Introduction
Welcome to OmniGraffle 6!
OmniGraffle is packed with a ton of goodies, and received a total redesign for OS X Yosemite (v10.10). Since its initial release, OmniGraffle 6 has evolved into the precision drawing tool that designers around the world turn to for everything from creating simple flowcharts to prototyping apps—and their interactions—for Mac, iOS, and the web.

OmniGraffle has been optimized for OS X Yosemite, and the user interface has gone through a massive transformation to give OmniGraffle a nice, clean appearance.
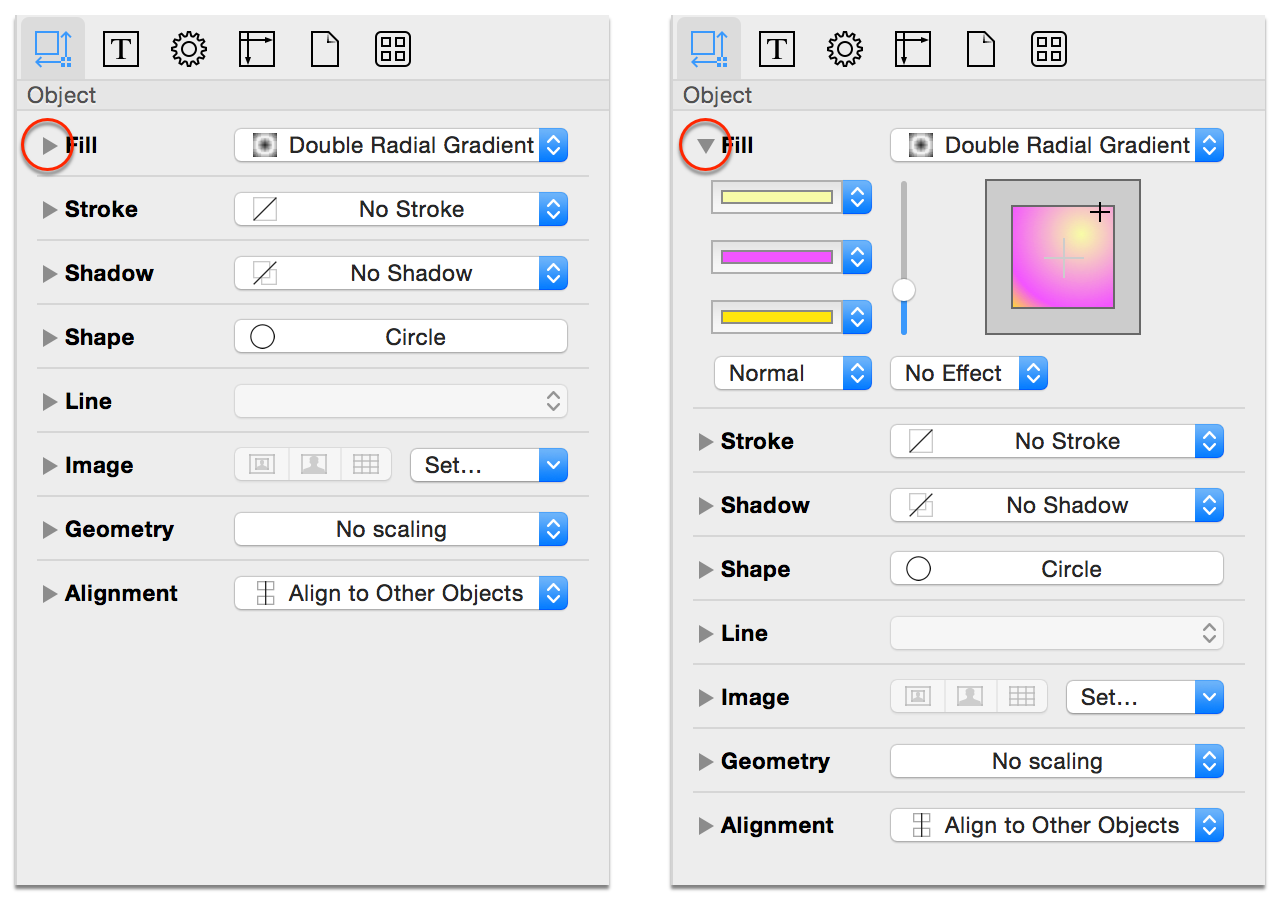
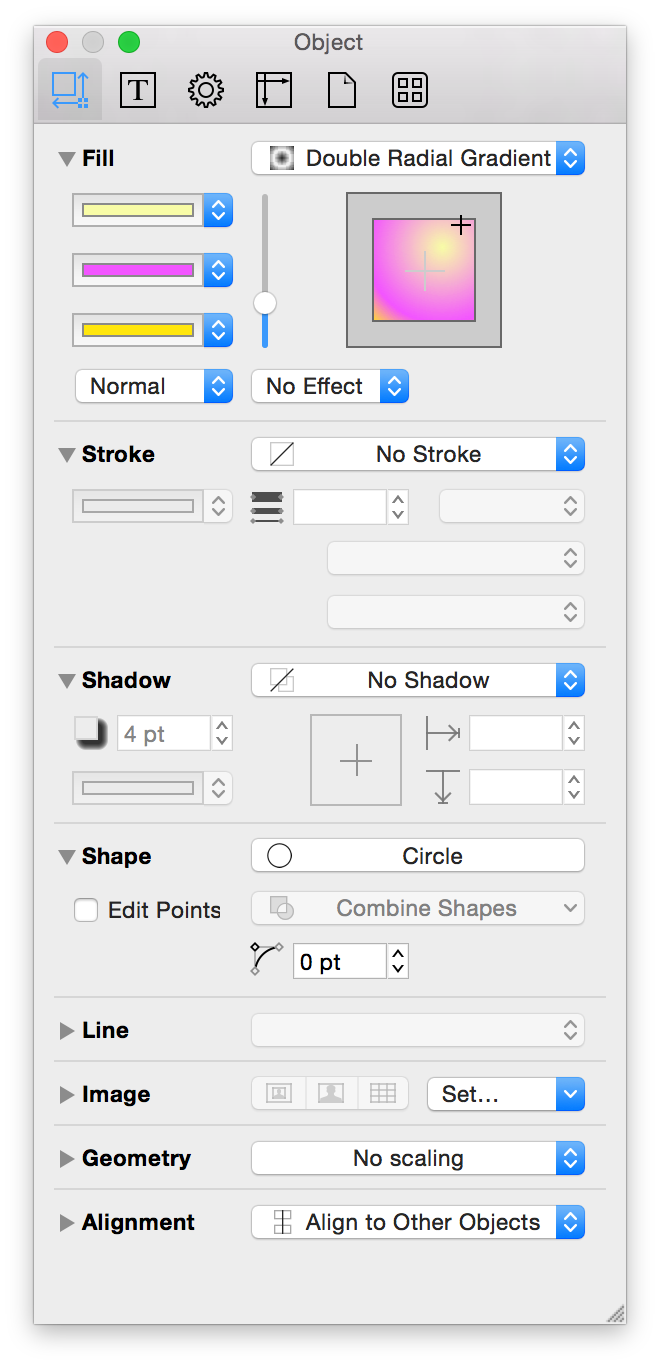
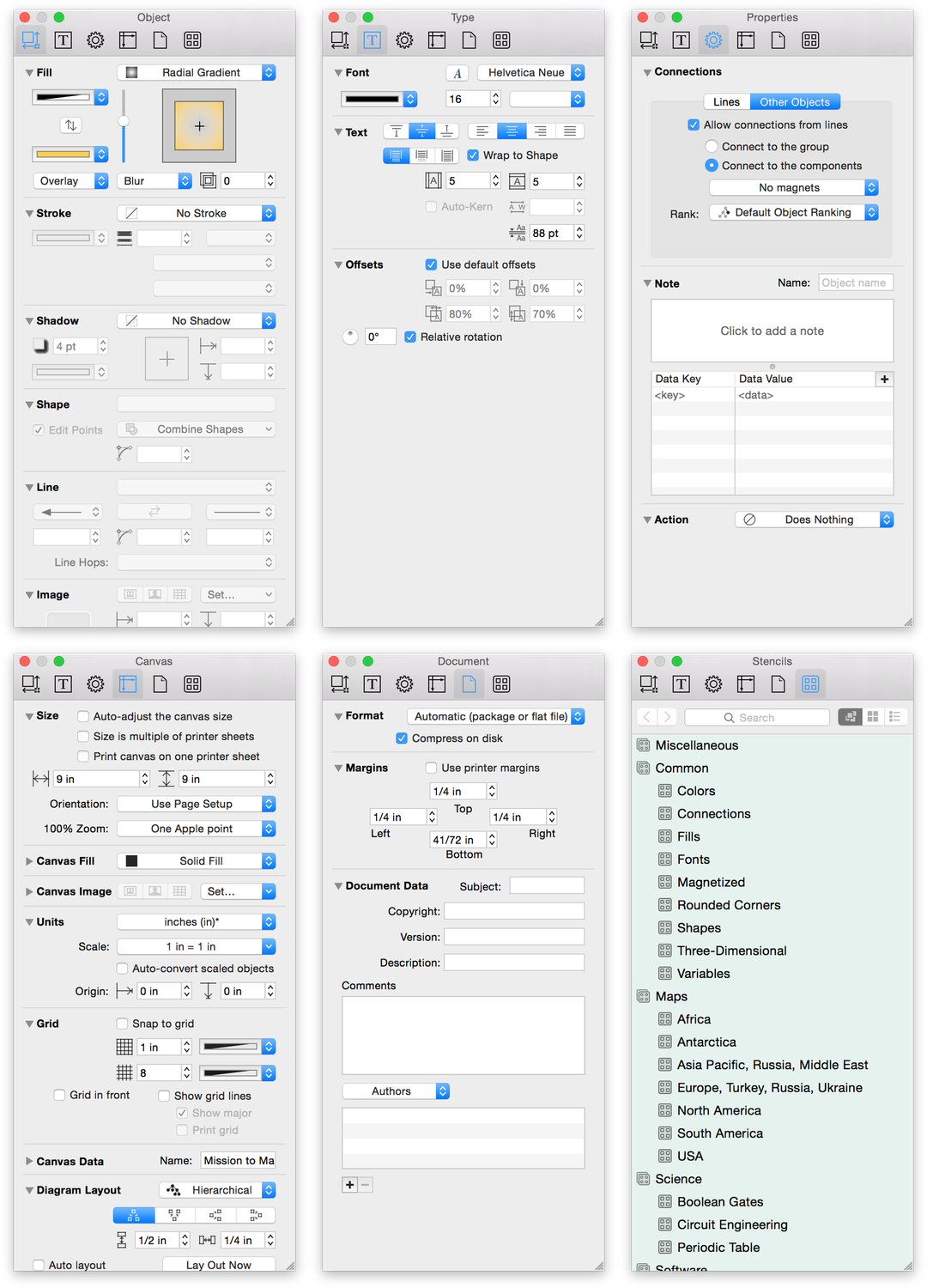
The biggest improvement, however, can be found in the Inspectors. Each Inspector palette has been painstakingly redesigned to optimize space and function. More importantly, you can now detach the Inspectors from the main app window (yes, we’ve listened!). For designers used to running on multiple displays, this is a huge boon as you’ll be able to keep the Inspectors on one screen while going into Full Screen mode on your big spiffy external display. (Go on, you know you want to.)
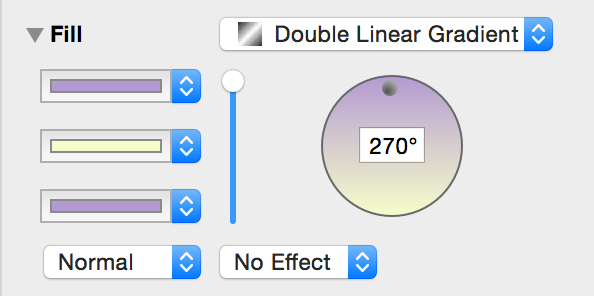
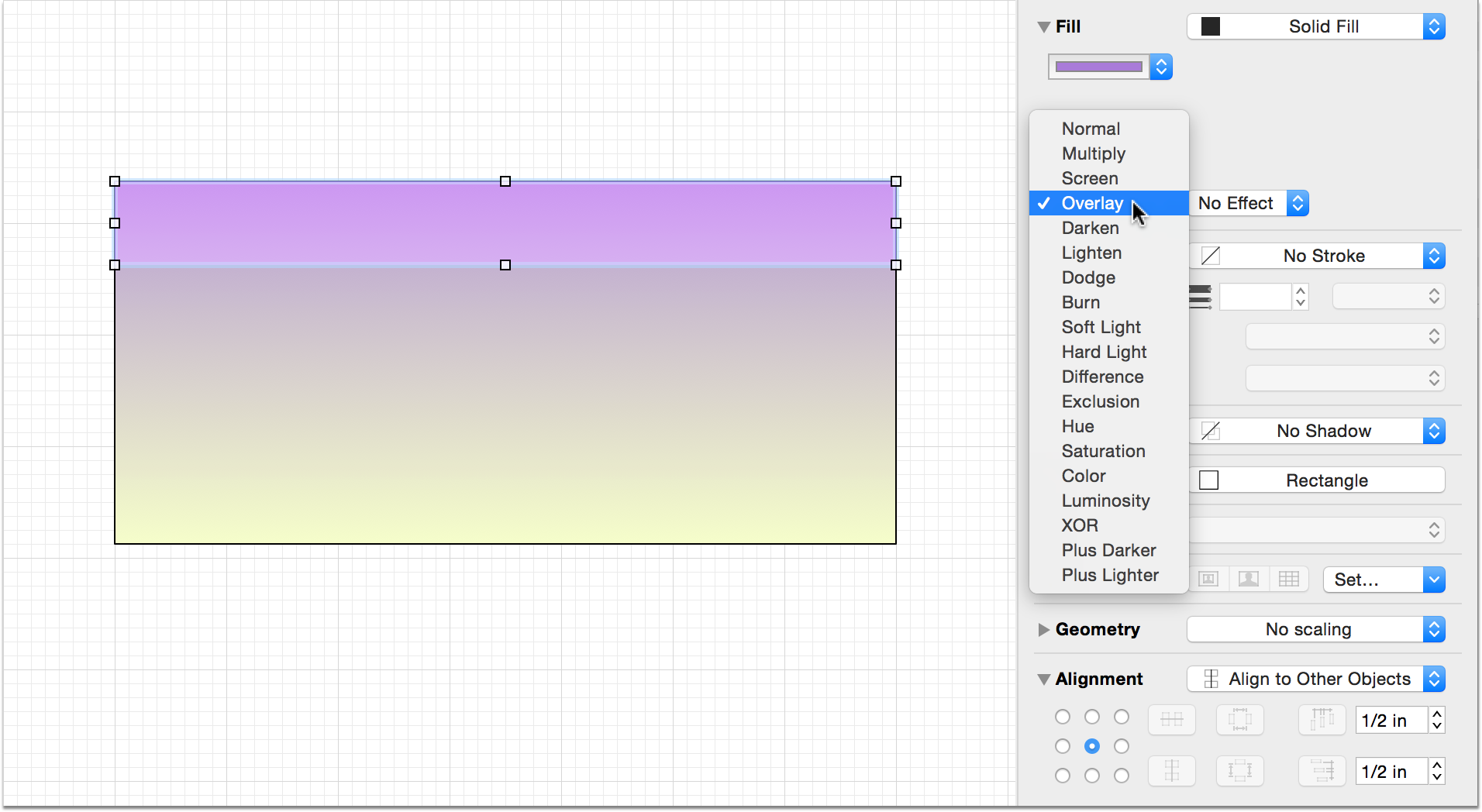
If you have OmniGraffle Pro, you’ll find that we’ve added Layer blending modes to the Fill Inspector. Layer blending gives you the flexibility to apply filters to a layer and then blend colors with other layers in the stack.
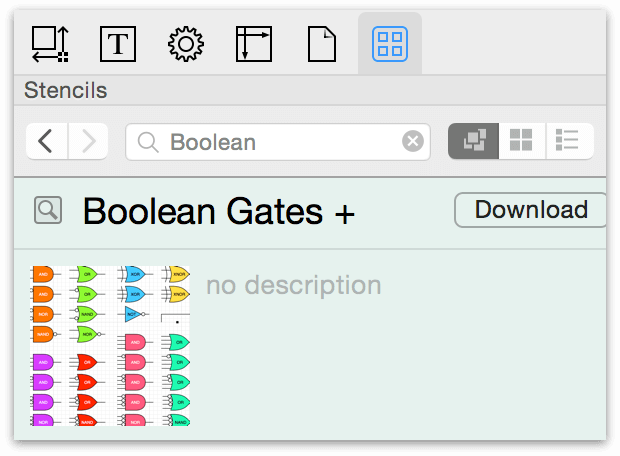
And finally, there’s a new place in Omni’s family: Stenciltown. Stenciltown is where you can safely find and download new stencils for OmniGraffle. Stencils, for Mac and iOS versions of OmniGraffle.
How This Documentation is Organized
This wonderful manual that you have before you (either in OmniGraffle itself, online, or in iBooks on your Mac or iOS device—or both) has been assembled in such a way that you’re provided with a complete tour of OmniGraffle.
You’ll start out with an overview of OmniGraffle’s interface. Don’t skip over this chapter, as you’ll find many nuggets of information and fine details about OmniGraffle that you might otherwise miss. And, if you do decide to skip this chapter and later find yourself wondering, “Hey, what’s that doohickey do?”, you can always come back here to discover what it’s all about.
To help guide you through the documentation and better learn all the things you need to know about OmniGraffle, here’s a list of all of the chapters in this book:
- Chapter 1, Getting to Know OmniGraffle
- The first chapter dives right in and gives you a top-down overview of OmniGraffle’s user interface. You’ll learn about the Resource Browser, Toolbar, Sidebar, the Inspectors and, of course, the Canvas. Nothing too deep; just the basics to get you rolling.
- Chapter 2, Getting Synced with OmniPresence and Omni Sync Server
- When it comes to protecting and sharing documents between OmniGraffle on your Mac and OmniGraffle on your iOS devices, we have something a little extra-special for you: OmniPresence and Omni Sync Server. This chapter shows you how to download, install, and configure OmniPresence on your Mac so you can sync OmniGraffle files between your Mac and iOS devices.
- Chapter 3, Defining and Using the Canvas
- The Canvas is where most of the work in OmniGraffle takes place. You start out with a blank canvas—a Template—upon which you draw, add text and images, fill shapes with color, and even create actions between objects on different canvases and layers. It’s a magical place. This chapter starts out with an overview of OmniGraffle’s Resource Browser, which is how you access other projects and templates quickly, before moving on to highlight all of the canvas’s features. You’ll learn how to add and manage guidelines, how to work with multiple canvases and layers, and more.
- Chapter 4, The Toolbar and Using the Tools
- The Toolbar contains all of the drawing tools you’ll need, and this chapter provides you with a quick overview of what each of them do.
- Chapter 5, Using the Inspectors
- Once you’ve learned about the Tools, you can use the Inspectors to examine the things you draw and modify their properties. Chapter 4 also examines the Stencils built into OmniGraffle and introduces you to Stenciltown.
- Chapter 6, Drawing Basics
- Here you’ll learn some of the basic ways to draw and create objects on the canvas. You will learn how to create, select, resize, and move shapes, how to group and ungroup objects, how to connect objects with lines—including how to adjust the connecting lines and endpoints—and how to add color to your objects using the Fill inspector.
Note
If you have OmniGraffle Pro, you’ll also learn how to create Tables and Subgraphs from basic objects on the canvas.
- Chapter 7, Using and Creating Stencils (New!)
- Whether you’re laying out your new office or building a prototype for a new Mac or iOS app, Stencils can help reduce—or even eliminate—the drudgery of repetitive design work. OmniGraffle comes with loads of built-in stencils for everything from basic shapes (such as squares, rectangles, and triangles) to Konigi Wireframes for app prototyping. This chapter shows you how to use the stencils that come with OmniGraffle, and how to create new stencils for your own use or for sharing with other OmniGraffle users on Stenciltown.
- Chapter 8, OmniGraffle Extras
- OmniGraffle (Standard and Pro) are packed with a ton of features. This chapter covers the import and export formats supported in OmniGraffle, provides details on how to use LinkBack with other supported Mac apps, basic information on scripting with AppleScript (requires OmniGraffle Pro), and how to use regular expressions within OmniGraffle. (See, we told you there were a lot of extras!)
- Chapter 9, Menu Items and Keyboard Shortcuts
- Here you’ll find a detailed walkthrough of each menu item in OmniGraffle 6, including the Pro-only options. Where applicable, the descriptions include the menu option’s keyboard shortcut so you can work even faster in OmniGraffle.
- Chapter 10, Managing Your Omni Licenses
- For the most part, you should never have to worry about your Omni license, particularly if you’ve purchased OmniGraffle from the Mac App Store. If you purchased OmniGraffle from our website, however, you need to enter specific information from the license email you received from us.
This brief chapter walks you through the process of adding your license info in OmniGraffle, shows you how to remove a license, and even tells you where we “hide” the license on your Mac just in case you ever need to send that to us or transfer it to that brand new Mac you’ve purchased.
- Chapter 11, Getting Help
- There’s no shame in admitting that you need help. In fact, that’s what we’re here for. If you ever get stuck when working on something in OmniGraffle, or if you have a problem with the app’s license, or you just want to tell our Support Humans and the DocWranglers what an awesome job they’re doing, feel free to get in touch. This chapter points you to all of the resources we have available: Support Humans, Support Articles, Videos, and Documentation.
Using This Book
One of the beauties of having OmniGraffle’s documentation available in electronic form is that it’s always available whenever you need it. We have built the documentation right into the Help menu. We have put all of the documentation on our website where it can be searched and bookmarked. And we’re continuing the ongoing trend of creating EPUB versions of the docs and making them freely available on the iBooks Store.
What’s New in OmniGraffle
![]() OmniGraffle 6 has new and re-designed features to make graffling even easier. If you’ve been a long-time OmniGraffle user, it won’t take long before you notice some changes.
OmniGraffle 6 has new and re-designed features to make graffling even easier. If you’ve been a long-time OmniGraffle user, it won’t take long before you notice some changes.
Some additional changes we’ve made include (but certainly aren’t limited to):
- Easily find your latest projects, access stencils, templates, and any styles you may have saved with the Resource Browser.
- OmniGraffle now runs in a Sandboxed environment, which means your resources, such as Templates and Stencils, can now be fully managed from within the app.
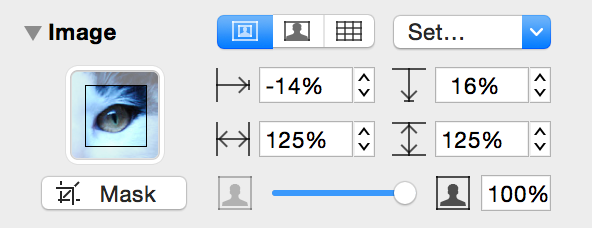
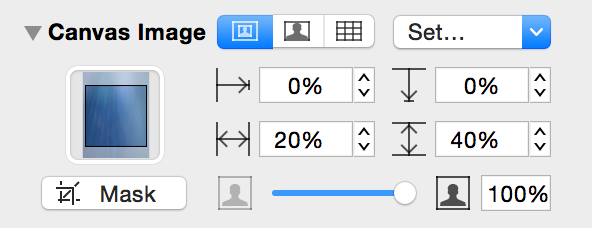
- Improved and powerful controls have been added to edit and mask images placed directly on the canvas.
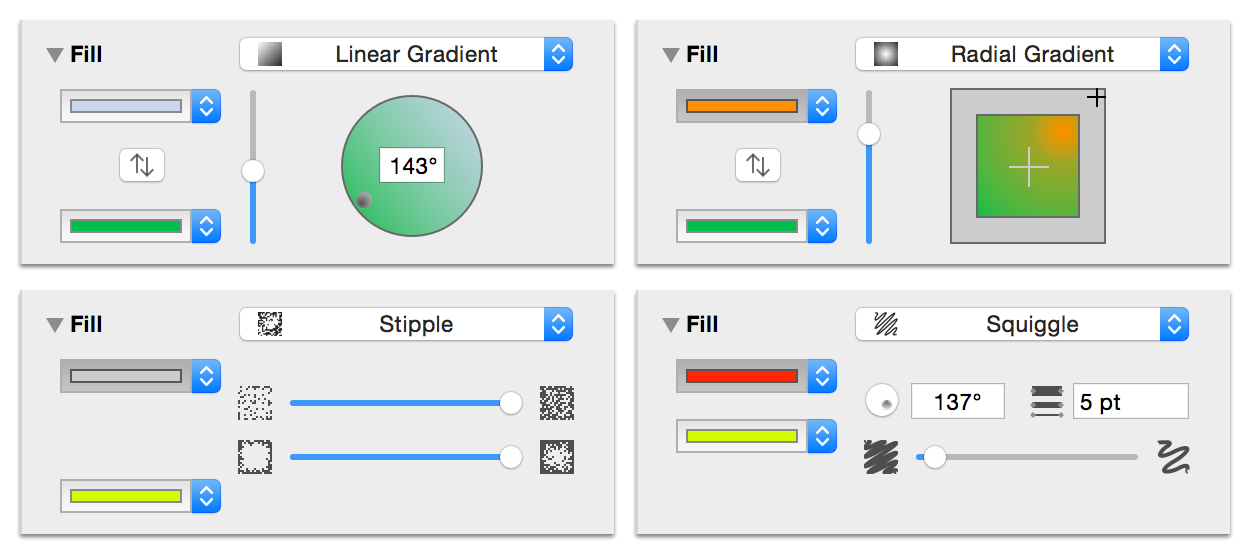
- New Fill and Stroke styles, such as Freehand, Stipple, and Marker.
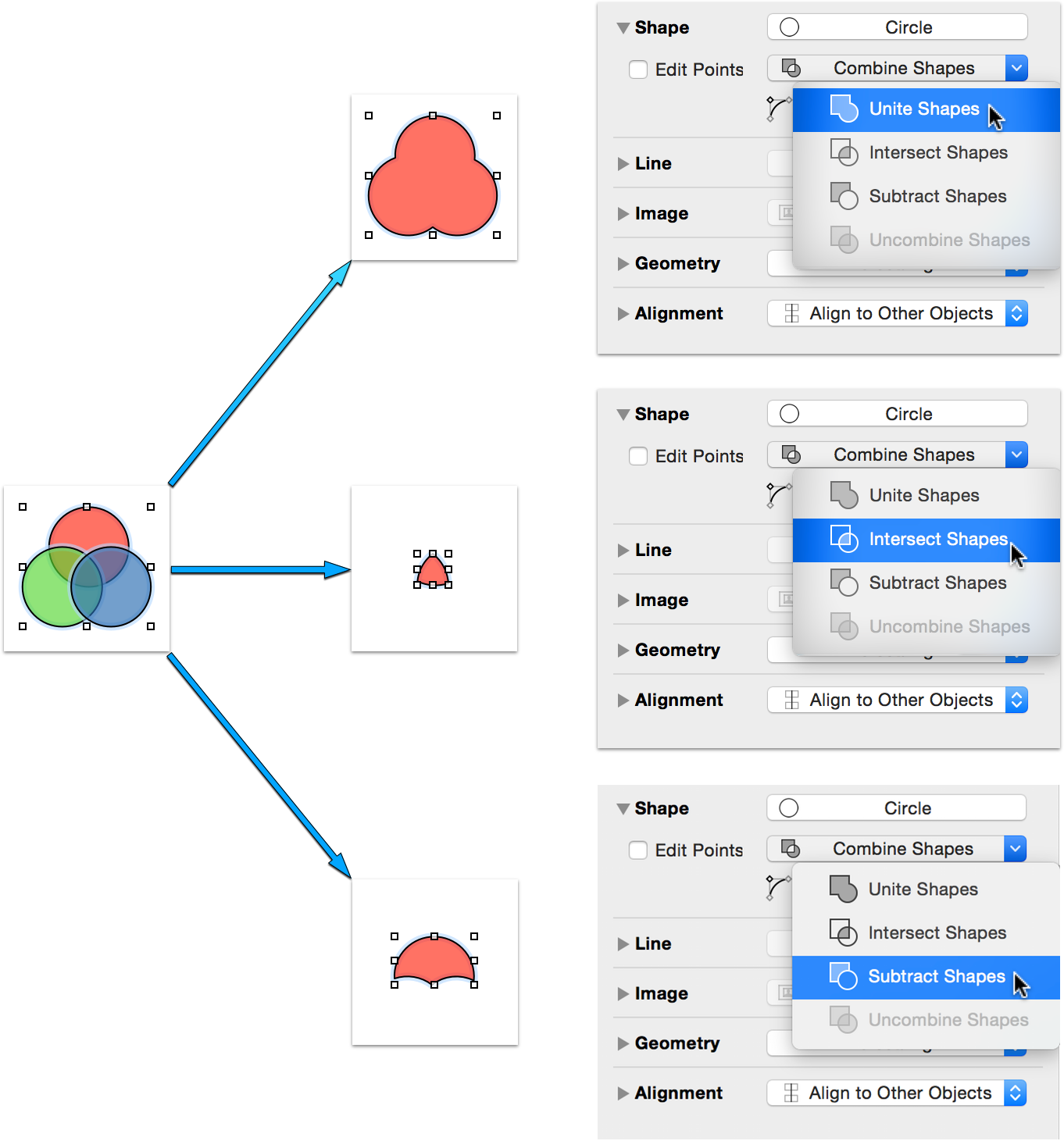
- Combined shapes can now be uncombined into their starting component shapes.
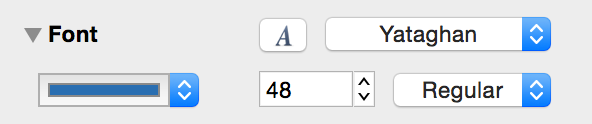
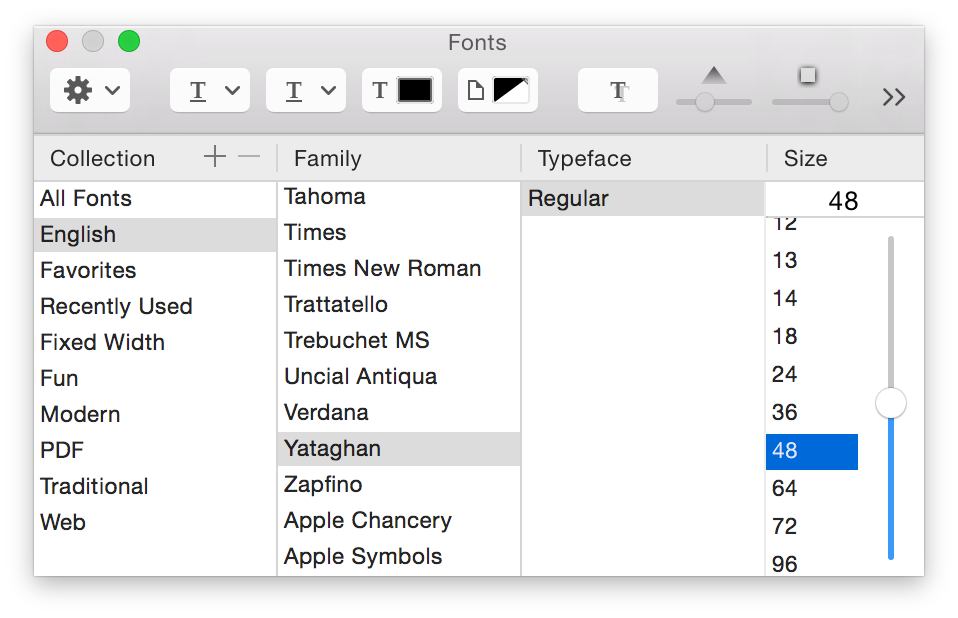
- A new and powerful Font Inspector.
- Zoom levels have been increased to 6400 percent!
- The color and position of manual Guides can now be set by hand, and dragged from one canvas to another.
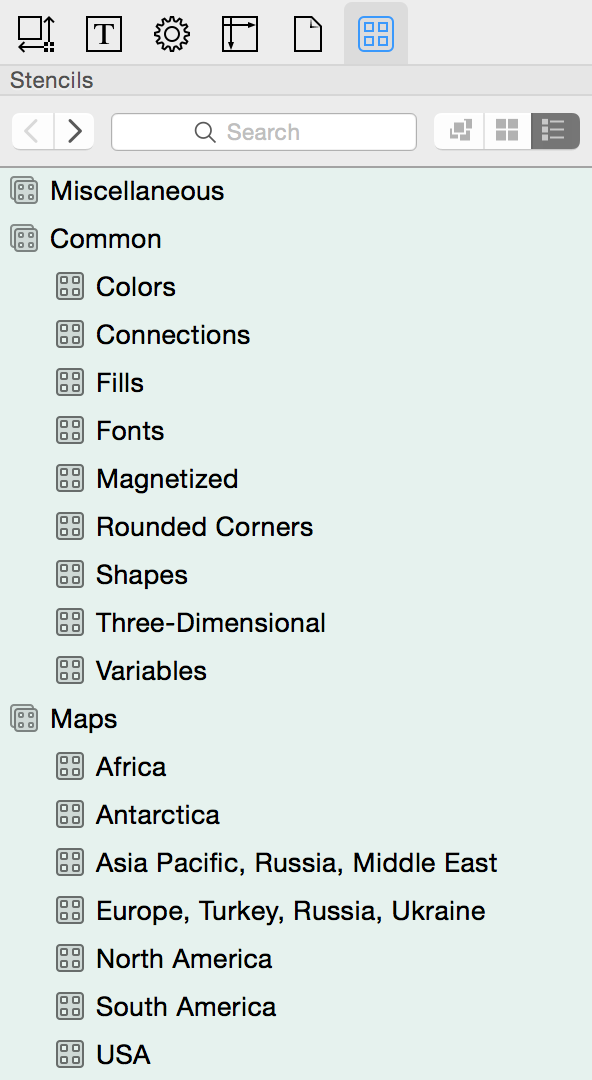
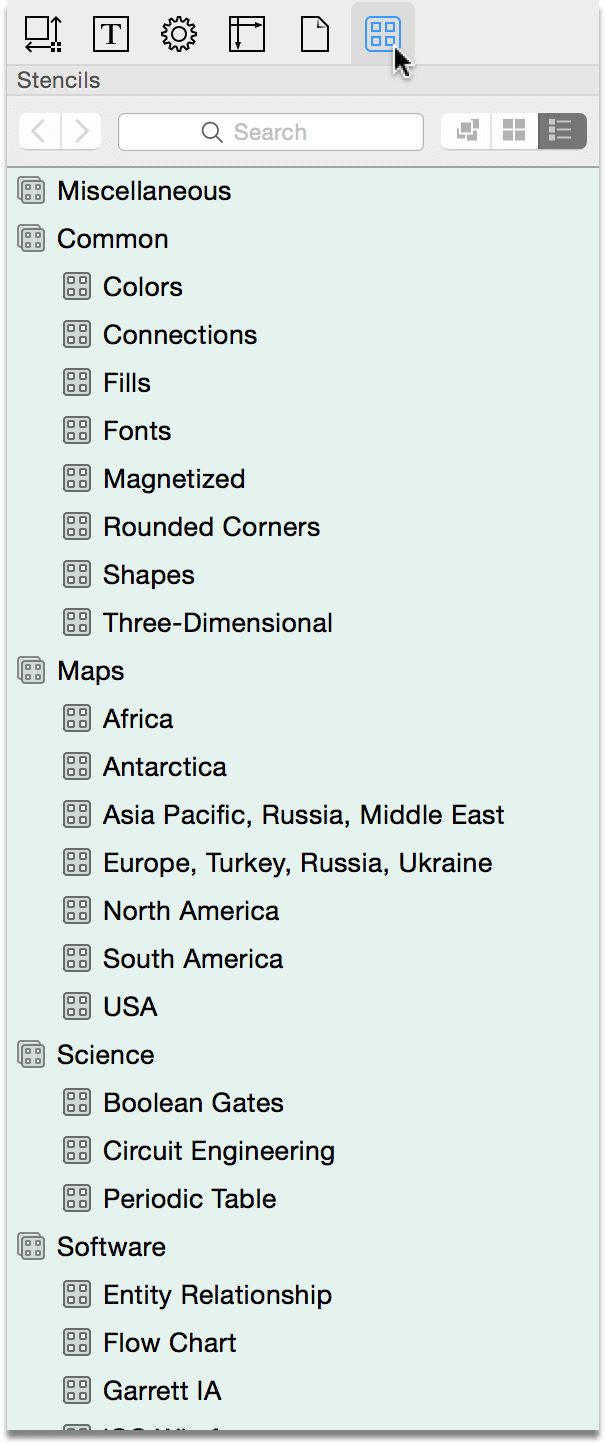
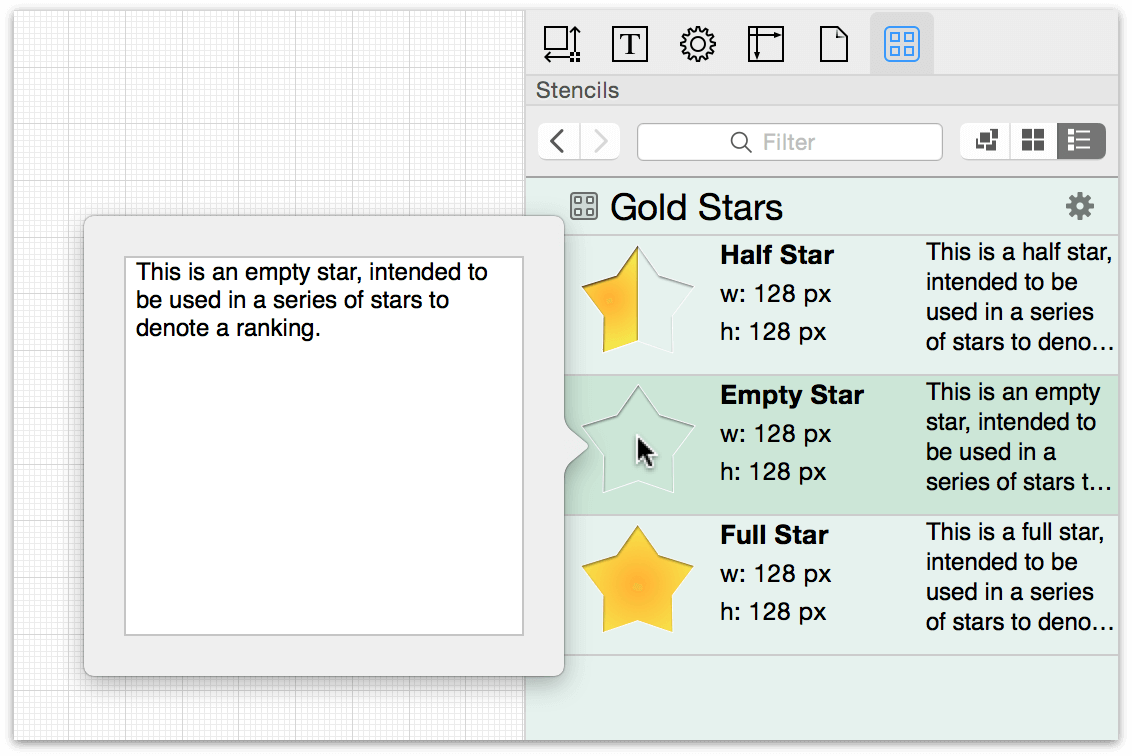
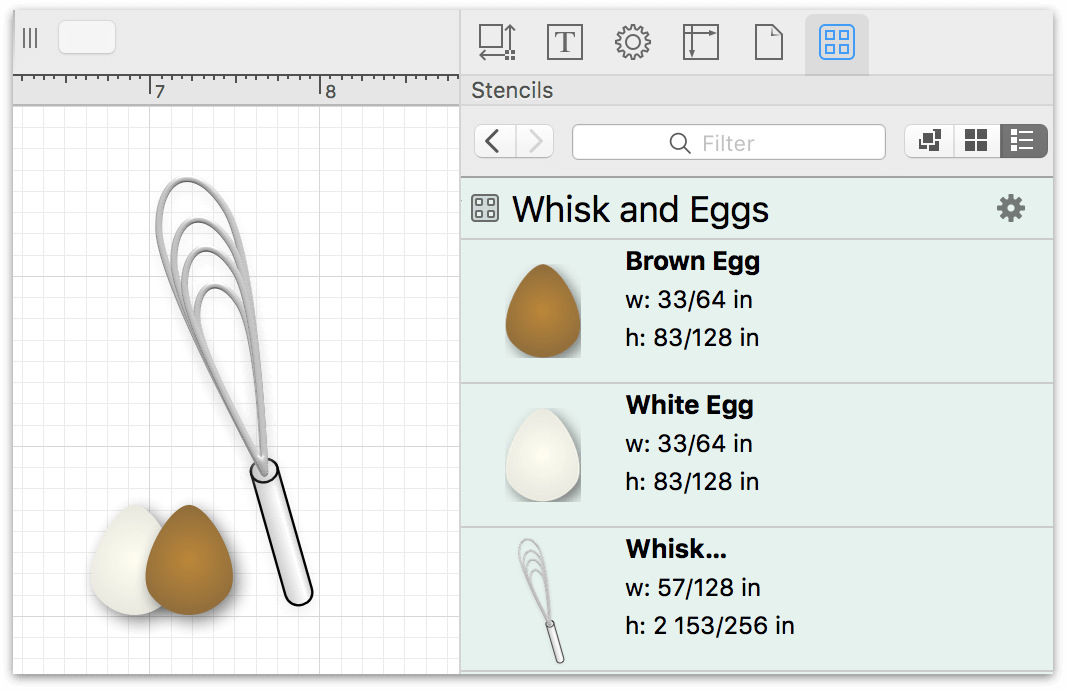
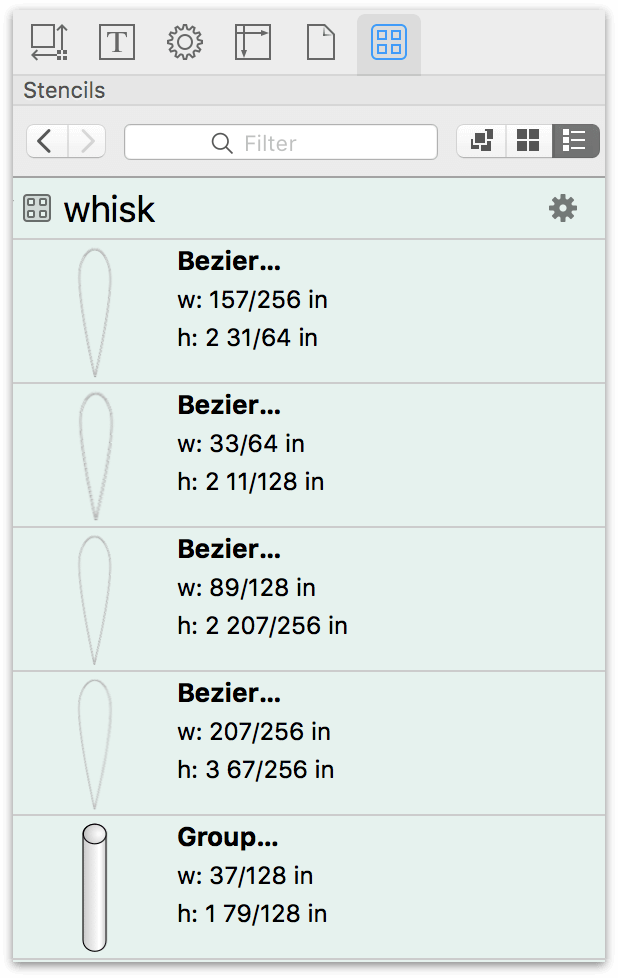
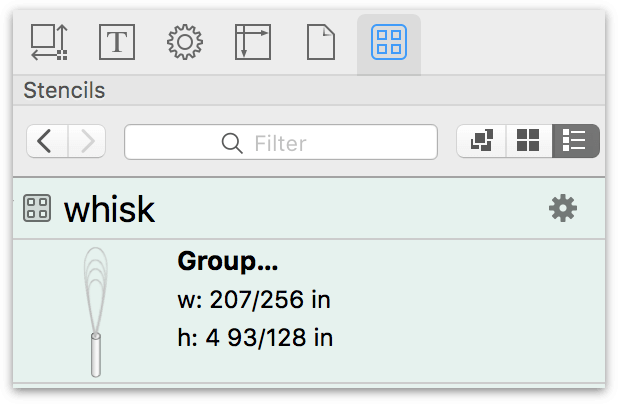
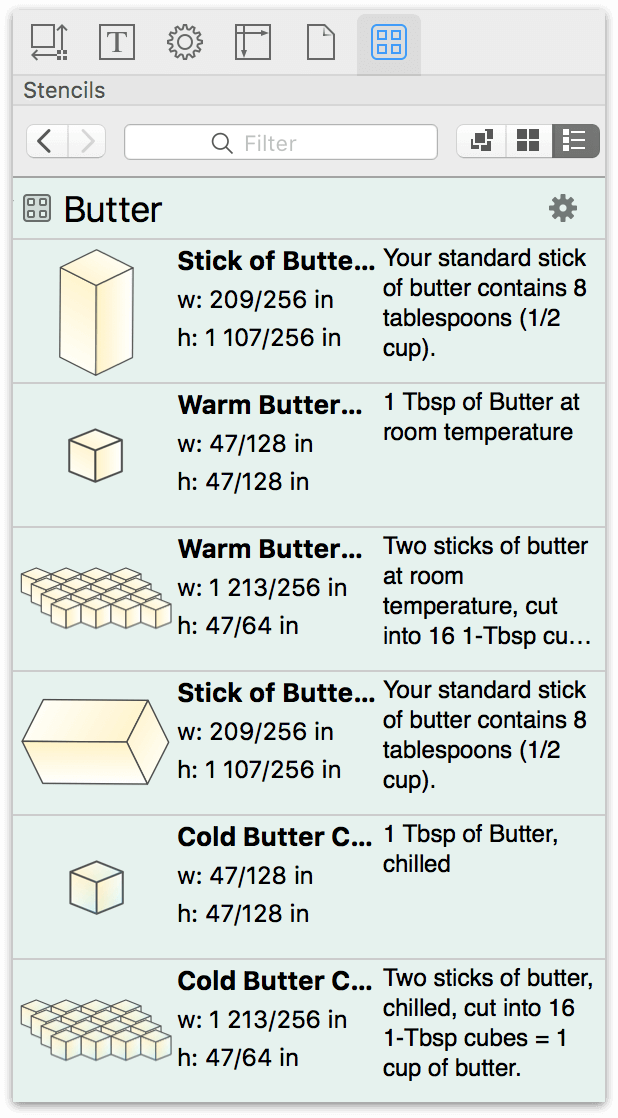
- View your Stencils using the new List Mode in the refined Stencils Library.
- Line labels can be set to follow the path of a line, including Bézier curves.
- Use the new Fill Blend options in the Fill inspector to blend color-filled objects on the Canvas. (Pro)
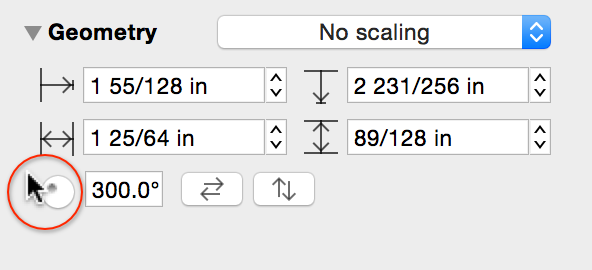
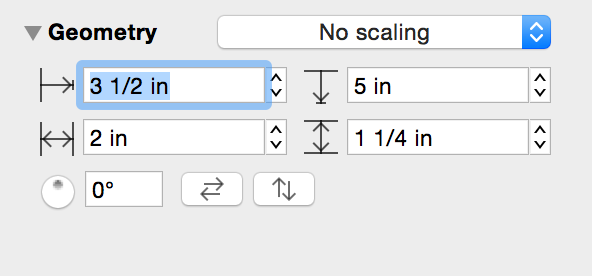
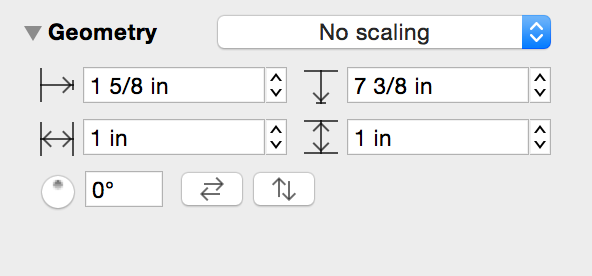
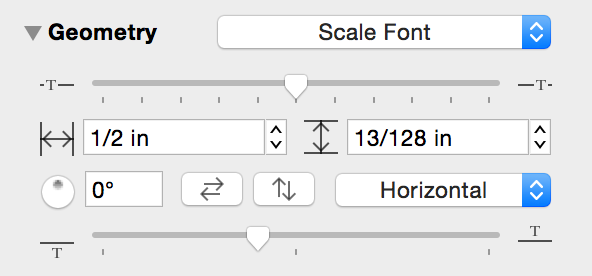
- New controls have been added to specify which edge or center of an object is reflected in the Geometry Inspector, along with the ability to set the X and Y coordinates of a selected vertex point. (Pro)
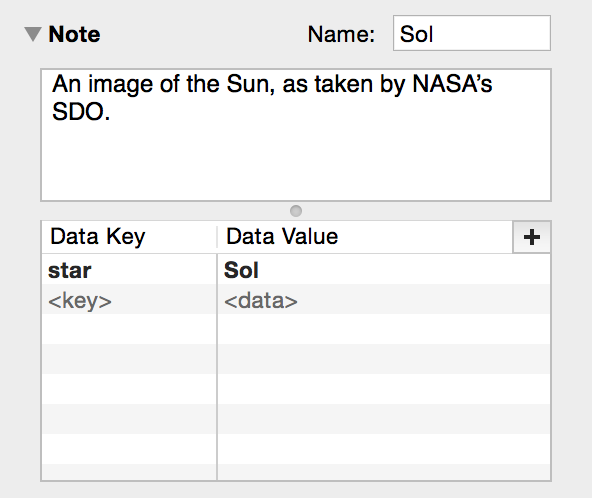
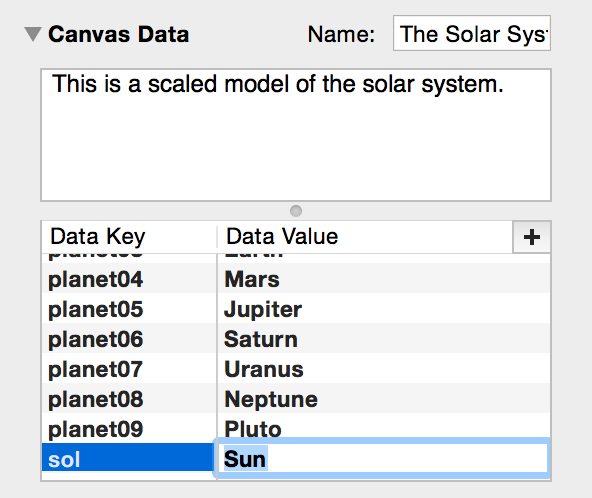
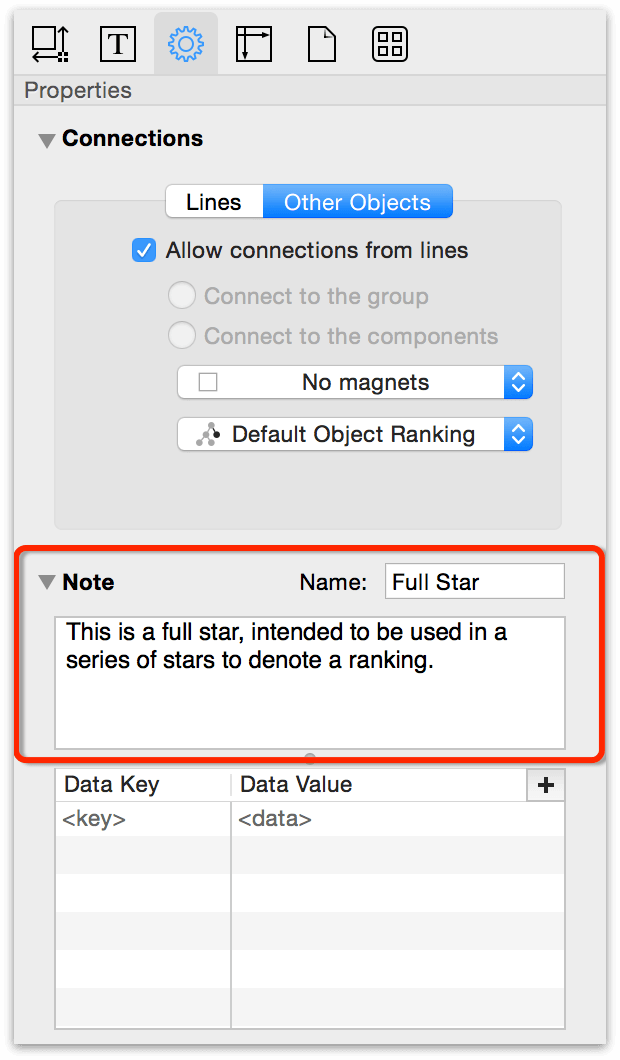
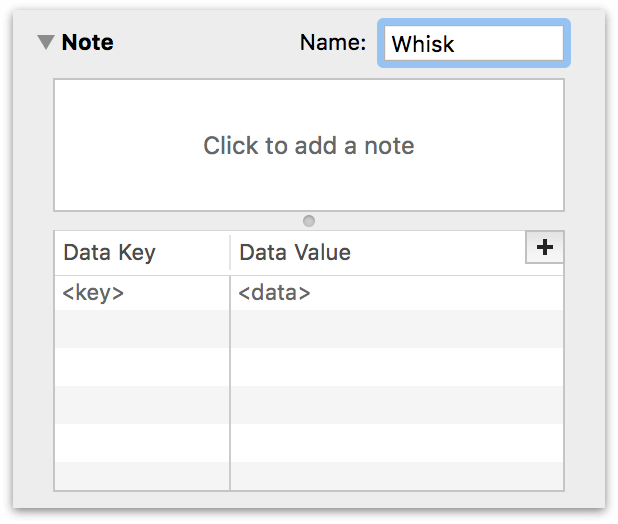
- The Notes and Data Inspector now lets you assign unique naming to individual objects. (Pro)
- You can now set the display zoom level of 100 percent to reflect one Apple point, one screen pixel, or one PostScript point for work on Retina displays and true WYSIWYG work. (Pro)
- Export OmniGraffle layers to Photoshop® layers. (Pro)
- Import and export Visio® files. (Pro)
These new features, combined with file synchronization with OmniPresence and Omni Sync Server, make this an incredible update worthy of a whole number.
What’s Extra in Pro?
OmniGraffle 6 Pro, available via In-App Purchase includes a lot of advanced features that might not be needed by everyone. OmniGraffle 6 Pro features include:
- AppleScript support
- Object fill blending
- Distortion effects
- Geometry left-center-right
- Vertex Point Geometry
- Note tooltip preferences
- Canvas zoom options
- Import Xcode projects
- Share layers between canvases
- Combine shapes
- Add Notes and custom data
- Create tables
- Multiple editing windows
- Subgraph support
- Visio® Support
- Presentation Mode
- Export layered OmniGraffle files as layered Adobe® Photoshop® files (.psd)
Throughout this guide, we’ll call attention to the features exclusive to OmniGraffle 6 Pro in a little box like this one. All of the other features are available in both the Standard and the Pro editions of OmniGraffle.
Tell Us What You Think
We’re constantly working on updates for our documentation. Whether it’s CSS work, correcting the occasional typo (yeah, they do sometimes slip through), or adding details or clarification for a specific feature based on something we’ve heard from a customer, we’re always trying to make our documentation better and more useful for you.
If you have any specific comments you’d like to send us about the documentation, please do. You can drop us an email message via our Support queue, or you can ping us on Twitter; we’re @OmniWranglers.
Finally, we’d like to thank you for taking the time to read the docs.
Getting to Know OmniGraffle
Sure, it’s still the same great chart-drawing, prototyping, wireframing app you’ve grown to love and adore, but we’ve pulled out the stops with OmniGraffle 6.

