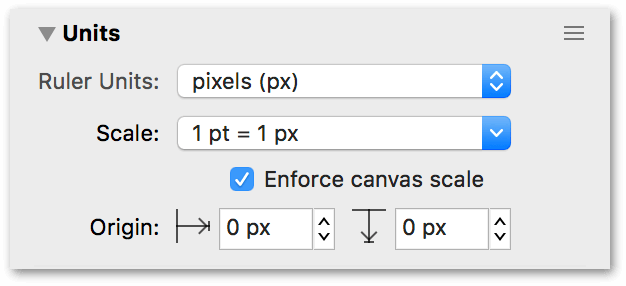
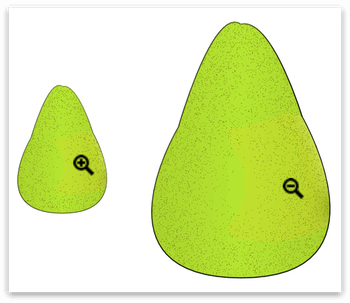
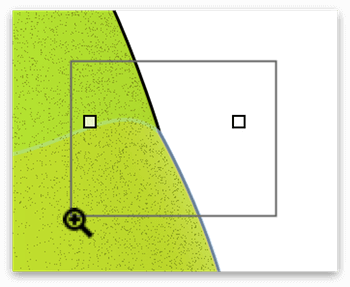
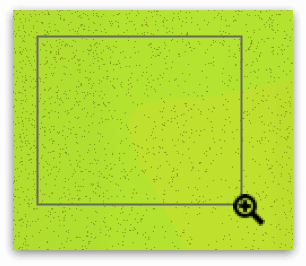
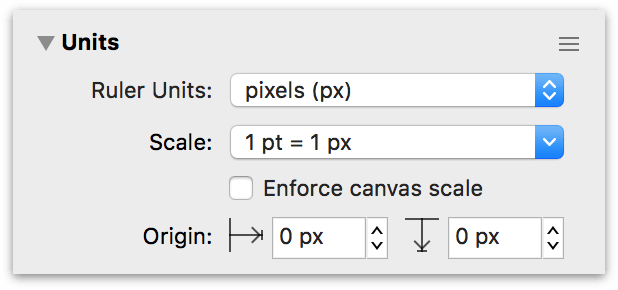
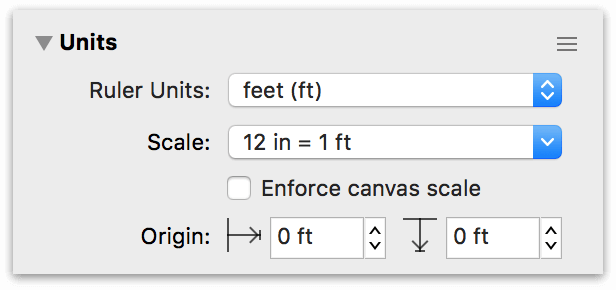
Units — Use the Units inspector to define the units of measurement and how objects scale on the canvas.

-
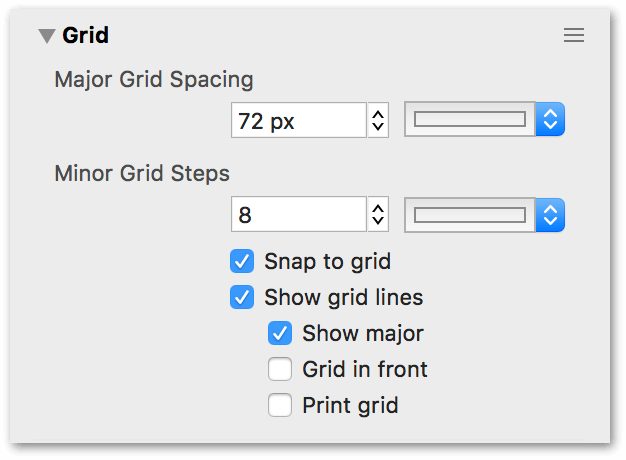
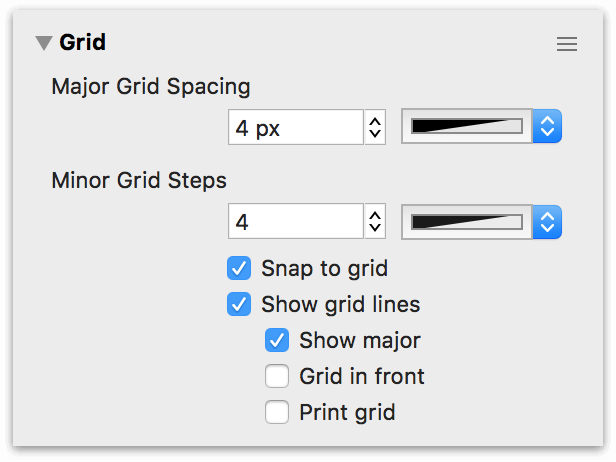
Grid — Use the Grid inspector to specify the distance between major (thicker) or minor (thinner) grid lines, their color, and whether shapes on the canvas will snap to the grid when moved into position.

-
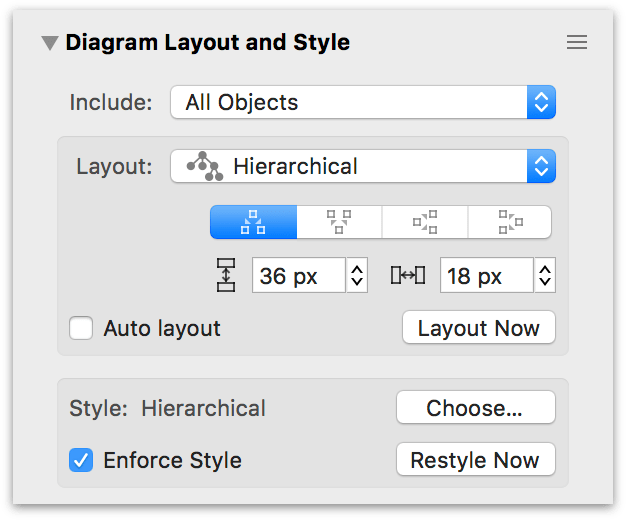
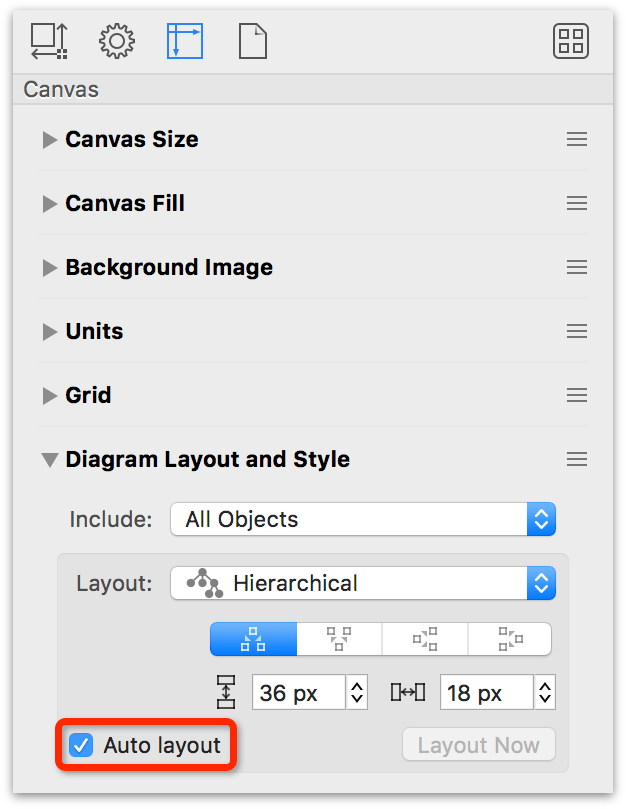
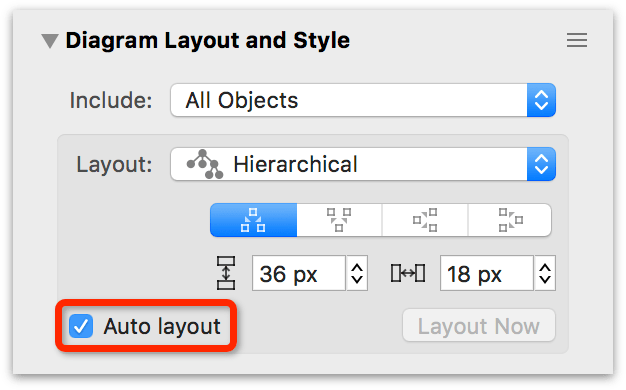
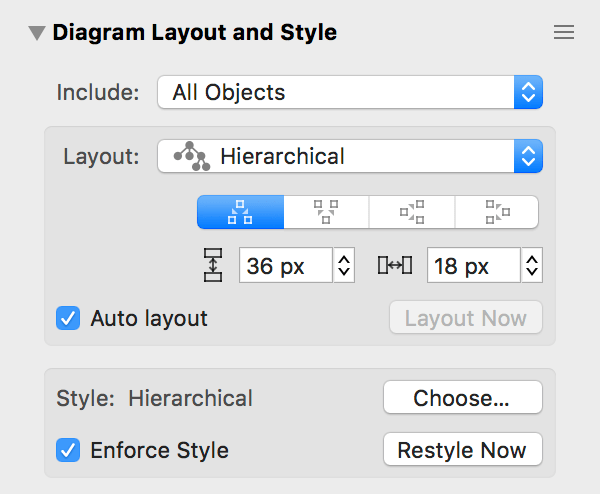
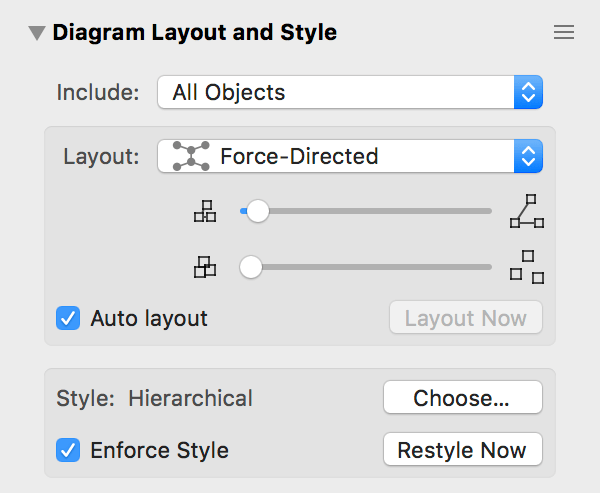
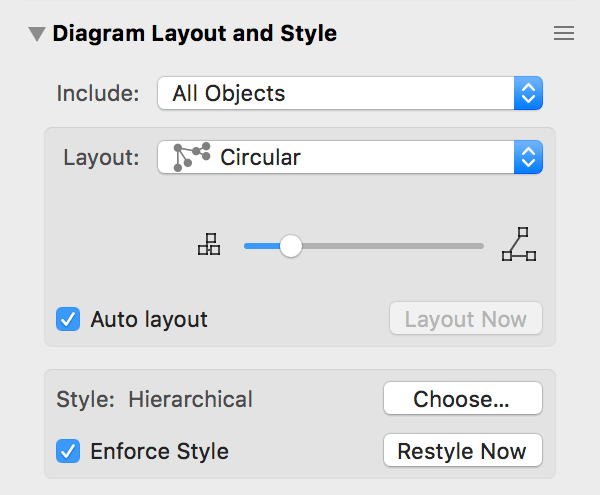
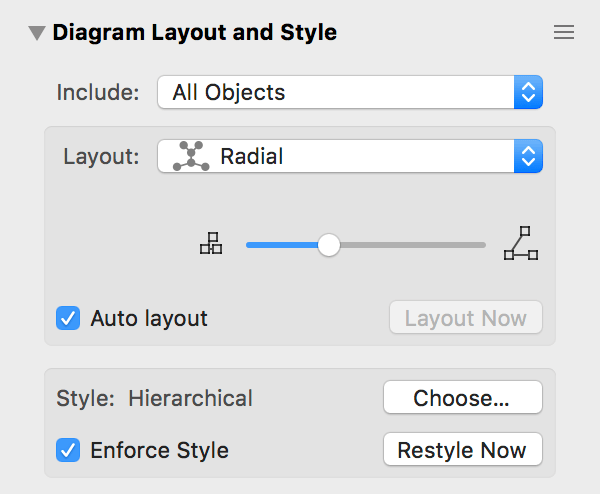
Diagram Layout and Style — Use the Diagram Layout and Style inspector to turn Auto Layout on or off, to set how connected objects flow in a diagram, and to apply diagram styles to objects in the canvas.

See Diagramming Basics for a quick tutorial on diagramming in OmniGraffle.
-
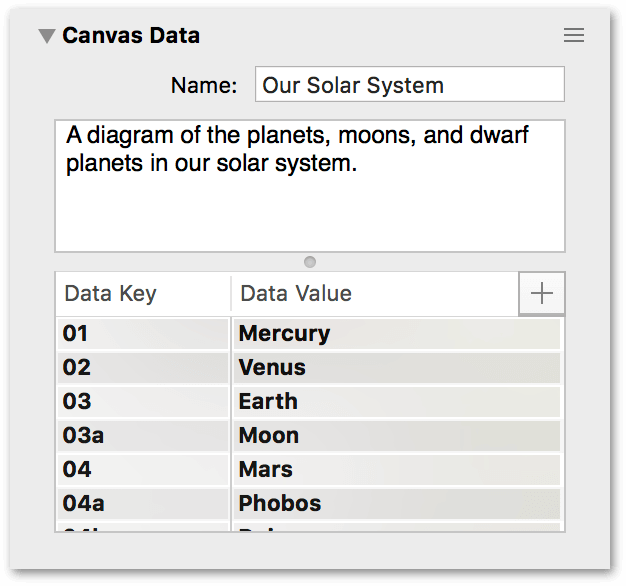
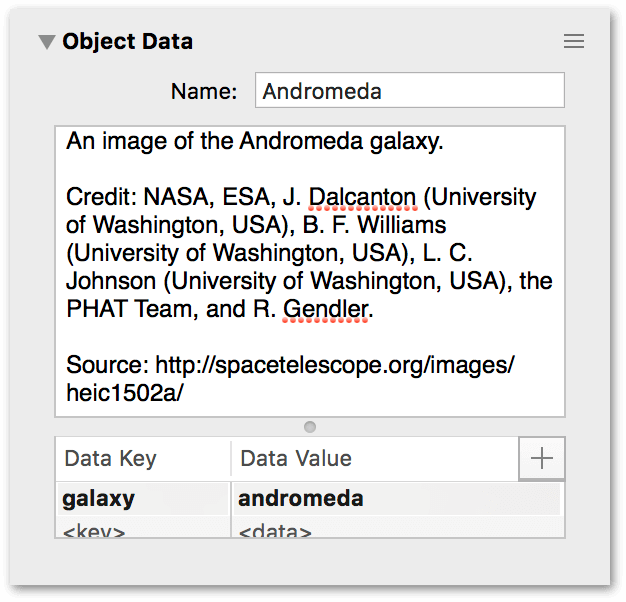
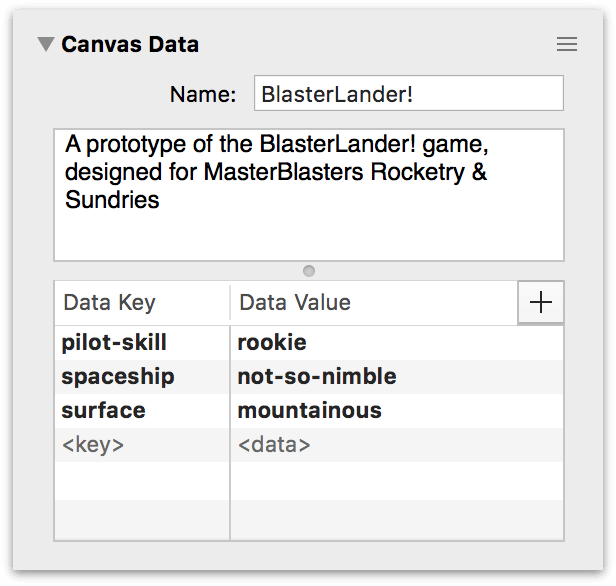
Canvas Data — Use the Canvas Data inspector to change the name of the current canvas, add a descriptive note, or to set key-value pairs of metadata to help further define your project.

Some examples of changes you might want to make to the Canvas prior to starting your work include:
- If you are creating diagrams and flowcharts, you might want to turn on Auto layout in the Diagram Layout and Style inspector.
- If you are creating icons for use in an app you’re prototyping, you might want to use the Units inspector to set the Ruler Units to pixels, and then adjust the Scale according to the assets you need to export.
- If you want pixel-perfect alignment, you could change the Major Grid Steps to 1 px; each square in the grid is now 1 px × 1 px, which is perfect for creating pixel art.
But the most interesting change you can make to the canvas comes up in the next section: Infinite Canvas!
Rulers and Ruler Units
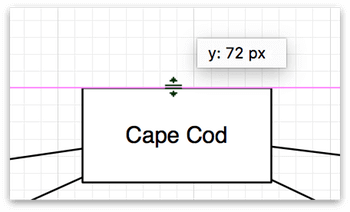
Bordering the Canvas—along the left and top edges—are the Rulers. You can also hide or show the rulers by choosing View ▸ Rulers (Command-R).
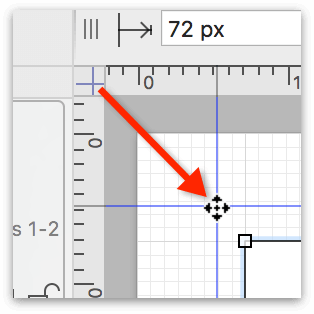
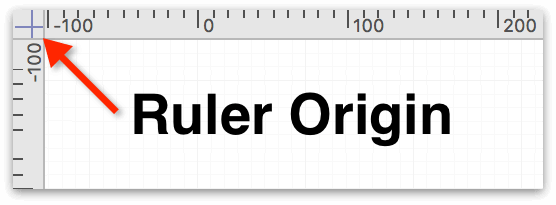
The point at which the rulers meet—the upper-left corner—is known as the Ruler Origin Point. This is the point from which all ruler measurements originate; its coordinates are 0,0.

To change the origin, click and drag the origin from the corner where the rulers meet. Alternatively, you can enter Origin values in the Units inspector. To reset the origin to the 0,0 position, click on the origin point between the two rulers. Click the origin point again and the origin point changes to its previous position.
Changing Ruler Units to Suit Your Design Needs
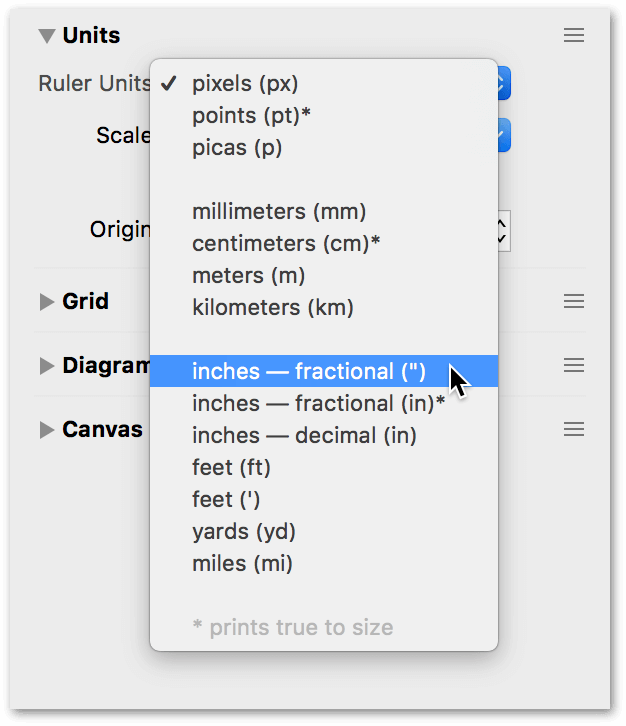
The rulers reflect the units of measure defined in the default template, but you can also change the Ruler Units in the Units inspector (choose Inspectors ▸ Canvas).

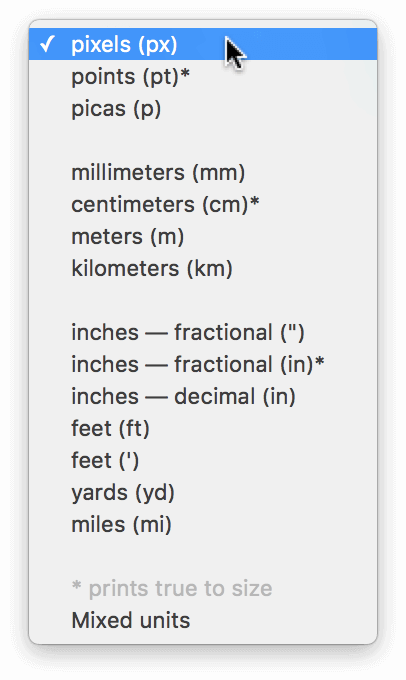
The available units of measurement include:
- Pixels (px)
- Points (pt)*
- Picas (p)
- Millimeters (mm)
- Centimeters (cm)*
- Meters (m)
- Kilometers (km)
- Inches, fractional (" or in*)
- Inches, decimal (in)
- Feet (ft or ’)
- Yards (yd)
- Miles (mi)
Ruler units followed by an asterisk * in the previous list means that these measurement types will print true to size when selected.
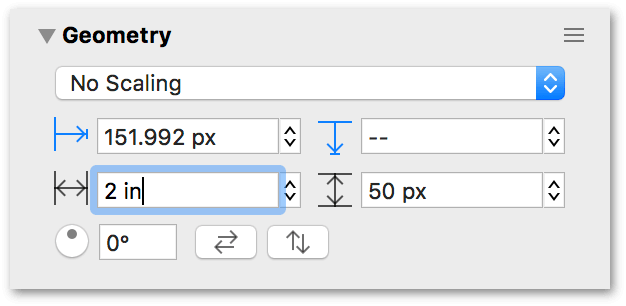
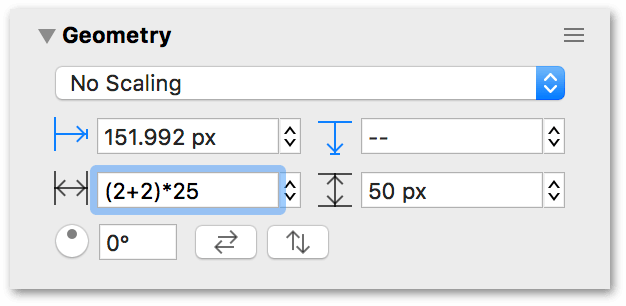
The Units inspector also offers the option for you to set a custom Scale. For example, you could specify that 1 inch on the canvas is the equivalent to 10 feet, or for really long distances, 100 pixels could represent 93 million miles.
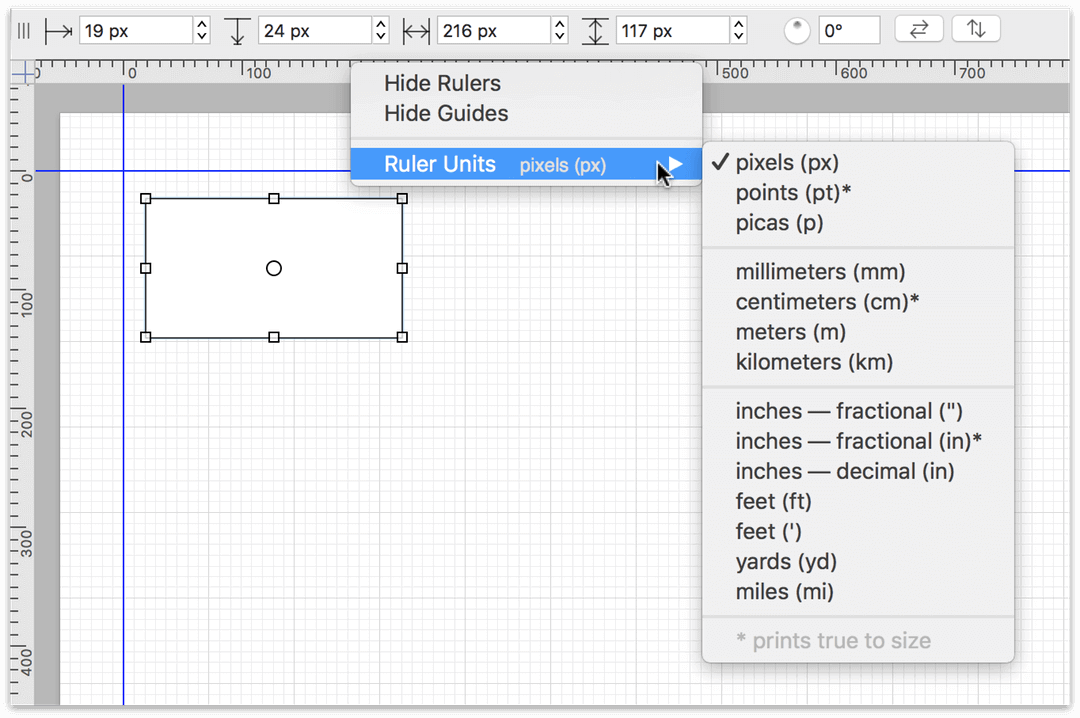
You can also change the ruler units by Control- or Right-clicking on the ruler or the Canvas itself. For example, Control-/Right-clicking on the Rulers provides you with options for hiding and showing the Rulers and Guides, as well as changing the Ruler Units.

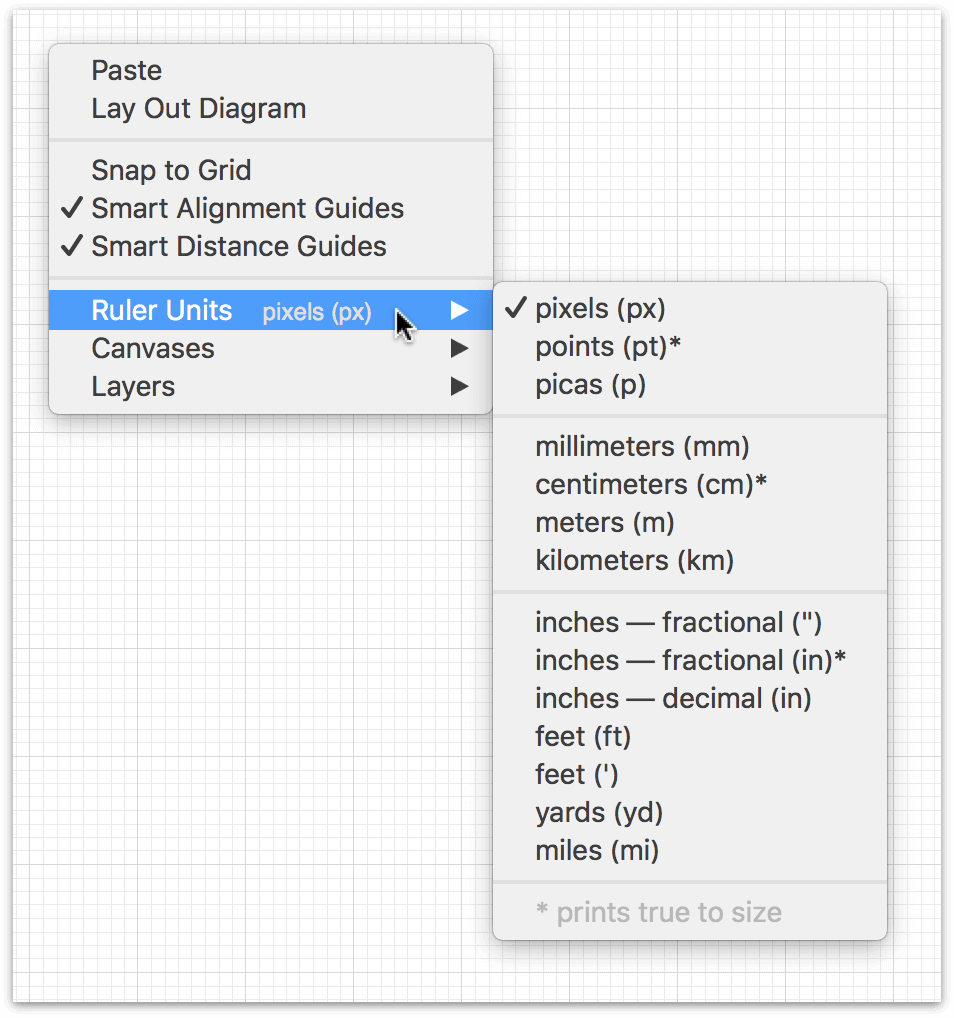
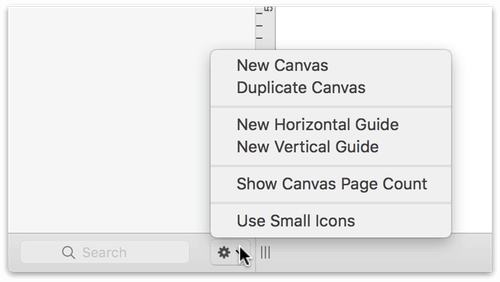
While Control-/Right-clicking on the Canvas gives you quick access to other options, including the ability to add or duplicate Canvases and Layers, and for controlling the Grid and Guides.

Note that in both cases, the context menu displays the current setting next to the Ruler Units menu item.
The unit type specified in the template you choose, or as set in the Units inspector, determines how other inspectors deal with units of measurement. For example, if Ruler Units are set to centimeters (cm), you will see this unit of measurement reflected in the following inspectors:
- Geometry
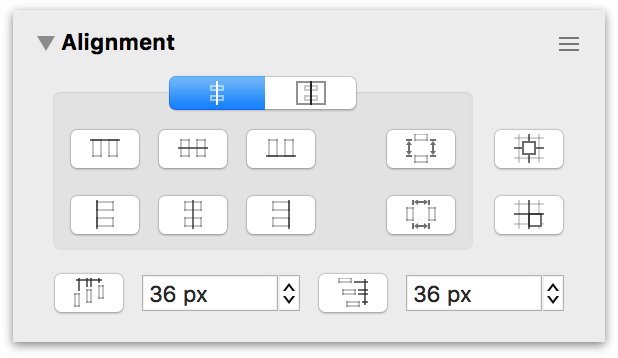
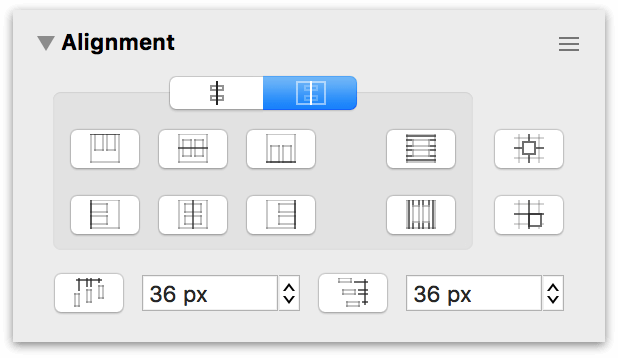
- Alignment
- Size
- Grid
- Diagram Layout and Style
- Margins
The Stroke, Shadow, Shape, Line, and Font inspectors specify their units in points (pt) regardless of the Ruler Units setting.
See Working With the Inspectors later in this guide for more details about the individual inspectors.
Toolbar Basics
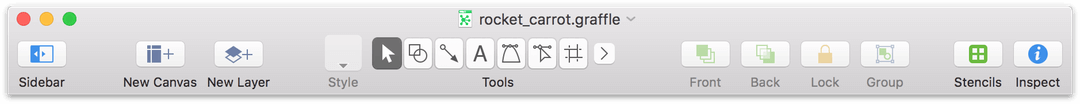
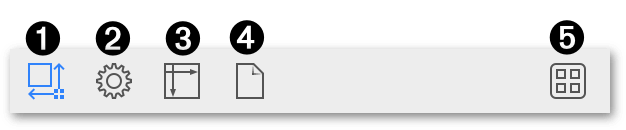
Along the top of OmniGraffle’s window is the Toolbar.

The toolbar has buttons for nearly every function in OmniGraffle. From buttons for opening and closing the Sidebar and the Inspector bar, to the Tool Palette at its center, everything you need to work in OmniGraffle is just one click away.
You use the tools in the Tool Palette to work on the canvas. For example, you use the Selection tool to select and move objects, the Shape or Pen tools to draw shapes, the Line tool to draw lines or to connect shapes in a diagram or flowchart together, or the new Point Editor tool to further customize the shapes you draw.
For a detailed overview of the tools in the Tool Palette, see Using the Tools, later in this guide.
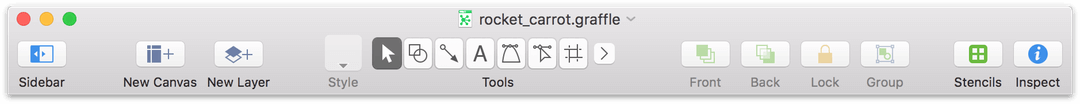
Above the Tool Palette, you’ll see a document icon. Next to that is the filename, and if your OmniGraffle file has more than one Canvas, the filename is appended by a colon (:) followed by the name of the canvas you’re presently working on.

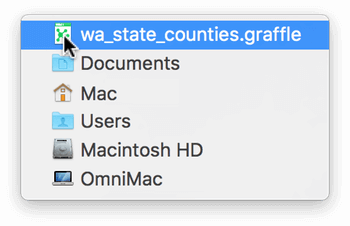
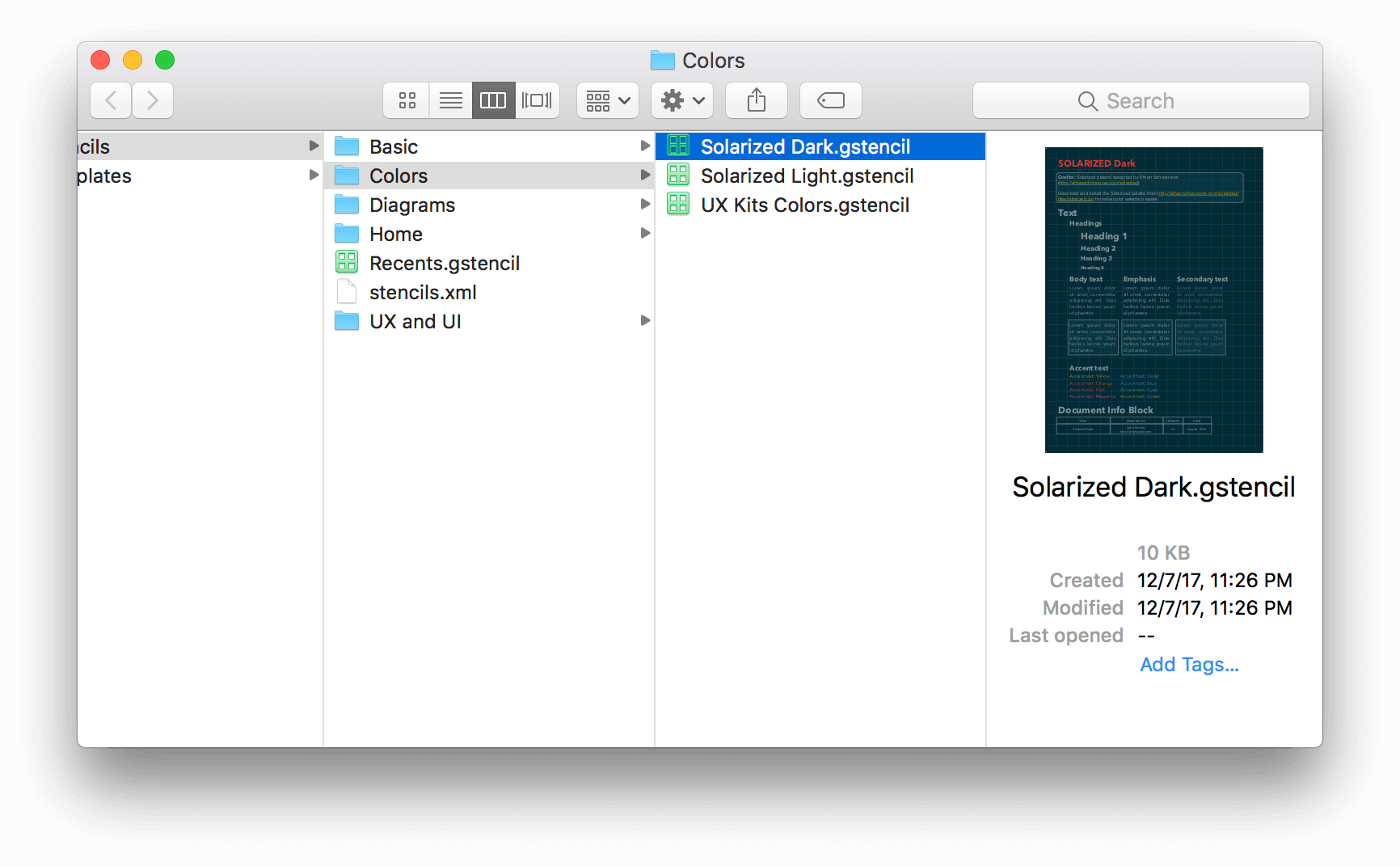
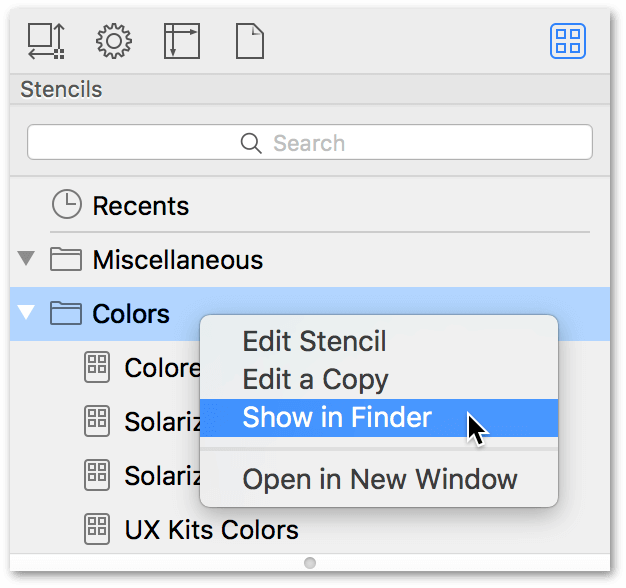
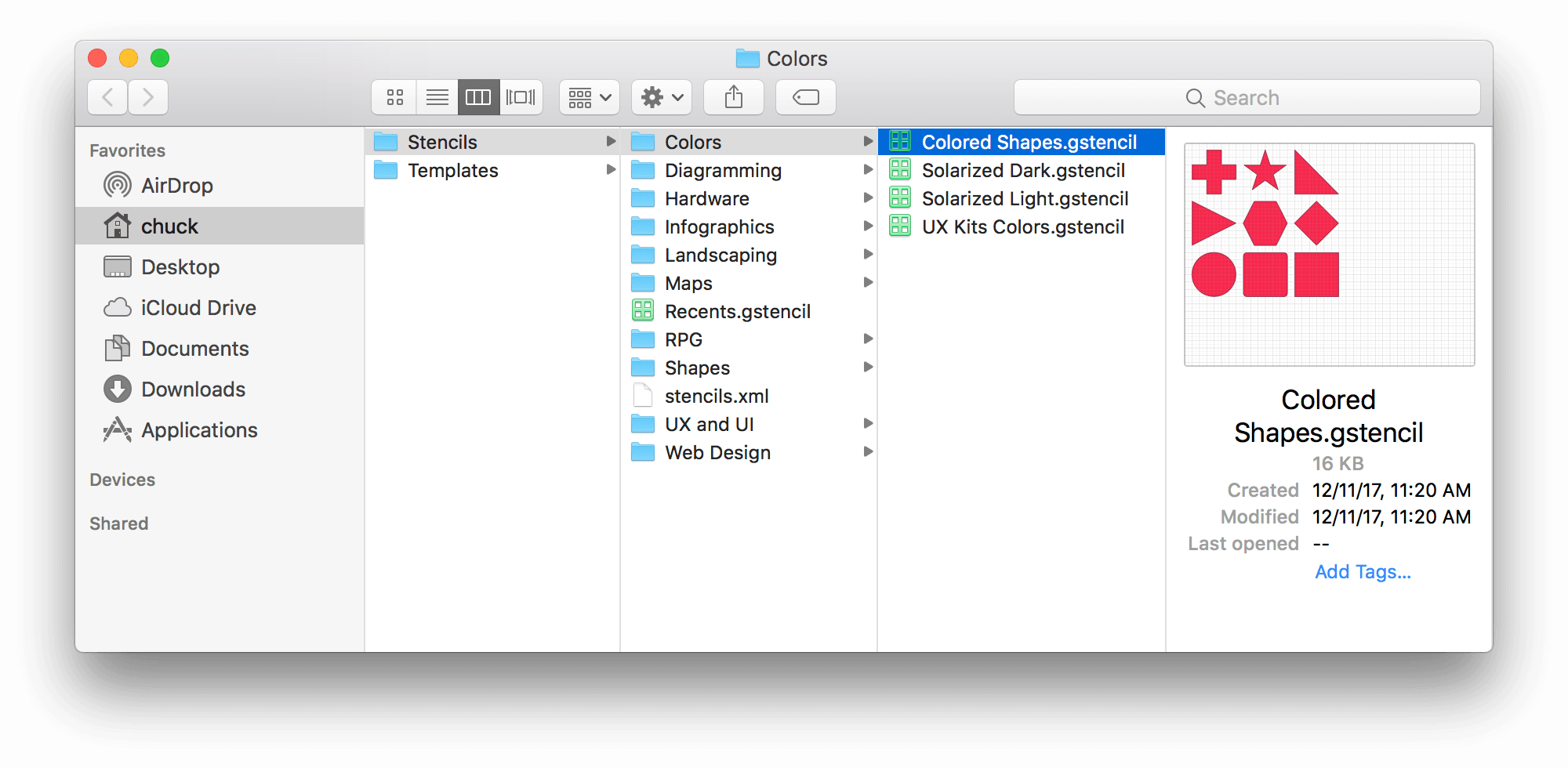
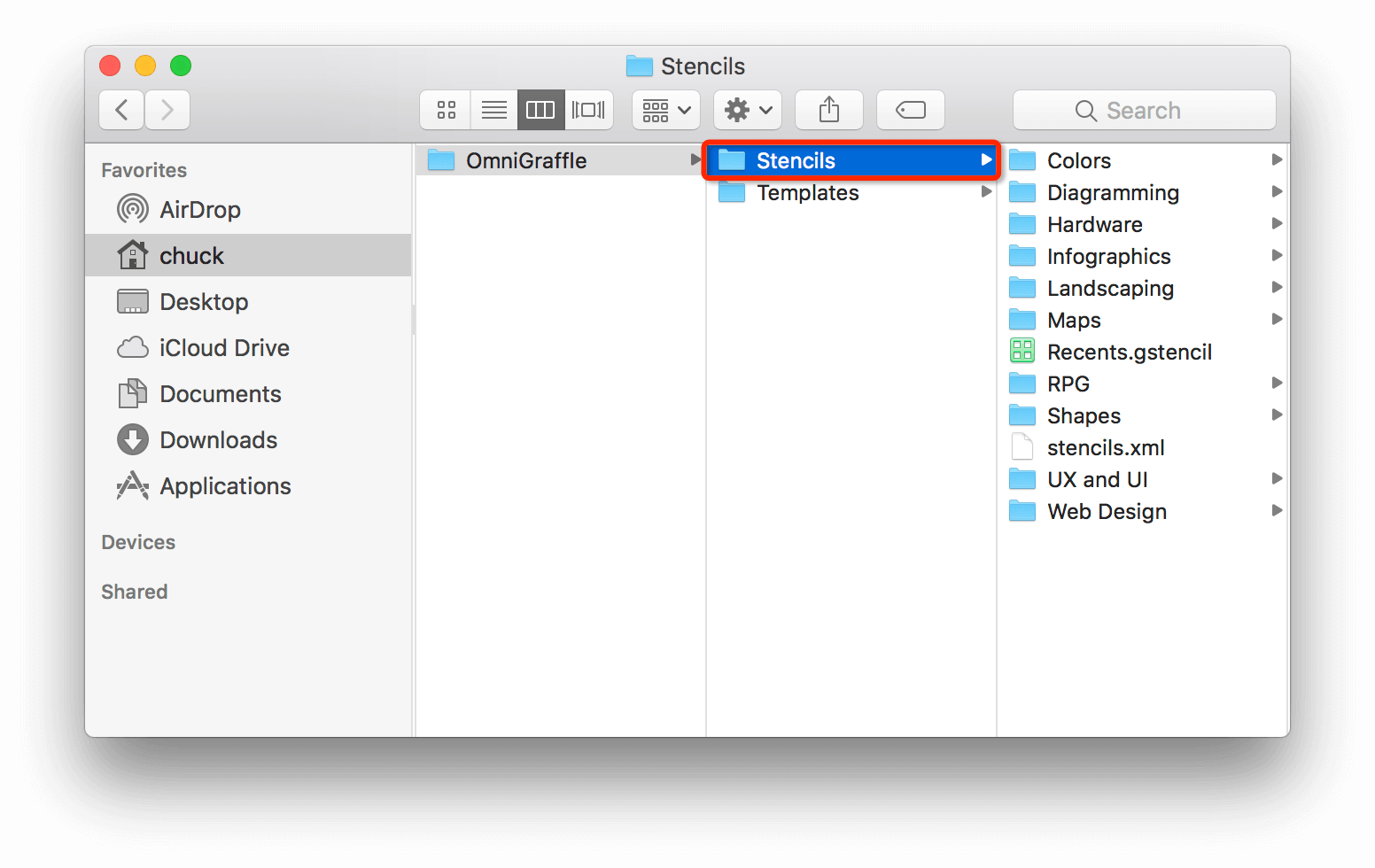
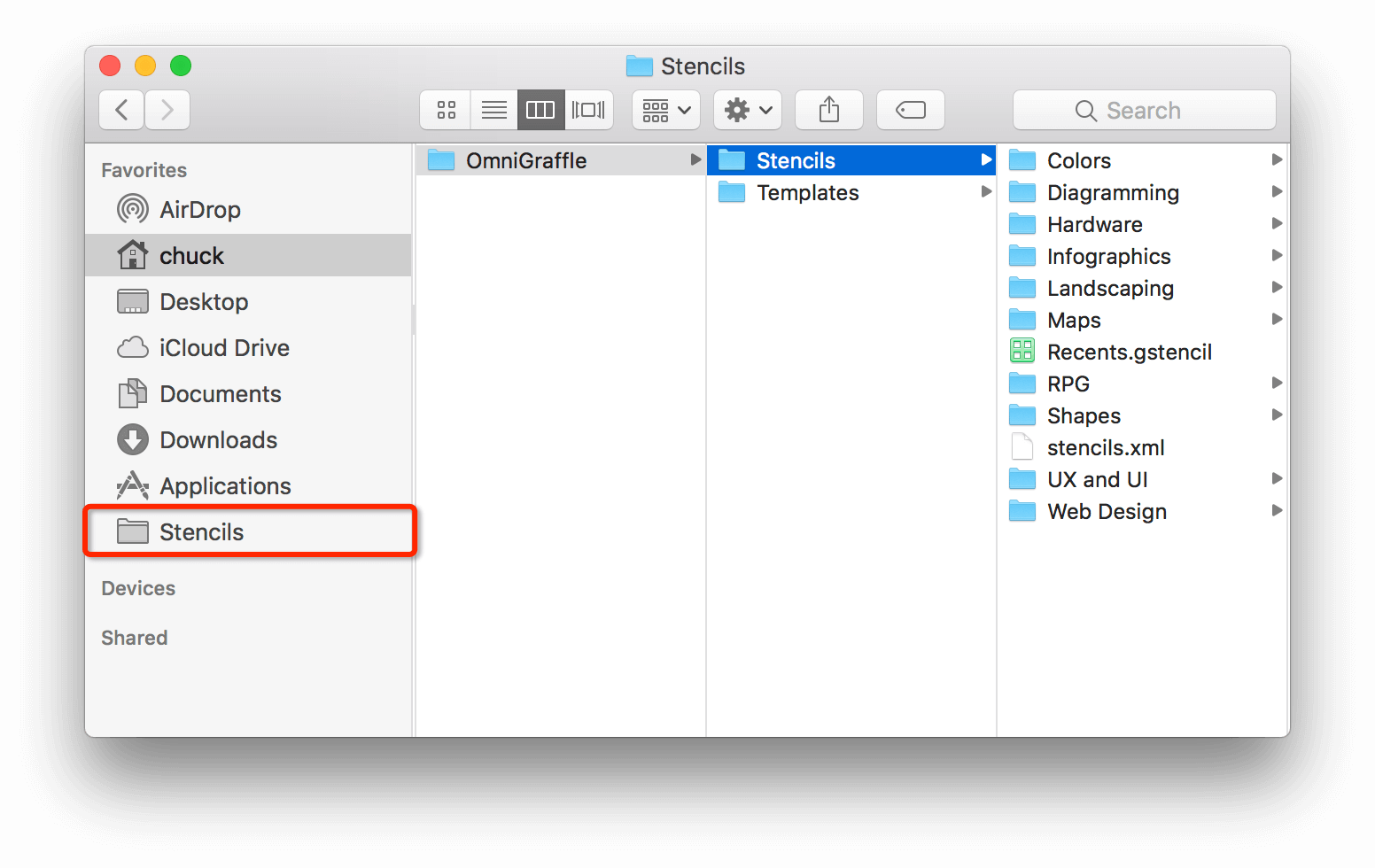
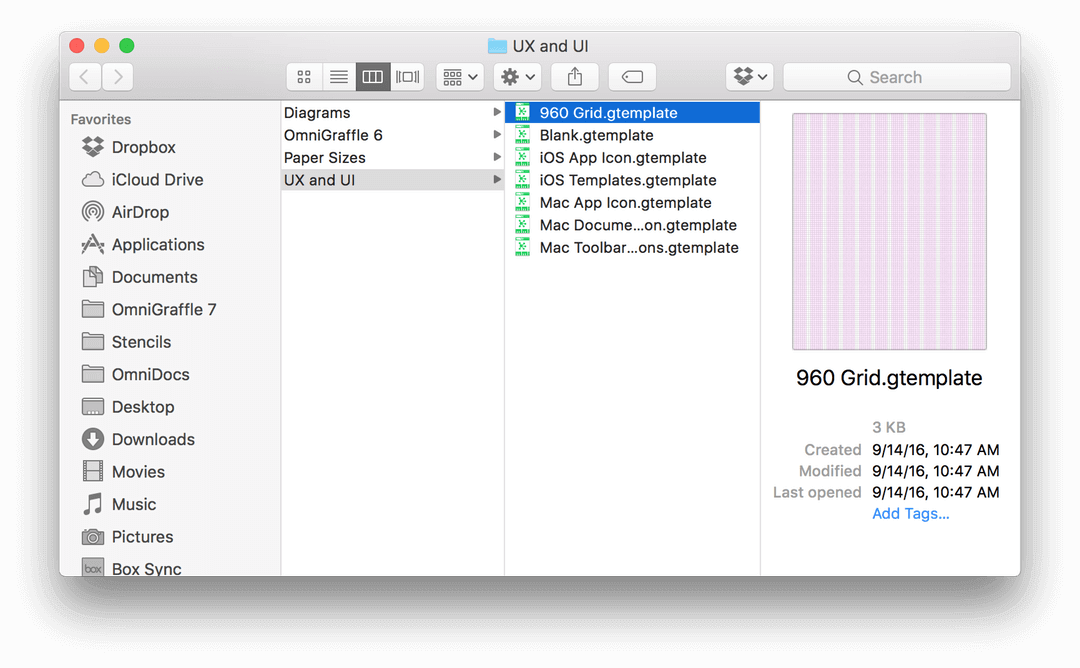
If you Command-click on the document icon, you’ll get a contextual menu that shows you where the file is stored on your Mac. This is sometimes handy for when you’re working on duplicated files and you can’t remember where you saved the last revision.
Bounding Box Basics
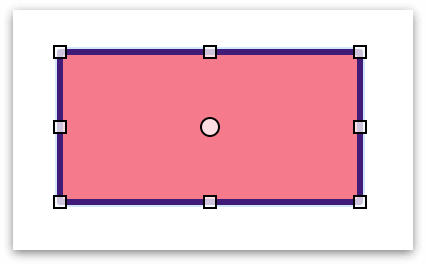
If you are new to design apps, such as OmniGraffle, you may not be familiar with what a bounding box is and how to use them. An object’s bounding box appears when you select an object with the Selection tool.
Everything you add to the canvas—a shape, line, or an image—is surrounded by what’s known as a bounding box. A bounding box defines an object or selection’s width and height, and consists of eight selection handles which you can use to resize an object.

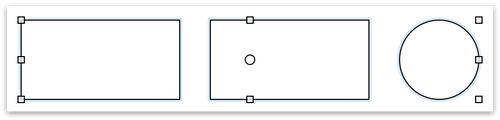
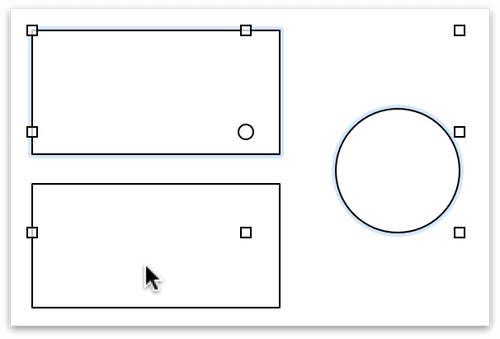
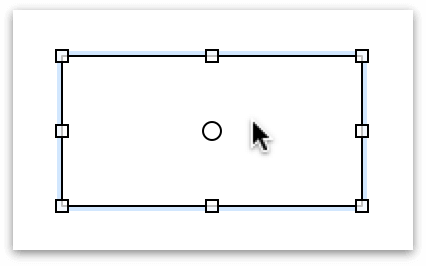
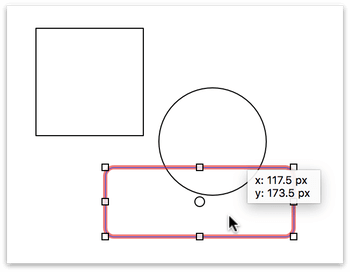
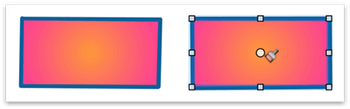
A bounding box is “drawn” around one or more selected objects:

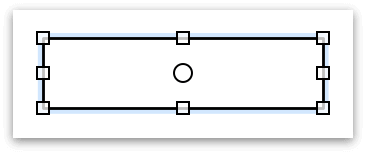
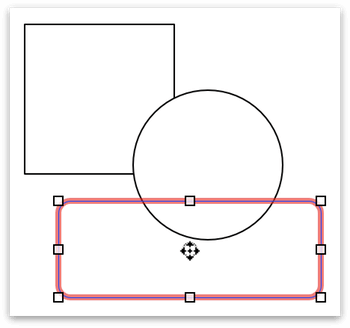
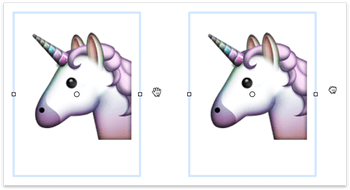
If the selected objects are part of a group, the bounding box has a light blue highlight:

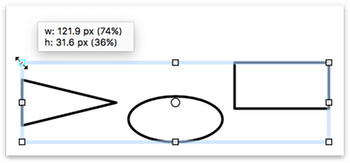
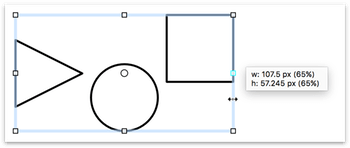
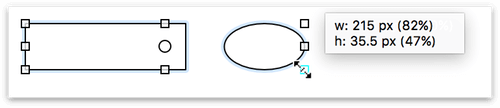
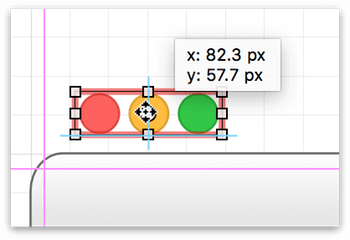
Once selected, you can click-and-drag on any one of the selection handles to resize the object:

If you Shift-click-and-drag on any of the selection handles, the object (or selection or group) resizes proportionally:

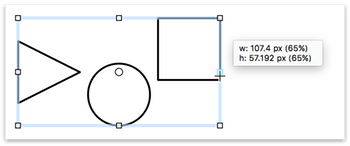
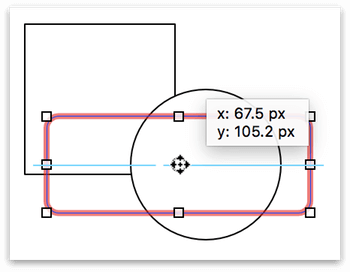
Press Option-Shift and then click-and-drag on any of the selection handles to proportionally resize an object (or selection or group) based on its center point:

To deselect any selected objects, press Esc on your keyboard.
The Left Sidebar
The sidebar on the left of OmniGraffle’s window is where you organize your project. Each OmniGraffle project has at least one canvas with one layer, but your projects can have multiple canvases each with multiple layers, and each layer can have one or many objects. That’s the beauty of OmniGraffle; your projects can be as simple or as complex as they need to be.
This section introduces you to OmniGraffle’s Sidebar. You’ll get to know how canvases, layers, and objects stack, how to reorder those items, and how to duplicate and share layers between canvases.
Getting to Know "The Stack"
Among design apps, layers are a ubiquitous concept. Layers hold the things you are working on and can be, well, layered upon each other to create more complex effects. This is known as the layer stack because the layers in your project stack on top of each other.
In OmniGraffle, there’s also the addition of an object stack, comprised of the objects on each layer, and the canvas stack which, if you have OmniGraffle Pro, can include shared layers that appear in the other canvases of your project.
This section provides you with an overview of how layers, their objects, and canvases stack up in the Sidebar, providing you with tips for managing the pieces of your projects along the way.
Working with Just One Layer
Your projects don’t need to have multiple layers—everything can exist on a single layer—but once you grasp the concept you’ll discover that layers can really make a difference in your work.
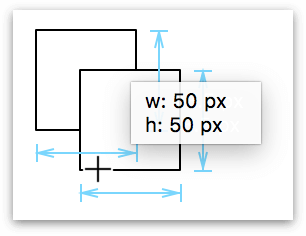
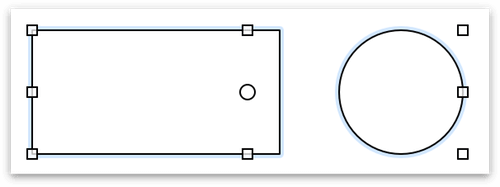
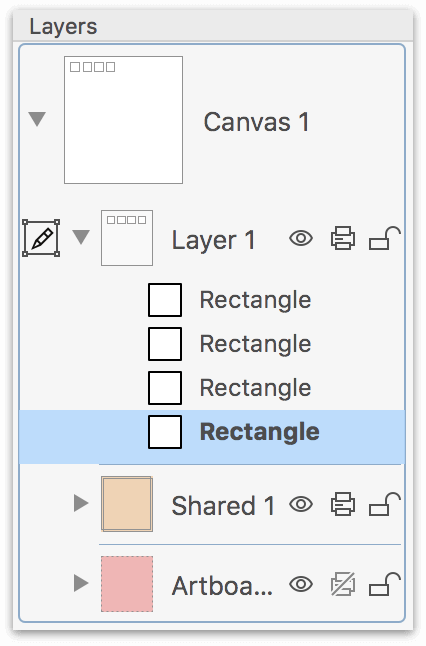
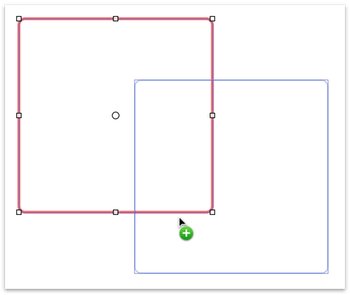
Individual layers have an object stack, made up of the objects on that particular layer. For example, if you draw a square on the canvas and then draw a second one over part of the first square, the second square is above the first square in the object stack.

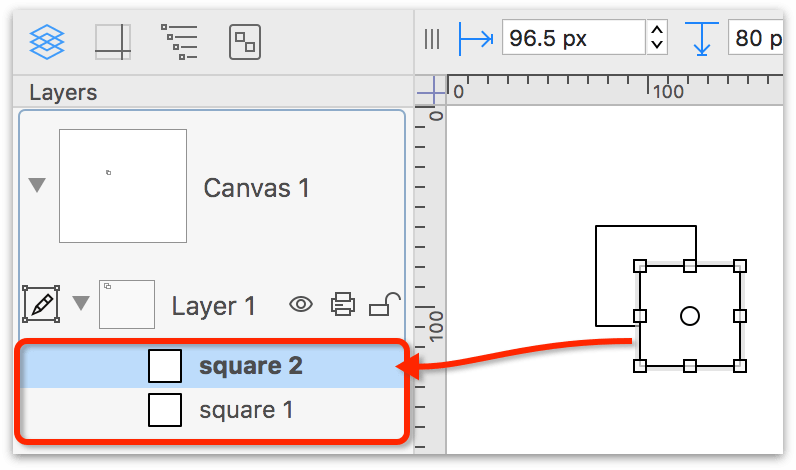
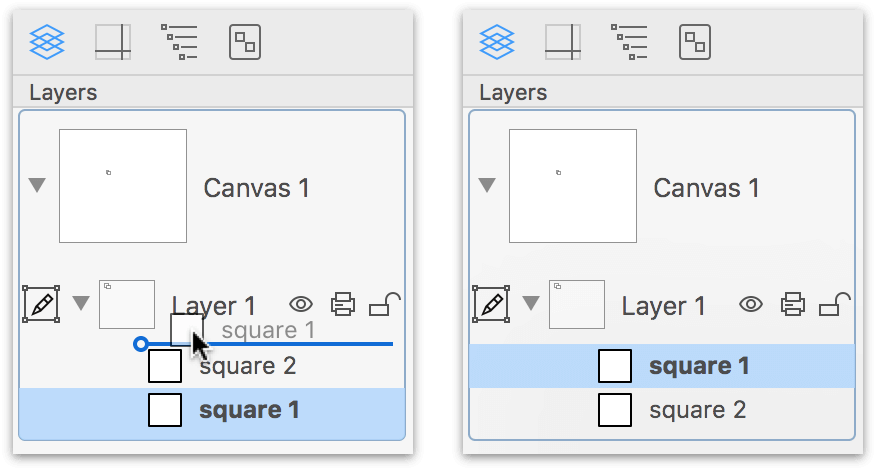
When you look at the sidebar, you’ll see that square 2 is above square 1 in the layer’s object stack. This is because objects are stacked above each other in the order they’re drawn on the canvas, regardless of their actual position on the canvas.

To get square 1 above square 2, you can do one of the following:
-
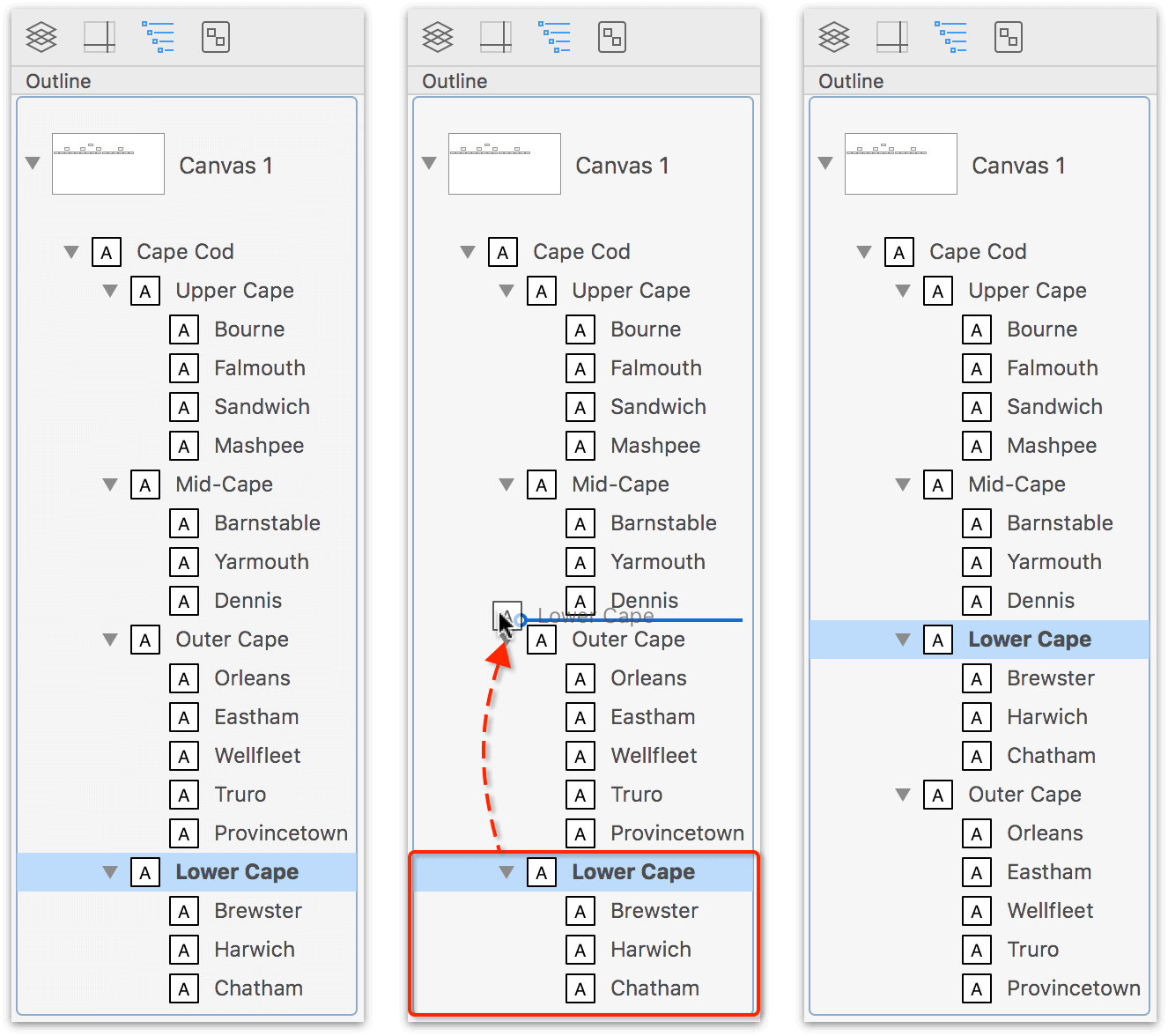
In the Sidebar, drag square 1 above square 2:

As you drag square 1 upward in the layer’s object list, an insertion bar appears to help guide where you drop the object in the list.
-
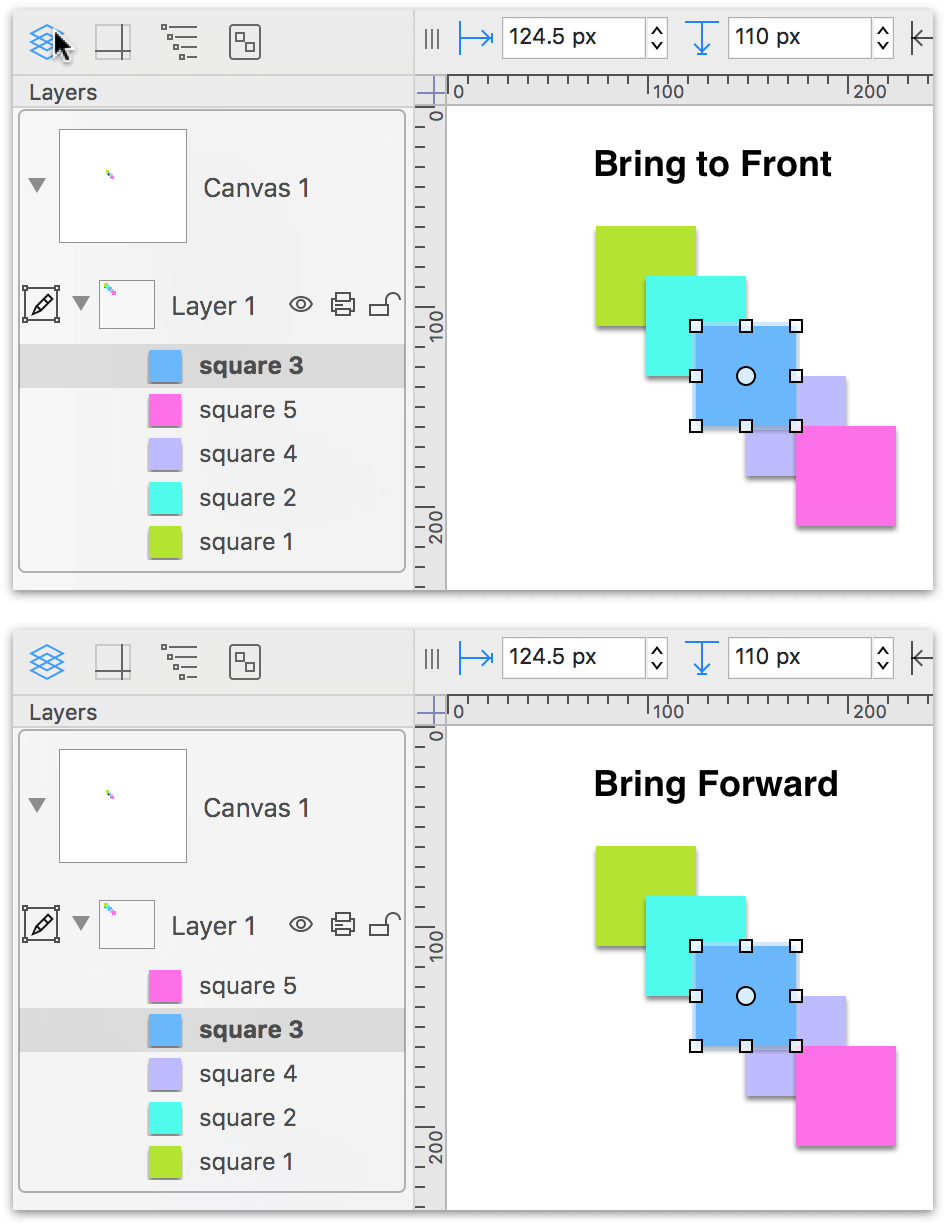
Either on the canvas or in the sidebar, select square 1 and then:
- Click Bring to Front
 in the toolbar; or,
in the toolbar; or, - Choose Arrange ▸ Bring to Front (Shift-Command-F), or Arrange ▸ Bring Forward (Option-Command-F).
- Click Bring to Front
With only two objects on the layer, there is no difference between Bring to Front and Bring Forward. However, if you have multiple objects on the layer, Bring to Front always places the selected object at the top of the object stack, while Bring Forward moves that object up one place in the stack.

The same principle applies to using Send to Back ( ) and Send Backward. Send to Back sends the selected object to the bottom of the object stack, while Send Backward moves the object one place lower in the stack.
) and Send Backward. Send to Back sends the selected object to the bottom of the object stack, while Send Backward moves the object one place lower in the stack.
Managing Multiple Layers
Layers provide a way for you to compartmentalize and focus on certain aspects of your design individually without splitting things out into separate projects. For example, you can turn off a layer’s visibility so you can focus on something on a different layer, or lock in place a layer that’s lower in the stack while you work on something higher up.
In Diagramming Basics, you will create a simple diagram, to which you will add a layer for working with the diagram’s title text.
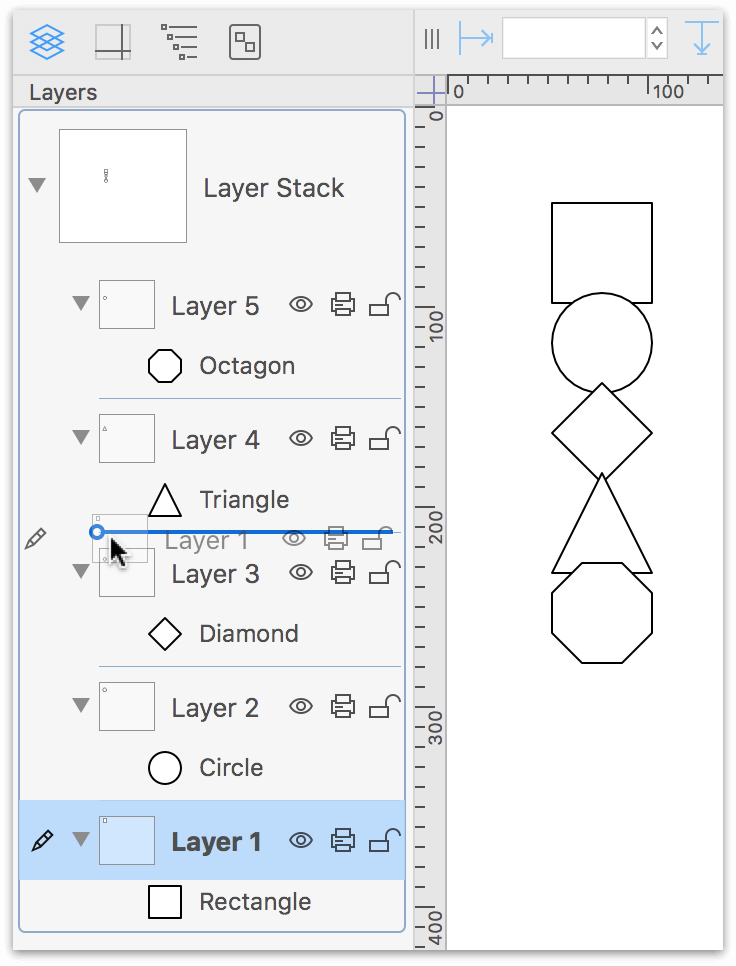
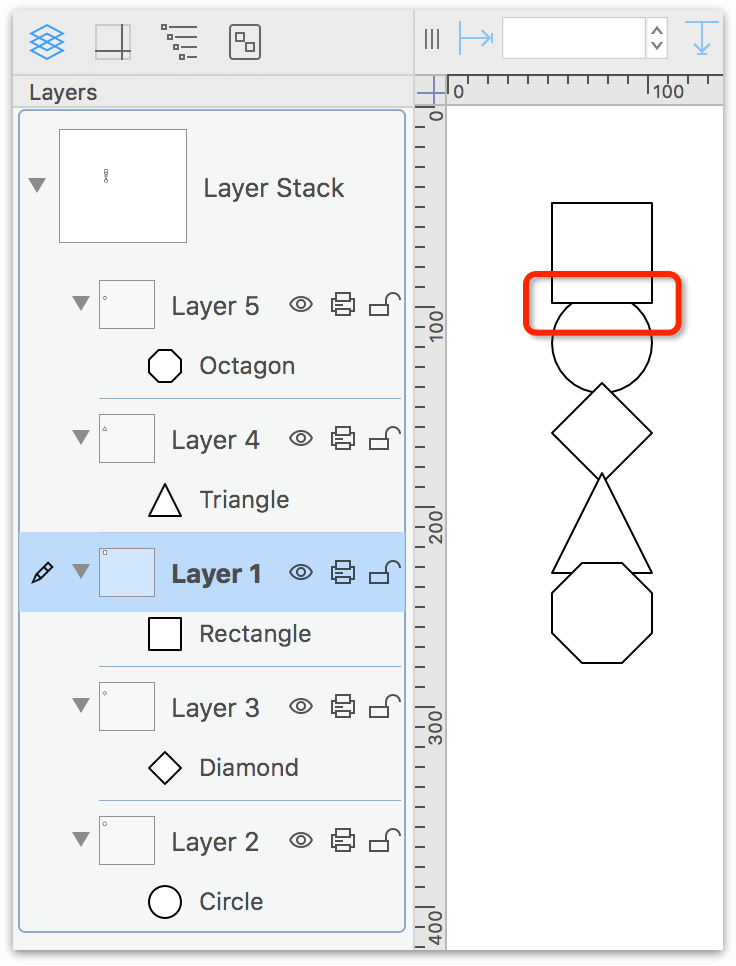
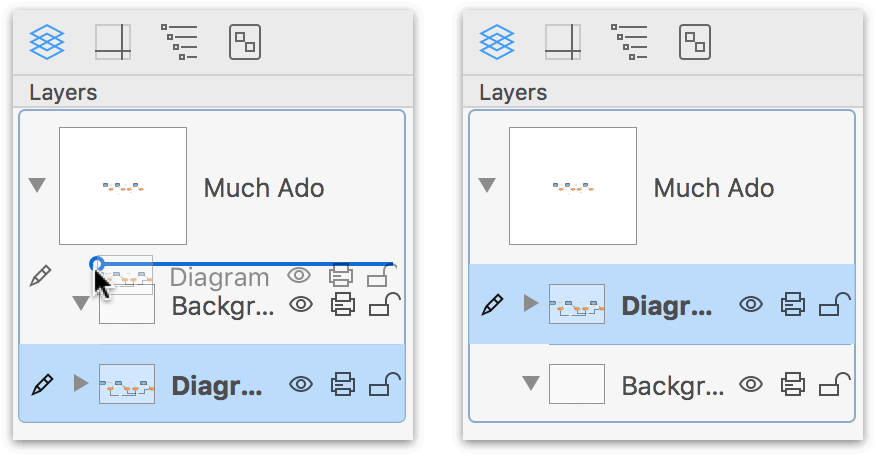
To reorganize a canvas’s layers, you drag them up or down in the stack in the Sidebar. Unlike objects, there are no keyboard shortcuts or toolbar buttons for raising or lowering a layer’s position in the stack.

