The Canvas
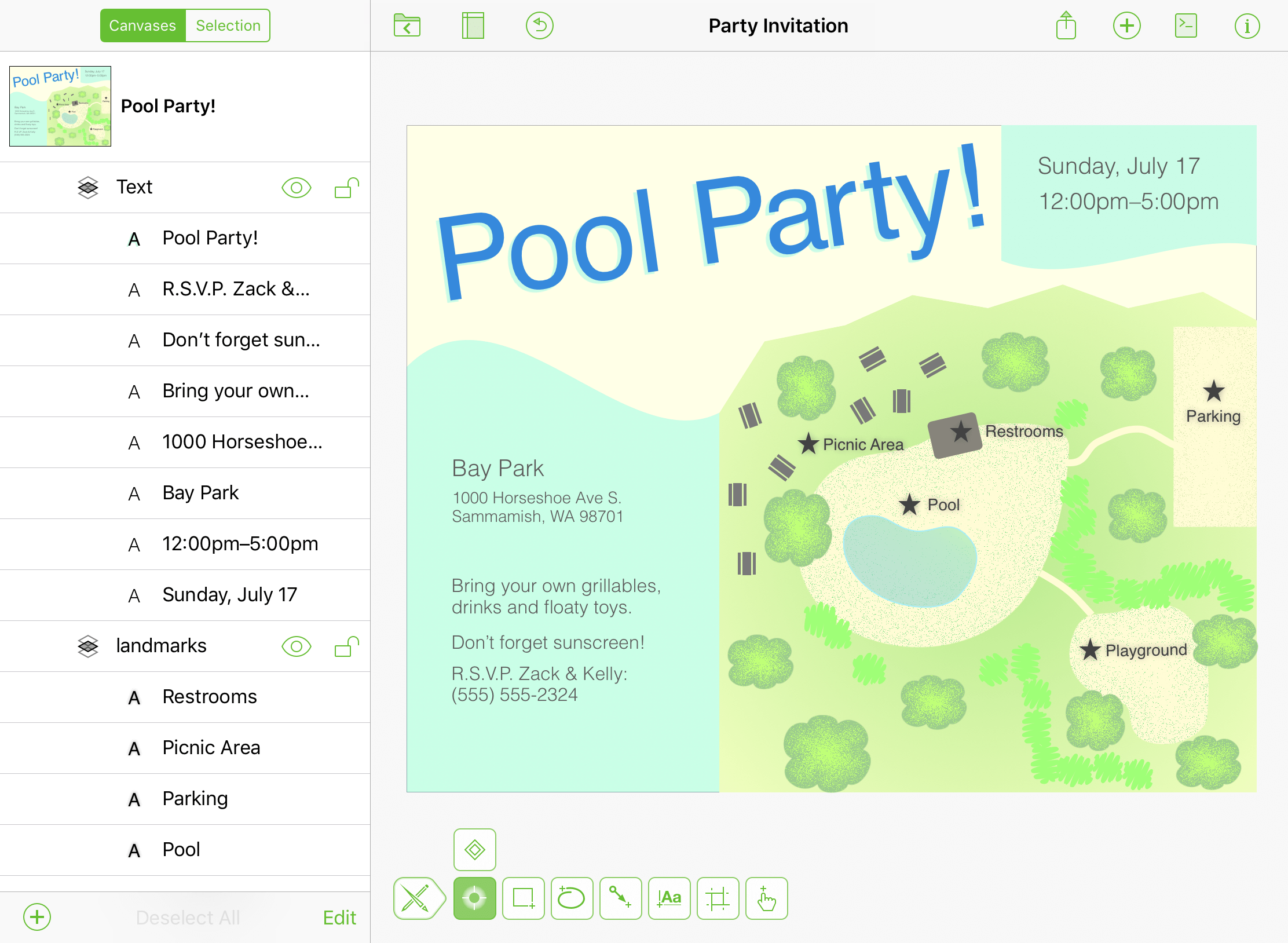
The Canvas is the area on which you work. Using the tools provided in The Tool Palette, the Canvas is where you create the objects and shapes that make up your document.

