Chapter 1
OmniGraffle 2.2 for iOS の概要
この度は OmniGraffle 2.2 for iOS をご利用いただき、誠にありがとうございます。前回の製品以来、The Omni Group では弊社のすべてのアプリについてユニバーサル版の開発を進めてきました。iOS 8 以降を搭載した iPhone、iPad、iPad mini、または iPod touch(第 5 世代)をお持ちの方は、これらのユニバーサルアプリを使用することで生産性を大幅に上げることができます。

Apple 社による iPhone 6 や iPhone 6 Plus のリリースに合わせて、弊社のすべての iOS アプリが、より大きな iPhone 画面に対応したアプリとなりました。OmniGraffle 2.2 for iOS は iOS 8 用に最適化され、数多くの新機能が追加されました。以下、そのうちのいくつかを紹介します。
- 頂点編集ツール—図形の頂点を編集するための一連のツールが追加されました。頂点編集ツールを使用するには、まずキャンバス上で図形または線を選択し、下部のツールバーにある
 をタップします。そうすれば、既存の頂点のドラッグ、頂点の追加、オブジェクトからの頂点の削除といった操作を簡単に行えるようになります。
をタップします。そうすれば、既存の頂点のドラッグ、頂点の追加、オブジェクトからの頂点の削除といった操作を簡単に行えるようになります。 - ルーペ—ご存じのとおり、「ルーペ」とは細かいものを拡大して見ることができる拡大鏡のことです。ルーペは、iOS デバイスの画面をタッチしたときに指の下に現れます。この新しいツールを使用して、ピクセル単位の正確さでオブジェクトの位置を揃えたり、線をつなげたりできます。
- 塗りつぶし効果およびフィルタ—OmniGraffle 6.1 for Mac の塗りつぶし効果およびフィルタが OmniGraffle 2.2 for iOS に導入されました。
参考
OmniGraffle for iOS に加えられた変更について詳しくは、リリースノートをお読みください。リリースノートにアクセスするには、ツールバーのギア(歯車)アイコンをタップし、オプションのリストで「リリースノート」を選択します。
また、Omni のファミリーに Stenciltown という新しい場所が追加されました。Stenciltown では、OmniGraffle で使用する新しいステンシルを安全に検索およびダウンロードできます。
心を込めて制作しました。
The Omni Group
このマニュアルの構成
このマニュアル(OmniGraffle に組み込まれているマニュアル、オンライン、または Mac や iOS デバイス上の iBooks)は、OmniGraffle の完全なツアーを提供できるように構成されています。
最初にあるのは OmniGraffle のインターフェイスの概要です。この章には OmniGraffle に関する貴重な情報や詳細が記されているため、飛ばさずに読むことをお勧めします。この章を飛ばすことにした場合でも、後で疑問が生じたときにこの章に戻ってくれば、分からないことを調べることができます。
OmniGraffle の使い方をより効率的に学べるように、このマニュアルは以下の各章で構成されています。
- 第 1 章、クラウド内での操作
- OmniGraffle v2.2 では、クラウドにファイルを保存できる可能性が広がりました。バージョン 2.2 では、弊社の OmniPresence 同期サービスに加え、「クラウドストレージプロバイダ」と呼ばれる新しいサービス(
 )が追加されました。
)が追加されました。
この新しいサービスは以前から多くの人々が待ち望んでいたもので、Box、Dropbox、Google Drive、OneDrive、およびその他のサービスにファイルを保存する機能です。まだ完全ではありませんが(それゆえ「ベータ」機能と呼ばれる)、多くのユーザの要望に応えるべく今回のバージョンに組み込まれました。ぜひお試しください。
この第 1 章では、OmniGraffle でクラウドアカウントを設定する操作を順に説明していくとともに、Omni Sync Server を最大限に活用するための方法について説明しています。また、他のクラウドストレージプロバイダを有効にし、そのプロバイダを利用してファイルを保存する方法も紹介します。
- 第 2 章、書類ブラウザを使用する
- OmniGraffle は書類ベースのアプリケーションであるため、お使いのデバイスで書類を管理するための手段が必要となります。この章には、OmniGraffle で作成したファイルを管理するための書類ブラウザの概要が記載されています。
- 第 3 章、OmniGraffle for iOS で使える数多くのジェスチャー
- OmniGraffle では、非常にパワフルで、かつ洗練された多数のカスタムジェスチャーを使用できます。たとえば、キャンバス間やレイヤー間の切り替え、グループ化/グループ化解除、キャンバス上のテキストオブジェクトからラベルへの変換、それらのオブジェクトの分離などを行うジェスチャーです。この章では、OmniGraffle 2 for iOS に組み込まれたすべてのジェスチャーを紹介します。
- 第 4 章、iOS で OmniGraffle を使用する
- 最初の章では、OmniGraffle を実際に使いながら、そのインターフェイスの概要を紹介します。ここでは、大きい画面の iOS デバイスと小さい画面の iOS デバイスとの間で OmniGraffle の使い方にどのような違いがあるかを学ぶとともに、使用可能なすべてのツールを見ていきます。詳しい説明ではなく、使用し始めるための基礎的な情報を提供しています。
- 第 5 章、インスペクタを使用する
- ツールについて学んだら、今度はインスペクタを使用して描画したものを吟味し、プロパティに変更を加えます。第 3 章では、OmniGraffle に組み込まれているステンシルにアクセスする方法を説明し、また Stenciltown についても紹介しています。
- 第 6 章、描画の基本
- ここでは、キャンバス上でオブジェクトを描画および作成するための基本操作をいくつか学びます。たとえば、図形を作成、選択、サイズ変更、移動する方法、オブジェクトをグループ化およびグループ解除する方法、線でオブジェクトを連結する方法(接続線や端点の調整方法を含む)、および塗りつぶしインスペクタを使用してオブジェクトに色をつける方法です。
- 第 7 章、ヘルプを得る
- 援助を求めるのは恥ずかしいことではありません。実際、弊社は喜んでお客様をサポートいたします。OmniGraffle での操作方法がわからないときや、アプリのライセンスに関して問題が生じた場合、あるいは単に弊社に関するお客様の声をサポート担当員や DocWranglers に伝えたい場合などは、お気軽に弊社にご連絡ください。この章には、サポート担当員、サポート記事、ビデオ、マニュアルなど、ご利用いただけるすべてのリソースに関する情報が記載されています。
本書の使用について
OmniGraffle のマニュアルを電子形態にする利点の 1 つは、必要なときにいつでも利用できるということです。弊社 Web サイトにはすべてのマニュアルが用意されておりますので、検索したりブックマークを付けることが可能です。弊社では、これからも EPUB 版のマニュアルを作成していく予定ですので、iBooks Store からご自由にこれらのマニュアルを入手することができます。
OmniGraffle 2 for iOS の新機能
![]() OmniGraffle 2 で強化された機能や新機能を使うと、今まで以上に描画やグラフを簡単に作成できます。これまで OmniGraffle を使ってきた方であれば、すぐにそれらの変更点に気がつくでしょう。
OmniGraffle 2 で強化された機能や新機能を使うと、今まで以上に描画やグラフを簡単に作成できます。これまで OmniGraffle を使ってきた方であれば、すぐにそれらの変更点に気がつくでしょう。
以下、OmniGraffle 2 に追加された新機能の一部を紹介します。
- アプリ内課金—Visio® のサポート、図形の組み合わせ、表など、いくつかの Pro 機能がアプリ内課金バンドルに移されました。
- ステンシルの検索—ユーザが提出したステンシルを弊社独自のリポジトリ「Stenciltown」で検索できるようになりました。
- ユーザインターフェイス—iOS 8 に合わせて OmniGraffle のインターフェイスに変更が加えられました。新しいキャンバスサイドバーが追加されたほか、インターフェイスコントロールを完全に隠す機能も備わっています。
- 図形の組み合わせ(Pro)—キャンバス上にある 2 つ以上のオブジェクトを組み合わせてカスタム図形を作成できます(これは Pro のアプリ内課金に含まれています)。
- Visio のサポート(Pro)—Visio 2013 を含め、Microsoft® Visio® のイラストやダイアグラムを読み込んだり書き出したりできます(これは Pro のアプリ内課金に含まれています)。
- OmniOutliner のサポート—OmniOutliner ファイルの読み込み/書き出しサポート。
- インスペクタ—新しい塗りつぶし、ストローク、シャドウのスタイルが追加されました。
- AirDrop—iOS 8 と OS X のクライアント間で簡単にファイルをエアドロップできます。
- 描画ツール—フリーハンドツールを使って図形の頂点を操作したり、それらの頂点をベジェポイントに変換したりできます。
- テンプレート—新しい書類を作成するとき、出発点として利用できるテンプレートのリストが表示されます。また、既存の書類からテンプレートを作成したり、新しいテンプレートを一から作成することもできます。
- フォルダ—iPad 上に多くのイラストやダイアグラムがある場合は、フォルダを使って整理できます。OmniPresence と同期している場合は、Mac 上に同じフォルダやファイルが表示されます。
これらの新機能を OmniPresence や Omni Sync Server との同期と組み合わせることで、このアップデートはさらにすばらしい価値を発揮します。
Pro の機能
アプリ内課金を通じて入手できる OmniGraffle 2 Pro には、誰もが使うとは限らない高度な機能が多く含まれています。OmniGraffle 2 Pro に含まれている機能は以下のとおりです。
- アクション!—過去に Mac で OmniGraffle Pro をお使いになったことがある方は、キャンバス上のオブジェクト間で何らかの操作、つまりインタラクションを行うためのアクション機能を利用したことがあるかもしれません。この度、アプリや Web サイトデザインの試作に役立てていただけるように、このアクション機能が OmniGraffle Pro for iOS に導入されました。
- OmniGraffle 6.1 for Mac の塗りつぶし効果およびフィルタが OmniGraffle 2.2 for iOS に導入されました。
- 頂点ジオメトリ
- メモのヒントに関する環境設定
- キャンバスの拡大/縮小オプション
- キャンバス間でレイヤーを共有
- 図形を組み合わせる
- メモやカスタムデータを追加
- 表を作成
- サブグラフのサポート
- Visio® のサポート
このガイドでは、このような四角形の枠を使って OmniGraffle 2 Pro 専用の機能について説明しています。その他の機能はすべて、OmniGraffle の Standard 版と Pro 版の両方で使用できます。
ご意見・ご感想をお寄せください
弊社では、日頃より弊社マニュアルの更新作業に務めております。CSS に関する内容、たまに発生する誤字脱字の修正、特定の機能に関する詳細や説明の追加など、お客様からお寄せいただくあらゆる報告に基づき、弊社はマニュアルの品質向上を目指し、お客様のお役に立とうと日々努力しております。
本マニュアルに関し、ご意見・ご感想がございましたら、ぜひ弊社までお寄せください。その際は、サポート宛にメールメッセージをお送りいただくか、Twitter(@OmniWranglers)を通じて弊社までご連絡ください。
この度は本マニュアルをご利用いただき、ありがとうございます。
Chapter 2
クラウド内での操作
特に設定を変えない限り、OmniGraffle ではファイルが iOS デバイス上に保存されます。「書類ブラウザを使ってファイルを管理する」で説明しているように、ファイルの保存先はデバイスの「ローカル書類」フォルダです。しかし、今や OmniGraffle が iOS デバイス間で機能するようになり、ファイルをクラウドに保存することが推奨されるようになりました。そうすれば、お使いの iPad、iPhone、iPod touch(第 5 世代以降)、および Mac(Mac でも OmniGraffle を使用している場合)からそれらのファイルにアクセスできます。
追加できるクラウドアカウントの数に制限はありません。たとえば、個人用、仕事用、あるいはグループでアクセスできる UX チーム用など、さまざまな目的に応じてアカウントを作成できます。唯一制限があるのは、各デバイス上の使用可能なストレージ領域の量です。
この章では、アカウントを作成し、OmniGraffle に組み込まれている OmniPresence を通じて Omni Sync Server に接続する方法を紹介します。その後、さらに新しい  サービスを利用して他のクラウドストレージプロバイダに接続する方法について説明します。このサービスを利用すれば、iCloud Drive、Box、Dropbox などに接続できます。
サービスを利用して他のクラウドストレージプロバイダに接続する方法について説明します。このサービスを利用すれば、iCloud Drive、Box、Dropbox などに接続できます。
クラウド内での操作とは
「クラウド内での操作」と言うと、何となく洗練された、未来的な機能のように聞こえますが、実際には iOS デバイスにローカル保存されているファイルのコピーを別の場所に安全に保管することを意味します。
ファイルに変更を加えると、次回 OmniGraffle で同期操作が行われたときに、クラウド内のファイルが更新されます。これはもちろん、その iOS デバイスがインターネットに接続していると仮定した場合です。インターネットに接続していない場合は、次にインターネットに接続したときに変更内容が同期されます。
そのほか、ファイルをクラウドに保存しておけば、iOS デバイスを失くしたり、どこかに置き忘れたりしても、書類はクラウドプロバイダーのサーバ上に安全に保管されているという利点があります。その場合は、クラウドアカウントにログインし、パスワードを変更して、新しい iPhone または iPad を使ってファイルを同期するだけで、クラウド上のファイルを再び利用できるようになります。
参考
もちろん、ファイルの安全はお使いのパスワードの強度に依存しており、これには iOS で使用しているパスコード(や Touch ID)も含まれます。.そのため、簡単な語句、あるいは Instagram や Facebook を見ればすぐに見つかるペットの名前など、容易く推測できるようなパスワードの使用は避けてください。
お持ちのクラウドアカウントの安全性を確保するためには、強度の高いパスワードを指定してください。また、他の iOS アプリや Mac アプリ(1Password およびその内蔵 Password Generator など)も参考にできます。追加の手段として、クラウドプロバイダーが2 ステップ検証を提供している場合は、その機能も利用するとよいでしょう。
Omni Sync Server を含め、ほとんどのクラウドサービスにはバックアップが保管されていますが、いざというときにクラウドプロバイダが援助してくれない可能性もあります。そのため、クラウドプロバイダを完全に信頼することは避けた方がよいでしょう。ファイルをクラウドに保管しているからと言って、ファイルのバックアップを作成しなくてもよいというわけではありません。お持ちのファイルのバックアップは必ず持っておいてください!iOS デバイス上のファイルは必ず定期的にバックアップし(iCloud または Mac のどちらかに保存)、Mac でも定期的なバックアップスケジュールを組むようにします。
OmniPresence を使って同期する
最初に、最も簡単な方法でクラウドを利用できる OmniPresence について説明します。OmniPresence は、弊社ユーザがファイルをクラウドに保存するためのソリューションとして機能です。ファイルの保存には以下の 2 つのオプションがあります。
- Omni Sync Server:弊社が管理している一連のサーバで、ユーザはこれらのサーバを利用してクラウドにファイルを保存できます。OmniPresence は弊社の iOS アプリ(Mac 用のデスクトップアプリもあります)に組み込まれているため、追加でダウンロードする必要はありません。無料の Omni Sync Server アカウントを登録するだけでよいのです。
- WebDAV 接続:OmniPresence に組み込まれた機能の 1 つで、自前のサーバを使用したいユーザはこの機能を使ってファイルを保存および同期できます。ユーザは自前の WebDAV サーバや信頼できるサードパーティサービスに接続できるほか、WebDAVNav Serverを使用してローカルネットワーク内に WebDAV サービスを設定することも可能です。
OmniPresence で使用できるオプションは上記のとおりです。以下、それらのオプションを OmniGraffle で設定する方法について説明します。
Omni Sync Server アカウントを作成する
OmniGraffle とともに Omni Sync Server を使用する場合は、Omni Sync Server アカウントを設定する必要があります(まだアカウントをお持ちでない場合)。以下の場所で無料の Omni Sync Server アカウントを作成できます。
このページにアクセスしたら、メールアドレスを入力し、「Sign Up(サインアップ)」をクリックします。すると、弊社から、Omni Sync Server アカウントの設定手順を記したメールが送られてきます。
ヒント
Omni Sync Server アカウントを設定する際は、セキュリティ的に強いパスワードを設定してください。悪意のある SkrYpt K1dD0z3 が強引にあなたのファイルに入り込むのは避けなければなりません。
Omni Sync Server アカウントの設定がすべて完了したら、OmniGraffle の「場所」画面に戻り、画面の指示に従ってください。
OmniPresence を使って Omni Sync Server に接続する
Omni Sync Server アカウントをお持ちの場合は、以下の手順に従ってクラウドアカウントを設定します。
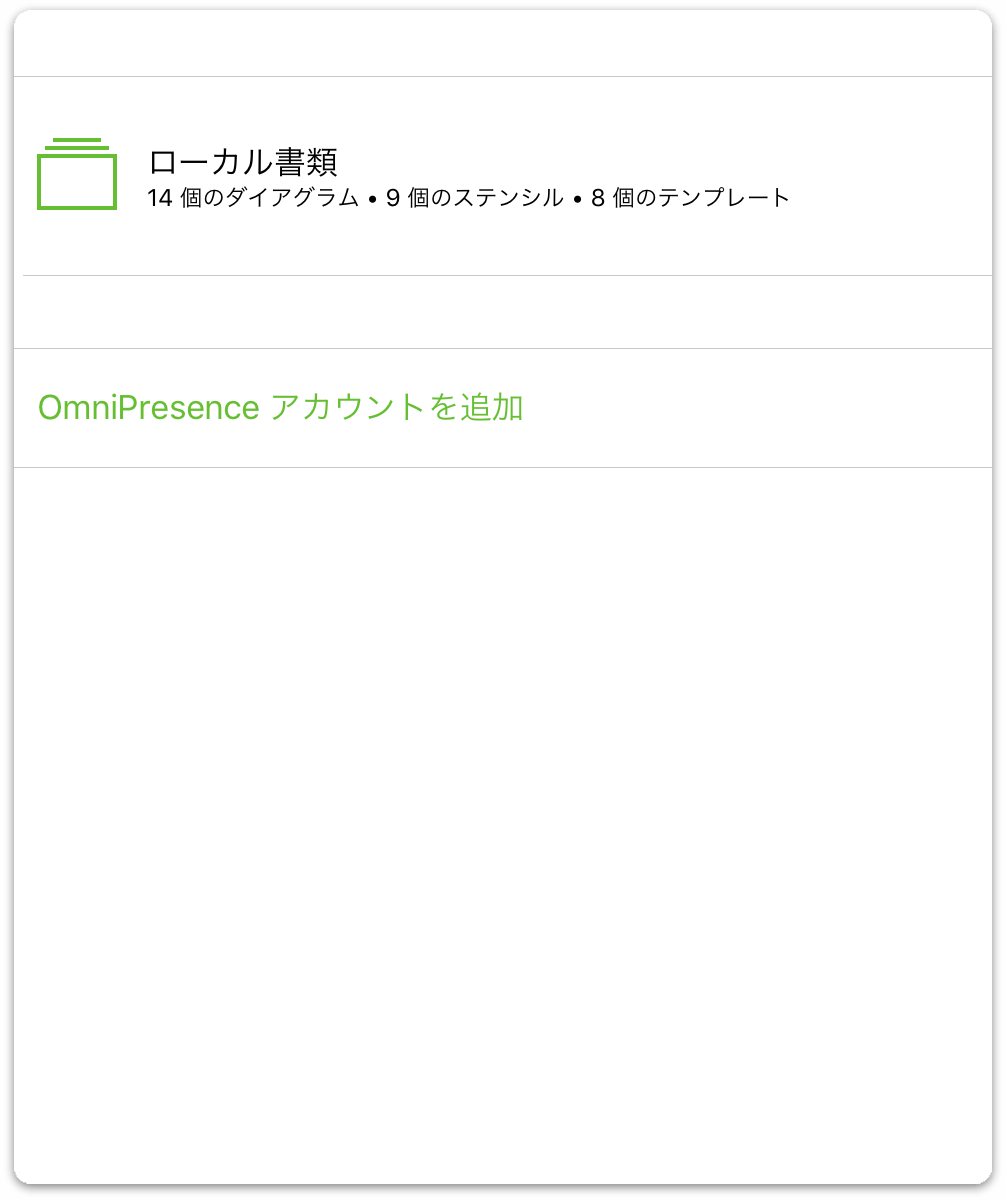
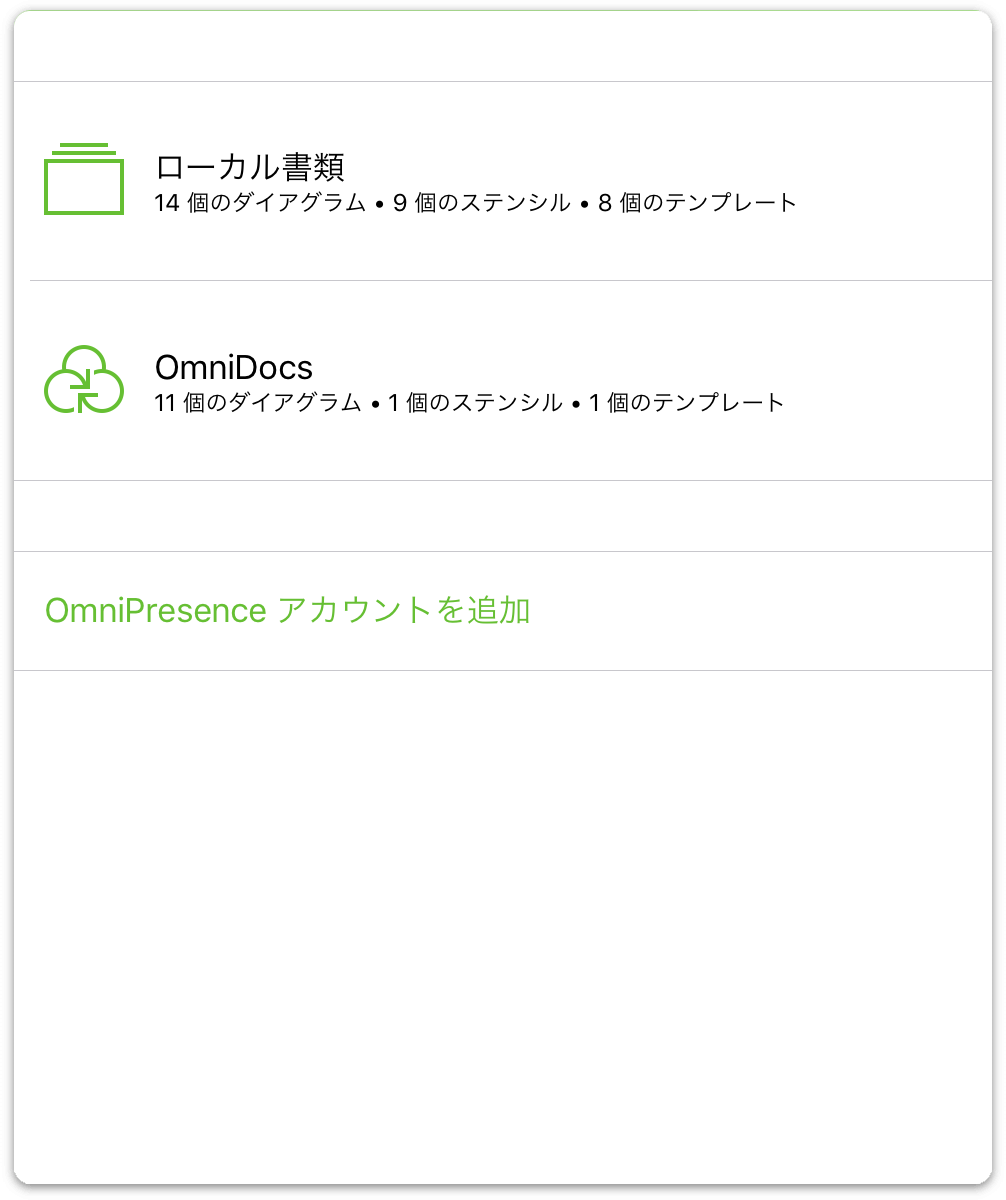
- Omni Sync Server への同期を開始するには、「場所」画面で「OmniPresence アカウントを追加」をタップします。

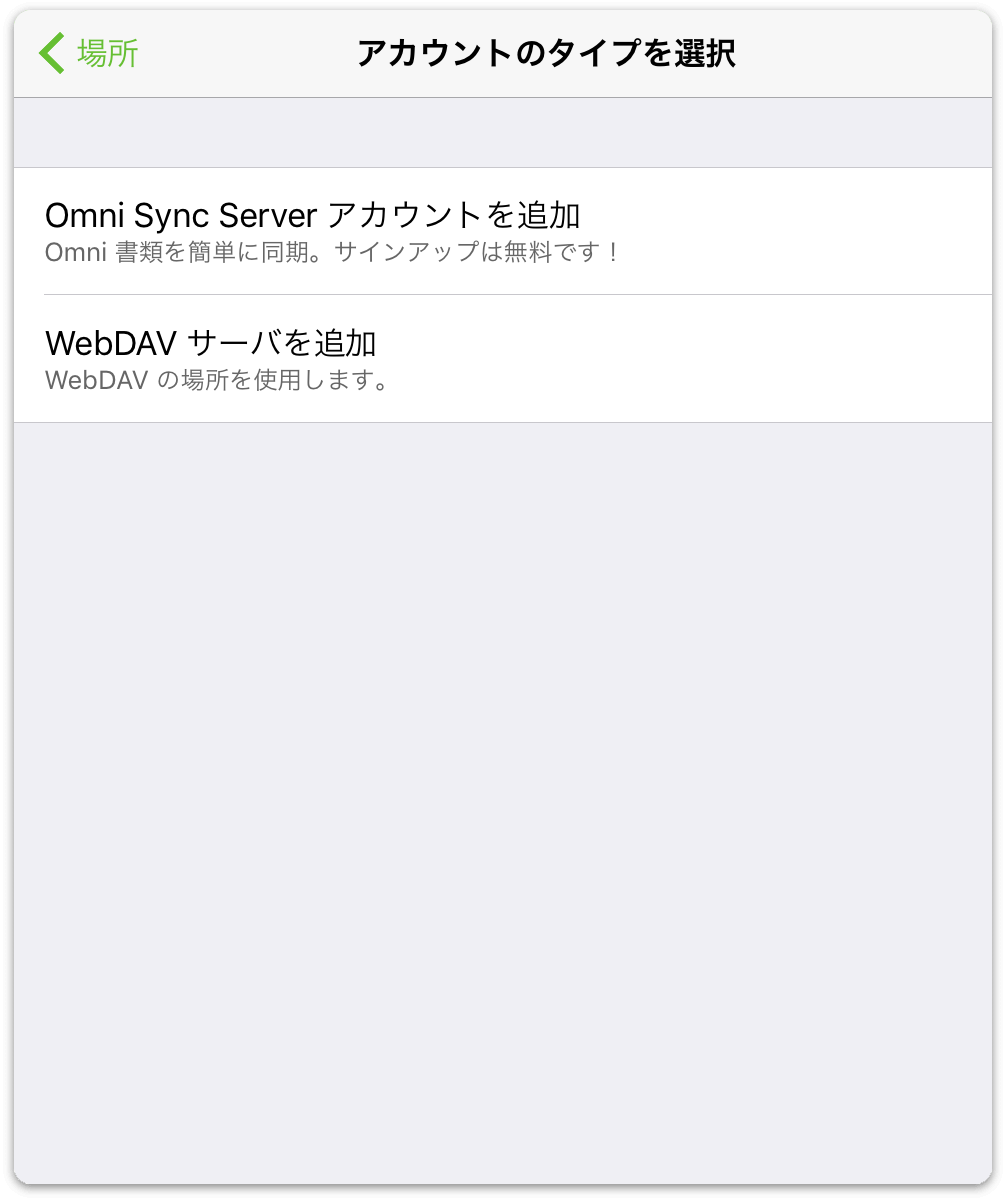
- 次に、使用するクラウドアカウントのタイプとして「Omni Sync Server アカウントを追加」または「WebDAV サーバを追加」のいずれかを選択します。これら 2 つのオプションの違いは、弊社がホストおよび管理している Omni Sync Server を使用するか、それとも自分でサードパーティの WebDAV サーバを見つけ(または自分でホスト)、そのサードパーティにサーバの管理を委ねるかです。
「Omni Sync Server アカウントを追加」をタップします。

-
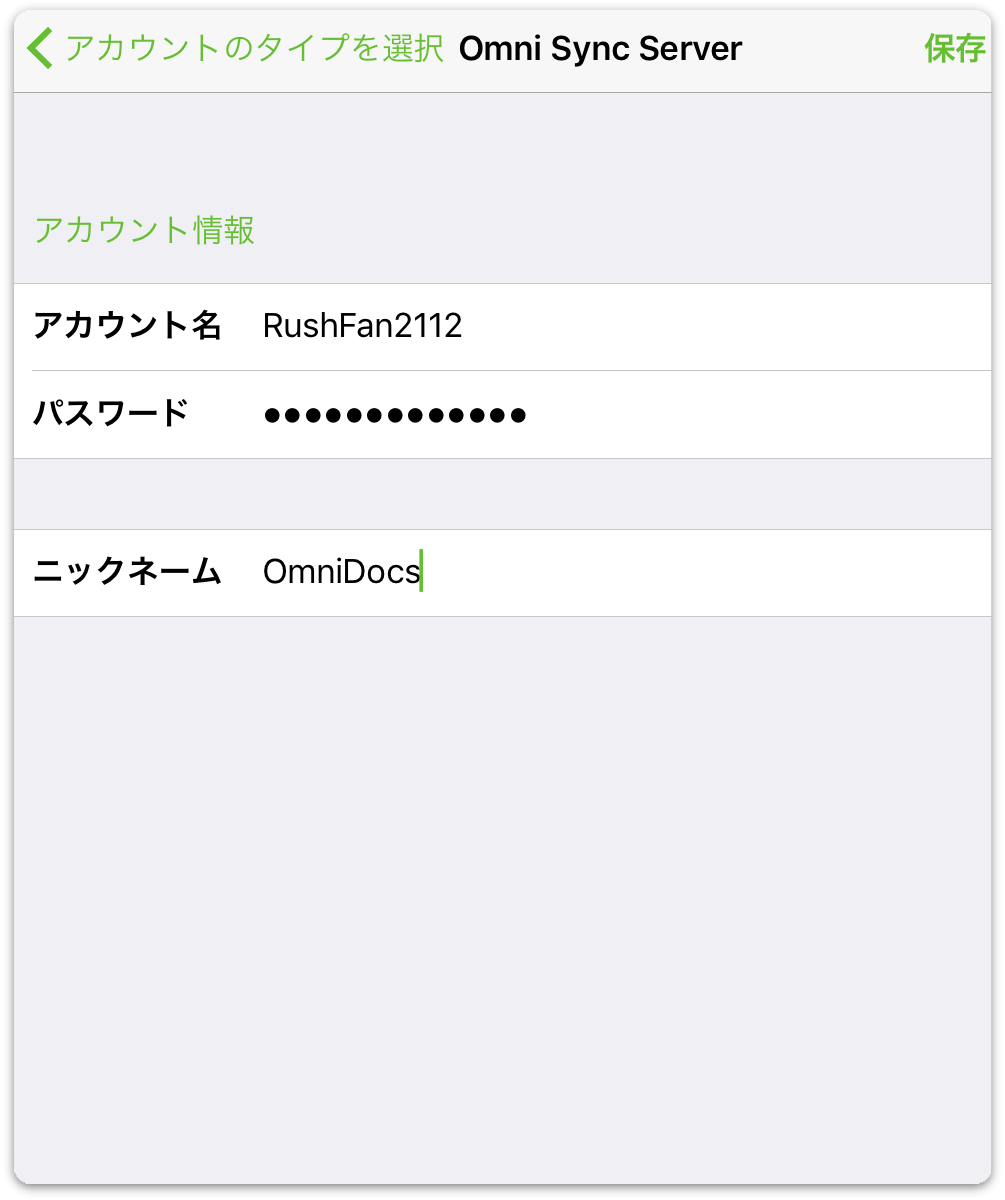
表示される「アカウント情報」画面で以下の操作を行います。
- 「アカウント名」にアカウント名を入力します。
- 「パスワード」にアカウントのパスワードを入力します。
- オプションとして、「ニックネーム」に同期フォルダの名前を入力します。
- 「保存」をタップして Omni Sync Server を認証します。

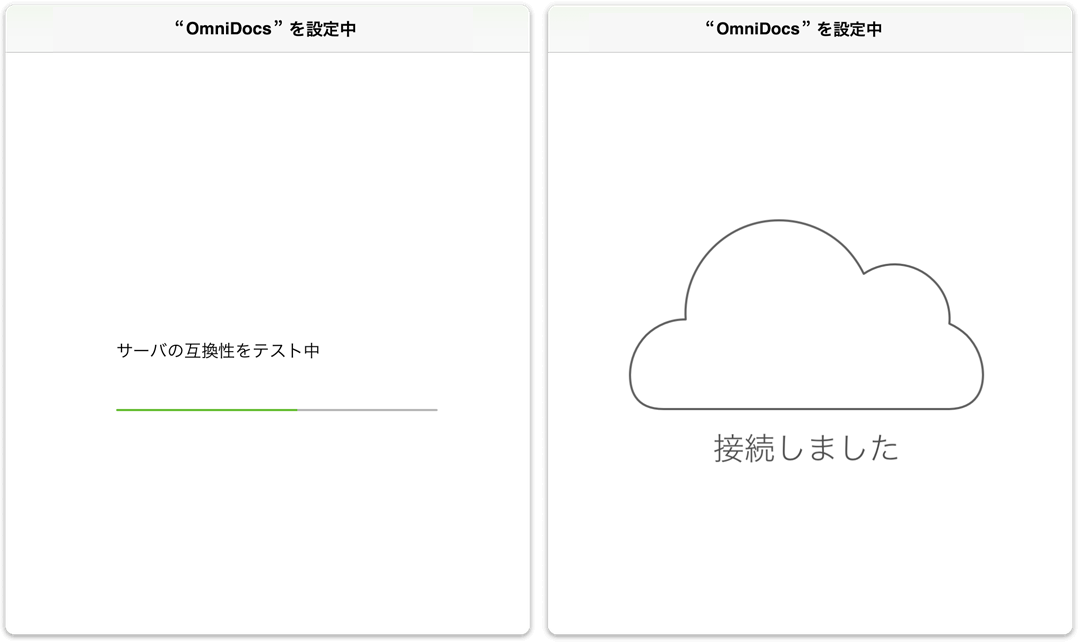
次に「サーバの互換性をテスト中」というメッセージが進行状況バーとともに表示されます。問題がなければ、Omni Sync Server に接続したことを知らせるメッセージが表示されます。

資格情報が認証されると、OmniGraffle の「場所」画面が開き、そこに同期したファイルを保管するための新しいフォルダが表示されます。

書類フォルダ内のファイルにアクセスするには、目的のフォルダをタップしてから、作業するファイルをタップするだけです。
OmniPresence を使って WebDAV サーバに接続する
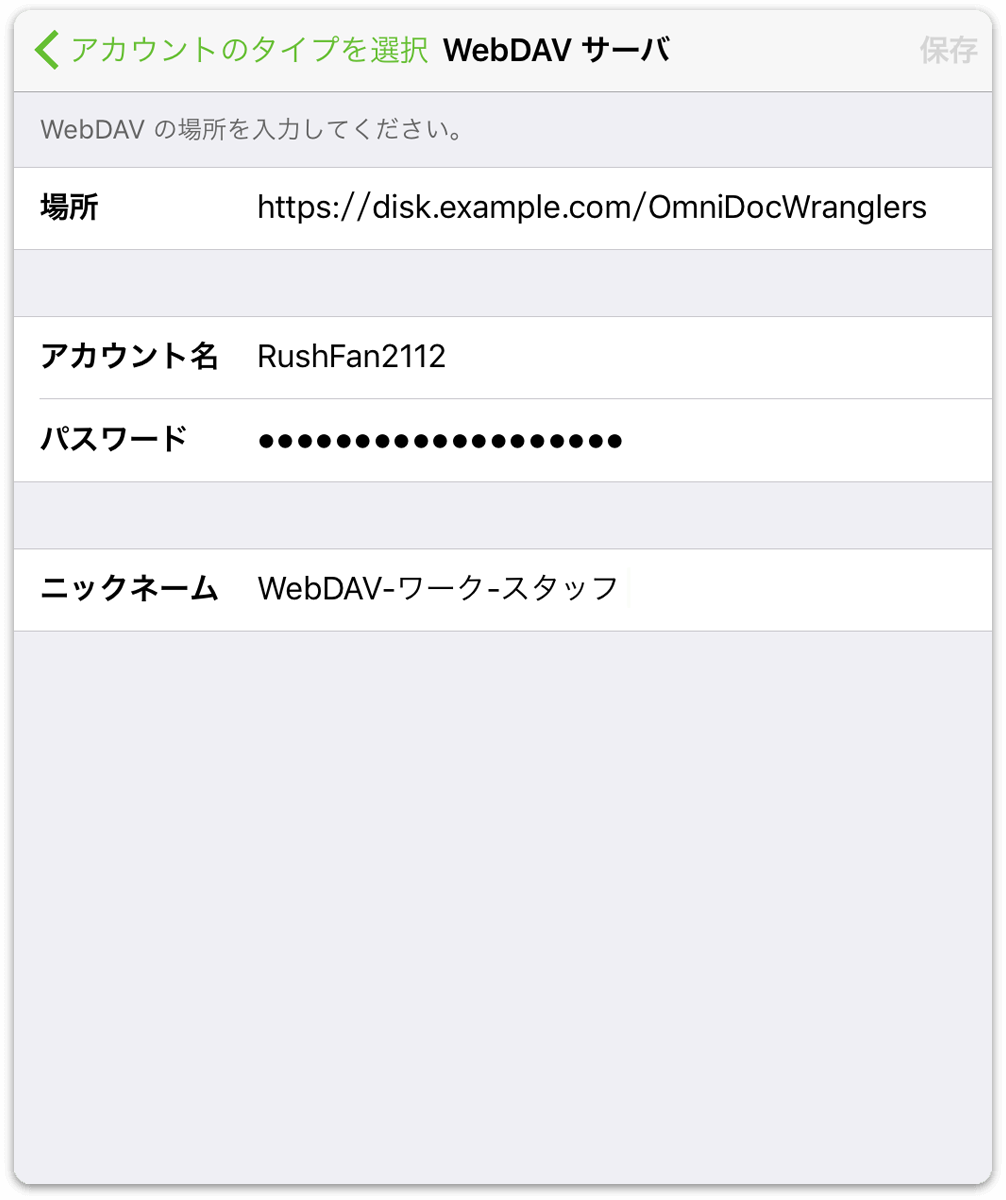
表示される「アカウント情報」画面で以下の操作を行います。
- 「場所」に WebDAV サーバの URL を入力します。
- 「アカウント名」にアカウント名を入力します。
- 「パスワード」にアカウントのパスワードを入力します。
- オプションとして、「ニックネーム」に同期フォルダの名前を入力します。
- 「保存」をタップして WebDAV サーバ を認証します。

Omni Sync Server に接続する場合と同様に、「サーバの互換性をテスト中」というメッセージが表示され、WebDAV サーバに接続した時点で「接続しました」画面が表示されます。
警告
ご自分のコンピュータ内にあるファイルやフォルダをインターネットにさらした場合(強いパスワードで保護されている場合も含む)、ある程度のリスクが発生すると仮定してください。サーバを設定する前にこのリスクについて理解しておくとともに、最新のセキュリティパッチを使ってサーバを最新の状態に保つことを忘れないでください。ご自分でサーバをホストしない場合は、無料の Omni Sync Server アカウントにサインアップするか、標準に準拠した別の WebDAV ホストを使用してファイルを OmniGraffle と同期できます。
OmniPresence を監視する
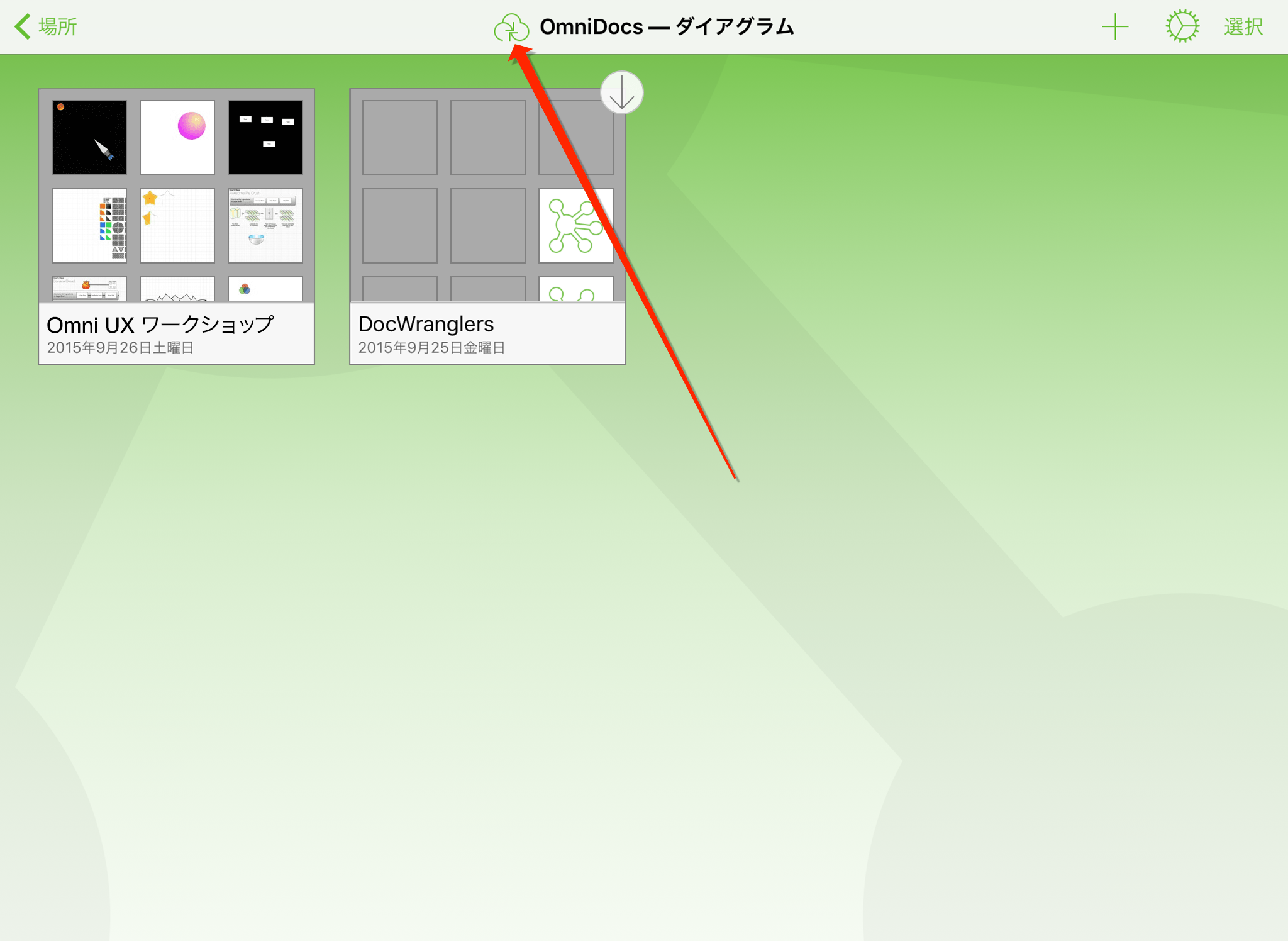
Omni Sync Server または WebDAV のタイプのクラウドアカウントを使用するように OmniGraffle を設定すると、ツールバーに OmniPresence アイコンが表示されます。

このアイコンを見ることで OmniPresence の同期ステータスを監視できます。以下のステータスがあります。
 — OmniPresence がアクティブで、サーバに対してファイルを同期できる状態です。
— OmniPresence がアクティブで、サーバに対してファイルを同期できる状態です。 — 現在、同期操作が進行中です。
— 現在、同期操作が進行中です。 — iOS デバイスにアクティブな Wi-Fi または携帯電話ネットワークへのアクセスがありません。
— iOS デバイスにアクティブな Wi-Fi または携帯電話ネットワークへのアクセスがありません。 — ファイルを同期しようとしてエラーが発生しました。このアイコンは、別の人が同じファイルで作業している場合や、使用している同期サーバに接続できない場合に表示されることがあります。もう一度 OmniPresence アイコンをタップしてみて、同じエラーアイコンが表示される場合は、サポート担当員に連絡してサポートを依頼してください。
— ファイルを同期しようとしてエラーが発生しました。このアイコンは、別の人が同じファイルで作業している場合や、使用している同期サーバに接続できない場合に表示されることがあります。もう一度 OmniPresence アイコンをタップしてみて、同じエラーアイコンが表示される場合は、サポート担当員に連絡してサポートを依頼してください。
OmniPresence は 1 分おきくらいにアクティブな同期サーバにアクセスし、任意の更新内容をサーバに保存します。また、OmniPresence は、ユーザがファイルを閉じるたび、または OmniGraffle からデバイス上の別のアプリに切り替えるたびに、お持ちのファイルをサーバに保存します。別の方法として、OmniPresence アイコンをタップしてもサーバに更新内容を保存できます。
クラウドストレージプロバイダを使用する 
OmniGraffle では、簡単な操作でクラウド内にファイルを保存したり、それらのファイルで作業したりできます。OmniGraffle v2.2 に導入された新しいベータ機能、クラウドストレージプロバイダを使用すると、OmniGraffle で描画したものを指定のクラウドサービスに保存できます。これらのクラウドサービスとしては以下のものが挙げられますが、これらに限定されるものではありません。
- Omni Sync Server(OmniPresence 経由)
- iCloud Drive
- Box
- Dropbox
- Google Drive
- OneDrive
- およびその他!
警告
クラウドストレージプロバイダを使用する機能は現在ベータ段階です。ソフトウェアの観点から見ると、これはその機能が安定していない、または信頼できない可能性があることを意味します。そのため、この機能はデフォルトで無効にしてあります。少し危険を冒してでもこの新機能を試してみたいと思われる方は、次のセクションを参照してください。
クラウドに保存されている OmniGraffle ファイルにアクセスする上で何らかの問題が発生した場合は、ぜひ弊社までご連絡ください。その際には、ファイルが保存されているサービスの名前を含め、その問題の内容をできるだけ詳しく知らせてください。
クラウドストレージプロバイダを有効にする
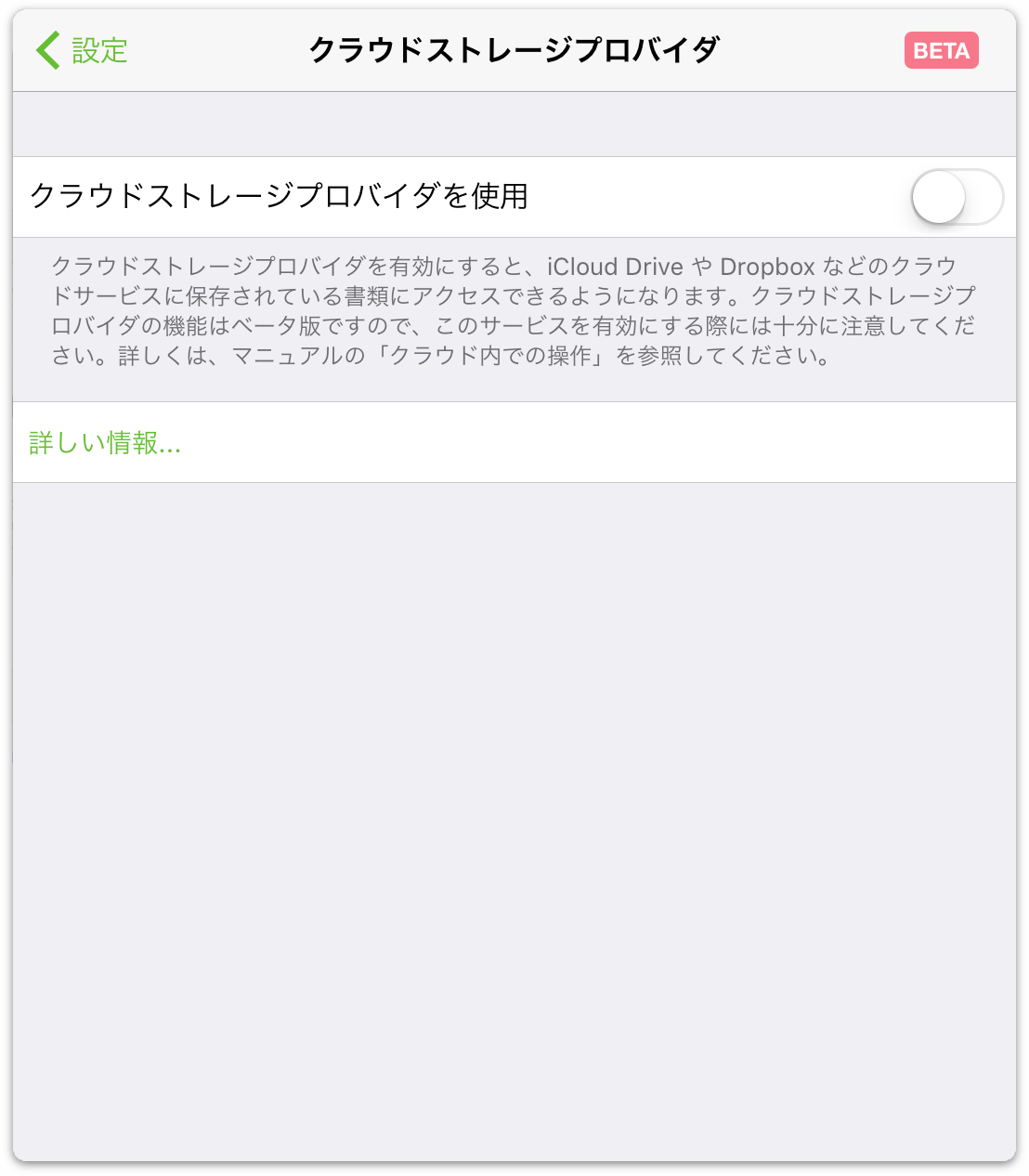
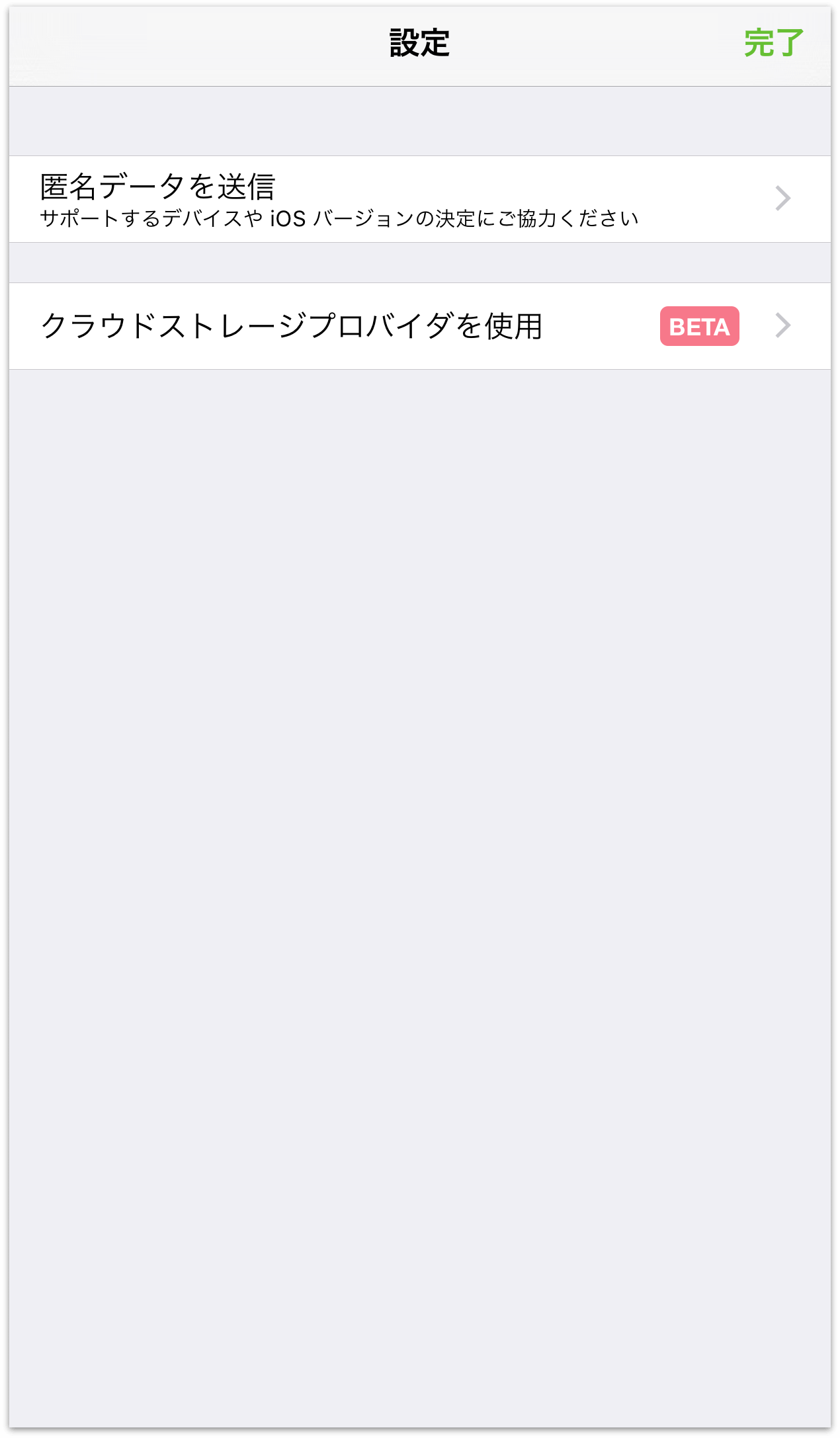
クラウドストレージプロバイダにアクセスする機能を有効にする場合は、「場所」画面から ![]() 、「設定」の順にタップします。
、「設定」の順にタップします。
- 「クラウドストレージプロバイダを使用」をタップします。

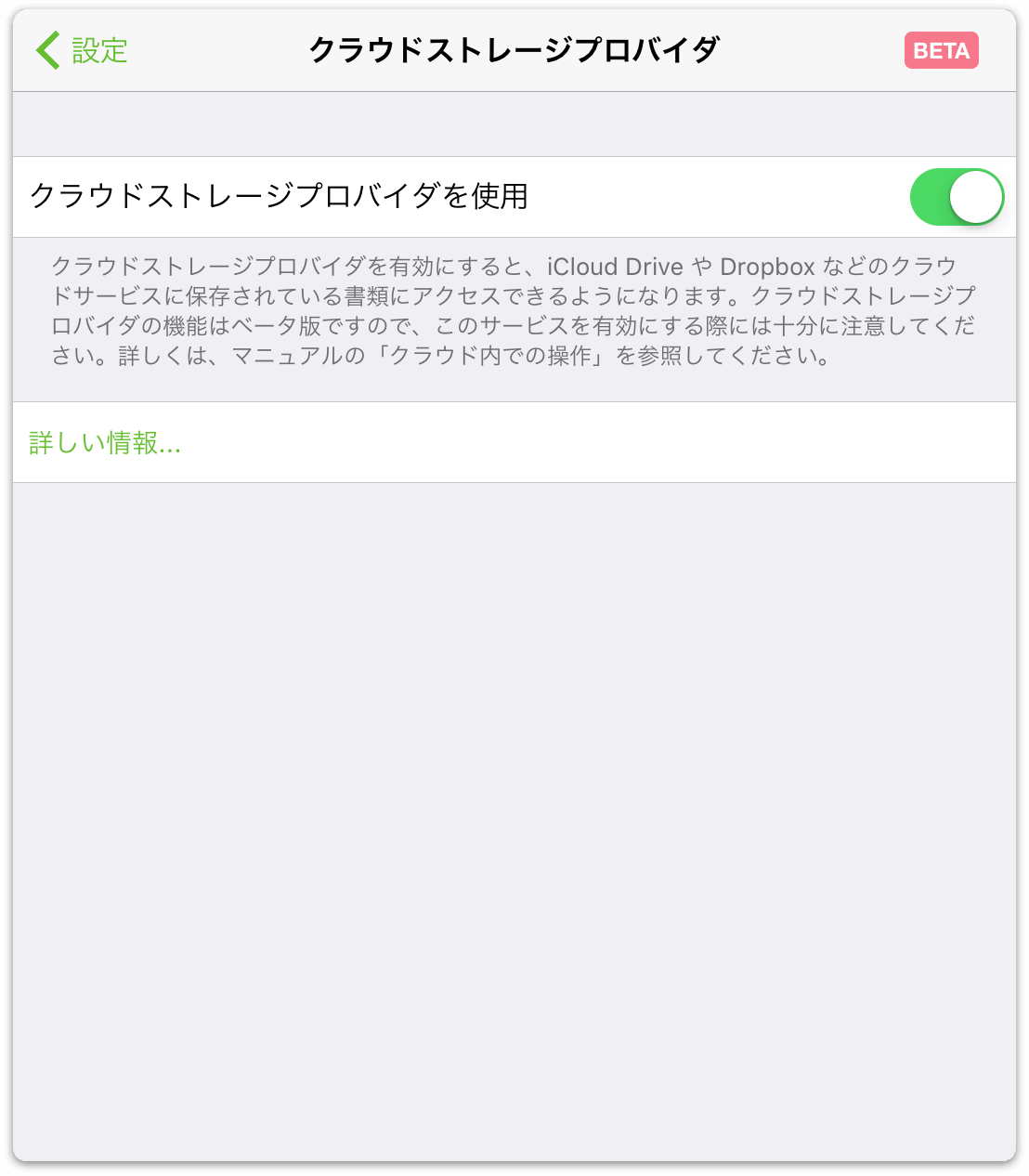
- 「クラウドストレージプロバイダを使用」の横にあるスイッチをタップして、このサービスを有効にします。

スイッチが緑になります。これは、クラウドストレージプロバイダサービスが有効になったことを示します。「設定」、「完了」の順にタップしてウインドウを閉じ、「ローカル書類」フォルダに戻ります。

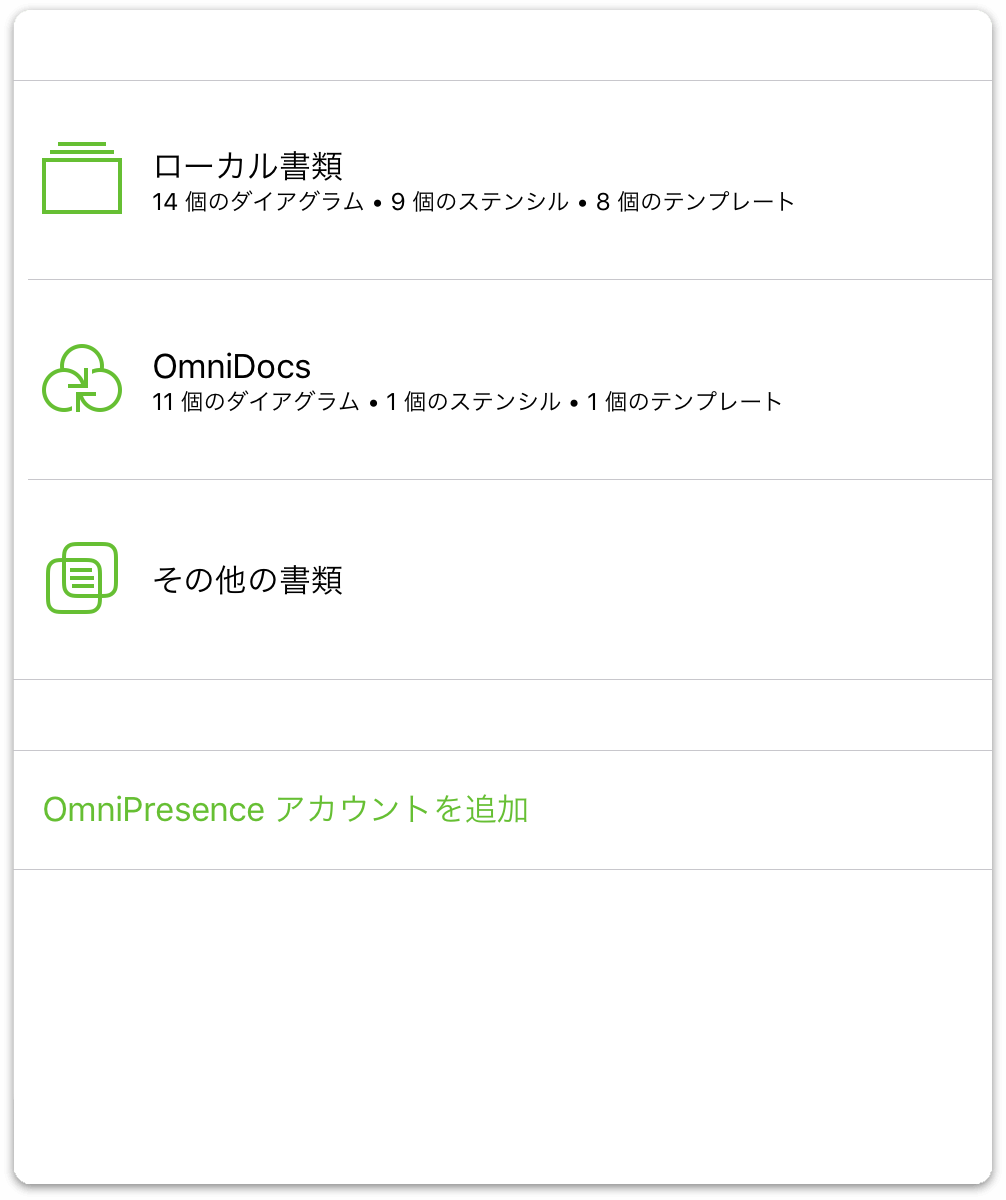
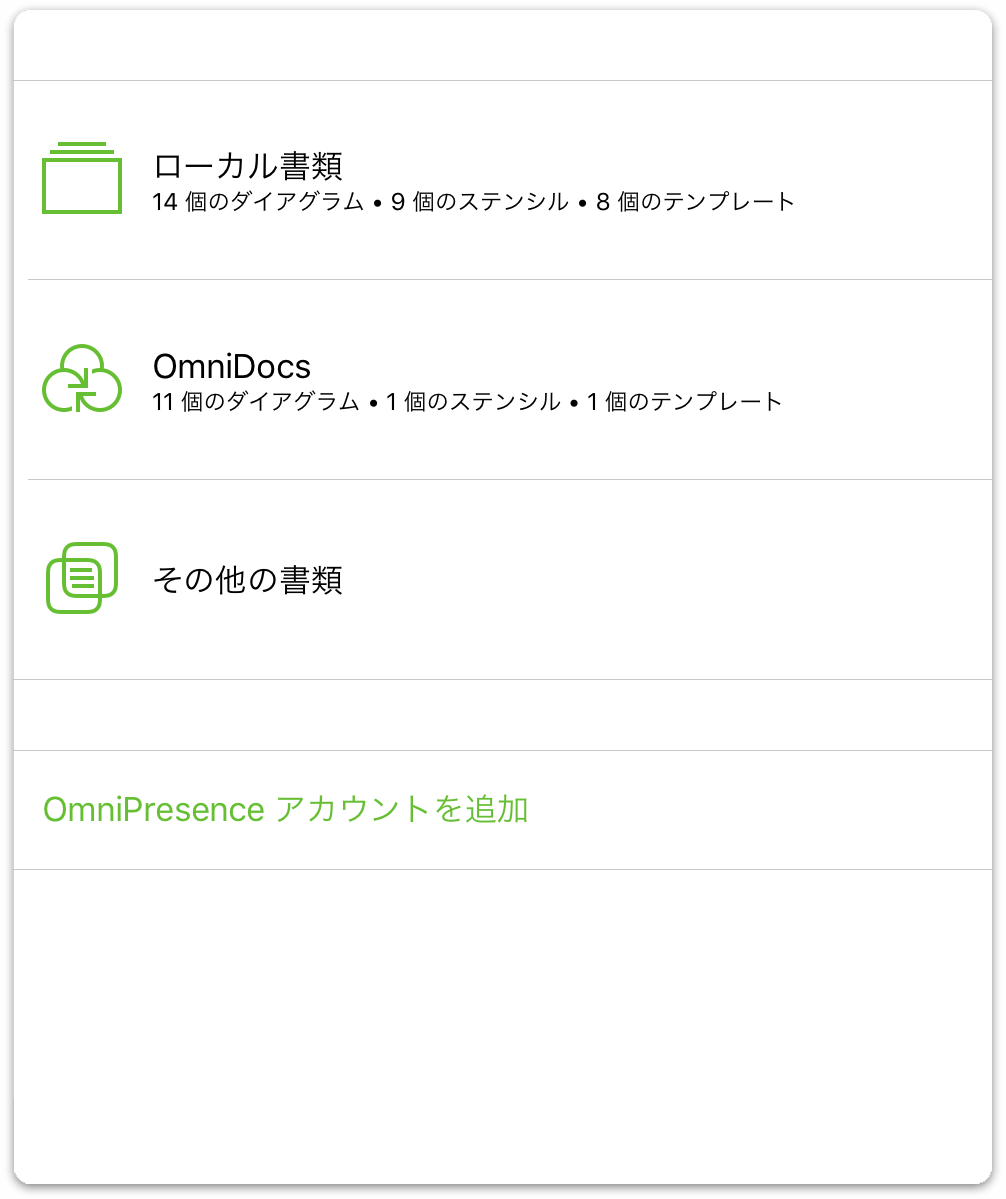
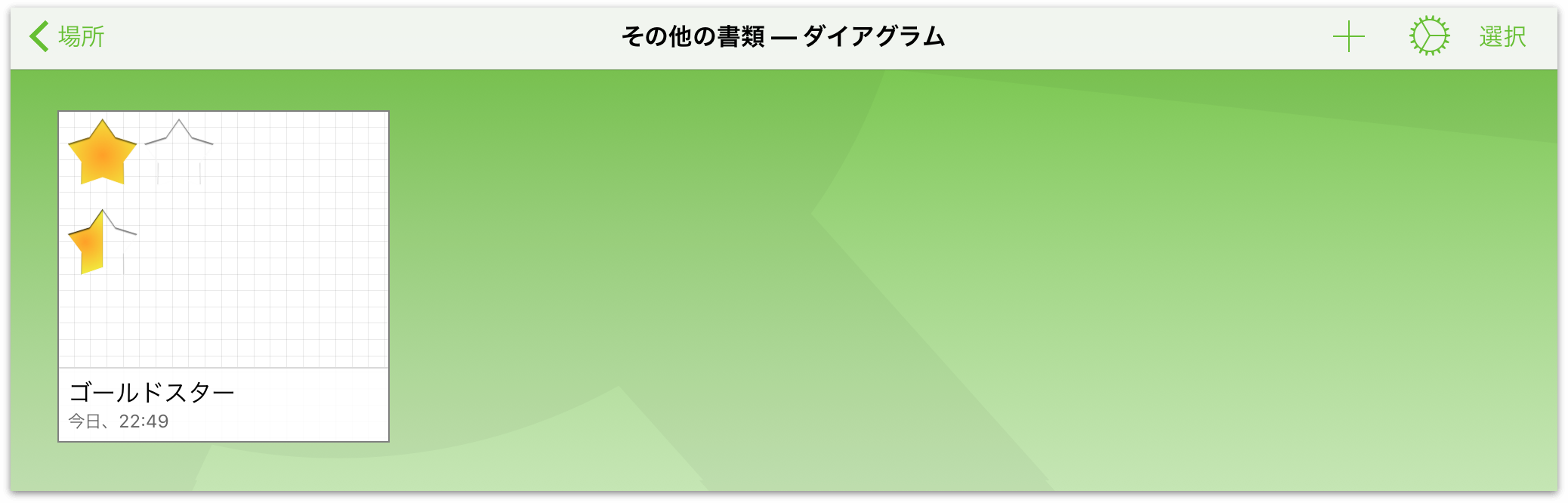
ツールバーの「場所」をタップすると、「場所」画面が開き、「その他の書類」フォルダが表示されます。このフォルダから、クラウドに保存されているファイルにアクセスできます。

Apple の iCloud Drive を使用する場合は、OmniGraffle でクラウドストレージプロバイダを有効にした後、もう 1 つのスイッチを切り替える必要があります。以下、その操作について説明します。
OmniGraffle で iCloud Drive を使用する
iCloud Drive やその他のクラウドベースのストレージシステムと OmniGraffle ファイルを同期するには、その前に iOS デバイスである程度の操作を行う必要があります。幸いにも OmniGraffle には OmniPresence が組み込まれているため、無料の Omni Sync Server アカウントを作成するだけで(詳しくは「Omni Sync Server アカウントを作成する」を参照)、すぐに iOS から iCloud Drive にアクセスできるようになります。いくつかのスイッチを切り替えるだけでよいのです。
iCloud Drive を有効にする
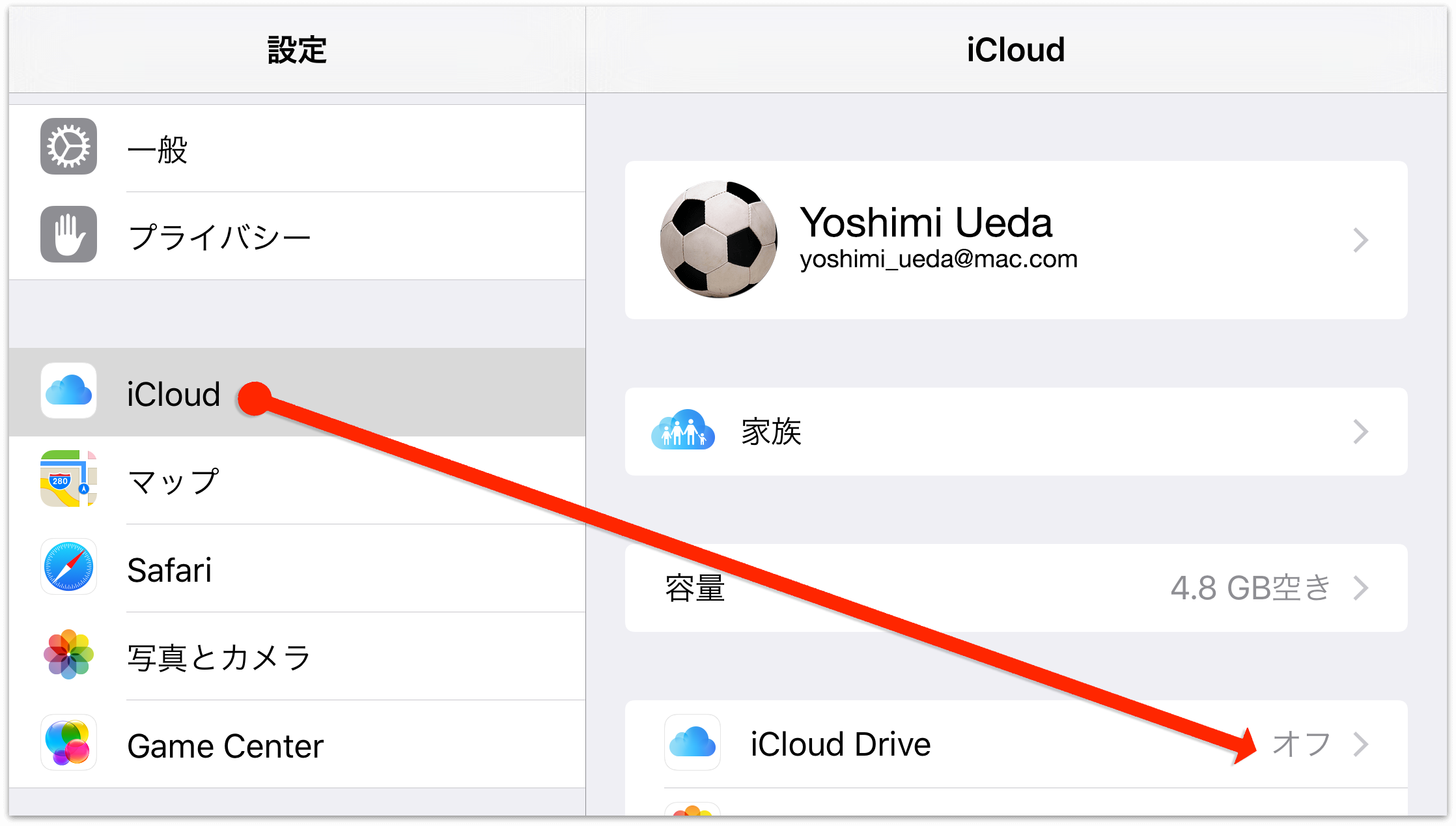
iOS デバイスで「設定」を開き、「iCloud」▸「iCloud Drive」を選択して、iCloud Drive を「オン」にします。

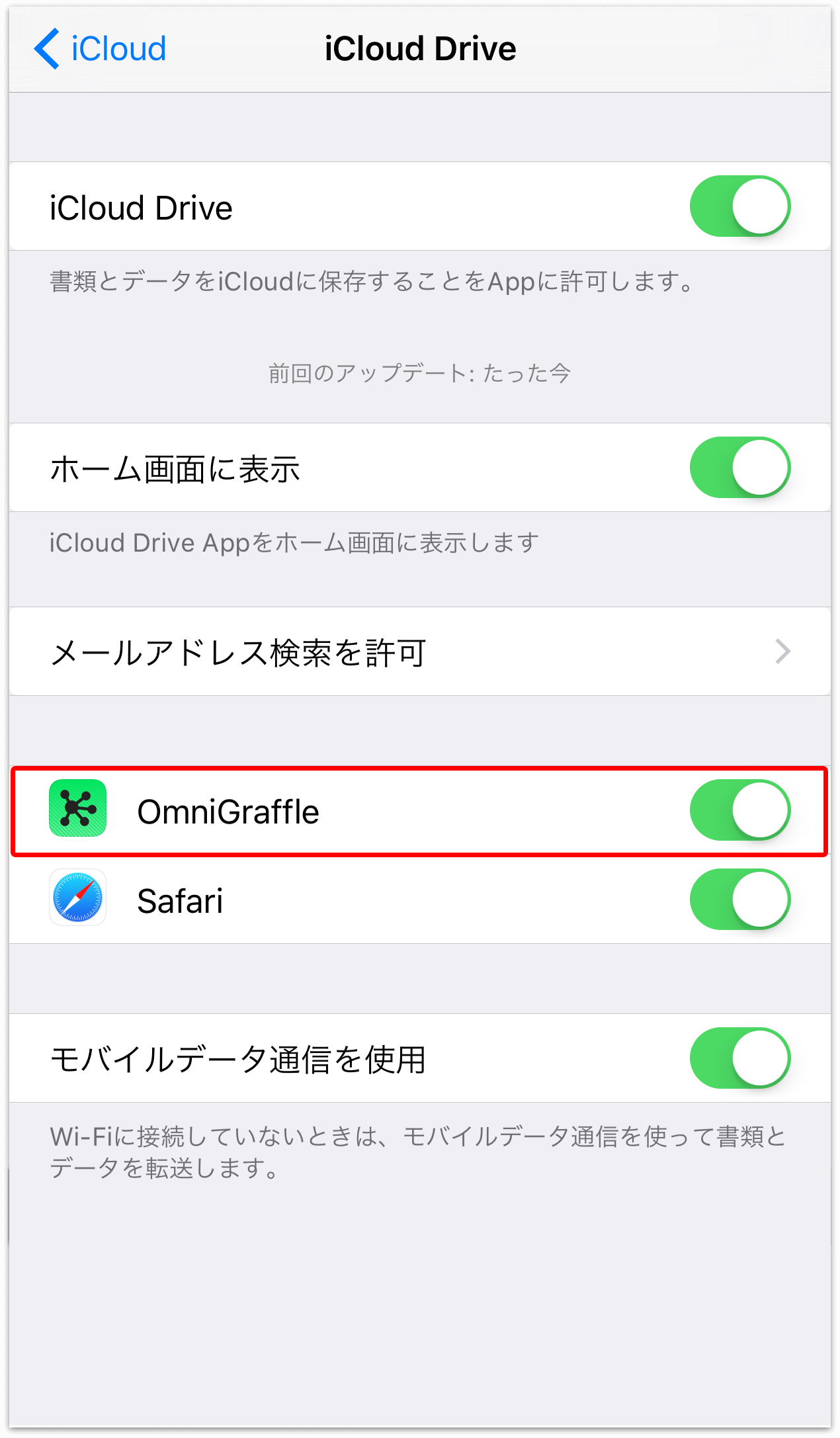
iCloud Drive を使用するアプリのリストで、「OmniGraffle」の横のスイッチが「入」になっていることを確認します。これで、OmniGraffle が iCloud Drive に保存されているファイルを開いたり、iCloud Drive にファイルを保存したりできます。

ファイルをクラウドに保存する
ファイルをクラウドに「保存する」と言うのは、正確には間違った表現です。なぜなら、「その他の書類」フォルダに直接新しいファイルを作成する方法はないからです。その代り、まず「ローカル書類」フォルダ、または OmniPresence を使って同期しているフォルダに書類を作成します。その後、そのファイルをクラウドストレージプロバイダの 1 つに書き出すか、移動します。
ここでは、Dropbox に保存したいファイルが「ローカル書類」フォルダ内にあるとしましょう。以下の手順で操作します。
- ツールバーの「選択」をタップします。これにより、操作の対象となるファイルを選択できるようになります。
- Dropbox に移動するファイルを見つけ、そのファイルをタップして選択します。ファイルを選択すると、そのファイルが操作の対象となったことを示す青い枠がファイルアイコンの周りに表示されます。

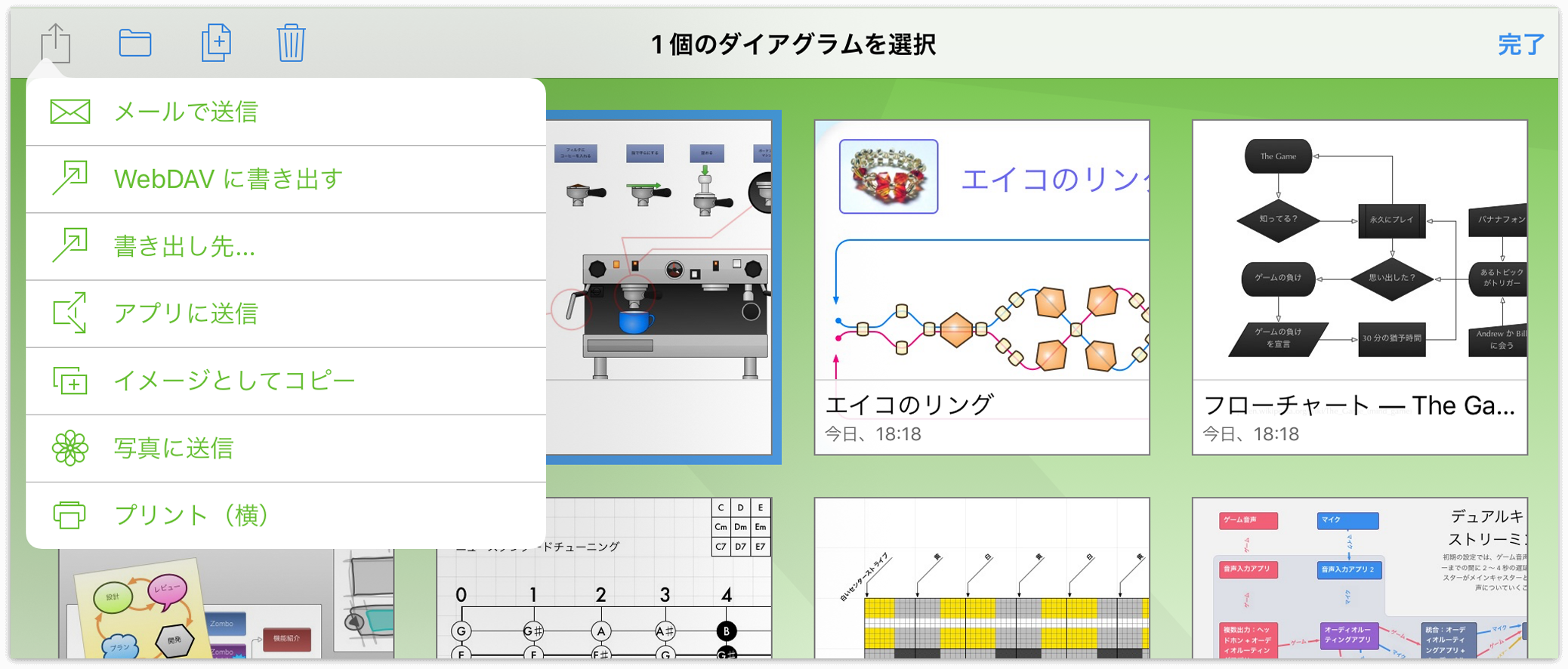
- ツールバーの
 をタップして「共有」メニューを開きます。
をタップして「共有」メニューを開きます。
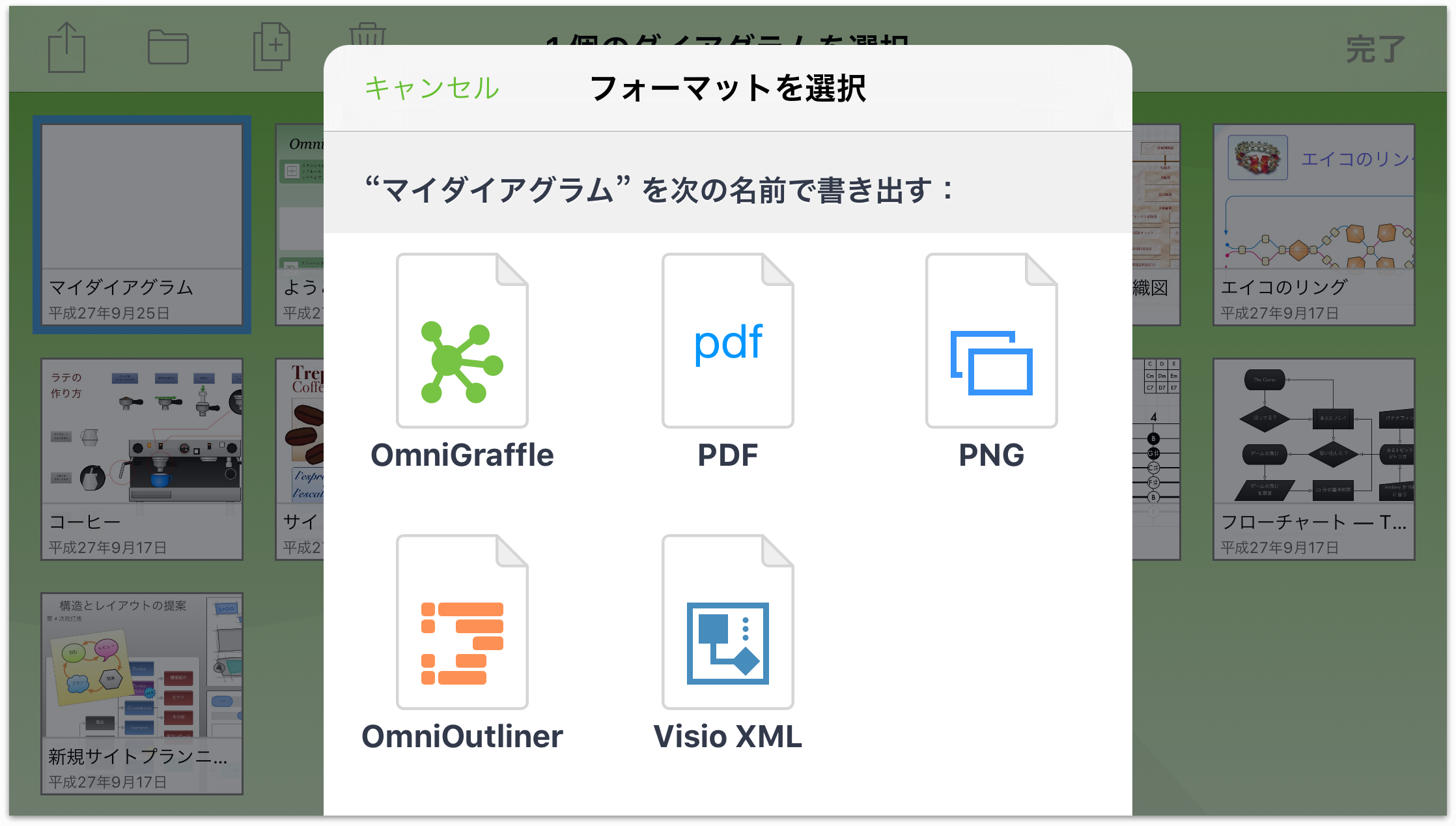
- 「共有」メニューの「書き出し先」をタップします。
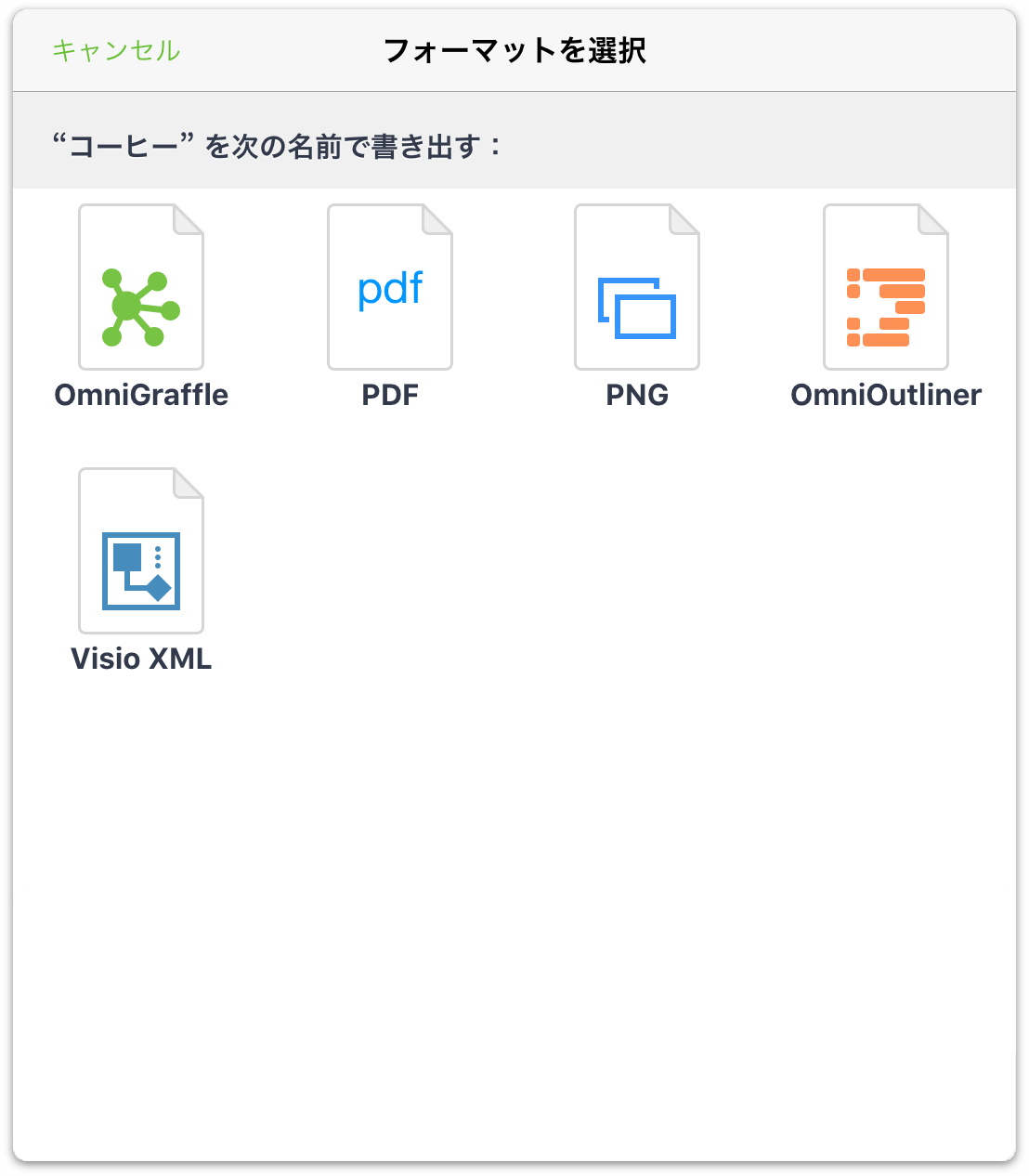
- 書類を保存する際のファイルフォーマットを選択します。必要に応じて、OmniGraffle、PDF、PNG、OmniOutliner のいずれかを選択できます。

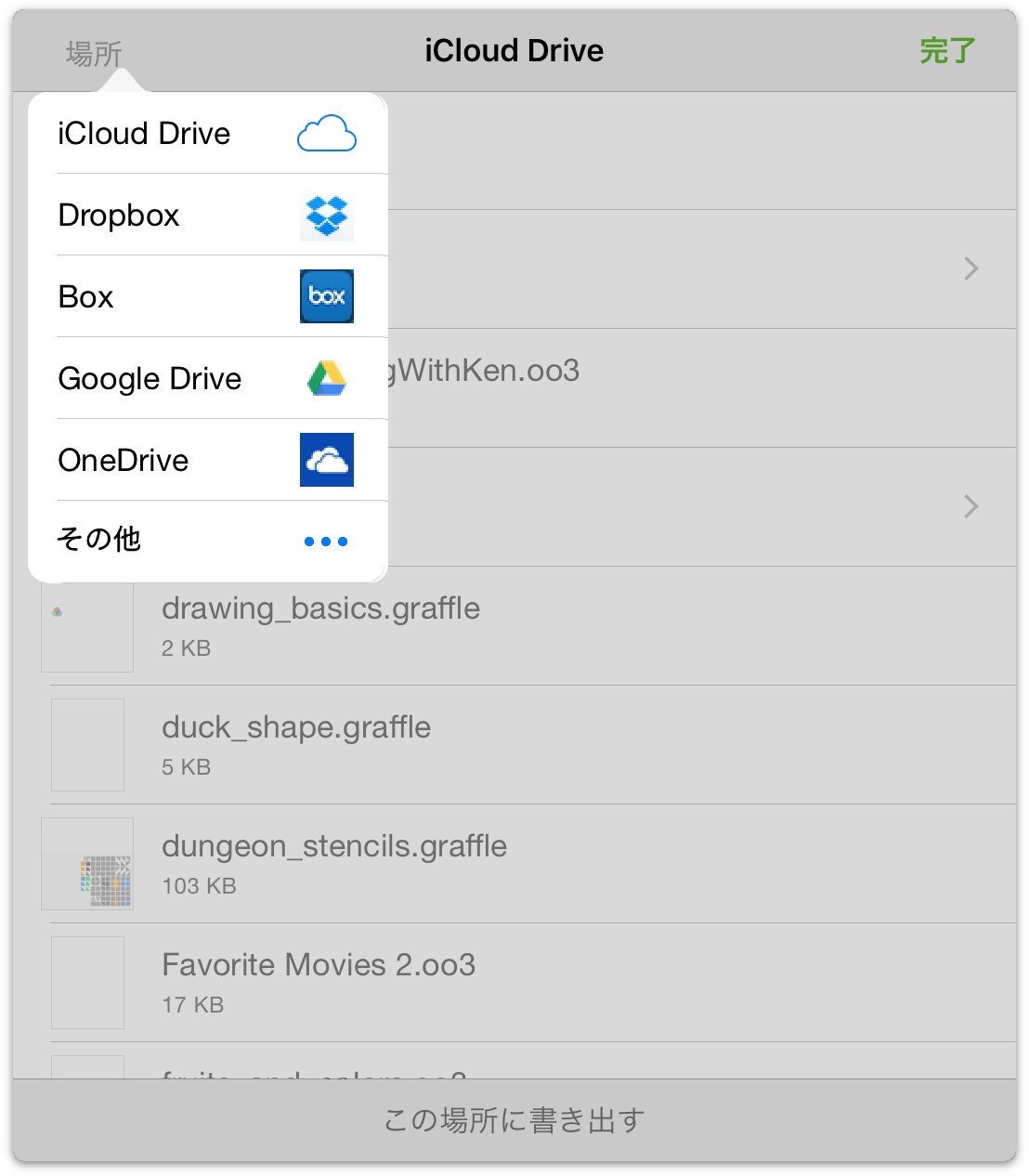
- 「場所」をタップしてクラウドストレージプロバイダのメニューを開き、保存先として「Dropbox」を選択します。

- クラウドサービスを選択すると、ウインドウの内容が変わり、そのサービスのアカウントに対して保存されているファイルやフォルダが表示されます。保存場所を指定し、ウインドウの下部にある「に保存」をタップします。

クラウドストレージプロバイダの 1 つにファイルを書き出すとき、書き出したファイルは元の場所にも残ります。つまり、「ローカル書類」フォルダから Dropbox にファイルを書き出した場合、そのファイルは 2 箇所に保存されることになります。Dropbox に保存したファイルに続けて操作を加える場合は、混乱が生じないように「ローカル書類」フォルダ内のコピーを削除した方がよいかもしれません。
クラウド内のファイルを開いて作業する
Omni Sync Server に保存されているファイルと同様に、iCloud Drive に保存されているファイルも、クラウド内にある状態で編集できます。また、同じファイルを一度に複数の iOS デバイス(または Mac)で開くことも可能です。
たとえば、iCloud Drive に保存されているファイルを開くには、以下の手順で操作します。
「場所」画面で「その他の書類」をタップします。