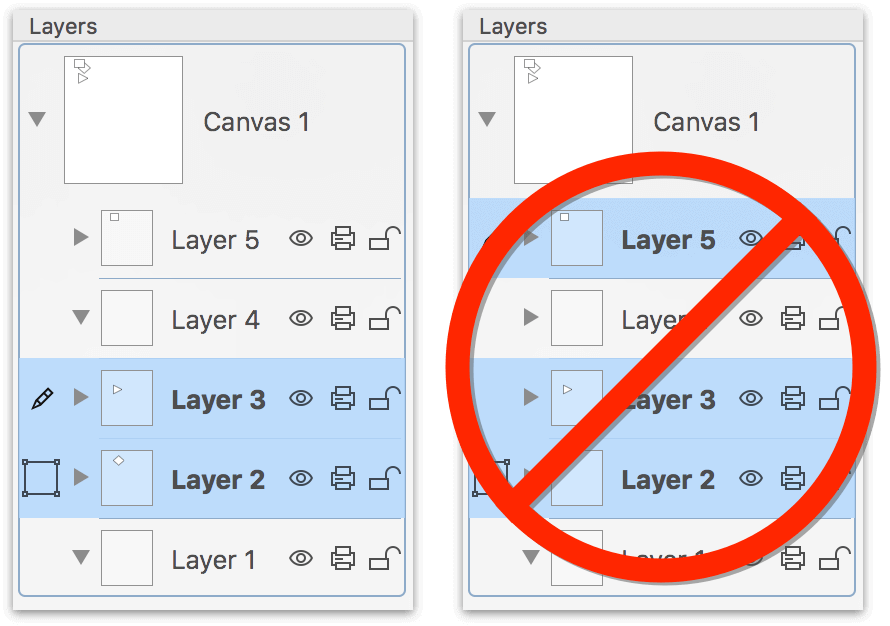
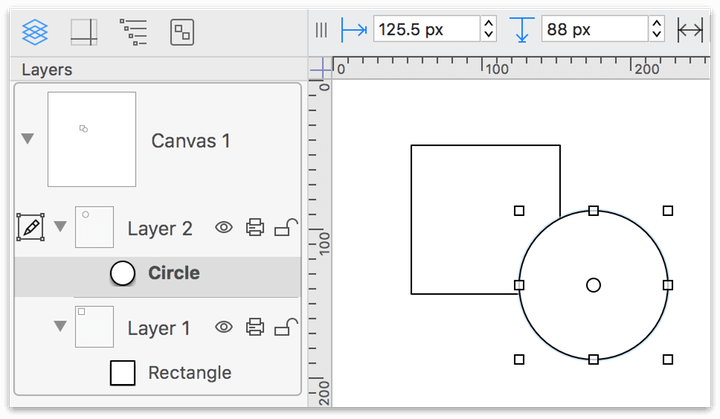
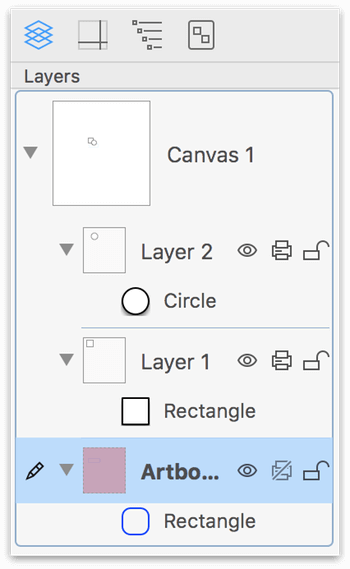
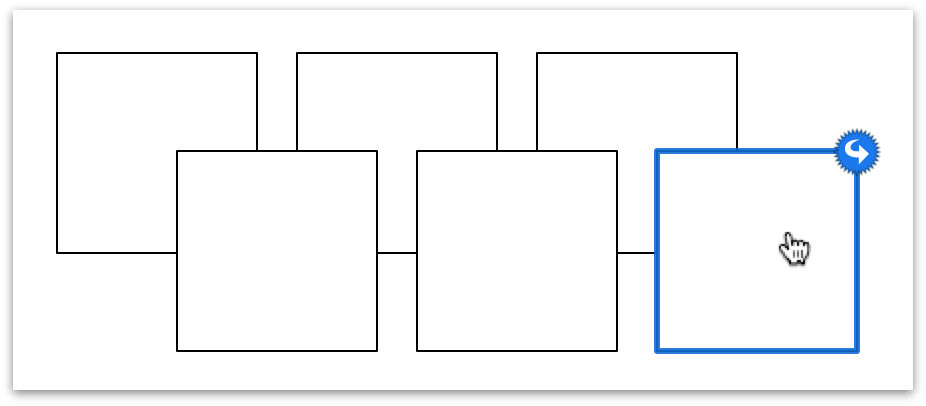
Moving Layer 1 above Layer 3 in this example simply places the square on a higher level than Layer 2, which contains the circle. The end result of raising Layer 1 in the stack is the square now overlaps the circle:

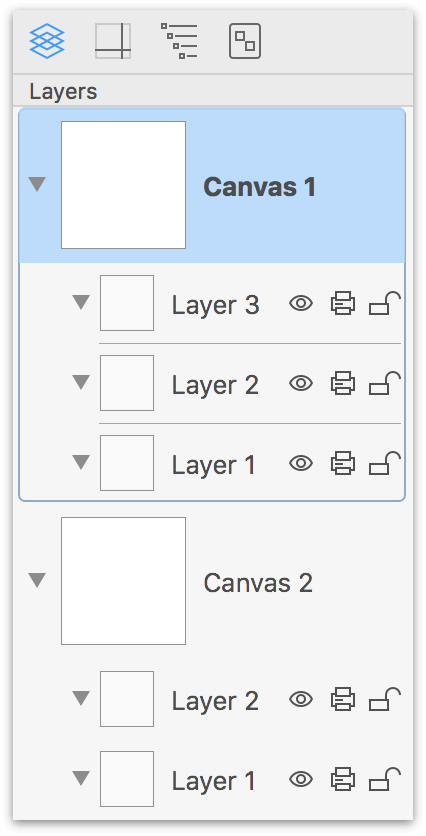
Managing Projects with Multiple Canvases
Like layers, your OmniGraffle projects can have one or many canvases. And, similar to layers, you can reorganize them in the Sidebar by dragging them up or down to a different position.

However, unlike layers, which adhere to the settings of the canvas (which you specify in the Canvas inspectors), the canvases in your project can have different properties. For example, you could have different canvases for laying out a project that needs to be printed in a range of sizes, from standard US letter size, to A4, to poster-sized.
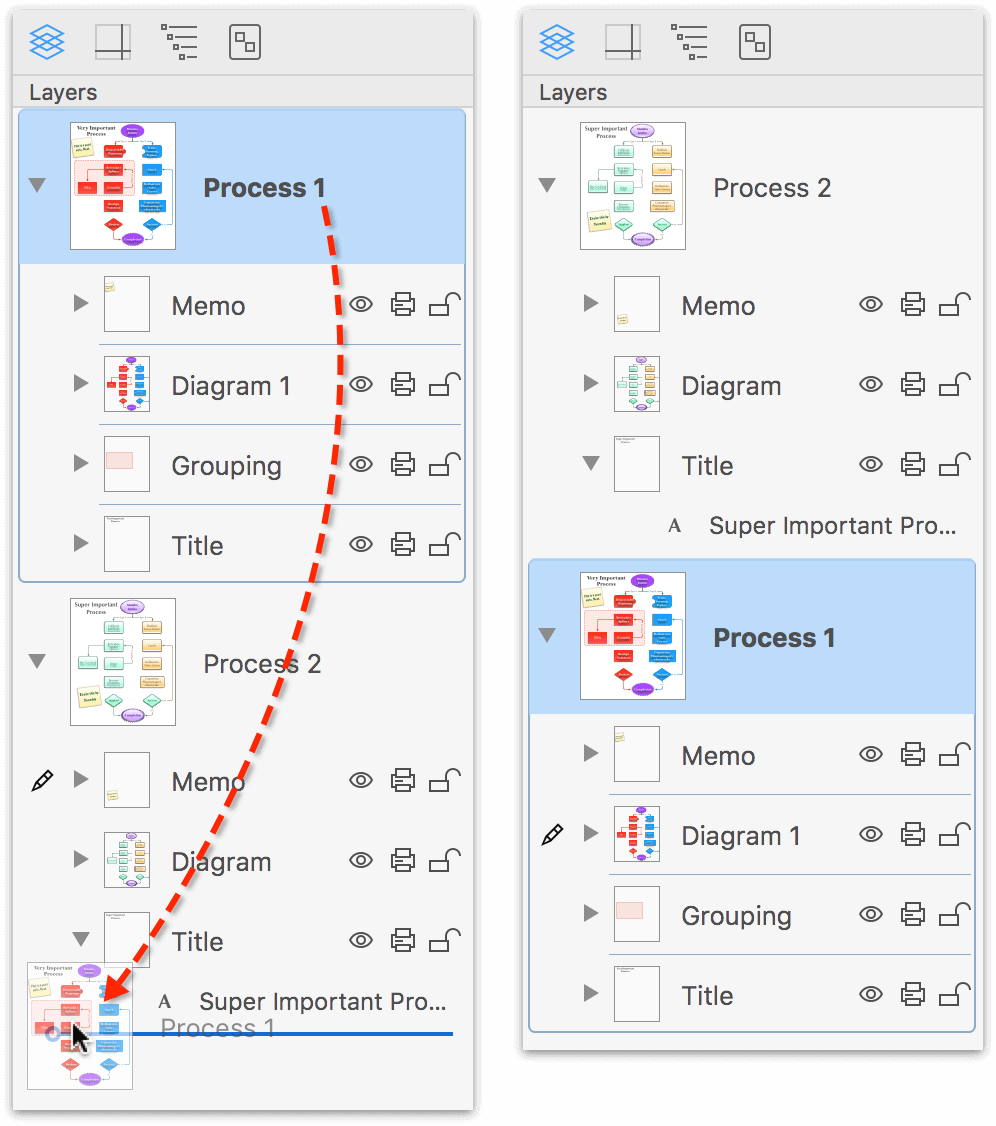
In addition to reordering canvases in the Sidebar, you can also drag layers and objects from one canvas to another. To duplicate a layer or object and add it to another canvas, hold the Option key and drag it into the canvas or layer where you’d like it.

If you have OmniGraffle Pro, you can also have Shared Layers, which appear on every canvas in your project. For more information about Shared Layers, see Sharing Layers with Multiple Canvases (PRO)
You can also use the Style Brush to copy styles applied to objects on one canvas, and apply them to objects on another canvas. Similarly, you can use the Style Tray at the bottom of the inspector sidebar to drag styles from one canvas to another. This is particularly helpful for when you’ve set a Canvas Fill on one canvas and want to apply that same styling to the other canvases in your project.
To learn more about the Sidebar, see Managing Canvases, Layers, and Objects in the Sidebar later in this guide.
The Inspector Sidebar
Along the right side of OmniGraffle’s window you’ll find the Inspectors. The concept of Inspectors is fairly common among macOS apps. For example, you’ll find Inspectors in Pages, Keynote, and Numbers, and a bunch of other popular Mac apps. Inspectors are used to help you style things and apply various settings to your documents and projects.
The same concept applies here with OmniGraffle. The Inspector sidebar contains four tabs which contain all of the controls you need to style objects, text, add properties to the canvas, and searchable metadata do your projects. Here’s a quick rundown of what you’ll find:
-
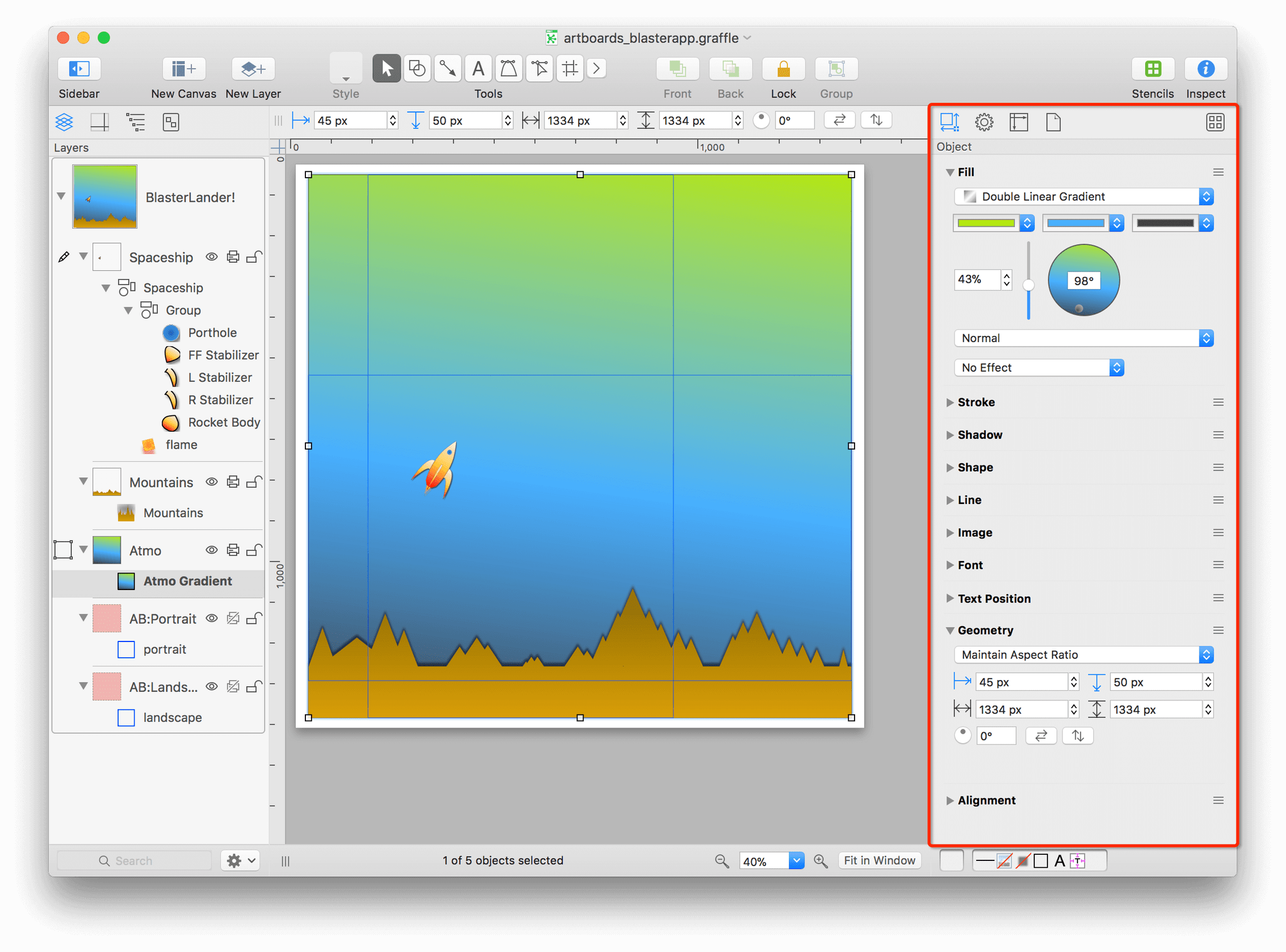
The Object and Properties inspectors let you control the appearance and properties of the objects on the canvas. First select an object on the canvas, and then, for example, use the Object inspectors to add a Fill color, or the Properties inspector to change the way objects accept line connections from other objects.

-
Use the Canvas inspectors to define the properties of the current canvas. If your OmniGraffle project has more than one canvas, you can set the canvas properties independent of each other, and if you have OmniGraffle Pro, you can use Shared Layers to share layers and objects between canvases.

-
Use the Document inspectors to choose how your OmniGraffle projects are saved, configure margins for printing, and add metadata related to the project. The information you add to the Document Data inspector is exposed to macOS’s Spotlight search, so you can quickly find and open an OmniGraffle project.

There’s a lot more to the Inspectors than what can be covered in this chapter. To learn more about the Inspectors, see Working With the Inspectors later in this guide.
-
Use the Stencil Browser, located at the far right of the tab bar, to use, locate, and add stencils to OmniGraffle. To learn more about stencils, see Using, Curating, and Creating Stencils later in this guide.

What’s Next?
After reading this chapter, follow along with the remainder of the chapters in Part I, as these go further in-depth on what you have learned here:
Basic Setup and Configuration
Everyone has a different style of working, and for that, OmniGraffle offers many ways that you can customize and configure the way you use the app. This chapter covers how to:
- Choose or create a default template that OmniGraffle uses whenever you create a new document
- Set options in the Preference panes (Command-,) to make your workflow smoother
- Use the new Keyboard Shortcuts window to change OmniGraffle’s default shortcuts, or share shortcut sets with other users
- Change the default set of buttons you see in toolbar
- Rearrange the tools found in the Tool Palette
- Rearrange the inspectors in the Inspector sidebar
- “Tear-off” OmniGraffle’s inspectors to create custom Workspaces to give you quick access to just the inspectors you need
Part FAQ, part tutorial, this chapter provides you with the assistance you need to customize your OmniGraffle user experience.
Choosing a Default Template
One of the most frequent questions our Support Humans receive is “How do I change the default template in OmniGraffle?”, so let’s get this one out of the way first.
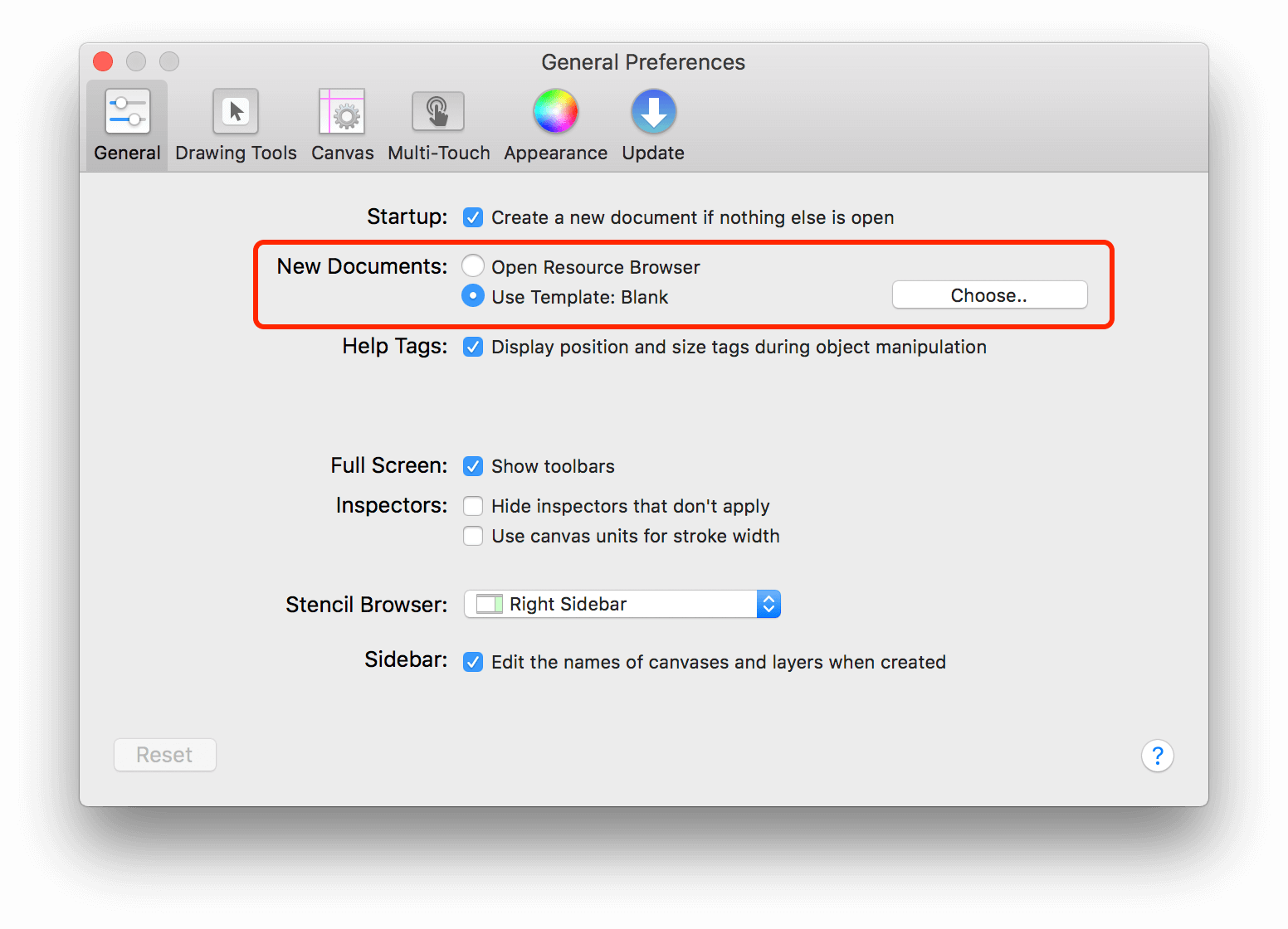
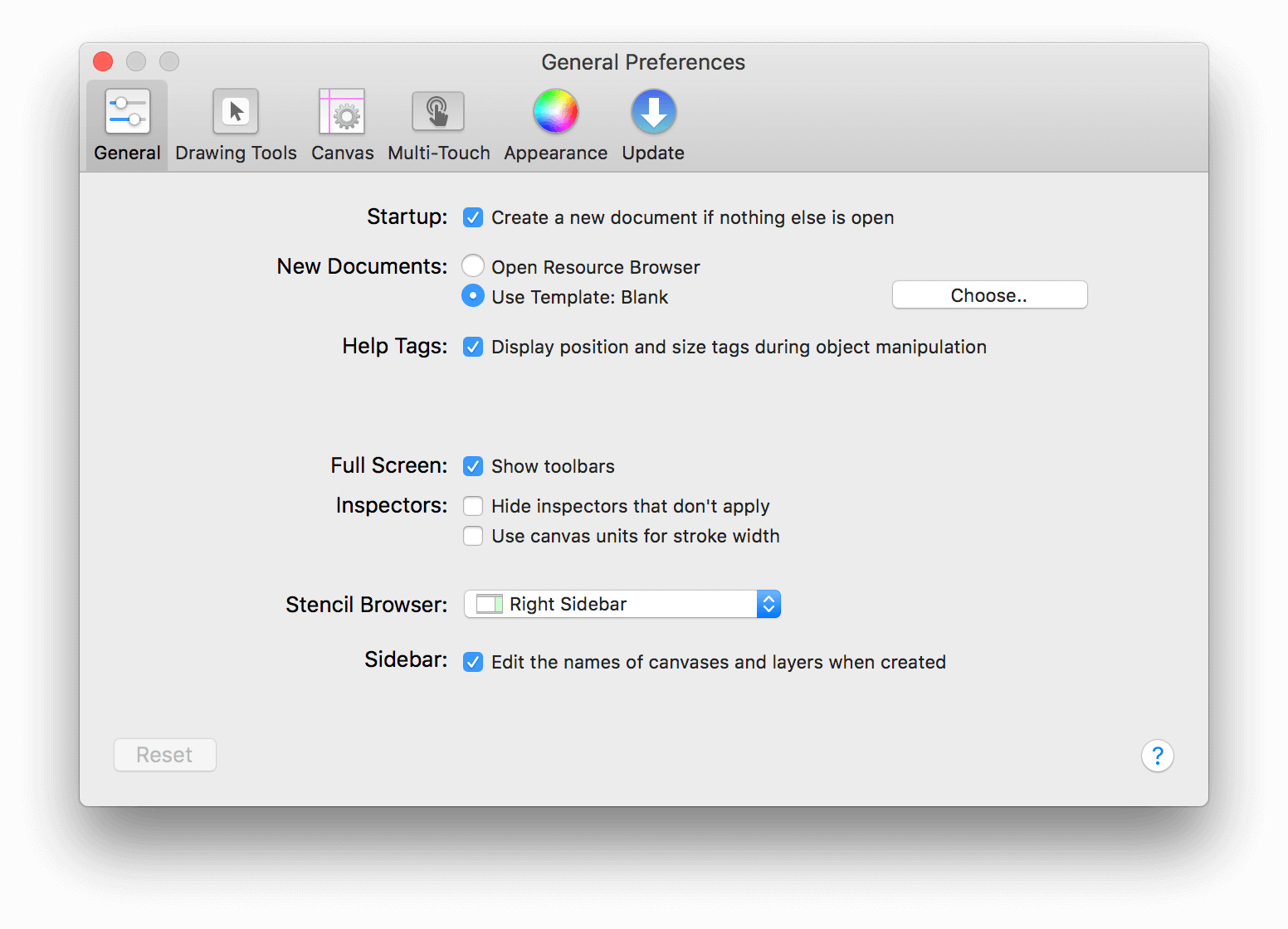
The first way to change OmniGraffle’s default template is in the General Preferences pane (OmniGraffle ▸ Preferences ▸ General):

- Next to New Documents, click Choose
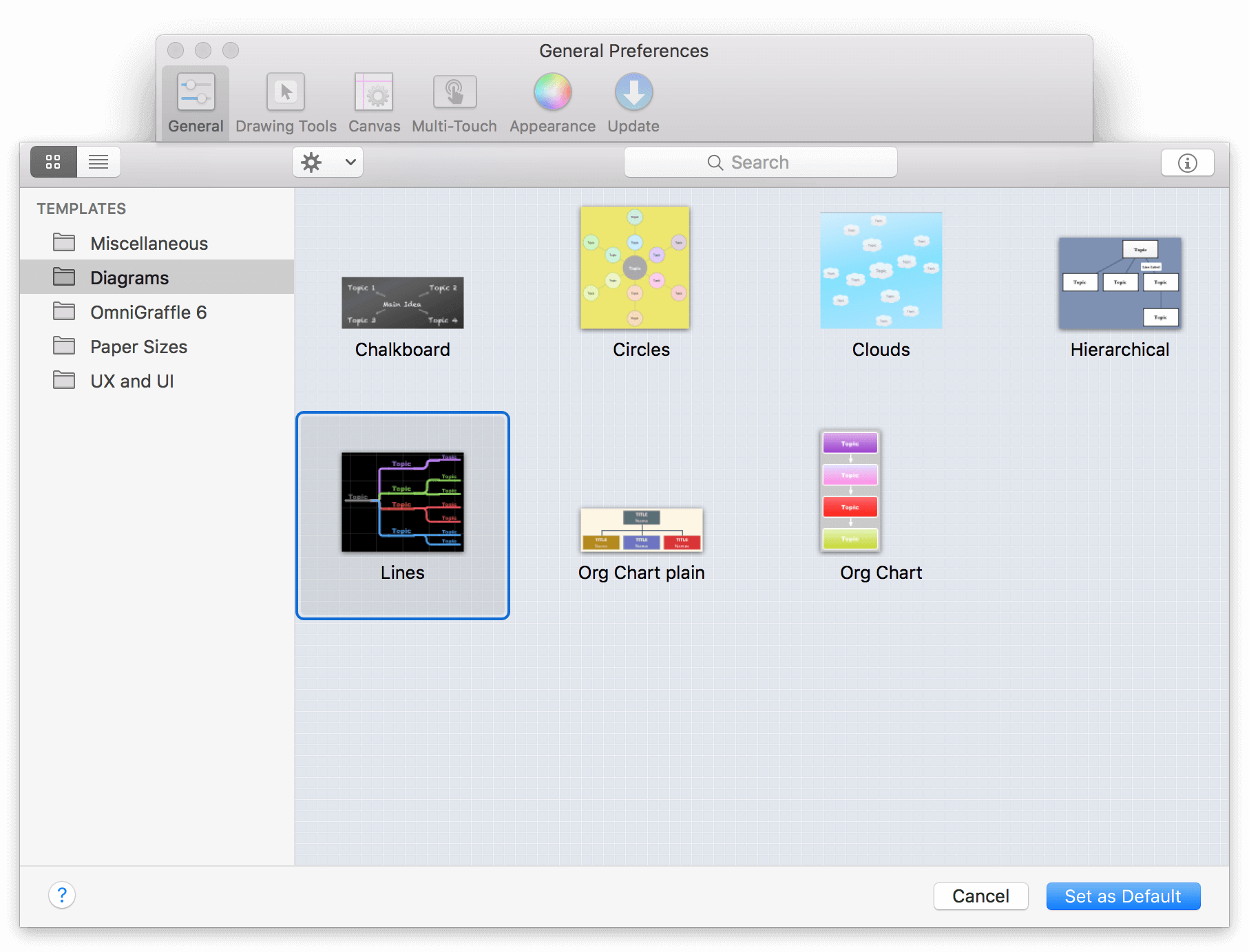
- A sheet slides down, providing you with access to OmniGraffle’s available templates.
- Click to select the desired template, and then click Set as Default.

The next time you create a New Document, OmniGraffle will use your choice of template as the default.
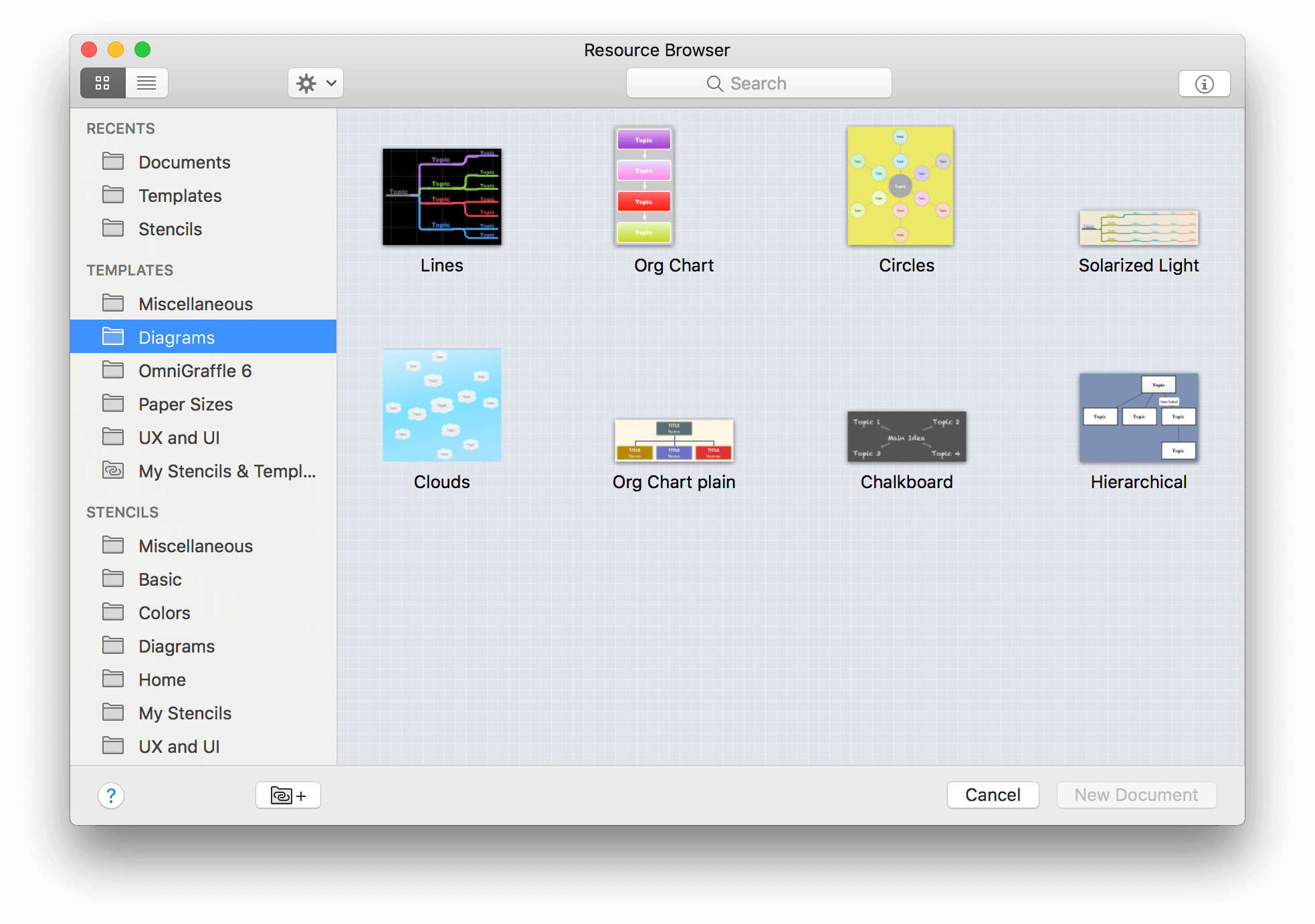
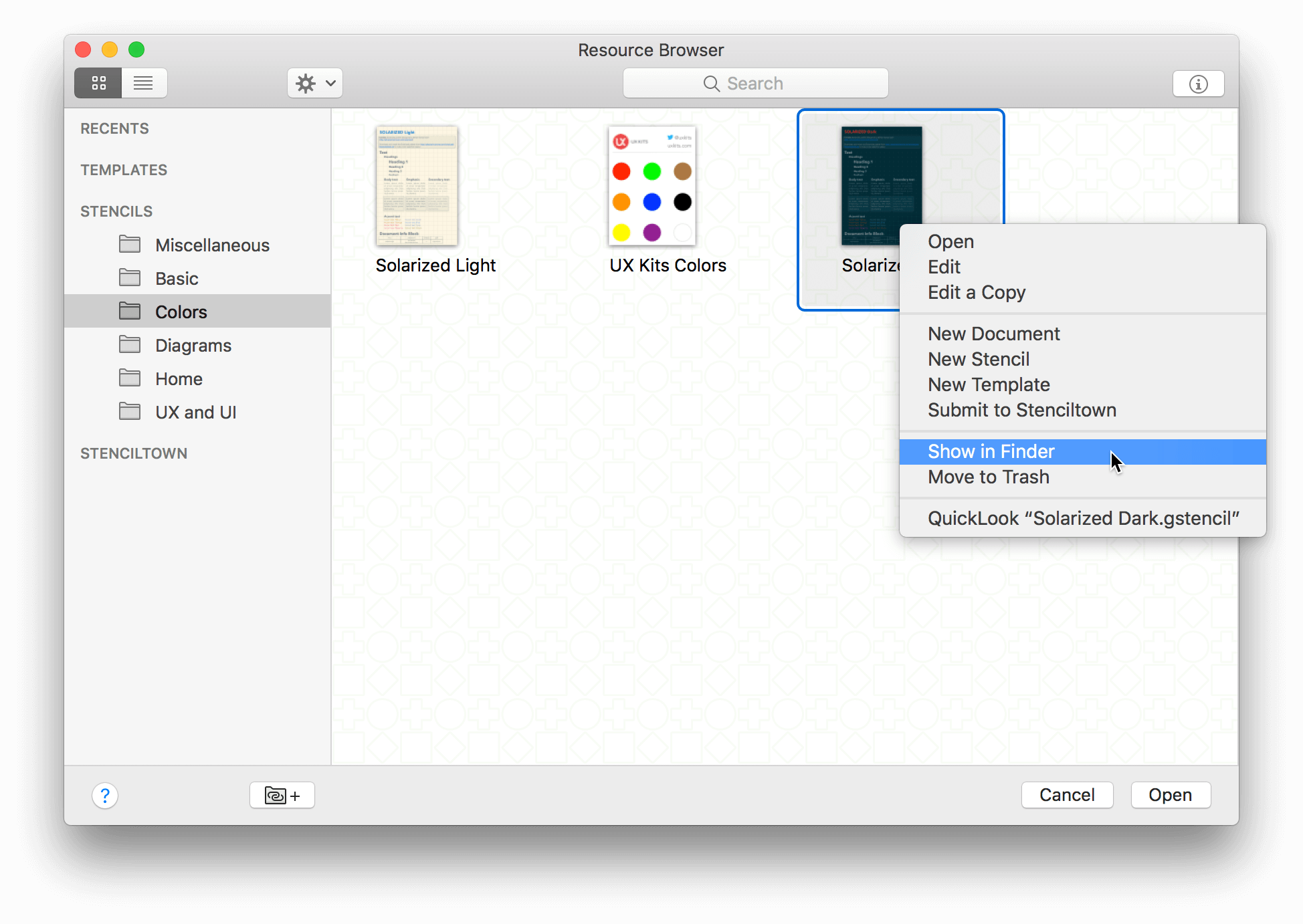
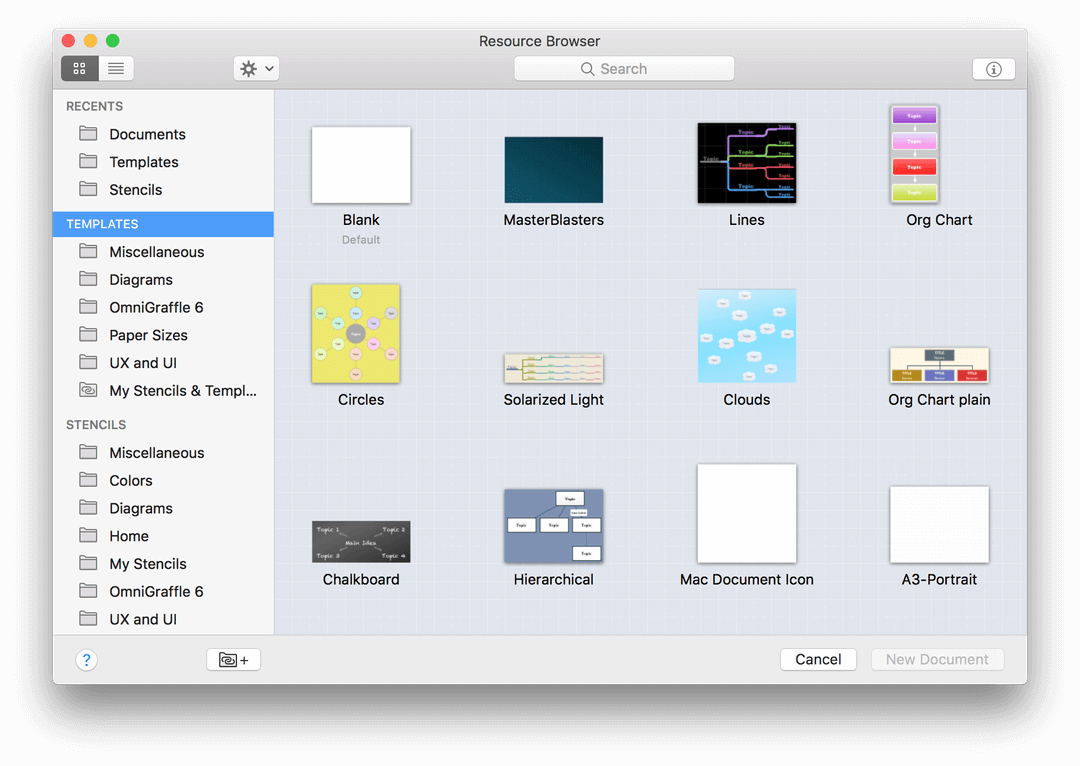
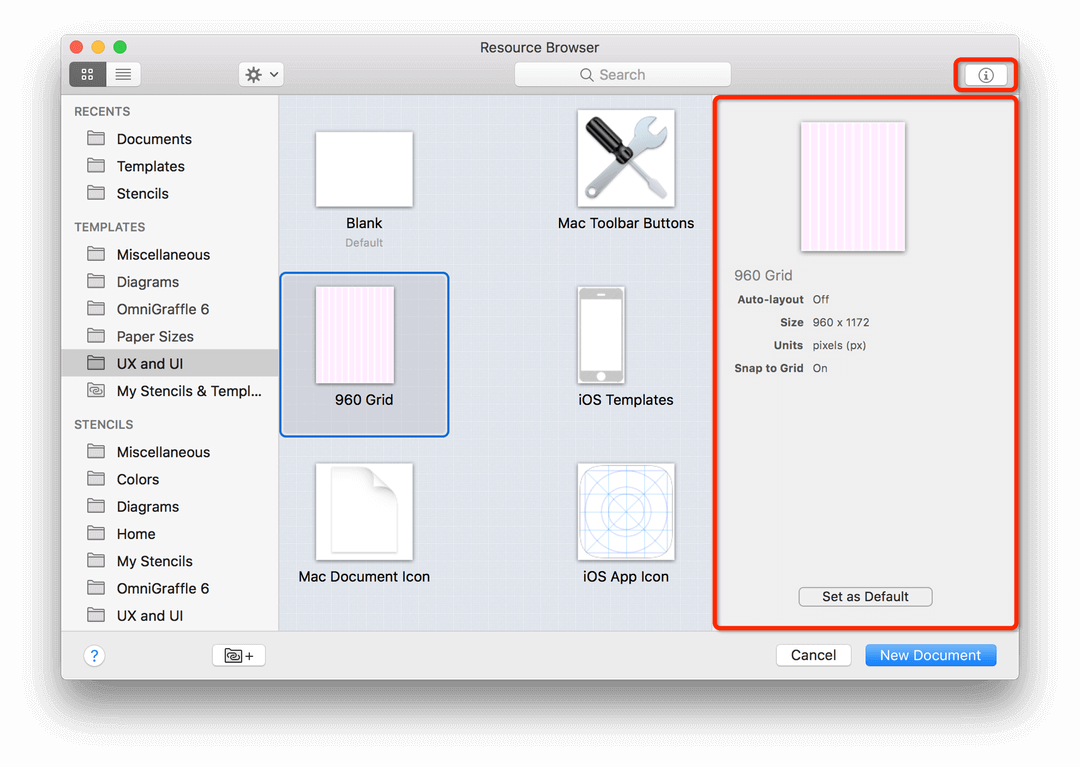
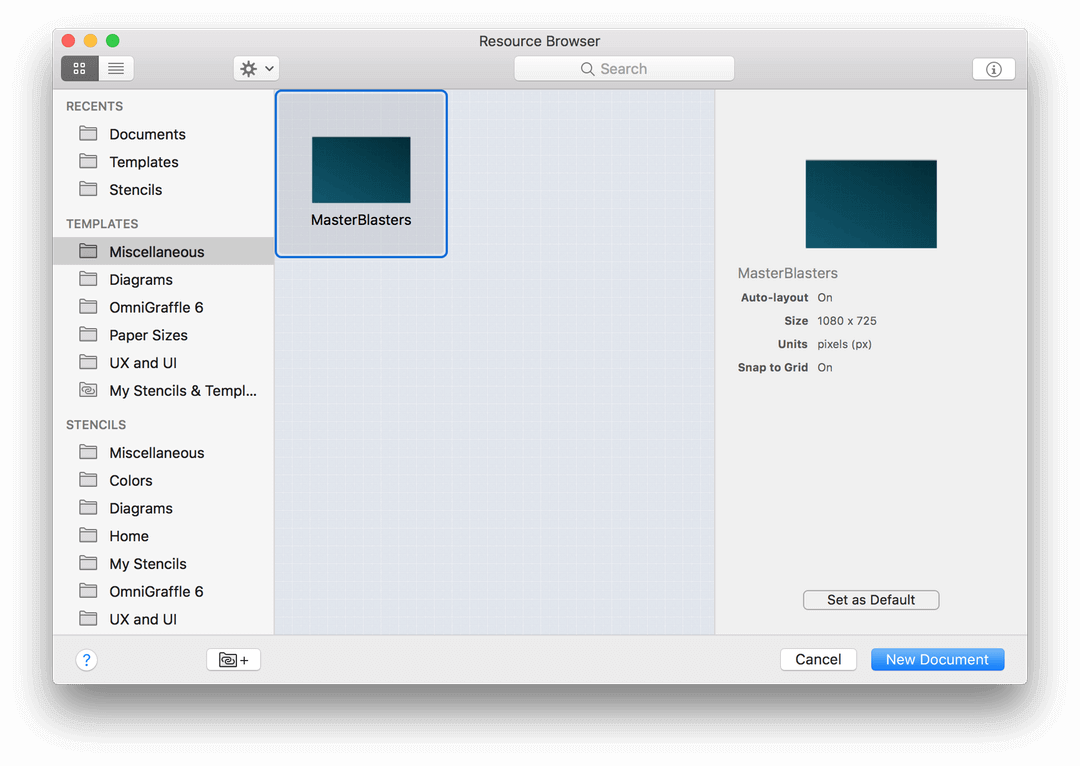
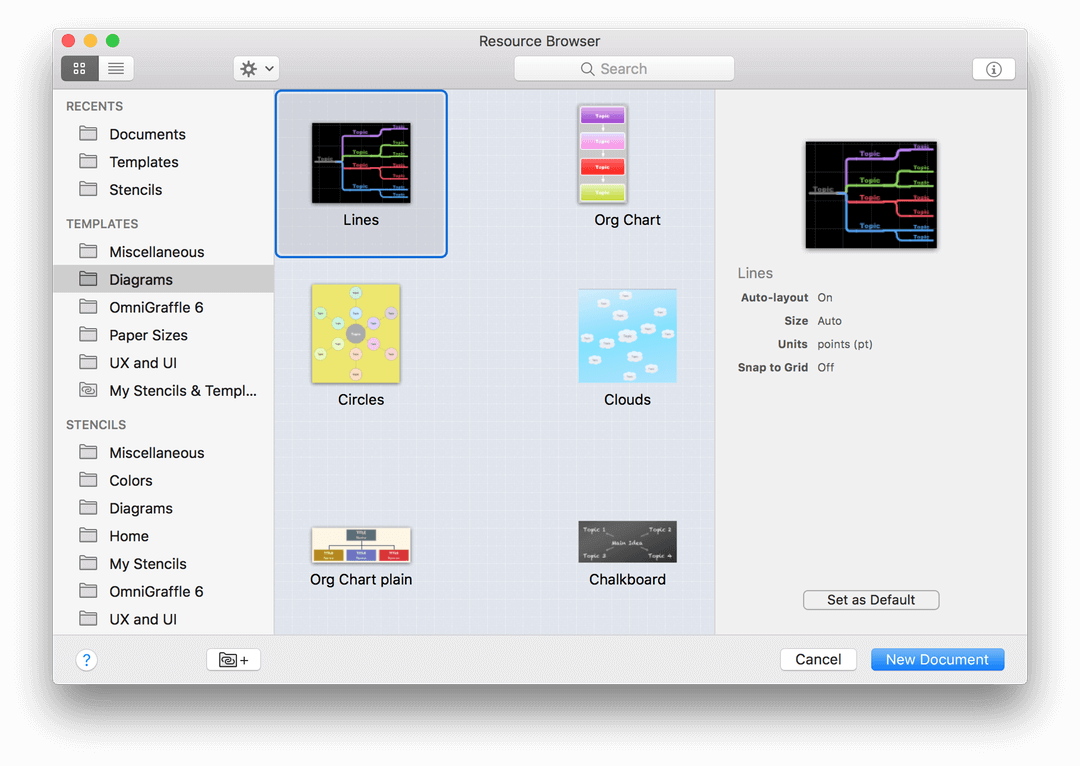
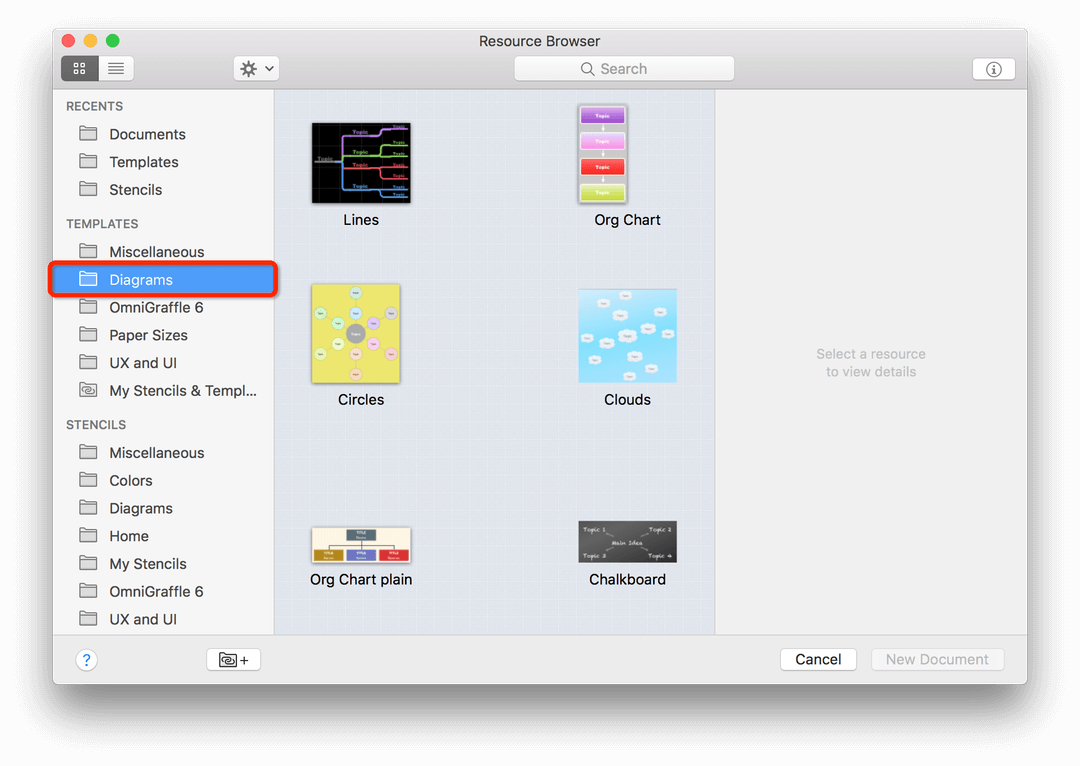
The next way to set a default template in OmniGraffle is with the Resource Browser. To open the Resource Browser, choose File ▸ Resource Browser (Shift-Command-N):

- In the Resource Browser’s sidebar, select one of the folders under Templates, and then browse around until you find a template you’d like to set as the default.
- Click to select the desired template.
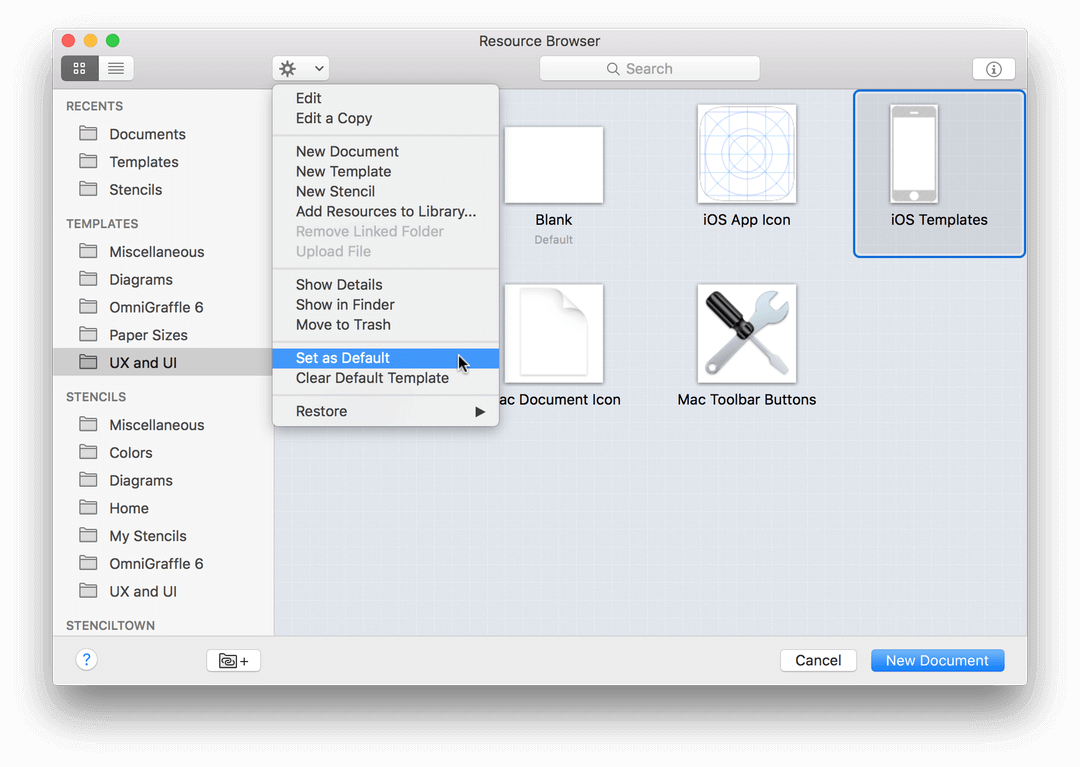
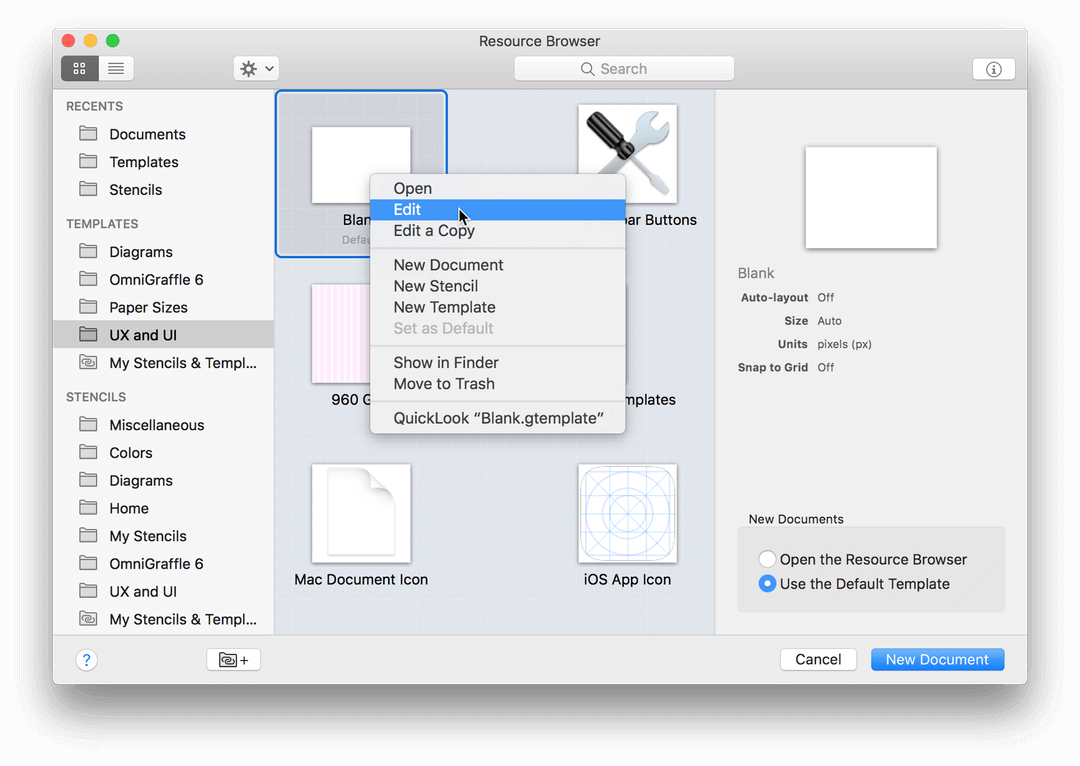
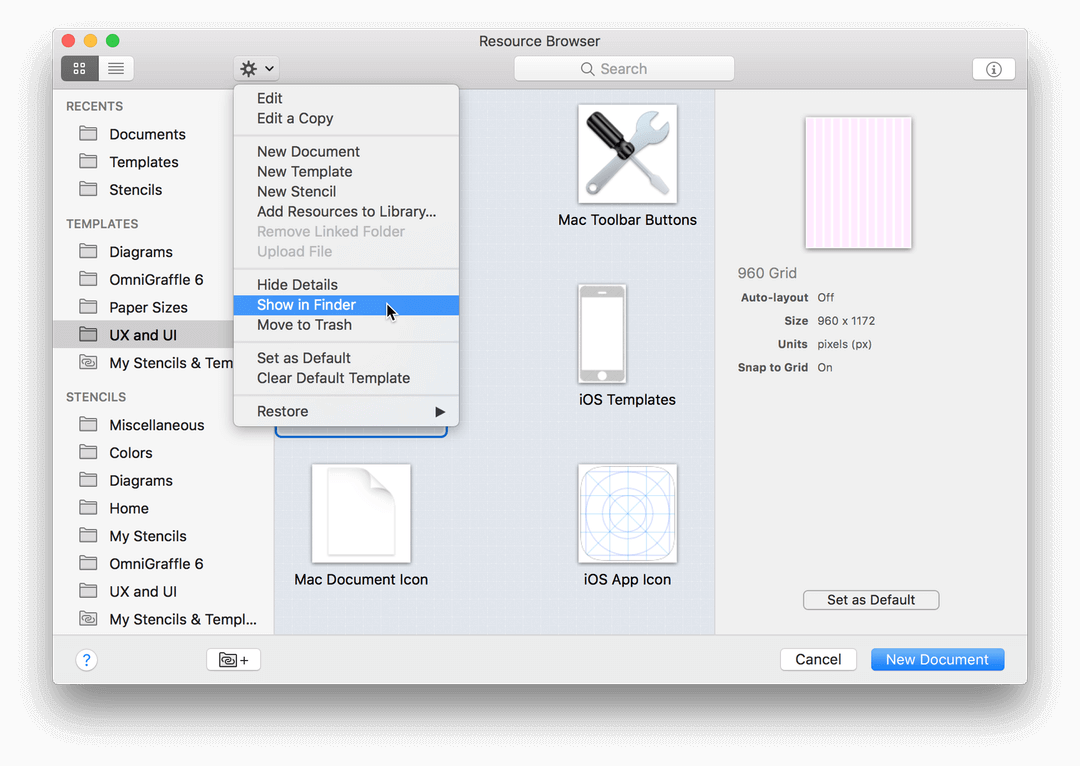
- In the Resource Browser’s toolbar, click
 , and then choose Set as Default from the Action Menu.
, and then choose Set as Default from the Action Menu.

To learn how to create a new template based on your own needs, see Creating a New Template, later in this guide.
If you ever need to switch OmniGraffle back to using the default Blank template, go to OmniGraffle ▸ Preferences ▸ General, and then click the Reset button in the General preference pane.
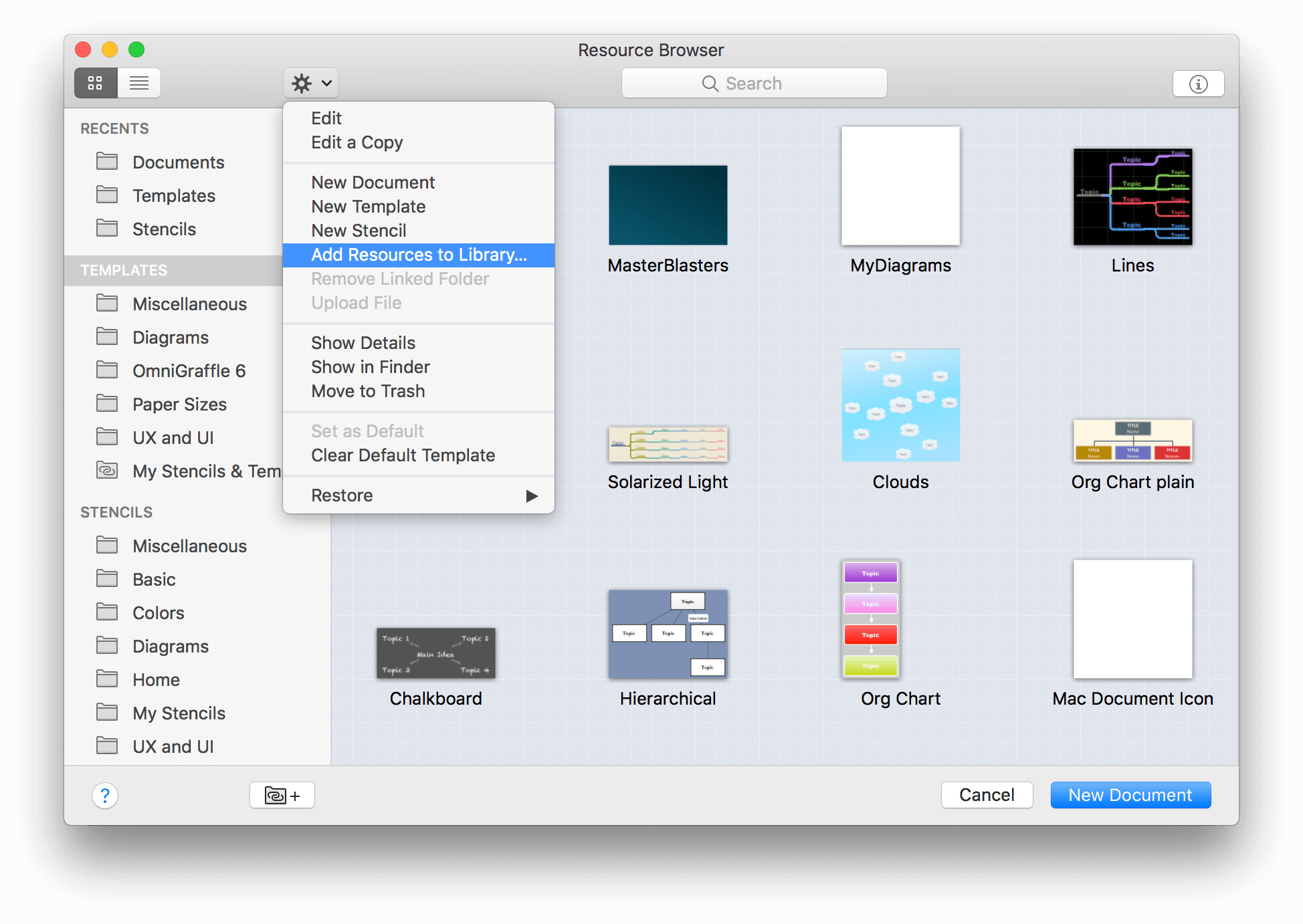
Adding Resources to OmniGraffle
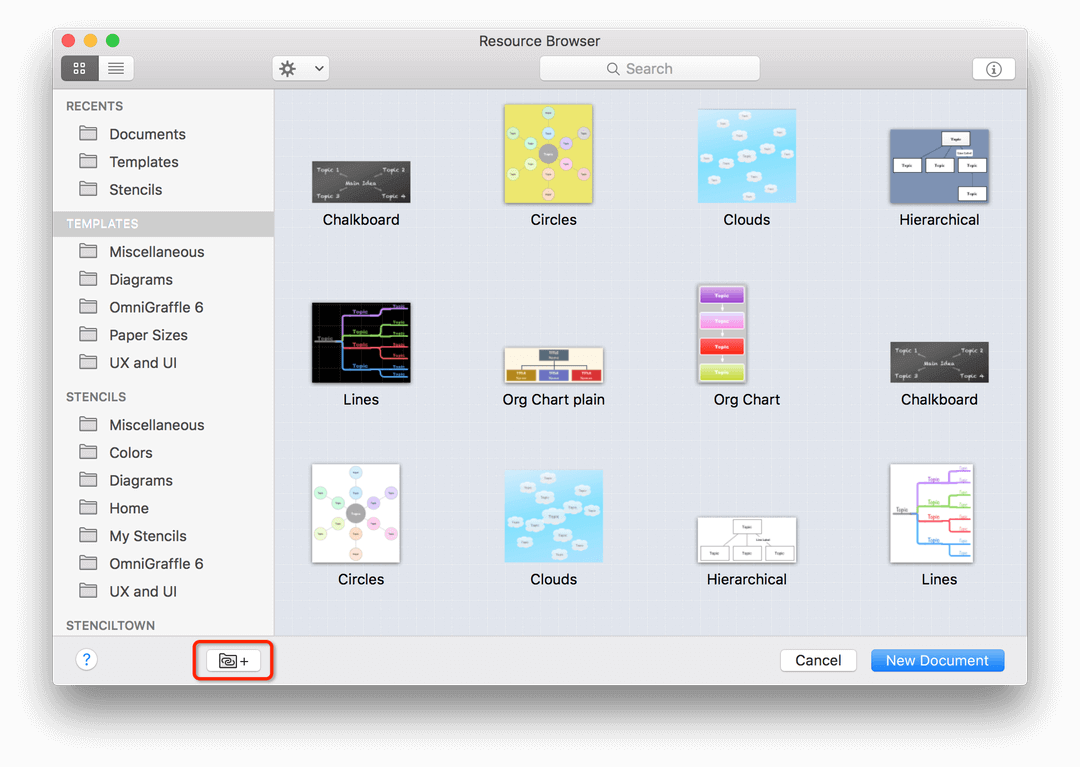
If you ever need to add a new stencil or template file to OmniGraffle, the easiest way to do this is with the Resource Browser:
- Choose File ▸ Resource Browser (Shift-Command-N).
- In the Resource Browser’s toolbar, click
 , and then choose Add Resources to Library from the Action Menu:
, and then choose Add Resources to Library from the Action Menu:

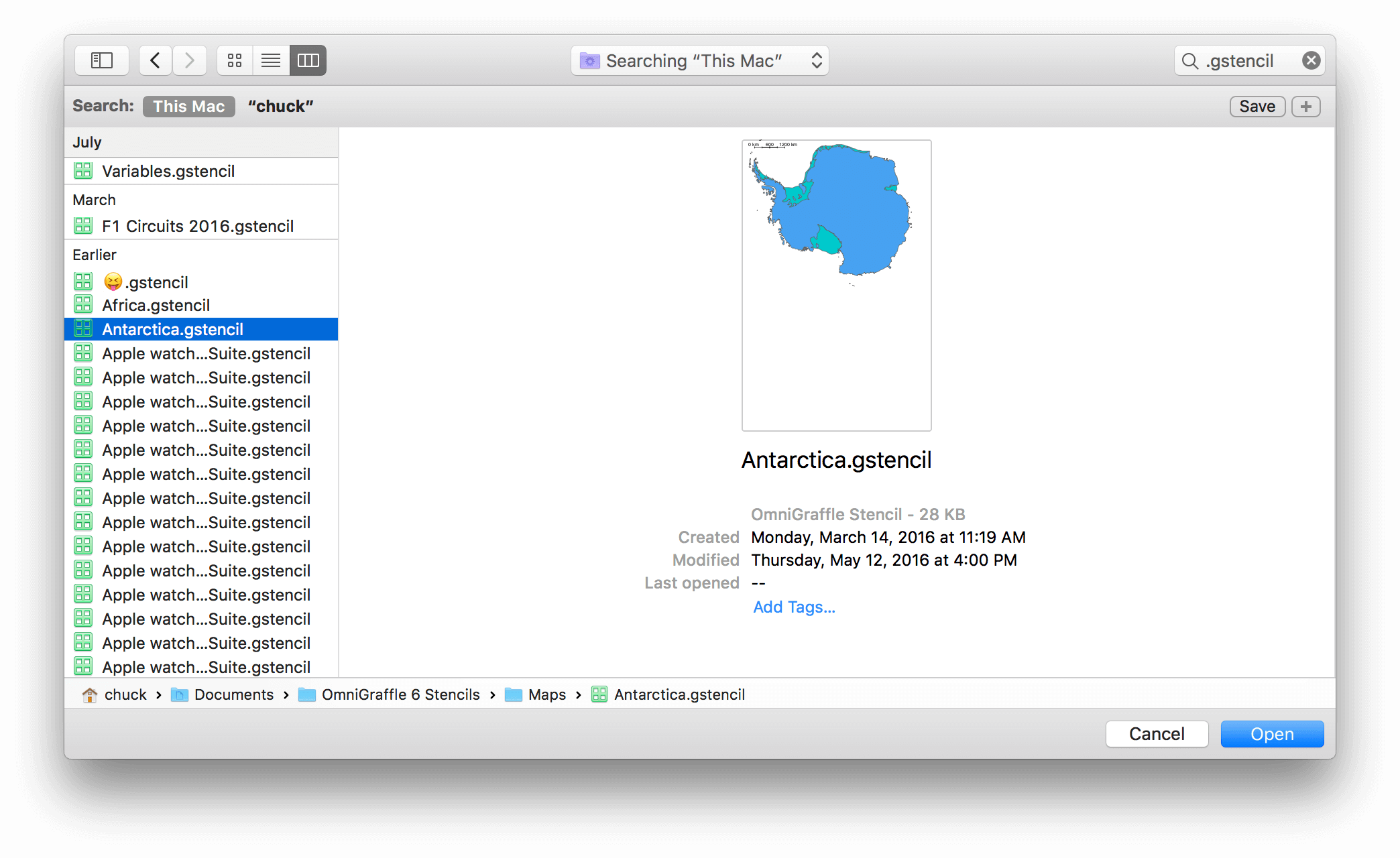
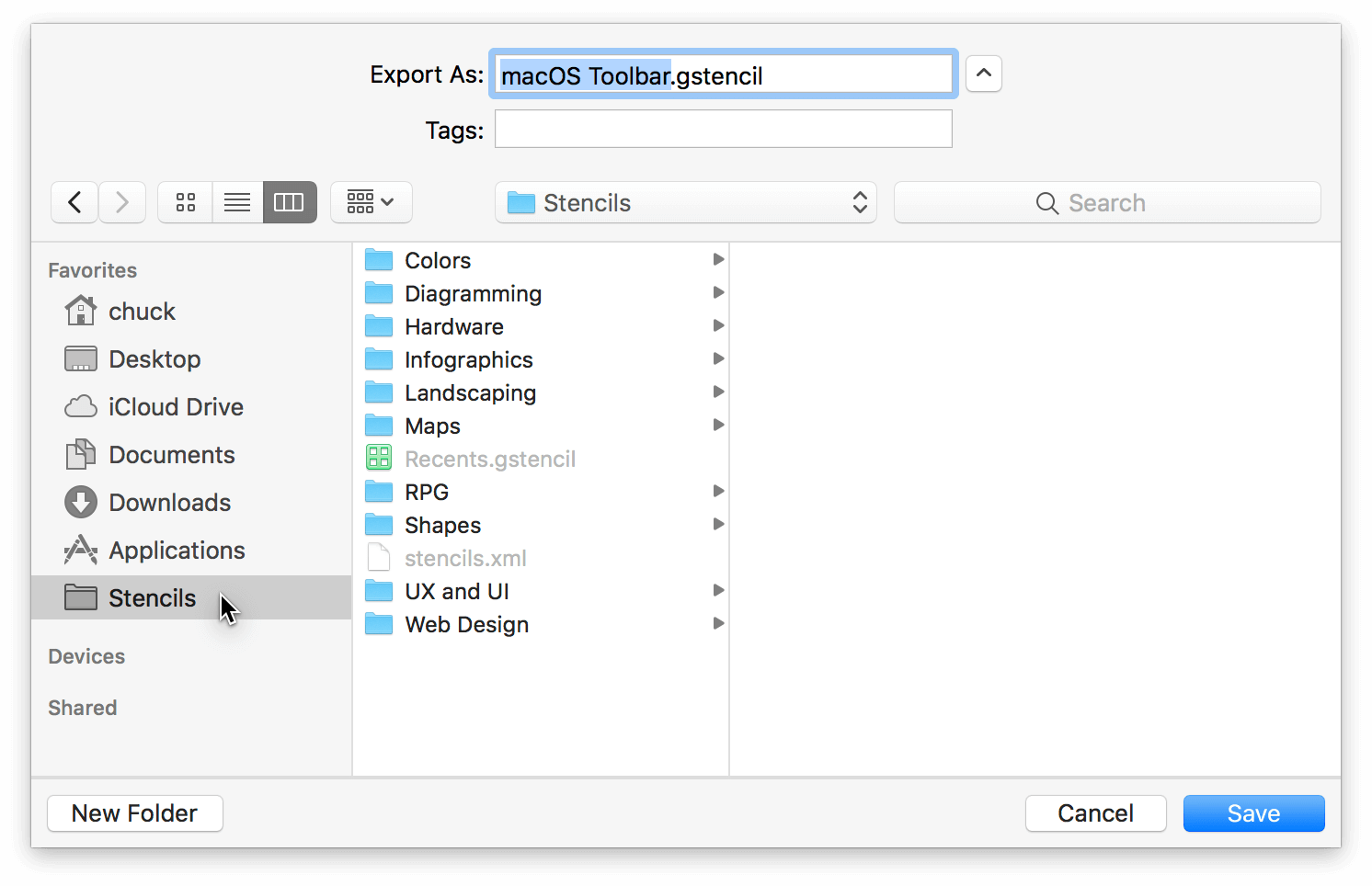
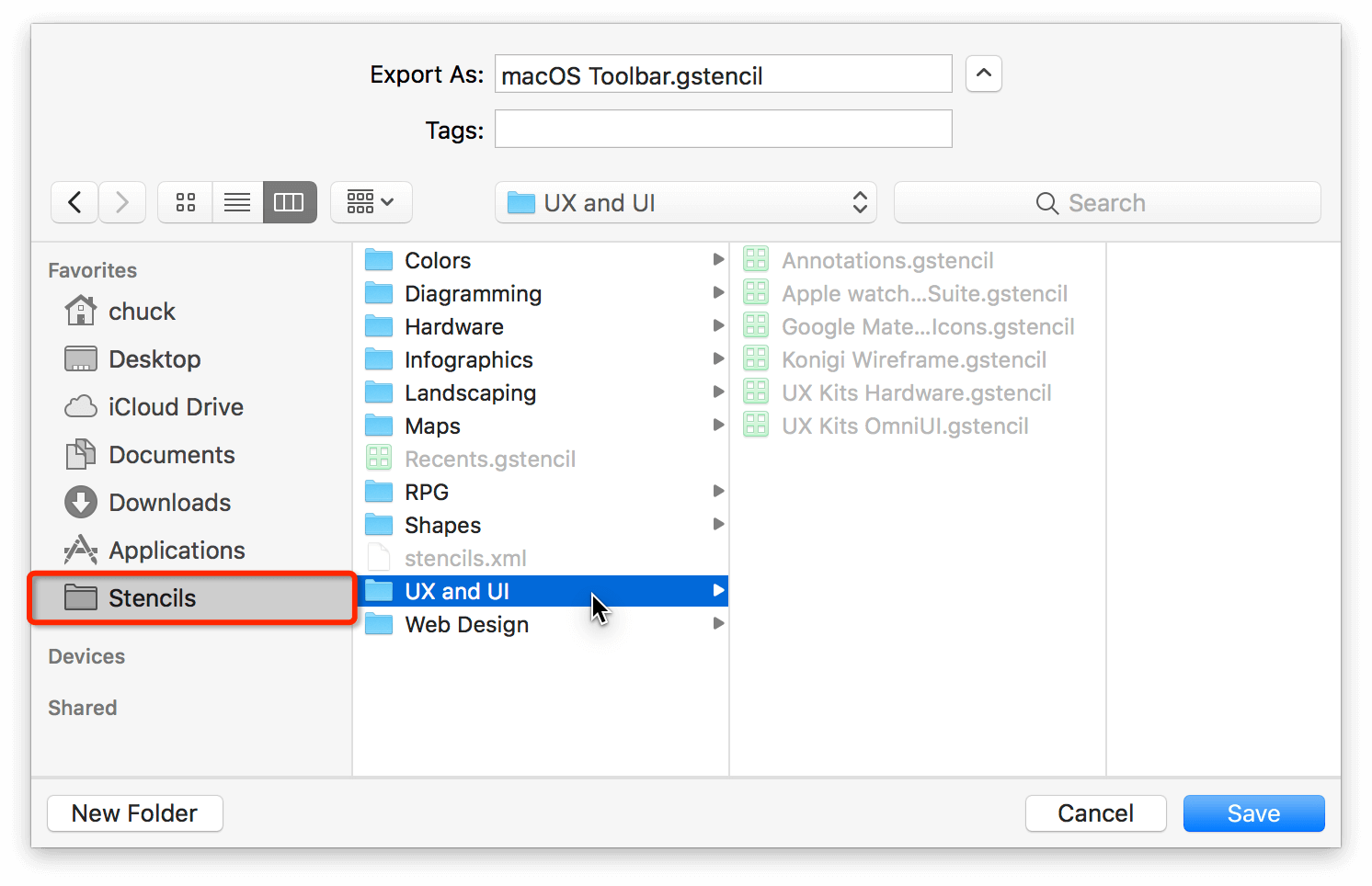
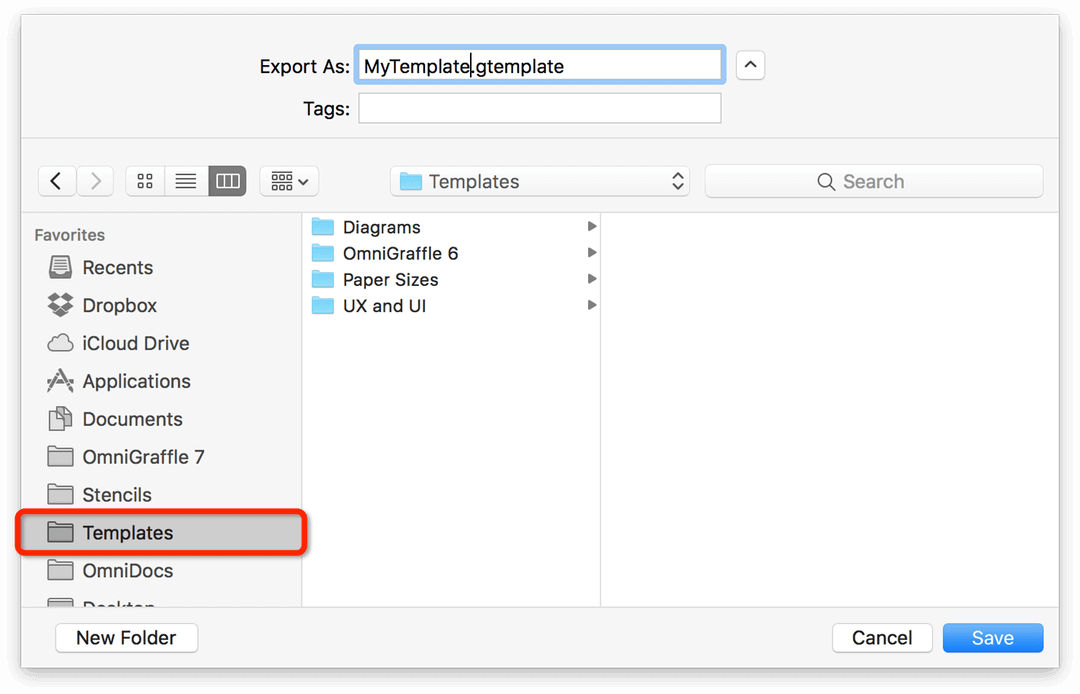
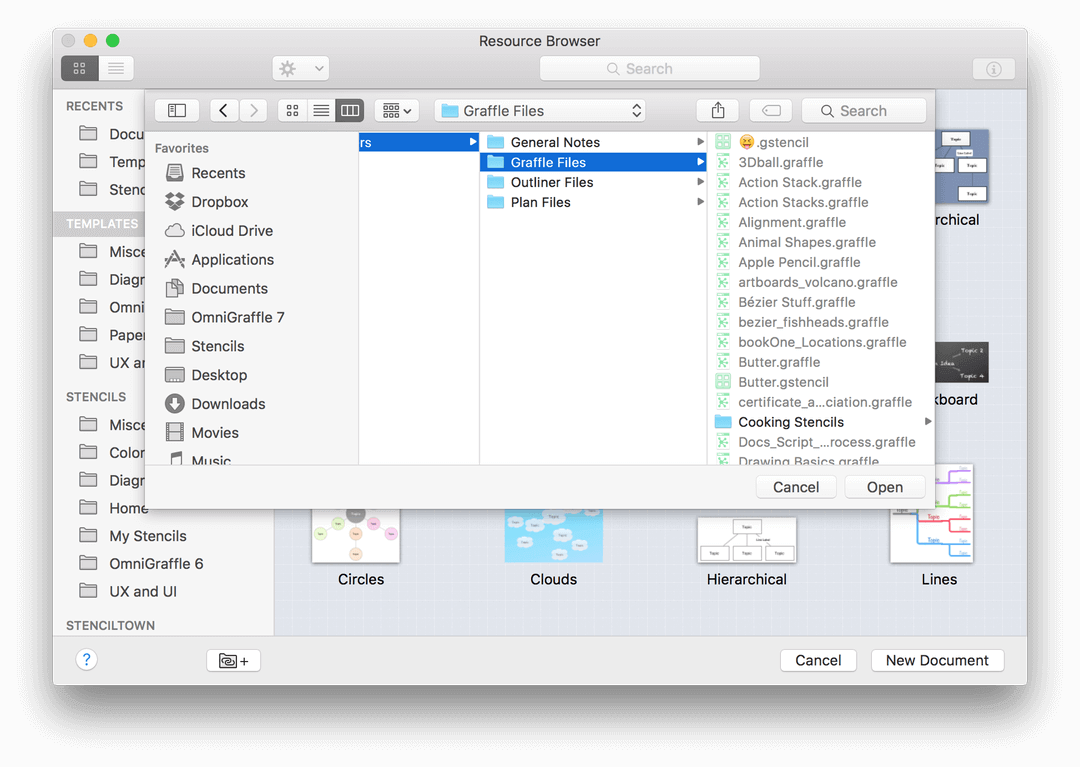
OmniGraffle opens a window that you can use to find, select, and add OmniGraffle Stencil and Template files to make them available in OmniGraffle 7. Use the window’s Search field to search for stencil and template file extensions (.gstencil and .gtemplate, respectively).

