使用模板和样式
在前一章创建新的 OmniOutliner 文稿中,您了解了如何创建新的 OmniOutliner 文稿。期间,您看到了如何添加和组织内容,以及如何添加其他列和更改列标题。
本章将带您进入下一级别(非双关语),了解如何在 OmniOutliner 中创建模板。该章集中向您展示如何将一个模板中的样式应用到在前一章中创建的最喜爱电影的大纲中。
要讲的东西太多了,我们开始吧!
使用 OmniOutliner
为新模板奠定基础的最佳方式是从内容最少的大纲开始。因此,首先将创建一个新文稿,输入一些文本,了解如何移动行并将行组织成不同的组。虽然这可能听起来是很基础的东西,但了解基本的 OmniOutliner 用法非常重要。
请执行以下步骤:
- 从位置屏幕,轻按以选择本地文稿文件夹。

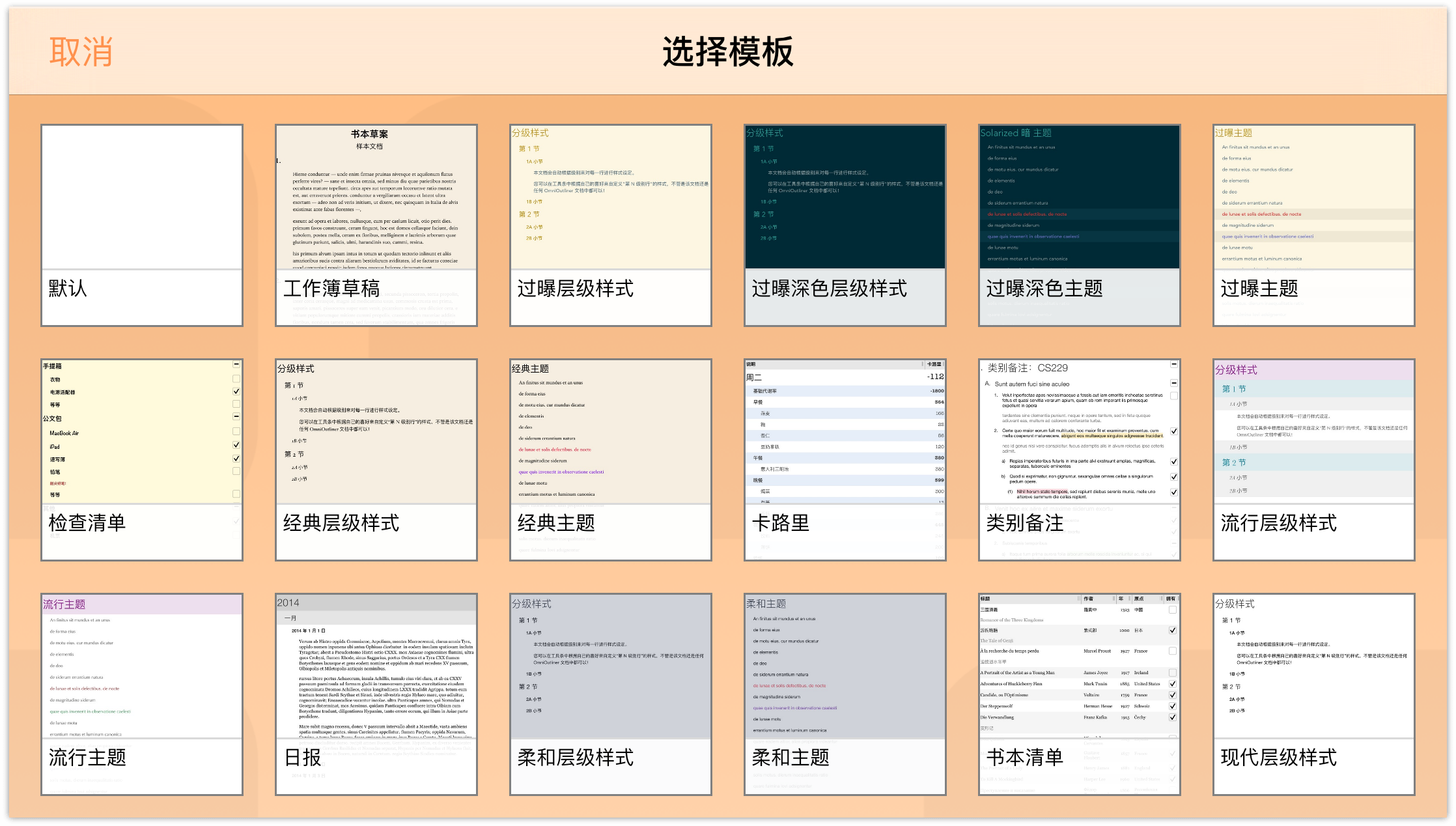
当要求选择模板时,轻按以选择预设模板。

我们之所以从“预设”模板开始是因为它很简陋。它具有纯白色背景,仅包含基本字体样式,是创建模板的完美起点。
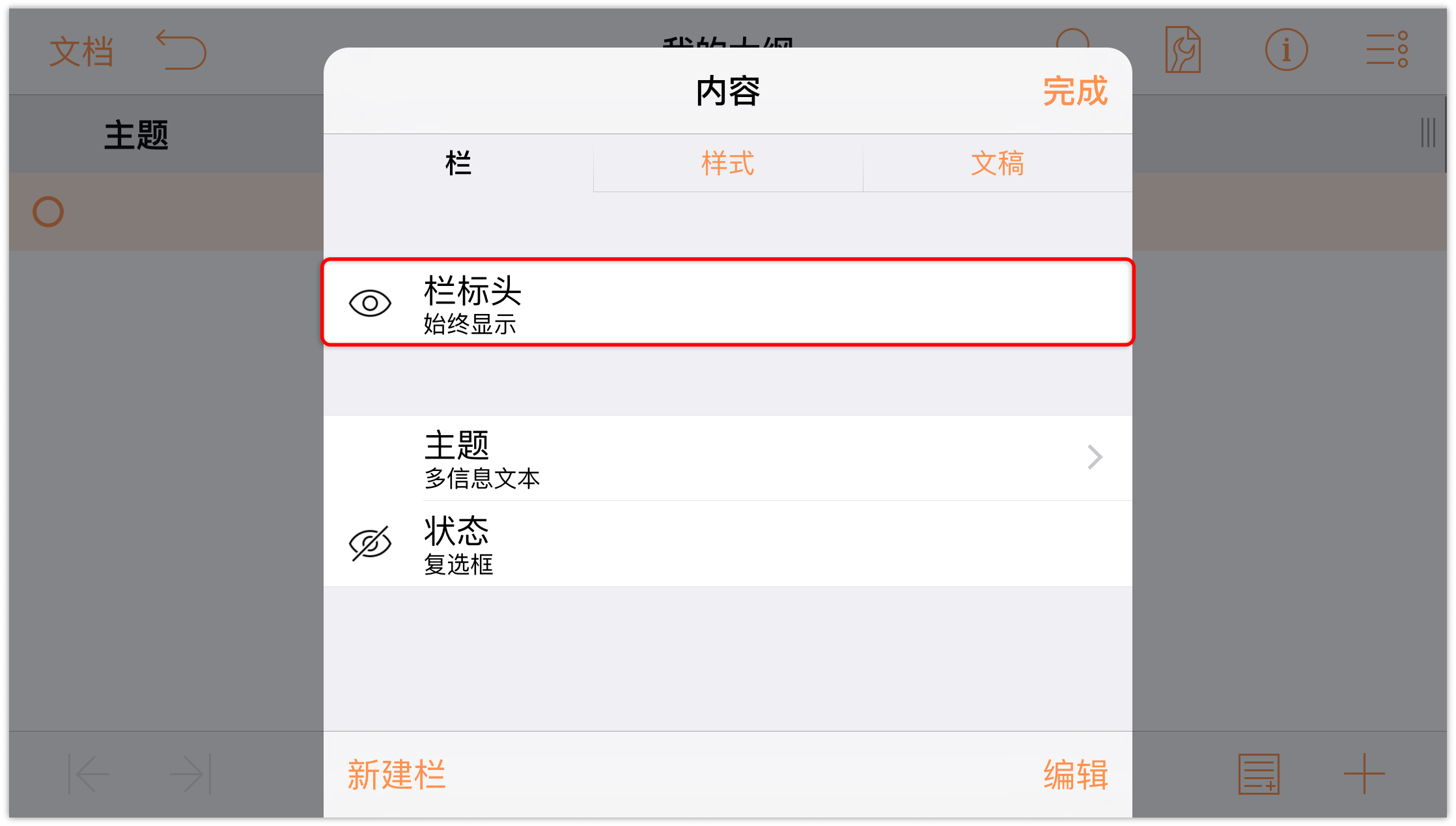
- 轻按
 ,打开“内容”菜单。
,打开“内容”菜单。 - 轻按栏标头左侧的
 (眼睛图标)两次,可始终显示列标题。
(眼睛图标)两次,可始终显示列标题。
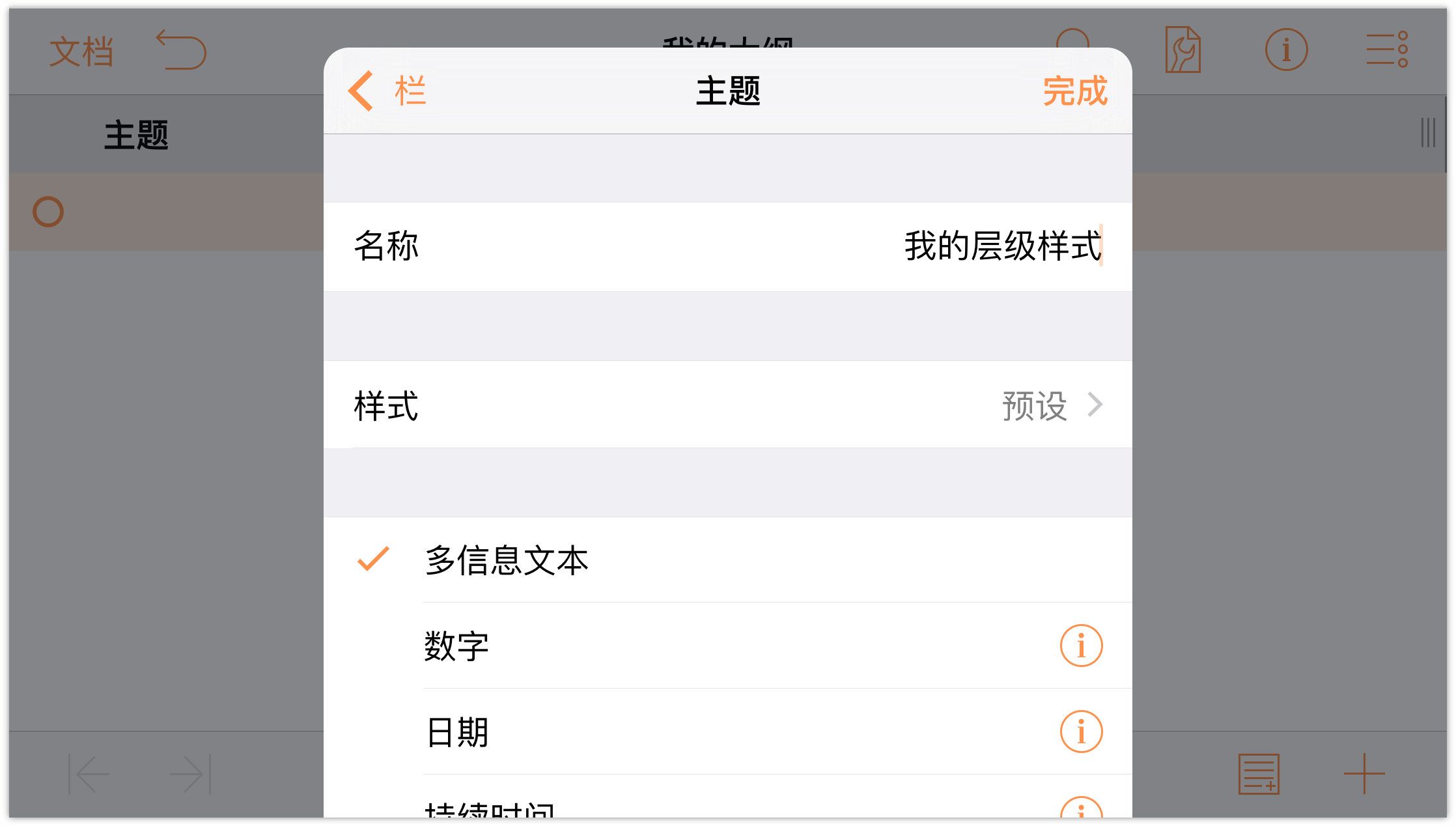
- 轻按主题列标题一次,然后轻按出现的关联菜单中的编辑。这会向“列”面板打开“内容”菜单,以便您能够编辑列标题。将名称从主题更改为我的层级样式。

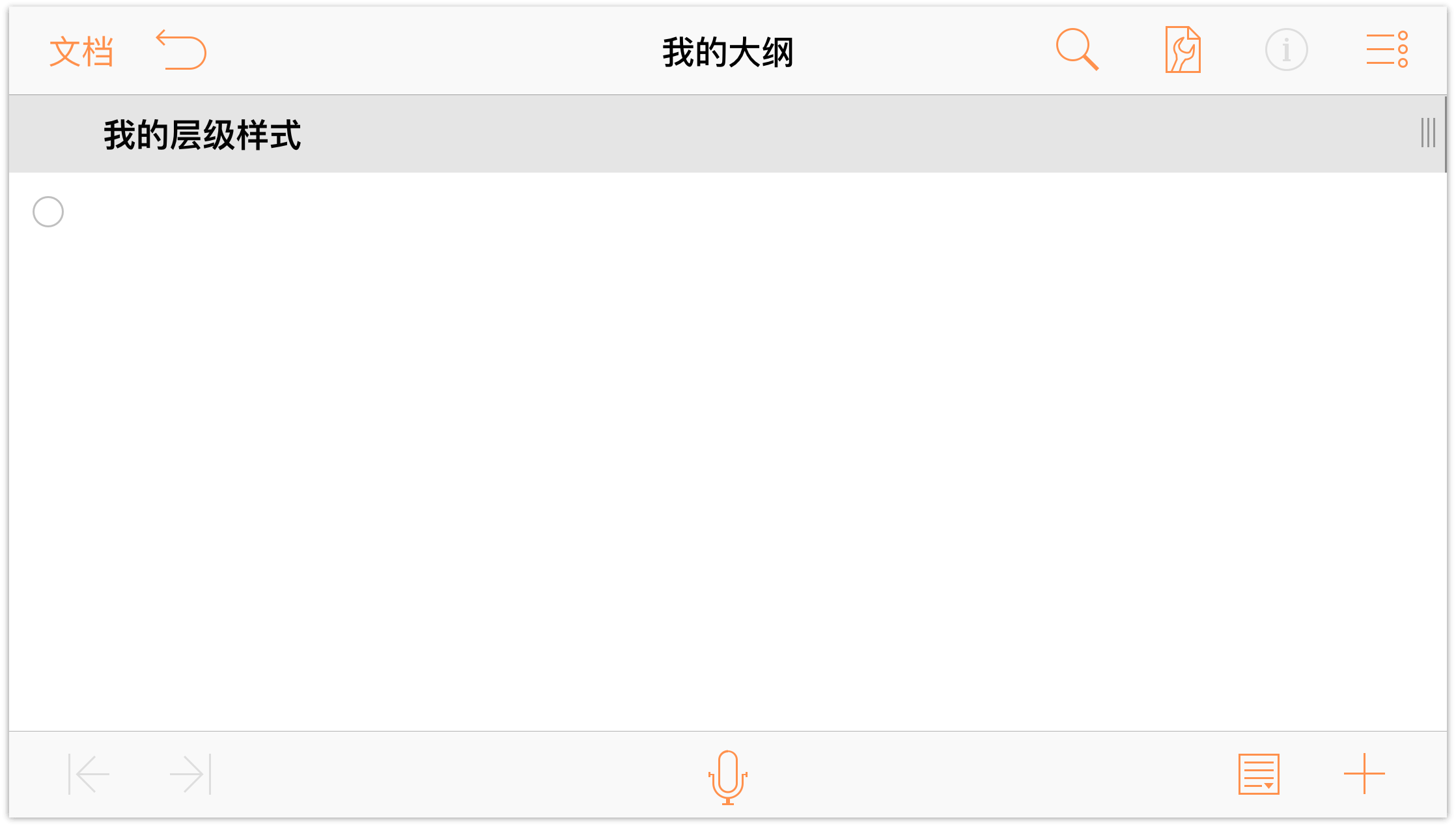
- 轻按大纲区域,关闭“内容”菜单。完成操作后,您将看到已应用新的列标题。

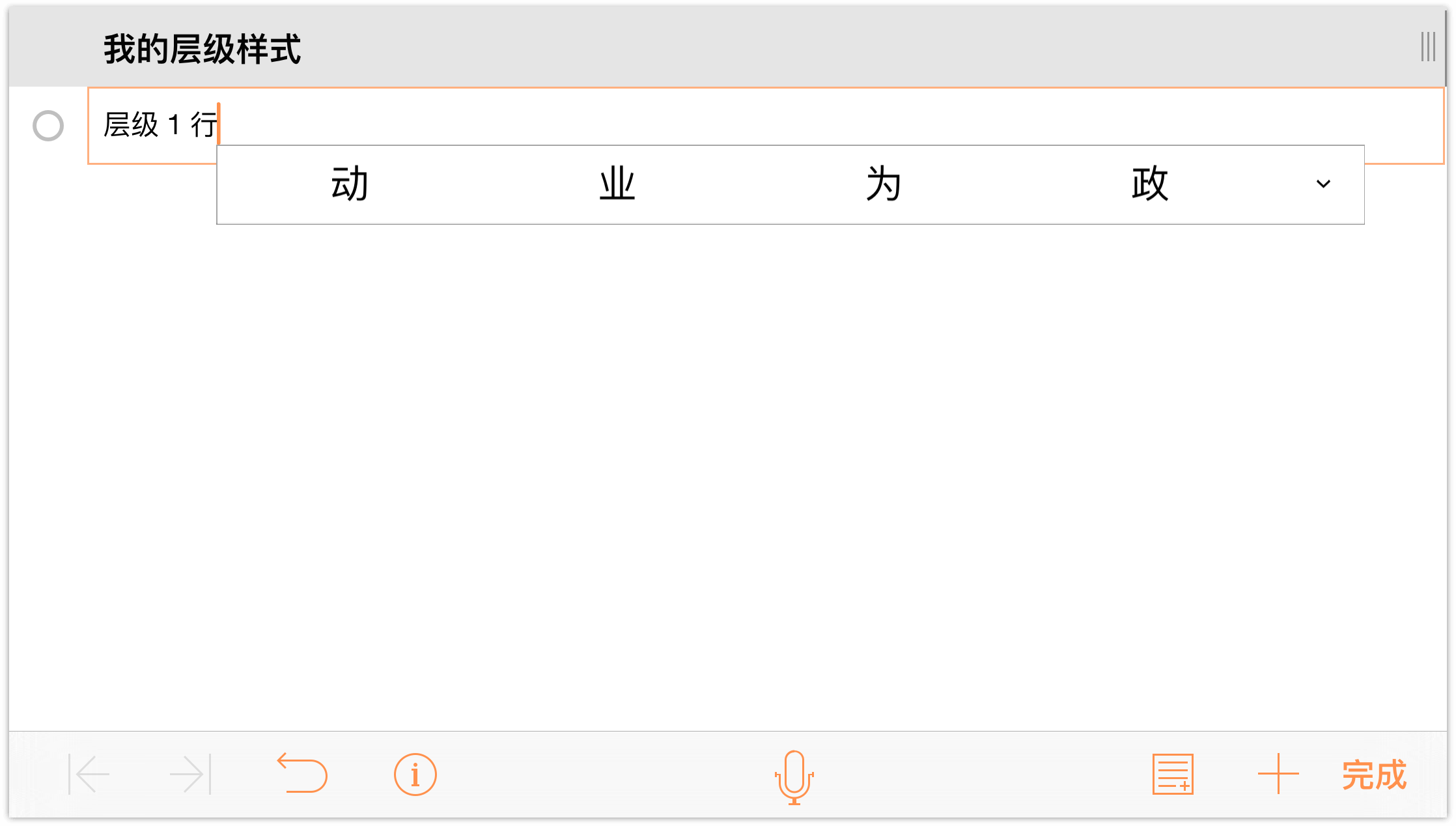
要在大纲的行上输入文本,双击我的层级样式标题下方的行,并输入 1 级行。按第一行末尾的返回可下移到下一行。

您会注意到,行默认获得行图柄(沿行左边缘的开口圆)。现在,在下一行以及后续的行上输入以添加更多的行:
- 输入 2 级行并按返回
- 输入 3 级行并按返回
- 输入 3 级行并按返回
- 输入 2 级行并按返回
- 输入 3 级行并按返回
- 输入 3 级行并按返回
- 输入 1 级行并按返回
- 输入 2 级行并按返回
- 输入 2 级行并按返回
- 输入 1 级行
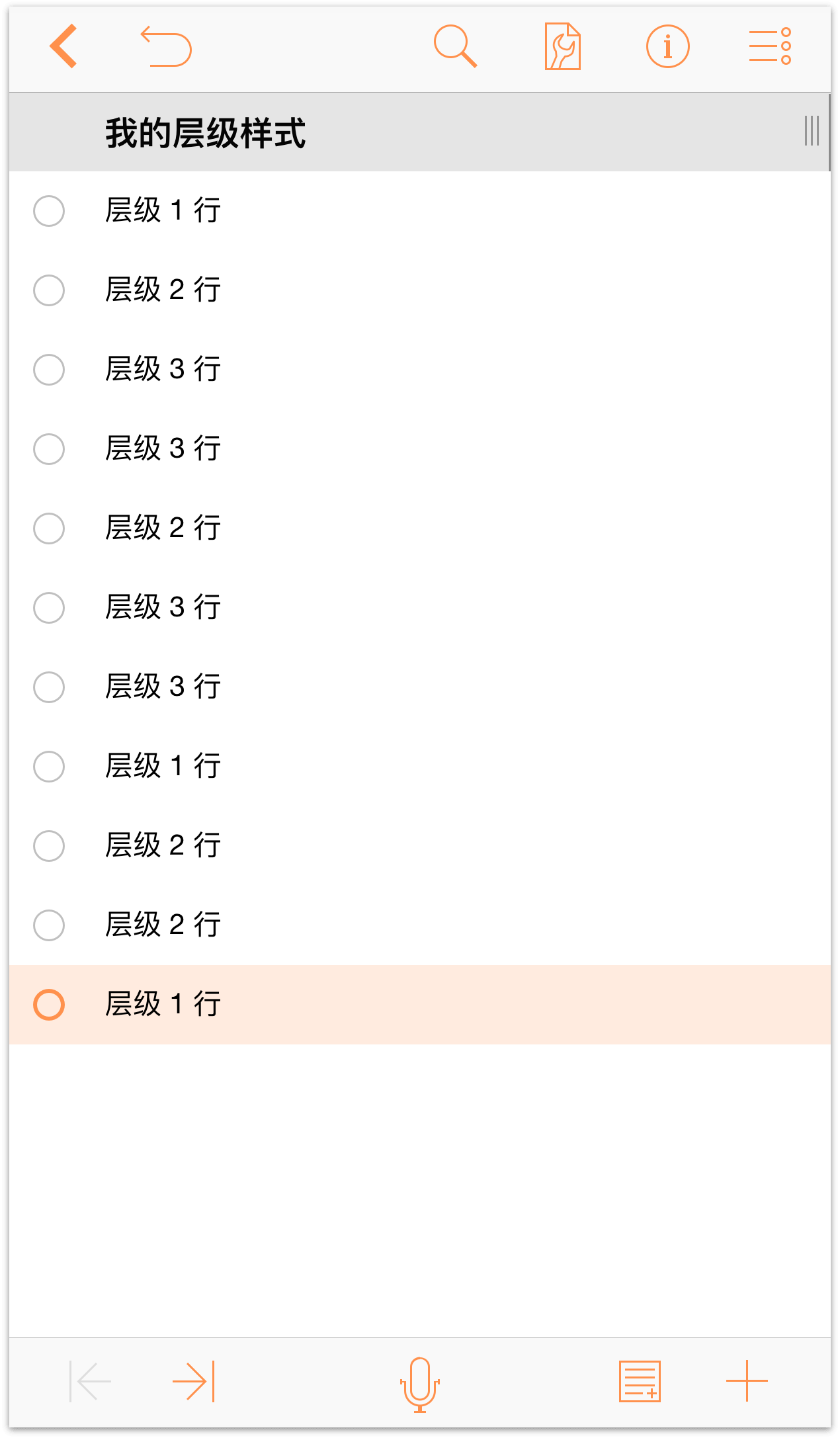
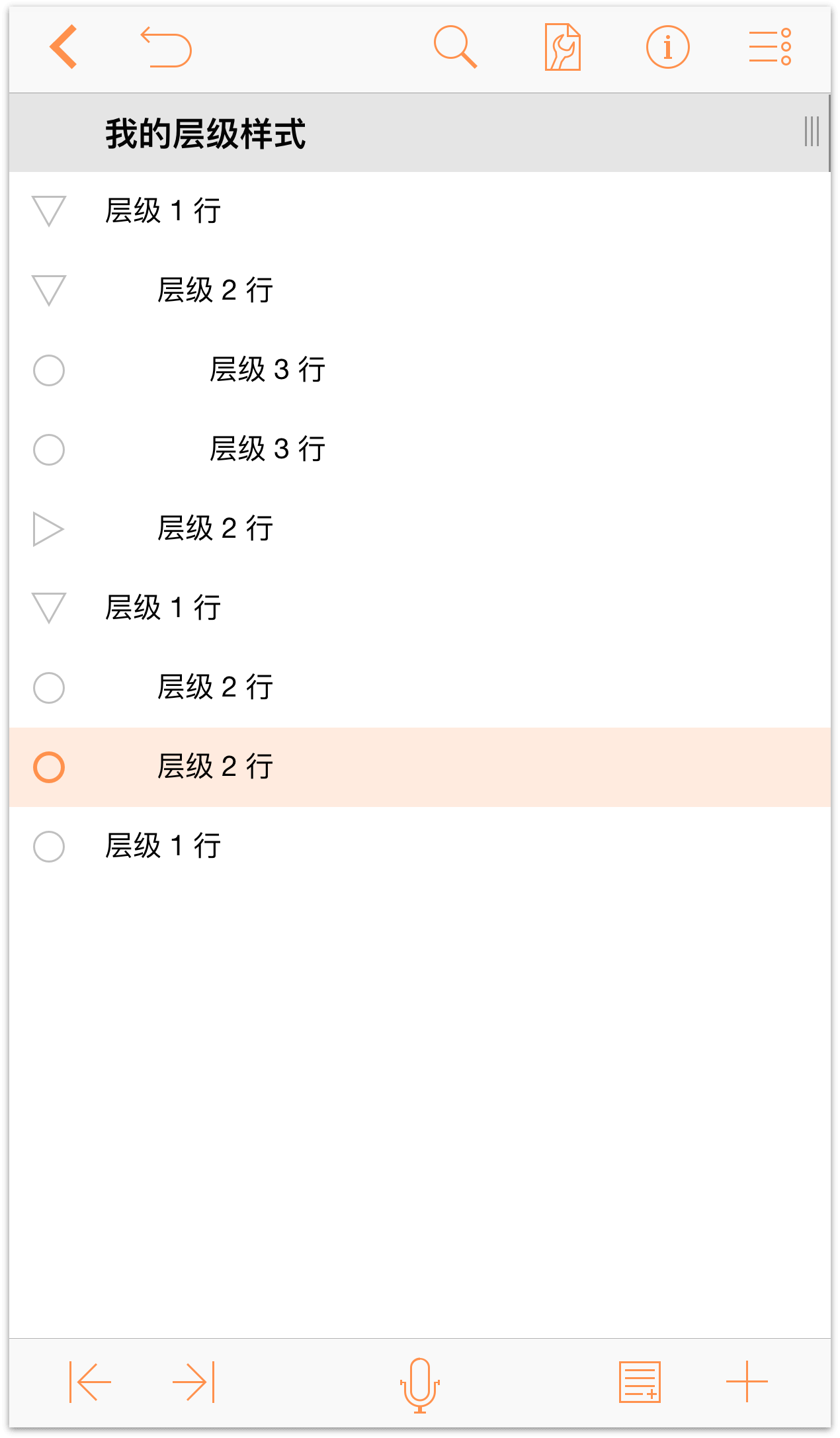
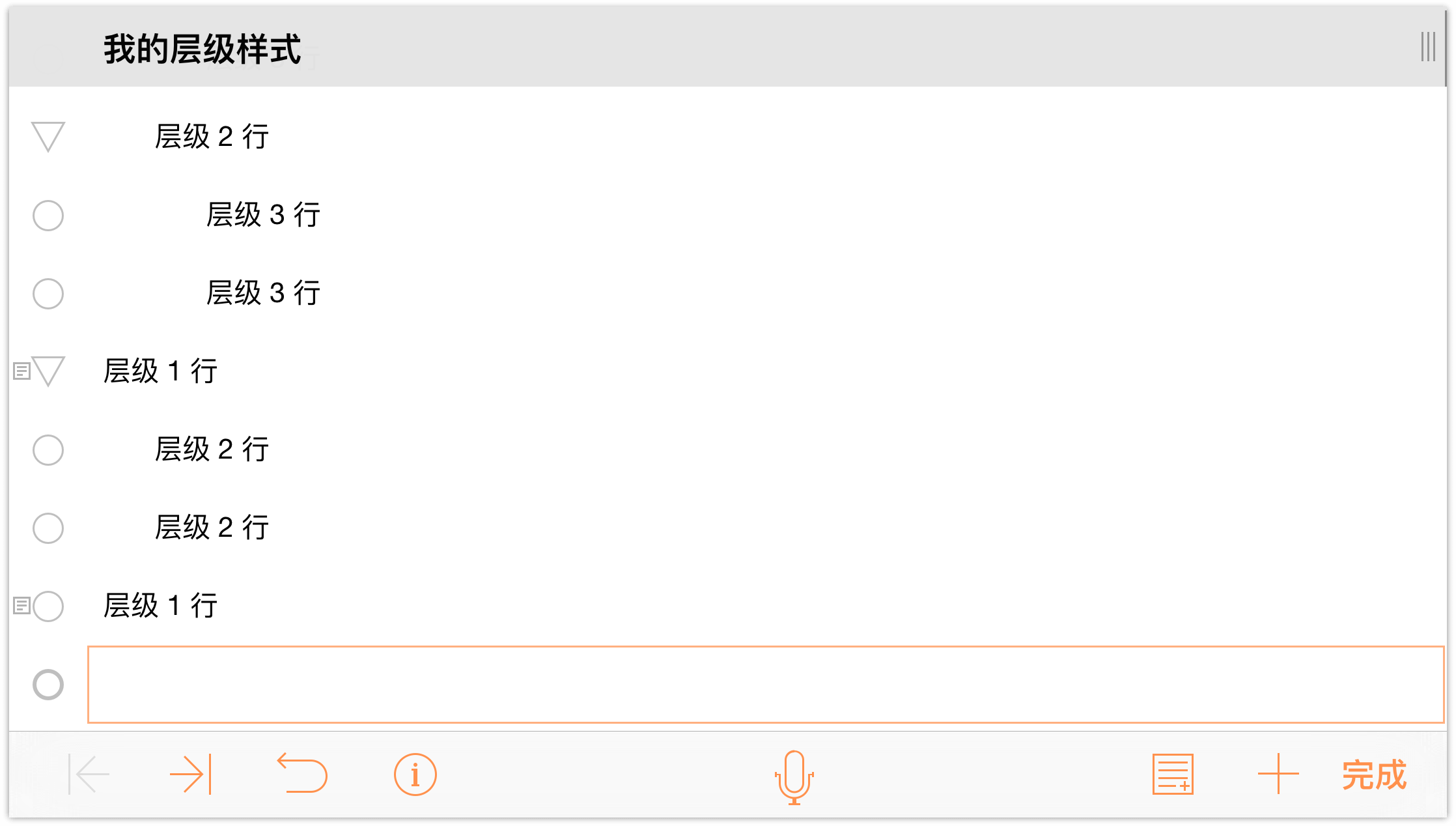
您的文稿应如下所示:

