Working in the Project Editor
When the time comes to build a new project or edit an existing one, tap the project in the document browser to enter OmniPlan’s Project Editor. The Project Editor consists of the Gantt chart, Network Diagram, and associated controls you’ll use to add and manage the tasks, resources, and calendars of your projects.
This chapter describes navigating the Project Editor and outlines the tools available within. As you read, one option is to dive right in and start building a new project. However, if you’re new to OmniPlan, exploring one of the pre-populated sample projects may help provide some initial context. The next chapter, Building Your First Project, offers a tutorial for when you’re ready to begin building in earnest.
As you explore the Project Editor, there are a few navigational tools that can help you get your bearings and fully contextualize the scope of the project at hand:
- Landscape Mode: Because tasks progress chronologically along the x-axis of both the Gantt chart and Network Diagram, their information is presented most efficiently in landscape mode. Rotate your device sideways to try it out; this is where OmniPlan for iOS is most comfortable.
- Pinch to Zoom: Many projects have more tasks than will fit on the screen at once at the default zoom level. When you need to view an entire project, pinch vertically (i.e., toward the top and bottom of the screen) to zoom in or out.
- Changing Time Scale: In the Gantt chart, pinch horizontally (i.e., sideways) to change the view’s time scale on the fly, or tap the date header to choose a scale from among granular options (including the ever-handy Scale to Fit Project).
Navigating the Project Editor
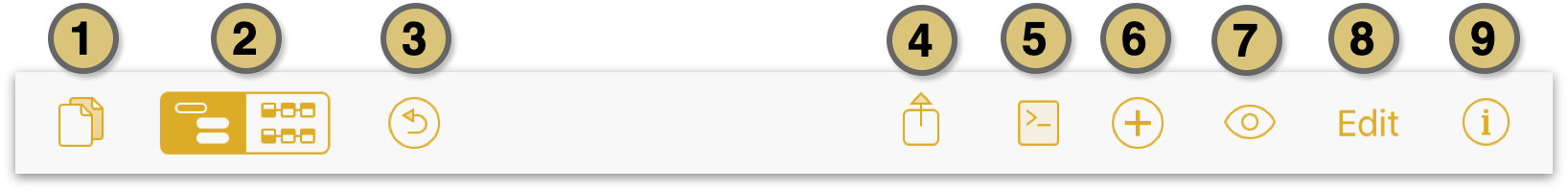
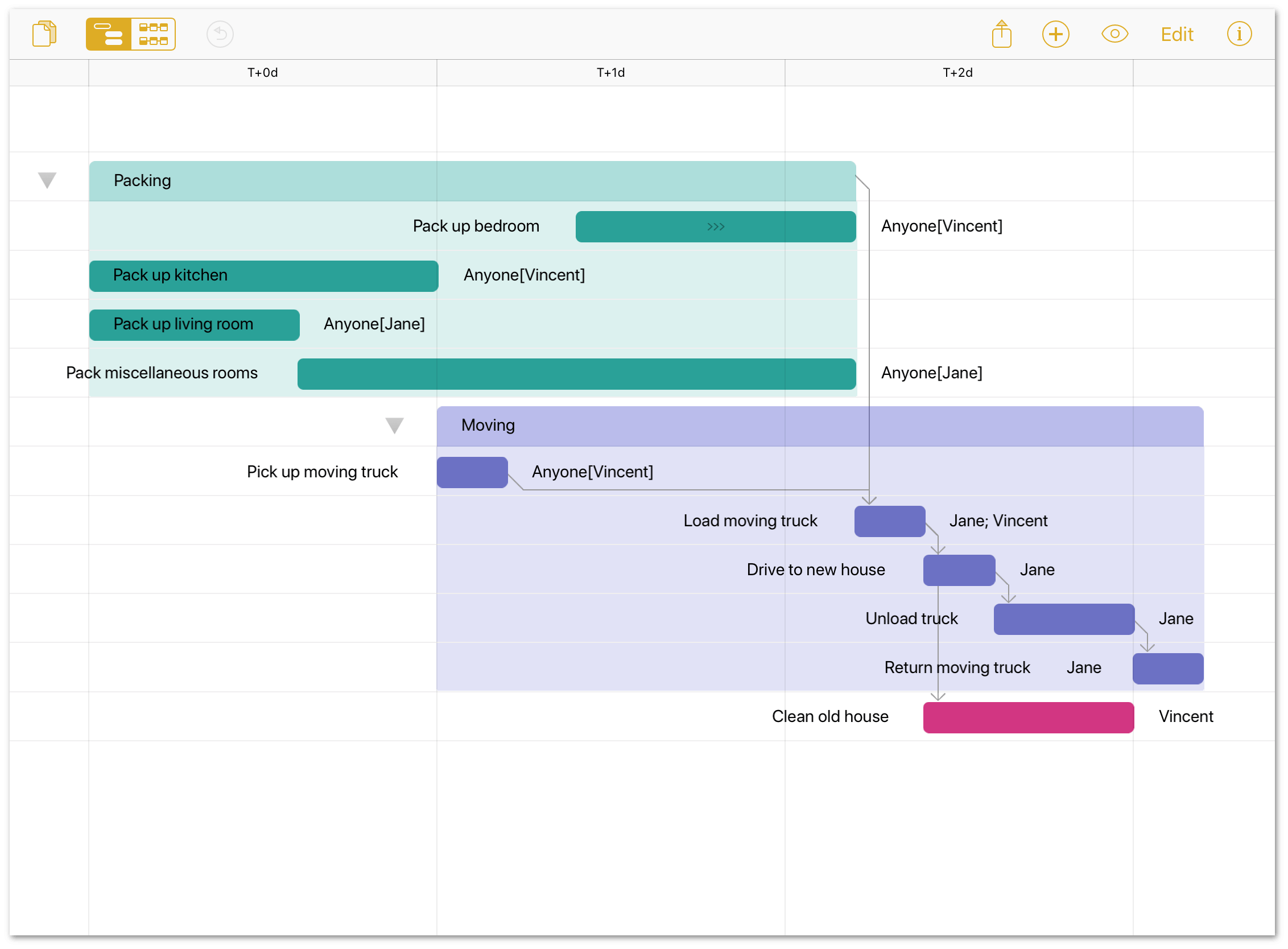
While the capabilities of OmniPlan’s Project Editor are identical across iOS devices, button placement varies slightly based on device size. The following figure shows the layout for larger devices (iPads and larger iPhones); on smaller devices, the bottom toolbar contains the row of inspector buttons.

The numbered controls correspond to the tools that make OmniPlan’s Project Editor tick. These tools are available both in the Gantt chart and in the Network Diagram, and function similarly in each view.
- Projects: Tap to exit the project you’re working on and return to the current folder in the document browser.
- View Switcher: Tap to switch between the Gantt chart and Network Diagram views.
- Undo/Redo: Tap to Undo or Redo the previous change.
- Share: Tap to choose an export method for the current project: Send via Mail, Send to App, or Print.
- Automation: Tap to open a menu with options to open the Automation Console or to view the Automation API Reference. This is an OmniPlan Pro-only feature, used for scripting OmniPlan with Omni Automation.
-
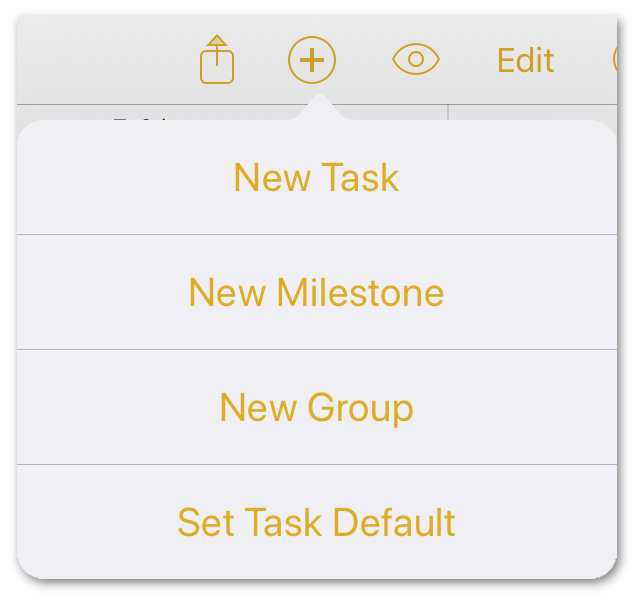
Add: Tap to add a new task to the project. Touch and hold to add a new Task, Milestone, or Group from the popover menu that appears:

With a task selected in the Gantt chart, choose Set Task Default from the popover to designate it as the default for new tasks added to the project. New tasks are added as copies of the default task, complete with pre-filled name, duration, and resource assignments.
-
View Menu: Tap the View Menu to set a project filter, turn on change tracking, check for violations, and view baselines and critical paths.
- Edit: Tap to enter Edit Mode and reveal the editing controls along the bottom of the screen.
-
Inspectors: Tap to open or close the Inspectors:
-
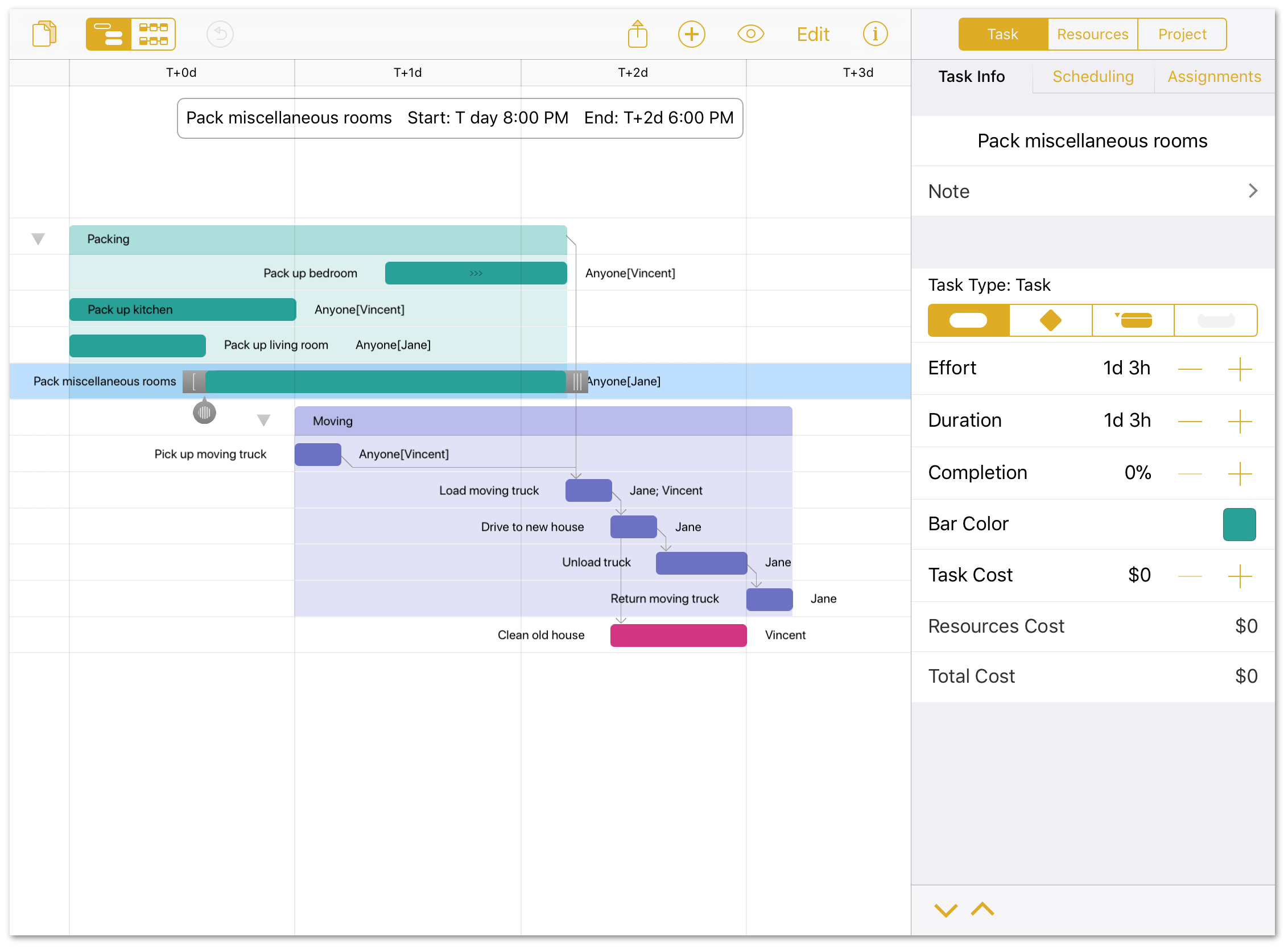
Task Inspector: Available when a task or group is selected, use the Task Inspector to customize various aspects of the task using the tabs, Task Info, Scheduling, and Assignments.
-
Resources Inspector: Use the Resources Inspector to create and edit resources (Staff, Equipment, Materials, and Groups), and to modify their calendars of working hours.
-
Project Inspector: Use the Project Inspector to set the structure and parameters for your project.
-
The inspectors slide in from the right side of the display on larger screens, such as iPad or iPad Pro...