Command-click the files you would like to import, and then click Open.
See Importing Microsoft Visio Files for information on how to open and export Microsoft Visio files with OmniGraffle Pro.
Setting OmniGraffle’s Preferences
The most common way to configure any Mac app is by changing some of the default preferences. To open OmniGraffle’s preferences window, choose OmniGraffle ▸ Preferences, or use the standard Command-, keyboard shortcut.
Two features that all of the OmniGraffle preference panes offer are the ability to Reset ( ) any changes you’ve made to their default state, and quick access to Help (
) any changes you’ve made to their default state, and quick access to Help ( ) documentation for that pane.
) documentation for that pane.
The following sections closely examine all of the preferences you’ll find in OmniGraffle.
General Preferences
The General preferences give you control over basic OmniGraffle settings, such as what OmniGraffle does at startup, whether new documents open with a blank canvas or you’re taken to the template chooser, and things like text editing and selection behaviors. You can also turn on Multi-Touch for trackpad support, and opt for OmniGraffle to only show you the inspectors you need when you’re working on the canvas.

Options include:
- Startup
- Select Create new document if nothing else is open to start with a new document when you aren’t making OmniGraffle remember open documents (with System Preferences ▸ General ▸ Close windows when quitting an app), or if there were no open documents the last time you quit.
- New Documents
- Select Open Resource Browser to be presented with a window for choosing from a variety of file sources each time you create a new document. Select Use Template, and choose your default template, if you’d rather bypass the browser. Either way, you can always open the Resource Browser from the File menu or with the Shift-Command-N keyboard shortcut.
- Help Tags
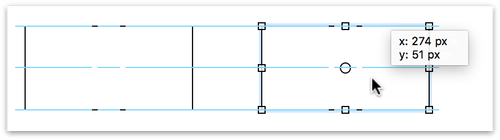
- When you move or resize an object, a little help tag appears to let you know the object’s exact new location or size.
- Help Tags (PRO)
- If you have OmniGraffle Pro, a second option is available for displaying any notes and metadata you’ve assigned to an object in the Object Data inspector when you mouse over them.
- Object ID Numbers (PRO)
- If you’re accessing OmniGraffle objects with AppleScript, or you’re otherwise endeared to unique IDs, you can select Show object identification numbers to add a column to the list sidebar.
- Full Screen
- Choose whether to display the toolbar when in full screen mode.
- Inspectors
- Choose whether to hide inspectors that don’t apply to the currently selected object. You can also opt to turn on the ability to define stroke widths based on the template’s Ruler Units instead of the default, points.
- Stencil Browser
-
By default, OmniGraffle’s Stencil Browser is available in the right sidebar. However, you can use the Stencil Browser pop-up menu to change the default location to one of the following:
- Left Sidebar
- Right Sidebar
- Popover
- Floating Window
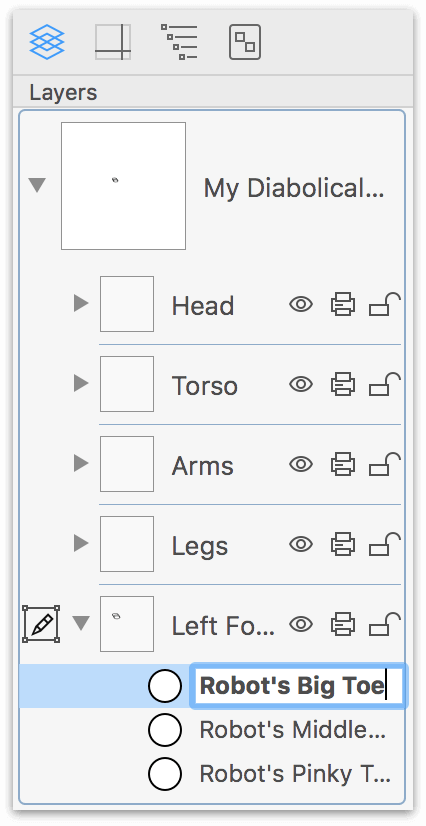
- Sidebar
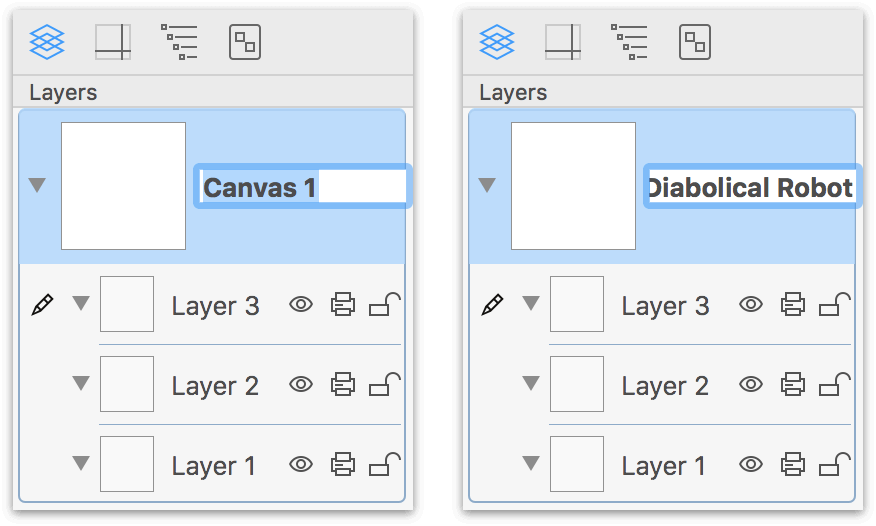
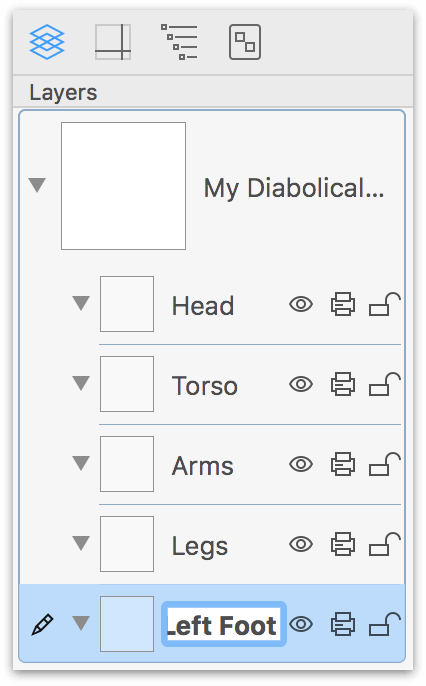
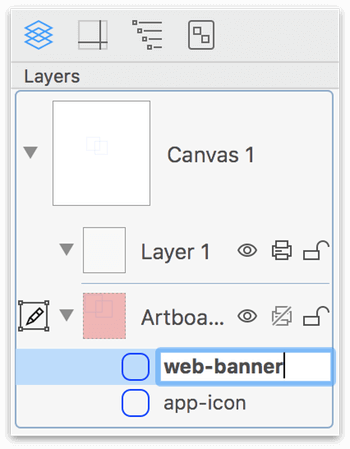
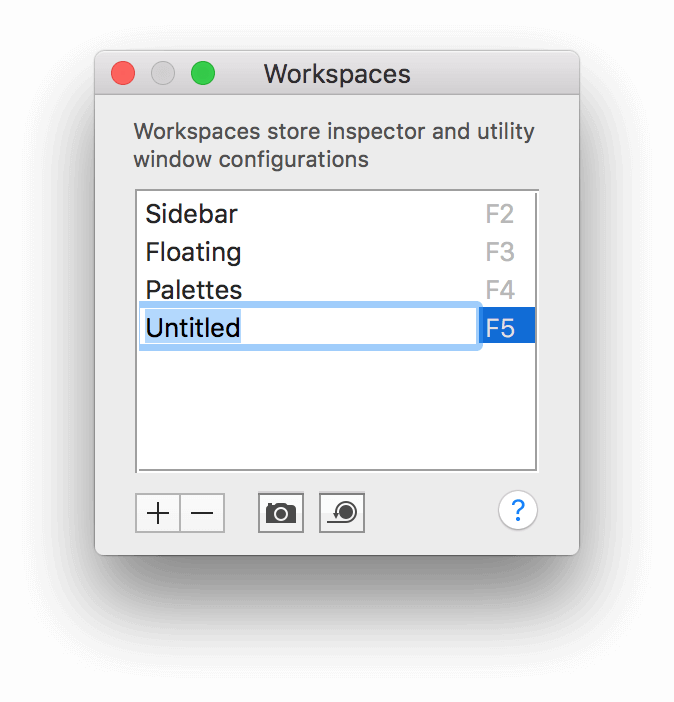
- Choose whether you'd like to edit the names of newly-created canvases and layers in the Sidebar. When new canvases and layers are added to a document, their default names (e.g., Canvas 1, Canvas 2, or Layer 1, Layer 2, and so on) are highlighted in the Sidebar so you can enter a relevant name.
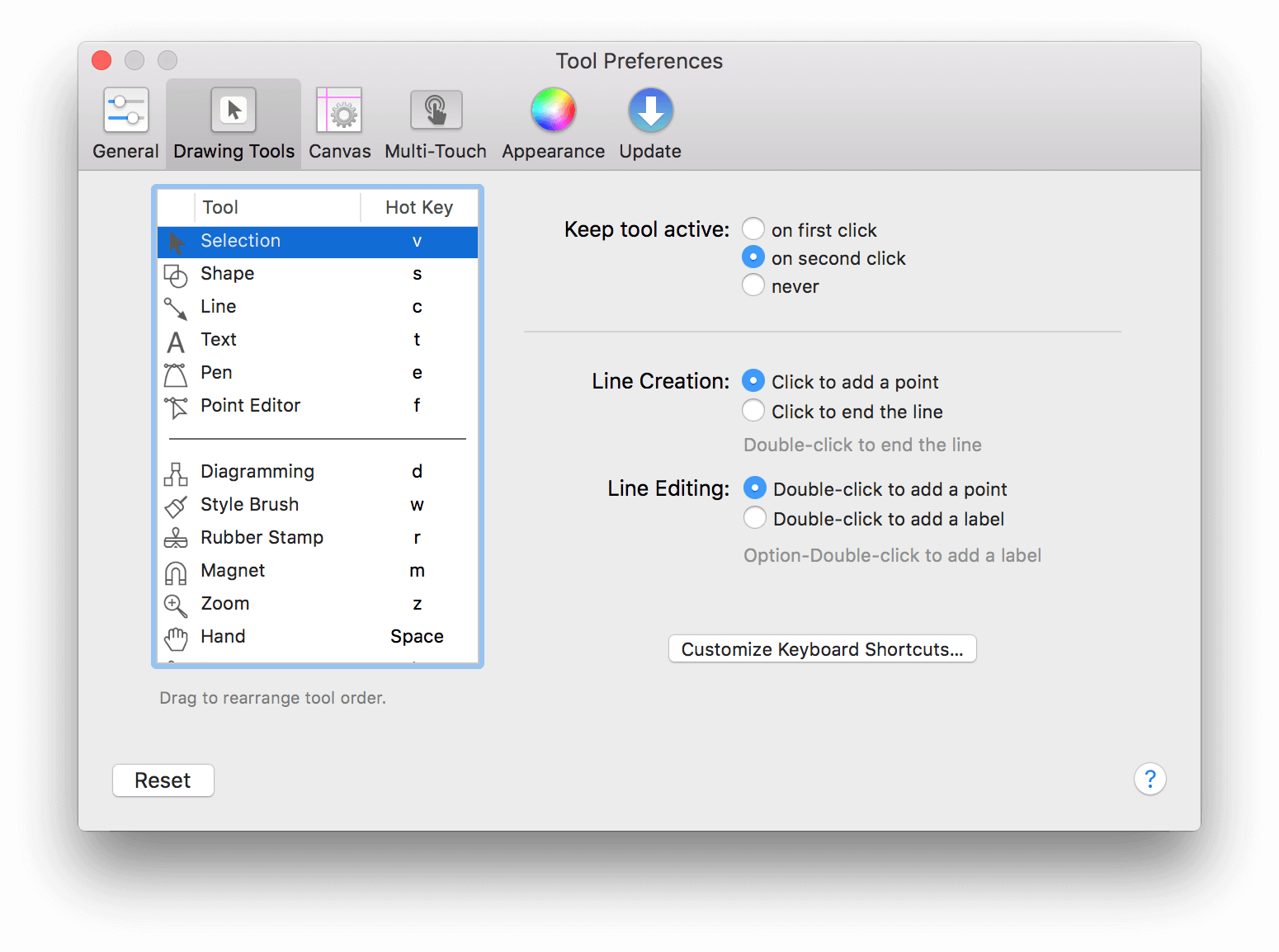
Drawing Tools
The Drawing Tools preferences provide you with a way to organize the tools you see in OmniGraffle’s toolbar. You can also define how you interact with the tools, and set the behaviors for line creation and editing.

- Keep tool active
- By default, it takes one click to temporarily activate a tool, and two clicks to make a tool “stick” in an active state. You can choose to make the tools stick after only one click, or make it so that every tool selection is temporary.
- Line Creation
- When you are creating a line, clicking an object will always connect the line to the object and end the line. If you click in an empty area of the canvas, though, you might want to end the line there or you might want to add a point there and continue creating the line. Use this preference setting to indicate which you prefer.
- Line Editing
- When you double-click a line, you might prefer to add a new point to the line, or you might prefer to add a label. Choose one; Option-double-click performs the opposite action.
Clicking the Customize Keyboard Shortcuts button opens the Keyboard Shortcuts window, which you can use to set, change, or remove any keyboard shortcut in OmniGraffle. Each menu item is represented in the Keyboard Shortcuts window, allowing you to set shortcuts for submenu and sub-submenu items as well.
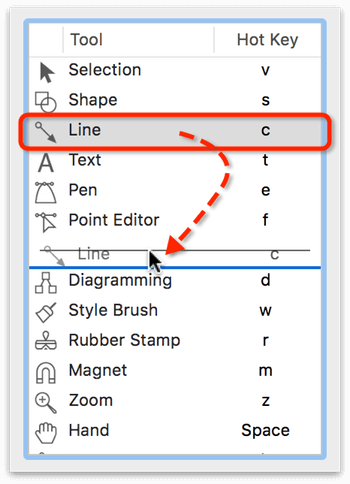
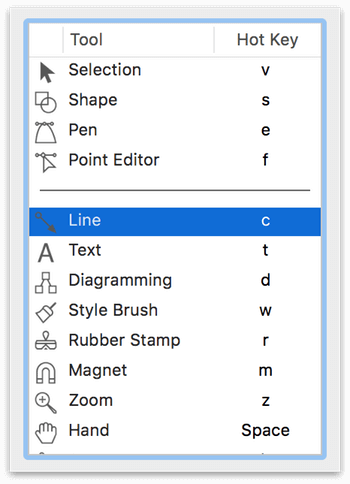
Customizing the Tool Palette
You can change which tools are available on the left side of the Tool Palette by moving the dividing bar or dragging the tools into a different position.

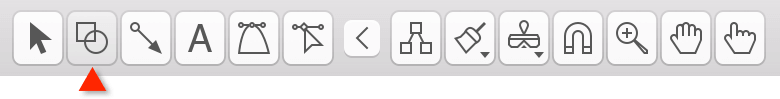
For example, if you mostly use the Selection, Shape, Pen, and Point Editor tools, you can could set up your toolbar as follows:

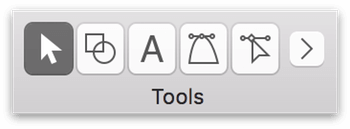
Which results in the Tool Palette appearing as follows when collapsed:

Canvas
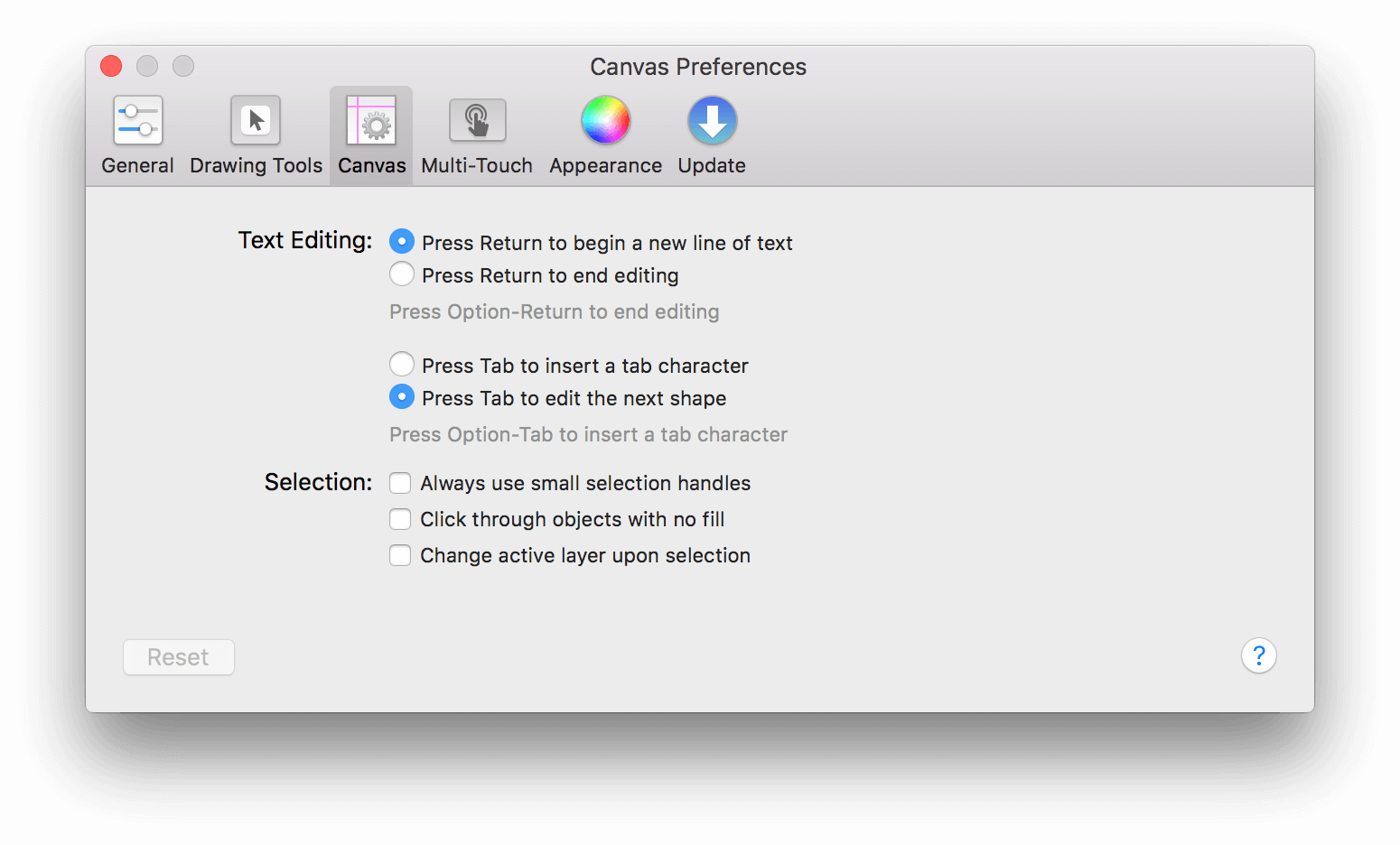
The Canvas preferences pertain to how you work with things on the Canvas.

- Text Editing
-
Decide how you would like the Return and Tab keys to behave when you are editing the label of an object or line, or when working with text blocks on the canvas:
- Return — When pressing Return, you can opt to have that start a new line of text or to end editing (similar to pressing the Escape key).
- Tab — When pressing Tab, you can opt to have that insert a Tab character, or to switch from the currently selected object to the next object so you can edit its text.
Whichever way you choose, you can hold Option while pressing Return or Tab to do the reverse instead.
- Selection
-
These three options further define the behavior of selected objects:
- Always use small selection handles — reduces the size of the selection handles.
- Click through objects with no fill — objects that don’t have a fill applied, such as Artboard objects, can be clicked through regardless of their placement in the layer stack.
- Change active layer upon selection — when you click to select an object, that object will be selected, regardless of which layer the object is on. If you frequently work on projects with multiple layers, you should consider enabling this option.
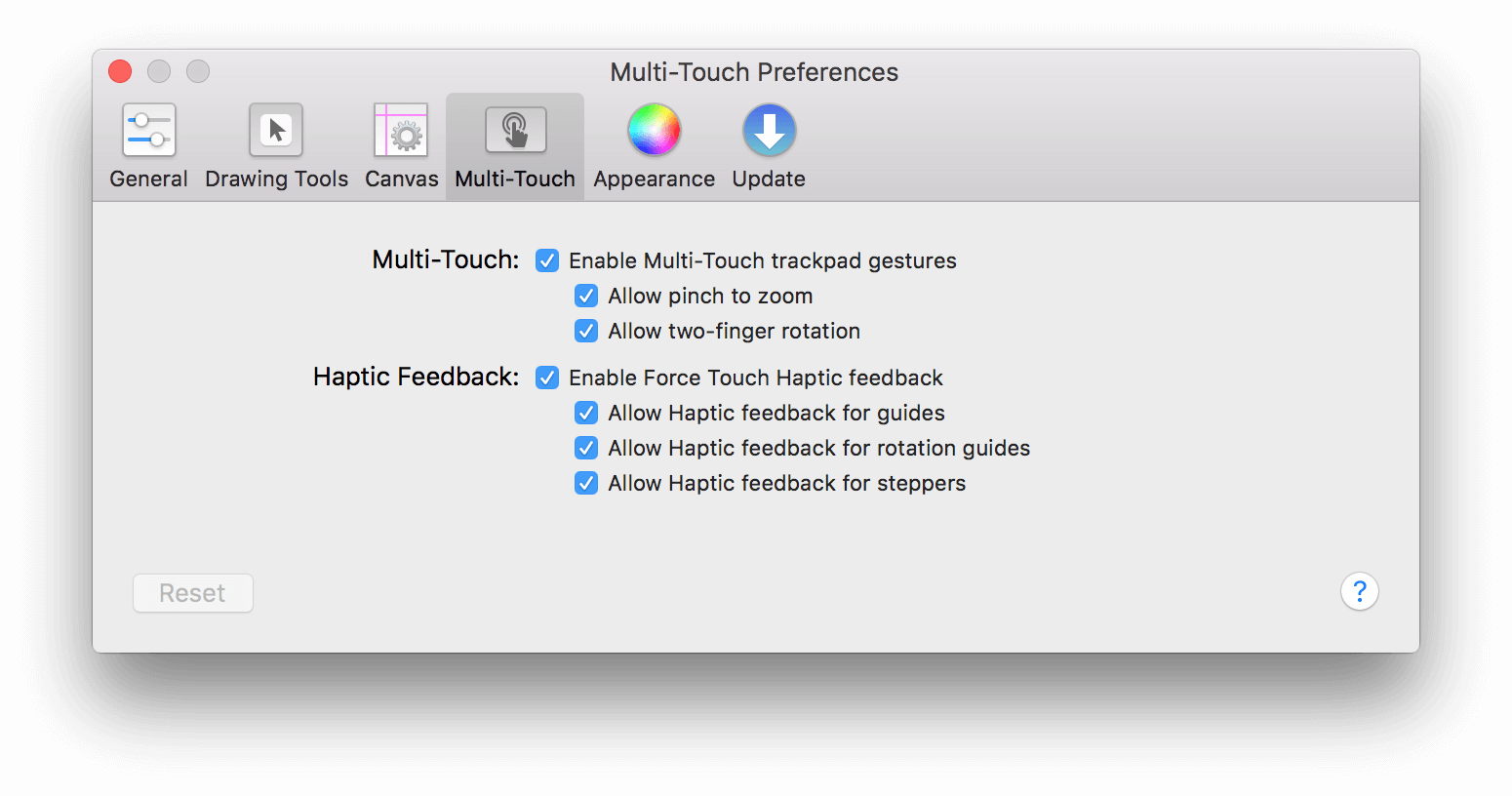
Multi-Touch
If you are using a laptop or touch-sensitive trackpad, you can enable Multi-Touch trackpad gestures. For example, you can use the two-finger touch gesture to zoom in or out on the Canvas, or to rotate a selected object.

OmniGraffle can also provide Haptic Feedback through the trackpad (on supported devices) for things such as guides, object rotation, and whenever you use a stepper control in one of the inspectors.
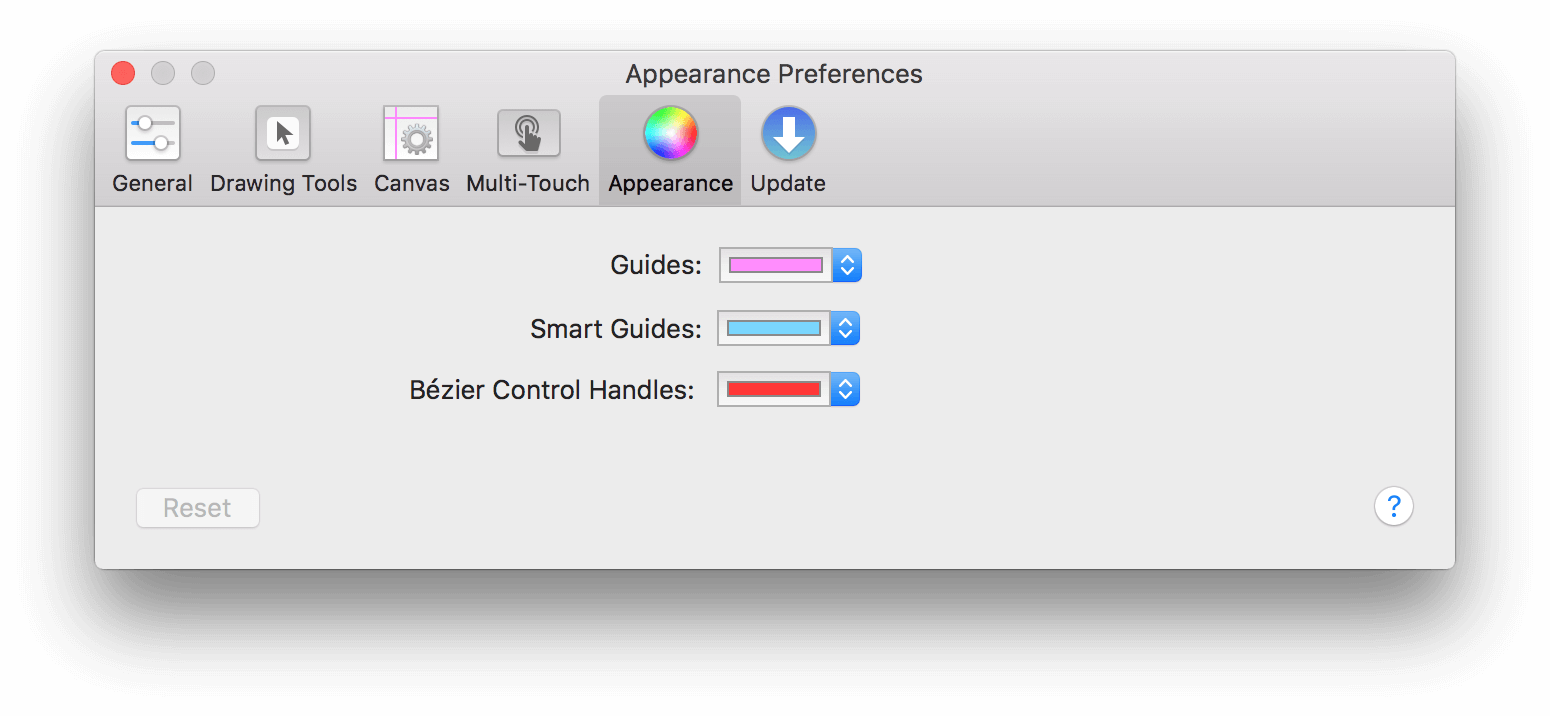
Appearance
The Appearance preference panel allows you to change the default colors used for Ruler Guides, Smart Guides, and Bézier control handles.

You can also change the colors of Ruler Guides in the Sidebar (Option-Command-3). For more information on Ruler Guides, see The Guides Tab in Managing Canvases, Layers, and Objects in the Sidebar.
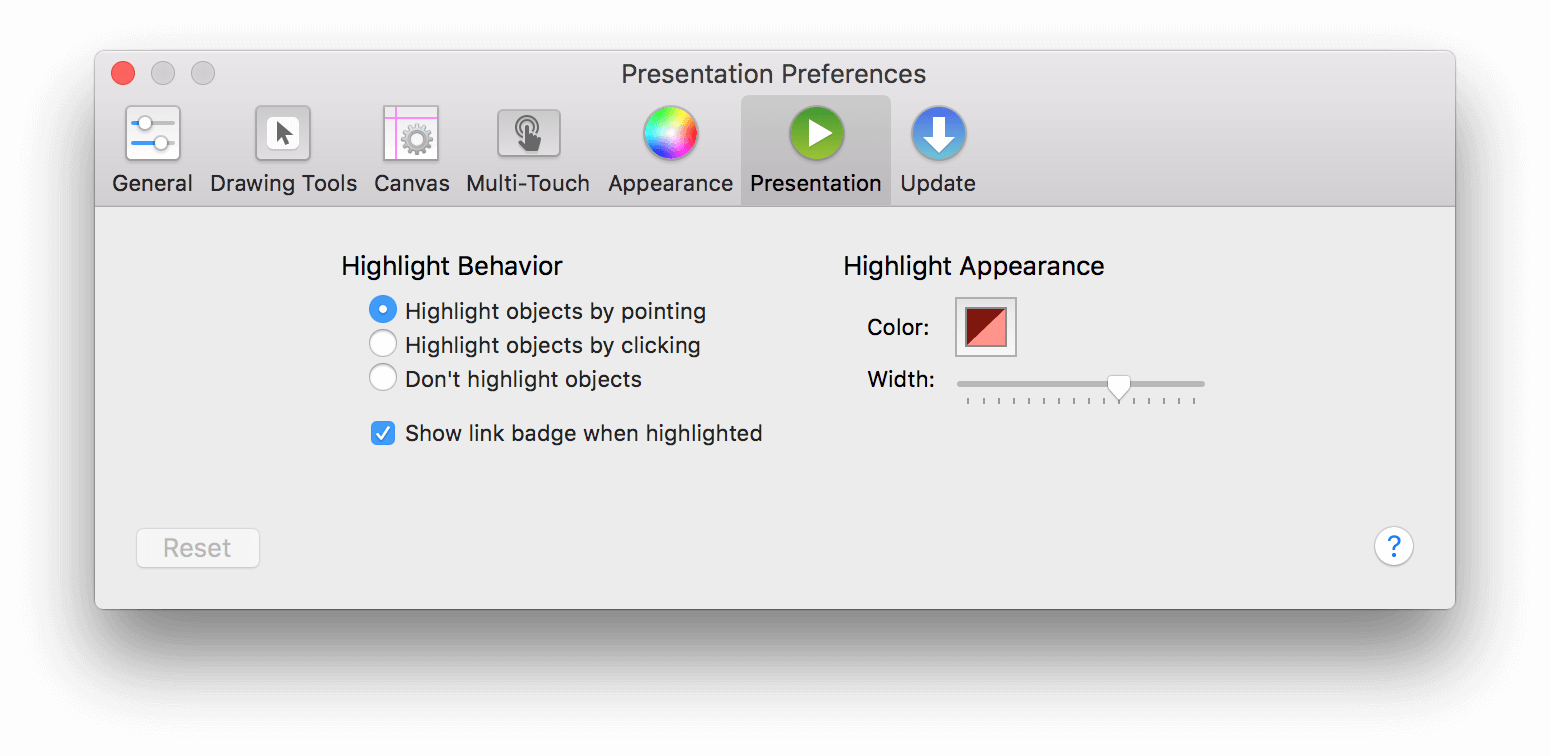
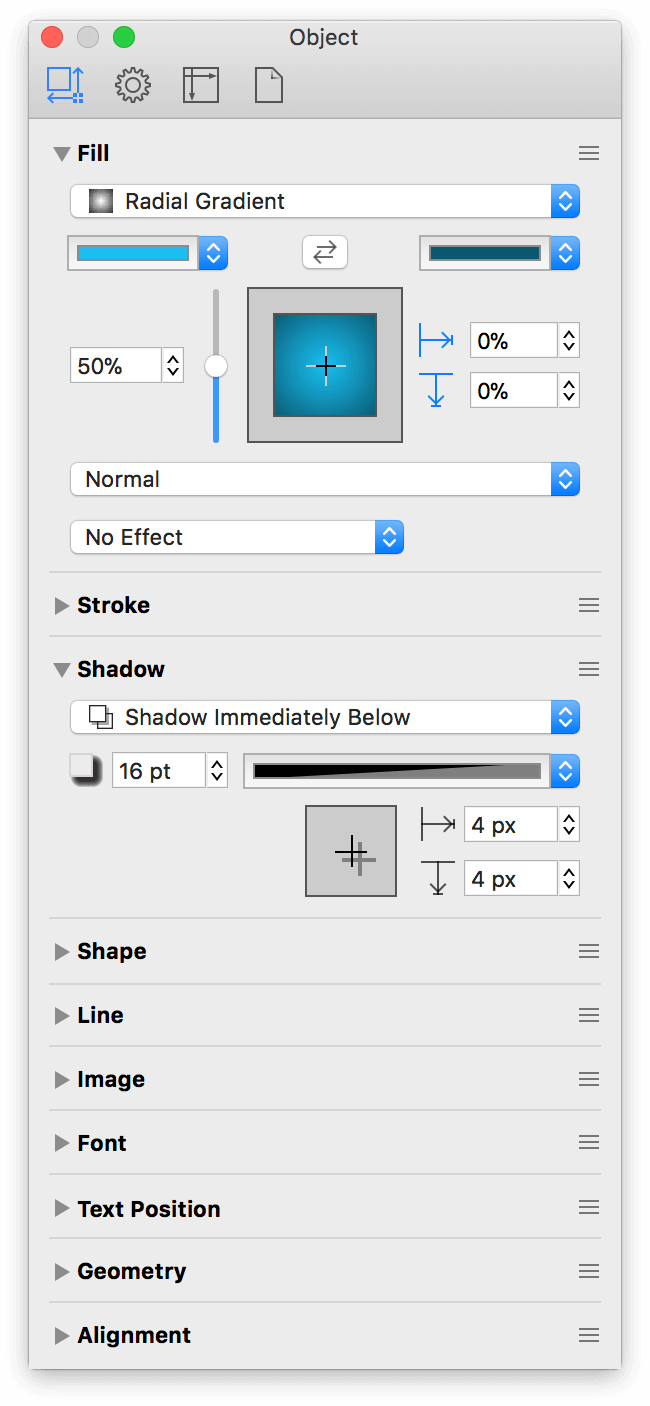
Presentation (PRO)
For those times when you need to make a presentation, say to show off the new user interface for an app you’re developing or when you’re showing a client how you plan to redesign their home, OmniGraffle Pro offers Presentation mode. Available by choosing View ▸ Start Presentation, OmniGraffle takes over your entire screen so you can easily show off your work to everyone in the room.
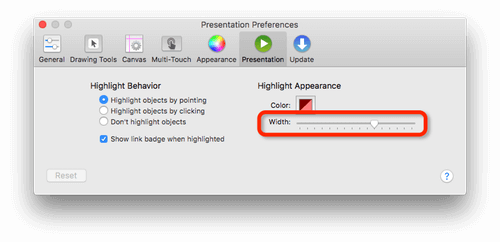
Use the Presentation preferences to configure your settings for making presentations.

- Highlight Behavior
- Choose whether to have an object become highlighted whenever you put the pointer on it, whenever you click it, or never. You can also choose to display a badge for objects that have actions set up in the Action inspector.
- Highlight Appearance
- Click the Color well
 to choose a color for the highlight. Use the slider to adjust the thickness of the highlight.
to choose a color for the highlight. Use the slider to adjust the thickness of the highlight.
To learn more about using OmniGraffle’s Presentation Mode, see Using OmniGraffle in Presentation Mode (PRO) later in this guide.
Update Preferences
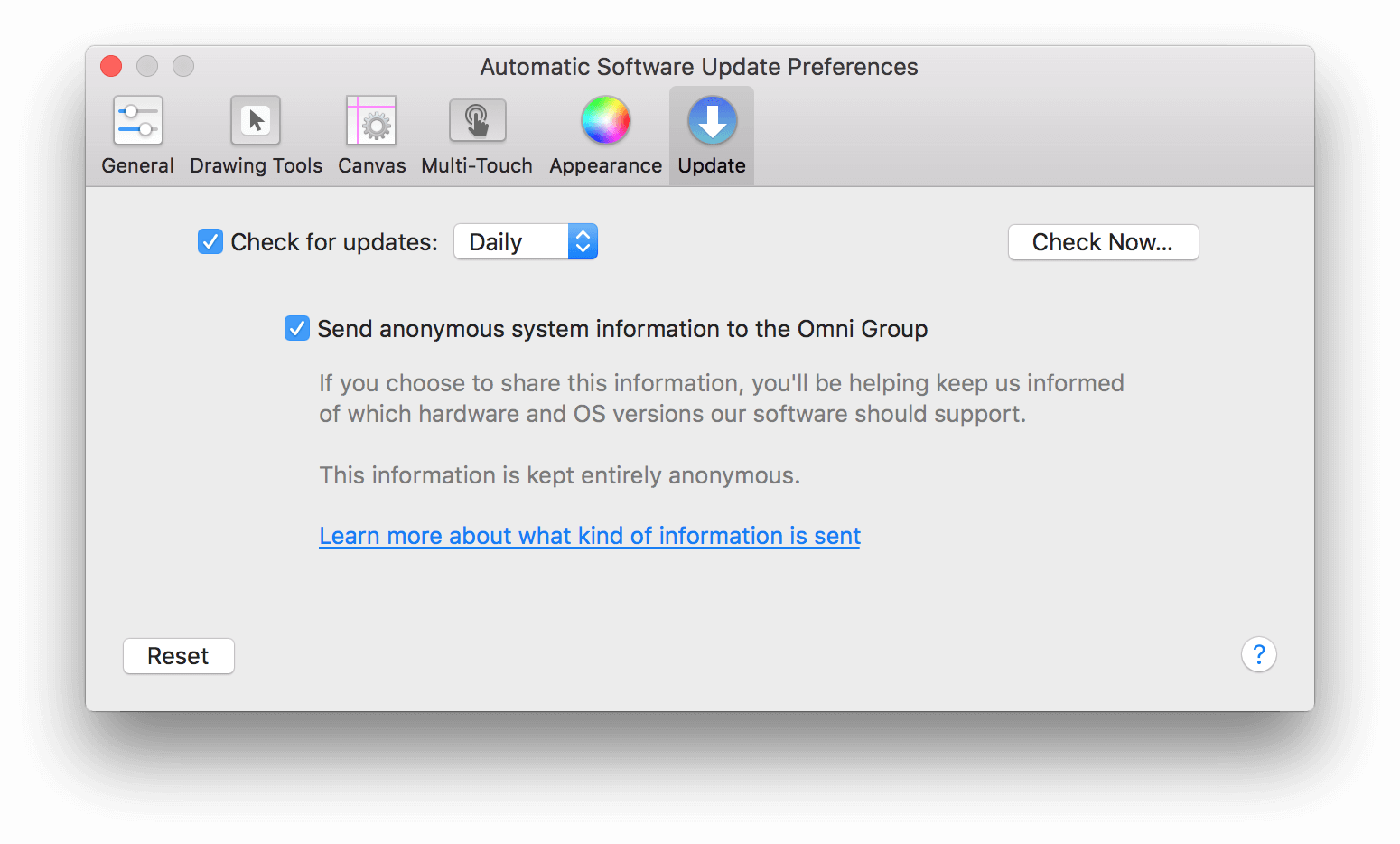
If you’ve purchased your copy of OmniGraffle 7 from The Omni Group’s website, OmniGraffle can automatically use your Internet connection to check for updated releases.
The Update Preferences panel doesn’t exist if you have purchased OmniGraffle 7 from the Mac App Store. When a new version of OmniGraffle is available, the Mac App Store will alert you to download and install that on your Mac.
If Check for updates is turned on, you will be automatically notified when there is a new version of OmniGraffle ready for you to download and enjoy. Click Check for Updates Now to look for the newest version manually; you can also choose OmniGraffle ▸ Check for Updates from the menu bar. This is particularly helpful if you have Check for updates set to check Monthly and you’ve recently heard that a new update is available.

Additionally, you can opt in to Include system information when OmniGraffle checks for updates. This sends basic information about your system to us, which we only use to better support various systems with future releases of OmniGraffle. And, as the Update preferences pane says: “This information is kept entirely anonymous,” which means that the information we receive about your system stays with us and is only used by us as we work on future updates of OmniGraffle.
Customizing OmniGraffle’s Keyboard Shortcuts

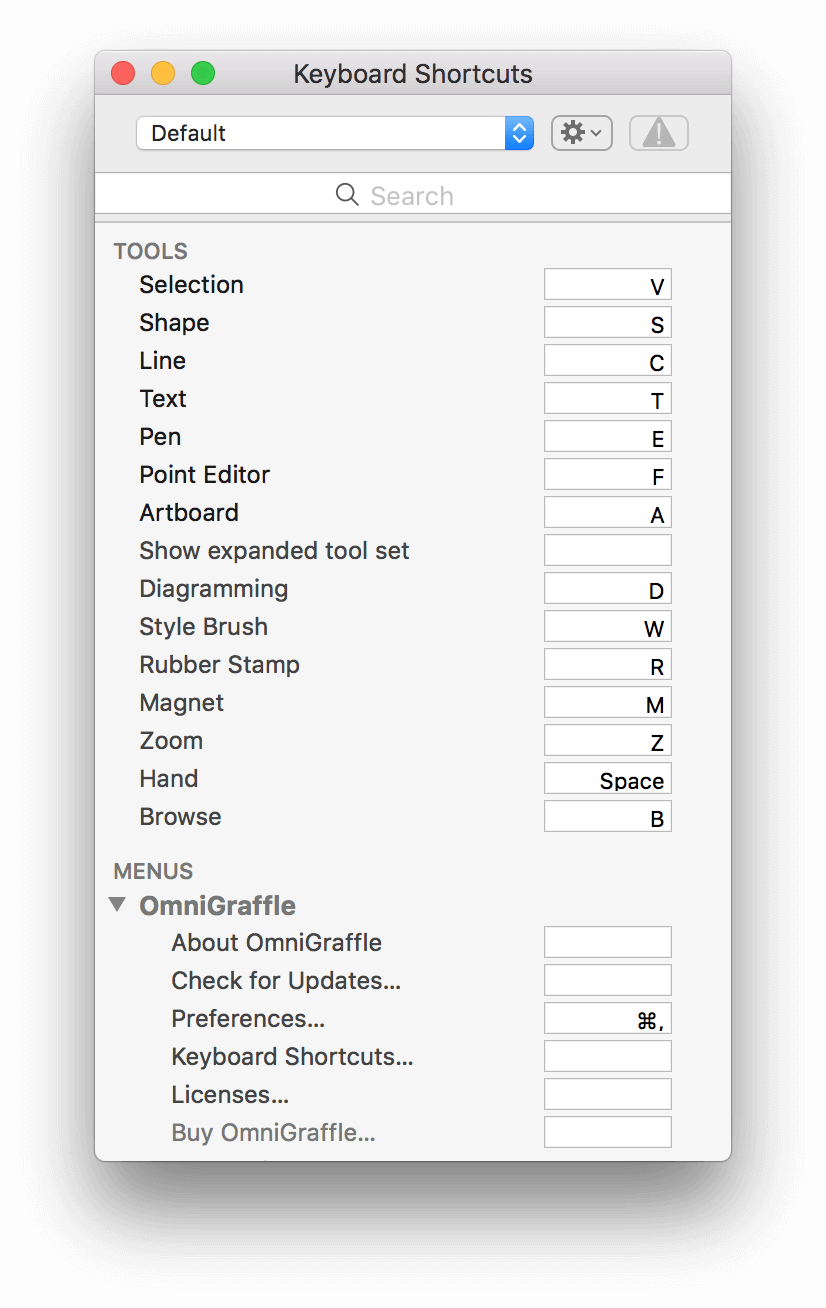
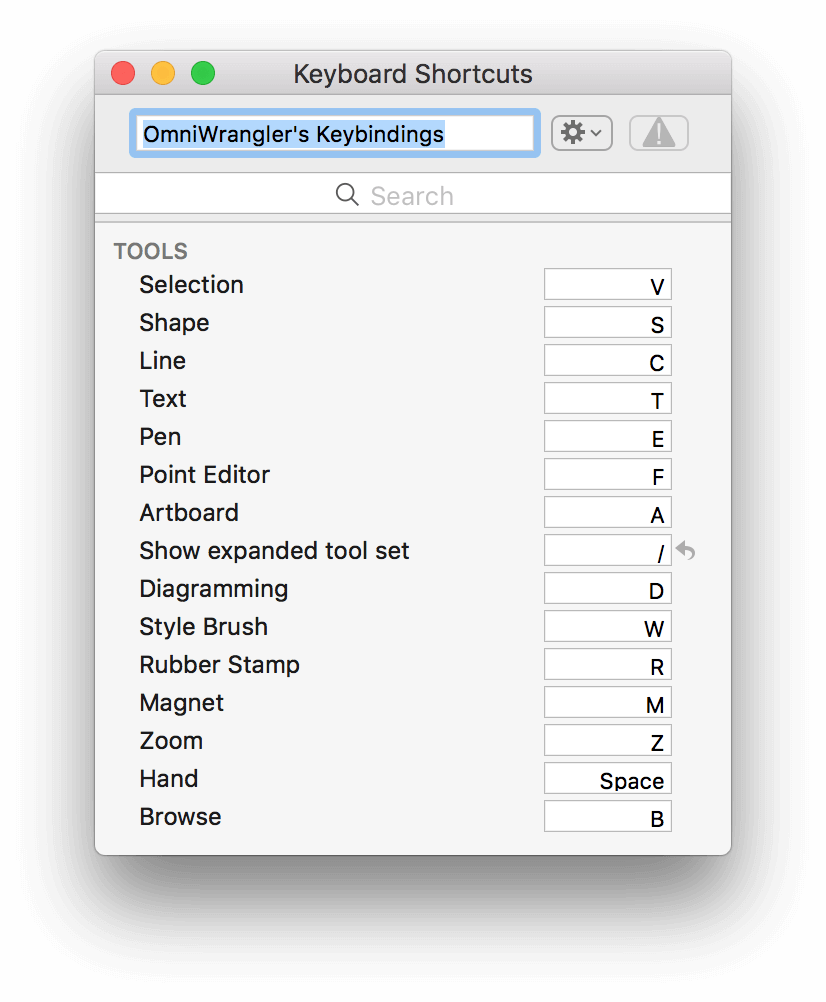
The Keyboard Shortcuts window is divided into two sections: Tools and Menus:
- Tools — lists the tools found in the Tool Palette at center of the toolbar; things you use in OmniGraffle to create lines, shapes, and such.
- Menus — lists the menus found at the top of the screen, along with each menu item found in that menu or submenu.
You can hide and show each section by clicking to the right of those sections (the Hide button text appears on mouseover). You can also expand and collapse the menu subsections by clicking the disclosure triangles (
 ) along the left.
) along the left.
Keyboard shortcuts for Tools can either be a single letter or number without the use of special key combinations, such as the Control, Option, Shift, or Command keys. This makes it really easy for you to access and use the Tool you need with just a single key press.
With keyboard access to OmniGraffle’s tools, a single press of the keyboard shortcut (for example, pressing the s key for the Shape tool) activates the tool.
To make the tool active, you can either press and hold the tool’s shortcut key, or press the key a second time to make it sticky.
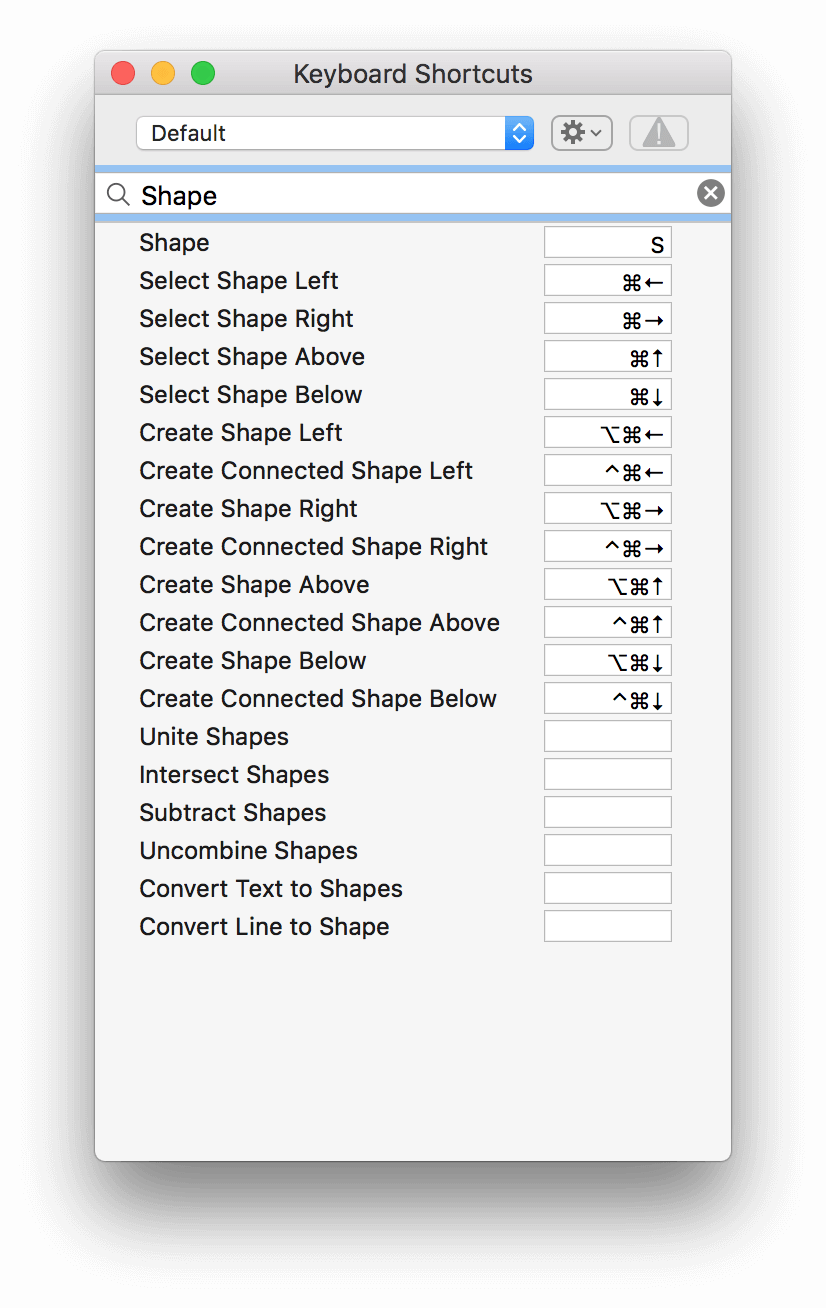
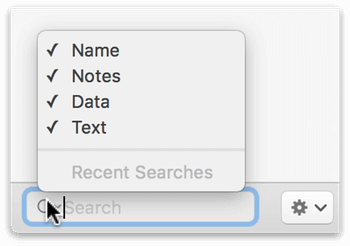
Use the Search field to search for a Tool or Menu option. This makes it easy for you to see how the assigned keyboard shortcuts relate to each other, and to reassign or set keys, if desired.

Editing OmniGraffle’s Keyboard Shortcuts
Changing a keyboard shortcut is easy; simply click the field to the right of a Tool or Menu item and enter a new shortcut. The changes are automatically available for use, without requiring you to quit and restart OmniGraffle.
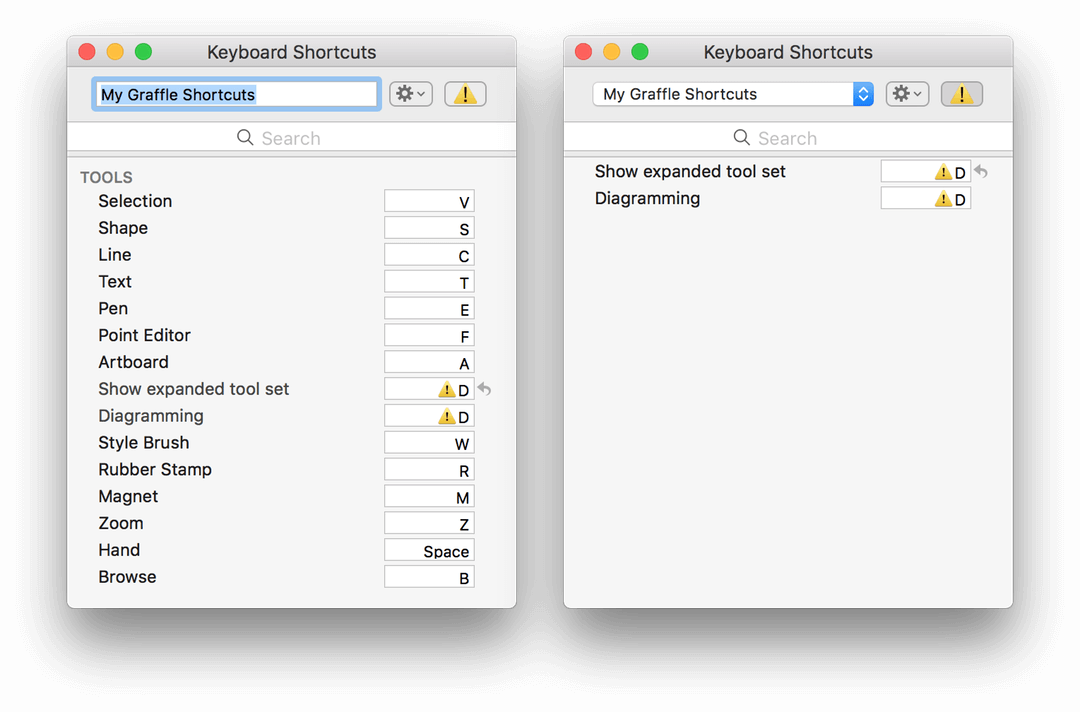
If you enter a shortcut that is used by another Tool or Menu item, the Keyboard Shortcuts window displays a warning symbol within both shortcut fields, and the normally-grayed out warning button at the top of the window becomes available. This makes it easy for you to identify, and correct, the conflict.

Pressing the Warning button at the top of the Keyboard Shortcuts window focuses on the conflicting items, and a revert arrow ![]() is placed to the right of the item that’s causing the conflict. Clicking
is placed to the right of the item that’s causing the conflict. Clicking ![]() changes that particular item back to its default keyboard shortcut, or no shortcut if none was previously assigned.
changes that particular item back to its default keyboard shortcut, or no shortcut if none was previously assigned.
To remove a keyboard shortcut for an item, click the field to the right of a Tool or Menu item and press the Delete key. This removes the keyboard shortcut for that item, which can be useful if the revert arrow sets the key binding to a conflicting value.
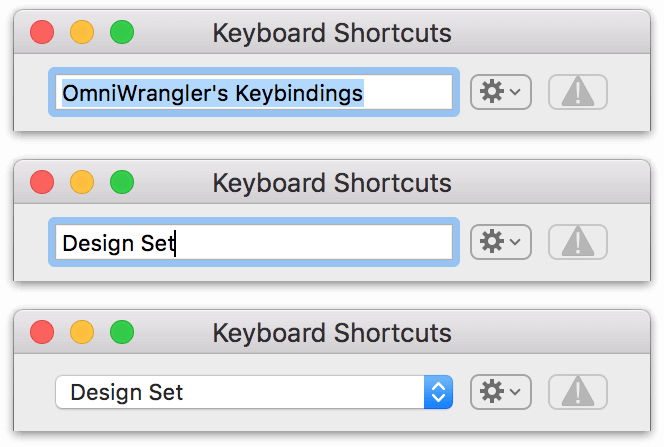
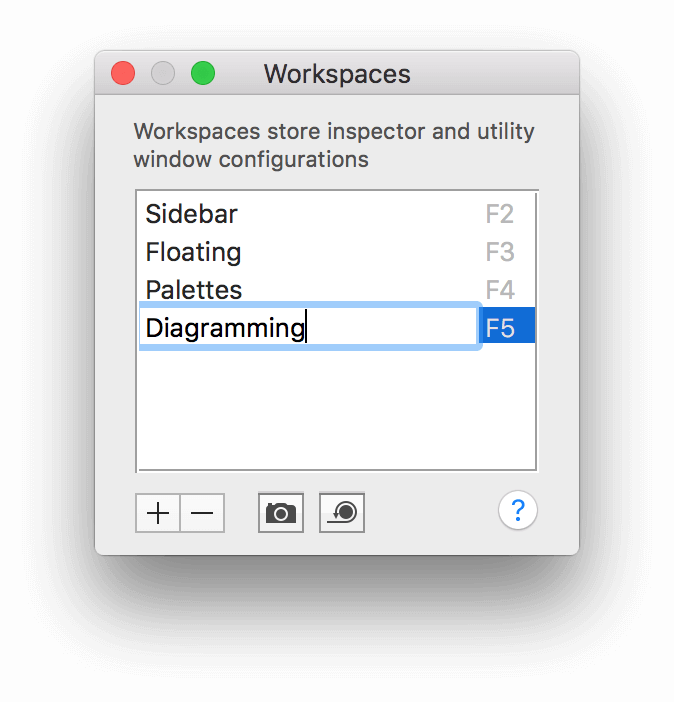
The moment you make a change to the Default keyboard set, the name of the current keyboard set used in the drop-down menu becomes editable. By default, OmniGraffle places your user account name in the field, but you can change this to whatever you’d like; for example, Design Set or Diagramming.

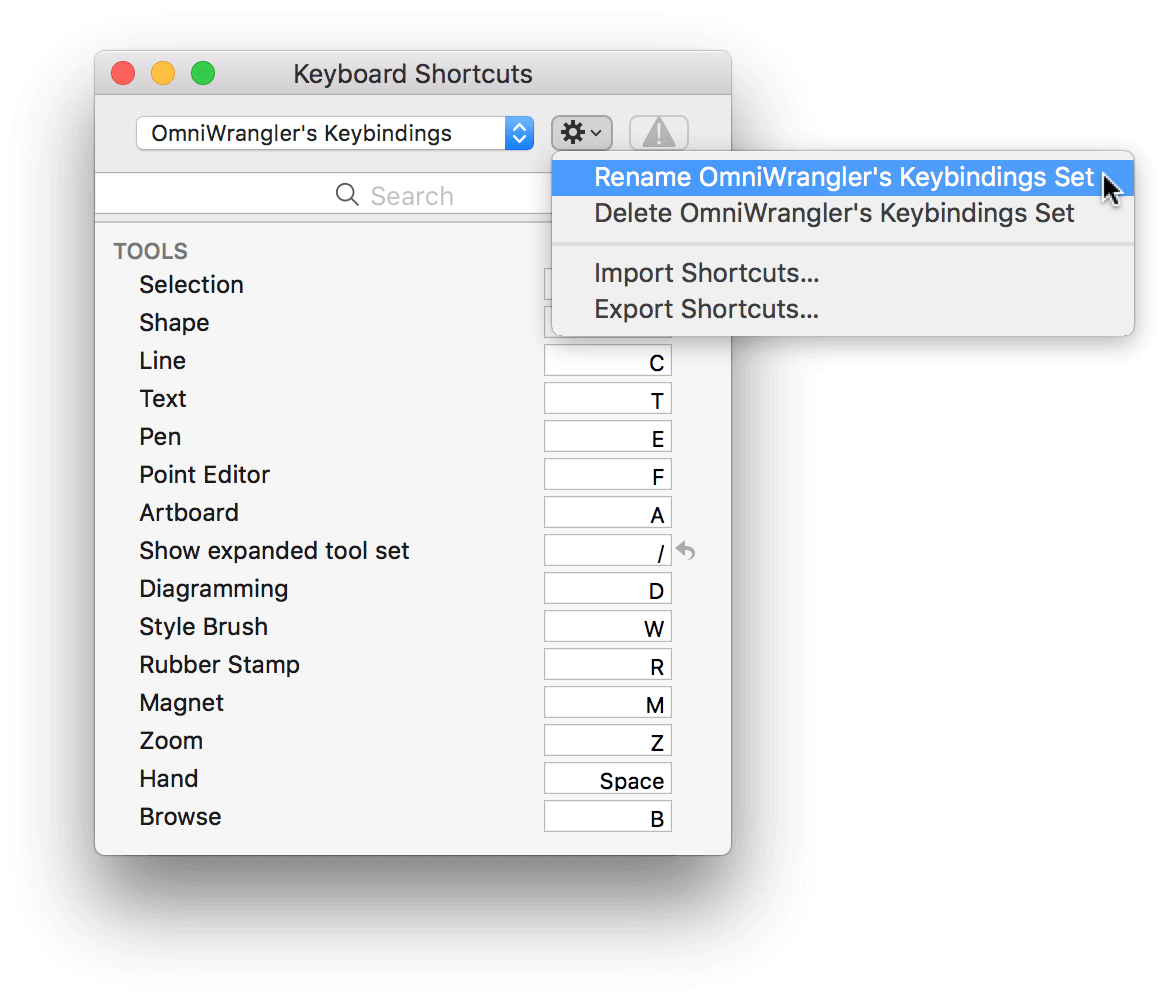
If you later decide that you want to change the name of a keyboard set, do the following:
-
Click
 next to the drop-down menu and choose the Rename option from the menu:
next to the drop-down menu and choose the Rename option from the menu:
-
The name of the keyboard set in the drop-down menu becomes editable. Enter a new name, and press Return to apply the new name.

Using Another Keyboard Set
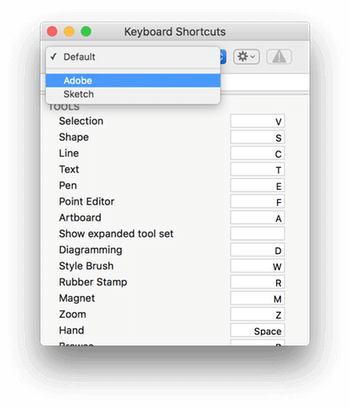
Because we know designers have many tools in their toolbox, OmniGraffle 7 also ships with keyboard shortcut sets based on Adobe Illustrator® and Sketch. If you use one of those apps alongside OmniGraffle, you can use the drop-down menu at the top of the Keyboard Shortcuts window to choose the set that most closely matches your workflow in other applications.

To revert the shortcuts back to OmniGraffle’s default set, choose OmniGraffle ▸ Keyboard Shortcuts and then select Default in the drop-down menu.
Sharing Keyboard Sets (PRO)
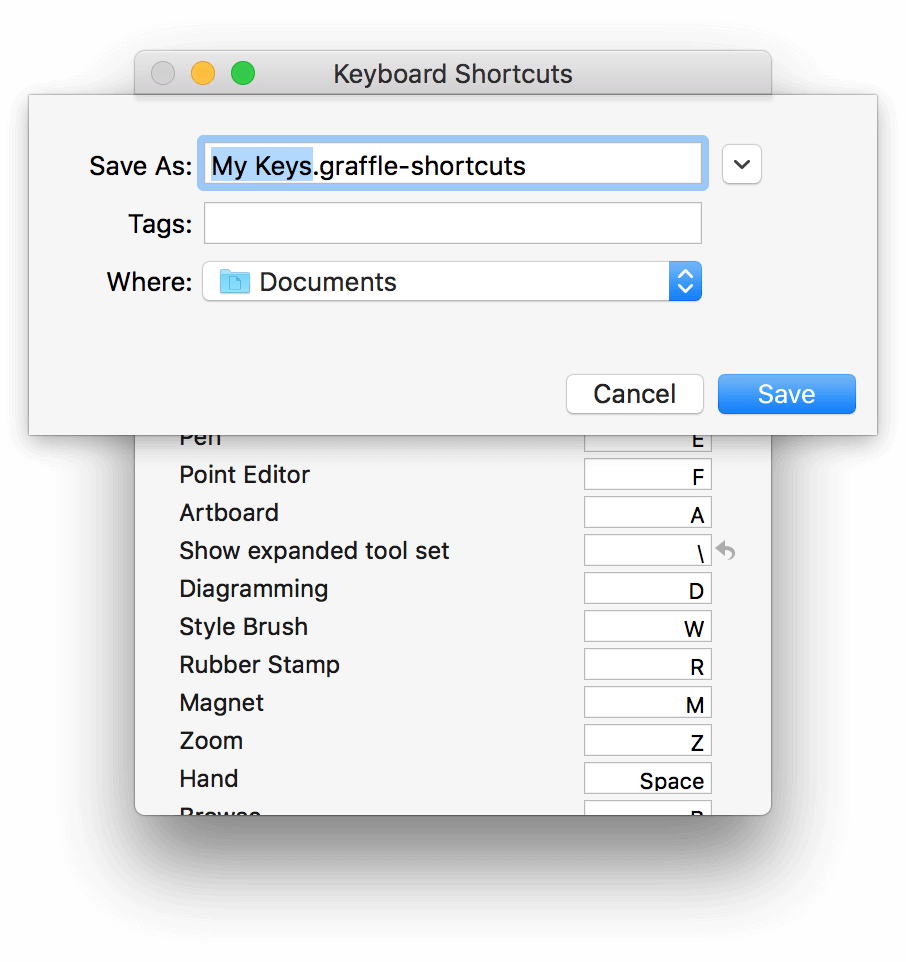
After changing some keys and setting the name for your new keyboard set, you can export your keyboard set by clicking  and choosing Export Shortcuts. When you export a keyboard set, OmniGraffle uses the name of the set by default, paired with a .graffle-shortcuts file extension.
and choosing Export Shortcuts. When you export a keyboard set, OmniGraffle uses the name of the set by default, paired with a .graffle-shortcuts file extension.

You can change the first part—the filename—but do not change the file extension. OmniGraffle expects the .graffle-shortcuts file extension on keyboard sets you import.
Similarly, you can also import a keyboard set, using one of the following methods:
- Click
 and choose Import Shortcuts. In the sheet that slides down, locate and select the .graffle-shortcuts file you’d like to import, and then click Open to add that keyboard set to the Keyboard Shortcuts drop-down menu.
and choose Import Shortcuts. In the sheet that slides down, locate and select the .graffle-shortcuts file you’d like to import, and then click Open to add that keyboard set to the Keyboard Shortcuts drop-down menu. - Use the Finder to locate and then double-click the .graffle-shortcuts file. The Keyboard Shortcuts window will open with that shortcuts file already selected in the pop-up menu.
Customizing the Toolbar
Along the top of OmniGraffle’s window is the Toolbar, packed with buttons that can be customized to suit the needs of your workflow and most common interactions.