现在,让我们通过缩进行来给大纲增加一些深度。轻按某个行图柄以选择行。
- 轻按以选择首个 3 级行。
在屏幕底部的工具条中,轻按
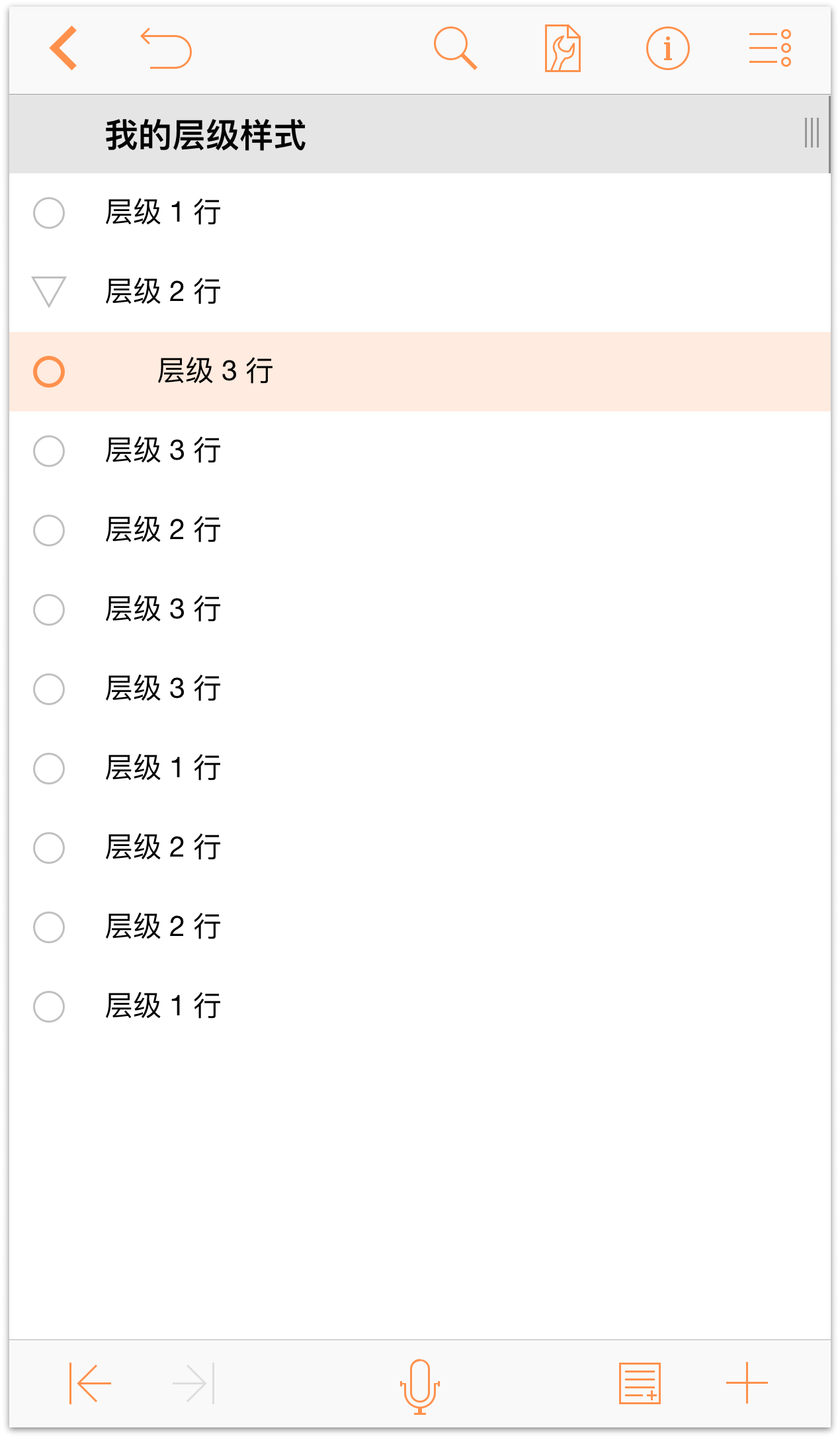
 (缩进按钮),将该行缩进一级。您的大纲应显示如下内容:
(缩进按钮),将该行缩进一级。您的大纲应显示如下内容:

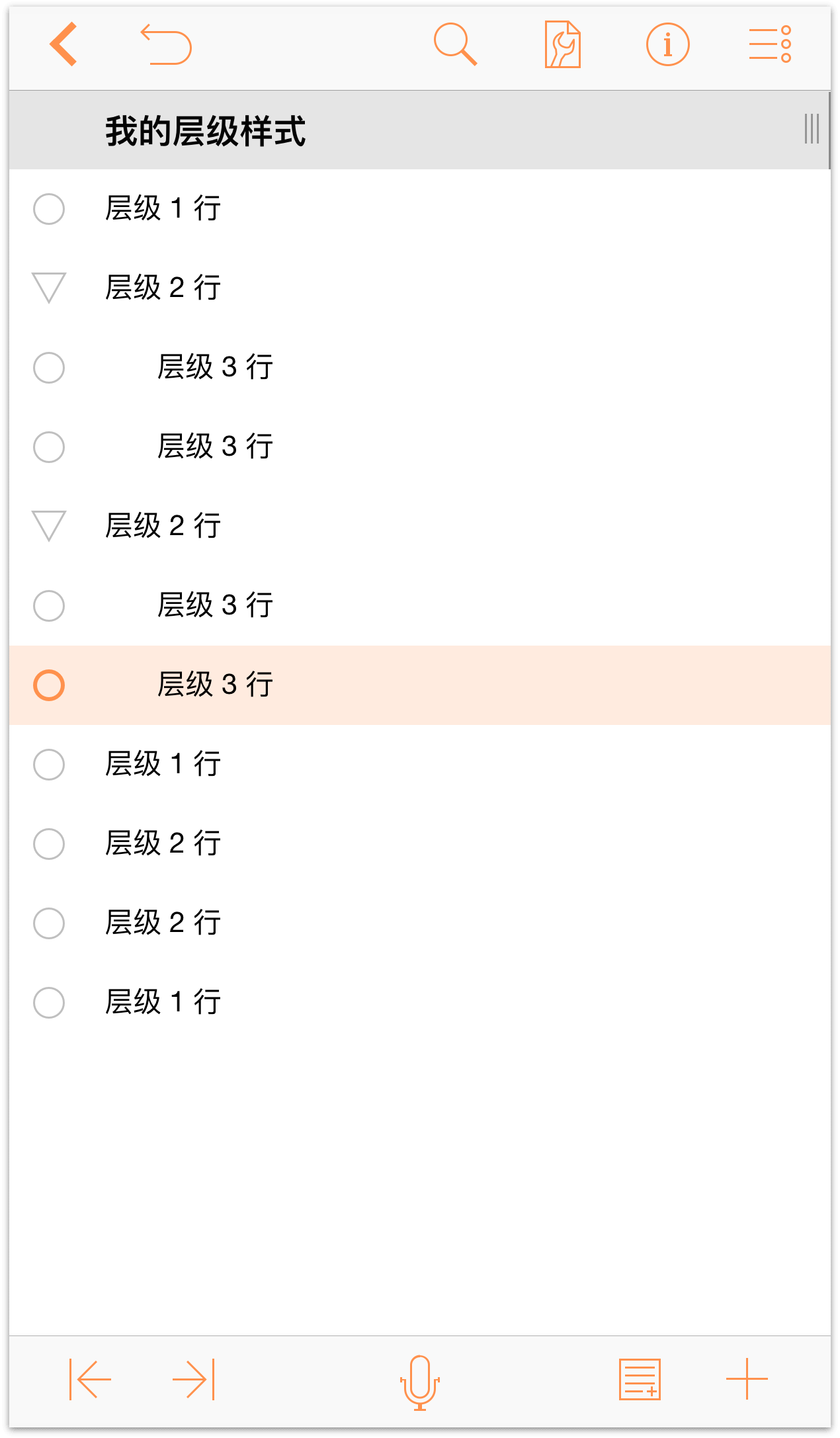
对所有其他 3 级行重复该流程。完成后,您的大纲应显示如下内容:

请注意,3 级行前面的行如何获得指示三角形作为其行图柄。向下时,行展开。向右时,行收合。

现在,对所有 2 级行重复缩进流程:
- 轻按以选择每个 2 级行。
- 轻按
 ,将该行缩进一级。
,将该行缩进一级。
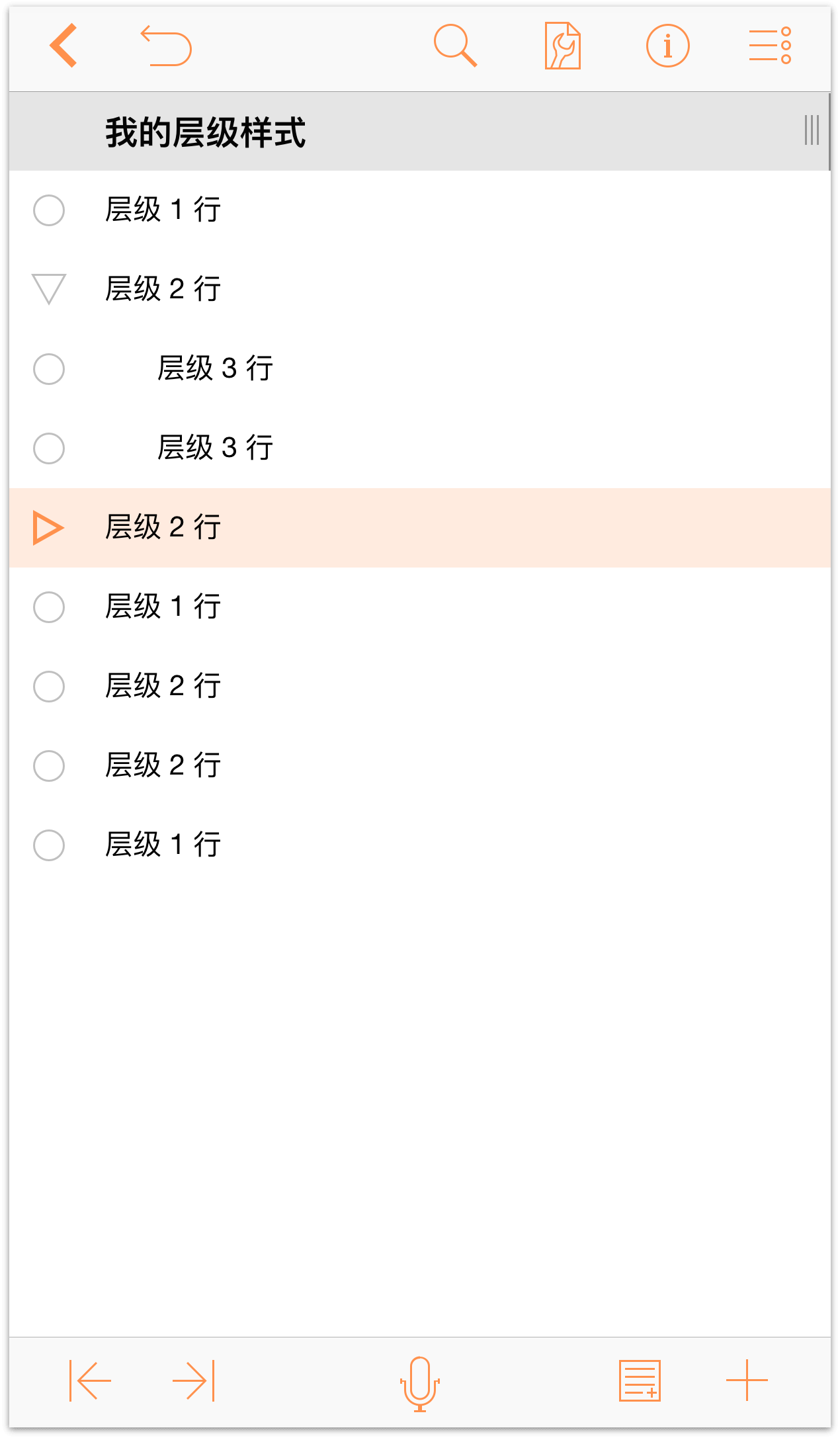
您的文稿应如下图所示:

如您所见,2 级行是 1 级行的子项,3 级行是 2 级行的子项,而两者又是 1 级行的新生衍生项。缩进可为您的大纲增加层级深度,并使您能够快速轻松地组织信息列表。
屏幕底部工具条的对面还有更多按钮;让我们一一来了解:
- 备注
 — 选中一行后,轻按此按钮添加备注。
— 选中一行后,轻按此按钮添加备注。 插入行
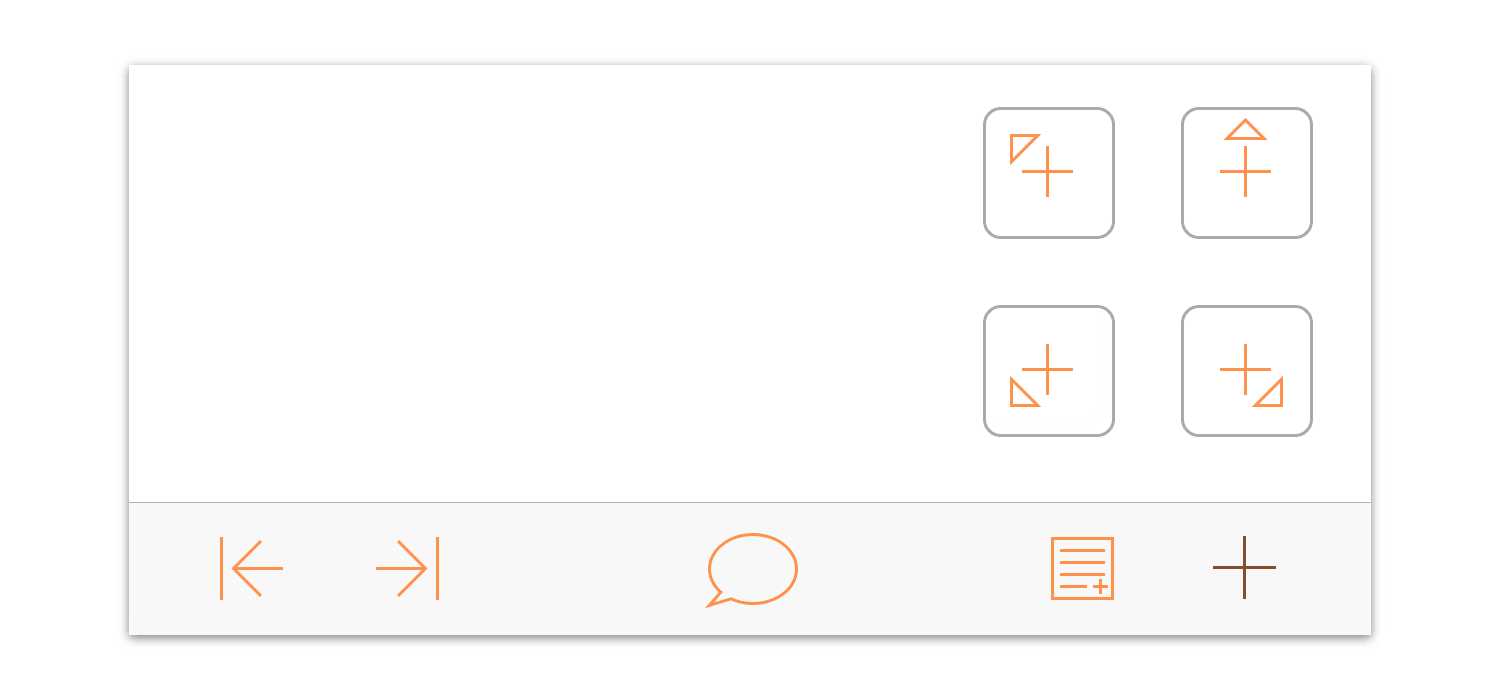
 — 快速轻按此按钮时,OmniOutliner 会在相同层级于当前行下方插入新行。但是,如果按住此按钮,将飞出四个额外的按钮。
— 快速轻按此按钮时,OmniOutliner 会在相同层级于当前行下方插入新行。但是,如果按住此按钮,将飞出四个额外的按钮。
这些额外的按钮如下所示:
- 插入父项
 — 在所选行的下一最高层级插入新行。
— 在所选行的下一最高层级插入新行。 - 在上方插入
 — 在与所选行相同的层级于上方插入新行。
— 在与所选行相同的层级于上方插入新行。 - 插入子项
 — 在比所选行低一级的层级于下方插入新行。
— 在比所选行低一级的层级于下方插入新行。 - 插入叔母项
 — 在比所选行高一级的层级于下方插入新行。
— 在比所选行高一级的层级于下方插入新行。
- 插入父项
前往下一部分之前,您最后还需要输入一点文本,即为 1 级行的备注输入一些文本。轻按以选择首个 1 级行,然后轻按![]() 以添加备注。
以添加备注。

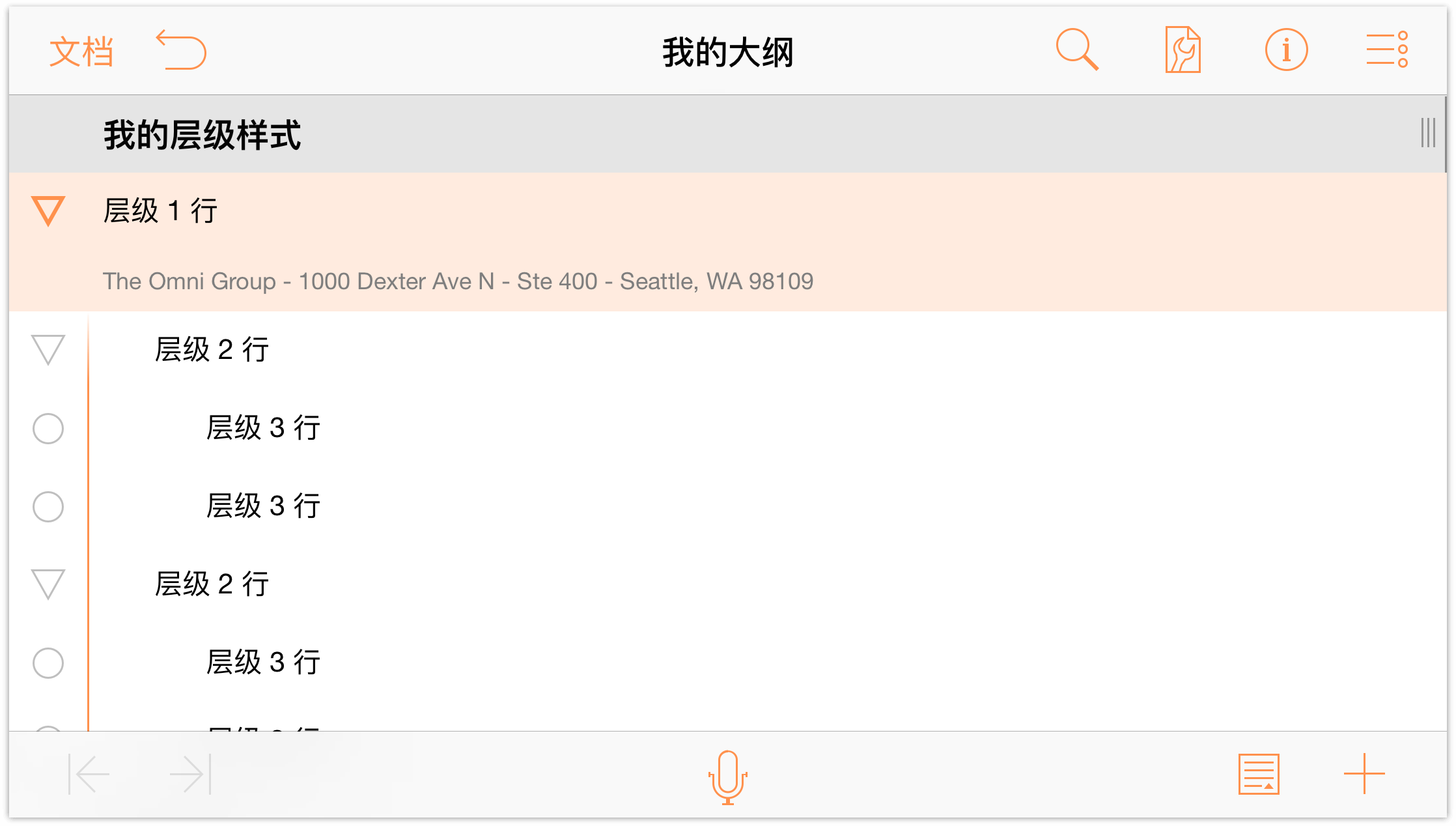
在备注中输入什么内容并不重要 — 可以输入地址,或者您最喜爱的 Rush 专辑的名称 — 只要输入了一些文本即可在本教程后文进行样式设计。将此文本复制并粘贴到其他 1 级行。完成这些操作后,您的文稿应如下所示:

![]() 当大纲中存在备注时,OmniOutliner 会把一个小的备注图标放在行图柄左侧。您还可能注意到,底部工具条中的添加备注按钮已发生轻微改变。
当大纲中存在备注时,OmniOutliner 会把一个小的备注图标放在行图柄左侧。您还可能注意到,底部工具条中的添加备注按钮已发生轻微改变。
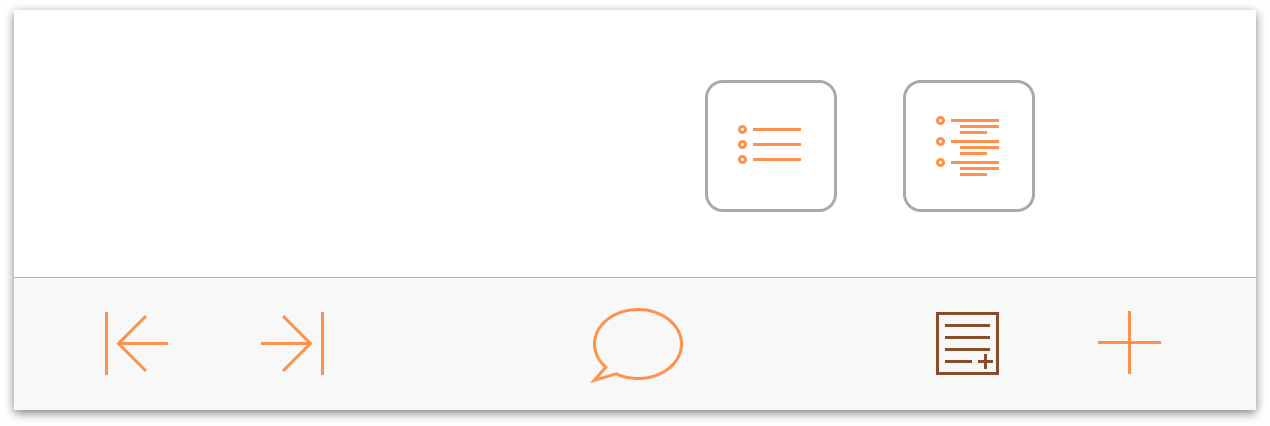
现在,添加备注按钮只有在选中没有备注的行时才可用。相反,隐藏备注按钮(![]() )在备注可见时可用,或者显示备注按钮(
)在备注可见时可用,或者显示备注按钮(![]() )在备注隐藏时可用。按住该按钮,两个额外的按钮会从“备注”按钮中“飞出”。这些按钮允许您分别隐藏和显示大纲中的所有备注。
)在备注隐藏时可用。按住该按钮,两个额外的按钮会从“备注”按钮中“飞出”。这些按钮允许您分别隐藏和显示大纲中的所有备注。

现在您已获得足够的内容以用作最后将转换为模板的文稿的占位符文本。
组织内容
OmniOutliner 有助于您创建详细的列表,此外还包括一些强大的功能,可帮助您组织大纲中的内容。下面我们将为您展示如何使用“移动”工具移动整个部分以及如何创建组以为您的内容增加深度。
您可以使用以下几种方式重新组织大纲中的内容:最常用也是经常错误使用的方式是剪切和粘贴。在许多情况下,您不想从文稿中剪切内容,而只想将其移动至大纲中的另一个位置,为此,可以使用编辑工具条。

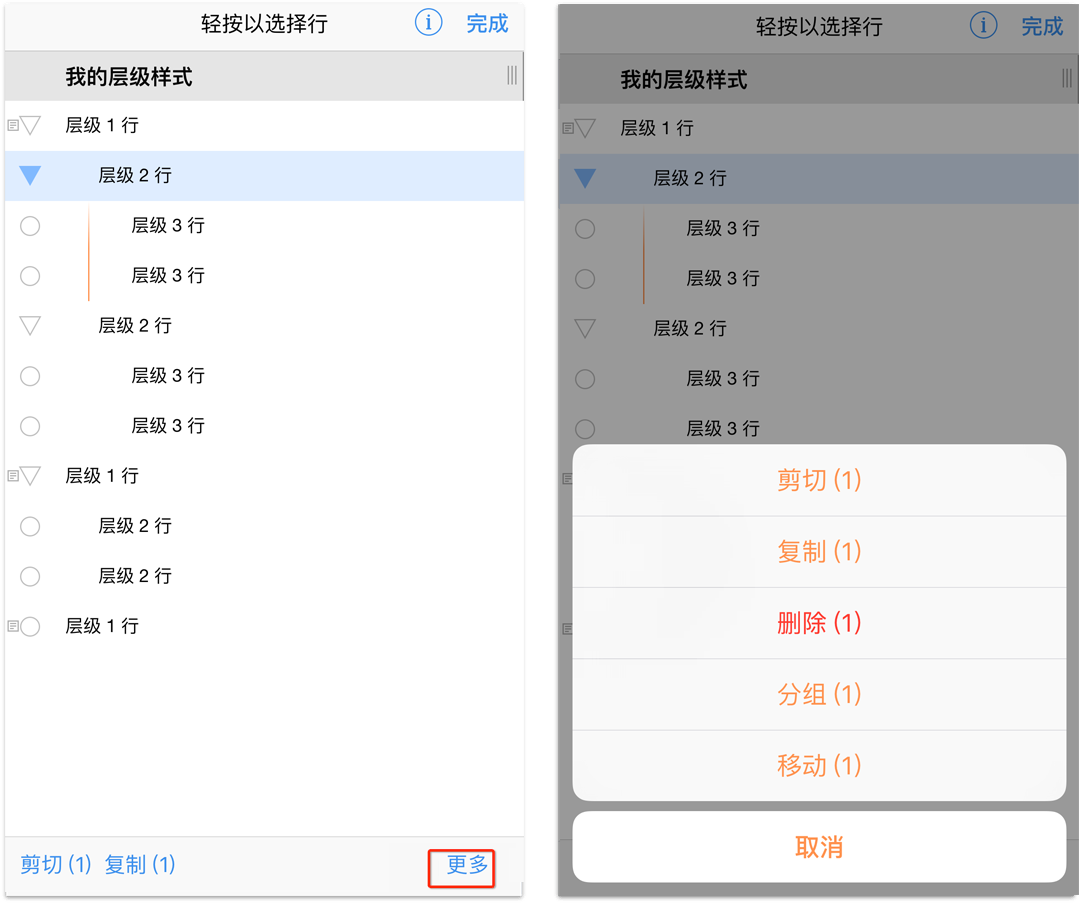
要访问编辑工具条,轻按![]() ,然后选择想对其执行相关操作的行。所选行高亮显示为蓝色;要取消选择某行,只需再次轻按它。
,然后选择想对其执行相关操作的行。所选行高亮显示为蓝色;要取消选择某行,只需再次轻按它。
编辑工具包括:
- 剪切 — 从大纲移除所选行并将其移动至剪贴板,这样您便可以将它们粘贴在其他位置。
- 拷贝 — 复制所选行并将内容放在剪贴板上,这样您便可以将内容粘贴到其他行。
- 删除 — 删除所选行。“删除”与“剪切”大不相同,前者会让内容永久消失,而“剪切”会将内容放在剪贴板上,以便您再次使用。如果您意外删除某些内容,轻按还原。
- 分组 — 选中所选行(必须选择两行或以上才能组成一组),将它们缩进一级并在上方添加父行,您可在父行中输入该组的描述性文本。
移动 — 所选行可移动至大纲中的其他位置。轻按您想在其上移动所选行的行,选择在该行上方、下方或内部移动。
上方和下方将正在移动的行置于与所选行相同的级别。内部将行移动至该位置,但使其成为所选行的子项。
创建组
有时在使用 OmniOutliner 文稿时,您会发现您想将其分组到一起的多个行。这些行可以衔尾相随或者非连续的,但必须明白的是他们是一起的。为此,您需要使用分组工具将这些行分组到一起。
为了向您展示此操作原理,请继续轻按以选择文稿中的最后一行(1 级行),然后轻按![]() 。此操作将直接在 1 级行的下方添加新行。
。此操作将直接在 1 级行的下方添加新行。

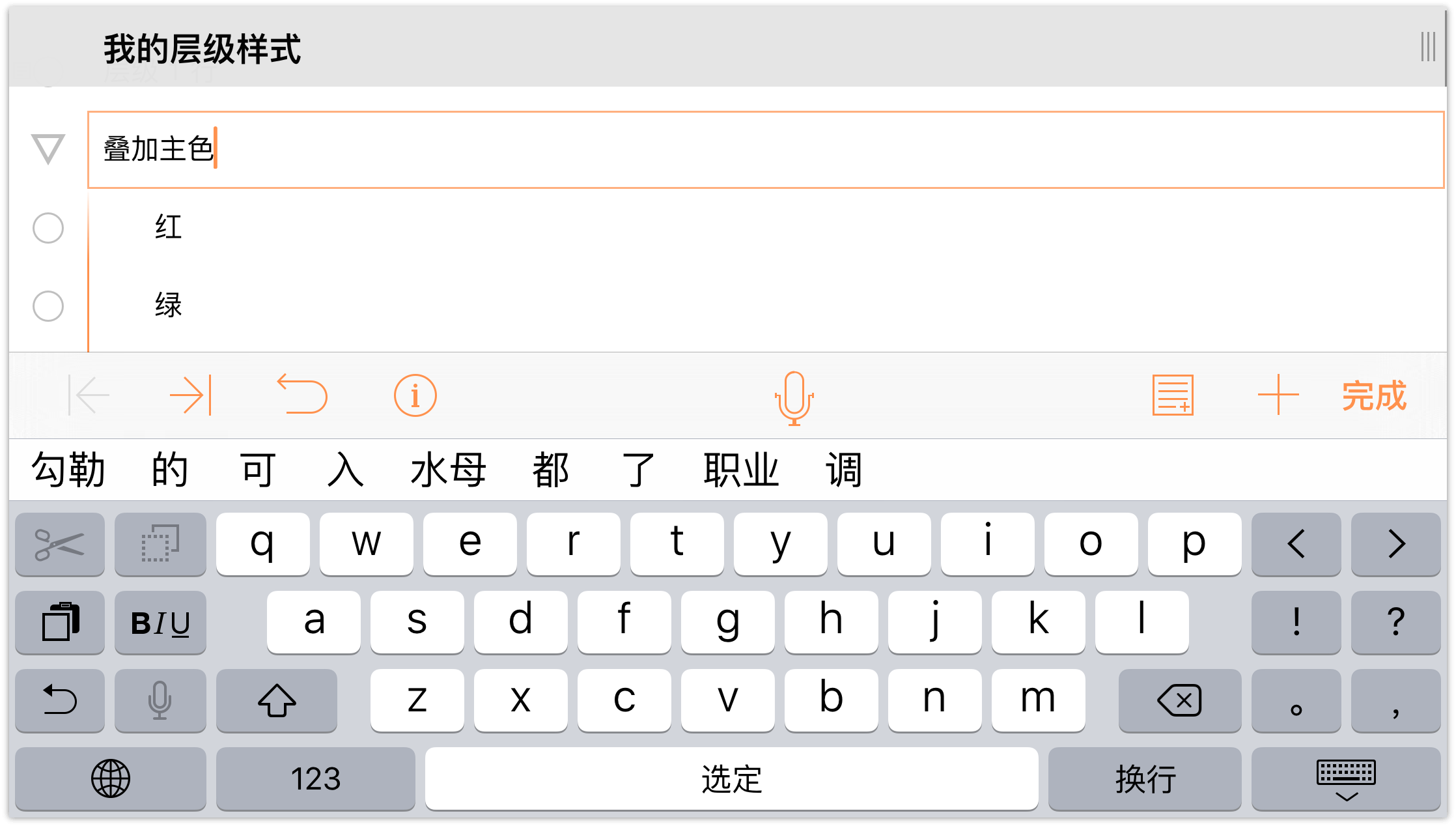
输入以下内容:
- 红色并按返回。
- 绿色并按返回。
- 蓝色,然后轻按完成。
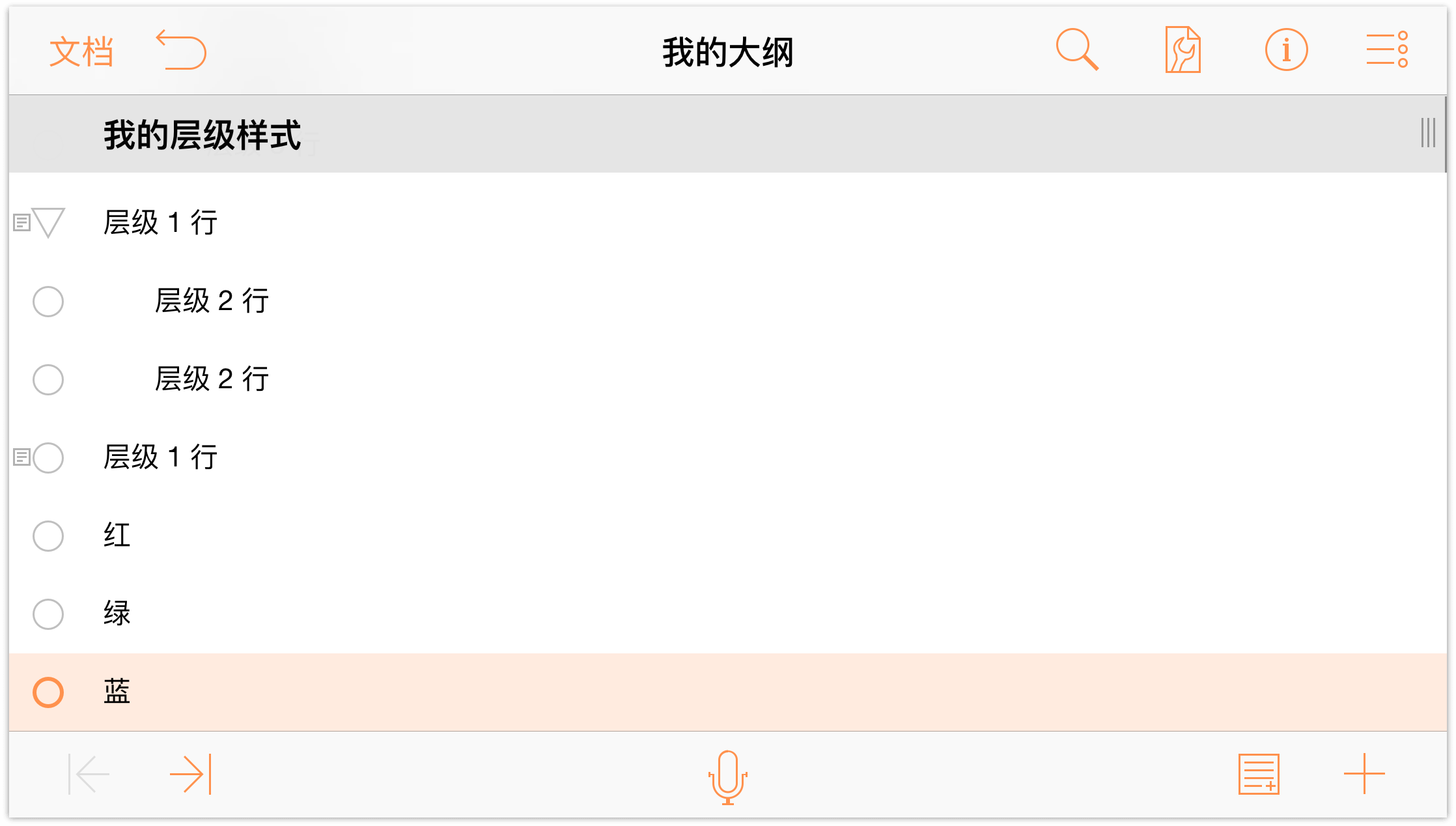
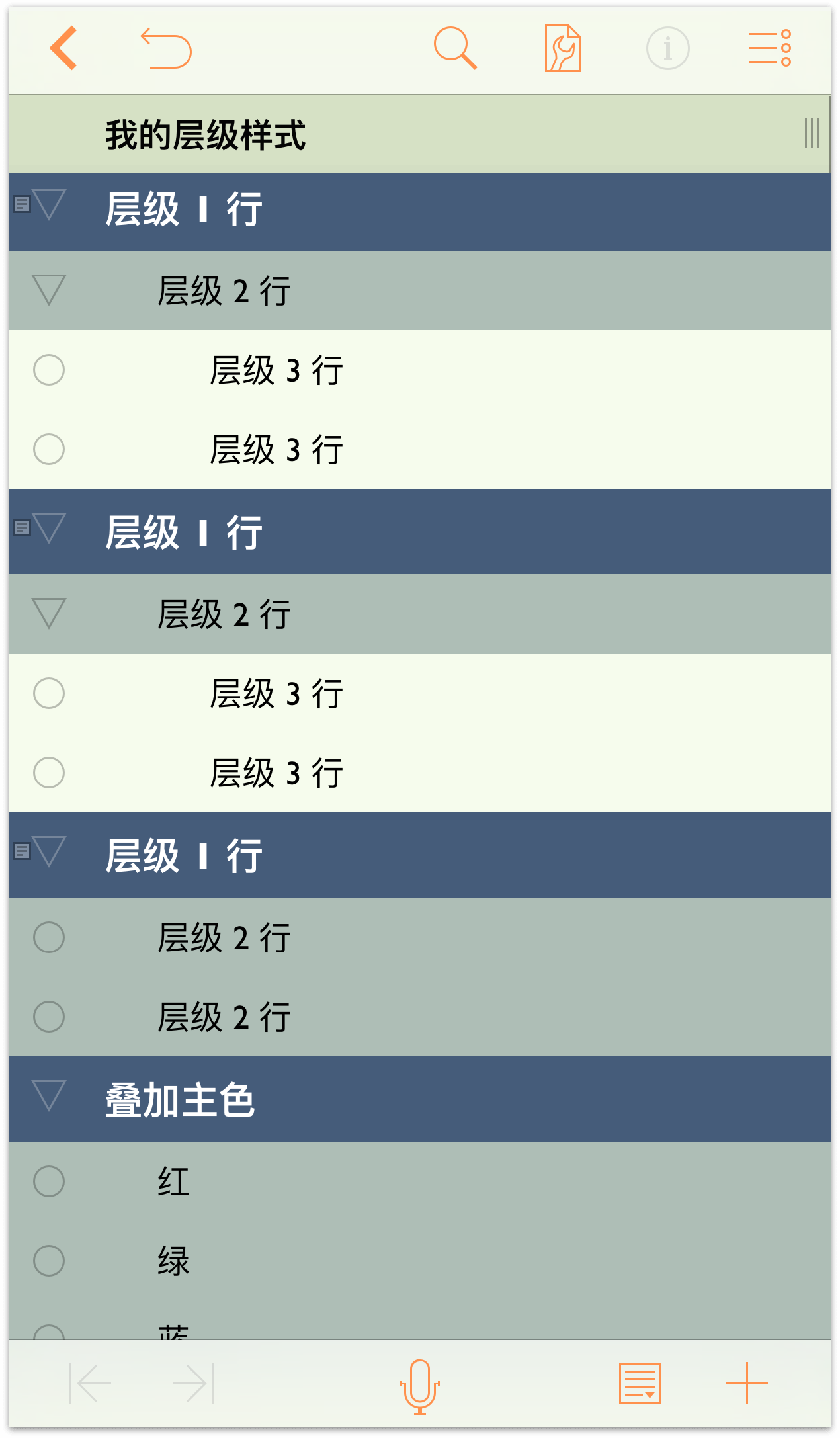
您的文稿应如下图所示:

要根据这些行创建组,请执行以下操作:
- 在导航栏中,轻按
 。
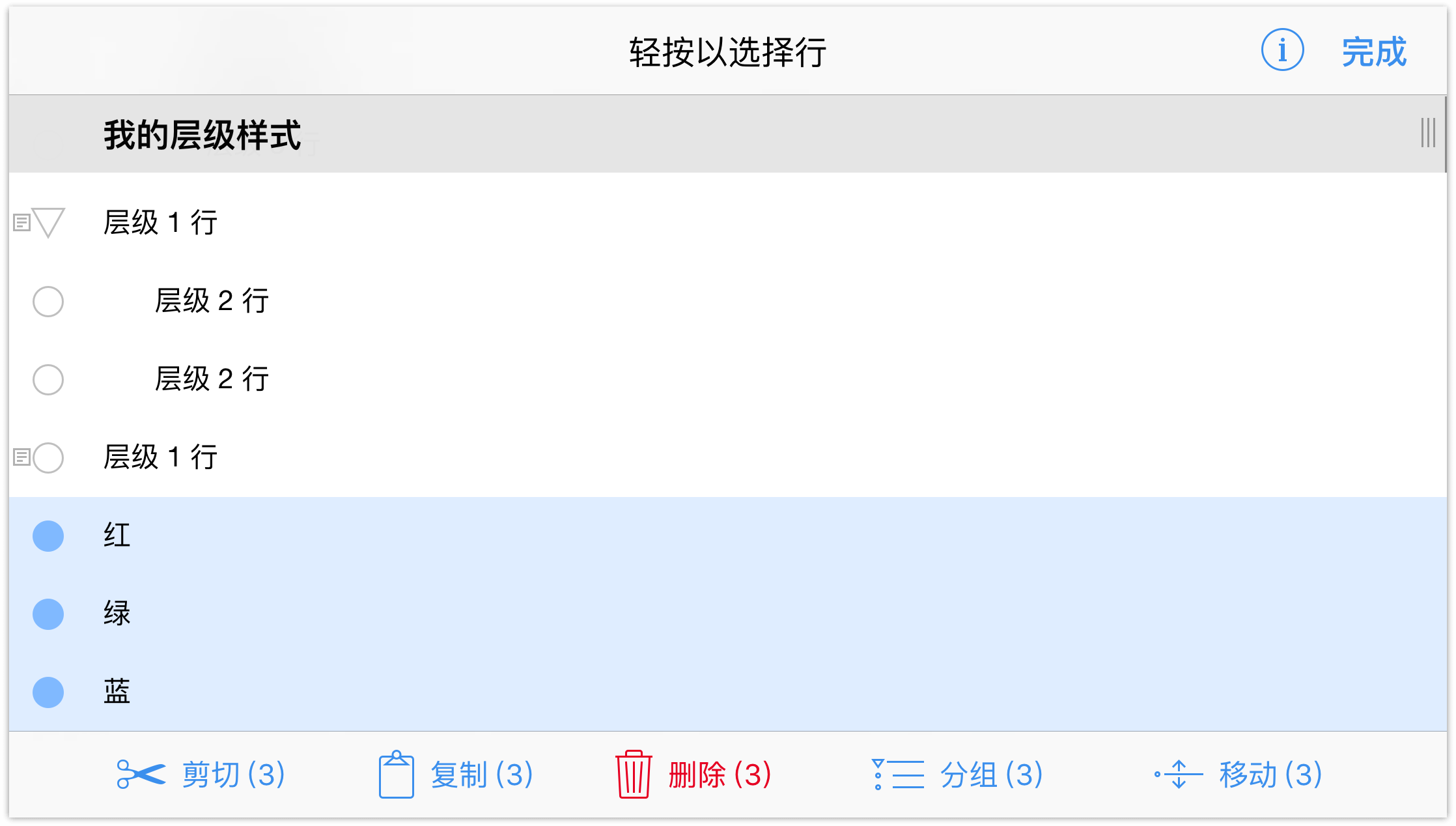
。 - 轻按行图标以选择红色、绿色和蓝色行。

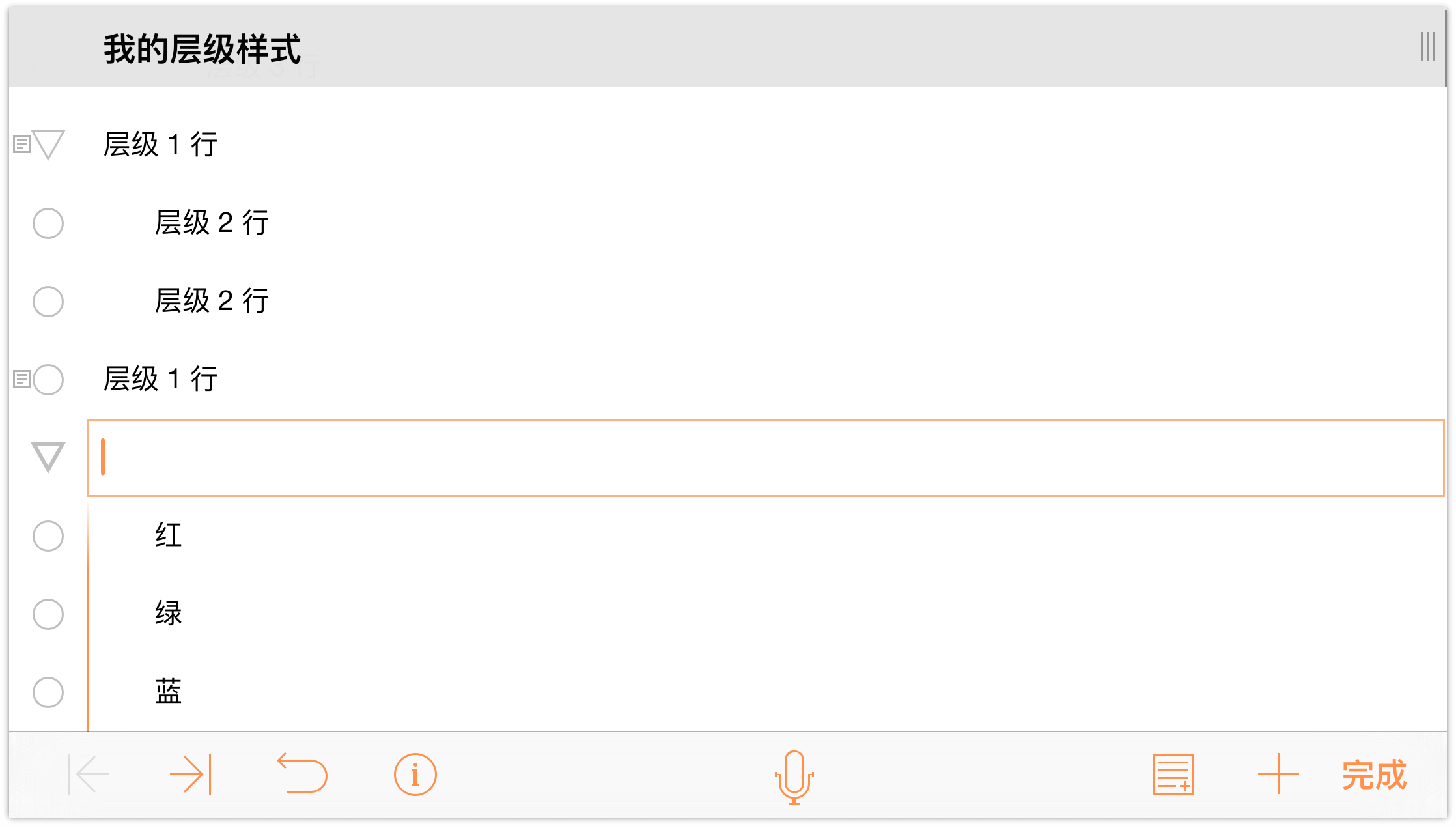
- 轻按分组。轻按分组按钮后,“红色”、“绿色”和“蓝色”行缩进为空白的 1 级行下方的子项。