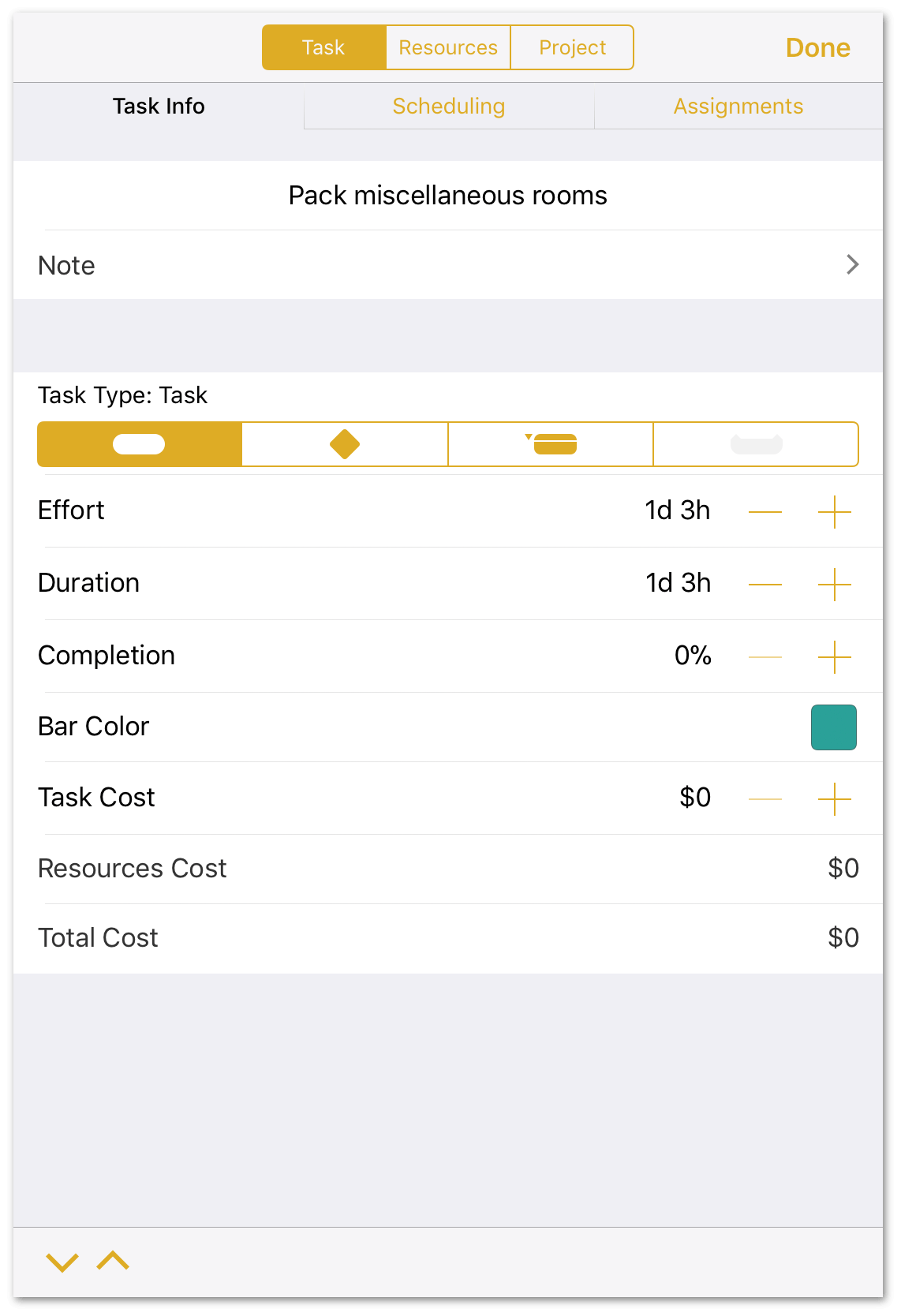
...or up from the bottom of the screen on iPhone or when multitasking on iPad; tap Done when you’re finished using the inspector:

Using the Gantt Chart
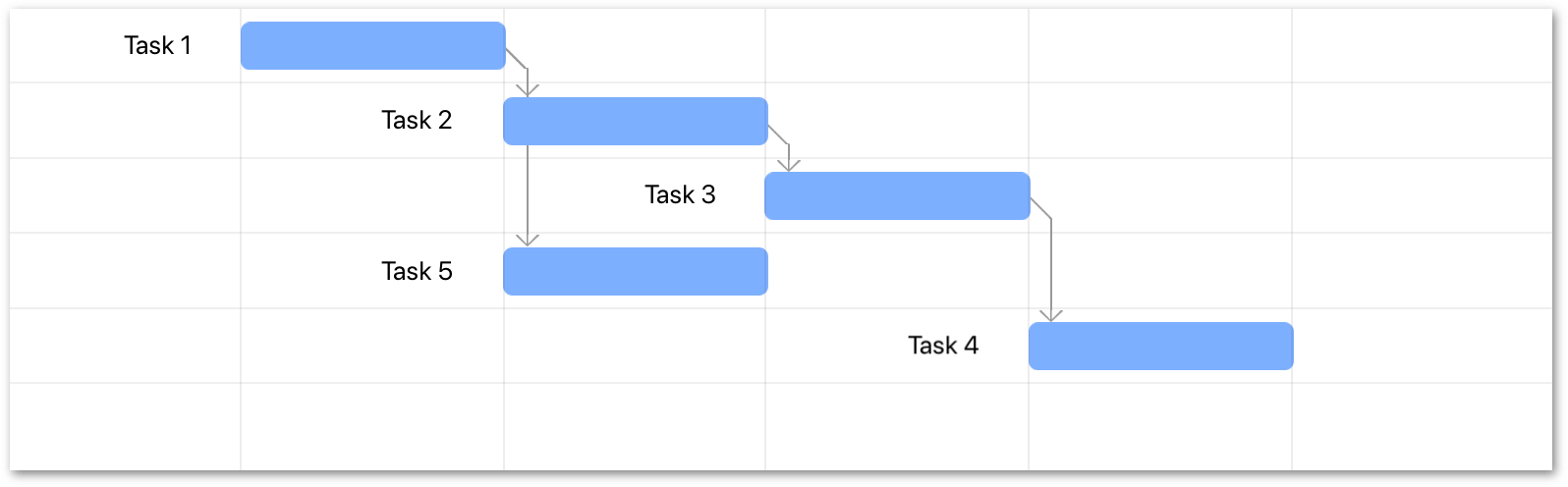
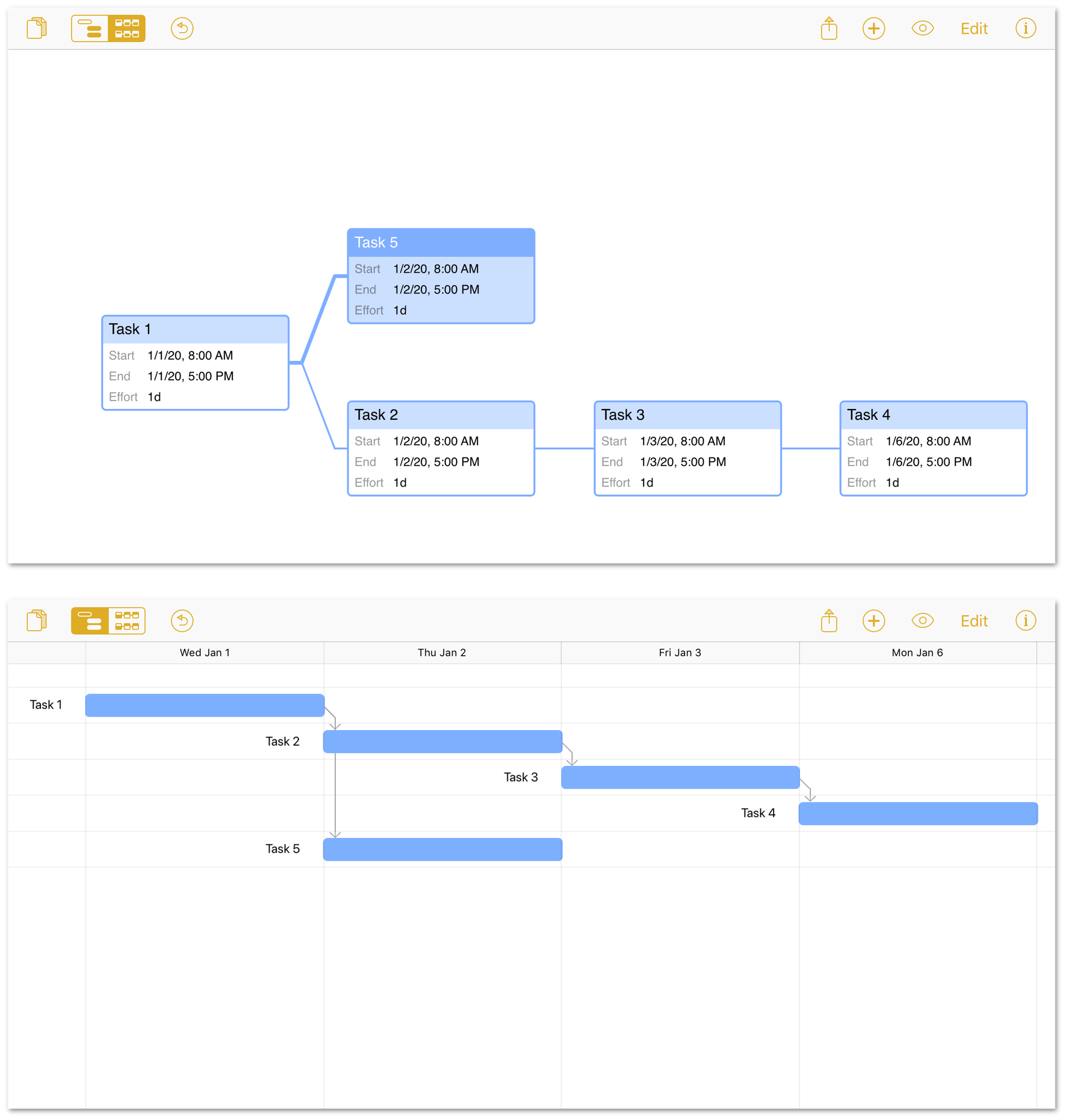
The Gantt chart is a chronological list of the tasks that comprise your project, displayed as horizontal bars whose length represents their duration. Tasks that depend on other tasks are connected via a series of stepwise dependencies (dependencies are explained in greater detail in the next chapter, Building Your First Project). The Gantt chart is where you spend the majority of your time; whether you’re creating a new project or guiding one to fruition, this is where the hard work comes together.

