The Outline and Edit Bar
The Outline is the primary window on your content in an OmniOutliner document. Here you'll see your data laid out hierarchically, and use the Edit Bar below to add and edit additional rows and notes.
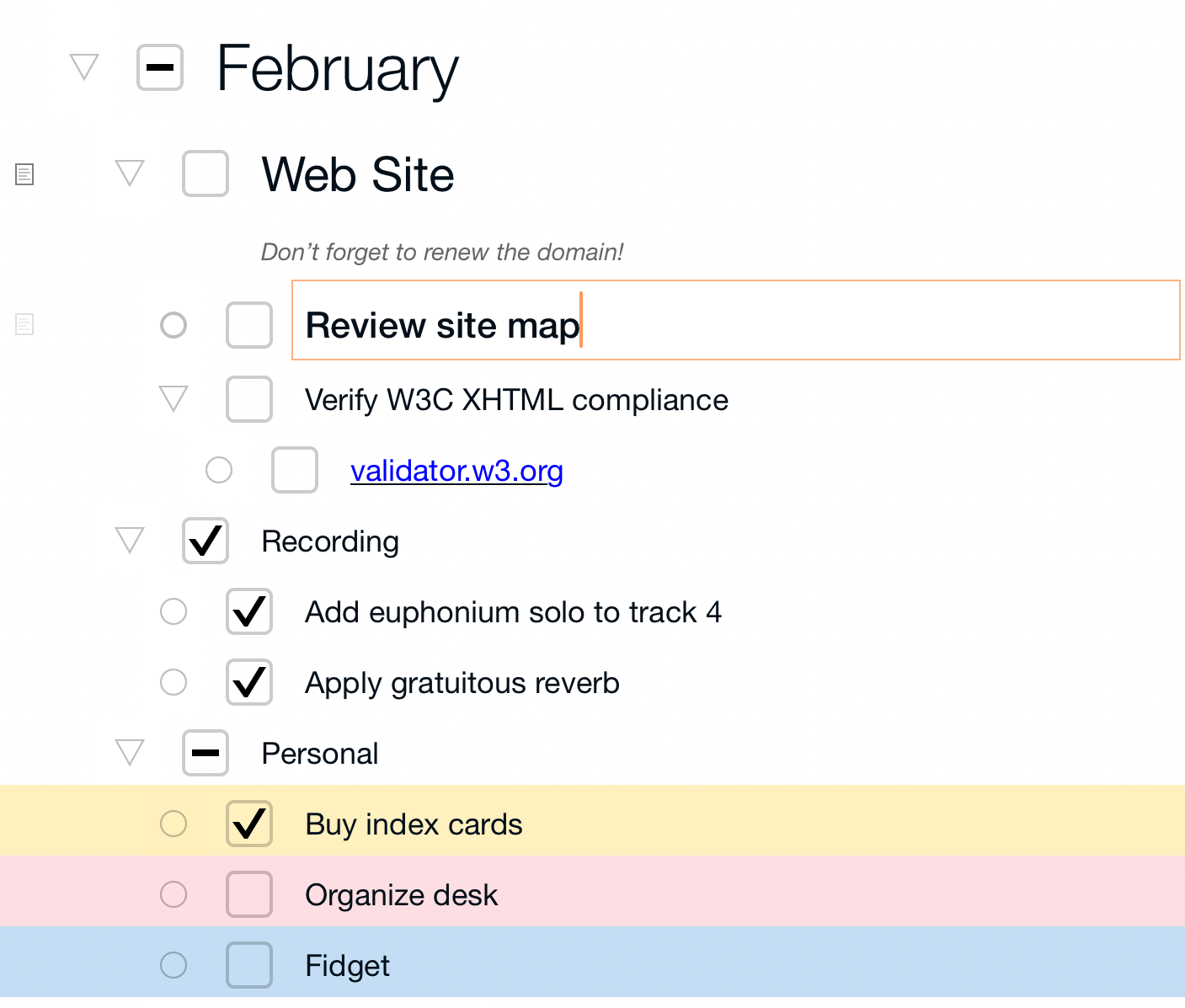
The Anatomy of an Outline
An outline in OmniOutliner Essentials is composed of one or more rows and a single column, with data entered into the cells created by their intersection. The column can additionally display rows in hierarchy, offering the ability to create sophisticated outline structures.