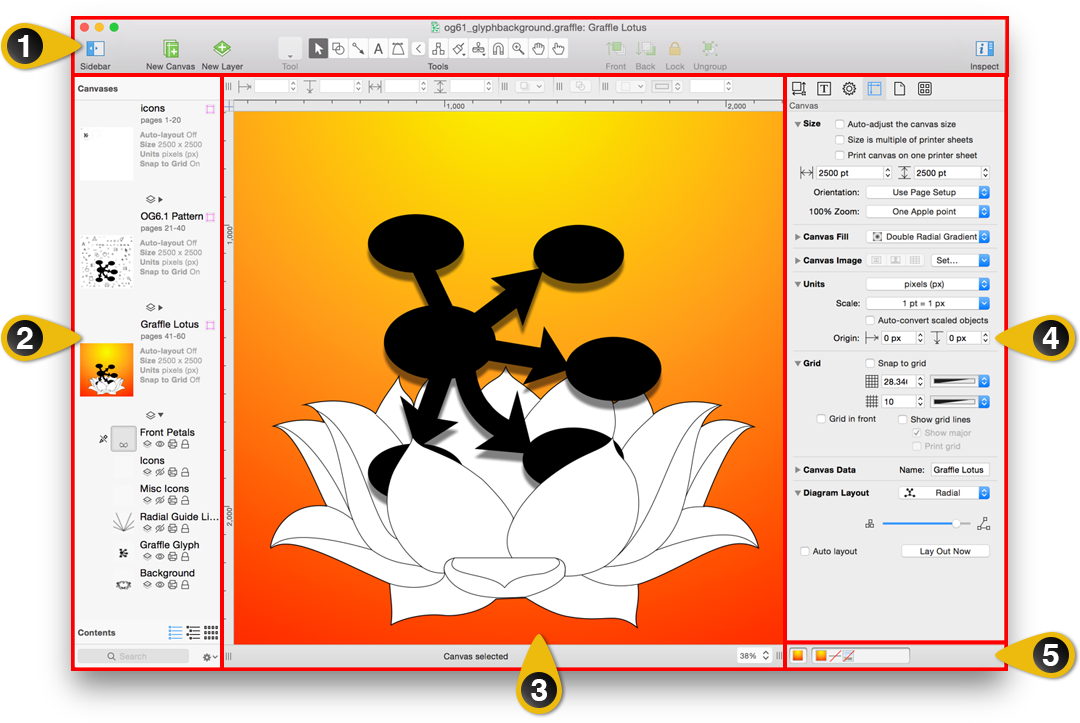
- The Toolbar
The toolbar provides easy access to the controls of your choosing. Choose View ▸ Customize Toolbar (or Control-click) on the toolbar to arrange your favorite tools. Most importantly, the toolbar is home to the Tool Palette which you’ll use to create diagrams and such. To hide or show the toolbar, choose View ▸ Hide Toolbar or View ▸ Show Toolbar, respectively. - The Sidebar
The sidebar combines the Canvases and Outline sidebars from OmniGraffle 5 into a single sidebar with Canvases at the top and the Contents viewer below. You can resize these panes to suit your needs, and the benefit for you is more space within the Canvas so you can focus on your work. - The Canvas
In the middle of the interface is the Canvas, which is where you do all of your drawing. You can use the drawing tools to create shapes, connect them with lines, drag and group objects, create tables, and do way more stuff than we can mention here in this quick list of features. - The Inspectors
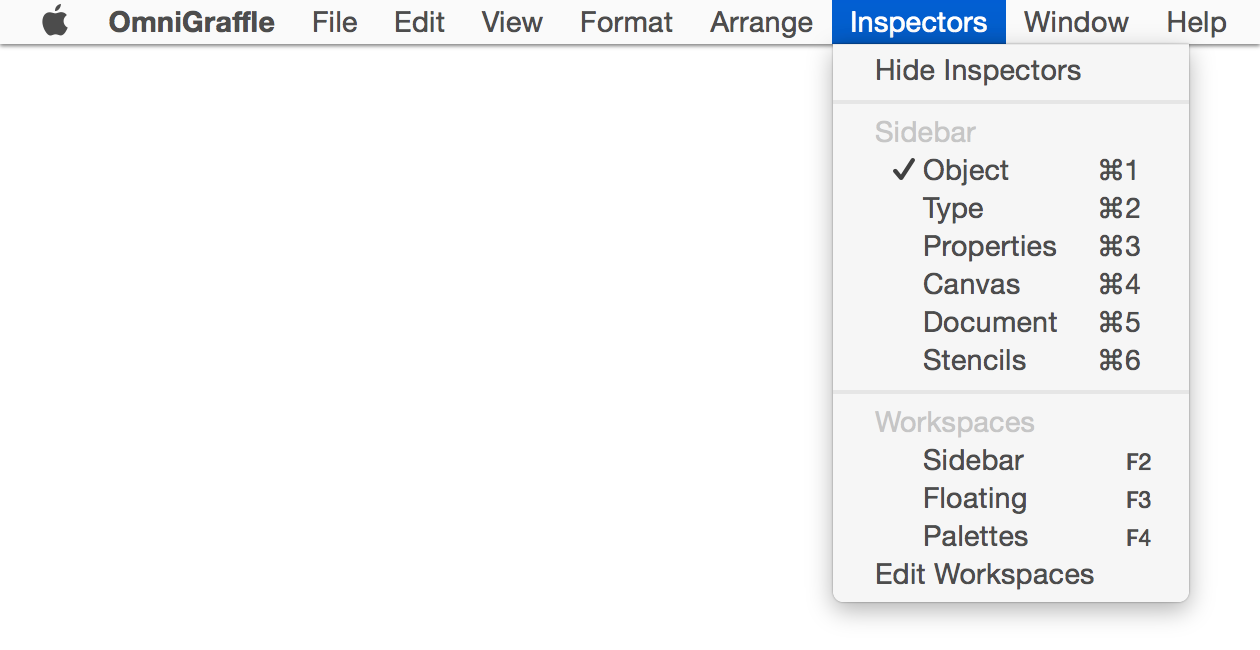
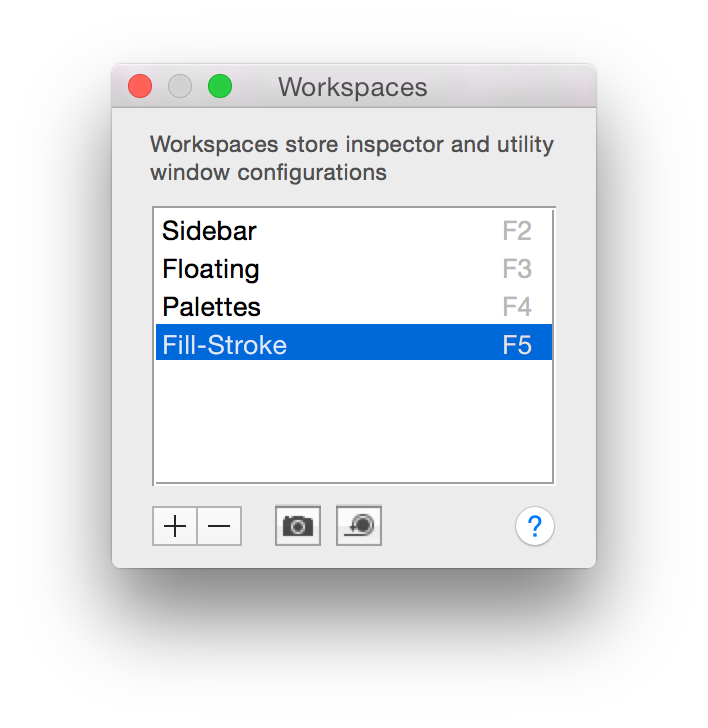
Floating inspector palettes are back! We’ve combined the Inspectors and the Stencil Library into an ultra-handy Inspectors sidebar to the right of the canvas, and you can use the new Inspectors menu to choose between an Inspector sidebar, a floating inspector window, or to have individual palettes for each inspector. - The Style Tray
Whenever you apply a style—a fill color, border, shadow, and so on—that information shows up in little swatches in the Style Tray just beneath the Inspectors. Need to apply the style from one object to another? Select the styled object and grab its master swatch (the one on the left) and drag it to the object that needs styling.
Now that you have a better understanding of how OmniGraffle is organized visually, let’s dive in deeper and look at everything OmniGraffle has to offer. If you haven’t launched OmniGraffle yet, now might be a good time to do that.
Rulers, Ruler Units, and Guides
Bordering the Canvas—along the left and top edges—are the Rulers. You can also hide or show the rulers by choosing View ▸ Rulers (Command-R).
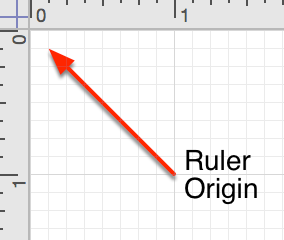
The point at which the rulers meet—the upper-left corner—is known as the Ruler Origin Point. This is the point from which all ruler measurements originate; its coordinates are 0,0.

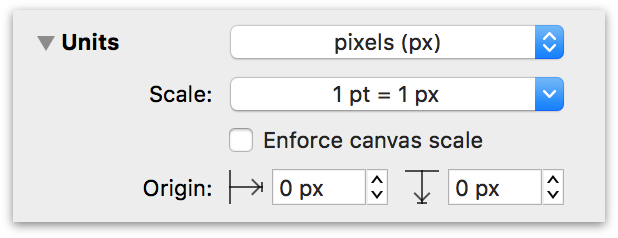
To change the origin, click and drag the origin from the corner where the rulers meet. Alternatively, you can enter Origin values in the Units inspector. To reset the origin to the 0,0 position, click on the origin point between the two rulers. Click the origin point again and the origin point changes to its previous position.
Changing Ruler Units to Suit Your Design Needs
The rulers reflect the units of measure defined in the default template, but you can also change the Ruler Units in the Units inspector (choose Inspectors ▸ Canvas).

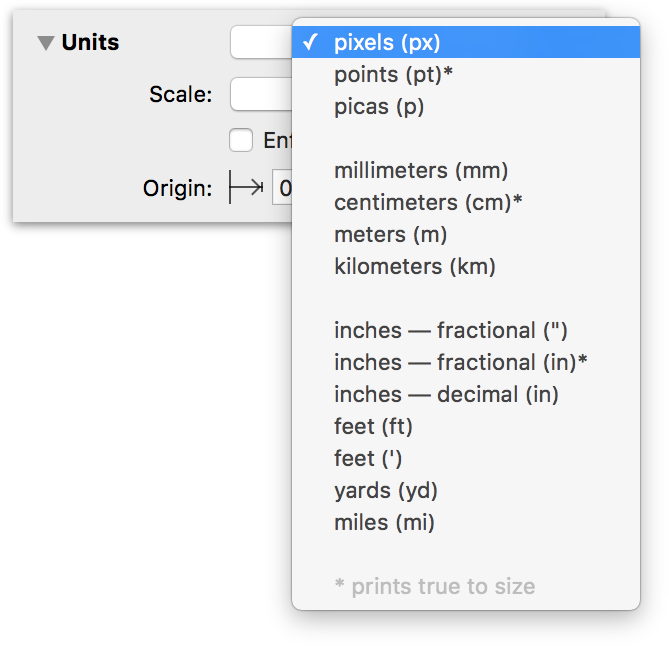
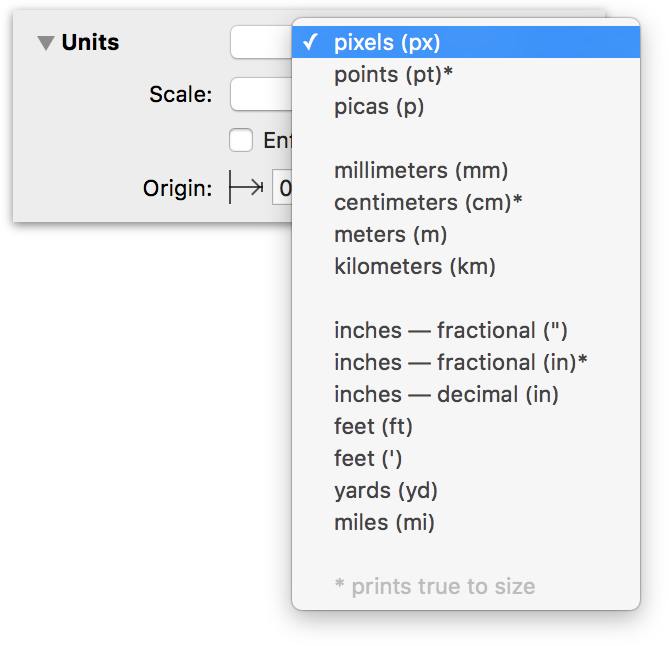
The available units of measurement include:
- Pixels (px)
- Points (pt)*
- Picas (p)
- Millimeters (mm)
- Centimeters (cm)*
- Meters (m)
- Kilometers (km)
- Inches, fractional (" or in*)
- Inches, decimal (in)
- Feet (ft or ')
- Yards (yd)
- Miles (mi)
Ruler units followed by an asterisk (*) in the previous list means that these measurement types will print true to size when selected.
Note
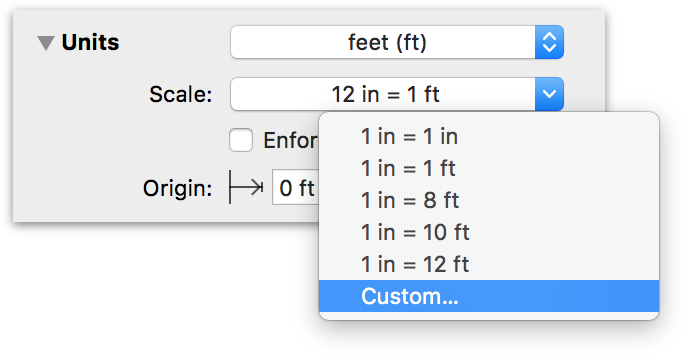
The Units inspector also offers the option for you to set a custom Scale. For example, you could specify that 1 inch on the canvas is the equivalent to 10 feet, or for really long distances, 100 pixels could represent 93 million miles.
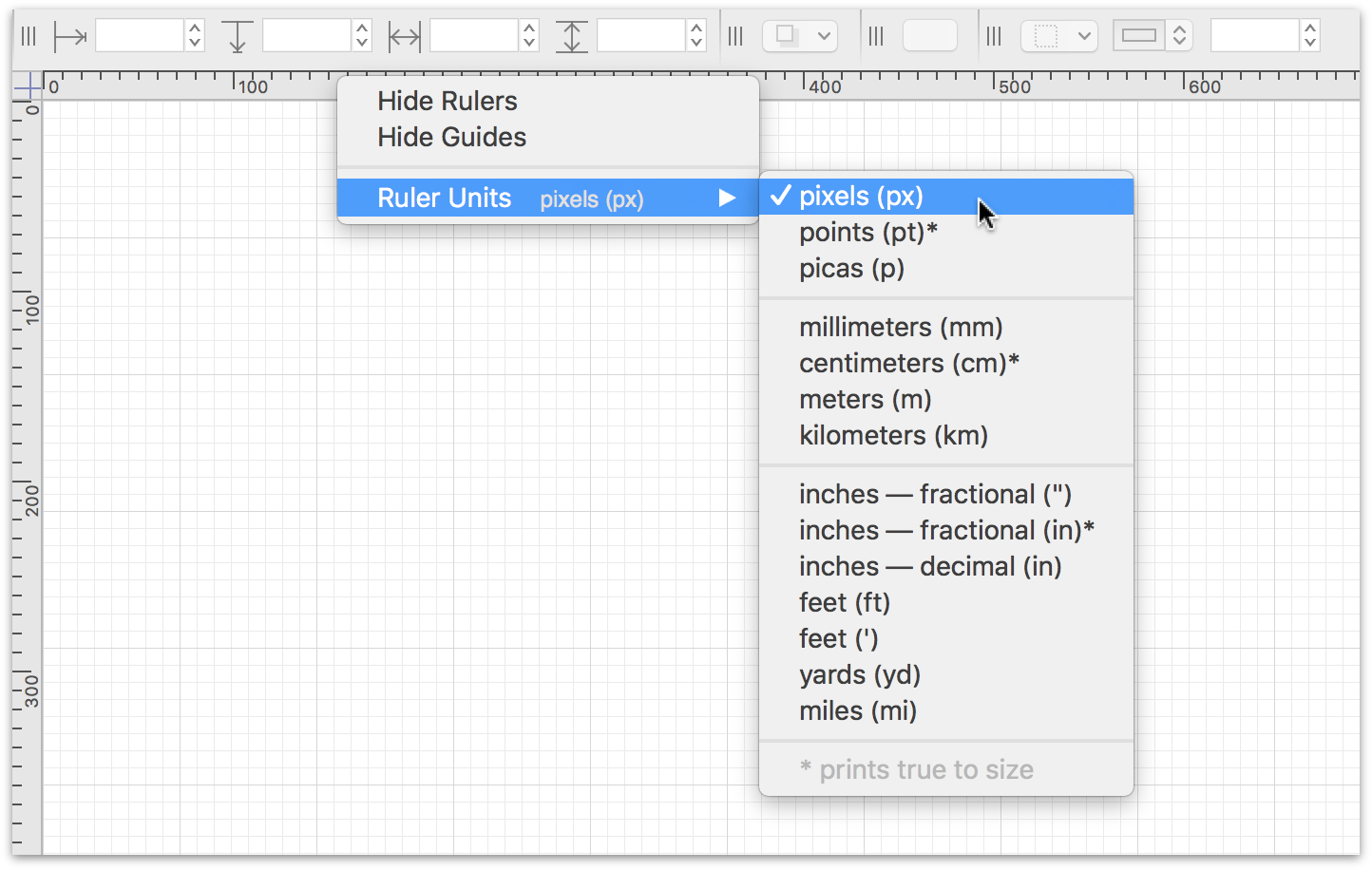
You can also change the ruler units by Control- or Right-clicking on the ruler or the Canvas itself. For example, Control-/Right-clicking on the Rulers provides you with options for hiding and showing the Rulers and Guides, as well as the Ruler Units.

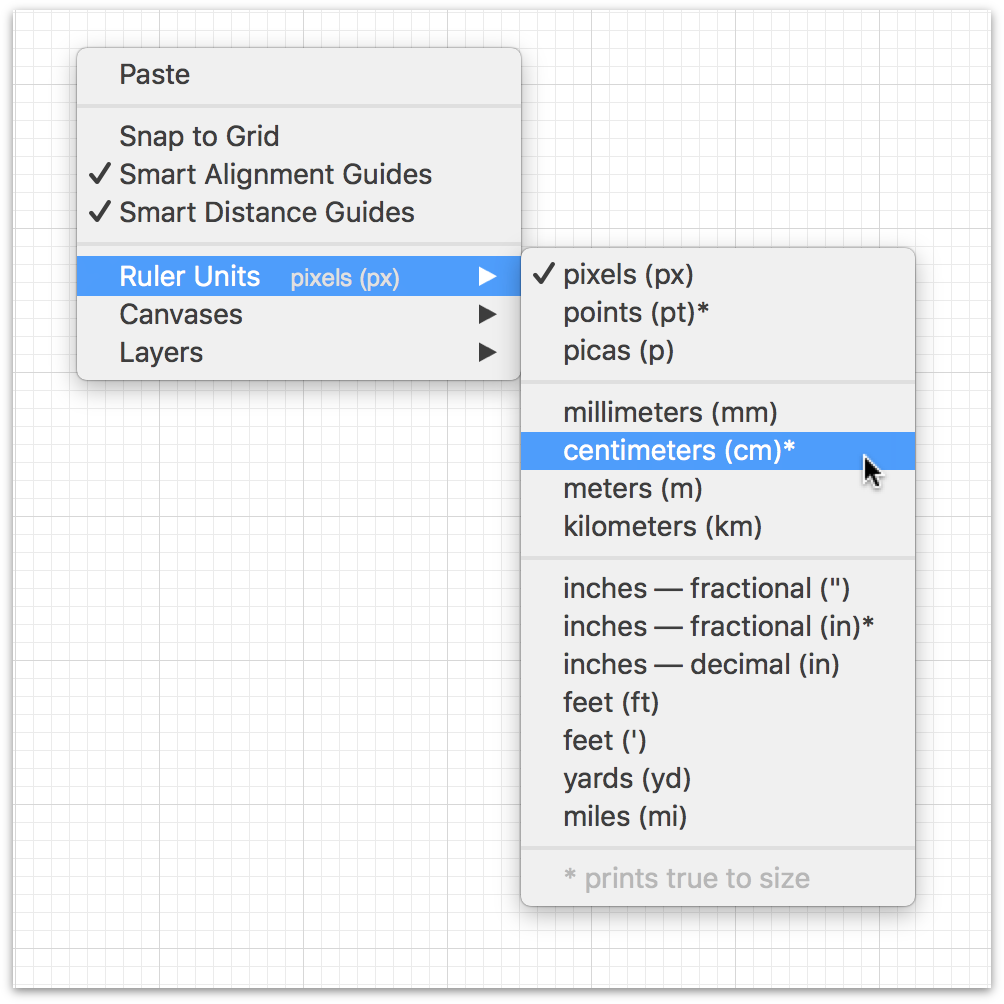
While Control-/Right-clicking on the Canvas gives you quick access to other options, including the ability to add or duplicate Canvases and Layers, and for controlling the Grid and Guides.

Note that in both cases, the context menu displays the current setting next to the Ruler Units menu item. Also note that the context menu
The unit type specified in the template you choose, or as set in the Units inspector, determine how other inspectors deal with units of measurement. For example, if Ruler Units are set to centimeters (cm), you will see this unit of measurement reflected in the following inspectors:
- Geometry
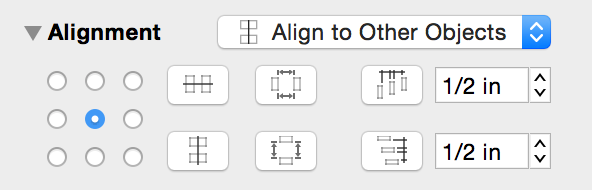
- Alignment
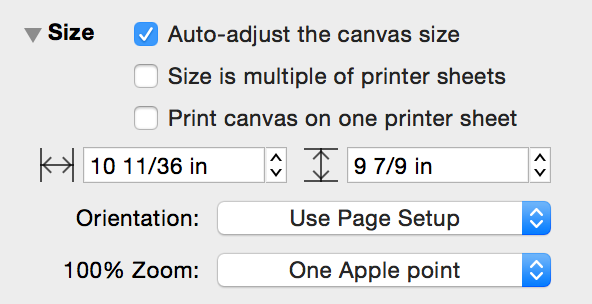
- Size
- Grid
- Diagram Layout
- Margins
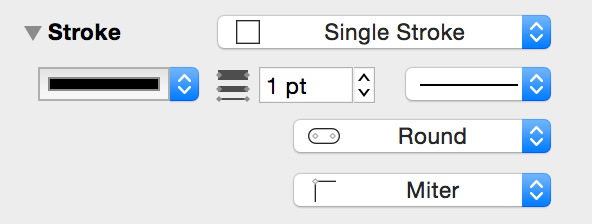
The Stroke, Shadow, Shape, Line, and Font inspectors specify their units in points (pt) regardless of the Ruler Units setting.
Note
See Working With the Inspectors later in this guide for more details about the individual inspectors.
Setting and Using Canvas Guides
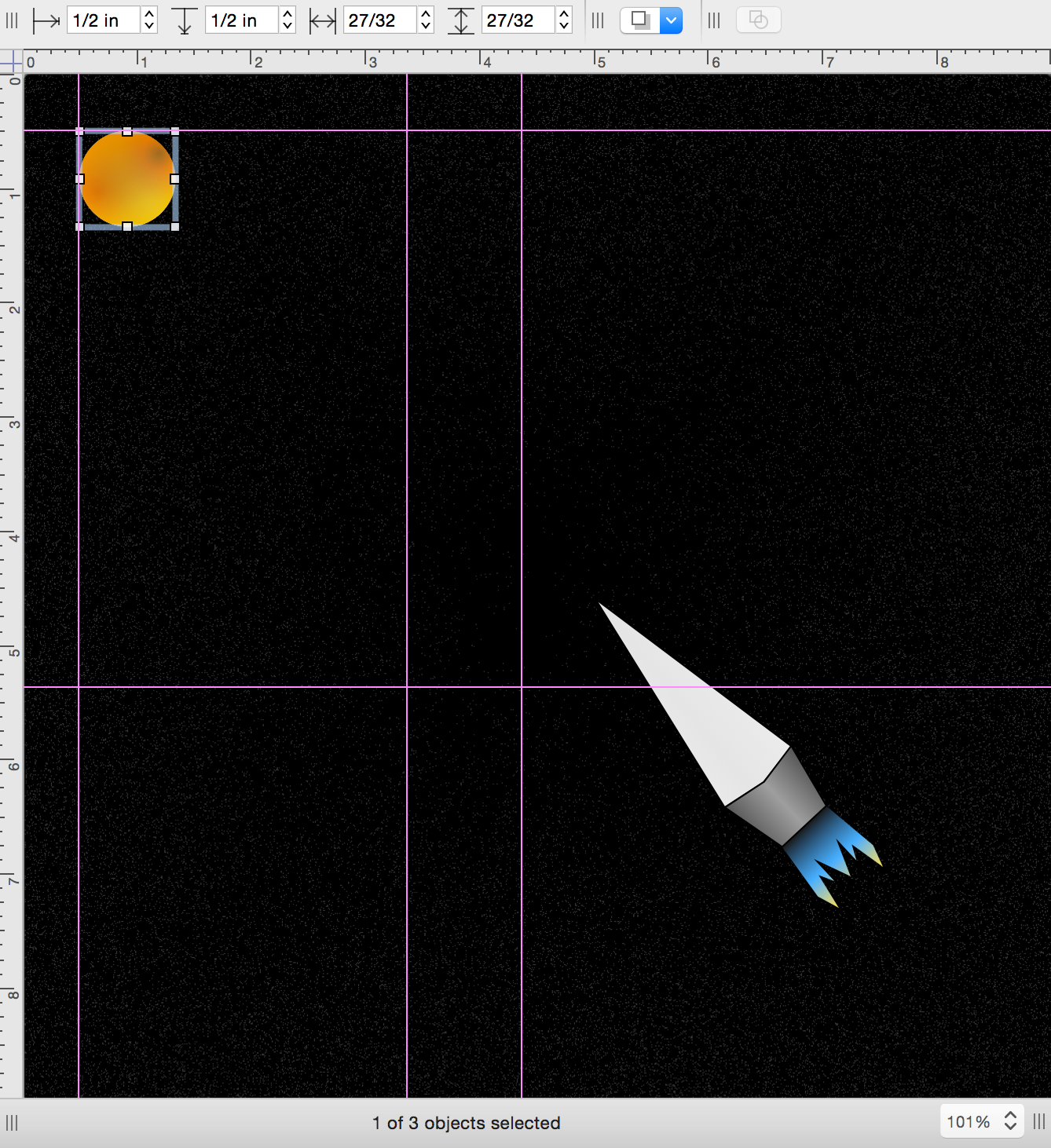
You can use a combination of ruler guides and OmniGraffle’s Smart Guides to position and perfectly align objects on the canvas. To add a ruler guide to your canvas, click and hold on either the top or left ruler bar and then drag a guide onto the canvas.
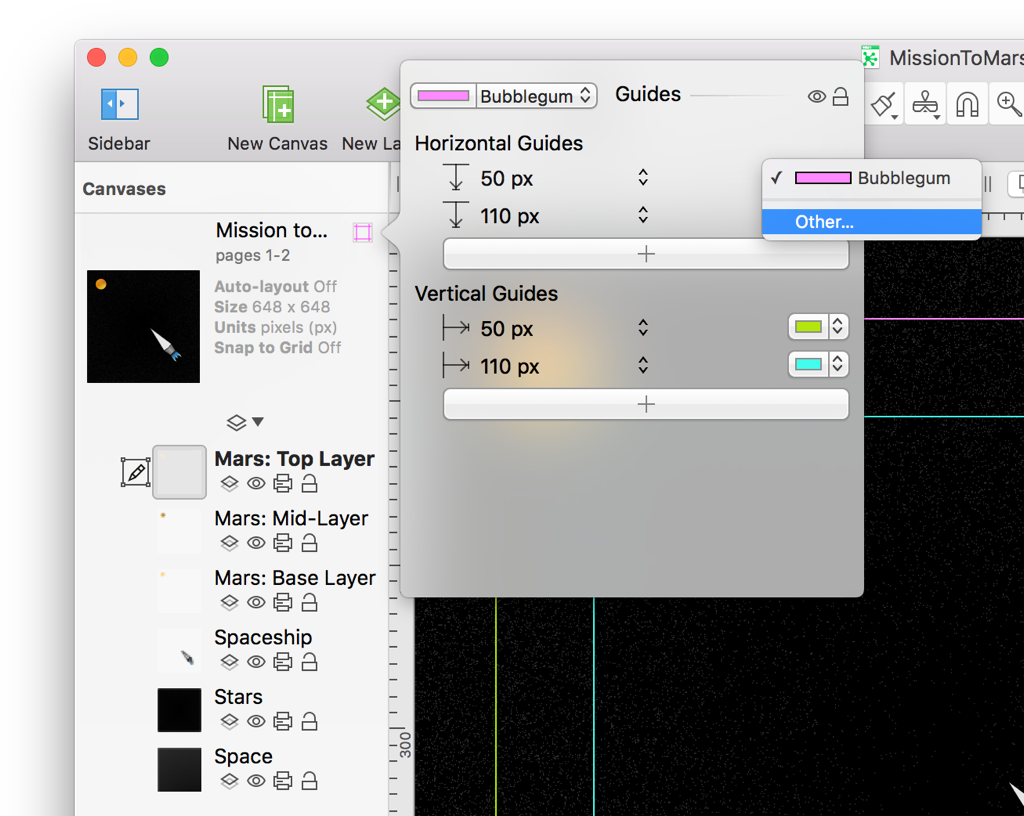
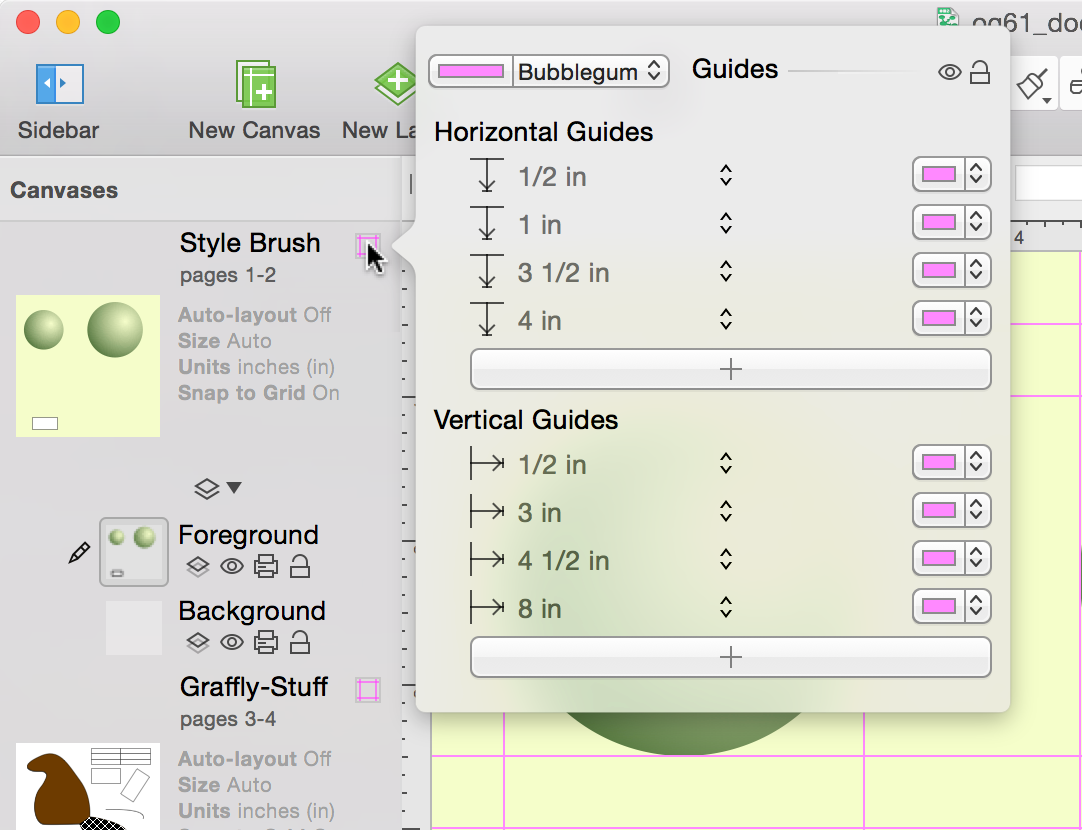
The guides you drag in are bright pink, so they are easy to recognize. If you don’t like the pink guides, you can change the color in the Guides popover by clicking ![]() next to the Canvas title in the sidebar. You can also set the Guide colors independently by clicking the popup menu to the right of each guide in the Guides popover menu.
next to the Canvas title in the sidebar. You can also set the Guide colors independently by clicking the popup menu to the right of each guide in the Guides popover menu.