Working in Edit Mode
Beyond simply adding new tasks and milestones, the Gantt chart includes a suite of editing tools that provide more fine-grained control over tasks and the relationships between them.
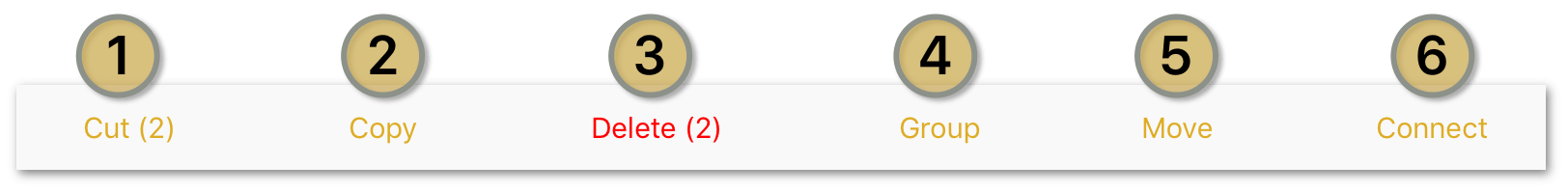
Tap Edit in the toolbar to enter Edit Mode; you’ll see a set of editing controls along the bottom of the screen.

- Cut: Delete the selected item or items and copy them to be pasted later. Paste by tapping Done to exit edit mode and touching and holding an item on the Gantt chart to reveal the contextual menu. When pasted, the copied items will appear below the one selected.
- Copy: Copy the selected item(s) to be pasted later.
- Delete: Delete the selected item(s) from the Gantt chart.
- Group/Ungroup: With multiple items selected, Group creates a group containing those items. With a group selected, Ungroup removes the grouping container (but not the tasks inside it).
-
Move: Move the selected item or items elsewhere in the Gantt chart.
To move an item or items in Edit Mode, tap to select them, then tap Move. To choose their destination, tap another row. A contextual menu appears that provides three location options: Above the chosen row, Below it, and Inside. Choosing Inside converts the chosen row into a group (if it isn’t one already) and adds the items to be moved as tasks inside it.
-
Connect/Disconnect: With multiple items selected, this command connects the selected tasks with Finish-Start dependencies (if not connected) or removes dependencies between them (if currently connected).
Using Drag and Drop in the Project Editor
You can use drag and drop in the Project Editor—instead of Edit Mode—to rearrange tasks in your project.
To use drag and drop in the Project Editor:
-
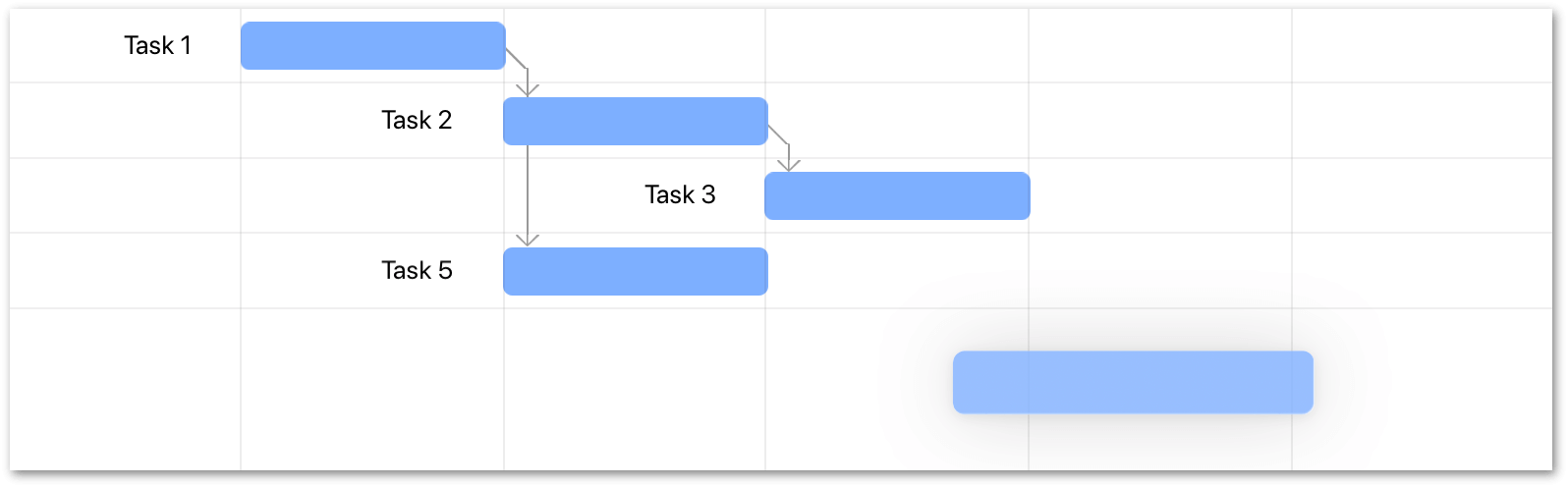
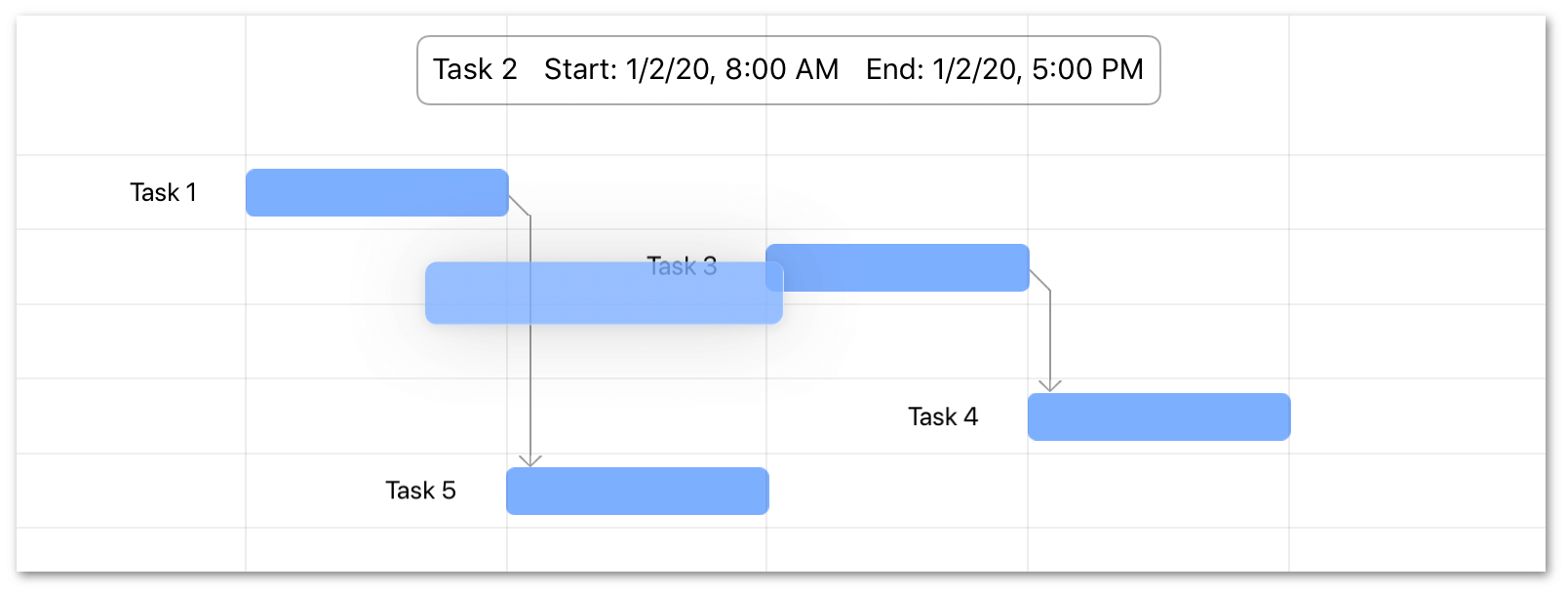
Touch and hold on the task that you want to drag:

Wait for the task to lift up from the Project Editor; you’ll know a task is ready to be dragged in the Project Editor its color dims slightly and a drop shadow appears around the task.
-
Drag the task to where you want it to go:

-
Remove your finger from the screen to drop the task in place:

When you use drag and drop to move tasks around in your project, bear in mind that its previous dependencies (if applicable) are carried with the task to its new location. You may need to reassign dependencies, if needed.
You can also use drag and drop to move multiple tasks in your project. To drag multiple tasks, do the following:
-
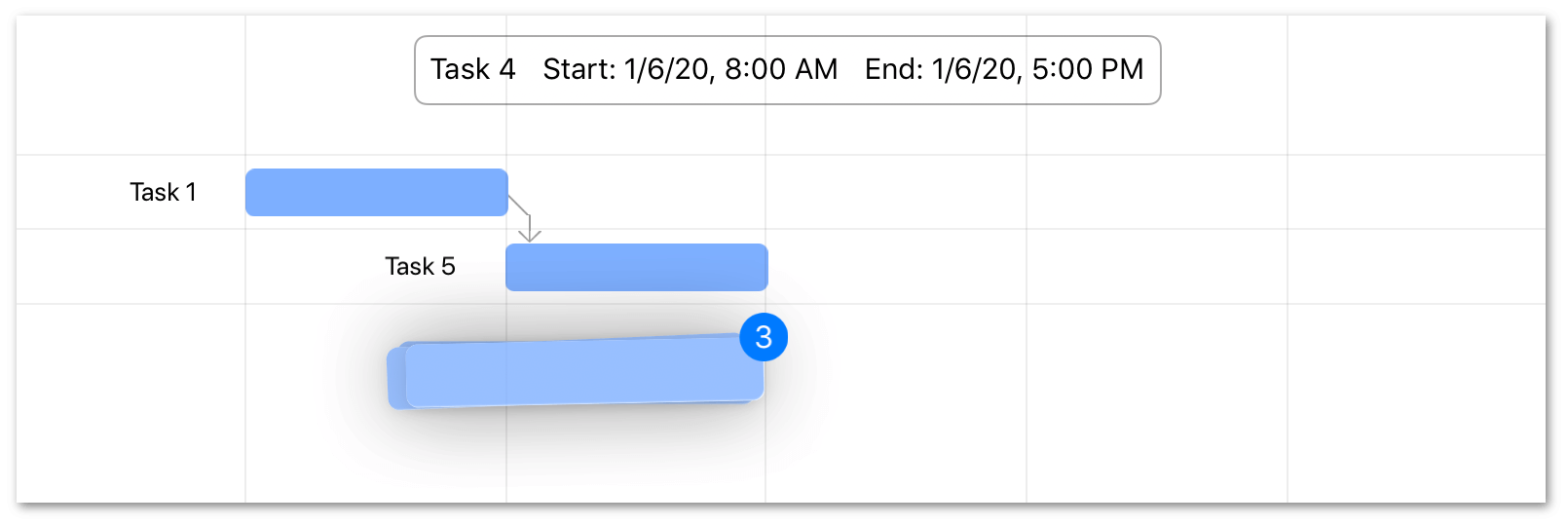
Touch and hold on one of the tasks that you want to drag:

-
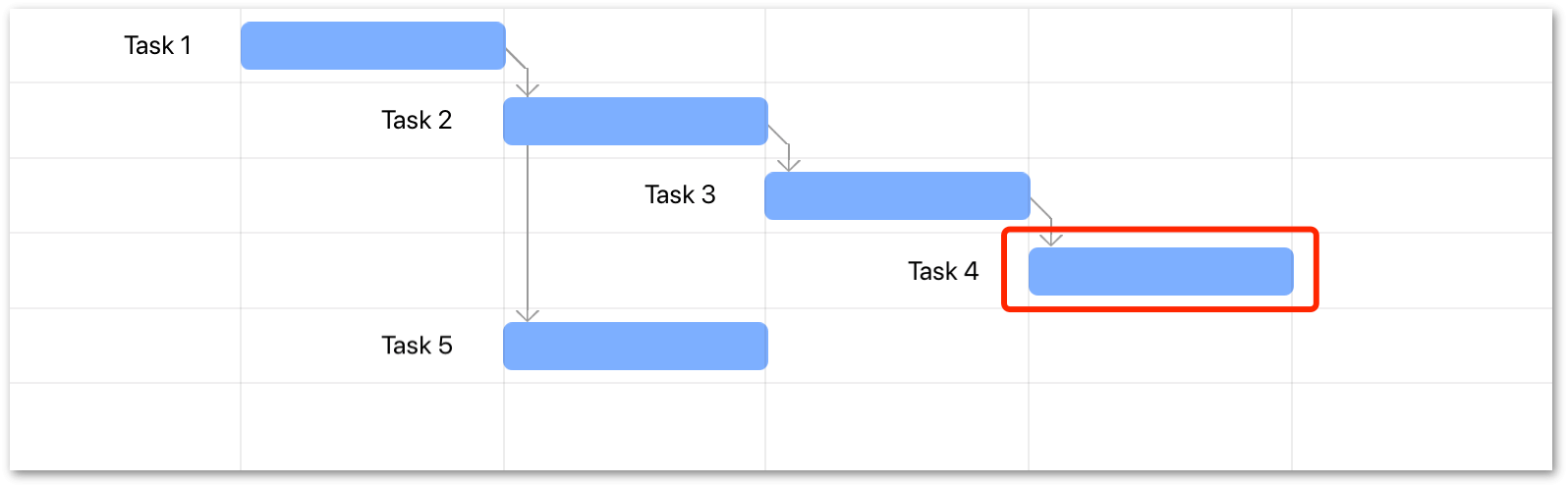
With the first task lifted, tap to select the other tasks you want to move. The selected tasks join the first task, and a number appears over the selection to let you know how many tasks have been selected:

-
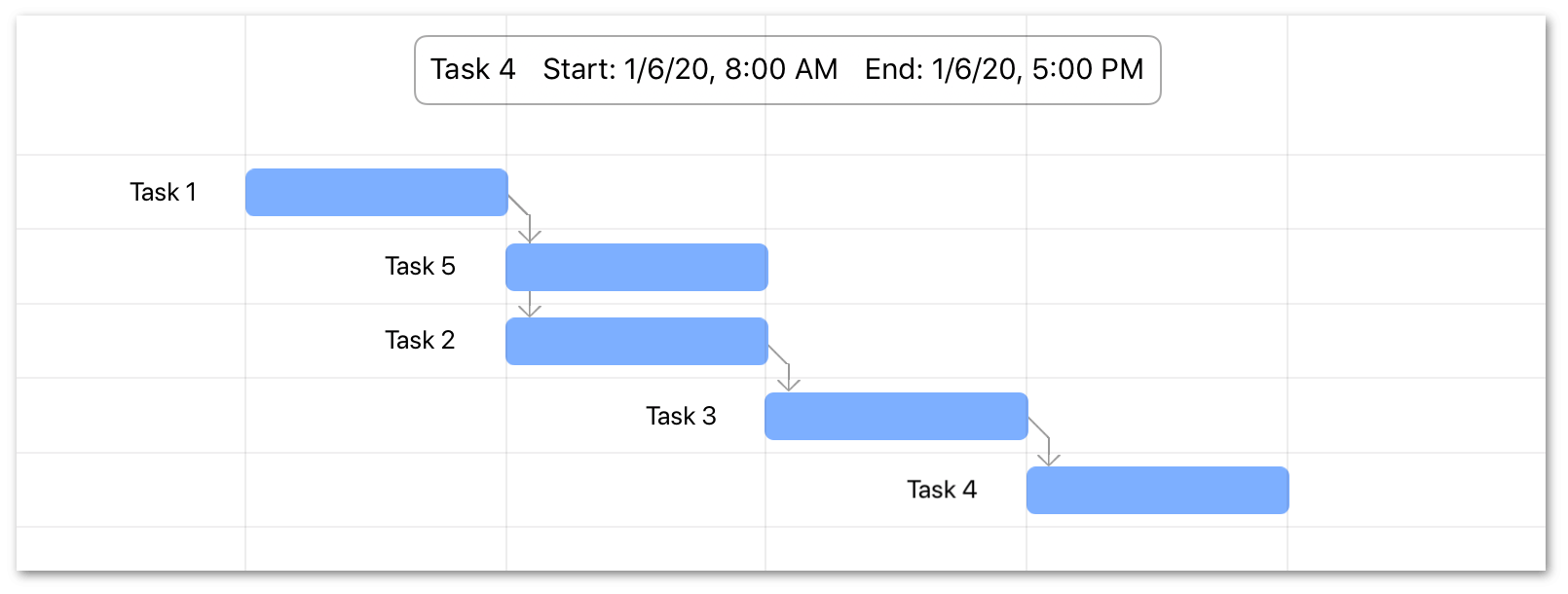
Drag the selected tasks to their new location and drop them in place:

When multiple tasks are lifted, they are dropped in the order in which they were selected.
Dragging from OmniPlan to Other Apps
On iPad, you can use multitasking mode drag tasks out of a project’s Gantt Chart or Network Diagram and drop them into other apps on your device in split view. For example, you can drag from OmniPlan to...
- OmniFocus, add tasks to the Inbox or directly into your Projects.
- OmniGraffle, add text objects to the canvas for each task you drag in.
- Mail, add a task list to an email.
- Notes, add a task list to a note.
- Calendar, add events to your calendar for each task you drop.
- Messages, send Calendar events (.ics) files for each task you drop in a text message.
You can even drag tasks from one OmniPlan file to another. To do this:
- Touch and hold on the task that you want to copy to another OmniPlan file; wait for the task to lift up from the Project Editor before tapping additional tasks.
- In the toolbar, tap
 to close the current document and return you to the Document Browser.
to close the current document and return you to the Document Browser. - In the Document Browser, either locate and tap the file you want to drag the tasks into, or tap
 in the toolbar to create a new OmniPlan document.
in the toolbar to create a new OmniPlan document. - With the other file open, drop the tasks in place.
After dropping the tasks in place, OmniPlan removes any prior dependencies so you can integrate them into the new project.
Dragging from Other Apps into OmniPlan
Similarly, you can drag into a project’s Gantt view (you cannot drag into the Network Diagram) from other iOS apps. For example, you can drag in...
- Individual tasks from OmniFocus.
- Text objects, or objects with labels from OmniGraffle; text and labels are converted to tasks in the project.
- Text from an email message in Mail; each line you select and drag into OmniPlan appears as a separate task in the project.
- Selected text from Notes; each line you select and drag into OmniPlan appears as a separate task in the project.
- Events from Calendar.
- Text bubbles from Messages; each bubble you drag into OmniPlan appears as a separate task in the project.
Using the Network Diagram
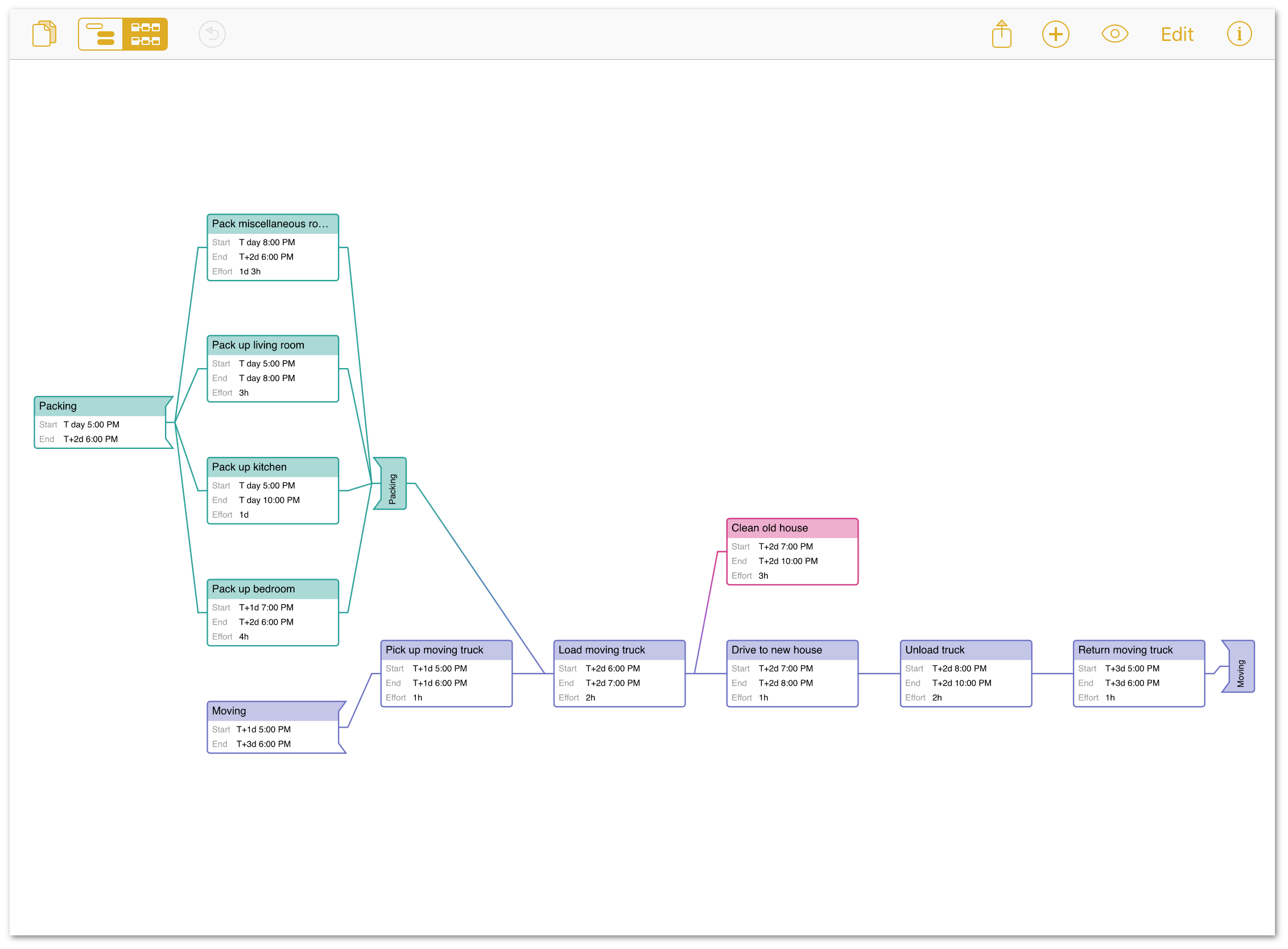
A project’s Network Diagram offers an elegant, visually descriptive view that depicts the project’s tasks as a collection of nodes connected by their dependencies. Whether used as a tool for rapid-prototyping a new project or getting a handle on the complexities of an existing one, the Network Diagram provides a great new perspective on your project.