- 在该新行中,输入附加原色,然后轻按完成。

注意
OmniOutliner for iOS 的编辑工具中没有解散群组选项。如果您需要对某些行解散群组,使用编辑工具选择并移动父行下方的行。如果需要,删除旧的父行。
在大纲中移动行
在开始组织信息列表时,您肯定会发现对各种内容的移动需求。毕竟,那才是创建列表的原因,对吧?跟踪并组织所有详尽细节。
OmniOutliner 提供两个选项以在大纲中移动行。
- 可以按住某行,然后将其拖动到大纲中的期望位置:

- 或者可以使用编辑工具选择并移动行。如果您需要移动多个行(连续或非连续),这十分有用。
- 首先轻按
 访问编辑工具。
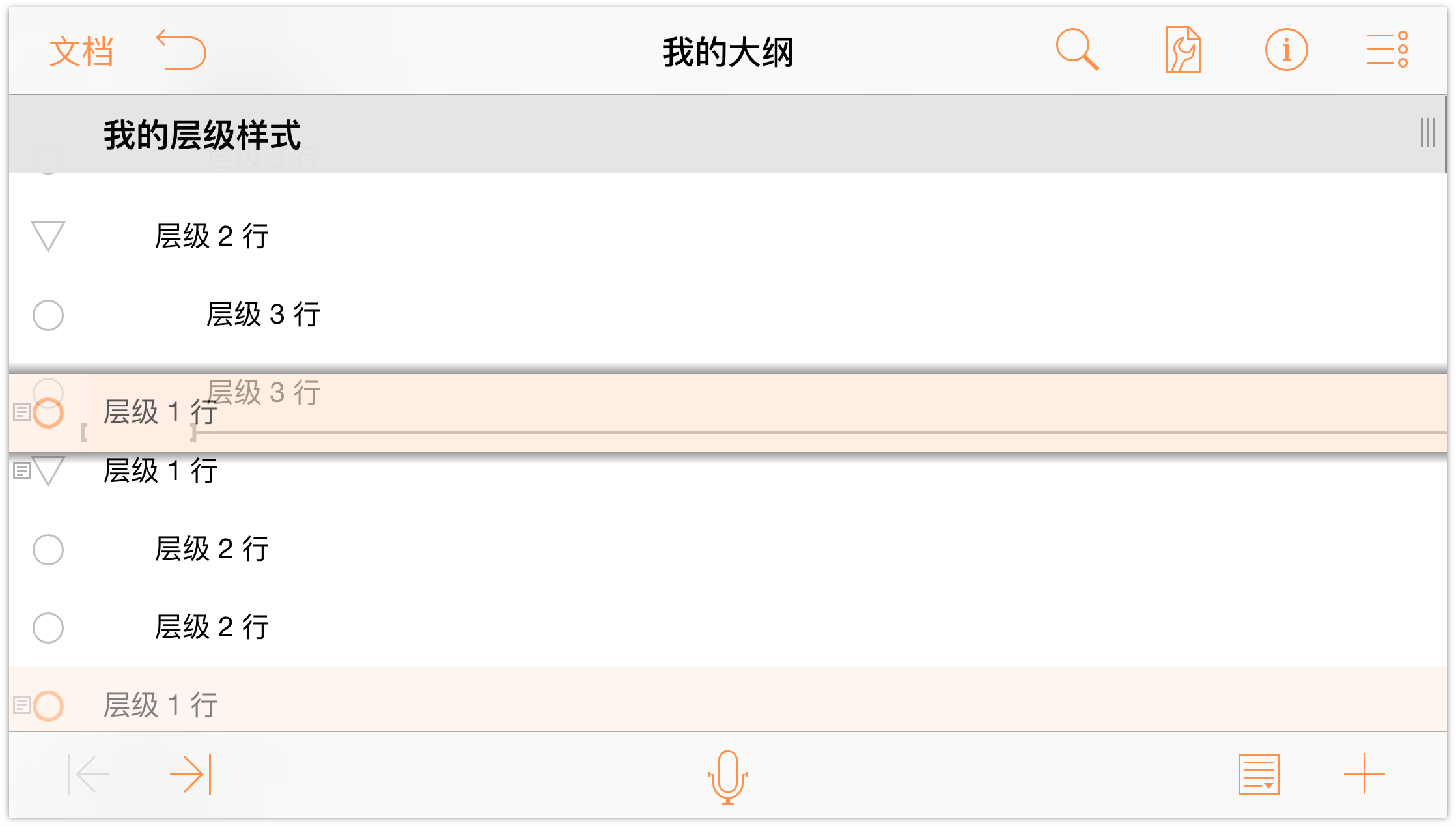
访问编辑工具。 - 轻按以选择大纲中的最后一个 1 级行(附加原色上方的行),然后轻按编辑工具条中的移动。

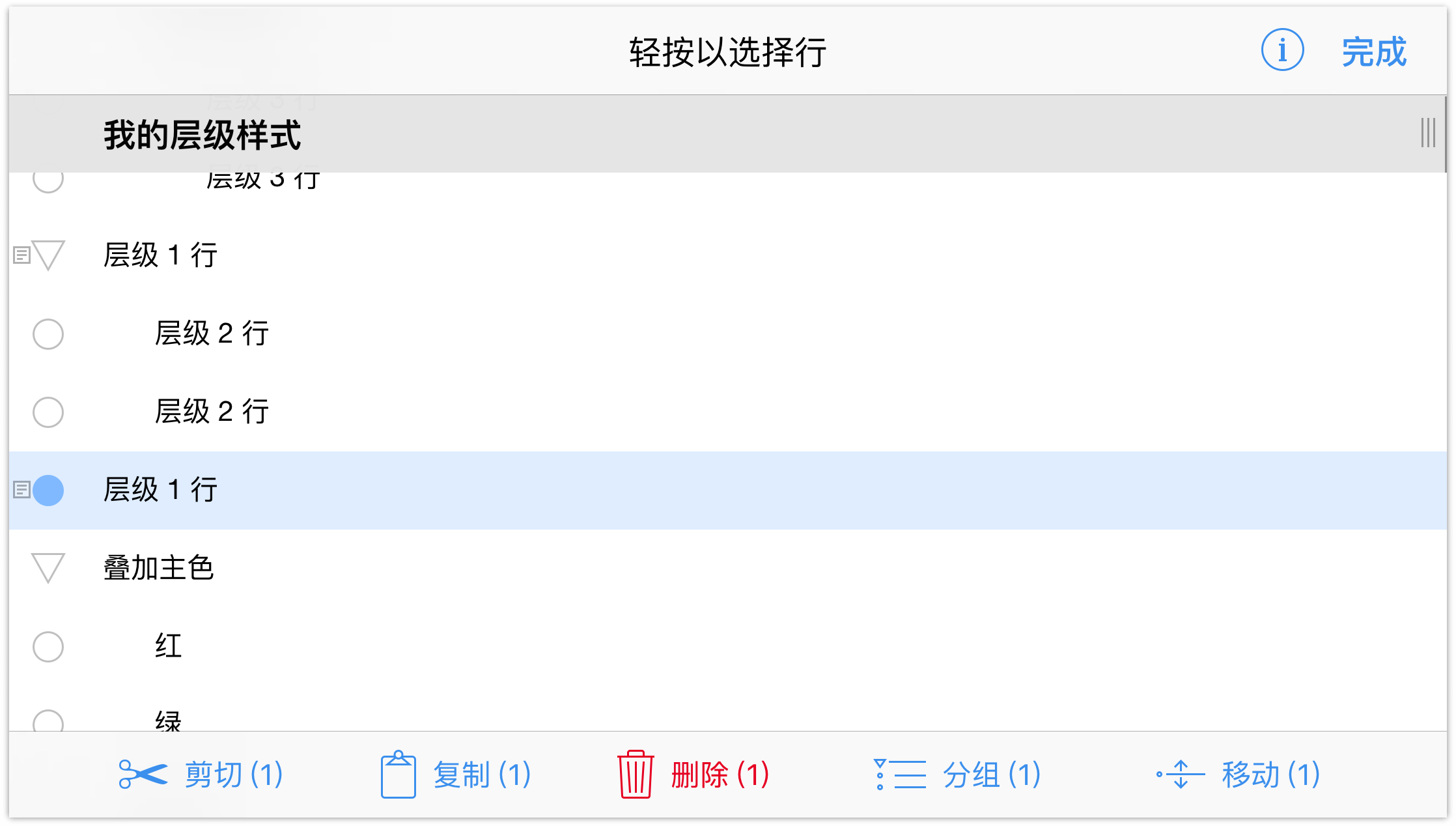
如屏幕底部的备注所述“轻按您想移动此行的位置。”. 在大纲中向上滚动,然后轻按以选择第二个 2 级行。
轻按的行以蓝色高亮显示,该行上方显示关联菜单,以及在所选行的上方、下方或内部插入所移动行的选项。
轻按上方会在 2 级行上方插入 1 级行。

- 首先轻按
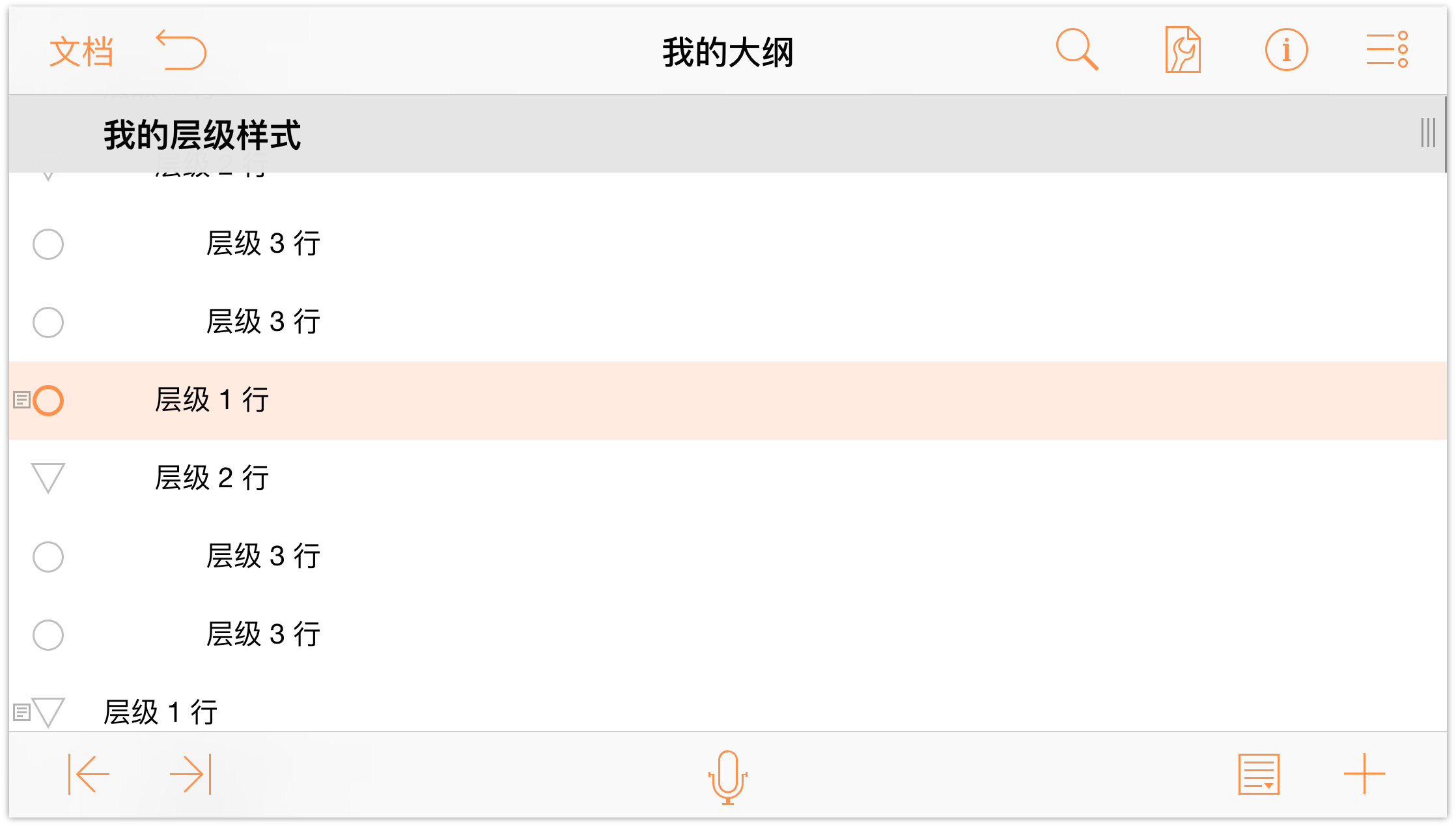
插入 1 级行之后,您会注意到该行和 2 级行位于同一级别。

为使此大纲更统一,让我们将 2 级行(及其子项)转变为 1 级行的子行。轻按以选择 1 级行,然后轻按![]() 。此操作会将 1 级行减少缩进一级,并会在该过程中将 2 级行和两个 3 级行转换为其子项。
。此操作会将 1 级行减少缩进一级,并会在该过程中将 2 级行和两个 3 级行转换为其子项。
如您所见,1 级行和 2 级行都具有指示三角形作为其行图柄。轻按指示三角形熟悉相关操作方式。

现在您已熟悉如何对行进行分组和移动,以及如何对行缩进和减少缩进,是时候了解有趣的部分了 — 设计大纲样式!您的大纲应与下图相似:每个 1 级行在其下嵌套有至少一个 2 级行,大多数(但不是所有)2 级行拥有 3 级行作为子项。在大纲底部,还有附加原色列表,您可向其分配样式以便为文本着色。

注意
如果您想休息一下,这时可能正是时候。本教程的剩余部分将为您介绍如何设计文稿样式,然后将其保存为可在稍后重复使用的模板。我们不会撒谎的,内容非常丰富,您将会想要更密切关注手头上的事情。因此尽管去做吧,在办公室里转一转,或者去喂一下您的宠物猫,然后回来准备享受乐趣。
为大纲设计样式
令 OmniOutliner 成为如此优秀的大纲工具的其中一方面便是其可在文稿中为所有内容设计样式。您可以应用不同的字体,增加或减小输入大小,为整个文稿和单个行级别设置背景颜色等。
是时候走下一步了,我们将为您展示如何创建内容样式。这里包含很多内容,不过在深入了解前,请务必了解 OmniOutliner 的样式分层模型。
了解 OmniOutliner 的样式模型
OmniOutliner 的样式互相重叠放置。文稿样式的基层是整个文稿样式。这是文稿的基础,您设置的各种层级样式都可采用、修改甚至覆盖“整个文稿”样式。
在 iOS 上,通过内容菜单(轻按![]() 即可打开)访问“样式”面板。
即可打开)访问“样式”面板。
OmniOutliner 有两种类型的样式:
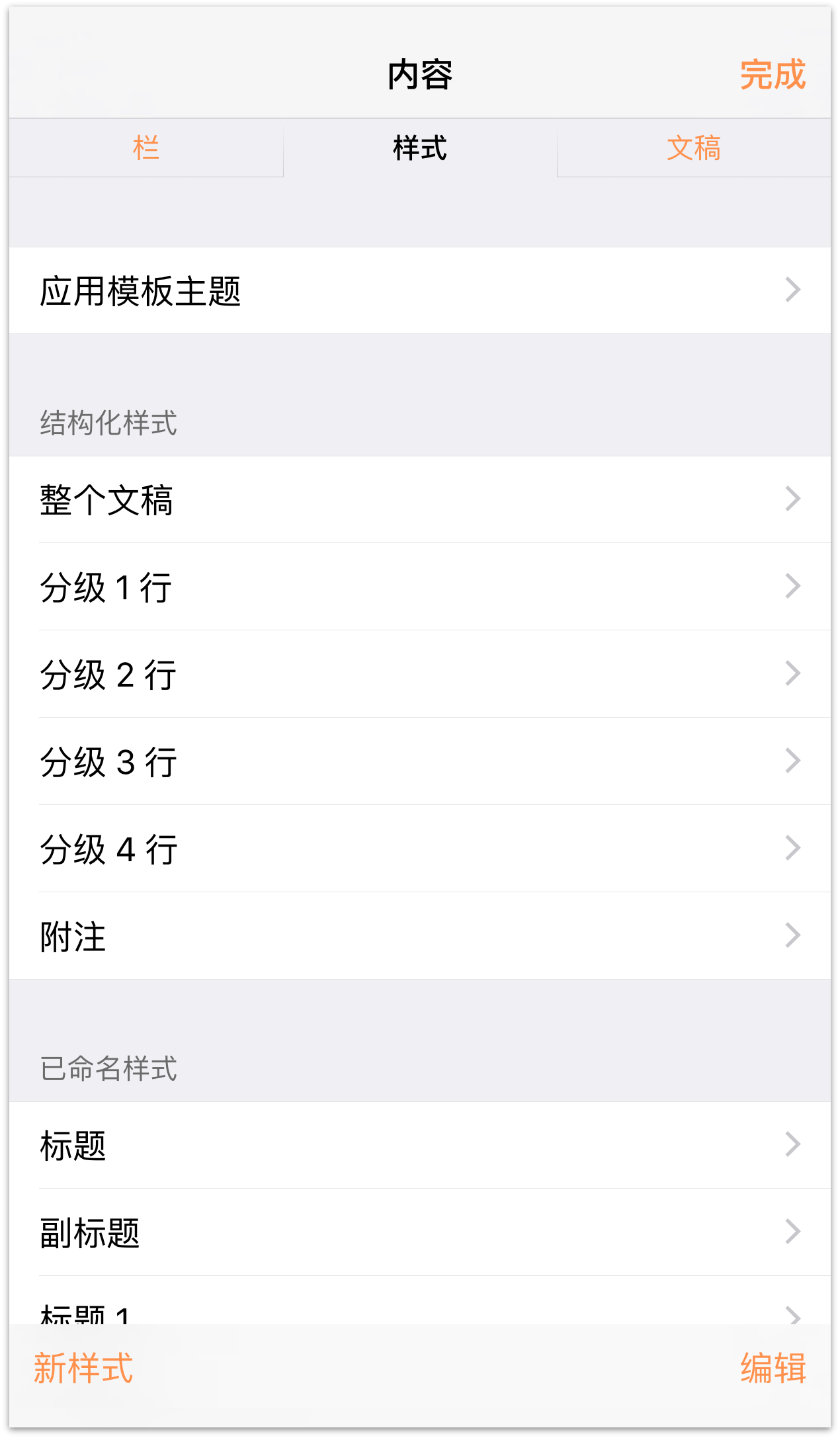
结构化样式驻留于“样式”面板的顶部,包含“整个文稿”样式、不同编号的层级行(1 级行、2 级行等)的样式,以及列标题、备注和主要主题列的样式。
已命名样式位于“样式”面板较下部分,可应用到大纲中的任何内容。应用后,已命名样式会通过自己的属性修改现有层级样式。例如,您可以应用 1 级行样式顶部的标题已命名样式,使文本变得更大或更改字体。所有模板都包含一些预定义的已命名样式,您可使用、删除或编辑这些样式,以满足大纲需求。
您为不同层级行、标题和文本设置的样式都重叠在您为整个文稿指定的样式的顶部。这与 Web 的级联样式表 (CSS) 很像,如果您曾使用该表进行 Web 设计的话就知道。
设置“整个文稿”样式
现在该探讨如何为可在 OmniOutliner 中使用的新模板设计样式了。开始之前,请先花点时间思考您想要怎样的模板:
- 它应该包含什么颜色?
- 需要哪些字体和字体样式?
- 是否需要状态注记格?
- 列和布局如何?
- 是否需要行图柄?
所有这些(以及更多)可归纳为您如何设计和创建模板。但是如前所述,整个文稿样式奠定了模板其余部分的基础,所以我们应该从这里开始。
- 轻按
 ,然后轻按样式查看“样式”面板。
,然后轻按样式查看“样式”面板。
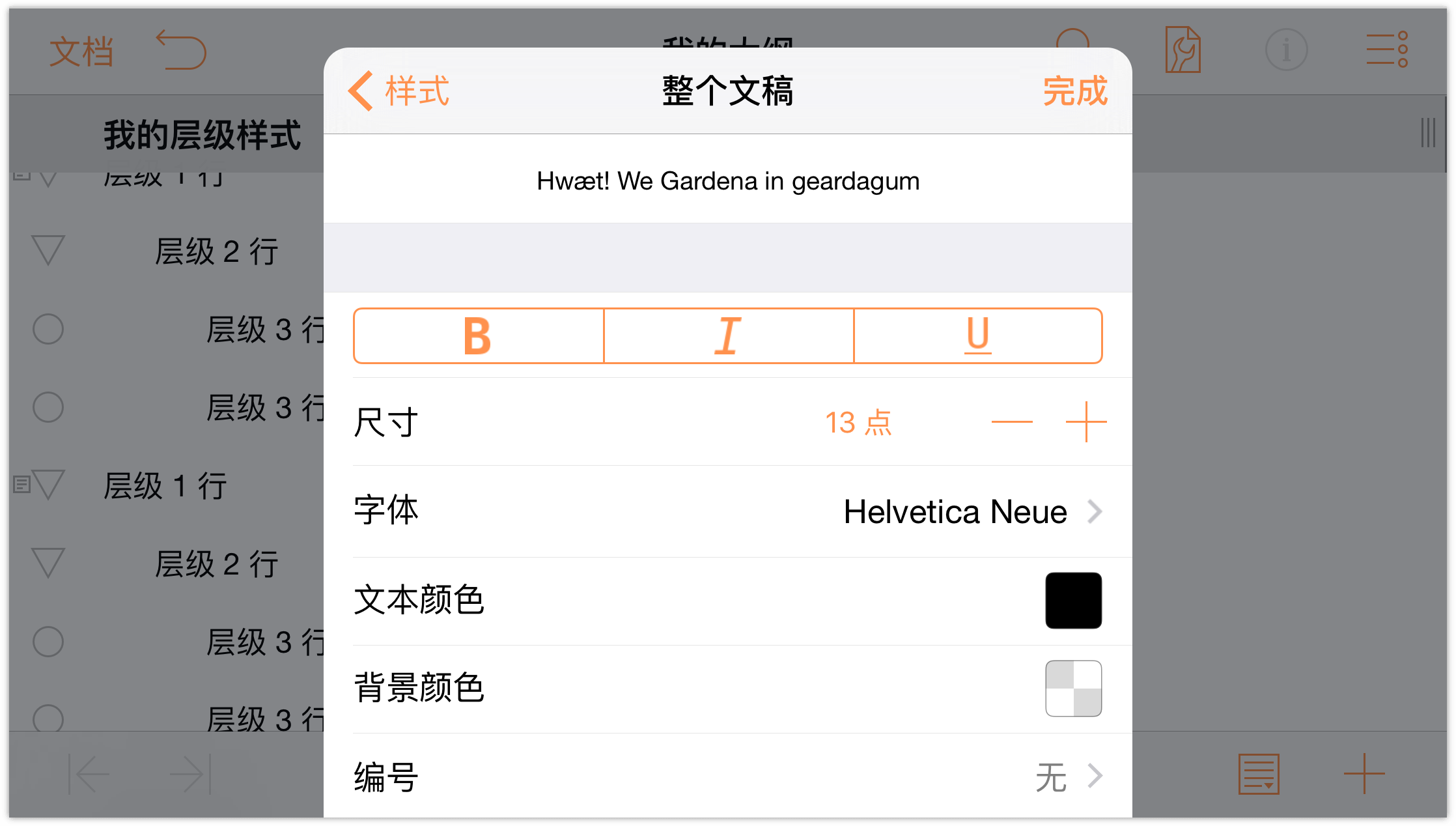
- 在结构化样式下,轻按整个文稿查看“整个文稿”样式。

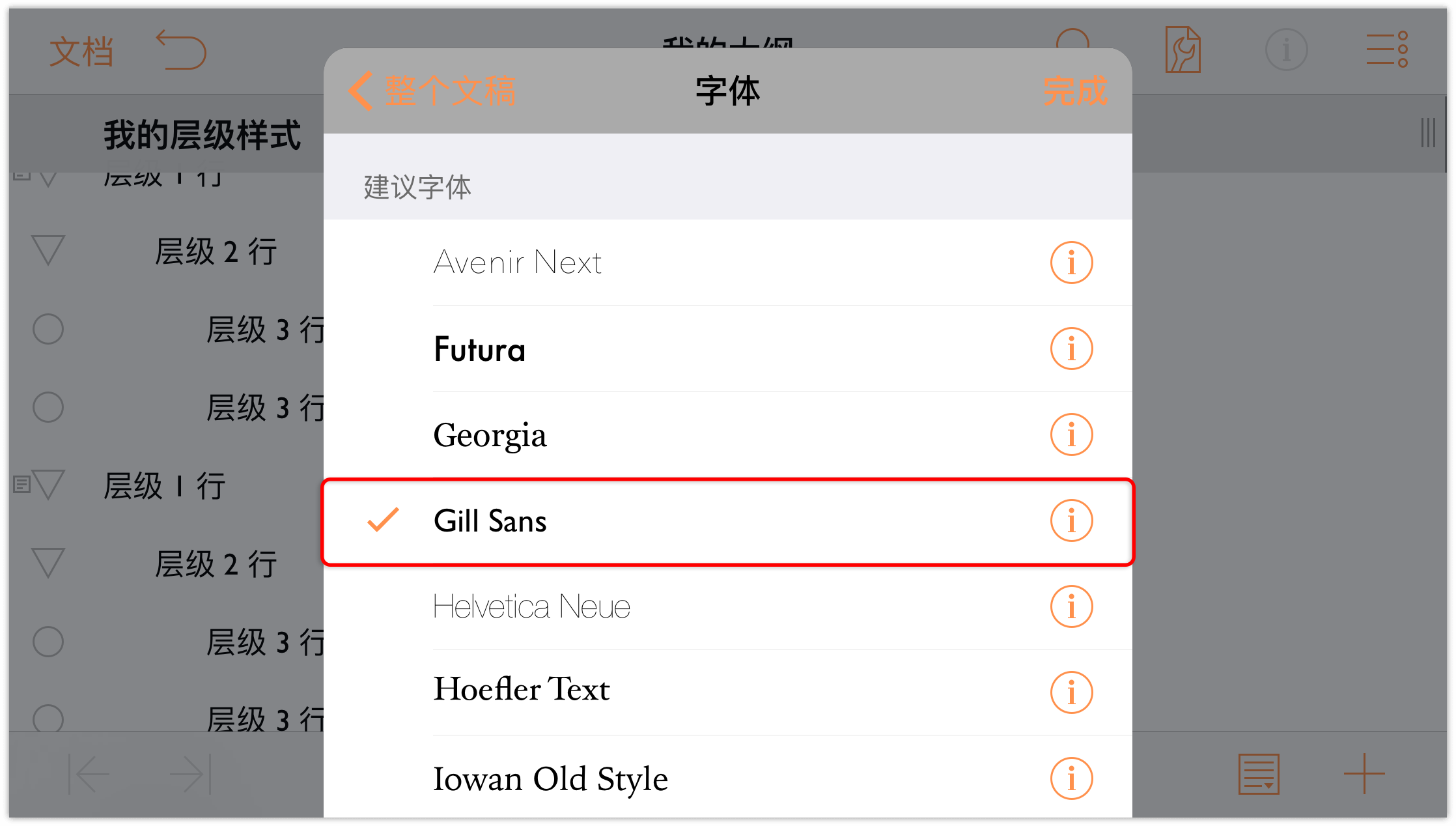
要设置文稿的基本字体,轻按字体并选择 Gill Sans;注意大纲中的所有文本如何变为新的字体选择。