There’s no limit to the number of guides you can drag onto the canvas, so don’t be shy.
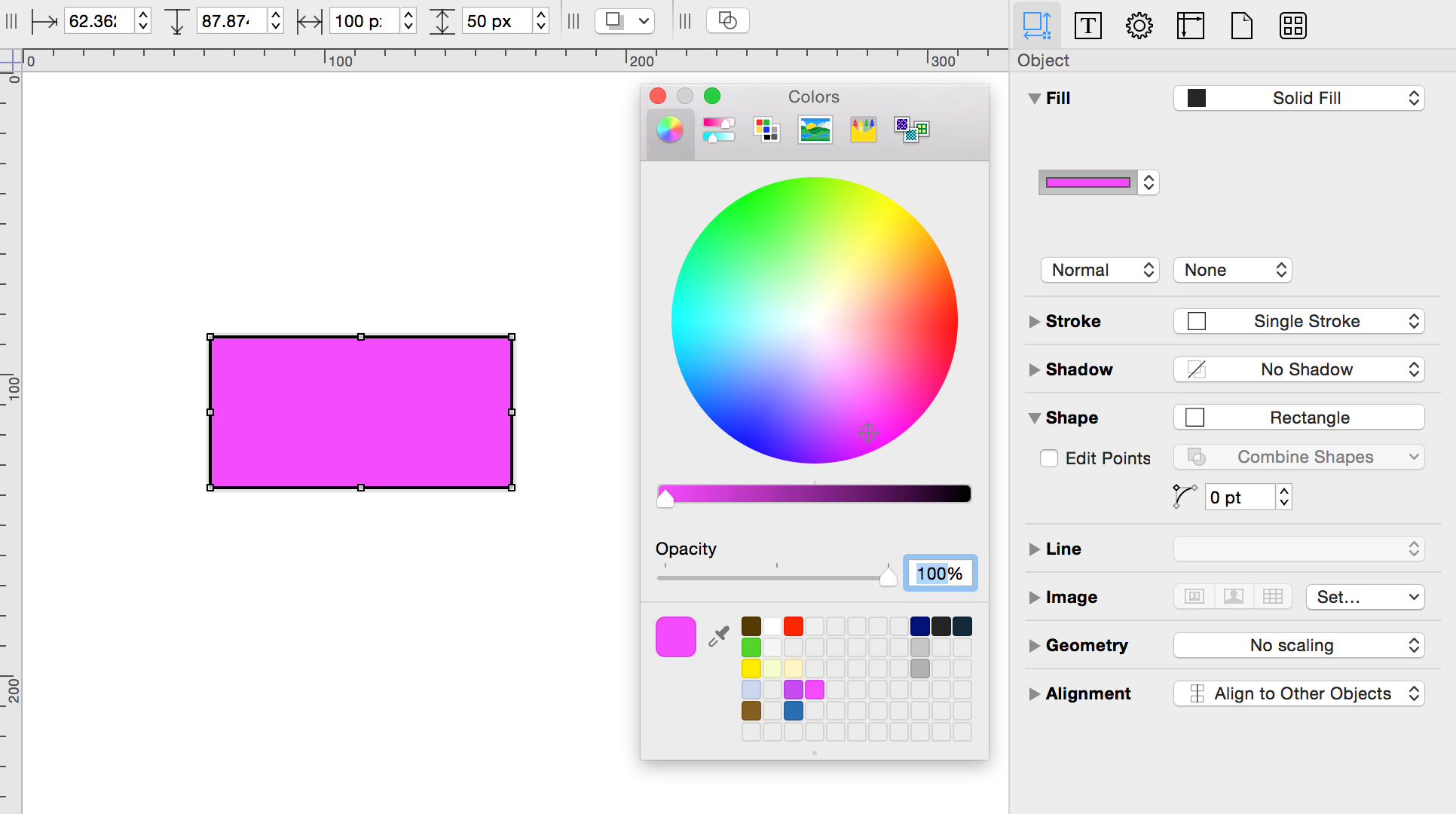
The Object Inspector Bar
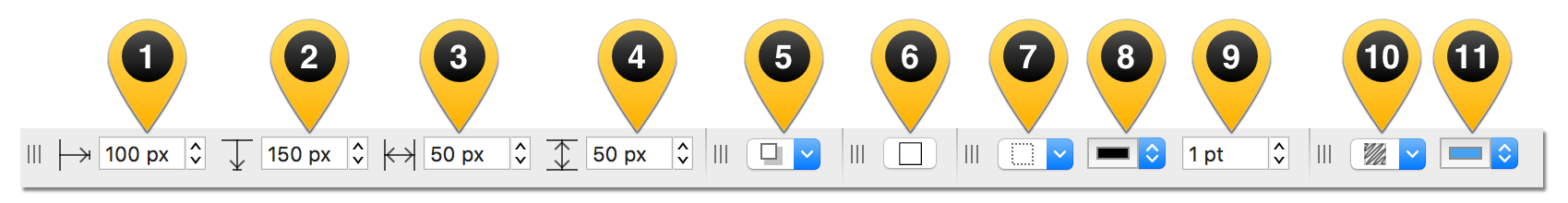
When you have selected an object, the area above the ruler—the Inspector Bar—contains mini inspectors—miniature versions of the full inspectors—for editing basic attributes of selected objects:

For example, when you have a shape object selected on the Canvas, the mini inspectors include:
- Horizontal Object Position—the object’s position from the left origin point.
- Vertical Object Position—the object’s position from the top origin point.
- Object Width—the object’s width.
- Object Height—the object’s height.
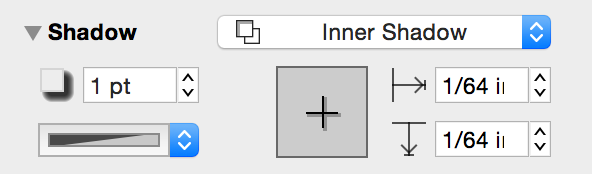
- Shadow Casting Style—set the shadow style for the object; for additional control over shadows, see the Shadow inspector.
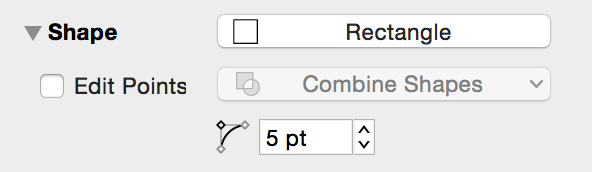
- Shape Style—this pop-up lets you quickly select a shape style for the selected object.
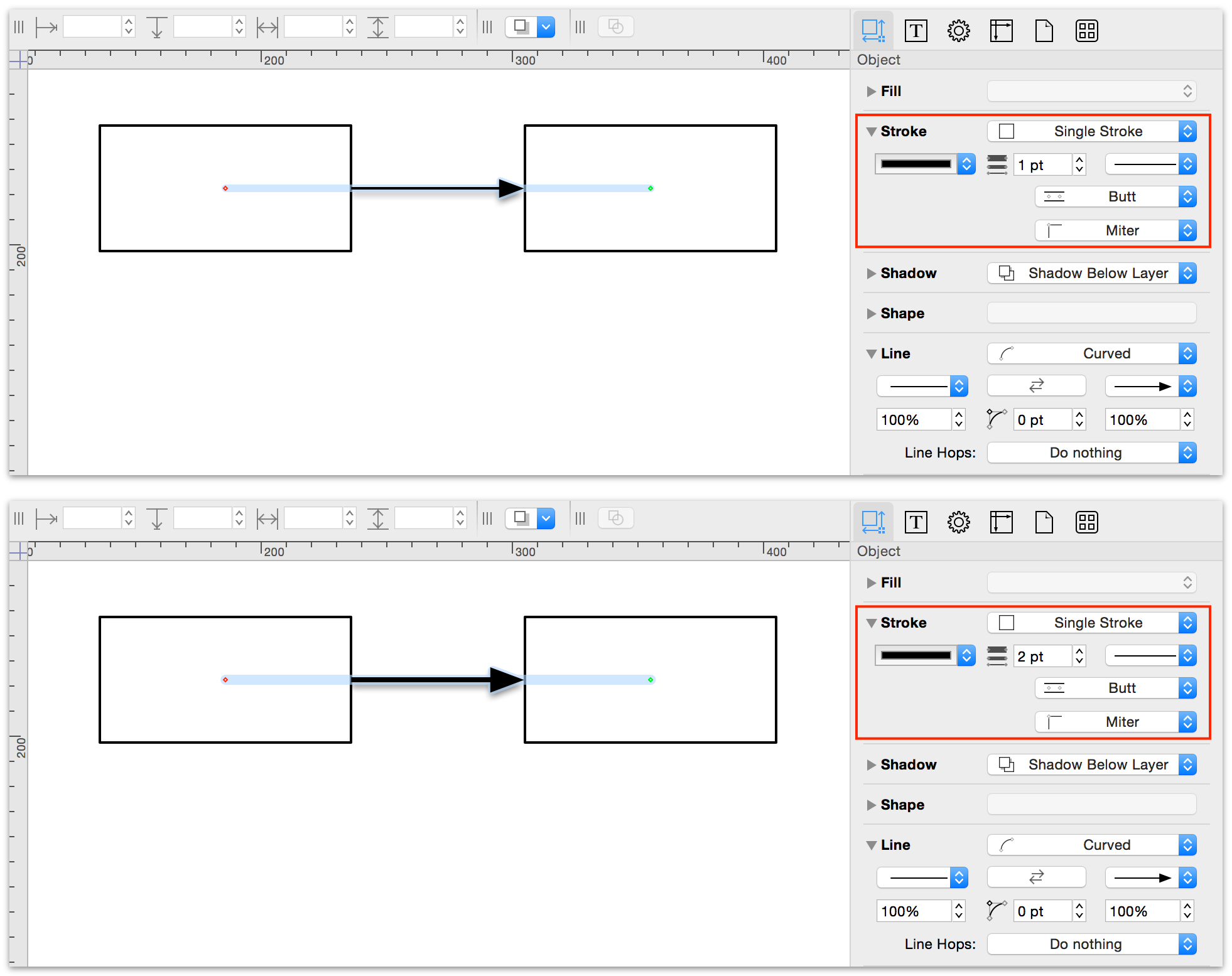
- Stroke—choose a stroke style for the selected object.
- Stroke Color—set a color for the object’s stroke.
- Stroke Thickness—set the width (or thickness) for a stroke.
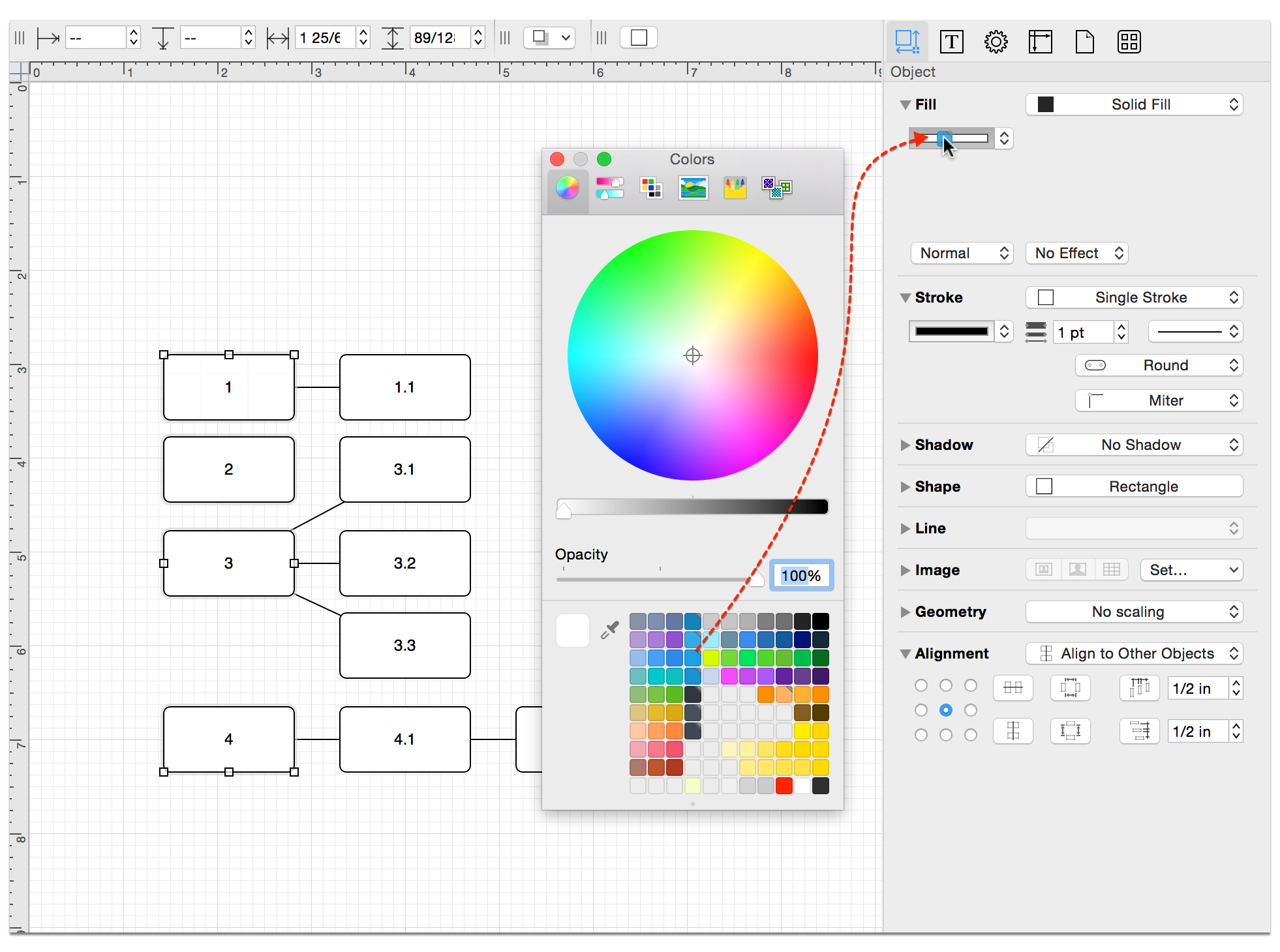
- Fill Type—choose a fill type for the selected object(s). Use the controls to the right to set the fill color (or colors, if you have selected one of the gradient options).
- Fill Color—fill the selected object with a color.
You can remove the mini inspectors from the Inspector Bar by clicking and dragging it away from the bar. When you let go of the mouse button, the mini inspector disappears. To add a mini inspector, hold down the Option and Command keys while dragging an inspector from the right sidebar to the Inspector Bar. To reset the mini inspectors to the default set, choose Inspectors ▸ Sidebar.
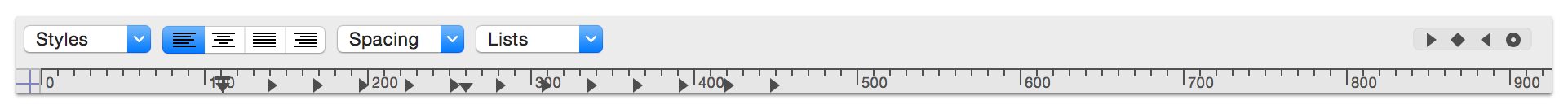
When entering or editing text you’ve placed on the Canvas, tab stops appear in the top ruler and text formatting controls appear in the Inspector Bar. You can style text, change the spacing and alignment, or drag tab stops to and from the ruler.

Using the Style Tray
At the bottom of the Inspector sidebar, you’ll find a tray which contains style “swatches” for the selected object.

The isolated swatch on the left represents all of the styles applied to the selected object, while the rest of the swatches represent each of the styles applied to the object, such as fill, stroke, image, shadow, shape, font, and text position. Drag any of these swatches to another object, to a group in the Selection inspector, or to a tool in the tool palette, to copy the style there.
Note
The absence of a style—such as having no stroke, no fill, or no shadow—also counts as a style. For instance, you can drag a “no fill” swatch to an object to remove its fill.
If you select more than one object, only the styles that those objects have in common appear in the style tray.
Setting OmniGraffle’s Preferences
A standard feature among Mac apps, OmniGraffle’s preferences can be accessed from the menu bar (OmniGraffle ▸ Preferences), or with the Command-, keyboard shortcut.
Two features that all of the preference panes offer are the ability to Reset ( ) any changes you’ve made to the defaults settings, and quick access to Help (
) any changes you’ve made to the defaults settings, and quick access to Help ( ) documentation for that pane.
) documentation for that pane.
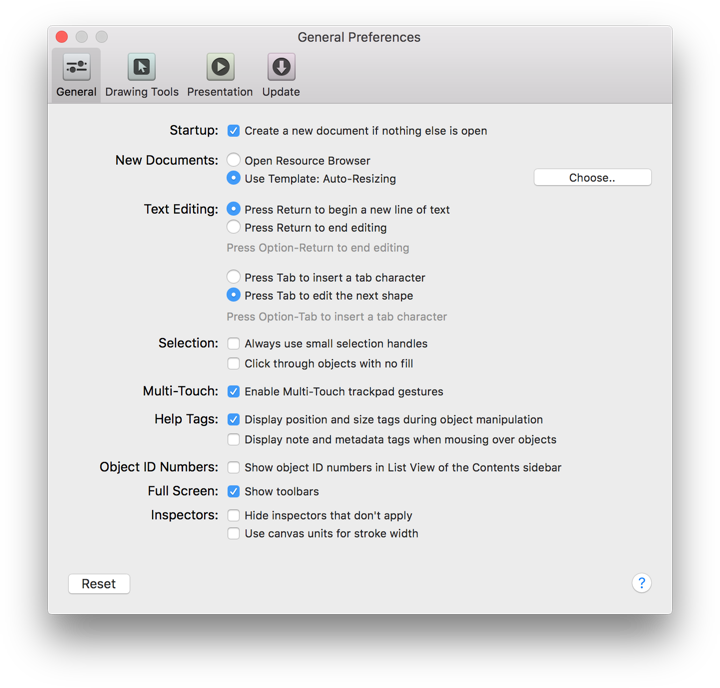
General Preferences
The General preferences give you control over basic OmniGraffle settings, such as what OmniGraffle does at startup, whether new documents open with a blank canvas or you’re taken to the template chooser, and things like text editing and selection behaviors. You can also turn on Multi-Touch for trackpad support, and opt for OmniGraffle to only show you the inspectors you need when you’re working on the canvas.

Options include:
- Startup
- Select Create new document if nothing else is open to start with a new document when you aren’t making OmniGraffle remember open documents, or if there were no open documents the last time you quit.
- New Documents
- Select Open Resource Browser to be presented with a window for choosing from a variety of file sources each time you create a new document. Select Use Template, and choose your default template, if you’d rather bypass the browser. Either way, you can always get to the browser with the Resource Browser command in the File menu.
- Text Editing
- Decide how you would like the Return and Tab keys to behave while you are editing an object’s text. Whichever way you choose, you can hold Option while pressing the key to do the reverse instead.
- Selection
- Small objects get smaller versions of the handles that appear when you select them; if you really like the small ones, you can click Always use small selection handles to see them all the time.
-
When you click in the middle of a shape object that isn’t filled with an image or color, you might want to select the object or you might want to select whatever is behind it. Use the Click through objects with no fill checkbox to indicate which you prefer.
- Multi-Touch
- Disabled by default, turn this option on if you’d like to use Multi-Touch gestures with a trackpad on a compatible MacBook Pro, MacBook Air, or other device.
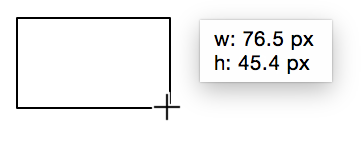
- Help Tags
- When you move or resize an object, a little help tag appears to let you know the object’s new location and size exactly. That is, unless you find it annoying and turn it off here.
- (Pro) If you have OmniGraffle Pro, a second option is available for displaying any notes and metadata you’ve assigned to an object when you mouse over them.
- Object ID Numbers
- (Pro) If you’re accessing OmniGraffle objects with AppleScript, or you’re otherwise endeared to unique IDs, you can select Show object identification numbers to add a column to the list sidebar.
- Full Screen
- Choose whether to display the toolbar when in full screen mode.
- Inspectors
- Choose whether to hide inspectors that don’t apply to the currently selected object.
- Preferences Reset button
- Each preference pane has a Reset button in the lower-left corner. Click this button to return all of the settings on the pane to their defaults. To reset all settings on all preference panes, hold Option while clicking Reset.
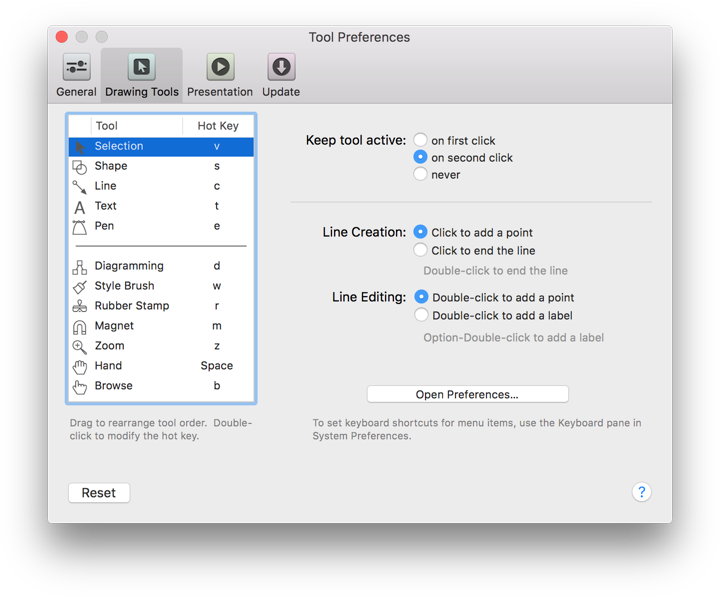
Drawing Tools
The Drawing Tools preferences provides you with another way to organize the tools you see in OmniGraffle’s toolbar and set their Hot Keys. You can also define how you interact with the tools, and set the behaviors for line creation and editing.

You can drag tools around in the list to reorder them in the palette. Move the separator line to change where the expansion button appears in the toolbar; move it to the end of the list to get rid of the button entirely.
Double-click a tool’s hot key to change it. A hot key activates a tool for only as long as you hold the key down; once you release the key, the previously active tool becomes active again.
- Keep tool active
- By default, it takes one click to temporarily activate a tool, and two clicks to make a tool “stick” in an active state. You can choose to make tools stick after only one click, or make it so that every tool selection is temporary.
- Line Creation
- When you are creating a line, clicking an object will always connect the line to the object and end the line. If you click in an empty area of the canvas, though, you might want to end the line there or you might want just to add a point there and continue creating the line. Use this preference setting to indicate which you prefer.
- Line Editing
- When you double-click a line, you might prefer to add a new point to the line, or you might prefer to add a label. Choose one; Option-double-click performs the opposite action.
Presentation Preferences (Pro)
For those times when you need to make a presentation, say to show off the new user interface for an app you’re developing or when you’re showing a client how you plan to redesign their home, OmniGraffle Pro offers Presentation mode. Available by choosing View ▸ Start Presentation, OmniGraffle takes over your entire screen so you can easily show off your work to everyone in the room.
Use the Presentation preferences to configure your settings for making presentations.

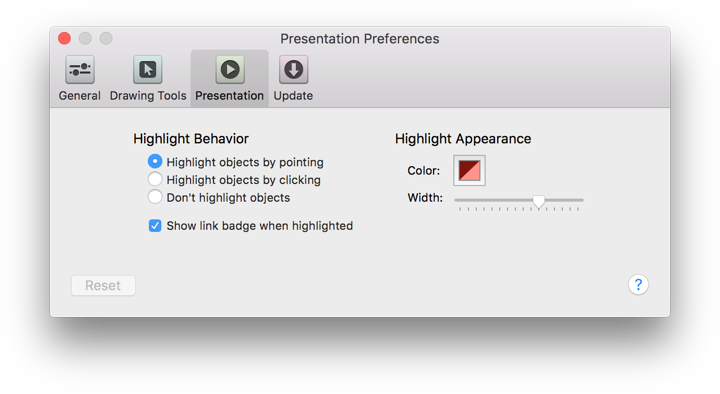
- Highlight Behavior
- Choose whether to have an object become highlighted whenever you put the pointer on it, whenever you click it, or never. You can also choose to display a badge for objects that have actions set up in the Action inspector.
- Highlight Appearance
- Click the color well to choose a color for the highlight. Use the slider to adjust the thickness of the highlight.
Tip
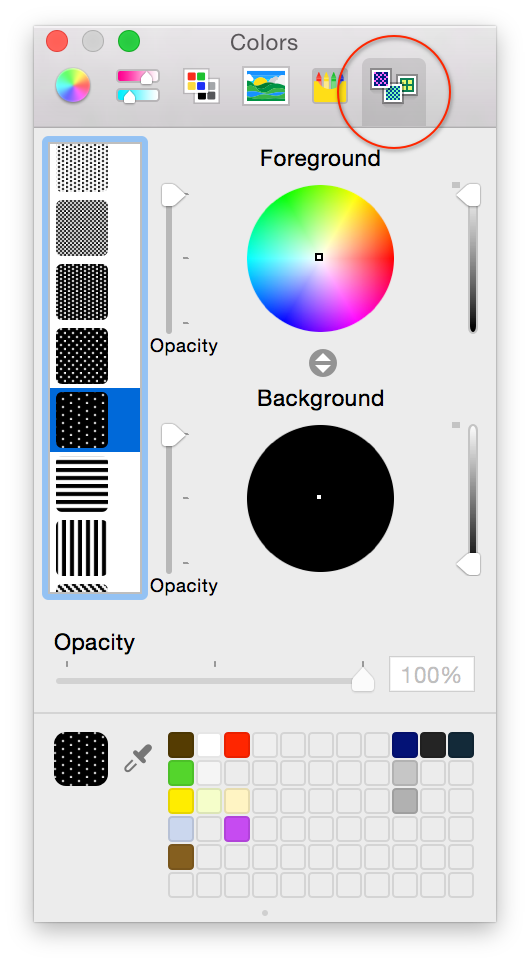
To always match OS X’s highlight color (set in System Preferences ▸ General ▸ Highlight color), open the Colors palette and select the third button, Color Palettes in the window’s toolbar. In the Palette pop-up, choose Developer and then scroll down and choose selectedControlColor from the list of options.
Each canvas acts as a slide; use the arrow keys to move between canvases. You can also press Return or Enter, or click, to move to the next canvas. If your Presentation preferences are set to highlight an object when you click it, doing so won’t advance to the next canvas; you can still click an empty area of the canvas to advance.
While in Presentation mode, you can get to the menu bar by moving your mouse to the top of the screen. The menu bar goes back into hiding when you move the mouse away. If you move the mouse to the bottom of the screen, a navigation interface appears, with buttons for going forward or back, exiting, or moving directly to a particular canvas.
Tip
To turn presentation mode on and off quickly, use Option-Command-P. To leave presentation mode, press Escape or click the × button that appears when you move the mouse pointer to the bottom of the screen.
You can highlight objects to draw attention to them during the presentation. Use the Presentation preferences to control how highlighting happens.
Actions set up in the Action inspector work while in presentation mode. When you click an object that has an action assigned, it performs the action as if you had clicked it with the Browse tool.
Update Preferences
If you’ve purchased your copy of OmniGraffle 6 (Pro or Standard) from The Omni Group’s website, OmniGraffle can automatically use your Internet connection to check for new and updated versions.
Note
The Update Preferences panel doesn’t exist if you have purchased OmniGraffle 6 from the Mac App Store. When there’s a new version of OmniGraffle 6 available, the Mac App Store will alert you to download and install that on your Mac.
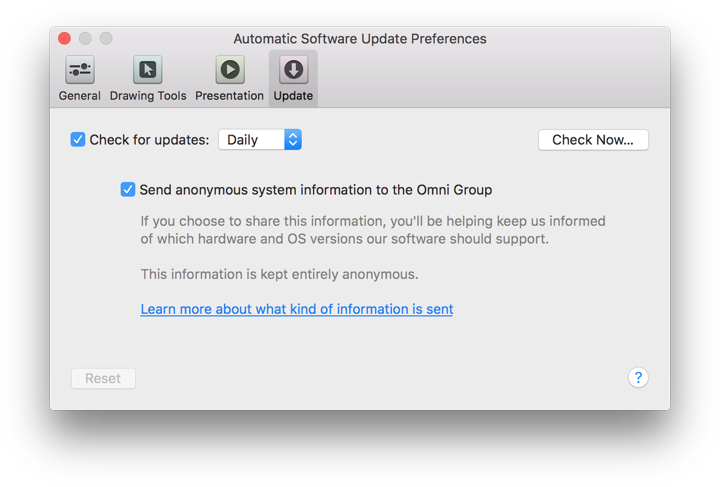
You can specify whether OmniGraffle will automatically check for updates Daily, Weekly, or Monthly, or if you’re really impatient, you can click Check for Updates Now to see if we’ve issued a new release. This is particularly helpful if you have Check for updates set to check Monthly and you’ve recently heard that a new update is available.

If Check for updates is turned on, you will be notified when there is a new version of OmniGraffle ready for you to download and enjoy. Click Check for Updates Now to look for the newest version manually; you can also choose OmniGraffle ▸ Check for Updates from the menu bar.
Additionally, you can opt in to Include system information when OmniGraffle checks for updates. This sends basic information about your system to us, which we only use to better support various systems with future releases of OmniGraffle. And, as the Update preferences pane says: “This information is kept entirely anonymous,” which means that the information we receive about your system stays with us and is only used by us as we work on future updates of OmniGraffle.
Getting Synced with OmniPresence and Omni Sync Server
Available on the Mac and iOS, OmniGraffle is an essential tool for all your design and diagramming needs. And when it comes to protecting those documents and sharing them between your Mac and iOS devices—and with the members of your team—we have something a little extra-special for you: OmniPresence and Omni Sync Server.
-
OmniPresence is a free utility that you install on your Mac for synchronizing files. OmniPresence runs in the background, watching a “connected folder.” It makes sure the files inside are in sync with files in the cloud (a WebDAV server of your choice), and with your OmniPresence-enabled iPad apps.
On iOS, OmniPresence is built into all of our current document-based apps, including OmniGraffle 2 and OmniOutliner 2. You’ll access OmniPresence folders and files from within the app’s respective Resource Browsers. The result is that all of your OmniPresence-enabled devices detect changes wherever you make them, and constantly sync up to keep your files up to date.
To get started, you’ll need to download OmniPresence for Mac from our website.
Note
OmniPresence isn’t a replacement for your current sync solution for OmniFocus or OmniPlan:- OmniFocus uses its own built-in sync code (rather than OmniPresence) to push database changes to a WebDAV server and retrieve them from it; OmniFocus for Mac doesn’t require OmniPresence to be installed for its sync to function to work.
- OmniPlan uses a publish-and-subscribe feature for sharing project files. For example, you can create a project plan in OmniPlan and share it (publish) with people on the team who are responsible for certain tasks. In turn, they subscribe to the project so they can see and report on the tasks they’re assigned.
-
Omni Sync Server is a magical box that lives in a well-air conditioned room with our other servers and a herd of unicorns. Omni Sync Server is our own custom WebDAV server and it functions as a central hub for all your syncing needs; it’s what OmniPresence connects to when shuttling files between your Mac and iOS devices.
With Omni Sync Server, we never ever look at your data without your permission. For example, when our Support Humans are working with you to restore a corrupt file or isolate a particular issue you’re having with our server. Beyond that, you can rest assured that your data is safe and secure on Omni Sync Server.
To use Omni Sync Server, you’ll first need to sign up for an account. Don’t worry, though, it’s free. If you don’t have an account already, head over to our website and sign up for an Omni Sync Server account today. Like, right now.
How Synchronization Works
Before diving in to the nuts and bolts of getting everything set up on your Mac, it’s worth taking a moment to discuss how syncing with OmniPresence works.
With OmniPresence turned on, the WebDAV server you designate (either Omni Sync Server or your own or a third-party WebDAV server) manages synchronization so that your files are always up to date. With each subsequent sync, OmniPresence compares your local files and applies any differences to your files on the server. This ensures that your files are not just up to date, they’re available wherever—and whenever—you need them.
We’ve also built in an automatic sync mechanism. When you save an OmniGraffle file to an OmniPresence-enabled folder (or when an Auto Save occurs), OmniPresence updates the file on the sync server. At a bare minimum, OmniPresence checks in with Omni Sync Server every hour and compares files in your sync folder. If nothing has changed, OmniPresence quietly goes back to watching over your files. This helps ensure that your OmniGraffle files are always safe, secure, and most importantly—up to date.
Installing OmniPresence
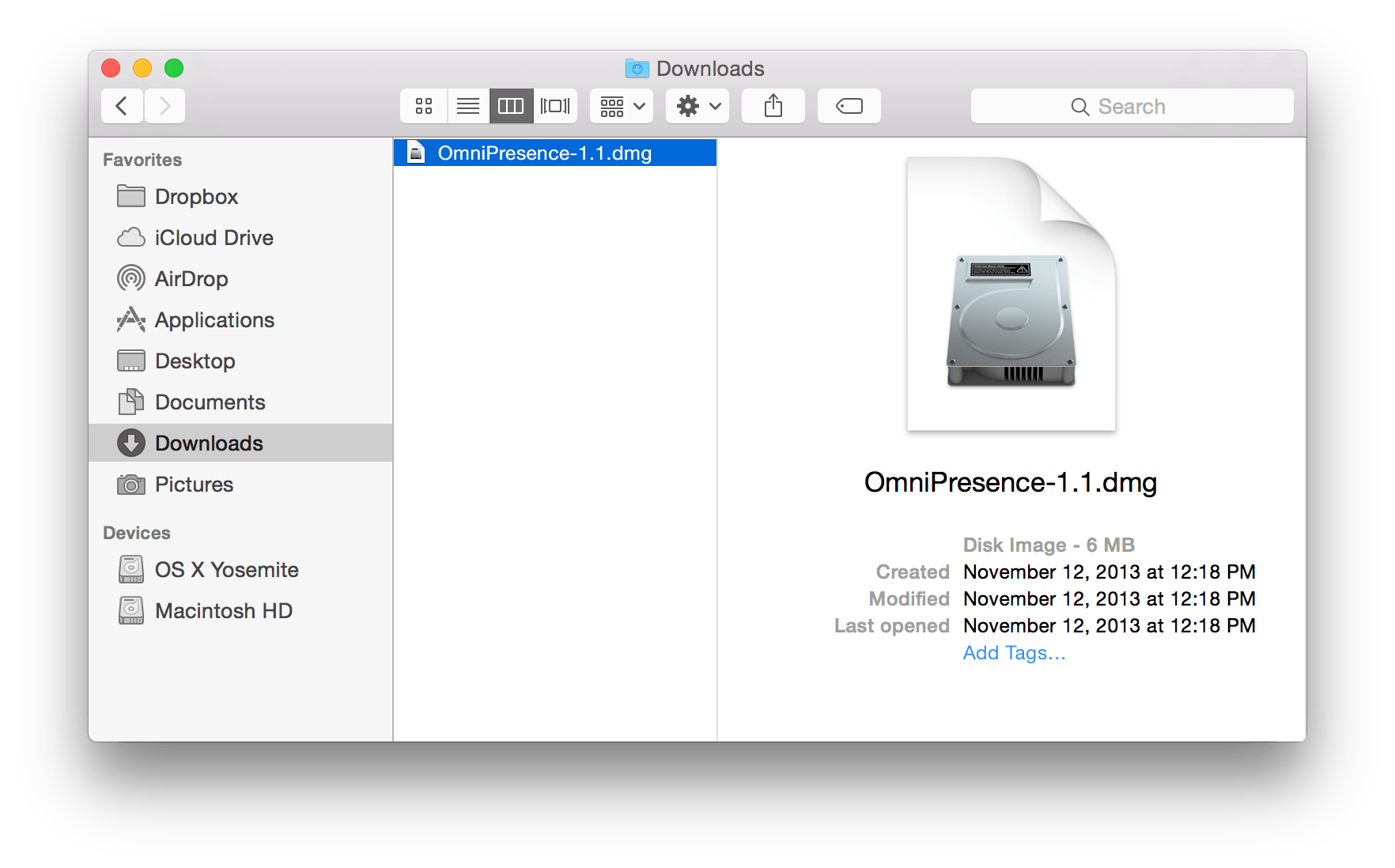
If you clicked the earlier link to download OmniPresence for Mac (or this one right here), you’ll find the installer package in the Downloads folder on your Mac:

To install OmniPresence, follow these steps:
- Open a Finder window and go to the Downloads folder on your Mac.
- Locate and then double-click the file, OmniPresence-1.4.1.dmg.
Note
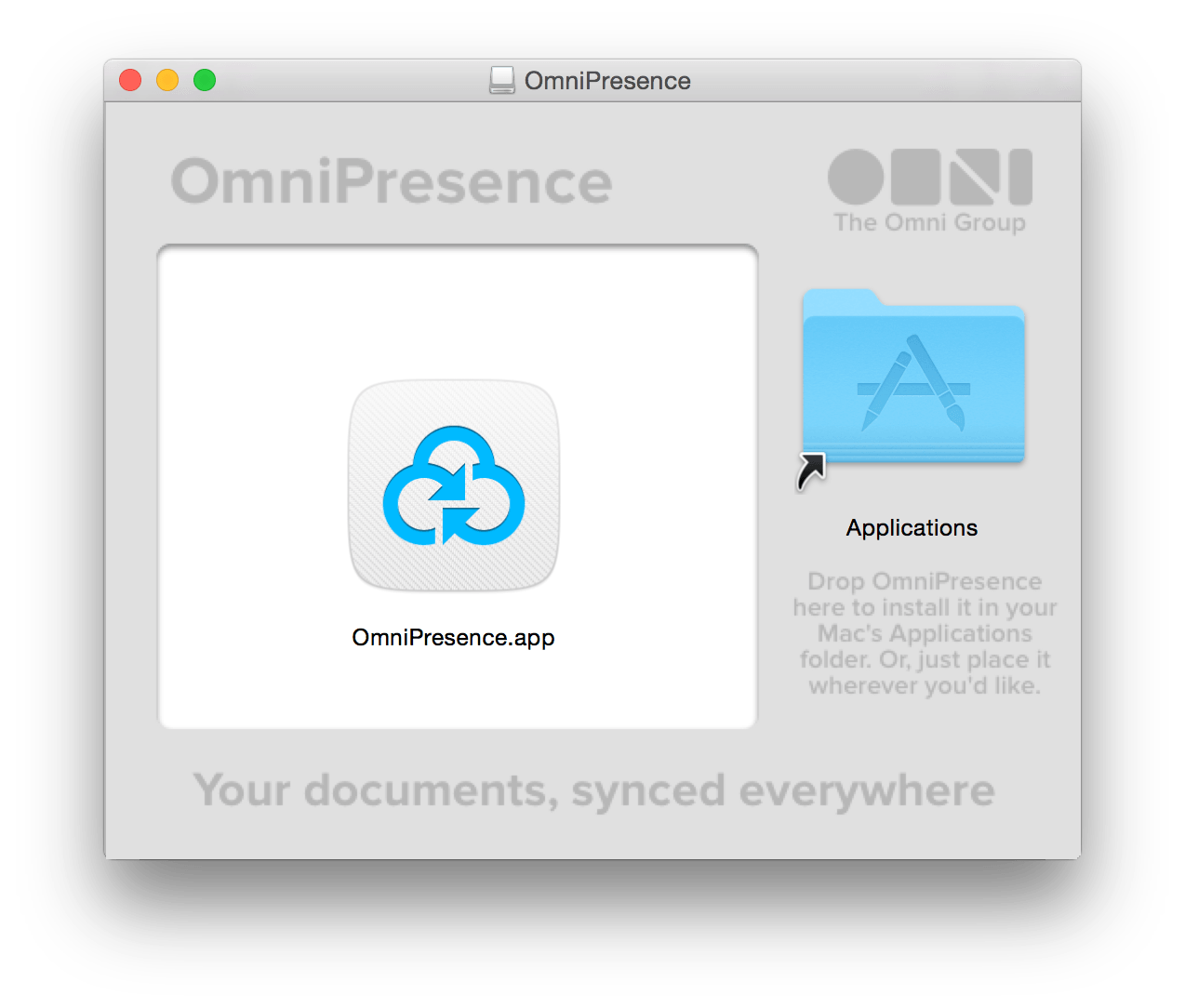
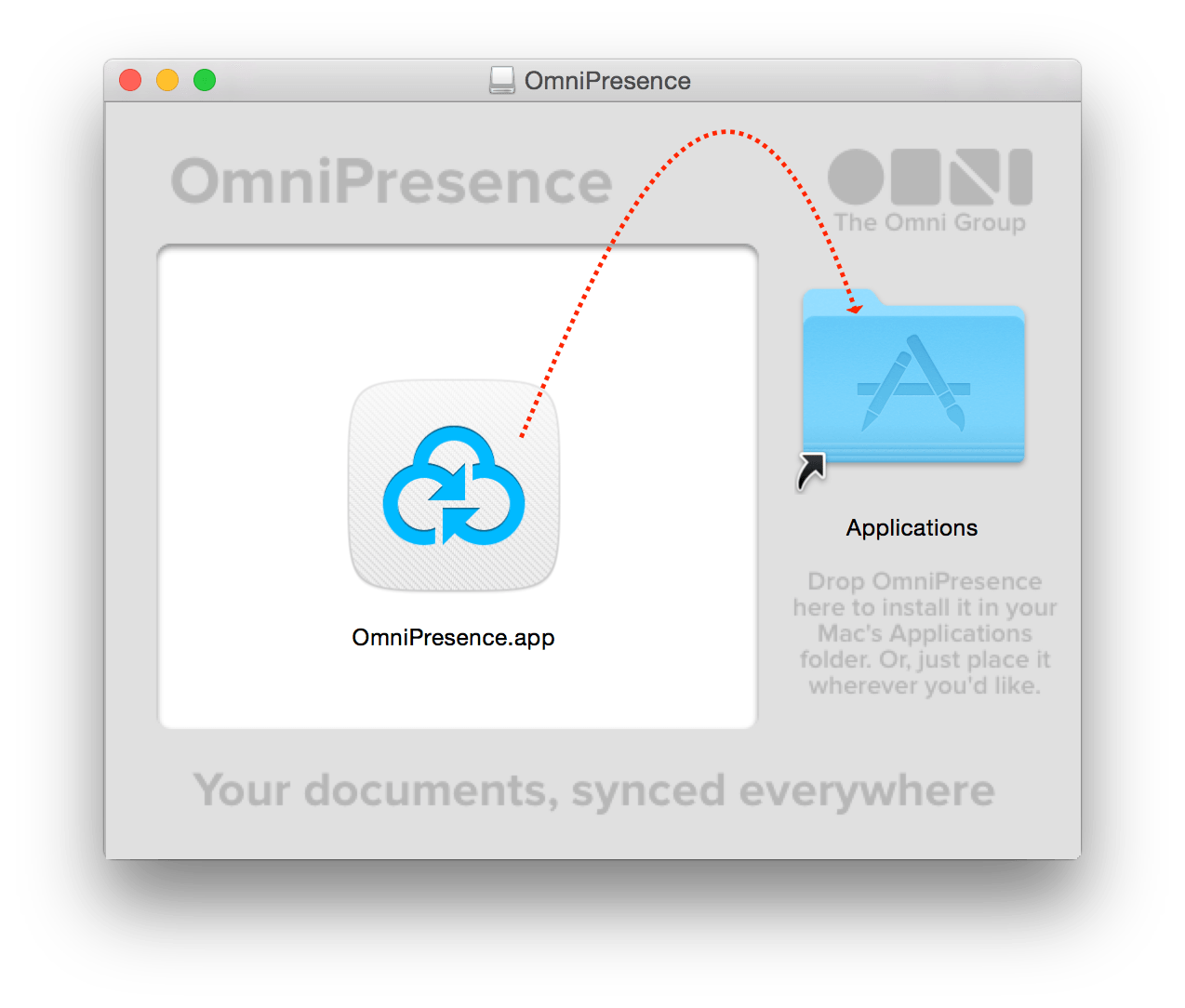
The filename you see might be slightly different. As of this writing, OmniPresence for Mac is at version 1.4.1 (thus the filename, OmniPresence-1.4.1.dmg). If you see a different number in the filename, don’t be worried; just go ahead and double-click that one. It just means that our engineering team have been hard at work to improve OmniPresence for Mac. - After agreeing to our license, you’re presented with the following window:

- Drag and drop the OmniPresence.app icon onto the Applications folder to install OmniPresence on your Mac.

- Close that window with Command-W
- In the Finder window, eject the disk image.
- In the Finder window, return to your Downloads folder. Select the file OmniPresence-1.4.1.dmg and press Command-Delete to move the file to your Trash. The next time you empty the Trash, that disk image is purged from your system, saving you precious disk space. (You’re welcome!)
Even if you’re only using OmniGraffle on your Mac, syncing is recommended for the automated data backup it provides. Best of all, our Omni Sync Server is free, and we take care of managing the servers so your data is always available when you need it most.
Starting OmniPresence and Connecting to Omni Sync Server
With OmniPresence installed on your Mac, it’s time to get it started and either create or connect to an existing Omni Sync Server account.
Let’s get started! (No pun intended. Okay, maybe.)
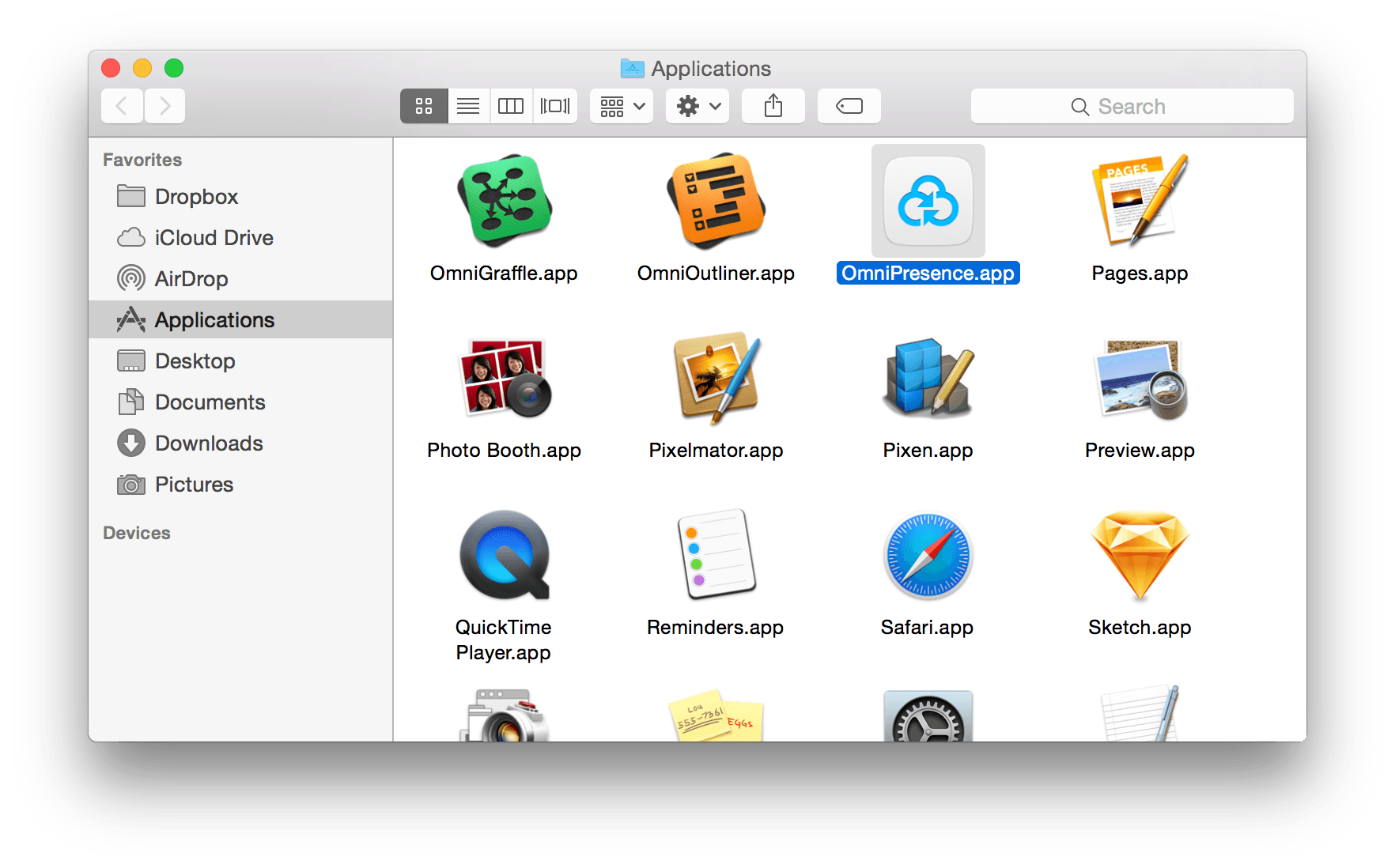
- Open a Finder window, and choose Applications in the Finder’s sidebar. (If you don’t see it there, choose Go ▸ Applications, or use Shift-Command-A.)