Rows
In OmniOutliner, rows display text or other data in a way that is conducive to hierarchical display. In addition to the main text field, rows have other components that make them even more useful: handles ![]() for repositioning, collapsing, or expanding sections; notes for adding related content; and checkboxes
for repositioning, collapsing, or expanding sections; notes for adding related content; and checkboxes  for managing lists.
for managing lists.
Editing Rows and Notes
Tap a row cell to select it for editing. A cursor appears in the cell for adding text or data.

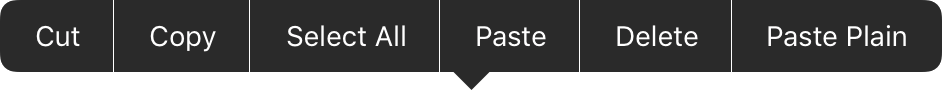
When editing a row, touch and hold it to reveal the contextual menu. In addition to the iOS-standard controls for styling, selecting, copying, and pasting text, you can:
-
Tap Paste Plain to paste the most recently copied item at the location of the cursor. Any text styles will be removed, and the text will inherit existing custom styles on the row.
-
Tap Split Row to split the row at the location of the cursor, creating a new row that contains any contents of the current row that follow the cursor position.
-
Tap
 to add a line break at the location of the cursor, creating a new paragraph (or adding a carriage return) within the row.
to add a line break at the location of the cursor, creating a new paragraph (or adding a carriage return) within the row.
To edit a note, tap the Notes button  in the edit bar to expose the note on a row and then tap the note field to open it for editing.
in the edit bar to expose the note on a row and then tap the note field to open it for editing.
Alternatively, tap the notes icon ![]() adjacent to a row to reveal the note field for that row.
adjacent to a row to reveal the note field for that row.
Adding Hierarchy to Rows
Tap the row handle ![]() to the left of a row to select it, then tap Indent
to the left of a row to select it, then tap Indent  in the Edit bar to convert the row to a child of the row above it—the child row is now contained inside its parent, and considered 'inside' it for purposes of organization and positioning.
in the Edit bar to convert the row to a child of the row above it—the child row is now contained inside its parent, and considered 'inside' it for purposes of organization and positioning.
The handle of the new parent row changes from ![]() to a disclosure triangle
to a disclosure triangle ![]() to indicate that it contains additional rows inside it.
to indicate that it contains additional rows inside it.

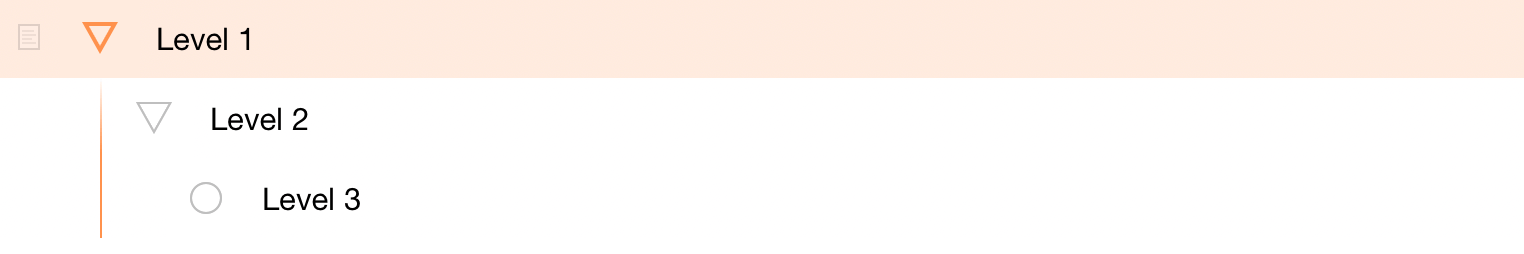
Tap a parent row's disclosure triangle to collapse and expand its contents. A vertical line descending from an open disclosure triangle denotes the span of child rows contained in the parent row.
Any number of levels of hierarchy can be added to the outline (provided there are enough rows to keep indenting).
Copying and Pasting Rows
Touch and hold a row, then release it to reveal its contextual menu. This contains several editorial functions such as Cut, Copy, and (with something on the pasteboard) Paste.

Choose any of these commands to edit the outline as needed. When using the contextual menu to paste, the option is presented to paste above, below, or inside the target row (adding the pasteboard contents as children).
When copying and pasting a row with children (one with a disclosure triangle ![]() handle), the parent row and all of those hierarchically nested beneath it come along for the ride.
handle), the parent row and all of those hierarchically nested beneath it come along for the ride.
Organizing Rows With Drag and Drop
Touch and hold a row handle ![]() or disclosure triangle
or disclosure triangle ![]() to pick it up, then drag it elsewhere in the outline to reposition it. When you have the row where you want it to be, let go and it will fall into place.
to pick it up, then drag it elsewhere in the outline to reposition it. When you have the row where you want it to be, let go and it will fall into place.