- 轻按返回返回“整个文稿”样式视图。
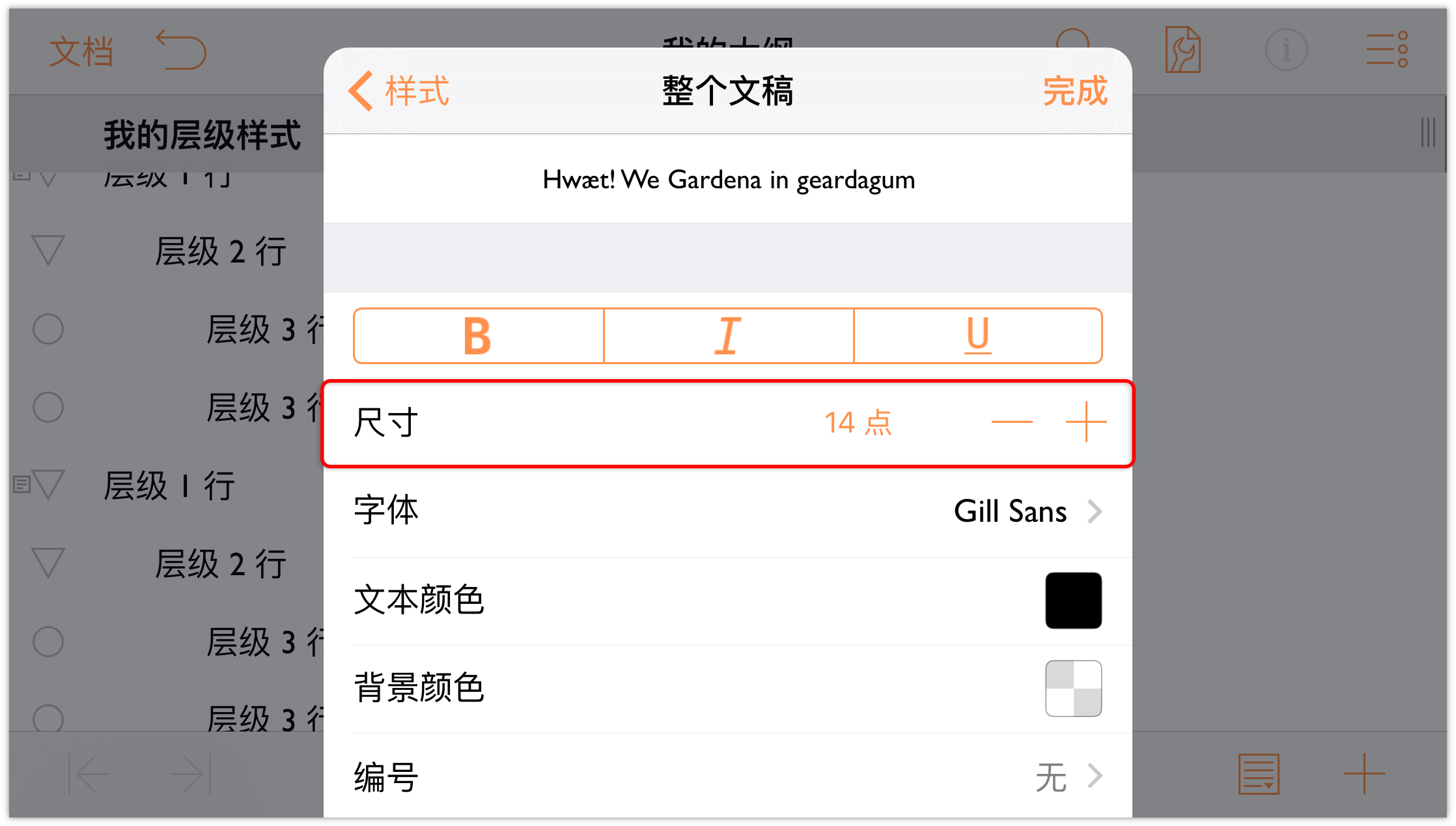
- 在大小选择器中,轻按
 一次,将基本字体放大到 14 个点。
一次,将基本字体放大到 14 个点。
现在让我们来为整个文稿设置背景颜色。向下滚动菜单直到看见背景颜色。轻按
 打开颜色选择器。
打开颜色选择器。
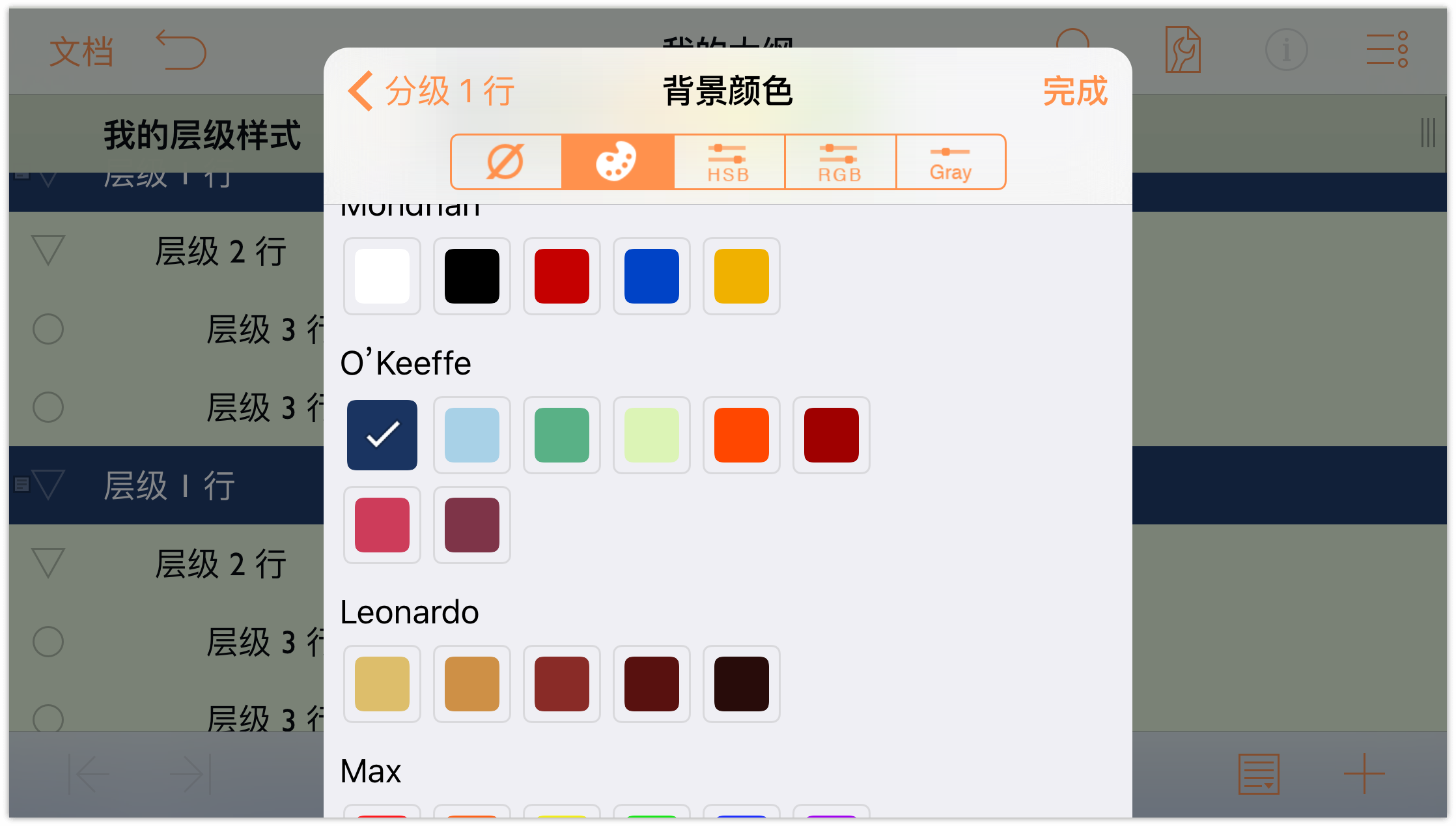
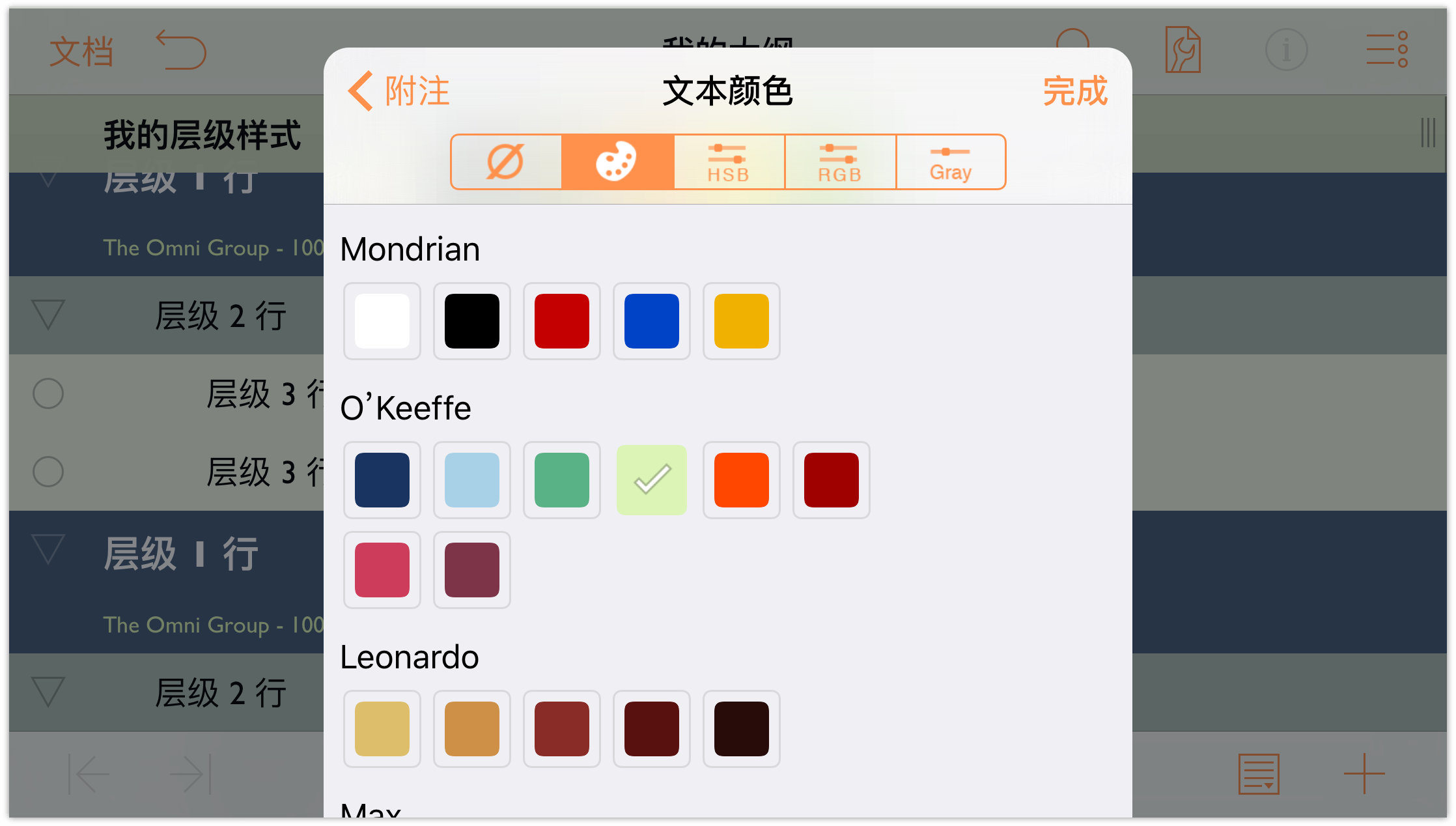
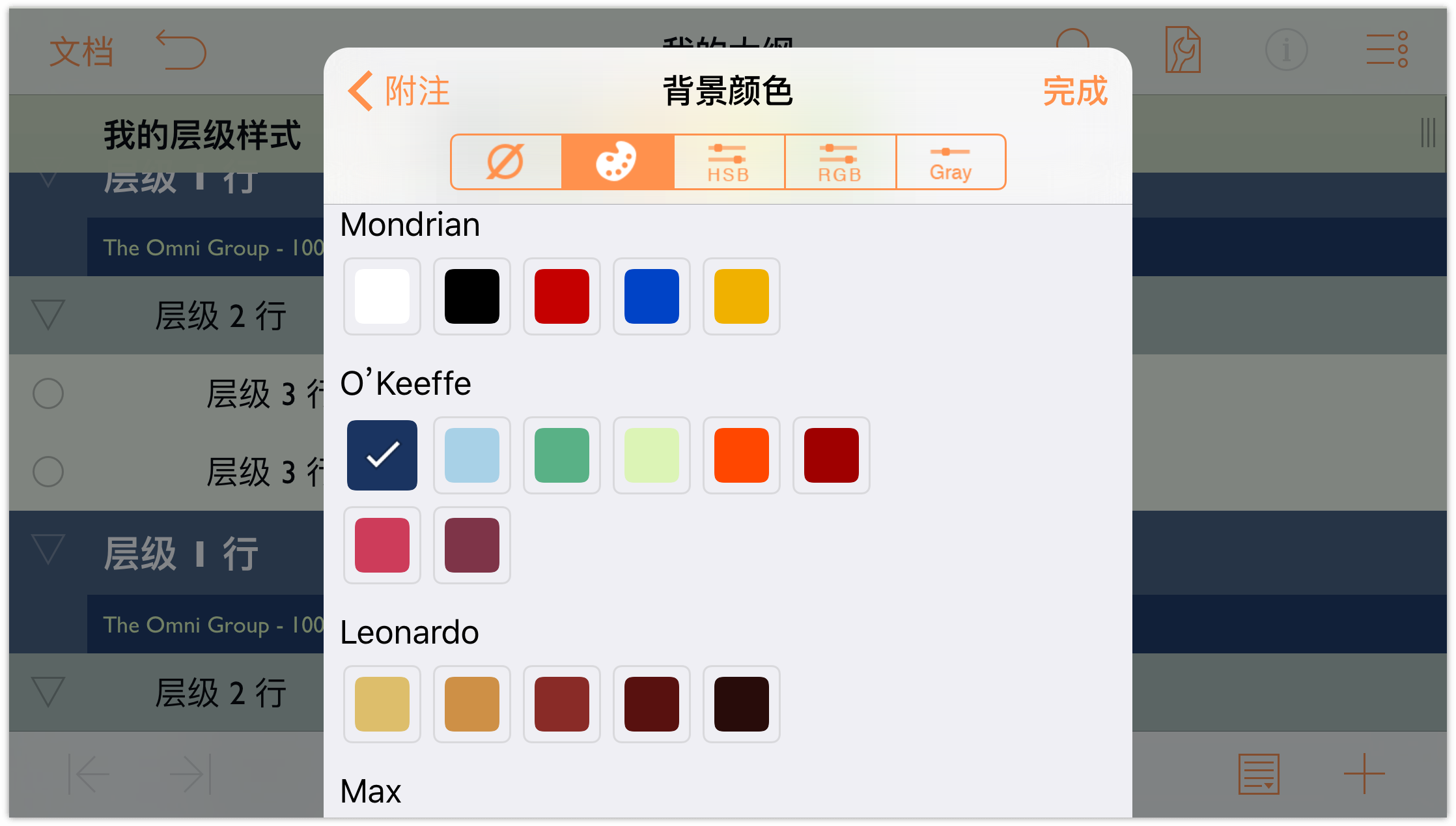
在背景颜色顶部,您可以看到以下按钮行:

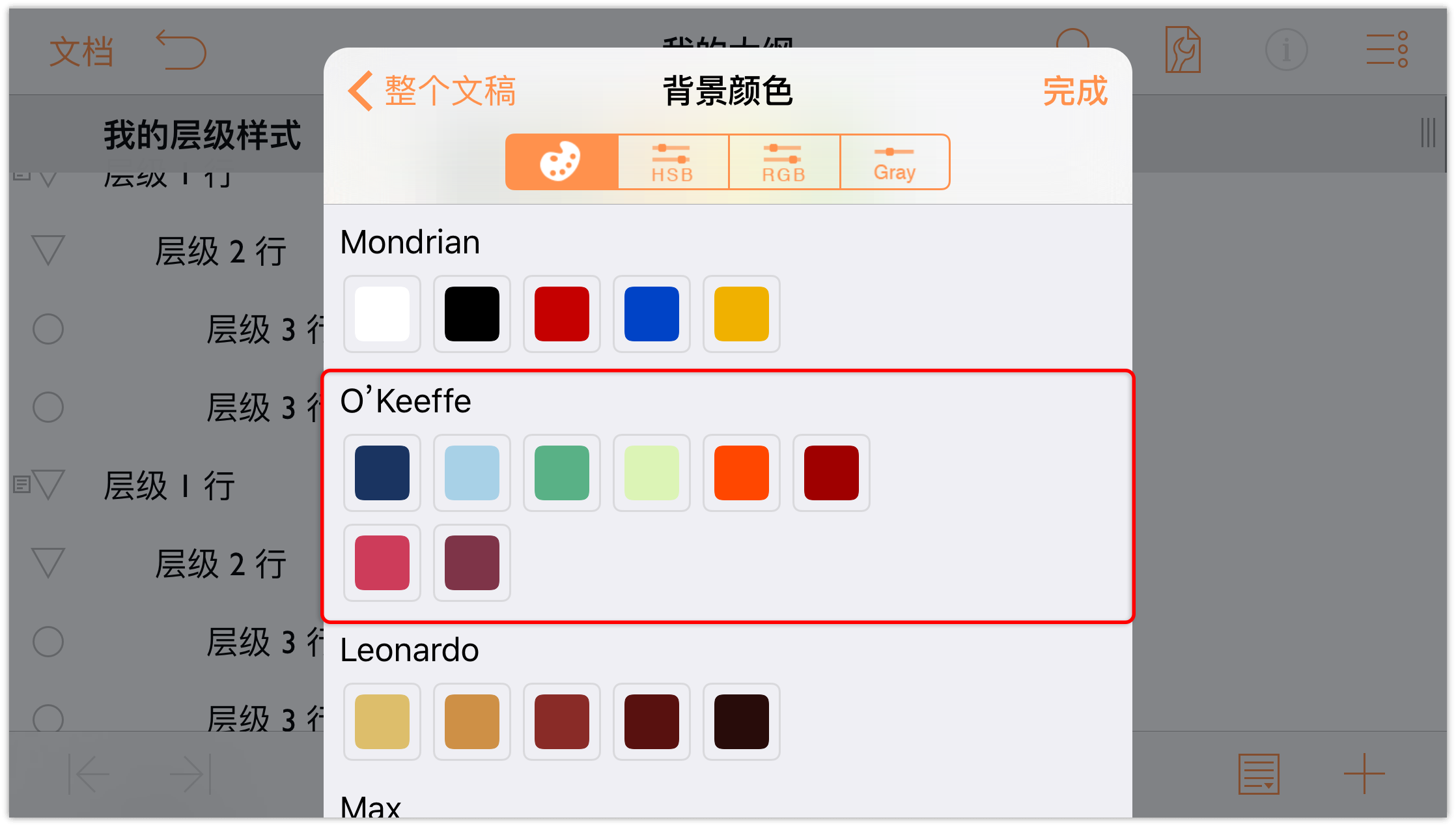
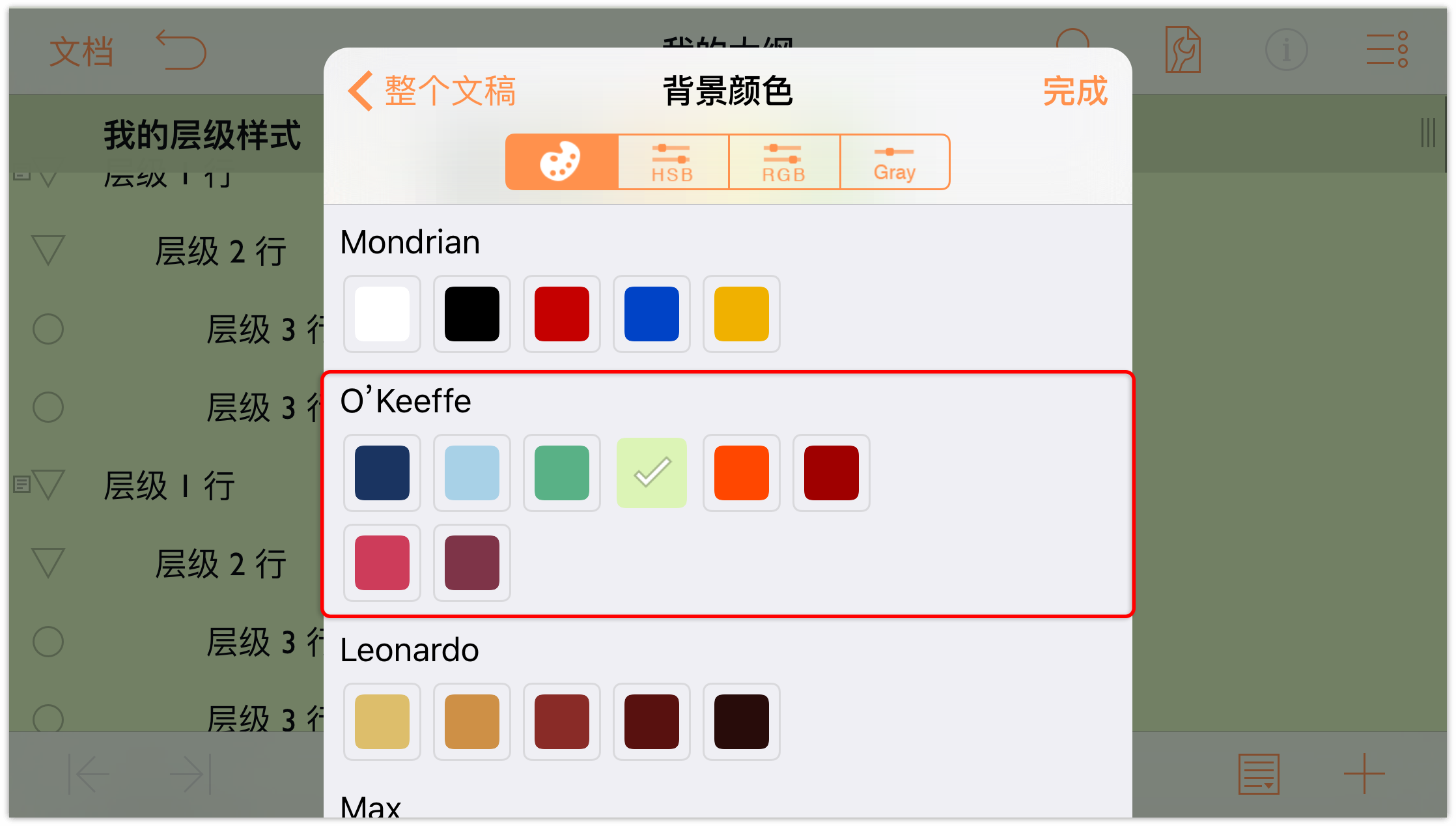
轻按第一个按钮查看可用的调色板。调色板基于某些您可能认识的艺术家所使用的突出颜色。对于本教程,我们将使用 O’Keeffe 调色板;不过,如果您发现更有吸引力的其他调色板,请随意使用。