- Scroll down in the list of applications installed on your Mac and locate OmniPresence.app.
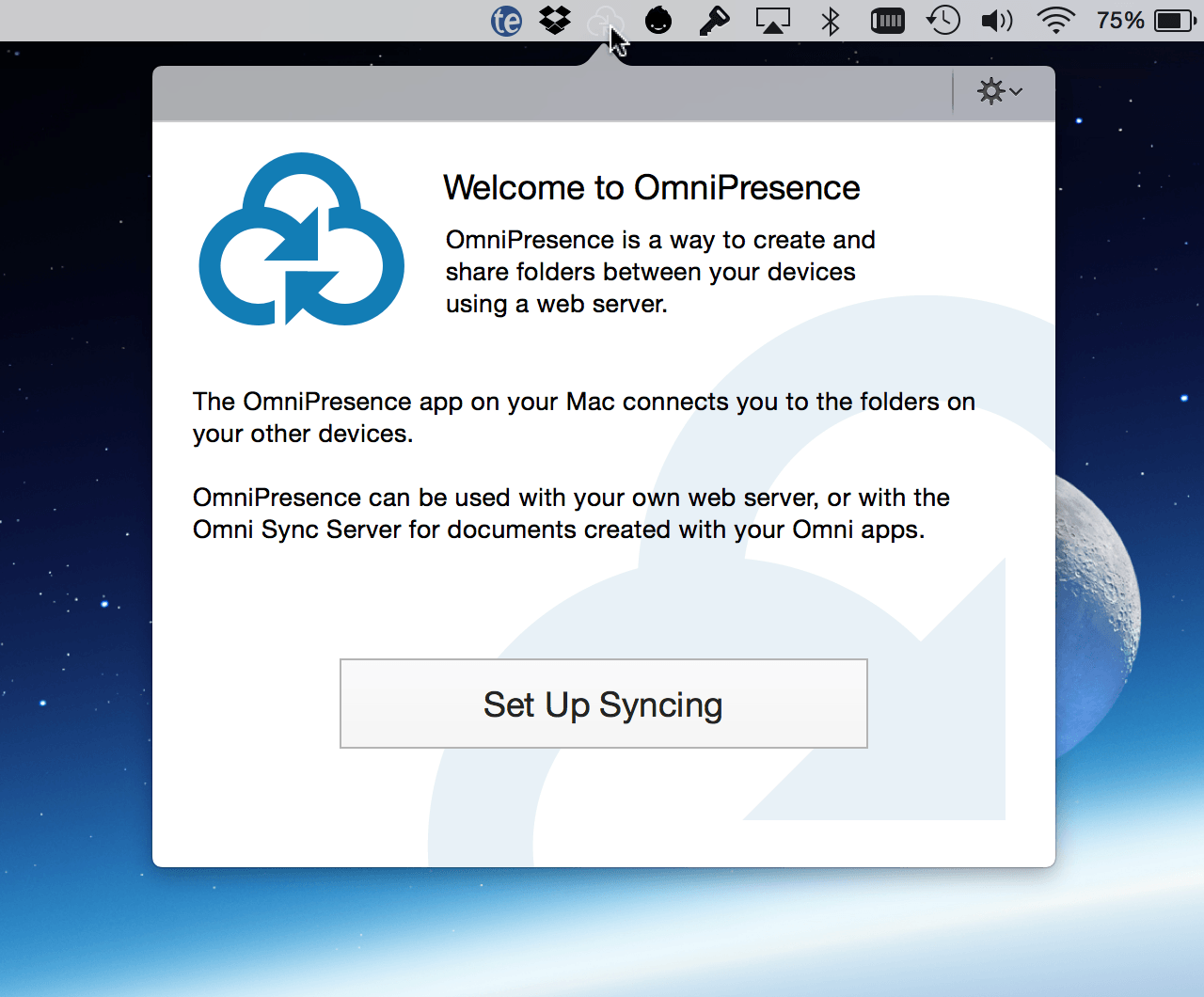
- Double-click the OmniPresence.app icon to open the app. OmniPresence installs and then pops open a menu extra in the menu bar; this is where you’ll configure and control OmniPresence.
- Click Set Up Syncing:

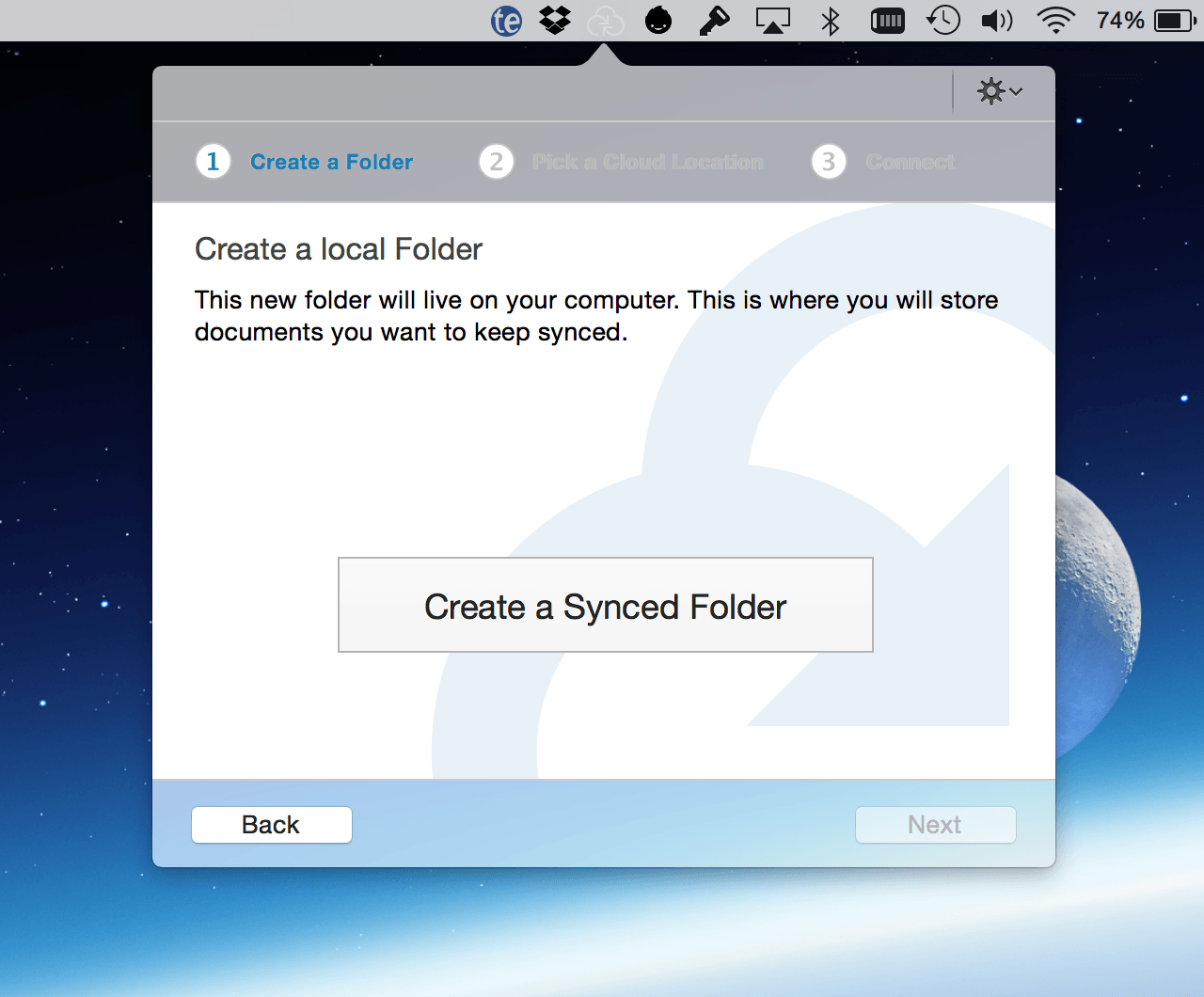
- Click Create a Synced Folder:

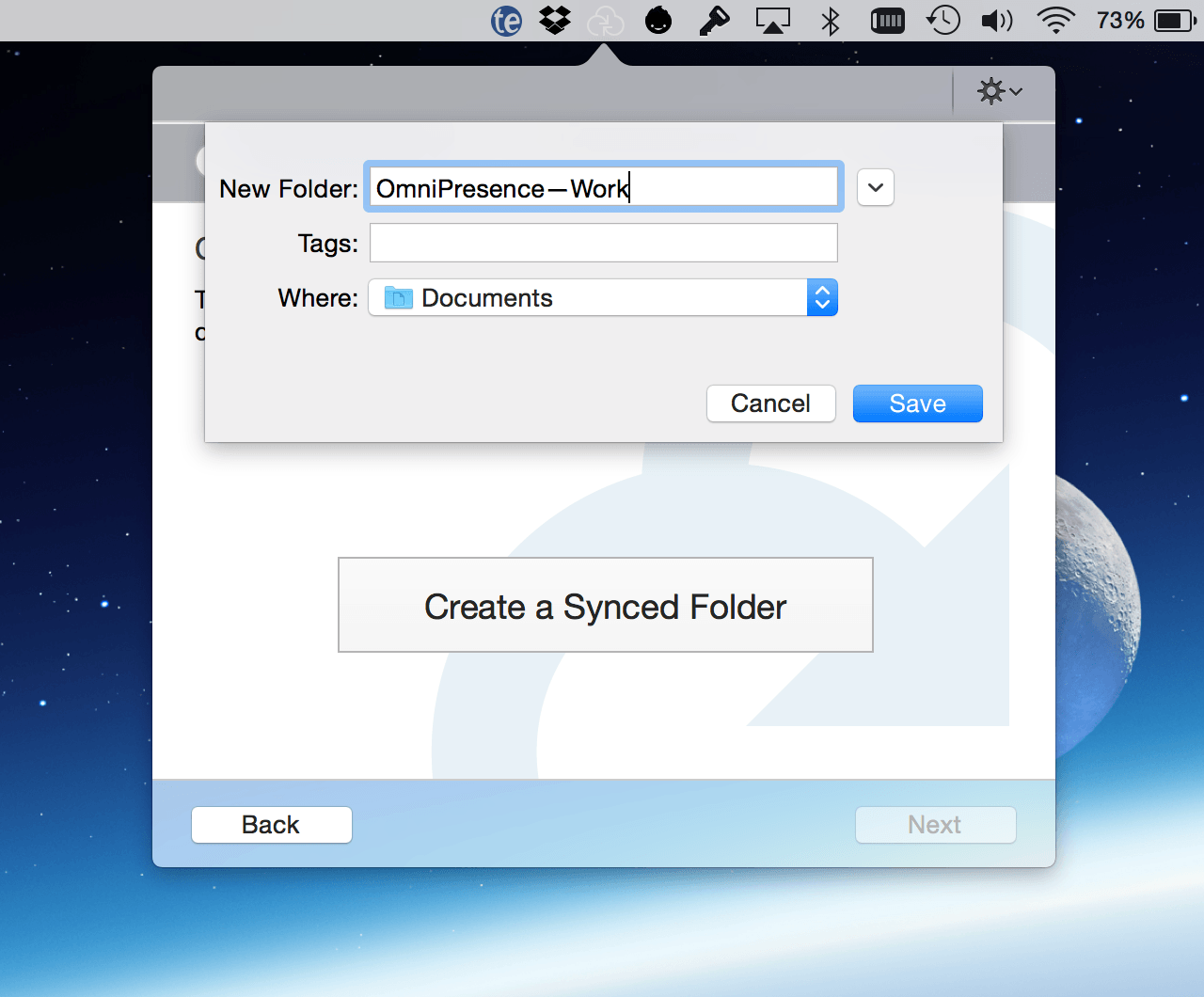
In the sheet that appears, you have the option to name the OmniPresence folder that lives on your Mac. We’ve pre-filled the New Folder with OmniPresence, but you can change this to whatever you’d like.
Also, this folder is created within your Documents folder. You can also change this to something else, if you’d like. For example, you could opt to have your OmniPresence folder reside at the bottom level of your Home folder.

When you’ve settled on a name and location for your OmniPresence folder—or if you’ve decided to go with the default options—click Save. This creates the folder OmniPresence uses to synchronize your files.
After creating the OmniPresence folder, your next task is to choose a server in the cloud where OmniPresence stores your synced files.

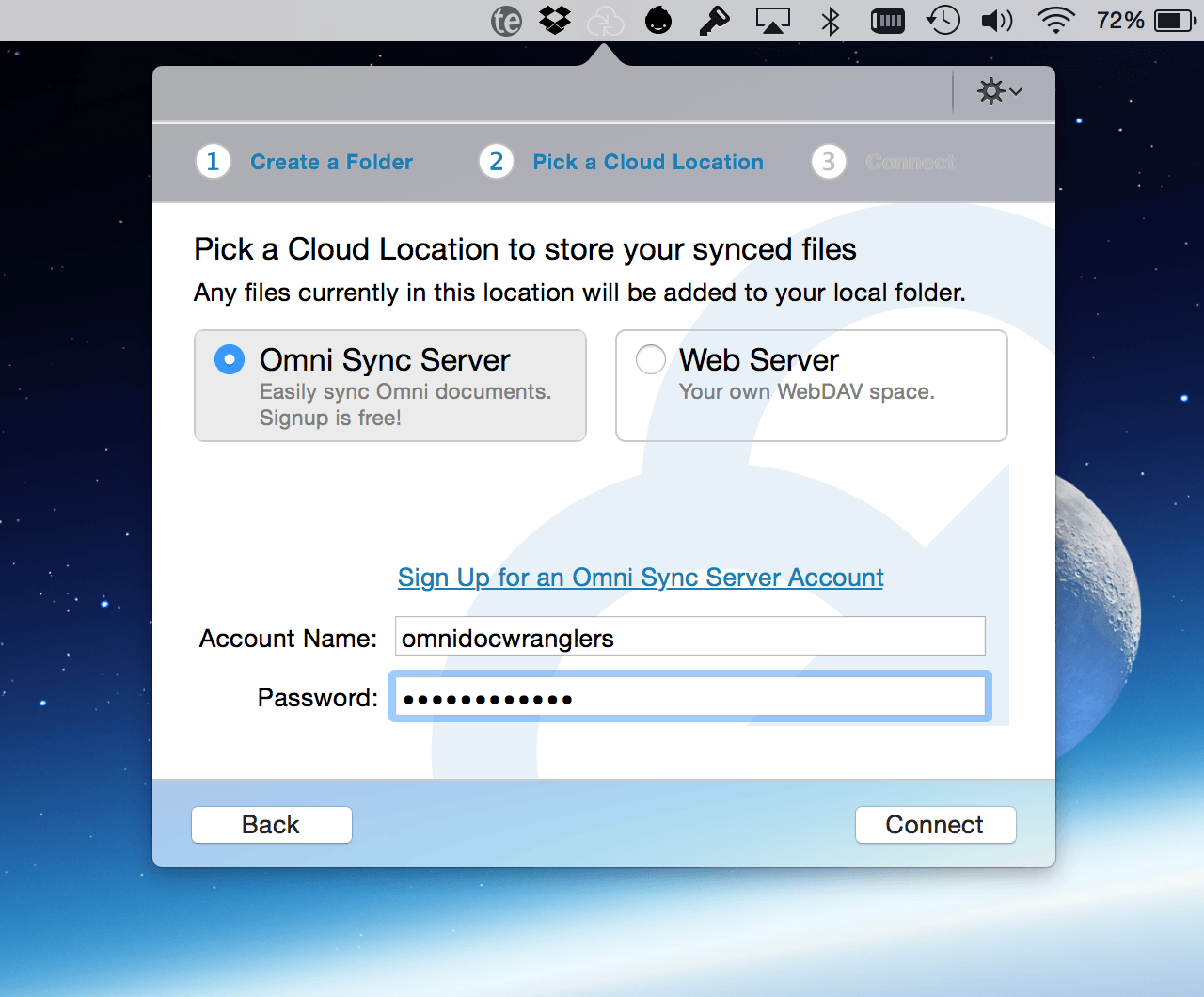
You have two options to choose from:
- Omni Sync Server: This is Omni’s free file server, which has specifically been designed to work in unison with OmniPresence.
- Web Server: This could be your own WebDAV server, or a WebDAV server hosted by a third-party provider.
If you have an Omni Sync Server account, enter your Account Name and Password in the applicable fields and click Connect.
Note
If you haven’t already set up an Omni Sync Server account, click Sign Up for an Omni Sync Server Account. This opens your default web browser and transports you to the Omni Sync Server site where you can sign up for an account and set your password.-
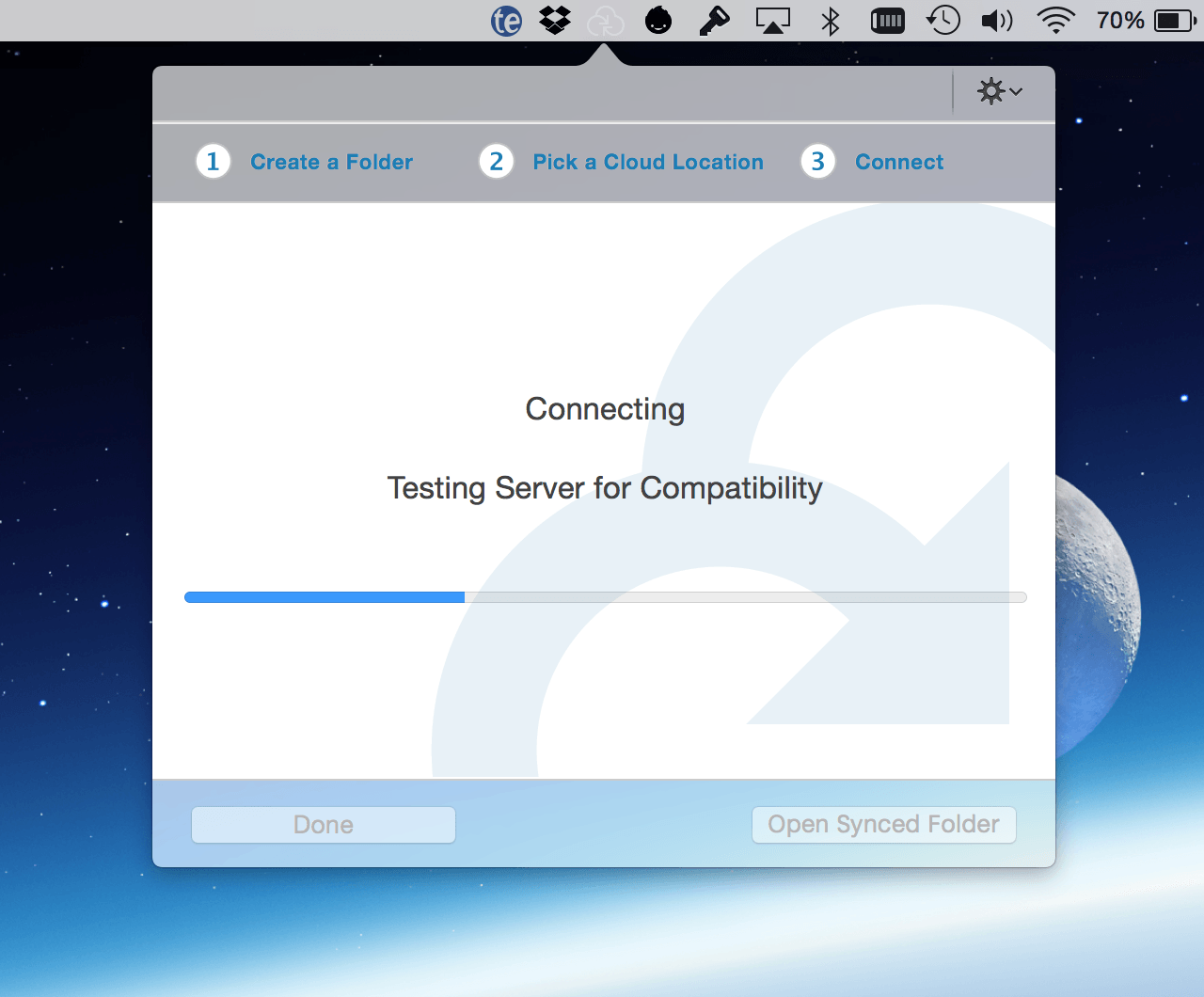
After clicking Connect, OmniPresence connects to the server you’ve chosen and tests for server compatibility. This is more of an issue with third-party WebDAV servers than it is for connecting to Omni Sync Server, which has been designed to work with OmniPresence.

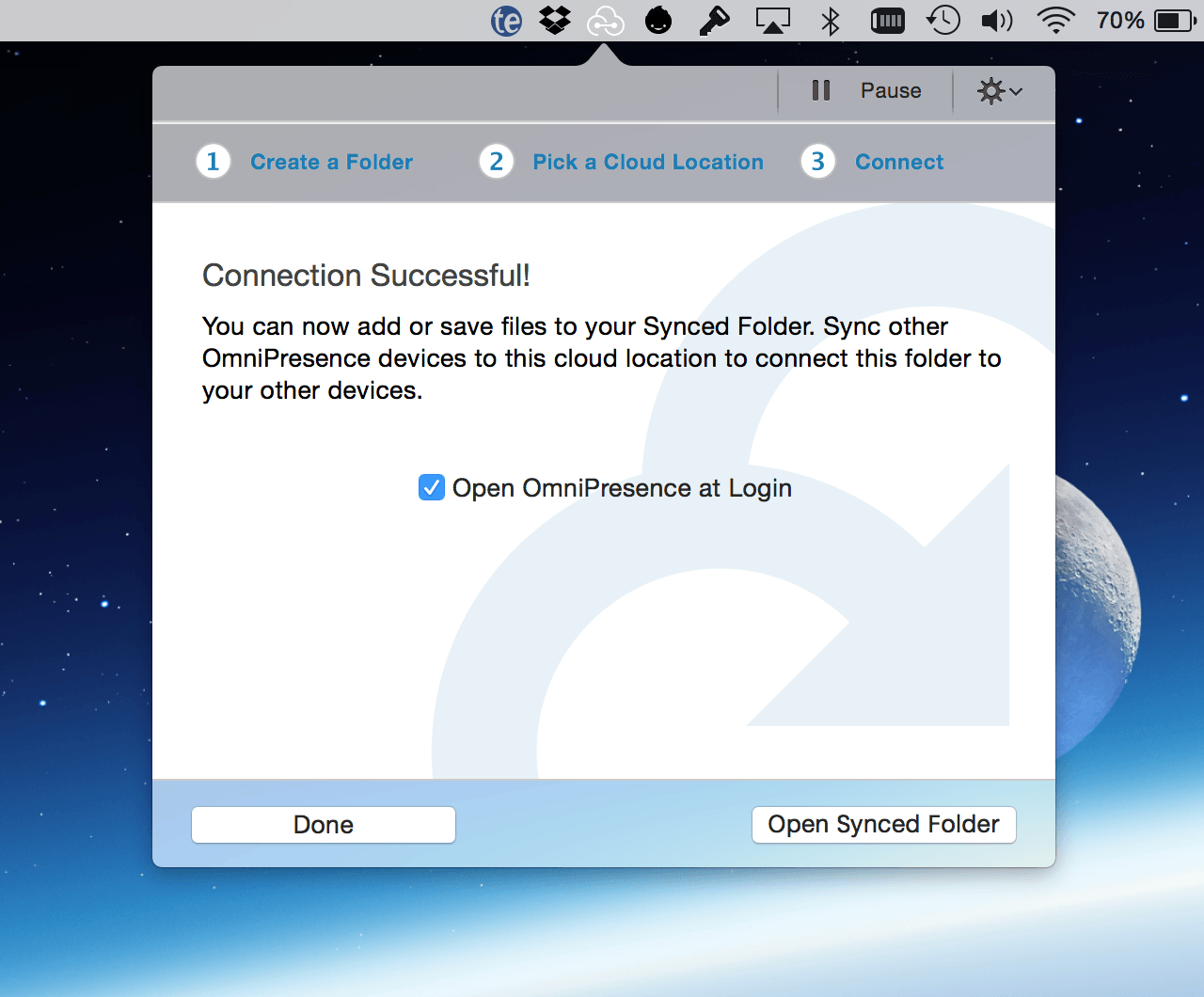
OmniPresence lets you know if it is able to connect to Omni Sync Server (or the WebDAV server you’ve specified).
-
Click the checkbox for Open OmniPresence at Login if you would like OmniPresence to start up whenever your log into your Mac.

At the bottom of that window, click Open Synced Folder. This syncs your OmniPresence folder with Omni Sync Server (or a WebDAV server). If you already have an Omni Sync Server account, OmniPresence creates new synchronized versions of those files in the folder you’ve specified.

That’s it! Once OmniPresence connects with Omni Sync Server and creates the sync folder on your Mac, you’re ready to go. Whenever you create files with OmniGraffle, be sure to save them to your OmniPresence folder (~/Documents/OmniPresence). OmniPresence syncs the files whenever you save, or when an Auto Save takes place on your Mac.
OmniPresence Tips
Here are some helpful tips for enhancing your OmniPresence experience:
- You can create subfolders within the main OmniPresence folder for the files you sync. For example, you could have subfolders for OmniGraffle and OmniOutliner, as well as other files you want to sync.
- You can Pause and Resume syncing by clicking the OmniPresence icon in the menu bar.
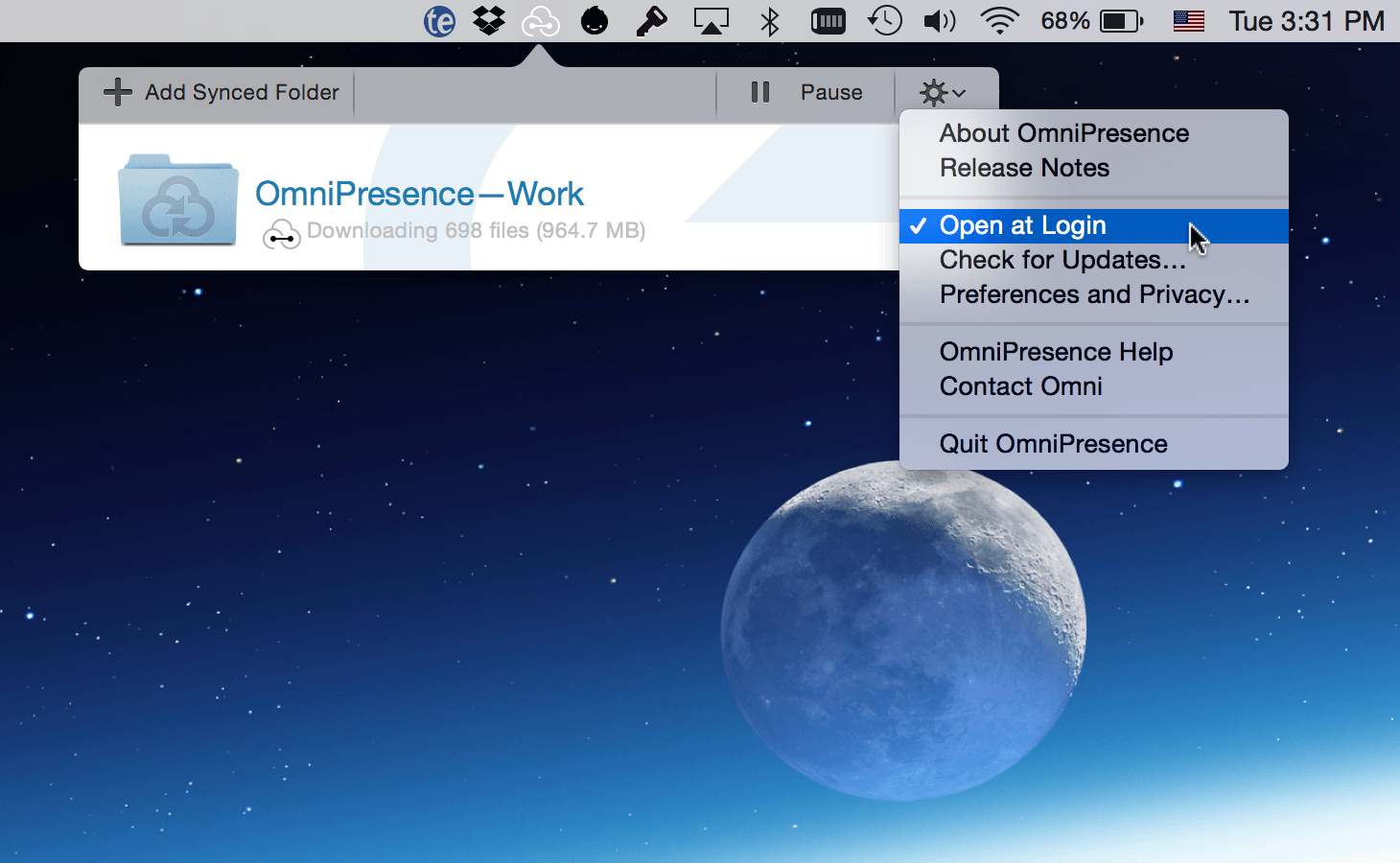
Click the Action menu (the gear next to the Pause/Resume button) for a host of OmniPresence options, including:

- About OmniPresence
- Release Notes
- Open at Login
- Check for Updates
- Preferences and Privacy
- OmniPresence Help
- Contact Omni
- Quit OmniPresence
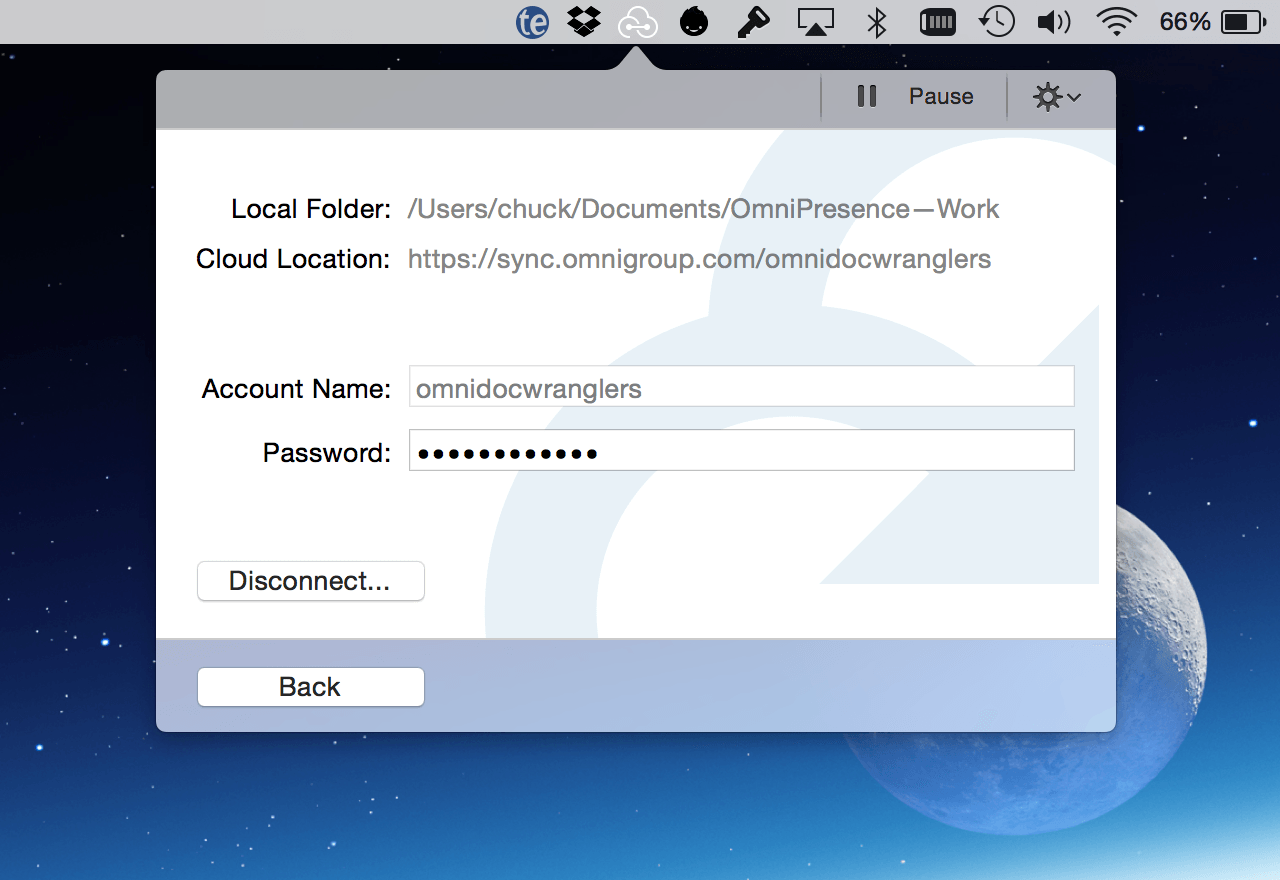
- To stop syncing a folder you’ve connected, click its Info button and choose Disconnect. The folder on your Mac is moved to the Trash and the files inside will no longer be synced. Any files left in the folder before disconnecting will stay safe and sound at the cloud server location you’ve specified. To reconnect and start syncing with those files again, just create a new folder connected to that cloud location.

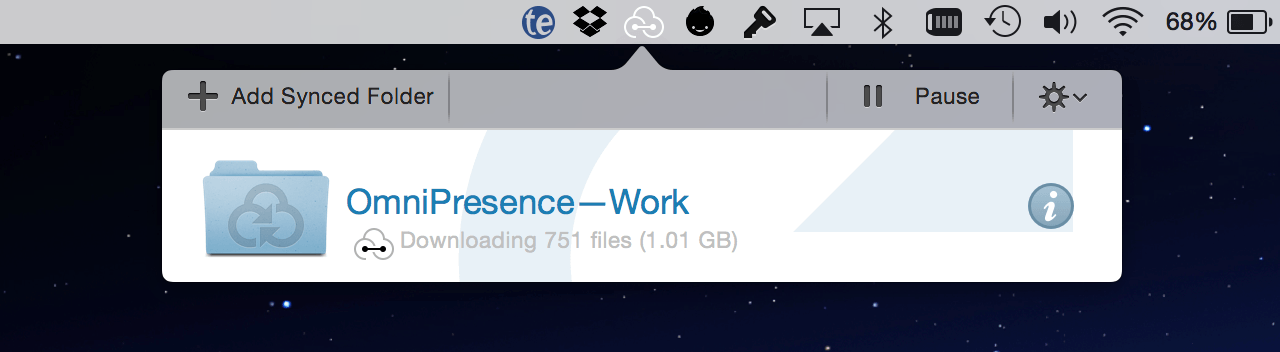
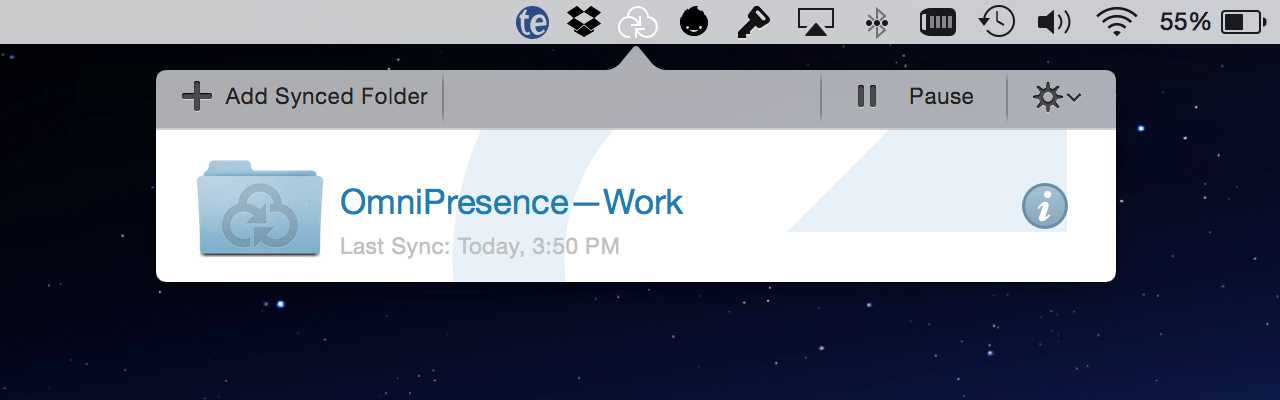
Unsure of when OmniPresence last synced? Click the OmniPresence icon in the menubar and then look beneath each folder name to see the date and time that folder last synced.

Note
If you don’t set up sync now, but later decide that you want to, you can always install OmniPresence and set up an Omni Sync Server account when it’s more convenient for you.
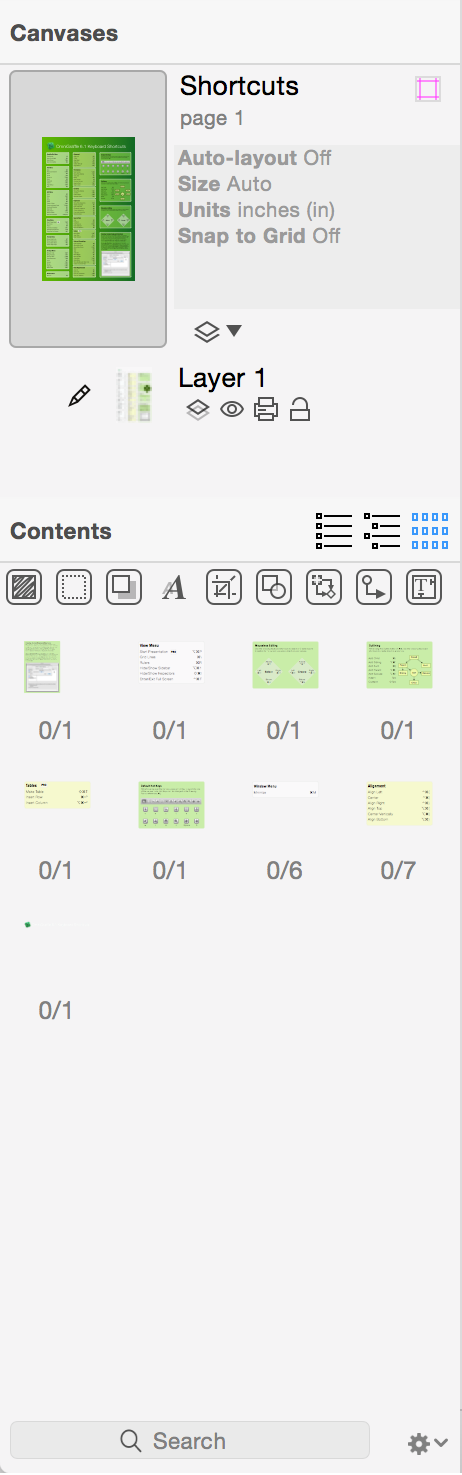
Defining and Using the Canvas
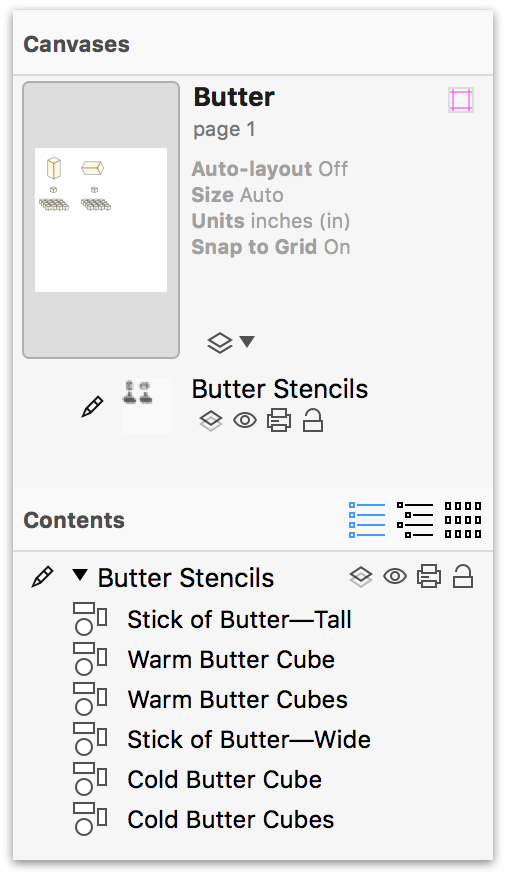
 On the left side of OmniGraffle’s window is the Sidebar. In earlier versions of OmniGraffle, there were actually two sidebars on the left: one for Canvases and another for Contents. In OmniGraffle 6, however, these two sidebars were combined into one that’s split in half with Canvases on top, and Contents below.
On the left side of OmniGraffle’s window is the Sidebar. In earlier versions of OmniGraffle, there were actually two sidebars on the left: one for Canvases and another for Contents. In OmniGraffle 6, however, these two sidebars were combined into one that’s split in half with Canvases on top, and Contents below.
This split-level sidebar gives you more room to work with on the Canvas, while still giving you access to your project’s canvases, layers, and the Contents editors in one convenient place. Hover over the sidebar just above the Contents section and the pointer changes to a resize control; click and drag up or down to make one part bigger or smaller.
Tip
Still more space for your Canvas? Just press Option-Command–1 to hide the sidebar or to bring it back again.
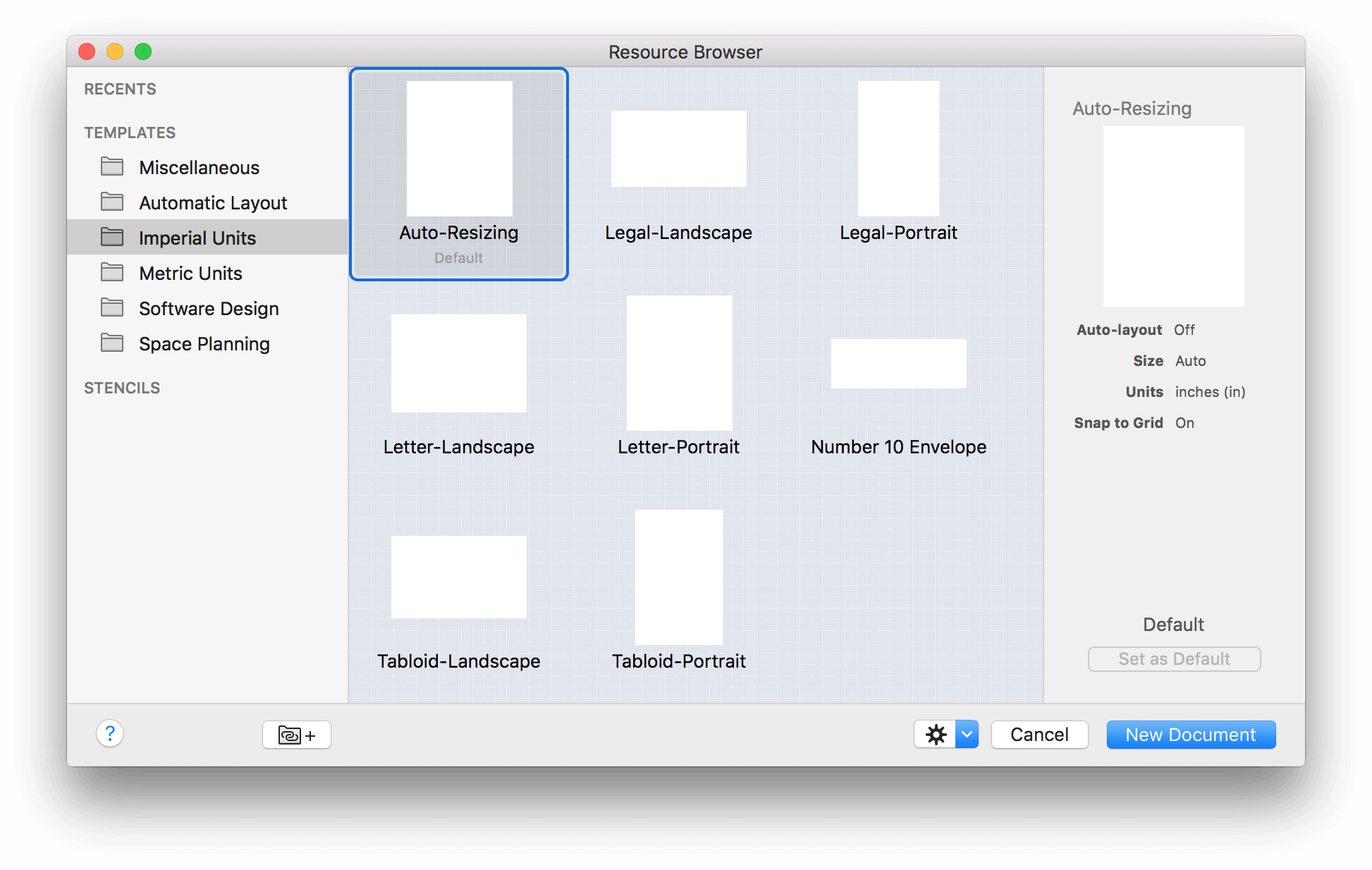
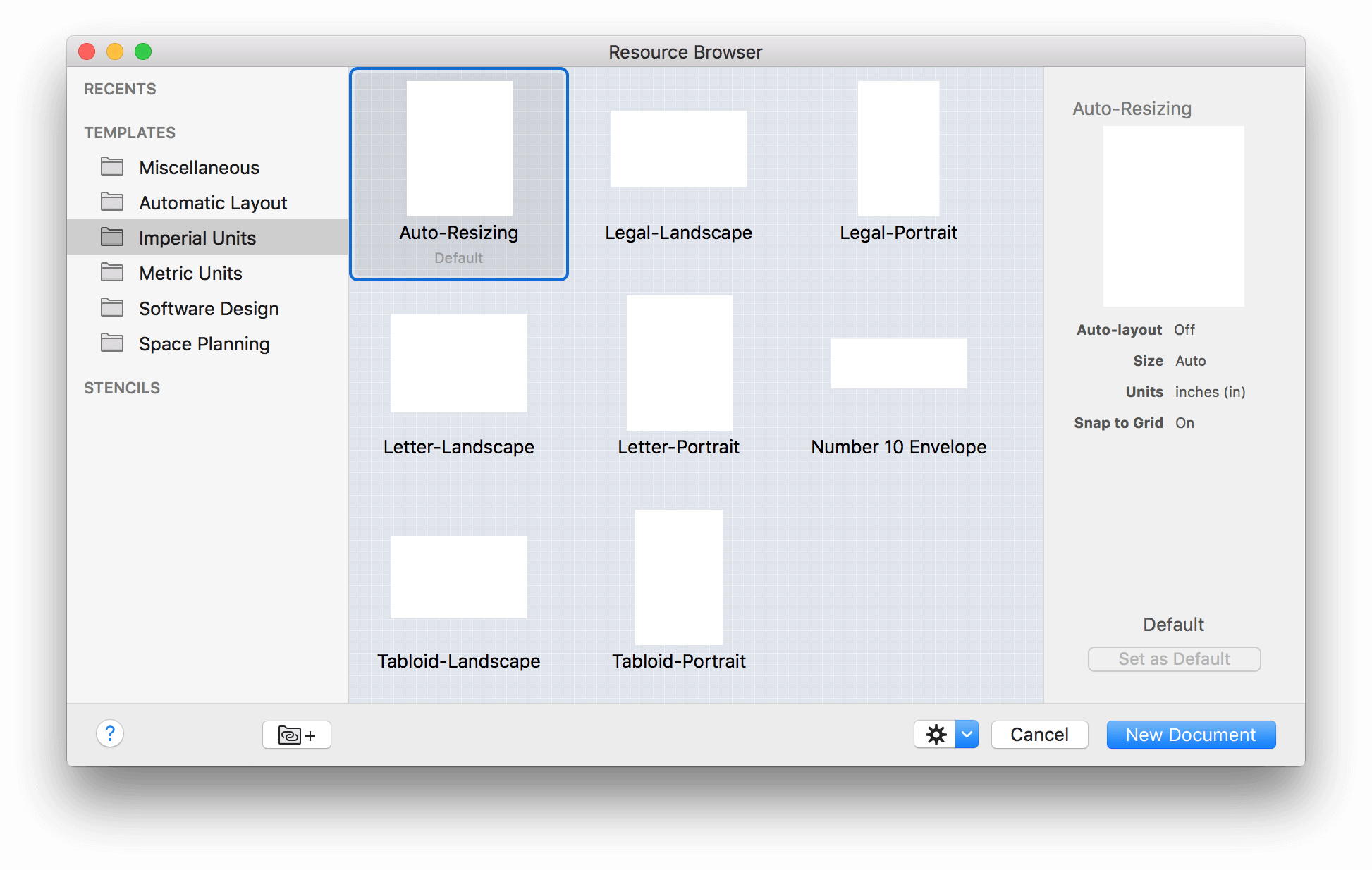
However, before you can do any work on the Canvas, the first thing you need to familiarize yourself with is OmniGraffle’s Resource Browser. Depending on how you have your preferences set, the Resource Browser is probably the first thing you’ll see after opening OmniGraffle.
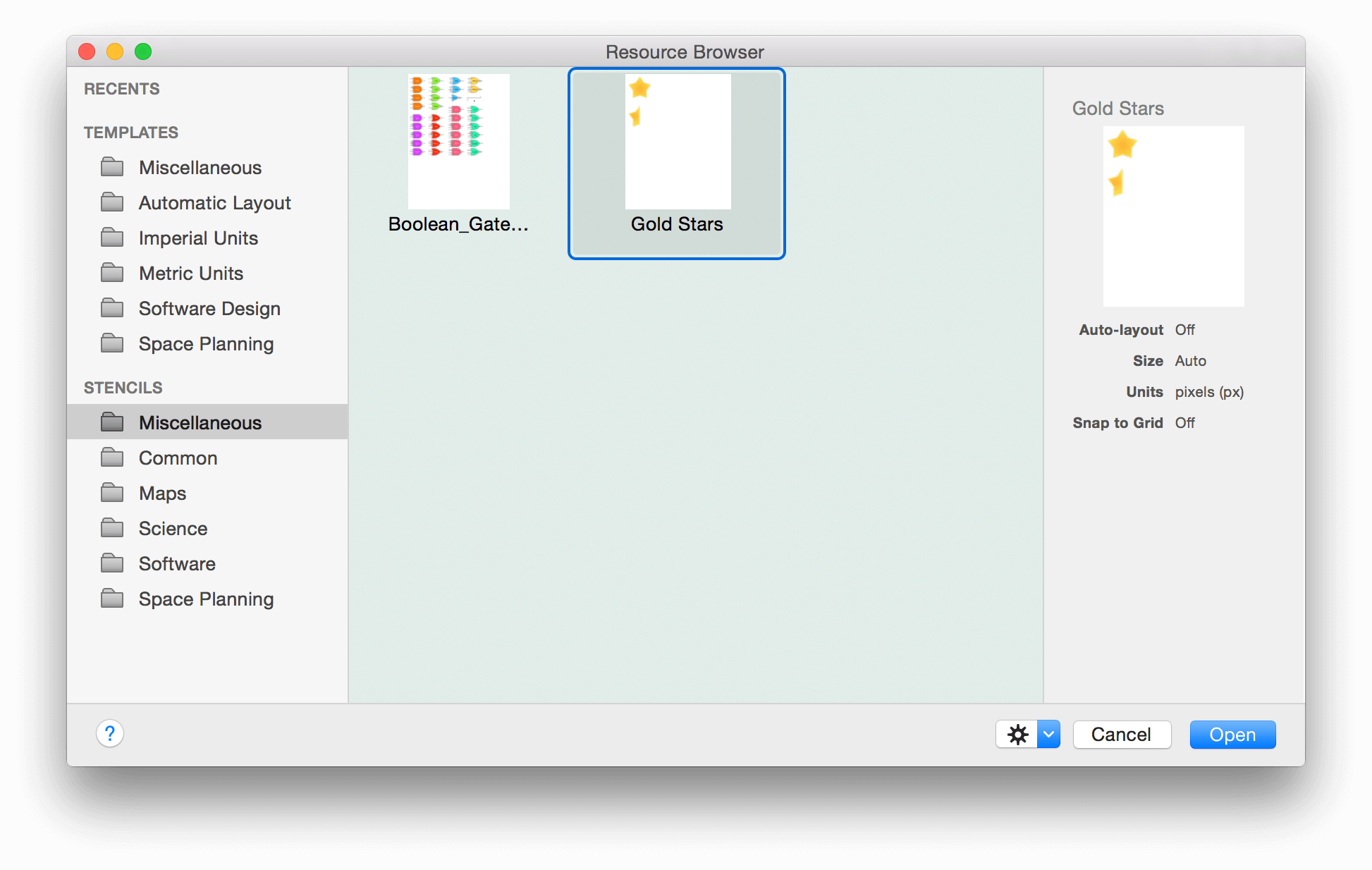
Choosing a Template and Opening Documents with the Resource Browser
The Resource Browser (File ▸ Resource Browser or Shift-Command-N) makes it easy for you to start out with a Template or load and edit one of the Stencils.