ツールバーの
 をタップします。これにより、iCloud Drive(または別のサービス)に保存されている書類を「その他の書類」フォルダに追加できるようになります。
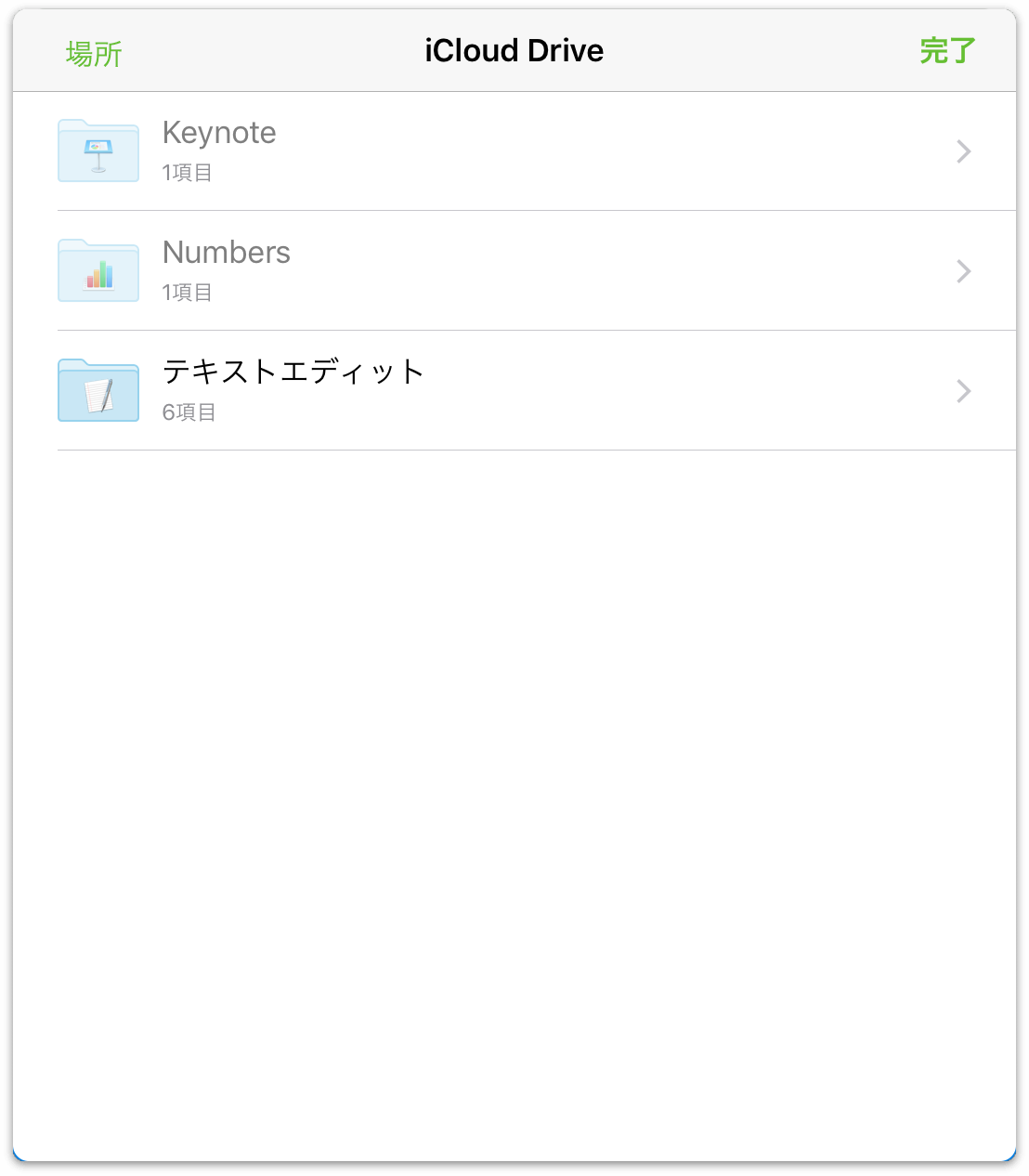
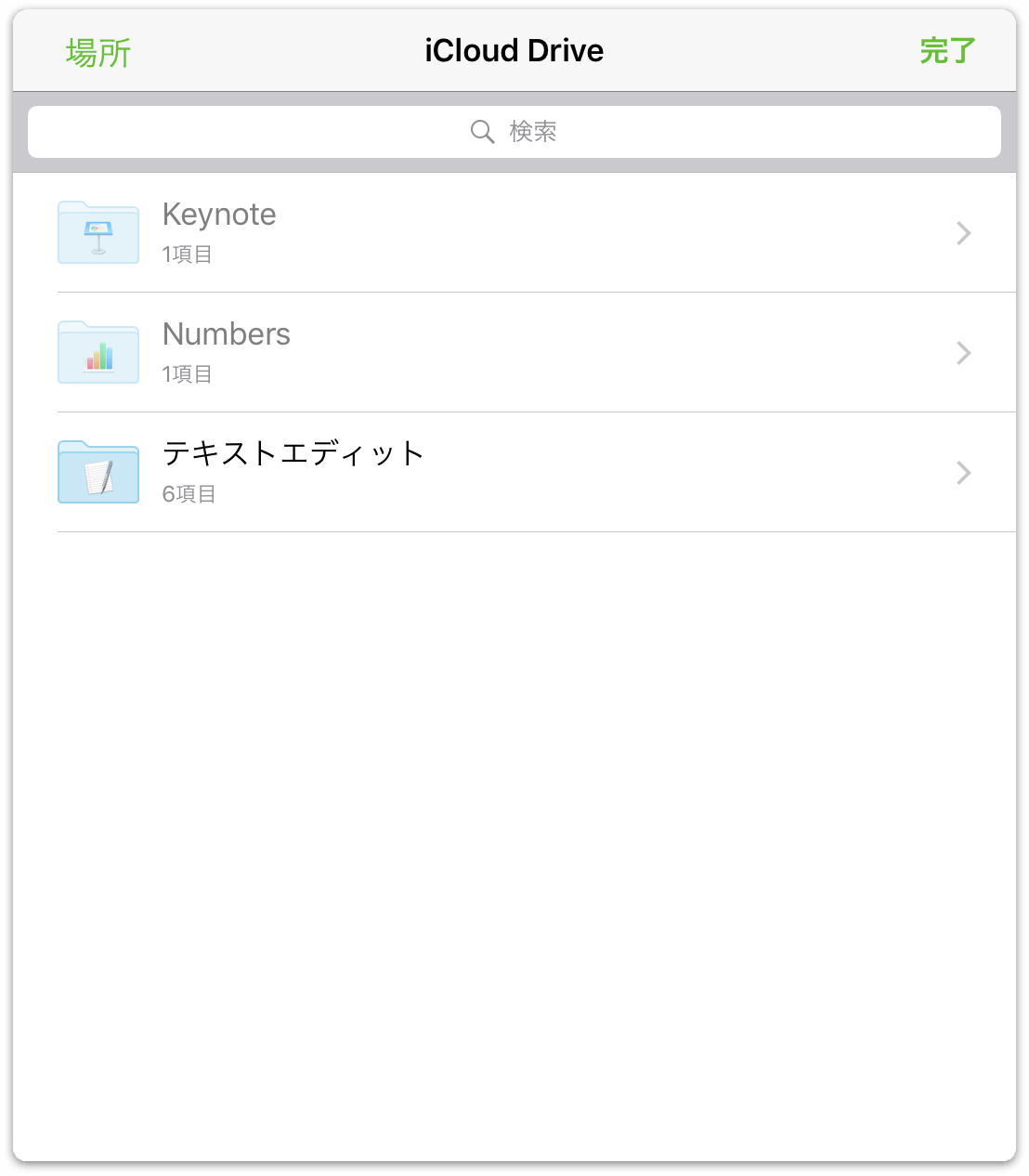
をタップします。これにより、iCloud Drive(または別のサービス)に保存されている書類を「その他の書類」フォルダに追加できるようになります。ファイルを選択する画面には、デフォルトで iCloud Drive にあるファイルが表示されます。(ファイルが別のクラウドサービスにある場合は、「場所」をタップし、目的のクラウドプロバイダをタップして選択します。)

- 目的のファイルを見つけ、そのファイルをタップして選択し、デバイス上の「その他の書類」フォルダに追加します。

- 最後に、そのファイルをタップして OmniGraffle 内で開きます。
iCloud Drive に保存されているファイルを開いた場合、そのファイルは変更を加えている間も iCloud Drive 上にそのまま残ります。(ツールバーの「書類」をタップして)ファイルを閉じた時点で、変更内容が iCloud Drive 上のファイルに保存されます。
「その他の書類」フォルダからファイルを削除する
ダイアグラムでの作業が終わったら、ツールバーの「書類」をタップします。すると、「その他の書類」フォルダに戻ります。ここで、「その他の書類」フォルダ内のファイルをどうするかを決めます。
- 「その他の書類」フォルダ内のファイルを残しておきますか。
- それとも、それらのファイルをデバイスから削除しますか。
特にダイアグラムに対してまだ作業を行う予定がある場合などは、ファイルをそこに残しておいてもかまいません。「その他の書類」フォルダに追加したファイルは、クラウドにある元のファイルのシャドウコピーです。これらの 2 つのファイルは、加えた変更を同期できるように互いにリンクされていますが、クラウド内に保存されているファイルの方が「真のソース」です。
オプションとして、ファイルを「その他の書類」フォルダから削除することもできます。今後そのファイルで作業する必要がある場合は、いつでもファイルをデバイスに追加できます。「その他の書類」フォルダからファイルを削除しても、iCloud Drive 内のファイルは削除されません(クラウド内のファイルは安全に保管されています)。デバイスからファイルが削除されるだけです。
「その他の書類」フォルダからファイルを削除するには:
- ツールバーの「選択」をタップします。
- 削除するファイル(複数可)をタップして選択します。
- ツールバーの
 をタップし、「書類を削除」をタップします。
をタップし、「書類を削除」をタップします。
「その他の書類」フォルダから削除したファイルが消えます。「ゴミ箱」フォルダには移動しません。なぜなら、「その他の書類」フォルダに追加したファイルは、単にクラウドに保存されている実際のファイルのシャドウコピーだからです
クラウドアカウントを削除する
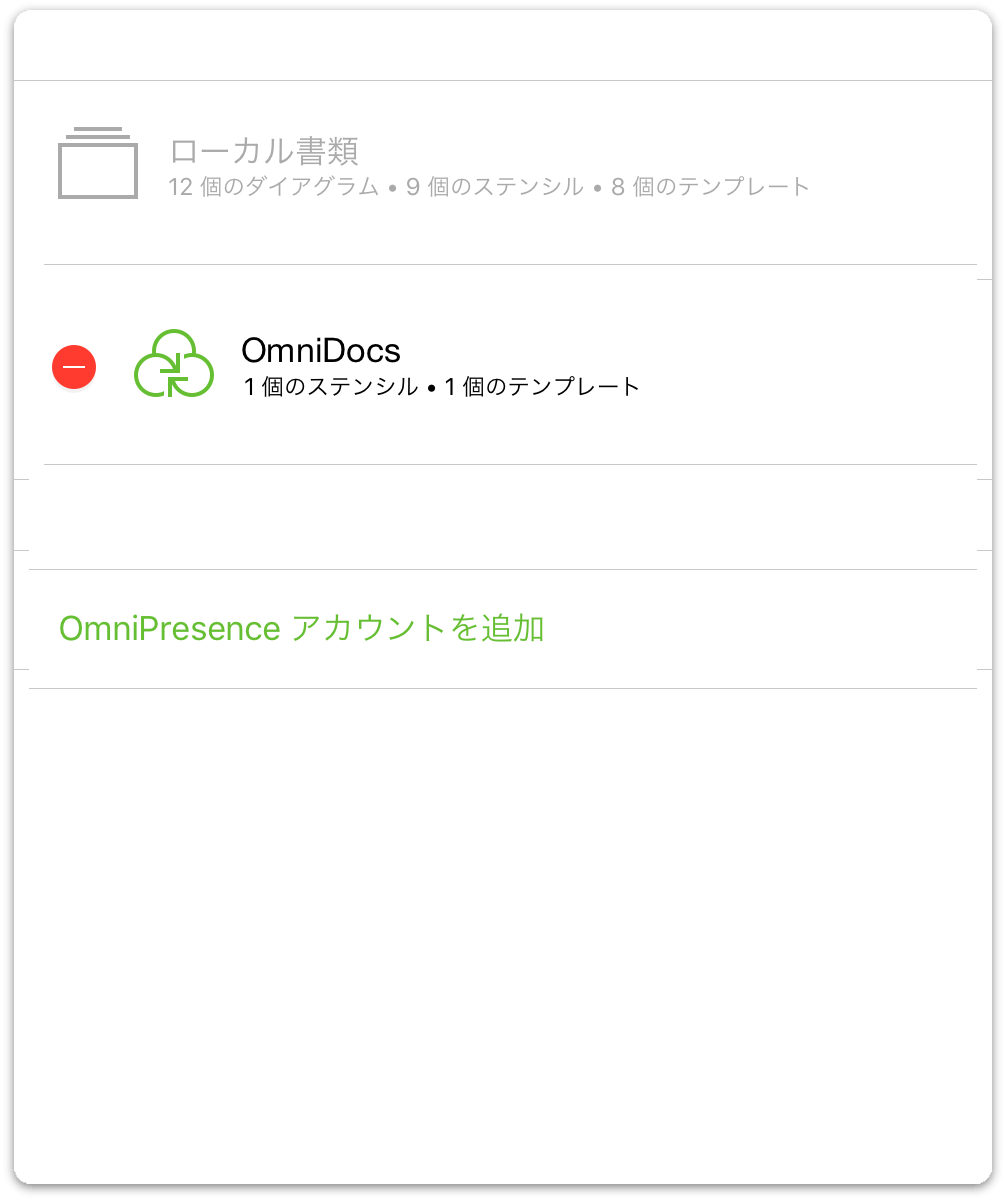
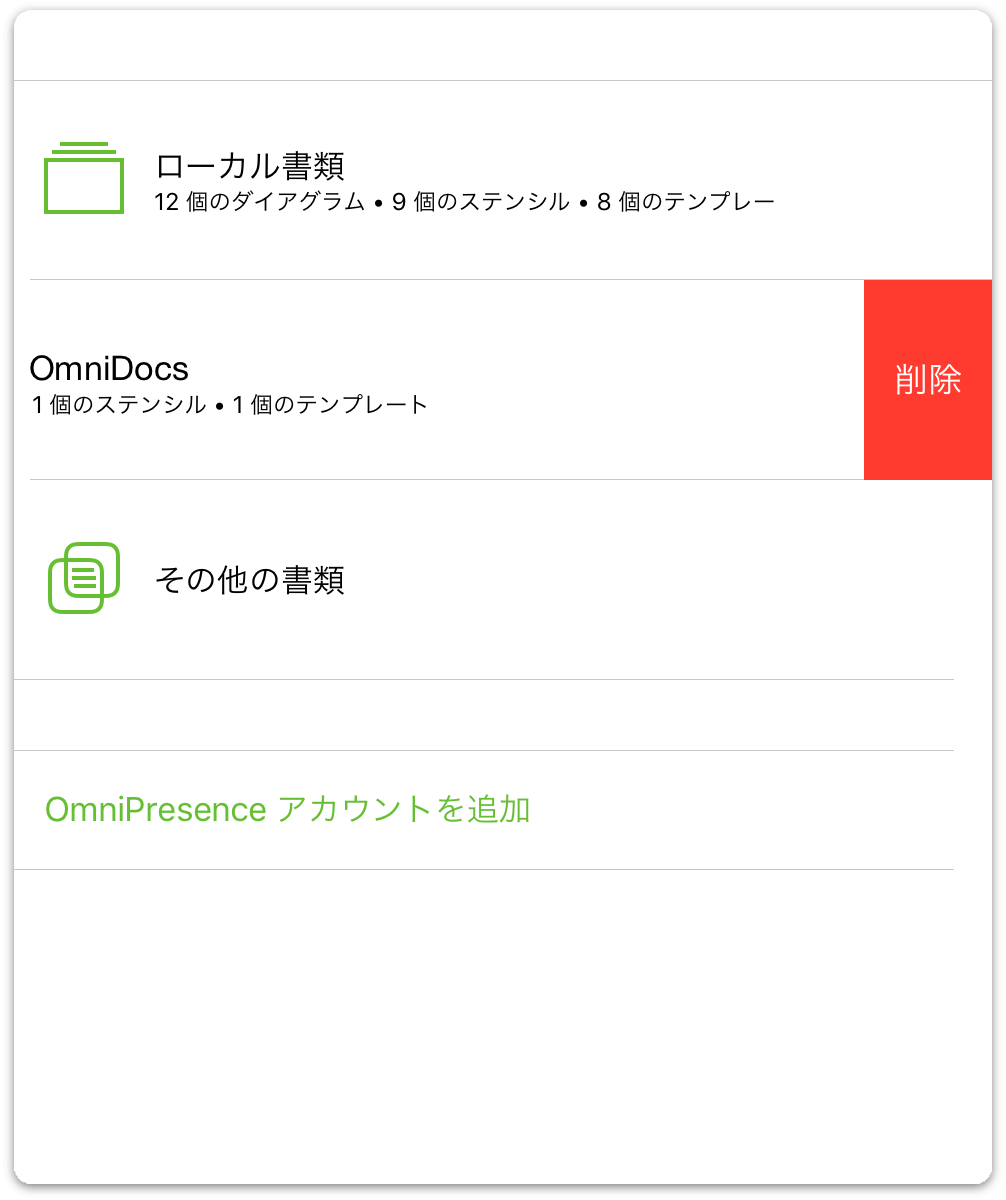
アカウントを削除するには、「編集」をタップします。アカウント名の左に削除ハンドルが現れます。削除ハンドルをタップすると、アカウント名が左にスライドし、右端に「削除」ボタンが表示されます。このボタンをタップすると、アカウントが削除されます。


この操作をすばやく行いたい場合は、アカウント名を左にスワイプすると、「削除」ボタンが表示されます。アカウントを削除する前に気が変わった場合は、「完了」をタップすると、「削除」ボタンが消えます。
参考
取り消し操作を行っても、削除したアカウントは復元されません。クラウドアカウントの 1 つ(または全部)を削除した場合は、それらのアカウントをもう一度最初から設定し直す必要があります。
Chapter 3
書類ブラウザを使ってファイルを管理する
OmniGraffle は、開発者たちの間で「書類ベースのアプリケーション」として知られています。つまり、「ファイルを作成して管理するアプリ」なのです。そのため、ユーザがファイルを管理および整理できるように書類ブラウザという機能が用意されています。
参考
Mac で言えば、この書類ブラウザは Finder のようなものです。書類ブラウザを使用して、OmniGraffle 書類を整理したり、それらのファイルにアクセスしたりします。
この章には OmniGraffle の書類ブラウザの概要が記されているほか、作成したファイルの管理方法についても紹介します。サブフォルダを作成する方法、「ローカル書類」フォルダとクラウド内のフォルダ間でファイルを移動する方法、ファイルの共有、および不要になったファイルをゴミ箱に移す方法について学びます。
それでは具体的な説明に入ります。
書類ブラウザの使い方
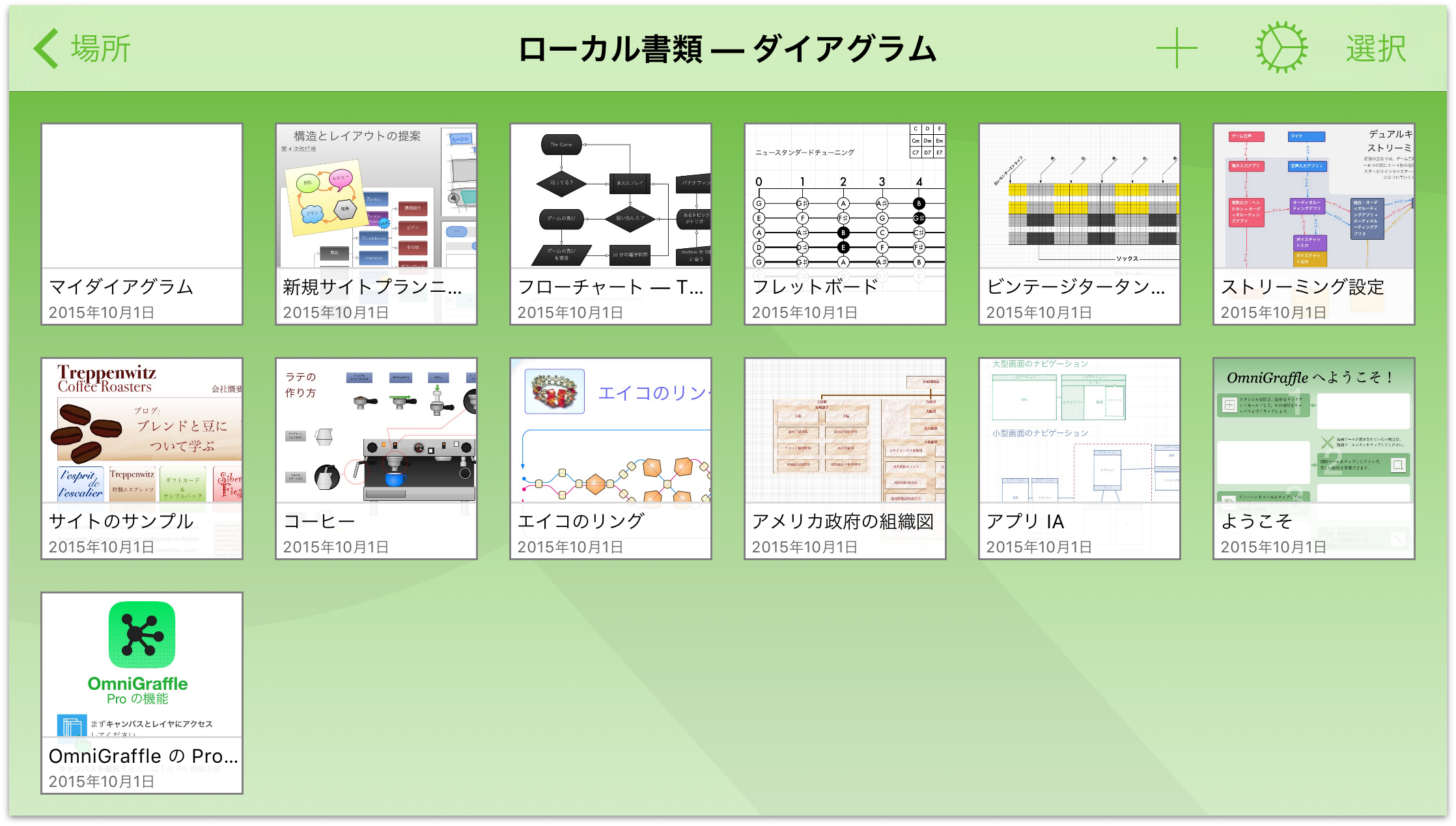
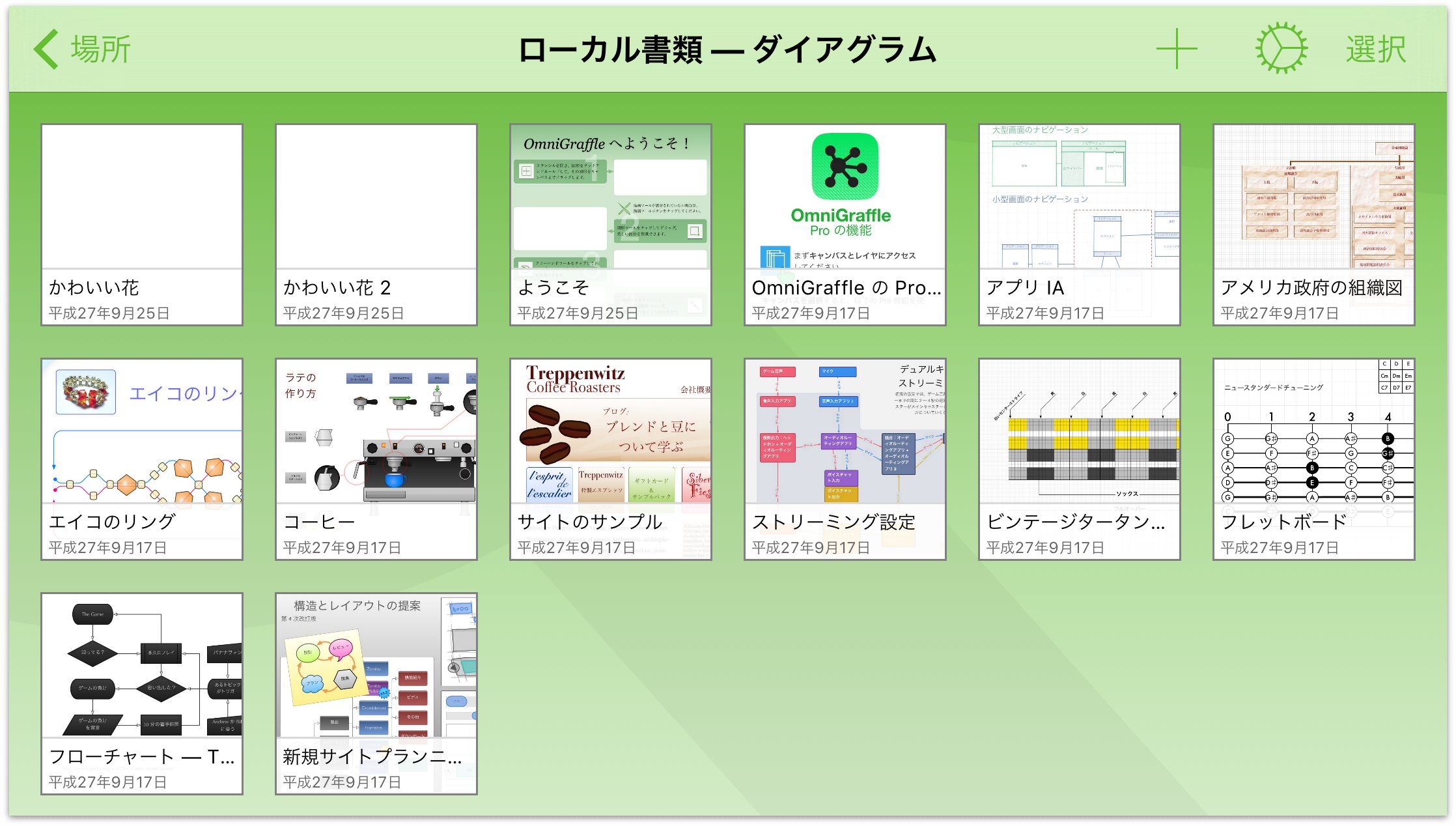
OmniGraffle を初めて開くと、すべての書類にアクセスできる「場所」画面が表示されます。ここには「ローカル書類」フォルダがあり、書類を作成する際の参考となるサンプルの OmniGraffle ファイルがいくつか読み込まれます。

参考
無料のOmni Sync Server アカウント(または加入した任意の WebDAV サービス)など、クラウドアカウントを設定してある場合は、そのフォルダも表示されます。OmniPresence の使用方法または別のクラウドストレージプロバイダに接続する方法について詳しくは、「クラウド内での操作」を参照してください。
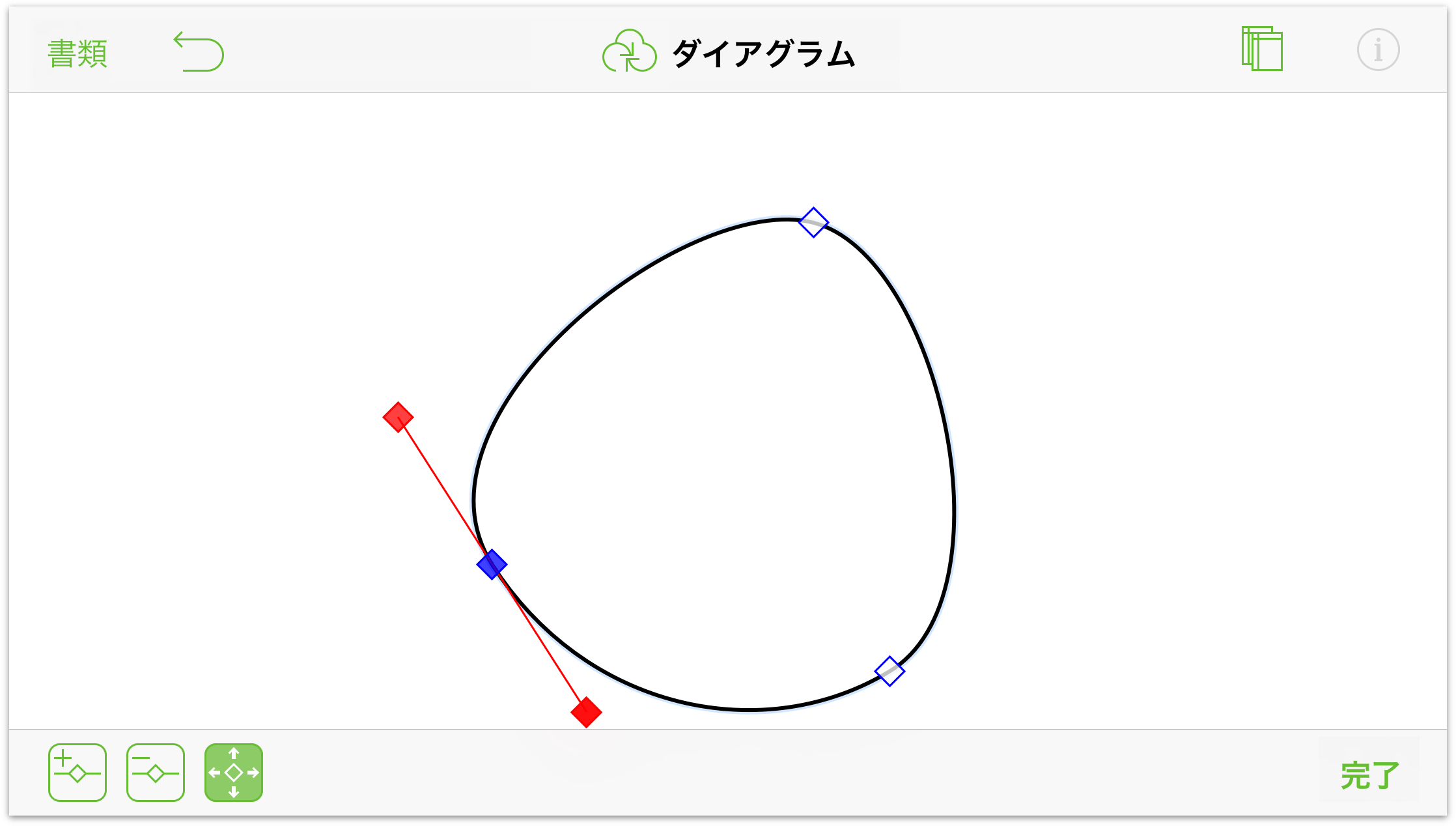
「ローカル書類」フォルダをタップすると、このフォルダの内容が表示されます。

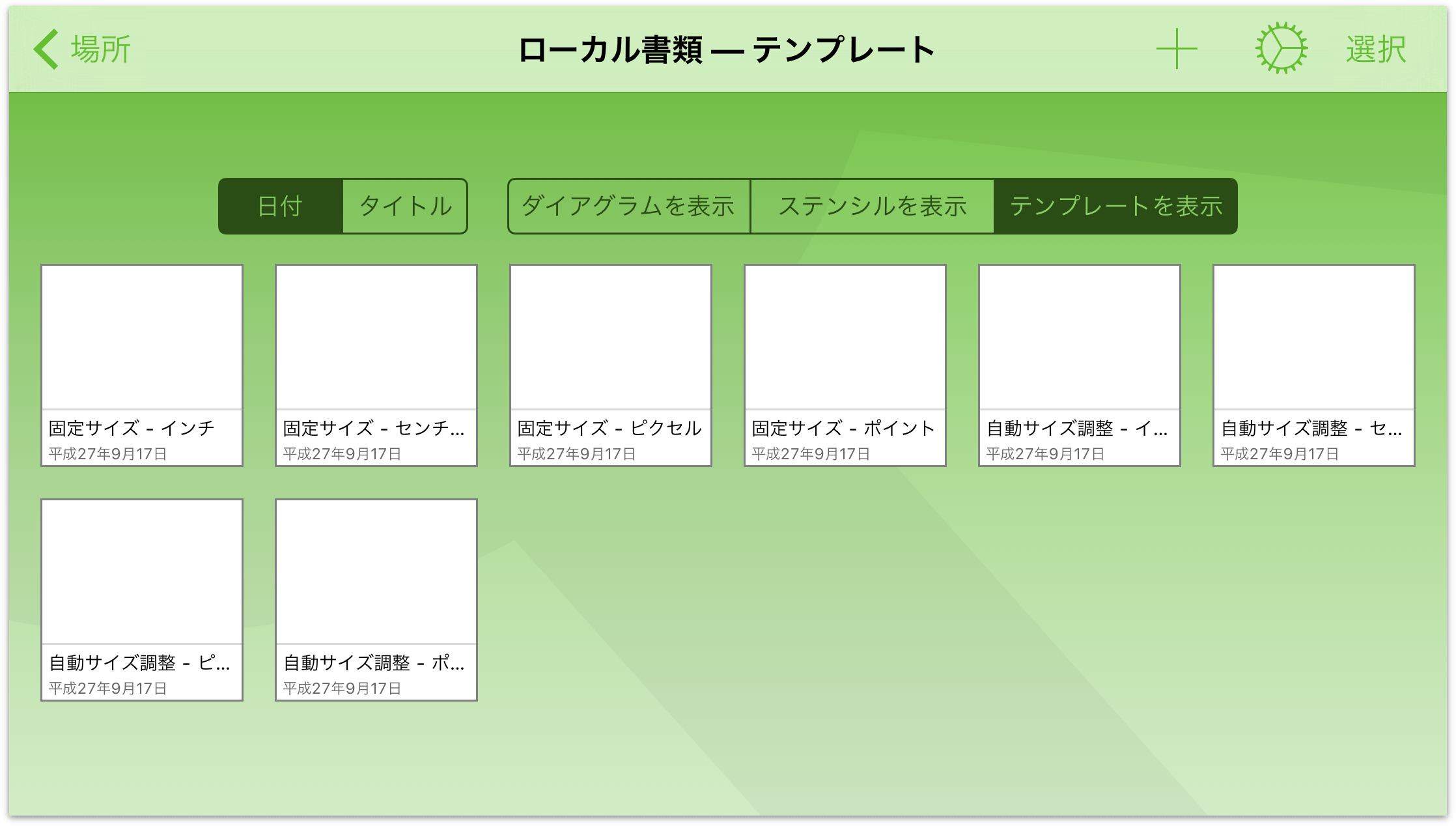
フォルダの内容を表示しているときに下にスワイプすると、普段は隠されている書類オーガナイザが現れます。特に設定を変更しない限り、OmniGraffle ではファイルが作成日順に一覧され、そのフォルダ内のすべての OmniGraffle ダイアグラムが表示されます。また、ファイルをタイトル順に一覧することも、使用可能なステンシルやテンプレートを表示することも可能です。

「ステンシルを表示」をタップすると、OmniGraffle に付属している使用可能なステンシルのコレクションが表示されます。ステンシルの使用方法の例については、「描画の基本」を参照してください。

「テンプレートを表示」をタップすると、使用可能なテンプレートが表示されます。テンプレートのリストをスクロールして、使用可能な書類スタイルのタイプを確認してください。終わったら、「ダイアグラムを表示」をタップします。書類オーガナイザを隠すには、上にスワイプします。

さらにファイルを操作する
書類ブラウザは、ファイルの並べ替えやテンプレートの整理だけの機能ではありません。その他にも多くの操作を行えます。新しいファイルを作成するため、あるいは既存のファイルを開くためにフォルダを選択すると、画面の上部のナビゲーションバーにさらにいくつかのオプションが表示されます。

それでは以下の項目を見てみましょう。
- 場所:ここをタップすると、フォルダ階層をさかのぼり、最終的には「場所」画面にたどり着きます。
- 現在のフォルダ:ナビゲーションバーの中央には、現在のフォルダの名前が表示されます。
- 書類タイプ:前に説明したとおり、書類ブラウザ内を下にスワイプすると、書類オーガナイザが現れます。オーガナイザが「アウトラインを表示」に設定されている場合は、ここに「アウトライン」というテキストが表示され、「テンプレートを表示」に設定されている場合は、ここに「テンプレート」というテキストが表示されます。
参考
iPhone を縦向きモードで使用しているときは、現在のフォルダと書類タイプがナビゲーションバーのすぐ下、つまりそのフォルダに含まれているファイルの上に表示されます。
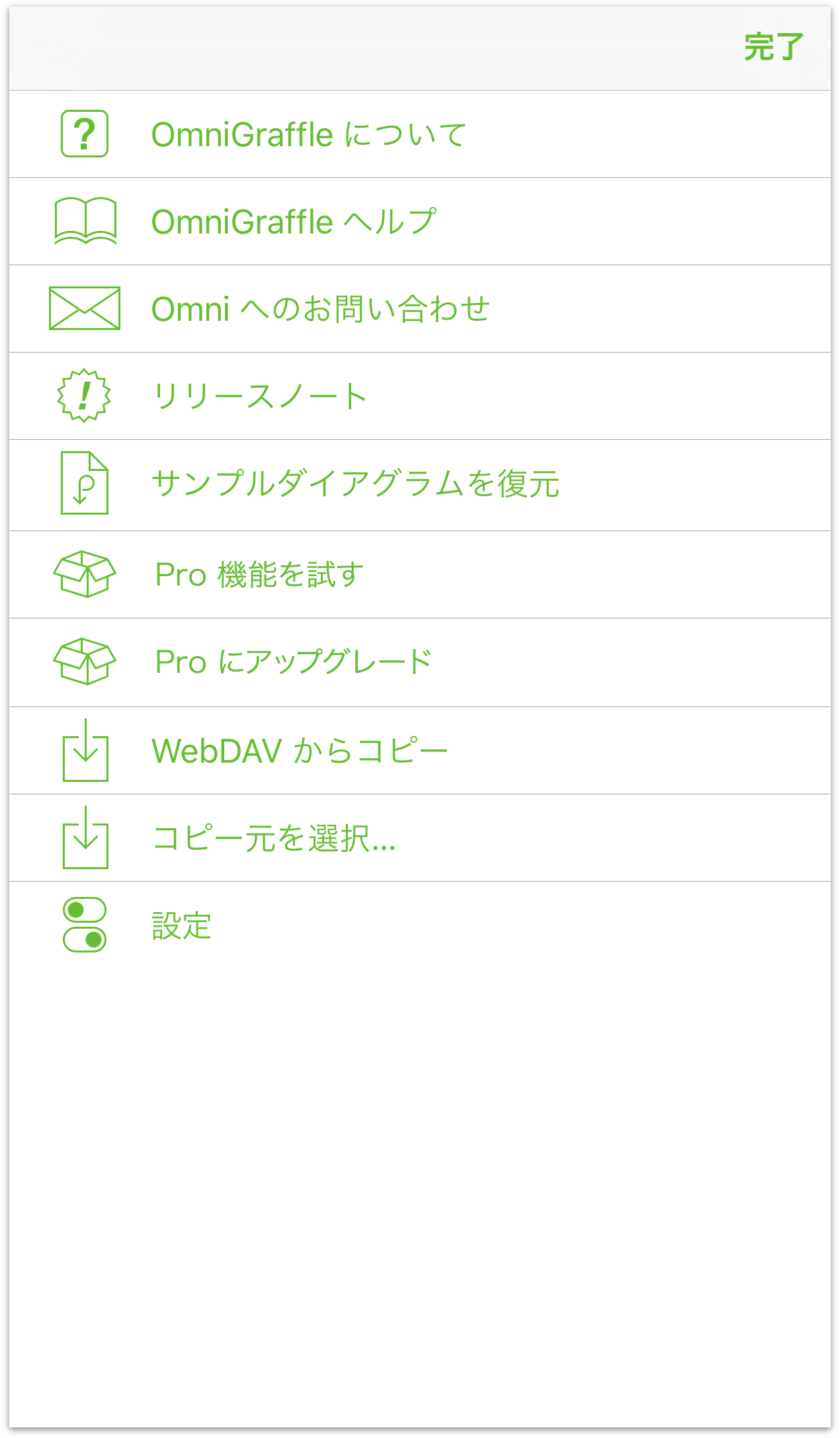
 (新規ダイアグラム/テンプレート):プラス記号のボタンをタップすると、新しいダイアグラム、テンプレート、またはステンシルを作成できます。
(新規ダイアグラム/テンプレート):プラス記号のボタンをタップすると、新しいダイアグラム、テンプレート、またはステンシルを作成できます。 (アプリケーションメニュー):ギア(歯車)アイコンをタップすると、アプリケーションメニューが表示されます。
(アプリケーションメニュー):ギア(歯車)アイコンをタップすると、アプリケーションメニューが表示されます。
OmniGraffle Pro にアップグレードしていない場合は、さらに「Pro 機能を試す」と「Pro にアップグレード」という 2 つのオプションが表示されます。OmniGraffle Pro へのアップグレードはアプリ内課金を通じて入手できます。「Pro 機能を試す」オプションを選択すると、アップグレードが必要かどうかを決めるために OmniGraffle Pro を使ってみることができます。

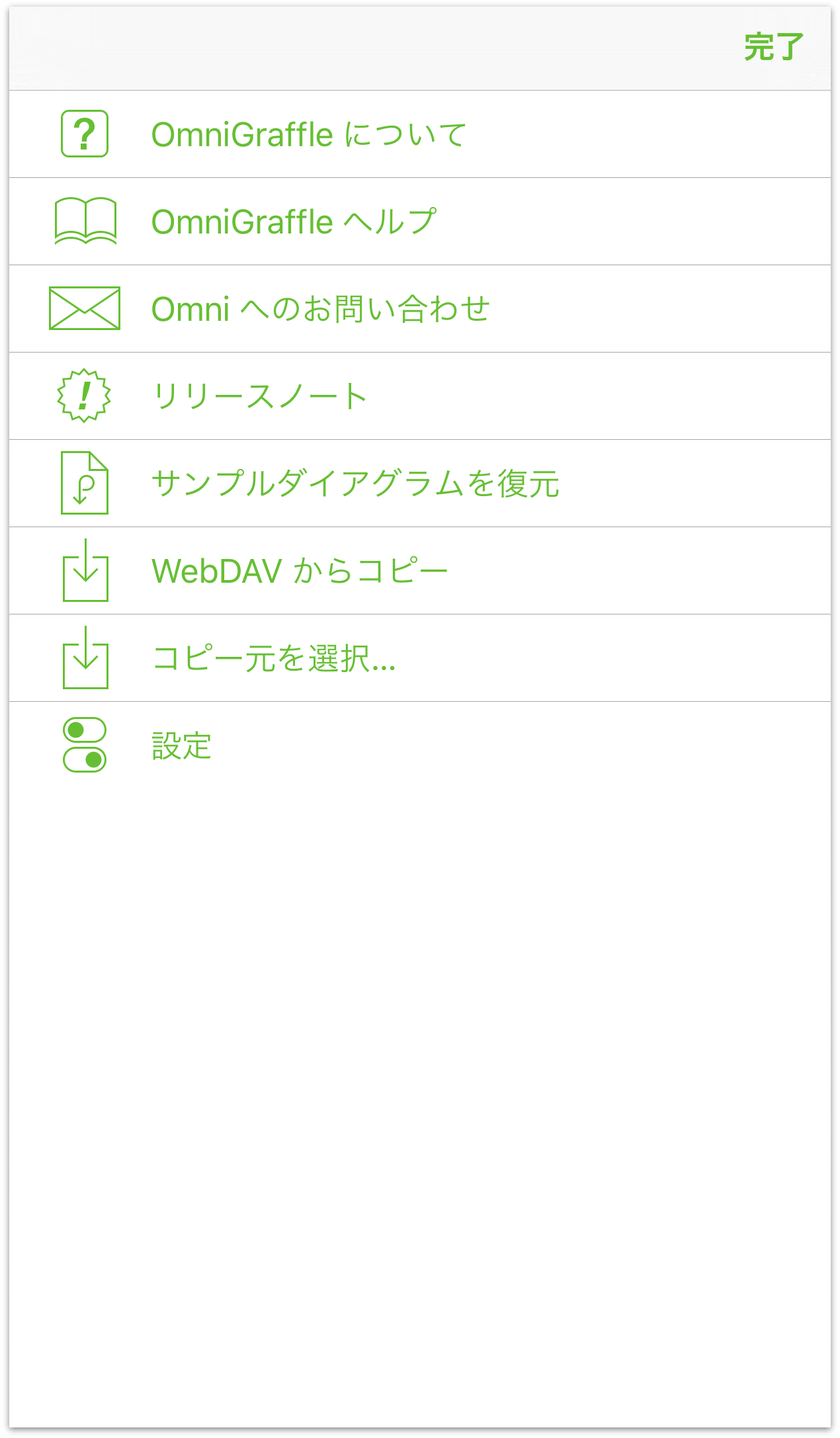
OmniGraffle Pro にアップグレードすると、アプリケーションメニューは次の図のようになります。

また、Pro へのアップグレードに関する、弊社からのお礼のメッセージが送られてきます。

 OmniGraffle について:お使いのデバイスにインストールされている OmniGraffle のビルドに関する詳細、および The Omni Group へのお問い合わせ情報が表示されます。
OmniGraffle について:お使いのデバイスにインストールされている OmniGraffle のビルドに関する詳細、および The Omni Group へのお問い合わせ情報が表示されます。 OmniGraffle ヘルプ:OmniGraffle の使い方について説明したオンラインヘルプや EPUB マニュアルにアクセスできます。
OmniGraffle ヘルプ:OmniGraffle の使い方について説明したオンラインヘルプや EPUB マニュアルにアクセスできます。 Omni へのお問い合わせ:この項目をタップすると、弊社にメールを送信できます。メッセージの件名欄には、お使いの OmniGraffle ビルドに関する詳細が自動的に入力されます。これにより、弊社がお客様をより良くサポートできるようになります。
Omni へのお問い合わせ:この項目をタップすると、弊社にメールを送信できます。メッセージの件名欄には、お使いの OmniGraffle ビルドに関する詳細が自動的に入力されます。これにより、弊社がお客様をより良くサポートできるようになります。 リリースノート:最新の OmniGraffle ビルドに追加された新機能について知ることができます。
リリースノート:最新の OmniGraffle ビルドに追加された新機能について知ることができます。 サンプルダイアグラムを復元:デバイスの空き領域を増やしたい場合は、サンプルダイアグラムを削除できます。後でこれらのサンプルファイルの 1 つが必要になった場合には、ここをタップして使用可能なダイアグラムのリストを表示し、復元したいファイルを選択します。
サンプルダイアグラムを復元:デバイスの空き領域を増やしたい場合は、サンプルダイアグラムを削除できます。後でこれらのサンプルファイルの 1 つが必要になった場合には、ここをタップして使用可能なダイアグラムのリストを表示し、復元したいファイルを選択します。 Pro 機能を試す:このメニューオプションを選択すると、OmniGraffle 内にウインドウが開き、アップグレードを購入する前に OmniGraffle Pro の機能を試すことができます。(このオプションは OmniGraffle 2 Pro へのアップグレードをまだ購入していない場合にのみ使用できます。)
Pro 機能を試す:このメニューオプションを選択すると、OmniGraffle 内にウインドウが開き、アップグレードを購入する前に OmniGraffle Pro の機能を試すことができます。(このオプションは OmniGraffle 2 Pro へのアップグレードをまだ購入していない場合にのみ使用できます。) Pro にアップグレード:このメニューオプションを選択すると、Pro アップグレードの購入手続きを進めることができます。(このオプションは OmniGraffle 2 Pro へのアップグレードをまだ購入していない場合にのみ使用できます。)
Pro にアップグレード:このメニューオプションを選択すると、Pro アップグレードの購入手続きを進めることができます。(このオプションは OmniGraffle 2 Pro へのアップグレードをまだ購入していない場合にのみ使用できます。) WebDAV からコピー:ここをタップすると、WebDAV サービスに保存されているファイルを読み込めます。
WebDAV からコピー:ここをタップすると、WebDAV サービスに保存されているファイルを読み込めます。 コピー元を選択:このオプションは、「設定」メニューで「クラウドストレージプロバイダを使用」という
コピー元を選択:このオプションは、「設定」メニューで「クラウドストレージプロバイダを使用」という  機能を有効にしてある場合にのみ表示されます。
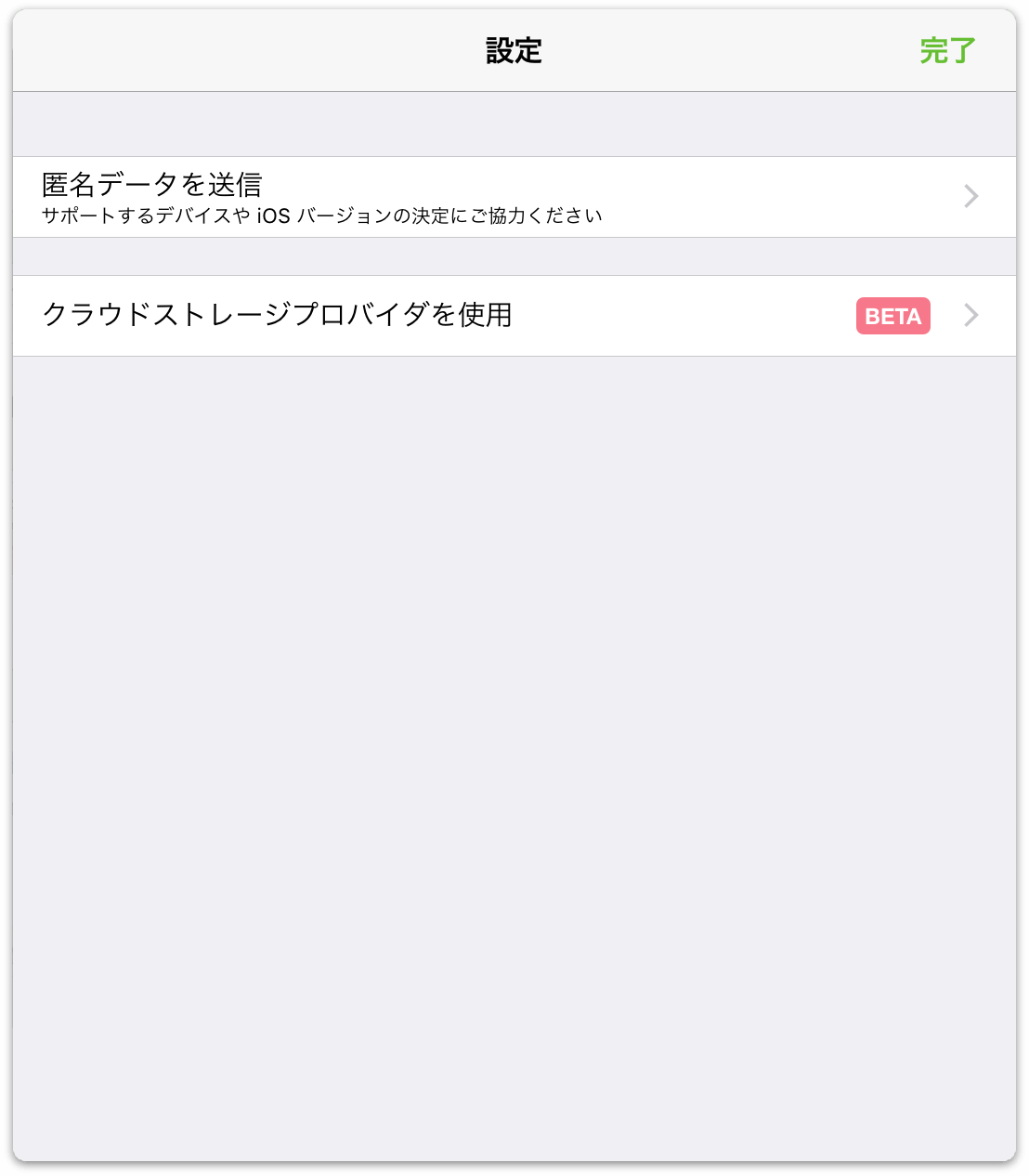
機能を有効にしてある場合にのみ表示されます。  設定:この画面を使用して、OmniGraffle の設定をカスタマイズできます。「匿名データを送信」を使用すると、Omni に匿名のデータを送信できます。また、iCloud Drive、Box、Dropbox などのクラウドストレージプロバイダへのアクセスを提供する
設定:この画面を使用して、OmniGraffle の設定をカスタマイズできます。「匿名データを送信」を使用すると、Omni に匿名のデータを送信できます。また、iCloud Drive、Box、Dropbox などのクラウドストレージプロバイダへのアクセスを提供する  サービスを有効にすることもできます。
サービスを有効にすることもできます。
- 選択:最後のオプション「選択」は、ナビゲーションバーで最もよく使う項目です。「選択」をタップすると、ファイルを選択できます。その後、それらのファイルを別のフォルダに移動する、同僚にメールで送信する、複製するなど、別の操作を行うことができます。
ヒント
ファイルを選択して何らかの操作を行いたいときは、 「選択」をタップする代わりに、ファイルをタップしてホールド(数秒間)してもかまいません。ファイルの周りの枠が青くハイライトされたら、指を放し、別のファイルをタップして選択するか、ナビゲーションバーのいずれかのアイコンをタップして操作を行います。
「選択」をタップすると、ナビゲーションバーがアクションバーに変わります。最初、アクションバーのボタンは無効(グレイで表示)になっていますが、ファイルをタップして選択すると有効(グレイから青に変わる)になります。

以下のボタンを使用して、選択したファイルを操作できます。
 をタップすると、ファイルを共有したり、書き出したりできます。
をタップすると、ファイルを共有したり、書き出したりできます。 をタップすると、フォルダ間でファイルを移動したり、新しいサブフォルダを作成したりできます。
をタップすると、フォルダ間でファイルを移動したり、新しいサブフォルダを作成したりできます。 をタップすると、選択したファイルのコピーを作成できます。
をタップすると、選択したファイルのコピーを作成できます。 をタップすると、選択したファイルが「ゴミ箱」フォルダに移動します。
をタップすると、選択したファイルが「ゴミ箱」フォルダに移動します。
これらの機能については、後述のセクションで詳しく説明します。
ファイルを共有する/テンプレートを作成する
OmniGraffle で作成した書類を誰かと共有したいことがあります。しかし、ファイルはすべて自分の iPad に保存されています。このような場合はどうすればよいのでしょうか。
「ローカル書類」フォルダなどのフォルダを開く際には、ナビゲーションバーの「選択」をタップし、共有するファイル(複数可)を選択します。すると、ファイルの周囲が青くハイライトされ、何らかの操作を行うためにそのファイルが選択されていることが示されます。
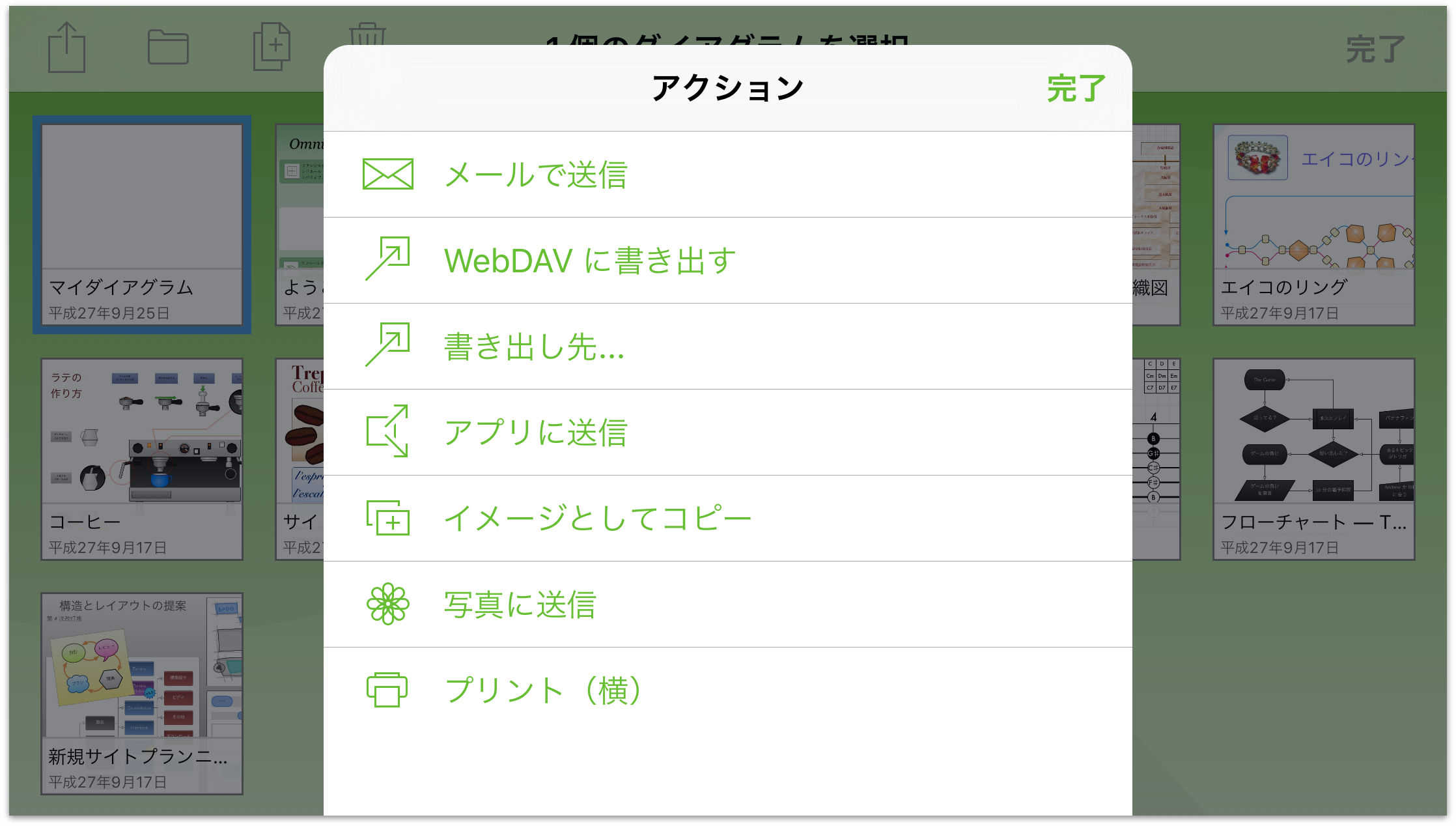
次に、ナビゲーションバーの「共有」ボタンをタップし、以下のオプションのいずれかを選択します。

メールで送信 — メールで送信するファイルのフォーマットを指定し、メールメッセージを送信待ちの状態にできます。

WebDAV に書き出す — WebDAV で共有できるようにファイルを書き出します。まだ WebDAV アカウントを設定していない場合は、ファイルを書き出す前にアカウントを設定する必要があります。
書き出し先 — OmniGraffle の設定で「クラウドストレージプロバイダを使用」という
 機能を有効にしている場合にのみ使用できます。
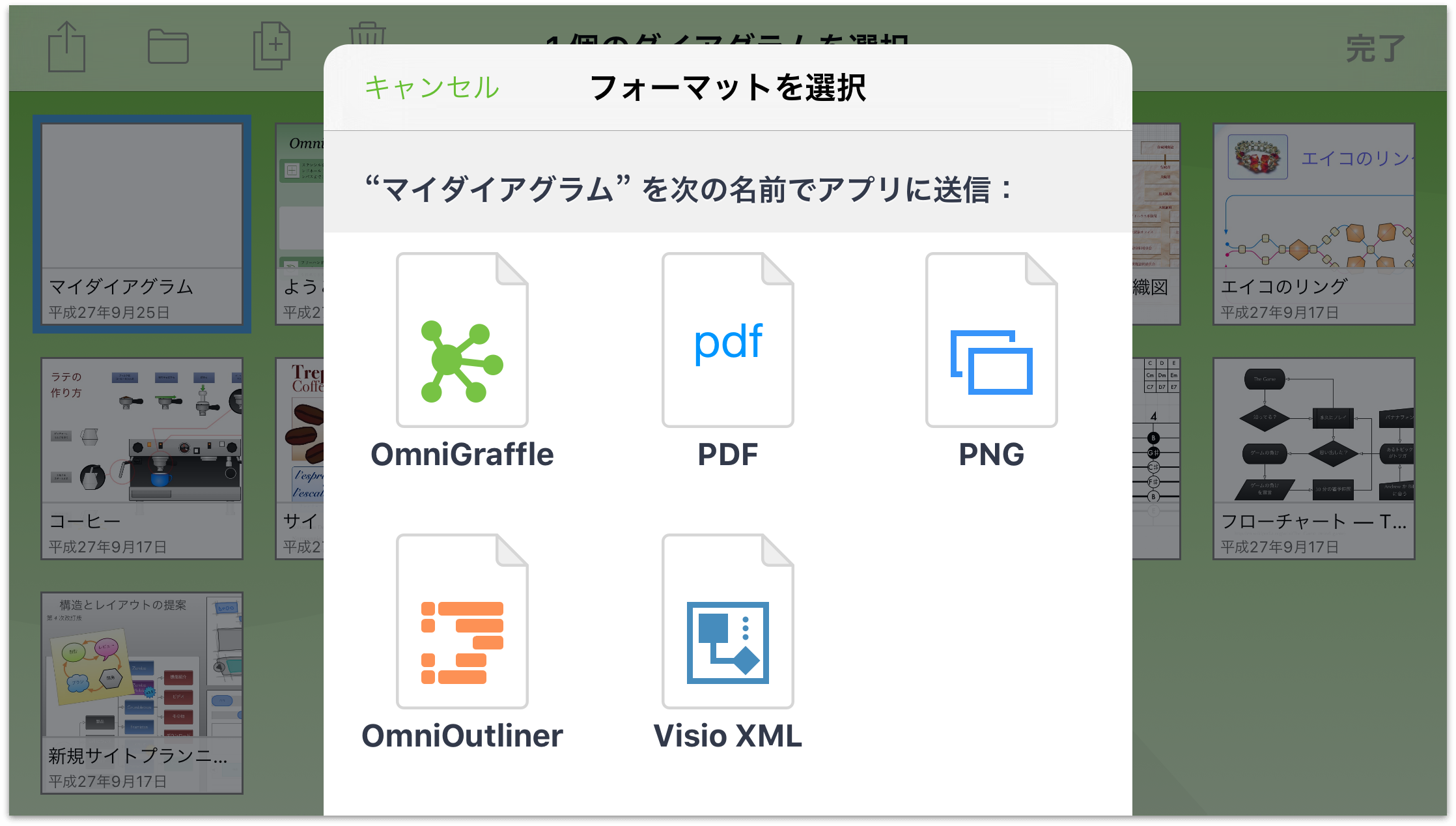
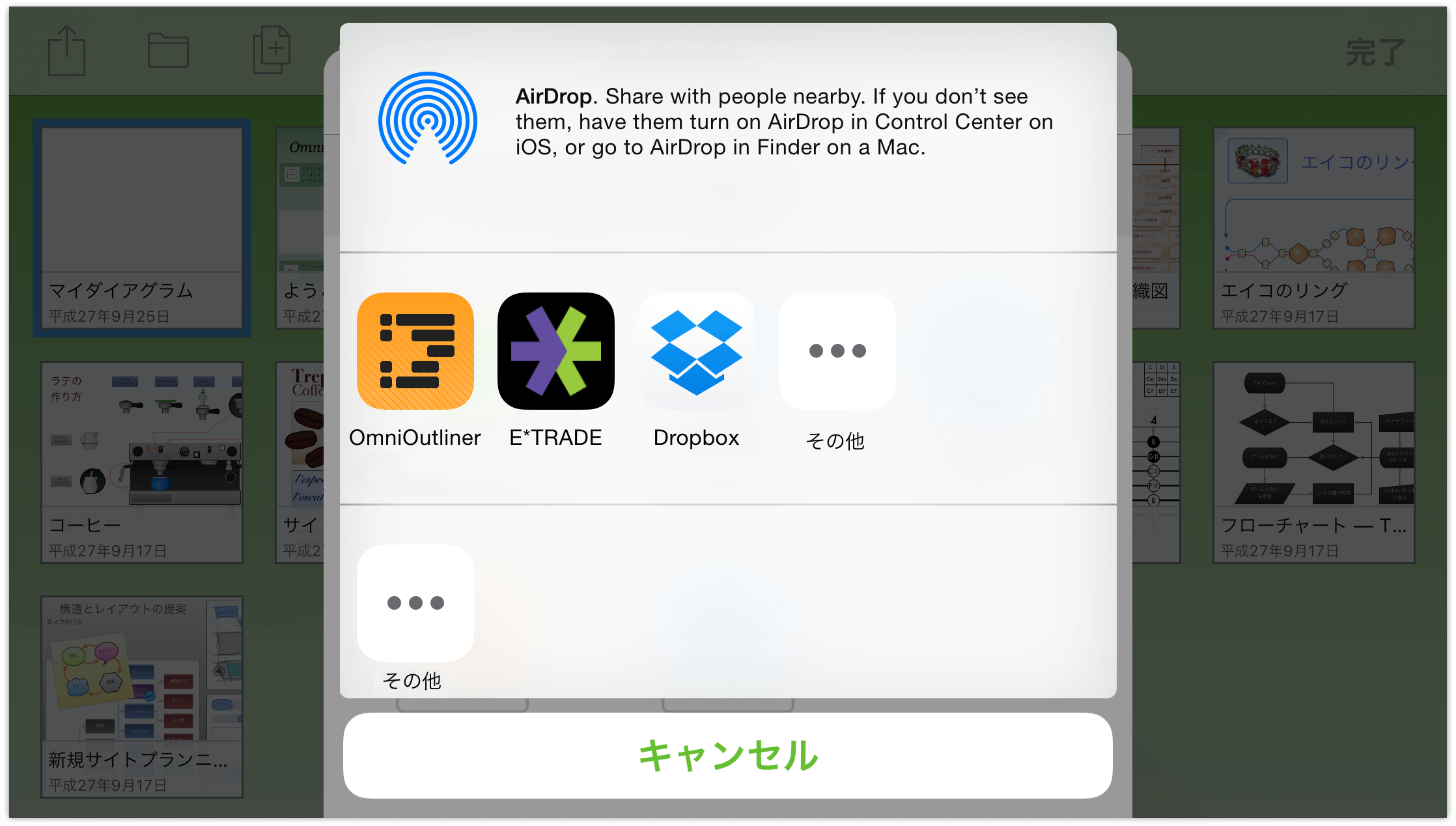
機能を有効にしている場合にのみ使用できます。アプリに送信 — お使いの iPad 上にある互換アプリでファイルを開くか、Wi-Fi ネットワークにアクセスできる場合は、AirDrop を使用して別の iOS 8 デバイスまたは Mac とファイルを共有できます。

まずフォーマットを選択し、その後、ファイルの送信先となるデバイス上のアプリを指定します。オプションとして、AirDrop を通じて別の人にファイルを送信することもできます。

- イメージとしてコピー — 現在選択されている OmniGraffle ファイルの内容をイメージとしてコピーします。そうすれば、そのイメージを別の書類にペーストできます。
- 写真に送信 — OmniGraffle 書類をイメージとしてすばやく書き出し、デバイスの写真アプリに保存します。
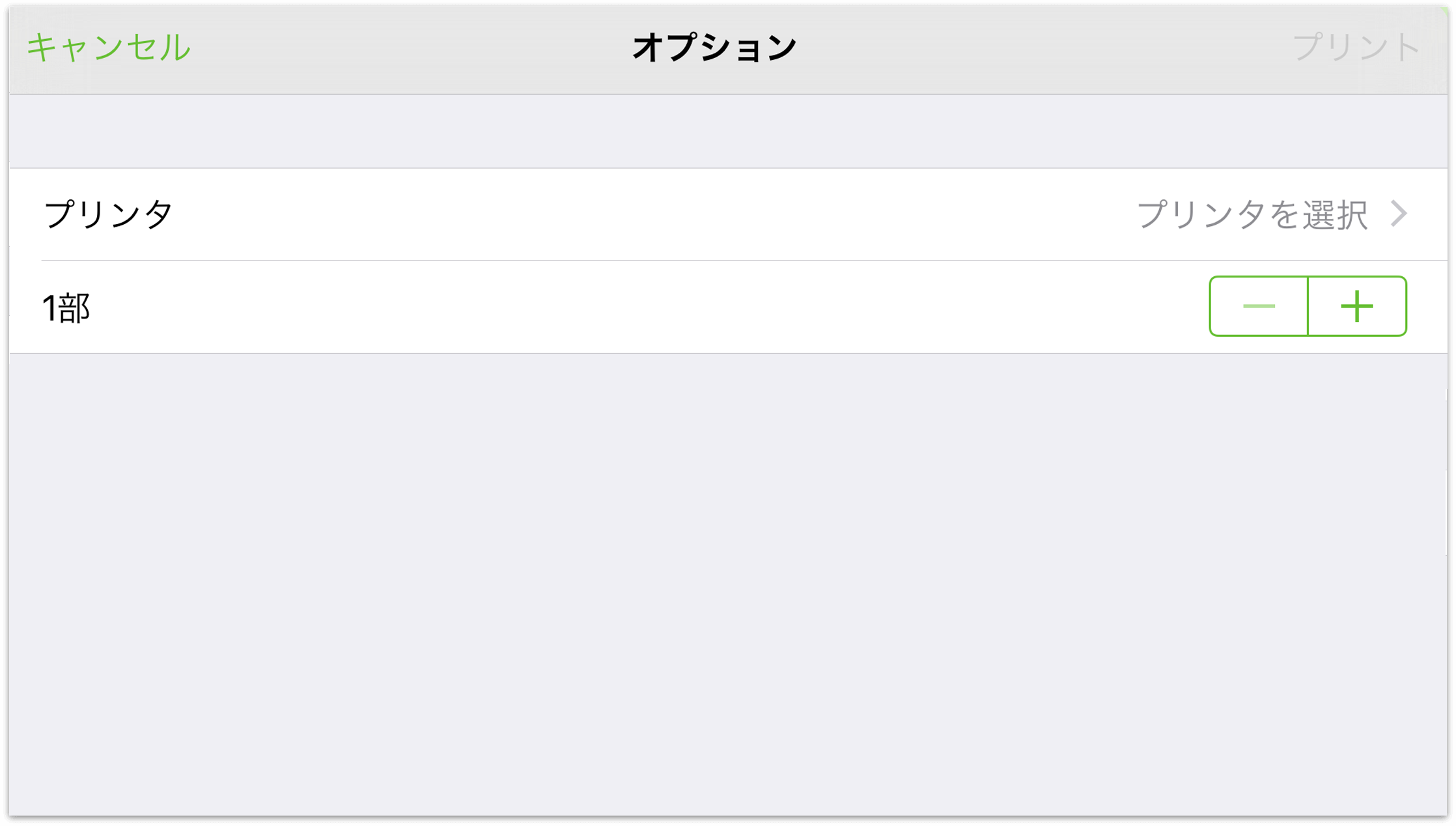
- プリント(横/縦) — ご利用の Wi-Fi ネットワークに AirPrint 対応のプリンタがある場合は、選択した OmniGraffle ファイルをプリントできます。ただし、書類の向きは iOS デバイスの持ち方によって決まります。
最初のプリント画面では、プリンタを指定したり、プリントする書類の部数を設定したりできます。OmniGraffle で使用するデフォルトのプリンタをまだ設定していない場合は、「プリンタを選択」をタップしてください。

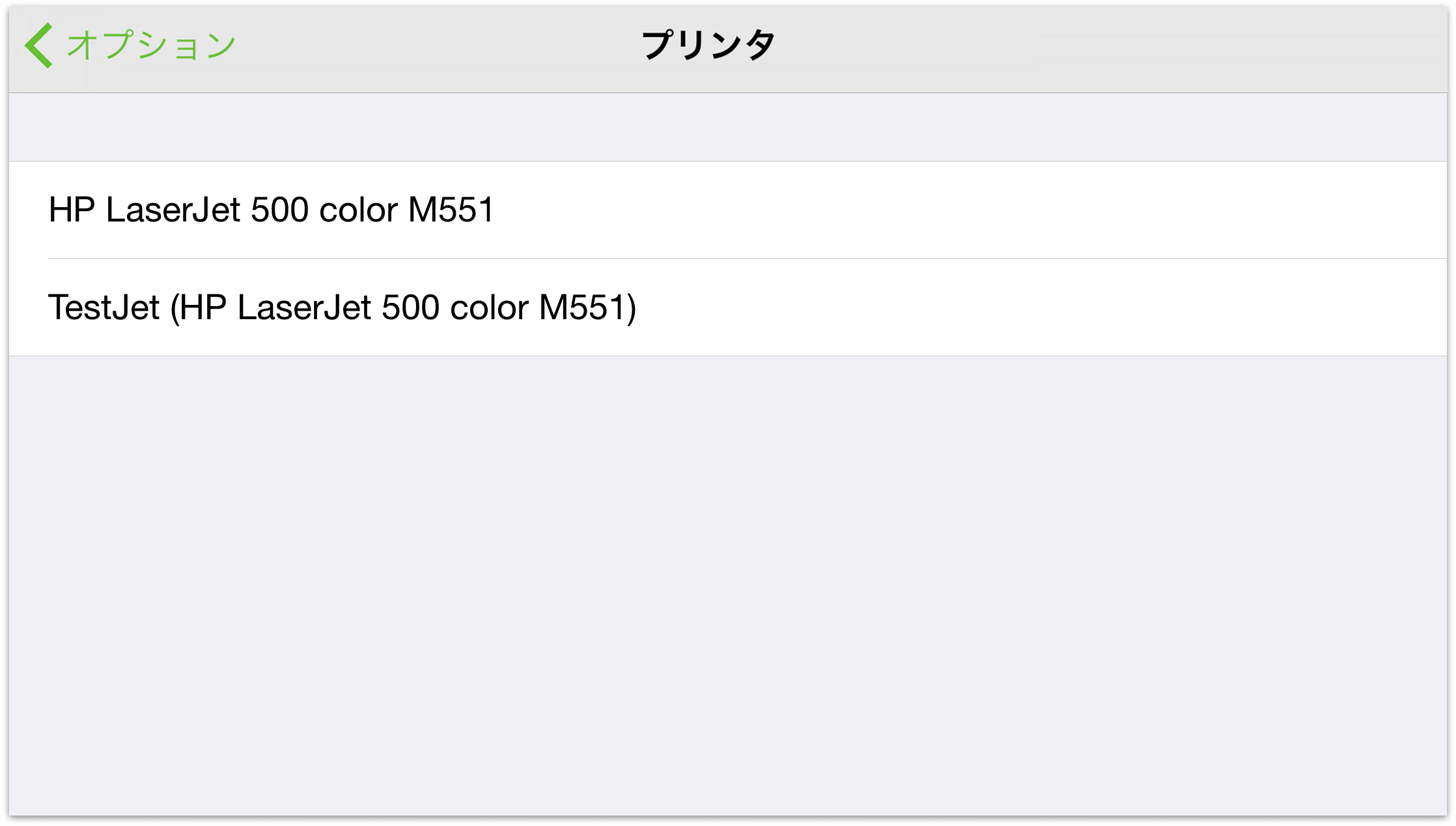
「プリンタを選択」をタップした後、ネットワーク上のプリンタを指定したら、ナビゲーション「プリンタオプション」をタップして前の画面に戻ります。

これでプリンタが選択されたので、「プリント」をタップするとファイルがプリントされます。
サブフォルダを作成する
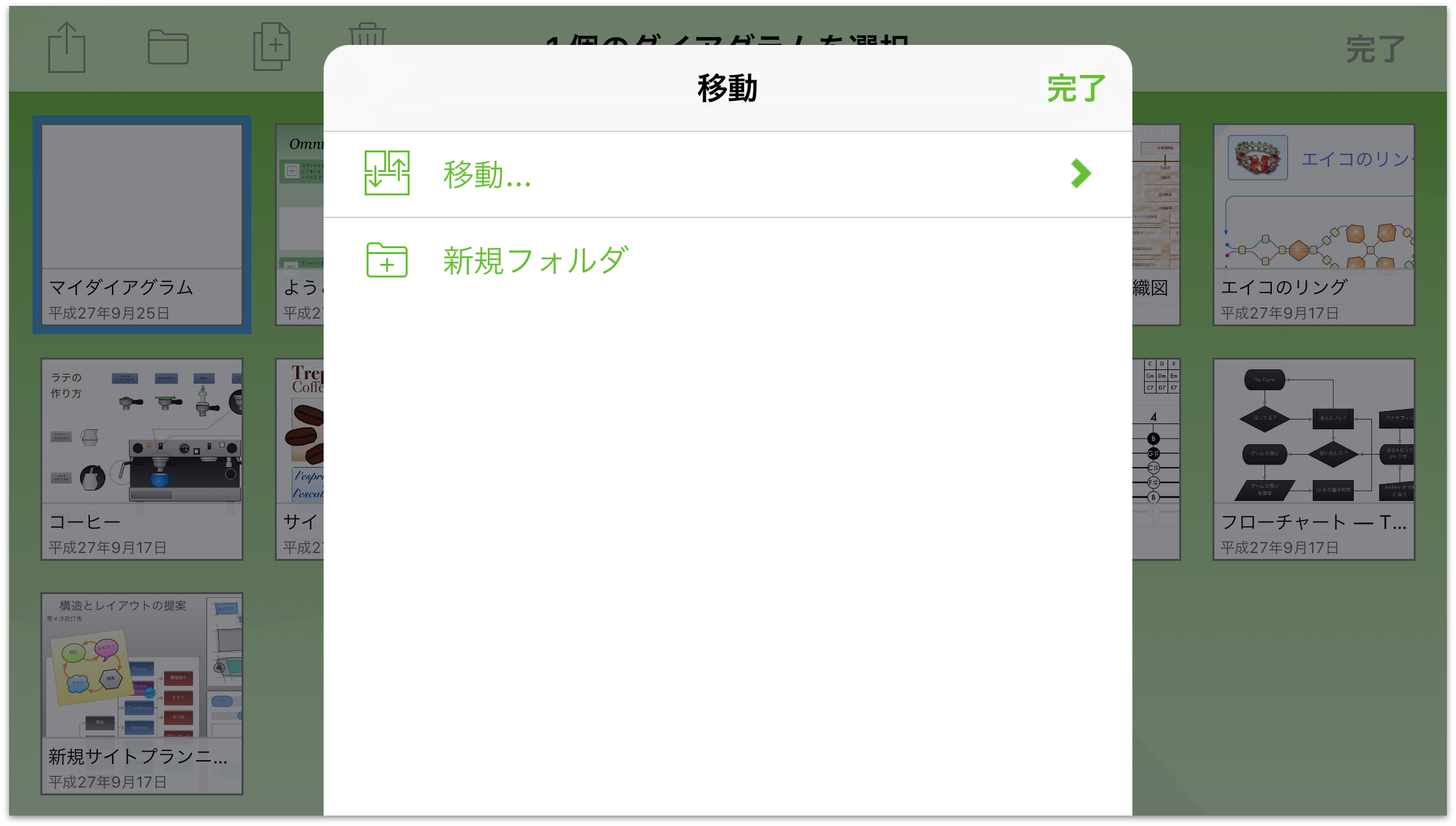
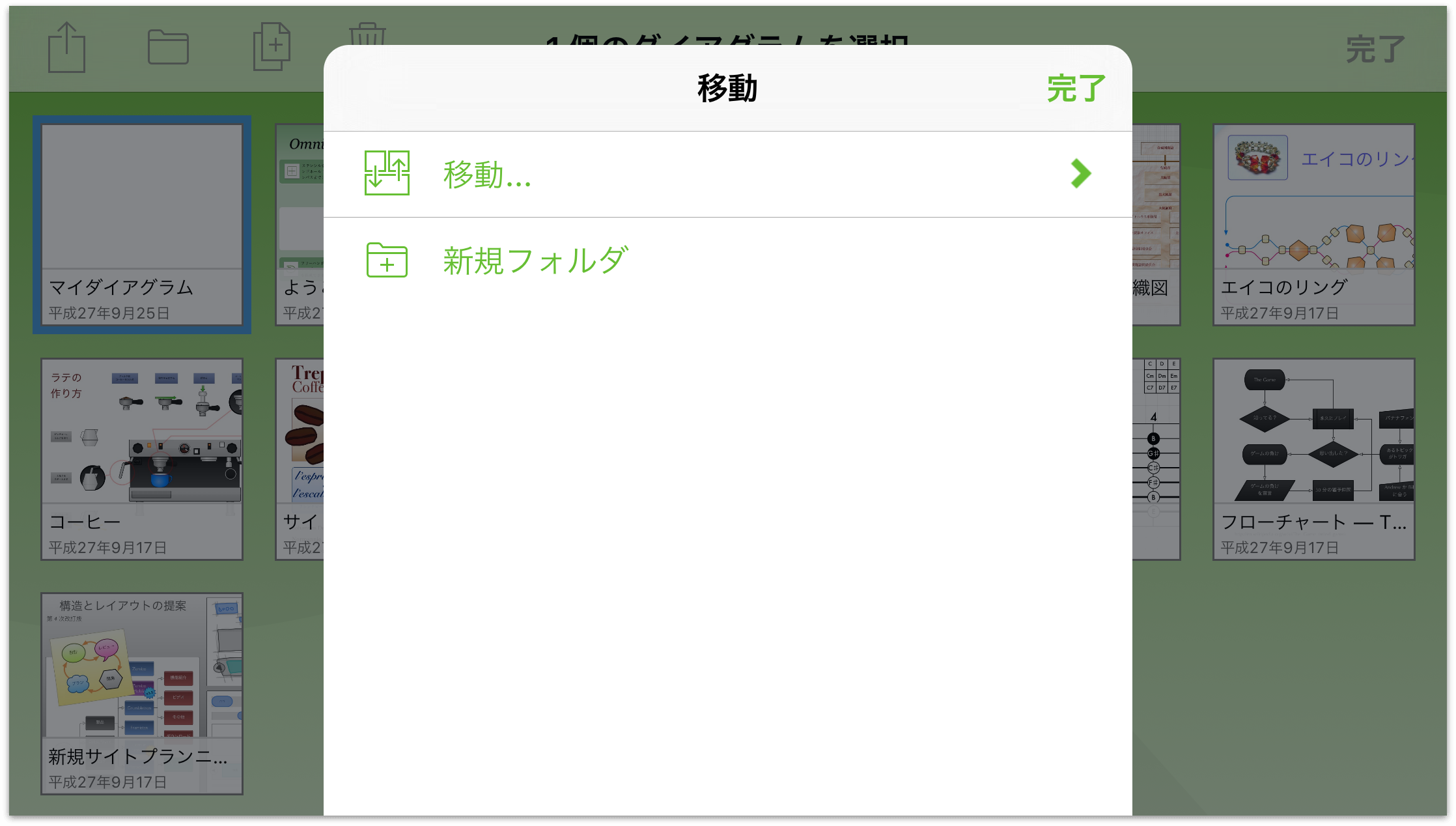
ファイルをよりうまく整理するために、ファイルを別のフォルダに移動したり、類似した書類を入れるためのサブフォルダを作成したりできます。「選択」をタップし、移動するファイル(複数可)を選択します。アクションバーの ![]() をタップすると、ファイルを別のフォルダに移動するか、または選択したファイルを入れるための新しいサブフォルダを作成できます。
をタップすると、ファイルを別のフォルダに移動するか、または選択したファイルを入れるための新しいサブフォルダを作成できます。

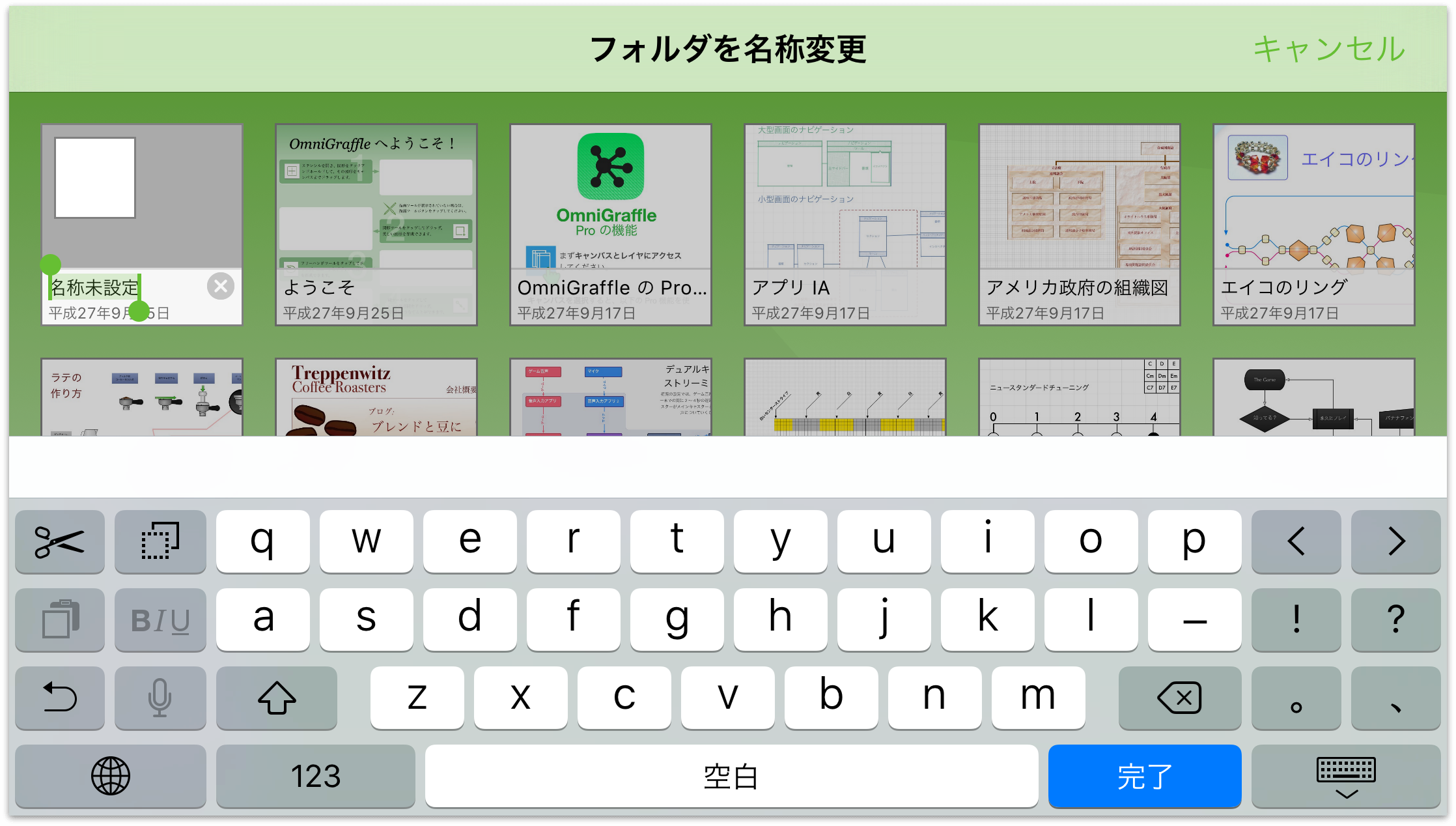
選択したファイルを入れるための新しいフォルダを作成するには、「新規フォルダ」をタップします。すると、ファイルが現在のフォルダから新しい名称未設定サブフォルダに移動します。新しいフォルダの名前を入力し、「完了」をタップします。

サブフォルダの背景色には濃いグレイが使われ、その中に含まれているファイルを表す小さなアイコンが表示されます。

サブフォルダ内のファイルを開くには、フォルダをタップして開いてから、ファイルをタップします。

フォルダ内のすべてのファイルをゴミ箱や別のフォルダに移動すると、そのフォルダは空になり、自動的に消えます。ただし、「ローカル書類」フォルダや、クラウドアカウントとして追加した Omni Sync Server アカウントまたは WebDAV サーバのフォルダはその例外です。これらのフォルダだけは、空になってもデバイス上に残ります。
フォルダ間でファイルを移動する
サブフォルダの作成に慣れてくれば、Web サイトのワイヤフレーム関連のフォルダや iOS アプリのワイヤーフレーム関連のフォルダなど、さまざまに工夫しながら OmniGraffle ファイルを整理できるようになります。
しかし、どのような方法でフォルダを整理していても、いずれは作成したフォルダ間でファイルを移動する必要性がでてきます。また、お使いの iPad や iPhone の空き領域を増やすため、「ローカル書類」フォルダ内のすべてのファイルを Omni Sync Server 上のフォルダに移す場合もあるかもしれません。
フォルダ間でファイルを移動するには、以下の手順で操作します。
- ナビゲーションバーで、「選択」

- 移動するファイルをタップして選択します。ファイルを選択すると、そのファイルの周りに青い枠が表示されます。間違ってファイルをタップしてしまった場合は、そのファイルをもう一度タップすると選択を解除できます。

- ナビゲーションバーで、
 をタップしてフォルダメニューを開きます。
をタップしてフォルダメニューを開きます。 - 選択したファイルを別の場所に移動するには、「移動」をタップします。

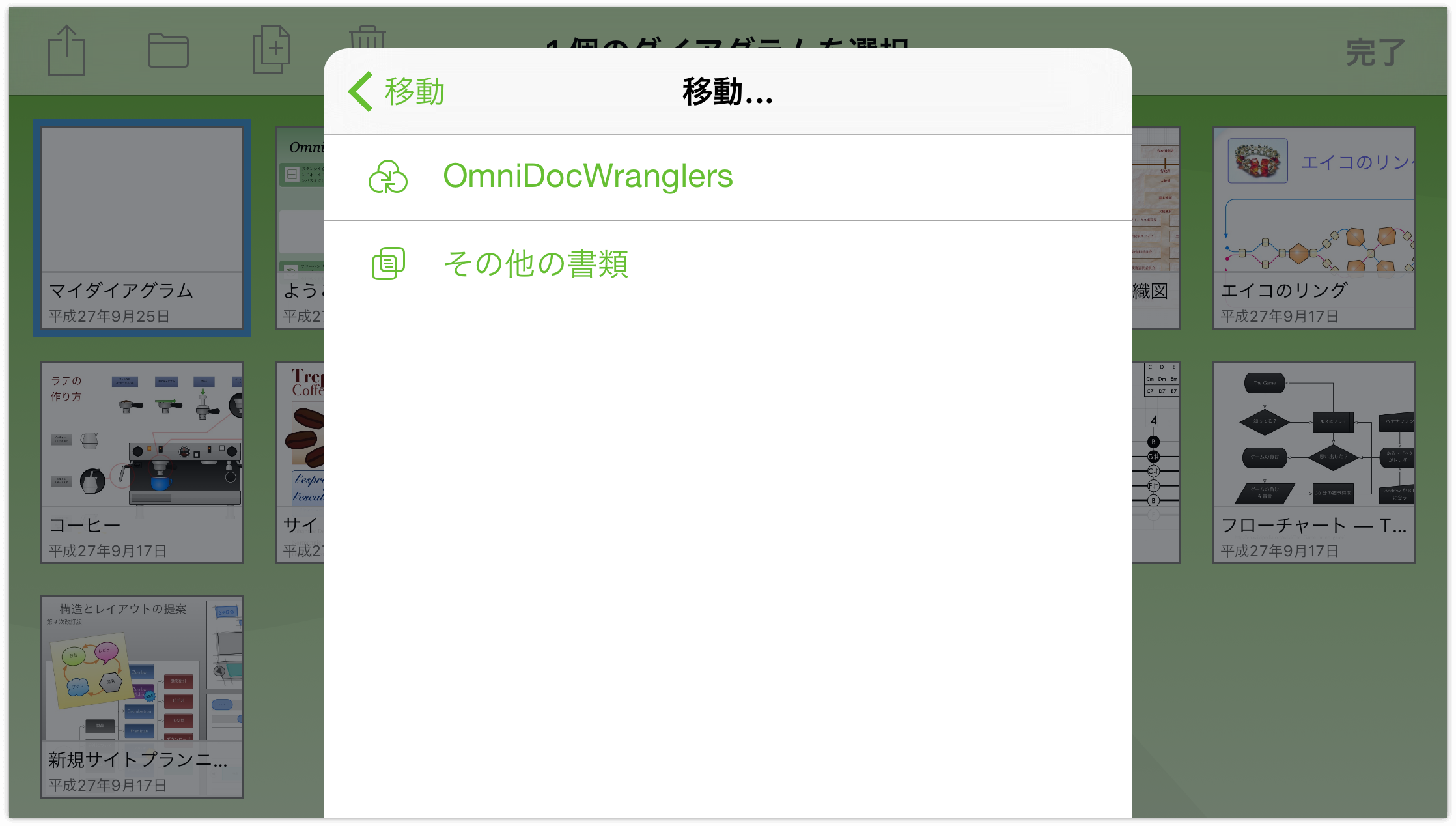
- フォルダメニューで、選択したファイルの移動先となるフォルダの名前をタップします。フォルダ名の右側に ❯ 記号が表示されている場合、それはそのフォルダにサブフォルダがあることを意味します。

フォルダを選択すると、ファイルが現在のフォルダから指定したフォルダに移動します。
- 現在のフォルダからファイルを移動し終わったら、「完了」をタップします。
さらにファイルを移動する必要がある場合は、「場所」画面に戻り、別のフォルダをタップして開き、上記の手順を繰り返します。
ファイルをコピーする
ファイルをコピーすることはあまりないかもしれませんが、コピーする場合には書類ブラウザを使用できます。「場所」画面で、コピーするファイルがあるフォルダを選択し、以下の手順で操作します。
- 「選択」をタップし、コピーするファイルをタップして選択します。