Charting Tasks and Dependencies
When you’re ready to start building (or adding to) a project in Network View, tap the View Switcher to toggle away from the Gantt chart, and tap  in the toolbar. That’s it! A new task is created.
in the toolbar. That’s it! A new task is created.

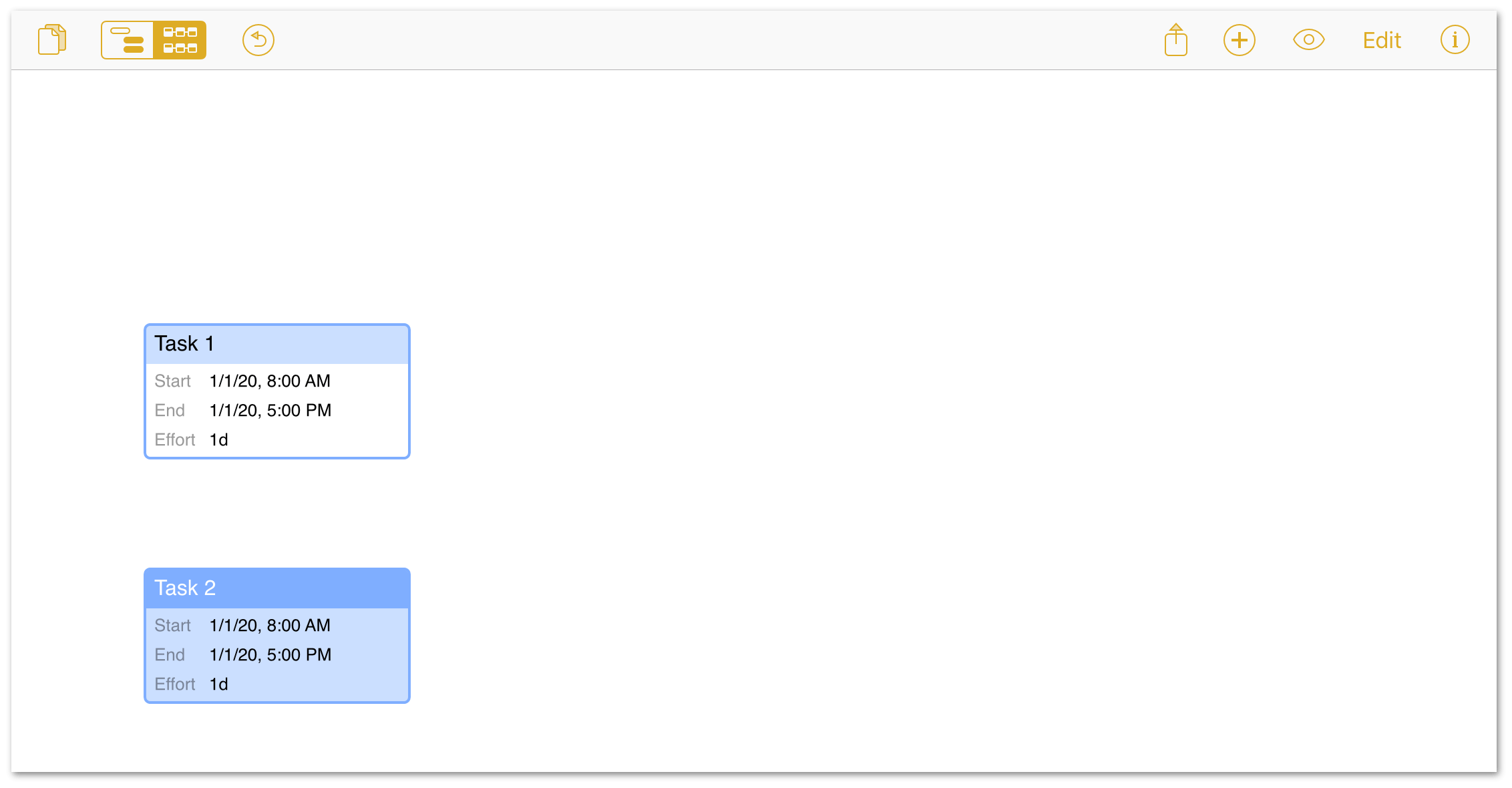
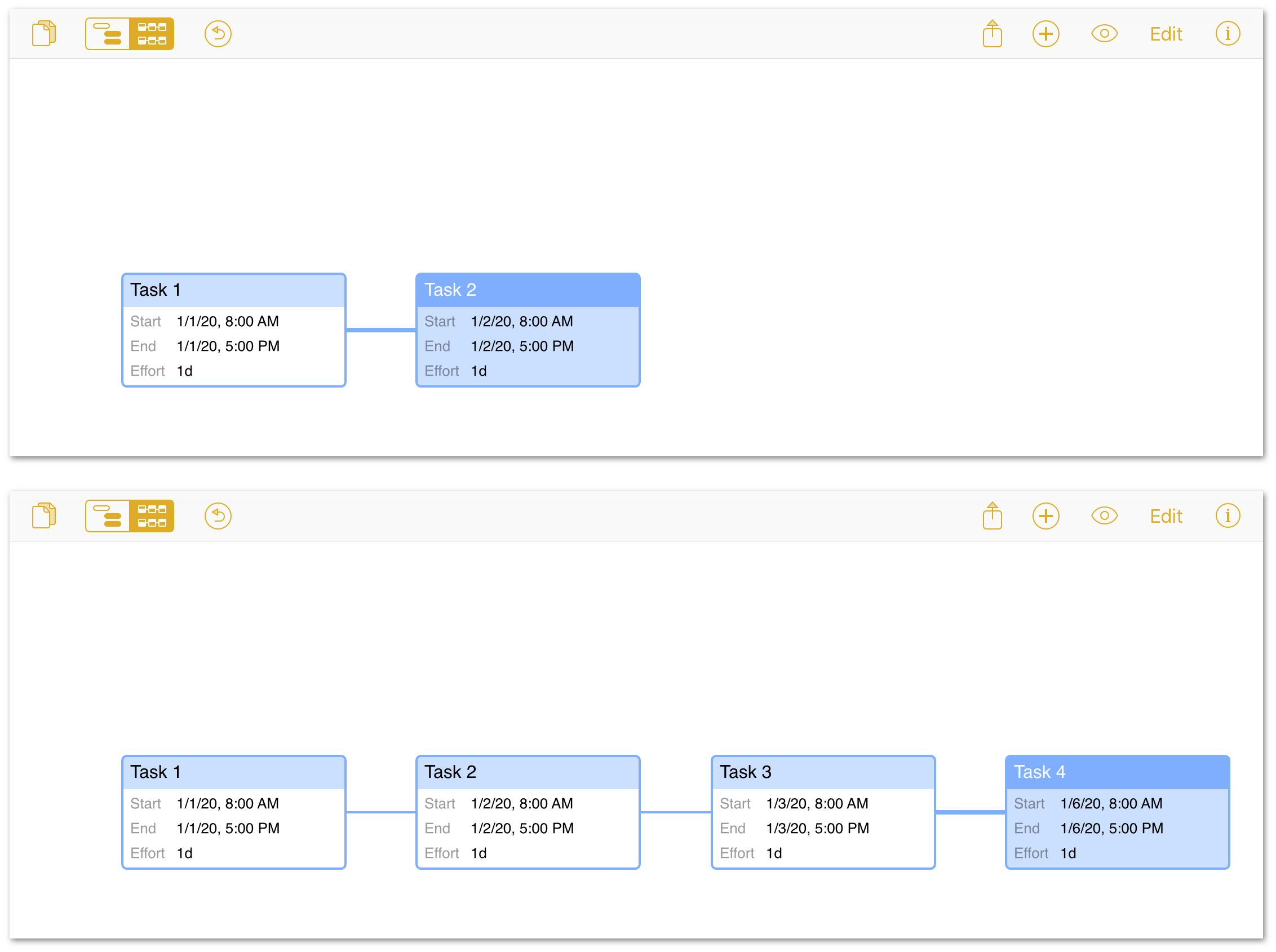
If you had a task selected previously, the new task will be connected to it by a line that represents a Finish-Start dependency. As long as a task is selected, you can quickly create a chain of tasks connected with Finish-Start dependencies by continuing to tap Add. If no tasks were selected, the newly created task is independent of any others.

An unbroken chain of tasks with Finish-Start dependencies is arrayed in a straight horizontal line.
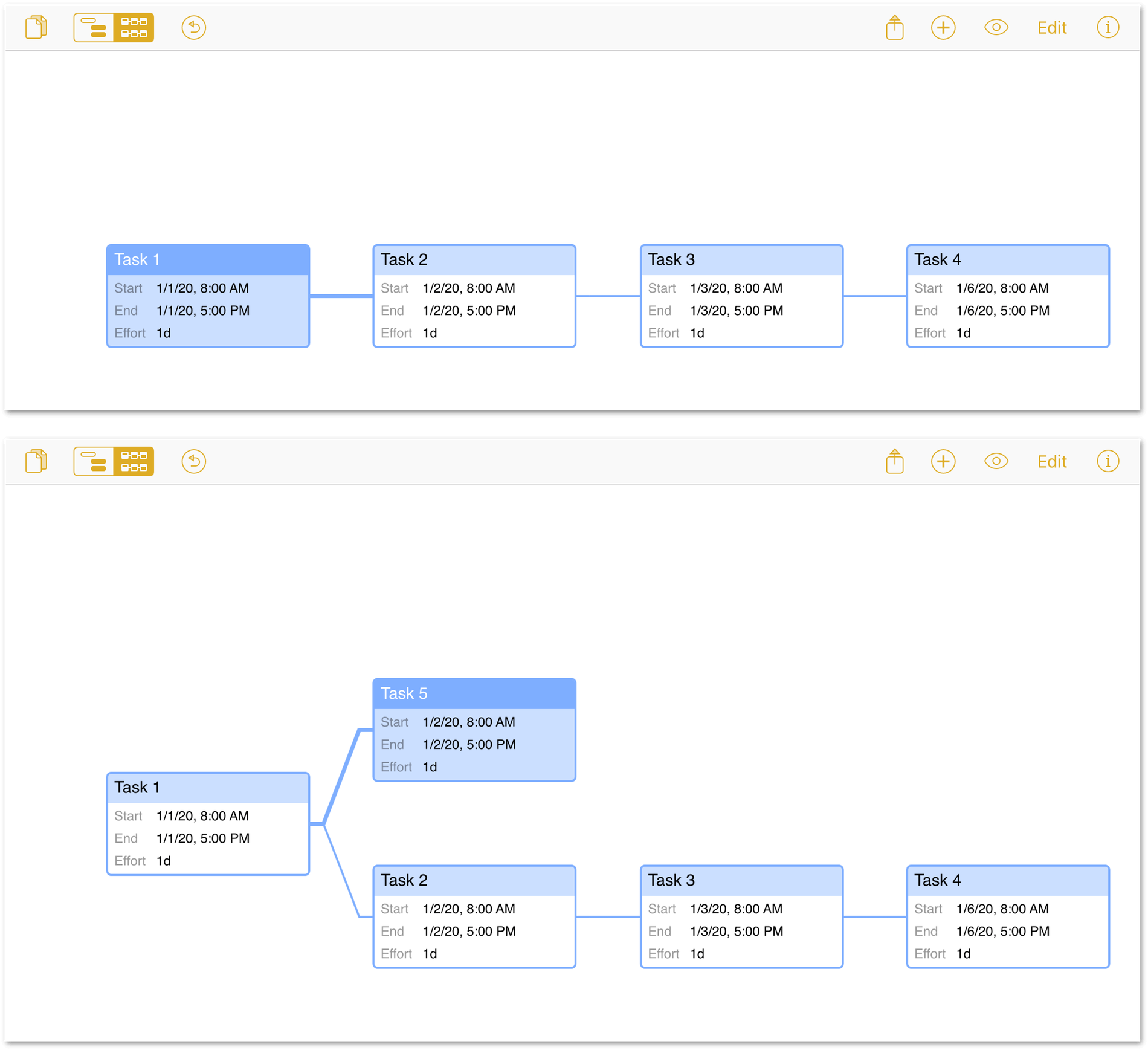
To create other dependency relationships, tap a task node to select it and drag the line that appears to another task. This creates a dependency between them, and you’ll see the tasks rearrange in the diagram automatically to reflect this new relationship.