Each Canvas has at least one layer, and each OmniGraffle document can have multiple canvases. Canvases and layers are managed in the Navigation Sidebar.
Canvas Modes
Use the Canvas Size inspector to specify your type of canvas; choose between:
- Fixed Size
- Flexible
- Infinite Canvas
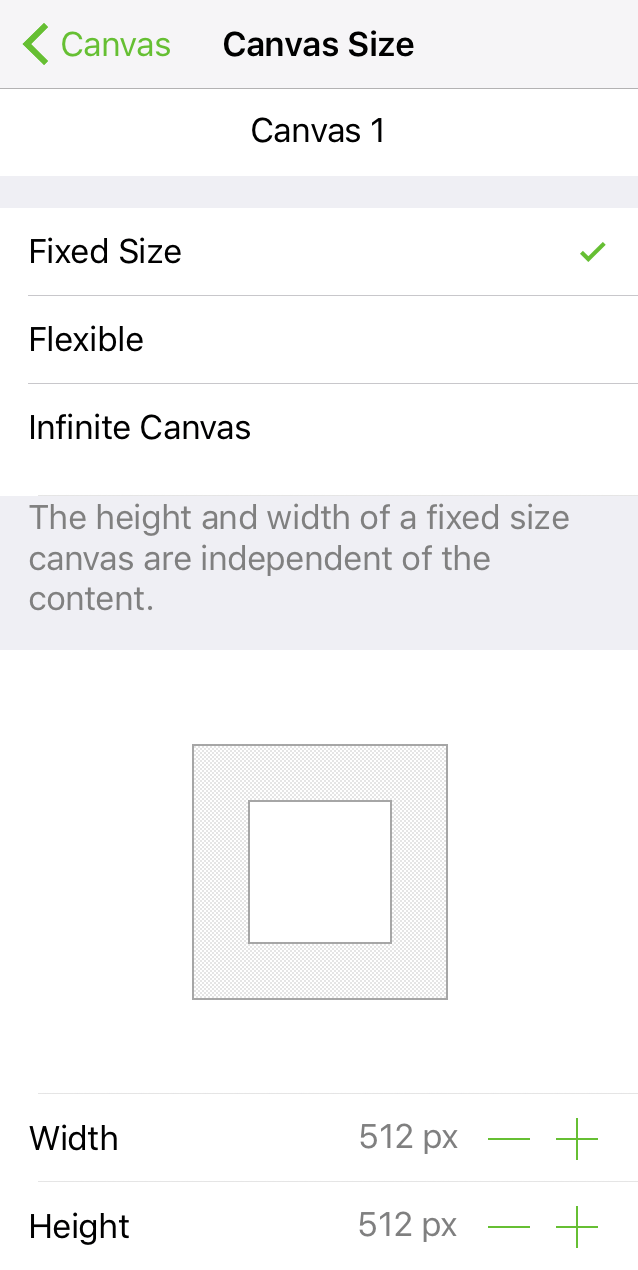
Fixed Size
The canvas is a size of your specification, based on the values set in the Width and Height fields. Choose a Fixed Size canvas when you know the dimensions of the thing you are creating; for example, an app icon.

