Getting to Know OmniOutliner
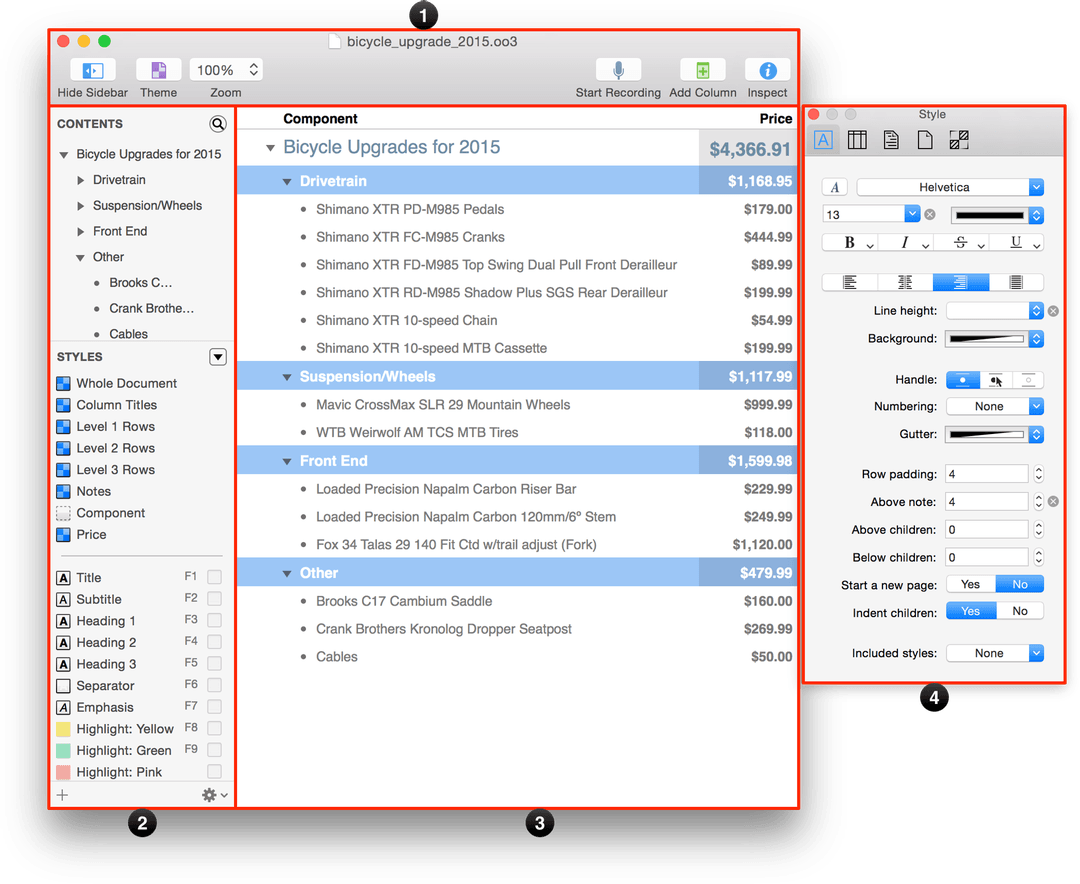
When you first open OmniOutliner, you’ll see two windows pop open: the editing window and the Inspector. The editing window is where you’ll do all of your work, and the Inspector provides all of the tools you need to style text, format rows and columns. Before diving in, let’s take some time for a quick overview of OmniOutliner’s user interface:

The Toolbar—Along the top of OmniOutliner’s window you’ll find a row of useful buttons in the Toolbar. Fully customizable—including document-specific toolbars—the toolbar makes it easy for you to add columns and attachments, record and embed audio clips, and a whole lot more. See Using the Toolbar for more details.
The Sidebar—Along the left side of OmniOutliner’s window is the Sidebar. Fully collapsible, the Sidebar provides an outline view of everything in the Editor and keeps track of the styles you’ve used in your document. To learn more about the Sidebar, see Using the Sidebar.
The Outline—This is where you enter text in rows and columns, add notes, tick things off using the status checkboxes, attach images, embed audio clips, and a whole lot more. To learn more about how to use OmniOutliner, including details for creating styles and templates, take some time to work through the hands-on tutorial, Working in OmniOutliner.
The Inspector—Floating off in its own window are the Inspectors. Consisting of the Style, Column, Outline, Document, and Style Attributes inspectors, the floating window makes it easy for you to design your OmniOutliner documents with style, and when you don’t need it, you can just hit Shift-Command-I to make it go away until you need the Inspectors again. For more details about the Inspectors and what each of them do, see Using the Inspectors.