iOS で OmniGraffle を使用する
Apple のすべての iOS デバイスで OmniGraffle を使用できるように、OmniGraffle v2 から v2.1 への更新では UI に大きな変更が加えられました。この章の目的は、どのような点を考慮して ユニバーサル版である OmniGraffle for iOS が開発されたかを理解していただくことです。
OmniGraffle for iOS を使用する環境としては、大きな画面サイズ(iPad、iPad mini、iPhone 6 Plus)と小さな画面サイズ(iPhone 6 とそれ以前のモデル、および iPod touch)が考えられます。大きな画面と小さな画面との間で最も大きな違いが見られるのは以下の 2 箇所です。
- 書類を開き、描画ツールを使って作業しているときの画面
- コンテンツサイドバーにアクセスするときの画面
参考
今まで OmniGraffle for iOS を使用したことがない方にとっては、この章の情報が役に立つでしょう。また、OmniGraffle を使用した経験がある方もぜひこの章をお読みください。
大きな画面で OmniGraffle を使用する
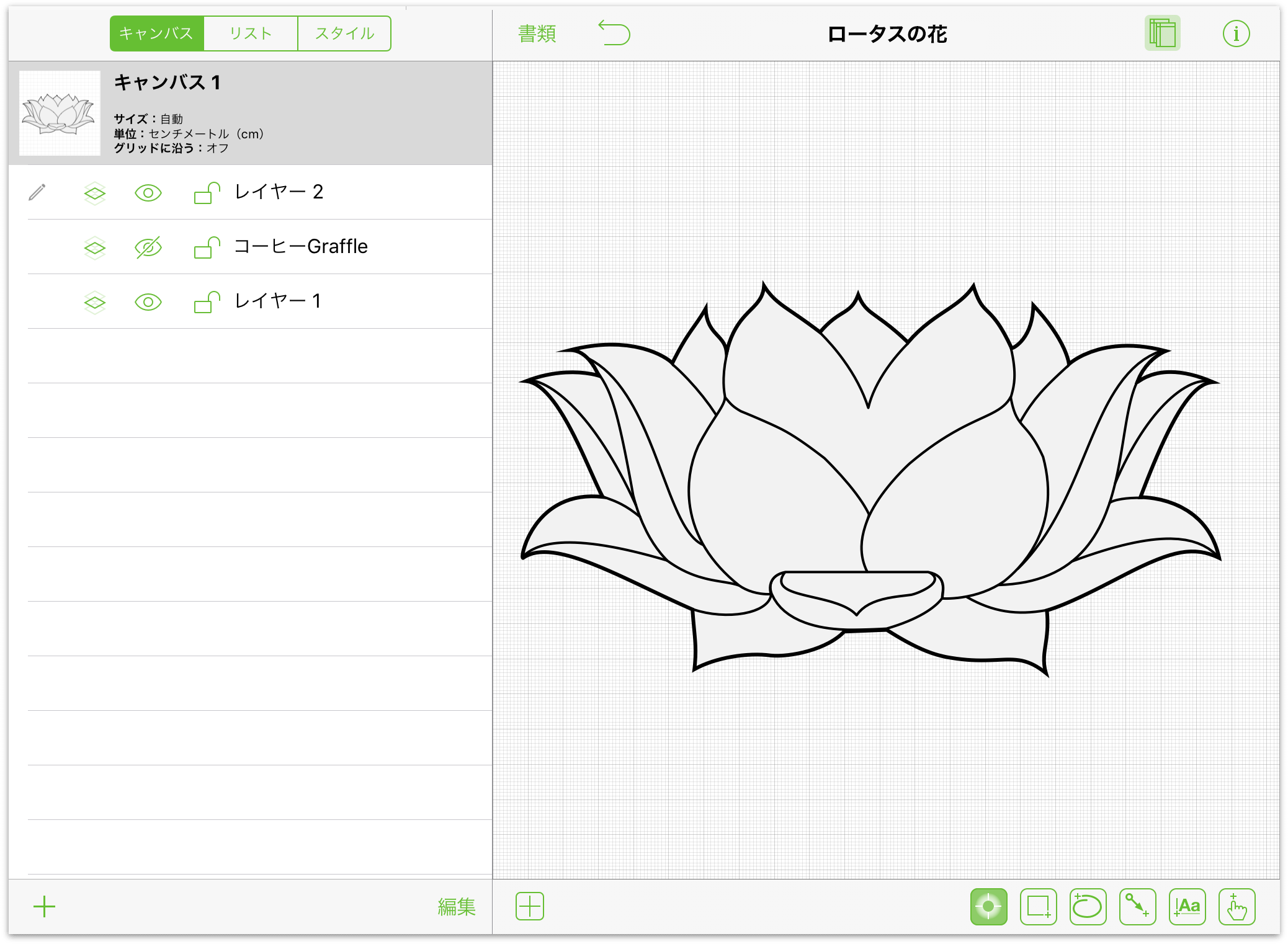
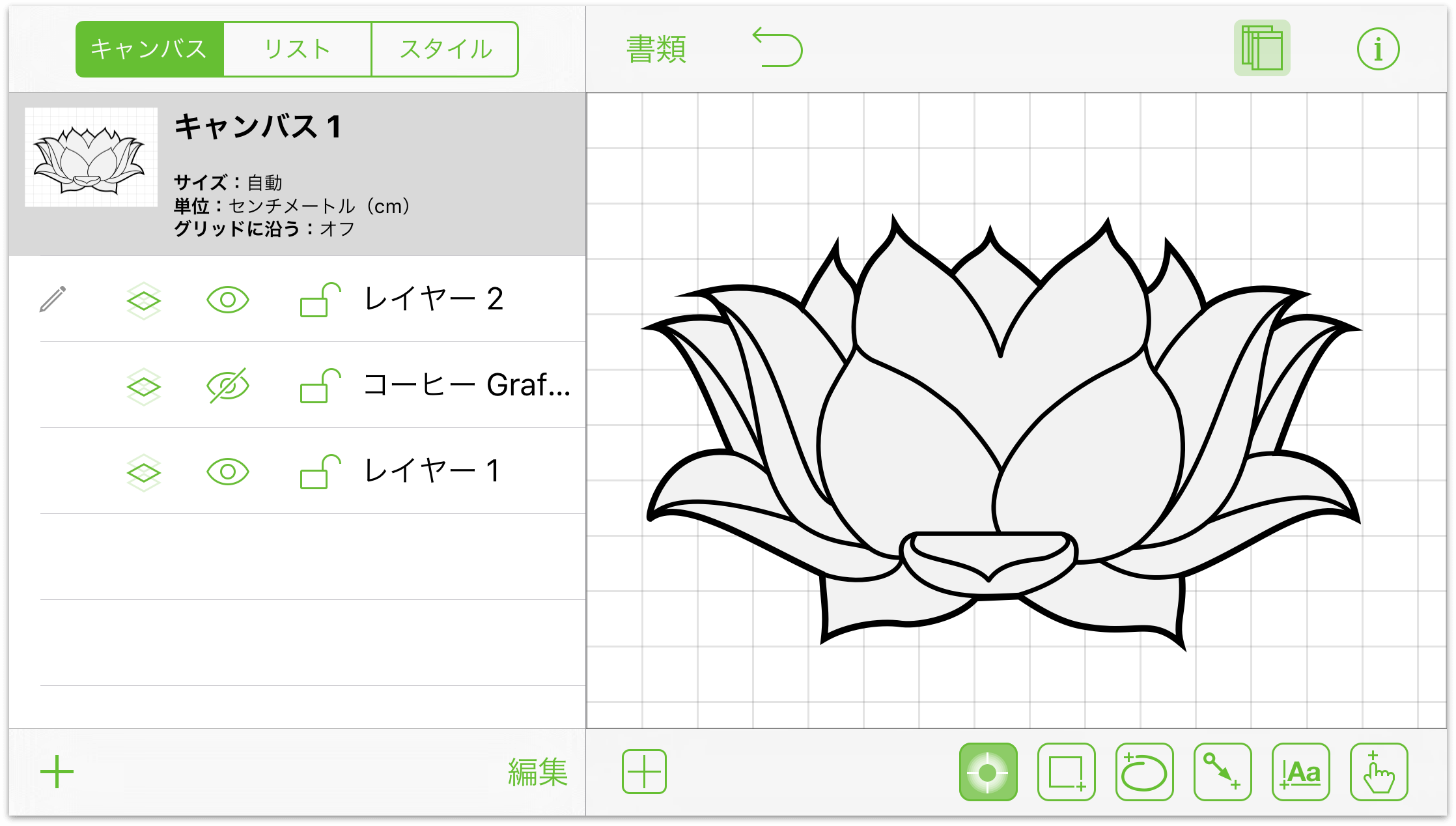
iPad や iPhone 6 Plus などの大きな画面のデバイスで OmniGraffle を使用すると、その広いスペースがいかに活用されているかがお分かりになるでしょう。


ご覧のとおり、書類ツールバーはキャンバスの上にあり、「キャンバス」サイドバーはキャンバスの左側にあり、描画ツールはすべてキャンバスの下にあります。iPad の OmniGraffle と iPhone 6 Plus の OmniGraffle における唯一の違いは、 iPhone 6 Plus では画面が縦方向に少し短いことです。
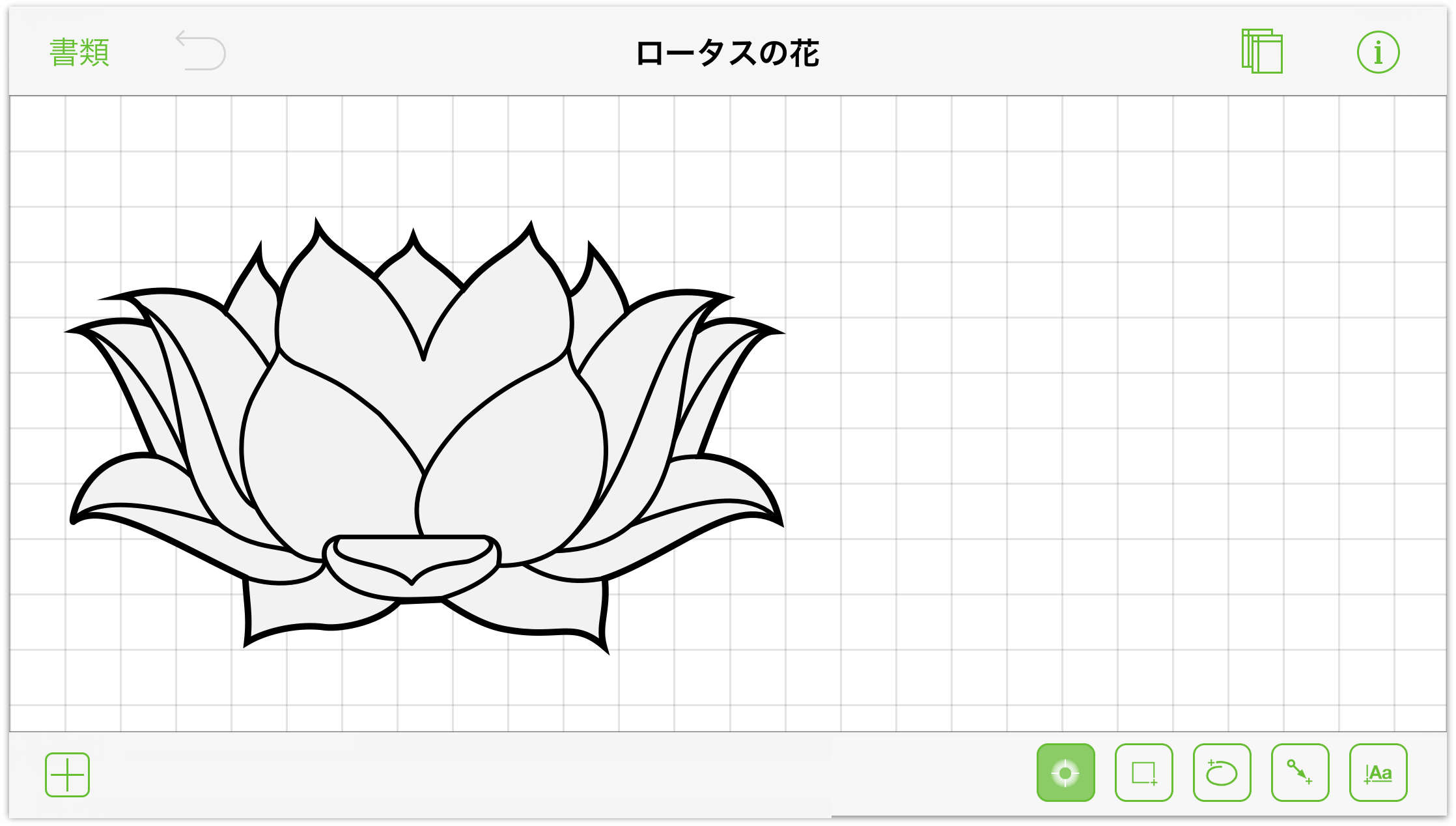
「キャンバス」サイドバーを隠すには、書類ツールバーにある ![]() をタップします。すると、サイドバーが隠れ、キャンバス全体にアクセスできるようになります。
をタップします。すると、サイドバーが隠れ、キャンバス全体にアクセスできるようになります。