- アクションバーにある
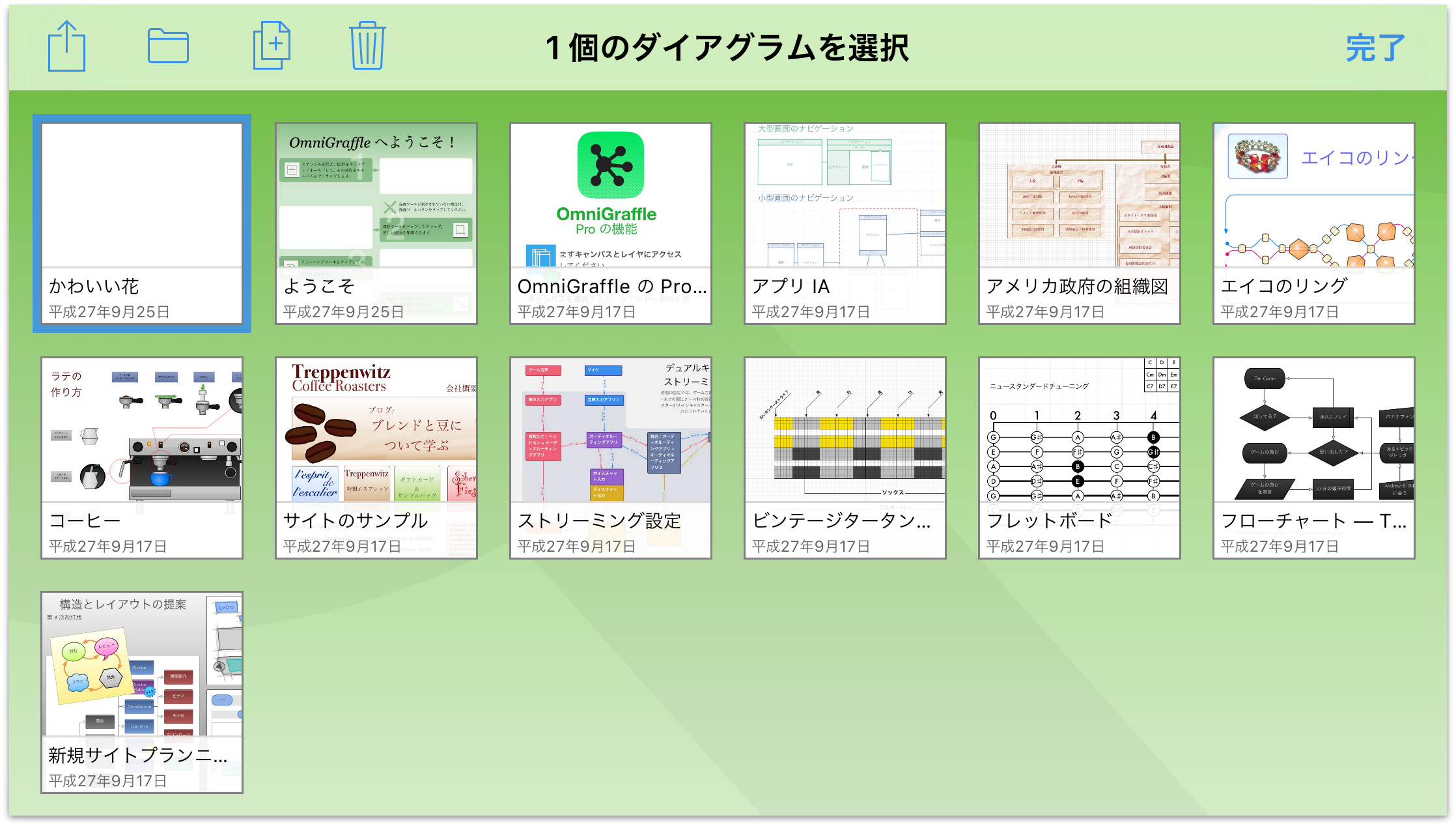
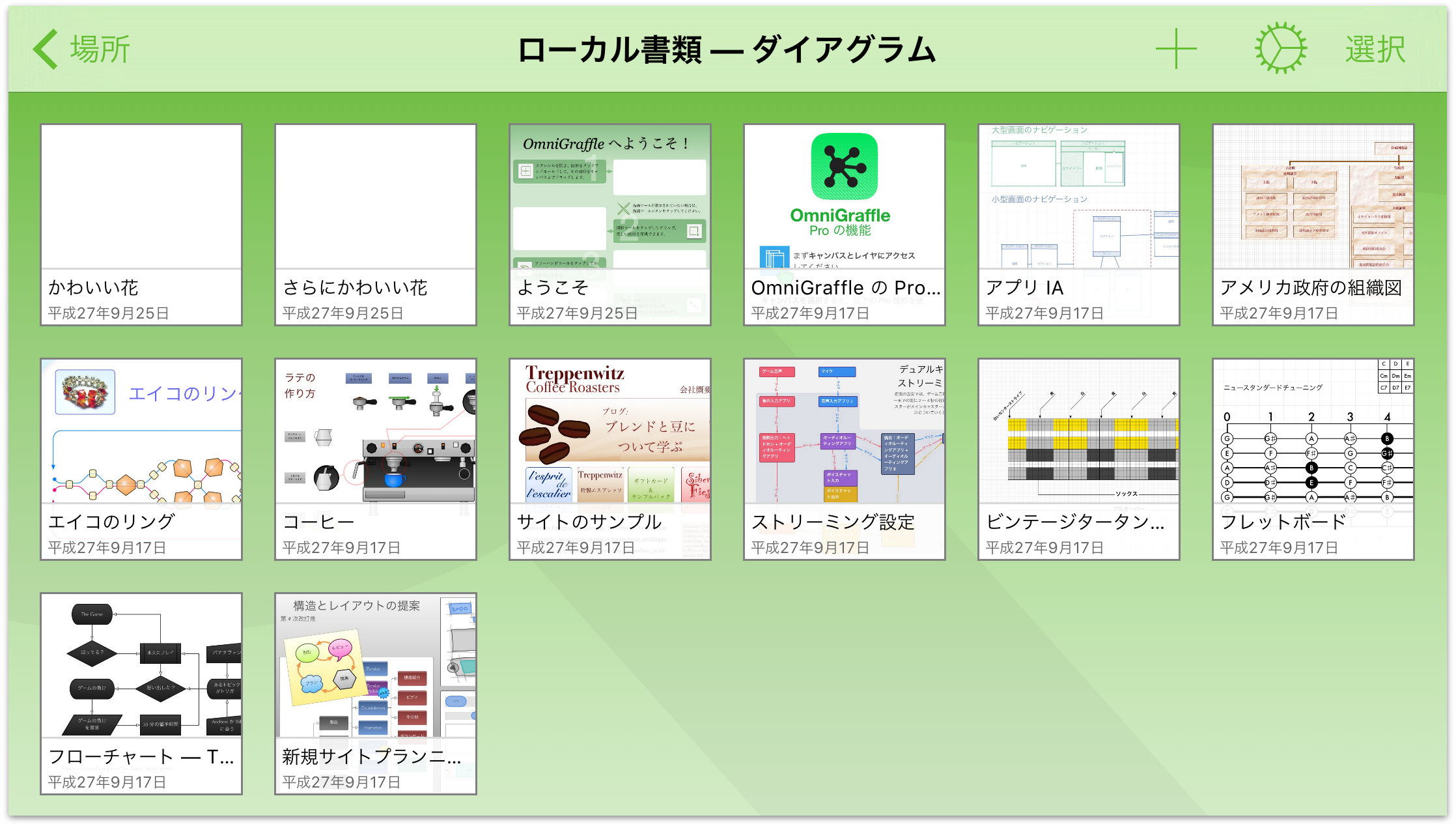
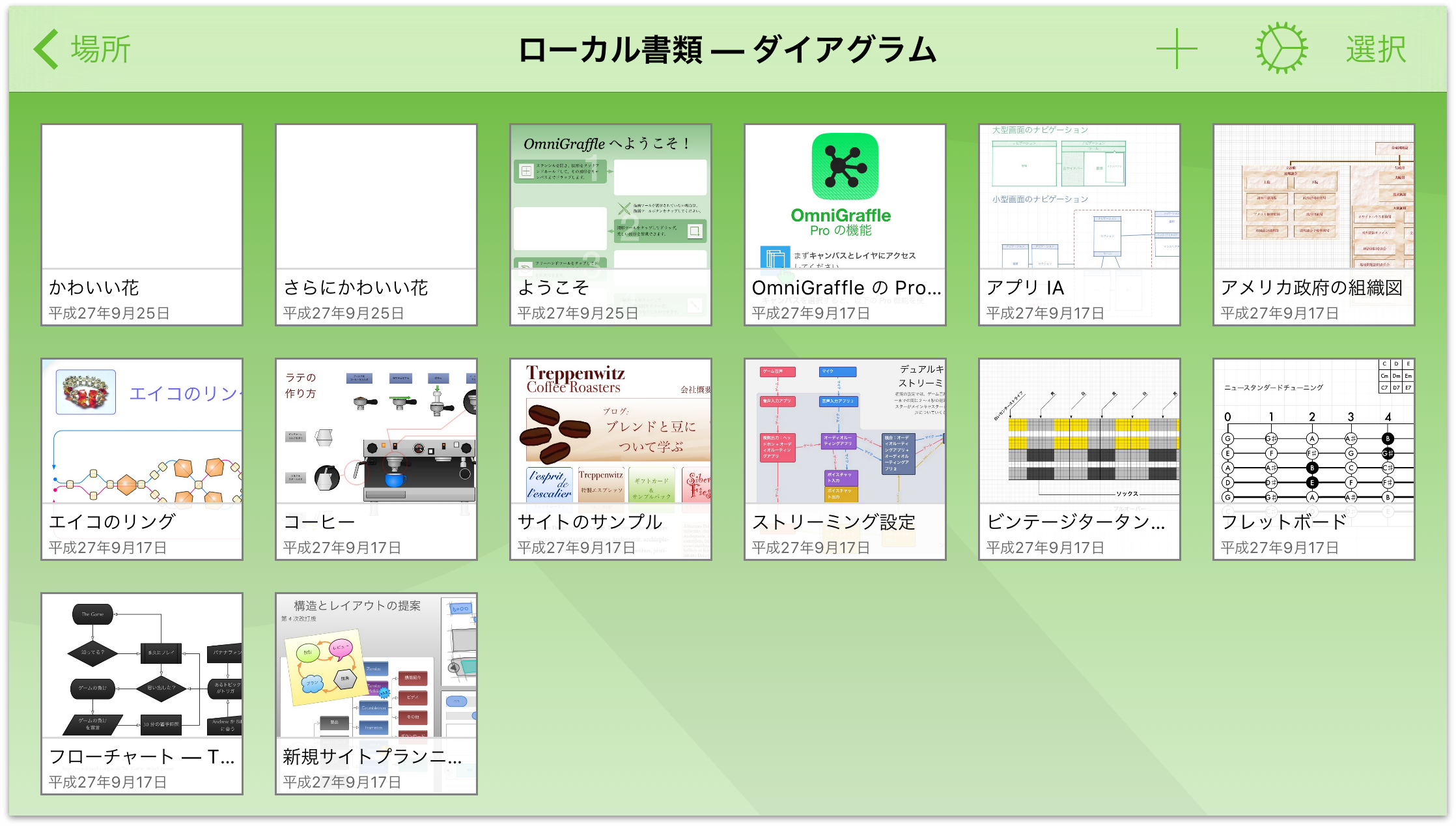
 をタップします。すると、選択したファイルがコピーされ、元のファイルの横に表示されます。コピーしたファイルの名前には番号が付けられます。たとえば、「きれいな花」のコピーは「きれいな花 2」となります。
をタップします。すると、選択したファイルがコピーされ、元のファイルの横に表示されます。コピーしたファイルの名前には番号が付けられます。たとえば、「きれいな花」のコピーは「きれいな花 2」となります。

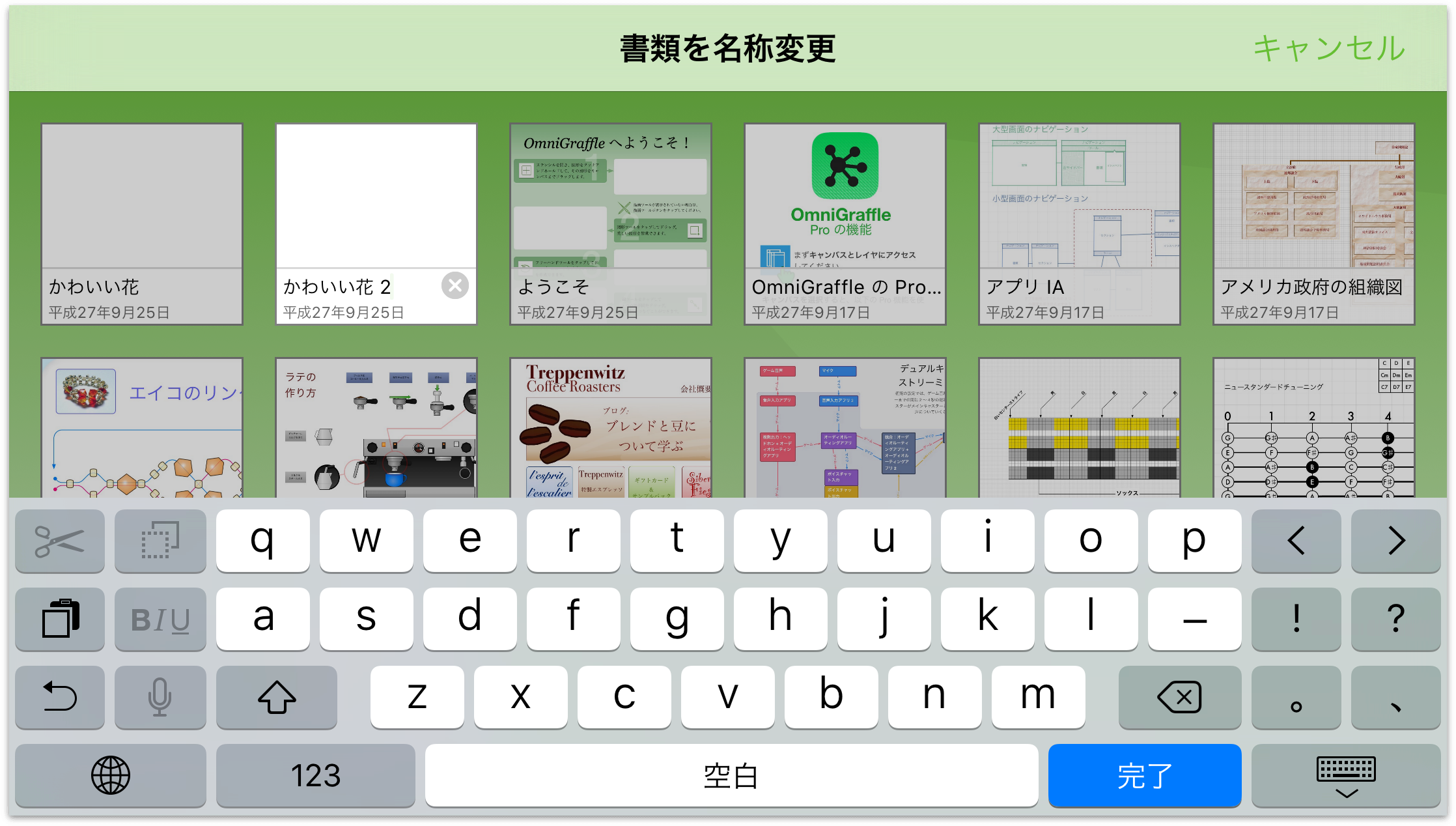
ファイルをコピーした後は、そのファイルの名前を用途に合った別の名前に変えることができます。まず、ファイルアイコンのファイル名をタップします。デバイスのキーボードが現れるので、ファイル名を編集できます。また、× をタップすれば、新しいタイトルを入力する前に元のタイトルを消去できます。

-
新しいファイル名を入力し終わったら、「完了」をタップしてその名前を確定します。

不要な書類を削除する
不要な書類を削除して、OmniGraffle の中を整理したいことがあります。たとえば、仕上げることのできなかった中途半端なベジェ曲線の描画が残っているような場合には、そのファイルをゴミ箱に入れ、デバイス(または同期用のクラウドアカウントをお持ちの場合はそのうちの 1 つ)から永久に消去できます。
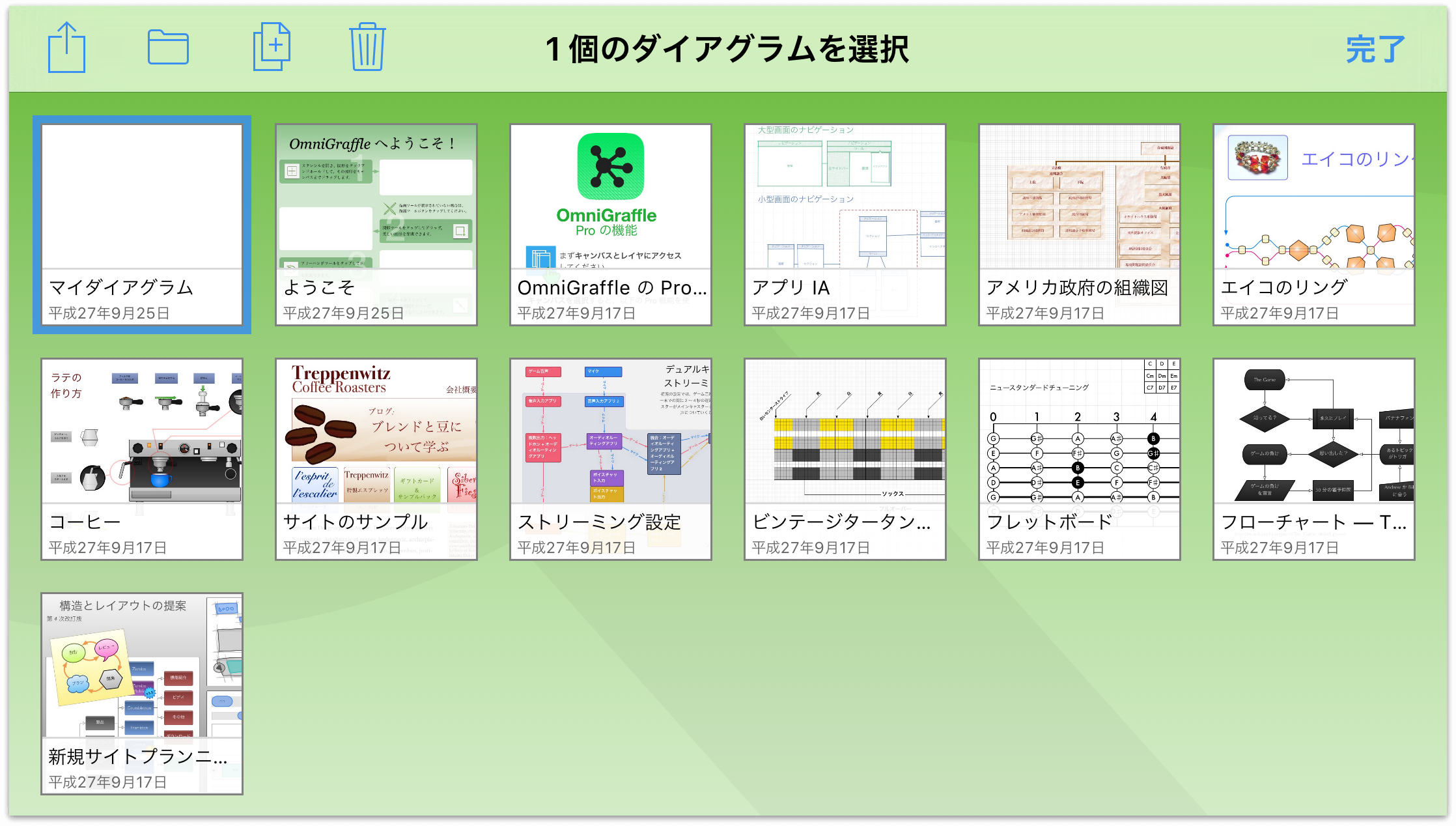
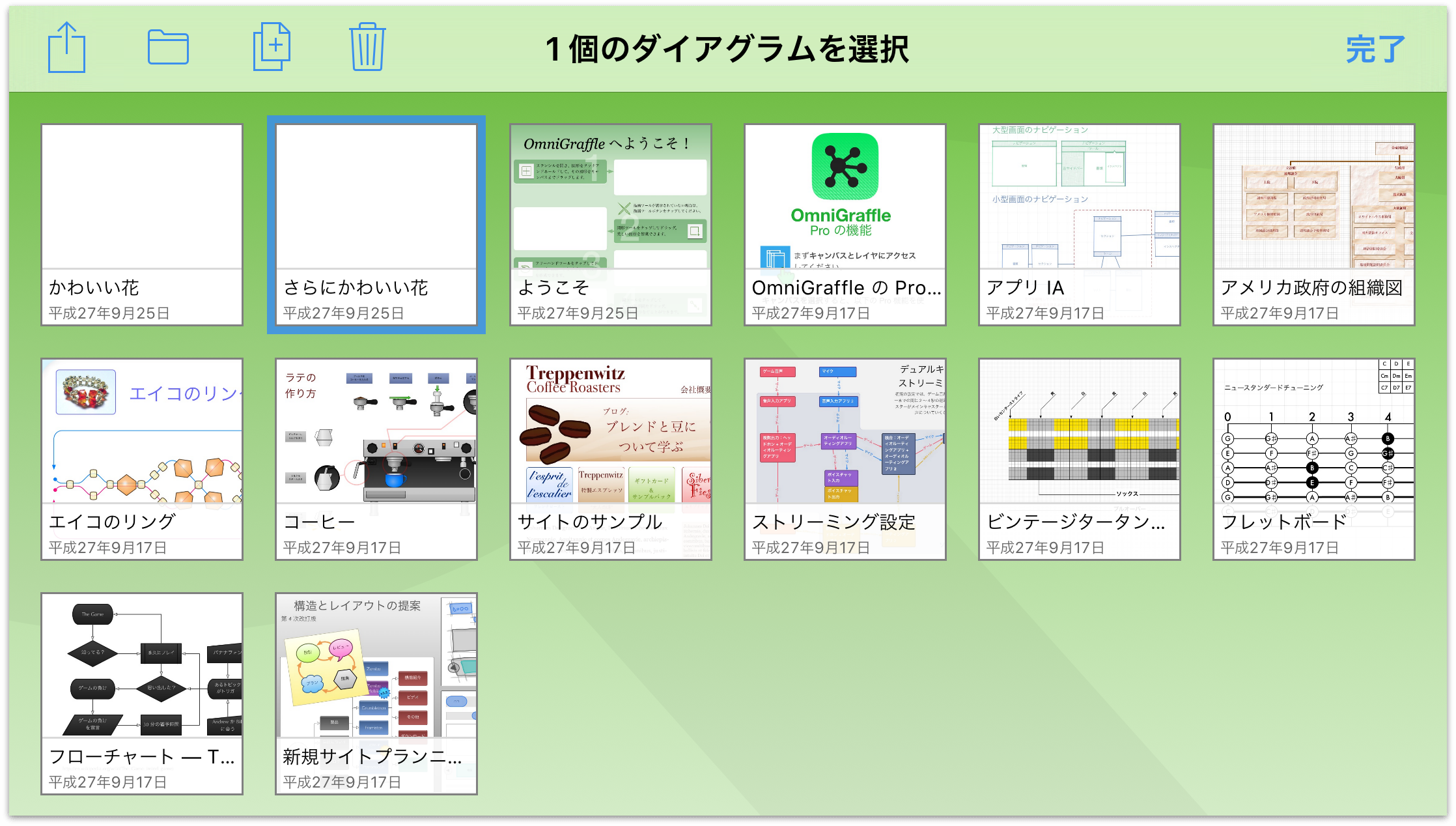
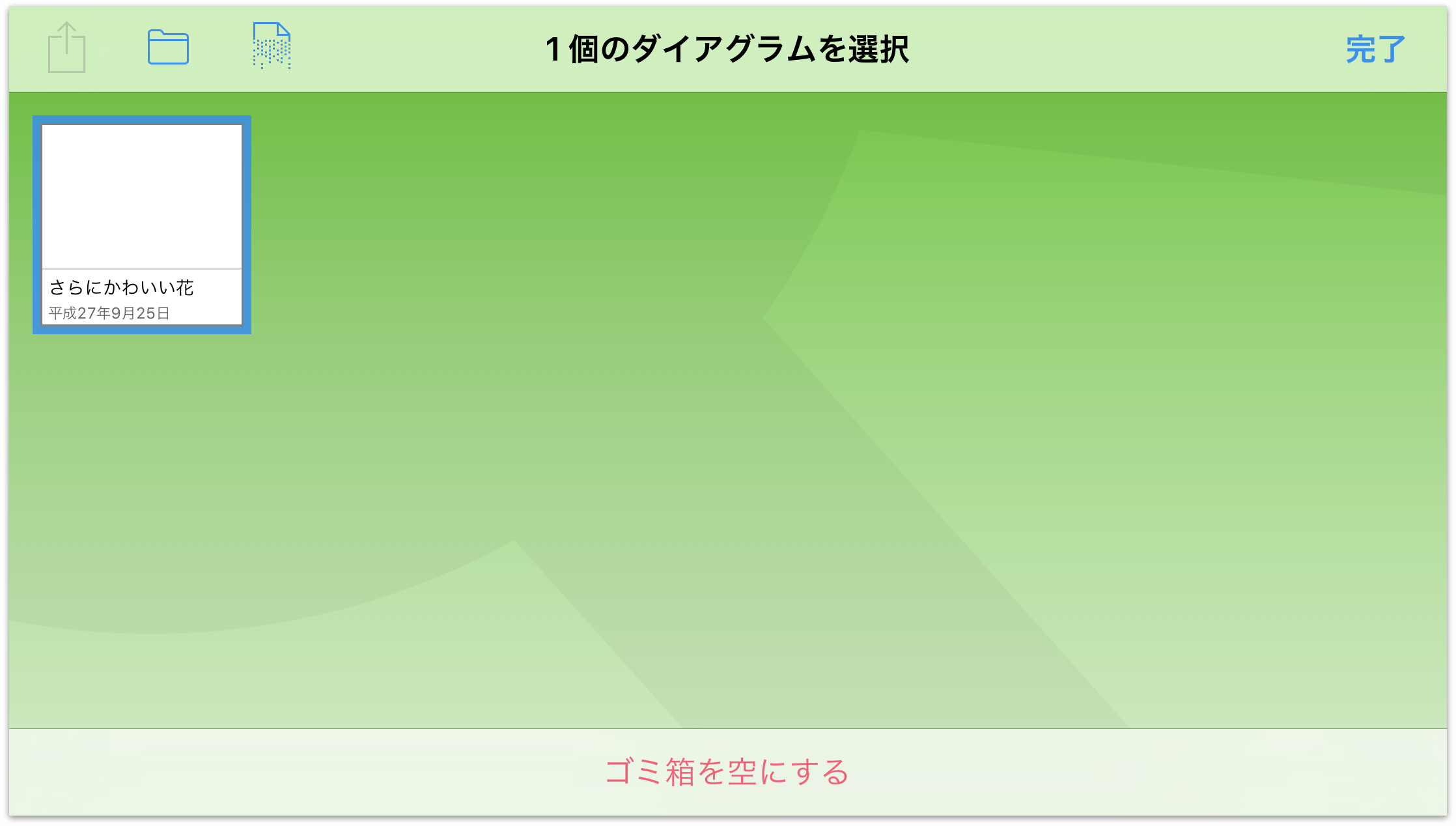
OmniGraffle でファイルを削除する操作はとても簡単です。書類のフォルダを表示しているときに、画面上部にあるナビゲーションバーで「選択」をタップします。その後、削除する書類をタップします。すると、そのファイルの周囲が青くハイライトされます。

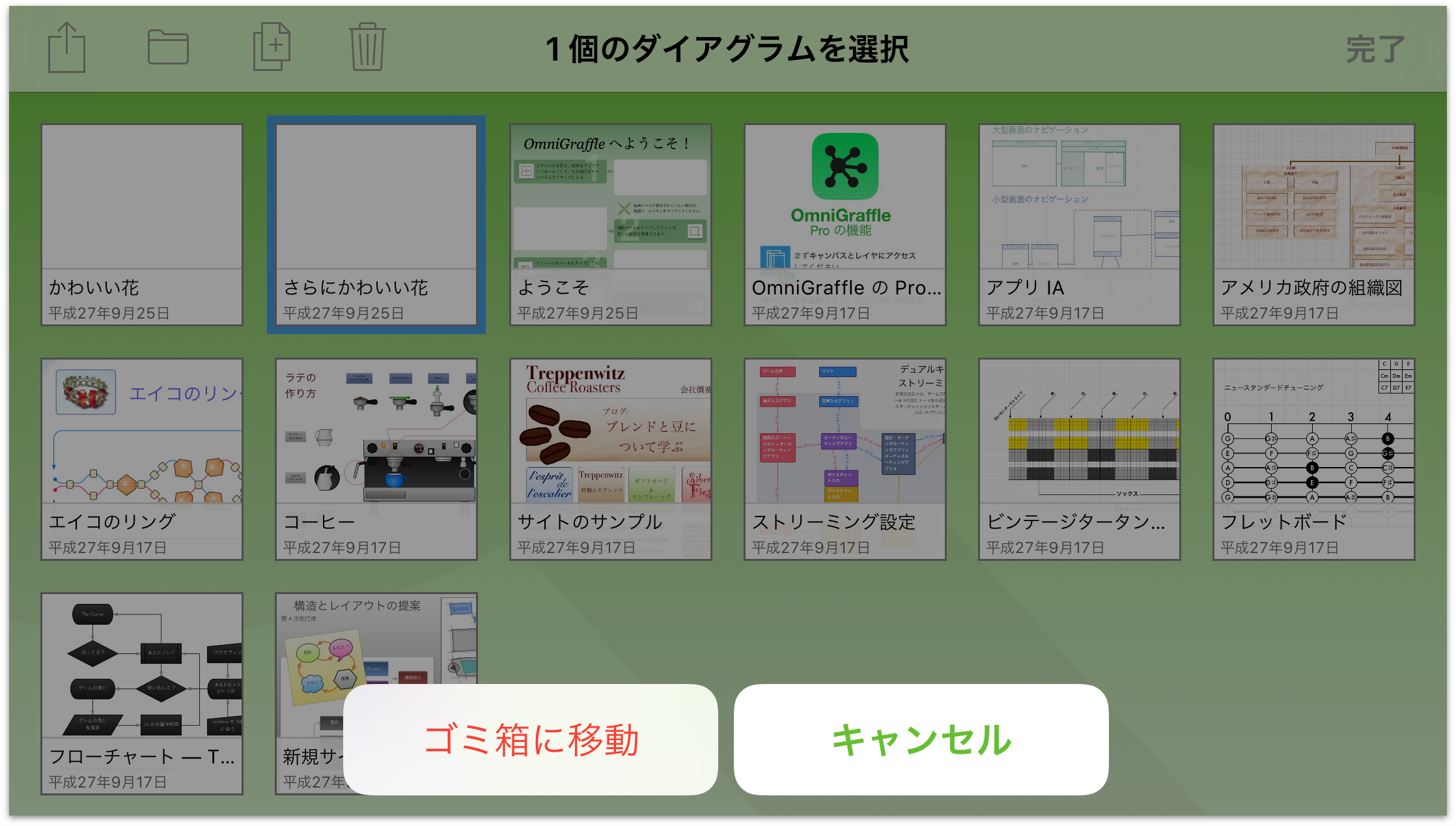
ナビゲーションバーの「ゴミ箱」をタップすると、その書類がゴミ箱に移動します。

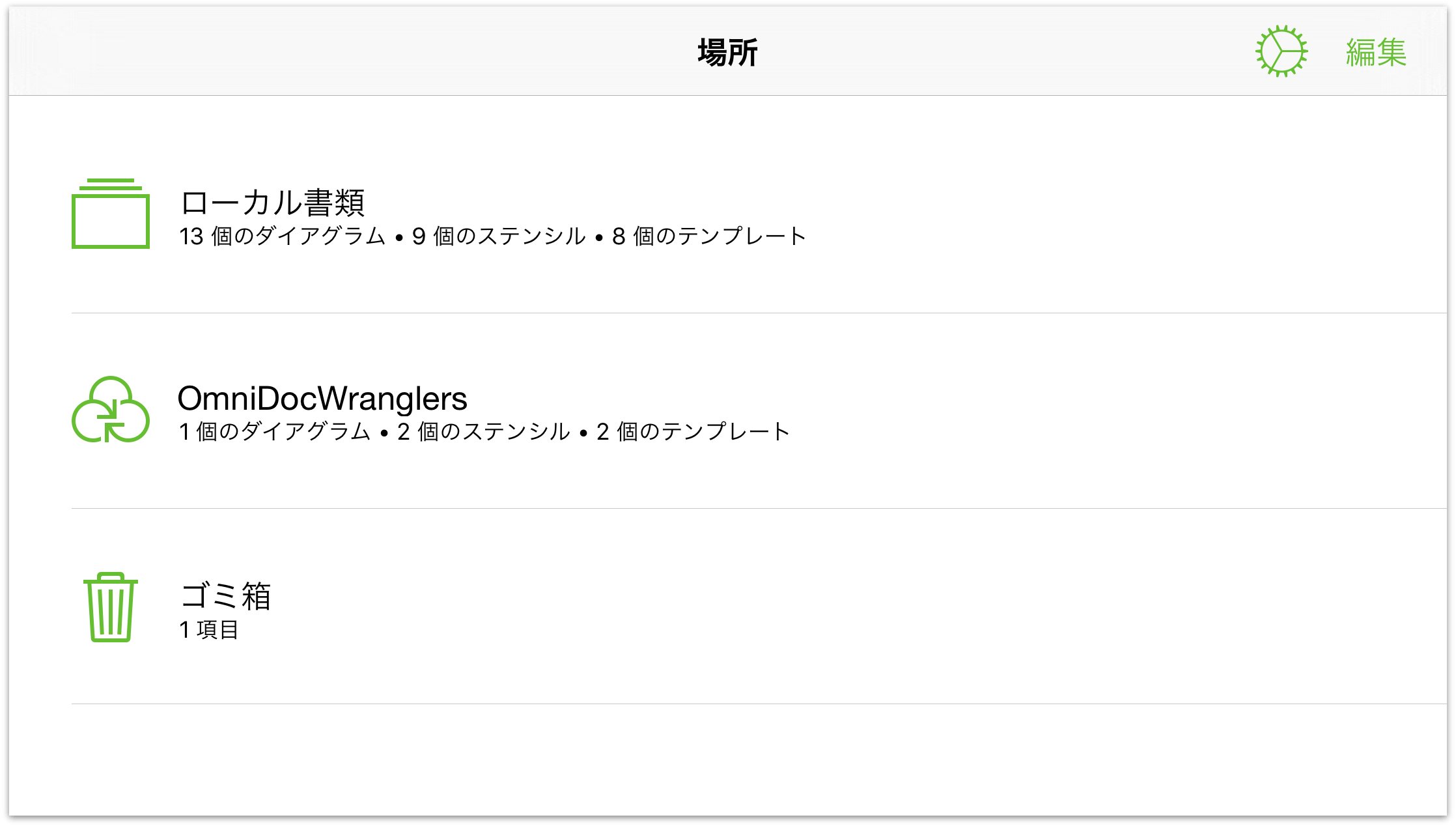
ナビゲーションバーの「場所」をタップすると、OmniGraffle フォルダのリストに「ゴミ箱」フォルダが表示されます。このとき、ファイルはまだデバイス内にあります。つまり、「ゴミ箱」フォルダに入っているだけです。

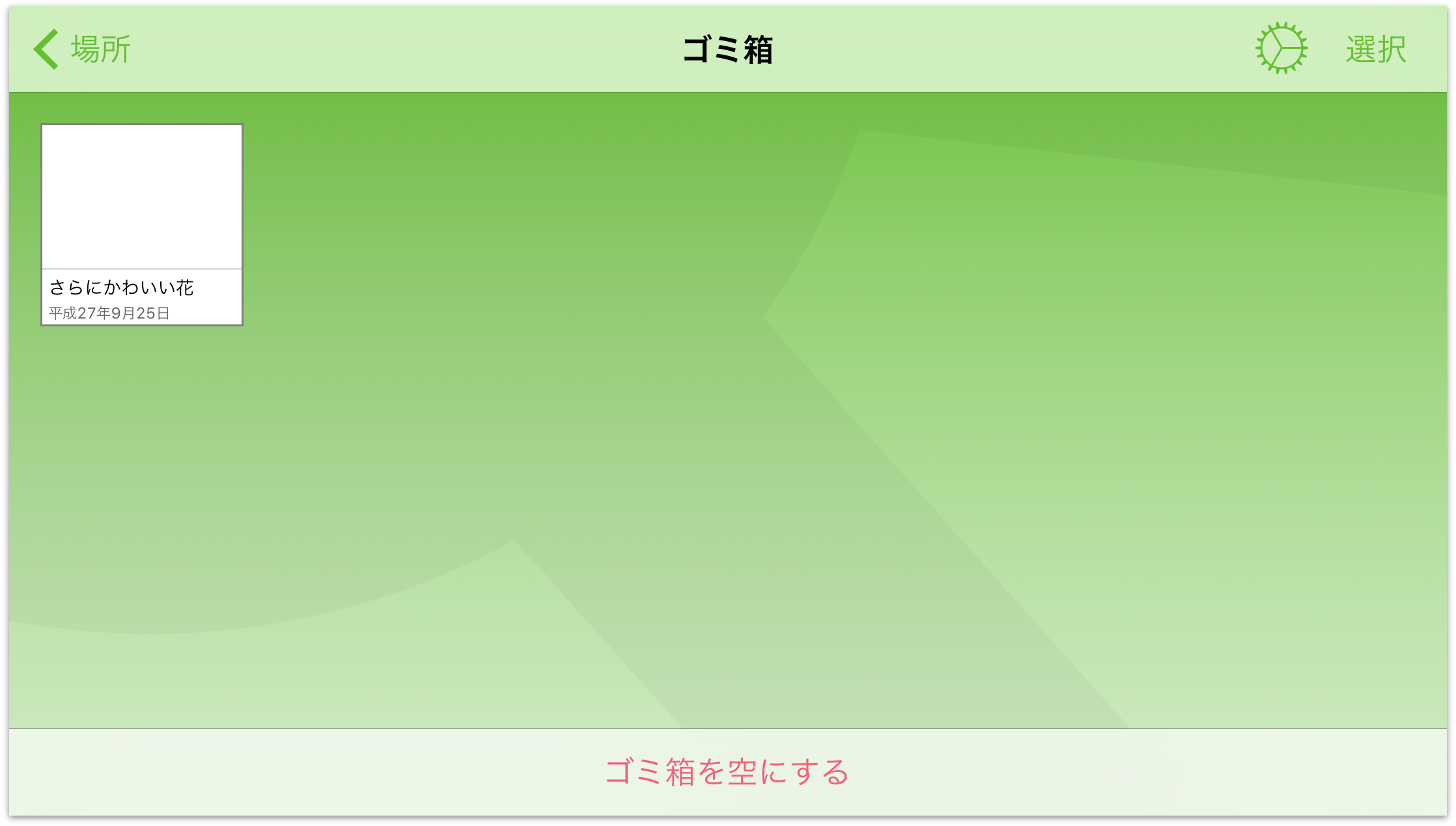
「ゴミ箱」フォルダをタップして開きます。

最後に、このファイルが不要であることが確かな場合は、いくつかの方法でゴミ箱を空にすることができます。
- 画面の下部にある「ゴミ箱を空にする」をタップすると、「ゴミ箱」フォルダ内のすべてのファイルが永久に削除されます。

- ゴミ箱に複数のファイルが入っており、すべてのファイルを捨てる決心がつかない場合は、捨ててもよいファイルだけを選択できます。アクションバーにある「選択」をタップし、削除するファイルを選択します。その後、
 (シュレッダー)をタップし、画面の下部にある「書類を削除」をタップすると、選択したファイルが削除されます。
(シュレッダー)をタップし、画面の下部にある「書類を削除」をタップすると、選択したファイルが削除されます。

上記の 2 つのオプションの違いは、「書類を削除」は選択したファイルだけを削除するのに対し、「ゴミ箱を空にする」はファイルが選択されているかどうかにかかわらず、「ゴミ箱」フォルダ内のものをすべて削除することです。
参考
「場所」画面に「ゴミ箱」フォルダが表示されるのは、ゴミ箱に何かが入っているときのみです。つまり、ゴミ箱を空にした場合は、次に何か別のものを削除するまで、そのフォルダは表示されません。空のフォルダは表示されないというこの原理はすべてのフォルダに適用されます。違いと言えば、「ゴミ箱」フォルダは作成したり名前を付けたりする必要がないという点です。
これで、書類ブラウザの使い方についての説明は終わりです。この後は、実際に OmniGraffle 書類で作業を行い、さらに知識や理解を深めていってください。
先へ進む前に、ファイルの移動操作やコピー操作を少し練習し、ファイルを整理するためのサブフォルダを作成してみてください。また、ゴミ箱内のファイルを別のフォルダに移動できることも覚えておくとよいでしょう。テンプレートの 1 つを複製した後、この操作を試してみてください。
それでは、次の章へ進んでください。
Chapter 4
OmniGraffle for iOS で使える数多くのジェスチャー
弊社では、iPad 用の OmniGraffle の開発を始めたとき、iOS で実行可能なジェスチャー機能の幅をさらに広げる必要性を感じていました。確かに OmniGraffle には、通常の iOS アプリに備わっている基本的なジェスチャーがすべて用意されています。たとえば、タップして選択する動作や、ピンチしてキャンバスを拡大または縮小する動作などです。これらはすでに人々の頭に刻み込まれているため、考えるまでもなく、自然と指が動いてしまうジェスチャーです。
しかし、OmniGraffle には、非常にパワフルで、かつ洗練された多数のカスタムジェスチャーの機能が備わっています。たとえば、キャンバス間やレイヤー間の切り替え、グループ化/グループ化解除、キャンバス上のテキストオブジェクトからラベルへの変換、それらのオブジェクトの分離などを行うジェスチャーです。
この章では、OmniGraffle 2 for iOS に組み込まれているすべてのジェスチャー(20 種類以上)を紹介します。 iPad または iPhone を持って(最新の OmniGraffle はすべての iOS デバイスで使用できるユニバーサル版です)、これらのジェスチャーをぜひお試しください。
ジェスチャーに関する重要な概念
最も基本的なジャスチャーはタップであり、その次にタップしてホールドと続きます。ただし、キャンバス上のオブジェクトをタップしてホールドするということは、セカンダリジェスチャーの開始を意味します。これは Mac 上で言うと、キーボードショートカットを実行するのに Command キーを押すようなものです。つまり、Command-C キーでコピー、 Command-V キーでペーストというように、次のキーを押すことによってメニュー項目を実行できます。
タップしてホールドする指は、目的の操作を開始する前に使用する最初の指であるため、プライマリフィンガーと呼ばれます。この章では、次の図を使って「タップしてホールド」ジェスチャーを示します。

オブジェクト用のセカンダリジェスチャー
プライマリフィンガーでタップしてホールドした後、以下のセカンダリジェスチャーを使用できます。
- 1 本指でスワイプ: オブジェクトを副グリッドに沿って少しずつ進めます。
- 2 本指で上下にドラッグ: オブジェクトの積み重ねを前後に動かします。
- 別のオブジェクトをタップ: そのオブジェクトを選択内容に追加、または選択内容から削除します。このジェスチャーは、キャンバス上の連続していない複数のオブジェクトを選択するときに便利です。
- 2 本指でキャンバスをタップ: 複製します。
- ドラッグしながら、1 本の指を別の図形につける: 2 番目の図形から位置揃えガイドが表示されるので、ドラッグしているオブジェクトをその図形に対して揃えることができます。
- ドラッグしながら、指をどこか別の場所につける: グリッドを切り替えます。
キャンバス用のセカンダリジェスチャー
キャンバスを操作する際には、以下のセカンダリジェスチャーを使用できます。
- 1 本指で上下にドラッグ: キャンバスを切り替えます。ただし、書類に複数のキャンバスが含まれている必要があります。
- 2 本指でタップ: コピーしたオブジェクトを、2 本指でタッチしたところにペーストします。
- ドラッグ: ドラッグしてキャンバス上の複数のオブジェクトを選択します。
ジェスチャーに関する一般的なルール
実世界のあらゆるものと同様に、OmniGraffle で使用するジェスチャーにもいくつかの基本的ルールがあります。
- いったんセカンダリジェスチャーが有効になると、そのジェスチャーはプライマリフィンガーを放すまで有効のままとなります。
- (オブジェクトまたはキャンバスのいずれかを)タップしてホールドするとき、OmniGraffle がホールド動作を認識してからセカンダリジェスチャーの実行が可能になるまでわずかな遅延(約 300 ミリ秒)が生じます。
- (オブジェクトまたはキャンバスのいずれかを)タップしてホールドした後、セカンダリジェスチャーを実行する前にその指を放すと、コンテクストメニューが表示されます。
基本的なジェスチャー
タップ操作などは最も基本的なジェスチャーの 1 つですが、それが実にパワフルに感じることがあります。OmniGraffle では、タップ操作を通じてオブジェクトを選択および選択解除できます(タップするものによります)。
ここで、あなたはおそらく「オブジェクトを選択するだけなのに、どこがパワフルなんだろう」と思うかもしれません。確かに、選択すること自体にパワフルさはありません。しかし、選択したものを使えば、すばらしい操作を行ったり、時間を大幅に節約したりできるのです。どちらにしても嬉しいことに変わりはありません。
以下のセクションでは、OmniGraffle で使用できる「一般的な」iOS ジェスチャーのいくつかについて説明します。
オブジェクトを選択する
オブジェクトをタップします。すると、そのオブジェクトが青でハイライトされ、そのコントロールポイントの使用が可能になります。

複数のオブジェクトを選択する
キャンバス上で複数のオブジェクトを選択する必要がある場合には、いくつかのジェスチャーを使用できます。
- ドラッグ-選択
- キャンバスをタップし、指をドラッグして、選択したいオブジェクトをハイライトします。

- 互いに近い位置にある複数のオブジェクトを選択する必要がある場合には、この方法が最も便利です。
- 複数-選択
- 最初のオブジェクトをタップしてホールドすることにより選択します。
- 別の指(同じ手でも別の手でもかまいません)を使って追加のオブジェクトをタップして選択していきます。

- キャンバス上で互いに離れている複数のオブジェクトを選択する必要がある場合には、この方法が便利です。
オブジェクトの選択を解除する
キャンバス上でハイライトされているオブジェクトの選択を解除するには、キャンバス上の任意の場所(別のオブジェクトがないところ)をタップします。

キャンバス上のオブジェクトを移動する
キャンバス上のオブジェクトを別の場所に移動する場合は、以下のいずれかの方法を使用できます。
- オブジェクトタップして選択し、新しい場所までドラッグします。オブジェクトを別のオブジェクトに揃えたい場合は、位置揃えガイドを使用します。

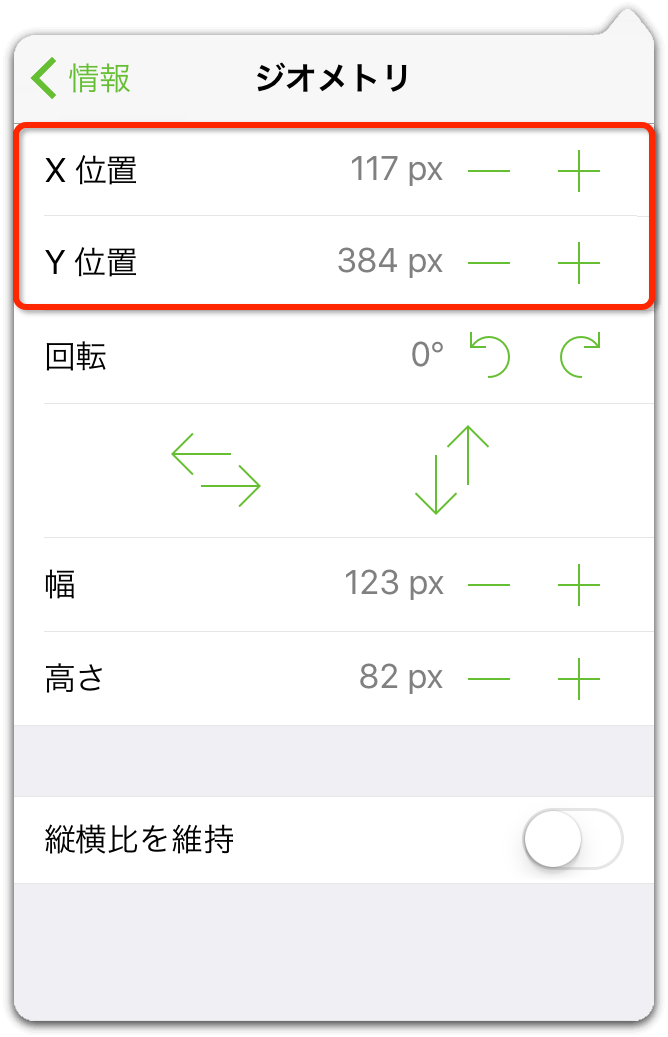
- オブジェクトの位置をより正確に制御したい場合は、オブジェクトをタップし、ジオメトリインスペクタを開きます。そして、「X 位置」/「Y 位置」メーターを使用してオブジェクトを再配置します。


キャンバス上で拡大/縮小するためのピンチジェスチャー
ピンチジェスチャーは、キャンバス上で拡大/縮小するときに使用します。何かを拡大して見たい場合は、親指と人差し指を同時に使って、指の間隔を広げるようなジェスチャーをします。キャンバスを縮小してイラスト全体を見たい場合は、親指と人差し指を同時に使って、つまむような動作をします。
- ピンチして拡大

- ピンチして縮小

参考
![]() ピンチして拡大/縮小ジェスチャーは OmniGraffle for Mac でも使用できます。そのためには、OmniGraffle の環境設定で Multi-Touch トラックパッドでのジェスチャーの使用を有効にする必要があります。
ピンチして拡大/縮小ジェスチャーは OmniGraffle for Mac でも使用できます。そのためには、OmniGraffle の環境設定で Multi-Touch トラックパッドでのジェスチャーの使用を有効にする必要があります。
画面に合わせて図形またはキャンバスを拡大/縮小する
オブジェクトまたはキャンバスを拡大するには、そのオブジェクトまたはキャンバスを 2 本の指でダブルタップします。

オブジェクトのサイズを変更する
オブジェクトのサイズを変更するには、以下の手順で操作します。
- オブジェクトハンドルをタップしてドラッグします。

- オブジェクトのサイズを縦横比を保ちながら変更するには、ハンドルをタップし、青い破線に従いながらドラッグします。

グリッドに沿ってオブジェクトを移動する
オブジェクトを描画内のグリッドに沿って正確に配置したい場合は、以下の手順で操作します。
- オブジェクトの周りに水色のボックスが現れるまで、そのオブジェクトをプレスします。
- もう 1 本の指でキャンバスをプレスアンドホールドします。このとき、キャンバス内の別のオブジェクトまたは同じオブジェクトをプレスアンドホールドしないように注意してください。
- 最初の方の指を使ってオブジェクトを動かします。すると、オブジェクトに十字のグリッド線が表示されます。これは、そのオブジェクトが見えないグリッドに沿って(自由にではなく)一定の間隔ごとに移動できることを意味します。


オブジェクトを少しずつ進める
オブジェクトをほんの少しだけ動かしたいことがあります。つまり、オブジェクトを目的の場所に向かって少しずつ押し進めたい場合です。
- オブジェクトをタップしてホールドします。
- 別の指を使って上、下、右、または左へスワイプします。すると、オブジェクトはその方向に少しだけ移動します(このときのオブジェクトの移動はグリッド設定に従います)。

オブジェクトを前面または背面に移動する
1 つのレイヤー上に複数のオブジェクトを積み重ねている場合は、以下のジェスチャーを使用すると、選択したオブジェクトを積み重ねの最前面または最背面にすばやく移動できます。
上方向または下方向にダブルスワイプすると、オブジェクトが前面または背面に移動したことを知らせるメッセージがツールバーの下に表示されます。
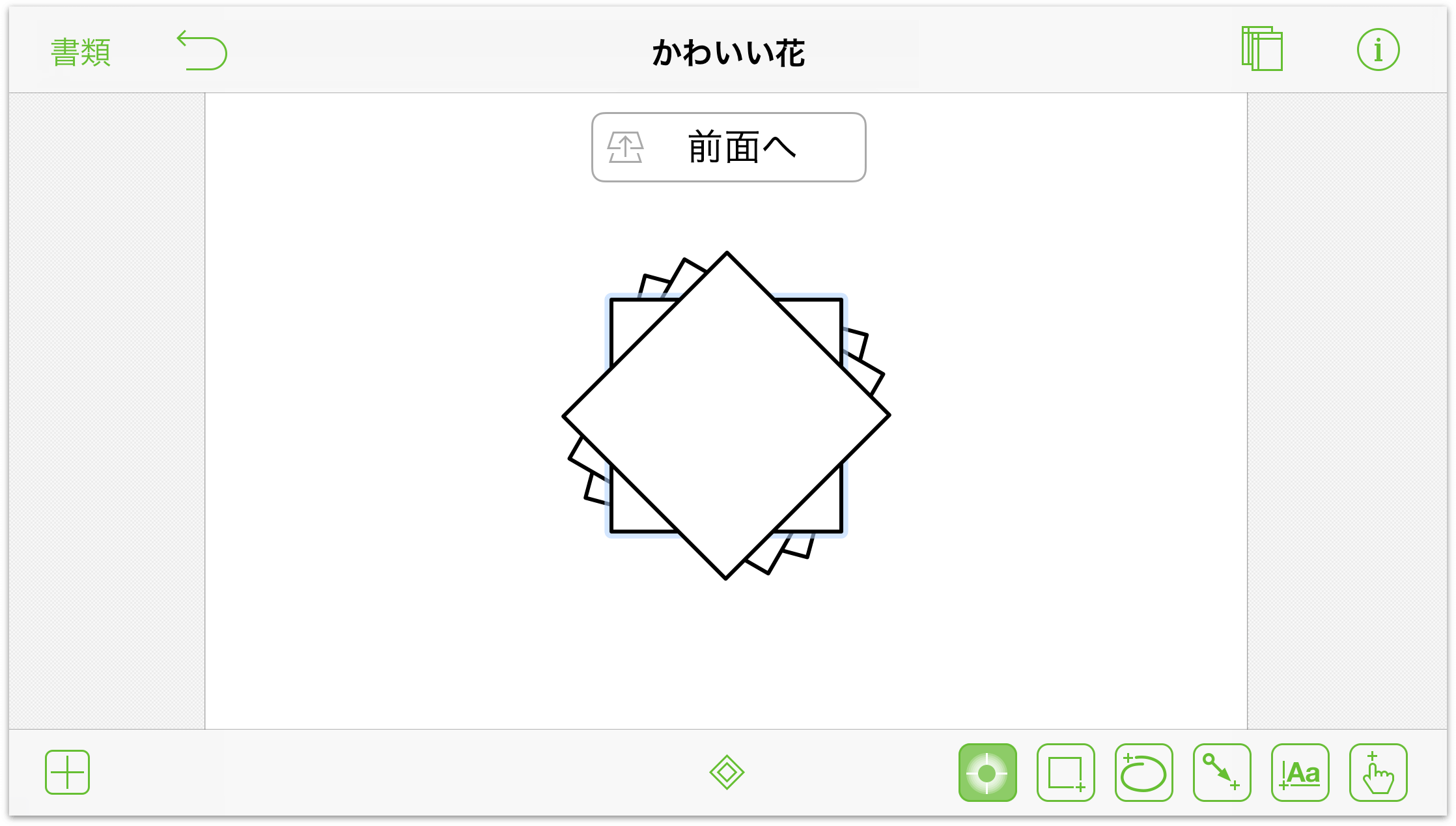
オブジェクトを積み重ねの最前面に移動するには:
- 1 本の指でオブジェクトをタップしてホールドします。
- 2 本の指で上方向にスワイプします。すると、そのオブジェクトが積み重ねの最前面に移動します。


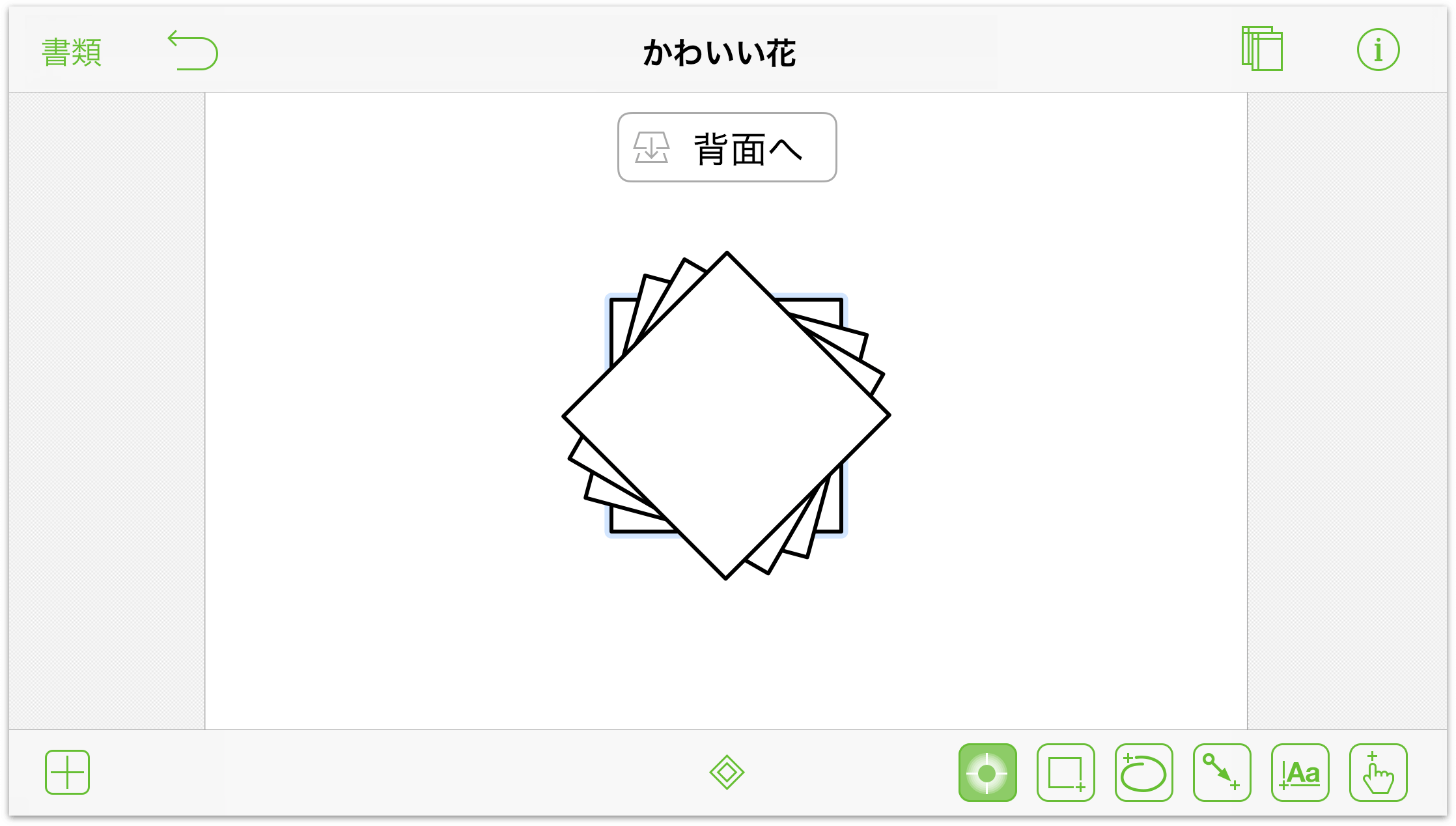
オブジェクトを積み重ねの最背面に移動するには:
- 1 本の指でオブジェクトをタップしてホールドします。
- 2 本の指で上方向にスワイプします。すると、そのオブジェクトが積み重ねの最背面に移動します。


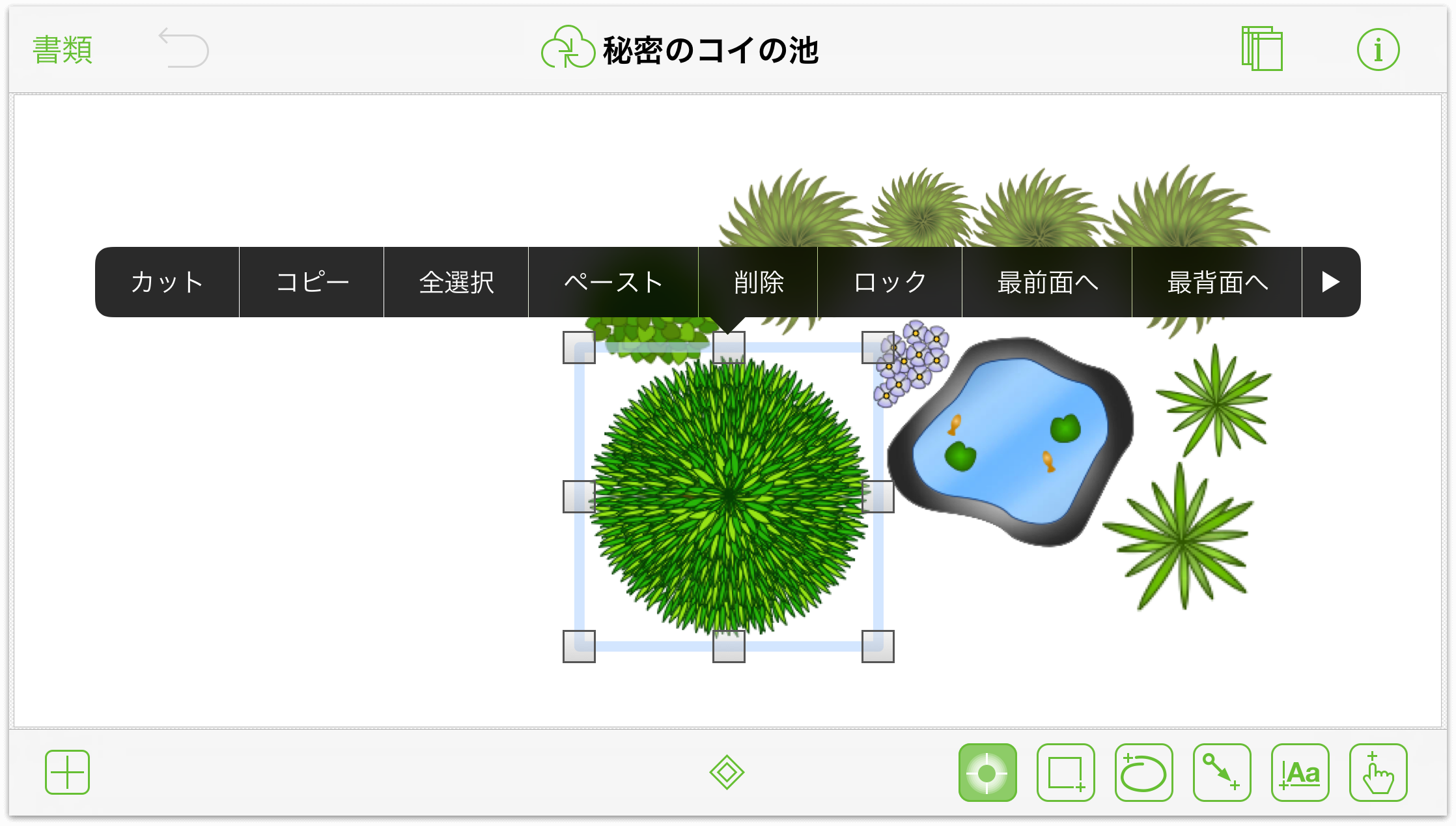
オブジェクトのコンテクストメニューを開く
コンテクストメニューを使用すると、カット、コピー、ペーストなどの標準の編集機能にすばやくアクセスできます。
- オブジェクトを 1 回タップします。

- オブジェクトをプレスし、1 ~ 2 秒間ホールドしてから放します。そのオブジェクトの上にコンテクストメニューが表示されます。

オブジェクトから指を放すと、選択したオブジェクトのすぐ上にコンテクストメニューが表示されます。

コンテクストメニューの右端にある矢印をタップすると、オブジェクトを操作するためのオプションがさらに表示されます。

オブジェクトをコピーしてペーストする(簡単な方法)
オブジェクトを複製する際には、まずオブジェクトのコンテクストメニューを開き、「コピー」をタップした後、キャンバス上をタップしてから別のコンテクストメニューで「ペースト」を選択するという方法があります。しかし、オブジェクトを複製するだけなのに操作が複雑すぎると思いませんか。
キャンバス上のオブジェクトを簡単にコピーしてペーストする方法があります。
- 複製するオブジェクトをタップしてホールドします。
- 別の手の 2 本指を使って、コピーしたオブジェクトのペースト先となる場所をタップします。


オブジェクトをペーストした直後、画面上に小さな「複製」メッセージが表示されます。
キャンバスを動かす
キャンバスのサイズには制限がありません。また、作業中にはオブジェクトをかなり拡大することもあります。そのため、キャンバスを動かして、画面外にあるものを見たいことがあります。
このような場合には、キャンバスを動かしたい方向にスワイプします。

キャンバス間を切り替える
このジェスチャーは、書類に複数のキャンバスが含まれているとき、特にキャンバス間でオブジェクトのアクションを設定するときに便利です。
- キャンバスをプレスアンドホールドします。
- 上方向または下方向にスワイプして書類内のキャンバス間を移動します。

キャンバス間を切り替える際には、前のキャンバスまたは次のキャンバスに切り替えたことを知らせる小さなメッセージが画面に表示されます。

「キャンバス」サイドバーの表示と非表示を切り替える(iPad/iPhone 6 Plus のみ)
サイドバーの表示と非表示を切り替えるには、画面の左側からスワイプインします。

同じジェスチャー(左側からスワイプイン)で両方の操作を行うことができます。
参考
iPhone 6 Plus の場合、このジェスチャーを使用できるのは横向き(画面が横長になる状態)のときのみです。iPad の場合は、どちらの向きでも使用できます。より小さな画面のデバイスで「キャンバス」サイドバーの表示と表示を切り替えるには、![]() をタップします。
をタップします。
線やラベルを操作するためのジェスチャー
OmniGraffle が優れている点の 1 つとして、組織図やフローチャートを作成するための内蔵ツールがあります。複雑なフローチャートを作成する際には、オブジェクト間を線でつなぐ機能や接続線にラベルを追加する機能が必要になります。
OmniGraffle には、線やラベルを操作するためのユニークな機能がいくつかあります。
2 つのオブジェクトを線でつなぐ
OmniGraffle は、組織図やワークフローダイアグラムなどの作図に優れています。組織図内の階層やプロセス内の各ステップを表す、さまざまな形状のオブジェクトを作成できます。しかし、これらの図やダイアグラムを意味のあるものにするためには、オブジェクトを線でつなぐ機能が鍵となります。以下、その方法について説明します。
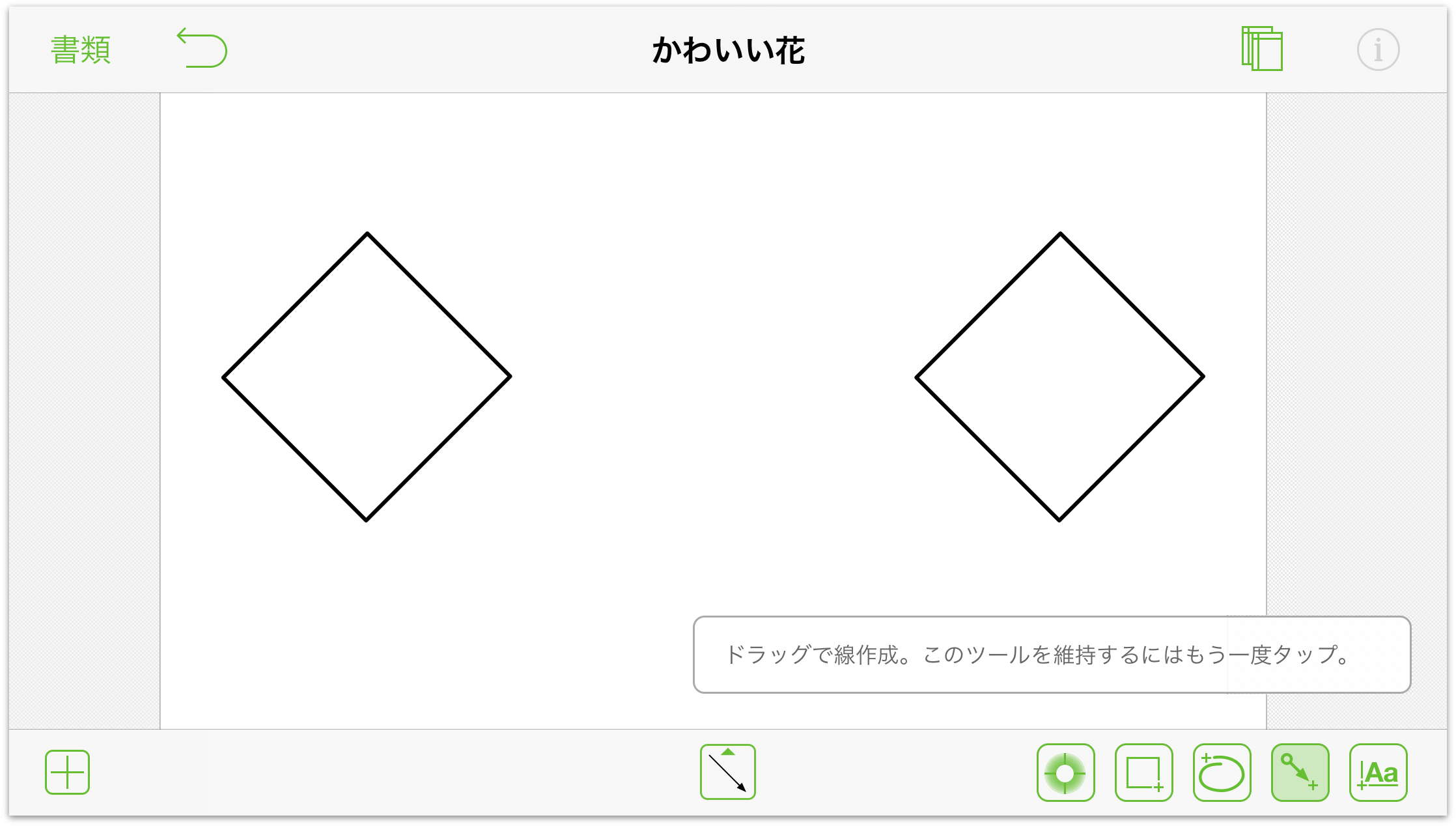
- キャンバス上に 2 つのオブジェクトを描きます。

- 線ツール
 を選択します。
を選択します。 - 1 つのオブジェクトをタップし、もう 1 つのオブジェクトまでドラッグして、オブジェクト間を線でつなぎます。

テキストラベルを追加する
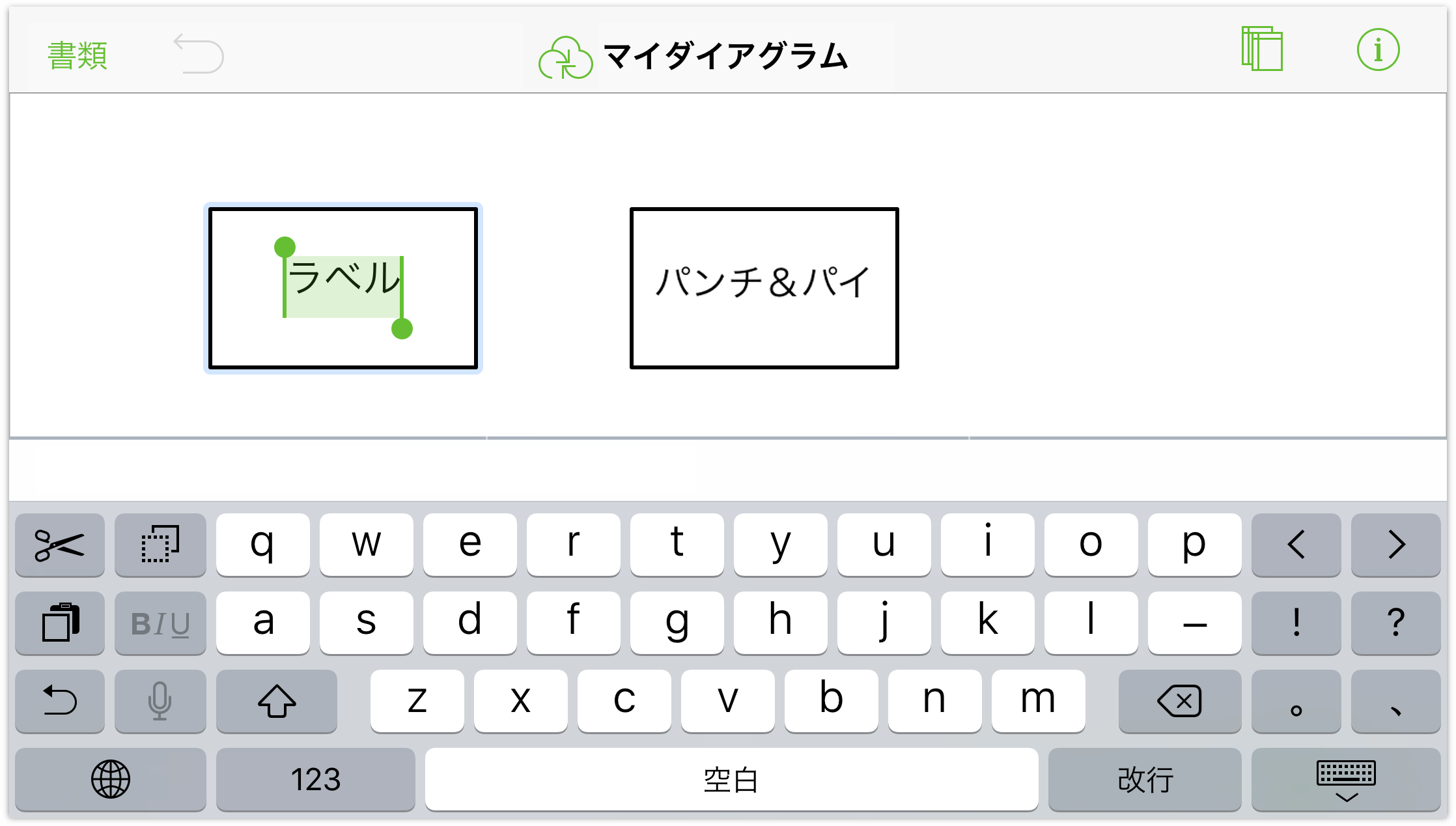
ラベルを追加したい箇所をダブルタップします。以下はその例です。
- オブジェクト内にラベルを追加するには、そのオブジェクトをダブルタップします。
- 線にラベルを追加するには、その線をダブルタップします。
- キャンバス上にテキストラベルを追加するには、そのキャンバスをダブルタップします。

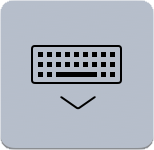
テキストオブジェクトを線ラベルに変換する
キャンバス上のテキストラベルは、以下の簡単な操作で線ラベルに変換できます。
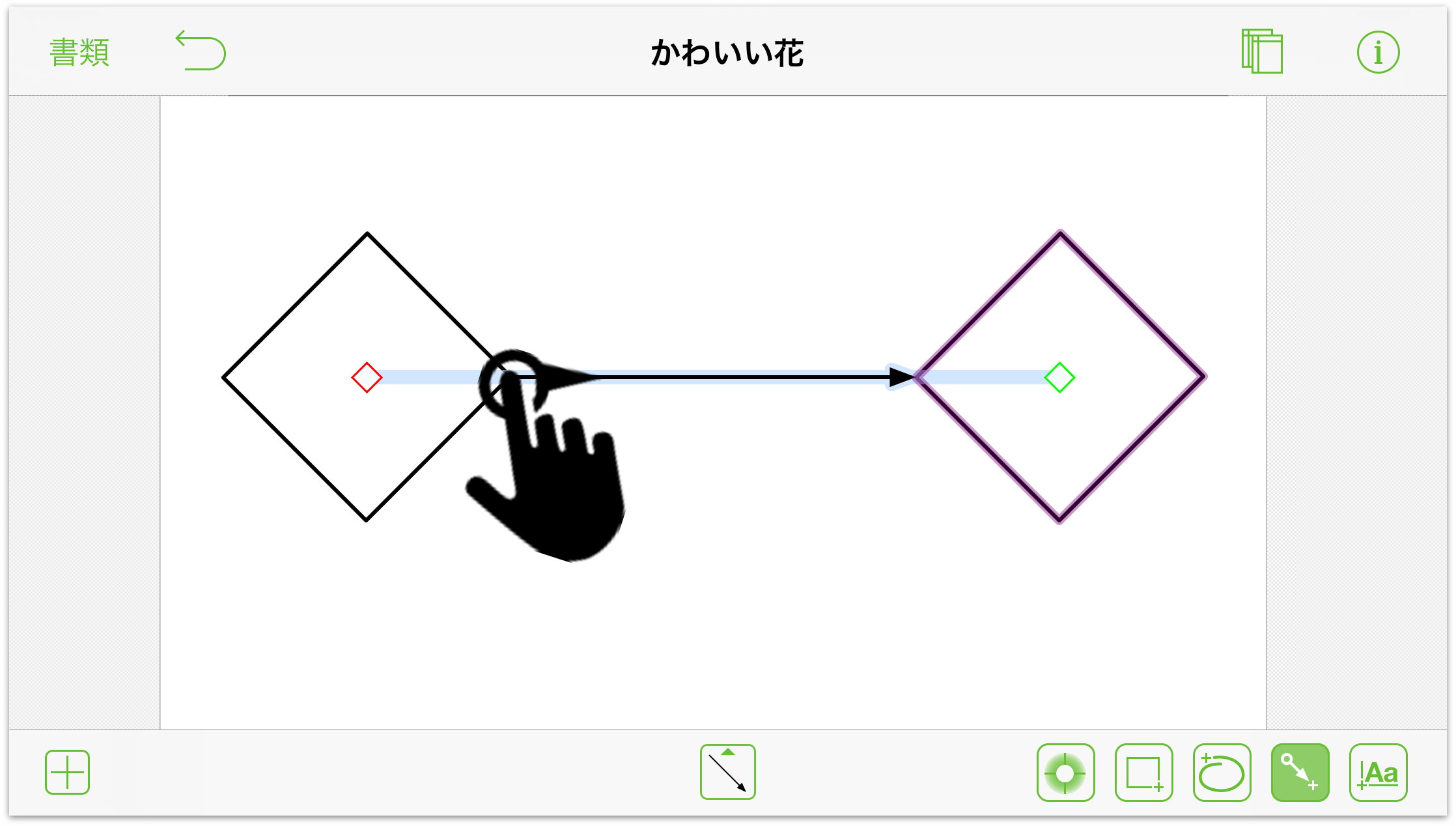
- テキストオブジェクトをタッチアンドホールドします。


- 線をタップします。すると、テキストオブジェクトがキャンバス上の現在の位置から移動し、その線のラベルになります。


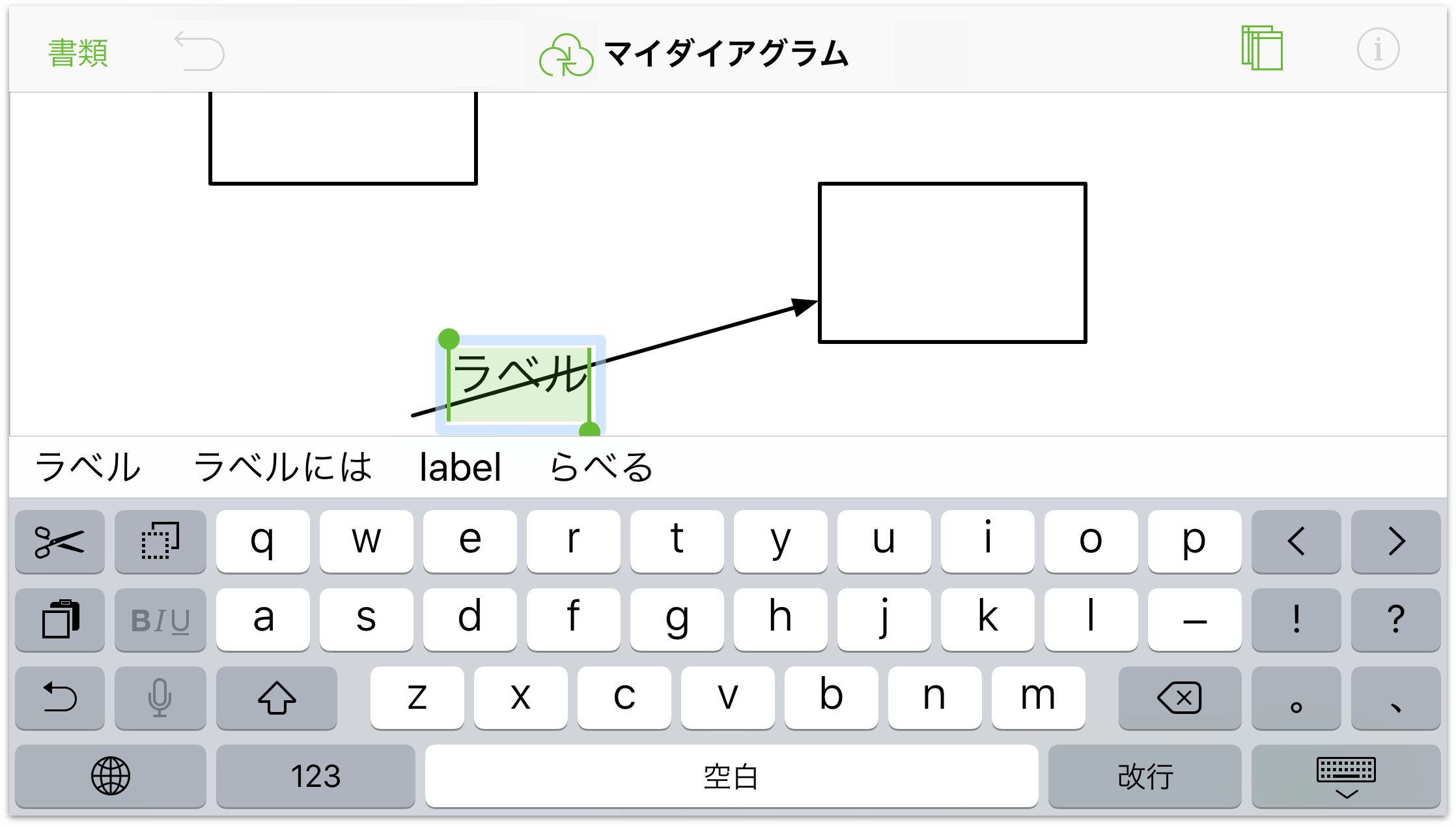
線から線ラベルを切り離す
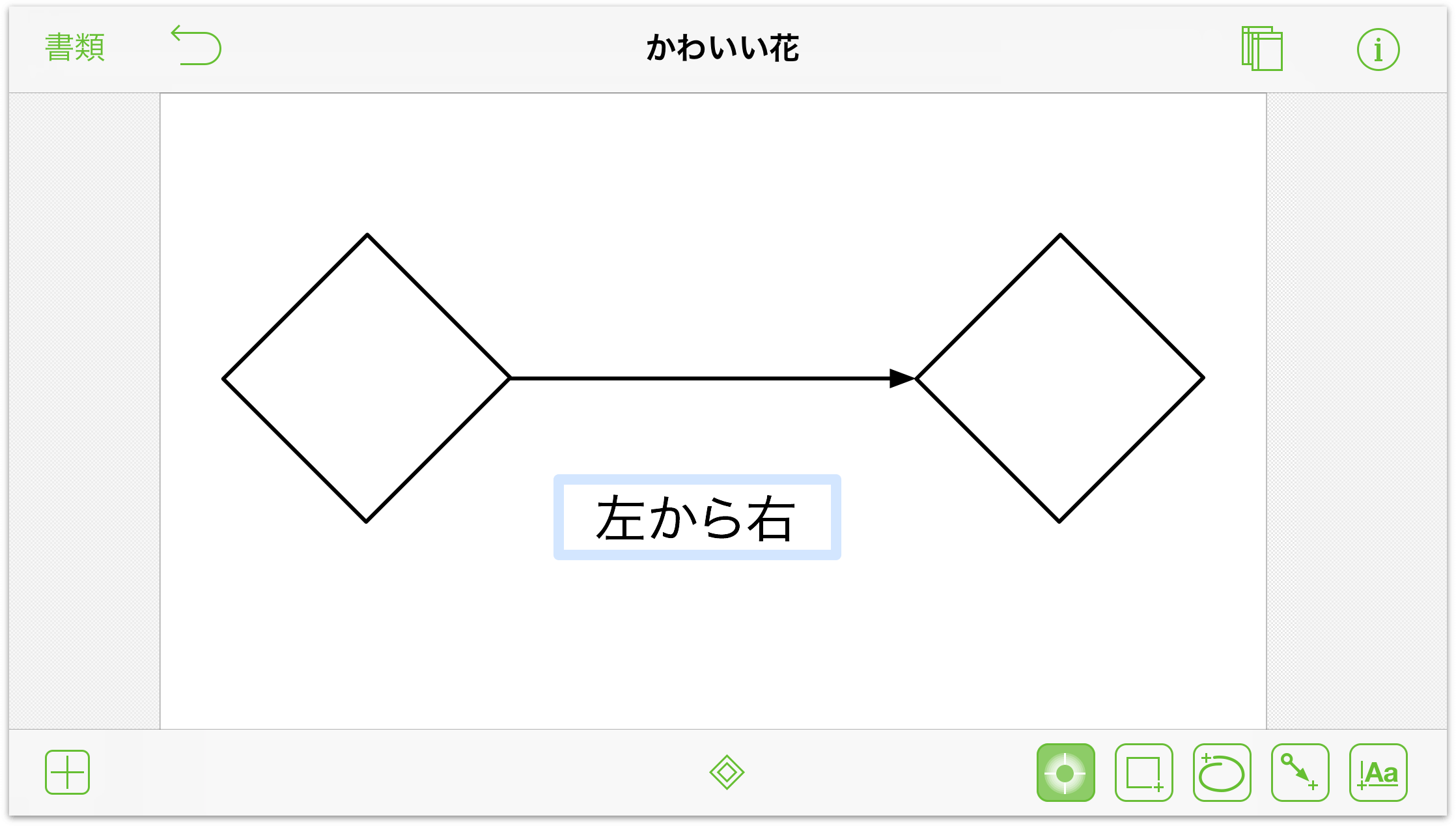
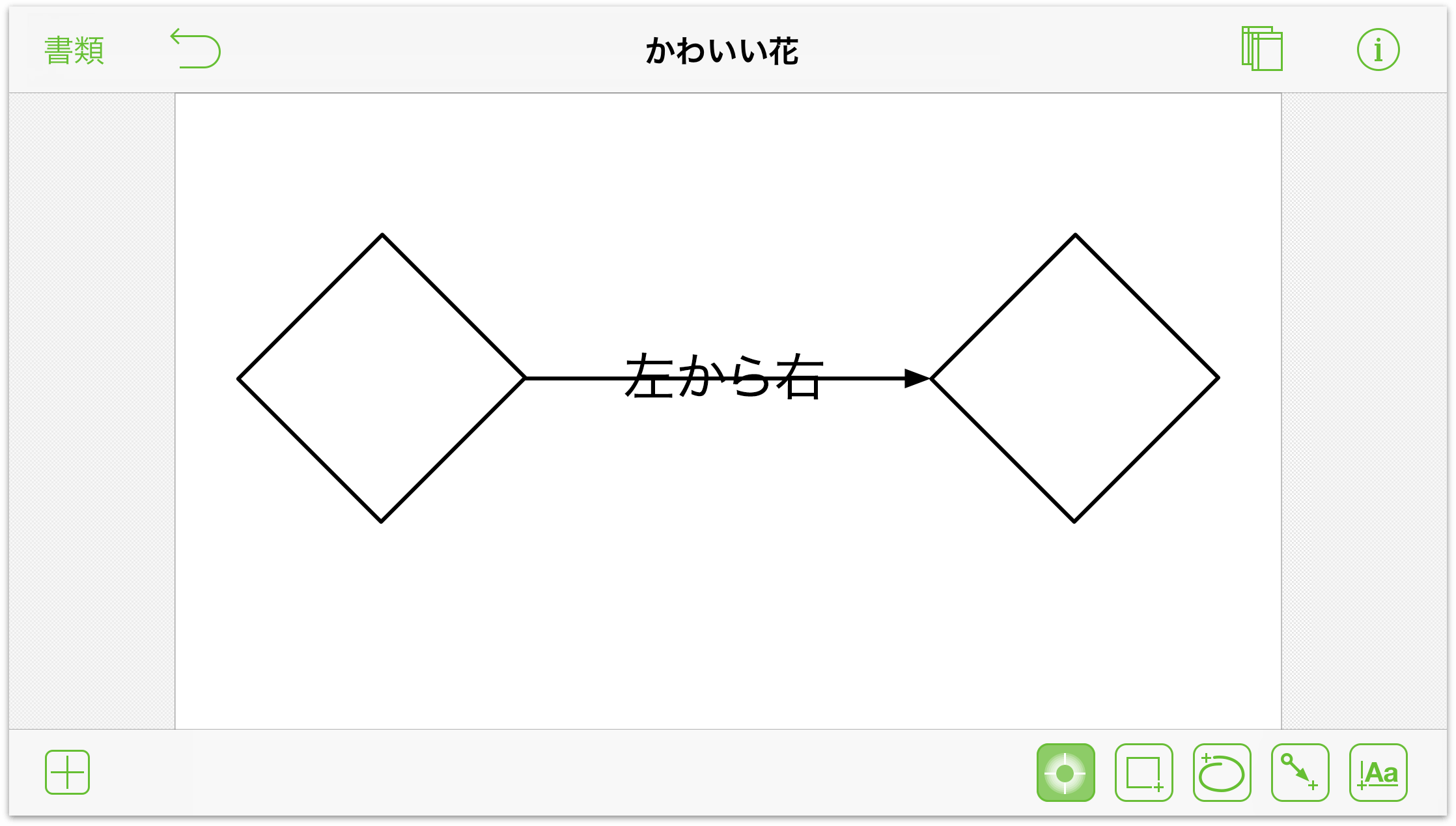
キャンバス上の線ラベルは、以下の簡単な操作でテキストラベルに変換できます。
- テキストラベルをタッチアンドホールドします。

- キャンバス上の任意の場所をタップします。

操作後も、線にはテキストラベルがくっついているように見えますが、実際にはテキストオブジェクトに変換されており、タップして別の場所にドラッグすることも、完全に削除することもできます。
オブジェクトを回転する
オブジェクトを回転するにはジオメトリインスペクタを使用できますが、2 本指のスピンジェスチャーを使えば、よりすばやくオブジェクトを回転できます。
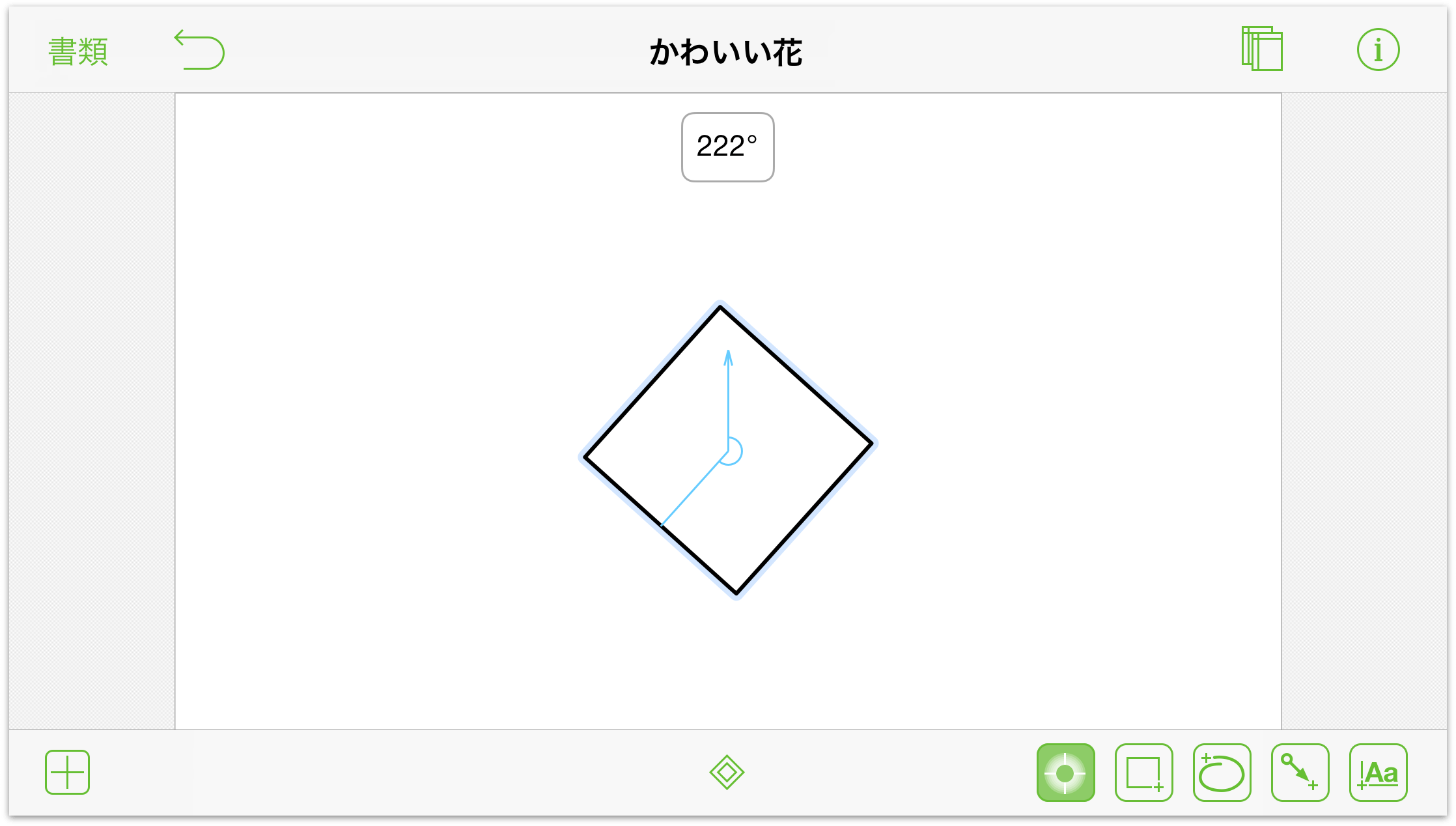
- 2 本の指でオブジェクトをタッチします。オブジェクトの上に、現在の回転角度を示すボックスが現れます。
- 1 本の指または両方の指をスピンさせて、オブジェクトを回転します。