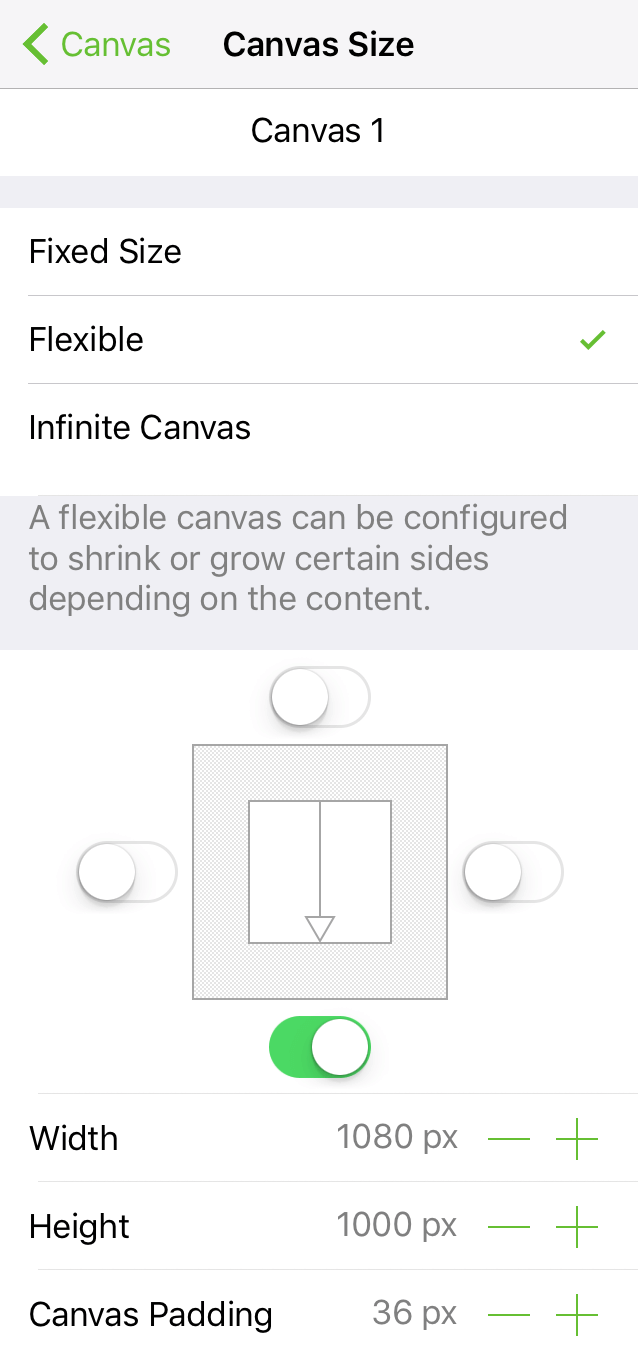
Flexible
A canvas that can be expanded in any direction: up, down, left, right, or any combination of the four. Choose a Flexible canvas when you want the canvas to expand or collapse to the size of objects on the canvas.

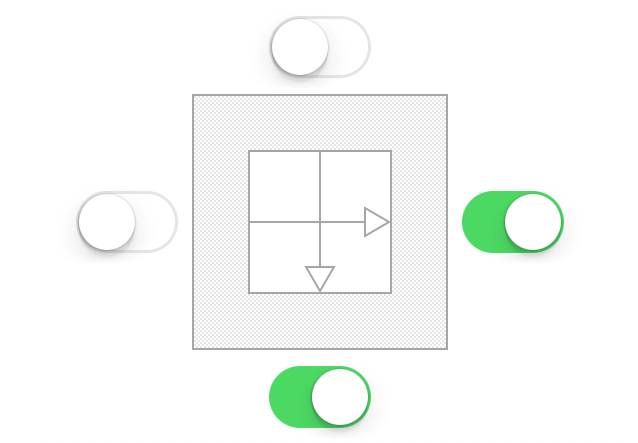
Use the Autosizing Switches to enable canvas expansion in that direction.

- Width: Tap
 or
or  to decrease or increase the width of the canvas, respectively. Changing the Width after the Autosizing Switches have been set turns off the left and right switches.
to decrease or increase the width of the canvas, respectively. Changing the Width after the Autosizing Switches have been set turns off the left and right switches. - Height: Tap
 or
or  to decrease or increase the height of the canvas, respectively. Changing the Height after the Autosizing Switches have been set turns off the top and bottom switches.
to decrease or increase the height of the canvas, respectively. Changing the Height after the Autosizing Switches have been set turns off the top and bottom switches. - Canvas Padding: Tap
 or
or  to adjust the amount of padding to surround a canvas.
to adjust the amount of padding to surround a canvas.
Canvas Padding is disabled when you turn on Size Uses Printer Pages; see Canvas Size inspector, later in this Manual.