Like most Toolbars, OmniGraffle’s comes with a default set of buttons, based on what we believe are common things you’d want to do. However, you can customize the toolbar by adding additional buttons or rearranging their order, to suit your needs.
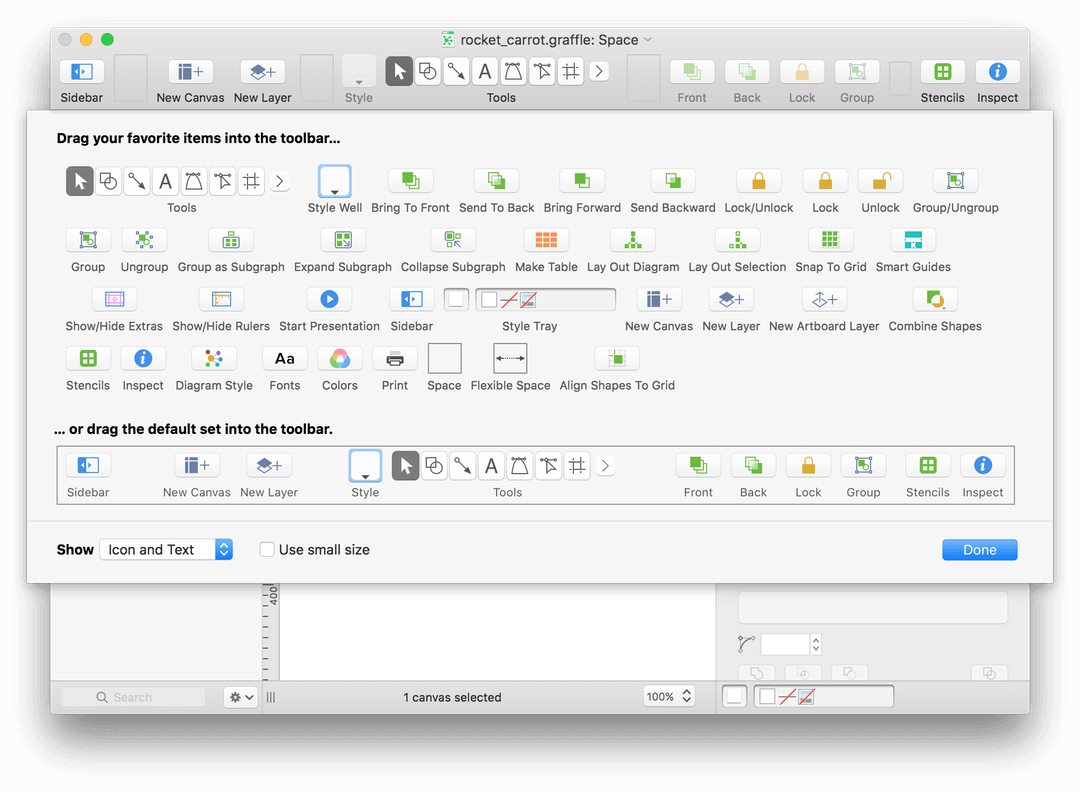
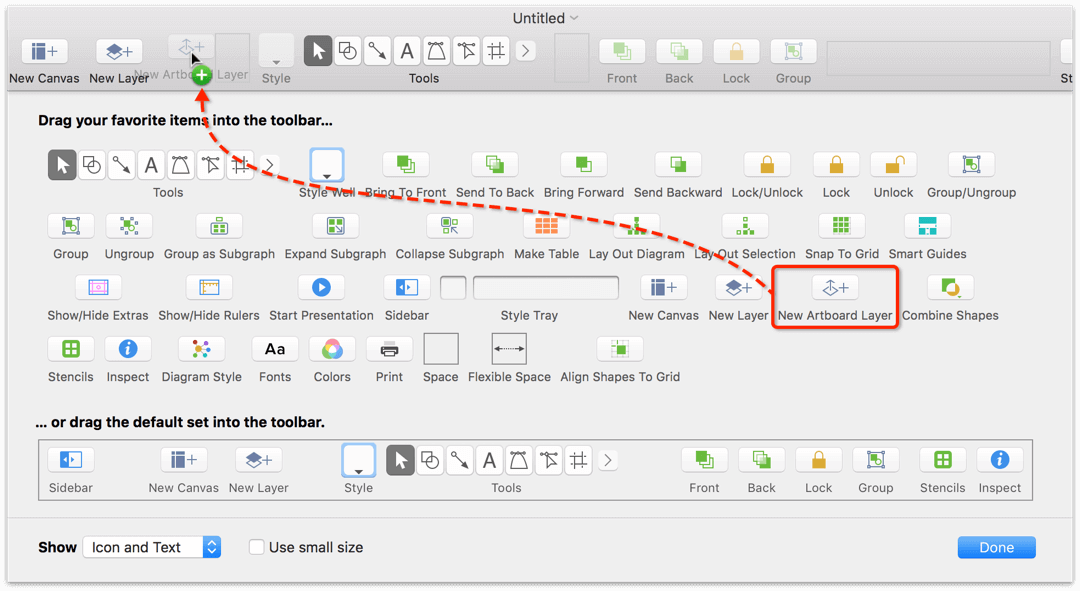
To customize the toolbar, choose View ▸ Customize Toolbar or Control-click on the toolbar and select Customize Toolbar. When you do, a sheet slides down from under the toolbar, revealing a slew of function-related buttons that you can drag up to the toolbar. For example, you could add the New Artboard Layer or Start Presentation buttons to the toolbar if you’ve purchased OmniGraffle 7 Pro.

If you don’t like the changes you’ve made, or if you ever want to reset the toolbar to it’s default state, all you need to do is drag the bottom row up to the toolbar.
Click Done when you’ve finished making changes to the toolbar.
Drawing Basics
Everything you’ll do in OmniGraffle involves drawing. Whether you’re creating the basic shapes for an organizational chart or prototyping a user interface for your next iOS or Mac app, OmniGraffle is packed with tools to feed your creativity.
Before you dive in, though, take some time to learn some of the basics of drawing in OmniGraffle. There are many tips and tricks here that can help you master OmniGraffle in no time.
Creating Shapes
As mentioned in Basic Concepts, drawing in OmniGraffle takes the form of objects on layers of a canvas. Shapes are the most common type of OmniGraffle object you can add to a project, and the most basic way to create, or draw, a shape on the canvas is with the Shape tool.
Select the Shape tool in the Tool Palette.

Next, open the Object inspectors by choosing Inspectors ▸ Object. You can also open the Object inspectors by pressing Command-1. Each of the inspector tabs can be accessed with a keyboard shortcut.
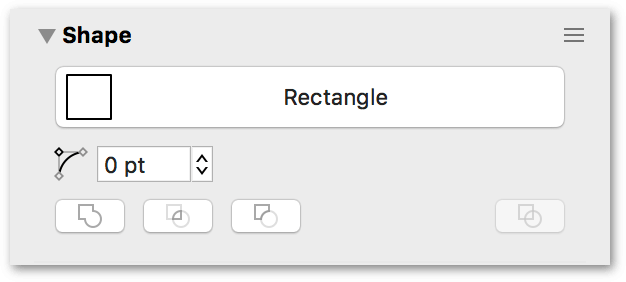
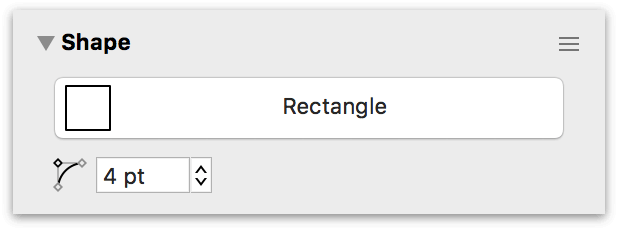
Locate the Shape inspector and Option-click on either its disclosure triangle or on the inspector name. This opens the Shape inspector and collapses the other Object inspectors in that tab.

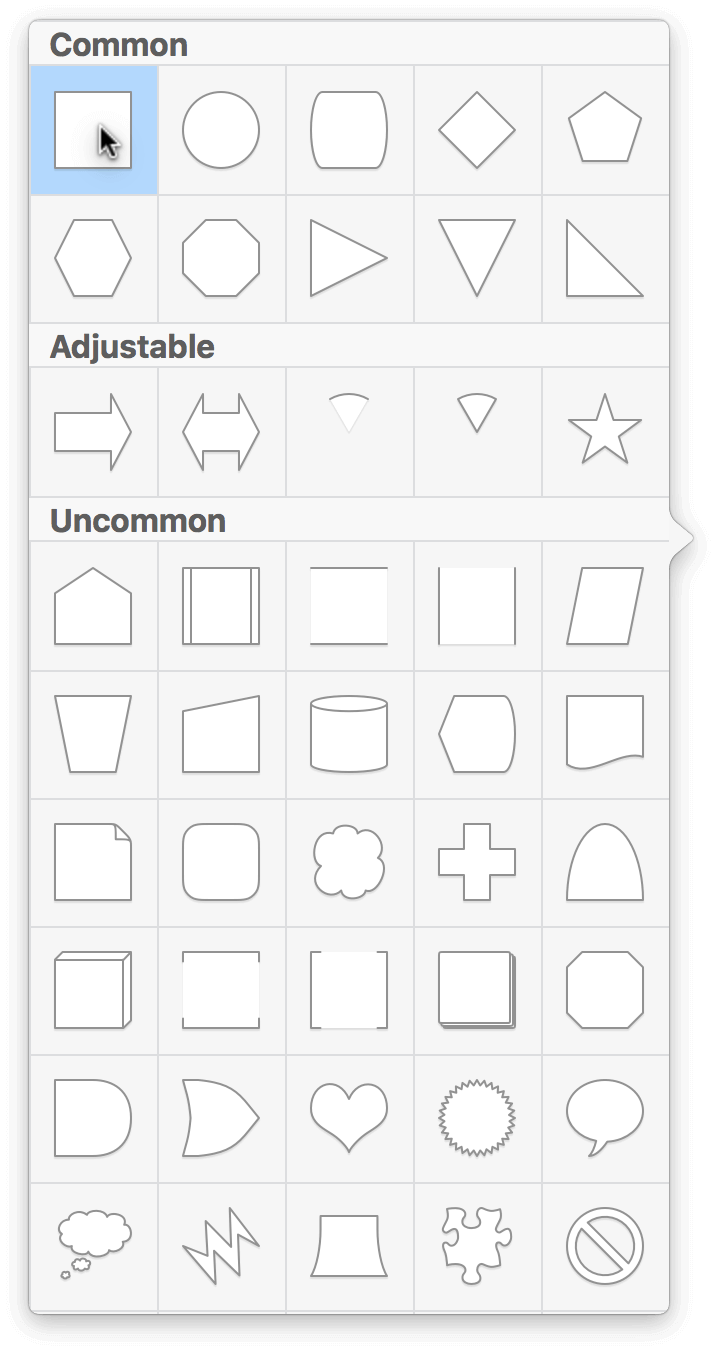
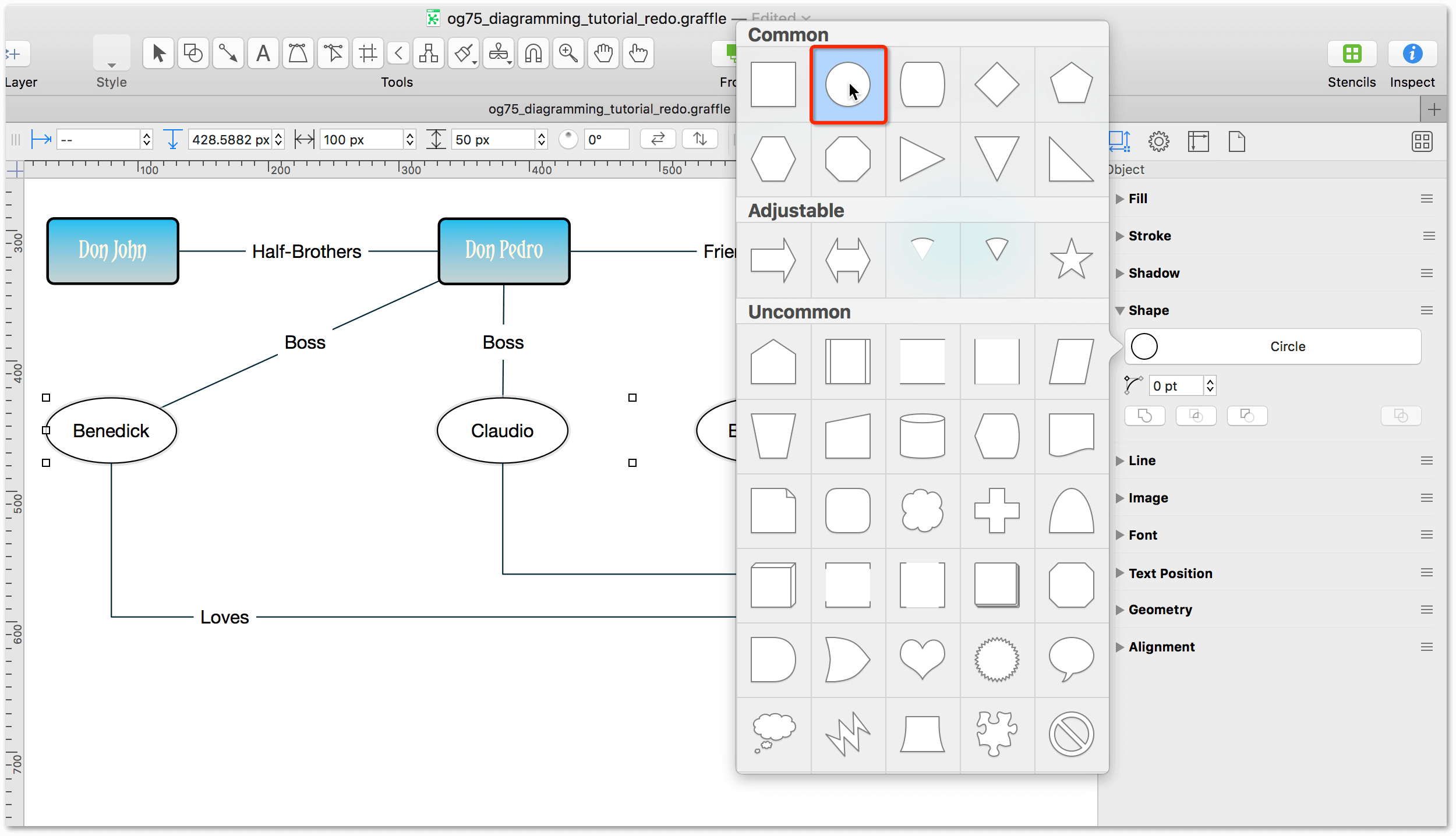
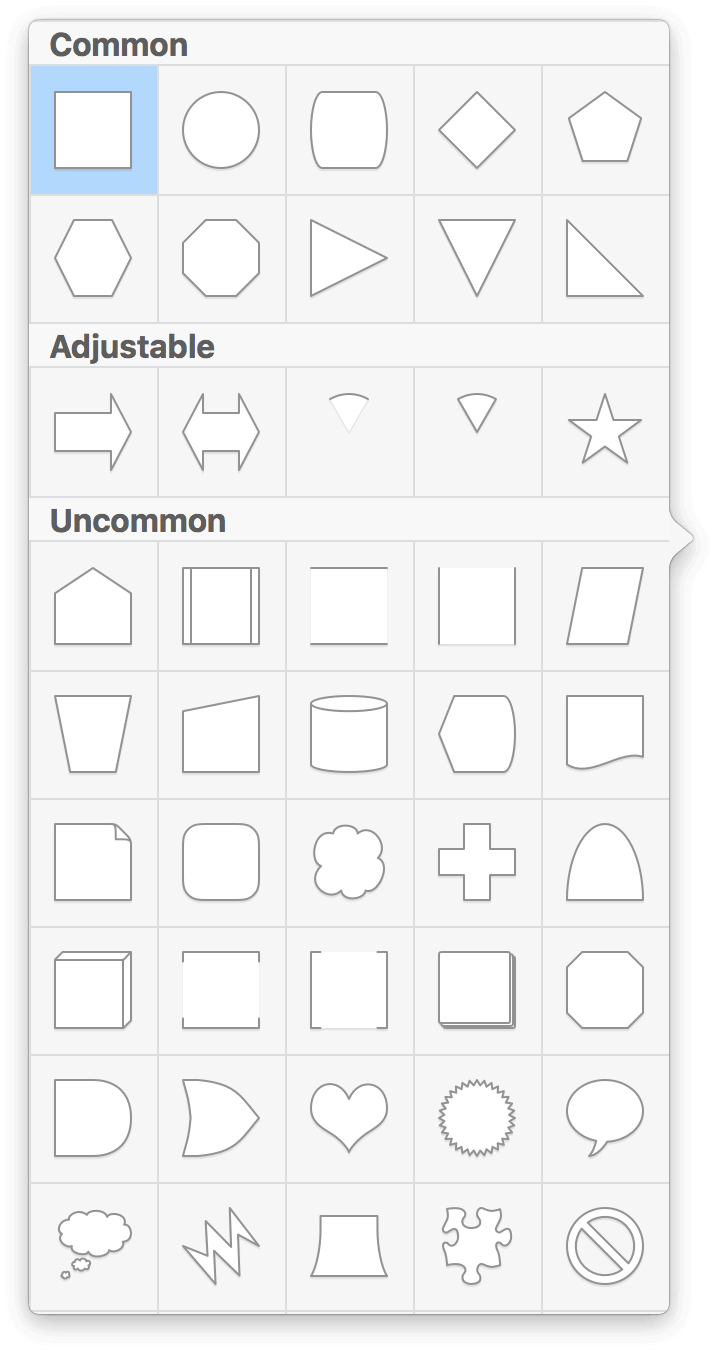
Click the Shape Selection button; this opens a popover from which you can choose a shape. Double-click on the square/rectangle shape in the upper-left corner of the popover.

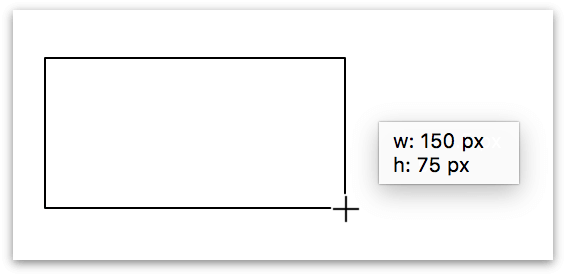
With the Shape tool and the Rectangle shape selected, drag across the canvas until you have a rectangle that is the size you want. When you draw a shape, the mouse pointer changes to a set of crosshairs.

If you want to draw a perfect square, hold down the Shift key while drawing to restrain the dimensions of the shape.
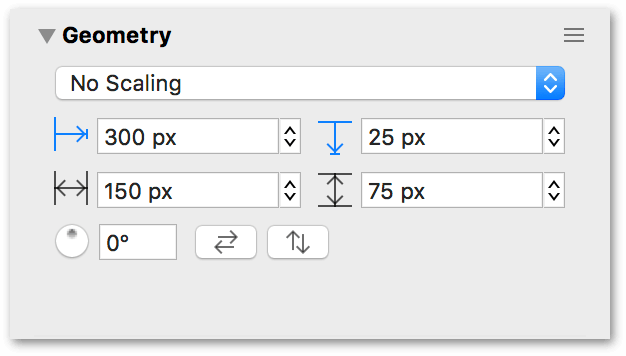
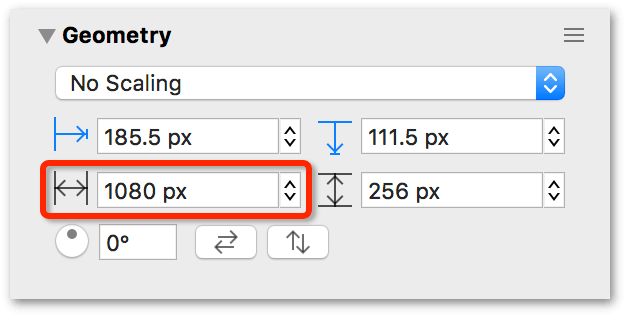
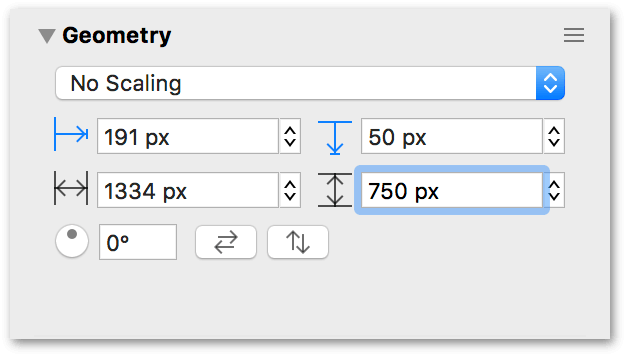
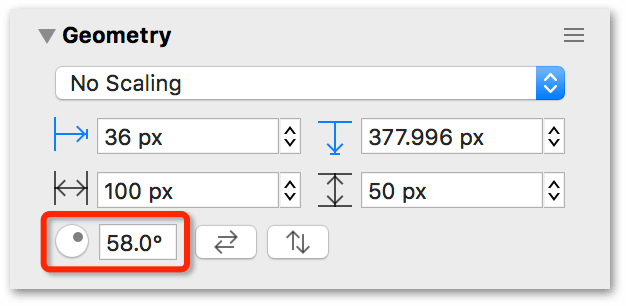
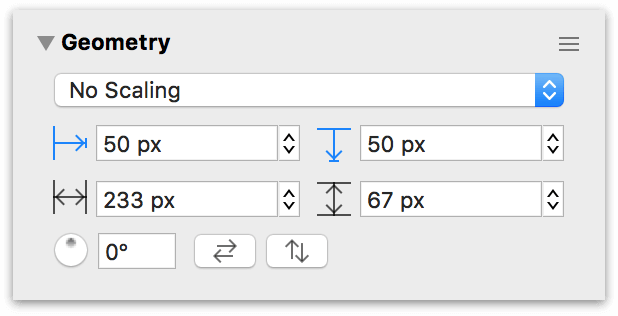
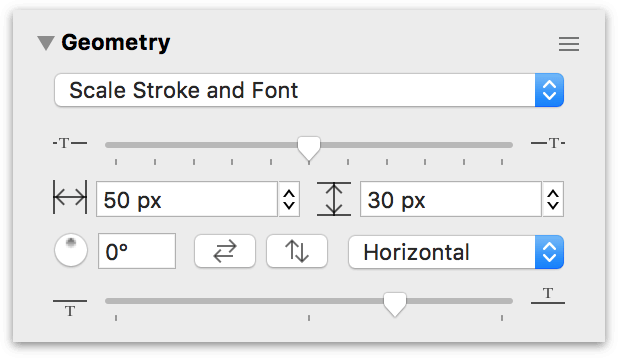
It doesn’t have to be perfect right now; to set an exact size, use the Geometry object inspector (Command–1).

The top two fields in the Geometry inspector let you know the position of the object in relation to the canvas origin, while the middle two fields reflect the object’s width and height. The controls on the bottom row allow you to rotate the object or flip it horizontally or vertically.
Selecting, Resizing, and Moving Objects
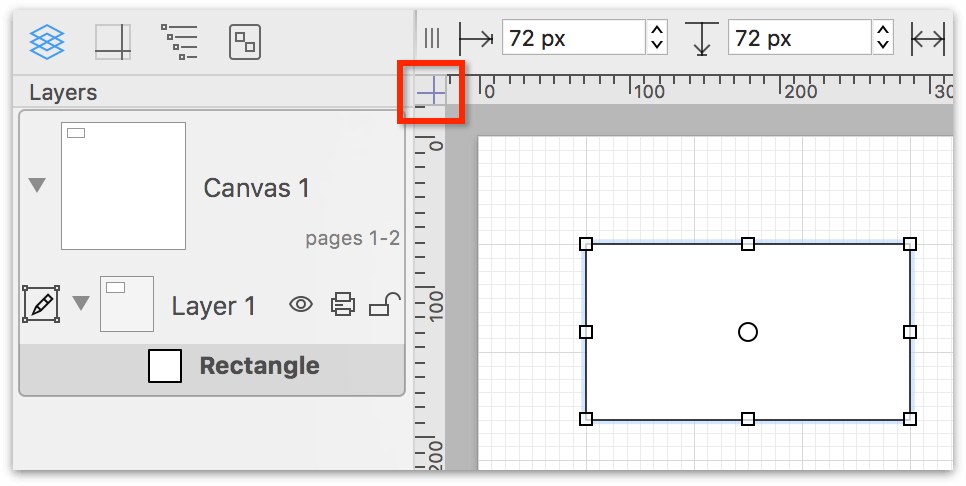
To select an object, choose the Selection tool ( ) from the Tool Palette, and then click the object. When the object is highlighted, you will see eight handles along its edges, plus a round handle at its center if you choose View ▸ Movement Handles.
) from the Tool Palette, and then click the object. When the object is highlighted, you will see eight handles along its edges, plus a round handle at its center if you choose View ▸ Movement Handles.

If you have selected two or more objects, the area of the selected objects receives the eight resizing handles. This allows you to position objects on the canvas first, and then later resize select objects as needed.

To perfectly align two objects with each other, click-and-drag one of the objects into position. As you drag the object into position, blue Smart Guides appear to help you align the objects.

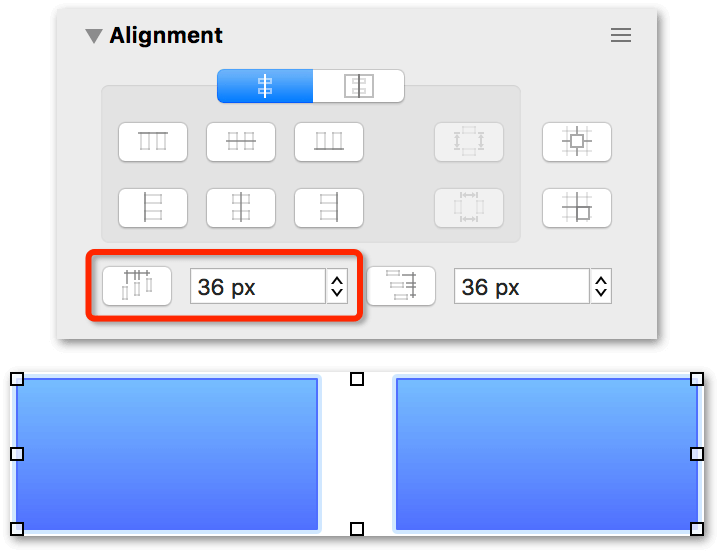
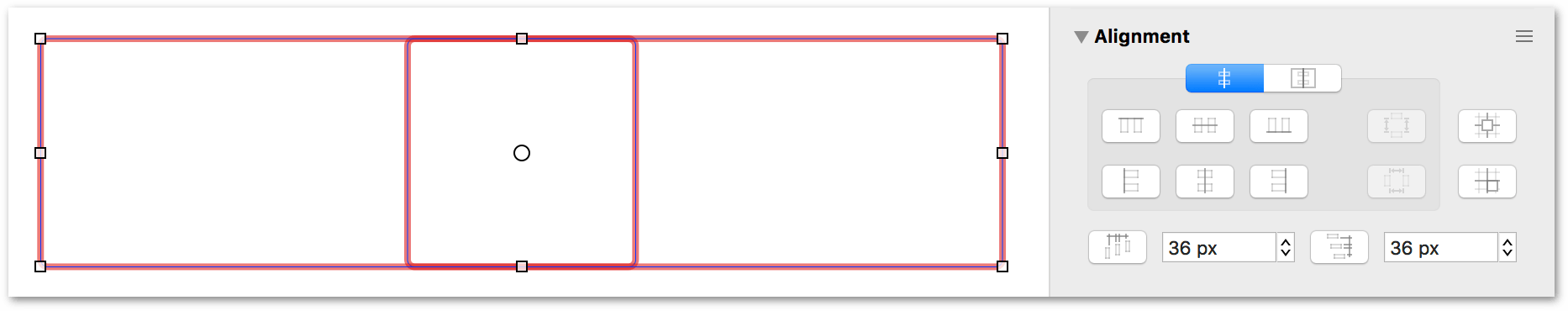
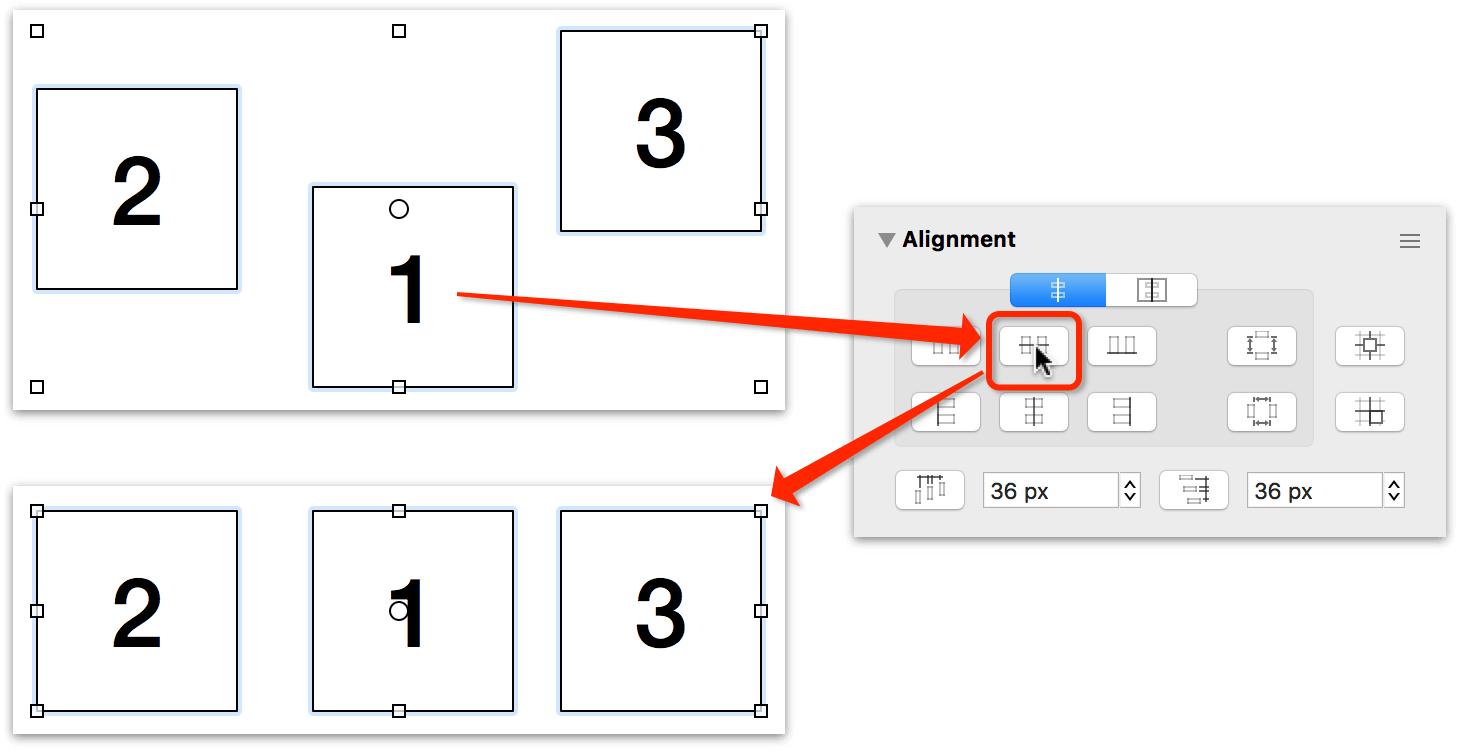
For more precise control over aligning objects, select the objects that you want to be aligned, and use the Alignment inspector to align and specify the distance between objects vertically or horizontally.

See Positioning Objects Neatly with the Alignment Inspector to learn more about the Alignment inspector.
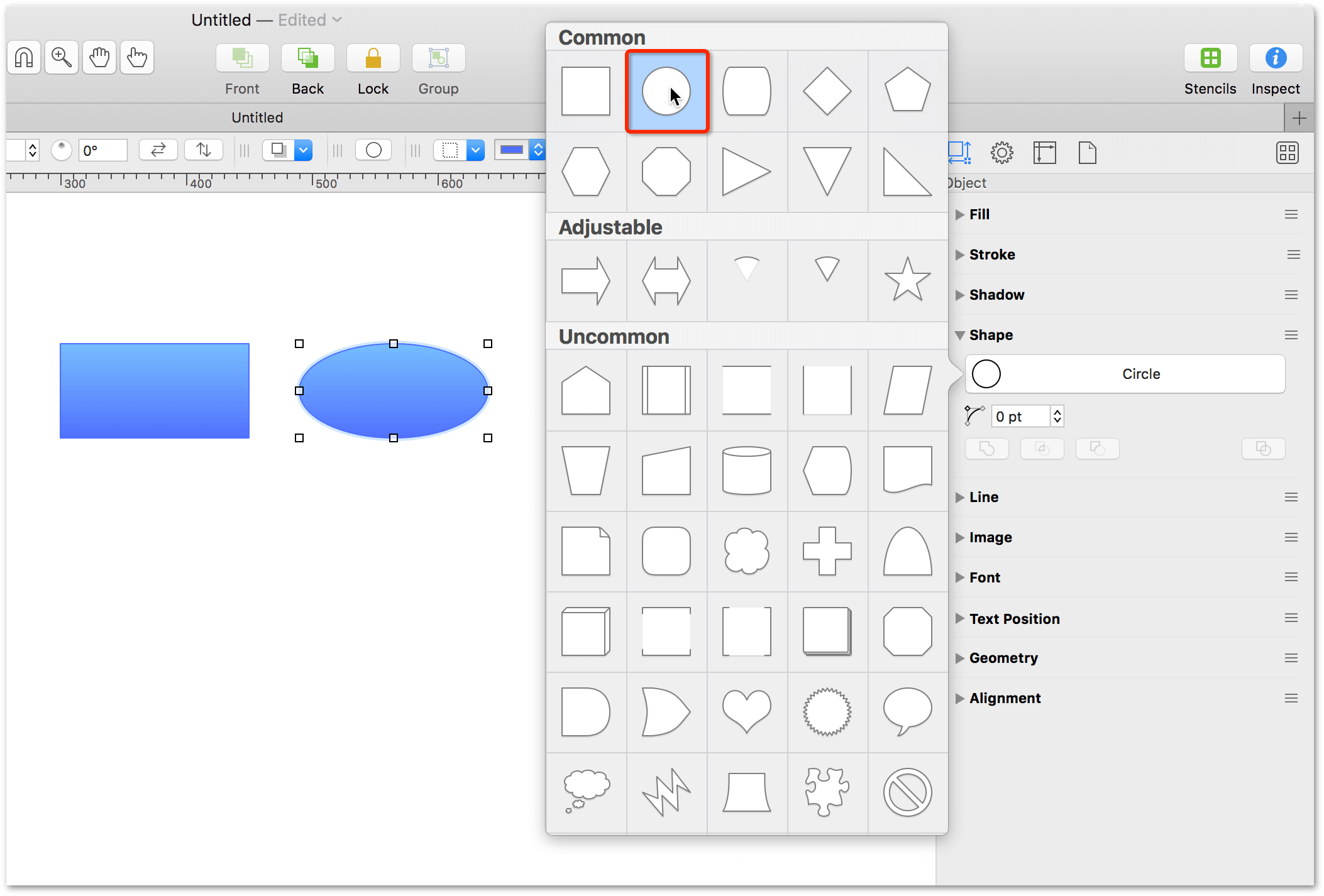
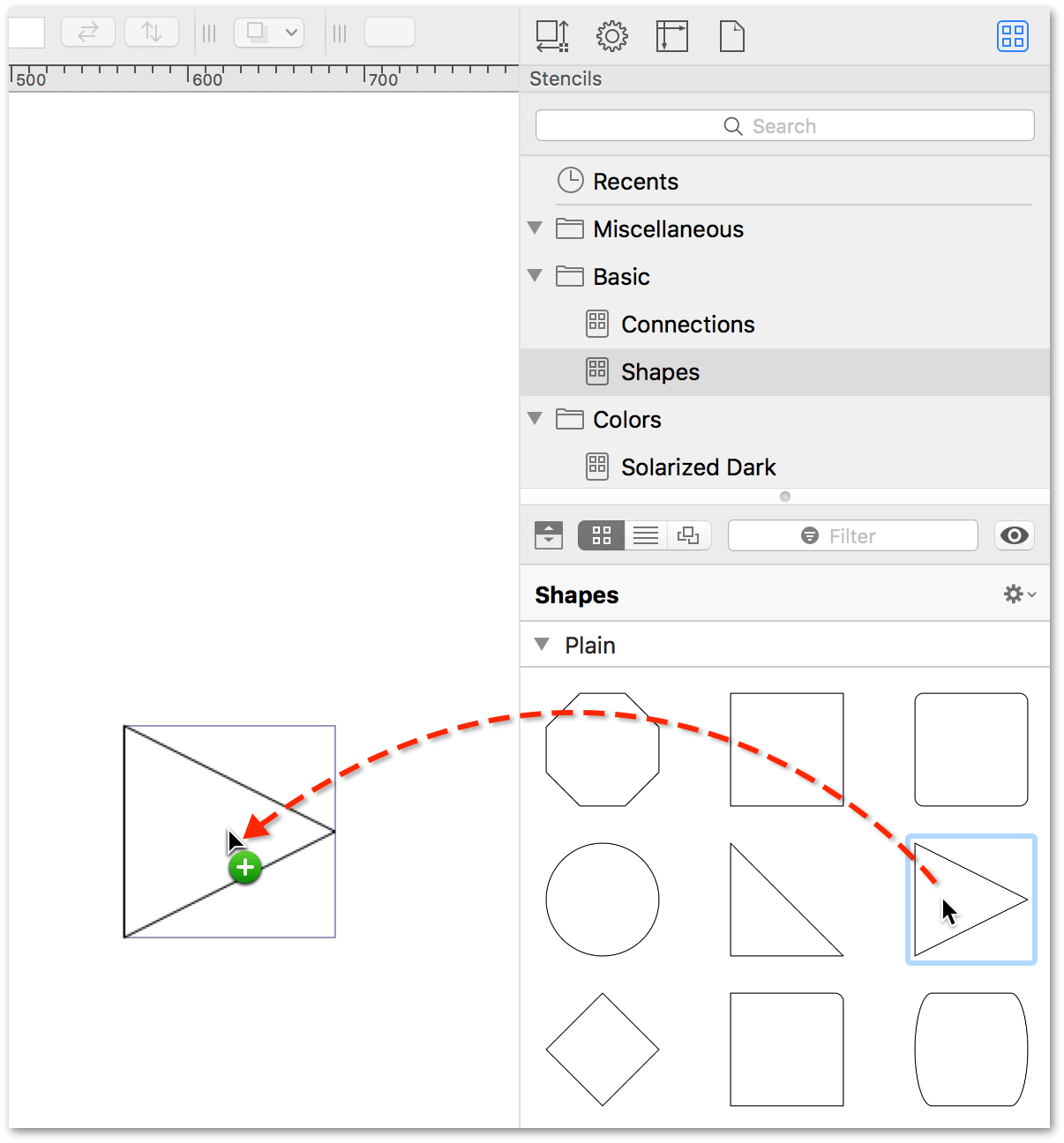
If you have an object on the canvas and you’d like to change its shape, select the shape and then use the Shape inspector’s Shape Popover to select a different shape:

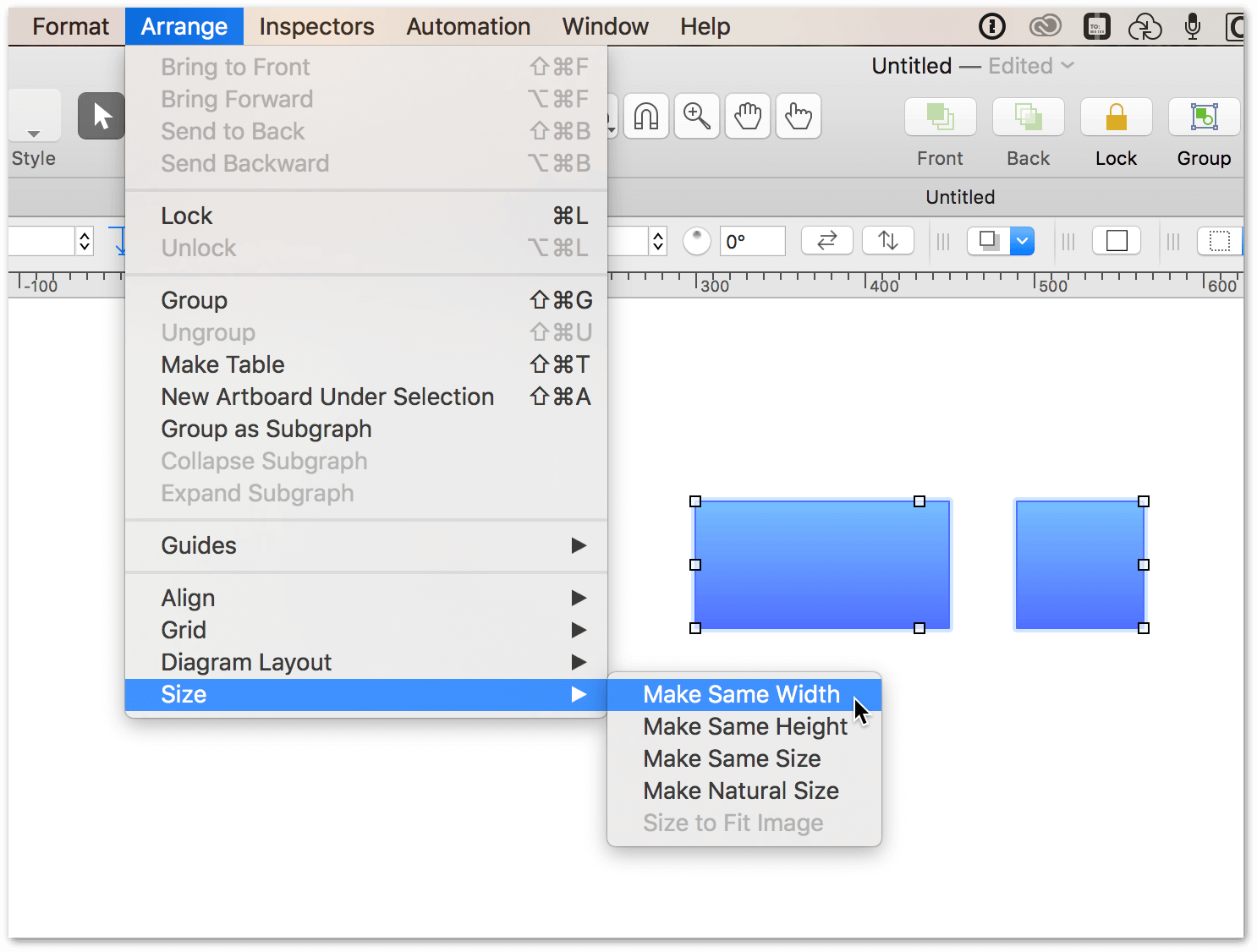
If you have two objects of different sizes on the canvas and you’d like them to be the same size, do the following:
- Select the object that has the dimensions you’d like the others to emulate.
- Command-click on the objects that you want to be the same size as your first selection.
-
Choose Arrange ▸ Size and then choose one of the resizing options:
- Make Same Width
- Make Same Height
- Make Same Size
- Make Natural Size
- Size to Fit Image (this option is only available if you are trying to fit an image within the bounds of a shape)

Once you have selected an object, you can modify it with the Inspectors or use the menu commands to alter its appearance.
-
To resize an object, first select the object and then drag one of its resizing handles until the object is the size you’d like.

-
To select or deselect more objects without losing the selection you’ve already made, hold Command as you click other objects.

-
To select several adjacent objects at once, click in an empty area of the canvas and drag a box around the objects that you want to select. If you hold down the Option key while dragging, you’ll get only the objects that fit completely inside the selection rectangle.

-
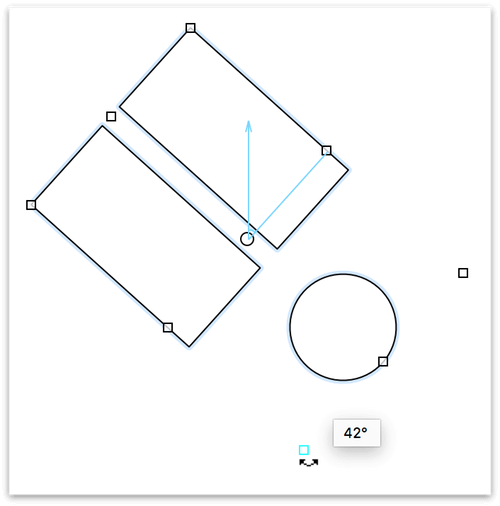
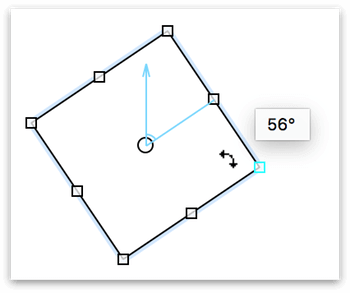
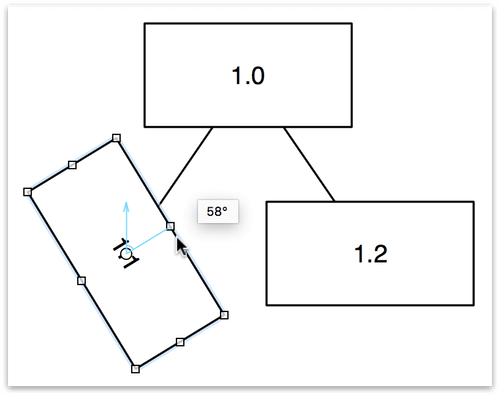
To rotate an object, hold down the Command key while mousing over one of the eight handles. The pointer changes from a standard resizing control to a curved one. An angle control appears inside of the object, along with a helper dialog that shows the degree of the angle.

If you are using a laptop or touch-sensitive trackpad, you can enable Multi-Touch trackpad gestures for use with OmniGraffle (see Multi-Touch). With Multi-Touch gestures enabled, you can use two fingers to rotate objects.
-
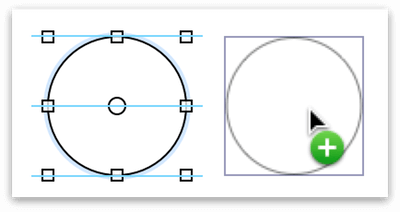
To quickly create a copy of an object you’ve drawn, hold down the Option key and then click on and drag the object you would like to copy. An exact duplicate appears on the canvas; this method is much faster than using Copy and Paste from the Edit menu or their respective keyboard shortcuts.

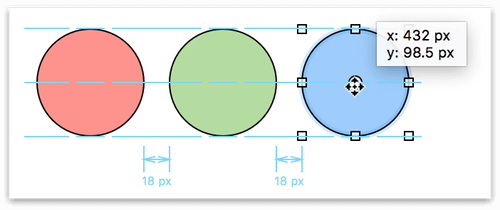
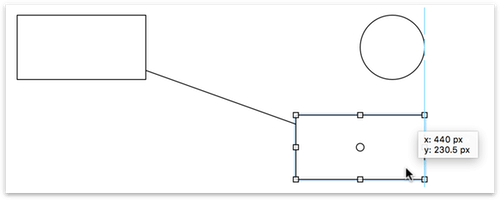
- To move an object, use the Selection tool to click and hold on the object, and then drag it to its new location. Smart Alignment Guides (the light blue lines) appear to help you align objects to one another, while Smart Distance Guides appear beneath the objects so you can space them evenly.

Grouping and Ungrouping Objects
A group behaves like a single object; you can select it, move it around, resize it, use inspectors to change its style and properties, connect lines to it, and so on. There is no limit to the number of objects that can be part of a group; you can even group multiple groups together to create subgroups.
-
To group two or more objects together so they can be moved or styled as a single unit, select the objects and choose Arrange ▸ Group (Shift-Command-G).

-
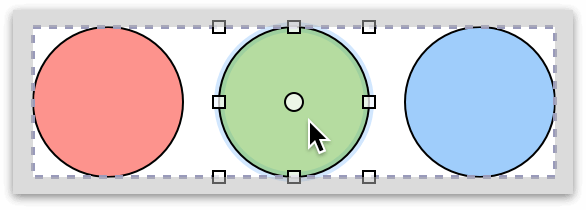
To select an object that’s part of a group:
- Click once to select the group as a whole, then click again to select an individual member of the group. You can keep clicking to select members of groups within groups.

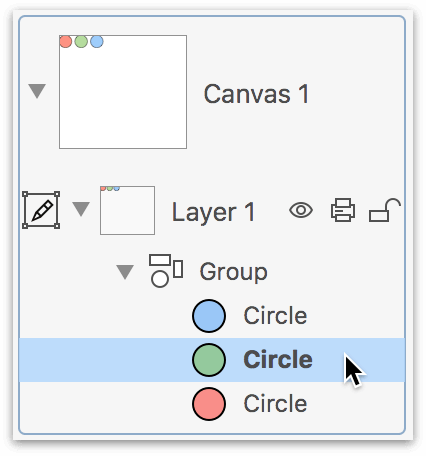
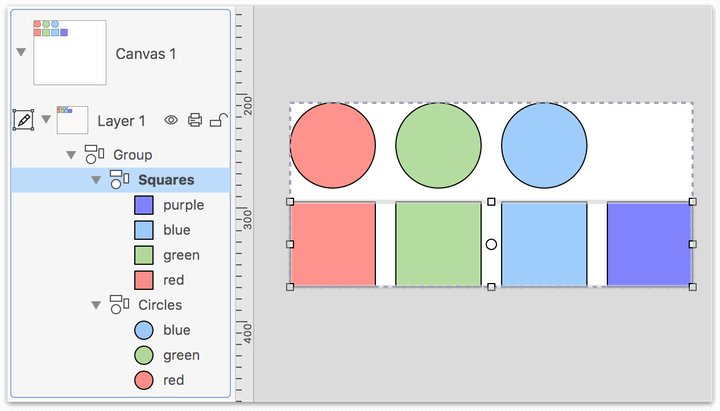
- In the Sidebar, click the disclosure triangle next to the group to reveal the objects or subgroups it contains, and then select the object you need:

Similarly, if you have OmniGraffle Pro, you can select the individual objects within a Subgraph or Table by opening their object group in the Sidebar. With a Subgraph or Table open in the Sidebar, you can drag other objects on the canvas into or out of a Subgraph or Table.
-
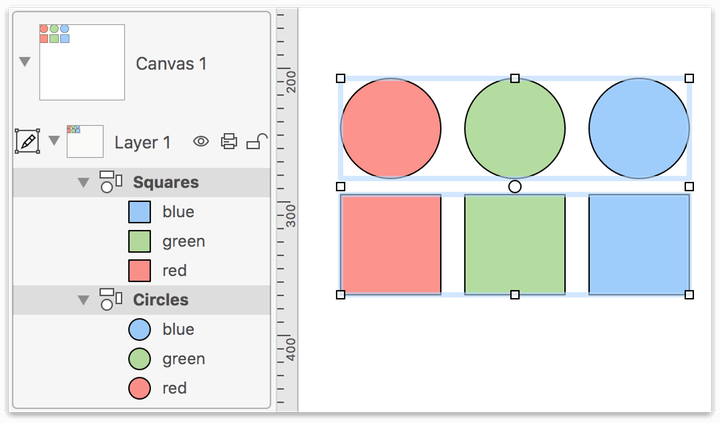
To group two groups together (thus creating a subgroup), select the groups that you would like to group together...

...and then choose Arrange ▸ Group (Shift-Command-G):

-
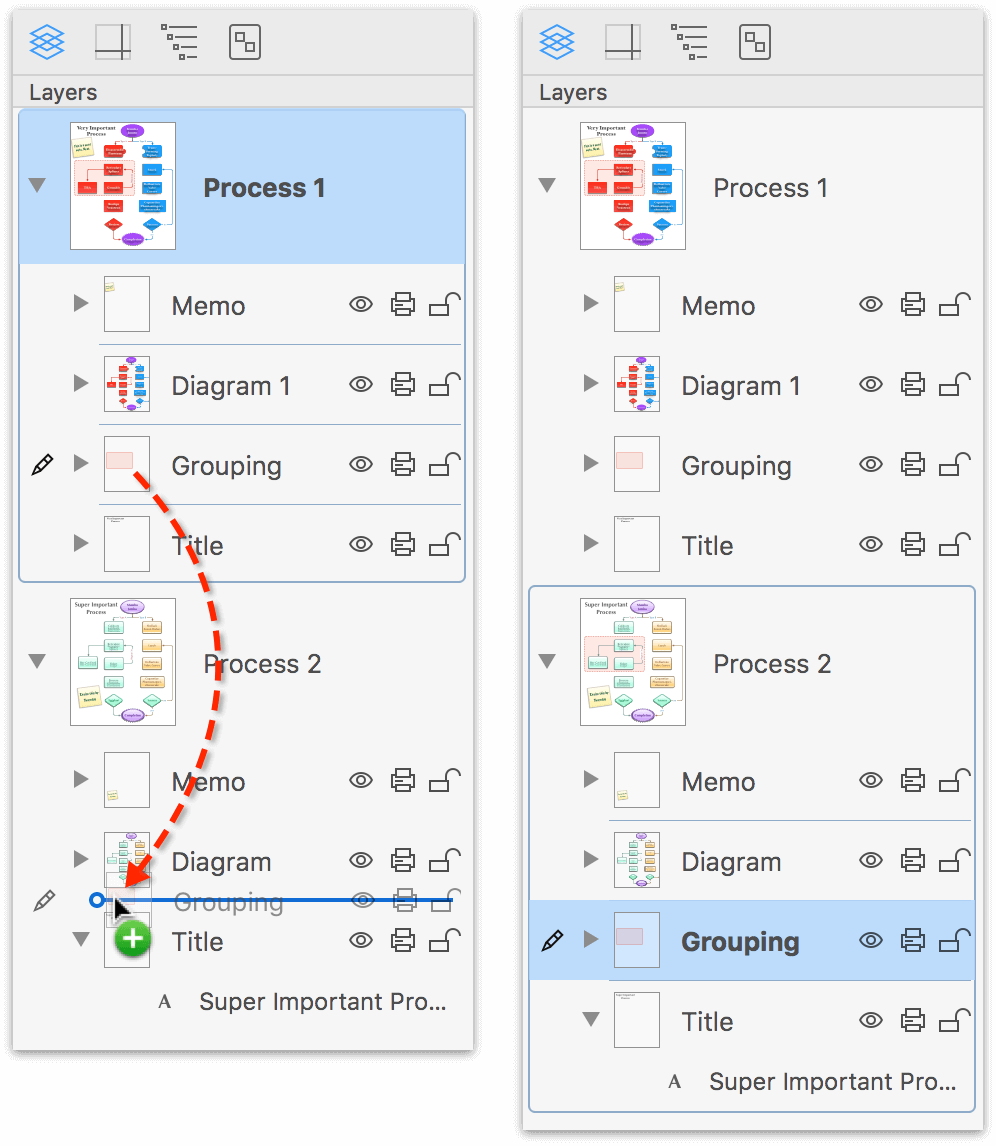
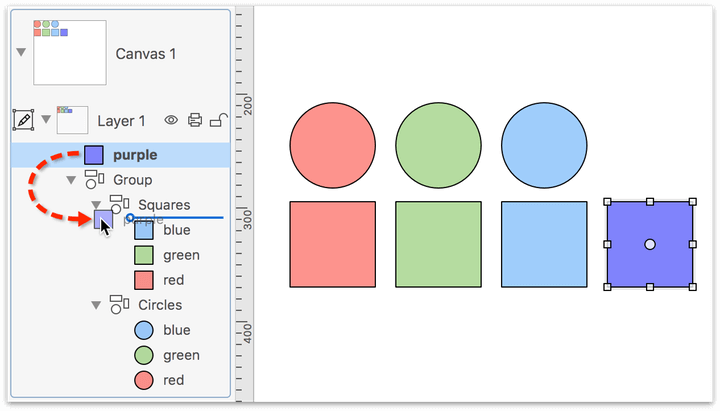
To add an object to an existing group, select and drag the object in the Sidebar...

...and then drop it into the group:

-
To take a group apart, select it and choose Arrange ▸ Ungroup (Shift-Command-U).
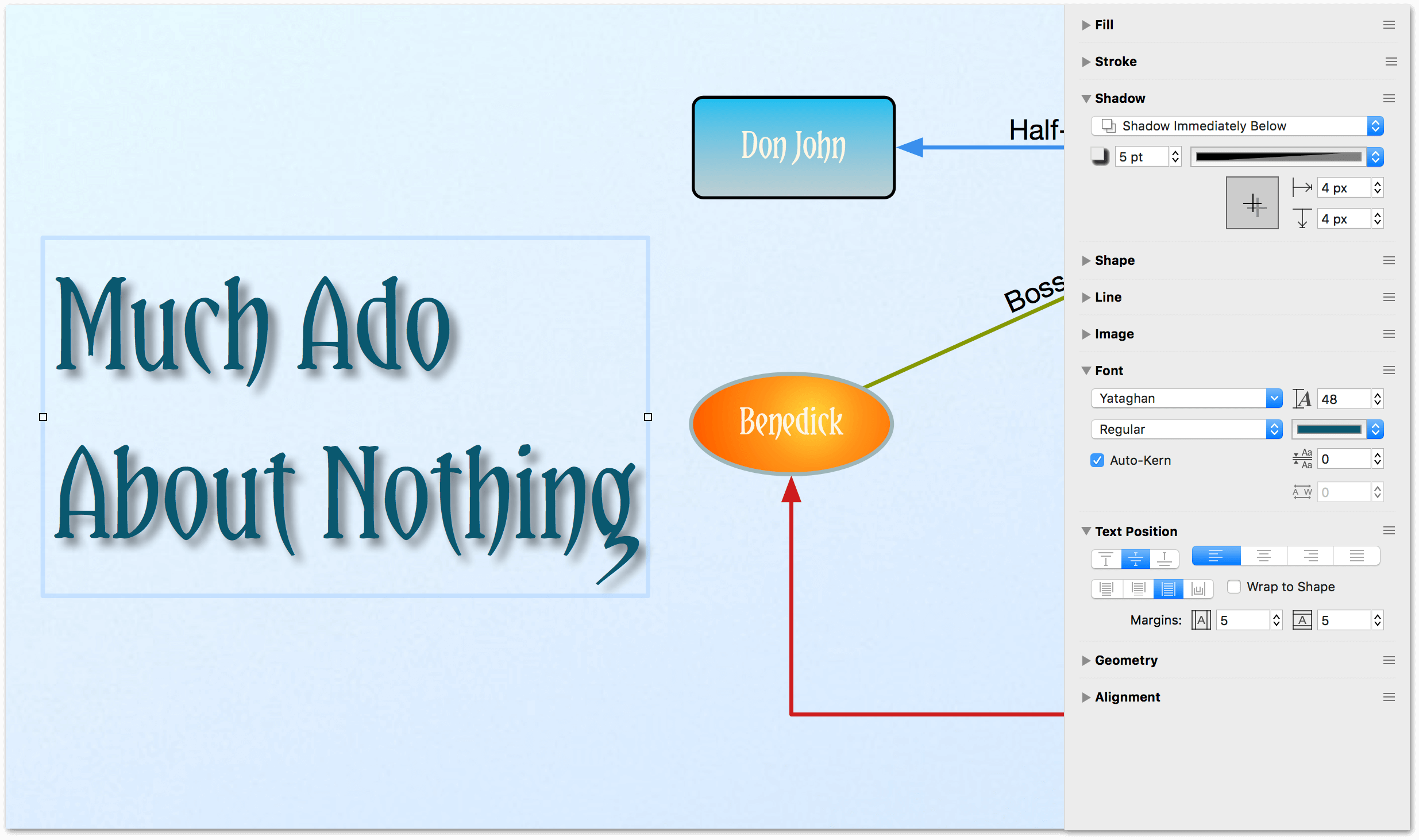
Styling Shapes with the Object Inspectors
As you will learn more in the Diagramming Basics tutorial, you can apply styles to the shapes you create with the Object inspectors, available on the right side of the canvas.
To style an object:
-
Select the object you want to style with the Selection tool:

When you select the object, the Inspectors sidebar conveniently switches to the Object inspectors.
-
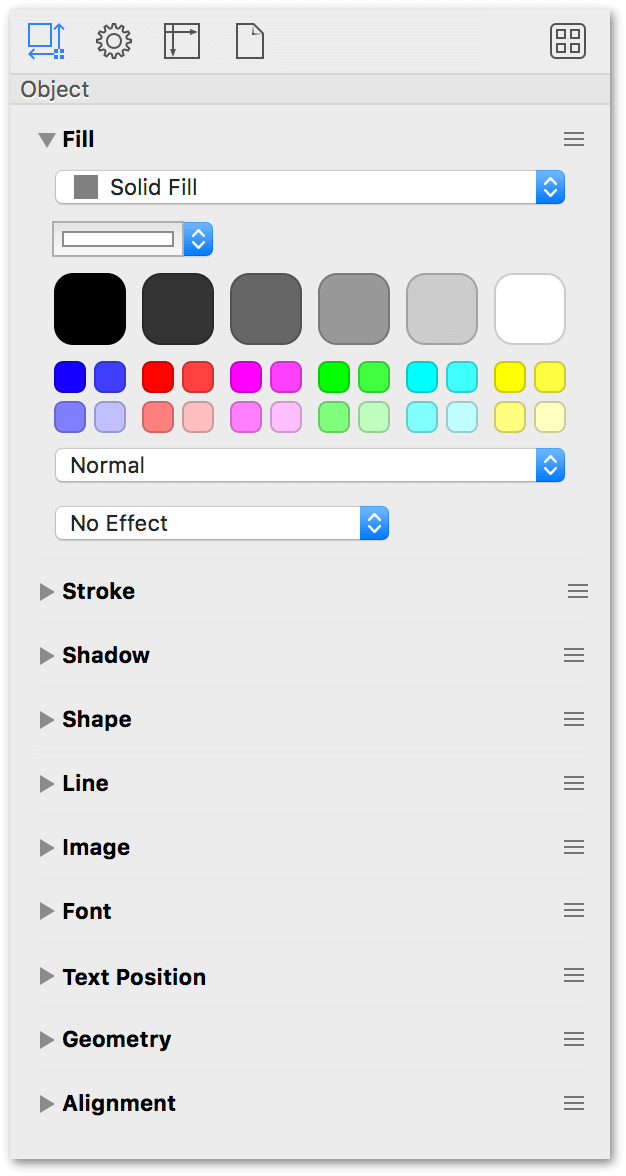
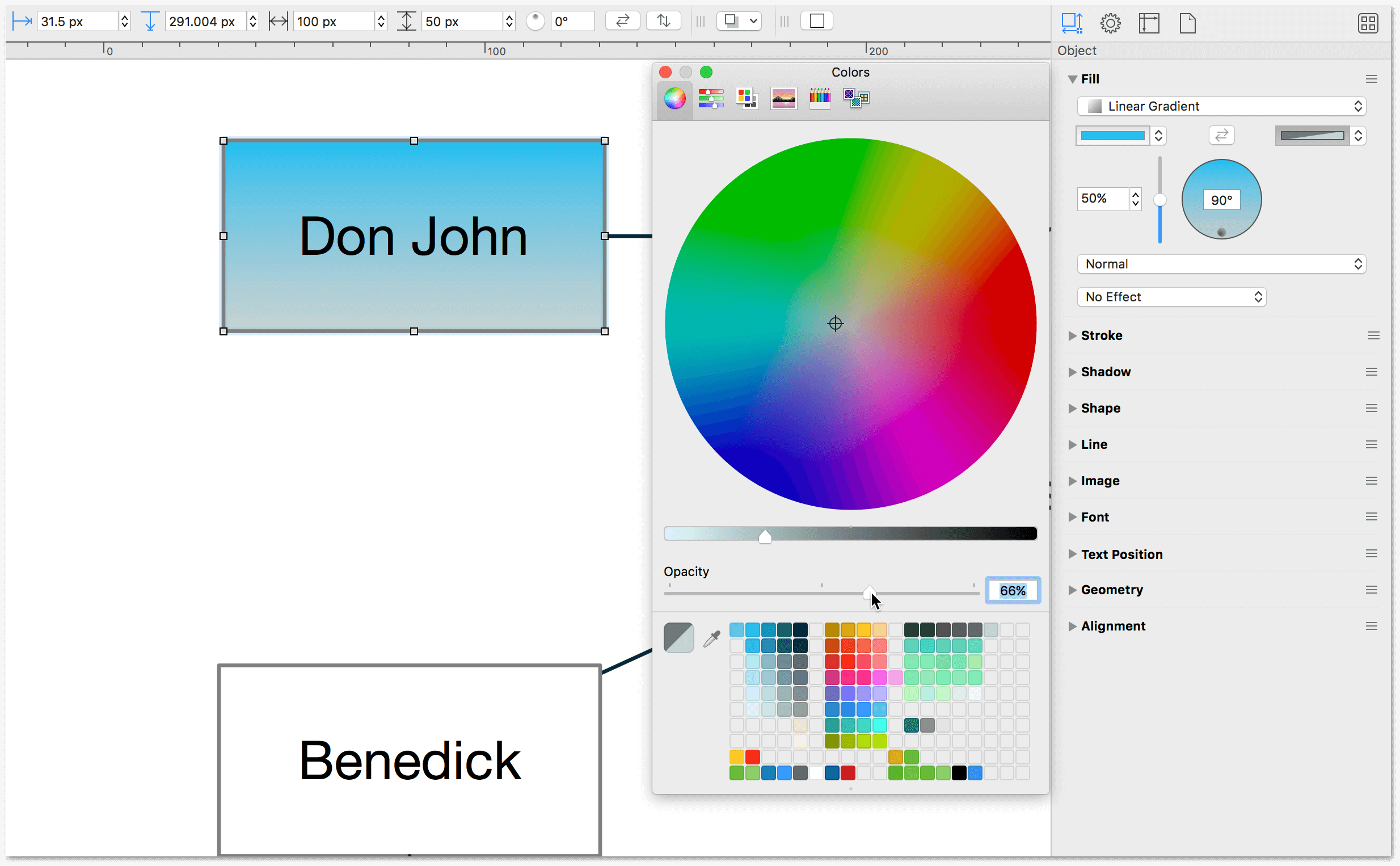
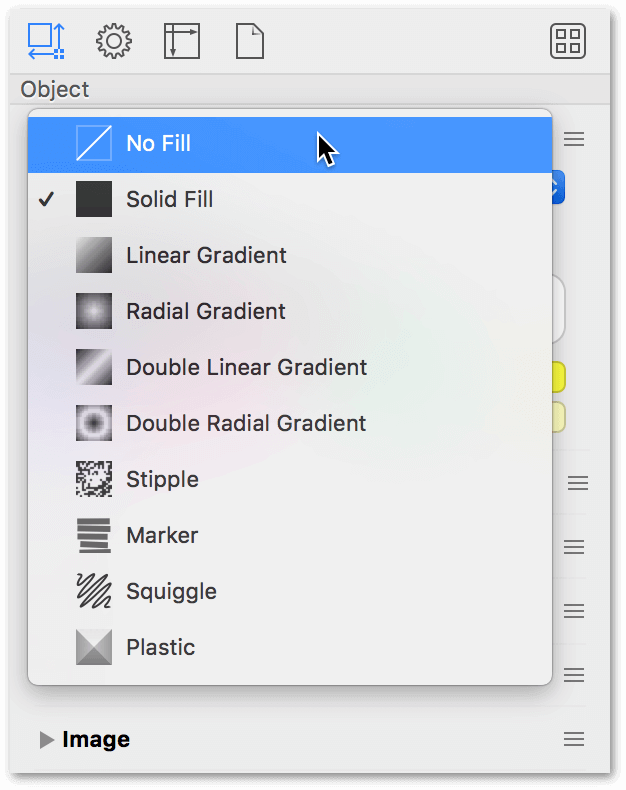
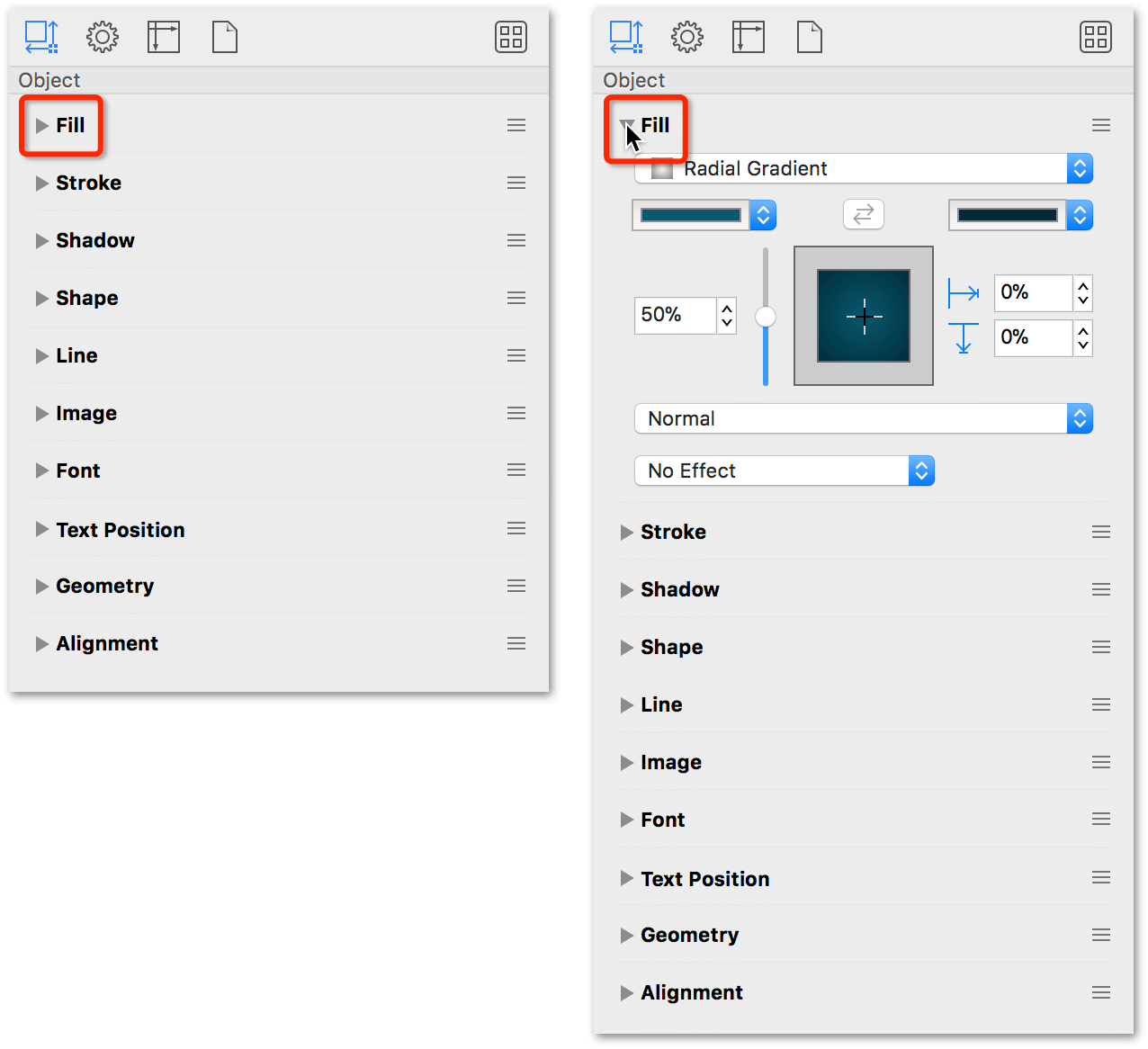
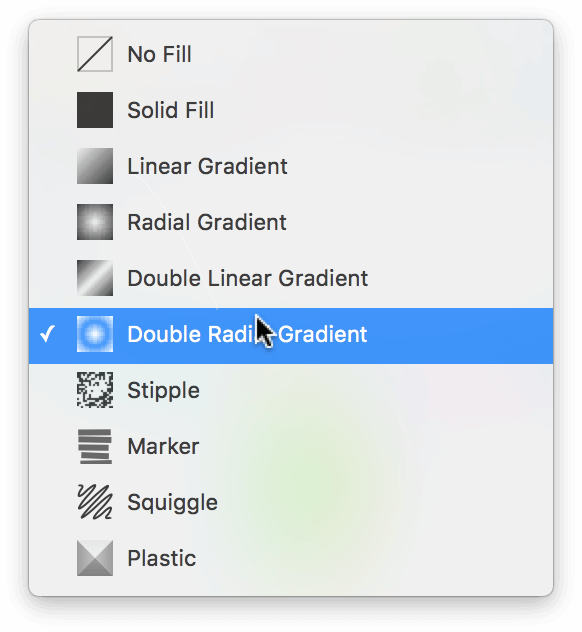
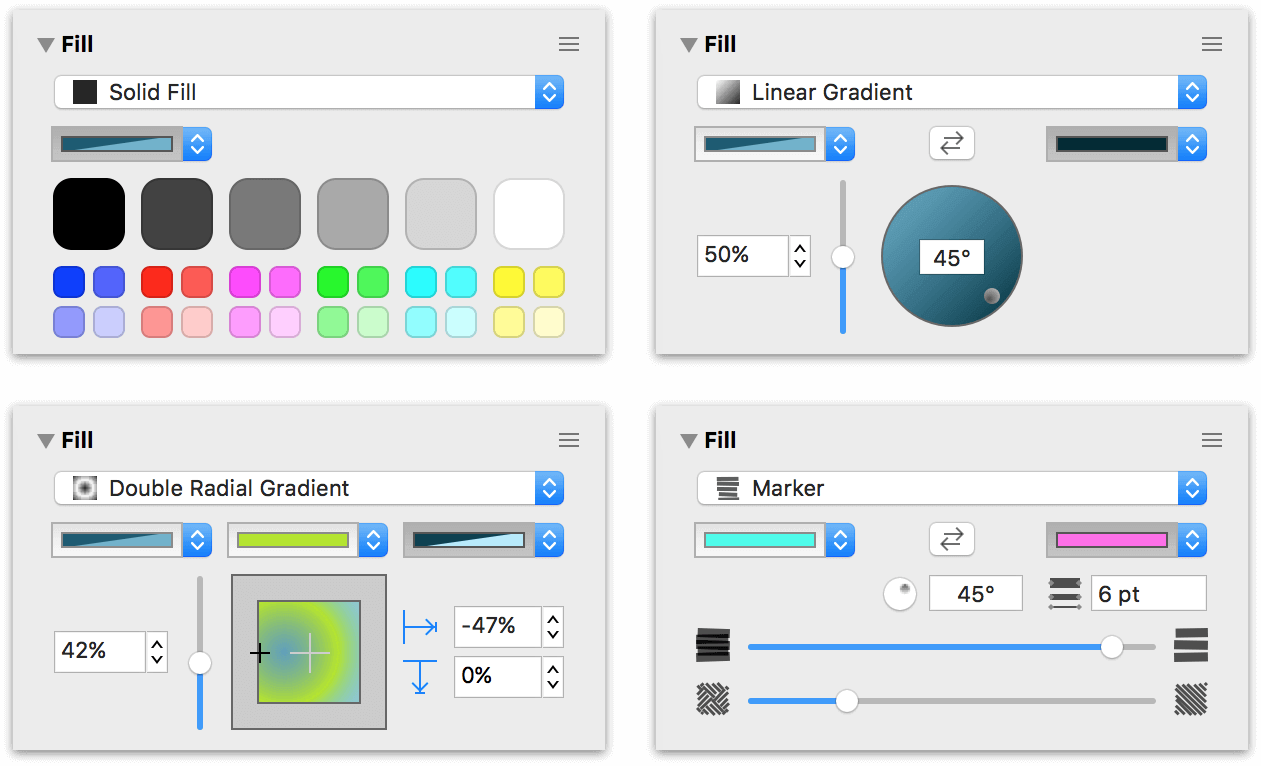
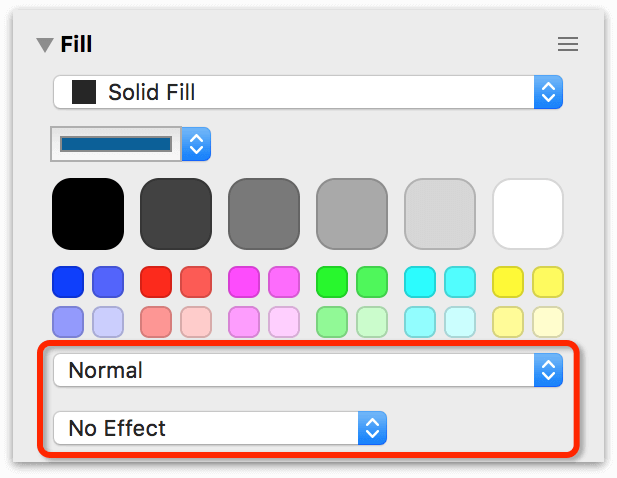
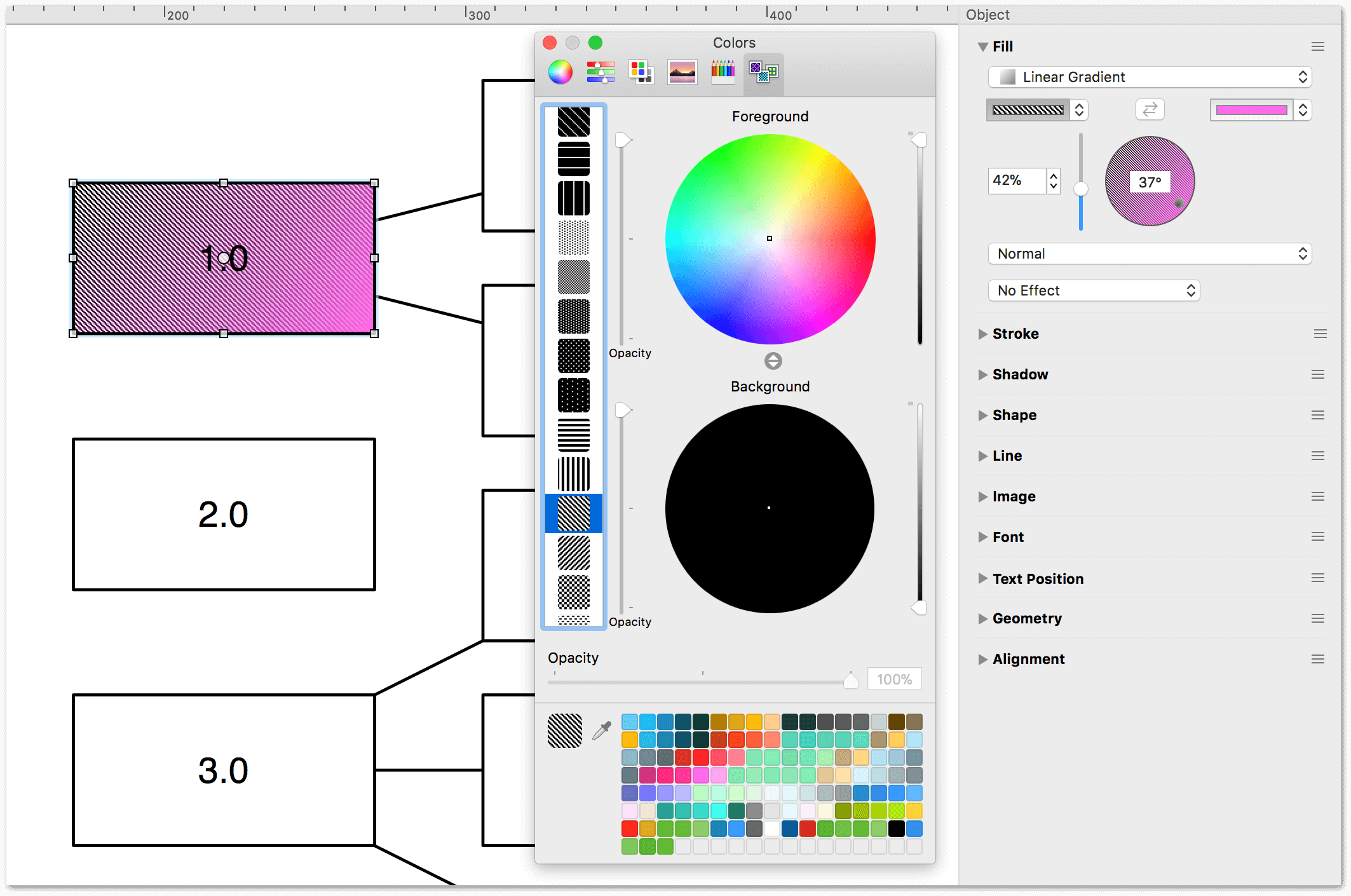
Option-click on the Fill inspector. This opens the Fill inspector, and collapses the other Object inspectors in the sidebar:

-
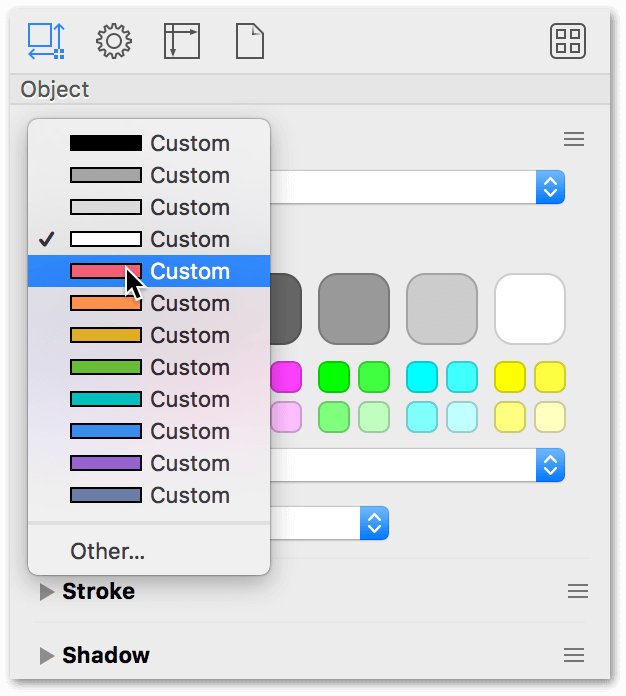
Click one of the Color Swatches or use the Fill Color menu to apply a fill color to the object you selected on the canvas:


-
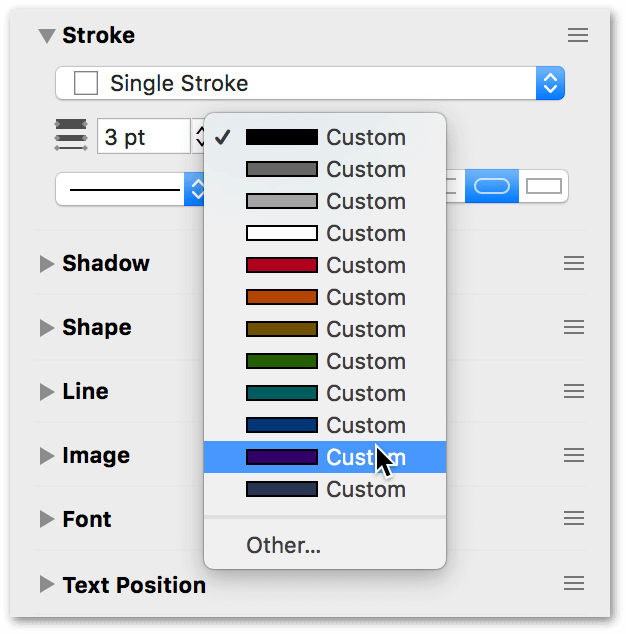
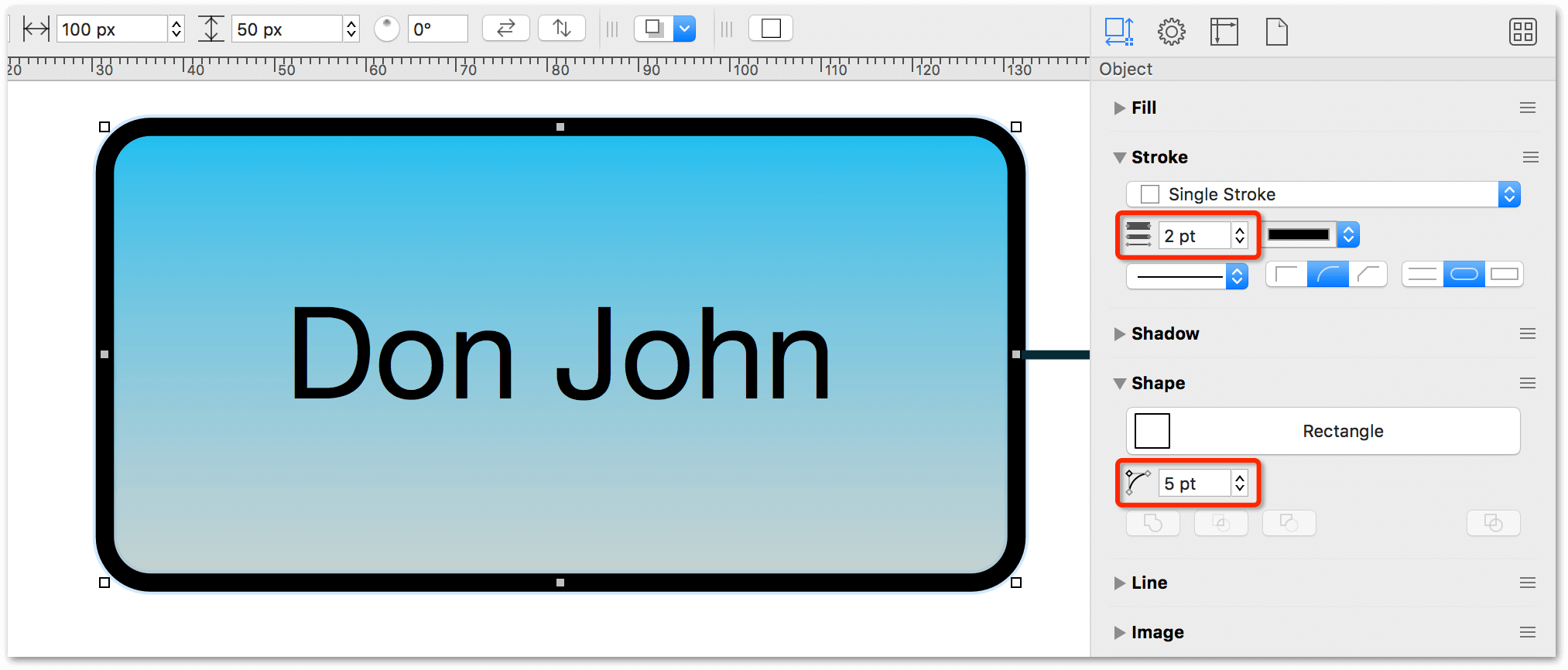
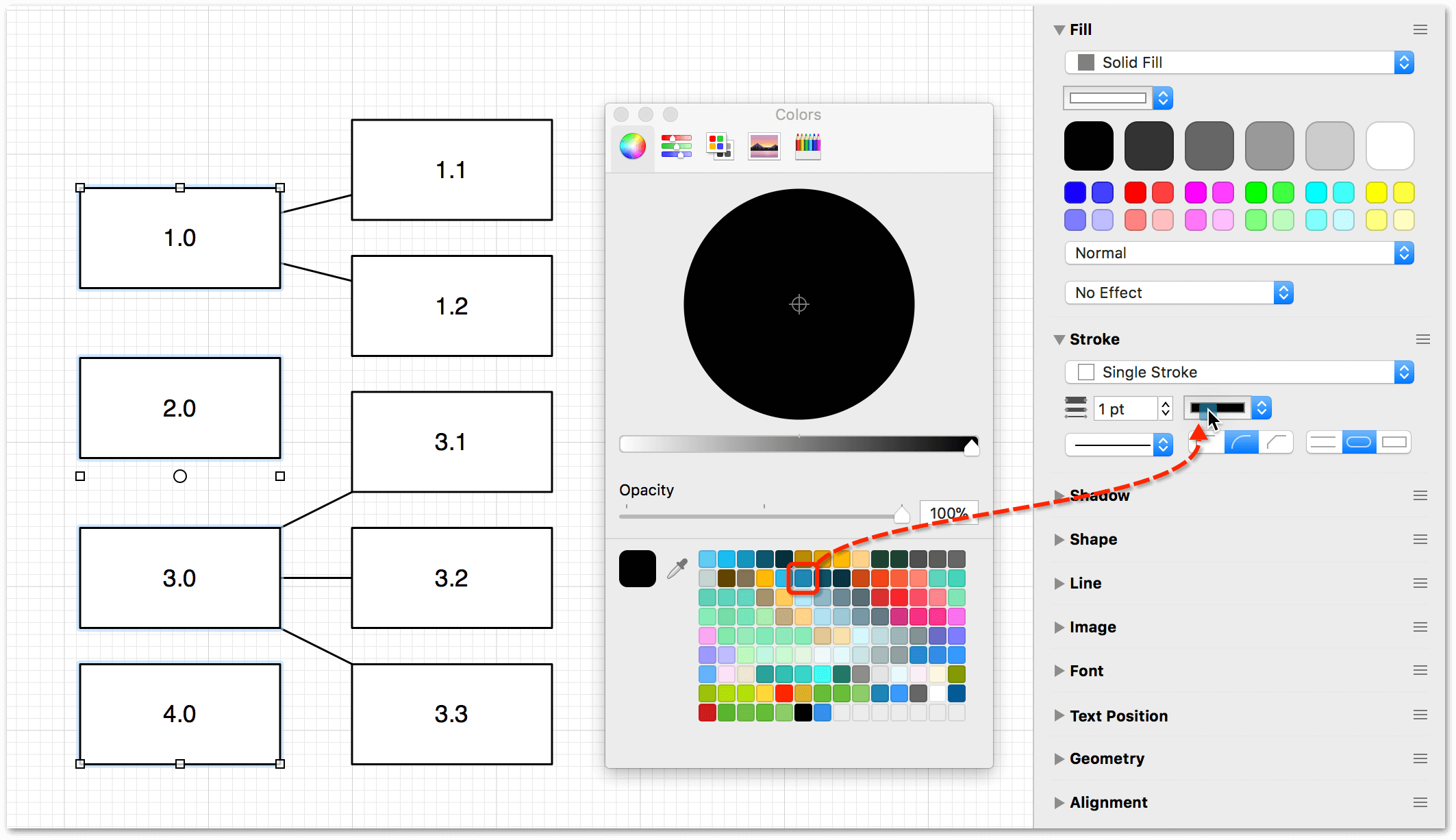
Similarly, you can use the Stroke inspector to change the point size of the line around the object and its color:


Connecting Shapes with Lines
You can connect any two objects with the Line tool ( ).
).
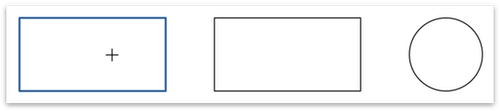
-
Select the Line tool.

-
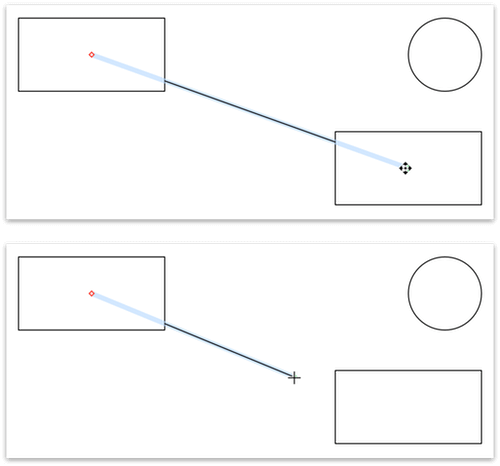
Click the first object you would like to connect; this object becomes the source of the line. You’ll notice that when you move the mouse over the object, that a blue pulsing border appears around the object.

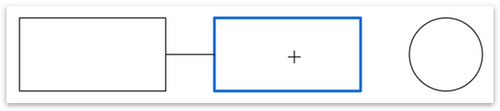
-
Click the second object you would like to connect; this object becomes the destination of the line. When you drag the line from the first object to the next, you’ll notice that the blue pulsing border appears around the object you’re dragging the line to.

-
When the objects are connected with a line, they stay connected no matter how much you change or move them around. That means the logical integrity of your diagram is preserved regardless of how you choose to style the objects.

-
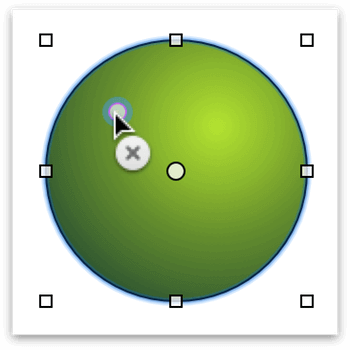
You can disconnect a line from an object by selecting the line and then dragging one of its end points. To delete the line, just select the line and press Delete.

Styling Connecting Lines and Adding Line Ends
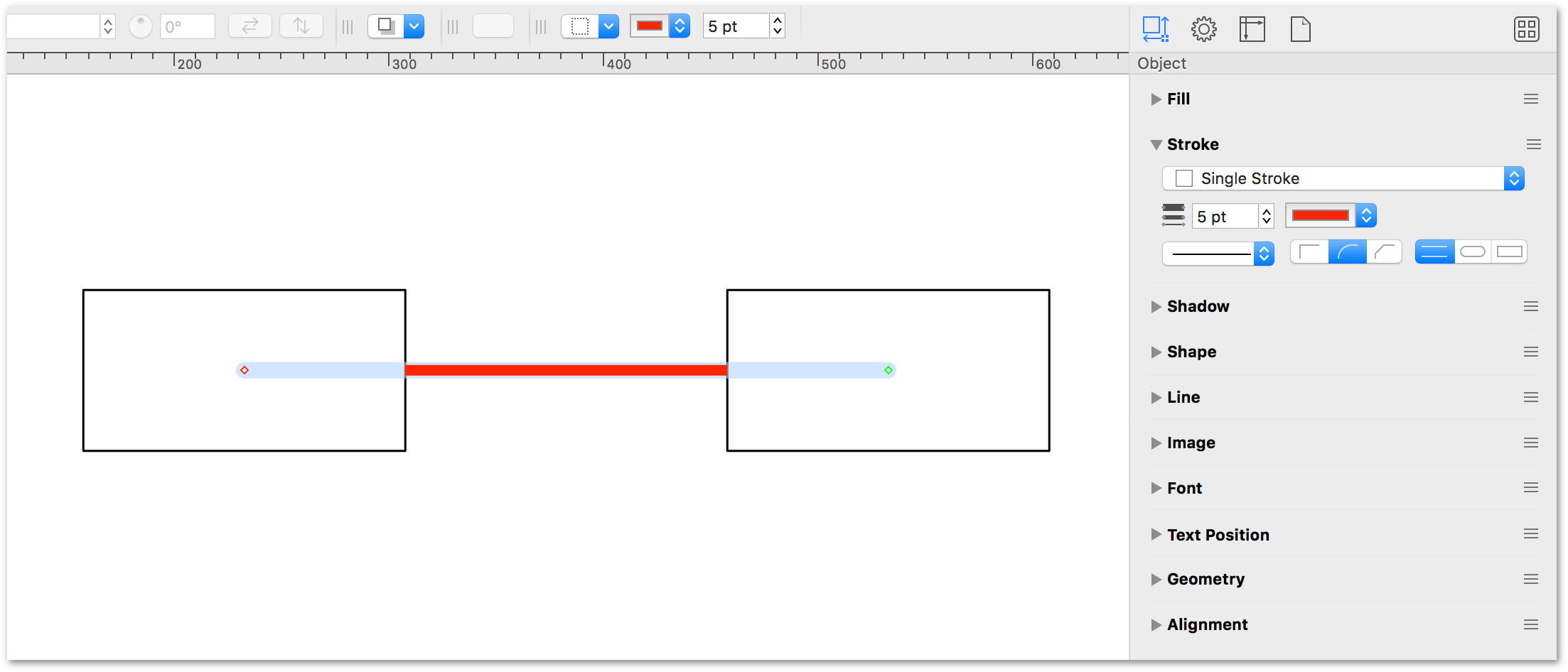
The connecting lines that you draw between objects on the canvas can be styled, just like any other object you create in OmniGraffle. For example, you can change the point size and color of the line with the Stroke inspector:

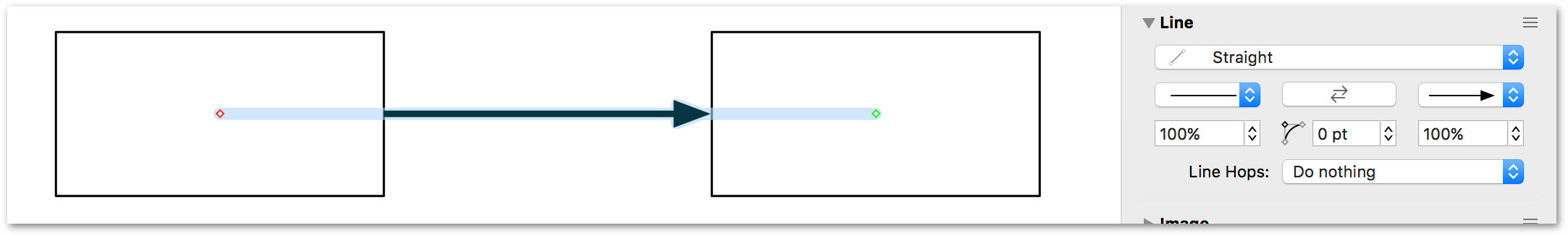
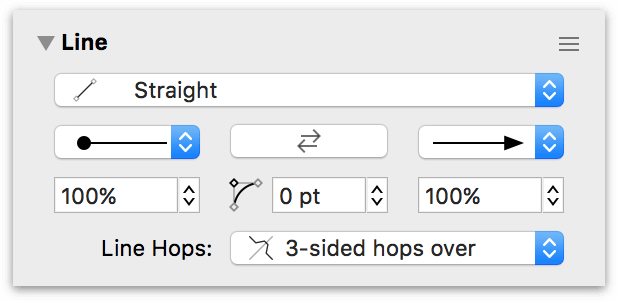
And, if you are creating a flowchart or diagram where showing the flow of a process is needed, you can add line ends to the tail or head of the line. Using the Line inspector, you can add a Line Tail or Line Head, such as circles, squares, and various sets of arrows, depending on what it is you are diagramming.

The various line ends in OmniGraffle have some smart behavior. When you change the point size of the line—say, from 1 pt to 2 pts—the arrow scales with the point size of the line.

However, if all you want is a bigger arrow, you can adjust the size of the arrow using the scale field beneath the line tail or head pop-up menus. The scale fields accept positive and negative numbers, so you can have teeny-tiny or really huge arrows.

Diagramming Basics
Now that you understand the basics of working with OmniGraffle, it’s time for a quick tutorial. The purpose of this tutorial is to help you master OmniGraffle as soon as possible.
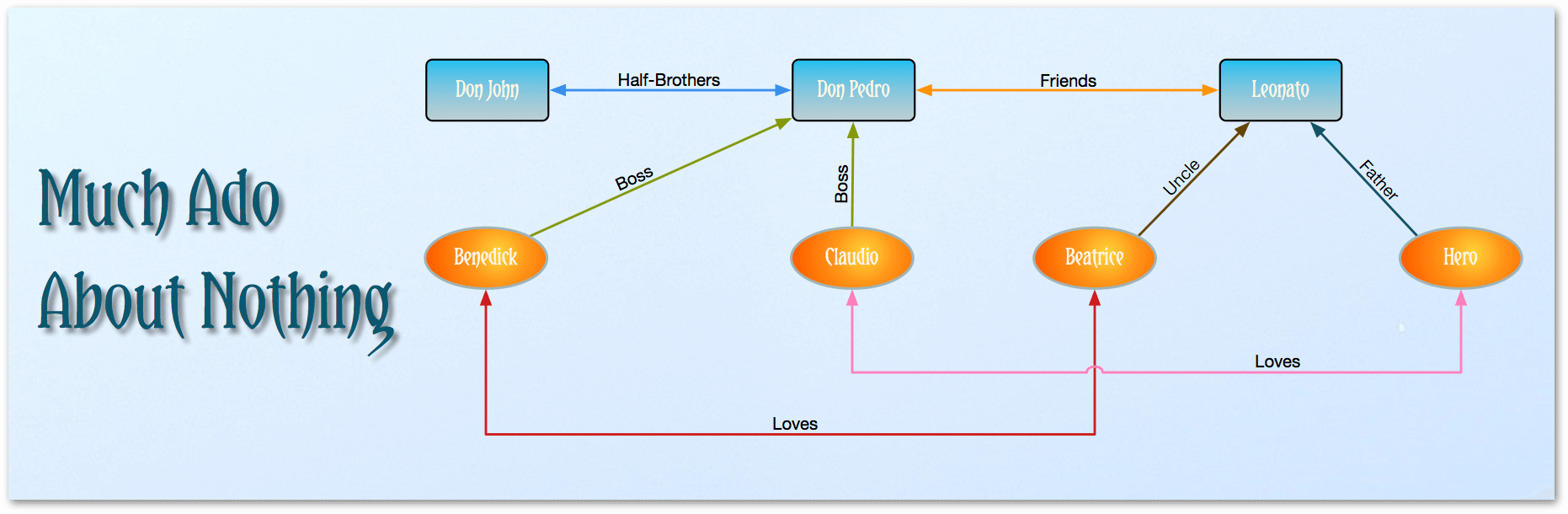
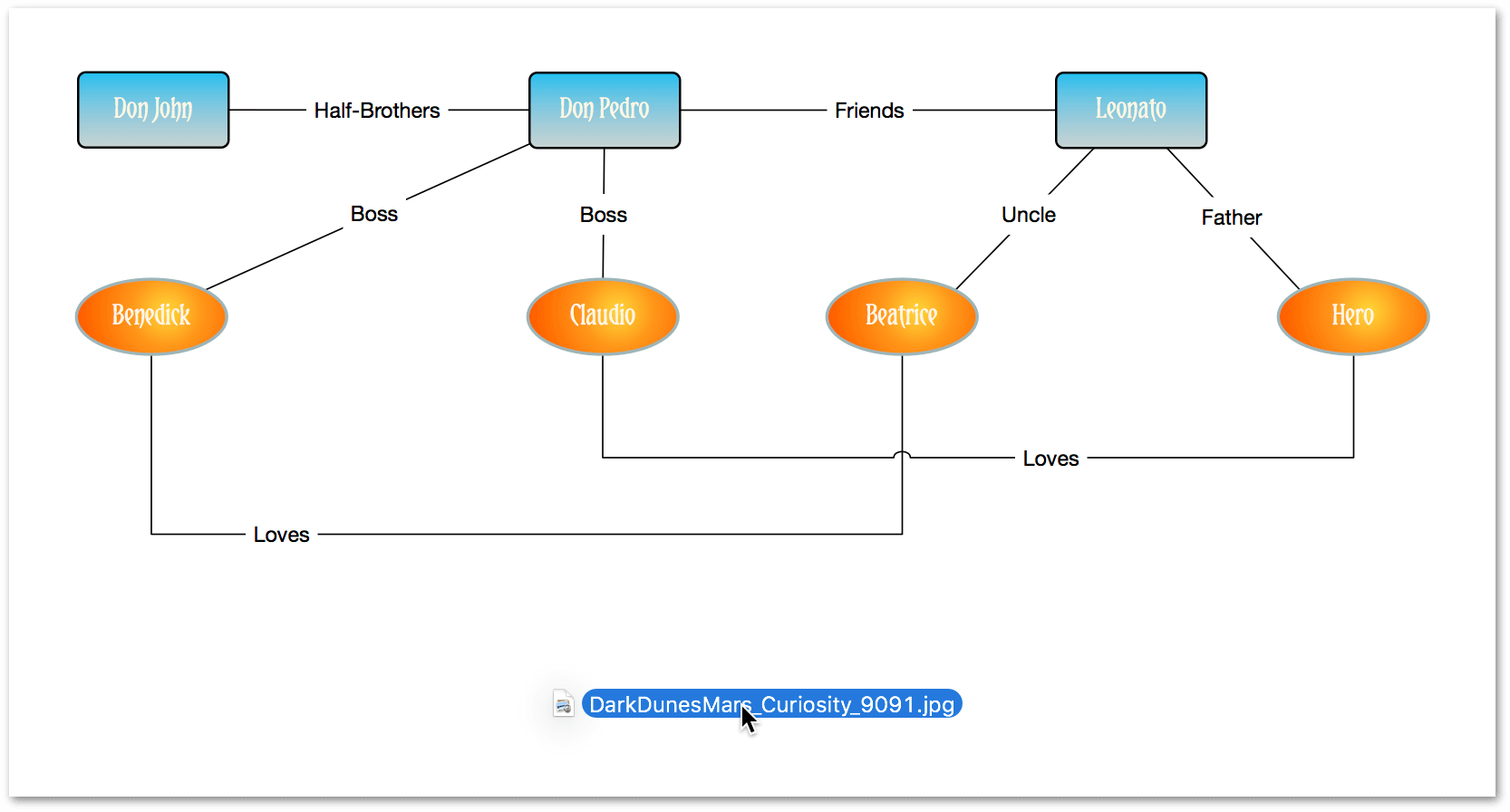
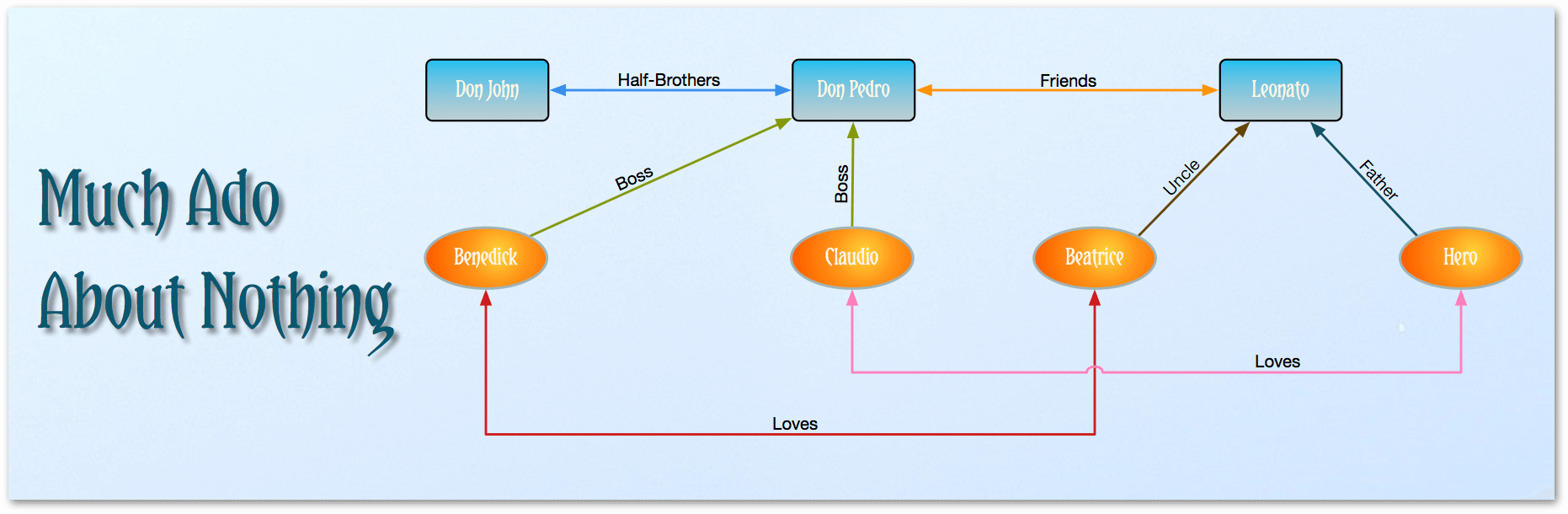
OmniGraffle excels at clarifying complex relationships, and nothing says “complex relationships” like a Shakespeare romantic comedy. Let’s try to make some sense of Much Ado About Nothing, and learn a bit about OmniGraffle in the process.

Of course, this play is just a handy example; if there’s another story you’re more familiar with, you can go ahead and use that instead.
So grab your favorite beverage, find something soothing to listen to, and let’s get to work!
Setting Up Your OmniGraffle Project
Start by creating a new OmniGraffle document:
-
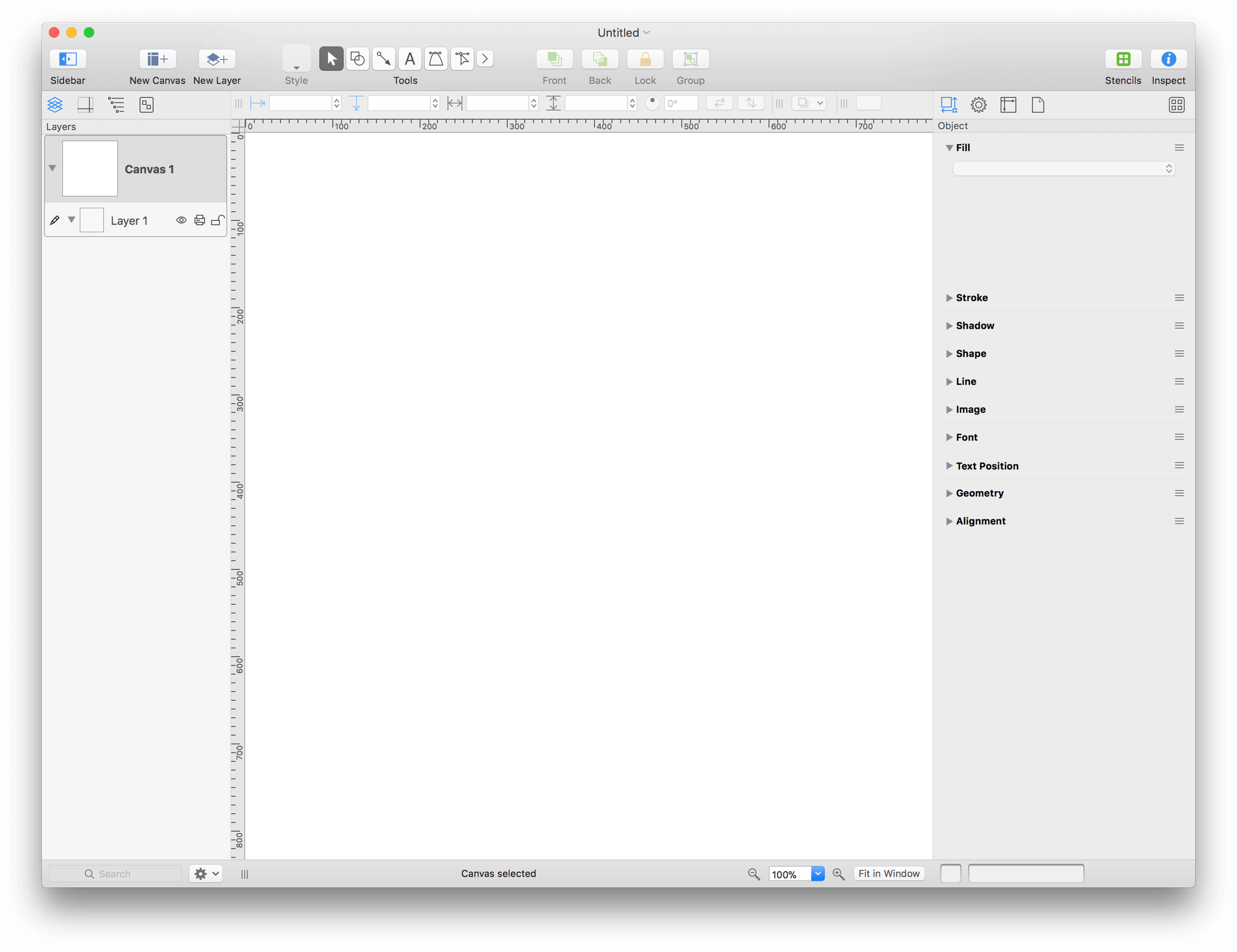
Choose File ▸ New (Command-N). This creates a new OmniGraffle document using the default template. Your OmniGraffle window should look like this:

A nice, blank slate to work on!
-
Next, press Command-3 to switch the Inspector sidebar on the right to the Canvas inspectors.
-
Option-click on the Diagram Layout and Style inspector; this opens the Diagram Layout and Style inspector, while collapsing the others in the Inspector sidebar.
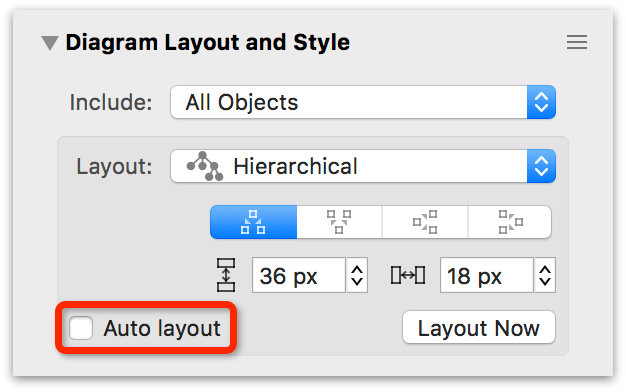
For the purpose of this tutorial, leave the diagram style set to Hierarchical, but go ahead and turn on Auto layout by clicking the checkbox, as so:

Auto layout ensures that the objects in the diagram you create are evenly spaced, and that they automatically flow into place if you change the diagram style or add new items to the diagram.
You can learn more about the Inspectors in Working With the Inspectors, later in Part II.
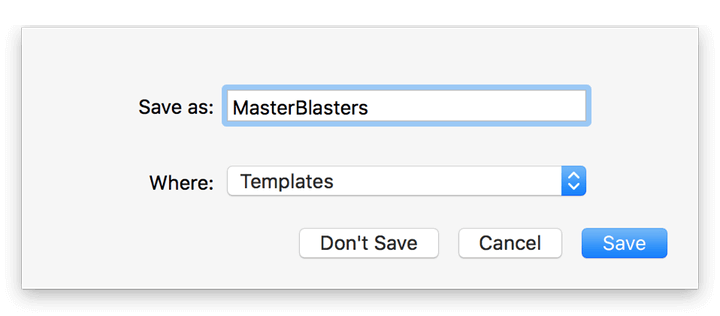
With the project set up, choose File ▸ Save to save the OmniGraffle file somewhere on your Mac. Be sure to save your work at various points along the way, or before moving on to the next step in the tutorial.
Defining a Base Shape for Your Diagram
The next bit of setup that you’ll want to do is define a shape to use as the default for the diagram.
-
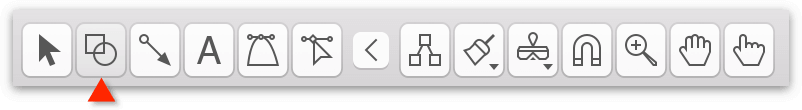
Select the Shape tool in the Tool Palette:

-
Press Command-1 to switch to the Object inspectors.
-
Option-click the Shape inspector.
-
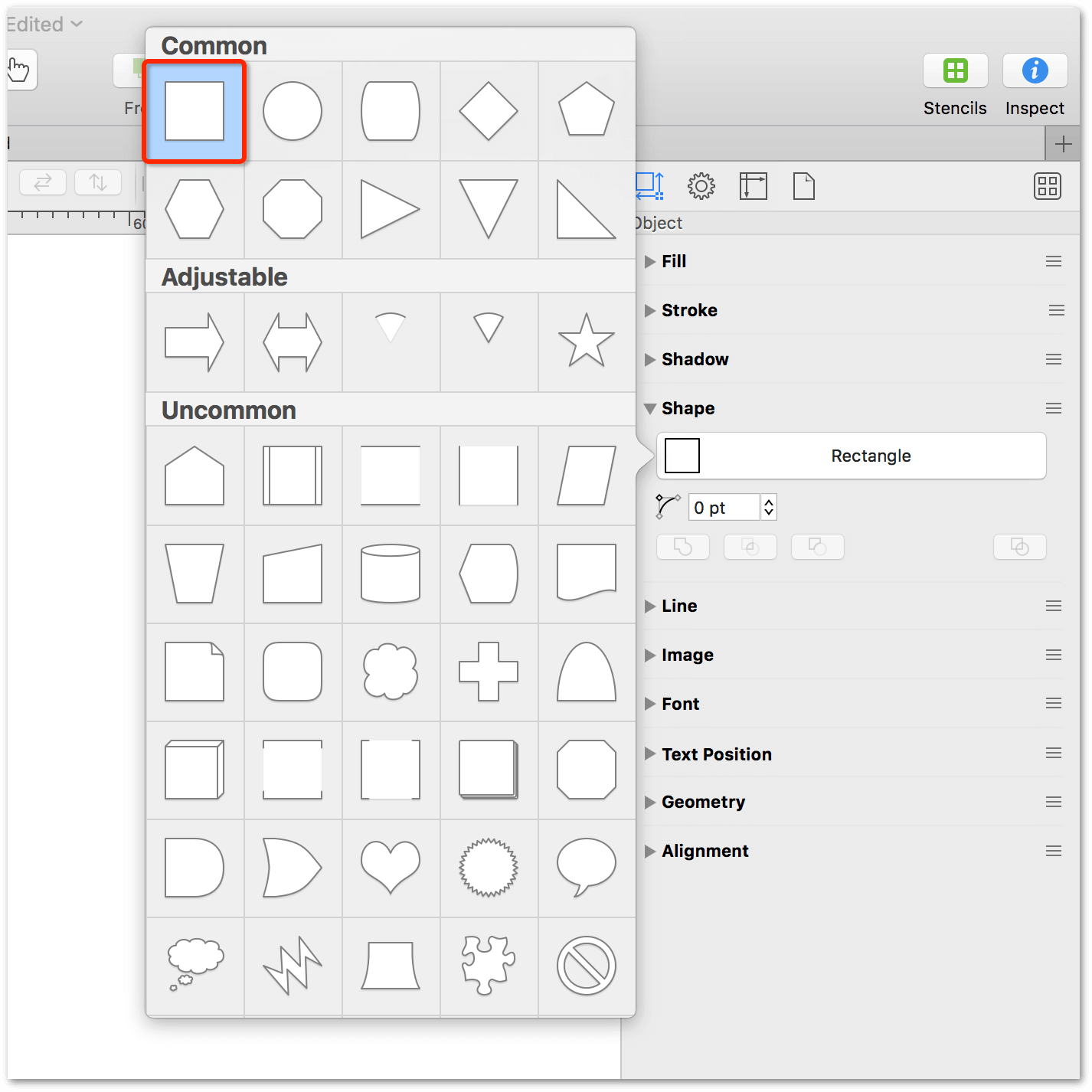
Click the Shape Selector button at the top of the Shape inspector. This opens a popover menu from which you can choose from a variety of default shapes included with OmniGraffle.
-
In the upper-left corner, double-click the Rectangle shape:

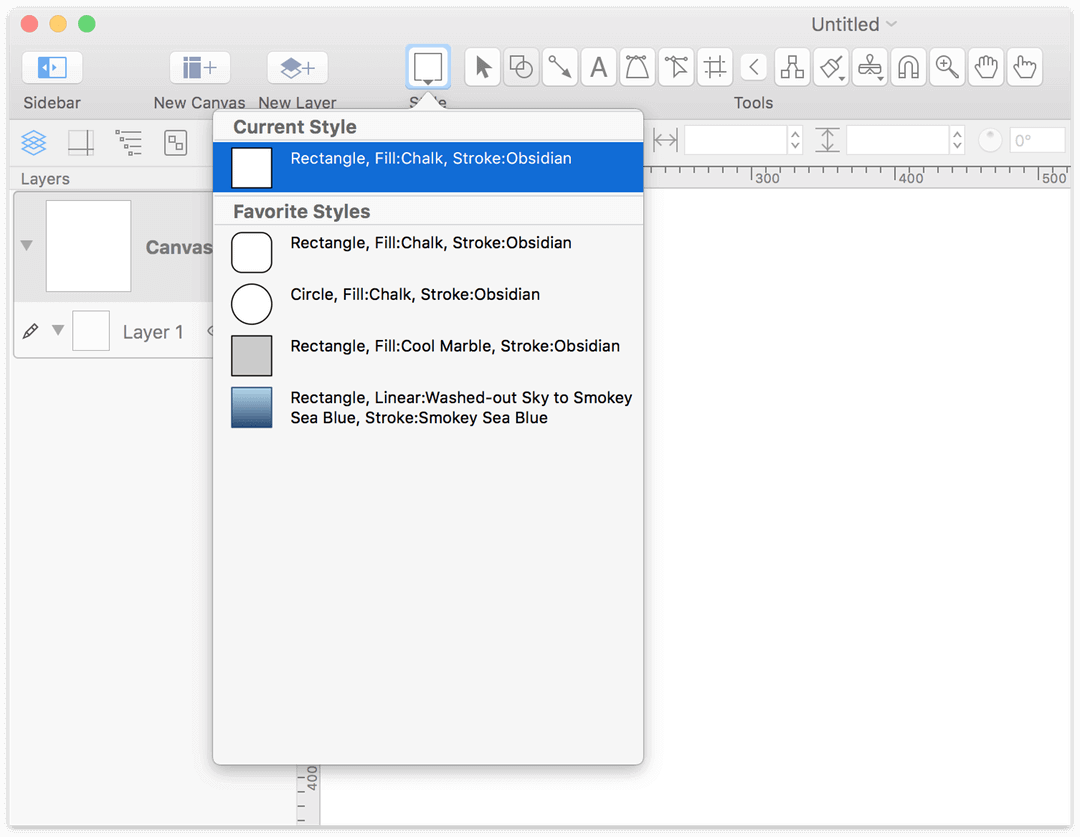
-
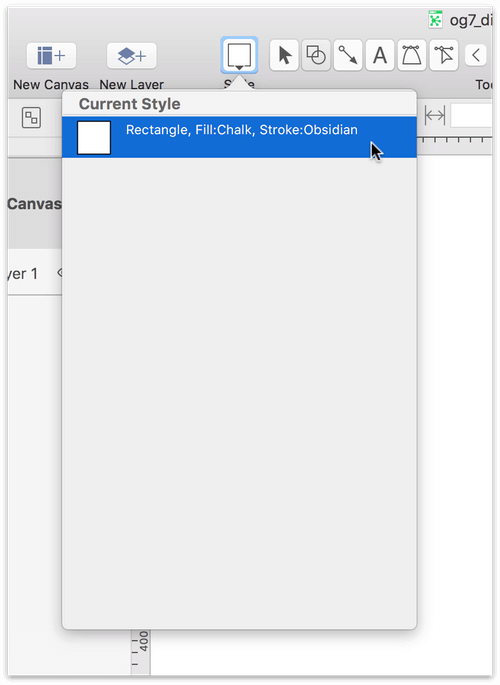
To the left of the Tool Palette, click the Style Well. This opens a pop-up menu with details about the shape to be drawn; in this case, a rectangle with a white fill and a a simple black stroke as its outline:

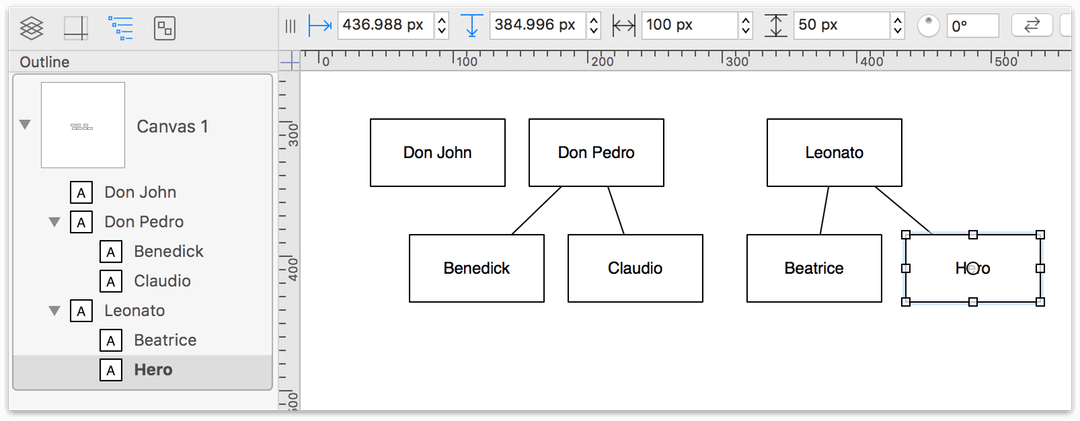
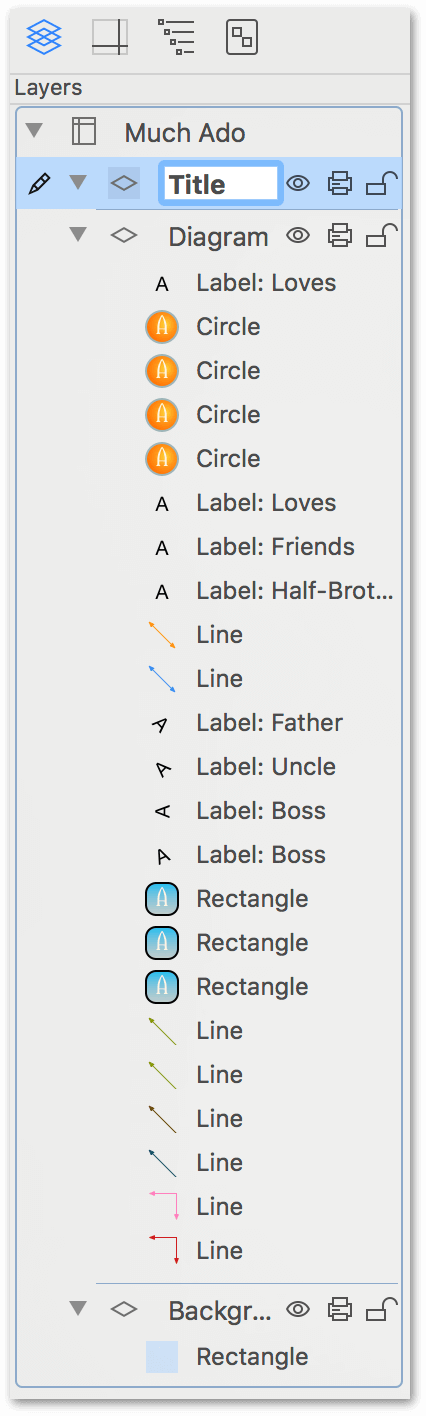
Creating Objects in the Sidebar’s Outline Tab
To create and instantly label the objects for the Much Ado About Nothing diagram, you’ll use the Outline tab in the Sidebar.
-
Press Option-Command–4 to switch the Sidebar to the Outline tab.
-
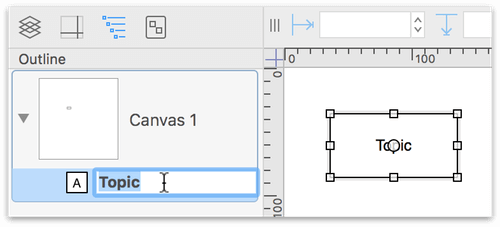
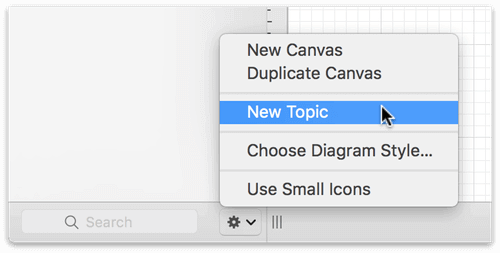
Click where it says Click to add a topic to create your first object. A Topic item appears in the outline, and an object labeled Topic appears on the canvas simultaneously.

-
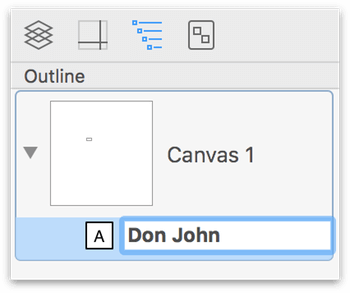
The item’s text is already highlighted, so you can just start typing to rename it; enter Don John, and then press Return to finish with this item and move on to the next one.

-
A new item appears below the first one in the Outline tab, and a new shape appears on the canvas to the right; name this object Don Pedro and press Return.
-
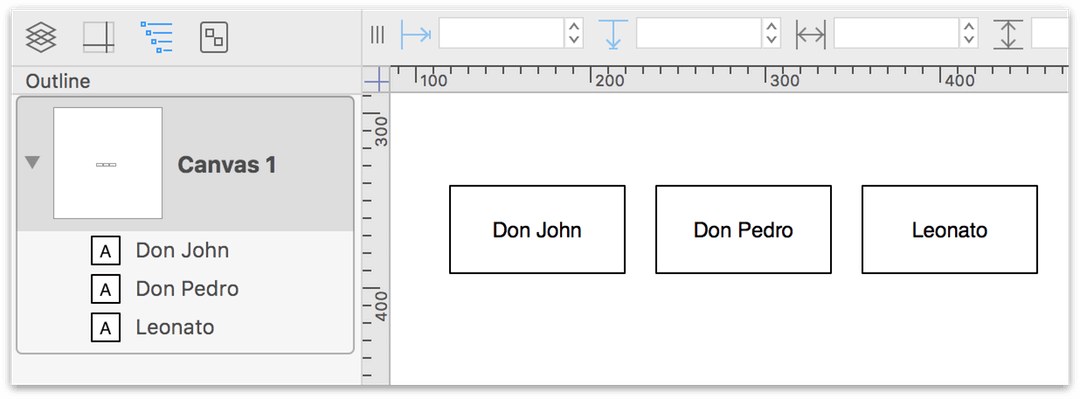
Name the third object Leonato and then press Escape:

Unlike pressing Return, which creates another object in the outline, pressing Escape accepts the text you entered. (You can also press Command-Return to turn editing on and off for the selected object.)
Now you have three items in your Outline and three shapes on your canvas. Time to add some more structure to the diagram!
Creating Depth by Adding Child Objects
All of the characters you’ve created so far exist on the same level, but now let’s add some more characters one level below them. The next two characters are soldiers who fought under Don Pedro’s command.
-
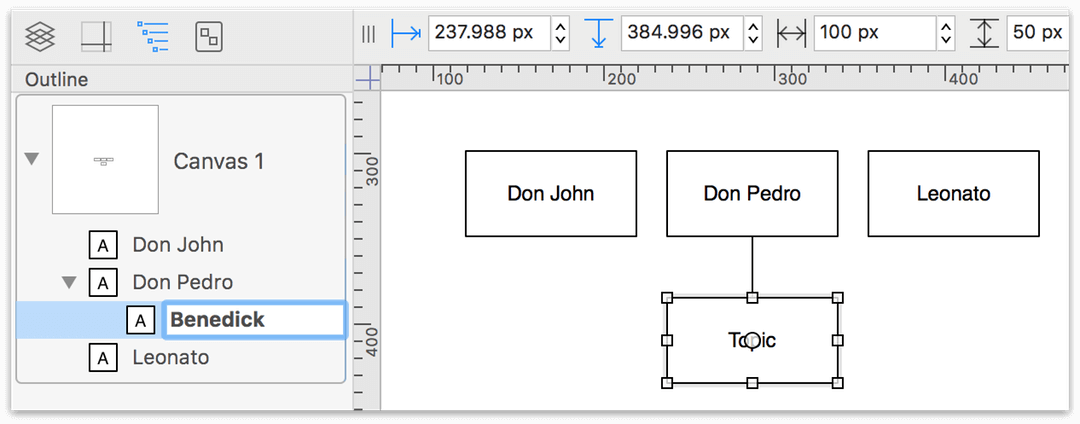
Click to select Don Pedro in the Outline tab, and press Return to create a new object.
-
Press Tab to indent this item underneath Don Pedro, and name it Benedick:

-
Press Return to create another item at the same level, name it Claudio, and then press Escape. Now you have two characters who “belong” to Don Pedro.
-
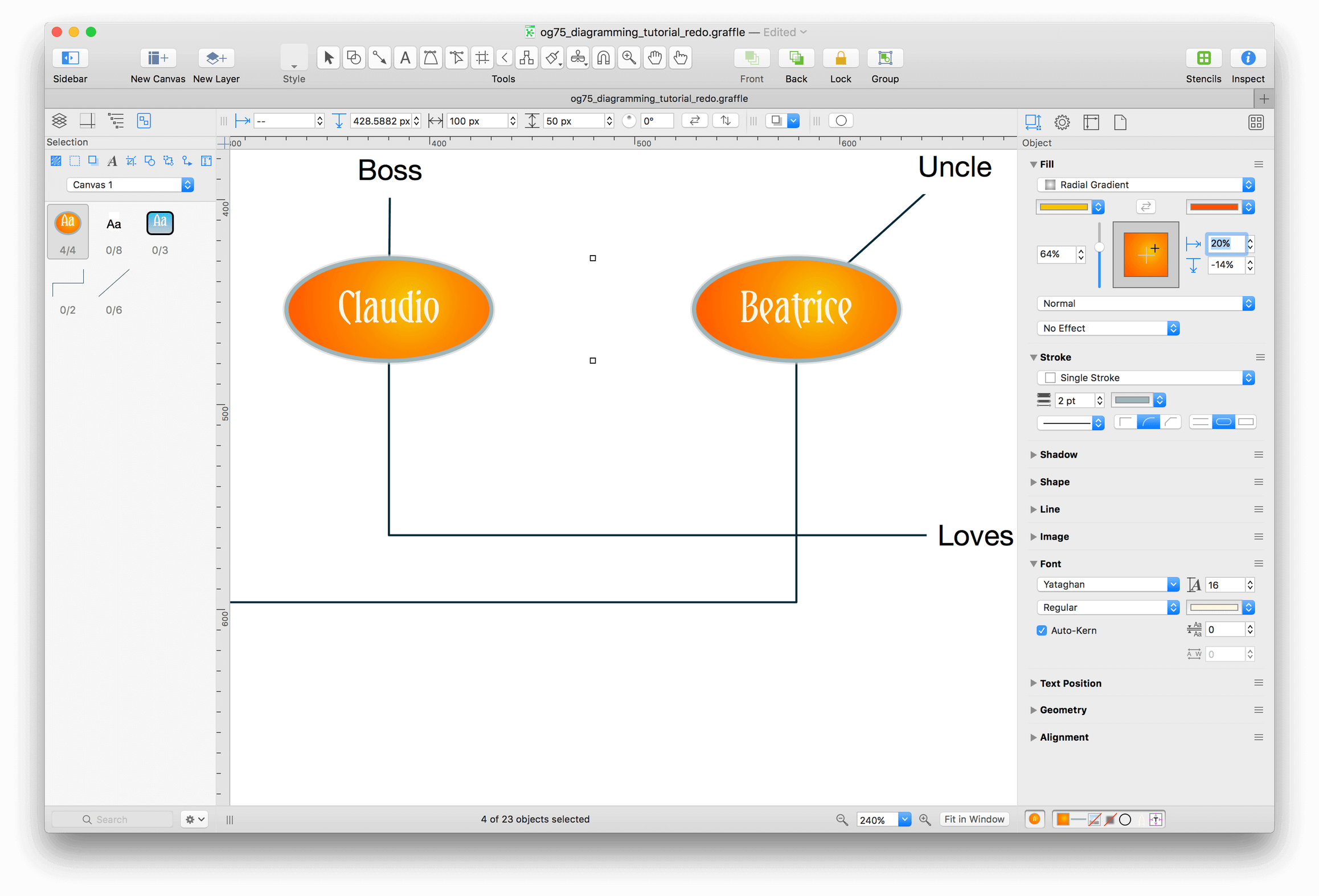
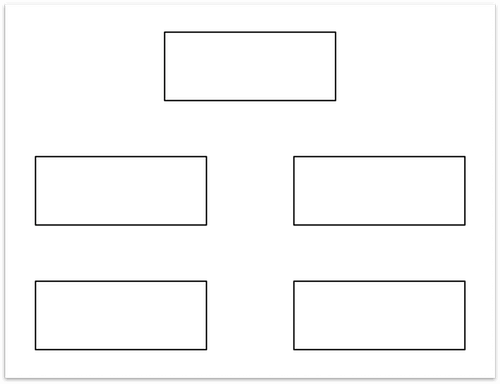
Use the same technique to add Beatrice and Hero underneath Leonato (they’re his niece and daughter). Your diagram should appear as follows:

Adding Labels to the Connecting Lines
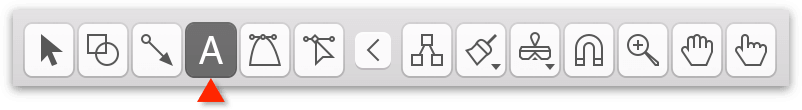
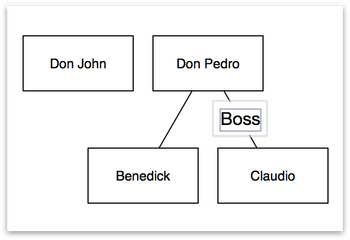
You can clarify the relationships between the characters by adding Labels to the connecting lines. Do do this, you’ll use the Text tool.

-
In the Tool Palette, double-click the Text tool—it’s the one with a letter A on it—to make the tool “sticky.”
-
Place the mouse pointer over the line between Don Pedro and Claudio so that the line glows and then click it to make a label appear. Type Boss as the label’s text to show that Claudio works for Don Pedro.

-
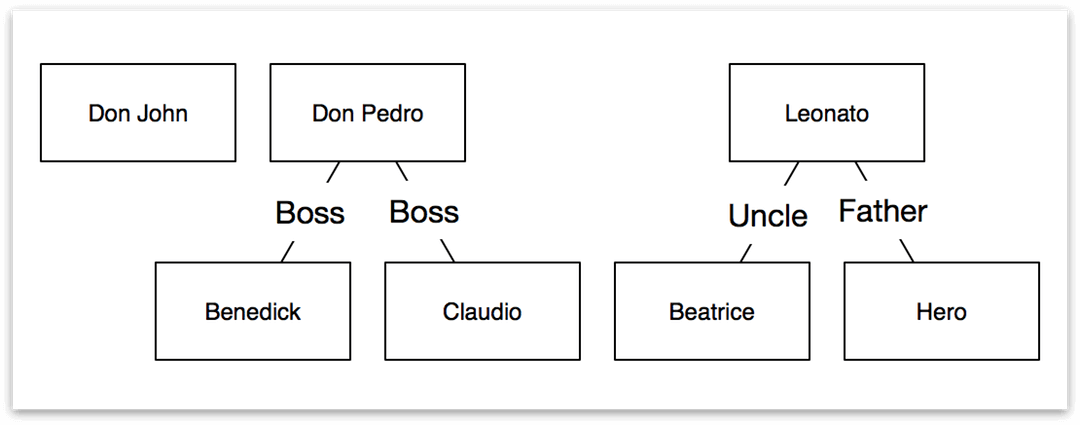
Add labels to the three remaining lines in the same way, as follows:
- Don Pedro is also Benedick’s Boss
- Leonato is Hero’s Father and Beatrice’s Uncle

-
Press v to turn off the Text tool and switch to the Selection tool.
Defining Relationships by Adding More Connections
By now, you’ve already got a fine diagram, but sometimes you want to diagram relationships that are not strictly tree-like. Let’s manually add some more connections. Before you start connecting things together manually, however, it’s a good idea to turn off the automatic layout feature.
-
Press Command–3 to open the Canvas inspectors.
-
Option-click the Diagram Layout and Style inspector and turn off Auto layout:

With Auto layout disabled, the next part of the process is to further define the character’s relationships by connecting their objects with the Line tool.
-
Double-click the Line tool (or press c twice).
-
Press Command-1 to open to the Object inspectors.
-
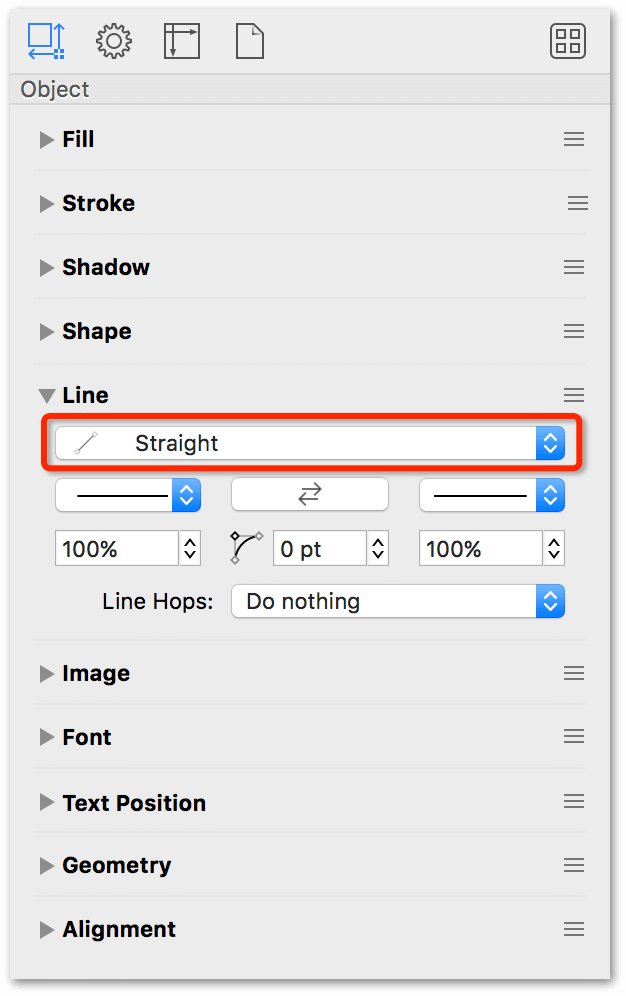
Option-click the Line inspector, and set the Line type to Straight:

With nothing selected on the canvas, if you choose the Shape, Line, Text, Pen, or Artboard tool and then make a style change in any of the Object inspectors, the changes you make become the new default style for that tool. This applies not just to the current document, but to new documents or other document windows (or tabs) that you open in OmniGraffle.
For example, in a new document, if you select the Shape tool and then choose the diamond shape in the Shape inspector, that sets the diamond as the default shape. If you had or were to open another OmniGraffle window, the shapes you draw with the Shape tool would also be diamonds.
-
Using the Line tool, make the following connections:
- Click Don John and drag a line to Don Pedro
- Click Don Pedro and drag a line to Leonato
- Click Benedick and drag a line to Beatrice
- Click Claudio and drag a line to Hero
-
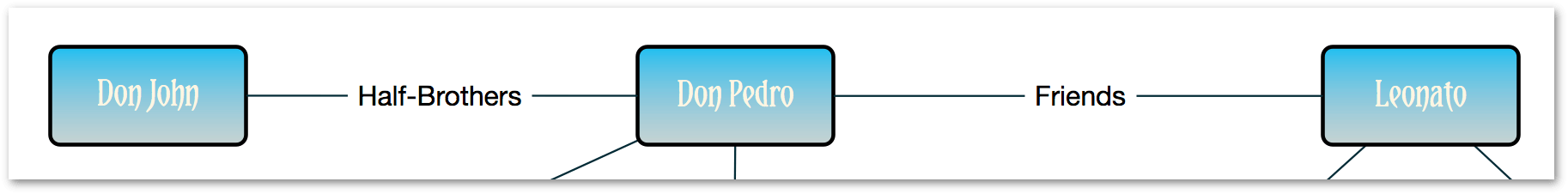
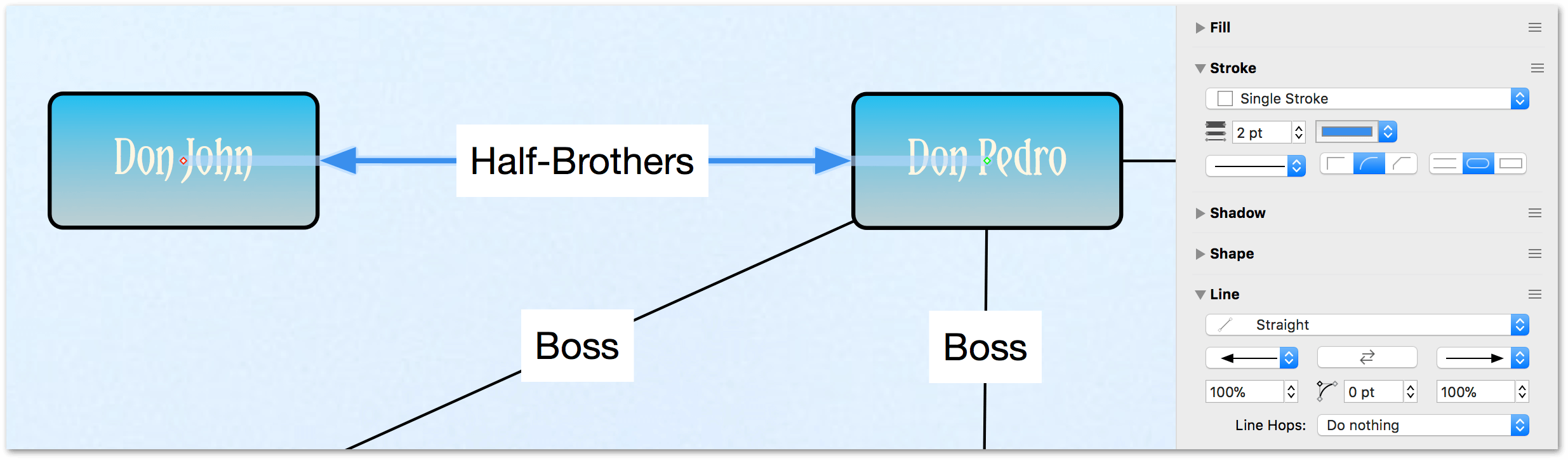
Double-click the Text tool (or press t twice), and add labels to the lines as follows:
- Don John and Don Pedro are Half-Brothers
- Don Pedro and Leonato are Friends
- Benedick Loves Beatrice
- Claudio Loves Hero
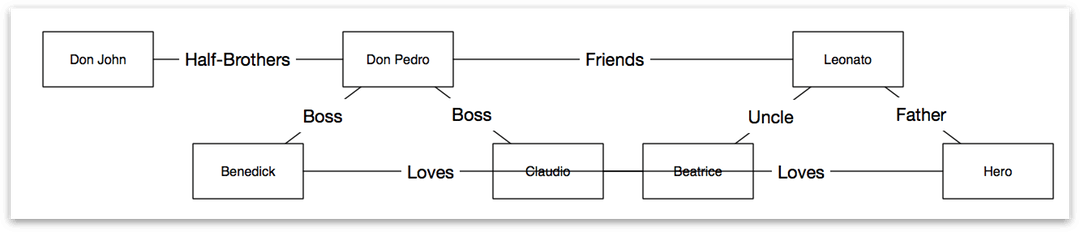
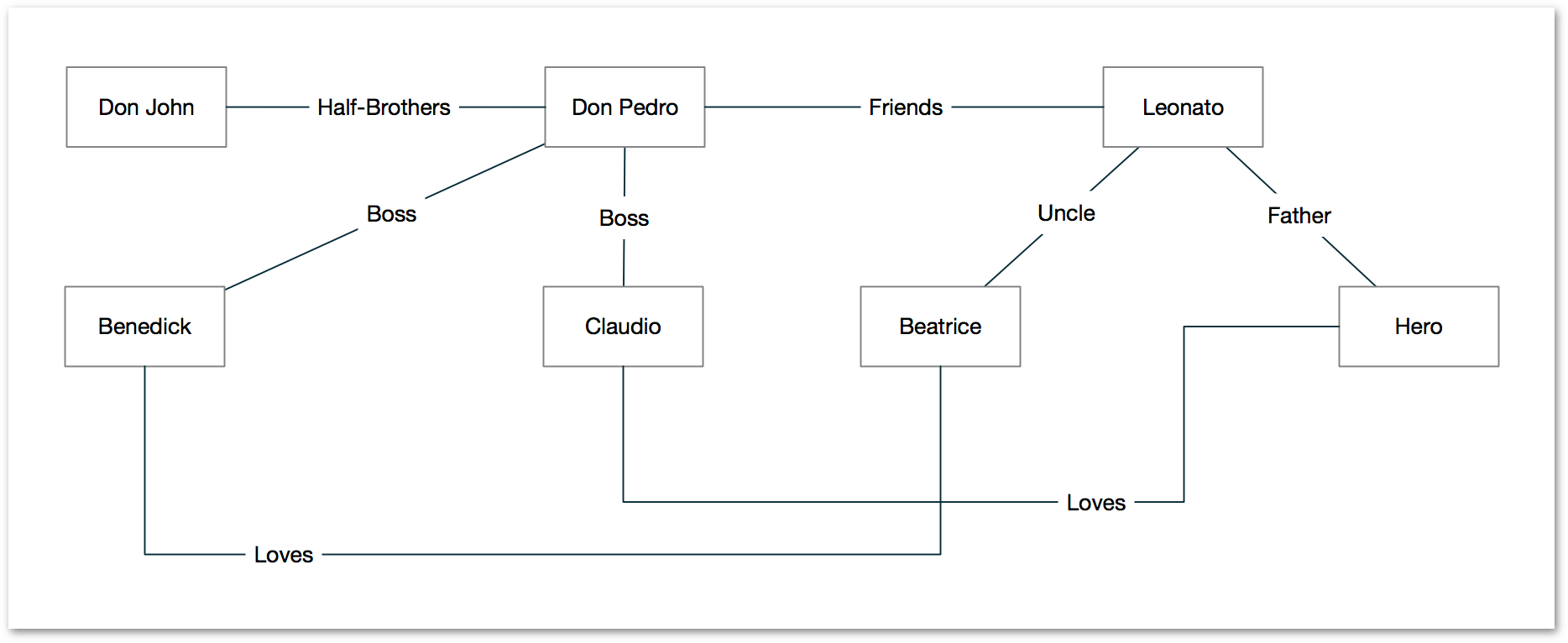
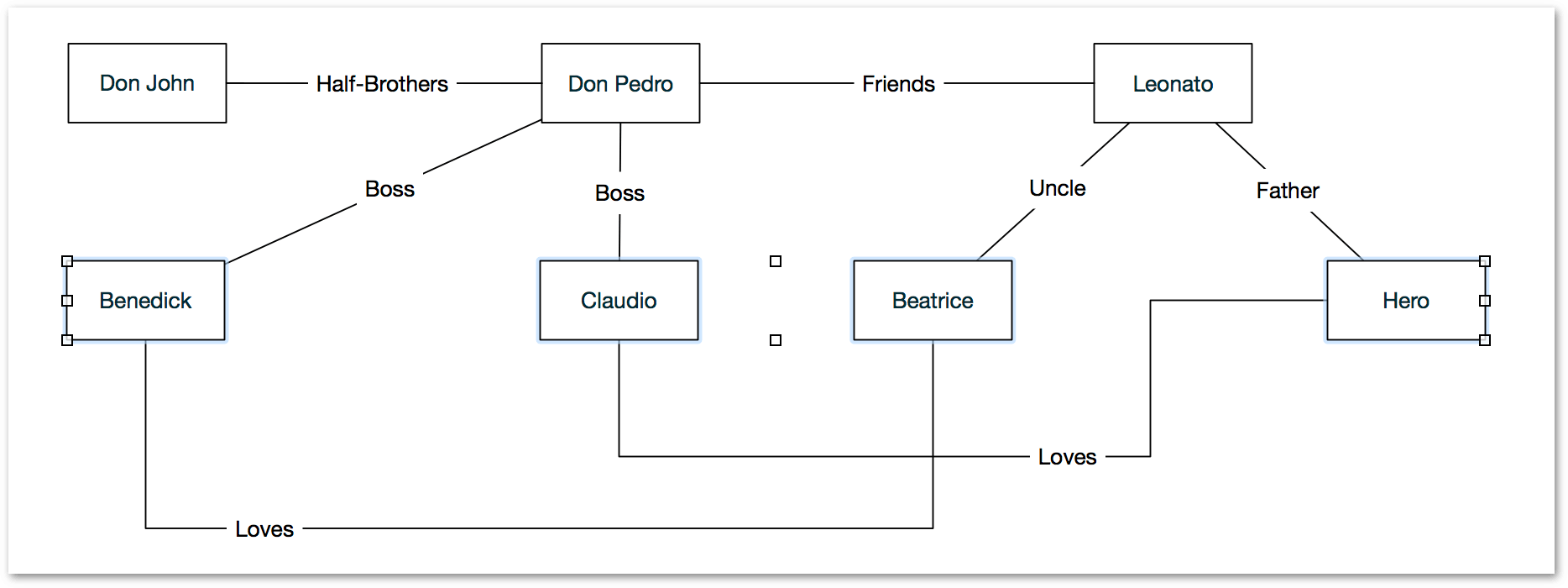
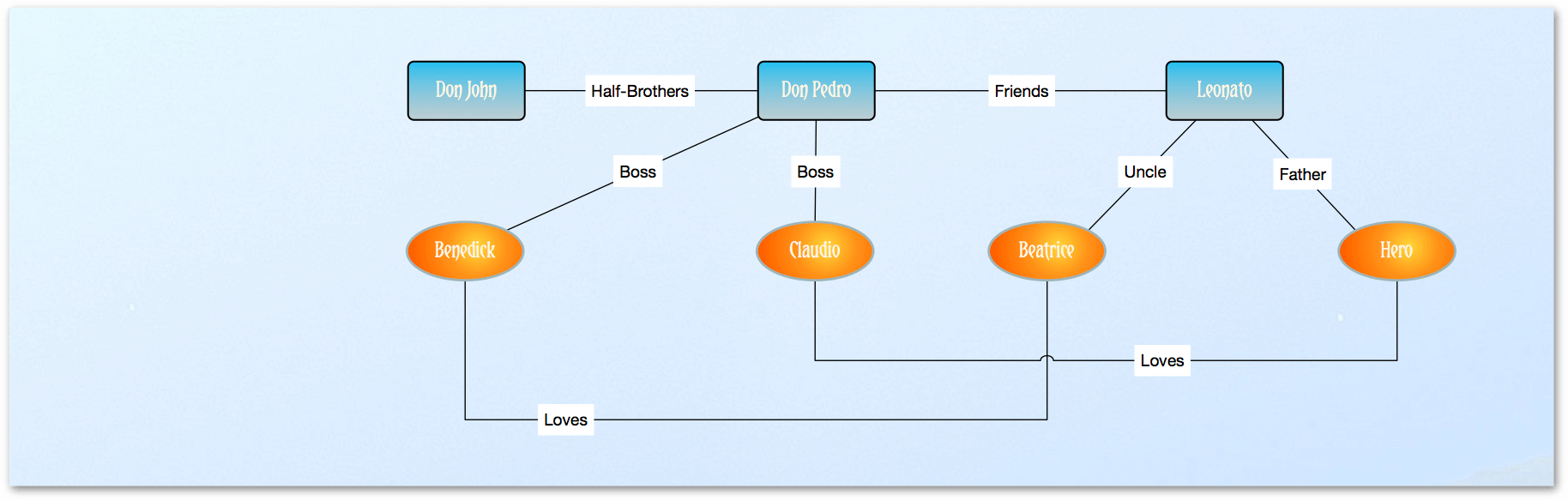
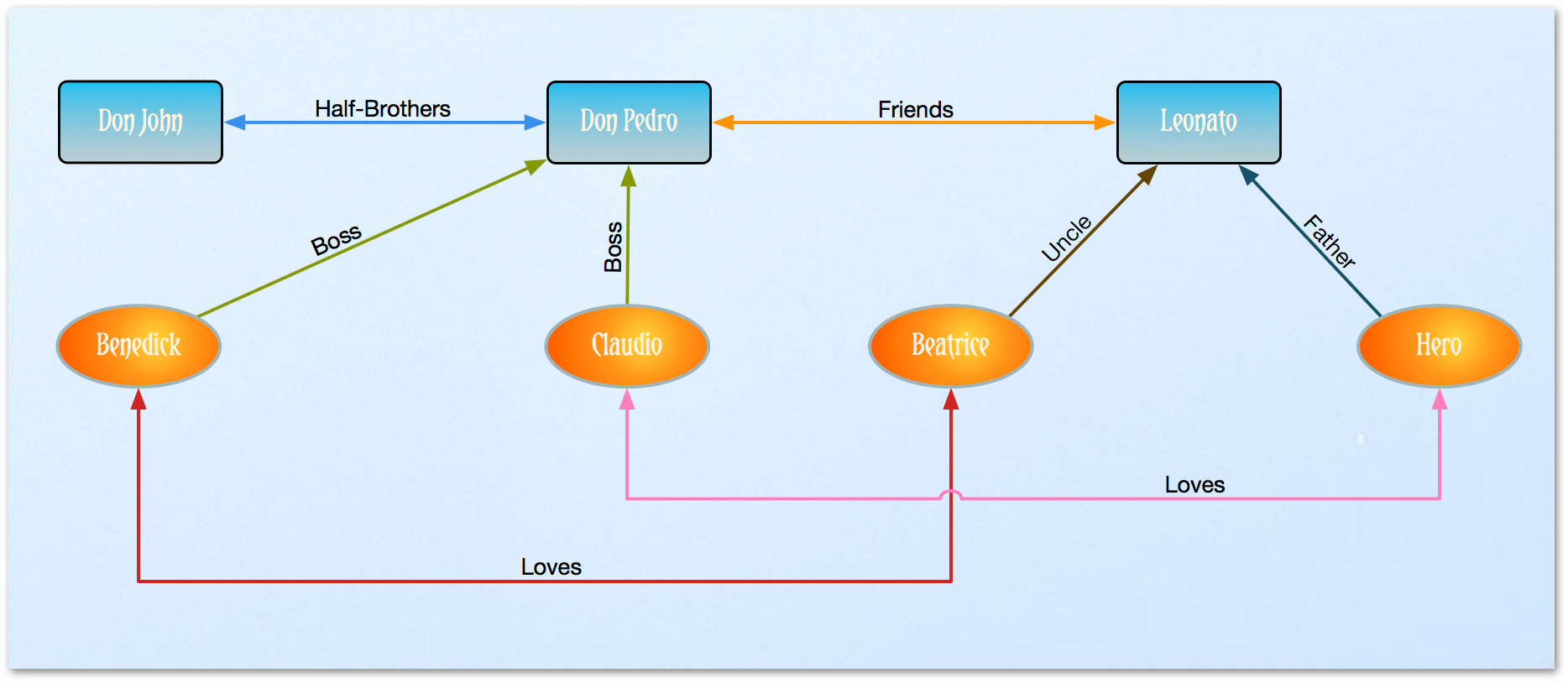
Your diagram should appear as follows:

-
Press v to switch back to the Selection tool.
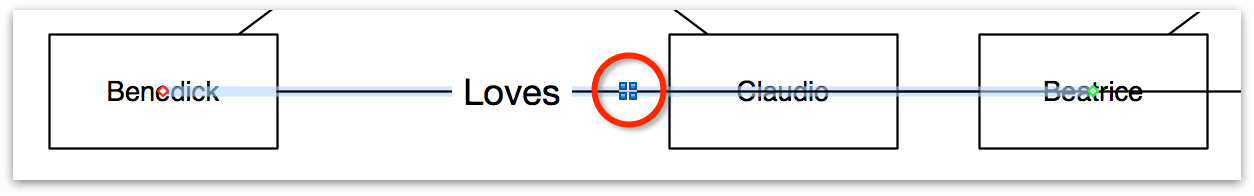
Using Orthogonal Lines to Denote Non-Linear Relationships
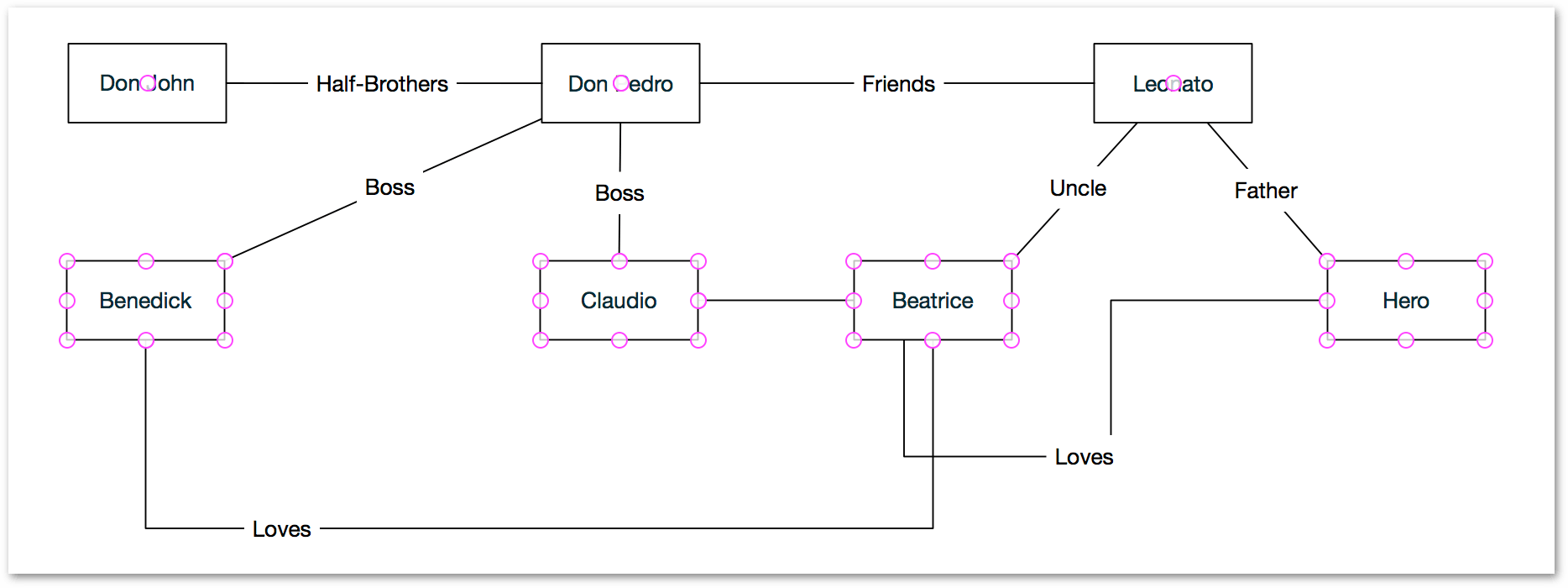
Notice how the two “Loves” lines overlap each other and their respective objects; let’s go ahead and fix that.
-
Using the Selection tool, Command-click to select the two "Loves" lines.
-
Press Command-1 to view the Object inspectors.
-
Option-click the Line inspector.
-
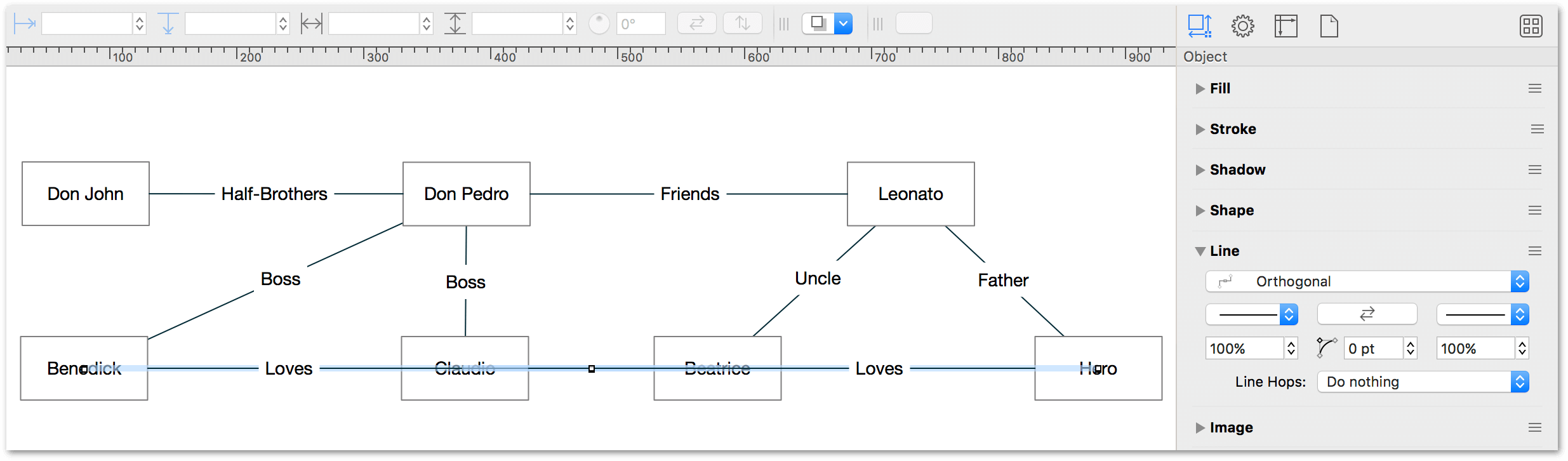
Change the Line type from Straight to Orthogonal; however, nothing appears to have changed...but appearance isn’t everything, right?

-
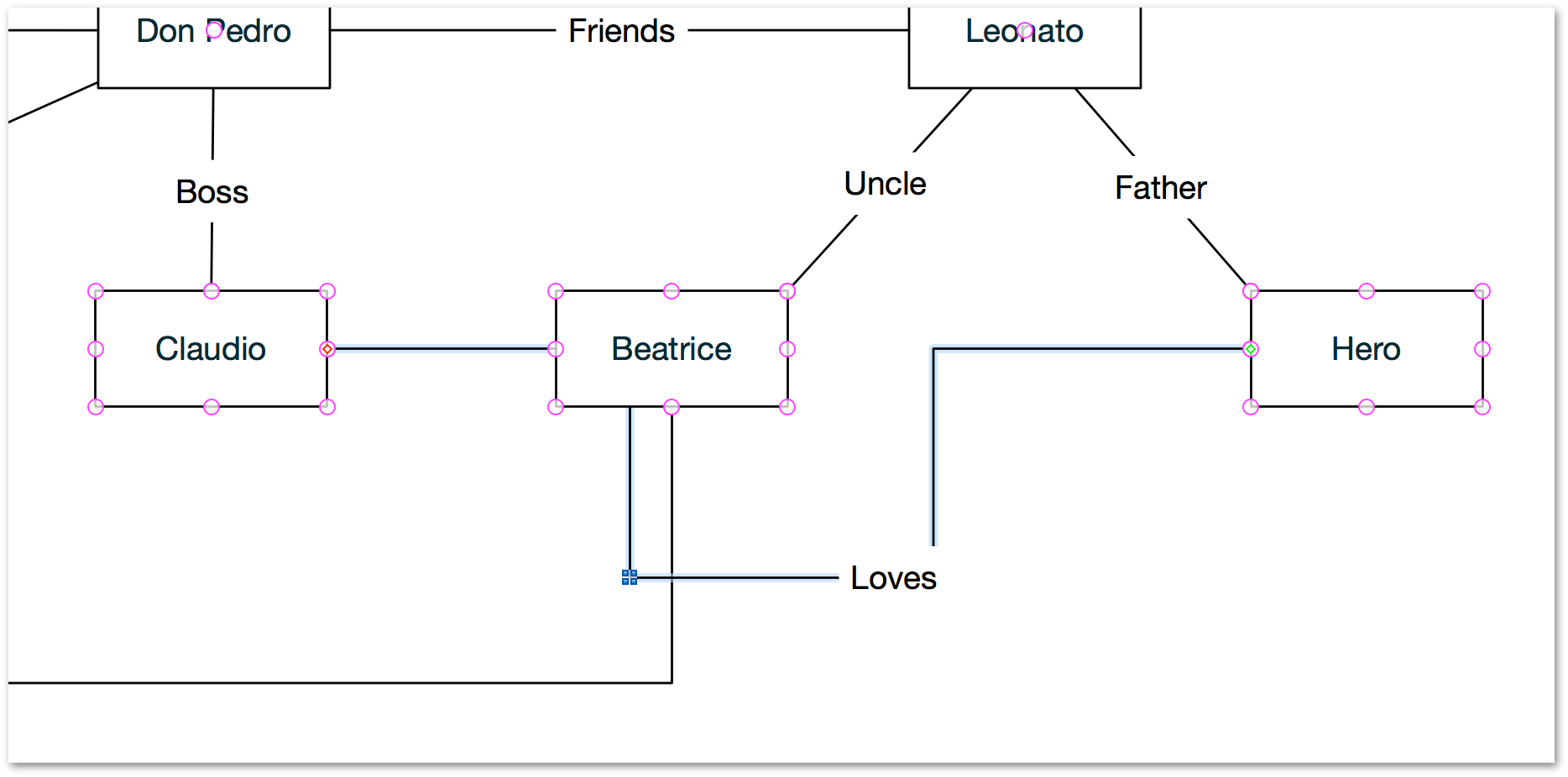
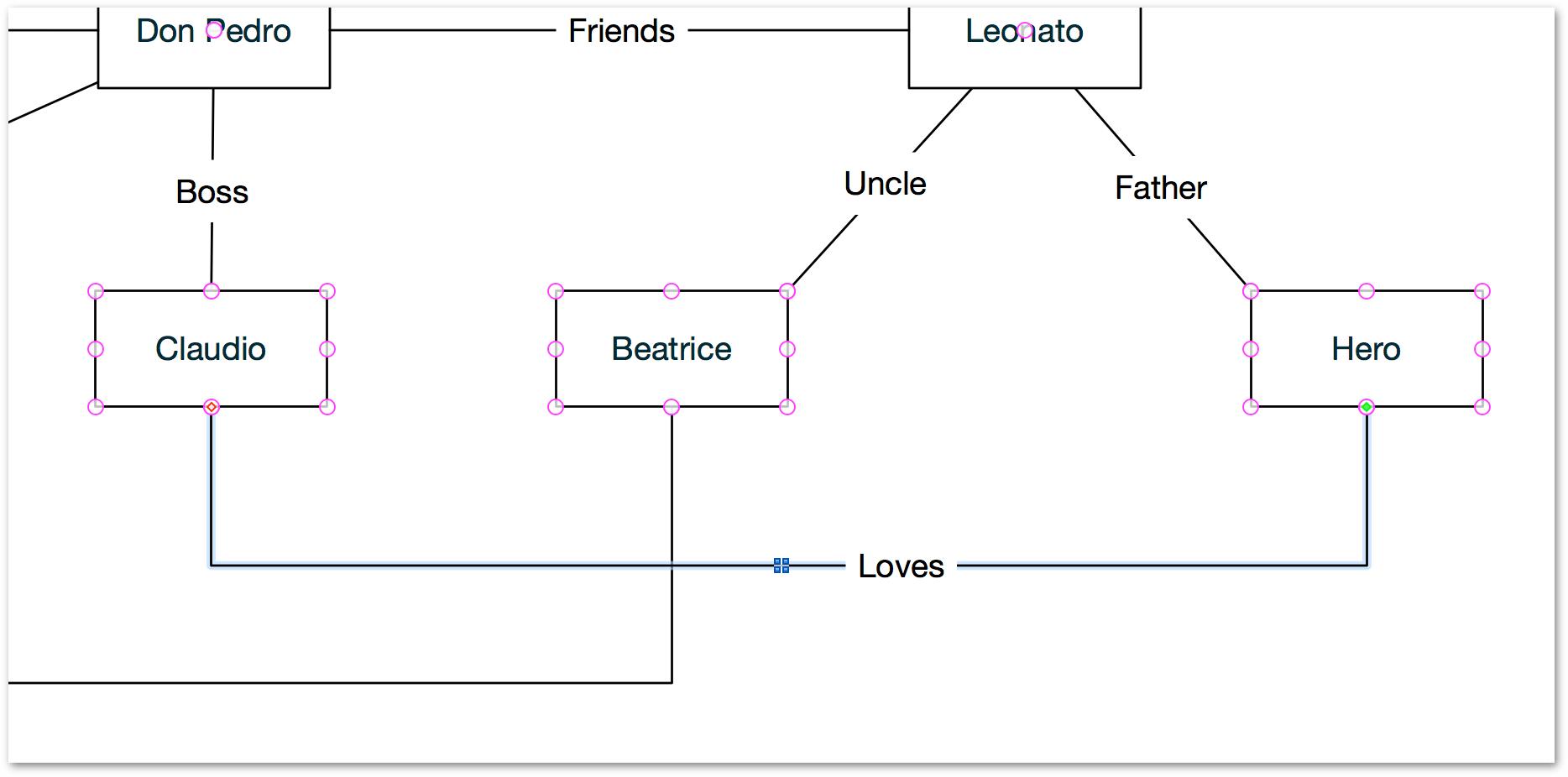
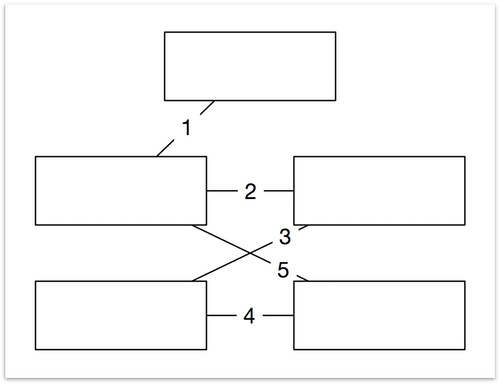
Click on the canvas to deselect the two lines, and then click on the line that extends from Benedick to Beatrice; notice the block of four squares on the path:

This block is a handle which you can click and drag to reposition the orthogonal line so it routes around other objects in the diagram.
-
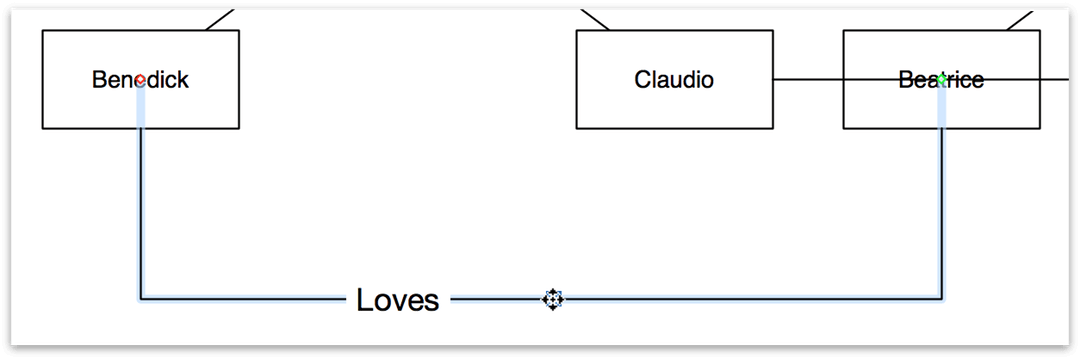
Click and drag the orthogonal line handle to extend the line so that it highlights the relationship between Benedick and Beatrice:

-
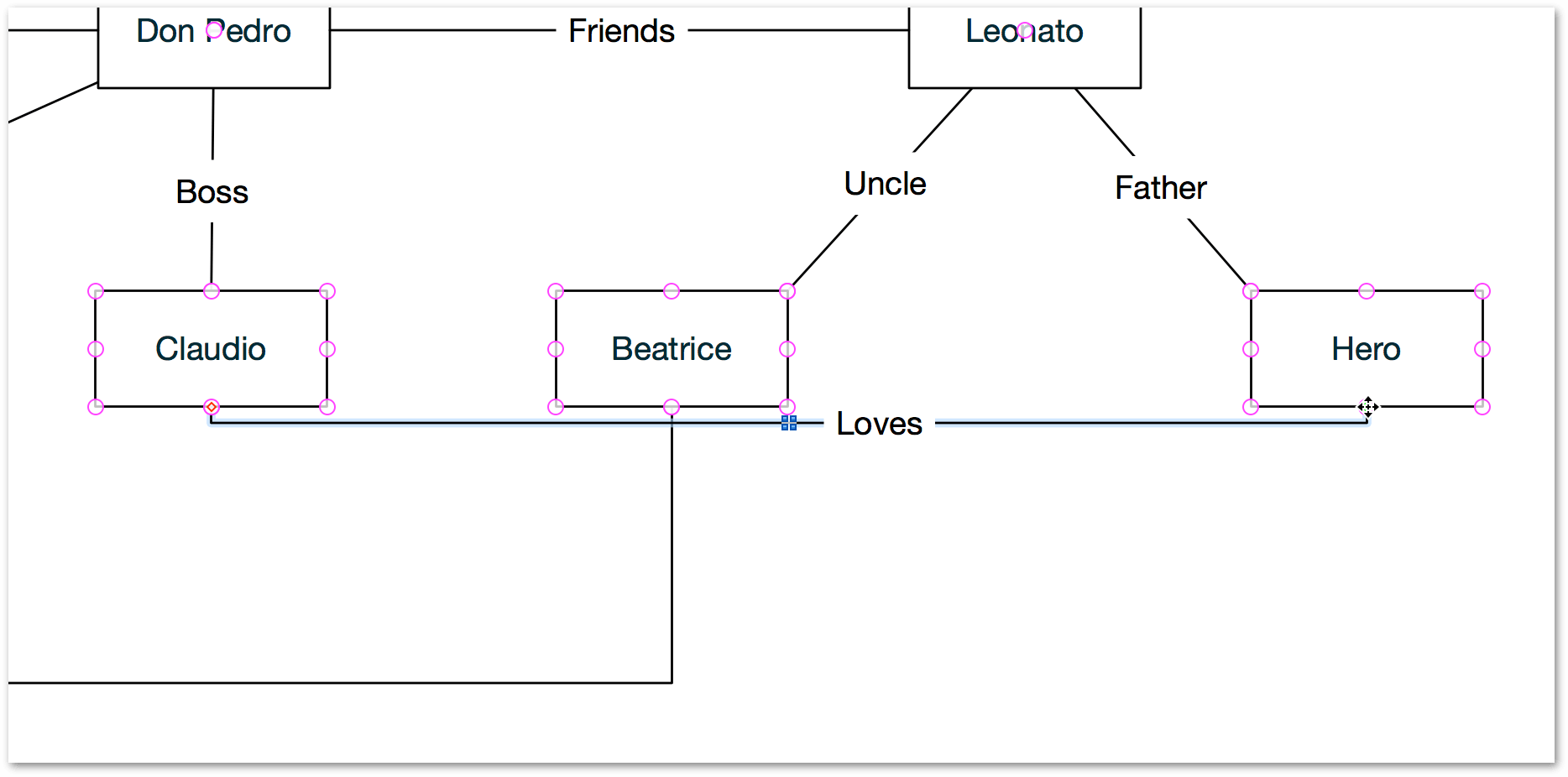
Click on the canvas to deselect the line between Benedick and Beatrice, and then click to select the line between Claudio and Hero.
-
Click and drag the orthogonal line handle to extend the line so that it highlights the relationship between Claudio and Hero; your diagram should look similar to the following:

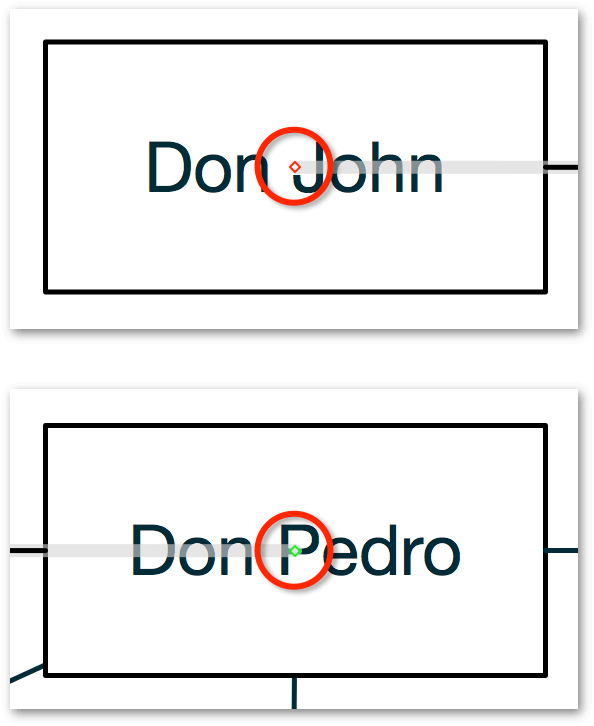
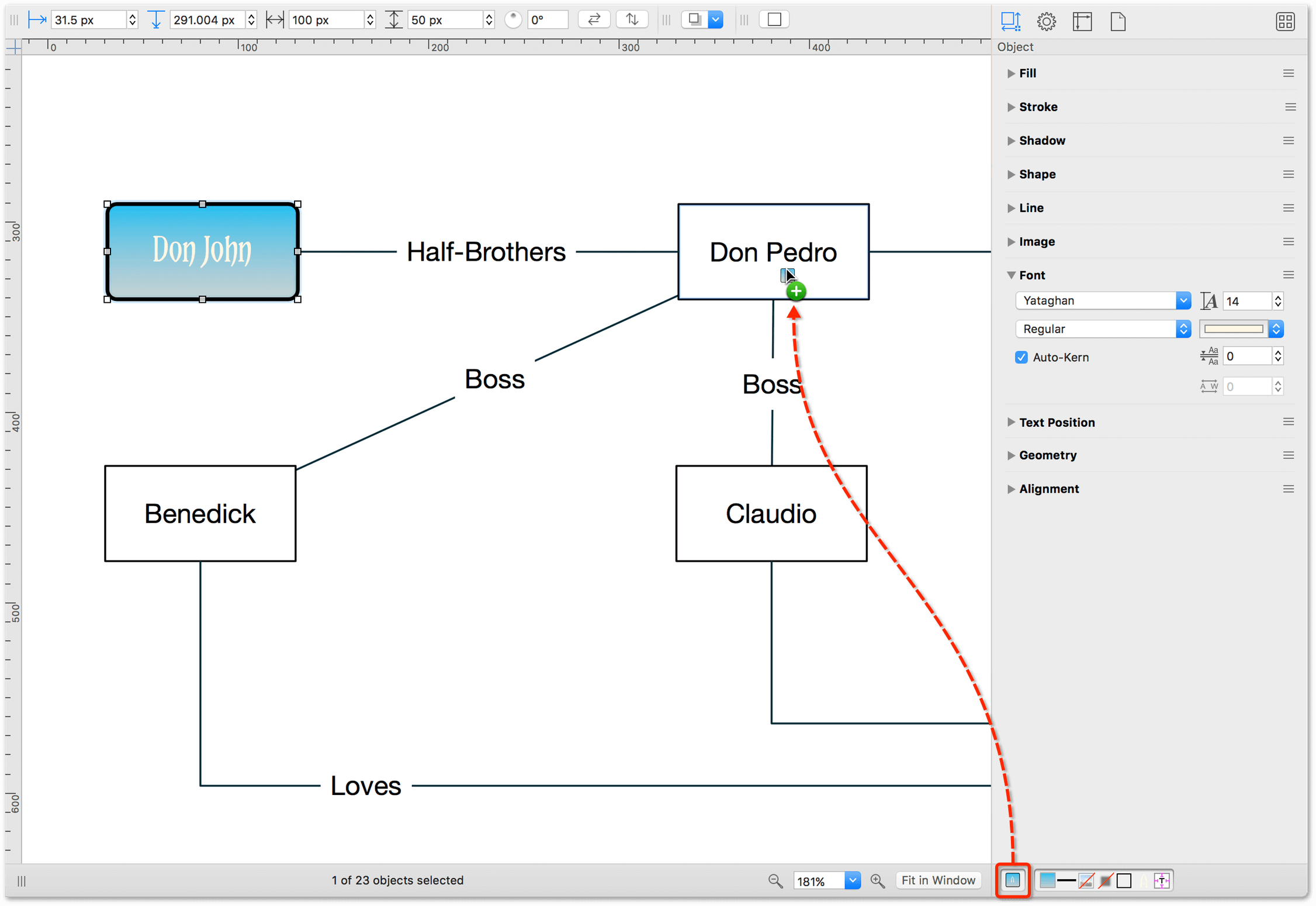
Adding Magnets to Objects
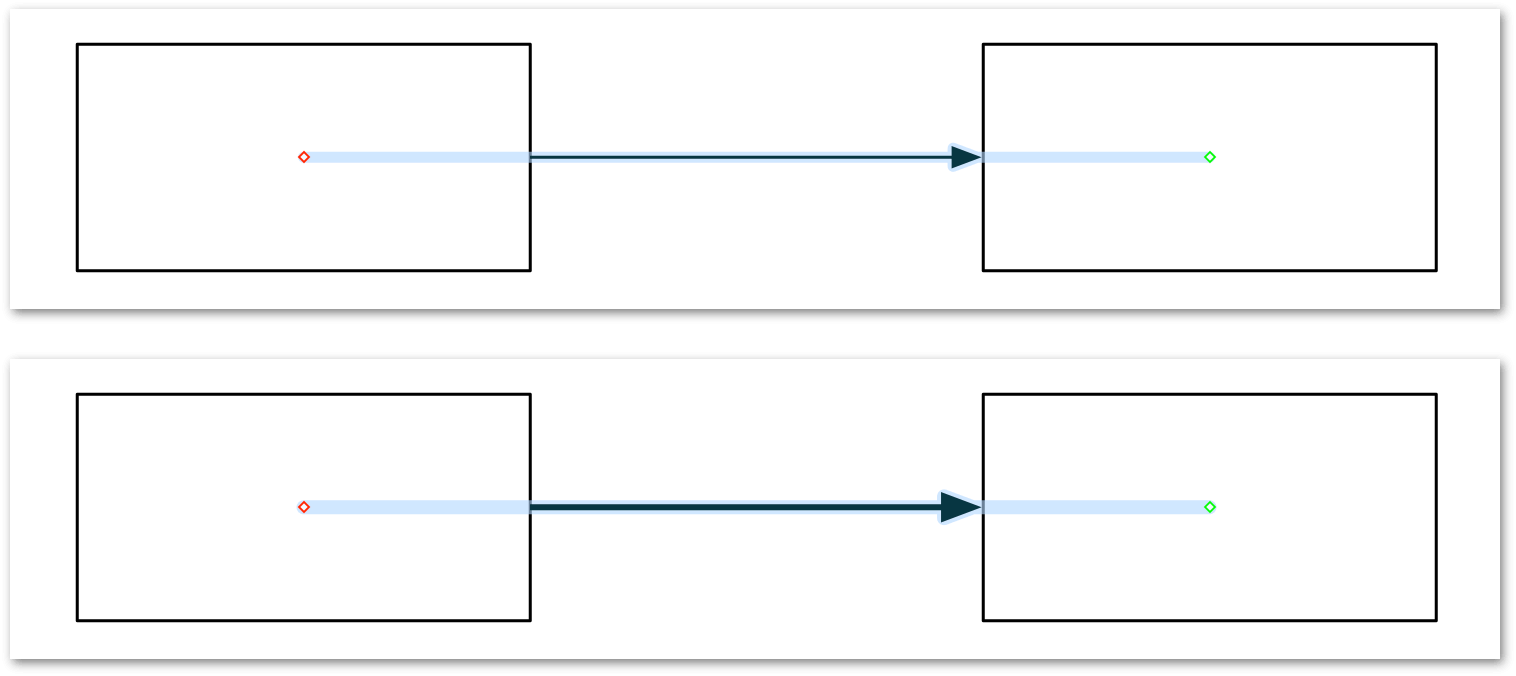
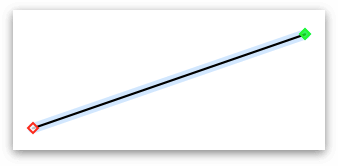
By default, connecting lines are routed to the centerpoint of an object. For example, if you select the line that connects Don John and Don Pedro and zoom in, you'll see a red and green diamond at opposite ends of the lines:

A red diamond denotes where the line started, while the green diamond denotes the line's terminus.
For most diagrams, routing the connecting lines to a centerpoint is effective. However, for times when you want, or need, the line to connect to a different place on the object, you can add magnets to an object and then re-route the connecting lines using the Selection tool.
After adding the orthogonal lines that connect the Love relationships, you can achieve a smoother line routing by adding magnets to the child objects in the diagram.
- Press and hold the Command key.
-
Individually click to select Benedick, Claudio, Beatrice, and Hero:

-
Choose Edit ▸ Magnets ▸ Positions ▸ 8 Magnets.
-
To see where the magnets are positioned for the objects, choose View ▸ Magnets:

The magnets are now visible as pink circles at each corner and midpoint along the child object's path, while the parent objects (Don John, Don Pedro, and Leonato) only have one magnet located at their centerpoint.
-
Using the Selection tool (v), click to select the orthogonal line that connects Claudio to Hero, and reroute the line ends to the middle-bottom of each object:


-
Drag the orthogonal line's handle downward to add more space between the objects and the line itself:

-
With the orthogonal line adjusted to your liking, you can turn off visibility of the magnets by again choosing View ▸ Magnets.
Using the Line Inspector to Add a Line Hop
When two lines pass over each other, such as the two orthogonal lines in this diagram, it creates a slight possibility for someone to confuse which line goes where. The Line inspector includes a pop-up menu from which you can specify a Line Hop for a selected line.
- Click to select the orthogonal line between Claudio and Hero.
- Option-click the Line inspector.
-
Click the Line Hops pop-up menu, and choose a style of your liking:

The pop-up menu includes options for specifying hops that pass over or under another line to create tiny bridges or tunnels for the lines to pass through:

Using the Object Inspectors to Add Styles to the Diagram
You’ve already used a couple inspectors, but now you’re going to use the inspectors in earnest. There are 10 Object inspectors, and each one controls a certain aspect of the selected objects’ appearance. The first inspector you’ll use to style the shapes in the diagram is the Fill inspector.
-
Select Don John on the canvas.
-
Press Command-1 to view the Object inspectors.
-
Option-click the Fill inspector, which reflects that the Don John object has a plain white fill color:

-
Click the Fill Type pop-up menu, and choose Linear Gradient from the list of available fill types.
-
Beneath the pop-up menu, you will see two color menus for defining the gradient’s colors:
- Click the Beginning gradient color menu on the left and choose a color.
- Click the Ending gradient color menu on the right and choose another, complementary, color.

-
Option-click the Stroke inspector.
-
Change the thickness of the stroke to 2 pt.
-
Option-click the Shapes inspector.
-
Change the Corner radius to 5 pt:

This makes for a nice, heavy, rounded stroke around the object. You can zoom in so you can see the progress you’ve made!
-
Option-click the Font inspector.
-
Choose a different font, then click the color well next to the Font button and choose a color to contrast with the fill. Now you should have one quite charming shape object.

Using Style Swatches to Rapidly Apply Styles
With Don John still selected, look at the bottom of the Inspector bar for the Style Tray:

The Style Swatch (or chit) on the left combines all of the style properties of the selected object, while the grouping of Style Swatches on the right lists them individually by inspector.
-
Click and drag the All Styles Swatch and drop it onto the Don Pedro shape.


-
Do the same thing to Leonato so that all of the elder generation characters have a consistent appearance.

Selecting and Styling the Child Objects
Let’s style the remaining objects. A quick way to select lots of shapes at once is with the Selection tab of the Sidebar (Option-Command-5). The Selection tab lists all of the different kinds of objects on the canvas—lines, labels, shapes, and so on—based on their styles.
-
In the Selection tab, click the item representing the four plain white rectangles with black strokes. This selects all four objects at once.

-
Use the Shape inspector to change the shape of the four selected objects from Rectangles to Circles (or, in this case, Ellipses).

-
Use the Fill, Stroke, and Font inspectors to simultaneously style all four shapes in in a way that differentiates the three rectangular shapes. Here we’ve chosen a different color, a slightly thicker stroke, and a larger font.

Adding Layers to Your Project
Layers contain different sets of objects on the same canvas. We’ll place a background image on a new layer to keep it separate from the character diagram.
-
Before adding a new layer to your project, choose View ▸ Show Contents ▸ Layers (or press Option-Command-2) to switch to the Layers tab in the Sidebar.
-
In the toolbar, click New Layer to add another one to the canvas. A new layer is born. You can name it if you like; something like “Background” should suffice.

-
As you learned in The Left Sidebar, the order of layers is important; objects on higher layers appear in front of stuff on lower layers. Since you want the Background layer and its image to appear behind the diagram, drag the Diagram layer above the Background layer.

-
Let’s concentrate on the Background layer. The layer you’re working with right now has a pencil icon to the left of its preview in the Sidebar. If the Background layer doesn’t have the pencil icon, click just to the left of the layer preview to put it there.

-
For your background, rather than using the Background Image inspector, which would place a background image on the entire canvas, you’ll want to drag an image onto the layer. A new shape containing the image is created on the Background layer.

-
Use the controls in the Image inspector to change the size and scaling or the opacity of the image to suit your liking.


Now you have an attractive, informative diagram.

As you can see, there’s still some work to be done on the connecting lines and their labels, so let’s move on to those next.
Styling Lines and Labels
So far, we’ve focused on styling the object blocks and giving the diagram a nice background. But if you look at the previous image, you can see that there’s still some work to do, particularly with the lines and labels.
Here we want the lines to help people visualize the relationships between the characters, and to do more than just show a simple connection. So let’s address the lines first, and then you’ll see how to remove the fill from a label.
-
Choose Inspectors ▸ Object (Command–1) to view the Object inspectors on the right.
-
Option-click the Stroke inspector.
-
Select the line between Don John and Don Pedro.
-
In the Stroke inspector, set the stroke width to 1.5 pt, and change the line’s color to a nice shade of blue.
-
With the line still selected, Option-click on the Line inspector; the Stroke inspector collapses while the Line inspector opens.
-
Give the line arrows at both the left and right sides. Your diagram and inspectors should look something like this:

-
Use a similar approach for the other lines, as follows:
- Create a double-arrowed line between Don Pedro and Leonato
- Create single-arrowed lines that point up from Claudio and Benedick to Don Pedro
- Create single-arrowed lines that point up from Beatrice and Hero to Leonato
- Create double-arrowed lines between Benedick and Beatrice, and between Claudio and Hero
When you’ve finished, your diagram should look something like the following:

Now let’s deal with the labels on the lines. As you can see, they have a white background that obscures the lines and blots out the background image. Let’s fix that!
-
To make this process go faster, let’s go back to our old friend, the Selection tab (Option-Command–5). The Selection tab, if you recall from Selecting and Styling the Child Objects, lets you quickly select similar items in your diagram. In this case, you’ll want to select all eight of the text labels in the Selection tab.

-
Choose Inspectors ▸ Object (Command–1), Option-click on the Fill inspector, and then set the Fill for the labels to No Fill. This removes the white box behind the labels so the lines and the background image show through.

The only problem is that—with some of the labels—the text interferes with the lines. Let’s fix that.
-
In the diagram, Command-click the Love labels to select both of those.
-
Option-click the Geometry inspector to change their positioning related to the line.

-
Select the Half-Brothers label and tap the Up Arrow key on your keyboard to nudge the label above the line.
-
Select the Friends label and nudge that above the line using the Up Arrow key on your keyboard.
-
Use Command-click to select the two Boss, Uncle, and Father labels.
-
In the Geometry object inspector, change their orientation relative to the line from Horizontal to Parallel.

-
Finally, select each of those four labels individually to move them off the lines. Your diagram should look similar to the following:

Adding a Title to the Diagram
Now it’s time for you to take a little bit of a breather. You’ve been going at this pretty hard now, so we’ll make this one simple. All you need to do is add a title to the diagram.
-
Choose View ▸ Show Contents ▸ Layers (or press Option-Command-2) to switch to the Layers tab in the Sidebar.
-
In the toolbar, click New Layer to add another layer to the project. Name this layer Title:

-
Select the Text tool, click on the Canvas in the open area to the left of Don John, and enter Much Ado About Nothing.
-
Use the Font and Text Position inspectors to style the title however you’d like.

Where to Go From Here
When you’ve finished, here’s what the Much Ado About Nothing diagram looks like:

Take some time now to experiment with OmniGraffle a little more. The more you use OmniGraffle, the more comfortable you’ll become with all of its abilities. Don’t worry about “messing” anything up; just remember that you can always press Command-Z to undo any recent changes you’ve made.
OmniGraffle In-Depth
Once you have a firm grounding in OmniGraffle, it’s time to explore everything else that OmniGraffle has to offer. This part introduces you to the new unified sidebar, artboards, tools, inspectors, stencils, and exporting images from OmniGraffle.
Chapters in this part of the book include:
- Chapter 5, Managing Canvases, Layers, and Objects in the Sidebar
- Chapter 6, Using Artboards (PRO)
- Chapter 7, Using the Tools
- Chapter 8, Working With the Inspectors
- Chapter 9, Using, Curating, and Creating Stencils
- Chapter 10, Using and Creating Custom Workspaces
- Chapter 11, Using OmniGraffle in Presentation Mode (PRO)
- Chapter 12, Using Templates and Diagram Styles
- Chapter 13, Exporting Image and Graphics Files from OmniGraffle
- Chapter 14, Using Data Variables
Managing Canvases, Layers, and Objects in the Sidebar
Most of the work you do in OmniGraffle is on the canvas. That’s where you draw things, but managing your OmniGraffle project happens mostly in the Sidebar. Positioned to the left of the canvas, the Sidebar serves many purposes.
The Sidebar is divided into four different tabs, with the Layers tab being the primary view. You use the Layers tab to keep track of the canvases, layers, and objects in your project, but there’s lots more you can do here; for example:
- You can use the Guides tab to add, position, and change the colors of ruler guides.
- You can use the Outline tab to enter structured, hierarchical outlines to create diagrams and flowcharts.
- You can use the Selection tab to view the objects in your project by a variety of styles, making it easier for you to mass-select objects and work on them independently from everything else on the canvas.
This chapter provides you with a thorough look at OmniGraffle’s new Unified Sidebar.
Meet the (New) Sidebar
One of the big UI refinements you’ll discover is the new Sidebar. The sidebar helps you manage your work, providing you with quick access to the canvases, layers, and objects in your project in one convenient location.
Along the top of the Sidebar, you’ll see four tabs for getting at every aspect of your project. By default, new projects expose the Layers tab in the Sidebar.

To switch between the different tabs, you can either click the buttons along the top of the Sidebar, or you can use the following keyboard shortcuts:
- Layers (Option-Command-2)
- Guides (Option-Command-3)
- Outline (Option-Command-4)
- Selection (Option-Command-5)
You have many options for hiding and showing the Sidebar:
- Click the Hide/Show Sidebar button in the toolbar
- Choose View ▸ Hide/Show Sidebar in the menu bar
- Use the Option-Command–1 keyboard shortcut
Similarly, you can hide and show the Inspector bar on the other side of the canvas by pressing Shift-Command-I. These two keyboard shortcuts come in handy when you want to hide everything while working on the canvas.
You can also choose to have more of a compact view in the Sidebar, which is particularly helpful when you have a project with a lot of canvases or layers. Control-/Right-click in the Sidebar, and choose Use small icons from the contextual menu that appears:

The Sidebar's contextual menu also contains the handy Show Canvas Page Count option, which toggles display of the number of printed pages each canvas requires. This number is based on page dimensions set in Page Setup, Canvas Size and Units set in the Canvas Inspector, and Margins set in the Document Inspector.
Use the Search field at the bottom of the Sidebar to isolate objects by a specific string of text. As you enter characters, OmniGraffle starts narrowing down the selection so you can find what you need, when you need it. Click the Search field’s magnifying glass to isolate the search criteria to text found in the object’s Name, Notes, Data, or Text, and to examine any recent searches you have conducted.

The following sections provide you with an overview of the four Sidebar tabs.
The Layers Tab 
The Layers tab is likely where you will conduct most of your Sidebar-related work. The Layers tab lists everything in your OmniGraffle project: canvases, layers, and everything you’ve drawn on those layers.
Differentiating Between Layer Types in the Sidebar
Depending on which version of OmniGraffle you have—Standard or Pro—there are three different types of layers that you can add to your project:

- Standard Layer — The most basic form of Layer; every canvas you create has at least one standard layer. Standard layers are unique to each canvas in your project; meaning, their contents cannot be shared with other canvases.
-
Shared Layer (PRO) — Shared Layers are layers that you can share across all of the canvases in your project. Shared Layers, when empty, have an orangish-brown background color in the sidebar. Similarly, the objects on a Shared Layer take on the same orangish-brown color as a highlight. Use a Shared Layer in projects where you need a repeating element across the different canvases, such as adding a header or footer, or adding printers’ crop marks to your design.
-
Artboard Layer (PRO) — Artboard Layers have many different uses (as you’ll see in Using Artboards (PRO)), but the key thing to know is that they affect objects on layers above the Artboard Layer. Artboard Layers, when empty, have a red background color in the sidebar. Similarly, the objects on an Artboard Layer take on the same red color as a highlight color.
A Guide to the Layer Icons
When you look at the Layers tab in the Sidebar, you’ll notice a series of icons next to each layer. These icons provide you with a quick visual reference as to that layer’s current state.
Let’s take a closer look.

-
Immediately to the left of the Canvas and Layer name is a square preview image. The Canvas Preview shows everything that’s on all visible layers in that canvas; the Layer Preview shows the objects on that particular layer.
-
Each layer has a three icons to the right of the layer name:
-
Visible or Hidden:
 means that the layer is visible; a layer is hidden (not visible) when its icon is . Objects on Hidden layers are not visible in the Canvas Preview, but they are, however, visible on the Layer Preview. Additionally, hidden layers are not exported or printed.
means that the layer is visible; a layer is hidden (not visible) when its icon is . Objects on Hidden layers are not visible in the Canvas Preview, but they are, however, visible on the Layer Preview. Additionally, hidden layers are not exported or printed. -
Printable or Not-Printable:
 means that the objects on this layer are printable; or, not printable if you see this icon
means that the objects on this layer are printable; or, not printable if you see this icon  . In the Export panel, you can opt to allow non-printing layers to be included as part of the export.
. In the Export panel, you can opt to allow non-printing layers to be included as part of the export. -
Unlocked or Locked:
 indicates that the layer is unlocked and objects on that layer can be moved around. When the layer is locked
indicates that the layer is unlocked and objects on that layer can be moved around. When the layer is locked  , the objects on that layer cannot be moved and you cannot add anything else to that layer until the layer is unlocked.
, the objects on that layer cannot be moved and you cannot add anything else to that layer until the layer is unlocked.
-
-
When you are working on a layer, the layer will have a
 to the left of its disclosure triangle. If the layer is locked and you select the layer, you’ll see
to the left of its disclosure triangle. If the layer is locked and you select the layer, you’ll see  , which indicates that you cannot add to or change anything on that layer until it is unlocked
, which indicates that you cannot add to or change anything on that layer until it is unlocked  .
. -
If you have an object selected on an editable layer, the pencil gets a little object box around it
 .
.
For more information about Shared and Artboard Layers, see Sharing Layers with Multiple Canvases (PRO) or Using Artboards (PRO).
Adding a New Layer to a Canvas
There are many options for adding a new layer to a Canvas:
- Click the New Layer button in the toolbar
- Choose Edit ▸ Layers ▸ New Layer from the menu bar
- In the Layers sidebar, right-click on the Canvas and choose New Layer from the contextual menu that appears
- Right-click on the Canvas and choose Layers ▸ New Layer from the contextual menu that appears
- Click
 at the bottom of the Sidebar and choose New Layer from the Action menu
at the bottom of the Sidebar and choose New Layer from the Action menu
Before adding a new layer to your project, you may wish to switch to the Layers tab in the Sidebar, by either choosing View ▸ Show Contents ▸ Layers, or by pressing Option-Command-2.
Moving and Duplicating Layers
To move a layer from one canvas to another, simply click-and-drag the layer from one canvas to the next.
If what you want is a duplicate of the layer, do one of the following:
- Select the layer in question and choose Edit ▸ Layers ▸ Duplicate Layer
- Control-/Right-click on the layer and choose Duplicate Layer from the contextual menu that appears
- Control-/Right-click on the canvas and choose Layers ▸ Duplicate Layer from the contextual menu that appears
- Click
 at the bottom of the Sidebar and choose Duplicate Layer from the Action menu
at the bottom of the Sidebar and choose Duplicate Layer from the Action menu
Merging Layers
If your project has multiple layers and you’d like to combine the shapes and objects on two layers onto a single layer, you can do that by selecting the layers and choosing Edit ▸ Layers ▸ Merge Layer Down.
As the menu option implies, OmniGraffle relies on the layer stacking order when merging layers. The layers must be on top of each other in the Layers sidebar; you cannot merge non-contiguous layers.

At left in the previous image, the objects on Layer 3 would merge down into Layer 2. However, if you were to choose Merge Layer Down with the selection shown on the right, Layer 5 would merge into Layer 4—and Layers 3 and 2 would remain unchanged.
Deleting a Layer
To delete a layer from a Canvas:
- Select the layer in question and press the Delete key
- Select the layer in question and choose Edit ▸ Layers ▸ Delete Layer
- Control-/Right-click on the layer and choose Delete Layer from the contextual menu that appears
- Control-/Right-click on the canvas and choose Layers ▸ Delete Layer from the contextual menu that appears
- Click
 at the bottom of the Sidebar and choose Delete Layer from the Action menu
at the bottom of the Sidebar and choose Delete Layer from the Action menu
And remember, if you delete a layer by accident, you can always hit Command-Z to restore the layer.
A Canvas must have at least one layer, so you can never delete every single layer in a project.
Changing Canvas, Layer, and Object Names in the Sidebar
As you add new objects, layers, and canvases to your projects, you’ll notice that their names in the sidebar aren’t all that informative. For example, new projects start with Canvas 1 as the canvas name, or Layer 1 as that canvas’s first layer. Create a new layer for that canvas, and it’s name is Layer 2 and so on. Add a new canvas to the project, and it gets named Canvas 2.

These names are just placeholders, and they await your thing-labeling skills to assign them names that make sense for the project in which you are working. For example, to change the name of Canvas 1 to something else, double-click on the Canvas Name to make the name editable, and then enter something logical, such as Project Workflow or My Diabolical Robot.

The same theory applies to Layer Names; you’ll want to change the names of individual layers so that each one denotes its purpose in the project. For example, to change the name of Layer 1, double-click on the Layer Name to make the name editable, and then enter something logical, such as Basic Shapes or Left Foot.

And using a similar process, you can change the name of the shapes or objects on the layers of your project. No longer are you stuck with a project full of Rectangles; you can change those to Squares or Robot’s Big Toe, if you’d like.

If you enter a long name for something, as shown in the previous image, that’s okay. OmniGraffle truncates the name for display purposes only; however, the width of the sidebar is expandable. Click in the space between the sidebar and the canvas’s vertical ruler, and then drag left or right as needed.

Naming the canvases, layers, and objects helps you to quickly identify where things are in your project.
The Guides Tab 
OmniGraffle comes with a full complement of guides that you can use to perfectly align objects on the canvas. There are Ruler Guides, Smart Alignment Guides, and Smart Distance Guides; however, only the Ruler Guides—the guides which you can drag onto the canvas from the left and top ruler bars—can be managed from the Sidebar.
To learn more about Smart Alignment Guides and Smart Distance Guides, see Basic Concepts, earlier in this guide.
You can use a combination of Ruler Guides and OmniGraffle’s Smart Guides to position and perfectly align objects on the canvas. To add a Ruler Guide to your canvas, click and hold on either the top or left ruler bar and then drag a guide onto the canvas.

You can also click the Action menu at the bottom of the Sidebar, and choose New Horizontal Guide or New Vertical Guide, depending on which one you need.

The Ruler Guides are bright pink by default, but you can change the color by clicking the pop-up menu to the right of each guide in the Sidebar. When you do, the Colors window appears, allowing you to change the color to anything you’d like.

There’s no limit to the number of Ruler Guides you can drag onto the canvas, so don’t be shy.
You can also change the guide colors using the Appearance preference pane. For more details, see Appearance, earlier in this guide.
Hiding Ruler Guides
Okay, so you took our advice and you weren’t shy about using Ruler Guides. You’ve used plenty of them...and that’s okay.
But now you need to see what your masterpiece looks like without all of the guides in the way. Easy-peasy! To hide the Ruler Guides, click one of the rulers, and to make them reappear, click the rulers again.
Duplicating Guides from an Existing Canvas to a New Canvas
When you add a new canvas to a project, that canvas adopts the Ruler Guides of the previously selected canvas. For example, if you have Ruler Guides set up on Canvas 1 and you click New Canvas in the toolbar, Canvas 2 appears with the same Ruler Guides applied.

However, Ruler Guides can be canvas-independent; meaning, you can have different Ruler Guides on each canvas.
Copying Ruler Guides from One Canvas to Another
Let’s say that you’ve been working on a project with multiple canvases, each with multiple Ruler Guides. You decide to copy a newly created shape to another canvas, and there’s a Ruler Guide that you’d like to go along with it. You could always drag out a new Ruler Guide on that canvas, but then you need to move it into position. Instead, you can select a Ruler Guide that exists on one canvas and drag it into the canvas that you’d like it on.

Deleting a Ruler Guide
To delete a Ruler Guide, you can drag the guide back toward the ruler and it disappears. If you are using an Infinite Canvas, be sure to drag the guide to the ruler, since there are no bounds for the canvas itself. You can also delete Ruler Guides from the Guides tab by clicking to select the guide you want to delete from the canvas, and then press the Delete key.

The Outline Tab 
 The Outline tab gives you a quick way to enter structured data to create hierarchical diagrams. The Outline shows any shapes you’ve created on the canvas, arranged hierarchically according to the lines that connect them.
The Outline tab gives you a quick way to enter structured data to create hierarchical diagrams. The Outline shows any shapes you’ve created on the canvas, arranged hierarchically according to the lines that connect them.
Likewise, as you enter text into an Outline, shapes are automatically created and connected on the canvas with a corresponding text label. To help facilitate the flow of creating an outline, however, you should turn on Auto layout in the Diagram Layout and Style inspector.

To create an entirely new outline, click the Action menu at the bottom of the Sidebar and choose New Topic.

While you work in the Outline tab, the following keys can be used to create and arrange items:
- Return — creates a “peer” of the currently selected item. Peers appear on the same indentation level in the outline, and, if they are beyond the top level, have connections from the same parent object in the diagram.
- Tab — indents the currently selected item, making it a “child” of the item above it in the outline. A connection line is drawn in the diagram from the parent object to the child object.
- Shift-Tab — outdents the currently selected item, making it a peer of what used to be its parent.
- Escape (esc) — switches between selecting an item and editing the item’s text.
Additional options and keyboard shortcuts for quickly building outlines can be found in Edit ▸ Outlining.
You can rearrange items in the Outline tab by selecting and dragging the item to another location in the Outline. Dragging an item with children brings its children along for the ride. While you drag an item, a blue line shows the location and indentation level at which the item will be dropped when you let go of the mouse button.

A group, table, or subgraph on the canvas is shown as a single item in the Outline. To view the contents of the group, table, or subgraph in the Outline, you will need to ungroup those objects first.
While the Outline Editor is handy for quickly entering lots of information, an outline cannot always perfectly represent the relationships in a complicated diagram. Objects with more than one parent, lines connected to other lines, and circular ancestry are all examples of the kinds of things a simple outline can’t properly show. In these cases, the Outline tab tries its best to be accurate. If your diagram is not strictly tree-like, you probably shouldn’t rely too much on the Outline if what you need is a quick representation of the objects’ relationships.
The Selection Tab 
The Selection tab gives you the ability to cloak or reveal the different elements in your project, making it easy for you to examine and apply styles to the objects in your project.

Along the top of the Selection tab, you will see a row of tiny Style Selection buttons that look oddly familiar. Each button corresponds to the styles you can set for the shapes on the Canvas.

All of these are on by default, and this gives you the finest level of granularity when evaluating your objects. But as you turn one—or all—of them off, you’ll notice that the previews in the Selection tab become more compact.

Beneath that row of tiny buttons, you’ll also find a pop-up menu, which lets you select individual canvases in your project, or All Canvases for getting the full scope of your project.

Sharing Layers with Multiple Canvases (PRO)
You can share a layer between multiple canvases. That way, whenever you change the layer, it affects every canvas that uses that layer.
To add a Shared Layer to your project, do one of the following:
- Choose Edit ▸ Layers ▸ New Shared Layer
- In the Layers sidebar, Control-/Right-click on the desired canvas and choose New Shared Layer from the contextual menu that appears
- Control-/Right-click on the canvas and choose Layers ▸ New Shared Layer from the contextual menu that appears
Shared Layers have an orange tint added to the Layer Preview, and the objects on the Shared Layer also gain an orange highlight color when selected on the canvas.
After adding a new Shared Layer:
- Add and edit objects on the layer normally.
- Any further changes you make to any copy of the layer are also applied to all other copies of it.
To delete a Shared Layer, do one of the following:
- Select the Shared Layer and press the Delete key
- Choose Edit ▸ Delete from the menu Bar
- Control-/Right-click on the Shared Layer and select Delete Shared Layer in the contextual menu
- Click the
 and select Delete Shared Layer from the Action menu at the bottom of the sidebar
and select Delete Shared Layer from the Action menu at the bottom of the sidebar
Using Artboards (PRO)
As you learned in the previous chapter, your OmniGraffle projects can be as simple or complex as you need. For example, your project can have a single canvas with a single layer, a single canvas with multiple layers, or it can contain multiple canvases each with multiple layers.
This chapter introduces you to a new layer—and object—type that’s only available in OmniGraffle Pro: The Artboard. Artboard Layers reside beneath or between the layers of your project, and the objects on an Artboard Layer, known as Artboard Objects, have a direct effect on the objects residing on layers higher up in the stack. Artboards can be used to define export areas in your project, while also acting as a container for objects on the layers above.
For example, you could use artboards to:
- Define the areas needed for toolbar buttons in a macOS app. You could mock up the toolbar, and use separate artboards for each button location.
- Export multiple resolution images (normal, 100%, through @5x, 500%) for use in an app bundle or for a website.
- Act as containers for objects in a project, such as an app prototype, where you need the ability to move interaction “screens” around without breaking everything else.
- And much, much more...
As you’ll soon discover, artboards are powerful new tools for your bag of design tricks.
Understanding Artboards
The fastest way to add an Artboard Layer and an Artboard Object to your project is with the Artboard Tool:

Artboards are unlike other layers in OmniGraffle. For example, if you create a new OmniGraffle project and add a New Layer, you’ll notice that Layer 2 appears above Layer 1 in the layer stack.

However, with the same new project, if you choose File ▸ New Artboard Layer in the toolbar (or use the Artboard Tool to create a new artboard object and layer), you’ll notice that the Artboard Layer 1 layer is added to the canvas underneath Layer 1.

This subtle behavior is deliberate because artboards are used to manage the behavior and output of the things you create on the layers above. In fact, whenever you add a new Artboard Layer, it pops into the layer stack underneath the selected layer.
And, like standard layers, your project can have as many Artboard Layers that you need; but unlike standard layers, there is no requirement for a project to have at least one Artboard Layer. If you don’t need one, don’t use one. (The same applies to Shared Layers, too.)
How Artboard Objects Interact with Objects on Other Layers
As noted earlier, artboards interact with the objects on layers higher up in the stack. This means that when you go to grab and move an artboard to a different location on the canvas, every object that’s on a higher layer in the project—and within the bounds of the artboard, partially or otherwise—goes along for the ride.
To help illustrate the point, let’s look at a simple example...
- Create a new OmniGraffle project.
- In the menu bar, choose View and look in the Extras section to see if Movement Handles has a checkmark next to it.
- Click the New Layer button in the toolbar to add another standard layer to the project; don’t worry about renaming this layer.
- On Layer 1, use the Shape tool to draw a square.
-
On Layer 2, use the Shape tool to draw a circle, but have the circle overlap the square a little, like so:

-
In the Tool Palette, select the Artboard Tool
 .
. -
Draw an artboard so that it intersects the circle on Layer 2:

If you look at the Sidebar, you’ll notice that the Artboard Layer has been added between Layers 1 and 2.
-
Drag the Artboard Layer to the bottom of the layer stack, so that Layers 1 and 2 appear above the artboard.

With the artboard at the bottom of the layer stack, and knowing that artboard objects affect the objects on layers higher up in the stack, click and drag on the artboard. Notice how the circle on Layer 2 moves along with the artboard but the square on Layer 1 stays in place. This is because a portion of the circle overlaps the artboard, but the square does not.

Press Command-Z to undo that movement and reset the circle and artboard to their previous locations.
If all you wanted to do was move the artboard so that it is placed beneath the square and the circle, here’s how you would do that:
- In the Sidebar, select the artboard.
-
First, click-and-hold on the artboard’s Movement Handle, located at the center of the Bounding Box Basics. This grabs the artboard so it can be moved:

-
Then press the Control key and move the artboard into position:

When the Control key is added in that way, it temporarily decouples the artboard from any objects on layers higher up in the stack so you can freely move the artboard around.
-
When the artboard is in the correct location, let go of the mouse button and then let go of the Control key.
Now if you move the artboard, both the square and circle go along for the ride.
Using Artboards as Containers
Sometimes, you need the flexibility of a group, without actually creating a group. For example, when you’re trying to rapidly prototype something and you want the flexibility to move things around to see how they look when you move or add things to the design.
For example, let’s say that you’re working on toolbar button designs for a Mac app. Toolbars, as you know, contain three circular window control buttons in the upper-left corner. One quick way to attach these to an artboard is to first select the three buttons, and then choose Arrange ▸ Make Artboard (Shift-Command-A).

The Make Artboard option wraps the selected objects in an artboard, and places that artboard layer at the bottom of the stack.

If, while iterating on your design, you decide that you want to see how the toolbar looks without the window controls, you can just grab the artboard and move it off to the side.

The objects are still visible on the canvas and can be dragged back into place at any time.
Adding a Toolbar Button for Creating New Artboard Layers
If you plan to work with Artboards often, you should consider adding the New Artboard Layer button to OmniGraffle’s toolbar. To do this, follow these steps:
- Control-click on the toolbar, and choose Customize Toolbar
-
Locate the New Artboard Layer button and drag that up to the toolbar:


-
Click Done
If you ever decide that you no longer want the New Artboard Layer button in the toolbar, Control-click on the toolbar again, and then drag the New Artboard Layer button away from the toolbar. When you let go of the mouse button, it disappears in a poof.
Changing an Artboard Object’s Shape
By default, the Artboard Tool draws a rectangular shape when used. However, you can use the Shape inspector to change the shape of an Artboard Object before or after it has been added to an Artboard Layer; here’s how:
Before Drawing the Artboard Object
- In the Tool Palette, click to select the Artboard Tool
- Press Command-1 to view the Object inspectors in the inspector bar
- Option-click the Shape inspector; this opens the Shape inspector, and collapses the other Object inspectors
- Click the Shape Selection button at the top of the Shape inspector, and then double-click on another shape in the pop-up menu that appears.
After Drawing the Artboard Object
- Select the Artboard Object on the Canvas
- Option-click the Shape inspector; this opens the Shape inspector, and collapses the other Object inspectors
- Click the Shape Selection button at the top of the Shape inspector, and then click on one of the shapes in the pop-up menu that appears. The Artboard Object instantly changes its shape.
Deleting Artboards
If you decide that your project no longer needs an artboard, you can safely delete the artboard without deleting the objects that reside on other layers.
To delete an artboard, you can do one of the following:
- Control-click on the artboard layer in the Sidebar and choose Delete Layer from the contextual menu that appears.
- Select the artboard object in the Sidebar or on the canvas and press Delete.
If you select the artboard on the canvas, make sure that you select just the artboard, and not any of the objects on the layers above prior to pressing Delete.
If you delete something by accident, remember that you can always press Command-Z to undo that action.
Working with Artboards
To help illustrate how to use artboards in your own projects, there are a couple approaches you can take. First, if you know the dimensions of the image assets you need, you can start by laying down your artboard first and then drawing on the layers above. The second approach is when you already have the art you need in OmniGraffle, and you want to add an artboard to define the export areas you need.
Defining the Design Area with Artboards
Let’s say that you’ve started up your own private rocket company, MasterBlasters, and you’re using OmniGraffle for all of your design needs—from designing your brand ID to prototyping your website and companion app for iOS.
The Web Team needs a transparent PNG image that’s 1080 × 256 pixels, and the App Team needs a similar PNG image, except it needs to be 512 × 512 pixels.
In the past, the process for doing this would be extremely tedious. You’d have different project files with different-sized assets, which meant there was a greater chance for failure when you split up everything that way—and who wants that when you’re creating a rocket company?
However, to accomplish this feat, you’ll only need two artboard objects. To get the larger graphic for the billboard, you’ll repurpose the artboard object you create to define the web banner, and then change the Unit Scale in the Units inspector.
This is where the power of artboard layers and objects come into play. Let’s get started!
- Create a new OmniGraffle project.
-
Select the Artboard Tool, hold down the Shift key, and then draw a 256 × 256 px square on the canvas:

Holding down the Shift key while drawing a shape ensures that the height and width of the object are the same dimensions.
-
Option-click on the Shape inspector and set the Corner Radius to 8 pt:

-
In the Sidebar, double-click on the artboard’s name (currently, Rectangle), and change that to app-icon:

Notice how the Artboard Layer has a red highlight to its layer preview in the Sidebar. This makes it easy for you to quickly identify the artboards in your project.
If you are designing iOS app icons, there is an iOS App Icon shape in the Shape inspector’s Shape Popover.
-
Click to select the artboard on the canvas.
-
Hold down the Option key, and then click and drag on the artboard to create a duplicate:

-
In the Sidebar, double-click on the duplicate artboard’s name, and change that to web-banner:

-
Click to select the web-banner artboard on the canvas.
-
Option-click the Geometry inspector, and change the artboard’s width to 1080 pixels:

-
Next, you’ll want to align the artboards so that the app-icon artboard is centered on the web-banner artboard. Click on the canvas to bring that area into focus, and then press Command-A (Select All) to select both artboards.
-
Option-click the Alignment inspector, and then press the following buttons:
 to align the artboards based on their vertical centers
to align the artboards based on their vertical centers to align the artboards based on their horizontal centers
to align the artboards based on their horizontal centers
This is how the artboards should appear on the canvas:

With the artboards in place, you can work on your design on the layers above. When you set up your OmniGraffle project, you layer it just like you normally would, with a background, the rocketship, and the text blocks you need for the web banner.

Exporting Image Assets with Artboards
To create the image files you need, choose File ▸ Export (Option-Command-E). After choosing Export, you’ll catch your first glimpse of OmniGraffle’s new Export panel.

On the left side of the Export panel, under the Export Area section, make sure that Export from artboards only is checked. This tells OmniGraffle to export images based on the artboards in your project; without this option checked, what gets exported depends on what you have selected in the Export Area pop-up menu.
If you look at the right side of the Export panel, you’ll see the Export Preview, where you can page through the images as determined by their artboards.

You’ll notice that, when exported at 100% size, the web-banner image will export at the size you need (1080 × 256 pixels), while the app-icon image exports at the size of the artboard—256 × 256 pixels—except, you need the app-icon to be 512 × 512 pixels.
If you look at the Export Sizes area of the Export panel, you’ll see that you can also specify variable export sizes:

In the Export Sizes area, click  to add another export size. By default, OmniGraffle sets the next size to 200% and adds @2x as the suffix.
to add another export size. By default, OmniGraffle sets the next size to 200% and adds @2x as the suffix.

If you look at the Export Preview, you’ll notice that there are now four images that will be exported: two at 100% and two at 200%:

When you click Export, the Save sheet flops down so you can choose a location on your Mac to save the files. When you export, the text you enter in the Export As field is used as the name for a folder to contain the images.

When you click Save, OmniGraffle outputs the image files to the folder you have specified. In this case, four images are exported:
- app-icon.png (256 × 256 px)
- app-icon@2x.png (512 × 512 px)
- web-banner.png (1080 × 256 px)
- web-banner@2x.png (2160 × 512 px)

Depending on the needs of the Web and App Teams, you can either send them both sizes, or just the ones they need and then discard the others.
Adding Artboards to an Existing Project
Now that you know what artboards look like and how they interact with objects on other layers, you can also add artboards to an existing OmniGraffle project.
To help illustrate the point, let’s use an example of a spaceship landing game. The app is designed to fit an iPhone 7 screen (750 × 1334 pixels), both in portrait and landscape orientation. To start, the OmniGraffle project has three layers:
- One that contains the spaceship.
- A background layer that depicts an alien atmosphere.
- A mountainous foreground with a few "designated" landing areas among the hazardous peaks.
To add artboards to this project, do the following:
- Since you want the artboards to appear beneath everything else in the project, select the layer lowest in the stack.
- In the Tool Palette, select the Artboard Tool and then draw a 750 × 1334 px rectangular artboard; these are the dimensions for the Portrait display. When you draw the artboard, OmniGraffle creates the artboard layer to contain the artboard.
-
In the sidebar, name the artboard layer Portrait and the artboard itself portrait.

-
Next, you need to create a Landscape version of the artboard, and for this, you’ll employ a little trick. Control-click on the Portrait artboard layer and choose Duplicate Layer from the contextual menu that appears:

-
Rename the duplicated artboard layer to Landscape, and rename the artboard to landscape, and then select the landscape artboard in the Sidebar.

-
Option-click on the Geometry inspector, and change the dimensions of the landscape artboard to 1334 px wide by 750 px high:

-
After changing the dimensions of the landscape artboard, you’ll notice that it needs to be repositioned:

-
Use the following to relocate the landscape artboard without moving the objects on the layers above:
-
Click-and-hold on the landscape artboard’s center handle. This grabs the artboard so it can be moved.
-
Press the Control key, and then move the artboard into position:

When the landscape artboard is in place, let go of the mouse button and the Control key.
-
And here are the Landscape and Portrait views of the game prototype after exporting the images:

Using the Tools
In the center of the toolbar, you’ll find OmniGraffle’s Tool Palette. Much like a Swiss Army Knife, the Tool Palette can flip open to reveal or hide additional tools
This chapter provides you with an overview of the Tools, including tips for quickly accessing the tool you need, when you need it.
Using the Tool Palette
The Tool Palette contains all of the tools that you need to draw and interact with objects on the Canvas. The Tool Palette is divided into two sections, separated by an arrow which you can click to hide or show the Tools to the right. When fully open, the Tool Palette contains the following tools:

Click the Expand/Collapse Arrow in the center of the Tool Palette to collapse the tool palette down to just a core set of tools on the left, or click it to gain access to the remaining tools.

And, as you discovered in Customizing the Tool Palette, you can reorganize the tools and their positions in the Tool Palette in the Drawing Tools preference pane.
Persistent Tool Activation
By default, clicking a tool once activates it for a single use; after that one use the Selection tool becomes active again. When you select a tool in the toolbar, the button takes on a light gray background to indicate that the tool is active.

However, if you double-click on a tool, it becomes the permanently active tool until you switch to another tool. The tool button takes on a dark gray background to indicate that the tool is persistent.