指をスピンさせるにつれ、キャンバス上のオブジェクトが回転し、角度インジケータの数値も現在の角度に更新されます。
参考
![]() このジェスチャーは OmniGraffle 6 for Mac でも使用できます。
このジェスチャーは OmniGraffle 6 for Mac でも使用できます。
描画用のジェスチャー
OmniGraffle には、描画用のツールが備わっています。基本的な図形を描けるほか、ベジェ曲線を使って複雑な図形を作成し、それらの図形を組み合わせたり、グラデーション/透明の塗りつぶしを使ってオブジェクトを塗りつぶしたり、その他さまざまな操作を行うことができます。
これらのジェスチャーを使用する際には、まず描画ツールの 1 つ( 、
、 、または
、または  )をタップする必要があります。
)をタップする必要があります。
図形を描く
図形は、OmniGraffle で何らかの図を作成する際の基本的な構築ブロックです。たとえば、円などのシンプルな図形を描いた後、その頂点を編集し、ベジェ曲線を使うことによって、さまざまなものを作成できます。
キャンバス上に図形を描くには、以下の手順で操作します。
- 画面の下部にあるツールバーで、図形ツール
 をタップして選択します。
をタップして選択します。

- 選択ツールを選択すると、キャンバスの下に図形選択 ツール
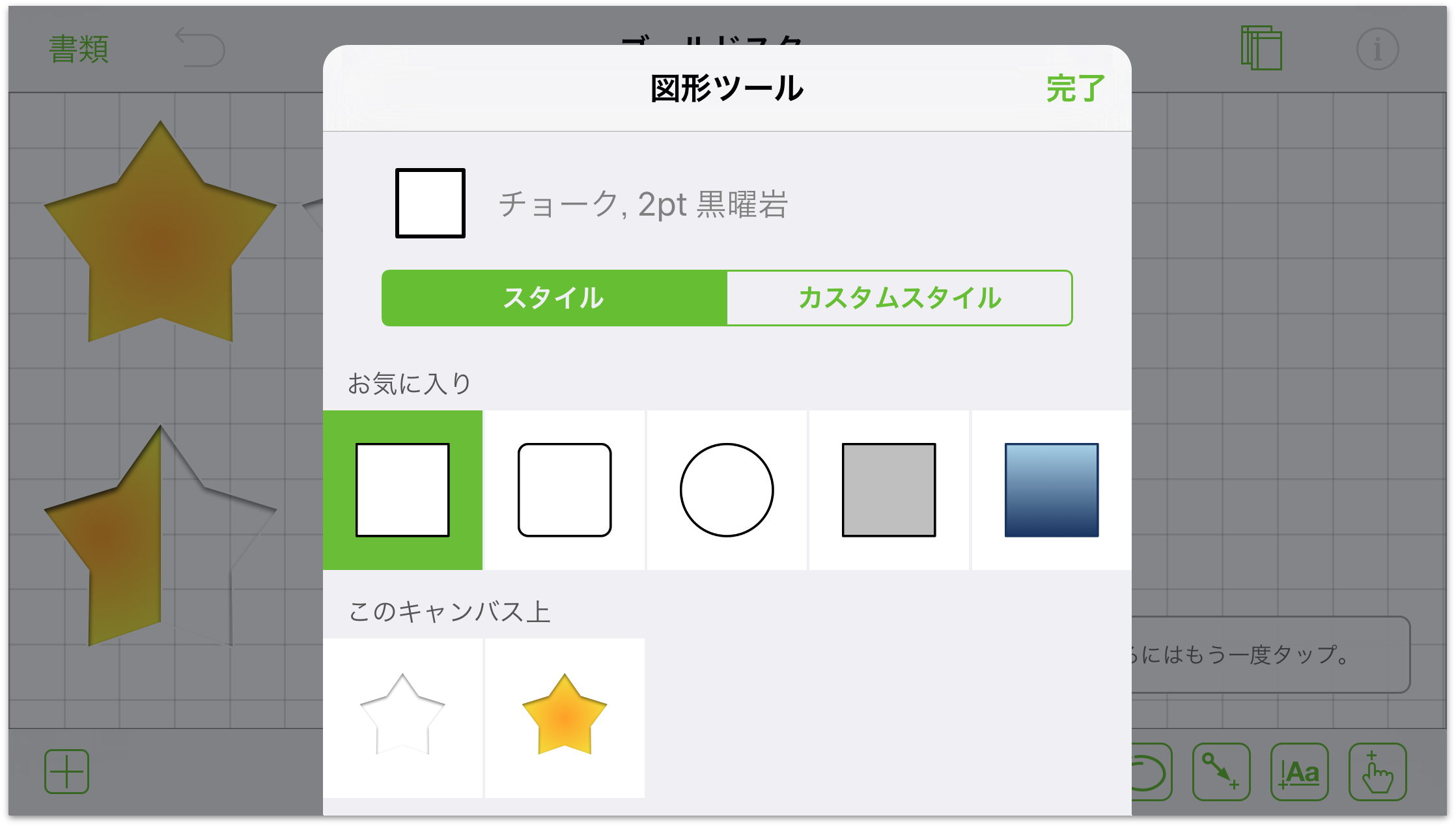
 が現れます。これをタップすると、「図形ツール」が開きます。
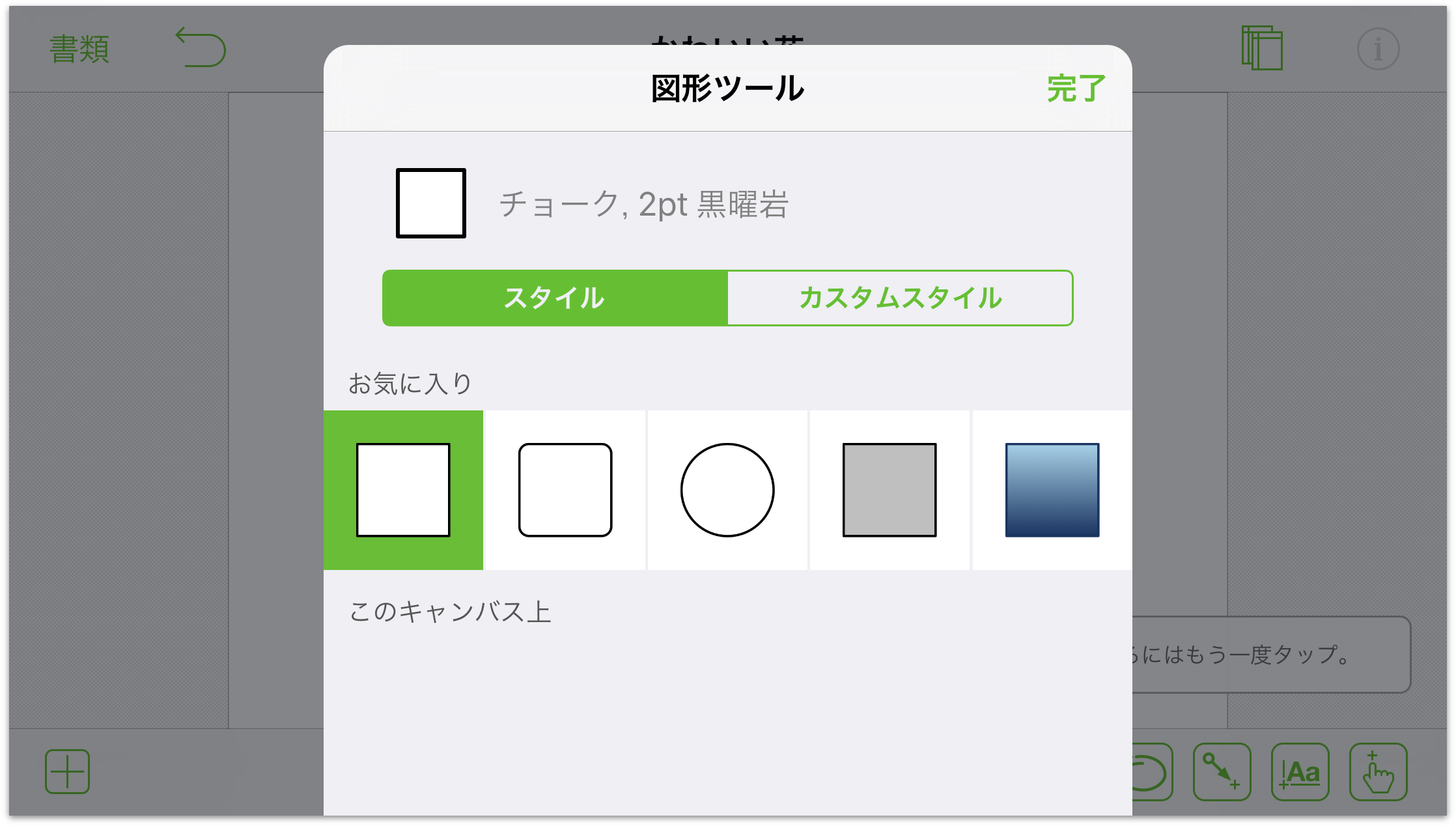
が現れます。これをタップすると、「図形ツール」が開きます。 
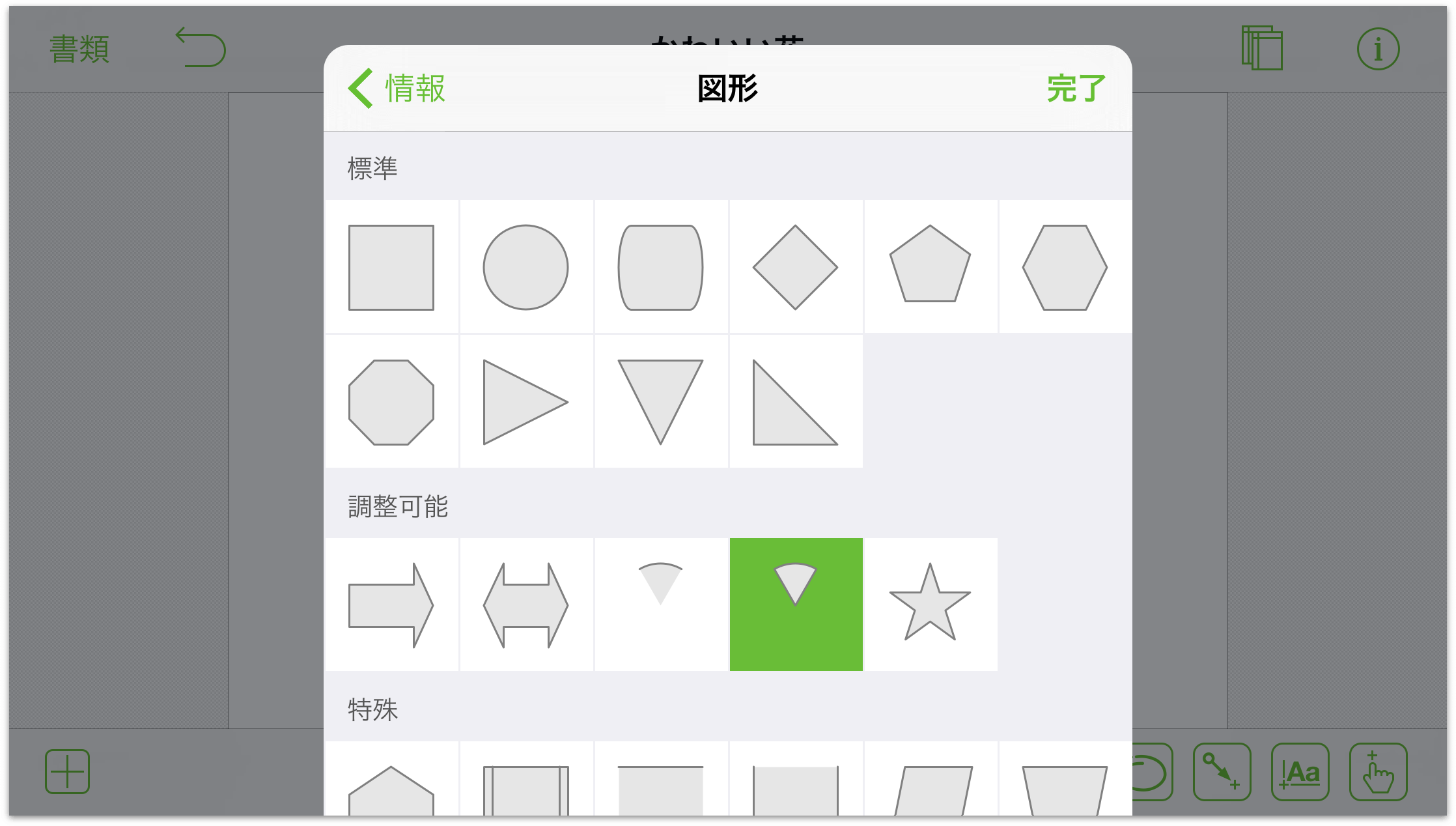
- ここでは現在キャンバス上にある図形の 1 つを選ぶか、または「お気に入り」の中から図形を選ぶことができます。また、「カスタムスタイル」をタップして、OmniGraffle に組み込まれている一連の図形の中から選ぶこともできます。その場合は、「カスタムスタイル」をタップすると、使用可能な図形が表示されます。

- キャンバス上に描きたい図形を選択します。

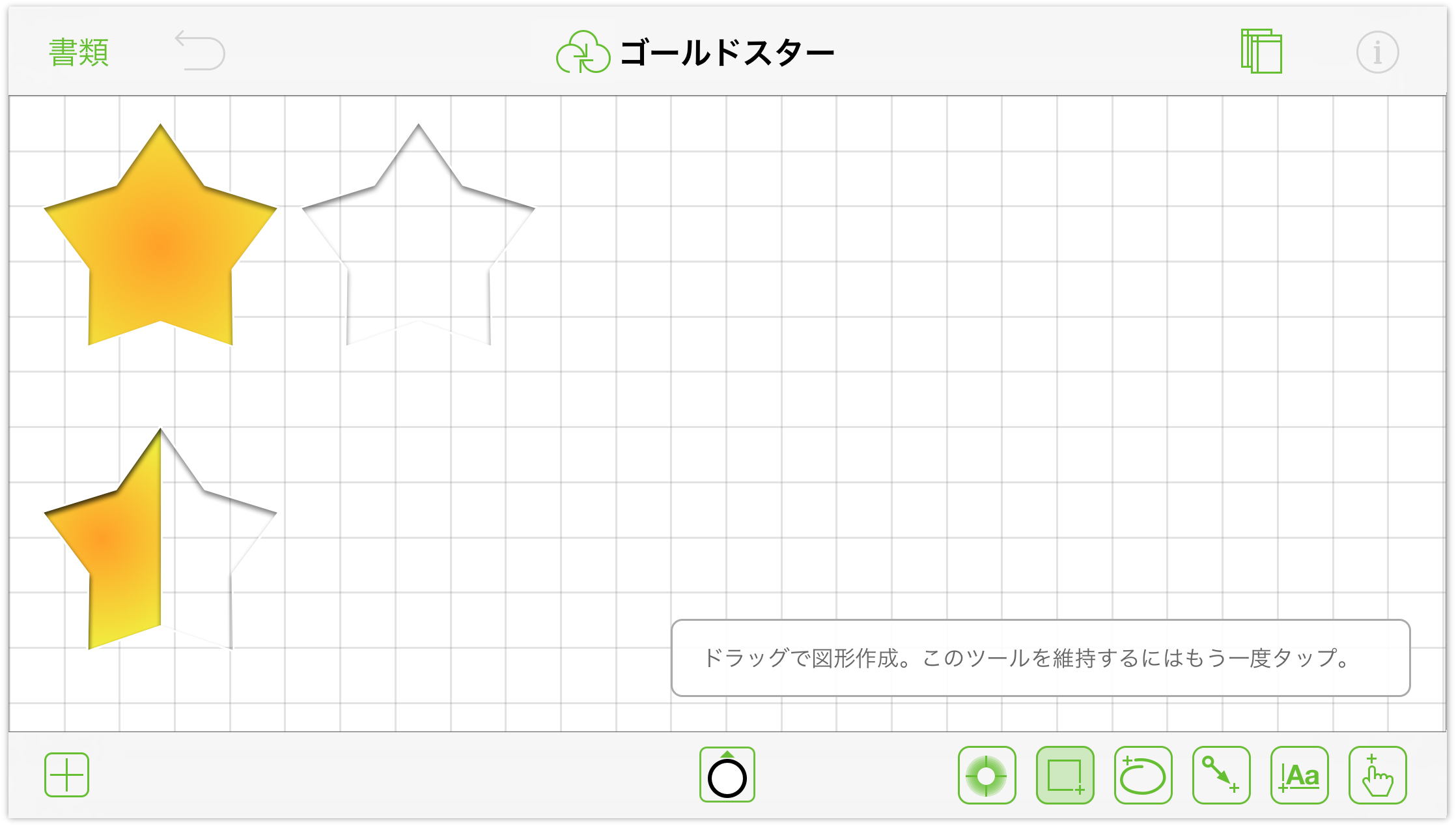
- 最後に、キャンバス上をタップし、指をドラッグします。そうすれば、目的の図形が描かれます。

フリーハンド図形を描く
自分だけのオリジナルアートを作成している場合などは、型にはまった図形だけでは物足りないことがあります。もっと自分のアイデアを生かしたものを描いてみましょう。
- ツールバーのフリーハンドツール
 をタップして、そのツールを有効にします。
をタップして、そのツールを有効にします。
- フリーハンド選択ツール
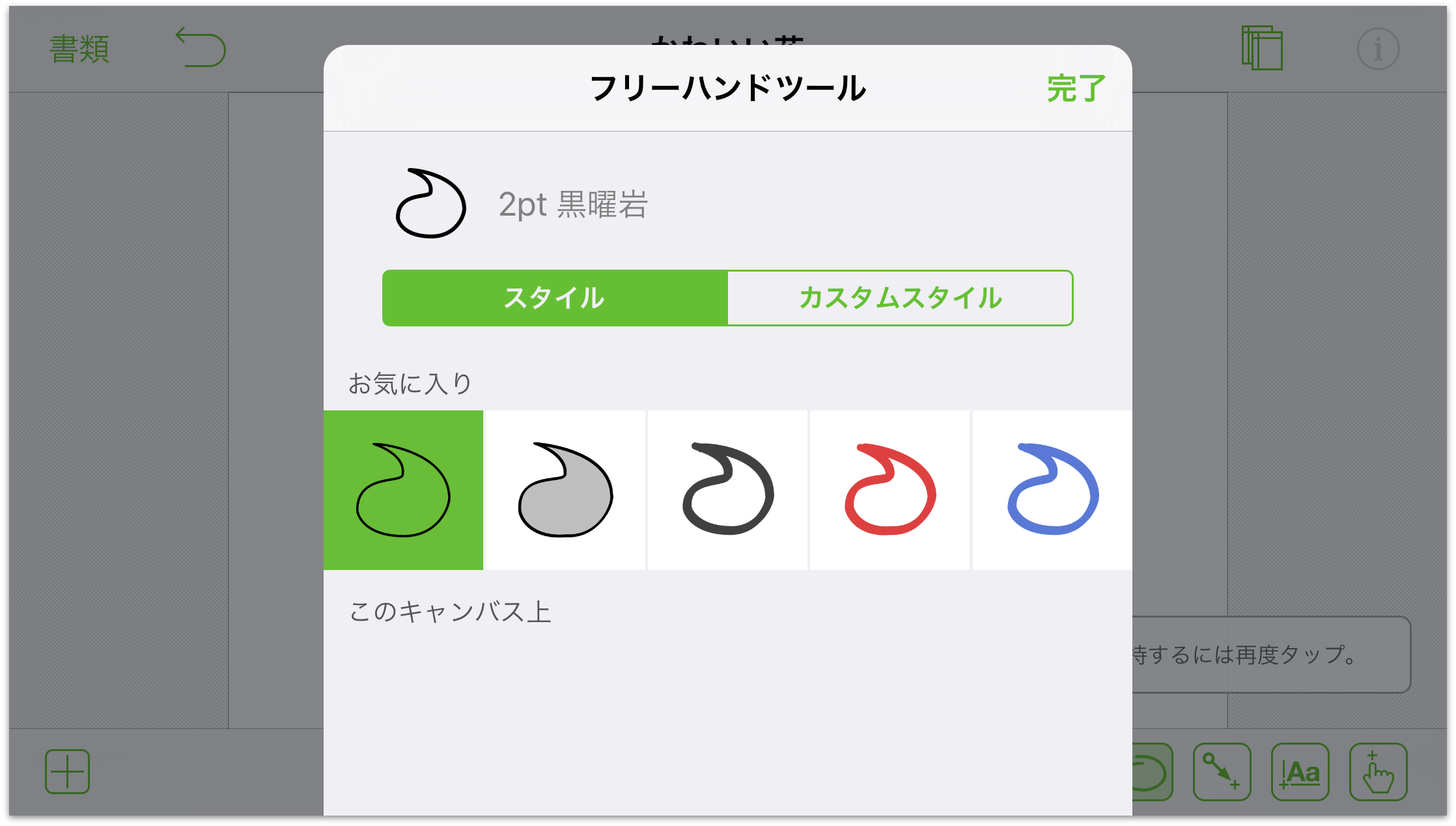
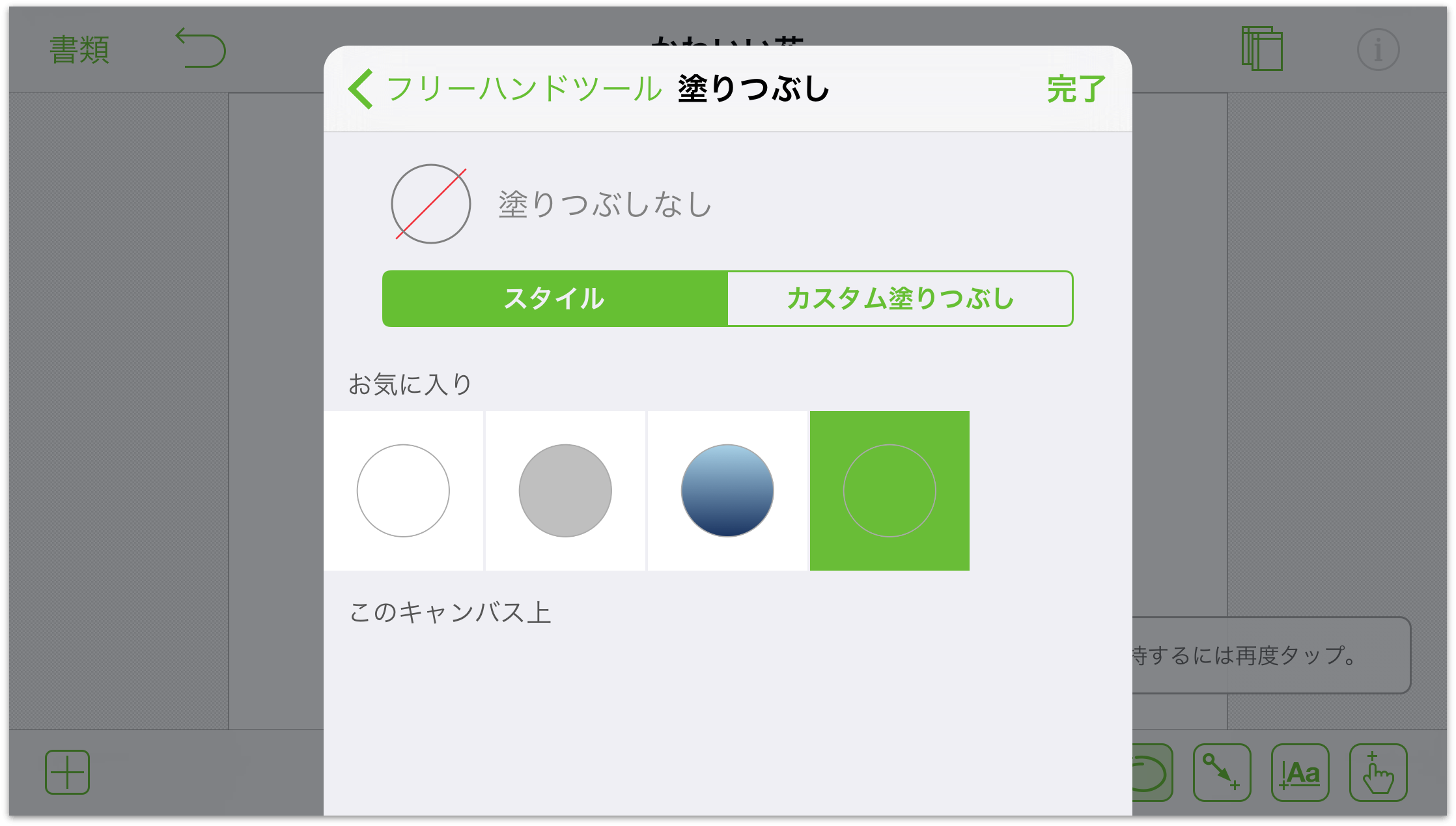
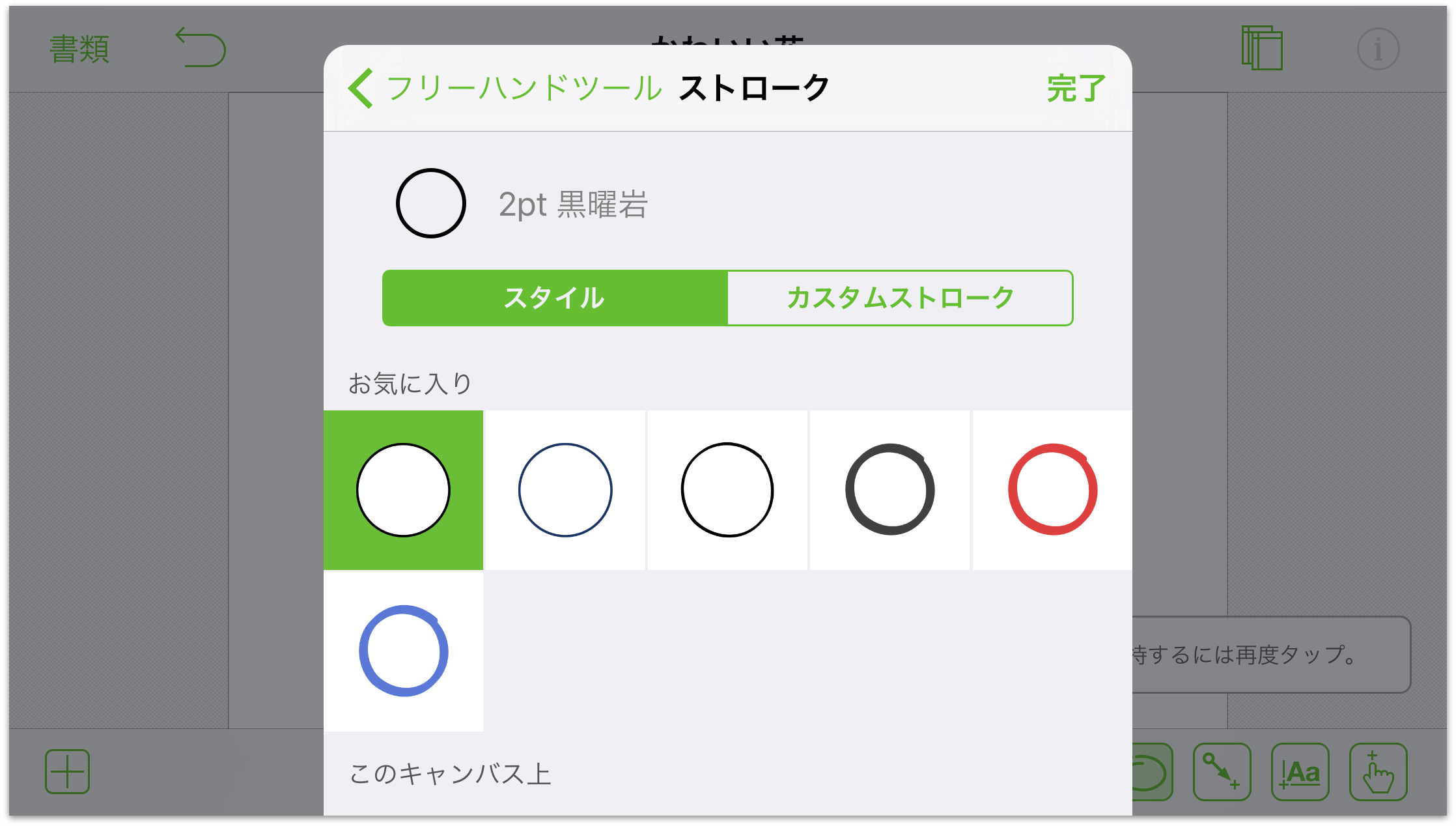
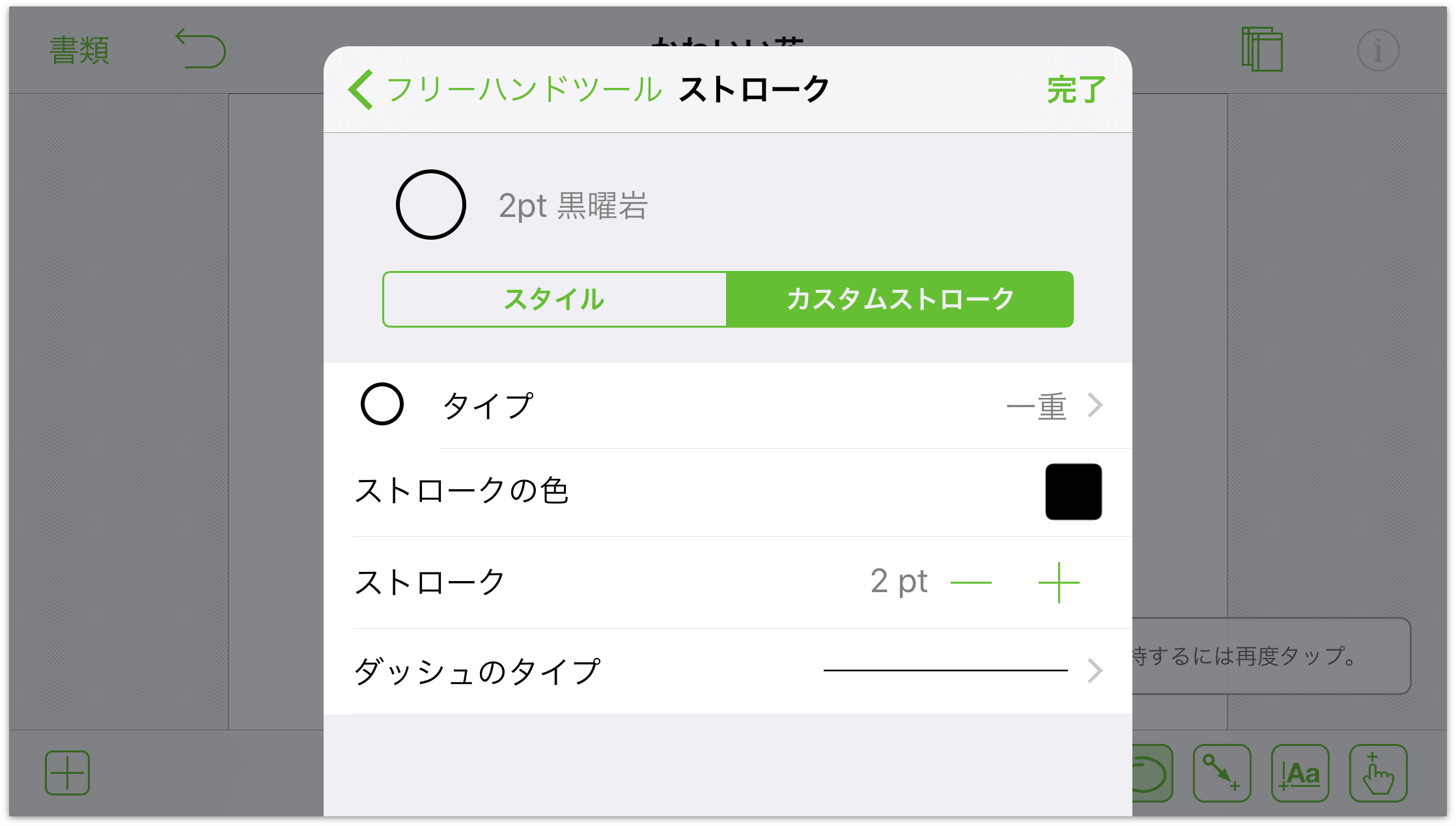
 を選択すると、デフォルトのお気に入りセットの中から選択できます。また、「カスタムスタイル」をタップすれば、塗りつぶしやストロークを調整できます。
を選択すると、デフォルトのお気に入りセットの中から選択できます。また、「カスタムスタイル」をタップすれば、塗りつぶしやストロークを調整できます。



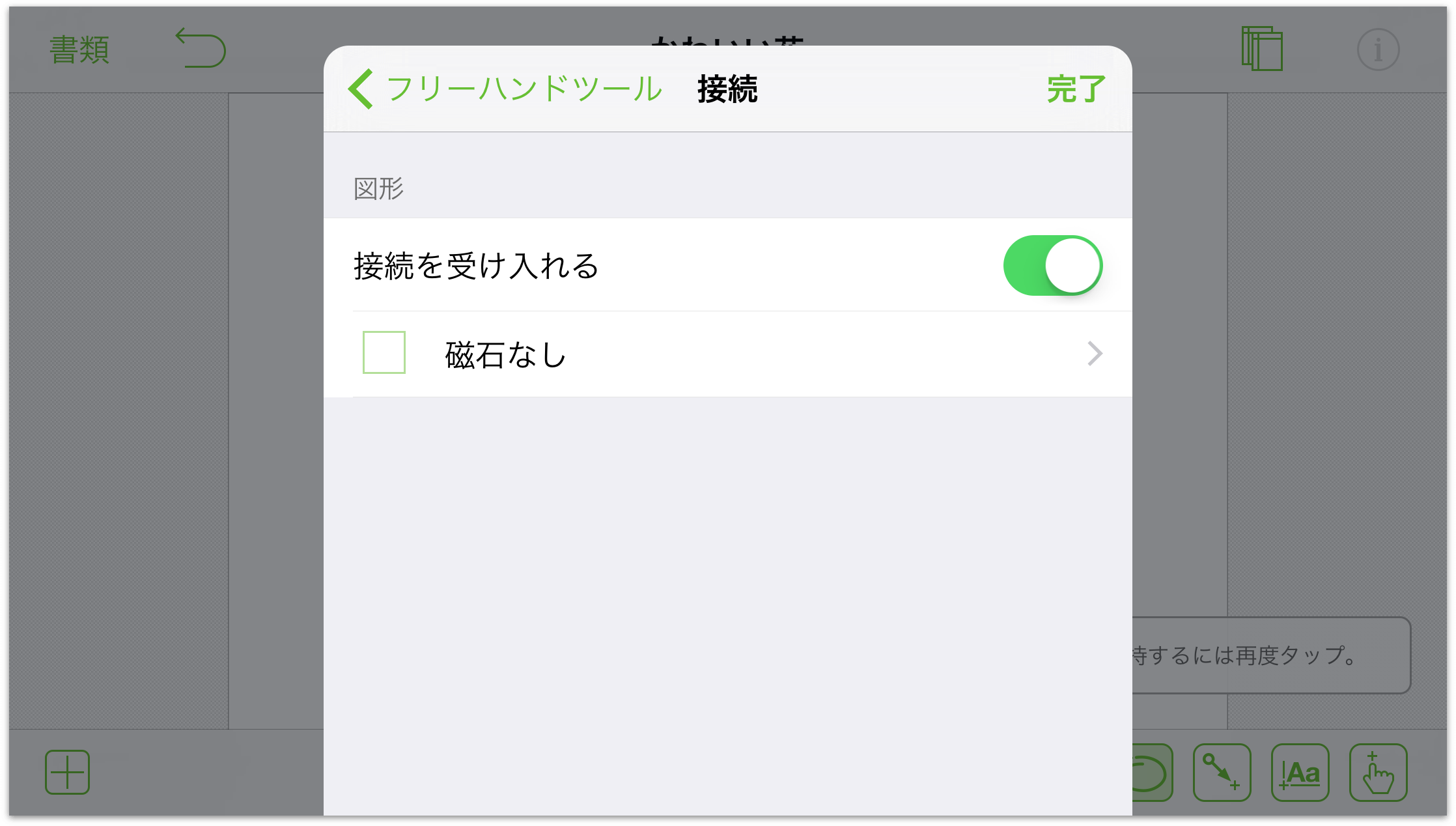
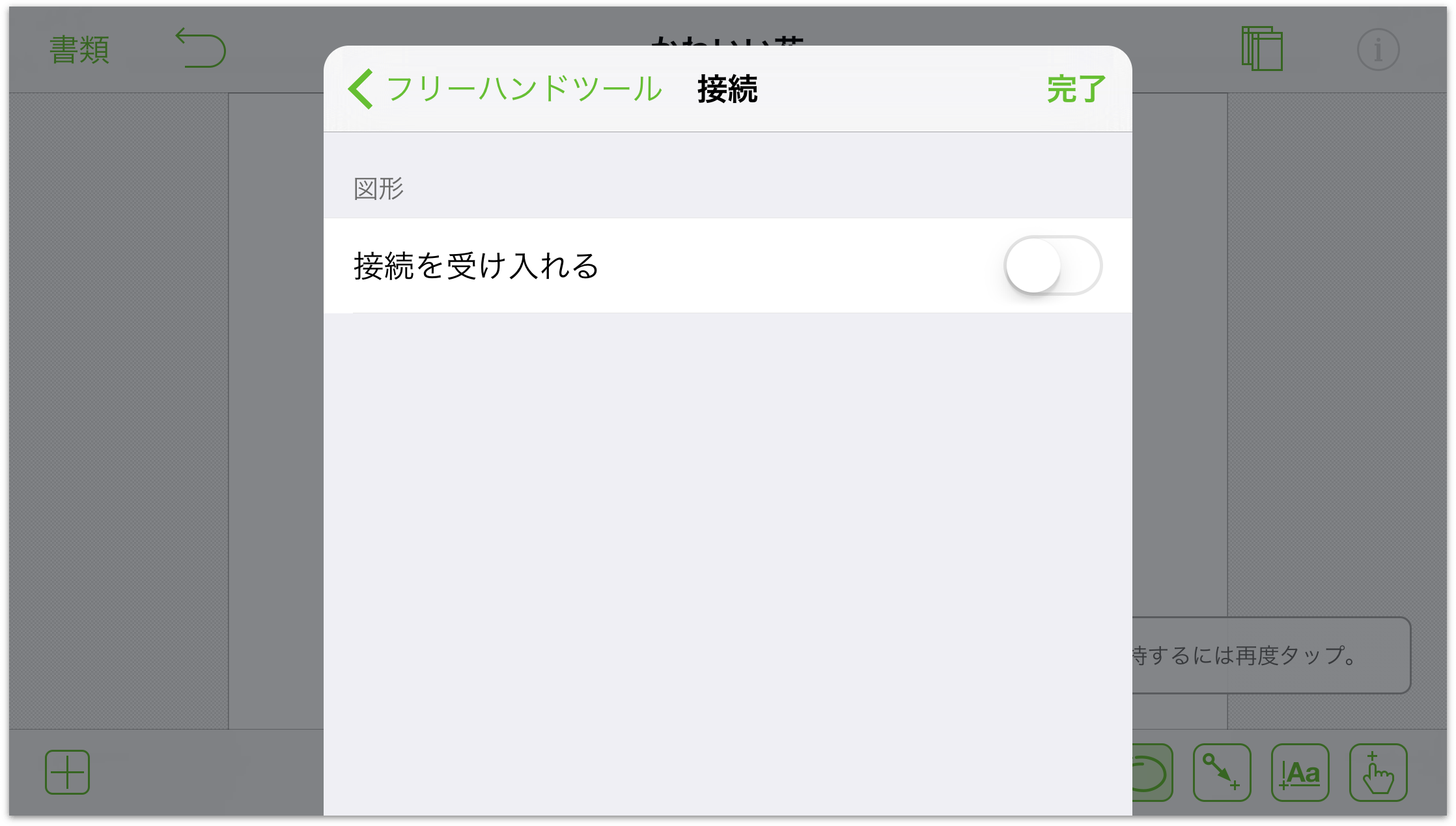
- 描画し始める前に、描画するオブジェクトの「接続を受け入れる」を無効にするとよいかもしれません。このオプションを無効にしておけば、描画中、キャンバス上の他のオブジェクトに自動的につながることがなくなります。


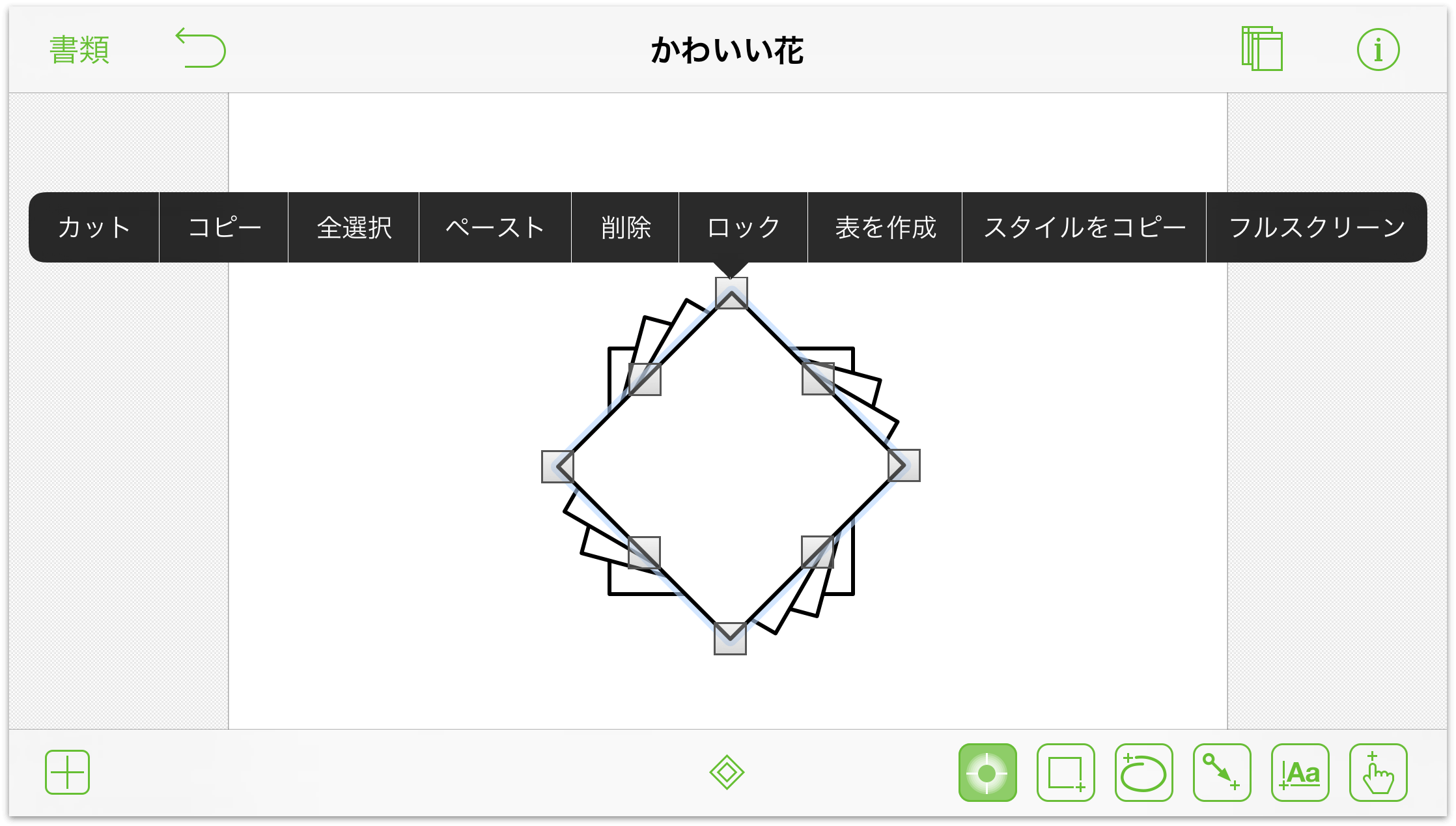
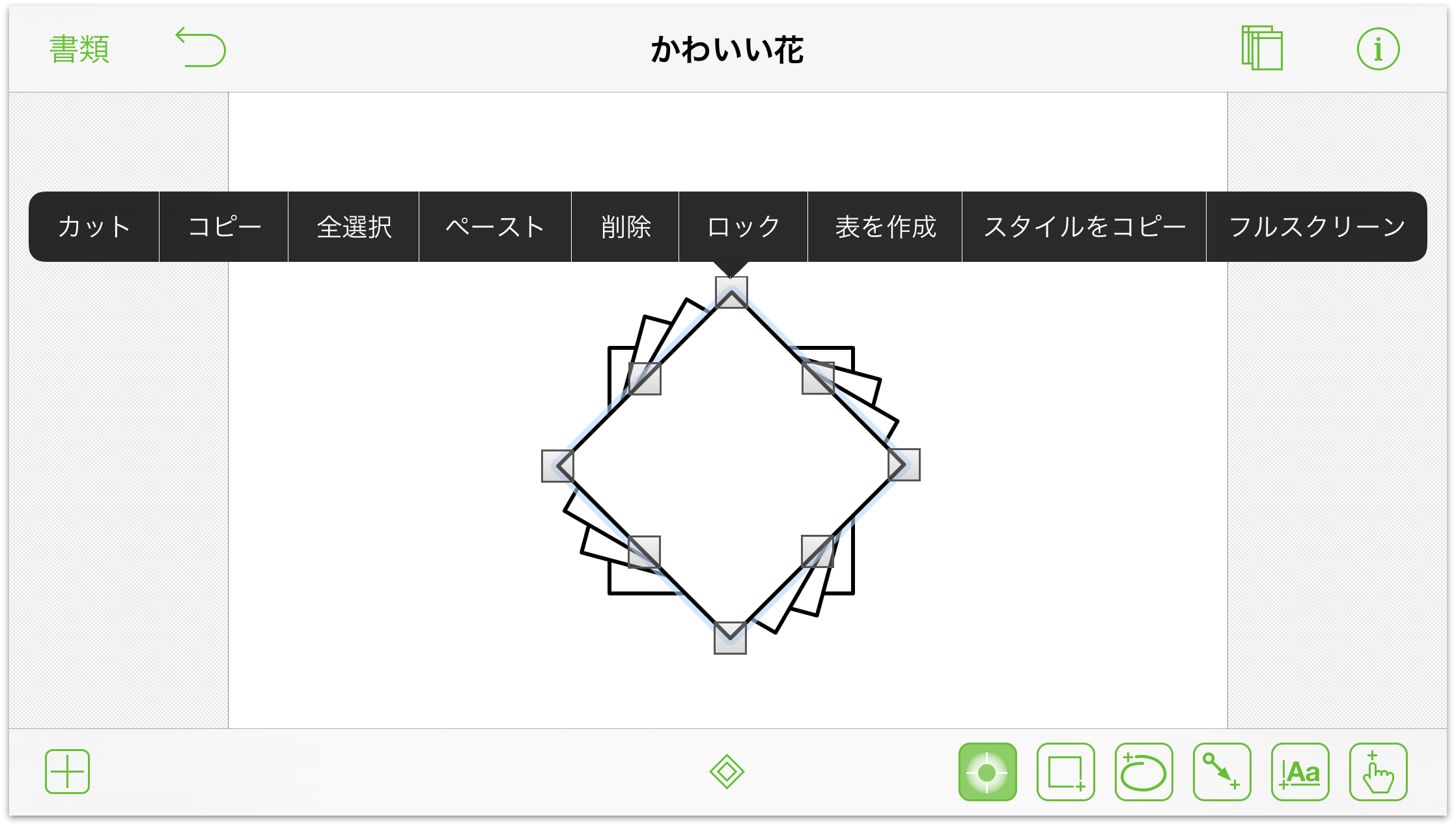
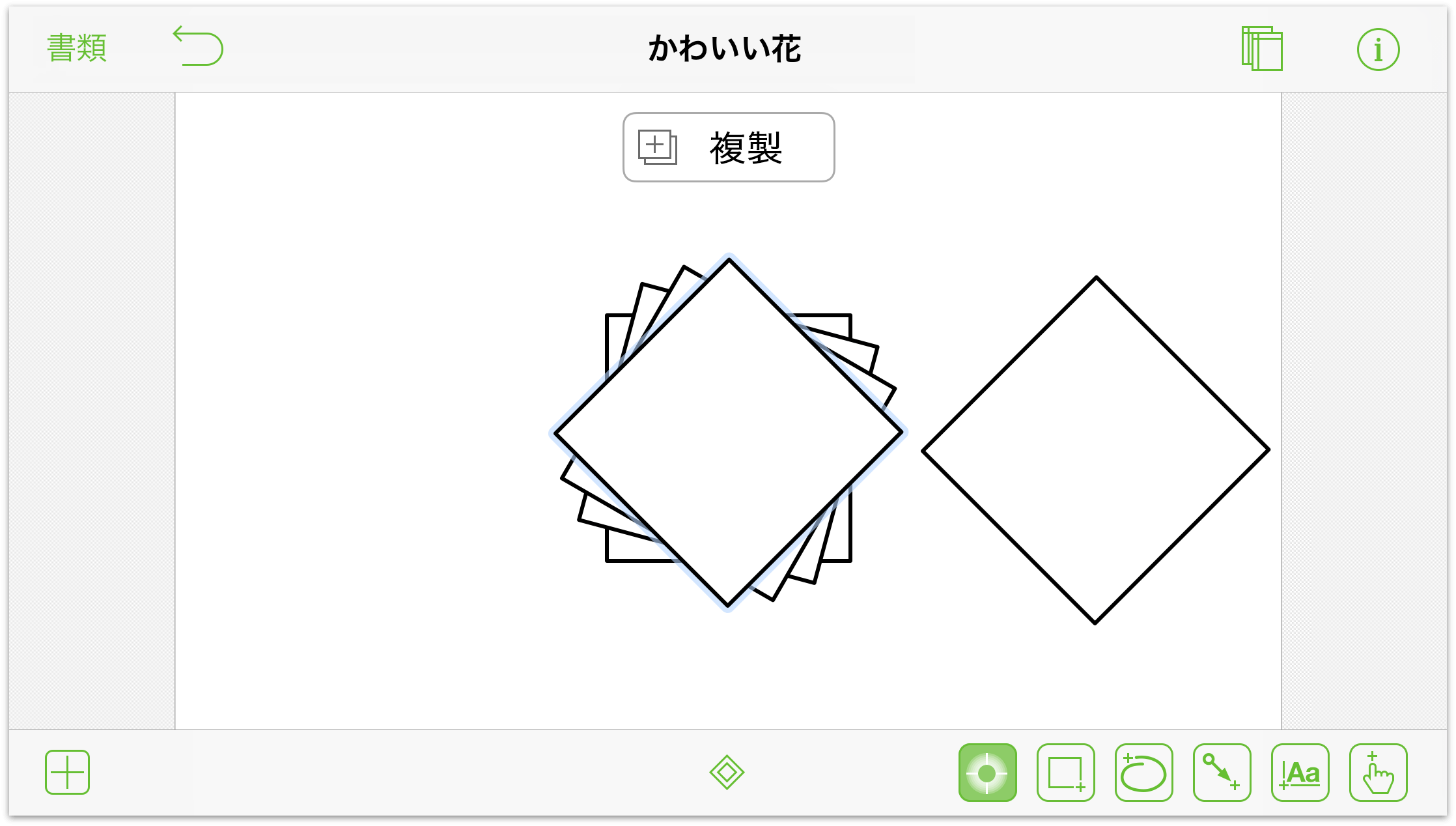
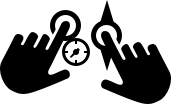
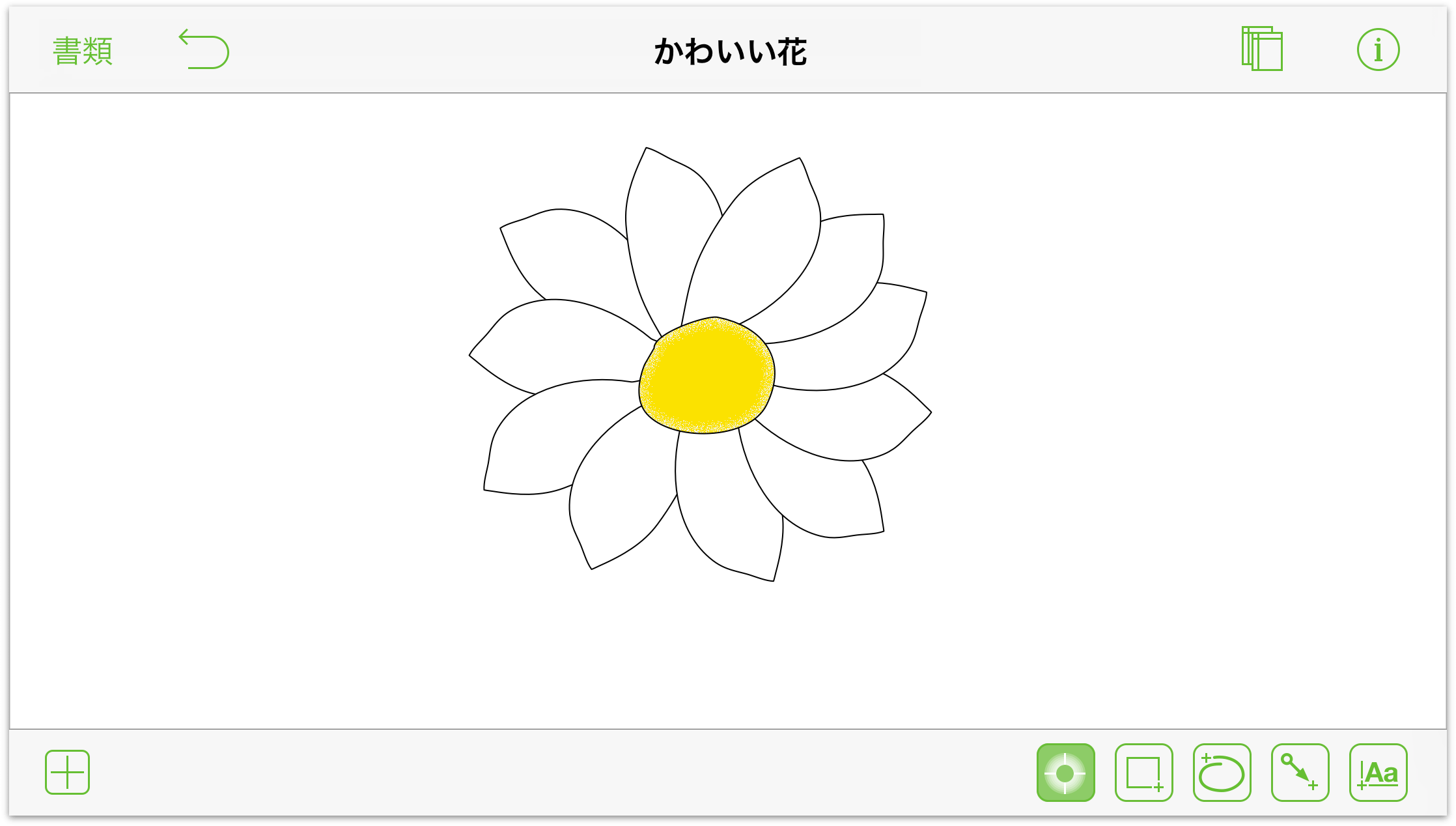
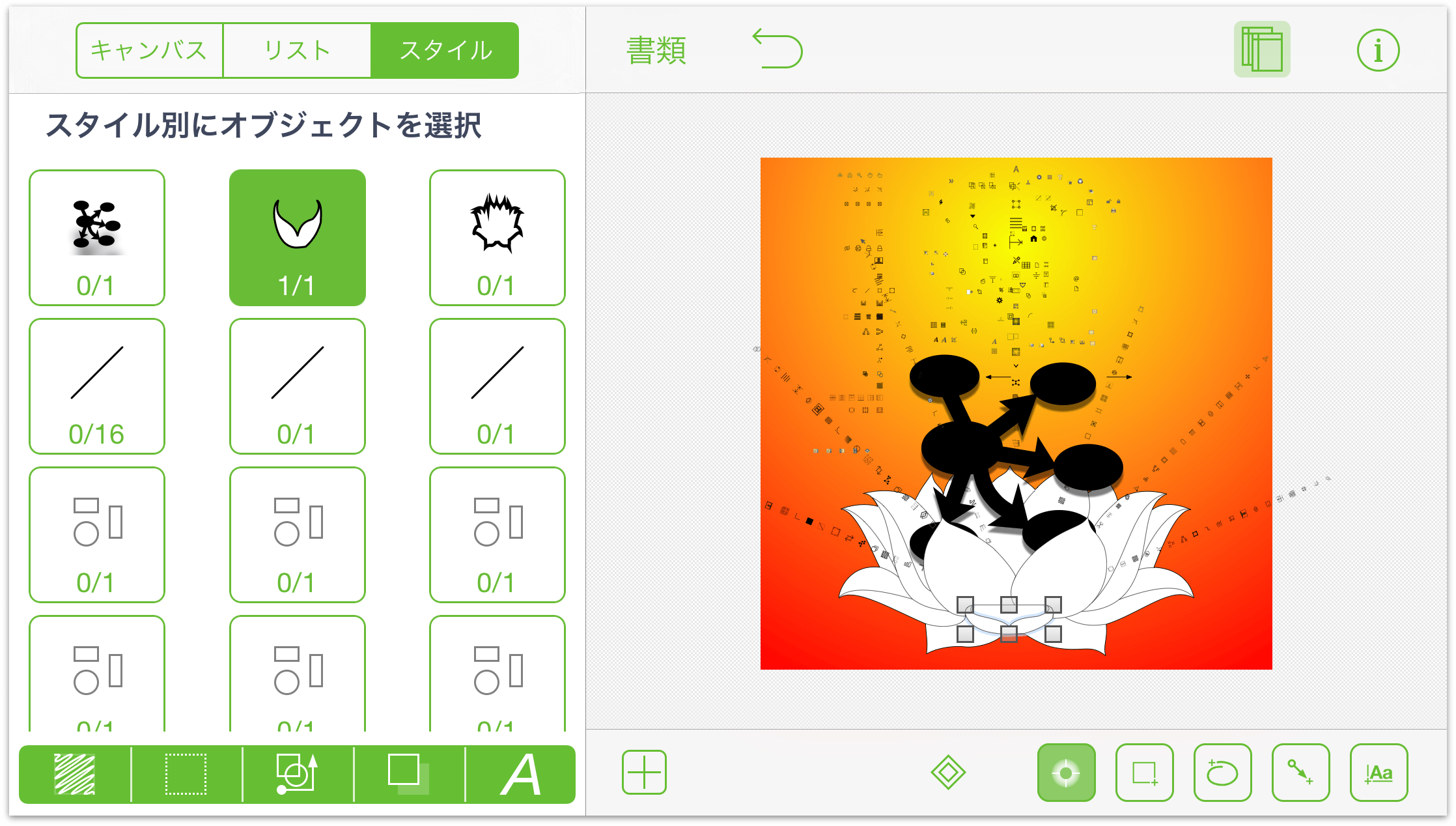
これで、希望の塗りつぶしやストロークを使って実際に描き始めることができます。次の図は、2 つの図形(花の中心部分と 1 枚の花びら )だけを使って構成したものです。目的の形状の花びらを作成した後、それをコピーして何度もペーストし、回転させています。さらに、オブジェクトの積み重ねの中で、それぞれの花びらを前方または後方に移動させています。

OmniGraffle での描画について詳しくは、このマニュアルで後述している「描画の基本」を参照してください。また、その章の「ベジェ曲線を操作する」セクションをぜひご覧ください。
Chapter 5
iOS で OmniGraffle を使用する
Apple のすべての iOS デバイスで OmniGraffle を使用できるように、OmniGraffle v2 から v2.1 への更新では UI に大きな変更が加えられました。この章の目的は、どのような点を考慮して ユニバーサル版である OmniGraffle for iOS が開発されたかを理解していただくことです。
OmniGraffle for iOS を使用する環境としては、大きな画面サイズ(iPad、iPad mini、iPhone 6 Plus)と小さな画面サイズ(iPhone 6 とそれ以前のモデル、および iPod touch)が考えられます。大きな画面と小さな画面との間で最も大きな違いが見られるのは以下の 2 箇所です。
- 書類を開き、描画ツールを使って作業しているときの画面
- コンテンツサイドバーにアクセスするときの画面
参考
今まで OmniGraffle for iOS を使用したことがない方にとっては、この章の情報が役に立つでしょう。また、OmniGraffle を使用した経験がある方もぜひこの章をお読みください。
大きな画面で OmniGraffle を使用する
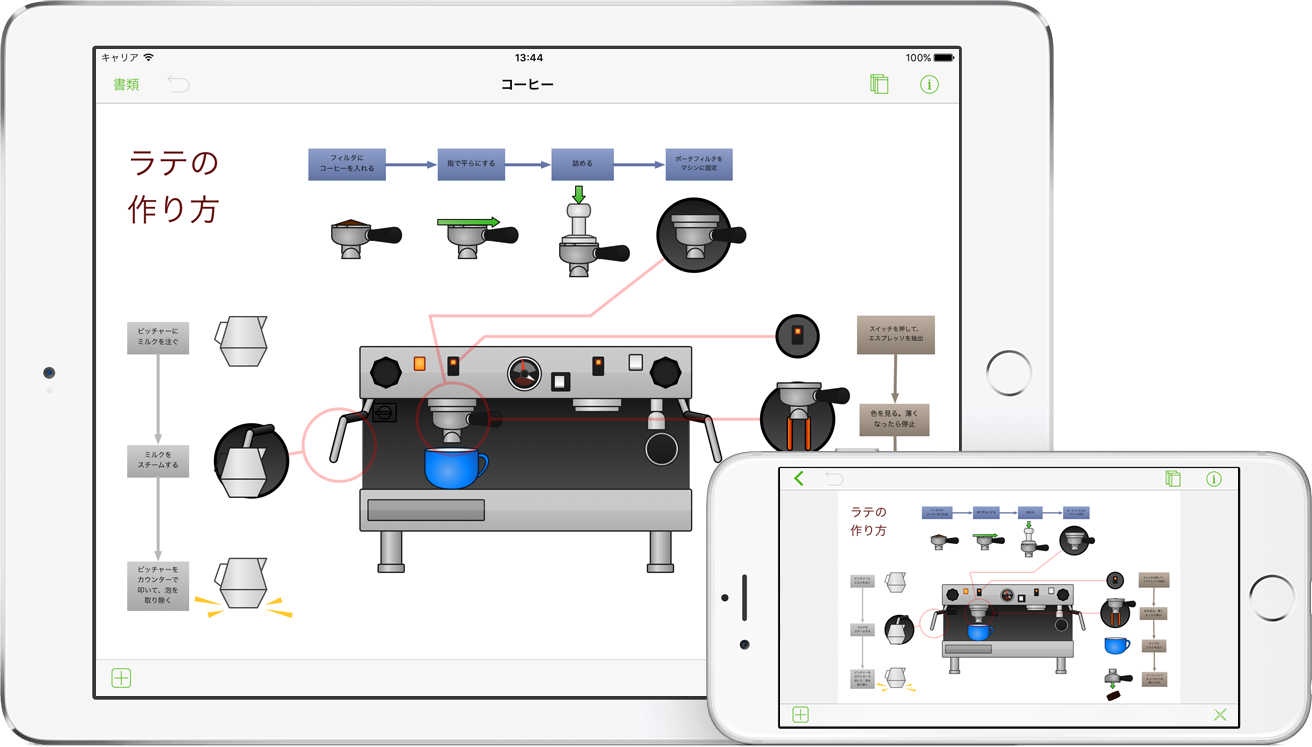
iPad や iPhone 6 Plus などの大きな画面のデバイスで OmniGraffle を使用すると、その広いスペースがいかに活用されているかがお分かりになるでしょう。


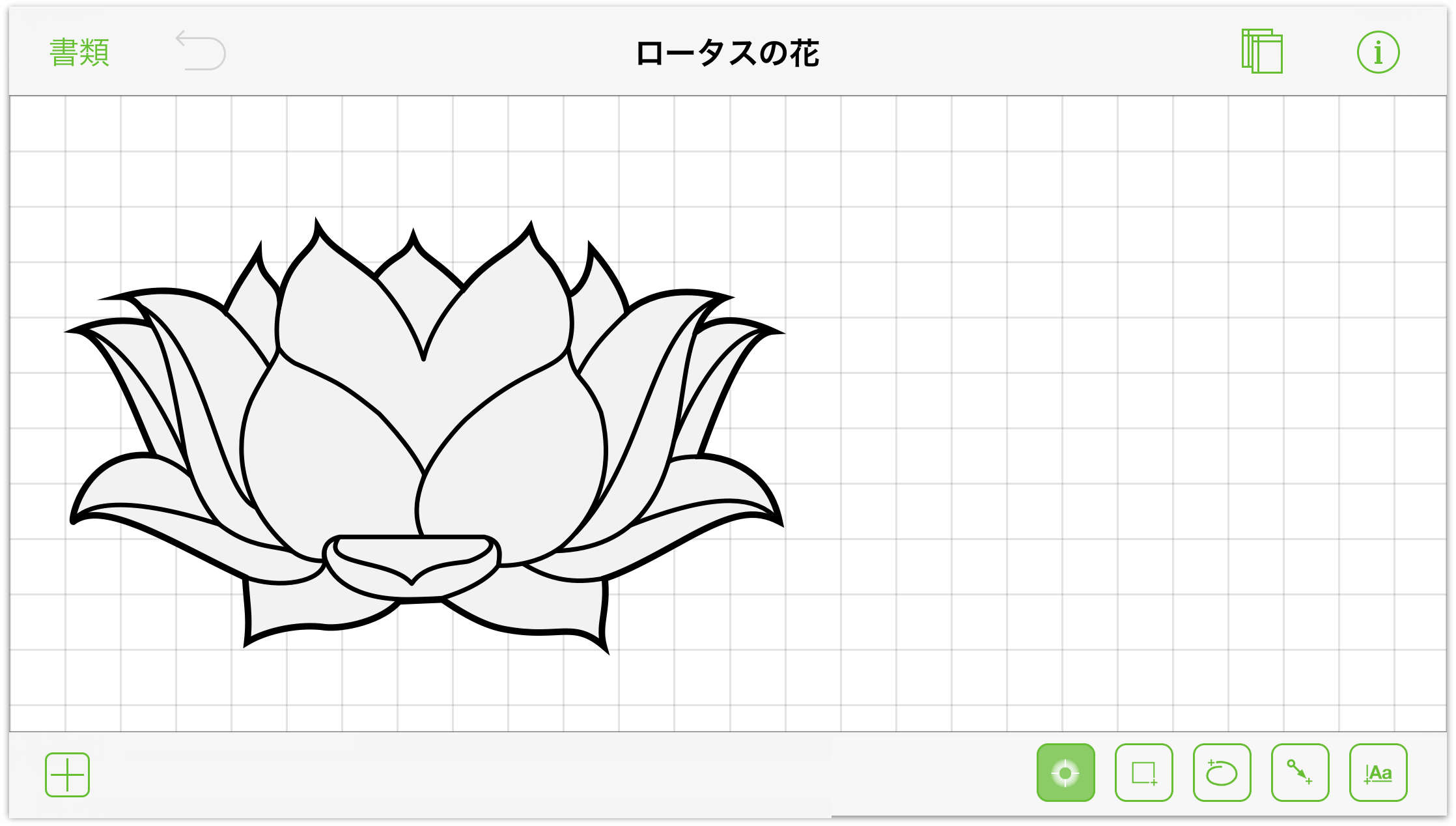
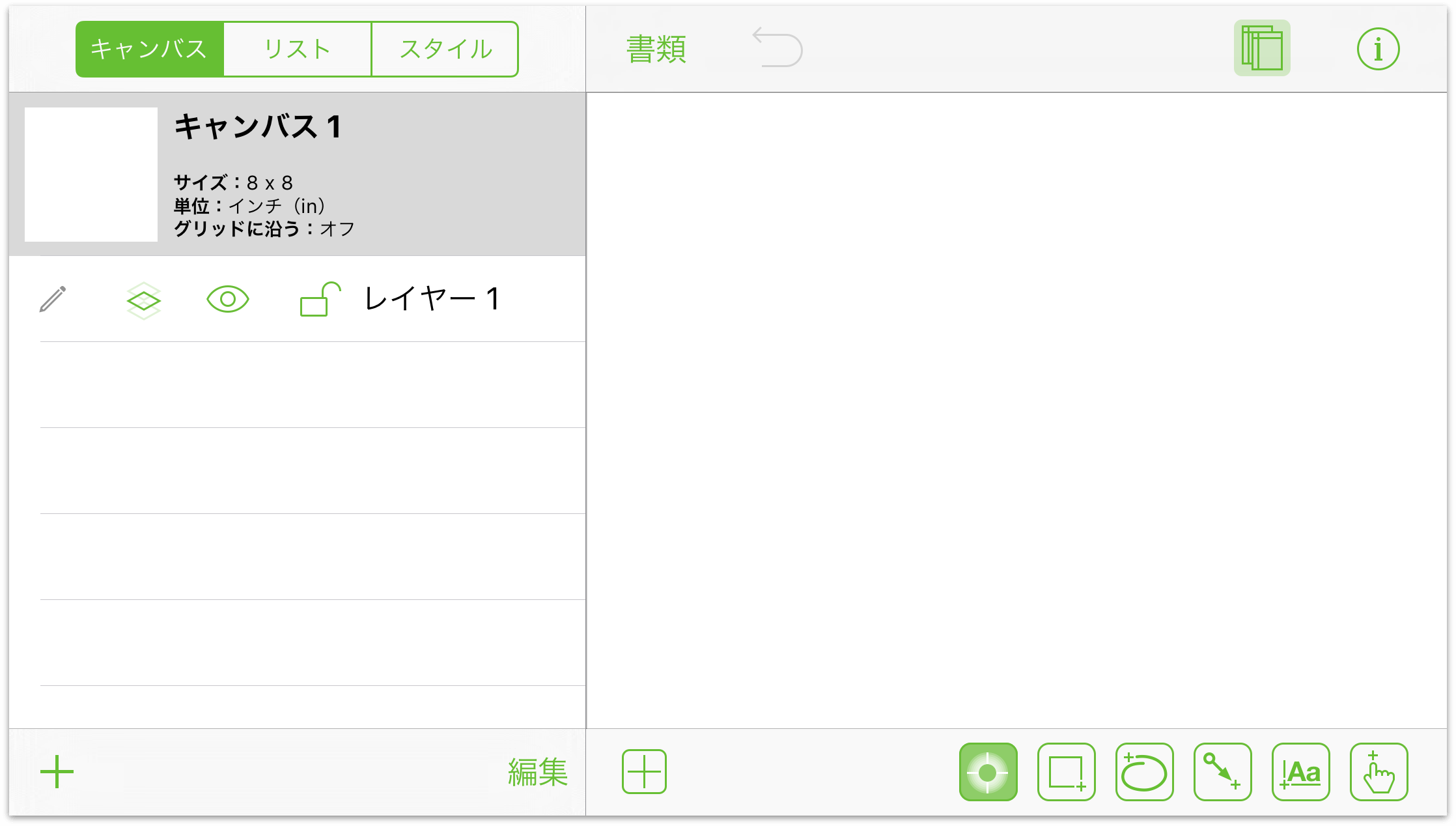
ご覧のとおり、書類ツールバーはキャンバスの上にあり、「キャンバス」サイドバーはキャンバスの左側にあり、描画ツールはすべてキャンバスの下にあります。iPad の OmniGraffle と iPhone 6 Plus の OmniGraffle における唯一の違いは、 iPhone 6 Plus では画面が縦方向に少し短いことです。
「キャンバス」サイドバーを隠すには、書類ツールバーにある ![]() をタップします。すると、サイドバーが隠れ、キャンバス全体にアクセスできるようになります。
をタップします。すると、サイドバーが隠れ、キャンバス全体にアクセスできるようになります。

![]() をタップすると、「キャンバス」サイドバーが再び画面に現れます。
をタップすると、「キャンバス」サイドバーが再び画面に現れます。
参考
iPhone 6 Plus で OmniGraffle for iOS を縦向きモードで使用している場合は、より小さな画面の場合と同様に、「キャンバス」サイドバーが画面の下からスライドインまたはスライドアウトします。
小さな画面で OmniGraffle を使用する
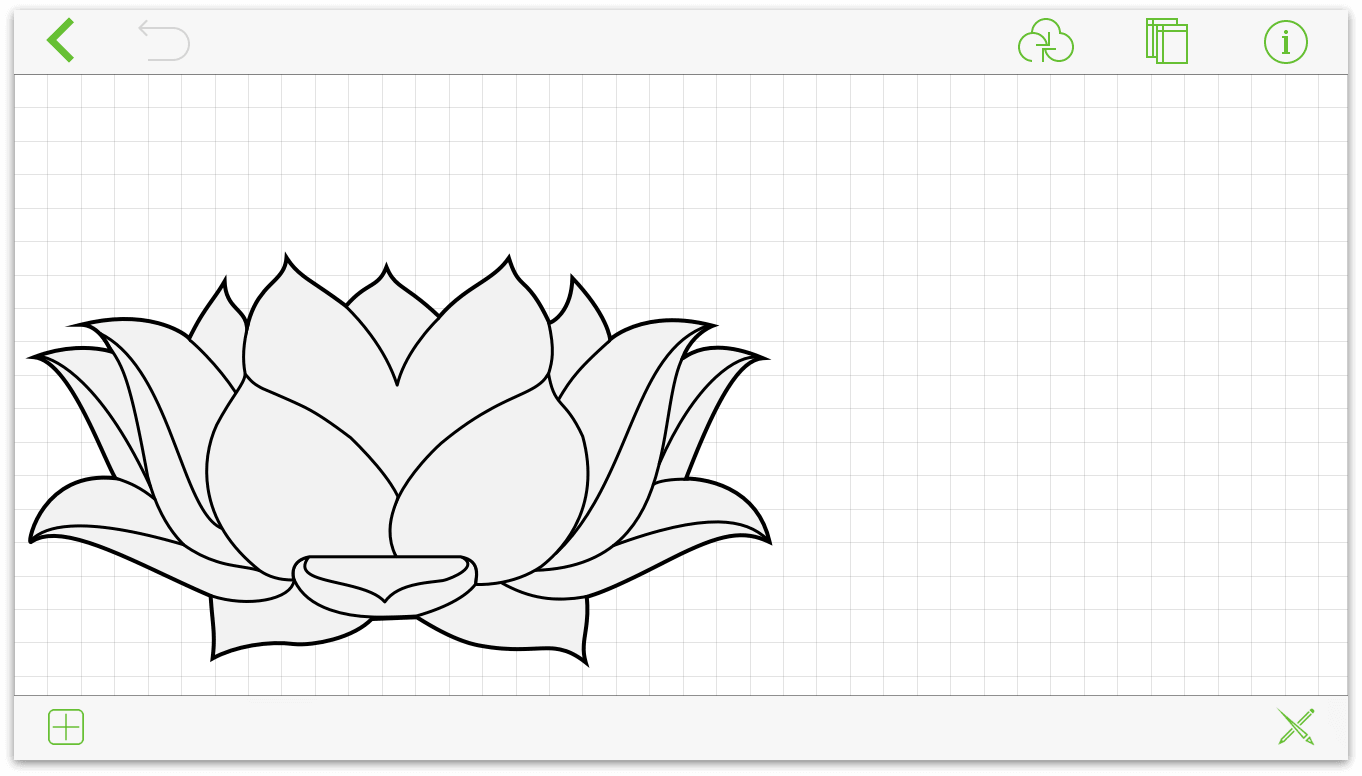
iPhone 6 や iPod touch など、小さな画面のデバイスで OmniGraffle を使用している場合は、ユーザインターフェイスにわずかな変更が施されていることにお気づきになるでしょう。
まず、「キャンバス」サイドバーと描画ツールが両方とも表示されていません。

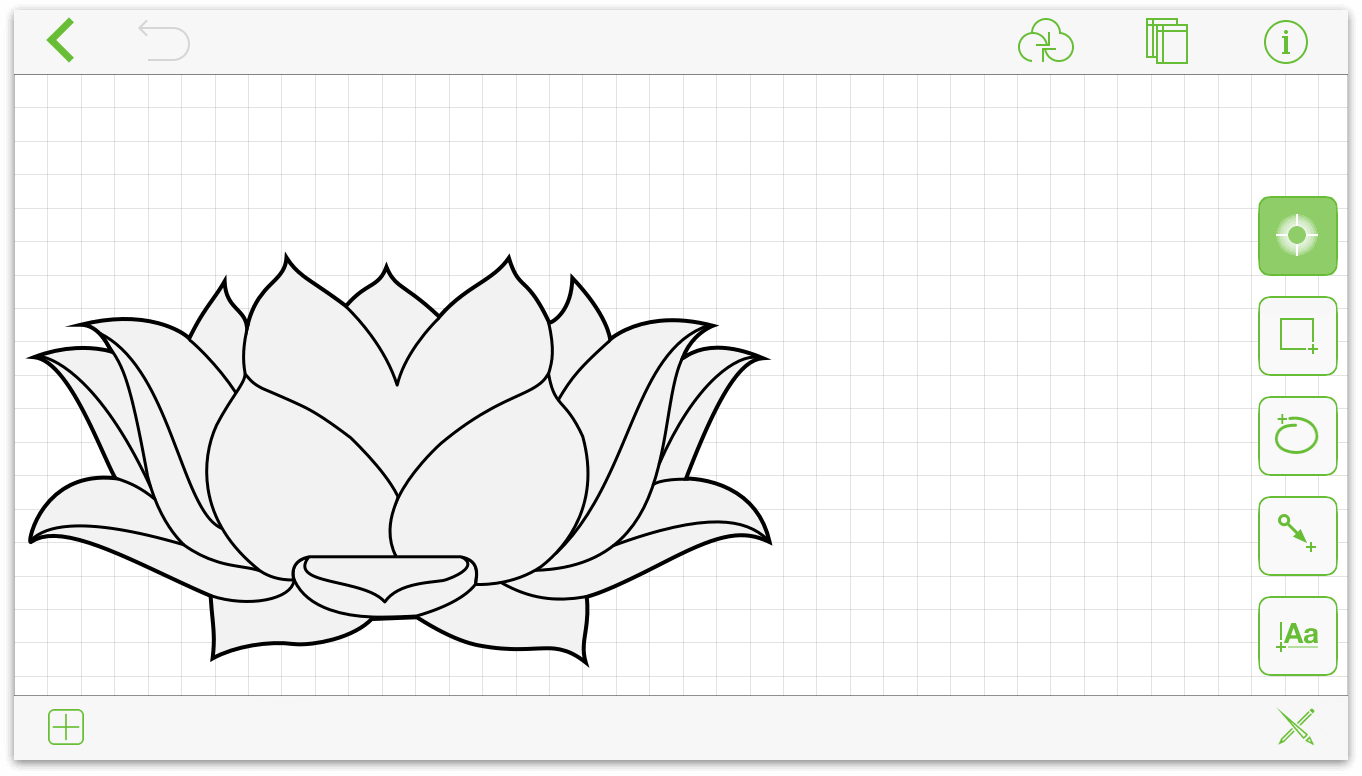
「キャンバス」画面にアクセスするには、画面の上部にある書類ツールバーで ![]() をタップします。すると、「キャンバス」画面がスライドアップし、より大きな画面で表示されるサイドバーと同じような内容が表示されます。キャンバスに戻るには、画面の右上にある「完了」をタップします。
をタップします。すると、「キャンバス」画面がスライドアップし、より大きな画面で表示されるサイドバーと同じような内容が表示されます。キャンバスに戻るには、画面の右上にある「完了」をタップします。

描画ツールにアクセスするには、画面の右下にある ![]() をタップします。すると、描画ツールが画面の右側に沿ってスライドアップします。ツールはタップして選択するか、または繰り返し使えるようにダブルタップして永続的にします。
をタップします。すると、描画ツールが画面の右側に沿ってスライドアップします。ツールはタップして選択するか、または繰り返し使えるようにダブルタップして永続的にします。

さあ、異なる画面サイズにおける OmniGraffle の違いを理解できたところで、今度はよく使う機能を実際に画面上で見てみましょう。
- キャンバスの上にある書類ツールバー
- キャンバスの下にある描画ツール
- 左側にある(小さな画面の場合はスライドアップして表示される)「キャンバス」スライドバー
この章の残りの部分では、これらの各機能について説明します。それではお気に入りの iOS デバイスで OmniGraffle を開いてください。後述の説明を読みながら画面を見ていきます。
書類ツールバーを使用する
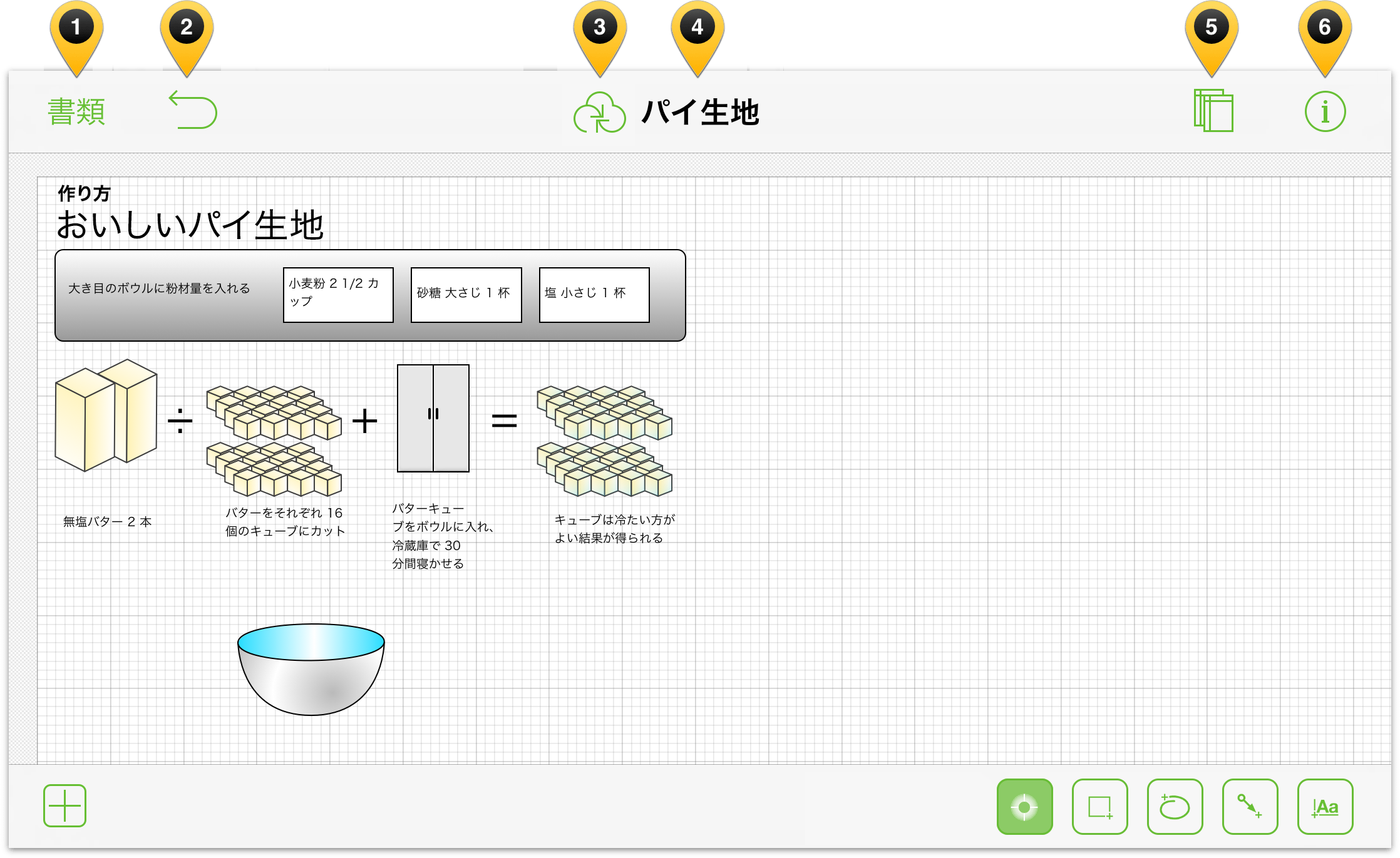
書類ツールバーはキャンバスの上にあり、そこには OmniGraffle を使用する上で必要なほとんどの機能があります。

ツールバーには以下のボタンや機能があります。
「書類」をタップすると、作業中のファイルが閉じ、書類ブラウザに戻ります。
 をタップすると、最後に行った変更を取り消すことができます。タッチアンドホールドするとやり直すことができます。
をタップすると、最後に行った変更を取り消すことができます。タッチアンドホールドするとやり直すことができます。 をタップすると、ファイルをクラウドアカウントと同期できます(「クラウドアカウントを追加する」を参照)。
をタップすると、ファイルをクラウドアカウントと同期できます(「クラウドアカウントを追加する」を参照)。書類のタイトルをダブルタップすると、作業中のファイルの名前を変更できます。
 をタップすると、「キャンバス」サイドバーの表示と非表示を切り替えることができます。
をタップすると、「キャンバス」サイドバーの表示と非表示を切り替えることができます。 をタップすると、現在の選択内容またはキャンバスに対し、スタイルやプロパティの調整を行うことができます。
をタップすると、現在の選択内容またはキャンバスに対し、スタイルやプロパティの調整を行うことができます。
描画ツールを使用する
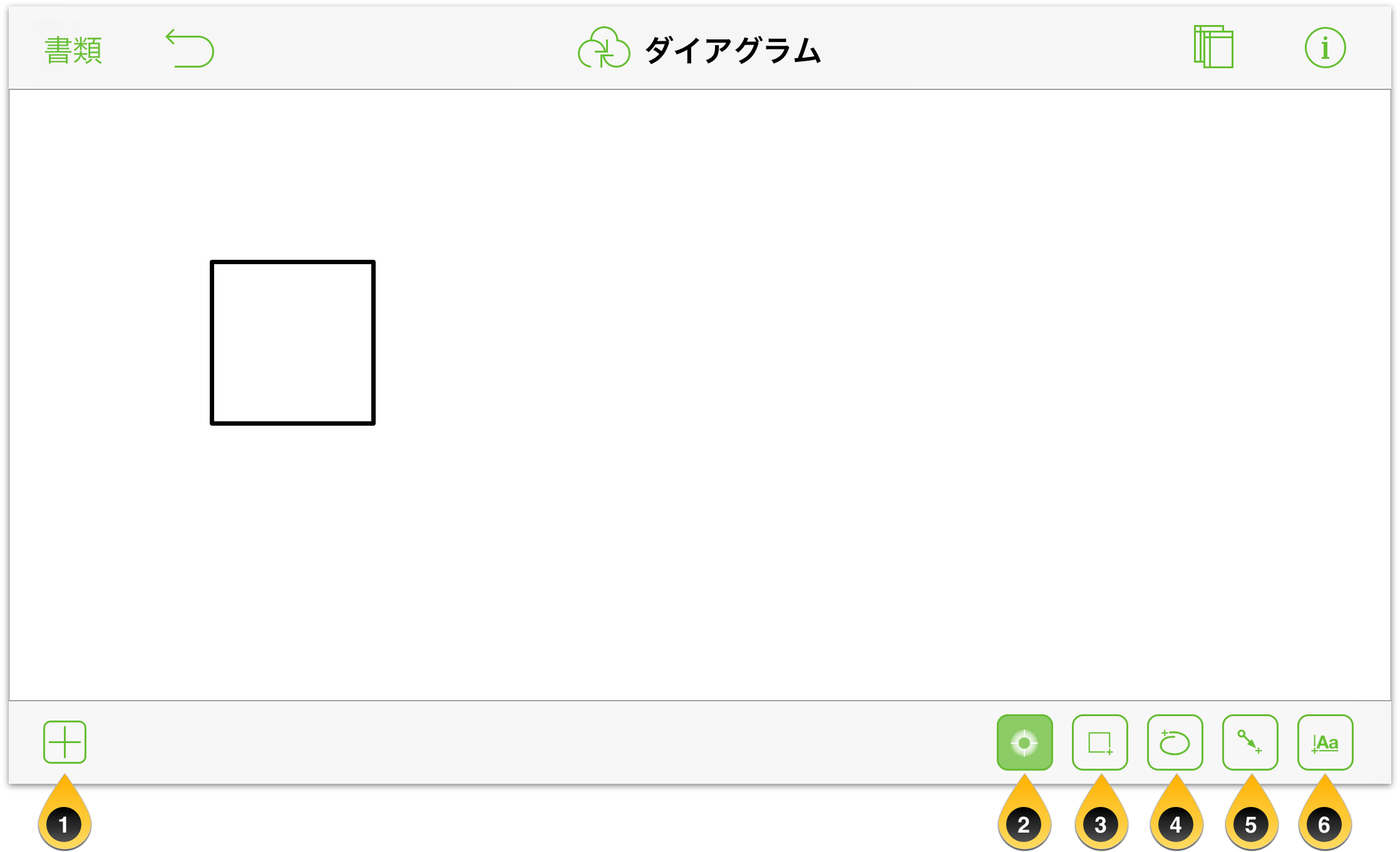
キャンバス上に何らかのオブジェクトを描きたい場合は(それが OmniGraffle を使用する本来の目的である)、描画ツールを使用します。前述したように、描画ツールは大きな画面の iOS デバイスの場合、キャンバスの下に表示されます。小さな画面の iOS デバイスで描画ツールにアクセスするには、![]() をタップするだけです。描画ツールバーには 6 つの基本的なボタンがあります。
をタップするだけです。描画ツールバーには 6 つの基本的なボタンがあります。

以下のツールがあります。
- ステンシル —
 をタップすると、ステンシルを選択してキャンバスまでドラッグできます。使用可能なステンシルの中で検索することも、無料のステンシルリポジトリ Stenciltown にホストされている OmniGraffle ステンシルをオンラインで検索することもできます。
をタップすると、ステンシルを選択してキャンバスまでドラッグできます。使用可能なステンシルの中で検索することも、無料のステンシルリポジトリ Stenciltown にホストされている OmniGraffle ステンシルをオンラインで検索することもできます。 ステンシルツールは、キャンバス上でオブジェクトを選択、移動、サイズ変更するのに使用します。
図形ツールは、キャンバス上で図形(円や正方形など)を描くのに使用します。
フリーハンドツールは、キャンバス上で自由に描画するのに使用します。キャンバス上の任意の場所をタップし、指をドラッグして独自の図形を作成します。描画の終点が始点に近い場合は、図形が自動的に閉じます。
線ツールは、2 つのオブジェクトを線でつないだり、キャンバス上で単独の線を引いたりするのに使用します。線の描画が図形上から始まる、または図形上で終わる場合は、線がその図形に自動的に接続されます。
テキストツールは、オブジェクトや線、またはキャンバス上の任意の場所にテキストラベルを追加するのに使用します。既存のラベルを編集するには、そのラベルをタップします。ダブルタップすると、単語を選択できます。
これらのツールボタンの見た目は、ツールの状態が非アクティブ、選択済み、または永続的であるかどうかによって異なります。
ツールボタンの背景が白い場合、そのツールは非アクティブです。





ツールボタンの背景が薄い緑の場合、そのツールは選択済み(または使用中)です。




ツールボタンの背景が濃い緑の場合、そのツールは永続的です。





ツールは、ボタンを 2 回タップすると永続的になります。
参考
選択ツールは、アクティブな状態( )では常に永続的です。つまり、ボタンを 2 回タップして永続的にしなくても、そのままオブジェクトを移動したり整えたりできます。
)では常に永続的です。つまり、ボタンを 2 回タップして永続的にしなくても、そのままオブジェクトを移動したり整えたりできます。
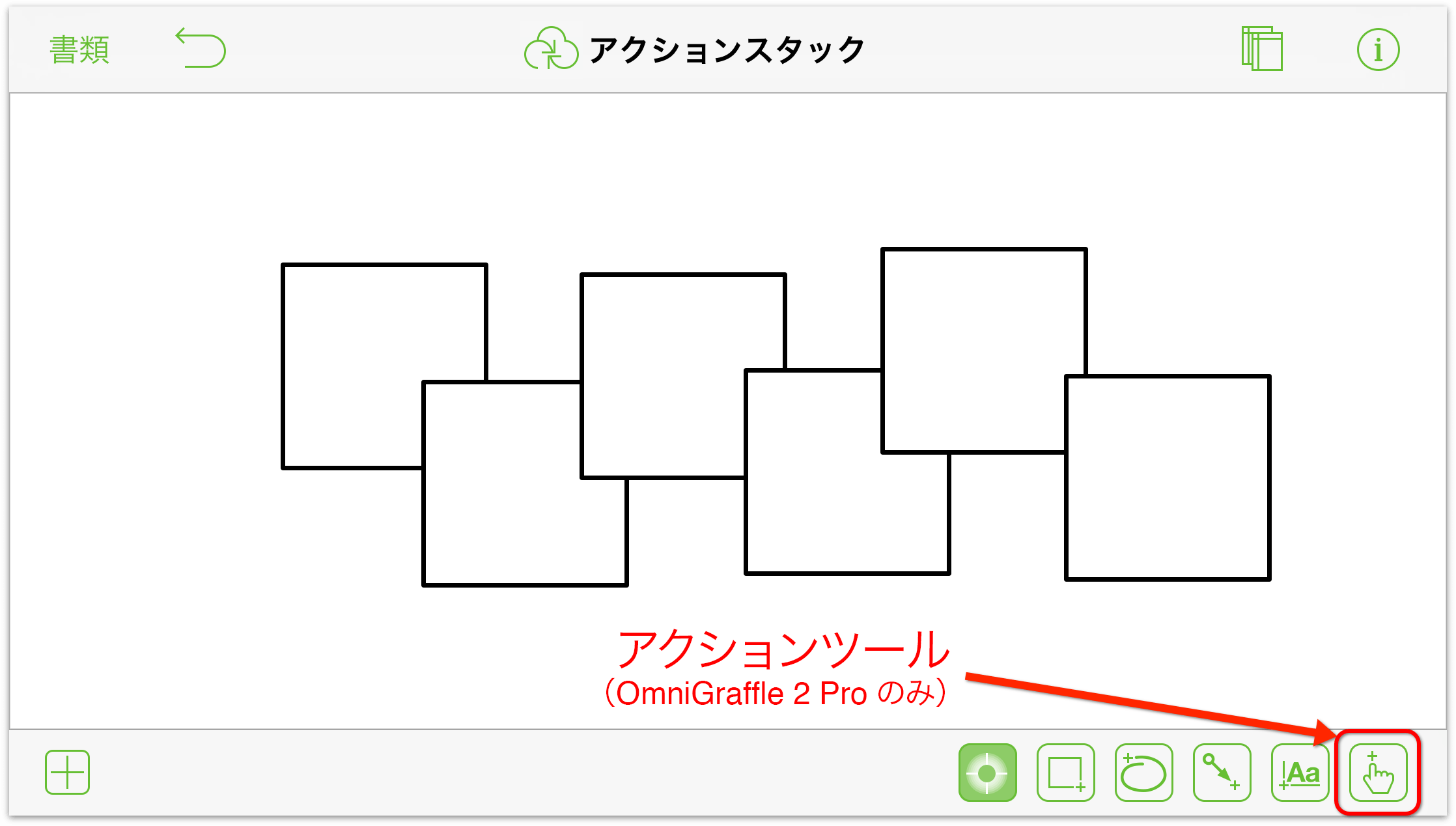
アクションツールの導入(Pro)
OmniGraffle for Mac ではすでにお馴染みのアクションツールが OmniGraffle Pro for iOS バージョン 2.2 に導入されました。 OmniGraffle 2 Pro へのアップグレードを購入された場合は、描画ツールバーの右端にアクションツールが表示されます。