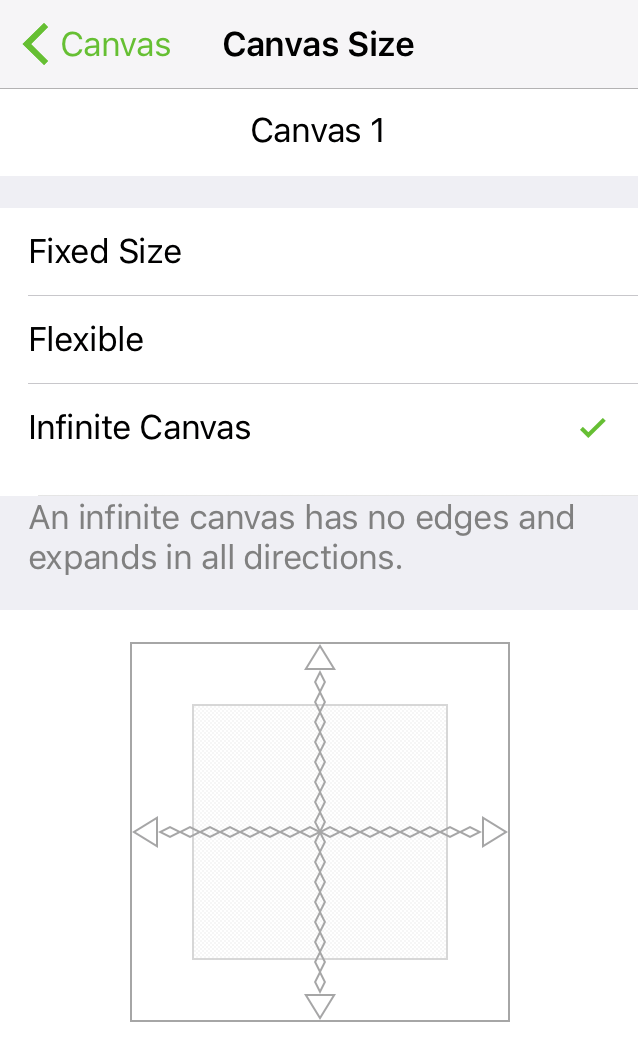
Infinite Canvas
A canvas that infinitely extends in all directions. Choose an Infinite Canvas when you have a document that needs a lot of space.

The Width and Height of an Infinite Canvas are not adjustable.
Contextual Menus and the Canvas
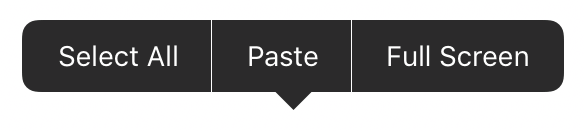
With nothing selected on the canvas, a single-tap on the canvas reveals its contextual menu:

| Menu Item | Description |
|---|---|
| Select All | Selects everything on the canvas. |
| Paste | Available if something has been copied to the clipboard; pastes the contents of the clipboard at the tapped location. |
| Full Screen Exit Full Screen |
Enters or exits Full Screen. |
| Previous Canvas | Navigates to the previous canvas in the document. |
| Next Canvas | Navigates to the next canvas in the document. |
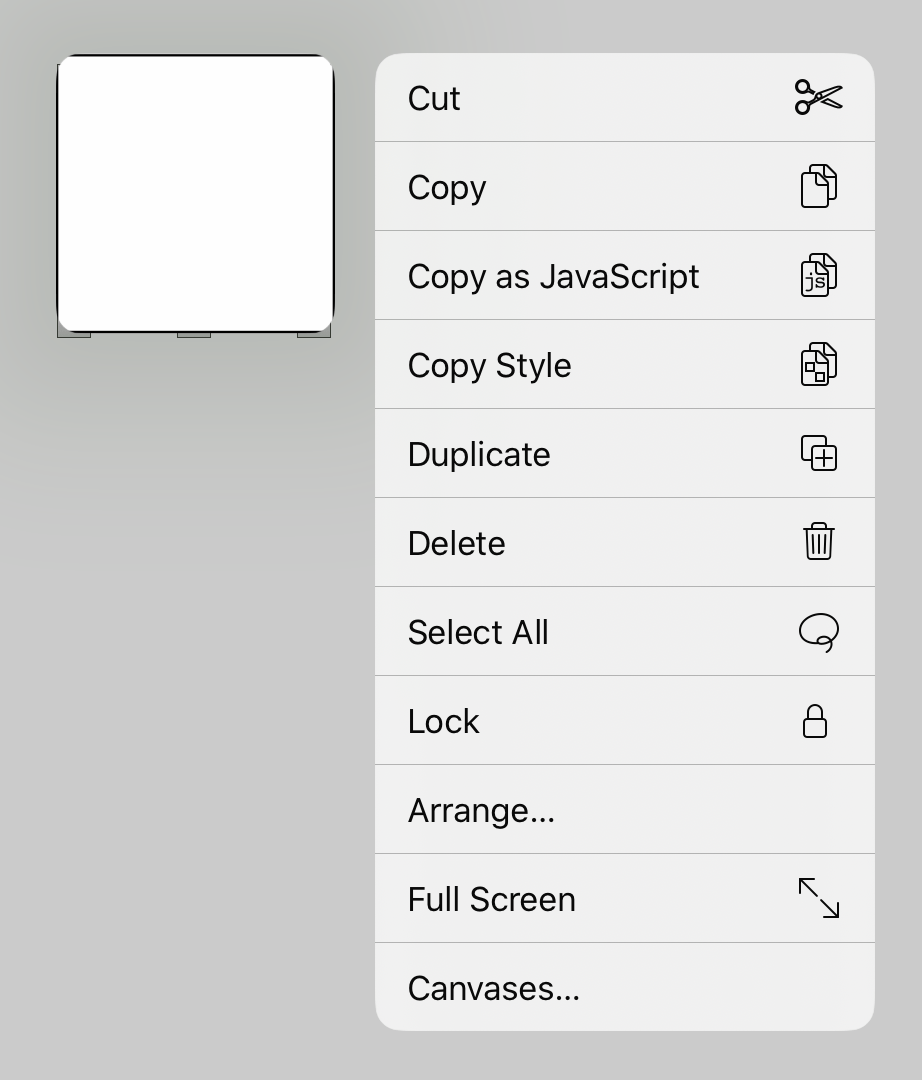
To reveal an object’s contextual menu, touch and hold the object until the menu appears.

| Menu Item | Description |
|---|---|
| Cut | Removes the selected object(s) from the canvas and places them on the clipboard for pasting. |
| Copy | Copies the selected object(s) and makes it available on the clipboard for pasting. |
| Paste | Available if something has been copied to the clipboard; pastes the contents of the clipboard at the tapped location. |
Copy As JavaScript  |
Copies the properties of the selected object(s) and makes that information available for use in the Automation Console, accessible by tapping  in the toolbar. in the toolbar. |