At any time while working in the Network Diagram, you can switch to the Gantt chart to see how your project-building exercise is looking, and see how its dependencies are described there.

When you’re working on a project of considerable size, you can zoom in and out on the Network Diagram using the vertical pinch gesture shared by the Gantt chart.
Using the Task Inspector
The Task Inspector has the following three tabs:
- Task Info: Contains tools for setting details of tasks.
- Scheduling: Enables you to set scheduling influences and constraints on the task.
- Assignments: Set the resources assigned to the task.
Each tab of the Task inspector is covered in the following sections.
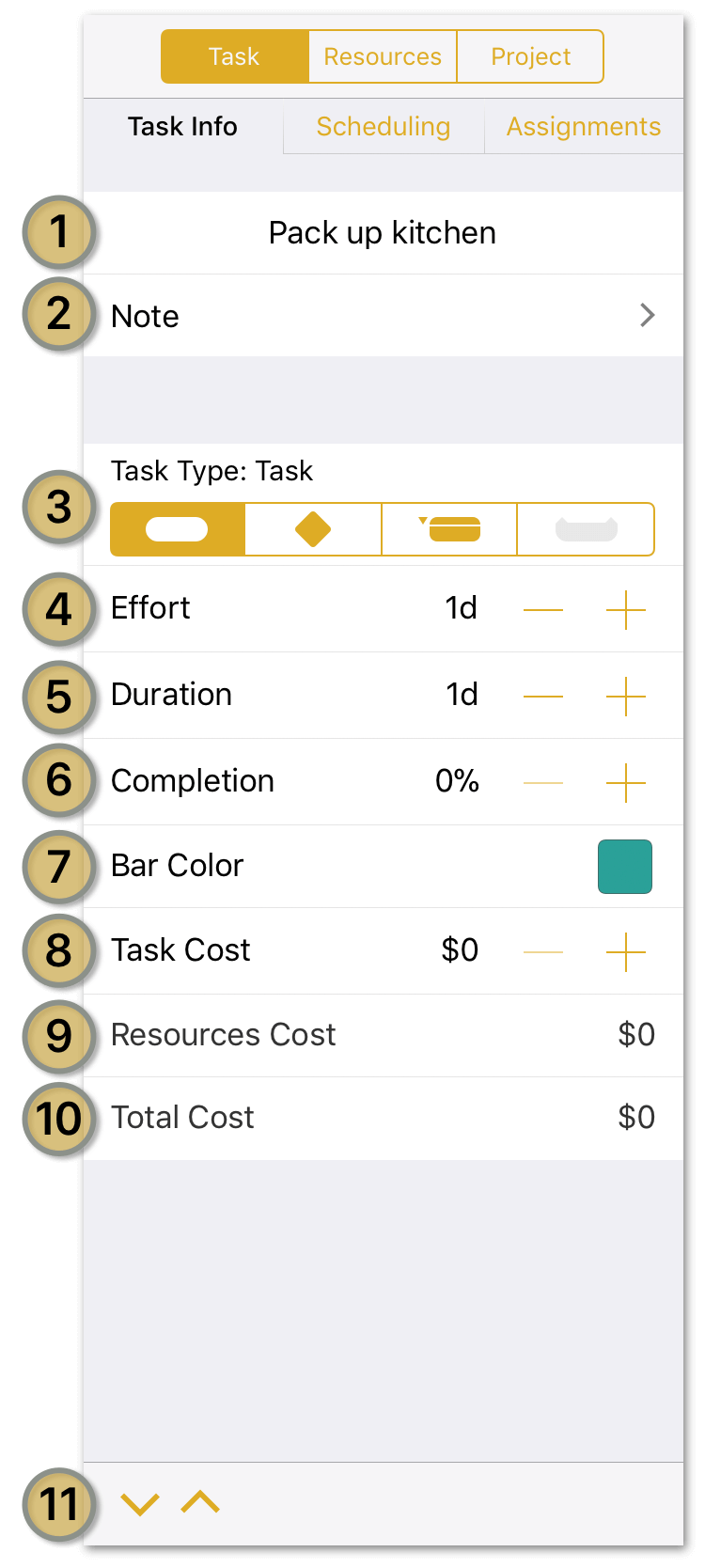
The Task Info Pane
The Task Info pane of the Task Inspector provides settings for describing the parameters of the task, including its name, note, type, amount of effort or duration required to complete, and its visual appearance in the Gantt chart and Network Diagram.

- Task Name: Edit the task’s name.
- Note: Enter a note for the selected task.
- Task Type: Choose a type for the task: Task, Milestone, Group, or Hammock.
- Effort: The amount of work hours required to complete the task. This value may be automatically adjusted based on the method for assigning resources chosen in Resource Assignment Options in the Assignments pane of the Task Inspector.
- Duration: The length in actual time required to complete the task, based on the amount of effort assigned to it. This value may be automatically adjusted based on the method for assigning resources chosen in Resource Assignment Options in the Assignments pane of the Task Inspector.
- Completion: The amount of work on the task that is currently complete, expressed as a percentage.
- Task Cost: The cost of the task, in addition to the cost/hour or cost/use of any resources assigned to it. Expressed in the units of currency set up in the Project Inspector.
- Bar Color: the color of the task’s bar in the Gantt chart.
- Resources Cost: This value isn’t edited directly, but represents the total cost of the resources currently assigned to the project based on the resources’ cost per hour or cost per use.
- Total Cost: As with Resources Cost, this value isn’t edited directly. It combines the Task Cost and Resources Cost values for an at-a-glance summary of the projected cost of the task in its entirety.
- Task Switcher: Use the up and down arrows to move between tasks in the Project Editor while keeping the Task Inspector open.
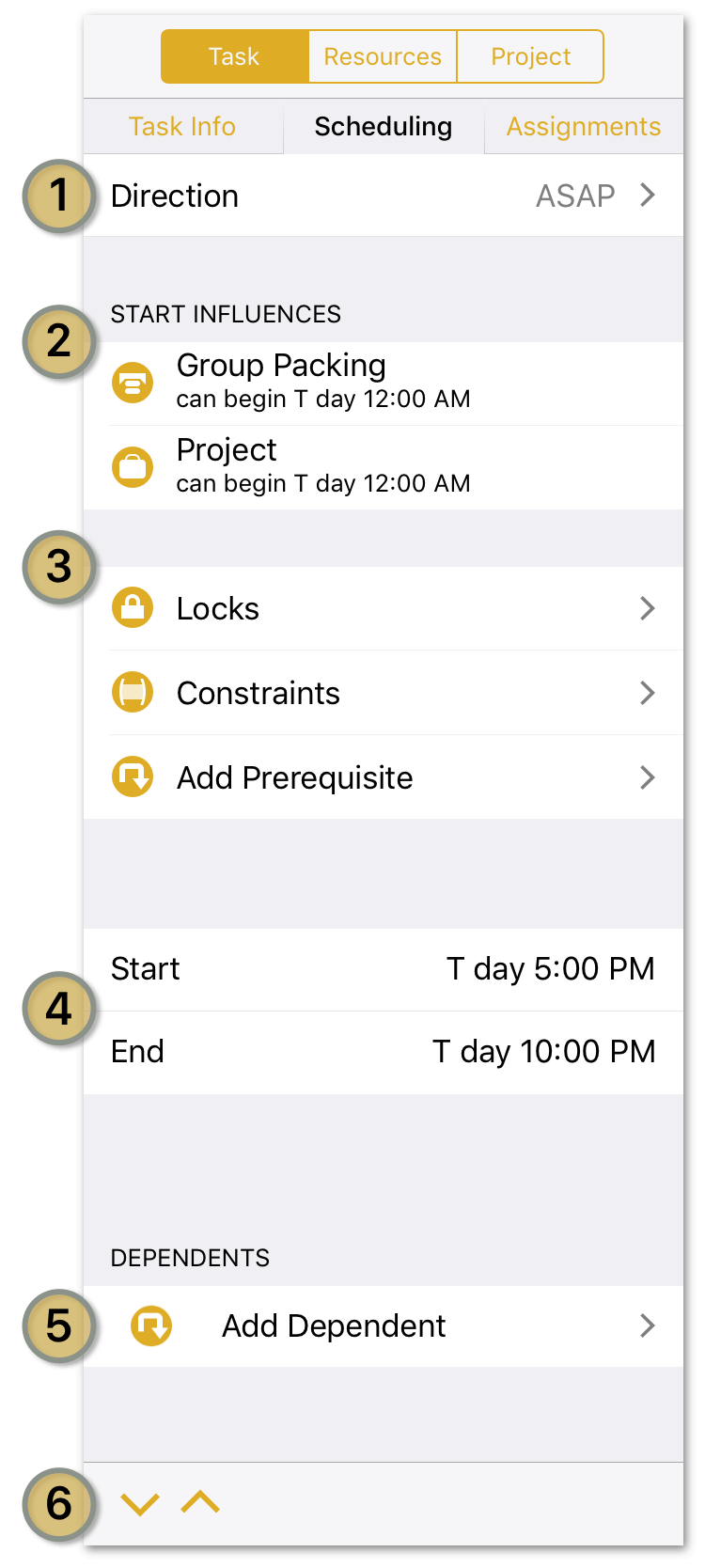
The Scheduling Pane
The Scheduling pane of the Task Inspector describes how the task is contextually integrated into the project. It lists other factors influencing when the task is allowed to begin, provides controls for locking the task at a point in the project’s calendar, and shows any other tasks that are dependent on the tasks completion to begin.