他のツールと同様に、アクションツールの見た目もソフトウェアの状態によって異なります。
 は、アクションツールが非アクティブであることを意味します。
は、アクションツールが非アクティブであることを意味します。 は、アクションツールが選択されていることを意味します。
は、アクションツールが選択されていることを意味します。 は、アクションツールがハイライトされていることを意味します。
は、アクションツールがハイライトされていることを意味します。 は、アクションツールが永続的であることを意味します。
は、アクションツールが永続的であることを意味します。
アクションツールの使い方について詳しくは、後述の「アクションツールを使用してオブジェクトを操作する」を参照してください。
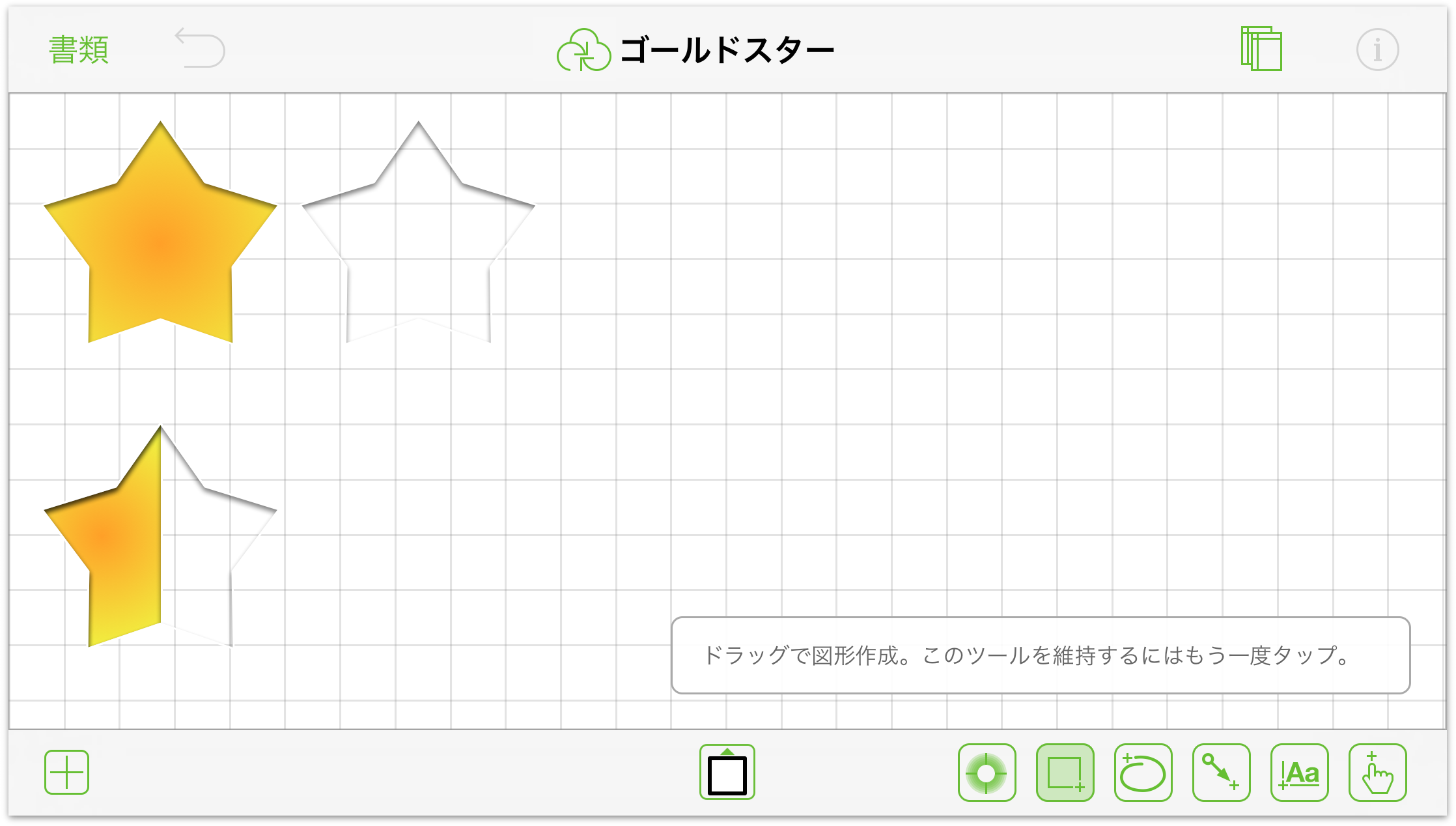
図形、フリーハンド、線、またはテキストツールを選択すると、 の左側に別のボタンが現れます。これはツールプレビューボタンというもので、描画しようとしているもののタイプを正確に示します。
の左側に別のボタンが現れます。これはツールプレビューボタンというもので、描画しようとしているもののタイプを正確に示します。
ツールプレビューボタンを押すと、そのツールのプリセットオプションに関する詳細を記した情報ウインドウが開き、選択可能な「お気に入り」のリストが表示されるとともに、 このキャンバス上にあるそのタイプのものが表示されます。また、このウインドウからカスタムスタイルも作成できます。
以下の操作を試してみてください。
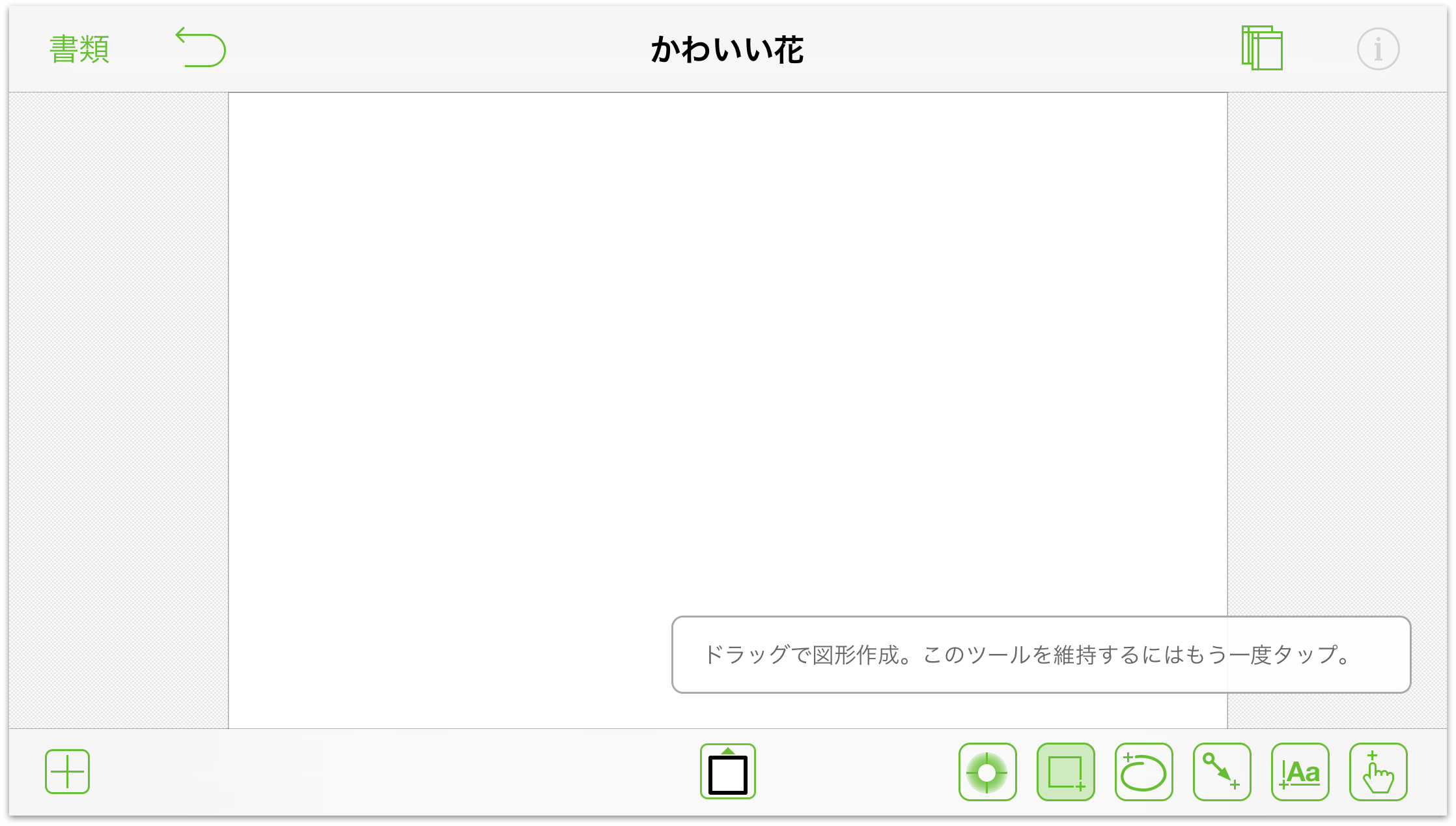
 を 2 回タップします。ツールバーが下の図のようになります。
を 2 回タップします。ツールバーが下の図のようになります。
ツールプレビューボタンをタップしてスタイルを確認し、別の図形を選択するか、その図形のカスタムスタイルを作成します。

「お気に入り」で円形のオブジェクトをタップします。すると、ツールプレビューボタンの表示が円に変わります。


残りのオプションも使ってみて、それぞれの情報ウインドウにどのようなオプションが表示されるのかを確認してください。
頂点編集ツールを使用する
頂点編集ツールは OmniGraffle v2.1 の新機能です。頂点編集ツールを使用すると、オブジェクトの頂点を追加、削除、および選択できます。
OmniGraffle で描くものは、いずれも点、つまり頂点で構成されています。たとえば、1 本の線には、始点と終点の 2 つの点があります。正方形には、各角に 1 つずつ合計 4 個の頂点があります。頂点編集ツールを使用すれば、どのようなオブジェクトでも思いのままに変形できます。
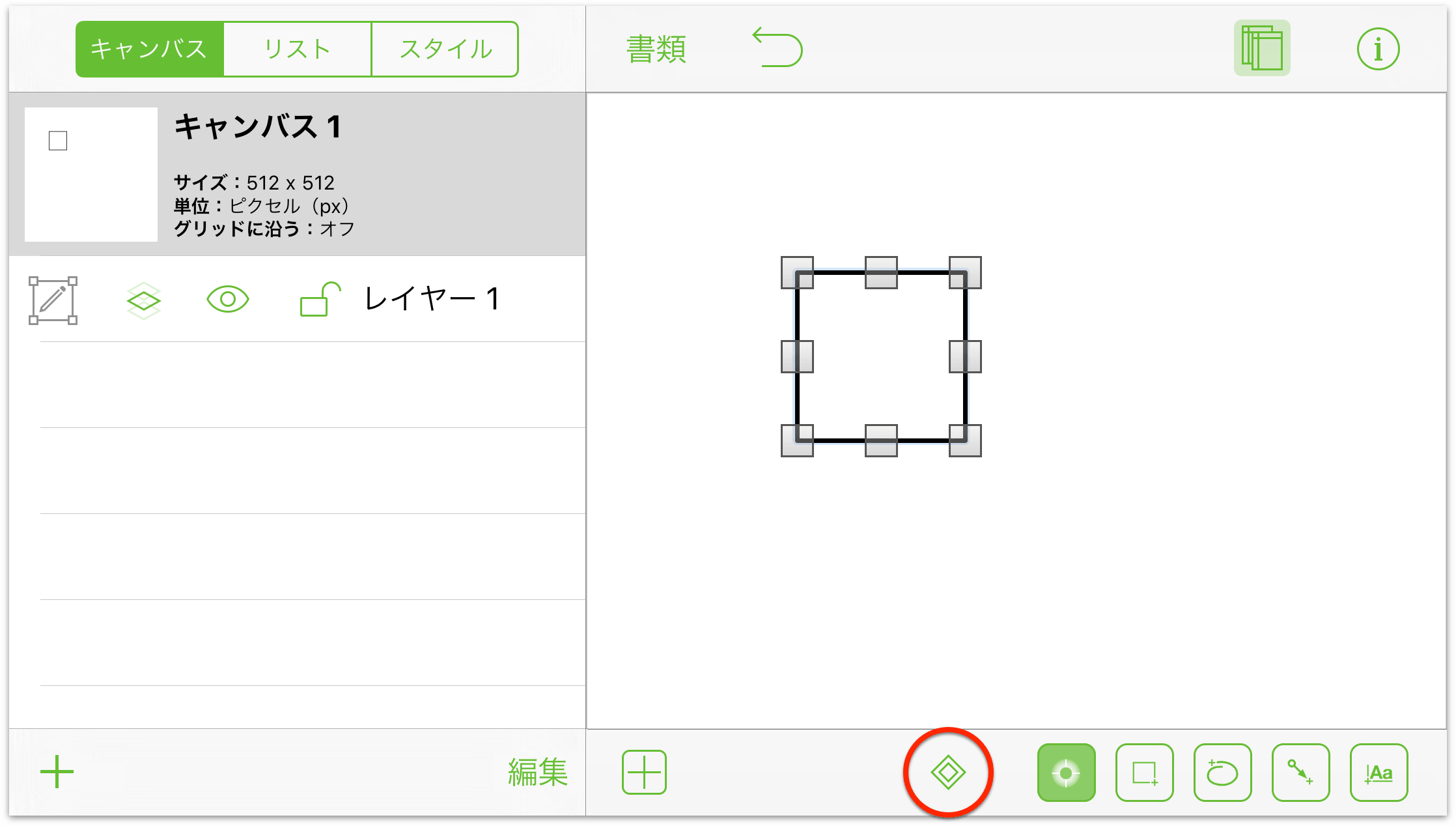
頂点編集ツールを使用するには、まずキャンバス上でオブジェクトを選択し、描画ツールバーで ![]() をタップします。
をタップします。

頂点編集ツールをタップすると、さらに 3 つのボタンが描画ツールバーに現れます。これらはそれぞれ点を追加、点を削除、点の選択というツールです。

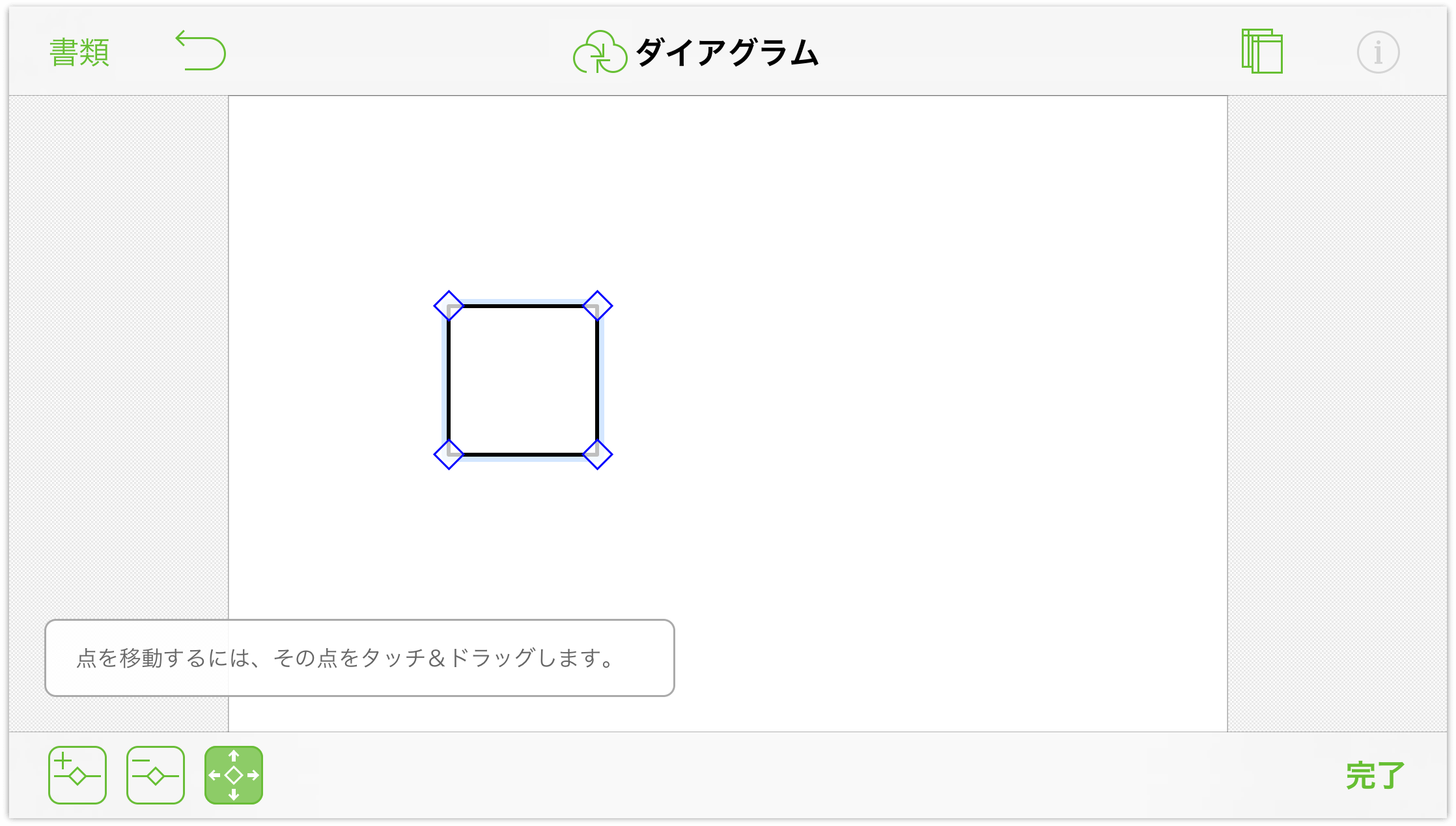
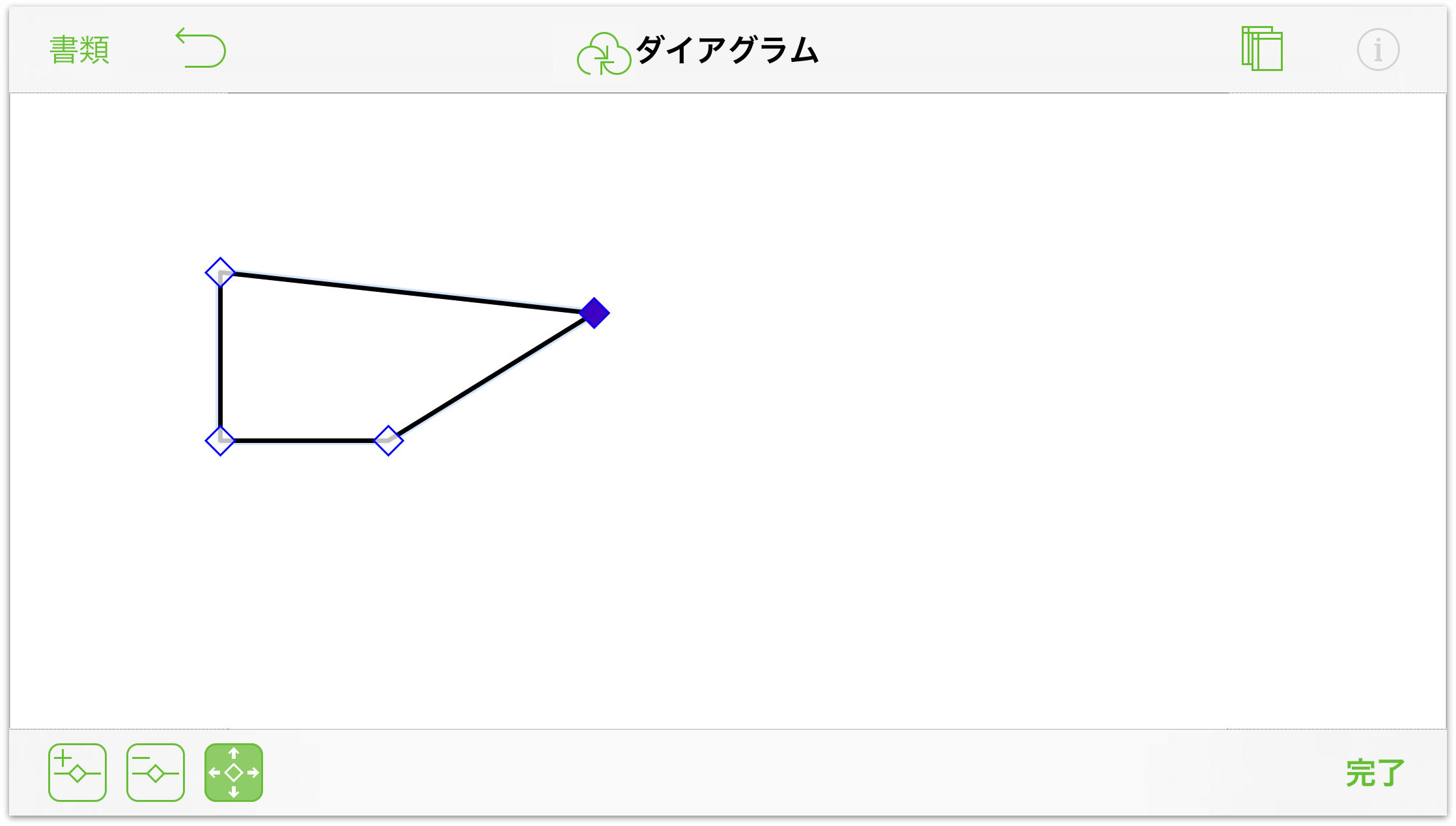
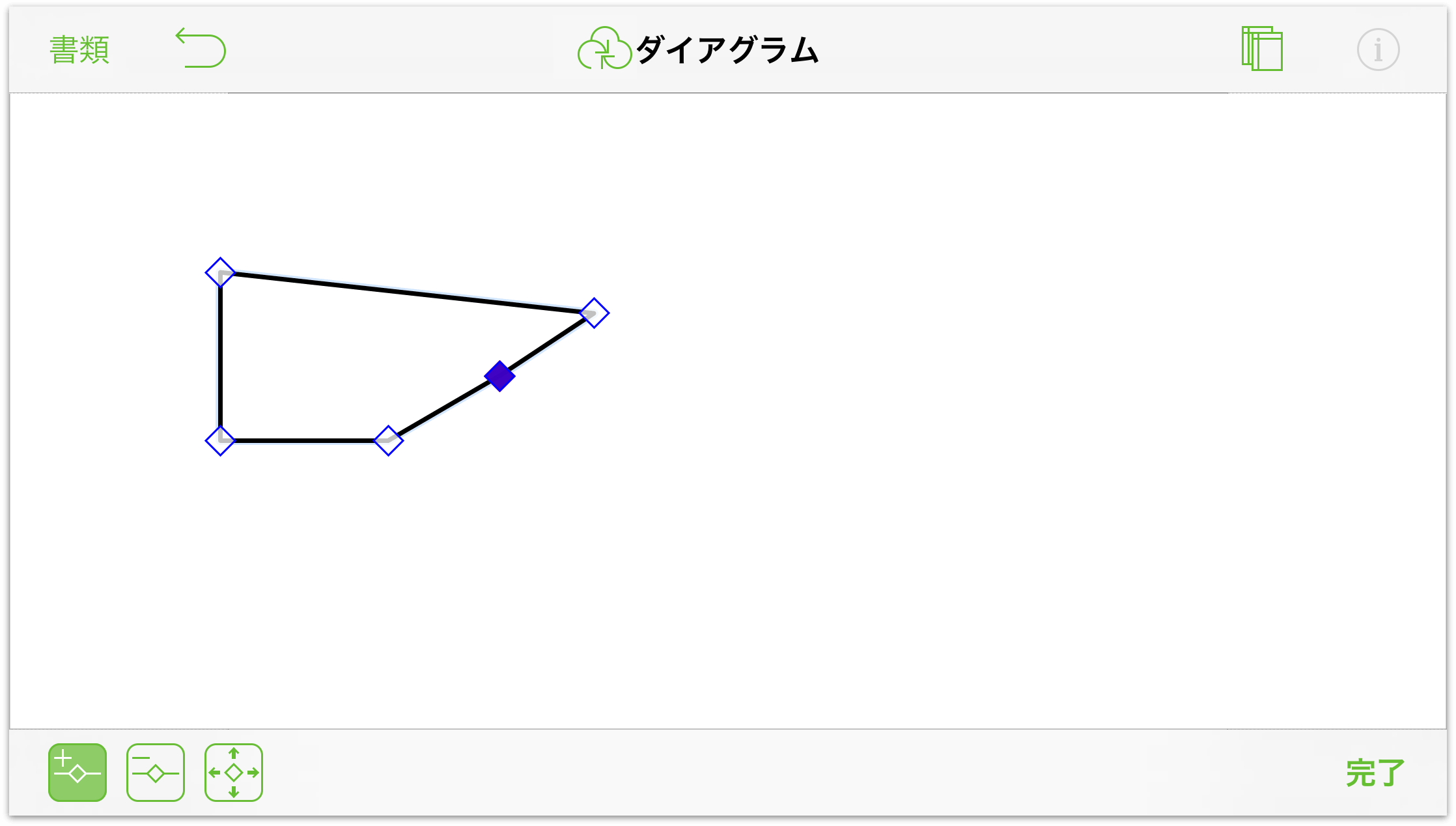
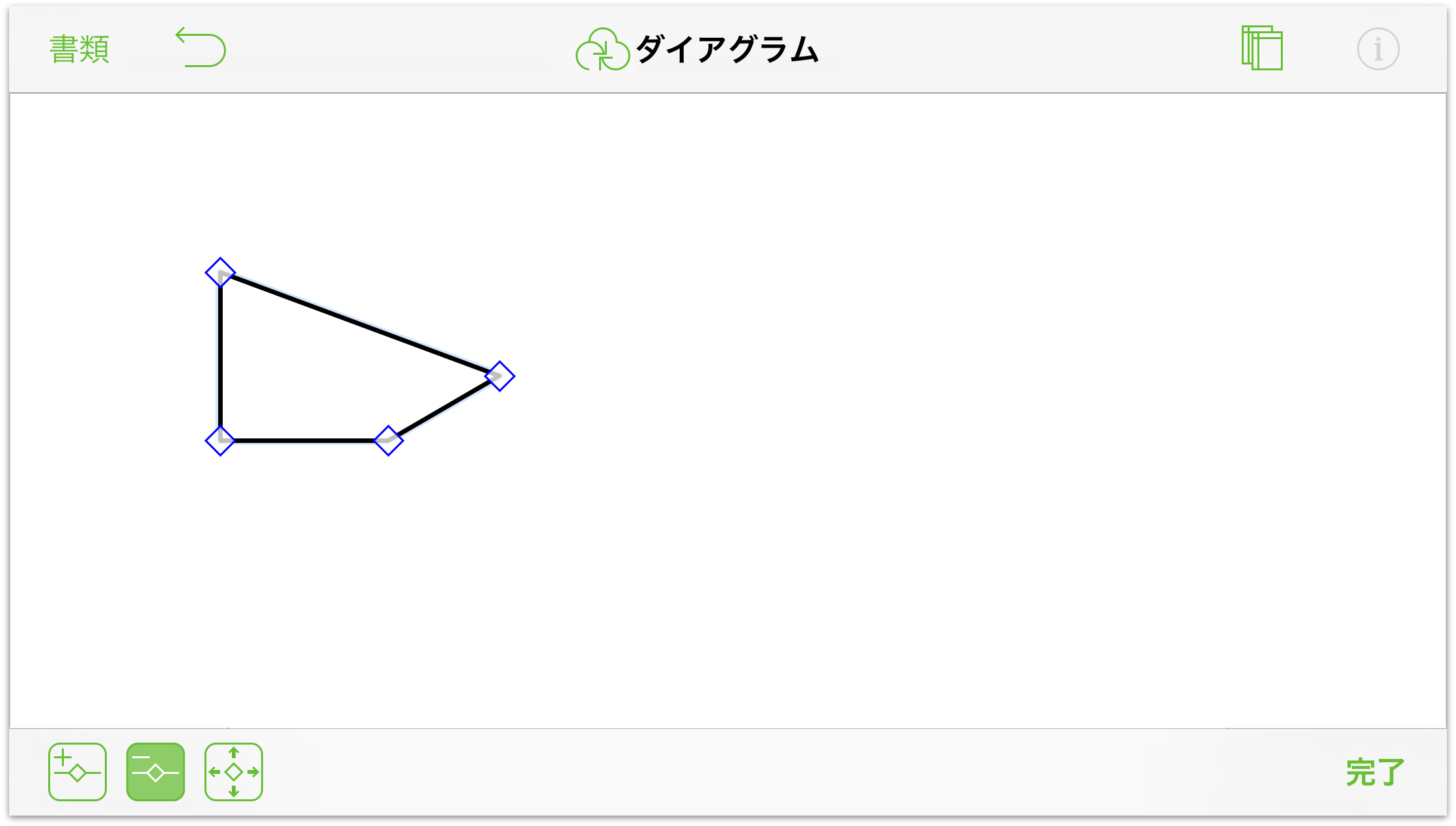
- 点の選択 — このツールをタップして選択すると、オブジェクト上の点をタップしてからドラッグすることにより図形を変形できます。(頂点編集ツールをタップすると、デフォルトで点の選択ツールが選択されます。


- 点を追加 — このツールをタップしてハイライトしてから、オブジェクトの輪郭上をタップすると、そこに点が追加されます。


- 点を削除 — このツールをタップしてハイライトしてから、オブジェクト上の点をタップすると、その点が削除されます。


頂点編集ツールを使い終わったら、「完了」をタップして作業を続けます。
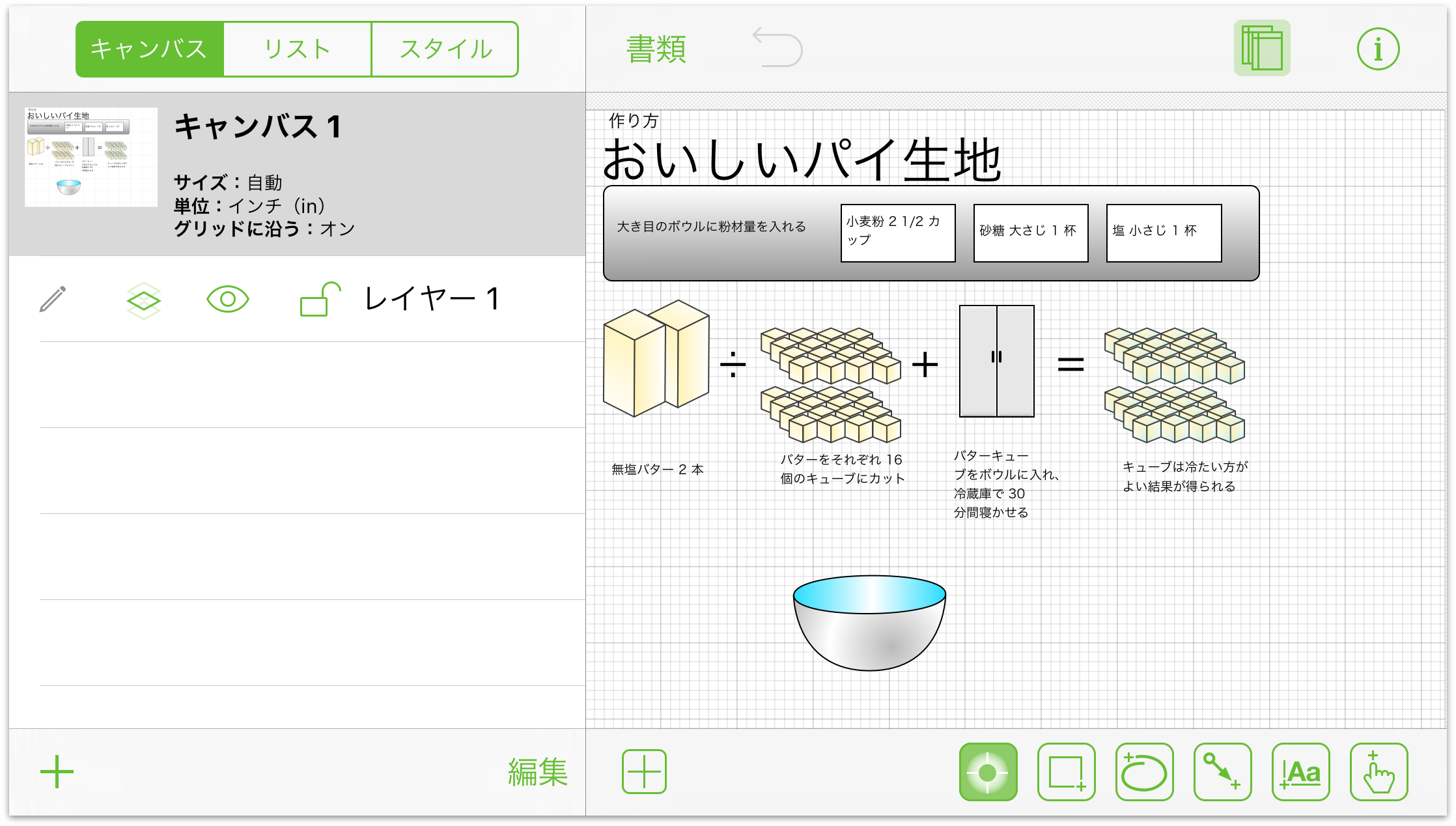
「キャンバス」サイドバー
「キャンバス」サイドバーには、キャンバスとそのレイヤー、レイヤー上にあるオブジェクト、オブジェクトのグループに適用されているスタイルに関する情報が含まれています。
「キャンバス」サイドバーを開いたり閉じたりするには、書類ツールバーの ![]() をタップします。OmniGraffle 6 for Mac を使ったことがある方であれば、そのサイドバーが OmniGraffle 6 for Mac のものに似ていると思われるでしょう。
をタップします。OmniGraffle 6 for Mac を使ったことがある方であれば、そのサイドバーが OmniGraffle 6 for Mac のものに似ていると思われるでしょう。
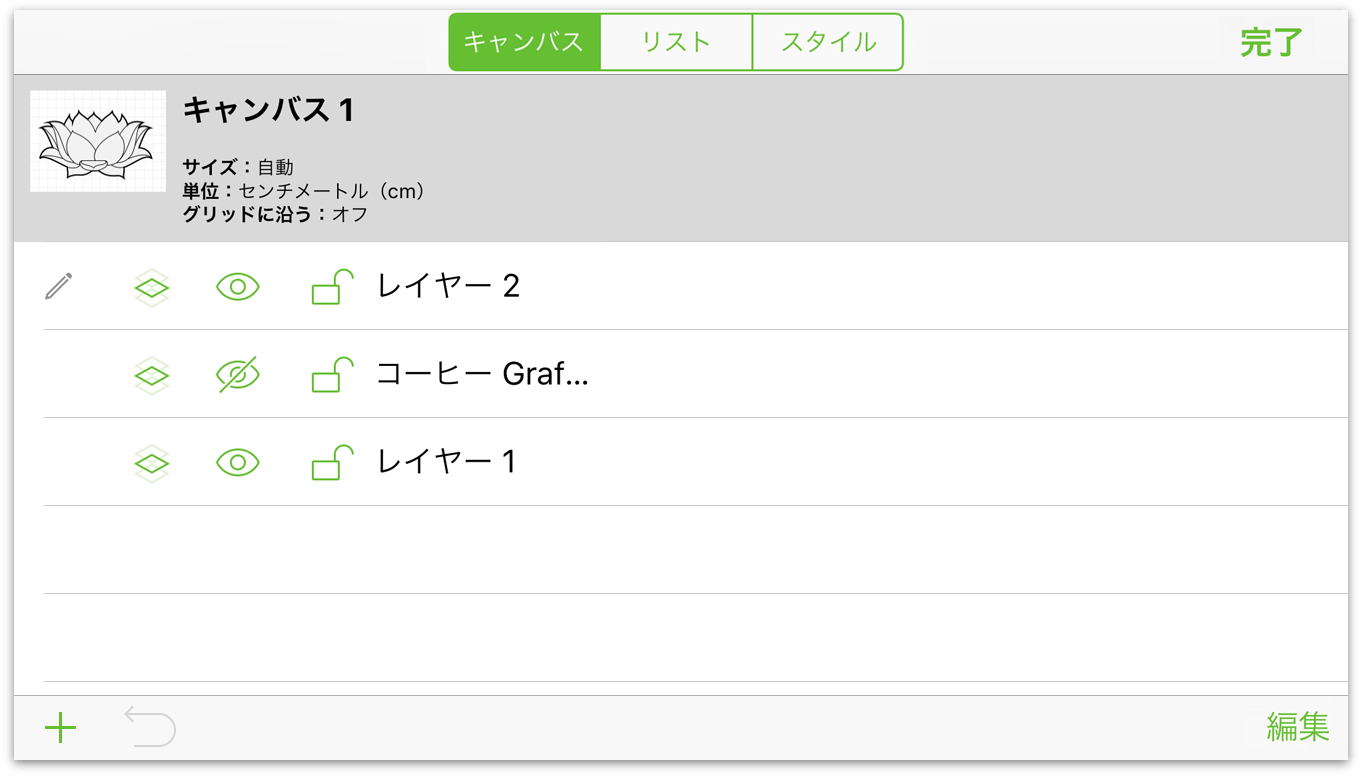
キャンバスを表示および管理するには:
キャンバスリストを表示するには、サイドバーの上にある「キャンバス」をタップします。

キャンバスでの作業を開始するには、リストでそのキャンバスをタップして選択します。
新しいキャンバスを作成するには、サイドバーの下部にある「新規キャンバス」をタップします。
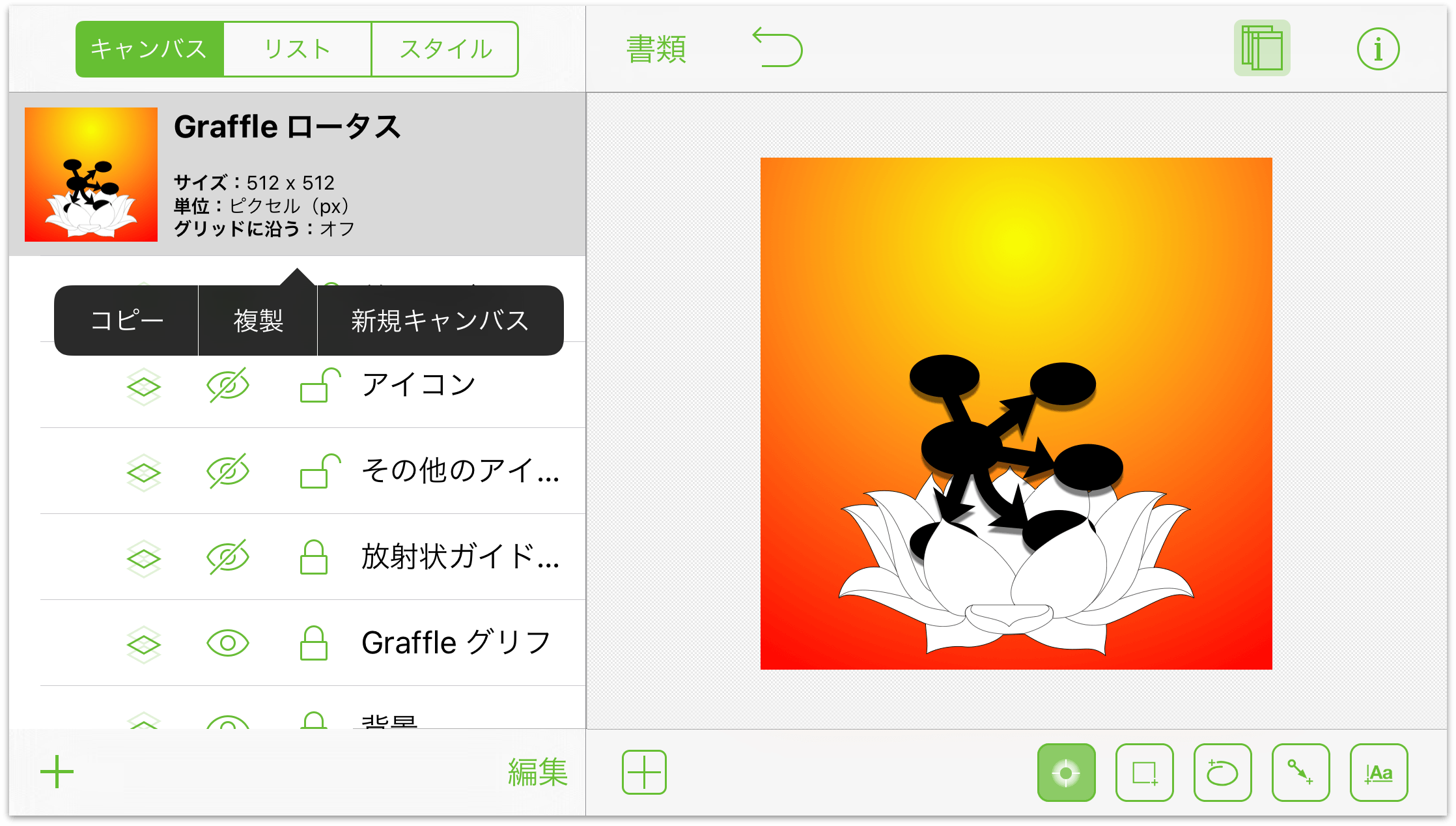
選択したキャンバスを複製するには、キャンバス名をタッチアンドホールドし、コンテクストメニューの「複製」をタップします。

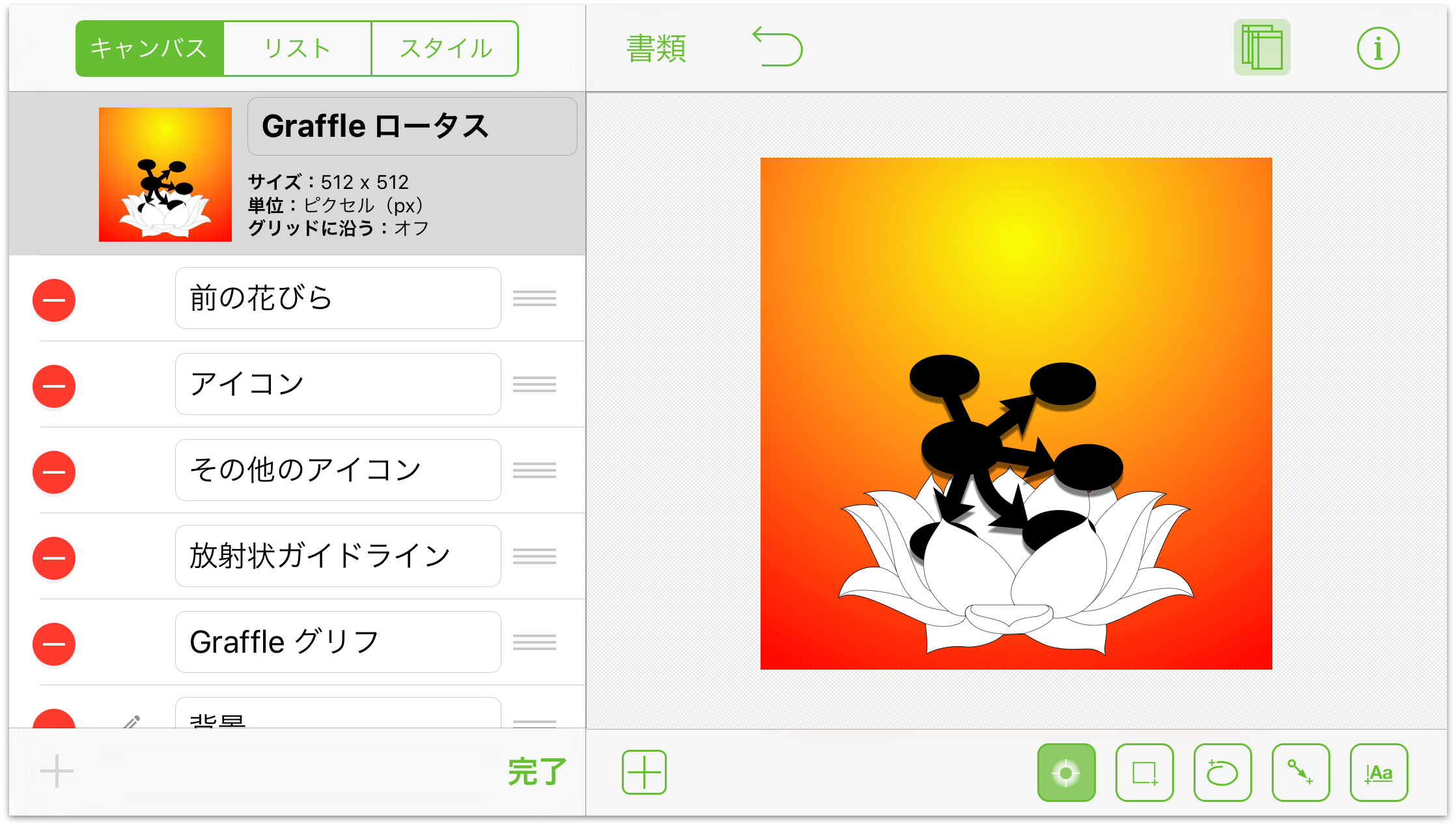
キャンバスやレイヤーを再配置または削除したり、その名前を変更したりするには、「編集」をタップします。左側にある赤い円をタップすると、キャンバスまたはレイヤーを削除できます。また、右側にあるハンドルを使用すれば、キャンバスやレイヤーを並べ替えることができます。キャンバスやレイヤーの名前を編集するには、名前フィールド内をダブルタップしてテキスト全体を選択してから、新しい名前を入力します。変更作業が終わったら「完了」をタップします。

レイヤを操作する
どのキャンバスも最初は 1 つのレイヤーから始めます。新しいレイヤーを追加するには、まずキャンバスのレイヤーを選択し、サイドバーの左下にある「新規レイヤー」をタップします。特定のレイヤーを操作する場合は、そのレイヤーをタップして選択します。
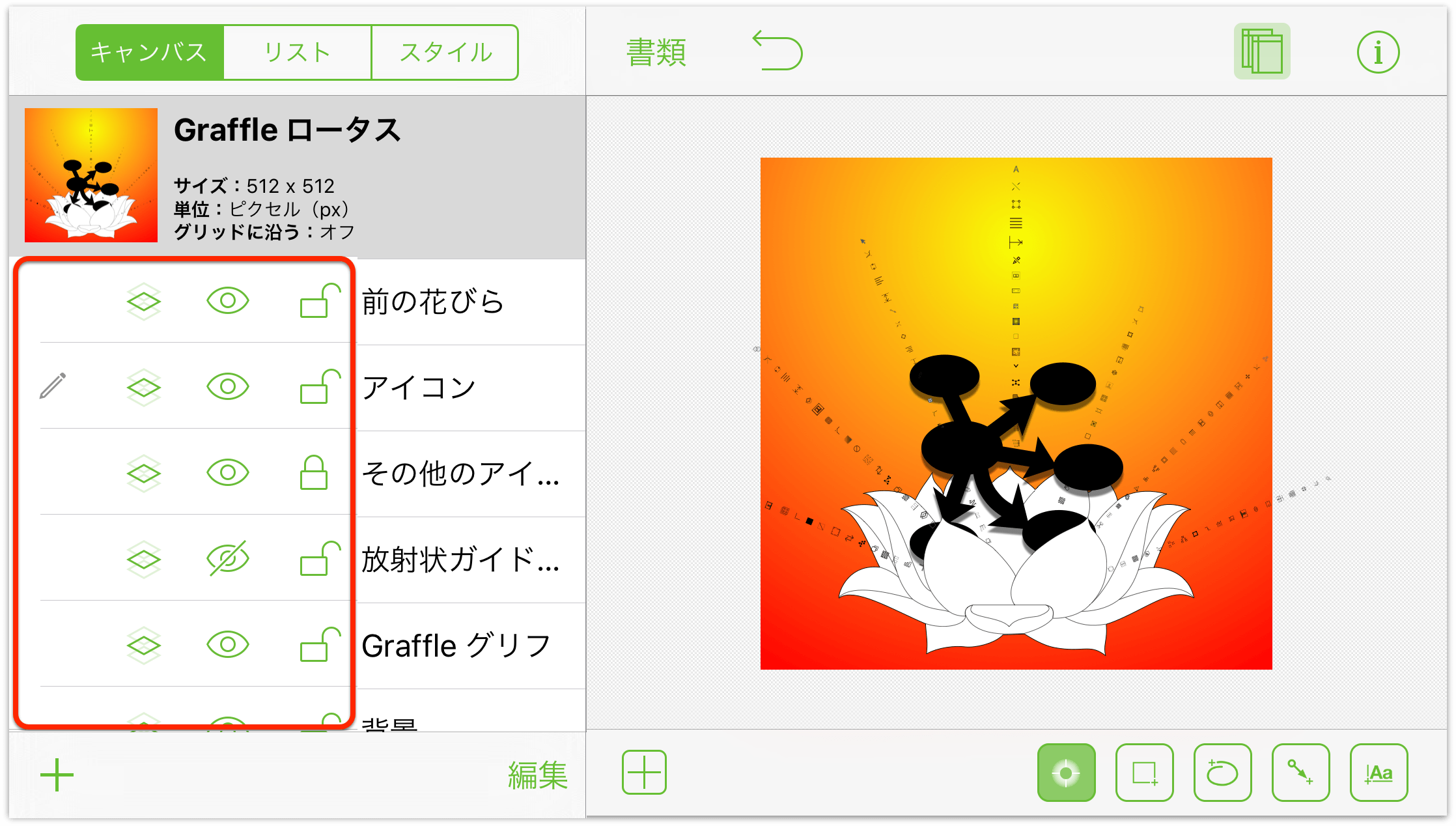
特定のレイヤーを操作するには、リストでそのレイヤー名をタップします。すると、各レイヤー名の左側に一連のアイコンが表示されます。以下、これらのアイコンについて説明します。

鉛筆のアイコンは、選択したレイヤーが編集可能であることを示します。鉛筆に斜線が付いている場合は、そのレイヤーがロックされているか表示機能がオフになっているため、そのレイヤーは編集できません。
複数のキャンバスで 1 つのレイヤーを共有するには、「共有レイヤー」ボタンをタップします。もう一度タップすると、共有が無効になります。
レイヤーの表示と非表示を切り替えるには、「レイヤーの表示」ボタンをタップします。目のアイコンに斜線が付いている場合、それはそのレイヤーが非表示になっていることを意味します。
レイヤーをロックまたはロック解除するには、「ロック」ボタンをタップします。ロックされているレイヤーは編集できません。ロックされていなければ、あらゆる操作が可能です。
レイヤーを再配置または削除する必要がある場合は、サイドバーの右下にある「編集」をタップします。レイヤーはキャンバス上で 1 つずつ積み重ねられています。2 つのレイヤーのオブジェクトが重なっている場合は、リスト内で上にあるレイヤのオブジェクトによって、下にあるレイヤのオブジェクトが隠されます。
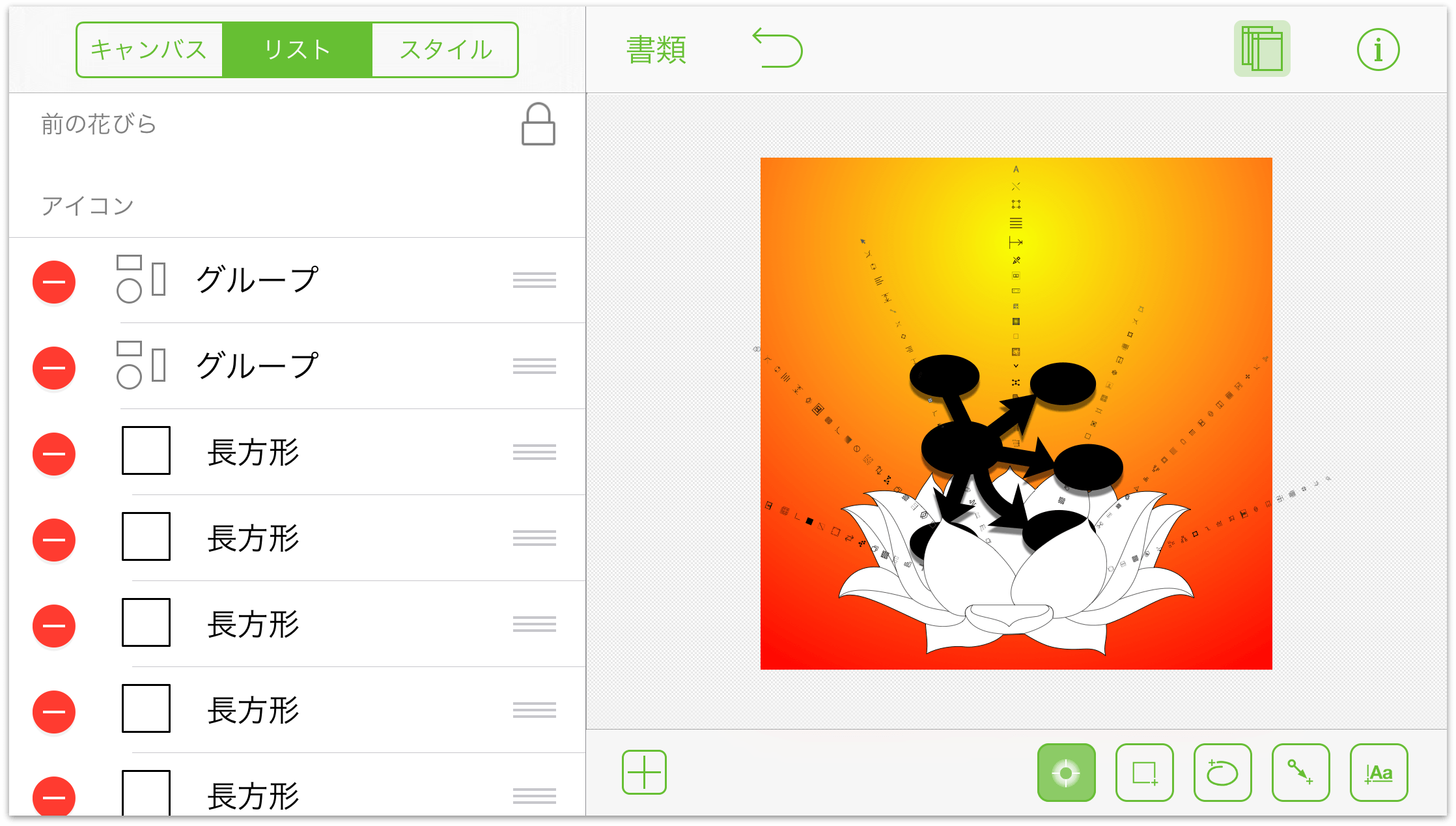
キャンバスの場合と同じように、各レイヤーにはそれぞれ独自のオブジェクトがあります。特定のレイヤーに含まれているオブジェクトを表示および管理するには、まず「キャンバス」リストでレイヤーを選択し、その後サイドバーの上部にある「リスト」をタップします。

そのレイヤー内のオブジェクトを選択するには、リストでそのオブジェクトをタップします。
レイヤーの要素を削除するには、左側にある赤い円をタップし、「削除」をタップします。誤って赤い円をタップしてしまったがそのオブジェクトを削除したくないという場合は、サイドバー内の任意の場所をタップします。
レイヤーオブジェクトを並べ替えるには、右側にあるハンドルをタップし、リスト内を上下にドラッグします。
サイドバーの上にある「スタイル」をタップすると、選択したレイヤー上のオブジェクトをスタイルでフィルタリングし、選択できます。

オブジェクトの各スタイルには、それぞれそのオブジェクトを表すアイコンと 2 つの数字があります。最初の数字は、そのスタイルに一致するオブジェクトがいくつ選択されているかを意味します。2 つ目の数字は、そのスタイルのオブジェクトがキャンバス上にいくつ存在するかを意味します。
「スタイル」リストの下部には、いくつかのフィルタボタンがあります。これらのボタンを使用して、上記のリストに表示するオブジェクトのスタイルやタイプを操作できます。フィルタをタップすると、そのフィルタに一致するオブジェクトがすべて選択されます。その後、
 をタップすれば、それらのひとまとまりのレイヤーオブジェクトを選択して変更できます。
をタップすれば、それらのひとまとまりのレイヤーオブジェクトを選択して変更できます。白いフィルタボタンは、そのフィルタに関連するオブジェクトが含まれていないことを意味します。逆に、緑のボタンは関連するオブジェクトが含まれていることを意味します。複数のフィルタを組み合わせると、それらすべてのフィルタに一致するオブジェクトが返されます。
「塗りつぶし」ボタンをタップすると、選択したレイヤー上にある、その塗りつぶしを使ったオブジェクトを含めたり除外したりできます。
「ストローク」ボタンをタップすると、選択したレイヤー上にある、ストロークを使ったオブジェクトを含めたり除外したりできます。
「図形」ボタンをタップすると、選択したレイヤー上にある、特定の図形のオブジェクトを含めたり除外したりできます。
「シャドウ」ボタンをタップすると、選択したレイヤー上にある、シャドウを使ったオブジェクトを含めたり除外したりできます。
「テキスト」ボタンをタップすると、選択したレイヤー上にあるテキストオブジェクトを含めたり除外したりできます。
これらのフィルタは、特定のオブジェクトグループに変更を適用する必要がある場合に使用すると便利です。たとえば、Helvetica のすべてのテキストを Gill Sans に変更するような場合や、レイヤー上にあるすべての円形オブジェクトの塗りつぶし色を変更するような場合です。
Chapter 6
インスペクタを使用する
キャンバス上のオブジェクトのスタイル属性を変更したり、キャンバスそのもののプロパティを設定したりするには、インスペクタを使用します。インスペクタにアクセスするには、書類ツールバーにある ![]() をタップします。
をタップします。

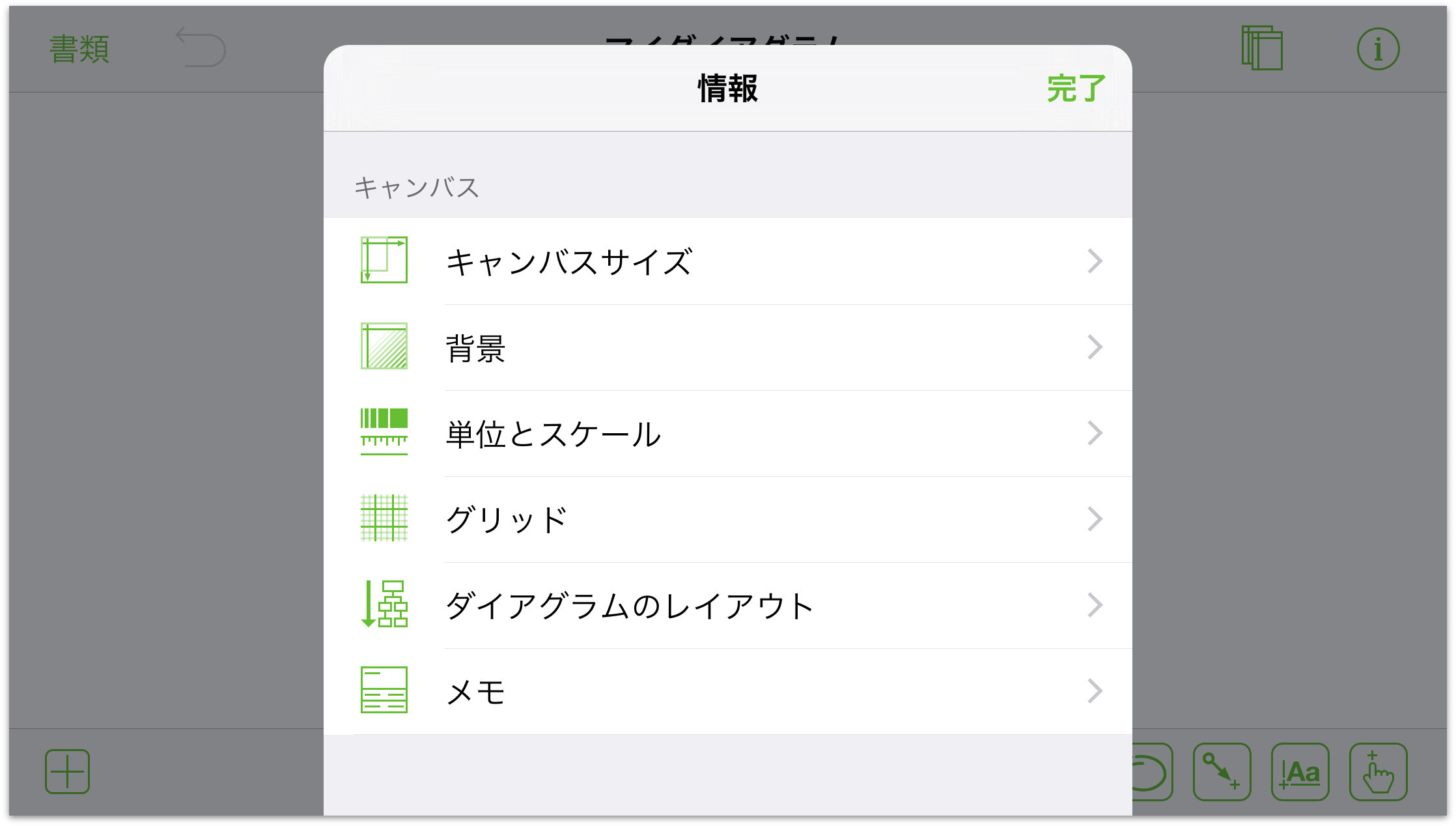
情報ウインドウには次の 2 つのセクションがあります。
選択したオブジェクト—このセクションには、選択したオブジェクトに関して使用できるインスペクタが表示されます。
キャンバス—このセクションには、キャンバスに特有なインスペクタが表示されます。各インスペクタには、オブジェクトに塗りつぶしを追加したり、作業中のイラストの背景イメージを設定したりするなど、操作を行うためのパネルが 2 つまたはそれ以上あります。
キャンバスに変更を加える
キャンバスは、図形やその他のオブジェクトを作成したり操作したりするための場所です。最初は 1 つのキャンバスから始めますが、コンテンツサイドバーには好きなだけキャンバスを追加できます。
「キャンバス」セクションには、次の 5 つのインスペクタがあります。
- キャンバスサイズ
- 背景
- 単位とスケール
- グリッド
- ダイアグラムのレイアウト
OmniGraffle Pro へのアップグレードを購入した場合は、6 つ目のインスペクタ「メモ」も利用できます。これらの各インスペクタについては、以下のセクションで説明します。
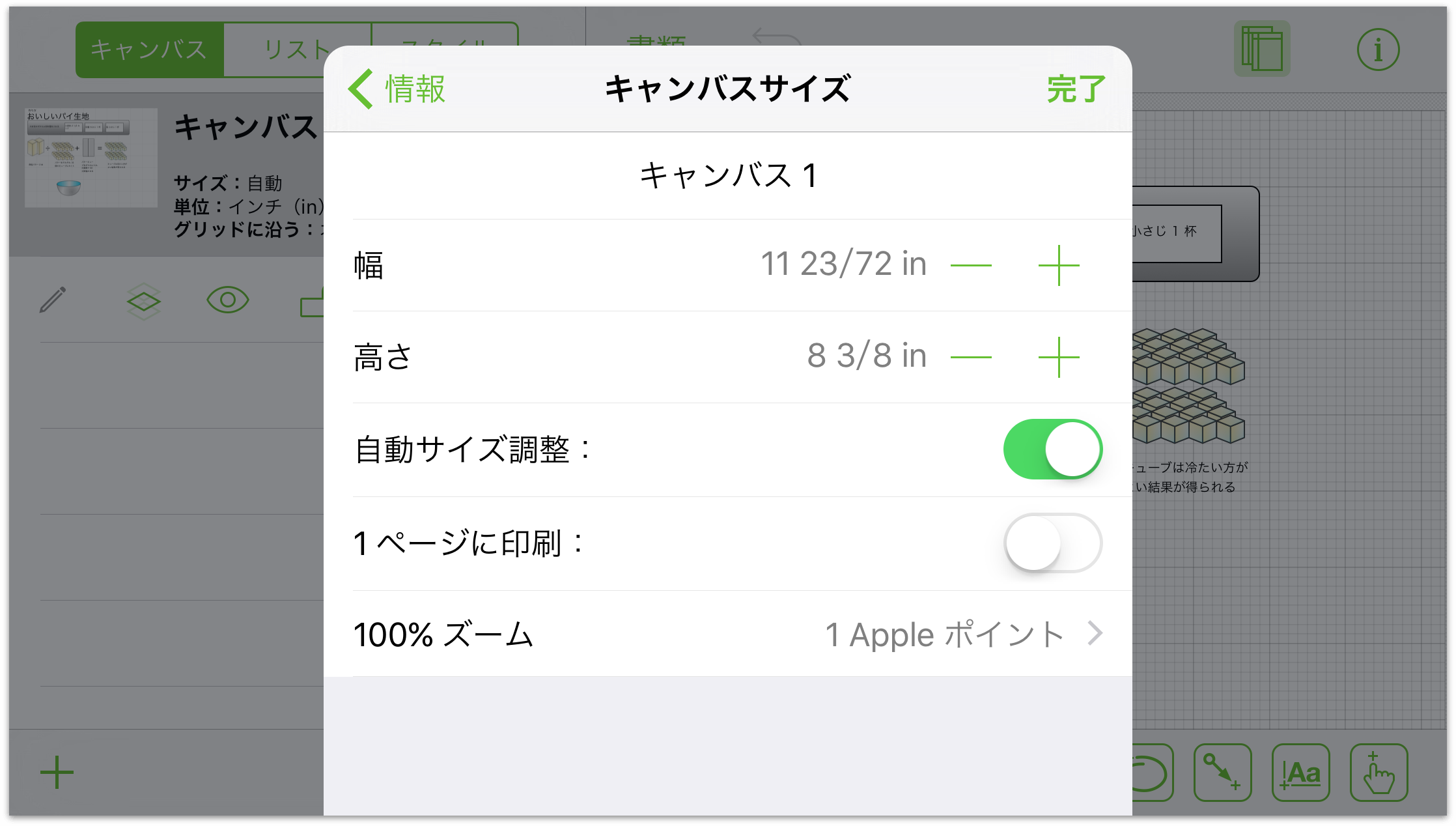
キャンバスサイズを調整する
キャンバス属性セクションには、以下の要素があります。

- キャンバス名
- キャンバスの名前を変更できます。
- 幅
- キャンバスの幅を変更できます。
- 高さ
- キャンバスの高さを変更できます。
- 自動サイズ調整
- 図形が既存の境界を超えた場合にキャンバスサイズが自動的に調整される機能を有効または無効にできます。
- 1 ページに印刷
- プリント時にキャンバスの向きやサイズがデフォルトと異なる場合、キャンバスを 1 ページ内に収めます。
- 100% ズーム
- お持ちのデバイスやタスクに適した表示を指定します。画面ピクセルで測定されたキャンバスは、Retina 以外のデバイスでかなり大きくレンダリングされます。Apple ポイントで測定されたキャンバスは、異なるデバイス間でも同じサイズにレンダリングされます。PostScript ポイントで測定されたキャンバスは、実世界の測定値に一致します(WYSIWYG)。
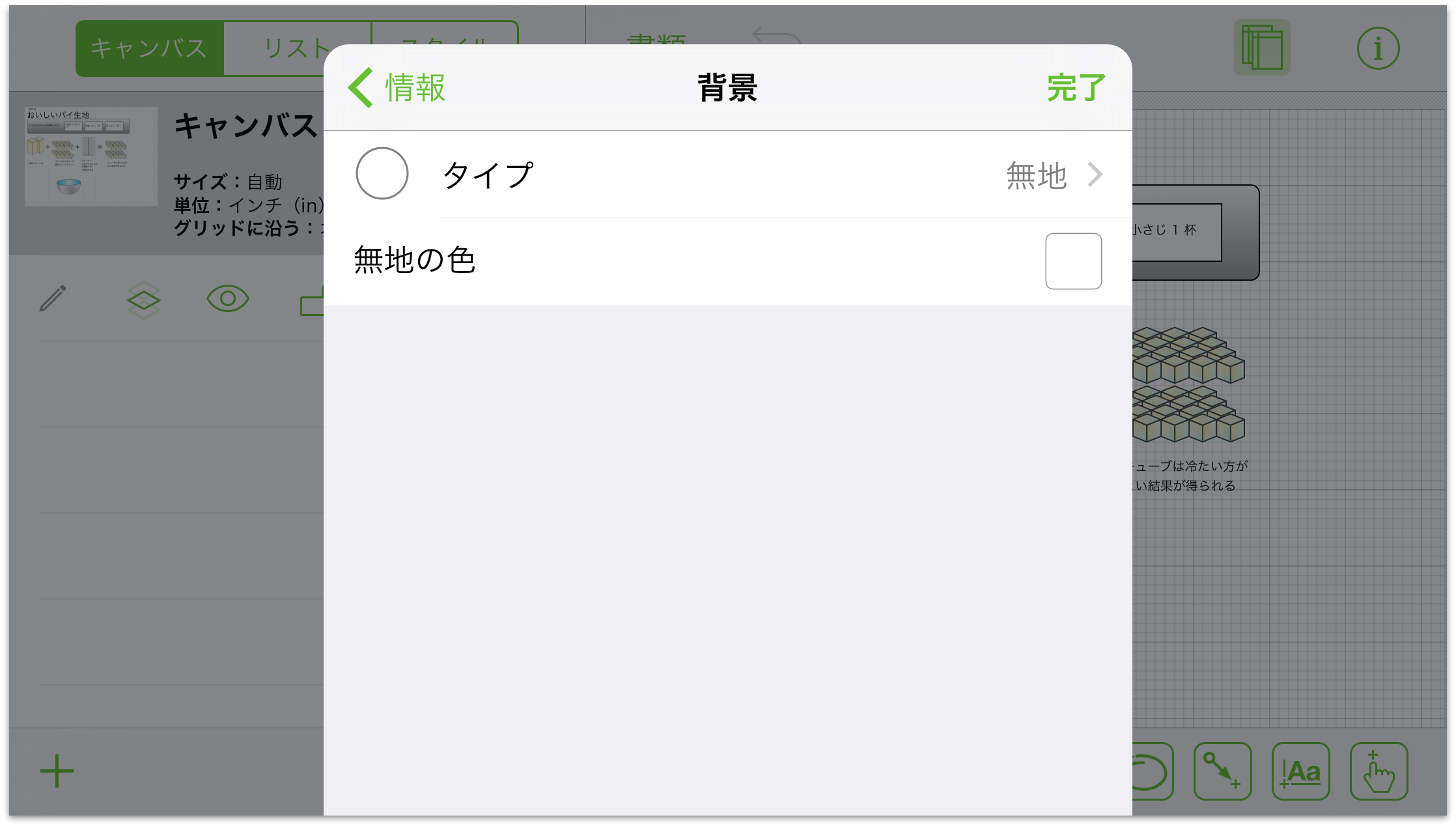
キャンバスの背景に色をつける
背景インスペクタを使用すると、キャンバスの背景色を設定できます。

- タイプ
- 「タイプ」をタップすると、背景色のスタイルを変更できます。選択肢には、無地(すべての付属テンプレートのデフォルト)、 線形グラデーション、放射状グラデーション、二重線形グラデーション、二重放射状グラデーション、点画、スクイグル、プラスチック、マーカーがあります。これらのタイプのいずれかを選択すると、インスペクタがわずかに変わり、背景を微調整することで求めている効果を得られるようになります。
- 無地の色
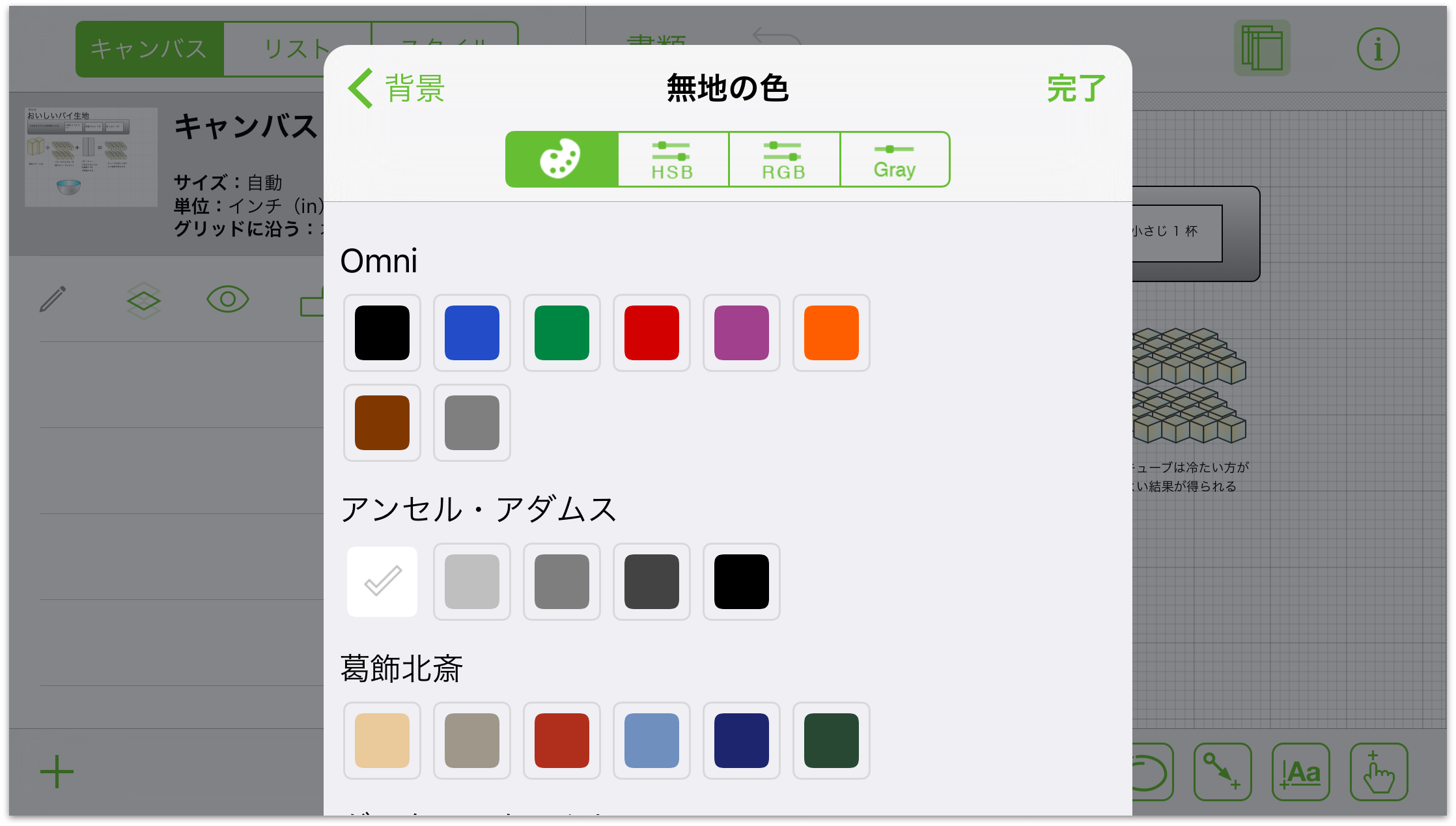
- 「無地の色」をタップすると、無地の背景色を指定できます。カラーパレットのデフォルトを使用することも、HSB、RGB、グレイのつまみコントロールを使用してカスタム色を作成することもできます。
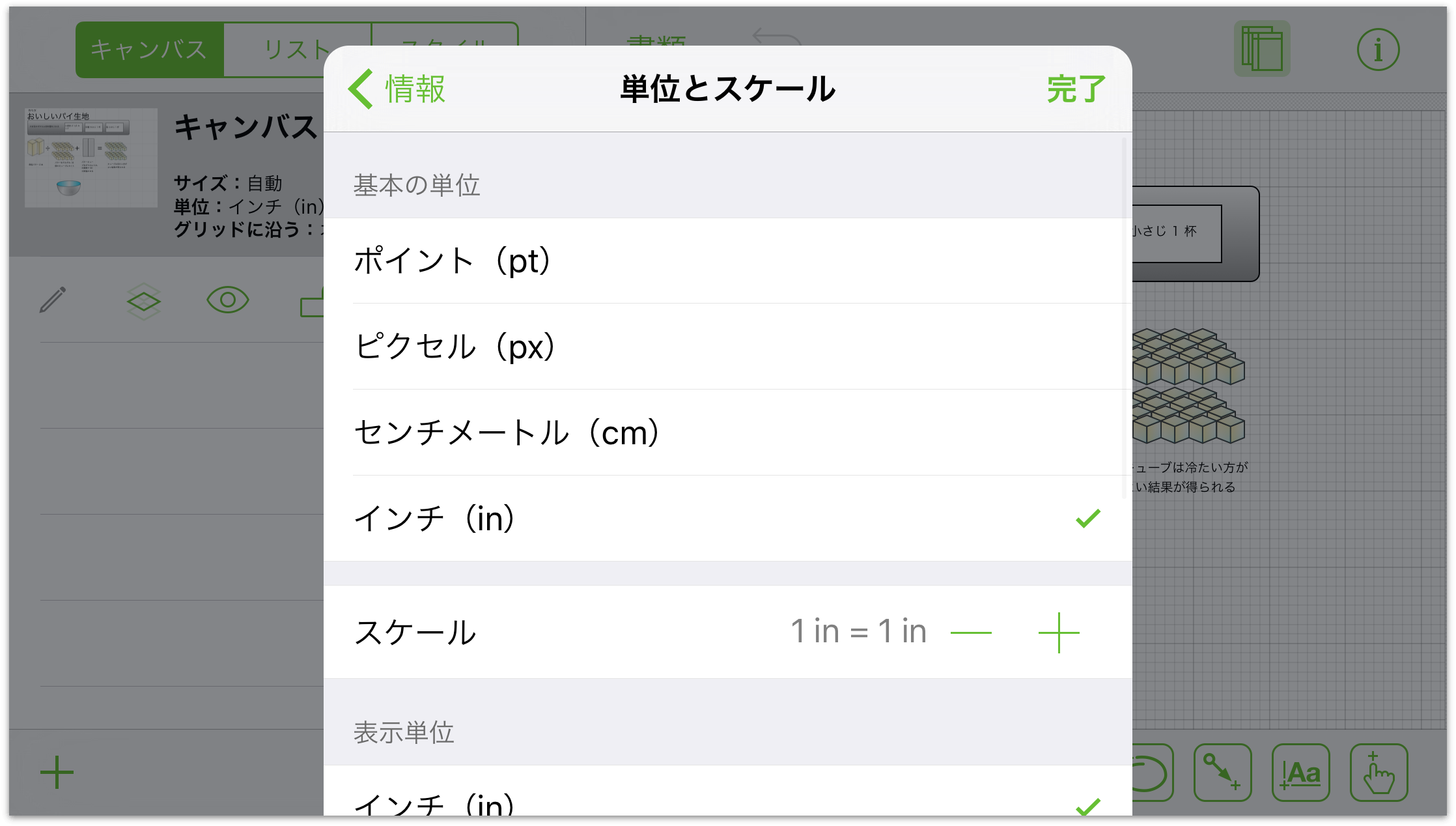
単位とスケールのオプションを設定する
「単位とスケール」をタップすると、オブジェクトの寸法、グリッド線、キャンバスサイズなどを記述するときに使用する測定単位を指定できます。

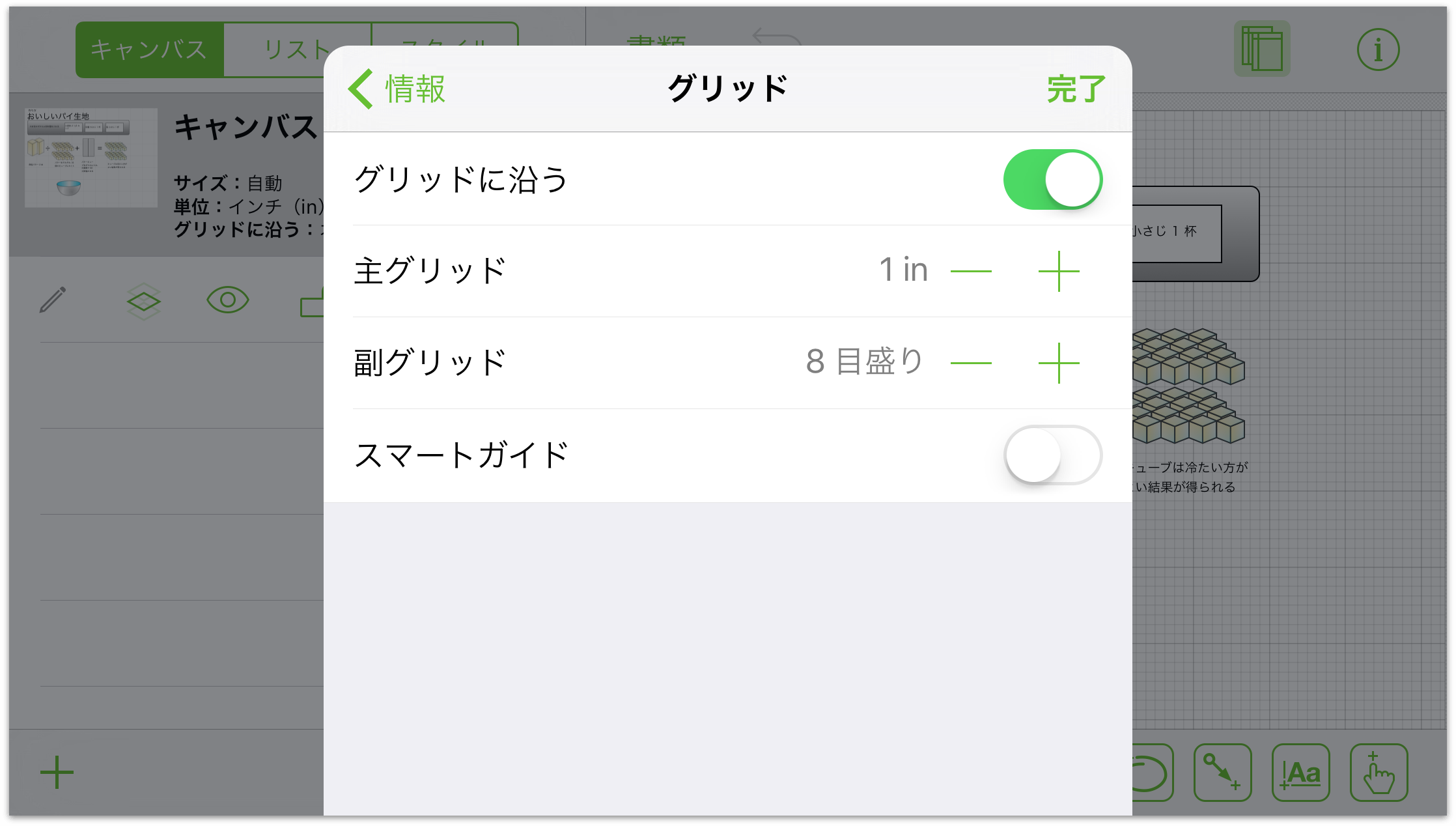
グリッドのプロパティを定義する
以下のグリッドオプションがあります。

- グリッドに沿う
- グリッド線を表示するには(図形がグリッド線に吸着するようになる)、このオプションを入にします。このオプションを切にすると、図形は自由に移動できます。
- 主グリッド
- これらのボタンをタップして、グリッドサイズを増減します。テキストをタップすると、サイズを入力できます。
- 副グリッド
- 2 本の主グリッド線の間をさらに分割する線の数を増減します。
- スマートガイド
- オブジェクトの配置やサイズ変更に便利な青いガイド線を有効または無効にします。
参考
「グリッドに沿う」と「スマートガイド」を同時に有効にすることはできません。
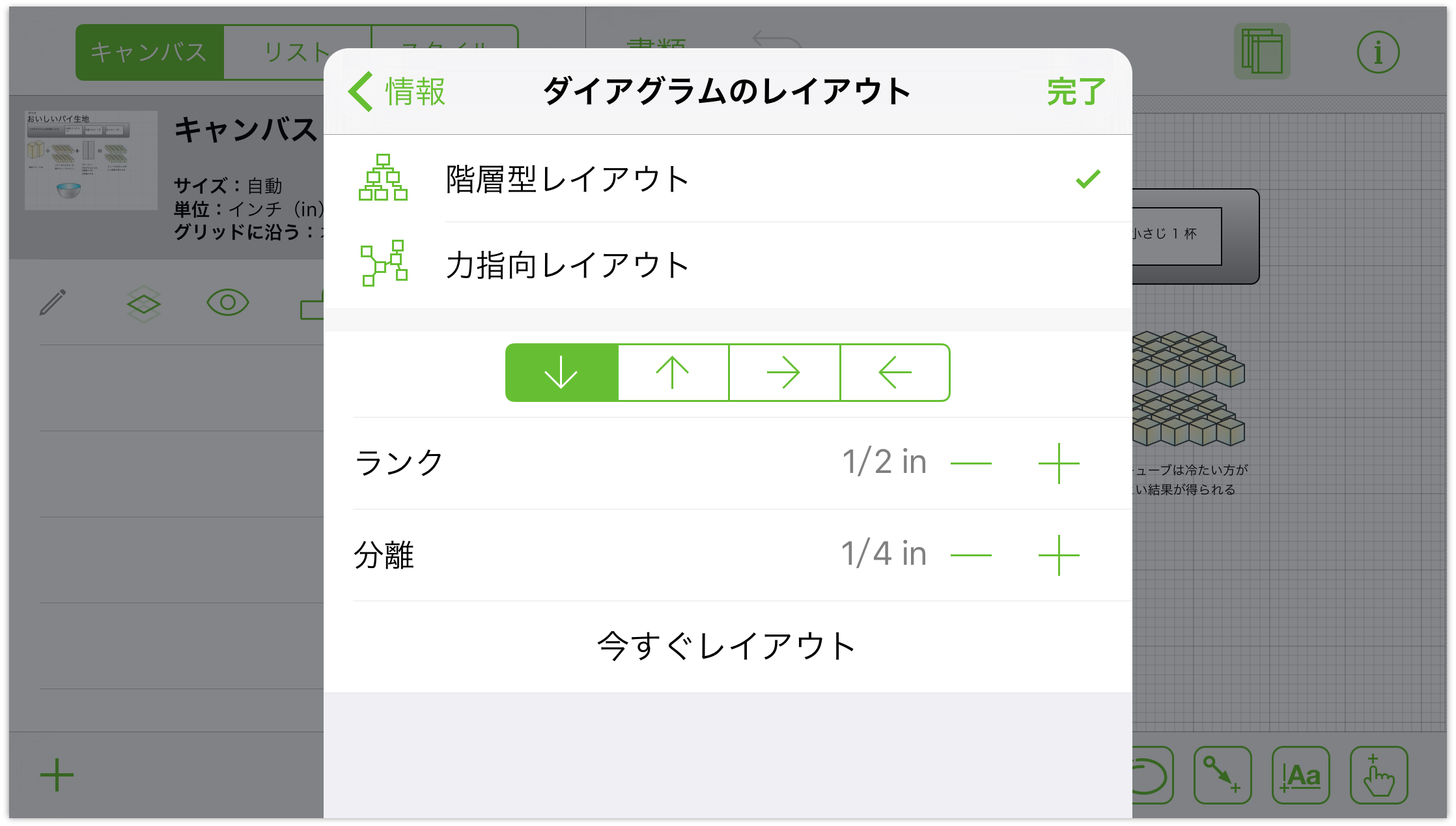
キャンバスのオブジェクトをレイアウトする
ダイアグラムのレイアウトインスペクタを使用すると、キャンバス上のオブジェクトのフローを変更できます。

- レイアウトタイプ
- 「階層型レイアウト」または「力指向レイアウト」のいずれかを選択します。
- レイアウトの方向
- 矢印を使用してレイアウトの方向を変更します。
- 「ランク」と「分離」
- これらのオプションを使用して、オブジェクト間の間隔を指定します。
これらの設定を適用するには、「今すぐレイアウト」をタップします。
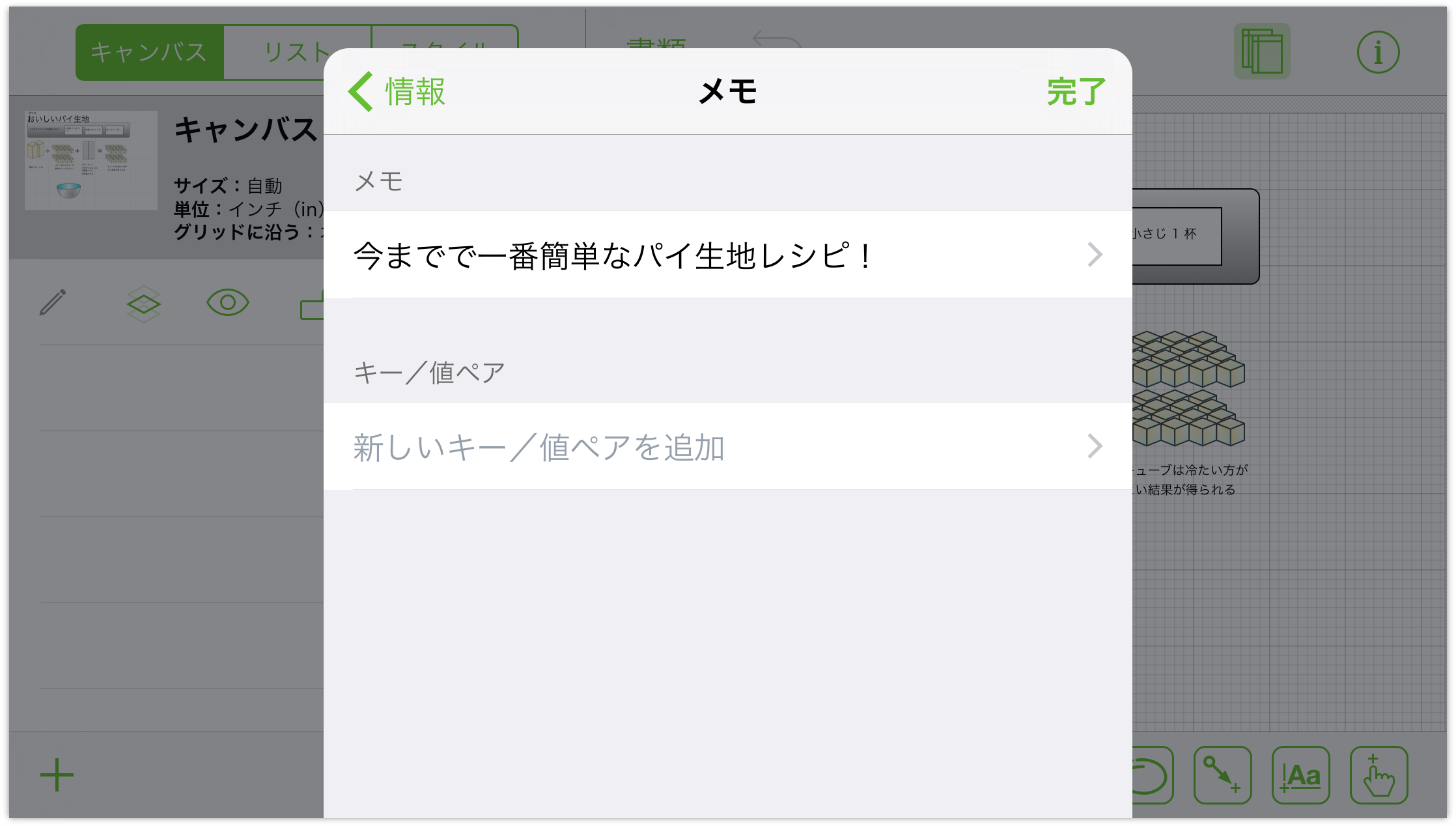
メモを使ってより詳細な情報をキャンバスに追加する(Pro)
メモインスペクタを使用すると、ダイアグラムやイラストに関する説明を追加できるほか、コンテンツに関する情報のキー/値ペアを追加することもできます。