The Point Editor tool, when selected, is always persistent.
You can change this behavior in the Drawing Tools preferences, so that tools are always (or never) activated persistently.
Using Hot Keys and Numbers to Quickly Access the Tools
Each of the Tools in the Tool Palette has a Hot Key which you can press to quickly activate the tool. This makes it really easy for you to switch between tools while you’re working on a project without having to actually click on the tool. Some of the tools also have a Hot Number, ranging in order from 1 to 0 from left to right in the Tool Palette; these work exactly like the Hot Keys.
With the mouse pointer hovering over the Canvas, you can quickly activate any tool in the Tool Palette by pressing a Hot Key or Number. For example, if you press and hold s or 2, the Shape tool becomes available; just click on the Canvas and drag to create a shape.
When you let go of the Hot Key or Number, the mouse pointer changes back to the Selection tool. If you double-tap a Tool’s Hot Key or Number, that tool becomes persistent (see Persistent Tool Activation) and remains active until you switch to another tool.
The following table lists the Hot Keys and Numbers associated with the Tools in the Tool Palette.
| Tool | Letter | Number (Standard) | Number (PRO) |
|---|---|---|---|
| Selection | v | 1 | 1 |
| Shape | s | 2 | 2 |
| Line | c | 3 | 3 |
| Text | t | 4 | 4 |
| Pen | e | 5 | 5 |
| Point Editor | f | 6 | 6 |
| Artboard (PRO) | a | -- | 7 |
| Divider | -- | 7 | 8 |
| Diagram | d | 8 | 9 |
| Style Brush | w | 9 | 0 |
| Rubber Stamp | r | 0 | -- |
| Magnet | m | -- | -- |
| Zoom | z | -- | -- |
| Hand | Space | -- | -- |
| Action Browse | b | -- | -- |
You can change a tool’s Hot Key in OmniGraffle ▸ Keyboard Shortcuts. See Customizing OmniGraffles Keyboard Shortcuts earlier in this guide for details on how to change OmniGraffle’s shortcuts.
Using the Style Well
 Immediately to the left of the Tool Palette is the Style Well. The Style Well is part pop-up menu and part visual display of the shape, line, or text to be created when you have the Shape, Line, Text, Pen, or Artboard tool selected.
Immediately to the left of the Tool Palette is the Style Well. The Style Well is part pop-up menu and part visual display of the shape, line, or text to be created when you have the Shape, Line, Text, Pen, or Artboard tool selected.
The Style Well works in concert with the Object inspectors (Fill, Stroke, Shadow, Shape, Line, Font, Text Position, and Geometry) in defining the object properties for the shape or text you’re about to draw on the canvas.
To use the Style Well, first select one of the aforementioned tools, and then click the Style Well button to open the menu:

The very top item in the menu, Current Style, is the last style you set with the selected tool.
The Style Well’s pop-up menu is divided into three sections:
- Current Style
- This is set to the last object style used, or it reflects the styles for a shape or text as you set those styles in the Object inspectors.
- Favorite Styles
-
OmniGraffle includes some default object and text styles which you can choose from, depending on the tool you have selected. For example, if you have selected the Line tool in the Tool Palette, the Favorite Styles section displays the default line options available for you to choose from.
If you have OmniGraffle Pro, you can add styled objects, as well as styles shown in the Canvas Styles section of the popover, to the list of Favorite Styles.
To add a new Favorite Style:
- Choose the Shape tool in the toolbar.
- Click to open the Style Well popover.
- In the Canvas Styles section of the Style Well, locate the object that you’d like to add to the Favorite Styles section.
- Control-click the object and choose Add to Favorites from the contextual menu. Another option is to click and drag the object from Canvas Styles to the Favorite Styles portion of the Style Well.
To remove a style from the Favorite Styles list:
- Choose the Shape tool in the toolbar.
- Click to open the Style Well.
- Control-click on the object in the Favorite Styles list that you would like to remove, and select Remove from Favorites from the contextual menu.
You can choose from one of the default object Favorite Styles so you can quickly get going with your project, or you can define the object properties first and use the Style Well’s preview as a guide.
- Canvas Styles
- Once you have some things drawn on the canvas, those shapes, lines, and text show up under the Canvas Styles section. This makes it easy for you to reuse an existing shape in the project in which you are working.
- To use one of the Canvas Styles, first select one of the tools in the Tool Palette, and then click the Style Well and choose one of the available styles in the Canvas Styles section. The style you have selected now becomes the default style for that drawing tool.
Getting to Know the Tools
The tools are an essential part of the way you work in OmniGraffle. From simple tasks, such as resizing or moving an object on the canvas, to complex operations, such as building an action-based prototype in OmniGraffle Pro, there’s a tool for all your design needs.
This section provides you with a quick overview of all of the tools you’ll find in the Tool Palette.
 Selecting, Moving, and Editing Objects with the Selection Tool
Selecting, Moving, and Editing Objects with the Selection Tool
The selection tool is the most basic tool; it looks just like the ordinary macOS mouse pointer.
Selecting Objects
Click an object on the canvas to select it.
When you select an object on the canvas, the inspector sidebar automatically switches to the Object inspectors tab. From there, you can use the inspectors to change anything about the selected object.
To select several objects at once, click in an empty area of the canvas and drag a selection box around the objects. If you hold Option, only objects entirely inside the rectangle are selected. You can also Command- or Shift-click an object to add it to or remove it from the selection.
To select an object that’s part of a group, table, or subgraph, click once to select the group as a whole, and then click again to select the individual objects within. The rest of the canvas dims to show that you are in group editing mode. Click anywhere outside the group to leave group editing mode.
You can also select individual objects within a group, table, or subgraph in the Sidebar. Click the disclosure triangle next to view the contents of those items, and then click to select the desired object within.
Moving Objects
To move an object, use the Selection tool to click-and-drag the object to a new location. If you want to move a line, you might have to detach its end points from any objects they’re attached to. To move an object horizontally or vertically, hold Shift as you drag. To rotate an object, Command-drag one of its selection handles; you can also hold Shift to restrict the rotation to 15-degree increments.
If you’re using a Mac with a touch-sensitive trackpad, you can use the rotate gesture with two fingers to rotate the selected objects (be sure that Multi-Touch gestures are enabled in OmniGraffle ▸ Preferences ▸ Multi-Touch).
To move the selected object very precisely, press the Arrow keys. Hold Option or Shift to move by larger steps.
With Smart Guides enabled (Arrange ▸ Guides ▸ Smart Alignment Guides and Smart Distance Guides), you can line up objects and precisely space them on the canvas. Hold Command after you start dragging to temporarily enable or disable Smart Guides.
To drag a copy of an object instead of the object itself, hold Option as you drag.
Resizing Objects
Every object (or group of objects) on the canvas is surrounded by a bounding box, which defines its width and height. When selected, you’ll notice that the bounding box has eight selection handles around the outside. You can click and drag the selection handles to resize an object.

The bounding box also has an optional Movement Handle (choose View ▸ Movement Handles in the menu bar) for clicking-and-dragging objects around the canvas or to another layer. For more details about bounding boxes, see Bounding Box Basics, earlier in this guide.
To change the shape’s size, use the Selection tool to click and drag one of the resize controls. As you click and drag on one of the handles, you’ll notice that the object is anchored by the opposing handle, and the object resizes in the direction you are moving the mouse.
If you have Smart Guides enabled, they appear as you drag to help you size objects equally. Hold Command after you start dragging to temporarily enable or disable Smart Guides.
The following keys provide additional functionality when interacting with the resizing handles:
- Hold Shift while resizing to maintain the aspect ratio of the original object.
- Hold Option to resize an object with its center point being anchored.
- Hold Shift-Option while resizing to maintain the aspect ratio and resize the object based on its center point.
- Hold Command, and the resize control changes to a rotate control so you can rotate the object.

If you have objects of different sizes on the canvas, but would like them to be the same size, first select the object that has the dimensions you’d like the others to emulate, choose Arrange ▸ Size and then choose one of the resizing options.
If you select a table, the middle selection handles of each side look like miniature tables:

Dragging the middle table handles on the top and bottom add another row to the table; dragging the ones on either side adds another column:

Drag the corner handles to resize the table normally.
 Creating Shapes with the Shape Tool
Creating Shapes with the Shape Tool
This tool is quite simple; use it to create shape objects—squares, rectangles, circles, and so on—based on the shape you’ve selected in the Shapes object inspector.
To create a shape:
- Click-and-drag on the canvas until you get the size you want.
- Hold Shift while dragging to make a shape of equal width and height (a perfect square, a perfect circle, and so on).
Once you have created a shape, you can select it and change its attributes with the Object, Type, and Properties inspectors.
 Connecting Objects with the Line Tool
Connecting Objects with the Line Tool
Use the Line tool to make logical connections between objects. Connected objects stay connected unless you disconnect them, no matter how much you move them around or change them.
To create a new line:
- Select the Line Type in the Line inspector. You can choose from Straight, Curved, Orthogonal, or Bézier.
- Set the line’s stroke width and color in the Stroke inspector.
- Click where you would like the source of the line; this can be an object (to which the line will stay attached) or an empty spot on the canvas (so the beginning of the line remains unattached).
- Click as many empty spots on the canvas as you like to give the line midpoints.
- End the line at an object by clicking the object (to which the line will stay attached), or end the line without connecting to an object by double-clicking on the canvas; this can be changed in the Drawing Tools preferences (OmniGraffle ▸ Preferences ▸ Drawing Tools ▸ Line Editing).
To draw a straight line, hold Shift while drawing the line. This restrains the line so that you can draw perfectly straight lines horizontally and vertically. After clicking on the canvas to start drawing the line, if you hold Shift and then move the mouse pointer slightly up- or downward, the line snaps to a 45-degree angle.
Hold Option while drawing a line to prevent it from connecting to objects.
When two objects are connected by a line, the object at the source is considered the parent of the object at the destination. This defines the objects’ relationship in the outline view and when you use automatic layout.
Lines can have line labels attached to them. Click a line with the Text tool to create a new text label. Or, drag an existing blob of text to the line until the line is highlighted, then drop it to attach it as a label.
 Creating and Editing Text with the Text Tool
Creating and Editing Text with the Text Tool
Use the text tool to add a label to an object, to edit the label on an object, or to create a new shape with text inside.

Click a shape to start editing its text. While you are in text editing mode, the top ruler becomes a text ruler, and you can use standard macOS text editing commands (for example, you can use the arrow keys to move the insertion point around).
Click or drag in an empty area of the canvas to create a new shape with settings particularly suited to containing text. A single click creates an object that expands horizontally to fit the text you enter; a drag creates an object of a specific width. Remember that the objects you create in this way are not fundamentally different from other shapes; they just start with certain settings in the Text inspector which make them convenient for containing text.
Click a connection line to add a new label to it. This label is just like the object created when you click an empty area of the canvas, except it is attached as a line label.
Text inside objects can be found by macOS’s Spotlight search feature, in case you need to find your OmniGraffle diagrams that contain certain words.
 Drawing Shapes with the Pen Tool
Drawing Shapes with the Pen Tool
Use this tool to create custom shapes, such as the duck shown earlier. We’ve included a lot of nice shapes in the Lines and Shapes inspector and on the stencils, but perhaps you would like to draw your own.
To start a new shape, click anywhere on the canvas. Each subsequent click adds a new point to the shape, until you double-click or press Return to make the final point. At any step along the way, instead of just clicking, click and drag to create a point with Bézier handles. While creating a shape, you can press Delete to remove the last point you added. To learn more about Bézier curves, see Altering Shapes with the Point Editor Tool, later in this chapter.
Once you have created a shape, you can select it with the Selection tool and edit its points, adjust existing handles, add handles to points without them, or change the shape’s attributes with the Object, Type, and Properties inspectors.
 Altering Shapes with the Point Editor Tool
Altering Shapes with the Point Editor Tool
Use the Point Editor tool to expose and manipulate the vector points of lines drawn with the Line tool, or shapes drawn with the Pen Tool.
Everything you draw and create in OmniGraffle is defined by a series of vector points. For example, the simplest thing you can draw in OmniGraffle—a straight line (using the Line tool)—has two points: a red one at its source and a green one at its destination.

After drawing a a line or a shape created with the Line or Pen tools, respectively, you can use the Point Editor tool to view and manipulate the path’s vector points. The path’s vector points appear as tiny blue diamonds along the path, while also hiding the selection handles of the object’s bounding box. This makes it really easy for you to access the points that make up a shape and bend them to your will.

You can use the Point Editor tool to:
-
Select individual vector points; selected points are solid blue:

-
If a vector point has red Bézier control handles extending from it, you can use the Point Editor tool to drag the handles and alter the shape of the curve:

In OmniGraffle Standard, you can use the following key combinations to work with Bézier curves as long as the shape was drawn with the Pen tool:
- Command-drag on a vector point to extend the Bézier’s control handles.
- Option-Command-drag on a vector point to extend only one of the Bézier’s control handles.
- Hold the Option key while dragging on a control handle to work with just one side of the curve at a time.
- Hold the Shift key while dragging on a control handle to constrain the handle’s angle of rotation to 45-degree increments.
-
Click-and-drag a vector point to move the vector point or change its position along the path:

-
Double-click on the path to add another vector point:

-
Select a vector point and press Delete to remove the point from the object’s path:

If you have OmniGraffle Pro, you can use the Point Editor tool to view and manipulate the vector points of any shape you draw, including those you create with the Shape tool.
If you have OmniGraffle Pro, you can use the Point Editor tool to convert standard vector points into Bézier curves:
-
Command-drag on a vector point to extend the Bézier’s control handles in both directions:

-
Option-Command-drag on a vector point to extend only one of the Bézier’s control handles:

-
Hold the Option key while dragging on a control handle to work with just one side of the curve at a time.
-
You can also add the Shift key while dragging on a control handle to constrain the handle’s angle of rotation to 45-degree increments.

 Creating Artboards with the Artboard Tool (PRO)
Creating Artboards with the Artboard Tool (PRO)
 Rapidly Creating Structure with the Diagram Tool
Rapidly Creating Structure with the Diagram Tool
The Diagram tool is for rapidly creating new objects on the Canvas. This tool is especially fun if you have Auto layout turned on (Canvas Inspectors ▸ Diagram Layout and Style, and then make sure Auto layout is checked).
With nothing selected, click any empty spot on the Canvas to create a new generic shape there and select it. Once you have a shape selected, try some of these combinations:
- Click any empty spot on the canvas to create a new shape connected to the original one.
- Hold Option to create a sibling (connected to the same parent as the selected shape) instead.
- Hold Shift to add an aunt (essentially reversing the connection line of the new object).
- Hold Command to create a completely disconnected shape.

If you already have an object on the Canvas, first select it with the Selection Tool so that you can use it as a starting point for creating more connected shapes, and then switch to the Diagram Tool by pressing and holding the d key.
Once you get the hang of the modifier keys, you can create really complex diagrams with just a few clicks.
 Replicating Styles with the Style Brush Tool
Replicating Styles with the Style Brush Tool
Use this tool to capture an object’s styles and apply (paint) those onto another object.
When using the Style Brush, you’ll notice the following three states:

- When you first select the Style Brush, the bristle end of the brush is see-through and has arrows showing that it is ready to absorb a style.
- When you move the Style Brush over a styled object, you can see the styles through the brush end.
-
Click the styled object with the Style Brush to absorb its styles. After absorbing the styles, the arrows go away and the bristle end of the brush reflects the style it has absorbed.

-
To apply an absorbed style to another object, move the filled Style Brush over the object and then click on the object to apply the style.

Once the brush contains a style, you can continue clicking other objects on the canvas to replace their styles as well. If you want to absorb the style of a different object, press the Option key and the absorption arrows return to the bristle end of the Style Brush to indicate that the brush can pick up a different style.
 The tool’s pop-up menu contains a list of styles that can be absorbed; select whichever ones you like, and the brush will only absorb or apply those styles. For example, if you only select Fill, you can apply a certain fill style to objects without affecting any of their other styles.
The tool’s pop-up menu contains a list of styles that can be absorbed; select whichever ones you like, and the brush will only absorb or apply those styles. For example, if you only select Fill, you can apply a certain fill style to objects without affecting any of their other styles.
 Duplicating Objects with the Rubber Stamp Tool
Duplicating Objects with the Rubber Stamp Tool
Use this tool to replicate objects.
When you first select the Rubber Stamp tool, the stamp is empty, ready and waiting for you to click an object that you’d like to duplicate. You’ll know that the Rubber Stamp is empty by the empty upwards-pointing triangle in its base. After clicking to absorb an object, the triangle points downward and has a black fill.

Once the stamp contains an object, each click on the canvas creates a new copy of the object.

If you hold the Shift key down, the Rubber Stamp tool will align the soon-to-be-pasted object along the centerline (either horizontally or vertically) of the original or previously pasted copy.
To reset the contents of the stamp, select Clear Contents from the tool’s pop-up menu; you can then grab a new object. You can also Option-click a different object to replace the stamp’s contents.
 Adding and Adjusting Connections with the Magnet Tool
Adding and Adjusting Connections with the Magnet Tool
Use this tool to add magnets to a shape or to edit a shape’s existing magnets. To view the available magnets for the objects on your Canvas, choose View ▸ Magnets.
Magnets are special spots on a shape that attract connection lines. If there are no magnets on a shape, all lines connect to the shape’s center by default. If there is at least one magnet, each connected line is attracted to the nearest one. You can also connect lines directly to magnets, to make sure they stay connected to the same magnet regardless of where the shape is moved.
If you want to place magnets in very specific places on a shape, click the Magnet Tool and then click anywhere on the object.

To change a magnet’s position on the object, click and drag an existing magnet to another location. If an object has more than one magnet, Smart Guides will appear so you can align the magnets as well.

To delete a magnet, Option-click on the magnet you would like to remove, and then click on the × that appears beneath the mouse pointer.

To learn more about the magnet presets and locations, see Changing the Way Objects Connect with the Connections Inspector.
 Taking a Closer Look at the Canvas with the Zoom Tool
Taking a Closer Look at the Canvas with the Zoom Tool
Use the Zoom tool to get a closer (or more distant) look at the Canvas. Click anywhere on the canvas to center on that point and double the zoom percentage. Option-click to zoom back out.

-
Click and drag a box across the canvas to specify the area of your canvas that you would like to have zoomed into the window. This is particularly helpful when you need to zoom in on an object when working with the Point Editor tool so you can zoom in on a particular vector point.

-
If you Option-drag, the rectangle is centered on the spot where you start dragging. This is particularly useful for when you need to focus on a single element on the canvas.

-
While dragging, press and hold Shift to move the zoom selection area around instead of resizing it.
- Shift-click the zoom tool in the Tool Palette to return to 100 percent zoom, or actual size.
- With the Zoom tool selected, press and hold Command, and then two-finger swipe up or down on a trackpad to zoom in or out on the canvas. Similarly, if you are using a scroll wheel mouse, press and hold Command, and then use the scroll wheel to zoom in or out on the canvas.
You can always zoom to a specific percentage with the Zoom controls, just beneath the canvas.

The Zoom menu displays your current zoom level, as well as options for zooming to pre-specified magnifications. Click  to zoom out on the canvas, or click
to zoom out on the canvas, or click  to zoom in on the canvas. You can also use the zoom magnification pop-up menu to select a preset zoom level, or you can double-click in the menu and enter a value of your choosing.
to zoom in on the canvas. You can also use the zoom magnification pop-up menu to select a preset zoom level, or you can double-click in the menu and enter a value of your choosing.


The Fit in Window button to zoom in or out on the canvas so that everything on the current canvas appears in the window. When clicked, the Fit to Window button turns gray to indicate that the view state of the canvas is set so that it always fits within the window. To turn off Fit to Window, click the button a second time.

If your Mac has a Multi-Touch–capable trackpad, you can use it to change the zoom level using the pinch gesture. To enable Multi-Touch, go to OmniGraffle ▸ Preferences ▸ Multi-Touch and turn on Enable Multi-Touch trackpad gestures. Now you can pinch open to zoom in, or pinch close to zoom out. Multi-Touch zoom makes it much easier for you to zoom-in and -out on the objects on the canvas.
 Moving the Canvas Around with the Hand Tool
Moving the Canvas Around with the Hand Tool
Use this tool to drag your view of the canvas around, to see part of the canvas that is out of sight.
You’ll mostly use the Hand tool when you’re zoomed in on the canvas and want to move to a different location. For this, use the Hand tool’s quick access key, the Space Bar, to switch the mouse pointer to a hand, and then click and drag to move the canvas around.

As you drag, you’ll notice that the open hand changes to a clutched fist to indicate that you’re grabbing onto and moving the canvas.
 Activating Scripted Objects with the Action Browse Tool (PRO)
Activating Scripted Objects with the Action Browse Tool (PRO)
Use the Action Browse Tool to click interactive objects and invoke their assigned action. Interactive objects are created by assigning actions using OmniGraffle Pro’s Action inspector (Command–2).
Use of the Action Browse Tool can only be used on objects that have an action assigned. The way to tell if an object has an action assigned is to select the Action Browse Tool and then mouseover the objects on the canvas. If an object doesn’t have an action assigned, nothing happens. However, if the object does have an action assigned, the object’s highlight slowly pulses, and an icon appears over the upper-right corner of the object to convey the type of action assigned.

To invoke the action, click on the object with the Action Browse Tool. For information about creating interactive objects, see Making Objects Interactive with the Action Inspector (PRO).
While the Actions inspector is only available in OmniGraffle Pro, OmniGraffle Standard users can still use the Action Browse Tool to interact with files created with OmniGraffle Pro.
Working With the Inspectors
Along the right side of the window, you’ll find the Inspectors sidebar. You use the Inspectors to change the style attributes for the objects on the canvas, set the properties of the canvas itself, and to include document-specific metadata and define how the OmniGraffle file is saved.
If you don’t see the Inspector sidebar, click  in the toolbar or choose Inspectors ▸ Hide/Show Inspectors (Shift-Command-I).
in the toolbar or choose Inspectors ▸ Hide/Show Inspectors (Shift-Command-I).
The Inspectors sidebar has five tabs along its top, used for categorizing the individual inspector panes based on their purpose:

- Object inspectors are used for styling the objects on the canvas.
- Properties inspectors are used for defining the properties of the objects on the canvas.
- Canvas inspectors are used for defining the canvas itself, including units of measure and the alignment grid.
- Document inspectors are used for setting how the OmniGraffle file is saved, setting printer margins, and for adding document metadata.
- Stencil Browser is used for finding and placing stencils (pre-styled objects) on the canvas.
Since the Stencil Browser is not an inspector, it won’t be covered in this chapter. See Using, Curating, and Creating Stencils for more details about the Stencil Browser and stencils in general.
To make it easy for you to access the inspectors, we have conveniently mapped the Inspector tabs to the following keyboard shortcuts:
- Use Command–1 to view the Object inspectors.
- Use Command–2 to view the Properties inspectors.
- Use Command–3 to view the Canvas inspectors.
- Use Command–4 to view the Document inspectors.
Each tab contains a series of inspector panes, for such things as adding a fill to an object or setting a background image for the project you’re working on.
To open an inspector pane, hover over the title with the mouse, and then click on the disclosure triangle to open and use the inspector. To open one particular inspector (for example the Fill inspector) and close any other open inspectors, Option-click on the disclosure triangle. To open or close all of the inspectors, Shift-click on one of the disclosure triangles.

You can configure OmniGraffle’s preferences so that only the inspectors you need are displayed in the sidebar. Choose OmniGraffle ▸ Preferences ▸ General ▸ Inspectors and turn on Hide inspectors that don’t apply.
Using the Inspectors
By default, OmniGraffle’s inspectors reside in a sidebar just to the right of the Canvas. However, you can also open the inspectors as a floating window, or as four floating palettes, one for each tab. The different ways of viewing the Inspectors are known as Workspaces, because they help define how you work in OmniGraffle.
You can quickly switch between Workspaces by using the following keyboard shortcuts:
- Sidebar: F2
- Floating: F3
- Palettes: F4
If you are using a MacBook Pro, MacBook Air, or an Apple Magic Keyboard with your Mac, you also need to press the fn key—located at the lower-left corner of your keyboard—along with the applicable function key. If you have an Apple Magic Keyboard with Numeric Keypad, the fn key is located below the F13 key.
Locking an Inspector Tab in Place
 If you find that you’re using a particular inspector tab quite a bit—such as the inspectors in the Object tab while applying various styles and fills—you can lock the tab in the open position. To lock an inspector tab, double-click the icon for the inspector tab; the tab then receives a green lock icon (shown at right).
If you find that you’re using a particular inspector tab quite a bit—such as the inspectors in the Object tab while applying various styles and fills—you can lock the tab in the open position. To lock an inspector tab, double-click the icon for the inspector tab; the tab then receives a green lock icon (shown at right).
To unlock the inspector, double-click the tab again or click on another tab; for example, from a locked Object inspector tab to the Canvas inspector tab.
Interacting with the Inspectors
In all of the inspectors, you can click in a text field that contains a number, and then press the up or down arrow keys to increment or decrement the number.
When it comes to rotating objects, you have a couple options. First select the object and then go to the Geometry inspector. Click and spin the rotation dial and watch the object revolve around its center point. After clicking the rotation dial, keep the mouse button held down while moving the pointer away from the control to gain more rotational precision.

If you have enabled the use of Multi-Touch gestures (OmniGraffle ▸ Preferences ▸ Multi-Touch), you can use a two-fingered spin gesture to rotate an object on the canvas.
The use of Multi-Touch gestures requires a touch-enabled trackpad. Most Apple laptops support Multi-Touch, as does Apple’s Magic Trackpad.
Select and touch an object with two fingers, and then rotate the fingers (or pivot one around the other) to rotate the object. While rotating the object, you’ll notice that a blue angle indicator appears within the object, and a tiny popover appears showing you the degree of the angle.

Any color swatch in the Colors window can be dragged to an object on the canvas or to an inspector’s color control. When you drag a color swatch to an object, you can drop the color on the object’s fill, stroke, or text (label) color.

In places where you can enter measurements, such as in the Geometry inspector, values are shown in the current ruler units, or, if there is no unit scale, in the Units inspector. You can, however, enter values in any unit type that is available in the ruler, such as miles or kilometers. As soon as you finish entering the value, OmniGraffle converts it to the correct units automatically.

You can also perform simple arithmetic in the input fields; for example, add (+), subtract (−), multiply (*), or divide (/).

If you don’t specify a unit type in your math (for example, (2+2)*25), OmniGraffle uses the Unit Type specified in the Units inspector. You can, however, enter a different Unit Type as part of the arithmetic (for example, (2in+2cm)*25) and OmniGraffle will convert the Unit Type you have specified as part of the math to the Unit Type specified in the Units inspector.
You can also enter unit values that are different from the Ruler Units specified in the Units inspector. For example, if you have your project set up to use inches for the Ruler Units, and you enter 2.54 cm in a field, OmniGraffle would convert that to 1 in.
The Object Inspectors
Use the Object inspectors to view and change details about the objects on the Canvas. You can quickly access the Object inspectors by pressing Command-1, or by selecting any object on the canvas.
Coloring Shapes with the Fill Inspector
Use the Fill inspector to choose a color, gradient, or pattern to fill the inside of the selected shapes. Depending on the type of fill you’ve selected in the Fill Type pop-up menu, the Fill inspector adapts to provide the controls you need to adjust the fill’s settings.


The Fill inspector has the following controls:
-
Fill Type: Use the pop-up menu at the top of the inspector to choose from the nine fill types, including: Solid, Linear Gradient, Radial Gradient, Double Linear Gradient, Double Radial Gradient, Stipple, Marker, Squiggle, and Plastic. The No Fill option is also available as an option for objects where transparency is desired.
With the Fill Type set to Solid, you’ll also see a series of default color swatches that you can choose from. The larger swatches along the top range from black to white with varying shades of gray in between, with smaller color swatches underneath.
-
Fill Color: Located underneath the Fill Type pop-up menu is the Fill Color pop-up. Clicking the arrows lets you choose from one of 12 preset colors, or you can click on the color well to the left of the arrows to open the Colors palette to blend your own color.
If you have OmniGraffle Pro, the Fill inspector has two additional pop-up menus along the bottom: Fill Blend Type and Distortion Effect.

-
Blending Mode: The Blending Mode pop-up lets you choose how to blend the currently selected object’s fill with objects on the same canvas. By default, this is set to No Effect.

-
Distortion Effect Type: The Fill inspector includes three Distortion Effect Types: Blur, Pixelate, and Magnify. For example, you could apply the Magnify effect to an object that sits atop an image so you can use it like a magnifying glass.



You can also add a pattern fill to the objects in your projects. When you click on the color portion of a Fill Color pop-up menu, that opens the Colors window. Click the tab on the right, the Pattern Palette, to choose from a pattern to fill the objects.

Some additional notes about the Fill inspector:
- The gradient rotation control becomes active when you choose one of the Linear Gradient fills; enter a number of degrees in the field or drag the circular control to set the angle of the gradient. The blend position control becomes active when you choose a radial gradient; drag its crosshair to move the gradient’s center.
-
If you have chosen Linear Gradient or Radial Gradient, you can click the swap button between the color wells to exchange the two colors.

-
Drag the Gradient Midpoint slider next to the color wells to adjust the gradient.
- If you choose one of the Gradient fills, two or three color wells become available. Click them to choose the colors to blend together.
You can also edit the fill color of a canvas itself using the Canvas Fill inspector.
Defining Line and Path Behaviors with the Stroke Inspector
Use the Stroke inspector to change the appearance of the selected connection lines or of the line drawn around the edge of the selected shapes.

- Use the dropdown menu to choose one of the following stroke types: No Stroke, Single Stroke, Double Stroke, Freehand Stroke, Plastic Stroke, Inner Stroke, or Outer Stroke.
- Click the color well to choose a color for the stroke.
- Enter a number in the Thickness field or use the keyboard arrows to choose how thick the stroke should be.
-
With any Stroke Type except Plastic Stroke selected, you’ll find three sets of controls for further defining the stroke:

- Use the pop-up menu on the left to select a Stroke Pattern, ranging from solid, to dashed, to dotted, and everything in between. There are 25 stroke patterns to choose from.
- The center set of controls determines how the stroke appears at its corners: Miter creates a sharp corner, Round creates a soft corner, and Bevel creates a cut-off corner.
- The controls on the right determine how the stroke appears at its ends: The Butt option ends the line by cutting across its endpoint at an angle perpendicular to the line itself, while the Round and Square options let the line extend past its endpoint based on the stroke width.
-
With the Plastic Stroke type selected, the Stroke inspector takes on a different set of controls:

The middle row of controls lets you set a color for the Plastic Stroke’s Stroke and Highlight colors. Use the Highlight angle wheel on the left to change the "lighting" angle for the highlight. Use the slider on the right to make the Plastic Stroke flatter or to give it more height.
Casting Shadows with the Shadow Inspector
Use the Shadow inspector to drop a shadow behind the selected objects.

- Use the pop-up menu to choose whether the selected object has a shadow, and whether the shadow appears in front of or behind objects on the same layer, or if the object takes on an inner shadow. If you choose to let shadows appear in front of objects on the same layer, the ordering of objects matters; you can reorder objects with the Bring and Send commands in the Arrange menu.
- Enter a number in the blur field or use the keyboard arrows to choose how precise or blurry the shadow should be.
- Click the color well to choose a color for the shadow; partially transparent black tends to work best.
- Drag the crosshair in the offset control or enter numbers in the offset fields to set how far away from the object the shadow should fall.
Choosing a Shape with the Shape Inspector
With a shape object selected, use this inspector to transform it in various ways.

-
To change the shape (for example, from a rectangle to a circle), click the menu at the top of the inspector to reveal the Shape Popover. It includes all of OmniGraffle’s built-in shapes plus any custom shapes you’ve created.

-
Use the Corner Radius field to set how round the corners of the shape should be; enter 0 for perfectly pointy corners.
-
With multiple shapes selected, use the shape combination buttons for crafting custom shapes. Available actions include Combine Shapes, Intersect Shapes, Subtract Shapes, and Uncombine Shapes.

Using Adjustable Shapes
Underneath the Common Shapes found in the Shape Popover, you’ll see a row of five Adjustable shapes that you can choose from:
- Adjustable Arrow
- Adjustable Double Arrow
- Adjustable Arc
- Adjustable Wedge
- Adjustable Star

As their name implies, adjustable shapes can be morphed to take on different appearances. The thing that makes an Adjustable Shape adjustable are the Blue Adjustment Handles.
Depending on the shape, an Adjustable Shape has either one or two Blue Adjustment Handles. The Adjustable Arrow and Double Adjustable Arrow have a single Adjustment Handle, which you can use to resize the shape of the arrowhead.

The Adjustable Arc and Adjustable Wedge shapes have two Adjustment Handles, which you can grab and drag to change the degrees in the arc. If you hold down the Shift key while adjusting the an Arc or Wedge, the shape increases or decreases in size in 15-degree increments.

The Adjustable Arcs and Wedges can be Filled with any color or pattern, and arranged to create exploding pie charts.

Adjustable Stars have two adjustment handles, which you can use to make the points more or less pointier, and to decrease or increase the number of points on a star.

Adjustable Shapes can really speed up your time to creation, so look for ways to use them for diagrams, charts, wireframes, or website mockups.
Defining Line Attributes and Behaviors with the Line Inspector
Use this inspector to configure the properties of lines used to connect objects.

- Use the pop-up menu at the top to set how the line travels from its source to its destination:
- Straight for a line that takes the shortest possible path between points.
- Curved for a line that turns smoothly to pass through each point.
- Orthogonal for a line that always travels horizontally or vertically.
- Bézier for a line with control points you can adjust with the selection tool.
- In the middle of the Line inspector, you’ll find two pop-up menus on the right and left—used to set the appearance of the tail and head of the line. Click the reverse button to swap the line’s source and destination points.
- Use the fields below the tail and head menus to change the line ending sizes. If you’ve set the line type to Orthogonal, you can use the curve radius field in the middle to add some curvature to the line’s corners.
-
The Line Hops menu determines what the line should do when it crosses (or is crossed by) another line.
To better understand how Line Hops work, it’s important to understand how the things you draw or place on a layer stack in relation to each other.
Everything you draw or place on the same layer of a canvas—including lines—shares the same stacking order. The first thing drawn is at the bottom of that layer’s object stack; all subsequent objects and lines drawn on that layer appear further up in the object stack.
Consider the following:

Use the Line tool to connect the objects, using the numbers on the lines shown here as the order in which to draw the lines:

As you can see, Lines 3 and 5 cross each other. Following the principles of object stacking, Line 3 appears under Line 5. If you select Lines 3 and 5 and choose Round hops over in the Line Hops pop-up menu, Line 5 hops over Line 3 because it is lower in the stack.

Conversely, if you choose Round hops under in the Line Hops pop-up menu, Line 3 loops underneath Line 5 because it is higher in the stack.

If you would like a line to appear higher or lower in the object stack, select the line in question, choose the Arrange menu, and then choose one of the following menu options:
- Bring to Front (Shift-Command-F)
- Bring Forward (Option-Command-F)
- Send to Back (Shift-Command-B)
- Send Backward (Option-Command-B)
Placing Graphics Inside a Shape with the Image Inspector
You can use this inspector to place and position an image inside a shape, or to work with an image you have dragged directly to the canvas.

-
Click Set Image to choose and place an image in the selected shape. When you browse for an image file, clicking Option in the lower-left of the selection sheet provides you with options to Include image in document or Link to image file.

If you choose the Link to image file option, OmniGraffle places an alias of the image in the shape and relies on having access to that image file locally.
If you delete the linked image file from your Mac, or try to open the OmniGraffle file on another Mac, OmniGraffle displays an alert to let you know that it can’t find the image. The alert displays the name of the image file and the linked location on your filesystem, so you can try to relocate or re-link the image.
If an object’s image comes from an alias, some extra commands become available in the Gear menu
 :
:- Reveal in Finder open a Finder window and takes you to where the image file is located.
- Embed in Document places a copy of the image file in the OmniGraffle file, allowing you to safely send the file to another OmniGraffle user.
- Edit LinkBack Item gives you the ability to edit a LinkBack item’s resource.
-
Once an image is set, a Remove button becomes available so you can remove the image and try another.
Beneath the image well, you’ll find the following controls for working with the image:
-
Use the slider to change the image’s opacity:

-
The following row of buttons lets you choose how the image is placed within the shape. You can choose to use the image’s natural size (left), to stretch the image to fit within the shape’s dimensions (center), or to tile the image within the shape (right).

-
The positioning offsets are enabled if you are displaying the image at its natural aspect ratio, as set by the first of the three buttons to the left. You can enter a positive or negative percentage, or drag the image around in the image well to indicate the area you want.
-
The zoom controls are available unless you are stretching the image to fit the shape. You can enter a zoom percentage, or just drag the slider, to make the image larger or smaller.

-
When you press the Mask button, a Masking Shape with an inner grid is placed on top of the image, and opaque corner brackets with lines in between are placed outside the masking area for resizing the image itself:

By default, the Masking Shape is a rectangle that’s placed on top of the image. You can change the shape by choosing another from the Shape Popover in the Shape inspector (see Choosing a Shape with the Shape Inspector).
-
To resize the Masking Shape, click-and-drag on the shape’s bounding box handles.
-
To resize the image, click-and-drag on the opaque image handles that are outside of the image itself.
-
To reposition the image within the Masking Shape, you can either click and drag the image on the canvas, or use the image well to move the image around within the shape’s area.
-
When resizing the Masking Shape or the image itself, use the Shift key to proportionally resize the item, or use Option-Shift to proportionally resize the item based on its centerpoint.
-
You can enter values in the Offset fields (horizontally and/or vertically), or to adjust the Scale values for the image’s width and height.
When you’ve finished making adjustments to the image mask, click the Mask button again to hide the masking handles.
-
Choosing a Font, Size, and Color with the Font Inspector
Use this inspector to modify the font properties of the selected objects, including style, size, and color.

-
Click the Font Family menu to choose a font, or to open macOS’s Fonts Panel.


-
Enter a number to set the point size of the text.
- Choose a Typeface, if there is one available for the font family you’ve chosen.
- Click the color well to choose a font color.
At the bottom of the Font inspector, you will find controls for adjusting the Kerning (the space between individual characters) and Leading (the space between lines of text). Auto-kern is turned on by default, but you can uncheck that box if you so desire.
Styling Text with the Text Position Inspector
Use this inspector to control the positioning and appearance of the selected shape’s text. If you have OmniGraffle Pro, the Text Position inspector also includes offset positioning controls.

The controls in the Text Position inspector are as follows:
- Vertical Text Alignment — The first three buttons are used for setting the vertical alignment of the text; choose to align to the top, middle, or bottom of the shape.
- Horizontal Text Alignment — With the horizontal alignment buttons, you can align left, center, align right, or justify the text.
-
Text Positioning — There are four buttons for controlling how the text relates to the shape; you can choose:
- To let the text overflow outside of the shape
- To crop off the text that doesn’t fit inside the shape
- To resize the shape to make the text fit
- To make the text follow the shape’s path
If you choose to have the shape resize, the object will only be manually resizable in the horizontal direction; it will resize vertically according to its text.
-
Select the Wrap to Shape checkbox to limit the text’s width to the width of the shape.
Offsetting Text in the Text Position Inspector (PRO)
OmniGraffle Pro includes these additional text offset and positioning controls:
-
By default, the Use default offsets option is turned on. If you uncheck this option, you can adjust the text’s position using the four input fields:
- Text Offset from Left — This adjusts the text’s position from the left edge of the object.
- Text Offset from Top — This adjusts the text’s position from the top edge of the object.
- Width — This adjusts the text box’s width.
- Height — This adjusts the text box’s height.
-
Use the text’s rotation value to determine how the text appears when you rotate the object:
- Relative is turned on by default, which means that the text within an object will maintain its relative position when an object is rotated.
- Absolute permits the text to be rotated independent of its bounding object.
You can either enter a rotation value in the field or drag the circular control to rotate the text.
Changing Object Position and Size with the Geometry Inspector
This inspector deals with an object’s position and orientation.

-
At the top of the inspector, you’ll find a pop-up menu with the following options:
- No Scaling — by default, the objects you draw on the canvas are not scaled to any size or proportion.
- Maintain Aspect Ratio — the objects you draw or resize are scaled proportionally. In addition, there are three additional aspect-related options:
- Scale Stroke — scales the object’s stroke proportionally.
- Scale Font — proportionally scales any text inside an object, while also scaling the text object.
- Scale Stroke and Font — scales the objects stroke and text proportionally.
-
Underneath the scaling pop-up menu are two fields which display the X and Y (horizontal and vertical) coordinates for the selected objects; the value represents the distance between the canvas’s origin and the upper-left corner of the object:

If you click on the blue arrow buttons next to the fields, you can measure the distance from the canvas origin to the top- or left-center of the object...

...or to the bottom-right corner of the selected object:

If you have multiple objects selected, two hyphens (‐‐) appear in the fields that have different values. Enter a new X or Y value to move an object on the canvas.
-
The next two fields contain the Width and Height values for the selected objects. If you have multiple objects selected, two hyphens (‐‐) appear in the fields that have different values.
To change the dimensions of an object, enter a new Width or Height in the fields. Entering a number value and pressing Tab or Return changes the Width or Height based on the Ruler Units set in the Units inspector. However, you can enter a value for any unit of measurement, even percentages. OmniGraffle takes the value you have entered, and converts that into the unit of measurement you have specified in the Units inspector. For example, if Ruler Units is set to pixels (px) and you enter 2 cm into the Width field, OmniGraffle changes the width of the object to 56.6929 px.
-
To rotate the object, enter a degree value in the rotation field, or drag the circular control.
- Click the flip buttons to reverse the object horizontally or vertically.
If you have selected a line label, two additional controls become active:

- Label Horizontal Position — Use the slider at the top of the inspector to adjust the label’s position along the line, moving it to the left or right.
- Label Orientation Menu — Use the pop-up menu to set how the label’s text appears in relation to the line. Options include: Horizontal, Vertical, Parallel, Perpendicular, Independent, and Follows Path.
- Label Vertical Position — Use the slider at the bottom of the inspector to position the label above or below the line, or somewhere in between.
Positioning Objects Neatly with the Alignment Inspector
Use this inspector to uniformly align objects, either in relation to themselves, or to the canvas. At the top of the inspector, choose between Align to Shape or Align to Canvas.
Align to Shape
If you choose Align to Shape, the align and spread buttons consider the shape’s position in relation to other selected shapes. This makes it so you can precisely align and set horizontal and vertical spacing between objects.

How other objects align is based on the position of the first object selected. For example, if you have three objects on the canvas and you want the objects to align based on the position of the center object, Command-click the center object first, and then Command-click to select the other two objects:

There are eight buttons for controlling how the selected objects will align to each other, as follows:
 aligns objects along their top edges
aligns objects along their top edges aligns objects based on their horizontal center
aligns objects based on their horizontal center aligns objects based on their bottom edges
aligns objects based on their bottom edges aligns objects based on their left edges
aligns objects based on their left edges aligns objects based on their vertical center
aligns objects based on their vertical center aligns objects based on their right edges
aligns objects based on their right edges
Off to the right are two additional positioning controls:
 spreads the selected objects evenly based on the positions of the top and bottom objects
spreads the selected objects evenly based on the positions of the top and bottom objects spreads the selected objects evenly based on the positions of the left and right objects
spreads the selected objects evenly based on the positions of the left and right objects
Align to Canvas
If you choose Align to Canvas, the align and spread buttons consider the canvas edges as “objects” when arranging the selected objects. This makes it so that you can align objects to a canvas edge, or space objects evenly between the canvas edges.

 aligns objects to the top edge of the canvas
aligns objects to the top edge of the canvas aligns objects to the horizontal center of the canvas
aligns objects to the horizontal center of the canvas aligns objects to the bottom edge of the canvas
aligns objects to the bottom edge of the canvas aligns objects to the left edge of the canvas
aligns objects to the left edge of the canvas aligns objects to the vertical center of the canvas
aligns objects to the vertical center of the canvas aligns objects to the right edge of the canvas
aligns objects to the right edge of the canvas
Off to the right are two additional positioning controls:
 spreads the selected objects evenly between the top and bottom edges of the canvas
spreads the selected objects evenly between the top and bottom edges of the canvas spreads the selected objects evenly between the left and right edges of the canvas
spreads the selected objects evenly between the left and right edges of the canvas
Aligning to the Grid
If you are working on a grid layout or creating pixel art, you may opt to use either of the two buttons on the right side of the Alignment inspector:
 aligns the selected objects to the grid’s center.
aligns the selected objects to the grid’s center. aligns the selected objects to the grid’s edge.
aligns the selected objects to the grid’s edge.
Controlling How Objects Space Apart
At the bottom of the Alignment inspector are two controls for setting the spacing between objects:
 sets the spacing between objects horizontally
sets the spacing between objects horizontally sets the spacing between objects vertically
sets the spacing between objects vertically
Enter a value in the field and then click either the horizontal or vertical spacing button. These buttons are only useful if you have at least two objects selected.
Applying Object Styles with the Style Tray
Beneath the Inspectors in the bottom bar you'll find the Style Tray, a row of Style Swatches (also known as chits) that provide a summary of the styles applied to the currently selected object.

From left to right, the Swatches represent:
- Summary (All Styles)
- Fill
- Stroke
- Image
- Shadow
- Shape
- Font
- Text Position
Click and drag a Style Swatch from the tray onto an object to apply that style (or set of styles) to it.
You can also drag styles from the Style Tray straight onto items in the Sidebar's Outline or Layers tabs.
The Properties Inspectors
Use the Properties inspectors to manage how objects connect to one another, and in OmniGraffle Pro, set actions and add notes and key-value pair relationships to objects.
Changing the Way Objects Connect with the Connections Inspector
Use this inspector to control how lines and objects connect to one another.
Connections To and From Lines
Use the Lines tab of the Connections inspector to define the relationship of the lines you draw with the Line tool.

- Allow connections from lines permits lines to connect to each other.
- Allow connections to other objects defines whether the selected line(s) connect to other objects.
- Allow shapes to become labels lets you set a shape as the background to a line label.
- Route from object centers defines whether connecting lines between objects route to/from the object’s center point or based on Magnet positions.
For example, if you are using the Line tool to draw in OmniGraffle, you may want to turn off Allow connections from lines. If that option is turned on, the lines you draw will try to connect to one another, which can be problematic when freehand sketching with lines.
Connections with Other Objects
Use the Other Objects tab to define how shapes accept connections from other objects on the canvas.

- Turn off Allow connections from lines to make it impossible for connection lines to use the selected objects as sources or destinations.
- If you have a group or a table selected, you can choose whether connection lines should be allowed to connect to objects in the group or only to the group as a whole.
-
The Magnet Positions pop-up menu contains a bunch of magnet presets that you can choose and assign to the selected shape. Magnets are points on a shape that attract connection lines. You can choose to have No magnets (the default), magnets placed according to cardinal directions (North, South, East, and West), magnets on each vertex (corner), or a certain number of magnets on each side of the shape.
If you select some number of magnets per side, then hold Shift while opening the pop-up menu and selecting another number, the two numbers are added together; you can get up to 10 magnets per side in this way.
Of course, you can always use the Magnet tool to add magnets to a shape. See Adding and Adjusting Connections with the Magnet Tool for more information about the Magnet tool.
-
If you have a line selected, the Lines checkboxes become available. Deselect the Allow connections to other objects checkbox to make it impossible for the line to have an object as its source or destination. Deselect the Allow shapes to become labels checkbox to make it impossible to drag a shape onto the line and make it a line label; existing labels stay attached.
-
Use the Rank pop-up menu to set objects' preferred rank, which affects how the Diagram Layout feature positions the objects relative to any connected objects.
- Default Object Ranking lets OmniGraffle decide the rank based on the objects' original position in the hierarchy.
- Minimum Rank places the objects as peers of the top level of the hierarchy.
- Maximum Rank places the objects as peers of the bottom level of the hierarchy.
- Same Rank ensures that the objects end up on the same level (only available when multiple objects are selected).
These assignments don’t change the relationships between objects (though they may appear to shift in the outline), so you can always select all of your objects and choose Default Object Ranking to return them to normal.
Setting object rank is particularly useful for fine-tuning a diagram where certain relationships may not be possible to depict using the outline alone.
For example, show a marriage between members of two houses by using the Line tool to connect the two objects that represent them, select both objects, and choose Same Rank from the pop-up menu.
Making Objects Interactive with the Action Inspector (PRO)
The Action inspector determines what should happen when someone clicks the selected object with the Action Browse Tool  in the toolbar. The default action is Does Nothing. You can click the object all you want, and nothing happens.
in the toolbar. The default action is Does Nothing. You can click the object all you want, and nothing happens.
-
Open a URL — Specify a URL or filepath to open. Links (URLs) to web sites are opened in your default web browser, while files are opened in the appropriate app.

-
Open a File — Choose a file to open; when the Action is clicked, the file will open in its default app.

Note that file paths are relative: they start from the folder containing the document you’re working on, not from the root of your hard drive. Click Open button to try opening the file or URL that you’ve specified. When the object is clicked, the file or URL is opened in the appropriate app.
-
Run AppleScript — Runs an AppleScript that you enter into the space provided.

If you choose Run AppleScript, you get a text field for entering an AppleScript. The script that you enter is run such that
selfrefers to the clicked object. Click Check Syntax to make sure that the AppleScript is correct, and then click Run Script to try it out. In Presentation Mode (Option-Command-P), the script runs when an actionable object is clicked. -
Run Automation Action — Runs an OmniJS Plug-In, which you specify by selecting the script file from the Plugin menu. After choosing the plugin, you can assign an Action to the script.

To learn more about writing Omni Automation Plug-Ins with JavaScript, visit the Omni Automation website.
-
Jump to — Jump to another location in the current OmniGraffle file. You can specify a specific canvas name, and choose the location type from the pop-up menu that appears above the preview.

Locations you can choose from include:
- Highlight an Object
- Center on a Point
- Zoom to Display a Rectangle
- Switch to the Previous Canvas
- Switch to the Next Canvas
- Switch to a Specific Canvas
Some of these options offer a canvas preview, in which you can click or drag to indicate which object to highlight, which point to center on, or where to zoom. If you select Switch to a Specific Canvas, use the Canvas pop-up menu to choose from one of the canvases in your project.
-
Show or Hide Layers — You can indicate whether to Show, Hide, or Toggle the visibility of any layer of the current canvas.

Assigning Metadata to Objects With the Object Data Inspector (PRO)
The Object Data inspector contains a field for entering text to associate with the selected object, and a table of custom data.

Object Data can be formatted as Rich Text, which means you can use all of the different font styles and colors that you can use elsewhere in OmniGraffle. When you place the mouse pointer over an object on the canvas with data assigned, the object’s data appears in a help tag floating over the object.
You can use the custom data table to keep your own information about the object. Custom data is stored as key/value pairs: the Data Key is like a label for what type of information you are storing, and the Data Value is the information itself.
For example, imagine you have a diagram of a computer network, and you want to assign a model number to each component. Click the placeholder row or the plus button to create a new key/value pair. In the Data Key column, you would type Part Number, and in the Data Value field, you would type, say, A1181. This data doesn’t have any effect on the way OmniGraffle works; it’s just a way for you to store pertinent data about objects in your diagram. To delete a row of data, click the ‘x’ button on the right side of the row.
The information you add to the Object Data inspector is also exposed to macOS’s Spotlight search feature, in case you need to find which of your OmniGraffle diagrams contains specific information.
The Canvas Inspectors
Use the Canvas inspectors to manage the appearance and properties of the current or selected canvases.
Define the Size and Autosizing Properties of Your Canvas with the Canvas Size Inspector
Use the Canvas Size inspector to specify your type of canvas; choose between:
- Fixed
- Flexible
- Infinite
Fixed
The canvas is a size of your specification, based on the values set in the Width and Height fields. Choose a Fixed Canvas Mode when you know the dimensions of the thing you are creating; for example, an app icon.

- Width: Enter a different value or click the tiny arrows to decrease or increase the width of the canvas.
- Height: Enter a different value or click the tiny arrows to decrease or increase the height of the canvas.
Flexible
A canvas that can be expanded in any direction: up, down, left, right, or any combination of the four. Choose a Flexible Canvas Mode when want the canvas to expand or collapse to the size of objects on the canvas.

- Width: Enter a different value or click the tiny arrows to decrease or increase the width of the canvas. Changing the Width after the Autosizing Switches have been set turns off the left and right switches.
- Height: Enter a different value or click the tiny arrows to decrease or increase the height of the canvas. Changing the Height after the Autosizing Switches have been set turns off the top and bottom switches.
Use the Autosizing Switches to enable canvas expansion in that direction.

-
If your design has a specific width, you can set the Canvas Width, and then choose which direction the canvas autosizes vertically (Up, Down, or both).
-
Similarly, if your design has a specific height, you can set the Canvas Height, and then choose which direction the canvas autosizes horizontally (left, right, or both).
Infinite
A canvas that infinitely extends in all directions. Choose an Infinite Canvas Mode when you have a document that needs a lot of space.

The Width and Height of an Infinite canvas are not adjustable.
Additional options you’ll find in the Canvas Size inspector include:
- With Show page breaks selected, lines appear on the canvas to indicate how your document will be printed.
- With Size uses printer pages selected, the Canvas Size is determined by the Paper Size you have selected in the Print Setup screen (File ▸ Print Setup, or Shift-Command-P).
- The Canvas Scroll Margin field lets you adjust how much area is added as a scrolling margin around the canvas. When set to 100%, your entire canvas can scroll out of view.
- The Orientation of pages can be Portrait (vertical), Landscape (horizontal), or can be taken from the settings in Page Setup, which is the default setting.
- With Print canvas on one page selected, the canvas gets scaled up or down when printed to fit on a single piece of paper, regardless of its size on the screen.
-
If you have OmniGraffle Pro, you can also specify how things look onscreen when viewing your document at 100% Zoom:
-
One screen pixel matches the pixel density of your display. For example, at 100% zoom, objects viewed at One screen pixel only appear smaller onscreen; however, they retain their actual size (which you can verify by looking at the object’s dimensions in the Geometry inspector).
-
One Apple point (the default) relates to resolution-independent distance on the display. For example, on a standard-resolution display, 1 point equals 1 pixel; on a Retina display, 1 point equals 2 pixels. At 100% zoom, objects viewed at One Apple point only appear smaller onscreen; however, they retain their actual size (which you can verify by looking at the object’s dimensions in the Geometry inspector).
-
One PostScript point displays the contents of your document at real-world size. At 100% zoom, you can hold a ruler up to your display and the size of the object you are measuring onscreen will match the dimensions you see in the Geometry inspector.
The 100% Zoom options make it possible for you to work on large-scale projects (such as a poster for an event, or even a highway billboard) at a smaller scale onscreen, and provide you with the flexibility to view your work in real-world dimensions when needed.
-
Specify a Background Fill or Pattern in the Canvas Fill Inspector
Select a canvas by clicking its preview in the sidebar to edit its background fill properties. As with the Fill inspector (see Coloring Shapes with the Fill Inspector, earlier in this chapter), you can choose from nine fill styles and edit various parameters of each.

Use an Image as a Backdrop in the Background Image Inspector
You can also add an image to a canvas. Just click the canvas in the sidebar and then use the Background Image inspector to place an image similarly to the Image inspector (see Placing Graphics Inside a Shape with the Image Inspector, earlier in this chapter).

Use the controls above the Mask button to Manually Size, Stretch, or Tile the image you’ve placed. Use the grid of four fields to the right to position the image from left, from top, sized horizontally, or sized vertically. Use the slider beneath the image well to change the image’s opacity.
Defining the Units of Measurement in the Units Inspector
Use the Units inspector to determine the unit of measure to use for the canvas and its rulers, as well as to set the scale and ruler origin points.

Ruler Units
The Ruler Units pop-up menu is where you set the type of measurement units you’d like to use for the current canvas.

You can also change the Ruler Units by Control- or Right-clicking on the Canvas or one of the rulers. For more information, see Changing Ruler Units to Suit Your Design Needs earlier in this guide.
The actual size of your diagram does not change when you change the Ruler Units; it is merely measured differently. The ruler and the inspectors display measurements in whichever unit you select.
As you may have noticed, Points (pt), Centimeters (cm), and Inches, fractional (in) each have an asterisk (*) next to them in the Ruler Units pop-up menu. With one of these Ruler Units selected, objects on the canvas will print to size as long as the Scale is 1:1 (i.e., 1 pt = 1 pt, 1 cm = 1 cm, or 1 in = 1 in). For example, if you have a 5 cm square on the canvas and you print that canvas (by choosing File ▸ Print), you could measure that square with a ruler to reveal it is the exact size and scale as noted in the Units inspector.
Scale
The Scale pop-up menu can be used to interpret simple expressions of scale. This allows you, for example, to use OmniGraffle for things like creating to-scale drawings of your house and garden area, or for scaling icons and graphics needed for an app or website.
By default, the scale is based on what you have selected in the Ruler Units pop-up. For example, if you set the Ruler Units to feet (ft), the Scale pop-up reads 12 in = 1 ft.

If you choose Custom from the Scale pop-up, you can change the scale to suit the project you’re currently working on. For example, if you enter 1 cm = 1 m, 1 cm on the ruler now becomes 1 meter, objects on the canvas that were 2 cm wide are now 2 meters wide, and so on. The Units setting changes to match the second value in the equation.
You can also enter a ratio, such as 1:2 or 100:93000000, as a Custom scaling option. The Scale ratio you set respects the Ruler Units selected in the pop-up menu above. For example, if the Ruler Units are set to pixels (px), and the scale uses a ratio of 1:2, objects on the Canvas are, effectively, twice as big.
Enforce Canvas Scale
If you need to draw something to a different scale (for example, if you are doing landscape planning), clearly you don’t want to print an exact-scale replica of your garden. However, if you first select Enforce canvas scale in the Units inspector, you can change the scale to something more sane; such as 1 in = 12 in, where 1 inch on the canvas is the equivalent of 12 inches (1 foot) in the real world. You’ll notice that the objects and rulers change their scale, but the object retains its dimensions in the Geometry inspector.
Optionally, you can turn on Enforce canvas scale in the Units inspector. With Enforce canvas scale enabled, nothing happens to the objects on the Canvas when the Scale is at a 1:1 ratio (e.g., 1 pt = 1 px or 1 in = 1 in). If you change the Scale ratio to 1:3, for example, the objects appear to be smaller as the canvas scales to the new setting. However, if you select an object and examine its properties in the Geometry inspector, you’ll notice that the object is still the same size—it just looks smaller because the Canvas Scale’s is no longer 1:1.
The one caveat to enabling Enforce canvas scale is when you are adding stencils to your canvas. Stencils, such as the Basic ▸ Shapes objects, already have a predetermined size:

With a 1:1 Scale—regardless of whether Enforce canvas scale is enabled—stencils you place on the canvas are sized normally. If you turn on Enforce canvas scale and then change the ratio to something like 1:4, the stencil appears to be smaller, but it is sized to fit the Canvas Scale. However, if you have the same 1:4 canvas scale ratio but turn off Enforce canvas scale, the stencil not only appears to be four times larger, it is four times larger when you examine its properties in the Geometry inspector.
Canvas Origin Points
By default, the very upper-left corner of a canvas is its origin (that is, the point where the rulers’ measurements start from, where the coordinates are 0,0). To change the origin, enter values in the two Origin fields. (You can also drag the origin from the corner where the rulers meet.) The coordinates in the Geometry inspector are based on this origin point.
In the case of an Infinite Canvas, a base point on the canvas is used as the origin (0,0). The numbers on the rulers can extend in all directions, from negative to positive. See What Happens to the Canvas Origin with an Infinite Canvas, earlier in this guide.
Setting Up a Grid with the Grid Inspector
Use this inspector to set up a grid on the canvas, so you can keep objects lined up nicely.

The two fields at the top of the inspector are where you can set the values for the Major and Minor Grid spacing, respectively:
- The Major Grid Spacing field determines how large each square of the main grid should be. Click the color well next to it to choose a color for the major grid.
- The Minor Grid Steps field determines how many minor grid squares should fit across one major grid square. For example, if your major grid squares are 100 pixels across, and you have 10 minor grid steps, your minor grid squares are 10 pixels across. Click the color well next to it to choose a color for the minor grid.
The checkboxes beneath the Major and Minor Grid spacing fields provide additional control over how the grid is used and its appearance:
- While the Snap to grid checkbox is selected, all objects fit themselves to the grid as you create or move them. (If you want to snap objects already on the canvas, use the Align To Grid button below.)
- Select Show grid lines to show the Minor Grid lines on the canvas.
- Select Show major to make the heavier Major Grid lines visible as well.
- Select Grid in front to make the grid visible in front of objects on the canvas.
- Select Print grid to include the grid when printing.
Choose Arrange ▸ Grid ▸ Align Objects to Grid (Option-Command-[) to make all of the selected objects line up to the grid right away.
Nudging Objects on the Canvas
While working in OmniGraffle, there are times when you just need to give an object a little "nudge" to get it into position. To nudge an object, select it first and then press one of the arrow keys on the keyboard to move it up, down, left, or right.
The nudge distance is determined by the distance set in the Grid inspector’s Minor Grid Steps field, and whether Snap to grid is on or off:
- When Snap to Grid is Off, pressing an arrow key nudges the selected object 1 pt in the direction of the arrow key pressed, regardless of the units you are using.
- When Snap to Grid is On, pressing an arrow key nudges the selected object by one Minor Grid Step in the direction of the arrow key pressed.
Holding Shift while nudging inverts the nudge behavior. For example, if Snap to grid is off and you hold Shift while nudging an object, the object is nudged by one Minor Grid Step.
Similarly, if Snap to grid is on and you hold the Shift key while nudging an object, the object is nudged by 1 pt in the direction of the arrow key pressed.
Automatically Arranging and Styling Objects with the Diagram Layout and Style Inspector
Use this inspector to automatically lay out shapes based on the logical relationships established by the connection lines between them, and to apply a diagram style to connected objects on the canvas.
Use the Include pop-up menu to determine whether auto layout and diagram style properties apply to all objects on the canvas, or only objects that are connected to one another.
Use the Layout Type pop-up menu to select from one of four layout types: Hierarchical (the default), Force-directed, Circular, and Radial. The various controls within the Diagram Layout section of the inspector change depending on which layout type you choose.
- Hierarchical
-
The hierarchical layout creates layers of equally-ranked objects, extending in one direction.

- Force-directed
-
The force-directed layout grows in semi-random directions from the center, rather than in one particular direction from the edge.

The top slider determines the length of the connecting lines between objects, and the bottom slider determines how far apart the objects appear in the diagram.
- Circular
-
The circular layout tries to arrange sibling shapes in a circle around their parent.

- Radial
-
The radial layout tries to arrange sibling shapes in arcs around their parent.

When you use a hierarchical layout:
- The Direction buttons change where the top level objects start, and which way to layer the lower level objects from there.
- The Rank Separation field controls how far away each level of objects should be from the next.
- The Object Separation field controls how far away each object should be from other objects on the same level.
When you use other layout methods:
- Connection lines can stretch and compress, but you can adjust their average length by dragging the Line Length slider.
- The Shape Repulsion slider determines how strongly the shapes try to avoid coming near one another. If the line length and shape repulsion are small enough, shapes can be made to overlap.
Finally, you can turn on Auto layout to make OmniGraffle distribute the objects on the canvas whenever the connections between them change.

The Style section of the Diagram Layout and Style Inspector contains controls for choosing and applying styles to a diagram on the canvas.
- Choose...
- Opens the diagram style chooser for applying a consistent style to all objects in the diagram. When you choose a style, it appears to the left in the Style: slot.
- Enforce Style
- Turn on to automatically apply the selected style to any new objects added to the canvas. (The styles of these objects can be subsequently changed.) With Enforce Style turned off, new objects added to the canvas retain their original style properties.
- Restyle Now
- Use to apply the diagram style to any objects that differ from it. This reverts any customizations you have made to object styles back to the default for that template. Changes you make to object styles are otherwise preserved regardless of how you reposition them in the diagram.
Hold down the Option key to change Restyle Now to Restyle Selection, for more fine-grained control over the objects that receive the diagram style update.
Defining Your Canvases in the Canvas Data Inspector (PRO)
You can also edit the note and other metadata of a canvas itself. Select the canvas in the Sidebar and then use the Canvas Data inspector to add metadata for the canvas.

As with the data added using the Object Data inspector, this information is used primarily for indexing and doesn’t affect the appearance of your OmniGraffle document in any way.
The Document Inspectors
Use the Document inspectors to manage the properties of your OmniGraffle document.
The Format Inspector
The pop-up menu determines whether to save your document as a flat file or a file package:

The options for saving your OmniGraffle files include are covered in the following sections.
Save as flat file
A flat file is a single file on disk, with all of the attached images and resources embedded within.
Choose Save as flat file when saving your files to cloud services, such as Dropbox or some networked storage systems.
Save as file package
OmniGraffle’s file package format is highly structured, allowing it to perform better than a flat file when the document contains more than basic XML data.
If you are saving and syncing files to the cloud, please know that the file package format works with both OmniPresence and iCloud Drive, but there is a fairly strong risk that OmniGraffle package files could become corrupt on other systems, such as Dropbox.
Automatic (package or flat file)
Due to its performance gains, we encourage you to choose the Automatic (package or flat file) option whenever possible, particularly if you are saving files to your Mac’s hard drive.
When selected, OmniGraffle saves your file in the most efficient format as possible (either flat or as a package file). The file version—flat or packaged—isn’t determined on what produces the smaller file size; it is based on what works best for the contents of the file.
Choose Automatic (package or flat file) when saving files to:
- your Mac’s hard drive;
- a version control system, such as SVN, GIT, or CVS; or,
- OmniPresence or iCloud Drive for syncing files between devices.
Do not use Automatic (package or flat file) when storing and syncing files with other cloud services, such as Dropbox, or to some networked storage systems.
Compress on disk
When you turn on Compress on disk, your OmniGraffle files are saved in a binary format that takes up less hard drive space. As such, the contents of a compressed file cannot be read by scripts or text editors.
If you aren’t scripting your projects, or if you don’t need to open them in a text editor, we recommend that you consider enabling the Compress on disk option. This won’t hurt anything; it just makes the file size a bit smaller.
That said, we recommend that you do not use the Compress on disk option when storing files in a version control system.
Guidance for How to Save Your OmniGraffle Files
With all of the terms laid out for your edification, how you save your OmniGraffle files depends greatly on where you save your files. Please use the following guidance to ensure the best possible experience when using and storing OmniGraffle files:
-
Local File Storage — If you are storing files locally on your Mac’s hard drive, we recommend the following choices:
- Automatic (package or flat file)
- Turn on Compress on disk

-
Storing Files in the Cloud — How you configure the file format depends on where you are storing and syncing files:
-
Storing and Syncing with OmniPresence or to iCloud Drive:
- Automatic (package or flat file)
- Turn on Compress on disk

-
Storing and syncing files to other cloud services (such as Dropbox), or to some networked storage systems:
- Save as flat file
- Compress on disk can be on or off, depending on your preference.

-
-
Storing Files in Version Control — When checking your OmniGraffle files into version control system, such as SVN, GIT, or CVS, use the following settings:
- Automatic (package or flat file)
- Do not turn on Compress on disk

If you choose to save files without compression, bare in mind that those files will likely be larger in size. Which means, depending on the speed of your Internet connection, file syncing can take longer.
The Margins Inspector
Here you can specify your own page margins, or choose Use printer margins to default to the margins defined by your printer driver (or by any custom settings you’ve made in File ▸ Page Setup).

Storing Information in the Document Data Inspector
The Document Data inspector has fields for lots of information about your document, in case you care to keep track of such things. The available fields are Subject, Copyright, Version, Description, and Comments. The pop-up menu includes options for adding information about the document’s Authors, Organizations, Languages, Keywords, and Projects.

All of this data is made available to macOS’s Spotlight searching feature, to help you find the diagram you’re looking for.
Using, Curating, and Creating Stencils
Stencils are reusable shapes that can be as simple as a square or triangle, or as complex as a multilayered and meticulously designed illustration of your cat. Once you create something and export a version as an OmniGraffle stencil file, you’ll never have to repeatedly redraw it again. All you’ll need to do is locate the stencil in the Stencil Browser and drag it to the canvas.
This chapter not only shows you how to use stencils, but you’ll also see how to curate and create them, too.
Getting to Know the Stencil Browser
By default, the Stencil Browser is available in the right sidebar along with the inspectors:

However, you can you can configure OmniGraffle (via the General preferences pane) to make the Stencil Browser available in the following locations:

-
Left Sidebar: For those times when you need to work with stencils and various inspectors at the same time, you can move the Stencil Browser to the left sidebar:

-
Popover: Only occasionally use stencils? You can opt to display the Stencil Browser in a Popover Menu, available by clicking the Stencils button in the toolbar:

-
Floating Window: If you have a larger display and tend to use stencils more frequently, you can choose to have the Stencil Browser available as a free-floating window that you can move around your display:

To open the Stencil Browser, click  in the toolbar or choose Window ▸ Stencils.
in the toolbar or choose Window ▸ Stencils.
You can use the Keyboard Shortcuts window to specify a keyboard shortcut for opening the Stencil Browser.
Using the Stencil Browser
When using the Stencil Browser in the Right or Left Sidebar, the Stencil Browser is limited to a vertical display. At the center of the Stencil Browser a bar that you can slide up or down to reveal more of the Stencil List (at top) or the stencils for the selected set (at bottom). Click  to hide and show the Stencil List.
to hide and show the Stencil List.

When using the Stencil Browser as a Popover or Floating Window, the Stencil Browser shifts its layout sideways, affording you more room to view and work with your stencils.

However, if you click  in the Stencil Browser’s control bar, you can switch the orientation to place the stencil list on top:
in the Stencil Browser’s control bar, you can switch the orientation to place the stencil list on top:

Stencil Browser Controls
The following lists the various interface elements you’ll find in the Stencil Browser’s control bar:
Stencil Layout

- Grid View: Displays the stencils in the stencil set as a grid.

- List View: Displays a list of each stencil in the stencil set, along with its name and any associated metadata.

- Canvas View: Displays the stencil set as they appear on the canvas of the stencil file.
Hide/Show Stencil List

- Click to hide or show the Stencil List at the top of the Stencil Browser.

- Click to hide or show the Stencil List on the left side of the Stencil Browser.
Stencil List Location

- When viewing the Stencil Browser in the Popover or Floating Window, click to show the Stencil List on the left side of the Stencil Browser.

- When viewing the Stencil Browser in the Popover or Floating Window, click to show the Stencil List at the top of the Stencil Browser.
Stencil View Options

-
Click to open a pop-up menu to display different view options for the Stencil Browser based on the view type (Grid, List, or Canvas) you have selected.

All three view types offer the ability to set a Background color for the stencil view, as follows:
- Stencil Canvas: Use the canvas background from the stencil file.
- White: Sets the background color of the Stencil Browser to white.
- Black: Sets the background color of the Stencil Browser to black.
Grid view offers these additional options:
- Reverse Grid Order: Reverses the display order of items in the grid based on the hierarchy of objects on the canvas.
- Show objects on non-printing layers: Choose to show non-printing layers found in the stencil file, such as artboard layers.
List view offers these additional options:
-
Reverse List Order: Reverses the display order of items in the list based on the hierarchy of objects on the canvas.
-
Row Height:
- Compact: Reduces the height of rows in the list view.
- Maximum: Adds space to rows in the list view.
-
Visible Metadata:
- Object Name: Choose whether to display the object name in the Stencil List.
- Dimensions: Choose whether to display the object dimensions in the Stencil List.
- Notes: Choose whether to display any notes in the Stencil List.
- Custom Data: Choose whether to display custom data in the Stencil List, such as key-value data entered in the Object Data inspector (requires OmniGraffle Pro).
-
Show objects on non-printing layers: Choose to show non-printing layers found in the stencil file, such as artboard layers.
- Search

- Use to search for stencils on your Mac and on Stenciltown.
- Filter

- Use to filter stencils in a selected set (or sets), or to further refine a search.
- Action Menu

-
Clicking the Action menu reveals the following options:
- Edit Stencil: Choosing this option opens the stencil file so you can edit and and save it in place.
- Edit a Copy: Choosing this option opens a copy of the stencil file so you can edit and then save the stencil file with a different name or to another location.
- Show in Finder: Choosing this option opens a Finder window, showing where the selected stencil file is located on your Mac’s hard drive.
- Open in New Window: Choosing this option after selecting a stencil set opens a floating window that isolates that stencil set from other stencils on your Mac.
Searching for Stencils and Filtering Results
At the top of the Stencil Browser is a search field that you can use to search through the existing stencils in OmniGraffle and—as an added bonus—Omni’s own online user-supported stencil repository, Stenciltown.

Stencils that already exist in OmniGraffle appear at the top of the search results, followed by anything new that’s been posted to Stenciltown.
How you use a stencil you’ve searched for depends on how it pops up in the results. Let’s say that you’re working on a techy diagram and you need some Boolean Gates. You click in the search field and start entering Boolean. As you type, OmniGraffle starts pruning what you see below. You’ll notice there are two categories of results:
-
Search Results displays stencils already available to you on your Mac.
-
Stenciltown displays applicably-named stencils which you can download from Stenciltown to your Mac. Start by clicking the Download button.

This downloads the stencil from Stenciltown and makes it available with all of the other OmniGraffle stencils on your Mac. Once downloaded, drag the stencil to the canvas.
OmniGraffle only searches for stencils on Stenciltown if your Mac is connected to the Internet.
After downloading the Boolean-related stencils from Stenciltown, you can use the Filter field to isolate specific stencils within each selected set.

Filtering relies on names and metadata provided in the Stencil Set. For more information about properly naming stencils to optimize them for use in OmniGraffle, see Tips for Creating a Great Stencil.
If you can’t find the stencil you’re looking for, either in OmniGraffle or on Stenciltown, you could always create your own stencil set in OmniGraffle. And, if you’re inclined, you could share that with other OmniGraffle users on Stenciltown.
Adding Stencils to the Canvas
To add a stencil shape to your project, select the object you’d like to use, and then drag that object to the canvas.

Once on the canvas, you can interact with the shape just as you would with any other object you draw. For example, you can rotate the object, edit the path with the Point Editor tool (requires OmniGraffle Pro), or use the shape to rapidly prototype a new web design.
Editing an Existing Stencil
If you ever need to edit a stencil—say, to change an object’s color or size—OmniGraffle makes it easy:
- In the toolbar, click
 to open the Stencil Browser.
to open the Stencil Browser. - Locate the stencil that you want to edit.
-
Control-click the stencil name, and then choose Edit Stencil if you want to edit and save the stencil file, or choose Edit a Copy from the menu:

-
If you chose Edit Stencil, the stencil file opens for you to work on. When you have finished making your changes, saving the file overwrites the original file in the Stencils folder.
-
If you chose Edit a Copy, the contents of the stencil file are placed in a new, Untitled stencil file. When you’ve finished making your changes, be sure to give this stencil file a different name than its predecessor so you don’t overwrite the original.
-
Once the stencil is open in OmniGraffle, you can work on it just like you would with any other project. When you have finished making your changes, save the stencil file and close its window. The results show up immediately in the Stencil Browser.
Dragging Objects Into a Stencil Set
If all you want to do is add an object to a stencil set, you don't have to open and edit the entire file. Instead, you can select the object on the canvas and drag that into a stencil set in the Stencil Browser.
Here's how to do this:
- In the toolbar, click
 to open the Stencil Browser.
to open the Stencil Browser. - In the Stencil Browser, select the Stencil Set to which you'd like to add an object.
- Press and hold the Option key.
-
From the canvas, select and drag the object into the Stencil Set.

When you let go of the mouse, the object you dragged shows up in the Stencil Set that you have open in the Stencil Browser:

This is particularly helpful if you are prototyping an app, and are creating buttons and other user interface elements on the fly. As you create a new object, you can drag it into your base Stencil Set with the knowledge that your stencils will always be up to date.
Working with Multiple Stencil Browsers
While it may seem that there's only one place to access the Stencil Browser, you can actually have multiple Stencil Browser windows open at the same time.
In the Stencil Browser, double-click on a stencil in the Stencil List; this makes that stencil available in a floating Stencil Browser window. Need to use more than two or three stencils at the same time? Keep double-clicking stencils until you have the windows you need.