The sidebar on the left makes it easy for you to find Templates and Stencils to use in your next project. At the very top, we’ve included a Recents section, which remembers the files you have opened or saved recently, Templates, and Stencils you’ve used or created recently. When you select an item, the sidebar on the right displays all kinds of details about the file you’ve selected, including its name, size, the units of measurement, and whether auto-layout and snap to grid are enabled.
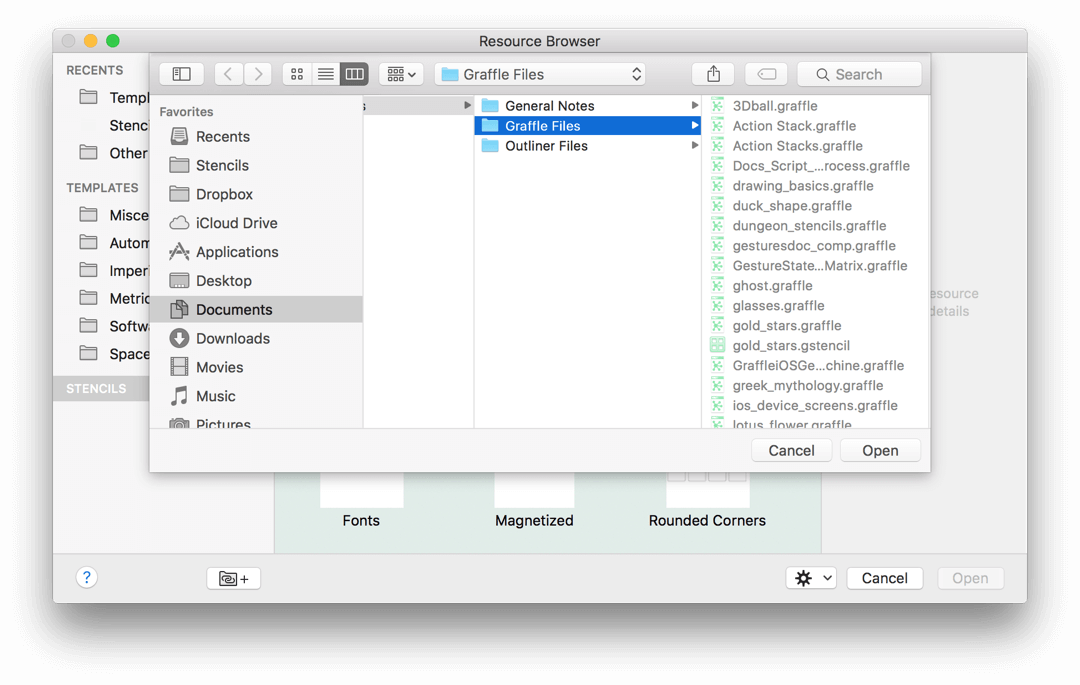
If you frequently create OmniGraffle templates and save them to another folder (for example, the Documents folder on your Mac, or to an OmniPresence folder), you can add that folder to the Templates section of the sidebar by clicking ![]() . Choose a folder in the sheet that appears and click Open to add the folder to add it to the Resource Browser.
. Choose a folder in the sheet that appears and click Open to add the folder to add it to the Resource Browser.

Tip
This feature is particularly useful for teams who share OmniGraffle templates using the same OmniPresence account.
For instance, all of the members on your design team share the credentials for an OmniPresence account that you use for sharing various resources. All everyone has to do is link that OmniPresence folder to OmniGraffle, and any templates stored in that folder are made available from the Templates section in the Resource Browser.
And, since OmniPresence is built into OmniGraffle for iOS, the members on your team can also access the shared folders on their iOS devices as well. See the Getting Synced with OmniPresence and Omni Sync Server for more information.
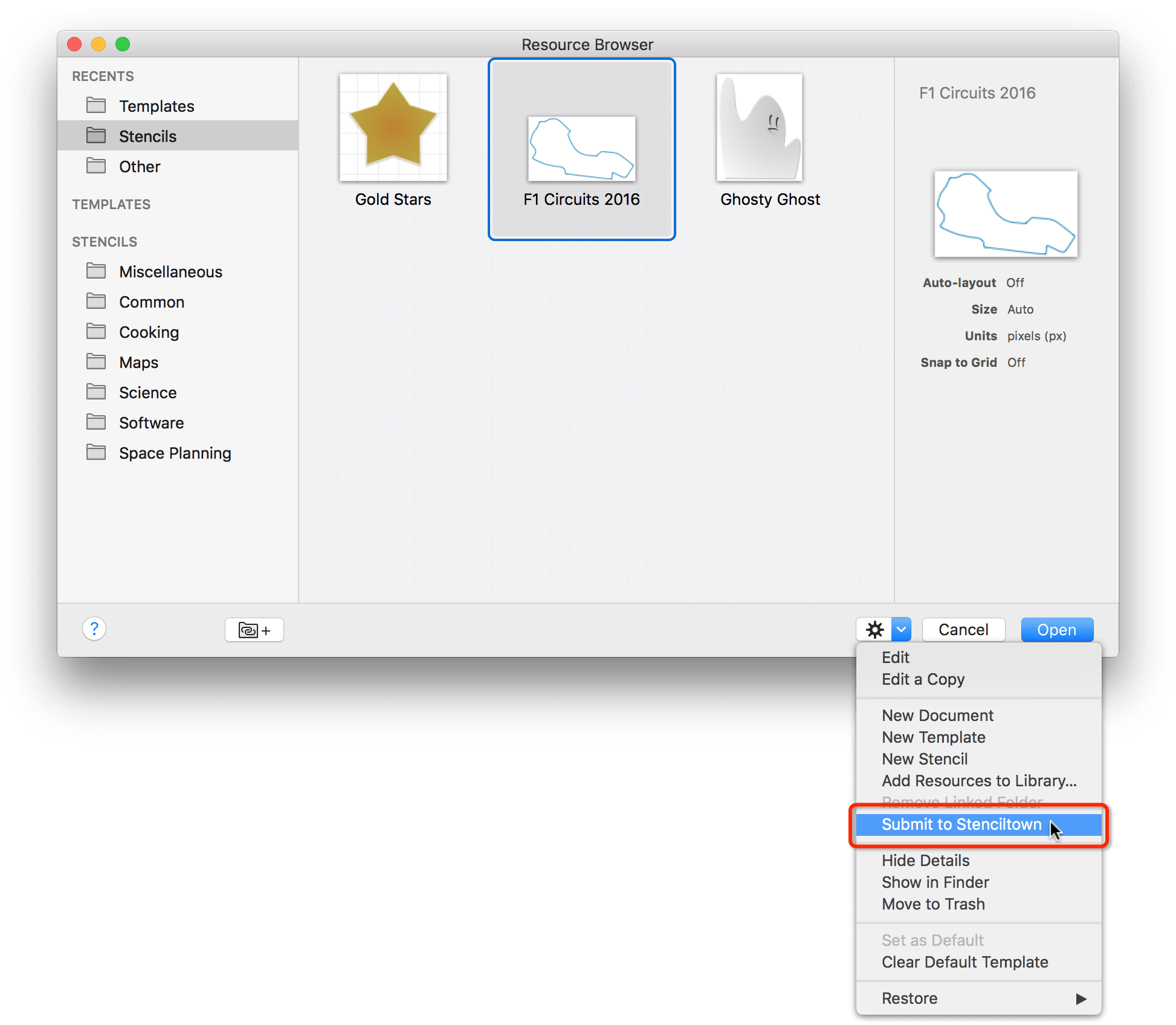
Use the Action menu (the little gear  ) to open or create new files, templates, and stencils, reveal where a particular resource lives on your Mac in the Finder, move an object to Trash, or set a particular template that you’re fond of as the default. If you have used OmniGraffle in the past, you can use the Restore option in the Action menu to restore older templates and stencils on your Mac so they work with OmniGraffle 6.
) to open or create new files, templates, and stencils, reveal where a particular resource lives on your Mac in the Finder, move an object to Trash, or set a particular template that you’re fond of as the default. If you have used OmniGraffle in the past, you can use the Restore option in the Action menu to restore older templates and stencils on your Mac so they work with OmniGraffle 6.
The Resource Browser also has a Help button ( ), which you can click to access the very same Help documentation you’re reading right now.
), which you can click to access the very same Help documentation you’re reading right now.
Creating and Managing Templates
OmniGraffle comes with several templates, and you can create your own if you find that you’re creating the same kind of document over and over again. A template is a document that acts as a starting point for new documents.
To open a template, choose File ▸ Resource Browser (Shift-Command-N) and select one of the available Templates.

When you select a template in the Resource Browser, you’ll notice that the right side of the window reveals a little more detail about the template. If you find that you’re using a particular template often, click Make Default to specify the selected template as the default.
After you set a default template, OmniGraffle bypasses the Resource Browser and uses the default template for any new documents you create. If you don’t want to use the default template, just open the Resource Browser (Shift-Command-N) and choose something else.
You can also create a new template or edit a template that belongs to you. When you create an OmniGraffle template, everything about it is preserved, from the canvas size and grid layout, to layers, to visibility of extras, to the automatic layout settings.
To create a template, choose File ▸ New Resource ▸ New Template from the menu bar, and then choose an existing template to use as a starting point. Set up the document exactly the way you want it, then save it to the Templates folder that OmniGraffle has already set up on your Mac. Once saved, your template is available in the Templates section of the Resource Browser.
Using the Canvas
The Canvas is where you create, edit, and move objects around in your project. By default, every OmniGraffle document contains at least one canvas with one layer, and you can add as many Canvases as you’d like.

Canvases give you the flexibility to separate your work into distinct areas in the same document. Not sure if you like how an illustration you’ve been working on is coming together? Duplicate the canvas and apply a new set of styles so you can see which one you like best.
For those times when all you want is to work on the Canvas and not be distracted by the sidebars, remember that Option-Command–1 hides the Sidebar on the left, and Shift-Command-I hides the Inspectors sidebar on the right.

The Canvases sidebar is open by default, and lists all of the Canvases available in your document. You have many options for hiding and showing the sidebar:
- Click the Hide/Show Sidebar button in the toolbar
- Choose View ▸ Hide/Show Sidebar in the menu bar
- Use the Option-Command–1 keyboard shortcut
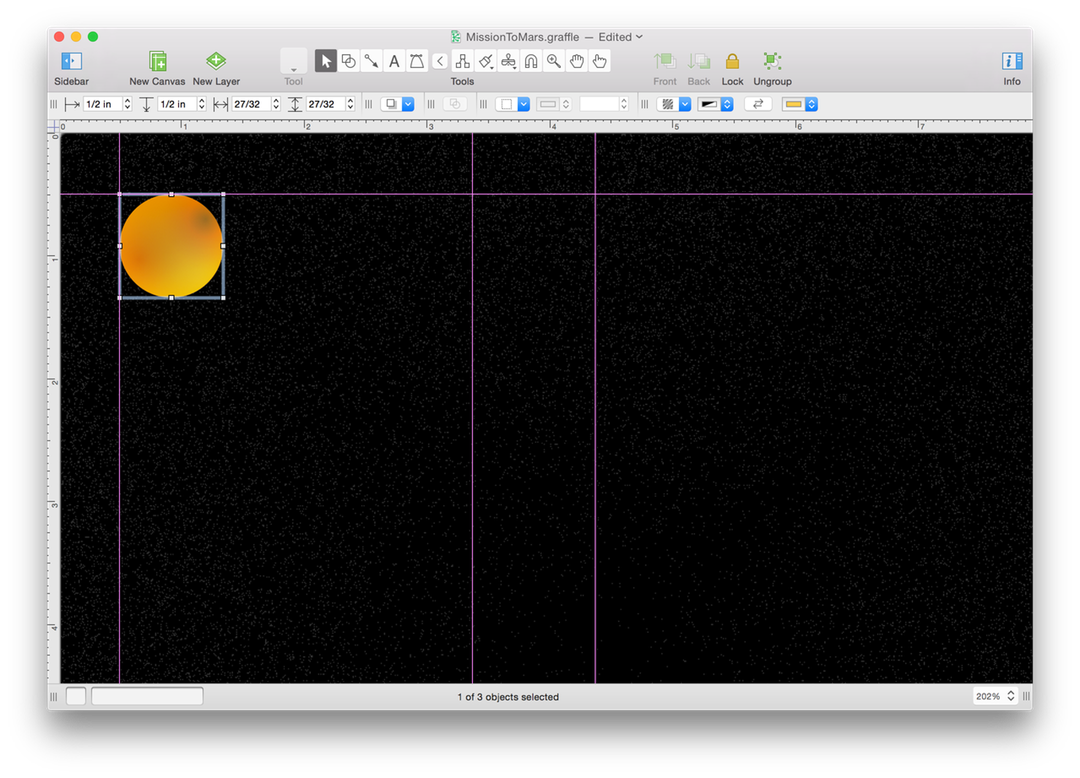
 To work on a Canvas, select the canvas by either clicking its name or the preview icon in the sidebar. When you do, the preview icon takes on a light blue highlight, and any objects appear on the working canvas in the middle of OmniGraffle’s window.
To work on a Canvas, select the canvas by either clicking its name or the preview icon in the sidebar. When you do, the preview icon takes on a light blue highlight, and any objects appear on the working canvas in the middle of OmniGraffle’s window.
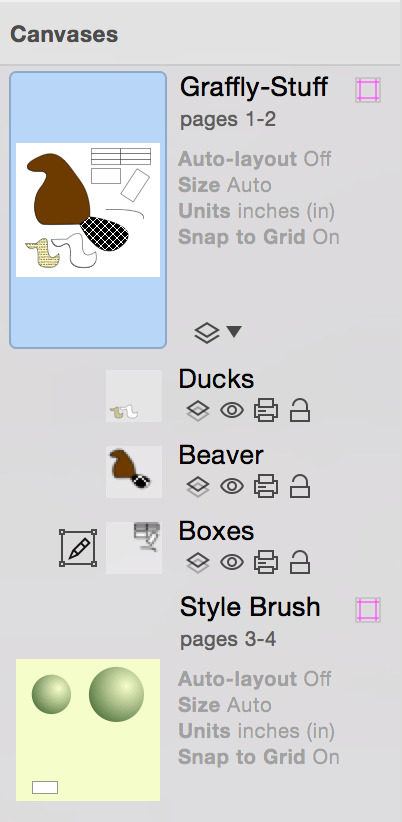
Each Canvas has a title, a disclosure triangle for showing its layers, and a preview image:
To select a canvas, click its name or the preview image. The canvas appears in the document window, where you can add and edit objects.
To rename a canvas, double-click its name in the sidebar.
To create a new canvas, click the new canvas button at the bottom of the sidebar.
To delete a canvas, select the preview image in the sidebar and then use one of the following options:
- Press the Delete key
- Choose Edit ▸ Canvases ▸ Delete Canvas
- Control-click on the preview icon and select Delete Canvas from the contextual menu
- Choose Delete Canvas from the Action menu at the bottom of the sidebar next to the Search field
Note
OmniGraffle documents need at least one Canvas; you cannot delete the last one.
Canvases can be dragged around to rearrange their order, or to copy them between documents.
To change the style attributes of a canvas, first click its preview in the sidebar, and then use the Canvas inspectors (Command–4) to change its style and other attributes such as size, units, grid, and whether or not auto layout is turned on.
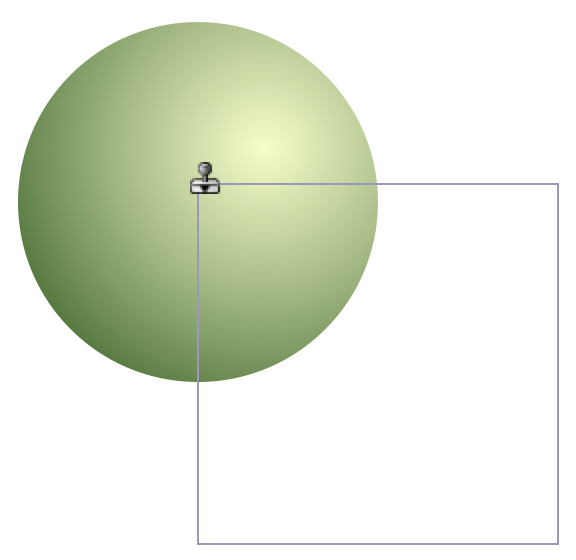
Creating and Positioning Guides on the Canvas
When you’re working on the Canvas, one of the more common ways to align objects is to use guides. If you turn on the rulers (View ▸ Rulers, or Command-R), you can click on either the horizontal or vertical ruler bar and drag out a guide onto the canvas. For more precise positioning, you can zoom in on the canvas for pixel-perfect positioning, which is handy when you’re using OmniGraffle to prototype the user interface for an application, or even laying out the floorplan for your home or office.
If you click on the Guides icon (the pink square to the right of each canvas), you’ll find OmniGraffle 6’s new Guides pop-up. To add a new guide, just click +; new guides are spaced apart evenly, or you can enter a specific value to position the guide exactly where you need it.

Using any of the color wells, you can choose a new default color for your guides, or set their colors individually. This is particularly helpful when you have a background image with varying colors (such as a gradient) that might clash with an otherwise default guide color.
Using the icons in the upper-right corner of the Guides pop-up, you can also toggle the guides’ visibility or lock them into position.
Working With Layers
Layers contain all of the fine details about your Canvases. Each Canvas starts out with one layer, but you can add as many new layers as you need to make it easy for you to keep track of certain objects or blocks of text.

By default, the layers are hidden beneath a disclosure triangle. To see all of the layers in your Canvas, click the disclosure triangle to flip it open; click it again to hide the layers.
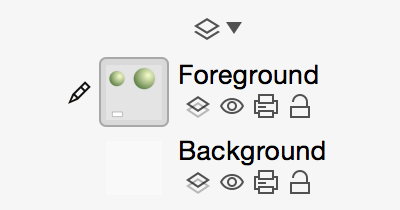
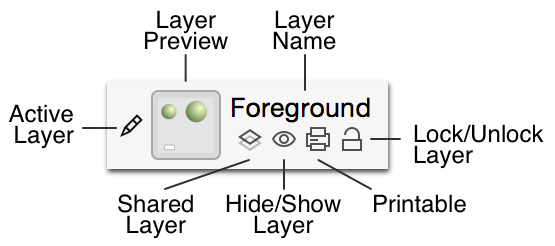
Each layer in the list has a small Preview icon of its contents, a Title, and a row of four icons underneath the title.

The layer you are currently editing has a Pencil icon to its left. To edit a different layer, just click to the left of its preview and the pencil icon moves there.
To make a layer visible or invisible, click its Eye icon. To set whether a layer is printable, click the Printer icon. To lock or unlock a layer, click the Lock icon; locking a layer prevents its contents from being changed.
You can rearrange layers by dragging them up or down in the list. You can also drag a layer from one Canvas to another, or you can Option-drag a layer to copy it instead. If you drag a layer to a different OmniGraffle document, the layer is always copied.
To add a new layer:
- Click the New Layer button in the toolbar
- Choose Edit ▸ Layers ▸ New Layer
- Choose New Layer from the Action Menu at the bottom of the sidebar next to the Search field
To delete a layer:
- Select it and then press the Delete key
- Choose Delete Layer from the Action Menu at the bottom of the sidebar
- Control-click on a layer and select Delete Layer from the contextual menu
- Select the layer and choose Edit ▸ Delete
And remember, if you delete a layer by accident, you can always hit Command-Z to restore the layer.
Note
A Canvas must have at least one layer, so you can never delete every single layer in a project.
Sharing Layers with Multiple Canvases (Pro)
You can share a layer between multiple canvases. That way, whenever you change the layer, it affects every canvas that uses that layer.
To share a layer between canvases, select the layer and then:
- Choose Edit ▸ Layer Settings ▸ Shared Layer
- Under the layer’s title, click the Shared Layer icon
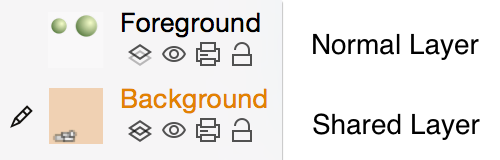
When a layer is shared, the title turns orange and an orange tint is added to the layer’s preview image.

To create a new shared layer:
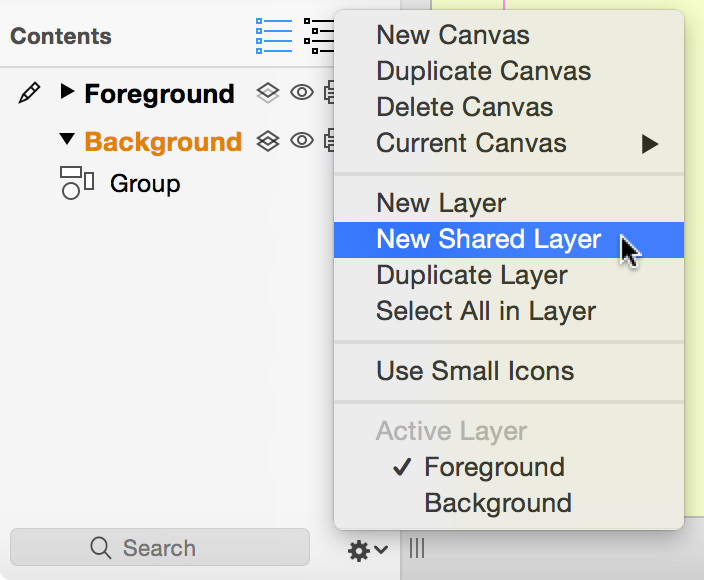
- Choose New Shared Layer from the Action Menu at the bottom of the canvases sidebar.

- Choose Edit ▸ Layers ▸ New Shared Layer
After creating (or designating an existing layer as) a new shared layer:
- Add and edit objects on the layer normally.
- Any further changes you make to any copy of the layer are also applied to all other copies of it.
Objects on shared layers, the corresponding items in the list sidebar, and shared layer previews in the canvases sidebar all appear in the distinctive shared layer color, to remind you that you could be affecting many canvases if you edit them.
To delete a shared layer, select the shared layer and:
- Press the Delete key
- Choose Edit ▸ Delete from the menu Bar
- Control-click on the shared layer and select Delete Layer in the contextual menu
- Select Delete Layer from the Action Menu at the bottom of the sidebar
There is also a Delete [layer name] from All Canvases option that, when chosen, removes that shared layer from every canvas in your project.
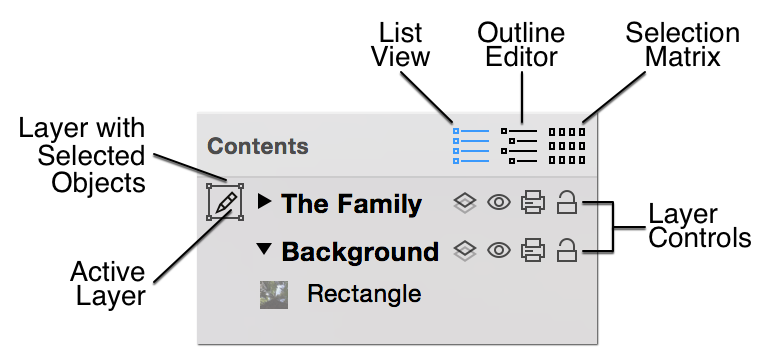
Viewing the Contents of a Canvas
The Contents portion of the Sidebar offers three different ways to create, view, and edit the objects in your projects: List View, Outline Editor, and Selection Matrix.

To switch between the different sections of the Contents sidebar, you can either click on the buttons in the header row for the Contents sidebar, or:
- List View:
- Choose View ▸ Show Contents ▸ List View
- Use the Option-Command–2 keyboard shortcut
- Outline Editor:
- Choose View ▸ Show Contents ▸ Outline Editor
- Use the Option-Command–3 keyboard shortcut
- Selection Matrix:
- Choose View ▸ Show Contents ▸ Selection Matrix
- Use the Option-Command–4 keyboard shortcut
The layers in your project have like-named sections in the Contents section as well. This makes it easy for you to keep track of different elements of your project.
As you select an object in the Contents section, the Inspectors (see the Inspectors section) change accordingly. This is particularly helpful for when you are in the Selection Matrix and need to tweak the styles of similar objects (for example, changing the font size for all of your labels at once or adding a drop shadow to certain objects).
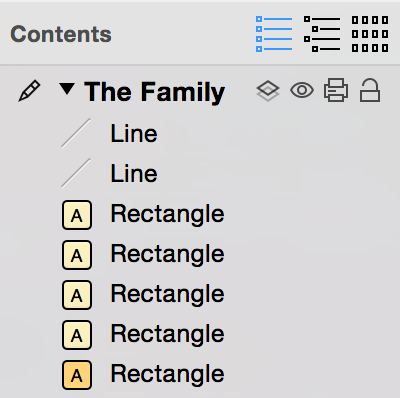
List View
List View shows you every object on every layer of the current canvas, in front to back order.

Within that list, you can drag objects into different ordering or from one layer to another.
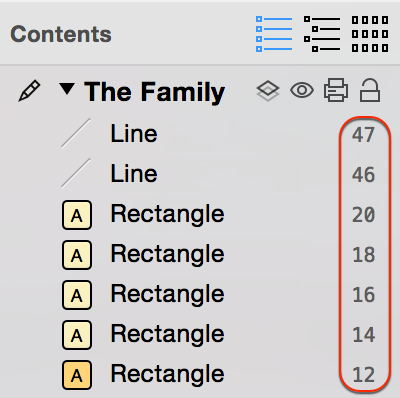
In the General preferences, you can choose to display the object ID numbers along with the items in List View, which can be useful for scripting.

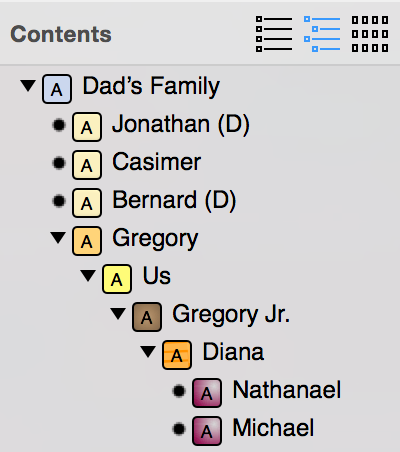
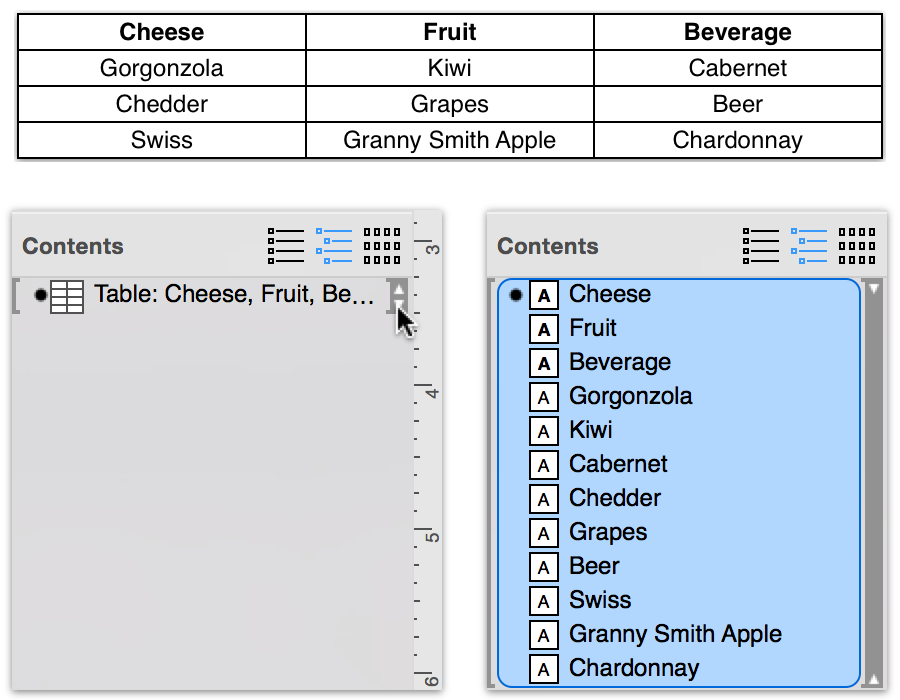
The Outline Editor
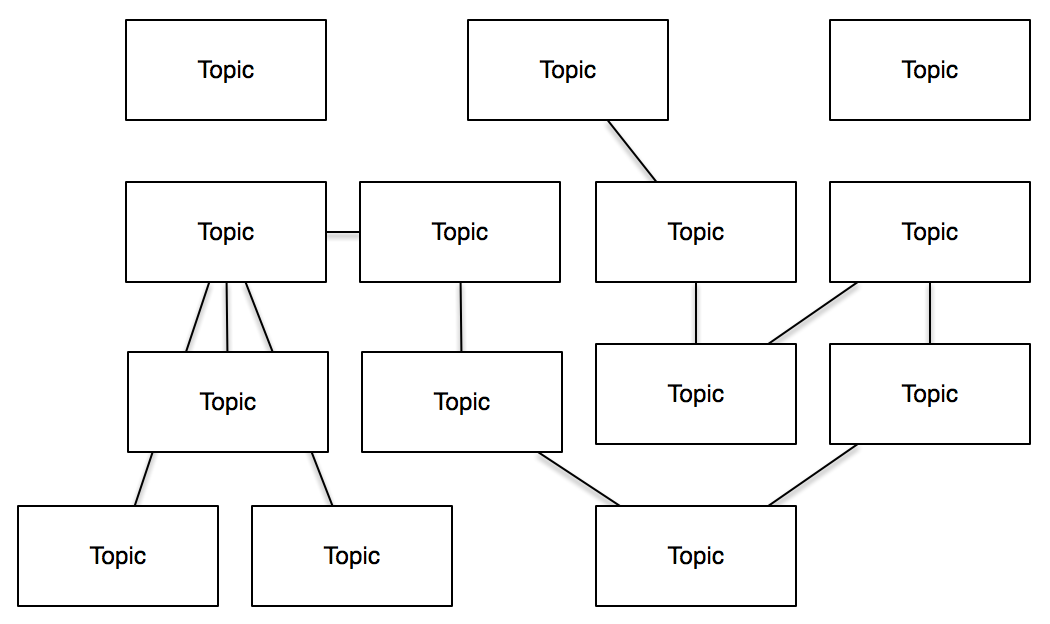
The Outline Editor gives you a quick way to enter lots of data, and an alternate way to look at hierarchical diagrams. The outline shows any shapes you’ve created on the canvas, arranged hierarchically according to the lines that connect them. Likewise, as you enter text into the outline, shapes are automatically created and connected on the canvas with corresponding text.

To start working in the outline, just click an existing item, or double-click in an empty area to create a new item. While you work in the Outline Editor, the following keys can be used to create and arrange items:
- Return — creates a “peer” of the currently selected item. Peers appear on the same indentation level in the outline, and, if they are beyond the top level, have connections from the same parent object in the diagram.
- Tab — indents the currently selected item, making it a “child” of the item above it in the outline. A connection line is drawn in the diagram from the parent object to the child object.
- Shift-Tab — outdents the currently selected item, making it a peer of what used to be its parent.
- Escape (esc) — switches between selecting an item and editing the item’s text.
Note
Additional keyboard shortcuts for quickly building outlines can be found in Help ▸ Keyboard Shortcuts.
An item can be dragged around the outline view by its handle, the dot or triangle to the left of each item. Dragging an item with children brings its children along for the ride. While you drag an item, a black line shows the location and indentation level at which the item will be dropped when you let go of the mouse button.
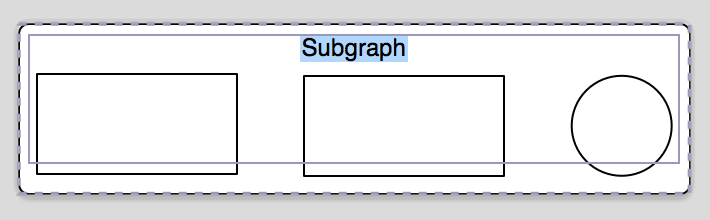
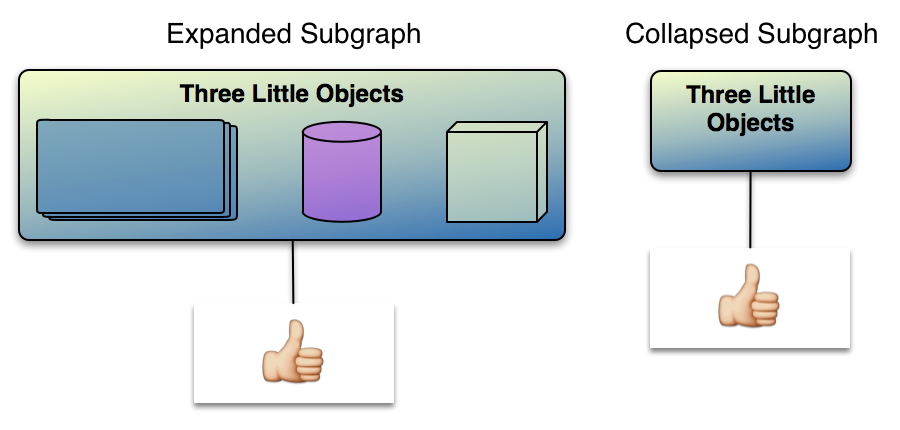
A group, table, or subgraph on the canvas is shown as a single item in the outline, surrounded by brackets. Click the arrows on the right side of the item to see the objects inside and edit their text.

While the Outline Editor is handy for entering lots of information quickly, an outline can’t always perfectly represent the relationships in a complicated diagram. Objects with more than one parent, lines connected to other lines, and circular ancestry (“I’m my own grandpa!”) are all examples of the kinds of things a simple outline can’t properly show. In these cases, the Outline Editor tries its best to be accurate. If your diagram is not strictly tree-like, you probably shouldn’t rely too much on the Outline Editor if what you need is a quick representation of the objects’ relationships.
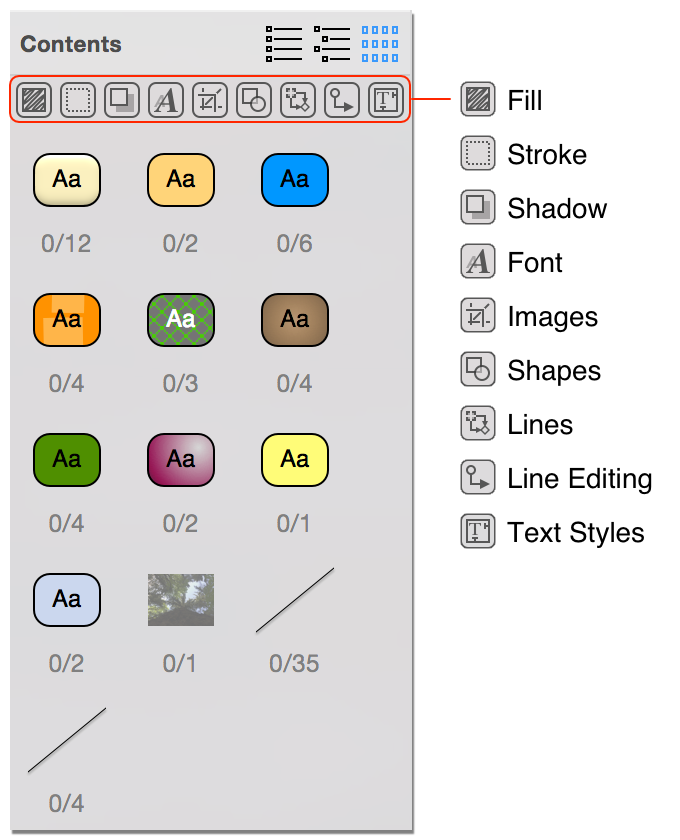
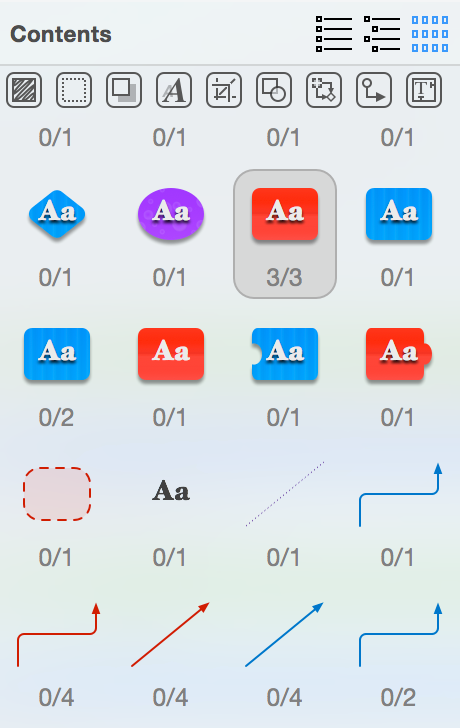
The Selection Matrix
The Selection Matrix provides an alternative organization scheme for the objects on the Canvas. Objects in the Selection Matrix are grouped together by kind based on their style properties.
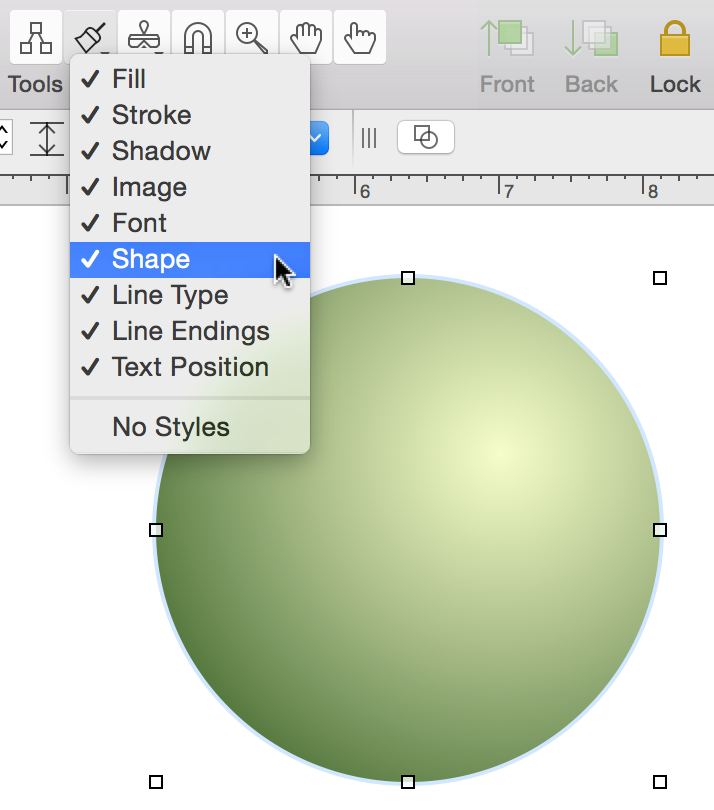
Along the top of the Selection Matrix is a row of buttons that look oddly familiar. No, they’re not the symbols you’d expect to see on a football coach’s chalkboard during halftime, these relate to the styles you can set for the objects on the Canvas.

All of these are on by default, and this gives you the finest level of granularity when evaluating your objects. But as you turn one—or all—of them off, you’ll notice that the previews in the Selection Matrix become more compact.

Click on a class of objects in the matrix to select them all for manipulation, or select them individually in the main view.
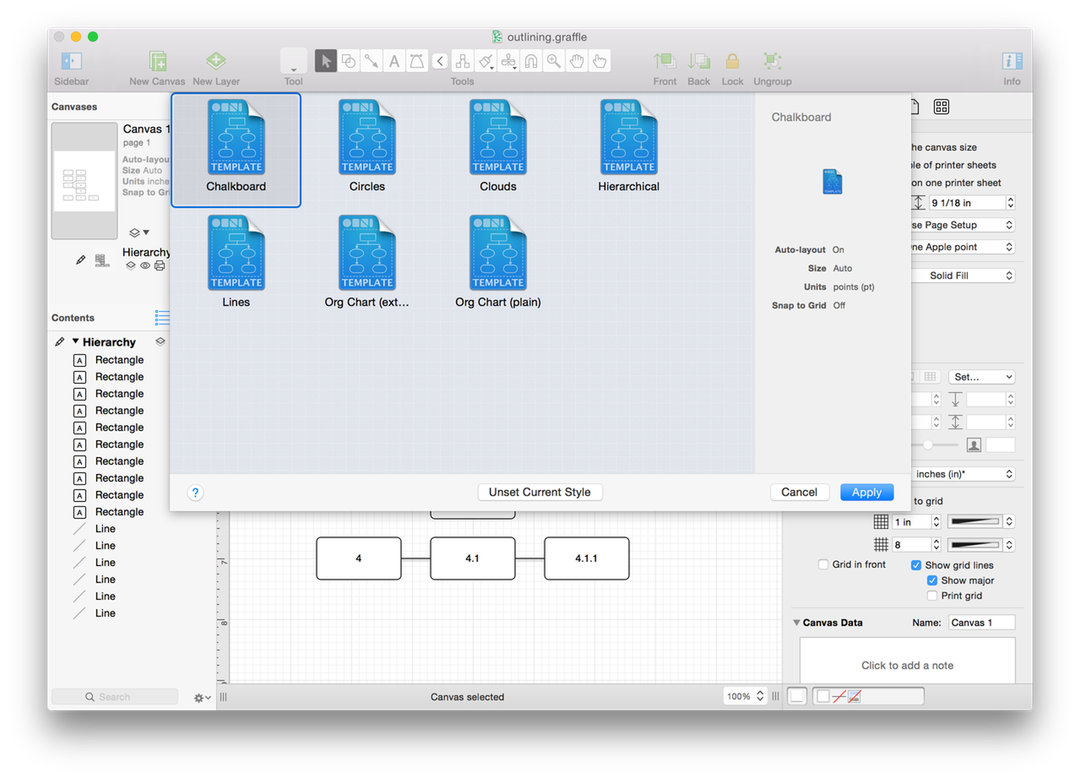
Using Diagram Styles
Diagram Styles are OmniGraffle documents that define an appearance which you can apply to an outline or a diagram. There are infinite ways to represent the same information; a diagram style helps you indicate just how you want the data to be represented.
Diagram styles come in handy when you’re creating an outline with OmniGraffle’s Outline Editor (View ▸ Show Contents ▸ Outline Editor, or Option-Command–3). The Outline Editor is a great way to quickly enter information and set up relationships for the objects in a diagram. To quickly style all of the elements, choose Format ▸ Choose Diagram Style to select and apply a style set to your diagram.

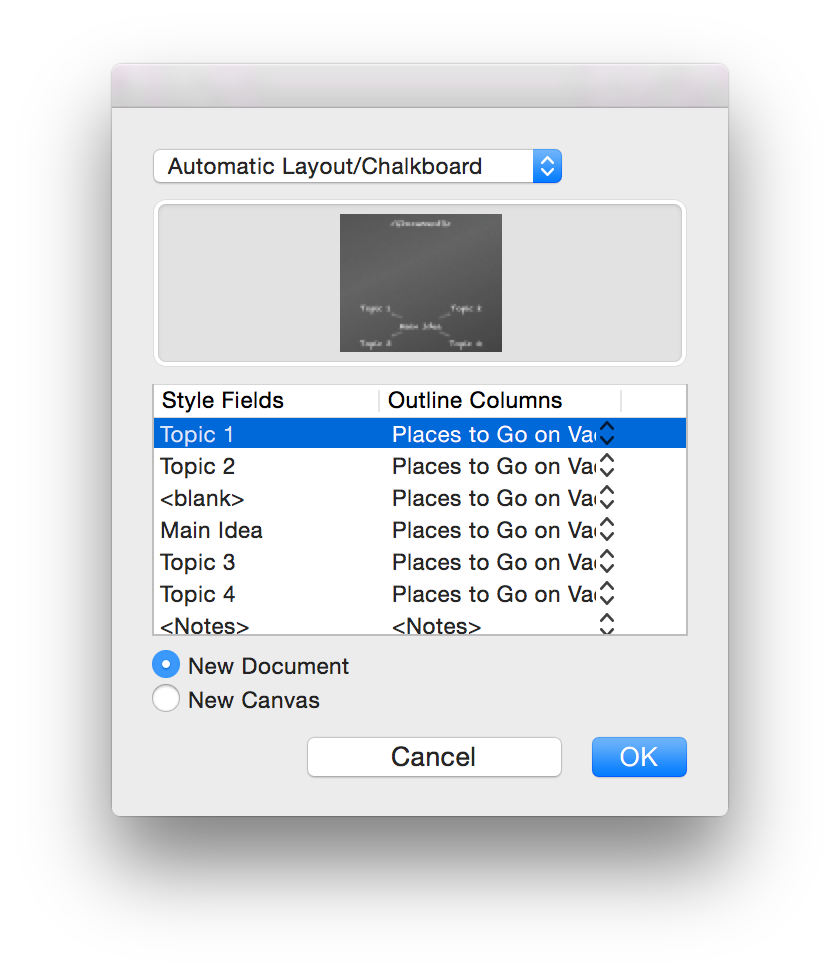
You can also import an OmniOutliner file and automatically apply a Diagram Style in the Import Outline dialog. Use the pop-up menu at the top of the dialog to select which Diagram Style to apply, select either New Document to create a new document or New Canvas to add a new canvas to your current OmniGraffle document, and then click OK.