| Copy Style | Copies the style of the selected object; the style properties are copied to the clipboard for pasting. |
| Paste Style | Available if the style properties of another object have been copied to the clipboard; pastes the style properties from the clipboard to the selected object(s). |
| Duplicate | Copies and instantly pastes a copy of the selected object on the canvas. |
| Delete | Deletes the selected object(s). |
| Select All | Selects everything on the canvas. |
| Lock/Unlock | Locks or unlocks the current selection. |
| Arrange... | Opens the Arrange... submenu, with commands for manipulating the position of the selection. |
| Group | When two or more objects are selected, creates a group from those objects. |
| Ungroup | If a group or table is selected, the selection is ungrouped. |
Convert Text to Shape  |
Converts the characters of a selected text block to shapes. |
| Full Screen Exit Full Screen |
Enters or exits Full Screen. |
The Arrange... submenu contains commands for manipulating the position of the selected object or objects.
| Menu Item | Description |
|---|---|
| Bring to Front | Brings the selected object(s) to the front of the object stack. |
| Bring Forward | Brings the selected object(s) one position forward in the object stack. |
| Send to Back | Sends the selected object(s) to the back of the object stack. |
| Send Backward | Sends the selected object(s) one position back in the object stack. |
New Artboard Under Selection  |
Places an artboard under the selected object(s). If no artboard layer exists, one is created. |
Make Table  |
Creates a table out of the selected object(s). |