![]() をタップすると、「キャンバス」サイドバーが再び画面に現れます。
をタップすると、「キャンバス」サイドバーが再び画面に現れます。
参考
iPhone 6 Plus で OmniGraffle for iOS を縦向きモードで使用している場合は、より小さな画面の場合と同様に、「キャンバス」サイドバーが画面の下からスライドインまたはスライドアウトします。
小さな画面で OmniGraffle を使用する
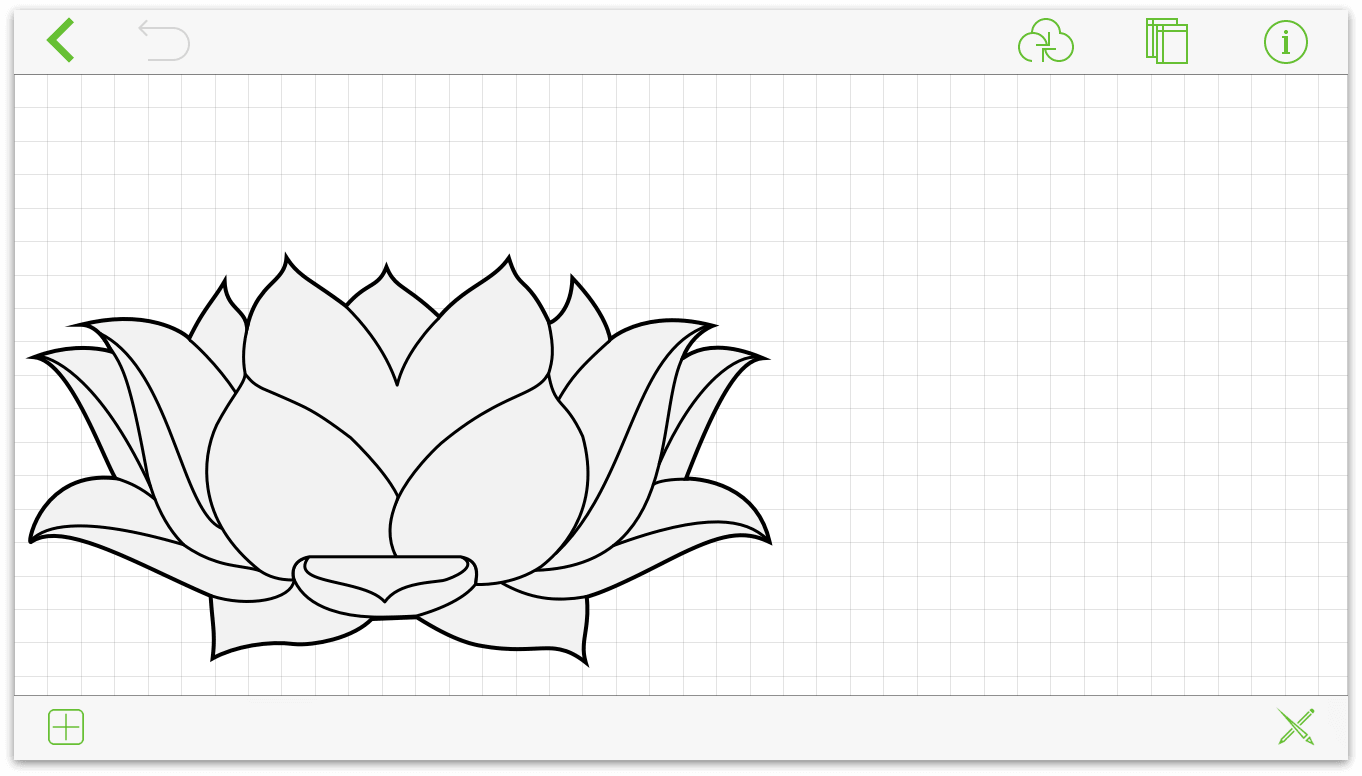
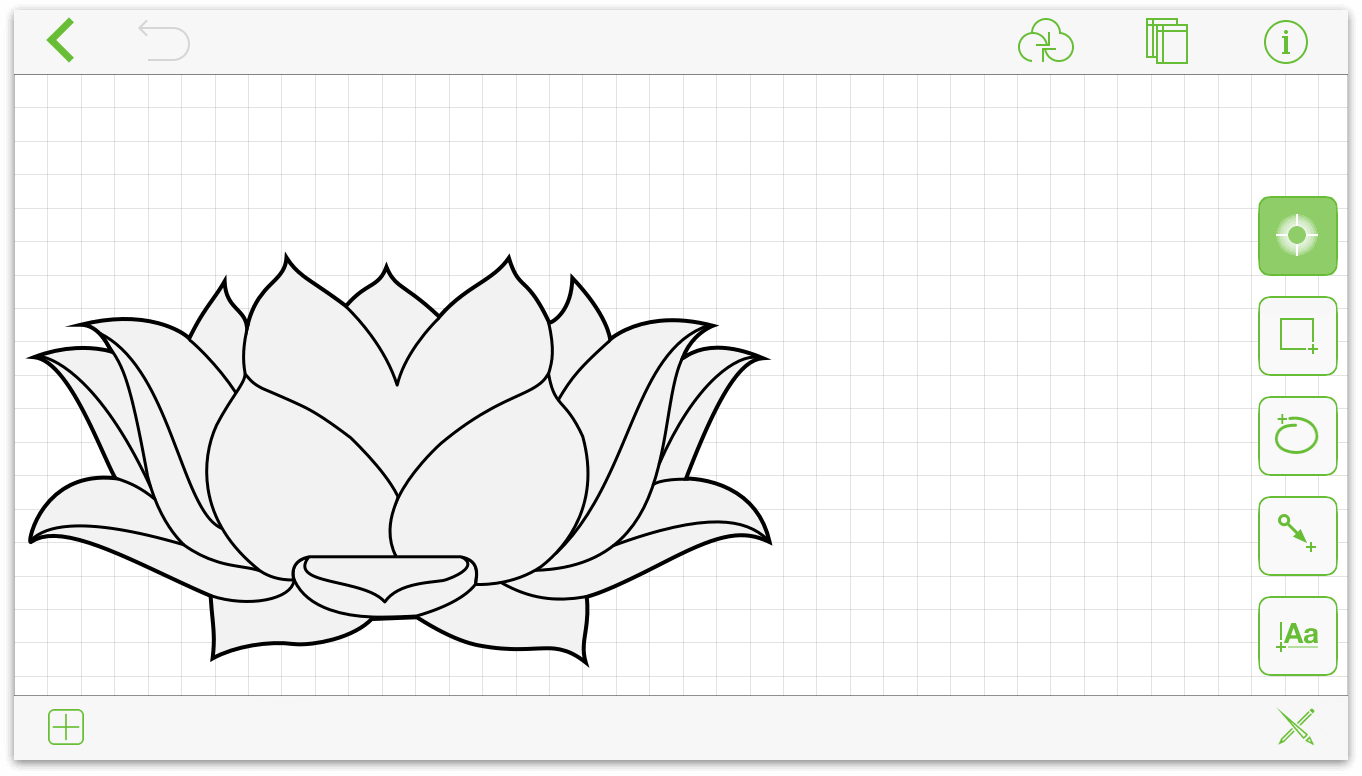
iPhone 6 や iPod touch など、小さな画面のデバイスで OmniGraffle を使用している場合は、ユーザインターフェイスにわずかな変更が施されていることにお気づきになるでしょう。
まず、「キャンバス」サイドバーと描画ツールが両方とも表示されていません。

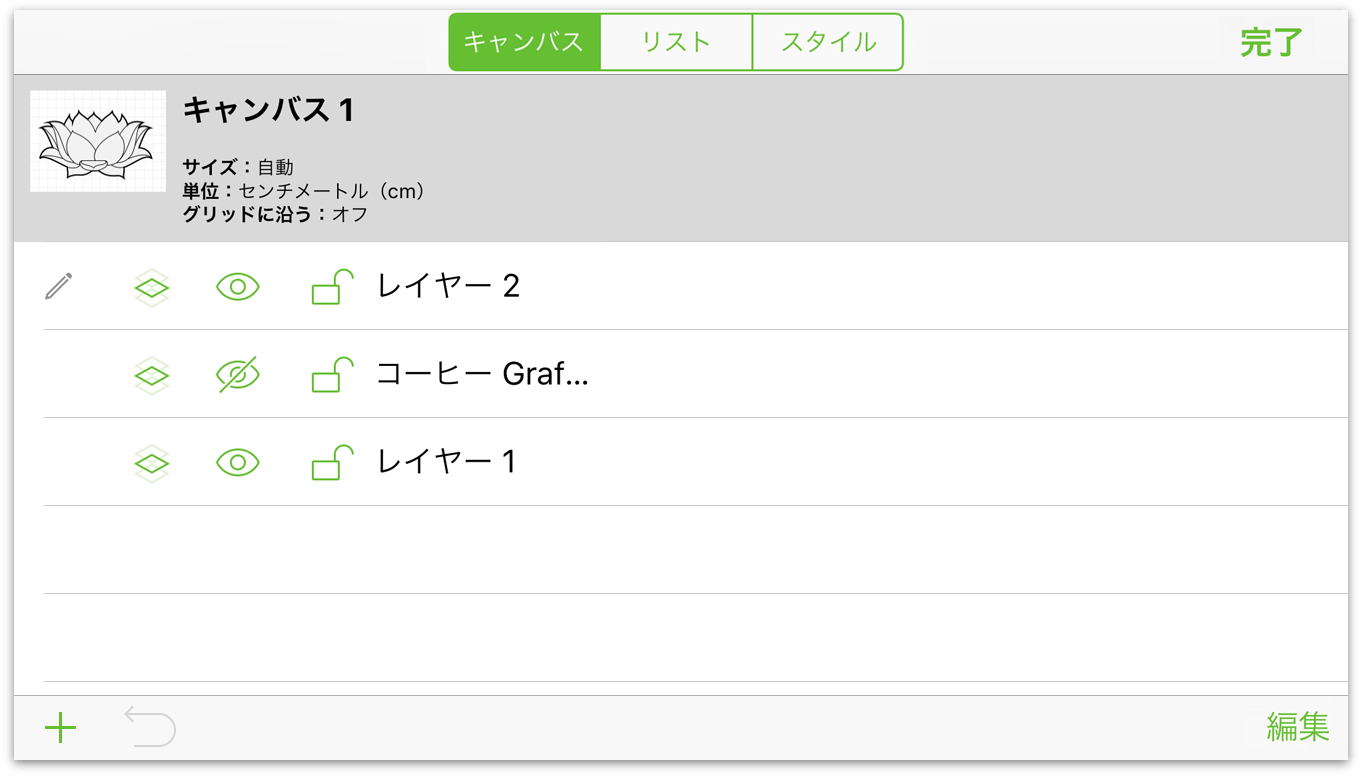
「キャンバス」画面にアクセスするには、画面の上部にある書類ツールバーで ![]() をタップします。すると、「キャンバス」画面がスライドアップし、より大きな画面で表示されるサイドバーと同じような内容が表示されます。キャンバスに戻るには、画面の右上にある「完了」をタップします。
をタップします。すると、「キャンバス」画面がスライドアップし、より大きな画面で表示されるサイドバーと同じような内容が表示されます。キャンバスに戻るには、画面の右上にある「完了」をタップします。

描画ツールにアクセスするには、画面の右下にある ![]() をタップします。すると、描画ツールが画面の右側に沿ってスライドアップします。ツールはタップして選択するか、または繰り返し使えるようにダブルタップして永続的にします。
をタップします。すると、描画ツールが画面の右側に沿ってスライドアップします。ツールはタップして選択するか、または繰り返し使えるようにダブルタップして永続的にします。