OmniGraffle applies the chosen Diagram Style to text imported from the OmniOutliner file and translates that text into visible objects on the canvas. When you apply a diagram style, the items of the outline are styled to match the diagram style’s shapes, connection lines, and automatic layout settings. Items at each level of the outline become shape objects, matching objects at the same level of the diagram. If the outline has more levels than the diagram style, the deeper items use the styles of the deepest level of the diagram style.
Diagram Styles make it easy for you to get a visual representation of something that might otherwise just appear to be static text. For example, if you are a writer, this is a great way to map out the relationships of different characters or to visualize the story arc of that novel you’ve been working on. What’s more, OmniGraffle comes packed with a variety of Diagram Styles, so if you don’t like one, you can always apply another by choosing Format ▸ Choose Diagram Style and selecting a different style.
You can force manually styled objects to conform to the diagram style by selecting them and choosing Format ▸ Restyle Selected Objects, or you can force all objects on the canvas to conform by choosing Format ▸ Reapply Diagram Style.
The Toolbar and Using the Tools
As you discovered, the Tool Palette has a lot to offer, and we brushed over them pretty lightly to just give you a glimpse of what was possible. Here we’ll go into a bit more depth and walk through each of the buttons in the Tool Palette so you can find the right tool for the job.
The Toolbar
Along the top of OmniGraffle’s window is the Toolbar. Packed with buttons and a customizable Tool Palette featuring Expando-Collapso Technology, the toolbar is where you’ll go for all your drawing needs.

As you can see, the toolbar is packed with controls. From buttons to add new layers to a canvas—or an entirely new canvas—to tools for drawing and connecting objects together, the Toolbar has everything you need to get your job done.
On opposing ends of the toolbar you’ll find controls for hiding and showing the left and right sidebars. On the left is the Canvases and Contents sidebar, while on the right is the Inspectors sidebar which also includes the Stencils Library. Above those, you’ll find the standard OS X window controls for Closing, Hiding, and for taking OmniGraffle into Full Screen mode.
At the center of the toolbar along the top, you’ll see a Document Icon which you might assume does nothing other than tell you what type of file this is. But if you hold down the Command key (⌘) and click that icon, you’ll get a contextual menu that shows you where the file is stored on your Mac. This is sometimes handy for when you’re working on duplicated files and you can’t remember where you saved the last revision. Next to that is the filename, and if your OmniGraffle file has more than one Canvas, the filename is appended by a colon (:) followed by the name of the canvas you’re presently working on.
Beneath the Document icon and filename are buttons that let you interact and control the behavior of the objects on the canvas. You can flip objects to the back or bring them to the front, lock them in place (which is really, really handy), and for grouping and ungrouping objects.
But the big tools are coming up next: the Style Well and the Tool Palette.
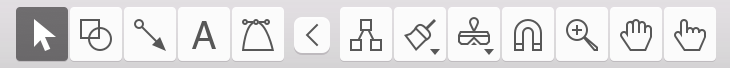
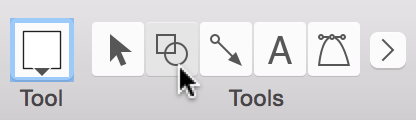
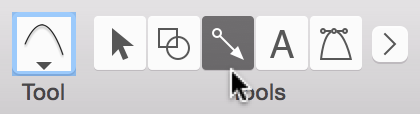
The Tool Palette
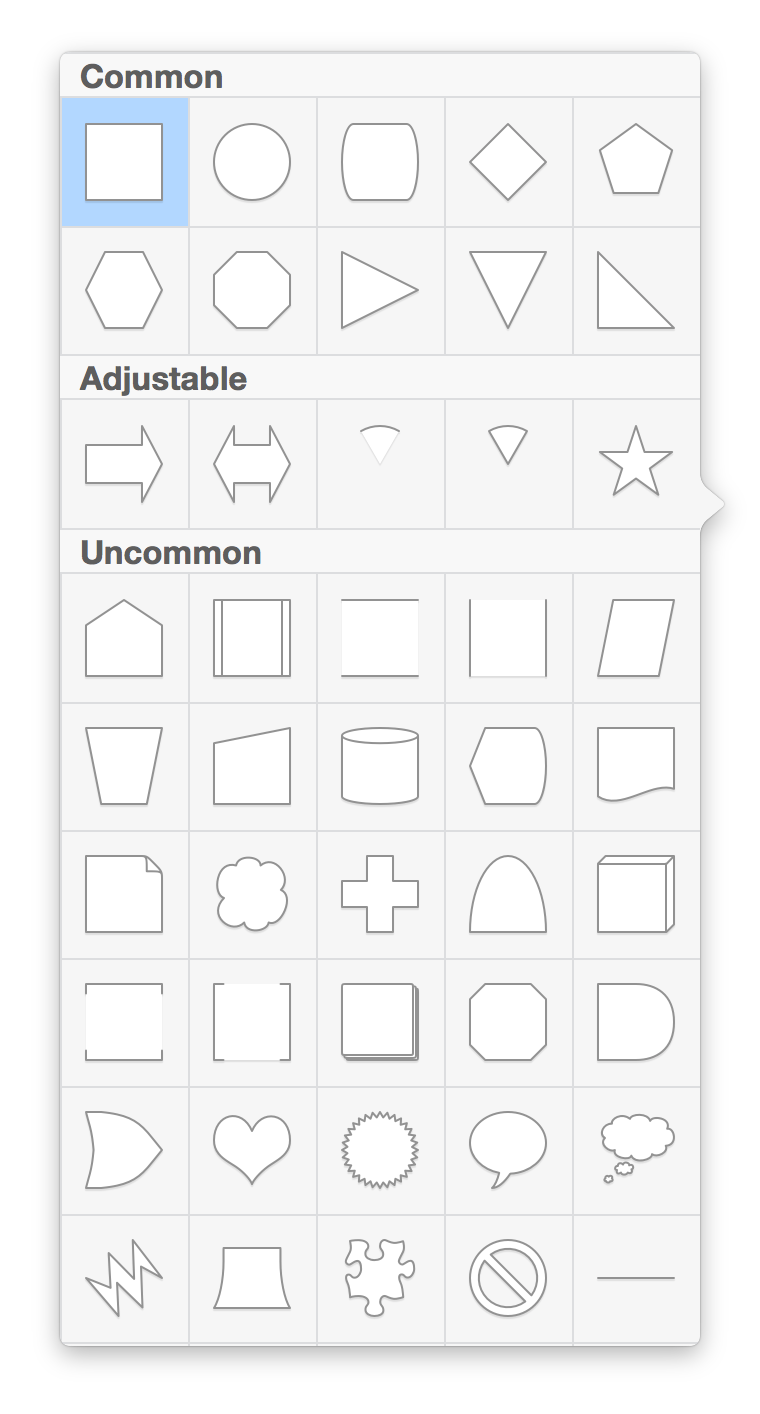
The Tool Palette contains all of the tools that you need to draw and interact with objects on the Canvas. In its default state, the Tool Palette contains the following tools:

- Selection Tool (Arrow)
- Used for selecting objects on the Canvas.
- Shape Tool
- Used for drawing shapes, such as squares, rectangles, and circles.
- Line Tool
- Used for drawing lines between objects on the Canvas.
- Text Tool
- Used for entering text labels to a Line or for adding a random blob of text on the Canvas.
- Pen Tool
- Used for creating custom shapes.
- Expando-Collapso
-
 OmniGraffle 6 includes advanced Expando-Collapso Technology. Okay, it’s really just a button after the Pen tool, but you can use this to collapse the tool palette down to just a core set of tools, or click it—Expando!— to gain access to a bunch more tools. Collapso lets you save precious toolbar space for other buttons, and Expando gives you the whole enchilada.
OmniGraffle 6 includes advanced Expando-Collapso Technology. Okay, it’s really just a button after the Pen tool, but you can use this to collapse the tool palette down to just a core set of tools, or click it—Expando!— to gain access to a bunch more tools. Collapso lets you save precious toolbar space for other buttons, and Expando gives you the whole enchilada.
- You can move the Expando-Collapso divider in the Drawing Tools preferences to change which tools are available in the palette’s collapsed state, or get rid of the button entirely.
- Diagram
- Used to rapidly create new objects on the canvas.
- Style Brush
- Used for copying the style of an object (including its shape, stroke, text style, and so on) so you can “paint” the style on other objects.
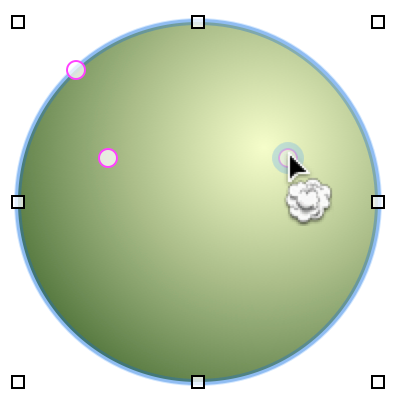
- Rubber Stamp
- Used for rapidly copying and pasting objects on the Canvas. To select a different object when the Rubber Stamp is in Persistent Tool mode, hold down the Option key and then click another object on the Canvas.
- Magnet
- Used to relocate the magnets that connect lines to objects.
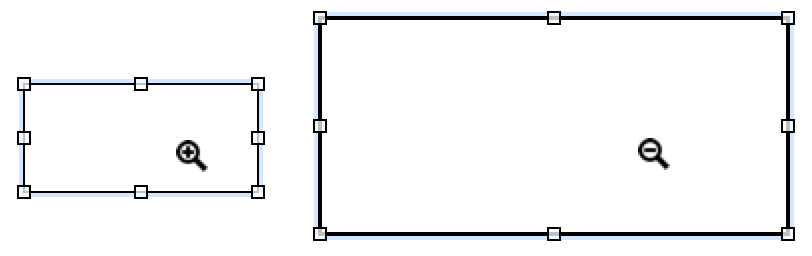
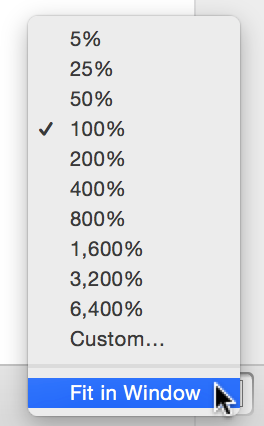
- Zoom Tool
- Used to zoom in on the Canvas. When the Zoom Tool is in Persistent Tool mode, hold down the Option key and click on the canvas to zoom out.
- Hand
- Used to drag the canvas around.
- Action Browse Tool
- Used to interact with an object if an Action has been set in the Properties inspector.
Note
The Action Browse Tool is available in both OmniGraffle Standard and Pro, but you can only assign actions to objects with OmniGraffle Pro.
See The Tool Palette for in-depth coverage on OmniGraffle’s tools.
Persistent Tool Activation
By default, clicking a tool once activates it for a single use; after that one use the Selection tool becomes active again. When you select a tool in the toolbar, the button takes on a light gray background to indicate that the tool is active.

However, if you double-click on a tool, it becomes the permanently active tool until you switch to another tool. The tool button takes on a dark gray background to indicate that the tool is persistent.

You can change this behavior in the Drawing Tools preferences, so that tools are always (or never) activated persistently.
Quick Access to Tools
With the mouse pointer hovering over the Canvas, you can quickly activate any tool in the Tool Palette using a Hot Key. For example, if you press and hold t, the mouse pointer changes to a text insertion tool; just click on the Canvas and start entering some text. When you let go of the Hot Key, the mouse pointer changes back to the Selection tool.
Similarly, you can press the number keys to activate tools. Each key from 1 to 0 corresponds to a tool in the palette, from left to right. (The only exceptions are the Hand and Action Browse Tool, which don’t have a number assigned; instead, use the Space Bar or b key, respectively.) Pressing a number key twice makes that particular tool persistent.
You can configure each tool’s Hot Key in the Drawing Tools preferences.
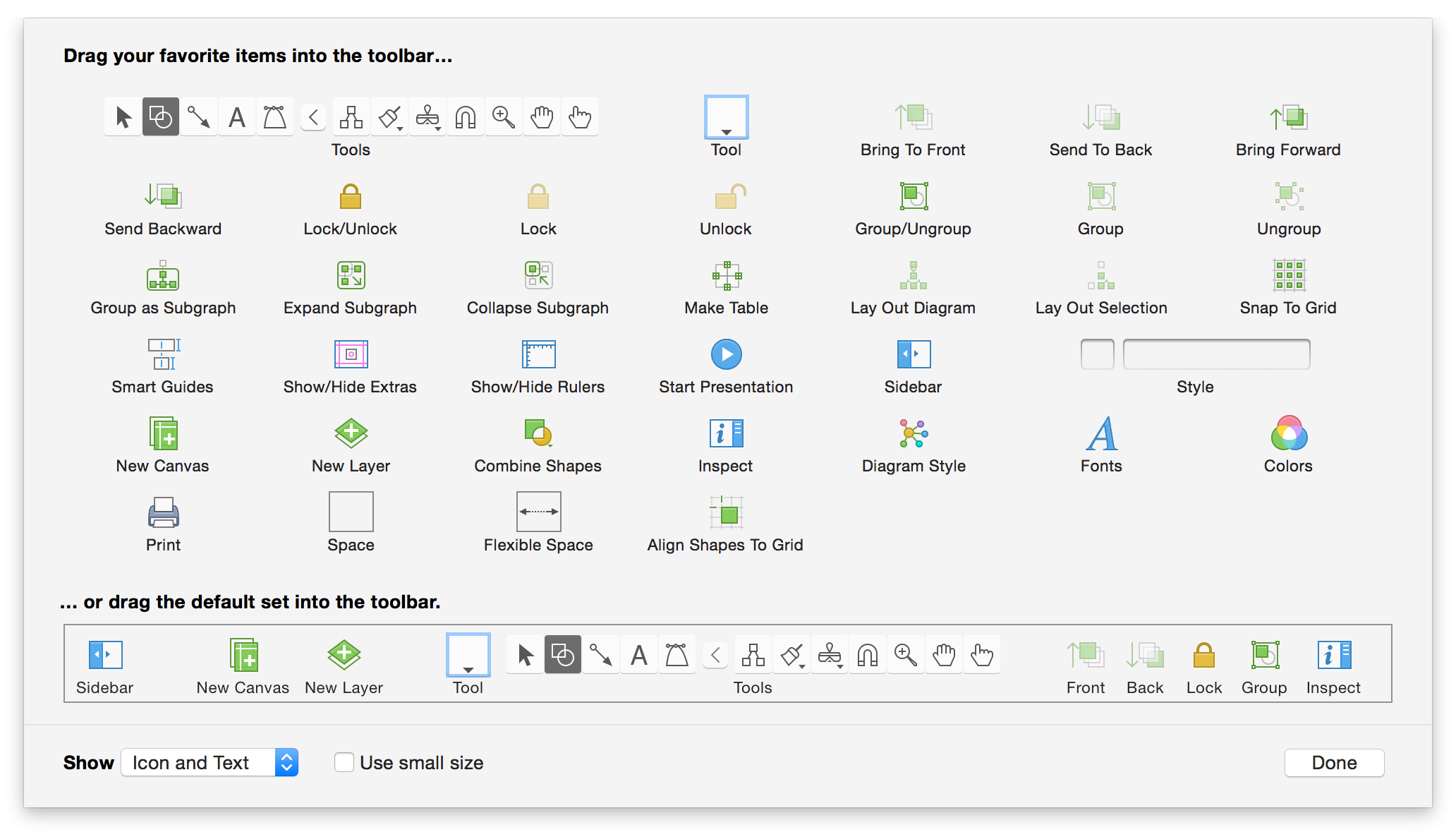
Customizing the Toolbar
As noted earlier, the Toolbar comes packed with a variety of tools by default. However, you can customize the toolbar by adding additional buttons or rearranging their order, to suit your needs.
To customize the toolbar, choose View ▸ Customize Toolbar or Control-click on the toolbar and select Customize Toolbar. When you do, a sheet slides down from under the toolbar, revealing a slew of function-related buttons that you can drag up to the toolbar. For example, you could add the Make Table or Start Presentation buttons to the toolbar if you’ve purchased OmniGraffle 6 Professional.

If you don’t like the changes you’ve made, or if you ever want to reset the toolbar to it’s default state, all you need to do is drag the bottom row up to the toolbar. When you’ve finished making changes to the toolbar, click Done.
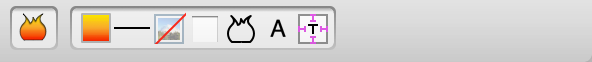
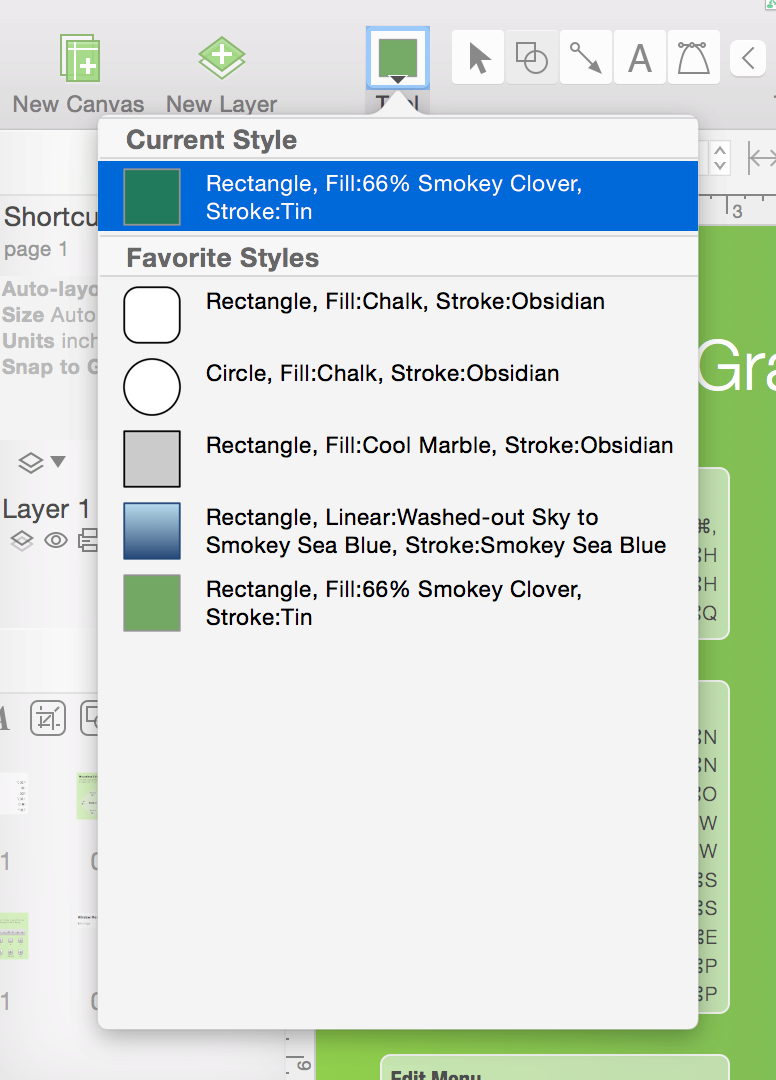
Using the Style Well
With the Shape, Line, Text, or Pen tool selected, a style menu for the applicable tool becomes available from the button to the left of the Selection tool. It contains various styles that you can apply to the tool itself.

The very top item in the menu, Current Style, is the last style you set. Other sections you may see include:
Canvas Styles, which is dependent upon the tool you have selected in the Tool Palette, shows related styles for that object type for everything on the canvas. For example, if you have selected the Line tool in the Tool Palette, the Canvas Styles section shows you the different styles for all of the lines you’ve drawn on your canvas.
To use one of the Canvas Styles — First select one of the tools in the Tool Palette, and then click the Style Well and choose one of the available styles in the Canvas Styles section. The style you have selected now becomes the default style for that drawing tool.
Favorite Styles, available with the upgrade to OmniGraffle Pro, is your personalized list of styles you intend to reuse from one project to another.
To create a Favorite Style, Control-click an object on the canvas and choose Add to Favorite Shape Styles from the contextual menu. To remove a style from the Favorite Styles list, select any object on the canvas, click on the Style Well icon in the toolbar, and then Control-click on the style you would like to remove and select Remove from Favorites from the contextual menu.
Selecting, Moving, and Editing Objects with the Selection Tool 
The selection tool is the most basic tool; it looks just like the ordinary OS X mouse pointer.
Selecting Objects
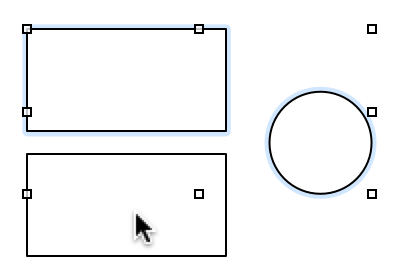
Click an object on the canvas to select it.
When you select an object on the Canvas, the inspector sidebar switches over to the Object inspector automatically. From there, you can use the inspectors to change anything about the selected object.
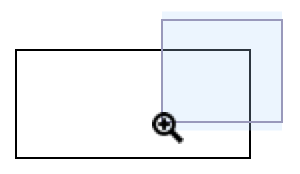
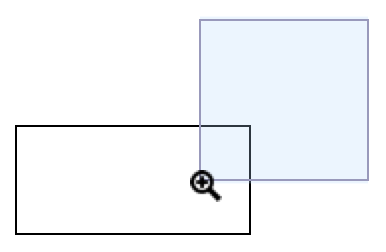
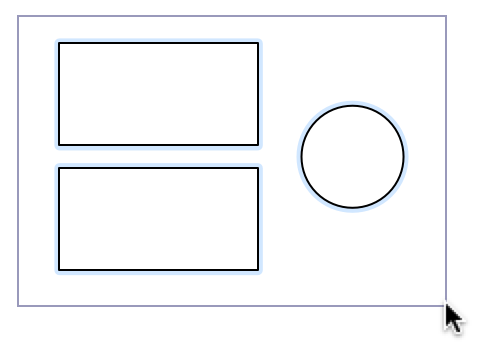
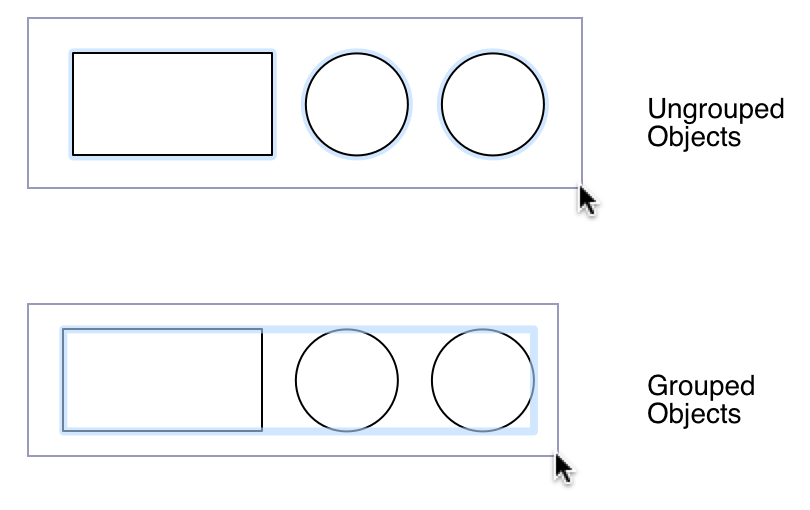
To select several objects at once, click in an empty area of the canvas and drag a box around the objects. If you hold Option, only objects entirely inside the rectangle are selected. You can also Command- or Shift-click an object to add it to or remove it from the selection.
To select a member of a group, table, or subgraph, click once to select the group as a whole, then click again to select the member. The rest of the canvas dims to show that you are in group editing mode. Click anywhere outside the group to leave group editing mode.
Moving Objects
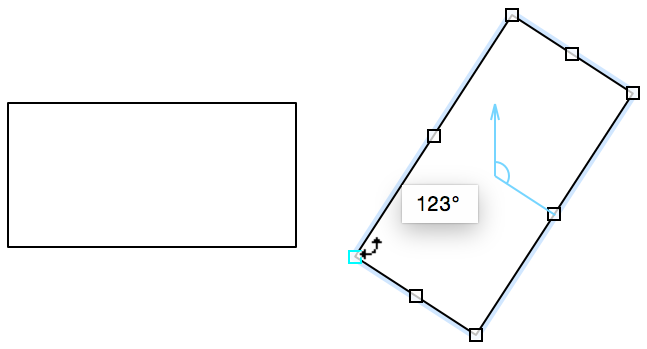
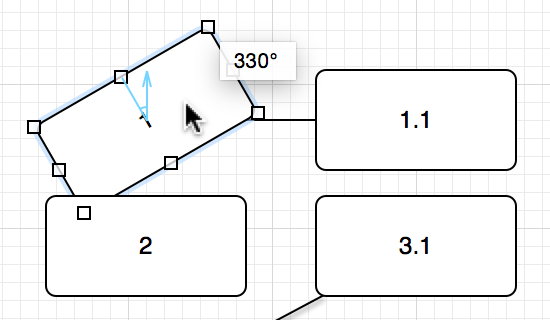
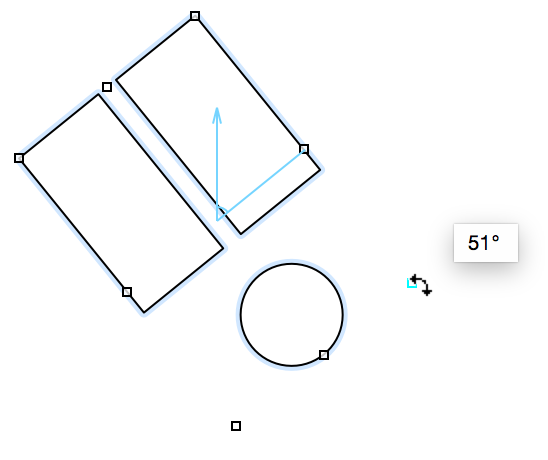
To move an object, use the Selection tool to click-and-drag the object to a new location. If you want to move a line, you might have to detach its end points from any objects they’re attached to. To move an object horizontally or vertically, hold Shift as you drag. To rotate an object, Command-drag one of its selection handles; you can also hold Shift to restrict the rotation to 15-degree increments.
If you’re using a Mac with a touch-sensitive trackpad, you can use the rotate gesture with two fingers to rotate the selected objects (be sure that Multi-Touch gestures are enabled in OmniGraffle ▸ Preferences ▸ General ▸ Multi-Touch).
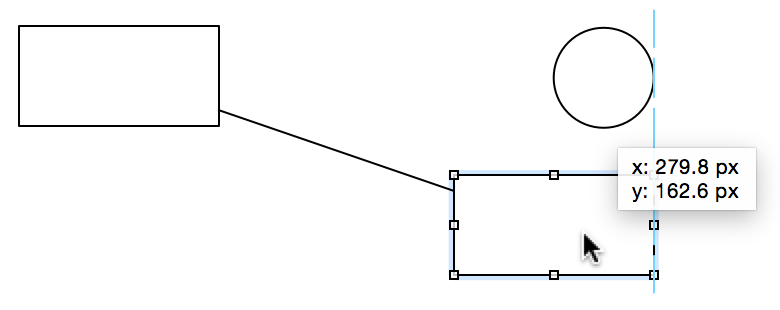
To move the selected object very precisely, press the Arrow keys. Hold Option or Shift to move by larger steps.
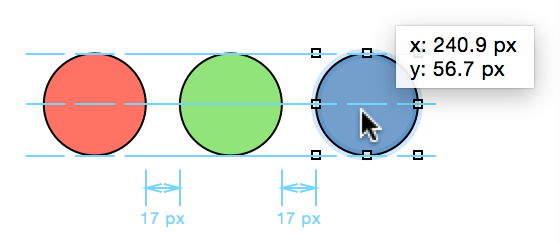
With Smart Guides enabled (Arrange ▸ Guides ▸ Smart Alignment Guides and Smart Distance Guides), you can line up objects and space them on the Canvas precisely. Hold Command after you start dragging to temporarily enable or disable Smart Guides.
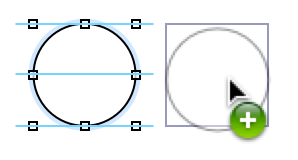
To drag a copy of an object instead of the object itself, hold Option as you drag.
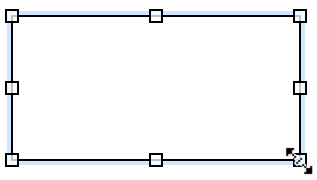
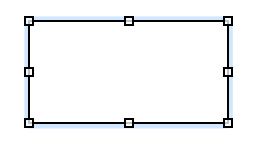
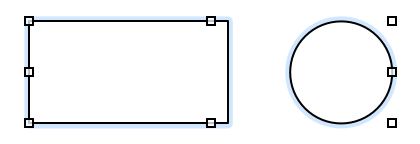
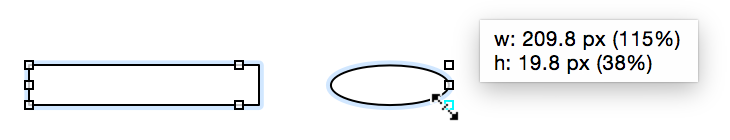
Resizing Objects
Any object (or group of objects) that can be resized has eight selection handles.

To change the shape’s size, use the Selection tool to click and drag one of the resize controls. As you click and drag on one of the handles, you’ll notice that the object is anchored by the opposing handle, and the object resizes in the direction you are moving the mouse.
The following keys provide additional functionality when interacting with the resizing handles:
- Hold Shift while resizing to maintain the aspect ratio of the original object.
- Hold Option to resize an object with its center point being anchored.
- Hold Shift-Option while resizing to maintain the aspect ratio and resize the object based on its center point.
- Hold Command, and the resize control changes to a rotate control so you can rotate the object.

If you have objects of different sizes on the canvas, but would like them to be the same size, first select the object that has the dimensions you’d like the others to emulate, choose Arrange ▸ Size and then choose one of the resizing options.
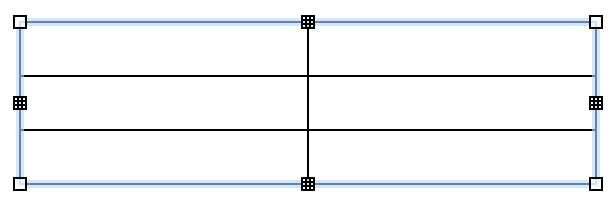
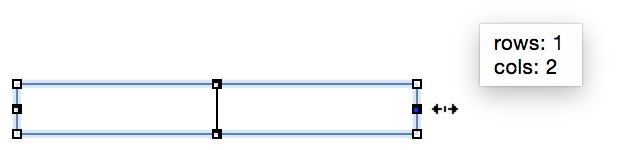
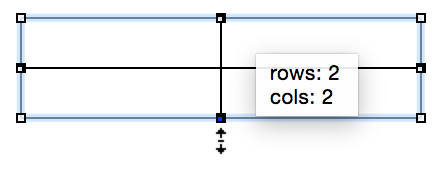
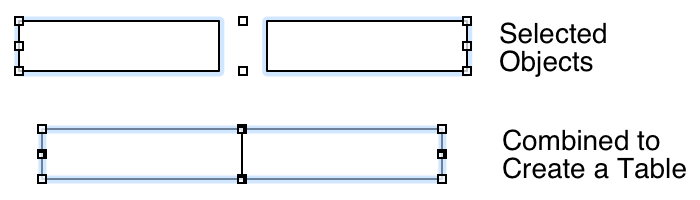
If you select a table, the edge handles look like little grids. You can drag them to change the number of rows or columns in the table. Drag the corner handles to resize the table normally.

Note
If you have Smart Guides enabled, they appear as you drag to help you size objects equally. Hold Command after you start dragging to temporarily enable or disable Smart Guides.
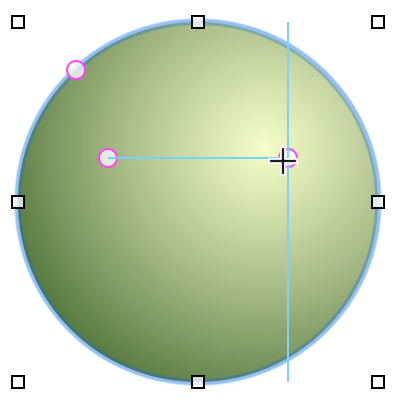
Editing Points
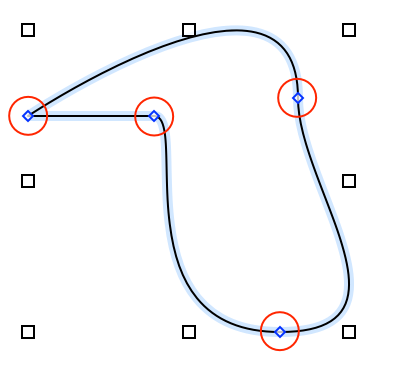
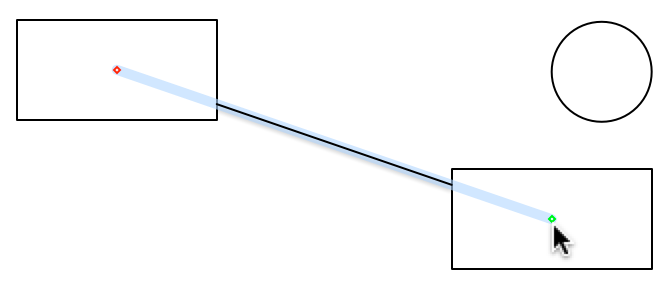
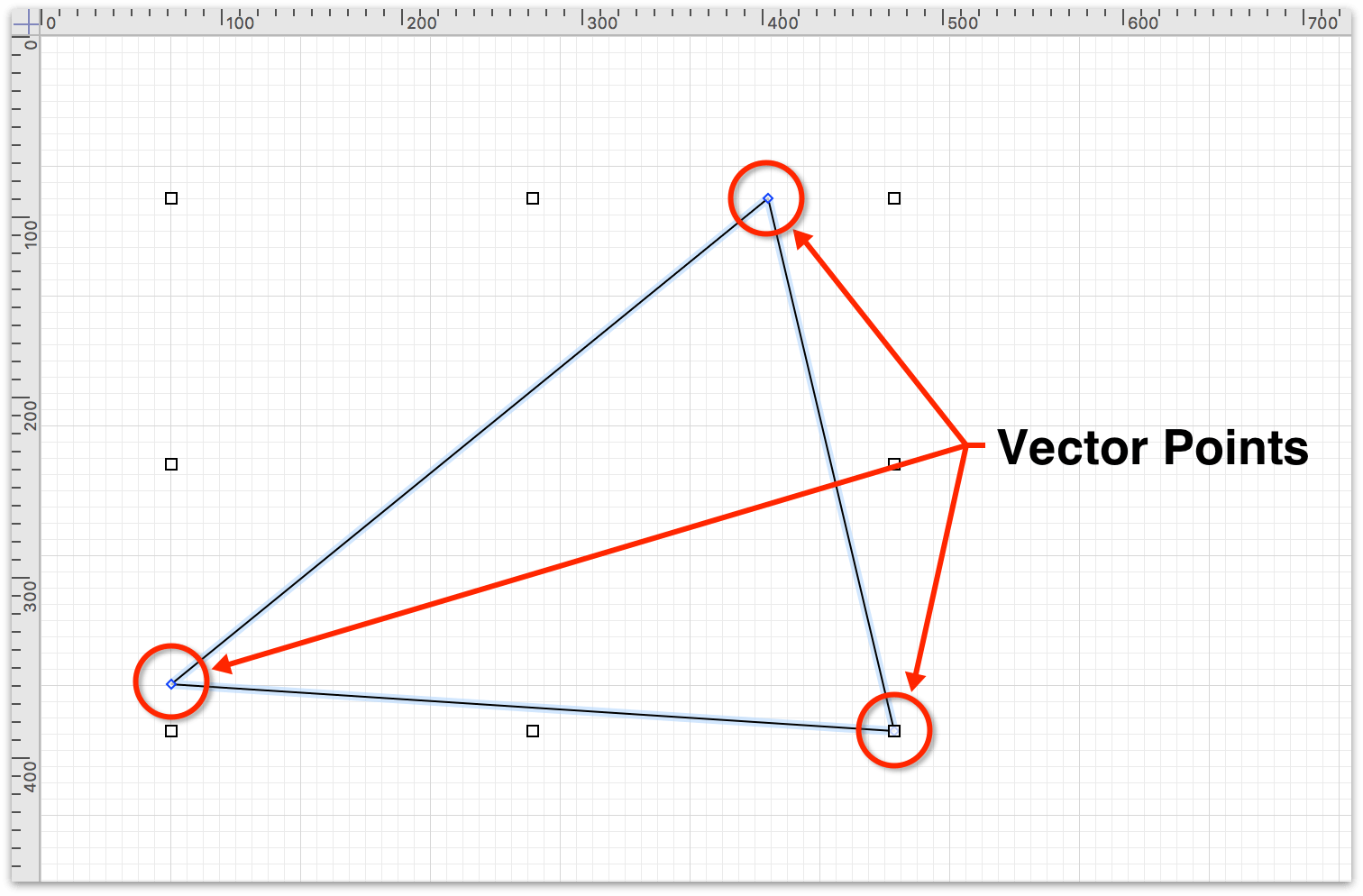
When you select a connection line or a custom shape, it shows the points that define its shape; these points appear as tiny blue diamonds.

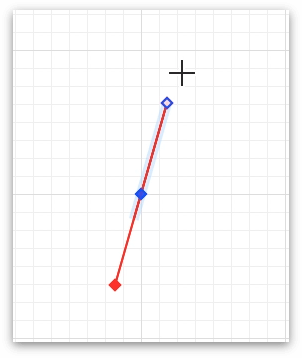
Any line (created with the Line tool) has two points: a red one at its source and a green one at its destination. A line may also pass through any number of blue midpoints. Drag one of the points to move it; by dragging the source or destination point you can make the line connect to or disconnect from other objects.

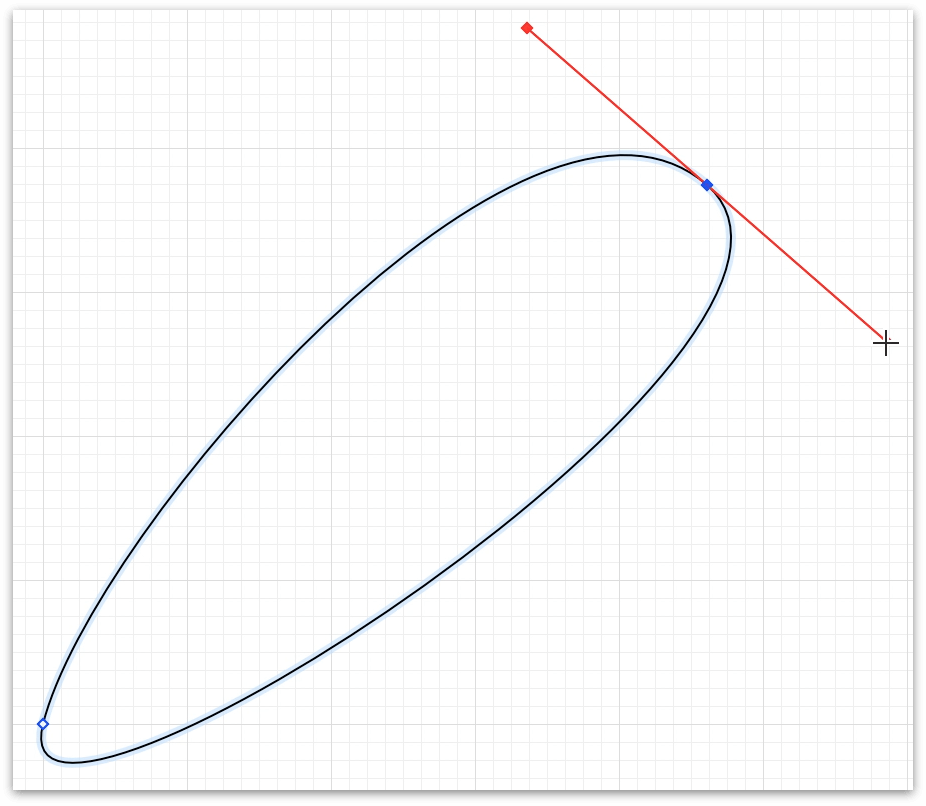
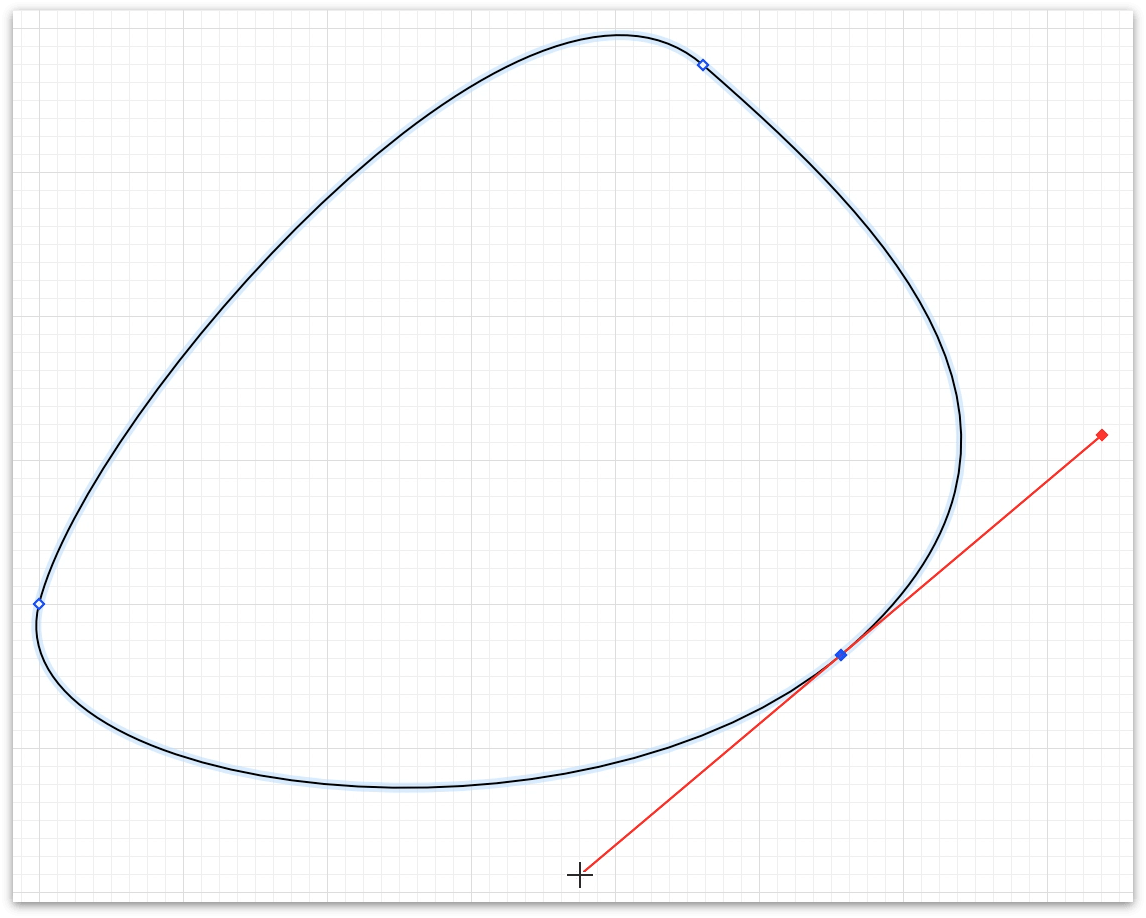
Custom shapes (created with the Pen tool) and Bézier-type lines have control points at each vertex. Click a control point to select it; if a control point is hiding behind a selection handle, Option-Command-click to select it, or just select a different control point first to make the handles go away. If a control point has Bézier handles, they appear when you select the point:
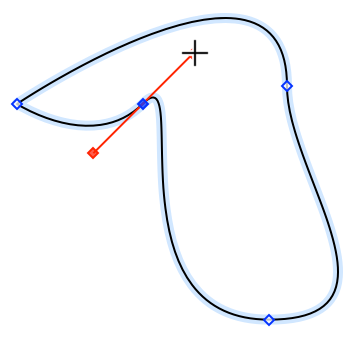
- Drag either of the two handles to adjust both, or Option-drag to adjust them one at a time.
- Shift-drag to constrain the handle’s angle to 45-degree increments.
- Command-drag a point to give it handles.
- If you drag a handle close enough to the point itself, the handle disappears entirely.

The default way to add points to an existing line is to double-click the line, but this can be changed in the General preferences (OmniGraffle ▸ Preferences ▸ General).
To add a point to a custom shape, double-click somewhere along the shape’s stroke.

To delete a point from a line or a custom shape, select it and then either press the Delete key or select Edit ▸ Delete from the menu bar.
Creating Shapes with the Shape Tool 
This tool is quite simple; use it to create shape objects—squares, rectangles, circles, and so on—based on the shape you’ve selected in the Shapes object inspector.
To create a shape:
- Drag across the canvas until you get the size you want.
- Hold Shift while dragging to make a shape of equal width and height (a perfect square, a perfect circle, and so on).
Once you have created a shape, you can select it and change its attributes with the Object, Type, and Properties inspectors.
Connecting Objects with the Line Tool 
Use the Line tool to make logical connections between objects. Connected objects stay connected unless you disconnect them, no matter how much you move them around or change them.
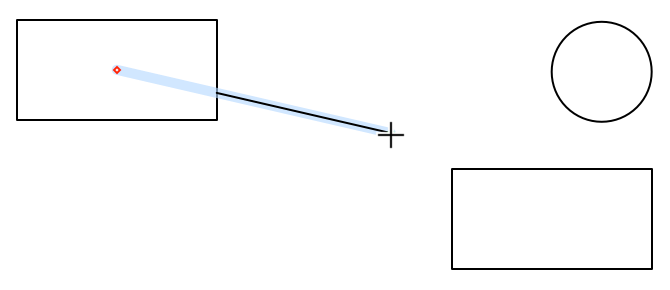
To create a new line:
- Click where you would like the source of the line; this can be an object (to which the line will stay attached) or an empty spot on the canvas (so the beginning of the line remains unattached).
- Click as many empty spots on the canvas as you like to give the line midpoints.
- End the line at an object by clicking the object (to which the line will stay attached), or end the line at an empty spot on the canvas by double-clicking there; this can be changed in the Drawing Tools preferences (OmniGraffle ▸ Preferences ▸ Drawing Tools ▸ Line Editing).
Hold Shift while drawing a line to constrain the next point to angles at 45-degree increments from the previous point. Hold Option while drawing a line to prevent it from connecting to objects.
When two objects are connected by a line, the object at the source is considered the parent of the object at the destination. This defines the objects’ relationship in the outline view and when you use automatic layout.
Lines can have line labels attached to them. Click a line with the Text tool to create a new text label. Or, drag an existing blob of text to the line until the line is highlighted, then drop it to attach it as a label.
Creating and Editing Text with the Text Tool 
Use the text tool to add a label to an object, to edit the label on an object, or to create a new shape with text inside.