轻按顶行中的第四个图块,将浅绿色应用为背景颜色。

注意绿色背景如何分布在“列标头”行下方,该行的颜色暗一些。这是因为“列标头”行位于背景上方更高一层。从外观上看,就像“列标头”行有自己的背景颜色,但是通过一定的不透明度可让背景颜色投射出来。
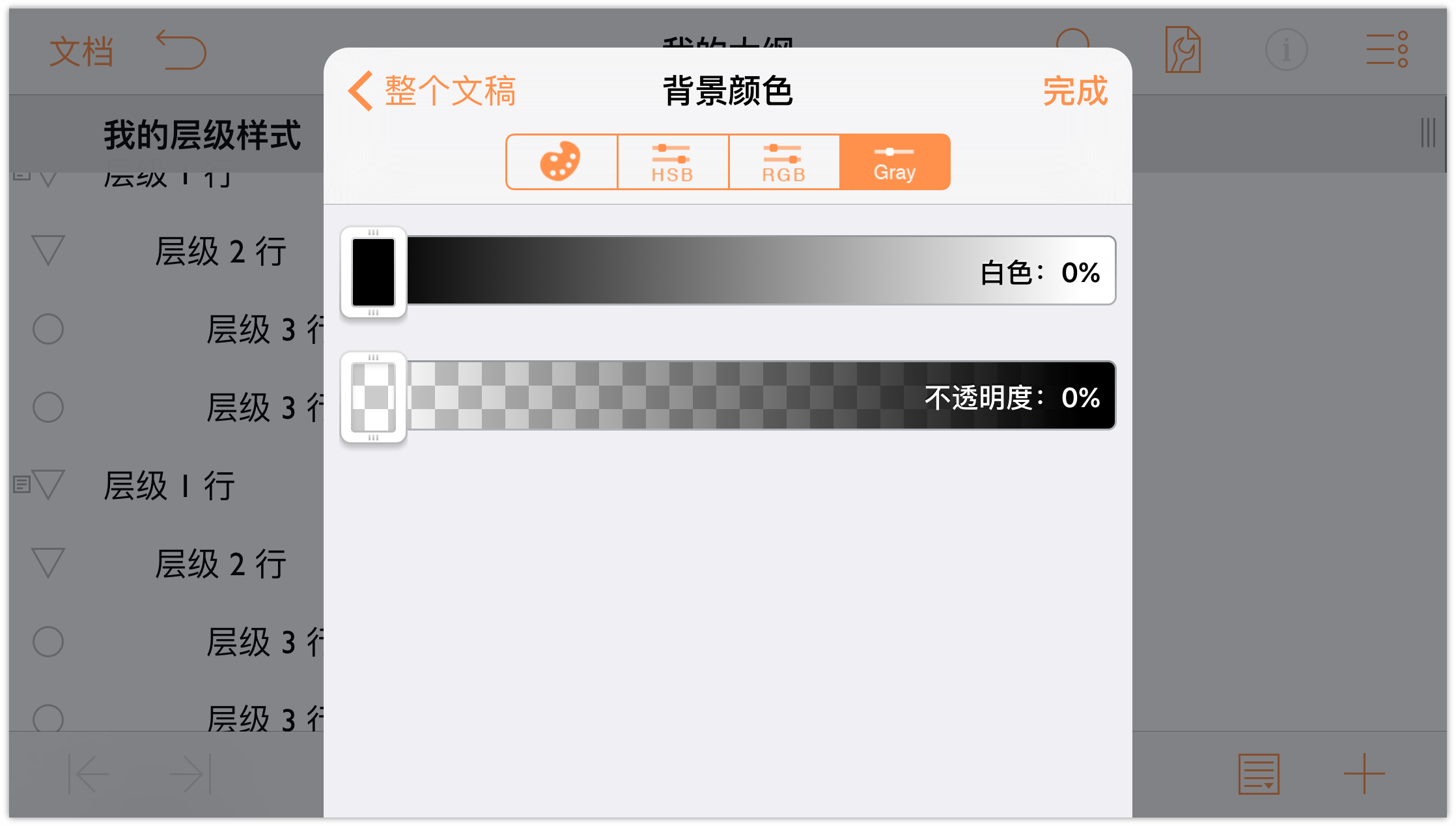
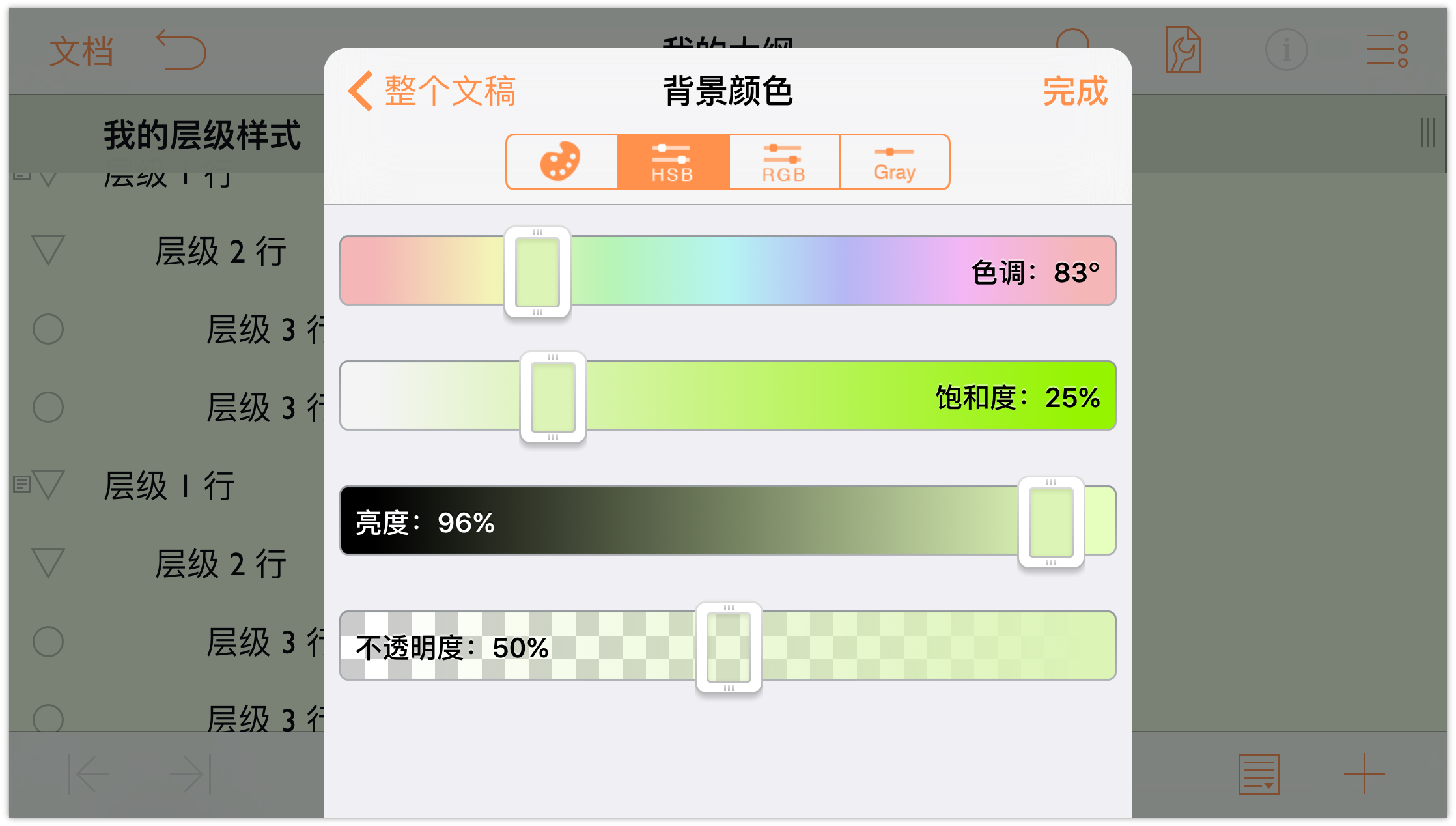
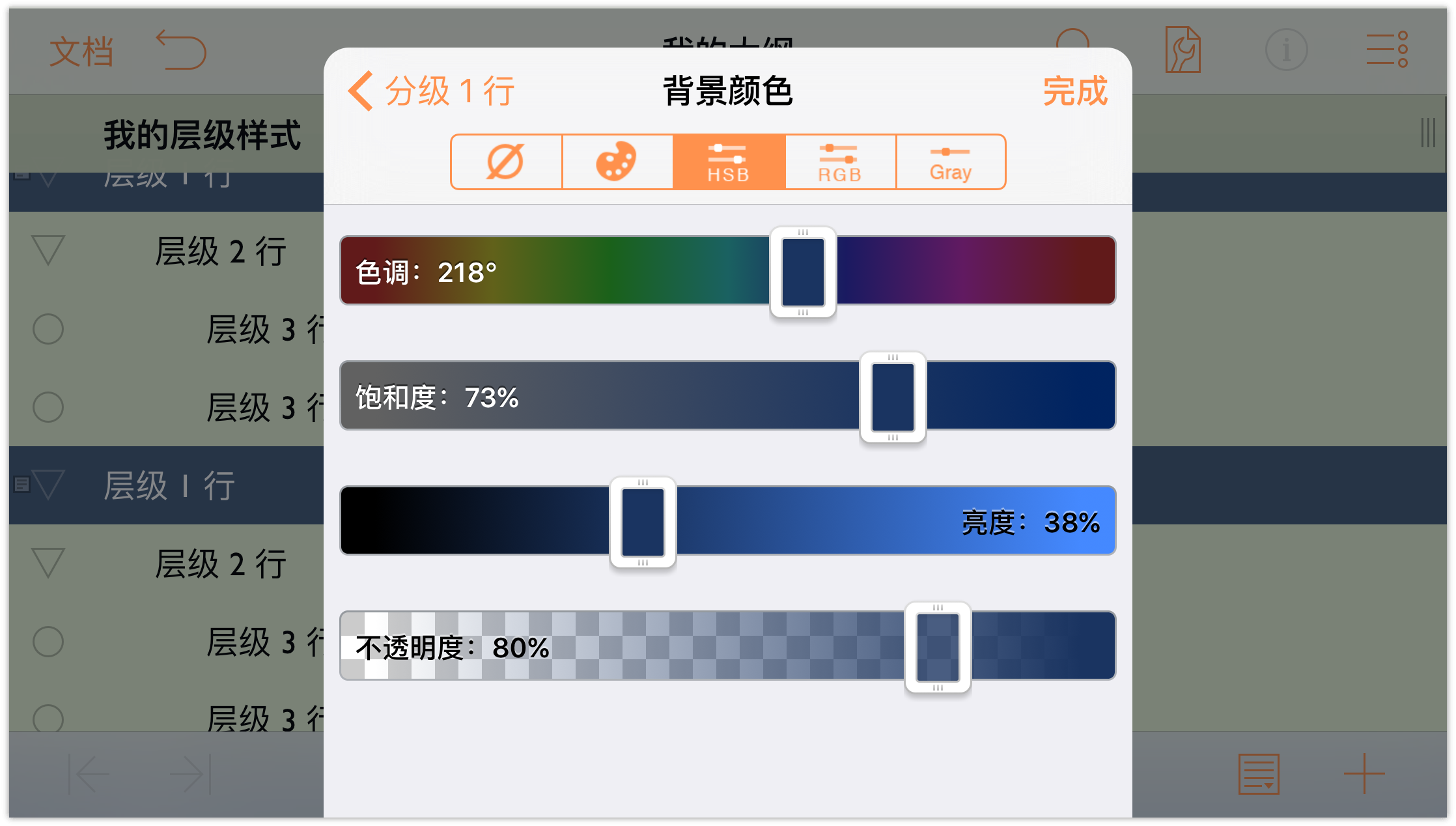
提到不透明度,这种绿色背景比我们希望的要颜色深了一点,让我们来改变一点。轻按颜色控制项中的 HSV 按钮。您会看到四个不同的滑块,您可使用它们来调整色调、饱和度、亮度和不透明度。
轻按并向右拖动不透明度滑块,将背景颜色的不透明度设为 50%。

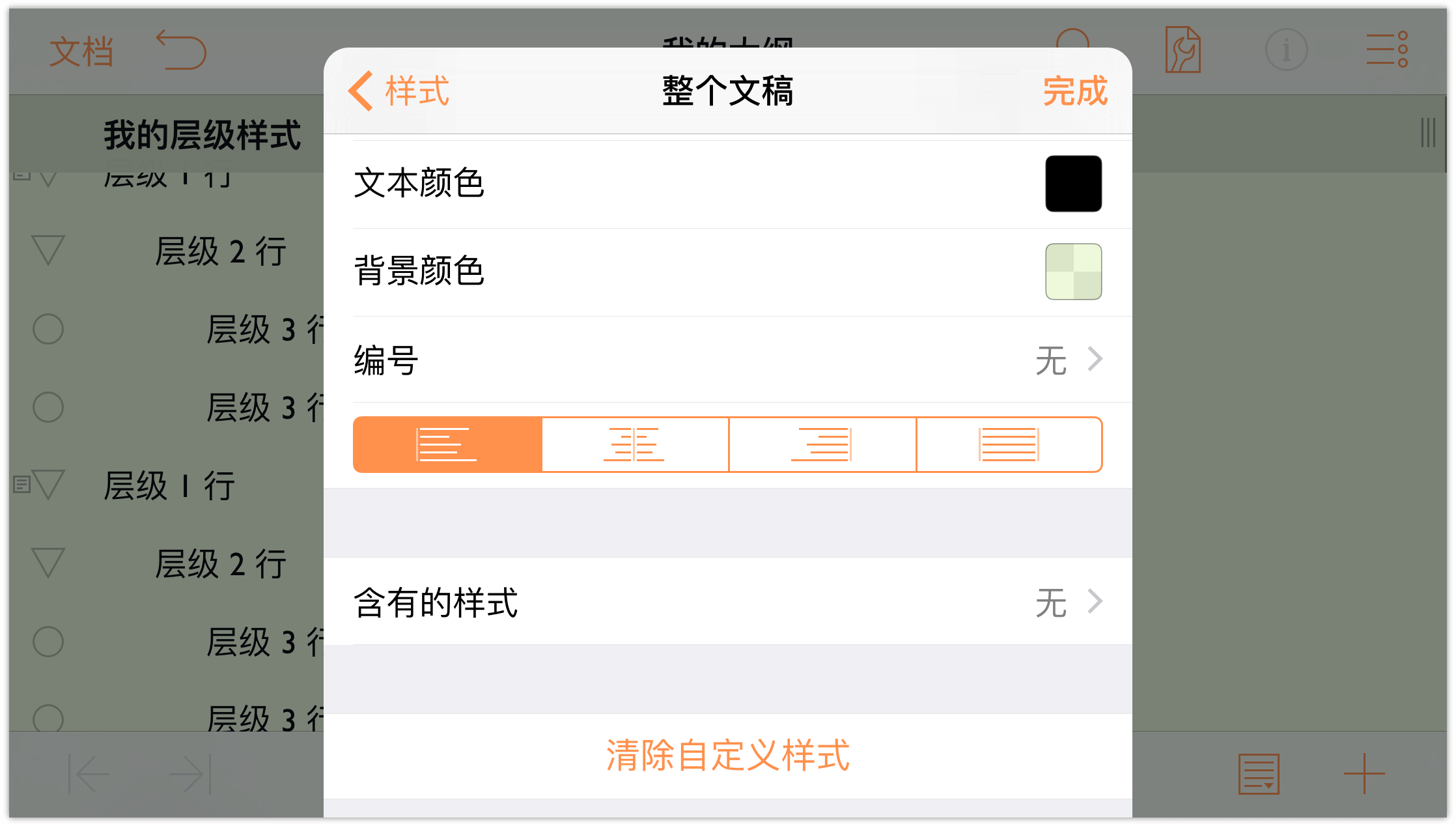
- 在菜单顶部,轻按返回返回“整个文稿”样式。
向下滚动菜单,然后轻按左对齐按钮。

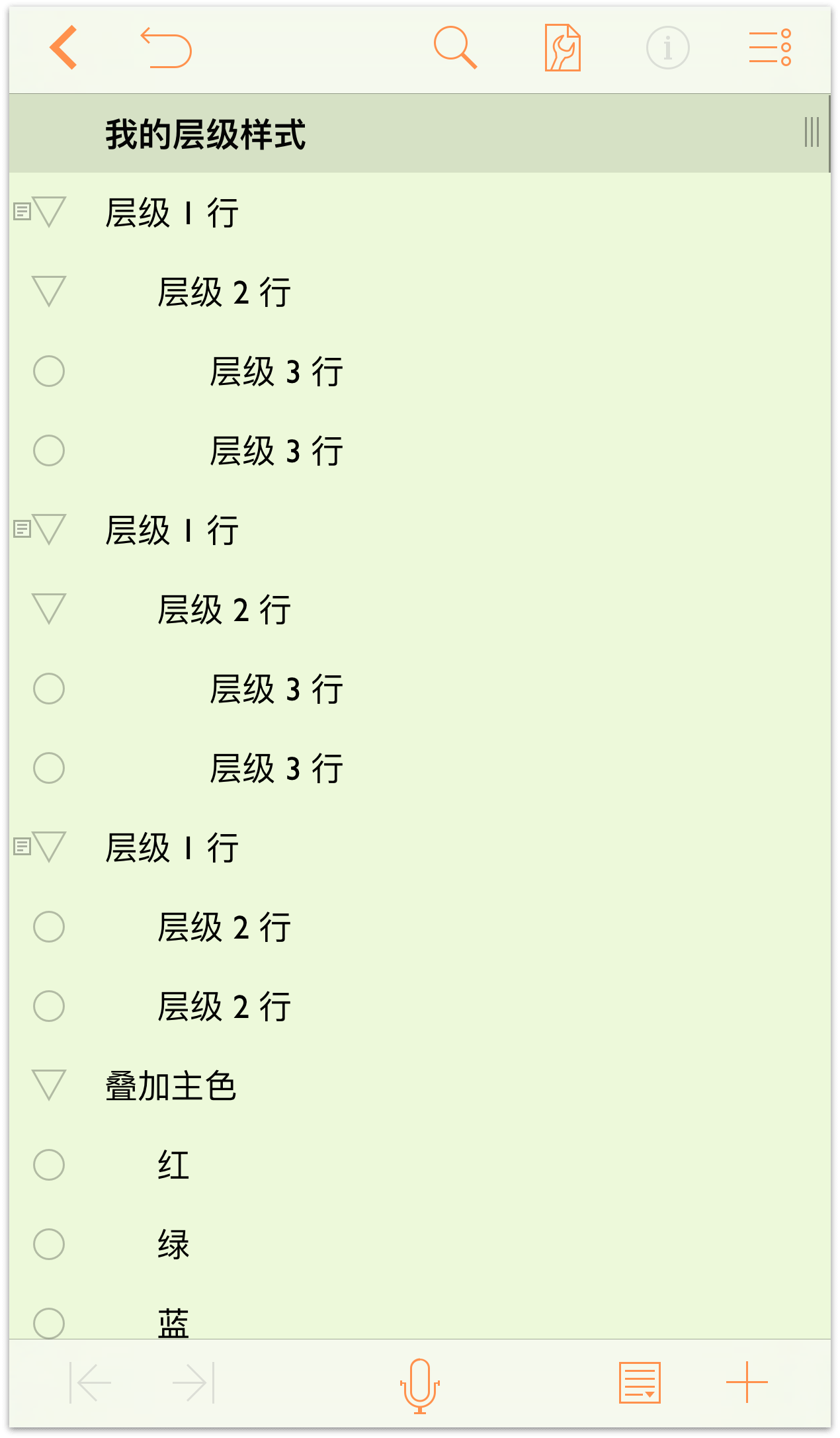
大纲现在有了浅绿色背景,其默认字体类型和大小为 14 个点的 Gill Sans。

设置行层级样式
现在该把注意力转移到行层级上了。设置“整个文稿”样式后,我们将使用相同的字体 (Gill Sans),但会为每个行样式设置不同的大小。我们还会为多个行添加背景颜色,以便您能够看到如何在整个文稿样式中指定的背景颜色顶部铺设图层颜色。
让我们开始吧!
轻按
 ,然后轻按以选择样式面板。
,然后轻按以选择样式面板。

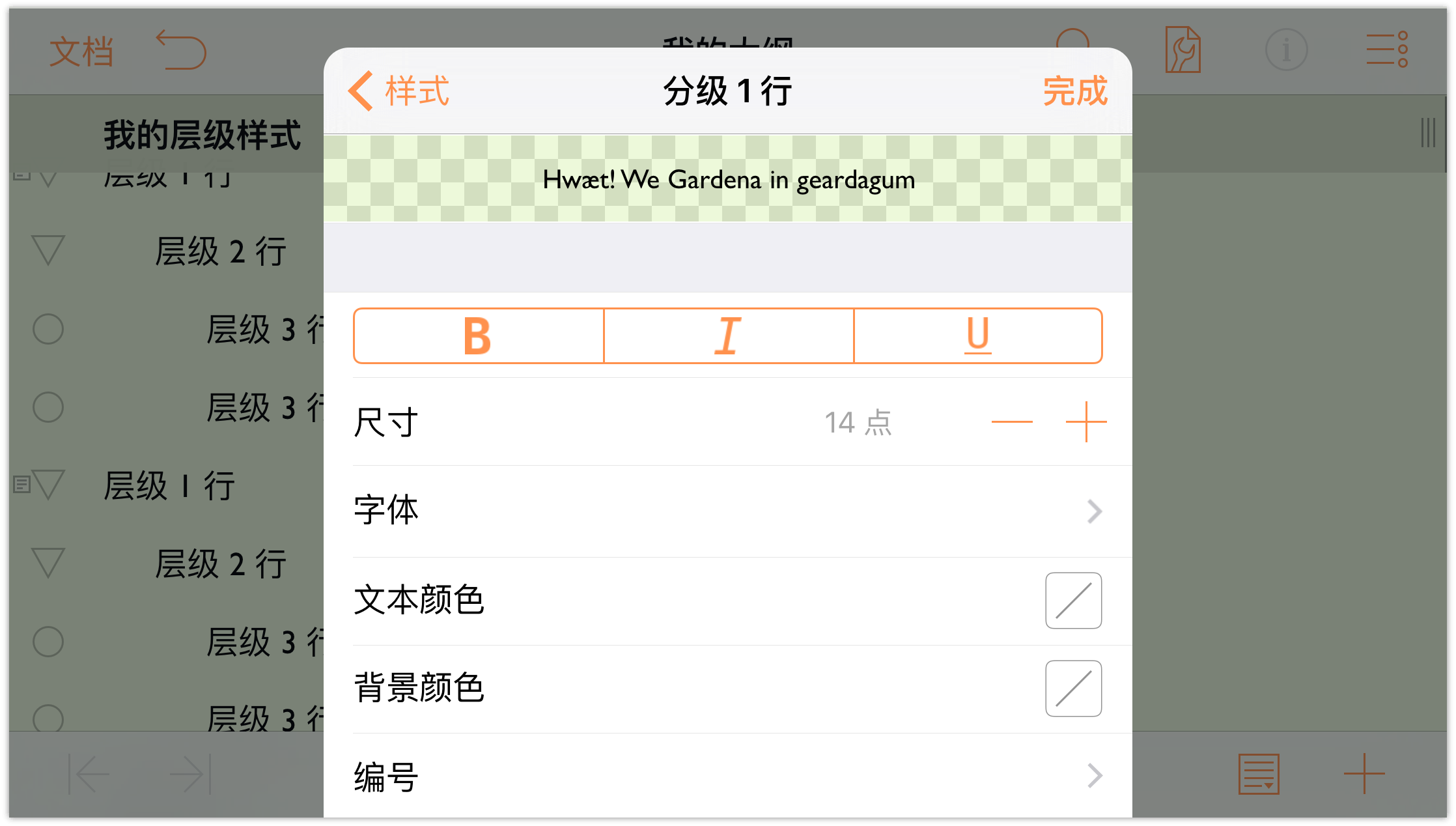
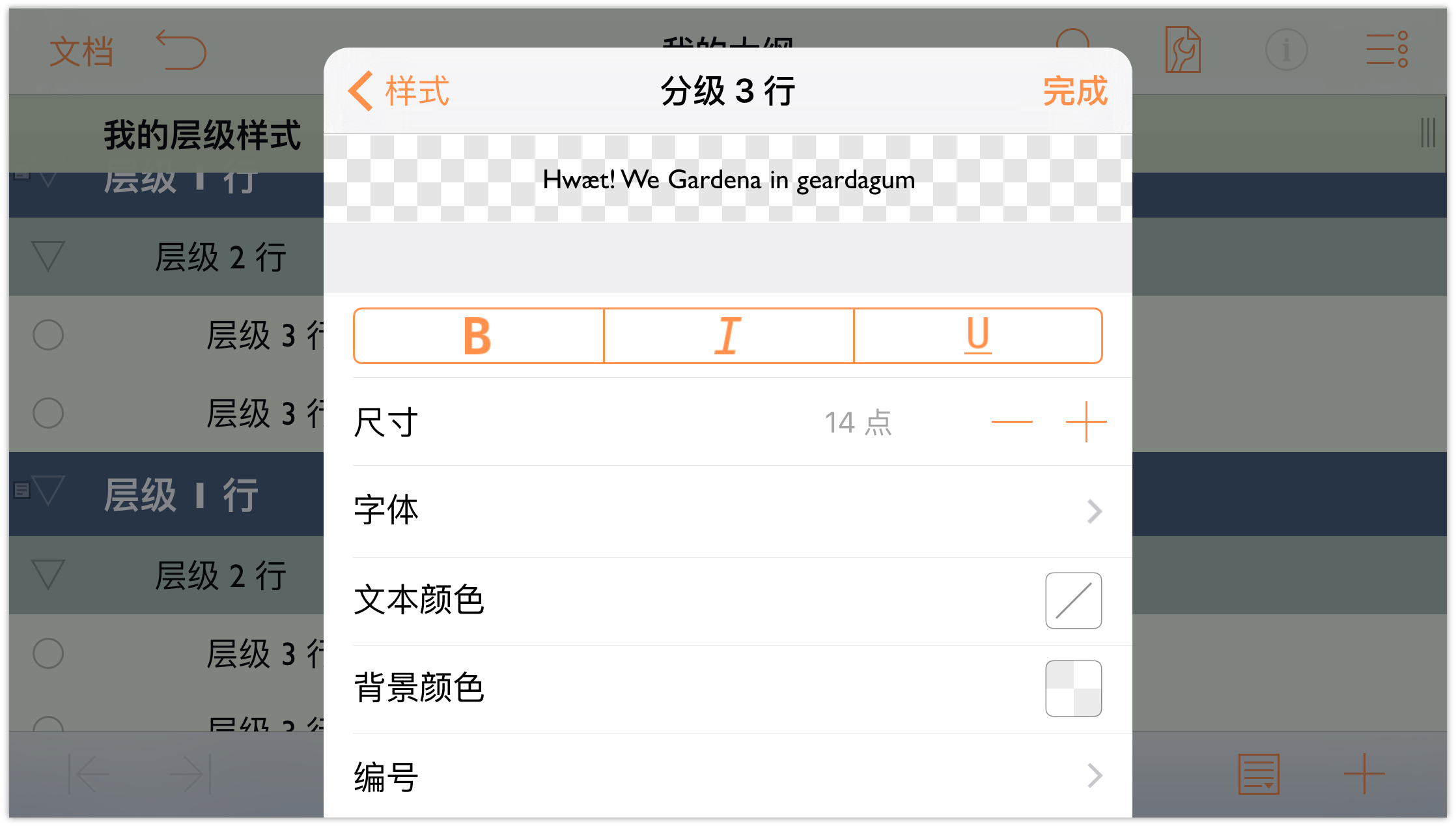
在结构化样式下,轻按以选择 1 级行样式。