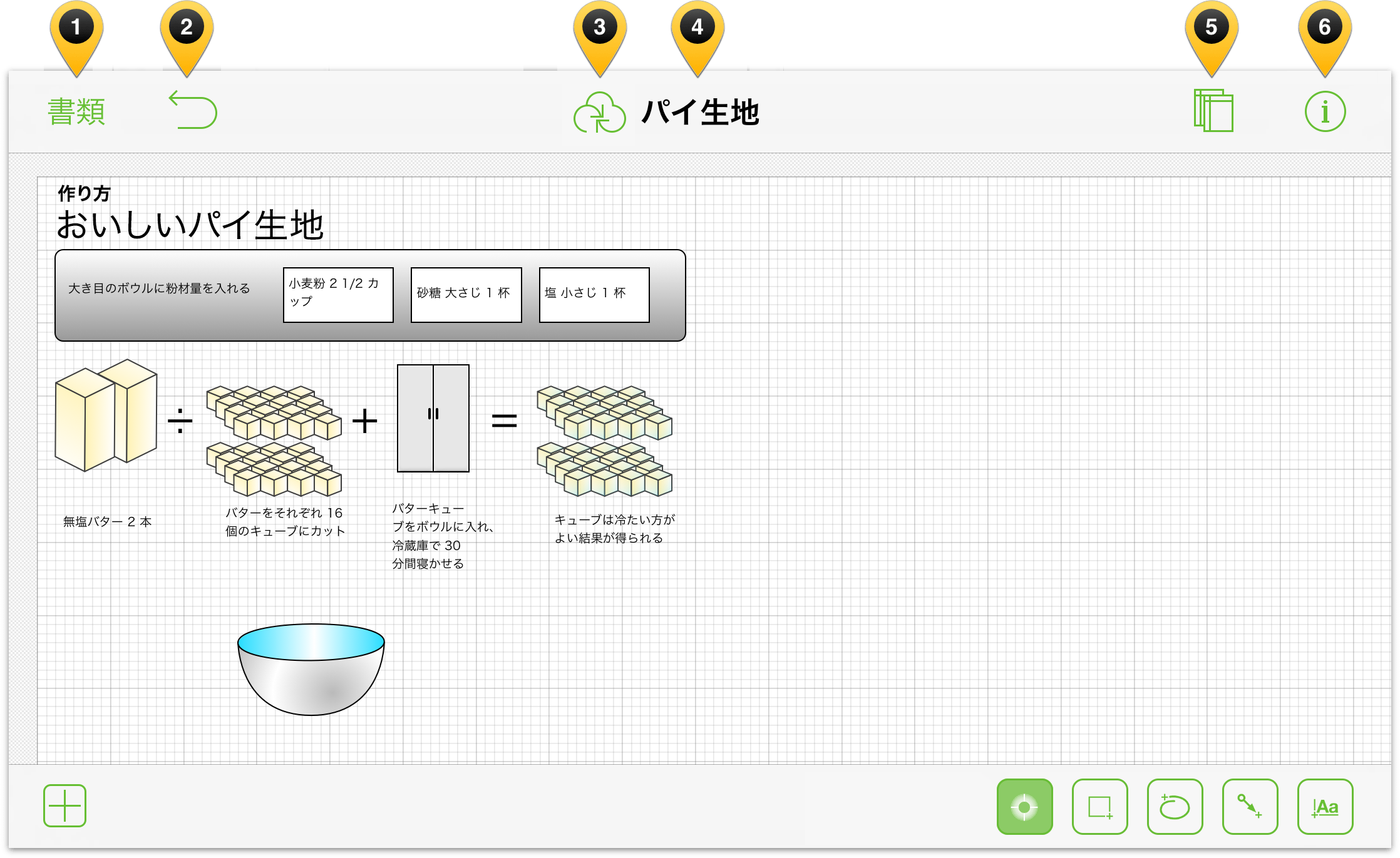
さあ、異なる画面サイズにおける OmniGraffle の違いを理解できたところで、今度はよく使う機能を実際に画面上で見てみましょう。
- キャンバスの上にある書類ツールバー
- キャンバスの下にある描画ツール
- 左側にある(小さな画面の場合はスライドアップして表示される)「キャンバス」スライドバー
この章の残りの部分では、これらの各機能について説明します。それではお気に入りの iOS デバイスで OmniGraffle を開いてください。後述の説明を読みながら画面を見ていきます。
書類ツールバーを使用する
書類ツールバーはキャンバスの上にあり、そこには OmniGraffle を使用する上で必要なほとんどの機能があります。

ツールバーには以下のボタンや機能があります。
「書類」をタップすると、作業中のファイルが閉じ、書類ブラウザに戻ります。
 をタップすると、最後に行った変更を取り消すことができます。タッチアンドホールドするとやり直すことができます。
をタップすると、最後に行った変更を取り消すことができます。タッチアンドホールドするとやり直すことができます。 をタップすると、ファイルをクラウドアカウントと同期できます(「クラウドアカウントを追加する」を参照)。
をタップすると、ファイルをクラウドアカウントと同期できます(「クラウドアカウントを追加する」を参照)。書類のタイトルをダブルタップすると、作業中のファイルの名前を変更できます。
 をタップすると、「キャンバス」サイドバーの表示と非表示を切り替えることができます。
をタップすると、「キャンバス」サイドバーの表示と非表示を切り替えることができます。 をタップすると、現在の選択内容またはキャンバスに対し、スタイルやプロパティの調整を行うことができます。
をタップすると、現在の選択内容またはキャンバスに対し、スタイルやプロパティの調整を行うことができます。
描画ツールを使用する
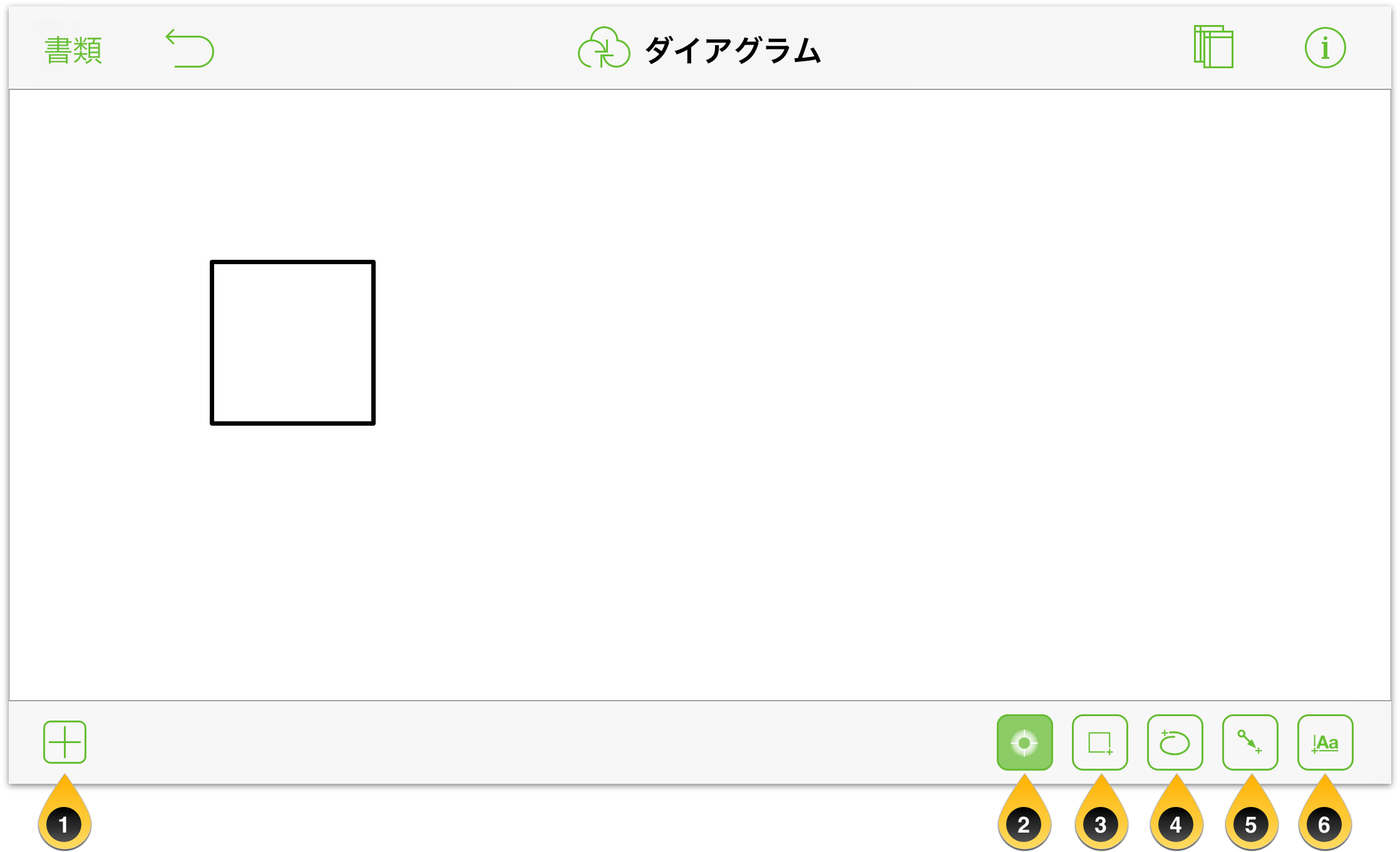
キャンバス上に何らかのオブジェクトを描きたい場合は(それが OmniGraffle を使用する本来の目的である)、描画ツールを使用します。前述したように、描画ツールは大きな画面の iOS デバイスの場合、キャンバスの下に表示されます。小さな画面の iOS デバイスで描画ツールにアクセスするには、![]() をタップするだけです。描画ツールバーには 6 つの基本的なボタンがあります。
をタップするだけです。描画ツールバーには 6 つの基本的なボタンがあります。

以下のツールがあります。
- ステンシル —
 をタップすると、ステンシルを選択してキャンバスまでドラッグできます。使用可能なステンシルの中で検索することも、無料のステンシルリポジトリ Stenciltown にホストされている OmniGraffle ステンシルをオンラインで検索することもできます。
をタップすると、ステンシルを選択してキャンバスまでドラッグできます。使用可能なステンシルの中で検索することも、無料のステンシルリポジトリ Stenciltown にホストされている OmniGraffle ステンシルをオンラインで検索することもできます。 ステンシルツールは、キャンバス上でオブジェクトを選択、移動、サイズ変更するのに使用します。
図形ツールは、キャンバス上で図形(円や正方形など)を描くのに使用します。
フリーハンドツールは、キャンバス上で自由に描画するのに使用します。キャンバス上の任意の場所をタップし、指をドラッグして独自の図形を作成します。描画の終点が始点に近い場合は、図形が自動的に閉じます。
線ツールは、2 つのオブジェクトを線でつないだり、キャンバス上で単独の線を引いたりするのに使用します。線の描画が図形上から始まる、または図形上で終わる場合は、線がその図形に自動的に接続されます。
テキストツールは、オブジェクトや線、またはキャンバス上の任意の場所にテキストラベルを追加するのに使用します。既存のラベルを編集するには、そのラベルをタップします。ダブルタップすると、単語を選択できます。
これらのツールボタンの見た目は、ツールの状態が非アクティブ、選択済み、または永続的であるかどうかによって異なります。
ツールボタンの背景が白い場合、そのツールは非アクティブです。