Click a shape to start editing its text. While you are in text editing mode, the top ruler becomes a text ruler, and you can use standard OS X text editing commands (for example, you can use the arrow keys to move the insertion point around).
Click or drag in an empty area of the canvas to create a new shape with settings particularly suited to containing text. A single click creates an object that expands horizontally to fit the text you enter; a drag creates an object of a specific width. Remember that the objects you create in this way are not fundamentally different from other shapes; they just start with certain settings in the Text inspector which make them convenient for containing text.
Click a connection line to add a new label to it. This label is just like the object created when you click an empty area of the canvas, except it is attached as a line label.
Text inside objects can be found by OS X’s Spotlight search feature, in case you need to find your OmniGraffle diagrams that contain certain words.
Drawing Your Own Shapes with the Pen Tool 
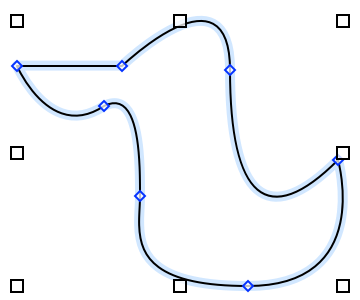
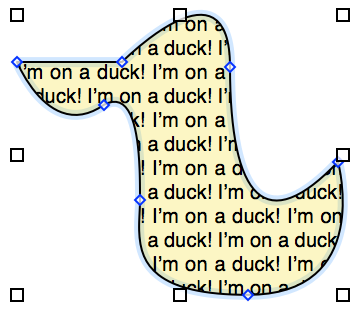
Use this tool to create custom shapes, such as the duck shown earlier. We’ve included a lot of nice shapes in the Lines and Shapes inspector and on the stencils, but perhaps you would like to draw your own.
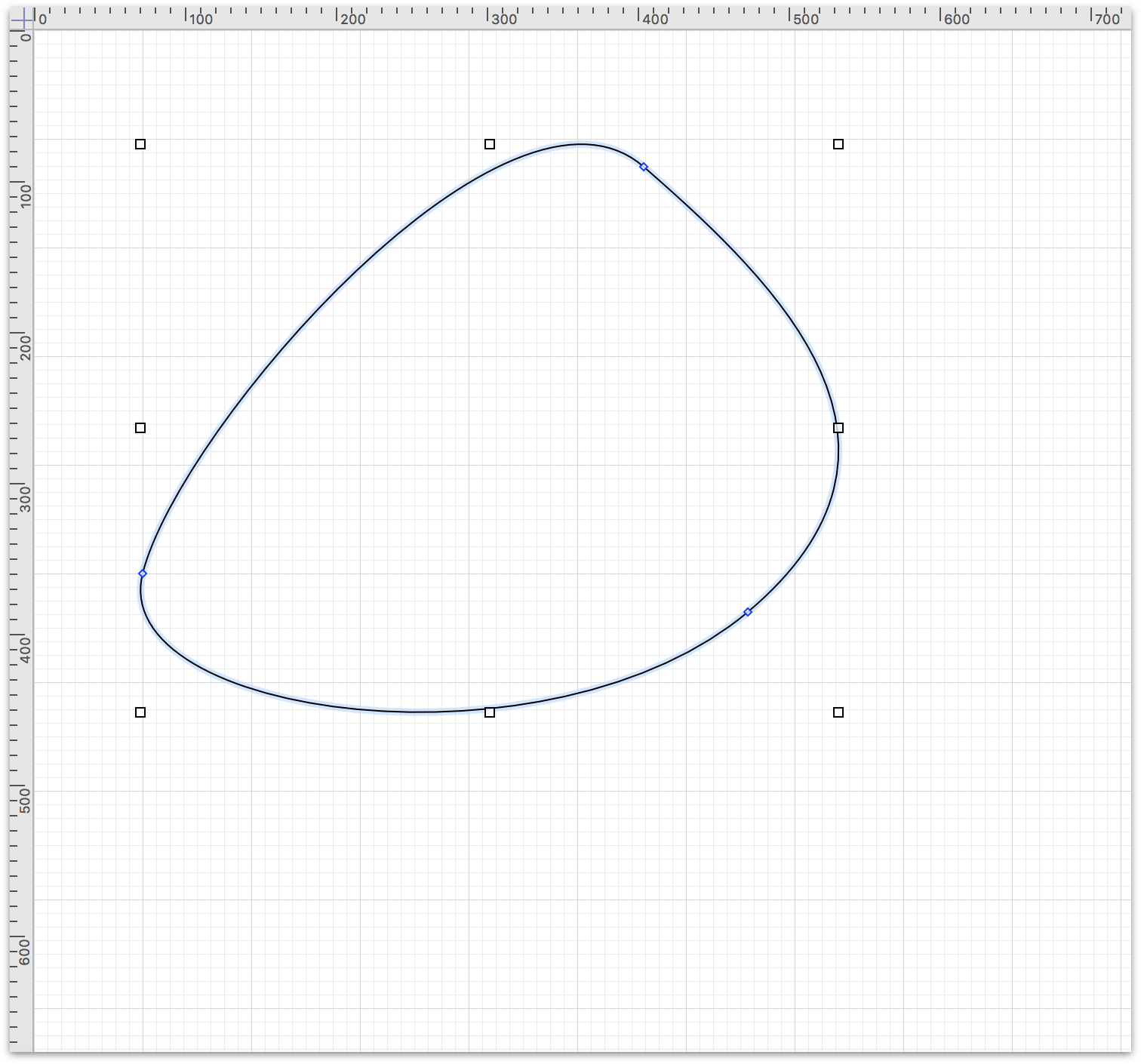
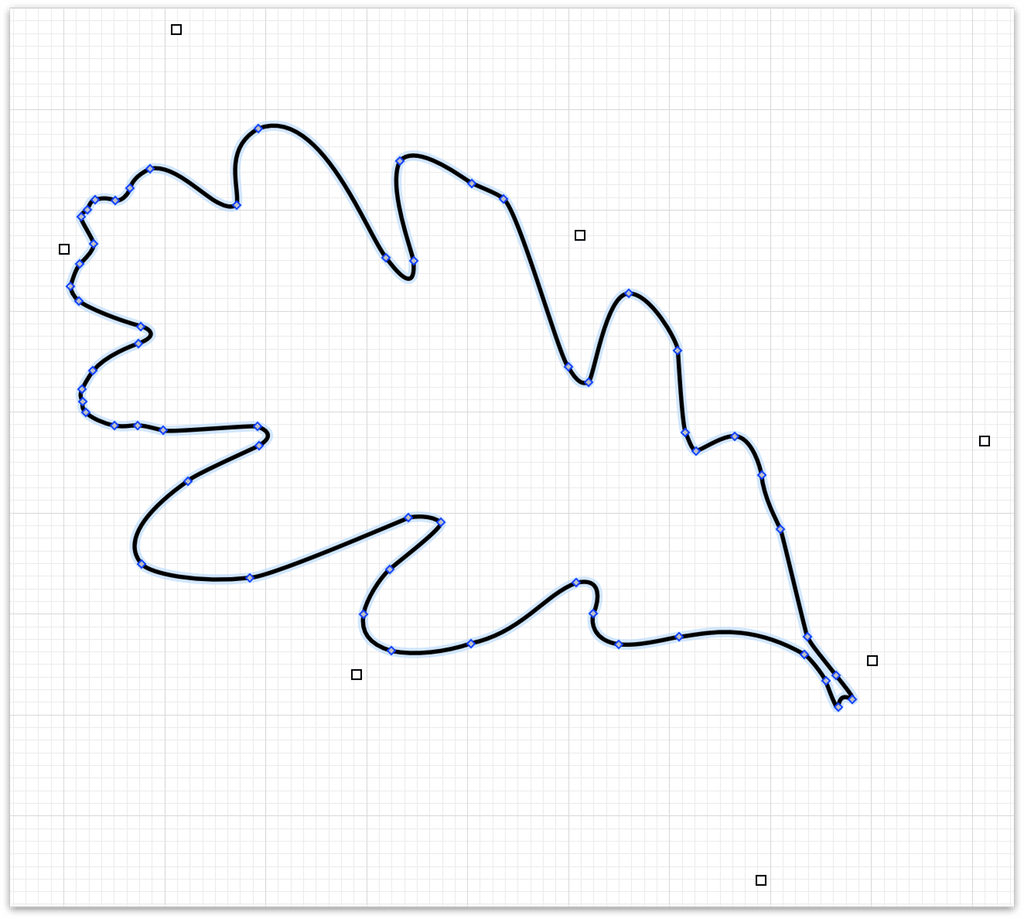
To start a new shape, click anywhere on the canvas. Each subsequent click adds a new point to the shape, until you double-click or press Return to make the final point. At any step along the way, instead of just clicking, click and drag to create a point with Bézier handles. While creating a shape, you can press Delete to remove the last point you added.
Bézier handles can define any shape, once you get the hang of them. Each point can have a handle facing the next point, and a handle facing the previous point. The line between two points is defined by the first point’s forward-facing handle and the second point’s backward-facing handle. With no handles at all, you get a perfectly straight line. With handles, the line between them is a curve that tries to compromise between the handles’ length and direction. This is truly one of those things that makes a ton more sense once you try it for yourself, so please do.

Once you have created a shape, you can select it with the Selection tool and edit its points, adjust existing handles, add handles to points without them, or change the shape’s attributes with the Object, Type, and Properties inspectors.
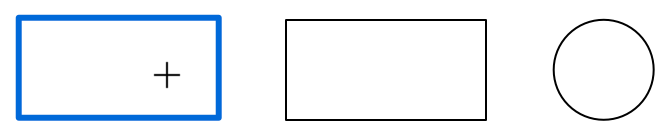
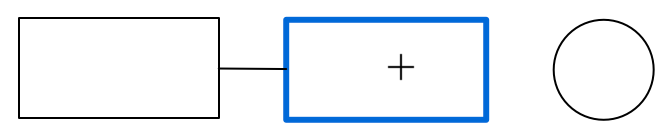
Rapidly Creating Structure with the Diagram Tool 
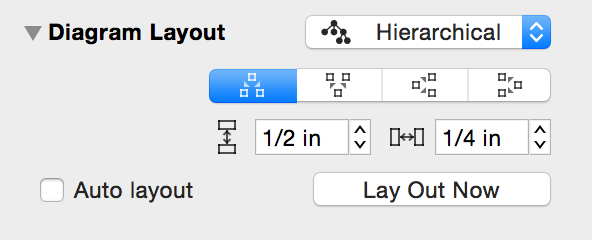
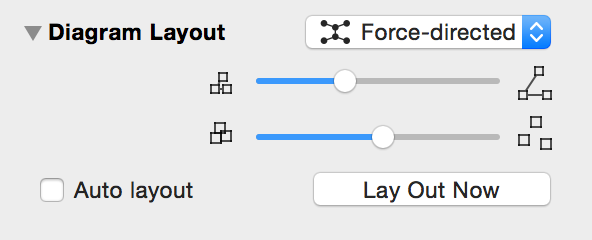
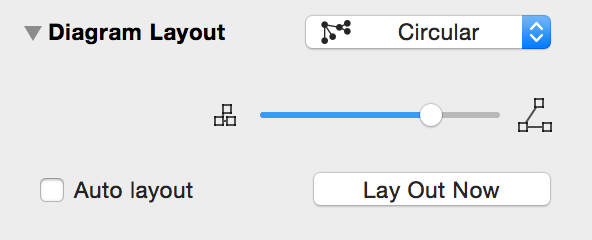
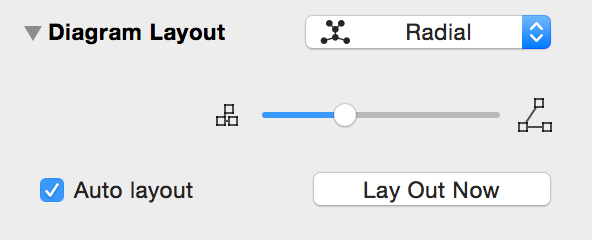
The Diagram tool is for rapidly creating new objects on the Canvas. This tool is especially fun if you have Auto layout turned on (Canvas Inspectors ▸ Diagram Layout, and then make sure Auto layout is checked).
With nothing selected, click any empty spot on the Canvas to create a new generic shape there and select it. Once you have a shape selected, try some of these combinations:
- Click any empty spot on the canvas to create a new shape connected to the original one.
- Hold Option to create a sibling (connected to the same parent as the selected shape) instead.
- Hold Shift to add an aunt (essentially reversing the connection line of the new object).
- Hold Command to create a completely disconnected shape.

If you already have an object on the Canvas, first select it with the Selection Tool so that you can use it as a starting point for creating more connected shapes, and then switch to the Diagram Tool by pressing and holding the d key.
Once you get the hang of the modifier keys, you can create really complex diagrams with just a few clicks.
Replicating Styles with the Style Brush Tool 
Use this tool to replicate styles. When you first open OmniGraffle, the Style Brush tool is empty, and its cursor has arrows showing that you can absorb a style. Select it and click any object on the canvas to absorb the object’s style into the brush. Once the brush contains a style, you can click any object to replace the object’s style with the style stored in the brush.
The tool’s popup menu contains a list of styles that can be absorbed; select whichever ones you like, and the brush will only absorb or apply those styles. For example, if you only select Fill, you can apply a certain fill style to objects without affecting any of their other styles.

To reset the contents of the brush, select Clear Contents from the Brush tool’s popup menu; you can then absorb a new style. You can also Option-click a different object to replace the brush’s contents.
Duplicating Objects with the Rubber Stamp Tool 
Use this tool to replicate objects. When you first open OmniGraffle, the Rubber Stamp tool is empty. Select it and click any object on the canvas to grab the object into the stamp. Once the stamp contains an object, each click on the canvas creates a new copy of the object.

If you hold the Shift key down, the Rubber Stamp tool will align the soon-to-be-pasted object along the centerline (either horizontally or vertically) of the original or previously pasted copy.
To reset the contents of the stamp, select Clear Contents from the tool’s popup menu; you can then grab a new object. You can also Option-click a different object to replace the stamp’s contents.
Adding and Adjusting Connections with the Magnet Tool 
Use this tool to add magnets to a shape or to edit a shape’s existing magnets. To view the available magnets for the objects on your Canvas, choose View ▸ Magnets.
Magnets are special spots on a shape that attract connection lines. If there are no magnets on a shape, all lines connect to the shape’s center by default. If there is at least one magnet, each connected line is attracted to the nearest one. You can also connect lines directly to magnets, to make sure they stay connected to the same magnet regardless of where the shape is moved.
If you have OmniGraffle Pro, you can view the magnet presets in the Connections inspector (Command–3).
If you want to place magnets in very specific places on a shape, click the Magnet Tool and then click anywhere on the object.

To change a magnet’s position on the object, click and drag an existing magnet to another location. If an object has more than one magnet, Smart Guides will appear so you can align the magnets as well. To delete a magnet, Shift- or Option-click on a magnet.

Getting a Closer Look at the Canvas
with the Zoom Tool 
Use the Zoom tool to get a closer (or more distant) look at the Canvas. Click anywhere on the canvas to center on that point and double the zoom percentage. Option-click to zoom back out.

- Click and drag a box across the canvas to specify the rectangle you would like to zoom to; the shading shows the area that will be visible in the window when you release the mouse button.

- If you Option-drag, the rectangle is centered on the spot where you start dragging. This is particularly useful for when you need to focus on a single element on the canvas.

While dragging, press and hold Shift to move the zoom selection area around instead of resizing it.
Shift-click the zoom tool in the tool palette to return to 100 percent zoom, or actual size.
You can always zoom to a specific percentage with the zoom menu in the lower-right of the Bottom Bar, just beneath the Canvas.

If your Mac has a Multi-Touch–capable trackpad, you can use it to change the zoom level using the pinch gesture. To enable Multi-Touch, go to OmniGraffle ▸ Preferences ▸ General ▸ Multi-Touch and turn on Enable Multi-Touch trackpad gestures. Now you can pinch open to zoom in, or pinch close to zoom out. Multi-Touch zoom makes it much easier for you to zoom-in and -out on the objects on the Canvas.
Moving the Canvas Around with the Hand Tool 
Use this tool to drag your view of the canvas around, to see part of the canvas that is out of sight.
You’ll mostly use the Hand tool when you’re zoomed in on the canvas and want to move to a different location. For this, use the Hand tool’s quick access key, the Space Bar, to switch the mouse pointer to a hand, and then click and drag to move the canvas around.

As you drag, you’ll notice that the open hand changes to a clutched fist to indicate that you’re grabbing onto the Canvas.
Activating Scripted Objects with the Action Browse Tool (Pro) 
Use the Action Browse Tool to work with interactive OmniGraffle documents.
The secret here is that you assign actions to objects using the Action properties inspector (Command–3), which is only available in OmniGraffle Pro.
Start by creating and selecting an object on the Canvas, and then switch to the Action properties inspector. By default, an object Does Nothing, which means it just sits there on the Canvas looking pretty. Other Actions you can bind to an object include:
- Opens a URL — lets you assign a URL to open; when clicked, the page opens in the user’s default web browser.
- Opens a File — lets you assign a file to open; when clicked, the file opens in the default app based on that file type’s preferences. You can also choose to open a synchronized file in an OmniPresence folder.
- Runs a Script — runs an AppleScript when the object is clicked.
- Jumps Elsewhere — lets you jump to another Canvas in the OmniGraffle project, highlight other objects, or zoom in or out on the canvas.
- Shows or Hides Layers — lets you show or hide specific layers in your project.
The Actions you assign to an object make it easy for you to create highly interactive presentations and even UI/UX mockups for that killer iOS app you’re designing.
For more details, see Making Objects Interactive with the Action Inspector.
Note
While the Actions inspector is only available in OmniGraffle Pro, OmniGraffle Standard users can still use the Action Browse tool to interact with files created with OmniGraffle Pro.
Working With the Inspectors
Along the right side of the window, you’ll find the Inspectors sidebar. You use the Inspectors to change the style attributes for the objects on the Canvas, or set the properties of the Canvas itself. If you don’t see them, click the Info button in the toolbar or choose Inspectors ▸ Hide/Show Inspectors from the menu bar.
The Inspectors sidebar contains five inspectors—Object, Type, Properties (Pro), Canvas, Document, and Stencils. Each inspector contains two or more panes, for such things as adding a fill to an object or setting a background image for the illustration you’re working on.
Inspectors are grouped by the type of content they govern. You can browse the various Inspector categories by clicking the icons along the top of the sidebar. Within each Inspector, you’ll find multiple, collapsable inspectors for changing the properties of an object.
To open an Inspector, hover over the title with the mouse, and then click on the disclosure triangle to open and use the inspector. To open one particular inspector (for example the Fill inspector) and close any other open inspectors, Option-click on the disclosure triangle. To open or close all of the inspectors, Shift-Command-click on one of the disclosure triangles.

Using the Inspectors
By default, OmniGraffle’s inspectors reside in a sidebar just to the right of the Canvas. However, with OmniGraffle v6.1 (released Fall 2014), you can now open the inspectors as a floating window, or as a bunch of individual floating palettes.
To help facilitate these changes to using the inspectors, we’ve added a new menu: Inspectors. Pretty easy to remember, huh? You choose how you want to use and display the Inspectors from this menu.

You can quickly get to each individual Inspector using a keyboard shortcut or, if you must, by selecting its appropriate menu option:
- Sidebar: F2
- Floating Inspector Window: F3
- Palettes: F4
Note
If you are using a MacBook Pro, MacBook Air, or an Apple Wireless Keyboard with your Mac, you also need to press the fn key—located at the lower-left corner of your keyboard—along with the applicable function key. If you have an Apple Keyboard with Numeric Keypad, the fn key is located below the F13 key.
The top section of the Inspectors menu indicates the currently selected inspector (the one with the checkmark next to it), and the inspector type. The previous image shows that the inspectors are available in the Sidebar and that the Object inspector has been selected. The bottom section of the Inspectors menu separates the different inspector states by Workspaces.
Creating “Custom” Inspectors with Workspaces
Workspaces offer a way to add shortcuts to the way you’ve set up a particular inspector. For example, let’s say that you are using the Floating Inspector Window, and that you often just need access to the Fill and Stroke panes. To create this workspace shortcut, follow these steps:
 Configure the Object inspector so that only the Fill and Stroke panes are open (i.e., close Shadow, Shape, Line, Image, Geometry, and Alignment).
Configure the Object inspector so that only the Fill and Stroke panes are open (i.e., close Shadow, Shape, Line, Image, Geometry, and Alignment).- Choose Inspectors ▸ Edit Workspaces.
- At the bottom of the Workspaces window, click + (for Add). You will hear the shutter sound associated with taking a picture; this is OmniGraffle’s way of letting you know that it has captured the state of the inspector window.
- Give this new workspace a name, such as Fill-Stroke.
- Close the Workspaces window.
If you go back to the Inspectors menu, you’ll notice that the Fill-Stroke workspace has been added to the Workspaces section. Now, whenever you need to just tweak an object’s fill or stroke, you can press F5 to gain quick access to these two inspector panes.
Using the Floating Inspector
 To open the floating inspector window, choose Inspectors ▸ Floating, or press F3. The floating inspector window looks just like the inspector sidebar, except, well, it is no longer a sidebar.
To open the floating inspector window, choose Inspectors ▸ Floating, or press F3. The floating inspector window looks just like the inspector sidebar, except, well, it is no longer a sidebar.
When you switch to the floating inspector window, a new set of inspector keyboard shortcuts come into effect:
- Use Command–1 to hide and show the inspector window.
- Use Command–2 to view the Object inspector.
- Use Command–3 to view the Type inspector.
- Use Command–4 to view the Properties inspector (Pro).
- Use Command–5 to view the Canvas inspector.
- Use Command–6 to view the Document inspector.
- Use Command–7 to view the Stencil library.
Using the Inspector Palettes
To open the inspector palettes, choose Inspectors ▸ Palettes, or press F4. You’ll see a stack of windows appear over OmniGraffle’s main window. You’ll need to move them aside individually, but once you’ve got them set up—especially if you have them all on a second display—you’ll be amazed at how addicted you can get to having the inspectors in palette form.

When the inspector palettes are open, a new set of inspector keyboard shortcuts come into effect:
- Use Command–1 to hide and show the Object inspector palette.
- Use Command–2 to hide and show the Type inspector palette.
- Use Command–3 to hide and show the Properties inspector palette (Pro).
- Use Command–4 to hide and show the Canvas inspector palette.
- Use Command–5 to hide and show the Document inspector palette.
- Use Command–6 to hide and show the Stencil library palette.
Having the Inspectors available as floating windows or as individual floating palettes was a huge request from designers who use OmniGraffle to create and edit illustrations or prototype website or app designs. This allows designers to take advantage of big external displays for OmniGraffle’s main window while offloading the inspectors to a secondary display (such as a laptop screen or another large display). This is especially helpful when you are using OmniGraffle in full-screen mode (View ▸ Enter/Exit Full Screen, or Control-Command-F).
Locking an Inspector
 If you find that you’re using a particular Inspector quite a bit—such as the Fill, Stroke, and Shape object inspectors—and you can lock them in the open position. To lock these inspectors in place, double-click the Object inspector button in the toolbar above the inspectors. The button receives a green lock icon.
If you find that you’re using a particular Inspector quite a bit—such as the Fill, Stroke, and Shape object inspectors—and you can lock them in the open position. To lock these inspectors in place, double-click the Object inspector button in the toolbar above the inspectors. The button receives a green lock icon.
If you Option-click another inspector’s disclosure triangle, such as the Geometry object inspector, that inspector opens but the Fill, Stroke, and Shape inspectors remain open as well instead of closing. Likewise, if you Shift-Command-click an inspector’s disclosure triangle—which would normally open or close all of the inspector panes—the panes you’ve locked open will remain open, despite what happens with the other inspectors.
To unlock the inspector, just double-click the button again or switch to another Inspector; for example, from a locked Object inspector to the Type inspector.
Interacting with the Inspectors
In all of the inspectors, you can click in a text field that contains a number, and then press the up or down arrow keys to increment or decrement the number.
When it comes to rotating objects, you have a couple options. First select the object and then go to the Geometry object inspector. Click and spin the rotation dial and watch the object revolve around its center point. After clicking the rotation dial, keep the mouse button held down while moving the pointer away from the control to gain more rotational precision.

You’ll be happy to know that we’ve brought some of OmniGraffle 2 for iOS’s Multi-Touch gestures to the Mac. Yes, that’s right, you can use a two-fingered spin gesture to rotate an object on the canvas if you have a touch-enabled trackpad for your Mac.
Select and touch an object with two fingers, and then rotate the fingers (or pivot one around the other) to rotate the object. While rotating the object, you’ll notice that a blue angle indicator appears within the object, and a tiny popover appears showing you the degree of the angle.

Any color well can have its color dragged to an object on the canvas or to another color well. When you drag to an object, you can drop the color on the object’s stroke, fill, or text.

In places where you can enter measurements, such as in the Geometry inspector, values are shown in the current ruler units, or, if there is no unit scale, in the Units inspector. You can, however, enter values in any unit type that is available in the ruler, such as miles or kilometers. As soon as you finish entering the value, OmniGraffle converts it to the correct units automatically.

You can also perform simple arithmetic and mix units. Add (+), subtract (−), multiply (*), or divide (/) numbers right in the input fields.
The Object Inspector
Use the Object inspectors to view and change details about the objects on the Canvas.
Coloring Shapes with the Fill Inspector
Use the Fill inspector to choose a color or gradient to fill the inside of the selected shapes. Depending on the type of fill you’ve selected, the Fill inspector adapts to provide the controls you need to adjust the fill’s settings.

The Fill inspector has the following controls:
- Fill Type: Use the pop-up menu at the top of the inspector to choose from the nine kinds of fill: Solid, Linear Gradient, Radial Gradient, Double Linear Gradient, Double Radial Gradient, Stipple, Marker, Squiggle, and Plastic. The No Fill option is also available as an option for objects where transparency is desired.
- Fill Color: Located on the left side of the Fill inspector is the Fill Color popup. Clicking the arrows lets you choose from one of 13 preset colors, or you can click on the color well to the left of the arrows to open the Colors palette to blend your own color.
If you have OmniGraffle Pro, the Fill inspector has two additional popup menus along the bottom: Fill Blend Type and Distortion Effect.

- Fill Blend Type: The Fill Blend Type popup lets you choose how to blend the currently selected object’s fill with objects on the same Canvas. By default, this is set to No Effect.

- Distortion Effect Type: The Fill inspector includes three Distortion Effect Types: Blur, Pixelate, and Magnify. For example, you could apply the Magnify effect to an object that sits atop an image so you can use it like a magnifying glass.



Some additional notes about the Fill inspector:
- The gradient rotation control becomes active when you choose one of the Linear Gradient fills; enter a number of degrees in the field or drag the circular control to set the angle of the gradient. The blend position control becomes active when you choose a radial gradient; drag its crosshair to move the gradient’s center.
- If you have chosen Linear Gradient or Radial Gradient, you can click the swap button between the color wells to exchange the two colors.

- Drag the Gradient Midpoint slider next to the color wells to adjust the gradient.
- If you choose one of the Gradient fills, two or three color wells become available. Click them to choose the colors to blend together.
You can also edit the fill color of a canvas itself using the Canvas Fill inspector.
(Pro) OmniGraffle Pro offers an extra section in the Color panel for creating pattern fills.

Defining Line and Path Behaviors with the Stroke Inspector
Use the Stroke inspector to change the appearance of the selected connection lines or of the line drawn around the edge of the selected shapes.

- Use the dropdown menu to choose one of the following stroke types: No Stroke, Single Stroke, Double Stroke, Freehand Stroke, Plastic Stroke, Inner Stroke, or Outer Stroke.
- Click the color well to choose a color for the stroke.
- Enter a number in the Thickness field or use the keyboard arrows to choose how thick the stroke should be.
- The first of the three pop-up menus determines the stroke pattern (solid, dashed, dotted, and so on). The center pop-up menu determines how the stroke appears at its ends: The Butt option ends the line by cutting across its endpoint at an angle perpendicular to the line itself, while the Round and Square options let the line extend past its endpoint based on the stroke width. The third pop-up menu determines how the stroke appears at its corners: Miter creates a sharp corner, Round creates a soft corner, and Bevel creates a cut-off corner.
Making Objects Cast Shadows with the Shadow Inspector
Use the Shadow inspector to drop a shadow behind the selected objects.

- Use the pop-up menu to choose whether the selected object has a shadow, and if the shadow appears in front of or behind objects on the same layer, or if the object takes on an inner shadow. If you choose to let shadows appear in front of objects on the same layer, the ordering of objects matters; you can reorder objects with the Bring and Send commands in the Arrange menu.
- Enter a number in the blur field or use the keyboard arrows to choose how precise or blurry the shadow should be.
- Drag the crosshair in the offset control or enter numbers in the offset fields to set how far away from the object the shadow should fall.
- Click the color well on the left to choose a color for the shadow; partially transparent black tends to work best.
Choosing a Shape with the Shape Inspector
With a shape object selected, use this inspector to transform it in various ways.

 To change the shape (for example, from a rectangle to a circle), click the menu at the top of the inspector to reveal the Shape Palette (at right). It includes all of OmniGraffle’s built-in shapes plus any custom shapes you’ve created.
To change the shape (for example, from a rectangle to a circle), click the menu at the top of the inspector to reveal the Shape Palette (at right). It includes all of OmniGraffle’s built-in shapes plus any custom shapes you’ve created.- Use the Corner Radius field to set how round the corners of the shape should be; enter 0 for perfectly pointy corners.
- (Pro) With multiple shapes selected, use the Combine Shapes button as an alternative tool for crafting custom shapes. Available actions include Unite Shapes, Intersect Shapes, Subtract Shapes, and Uncombine Shapes. OmniGraffle will do its best to preserve all data associated with the combined objects, but some (text in particular) may be lost when the Uncombine Shapes action is used.
- (Pro) Click the Edit Points checkbox to convert the shape to a custom object with editable Bézier points.
Tip
When you enable Edit Points, some of the control points might end up hidden beneath the one or more of the object’s resizing handles. When that happens, you can Option-Command-Click a resizing point to select the control point instead.
Defining Line Attributes and Behaviors with the Line Inspector
Use this inspector to configure the properties of a the lines used to connect objects.

Use the pop-up menu at the top to set how the line travels from its source to its destination:
- Straight for a line that takes the shortest possible path between points.
- Curved for a line that turns smoothly to pass through each point.
- Orthogonal for a line that always travels horizontally or vertically.
- Bézier for a line with control points you can adjust with the selection tool.
In the middle of the Line inspector, you’ll find two pop-up menus on the right and left—used to set the appearance of the tail and head of the line. Click the reverse button to swap the line’s source and destination points.
Use the fields below the tail and head menus to change the line ending sizes. If you’ve set the line type to Orthogonal, you can use the curve radius field in the middle to add some curvature to the line’s corners.
The Line Hops menu determines what the line should do when it crosses other lines; choose one of the hop types to make the line jump over or under other lines, or choose Ignore this line to prevent other lines from hopping over or under it. The hops depend on the ordering of the lines involved; you can reorder objects with the Bring and Send commands in the Arrange menu.
Placing Graphics Inside a Shape with the Image Inspector
You can use this inspector to position an image inside a shape. (Note that instead of creating an object and then adding an image, you could also simply drag an image file from another application straight onto the canvas.)

- Use the Image pop-up menu to set an image in the selected shape. Once an image is set, a Remove Image command appears in the menu.
- When you browse for an image file, you have the option of creating an alias (or “link”) to the image instead of adding the image to the OmniGraffle file itself. If you do this, the OmniGraffle document depends on the original image file; the alias will not work if you delete the image file or open the document on a different computer. If an object’s image comes from an alias, some extra commands become available in the Image pop-up menu: you can Open the original image file, Reveal the original file in the Finder, or stop using the alias and Embed a copy of the image in the OmniGraffle document.
- Another way to set an image is just to drag an image file from another application and drop it on the image well, or on the shape object itself.
- The first button displays the image at its natural aspect ratio, with a zoom level and position as set with the controls below. The second button makes the image stretch to fit inside the object. The third button makes the image tile indefinitely across the object.
- The positioning offsets are enabled if you are displaying the image at its natural aspect ratio, as set by the first of the three buttons above. You can type a positive or negative percentage, or just drag the image around in the image well to indicate the area you want.
- The zoom controls are available unless you are stretching the image to fit the shape. You can enter a zoom percentage, or just drag the slider, to make the image larger or smaller.
- You can make the image transparent and let the object’s fill show through by decreasing the value of the opacity field, or by dragging the opacity slider.
Changing Object Position and Size with the Geometry Inspector
This inspector deals with an object’s position and orientation.

To rotate the object, enter a degree value in the rotation field, or drag the circular control.
The top two fields contain the X and Y (horizontal and vertical) coordinates for the selected objects; the value represents the distance between the canvas’s origin and the upper-left corner of the object (which might not be obvious if the object is rotated or flipped). If you have multiple objects selected, two hyphens (- -) appear in the fields that have different values. Enter a new X or Y value to move an object on the canvas.
The next two fields contain the Width and Height values for the selected objects. If you have multiple objects selected, two hyphens (- -) appear in the fields that have different values. Enter a new width or height value to resize an object on the canvas.
Click the flip buttons to reverse the object horizontally or vertically.
Next to the flip buttons is a pop-up menu with the following options:
No scaling — by default, the objects you draw on the canvas are not scaled to any size or proportion.
Maintain Aspect Ratio — the objects you draw or resize are scaled proportionally. In addition, there are three additional aspect-related options:
- Scale Stroke — scales the object’s stroke proportionally.
- Scale Font — scales any text inside the object proportionally.
- Scale Stroke and Font — scales the objects stroke and text proportionally.
If you have selected a line label, two additional controls become active:

Use the pop-up menu to set how the label’s text appears in relation to the line. Options include: Horizontal, Vertical, Parallel, Perpendicular, Independent, and Follows Path. Use the slider next to the pop-up menu to change the label’s position in relation to the line.
Positioning Objects Neatly with the Alignment Inspector
Use this inspector to line up and space out objects uniformly.

- Use the pop-up menu at the top of the Alignment inspector to align objects in relation to each other, or to the canvas. If you choose Align to Canvas, the align and spread buttons consider the canvas edges as “objects” when arranging the selected objects. This makes it so that you can align objects to a canvas edge, or space objects evenly between the canvas edges.
- The matrix of nine buttons on the left changes how the alignment buttons work. It represents all of the combinations between vertically aligning to the top, middle, or bottom, and horizontally aligning to the left, center, or right. If you want, for example, to align objects by their upper-right corners, click the upper-right button in the matrix.
- Next to the button matrix are the align buttons. Their icons change to reflect the state of the button matrix. Click the horizontal-align button to line up the selected objects horizontally. Click the vertical-align button to line up the selected objects vertically. The first object you selected stays where it is, and the other selected objects move to align with it. These buttons are only useful when you have at least two objects selected.
- Next to the align buttons are two spread buttons. Click the horizontal spread button to distribute the selected objects evenly between the leftmost and rightmost objects. Click the vertical spread button to distribute the selected objects evenly between the top and bottom objects. These buttons are only useful when you have at least three objects selected.
- To the right are two fields and their associated spacing buttons. Enter a value in the top field and click the horizontal spacing button to put the specified amount of horizontal space between the selected objects. Enter a value in the bottom field and click the vertical spacing button to put the specified amount of vertical space between the selected objects. These buttons are only useful if you have at least two objects selected.
The Type Inspectors
Manage the typography of selected objects.
Choosing a Font, Size, and Color with the Font Inspector
Use this inspector to modify the font properties of the selected objects, including style, size, and color.

- Click the
 button to open the Fonts panel where you choose a font Family, Typeface, set the Size, and more.
button to open the Fonts panel where you choose a font Family, Typeface, set the Size, and more.

- If you don’t want to use the Fonts panel, you can click the pop-up menu next to it to choose a font.
- Click the color well to choose a font color.
- Enter a number to set the point size of the text.
- Choose a Typeface, if there is one available for the font family you’ve chosen.
Positioning and Styling Text with the Text Inspector
Use this inspector to control the positioning and appearance of the selected shape’s text.

- With the horizontal alignment buttons, you can align left, center, align right, or justify the text.
- There are three buttons for controlling what happens when the shape contains more text than can be contained within its bounds. You can choose to let the text overflow outside of the shape, to clip off the text that doesn’t fit inside the shape, or to resize the shape to make the text fit. If you choose resize, the object will only be manually resizable in the horizontal direction; it will resize vertically according to its text. Select the Wrap to shape checkbox to limit the text’s width to the limits set by the Text Offset settings below.
- There are three buttons for setting the vertical alignment of the text; choose to align to the top, middle, or bottom of the shape.
- On the right side are controls for setting the Kerning (automatic character spacing for ideal balance), Tracking (manual character spacing), Leading (distance between lines), and Margins (distance between text and the edges of the text area). These controls become enabled or disabled depending on other controls in the inspector, or the amount of text in the object.
Positioning and Rotating Text with the Offsets Inspector (Pro)
This inspector contains the Text Offset and Text Rotation controls.

By default, the Use default offsets option is turned on. If you uncheck this option, you can adjust the text’s position using the four input fields:
- Text Offset from Left
- This adjusts the text’s position from the left edge of the object.
- Text Offset from Top
- This adjusts the text’s position from the top edge of the object.
- Width
- This adjusts the text box’s width.
- Height
- This adjusts the text box’s height.
Use the text’s rotation value to determine how the text appears when you rotate the object. By default, Relative rotation is turned on, which means that the text within an object will maintain its relative position when an object is rotated. Turn this off to set the text’s rotation independent of its bounding object. You can either enter a rotation value in the field or drag the circular control to rotate the text.
The Properties Inspectors (Pro)
Use the Properties inspectors, available only in OmniGraffle Pro, to manage the advanced properties of selected objects.
Changing the Way Objects Connect with the Connections Inspector (Pro)
Use this inspector to control how objects connect to one another.

Turn off Allow connections from lines to make it impossible for connection lines to use the selected objects as sources or destinations.
If you have a group or a table selected, you can choose whether connection lines should be allowed to connect to objects in the group or only to the group as a whole.
The pop-up menu contains a bunch of magnet presets you can choose for the selected shape object. Magnets are points on a shape object that attract connection lines. You can choose to have no magnets, magnets placed according to cardinal directions (North, South, East, and West), magnets on each vertex (corner), or a certain number of magnets on each side of the shape.
Note
The Magnet options can be found in the Edit menu in OmniGraffle 6 Standard.If you select some number of magnets per side, then hold Shift while opening the pop-up menu and selecting another number, the two numbers are added together; you can get up to 10 magnets per side in this way.
Of course, you can always use the Magnet tool to customize a shape’s magnet arrangement.
If you have a line selected, the Lines checkboxes become available. Deselect the Allow connections to other objects checkbox to make it impossible for the line to have an object as its source or destination. Deselect the Allow shapes to become labels checkbox to make it impossible to drag a shape onto the line and make it a line label; existing labels stay attached.
- Use the Rank pop-up menu to assign a hierarchical rank to the selected objects
- Default Object Ranking lets OmniGraffle decide the rank based on connections.
- Minimum Rank places the objects at the top of the hierarchy.
- Maximum Rank places the objects at the bottom of the hierarchy.
- Same rank ensures that the objects end up on the same level.
These assignments don’t change the directions of connection lines, so you can always select all of your objects and choose Default Object Ranking to return them to normal.
Adding Data to Objects with the Note Inspector (Pro)
The Note inspector contains a field for entering text to associate with the selected object, and a table of custom data.

The note can be formatted as Rich Text, which means you can use all of the different font styles and colors that you can use elsewhere in OmniGraffle. When you put the pointer over an object with a note, the note’s text appears in a help tag floating over the object.
You can use the custom data table to keep your own information about the object. Custom data is stored as key/value pairs: the Key is like a label for what type of information you are storing, and the Value is the information itself.
For example, imagine you have a diagram of a computer network, and you want to assign a model number to each component. Click the placeholder row or the plus button to create a new key/value pair. In the Key column, you would type Part Number, and in the Value field, you would type, say, A1181. This data doesn’t have any effect on the way OmniGraffle works; it’s just a way for you to store arbitrary data about objects in your diagram. To delete a row of data, click the ‘x’ button on the right side of the row.
Notes can be found by OS X’s Spotlight search feature, in case you need to find your OmniGraffle diagrams that contain certain words.
Making Objects Interactive with the Action Inspector (Pro)
The Action inspector determines what should happen when someone clicks the selected object with the Action Browse Tool  in the toolbar. The default action is Does Nothing. You can click the object all you want, and nothing happens.
in the toolbar. The default action is Does Nothing. You can click the object all you want, and nothing happens.

If you choose Opens a URL or Opens a File, you get a text field in which you can enter a URL or file path, along with two buttons: Choose File and Open. Click Choose File to browse your Mac’s hard drive for a file. Note that file paths are relative: they start from the folder containing the document you’re working on, not from the root of your hard drive. Click Open button to try opening the file or URL that you’ve specified. When the object is clicked, the file or URL is opened in the appropriate app.
If you choose Runs a Script, you get a text field for entering an AppleScript. The script that you enter is run such that self refers to the clicked object. Click Check Syntax to make sure that the AppleScript is correct, and then click Run Script to try it out. In Presentation Mode (Option-Command-P), the script runs when an actionable object is clicked.
If you choose Jumps Elsewhere, you get another pop-up menu for choosing where in the current document to jump. You can jump to a specific canvas, the next or previous canvas, or a specific point or object on any canvas. Some of these options offer a tiny canvas preview, in which you can click or drag to indicate which object to highlight, which point to center on, or where to zoom.
If you choose Shows or Hides Layers, you can indicate whether to show, hide, or toggle the visibility of any layer of the current canvas.
The Canvas Inspectors
Manage the appearance and properties of the current or selected canvases.
Changing the Canvas Size and Scale with the Canvas Size Inspector
Use this inspector to change the size of the canvas, how the canvas fits onto printed pages, or what kind of measurement units to use.

- When you print, if Print canvas on one printer sheet is selected, the canvas gets scaled up or down to fit a single piece of paper regardless of its size on the screen.
- Select Size is multiple of printer sheets to make the edges of the canvas snap to the edges of pages. This prevents the canvas from ending in the middle of a page.
- If you select Auto-adjust the canvas size, the canvas will grow or shrink to fit the objects you create.
- The Canvas Size fields control the width and height of the canvas. You can use any of the units available in the Ruler, or enter a number of pages.
- The Orientation of pages can be Portrait (vertical), Landscape (horizontal), or can be taken from the settings in Page Setup, which is the default setting.
- (Pro) Set the desired representation of one “point” as displayed on screen at 100% Zoom to best fit your printing needs or screen pixel density (One Apple Point is the default).
The Canvas Fill Inspector
Select a canvas by clicking its preview in the sidebar to edit its background fill properties. As with the Object Fill inspector you can choose from nine fill styles and edit various parameters of each.

The Canvas Image Inspector
You can also add an image to a canvas. Just click the canvas in the sidebar and then use the Background Image inspector to place an image similarly to the Object Image inspector.

Use the controls to the left of the Mask button to Manually Size, Stretch, or Tile the image you’ve placed. Use the grid of four fields to position the image from left, from top, sized horizontally, or sized vertically. Use the slider at the bottom of the inspector to change the image’s opacity.
The Units Inspector
Use the Units inspector to determine the unit of measure to use for the canvas and its rulers, as well as to set the scale and ruler origin points.

Ruler Units
The Ruler Units pop-up menu is where you set the type of measurement units you’d like to use for the current canvas.

Note
You can also change the Ruler Units by Control- or Right-clicking on the Canvas or one of the rulers. For more information, see Rulers, Ruler Units, and Guides earlier in this guide.
The actual size of your diagram does not change when you change the Ruler Units; it is merely measured differently. The ruler and the inspectors display measurements in whichever unit you select.
As you may have noticed, Points (pt), Centimeters (cm), and Inches, fractional (in) each have an asterisk (*) next to them in the Ruler Units pop-up menu. With one of these Ruler Units selected, objects on the canvas will print to size as long as the Canvas Scale is 1:1 (i.e., 1 pt = 1 pt, 1 cm = 1 cm, or 1 in = 1 in). For example, if you have a 5 cm square on the canvas and you print that canvas (by choosing File ▸ Print), you could measure that square with a ruler to reveal it is the exact size and scale as noted in the Units inspector.
If you need to draw something to a different scale (for example, if you are doing landscape planning), clearly you don’t want to print an exact-scale replica of your garden. However, if you first select Enforce canvas scale in the Units inspector, you can change the scale to something more sane; such as 1 in = 12 in, where 1 inch on the canvas is the equivalent of 12 inches (1 foot) in the real world. You’ll notice that the objects and rulers change their scale, but the object retains its dimensions in the Geometry inspector.
Canvas Scale
The Canvas Scale pop-up menu can be used to interpret simple expressions of scale. This allows you, for example, to use OmniGraffle for things like creating to-scale drawings of your house and garden area, or for scaling icons and graphics needed for an app or website.
By default, the scale is based on what you have selected in the Ruler Units pop-up. For example, if you set the Ruler Units to feet (ft), the Scale pop-up reads 12 in = 1 ft.

If you choose Custom from the Scale pop-up, you can change the scale to suit the project you’re currently working on. For example, if you enter 1 cm = 1 m, 1 cm on the ruler now becomes 1 meter, objects on the canvas that were 2 cm wide are now 2 meters wide, and so on. The Units setting changes to match the second value in the equation.
You can also enter a ratio, such as 1:2 or 100:93000000, as a Custom scaling option. The Scale ratio you set respects the Ruler Units selected in the pop-up menu above. For example, if the Ruler Units are set to pixels (px), and the scale uses a ratio of 1:2, objects on the Canvas are, effectively, twice as big.
Tip
This is particularly helpful when creating @2x graphics for an app or website. For example, you could draw an icon for a button, set the Canvas Scale to 1:1, and then choose File ▸ Export to save a normally-sized image.
To create the @2x image asset, all you need to do is change the Canvas Scale to 1:2, and then export that for an image that’s twice the size. Need an @3x image? Change the Canvas Scale to 1:3, and so on.
Optionally, you can turn on Enforce canvas scale in the Units inspector. With Enforce canvas scale enabled, nothing happens to the objects on the Canvas when the Scale is at a 1:1 ratio (e.g., 1 pt = 1 px or 1 in = 1 in). If you change the Scale ratio to 1:3, for example, the objects appear to be smaller as the canvas scales to the new setting. However, if you select an object and examine its properties in the Geometry inspector, you’ll notice that the object is still the same size—it just looks smaller because the Canvas Scale’s is no longer 1:1.
The one caveat to enabling Enforce canvas scale is when you are adding Stencils to your canvas. Stencils, such as Common ▸ Colors objects, already have a predetermined size:

With a 1:1 Scale—regardless of whether Enforce canvas scale is enabled—Stencils you place on the canvas are sized normally. If you turn on Enforce canvas scale and then change the ratio to something like 1:4, the Stencil appears to be smaller, but it is sized to fit the Canvas Scale. However, if you have the same 1:4 canvas scale ratio but turn off Enforce canvas scale, the stencil not only appears to be four times as big, it is four times as big when you examine its properties in the Geometry inspector.
Canvas Origin Points
By default, the very upper-left corner of a canvas is its origin (that is, the point where the rulers’ measurements start from, where the coordinates are 0,0). To change the origin, enter values in the two Origin fields. (You can also drag the origin from the corner where the rulers meet.) The coordinates in the Geometry inspector are based on this origin point.
Setting up a Grid with the Grid Inspector
Use this inspector to set up a grid on the canvas, so you can keep objects lined up nicely.

The two fields at the top of the inspector are where you can set the values for the Major and Minor Grid spacing, respectively:
- The Major Grid Spacing field determines how large each square of the main grid should be. Click the color well next to it to choose a color for the major grid.
- The Minor Grid Steps field determines how many minor grid squares should fit across one major grid square. For example, if your major grid squares are 100 pixels across, and you have 10 minor grid steps, your minor grid squares are 10 pixels across. Click the color well next to it to choose a color for the minor grid.
The checkboxes beneath the Major and Minor Grid spacing fields provide additional control over how the grid is used and its appearance:
- While the Snap to grid checkbox is selected, all objects fit themselves to the grid as you create or move them. (If you want to snap objects already on the canvas, use the Align To Grid button below.)
- Select Grid in front to make the grid visible in front of objects on the canvas.
- Select Show grid lines to show the Minor Grid lines on the canvas.
- Select Show major to make the heavier Major Grid lines visible as well.
- Select Print grid to include the grid when printing.
Tip
Choose Arrange ▸ Grid ▸ Align Objects to Grid (Option-Command-[) to make all of the selected objects line up to the grid right away.
The Canvas Data Inspector (Pro)
You can also edit the note and other metadata of a canvas itself. Just click the canvas in the sidebar and then use the Canvas Data inspector to add metadata for the canvas.