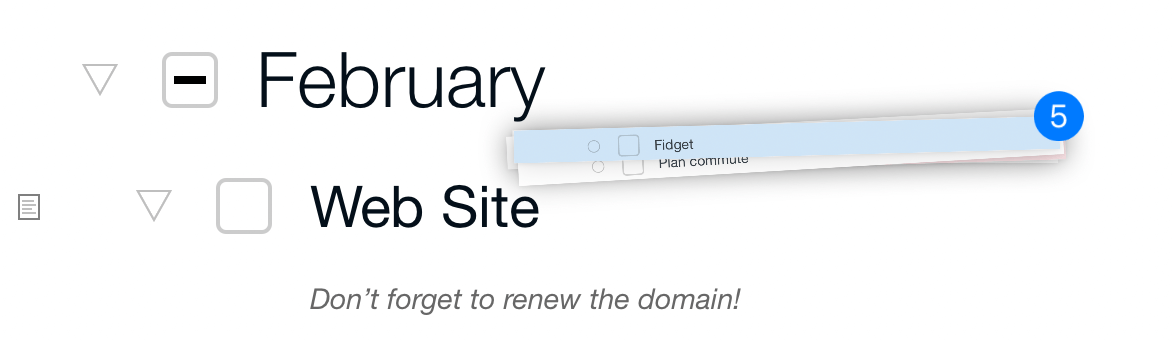
As you drag a row over others, they will move apart to make room for the row you're holding to be dropped between them as a peer (if dragging between a parent and child, the dropped row becomes a peer of the child). If you position a row directly atop another before dropping it, the row beneath is highlighted and upon being dropped, the held row becomes a child of the one you drop it on top of.
When dragging and dropping a row with children (one with a disclosure triangle ![]() handle), the parent row and all of those hierarchically nested beneath it come along for the ride.
handle), the parent row and all of those hierarchically nested beneath it come along for the ride.

Multiple rows can be picked up at a time. To do this, touch and hold the first row you want to move, then tap each other row to add them to the selection (each row is picked up and added to the first). Dropping multiple rows works just like dropping a single one; any hierarchy in the rows you pick up will be preserved after dropping them.
Edit mode is available as an alternative to drag and drop for more complex organizational tasks, such as copying and pasting or moving multiple discontiguous sections at once.
The Edit Bar
The edit bar is located beneath the outline, and contains all the basic controls you need to add content to your document and organize it.

Indent and Outdent 

Use the Indent and Outdent buttons to add hierarchy to your outline.
Tap  to indent the selected row, making it a child of the row above it. Tap
to indent the selected row, making it a child of the row above it. Tap  to outdent the selected row, making it a parent of the row or rows below it.
to outdent the selected row, making it a parent of the row or rows below it.
Notes 
Tap to edit the note on the currently selected row. Touch and hold the Notes button and other options appear as flyouts: tap  to expand all notes in the outline, and tap
to expand all notes in the outline, and tap  to collapse all notes.
to collapse all notes.
New Row 
Tap to add a row to the outline that is beneath and at the same level as the currently selected row. Touch and hold the New Row button and other options appear as flyouts.
-
Add Parent

Tap to add a row above and one level of hierarchy higher than the selected row.
-
Add Above

Tap to add a row above and at the same level as the selected row.
-
Add Aunt

Tap to add a row beneath and one level higher than the selected row.
-
Add Child

Tap to add a row beneath and one level lower than the selected row.
-
Expand All

Tap to expand all sections of the outline, revealing every row.
-
Collapse All

Tap to collapse all sections of the outline, hiding all but the top level rows.
Dragging from the Outline
When multitasking on iPad, you can drag rows and selected text from the outline to other apps. This enables you to quickly export text from the outline or place it in other apps on your device.
For example, you can drag rows, sections, or text selections to:
- ...Files, creating a new text file (named "text" by default) in the target location, such as another app’s local documents folder or iCloud Drive.
- ...Mail or Notes, adding the selected rows as a hierarchically indented plain text list.
By default, when you drag out of the OmniOutliner outline to another app, the selected content is exported in a hierarchically indented plain text list.
Use the controls in OmniOutliner Settings to determine whether handles are included in this text export.
For export options for the entire document, see Available Export File Formats.