注意
您将在“样式”面板顶部看到横跨面板宽度的工具条。这是样式预览。在更改 1 级行的样式设置时,请注意此预览以便您能够看到行的最终视觉效果。-
在“样式”面板中,执行以下操作:
- 轻按按钮行中的 B 让所有 1 级行文本变为粗体。
- 大小:将输入大小放大到 16 个点。
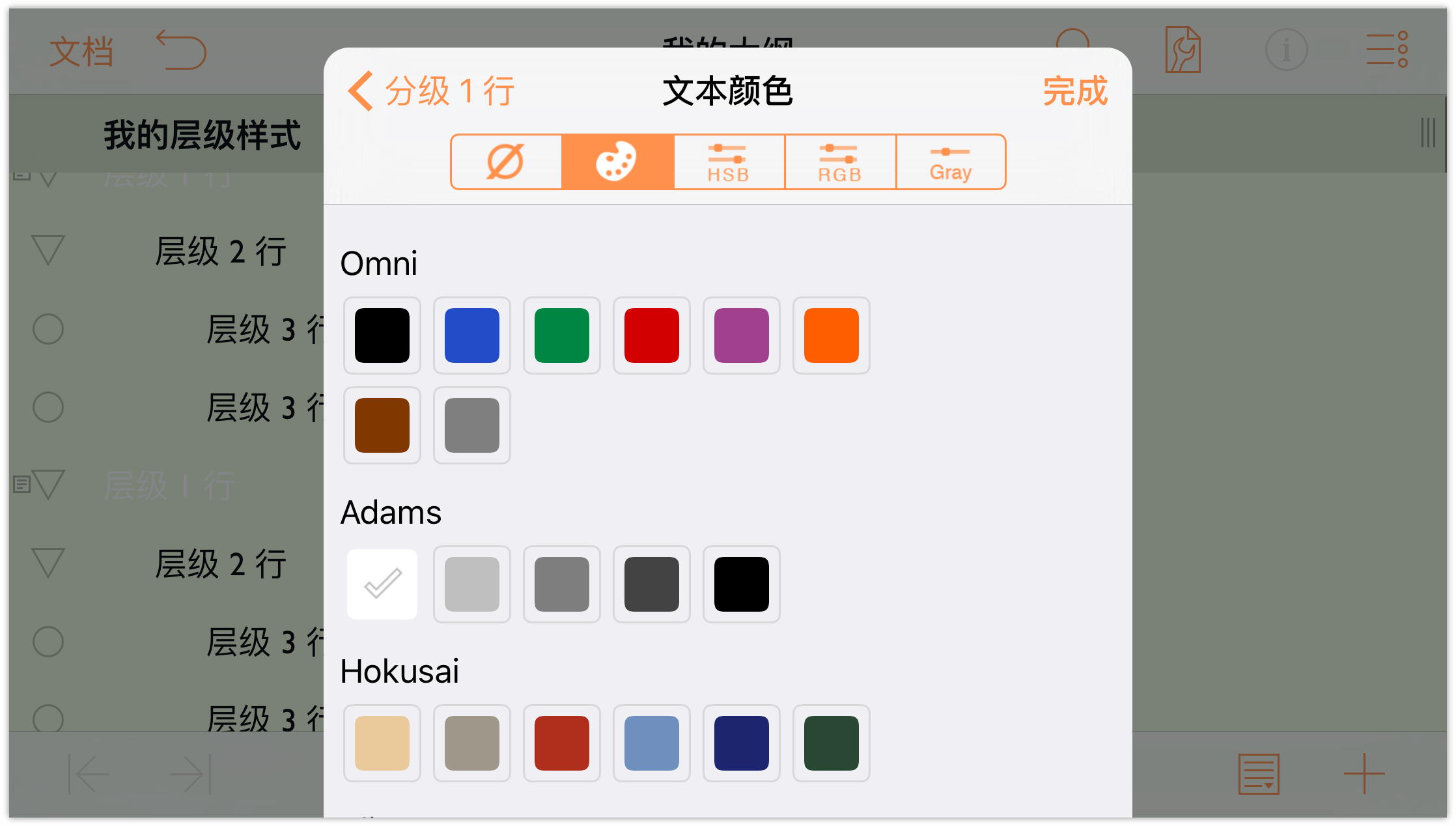
文本颜色:将颜色更改为白色。

背景颜色:在 O’Keeffe 调色板下将 1 级行的背景颜色更改为深蓝色。

在“颜色”面板中,轻按以选择 HSV 颜色控制项,将背景颜色的不透明度设为 80%。

轻按“内容”面板顶部的 1 级行,返回 1 级行样式面板并检查您的更改。

您的文稿应如下所示:

-
轻按菜单顶部的样式,返回样式列表。在结构化样式下,轻按以选择 2 级行。
在 2 级行样式面板中,进行以下更改:
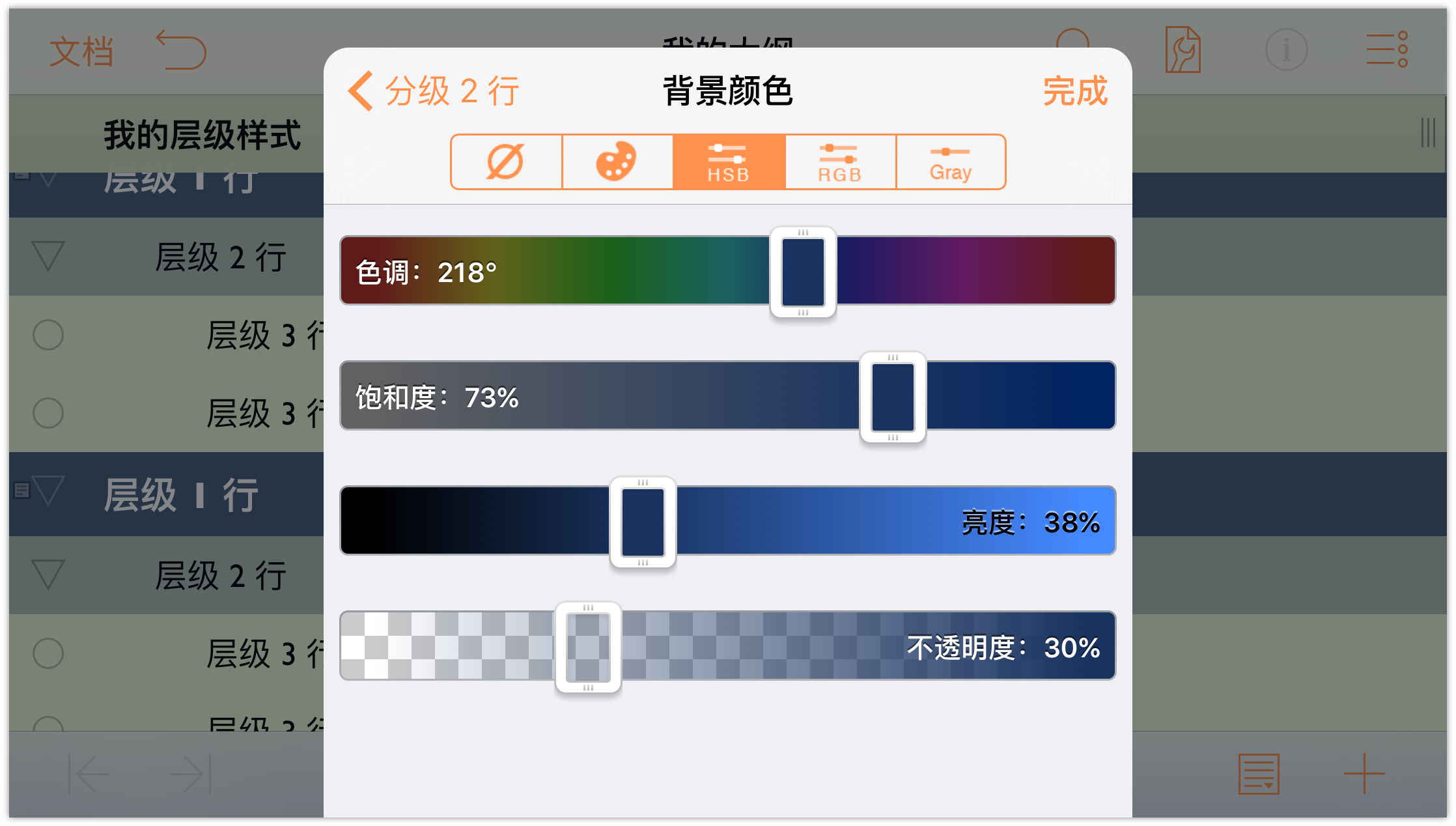
- 背景颜色:将背景颜色更改为与 O’Keeffe 调色板中相同的深蓝色,在 HSV 控制项中将其不透明度更改为 30%。

2 级行样式应如下所示:

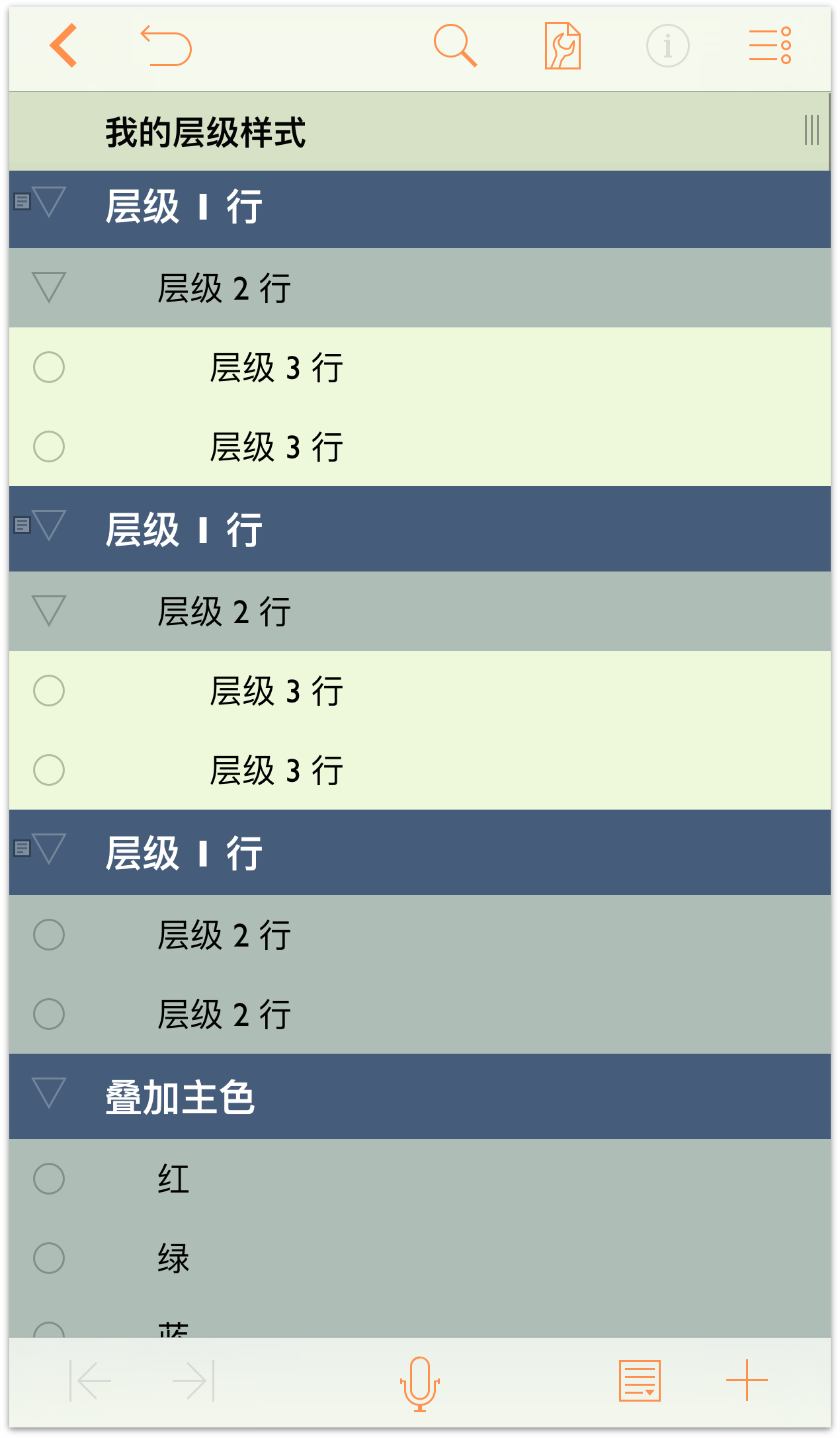
您的大纲应如下所示:

注意通过将 2 级行的背景颜色的不透明度设为 30% 会如何使颜色变为蓝绿色。通过将不透明度设置在较低百分比,您为“整个文稿”样式设置的背景颜色将开始渗滤。
提示
使用颜色不透明度(HSV、RGB 和灰色颜色面板中提供),可将行颜色与整个文稿的背景颜色混合。只需两种颜色并设置不同级别的不透明度即可获得富有创意的作品。- 背景颜色:将背景颜色更改为与 O’Keeffe 调色板中相同的深蓝色,在 HSV 控制项中将其不透明度更改为 30%。
- 轻按菜单顶部的样式,返回样式列表。在结构化样式下,轻按以选择 3 级行。
在 3 级行样式面板中,进行以下更改:
- 大小:将输入大小更改为 12 个点。
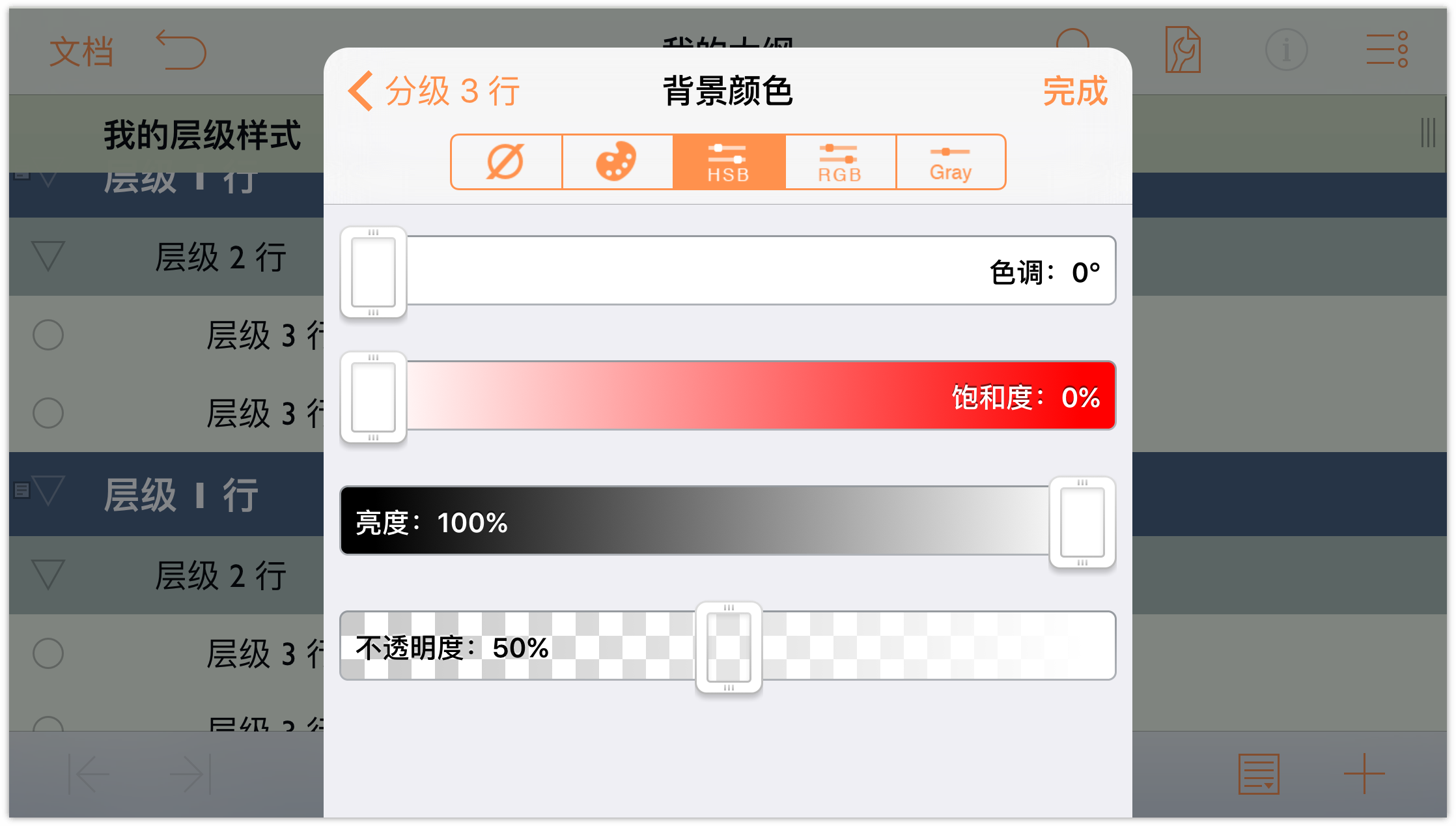
- 背景颜色:在 Adams 调色板下,选择白色颜色样本。然后轻按 HSV 并将不透明度更改为 50%。此操作可将 3 级行的背景颜色更改为浅白绿色。

3 级行样式面板应如下所示:

您的大纲应如下所示:

现在我们来看看您在本章前文添加至 1 级行的备注。首先轻按屏幕底部工具条中的![]() 。执行操作后将飞出两个额外的按钮。左侧的按钮将隐藏所有备注,而右侧按钮则将显示所有备注;轻按右侧按钮可展开所有备注。
。执行操作后将飞出两个额外的按钮。左侧的按钮将隐藏所有备注,而右侧按钮则将显示所有备注;轻按右侧按钮可展开所有备注。

呃,这看起来一点都不好!“备注”文本的颜色是黑色,背景颜色为深蓝色,完全无法读取。我们需要搞定这个问题。

让我们回到正题上!
轻按菜单顶部的样式,返回样式列表。在结构化样式下,轻按以选择备注。

在备注样式面板中,进行以下更改:
文本颜色:从 O’Keeffe 调色板将文本颜色更改为与您用于整个文稿的背景颜色相同的浅绿色,但不更改其不透明度。

嗯,看起来已经好多了!
背景颜色:从 O’Keeffe 调色板将背景颜色更改为与您用作 1 级行背景颜色相同的深蓝色。依旧不要调整颜色的不透明度;您想要背景颜色更深一点,以便显示的备注在大纲中其他所有内容的反衬下显得醒目。

“备注”样式面板应如下所示:

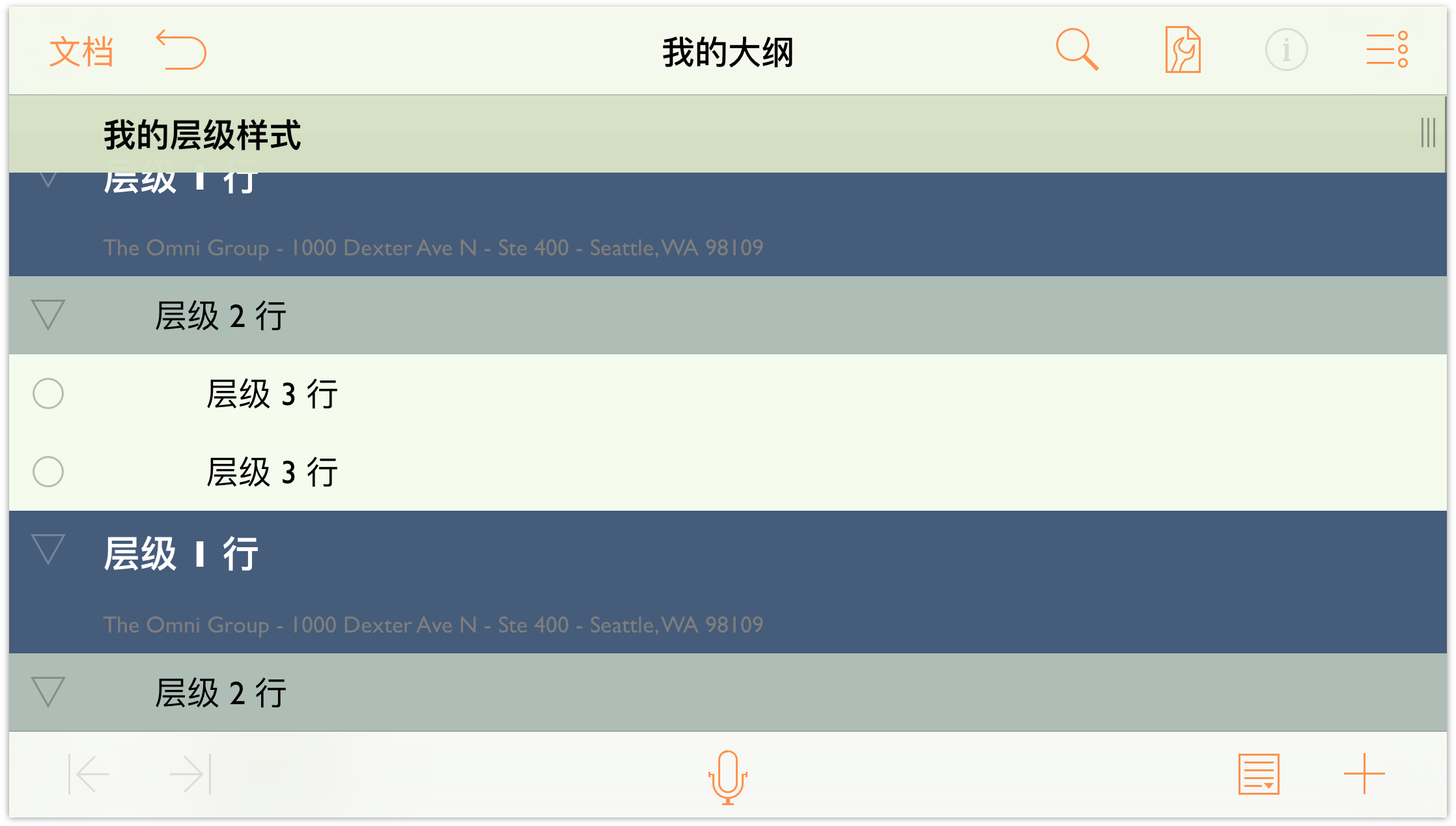
显示了备注的大纲应如下所示:

更好!
创建新的已命名样式
最后,我们来创建一些新的已命名样式,以便用于附加原色行下的红色、绿色和蓝色文本。
首先删除模板中已有的已命名样式;请执行以下步骤:
轻按
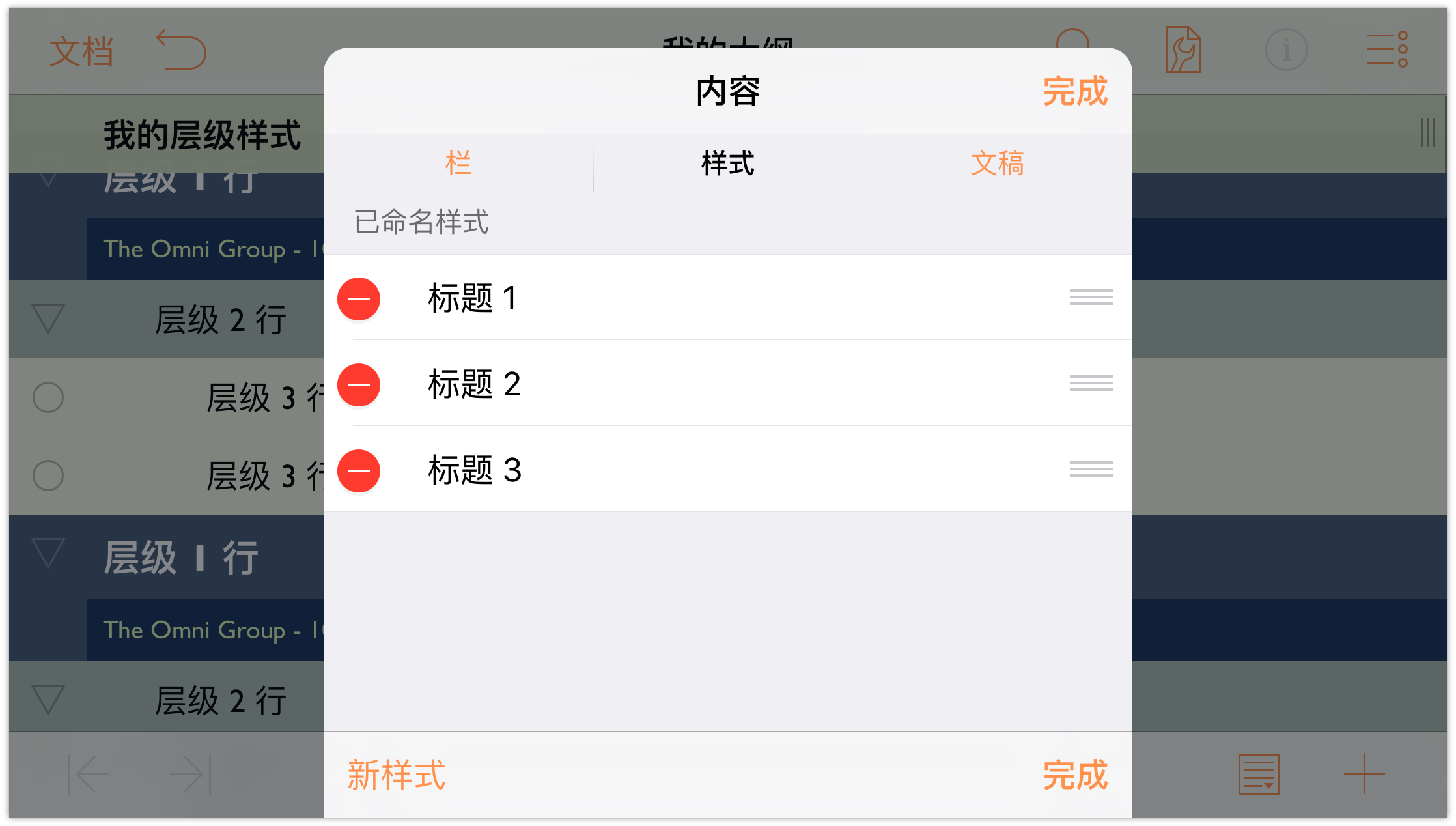
 ,然后轻按样式查看样式列表。滚动列表直到找到已命名样式部分。
,然后轻按样式查看样式列表。滚动列表直到找到已命名样式部分。在“内容”菜单底部,轻按编辑。