As with the data added using the Properties Note inspector, this information is used primarily for indexing and doesn’t affect the appearance of your OmniGraffle document in any way.
Automatically Arranging Objects with the Diagram Layout Inspector
Use this inspector to automatically lay out shapes based on the logical relationships established by the connection lines between them.
Use the Fill Type pop-up (the big button on the left) to select from one of four layout types: Hierarchical (the default), Force-directed, Circular, and Radial. The various controls within the Diagram Layout inspector change depending on which layout type you choose.
- Hierarchical
- The hierarchical layout creates layers of equally-ranked objects, extending in one direction.

- Force-directed
- The force-directed layout grows in semi-random directions from the center, rather than in one particular direction from the edge.

- Circular
- The circular layout tries to arrange sibling shapes in a circle around their parent.

- Radial
- The radial layout tries to arrange sibling shapes in arcs around their parent.

When you use a hierarchical layout:
- The Direction buttons change where the top level objects start, and which way to layer the lower level objects from there.
- The Rank Separation field controls how far away each level of objects should be from the next.
- The Object Separation field controls how far away each object should be from other objects on the same level.
When you use other layout methods:
- Connection lines can stretch and compress, but you can adjust their average length by dragging the Line Length slider.
- The Shape Repulsion slider determines how strongly the shapes try to avoid coming near one another. If the line length and shape repulsion are small enough, shapes can be made to overlap.
Finally, you can turn on Auto layout to make OmniGraffle distribute the objects on the canvas whenever the connections between them change.
The Document Inspectors
Manage the properties of the document.
The Format Inspector
The pop-up menu determines whether to save your document as a flat file or a file package:
- Automatic (package or flat file)
- This is the default option; when selected, OmniGraffle uses its best judgment on which file format is best based on the objects in your file.
- Save as flat file
- A flat file is a single file on the disk, with all of the attached images embedded within.
- Save as file package
- A file package is actually a folder disguised as a single file, with all of the attached images rattling around loose inside.
In some technical cases, it might be desirable to use one type or the other; if you don’t even know why this should matter, it’s safe to stick with the Automatic setting.

Normally OmniGraffle documents are “property list”–based text files. If you turn on Compress on disk, your file is instead saved in a binary format that takes up less space on the disk but whose innards can’t be read by scripts or text editors. If you don’t need to open an OmniGraffle document with a text editor, just go ahead and compress your files. This won’t hurt anything; it just makes the filesize a wee bit smaller.
The Margins Inspector
Here you can specify your own page margins, or choose Use printer margins to default to the margins defined by your printer driver (or by any custom settings you’ve made in File ▸ Page Setup).

Storing Information About your Document in the Data Inspector
The Document Data inspector has fields for lots of information about your document, in case you care to keep track of such things. The available fields are Subject, Copyright, Version, Description, and Comments. The pop-up menu includes options for adding information about the document’s Authors, Organizations, Languages, Keywords, and Projects.

All of this data is made available to OS X’s Spotlight searching feature, to help you find the diagram you’re looking for.
Using Stencils to Keep and Share Commonly Used Objects
 A stencil is a set of useful objects that you can drag into your diagrams. To see the available stencils—or any you’ve added—choose Inspectors ▸ Stencils (Command–6), or click the rightmost button at the top of the Inspector sidebar.
A stencil is a set of useful objects that you can drag into your diagrams. To see the available stencils—or any you’ve added—choose Inspectors ▸ Stencils (Command–6), or click the rightmost button at the top of the Inspector sidebar.
- To the left of the Search field, you’ll see Back and Forward arrow buttons. Use these like you would in a web browser to go back and forward through the stencils you have examined in the Stencils Library.
- Enter something in the Search field to find stencils whose names match, or stencils containing objects whose text or notes match.
- Select a stencil in the list to see its contents; select a whole folder to see the contents of all the stencils inside.
- With a stencil or folder selected, use the three buttons to the right of the search field to change how the stencils are displayed in the sidebar: as a condensed cluster, a table, or a list with previews and metadata.
- If you don’t need the entire object, but just one or all of its styles, drag a style from the style tray to an object in your document.
To use a stencil, just drag it from the Stencil Library and drop it anywhere on the canvas. A copy of the object is made and the original remains in the Stencil Library, so take as many copies as you need. You can do the same sort of selection tricks that you can do on a canvas, such as Command-clicking or -dragging a rectangle to select multiple objects, or Option-dragging an object to make another copy.
To search your stencils, type in the Search field at the top of the Inspector sidebar. OmniGraffle sifts through your stencils to help you find the object of your desire. Stencils that match appear in the special Search Results section of the stencil list. Normally, if any object on a stencil matches, then all objects on that stencil appear in the results. When searching from within a folder or stencil, however, the search field acts as a filter that only shows objects matching the filter text.
To make a new stencil, choose File ▸ New Resource ▸ New Stencil from the menu bar. You can edit the document that appears just like you would edit a normal OmniGraffle diagram. A preview of the stencil appears in the stencil window as you work. Once the stencil looks just how you want it, choose File ▸ Save (Command-S).
To edit a stencil, open it in the Resource Browser (Shift-Command-N). Then edit and save the stencil just like a normal OmniGraffle document.
Drawing Basics
Everything you’ll do in OmniGraffle involves drawing. Whether you’re creating the basic shapes for an organizational chart or prototyping a user interface for your next iOS or Mac app, OmniGraffle is packed with tools to feed your creativity.
Before you dive right in, though, take some time to learn some of the basics of drawing in OmniGraffle. There are many tips and tricks here that can help you master OmniGraffle in no time.
Creating Shapes
The most basic way to create a shape is with the Shape tool. Select the Shape tool in the toolbar (note, this tool might look different if you have changed its style).

With the Shape tool selected, drag across the canvas until you have a shape that is the size you want. It doesn’t have to be perfect right now; to set an exact size, use the Geometry object inspector (Command–1).

When you draw a shape, the mouse pointer changes to a set of crosshairs. The shape you draw takes on the Current Style in the Style Well. The default is a white-filled box with a simple black stroke. Click and drag to draw the shape; as you do, you’ll see a little box appear that gives you the dimensions of the object you’re drawing. Hold down the Shift key while drawing to restrain the dimensions of the shape to get that perfect square or circle you’ve been striving for.
Selecting, Resizing, and Moving Objects
To select an object, first make sure you are using the Selection tool ( ), and then click the object. When the object is highlighted—and if it can be resized—you will see eight handles along its edges.
), and then click the object. When the object is highlighted—and if it can be resized—you will see eight handles along its edges.

If you have selected two or more objects, the area of the selected objects receives the eight resizing handles. This allows you to position objects on the canvas first, and then later resize select objects as needed.

Once you have selected an object, you can modify it with the Inspectors or use the menu commands to alter its appearance.
- To resize an object, first select the object and then drag one of its resizing handles until the object is the size you’d like.

- To select or deselect more objects without losing the selection you’ve already made, hold Command as you click other objects.

- To select several adjacent objects at once, click in an empty area of the canvas and drag a box around the objects that you want to select. If you hold down the Option key while dragging, you’ll get only the objects that fit completely inside the selection rectangle.

- To rotate an object, hold down the Command key while mousing over one of the eight handles. The pointer changes from a standard resizing control to a curved one. An angle control appears inside of the object, along with a helper dialog that shows the degree of the angle.

- To quickly create a copy of an object you’ve drawn, hold down the Option key and then click on and drag the object you would like to copy. An exact duplicate appears on the canvas; this method is much faster than using Copy and Paste from the Edit menu or their respective keyboard shortcuts.

- To move an object, use the Selection tool to click and hold on the object, and then drag it to its new location. Smart Alignment Guides (the light blue lines) appear to help you align objects to one another, while Smart Distance Guides appear beneath the objects so you can space them evenly.

To group several objects together so they can be moved or styled as a single unit, select all of the objects and choose Arrange ▸ Group (Shift-Command-G).

A group behaves like a single object; you can select it, move it around, resize it, use inspectors to change its style and properties, connect lines to it, and so on. Any objects can be grouped, even groups.
Click once to select the group as a whole, then click again to select an individual member of the group. You can keep clicking to select members of groups within groups.
To take a group apart, select it and choose Arrange ▸ Ungroup (Shift-Command-U).
- (Pro) To combine two or more objects—for example, a circle that overlaps a rectangle—to create a unique shape, select the objects and then use the Shapes Object inspector (Command–1) to combine the shapes.

Connecting Objects with Lines
You can connect any two objects with the Line tool ( ).
).
- Select the Line tool. (Note, this tool might look different if you change its style.)

- Click the first object you would like to connect; this object becomes the source of the line. You’ll notice that when you move the mouse over the object, that a blue pulsing border appears around the object.

- Click the second object you would like to connect; this object becomes the destination of the line. When you drag the line from the first object to the next, you’ll notice that the blue pulsing border appears around the object you’re dragging the line to.

- When the objects are connected with a line, they stay connected no matter how much you change or move them around. That means the logical integrity of your diagram is preserved regardless of how you choose to style the objects.

- You can disconnect a line from an object by selecting the line and then dragging one of its end points. To delete the line, just select the line and press Delete.


Editing Objects
Any attribute of an object can be changed using the Object Inspectors; its size, shape, color, position, and so on. When you select an object, the applicable Inspectors become available in the right sidebar. Use the Inspector that deals with the attribute you want to change. As you change the settings in the inspector, the object changes on the canvas.
For example, let’s say that you want to change the Fill color inside of that boring white object you’ve just created:
- Select the object on the canvas.

- Select the Object Inspector (Command–1) in the right sidebar.

Open the Fill inspector. At the top of the inspector, you’ll find the Fill type pop-up menu, and the Fill color pop-up menu is on the left. For now, let’s leave the Fill type set to Solid Fill, and select a color to fill the object with.
Clicking the arrows on the side of the Fill color control pops up a list of preset colors from which you can choose. However, if you click the little rectangle next to the little arrows, the Colors palette pops open.

- Use the Colors palette to choose a color.
Tables (Pro)
A table is a special kind of group that organizes rows and columns of objects. To create a table:
- Create a single shape object to be the first cell of your table.

- With the object selected, choose Arrange ▸ Make Table (Shift-Command-T). Notice the grid-like handles on the top, bottom, left, and right sides of the object; this lets you know the object is a table.

- Drag the right-side table handle to the right to add columns.

- Drag the bottom table handle down to add rows.

You can also select a number of already-existing objects and then choose Arrange ▸ Make Table; OmniGraffle rearranges the objects into rows and columns to the best of its ability.

Table cells can be selected and edited just like group members. If you resize a cell, the rest of the cells in its row and column resize accordingly. When selecting cells, you can Shift-click to select everything between the cell you click and the last cell you selected.
You can add or remove rows or columns at any time by dragging the table handles outward or inward. Resize the table as a whole by dragging the ordinary corner handles. Use the Edit ▸ Tables commands when working within table cells to insert or select rows and cells.
To dismantle a table, select it and choose Arrange ▸ Ungroup (Shift-Command-U).
Subgraphs (Pro)
A subgraph is a special kind of group that can be expanded to show the hierarchy inside it, or collapsed to make it a single compact object. To create a subgraph:
- Select some objects on the canvas.

- With the objects selected, choose Arrange ▸ Group as Subgraph. Your objects are enclosed by a subgraph rectangle.

- Style and label the enclosing rectangle however you like.

To collapse a subgraph, select it and then choose Arrange ▸ Collapse Subgraph (or from the contextual menu that appears when you Control-click the subgraph). The objects contained in the subgraph are hidden away, and the subgraph becomes a single object. Any incoming or outgoing connection lines belonging to objects in the subgraph become incoming or outgoing lines of the collapsed object itself.

Subgraph members can be selected and edited just like group members: click once to select the subgraph, then click again to select a member inside.
You can resize the containing rectangle, as long as you don’t make it too small to contain its member objects.
To disassemble a subgraph, select it and choose Arrange ▸ Ungroup (Shift-Command-U).
Smart Arrows
Finally, the various arrow shapes in OmniGraffle 6 have some smart behavior, whether they are connecting shapes or not.
When you change the point size of the line—say from 1 pt to 2 pts—the arrow scales with the point size of the line.

However, if all you want is a bigger arrow, you can adjust the size of the arrow using the scale field beneath the line tail or head pop-up menus. The scale fields accept positive and negative numbers, so you can have teeny-tiny or really huge arrows.

Working with Bézier Curves
OmniGraffle isn’t just for creating flow charts and diagrams; it’s a full-blown illustration app. With a little practice, you can quickly master drawing complex shapes in OmniGraffle. And once you have those beautiful things on your Canvas, you can use the Inspectors to style objects to your liking.
Before going any further, there are some basic things that you need to know to better work with Bézier curves in OmniGraffle.
Bézier Basics
Bézier curves introduce an entirely different lingo that you might not be familiar with, so we thought it best to introduce you to these concepts. Essentially, there are three bits to a Bézier curve: the Path, a Vector Point, and the curve’s Control Handles. Let’s take a closer look at these...
- The Path
- The Bézier curve itself is commonly referred to as the “path”. This is the bendy, curvy line which is made up of one or many Bézier curves.
- Vector Points
- The point on a line that acts as the center for a Bézier curve is known as the vector point. Vector points appear as blue squares (or diamonds, depending on the angle of the curve).

If the shape you are working on has a vector point that’s wedged behind one of the eight handles on the shape’s bounding box, there’s a little trick to getting at it.

As you can see in the previous sequence of zoomed images, the vector point that you need to interact with is there—it’s just tucked behind the bounding box handle—so how do you get to it?
The secret is to hold down the Option and Command keys, and then single-click on the vector point. This selects the vector point so you can work on the shape without the bounding box handles getting in your way. Watch the following clip to see how this works:
To add a vector point to a path, double-click the path to add that point. To remove a vector point from a path, click to select the vector point, and then press Delete.
You can add as many vector points as you’d like to a path (as long as all of them fit, of course).
- Control Handles
- To create the Bézier curve, each vector point has a pair of red Control Handles that extend outward from the vector point. When you have a joint, where two straight paths meet at a vector point, that you want to convert to a Bézier curve, do one of the following:
- When you Command-Click-Drag, opposing Control Handles extend from each side of the vector point.
- When you Option-Command-Click-Drag, only one Control Handle extends from the vector point in the direction you drag the mouse. This creates an obtuse curve. If you later decide that you want the other control handle to complete the curve, press Option-Command and then click the vector point and drag in the opposite direction from the existing control handle.
Another option for getting the second Control Handle to reveal itself is to hold down the Shift key, and then drag the Control Handle toward and through the vector point. Once you pass the vector point, both Control Handles appear.
- When you Command-Click-Drag, opposing Control Handles extend from each side of the vector point.
When working with the Control Handles, there are some additional key controls you can use to create the curve you need; these include:
- Shift: Holding the Shift key rotates the Control Handles around the vector point in 45° increments.
- Option: Holding the Option key lets you interact with one Control Handle at a time. This allows you to create complex curves by manipulating the individual handles.
- Shift-Option: Combining the Shift and Option keys when dragging a Control Handle restricts movement of the handle you’ve grabbed onto, and limits its rotation around the vector point to 45° increments.
Note
Control Handles, once made available along a path, cannot be deleted. If you try to delete a Control Handle, you’ll end up deleting the vector point, which is probably not what you want.
If your objective is to “remove” the Bézier curve based on that vector point, click and drag one of the handles toward the vector point. The Control Handles will “disappear” on their own once the crosshairs are close enough to the vector point.
Using the Pen Tool to Create a Bézier Shape
This quick tutorial shows you how to draw a shape using the Pen Tool, which you’ll turn into a leaf. Just follow along…
- Choose File ▸ Resource Browser (Shift-Command-N).
- Under Templates, choose Imperial Units and then select Auto-Resizing and click New Document.
Now it’s time to draw a blobby shape on the Canvas. Start by selecting the Pen Tool
 in the toolbar, and then follow these steps:
in the toolbar, and then follow these steps:Click-and-drag to create the first vector point and its curve. As you drag the mouse away from where you clicked, you’ll notice that red Bézier control handles extend from the curve’s vector point. Don’t worry about these just yet; you will see how to use them later.

Move the mouse over and then click-and-drag to create the second vector point of the triangle and its curve.

Move the mouse down and then double-click-and-drag to create the third and final vector point of the curve. The double-click-drag is your way of telling OmniGraffle, “Hey, this is the final point. And, oh yeah, make it a curve, too.”

When you let go of the mouse button (or trackpad, depending on how you roll), OmniGraffle turns off the Pen Tool to stop you from adding additional vector points to the shape.
Watch the following video to see how to draw a Bézier shape with the Pen Tool:
You now have a rather blobby-looking shape on the Canvas. And we’re sure that you’re thinking, “How in the heck am I going to turn that into a leaf?!”.

It’s going to take some effort, and a little bit of fine-tuning, to turn that shape into a leaf. Here are some pointers:
Start by adding more vector points to the path and drag them around so your leaf starts to take shape.
Use Command-drag to add the Control Handles to the vector points.
Experiment with Option-dragging individual Control Handles to widen the swoop of, or tighten, a curve.
Double-click between the vector points to add more, if needed. Or, if you find that a vector point isn’t necessary, click to select that point and press Delete to clear it from the path.
Finally, after a little work, the outline for your leaf can look something like this:

And with a little more work, your leaf can look like the following:

Some of the tools and inspectors you’ll need include:
Select the outline of the leaf and choose Edit ▸ Magnets ▸ Positions and set it so there are magnets at each vertex (i.e., vector point). This makes it so the points that form the bounds of the leaf can be used as anchor points for the veins of the leaf.
If you have OmniGraffle Pro, you can do the same thing with the Connections inspector.
- Use the Line tool to create the spine and veins.
- Use the Stroke inspector to vary the point size of the lines.
- Use the Stroke inspector to change the style of the leaf edge to Freehand.
- Use the Fill inspector to apply a Double Linear Gradient to the leaf.
- Use the Gradient Direction dial in the Fill inspector to adjust the gradient’s centerline so that it matches the path of the leaf’s spine.
- Use pinch gestures to zoom in and out on the Canvas while connecting the spine and veins to each other and to the magnets (i.e., vector points) of the leaf.
And, if you create something really cool that you think other OmniGraffle users could enjoy, don’t forget that you can submit it as a stencil to Stenciltown.
Using and Creating Stencils
A stencil can be anything—from your corporate logo to placeholder widgets for designing an app or website—that you intend to reuse.  Rather than having to draw the same thing over and over again—and worrying about each thing’s preciseness—you can just draw that thing once, make some minor tweaks in OmniGraffle’s inspectors, and then save and close the stencil file.
Rather than having to draw the same thing over and over again—and worrying about each thing’s preciseness—you can just draw that thing once, make some minor tweaks in OmniGraffle’s inspectors, and then save and close the stencil file.
A stencil is a reusable “shape” that can be as simple as a square or triangle, or as complex as a multilayered and meticulously designed illustration of your cat. Once you create the thing and export a version as an OmniGraffle stencil file, you’ll never have to redraw that thing again. All you’ll need to do is locate the stencil in the Stencils Library and drag it to the Canvas.
And with the newest member of the OmniGraffle family, Stenciltown, you can locate and share stencils with other OmniGraffle users.
This chapter shows you how to use the Stencils Library to your advantage, how to create a new stencil and save that to your Mac, and how to properly set up your stencil in OmniGraffle.
Using the Stencils Library
To use a Stencil, open the Stencil Library by clicking ![]() above the inspectors, or choose Inspectors ▸ Stencils. You can also switch to the Stencils Library quickly by using one of the following keyboard shortcuts:
above the inspectors, or choose Inspectors ▸ Stencils. You can also switch to the Stencils Library quickly by using one of the following keyboard shortcuts:
- Command–6 if your Inspectors are in the Sidebar or as individual Palettes
- Command–7 if your Inspectors are in a Floating combined inspectors window
To add a stencil object, all you need to do is select the object you’d like to use, and then drag that object to the Canvas. Once on the Canvas, you can interact with the stencil object just as you would with any other object you draw. For example, you can edit a shape’s path to transform an ordinary triangle into a leaf—or pretty much anything else by adding more control points or combining shapes.
Searching for Stencils
At the top of the Stencils Library is a search field that you can use to search through the existing stencils in OmniGraffle and—as an added bonus—Omni’s own online user-supported stencil repository, Stenciltown.

Stencils that already exist in OmniGraffle appear at the top of the search results, followed by anything new that’s been posted to Stenciltown.
How you use a stencil you’ve searched for depends on how it pops up in the results. Let’s say that you’re working on a techy diagram and you need some Boolean Gates. You click in the search field and start entering Boolean. As you type, OmniGraffle starts pruning what you see below. You’ll notice there are two categories of results:
Search Results displays stencils already available to you on your Mac. First click the search result. The Stencils pane shifts to show you grayed-out versions of the available stencils. To use one of the stencils, clear the search field and then drag the stencil to the canvas.

Stenciltown displays applicably-named stencils which you can download from Stenciltown to your Mac. Start by clicking the Download button.

This downloads the stencil from Stenciltown and makes it available with all of the other OmniGraffle stencils on your Mac. Once downloaded, drag the stencil to the canvas.
Note
OmniGraffle only searches for stencils on Stenciltown if your Mac is connected to the Internet.
If you can’t find the stencil you’re looking for, either in OmniGraffle or on Stenciltown, you could always draw your own stencil set in OmniGraffle. And, if you’re inclined, you could share that with other OmniGraffle users on Stenciltown.
Editing an Existing Stencil
If you ever need to edit a stencil—say, to change an object’s color or size—OmniGraffle makes it super easy for you to do that. Start by opening the Resource Browser (File ▸ Resource Browser, or Shift-Command-N), choose the stencil you need to edit using the Stencils section in the left sidebar, and then click Open.

Once the stencil is open in OmniGraffle, you can work on it just like you would with any diagram or drawing you’ve made. For example, to assign proper names and descriptions to each of the stencils in the Gold Stars example, do the following:
- Select one of the objects on the Canvas.
- Switch to the Properties inspector (Inspectors ▸ Properties).
- In the Note pane, enter a Name and a description of the object in the space beneath.

You can check your handiwork by switching to the Stencils Library (Inspectors ▸ Stencils) and finding the stencil that you’re working on. This makes it easy for you to check your work before saving and closing the stencil.

Creating a Shortcut to the Stencils Folder
If you plan to convert the things you’ve been drawing in OmniGraffle into stencils, you need the ability to Export those files to the Stencils folder. Unfortunately—and because of Apple’s security restrictions—the Stencils folder is buried deep within OmniGraffle’s container.
To assist you with exporting OmniGraffle files as stencils to the Stencils folder, let’s set up a shortcut in the Finder’s sidebar to that folder. After creating this shortcut, you will be able to quickly access the Stencils folder from the Finder, or from any Open, Save, or Export sheet that pops up on your Mac.
Follow these steps to create a Finder shortcut to the Stencils folder:
Open a Finder window by clicking the Finder icon in the Dock.
Hold down the Option key and then choose Go ▸ Library.
Press Shift-Command–3 to change the Finder window to View as Columns; this makes the next step much more tolerable.
- In the Finder window, traverse through the following directories:
- Containers
- com.omnigroup.OmniGraffle6
- Data
- Library
- Application Support
- The Omni Group (don’t select the Omni Group folder as that one is used for housing your OmniGraffle license, if you have one).
- OmniGraffle
- Stencils
- Click to select the Stencils folder (but don’t click anything inside that folder).
- Choose File ▸ Add to Sidebar (or use the keyboard shortcut, Control-Command-T).
As you can imagine, having to follow that path every time you want to create a stencil is going to get old fast.
Tip
For you command-line junkies out there, the ultimate file path is:
~/Library/Containers/com.omnigroup.
OmniGraffle6/Data/Library/Application\ Support/The\ Omni\ Group/
OmniGraffle/Stencils
Now whenever you need to add a stencil to the Stencils folder, you can just choose the Stencils folder in the Favorites list on the left side of the save sheet.

Creating Stencils
Now that you know how to find and use a stencil, it’s time to learn how to create one. After all, part of the reason why you’re using OmniGraffle is to draw things, and there’s a good chance that you’ll want to reuse that thing again later. That’s where stencils come in!
What goes into making a great stencil, however, goes far beyond the artistic quality of the thing you create. There are some things you can do in OmniGraffle—from how you name the stencil file, naming canvases and objects, even adding descriptions for individual stencils—to help make your stencil usable and accessible to everyone who uses OmniGraffle.
The remainder of this chapter is devoted to showing you the ins and outs of creating a really great stencil file. So, let’s start at the beginning—creating the stencil file.
Creating a New Stencil from Scratch
If you intend to create a stencil, you can choose File ▸ New Resource ▸ New Stencil to create a new stencil file. And when you save that file, OmniGraffle automatically saves it to the Stencils folder (more on that later), which makes it immediately available in the Stencil Library.
An OmniGraffle stencil file looks just like any other OmniGraffle file. You have the same canvas. The same inspectors. Even the same toolbar. Under the hood, though, OmniGraffle specifies and recognizes this file as a reusable stencil.
Exporting an OmniGraffle Document as a Stencil
Rather than having to open the preexisting OmniGraffle document so you can copy and paste the thing into a new document, why not create a stencil from that object and add it to your Library?
It’s actually quite simple:
Open the document that contains the thing that you want to save as a stencil. If the OmniGraffle file contains multiple things, as with the following image, each “thing” gets recognized as an individual stencil. (Cool, huh?)

Choose File ▸ Export (Option-Command-E).
- In the Export sheet:
- If you followed the directions in Creating a Shortcut to the Stencils Folder earlier in the chapter, choose the Stencils folder in the Export sheet’s sidebar.
- In the Export as field, enter a name for the Stencil, but don’t change the .gstencil file extension.
- In the Format popup menu, choose OmniGraffle Stencil.
- Click Save.

Tips for Creating a Great Stencil
Beyond the design aspect of creating a great stencil, there is plenty more that you can do to your stencils to make them more useful for other users, particularly if you intend to share them on Stenciltown. For example, how you name the actual stencil file can make a huge difference in how users see your stencil in the Stencil Library.
Here you’ll find a series of tips for things you can do with your stencils in OmniGraffle to help make them stand out in the Stencil Library. To get started, though, let’s look at The Anatomy of a Stencil...
The Anatomy of a Stencil
A Stencil is a single object (or a single thing consisting of a group of objects), whereas a Stencil Set consists of two or more stencils of similar meaning. For example, Stencil Set could contain all of the icons for your website, or the ingredients you need for various baking projects you’re trying to illustrate.
When you look at a stencil in OmniGraffle for Mac’s Stencil Library, you can see all kinds of information about that stencil, such as its name, size, whether it’s part of a Stencil Set—even whether a particular stencil is on its own canvas in the original stencil file. If you’re creating stencils, here’s where all of that information comes from:

- Stencil Filename: The name of your stencil comes directly from the filename you’ve chosen when you save or export the stencil file. Don’t use underscores or hyphens in the filename, and for the love of peanut butter, please don’t be cryptic when naming your stencil file. While a cryptic filename might work for your own use, that sort of thing doesn’t translate very well for the potential thousands of OmniGraffle users who are trying to find your cool—but seemingly misnamed—stencil.
- Stencil Ordering: If you create a Stencil Set, the order in which your stencils appear on the canvas matters. Use the Contents pane in the Sidebar to see how the objects are ordered on the canvas.
- Stencil Name: Yep, that’s right; there’s another way to name your stencils. If you have a Stencil Set, you can assign names to the individual stencils in that collection by placing them on separate canvases and then naming each canvas accordingly.
If you have OmniGraffle Pro, you can name stencils in the Note inspector’s Name field. If you have OmniGraffle Pro, you can find the Note inspector by choosing Inspectors ▸ Properties.
- Description: Also in the Note inspector (requires OmniGraffle Pro), use the big open text field to enter a short description for the thing you’ve created.
- Dimensions: A stencil’s dimensions are based on your settings in the Units inspector. You can get to the Units inspector by choosing Inspectors ▸ Canvas, and then scroll through the inspectors to open up the Units inspector.
One or Many Objects Per Canvas?
There is no restriction on the number of objects you can have on the canvas. Every object, or group of objects, is its own stencil. For example, if you have three objects on the canvas—two standalone objects and a group of multiple objects—then your stencil file contains three different stencils.

Group Objects That Make Up The Thing
Let’s say that you’re creating a bunch of stencils for standard kitchen utensils, such as whisks, spatulas, slotted spoons, and so on. Each thing you draw probably consists of multiple objects. If you don’t group together all of the objects for a particular item (for example, that whisk), each of those objects are exported as separate stencils.

As you can see, rather than being a single stencil of a whisk, the stencil contains five objects: one for the handle, and four wire loops that make up the flat head of the whisk. However, if you group the objects together, you’ll get a single stencil object of the whisk:

Naming Canvases
Even if your OmniGraffle document only has one canvas, don’t just leave it named “Canvas 1”. Instead, enter a short name to the stencil, such as “Espresso Machine” or “Website Prototype”. This is particularly essential when you have a stencil file with items spread across multiple canvases.
The way to identify a stencil that’s on a separate canvas is to look at the Stencil Filename. If the filename is followed by a colon (:) and another name, that second name is the Canvas Name. In the following example, the Stencil Name was added using OmniGraffle Pro’s Note inspector.

Naming Object Groups in the Note Inspector (Pro)
If you created a stencil that consists of a group of objects, you might notice that the object carries the name of “Group” in the previous image. However, if you have OmniGraffle Pro, you can assign a Name to the grouped object in the Note inspector.

Adding Stencil Descriptions in the Note Inspector (Pro)
If you have OmniGraffle Pro, you can also add a short description to your stencils. Stencil descriptions not only make it easy for other users to understand how to use that particular stencil, but they can also serve as useful reminders to yourself when you go back to use a stencil months from now.
Neatly Organizing Stencil Sets
Another way you can better present the stencils in a Stencil Set is to organize them in the sidebar’s Contents section. Choose View ▸ Show Contents ▸ List View, and open any collapsed layers. To reorder the objects in the List View, click and drag them up or down in the list:

This sets the order in which your stencils appear in the Stencils Library; for example:

There is no right or wrong way to organize your stencils; just use your best judgment.
Naming Canvas Layers
While this might not necessarily apply to a stencil, you should get in the habit of naming the layers in the things you create.
How to Properly Name a Stencil File
Don’t be cryptic when naming your stencil file. Use something that aids in findability. For example, you could use something like F1 Circuits 2016 for a stencil set that contains outlines of the circuits for the upcoming Formula One season.
Don’t use underscores or hyphens in filenames. If you have a stencil, such as F1 Circuits 2016 that normally has spaces in it, don’t resort to using hyphens or underscores in the filename if that’s normally how you roll. Leave the spaces in there; they make the stencil name easier to read.
Finally, don’t use an emoji as the filename of your stencil. Since the point of sharing stencils on Stenciltown is to help other OmniGraffle users find the things they need, using an emoji as the filename hinders that process.

To Scale or Not to Scale?
One of the great things about stencils, is that you can take whatever the shape or thing might be, and resize it to the size you need. To aid in this behavior, use the Geometry inspector and turn on the Maintain Aspect Ratio option.

Once Maintain Aspect Ratio has been enabled, you can also choose to scale the stencil’s contents, including the stroke and text. And, if the person using your stencil decides they want to resize it without scaling, they can always turn off Maintain Aspect Ratio.
Stenciltown
After you have created your own stencil in OmniGraffle, why not share it with other users? No, silly, not just the folks in your office or at the coffee bar you’re working at: the whole world of folks!
Stenciltown is kind of like Green Acres—it’s the place to be. Stenciltown is where you can share the awesome things you create in OmniGraffle with other users. We’ve even gone as far as building Stenciltown connectivity—and searchability—into OmniGraffle on Mac and iOS.
To get started, you’ll need to create an account on Stenciltown. Your Omni ID consists of a username, your email address, and a password. That’s all of the information we require; just make sure that your password is a mixture of upper- and lowercase letters, numbers, and then toss in the occasional symbol. We don’t need your mailing address, names of your children or pets, or anything like that. Your Omni ID is, at the moment, your way of signing into and sharing stencils on Stenciltown.
Once you have created your Omni ID for Stenciltown, you can log into Stenciltown directly from OmniGraffle on your Mac. Just follow these steps:
- Open the Resource Browser by choosing File ▸ Resource Browser (Shift-Command-N).
- Select the stencil file you would like to submit to Stenciltown.
- Click the Gear menu, and choose Submit to Stenciltown from the list of options.

- If you haven’t logged in to Stenciltown from within OmniGraffle before, enter your Omni ID and Password, and then click Log In to authenticate with Stenciltown’s server.

- Enter a Name and Description for the stencil (OmniGraffle automatically uses the first canvas in the file for the preview image).

- Click Submit
After you click Submit, OmniGraffle submits the stencil to Stenciltown and ties it to your account.
If you want to make changes to the stencil name or description, or to remove the stencil from Stenciltown:
- Log in on the Stenciltown website.
- Click the icon next to your Omni ID in the upper-right:

- Click Stencils to see the stencils you have submitted to Stenciltown, and then choose the stencil you would like to update or delete.
OmniGraffle Extras
We’ve built a lot of extra goodies into OmniGraffle 6, including the ability to import and export files from other apps on your Mac. This is particularly important for users of Microsoft® Visio® or Adobe® Photoshop®, but you’ll need to upgrade to OmniGraffle Pro to import and export to these formats.
In addition to import/export, this section touches on some of the following advanced features of OmniGraffle:
- AppleScript support (requires OmniGraffle Pro)
- LinkBack support
- Using Regular Expressions in OmniGraffle
Importing from Other Applications
Several different file formats can be understood by OmniGraffle. You can import these files by opening them just as you would open a normal OmniGraffle file (File ▸ Open, or Command-O).
- (Pro) Microsoft® Visio® drawing files, templates, and stencils (.vsd, .vsdx, .vdx, .vst, .vtx, .vss, .vsx)
- Documents saved by Microsoft® Visio® diagramming software in its XML-based file format (and now even in its original binary file format) can be read by OmniGraffle Pro. Note that while you can open the binary format, you can’t export to it; you’ll have to save as an OmniGraffle diagram or export to the XML format. Also note that graphics in the Microsoft® Enhanced Metafile (EMF) format cannot be imported.
- PDF files (.pdf)
- There are two ways to import a PDF file into OmniGraffle:
- Use File ▸ Open and choose the PDF file you would like to work with. OmniGraffle attempts to import the PDF file as editable shapes.
- Drag a PDF file onto the Canvas. This places the PDF file as an image, over which you can add notes, annotations, and other standard OmniGraffle objects.
- DOT files (.dot)
- OmniGraffle understands a subset of the DOT language used by Graphviz. This isn’t a full implementation of DOT, but it can be quite useful.
- Diagram! 2 documents (.diagram2 and .dpalette2)
- Diagram is a NeXTSTEP/OPENSTEP application similar to OmniGraffle. OmniGraffle can import the objects in a Diagram file, but not attached EPS images, sounds, or links.
- OmniOutliner Documents (.ooutline and .oo3)
- When you open an OmniOutliner file, the items of the outline are interpreted as a diagram. A dialog appears; use it to indicate exactly how to interpret the outline: Use the pop-up list to choose a diagram style.
- OmniOutliner Documents (.ooutline and .oo3)
(Pro) Use the table to assign objects in the diagram style to columns in an outline. If you want to show multiple columns of information for each item, use a diagram style that has grouped objects. You can also assign a column to the objects’ notes.
(Pro) Choose whether to place the outline in a completely new document or in a new canvas on the open document.
- (Pro) Xcode projects (.xcode), Project Builder projects (.pbproj), and frameworks (.framework)
- OmniGraffle uses the Objective-C headers to construct a diagram of the inheritance, protocol, and category relationships.
- (Pro) Interface Builder nib files (.nib)
- OmniGraffle graphs the connections in the nib file for easy visualization.
- EOModeler files (.eomodeld)
- OmniGraffle creates a diagram of the database relationships described by the file.
- Folder structures
- Drag a folder from the Finder and drop it on OmniGraffle’s application icon to map out the folder’s contents as a diagram.
Exporting to Different Formats
You can create files of several different types from your OmniGraffle diagrams. Choose File ▸ Export (Option-Command-E). When you export, a new file is written to the disk, leaving your original document as it is on the screen. Of course, not all aspects of a diagram can be represented in all file formats.
The available file formats are:
- BMP bitmap image — A legacy graphics format.
- EPS vector image — Encapsulated PostScript. This is a common format in professional printing.
- GIF bitmap image — A legacy graphics format prevalent on the web.
- HTML image map — A hypertext file and a JPEG, PNG, or GIF image. URL actions in the original OmniGraffle document are coded into the image map as links so that the image can be clicked to follow them. (Note that actions on lines aren’t included, but actions on line labels are.)
- JPEG bitmap image — a popular compressed image format. You can lower the image quality to get a smaller file size.
- OmniGraffle Document (Pro) — an OmniGraffle document. You can make the file read-only (not editable), and you can choose to include linked images in the file so that they show up properly on someone else’s computer.
- OmniGraffle Stencil, OmniGraffle Template — Resources for OmniGraffle.
- OmniOutliner 3 — Represent the diagram as a text outline, using the connection lines between shapes to create a hierarchy. This doesn’t work as well for diagrams that don’t have strictly tree-like structures.
- PDF vector image — Portable Document Format. This is a nice cross-platform format that has good support for both vector components and bitmaps.
- PNG bitmap image — Portable Network Graphics, a popular format for the Web. This format uses lossless compression to retain the details of an image while decreasing its file size. It supports transparency.
- Photoshop® image (Pro) — Exports a layered .psd file that can be opened in Adobe® Photoshop®, or other graphics apps that can interpret a .psd file.
- SVG vector drawing (Pro) — An open Internet standard that uses XML.
- TIFF bitmap image — Tagged Image File Format. This format supports transparency.
- Visio® XML document (Pro) — The XML-based file format for the Microsoft® diagramming application.
Depending on the file format you choose, you have different options. Most offer an Export Area option, with which you can choose how much of the document to export.
- Current Selection — Only export the objects that are selected right now.
- All Objects — Export all of the objects on the canvas, but not the empty areas.
- Specific Region — Specify a precise region of the canvas to export.
- Current Canvas — Export the entire canvas.
- Entire Document — Export everything, creating one image file for each canvas.
Depending on the format you choose, you can also choose a scale for exporting smaller or larger than actual size, the resolution, the compression level, and whether to make the background transparent.
AppleScript Support (Pro)
OmniGraffle has extensive AppleScript support, making it easy for you to automate tasks within or to create entirely new OmniGraffle projects. To find out more about how OmniGraffle’s AppleScript object model and commands, launch AppleScript Editor (/Applications/Utilities, or use Shift-Command-U while in the Finder), choose File ▸ Open Dictionary, and then choose your version of OmniGraffle from the Open Dictionary dialog.
You can store AppleScripts in OmniGraffle’s scripts folder, for easy access from the Scripts menu. You can also attach scripts to individual objects on a canvas, using the Action inspector. When you activate the Browse tool, then click an object with a script attached, the script runs.
If you select some objects and then choose Edit ▸ Copy As ▸ AppleScript from the menu bar, you get the exact lines of AppleScript necessary to create those objects. This is a great way to learn how OmniGraffle’s AppleScript support works, or to add specific objects to your own scripts.
LinkBack
LinkBack is a way of embedding content between applications in such a way that you can always go back and edit the content with the software used to create it originally.
For lots of information about LinkBack, and a list of applications that support it, check the LinkBack repository on GitHub.
To embed OmniGraffle content in another LinkBack application, just copy and paste the content like you would normally. The same goes for embedding other applications’ content in OmniGraffle diagrams.
To embed OmniGraffle content inside a single object in OmniGraffle, select all of the objects on your canvas (Command-A), choose Edit ▸ Copy As ▸ PDF from the menu bar, and then Paste (Command-V). The objects you copied become a single image; double-clicking the object opens a new OmniGraffle window in which you can edit the objects to your heart’s content.
To edit OmniGraffle content embedded in another application:
Double-click the OmniGraffle content in the other application’s document; an OmniGraffle window appears containing the content.
Edit the content in the OmniGraffle window, just as you normally would.
In OmniGraffle, choose File ▸ Save; the content in the other application updates automatically.
To edit other LinkBack applications’ content embedded in an OmniGraffle diagram, just double-click it. When you save in the other application, the content in the OmniGraffle diagram updates.
Using Regular Expressions in OmniGraffle
OmniGraffle’s Find dialog supports the use of some simple regular expressions. A regular expression is a single string that represents a whole set of strings. The following syntax is used:
a*— zero or more instances ofa(matches the longest string possible)a*?— zero or more instances ofa(matches the shortest string possible)a+— one or more instances ofa(matches the longest string possible)a+?— one or more instances ofa(matches the shortest string possible)a?— zero or one instance ofa^— beginning of a line$— end of a line.— any character[a-z]— all characters betweenaandz[abc-]—a,b,c, or-(abc)— matchesabcand stores it as a group. Use the Select or Replace pop-up menu in the Find dialog to select or replace only one of these groups rather than the whole expression.\1— text of first matched groupa|b—aorb\n— newline\r— carriage return\t— tab character\d— digit\D— non-digit\w— word character (alphanumeric or underscore)\W— non-word character\s— whitespace\S— non-whitespace\— escape the next character
Regular expressions are very popular, so you should be able to find plenty of information about them on the internet or in a good library or bookstore. Here are a few examples to get you started:
&\s*$— matches whitespace at the end of a line.<.*?>— matches strings that begin with<and end with>, such as XML tags.&\S+@\S+— very liberally matches things that resemble email addresses (anything@anything).(19|20)\d\d-\d\d?-\d\d?— matches dates in the format YYYY-MM-DD, between 1900 and 2099
Managing Your Omni Licenses
From the menu bar, choose OmniGraffle ▸ Licenses to see the Licenses dialog. From here you can review and edit your OmniGraffle licenses, which verify that you’ve actually paid for the software. (Thanks!)
To purchase a license:
- Click Buy Licenses and you will find yourself magically transported to the Omni Store, where you can purchase a license for the Mac versions of our software. (Naturally, this only works if you have an Internet connection.)
To add a new license:
From the menu bar, choose OmniGraffle ▸ Licenses to see the Licenses dialog.
Click Add License.
If you have a license key in an email message, copy and paste both the Owner name and the License Key into the appropriate fields. If you can’t copy and paste the information, you’ll have to type it in; make sure you enter everything exactly as it appears in your license message, including the dashes. Also, double-check that the license you’re entering really is a license for OmniGraffle 6, and that it is for the correct edition (Pro or Standard); licenses for other Omni products or earlier versions of OmniGraffle won’t work.
The Type drop-down menu is grayed out by default, which limits the license type to Personal for the current user account on your Mac. OmniGraffle has two different types of licenses:
- Personal: This license is for your personal use, and will only be available on this computer when you are logged in as the user who installed the license. You can install this license on more than one computer, but only for your personal use. You should not use the software on two different computers at the same time with this kind of license. If a personal license is available, the application will always use it.
- Computer: You can use this license on this computer, and so can any other user of this computer. However, you should not install this license on more computers than it has license seats for.
If there is more than one user account on your Mac, and you’d like everyone on your Mac to discover the awesomeness that is OmniGraffle, you’ll need to jump through a couple of hoops (thanks to Apple’s mandated app sandboxing for OS X 10.7 and above). To set up a Computer license, follow these steps:
- Quit OmniGraffle 6.
- Open a new Finder window.
- Switch the Finder’s view settings to Column, by choosing View ▸ as Columns (or use Command–3. This will make it easier for you to traverse the folder hierarchy on your Mac.
- Choose Go ▸ Computer.
- Choose your Mac’s hard drive (if you haven’t renamed it, it should be named Macintosh HD), and then traverse through the following folders: * Library * Application Support
- In the Application Support folder, create a new folder (choose File ▸ New Folder, or use Shift-Command-N) and name it Omni Group. You will need to enter your admin password to create a new folder at this level.
- In the Omni Group folder, create a new folder and name it Software Licenses.
- Open OmniGraffle 6 again, and then choose OmniGraffle ▸ Licenses.
- Click Add License.
When you click Add License, you’ll notice that the Type drop-down menu is no longer grayed out, and the Computer option is available for selection. Now just enter the Owner and License Key information you received from us, click Save, and you should be set.
To remove a license:
- Select the license you want to remove.
- Click Delete License.
To move a license from one Mac to another:
First, find the license file on the old computer. OmniGraffle license files are located in the folder Library/Application Support/Omni Group/Software Licenses, where Library is either at the top level of your system disk (for computer licenses), or in your Home folder (for personal licenses). The file you are looking for has a name such as omnigraffle–123456.omnilicense. Move this file to the new computer.
On the new computer, choose OmniGraffle ▸ Licenses from the menu bar and then click Add License.
On the sheet that appears, click Import License File.
Locate and select the license file that you want to import.
Click Open. If the license file is compatible—meaning, it is for the same version of OmniGraffle—the license will be added to OmniGraffle on your other system.
Again, the thing to remember here is that license keys are version-specific; the license key you have for OmniGraffle 5 is not compatible with OmniGraffle 6 (and vice versa).
Note
You can disregard the Licensing section if you’ve purchased your copy of OmniGraffle (Standard or Pro) from the Mac App Store. Licensing is only an issue if you’ve purchased your copy of OmniGraffle direct from The Omni Group’s website.
Getting Help
When you’re in need of help—whether you’re trying to figure out how layers work, or if you’re having some other issue with OmniGraffle—it’s good to know that the Support Humans at The Omni Group are always available to lend you a hand.
The OmniGraffle Website
The OmniGraffle website is always a good place to find the latest information about OmniGraffle.
Forums
The Omni Group maintains online forums for all of our products, and you’re invited! Come share your questions and ideas with other users and Omni staff.
Email Support
If you’re stuck, if you have a good idea for the next version of OmniGraffle, or if you just want to let us know how we’re doing, go ahead and send us an email. Choose Help ▸ Send Feedback from the menu bar to conjure up a message addressed to us, or just send us an email with your thoughts. We take support pretty seriously, so you can expect a prompt response actually typed by human hands.
Release Notes
For really meticulously detailed information about what has changed in each minor version of OmniGraffle, check out Help ▸ Release Notes from the menu bar.
Importable DOT Commands
OmniGraffle can import documents using a subset of the Graphviz DOT file format.
| Command | Entity Types |
|---|---|
| URL (not on graphs) | edge/line, node/shape |
| arrowhead | edge/line |
| arrowtail | edge/line |
| color | edge/line, node/shape |
| dir | edge/line |
| fillcolor | node/shape |
| fixedsize | node/shape |
| fontcolor | edge/line, node/shape |
| fontname | edge/line, node/shape |
| fontsize | edge/line, node/shape |
| headlabel | edge/line |
| label | edge/line, node/shape |
| labelfontcolor | edge/line |
| labelfontname | edge/line |
| labelfontsize | edge/line |
| orientation | node/shape |
| rank | node/shape |
| rankdir | graph/page |
| shape | node/shape |
| style | edge/line, node/shape |
| taillabel | edge/line |
| width | node/shape |
All arrowhead types are supported, but a few do not correspond exactly to OmniGraffle arrow types. The inv, invdot, invodot, and invempty arrow types are replaced with the closest available OmniGraffle line ending.