ツールボタンの背景が薄い緑の場合、そのツールは選択済み(または使用中)です。




ツールボタンの背景が濃い緑の場合、そのツールは永続的です。





ツールは、ボタンを 2 回タップすると永続的になります。
参考
選択ツールは、アクティブな状態( )では常に永続的です。つまり、ボタンを 2 回タップして永続的にしなくても、そのままオブジェクトを移動したり整えたりできます。
)では常に永続的です。つまり、ボタンを 2 回タップして永続的にしなくても、そのままオブジェクトを移動したり整えたりできます。
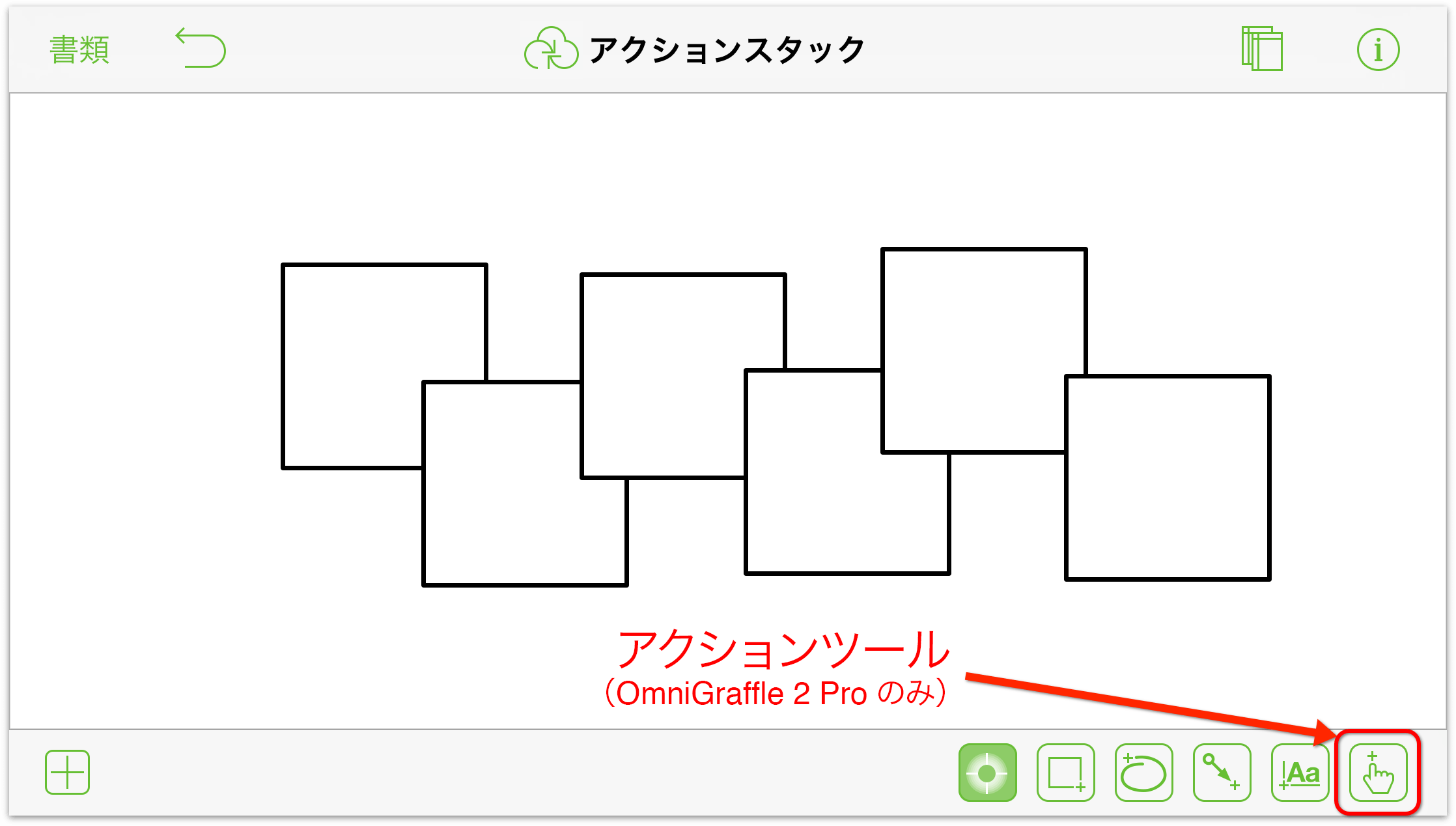
アクションツールの導入(Pro)
OmniGraffle for Mac ではすでにお馴染みのアクションツールが OmniGraffle Pro for iOS バージョン 2.2 に導入されました。 OmniGraffle 2 Pro へのアップグレードを購入された場合は、描画ツールバーの右端にアクションツールが表示されます。

他のツールと同様に、アクションツールの見た目もソフトウェアの状態によって異なります。
 は、アクションツールが非アクティブであることを意味します。
は、アクションツールが非アクティブであることを意味します。 は、アクションツールが選択されていることを意味します。
は、アクションツールが選択されていることを意味します。 は、アクションツールがハイライトされていることを意味します。
は、アクションツールがハイライトされていることを意味します。 は、アクションツールが永続的であることを意味します。
は、アクションツールが永続的であることを意味します。
アクションツールの使い方について詳しくは、後述の「アクションツールを使用してオブジェクトを操作する」を参照してください。
図形、フリーハンド、線、またはテキストツールを選択すると、 の左側に別のボタンが現れます。これはツールプレビューボタンというもので、描画しようとしているもののタイプを正確に示します。
の左側に別のボタンが現れます。これはツールプレビューボタンというもので、描画しようとしているもののタイプを正確に示します。
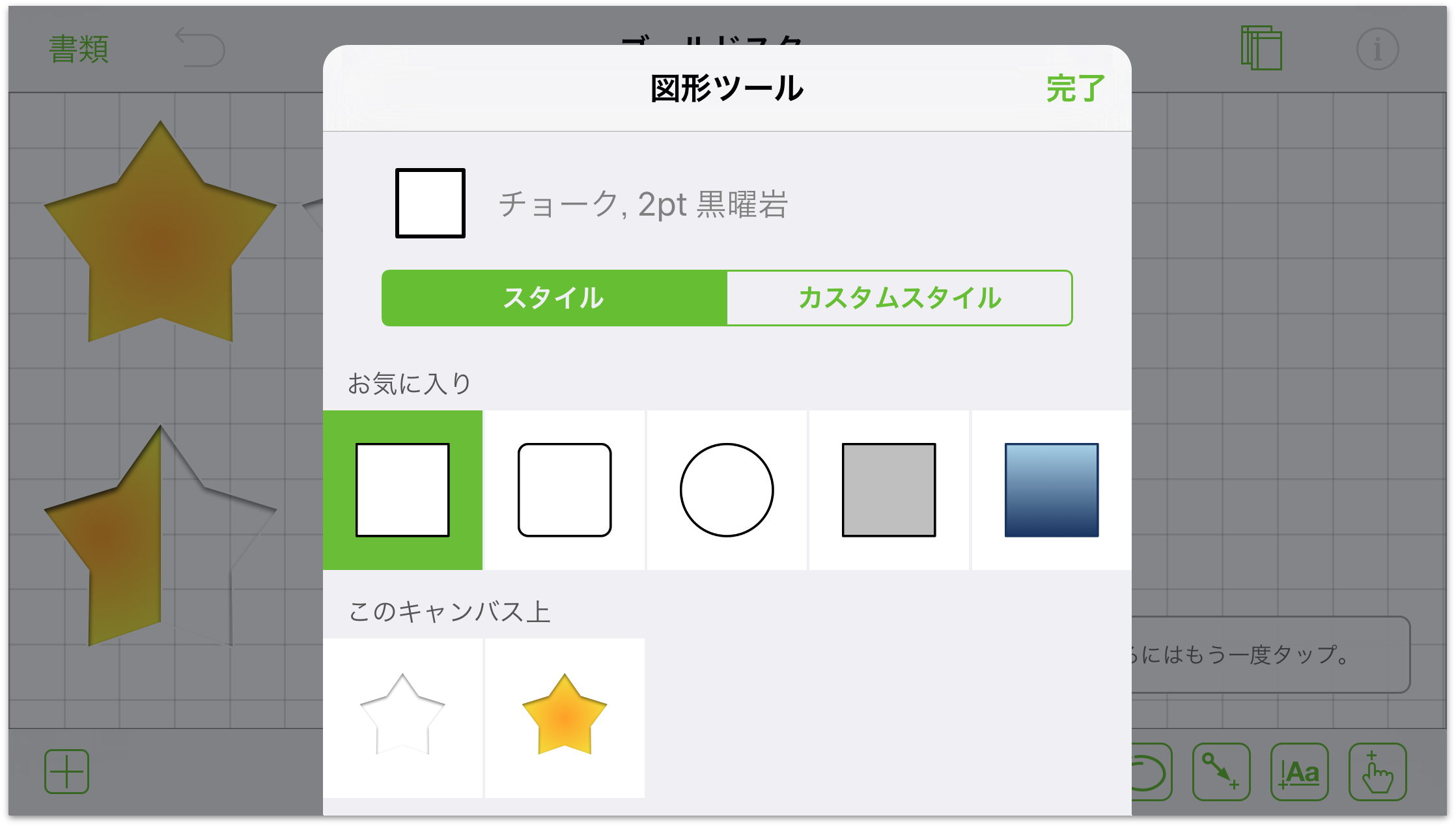
ツールプレビューボタンを押すと、そのツールのプリセットオプションに関する詳細を記した情報ウインドウが開き、選択可能な「お気に入り」のリストが表示されるとともに、 このキャンバス上にあるそのタイプのものが表示されます。また、このウインドウからカスタムスタイルも作成できます。
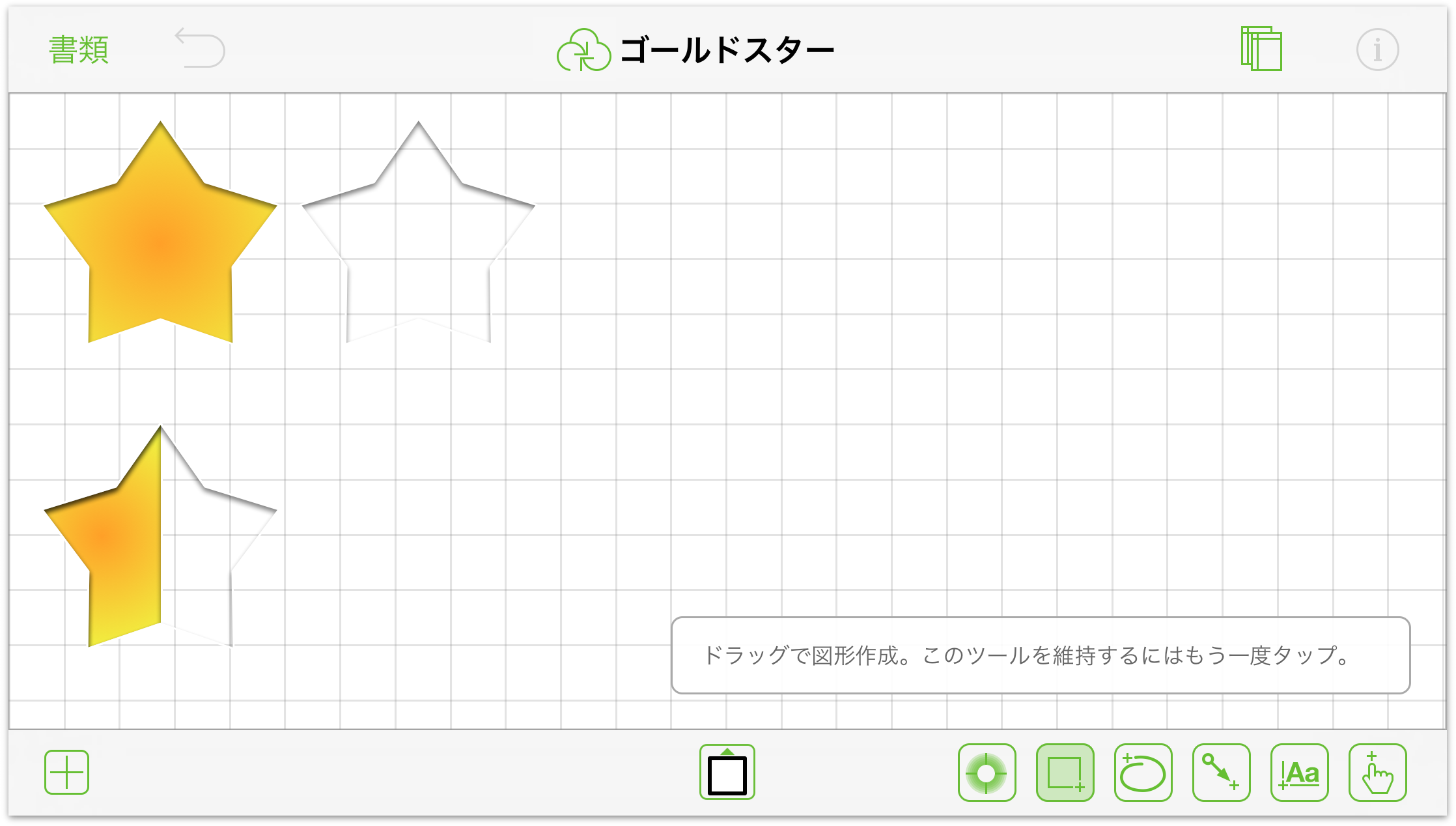
以下の操作を試してみてください。
 を 2 回タップします。ツールバーが下の図のようになります。
を 2 回タップします。ツールバーが下の図のようになります。
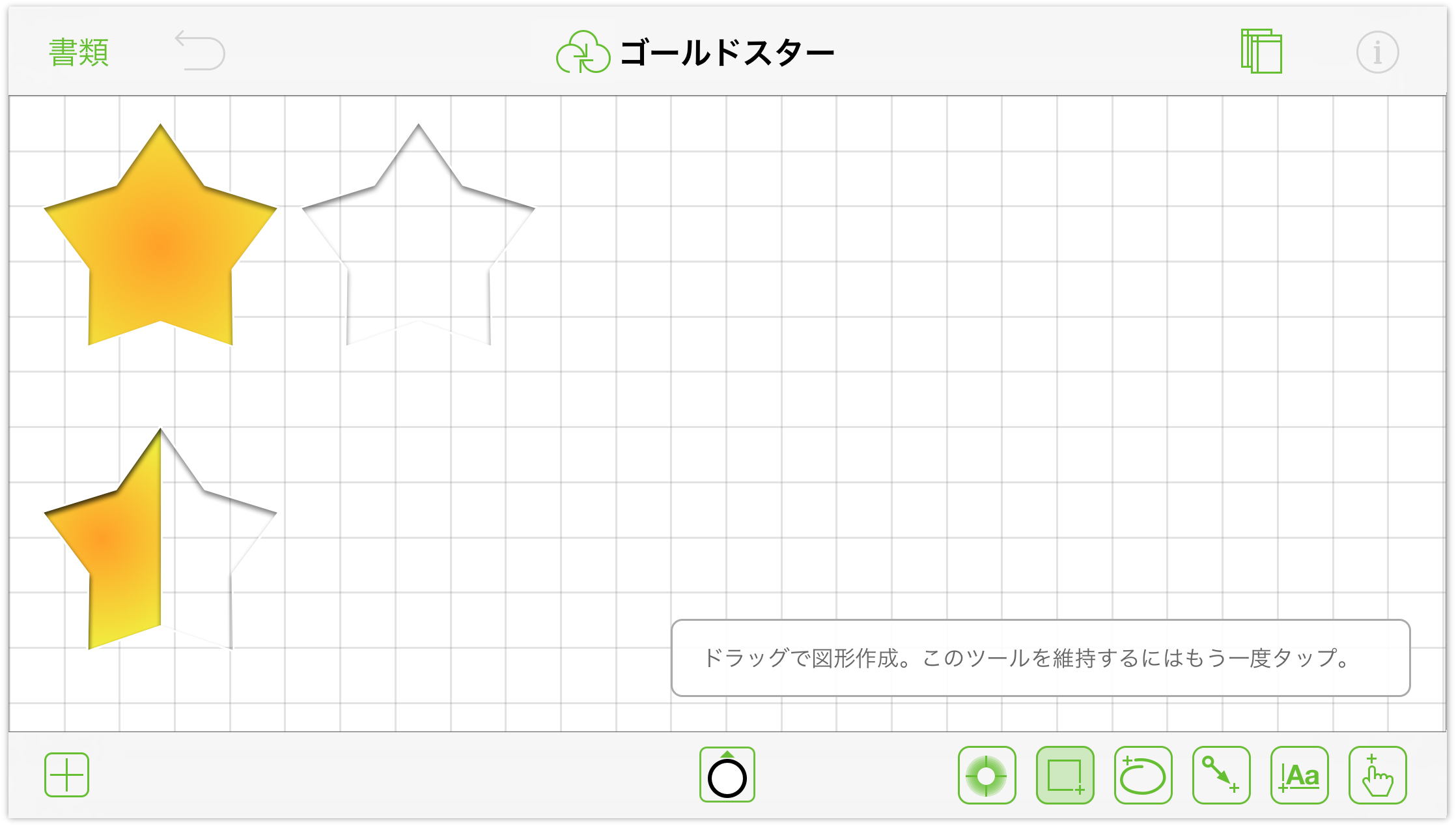
ツールプレビューボタンをタップしてスタイルを確認し、別の図形を選択するか、その図形のカスタムスタイルを作成します。