已命名样式带一个红色圆圈,左边缘有一个减号。轻按此按钮两次,显示右边缘上的删除按钮。

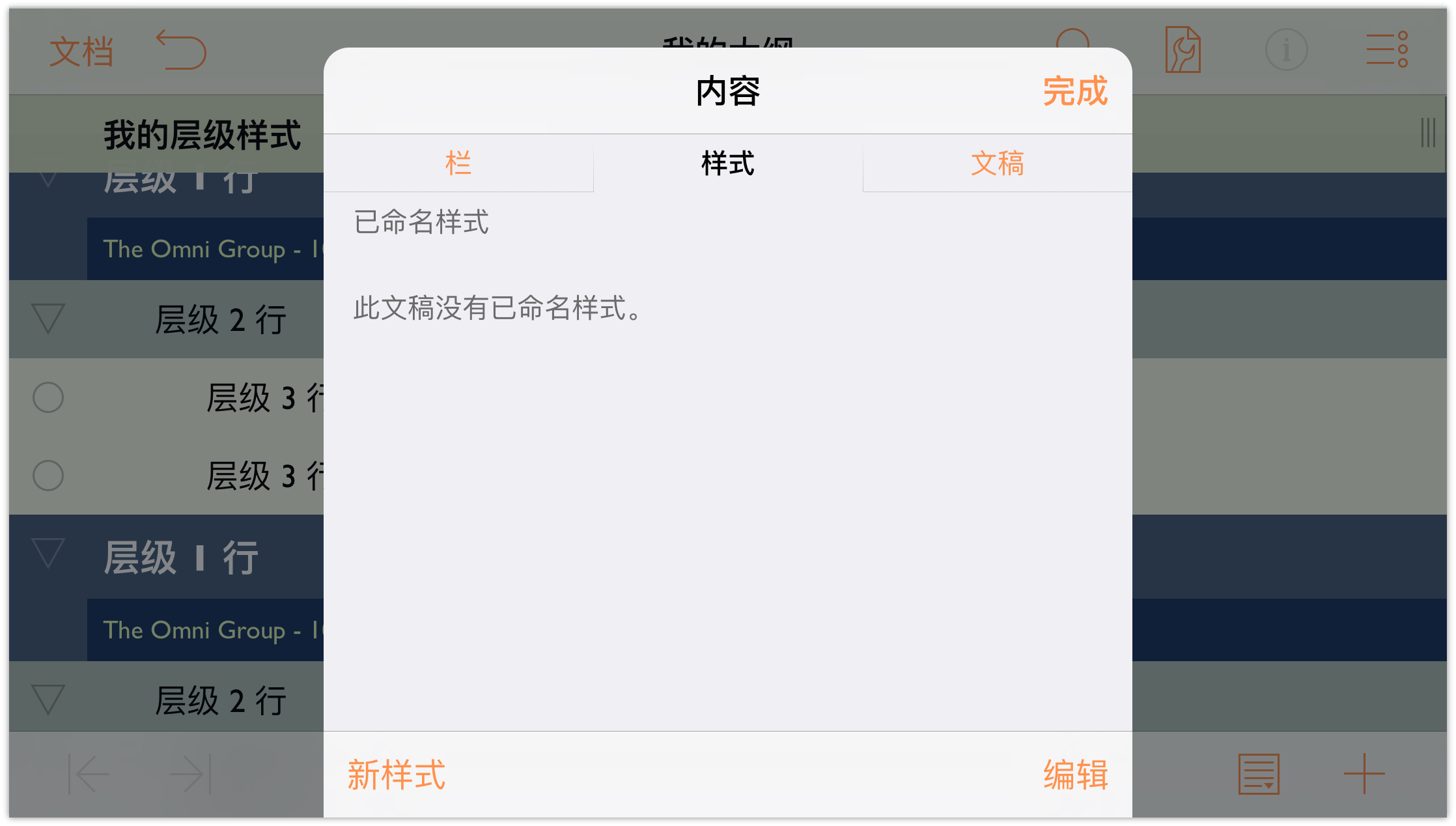
轻按删除,然后对所有已命名样式重复该流程。

完成操作后,您的大纲在其指令表中应不再包含已命名样式。可以说是从零开始。现在该创建三个新的已命令样式来进行补充了。首先轻按“样式”面板底部的新样式。

在名称字段,轻按以选择新样式,然后输入红色作为此新的已命名样式的名称。

轻按菜单顶部的样式,返回可用样式列表。

轻按以选择红色已命名样式,以便您可以更改其设置。

-
对“红色”样式进行以下更改:
- 将字体更改为 13 个点的 Gill Sans Bold。
- 使用预设调色板将文本颜色更改为红色,或使用 HSV 或 RGB 控制项混合自己的颜色。
完成操作后,“红色”样式面板应如下所示:

-
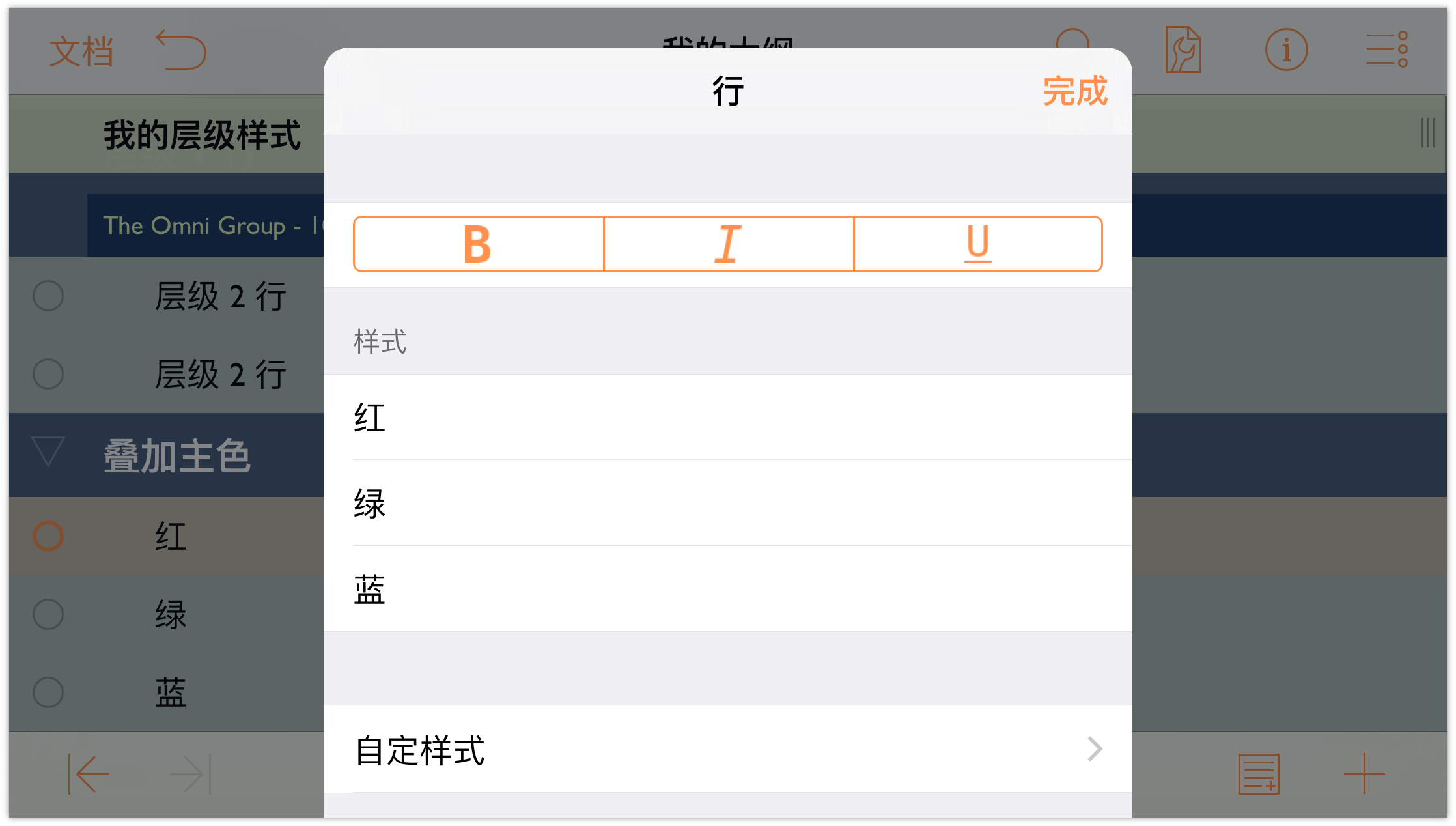
现在,重复步骤 4 到 7 并再添加两个已命名样式:绿色和蓝色。您的已命名样式列表应显示如下内容:

要应用已命名样式,首先轻按以选择您要进行样式设计的行,然后轻按
 打开信息菜单。
打开信息菜单。

在样式列表中,轻按红色已命名样式,将其属性应用到所选行。

重复步骤 9 和 10,将绿色和蓝色已命名样式应用到其各自的行。完成这些操作后,您的大纲应如下所示:

创建和使用模板
到目前为止,您已做了有关这一 OmniOutliner 文稿的许多工作,若还得再次重做所有这些设计工作就太可惜了。如果您觉得自己真的很喜欢某个设计,您可以将 OmniOutliner 文件保存为模板,稍后使用该模板创建新文稿,或者将其样式作为“主题”应用到现有文稿。
创建模板之前,您可能首先应该将文件名从我的大纲(OmniOutliner 针对新大纲的默认文件名)更改为更适合的名称,如绿色和蓝色层级。
更改您在使用的大纲的名称:
- 轻按屏幕顶部导航栏中央的文件名。

- 删除名称我的大纲,并输入绿色和蓝色层级作为新文件名。

要创建模板,需要执行以下操作:
- 轻按导航栏中的文稿,保存并关闭您在使用的大纲。此操作将使您返回本地文稿文件夹。

- 在导航栏中,轻按选择。
- 轻按以高亮显示绿色和蓝色层级文件。

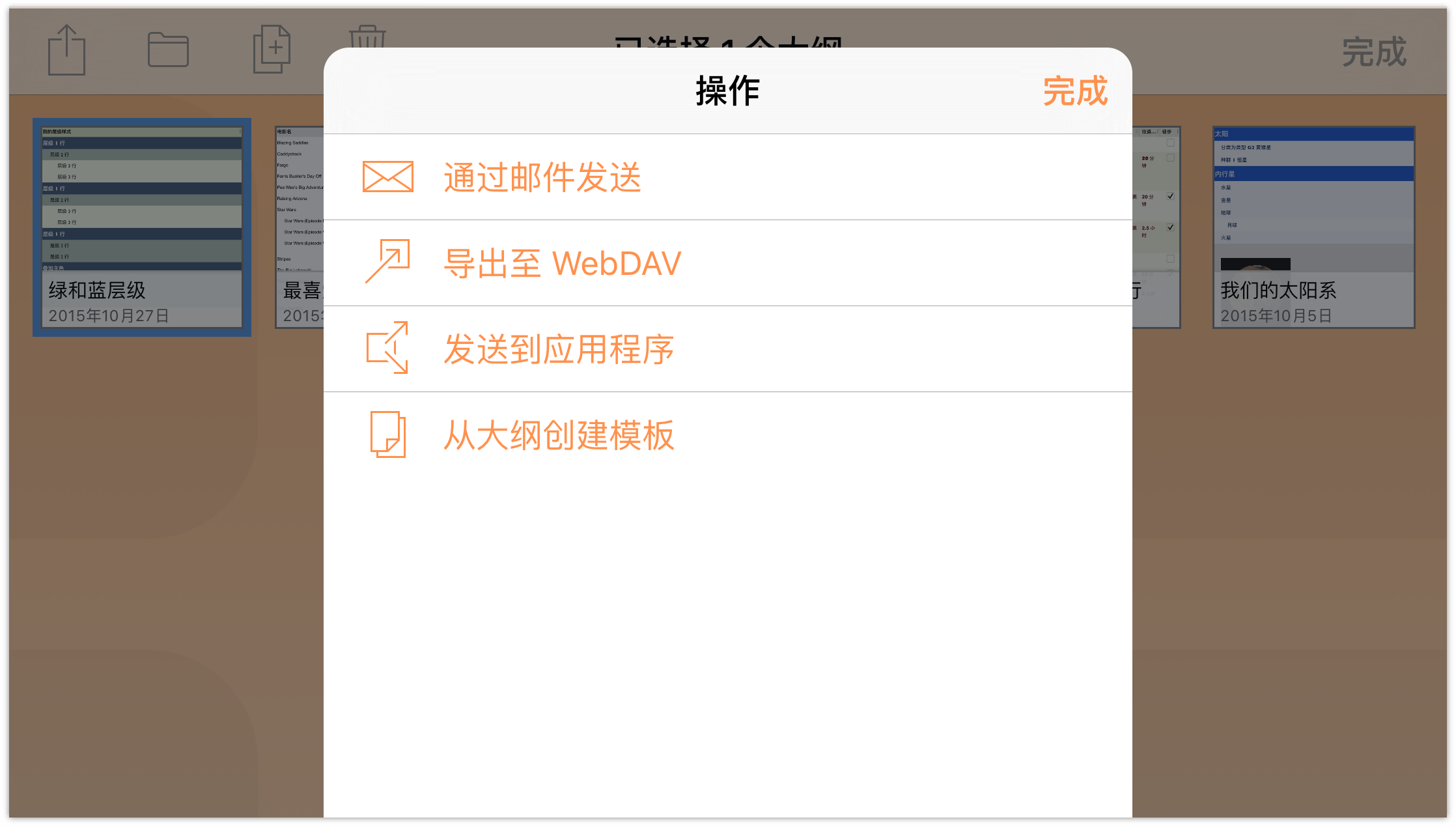
- 在导航栏中,轻按
 ,然后在显示的菜单中轻按以选择从大纲创建模板。
,然后在显示的菜单中轻按以选择从大纲创建模板。
就是这样。轻按从大纲创建模板后,OmniOutliner 会将文件版本保存为模板并将其放在本地文稿 — 模板文件夹中。

将模板应用为主题
如本章前文所述,创建新大纲时需先选择模板。但是如果您已经有一个您想将其设计成其他样式的文稿,该怎么办?幸运的是,您可以将模板即其主题中的样式应用到您在使用的其他文稿。
- 打开您在前一章中创建的最喜爱电影大纲。
- 轻按
 打开内容菜单,然后轻按中央定位点样式,查看“样式”菜单。
打开内容菜单,然后轻按中央定位点样式,查看“样式”菜单。
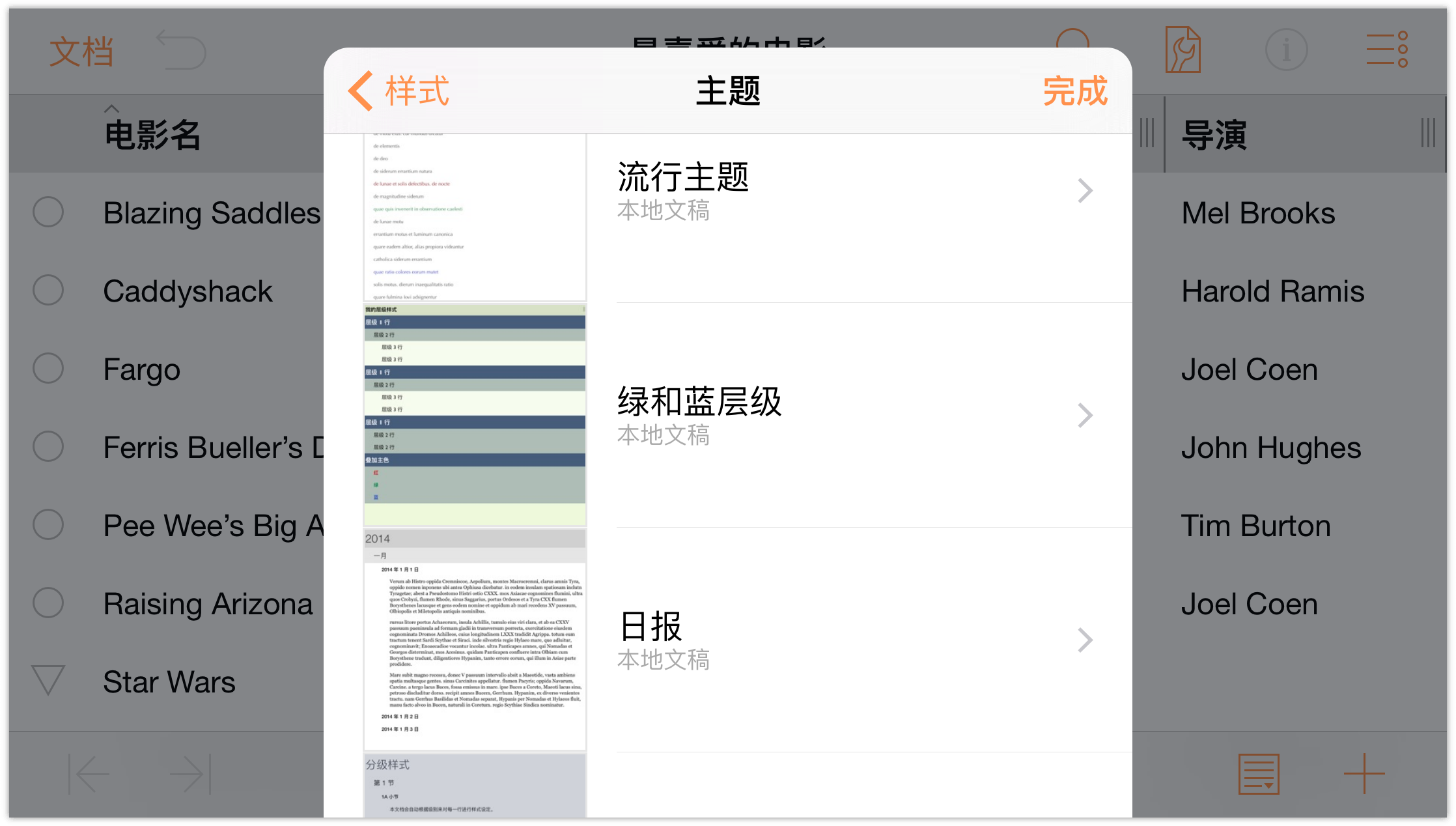
轻按应用模板主题,向上扫动以滚动模板和主题列表,然后轻按以选择绿色和蓝色层级模板。

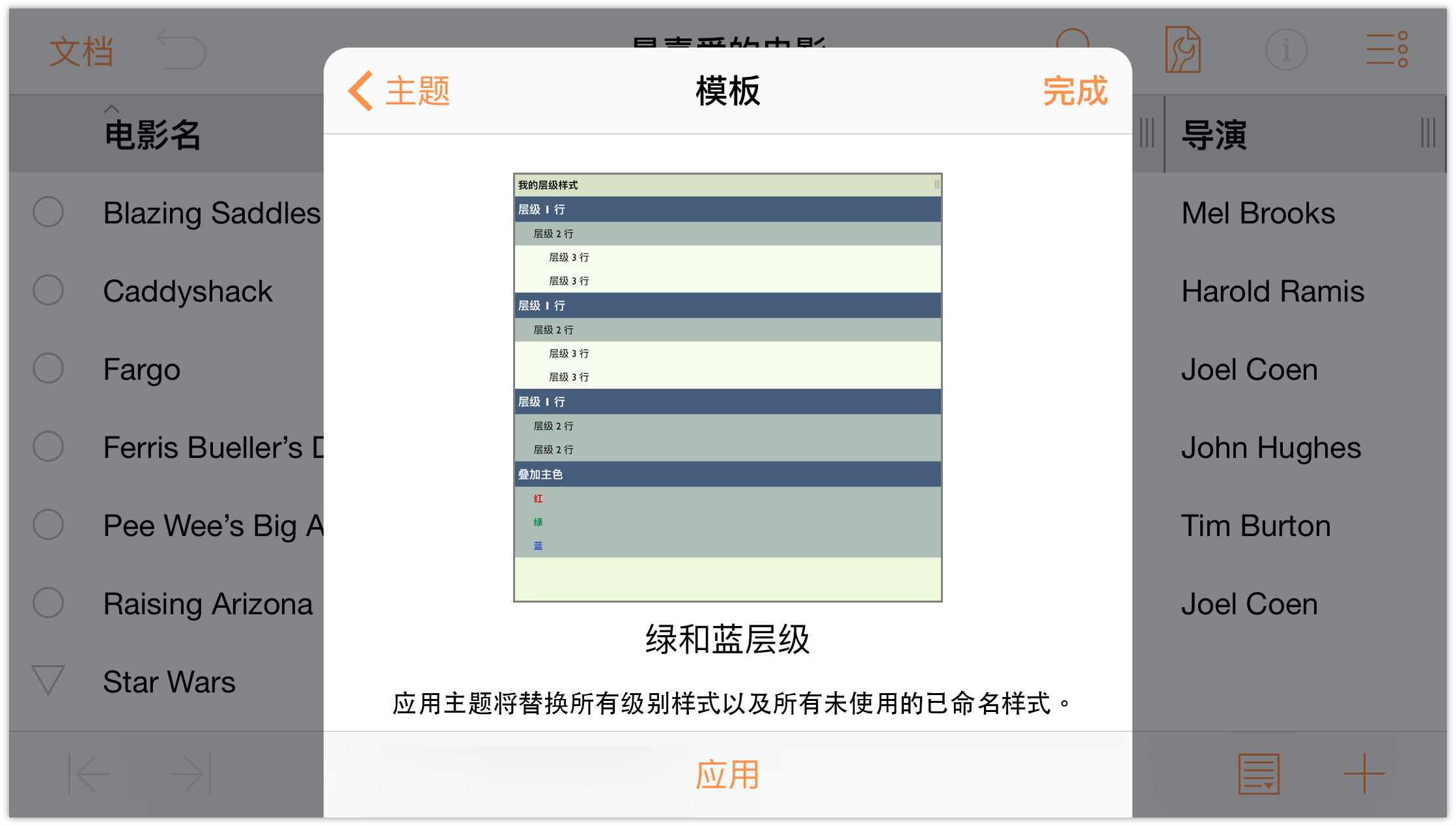
轻按以选择模板或主题时,OmniOutliner 会为您提供应用了相应样式的大纲可能显示的外观预览。

- 轻按应用将所选主题应用到文稿。
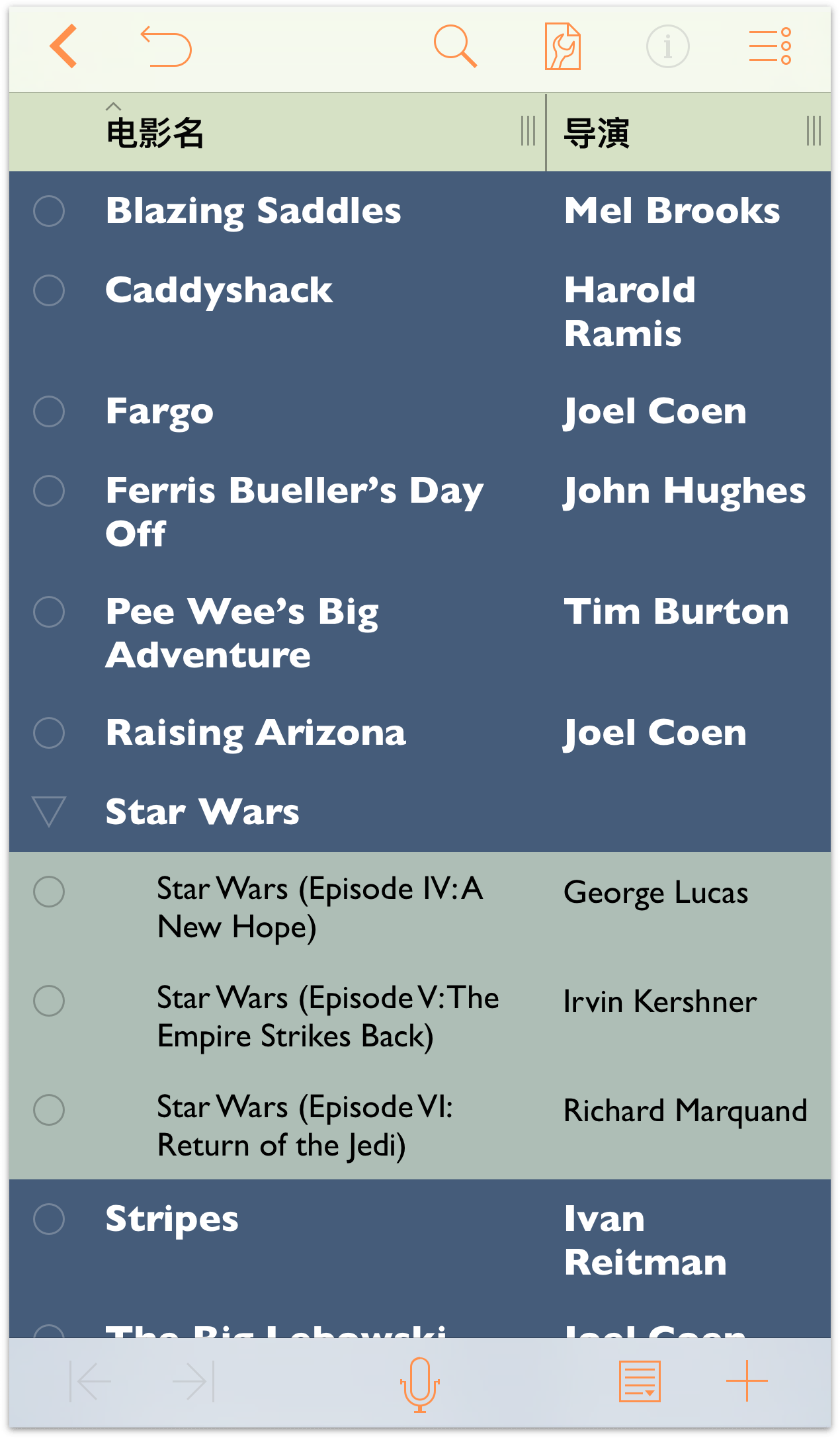
该文稿继承了所创建的绿色和蓝色层级模板的所有特性,且未覆盖行上的所有内容。

在您使用文稿以及寻求更具创意的方式对内容进行样式设计时,请记住这一点。如果您不喜欢某个特定主题的外观,可始终轻按![]() ,还原该主题并复原到前一个样式设计。
,还原该主题并复原到前一个样式设计。
下一步
本教程为您介绍如何使用最基础的 OmniOutliner 模板(默认)从头开始创建新模板。在此过程中,您了解了如何在不同行上创建信息分层列表,如何移动和组织内容,以及如何创建组。
现在花点时间探索 OmniOutliner 必须满足的一切需求并创建一些新的属于自己的样式。