選択したオブジェクトに変更を加える
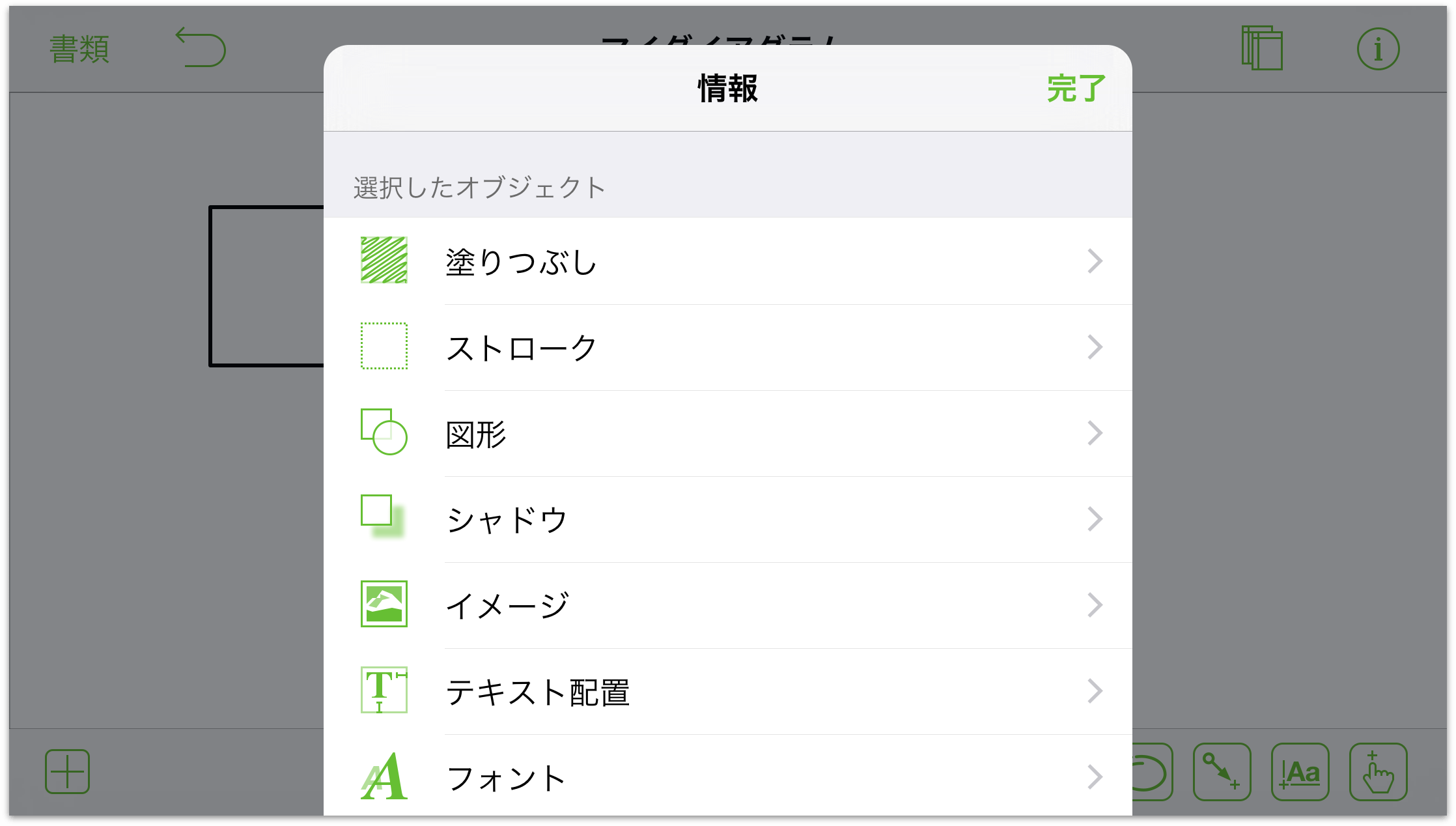
オブジェクトを満足いくまでカスタマイズできます。キャンバス上でオブジェクトを選択した後、「情報」メニューの「選択したオブジェクト」セクションを使用してスタイルやプロパティを変更します。選択したオブジェクトに適用できるインスペクタだけが表示されます。以下に例を示します。
図形を選択し、
 をタップした場合は、塗りつぶし、ストローク、シャドウ、テキスト配置、フォント、ジオメトリ、接続、メモのインスペクタを使用できます。
をタップした場合は、塗りつぶし、ストローク、シャドウ、テキスト配置、フォント、ジオメトリ、接続、メモのインスペクタを使用できます。図形を選択し、
 をタップした場合は、ストローク、線、シャドウ、接続、メモ(Pro)のインスペクタを使用できます。
をタップした場合は、ストローク、線、シャドウ、接続、メモ(Pro)のインスペクタを使用できます。
以下、これらのインスペクタについて簡単に説明します。
- 接続
- キャンバス上で選択したオブジェクトが他のオブジェクトに対してどのように反応するかを調整します。
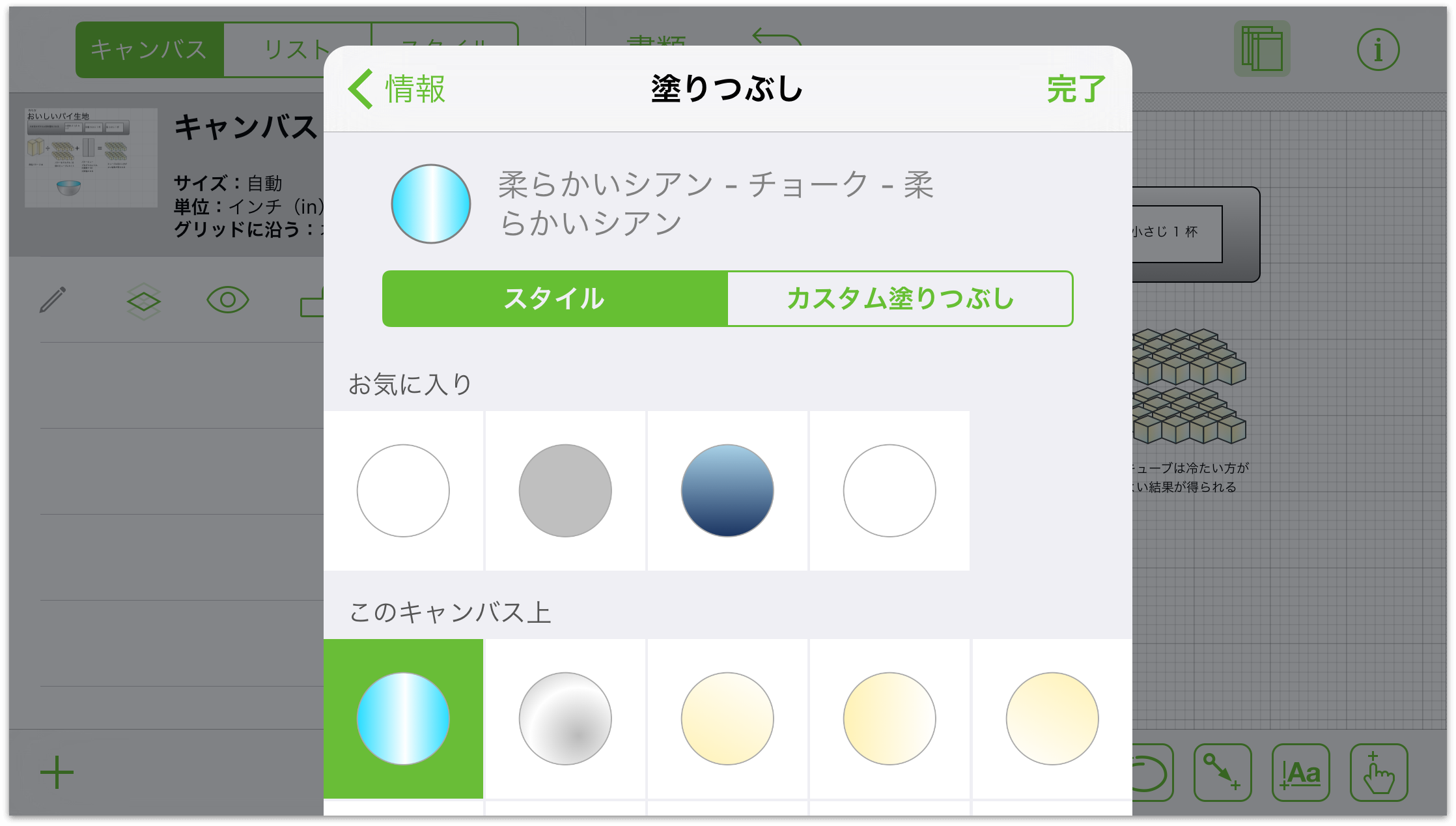
- 塗りつぶし
- 無地の色を指定するか、グラデーションを適用できます。タップすると、塗りつぶし情報が表示されます。
- フォント
- テキストのフォントファミリー、書体、およびサイズをカスタマイズできます。
- ジオメトリ
- 位置や回転など、オブジェクトのプロパティを調整します。
- イメージ
- 写真ライブラリにあるイメージをキャンバス上、または既存の図形の中に配置します。
- 図形
- フリーハンドモードで作成したものを含め、オブジェクトに対する新しい図形を選択します。タップすると、図形情報が表示されます。
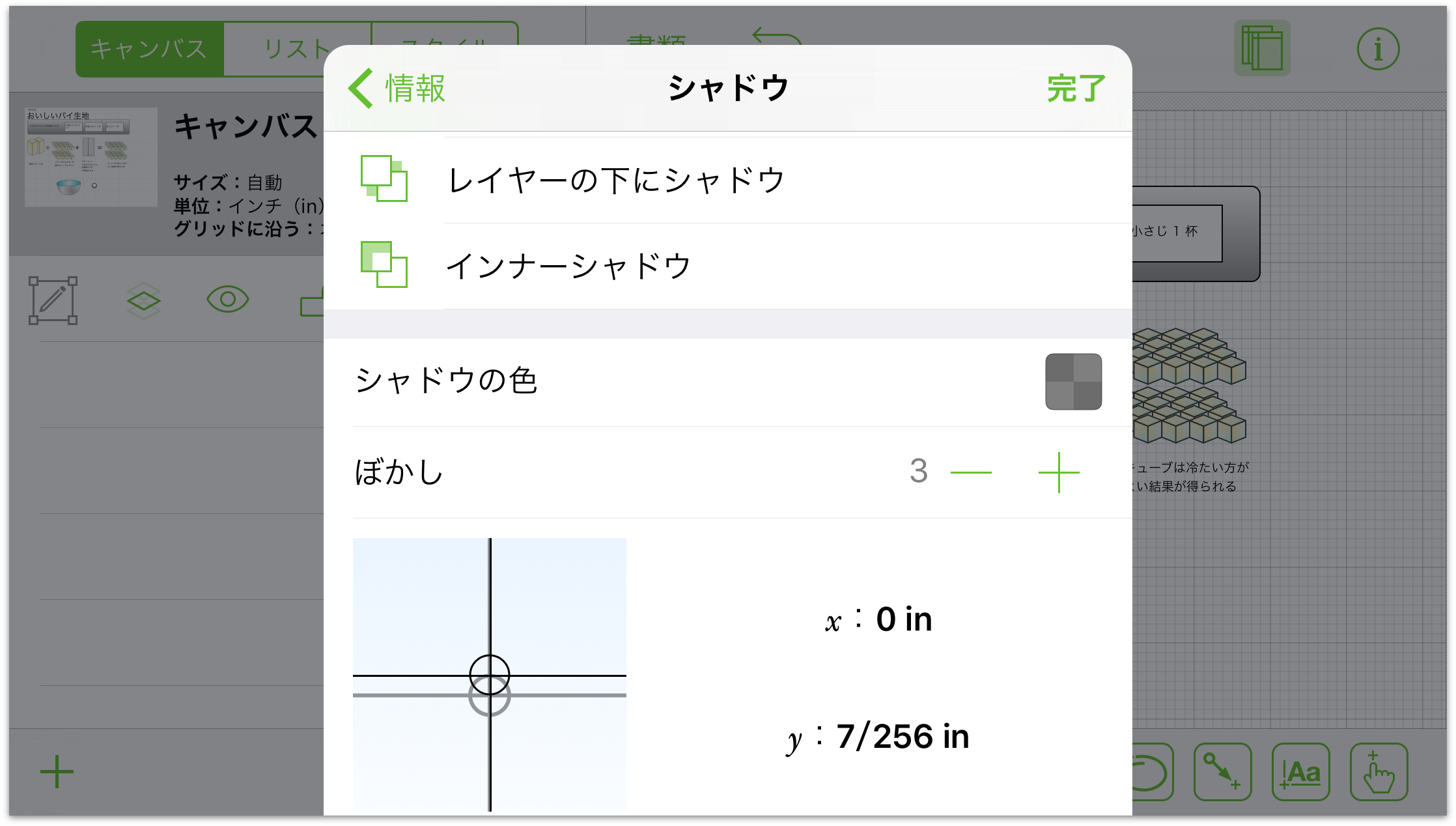
- シャドウ
- 図形にシャドウを付けます。シャドウは図形のすぐ下に表示するか、レイヤー上のすべてのものの下に表示できます。
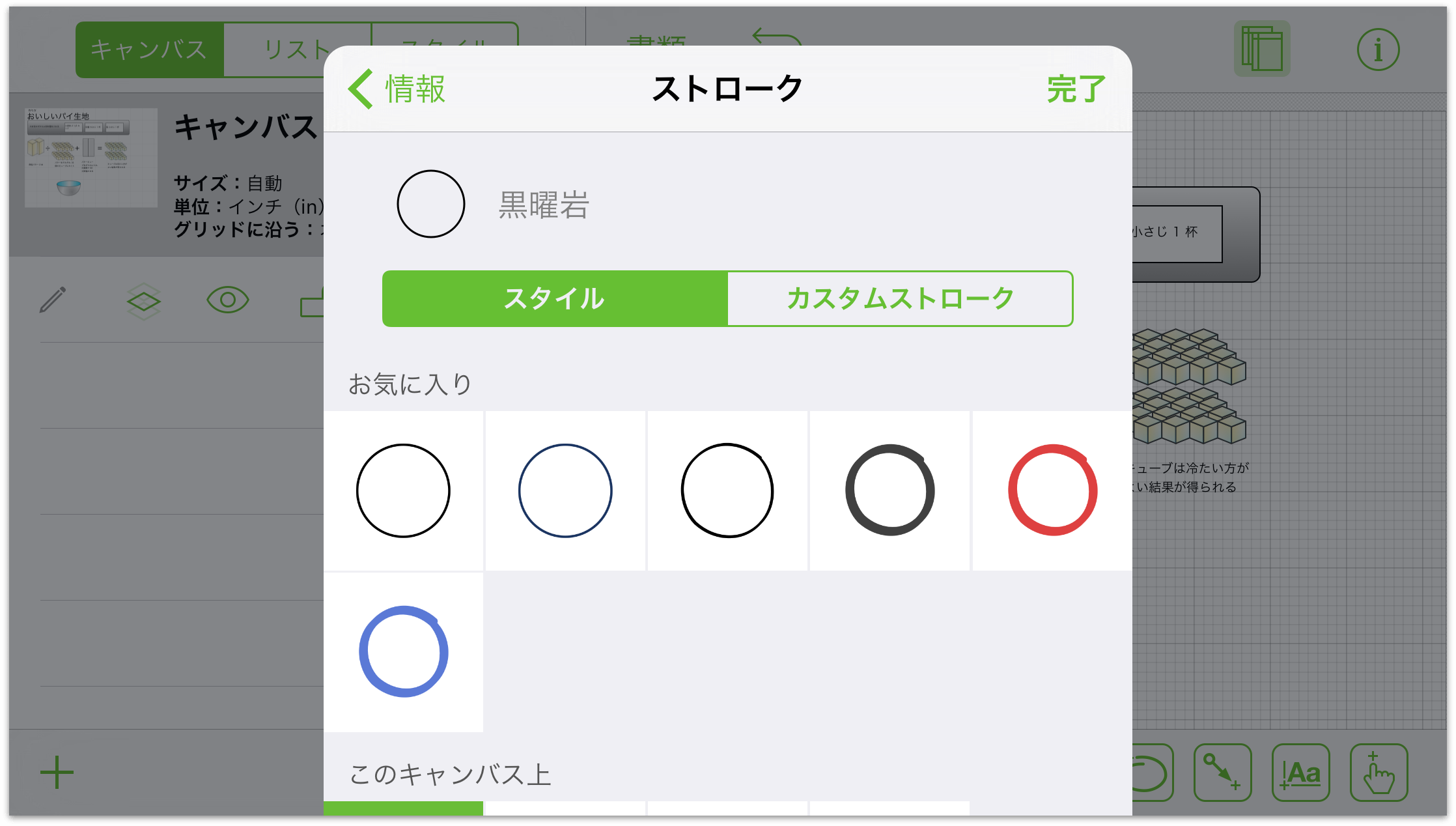
- ストローク
- オブジェクトの周囲のボーダーをカスタマイズするか、または非表示にできます。タップすると、ストローク情報が表示されます。
- テキスト配置
- 図形に関連するテキストのレイアウトを調整します。
- メモ(Pro)
- 選択したオブジェクトに説明やキー/値ペアのメタデータを追加します。
以下、これらの各インスペクタについて説明します。
塗りつぶしに変更を加える
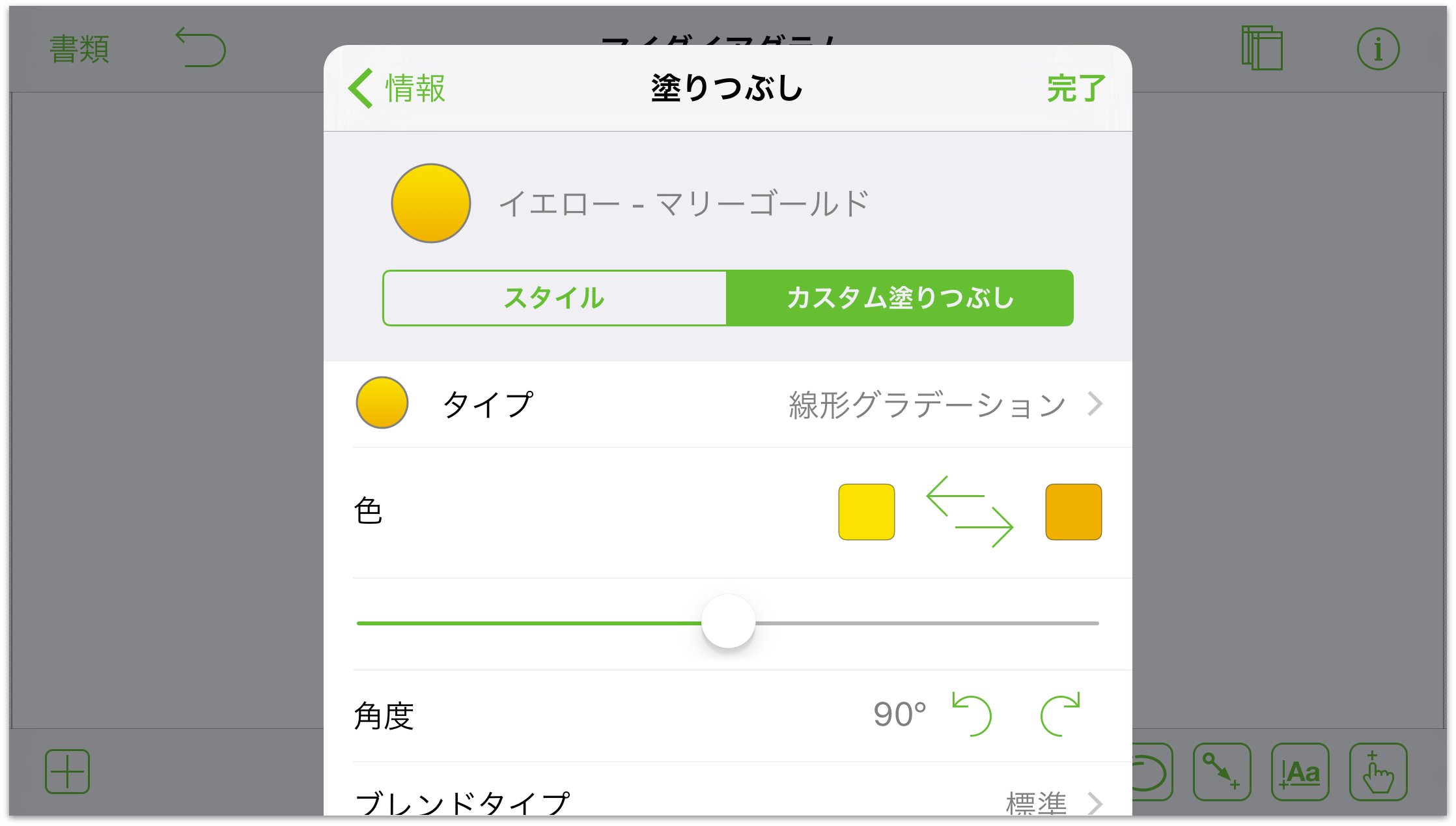
塗りつぶしは、図形やキャンバスに磨きをかける優れた手段です。塗りつぶしを選択するには、カルーセルで塗りつぶしスタイルをスライドまたはタップします。オプションには、無地の色、グラデーション、または塗りつぶしなしがあります。使用できるオプションは、選択した塗りつぶしスタイルによって異なります。

塗りつぶしなしを選択すると、図形の内部が空白のままになります(キャンバスにこのオプションがないのは、キャンバスはシースルーにできないためです)。図形の背後にあるオブジェクトが表示されます。
無地の塗りつぶしを選択すると、図形の内部に単色が適用されます。カラーウェルをタップすると、色を選択したり、その他の色オプションを表示できます。
2 色のグラデーションを作成するには線形ブレンドを、3 色のグラデーションの場合は二重線形ブレンドを選択します。これらの色は図形の端部の色として現れ、その間でブレンドします。
2 色の円形グラデーションを作成するには放射状ブレンドを、3 色のグラデーションの場合は二重放射状ブレンドを選択します。
グラデーションには、無地の塗りつぶしにはないオプションもいくつかあります。
カラーウェルをタップして、グラデーションの各部の色を選択します。色を切り替えるには、ウェルの間にあるスワップボタンをタップします(スワップボタンは二重ブレンドにはありません)。
ブレンドをいずれかの側に近づけるには、つまみをドラッグします。
グラデーションの角度を設定するには、ブレンド回転ホイールをドラッグします。セルをタップすると、角度を入力できます。
ストロークに変更を加える
ストロークとは、オブジェクトの周囲に描かれた線のことです。OmniGraffle には、いくつかのストロークが用意されています。プロジェクトに合ったストロークを選択するには、カルーセルでストロークのスタイルをスライドまたはタップしてください。

ストロークなしを選択すると、図形の周りのボーダーが削除されます(線に対してこのオプションを使用することはできません)。
一重ストロークを選択すると、オブジェクトの周囲に 1 本の線が追加され、二重ストロークを選択すると、2 本の線が追加され、それらの線の間には色がつけられます。
表示されるオプションは、選択したストロークのタイプによってわずかに異なります。
カラーウェルをタップして、グラデーションの各部の色を選択します。二重ストロークの場合、左側の色でストロークの外側の色が決まり、右側の色で内側の色が決まります。
太さインジケータの両端にあるボタンをタップして、ストロークの太さを調整します。または、セルとタップして値を入力します。
ストロークに破線を追加するには、下部にある破線パターンをスライドまたはタップします。
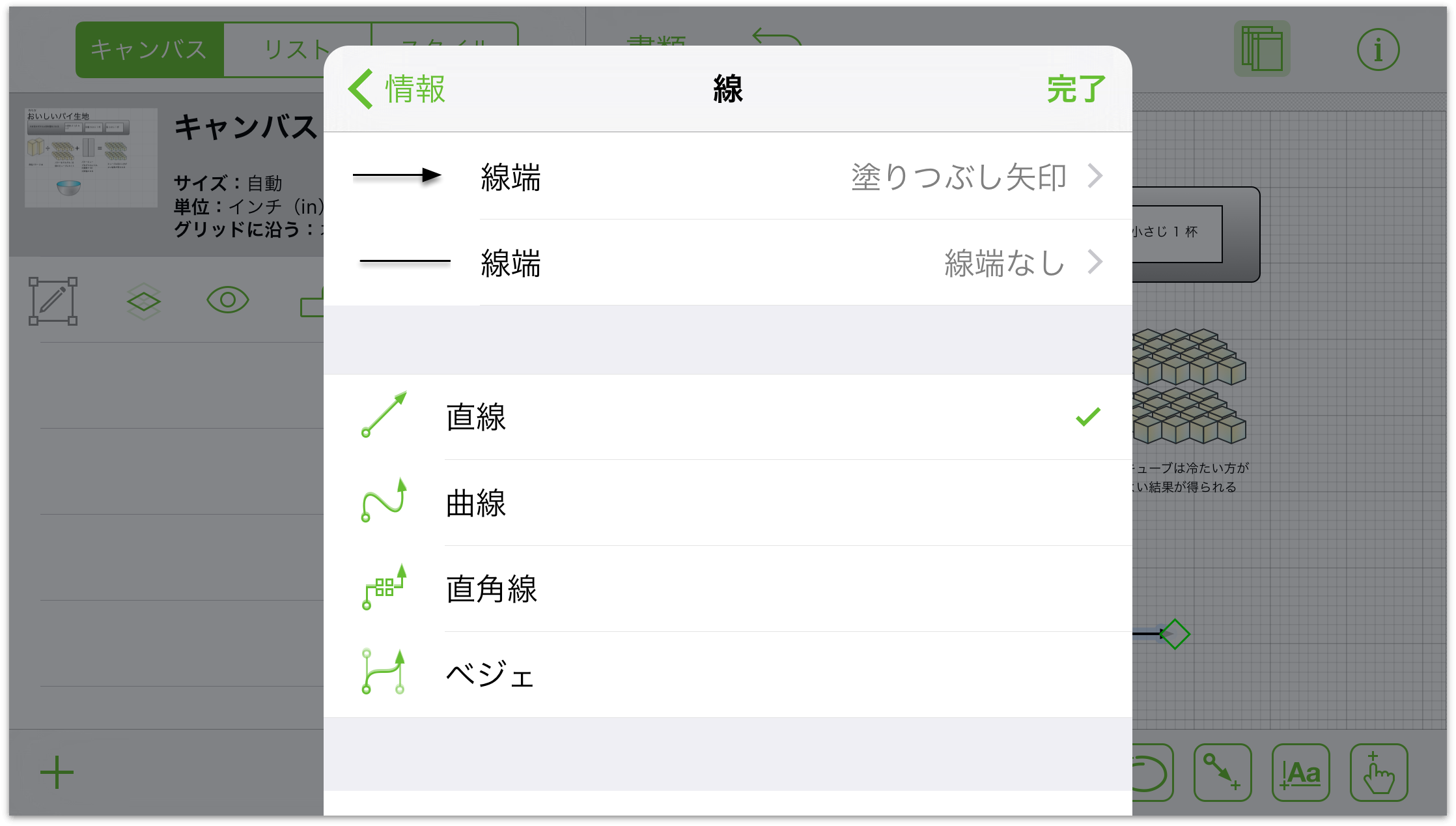
線に変更を加える
線は図形や他のオブジェクト間の関係を取り持つのに使われますが、単独で使用することもできます。線を調整するには、線を選択し、その線情報を指定します。

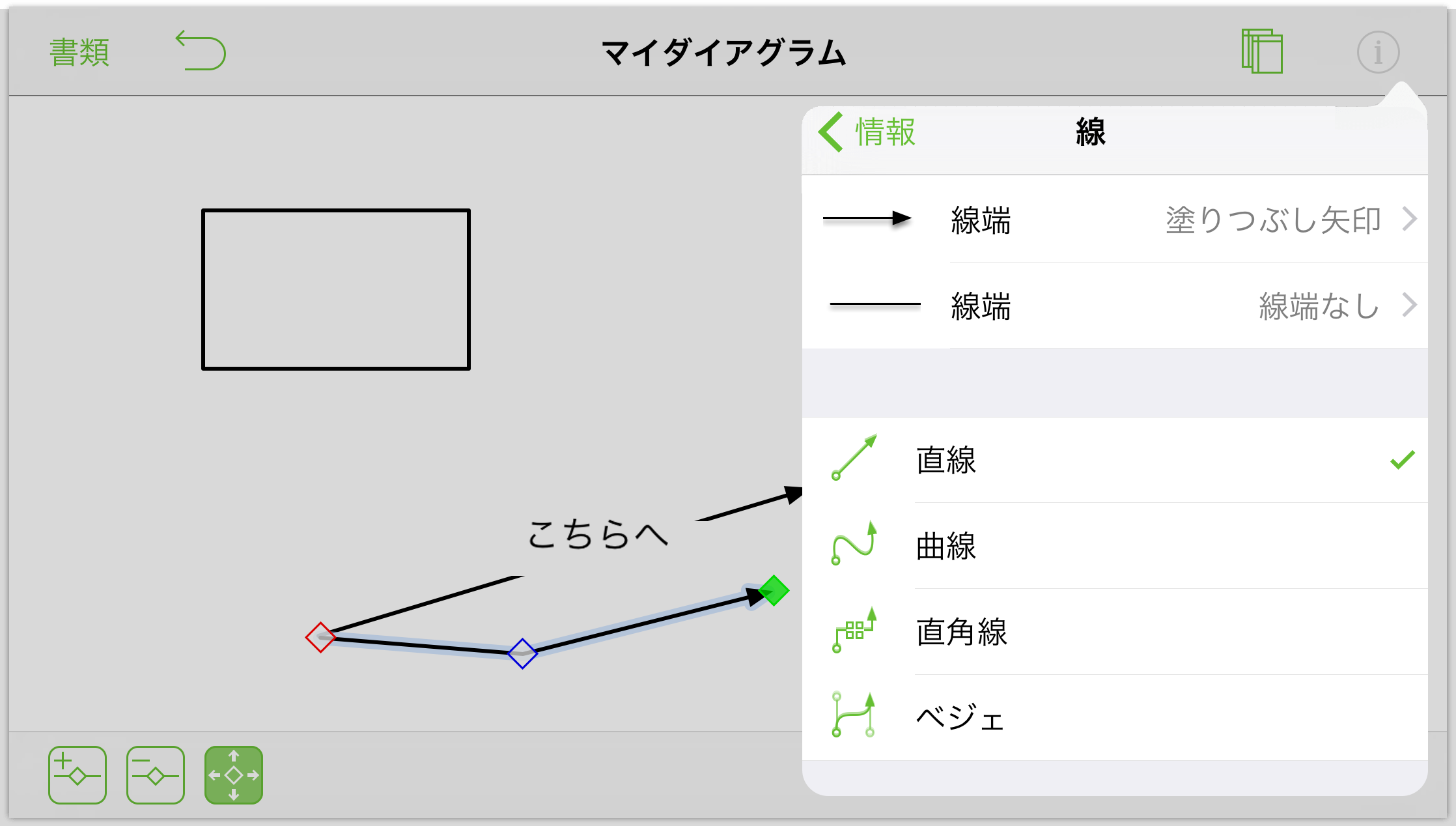
表示されているコントロールをタップして、線を直線、曲線、または直角線に指定します。
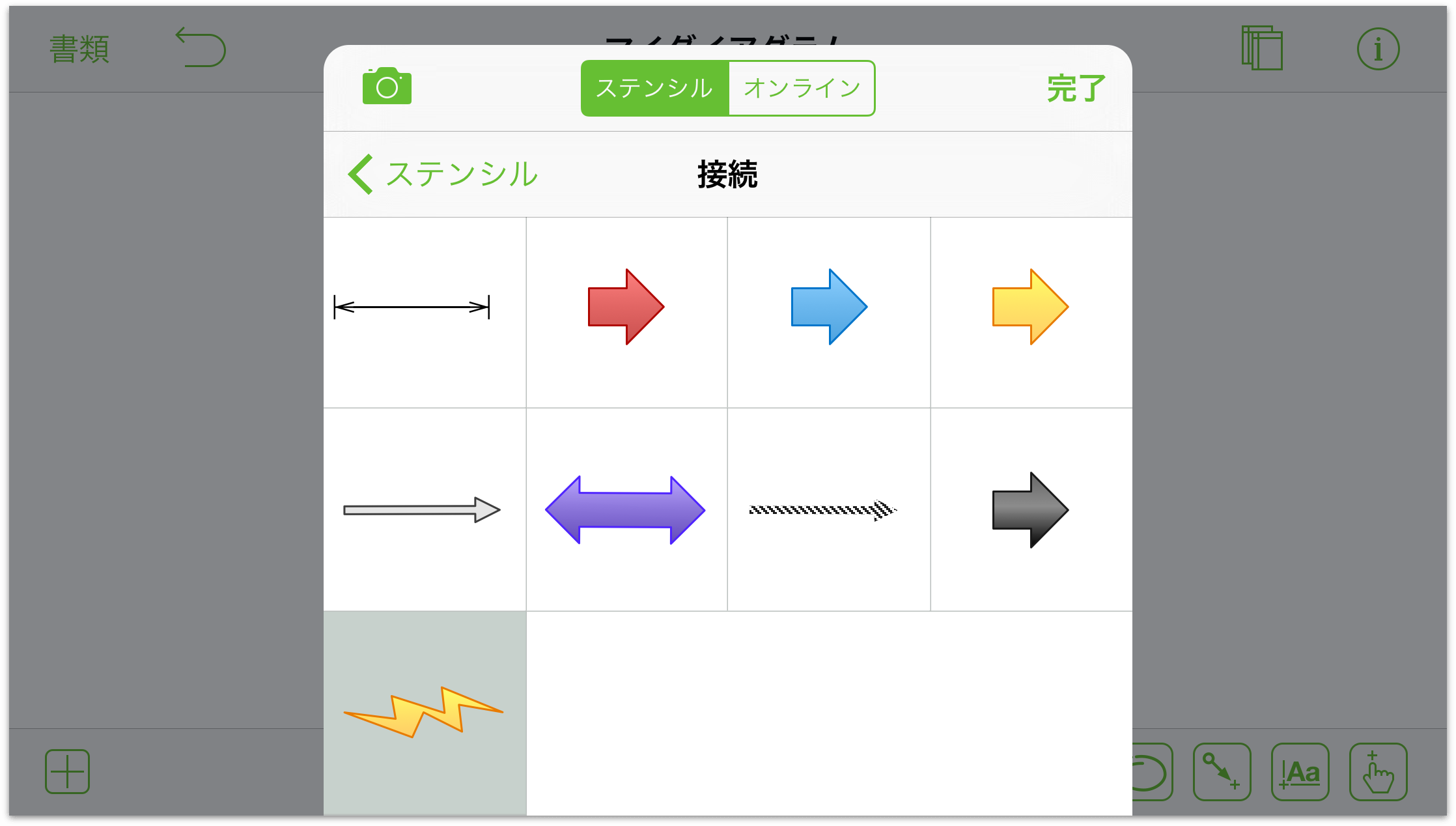
線端のタイプを指定するには、カルーセルで目的の線端をスライドまたはタップします。上側のカルーセルでは矢印の先(始点側)を、下側のカルーセルでは矢印の根元(終点側)を指定できます。
コーナーの半径を変更すれば、線が折れ曲がるところを丸くしたり、角ばらせたりできます。両側のボタンをタップして調整するか、半径を入力して定義する場合は中央のセルをタップします。
図形に変更を加える
図形は、キャンバスに追加できる 2 次元オブジェクトです。リストをスワイプすると、スクロールできます。図形は、よく使用されるものと調整可能なものに分けて整理されています。

キャンバスで図形が選択されている場合は、リスト内の図形をタップすることで、キャンバス上の図形を変更できます。
調整可能な図形にはハンドルがあり、それらのハンドルをドラッグすることにより、図形の要素を追加または削除できます。たとえば、星形のでっぱりの数を増やしたり減らしたりできます。
コーナーの半径を変更すれば、図形のコーナーを丸くしたり、角ばらせたりできます。コーナーの半径を一定間隔で変更するには、セルの両側にあるボタンをタップします。また、セルをタップすれば、値を入力できます。
シャドウに変更を加える
シャドウは、ダイアグラムに深みやテクスチャを与える優れた手段です。

上部にあるコントロールをタップして、オブジェクトからシャドウを削除するか、オブジェクトのすぐ下にシャドウをつけるか、またはそのレイヤー内のすべてのオブジェクトの下にシャドウをつけることができます。
オブジェクトにシャドウがある場合は、カラーウェルをタップすると、不透明度を変えたり、さまざまな色のオプションを指定したりできます。
ぼかしつまみを左へドラッグするとシャドウがはっきりと見えるようになり、右へドラッグするとシャドウをぼかすことができます。
シャドウ位置インジケータをドラッグしてシャドウを移動できます。また、セルをタップすると、x と y のオフセット値を入力できます。
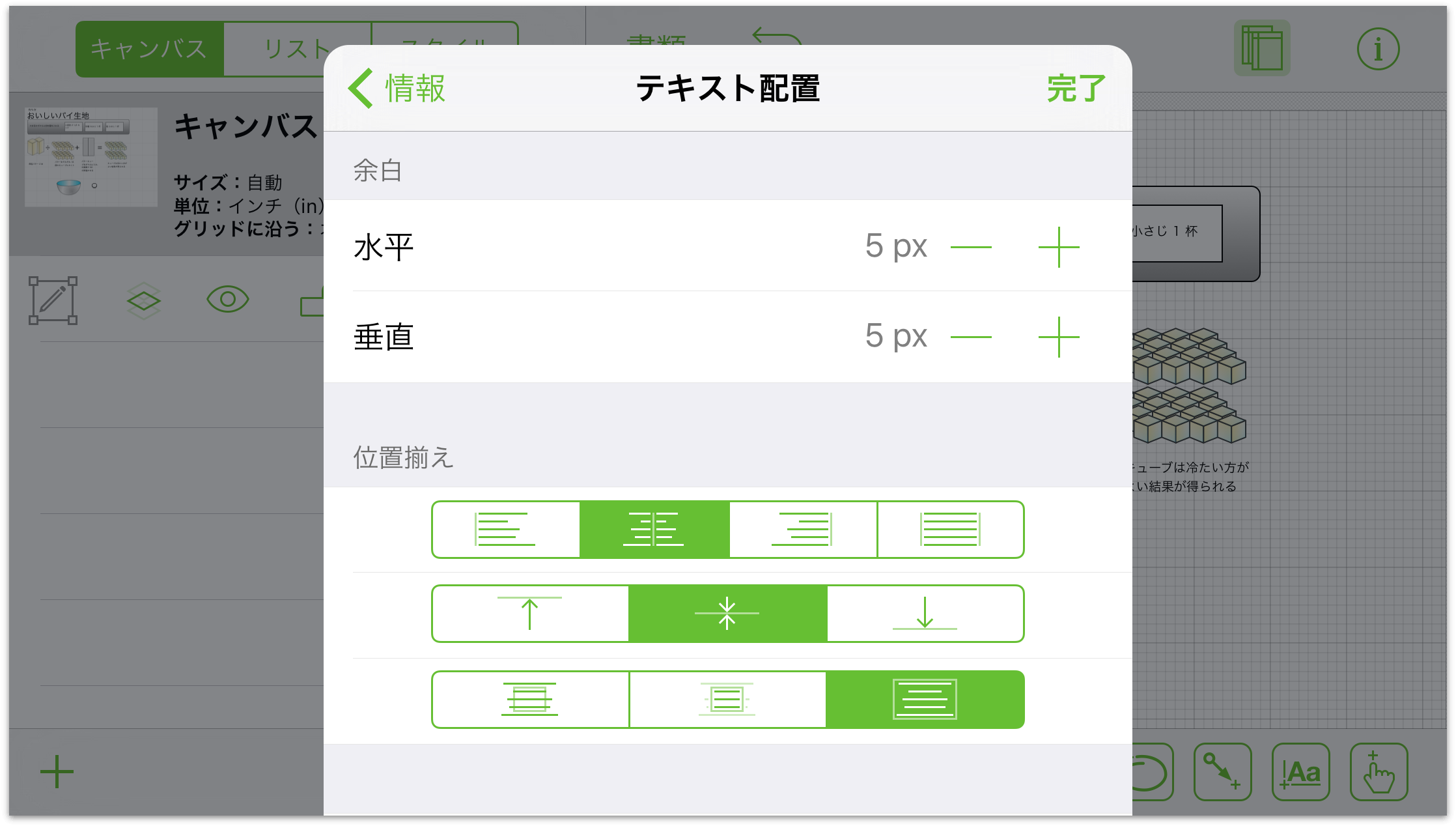
テキスト配置に変更を加える
「テキスト配置」セクションには、テキスト用の設定があります。これらのテキストは図形や図形の周りのオブジェクトに関連しています。

余白インジケータのボタン(セルの左側と右側)をタップして、テキストオブジェクトの余白の幅と高さを増減します。また、セルをタップすれば、値を入力できます。
左、中央、右のボタン(一番上の一連のコントロール)をタップして、テキストの行揃えを変更します。
左、中央、右のボタン(いくつかのボタンが並んだ一連のコントロールの中央)をタップして、図形内のテキストの縦方向の位置を変更します。
オーバーフロー、非表示、またはサイズ変更のボタン(いくつかのボタンが並んだ一連のコントロールの一番下)をタップして、テキストを図形からはみ出させる、図形内に収まらない部分は切り捨てる、またはテキストが収まるように図形のサイズを変更することができます。
「図形幅で折り返し」ボタンをタップすれば、図形の幅を超えないようにテキストの幅を制約できます。
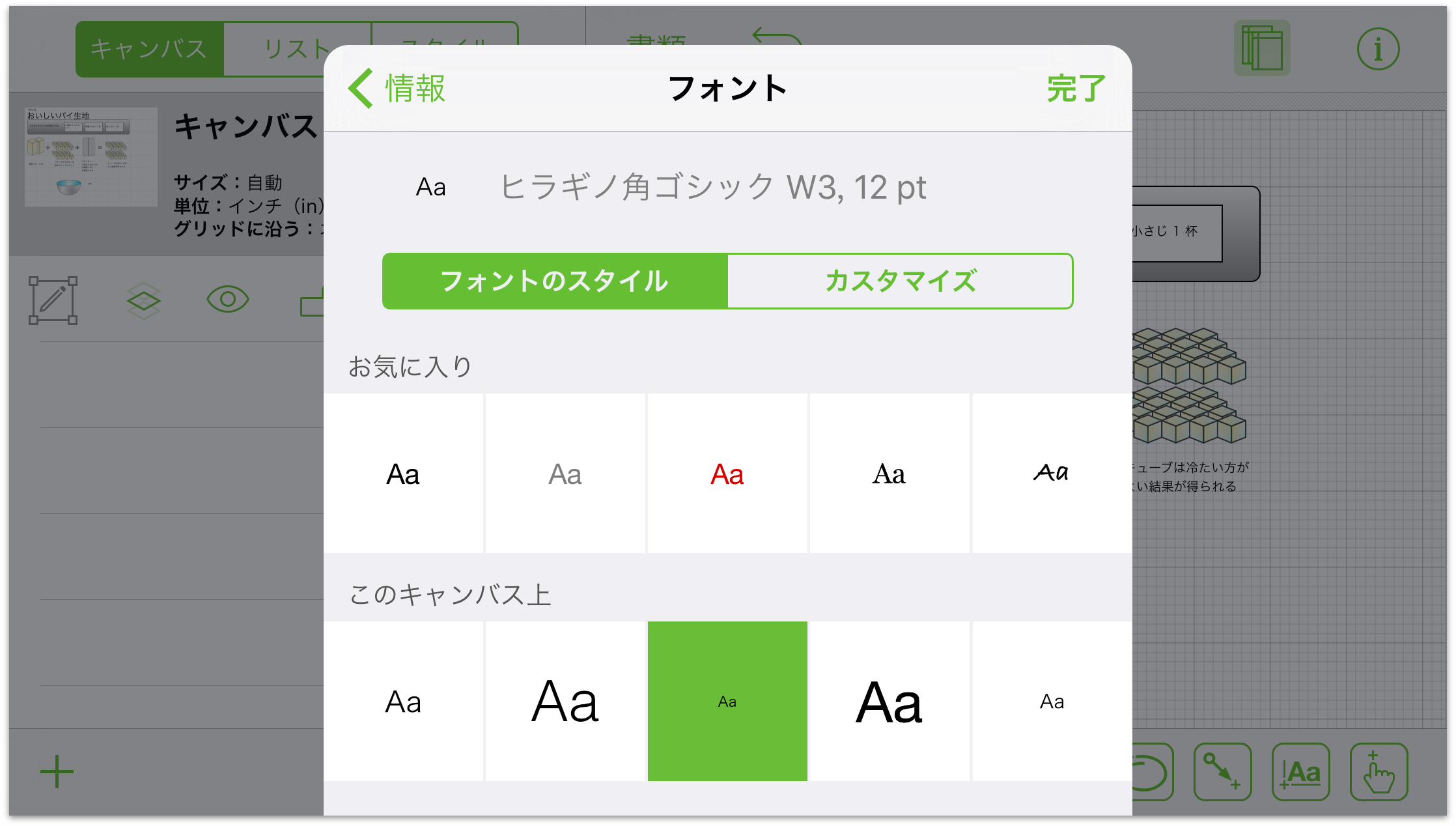
フォントに変更を加える
フォント情報のセクションでは、ラベルテキストのスタイルを指定できます。

フォントのリストを表示するには、フォントファミリー名をタップします。読みやすくて違和感のない推奨されるフォントを選択してください。また、すべてのフォントを見るには、リストをスクロールしてください。
書体を選択するには、フォントファミリーを選択し、書体のオプションをタップして書体リスト(ボールドやイタリックなど)を表示します。
フォントのサイズを調整するには、フォントサイズの右側と左側にあるボタンをタップします。また中央をタップすると、サイズを入力できます。
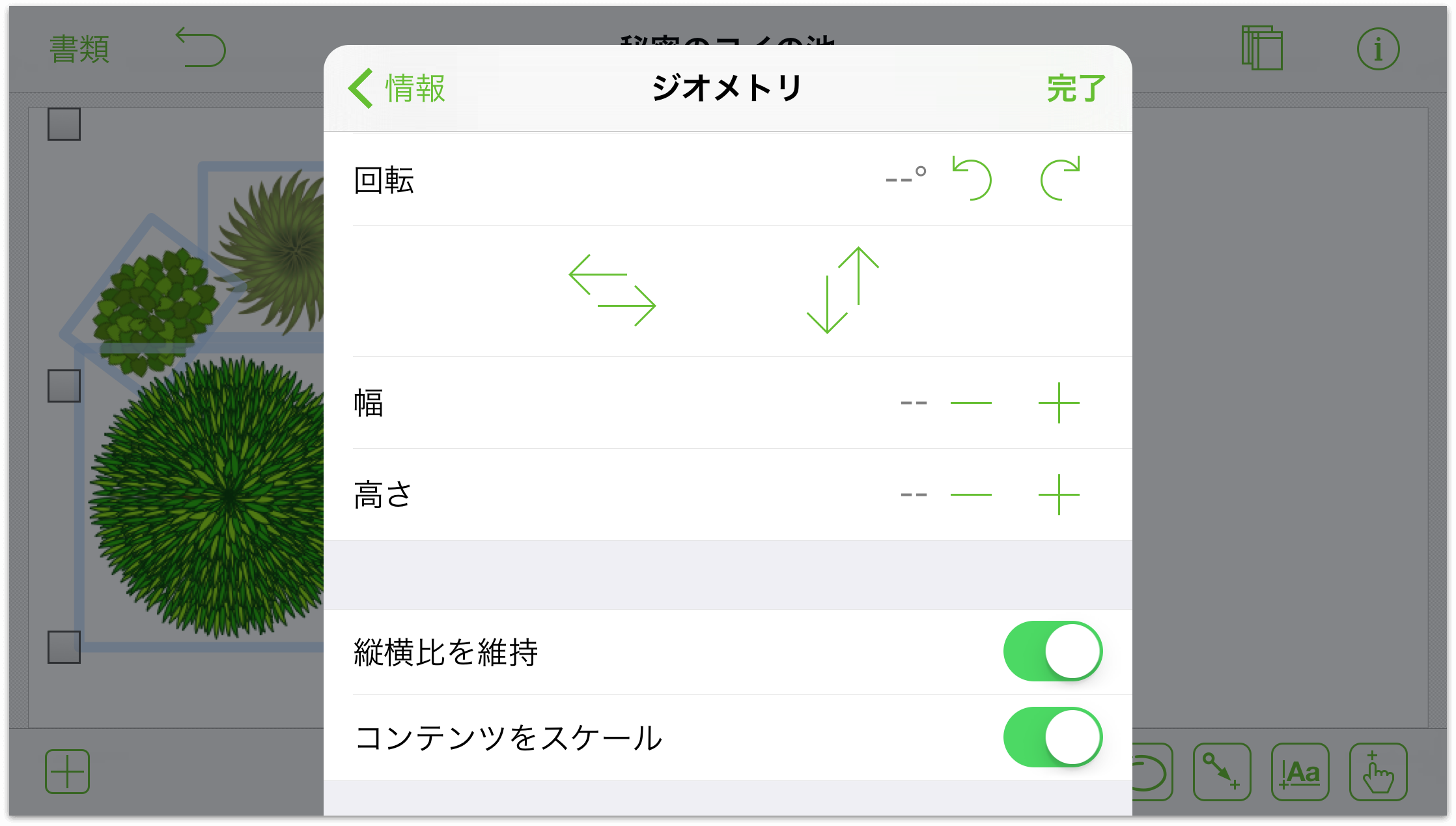
ジオメトリに変更を加える
「ジオメトリ」セクションでは、位置、サイズ、回転など、オブジェクトのプロパティを調整できます。

オブジェクトの横方向の位置を変更するには、x 位置インジケータの左右にあるボタンをタップします。また、中央をタップすると、位置の値を入力できます。
オブジェクトの縦方向の位置を変更するには、y 位置インジケータの左右にあるボタンをタップします。また、中央をタップすると、位置の値を入力できます。
オブジェクトの回転を変更するには、左回転や右回転のボタンをタップします。これらのボタンをタップすると、オブジェクトが 15 度単位で回転します。また、中央をタップすると、回転角度を入力できます。
オブジェクトを反転するには、縦方向または横方向の反転ボタンをタップします。
オブジェクトの幅を変更するには、幅インジケータの左右にあるボタンをタップします。また、中央をタップすると、幅の値を入力できます。
オブジェクトの高さを変更するには、高さインジケータの左右にあるボタンをタップします。また、中央をタップすると、高さの値を入力できます。
調整中にジオメトリの縦横比を維持するには、「縦横比を維持」を入にします。すると、スイッチが青くなり、「入」と表示されます。もう一度タップすると、切になります。
オブジェクトとそのコンテンツの間の比率を維持するには、「縦横比を維持」を入にした後、「コンテンツをスケール」スイッチをタップします。すると、そのスイッチが青くなり、「入」と表示されます。もう一度タップすると、切になります。
複数のオブジェクトが選択されており、それらのオブジェクトに異なる値が設定されている場合は、値の代わりに 2 本のダッシュが表示されます。
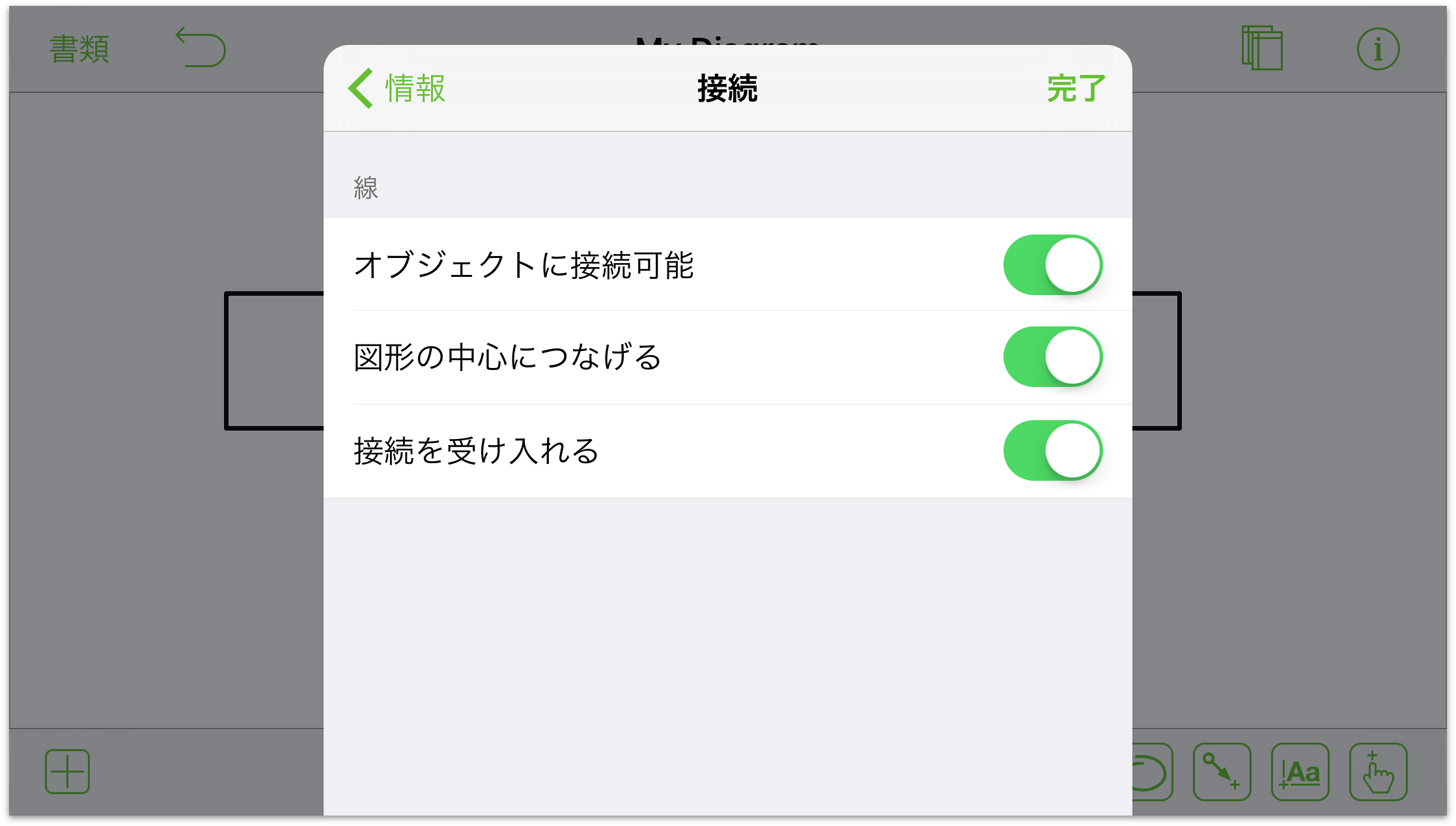
接続に変更を加える
接続は、オブジェクト間の連結性を維持するための、図形や線の属性です。図形や線を選択した状態で、「接続」セクションを使って調整を行います。

線が選択されている場合:「オブジェクトに接続可能」、「図形の中心につなげる」、および「接続を受け入れる」をタップして、これらの接続オプションを入または切にします。

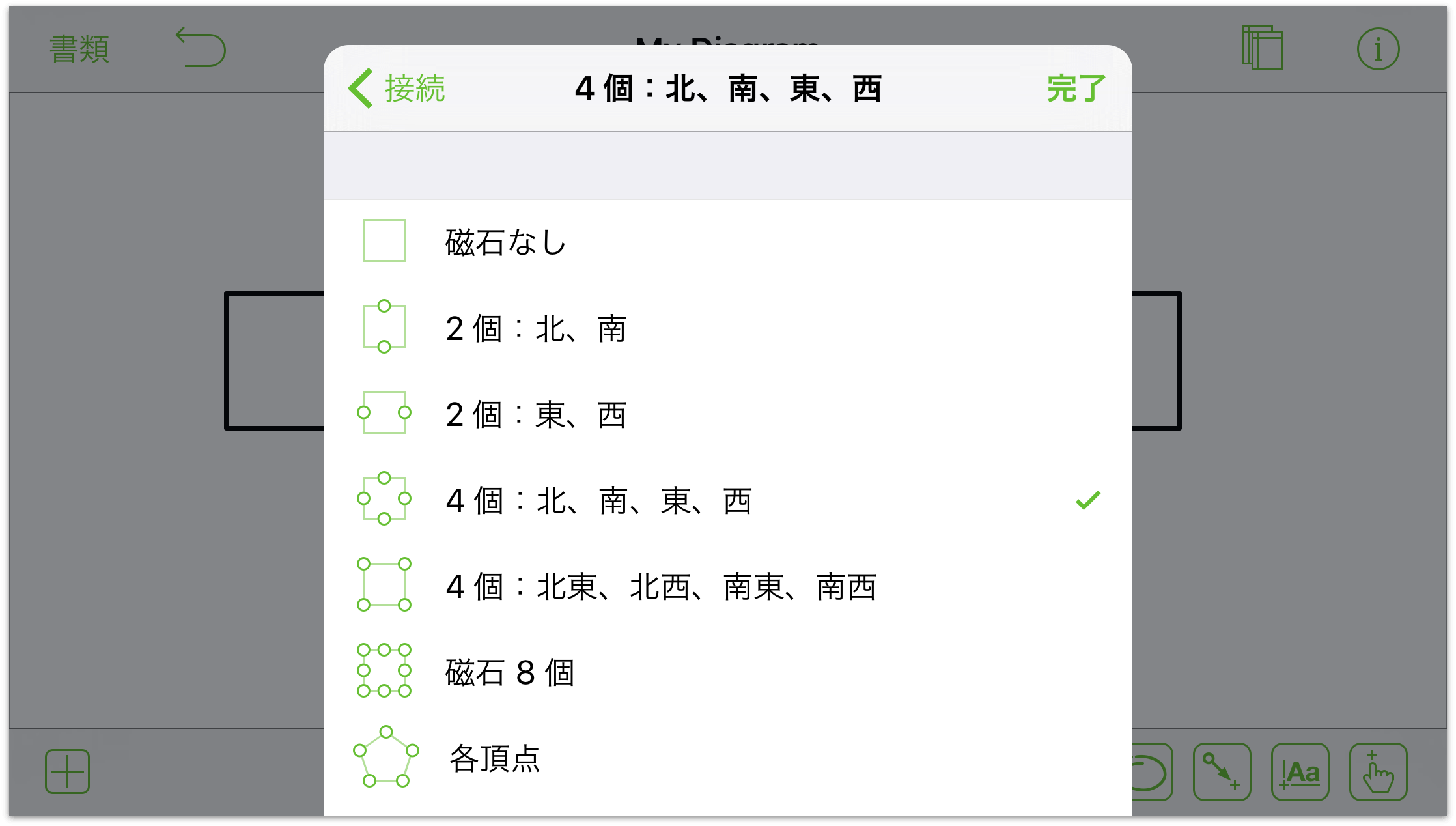
図形が選択されている場合:「接続を受け入れる」をタップして、接続を入または切にします。オブジェクトはすべて、デフォルトで磁石が無効になっています。オブジェクトに磁石を適用したい場合は、「磁石なし」をタップすると、磁石を配置するためのオプションが使用可能になります。これらのオプションの 1 つをタップすることで、図形に対して接続がどのように機能するかをカスタマイズできます。


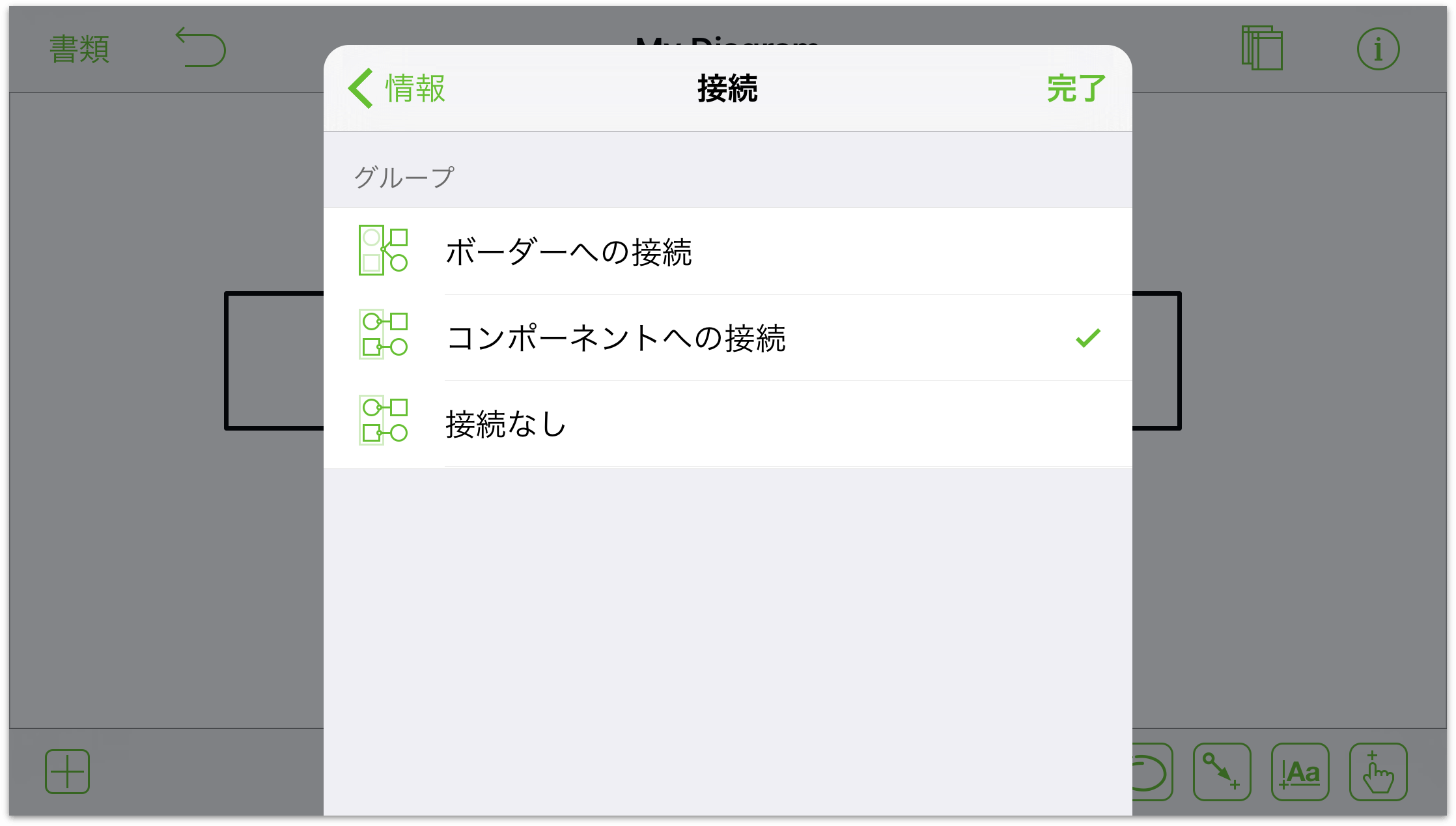
線、図形、またはグループが選択されている場合:これらのオブジェクトのうち 2 つがある場合。「グループ」セクションを使用して、ボーダーとコンポーネントのどちらに接続するかを指定できます。

画像を操作する
イメージには図形との共通点が多くあります。たとえば、ストロークやシャドウなど、多くの同じプロパティをイメージに追加できます。「イメージ」セクションでは、イメージの表示方法を変更できます。

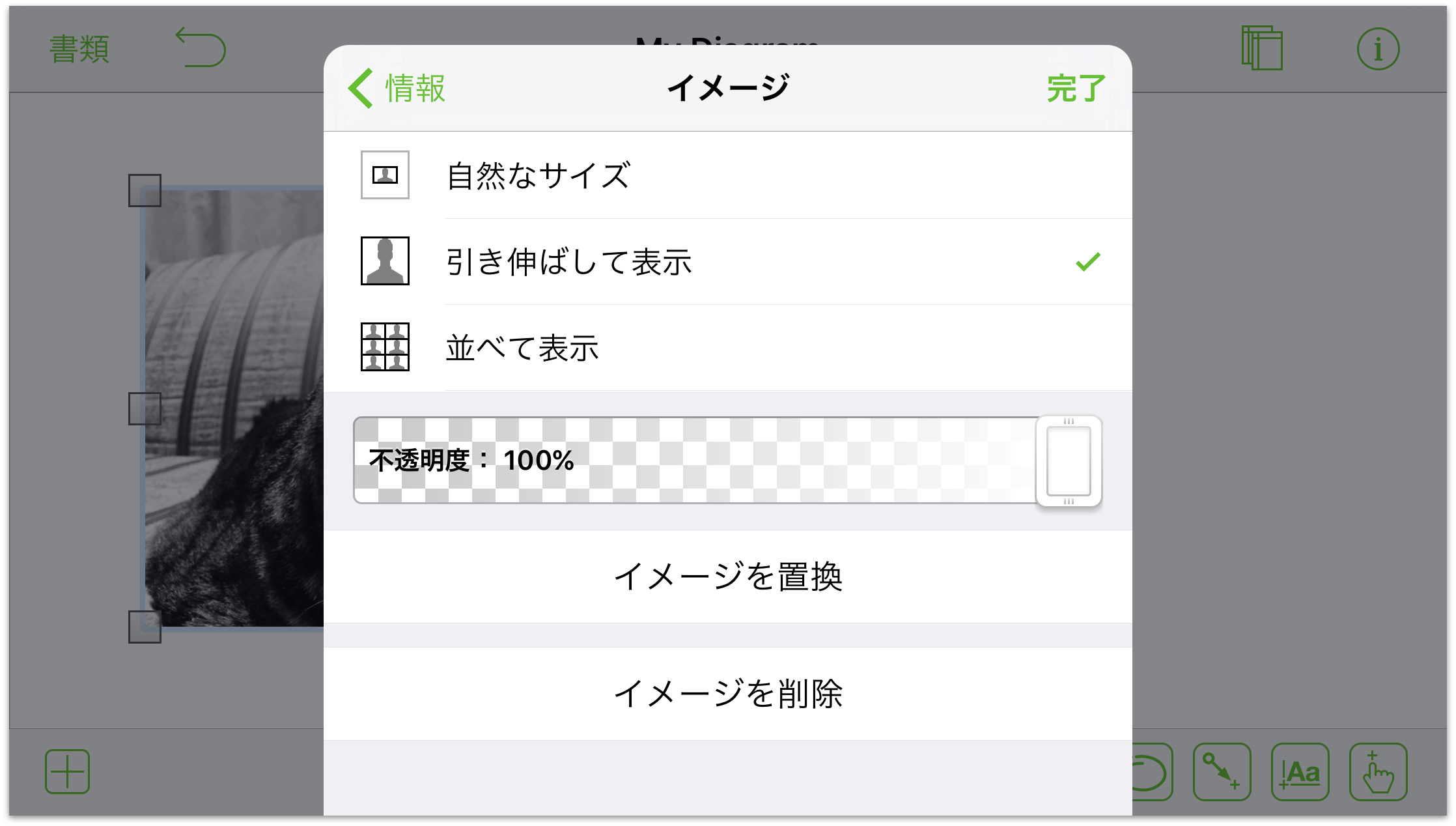
上部にあるいくつかのコントロールを使用してイメージのレイアウトを指定できます。イメージを含むオブジェクトのボーダーサイズを変更する場合は、その自然なサイズを選択するか、図形を埋めるようにイメージを引き伸ばすか、図形内にイメージのタイルを並べることができます。
イメージを引き伸ばさない場合は、サイズコントロールを使用してイメージのサイズを調整できます。コントロールの左右にあるボタンをタップするか、セルをタップして値を入力します。
「不透明度」つまみを使用すると、シースルーのイメージを作成できます。デフォルトでは、イメージは完全に不透明です。
「イメージを置換」ボタンをタップするとイメージを交換でき、「イメージを削除」ボタンをタップするとイメージを削除できます。
キャンバス上でイメージのプロパティを直接調整することもできます。2 回タップすると、イメージのサイズを変更するためのつまみが表示されます。オブジェクトのレイアウトが「自然なサイズ」に設定されている場合は、2 回タップすると、イメージをドラッグして図形内で移動できます。
表を操作する(Pro)
表を使用すると、情報をすばやく入力して他の人々に伝えることができます。表を作成するには:
キャンバスに図形を追加し(まだ追加していない場合)、その図形を選択します。
選択内容をタッチアンドホールドし、放します。表示されるコンテクストメニューで「その他」をタップした後、「表を作成」をタップします。
OmniGraffle では、複数の図形が 1 つの表に自動的にまとめられ、整理されます。表には 1 つの列と、最初に選択した図形の数だけ行が作成されます。たとえば、3 つの図形を選択していた場合は、1 つの列と 3 つの行が作成されます。
行または列をさらに追加するには:
表をタップして選択します。
右側のハンドルをドラッグして列を追加します。下部のハンドルを使用して行を追加します。追加される行は、最初の表の最後の図形と同じものです。つまり、行 1 が円で、行 2 が正方形である場合、新しい行はすべて正方形になります。
メニューを使用したい場合は、表をタッチアンドホールドしてから放します。表示されるコンテクストメニューで「その他」をタップした後、「列を追加」または「行を追加」をタップします。
ラベルを追加するには、表で個々の図形を選択した後、ダブルタップしてキーボードを表示します。
色のオプションを探索する
OmniGraffle には、色のオプションが数多く用意されています。カラーウェル(または、使用可能な場合は「その他」)をタップすると、他の人々によって作成されたお奨めの色を含むパレットが表示されます。

HSV、RGB、およびグレイスケールのボタンをタップして色を微調整できます。
- HSV
- 選択範囲の色相、彩度、値、不透明度を変更できます。
- RGB
- 色の赤値、緑値、青値、およびその不透明度を変更できます。
- グレイスケール
- 選択範囲の白色値とその不透明度を変更できます。
Chapter 7
描画の基本
これまでのセクションでは、OmniGraffle のインターフェイスや書類ブラウザの使い方について学んできました。今度は、その知識を実践に移してみましょう。新しい書類を作成し、今まで学んだことを試してみてください。
新しい書類を作成するには:
- 「場所」画面に移動します。
- ファイルの保存場所となるフォルダを選択します。
- 画面の上部にあるツールバーで
 をタップします。
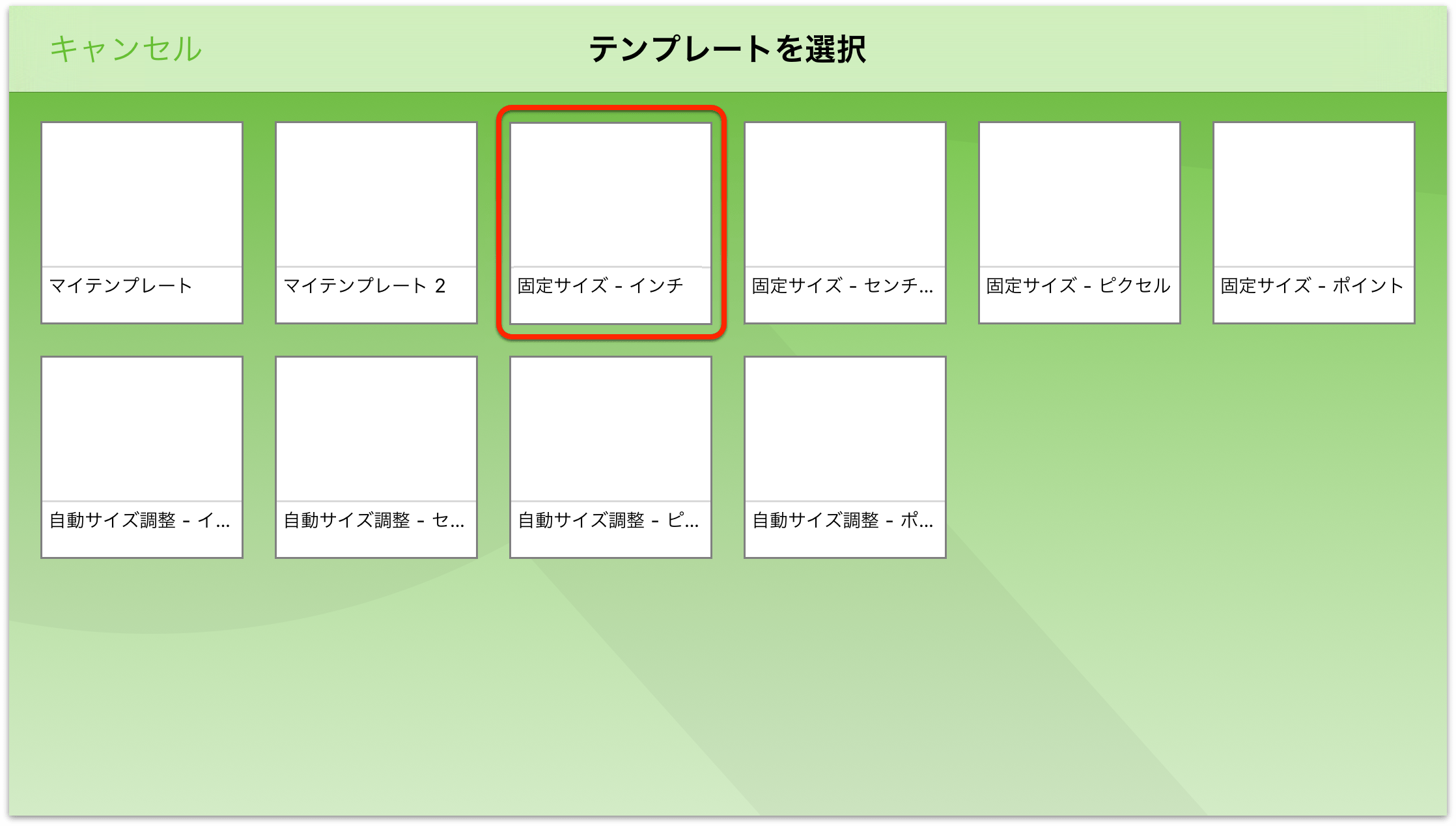
をタップします。 - 「テンプレートを選択」で、あらかじめインストールされている 8 つのテンプレートの中から、あるいは OmniGraffle で作成または追加したテンプレートの中から 1 つを選択します。ここでは、便宜上、最初の行の 3 番目のテンプレート「自動サイズ調整 - ピクセル」を選択します。

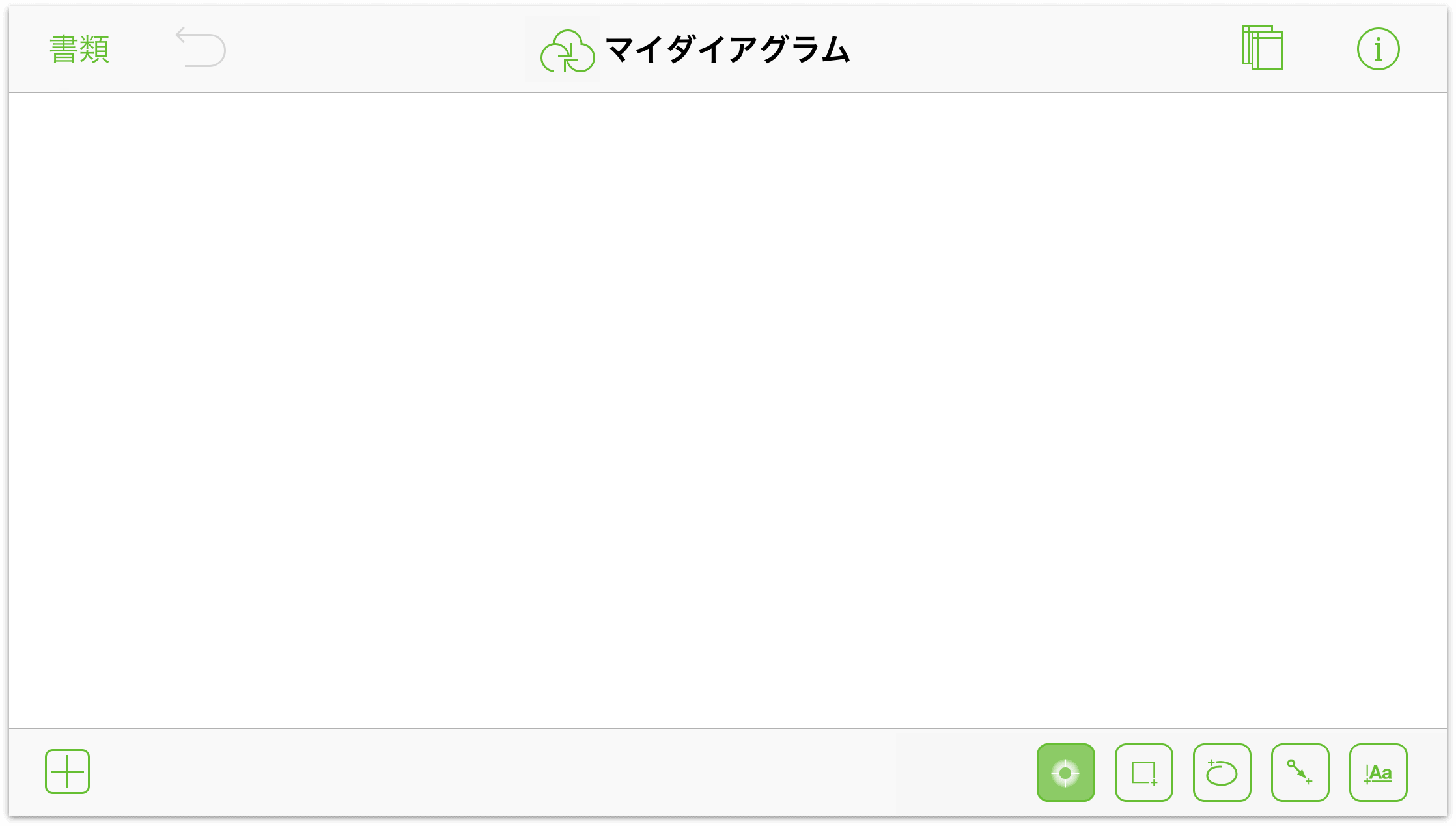
テンプレートを選択すると、OmniGraffle に新しい書類が開きます(名前は「マイダイアグラム」ですが、これは後で変更できます)。

そのほか、ツールバーには以下のボタンがあります。
 をタップすると、左側にある「キャンバス」サイドバーの表示と非表示を切り替えることができます。書類内のキャンバスやレイヤーの管理、作成、削除はこのサイドバーで行います。
をタップすると、左側にある「キャンバス」サイドバーの表示と非表示を切り替えることができます。書類内のキャンバスやレイヤーの管理、作成、削除はこのサイドバーで行います。
「リスト」ビューや「スタイル」ビューに切り替えることもできます。「スタイル」ビューは、スタイルの似た多数のオブジェクトに変更を加える場合に便利です。たとえば、オーベルジーヌ(
#3d0734)の塗りつぶしをシャルトリューズ(#c1f80a)に変更したいような場合です。 をタップすると、作業中のキャンバスに関する詳細が表示されます。キャンバス上でオブジェクトが選択されている場合は、ここからインスペクタにアクセスすることもできます。
をタップすると、作業中のキャンバスに関する詳細が表示されます。キャンバス上でオブジェクトが選択されている場合は、ここからインスペクタにアクセスすることもできます。
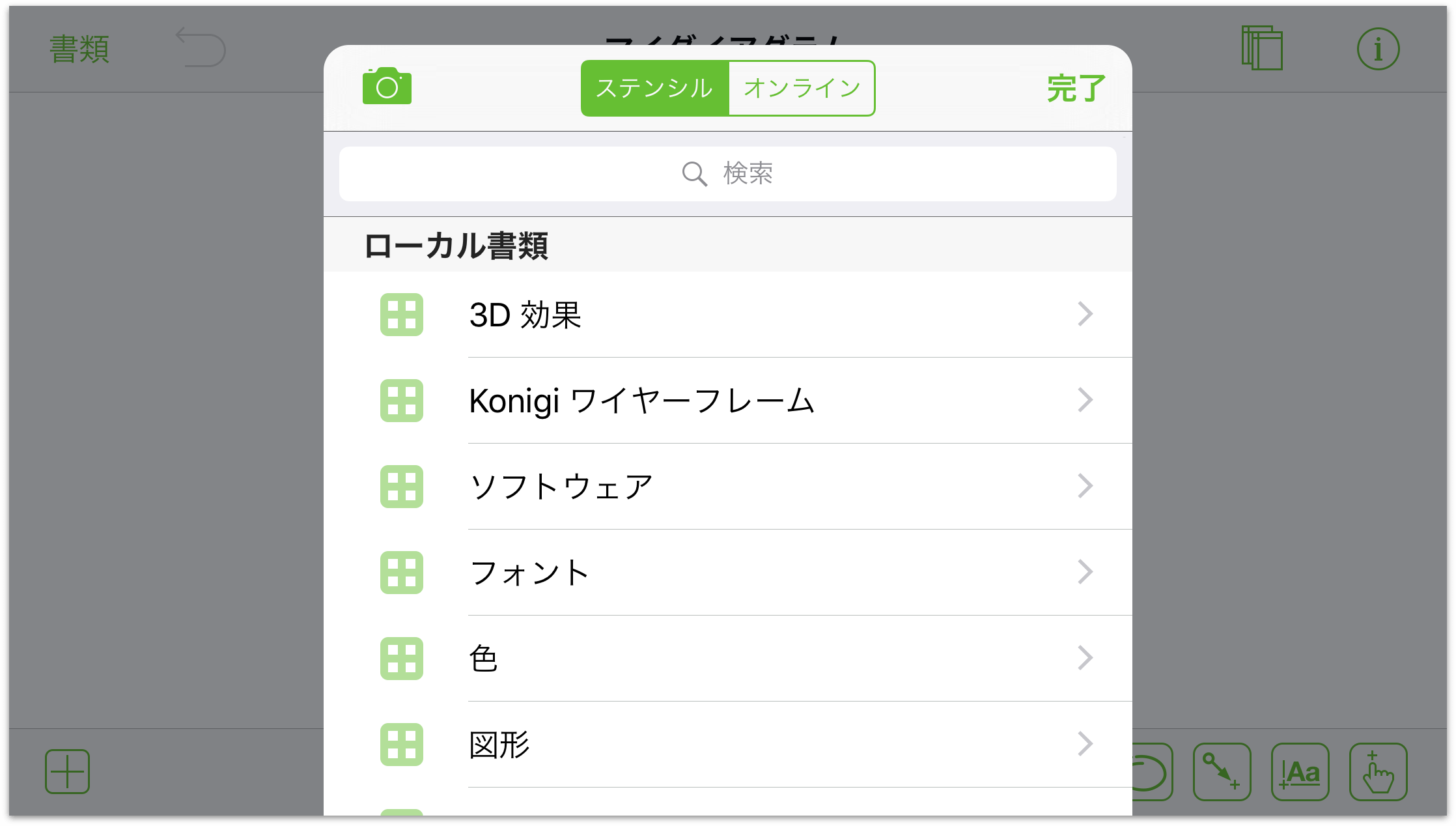
 をタップすると、「ステンシル」ライブラリが開きます。「ステンシル」ライブラリでオブジェクトを見つけてキャンバスまでドラッグするか、オンラインの Stenciltown で新しいステンシルを検索します。
をタップすると、「ステンシル」ライブラリが開きます。「ステンシル」ライブラリでオブジェクトを見つけてキャンバスまでドラッグするか、オンラインの Stenciltown で新しいステンシルを検索します。
ツールバーのボタンについて理解できたところで、今度は描画ツールを使って実際に作業してみましょう。
図形を追加する
図形は、キャンバスに追加できる 2 次元オブジェクトです。図形では、たとえばグラデーションや色などの属性を追加してスタイルを設定できます。また、ラベルを図形に追加することも可能です。図形を追加する最も簡単な方法はステンシルパレットからドラッグすることです。
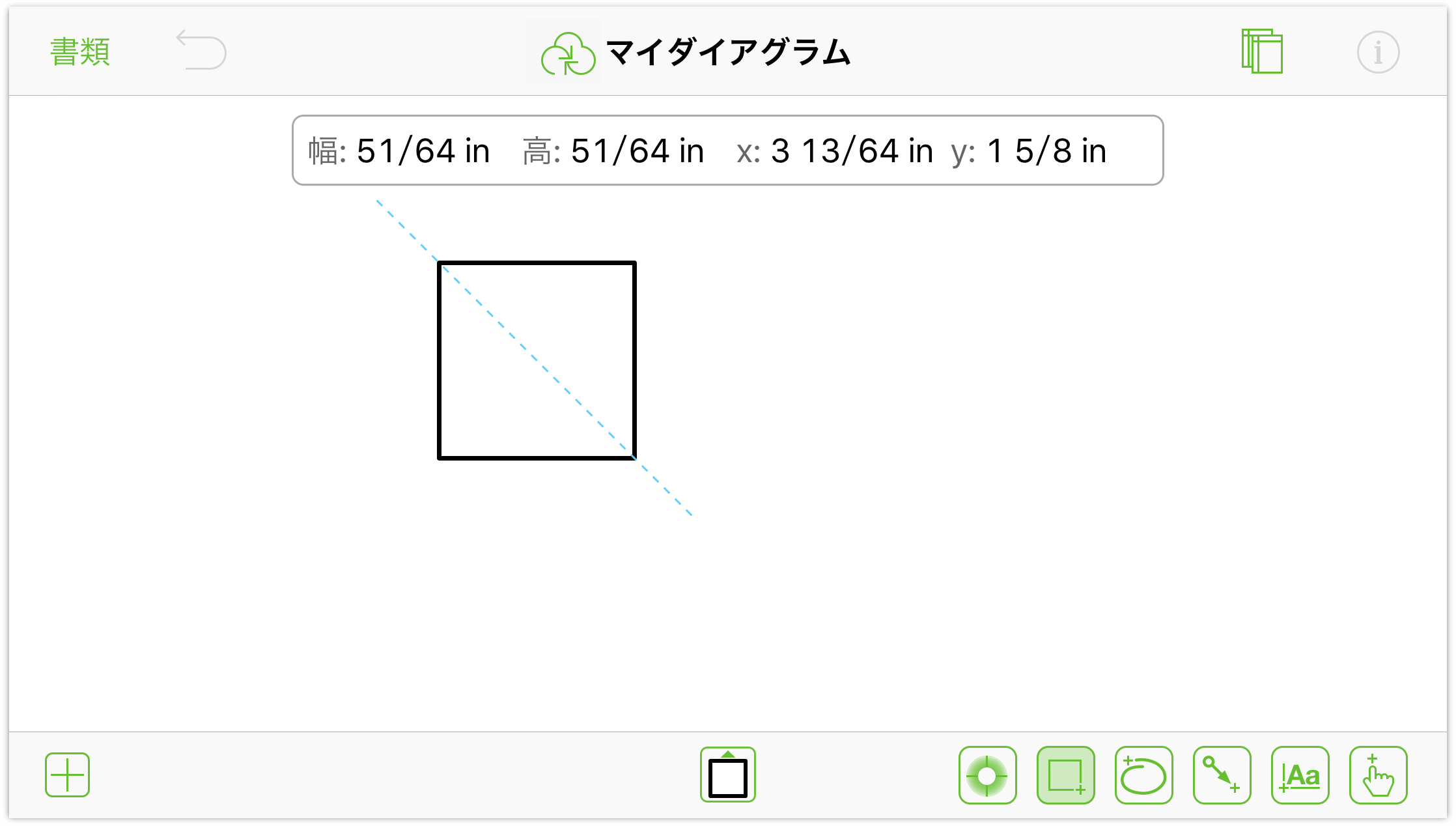
 をタップして図形ツールを選択します。
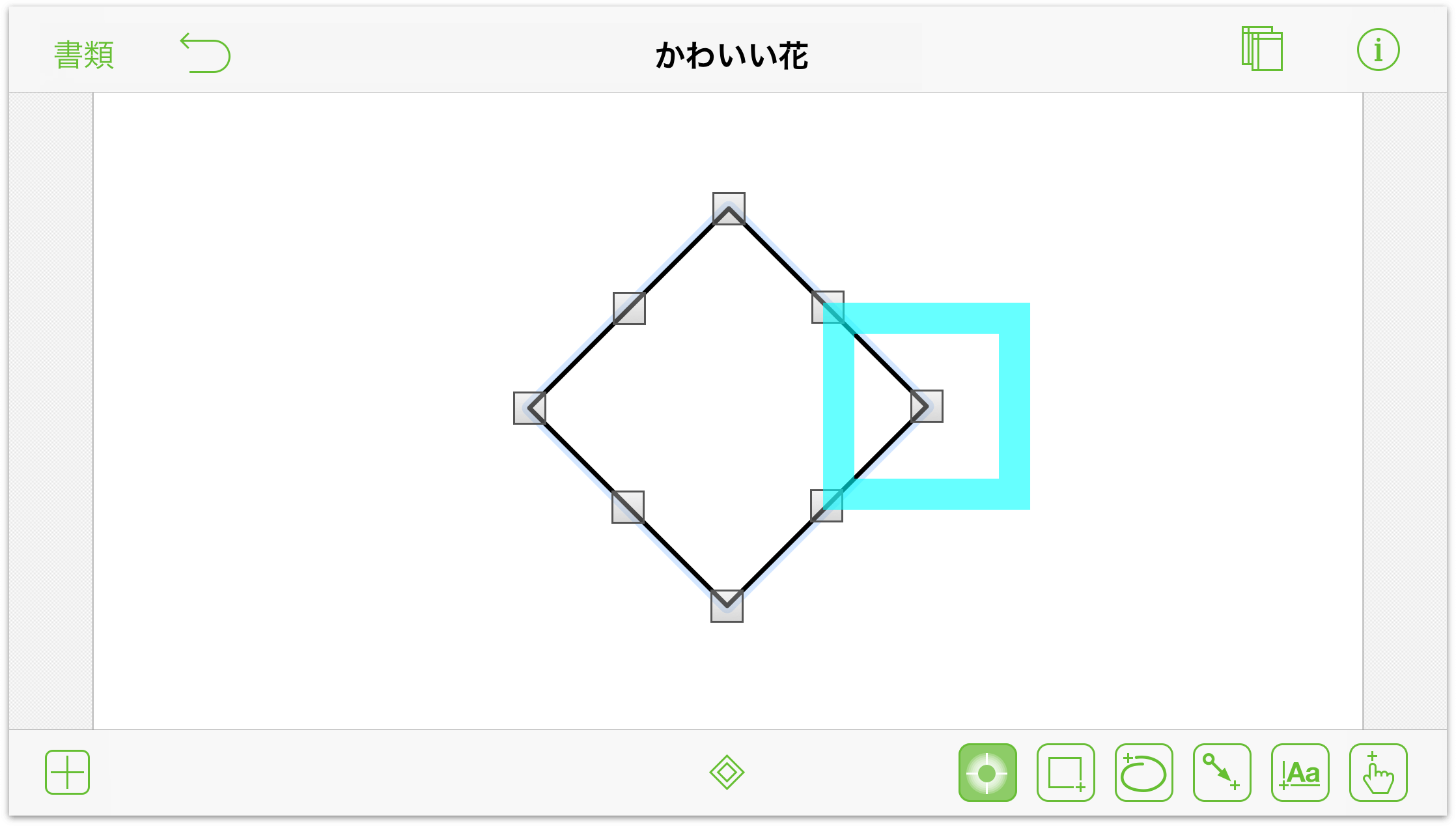
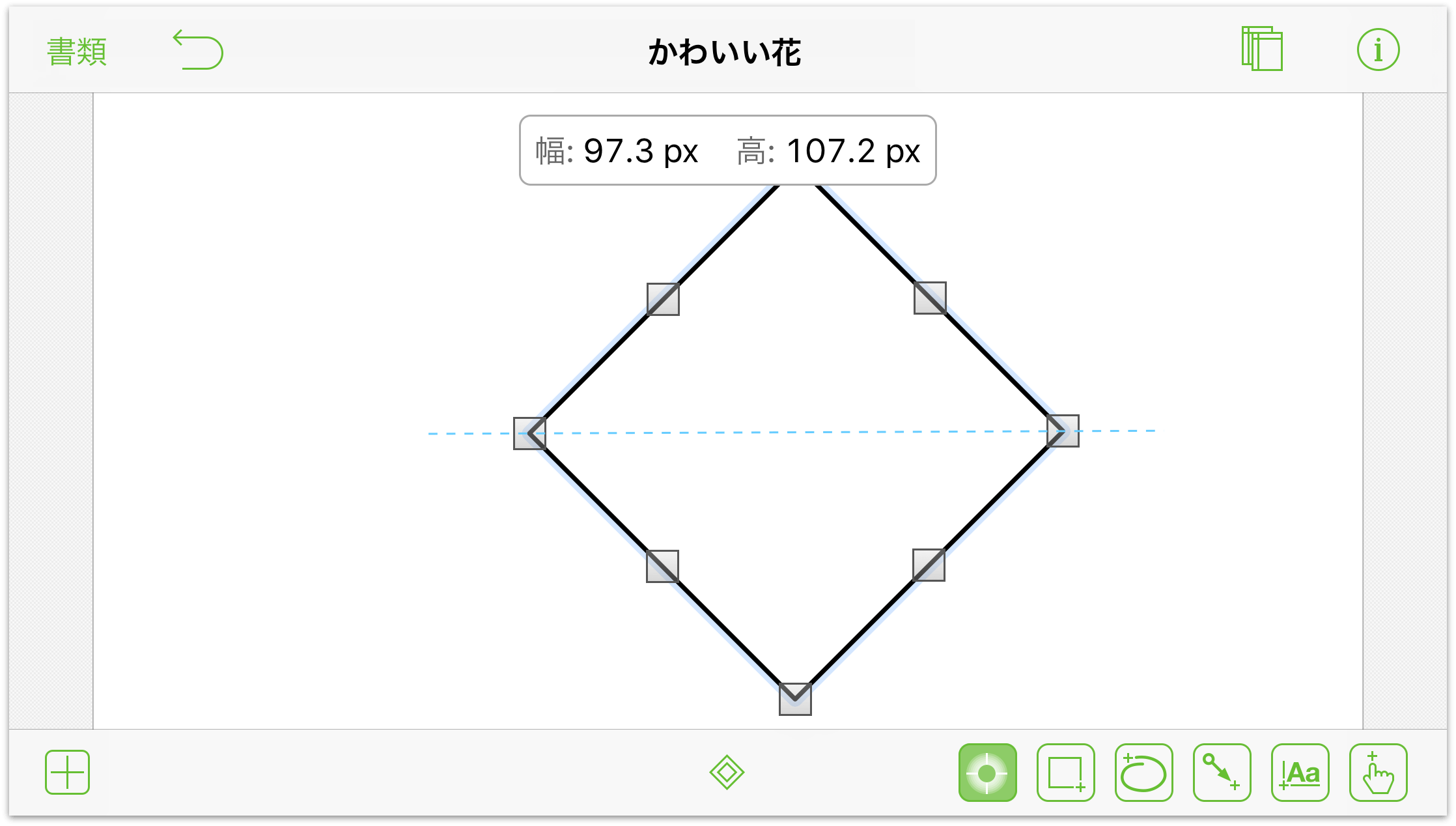
をタップして図形ツールを選択します。1 本の指でキャンバスをタップし、その指をドラッグして図形を描きます。