The only limit to the number of Stencil Browser windows you can have open is the amount of screen space you have to make them readily available.
Showing the Stencils Folder in the Finder
The most important part of organizing your stencil files is knowing where they are saved on your Mac. For example, here’s how to use the Resource Browser to quickly get to the Stencils folder:
- Open the Resource Browser (Shift-Command-N).
-
Control-click on a stencil in the left sidebar and choose Show in Finder:

A Finder window opens and takes you directly to the folder that contains the selected stencil file:

You can use a similar approach to revealing a stencil file in the Finder by Control-clicking a stencil file in the Stencil Browser:

The stencil files reside within a series of pre-curated folders, as shown here:

Alongside the folders, you'll see two additional files:
- Recents.gstencil: This file is used by OmniGraffle to remember the stencils you've recently placed in your documents.
- stencils.xml: This is an XML file that OmniGraffle uses to identify the Shapes.gstencil file within the app bundle.
When it comes to curation, you won't need to do anything with these files; please leave them where they are. Moving or deleting these files won't affect how OmniGraffle behaves, but why run the risk?
After finding your way to the Stencils folder, you can now look for ways to better organize the stencil files to suit your needs.
Creating a Shortcut to the Stencils Folder
To make the process of Exporting an OmniGraffle Document as a Stencil to the Stencils folder a little easier, you’ll need to create a shortcut to the Stencils folder in the Finder’s sidebar.
Here’s how to do that:
- In OmniGraffle, choose Window ▸ Stencils to open the Stencil Browser.
-
Control-click on any stencil folder and choose Show in Finder:

This opens a Finder window, displaying the contents of the stencil folder you Control-clicked:

-
With the Finder window selected, choose View ▸ as Columns (Command-3).
-
Scroll the Finder backward until you see the Stencils folder. Click to select the Stencils folder.

-
With the Stencils folder selected, choose File ▸ Add to Sidebar (Control-Command-T). This adds a shortcut to the Stencils folder in the Favorites section of the Finder’s sidebar:

Now when you need to add a stencil to the Stencils folder, you can use the Finder or choose the Stencils folder in the Favorites list on the left side of a save sheet.

Curating Stencils
Let's say that you've taken a pass through Stenciltown in the Resource Browser, and you've combed the Interwebs for various stencils you'd like to use. The stencils you download from Stenciltown are automatically placed in the Stencils folder, and you've pulled the stencil files out of your Downloads folder and have placed those in the Stencils folder, too. The folder could end up looking something like this:

And when you look at the stencils in the inspector sidebar, they look something like this:

The stencil files you've added to the Stencils folder appear in the Stencil Browser's Miscellaneous folder by default. (There is no actual Miscellaneous folder in the Stencils folder; this is just where OmniGraffle places "unfiled" stencils it finds.) A couple more things you may notice include:
- The stencil files you downloaded from Stenciltown also include a 13-digit number as part of the filename; you don't need that.
- Some of the stencils use underscores for spaces, and their names might not reflect your intended use.
Clearly, these stencil files can be better organized on your system.
To edit the name of the stencil file, do the following:
- Select the stencil file and press Return. This makes the filename editable.
- Make the changes you'd like to the filename. For example, removing the 13-digit number string, replacing underscores with spaces, or changing the stencil name entirely.
- When you are finished making those changes, press Return to accept the filename.

When renaming the stencil files on your system, don't change the file extension (.gstencil); that needs to remain the same. Anything to the left of the period is fair game, though.
With the files renamed, the next step is to create some new folders inside the Stencils folder:
- With the Stencils folder selected in the Finder, choose File ▸ New Folder, or press Shift-Command-N.
- Enter a name for the newly-created Untitled folder and press Return.
When naming the stencil folders, use something more specific to the kind of stencils within, such as Landscaping or Infographics or Web Design.
After you have reorganized the stencils, the folders are listed in alphabetical order in the Stencil Browser, as shown here:

You can use a similar technique for organizing template files, too. Just be sure not to delete your default template as that could cause some problems for OmniGraffle.
Creating Stencils
Now that you know how to find and use a stencil, it’s time to learn how to create one. After all, part of the reason why you’re using OmniGraffle is to draw things, and there’s a good chance that you’ll want to reuse that thing again later. That’s where stencils come in!
What goes into making a great stencil, however, goes far beyond the artistic quality of the thing you create. There are some things you can do in OmniGraffle—from how you name the stencil file, naming canvases and objects, even adding descriptions for individual stencils—to help make your stencil usable and accessible to everyone who uses OmniGraffle.
The remainder of this chapter is devoted to showing you the ins and outs of creating a really great stencil file. So, let’s start at the beginning—creating the stencil file.
Creating a New Stencil from Scratch
To create a new stencil, choose File ▸ New Resource ▸ New Stencil. An OmniGraffle stencil file looks just like any other OmniGraffle file. You have the same canvas. The same inspectors. Even the same toolbar. Under the hood, though, OmniGraffle specifies and recognizes this file as a reusable stencil.
However, when you save the stencil file, OmniGraffle’s save sheet opens to the Stencils folder on your Mac:

Using the Where menu, you can choose to save your stencil in the Stencils folder, or to any subfolder within that directory. After you click Save, your stencil is immediately available for use from the Stencil Browser.

Exporting an OmniGraffle Document as a Stencil
If you have an existing design in OmniGraffle that you would like to also use as a stencil, do the following:
-
Open your OmniGraffle file. If the file contains multiple objects, each object on the canvas is recognized as an individual stencil:

-
Choose File ▸ Export (Option-Command-E).
-
In the Export sheet:

- Choose OmniGraffle in the row at the top of the Export panel.
- In the Format pop-up menu, choose OmniGraffle Stencil (.gstencil).
- In the next pop-up menu, choose whether to save the stencil file as a Package File, a Flat File, or Automatic.
- Select any of the following options, depending on your needs:
- Compress on disk
- Copy linked images into document
- Make documents read-only
-
Click Export; this opens a Save sheet on top of the Export panel:

If you added the Stencils folder to the sidebar (see Creating a Shortcut to the Stencils Folder), choose the Stencils folder and then choose a folder in which to save the stencil file.
-
Click Save.
The stencils are ready and waiting for you in the Stencil Browser after exporting.

For more information on how to export files from OmniGraffle, see Exporting Image and Graphics Files from OmniGraffle, later in this guide.
Tips for Creating a Great Stencil
Beyond the design aspect of creating a great stencil, there is plenty more that you can do to your stencils to make them more useful for other users, particularly if you intend to share them on Stenciltown. For example, how you name the actual stencil file can make a huge difference in how users see your stencil in the Stencil Browser.
Here you’ll find a series of tips for things you can do with your stencils in OmniGraffle to help make them stand out in the Stencil Browser. To get started, though, let’s look at The Anatomy of a Stencil...
The Anatomy of a Stencil
A Stencil is a single object (or a single thing consisting of a group of objects), whereas a Stencil Set consists of two or more stencils of similar meaning. For example, a Stencil Set could contain all of the icons for your website, or the ingredients you need for various baking projects you’re trying to illustrate.
When you look at a stencil in the Stencil Browser, you can see all kinds of information about that stencil, such as its name, size, whether it’s part of a Stencil Set—even whether a particular stencil is on its own canvas in the original stencil file. If you’re creating stencils, here’s where all of that information comes from:

-
Stencil Filename: The name of your stencil comes directly from the filename you’ve chosen when you save or export the stencil file. Don’t use underscores or hyphens in the filename, and if you intend to share your stencil on Stenciltown, please don’t be cryptic when naming your stencil file. While a cryptic filename might work for your own use, that sort of thing doesn’t translate very well for the potential thousands of OmniGraffle users who are trying to find your stencil.
-
Stencil Canvas: Each canvas of the stencil file is shown as a collapsible field in the Stencil Browser. Click the disclosure triangle at left to open or close the view that contains the stencils on a given canvas.
-
Stencil Name: If you have a Stencil Set, you can assign names to the individual stencils in that collection by placing them on separate canvases and then naming each canvas accordingly.
If you have OmniGraffle Pro, you can name stencils in the Object Data inspector’s Name field. For more information about the Object Data inspector, see Assigning Metadata to Objects With the Object Data Inspector (PRO), earlier in this guide.
-
Dimensions: A stencil’s dimensions are based on your settings in the Units inspector. You can get to the Units inspector by choosing Inspectors ▸ Canvas, and then scroll through the inspectors to open up the Units inspector.
-
Description: Also in the Object Data inspector (requires OmniGraffle Pro), use the big open text field to enter a short description for the thing you’ve created.
One or Many Objects Per canvas?
There is no restriction on the number of objects you can have on the canvas. Every object, or group of objects, is its own stencil. For example, if you have three objects on the canvas—two standalone objects and a group of multiple objects—then your stencil file contains three different stencils.

Group Objects That Make Up The Thing
Let’s say that you’re creating a bunch of stencils for standard kitchen utensils, such as whisks, spatulas, slotted spoons, and so on. Each thing you draw probably consists of multiple objects. If you don’t group together all of the objects for a particular item (for example, that whisk), each of those objects are exported as separate stencils.

As you can see, rather than being a single stencil of a whisk, the stencil contains five objects: one for the handle, and four wire loops that make up the flat head of the whisk. However, if you group the objects together, you’ll get a single stencil object of the whisk:

Neatly Organizing Stencil Sets
Another way you can better present the stencils in a Stencil Set is to organize them in the Sidebar. To reorder the objects in the Sidebar, click and drag them up or down in the list:

This sets the order in which your stencils appear in the Stencil Browser; for example:

There is no right or wrong way to organize your stencils; just use your best judgment.
To Scale or Not to Scale?
One of the great things about stencils, is that you can take whatever the shape or thing might be, and resize it to the size you need. To aid in this behavior, use the Geometry inspector and turn on the Maintain Aspect Ratio option.

Once Maintain Aspect Ratio has been enabled, you can also choose to scale the stencil’s contents, including the stroke and text. And, if the person using your stencil decides they want to resize it without scaling, they can always turn off Maintain Aspect Ratio.
Sharing Stencils on Stenciltown
Stenciltown is an online community for sharing OmniGraffle stencils. When you use the Stencil Browser to search for new stencils, OmniGraffle also reaches out to Stenciltown and displays any results that match your search criteria. And, if you are working on a stencils file, you can also choose File ▸ Submit to Stenciltown to upload your stencils to Stenciltown, directly from within OmniGraffle.
To get started, you’ll need to create an account on Stenciltown. Your Omni ID consists of a username, your email address, and a password. That’s all of the information we require; just make sure that your password is a mixture of upper- and lowercase letters, numbers, and then toss in the occasional symbol. We don’t need your mailing address, names of your children or pets, or anything like that. Your Omni ID is, at the moment, your way of signing into and sharing stencils on Stenciltown.
How to Properly Name a Stencil File to be Shared on Stenciltown
Don’t be cryptic when naming your stencil file. Use something that aids in findability. For example, you could use something like F1 Circuits 2016 for a stencil set that contains outlines of the circuits for the upcoming Formula One season.
Don’t use underscores or hyphens in filenames. If you have a stencil, such as F1 Circuits 2016 that normally has spaces in it, don’t resort to using hyphens or underscores in the filename if that’s normally how you roll. Leave the spaces in there; they make the stencil name easier to read.
Finally, don’t use an emoji as the filename of your stencil. Since the point of sharing stencils on Stenciltown is to help other OmniGraffle users find the things they need, using an emoji as the filename hinders that process.

Submitting Stencils to Stenciltown
Once you have created your Omni ID for Stenciltown, you can log into Stenciltown directly from OmniGraffle on your Mac. Just follow these steps:
- With a stencils file open in OmniGraffle, choose File ▸ Submit to Stenciltown.
-
In the sheet that appears, enter your Username and Password, and then click Log In:

-
Enter a Name and Description for the stencil (OmniGraffle automatically uses the first canvas in the file for the preview image).

-
Click Submit.
After you click Submit, OmniGraffle submits the stencil to Stenciltown and links it to your account.
If you want to make changes to the stencil name or description, or to remove the stencil from Stenciltown:
- Log in on the Stenciltown website.
- Click the icon next to your Omni ID in the upper-right.
- Click Stencils to see the stencils you have submitted to Stenciltown, and then choose the stencil you would like to update or delete.
For more information about Stenciltown, or to create your account, see the Stenciltown FAQ.
Using and Creating Custom Workspaces
Workspaces enable you to define how you work in OmniGraffle. With the latest update to OmniGraffle, we have taken Workspaces a bit further to help you not just define where and how the inspectors appear, but to customize them for how you work.
Using Workspaces
As you learned in the previous chapter, OmniGraffle’s inspectors are located to the right of the canvas. This is known as the Sidebar Workspace.

In addition to the Sidebar workspace, OmniGraffle has two other Workspace states for the inspectors: Floating and Palettes Workspaces. Each Workspace is assigned a function key as their keyboard shortcut:
- Sidebar: F2
- Floating: F3
- Palettes: F4
If you are using a MacBook Pro, MacBook Air, or an Apple Magic Keyboard with your Mac, you also need to press the fn key—located at the lower-left corner of your keyboard—along with the applicable function key. For example, fn-F4 to open the Palettes workspace. If you have an Apple Keyboard with Numeric Keypad, the fn key is located below the F13 key.
Subsequent Workspaces that you add to OmniGraffle are assigned their own function key shortcut.
Having the Inspectors available as a floating window or as individual floating palettes allows you to take advantage of big external displays for OmniGraffle’s main window while placing the inspectors off to the side or on a secondary display (such as a laptop screen or another large display).
Use Command–1 through Command–4 to switch between the Object, Properties, Canvas, and Document inspector tabs (or windows, if you’re using the Palettes Workspace), respectively.
Using the Floating Workspace
To open the Floating Workspace, choose Inspectors ▸ Floating, or press F3. The Floating Workspace contains all of the tabs you normally find in Inspector Sidebar, and you can switch between inspector sets using the default key commands, noted earlier.

Using the Inspector Palettes Workspace
To open the inspector palettes, choose Inspectors ▸ Palettes, or press F4. You’ll see a stack of windows appear over OmniGraffle’s main window. You’ll need to move them aside individually, but once you’ve got them set up—especially if you have them all on a second display—you’ll be amazed at how addicted you can get to having the inspectors in palette form.

Creating Custom Workspaces
In addition to the default Workspaces available from the Inspectors menu, you can also create custom Workspaces. You can also use Workspaces to save default states of certain inspectors, or a totally custom Workspace window that you tailor to suit your workstyle.
Saving Inspector States as a Workspace
If you frequently need access to only the Fill and Stroke panes (for example), follow these steps to create a custom Workspace:
- Choose Inspectors ▸ Object (Command-1) to view the Object inspectors.
- Option-click the Fill inspector; this opens the Fill inspector and collapses the others in the sidebar.
- Click the disclosure triangle next to the Stroke inspector to open that inspector as well.
-
Choose Inspectors ▸ Edit Workspaces; the following window appears:

-
At the bottom of the Workspaces window, click + (for Add). You will hear the shutter sound associated with taking a picture; this is OmniGraffle’s way of letting you know that it has captured the state of the inspector window.
-
Give this new workspace a name, such as Fill-Stroke.

-
Close the Workspaces window.
Now, whenever you need to just tweak an object’s Fill or Stroke, you can press F5 to gain quick access to these two inspector panes.
Creating a Custom Workspace from Various Inspectors
One little-known feature of OmniGraffle is that you can tear away inspectors from the Inspector sidebar. For example, press Command-1 to view the Object inspector tab, click on the handle along the right side of the Shape inspector, and then drag the inspector to the canvas.

As you drag the Shape inspector away from the sidebar, you’ll notice that it disappears from the sidebar. When you let go of the mouse, though, the Shape inspector appears in its own floating window.

You can switch to the other inspector tabs and drag additional inspectors into the window; for example, do the following:
- From the Object inspectors, drag in the Shadow and Geometry inspectors
- From the Properties inspectors (Command-2), drag in the Connections inspector
As you drag the various inspectors from the Inspector sidebar into the window, you’ll notice that they also disappear entirely from the sidebar. That’s okay, and we’ll show you how to get those inspectors back into their respective places in the Inspector sidebar later.
The floating inspector window should appear as follows:

As you can see, the window’s titlebar shows its name as Custom 1; however, you can save this configuration of inspectors as a Workspace by doing the following:
-
Choose Inspectors ▸ Edit Workspaces to open the Workspaces window:

-
Click the + (Add) button, and replace the Untitled label...

...with something more specific to the inspectors you’ve chosen; for example, Diagramming:

-
Close the Workspaces window.
As you may have noticed, whenever you create a new Workspace, OmniGraffle assigns one of the Function keys as a shortcut for opening that particular Workspace. However, the keyboard shortcut doesn’t close the Workspace window. Instead, you will need to click the red close button in the Workspace window’s titlebar.
When you close the Workspace window, you’ll notice that its individual inspectors do not return to the Inspector sidebar. To get the inspectors back in the sidebar, you can either choose Window ▸ Sidebar or press F2. If you were to press F5 to open the Diagramming Workspace, the inspectors pop out of the sidebar again and take up residence in the Custom 1 window until you return them to the sidebar.
Using OmniGraffle in Presentation Mode (PRO)
After creating your design—whether it’s a prototype for an app or website, or a series of posters to promote an upcoming event—chances are you’ll want to present that design to management or to a client. Fortunately for you, we have built in Presentation Mode to OmniGraffle.
This chapter explains how to get the most from Presentation Mode, and provides you with tips and tricks for presenting from within OmniGraffle.
Presentation Basics
When you enter Presentation Mode, either by choosing View ▸ Start Presentation, or by pressing Option-Command-P, OmniGraffle takes over your entire screen. While in Presentation Mode:
- The Action Browse tool
 is sticky; you cannot choose another tool in the Toolbar.
is sticky; you cannot choose another tool in the Toolbar. - The Toolbar and Inspectors bar are inaccessible.
- The Sidebar and menu bar are hidden from sight but remain available if you move your mouse to the left or top edge of the screen, respectively.
Each canvas in your OmniGraffle document is a slide in your presentation. To navigate through your presentation, you’ll use the arrow keys on your keyboard as follows:
- Use the Up (↑) and Down (↓) Arrow keys on your keyboard to go back or forward through the canvases in your document, respectively.
-
Use the Left (←) and Right (→) Arrow keys to select the previous or next artboard on the current canvas, respectively.
- If you press the Left or Right Arrow keys while on a canvas that does not have an artboard, the presentation goes backward or forward through the canvases, respectively, to find and select an artboard.
- If your document does not contain artboards, nothing happens when you press the Left or Right Arrow keys.
When you select an artboard, the objects on that artboard zoom in to fill the entire screen. To zoom back out to see everything on the canvas, press the Up (↑) Arrow key, or press the Down (↓) key to proceed to the next canvas/slide.
Move your mouse to the left side of the screen to bring in the Sidebar. The Sidebar only reveals canvases and artboards while presenting; you cannot access individual layers or objects in the Sidebar.
Not all menu options are available while in Presentation Mode. For example, you cannot view the rulers or set alignment guides while presenting. The menu bar goes back into hiding when you move the mouse away.
To exit Presentation Mode, you can either press Option-Command-P or Escape.
Using the Zoom Commands in Presentation Mode
While presenting, you can use the following keyboard shortcuts for adjusting the magnification level of objects onscreen:
- Zoom to Actual Size (Option-Command-0)
- Zoom In (Shift-Command->)
- Zoom Out (Shift-Command-<)
Configuring OmniGraffle’s Presentation Preferences
To customize the settings for Presentation Mode, you’ll use the Presentation preferences, accessed by choosing OmniGraffle ▸ Preferences, and then choose the Presentation tab.
You can choose one of the following options to specify whether objects on the canvas receive a highlight (border) around the object:
- Highlight objects by pointing — Places a colored highlight around objects that you mouse over.
- Highlight objects by clicking — Places a colored highlight around objects that you click.
- Don’t highlight objects — Objects on the canvas do not receive a highlight.
You can adjust the width of the highlight border using the Width slider.

Beneath the Highlight Behavior options, the Show link badge when highlighted preference has been turned on by default. This option applies to objects that are assigned an Action using the Action inspector. If an object has an action assigned, its Action badge is displayed in Presentation Mode.

You can change the default highlight color by clicking  to open the Colors window. You can change the color to anything you’d like, or you can set it so that the highlight surrounding an object always matches macOS’s highlight color (set in System Preferences ▸ General ▸ Highlight color); for example:
to open the Colors window. You can change the color to anything you’d like, or you can set it so that the highlight surrounding an object always matches macOS’s highlight color (set in System Preferences ▸ General ▸ Highlight color); for example:
- Under Highlight Appearance, click
 to open the Colors window.
to open the Colors window. - At the top of the Colors window, click the third tab, Color Palettes.
- In the pop-up menu, choose Developer.
- Scroll down in the list of color options and choose selectedControlColor.

Now whenever you give a presentation from within OmniGraffle—such as when you’re demoing an app prototype—the objects you hover over are highlighted with your system’s default selection color.
Using Templates and Diagram Styles
When you open a new OmniGraffle document, it calls upon a template that defines the canvas, the units of measurement, and more. For example, the default template, Blank, has a plain white canvas with the units set to pixels. The Blank template is simple, and it’s a good starting point for users new to OmniGraffle.
Conversely, a diagram style is more of a snapshot of the styles used in an OmniGraffle template that you can apply to your projects. Diagram styles allow you, for example, to quickly prototype something without having to worry about applying styles as you go, and to then sweep in at the end, apply the diagram style, and be done with your work.
The really cool part, though, is that a Diagram Style is nothing more than an OmniGraffle template file (.gtemplate) that contains styled objects. When you apply a Diagram Style to a project, OmniGraffle references the objects in the template and applies matching styles to the current document.
This chapter introduces you to Templates and Diagram Styles, showing you how to quickly apply styles from an existing template to help speed up your workflow.
Using Templates
In OmniGraffle, a template is used to define the base properties of a project. When you create a new document—by either choosing File ▸ New or pressing Command-N—OmniGraffle loads the default template into the window, supplying you with a single canvas and its base layer.
As noted earlier, the default template for OmniGraffle 7 is the Blank template. It’s pretty sparse, which is great when you’re just getting started. To choose a different template, rather than choosing File ▸ New to create a new document, choose File ▸ Resource Browser instead. The Resource Browser is kind of like an OmniGraffle-specific Finder, that gives you access to your OmniGraffle files, templates, and stencils.

After opening the Resource Browser, you can either click the Templates heading in the sidebar to view all of the available templates, or select one of the folders for something more specific to the project you plan to work on.
To learn more about a particular template, first click to select a template from one of the folders, and then click  in the Resource Browser’s upper-right corner. This button opens an Info pane along the right side of the Resource Browser that displays additional information about the selected template.
in the Resource Browser’s upper-right corner. This button opens an Info pane along the right side of the Resource Browser that displays additional information about the selected template.

The Info pane displays a preview of the template, along with additional information about the template’s settings, including whether auto-layout is on or off, the dimensions of the canvas, the units of measurement, and whether snap to grid is on or off.
After opening the Resource Browser’s Info pane, that pane remains available until you close it again by clicking  .
.
To open a new OmniGraffle project using the selected template, click New Document. Or, if you’d like to change the default template to something else, click Set as Default.

When you change the default template, the area beneath the template preview lets you decide what happens when you choose File ▸ New (or press Command-N) when creating a new document:

You can choose from:
- Open the Resource Browser, which opens the Resource Browser window so you can choose a file, another template, or stencil to work on; or,
- Use the Default Template, which applies the default template to your OmniGraffle project when you click New Document in the Resource Browser’s window.
You can also set the default template in the Resource Browser by right-clicking on a template and choosing Set as Default from the contextual menu, or in OmniGraffle’s General preferences by clicking the Choose button in the New Documents section.
Editing an Existing Template
If you ever need to edit a template—say, to change turn on snap to grid, add ruler guides to the canvas, or to add a background color—OmniGraffle makes it easy:
- Choose File ▸ Resource Browser.
-
Control-/Right-click the template that you want to edit, and then choose Edit if you want to edit and save the template file, or choose Edit a Copy from the menu:

-
If you choose Edit, the template file opens for you to work on. Once the template is open in OmniGraffle, you can work on it just like you would with any other project. When you have finished making your changes, saving the file overwrites the original file in the Templates folder.
-
If you choose Edit a Copy, the contents of the template file are placed in a new, Untitled template file. When you’ve finished making your changes, be sure to give this template file a different name than its predecessor so you don’t overwrite the original.
-
Creating a New Template
To create a new template, choose File ▸ New Resource ▸ New Template, and then use the inspectors to set the properties for the template. For example, you can:
- Place Ruler Guides on the canvas so you don’t have to recreate these for every project that uses the template
- Turn on Auto layout in the Diagram Layout and Style inspector
- Choose a default line type in the Line inspector
- Specify an Infinite Canvas in the Canvas Size inspector
- Set a background color or an image to use on the canvas in the Canvas Fill or Background Image inspectors
- Choose how projects that use this template are saved in the Format inspector
- Enter information about the project file in the Document Data inspector
- and more!
When you save the template, OmniGraffle places the file inside the app container’s Templates folder, or you can select one of the subfolders (or create a new one) in which to store your templates.

To view your template, choose File ▸ Resource Browser (Shift-Command-N), and choose the folder in which you saved your template. If you didn’t select a subfolder within the Templates folder, select the Miscellaneous folder in the Resource Browser’s sidebar, and then select your template.

If you want to set your newly-created template as the default, click Set as Default, and then choose one of the two options for what happens when you choose File ▸ New, as shown earlier.
Creating a Shortcut to the Templates Folder
To make the process of exporting an OmniGraffle file as a Template or Diagram Style a little easier, you’ll need to create a shortcut to the Templates folder in the Finder’s sidebar.
The Templates folder lives deep within OmniGraffle’s container, but there’s a quick way to get to the Stencils folder from within OmniGraffle. Follow along...
-
Choose File ▸ Resource Browser, or use the Shift-Command-N keyboard shortcut to open the Resource Browser.
-
In the Resource Browser, select any template, then click the Gear menu and choose Show in Finder:

This opens a Finder window with that particular template selected:

-
With the Finder window selected, choose View ▸ as Columns (Command-3).
-
Scroll the Finder view backward until you see the Templates folder; click to select the Templates folder:

-
With the Templates folder selected, choose File ▸ Add to Sidebar (Control-Command-T). This adds a shortcut to the Templates folder in the Favorites section of the Finder’s sidebar.

Now when you need to export an OmniGraffle file to use as a Template or Diagram Style, you can choose the Templates folder in the Favorites list on the left side of the save sheet.

The other benefit of knowing where the Templates folder is on your Mac is so you can quickly add subfolders to organize your Templates and Diagram Styles, as well as rename or delete templates, too.
Using Diagram Styles
Diagram Styles, which you can apply to a diagram by choosing Format ▸ Choose Diagram Style, are nothing more than an OmniGraffle Template file (.gtemplate) with styled objects on the canvas. The difference between a template and a diagram style, however, is that templates are used as the basis for a new OmniGraffle project, while a diagram style is applied to an OmniGraffle project that you are already working on.
Still confused? Don’t be. Let’s explore this further...
- Choose File ▸ Resource Browser (Shift-Command-N)
- In the sidebar under Templates, select Diagrams and then select the Lines template:
Do not click New Document quite yet. Keep following to learn more about Diagram Styles...

As you can see by looking at the Lines template’s preview in the Resource Browser, this particular template has a black background and a tree of colored lines with labels to denote a diagram’s hierarchy. If you click New Document, OmniGraffle opens a new Untitled document window using the contents of the Lines template, including the diagram that is part of the template.

Now, you might be thinking, "Why would I want to open a project with stuff already on the canvas?". You probably wouldn’t want to, and there’s nothing that’s stopping you from selecting everything that’s on the canvas, pressing Delete and starting with a clean slate. But...
...there may be times when you actually want the stuff that’s already on the canvas. But more importantly, when you create a new document that uses one of the templates in the Diagrams folder, what you are essentially getting is a pre-styled diagram. However, now you have to change all of the labels, and that kind of work can be tedious.
Instead, what you really want is to apply the styles from one of the templates in the Diagrams folder to a diagram that you are already working on. Here’s how you do that:
- Choose File ▸ New from the menu bar.
-
Use the Outline tab in the Sidebar to create the structure for your diagram.

The diagram in its current state doesn’t really look like much; certainly not something that would impress your boss or friends. At this point, you have two options:
- Style objects individually (see Diagramming Basics), which could take a little while; or,
- Apply a Diagram Style to the diagram.
Let’s go with Option 2.
-
Choose Format ▸ Choose Diagram Style, this opens a sheet displaying the available Templates in the left sidebar.
-
Select the Diagrams folder in the left sidebar, and then click to select the Lines template.

-
Click Apply to apply the styles from the Lines template to the objects in the diagram:

When you apply a diagram style, the items of the diagram are styled to match the template’s styles for shapes, connection lines, text objects, and automatic layout settings. If your diagram has more levels than in the template you have applied, the deeper items use the styles of the deepest level of the template’s style.
Customizing an Existing Template’s Diagram Styles
Now that you know how to apply a diagram style to your projects, the final step in this journey is to customize an existing template’s diagram styles to create one that’s more your style.
-
Start by opening the Resource Browser (Shift-Command-N), and choose Diagrams in the Templates section of the sidebar:

-
Control-/Right-click on the template that you would like to customize, and choose Edit a Copy from the contextual menu that appears:

This opens a copy of the template file so you can change things up and then save it as a different file name.

-
Change the styles. For example, with the Lines template, you could change the background color, the font and text styles used for the object labels, balance out the object styles so everything at the same hierarchical level has the same style properties, and more.
-
When you have finished, save the template as a different filename. Templates are saved by default to the Templates folder; however, you can click the Where pop-up menu to select a subfolder within the Templates folder (such as the Diagrams folder), if you’d like.

You can double-check your work by going back to the Resource Browser and selecting the folder in which you saved the template, or you can put it to use by applying the template’s diagram styles to an existing project.

Exporting Image and Graphics Files from OmniGraffle
One of the main reasons you use a design app like OmniGraffle is so you can export your work as image or graphics files for use with other projects. OmniGraffle exports files to the standard image types, such as PNG, JPEG, and TIFF, as well as to PDF and EPS. And if you have OmniGraffle Pro, you can export files to Microsoft Visio and as SVG (Scalable Vector Graphics).
This chapter introduces you to OmniGraffle’s new Export panel, from which you can select the file type to export, specify multiple image resolutions to output (such as @2x through @5x for web and app development), and more.
Exportable File Types
The following table serves as a quick reference for the image and file types that you can export from OmniGraffle.
| File Type | Standard | Pro |
|---|---|---|
| PNG (.png) | ||
| JPEG (.jpg, .jpeg) | ||
| GIF (.gif) | ||
| BMP (.bmp) | ||
| TIFF (.tiff) | ||
| Adobe Photoshop (.psd) | ||
| OmniOutliner (.oo3) | ||
| OmniGraffle Document (.graffle) | ||
| OmniGraffle Stencil (.gstencil) | ||
| OmniGraffle Template (.gtemplate) | ||
| PDF (.pdf) | ||
| EPS (.eps) | ||
| SVG (.svg) | ||
| Microsoft Visio (.vdx) |
Using the Export Panel
You can create files of several different types from your OmniGraffle projects. Choose File ▸ Export (Option-Command-E) to open the Export panel:

The basic steps of exporting from OmniGraffle are as follows:
- Choose an export file type from the row along the top of the export panel.
-
Define what gets exported on the top-left portion of the panel.
If you have set a Canvas Fill or Background Image (see Working With the Inspectors) that you would like included as part of the export area, turn off Transparent background in the Export panel. -
Add additional Export Sizes to the list, if necessary.
- Examine the Export Preview to make sure that what gets exported meets your expectations.
- Click Export.
After clicking Export, a Save sheet appears over the export panel, from which you can choose where the exported file (or files, if you chose extra Export Sizes) is saved. By default, OmniGraffle uses the name of your OmniGraffle project as the filename—plus any Name Suffix you’ve added in the Export Sizes area—and then tacks on the appropriate file extension (for example, MyAppIcon.png and MyAppIcon@2x.png).
Of course, there’s much more to the export panel than meets the eye, so let’s take a closer look at all of the things you can set and choose from in the panel.
Defining Your Export in the Export Panel
The export panel is divided into four areas:
- the Export File Type row along the top;
- the Export Definition area at top-left;
- the Export Sizes area at bottom-left; and,
- the Export Preview area on the right side of the panel.
Let’s dive a little deeper to see what’s all in there...
Choosing an Export File Type
The row at the top of the export panel includes clickable icons that you use to select the type of file you want to export. OmniGraffle Pro users also have the ability to export files in SVG, Microsoft Visio, and HTML Image Map formats.

The Export panel remembers the file type of your previous export, and auto-selects that file format in the row along the top. This makes it easy for you to repeat exports from the same or different OmniGraffle projects. If you need to export to a different file type, click to choose the type you need.
Export Definition
The top-left area of the export panel (everything above the Export Sizes area) help you define what gets exported. This area changes based on the export file type you have selected in the top row; for example, this is how the definition area appears with PNG selected:

The Format section lists the type of file to be exported, along with its file extension. If the image type you have selected supports transparency, you’ll also see a Transparent background option, which you can turn on or off, depending on your needs.
The JPEG and Windows Bitmap (BMP) file formats do not offer transparency. Nor do the OmniOutliner and OmniGraffle file types.
The Export area pop-up menu offers the following options for you to choose how much of document to export:
- Entire Document — Export everything, creating one image file for each canvas.
- Current Canvas — Export the entire canvas.
- All Objects (Current Canvas) — Export all of the objects on the current canvas. When you choose All Objects (Current Canvas), every object on that canvas is included as part of the export set. If an object appears outside the bounds of the canvas area, it too will be included as part of the export.
- Selection (Current Canvas) — Only export the objects that are selected right now.
By default, non-printing layers are excluded from being exported; however, for most image file types, such as PNG and JPEG, you also have the option to Include non-printing layers as part of the export. For example, you can turn off printability for layers in the Sidebar by clicking the ![]() , flipping it to
, flipping it to ![]() to disable printing for that layer. If you want to include non-printing layers as part of the export, go ahead and turn on this option.
to disable printing for that layer. If you want to include non-printing layers as part of the export, go ahead and turn on this option.
If your project uses artboards and you want to export images based on the artboard shapes, make sure that Export from artboards only is checked. This tells OmniGraffle to export images based on the artboards in your project; without this option checked, what gets exported depends on what you have selected in the Export Area pop-up menu.
Available for PNG, JPEG, GIF, BMP, and TIFF image types, you’ll also see Resolution section. By default, all image types are exported at 72 dots per inch, but you can change this to whatever you’d like. If you prefer, you can change dots per inch to dots per cm in the pop-up menu.
JPEG exports also offer a Quality slider, which you can use to define how lossy you want those images to be.

While EPS export lets you choose whether the exported file has a preview image:

Export Sizes
For most image formats, you can choose to export in varying sizes. The default Size is 100%, based on the actual size of the things you are exporting, and can range up to 500% or as low as 1%, depending on your design needs.

To add an additional export size, click  next to the first export size option. OmniGraffle increments the Size by another 100% each time you click that button; however, you can specify any size variant you’d like, as well as the Name Suffix that gets added to the images you export.
next to the first export size option. OmniGraffle increments the Size by another 100% each time you click that button; however, you can specify any size variant you’d like, as well as the Name Suffix that gets added to the images you export.
If you are only exporting the natural size (100%), the filename given to the exported file matches the filename of your OmniGraffle project. That said, you can change that filename to whatever you’d like after clicking the Export button.
If you are exporting multiple sizes, however, the filename is based on the canvas name you’ve specified in the Sidebar. Additionally, after clicking the Export button, you’ll notice that the Export As field uses the filename for your OmniGraffle project. The filename, which you can change, is actually a folder that gets created in a location you specify for containing the exported images. When you click Save, OmniGraffle places all of the exported image files into that folder.


Export Preview
The Export Preview takes up the entire right side of the panel. If you are exporting multiple sizes, or from multiple canvases in your project, the preview area includes right and left arrow buttons so you can page through and preview the images in your export set.

At the top of the preview, you’ll see that OmniGraffle displays the intended filename for that image, its size in width and height, as well as the final exported file size.
Exportable Omni File Types
In addition to exporting to various image types, you can also export your OmniGraffle projects as OmniOutliner and OmniGraffle files.
If you use OmniOutliner, one reason why you might want to export to that format is if you are working on a diagram, such as an organization chart or process workflow.

Exporting to OmniOutliner works best for diagrams that adhere to a tree-like structure. OmniGraffle uses the connection lines between shapes to create the outline hierarchy.
When exporting as an OmniGraffle file, choose the Format pop-up menu to export your project as another OmniGraffle file (.graffle), as an OmniGraffle Stencil (.gstencil), or as an OmniGraffle Template (.gtemplate).

Use the second pop-up menu under Format to choose whether the OmniGraffle file you’ve specified is exported as a package file, a flat file, or you can choose Automatic to let OmniGraffle decide which is best. OmniGraffle uses the format that results in the smallest possible file size.
Use the checkboxes to control aspects of the exported file’s size and editability. You can opt to select from the following:
- Compress on disk makes the exported file smaller in its file size.
- Copy linked images into document is useful for when your OmniGraffle project has image files that you’ve added to a shape or the canvas and you’d like those to go along with the file.
- Make documents read-only is particularly helpful for stencils that you are sharing with a design team and you’d prefer that they don’t edit the objects.
Exporting an HTML Image Map (PRO)
HTML Image Maps have been around for a long time, and continue to be a useful interface element on the web. HTML image maps typically appear as single, cohesive image on a website that, when moused over, present users with the option to click an area and then go to another part of the website.
Back in the day, there were no great tools for creating HTML image maps; you had to work out the coordinates and define the click areas on your own. Thankfully, OmniGraffle takes that pain away so you can concentrate on your design work.
HTML image maps are unlike any other image export you’ll do in OmniGraffle. The reason is because they leverage the power of Actions, which you use to define URLs for the clickable regions of your design. Also, OmniGraffle exports the HTML to go along with the images so you can upload the assets to your website and instantly put them to use.
For example, let’s say that you needed to create a navbar for your website. You can design this in OmniGraffle, as shown here:

The navbar has a "Home" button on the left side, along with four text areas for links that take you deeper into the website. You would use the Action inspector to assign links to each clickable item in the navbar; for example, here’s how the "Home" button was configured:

When you’re ready to export the files, choose File ▸ Export (Option-Command-E) and then select HTML Image Map in the filetype row at the top of the export panel:

When you export the files, OmniGraffle generates an HTML file and an HTML Image Type, based on your choice on the left side of the panel. URL actions in the original OmniGraffle document are coded into the image map as links so that the image can be clicked to follow them. (Note that actions on lines aren’t included, but actions on line labels are.)
The source files are saved to a folder, which you can then test and integrate with your website design.
Using Data Variables
In OmniGraffle, a data variable is a string that you can use to insert object and line labels based on other information in your project. These variables look for like-named elements in an OmniGraffle project’s XML source, and displays its corresponding data related to the string provided. For example, you can use the <%Layer%> data variable as a text object on the canvas to display the name of that layer.
Data variables have long been part of OmniGraffle; however, there is a little-known variable, <%UserData%> which gives OmniGraffle Pro users access to project-level details and metadata entered into the Object Data inspector.
This chapter provides you with a basic overview of the data variables available in OmniGraffle Standard, and shows OmniGraffle Pro users how to go beyond the basics.
Data Variable Basics
You can insert a variable while editing the label of an object or line, or a text object. For example:
- Select the Text tool.
- Click on the canvas to create a text object.
-
Enter the following:
<%Canvas%> -
Press the Escape (Esc) key to accept the variable as the text.
When you press the Escape key, the variable displays the name of the current canvas. If you double-click on the text object, OmniGraffle displays the <%Canvas%> variable.

If you change the name of the canvas in the Sidebar (or in the Canvas Data inspector, if you have OmniGraffle Pro), the variable instantly updates to reflect the new canvas name.

The Core Set of Data Variables
OmniGraffle Standard and Pro both have access to a core set of data variables, which you can create without typing by choosing Edit ▸ Insert Variable, and then selecting one of the variable options from the submenu. This places a text object on the current layer, containing the data variable of your choosing.
The core set of data variables include are listed in Table 1.
| Menu Option | Variable | Description |
|---|---|---|
| Canvas and Layer Variables | ||
| Canvas Name | <%Canvas%> |
Displays the canvas name |
| Canvas Number | <%CanvasNumber%> |
Displays a number related to the canvas’s position in the Sidebar |
| Total Canvases | <%TotalCanvases%> |
Displays the total number of canvases in the project |
| Layer Name | <%Layer%> |
Displays the name of the layer |
| Document-specific Variables | ||
| Document Name | <%Document%> |
Displays the filename of the OmniGraffle project |
| Creator | <%Creator%> |
Displays the user name of the person who created the project |
| Modifier | <%Modifier%> |
Displays the user name of the person who last modified the project |
| Page Number | <%#%> |
Displays the current page number, based on the object’s position on the canvas as it relates to how the page is printed |
| Total Pages | <%TotalPages%> |
Displays the total number of pages to be printed from the project |
| Date Variables | ||
| Current Date | <%Date%> |
Displays today’s date |
| Document Creation Date | <%CreationDate%> |
Displays the date the project was created |
| Document Modification Date | <%ModificationDate%> |
Displays the date that the project was last modified |
| Object-specific Variables | ||
| X Position | <%X%> |
Displays the object’s horizontal distance from the origin |
| Y Position | <%Y%> |
Displays the objects vertical distance from the origin |
| Width | <%Width%> |
Displays the object’s width |
| Height | <%Height%> |
Displays the object’s height |
| Line Length | <%Length%> |
Displays a line object’s length |
| Graphic Name | <%GraphicName%> |
Displays the name of the object |
Customizing the Date Strings Used by the Date Variables
As noted in Table 1, OmniGraffle has three date-specific variables that make it easy for you to track the status of work on your projects.
-
Current Date (
<%Date%>) — inserts the current date. This particularly handy when you want to “stamp” a document you’re exporting or printing with today’s date. -
Document Creation Date (
<%CreationDate%>) — inserts the date that the document was originally created, according to the document XML. -
Document Modification Date (
<%ModificationDate%>) — inserts the date that the document was last saved, according to the document XML.
The date variables are particularly useful when combined with the <%Creator%> and <%Modifier%> variables, when you need to see who last updated a project file.
If you are using one of the date variables, you can customize the format of the date using the variables listed in Table 2.
| Variable | Description |
|---|---|
y |
Two-digit year, based on the decade; for example, 16 for “2016” |
Y |
Four-digit year; for example, 2016 |
m |
Month, represented as two digits ranging from 01-12; for example, 10 for October |
d |
Day, represented as two digits ranging from 01-31 (as appropriate); for example, 05 is the fifth day of the month |
H |
Hours, represented as two-digits ranging from 00-23; for example, 11 is 11 a.m., whereas 23 is 11 p.m. |
M |
Minutes, represented as two digits ranging from 00-59 |
S |
Seconds, represented as two digits ranging from 00-59 |
z |
Zulu time difference; for example, an output of -0700 represents that the current time is seven hours behind Zulu time |
For example, to get a date such as 2016-10-05 08:37:30 -0700Z, you could use the following variable string:
<%date %Y-%m-%d %H:%M:%S %zZ %>
The logic we have used in creating the date variables is based on Cocoa’s date formatting tokens.
Using the Line Length Variable
Apply the Line Length variable (<%Length%>) is especially useful when assigned as the label on a line. The Line Length variable relies on the values set in the Units inspector when displaying the line length.
For example, let’s say that you are creating a floorplan of your house or apartment. In the Units inspector, you can set the Ruler Units to feet (ft), and the Scale to something like 1 in = 1 ft to get accurate (to-scale) floorplans, using lines and the Line Length variable to display the dimensions.

Data Variables Bound to Inspectors
Two of OmniGraffle’s inspectors—Document Data (Standard), and Object Data (PRO)—offer a way for you to provide additional information about the objects in your project, and the project file itself, with ease. And, you can tap into the information you’ve provided in these inspectors with some special, inspector-bound variables.

Similar in form to the Object Data inspector, the only information that you can access from the Canvas Data inspector is the Name field, via the <%Canvas%> variable.
If you choose to add a Note or any key-value data to the Canvas Data inspector, that information is solely referential in nature. At present, OmniGraffle doesn’t offer variables to access those fields.
Variables for the Document Data Inspector
Every field of the Document Data inspector has a like-named variable. This also includes the metadata pop-up menu, which lets you add details about the project, including a list of Authors, Organizations, Languages, Keywords, or Projects. And while the metadata you enter in the rows beneath the pop-up menu can be singular, you can enter as many as you’d like.
The Document Data inspector’s variables are not accessible via the Edit ▸ Insert Variable menu, and are shown and listed here:

-
<%Subject%>— Displays the Subject of the field. -
<%Copyright%>— Books and software are protected by copyrights, and you can label your projects with a similar copyright statement. -
<%Version%>— If needed, enter a version number for your project. This can be helpful for working on projects that are synced and shared among team members by having them iterate the version string whenever a change is made. -
<%Description%>— Enter a brief description about the project. -
<%Comments%>— Use the Comments field to enter a little more information about the project; more than you would enter in the Description field. -
<%Authors%>— Here, "Authors" is used loosely to define the people associated with the project. The people you list in the rows underneath can be designers, engineers, architects, and so on. -
<%Organizations%>— This could be the name of your company or the name of the client this project is related to. -
<%Languages%>— Here you can specify the languages within the project. For example, if you are prototyping an app that will be localized in other languages, you can list those here. -
<%Keywords%>— You can add metadata to your projects when Keywords is selected in the pop-up menu. There’s no limit to the number of keywords you can assign to your project. When you use<%Keywords%>, each keyword you assign to a project is displayed on its own line. -
<%Projects%>— Used for assigning a name to the project you are working on. You can assign more than one project name in the list; each one is displayed on its own line when the variable is called.
Using the UserData Variable to Access Key-Value Pairs (PRO)
If you have OmniGraffle Pro, you can enter details about specific objects in your projects using the Object Data inspector, and then—with the use of variables—apply that information to the objects on the canvas.
The Object Data inspector looks fairly innocuous, there’s the Name field at the top which is bound to the <%GraphicName%> variable. There’s a Note field, where you can enter information about the object. The information you enter here is displayed whenever you hover over that object with the mouse. (There is no variable for accessing the Note field.)
The <%GraphicName%> variable displays the name of the object, and is not dependent on having OmniGraffle Pro. If you have OmniGraffle Standard, you can assign names to objects in the Sidebar instead of in the Object Data inspector.
To learn more about naming objects in the Sidebar, see Changing Canvas, Layer, and Object Names in the Sidebar, earlier in this guide.
Accessing Key-Value Pairs with the UserData Variable
At the bottom of the Object Data inspector is an area where you can assign key-value pairs to individual objects in your project. A key-value pair is similar to the listings you find in a dictionary, where the word you look up is the key and its definition is the value. You can use the <%UserData%> variable to call upon the key and use its value as the label of an object or line.

Using the previous image as an example, bucket02 is the key, and Article Bucket is the value. To display the value (Article Bucket) as the label for an object, you would use the following variable:
<%UserData bucket02%>

Using Multiple Key-Value Pairs on the Same Object
You don’t need to limit the number of key-value pairs you assign to an object to just one pair. For example, if you are working on a website design, you might want to devote a canvas in your project to hold detailed color swatches you plan to use on the site. You can then use the keys to identify color spaces, and the values to display the appropriate color value.

- The variables used as the object labels are as follows:
-
<%GraphicName%> -
HEX:
<%UserData HEX%> -
RGB:
<%UserData R%>,<%UserData G%>,<%UserData B%>
In this example, create a single object on the canvas, add the variables (shown above) as the text label for the object, and then use the Object Data inspector to assign the hexadecimal and RGB color values as key-value pairs. With those details in place, duplicate the swatch as many times as you need, and align them using the Smart Guides or with the Alignment inspector. Finally, use the Fill inspector to change the fill color for each object, and then apply the color values in the Object Data inspector.
A similar technique could also be used to create a highly detailed network diagram. For example, you could note the IP addresses for servers, switches, and firewalls, the make and model of each piece of gear, the location of the equipment, and more.
Look for ways to leverage key-value pairs and call upon them using the <%UserData [key]%> variable.
Chaining and Nesting Data Variables
Another way you can use data variables in your projects is to combine them. For example, if you want an object to display its width and height, you can set its label as <%Width%> x <%Height%>, thus chaining those two variables together.
Similarly, some variables allow you to nest them together within a single set of angle brackets. For example, you can combine the Page Number and Total Pages variables together as follows to display the range of pages within your project:
<%# of %TotalPages %>
Not all variables, however, can be nested; for example, <%CanvasNumber of %TotalCanvases %> does not work. Instead, you’ll have to chain those together as follows:
<%CanvasNumber%> of <%TotalCanvases%>
Styling Variables
The text produced by a variable can be styled similar to any other block of text by using the Font and Text Position inspectors. You can change the font, type size, and color in the Font inspector, and you can change the alignment, overflow state, and margins in the Text Position inspector. The style changes you make in the inspectors are reflected in the variable itself if you double- or triple-click on the text block containing the variable.

If you have OmniGraffle Pro, you can also convert variable-based text blocks to shapes, by selecting the text object and choosing Edit ▸ Objects ▸ Convert Text to Shapes.
After converting the text block to shapes, the variable goes away, and OmniGraffle renders the text value provided by the variable as shapes.
Using Variables on Shared Layers (PRO)
Some variables, such as <%Canvas%>, <%CanvasNumber%>, <%TotalCanvases%>, <%Layer%>, <%#%> (page number), and <%TotalPages%> are useful for placing on a shared layer and then sharing that layer with every canvas in your project.
For example, if your project has more than one canvas, you can use the following variable on a shared layer to display each canvas’s number:
<%CanvasNumber%>
If you want to display the number of the current canvas in relation to the total number of canvases in your project (resulting in something like Canvas 1 of 3), use the following variable string:
<%CanvasNumber%> of <%TotalCanvases%>
If you wanted to add the canvas name into the mix, you could use the following:
<%Canvas%> (<%CanvasNumber%> of <%TotalCanvases%>)
Which would display something along the lines of Canvas 1 (1 of 3), or whatever name you have assigned to the canvas.
Reference
This part consists of reference material; things that you may need on occasion, but not frequently. These include a complete listing of file types you can import or open in OmniGraffle, the menus, menu items, and their default keyboard shortcuts, how to sync files with OmniPresence and Omni Sync Server, details for managing your OmniGraffle licenses, and how to get help from our incredibly dedicated team of Support Humans.
Chapters in the reference section include:
- Chapter 15, Opening and Importing Files in OmniGraffle
- Chapter 16, Menus and Keyboard Shortcuts
- Chapter 17, Getting Synced with OmniPresence and Omni Sync Server
- Chapter 18, Managing Your Omni Licenses
- Chapter 19, Getting Help
Opening and Importing Files in OmniGraffle
This chapter provides you with a quick overview of the file and image types supported by OmniGraffle. To help make it easy for you to find the file type you’re looking for, we’ve listed them in a convenient table, along with notations about whether that type is supported by OmniGraffle Standard or Pro.
| File Type | Standard | Pro | How to Open/Import |
|---|---|---|---|
| PNG (.png) | Drag onto a shape, layer, or canvas, or into the image wells provided in the Image and Background Image inspectors. | ||
| JPEG (.jpg, .jpeg) | |||
| GIF (.gif) | |||
| BMP (.bmp) | |||
| TIFF (.tiff) | |||
| EPS (.eps) | |||
| SVG (.svg) | |||
| PDF (.pdf) | Use one of the methods above to add a .pdf file to the canvas as an image. Or, to add its individual elements as OmniGraffle objects, choose File ▸ Open or drag the .pdf file onto OmniGraffle’s dock icon. | ||
| OmniGraffle Document (.graffle) | Choose File ▸ Open | ||
| OmniGraffle Stencil (.gstencil) | Choose File ▸ Open | ||
| OmniGraffle Template (.gtemplate) | Choose File ▸ Open | ||
| macOS Folder Structures | Drag a folder from the Finder onto OmniGraffle’s app icon in the Dock | ||
| Framework Files (.framework) | Drag the .framework file from the Finder onto OmniGraffle’s app icon in the Dock | ||
| Graphiz DOT Files (.dot) | Drag the .dot file onto OmniGraffle’s app icon in the Dock | ||
| Xcode Files (.xcodeproj) | Drag the .xcodeproj file from the Finder onto OmniGraffle’s app icon in the Dock | ||
| OmniOutliner (.oo3) | Choose File ▸ Open | ||
| Adobe Photoshop (.psd) | From the Finder, select and drag the .psd file onto the canvas | ||
| Microsoft Visio (.vsd, .vsdx, .vdx, .vst, .vtx, .vss, .vsx) | Choose File ▸ Open; select the Visio file, and then click Open |
Importing OmniOutliner Files
OmniGraffle interprets the contents of an OmniOutliner file as a diagram. As such, you need to choose a diagram style when opening an OmniOutliner file in OmniGraffle:
-
After choosing the OmniOutliner file to import, the Import Outline dialog appears:

-
Using the pop-up menu, choose a diagram style:

-
When you click OK, OmniGraffle renders the contents of the outline as a diagram:

When importing OmniOutliner files in OmniGraffle Pro, use the table to assign objects in the diagram style to columns in an outline:

If you want to show multiple columns of information for each item, use a diagram style that has grouped objects. You can also assign a column to the objects’ notes, or choose whether to place the outline in a completely new document or in a new canvas on the open document.
Importing Microsoft Visio Files
When importing Microsoft® Visio® (.vsd, .vsdx, .vdx, .vst, .vtx, .vss, .vsx), it’s important to note that Microsoft® Visio® saves its files in an XML-based binary file format which can be read by OmniGraffle Pro.
While OmniGraffle Pro can open the binary Visio file, you are quickly prompted to save the file as an OmniGraffle Stencil file (.gstencil). Once imported, you can edit and add to the stencil file as needed. If you need to use that stencil in Visio again, do the following:
- Open the stencil file in OmniGraffle.
- Choose File ▸ Export (Option-Command-E).
- Choose Visio as the export format at the top of the Export panel.
- Click Export.
OmniGraffle exports the file to Visio’s .vdx file format.
Also note that graphics in the Microsoft® Enhanced Metafile (EMF) format cannot be imported.
Supported DOT Syntax
OmniGraffle understands a subset of the DOT language used by Graphviz. This isn’t a full implementation of DOT, but it can be quite useful:
| Command | Entity Types |
|---|---|
| URL (not on graphs) | edge/line, node/shape |
| arrowhead | edge/line |
| arrowtail | edge/line |
| color | edge/line, node/shape |
| dir | edge/line |
| fillcolor | node/shape |
| fixedsize | node/shape |
| fontcolor | edge/line, node/shape |
| fontname | edge/line, node/shape |
| fontsize | edge/line, node/shape |
| headlabel | edge/line |
| label | edge/line, node/shape |
| labelfontcolor | edge/line |
| labelfontname | edge/line |
| labelfontsize | edge/line |
| orientation | node/shape |
| rank | node/shape |
| rankdir | graph/page |
| shape | node/shape |
| style | edge/line, node/shape |
| taillabel | edge/line |
| width | node/shape |
All Graphviz arrow shapes are supported, but a few do not correspond exactly to OmniGraffle arrow types. The inv, invdot, invodot, and invempty arrow types are replaced with the closest available OmniGraffle line ending.
Using LinkBack to Embed Content from Another Application
LinkBack is a way of embedding content between applications in such a way that you can always go back and edit the content with the software used to create it originally.
For information about LinkBack, and a list of applications that support it, see the LinkBack project page or the LinkBack repository on GitHub.
To embed OmniGraffle content in another LinkBack application, just copy and paste the content like you would normally. The same goes for embedding other applications’ content in OmniGraffle diagrams.
To embed OmniGraffle content inside a single object in OmniGraffle, select all of the objects on your canvas (Command-A), choose Edit ▸ Copy As ▸ PDF from the menu bar, and then Paste (Command-V). The objects you copied become a single image; double-clicking the object opens a new OmniGraffle window in which you can edit the objects to your heart’s content.
To edit OmniGraffle content embedded in another application:
- Double-click the OmniGraffle content in the other application’s document; an OmniGraffle window appears containing the content.
- Edit the content in the OmniGraffle window, just as you normally would.
- In OmniGraffle, choose File ▸ Save; the content in the other application updates automatically.
- To edit other LinkBack applications’ content embedded in an OmniGraffle diagram, just double-click it. When you save in the other application, the content in the OmniGraffle diagram updates.
Getting Synced with OmniPresence and Omni Sync Server
Available on the Mac and iOS, OmniGraffle is an essential tool for all your design and diagramming needs. And when it comes to protecting those documents and sharing them between your Mac and iOS devices, we have something a little extra-special for you: OmniPresence and Omni Sync Server.
-
OmniPresence is a free utility that you install on your Mac for synchronizing files. OmniPresence runs in the background, watching a “connected folder.” It makes sure the files inside are in sync with files in the cloud (a WebDAV server of your choice), and with your OmniPresence-enabled iPad apps.
On iOS, OmniPresence is built into all of our current document-based apps, including OmniGraffle 2, OmniOutliner 2, and OmniPlan 3. You’ll access OmniPresence folders and files from within the app’s respective Resource Browsers. The result is that all of your OmniPresence-enabled devices detect changes wherever you make them, and constantly sync up to keep your files up to date.
To get started, you’ll need to download OmniPresence for Mac from our website.
Unlike other Omni apps, OmniPresence isn’t a replacement for your current sync solution for OmniFocus. OmniFocus uses its own built-in sync code (rather than OmniPresence) to push database changes to a WebDAV server and retrieve them from it. OmniFocus for Mac doesn’t require OmniPresence to be installed for its sync to function to work.
-
Omni Sync Server resides in a well-air conditioned secure facility. Omni Sync Server is our own custom WebDAV server and it functions as a central hub for all your syncing needs; it’s what OmniPresence connects to when shuttling files between your Mac and iOS devices.
With Omni Sync Server, we never ever look at your data without your permission. For example, when our Support Humans are working with you to restore a corrupt file or isolate a particular issue you’re having with our server. Beyond that, you can rest assured that your data is safe and secure on Omni Sync Server.
Creating an Omni Sync Server Account
Your first order of business—if you are planning to use OmniPresence with Omni Sync Server—is to create an Omni Sync Server account. In doing so, you will create a Account Name and password, which you will use when connecting OmniPresence on your Mac.
Follow along...
-
Using your favorite web browser, and go to the Omni Sync Server webpage:

-
At the top of the page, click Sign Up.
-
In the fields provided, enter the following information:

- Account Name — You will use your Account Name when connecting to Omni Sync Server. Account Names can include lowercase letters, numbers, or symbols—sorry, uppercase letters, spaces, and the following symbols are not permitted: ~ ` : / and \.
- Email Address — Enter your email address.
- Password — Enter a unique, and secure, password. After entering your password, you’ll need to enter it again in the next field, just to verify that you have entered the password correctly.
-
Terms of Use — Please take some time to read through the Omni Sync Server Terms of Use. If you agree with the terms and conditions, click the checkbox.
- Finally, click Create Account.
After clicking the Create Account button, we will send a confirmation message to the email address you specified. Keep an eye out for that email; when you receive it, be sure to click the Finish Registration button in that email to activate your Omni Sync Server account.
Keep the Account Name and Password used to create your Omni Sync Server account handy, as you will need them in the next chapter when you install and configure OmniPresence on your Mac.
Installing and Configuring OmniPresence
OmniPresence starts out its life on your Mac just like any other Mac app you install. You download a disk image, and drag the app icon to the Applications folder. However, unlike other Mac apps that show up in the Dock when you launch them, OmniPresence never shows up in your Dock. Instead, OmniPresence spends its life as a menu bar extra—one of those black icons—at the top of the screen.
With the Account Name and Password for your Omni Sync Server account in-hand, this chapter takes you through the process of downloading, installing, and configuring OmniPresence on your Mac.
Downloading OmniPresence from our Server
OmniPresence is only available for download from our website; it isn’t available on the Mac App Store.
Click this link to download OmniPresence. OmniPresence is packaged within a disk image (a file ending with a .dmg file extension), which is saved to the Downloads folder on your Mac.

Installing OmniPresence
To install OmniPresence, follow these steps:
-
Double-click OmniPresence-1.4.1.dmg to open the disk image. This opens the disk image, mounting it under the Devices section of the Finder’s sidebar.
The filename you see might be slightly different. As of this writing, OmniPresence for Mac is at version 1.4.1 (thus the filename, OmniPresence-1.4.1.dmg). If you see a different number in the filename, don’t be worried; just go ahead and double-click that one. It just means that our engineering team have been hard at work to improve OmniPresence for Mac. -
After agreeing to our license, you’re presented with the following window:

-
Drag and drop the OmniPresence.app icon onto the Applications folder to install OmniPresence on your Mac:

-
Close that window by pressing Command-W.
-
In the Finder’s sidebar, click the eject button next to OmniPresence’s disk image; this unmounts the disk image so you can delete the disk image file from your system.

-
In the Finder window, return to the Downloads folder. Select the file OmniPresence-1.4.1.dmg and press Command-Delete to move the file to the Trash. The next time you empty the Trash, that disk image is purged from your system, saving you precious disk space.
With OmniPresence installed, now it’s time to set up a synced folder for OmniPresence to sync to, and then connect to Omni Sync Server.
Starting OmniPresence and Connecting to Omni Sync Server
With OmniPresence installed, it’s time to get it started and connect to your Omni Sync Server account.
Follow along...
-
In the Finder window, choose Applications in the Finder’s sidebar. (If you don’t see it there, choose Go ▸ Applications, or use Shift-Command-A.)

-
Scroll down in the list of applications installed on your Mac and locate OmniPresence.app.
-
Double-click the OmniPresence.app icon to open the app. You’ll notice that, unlike other Mac apps, OmniPresence’s icon doesn’t appear in the Dock. Instead, OmniPresence installs a menu bar extra —
 — in the menu bar at the top of the screen.
— in the menu bar at the top of the screen.
For more details about using OmniPresence’s menu bar extra—and the icon’s various states—see Using OmniPresence on Your Mac.
-
Click Set Up Syncing:

-
Click Create a Synced Folder:

-
In the sheet that appears, you have the option to name the OmniPresence folder that lives on your Mac. We’ve pre-filled the New Folder field with OmniPresence, but you can change this to whatever you’d like.
You have total control over where the sync folder is stored on your Mac. For example, you could create it within the Documents folder, or you could opt to have your OmniPresence folder reside at the bottom level of your Home folder.


When you’ve settled on a name and location for your OmniPresence folder—or if you’ve decided to go with the default options—click Save. This creates the folder OmniPresence uses to synchronize your files.
-
After creating the OmniPresence folder, your next task is to choose a server in the cloud where OmniPresence stores your synced files.
You have two options to choose from:

- Omni Sync Server: This is Omni’s free file server, which has specifically been designed to work in unison with OmniPresence.
- Web Server: This could be your own WebDAV server, or a WebDAV server hosted by a third-party provider.
-
If you have an Omni Sync Server account, enter your Account Name and Password in the applicable fields and click Connect.
If you haven’t already set up an Omni Sync Server account, click Sign Up for an Omni Sync Server Account. This opens your default web browser and transports you to the Omni Sync Server site where you can sign up for an account and set your password.After clicking Connect, OmniPresence connects to the server you’ve chosen and tests for server compatibility. This is more of an issue with third-party WebDAV servers than it is for connecting to Omni Sync Server, which has been designed to work with OmniPresence.
If everything is okay, OmniPresence makes the connection and lets you know if it is able to connect to Omni Sync Server (or the WebDAV server you’ve specified).

-
If you would like OmniPresence to start up whenever you log into your Mac, click the checkbox for Open OmniPresence at Login.

-
At the bottom of that window, click Done if you’re finished, or click Open Synced Folder to open a Finder window displaying your new sync folder.
If you’ve already synced with OmniPresence on another device, OmniPresence automatically starts populating this folder with your existing synced files. Otherwise, add files to this folder to start syncing them with the server.

Once OmniPresence connects with Omni Sync Server, you’re ready to go. Whenever you create files with OmniGraffle, OmniOutliner, or OmniPlan, be sure to save them to your OmniPresence folder. And, if you have OmniGraffle, OmniOutliner, or OmniPlan for iOS, don’t forget to connect to Omni Sync Server on your device so your files will be with you wherever you go.
Using OmniPresence on Your Mac
OmniPresence opens up a world of possibilities for syncing—and sharing—files between your Mac and iOS devices. On iOS, you access your synced folders from the Document Browser in OmniGraffle, OmniOutliner, or OmniPlan. On the Mac, however, you use the Finder for file management.
This final section discusses ways to use OmniPresence on your Mac, and from within OmniGraffle, OmniOutliner, and OmniPlan to help streamline your workflow. You’ll also learn some valuable tips about how to deal with conflict files that might occur when the same synced file is accessed on two different Macs or devices.
How Much Data Can I Store on Omni Sync Server?
While we don’t have a hard limit, we ask that you limit your data usage to 1 GB or less. This ensures that all our customers are able to get the best performance from their free Omni Sync Server account.
To determine how much data is stored in your OmniPresence folder, select the folder in the Finder and press Command-I. This opens the Get Info window, which not only displays how much data is stored in the folder, but also the number of files within, too.

If you are using more than 1 GB, we may ask you to reduce the amount of data you are storing. It is possible that we will implement a limit in the future, so it’s a good idea to keep your usage of the Omni Sync Server to a reasonable size.
If your workflow requires more storage than 1 GB, you may want to either host your own server, or use a third-party paid WebDAV host. In that case, the only limits are the ones you set for yourself.
If you are interesting in hosting your own server, instructions can be found on our support site, in Configure WebDAV for OmniPresence.
Getting to Know the Menu Bar Status Icons
As noted earlier, the way you interact with OmniPresence as an app is not by clicking an app icon in the Dock, but by clicking its icon in the menu bar.

- In its most basic state, OmniPresence is online and ready to sync files.

- Whenever OmniPresence notices a change to the files in the sync folder, the icon appears to be lifting a barbell.

- If you lose your Internet connection (which is required for syncing), the icon turns gray to denote that you are offline.

-
If you see a gray sync icon with an exclamation mark, it means that OmniPresence failed to connect to the sync server. This could be the result of an invalid Account Name or Password, or something as simple as an intermittent Internet connection that drops while OmniPresence is trying to connect to the sync server.
If the icon remains in this state, here are some things you could try:
- Double-check your Account Name and Password.
- Check your network connection in System Preferences ▸ Network.
- Try quitting and restarting OmniPresence.
If that doesn’t help, contact our Support Humans for assistance.

- If you pause syncing by clicking the Pause button in the popover menu, the icon turns gray and gains a pause symbol. To resume syncing, click the icon to open the popover menu, and then click
 . If you are connected to the Internet, OmniPresence springs back to life and syncs with the server.
. If you are connected to the Internet, OmniPresence springs back to life and syncs with the server.
Creating Subfolders in Your Sync Folder
After creating your OmniPresence sync folder, there’s nothing that’s stopping you from just dumping all of your OmniGraffle, OmniOutliner, or OmniPlan files in there and calling it a day. But why be so cavalier when you can create subfolders for organizing your files?
Follow along...
-
Open a Finder window and select your OmniPresence folder:

-
Choose File ▸ New Folder, or use the keyboard shortcut, Shift-Command-N to add an untitled folder inside the OmniPresence folder:

-
Enter a new name for the folder, such as Graffle Files, or Outlines, or Science Project—whatever the case may be:

-
After renaming the folder, press Return to accept the name:

OmniPresence does not sync empty folders. Instead, OmniPresence waits until something is stored in the folder before the file and the folder are synced to the server.
There is no limit (except for the 1 GB storage limit) to the number of subfolders and sub-subfolders your OmniPresence folder can contain. If you delete a folder, OmniPresence recognizes that, too, and will remove that folder (and any files it contains) from Omni Sync Server.
OmniPresence Tips
Here are some helpful tips for enhancing your OmniPresence experience:
-
Click the Action menu (the gear next to the Pause/Resume button) for a host of OmniPresence options, including:

- About OmniPresence
- Release Notes
- Open at Login
- Check for Updates
- Preferences and Privacy
- OmniPresence Help
- Contact Omni
- Quit OmniPresence
-
To stop syncing a folder you’ve connected, click its Info button and choose Disconnect. The folder on your Mac is moved to the Trash and the files inside will no longer be synced. Any files left in the folder before disconnecting will stay safe and sound at the cloud server location you’ve specified. To reconnect and start syncing with those files again, just create a new folder connected to that cloud location.

-
Unsure of when OmniPresence last synced? Click the OmniPresence icon in the menubar and then look beneath each folder name to see the date and time that folder last synced.

If you don’t set up sync now, but later decide that you want to, you can always install OmniPresence and set up an Omni Sync Server account when it’s more convenient for you.
Linking Template and Stencil Folders on your Mac to OmniGraffle
To make it easier for you to quickly find your OmniGraffle stencils and template files, you can create a link to those folders in the Resource Browser. You can link to folders on your Mac’s hard drive, as well as to folders you are syncing, such as those with OmniPresence or on iCloud Drive.
Using the Resource Browser (File ▸ Resource Browser), you can add a Linked Folder to the Templates and Stencils sections of the sidebar.
-
In the Resource Browser, click
 :
:
-
Choose a folder in the sheet that appears and click Open to add the folder to the Resource Browser’s sidebar:

After you click Open, OmniGraffle examines the contents of the linked folder, and places a link to that folder to both the Templates and Stencils sections of the Resource Browser’s sidebar.

To remove a Linked Folder from the Resource Browser’s sidebar, first select the folder in question, click  , and then choose Remove Linked Folder.
, and then choose Remove Linked Folder.
Managing Your Omni Licenses
You can disregard this chapter if you’ve purchased your copy of OmniGraffle (Standard or Pro) from the Mac App Store, where licensing is done automatically at the time of purchase. This chapter applies only to licenses purchased from the Omni Store, and the Licenses menu item only appears for those purchases.
To check the status of your Mac App Store purchase, choose OmniGraffle ▸ In-App Purchase... instead.
From the menu bar, choose OmniGraffle ▸ Licenses to see the Licenses dialog. From here you can review and edit your OmniGraffle licenses, which verify that you’ve actually paid for the software. (Thanks!)
To purchase a license:
- Click Buy Licenses and you will find yourself magically transported to the Omni Store, where you can purchase a license for the Mac versions of our software. (Naturally, this only works if you have an Internet connection.)
To add a new license:
- From the menu bar, choose OmniGraffle ▸ Licenses to see the Licenses dialog.
- Click Add License.
- If you have a license key in an email message, copy and paste both the Owner name and the License Key into the appropriate fields. If you can’t copy and paste the information, you’ll have to type it in; make sure you enter everything exactly as it appears in your license message, including the dashes. Also, double-check that the license you’re entering really is a license for OmniGraffle 7; licenses for other Omni products or earlier versions of OmniGraffle won’t work.
- The Type drop-down menu is grayed out by default, which limits the license type to Personal for the current user account on your Mac. OmniGraffle has two different types of licenses:
- Personal: This license is for your personal use, and will only be available on this computer when you are logged in as the user who installed the license. You can install this license on more than one computer, but only for your personal use. You should not use the software on two different computers at the same time with this kind of license. If a personal license is available, the application will always use it.
- Computer: You can use this license on this computer, and so can any other user of this computer. However, you should not install this license on more computers than it has license seats for.
If there is more than one user account on your Mac, and you’d like everyone on your Mac to discover the awesomeness that is OmniGraffle, you’ll need to jump through a couple of hoops. To set up a Computer license, follow these steps:
- Quit OmniGraffle 7.
- Open a new Finder window.
- Switch the Finder’s view settings to Column, by choosing View ▸ as Columns (or use Command–3. This will make it easier for you to traverse the folder hierarchy on your Mac.
- Choose Go ▸ Computer.
- Choose your Mac’s hard drive (if you haven’t renamed it, it should be named Macintosh HD), and then traverse through the following folders:
- Library
- Application Support
- In the Application Support folder, create a new folder (choose File ▸ New Folder, or use Shift-Command-N) and name it Omni Group. You will need to enter your admin password to create a new folder at this level.
- In the Omni Group folder, create a new folder and name it Software Licenses.
- Open OmniGraffle 7 again, and then choose OmniGraffle ▸ Licenses.
- Click Add License.
When you click Add License, you’ll notice that the Type drop-down menu is no longer grayed out, and the Computer option is available for selection. Now just enter the Owner and License Key information you received from us, click Save, and you should be set.
To remove a license:
- Select the license you want to remove.
- Click Delete License.
To move a license from one Mac to another:
-
First, find the license file on the old computer. OmniGraffle license files are located in the following locations:
- Computer Licenses:
/Library/Application Support/Omni Group/Software Licenses - Personal Licenses:
~/Library/Containers/com.omnigroup.OmniGraffle7/
Data/Library/Application\ Support/
Omni Group/Software Licenses
The file you are looking for has a name such as omnigraffle–123456.omnilicense. Move this file to the new computer.
- Computer Licenses:
-
On the new computer, choose OmniGraffle ▸ Licenses from the menu bar and then click Add License.
- On the sheet that appears, click Import License File.
- Locate and select the license file that you want to import.
- Click Open. If the license file is compatible—meaning, it is for the same version of OmniGraffle—the license will be added to OmniGraffle on your other system.
Again, the thing to remember here is that license keys are version-specific; the license key you have for OmniGraffle 6 is not compatible with OmniGraffle 7 (and vice versa).
Getting Help
When you’re in need of help—whether you’re trying to figure out how layers work, or if you’re having some other issue with OmniGraffle—it’s good to know that the Support Humans at The Omni Group are always available to lend you a hand.
Release Notes
For a detailed, comprehensive summary of the latest changes to OmniGraffle, check out Help ▸ Release Notes from the menu bar. This is a good first place to check if something is behaving in a way you didn’t expect.
Finding Help Online
The OmniGraffle Support Site provides a wealth of information, including Support Articles for answering some of the more technical issues you might discover, access to OmniGraffle’s documentation online, as well as download links for the latest version of OmniGraffle.
Similarly, the OmniGraffle product page is always a good place to find the latest information about features and updates to OmniGraffle.
Videos
In addition to the online help, we also provide a series of online videos for OmniGraffle. These videos range in topics from available features in the latest version of OmniGraffle to how-to tutorial videos to help you level up in your OmniGraffle skills.
Email Support
If you’re stuck, if you have a good idea for the next version of OmniGraffle, or if you just want to let us know how we’re doing, go ahead and send us an email. Choose Help ▸ Contact Omni from the menu bar to conjure up a message addressed to us, or just send us an email with your thoughts. We take support pretty seriously, so you can expect a prompt response actually typed by human hands.
Phone Support
We understand that sometimes you just can’t wait for an email response when you’re knee-deep in a project and you’re stuck or something isn’t working quite right. We get that. When this happens, you can call our Support Humans at 800-315-OMNI or 206-523-4152. Our Support Humans are available Monday-Friday, from 10 a.m. to 5 p.m. Pacific Time (-0700 GMT).
Online Forums
Omni maintains online forums for all of our products, which are available to everyone. Come share your questions and ideas with other users, share OmniGraffle files to show off how you’re using OmniGraffle for a particular project, and seek help from the OmniGraffle community.