- Direction: Choose whether the task should be scheduled as soon as possible (ASAP) or as late as possible (ALAP). This affects how the task is scheduled when leveling resources, and overrides the Direction setting in the Project Inspector for this individual task.
- Start Influences: This section lists other aspects of the project that affect when the task can be scheduled, such as the project’s overall start date or the date a task group containing the task can begin.
-
Constraint Controls: Use the following Constraint controls to set parameters that limit when the task can be scheduled:
- Locks: Lock the task’s start and/or end dates here. Locking either or both of these dates prevents other factors, such as leveling after assigning additional resources to the task, from changing the dates its work is scheduled for.
- Constraints: Add bounding constraints to anchor the task loosely in time between “bracket periods” during which the task is allowed to start or end.
- Add Prerequisite: Choose a task from the list to create a Finish-Start dependency between that task and the one currently being edited, adding a new prerequisite task that must be completed before this one can begin.
-
Start and End: Edit the task’s start and end dates. One or the other may be inaccessible; this can be due to a scheduling rule or other constraint (such as the absolute start date of the project). Note that unless they’re locked in, setting these dates doesn’t prevent them from being changed by leveling later.
-
Task Dependents/Prerequisites: A list of tasks dependent on the current task’s completion to begin. Tap a task to view its details and add lead time if desired. Tap Add Dependent to select another existing task to add as a dependent using a finish ▸ start dependency from the current task.
If the selected task has any prerequisites to its own beginning, those will be listed here as well.
-
Task Switcher: Use the up and down arrows to move between tasks in the Project Editor while keeping the Task Inspector open.
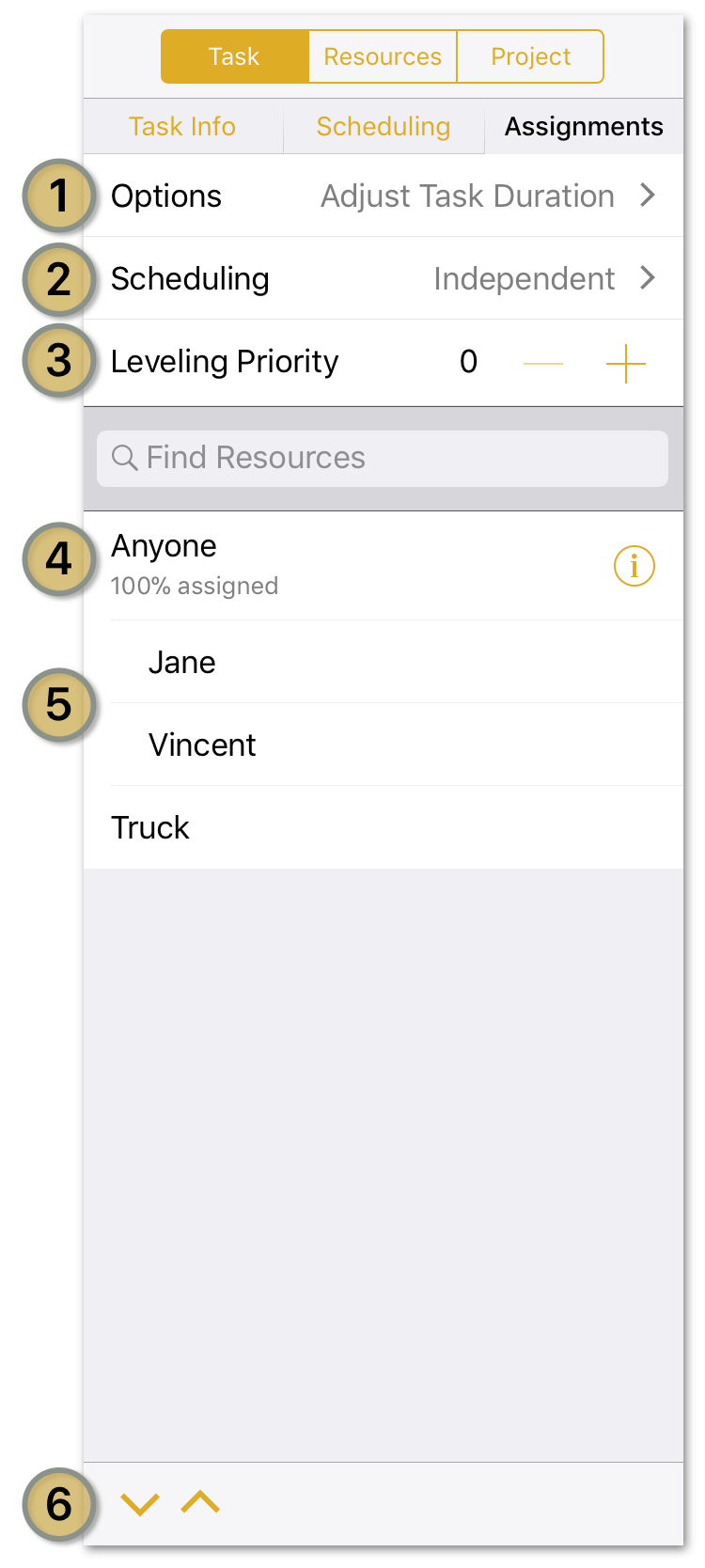
The Assignments Pane
The Assignments pane of the Task Inspector controls how the task should be prioritized when leveling, and provides tools for assigning and configuring resources assigned to the task.

- Resource Assignment Options: When resources are assigned to (or removed from) the task, set how the task’s effort, duration, and assignment percentages should change based on the revised resource allocation.
- Resource Scheduling Method: By default, resources assigned to a task can put in their hours whenever is most convenient based on other scheduled work. The Meeting task type adds the option, when leveling, to require all resources be present to work on the task simultaneously.
- Task Leveling Priority: When leveling, tasks with no constraints or dependencies will be queued based on their order in the Gantt chart unless they are given a priority here. Lower positive integers indicate higher priority (1 is the highest); tasks do not require consecutive priority numbers for their order to be respected.
- Resource Selector: Use this field to filter the resource list alphabetically. If a desired resource doesn’t already exist, add it using the Plus button that appears at the bottom of the filtered list.
- Assigned Resources: View a list of all the project’s resources here, along with information about their assignments relative to the selected task. Any resource assigned to the task will list the percentage of its effort assigned below its name, and will have an Info button with details about the assignment and the option to change the percentage of effort being contributed.
- Task Switcher: Use the up and down arrows to move between tasks in the Project Editor while keeping the Task Inspector open.
Using the Resources Inspector
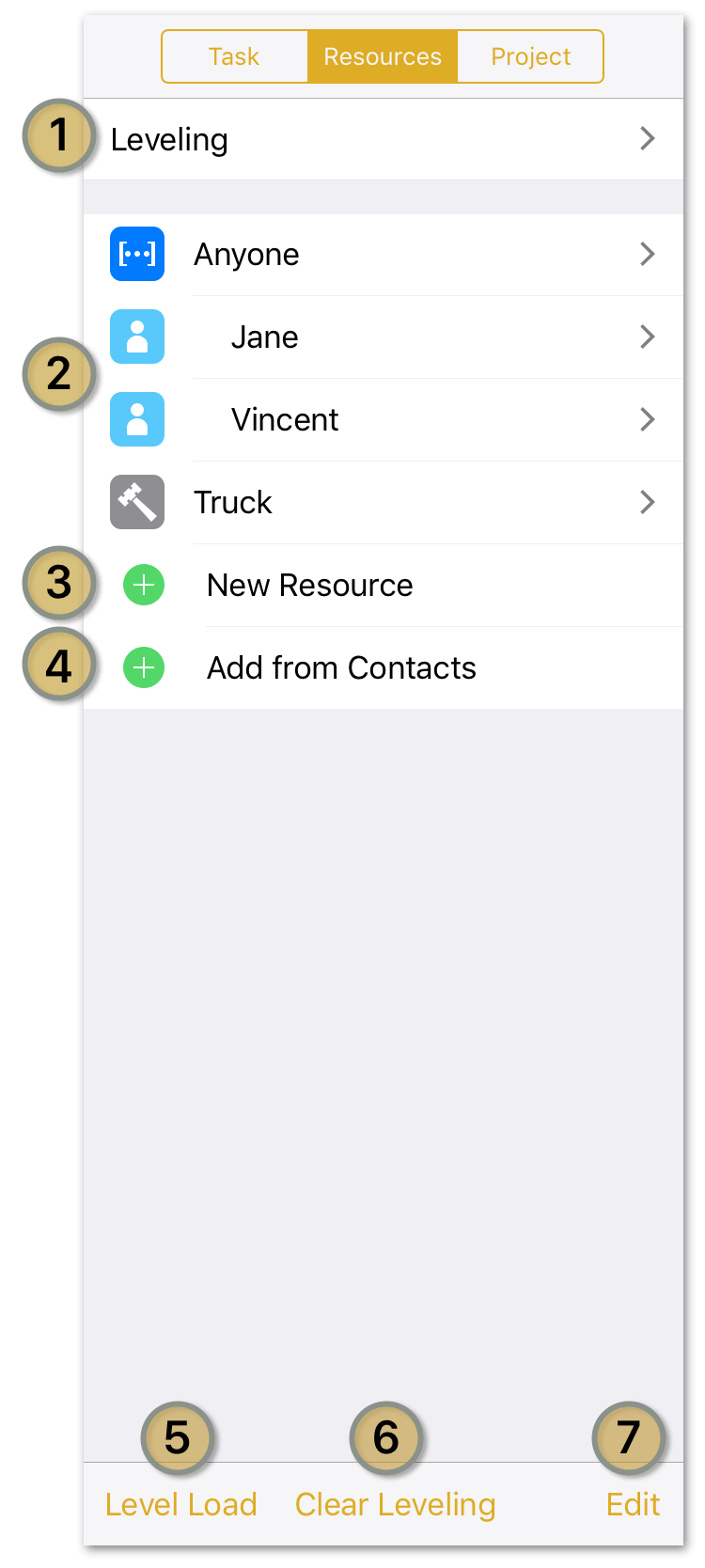
The Resources Inspector contains tools for resource creation, calendar customization, and resource leveling.