「お気に入り」で円形のオブジェクトをタップします。すると、ツールプレビューボタンの表示が円に変わります。


残りのオプションも使ってみて、それぞれの情報ウインドウにどのようなオプションが表示されるのかを確認してください。
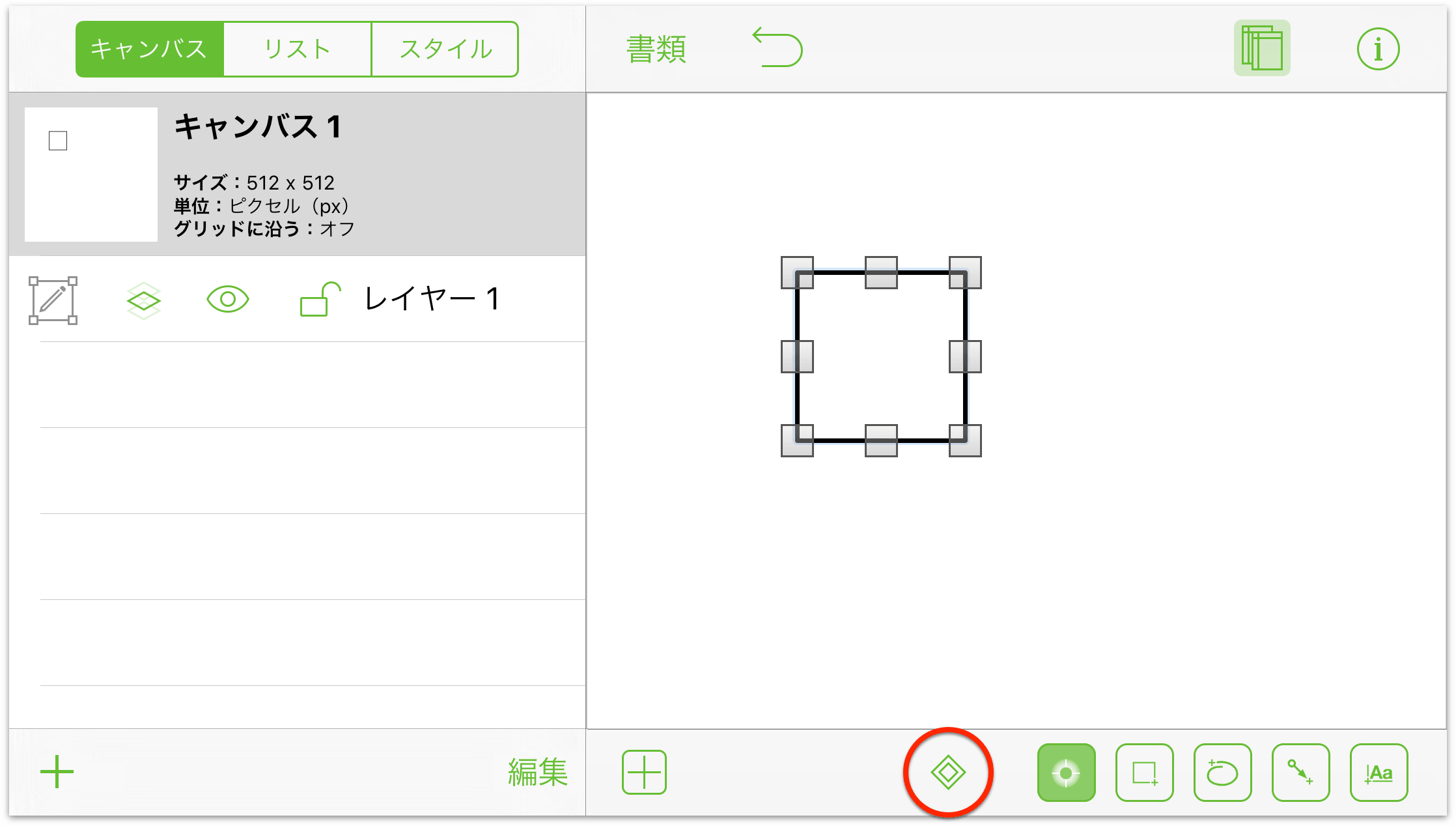
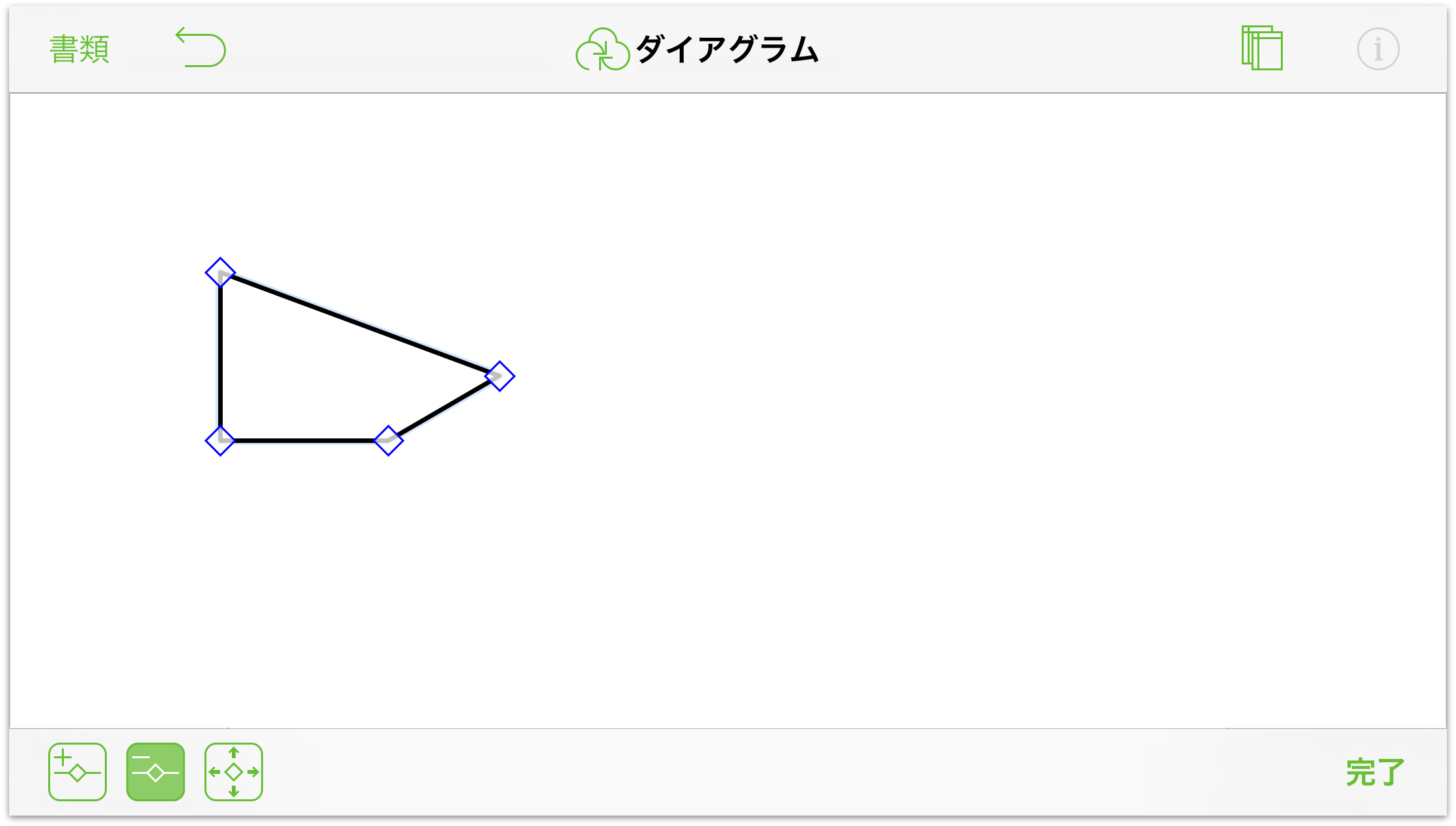
頂点編集ツールを使用する
頂点編集ツールは OmniGraffle v2.1 の新機能です。頂点編集ツールを使用すると、オブジェクトの頂点を追加、削除、および選択できます。
OmniGraffle で描くものは、いずれも点、つまり頂点で構成されています。たとえば、1 本の線には、始点と終点の 2 つの点があります。正方形には、各角に 1 つずつ合計 4 個の頂点があります。頂点編集ツールを使用すれば、どのようなオブジェクトでも思いのままに変形できます。
頂点編集ツールを使用するには、まずキャンバス上でオブジェクトを選択し、描画ツールバーで ![]() をタップします。
をタップします。