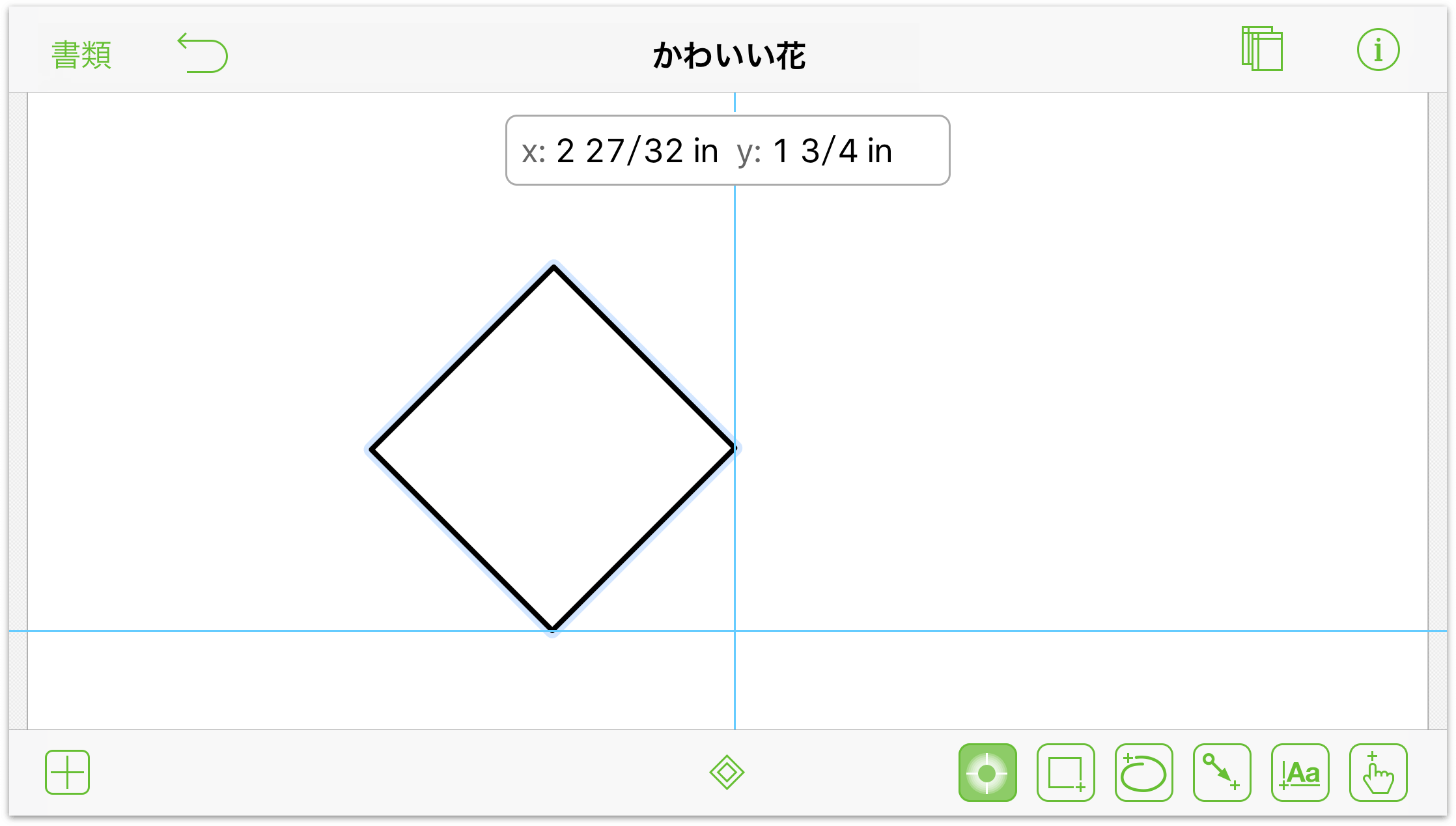
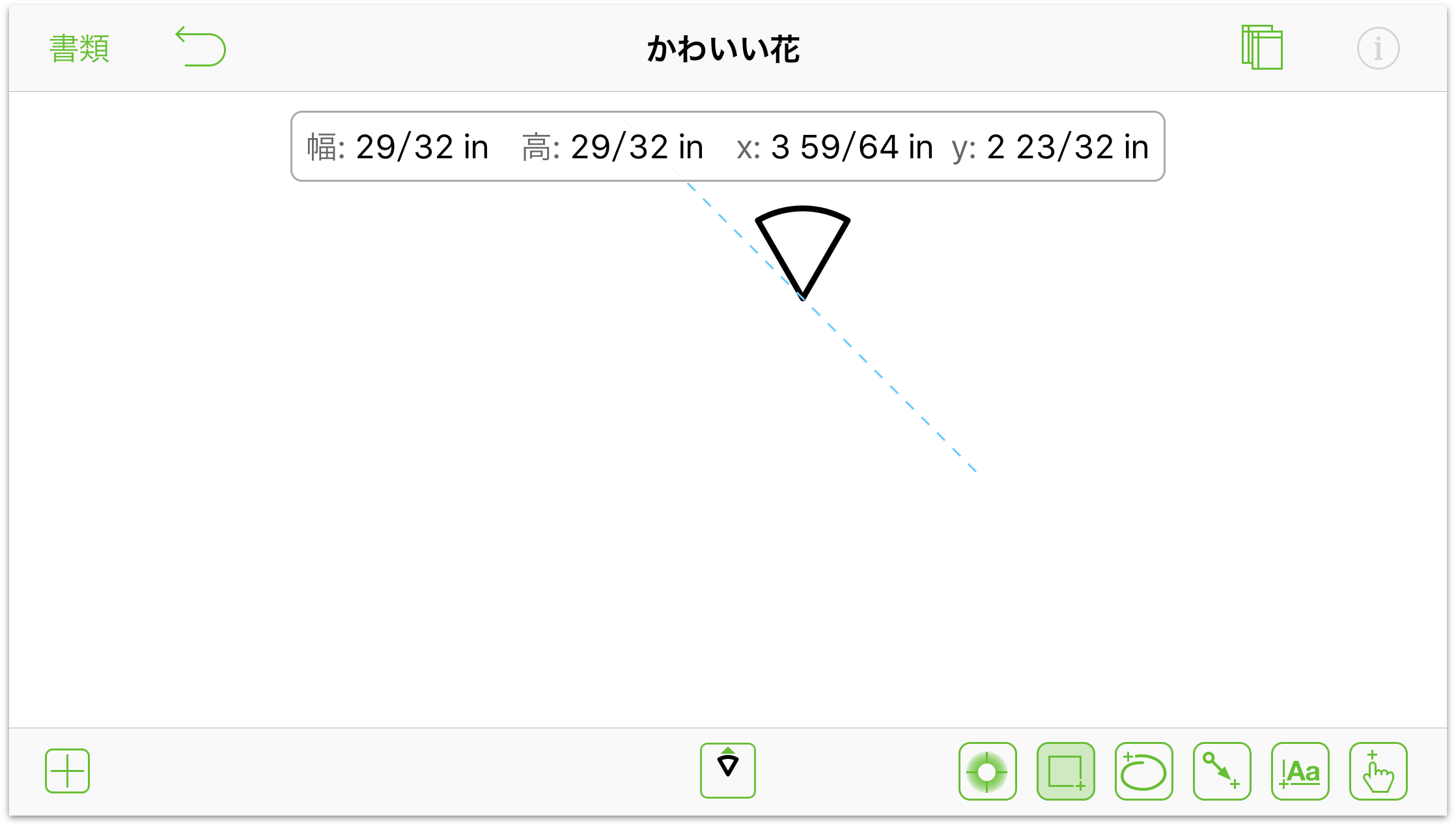
キャンバスに図形を描いていくと、その図形の寸法と、キャンバス上での x/y 位置が表示されます。
あらかじめインストールされているステンシルを使用する場合は、ツールバーの ![]() をタップします。すると、ステンシルを選択できるメニューが開きます。ステンシルをキャンバスに追加するには、そのステンシルをダブルタップします。
をタップします。すると、ステンシルを選択できるメニューが開きます。ステンシルをキャンバスに追加するには、そのステンシルをダブルタップします。

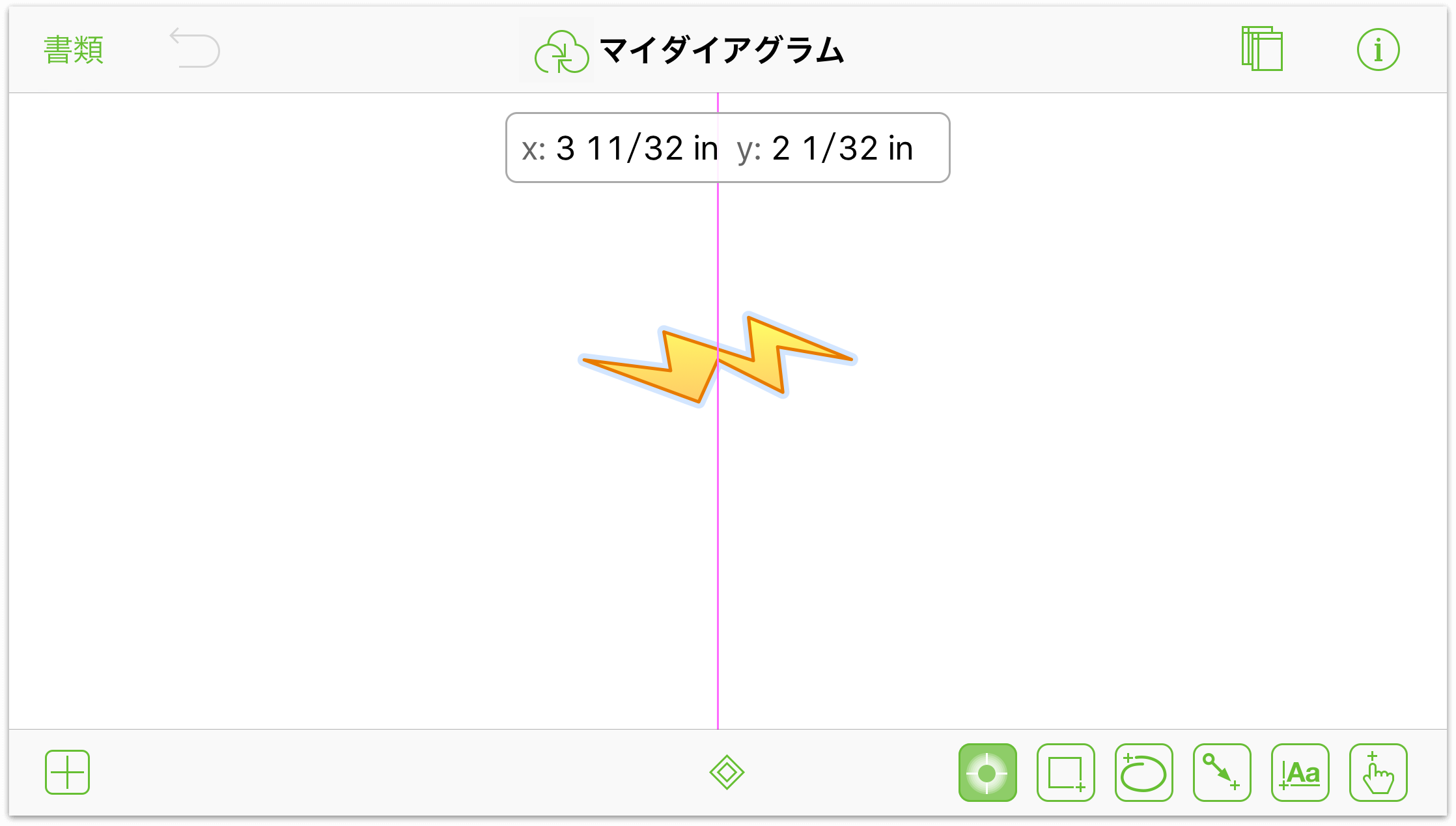
または、ステンシルをタッチアンドホールドしてからキャンバスにドラッグしてもかまいません。

ステンシルをキャンバスにドラッグすると、「ステンシル」メニューは消え、オブジェクトをキャンバス上に配置するための青い位置揃えバーが表示されます。ピンクの位置揃えバーを使用すれば、オブジェクトを水平方向と垂直方向の中心に配置できます。
カスタム図形を作成することもできます。
 をタップしてフリーハンド描画ツールを有効にします。ツールをダブルタップしてそのツールを永続的にできることも忘れないでください。たとえば、その場合の「フリーハンド」ボタンは
をタップしてフリーハンド描画ツールを有効にします。ツールをダブルタップしてそのツールを永続的にできることも忘れないでください。たとえば、その場合の「フリーハンド」ボタンは  のようになります。
のようになります。指(またはお気に入りのスタイラス)を使用してキャンバス上に図を描きます。

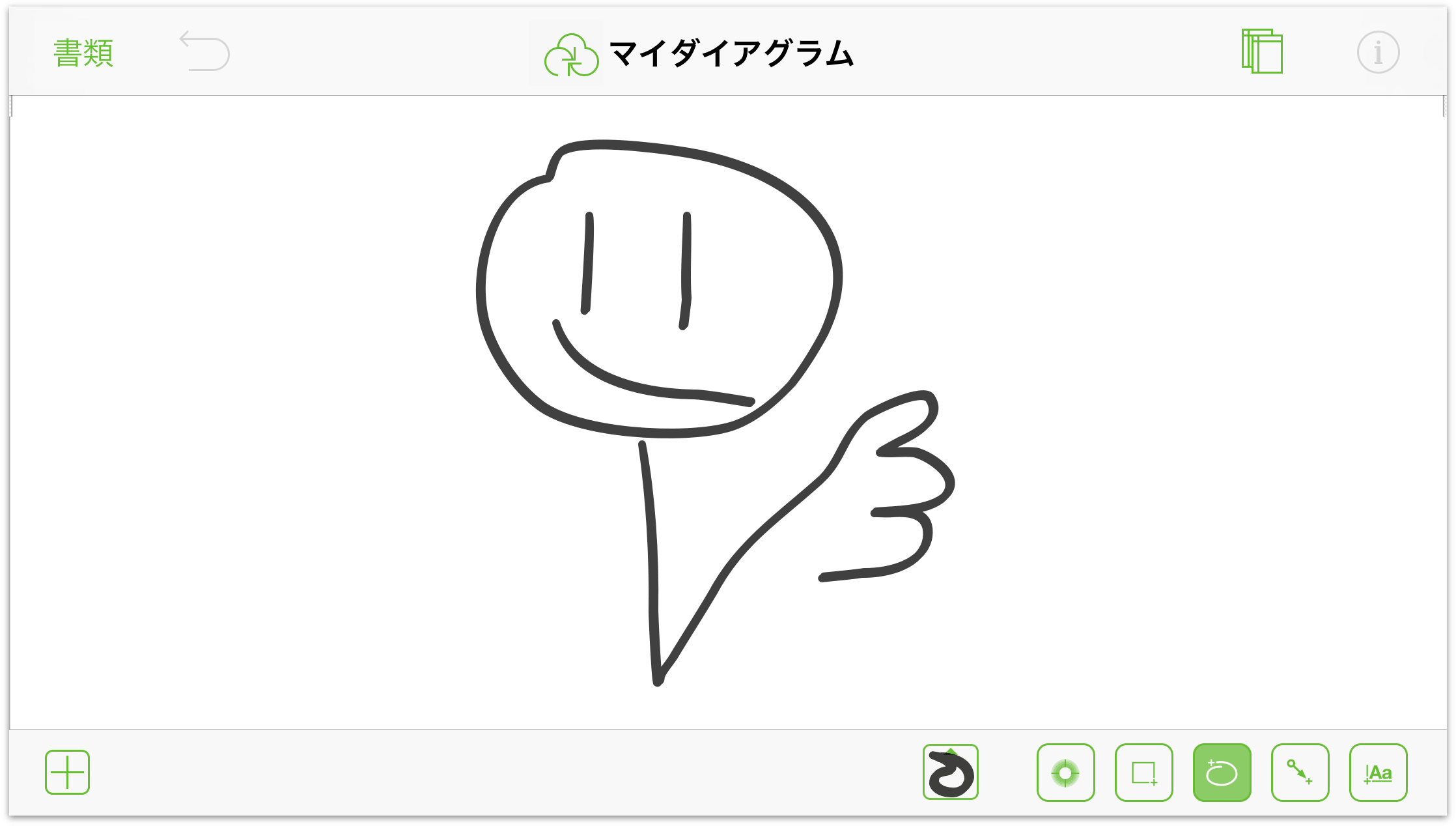
図形を選択し、上部にあるツールバーの ![]() をタップすれば、それらの図形をカスタマイズできます。ここでは、スマイリーフェイスの「顔」を選択し、黄色い放射状塗りつぶしを追加しました。
をタップすれば、それらの図形をカスタマイズできます。ここでは、スマイリーフェイスの「顔」を選択し、黄色い放射状塗りつぶしを追加しました。

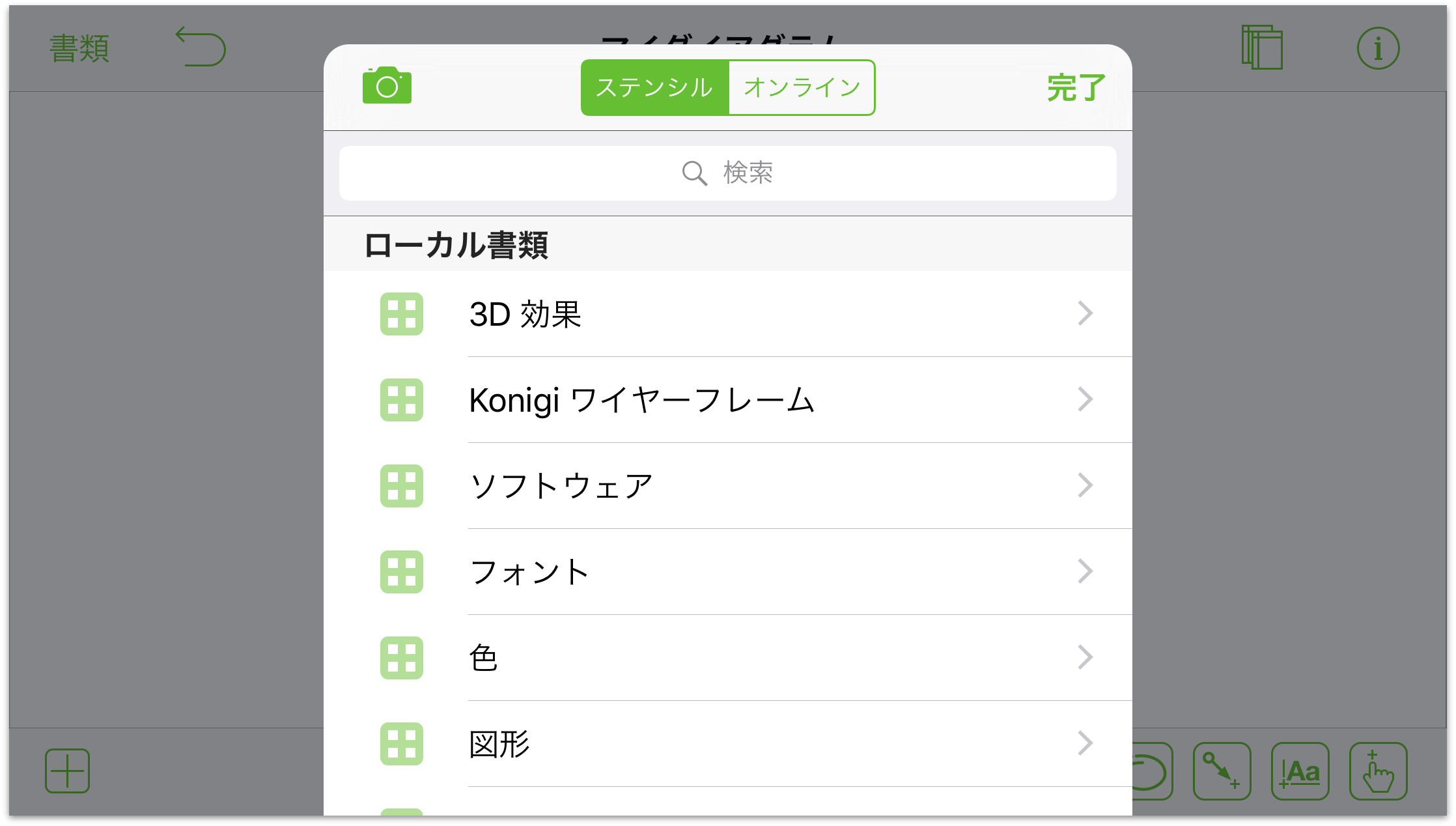
「ステンシル」メニューを通じてイメージをキャンバスに追加することもできます。
 をタップして「ステンシル」メニューを開きます。
をタップして「ステンシル」メニューを開きます。「ステンシル」メニューの上部にある
 をタップします。
をタップします。
OmniGraffle による写真アプリへのアクセスをまだ許可していない場合は、次の警告が表示されます。

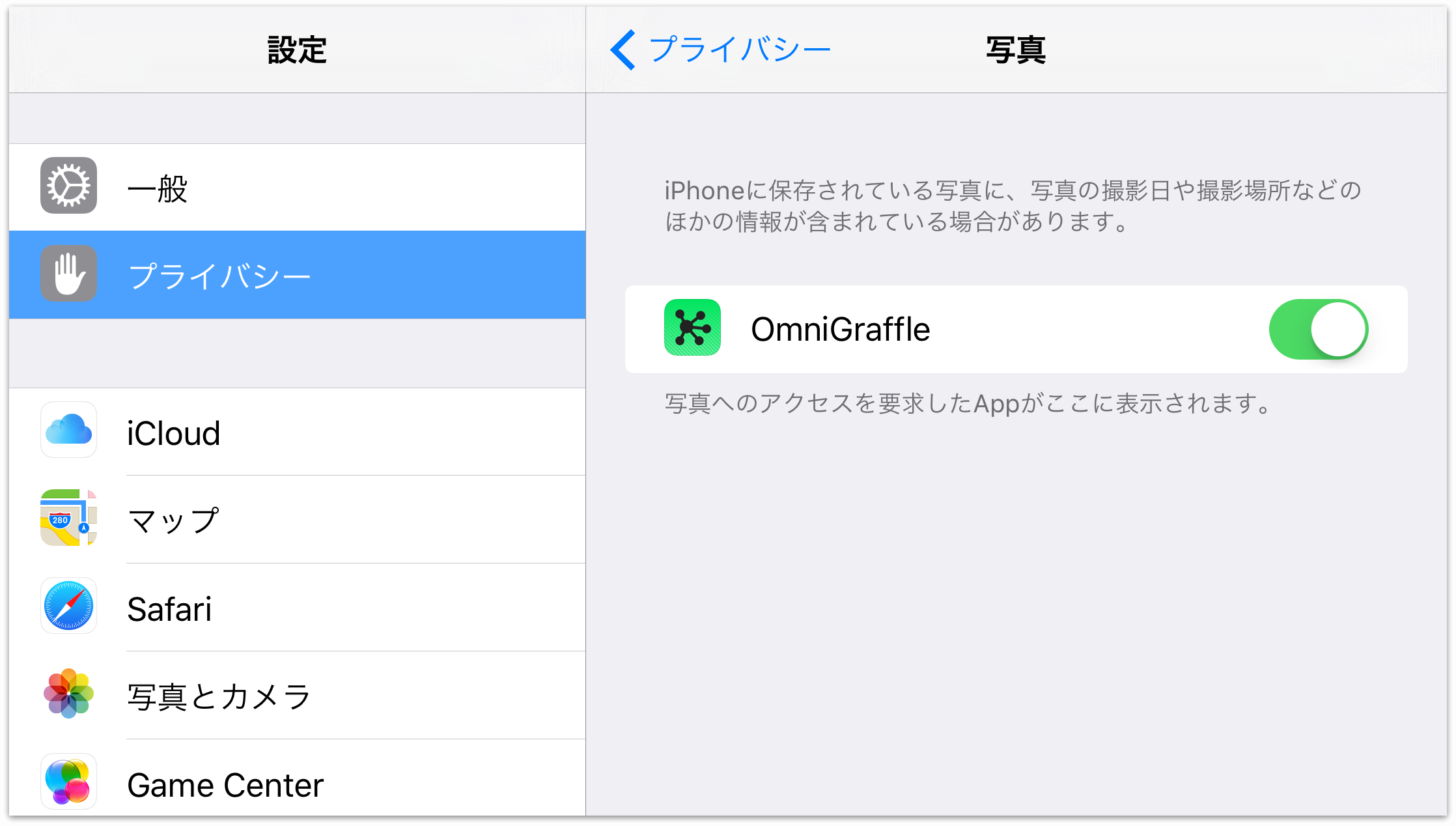
OmniGraffle にアクセスを許可するには、まず iPad の「ホーム」ボタンをダブルタップし、設定アプリを見つけて開きます。そして、左側の「プライバシー」をタップし、OmniGraffle 用のスイッチを切り替えます。

ここで、もう一度「ホーム」ボタンをダブルタップし、OmniGraffle に切り替えます。
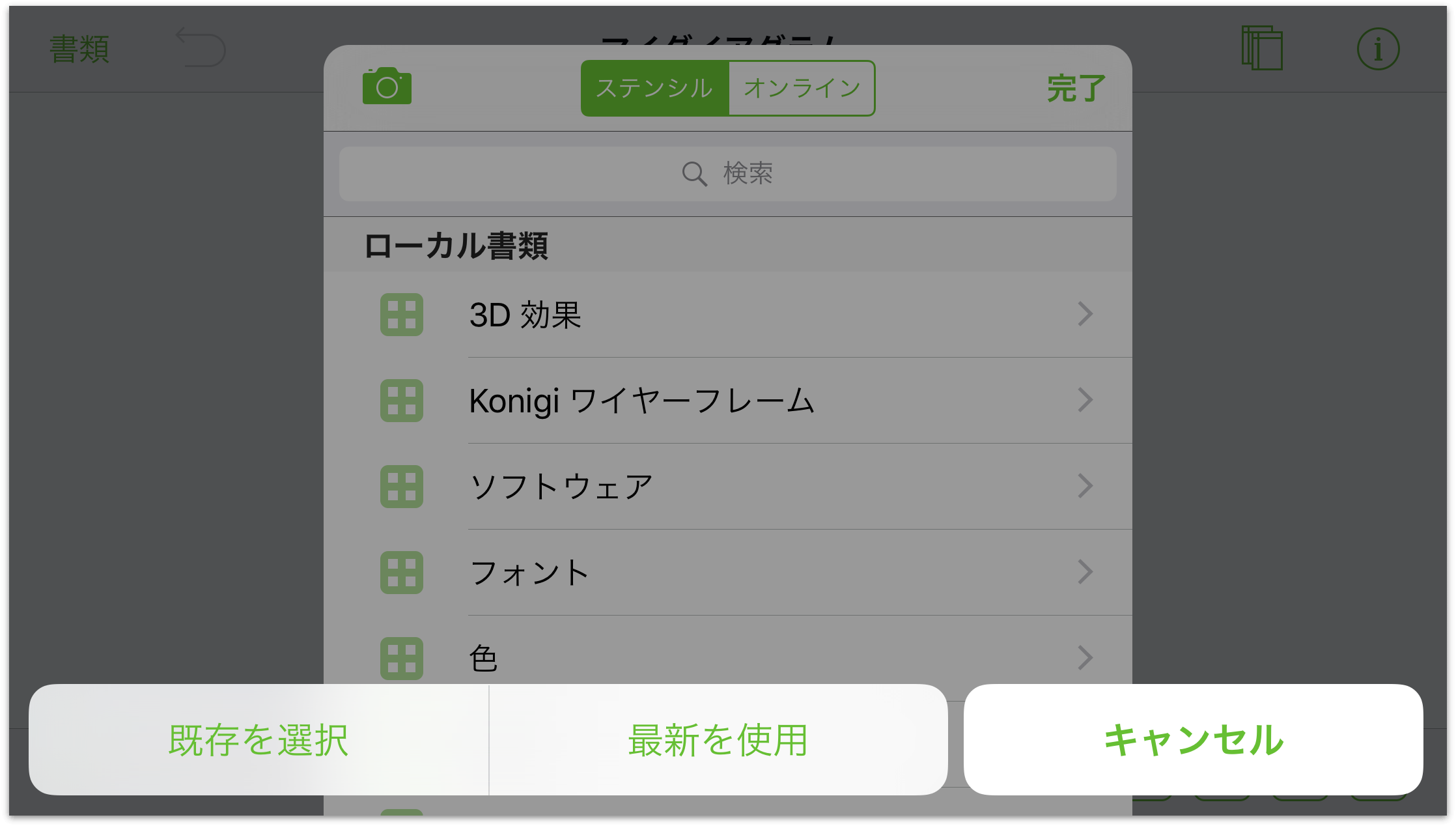
 をタップすると、「ステンシル」メニューの下部からオプションがスライドアップします。
をタップすると、「ステンシル」メニューの下部からオプションがスライドアップします。- iPad のカメラを使用するには「写真を撮る」をタップします。
- 写真ライブラリからイメージを選択するには「既存を選択」をタップします。
- 最後に写真ライブラリに追加したイメージを自動的に配置するには、「最新を使用」をタップします。

「既存を選択」をタップすると、「写真」パネルが表示されます。このパネルを通じて、iPad に保存されているすべての写真の中から、あるいは最近追加した写真の中から選択できます。

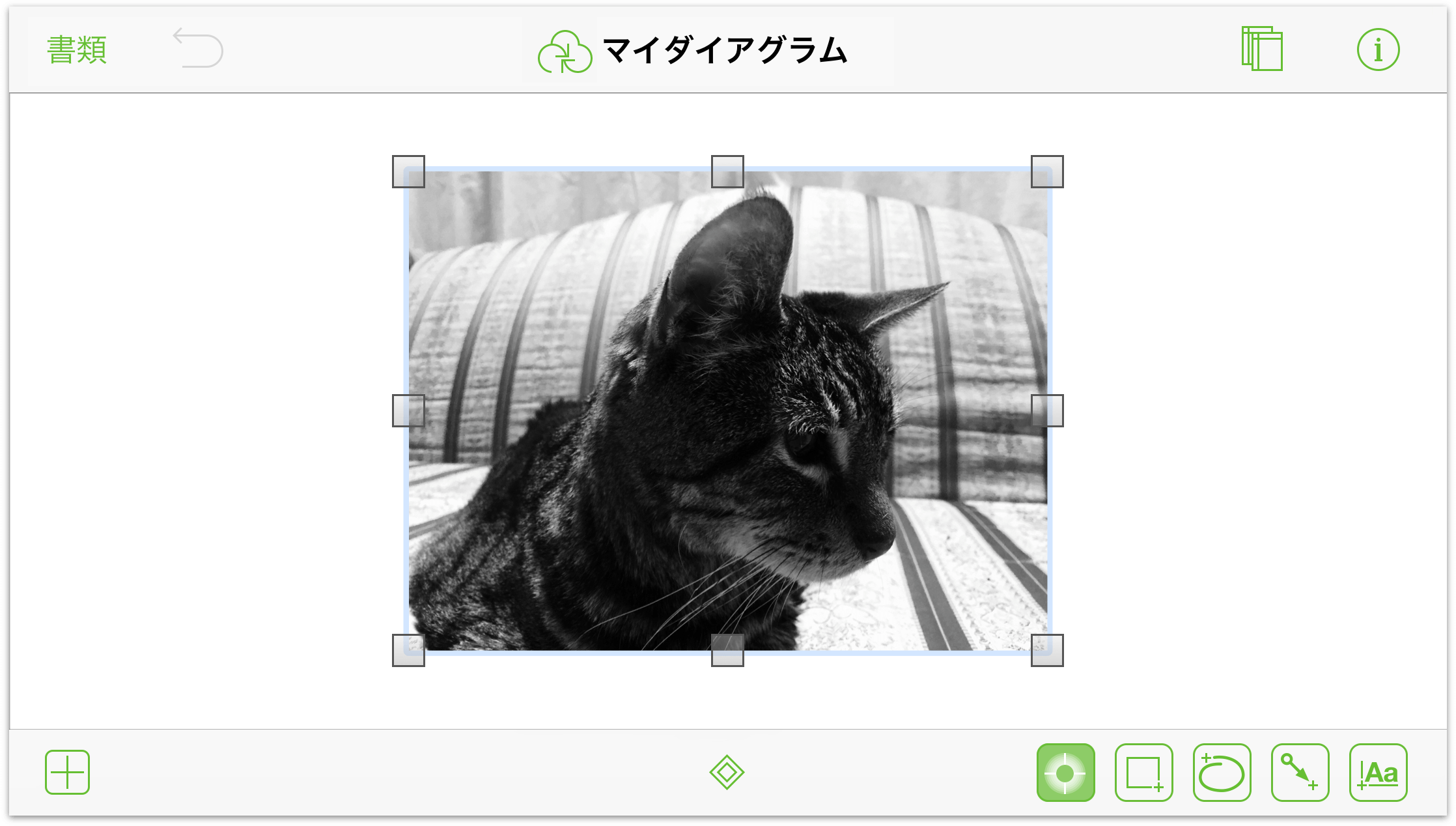
最後に、イメージをスクロールし、キャンバスに追加したいイメージをタップします。

「ステンシル」メニューが消え、キャンバス上にイメージが配置されます。

インスペクタを使えば、このイメージにさらに変更を加えることができます。まずイメージを選択し、ナビゲーションバーにある ![]() をタップします。インスペクタのメニューが開くので、そこからスタイルやエフェクトを好きなだけイメージに適用できます。
をタップします。インスペクタのメニューが開くので、そこからスタイルやエフェクトを好きなだけイメージに適用できます。
オブジェクトを線でつなげる
オブジェクト間の関係を明確にするためにオブジェクト間に引く線のことを接続と言います。オブジェクト間に接続を作成するには:
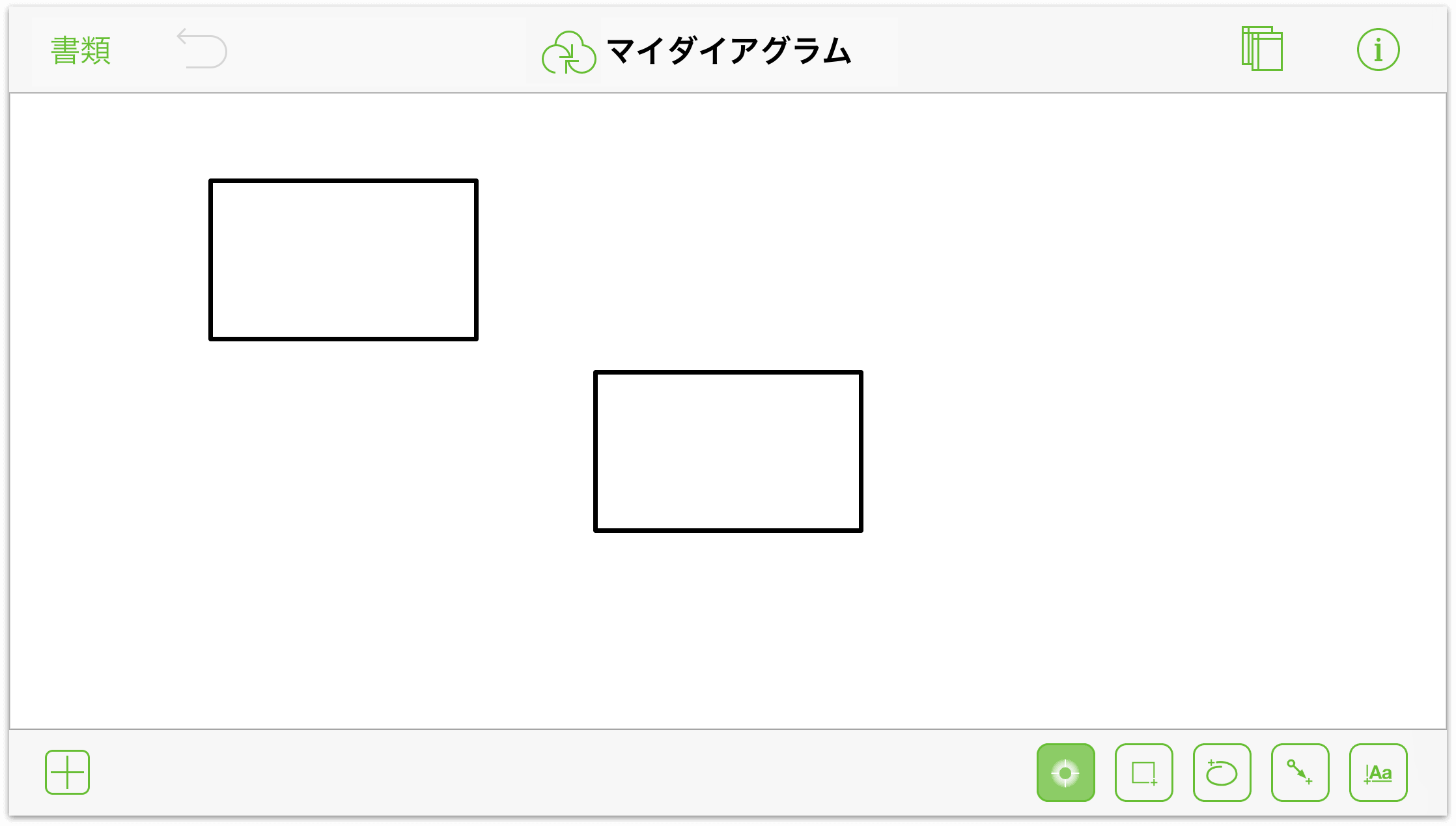
キャンバス上に複数のオブジェクトを描けるように
 をダブルタップします。長方形をいくつか描いてみてください。
をダブルタップします。長方形をいくつか描いてみてください。
このとき、オブジェクトに沿って水色の サイズ変更ガイドが現れます。これらのガイドは、キャンバス上に同じような図形をいくつか描くとき、同じサイズのものを描けるようにするためのものです(もちろん、1 つの図形を描いてから、タップしてホールドジェスチャーを使ってオブジェクトをコピーアンドペーストしてもかまいません)。
 をタップして線ツールを有効にします。
をタップして線ツールを有効にします。図形間に線を引くには、図形間をドラッグします。

連結していない線を引くには、キャンバス間をドラッグします。

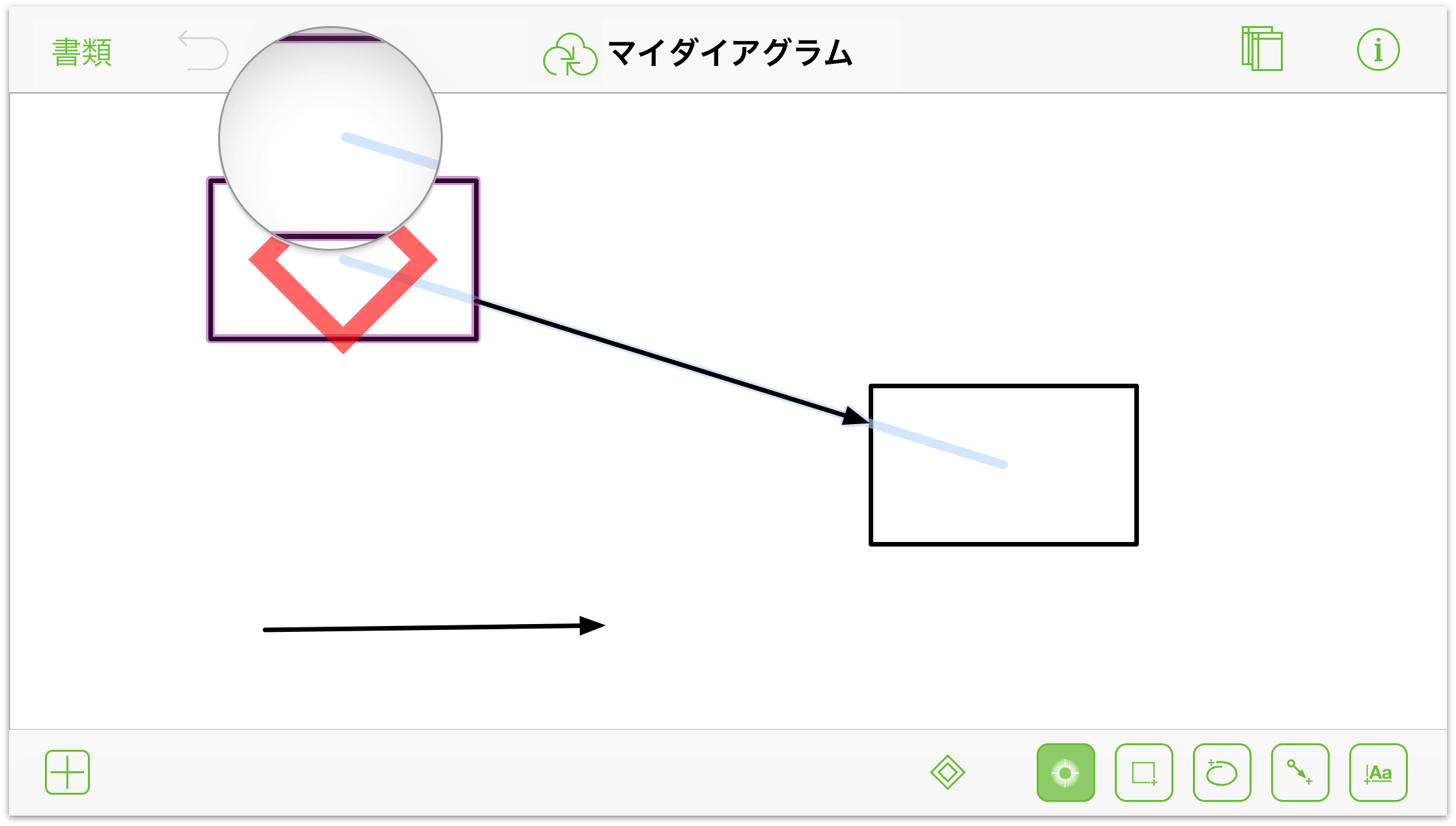
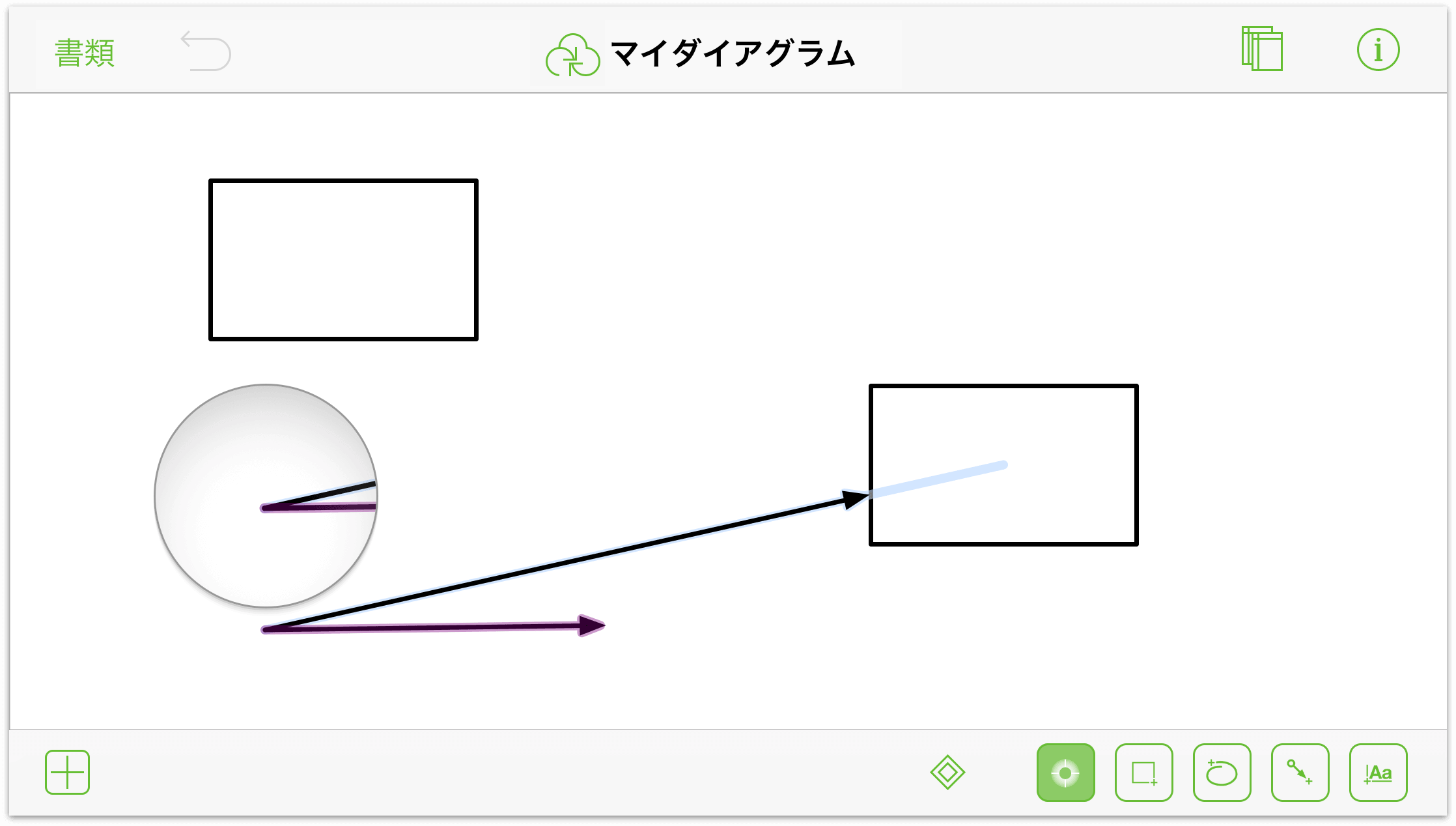
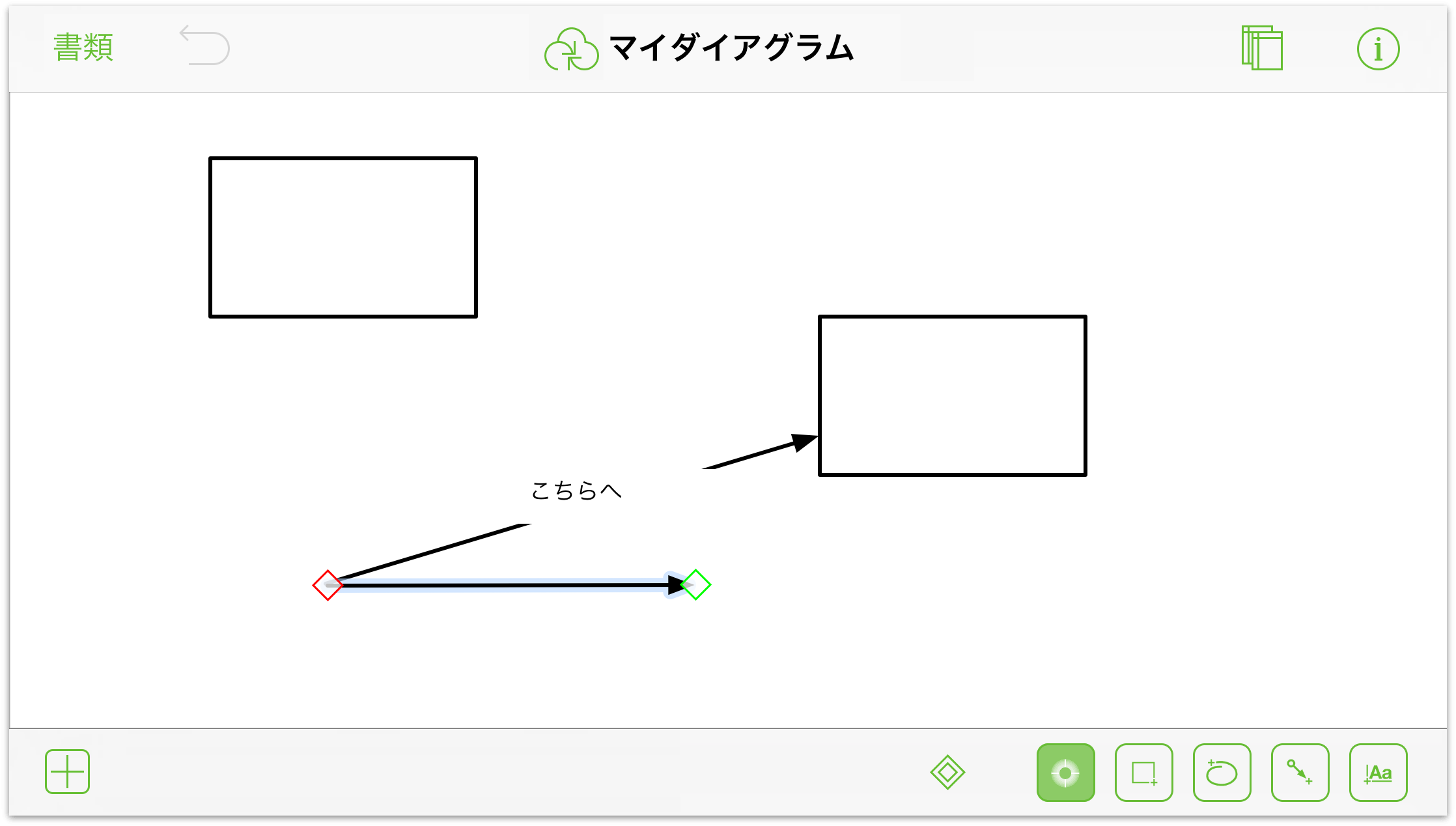
線の端点の位置を調整するには:
線の端点をタッチアンドホールドします。

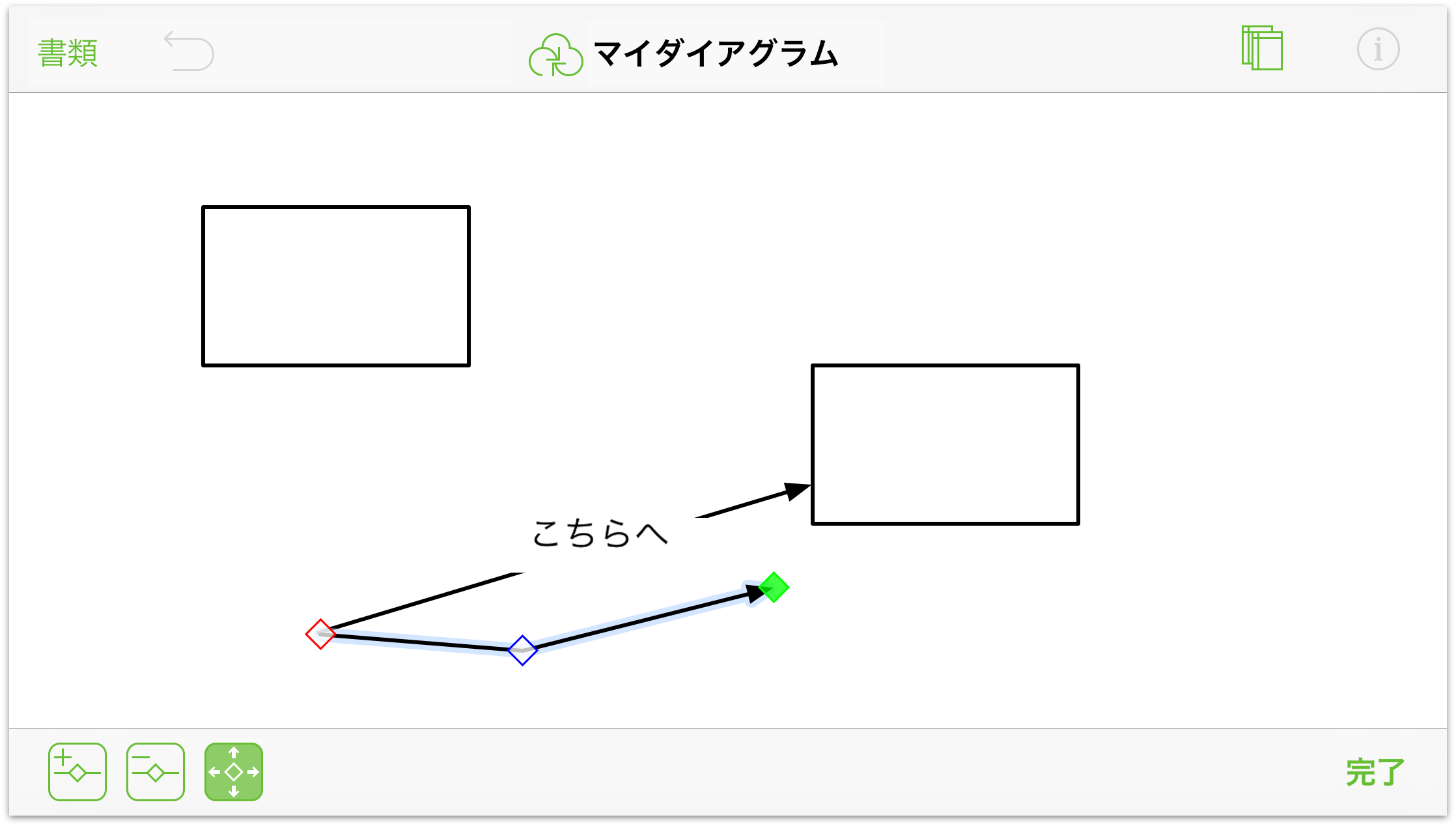
次に、端点を新しい目的の位置までドラッグします。

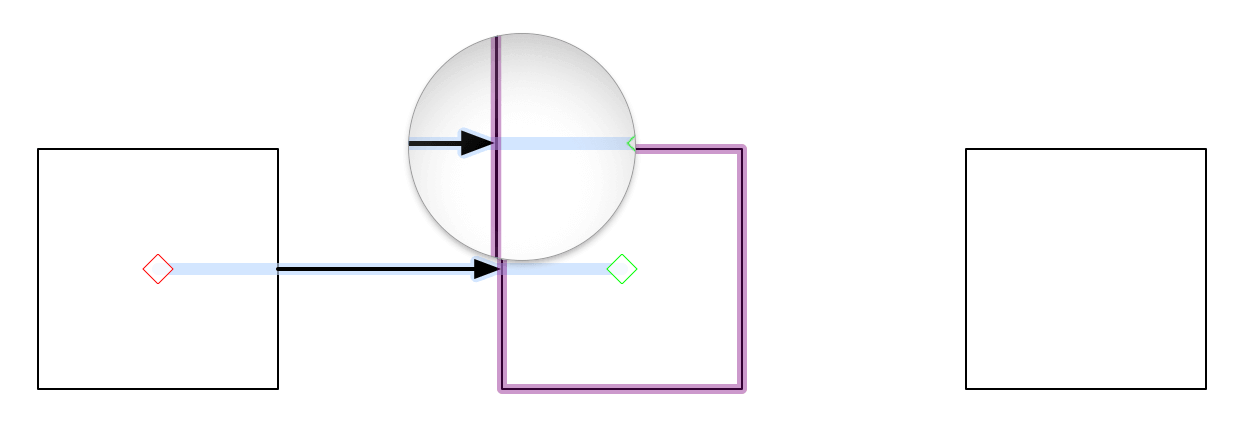
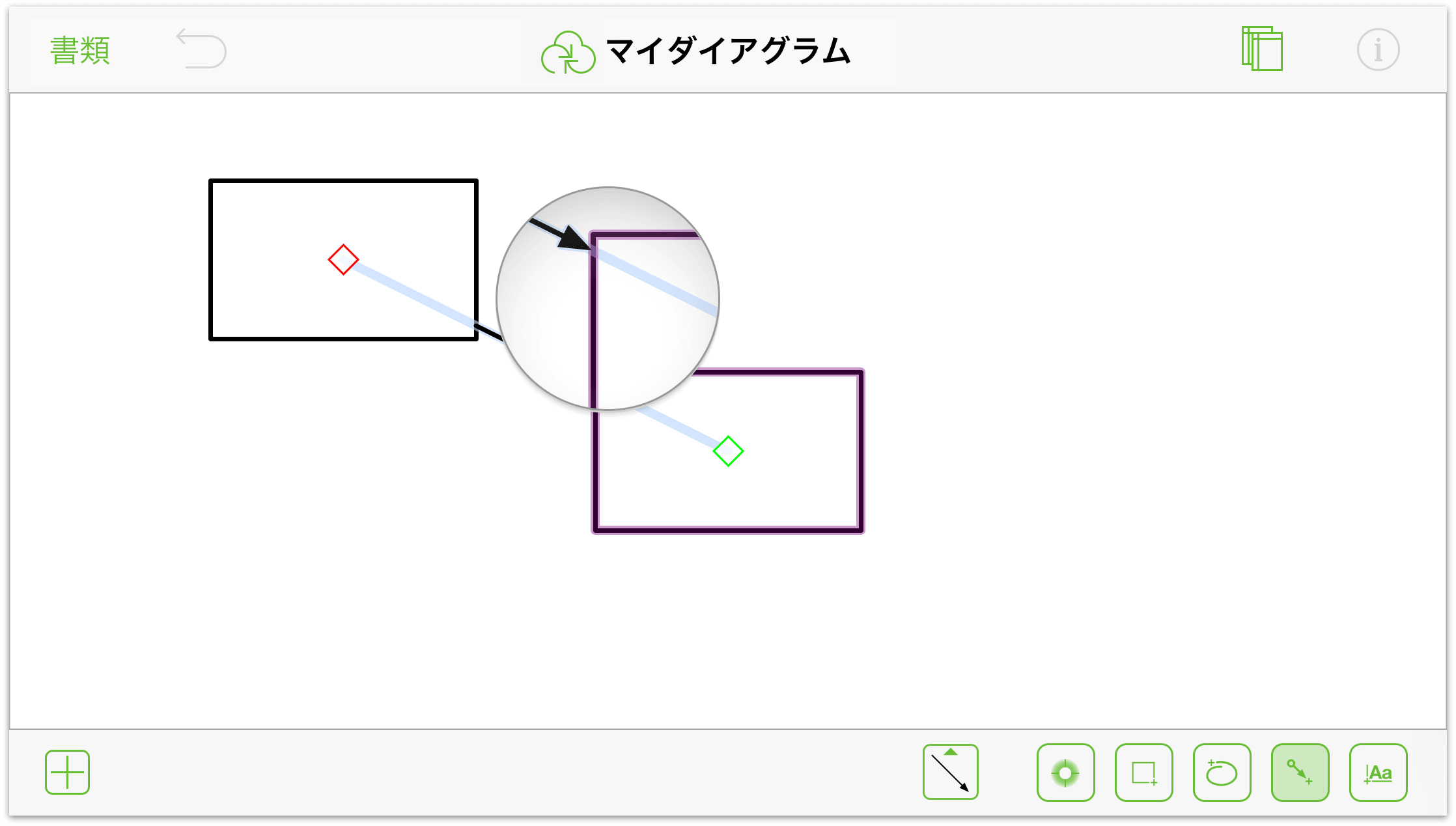
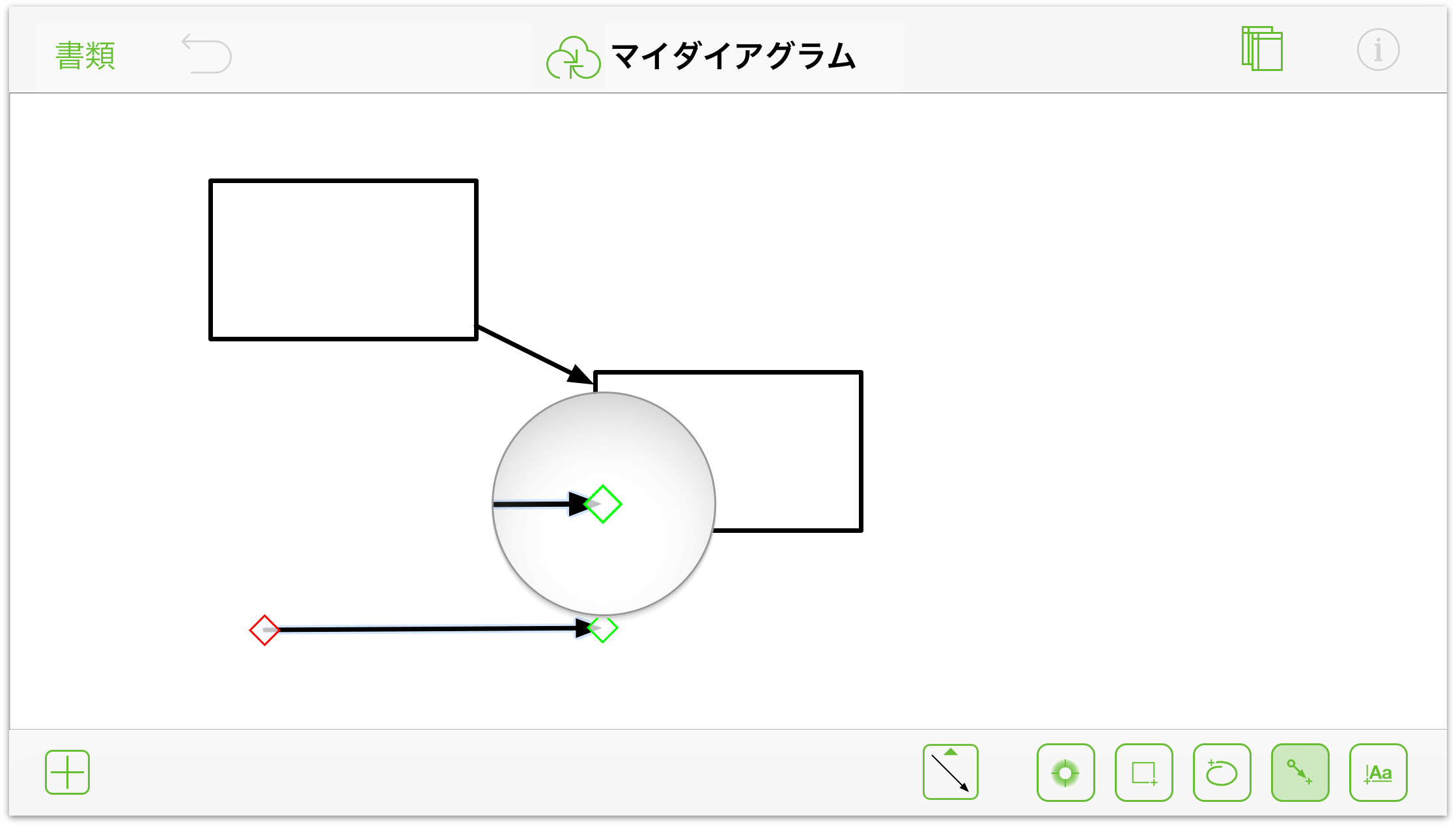
端点をドラッグして他の線の近くまでもっていくと、端点がその線の一端にスナップします。
ラベルを追加する
ラベルとは図形に添付されるテキストオブジェクトのことであり、通常、オブジェクト自体やオブジェクト間の関係を定義するのに使用されます。
テキストツール( )を使用して独立したテキストブロックをキャンバスに追加することもできます。これらのテキストブロックは、キャンバス上の他のオブジェクトと一緒にグループ化しない限り、それらのオブジェクトとは無関係です。
)を使用して独立したテキストブロックをキャンバスに追加することもできます。これらのテキストブロックは、キャンバス上の他のオブジェクトと一緒にグループ化しない限り、それらのオブジェクトとは無関係です。
図形のラベルを追加するには、図形をダブルタップします。「ラベル」というデフォルトのテキストがすでにハイライトされた状態で表示されるので、そこに別のテキストを入力するだけでオブジェクトに正しい名前を付けることができます。

 入力し終わったら、iPad のキーボードの右下にある「キーボードを隠す」ボタンをタップします。Bluetooth キーボードを使用している場合は、Esc キーを押して入力したテキストを確定します。
入力し終わったら、iPad のキーボードの右下にある「キーボードを隠す」ボタンをタップします。Bluetooth キーボードを使用している場合は、Esc キーを押して入力したテキストを確定します。
ラベルを編集する必要がある場合は、ラベルをダブルタップして選択し、必要な変更を加えます。特定の文字を挿入または削除する必要がある場合は、テキストオブジェクトをタッチアンドホールドし、指先を使って挿入ポイントをテキスト内の別の場所に移動します。
線にラベルを追加するには:
線をダブルタップします。すると、テキストラベルが現れます。

線の方向に関連するアクションを示すテキストを入力します。

線上でのラベルの位置を調整するには、
 をタップしてインスペクタを開きます。
をタップしてインスペクタを開きます。 
以下の操作を行うことができます。
- 塗りつぶしインスペクタを使用して、ラベルに背景色を追加できます。
- テキスト配置インスペクタを使用して、ラベルの位置やテキストの位置揃えを調整できます。
- フォントインスペクタを使用して、フォントのサイズ、スタイル、色を変更できます。
- ジオメトリインスペクタを使用して、必要に応じてラベルを回転します。
- メモインスペクタを使用して、接続先のラベルまたはオブジェクトに関する補足情報を追加できます。
ヒント
オブジェクト、線、またはキャンバスにテキストを追加する必要がある場合は、その対象となるものをダブルタップするだけで、ラベルが自動的に付けられます。
線にコントロールポイントや曲線を追加する
どのような形の描画も 1 本の線から始まります。線ツールは直線を描くのには便利ですが、目的の形状を描くために線を折り曲げたり丸みをつけたりしなければならない場合もあります。そのような場合には、コントロールポイントが必要となります。その名のとおり、コントロールポイントを使うと、線の外観やスタイルをさらにコントロールできるようになります。
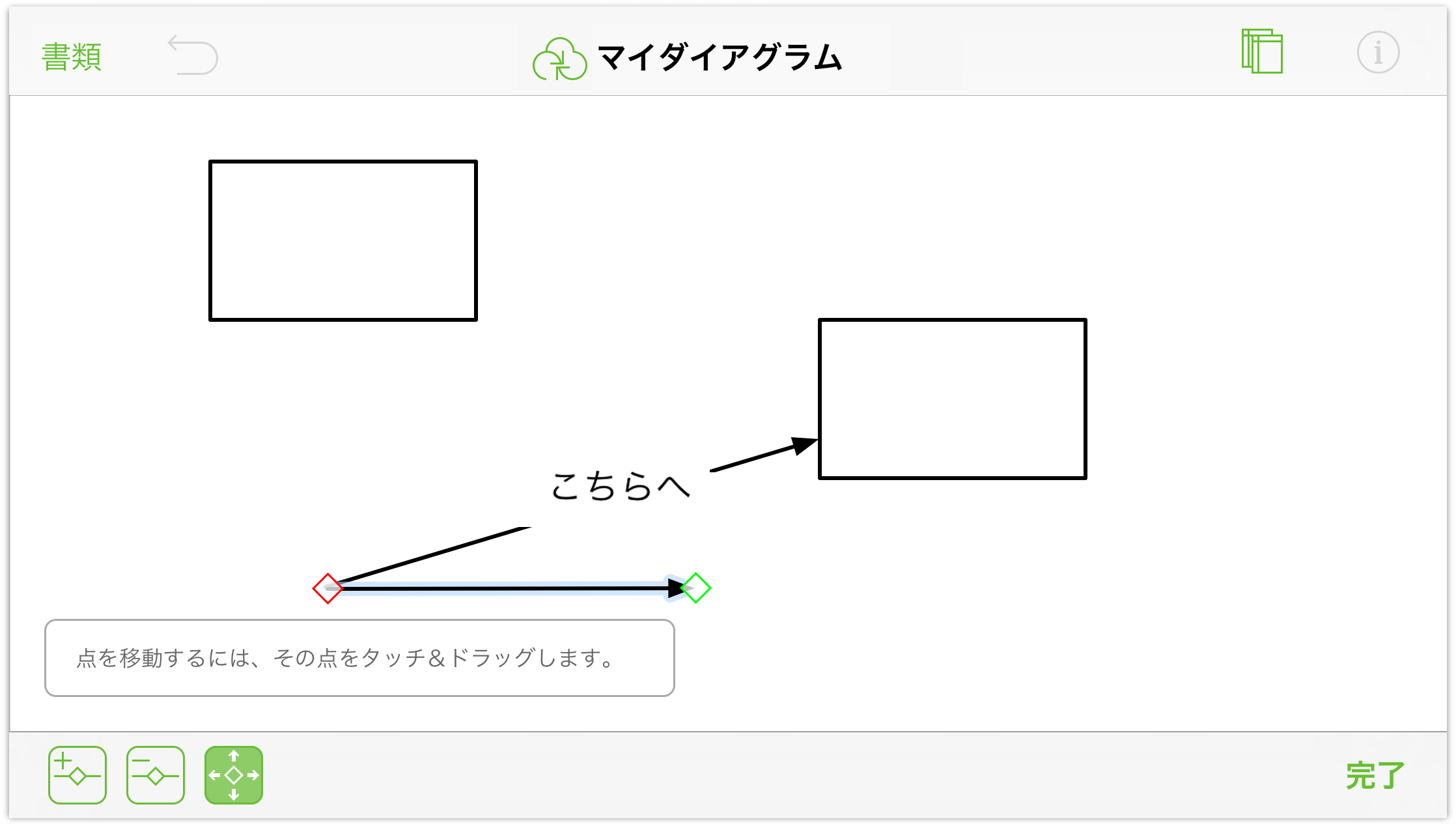
線にコントロールポイントを追加するには:
 をタップし、線を選択します。
をタップし、線を選択します。
頂点編集ツールを使用するために
 をタップします。
をタップします。
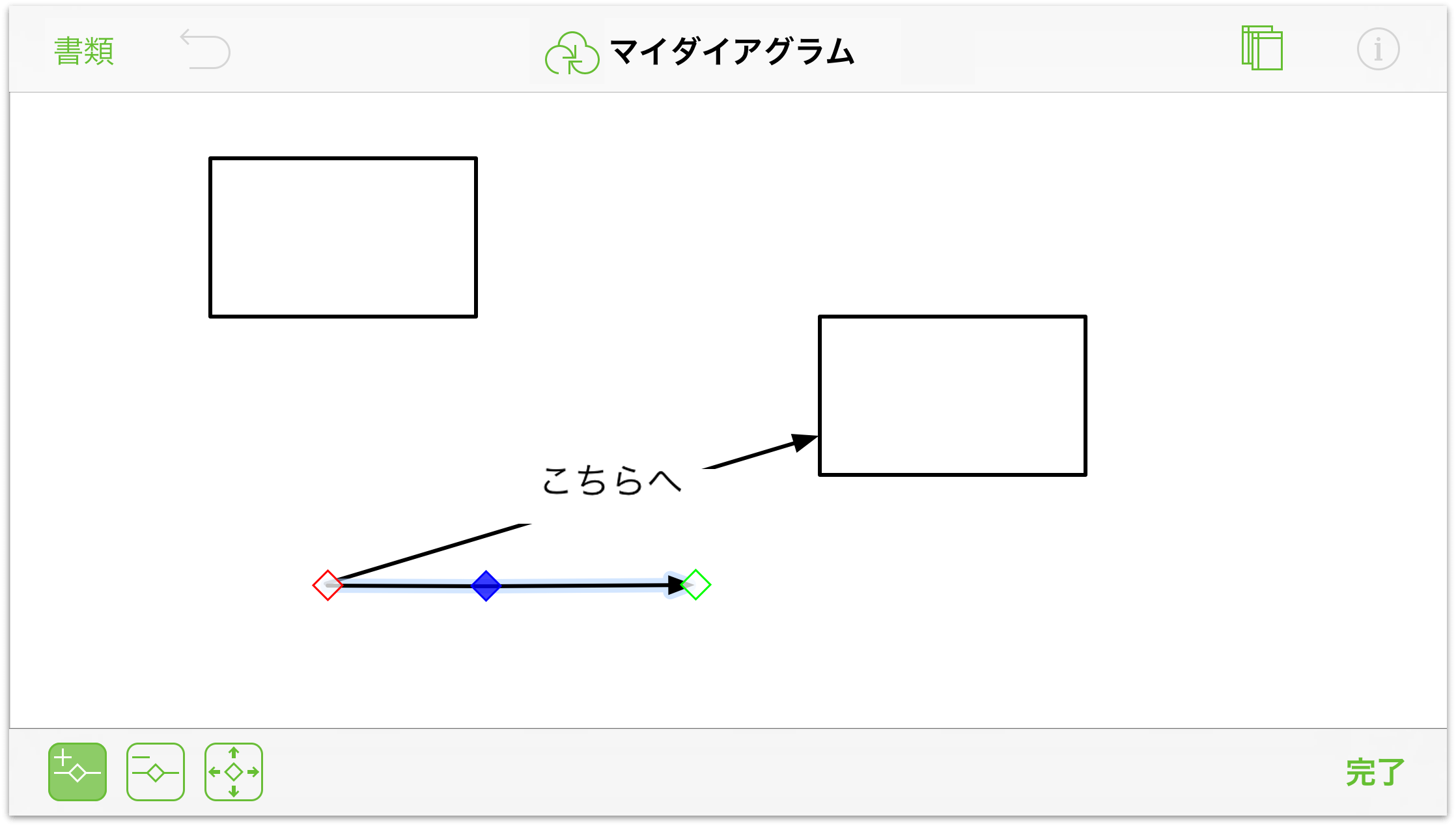
 をタップして点を追加ツールを選択し、新しいコントロールポイントを配置する線状の位置をタップします。タップした線上の位置に小さな青いひし形が現れます。
をタップして点を追加ツールを選択し、新しいコントロールポイントを配置する線状の位置をタップします。タップした線上の位置に小さな青いひし形が現れます。
線に沿ってコントロールポイントを移動するには、
 をタップして点の選択ツールを有効にした後、コントロールポイントをタップしてキャンバス上をドラッグします。
をタップして点の選択ツールを有効にした後、コントロールポイントをタップしてキャンバス上をドラッグします。
コントロールポイントは、線上に収まる限り、いくつでも追加できます。コントロールポイントを追加したら、線インスペクタを使用して線の外観をさらに変えていくことができます。

たとえば、線を「直線」から「曲線」に変更すると、波線が得られます。また、線を「直線」から「ベジェ」に変更すると、美しい曲線を簡単に作成できます。

ベジェ曲線について詳しくは、この章で後述する「ベジェ曲線を操作する」を参照してください。
オブジェクトを選択、サイズ変更、移動する
キャンバスにいくつかのオブジェクトを追加した後、正しい配置になるようにそれらのオブジェクトを動かしたいことがあります。そのような場合には、選択ツールを主に使います。
まず、描画ツールバーにある  をタップして有効にします。
をタップして有効にします。
オブジェクトを選択するには、そのオブジェクトをタップするだけです。
キャンバス上のものをすべて選択するには、キャンバスを 1 ~ 2 秒間タッチアンドホールドし、指を放します。表示されるコンテクストメニューで、「すべてを選択」をタップします。

キャンバス上の複数のオブジェクトを選択するには、キャンバスをタッチアンドホールドし(指を放さないてください)、選択インジケータが現れたら、選択したいオブジェクト上をドラッグします。

別の方法として、1 本の指でオブジェクトをタッチアンドホールドしたまま、別の指で別のオブジェクトをタップしていけば、オブジェクトを 1 つずつ選択できます。

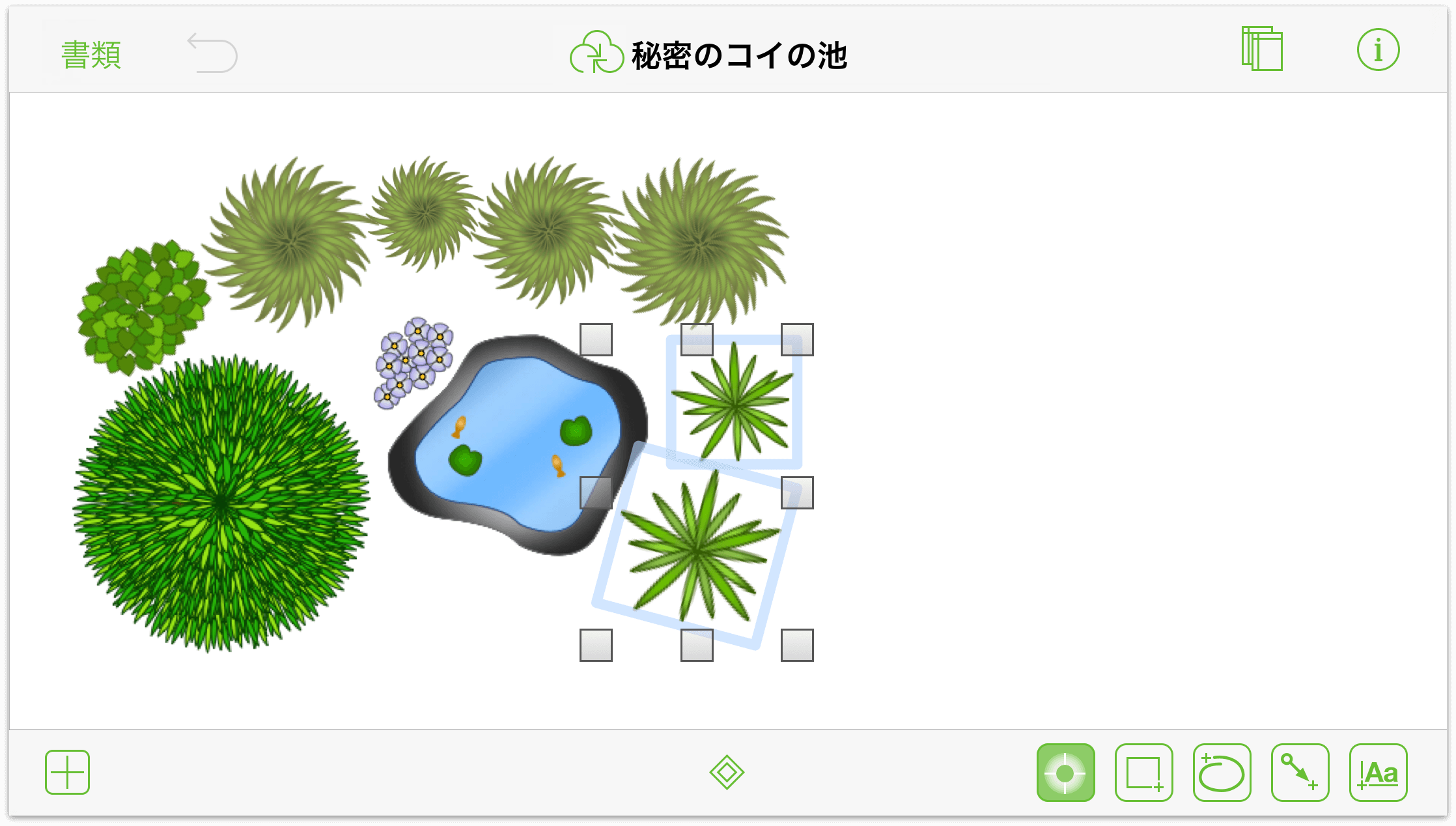
オブジェクト(または、ひとまとまりのオブジェクト)のサイズを変更するには:
- サイズを変更するオブジェクトを選択します。
- ハンドルの 1 つのタッチアンドホールドし、ドラッグしてサイズを変更します(大きくするか、小さくします)。オブジェクトが図形やラベルの場合は、選択内容の寸法を示すヘッドアップディスプレイが表示されます。
ドラッグせずにサイズを指定するには、オブジェクトをタップした後、ジオメトリインスペクタを使用して高さと幅を指定します。また、ジオメトリインスペクタの下部にある「縦横比を維持」と「コンテンツをスケール」のオプションを入にして、オブジェクトの外観が崩れないようにすることもできます。

オブジェクトを移動するには、オブジェクトをタッチアンドホールドしたまま、最適な位置に配置されるまでキャンバス上をドラッグします。オブジェクトに接続がある場合は、その接続線も一緒に移動します。
コンテクストメニューを活用する
オブジェクトやキャンバスをタッチアンドホールドすると、その上にモノクロのコンテクストメニューが表示されます。このメニューは Mac で見るコンテクストメニューと同じようなもので、よく使う操作のショートカットを提供するものです。

キャンバスをタッチアンドホールドしたときに表示されるコンテクストメニューには、以下のオプションがあります。
- すべてを選択:キャンバス上のものをすべて選択します。
- フルスクリーン:キャンバス以外のものをすべて隠します。このオプションは、他のものに気をとらわれずに作成した描画だけを見たい場合や、OmniGraffle で描画したものを他の人に見せたい場合に選択します。ナビゲーションツールや描画ツールを再び表示するには、キャンバスをタッチアンドホールドし、メニューから「フルスクリーンを解除」を選択します。
- 何らかのオブジェクトがコピーまたはカットされてクリップボードに入っている場合は、キャンバスのコンテキストメニューに 3 つ目のオプション「ペースト」が表示されます。
1 つのオブジェクトを選択したときのコンテクストメニューには以下のオプションがあります。
- カット
- コピー
- すべてを選択
- ペースト(何らかのオブジェクトがクリップボードに入っている場合)
- 削除
- ロック/ロック解除
- 最背面へ
- 表を作成(Pro)
- スタイルをコピー
- フルスクリーン/フルスクリーンを解除
複数のオブジェクトを選択した後、タッチアンドホールドしてコンテクストメニューを表示した場合は、上記のすべてのオプションに加え、「グループ化」または「グループ解除」も表示されます。
Mac の OmniGraffle でキーボードショートカットを使って実行していたようなタスクについては、コンテクストメニューを使用すれば時間を節約できます。
ベジェ曲線を操作する
OmniGraffle はフローチャートやダイアグラムの作成用というだけではなく、本格的なイラスト作成アプリです。しかも、OmniGraffle で少し練習するだけで、複雑な図形を描けるようになります。そして、それらの図形をキャンバス上に描いた後は、インスペクタを使用して、満足いくまでオブジェクトのスタイルを変更できます。
この簡単なチュートリアルでは、基本的な図形(三角形)を木の葉に変える方法を紹介します。以下の手順で操作してみてください。
お気に入りのフォルダから、新しい書類を作成するために
 をタップします。
をタップします。「自動サイズ調整 - ピクセル」テンプレートを選択します。
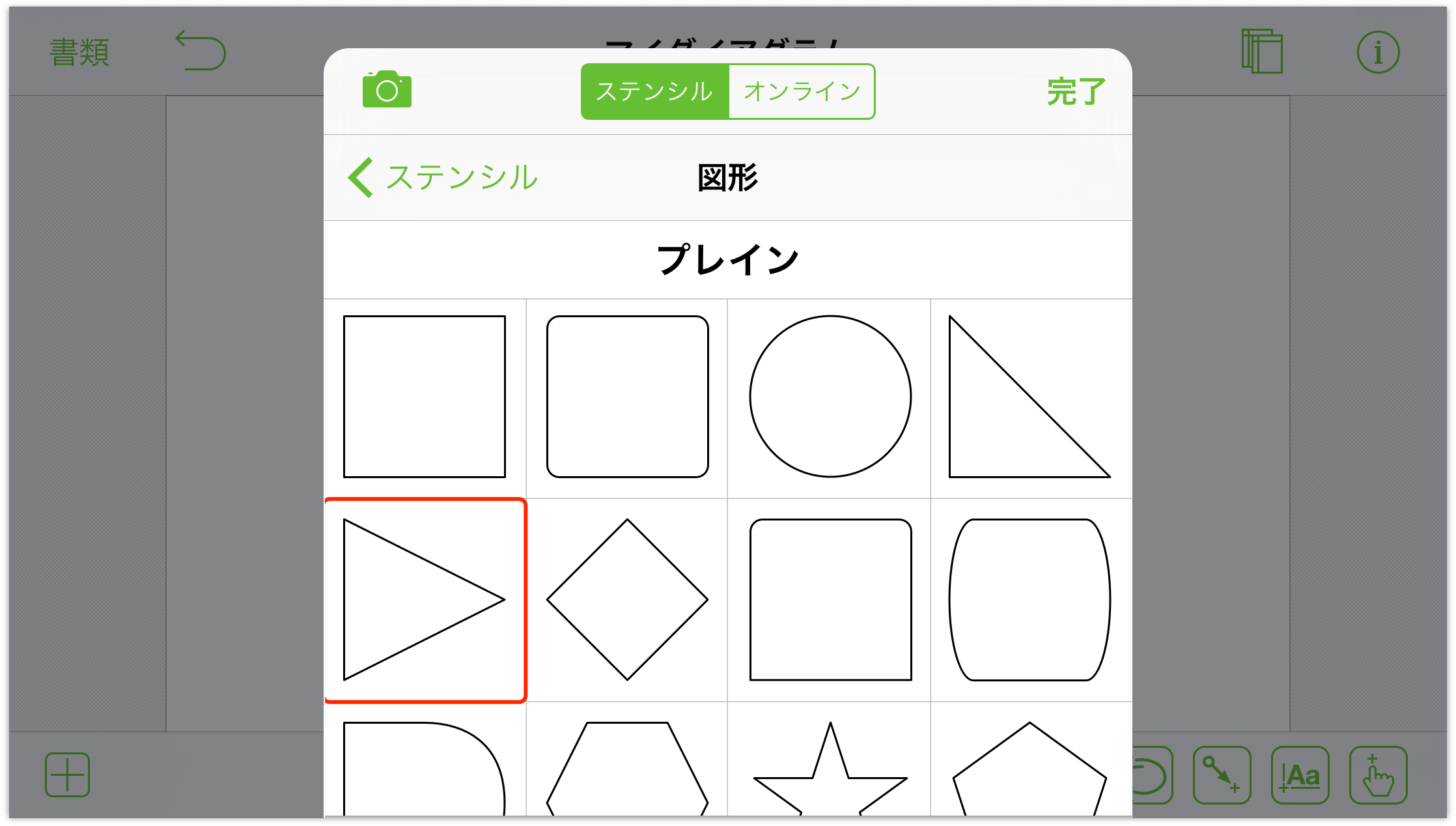
ナビゲーションバーで、
 をタップして「ステンシル」メニューを開きます。
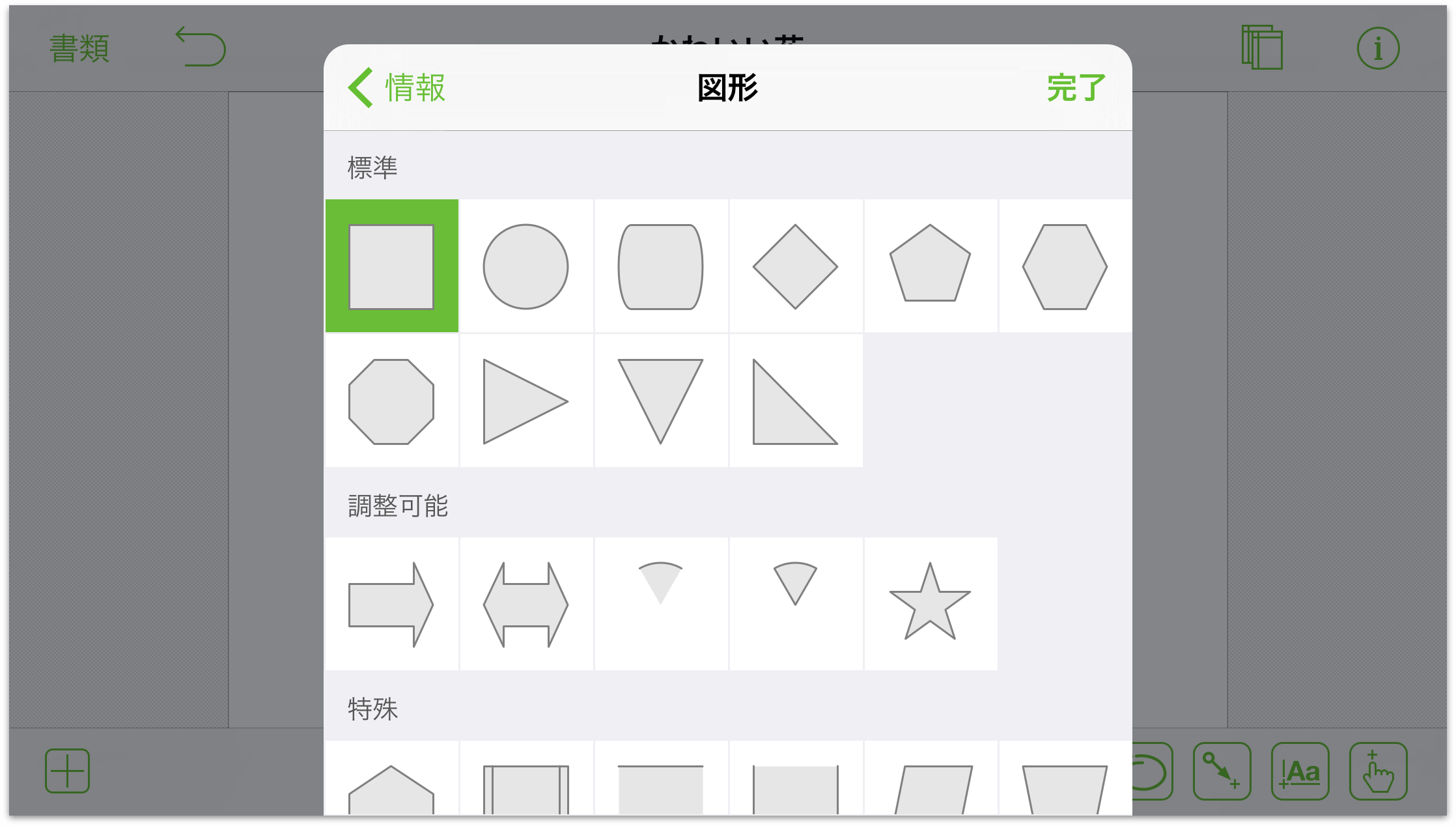
をタップして「ステンシル」メニューを開きます。「図形」を選択します。
「標準」図形のリストで、ここに表示されている三角形をダブルタップして、その図形をキャンバスに追加します。

キャンバス上をタップして「ステンシル」メニューを閉じます。
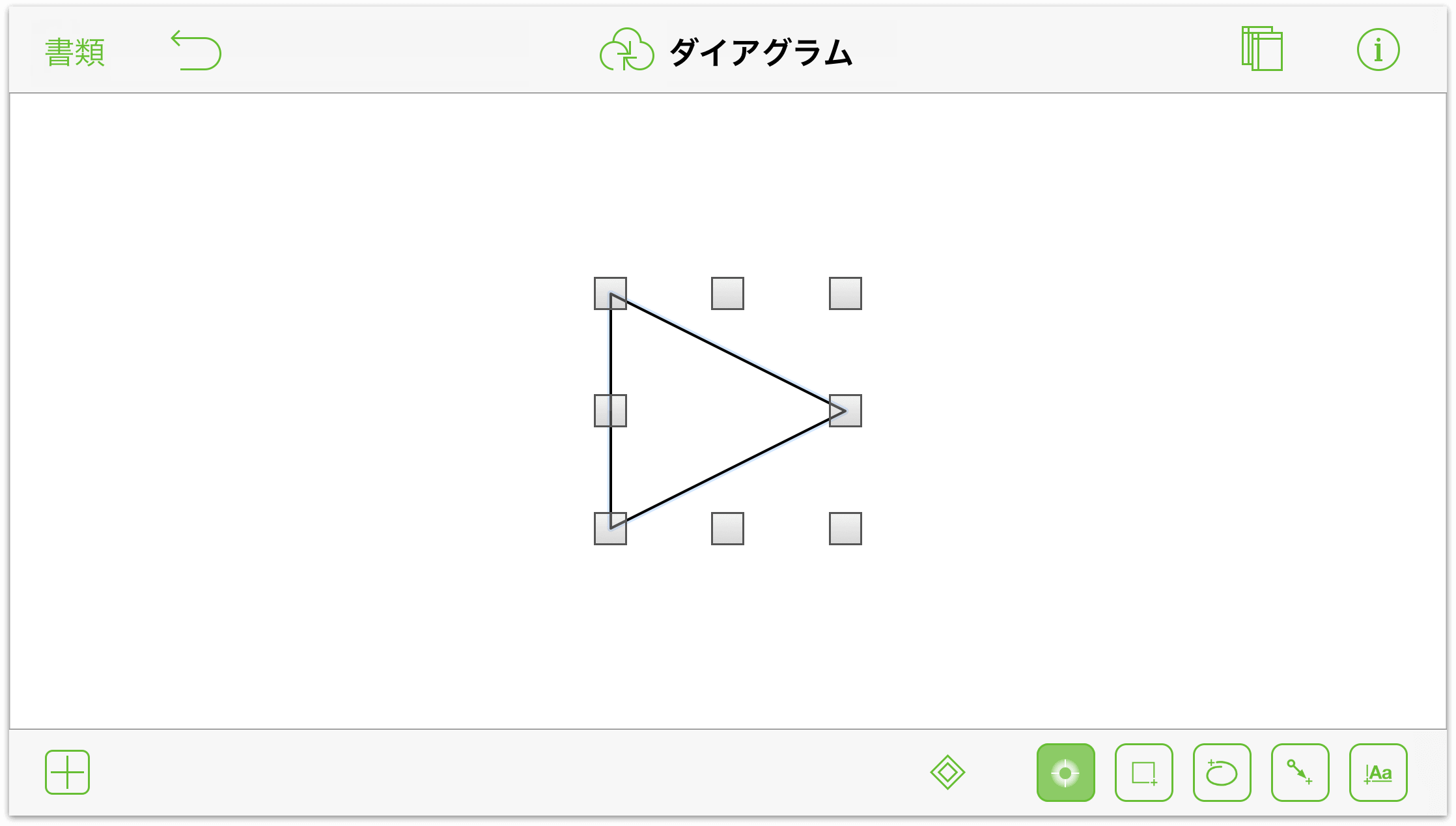
この時点で、キャンバスには右向きの三角形が 1 つ表示されています。この三角形がいったいどうしたら木の葉になるのでしょうか。それでは、操作を続けましょう。