- Resource Load Leveling Controls: Choose whether to automatically level resource loads across the project whenever a change is made, whether leveling affects only the schedules of tasks in the future (from the current date), and whether to allow tasks to be split as part of the leveling process.
- Resource List: A list of all resources currently assigned to the project. Tap a resource to view its details, including type, email address, regular work hours and off hours calendar, units and efficiency, cost/use and cost/hour, and bar color (only relevant when sharing resources with a project in OmniPlan Pro for Mac).
-
New Resource: Add a new resource to the project and customize its details. Resource types include:
-
Staff: People who work on the project. Staff units are measured as percentages. A person who is fully available to the project has a units value of 100%; someone who is spending part of their working hours on other projects would have lower available units. Note that this is not the same as having fewer working hours or being less efficient; these values can be edited by tapping the individual resource.
If you are collaborating with multiple users across projects, a staff member’s email address serves as their unique identifier for purposes of leveling resources loads.
-
Equipment: Some kind of reusable asset, such as special computer hardware. It can be useful to consider things like meeting rooms to be “equipment,” if you need to balance their use between different tasks. For equipment resources, Units means how many of the resource are available. The number of available units can affect resource leveling.
-
Material: Consumable supplies. For material resources, Units means how many of the resource are being used throughout the project. This value updates as the resource is assigned to more tasks.
-
Group: a way to organize several resources together. As such, groups lack some characteristics of individual resources. Others, such as Efficiency and Cost, represent the average of the individual resources that form the group. If these values are changed for the group they are changed for each resource within the group as well, overwriting any existing values.
When a resource group is created, it is initially empty; to add resources to the group, create them and move them inside the group with Edit Mode.
-
-
Add from Contacts: Grant OmniPlan access to your Contacts list to add resources to your project directly from there.
- Level Resource Loads: Reschedule tasks and change resource loads to most efficiently complete your project based on all the other parameters you’ve set up for individual tasks, resources, and the project as a whole.
- Clear Leveling: Remove leveling optimization.
- Edit: Switch to Edit Mode, where resources can be removed with the deletion switch next to their names, and reorganized—including movement between resource groups—with their reordering handles.
Using the Project Inspector
Accessed from the toolbar, inspectors are menus that contain sets of controls and input options for defining the parameters of all aspects of your project.
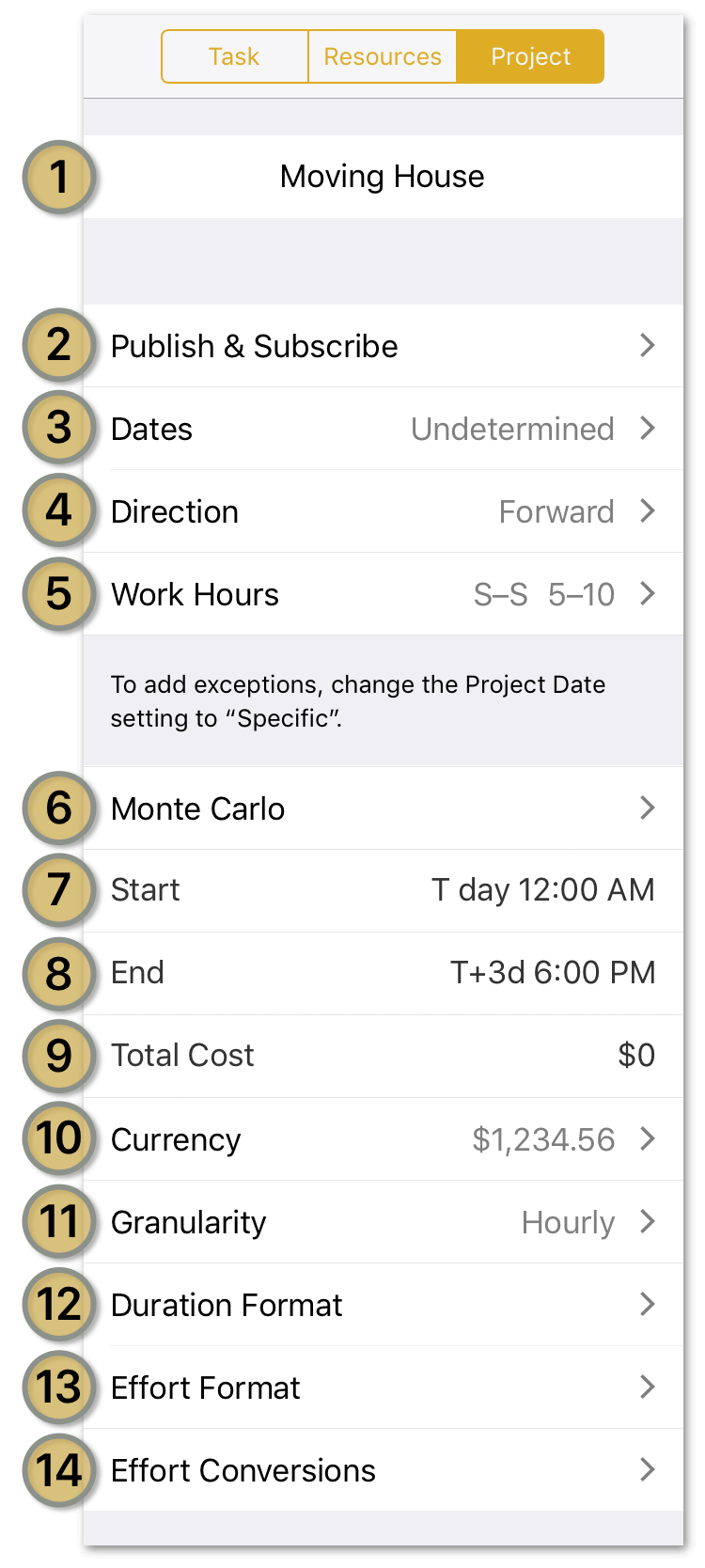
The Project Inspector contains tools for fine-tuning the details of your project’s structure and operating parameters.

- Project Title: Edit the project name here.
- Publish & Subscribe (PRO): Configure the publication and subscription settings for this particular project. See Collaborating on Projects with Publish Subscribe (PRO) for complete details on using Publish & Subscribe.
- Dates: Choose from Undetermined or Specific dates for your project. Undetermined dates are represented by T+0d, T+1d, T+2d, and so on, while Specific dates are chronologically anchored to set days in the calendar.
- Direction: Choose whether work on your project proceeds Forward from a Fixed Start or Backward from a Fixed End. This determines the direction from which tasks will be scheduled; the former schedules tasks as soon as possible, while the latter schedules them as late as possible. Individual task directions can be set in the Task Inspector. Projects typically have a predefined start date or final deadline (and sometimes both), so choose whichever is appropriate for your project.
- Work Hours: Set the calendar of normal working hours for the project here.
- Monte Carlo Simulations (PRO): In OmniPlan Pro, use this control to assign effort estimates and run Monte Carlo simulations to estimate on-time milestone completion.
- Start Date: set the start date for the project. This option is only available if you have set a Specific start date for your project, rather than an Undetermined date.
- End Date: set the end date for the project. This option is only available if you have set a Specific end date for your project, rather than an Undetermined date.
- Total Cost: check here to see the total cost for your project, based on Cost/Hour and Cost/Use values you’ve assigned to resources contributing to the project.
- Currency: set the currency type for your project’s expenses and costs.
- Granularity: choose from Exact, Hourly, or Daily to specify how precisely to schedule task start and end times (this applies when leveling, too).
- Duration Format: choose how to display time amounts throughout the project. The duration at the top of the screen is a preview that changes based on which time units you choose to display.
- Effort Format: choose how to display effort amounts throughout the project. The effort value at the top of the screen is a preview that changes based on which units you choose to display.
- Effort Conversions: choose how many work hours to count as one day, week, month, or year. This affects how large amounts of effort are entered an displayed.
Using the View Menu
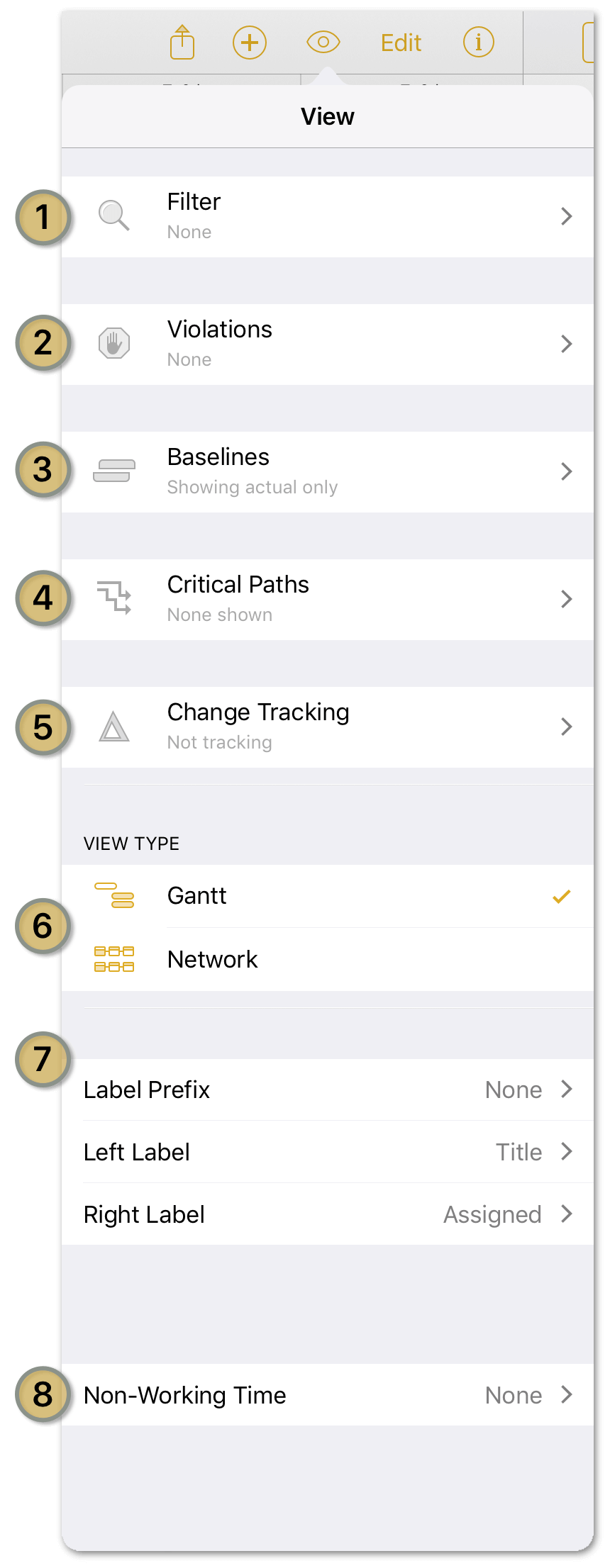
The View Menu contains tools for customizing how data is displayed in the Project Editor, with a particular emphasis on tracking project progress.

- Filter: Apply a filter to the Project Editor that limits which tasks are visible. Choosing a filtering parameter here doesn’t affect the hidden items beyond removing them from view.
- Violations: When a logical contradiction arises in your project, such as a result of an impossible dependency relationship or a scheduling change that violates date restrictions you’ve set up, you’ll see details on the problem here along with a suggested solution to resolve it.
- Baselines: A baseline is a snapshot of project’s state of affairs against which the actual schedule can be compared. Set a baseline with Set Baseline in the bottom toolbar, and choose which you’d like to compare against the actual schedule from the list. Tap Edit to remove baselines with the deletion switches next to their names.
- Critical Paths: Choose which critical paths you would like to display in the Gantt chart, including critical paths to each milestone and the overall project. Tap a milestone to edit details of its critical path display: choose whether or not resource constraints are considered in charting the path, pick a color for the path line, and set an amount of slack OmniPlan considers built in to tasks for purposes of considering them part of the critical path to that milestone.
- Change Tracking: If you’re publishing your project to a shared server repository with multiple contributors, enable change tracking to view and approve changes made to the project by yourself and others. Select changes in the list and tap Accept Change or Reject Change at the bottom to approve or deny them.
- Gantt or Network: Choose to show either the Gantt or Network Chart.
- Labels: Determine which, if any, labels are displayed alongside each task.
- Non-Working Time: Add shading to date columns in the Gantt chart that correspond to time where no work is scheduled (based on Calendar settings in the Project inspector). Visualization options include None, Holidays, Holidays & Weekends, and All Hours.
In versions prior to OmniPlan 3.12, a switch at the bottom of the View Menu controlled whether the document used a light or a dark document theme. Starting with OmniPlan 3.12 the document theme is set automatically based on your iOS dark mode system setting, so this switch has been removed.
With an overview of the tools in the Project Editor complete, the next step in mastering OmniPlan is to begin building your first original project.