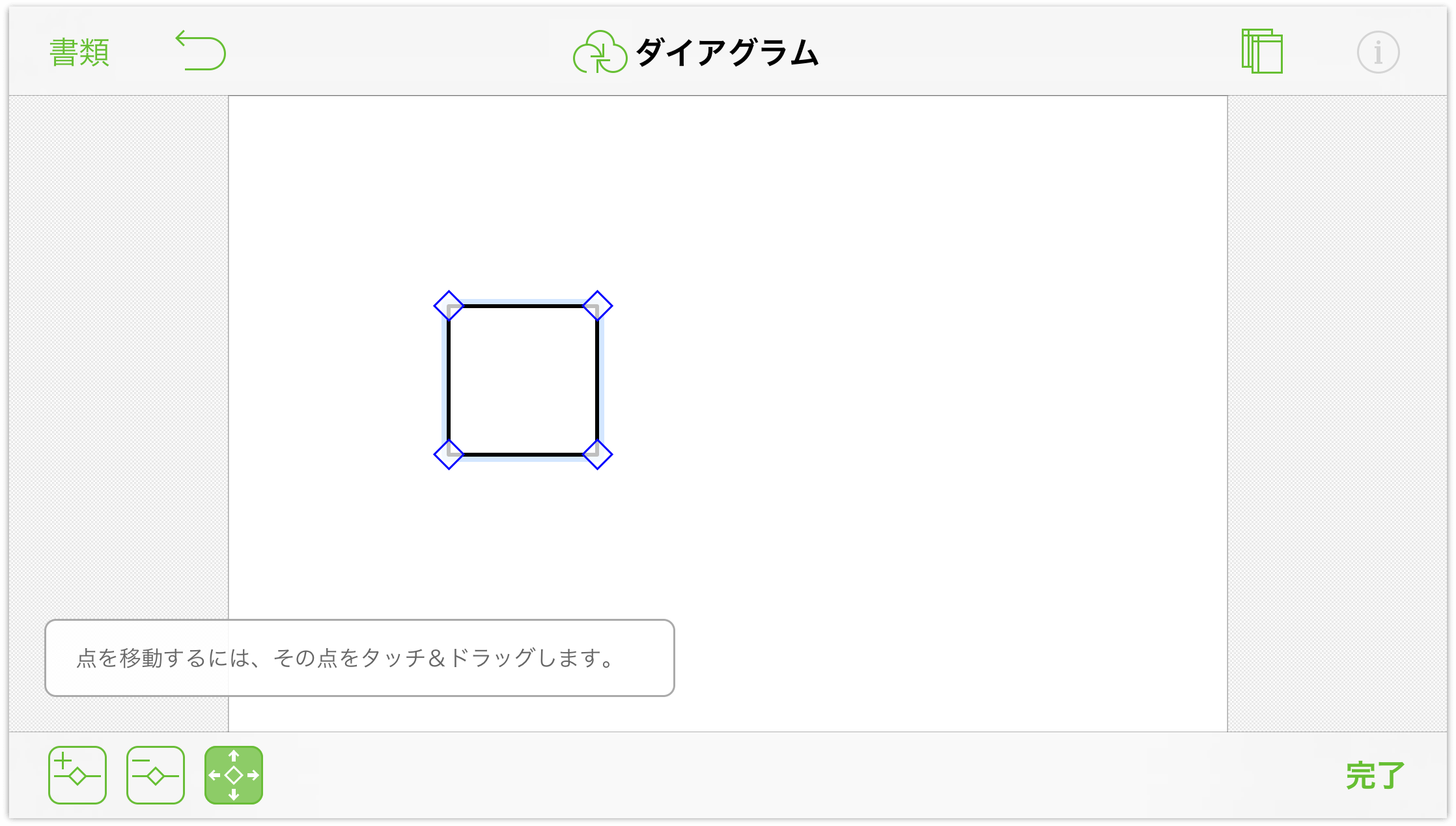
頂点編集ツールをタップすると、さらに 3 つのボタンが描画ツールバーに現れます。これらはそれぞれ点を追加、点を削除、点の選択というツールです。

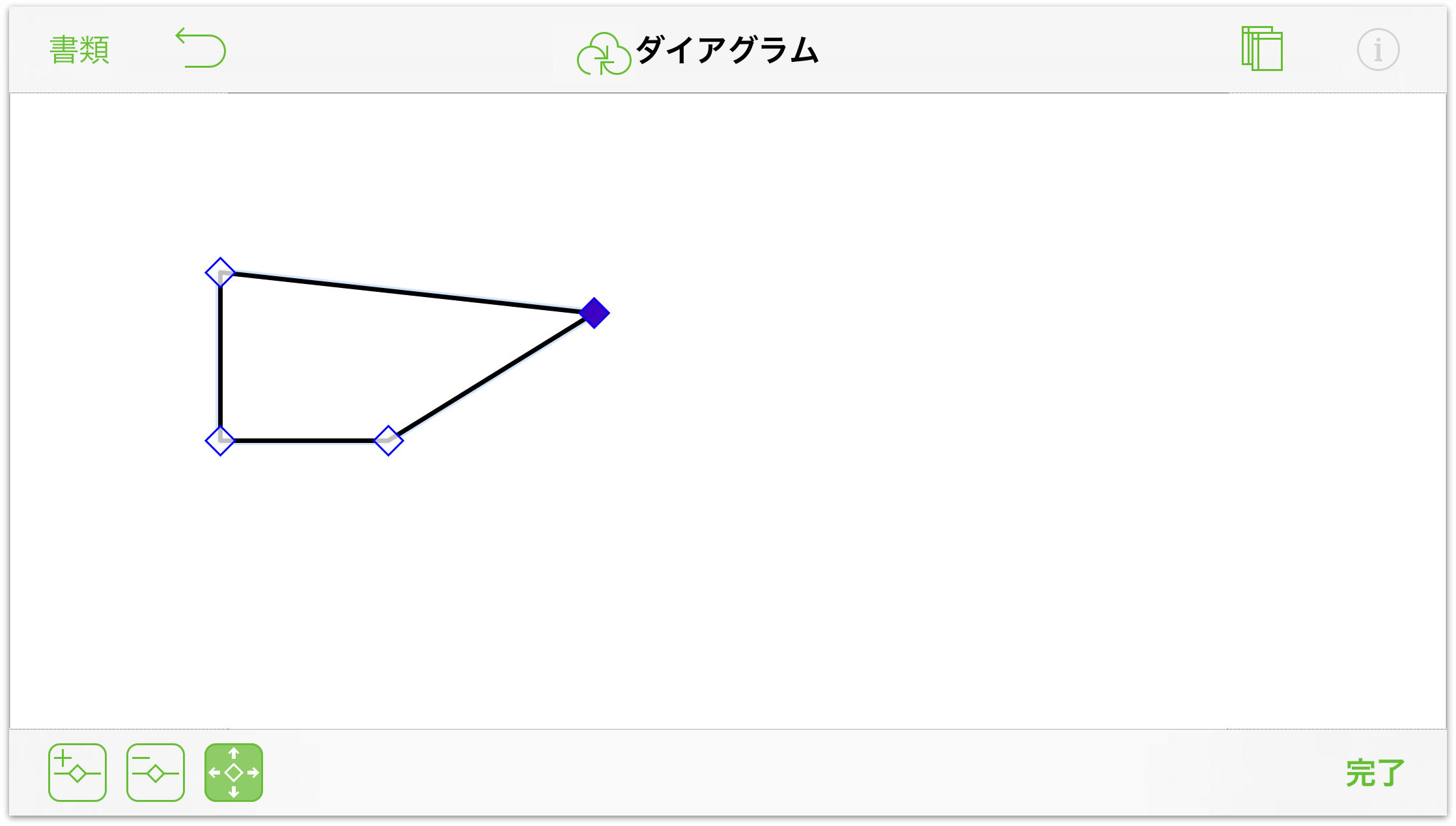
- 点の選択 — このツールをタップして選択すると、オブジェクト上の点をタップしてからドラッグすることにより図形を変形できます。(頂点編集ツールをタップすると、デフォルトで点の選択ツールが選択されます。


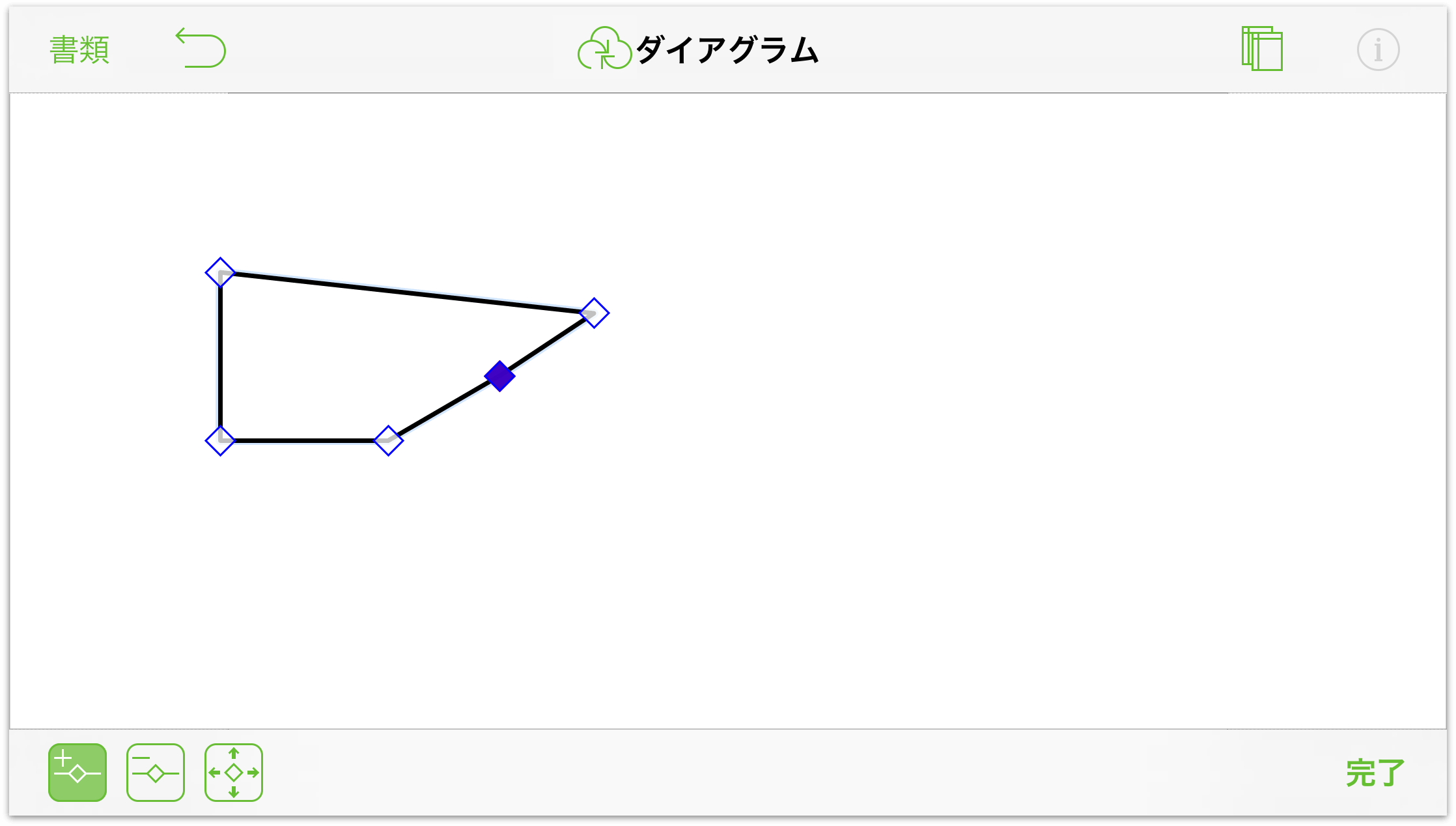
- 点を追加 — このツールをタップしてハイライトしてから、オブジェクトの輪郭上をタップすると、そこに点が追加されます。