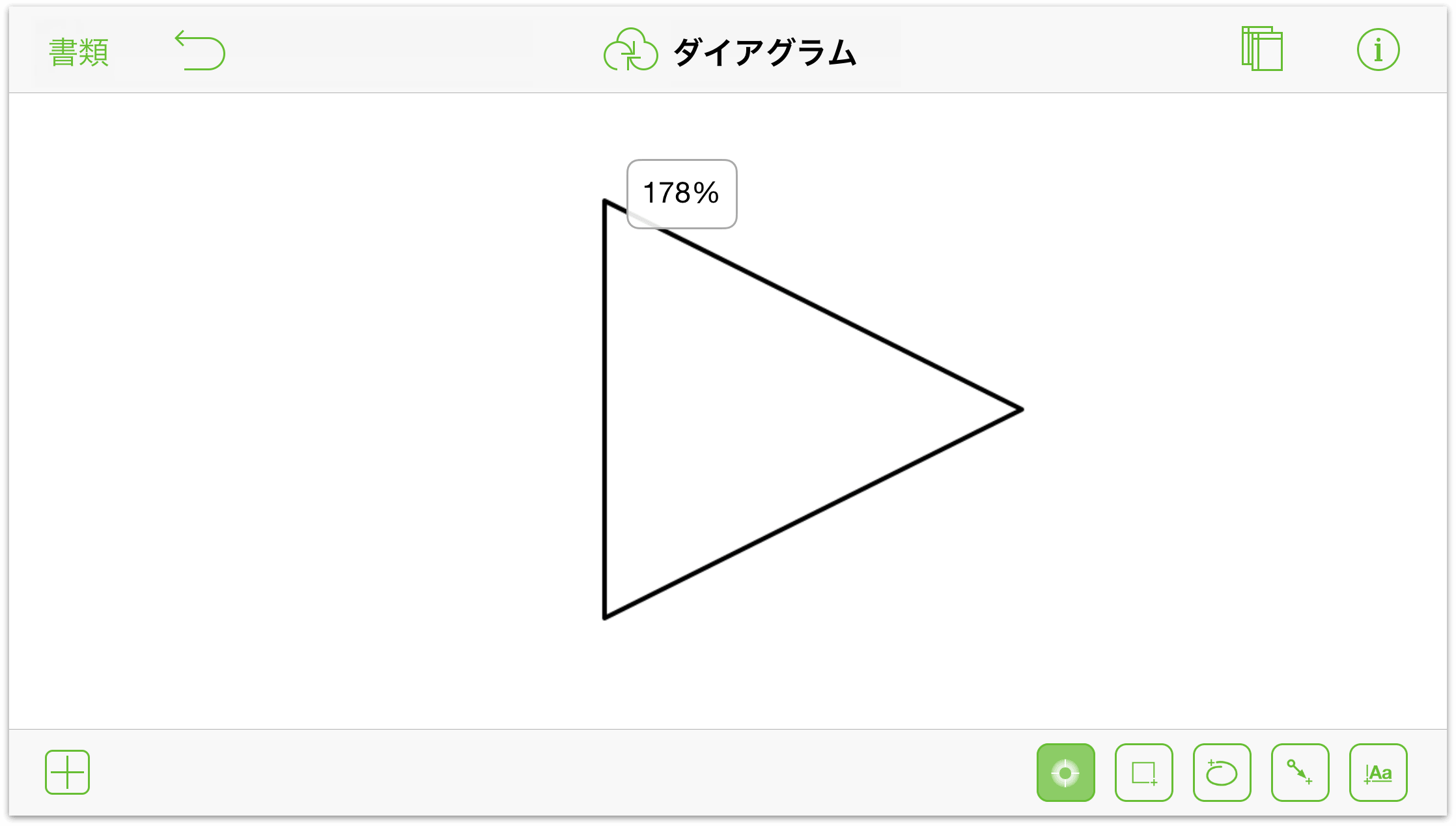
次に、三角形が上(または、ほぼ上)を向くように、三角形を回転します。
ピンチジェスチャーで三角形を拡大します。拡大は適当でかまいません。ここでのポイントは、2 本指のジェスチャーでオブジェクトを回転できるようにすることです。

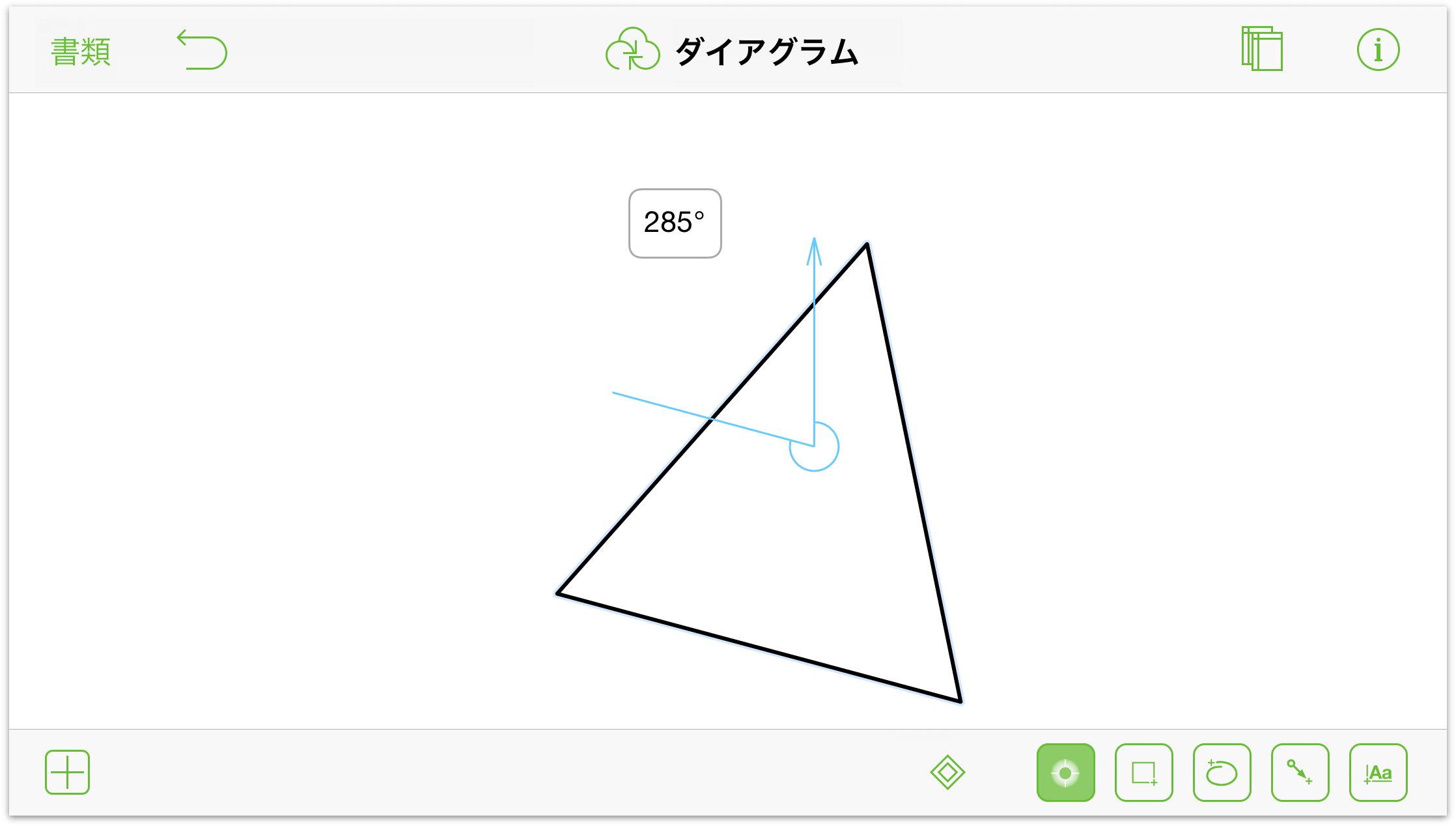
2 本の指を同時に使用して、三角形をタッチアンドホールドします。指をわずかに回転させます。青い上向きの矢印が現れたら、表示から 1 本の指を放し、残りの指で三角形を回転させます。このとき、インスペクタバーに回転角度が表示されます。この例では 285 度に設定します。

さて、ここからはベジェ曲線の話になります。
三角形が選択されている状態で、
 をタップして頂点編集ツールを有効にします。頂点編集ツールを選択すると、三角形の 3 つの頂点が編集可能なコントロールポイントになります。これらの 3 つの頂点をベジェ曲線に変換します。
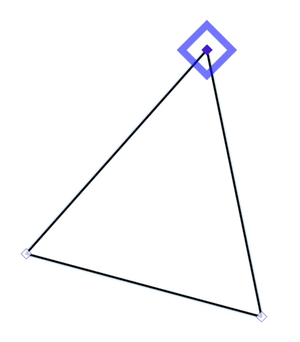
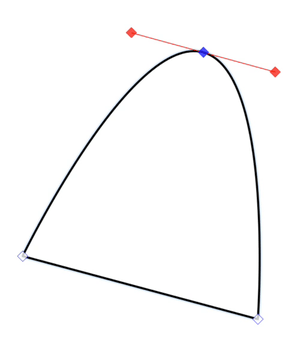
をタップして頂点編集ツールを有効にします。頂点編集ツールを選択すると、三角形の 3 つの頂点が編集可能なコントロールポイントになります。これらの 3 つの頂点をベジェ曲線に変換します。三角形の上側のコントロールポイントをタッチアンドホールドします。このとき、いくつかの動作が瞬時に行われます。ここでは、それらの動作について 1 つずつ見ていきましょう。
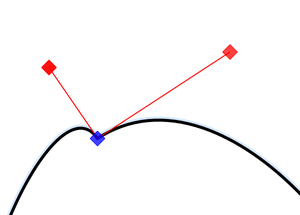
上側のコントロールポイントをタッチアンドホールドすると、その周りに青いひし形が表示され、そのコントロールポイントが分離します。これは、このコントロールポイントをドラッグすることにより三角形の形状を変えられることを意味します—が、ここでドラッグしてはいけません。他にやるべきことがあります。

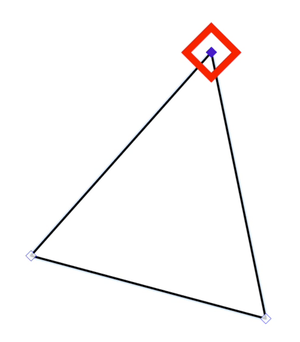
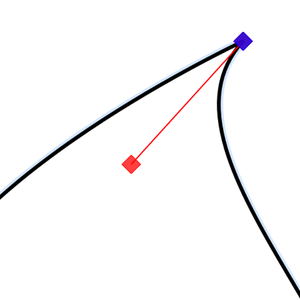
そのままコントロールポイントをタッチアンドホールドすると、青いひし形が赤いひし形に変わります。これは、ドラッグすることによりこのコントロールポイントをベジェポイントに変換できることを意味します。

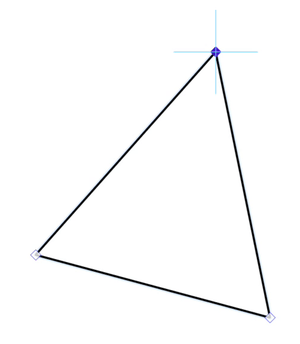
そのままコントロールポイントをタッチアンドホールドすると、今度は赤いひし形が青い十字に変わります。これは、コントロールポイントが一時的に固定され、ベジェコントロールバーを自由にドラッグできることを意味します。

指を右方向へドラッグして、コントロールポイントをベジェ曲線に変換します。コントロールポイントから離れるにつれて、指を追いかけるようにベジェコントロールバーが移動します。

前述したとおり、上記のすべての動作が一瞬のうちに行われます。たとえば、コントロールポイントをドラッグして三角形の形状を変えたい場合には、頂点上に青い三角形が現れるのを待てばよいのです。
残りの 2 つのコントロールポイントをベジェ曲線に変換します。そうすれば、次のような図が出来上がります。

すべてのコントロールポイントをベジェ曲線に変換すると、卵のような形状が出来上がります。この図形をあと少し操作すれば、目的の形状に近づいていきます。それでは、円上のベジェポイントをさらに操作していきましょう。
ベジェハンドルを内側または外側にドラッグして、木の葉を表すような曲線にします。
必要であれば、既存のコントロールポイント間をダブルタップしてコントロールポイントを追加します。
ベジェの片側だけを調整する必要がある場合は、まず一方のベジェハンドルをタッチアンドホールドし、その後、別の指でキャンバス上の任意の場所をタッチアンドホールド*します。キャンバスをタッチアンドホールドしている指によって、ベジェ曲線のコントロールポイントが固定されるので、もう 1 本の指を動かして少し飛び出た曲線を作成できます。

先のとがった形状を作成し、片側だけ丸みを帯びるようにするには、一方のベジェハンドルのタッチアンドホールドした後、別の指でキャンバス上の任意の場所をタッチアンドホールドしてコントロールポイントを固定します。そして、ベジェハンドルを操作している方の指を、図の内側に向かってドラッグします。これで、片側にだけベジェ曲線が適用されます。

この図形に線を何本か追加し、ある程度の操作を行えば、次の図に示すような木の葉が出来上がります。

以下のツールやインスペクタを使用します。
- 接続インスペクタを使用して、木の葉の縁における可能な接続をすべて無効にします。これにより、好きなところに葉の筋の線を引けるようになります。
- 線ツールを使用して、葉の筋を作成します。
- 線インスペクタを使用して、線から端点を取り除きます。
- ストロークインスペクタを使用して、線の太さを変えます。
- ストロークインスペクタを使用して、葉の縁のスタイルをフリーハンドに変更します。
- 塗りつぶしインスペクタを使用して、葉に二重線形グラデーションを適用します。
- 葉の筋を配置する際には、ピンチジェスチャーを使用してキャンバスを拡大したり縮小したりします。
他の OmniGraffle ユーザに紹介したいようなすばらしい作品が完成した場合は、ぜひステンシルとして Stenciltown に提出してください。
アクションツールを使用してオブジェクトを操作する(Pro)
アクションを使用すると、OmniGraffle 書類内のオブジェクト間に動作を割り当てることができます。アクションとは、オブジェクトをクリックしたときに URL を開く、またはレイヤーやキャンバスを隠すといった動作のことです。Web サイトやアプリデザインの試作モデルを作る場合など、異なる要素間の相互作用を誰かに見せたいときには、OmniGraffle のアクション機能がその力を発揮します。
このセクションでは、OmniGraffle のアクションについて、その基本的なしくみだけを紹介しています。OmniGraffle のアクションの詳細なチュートリアルは、今年中に利用できるようになる予定です。
それでは始めましょう...
アクションのタイプ
オブジェクトに設定できるアクションには次の 4 つの種類があります。
 なにもしない:その名のとおり、このアクションを割り当てると、タップまたはクリックしても何も起こりません。これは、たとえば試作中の Web サイトの背景など、特に「非アクション」を割り当てる必要がある場合を除き、オブジェクトにアクションを割り当てないのと同じことです(オブジェクトのデフォルトの状態)。
なにもしない:その名のとおり、このアクションを割り当てると、タップまたはクリックしても何も起こりません。これは、たとえば試作中の Web サイトの背景など、特に「非アクション」を割り当てる必要がある場合を除き、オブジェクトにアクションを割り当てないのと同じことです(オブジェクトのデフォルトの状態)。 URL を開く:このオブジェクトをタップまたはクリックしたときに開く URL を設定できます。
URL を開く:このオブジェクトをタップまたはクリックしたときに開く URL を設定できます。 他の場所にジャンプ:オブジェクトをタップまたはクリックしたときに別のキャンバスに移動するかどうかを指定できます。
他の場所にジャンプ:オブジェクトをタップまたはクリックしたときに別のキャンバスに移動するかどうかを指定できます。 レイヤーを表示または非表示:このオブジェクトをタップまたはクリックしたときのレイヤーの可視性を設定できます。
レイヤーを表示または非表示:このオブジェクトをタップまたはクリックしたときのレイヤーの可視性を設定できます。
オブジェクトにアクションを割り当てると、そのオブジェクトに小さなバッジが付けられるため、他の OmniGraffle ユーザはそのバッジを見ることで、そのオブジェクトをタップすると何かが起こるということを知ることができます。
 — このバッジが付いたオブジェクトをタップすると、割り当てられた URL が Safari(iOS の場合)またはユーザのデフォルトのブラウザ(Mac の場合)に開きます。
— このバッジが付いたオブジェクトをタップすると、割り当てられた URL が Safari(iOS の場合)またはユーザのデフォルトのブラウザ(Mac の場合)に開きます。 — このバッジが付いたオブジェクトをタップすると、同じ書類内の指定されたキャンバスに切り替わります。
— このバッジが付いたオブジェクトをタップすると、同じ書類内の指定されたキャンバスに切り替わります。 — このバッジが付いたオブジェクトをタップすると、同じキャンバス内にある指定されたレイヤの表示と非表示が切り替わります。
— このバッジが付いたオブジェクトをタップすると、同じキャンバス内にある指定されたレイヤの表示と非表示が切り替わります。
オブジェクトにアクションを割り当てても、そのオブジェクトの見かけはそれほど変わりません。そのため、時が経つと、どのオブジェクトに何のアクションが割り当てられているのかを忘れてしまうことがあります。そのようなときのために、これらのバッジの表示と非表示を操作する方法があります。
 — このボタンをタップすると、キャンバス上のオブジェクトに割り当てられているアクションバッジが表示されます。
— このボタンをタップすると、キャンバス上のオブジェクトに割り当てられているアクションバッジが表示されます。 — このボタンをタップすると、キャンバス上のオブジェクトに割り当てられているアクションバッジが非表示になります。
— このボタンをタップすると、キャンバス上のオブジェクトに割り当てられているアクションバッジが非表示になります。
実際にアクションを使ってみる
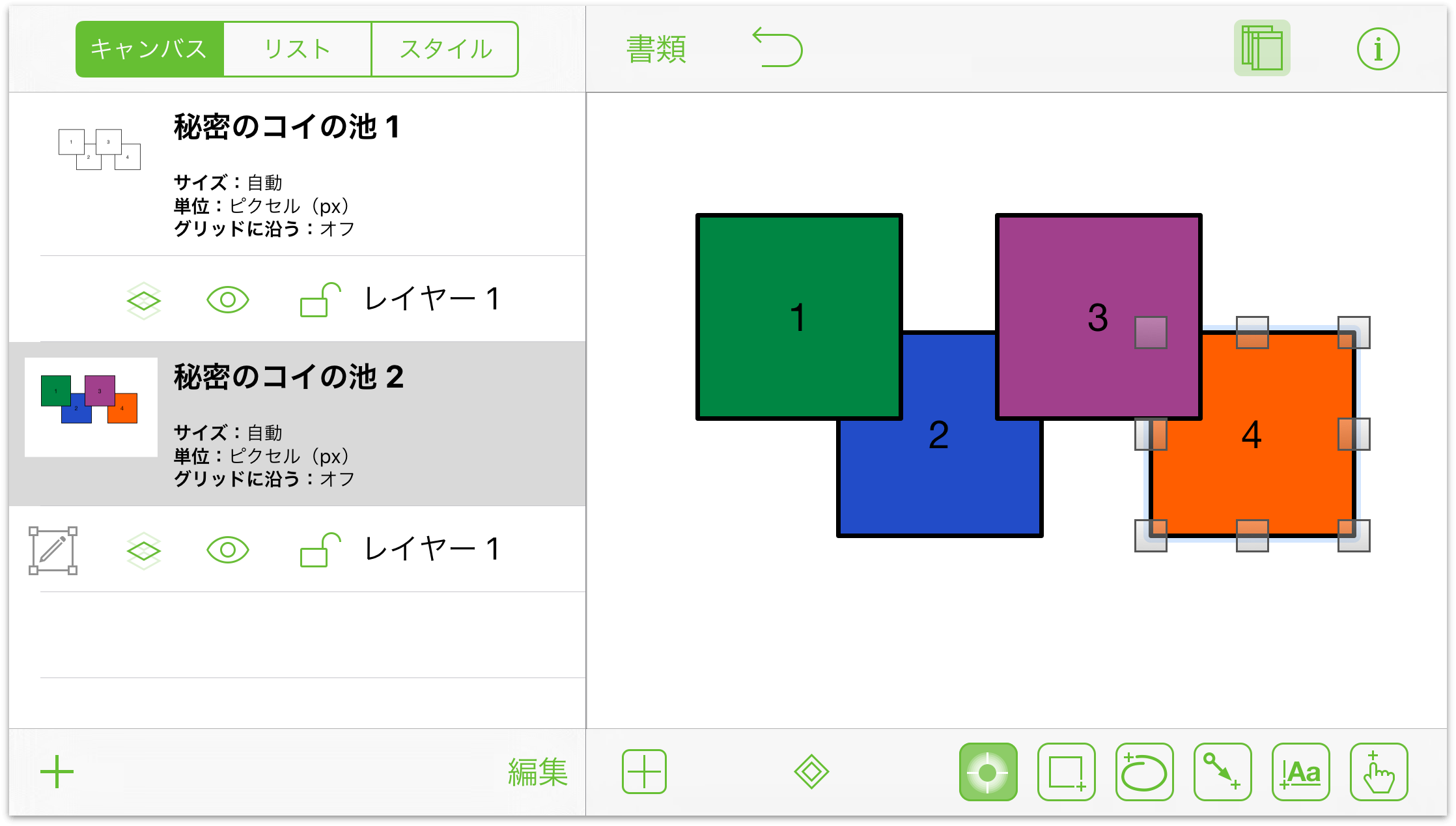
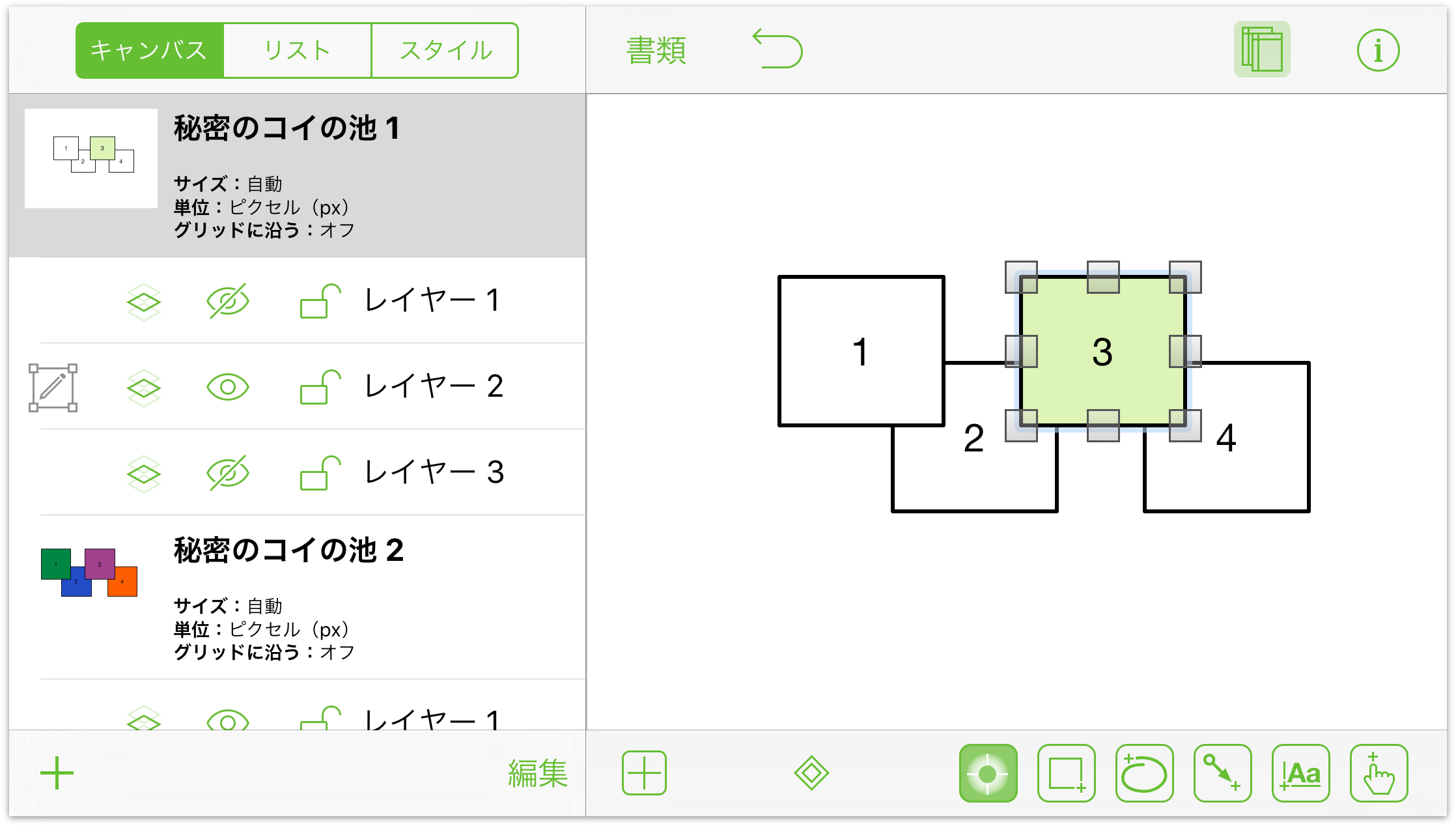
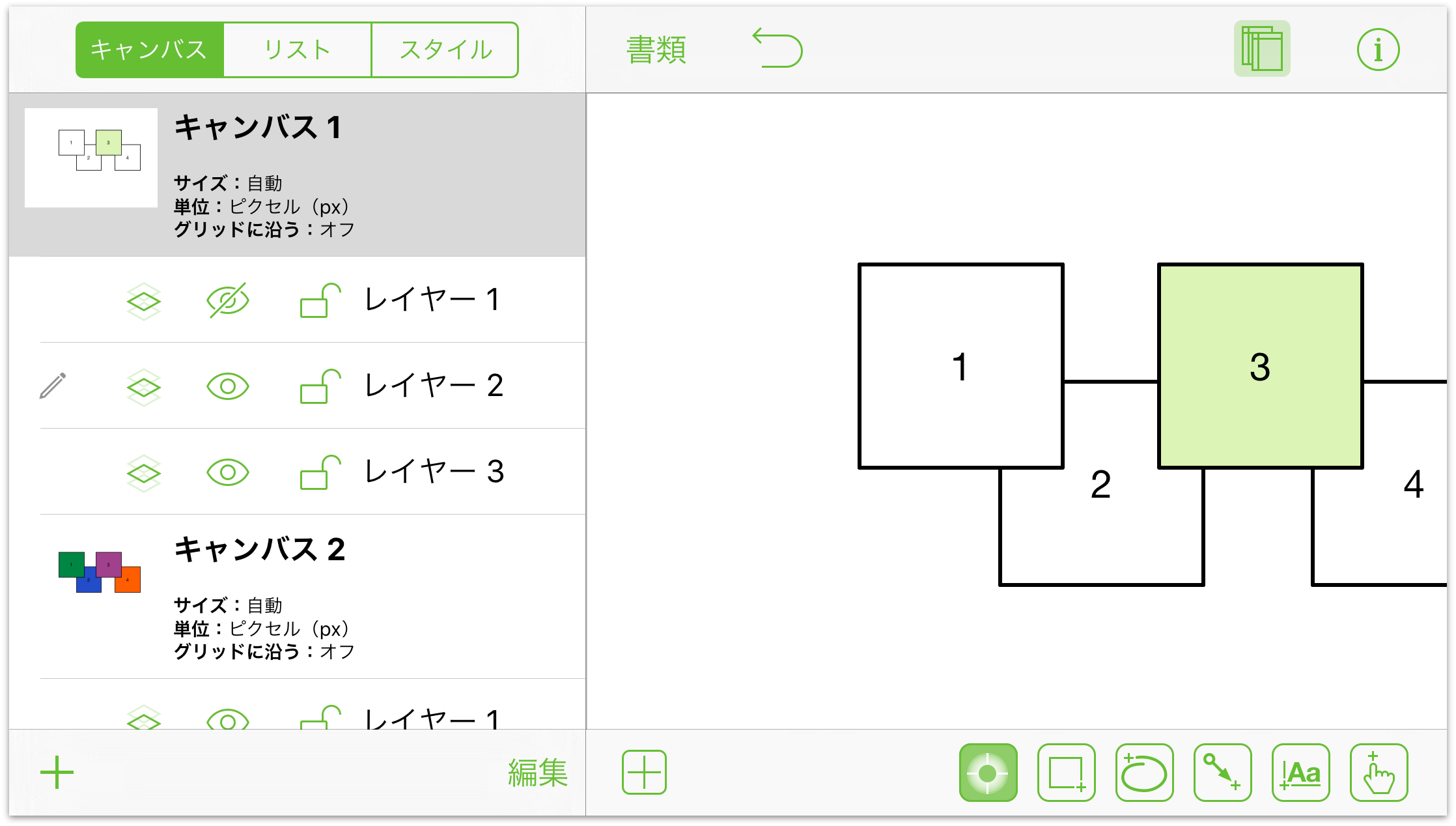
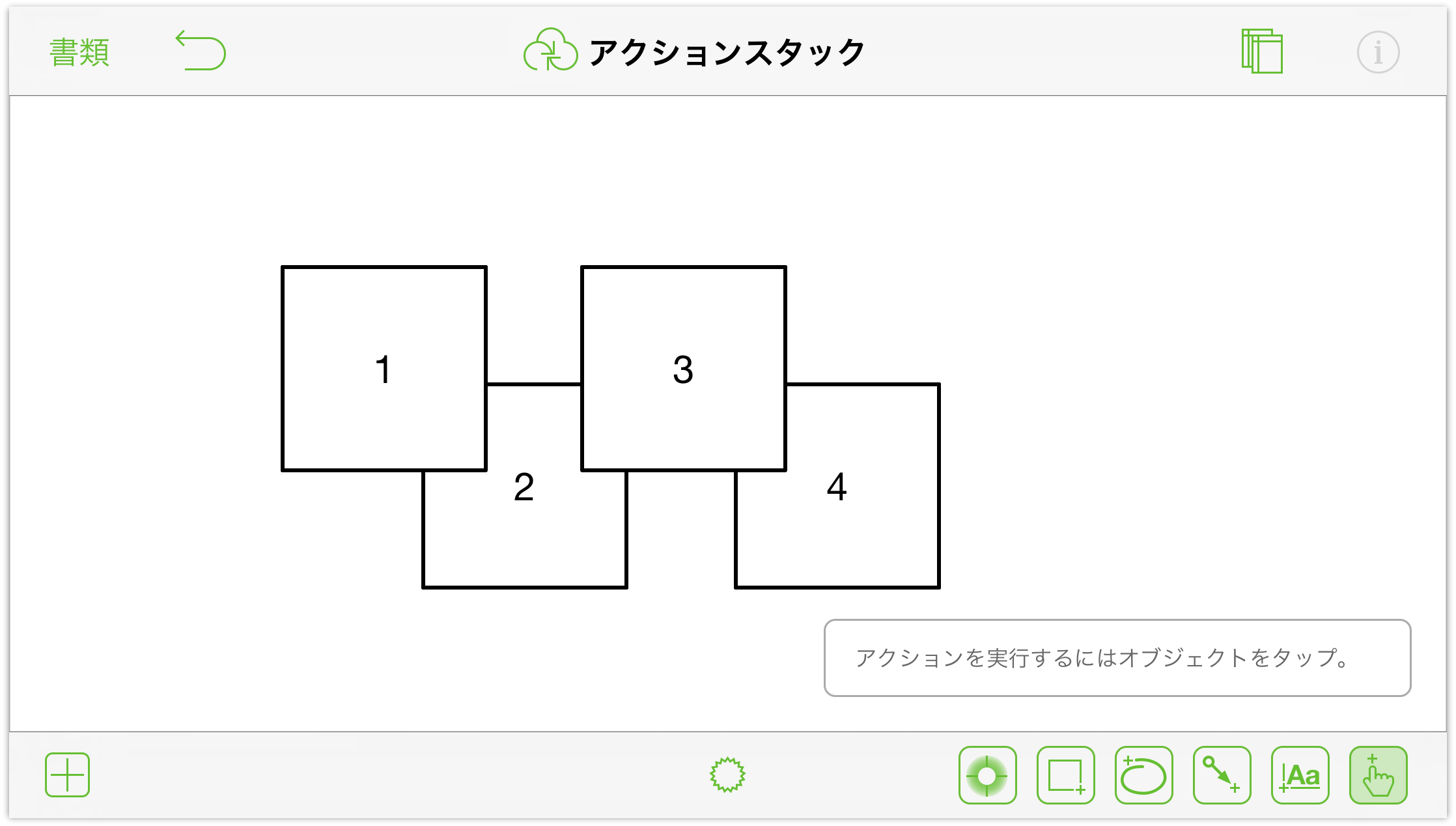
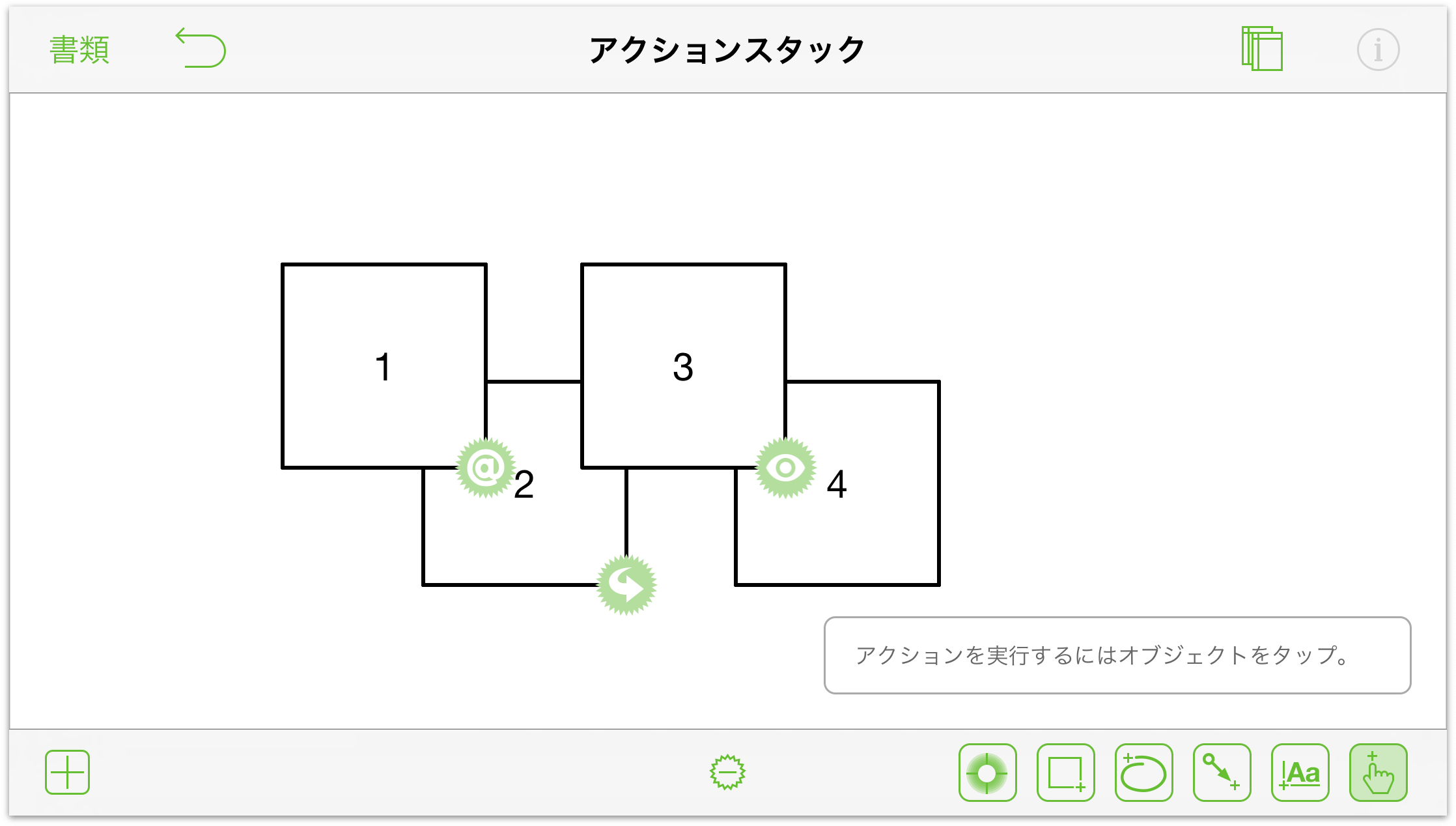
まずキャンバス上に 1 つの正方形を描きます。そして、その正方形のコピーを 3 つ互いにずらしながら配置します。さらに、次の図に示すように、各正方形に 1 から 4 までの番号ラベルを付けます。

ここで、アクションのしくみを分かりやすく説明するために、追加の準備をします。以下の手順に従ってください。
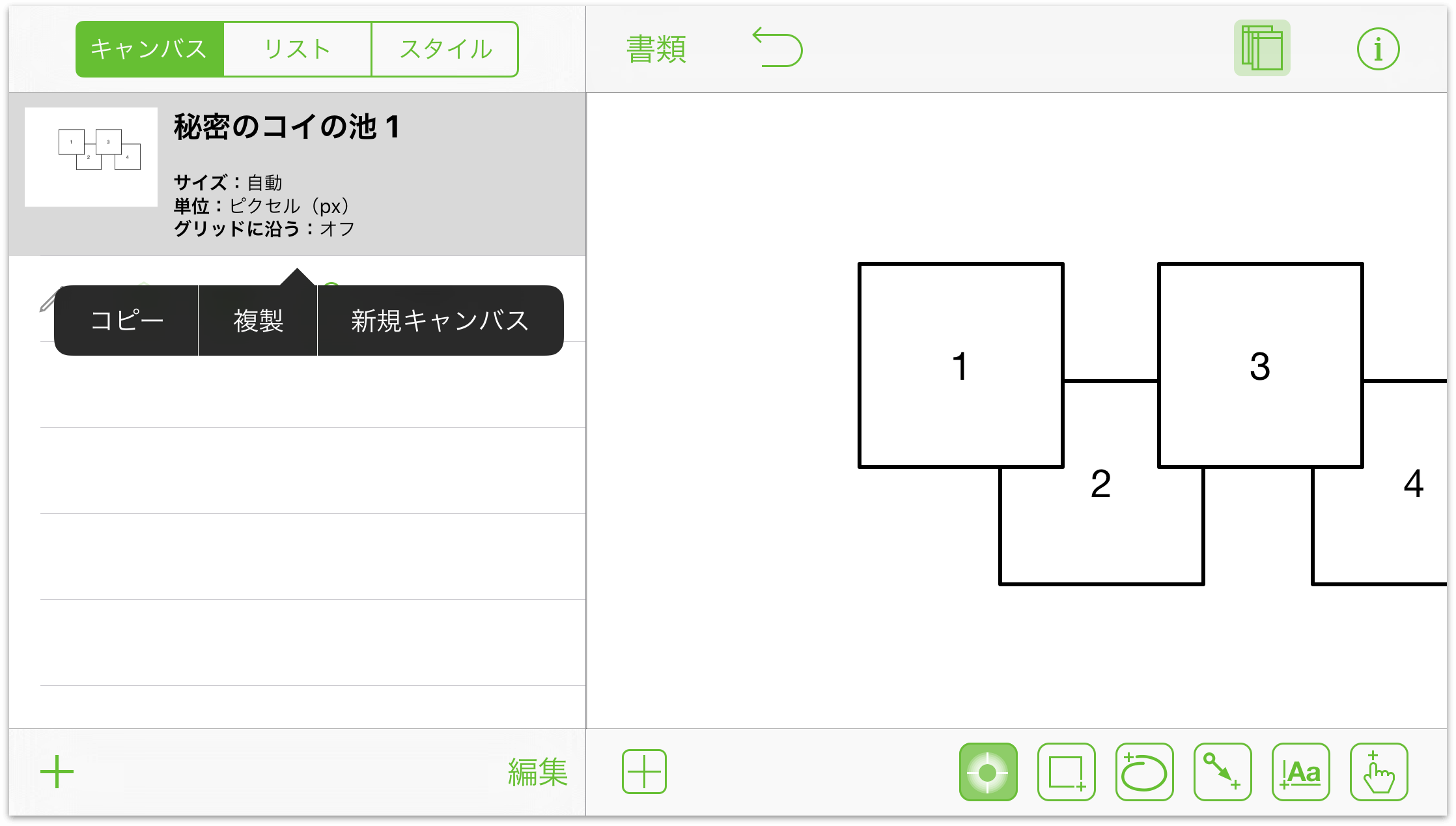
- 「キャンバス」サイドバーが開いていない場合は、

- 「キャンバス 1」をタッチアンドホールドしてコンテクストメニューを開き、「複製」をタップします。

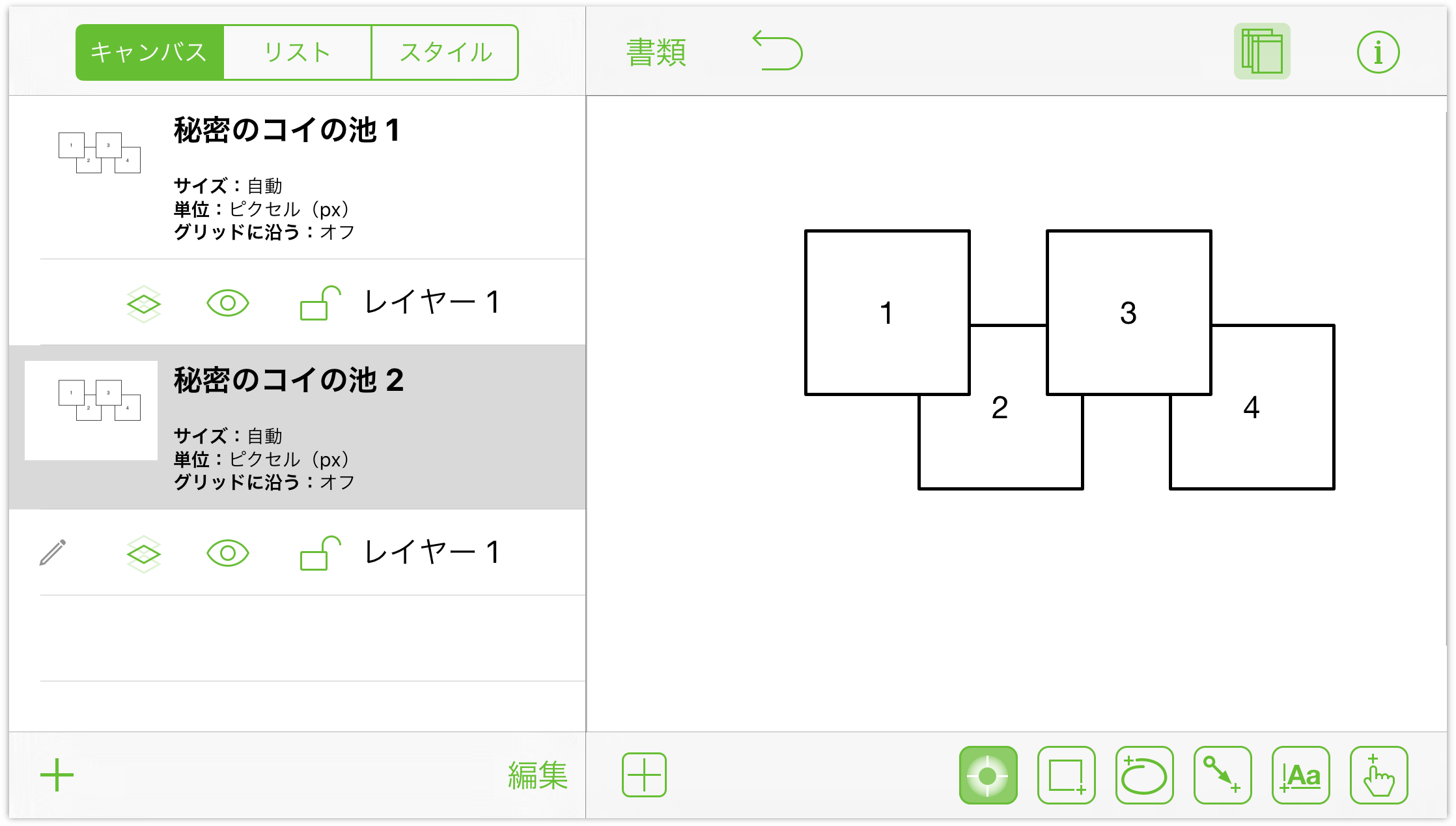
これで、別のキャンバス(キャンバス 2)にまったく同じ 4 つの正方形が配置されます。

- 塗りつぶしインスペクタを使用して、キャンバス 2 の 4 つの正方形のそれぞれに色を割り当てます。

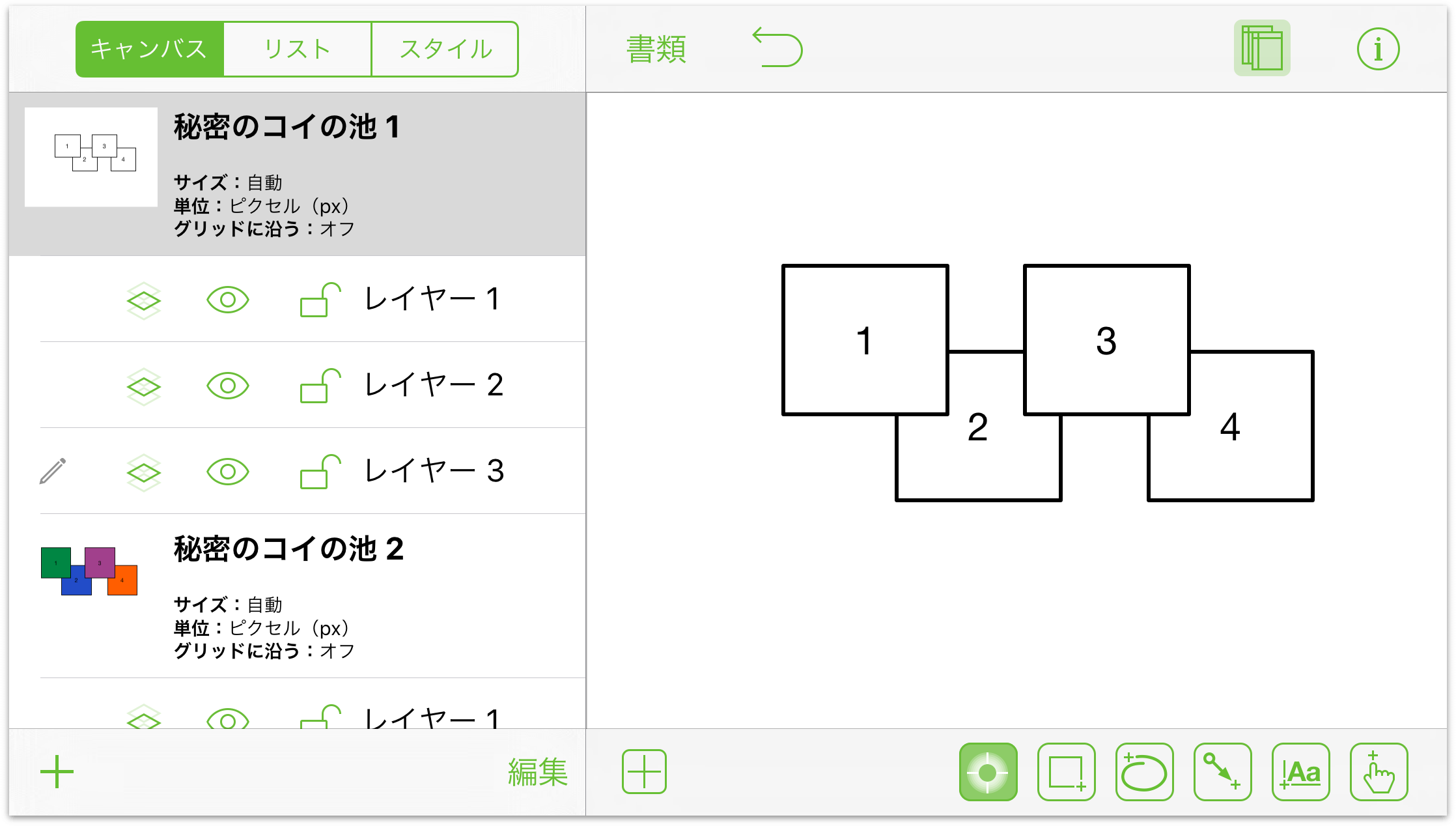
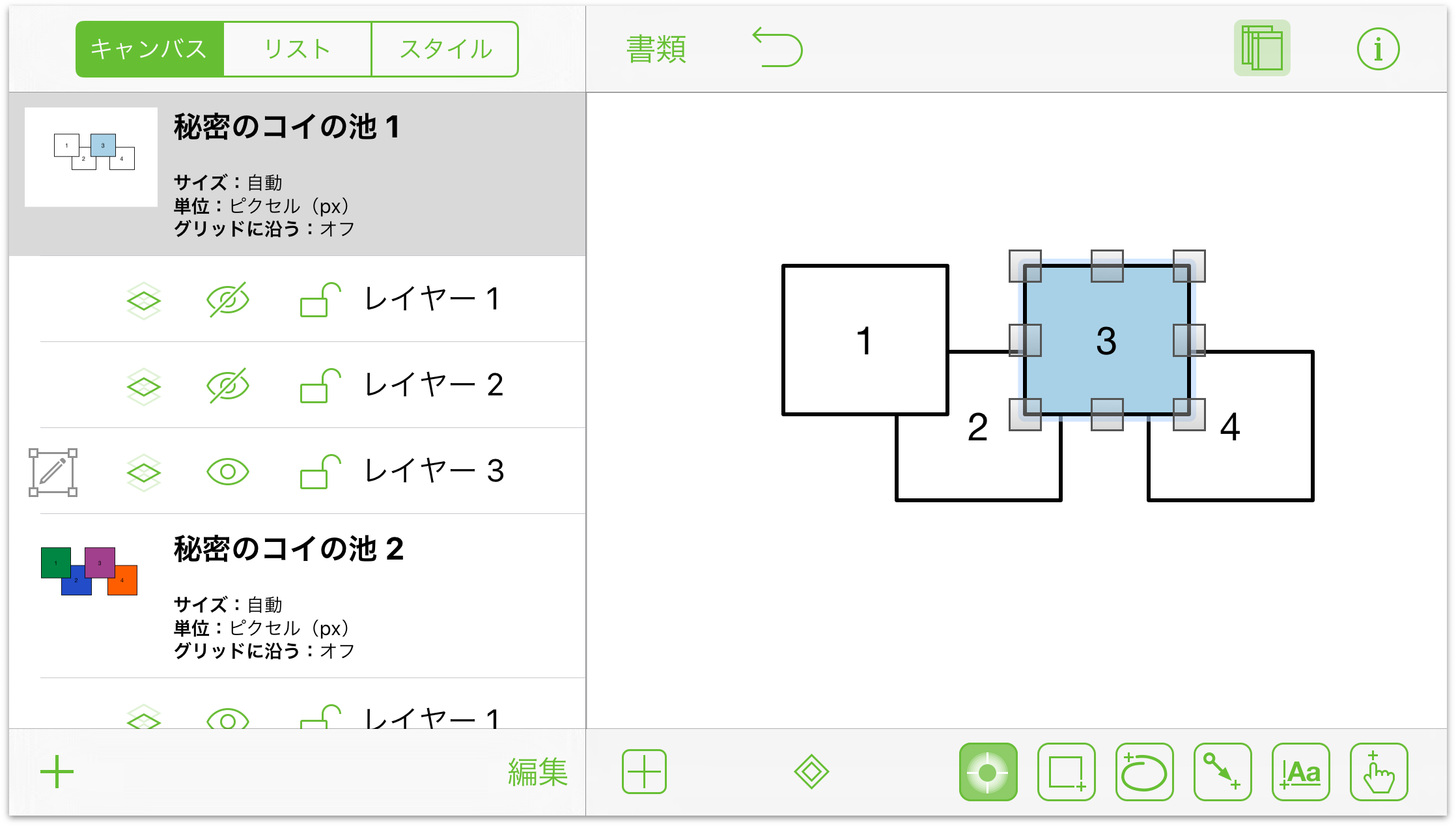
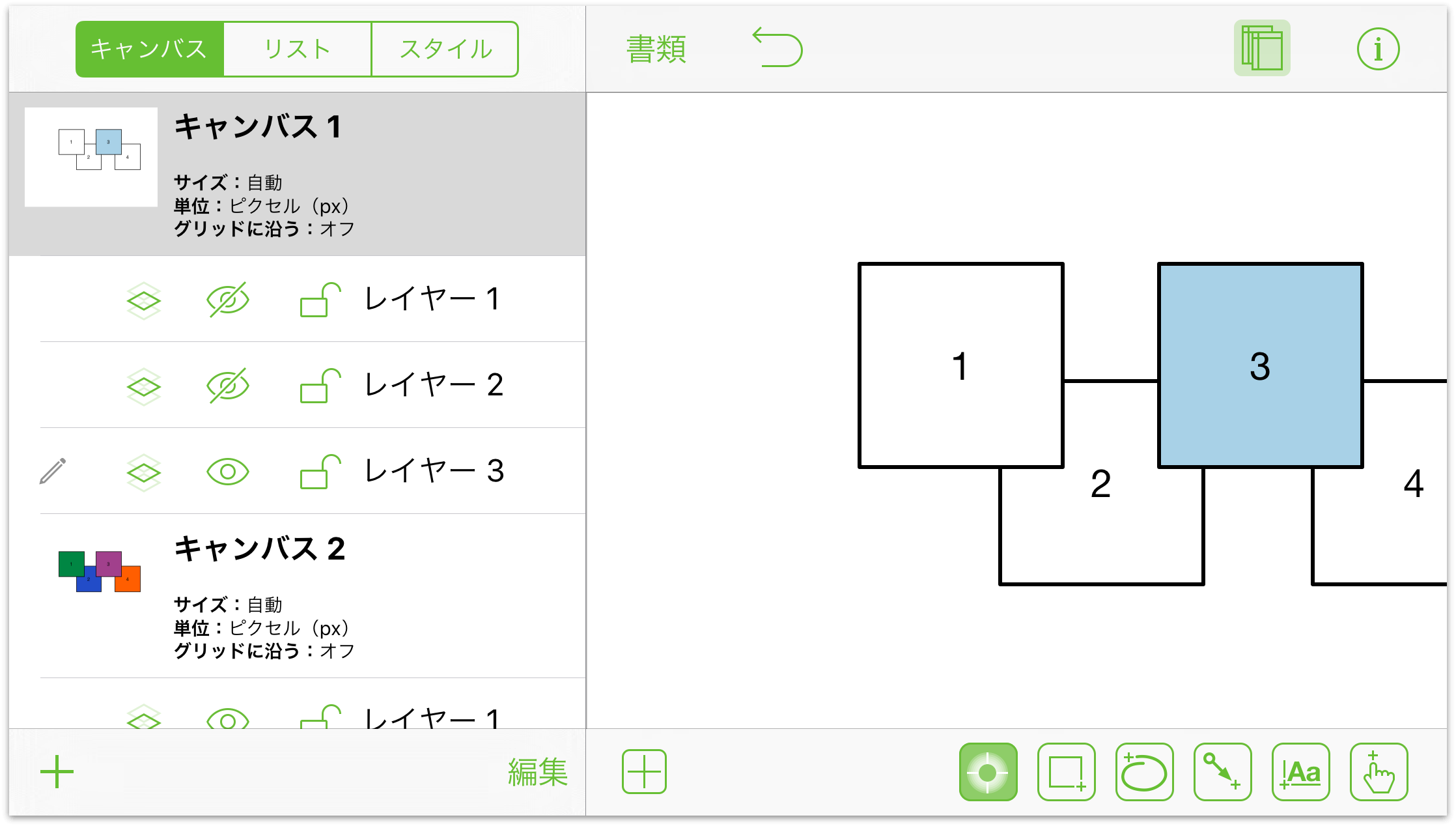
- 「キャンバス 1」をタップした後、「レイヤー 1」をタップしてホールドすることにより、コンテクストメニューを表示します。

レイヤー 1 を 2 回複製し、その後、番号順に並ぶようにレイヤーを並べ替えます。

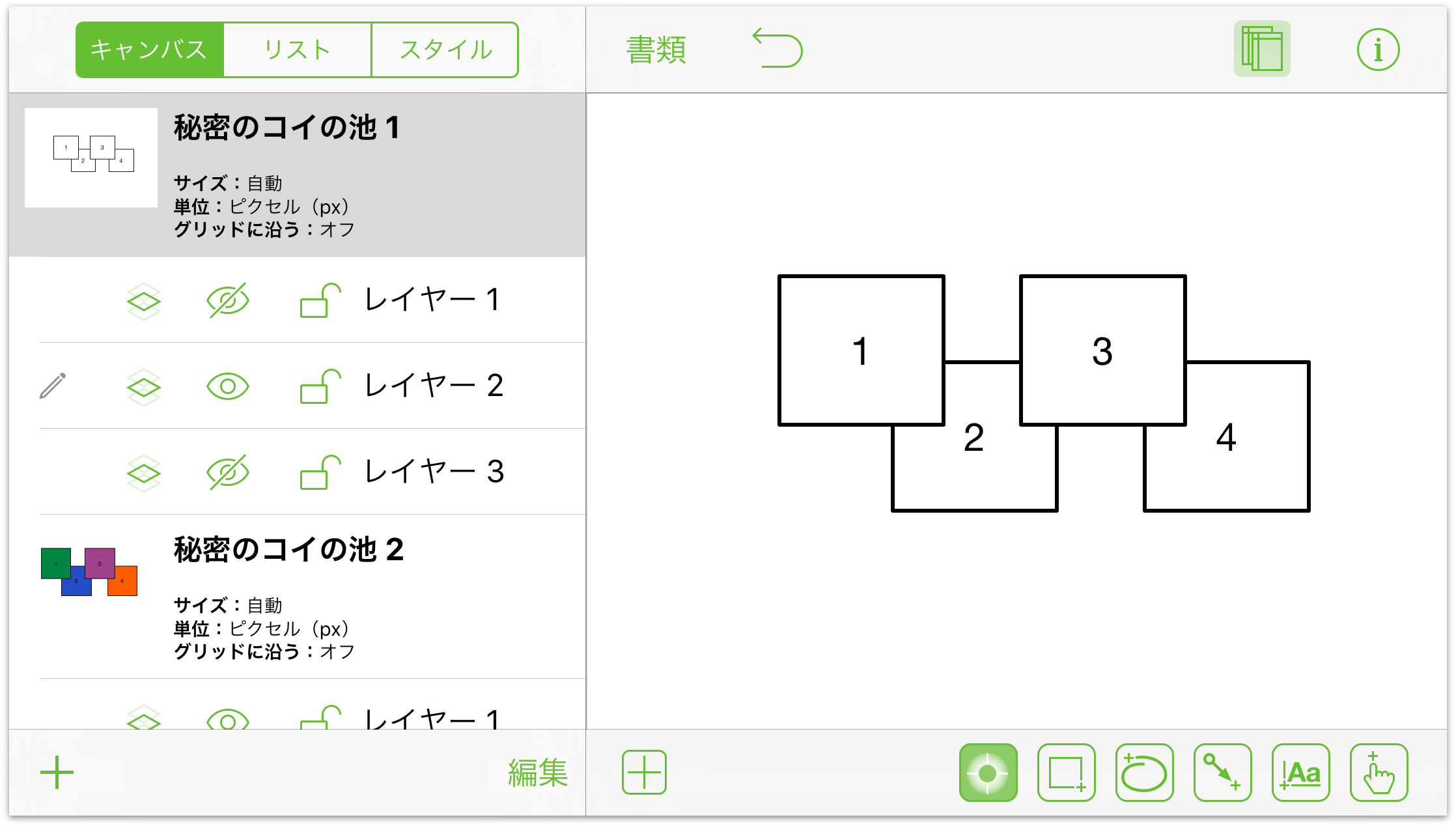
- レイヤー 1 とレイヤー 3 の左側にある
 をタップして、これらのレイヤーを非表示にします。
をタップして、これらのレイヤーを非表示にします。
- 「レイヤー 2」をタップして選択します。

- 3 番目の正方形をタップして選択し、塗りつぶしインスペクタを使用してその正方形に色をつけます。

- 該当する目のアイコン
 をタップして、レイヤー 2 を非表示状態、そしてレイヤー 3 を表示状態にします。上の手順と同じ要領で、3 番目の正方形に別の塗りつぶしの色を割り当てます。
をタップして、レイヤー 2 を非表示状態、そしてレイヤー 3 を表示状態にします。上の手順と同じ要領で、3 番目の正方形に別の塗りつぶしの色を割り当てます。
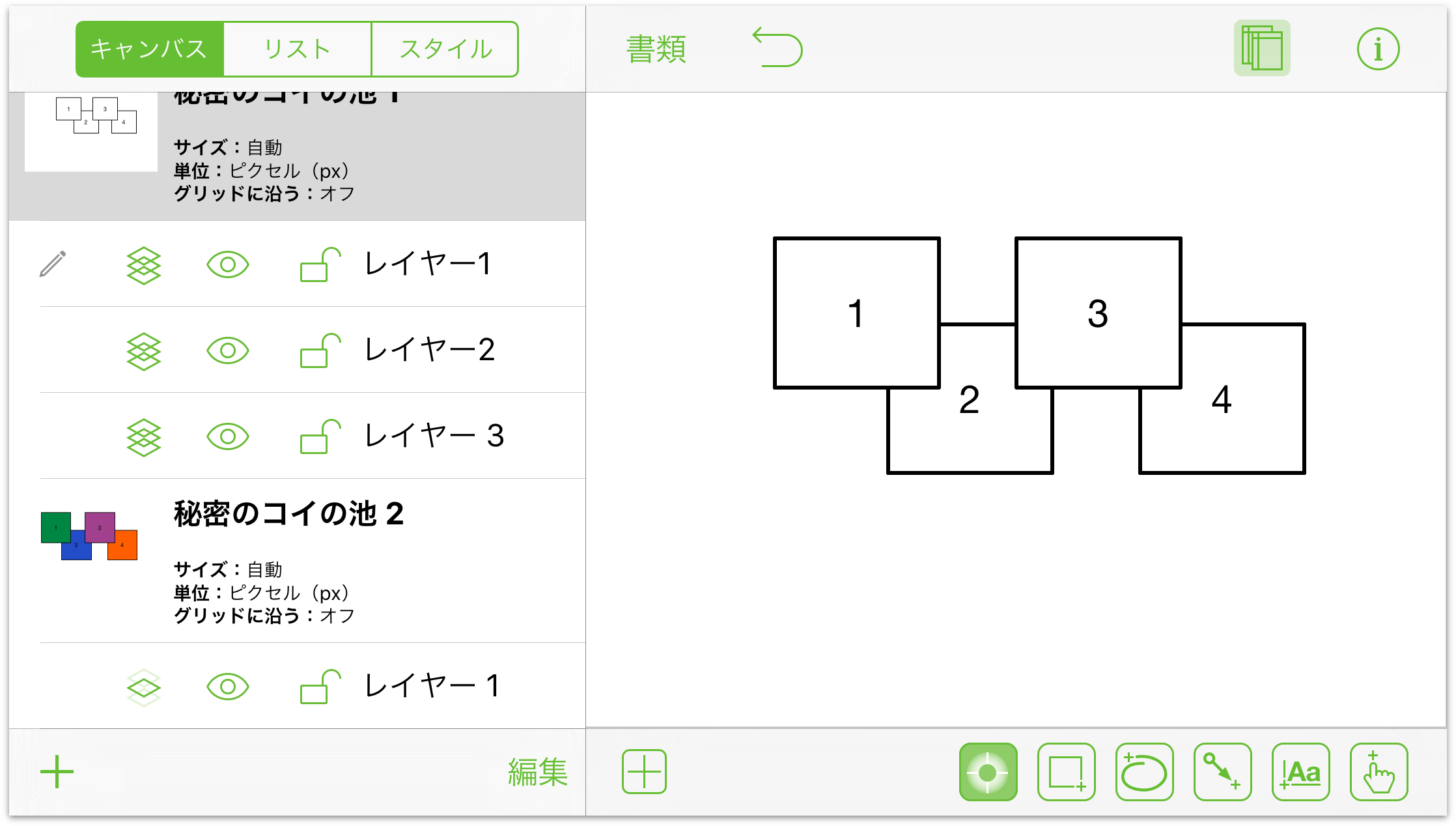
- 最後に「レイヤー 1」をタップして選択します。その後、レイヤー 1 とレイヤー 2 の
 ボタンをタップして、それらのレイヤーを再び表示状態にします。
ボタンをタップして、それらのレイヤーを再び表示状態にします。
上記で準備したダイアグラムを使って、今度はこれらの正方形にいくつかのアクションを割り当ててみましょう。
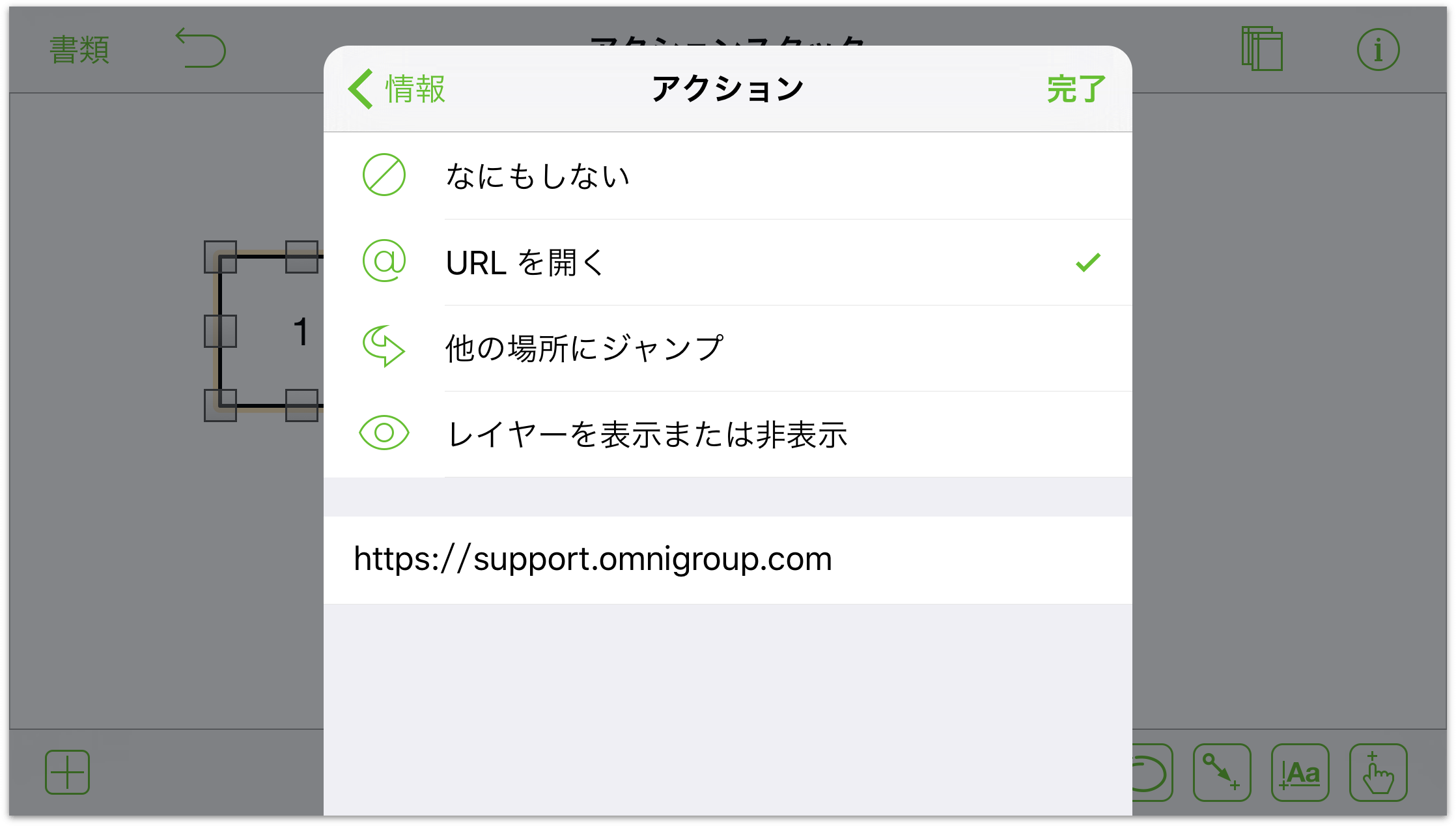
- ボックス 1: ボックス 1 をタップして選択し、その後
 をタップしてインスペクタのリストを開きます。
をタップしてインスペクタのリストを開きます。
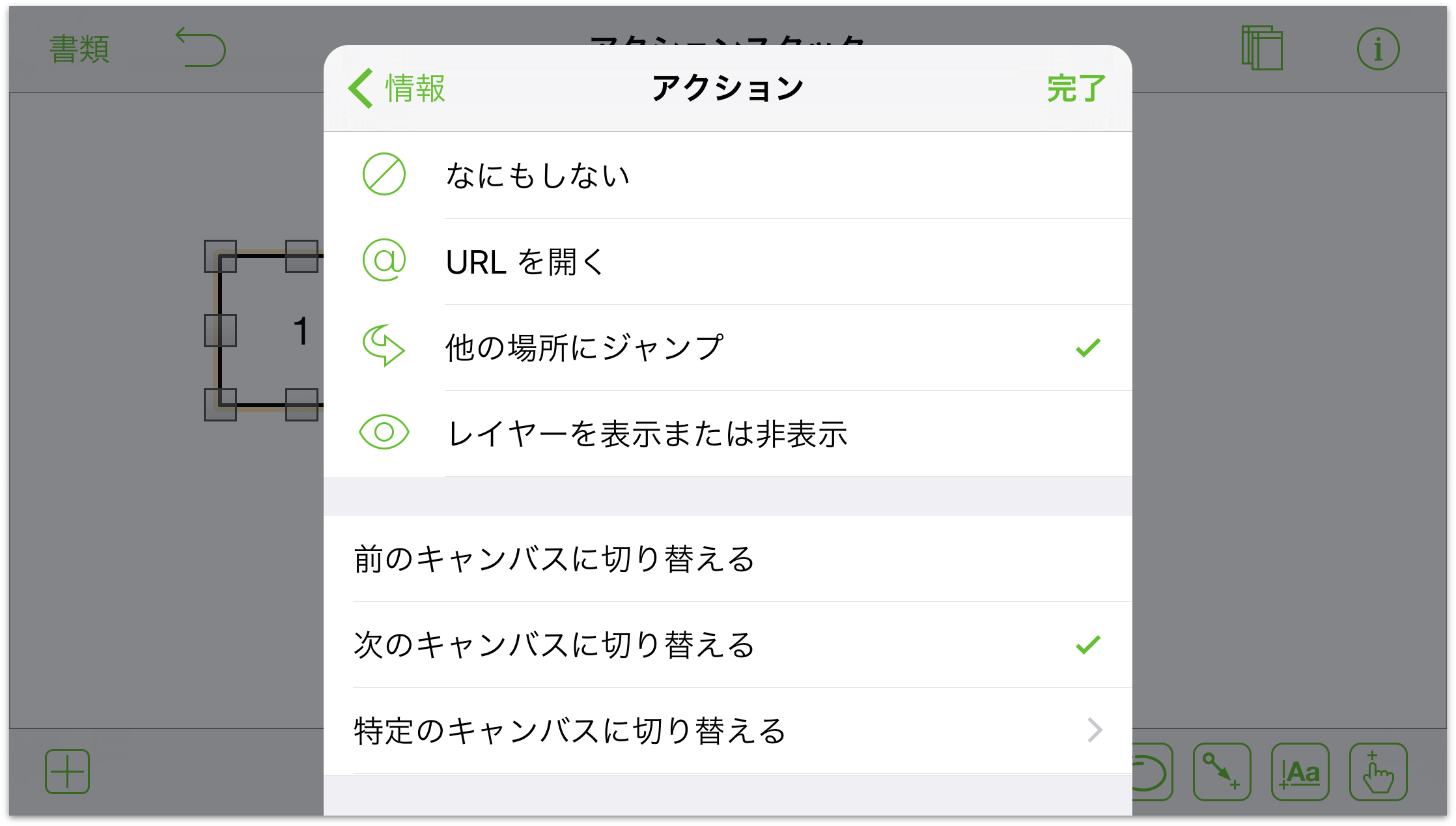
- インスペクタのリストで「アクション」をタップし、「URL を開く」をタップします。
- 表示されるフィールドに、お気に入りの Web サイトの URL を入力します。例:

URL を入力し終わったら「完了」をタップします。これで、このアクションが正方形に保存されます。
- ボックス 2: ボックス 2 をタップして選択し、その後
 をタップしてインスペクタのリストを開きます。
をタップしてインスペクタのリストを開きます。
- インスペクタのリストで「アクション」をタップし、「他の場所にジャンプ」をタップします。
- 正方形をタップしたときのジャンプ先として、以下の 3 つの選択肢があります。
- 前のキャンバスに切り替える
- 次のキャンバスに切り替える
- 特定のキャンバスに切り替える
アクションを設定しようとしている正方形はキャンバス 1 にあるので、「次のキャンバスに切り替える」をタップし、「完了」をタップします。

- ボックス 3: キャンバス 1 のレイヤー 1 にいることを確認します。ボックス 3 をタップして選択し、その後
 をタップしてインスペクタのリストを開きます。
をタップしてインスペクタのリストを開きます。
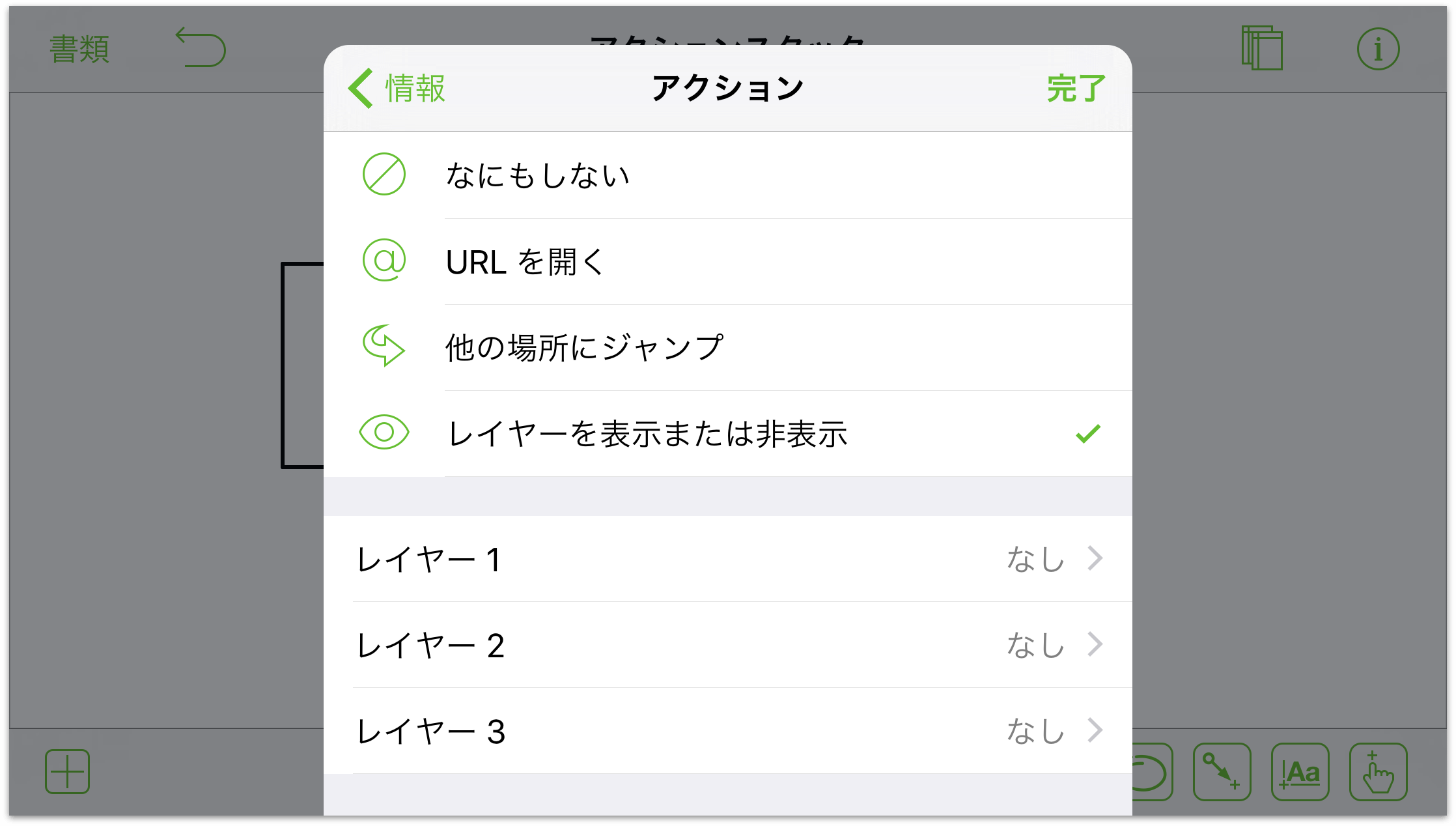
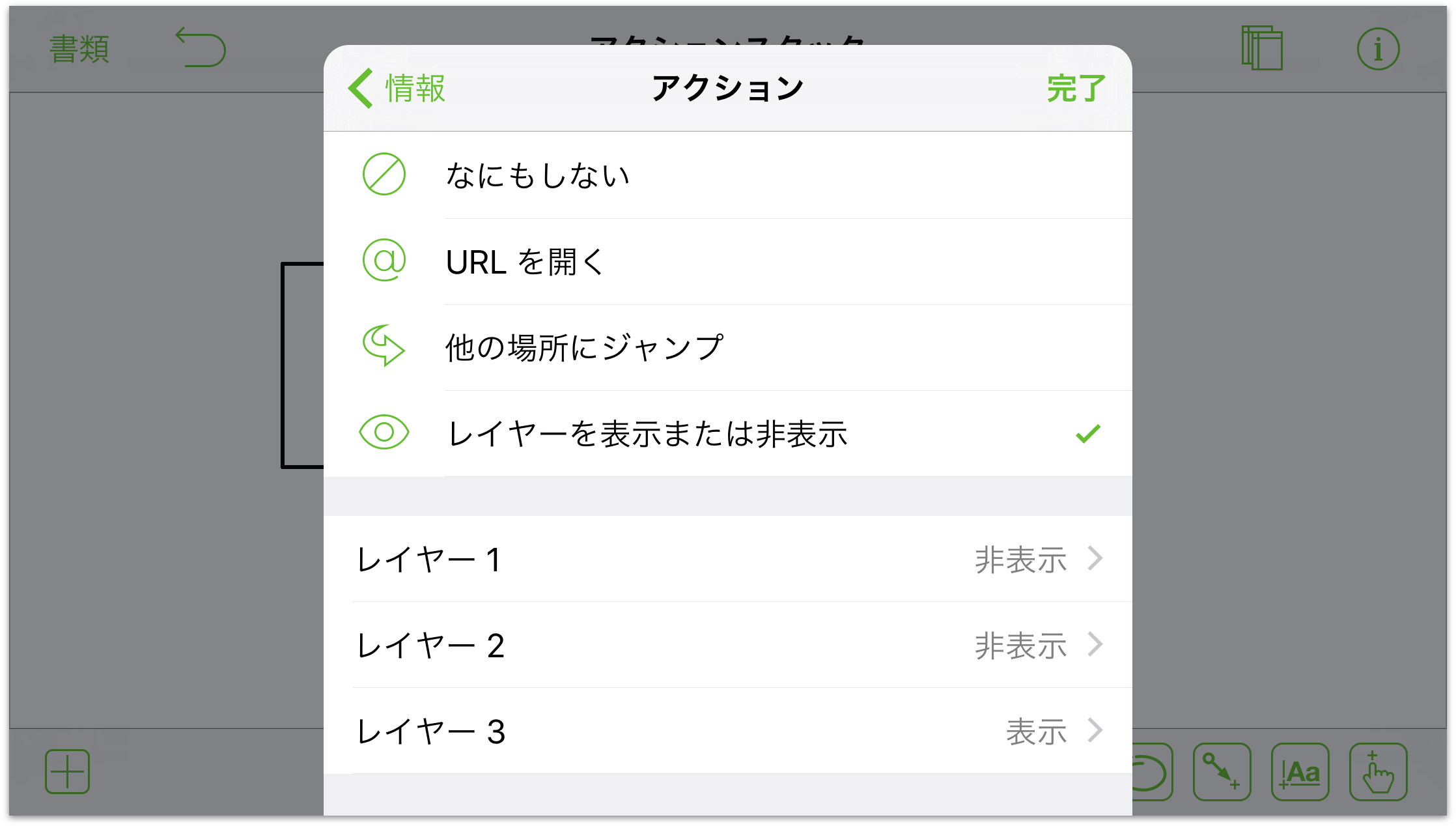
- インスペクタのリストで「アクション」をタップし、その後「レイヤーを表示または非表示」をタップします。すると、可視性のアクションを設定できる 3 つのレイヤーのリストが表示されます。この時点で、各レイヤーに設定されているアクションは「なし」になっています(つまり、タップしても何も起こらない)。

-
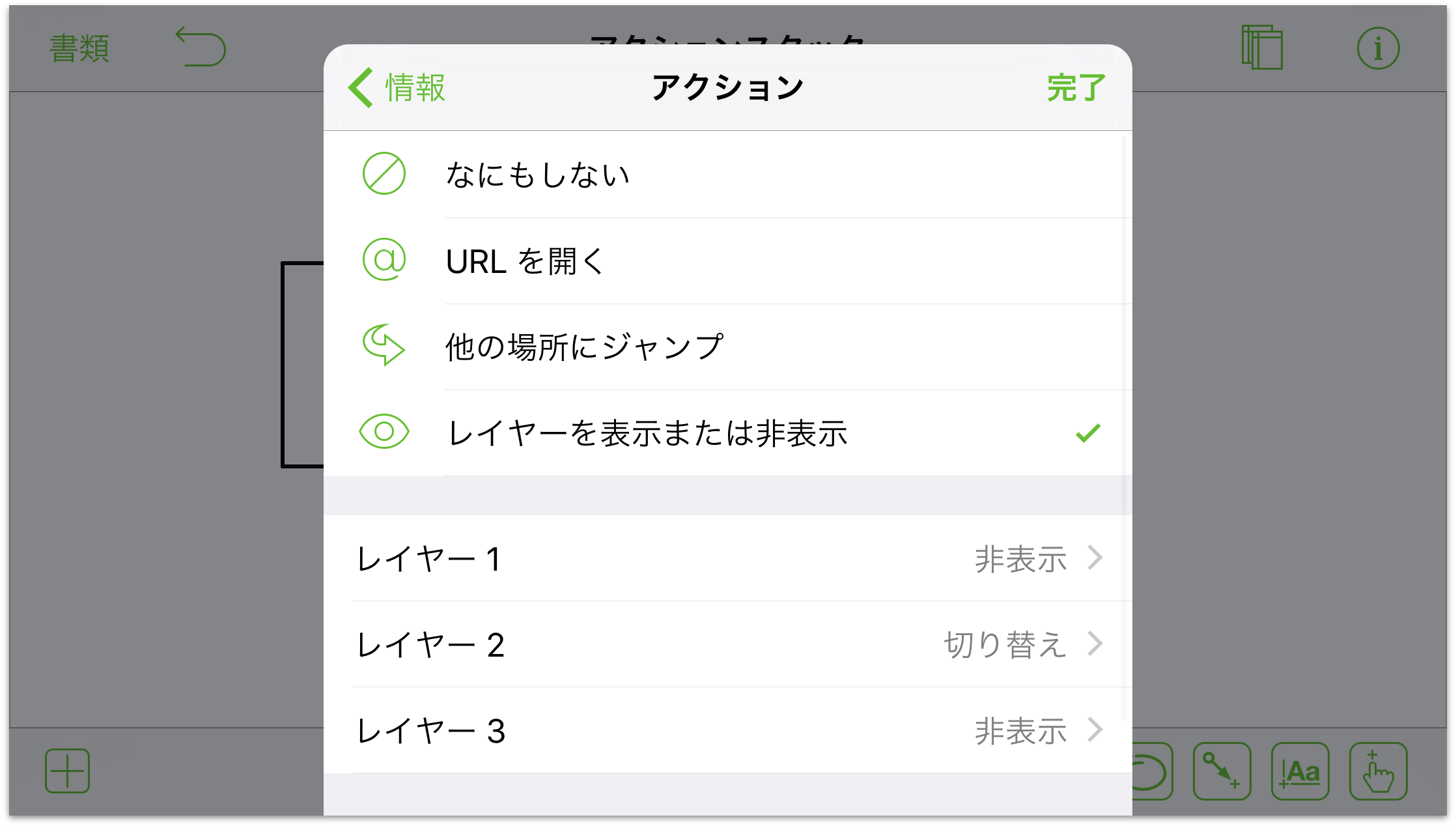
レイヤー 1 のアクションを次のように設定します。
- レイヤー 1: 非表示
- レイヤー 2: 表示
- レイヤー 3: 非表示

-
「キャンバス」サイドバーを開き(
 をタップ)、「キャンバス 1」、「レイヤー 2」の順にタップして選択します。レイヤー 1 とレイヤー 3 の
をタップ)、「キャンバス 1」、「レイヤー 2」の順にタップして選択します。レイヤー 1 とレイヤー 3 の  をタップして、それらのレイヤーの可視性を非表示の状態にします。
をタップして、それらのレイヤーの可視性を非表示の状態にします。

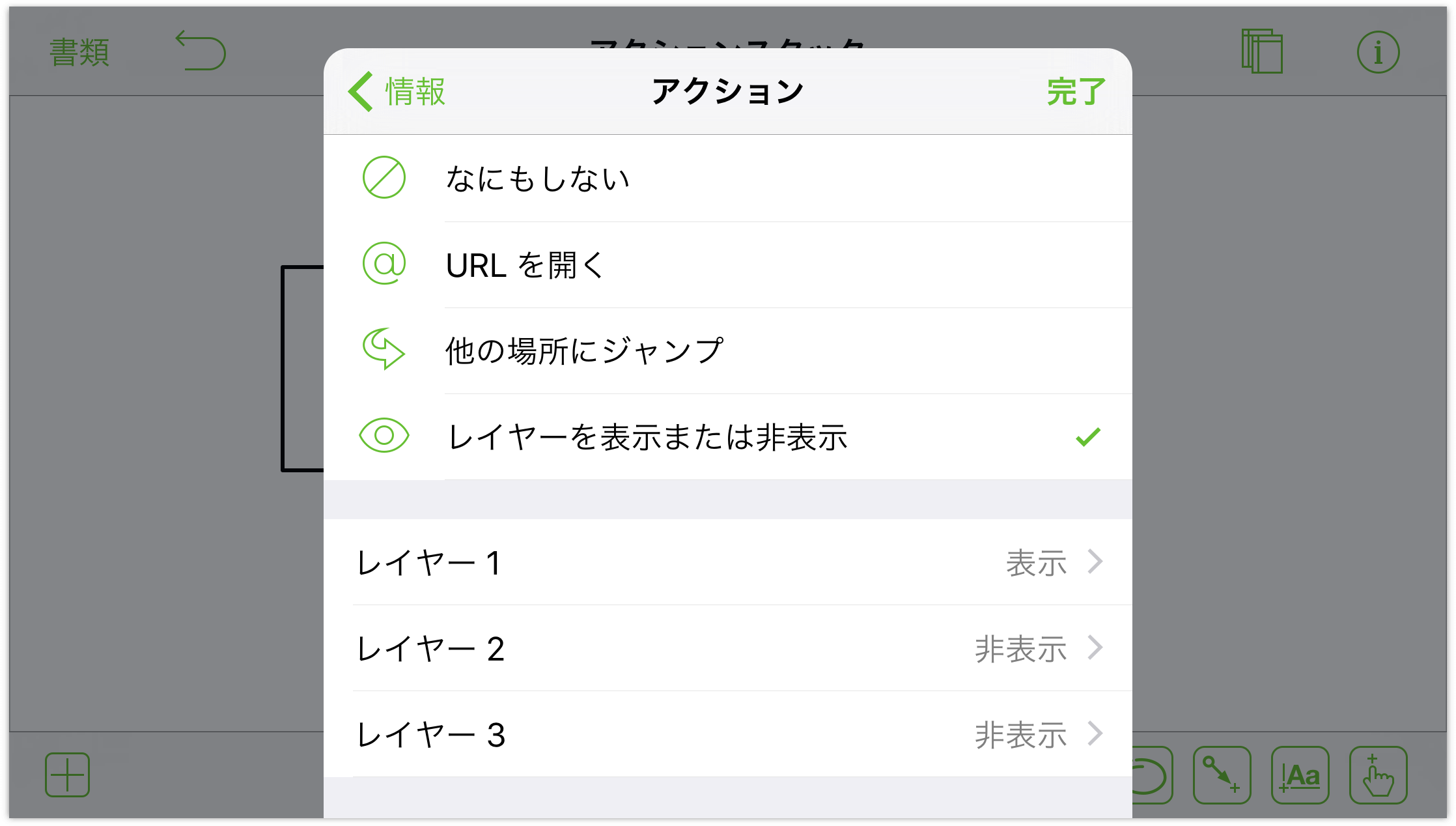
- 必要に応じて「キャンバス」サイドバーを閉じ、レイヤー 2 のアクションを次のように設定します。
- レイヤー 1: 非表示
- レイヤー 2: 非表示
- レイヤー 3: 表示

-
「キャンバス」サイドバーを開き(
 をタップ)、「キャンバス 1」、「レイヤー 3」の順にタップして選択します。レイヤー 1 とレイヤー 2 の
をタップ)、「キャンバス 1」、「レイヤー 3」の順にタップして選択します。レイヤー 1 とレイヤー 2 の  をタップして、それらのレイヤーの可視性を非表示の状態にします。
をタップして、それらのレイヤーの可視性を非表示の状態にします。

- 必要に応じて「キャンバス」サイドバーを閉じ、レイヤー 3 のアクションを次のように設定します。
- レイヤー 1: 表示
- レイヤー 2: 非表示
- レイヤー 3: 非表示

- インスペクタのリストで「アクション」をタップし、その後「レイヤーを表示または非表示」をタップします。すると、可視性のアクションを設定できる 3 つのレイヤーのリストが表示されます。この時点で、各レイヤーに設定されているアクションは「なし」になっています(つまり、タップしても何も起こらない)。
- 最後に、キャンバス 1 のレイヤー 1 に戻ります。
ご覧のとおり、簡単なデモの割には多くの作業をしなければなりません。上記の設定をすべて終えたのであれば、ここで一休みするとよいでしょう。
先ほど割り当てたアクションを実行するには、まずアクションツールをダブルタップして、そのツールを永続的( )にします。すると、キャンバスの下に空白のアクションバッジ(
)にします。すると、キャンバスの下に空白のアクションバッジ(![]() )が表示されます。
)が表示されます。

![]() をタップすると、ボタンが
をタップすると、ボタンが ![]() に変わり、各正方形に割り当てたアクションが表示されます。
に変わり、各正方形に割り当てたアクションが表示されます。

上記の設定が正しく行われていれば、各ボックスをタップしたときに以下のことが起こります。
- ボックス 1: iOS デバイスが Safari に切り替わり、「URL を開く」アクションとして割り当てた URL を開こうとします。(OmniGraffle に戻るには、iOS デバイスのホームボタンをダブルクリックし、OmniGraffle のアイコンをタップします。)
- ボックス 2: 書類がキャンバス 2 に切り替わります。キャンバス 1 に戻るには、キャンバス 2 上のボックス 2 をタップします。
- ボックス 3: ボックス 3 を繰り返しタップすると、キャンバス 1 のレイヤーが切り替わります。このとき、ボックス 3 の色も変わります。
- ボックス 4: 何も起こりません。ボックス 4 にはアクションを設定しなかったので、このボックスをタップしても何も起こりません。
このように、アクションはモデル内のインタラクションを紹介する上でとても便利な機能です。アクションは同じ書類内の複数のキャンバスやレイヤー間で機能します。したがって、モバイルアプリの UI/UX を試作するのにとても便利です。また、新しい Web サイトデザインを試作する場合には、「URL を開く」アクションを設定することで、実際の Web サイトを開き、自分が作成したインタラクションモデルを他の人に見せることができます。
Chapter 8
ヘルプを得る
レイヤーの仕組みについてわからないことがあるとき、あるいは OmniGraffle に関する他の問題が発生したときなど、ヘルプが必要になった場合には、The Omni Group のサポート担当員がお客様のお手伝いをいたします。
OmniGraffle Web サイト
OmniGraffle に関する最新情報を入手したい場合は、OmniGraffle Web サイトをご覧ください。
Stenciltown でステンシルを検索
OmniGraffle 2 for iOS および OmniGraffle 6.1 for Mac のリリースでは、OmniGraffle ファミリーの新しいメンバー "Stenciltown" が追加されました。
フォーラム
The Omni Group はすべての Omni 製品のオンラインフォーラムを管理しています。ぜひご利用ください。これらのフォーラムでは、他のユーザや Omni スタッフと意見を交わしたり、質問を提示したりできます。
メールサポート
問題の対処方法がわからないとき、今後のバージョンの OmniGraffle に対する提案があるとき、または単に弊社にフィードバックを送りたいときには、弊社宛にメールをお送りください。メニューバーから「ヘルプ」▸「フィードバックを送信」を選択して弊社宛のメッセージを作成するか、またはこちらから弊社宛にメッセージをお送りください。弊社では、お客様により良いサポートを提供できるよう日々努力を重ねております。お客様からいただいたメッセージにつきましては、弊社の担当員ができるだけ迅速にお応えできるよう最善を尽くします。
リリースノート
OmniGraffle の各マイナーバージョンで加えられた変更点について詳しくは、「場所」画面で ![]() をタップし、メニューから「リリースノート」を選択してください。
をタップし、メニューから「リリースノート」を選択してください。