- 点を削除 — このツールをタップしてハイライトしてから、オブジェクト上の点をタップすると、その点が削除されます。


頂点編集ツールを使い終わったら、「完了」をタップして作業を続けます。
「キャンバス」サイドバー
「キャンバス」サイドバーには、キャンバスとそのレイヤー、レイヤー上にあるオブジェクト、オブジェクトのグループに適用されているスタイルに関する情報が含まれています。
「キャンバス」サイドバーを開いたり閉じたりするには、書類ツールバーの ![]() をタップします。OmniGraffle 6 for Mac を使ったことがある方であれば、そのサイドバーが OmniGraffle 6 for Mac のものに似ていると思われるでしょう。
をタップします。OmniGraffle 6 for Mac を使ったことがある方であれば、そのサイドバーが OmniGraffle 6 for Mac のものに似ていると思われるでしょう。
キャンバスを表示および管理するには:
キャンバスリストを表示するには、サイドバーの上にある「キャンバス」をタップします。

キャンバスでの作業を開始するには、リストでそのキャンバスをタップして選択します。
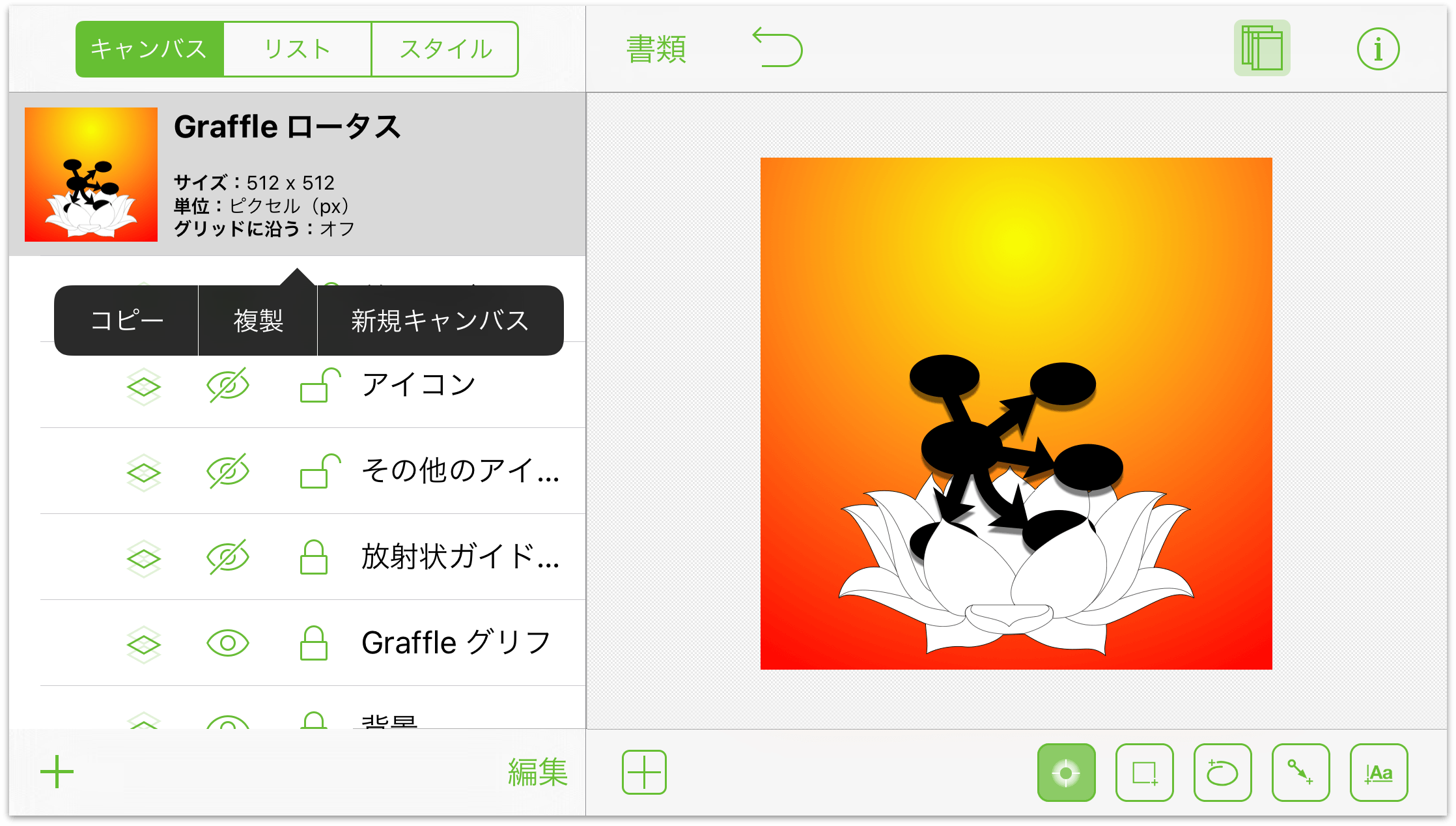
新しいキャンバスを作成するには、サイドバーの下部にある「新規キャンバス」をタップします。
選択したキャンバスを複製するには、キャンバス名をタッチアンドホールドし、コンテクストメニューの「複製」をタップします。

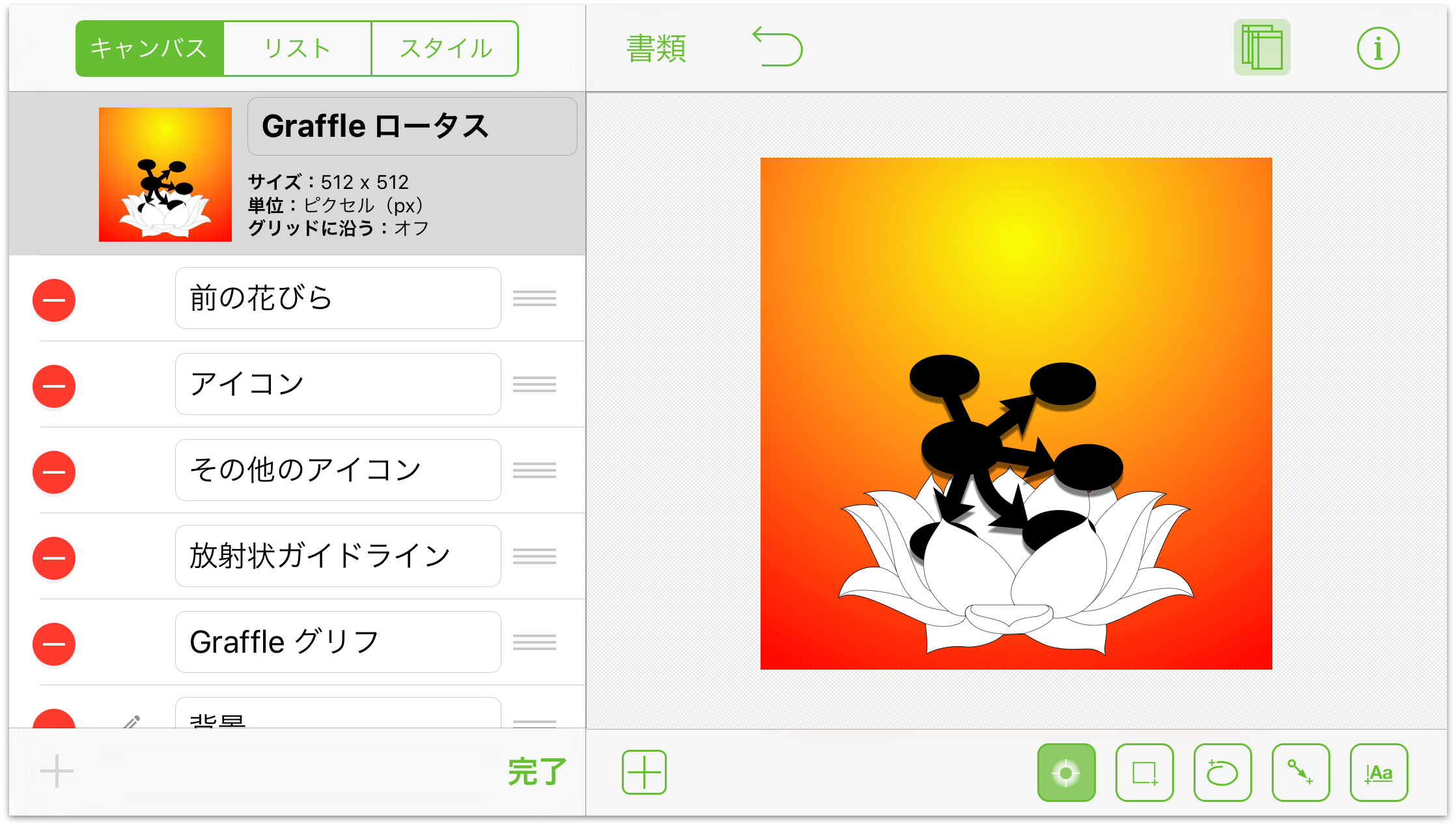
キャンバスやレイヤーを再配置または削除したり、その名前を変更したりするには、「編集」をタップします。左側にある赤い円をタップすると、キャンバスまたはレイヤーを削除できます。また、右側にあるハンドルを使用すれば、キャンバスやレイヤーを並べ替えることができます。キャンバスやレイヤーの名前を編集するには、名前フィールド内をダブルタップしてテキスト全体を選択してから、新しい名前を入力します。変更作業が終わったら「完了」をタップします。

レイヤを操作する
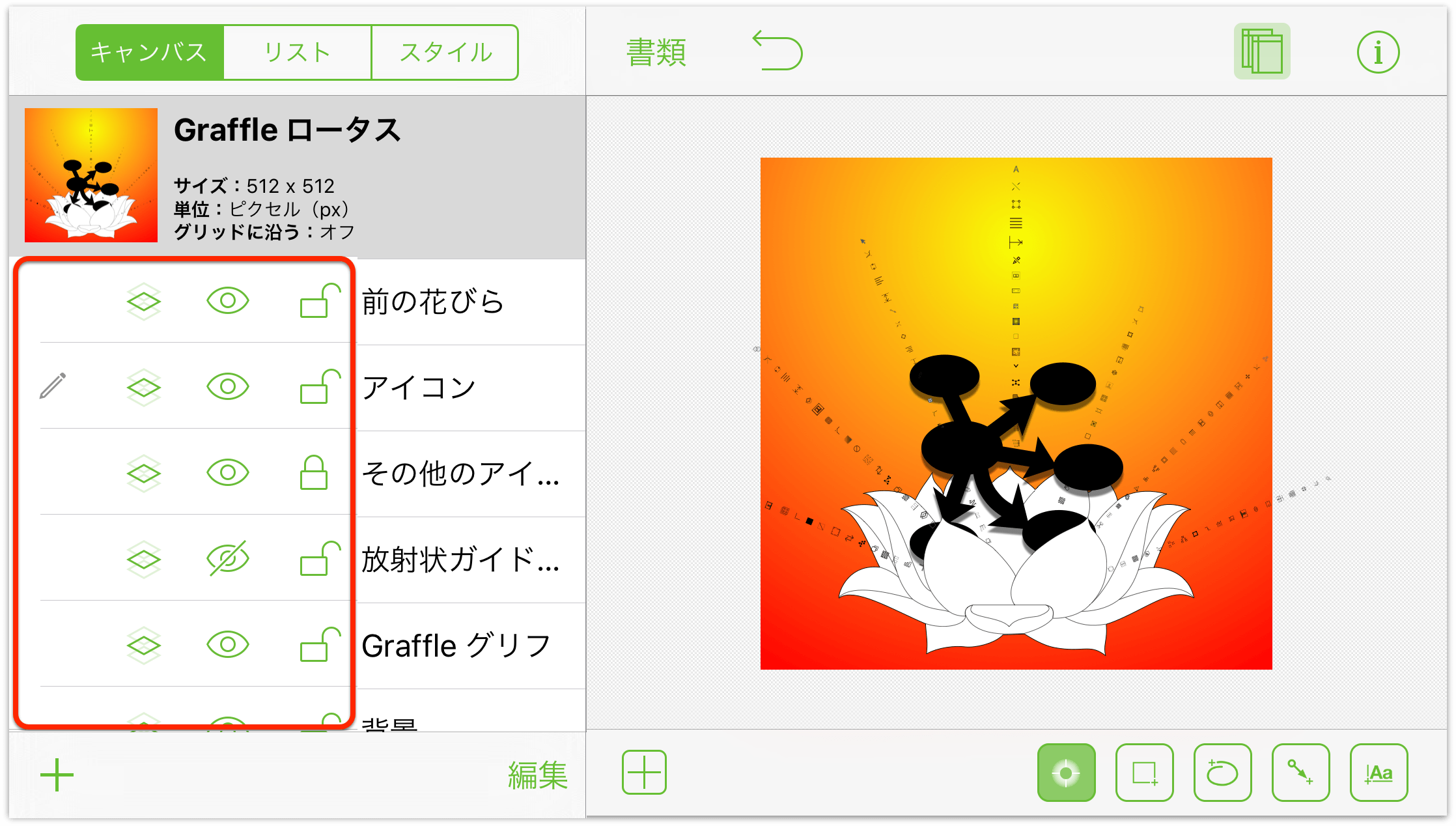
どのキャンバスも最初は 1 つのレイヤーから始めます。新しいレイヤーを追加するには、まずキャンバスのレイヤーを選択し、サイドバーの左下にある「新規レイヤー」をタップします。特定のレイヤーを操作する場合は、そのレイヤーをタップして選択します。
特定のレイヤーを操作するには、リストでそのレイヤー名をタップします。すると、各レイヤー名の左側に一連のアイコンが表示されます。以下、これらのアイコンについて説明します。

鉛筆のアイコンは、選択したレイヤーが編集可能であることを示します。鉛筆に斜線が付いている場合は、そのレイヤーがロックされているか表示機能がオフになっているため、そのレイヤーは編集できません。
複数のキャンバスで 1 つのレイヤーを共有するには、「共有レイヤー」ボタンをタップします。もう一度タップすると、共有が無効になります。
レイヤーの表示と非表示を切り替えるには、「レイヤーの表示」ボタンをタップします。目のアイコンに斜線が付いている場合、それはそのレイヤーが非表示になっていることを意味します。
レイヤーをロックまたはロック解除するには、「ロック」ボタンをタップします。ロックされているレイヤーは編集できません。ロックされていなければ、あらゆる操作が可能です。
レイヤーを再配置または削除する必要がある場合は、サイドバーの右下にある「編集」をタップします。レイヤーはキャンバス上で 1 つずつ積み重ねられています。2 つのレイヤーのオブジェクトが重なっている場合は、リスト内で上にあるレイヤのオブジェクトによって、下にあるレイヤのオブジェクトが隠されます。
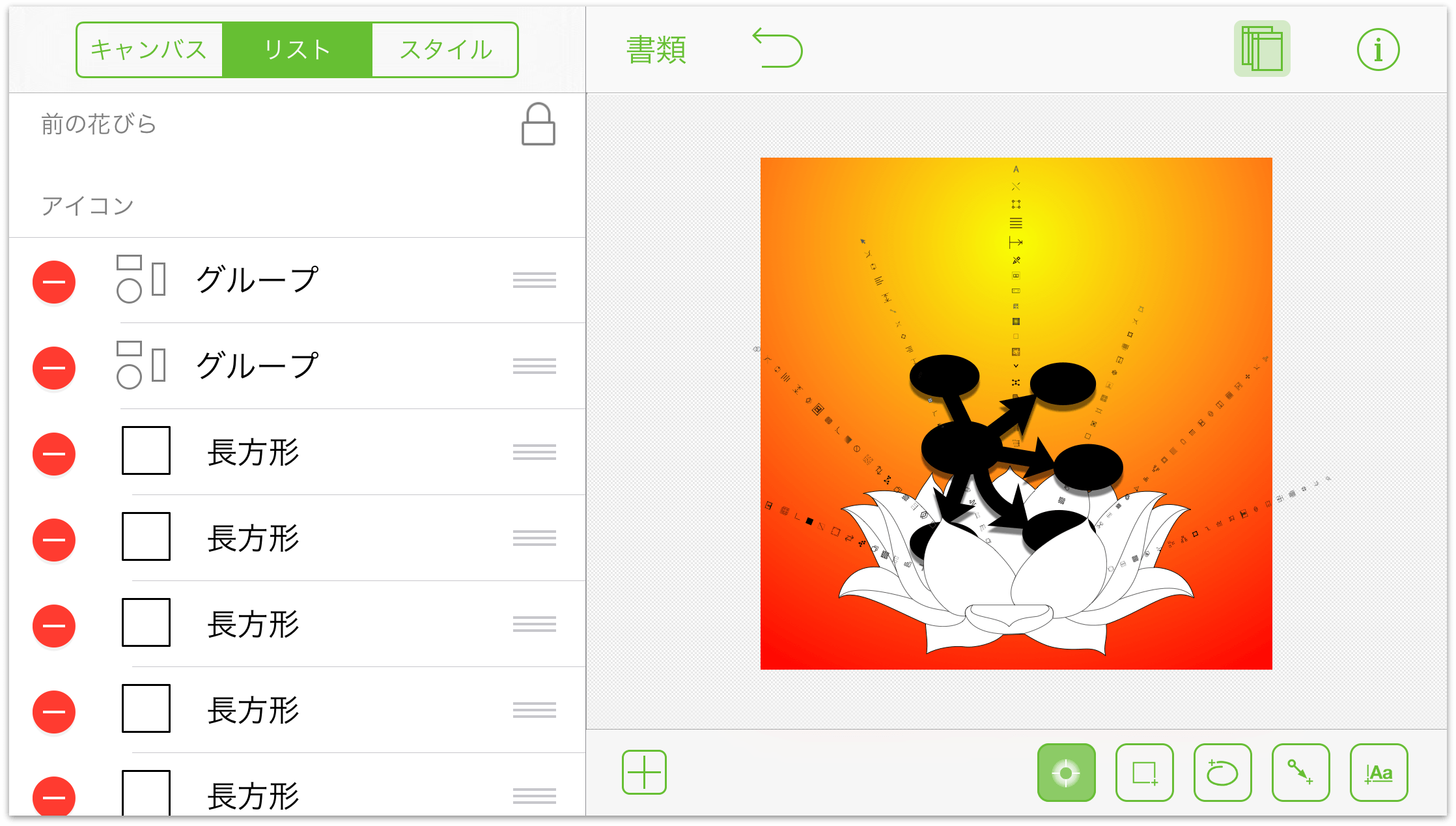
キャンバスの場合と同じように、各レイヤーにはそれぞれ独自のオブジェクトがあります。特定のレイヤーに含まれているオブジェクトを表示および管理するには、まず「キャンバス」リストでレイヤーを選択し、その後サイドバーの上部にある「リスト」をタップします。

そのレイヤー内のオブジェクトを選択するには、リストでそのオブジェクトをタップします。
レイヤーの要素を削除するには、左側にある赤い円をタップし、「削除」をタップします。誤って赤い円をタップしてしまったがそのオブジェクトを削除したくないという場合は、サイドバー内の任意の場所をタップします。
レイヤーオブジェクトを並べ替えるには、右側にあるハンドルをタップし、リスト内を上下にドラッグします。
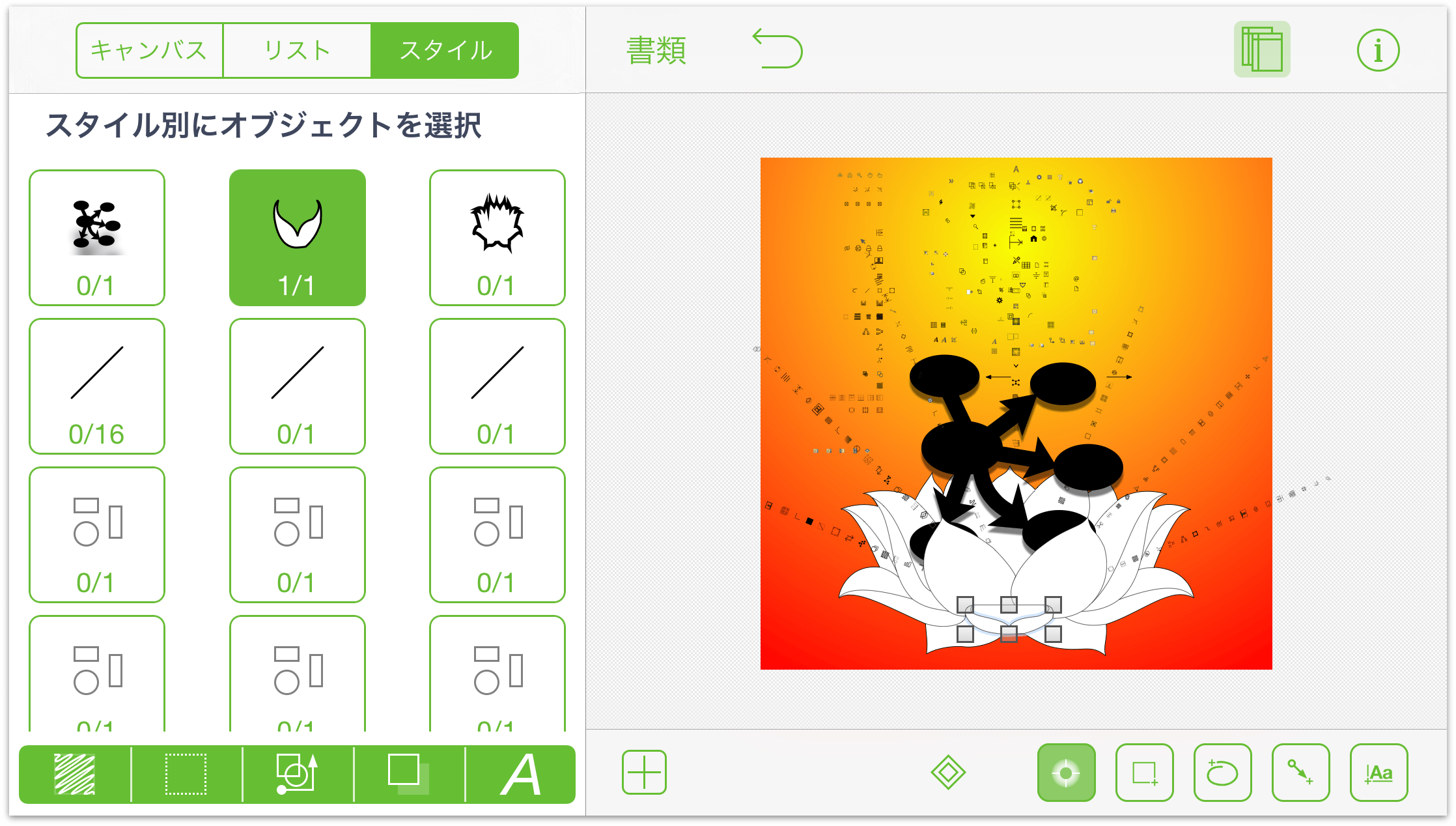
サイドバーの上にある「スタイル」をタップすると、選択したレイヤー上のオブジェクトをスタイルでフィルタリングし、選択できます。

オブジェクトの各スタイルには、それぞれそのオブジェクトを表すアイコンと 2 つの数字があります。最初の数字は、そのスタイルに一致するオブジェクトがいくつ選択されているかを意味します。2 つ目の数字は、そのスタイルのオブジェクトがキャンバス上にいくつ存在するかを意味します。
「スタイル」リストの下部には、いくつかのフィルタボタンがあります。これらのボタンを使用して、上記のリストに表示するオブジェクトのスタイルやタイプを操作できます。フィルタをタップすると、そのフィルタに一致するオブジェクトがすべて選択されます。その後、
 をタップすれば、それらのひとまとまりのレイヤーオブジェクトを選択して変更できます。
をタップすれば、それらのひとまとまりのレイヤーオブジェクトを選択して変更できます。白いフィルタボタンは、そのフィルタに関連するオブジェクトが含まれていないことを意味します。逆に、緑のボタンは関連するオブジェクトが含まれていることを意味します。複数のフィルタを組み合わせると、それらすべてのフィルタに一致するオブジェクトが返されます。
「塗りつぶし」ボタンをタップすると、選択したレイヤー上にある、その塗りつぶしを使ったオブジェクトを含めたり除外したりできます。
「ストローク」ボタンをタップすると、選択したレイヤー上にある、ストロークを使ったオブジェクトを含めたり除外したりできます。
「図形」ボタンをタップすると、選択したレイヤー上にある、特定の図形のオブジェクトを含めたり除外したりできます。
「シャドウ」ボタンをタップすると、選択したレイヤー上にある、シャドウを使ったオブジェクトを含めたり除外したりできます。
「テキスト」ボタンをタップすると、選択したレイヤー上にあるテキストオブジェクトを含めたり除外したりできます。
これらのフィルタは、特定のオブジェクトグループに変更を適用する必要がある場合に使用すると便利です。たとえば、Helvetica のすべてのテキストを Gill Sans に変更するような場合や、レイヤー上にあるすべての円形オブジェクトの塗りつぶし色を変更するような場合です。
